Как добавить в иллюстратор шрифты: Шрифты и оформление
Инструменты Adobe Illustrator. Type Tool.
Инструмент ввода текста является неотъемлемой частью Иллюстратора. Будете ли Вы верстать страницу журнала, разрабатывать логотип или просто рисовать иллюстрацию — непременно обратитесь к Type Tool. Эта статья продолжает цикл «Инструменты Adobe Illustrator» и суммирует информацию по работе с текстом в Иллюстраторе.
Функции
- Type Tool: Щелкните по работе, для того чтобы написать какой либо текст. Так же можно выделить область в которой будет вводится текст.
- Area Type Tool: Кликните по замкнутому контуру, чтобы создать текст на площади объекта.
- Type on a Path Tool: Нажмите на кривой. Текст будет идти по контуру.
- Vertical Type Tool: Щелкните и начните вводить вертикальный текст.
- Vertical Area Type Tool: Щелкните по замкнутому контуру, и начните вводить текст.

- Vertical Type on a Path Tool: Кликните на кривой. Текст будет расположен вертикально по контуру кривой.
Сочетания клавиш
- Выбрать Type Tool (T)
- Показать / Скрыть Character Panel (Ctrl + T)
- Показать / Скрыть Open Type Panel (Alt + Shift + Ctrl + T)
- Показать / Скрыть Paragraph Panel (Alt + Ctrl+ T)
- Показать / Скрыть Tabs Panel (Shift + Ctrl + T)
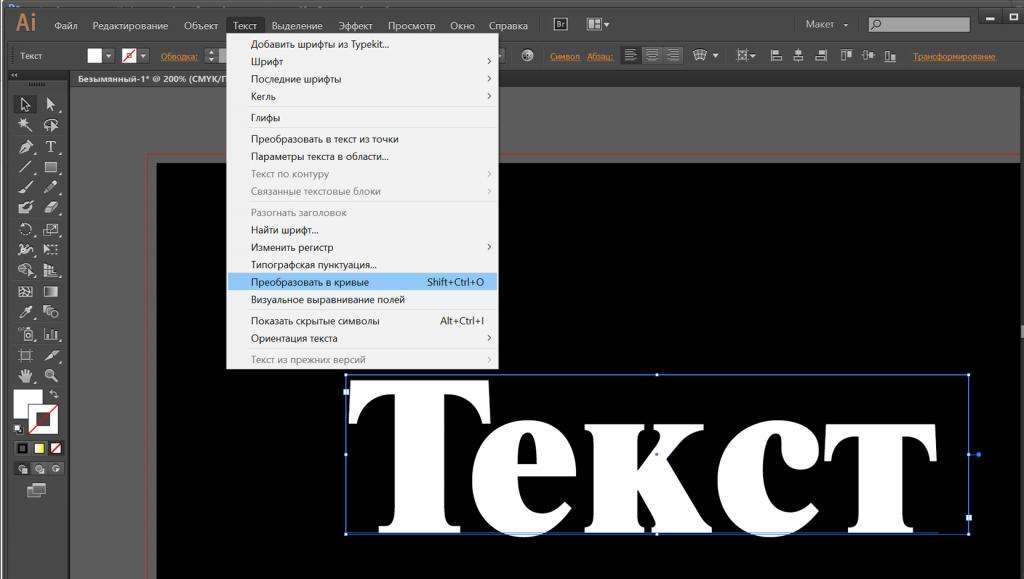
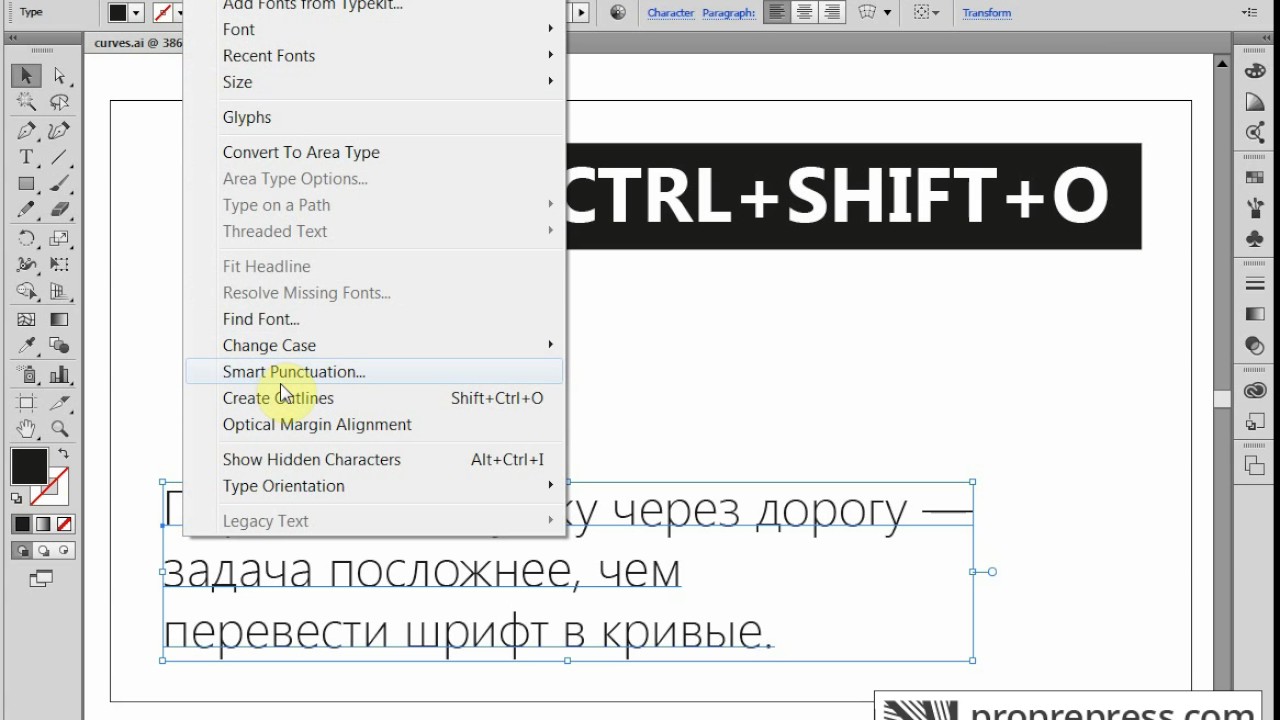
- Создать Outlines (Shift + Ctrl + O)
- Показать / Скрыть скрытые символы (Alt + Ctrl + I)
Курсоры
Клавиши управления
- Зажмите
- Нажмите Esc во время ввода для отмены выбора текстового объекта. Инструмент Type Tool будет по прежнему выбран.
Панели
Type Tool — это только часть того, что может сделать Illustrator с текстом. Давайте раскроем дополнительные панели для работы с текстом, выбрав Window > Workspace > [Type]. Кратко опишем возможности панелей.
Давайте раскроем дополнительные панели для работы с текстом, выбрав Window > Workspace > [Type]. Кратко опишем возможности панелей.
Панель Character (Window> Type> Character)
Это основная панель редактирования текста. Здесь вы можете изменить внешний вид каждого символа в отдельности. Нескольно полезных функций Character Panel:
- Font family (семейство шрифтов; например, Myriad Pro)
- Font style (определяет стиль шрифта; например, полужирное или курсивное начертание)
- Leading (высота линий)
- Kerning (расстояние между кернинговыми парами)
- Tracking (интервал между символами по выбору)
- Horizontal scale (ширина символа)
- Vertical scale (высота символов)
- Baseline shift (высота базового текста)
- Character rotation (вращение в градусах выбранных символов)
Панель Paragraph (Window > Type > Paragraph)
Здесь находятся все основные параметры абзацев.
Также следует отметить возможность использования переноса.
Панель Open Type (Window > Type > Open Type)
Эта панель предназначенная для работы с шрифтами OpenType
Панель Glyph (Window > Type > Glyphs)
На этой панели располагаются дополнительные символы для выбранного шрифта.
Нажмите на символ, чтобы вставить его. В настройках можно выбрать размер превьюшек для символов.
Панель Character Styles (Window > Type > Character Styles)
Очень полезны при создании работы с повторяющимися стилями. Здесь можно предопределить стили текста и применять их к определенным объектам.
Например, у вас есть заголовок, который вы установили на 18pt, полужирный и подчеркнутый. Используйте эти параметры как стиль и примените к нужному тексту. Если вы измените стиль начертания или размер шрифта, то параметры текста к которому применен стиль автоматически обновятся.
Если вы измените стиль начертания или размер шрифта, то параметры текста к которому применен стиль автоматически обновятся.
Панель Paragraph Styles (Window > Type > Paragraph Styles)
Стили абзаца работаю аналогично со стилями текста.
Панель Tabs (Window > Type > Tabs)
Выберите текст, откройте эту панель и поместите ее над текстом. Используйте ползунки для создания отступов.
Тулбар Type Tool
Простое, но эффективный. Все основные настройки под рукой.
Настройка
Перейдите в Illustrator> Preferences> Type. Я перечислю некоторые особенно важные настройки:
- Size / Leading (высота)
- Tracking (интервал между символами)
- Baseline shift (базовый сдвиг, высота базового текста)
- Type object selection by path only (позволяет выбрать текст на кривой только при нажатии на кривую, а не на текст)
- Number of Recent Fonts (определяет, сколько недавно использованных шрифтов отображаются в разделе Type > Recent Fonts)
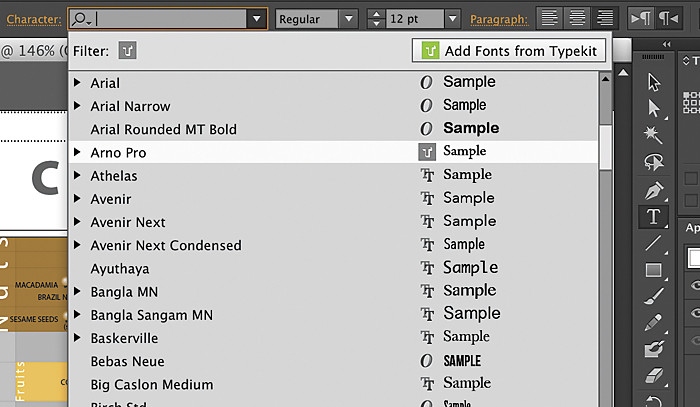
- Font Preview (определяет, размер и отображение предпросмотра в Type > Font)
Перейдите к Illustrator > Preferences > Hyphenation.
Советы и фишки
Распределение текста между блоками
При выбранном блоке с текстом нажмите с помощью Selection Tool на маленький красный крестик. Автоматом создастся новый текстовый блок таких же размеров. Ваш текст будет автоматически переходить в новый блок, если в уже созданном не будет хватать места.
Удаление пустых объектом
Перейдите к Object> Path> Clean Up и выберите Empty Text Paths, чтобы удалить текстовые объекты не содержащие информации.
Направление Type on a Path
Используйте Direct Selection tool для редактирования направления текста вдоль кривой. Можно изменять начальные точки, конечные пункты, и позиции текста (сверху или снизу пути). Аналогичные действия можно провести если зайти в Type > Type On A Path > Type On A Path Options, поставить галочку Flip, и нажать ОК.
Заключение
Функциональные возможности Type Tool, которые может предложить Иллюстратор — обширная тема. Это руководство претендует на наиболее полное описание данного инструмента.
Советую поиграться со множеством настроек этого инструмента и не пропустить следующий урок по
Как установить шрифты в «Иллюстратор»
Adobe Illustrator служит достаточно распространенным программным продуктом для выполнения работы с векторной графикой. Как и всякий редактор, он также задействует в процессе разные шрифты .
Вам понадобится
Инструкция
1. Скачайте на ваш компьютер особый администратор шрифтов. Таких программ довольно много, одна из самых актуальных среди них – Adobe Type Manager ( в данном случае для установки шрифтов в «Иллюстратор » класснее каждого подойдет именно она). Помимо нее также обнаружили широкое использование программы X-Fonter, Font Navigator, Suitcase и прочие.
2. Ознакомьтесь с отзывами пользователей той либо другой утилиты и выберите для себя подходящий вариант. Исполните загрузку программы с официального сайта разработчика. Не скачивайте программы с подозрительных сайтов и файлообменников, они могут содержать вирусы и троянские программы.
3. Исполните инсталляцию программы, следуя указаниям пунктов меню установки. Обратите внимание, что для работы некоторых программ нужна регистрация, также некоторые из них являются не бесплатными. Запустите приложение и наблюдательно ознакомьтесь с его интерфейсом. Если необходимо, скачайте русификатор. Исполните установку шрифтов в программу «
4. Если вы используете не только Adobe Illustrator, но и другие программы, для работы которых требуется администратор шрифтов, установите добавочные альтернативные программы, помимо Adobe Type Manager, от того что весь из администраторов имеет свои недочеты и превосходства, по-различному проявляющиеся при выполнении разных задач.
5.
Обратите внимание!
Вы можете применять сразу несколько администраторов шрифтов для Adobe Illustrator.
Полезный совет
Устанавливайте шрифты в Adobe Illustrator программой Adobe Type Manager, от того что это особенно совместимый в данном случае вариант.
Не отображаются шрифты: ru_illustrator — LiveJournal
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
- English
(en)
- English (en)
- Русский (ru)
- Українська (uk)
- Français (fr)
- Português (pt)
- español (es)
- Deutsch (de)
- Italiano (it)
- Беларуская (be)
Эффектные надписи: 50 уроков Illustrator
Дежурка как-то незаслуженно оставила без внимания мощнейший инструмент дизайнера — Adobe Illustrator. Спеша исправить эту черную несправедливость, публикуем подборку отличных туториалов по созданию текстовых эффектов в Иллюстраторе. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам, то вы несомненно найдете ответы в этих уроках, а комментарии к ним помогут понять суть каждого туториала.
Спеша исправить эту черную несправедливость, публикуем подборку отличных туториалов по созданию текстовых эффектов в Иллюстраторе. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам, то вы несомненно найдете ответы в этих уроках, а комментарии к ним помогут понять суть каждого туториала.
Уверена, в эти дни активного производства множественных поздравлялок-открыток-баннеров и прочей предновогодней графики, эти быстрые и качественные туториалы вам придутся ой как кстати. Да и для обычных проектов часто не помешает разнообразить плоские надписи креативными оригинальными эффектами Illustrator.
1. Создаем блестящий золотой текст в Adobe Illustrator
В этом туториале вы найчитесл создавать блестящий золотой текст. Хотя туториал и невелик, в его 16 шагах уместилось множество техник и эффектов, которые вы сможете применить в других проектах. Возможно, вы встретите некоторые трудности с этапом использования Pen Tool, но — терпение и труд все перетрут ))
Перейти к уроку
2. Как построить текст из кирпичей в Illustrator
Как построить текст из кирпичей в Illustrator
В этом уроке авторы используют 3D-рендеринг, Blends и Art Brush, создавая кирпичные буквы. Навыки, полученные вами в этом уроке, легко применить для создания другой «кирпичной» графики.
Перейти к уроку
3. Как сделать неоновый текст
В этом туторриале вы узнаете, как создавать эффект неонового свечения, используя Gradient Mesh, 3D моделлирование, Art Brushes и палитру Transparency
Перейти к уроку
4. Как создать эффект искрящегося текста
В этом быстром уроке вы научитесь создавать искрящийся текст за 15 простых шагов. Урок основан на использовании панели Appearance. По сути, почти весь эффект создается одним составным путем. Путь с простой заливкой, восемью линиями и пара простых эффектов Illustrator
Перейти к уроку
5. Как создать надпись из леденцовых тросточек
В этом туториале мы сделаем в Illustrator и Photoshop классную надпись в стиле полосатого леденца. Этот эффект очень пригодится вам для рисования разных новогодних и рождественских поздравлений!
Этот эффект очень пригодится вам для рисования разных новогодних и рождественских поздравлений!
Перейти к уроку
6. Эффект тающего ледяного текста
Созздайте по этому уроку классный эффект таящего текста в Illustrator. Вы узнаете, как делать светящиеся капли жидкости и другие интересные техники обработки текста.
Перейти к уроку
7. Эффект воды на тексте
В этом туториале автор показывает процесс работы над своим проектом. Вы увидите, как он использует mesh tool для создания водяных капель, symbol sprayer tool и другие.
Перейти к уроку
8. Надпись в стиле Tron Legacy
В этом уроке вы научитесь создавать красивый эффект в стиле Tron Legacy. Для этого в туториале используются Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Перейти к уроку
9. Создаем иллюстрацию бутылочки и лилового текстового всплеска
В этому туториале вы нарисуете небольшую буылочку, из которой выплёскивается текст в виде лилового вещества. Мы будем делать его множеством слоев с формами разной прозрачности. Поработаем с путями и инструментом Pathfinder, чтобы украсить текст, придать ему объем и стиль.
Мы будем делать его множеством слоев с формами разной прозрачности. Поработаем с путями и инструментом Pathfinder, чтобы украсить текст, придать ему объем и стиль.
Перейти к уроку
10. Как создать эффект шоколадного текста
Урок для всех любителей шоколада: возможность сделать в Illustrator надпись в виде шоколадного батончика. Вам пригодятся Blend Tool, эффекты Roughen и Chrome, разные режимы смешивания, а также эффект 3D Extrude & Bevel для создания шоколадных квадратиков.
Перейти к уроку
11. Создаем красочную бумажную надпись
В этом уроке автор показывает, как поднять себе настроение яркой иллюстрацией теста из бумажных полосок и лент. Мы создадим уникальную надпись и применим эффекты Illustrator на полную катушку, чтобы приукрасить нашу работу.
Перейти к уроку
12. Создаем разнообразные трехмерные эффекты для текста на постере
В этом уроке автор показывает три способа создания простых 3D-эффектов для дизайна постера.
Перейти к уроку
13. Создаем пушистую каллиграмму
В этом туториале автор показывает, как можно создать собственную каллиграмму, посвященную песику по имени Поппи. Вы научитесь изменять шрифт для придания ему вида мехового изделия, добавлять надписи разные «собачьи» детали.
Перейти к уроку
14. Создаем текст-мумию
< В уроке вы узнаете, как такое сделать при помощи градиентов и активного использования панели Appearance. В уроке не очень много шагов, и он рассчитан не на новичков.
Перейти к уроку
15. Золотой текст с бриллиантами
В этом уроке Illustrator вы узнаете, как создать текст в стиле «золото и бриллианты», используя панель Appearance и кисть с рассеиванием. Вы узнаете множество техник трансформации текста, использования бесшовных текстур.
Перейти к уроку
16. Создаем надпись в стиле разорванной плоти зомби
Страшненький урок, но может оказаться полезным тем, кому нужно придать тексту эффект рваной плоти.
Перейти к уроку
17. Создаем природную зеленую надпись
В этом уроке автор показывает, как можно сделать надпись в стиле живой растительности. Очень удачно можно применить для логотипов
Перейти к уроку
18. Делаем простой кровавый текст
За несколько шагов вас научат созданию простого эффекта кровавой надписи. Начнете вы с простого текста, поэтапно используя эффекты Roughen и Warp, а затем примените несколько градиентов и кистей.
Перейти к уроку
19. Как создать символы гороскопа
В этом туториале вы научитесь создавать сложные графические символы , используя только панель Appearance и команды меню эффектов. Мы будем создавать символы знаков зодиака. Все элементы создаются из одной буквы
Перейти к уроку
20. Как сделать дымчатый текст в Illustrator
В этом уроке художник объясняет, как делать реалистичный дым, превратить его в кисть и использовать для создания надписей. Пустим дымок?
Перейти к уроку
21. Старомодная надпись
Старомодная надпись
Подробный урок по созданию старомодной надписи в ретро-стиле
Перейти к уроку
22. Как сделать деревянную надпись
В этом уроке вы научитесь делать «деревянные» буквы. Будем использовать 3D Extrude и Bevel Tool, всякие классные градиенты и эффекты слоев, которые вы впоследствии сможете применить к любому тексту или символам.
Перейти к уроку
23. Создаем обалденную детализированную надпись в Illustrator
Перейти к уроку
24.Нарисуем 3D надпись в Illustrator
Этот урок отлично подходит для уверенных новичков, желающих перейти на следующий уровень умений. Мы рассмотрим, как делать трехмерный текст и использовать глубину для придания дизайну лучшего вида
Перейти к уроку
25. Создаем стильную ретро-надпись
В этом уроке Illustrator автор показывает, как сделать на основе любого шрифта надпись в стиле ретро, используя градиенты, смешивания и рассеянные кисти. Это довольно простой урок, в котором описаны многие техники, что будут вам полезны при обработке различных других графических элементов.
Перейти к уроку
26. Эффект в стиле ярких ювелирных украшений
В этом туториале вас научат процессу создания такого вот эффекта блестящего броского украшения и применению его к любому тексту.
Перейти к уроку
27. Создаем плавный светящийся текст
Автор этого урока расскажет вам, как можно создавать светящийся плавный текст в Illustrator, пользуясь разными заливками и контурами в различных режимах смешивания и с разными уровнями прозрачности. Очень кстати применяются мелкие детали, вроде Star Tool, Pathfinder и другие базовые эффекты.
Перейти к уроку
28. Создание запачканного текста с помощью планшета
В этом уроке вас научат делать испачканный текст в Illustrator при помощи Blob brush, Live Paint и графического планшета. Вы легко сможете применить эит навыки в создании разных иллюстраций, логотипов и надписей.
Перейти к уроку
29. Создайте текст с металлическим эффектом
Перейти к уроку
30. Создаем дизайн вокруг надписи DREAM
Создаем дизайн вокруг надписи DREAM
Перейти к уроку
31. Создаем гранжевый трехмерный текст
Перейти к уроку
32. Как сделать эффект надписи от руки
В этом уроке вы научитесь использовать различные кисти, чтобы достичь эффекта нарисованного от руки текста. Урок полезен для дизайнеров-иллюстраторов, в результате получите симпатичную забавную надпись
Перейти к уроку
33.Создайте трехмерный выгнутый текст
В этом уроке вы научитесь создавать 3D-текст в Adobe Illustrator. Кроме использования 3D-инструментов, вы будете совмещать слои с формами букв, изменяя цветовые оттенки градиентами и бликами. Также поработаете с легкими текстурами, управляя ими через маски прозрачности.
Перейти к уроку
34. Создаем липкую зеленую надпись
В этом туториале мы сделаем обычный шрифт трехмерным, используя 3D-инструменты Illustrator, а также придадим ему эффект клейкой массы. Если хотите добавить в све портфолио забавный векторный текст — это урок для вас.
Перейти к уроку
35. Создаем яркий пиксельный 3D-текст
В этом уроке я расскажу вам, как сделать забавный трехмерный пиксельный текст. Мы станем использовать бесплатный шрифт, градиенты, 3D фильтр Illustrator. Вы легко сделаете все преобразования текста, которые впоследствии сможете применить в других надписях
Перейти к уроку
36. Эффект надписи из спортивной ткани в Illustrator
В этом уроке я расскажу, как воспроизвести спортивную саржу с помощью панели Appearance в Illustrator. Пройдя его, вы сможете сами делать такой эффект в Illustrator
Перейти к уроку
37. Как сделать готическую контурную надпись с множеством деталей
Выполняя один за другим шаги этого туториала, вы узнаете, как я делал одну из моих недавних работ. Мы создадим уникальную надпись старинным английским готическим шрифтом со множественными черно-белыми элементами, тонкими линиями-завитушками. В итоге получим крутую готичную надпись, в самый раз годящуюся для логотипа группы металлистов или брэнда в темном мрачном стиле.
Перейти к уроку
38. Трехмерный текст в духе старой аркады
В этом уроке мы с толком воспользуемся стандартными 3D-функциями Illustrator, градиентами и масками прозрачности для создания старого аркадного стиля.
Перейти к уроку
39. Создаем простой эффект текста, сложенного из бумаги
В этом уроке мы сделаем текстовую надпись, сложенную из полосок бумаги. А для лучшего результата вы узнаете, как создать парочку чернильных клякс и пятен с помощью простых эллипсов и кистей
Перейти к уроку
40. Создаем эффект шелковой ленточки
В этом туториале вы будете пользоваться пером и градиентами, достигая эффекта вьющейся шелковой ленты. Здесь мы применим эффект в тексту, а вы сможете потом делать то же с разными формами и свитками.
Перейти к уроку
41. Как сделать дымящуюся надпись в стиле вестерн
В этом уроке вы узнаете, как обработать текст в стиле вестерн, используя базовые эффекты Illustrator.
Перейти к уроку
42. Создаем «пришитый» текст
Перейти к уроку
43. Туториал по созданию стильной надписи
В этом уроке вы сделаете красивый эффект слегка винтажной надписи в Illustrator. Чтобы было понятнее, мы будем создавать текст в стиле «старой школы», а вы уже сможете применять этот эффект к различным современным дизайнам.
Перейти к уроку
44. Создаем яркий цветной текстовый эффект
Мы используем в этом туториале некоторые базовые текстуры Illustrator, эффекты и современный шрифт.
Перейти к уроку
45. Как сделать блестящий цветной текст
В этом уроке ма делаем блестящий цветной текст в Illustrator CS5. Применим интересный шрифт, маски прозрачности, технику построения форм и другие хитрости, чтобы сделать такую надпись.
Перейти к уроку
46. Создаем стеклянный текст, заполненный зеленой жидкостью кислотного вида
В следующем уроке вы научитесь создавать в Illustrator эффект стеклянного текста, наполненного зеленой субстанцией. Используются инструменты форм, маски прозрачности, различные фильтры. Классно подойдет к креативному проекту в духе сумасшедшего ученого/
Используются инструменты форм, маски прозрачности, различные фильтры. Классно подойдет к креативному проекту в духе сумасшедшего ученого/
Перейти к уроку
47.Делаем надпись маркером
В этом туториале вы найдете инструкции по построению форм средней сложности, научитесь пользоваться слоями и скриптами для создания интересного текстового эффекта в Illustrator
Перейти к уроку
48. Как сделать смешной пластмассовый объемный текст
В уроке вы научитесь создавать красочные трехмерные пластмассовые буквы, используя эффект 3D Extrude & Bevel, а также универсальный эффект реалистичного пластика, который пригодится вам как в обработке надписей, так и в других проектах.
Перейти к уроку
49. Делаем надпись мелом на школьной доске
Автор этого туториала расскажет вам, как обработать текст под меловую надпись на доске, применяя градиенты, рассеянные кисти и немножко бесплатной графики с Vector Mill. Урок сравнительно несложный, эффект вы сможете применять ко множеству проектов Illustrator.
Перейти к уроку
50. Создаем ретро-эффект для текста
Здесь вы научитесь делать простой ретро-эффект для текста. Он простенький, но раскрывает многие мощные возможности Illustrator. Кроме панели Appearance, мы возьмем парочку текстовых эффектов, Warp и используем возможности слоев.
Перейти к уроку
Коллеция взята с 1stwebdesigner.com
Также загляните в подборку 30 туториалов текстовых эффектов для Иллюстратора: некоторые туториалы дублируются, но есть и такие, которые пропустить будет просто непозволительно.
Комментарии
Как добавить шрифты в иллюстратор?
Я не согласен с предыдущим ответом: зачем же так категорично отвечать, тем более, что ответ не верный?! Ну и что из того, что иллюстратор является векторным редактором? В нем вполне возможно сделать размытый фон! Причём конечный результат мы получим конечно же в виде векторного фона.
Мноие пользователи задаются вопросом как же делать блюрный фон из фото в векторе? Да, есть такое выражение у специалистов — «блюрить». Сам термин произошел от аналогичного английского слова («blur») и переводится буквально как «Туман», «Размытие», «Нечеткие очертания». Под понятием «блюр» обычно подразумевается размытие изображения (в нашем случае — заднего фона или фактуры кожи на фото).
Хоть это здесь и не приветствуется (ссылки на сторонние сайты), но это просто не имеет смысла пересказывать то, что можно посмотреть в первоисточнике: отличные подробные видеоуроки по созданию размытого фона в программе «Adobe Illustrator»:
http://anna-volkova.blogspot.com/2015/03/blurred-back.html
Еще пару лет назад было очень сложно найти что-то хорошее для фотошопа или того же иллюстратора. Однако сейчас всё сливают в общий доступ и эта проблема пропала. Я качаю любые кисти забивая в гугл запрос: «скачать бесплатные кисти для иллюстратора». Однако для того, чтобы вам было проще я дам несколько ссылок на эти самые кисти.
Однако сейчас всё сливают в общий доступ и эта проблема пропала. Я качаю любые кисти забивая в гугл запрос: «скачать бесплатные кисти для иллюстратора». Однако для того, чтобы вам было проще я дам несколько ссылок на эти самые кисти.
Здесь вы сможете найти 10 бесплатных кистей
А здесь вы еще можете найти бесплатные кисти
Кстати советую обратить внимание на второй сайт. Думаю он вам понравится и вы им будете пользоваться часто.
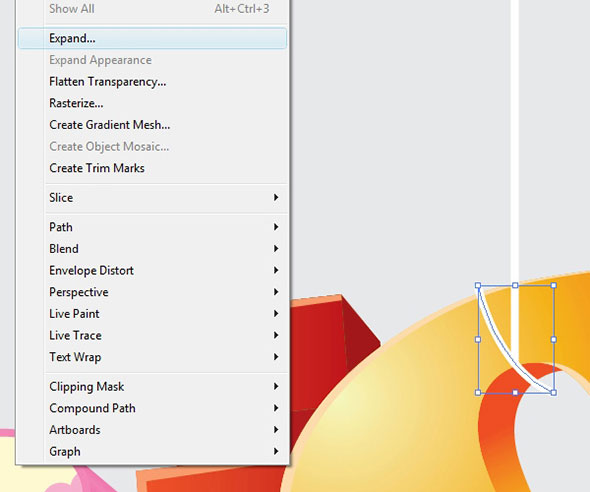
Да, Blend (переход) использовать можно. Если с его помощью создаются объекты, то нужно выполнить команду Expand. Но если с его помощью создается плавный переход цвета, то такие объекты лучше не «экспандить». Если подобное не понравится стоку, то они просто не примут картинку.
Выбрать инструмент в Иллюстраторе можно с помощью мыши на панели инструментов, а также с помощью клавиатуры. При наведении курсора мыши на инструмент на панели появляется его название, а также кнопка, с помощью которой его можно быстро выбрать.
При наведении курсора мыши на инструмент на панели появляется его название, а также кнопка, с помощью которой его можно быстро выбрать.
При необходимости можно назначить инструменту другую кнопку. Или выбрать кнопку для инструмента, которому она не дана — например, для Reshape Tool.
Для этого стоит зайти в раздел Edit — Keyboard Shortcuts. Или же нажать комбинация Alt+Ctrl+Shift+K. В открывшемся меню следует выбрать инструмент с помощью мыши и нужную кнопку. И нажать ОК. После этого можно смело пользоваться горячей клавишей.
Эффект «тень» можно использовать только тогда, когда полученный в вектором редакторе рисунок сохраняется как растровый. И только он отсылается. В противном случае файл не пройдет проверку, инспекторы откажут, указав в пояснении, что файл не принят из-за наличия растровых элементов. Поэтому перед отправкой стоит зайти в раздел Document Info и убедиться, что в файле нет растра.
Поэтому перед отправкой стоит зайти в раздел Document Info и убедиться, что в файле нет растра.
Делаем правильные буллиты в Illustrator – PhotoDrum.com – сайт дизайнера
В этом уроке, вы узнаете как добавить пункты к тексту в Illustrator, а также как правильно отформатировать маркированный текст и создать новый стиль для абзаца. Это ускорит работу с текстовыми объектами в документах.
Хотя Adobe Illustrator и не имеет функции для создания маркированных списков (текста с буллитами), но простая последовательность действий позволяет их сделать.
Создаем поле с текстом
Возьмите инструмент Type Tool (T), создайте поле с текстом и вставьте несколько абзацев текста. Для этих целей я использовал Lorem Ipsum текст.
Для этих целей я использовал Lorem Ipsum текст.
Поместите курсор в начало первого абзаца и нажмите сочетание клавиш Alt + 0149 (Windows) или Opt / Alt + 8 (Mac). Это создаст абзац.
Для создания маркированного списка c пунктами вы также можете использовать панель Glyphs (Type> Glyphs or Window> Type> Glyphs).
Здесь вы можете выбрать не только круглую точку для буллита, но и любой другой символ. Много различных символы, которые подойдут для нашей задачи, находятся в шрифте WingDings.
Расстановка буллитов
Поставьте Tab после буллита.
Скопируйте буллит вместе с Tab и вставьте их перед остальными пунктами в тексте.
Установка интервалов
Выберите весь текст в текстовом поле и откройте панель Tabs (Window> Type> Tabs) и установить левый отступ на 10pt.
Теперь откройте панель Paragraph (Window> Type> Paragraph) и установите отступ слева 10pt, отступ первой строки на -10pt, а затем установите отступ перед пунктом на 5pt. Вот теперь у нас получился правильный формат для текста с буллитами.
Естественно, вы можете настроить свои значения для размеров отступов в зависимости от стиля и размера шрифта с которыми вы работаете. Но, как правило, лучше сохранить эти значения в указанных пропорциях.
Создание стиля
Чтобы избежать повторения всех вышеописанных действий каждый раз, когда вам необходимо создать новый абзац – просто сохраним его в стиль. Откройте панель Paragraph Styles (Window> Type> Paragraph Styles) и выберите New Paragraph Style в выпадающем меню. Назовите стиль и нажмите OK.
Теперь вы можете применять этот стиль в текущем документе к другим параграфам, которые содержат буллиты и символы табуляции.
Применение стиля к параграфу
Для того, чтобы использовать стиль с буллитами в новом документе – сохраним пустой файл, в котором был создан этот стиль, с расширением .ai в любом удобном для вас месте. Затем, в новом документе, откройте панель Paragraph Styles и выберите Load Paragraph Styles… в выпадающем меню.
Теперь, выберите сохраненный файл в диалоговом окне и нажмите кнопку Open.
Стиль с буллитами для параграфа появится в панели Paragraph Styles.
Вот и все! Надеюсь этот урок был полезен. Вопросы и предложения можно оставлять в комментариях к этой статье. Удачи!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 5 Среднее: 4.8]Как создать шрифт в Adobe Illustrator
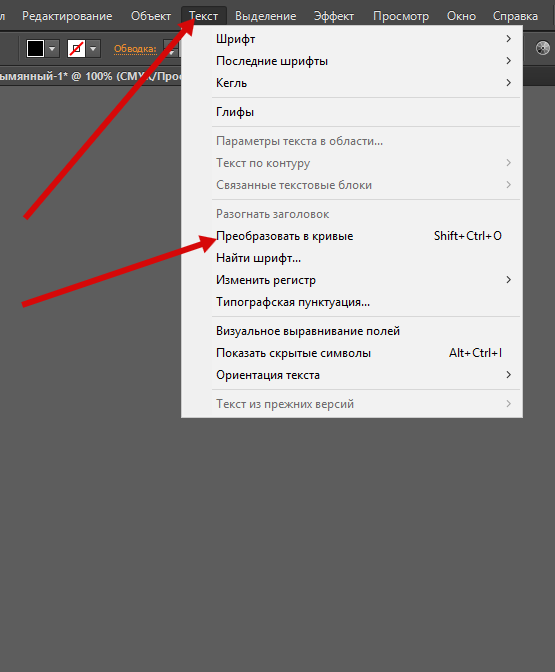
На прошлой неделе я разработал книгу в InDesign, в которой хотел, чтобы в заголовках изображений были стрелки, указывающие на соответствующие изображения. Я использовал шрифт Wingdings 3, который содержит нужные мне стрелки.
Я использовал шрифт Wingdings 3, который содержит нужные мне стрелки.
В Wingdings 3 вы вводите T для левой стрелки, U для вправо, P для вверх и D для вниз. Это бессмысленное отсутствие корреляции между ярлыком и целью, поэтому я решил создать свой собственный шрифт Dingbats, который использовал бы U для вверх, D для вниз, L для левого и R для правого.И поскольку я создавал шрифт, имело смысл включить другие глифы, которые мне нужны регулярно — круги в цифрах, модификаторы клавиатуры, логотипы социальных сетей и несколько других символов, за которыми мне раньше приходилось искать в Zapf Dingbats.
Шрифт был создан в Illustrator с использованием подключаемого модуля Fontself Maker, доступного на Fontself.com.
Шаг 1. Начните разработку
Так как основной целью этого шрифта было создание стрелок, имело смысл начать с некоторых форм стрелок.Я нарисовал одну стрелку, составив треугольник; затем его было легко повернуть, чтобы стрелки указывали в других направлениях. При создании шрифта любого типа вам необходимо определить базовую линию и высоту верхнего края, и вы можете сделать это, перетащив направляющие вниз в нужные места.
При создании шрифта любого типа вам необходимо определить базовую линию и высоту верхнего края, и вы можете сделать это, перетащив направляющие вниз в нужные места.
Шаг 2. Определите свои рекомендации
Перед тем, как импортировать глифы в свой шрифт, необходимо явно указать руководящие принципы. Вы можете сделать это в панели слоев Illustrator: откройте текущий слой, щелкнув треугольник рядом с его названием, и вы увидите все формы и направляющие на этом слое.Выберите верхнюю направляющую и щелкните ее имя на панели, затем переименуйте ее в «capsheight», а затем назовите нижнюю «базовую линию».
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Добавьте фигуру к шрифту
Откройте панель Fontself Maker и выберите свою первую фигуру вместе с ее верхней и нижней направляющими. Fontself Maker предназначен для создания буквенных шрифтов и позволяет легко перетаскивать целые буквы верхнего или нижнего регистра и числа на панель, чтобы преобразовать их все за один раз.Поскольку вы создаете шрифт дингбатов, вам необходимо перетащить их в область «Любой символ» в нижней части панели.
Fontself Maker предназначен для создания буквенных шрифтов и позволяет легко перетаскивать целые буквы верхнего или нижнего регистра и числа на панель, чтобы преобразовать их все за один раз.Поскольку вы создаете шрифт дингбатов, вам необходимо перетащить их в область «Любой символ» в нижней части панели.
Шаг 4. Определите ярлык
Когда глиф появится в вашем шрифте, вам нужно будет выбрать маркер под ним и ввести ключ, с которым вы хотите его связать. Здесь я ввел L для стрелки влево. Вы можете, если хотите, перетащить сюда несколько фигур и переименовывать их по очереди.
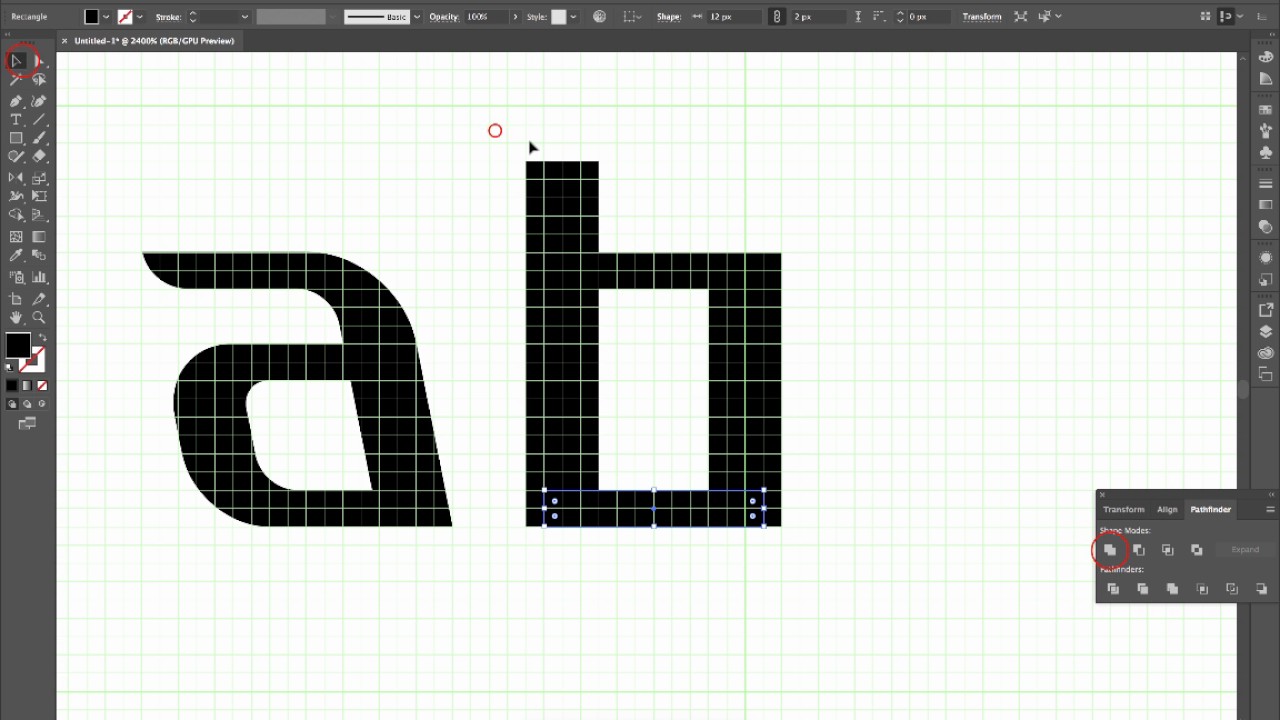
Шаг 5. Объедините свои символы
Если вы создаете фигуру, состоящую из двух или более перекрывающихся объектов, например эту двойную кавычку, вам нужно объединить их в одну фигуру, иначе Fontself Maker превратит их в два глифа.Выделите их обоих, откройте панель Pathfinder и щелкните первый значок — «Unite». Это превращает два объекта в единую форму.
Шаг 6: Добавьте еще глифов
Вы можете продолжить добавление оставшихся фигур, назначая ключ для каждой, как вы это делаете. Выберите, какие нажатия клавиш, по вашему мнению, будут наиболее запоминающимися: я использовал q для открытия двойной кавычки и Q для заключительной кавычки, с Y (для «да») для галочки и X для креста. Если вам нужно создать дополнительную строку в документе Illustrator для новых глифов, удерживайте Option / Alt при перетаскивании существующего глифа вместе с его указаниями вниз по странице, чтобы дублировать их.
Выберите, какие нажатия клавиш, по вашему мнению, будут наиболее запоминающимися: я использовал q для открытия двойной кавычки и Q для заключительной кавычки, с Y (для «да») для галочки и X для креста. Если вам нужно создать дополнительную строку в документе Illustrator для новых глифов, удерживайте Option / Alt при перетаскивании существующего глифа вместе с его указаниями вниз по странице, чтобы дублировать их.
Шаг 7: Допускается только один цвет!
Если вы создаете глиф, который включает в себя символ внутри круга, например этот логотип Facebook, то стандартным способом сделать это будет нарисовать черный круг, а затем добавить поверх него белую букву «f» Facebook. Но если вы добавите это в Fontself Maker как глиф, он будет рассматриваться как двухцветный элемент, предлагая плагину преобразовать его в цветной шрифт, что вызовет проблемы совместимости. Чтобы этого не произошло, нужно следить за тем, чтобы объект был только черным.Вы можете сделать это легко, выбрав и логотип, и круг, и нажав вторую кнопку — Минус передний — на панели Обработки контуров. Это выбьет логотип из круга, и вы сможете добавить глиф как обычно.
Это выбьет логотип из круга, и вы сможете добавить глиф как обычно.
Шаг 8: Назовите свои символы
Продолжайте добавлять глифы и называть их по ходу дела. Чтобы максимально упростить запоминание ярлыков, планируйте их на ходу: я использовал Shift плюс F для Facebook, T для Twitter, I для Instagram, V для Vimeo, Y для YouTube, P для Pinterest, D для Dropbox и L для LinkedIn .Вы можете опробовать свои ярлыки, введя их в поле в верхней части панели Fontself Maker по мере их создания.
Шаг 9: Создание отдельных чисел
Числа от 0 до 9 легко сделать, установив их в желаемом шрифте, затем превратив шрифт в контуры и, наконец, используя Обработку контуров (как на шаге 7), чтобы превратить фигуру в один черный объект. Затем вы можете добавить их в Fontself Maker, присвоив (естественно) 1 к 1, 2 к 2 и так далее.
Шаг 10: Создание двойных чисел
Цифры от 0 до 9 — это хорошо, но что, если вы хотите, чтобы ваша нумерация увеличилась? Ответ состоит в том, чтобы создать пары чисел, при этом каждое число создается полукругом. Здесь я назначил Shift с 1, 2, 3 и так далее для левой части каждой пары, а Option / Alt с 1, 2, 3 и так далее для правой части каждой пары. Это дает возможность создавать номера до 99.
Здесь я назначил Shift с 1, 2, 3 и так далее для левой части каждой пары, а Option / Alt с 1, 2, 3 и так далее для правой части каждой пары. Это дает возможность создавать номера до 99.
Шаг 11: пары чисел кернинга
По умолчанию Fontself Maker добавляет интервал между своими глифами. Когда вы вводите пару чисел в поле вверху, вы увидите нежелательный разрыв между каждой парой. Чтобы решить эту проблему, нажмите кнопку «Дополнительно» на панели «Fontself Maker», затем введите и выберите каждую пару половинных чисел по очереди.Теперь вы можете видеть, что пробел до и после каждой пары установлен на значение 50.
Шаг 12: Исправление кернинга
Все, что вам нужно сделать, это изменить интервал с 50 на 0, введя это значение в числовые поля. Если хотите, вы можете просто установить 0 для правого значения каждого левого числа и 0 для левого значения каждого правого числа, чтобы учесть интервал между ними.
Шаг 13: Проблемы подростков
Пары чисел отлично работают с числами от 20 до 99, но когда первая цифра равна 1, объединенные числа выглядят так, как будто они находятся слишком далеко вправо. Вы не можете переместить их все влево, иначе правое число будет выступать из своего полукруга; важно, чтобы слева было достаточно места для более широкой цифры.
Вы не можете переместить их все влево, иначе правое число будет выступать из своего полукруга; важно, чтобы слева было достаточно места для более широкой цифры.
Шаг 14: Больше проблем с подростками
Ответ — создать новые отдельные глифы для чисел от 10 до 19, чтобы они вводились как одиночные нажатия клавиш. Мы уже назначили Shift для левых чисел и Option / Alt для правого числа, поэтому наш единственный вариант — использовать Shift + Option / Alt для этих подростков. Проблема в том, что комбинация Shift + Option / Alt вместе с 5 и 6 зарезервирована для создания лигатур fi и fl; Моим решением было установить Shift + Option / Alt f и s на пятнадцать и шестнадцать соответственно.
Шаг 15. Попробуй
Если вы нажмете кнопку «Установить» на панели Fontself Maker, он установит шрифт только в Illustrator, чтобы вы могли его опробовать. Стоит проделать это несколько раз по мере продвижения, чтобы быть уверенным, что вы назначили правильные ключи своим глифам и что установленный кернинг работает так, как вы хотите.
Шаг 16. Экспорт шрифта
После создания шрифта его можно экспортировать с помощью кнопки на панели Fontself Maker.Как только вы это сделаете, панель предложит вам открыть его и установить в вашу систему. Я рекомендую вам сделать это, используя имя, отличное от окончательного имени, которое вы дадите своему шрифту, чтобы вы могли попробовать его в текстовом редакторе, в InDesign и других приложениях, чтобы убедиться, что все работает правильно. Вы можете экспортировать окончательную версию с выбранным вами именем только тогда, когда все будет работать, как вам нравится.
Шаг 17: Попробуйте сами
Если вы не хотите проходить через этот процесс, вы можете скачать мой шрифт SC Dingbats здесь.При желании вы можете использовать его в своей личной работе. И вы найдете здесь удобную диаграмму, показывающую сочетания клавиш.
Как добавить недостающие шрифты в Adobe Illustrator?
Вопрос задан • 21. 06.19
06.19При открытии PDF-документа Adobe Acrobat в Mac OS X Lion для редактирования в Adobe Illustrator CS6 я получил сообщение:> Шрифт Helvetica-Narrow-Bold отсутствует. Затронутый текст будет отображаться с использованием замещающего шрифта.Шрифт QuickTypePi отсутствует. Затронутый текст будет отображаться с использованием заменяющего шрифта.Как я могу предоставить недостающие шрифты, чтобы замена не происходила и при возврате в Adobe Acrobat Pro X оригинальные шрифты остались после любых изменений в Illustrator? Или, поскольку в сообщении говорится об их отображении , останется ли шрифт неизменным после возврата в Adobe Acrobat?
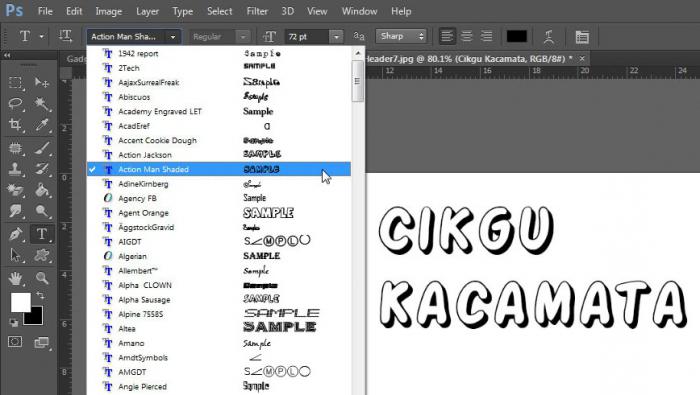
- Получите бесплатные шрифты от DaFont.
- Выполните поиск по названию шрифта, в котором отображается ошибка.
- После нахождения шрифта скачать.

- Выбранный файл шрифта имеет формат
.ttf. - Просто дважды щелкните файл
.ttfи установите его. - последнее, что нужно перезагрузить Illustrator.
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчасВыберите специалиста и познакомьтесь онлайн.Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ ß ‹ › « » < > ≤ ≥ — — ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° — ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊
Узнайте, как создавать с помощью Adobe Illustrator
Я уверен, что некоторые из вас уже видели эту технику в других блогах или уже знают о добавлении градиентов к тексту, но ее стоит упомянуть тем, кто не знаком с этой техникой. Более того, я обнаружил, что добавление дополнительного шага к этому известному методу позволяет добавлять прозрачные градиенты к тексту в Illustrator CS4, сохраняя при этом редактируемый текст!
Более того, я обнаружил, что добавление дополнительного шага к этому известному методу позволяет добавлять прозрачные градиенты к тексту в Illustrator CS4, сохраняя при этом редактируемый текст!
Проблема: добавление градиентов к тексту
Есть всего пара простых шагов к этой технике. В Illustrator нельзя применить градиент к тексту так, как вы обычно добавляете градиенты к другим объектам. Вы можете выделить текст, а затем добавить градиент, но потом вы не сможете редактировать текст. Не о чем беспокоиться, есть простой способ добавить к тексту градиенты и сделать их доступными для редактирования.
Шаг 1
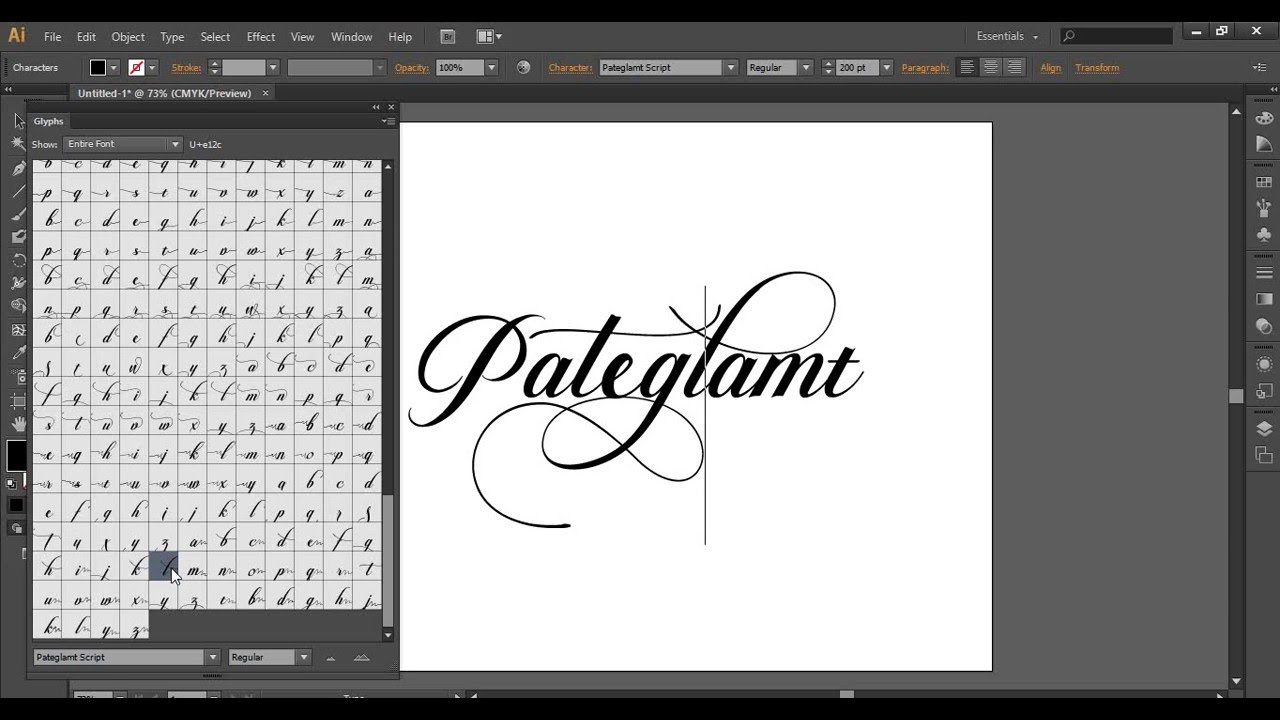
Создайте текст с помощью инструмента «Текст» с выбранным шрифтом. Я использую мой любимый шрифт на данный момент, Klavika Bold Condensed.
Шаг 2
Отключите заливку и обводку текста. Если вы этого не сделаете, после того, как вы применили градиент на следующих шагах, вы иногда будете видеть исходный цвет текста, выглядывающий на краях текста. Более того, если для заливки и обводки нет значения, прозрачные градиенты в Illustrator CS4 будут выглядеть правильно.Если изначально для заливки не установлено значение «Нет», цвет исходного текста будет отображаться через прозрачный градиент, а не объект или цвет под текстом прозрачного градиента.
Более того, если для заливки и обводки нет значения, прозрачные градиенты в Illustrator CS4 будут выглядеть правильно.Если изначально для заливки не установлено значение «Нет», цвет исходного текста будет отображаться через прозрачный градиент, а не объект или цвет под текстом прозрачного градиента.
Шаг 3
Выделите текст с помощью инструмента «Выделение», откройте меню панели «Оформление» (верхняя левая кнопка меню) на панели «Оформление» и выберите «Новая заливка».
Шаг 4
Теперь примените градиент к тексту и готово! Это еще никогда не было так просто.
Эксперимент: добавление градиентов к тексту
Ниже представлен эксперимент с использованием этой техники для прозрачного градиентного текста.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.JPEG, PNG, SVG и др.
Adobe Illustrator предлагает множество опций для сохранения файлов.Узнайте, как сохранять файлы AI в других форматах, включая JPEG, PNG и SVG.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI.Это идеально, когда вы работаете над проектами или для сохранения основной копии вашей работы.
Однако, когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате, например JPEG, PNG или SVG.
В этой статье мы покажем вам, как сохранять файлы Adobe Illustrator (AI) в других форматах, включая JPEG, PNG и SVG.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Adobe Illustrator обрабатывает монтажные области и как сохранять их в виде отдельных файлов.
Монтажные области похожи на разные страницы в файле Illustrator.Вы можете объединить их в одно изображение или сохранить как отдельные изображения.
Когда вы сохраняете файл Illustrator, вас обычно спрашивают, как вы хотите обрабатывать монтажные области.То, что вы решите, влияет на то, как будет выглядеть ваше окончательное экспортированное изображение.
В большинстве случаев вы выбираете параметр на экране Экспорт .Вот что вам следует делать:
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок «Использовать монтажные области» .Затем выберите Все , чтобы сохранить все артборды, или введите Диапазон (например, 2-4), чтобы указать, какие артборды нужно сохранить.
- Если у вас есть объекты, размещенные за пределами монтажной области (например, если они перекрывают край), установите флажок «Использовать монтажные области» . Это гарантирует, что ваше окончательное изображение будет содержать только то, что находится внутри монтажной области, а остальное будет обрезано.
- Если все ваши иллюстрации находятся внутри артборда, а у вас есть только один из них, снимите флажок Использовать артборды .Это создаст изображение, которое будет обрезано до границ объектов внутри него, с удалением всего белого пространства. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Как сохранить файл Illustrator в формате JPEG
Для иллюстрации, инфографики или чего-либо, что необходимо распечатать (например, когда вы создаете визитную карточку в Adobe Illustrator), лучше всего сохранить ее в формате JPEG с высоким разрешением.
В идеале вы должны создать произведение примерно того размера, в котором вы хотите его напечатать.Хотя изображения Illustrator можно изменять без потери качества, вы обнаружите, что размеры между объектами — и особенно кернинг в тексте — должны быть более жесткими при больших размерах, чем при меньших размерах.
Если вы ранее не работали таким образом, создайте новый документ, вставьте в него свою иллюстрацию и настройте ее по вкусу.Теперь вы готовы сохранить свой JPEG в высоком разрешении.
- Перейдите в Файл> Экспорт> Экспортировать как .Введите имя файла и установите Format на JPEG .
- Установите, как вы хотите сохранить свои монтажные области, затем нажмите Экспорт , чтобы продолжить.
- На экране JPEG Options измените цветную модель , если вам нужно, и выберите качество.
- В разделе Опции установите выходное разрешение. Screen (72dpi) создаст файл того же размера, что и исходный документ, и его можно использовать в Интернете. Выберите высокое (300 точек на дюйм) для изображения с высоким разрешением. Этого будет достаточно для печати.
- Нажмите OK , чтобы сохранить файл.
Как сохранить файл Illustrator как PNG
Если вам нужно сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вам следует сохранить файл AI как PNG.
Чтобы поддерживать стандартные дисплеи и дисплеи с высоким разрешением, вы должны экспортировать файл в разных размерах.Вы можете сделать это автоматически.
- Перейдите в File> Export> Export for Screens .
- Выберите вкладку Artboards . Если в вашем изображении несколько монтажных областей, выберите те, которые хотите вывести.
- В разделе Formats установите Format на PNG и Scale на 1x .
- Щелкните Добавить масштаб . Это создаст настройки для второго изображения, поэтому установите для параметра Масштаб новый относительный размер.3x, например, выведет изображение в три раза выше и шире оригинала.
- При необходимости добавьте другие размеры.
- Щелкните Export Artboard , чтобы сохранить изображения.
Как сохранить файлы Adobe Illustrator как SVG
Более совершенный и современный способ экспорта графики, такой как значки и логотипы, для Интернета — это использование формата SVG.Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на своей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который можно вставить непосредственно в свой HTML-файл.Затем вы можете отредактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легкие, а поскольку они являются векторными, вы можете легко изменять их размер.Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG.Использование Сохранить как создает файл большего размера для работы. Чтобы создать окончательное изображение, которое вы можете использовать в своих проектах, используйте опцию Export .
- Перейдите в Файл> Экспорт> Экспортировать как .
- Установите Format на SVG и нажмите Export .
- Установите Styling на Internal CSS . При этом вся информация о стилях помещается в блок


 Как построить текст из кирпичей в Illustrator
Как построить текст из кирпичей в Illustrator Старомодная надпись
Старомодная надпись Создаем дизайн вокруг надписи DREAM
Создаем дизайн вокруг надписи DREAM