12 кегель какой это шрифт: Шрифт, кегль или размер шрифта
Кегль и типографский пункт | Полиграф-Сити
Статьи по полиграфии, дизайну и продажам
Содержание
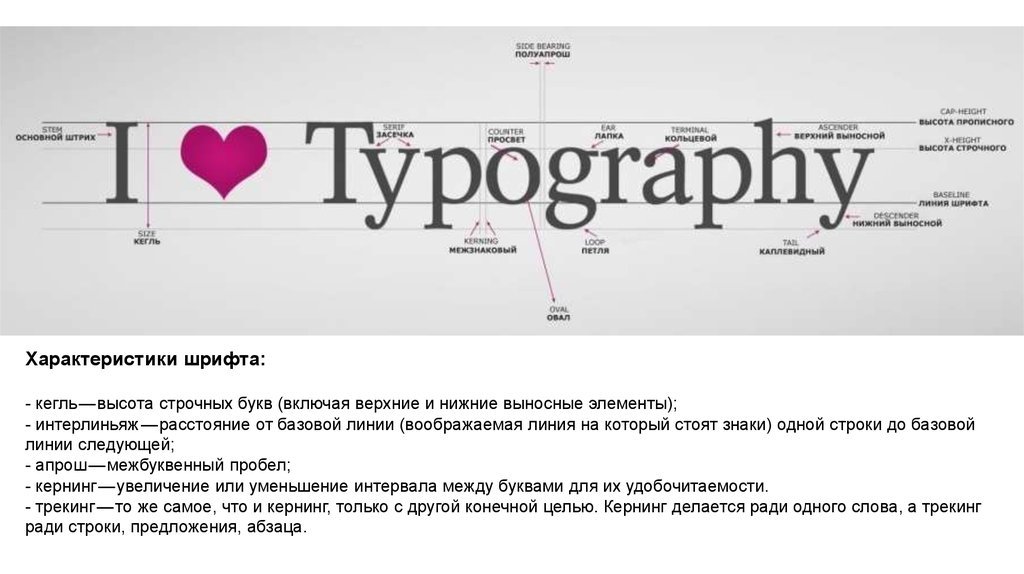
КЕГЛЬКегль (от нем. kegel) — переводится как размер высоты буквы, включая нижние и верхние засечки у этой буквы или знака. В ручном наборе высокого способа печати кегль измеряли через высоту литерной площадки, на которой расположена буква или знак. В линотипном наборе, кегль измеряли через расстояние между задней и передней стенками строки. Кегль измеряется в типографских пунктах. Высота литерной площадки включает в себя нижнее заплечико, высоту самой буквы (знака) и высоту верхнего заплечика. На оттиске кегль измеряют визуально «на глаз» и измеряют его условно через высоту буквы (знака) с учетом невидимых верхних и нижних заплечиков. При подстановке двух литер вместе или двух линотипных строк, между ними образовывался «интерлиньяж» — пробельное расстояние между строками.
ТИПОГРАФСКИЙ ПУНКТ
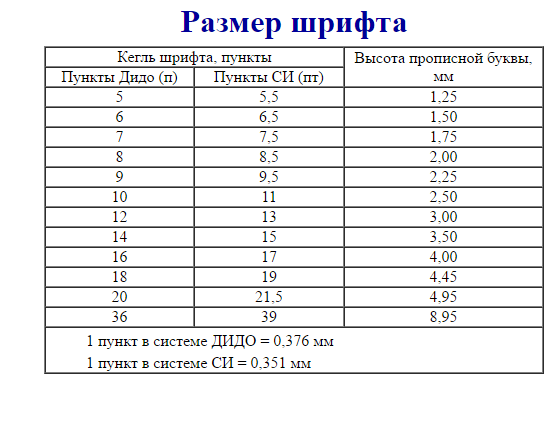
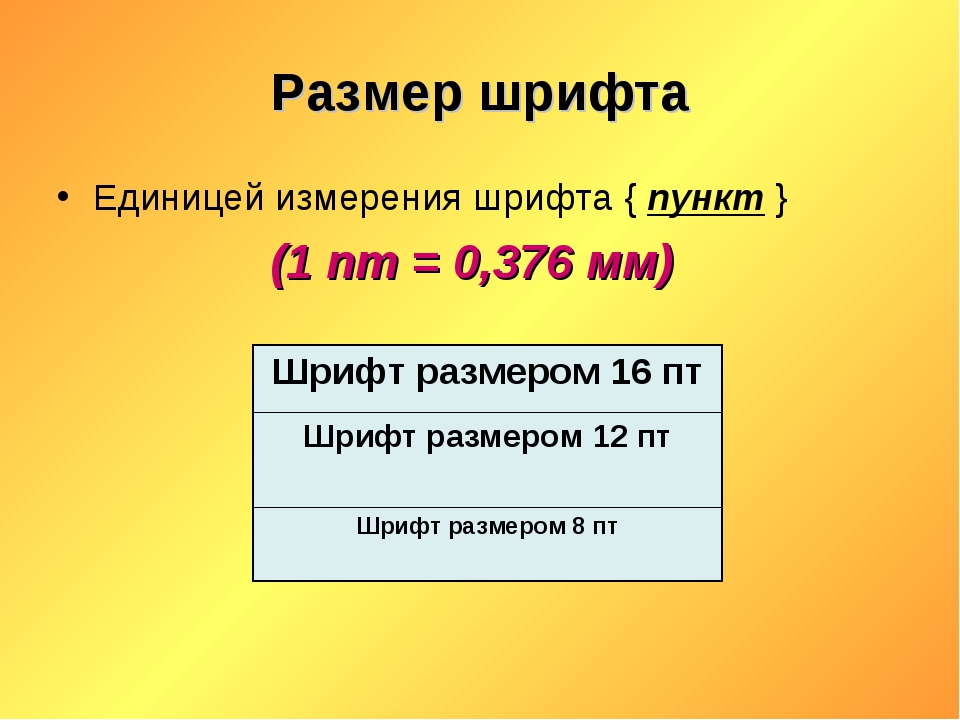
Существует две системы измерения шрифтов — так называемая, французская система (система Дидо), созданная в Париже в 1785 г. и принятая в Европе (Германия, Франция и др.) и позднее в России (СССР), а также англо-американская система, где основной единицей является пика (пайка, от англ. pica). В любом случае основной единицей измерения является типографский пункт. В системе Дидо 1 п. = 0,3759 мм (при расчетах эту величину всегда округляют до значения 0,376 мм), а в англо-американской системе — 0,3527 мм (1/72 дюйма). Термин кегль также используется и в монотипной системе измерения.
Типогра́фский пункт
В странах СНГ 1 пункт = 0,3759 мм.
В США (используется при компьютерном наборе) 1 пункт = 1/72 дюйма = 0,3528 мм = 352,777 773 956 019 микрон.
1 пункт = 1/12 цицеро (pica) = 1/48 квадрата
История
Шкала Фурнье. Manuel Typographique, Barbou, Paris, 1764
Manuel Typographique, Barbou, Paris, 1764
В 1737 году французский типограф П. С. Фурнье (Fournier) опубликовал брошюру озаглавленную «Tables des Proportions qu’il faut observer entre les caractères», в которой предложил в качестве основной единицы для установления размеров шрифта использовать единицу измерения «типографский пункт», которая равна 1/12 распространённого шрифта цицеро. Фурнье дал размеры шрифтов в парижских дюймах, а парижский дюйм был равен 1/12 парижского фута (30,01 см). Таким образом, 1 пункт в системе Фурнье равен 0,3473 мм.
Для измерения шрифта Фурнье предложил использовать напечатанную на бумаге размерную линейку (см. рис.). Но идея у типографов поддержки не нашла, поскольку бумага со временем высыхала, и линейка становилась короче.
В 1770 году парижский типограф Франсуа Амбруаз Дидо ввел новую меру, которая затем была названа нормальной. Дидо взял за основу королевскую стопу (фут) размером 32,48 см. По этому эталону дюйм (1/12 фута) равен 27,06 мм, и отсюда пункт 1/72 дюйма равен 0,3759 мм.
Система Дидо была принята сначала во многих европейских странах, в том числе и в России.
В 1878 году английский типограф Нельсон Хоукс определил размер типографского пункта в 1/72,27 английского дюйма (2,54 см). Соответственно 1 пункт = 0,3515 мм. Эта система измерения шрифтов (система Хоукса) стала использоваться в Англии и США.
В 1930-x годах в Советском Союзе пытались внедрить метрический размер шрифтов и других наборных материалов. По замыслу авторов реформы, вместо пункта Дидо следовало использовать пункт размером 0,375 мм. Таким образом, размеры кегля шрифта легко было выразить в миллиметрах. Например, 8 пунктов — это 3 мм, 12 пунктов — 4,5 мм. Для предотвращения смешения старого и нового наборного материала предполагалось отливать литеры с двумя-тремя сигнатурами (канавки на подножке литеры).
Окончательная замена шрифтов на метрические была запланирована на 1942 год, однако успеха реформа не имела.
В конце 1980-х годов американской компанией Adobe был разработан язык описания страниц PostScript, в котором 1 пункт был равен 1/72 доле от английского дюйма (25,4 мм), т. е. 0,352777….мм. С тех пор англо-американская система измерения шрифтов используется во всех компьютерных программах верстки и дизайна по умолчанию.
е. 0,352777….мм. С тех пор англо-американская система измерения шрифтов используется во всех компьютерных программах верстки и дизайна по умолчанию.
Кегльная и полукегльная
От термина «кегль» произошли термины «полукегльная» (половина кегля) и «кегльная» (равная кеглю шрифта), которые были введены НИИ Полиграфмаш после 1946 г. В дореволюционных словолитнях полукегльная и кегльная именовались словами (возведенными на тот момент времени в ранг терминов) «круглая» и «полукруглая». Так например, если кегль равен 10 п., то половина кегля будет равна 5 п. (10 : 2 = 5 п.). Кегльная в этом случае будет равна 10 п. В настоящее время термины «круглая» и «полукруглая» являются весьма некорректными, поскольку в металлическом наборе «кегльная» имеет форму правильного квадрата, а не круга, а «полукруглая» имеет форму прямоугольника, а не полукруга.
Наименования кеглей
Ещё во времена металлического набора у наборщиков сложилось профессиональное наименование кеглей различного размера: бриллиант, диамант, перл, агат, нонпарель, миньон, петит, боргес, корпус, цицеро, миттель, терция, парангон, текст и др.
Таблица кеглей
БРИЛЛИАНТ
Бриллиант (от фр. brillant — блестящий) — типографский шрифт, кегль (размер) которого равен 3 пунктам. Самый мелкий из шрифтов. Употребляется крайне редко, в основном, для печати супериндексов (индекс индекса) в формулах.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Бриллиант | Semionpareille | Diamant | Microscop | Diamante | Diamante |
Размеры кегля Бриллиант в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 3 | 1,128 | 3 |
| Система Фурнье | «» | «» | «» |
| Немецкая (Лейпцигская) система | 2,88 | «» | 1,5 |
| Английская система Уильяма Каслона | 3,95 | «» | 204 |
| Англо-американская пунктовая система | 1,4 | 3,75 | 4 |
ДИАМАНТ
Диамант (полупетит) (от нем. diamant — алмаз) — очень мелкий типографский шрифт, кегль (размер) которого равен 4 пунктам (~1,41 мм в системе Pica; ~1,5 мм в системе Дидо). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
diamant — алмаз) — очень мелкий типографский шрифт, кегль (размер) которого равен 4 пунктам (~1,41 мм в системе Pica; ~1,5 мм в системе Дидо). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
Изначально под названием диамант был шрифт размером 3 пункта. Этим шрифтом, отлитым из серебра были напечатаны «Басни» И.А.Крылова (1855 год). Это была самая маленькая книга отпечатанная в дореволюционной России. Позднее этот шрифт стали называть Бриллиант, а диамантом стал шрифт в 4 пункта.
Размеры кегля Диамант в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 4 | 1,504 | 4 |
| Система Фурнье | «» | «» | «» |
| Немецкая (Лейпцигская) система | 3,85 | «» | 2 |
| Английская система Уильяма Каслона | 4,55 | «» | 178 |
| Англо-американская пунктовая система | 4,22 | 1,58 | 4,5 |
ПЕРЛ
Перл (перль, жемчуг) (от фр. perle — жемчужина) — типографский шрифт, кегль (размер) которого равен 5 пунктам (~ 1,88 мм). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
perle — жемчужина) — типографский шрифт, кегль (размер) которого равен 5 пунктам (~ 1,88 мм). Этот кегль применяется довольно редко (лишь в специальных видах изданий или для заголовков).
Название сложилось исторически и сейчас практически не употребляется в типографском производстве. Употребляется чаще всего просто номер кегля.
Впервые шрифт такого размера использовался в 1627 году французским печатником Жан Жанноном из города Седан.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Перл | Perl | Parisienne | Parel | Parigina (Parmigianina) | Parisienne |
Размеры кегля Перл в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 5 | 1,88 | 5 |
| Система Фурнье | 4,6 | «» | 5 |
| Немецкая (Лейпцигская) система | 4,8 | «» | 2,5 |
| Английская система Уильяма Каслона | 4,9 | «» | 166 |
| Англо-американская пунктовая система | 4,69 | 1,75 | 5 |
АГАТ
Агат (agate, ruby) — типографский шрифт, кегль которого равен 5,5 пунктам. Употребляется крайне редко, преимущественно в США. Также используется для уточнения чтения иероглифов в китайском и японском языке.
Употребляется крайне редко, преимущественно в США. Также используется для уточнения чтения иероглифов в китайском и японском языке.
Строка, набранная кеглем агат и равная ширине стандартной колонки печатного издания (agate line), в течение долгого времени служила единицей для расчёта стоимости рекламной площади.
В этом примере используется фуригана, которая расположена поверх кандзи в названии города Токио (東京).
| хирагана | катакана | ромадзи |
Примечание: В данном примере шрифт увеличен чтобы показать детали.
В этом примере используются название города Пекин (北京)
| чжуинь | пиньинь | ||||
|
Примечание: В данном примере шрифт увеличен чтобы показать детали.
НОНПАРЕЛЬ
Нонпарель (1/8 квадрата) (от фр. nonpareil — несравненный, бесподобный) — типографский шрифт, кегль которого равен 6 пунктам. Применяют в изданиях, не предназначеных для сплошного чтения: справочная литература, подписи под рисунками, библиография, небольшие тексты справочного характера, таблицы.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Нонпарель | Nonpareille | Nonpareille | Nonparel | Nomparigla | Nompareille |
Размеры кегля Нонпарель в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 6 | 2,256 | 6 |
| Система Фурнье | 5,55 | «» | 6 |
| Немецкая (Лейпцигская) система | 5,75 | «» | 3 |
| Английская система Уильяма Каслона | 5,62 | «» | 144 |
| Англо-американская пунктовая система | 5,62 | 2,1 | 6 |
МИНЬОН
Миньон (моньон, колонель) (от фр. mignon — милый, прелестный, крошечный) — типографский шрифт, кегль которого равен 7 пунктам. Применяют в энциклопедических изданиях, карманных справочниках, словарях. Изредка в объявлениях и небольших заметках в газетах.
mignon — милый, прелестный, крошечный) — типографский шрифт, кегль которого равен 7 пунктам. Применяют в энциклопедических изданиях, карманных справочниках, словарях. Изредка в объявлениях и небольших заметках в газетах.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Колонель, Миньон | Kolonel | Mignonne | Colonel | Mignona | Minona |
Размеры кегля Миньон в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 7 | 2,632 | 7 |
| Система Фурнье | 6,45 | «» | 6 |
| Немецкая (Лейпцигская) система | 6,75 | «» | 3,5 |
| Английская система Уильяма Каслона | 6,62 | «» | 122 |
| Англо-американская пунктовая система | 6,56 | 2,46 | 7 |
ПЕТИТ
Петит (1/6 квадрата) (от фр. petit — маленький) — типографский шрифт, кегль которого равен 8 пунктам. Один из наиболее распространённых шрифтов. Широко применяется при наборе основного текста справочно-энциклопедических изданий, газет, журналов. В изданиях с более крупным шрифтом петит используется для набора подрисуночных подписей, сносок, аннотаций, таблиц, формул.
petit — маленький) — типографский шрифт, кегль которого равен 8 пунктам. Один из наиболее распространённых шрифтов. Широко применяется при наборе основного текста справочно-энциклопедических изданий, газет, журналов. В изданиях с более крупным шрифтом петит используется для набора подрисуночных подписей, сносок, аннотаций, таблиц, формул.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Петит | Petit, Jungfer | Gaillarde | Galjard | TTestino | Gallarda |
Размеры кегля Петит в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 8 | 3,008 | 8 |
| Система Фурнье | 7,4 | «» | 8 |
| Немецкая (Лейпцигская) система | 7,65 | «» | 4 |
| Английская система Уильяма Каслона | 7,3 | «» | 111 |
| Англо-американская пунктовая система | 7,5 | 2,81 | 8 |
БОРГЕС
Боргес (от итал. borghese — городской) — типографский шрифт, кегль которого равен 9 пунктам (примерно 3,38 мм). Применяется главным образом для набора газетного текста. С 1970-х годов применяется также и для книжного набора. Рекомендуется для применения в изданиях, где длина строки (колонки) не превышает 5 квадратов.
borghese — городской) — типографский шрифт, кегль которого равен 9 пунктам (примерно 3,38 мм). Применяется главным образом для набора газетного текста. С 1970-х годов применяется также и для книжного набора. Рекомендуется для применения в изданиях, где длина строки (колонки) не превышает 5 квадратов.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Боргес | Borgis | Petit-Romaine | Garamond | Galiarda (Garmoncino) | Breviario |
Размеры кегля Боргес в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 9 | 3,384 | 9 |
| Система Фурнье | 8,3 | «» | 9 |
| Немецкая (Лейпцигская) система | 8,6 | «» | 4,5 |
| Английская система Уильяма Каслона | 7,9 | «» | 102 |
| Англо-американская пунктовая система | 8,44 | 9,16 | 9 |
КОРПУС
Корпус (от итал. corpus juris civilis) — типографский шрифт, кегль которого равен 10 пунктам. Впервые этот кегль был использован при печати «Corpus» Юстиниана. Наиболее часто применяется для набора текстов книг.
corpus juris civilis) — типографский шрифт, кегль которого равен 10 пунктам. Впервые этот кегль был использован при печати «Corpus» Юстиниана. Наиболее часто применяется для набора текстов книг.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Корпус | Korpus (Garmond) | Philosophie | Dessendiaana | Garamon | Entredos |
Размеры кегля Корпус в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 10 | 3,760 | 10 |
| Система Фурнье | 9,25 | «» | 10 |
| Немецкая (Лейпцигская) система | 9,6 | «» | 5 |
| Английская система Уильяма Каслона | 9,1 | «» | 89 |
| Англо-американская пунктовая система | 9,38 | 3,51 | 10 |
ЦИЦЕРО
Цицеро (1/4 квадрата, риса) — типографский шрифт, кегль которого равен 12 пунктам (~4,51мм). Этим кеглем (в 12 пунктов Дидо) в 1467 году были впервые отпечатаны «письма Цицерона». Применяют при печати книг для детей и заголовков.
Этим кеглем (в 12 пунктов Дидо) в 1467 году были впервые отпечатаны «письма Цицерона». Применяют при печати книг для детей и заголовков.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Цицеро, Гробе-цицеро | Cicero | St. Augustine | Augustijn | Lettura | Cicero |
Размеры кегля Цицеро в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 12 | 4,512 | 12 |
| Система Фурнье | 11,1 | «» | 12 |
| Немецкая (Лейпцигская) система | 11,5 | «» | 6 |
| Английская система Уильяма Каслона | 11,25 | «» | 72 |
| Англо-американская пунктовая система | 11,25 | 4,21 | 12 |
МИТТЕЛЬ
Миттель (от нем. mittelgross — среднего размера) — типографский шрифт, кегль которого равен 14 пунктам. Шрифты этого кегля в основном используют для набора основного текста учебников для младших классов и детской литературы.
mittelgross — среднего размера) — типографский шрифт, кегль которого равен 14 пунктам. Шрифты этого кегля в основном используют для набора основного текста учебников для младших классов и детской литературы.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Миттель | Mittel | Gros-Texte | Dubbel Kolonel | Silvio | Testo |
Размеры кегля Миттель в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 14 | 5,264 | 14 |
| Система Фурнье | 12,9 | «» | 14 |
| Немецкая (Лейпцигская) система | 13,4 | «» | 7 |
| Английская система Уильяма Каслона | 12,65 | «» | 64 |
| Англо-американская пунктовая система | 13,13 | 4,92 | 14 |
ТЕРЦИЯ
Терция (1/3 квадрата) (от лат. tertia — третья) — типографский шрифт, кегль которого равен 16 пунктам. Применяется для набора заголовков в книгах, журналах и газетах, набора обложек, титульных листов и т. п.
tertia — третья) — типографский шрифт, кегль которого равен 16 пунктам. Применяется для набора заголовков в книгах, журналах и газетах, набора обложек, титульных листов и т. п.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Терция | Columbian Tertia | «» | Tekst | Testo | Romana (Gran Romain) |
Размеры кегля Терция в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 16 | 6,016 | 16 |
| Система Фурнье | 14,75 | «» | 16 |
| Немецкая (Лейпцигская) система | 15,3 | «» | 8 |
| Английская система Уильяма Каслона | 15,9 | «» | 51 |
| Англо-американская пунктовая система | 15,01 | 5,62 | 16 |
ПАРАНГОН
Парангон (двойной боргес) (от фр. parangon — образец добродетели, бриллиант чистой воды) — типографский шрифт, кегль которого равен 18 пунктам (~6,77 мм). Используется для заголовков, титульных листов.
parangon — образец добродетели, бриллиант чистой воды) — типографский шрифт, кегль которого равен 18 пунктам (~6,77 мм). Используется для заголовков, титульных листов.
Кеглем с высотой приблизительно равной высоте кегля Парангон был набран текст Библии Гутенберга.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Парангон | 1,5 Cicero (Paragon) | Gros-Romaine | Groote Romein | Parangonel | Petit Paragona |
Размеры кегля Парангон в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 18 | 6,767 | 18 |
| Система Фурнье | 16,6 | «» | 18 |
| Немецкая (Лейпцигская) система | «» | «» | «» |
| Английская система Уильяма Каслона | 18,2 | «» | 44,5 |
| Англо-американская пунктовая система | 16,88 | 6,32 | 18 |
ТЕКСТ
Текст (двойной корпус; от лат. textus — ткань, соединение) — типографский шрифт, кегль которого равен 20 пунктам. Применяется для печати книжных изданий для детей младшего возраста согласно ОСТ 29.127-96.
textus — ткань, соединение) — типографский шрифт, кегль которого равен 20 пунктам. Применяется для печати книжных изданий для детей младшего возраста согласно ОСТ 29.127-96.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Текст, Двойной Корпус | Paragon Text, Textur, Sekunda | Petit-Paragnon | Paragon | Ascedonica | Gran Paragona (Misal) |
Размеры кегля Текст в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 20 | 7,521 | 20 |
| Система Фурнье | 18,45 | «» | 20 |
| Немецкая (Лейпцигская) система | 19,15 | «» | 10 |
| Английская система Уильяма Каслона | 19,5 | «» | 41,5 |
| Англо-американская пунктовая система | 18,76 | 7,02 | 20 |
ДВОЙНОЕ ЦИЦЕРО
Двойное цицеро (1/2 квадрата) — типографский шрифт, кегль которого равен 24 пунктам. В 2 раза больше кегля цицеро. Используется для оформления титульных листов, заголовков.
В 2 раза больше кегля цицеро. Используется для оформления титульных листов, заголовков.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Двойной Цицеро,1/2 Квадрата | Dopplecicero, Halbkonkordanz | Palestine | Palestine | Palestina | «» |
Размеры кегля Двойное цицеро в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 24 | 9,025 | 24 |
| Система Фурнье | 22,15 | «» | 24 |
| Немецкая (Лейпцигская) система | 23 | «» | 12 |
| Английская система Уильяма Каслона | 22,59 | «» | 36 |
| Англо-американская пунктовая система | 22,5 | 8,43 | 24 |
ДВОЙНОЙ МИТТЕЛЬ
Двойной миттель — типографский шрифт, кегль которого равен 28 пунктам. См. миттель. Используется для оформления титульных листов, заголовков.
См. миттель. Используется для оформления титульных листов, заголовков.
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Двойной Миттель | Doppelmittel | Petit-Canon | Kleine Kanon | Canonicino | Petit Canon |
Размеры кегля Двойной миттель в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 28 | 10,529 | 28 |
| Система Фурнье | 25,8 | «» | 28 |
| Немецкая (Лейпцигская) система | 26,8 | «» | 14 |
| Английская система Уильяма Каслона | 25,3 | «» | 32 |
| Англо-американская пунктовая система | 26,6 | 9,84 | 28 |
МАЛЫЙ КАНОН
Малый канон — типографский шрифт, кегль которого равен 32 пунктам. Впервые воспроизведён в «Пробной книге всем азбукам» (1748 год).
Впервые воспроизведён в «Пробной книге всем азбукам» (1748 год).
Название кегля на разных языках:
| Русский | Немецкий | Французский | Голландский | Итальянский | Испанский |
| Малый Канон | Kanon | Trismegiste | Dubbel groote Romein (Kanon) | «» | «» |
Размеры кегля Малый канон в разных типографских системах:
| Система | Кегль метрический (в пунктах) | Размер в мм | Кегль системы |
| Немецко-французская нормальная система | 36 | 13,537 | 36 |
| Система Фурнье | 33,3 | «» | 36 |
| Немецкая (Лейпцигская) система | 34,5 | «» | 18 |
| Английская система Уильяма Каслона | «» | «» | «» |
| Англо-американская пунктовая система | 33,76 | 12,65 | 36 |
РЕАЛ
Реал — типографский шрифт, кегль которого равен 120 пунктам (в системе Дидо 1 пункт составляет 0,3759 мм). Используется при изготовлении афиш и плакатов.
Используется при изготовлении афиш и плакатов.
Реал — самый большой шрифт, применявшийся в типографиях при наборе. Шрифты большего размера появились лишь с вводом компьютерной вёрстки и печати на принтерах.
ИНТЕРЛИНЬЯЖ
Интерлинья́ж (происходит от французского слова) (англ. leading) — междустрочный пробел, расстояние между базовыми линиями соседних строк. При наборе в металле складывается из высоты литеры (кегля) и пробельного материала (шпона) и изменяется путем вставки пробельных материалов различных толщин.
В другой интерпретации, интерлинья́ж — расстояние между строками, а не базовыми линиями. В ручном наборе (высокая печать) интерлиньяж образовывался за счет состыковки нижнего заплечика (пробельного участка) верхней литеры или линотипной строки с верхним заплечиком (пробельного участка) нижней литеры или линотипной строки. Так как заплечики (верхние и нижние) всегда были фиксированного размера (то есть неизменны), то и интерлиньяж (пробельное расстояние между двумя строками, набранными из литер или составленных из линотипных строк) был всегда одинаковым.
Если между строк, набранных из литер или линотипных строк проставляли «шпон» (тонкий пробельный материал из гарта, величиной (кеглем, как правило равным 2 пункта системы Дидо), то такой набор назывался «набор на шпоны». В этом случае термин «интерлиньяж» сохранял свой изначальный смысл (пробельное расстояние между двумя строками), только его величина (величина «интерлиньяжа») увеличилась. Измерение величины «интерлиньяжа» между базовыми линиями шрифта осуществлялось в фотонаборе, но не в ручном наборе и не в линотипном наборе.
Также в ручном и линотипном наборе невозможен был «отрицательный интерлиньяж» (например, набор 10pt/9pt).
БАСТРАДНЫЙ КЕГЛЬ
Бастардный кегль (от нем. bastard — побочный, смешанный, помесь) — кегль с очком шрифта меньшего кегля, например, кегль 10 с очком кегля 8. По ГОСТ 3489.1-71 обозначается дробью, в числителе которой стоит кегль очка, а в знаменателе — кегль отливки. Например, кегль 8/10 означает, что текст нужно набрать шрифтом с очком кегля 8, отлитом на ножку кегля 10, а при компьютерном наборе — что надо набирать шрифтом кегля 8 с увеличенным на 2 пункта интерлиньяжем.
Всё для Web Дизайнера — CSS: назначение CSS, cпособы применения CSS,синтаксис, переопределение и наследование описаний, понятие блочного и строкового элемента, свойства блочных элементов(block или box), отступы(margin), набивка(padding), границы(border), обтекание(float,clear), цвет, цвет текста(color), цвет фона текста(background-color), шрифт(font), гарнитура(font-family), кегль(font-size), начертание(font-style,font-variant,font-weight), свойства текста, межбуквенные расстояния, выравнивание, трансформации(подчеркивание, прописные, строчные), первая строка параграфа, высота строки, списки и отображение элементов, форма «пулек», пульки»-картинки, позиционирование, координаты и размеры, управление видимостью,порядок наложения.
Кегль — это, если говорить упрощенно, размер шрифта. Более подробное объяснение следует искать в специальной типографской литературе. Нам здесь будет достаточно того, что CSS через параметр font-size позволяет управлять размером букв.
Размер шрифта можно задавать в типографских пунктах(pt, 0,35мм) или пикселях(px). При установки кегля стоит помнить, что font-size задает не высоту буквы, а размер «очка» под букву, который больше самой буквы.
Вот несколько примеров использования font-size:
<p>Кегль параграфа установлен в 12 пунктов</p>
Кегль параграфа установлен в 12 пунктов
<p>Кегль параграфа установлен в 12 пикселей</p>
Кегль параграфа установлен в 12 пикселей
<p>Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента</p>
Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента
Как видно из последнего примера, кегль можно задавать не только в абсолютных единицах, но и в относительных. Кроме процентов существует еще несколько условных единиц измерения кегля, которые можно применять в CSS:
<p>Размер кегля large</p>
Размер кегля large
<p>Размер кегля small</p>
Размер кегля small
<p>Размер кегля x-small</p>
Размер x-small large
<p>Размер кегля xx-small</p>
Размер кегля xx-small
Аналогично x-small и xx-small существуют размеры x-large и xx-large. Кроме этого есть larger, smaller, medium.
Кроме этого есть larger, smaller, medium.
Читайте мелкий шрифт!
Пресловутый «мелкий шрифт» от всей души ненавидит огромная армия читателей, но он вездесущ — издатели его просто обожают.
Невыразительные примечания, убийственные для глаза сноски, разбираемые только с лупой инструкции и даже книги из серии «А что бы вы хотели за такие деньги» — всё это он, наш герой. Кто-то печально мириться с неизбежностью, но для профессионала мелкий шрифт — вполне решаемая типографическая задача, хотя и не из приятных. Умение справиться с ним — признак грамотности и профессионализма дизайнера.
Само выражение «мелкий шрифт» условно, потому и взято в кавычки. Технически кегль (размер) характеристикой шрифта не является, но с точки зрения дизайна каждый шрифт всё же имеет оптимальный диапазон кеглей, в котором лучше читается. Любимый размер шрифта Октава восьмой, это ясно из его названия (различимость ухудшается в кеглях менее 6-7, а в кеглях более 12 гарнитура кажется грубоватой). Большинство текстовых гарнитур (Балтика, Литературная, Петербург, Баскервиль и Кэзлон) во всех воплощениях, Штемпель Гарамон и другие близкие к первоисточнику версии Гарамона, конечно же, Таймс разработаны для стандартных книжных кеглей 10-12. Своеобразный текстовый шрифт Академическая имеет вычурный рисунок и очень мелкое очко, вследствие чего в 12 кегле смотрится, как Таймс в 10, а в 10 и меньших превращается в неудобочитаемый бисер. Не менее оригинальный Сентор (в кириллической версии Венециан 301) также предпочитает несколько увеличенный кегль, ведь это истинная венецианская антиква, довольно точно воспроизводящая черты шрифта Николая Йенсона, созданного в 1470 г., а тогда книги набирались более крупным шрифтом.
Большинство текстовых гарнитур (Балтика, Литературная, Петербург, Баскервиль и Кэзлон) во всех воплощениях, Штемпель Гарамон и другие близкие к первоисточнику версии Гарамона, конечно же, Таймс разработаны для стандартных книжных кеглей 10-12. Своеобразный текстовый шрифт Академическая имеет вычурный рисунок и очень мелкое очко, вследствие чего в 12 кегле смотрится, как Таймс в 10, а в 10 и меньших превращается в неудобочитаемый бисер. Не менее оригинальный Сентор (в кириллической версии Венециан 301) также предпочитает несколько увеличенный кегль, ведь это истинная венецианская антиква, довольно точно воспроизводящая черты шрифта Николая Йенсона, созданного в 1470 г., а тогда книги набирались более крупным шрифтом.
Полюбившаяся всем в последние годы ITC Официна идеальна в 10 кегле и резко (особенно ITC Официна Сериф) теряет читаемость при уменьшении до 7-8. Но уменьшать и смысла нет, Официна и так экономит до трети текстового пространства.
ITC Чартер — редкий пример универсального шрифта. Он выдерживает сильное уменьшение и неплохо смотрится в крупных кеглях, даже в заголовках.
Разработанная по мотивам шрифтов пишущих машинок группа во главе с Курьером наилучшим образом выглядит в 12 кегле, а некоторые прекрасно читаются в 10 и даже мельче. Но ведь таких машинок в нашей стране практически не было, стандартом считался шрифт 12 кегля, а издательства принимали только так отпечатанные рукописи. И вот результат: глаз привык к определённому размеру машинописного шрифта. Вроде бы, сейчас ничто не мешает распечатать Ятрань любым кеглем (хоть 13,5), но читатель, особенно старшего поколения, обязательно почувствует дискомфорт
Все рукописные шрифты (каллиграфические и свободные) лучше распечатывать в соответствии с размером букв, написанных от руки (14-18 пунктов). В мелких кеглях будет казаться, что текст писал какой-то гномик, да и прочесть окажется непросто.
Как выбирать
| \ |
| \ Рис. 1. Верставший инструкцию, вероятно, вообще не представлял, в каком масштабе она будет воспроизведена. О низкой квалификации верстальщика свидетельствуют искажённые при вёрстке пропорции шрифта и ошибка в употреблении кавычек (Все примеры вёрстки даны в натуральную величину. Прим. автора.) \ |
Далеко не все шрифты, даже текстовые, терпят уменьшение до 6-7, тем паче меньших кеглей. Но если одни (Академическая, Бодони) протестуют категорически, то другие (Банниковская, ITC Гарамон) переносят относительно неплохо. Задача решается простым перелистыванием каталога и подбором. Опытные верстальщики знают и некоторые полезные закономерности. Интуитивно понятно, что кандидат на роль мелкого шрифта должен обладать определёнными характеристиками.
В докладе британского типографа Марка Барретта на конференции ATypI в Хельсинки в сентябре 2005 г. приводятся следующие правила построения или подбора шрифта для использования в мелком кегле:
приводятся следующие правила построения или подбора шрифта для использования в мелком кегле:
- Рисунок шрифта должен быть простым, ясным и привычным. Революционные формы и дизайнерские изыски неуместны.
- Шрифт должен обладать увеличенным очком строчных знаков и широкими пропорциями.
- Контрастность относительно слабая, приблизительно 3/4.
- Открытые формы предпочтительнее закрытых.
- Засечек либо вовсе нет, либо следует их «усилить», придав простую и даже грубоватую форму. Шрифт вообще не должен иметь деталей, исчезающих при уменьшении.
\
| \ |
| \ Рис. 2. Пример профессионального обращения с мелким шрифтом визитка участника конференции ATypI \ |
ITC Гарамон, например, отличается от канонических версий Гарамона сильно изменёнными пропорциями: у него очень крупное очко и уменьшенные, кургузые выносные элементы. Не лучший шрифт для вёрстки книг, но успешно применяется в технических целях в 6-7 кегле. Крупное очко и достаточно широкие пропорции имеет Битстрим Купер, а ITC Официна Санс, хоть и представляет собой гротеск с крупным очком, не допускает сильного уменьшения, поскольку очень узок. Ещё хуже переносит уменьшение ITC Официна Сериф, этому препятствуют и массивные брусковые засечки. Сентор (Венециан 301) мешает работать в мелком кегле другое шрифт слишком светлый, торжественный (кстати, его полужирное и жирное начертания лучше подходят для обычного книжного набора, чем нормальное). Недопустимо использовать в мелком кегле антикву нового стиля. Тонкие горизонтальные элементы Дидона и любых версий Бодони буквально начнут пропадать, шрифт станет не просто неудобочитаем, а прямо-таки неразличим. На этом фоне неожиданно выигрышно выглядит в мелком кегле гарнитура Банниковская. Созданный в 1946-51 гг. дизайнером Галиной Банниковой изящный книжный шрифт справляется со сложной задачей за счёт точно выверенного, пронзительного рисунка.
Не лучший шрифт для вёрстки книг, но успешно применяется в технических целях в 6-7 кегле. Крупное очко и достаточно широкие пропорции имеет Битстрим Купер, а ITC Официна Санс, хоть и представляет собой гротеск с крупным очком, не допускает сильного уменьшения, поскольку очень узок. Ещё хуже переносит уменьшение ITC Официна Сериф, этому препятствуют и массивные брусковые засечки. Сентор (Венециан 301) мешает работать в мелком кегле другое шрифт слишком светлый, торжественный (кстати, его полужирное и жирное начертания лучше подходят для обычного книжного набора, чем нормальное). Недопустимо использовать в мелком кегле антикву нового стиля. Тонкие горизонтальные элементы Дидона и любых версий Бодони буквально начнут пропадать, шрифт станет не просто неудобочитаем, а прямо-таки неразличим. На этом фоне неожиданно выигрышно выглядит в мелком кегле гарнитура Банниковская. Созданный в 1946-51 гг. дизайнером Галиной Банниковой изящный книжный шрифт справляется со сложной задачей за счёт точно выверенного, пронзительного рисунка.
| \ |
| \ Приводим упоминаемые в статье основные шрифты, набранные 12 кеглем. Пробное слово ничего не значит, но содержит ключевые буквы шрифта в ключевом порядке. Даже этот скромный пример упражнение для глаз, дабы сравнить читаемость шрифтов, скажем, на расстоянии вытянутой руки или собственного роста. Одни великолепно видны, а другие теряются и исчезают. Удивительно, как по-разному они выглядят в одном и том же кегле! Выбор шрифта для мелкого текста становится очевидным. Заодно можно сравнить пропорции и экономичность шрифтов. \ |
Известный французский дизайнер, президент ATypI Жан-Франсуа Поршез, имеющий богатый опыт проектирования развитых шрифтовых гарнитур для газет и журналов, фактически выделяет следующее правило построения такой гарнитуры. Наряду с привычными рядами начертаний, различающихся насыщенностью и наклоном, создаётся своего рода ось акцидентности, вдоль которой начертания меняются по назначению и предпочитаемому кеглю. На такой оси можно расположить шрифты для заголовков, подзаголовков, стандартного текста и варианты для набора совсем мелкого: выходных данных, подписей к фотографиям, редакторских извинений и поправок и т. п. Акцидентность складывается из нескольких характеристик начертания, как элементарных (контрастность, пропорции), так и более сложных (характерные особенности рисунка).
На такой оси можно расположить шрифты для заголовков, подзаголовков, стандартного текста и варианты для набора совсем мелкого: выходных данных, подписей к фотографиям, редакторских извинений и поправок и т. п. Акцидентность складывается из нескольких характеристик начертания, как элементарных (контрастность, пропорции), так и более сложных (характерные особенности рисунка).
| \ |
| \ Рис. 3. Распечатать шрифт очень мелким кеглем верный способ продемонстрировать его достоинства. На этих шрифтовых визитках авторы намеренно поместили гарнитуры That и Tang в экстремальные условия \ |
\
| \ |
| \ Рис. 4. Пример (Southhall, 2005) неоднократно воспроизводился теоретиками шрифтового дизайна. Литеры из металлического шрифта Monotype Perpetua 239 демонстрируют, как менялись рисунок и пропорции от мелкого кегля к крупному \ |
На рис. 4 видно, что во времена металлического набора рисунок шрифта различных кеглей действительно варьировался согласно вышеприведённым правилам. Этим лишний раз подтверждается, что новое всего лишь хорошо забытое старое.
4 видно, что во времена металлического набора рисунок шрифта различных кеглей действительно варьировался согласно вышеприведённым правилам. Этим лишний раз подтверждается, что новое всего лишь хорошо забытое старое.
В западноевропейской типографике, основанной на латинском алфавите, вопрос глубоко разработан. Развитые гарнитуры (а лишь они могут принести автору коммерческий успех) не только содержат текстовые и заголовочные начертания, но часто включают варианты специально для набора текста мелким кеглем. Какие шрифты латиницы лучше подходят для этой цели По Барретту: Amplitude (разработчик Font Bureau), Bell Centennial (Bitstream), Formata (Berthold), Frutiger (Linotype), Georgia (Microsoft), Griffith Gothic (Font Bureau), Gulliver (Gerard Unger), Gulliver CPA (Gerard Unger), Neue Helvetica (Linotype), Lucida Fax (Bigelow & Holmes), Lucida Sans (Bigelow and Holmes), Nimrod (Monotype), Poynter Agate (Font Bureau), Swift (Gerard Unger), Verdana (Microsoft), Vesta (Gerard Unger), Weidemann (ITC).
Жаль, что большая часть списка шрифты, не имеющие адекватных кириллических версий. Одно из приятных исключений Вердана. Созданный по заказу Microsoft одним из лучших шрифтовых дизайнеров современности Мэтью Картером шрифт формата OpenType проектировался для поддержки множества языков, включая и русский. Кириллические шрифты, даже разработанные лучшими зарубежными авторами, часто оказываются не слишком удачны и чужды российской графической традиции, но рисунок Верданы не вызывает нареканий даже у наших самых пристрастных ценителей шрифтового искусства. Широкие пропорции Верданы характерны для американских текстовых шрифтов. Да и разрабатывались шрифты Microsoft как экранные: одно это фактически, решение той же задачи гарантирует хорошую различимость в мелком кегле. Всё сказанное в равной степени относится и ко второму шрифту Мэтью Картера, выполненному для Microsoft, Георгии; хотя Вердана как гротеск всё-таки предпочтительнее. Поскольку Вердана и Георгиа есть практически в любом компьютере, работающем под Windows, можно считать, что простейшее решение для мелкого текста всегда у вас под рукой.
| \ |
| \ Рис. 5. Сравнение текстового и заголовочного начертаний шрифта, разработанного Жаном-Франсуа Поршезом для газеты The Baltimore Sun \ |
Рекомендации для кириллицы
Теперь попробуем составить полный список нужных нам кириллических шрифтов. Как все дизайнерские рекомендации, это мнение небесспорно но, будем надеяться, и небесполезно. Перелистав шрифтовые каталоги и держа в памяти сформулированные критерии, для набора мелким кеглем можно рекомендовать следующие кириллические гарнитуры и начертания.
Кегль 8, 7: Банниковская, Вердана, Георгиа, ITC Чартер, Битстрим Купер, ITC Гарамон, Октава, Свифт, Таймс (разные версии), Мелиор (в кириллической версии Цапф Эллиптикал 711), Белл Готик, ITC Франклин Готик (кроме узких начертаний), ФриСет, Акциденц-Гротеск (Готик 725), Синтакс (Гуманист 531), Мета, Прагматика (кроме сверхсветлых и сверхжирных начертаний), Янус.
Кегль 6, 5: Банниковская, Вердана, Георгиа, ITC Чартер, ITC Гарамон, Октава, Свифт, Мелиор, ФриСет, Синтакс, Мета, Прагматика (кроме сверхсветлых и сверхжирных начертаний).
Кегль 4, 3: Вердана, ФриСет нормальное, ФриСет полужирное, Прагматика среднее, Прагматика жирное начертания.
Правила хорошей типографики
Отметим закономерность: из развитой шрифтовой гарнитуры для мелкого текста, как правило, целесообразно выбирать полужирные и жирные начертания. А выделение фрагментов текста более жирным шрифтом в мелком кегле лучше не использовать. Желательно либо обойтись вообще без акциденции, либо применять курсив, наклонное начертание или капитель.
Кроме подбора шрифта, текст, набираемый мелким кеглем, улучшают простые правила хорошей типографики. Мелкий шрифт не прощает ошибок: неправильно выбранного интерлиньяжа, неподобающе узких или широких колонок, не говоря уж о таких неоригинальных приёмах дизайна, как красный текст на чёрном фоне или подложенные текстурки. Если в обычном тексте это просто ухудшает читаемость, то мелкий так вообще не разберёшь. Но главное, по совету мастера Барретта, с чего всегда следует начинать работу над вёрсткой мелкого текста, попытаться убедить заказчика всё-таки дать вам хоть ненамного больше пространства. Право, не лучше ли изложить информацию покороче в обмен на гарантию того, что весь текст действительно прочтут.
Если в обычном тексте это просто ухудшает читаемость, то мелкий так вообще не разберёшь. Но главное, по совету мастера Барретта, с чего всегда следует начинать работу над вёрсткой мелкого текста, попытаться убедить заказчика всё-таки дать вам хоть ненамного больше пространства. Право, не лучше ли изложить информацию покороче в обмен на гарантию того, что весь текст действительно прочтут.
Впрочем, иногда заказчик сознательно прибегает к мелкому шрифту, поскольку не заинтересован в том, чтобы текст был прочитан. Легко догадаться, к каким пунктам договоров, контрактов, всевозможных обязательств и гарантий это относится. Такое требование выполнить нетрудно, достаточно знать правила вёрстки мелкого текста и поступить наоборот. Вероятно, табачным компаниям очень понравилась бы пресловутая надпись «Минздрав предупреждает», выполненная светлым узким Бодони в кегле не более 7. К счастью, здесь закон стоит на страже не только здоровья, но и правил хорошей типографики.
Об авторе: Анна Шмелёва — (anna@child. ru), независимый автор, пишет для Publish статьи о типографике.
ru), независимый автор, пишет для Publish статьи о типографике.
Литература:
- Jean Franзois Porchez: Fonts Don’t Come From Nothing. — Доклад на конференции ATypI-2005.
- Mark Barratt: No Room! No Room! — Доклад на конференции ATypI-2005.
Основы Типографики. Для веба в том числе.
Вступление:
Типографика — важнейшая часть фирменного стиля любой уважающей себя компании, и одна из немногих отраслей дизайна в России, до сих пор не популяризированная в должной мере. У компаний, которые дизайн заказывают «снаружи», особенно на основе тендеров, зачастую отсутствует грамотная визуальная идентификация из-за специфики работы дизайн-студий. И как наглядный пример — ужасные шрифты у многих отечественных крупных компаний, которые додумались заказать русскоязычные шрифты в западных студиях дизайна, и не использовали своих штатных квалифицированных сотрудников. Поэтому статья адресована в первую очередь практикующим штатным дизайнерам компаний: не надо бояться начать создавать шрифты и внедрять их в своей конторе, единственное, что вас останавливает, это как вы смотрите на задачу.
 Итак, посмотрим …
Итак, посмотрим …Я очень надеюсь, что разницу между TrueType, OpenType и PostScript шрифтами вы знаете. Поэтому начнём с менее очевидных вещей: точка отсчёта для начала создания или выбора шрифта — его удобочитаемость, так как именно шрифт является основным и самым важным средство оформления публикации. Но достаточно важен и сам текст, который требуется сверстать. Его логическая структура, объём текста, ритм — всё влияет на конечную компоновку текста и, как следствие, его восприятие пользователем. Конечная цель это удобочитаемый текст.
Определения и базовые знания:
Для начала обозначим основные термины.
Очко — «или славные тюремные годы…» в своём первозданном значении обозначает верхнюю торцевую часть головки литеры или печатающих элементов наборной формы. По факту, являлся зеркальным изображение символа. В наше время понятие «очко» обозначает рисунок символа вместе с пробельными элементами.
Межбуквенный просвет — отличается от кернинга тем, что равномерно увеличивает все апоршни в тексте, исторически это простой прямоугольный брусочек для обозначения пробелов. В современном наборе текста существует два основных типа пробельных элементов:
В современном наборе текста существует два основных типа пробельных элементов:
Интерлиньяж — расстояние между строками. Очень важный параметр для удобочитаемости текста. Разные формы шрифтов требуют для себя разного интерлиньяжа, поэтому универсальных значений здесь нет, как, в принципе, почти во всей типографике ☺. Но кое-какие правила есть, например, если интерлиньяж больше кегля, то можно чуть увеличить кернинг для улучшения читабельности.
Ещё есть шпация, которая формируется из кернинга и трекинга:
Кернинг — расстояние между буквами, в котором всё осложняется тем, что кернинг между одной парой букв и другой может различаться, и автоматика эту проблему решить не может. Если вы работаете с готовым шрифтом, то лучше этот параметр особо не трогать без 146% понимания работы кернинга. При работе с цифрами и кириллическими символами надо обращать особое внимание на кернинг. В принципе, это правило актуально для любых символов, имеющих вертикальные штрихи. Трекинг же это расстояние между буквами, которые часто употребляются вместе (например, приставки «роз/раз», «пре/при» и т. п.).
п.).
Лигатура — на одной кегельной площадке расположена два/три знака для избежание ситуаций, когда кернинг бессилен.
Кегль — размер высоты буквы, с учётом нижних и верхних выносных элементов, измеряется в типографских пунктах (фундаментальная относительная единица – кегельная шпация (em) (круглая)). Тут нужен небольшой исторический экскурс: в давние времена полоса набора текста складывалась из отдельных литер (металлические бруски с зеркальными формами текстовых символов), и именно высота литеры называлась кеглем. То есть, получается, что кегль — это вся высота буквы. Также, стандартные размеры кегля шрифта 6, 8, 10, 12, 16, 20, 24, 28, 36 и 46 тоже унаследованы от старой техники отливания в кеглях. В XVIII в. Француз Фирмен Дидо довёл до ума основы типометрической системы, которые в XIX в. приняли в слегка изменённом виде в Англии и Америке.
Но, что было то прошло, в наш век всеобщей компьютеризации все размеры задаются относительно абстрактного кегля. Допустим, что в контуре буквы «ч» габариты будут являться 0,45 x 0,41 em. При выводе этой буквы на устройство вывода все размеры будут масштабироваться пропорционально кеглю. Если буква «ч» выводится кеглем в 18 пунктов, то её габариты будут 18*0,45 и 18*0,41 = 8,1 и 7,38. Конечно, есть некая стандартизация: в большинстве компьютерных шрифтов, как и металлических, высота строчных букв варьируется примерно от 0,40 до 0,55 кегля, а рост прописных — от 0,65 до 0,72 кегля. Сейчас используются две системы типографский измерений, отличающихся размером пункта: система Дидо (1 пункт = 0,375 mm) и англо-американская (1 пункт = 0,352 mm). В России используется система Дидо, в Европе, к счастью для российских дизайнеров тоже. Но, к несчастью, в компьютерном наборе доминирует англо-американская система. Для простоты во многих программа вёрстки пункт определяется как 1/72 дюйма (0,3528 мм) 352,777 773 956 019 микрон. И да, спасибо Adobe за то, что приняли 1/72 дюйма как стандарт в своём программном обеспечении, а то бы мы до сих пор мучились с разными значениями пунктов Фурньё, Дидо, и ещё некоторыми.
При выводе этой буквы на устройство вывода все размеры будут масштабироваться пропорционально кеглю. Если буква «ч» выводится кеглем в 18 пунктов, то её габариты будут 18*0,45 и 18*0,41 = 8,1 и 7,38. Конечно, есть некая стандартизация: в большинстве компьютерных шрифтов, как и металлических, высота строчных букв варьируется примерно от 0,40 до 0,55 кегля, а рост прописных — от 0,65 до 0,72 кегля. Сейчас используются две системы типографский измерений, отличающихся размером пункта: система Дидо (1 пункт = 0,375 mm) и англо-американская (1 пункт = 0,352 mm). В России используется система Дидо, в Европе, к счастью для российских дизайнеров тоже. Но, к несчастью, в компьютерном наборе доминирует англо-американская система. Для простоты во многих программа вёрстки пункт определяется как 1/72 дюйма (0,3528 мм) 352,777 773 956 019 микрон. И да, спасибо Adobe за то, что приняли 1/72 дюйма как стандарт в своём программном обеспечении, а то бы мы до сих пор мучились с разными значениями пунктов Фурньё, Дидо, и ещё некоторыми.
У шрифтов имеется фундаментальная относительная единица измерения — кегельная (круглая) шпация (em). Она ведёт своё начало от шпаций (брусков различной толщины для пробелов при ручном наборе текста), и шпация шириной в кегль назывался круглой/кегельной, а в половину кегельной назывался полукегельной/полукруглой. Отсюда следует, что в зависимости от кегля шрифта размер круглой шпации может иметь различную ширину в пунктах. За точку отсчёта при незнании, как поступить, можно взять число 1⁄3 круглой.
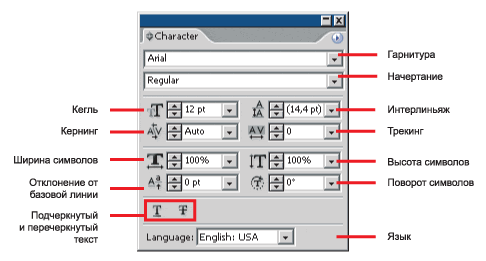
Система описания шрифтов Panose (T_T и не пообсуждаешь при несведущих людях ведь). Тип TrueType. Шрифты описываются по 10 параметрам: тип шрифта (Family), форма засечек (Serif), насыщенность (Weight), пропорции (Proportion), контраст (Contrast), форма штрихов (Stroke), форма окончаний штрихов (Arm), общая форма знаков (Letterform), Средняя линия (Midline), соответствие роста строчных и прописных знаков (x-height). Например, вот описание шрифта Verdana: 1:2 11 6 4 3 5 4 4 2 4.
В интернете на отображение и сглаживание шрифта влияют три фактора: браузер, монитор, и, собственно, сам шрифт.
 Если на браузер и монитор разработчики сайтов повлиять никак не могут, то вот подбор параметров шрифта 100% обязанность авторов сайта.
Если на браузер и монитор разработчики сайтов повлиять никак не могут, то вот подбор параметров шрифта 100% обязанность авторов сайта. Не надо привязываться к какому-то значению в пикселях для шрифта, эталона нет. Лично я использую в зависимости от ситуации от 12-16 em, но всегда держу в уме, что вконтакте и фэйсбулке используется 11px Tahoma, и никто не жалуется. Важнее понимание, какое dpi монитора будет у целевой аудитории сайта. Если вкратце: dpi это количество точек на линейный дюйм. А ppi — количество пикселей на линейный дюйм. В 80-х годах dpi мониторов был равен 70-74. В те времена наиболее правильный подход был у Apple, которые сделали значение равным типографскому — 1/72 дюйма. Но потом передумала, и сделала как у мелкомягких, 1in = 96px. Но и 72, и 96 слишком маленькое количество точек для того, чтобы избавиться от зубчатости при отображении шрифта. Поэтому применяется субпиксельное сглаживание.
Единицы измерения в вебе бывают абсолютные и относительные. К абсолютным относятся: дюймы (in), сантиметры (cm), миллиметры (mm), пункты (pt), пики (pc). ). И да, так как вы уже слегка запутались, развею сомнения – 12 пунктов и 12 пикселей в программах Adobe это одно и тоже.
). И да, так как вы уже слегка запутались, развею сомнения – 12 пунктов и 12 пикселей в программах Adobe это одно и тоже.
Не обязательно изобретать велосипед при выборе шрифта, просто обратим внимание на безопасные web шрифты: Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana. Они все ОЧЕНЬ хорошие и есть у подавляющего большинства пользователей Windows, Max и Linux. Если вкратце, то:
Arial — наиболее популярный шрифт в ру-сегменте. Шрифт очень даже хороший, есть пара недочётов в нескольких русскоязычных буквах, которые 99,9% населения планеты не заметит даже под дулом пистолета.
Verdana — наиболее приятен для глаз, разработан в далёком 1996 году художником Мэттью Картером. Он был создан изначально для вывода на маленьких мониторах, так что читабельность при маленьком размере кегля – наилучшая. Рекомендуемые значения кегля/интерлиньяжа 11/14, 12/16, 13/18.
Times New Roman — хороший шрифт, который создали ещё аж в 1931 году. Тут дизайнеру нужно быть осторожным (в частности — полиграфическим). При очень маленьком или большом размере шрифта он становится трудночитаемым. В средних кеглях всё вполне неплохо смотрится. Также, в 2004 году США приняли этот шрифт как стандарт для оформления своих документов.
Тут дизайнеру нужно быть осторожным (в частности — полиграфическим). При очень маленьком или большом размере шрифта он становится трудночитаемым. В средних кеглях всё вполне неплохо смотрится. Также, в 2004 году США приняли этот шрифт как стандарт для оформления своих документов.
Georgia — удачная замена Times New Roman. Хорошо подойдёт для создания настроения старых деловых изданий. Удобен для чтения на выворотке, что для веба весьма редкое явление.
Comic Sans MS — декоративный шрифт. Прикольный комиксовый шрифт, который вполне подойдёт для заголовков на портале для молодых мам и не только.
Impact — ещё один декоративный шрифт, на этот раз гротеск. Шрифт весьма жирный, соответственно, при маленьких размерах смотрится весьма негоже. И да, насколько мне известно, не на всех mac он есть J.
Trebuchet MS — довольно таки не плохой шрифт, опять таки, гротескный. Очень хорошо читается, особенно если чуть увеличить ему интерлиньяж.
Философия символов:
«Любая диспропорция выглядит привлекательной, любая аномалия вызывает опасность».
При создании шрифта важно учитывать индивидуальность формы букв. Каждая буква должна обладать своей характерной особенностью, которая гарантирует, что буква будет прочтена правильно, и не может быть интерпретирована как какой либо другой символ. Не нужно лишних элементов, нужна строгость и законченность форм, и самое важное – ритмичность в чередовании букв при объединении их в слово.
Если вы решились отрисовать шрифт, то формула 3/5 — 5/6 высоты буквы поможет вам найти её ширину, а оптимальная толщина основных штрихов для строчных букв 10 кегля равна 0,30 – 0,35 мм, а оптимальная ширина очка (исходя из буквы «н») 4/5 его высоты. Как видите, не всё в шрифтах так уж условно ☺.
Контрастность шрифта необходима, по крайней мере, если вы хотите добиться удобочитаемости. Наличие коротких засечек также повышает удобочитаемость. Далеко не всегда нужно активно играться жирностью шрифта, так как жирные буквы слишком выделяются, а серые проваливаются. Контрастный шрифт — это соотношение толщины основных штрихов к толщине соединительных. Насыщенность шрифта — отношение толщины штрихов к высоте прямого знака, толщина основного штриха может варьироваться в широких пределах, толщина основного штриха в начертании нормальной насыщенности составляет примерно 1/7 строчного знака. Именно этот параметр ответственен за классификацию шрифтов по признаку Extra Light/Thin, Light, Book/Regular, Demi Bold/Semi Bold, Bold, Extra Bold/Heavy/Black/Ultra. Но все эти степени полноты гарнитуры были созданы не просто по извращённому желанию дизайнера/заказчика (как это делается сейчас T_T), а для решения конкретной задачи, это всегда надо иметь ввиду.
Насыщенность шрифта — отношение толщины штрихов к высоте прямого знака, толщина основного штриха может варьироваться в широких пределах, толщина основного штриха в начертании нормальной насыщенности составляет примерно 1/7 строчного знака. Именно этот параметр ответственен за классификацию шрифтов по признаку Extra Light/Thin, Light, Book/Regular, Demi Bold/Semi Bold, Bold, Extra Bold/Heavy/Black/Ultra. Но все эти степени полноты гарнитуры были созданы не просто по извращённому желанию дизайнера/заказчика (как это делается сейчас T_T), а для решения конкретной задачи, это всегда надо иметь ввиду.
Важно помнить и про оптические иллюзии: если объесться грибов… или при любом другом стечении обстоятельств, буквы имеющие острые и овальные вершины «а»,«о»,«з» и прочие кажутся меньше, чем прямоугольные «ы»,«ш»,«п». Чтобы это компенсировать, необходимо кругло/остроугольные буквы располагать слегка выше остальных.

Длинное тире (—) 0151 используется в прямой речи и не отбивается пробелами («Виталька — лопух со школьной скамьи!»).
Дефис (-) ставится в сложных словах типа красно-синий. Зачастую приходится использовать и знак дефиса, и минуса как единый символ.
Философия сетки:
«Дизайн без сетки — это манная каша, которую не мешали».
Единство текста очень важный параметр, ничуть не менее важный, чем разработка качественного шрифта. Задача верстальщика состоит в том, чтобы сделать всё возможное для создания такой вёрстки, которая располагает к спокойному, сосредоточенному чтению. Соответственно, читатель и не должен замечать оформления. Это как с гуглом, на первый взгляд никакого дизайна нету, но на деле это образец качественного дизайна. Для создания хорошего оформления уже очень давно существуют модульные сетки. Модульная сетка — это основа, по которой создаётся типовая схема вёрстки, которая соответствует особенностям помещаемого на той или другой полосе материала. Модульные сетки – это очень большая тема, в рамках одной стать и даже одного учебника её раскрыть невозможно.
Обычно текст набирают кеглем 12-14 пунктов, а расстояние между строк должно равняться 1-1,5 кегля. Абзацы нужны для структурирования текста, и отступ для абзаца рекомендуется оставлять в пределах 3-5 круглых шпации.
Есть такое понятие как «коридор»: совпадение пробелов между словами по вертикали. Это — серьёзный косяк. Особенно часто он появляется в узких колонках, в частности благодаря переносам слов, поэтому при работе с узкими колонками надо особенно следить за появлением «коридоров».
В строке не должно быть более 65 символов, и желательно уместить их в длину 70-120 мм. На странице должно быть не более 40 строк. В многострочных заголовках каждая строка должна иметь смысл. Между заголовком и следующим за ним абзацем не должно быть пустых строк. Между абзацами должна быть одна пустая строка. Желательно добиваться совпадения базовой линии шрифта на всех страницах работы (приводность вёрстки). Между предложениями должен быть одинаковый пробел.
На этих основах, которые все дизайнеры должны знать это с самого рождения, как врождённые навыки, можно и закончить данную статью и начать писать следующую. Конечно, объём информации в науке «Типографика» очень велик, но если подойти структурированно и любить автора, то всё получиться ☺.
Конечно, объём информации в науке «Типографика» очень велик, но если подойти структурированно и любить автора, то всё получиться ☺.
Ссылки по теме: — Труд Фурнье
— Microsoft ClearType information
— Алгорит разрыва строк в Юникоде — http://www.unicode.org/reports/tr14/tr14-22.html#Introduction
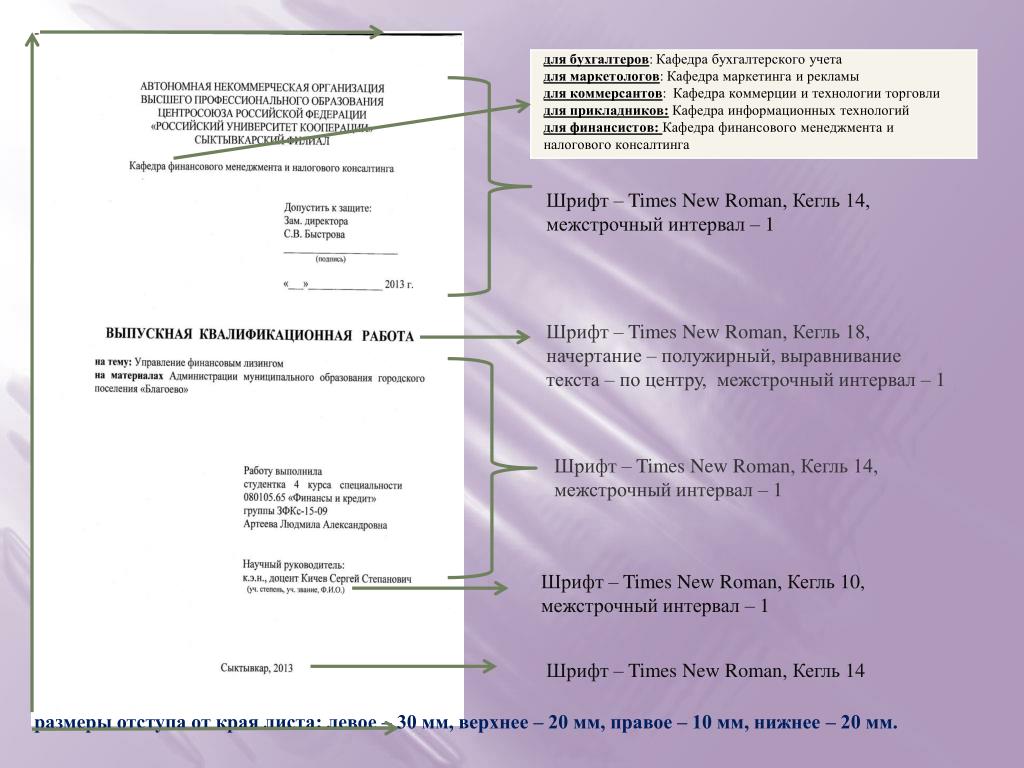
Стандарты – кегль 14 pt междустрочный интервал – 1
ОФОРМЛЕНИЕ материалов
Стандарты – кегль 14 pt, междустрочный интервал – 1, абзацное отступление – 1,25 см, поля: верхнее и нижнее 20 мм, левое 30 мм, правое 15 мм, шрифт – Times New Roman (для аннотаций и литературы включительно).
Объем статьи – до 10 страниц.
Допустимые выделения – полужирный, курсив, полужирный курсив.
Язык статьи – белорусский, русский, английский, китайский.
Наличие полного УДК (в цифровом виде, в верхнем левом углу).
Фамилия, инициалы (полужирным курсивом), в скобках – город и страна (курсивом), справа, на следующей строке после УДК.
Название статьи (прописными буквами, полужирным). При наличии подзаголовка – строчными, полужирным. Отбивка названия сверху и снизу в одну пустую строку.
Аннотация и ключевые слова на 2 языках: русском (белорусском), английском. (Аннотации выделяются курсивом, ключевые слова, включая двоеточие, – полужирным курсивом). Между аннотациями и текстом – пустая строка.
Абзацы НЕ отбиваются с помощью кнопки TAB.
При упоминании фамилий с инициалами оформляем так: инициалы без пробелов, пробел, фамилия.
Список литературы имеет
название ЛИТЕРАТУРА (прописными буквами).
Отбивка названия сверху и снизу в одну
пустую строку. Нумерация автоматическая,
каждый новый пункт с отдельной строки.
Библиографические источники даются в
порядке цитирования. Список литературы
оформляется в соответствии с требованиями
ВАК РБ (можно скачать по ссылке:
1256300485_1216279755_instr_oforml_2007-08-15.rar).
Список литературы
оформляется в соответствии с требованиями
ВАК РБ (можно скачать по ссылке:
1256300485_1216279755_instr_oforml_2007-08-15.rar).
Оформление справочного материала: библиографические ссылки в тексте статьи подаются в квадратных скобках. Первая цифра – номер источника в списке литературы, вторая – номер страницы, которой предшествует «с.». Номер источника и номер страницы разделяются запятой, номера источников – точкой с запятой. Например: [1], [2, с. 27], [3, с. 49; 4, с. 127–131], [5; 7; 9], многотомное издание – [5 (1, с. 160)]. Сноски даются внизу страницы. В предложении точка ставится после скобок, сносок. Страницы не нумеруются.
Формат файла статьи только .doc или .rtf.
Название файла заявки: ваша фамилия_инициалы_заявка.doc (например: иванов_и_в_заявка.doc), название файла статьи: ваша фамилия_инициалы_статья.doc (например: иванов_и_в_статья.doc).
В теме письма указывать
ФИО и что вложено в письмо (например:
иванов_и_в, заявка, статья, рецензия). Больше никаких данных указывать не
надо. Если необходимо уточнить определенный
вопрос – в теме письма должен отображаться
смысл вопроса.
Больше никаких данных указывать не
надо. Если необходимо уточнить определенный
вопрос – в теме письма должен отображаться
смысл вопроса.
Заявка, статья и рецензия подаются в отдельных электронных файлах.
26 правил цифровой типографики для начинающих
Искусство владения типографикой несомненно должно быть одним из самых базовых навыков, которыми нужно владеть каждому дизайнеру. В конце концов, эта вещь может сделать дизайн лучше или разрушить его.
Есть много прекрасных книг, написанных авторами с куда большим опытом в мелочах, касающихся типографики. Подобный массив знаний может напугать начинающего дизайнера или среднего пользователя ПК, который хочет делать свои документы читаемыми и организованными.
Эта статья — отличное начало вашего дизайнерского пути. Здесь собраны основные правила для новичков. 26 базовых принципов и советов об управлении текстами в цифровой сфере. Такое небольшое типографическое пособие для начинающих.
Выбор правильного шрифта
1.
 Не используйте причудливые шрифты
Не используйте причудливые шрифтыЕсли у вас недостаточно опыта и знаний, не используйте причудливые шрифты вообще. Будьте проще.
2. Шрифт Trajan Pro и не причудливый, и не старый
Просто нужно правильно им пользоваться. А пока запомните, что это отличный классический и элегантный шрифт. Только он не очень подходит для больших объёмов текста.
3. Забудьте о Comic Sans
И притворитесь, будто вы никогда его не видели.
4. Избегание шрифтов по умолчанию — это полный бред
Серьёзно. Если кто-то думает, что стандартные шрифты скучны, то он невежда. Всё дело в том, как вы распорядитесь этим шрифтом. Вот что определяет его внешний вид. Times New Roman может смотреться просто отлично. Вам нужно только сделать так, чтобы это увидели и другие люди.
Пусть лучше ваш текст будет скучен, чем некрасив или нечитаем.
Сочетание шрифтов
5. Не смешивайте больше, чем два шрифта
Всё выглядит непоследовательно. Мы можем различить абзацы, только потому что в строках больше 66 знаков.
Мы можем различить абзацы, только потому что в строках больше 66 знаков.
Для меня это главное правило. Я (почти) всегда стараюсь брать максимум 2 семейства шрифтов. Вы же не хотите получить кашу и полнейшее безобразие, верно?
6. Сочетайте только контрастирующие шрифты
Первый абзац выглядит лучше, не так ли? Мы можем различить абзац, только потому что в строках больше 66 знаков.
Sans Serif + Serif: рукописный шрифт в паре с современным. Сохраняйте контраст. Два похожих шрифта рядом смотрятся неряшливо.
7. Но убедитесь, чтобы высота строчных знаков была схожей
Высота строчных знаков (x-height) — это высота строчных букв, измеряемая от линии шрифта. При подборе начертаний выбирайте их с похожей высотой. Это поможет вам держать градацию серого последовательной. Также текст будет легче читать, поскольку визуальная линия, по которой будет идти ваш взгляд, останется постоянной.
Настройка текста
8.
 Размер текста — Кегль
Размер текста — КегльКегль текста в абзацах на сайтах устанавливайте минимум на 13px. Я больше всего люблю 14-18px. Размер текста получается не слишком большим, и текст удобно читать.
9. Выбирайте верную длину строки
Уделяйте внимание строке, которая получается в два раза длиннее самого текста. Следите, чтобы длина строки варьировалась от 45 до 75 знаков. Считается, что 66 знаков — это идеальная длина, но ей трудно придерживаться на адаптивных сайтах. Просто смотрите за тем, чтобы строка была не слишком длинной и не слишком короткой.
10. Подбирайте межстрочный пробел, подходящий кеглю
Чтобы достичь баланса в блоке текста, воздух между строками должен быть примерно 150% от высоты строчных. Ещё проще — установить высоту строки, как 125% кегля.
Абзацы
11. Выравнивание по левому краю
Да. Если вы не уверены, как правильно выставлять пользовательские межсловные пробелы — не ставьте выключку. Просто выровняйте всё по левому краю. Рваный правый край — это хорошо. Намного легче читать, когда глазам есть, за что зацепиться в конце строки. Вы можете попробовать выключку по центру, если в строке больше 60 знаков. Но не забывайте включать переносы, а вручную проверяйте, чтобы всё смотрелось хорошо. Вы же не хотите целое нашествие переносов.
Рваный правый край — это хорошо. Намного легче читать, когда глазам есть, за что зацепиться в конце строки. Вы можете попробовать выключку по центру, если в строке больше 60 знаков. Но не забывайте включать переносы, а вручную проверяйте, чтобы всё смотрелось хорошо. Вы же не хотите целое нашествие переносов.
12. Избегайте переносов
Если во время выключки переносы нужны, то во всех остальных случаях отказывайтесь от них. Попробуйте использовать разрыв строки или узкую разрядку. Если переносов слишком много — подумайте над размером формата набора и кеглем текста. Полностью отключите переносы перед выравниванием текста по левому краю.
13. Обойдитесь без отступов
Не делайте отступ перед первой строкой, если абзацу предшествует заголовок или подзаголовок. Если вы дополнительно увеличиваете межстрочный пробел между абзацами — не выравнивайте их. Это смотрится коряво. С другой стороны, если вы дополнительно не добавляете этот межстрочный пробел — выровняйте текст по левому краю. Достаточно отступа высотой, эквивалентной высоте строки.
Достаточно отступа высотой, эквивалентной высоте строки.
14. Подписи
Если вам нужен узкий текст, подумайте над тем, чтобы использовать уплотнённое начертание выбранного шрифта. Помимо того, что так текст будет выглядеть лучше, вы сможете уместить в строке больше букв, и текст будет легче читаться.
15. Висящие знаки пунктуации
Ставьте знаки пунктуации вне ширины столбца. Это всегда выглядит изящно. Если возможно, пробуйте это делать так, чтобы край абзаца выглядел острым.
16. Вдовы и сироты
Widow — вдова. по англ.
Вдова — это слово-одиночка или очень короткая строка текста в конце абзаца. Сирота — это вдова, которая получается в верхней строке следующего столбца или страницы. Избегайте их всеми силами. Попробуйте сужать разрядку или разрыв строки, задумайтесь над кеглем шрифта, только не позволяйте появляться им в тексте.
17. Не переусердствуйте с межсловным пробелом
Shift+enter требуется только для того, чтобы начинать новую строку. Нажимайте кнопку «enter» для начала нового абзаца. Всё просто.
Нажимайте кнопку «enter» для начала нового абзаца. Всё просто.
Слова
18. Kёрнинг
Если вы неопытный дизайнер или ваш глаз ещё не так зорко примечает мелкие детали, просто не пользуйтесь кёрнингом вручную вообще.
19. Трекинг
Помните: когда увеличиваете кегль шрифта, разрядка между буквами тоже увеличивается. Устанавливая большие заголовки, желательно пропорционально уменьшать трекинг шрифта.
20. Акценты в тексте
Господи, есть куча изящных способов выделить какую-либо информацию. Но не используйте прописные. Пока вы новичок, вы не сможете пользоваться ими правильно. Просто попробуйте жирную версию начертания.
21. Не делайте разрядку в строчных
Этот текст нечитаем…
Причина проста: разрядка в прописных мешает читаемости.
22. Ставьте разрядку в прописных
Ставьте бОльшую разрядку между прописными. Читаемость всегда улучшается благодаря большему пространству между прописными. Значение в 10% отлично подойдёт.
Значение в 10% отлично подойдёт.
23. Не набирайте текст капителью
Не набирайте капителью текст, длиннее одной строки.
24. Обойдитесь без малых прописных
Если выбранный вами шрифт не поддерживает малые прописные, забудьте о них.
Буквы
25. Не меняйте ширину букв
Выглядит нехорошо.
Просто не надо. Пожалуйста.
Цифры
26. Пишите цифры буквами
В целом: пишите цифры буквами. Это элегантно. Только не применяйте это правило к математическим штукам типа уравнений и процентов.
Спасибо за внимание,
Том — старший веб-дизайнер в GOG.com и фрилансовый продукт-дизайнер и арт-директор в Pixology.
Расширение Times New Roman поможет набрать нужное количество страниц
MSCHF
Рекламное агенство MSCHF разработало шрифт с засечками Times Newer Roman. Он визуально почти неотличим от классического Times New Roman, но буквы в нем шире, из-за чего текст, написанный тем же кегелем, занимает больше места. По мнению создателей, Times Newer Roman пригодится школьникам и студентам, которым выдвигают требования по объему письменных работе, сообщает сайт Lifehacker.
Он визуально почти неотличим от классического Times New Roman, но буквы в нем шире, из-за чего текст, написанный тем же кегелем, занимает больше места. По мнению создателей, Times Newer Roman пригодится школьникам и студентам, которым выдвигают требования по объему письменных работе, сообщает сайт Lifehacker.
Обычно в учебных заведениях при подготовке письменных работ выдвигают требования по формату, основное из которых — это количество страниц. При использовании рукописного текста объем работы можно искусственно увеличить с помощью размашистого почерка. При написании работы на компьютере задача сложнее: написание текстов в таком случае включает следование стайлгайду, в котором прописаны требования, касающиеся шрифта, кегля и междустрочного интервала.
Дизайнеры MSCHF предложили решить проблему с помощью незаметного расширения шрифта. Для этого они взяли бесплатный шрифт с засечками Nimbus Roman № 9, метрики которого практически полностью идентичны Times New Roman — шрифту, который чаще всего используется для написания академических текстов. Каждую букву дизайнеры расширили по оси x на 5–10 процентов: таким образом текст стал занимать больше места, но разница между шрифтами осталась визуально незаметной.
Каждую букву дизайнеры расширили по оси x на 5–10 процентов: таким образом текст стал занимать больше места, но разница между шрифтами осталась визуально незаметной.
Примеры текста, написанные Times New Roman (слева) и Times Newer Roman (справа)
MSCHF
По оценке создателей, пятнадцатистраничный текст с одинарным межстрочным интервалом, написанный 12 кеглем шрифта Times Newer Roman, включает в себя на 13 процентов меньше слов, чем такой же по объему текст, написанный Times New Roman: 5833 слова против 6680.
Разработчики уточнили, что шрифт лучше использовать для документов, предъявляемых в формате .pdf, так как для чтения в Word шрифт придется устанавливать отдельно, из-за чего план может не сработать. Также использование шрифта будет бесполезным в том случае, если требования включают в себя количество слов или символов, а не страниц. Скачать Times Newer Roman можно на официальном сайте.
Скачать Times Newer Roman можно на официальном сайте.
Шрифты могут разрабатывать не только дизайнеры, но и компьютеры. Например, в нашей заметке вы можете прочитать о том, как нейросеть научили генерировать новые шрифты.
Елизавета Ивтушок
Почему 12 pt не одинаковы для шрифтов
Размер шрифта имеет решающее значение как для разборчивости, так и для воздействия текста. Но каков именно размер шрифта? Где он измеряется и почему буквы шрифта Times крупнее, чем буквы английского скорописного шрифта, даже если вы ввели одинаковое значение в пунктах?
Интернет изобилует рекомендациями по размеру шрифта для студентов и других целевых аудиторий. Например, некоторые университеты по-прежнему предписывают, какой шрифт (Times New Roman) и кегль (12 пт) использовать для диссертации, что не обязательно способствует разборчивости диссертации. Многие люди не уверены в размерах шрифтов. И это вполне понятно, учитывая отсутствие лаконичных и понятных рекомендаций по этому поводу. Пора пролить свет на этот вопрос.
Многие люди не уверены в размерах шрифтов. И это вполне понятно, учитывая отсутствие лаконичных и понятных рекомендаций по этому поводу. Пора пролить свет на этот вопрос.
Типографские единицы
При работе со шрифтом мы используем не метрическую систему измерения, а типографские единицы. Итак, когда мы говорим о размере шрифта, мы используем не метры и миллиметры, а наименьшую типографскую единицу, , точку , установленную в первые дни печати и сохранившуюся до наших дней.На протяжении многих лет и столетий применялись разные единицы измерения: точка Дидо, модифицированная версия, основанная на точке Фурнье, долгое время была стандартом в мире типографики. На 0,375 мм это было немного больше, чем сегодняшняя точка PostScript или DTP, которая составляет 0,353 мм . Поэтому, если вы вводите размер шрифта 10 пунктов в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, теоретически.
Что такое размер шрифта?
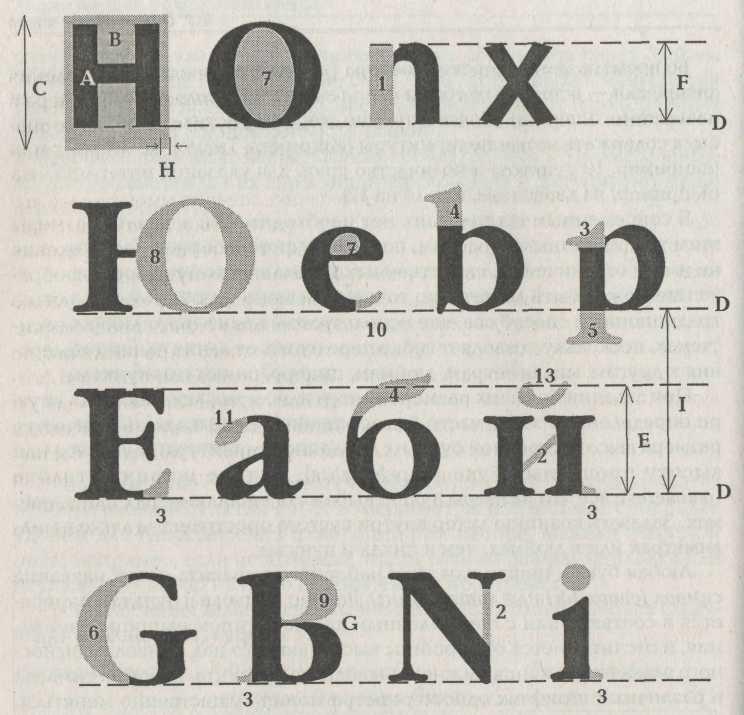
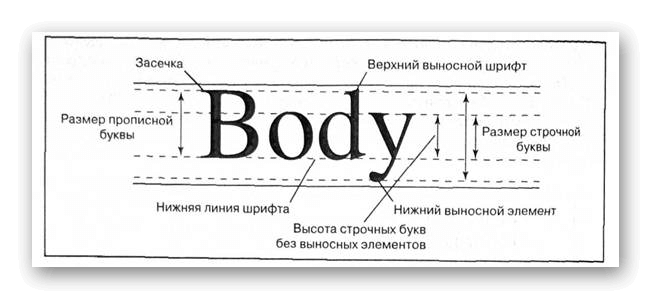
Давайте сначала определим термин «размер шрифта». Строго говоря, этот термин вводит в заблуждение, поскольку мы не определяем размер шрифта при установке значения точки в InDesign, Word или других приложениях, а указываем высоту основного текста. При ручном наборе высота корпуса определяется высотой грифеля или сорта металла, на котором отформована фактическая поверхность шрифта, печатная поверхность шрифта. Он окружен пустыми или пустыми частями формы буквы, так называемыми счетчиками.
Строго говоря, этот термин вводит в заблуждение, поскольку мы не определяем размер шрифта при установке значения точки в InDesign, Word или других приложениях, а указываем высоту основного текста. При ручном наборе высота корпуса определяется высотой грифеля или сорта металла, на котором отформована фактическая поверхность шрифта, печатная поверхность шрифта. Он окружен пустыми или пустыми частями формы буквы, так называемыми счетчиками.
Когда Гутенберг установил шрифт 12 pt, именно металлический шрифт, а не печатная буква, имела высоту 12 пунктов по вертикали.Следовательно, высота тела обычно больше, чем напечатанный глиф.
К счастью, в наше время нам больше не нужно таскать с собой типографские футляры. В эпоху цифрового шрифта мы больше не работаем с лид-типом. Но рост по-прежнему является важным критерием в дизайне шрифтов. В конце концов, когда вы вводите размер шрифта 12 пунктов в InDesign, вы определяете высоту ограничивающего прямоугольника глифа, которая соответствует высоте металлического тела, на которое шрифт был отлит в первые дни.
Различные результаты измерений
Теперь можно предположить, что вам просто нужно убрать 15 процентов места на счетчике, то есть пустые или пустые части формы буквы, для каждого шрифта. Таким образом, при вводе 12 pt минус 15 процентов каждый шрифт будет иметь измеряемую высоту 10,2 pt. Но это не тот случай, как вы, наверное, заметили: два разных шрифта, установленных с одинаковым размером точки, могут казаться одинаковыми по размеру или выглядеть удивительно разными.Помимо оптического размера, который также важен, решающее значение для фактически измеряемого конечного размера имеет использование роста.
Дизайнеры гарнитуры сами решают, как использовать высоту основного шрифта для создания баланса между печатным глифом и непечатаемым пространством вокруг него. Типографы, которые предпочитают более открытую, воздушную атмосферу, могут вырезать большую часть текста письма, тогда как другие шрифты в полной мере используют доступное пространство дизайна, достигая границ ограничивающего прямоугольника глифа и за его пределами.
В зависимости от того, как используется доступное пространство, реально измеримый шрифт будет больше или меньше.
Гарнитуры в этом отношении существенно различаются. Иногда они даже выходят за пределы, установленные высотой тела, как в случае со шрифтом Scrubble.Различный внешний вид
При рассмотрении размеров мы должны помнить о том, какой эффект имеет шрифт. Существуют шрифты, которые идентичны как по высоте (размер шрифта — 12 пт), так и по фактически измеряемому размеру букв (такой же размер прописных букв, измеренный типометром).Тем не менее они кажутся разными по размеру, и их разборчивость различается, особенно при кегле мелким шрифтом. Это почему?
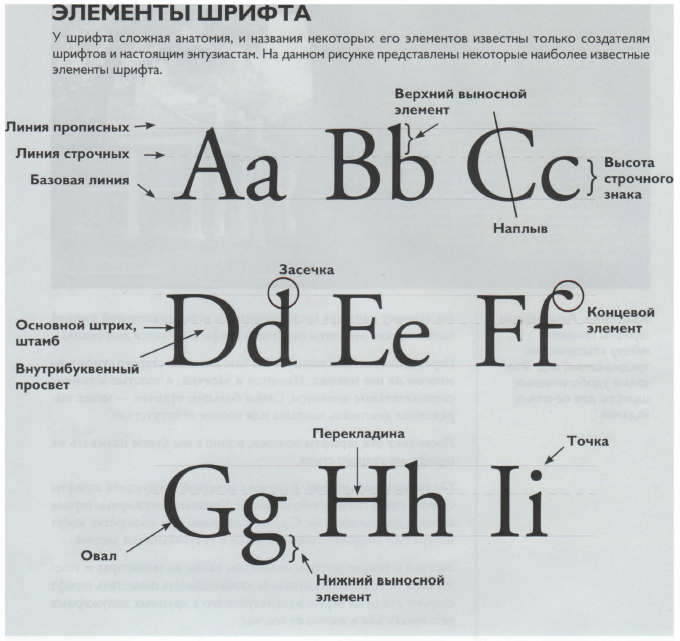
Буква имеет разные анатомические особенности. Например, «p» проходит ниже базовой линии, «a» остается посередине, «b» поднимается над средней линией, «E» располагается посередине и вверху, «O» поднимается вверх. еще немного дальше, и в соревновании по высоте побеждают столицы с акцентом. Это проиллюстрировано на рисунке ниже:
Анатомия шрифта Помимо форм, ширины линии и ширины букв, именно x-height имеет решающее значение для оптического размера. Высота по оси x — это высота строчных букв в гарнитуре, например «m», «a» или «z». Эта высота отличается от высоты крышки, то есть букв «M», «A» или «Z». Часто буквы имеют соотношение размеров в соответствии с золотым сечением с коэффициентом 1,6, что означает, что «M» в 1,6 раза больше, чем «m».
Высота по оси x — это высота строчных букв в гарнитуре, например «m», «a» или «z». Эта высота отличается от высоты крышки, то есть букв «M», «A» или «Z». Часто буквы имеют соотношение размеров в соответствии с золотым сечением с коэффициентом 1,6, что означает, что «M» в 1,6 раза больше, чем «m».
Но, как всегда, пропорции средние. Многие шрифты используют другие пропорции, и они тоже работают. И хотя вы должны быть осторожны, делая обобщенные утверждения о размере шрифта, можно сказать, что шрифты с большой высотой по оси x по сравнению с высотой кепки, как правило, кажутся больше, чем шрифты с относительно небольшой высотой по оси x.
У каждого шрифта есть определенное соотношение между высотой заглавной буквы и x-высотой, что также влияет на общую читаемость шрифта. Помните: не все шрифты размером 12 пунктов сделаны одинаковыми. В зависимости от шрифта различия могут быть значительными: шрифт размером 12 пунктов может казаться маленьким, как шрифт 8 пунктов, или большим, как шрифт 16 пунктов.
Измерение размера шрифта
Итак, что делать, если у вас есть шаблон и вам нужно выяснить, какие размеры шрифта используются, например, для создания нового флаера на основе старого шаблона?
Существуют разные подходы к этому, но, к сожалению, нет общеприменимых стандартов.Используя типометр, который представляет собой линейку, разделенную на типографические точки, мы можем измерить печатные шрифты. Но здесь также есть разные способы измерения, разные типометры и, в конечном счете, разные размеры точек.
Высота в л.с.
Высота в л.с. является стандартной величиной; он измеряет высоту от верхнего края буквы «h», «b», «d» или «l» до нижнего края «p» или «q». Для этого на большинстве типометров нанесены прямоугольники с печатью. Все, что вам нужно сделать, это найти прямоугольник, который точно соответствует буквам «h» и «p», и вы знаете размер шрифта.Если бы только не было вопроса об использовании другой высоты тела, описанной выше…
Типометр, используемый для измерения размеров шрифтаВысота крышки
В качестве альтернативы, некоторые дизайнеры работают с высотой крышки, которая измеряет только высоту большой буквы без чаш , например, буквы «Н» или «М». Но их тоже сложно измерить, особенно в случае курсивных и рукописных шрифтов. Конечно, высота крышки не совпадает с размером точки, которую вы вводите в InDesign и других приложениях.Здесь необходимо указать рост. Таким образом, вы можете рисовать на собственном опыте или знать, где искать, чтобы рассчитать размер шрифта или высоту текста по высоте кепки.
Но их тоже сложно измерить, особенно в случае курсивных и рукописных шрифтов. Конечно, высота крышки не совпадает с размером точки, которую вы вводите в InDesign и других приложениях.Здесь необходимо указать рост. Таким образом, вы можете рисовать на собственном опыте или знать, где искать, чтобы рассчитать размер шрифта или высоту текста по высоте кепки.
Какой размер шрифта для какой цели?
Учитывая описанную выше ситуацию, вряд ли возможно дать надежные рекомендации по размеру шрифта. Размер легко читаемого шрифта для более длинного основного текста, который используется в журналах и книгах, обычно составляет от 8 до 12 пунктов. Чтобы сузить круг вопросов, вы должны знать, какой шрифт используется для надежного утверждения.То же самое касается визитных карточек или фирменных бланков, для которых одинаково хорошо подходит размер шрифта от 8 до 12 пунктов. Подписи, информация об авторских правах, сноски и аналогичные аннотации могут по-прежнему быть читаемыми в 7 pt. Но это сильно зависит от используемого шрифта и других деталей, таких как длина строки, количество текста или фон. Шрифты размером 6 пунктов обычно требуют от читателя хороших очков или используются для мелкого шрифта в контрактах, которые все равно никто не хочет читать.
Но это сильно зависит от используемого шрифта и других деталей, таких как длина строки, количество текста или фон. Шрифты размером 6 пунктов обычно требуют от читателя хороших очков или используются для мелкого шрифта в контрактах, которые все равно никто не хочет читать.
Заключение: мы знаем, что ничего не знаем.
Не существует универсально допустимой основы для использования высоты тела и / или размера шрифта, которые это в конечном итоге обеспечивает. Размеры шрифта являются относительными, и тренированный глаз и опыт — самые полезные инструменты для выбора правильного размера в дополнение к некоторым основным значениям.
Times Newer Roman — хитрый шрифт, призванный сделать ваши эссе длиннее
Как человек, якобы профессиональный писатель, я могу с уверенностью сказать, что иногда писать сложно. И когда вы смотрите на третью страницу эссе, которое, по настоянию вашего профессора, должно состоять как минимум из пяти страниц с одинарным интервалом и размером 12 шрифтов Times New Roman . .. иногда нужна небольшая помощь.
.. иногда нужна небольшая помощь.
Любой достойный ученик знает обычные уловки, чтобы сделать сочинение длиннее: используйте большие знаки препинания и пробелы, возитесь с полями, возможно, даже попробуйте увеличить размер шрифта. Но теперь есть более простое решение: Times Newer Roman, шрифт от фирмы интернет-маркетинга MSCHF (который вы, возможно, помните по расширению Tabagotchi для Chrome). Times Newer Roman очень похож на обычный академический шрифт, но каждый символ слегка изменен, чтобы стать шире на 5–10 процентов, благодаря чему ваши эссе выглядят длиннее, не делая их длиннее.
Обратите внимание: The Verge на самом деле не оправдывает измену в ваших эссе
Согласно веб-сайту Times Newer Roman, для 15-страничного документа с одинарным интервалом и шрифтом 12 пунктов требуется всего 5 833 слова по сравнению с 6 680 для стандартного Times New Roman. (Это 847 слов, которые вам не нужно писать, что более чем вдвое превышает длину этого сообщения!)
Чтобы обойти такие вещи, как тот факт, что настоящий Times New Roman является лицензионным шрифтом, Times Newer Roman на самом деле является «измененной версией Nimbus Roman No. 9 L (1), бесплатный шрифт с открытым исходным кодом, имитирующий размер и внешний вид оригинального шрифта Times New Roman ». Все изменения, внесенные MSCHF, просто сделали символы Nimbus Roman № 9 L шире, оставив нетронутыми вертикальные высоты. Так что, надеюсь, разницу заметить сложнее.
9 L (1), бесплатный шрифт с открытым исходным кодом, имитирующий размер и внешний вид оригинального шрифта Times New Roman ». Все изменения, внесенные MSCHF, просто сделали символы Nimbus Roman № 9 L шире, оставив нетронутыми вертикальные высоты. Так что, надеюсь, разницу заметить сложнее.
Конечно, наступила эпоха цифровых технологий, поэтому есть некоторые недостатки: Times Newer Roman будет работать только для заданий, которые нужно отправлять вручную или в формате PDF. Если вы отправляете документ Word с использованием настраиваемого шрифта, который почти наверняка не установлен преподавателями, это не поможет.Точно так же Times Newer Roman полезен только для просмотра большего количества страниц; Если у вас есть строгий лимит на количество слов, вам не повезло.
Times Newer Roman доступен для бесплатной загрузки. (Обратите внимание, что The Verge на самом деле не оправдывает мошенничества с вашими эссе.)
Какой шрифт мне использовать? — Доктор Марк Вомак
Ассоциация современного языка (MLA) дает четкие и конкретные рекомендации по полям и интервалам между академическими статьями. (См .: Формат документа.) Но их совет по выбору шрифта менее точен: «Всегда выбирайте легко читаемый шрифт (например, Times New Roman), в котором обычный стиль четко контрастирует с курсивом, и установите для него стандартный размер (например, 12 баллов) »( Справочник MLA , 7-е изд., §4.2).
(См .: Формат документа.) Но их совет по выбору шрифта менее точен: «Всегда выбирайте легко читаемый шрифт (например, Times New Roman), в котором обычный стиль четко контрастирует с курсивом, и установите для него стандартный размер (например, 12 баллов) »( Справочник MLA , 7-е изд., §4.2).
Итак, какие шрифты «легко читаются» и имеют «четко» контрастный курсив? А что такое «стандартный» размер?
Для академических статей «легко читаемый шрифт» означает шрифт с засечками, а «стандартный» размер шрифта составляет от 10 до 12 пунктов.
Использовать шрифт Serif
Засечки — это крошечные штрихи в конце основных штрихов буквы. У шрифтов с засечками есть эти дополнительные штрихи; sans serif шрифтов нет. ( Sans по-французски означает «без».) Шрифты с засечками также меняют толщину штрихов букв больше, чем шрифты без засечек, которые имеют более однородные линии.
В книгах, газетах и журналах основной текст обычно набирается шрифтом с засечками, поскольку они облегчают чтение абзацев и длинных фрагментов текста. Без засечек (Arial, Calibri, Helvetica, Gill Sans, Verdana и т. Д.) Хорошо подходят отдельные строки текста, такие как заголовки или заголовки, но они редко подходят для основного текста.
Без засечек (Arial, Calibri, Helvetica, Gill Sans, Verdana и т. Д.) Хорошо подходят отдельные строки текста, такие как заголовки или заголовки, но они редко подходят для основного текста.
Более того, у большинства шрифтов без засечек настоящий курсив отсутствует. Их «курсив» на самом деле просто «наклонный», где буквы слегка наклонены вправо, но сохраняют ту же форму и интервал. С другой стороны, большинство шрифтов с засечками имеют настоящий курсив с характерными формами букв и более компактным интервалом.
Поскольку они более читабельны для длинных отрывков и имеют более резкий контраст в их курсиве, вам следует всегда использовать шрифт с засечками для текста академической статьи.
Используйте считываемый типоразмер
Стандартной единицей измерения размера шрифта является пункт . Точка — это 1 – 72 дюйма, примерно один пиксель на экране компьютера. Размер шрифта в пунктах сообщает вам размер «em-квадрата», в котором ваш компьютер отображает каждую букву гарнитуры. Насколько высока или широкая буква, зависит от того, как дизайнер шрифта нарисовал ее в квадрате em, поэтому высота и ширина шрифта могут сильно различаться в зависимости от дизайна шрифта.Вот почему, если вы устанавливаете два шрифта с одинаковым размером точки, один обычно выглядит больше другого.
Насколько высока или широкая буква, зависит от того, как дизайнер шрифта нарисовал ее в квадрате em, поэтому высота и ширина шрифта могут сильно различаться в зависимости от дизайна шрифта.Вот почему, если вы устанавливаете два шрифта с одинаковым размером точки, один обычно выглядит больше другого.
Сравните следующие абзацы, оба набраны кеглем 12, но разным шрифтом:
Для основного текста в научных статьях размер шрифта ниже 10 пунктов обычно слишком мал, чтобы его можно было легко прочитать, в то время как размер шрифта выше 12 пунктов обычно выглядит слишком большим и громоздким. Так что поместите текст вашего доклада между 10 и 12 пт. .
Некоторые учителя могут потребовать, чтобы вы установили весь текст в 12 пунктов.Тем не менее, практически в каждой книге, журнале или газете, когда-либо издававшихся для взрослых с нормальным зрением, тип телосложения устанавливается меньше 12 пунктов. В газетах используется шрифт еще меньшего размера. «Нью-Йорк Таймс» , например, устанавливает свой основной текст хорошо читаемым шрифтом размером 8,7 пунктов. Таким образом, с правильным интервалом и полями, шрифт размером 11 или 10 пунктов может быть вполне удобен для чтения.
«Нью-Йорк Таймс» , например, устанавливает свой основной текст хорошо читаемым шрифтом размером 8,7 пунктов. Таким образом, с правильным интервалом и полями, шрифт размером 11 или 10 пунктов может быть вполне удобен для чтения.
Рекомендации по шрифтам
Я обычно прошу своих студентов использовать Century Schoolbook или Palatino для своих работ.Если ваш учитель требует, чтобы вы отправляли свои работы определенным шрифтом, сделайте это. (Если они не требуют, чтобы вы использовали Arial, в этом случае бросьте класс.)
Одна вещь, которую следует учитывать при выборе шрифта, — это то, как вы отправляете свое эссе. Когда вы отправляете печатную копию или PDF-файл, ваш читатель увидит текст в любом шрифте, который вы используете. С другой стороны, в большинстве электронных форматов представления можно использовать только шрифты, доступные на компьютере читателя. Поэтому, если вы отправляете статью в электронном виде, обязательно используйте шрифт, который есть у вашего преподавателя.
Далее следует список некоторых широко доступных, хорошо читаемых шрифтов с засечками, хорошо подходящих для научных статей. Я разделил их на четыре категории: шрифты Microsoft Word, шрифты Mac OS, шрифты Google и универсальные шрифты.
Шрифты Microsoft Word
Microsoft Word поставляется с множеством шрифтов разного качества. Если ваш учитель просит вас отправить работу в формате Word, вы можете смело предположить, что у него есть Word и все шрифты, которые к нему прилагаются.
Моррис Фуллер Бентон разработал Century Schoolbook в 1923 году для учебников начальной школы, так что это хорошо читаемый шрифт.Это один из лучших шрифтов, доступных в Microsoft Word. Правило 33.1.b Верховного суда США настолько разборчиво, что все юридические документы, представляемые в суд, должны быть напечатаны шрифтом Century Schoolbook или аналогичным шрифтом в стиле Century.
Герман Цапф разработал Palatino в 1948 году для заголовков и заголовков, но его элегантные пропорции делают его хорошим шрифтом для основного текста. Названный в честь каллиграфа эпохи Возрождения Джамбаттиста Палатино, этот шрифт обладает красотой, гармонией и изяществом прекрасного почерка.Palatino Linotype — это название шрифта, входящего в состав Microsoft Word; Mac OS включает версию того же шрифта, называемую просто Palatino.
Названный в честь каллиграфа эпохи Возрождения Джамбаттиста Палатино, этот шрифт обладает красотой, гармонией и изяществом прекрасного почерка.Palatino Linotype — это название шрифта, входящего в состав Microsoft Word; Mac OS включает версию того же шрифта, называемую просто Palatino.
Microsoft Word включает несколько других шрифтов, которые могут хорошо работать для академических эссе: Bell MT, Californian FB, Calisto MT, Cambria, Garamond и Goudy Old Style.
Шрифты Mac OS
Apple пользуется заслуженной репутацией в области дизайна, который распространяется и на библиотеку шрифтов. Но вы не можете рассчитывать на то, что какой-либо из этих шрифтов Mac OS будет на компьютере под управлением Windows.
Черпая вдохновение в типографике Пьера Симона Фурнье, Мэтью Картер в 1987 году разработал Charter, чтобы он хорошо смотрелся даже на паршивых факсах и принтерах середины 80-х. Его способность удерживать изображение даже при низком разрешении позволяет Charter превосходно работать на экране. Bitstream выпустил Charter под открытой лицензией, поэтому вы можете бесплатно добавить его в свой арсенал шрифтов. Вы можете скачать Устав здесь.
Bitstream выпустил Charter под открытой лицензией, поэтому вы можете бесплатно добавить его в свой арсенал шрифтов. Вы можете скачать Устав здесь.
В 1991 году Apple поручила Джонатану Хефлеру разработать шрифт, который мог бы продемонстрировать способность Mac обрабатывать сложную типографику.Результатом стал Hoefler Text, с тех пор включенный в каждый Mac. Жирный шрифт Hoefler Text на Mac слишком тяжелый, но в остальном это замечательный шрифт: компактный, но не тесный, формальный, но не скучный, и выразительный, но не навязчивый. Если у вас есть Mac, начните им пользоваться.
Другие шрифты Mac OS, которые вы можете рассмотреть, — это Baskerville и Palatino.
Google Fonts
Когда вы отправляете статью с помощью Google Docs, вы можете получить доступ к обширной библиотеке бесплатных шрифтов Google, зная, что любой, кто откроет ее в Google Docs, будет иметь те же шрифты.К сожалению, большинство этих бесплатных шрифтов стоят ровно столько, сколько вы за них заплатили, поэтому выбирайте с умом.
IBM Plex — это суперсемейство гарнитур шрифтов, разработанных Майком Аббинком и литейщиком шрифтов Bold Monday для, как вы уже догадались, для IBM. Plex serif — это прочный, разборчивый шрифт, который заимствует особенности у Janson и Bodoni в своем дизайне. Неудивительно, что Plex — это полностью корпоративный шрифт, нацеленный на мягкий нейтралитет, подходящий для большинства исследовательских статей.
Джон Баскервиль первоначально разработал этот шрифт в 1850-х годах, применив новые методы для создания более резких контрастов между тонкими и толстыми штрихами в формах букв.Четкий, элегантный дизайн послужил вдохновением для создания десятков последующих версий. Libre Baskerville основана на версии 1941 года от American Type Founder, модифицированной, чтобы сделать ее удобнее для чтения с экрана.
ВНИМАНИЕ:
Libre Baskerville — абсурдно БОЛЬШОЙ шрифт. Установите его на 12 пунктов, и ваш документ будет выглядеть как детская книга, а не академическое эссе. Поэтому при использовании этого шрифта учитывайте размер шрифта 11 или меньше.
Поэтому при использовании этого шрифта учитывайте размер шрифта 11 или меньше.
К сожалению. В Google Fonts есть несколько действительно хороших шрифтов с засечками.Некоторые другие, которые вы можете рассмотреть, — это Crimson Pro и Spectral.
Универсальные шрифты
Любой, кому вы отправите свой документ, получит эти шрифты, потому что они встроены в Windows и Mac OS.
Мэтью Картер разработал Джорджию в 1993 году для максимальной разборчивости на экранах компьютеров. Грузия выглядит очень красиво на веб-сайтах, но в печатном виде может выглядеть немного неуклюже, особенно если установить значение 12 пунктов. Как и Times New Roman, он находится на каждом компьютере и довольно легко читается.Название «Грузия» происходит от заголовка таблоидов: «В Грузии найдены инопланетные головы».
Times New Roman, хорошо это или плохо, является стандартным шрифтом для академических рукописей. Многие учителя требуют этого, потому что это надежный, разборчивый и общедоступный шрифт. Стэнли Морисон разработал его в 1931 году для лондонской газеты The Times , так что это очень эффективный шрифт и удобочитаемый даже при очень маленьком размере. Times New Roman — всегда безопасный выбор. Но если этого не требует ваш инструктор, вам, вероятно, следует использовать что-нибудь менее сложное.
Стэнли Морисон разработал его в 1931 году для лондонской газеты The Times , так что это очень эффективный шрифт и удобочитаемый даже при очень маленьком размере. Times New Roman — всегда безопасный выбор. Но если этого не требует ваш инструктор, вам, вероятно, следует использовать что-нибудь менее сложное.
Шрифт
В статьях в стиле APA разрешены различные шрифты. Параметры шрифта включают следующие:
- шрифтов без засечек , таких как 11-точечный Calibri, 11-точечный Arial или 10-точечный Lucida Sans Unicode
- шрифтов с засечками , например Times New Roman с 12 пунктами, Georgia с 11 пунктами или обычный (10 пунктов) Computer Modern (шрифт по умолчанию для LaTeX)
Мы рекомендуем эти шрифты, поскольку они удобочитаемы и широко доступны, а также содержат специальные символы, такие как математические символы и греческие буквы. Исторически сложилось так, что шрифты без засечек были предпочтительнее для онлайн-работ, а шрифты с засечками для печатных работ; однако современные разрешения экрана обычно поддерживают любой тип шрифта, и люди, использующие вспомогательные технологии, могут настраивать параметры шрифта в соответствии со своими предпочтениями. Чтобы узнать больше о том, как шрифт соотносится со специальными возможностями, посетите страницу о специальных возможностях стиля APA.
Исторически сложилось так, что шрифты без засечек были предпочтительнее для онлайн-работ, а шрифты с засечками для печатных работ; однако современные разрешения экрана обычно поддерживают любой тип шрифта, и люди, использующие вспомогательные технологии, могут настраивать параметры шрифта в соответствии со своими предпочтениями. Чтобы узнать больше о том, как шрифт соотносится со специальными возможностями, посетите страницу о специальных возможностях стиля APA.
Используйте один и тот же шрифт во всей статье, за следующими исключениями:
- рисунков: В изображениях рисунков используйте шрифт без засечек с размером шрифта от 8 до 14 пунктов.
- компьютерный код: Чтобы представить компьютерный код, используйте моноширинный шрифт, например 10-кегментный шрифт Lucida Console или 10-кегментный Courier New.
- сносок: При вставке сносок с помощью функции сносок вашего текстового редактора используйте настройки шрифта по умолчанию.
 Шрифт сноски может быть меньше шрифта текста (и иметь другой межстрочный интервал), и менять его нет необходимости.
Шрифт сноски может быть меньше шрифта текста (и иметь другой межстрочный интервал), и менять его нет необходимости.
Преподаватели и издатели различаются по способу определения требований к длине.Разные шрифты занимают разное пространство на странице; Таким образом, мы рекомендуем использовать счетчик слов, а не счетчик страниц, чтобы измерить длину бумаги, если это возможно.
Это руководство было пересмотрено из 6-го издания.
Дата создания: сентябрь 2019 г.
Американская психологическая ассоциация.(2019). Шрифт. http://apastyle.apa.org/style-grammar-guidelines/paper-format/font
Выбор шрифтов для деловых документов
Урок 12: Выбор шрифтов для деловых документов
/ ru / business-communication / how-to-format-a-business-document / content /
Выбор шрифтов для деловых документов
Чтобы содержание было в центре внимания документа, текст должен быть профессиональным и легко читаемым. Вот почему выбор правильного шрифта — такая важная часть делового письма.
Вот почему выбор правильного шрифта — такая важная часть делового письма.
Шрифты являются ключевой частью типографики , которая представляет собой искусство размещения текста в удобочитаемой и привлекательной форме. Полезно узнать немного о типографике, поэтому посмотрите видео ниже, чтобы узнать больше.
Как вы можете видеть на видео, типографика предлагает множество творческих возможностей. Однако деловой мир обычно предпочитает более профессиональные шрифты. На этом уроке мы сосредоточимся на шрифтах, обычно используемых в деловых документах.
Ваша компания может использовать собственный стиль для форматирования своих документов, например, с использованием определенного шрифта или цветовой схемы. В таком случае стиль вашей компании всегда должен иметь приоритет над советами из этого урока.
Serif и sans serif
Выбор правильного шрифта зависит от того, как вы хотите, чтобы ваш документ выглядел. Вы хотите, чтобы он выглядел классическим и традиционным, или вам нужно что-то более современное? Независимо от того, что вы ищете, его можно найти в одном из двух типов шрифтов: serif, и sans serif.
Шрифты Serif имеют небольшие штрихи, прикрепленные к основной части буквы, что придает шрифту более традиционный вид. Рекомендуемые шрифты с засечками включают Cambria, Georgia и Times New Roman.
Шрифты Sans serif не имеют мелких штрихов, прикрепленных к буквам, что придает им более чистый и современный стиль. Некоторые рекомендуемые шрифты без засечек включают Arial, Calibri и Verdana.
Многие эксперты по типографике считают, что шрифты с засечками более разборчивы при печати, а шрифты без засечек легче читать на экранах компьютеров.Однако другие считают, что любой тип шрифта может быть разборчивым независимо от того, где вы его используете. В конечном итоге вы должны выбрать шрифт, который лучше всего соответствует вашему сообщению и желаемому виду.
В конечном итоге вы должны выбрать шрифт, который лучше всего соответствует вашему сообщению и желаемому виду.
Размер шрифта
. Эффективный размер шрифта достаточно большой, чтобы его было легко читать, но он не занимает слишком много места. Это означает, что ваш основной текст должен быть размером 10 пунктов на шрифт 12 пунктов, в зависимости от желаемого внешнего вида и стиля вашей компании. Если вы не можете выбрать между размерами, шрифт из 12 пунктов, как правило, является надежным выбором, потому что он невероятно распространен в деловом мире.
Заголовки , с другой стороны, могут быть больше, чем шрифт из 12 пунктов, если вам нужно сделать акцент. Увеличение размера заголовка до шрифта размером 14 или 16 пунктов обычно более чем достаточно, чтобы выделить заголовок.
Все просто
Как мы обсуждали в нашем уроке о том, как форматировать бизнес-документ, ваш текст наиболее эффективен при форматировании simple . Один из способов сделать это простым — использовать только один или два шрифта в документе.Это поможет сделать его более целостным и профессиональным.
Шрифт также никогда не должен отвлекать внимание от вашего контента, поэтому избегайте глупых или декоративных шрифтов. Если шрифт отвлекает или каким-либо образом подрывает ваше сообщение, его необходимо изменить.
Рассмотрим пример документа с непрофессиональным шрифтом.
Декоративные шрифты ослабили приведенный выше пример. Основной шрифт просто не подходит для бизнес-документа. Кроме того, в примере есть несколько непрофессиональных шрифтов, которые отвлекают внимание и не соответствуют серьезному тону сообщения.
Теперь давайте посмотрим на более отполированный пример.
Этот пример — большое улучшение! Использование профессионального шрифта во всей заметке делает содержание автора ясным и не отвлекающим.
Шрифт, который вы используете, может сделать или разрушить ваш деловой текст. Выберите шрифт, который лучше всего соответствует цели и стилю вашего сообщения, и вы получите профессиональный и удобный для чтения документ.
дизайн сайта — есть ли оптимальный размер шрифта?
В этой ветке есть несколько странных сообщений и заблуждений.Похоже, что многие люди хотят игнорировать науку и хорошо изученные аспекты того, как мы читаем и понимаем текст. Так получилось, что я нахожусь в процессе исследования новых стандартов по этой самой теме, поэтому вот немного о текущем состоянии дел:
Наука об искусстве
Существующие исследования определили, что оптимальная скорость чтения для нормально зрячих людей при максимальном контрасте шрифта — это высота по оси x между 0,2 ° и 2 ° угла обзора. X-высота — это фактический вертикальный размер строчной буквы x шрифта.Очевидно, что фактический размер шрифта будет зависеть от расстояния просмотра, но, к счастью, эталонный пиксель CSS — пикселей — основан на угле обзора. Угол обзора 0,2 ° известен как критический размер печати, так как это точка, в которой достигается максимальная скорость чтения. (Выше 2 ° идет обратно вниз.)
Один пиксель равен 0,0213 градуса или 1,278 угловой минуты. Это основано на устройстве с плотностью пикселей 96 точек на дюйм на расстоянии 28 дюймов. Таким образом, производители устройств могут использовать эталонный пиксель для установки размера на основе предполагаемого / ожидаемого визуального расстояния.Это обсуждается в стандартах W3C CSS. Производители устройств используют эталонный пиксель для установки фактического размера растеризации на основе предполагаемого расстояния просмотра. 16 пикселей не обязательно будут 16 пикселей устройства. Например, на iPhone с соотношением пикселей 2: 1 это будет 32 пикселя устройства.
Таким образом, критическим размером печати для Интернета является высота по оси x 9,4 пикселя. В зависимости от конкретного дизайна шрифта это относится к шрифту от 17 до 20 пикселей. Это привело к появлению стандартов доступности, которые указывают, что минимальный желаемый размер шрифта составляет 18 пикселей.
Но подождите, есть еще
Есть еще критический уровень контрастности . Вышеупомянутые размеры шрифта относятся к максимальной контрастности. Но как насчет более низких контрастов? Многие дизайнеры серьезно влияют на удобочитаемость своих сайтов, используя менее контрастные цвета. Частично это связано с неспособностью WCAG 2.0 указать правильные контрасты относительно пространственной частоты. 4,5: 1 больше, чем необходимо для большого жирного заголовка, но 4,5: 1 недостаточно для небольшого тонкого основного текста.
Для нормального зрения критический контраст может составлять всего 10% для больших жирных заголовков на пике функции контрастной чувствительности. Но на очень высоких пространственных частотах мелких тонких шрифтов контраст должен быть в 20+ раз выше. См. Следующую диаграмму, где весь текст имеет один и тот же цвет CSS (и это даже не обсуждает способ, которым сглаживание искажает контраст текста до неузнаваемости).
Таким образом, размер шрифта, контраст и ряд других конструктивных особенностей работают вместе, обеспечивая «наиболее читаемый» текст.Тем не менее, размер шрифта 12 пикселей, который рекомендуют многие плакаты в этой ветке, шокирующе мал, и откуда они взяли эту цифру, остается только догадываться. Вы можете использовать что-то вроде 12 пикселей для, возможно, уведомления об авторских правах или чего-то, что вы не хотите, чтобы кто-либо читал, но 12 пикселей никоим образом не подходят для текста содержимого.
Это символы
Официальная рекомендация — минимальный размер 18 пикселей, тем не менее, некоторые шрифты, такие как Verdana (шрифт, предназначенный для использования в Интернете), могут работать до 16 пикселей.Но Times New Roman никогда не следует устанавливать меньше 18 пикселей, так как он имеет очень маленькую высоту по оси x и в целом плохую читаемость (спасибо Microsoft, тьфу). Для другого шрифта, который Microsoft исказил, давайте постараемся никогда не использовать Courier New, где Microsoft взяла то, что было обычно читаемым моноширинным шрифтом, а затем сделала его слишком тонким и легким. Мол, о чем они думали?
Для некоторых общих соображений по выбору шрифта для обеспечения доступности и удобочитаемости у меня есть этот предварительный PDF-файл в моем аккаунте исследовательского портала, который вы можете бесплатно скачать: https: // www.researchgate.net/publication/336679010_Evaluating_Fonts_Font_Family_Selection_for_Accessibility_Display_Readability
Более важным, чем то, что вы устанавливаете в качестве размера шрифта, является то, что вы позволяете пользователям увеличивать масштаб текста до любого размера, который они хотят, без нарушения содержимого. Текущий стандарт определяет масштабирование без нарушения 200%, но этого недостаточно. 500% намного разумнее с точки зрения пользователя.
СЧИТАТЬ:
20/20 — среднее зрение. Размеры шрифта, о которых я упоминал выше (18 пикселей), основаны на среднем количестве пользователей 20/20.Для того же восприятия 20/40 требуется ВДВОЕ больше этого размера. Пользователям 20/200 потребуется ДЕСЯТЬ РАЗ такого размера (т.е. они могут захотеть увеличить масштаб на 1000%). Я упоминаю как минимум 500%, поскольку это учитывает последствия того факта, что на странице используются более крупные шрифты, а также физический размер устройства.
Отсутствующая технология, которая сейчас исследуется, заключается в увеличении масштаба самых маленьких шрифтов и меньшем увеличении крупных шрифтов, чтобы большие заголовки не становились слишком большими для удобочитаемости.
А пока просто учтите, что большая часть людей, читающих ваш сайт, не имеет такого же хорошего монитора, как ваш, и не имеет такого же хорошего зрения, как ваше.Если вы хотите и имеете представление о том, как ваш сайт могут увидеть менее удачливые люди, возьмите дешевый, бесполезный, маленький монитор с низким разрешением (он может быть у вас на складе) и установите его на расстоянии от 3 до 4 футов (т.е. метр). Вы можете читать свой сайт? Теперь увеличьте масштаб текста — ваш сайт ломается из-за ограниченности маленького монитора?
Это проблема, которая возникает у многих пользователей на многих сайтах. Тот факт, что у вас есть зрение 20/15 и красивый 32-дюймовый дисплей сетчатки, не означает, что ваши пользователи имеют почти такой уровень визуальной адаптации.
-Энди
Объяснение лучшего размера шрифта (больше никаких загадок о размере шрифта)
В последнее время в Интернете много говорят о том, какой размер шрифта лучше всего использовать в Интернете.
Иногда информация о размере шрифта подтверждается исследованиями, а иногда автор дает рекомендации относительно лучшего размера шрифта, основываясь на личном опыте или простом мнении.
Я очень рад, что мы можем говорить о шрифтах и Интернете на одном дыхании — первые дни Интернета с ограниченной доступностью шрифтов все еще свежи в моей памяти!
Пока вы разбираетесь в информации о шрифтах, которая циркулирует вокруг, я хотел бы помочь вам избежать распространенной лжи.
Осторожно, пользователи шрифтов!
Обретенная свобода выбора наилучшего размера шрифта
Не так давно у нас был небольшой список ничем не примечательных шрифтов на выбор. Теперь типографские двери распахнулись настежь.
Google Fonts доступны бесплатно, и Adobe, долгое время являвшаяся мощным источником шрифтов для рабочих столов дизайнеров, приобрела Typekit, ведущего поставщика веб-шрифтов, и начала предлагать свою коллекцию как Adobe Fonts.
Это означает, что хорошо провести время могут все: вы можете свободно передвигаться по стране купелей.
Но будьте осторожны…
Следите за типографскими знаками опасности
Снаружи это может быть опасно.
Прежде всего, использование слишком большого количества шрифтов на странице может сделать сайт беспорядочным и беспорядочным.
Я рекомендую вам начать с определения индивидуальности вашего бренда с помощью моей бесплатной викторины.
Затем выберите два основных фирменных шрифта: один для заголовков и один для текста.
Выбирая шрифты, помните, что мама учила вас выбирать школьную одежду: не сочетайте полосы и узоры.Ищите кусочки, которые хорошо сочетаются.
Также ищите хорошо сочетающиеся формы шрифтов. Для этого нужно внимательно посмотреть на бланки писем.
Посмотрите на строчные буквы с разными формами, например a, g и e. Найдите шрифты схожей формы и попробуйте их в сочетании.
А как насчет размера шрифтов?
Что ж, дружище, вот секрет дизайнера.
Какой размер шрифта лучше всего? Обратите внимание на «фактор x»
Вот одна характеристика шрифта, о которой вы, возможно, никогда не слышали.Если вы сможете натренировать свои глаза, чтобы видеть это, вы будете на голову выше среднего пользователя шрифта при выборе лучшего размера шрифта для своего веб-сайта.
Его высота x.
Высота X означает расстояние между базовой линией, на которой расположена буква, и верхней частью строчной буквы x и средней частью строчных букв. Здесь я покажу вам:
Когда вы ищете два своих шрифта, попробуйте найти пару, которые имеют одинаковую высоту x.
Как правило, чем больше высота x, тем легче читать шрифт.Строчные буквы шрифтов с меньшей высотой x иногда «заполняют» визуально при меньшем размере.
Уничтожение аргумента «лучший размер шрифта»
Я должен признаться.
В то время как многие люди с огромным энтузиазмом пишут о размерах шрифтов, мы — мировые графические дизайнеры — тихонько ухмыляемся. Это потому, что мы знаем то, о чем вы не знаете, о чем никогда не говорят страстные сторонники размера шрифта.
Я поделюсь этим секретом, чтобы вы могли понять шутку о том, какой размер шрифта выбрать.
Вы знаете, что коэффициент высоты x, который я объяснил выше?
X-height — это то, что на самом деле влияет на читаемость, а не на размер шрифта.
Вот, я вам покажу.
Вот два разных шрифта. Оба этих примера 14 пт.
Шрифт слева имеет малый размер x высота.
И шрифт справа имеет большой размер x высота.
Видите, как они выглядят по-разному?
Любой, кто говорит вам «используйте шрифты размером 16 пунктов» или «14 — это новые 12», не принимает во внимание высоту x.А без высоты x вы рассказываете только половину истории.
В конце концов, угадайте, кто решает вопрос о размере шрифта?
Твои глаза.
При выборе шрифта установите полный абзац в шрифте — с размером, который вы хотите использовать. Затем установите тот же абзац с размером пункта меньше, а кеглем больше.
Тогда посмотрите внимательно. Что легче всего читать?
Если вас не устраивает какой-либо из них, вернитесь к началу и начните с другого шрифта.
Размер не имеет большого значения, но длина (строки) имеет значение
Раз уж мы говорим о шрифте, давайте развеем еще одну ложь. Также не существует идеальной ширины столбца.
Истина немного сложнее, чем то, что обычно говорят.
Когда вы определяете идеальную ширину столбца, гораздо важнее думать о читателе, чем измерять количество пикселей. Вы не хотите утомлять их: вы хотите, чтобы они читали без усилий.
Вот что я имею в виду:
Когда строки текста содержат слишком много символов, глазам вашего читателя приходится совершать долгий путь от начала до конца строки, а затем возвращаться к началу следующей строки. .Это может быть утомительно, если у вас много текста.
Если строки слишком короткие, ваш читатель должен постоянно переходить от конца строки к началу следующей, иногда три или четыре раза, чтобы прочитать одно предложение. Это тоже утомительно!
Дизайнеры используют это практическое правило:
Идеальная длина строки составляет от 50 до 75 символов. Стремитесь к тексту размером от двух до трех алфавитов.
Что это значит для вас? Все зависит от вашего выбора шрифта.Выберите шрифт, выберите размер, который лучше всего подходит, и настройте его в виде абзаца. Тогда посчитайте.
Если ваши строки содержат от 50 до 75 символов, значит, вы в хорошей форме.

 Шрифт сноски может быть меньше шрифта текста (и иметь другой межстрочный интервал), и менять его нет необходимости.
Шрифт сноски может быть меньше шрифта текста (и иметь другой межстрочный интервал), и менять его нет необходимости.