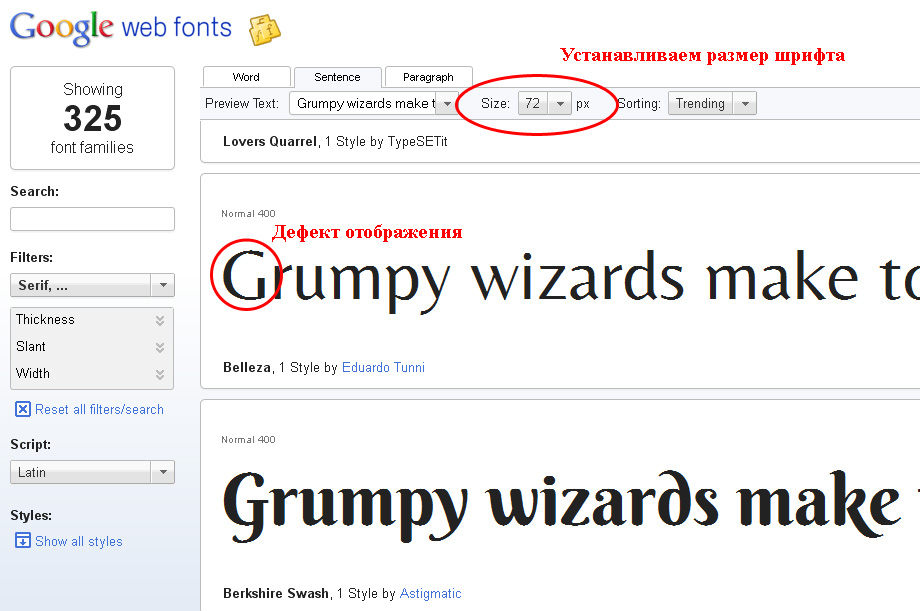
16 шрифт: основной текст в 16px / Хабр
основной текст в 16px / Хабр
Не так давно во всеми любимом SmashingMagazine была опубликована статья, в которой автор приводит свою теорию о 16 пикселях как размер для основного текста, и приводит доводы в её защиту. Статья вызвала довольно горячее обсуждение, и сегодня мы выкладываем её перевод.
Перевод предоставлен
блогом о веб-дизайнеNaikom
Для основного текста все, что меньше 16 — ужасная ошибка
Я знаю, о чем вы сейчас думаете: «Он только что сказал 16 пикселей? Для основного текста? Ужасно много! 12 пикселей идеально подходит для большинства веб-сайтов».
Я бы хотел убедить вас в обратном.
Юзабилити-эксперт Оливер Рейхенштейн (Oliver Reichenstein) в статье «The 100% Easy-2-Read Standard» сказал:
«16 пикселей — не много. Это размер текста в браузере по умолчанию. Браузеры были предназначены показывать этот размер… На первый взгляд кажется многовато, но как только вы попробуете, вы сразу поймете, почему все разработчики браузеров выбрали этот размер текста по умолчанию.
В этой статье я объясню, почему 16 пикселей — минимальный размер для основного текста в современном веб-дизайне. Если вы не измените свое мнение, то прошу высказывать свои доводы в комментариях.
Видите ли, в большинстве случаев, если вы создаете веб-сайт с размером шрифта между 10 и 15 пикселей, вы тратите деньги клиента. И вот почему.
Читатели это доход
Если вы создаете сайт для кого-то — даже для себя — скорее всего, вашей целью является заработать деньги.
Может быть, продать товар напрямую, или предложить услугу, или просто для получения кликов. В любом случае, это бизнес-актив, и в конечном итоге он должен окупить ваши инвестиции. Он должен приносить доход.
Подумайте об этом. Если вы не объясните, что люди должны делать, и почему они должны это делать, то они, конечно, и не станут этого делать.
 И единственный способ, чтобы сказать им это — текст. А текст подразумевает прочтение.
И единственный способ, чтобы сказать им это — текст. А текст подразумевает прочтение.Важные факты о чтении
Есть некоторые факты, которые имеют определяющее значение для таких вопросов, как
читатели, чтение и понимание,и это все касается текста. Если люди не будут читать его, или если они не могут читать или понимать его, то какой в нем смысл, не так ли?
- В 40 лет только половина света проходит к сетчатке, в отличие от 20 лет. Для 60-летних — всего лишь 20%.
- Почти 9% всех американцев жалуются на слабое зрение(я не удивлюсь, если у нас в России этот показатель хуже), то есть их зрение не может быть полностью исправлены с линзами.
- От расстояния, на котором мы можем читать символы, зависит разборчивость и скорость чтения. Чем больше расстояние, тем выше понимание. Самый важный фактор, который определяет, насколько это расстояние может увеличиться — размера шрифта. Вспомните биллборды, например.

- Большинство людей находятся на расстоянии около 50 сантиметров от экрана компьютера. На самом деле, рекомендуемое расстояние — 60 сантиметров, потому что на этом расстоянии можно избежать чрезмерного напряжения глаз. Это гораздо больше, чем расстояние, на котором мы читали напечатанный текст — большинство людей не держат журнал на расстоянии вытянутой руки!
- 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге или журнале. Так как мы читаем печать довольно близко — часто всего лишь на расстоянии в несколько десятков сантиметров — там как правило, шрифт задан около 10pts. Если бы вы читали на расстоянии вытянутой руки, то это был бы такой же размер, как 16 пикселей на всех экранах:
16px текст на 24′ мониторе и 12pt текст в книге
16px текст на 15,4′ мониторе и 12pt текст в книге - В 2005 году был проведен опрос по поводу проблем веб-дизайна, и плохой шрифт получил почти в два раза больше голосов, чем остальные проблемы, две трети опрошенных жаловались на маленький размер шрифта.
 Если вы думаете, что ситуация с тех пор улучшилась, подумайте еще раз. Я сделал случайную выборку некоторых дизайнов SiteInspire и обнаружил, что средний размер шрифта для основного текста — жалкие 12 пикселей. Некоторые проекты даже использовали и того меньше — 10 пикселей. Ни один из шрифтов не превышал 14 пикселей. Аналогично, если вы сделаете случайные выборки из популярных сегодня Elegant Themes and ThemeForest, то обнаружите, что текст каждой выборки будет размером в 12 или 13 пикселей.
Если вы думаете, что ситуация с тех пор улучшилась, подумайте еще раз. Я сделал случайную выборку некоторых дизайнов SiteInspire и обнаружил, что средний размер шрифта для основного текста — жалкие 12 пикселей. Некоторые проекты даже использовали и того меньше — 10 пикселей. Ни один из шрифтов не превышал 14 пикселей. Аналогично, если вы сделаете случайные выборки из популярных сегодня Elegant Themes and ThemeForest, то обнаружите, что текст каждой выборки будет размером в 12 или 13 пикселей.
Факт: Большинство пользователей ненавидят «обычный» размер шрифта
Позвольте мне спросить: какой процент ваших читателей составляют люди за 40? Чтобы прочитать текст, их глаза должны работать
в два раза больше, чем глаза 20-летнего. Если их возраст приближается к 60, глаза должны работать в четыре раза больше.
Почти 1 из 10 ваших читателей имеют проблемы с глазами. И даже тем, у кого проблем нет, все равно придется напрягаться, чтобы
прочитать текст размером меньше чем 16 пикселей, даже если они не замечают, что они делают это. (Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!
(Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!
Короче говоря, среднестатистического пользователя чтение напрягает.
Чем сложнее прочитать ваш текст, тем меньше смысла будет понято. 10 пикселей будут бесполезны. 12 пикселей — все равно слишком мало для большинства читателей. Даже 14 пикселей могут отпугнуть посетителей, которые бы в противном случае остались.
Таким образом, можно сделать вывод, что если вы хотите добиться
максимальногочисла читателей, то вам необходимо установить его
минимальныйразмер 16 пикселей.
«Но пользователи могут увеличить текст»
«Если вы сделаете правильный код, люди с проблемами зрения всегда могут использовать функцию приближения, чтобы увеличить текст»
— так говорил один веб-дизайнер в споре по этому вопросу. На самом деле это не так.
Веб-дизайн — это не только то, что нравится дизайнерам. Речь идет о том, чего хотят пользователи, и что поможет вам достичь целей наших клиентов.
Если цель веб-сайта — получение дохода, то наша роль в качестве дизайнеров — придумать что-то для как можно более эффективного достижения этой цели. Выбирая размер шрифта, который затруднит чтение, вы приведете к сокращению читательской аудитории, поэтому не нужно экономить на размере шрифта за счет конверсии.
 В Интернете вы ничего не платите за использование места — при условии, что читателям понравится ваш текст.
В Интернете вы ничего не платите за использование места — при условии, что читателям понравится ваш текст. Итак, вопрос в том, готовы ли вы тратить деньги ваших клиентов ради того, что нравится только вам?
16 пикселей — это не много
Наши дизайнерские вкусы и эстетические предпочтения более гибкие, чем мы думаем. Что нам нравится — в значительной степени результат того, что мы уже видели у других дизайнеров и того, что мы ожидаем.
К сожалению, на большинстве веб-сайтов тексты крошечные, потому что когда-то экраны были крошечными, и дизайнеры еще не оставили эту привычку.
Оригинал
этой статьи написан шрифтом размером 19px. Этот размер был выбран, поскольку даже 16-18 пикселей показались слишком мелкими: если устроиться поудобнее в кресле, на расстоянии 70 см от экрана, можно обнаружить, что приходится щуриться, чтобы рассмотреть текст. Если бы я использовал шрифт Georgia или Verdana, 16 пикселей, может быть, и подошли бы: эти шрифты были разработаны с большой высотой букв, и поэтому на экране выглядят больше.
Теперь взгляните на футер и проверьте, не приходится ли вам наклоняться вперед к экрану, щуриться или морщиться, чтобы рассмотреть текст. Ведь его размер 11 пикселей. Если после всего этого я вас все еще не убедил, объясните мне причины в комментариях.
Коллекция рисунков > Базовый набор для каллиграфии -Курсивный шрифт и 30 рисунков
Информация о посещаемых вами сайтах сохраняется в браузере и может быть извлечена из него, в основном в виде файлов cookie. Это могут быть сведения о вас, ваших предпочтениях и устройстве, которые используются главным образом для повышения удобства работы с сайтом. Такая информация обычно не служит непосредственно для идентификации пользователей, а лишь учитывает ваши персональные интересы при использовании интернет-ресурсов. Мы уважаем право на неприкосновенность частной жизни, поэтому вы можете установить запрет на использование некоторых типов файлов cookie. Для получения дополнительных сведений и изменения настроек по умолчанию щелкните по заголовку каждой категории.
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Как правило, они активируются только в ответ на ваши действия, имеющие отношение к запросу услуг, например настройка уровня конфиденциальности, вход в систему или заполнение форм. Вы можете настроить браузер таким образом, чтобы он блокировал эти файлы cookie или предупреждал вас об их использовании, но в таком случае некоторые разделы веб-сайта не будут работать. Эти файлы cookie не хранят никакой личной информации.
Эти файлы cookie позволяют нам подсчитывать количество посетителей и источники трафика, чтобы оценивать и улучшать работу нашего веб-сайта.
Они помогают нам узнавать, какие страницы являются наиболее или наименее популярными, а также отслеживать перемещение пользователей по сайту. Все данные, собираемые с помощью файлов cookie данного типа, обобщаются и поэтому остаются анонимными.
Если вы запретите эти файлы cookie, мы не узнаем, когда вы посещали наш сайт, и не сможем отслеживать эффективность его работы.
Все данные, собираемые с помощью файлов cookie данного типа, обобщаются и поэтому остаются анонимными.
Если вы запретите эти файлы cookie, мы не узнаем, когда вы посещали наш сайт, и не сможем отслеживать эффективность его работы.
Настройки будут отражены при перезагрузке страницы.
Может ли шрифт сделать ваш лендинг уродливым?
Ничто не может так сильно навредить дизайну, как неверно подобранный шрифт. Самой большой трудностью при этом становится даже не столько выбор самого шрифта, сколько определение его верного размера.
Очевидно, что далеко не все дизайнеры успешно справляются с данной задачей: эта проблема характерна куда большему числу проектов, чем вы могли бы себе представить. Часто бывает, что на десктопной версии сайта шрифт кажется красивым и стильным, но, открыв его мобильную версию на своем смартфоне, вы с трудом можете разобрать, что же там написано. Такое происходит постоянно.
Основная причина подобного упущения заключается в том, что размер шрифта не был оптимизирован под разные типы устройств. Но эту проблему довольно легко решить, если вы как следует поработаете над шкалой размеров текста — типографическим масштабом.
Что такое масштаб типографики?
По сути речь идет о создании так называемой типографической иерархии, в которой размеры и пропорции одних элементов, а также пространства между ними, находятся в тесной зависимости от параметров других элементов. Шкала включает в себя все: от стиля основного текста до заголовков, подзаголовков и других элементов текста.
Эта шкала поможет вам визуально оценить разработанную вами иерархию, размеры основного текста, заголовков, подзаголовков и других элементов по отношению друг к другу. К слову, в веб-дизайне визуальное масштабирование шрифтов соответствует тегам в CSS (h2, h3, h4, p и т.д.).
Масштабирование шрифтов поможет вам достичь гармонии и задать ритм дизайну. Это также убережет вас от разного рода стилистических проблем, потому что текстовые элементы соответствуют элементам CSS и в каждой области дизайна будут использованы такие же элементы и последовательность.
Это также убережет вас от разного рода стилистических проблем, потому что текстовые элементы соответствуют элементам CSS и в каждой области дизайна будут использованы такие же элементы и последовательность.
При определении масштаба следует отталкиваться от размера основного текста (сначала всегда устанавливайте базовый шрифт и размер). Уже затем вы будете определять размеры других элементов. Не знаете с чего начать? Обратите внимание на ряд рекомендаций, которые дает Google:
1. Задайте базовый размер шрифта, равный 16 CSS-пикселям.
2. Используйте параметры базового размера, чтобы установить показатели других элементов.
3. Помните, что текст нуждается и в достаточном междустрочном интервале; общая рекомендация заключается в использовании высоты строки в 1,2 em.
4. Ограничьте количество используемых шрифтов и типографических масштабов.
Создайте гармонию и ритм
Иерархия шрифтов не только помогает пользователям продвигаться вниз по странице, но и привносит в поток текста гармонию и ритм. Это важно на любом устройстве.
Это важно на любом устройстве.
Так с чего же начать?
Ресурсу UX Matters принадлежат одни из лучших исследований минимальных размеров текста на устройствах. Ниже — таблица с рекомендуемыми для разных устройств размерами текста. Стивен Хубер рекомендует начать с размера, который на 40% превышает рекомендуемый минимум.
После установки размера основного текста можно определить размер других, вспомогательных элементов. Окиньте взглядом всю страницу, и вы сможете приблизительно определить размеры того или иного элемента.
Такого же большого элемента, как заголовок, на странице обычно не бывает. Следует помнить, что двухстрочный заголовок будет восприниматься чуть большим, чем однострочный, даже если в обоих вариантах размер текста будет одинаковым.
Проще всего определить верный масштаб заголовков и других крупных текстовых элементов — опереться на размер основного текста. Разумеется, каждый дизайнер будет подходить к этому вопросу по-своему, но если вы не знаете, с чего начать, можете последовать следующим рекомендациям: для заголовка подходит размер, на 250% превышающий размер основного текста; для заголовка второго уровня (h3) — на 150%, для h4 — 75%, а для цитат — 50% (это не правило, а лишь рекомендация).
Обращаем ваше внимание, что при определении размеров важно использовать именно проценты, ведь размер шрифта других элементов вы будете определять, опираясь на размер основного текста. При этом размер экрана уже не имеет никакого значения. Размер каждого элемента находится в зависимости от размера шрифта основного текста.
Читайте также: Основы адаптивной веб-типографикиРекомендации по символам и интервалам
Что касается интервалов, то главным критерием здесь является читаемость текста:
- настольные и большие устройства: от 60 до 75 символов в строке;
- телефоны и небольшие устройства: от 35 до 40 символов в строке.
Обратите внимание, что на маленьких экранах читаемость текста обеспечивается размещением на строке меньшего количества символов чуть большего размера.
То же относится и к межстрочным интервалам. Если размер экрана небольшой, необходимо больше пространства между строками текста, чтобы пользователям было легче читать и просматривать контент. Как правило, на небольших экранах межстрочный интервал должен быть на 25% больше, чем на десктопных.
Как правило, на небольших экранах межстрочный интервал должен быть на 25% больше, чем на десктопных.
Из-за небольших размеров экрана очень важно обеспечить удобочитаемость текста, его ритм — все это и будет гарантией того, что люди продолжат изучение материала.
Советы для быстрого старта
Существует множество способов, как определить правильный типографический масштаб и быть уверенным, что текст не сделает ваш дизайн уродливым. Какой именно путь вы предпочтете, во многом зависит (в дополнение к вашим талантам дизайнера) и от уровня навыков программирования.
Лучший вариант — использовать адаптивный дизайн с медиа-запросами. Этот подход обеспечит наибольший уровень контроля над спецификациями текста.
Другой способ заключается в разработке различных версий. Хотя это довольно устаревшая концепция, еще существуют компании, использующие мобильные URL-адреса и десктопные URL для своих веб-сайтов. В большинстве случаев так делать не рекомендуется, но для некоторых сайтов, где есть большие отличия в дизайне или пользовательском опыте, это допускается.
Самый простой вариант — начать с темы вашего сайта. Просто убедитесь, что вы выбрали полностью адаптивный вариант. Когда вы используете высококачественную тему, большая часть работы оказывается сделанной вместо вас. Все, о чем вам придется подумать, это размер основного текста. Просто убедитесь в том, что размеры мобильного шрифта соответствуют вашим стандартам.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов3 инструмента для создания типографической иерархии
Существует ряд инструментов, которые способны помочь вам увидеть всю иерархию текста сразу. Вот некоторые из лучших и наиболее удобных вариантов:
- Type Scale: введите текст и поэкспериментируйте с такими его свойствами, как размер, масштаб и шрифт через панель, расположенной в левой части экрана; код текста можно получить прямо из сервиса.
- Modular Scale: этот сервис способен помочь верно определить размер шрифта; затем вы сможете скачать результаты в виде плагина Sass или JS или посмотреть их на экране.

- Golden Ratio Typography Calculator: инструмент оптимизирует размер символов, высоту строки, межсимвольный интервал, исходя из значений золотого сечения.
Заключение
Правильно подобранный масштаб текста обязательно внесет свою лепту в стройность и нарядность дизайна вашего сайта. Он добавляет гармонии, которую не все пользователи могут осознать, но которая оказывает значимое влияние на читаемость текста и юзабилити ресурса.
Если страница выглядит как-то не так, то, скорее всего, размер текста на ней не оптимизирован. Неправильный выбор размера шрифта может быть трудно определить, но если дизайн кажется несбалансированным, то вам нужно немедленно начинать поиски. Прежде чем остановиться на чем-то, поэкспериментируйте с несколькими различными вариантами масштаба.
Высоких вам конверсий!
По материалам: webdesignerdepot.com
14-02-2018
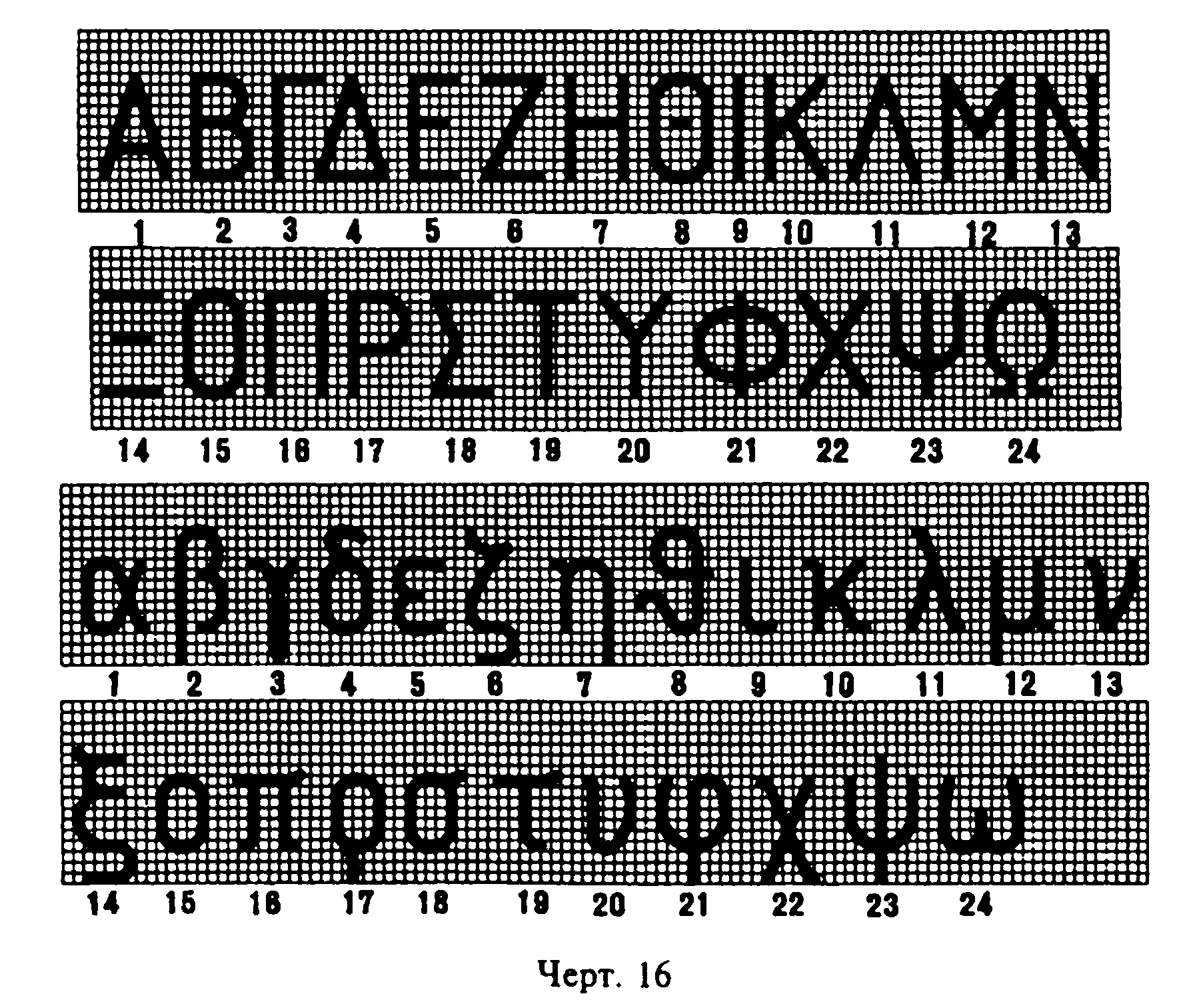
Как создавались первые компьютерные шрифты для китайских иероглифов
Технические ограничения
Операционная система DOS 3. 3 на Apple II не поддерживала ввод и вывод текста с китайскими иероглифами. Поэтому команде Розенблюма потребовалась написать собственную операционную систему с нуля. Ученый также создал Gridmaster — текстовый редактор, на базе которого будет разработан один из первых в мире китайских цифровых шрифтов. Программа была написана на языке программирования BASIC, и на ее создание ушло несколько месяцев.
3 на Apple II не поддерживала ввод и вывод текста с китайскими иероглифами. Поэтому команде Розенблюма потребовалась написать собственную операционную систему с нуля. Ученый также создал Gridmaster — текстовый редактор, на базе которого будет разработан один из первых в мире китайских цифровых шрифтов. Программа была написана на языке программирования BASIC, и на ее создание ушло несколько месяцев.
Оцифровка китайского иероглифа диан (电, электричество) в Gridmaster на Sinotype III. Фото в тексте: Коллекция Луи Розенблюма / Специальная коллекция библиотеки Стэнфордского университета
Будущий шрифт предназначался для экспериментального устройства под названием Sinotype III, которое стало одним из первых персональных компьютеров с поддержкой китайских иероглифов. Оно было разработано в Graphics Arts Research Foundation (GARF) в Кембридже, Массачусетс.
Несмотря на свою простоту, Gridmaster использовалась для выполнения сложной дизайнерской задачи — создания цифровых растровых изображений для нескольких тысяч китайских символов. Растровое изображение — это способ хранения визуальной информации в цифровом виде, например в формате JPEG, GIF или BMP, с помощью сетки из пикселей.
Растровое изображение — это способ хранения визуальной информации в цифровом виде, например в формате JPEG, GIF или BMP, с помощью сетки из пикселей.
Создание китайского шрифта для Sinotype III потребовало гораздо больше времени, чем программирование самого компьютера. Для каждого иероглифа дизайнерам предстояло принять 256 различных решений, по одному для каждого возможного пикселя в растровом изображении. Таким образом, в процессе разработки, продлившейся более двух лет, были созданы сотни тысяч таких решений для тысяч иероглифов.
Благодаря Gridmaster отец Розенблюма, Луи Розенблюм, и сотрудники GARF смогли подключить к работе целую команду дизайнеров. Программа запускалась на любом компьютере Apple II с дискеты и позволяла удаленно создавать и сохранять новые растровые изображения. После этого Розенблюмы могли загрузить их в базу данных Sinotype III с помощью другой программы, также созданной Брюсом.
Китайский растровый шрифт на экране Sinotype III. Фото в тексте: Коллекция Луи Розенблюма / Специальная коллекция библиотеки Стэнфордского университета
Фото в тексте: Коллекция Луи Розенблюма / Специальная коллекция библиотеки Стэнфордского университета
Компьютер Sinotype III так и не поступил в продажу. Тем не менее кропотливый процесс его разработки, в том числе создание растрового китайского шрифта, сыграл ведущую роль в глобальных усилиях по созданию компьютера с поддержкой китайского, одного из самых широко используемых языков в мире.
Когда на Западе появились компьютеры и системы обработки текста, инженеры и дизайнеры определили, что цифровой шрифт в низком разрешении для английского языка можно построить на растровой сетке размером 5 на 7 пикселей. При таком подходе:
- один символ занимал всего пять байтов памяти;
- основные 128 символов (все буквы английского алфавита, цифры от 1 до 9 и распространенные знаки пунктуации), которые хранились в таблице American Standard Code for Information Interchange (ASCII), требовали всего 640 байтов памяти.
 Для сравнения: встроенная память Apple II составляла 64 килобайта.
Для сравнения: встроенная память Apple II составляла 64 килобайта.
Однако китайский язык содержит десятки тысяч иероглифов, а сетка 5 на 7 не позволяет сделать их разборчивыми. Для них требовался размер 16 на 16 и больше, а значит, минимум 32 байта (256 бит) приходилось на один иероглиф.
Таким образом, шрифт, содержащий 70 тысяч китайских иероглифов в низком разрешении, занимал бы более двух мегабайт памяти. Даже если бы он включал только 8 тысяч самых распространенных иероглифов, потребовалось бы примерно 256 килобайт лишь для хранения растровых изображений. Это в четыра раза превышало общий объем памяти большинства персональных компьютеров в начале 1980-х годов.
Эстетические решения
Однако самые серьезные задачи были связаны с эстетикой и дизайном. Задолго до появления Gridmaster большая часть работы выполнялась вручную. Дизайнеры потратили годы на создание растровых изображений, которые удовлетворяли бы требованиям памяти и минимально соответствовали каллиграфической элегантности. Лили Хуан-Мин Лин и Эллен Ди Джованни — одни из первых создателей цифрового набора иероглифов, которые работали как вручную, так и с помощью Gridmaster.
Лили Хуан-Мин Лин и Эллен Ди Джованни — одни из первых создателей цифрового набора иероглифов, которые работали как вручную, так и с помощью Gridmaster.
Основная проблема, с которой столкнулись дизайнеры, заключалась в достижении баланса между двумя абсолютно разными способами написания китайского:
- иероглифами, написанными от руки с помощью пера или кисти;
- растровыми знаками, созданными из набора пикселей, расположенных по двум осям.
Команде предстояло решить, как лучше воссоздать некоторые орфографические особенности рукописного китайского, такие как вступительные, сужающиеся и заключительные штрихи.
Прототипы китайского шрифта Sinotype III. Фото в тексте: Коллекция Луи Розенблюма / Специальная коллекция библиотеки Стэнфордского университета
Разработка и оцифровка шрифта для Sinotype III была тщательно задокументирована. Один из самых интересных архивных источников того периода — папка, наполненная сетками с рукописными хеш-метками — зарисовками, которые затем будут преобразованы в растровые изображения.
Один из самых интересных архивных источников того периода — папка, наполненная сетками с рукописными хеш-метками — зарисовками, которые затем будут преобразованы в растровые изображения.
Каждый иероглиф был тщательно продуман и в большинстве случаев отредактирован Луи Розенблюмом и сотрудниками GARF. Чтобы «удалить биты», которые не понравились редактору, использовалась корректирующая жидкость. Затем изначальные зеленые хеш-метки покрывались красными, указывающими финальный вариант. Только после этого команда приступала к вводу данных.
Правки иероглифа бай (背, сзади). Фото в тексте: Коллекция Луи Розенблюма / Специальная коллекция библиотеки Стэнфордского университета
Команде предстояло воссоздать минимум 3 тысячи растровых изображений, чтобы удовлетворить потребности пользователей. Поэтому можно предположить, что дизайнеры стремились оптимизировать работу. Один из способов — дублирование радикалов (базовых компонентов иероглифа), когда они представлены примерно в том же месте, размере и ориентации в нескольких символах. Например, для радикала «женщина» (女), можно было бы создать только одно изображение, а затем продублировать его во всех остальных иероглифах.
Например, для радикала «женщина» (女), можно было бы создать только одно изображение, а затем продублировать его во всех остальных иероглифах.
Однако, согласно архивным материалам, подобной оптимизации не проводилось. Напротив, Луи Розенблюм настаивал на том, чтобы дизайнеры адаптировали каждый компонент к определенному символу. Часто изменения были незначительными, как, например, в растровых изображениях хуан (娟, изящный) и миан (娩, доставлять), каждый из которых содержит радикал «женщина».
- В хуан средняя часть радикала «женщина» по горизонтали занимает шесть пикселей, в то время как в миан — пять.
- Нижний правый изгиб этого радикала в миан отходит в сторону всего на один пиксель, а в хуан этого штриха и вовсе нет.
Растровые символы хуан (娟, изящный) и миан (娩, доставлять) из шрифта Sinotype III. Фото в тексте: Коллекция Луи Розенблюма / Специальная коллекция библиотеки Стэнфордского университета
Такой уровень точности прослеживался в каждом символе и был скорее правилом, чем исключением.
В большинство финальных иероглифов было внесено множество изменений по сравнению с их первоначальной версией. К примеру, в наброске луо (罗, сбор, сеть) линия в нижнем левом углу вытянута вниз ровно под углом 45°, а затем переходит в цифровую версию нижнего штриха. Однако в финальном варианте кривая «сглажена».
Сравнение двух версий иероглифа луо (罗, сбор, сеть). Фото в тексте: Коллекция Луи Розенблюма / Специальная коллекция библиотеки Стэнфордского университета
Несмотря на то, что дизайнерам предстояло организовать относительно небольшое пространство, им приходилось принимать огромное количество решений. И каждое из них влияло на последующее — добавление даже одного пикселя часто изменяло общий горизонтальный и вертикальный баланс.
Наиболее отчетливо это проявляется в проблеме достижения симметрии. По правилам математики, она требует пространство нечетного размера и невозможна в растровой сетке четной размерности, такой как 16 на 16. Чтобы это исправить, в большинстве случаев дизайнеры использовали область 15 на 15. Это еще сильнее сокращало размер полезного пространства.
Чтобы это исправить, в большинстве случаев дизайнеры использовали область 15 на 15. Это еще сильнее сокращало размер полезного пространства.
Иероглифы шань (山, установка), чжун (中, середина), ри (日, солнце) и тянь (田, поле). Фото в тексте: Коллекция Луи Розенблюма / Специальная коллекция библиотеки Стэнфордского университета
К тому же растровые шрифты от различных компаний и проектов не были одинаковы. Рассмотрим радикал «вода» (氵) в шрифте Sinotype III в сравнении с другим ранним китайским шрифтом 1970-х и 1980-х годов, создатель которого — китайско-американский психотерапевт и предприниматель Х. С. Тянь.
Радикал «вода» (氵) в шрифте Sinotype III (справа) и Х. С. Тянь (слева). Фото в тексте: Коллекция Луи Розенблюма / Специальная коллекция библиотеки Стэнфордского университета
Различия могут показаться незначительными. Однако они демонстрируют лишь одни из тысяч возможных решений, которые команде GARF предстояло принять как в процессе разработки, так и оцифровки.
Конечно, низкое разрешение недолго сохраняло актуальность. Развитие компьютерной техники увеличило плотность растровых изображений и скорость обработки, а также сократило затраты на память.Возможно, сейчас трудно оценить художественное и техническое мастерство, лежащее в основе первых китайских растровых шрифтов. Однако именно это искусство решения проблем в конечном итоге привело к широкому распространению компьютеров, новых медиа и интернета.
Источник.
Наиболее полное руководство по размерам шрифта в дизайне интерфейсов — UXPUB
Что это за руководство?Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone / iPad. Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
- Платформы: рекомендации для различных типов платформ, а именно:
- Принципы (ссылка): более общие правила при выборе размеров шрифтов
- Ресурсы (ссылка): список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т.е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т.д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
«Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т.е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т.д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhoneПроектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
| Элемент | Размер | Примечание |
| Заголовки страниц, Заголовки модальных окон | 17pt | Средний вес шрифта iOS 10+ заголовки страниц 34pt до скроллинга, 17pt после |
| Текст абзаца, Ссылки | 17pt | |
| Вторичный текст | 15pt | Цвет светлее |
| Третичный текст, Подписи, Сегментированные кнопки | 13pt | Пропустите один размер между вторичным и третичным текстом |
| Кнопки, Текст вводимых данных | 17pt | Выделяйте важные кнопки при помощи шрифта среднего веса |
| Панель действий | 10pt | Не выбирайте размеры меньше этого |
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
В iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже – в размере 34pt. Это самый большой текст, который вы увидите на iPhone.
Но при скроллинге, заголовки уменьшаются до 17pt – размер по умолчанию для текстовых действий.
Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид спискаСписки – это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
Давайте посмотрим на следующее.
В представлении списка – в этом конкретном примере с электронными письмами – iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр – как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Давайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно понятным. Единственный сюрприз – сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окнаЭто маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст – 13pt.
 Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку? - Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действийНаконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе – 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.
iPadНа момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF – тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Примечания по шрифту SFШрифт iOS по умолчанию – San Francisco. Вы можете бесплатно скачать San Francisco. Нет необходимости использовать San Francisco при создании приложения iOS, но, если вы хотите, чтобы у вашего приложения был вид iOS по умолчанию, тогда SF – ваш новый лучший друг.
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.
| Размер шрифта | Семейство шрифта |
| 19 или меньше | SF Pro Text |
| 20 или больше | SF Pro Display |
Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта. Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.
Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
| Стиль шрифта | Размер шрифта | интвервал между символами |
| Полужирный заголовок | 34pt | 0.41 |
| Основной текст | 17pt | -0.41 |
| Вторичный текст | 15pt | -0.24 |
| Третичный текст | 13pt | -0. 08 08 |
| Наименьший текст | 10pt | 0.12 |
San Francisco – шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design – MobileИтак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
| Элемент | Размер | Примечения | |
| Заголовки страниц | 20sp | ||
| Текст абзаца | 14sp | ||
| Заголовки списков | 14sp | Покажите важность, используя средний вес | |
| Заголовки элементов списка, Важные отрывки текста | 16sp | ||
| Вторичный текст, Подписи под картинками | 14sp | Используйте более светлый цвет, чтобы показать меньшую важность | |
| Кнопки, Вкладки | 14sp | Средний вес | |
| Текст вводимых данных | 16sp |
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design – это умный человек». Я так думаю.
Я так думаю.
Заголовки в мобильных приложениях Material Design составляют 20sp.
Основной текстРазмер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.
Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Элементы спискаМногие простые списки будут показывать каждый элемент в размере 16sp.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью – в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.
Но более плотные списки, например, на боковых панелях, равны 14sp – и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управленияТеперь давайте взглянем на кнопки и текст вводимых данных.
Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение слова больше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой есть текст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design – DesktopНесмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
| Стиль | Параметры для мобильного/планшета | параметры для настолького компьютера |
| Подзаголовок Заголовок элемента списка | Regular 16sp | Regular 15sp |
| Основной текст | Regular 14sp | Regular 13sp |
| «Основной текст 2» Пункты меню Заголовки списков | Medium 14sp | Medium 13sp |
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Если вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста, часто затеняя правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.
Вот пример:
Анимация любезно предоставлена Ste Grainer. Вы можете прочитать его статью о феномене автоматического масштабирования здесь.Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном – обычно чуть дальше – расстоянии)
- Для вторичного текста, несущественных меток и подписей используйте размер поменьше – например, 13px или 14px.
 Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение. - Золотой стандарт – просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном. Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но просмотрите свои дизайны на устройстве.
- Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос.
 Но не говорите снобам, что я так сказал.
Но не говорите снобам, что я так сказал.
При выборе базового размера для десктопного веб-сайта или веб-приложения вы можете разбивать большинство проектов на один из двух типов:
- Страницы, перегруженные текстом. Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице – это прочитать. Взаимодействий очень мало, возможно, просто клик на несколько ссылок
- Страницы, перегруженные взаимодействиями. Приложения, которые включают в себя наведение курсора, нажатия, поиск элемента в списке или таблице, редактирование, печатание и т. д. На странице может быть много текста, но вы читаете его как книгу.
Вам нужен пример или два? Эта статья – страница, перегруженная текстом. Лента новостей в Facebook – это страница, перегруженная взаимодействиями. У каждой есть немного разные проблемы, поэтому я разберу их отдельно. Страница «О нас» сумасшедшего веб-приложения перегружена текстом. Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Короче говоря, для страниц с большим количеством текста вам нужны большие размеры шрифта. Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза. Теперь каждый шрифт отличается, даже в том же размере, но мы говорим:
- 16px– абсолютный минимум для страниц, перегруженных текстом.
- 18px– лучший размер шрифта для начала. Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
- 20px+– сначала может показаться неудобно большим, но всегда стоит попробовать его в дизайнерском приложении. Самый красивый перегруженный текстом сайт в Интернете – Medium.
 com, имеет размер текста статьи по умолчанию 21px.
com, имеет размер текста статьи по умолчанию 21px.
Аналогично тому, что упоминал в разделе Mobile Web, здесь есть золотое правило: текст вашего веб-сайта (просматриваемый на обычном расстоянии от монитора) должен быть таким же читабельным, как хорошо сделанная книга (просматриваемая на обычном расстоянии удержания книги). Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Страницы, перегруженные взаимодействиямиТеперь, для страниц с большим количеством взаимодействий, идеально подойдут малые размеры текста. Фактически, из-за объема данных, которые пользователь получает за раз, даже текст 18px неудобен. Посмотрите на свой (веб-) почтовый ящик, посмотрите на Twitter, посмотрите на любые приложения, которые вы используете. Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные – вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупные размеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные – вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупные размеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Теперь важная часть: для любой страницы с большим количеством взаимодействий размер шрифта будет УМЕНЬШАТЬСЯ от большего к меньшему, с уменьшением конкретных потребностей каждого фрагмента текста и взаимодействия между ними.
Например:
- Названия событий – 12px среднего веса. Такой шрифт отсутствует в руководстве Material Design. Тем не менее, учитывая, что они должны соответствовать 7 столбцам на экране, который имеет ширину всего 1440px, а названия многих событий довольно короткие, это идеальный выбор размера шрифта.
 Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте. - Время («12pm», «1pm» и т. д.) Имеет размер шрифта: 10px. Это еще один стиль, полностью отсутствующий в руководстве Material Design. Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
- Даты – 48px. Опять же, не нашел в руководстве Material Design. В этом случае, я не знаю, почему они не использовали 45px, что является официальным размером «Display 2». Я бы, вероятно, сделал 48px полужирным шрифтом, а здесь полужирный будет проблемой. Это привлекло бы слишком много внимания. Поэтому я бы изменил стиль в любом случае.
Помните об этом, когда вы разрабатываете свой веб-сайт с большим количеством взаимодействий. Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность – это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность – это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
Если вы дочитали до сюда, поздравляю. Все вышеизложенное – легкие ответы. Теперь мы потратим немного времени на идеи, которые применяются не только к платформам выше, но также к постерам, слайд-шоу и всему остальному, что включает в себя сфера дизайна.
Угловой размерКак и многие другие аспекты дизайна интерфейса, что-то, что кажется случайным и субъективным (как размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0,3 ° вверх от базового уровня до высоты прописных букв, в нашем поле зрения.
Во-первых, зачем нам измерять размеры шрифта в градусах? Честно говоря, это самый разумный способ при сравнении размера шрифта между устройствами. Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма – это безумно большой текст для телефона (на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора (в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма – это безумно большой текст для телефона (на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора (в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Это прекрасно в теории, но на практике невероятно сложно вычислить:
- Не все смотрят на телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковые размеры пикселей
- Не все шрифты имеют такую же читабельность – даже при том же размере шрифта, плотности пикселей и расстоянии просмотра!
Поэтому, хотя вы, вероятно, никогда не будете вычислять это вручную, думаю, что есть два общих правила, которые стоит иметь в виду.
На широком спектре расстояний просмотра вы можете задать размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16″ x (количество футов между глазами пользователя и устройством)*
* Измерение базовой линии до высоты прописных букв и предполагает достаточно читабельный шрифт основного текста
Я не ожидаю, что вы возьмете линейку в следующий раз, когда сделаете приложение для Android. Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
Соотношение пиксельной плотности и расстояния просмотраВ общем, чем меньше устройство, тем меньше пикселей *.
Руководство дизайнера по DPI и PPI
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них – пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй – новое значение для старого печатного термина («точка») и последний – совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них – пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй – новое значение для старого печатного термина («точка») и последний – совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И это означает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).
д., кстати, также и для телевизоров).
Это не конец света, так как мы держим телефоны ближе к своему лицу. Но если средний телефон в два раза ближе к нашим глазам по сравнению с монитором ПК, достаточно ли уменьшить плотность пикселей на мониторе компьютера, чтобы сделать шрифт рабочего стола вдвое больше? Короткий ответ: нет. Более развернутый ответ: типичный рабочий стол ПК имеет на 33% меньше пикселей, чем обычное мобильное устройство. Это означает, что не глупо делать любой текст на мониторе ПК примерно на 33% больше, чем его мобильный эквивалент, по крайней мере, на странице, оптимизированной для чтения длинной формы (А на других страницах? Посмотрите раздел Страницы, перегруженные взаимодействиями выше).
Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Для дальнейшего чтения по темеMaterial Design:- Material Design руководство по типографике от Google.
 Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.). - Device Metrics от Google. Официальный ресурс Google, в котором перечисляются физические размеры, размеры в пикселях и разрешение экрана многих устройств Android и iOS.
- iOS Design Guidelines от Ivo Mynttinen. Действительно полезная компиляция руководств по iOS. Нет, она не официальная, но по иронии судьбы, гораздо проще в использовании, чем официальное яблочное руководство «Human Interface Guidelines», указанное ниже.
- Human Interface Guidelines – Типографика
Если вы считаете, что что-то нужно добавить в этот список, напишите мне!
Используйте читаемый шрифт размером не менее 16 пикселей. — Медицинская грамотность онлайн
3.
 3 Используйте удобочитаемый шрифт размером не менее 16 пикселей.
3 Используйте удобочитаемый шрифт размером не менее 16 пикселей.Выбранный вами шрифт важен, поскольку он влияет на внешний вид вашего сайта. удобочитаемость. Ниже мы перечисляем наиболее важные элементы, которые способствуют сделать шрифт читабельным.
Размер
Выберите шрифт размером не менее 16 пикселей или 12 пунктов. Если многие из ваших пользователи старше, рассмотрите возможность использования еще большего размера шрифта — 19 пикселей или 14 точек. 6,24 Мелкий размер шрифта больше трудно читать, особенно для пользователей с ограниченными навыками грамотности и пожилые люди.
Цитировать«Мне нравится, когда я могу читать слова без моего очки для чтения.»
Настройте свой сайт так, чтобы пользователи могли регулировать размер текста на
страница. 24 Веб-дизайнеры могут сделать это возможным с помощью так называемого
относительный размер шрифта. Тем не менее, все еще важно проверить свои
веб-сайт с разными размерами шрифта, чтобы убедиться, что он по-прежнему легко читается
и ориентироваться. Всегда проверяйте, как ваш контент выглядит на мобильном устройстве, т.к.
хорошо — новые экраны с высоким разрешением, которые отображают больше пикселей на дюйм, могут
сделать текст меньше.
Всегда проверяйте, как ваш контент выглядит на мобильном устройстве, т.к.
хорошо — новые экраны с высоким разрешением, которые отображают больше пикселей на дюйм, могут
сделать текст меньше.
NIH SeniorHealth включает в себя панель инструментов на каждой странице, которая позволяет пользователям изменять размер текста и регулировать цветовой контраст (цветной текст на черный фон).
Простота
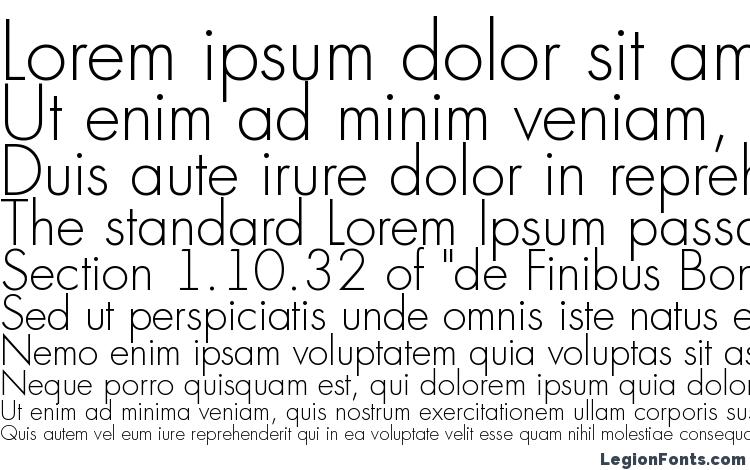
Необычные шрифты с ненужными завитками могут плохо читаться. Выберите основной шрифт, который покажется вашим пользователям знакомым. 30
Легче читать текст, напечатанный простыми знакомыми шрифтами, такими как Вердана.
Пример Lucida Handwriting
«Регулярная физическая активность полезна для вашего здоровья. Получите советы, которые помогут вам
стань более активным».
Verdana
«Регулярная физическая активность полезна для вашего здоровья. Получите советы, которые помогут вам
стань более активным».
Получите советы, которые помогут вам
стань более активным».
Кроме того, хотя вы можете использовать другой шрифт для заголовков и основного содержимого, не используйте более 3 шрифтов на странице.Используйте меньшее количество простых шрифтов, чтобы ваша страница выглядела более целостной. 55
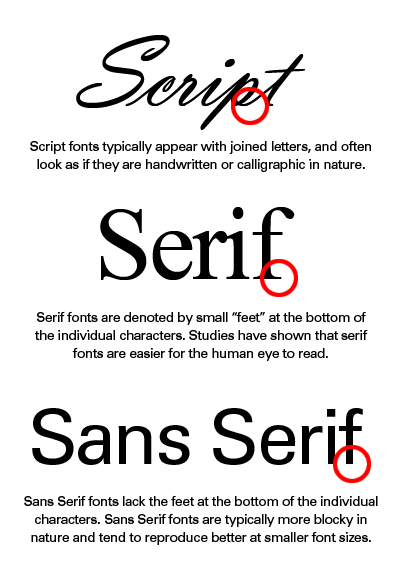
С засечками или без засечек?
Было много споров о том, какой тип шрифта легче читать. онлайн — и в целом исследование неубедительно. 30,56 Тем не менее, некоторые данные свидетельствуют о том, что шрифты с засечками могут усложнять чтение на бумаге. веб сложнее для пользователей с чтением расстройства. 56,57
Итог: Выбор шрифтов без засечек — лучшая практика при написании для Интернета. 24,57,58 Используйте знакомый шрифт без засечек, например Verdana, Lato, Open Sans, Proxima Nova или Source Sans.
Высота строки
Высота строки (также называемая интерлиньяжем) — это вертикальное расстояние между строками. текста. Общая высота строки в текстовой обработке включает:
текста. Общая высота строки в текстовой обработке включает:
- «Одинарный интервал» (высота строки 100%, равна размеру шрифта)
- 1,5 строки (высота строки 150%, что равно 1,5-кратному размеру шрифта)
- «Двойной интервал» (высота строки 200%, размер шрифта в два раза больше)
Некоторые текстовые процессоры и многие программы веб-дизайна дадут вам даже больше вариантов.
Для повышения удобочитаемости используйте высоту строки на 130–150 % больше. чем размер шрифта. 56 Это помогает пользователям с ограниченной грамотностью навыки от потери своего места в тексте, когда они начинают читать новый линии, и им легче использовать пальцы, чтобы удерживать их место.
ПримерЛучше указать интерлиньяж около 140% (средний вариант ниже). 59
100% Leading
«Небольшие изменения в ваших привычках питания могут иметь большое значение
для твоего здоровья. Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
началось.»
Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
началось.»
140% Leading
«Небольшие изменения в ваших привычках питания могут иметь большое значение
для твоего здоровья. Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
началось.»
200% Leading
«Небольшие изменения в ваших привычках питания могут иметь большое значение
для твоего здоровья. Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
началось.»
Высота строки также является важным фактором для мобильных пользователей.Когда абзацы или маркированные списки включают несколько ссылок, дополнительную высоту между строками помогает гарантировать, что у пользователей будет достаточно места, чтобы коснуться элемента они хотят. 60
Elegant 16 Monogram True Type Font
ПОЛОЖЕНИЯ И УСЛОВИЯ Ниже приведены Условия делового взаимодействия с The Rhinestone World, Inc. По следующим вопросам обращайтесь по телефону (941) 755-1696 или по электронной почте [email protected]. Отредактировано 01.10.2021
По следующим вопросам обращайтесь по телефону (941) 755-1696 или по электронной почте [email protected]. Отредактировано 01.10.2021
 therhinestoneworld.com. Несоблюдение этих соглашений может привести к судебному иску. Что разрешено?
therhinestoneworld.com. Несоблюдение этих соглашений может привести к судебному иску. Что разрешено?- Вы можете использовать любой загружаемый цифровой элемент/шрифт для личного и/или коммерческого использования. Это означает, что вы можете использовать его для создания готового продукта для себя или использовать его для создания готового продукта для продажи вашему клиенту.
- Купленные цифровые загружаемые файлы и/или шрифты любого типа можно использовать только в физических продуктах для продажи.
- Шрифты любых типов файлов могут использоваться для создания коммерческих продуктов, текстовых цифровых дизайнов, но сам цифровой элемент или шрифт не могут быть перепроданы или перераспределены без письменного разрешения The Rhinestone World Inc.
- Сублимационные рисунки могут использоваться только на готовых физических продуктах, но не на печатных переводах.
- Сам цифровой предмет — в исходном формате, приобретенном на сайте www.
 therhinestoneworld.com — нельзя перепродавать, сублицензировать, передавать, совместно использовать или иным образом распространять в исходной цифровой форме (например, в том виде, в котором вы его приобрели).
therhinestoneworld.com — нельзя перепродавать, сублицензировать, передавать, совместно использовать или иным образом распространять в исходной цифровой форме (например, в том виде, в котором вы его приобрели). - Сам по себе цифровой предмет не может быть включен в продажу другого продукта или вместе с ним. (например, вы покупаете дизайн бейсбольного мяча. Вы не можете включать цифровой файл бейсбольного мяча как часть комплекта/набора других предметов для продажи вместе или при покупке любого другого предмета, отображающего дизайн бейсбольного мяча.)
- Цифровая вырезка файлы нельзя оцифровывать и перепродавать как файлы вышивки.
- Шрифты нельзя оцифровывать и перепродавать как файлы вышивки.
- Загрузка полного или частичного шрифта любого типа для воссоздания по запросу или на сайте POD или в любом стороннем программном обеспечении запрещена.
- Изображения веб-сайта, представленные на любой странице или любом элементе, или изображения готового продукта, содержащего какой-либо элемент, не могут использоваться для продвижения или маркетинга вашего веб-сайта или продукта для продажи на вашем веб-сайте (например, вам не разрешается использовать стоковые фотографии или свои собственные макеты предметов, перечисленных на нашем веб-сайте, для продажи, иллюстрации, маркетинга или иным образом, для собственного использования по любой причине без явного письменного разрешения The Rhinestone World Inc.

- Сублимационные дизайны не могут быть напечатаны в виде переводных изображений и/или проданы.
ВОЗВРАТЫ И ВОЗВРАТЫ
Программное обеспечение или элементы для загрузки. Из-за характера загрузок, заключающихся в том, что они могут быть воспроизведены на нескольких устройствах и часто не могут быть легко или полностью удалены, все продажи программного обеспечения и загружаемых элементов являются окончательными, включая, помимо прочего, загрузки дизайна, пакеты иллюстраций, True- Type Packs Font Packs, Fundraising Packs, CorelDRAW, TRW Design Wizard™, TRW Calculators, Silhouette Designer Edition, Silhouette Business Edition и Silhouette Connect.
Гарантия и поддержка TRW стремится преуспеть в предоставлении лучших в отрасли гарантийных условий и поддержки для своей продукции. На такое оборудование, как резаки и термопрессы, распространяется разная гарантия в зависимости от производителя. В дополнение к гарантиям TRW стремится предложить качественную поддержку по телефону, электронной почте и совместному использованию экрана для продаваемых ею продуктов. Обратите внимание, что компания TRW поддерживает свою продукцию, но не может проводить обширное дистанционное обучение по обычным каналам поддержки. Учебные ресурсы см. в библиотеке учебных пособий TRW на YouTube, а также в онлайн- и записанных веб-семинарах.
Обратите внимание, что компания TRW поддерживает свою продукцию, но не может проводить обширное дистанционное обучение по обычным каналам поддержки. Учебные ресурсы см. в библиотеке учебных пособий TRW на YouTube, а также в онлайн- и записанных веб-семинарах.
Размещение заказа TRW обрабатывает заказы исключительно через свой онлайн-сайт и принимает платежи с помощью кредитной карты, Klarna и PayPal. Заказ по телефону или электронной почте недоступен. Оплата чеком не принимается.
Авторизация кредитной карты TRW оставляет за собой право потребовать заполнения формы авторизации кредитной карты для крупных заказов, чтобы остановить постоянную отраслевую проблему мошенничества с кредитными картами. В форме авторизации кредитной карты потребуются последние 4 цифры номера кредитной карты, дата истечения срока действия, имя владельца карты и платежный адрес, указанные в компании-эмитенте кредитной карты.TRW считает, что этот метод поможет защитить личность своих клиентов и сохранить конкурентоспособные цены, избегая дополнительных затрат на борьбу с мошенничеством. Обратите внимание, что заказы, ожидающие авторизации кредитной карты, будут удерживаться до тех пор, пока форма не будет полностью заполнена и отправлена в TRW.
Обратите внимание, что заказы, ожидающие авторизации кредитной карты, будут удерживаться до тех пор, пока форма не будет полностью заполнена и отправлена в TRW.
Освобождение от налогов Клиенты, имеющие право на освобождение от налогов, должны отправить копию своего налогового сертификата по адресу [email protected]. 9-значный почтовый индекс в налоговой справке должен точно совпадать с почтовым индексом, используемым при оплате на веб-сайте TRW для подтверждения и применения налогового освобождения.Вся информация о налоговых сертификатах за предыдущий год удаляется из системы TRW 31 декабря. TRW потребуется каждый год обновленная копия формы освобождения от уплаты налогов. Чтобы гарантировать, что с вас не будет взиматься налог с продаж, своевременно подавайте обновленные налоговые сертификаты. Клиентам не будет возмещен налог с продаж, собранный до предоставления обновленных налоговых сертификатов.
Социальные сети TRW оставляет за собой право модерировать и подвергать цензуре, когда это необходимо, любые свои социальные сети, форумы или общедоступные способы общения на предмет непристойности, неприемлемого контента или саморекламы. Модерация всего сомнительного контента в конечном итоге будет осуществляться по усмотрению TRW. Повторные нарушители могут быть навсегда заблокированы от участия.
Модерация всего сомнительного контента в конечном итоге будет осуществляться по усмотрению TRW. Повторные нарушители могут быть навсегда заблокированы от участия.
Акции Если не указано иное, коды купонов действительны один раз для каждого покупателя. Купоны не действуют со специальными предложениями, акциями или предложениями по сниженным ценам. Купон действителен до указанной даты истечения срока действия, и руководство не обязано продлевать эту дату. Администрация оставляет за собой право изменить или отменить любую акцию в любое время и по любой причине.Акции ограничены наличием на складе. Рекламные материалы не распространяются на оборудование, плиты, стартовые комплекты или программное обеспечение. Индивидуальные рекламные акции по дизайну не действительны для наборов иллюстраций/шрифтов. На TRW Design Wizard не распространяются какие-либо скидки или скидки. Налог с продаж по-прежнему применяется в течение всего срока действия любых рекламных акций. Свяжитесь со службой поддержки TRW для получения дополнительной информации по телефону [email protected]
Розыгрыши Победители любых розыгрышей TRW могут получить свой приз, указав конкурс и дату в разделе комментариев к заказу, который требует доставки. Если победитель не может разместить заказ, требующий доставки, сообщите об этом [email protected], и TRW может доставить приз бесплатно. Победители розыгрыша должны проживать в континентальной части США (за исключением Гавайев и Аляски). Любые победители, которые не живут в континентальной части США, должны разместить заказ, требующий доставки, иначе они не смогут получить приз. Заявки на призы будут проверены на основе записей TRW. У победителей будет 2 недели с даты объявления, чтобы получить свой приз, прежде чем они больше не смогут получить свой выигрыш.
Если победитель не может разместить заказ, требующий доставки, сообщите об этом [email protected], и TRW может доставить приз бесплатно. Победители розыгрыша должны проживать в континентальной части США (за исключением Гавайев и Аляски). Любые победители, которые не живут в континентальной части США, должны разместить заказ, требующий доставки, иначе они не смогут получить приз. Заявки на призы будут проверены на основе записей TRW. У победителей будет 2 недели с даты объявления, чтобы получить свой приз, прежде чем они больше не смогут получить свой выигрыш.
Математическое преимущество базового размера шрифта 16 пикселей
TL:DR; Начните использовать 16px в качестве основного шрифта и используйте ems для определения размера всего на основе этого, и вы станете намного более счастливым человеком.
Если вы такой же дотошный разработчик, как я, вы оцените то, о чем я сегодня говорю. Если ваш стиль разработки больше похож на «Э-э… похоже, это правильно», вы подумаете, что я сошел с ума.
Если ваш стиль разработки больше похож на «Э-э… похоже, это правильно», вы подумаете, что я сошел с ума.
Проблема проста. При разрезании дизайна я проверяю его, чтобы убедиться, что все размеры шрифтов указаны правильно. Так как Photoshop имеет раздражающую привычку устанавливать размер шрифта на цифры вроде 18,39 пикселей, я округляю до ближайшего четного числа.
Раньше в нашей таблице стилей сброса использовался базовый размер шрифта 14 пикселей, а все остальное устанавливалось с помощью ems. Это означает, что если я хочу, чтобы тег h4 имел вычисляемый стиль 20px, то правильный размер em будет 20/14 или 1,4285714286em. «Whargarbl!» — говорите вы.«Я не добавлю это сумасшедшее число в свой код! Это бессмысленно/неподобающе/недобро по отношению к детям, которые не знают деления на две части! И я согласен.
Вы могли бы округлить до 1,42 em, но это не очень запоминается, и вы рассчитываете на то, что браузер округлит его правильно для вас, что он может делать не всегда.
Проблема в том, что 14 не очень делится: его делящиеся множители равны 7 и 2; но 16 делится на 8, 4 и 2. Какая разница? У меня есть удобная таблица, показывающая преимущества использования 16 пикселей в качестве базового размера шрифта:
.| 10 | 12 | 14 | 16 | 18 | 20 | 22 | 24 |
|---|---|---|---|---|---|---|---|
| .625 | .75 | .875 | 1эм | 1,125 | 1,25 | 1,375 | 1,5 |
| .7142857143 | .8571428571 | 1эм | 1.1428571429 | 1.2857142857 | 1.4285714286 | 1.5714285714 | 1.7142857143 |
Некоторые дополнительные преимущества использования 16 пикселей в качестве основного размера шрифта:
- Почти любое четное число, деленное на 16, будет иметь не более трех знаков после запятой.

- Вы сможете делать вычисления быстрее: каждые 4 пикселя прибавляйте 0,25 (20 = 1,25, 24 = 1,5, 28 = 1,75 и т. д.). Если вы увеличиваете на 2, добавьте 0,125 (18 = 1,125, 22 = 1,375 и т. д.).
- Изучение этой системы и ее последовательное использование позволит вам развиваться более эффективно, и вы больше не будете ложиться спать по ночам с математическими заблуждениями .
- Есть много дополнительных преимуществ.
- Если вы хотите узнать больше о типографике в Интернете, я не могу рекомендовать «Практическую типографику» Баттерика достаточно высоко.
Семейство шрифтов Nexa — все 16 начертаний всего за 9 долларов!
Говорят, картинка стоит тысячи слов. Вы наверняка уже слышали эту фразу. Но что, если ваша картинка — это слово? Да, мы говорим о шрифтах. Шрифт, который вы выберете для своего следующего проекта, может означать разницу между возбуждением и усыплением вашей аудитории.
Если вам надоело использовать одни и те же старые шрифты и вы действительно хотите что-то новое и свежее, взгляните на этот Mighty Deal со шрифтами. Это полная коллекция (все 16 начертаний) семейства шрифтов Nexa !
Это полная коллекция (все 16 начертаний) семейства шрифтов Nexa !
Особенности семейства шрифтов Nexa:
- 16 стилей и насыщенности
Все семейство шрифтов Nexa включает восемь прямых шрифтов и восемь курсивных шрифтов. Всего 16 стилей, основанных на шрифте Nexa. Начертания включают: Тонкий, Легкий, Книжный, Обычный, Жирный, xBold, Тяжелый и Черный с курсивом. - Профессиональный шрифт
Что делает Nexa таким мощным шрифтом, так это его превосходная читаемость как для Интернета, так и для печати. - Универсальный шрифт
Благодаря высокой четкости и оптимизированному кернингу Nexa идеально подходит для заголовков любых размеров и текстовых блоков с максимальными и минимальными вариациями. Используйте его для анимированной графики в Интернете или различных популярных печатных материалов, таких как футболки, плакаты или даже логотипы. - Несколько пользователей
Лицензия, прилагаемая к этому Mighty Deal, действительна для пяти пользователей.
Загрузите PDF-файл с более подробным описанием полного шрифта.
Цена:
Все семейство шрифтов Nexa обычно продается за 90 долларов, но только в течение ограниченного времени вы можете получить все 16 начертаний всего за 9 долларов! Это колоссальная скидка 90%!
Условия сделки:- Доставляется в виде мгновенной загрузки после завершения покупки.
- Все 16 шрифтов имеют формат файла шрифта .otf. Лицензия
- позволяет иметь до 5 пользователей в одной компании/организации.
- Лицензия разрешает использование веб-шрифтов.
Срок действия сделки истек
16-битных шрифтов | Фонтспейс
Загрузить 2- Шрифты
- Коллекции
- Generator
- (͡ ° ͡ ͡ °)
- Дизайнеры
- Материалы
18 бесплатных шрифтов
Связанные стили
засечками
Retro
80s
Pixel
Французский
Nintendo
8 бит
Bitmap
Rpg
Видео игры
Приключения
Игра
Gameboy
SNES
Акценты
Классический
Европейский
Фэнтези
немецкий
- Pixelated
Испанский
Open Font License
- Компьютер
Dos
- Euro
- Final
- Игры 9 0061
Latin
Низкое разрешение
Mmorpg
Open Source
Португальский
Экран
Techno
Видео
Видео Игры
Horror
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
15898 загрузок
Личное использование Бесплатно
15410 загрузок
Личное использование Бесплатно
25038 загрузок
Личное использование Бесплатно
4980 загрузок
Личное использование Бесплатно
12231 загрузок
100% Бесплатно
6934 загрузки
100% бесплатно
4780 загрузок
Личное использование Бесплатно
12084 загрузки
Личное использование Бесплатно
8727 загрузок
Личное использование Бесплатно
3473 загрузки
Личное использование Бесплатно
2129 загрузок
Личное использование Бесплатно
7634 загрузки
100% Бесплатно
2650 загрузок
100% Бесплатно
2870 загрузок
Личное использование Бесплатно
7034 Скачали
7034 Скачали
1-15 Результаты
- 1
- 1
- 2
- Далее
Далее
Дополнительные Стили
- 88 000 + Бесплатные шрифты 16 000 + Коммерческие шрифты 3100 + Дизайнеры
- Популярные Шрифты
- Коммерческие Шрифты
- Cool Fonts
- Руководство
- Blog
- Контакты
- Brand
- Конфиденциальность
- Условия
- DMCA
- Sitemap
© 2006-2022 Fontspace
Основной текст слишком мелкий | Блог Marvel
Основной текст является ключевым компонентом в передаче основной части сообщения или истории и, вероятно, самым важным элементом на веб-сайте, даже если люди иногда читают только заголовки.
Зачем нам ограничивать эффективность основного текста, сводя его размер к размеру браузера по умолчанию, которому уже более 20 лет, даже на больших экранах?
Большинство веб-сайтов по-прежнему находятся в диапазоне 15–18px . Мы начинаем видеть, что некоторые сайты используют более крупный основной текст размером около 20px или даже больше на небольших экранах настольных компьютеров, но, на мой взгляд, этого недостаточно.*
* В этой статье я буду ссылаться на размеры шрифта в px (пикселях), а не в pt (точках), чтобы их было легко соотнести со структурой Интернета и цифрового пространства.
Я не говорю, что мелкая типографика — это плохо. Шрифт 18px отлично читается с правильного расстояния. Меньший шрифт чрезвычайно полезен в определенных ситуациях, таких как подписи, карточки и другие элементы пользовательского интерфейса, но есть веская причина увеличить его еще на несколько делений для основного текста.
Немного истории
В эпоху пишущих машинок мы установили, что размер 12pt был оптимальным размером для удобочитаемости при печати, несмотря на то, что книги, журналы и газеты изготавливаются меньшего размера для снижения стоимости бумаги.
Единица измерения очков возникла в 1600-х годах и относилась к высоте металлического тела, на котором отливались символы. Однако в современном цифровом пространстве точка довольно сложна и не может быть надежно переведена.
В 1990-х цифровые платформы установили преобразование точек в пиксели, но, конечно, у нас были 14-дюймовые экраны с низким разрешением, с которыми приходилось бороться. Mac OS от Apple пошла на прямое преобразование — 12pt равнялись 12px при 72 ppi. Microsoft, однако, определила, что 12pt равняется 16px при 96 ppi, поэтому IE принял базовый размер по умолчанию 16px .
На протяжении конца 1990-х и начала 2000-х веб-сайты имели основной текст где-то между 9–14px . Какое-то время дизайнеры думали, что 16px слишком велики, потому что они привыкли к 12pt ( 12px ) по умолчанию на своих Mac.
Какое-то время дизайнеры думали, что 16px слишком велики, потому что они привыкли к 12pt ( 12px ) по умолчанию на своих Mac.
Перенесемся в 2007 год, и хотите верьте, хотите нет, но 16 пикселей по-прежнему считался огромным для основного текста, но к 2011 году массовый приток адаптивной разработки и дисплеев с большим разрешением заставил дизайнеров рассматривать 16 пикселей как минимум, и мы трудились над этим. с тех пор близко к этой отметке.
Чтобы оценить преимущества большого основного текста, мы сначала должны рассмотреть причины, по которым дизайнеры (и разработчики) предпочитают делать его маленьким. Чаще всего это происходит из-за ожиданий; это то, к чему мы привыкли, и если почти все делают это определенным образом, то, думаю, нам следует.
Мы разрабатываем Mobile-First
Ориентируясь на мобильные устройства, мы с самого начала разрабатываем основной текст таким образом, чтобы он был оптимизирован для мобильных устройств. Это может означать где-то между 15–18px .Но при разработке адаптивного веб-сайта мы склонны забывать, что размер шрифта влияет не только на людей, использующих карманные компьютеры, но и на людей, использующих более крупные устройства, такие как ноутбуки и настольные компьютеры, и да, смарт-телевизоры.
Это может означать где-то между 15–18px .Но при разработке адаптивного веб-сайта мы склонны забывать, что размер шрифта влияет не только на людей, использующих карманные компьютеры, но и на людей, использующих более крупные устройства, такие как ноутбуки и настольные компьютеры, и да, смарт-телевизоры.
Это может привести к менталитету «один размер подходит всем», когда мы не беспокоимся о масштабировании или учитываем, что происходит за пределами малых разрешений рабочего стола.
Мы ассоциируем большой с неуклюжим
Некоторые дизайнеры (и заинтересованные стороны) ошибочно полагают, что большой основной текст кажется «неуклюжим» или детским.Эта ассоциация не помогает, когда детские сборники рассказов имеют слишком большой шрифт.
Но на самом деле такое восприятие вызывает не размер, а начертание шрифта; нюансы его дизайна, кернинг, расстояние между буквами, высота строки и другие атрибуты, влияющие на нашу визуальную интерпретацию. Некоторые шрифты выглядят не так привлекательно, когда они большие.
Некоторые шрифты выглядят не так привлекательно, когда они большие.
Масштаб – опция
Не будем забывать, что масштабирование — отличная функция браузера, на самом деле она обязательна.Это обеспечивает лучшую доступность для слабовидящих, но мы не должны на это полагаться. Не все пользователи будут знать об этой функции и о том, как ее использовать, и если они это сделают, масштабирование может привести к неожиданному нарушению макета, если оно не разработано с использованием хороших методов реагирования.
Разборчивость путают с читабельностью
Мы фокусируемся на удобочитаемости вместо удобочитаемости . Есть разница. Если текст разборчив, это не значит, что он читаем .Благодаря удобочитаемости текст можно интерпретировать, но удобочитаемость делает еще один шаг вперед и объединяет эмоциональный эффект дизайна с количеством усилий, необходимых для чтения. Вот почему меньшие размеры основного текста, считающиеся «разборчивыми», считаются достаточными.
Мы хотим избежать прокрутки
К сожалению, распространенной ошибкой является целенаправленное проектирование веб-сайта таким образом, чтобы избежать прокрутки. В ущерб дизайну размер основного текста уменьшен, чтобы либо уменьшить прокрутку, либо сжать макет, чтобы другие элементы поместились внутри и вокруг копии.
Прокрутка — это естественный, устоявшийся шаблон в Интернете — люди ожидают, что им придется прокручивать. Даже если это невозможно, люди будут пытаться прокрутить страницу, чтобы увидеть, предлагает ли страница больше, чем то, что изначально находится в области просмотра. Удобочитаемость важнее количества необходимой прокрутки — хороший контент не помешает пользователям прокручивать страницу.
Способ настройки фреймворков
Платформы могут сэкономить драгоценное время и обеспечить надежную систему для совместной работы, особенно когда речь идет о типографике.Они по-прежнему могут разрешать настройку, но размеры часто просто оставляют по умолчанию, что может привести к тому, что размер подходит всем.
Bootstrap — одна из самых популярных сред для создания адаптивных веб-проектов, и, хотите верьте, хотите нет, глобальное значение по умолчанию 14px для основного текста текущей стабильной версии 3 — ранние выпуски версии 4 показывают, что оно выросло до . 16 пикселей . Теперь Bootstrap — это фреймворк, изначально разработанный для мобильных устройств, но они оставляют дизайнерам и разработчикам право определять, что будет дальше, если вообще произойдет.Оставив размеры по умолчанию, у нас есть мобильные размеры даже на самых больших экранах.
Увеличенная типографика добавляет множество улучшений к работе с веб-сайтом. Проще говоря, эффективнее . Даже при сравнении только 18px с 20px можно получить огромный выигрыш, который улучшит как дизайн, так и взаимодействие с пользователем.
1. Лучше работает на расстоянии
Мы можем делать предположения о том, как далеко пользователь находится от экрана, будь то с телефоном, планшетом или настольным компьютером, но все чаще стали просматривать веб-страницы на дисплеях сверхвысокой четкости и смарт-телевизорах. Пользователь может находиться на расстоянии от 3 до 16 футов.
Пользователь может находиться на расстоянии от 3 до 16 футов.
Правда в том, что чем больше экран, тем непредсказуемее расстояние. Именно поэтому производители телевизоров обеспечивают оптимальное расстояние просмотра в диапазоне в зависимости от размера экрана. По очевидным причинам, маленький экран не будет хорошо работать на большом расстоянии из-за ограничений в распознавании деталей зрительной системой человека. Существует порог, за которым невозможно различить важные детали.
Это также применимо к виртуальной реальности, где длинные тексты были бы плохой идеей для UX, но действуют те же законы воспринимаемой дистанции.Дизайн типографики в виртуальной реальности, возможно, сложнее из-за четкости и трехмерных факторов.
С портативными устройствами и ноутбуками они, как правило, не длиннее вытянутой руки, но мы должны предположить, что с большими дисплеями настольных компьютеров это может быть больше. Пользователь может откинуться на спинку стула, в то время как дисплей расположен в задней части глубокого стола. С большими дисплеями пользователи предпочли бы не наклоняться близко к себе, чтобы прочитать текст.
С большими дисплеями пользователи предпочли бы не наклоняться близко к себе, чтобы прочитать текст.
Пользователи, находящиеся на большом расстоянии, получат больше удовольствия от увеличения элементов и использования большего количества доступного экранного пространства, особенно на больших дисплеях.
2. Улучшает читаемость
В среднем пользователи читают только около 28% слов на веб-странице и обычно просматривают, а не читают из-за огромного количества информации, доступной в Интернете, и ограниченного времени. Интенсивное чтение редко и требует большей концентрации.
Доказано, что крупный шрифт улучшает читаемость для всех типов пользователей, независимо от их возраста или качества зрения. Хотя может показаться очевидным, что пожилым пользователям требуется текст большего размера из-за ухудшения зрения, молодые пользователи более склонны к сканированию и нетерпению.
«Было доказано, что крупный шрифт улучшает читаемость для всех типов пользователей, независимо от их возраста.
..»
Большой текст побуждает нас использовать меньше слов и способствует меньшей плотности контента. Поскольку места для лишних символов меньше, мы можем сосредоточиться на том, чтобы добраться до сути.
Улучшая читаемость, а не только разборчивость, мы повысим вероятность того, что пользователи будут читать или просматривать контент, который мы им представляем. Большой текст потребует меньше внимания.
3. Это повышает удобство использования
Наша способность обрабатывать большие объемы информации ограничена вычислительной мощностью нашего мозга. Наша производительность страдает, если для понимания информации требуется больше времени. Мы можем растеряться и упустить важные детали.
Когда основной текст в наших композициях крупнее, он занимает большую часть экрана. Это потребует от нас разработки макета, который позволит тексту «дышать» больше места. Это также может означать, что одновременно можно наблюдать меньше копий, чем раньше. Короче говоря, это может свести к минимуму беспорядок, уменьшить постороннюю когнитивную нагрузку и повысить удобство использования.
Короче говоря, это может свести к минимуму беспорядок, уменьшить постороннюю когнитивную нагрузку и повысить удобство использования.
4. Увеличивает визуальное воздействие
Крупный размер шрифта в заголовках может вызвать гораздо более сильную эмоциональную связь, и то же самое относится к основному тексту. Слова могут казаться более заметными. Сообщения становятся громче, увереннее и убедительнее.
Другое визуальное воздействие более тонкое. Только с большим шрифтом вы можете выявить все нюансы дизайна шрифта, которые не видны человеческому глазу в меньшем масштабе.Становится более очевидным, что отличает хорошо сделанный шрифт от плохого.
Ниже приведен список сайтов, которые приняли более крупный текст даже при небольших разрешениях настольных компьютеров или ноутбуков, таких как 1440 x 900. Они идут от 20px до 58px !
The Washington Post — 20px
Журнал Fortune — 20px
Zeit Online — 20px
CSS-трюки — 20px
Эденспикерманн — 20px
Великое Недовольство — 20px
Средний — 21 пиксель
Forbes — 21 пиксель
способа работы — 21px
Джеффри Зельдман — 24px
Алессандро Скарпеллини — 24px
Неуместно — 24 пикселя
Трент Уолтон — 25 пикселей
Группа коммандос — 26 пикселей
Ediciones Daga — 34px
Эли Руссо — 36 пикселей
Санг Хан — 48 пикселей
Ван Шнайдер — 58px
При разработке основного текста для веб-сайтов важно понимать, что не существует универсального решения, поскольку все зависит от таких факторов, как дизайн шрифта, цвет фона/переднего плана и размеры области просмотра.
1. Сначала создайте основной текст
Прежде всего, при разработке веб-страницы мы должны сначала разработать основной текст, обычно перед всем остальным в макете. Это наиболее распространенный элемент, и его внешний вид будет иметь очевидное влияние на остальную часть композиции. Это особенно верно для большого основного текста, так как он занимает больше места.
2. Выберите шрифт, который хорошо масштабируется
В качестве общего принципа в типографике обычно лучше придерживаться шрифта с засечками или без засечек для основного текста.Однако не каждый шрифт хорошо работает при увеличении. Некоторые шрифты могут выглядеть четкими и четкими в меньших размерах, но кажутся неуклюжими и плохо проработанными в больших. Системные шрифты, такие как Georgia и Arial, например, кажутся более неуклюжими увеличенными, потому что они были разработаны с ограниченным количеством деталей, чтобы их можно было прочитать при разрешении 14px .
Текстовые гарнитуры специально разработаны и оптимизированы для работы в диапазоне 6–14 пунктов ( 8–18 пикселей ), но из-за их увеличенного межсимвольного интервала, более высокой контрастности и строчной буквы x высота может показаться непривлекательной при 24–26 пикселей. .С другой стороны, некоторые шрифты могут сохранять свою индивидуальность и целостность в любом масштабе, и им просто требуется отслеживание корректировки, чтобы компенсировать любые проблемы с пробелами.
При использовании шрифтов с засечками важно изучить их характеристики при больших размерах; особенно линии роста волос, засечки и острые углы. Более крупный размер шрифта позволяет использовать шрифт с засечками с большей детализацией — более контрастными штрихами и уменьшенной высотой по оси x, но вы рискуете ухудшить разборчивость, когда его необходимо уменьшить для небольших экранов.Некоторые примеры серийных шрифтов, которые хорошо работают для большого текста тела, включают , , , , , Leitura News , Merriweather , Miller , PT Serif , и Тиса .
, несмотря на то, что они менее популярны, чем шрифты с засечками для основного текста, могут быть эффективным выбором, когда речь идет о большом основном тексте. Как правило, они не страдают от тех же проблем с увеличением, что и шрифты с засечками, из-за их низкой контрастности, одинаковой толщины штриха и недостатка деталей или завитушек.Они способны поддерживать свою форму. Некоторые примеры шрифтов Sans-Serif, которые хорошо работают для большого текста тела, включают ATLAS Grotesk , Futura , Lato , Maison Neue , Real Text Text , Roboto , и Suisse Int’l .
Также может быть интересно отметить, что недавно разработанные шрифты лучше оптимизированы для адаптивной сети, чем те, которые изначально были разработаны для печати — некоторые современные шрифты с засечками могут исключительно хорошо работать на экране и в разных масштабах. С адаптивными веб-сайтами это становится вопросом баланса — шрифт, который хорошо работает как в большом, так и в маленьком размере.
С адаптивными веб-сайтами это становится вопросом баланса — шрифт, который хорошо работает как в большом, так и в маленьком размере.
В целом, лучше всего протестировать наш основной текст в больших (и маленьких) размерах, чтобы тщательно изучить детали, прежде чем переходить к шрифту. Такие инструменты, как Typecast, могут позволить нам просматривать большинство шрифтов с длинным текстом, а также выполнять простые настройки и сравнения.
3. Оптический размер не менее 20 пикселей
Поскольку у шрифтов очень много разных характеристик, один размер для конкретного дизайна будет иметь воспринимаемый масштаб, отличный от другого шрифта того же размера.
Вот почему мы должны просто позволить нашим глазам решить, а не основывать это на числовом значении, которое звучит хорошо или хорошо работает для другого шрифта или в другом проекте. Каждый раз, когда шрифт меняется, его необходимо повторно оптически корректировать соответствующим образом.
Воспринимаемый размер шрифта также может варьироваться в зависимости от цвета переднего плана и фона, поэтому также лучше оптически выбирать размер шрифта в соответствии с почти окончательными цветами или в других цветовых сценариях, если это необходимо.
Хотя минимальный размер шрифта для основного текста некоторое время был признан 16px , я считаю, что лучшей отправной точкой будет 20px на небольших настольных дисплеях и больше. Нам нужно только прибегнуть к 16px для основного текста на очень маленьких мобильных устройствах. Даже в этом случае было бы лучше начать с 18px в зависимости от шрифта и увеличить его в зависимости от больших экранов.
4. Оптимизация межбуквенного интервала
Увеличенный основной текст может потребовать тонкой настройки межбуквенного интервала, чтобы улучшить читаемость и эстетику.Различные формы шрифта требуют различных настроек. Текстовый шрифт, например, может потребовать отрицательного значения при увеличении размера из-за дополнительного интервала между символами.
Любые изменения в отслеживании основного текста должны быть минимальными и использоваться с осторожностью, так как слишком большая корректировка потенциально может ухудшить, а не улучшить. Не каждый шрифт нуждается в настройке, и на самом деле оптическая настройка межбуквенного интервала и размера шрифта снова зависит от вашего зрения.
Кернинг полностью отделен от межбуквенного интервала и касается пробела между двумя конкретными символами.Большинство современных и тщательно разработанных веб-шрифтов содержат таблицы кернинга, и есть способы оптимизировать типографику в процессе разработки, чтобы поощрять ее использование там, где доступна поддержка.
5. Оптимизация длины и высоты строки
Согласно «Элементам типографского стиля» Роберт Брингхерст утверждает, что оптимальная длина строки или количество символов в строке (CPL) в типографике составляет от 55 до 75. из стороны в сторону в поисках начала следующей строки.Если строка слишком короткая, есть слова или фразы, которые разбиты на части и должны составлять единое целое.
Это правило мышления применимо к основному тексту любого масштаба, поскольку длина строки всегда зависит от размера шрифта.
В Grid Systems Йозеф Мюллер-Брокманн заявил, что ширина столбца должна быть пропорциональна размеру шрифта. Таким образом, когда мы увеличиваем размер шрифта основного текста, нам нужно увеличить ширину контейнера или столбца, который его обрамляет, чтобы сохранить оптимальную длину строки.Дело в том, что наша типографика должна определять ширину наших текстовых колонок, а не наоборот.
«Дело в том, что наша типографика должна определять ширину наших текстовых колонок, а не наоборот.»
Если CPL важен для увеличения основного текста, то важна и высота строки. Все дело в пропорциях и балансе, чтобы обеспечить лучшую читабельность. Высота строки также должна быть относительно размера шрифта, поскольку она увеличивается для больших дисплеев. Существуют различные способы достижения оптимального соотношения высоты строки, которые мы затем можем адаптировать в зависимости от желаемого стиля шрифта.
Последнее примечание
Речь идет не о том, чтобы иметь самый большой основной текст, потому что самый большой не значит лучший. Речь идет об оптимизации для лучшего впечатления от чтения, которое вы можете дать своим пользователям, а меньший основной текст не реализует этот потенциал.
Подпишитесь на меня в Твиттере.
Эта статья изначально была опубликована на веб-сайте Кристиана и на Medium Page.
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахВ этом разделе спецификации обсуждаются некоторые элементы HTML и атрибуты, которые могут использоваться для визуального форматирования элементов.Многие из они устарели.
15.1 Форматирование
15.1.1 Цвет фона
Определения атрибутов
- bgcolor = цвет [КИ]
- Устарело.
 Этот атрибут устанавливает цвет фона для основной части документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона для основной части документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тело документа (элемент BODY ) или для таблицы (элементы TABLE , TR , TH и TD ).Дополнительные атрибуты для указания цвет текста можно использовать с BODY элемент.
Этот атрибут устарел в пользу таблиц стилей для указание информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы и т. д.) на холсте с выравниванием элемент. Хотя этот атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу.Мы тут обсуждайте только значение атрибута align для текста.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело.
 Этот атрибут определяет горизонтальное
выравнивание его элемента по отношению к окружающему контексту.
Возможные значения:
Этот атрибут определяет горизонтальное
выравнивание его элемента по отношению к окружающему контексту.
Возможные значения:- слева : текстовые строки выравниваются по левому краю.
- center : текстовые строки располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для слева текст справа, по умолчанию align=left , а для текст справа налево, по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
Этот пример центрирует заголовок на холсте.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех h2 декларации. Вы можете уменьшить объем стиля, установив атрибут класса на элементе:
Вы можете уменьшить объем стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML выровняйте атрибут , у вас может быть:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с DIV элемент:
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце.
..
В CSS наследуется свойство text-align из родительского элемента, поэтому вы можете использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ>...текст в первом абзаце... <Р> ...текст во втором абзаце...
...текст в третьем абзаце...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> BODY {выравнивание текста: по центру} <ТЕЛО> ...тело центрировано...
ЦЕНТР element точно эквивалентен указанию элемента DIV с атрибутом align , установленным на «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут перемещаться по
одной стороне страницы, временно изменяя поля текста, которые могут
поток по обе стороны от объекта.
Плавающий объект
Атрибут align для объектов, изображений, таблиц, фреймов и т. д., объект перемещается к левому или правому краю. Плавающие объекты обычно начинаются с новой строки.Этот атрибут принимает следующие значения:
- слева: Перемещает объект влево допуск. Последующий текст течет вдоль правой стороны изображения.
- вправо: Перемещает объект вправо допуск. Последующий текст течет вдоль левой стороны изображения.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как элемент IMG к текущему
левый край холста.
Некоторые атрибуты выравнивания также допускают значение «центр», которое
не вызывает плавание, а центрирует объект в пределах текущего
поля. Однако для P и DIV значение «центр» вызывает
содержимое элемента для центрирования..jpg)
Плавающий текст вокруг объекта
Другой атрибут, определенный для BR элемент, управляет обтеканием текста вокруг плавающих объектов.
Определения атрибутов
- ясно = нет|левый|правый|все [КИ]
- Устарело. Указывает, где должна появиться следующая строка в визуальном браузере.
после разрыва строки, вызванного этим элементом. Этот атрибут принимает во внимание
учет плавающих объектов (изображений, таблиц и т.п.). Возможные значения:
- нет: Следующая строка начнется нормально. Это значение по умолчанию.
- осталось: Следующая строка будет начинаться с ближайшей линия под любыми плавающими объектами на левом поле.
- справа: Следующая строка будет начинаться с ближайшей линия под любыми плавающими объектами на правом поле.
- все: Следующая строка будет начинаться с ближайшей
линия под любыми плавающими объектами на любом поле.

Рассмотрим следующий визуальный сценарий, в котором текст течет вправо изображения до тех пор, пока линия не будет разорвана на BR :
********* ------- | | ------- | изображение | --
| | *********
Если для атрибута очистить установлено значение нет , строка после BR начнется сразу под ним на правом краю изображения:
********* ------- | | ------- | изображение | --
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если для атрибута clear установлено значение осталось или все , следующая строка будет выглядеть как
следует:
********* ------- | | ------- | изображение | --
| | ********* ------------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т.) плавает против левого
допуск. С помощью CSS вы можете добиться этого следующим образом:
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type="text/css">
BR {очистить: слева}
Чтобы указать это поведение для конкретного экземпляра элемента BR , вы можете объединить информацию о стиле и атрибут id :
<ГОЛОВА>
...
<СТИЛЬ type="text/css">
BR.mybr {очистить: слева}
<ТЕЛО>
<Р>...
********* -------
| | -------
| стол | --
| |
*********
------------------
...
Следующие элементы HTML определяют информацию о шрифте. Несмотря на то что не все они устарели, их использование не рекомендуется в пользу стиля листы.
15.2.1 Элементы стиля шрифта:
TT , I , B , Big , Big , Build , Shist , S , и U ЭлементыНачальный тег: требуется , конечный тег: требуется
Атрибуты, определенные в другом месте
- идентификатор , класс (для всего документа идентификаторы)
- язык (язык информация), дир (направление текста)
- наименование (название элемента)
- стиль (встроенный стиль Информация)
- по клику , ondblclick , onmousedown , onmouseup , при наведении мыши на , onmousemove , onmouseout , нажатие клавиши , нажатие клавиши onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента.![]() Нижеследующее является информативным описанием.
Нижеследующее является информативным описанием.
- TT: Отображается как телетайп или моноширинный текст.
- I: Выводится курсивом.
- B: Отображается жирным шрифтом.
- БОЛЬШОЙ: Отображает текст «крупным» шрифтом.
- SMALL: Отображает текст «мелким» шрифтом.
- УДАР и S: Устарело. Текст в стиле зачеркнутого рендеринга.
- U: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный, курсив, жирный курсив, телетайп и большой и маленький текст.
Эти слова можно перевести следующим образом:
С помощью таблицы стилей.Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type="text/css">
P.mypar {стиль шрифта: курсив; цвет синий}
. ..Много синего курсивного текста...
..Много синего курсивного текста...
Элементы стиля шрифта должны быть правильно вложены. Отображение вложенных Элементы стиля шрифта зависят от пользовательского агента.
15.2.2 Элементы модификатора шрифта:
FONT и BASEFONTFONT и BASEFONT устарели.
См. переходное DTD для формального определения.
Определения атрибутов
- размер = cданные [CN]
- Устарело. Этот атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Задает для шрифта некоторый фиксированный размер, чей рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут визуализировать все семь размеров.
- Относительное увеличение размера шрифта.Значение «+1» означает один размер
больше. Значение «-3» означает на три размера меньше. Все размеры принадлежат
шкала от 1 до 7.

- цвет = цвет [КИ]
- Устарело. Этот атрибут устанавливает цвет текста.
- лицо = cданные [КИ]
- Устарело. Этот атрибут определяет разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент искать в порядке предпочтения.
Атрибуты, определенные в другом месте
Элемент FONT изменяет размер шрифта и цвет текста в его содержимом.
Элемент BASEFONT устанавливает базовый шрифт size (с использованием атрибута size ). Размер шрифта изменения, достигнутые с помощью FONT , относятся к базовый размер шрифта, установленный BASEFONT . Если BASEFONT не используется, базовый размер шрифта по умолчанию 3.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показана разница между семью
размеры шрифта доступны с FONT :
size=1 размер=2 размер=3 size=4 размер=5 размер=6 размер=7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они
модифицируются с помощью элемента FONT с
относительное изменение размера шрифта.
15,3 Правила:
HR элементНачальный тег: обязательный , конечный тег: запрещенный
Определения атрибутов
- выровнять = слева|в центре|справа [КИ]
- Устарело. Этот атрибут определяет горизонтальное
выравнивание правила по отношению к окружающему контексту.
Возможные значения:
- слева : правило отображается заподлицо слева.
- центр : правило центрировано.
- справа : правило отображается справа.
По умолчанию align=center .
- затенение [КИ]
- Устарело. Когда этот логический атрибут установлен, он запрашивает, чтобы пользовательский агент отображать правило сплошным цветом, а не традиционным двухцветный «паз».
- размер = пикселей [CI]
- Устарело.
 Этот атрибут определяет высоту правила. Значение по умолчанию для
этот атрибут зависит от пользовательского агента.
Этот атрибут определяет высоту правила. Значение по умолчанию для
этот атрибут зависит от пользовательского агента. - ширина = длина [CI]
- Устарело. Этот атрибут указывает ширину правила. Ширина по умолчанию 100%, т. е. правило распространяется на все полотно.
Атрибуты, определенные в другом месте
- идентификатор , класс (для всего документа идентификаторы)
- язык (язык информация), дир (направление текста)
- заголовок (заголовок элемента)
- стиль (встроенный стиль Информация)
- по клику , ondblclick , onmousedown , onmouseup , при наведении мыши на , onmousemove , onmouseout , нажатие клавиши , нажатие клавиши , onkeyup (внутренние события)
- выровнять (выравнивание)
Элемент HR вызывает горизонтальное правило
для визуализации визуальными агентами пользователя.
Расстояние по вертикали между правилом и содержимым что его окружает, зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
Это
пример центрирует правила, устанавливая их размер в половину доступной ширины между
поля. Верхняя линейка имеет толщину по умолчанию, а две нижние
установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затенения:
Эти правила могут быть представлены следующим образом:
.


 Если вы думаете, что ситуация с тех пор улучшилась, подумайте еще раз. Я сделал случайную выборку некоторых дизайнов SiteInspire и обнаружил, что средний размер шрифта для основного текста — жалкие 12 пикселей. Некоторые проекты даже использовали и того меньше — 10 пикселей. Ни один из шрифтов не превышал 14 пикселей. Аналогично, если вы сделаете случайные выборки из популярных сегодня Elegant Themes and ThemeForest, то обнаружите, что текст каждой выборки будет размером в 12 или 13 пикселей.
Если вы думаете, что ситуация с тех пор улучшилась, подумайте еще раз. Я сделал случайную выборку некоторых дизайнов SiteInspire и обнаружил, что средний размер шрифта для основного текста — жалкие 12 пикселей. Некоторые проекты даже использовали и того меньше — 10 пикселей. Ни один из шрифтов не превышал 14 пикселей. Аналогично, если вы сделаете случайные выборки из популярных сегодня Elegant Themes and ThemeForest, то обнаружите, что текст каждой выборки будет размером в 12 или 13 пикселей.
 Для сравнения: встроенная память Apple II составляла 64 килобайта.
Для сравнения: встроенная память Apple II составляла 64 килобайта. Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку? Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение. Но не говорите снобам, что я так сказал.
Но не говорите снобам, что я так сказал. com, имеет размер текста статьи по умолчанию 21px.
com, имеет размер текста статьи по умолчанию 21px. Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте. Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.). therhinestoneworld.com — нельзя перепродавать, сублицензировать, передавать, совместно использовать или иным образом распространять в исходной цифровой форме (например, в том виде, в котором вы его приобрели).
therhinestoneworld.com — нельзя перепродавать, сублицензировать, передавать, совместно использовать или иным образом распространять в исходной цифровой форме (например, в том виде, в котором вы его приобрели).



 ..»
..» Этот атрибут устанавливает цвет фона для основной части документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона для основной части документа или ячеек таблицы. Этот атрибут определяет горизонтальное
выравнивание его элемента по отношению к окружающему контексту.
Возможные значения:
Этот атрибут определяет горизонтальное
выравнивание его элемента по отношению к окружающему контексту.
Возможные значения: ..
..


 ..Много синего курсивного текста...
..Много синего курсивного текста...

 Этот атрибут определяет высоту правила. Значение по умолчанию для
этот атрибут зависит от пользовательского агента.
Этот атрибут определяет высоту правила. Значение по умолчанию для
этот атрибут зависит от пользовательского агента.