Адаптивная сетка для сайта: Система сеток. Разметка · Bootstrap. Версия v4.4
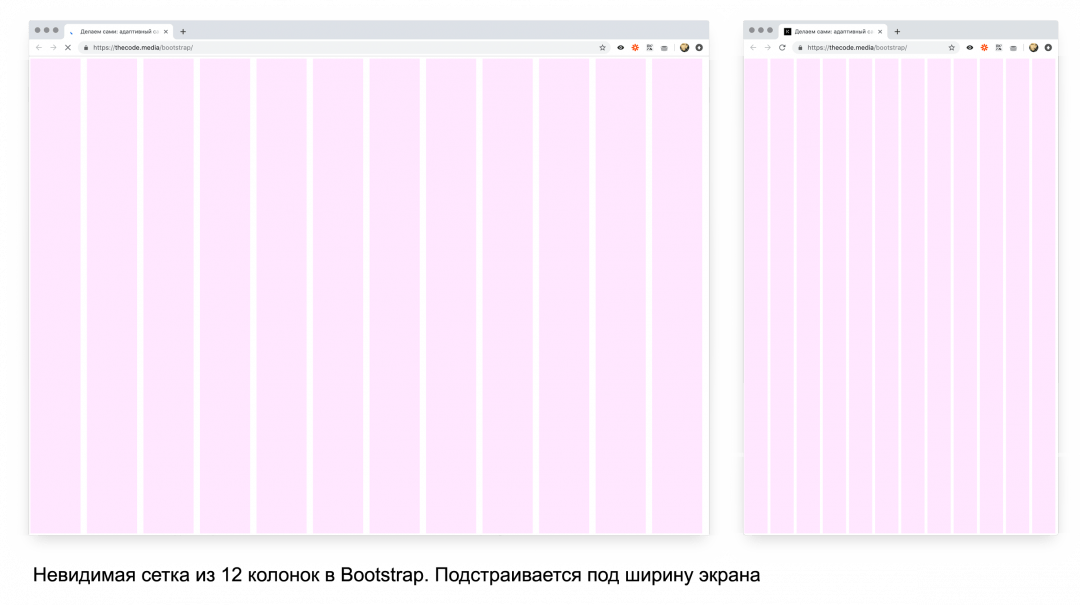
bootstrap сетка в дизайне и в верстке сайта
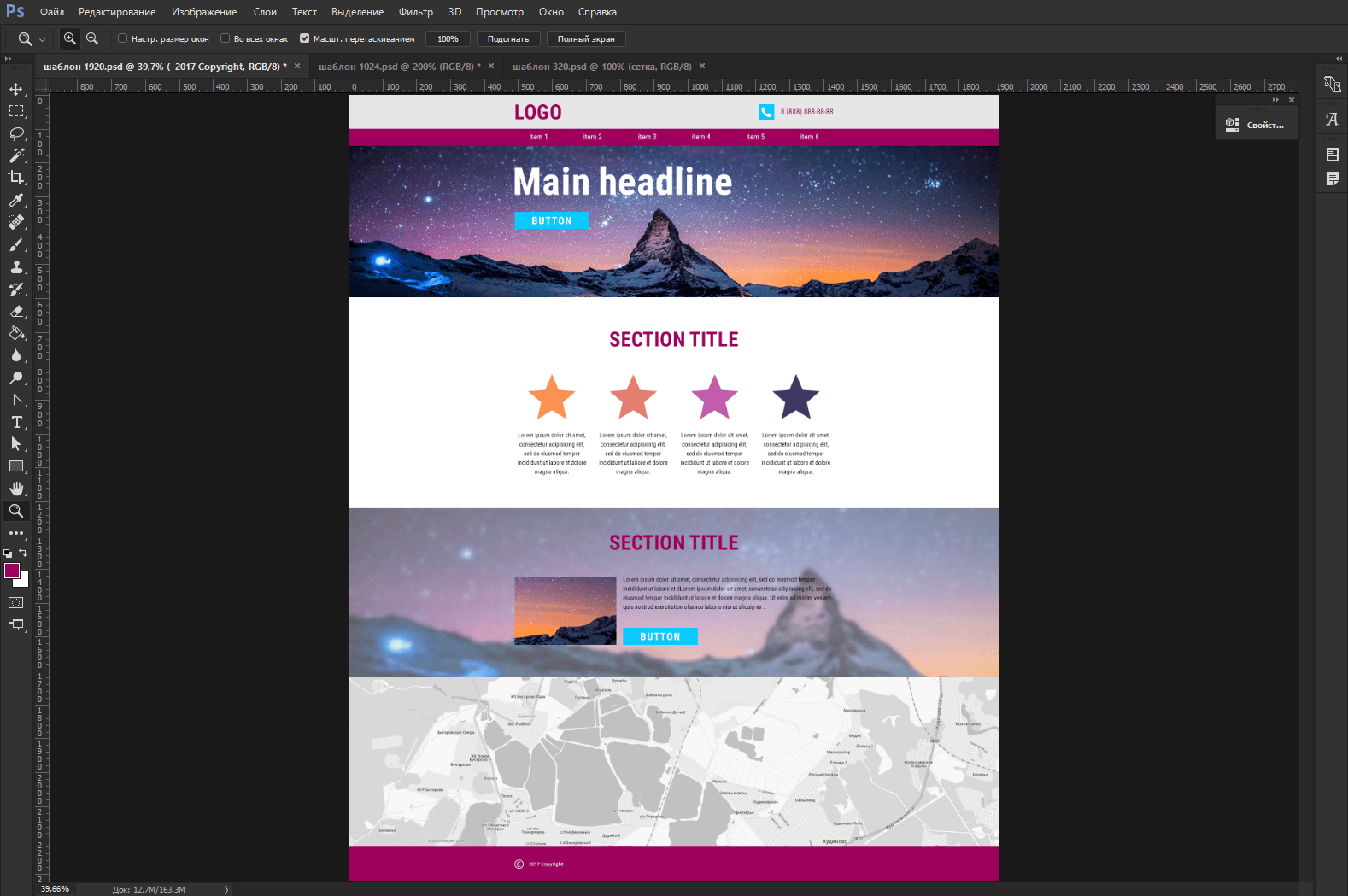
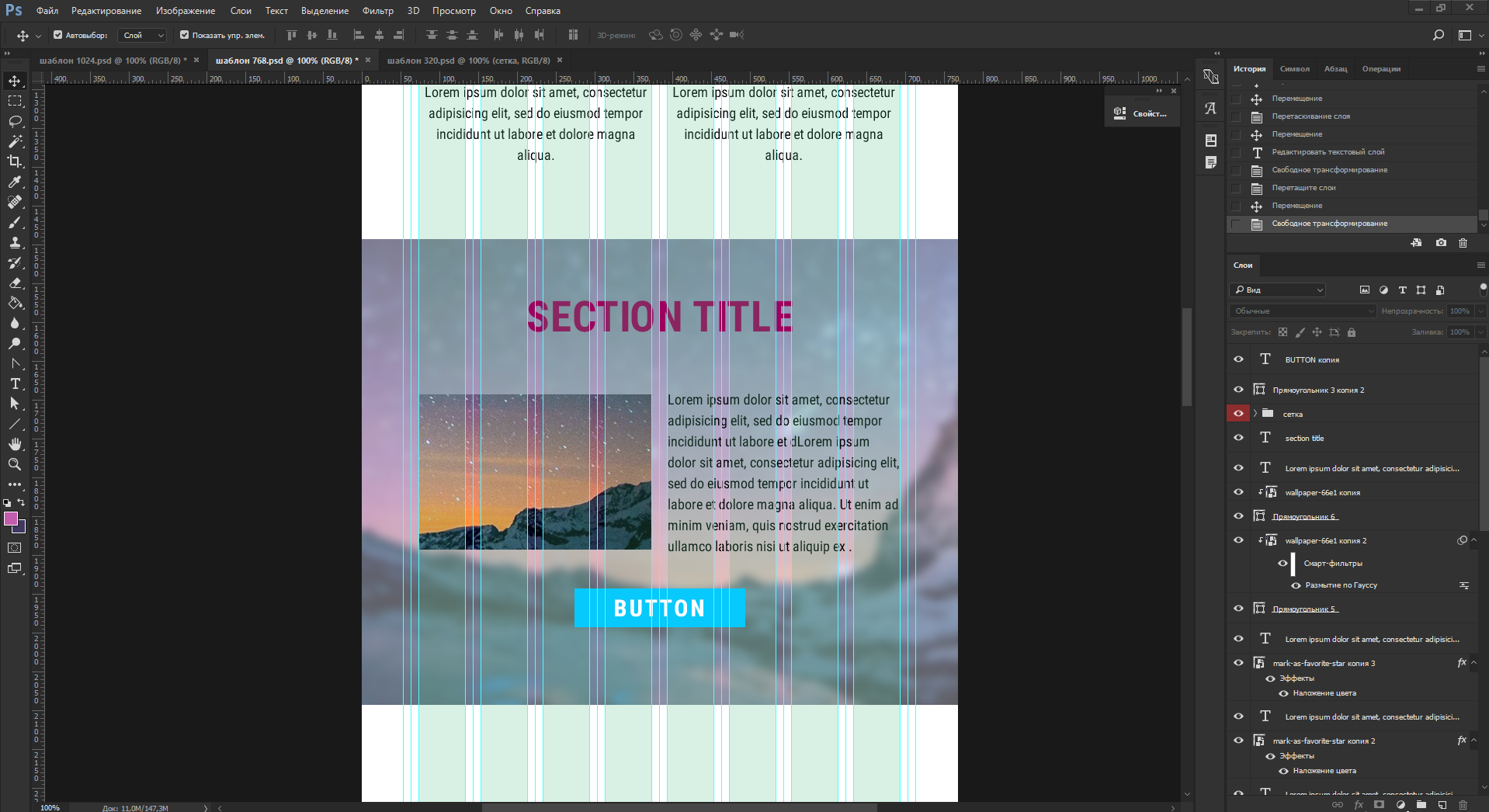
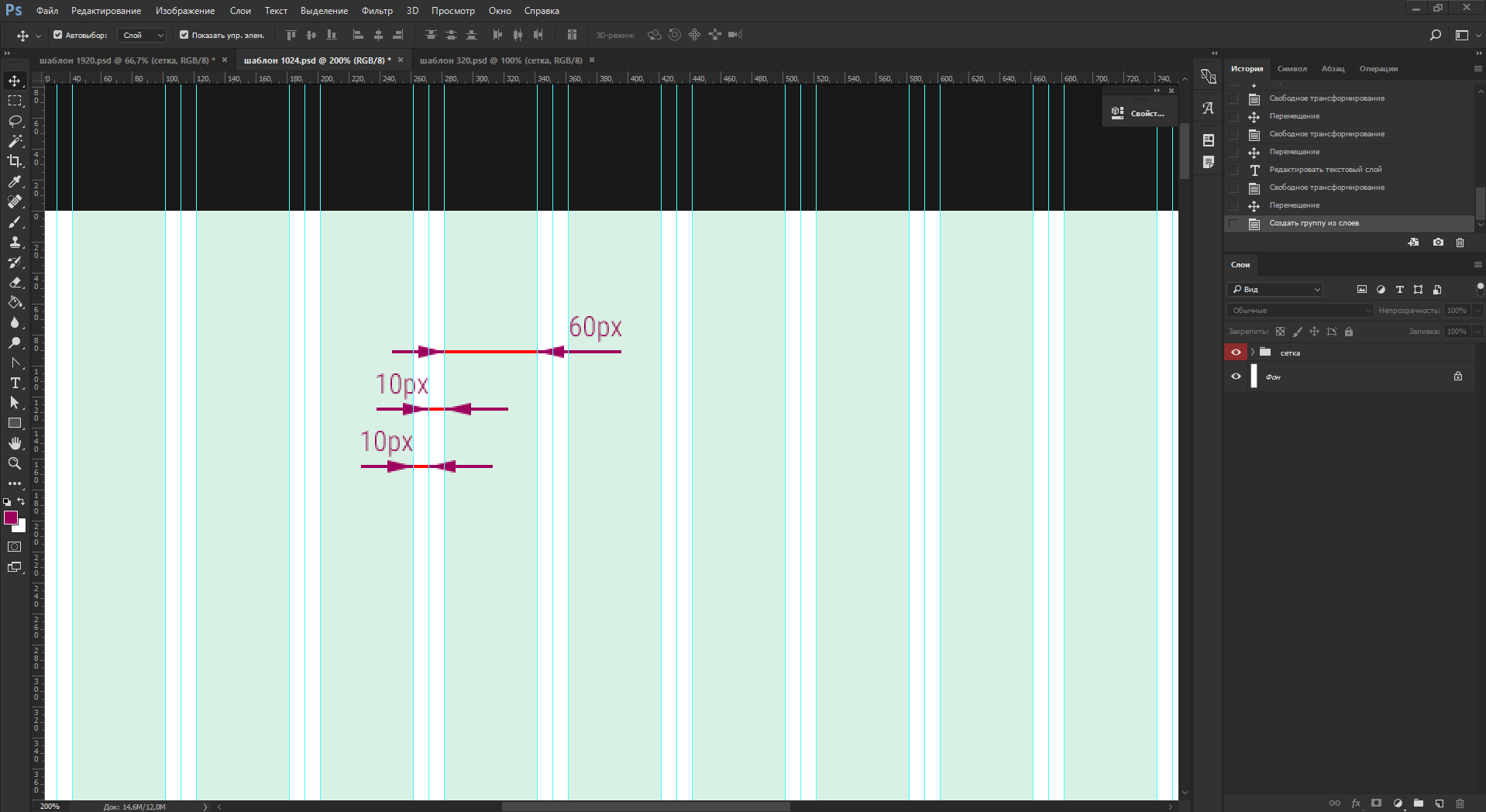
При создании дизайна сайта в фотошопе не обойтись без использовании сетки.
Есть готовая сетка в формате psd.
Такая стандартизация позволяет быстро выполнять html верстку по созданному макету.
Bootstarp сетку можно скачать по ссылке ниже.
Скачать сетку.
Содержание статьи
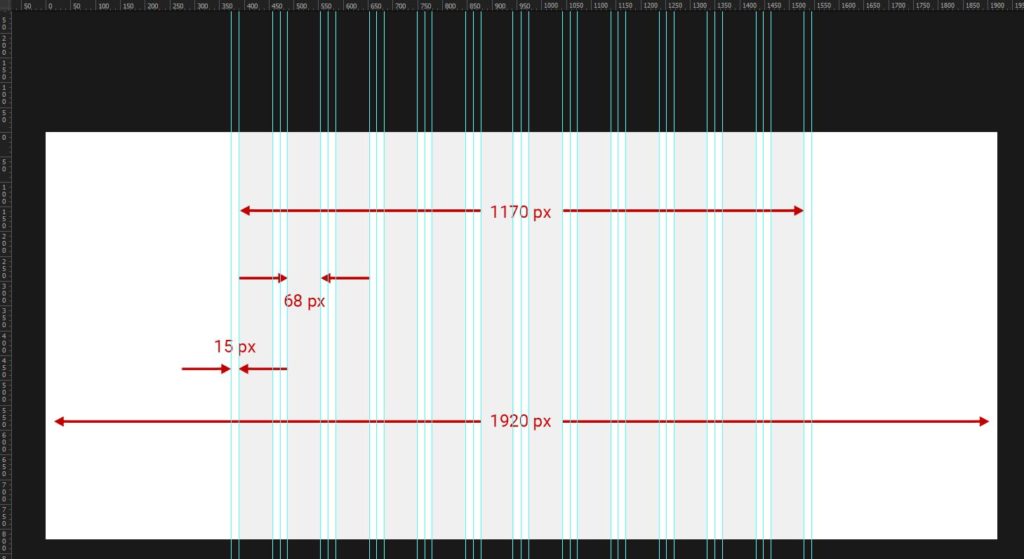
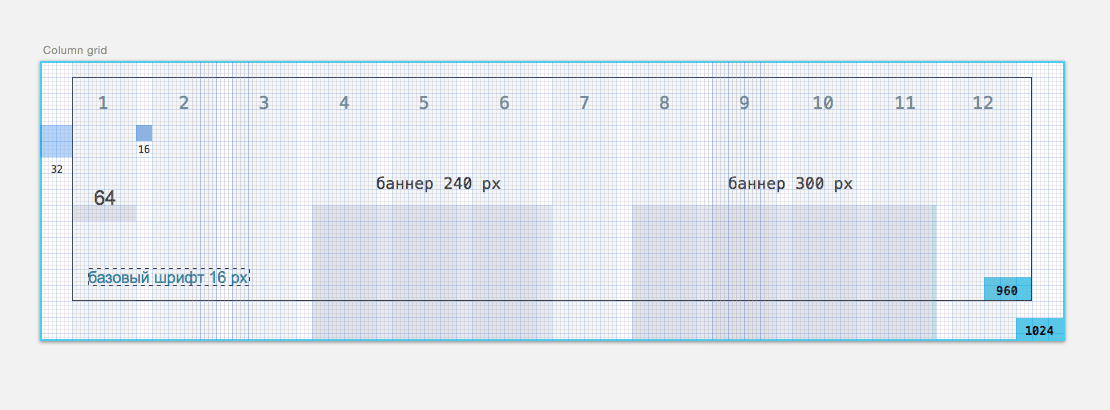
Параметры стандартной bootstrap сетки.
- Общая ширина рабочей области составляет 1920 пикселей.
- Ширина контейнера с отступами будет 1170 пикселей.
- 68 пикселей ширина колонки без отступов.
- Ширина отступа 15 пикселей.
- В сетке двенадцать колонок.
Правило работы с bootstrap сеткой.
Если дизайнер не будет учитывать правила, то будут не понимание между верстальщиком и дизайнером.
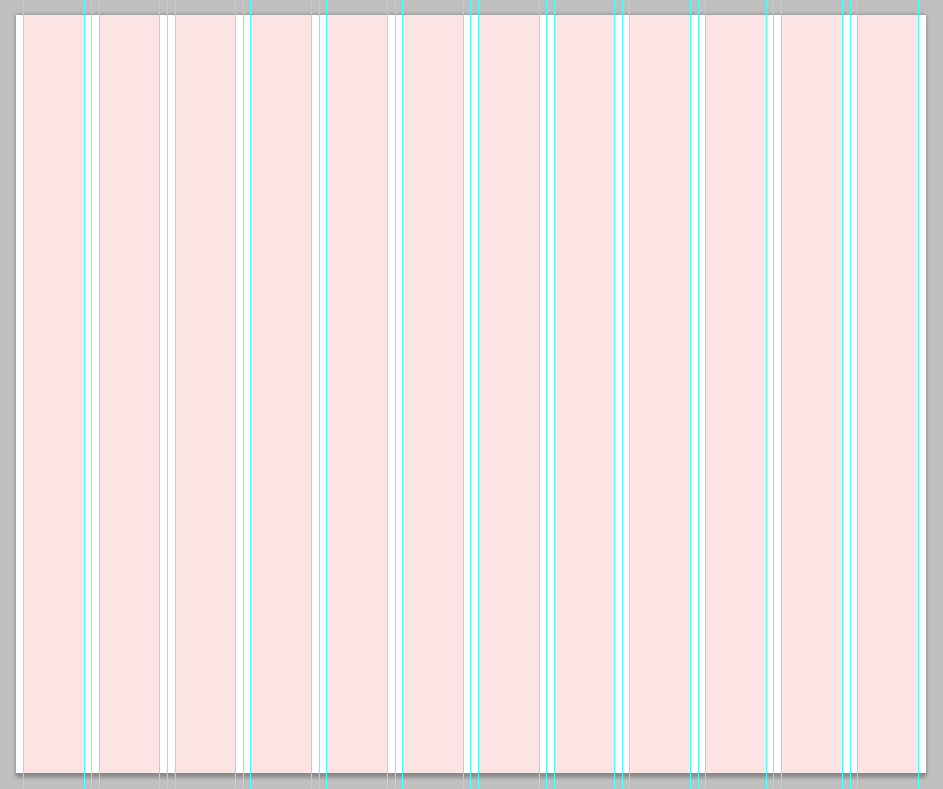
Сетка psd формата для дизайна сайта
Разберем подробно правила.
- Крайние поля служат для отступов на малых разрешениях экрана и не могут быть использованы для размещения элементов дизайна и контента.
- Можно использовать любое количество колонок для блоков сайта.
- после разделения на колонки, промежутки между не могут быть использованы в дизайне.
- Если дизайн выходит за рамки сетки, то решение должно быть внутри сетки относительно цетра макета.
Соблюдайте кратность элементов.
Картинки, которые не несут функции, можно располагать в любом месте макета.
Bootstrap сетка в верстке.
В чистом шаблоне изначально сетка подключена к проекту в файле libs.sass.
bootstrap сетка нужна только, чтобы сайт сделать адаптивным, под разные разрешения экранов.
Сверстаем шапку сайт, для примера, с использованием bootstrap.
Верхняя часть сайта вход и регистрация на сайте с иконкой слева, справа социальные иконки.
Должно получится, что на больших экранах видно вход и регистрация без иконки, на маленьких экранах видна иконка, если ее нажать выпадает окошко с текстом вход и регистрация.
Подробная инструкция на
Начнем верстку в index.html
Добавим тег header с классом line. Header состоит из container.
В контейнере всегда есть строка row.
Класс row нужен, чтобы когда было маленькое разрешение по бокам были отступы, элементы не прилипали.
После row пишем из какого количества колонок состоит блок.
В нашем случае из двенадцати col-md-12.
Если будем писать col-sm-12, то схлопывание элементов будет позже чем у md.
Внутри идет кнопка button с классом btn иконка вход регистрация.
Подключаем иконку fontawesome.
Две ссылки у класса link от входа и регистрации.
Сделаем шрифт оригинальным у регистрации.
Зайдем на сайт шрифтов скачаем шрифт, например, flow и подключим его в файле проекта fonts.sass, как на картинке.
Добавим три социальные иконки справа экрана.
Для этого сделаем див с классом soc_buttons и тремя ссылками.
Получилось в index.html.
<header> <div> <div> <div> <button><i aria-hidden=»true»></i></button> <div> <a href=»#»>Вход</a> <a href=»#»>Регистрация</a> </div> <div> <a href=»#»><i></i></a> <a href=»#»><i></i></a> <a href=»#»><i></i></a> &l
Адаптивный веб-дизайн. Пример сетки CSS кода для разных мобильных устройств
Пример сетки CSS кода для разных мобильных устройств
Адаптивный веб-дизайн предоставляет пользователям возможность просмотра сайта на мобильном устройстве с любым расширением экрана. Особенность адаптивного дизайна заключается в том, что для всех размеров экрана монитора используется один HTML-документ, но применяются дополнительные элементы таблицы стилей CSS.
Когда эта же страница просматривается на настольном компьютере, контент может перегруппироваться в несколько блоков с оригинально оформленной навигацией.
Это заслуга адаптивного кода файла с расширением .css.
Пример сетки CSS кода для разных мобильных устройств смотрите ниже.
На сегодняшний день для адаптации сайта под мобильные устройства в файлах .css используются конструкции типа:
Пример css кода для мобильных устройств:
@media only screen and (min-width : 1824px) {Здесь css код}
Настольные компьютеры и ноутбуки
@media only screen and (min-width : 1224px) {Здесь css код}
iPads (Портрет)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {Здесь css код}
iPads (Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {Здесь css код}
iPads (Портрет и Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {Здесь css код}
Смартфоны (portrait)
@media only screen and (max-width : 320px) {Здесь css код}
Смартфоны (ландшафтный)
@media only screen and (min-width : 321px) {Здесь css код}
Смартфоны (Портрет и ландшафтный)
iPhone 4
@media only screen and (-webkit-min-device-pixel-ratio : 1. 5),only screen and (min-device-pixel-ratio : 1.5) {Здесь css код}
5),only screen and (min-device-pixel-ratio : 1.5) {Здесь css код}
Web-разработка • HTML и CSS
Bootstrap 4 — это открытый и бесплатный HTML, CSS и JS фреймворк, который используется веб-разработчиками для быстрого создания адаптивных дизайнов сайтов. В сущности — это просто набор сss- и js-файлов. После подключения этих файлов к странице станут доступны большое количество готовых классов и компонентов.
Сетка
Сетка — это набор предопределённых css-классов, с помощью которых можно задать необходимое поведение блокам и построить с их помощью адаптивный макет сайта.
Оберточный контейнер
Оберточный контейнер — это элемент сетки, с которого начинается создание макета для всей страницы или её части (шапка, основной области, подвал). Контейнер может быть адаптивно-фиксированным (класс container) или адаптивно-резиновым (класс container-fluid).
- Адаптивно-фиксированный контейнер имеет постоянную ширину в пределах некоторого диапазона ширины окна браузера.

padding) слева и справа по15рх. - Адаптивно-резиновый контейнер занимает всю ширину окна браузера. Кроме этого, он также как и адаптивно-фиксированный контейнер, задает внутренние отступы (
padding) слева и справа по15рх.
.container { /* адаптивно-фиксированный контейнер */
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.container-fluid { /* адаптивно-резиновый контейнер */
width: 100%;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}Ряды и адаптивные блоки
Следующий элемент сетки — это ряд (блок div с классом row), который применяется для оборачивания других элементов (адаптивных блоков). Первое назначение ряда — это нейтрализация положительного внутреннего отступа (15px слева и справа) контейнера. А второе — он служит flex-контейнером для flex-элементов (адаптивных блоков). Как нетрудно догадаться, сетка Bootstrap 4 построена на Flexbox.
А второе — он служит flex-контейнером для flex-элементов (адаптивных блоков). Как нетрудно догадаться, сетка Bootstrap 4 построена на Flexbox.
.row {
display: flex;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}
Последний элемент сетки — адаптивные блоки (div
col-{1…12} или col-{sm…xl}-{1…12}). Эти блоки являются основными «строительными» кирпичиками, именно они и формируют необходимую структуру. Адаптивный блок на разных устройствах может иметь разную ширину.
/* xs устройства */ .col, .col-auto, .col-1, .col-2, ..., .col-11, .col-12, /* sm устройства */ .col-sm, .col-sm-auto, .col-sm-1, .col-sm-2, ..., .col-sm-11, .col-sm-12, /* md устройства */ .col-md, .col-md-auto, .col-md-1, .col-md-2, ..., .col-md-11, .col-md-12, /* lg устройства */ .col-lg, .col-lg-auto, .col-lg-1, .col-lg-2, ..., .col-lg-11, .col-lg-12, /* xl устройства */ .col-xl, .col-xl-auto .col-xl-1, .col-xl-2, ..., .col-xl-11, .col-xl-12 { position: relative; width: 100%; padding-right: 15px; padding-left: 15px; }
Адаптивные блоки (или колонки) имеют горизонтальные отступы, но их можно удалить, если добавить класс no-gutters для ряда:
<div>
<div>
<div>.....</div>
<div>.....</div>
<div>.....</div>
</div>
</div>.no-gutters > .col, .no-gutters > [class*="col-"] {
padding-right: 0;
padding-left: 0;
}Медиа-запросы
/* Очень маленькие устройства (xs, менее чем 576px) */
/* Без медиа запросов, так как в Bootstrap это по умолчанию */
/* Маленькие устройства (sm, 576px и выше) */
@media (min-width: 576px) { ... }
/* Средние устройства (md, 768px и выше) */
@media (min-width: 768px) { ... }
/* Большие устройства (lg, 992px и выше) */
@media (min-width: 992px) { ... }
/* Очень большие устройства (xs, 1200px и выше) */
@media (min-width: 1200px) { . .. }
.. }| Extra small ( | Small (≥576px) | Medium (≥768px) | Large (≥992px) | Extra large (≥1200px) | |
|---|---|---|---|---|---|
| Ширина контейнера | auto | 540 | 720 | 960 | 1140 |
| Класс префикса | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
Заготовка страницы
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper. js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>/*
Стили для самых маленьких устройств, концепция «Mobile First». Эти стили будут применяться
и для всех других экранов (sm, md, lg, xl), если не будут переопределены в media-запросах.
*/
body {
font-family: 'Open Sans', sans-serif;
}
img {
max-width: 100%;
}
/*
Медиа-запросы, переопределяющие стили для xs-устройств
*/
/* Маленькие устройства (sm, 576px и выше) */
@media (min-width: 576px) { . .. }
/* Средние устройства (md, 768px и выше) */
@media (min-width: 768px) { ... }
/* Большие устройства (lg, 992px и выше) */
@media (min-width: 992px) { ... }
/* Очень большие устройства (xs, 1200px и выше) */
@media (min-width: 1200px) { ... }
.. }
/* Средние устройства (md, 768px и выше) */
@media (min-width: 768px) { ... }
/* Большие устройства (lg, 992px и выше) */
@media (min-width: 992px) { ... }
/* Очень большие устройства (xs, 1200px и выше) */
@media (min-width: 1200px) { ... }Примеры использования сетки
Первый пример
<div>
<div>.....</div>
</div>Данный адаптивный блок будет иметь:
- на
xs-устройствах: ширину, равную 12 колонкам - на
sm-устройствах: ширину, равную 9 колонкам - на
md-устройствах: ширину, равную 7 колонкам - на
lg-устройствах: ширину, равную 5 колонок - на
xl-устройствах: ширину, равную 3 колонкам
Второй пример
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию, переходят на следующую.
В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию, переходят на следующую.
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Третий пример
При указании ширины адаптивному блоку для какой-то контрольной точки, она будет распространяться не только на эту точку, но и на все следующие, если они не заданы.
<div>
<div>
<div>Sidebar left</div>
<div>Page content</div>
<div>Sidebar right</div>
</div>
</div>
На устройствах md, lg и xl:
На устройствах sm:
На устройствах xs:
Четвертый пример
Группа классов col, col-sm, col-md, col-lg, col-xl предназначена для создания адаптивных блоков, ширина которых будет зависеть от свободного пространства линии. Распределение не занятой ширины (свободного пространства) линии между всеми такими блоками осуществляется равномерно.
Распределение не занятой ширины (свободного пространства) линии между всеми такими блоками осуществляется равномерно.
<!-- Пять колонок одинаковой ширины -->
<div>
<div>1/5</div>
<div>1/5</div>
<div>1/5</div>
<div>1/5</div>
<div>1/5</div>
</div><!-- Расчет ширины блоков при наличии блока с указанием ширины -->
<div>
<div>Ширина 1/3 свободного пространства</div>
<div>Блок с указанием ширины</div>
<div>Ширина 1/3 свободного пространства</div>
<div>Ширина 1/3 свободного пространства</div>
</div><!-- Четыре адаптивных блока по 50% ширины в двух линиях -->
<div>
<div>.....</div>
<div>.....</div>
<!-- Имеет ширину 100%, что позволяет перенести блоки на вторую линию -->
<div></div>
<div>.....</div>
<div>. ="col"] {
background-color: #00BFFF;
}
}
="col"] {
background-color: #00BFFF;
}
}Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Фреймворк • Шаблон сайта • Сетка
Супер адаптивная сетка записей на сайт wordpress !
На чтение 3 мин.
Привет !
Сегодняшняя тема для ценителей супер эффектных прибамбасов для wordpress сайта. Хотите сделать эффектные анонсы записей, постов, страниц, медиафайлов ? Хорошо, тогда читайте далее, я покажу вам как с помощью плагина сделать адаптивную сетку из записей, страниц, медиафайлов и т.д. Вы сможете выбрать размер боксов, эффект при наведении, фон сетки, навигацию и т.д.
Плагин — Post Grid можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите по вкладке: Post Gird — Layout Editor.
Далее, на странице Редактор макетов, вам нужно выбрать элементы, которые будут отображаться в анонсе записи. Для выбора просто нажмите по элементу и он появится в списке. Например можно выбрать основные элементы:
— Title, заголовок.
— Excerpt, отрывок из записи.
— Read more, читать далее.
— Thumbnail, изображение. (в конце сохраните настройки — Save Changes)
Далее, идём на страницу — New Post Grid, укажите заголовок сетки, на первой странице у вас будет отображаться шорткод, который нужно будет вставить на страницу, где и будет сетка записей. Так же есть php код для вставки в шаблон.
Разберём остальные настройки:
Query Post
— Post Type, выберите типы постов для отображения в сетки, например — записи, страницы, медиафайлы и т. д.
д.
— Post Status, статус поста, по умолчанию — Опубликованные.
— Posts per page, укажите число записей для отображения в сетке.
— Exclude by post ID, можно исключить запись, указав её ID здесь.
— Post query order, по убыванию или по возрастанию. По умолчанию — по убыванию.
— Post query orderby, по какому значению сортировать записи.
— Search keyword, оставьте пустым.
Layout
— Здесь нужно выбрать тип записи, то есть с эффектом или без эффекта. В общем посмотрите по экспериментируйте.
Layout settings
— Grid Items Width, можно задать ширину, например если вы хотите сделать в один ряд 3-4 записи, то уменьшите размер ширины.
— Media Height, можно высоту указать, по умолчанию стоит авто-определение.
— Featured Image size, размер изображения.
— Media source, выберите источник изображений для записи. сверху 1 — популярные, 2 — из контента, 3 — пустые.
— Grid Items Margin, расстояние между записями, цвет фона сетки, либо изображение фона сетки.
Всё, последние 2 вкладки можно не трогать, жмите — Опубликовать, копируете шорткод, вставляете его на страницу и смотрите, что у вас получилось. У меня всё, есть вопросы ? пиши коммент, до новых встреч !
Адаптивный или фиксированный дизайн сайта
Один из самых распространённых вопросов при разработке сайта — выбор вёрстки будущего проекта.
Существует два основных направления, не рассматривая устаревшие варианты и те варианты, которые бы мы не рекомендовали по многим причинам — различные “резиновые” вёрстки, мобильные версии, приложения и прочее:
- адаптивный дизайн,
- фиксированый дизайн.
У каждого направления есть свои плюсы и минусы, но для начала нужно разобраться, что из себя представляет каждый из вариантов.
Прежде, чем рассматривать их в отдельности, предлагаем ознакомиться с распределением разрешений экранов на некоторых из наших проектов за 2016-ый год. Цифры реальны, поэтому по этим графикам вы, возможно, сможете сделать вывод для себя уже сейчас.
В качестве интересного бонуса: распределение брендов телефонов по всем вышеприведённым сайтам.
- Смартфоны Apple — 35%
- Смартфоны Samsung — 20%
- Смартфоны Lenovo — 5%
- Смартфоны Sony — 4%
- Смартфоны Nokia — 3%
- Все остальные — 33%
Самый популярный вариант вёрстки, при котором разрабатывается макет сайта фиксированной ширины (отсюда и название). Ширина, как правило, ~1200 пикселей. На данный момент, эта ширина является наиболее популярной по той причине, что обеспечивает нормальное отображение на большинстве устройств.
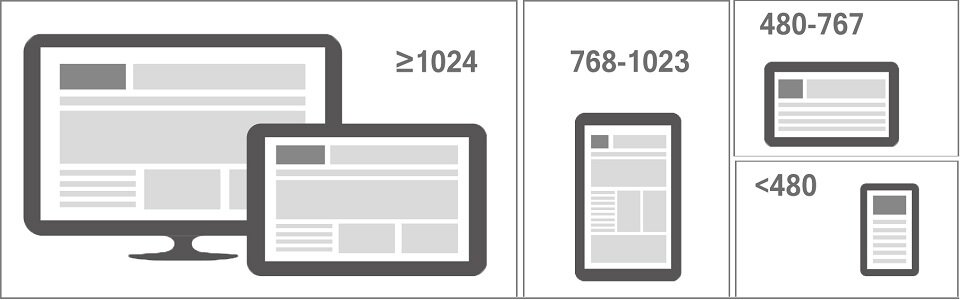
Вот так будет выглядеть стандартный фиксированный дизайн сайта на всех устройствах:
Объяснение технологии фиксированной вёрстки
Алгоритм простой — рисуется макет шириной 1200px, к примеру, далее этот макет располагается ровно по середине экрана, по бокам добавляются неиспользуемые полосы.
Вся проблема в том, что ширина этих полос будет зависеть от разрешения пользователя, который будет смотреть сайт. На ноутбуке с разрешением 1366px полосы составят всего 83px с каждой стороны (из 1366 вычитаем 1200 и делим результат пополам). При разрешении fullhd (1920x1080px) полосы будут уже более заметными и составят уже 360px.
Мобильные устройства научились масштабировать сайты, поэтому, скорее всего, на телефоне вы увидите такую картину:
Смотрится ровно также, как на большом экране, но проблема в том, что для того, чтобы попасть по ссылке меню, необходимо увеличить машстаб отображения браузера.
Более сложный в исполнении вариант, при котором рисуется не один макет, а 3 макета различного разрешения. Наиболее часто используемая схема: 320 | 768 | 1200. Таким образом, дизайнер вручную определяет, как будет смотреться сайт на всех возможных разрешениях.
Вот так будет выглядеть стандартный адаптивный дизайн сайта на всех устройствах:
Объяснение технологии адаптивной вёрстки
Разрабатывается сетка и определяется, как ведёт себя каждый отдельный блок в различных разрешениях. Учитываются особенности устройств. К примеру, для телефонов и планшетов увеличиваются размеры ссылок и текста, чтобы не было необходимости увеличивать масштаб браузера для клика в нужную область.
Учитываются особенности устройств. К примеру, для телефонов и планшетов увеличиваются размеры ссылок и текста, чтобы не было необходимости увеличивать масштаб браузера для клика в нужную область.
Также, для мобильных устройств разрабатывается отдельное меню для быстрого доступа в разделы сайта.
Каждый из вариантов имеет право на существование, каждый из них имеет свои плюсы и минусы.
Основные преимущества и недостатки каждого варианта:
Фиксированный дизайн
- Высокая скорость разработки сайта;
- Неудобство использования на мобильных устройствах;
- Небольшая стоимость разработки проекта;
- Устаревшая технология, прежде всего, по мнению поисковых систем;
- Простое и недорогое дальнейшее ведение,
- Неиспользуемые полосы по бокам на больших дисплеях.
- Поддержка и добавление новых страниц.
Адаптивный дизайн
- Лояльность со стороны поисковых систем;
- Удобное использование;
- Красивое отображение на всех типах устройств: от телефонов до ПК.

- Более высокая стоимость разработки;
- Длительный процесс разработки;
- Сложность дальнейшей доработки.
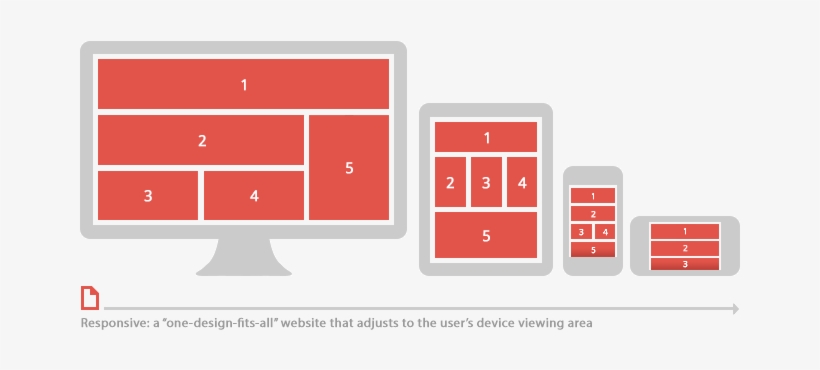
Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
Здравствуйте, дорогие читатели блога. Сегодня я с Вам хотел бы поговорить об основах адаптивного дизайна (responsive), а так же разложить по полочкам один из примеров, который я подготовил.
Другими словами мы сегодня узнаем что такое адаптивный веб-дизайн, и в общем как его использовать или же сделать. Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.
И так, поехали.
Что такое адаптивный веб-дизайн?
Вы, наверное, не раз заходили на какой нибудь сайт со своего мобильного устройства, и наверное Вам приходилось увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать влево или вправо веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб — дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Таким образом приходится прокручивать влево или вправо веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб — дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
Немного теории (Основы)
Как известно, что весь веб дизайн большую часть строится на CSS, в CSS задаётся практически все правила отображения сайта в различных браузерах. Соответственно и адаптивный веб — дизайн не исключение. Самое главное это стандартное правило media queries, в которых и задаются все новые классы под желаемое разрешение экрана. Но и конечно же стандартная CSS вёрстка не много изменилась. Самое большое изменение это использование процентов а не пикселей в ширине объектов.
Например: Размер блока главного контента на странице был равен 600px, а ширина блока сайдбара 400px. В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Так же в стилях будут использоваться новые свойства, которые не использовались при фиксированном шаблоне. Вот они:
max-width и width: если ширина сайта равна width:1000px то при уменьшении окна браузера будет появляться горизонтальная полоса прокрутки, другими словами сайт просто не будет влазить в окно. И его придётся горизонтально прокручивать чтобы увидеть весь сайт. Но если мы поставим width:100% Сайт растянется на всю ширину монитора. На малых разрешениях такой способ будет смотреться нормально, а вот на мониторах с большим разрешением сайт очень сильно растянется и будет совершенно не читабельным. Таким образом если Вы хотите чтобы сайт остался шириной в 1000px, но к тому же чтобы не появлялась горизонтальная полоса прокрутки, нужно применить max-width.
Вот что у нас было:
width:1000px
А вот что стало
width:100%; max-width:1000px;
Теперь наш блок станет резиновым, который будет такого размера как и окно браузера, но если ширина достигнет в 1000 пикселей блок перестанет растягиваться.
min-width и width: Тут совершенно всё наоборот, если в первом случае мы избавлялись от горизонтальной полосы прокрутки, то тут мы её возвращаем. Другими словами, если резиновый блок шириной в 100% при уменьшении разрешения будет подстраиваться под окно браузера, чем меньше окно тем и меньше сам блок. min-width может установить значение ширины блока после которого он перестанет уменьшаться. Например, если установить min-width: 200px; то блок при достижении данной ширины перестанет уменьшаться, таким образом будет появляться горизонтальная полоса прокрутки в окне браузера.
Практика
Исходя из вышеприведенной теории я подготовил самый простой шаблон, который показывает суть адаптивного веб дизайна.
Данный шаблон состоит из трёх блоков — это шапка сайта, главный контент и сайдбар. Таким образом у меня получились блоки к которым я присвоил соответствующие ID CSS:
Шапка сайта — #headerInner
Главный контент — #colLeft
Сайдбар — #colRight
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.
Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
< !DOCTYPE html> </pre> <div> <div> <a href="http://beloweb.ru">Логотип</a></div> </div> <pre> <!-- начало врапер --></pre> <div> <div> <div> <div> <div> <h2>Основной контент</h2> Содержание главного контента</div> </div> <!-- Конец коллефт --> <!-- начало колрайт --> <div> <div> <h2>Текст сайдбара</h2> Содержание сайдбара</div> </div> <!-- Конец колрайт --></div> <!-- Конец контент --></div> <!-- Конец мидл --></div> <pre> <!-- Конец врапер -->
А вот стили данного шаблона:
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body. png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.
png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
. text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}
text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}Как Вы заметили, что ширина сайта равна в 1000px и используется width и max-width: о которых я писал выше.
Шапка сайта так же имеете ширину в 1000 пикселей. Главный контент #colLeft имеет ширину в 67%, правая колонка width:30%; и отступ между ними margin-left:30px; далее данный отступ мы будем задавать в процентах.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
@media screen and (min-width:200px) and (max-width:1024px) {
}Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило. А min-width:200px не даст сузить сильно сайт. Между этими скобками {} мы пишем новые свойства классам, которые задали в стилях для шаблона.
А min-width:200px не даст сузить сильно сайт. Между этими скобками {} мы пишем новые свойства классам, которые задали в стилях для шаблона.
1024px
Например я хочу не много сузить весь сайт при заданном разрешении, но главный контент и сайдбар остаются на месте.
Вот что я прописываю в стилях:
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока где находятся главный контент и сайдбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайдбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
}Шапке сайта #headerInner задан новый размер в 90%, так же убран max-width: он тут не нужен. #wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
#wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
768px
Теперь задаём стили для разрешения от 768px и меньше. Сейчас нам нужно переместить сайдбар под главный контент, так как если его оставить справа, будет вообще не красиво и нечитаемо на маленьких разрешениях. Вот что нужно прописать в стилях:
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}Для главного контента #colLeft мы задали ширину в 100%, для того чтобы он растянулся на весь экран, также убрал выравнивание по левому краю float:none, для того чтобы сайдбар #colRight съехал под главный контент.
Для сайдбара, тоже задал ширину в 100% и убрал выравнивание. А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
Вот что у меня получилось:
Важно!
Обновлено 1,08,2013
Огромное спасибо Александру, который указал на ошибку. Путь можно не прописывать и без них всё отлично работает. Моя ошибка была в том, что правила в CSS я задавал выше основных правил в файле CSS. Задавайте правила адаптивного дизайна в самом конце стилей CSS и будет всё отлично работать.
1. Я заметил одну особенность. Когда задаются правила к стилям в @media screen к классам, к ним нужно прописывать некий путь. Например класс #headerInner вообще не работает без стандартного класса body. Если написать просто #headerInner и задать к нему правила, то браузер почему то не применяет эти правила, а вот если написать body #headerInner то начинает всё работать. Так же и для всех других классов. Если класс #3 находится в классе #2 то нужно прописывать #2 #3 иначе правила работать не будут.
2. Если Вы собрались делать шаблон с адаптивным дизайном, обязательно между тегами <head> и </head> добавьте вот этот мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
3. Так же добавьте вот этот код в стилях CSS для картинок:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}И картинки будут автоматически растягиваться и сужаться.
Вывод
Друзья, это совершенно не сложно как кажется на первый взгляд. Только не много нужно посидеть и разобраться как это работает. Во вторых адаптивный дизайн очень сильно упрощает пользование сайтом на всех мобильных устройствах. Как Вам известно, что сейчас очень стали популярными данные гаджеты. Так что я бы не советовал Вам пропускать данный шаг. Учитесь.
Например я практически без проблем для своего шаблона на блоге http://beloweb.ru/ сделал доступным для мобильных устройств, адаптивным. Кстати можете проверить 🙂
Кстати можете проверить 🙂
Так же у данного дизайна есть огромные возможности, сайт можно переделать до неузнаваемости. Но не перестарайтесь, главное удобство.
Друзья, если Вам будет что то не понятно или что нибудь не будет получаться, обязательно пишите в комментариях. До скорых встреч.
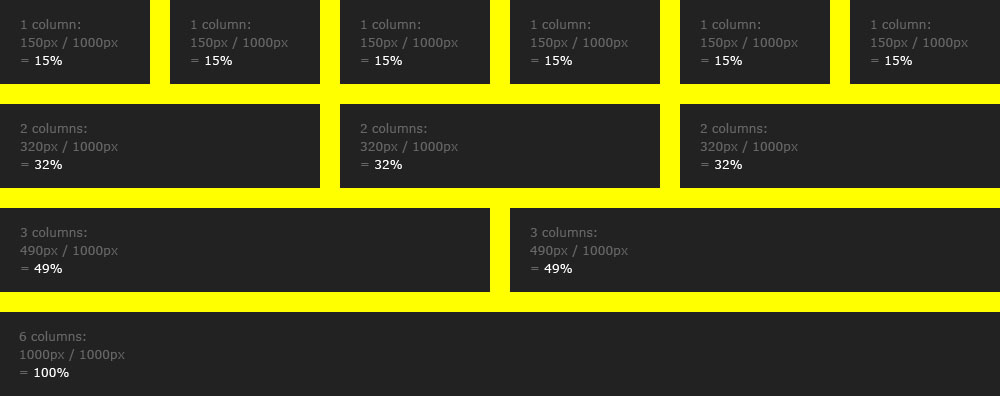
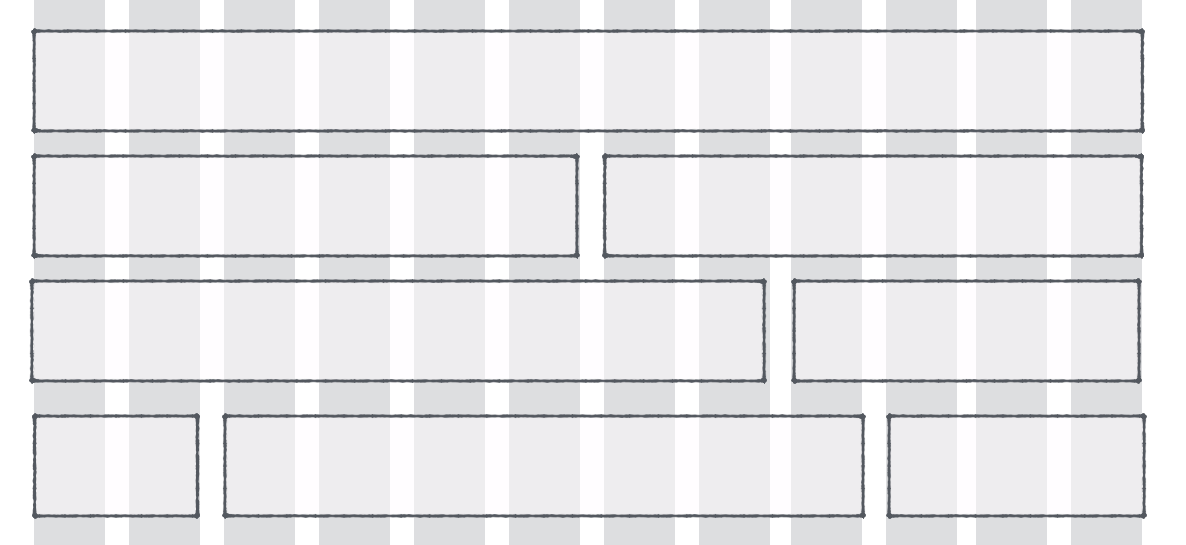
примеров и демонстрационных адаптивных макетов с использованием системы адаптивных сеток
«Вступительная страница»
Имеет строку заголовка с логотипом и некоторой навигацией, некоторый избранный контент (может быть, карусель или некоторый текст заголовка), строку для более мелких функций и нижний колонтитул.
Логотип, охватывающий 1 из 3
Навигация, охватывающая 2 из 3
Карусель, охватывающая 3 из 3
Функция, охват 1 из 3
Функция, охват 1 из 3
Функция, охват 1 из 3
Нижний колонтитул, охватывающий 3 из 3
«Блог»
Имеет строку заголовка, строку с содержимым, боковую панель и нижний колонтитул.
Заголовок, охватывающий 3 из 3
Контент, охватывающий 2 из 3
Боковая панель, охватывающая 1 из 3
Нижний колонтитул, охватывающий 3 из 3
«Портфолио»
Имеет строку заголовка с логотипом и некоторой навигацией, пару строк элементов портфолио и нижний колонтитул.
Логотип, охватывающий 1 из 3
Навигация, охватывающая 2 из 3
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Элемент портфолио, охватывающий 1 из 4
Нижний колонтитул, охватывающий 3 из 3
«Золотое сечение»
Согласно Википедии, две величины находятся в золотом сечении, если отношение суммы количеств к большему количеству равно отношению большего количества к меньшему. Его значение — 1,618. Если вы используете сетку из восьми и разделите ее на пять столбцов и три столбца, соотношение будет 1,66, что довольно близко.
Его значение — 1,618. Если вы используете сетку из восьми и разделите ее на пять столбцов и три столбца, соотношение будет 1,66, что довольно близко.
В этом столбце 5 из 8
В этом столбце 3 из 8
Русская кукла
Вот сетка внутри сетки. В. А. Сетка.
Этот столбец занимает 1 из 3
Этот столбец охватывает 2 из 3, но в него вложено больше сеток.Эта внутренняя сетка охватывает 1 из 2
Эта внутренняя сетка охватывает 1 из 2
Эта внутренняя сетка охватывает 1 из 3
Эта внутренняя сетка охватывает 1 из 3
Эта внутренняя сетка охватывает 1 из 3
Как создать сетку адаптивного изображения
Узнайте, как создать сетку адаптивного изображения.
Сетка адаптивного изображения
Узнайте, как создать галерею изображений, которая может содержать четыре, два или полноразмерные изображения, в зависимости от размера экрана:
Попробуйте сами »
Создание сетки изображений
Шаг 1) Добавьте HTML:
Пример


























Шаг 2) Добавьте CSS:
Используйте CSS Flexbox для создания адаптивного макета:
Пример
. row {
row {display: flex;
flex-wrap: пленка;
отступ: 0 4 пикселя;
}
/ *
Создайте четыре одинаковых столбца, расположенных рядом друг с другом * /
.column {
flex: 25%;
max-width: 25%;
отступ: 0 4px;
}
.столбец img {
margin-top: 8px;
вертикальное выравнивание: по центру;
ширина: 100%;
}
/ * Адаптивный макет — делает два
column-layout вместо четырех столбцов * /
@media screen и (max-width: 800px) {
.column {
flex:
50%;
max-width: 50%;
}
}
/ *
Адаптивный макет — вместо этого два столбца накладываются друг на друга.
рядом друг с другом * /
@media screen и (max-width: 600px) {
.колонна {
гибкость: 100%;
максимальная ширина: 100%;
}
}
- 000Z» data-article-date-source=»ms.date»> 23.01.2018
- 3 минуты на чтение
В этой статье
Отзывчивый интерфейс легко масштабируется на разных устройствах, чтобы лучше отображать ваш контент на экранах разных размеров.Адаптивный дизайн также избавляет от необходимости создавать несколько версий страниц вашего сайта для поддержки различных устройств.
Руководство по проектированию адаптивных страниц в среде разработки SharePoint включает адаптивную сеточную систему, основанную на Office UI Fabric. В этой статье описывается базовая система сетки страниц и точки останова или ключевые размеры экрана, на которых изменится макет страниц.
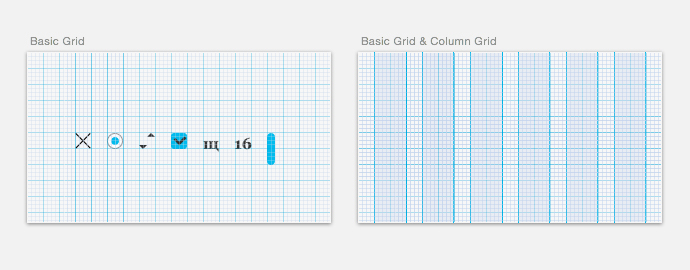
Сетки страничные
Каждый тип страницы в среде разработки SharePoint может иметь свои собственные правила применения адаптивной сетки Fabric.Это сделано для того, чтобы каждая страница выглядела великолепно, независимо от того, для какого устройства она предназначена, и чтобы работа была оптимизирована для этой среды. Базовая сетка в интерфейсе рабочего стола SharePoint представляет собой структуру из 12 столбцов. Количество столбцов и ширина поля регулируются в зависимости от ширины экрана.
Базовая сетка в интерфейсе рабочего стола SharePoint представляет собой структуру из 12 столбцов. Количество столбцов и ширина поля регулируются в зависимости от ширины экрана.
В следующих разделах показана базовая структура сетки, применяемая к различным типам страниц SharePoint, чтобы помочь вам лучше понять, как настраивается сетка для поддержки взаимодействия и потребностей устройств.
Пункты групп
Область содержимого для сайта группы заблокирована слева. Сайты групп имеют левую навигацию; Следовательно, пространство, которое веб-части занимают в сетке, и поведение перекомпоновки учитывают пространство, отведенное для навигации. Максимальная ширина области содержимого сайта группы составляет 1204 пикселей, а минимальный размер — 320 пикселей для поддержки мобильных устройств.
В следующих примерах показано, как сетка регулируется между ключевыми точками останова на сайте группы.
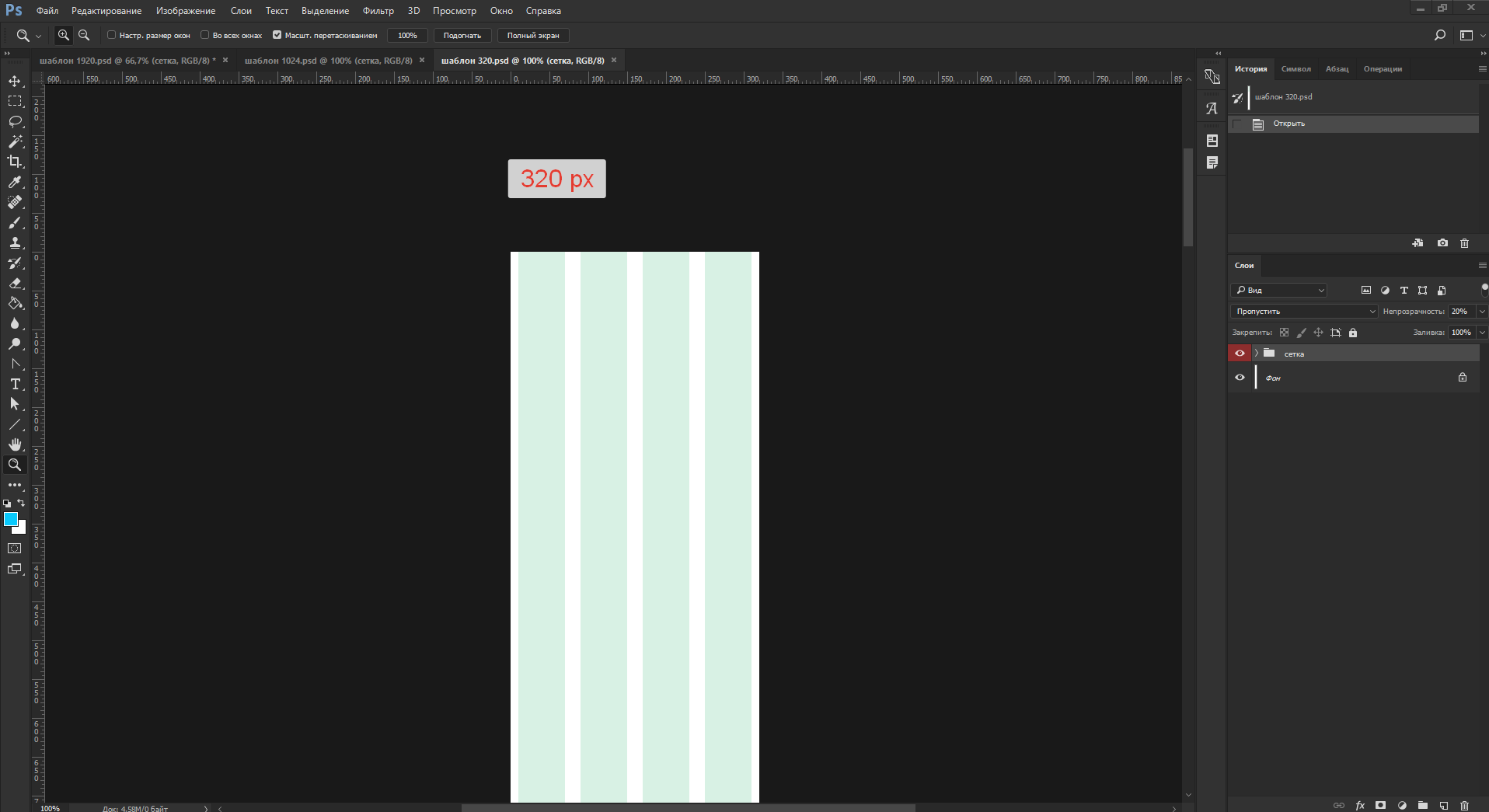
Маленький 320 x 568
Маленький размер имеет одну центральную область столбца с полями по 20 пикселей слева и справа.
Средний 480 x 854
Средний размер состоит из 12 столбцов с отступами 16 пикселей.
Большой 640 x 1024
Большой размер состоит из 12 столбцов с промежутками 24 пикселя.
XL 1024 x 768
Размер XL состоит из 12 столбцов с промежутками 24 пикселя.
XXL 1366 x 768
Размер XXL состоит из 12 столбцов с промежутками 32 пикселя.
XXXL 1920 x 1080
Размер XXXL состоит из 12 столбцов с промежутками 32 пикселя.
Многоколоночные страницы и веб-части сайта группы
Веб-части масштабируются по горизонтали в зависимости от макета страницы. В следующем примере показано, как размер веб-части регулируется в соответствии с левой навигацией.
Сайты связи
Коммуникационные сайты имеют верхнюю навигацию и центральную область содержимого.Максимальная ширина области содержимого коммуникационного сайта составляет 1204 пикселей, а минимальный размер — 320 пикселей для поддержки мобильных устройств.
Следующие примеры показывают, как сетка регулируется между ключевыми точками останова на коммуникационном сайте.
Маленький 320 x 568
Маленький размер имеет одну центральную область столбца с полями по 20 пикселей слева и справа.
Средний 480 x 854
Средний размер состоит из 12 столбцов с отступами 16 пикселей.
Большой 640 x 1024
Большой размер состоит из 12 столбцов с промежутками 24 пикселя.
XL 1024 x 768
Размер XL состоит из 12 столбцов с промежутками 24 пикселя.
XXL 1366 x 768
Размер XXL состоит из 12 столбцов с промежутками 32 пикселя.
XXXL 1920 x 1080
Размер XXXL состоит из 12 столбцов с промежутками 32 пикселя.
Многоколоночные страницы и веб-части коммуникационного сайта
Веб-части масштабируются по горизонтали в зависимости от макета страницы. В этом примере показан коммуникационный сайт и веб-части для макетов от одного до трех столбцов.
В этом примере показан коммуникационный сайт и веб-части для макетов от одного до трех столбцов.
Точки останова
Для создания плавного перехода между размерами экрана пользовательский интерфейс SharePoint должен адаптировать макеты для следующих значений ширины точки останова:
- 320 пикселей
- 1024 пикселей
- 1366 пикселей
- 1920 пикселей
В пределах этих точек останова вы должны учитывать, как ваш контент смещается, когда размер области просмотра становится оптимизированным для ближайшей точки останова.Обратите внимание, что эта диаграмма предназначена только для иллюстрации и не точна по пикселям.
Адаптивная сетка для сайтов групп и сайтов связи настраивается при переходе от больших точек останова к точкам останова на мобильных устройствах. Это оптимизирует сайт под устройство и размер экрана. В следующей таблице описаны размеры сетки в различных точках останова на основе популярных размеров устройств.
| Ширина окна | Устройство | Точка останова | Колонны | Желоб | Макс.колонны на секцию |
|---|---|---|---|---|---|
| 320 | iPhone 5 / SE, 320×568 | Маленький | 1 | НЕТ | 1 |
| 480 | Устройство 6 дюймов | Средний | 1 | НЕТ | 1 |
| 640 | Устройство 8 дюймов | Большой | 12 | 16 | 2 |
| 768 | iPad портрет 768×1024 | Большой | 12 | 24 | 2 |
| 1024 | iPad, пейзаж 1024×768 | Большой | 12 | 24 | 3 |
| 1368 | Surface Pro 3 1368×912 | XX большой | 12 | 32 | 3 |
| 1440 | Surface Pro 4 1440×960 | XX большой | 12 | 32 | 3 |
| 1600 | Интернет 1600×900 | XX большой | 12 | 32 | 3 |
| 1920 | Интернет 1920×1080 | XXX большой | 12 | 32 | 3 |
См. Также
Также
Сеть | Foundation для сайтов 6 Docs
Создавайте мощные макеты для нескольких устройств быстро и легко с помощью вкладываемой сетки Foundation с 12 столбцами по умолчанию.Если вы знакомы с сетками, вы почувствуете себя как дома. Если нет, вы быстро научитесь.
Станьте мастером Foundation Grids, чтобы создавать сложные макеты быстрее и с меньшим количеством кода. Новая XY Grid — новейшая и самая мощная версия. Будьте в курсе всех новых функций Foundation 6.4 и узнайте, как перейти на XY Grid, с помощью нашего онлайн-семинара. Вы также узнаете все полезные компоненты пользовательского интерфейса и базовый JavaScript, чтобы действительно добиться успеха в ваших проектах.
Запишитесь на предстоящий тренинг Foundation →Импорт
Начиная с Foundation v6.4, плавающая сетка по умолчанию отключена. заменена новой сеткой XY. Если вам не нужна поддержка IE 10, рекомендуется использовать XY Grid.
Чтобы использовать Float Grid в Foundation v6.4 +, вам необходимо:
- В менеджерах ссылок CDN или пакетов: импортируйте
foundation-float.cssвместоfoundation.css. - В Sass: установите
$ xy-gridи$ global-flexboxнаfalse.
Основы
Начните с добавления элемента с классом .row . Это создаст горизонтальный блок, содержащий вертикальные столбцы. Затем добавьте в эту строку элементы с классом .column . Укажите ширину каждого столбца с помощью классов .small- # , .medium- # и .large- # .
Foundation — сначала мобильные. Сначала код для маленьких экранов, а большие устройства наследуют эти стили. При необходимости настройте для больших экранов.
Посмотреть эту часть в видео
По умолчанию .column имеет псевдоним . (см. Параметр  columns
columns $ grid-column-alias ) — единственное отличие — грамматика.
Отключение псевдонима может уменьшить размер файла Foundation CSS с 3 до 5%. Рекомендуется, если псевдоним не используется.
Small Grids
Маленькие сетки расширяются до больших экранов легче, чем большие сетки втиснуты в маленькие экраны.
Посмотреть эту часть в видео
2
10
3
9
Средняя сетка
Экраны среднего размера будут наследовать стили от малых, если вы не укажете другой макет с помощью классов средней сетки.
Посмотреть эту часть в видео
2
10
3
9
Расширенный
Комбинированный столбец / строка
Если у вас всего один столбец, вы можете сохранить некоторую разметку, объединив .row и .column классы вместе в одном элементе. Вы по-прежнему можете вкладывать больше сеток в этот контейнер, как обычно.
Строки столбцов могут использовать классы изменения размера, например .small-8 , но только при использовании в качестве контейнера верхнего уровня, а не при вложении в другую строку.
Строка столбец
Строка столбец
Fluid Row
Обычно строка всегда имеет ширину 1200 пикселей. Сделайте ряд полностью плавным, добавив .расширенный класс .
Посмотреть эту часть в видео
Вложение
Вложенные сетки можно вкладывать бесконечно, хотя в какой-то момент это станет абсурдным.
Посмотреть эту часть в видео
8
8 вложенных
8 вложенных снова
4
4
4
Смещения
Переместите блоки на 11 столбцов вправо с помощью классов, например .большой-офсет-1 и . малый-офсет-3 .
Посмотреть эту часть в видео
1
11
1
10, смещение 1
Responsive Gallery Grid - плагин WordPress
Преобразует собственную галерею WordPress в адаптивную галерею с соблюдением пропорций изображения. Включает swipebox, но также совместим с большинством сторонних плагинов для лайтбоксов.
Посмотреть демонстрацию
Документация
Генератор коротких кодов
- Адаптивная сетка галереи в действии.
 По умолчанию изображения появляются при наведении указателя мыши.
По умолчанию изображения появляются при наведении указателя мыши. - Шорткод галереи можно расширить с помощью некоторых параметров из текстового редактора.
- В режиме WYSIWYG галерея выглядит как обычная галерея WordPress, поэтому вы можете легко добавлять и удалять изображения, как вы привыкли.
- Вы можете настроить каждую отдельную галерею под свои нужды, обновив параметры шорткода галереи.(Ознакомьтесь с документацией)
- Загрузите содержимое плагина в каталог
/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress Admin
- Вот и все! Теперь все ваши галереи WordPress по умолчанию должны выглядеть титулованными и отзывчивыми!
Точная настройка
Если вы хотите настроить параметры для каждой галереи, вы можете добавить некоторые параметры в шорткод галереи (из текстового редактора).
Документация доступна по адресу https: // response-gallery-grid. bdwm.be/shortcode-parameters/
bdwm.be/shortcode-parameters/
Вы также можете изменить параметры по умолчанию для всех галерей, выбрав Настройки> Галерея RGG
Как добавить лайтбокс в галерею?
Начиная с версии 2.2.1 плагин включает копию swipebox. Хороший адаптивный лайтбокс, который вы можете активировать на странице галереи RGG на панели инструментов WordPress.
Если вам не нравится лайтбокс или вы думаете, что он слишком легкий, вы можете отключить его и установить сторонний плагин для лайтбокса.Подойдет большинство лайтбоксов, которые работают с собственной галереей WP.
Изображения слева и справа от сетки обрезаются, когда я нахожу на них указатель мыши. Как мне решить эту проблему?
Это произойдет, если один из контейнеров сетки имеет свойство CSS overflow: hidden . Если возможно, вам нужно будет изменить
на overflow: visible . Если нет, вы можете
обернуть галерею внутри div и назначить ей некоторые поля. Если и этого нет, просто отключите масштабирование или используйте отрицательное масштабирование
Если и этого нет, просто отключите масштабирование или используйте отрицательное масштабирование
, установив для свойства scale значение от 0.5 и 1 в шорткоде.
Как я могу дополнительно настроить и изменить галерею в соответствии со своими потребностями?
Пожалуйста, посмотрите здесь: https://responsive-gallery-grid.bdwm.be/shortcode-parameters/
Что-нибудь еще нужно? Пожалуйста, начните тему поддержки?
Будут ли добавлены дополнительные опции?
Конечно. Пожалуйста, начните тему поддержки по любому из ваших запросов.
Это именно то, что я искал! Нет необходимости в больших галереях-плагинах, которые не работают или не соответствуют ожидаемым.Этот плагин использует wp-галерею и делает его идеальным для настольных и мобильных устройств!
THANX
Отличный рабочий плагин с еще большей персональной поддержкой. Настоятельно рекомендуется и именно то, что я искал. Когда возникла проблема с совместимостью с другим плагином, разработчик помог мне быстро и дружелюбно, решив проблему вместе с разработчиком другого плагина. Плагин высшего качества и обслуживание клиентов!
Когда возникла проблема с совместимостью с другим плагином, разработчик помог мне быстро и дружелюбно, решив проблему вместе с разработчиком другого плагина. Плагин высшего качества и обслуживание клиентов!
Именно то, что я искал: простой в использовании настраиваемый плагин галереи, который легко интегрируется (в классическом блоке) с собственным шорткодом галереи WordPress.Превосходно!
не шевелится. получить это.
я использовал с Foundation6 и data lity: все идеально
красивый и простой камбуз изображение
Посмотреть все 62 отзыва «Адаптивная сетка галереи» - это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов 2.3.5 (25 сен.2020 г.)
- Сделайте еще более совместимым с плагином Real Media Gallery (спасибо ребятам, которые делают RML)
2.3.4 (9 апреля 2020 г.)
2.3.3 (29 апреля 2020 г.)
- Обеспечьте совместимость с плагином Real Media Library (https://bit.
 ly/3d9QSUb) - Большое спасибо @mguenter за патч и @ bit024 за сообщение
ly/3d9QSUb) - Большое спасибо @mguenter за патч и @ bit024 за сообщение - Добавьте текст alt изображения как aria-label (нельзя использовать атрибут alt, потому что изображения являются фоновыми изображениями CSS)
2.3.2 (11 апреля 2020 г.)
- Протестировано с WP 5.4 (без других изменений)
2.3.1 (19 апреля 2019 г.)
- Исправлена небольшая ошибка после изменения размера окна + некоторая реорганизация кода.
2.3 (19 апр.2019 г.)
- Добавлена альтернатива лайтбоксу: Показать изображение над галереей. Это создаст синхронизированный слайдер над галереей. При щелчке изображения в галерее соответствующее изображение становится активным слайдом.
2.2.2 (16 апр.2019 г.)
- добавил дополнительный лайтбокс: simplelightbox (https://simplelightbox.com/). Я рекомендую использовать simplelightbox, поскольку разработчик, похоже, больше не поддерживает swipebox.
2. 2.1 (7 июня 2018 г.)
2.1 (7 июня 2018 г.)
- Исправлена ошибка, которая нарушала работу галереи после обновления 2.2
2.2 (06 июня 2018 г.)
- Добавлен Swipebox как встроенный лайтбокс. Плагин по-прежнему отлично работает с Responsve Lightbox. Но Responsve Lightbox становится немного тяжелым и недавно добавил свое собственное решение для галереи, что выглядит запутанным, если вы хотите использовать его вместе с RGG. Поэтому я решил добавить легкий лайтбокс.
- игнорировать время входа и выхода подписи, если caption_effect равно none (только Pro)
2.1.5 (04 апреля 2018 г.)
- Используйте параметр Scale для эффекта масштабирования (только Pro)
- Добавить параметр «поведение последней строки» на экран настроек (только Pro)
2.1.4 (15 марта 2018 г.)
- Заполненная документация: https://responsive-gallery-grid.bdwm.be/shortcode-parameters/
- Некоторые изменения дизайна в интерфейсе администратора
- Улучшена совместимость с плагинами response-lightbox и wp-gallery-custom-links
- Исправлена ошибка: загрузка адаптивного лайтбокса при rel = ””
2. 1.3 (13 февраля 2018 г.)
1.3 (13 февраля 2018 г.)
- Добавлены эффекты масштабирования и затухания (только Pro)
2.1.2 (28 янв.2018 г.)
- добавить параметр ссылки, чтобы изображения в галерее могли быть связаны со страницей вложения, медиафайлом (по умолчанию) и «Нет».
- Сделайте совместимым с адаптивным лайтбоксом с нулевой конфигурацией (больше не нужно принудительно использовать лайтбокс)
- реализует поведение последней строки (последняя строка имеет ту же высоту, что и предыдущая, по ширине, выравнивание по центру, выравнивание по правому краю) (только Pro)
- заставить подписи работать, когда не выбрана анимация (только Pro)
2.1.1 (18 янв.2018 г.)
- избавиться от смехотворно высоких z-индексов для изображений, поскольку в некоторых случаях они перекрывали модальные окна.
- исправляет проблему с предупреждением PHP с плагинами и темами, которые вызывают ловушку post_gallery без необязательного 3-го параметра $ instance.

2,1 (07 янв.2018 г.)
- Большие перемены. Полностью переписан. (31 декабря 2017 г.)
- Объединенные RGG Pro и RGG Free.
- Подготовьте к выпуску.
1.8-beta-1 (16 ноября 2016 г.)
- предотвращение скачков изображений (бета 1)
1,7 (28 июня 2016 г.)
- обновлен плагин jquery.imagesloaded до версии 4.1.0
- добавлены дополнительные стили и эффекты заголовков
1.6.2 (27 июня 2016 г.)
- Добавлена строка CSS
img {height: auto; } , чтобы исправить проблему с соотношением сторон (https://wordpress.org/support/topic/onpageload-wrong-aspect-ratio?replies=4)
1.6.1 (26 июня 2016 г.)
- Устранена проблема с загрузкой медиатеки.(некоторый закомментированный html-код, связанный с обновлением, был отправлен вместе с ответом json)
1,6 (26 июня 2016)
- Примененные изменения также применяются в RGG 2.
 0.2 (бесплатно)
0.2 (бесплатно)
1.1 (16 марта 2015 г.)
1.0 (16 марта 2015 г.)
Адаптивные макеты столбцов - Web Designer Wall
Как правило, чтобы создать макет столбца, вам нужно добавить первый или последний классы, чтобы сбросить пространство полей и очистить плавающее значение.Сегодня я собираюсь поделиться очень простым трюком CSS для создания адаптивного макета столбца с использованием псевдокласса nth-of-type. Я использую этот трюк для кодирования тем WordPress на Themify. Для него не требуется ни первого, ни последнего класса, а количество столбцов можно регулировать в зависимости от области просмотра. Другими словами, его можно переключать с 4 столбцов на 3 или 2 столбца и т. Д.
Посмотреть демонстрацию Отзывчивый столбец / сетка
Неудобство использования первого и последнего классов
Обычно мы добавляем.first или .last, чтобы очистить маржинальное пространство и плавать в сетке. Добавление первого и последнего классов очень утомительно, не говоря уже о том, что оно становится более сложным, если вам нужно сделать его адаптивным.
Использование nth-of-type
Выражение: nth-of-type (An + B) позволяет очень легко очистить float и margin без добавления классов .first или .last. Например:
-
.grid4 .col: nth-of-type (4n + 1) = таргетинг на каждый четвертый элемент .col, начиная с первого -
.grid3 .col: nth-of-type (3n + 1) = таргетинг на каждый третий элемент .col, начиная с первого -
.grid2 .col: nth-of-type (2n + 1) = выбрать каждый 2-й элемент .col, начиная с первого
.grid4 .col: n-й тип (4n + 1),
.grid3 .col: n-й тип (3n + 1),
.grid2 .col: nth-of-type (2n + 1) {
маржа слева: 0;
ясно: слева;
}
Обеспечение отзывчивости с помощью медиа-запросов
Чтобы сделать его отзывчивым и плавным, используйте процентное значение вместо значения в пикселях.
/ * столбец * /
.col {
фон: #eee;
плыть налево;
маржа слева: 3,2%;
нижнее поле: 30 пикселей;
}
/ * grid4 col * /
. grid4 .col {
ширина: 22,6%;
}
/ * grid3 col * /
.grid3 .col {
ширина: 31,2%;
}
/ * grid2 col * /
.grid2 .col {
ширина: 48,4%;
}
grid4 .col {
ширина: 22,6%;
}
/ * grid3 col * /
.grid3 .col {
ширина: 31,2%;
}
/ * grid2 col * /
.grid2 .col {
ширина: 48,4%;
}
Переход с 4 столбцов на 3 столбца
Чтобы изменить 4 столбца на 3 столбца в окне просмотра, ширина которого меньше 740 пикселей:
- поменять.grid4 .col шириной до 31,2% (одна треть ширины)
- сбросить левое поле и очистить свойство
- затем повторно примените свойство left margin и clear, используя nth-of-type (3n + 1), чтобы сформировать сетку из 3 столбцов
@media screen и (max-width: 740px) {
.grid4 .col {
ширина: 31,2%;
}
.grid4 .col: nth-of-type (4n + 1) {
маржа слева: 3,2%;
ясно: нет;
}
.grid4 .col: nth-of-type (3n + 1) {
маржа слева: 0;
ясно: слева;
}
}
Замена 4 и 3 столбцов на 2 столбца
Чтобы переключить с 4 и 3 столбца на 2 столбца на ширине области просмотра, которая меньше 600 пикселей: в основном используйте тот же трюк, что и выше, для сброса. col width и float.
col width и float.
@media screen и (max-width: 600px) {
/ * заменяем grid4 на 2-колоночный * /
.grid4 .col {
ширина: 48,4%;
}
.grid4 .col: nth-of-type (3n + 1) {
маржа слева: 3,2%;
ясно: нет;
}
.grid4 .col: nth-of-type (2n + 1) {
маржа слева: 0;
ясно: слева;
}
/ * заменяем grid3 на 2-колоночный * /
.grid3 .col {
ширина: 48,4%;
}
.grid3 .col: nth-of-type (3n + 1) {
маржа слева: 3.2%;
ясно: нет;
}
.grid3 .col: nth-of-type (2n + 1) {
маржа слева: 0;
ясно: слева;
}
}
Создание полной ширины всех столбцов (см. Демонстрацию)
Чтобы сделать все столбцы на полную ширину при ширине области просмотра менее 400 пикселей: установите ширину на 100% и сбросьте поля и плавающее положение.
@media screen и (max-width: 400px) {
.col {
ширина: 100%! важно;
маржа слева: 0! важно;
ясно: нет! важно;
}
}
Проблемы с Internet Explorer
Как медиа-запросы, так и nth-of-type не поддерживаются Internet Explorer 8 или более ранней версии.

 Пример сетки CSS кода для разных мобильных устройств
Пример сетки CSS кода для разных мобильных устройств

 .. }
.. } js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html> .. }
/* Средние устройства (md, 768px и выше) */
@media (min-width: 768px) { ... }
/* Большие устройства (lg, 992px и выше) */
@media (min-width: 992px) { ... }
/* Очень большие устройства (xs, 1200px и выше) */
@media (min-width: 1200px) { ... }
.. }
/* Средние устройства (md, 768px и выше) */
@media (min-width: 768px) { ... }
/* Большие устройства (lg, 992px и выше) */
@media (min-width: 992px) { ... }
/* Очень большие устройства (xs, 1200px и выше) */
@media (min-width: 1200px) { ... } ="col"] {
background-color: #00BFFF;
}
}
="col"] {
background-color: #00BFFF;
}
}
 png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.
png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
. text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}
text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
} Также
Также  По умолчанию изображения появляются при наведении указателя мыши.
По умолчанию изображения появляются при наведении указателя мыши. bdwm.be/shortcode-parameters/
bdwm.be/shortcode-parameters/ Если и этого нет, просто отключите масштабирование или используйте отрицательное масштабирование
Если и этого нет, просто отключите масштабирование или используйте отрицательное масштабирование  Когда возникла проблема с совместимостью с другим плагином, разработчик помог мне быстро и дружелюбно, решив проблему вместе с разработчиком другого плагина. Плагин высшего качества и обслуживание клиентов!
Когда возникла проблема с совместимостью с другим плагином, разработчик помог мне быстро и дружелюбно, решив проблему вместе с разработчиком другого плагина. Плагин высшего качества и обслуживание клиентов! ly/3d9QSUb) - Большое спасибо @mguenter за патч и @ bit024 за сообщение
ly/3d9QSUb) - Большое спасибо @mguenter за патч и @ bit024 за сообщение 2.1 (7 июня 2018 г.)
2.1 (7 июня 2018 г.)  1.3 (13 февраля 2018 г.)
1.3 (13 февраля 2018 г.) 
 0.2 (бесплатно)
0.2 (бесплатно)
 grid4 .col {
ширина: 22,6%;
}
/ * grid3 col * /
.grid3 .col {
ширина: 31,2%;
}
/ * grid2 col * /
.grid2 .col {
ширина: 48,4%;
}
grid4 .col {
ширина: 22,6%;
}
/ * grid3 col * /
.grid3 .col {
ширина: 31,2%;
}
/ * grid2 col * /
.grid2 .col {
ширина: 48,4%;
}
 col width и float.
col width и float.