Адаптивная таблица css красивая: Адаптивная таблица на чистом CSS
Адаптивная таблица на чистом CSS
HTML/CSS 2 min
Привет! В этой статье расскажу, как можно адаптировать html-таблицу с помощью CSS
Введение
Не секрет для любого верстальщика, что таблицы — зло. Их сложно адаптировать, кастомизировать. Если на десктопной версии сайта еще довольно легко расписать таблицу, то когда начинается адаптивная верстка — все идет в тартарары.
Собственно, одним из действенных вариантов — создание горизонтальной прокрутки у таблицы. Делается несложно, но сегодняшний пост не об этом. Однако, покажу для Вас.
Первый способ адаптации
<div>
<table>
<thead>
<tr>
<th>Услуга</th>
<th>Описание</th>
<th>Цена</th>
<th>Скидка</th>
</tr>
</thead>
<tbody>
<tr>
<td>Мобильная верстка</td>
<td>Верстка под телефоны</td>
<td>$3000</td>
<td>50%</td>
</tr>
<tr>
<td>Посадка на CMS WordPress</td>
<td>Создание сайта с админ. панелью</td>
<td>$3000</td>
<td>30%</td>
</tr>
</tbody>
</table>
</div>Стилизуем все это дело (главным образом нам нужно стилизовать .table-wrap).
.table-wrap {
text-align: center;
display: inline-block;
background-color: #fff;
padding: 2rem 2rem;
color: #000;
}@media screen and (max-width: 600px) {
.table-wrap {
overflow-y: scroll;
}
}
В результате, на ширине ДО 600 пикселей таблица будет скроллиться, а сайт нет. Удобно, но сегодня я хотел бы поговорить о другом. Я нашел еще один интересный подход к адаптивности таблицы. Он заключается в использовании data-атрибутов и псевдоклассов. Сейчас все покажу.
Второй способ адаптации
Для начала поменяем разметку:
<div>
<table>
<thead>
<tr>
<th>Услуга</th>
<th>Описание</th>
<th>Цена</th>
<th>Скидка</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Услуга">Мобильная верстка</td>
<td data-label="Описание">Верстка под телефоны</td>
<td data-label="Цена">$3000</td>
<td data-label="Скидка">50%</td>
</tr>
<tr>
<td data-label="Услуга">Посадка на CMS WordPress</td>
<td data-label="Описание">Создание сайта с админ. панелью</td>
панелью</td>
<td data-label="Цена">$3000</td>
<td data-label="Скидка">30%</td>
</tr>
</tbody>
</table>
</div>В принципе, вы можете с помощью js сделать тоже самое, пробежавшись по всем td.
Итак, раздали каждому столбцу атрибут data-label, который нам пригодится в будущем.
Задаем базовые стили:
body {
text-align: center;
padding-top: 10%;
font-family: sans-serif;
background-image: url('bg.jpg');
background-size: cover;
height: 100vh;
color: #fff;}
.table-wrap {
text-align: center;
display: inline-block;
background-color: #fff;
padding: 2rem 2rem;
color: #000;
}
table {
border: 1px solid #ccc;
width: 100%;
margin:0;
padding:0;
border-collapse: collapse;
border-spacing: 0;
}
table tr {
border: 1px solid #ddd;
padding: 5px;
}
table th, table td {
padding: 10px;
text-align: center;
border-right: 1px solid #ddd;
}
table th {
color: #fff;
background-color: #444;
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
}
Выглядит, как обычная таблица, естественно, сдвигая сайт на 320-420 пикселях, мы увидим горизонтальный скролл всего сайта. Не дело. Как это исправить? добавляем стили:
@media screen and (max-width: 600px) {
table {
border: 0;
}table thead {
display: none;
}
table tr {
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
}
table td {
display: block;
text-align: right;
font-size: 13px;
border-bottom: 1px dotted #ccc;
border-right: 1px solid transparent;
}
table td:last-child {
border-bottom: 0;
}
table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
}
Здесь мы сделали строки таблицы блочными, удалили названия столбцов, а текст самих столбцов выровняли по правому краю. В свою очередь при помощи псевдокласса
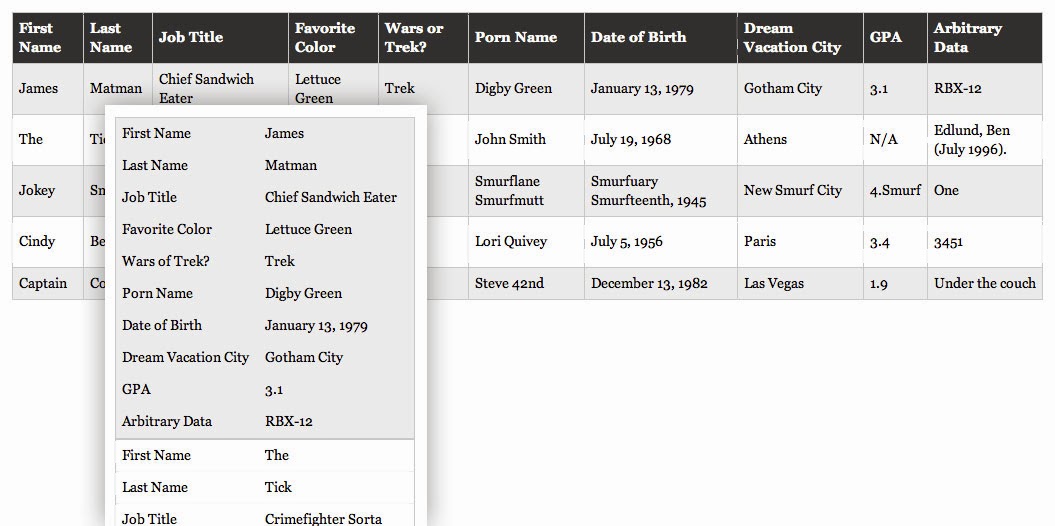
В свою очередь при помощи псевдокласса ::before мы присоединяем к левому краю наши data-атрибуты. И все получилось. Пример посмотрите в пене:
Как видно, мы превратили строки таблицы в небольшой блок, в котором заключена вся информация. Думаю, такой вариант адаптивности таблицы подойдет для небольших таблиц. Пользуйтесь, друзья!
Надеюсь, Вам было интересно читать данную информацию. До скорых встреч)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
Таблица в CSS — шпаргалка для начинающих
Внешний вид HTML-таблиц можно существенно усовершенствовать с помощью CSS:
Чтобы задать границы таблицы CSS , воспользуйтесь свойством border.
В примере ниже элементам <table>, <th> и <td> задается черная граница:
Пример
table, th, td {
border: 1px solid black;
}Обратите внимание, что у таблицы в приведенном выше примере двойная граница. Это из-за того, что и у <table>, и у <th> и <td> выставлены отдельные свойства границы.
Свойство border-collapse определяет, нужно ли объединять двойную границу в одну:
Пример
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}Если вам нужна простая контурная рамка вокруг всей красивой таблицы CSS, то свойство border нужно применять к элементу <table>:
Пример
table {
border: 1px solid black;
}Ширина и высота таблицы определяется свойствами width и height.
В приведенном ниже примере ширина таблицы выставлена на 100%, а высота элементов <th> на 50px:
Пример
table {
width: 100%;
}
th {
height: 50px;
}Свойство text-align предназначено для горизонтального выравнивания (по левому и правому краю, по центру) содержимого элементов <th> и <td>.
По умолчанию, содержимое элементов <th> выравнивается по центру, а элементов <td> — по левому краю.
В приведенном ниже примере оформления таблицы CSS к содержимому элементов <th> применяется выравнивание по левому краю:
Пример
Свойство vertical-align предназначено для вертикального выравнивания (по верхней и нижней границе, а также посередине) содержимого внутри элементов <th> и <td>.
По умолчанию, содержимое <th> и <td> выравнивается посередине.
В приведенном ниже примере к содержимому элементов <td> применяется вертикальное выравнивание по нижней границе:
Пример
td {
height: 50px;
vertical-align: bottom;
}Для регулирования расстояния между границей элемента и его содержимым воспользуйтесь свойством padding (для элементов <td> и <th>):
Пример
th, td {
padding: 15px;
text-align: left;
}Можно использовать свойство border-bottom в элементах <th> и <td>, чтобы отделить строки CSS таблицы друг от друга горизонтальным разделителем:
Пример
th, td {
border-bottom: 1px solid #ddd;
}Воспользуйтесь селектором :hover в элементе <tr>, чтобы подсветить ячейки при наведении на них курсора мыши.
Пример
tr:hover {background-color: #f5f5f5}Чтобы получить CSS таблицы со строками разного цвета, используйте селектор nth-child(), и задайте всем четным и нечетным строкам разный цвет.
Пример
tr:nth-child(even) {background-color: #f2f2f2}В приведенном ниже примере показано, как задавать цвет фона и текста для элементов <th>:
Пример
th {
background-color: #4CAF50;
color: white;
}Адаптивная таблица CSS будет показывать горизонтальный скроллинг, если окажется слишком большой для страницы или экрана.
Добавьте <div> с заданным свойством overflow-x: auto для элемента <table>, чтобы сделать таблицу адаптивной.
Пример
<div> <table> ... содержимое таблицы ... </table> </div>
В этом примере показано, как можно создать забавную таблицу с помощью каскадных таблиц стилей CSS.
В данном примере показано, как можно расположить подпись к таблице при помощи CSS.
| Свойства | Описание |
| border | Позволяет одним выражением установить сразу все границы |
| border-collapse | Позволяет объединять двойные границы в одну |
| border-spacing | Позволяет указать расстояние между смежными ячейками |
| caption-side | Отвечает за положение подписи к таблице |
| empty-cells | Позволяет показать или скрыть границы для пустых ячеек в таблице |
| table-layout | Позволяет использовать в таблице шаблонный алгоритм |
Данная публикация является переводом статьи «CSS Tables» , подготовленная редакцией проекта.
Таблицы · Bootstrap на русском
Из-за повсеместного использования таблицы через сторонние виджеты календарями и датами, мы разработали таблицы Для быть .table любой <table>, расширить пользовательские стили или различных классов включен модификатор.
Содержание
Примеры
Используя самые элементарные таблица наценки, вот как .table на основе таблицы смотри на Bootstrap.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
Вы также можете инвертировать цвета—со светлым текстом на темном фоне—с .. table-inverse
table-inverse
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| Mark | Otto | @mdo | |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
Таблица параметры заголовка
Аналогично по умолчанию и обратные таблицы, использовать один из двух классов модификатор, чтобы сделать <thead> появляются светло-или темно-серый.
| # | Имя | Пользователь | |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | |
| 3 | Larry | the Bird |
<table> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> <table> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
«Зебра»
Используйте . для добавления зебра-чередование любого таблица подряд в  table-striped
table-striped<tbody>.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Рамочная таблица
Добавить . для границ со всех сторон таблица и клеток. table-bordered
table-bordered
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Наведение строк
Добавить . для включения наведение состояние О таблица строк в  table-hover
table-hover<tbody>.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Небольшая таблица
Добавьте класс ., чтобы сделать таблицу более компактной, уменьшив наполовину внутренний отступ в ячейках. table-sm
table-sm
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Контекстные классы
Использовать контекстные классы для стиля строк таблицы или отдельных ячеек.
| Класс | Описание |
|---|---|
.table-active | Применяет цвет при наведении на конкретную строку или ячейку |
.table-success | Указывает на успешное или позитивное действие |
.table-info | Указывает на нейтральные информативные изменения или действия |
.table-warning | Указывает на предупреждения, которые могут потребовать внимания |
.table-danger | Указывает на опасное или потенциально негативное действие |
| # | Заголовок столбца | Заголовок столбца | Заголовок столбца |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| 8 | Column content | Column content | Column content |
| 9 | Column content | Column content | Column content |
<!-- В строках -->
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Регулярное таблица вариантов предпосылки не доступно с обратным таблица, однако, вы можете использовать текст или фона утилит для достижения подобных стилей.
| # | Заголовок столбца | Заголовок столбца | Заголовок столбца |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| 8 | Column content | Column content | Column content |
| 9 | Column content | Column content | Column content |
<!-- В строках -->
<tr>...</tr>
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Передать смысл для ассистивных технологий
Используя цвет, чтобы добавить смысл только обеспечивает визуальную индикацию, которая не будет доведена до пользователей ассистивных технологий, таких как экранные дикторы. Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-only класс.
Адаптивные таблицы
Сделать таблицу адаптивной можно просто с помощью добавления класса .table-responsive к .table, благодаря этому у Вас появятся полосы прокрутки таблицы на устройствах с малыми дисплеями (менее 768px). При просмотре таблицы на устройстве с шириной экрана более чем 768px Вы даже не заметите разницы.
Вертикальной подрезки/усечения
Адаптивный таблицы использовать overflow-y: hidden, который загибается любое содержание, которое выходит за пределы нижней или верхней кромками таблица. В частности, это может клип выпадающие меню и другие сторонние виджеты.
Firefox и fieldsets
Firefox имеет какой-то несуразный набор полей для укладки участием width что мешает быть таблице адаптивной. Это не может быть изменено без Firefox на конкретные взломать, что мы не дают в Bootstrap:
@-moz-document url-prefix() {
fieldset { display: table-cell; }
}Для получения дополнительной информации, прочитайте этот ответ на Stack Overflow.
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
<div>
<table>
. ..
</table>
</div>
..
</table>
</div>Обратный стиль
Превратите традиционную таблицу на их стороне с помощью table-reflow. При использовании обратного стиля, заголовок таблицы будет в первом столбце, первая строка таблицы становится второй колонкой, вторая строка становится третьей колонкой, и т. д.
Содержание заказа и сложных таблицы
Помните, что table-reflow изменения стиля визуальный порядок содержания. Убедитесь, что вы только применить этот стиль к хорошо сформированные и простые данные таблицы (и в частности, не использовать это для разметка таблицы) с соответствующими <th> таблица заголовков ячеек для каждой строки и столбца.
Кроме того, этот класс не будет работать за таблицы клеток, которые охватывают несколько строк или столбцов (с помощью rowspan или colspan атрибуты).
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
<table>
<thead>
<tr>
<th>#</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</tbody>
</table>Таблицы.
 Содержание · Bootstrap. Версия v4.0.0
Содержание · Bootstrap. Версия v4.0.0
Документация и примеры стилизации таблиц с элементами ввода (с учетом их широкого применения в плагинах JavaScript).
Примеры
Из-за широкого распространения таблиц в сторонних виджетах, таких как календари и «напоминалки», мы сделали так, что таблицы подключаются по согласию пользователя. Просто добавьте базовый класс .table в любой <table>, затем расширьте стилизацию за счет наших обычных классов, либо классов-модификаторов.
Вот так таблицы, основанные на классе .table, выглядят в базовой разметке таблиц в Bootstrap. Все стили таблиц в BS4 наследуются, что означает, что вложенные таблицы будут стилизованы как родительские.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Вы можете инвертировать цвета со светлых на темные классом .. table-dark
table-dark
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Опции заголовка таблицы
По тому же принципу осветляйте или делайте серым заголовок таблицы <thead> с помощью классов .thead-light и .thead-dark.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Разделенные «полосами» ряды
Добавьте класс . к  table-striped
table-striped<tbody> для разделения «полосками зебры» рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Таблица с границами
Добавьте класс . в  table-bordered
table-bordered<table> для создания границ ячеек и таблицы со всех сторон.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Ряды с :hover
Добавьте класс . в  table-hover
table-hover<tbody> для активации :hover у рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Маленькие таблицы
Добавьте класс . чтобы сделать таблицы компактнее урезанием паддинга ячкейки на 50%. table-sm
table-sm
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Контекстуальные классы
Используйте их для раскраски рядов или отдельных ячеек таблицы.
| Type | Заголовок колонки | Заголовок колонки |
|---|---|---|
| Активный (Active) | Ячейка | Ячейка |
| По умолчанию (Default) | Ячейка | Ячейка |
| Главный (Primary) | Ячейка | Ячейка |
| Второстепенный (Secondary) | Ячейка | Ячейка |
| Успех (Success) | Ячейка | Ячейка |
| Опасность (Danger) | Ячейка | Ячейка |
| Предупреждение (Warning) | Ячейка | Ячейка |
| Предупреждение (Info) | Ячейка | Ячейка |
| Светлый (Light) | Ячейка | Ячейка |
| Темный (Dark) | Ячейка | Ячейка |
<!-- On rows -->
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>. ..</td>
<td>...</td>
<td>...</td>
</tr>
..</td>
<td>...</td>
<td>...</td>
</tr>Варианты бэкграудна обычных таблиц недоступны с темной таблицей, но мы можете использовать текстовые или бэкграундные утилиты для достижения подобных стилей.
| # | Заголовок колонки | Заголовок колонки |
|---|---|---|
| 1 | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка |
| 4 | Ячейка | Ячейка |
| 5 | Ячейка | Ячейка |
| 6 | Ячейка | Ячейка |
| 7 | Ячейка | Ячейка |
| 8 | Ячейка | Ячейка |
| 9 | Ячейка | Ячейка |
<!-- On rows -->
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Добавление информативности для технологии для инвалидов
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей ассистивных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Создавайте гибкие таблицы, обертывая любой .table с .table-responsive{-sm|-md|-lg|-xl}, заставляя таблицу прокручиваться горизонтально в каждой контрольной точке max-width получат ширину 575.99px, 767.99px, 991.99px и 1119.99 px, соответственно.
Обратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения минимальных min- и максимальных max- префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Надписи
Тэг <caption> — это нечто похожее на заголовок для таблицы. Он помогает пользователям программ для чтения с экрана обнаружить таблицу, оценить ее содержимое и ее ценность для чтения.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<caption>Список пользователей</caption>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>«Отзывчивые» таблицы
«Отзывчивые» таблицы позволяют таблицам прокручиваться горизонтально. Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс
Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс .table-responsive в класс .table. Или укажите максимальный брейкпойнт, на котором появится данное свойство таблицы, добавив класс .table-responsive{-sm|-md|-lg|-xl}.
Вертикальное обрезание/сокращение
«Отзывчивые» таблицы используют overflow-y: hidden, что «обрезает» любой контент, который существует ниже конца верхних краев таблицы. В частности, это может «срезать» выпадающие меню и другие сторонние виджеты.
Всегда «отзывчиво»
Через каждую контрольную точку используйте .table-responsive для горизонтально прокручиваемых таблиц.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
. ..
</table>
</div>
..
</table>
</div>Специфика брейкпойнтов
Используйте класс .table-responsive{-sm|-md|-lg|-xl} когда необходимо создать отзывчивые до необходимого брейкпойнта таблицы. От него и выше таблицы будут вести себя как обычные таблицы и не будут прокручиваться горизонтально.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
.
Теги html таблицы
<p>Таблица html</p>
<table cellspacing="0" cellpadding="3" border="0">
<tr>
<th>Иванов</th>
<th>Петров</th>
<th>Сидоров</th>
<th>Лукашин</th>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>8</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>5</td>
<td>7</td>
</tr>
<tr>
<td>0</td>
<td>4</td>
<td>9</td>
<td>11</td>
</tr>
<tr>
<td>11</td>
<td>13</td>
<td>17</td>
<td>19</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>20</td>
<td>22</td>
</tr>
<tr>
<td>23</td>
<td>24</td>
<td>11</td>
<td>14</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>18</td>
<td>14</td>
</tr>
</table>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<p>Таблица html</p>
<table cellspacing="0" cellpadding="3" border="0">
<tr>
<th>Иванов</th>
<th>Петров</th>
<th>Сидоров</th>
<th>Лукашин</th>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>8</td>
<td>12</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>5</td>
<td>7</td>
</tr>
<tr>
<td>0</td>
<td>4</td>
<td>9</td>
<td>11</td>
</tr>
<tr>
<td>11</td>
<td>13</td>
<td>17</td>
<td>19</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>20</td>
<td>22</td>
</tr>
<tr>
<td>23</td>
<td>24</td>
<td>11</td>
<td>14</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>18</td>
<td>14</td>
</tr>
</table>
С помощью элемента table, который служит контейнером, создается таблица html.
Таблица html с добавлением стилей
Что касается кода в html документе, на этом все. НаписАл название таблицы, задал количество столбиков и строчек, задал отступы и ширину. Теперь переходим в файл со стилями. Называется он (style.css) как указано в начале документа. Начнем с первого:
#main{
margin:0 auto 0 auto;
font-family:Tahoma; text-align:center;
}
#main{
margin:0 auto 0 auto;
font-family:Tahoma; text-align:center;
}
В данном блоке указаны все свойства и значения этих свойств для #main. id="main" я прописал ранее для самой таблицы (table).Свойства для параграфа с названием таблицы:
p{
padding:7px 30px 7px 30px;
margin:0 auto 15px auto;
background-color:#9400D3; color:CCFF00;
width:350px;
text-align:center;
font-size:30px;
border-radius: 13px;
}
p{
padding:7px 30px 7px 30px;
margin:0 auto 15px auto;
background-color:#9400D3; color:CCFF00;
width:350px;
text-align:center;
font-size:30px;
border-radius: 13px;
}
padding:7px 30px 7px 30px; — отступы внутри ячейки от границ.
margin:0 auto 15px auto; — отступы от внешних элементов.
background-color:#9400D3; color:CCFF00; — задал цвет для блока и цвет для текста.
width:350px; — ширина.
text-align:center; — выровнял текст по центру.
font-size:30px; — задал размер шрифта.
border-radius: 13px; — округлил углы данного блока. Так же само я сделал для всех блоков.
th{
border-radius: 13px;
background-color:#FA8072; color:#FFFAFA;
font-size:18px;
padding:7px 30px 7px 30px;
}
th{
border-radius: 13px;
background-color:#FA8072; color:#FFFAFA;
font-size:18px;
padding:7px 30px 7px 30px;
}
border-radius: 13px; — округляем углы.
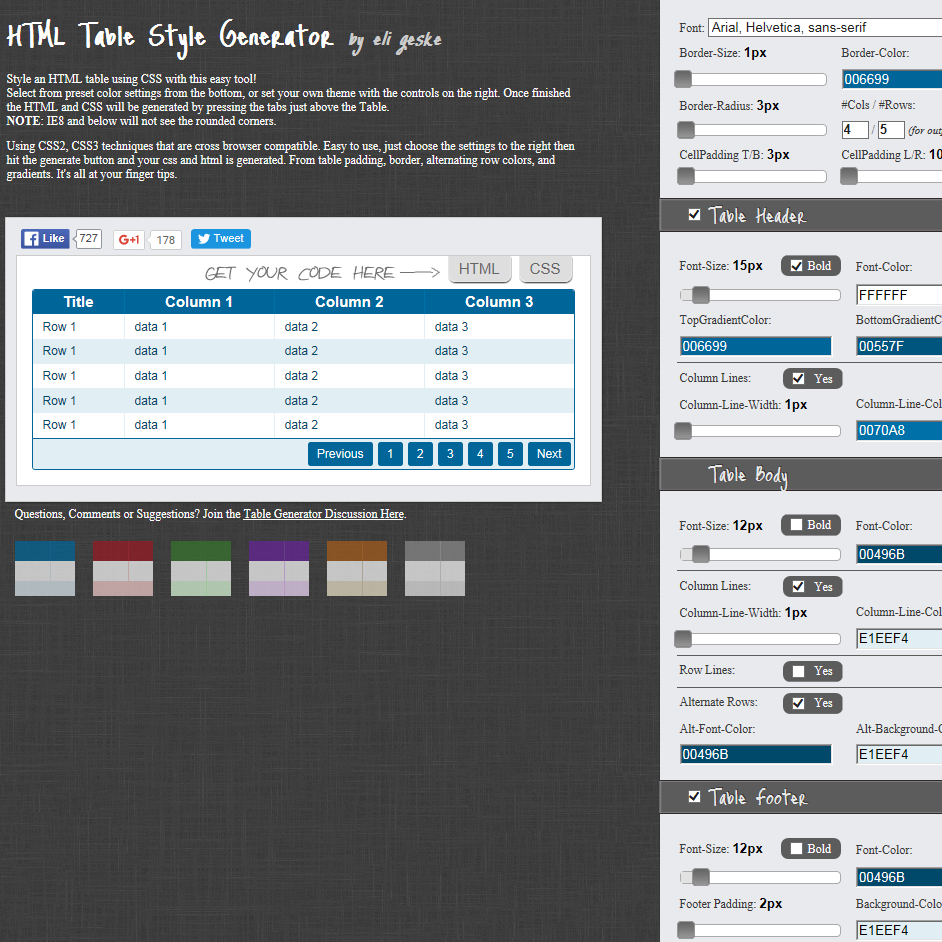
Генератор html таблиц
Если вы не понимаете, что и как делается, не знаете тегов и не хотите тратить время, можно воспользоваться онлайн генераторами, с помощью которых быстро создаются таблицы. Вот несколько таких генераторов html таблиц, часто их еще называют онлайн конструкторы:
- apsolyamov.ru
- daruse.ru
- dezzi.ru
Все они практически одинаковые, выбрать можно абсолютно любой. Вы указываете количество строк и колонок, задаете расстояние между ячейками, расстояние между таблицей и ячейками, ставите ширину и размер границы.
Генератор или онлайн конструктор сделает все за вас. После нажатия кнопки Create table, на мониторе появится готовый результат такой таблицы и уже готовый код для вставки на страницу. Таким образом, даже без знаний html кода, у вас получится готовая таблица буквально на несколько секунд.
Легко и быстро можно создать абсолютно любое количество ячеек. Иногда бывает просто необходимая вещь, которой всегда можно воспользоваться. Если вы знаете получше генераторы, поделитесь названием в комментариях.
Результат самой таблицы вы уже видели выше. Вы можете добавить еще свои свойства. Если у вас остались вопросы, я с радостью на них отвечу. Буду благодарен за комментарий или репост в социальных сетях.
Евгений Несмелов
Таблицы CSS
Коллекция бесплатных примеров кода таблиц HTML и CSS: простой, отзывчивый, ценовой, периодический и т. Д.
- Bootstrap Таблицы
О коде
Зигзагообразный стол
Таблица с зигзагообразной диагональю.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: -
О коде
Таблица с закрепленным заголовком таблицы и левым столбцом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: -
Сделано с
- HTML
- CSS/SCSS
- JavaScript (jquery.
 js)
js)
О коде
Сортировка строк таблицы по заголовкам
Сортировка строк таблицы по заголовкам таблицы - по возрастанию и убыванию.
О коде
Адаптивные таблицы с использованием LI
О коде
Только HTML и CSS адаптивной таблицы
Таблица HTML сделана адаптивной только с помощью CSS. На мобильных устройствах строка заголовка фиксируется слева, а содержимое прокручивается по горизонтали.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: -
Адаптивный стол с Flexbox
Идея заключалась в том, чтобы создать красивый рабочий стол, который будет работать и на небольших экранах.
Макет адаптивной таблицы CSS
Использование CSS для адаптивных макетов таблиц вместо плавающих. Адаптивный (все сводится к одной строке) тоже.
Фиксированный заголовок таблицы
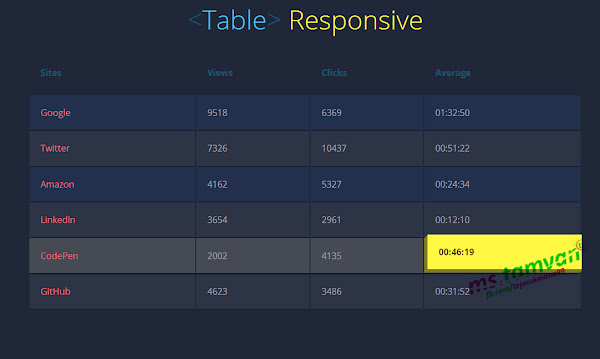
Отзывчивая таблица
CSS трюки метод адаптивной таблицы.
Выделение таблицы на чистом CSS
Простой (и неприятный) трюк для вертикального и горизонтального выделения при наведении на таблицы Сделано с чистым CSS.
О коде
Закрепить заголовки таблицы по
position: sticky;
Попытка сделать красивую таблицу с липкими заголовками таблиц, если их таблица находится в области просмотра (например, имена списков имен iOS начинаются с заглавной буквы).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: -
Отзывчивая таблица
Адаптивная таблица с шаблонами rwd-table-patterns.
Адаптивная таблица CSS и подробный просмотр
Пример сценария таблицы и подробного представления.
Отзывчивая таблица
На маленьких экранах таблица сворачивается в «список». Заголовки извлекаются из атрибутов данных.
О коде
Адаптивная и доступная таблица данных
Ориентированная на мобильные устройства и доступная таблица данных. В более узких портах обзора значок скрывается, строки превращаются в карточки с метками, отображаемыми с помощью атрибута
В более узких портах обзора значок скрывается, строки превращаются в карточки с метками, отображаемыми с помощью атрибута data- * .
Таблица в HTML и CSS
О коде
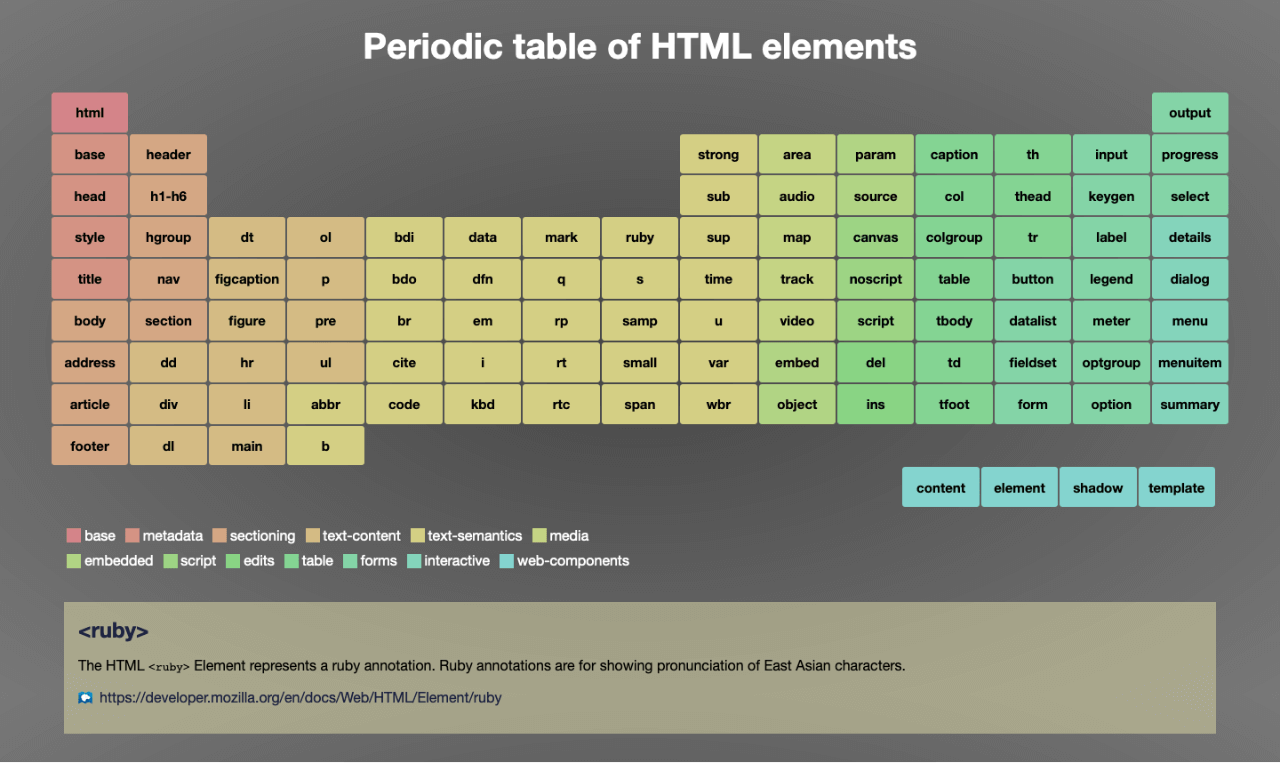
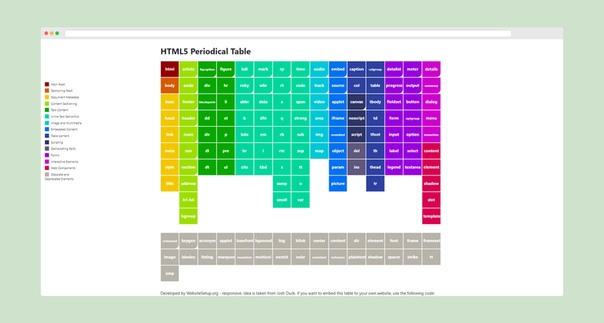
Периодическая таблица CSS Grid
Периодическая таблица элементов с CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: -
О коде
CSS Grid: Периодическая таблица
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: simple-line-icons.css
О коде
Периодическая таблица элементов
Адаптивная и анимированная периодическая таблица элементов в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: -
О коде
Периодическая таблица типа CSS Grid
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: -
О коде
Периодическая таблица
Периодическая таблица в HTML и JavaScript.
Css для таблиц html – Тарифы на сотовую связь
90 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
Табличные данные – информация, которую можно отобразить в виде таблицы и логически разделить по столбцам и строкам. Для отображения табличных данных на веб-страницах используется HTML тег , представляющий из себя контейнер с содержимым таблицы. Контент HTML таблицы описывается построчно, каждая строка начинается с открывающего тега и заканчивается закрывающим тегом .
Внутри тега
располагаются ячейки таблицы, представленные тегами или . Именно ячейки содержат весь контент таблицы, отображаемый на веб-странице. Рамка таблицы
По умолчанию HTML таблица на веб-странице отображается без рамки, для добавления рамки к таблице, как и ко всем другим элементам, используется CSS свойство border. Но стоит обратить внимание на то, что если добавить рамку только к элементу
Но стоит обратить внимание на то, что если добавить рамку только к элементу
, то она отобразиться вокруг всей таблицы. Для того, чтобы ячейки таблицы тоже имели рамку, надо будет установить свойство border и для элементов
и
.
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
Попробовать »
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align :
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
Попробовать »
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса :nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс :hover к селектору строки таблицы и задать нужный цвет фона:
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе – за автоматическое выравнивание по центру:
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
Внешний вид HTML-таблиц можно существенно усовершенствовать с помощью CSS :
Границы таблицы
Чтобы задать границы CSS таблицы , воспользуйтесь свойством border .
В примере ниже элементам
,
и
задается черная граница:
Обратите внимание, что у таблицы в приведенном выше примере двойная граница. Это из-за того, что и у
, и у
и
выставлены отдельные свойства границы.
Объединение границ в таблице
Свойство border-collapse определяет, нужно ли объединять двойную границу в одну:
Если вам нужна простая контурная рамка вокруг всей красивой таблицы CSS , то свойство border нужно применять к элементу
Ширина и высота таблицы
Ширина и высота таблицы определяется свойствами width и height .
В приведенном ниже примере ширина таблицы выставлена на 100%, а высота элементов
на 50px:
Выравнивание по горизонтали
Свойство text-align предназначено для горизонтального выравнивания ( по левому и правому краю, по центру ) содержимого элементов
и
.
По умолчанию, содержимое элементов
выравнивается по центру, а элементов
— по левому краю.
В приведенном ниже примере оформления таблицы CSS к содержимому элементов
применяется выравнивание по левому краю:
Выравнивание по вертикали
Свойство vertical-align предназначено для вертикального выравнивания ( по верхней и нижней границе, а также посередине ) содержимого внутри элементов
и
.
По умолчанию, содержимое
и
выравнивается посередине.
В приведенном ниже примере к содержимому элементов
применяется вертикальное выравнивание по нижней границе:
Поля таблицы
Для регулирования расстояния между границей элемента и его содержимым воспользуйтесь свойством padding ( для элементов
и
):
Горизонтальные разделители
Можно использовать свойство border-bottom в элементах
и
, чтобы отделить строки CSS таблицы друг от друга горизонтальным разделителем:
Таблица с hover-эффектом
Воспользуйтесь селектором :hover в элементе
, чтобы подсветить ячейки при наведении на них курсора мыши.
Полосатая таблица
Чтобы получить CSS таблицы со строками разного цвета, используйте селектор nth-child() , и задайте всем четным и нечетным строкам разный цвет.
Цвет таблицы
В приведенном ниже примере показано, как задавать цвет фона и текста для элементов
:
Адаптивная таблица
Адаптивная таблица CSS будет показывать горизонтальный скроллинг, если окажется слишком большой для страницы или экрана.
с заданным свойством overflow-x: auto для элемента
, чтобы сделать таблицу адаптивной.
Создаем причудливую таблицу
В этом примере показано, как можно создать забавную таблицу с помощью каскадных таблиц стилей CSS .
Выставляем расположение подписи таблицы
В данном примере показано, как можно расположить подпись к таблице при помощи CSS .
Свойства
Описание
border
Позволяет одним выражением установить сразу все границы
border-collapse
Позволяет объединять двойные границы в одну
border-spacing
Позволяет указать расстояние между смежными ячейками
caption-side
Отвечает за положение подписи к таблице
empty-cells
Позволяет показать или скрыть границы для пустых ячеек в таблице
table-layout
Позволяет использовать в таблице шаблонный алгоритм
Данная публикация представляет собой перевод статьи « CSS Tables » , подготовленной дружной командой проекта Интернет-технологии.ру
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с TABLE задать цвет у селектора TD или TH , то он и будет установлен в качестве фона (пример 1).
Пример 1. Цвет фона
В данном примере получим синий цвет фона у ячеек (тег
) и красный у заголовка (тег
). Это связано с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE . А цвет для селектора TD указан явно, вот ячейки и «заливаются» синим цветом.
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и ее границей. Обычно для этой цели применяется атрибут cellpadding тега
. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding , добавляя его к селектору TD , как показано в примере 2.
Пример 2. Поля в таблицах
В данном примере с помощью группирования селектором поля установлены одновременно для селектора TD и TH .
Результат данного примера показан на рис. 2.
Рис. 2. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега
игнорируется.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега
задает расстояние между ячейками таблицы. Если используется разный цвет фона таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает с цветом таблицы, а толщина равна значению атрибута cellspacing в пикселах. В вышеприведенном примере 2 этот эффект показан, поэтому повторять его не будем.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left , border-right , border-top и border-bottom , они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
Пример 3. Добавление двойной рамки
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они получаются опять же за счет действия атрибута cellspacing тега
. Хотя в коде примера этот атрибут нигде не фигурирует, браузер использует его по умолчанию. Если задать
, то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения указанной особенности применяется стилевое свойство border-collapse со значением collapse , которое добавляется к селектору TABLE (пример 4).
Пример 4. Создание одинарной рамки
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
При добавлении border-collapse: collapse значение атрибута cellspacing тега
игнорируется.
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег
, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
Пример 5. Выравнивание содержимого ячеек по горизонтали
В данном примере содержимое тега
выравнивается по левому краю, а содержимое тега
— по центру. Результат примера показан ниже.
Рис. 5. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 6.
Пример 6. Выравнивание содержимого ячеек по вертикали
В данном примере устанавливается высота заголовка
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 6.
31 Простые шаблоны и примеры таблиц CSS3 и HTML 2021
Здесь вы найдете красиво оформленные шаблоны таблиц, основанные на Bootstrap или обычном HTML и CSS.
HTML5 предлагает веб-разработчикам выбор предварительно созданных элементов, которые можно использовать для расширения функциональности веб-сайта за пределы обычного, тогда как в старые времена нам, возможно, приходилось использовать визуальные образы для лучшего объяснения вещей благодаря достижениям в JavaScript (jQuery), HTML5 и CSS3 - теперь разработчики могут создавать и стилизовать динамический контент HTML5 без необходимости использовать сложные концепции программирования.
Одним из таких элементов, который продолжает помогать лучше оценивать онлайн-данные, является «таблица» - элемент таблицы может использоваться для отображения необработанных данных в различных вариантах внешнего вида; столы.
HTML-таблицы не обязательно будут тем, что каждый будет использовать на своих веб-сайтах. Однако они невероятно полезны, когда дело доходит до представления данных в виде строк и столбцов, а также для более доступной организации данных и информации.
Начать создание таблицы очень просто, функция полагается исключительно на элемент table, который мы находим в традиционном стандарте HTML, но по умолчанию базовые таблицы HTML могут показаться им несколько мрачными, что Здесь нам нужно обратить внимание на CSS3, поскольку он позволяет нам лучше стилизовать наши таблицы и, возможно, даже расширить их с помощью интерактивных функций.
С помощью CSS3 мы можем быстро изменить внешний вид наших таблиц в виде цветов, цветов фона, цветов границ и даже поиграть со спецификациями ширины и высоты - и все это с помощью нашего внешнего файла таблицы стилей.
И чтобы помочь вам ускорить процесс, мы потратили некоторое время на сбор нескольких оптимизированных шаблонов таблиц CSS3, чтобы дать вам представление о том, что другие дизайнеры делают в текущем состоянии веб-дизайна, и как вы можете быстро применить те же концепции к вашим таблицам.
Все фрагменты доступны бесплатно, что означает, что вы можете редактировать и настраивать их по своему усмотрению, а затем использовать в своих собственных проектах. Нет никаких ограничений.
Лучшие шаблоны таблиц CSS3
Таблица с фиксированными столбцами от Colorlib
Нам не понравились доступные варианты бесплатных шаблонов таблиц HTML / CSS, поэтому мы решили создать несколько примеров таблиц самостоятельно. Вот первый в списке с фиксированным столбцом и горизонтальной прокруткой. Если вы хотите избежать создания стола с нуля, не стесняйтесь взять в руки эту замечательную альтернативу. Для всех, кто ищет что-то немного необычное, это идеальный вариант, который поможет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Для всех, кто ищет что-то немного необычное, это идеальный вариант, который поможет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Загрузить предварительный просмотр Таблица фиксированных заголовков от Colorlib
Эти варианты таблиц также создаются Colorlib. В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете дополнительно настроить эту идею, чтобы получить желаемые результаты.Другими словами, если вы хотите брендировать любой из двух дизайнов стола, сделайте это. Вы можете изменить цвет и заставить их точно соответствовать вашим правилам. Излишне говорить, что они поддерживают множество различных целей и намерений, гарантируя, что они обслуживают множество различных целей. Составьте расписание занятий или поделитесь другой информацией; все возможно.
Загрузить предварительный просмотр Таблица с вертикальным и горизонтальным выделением от Colorlib
В этих таблицах HTML5 и CSS3 выделены как вертикальные, так и горизонтальные строки.Мы позаботились о том, чтобы у вас было несколько разных вариантов, поэтому вы можете выбрать тот, который лучше всего подходит для вас. Вместо одного вы получите огромную коллекцию из шести отличных альтернатив совершенно бесплатно. Вы просто нажимаете кнопку загрузки, и вы уже можете начать использовать эти таблицы в своих веб-приложениях, точно адаптируя их к своему стилю. Есть такие с однотонным цветом и такие с эффектом градиента, а также с закругленными и острыми краями. Представьте информацию на своей странице потрясающе, практически не выполняя никаких действий.
Загрузить предварительную версию Адаптивная таблица V1 от Colorlib
Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенного уровня, чтобы они оставались полезными. Больше нет, так как эти таблицы HTML / CSS будут хорошо работать на любых мобильных устройствах. Будь то Table V1 от Colorlib или любой другой продукт, который вы найдете в этом списке, производительность будет первоклассной на всех устройствах и платформах. Наслаждайтесь броским, но упрощенным дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, для ценообразования, для расписания, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя.
Будь то Table V1 от Colorlib или любой другой продукт, который вы найдете в этом списке, производительность будет первоклассной на всех устройствах и платформах. Наслаждайтесь броским, но упрощенным дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, для ценообразования, для расписания, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя.
Загрузить предварительную версию Адаптивная таблица V2 от Colorlib
Это шаблон таблицы HTML / CSS, аналогичный предыдущему, благодаря чистому, современному и креативному виду. Вместо того, чтобы чрезмерно усложнять вещи, придерживайтесь минималистичного дизайна, и у вас будет гарантия, что всем понравится ваш контент в полной мере. То же самое и с шаблонами таблиц - зачем все усложнять, если в этом нет необходимости? Таблица имеет адаптивный макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам.Он также создает изящный эффект наведения, который только добавляет пикантности для вашего удобства. Пусть таблица сделает за вас значительную часть работы, а вы сосредоточитесь только на ее уточнении.
Загрузить предварительную версию Bootstrap CSS
Bootstrap - самый известный фреймворк для интерфейсной разработки на планете, он используется повсеместно; Ну, почти! Bootstrap помогает интерфейсным разработчикам быстро создавать веб-сайты, не вкладывая много времени в процесс создания чего-то красивого, поскольку каждый элемент уже предопределен, и все, что вам нужно сделать, это выделить позиционирование и, возможно, изменить цвета немного вверх.
Загрузить Responstable 2.0
Собственный HTML5, к сожалению, не реагирует на запросы браузера, однако с помощью нескольких крошечных модификаций CSS3 желаемый результат может быть достигнут. Responstable от Джорди ван Раая - очень элегантное решение для тех, кому не нужно ничего, кроме адаптивного шаблона таблицы для использования в приложениях и на веб-сайтах. С помощью нескольких динамических модификаций вы можете включить отправку формы для этой таблицы, чтобы отправлять выбранные строки таблицы.
С помощью нескольких динамических модификаций вы можете включить отправку формы для этой таблицы, чтобы отправлять выбранные строки таблицы.
Скачать Responsive Table
Responsive Table от Geoff Yuen - это настольное решение в современном стиле, которое будет отлично смотреться на веб-сайтах, которые хотят достичь этого футуристического вида.Джефф Юн использует подход с ограниченными границами, чтобы помочь вам интегрировать этот шаблон таблицы в дизайн, который по своей природе является изменчивым. Цвета темные, но вы можете настроить цвета в соответствии с вашими потребностями с помощью всего лишь нескольких незначительных изменений.
Скачать Таблица данных «Исчезновение и размытие при наведении курсора»
Джек Ругил использует некоторые продвинутые элементы JavaScript, чтобы помочь разработчикам достичь лучших результатов с их таблицами, иногда данные, которые мы вводим в наши таблицы, могут быть довольно обширными и растягиваться далеко, что Вот почему Джек Ругил построил эту таблицу с функцией, называемой «исчезать при наведении» - всякий раз, когда ваши посетители будут наводить курсор на любой из элементов таблицы, все остальные элементы будут размыты, что упрощает сосредоточение на том, о чем пользователь хочет узнать больше .
Скачать Material Design - Адаптивная таблица
Сергей Куплецкий представляет миру шаблон адаптивной таблицы CSS3, основанный на шаблонах материального дизайна. В этом шаблоне также есть конструктор таблиц, который можно использовать для быстрого изменения цветов, добавления границ, интеграции полосатого эффекта для элементов списка таблиц, а также включения или отключения эффекта наведения, который будет выделять элемент, который пользователь в данный момент просматривает в стол. Хорошо работает с Bootstrap.
Скачать адаптивные таблицы с использованием LI
В этой коллекции мы предлагаем вам множество различных шаблонов таблиц CSS, которые вы можете скачать бесплатно. Независимо от вашей цели, для вас найдется инструмент. Если вы отслеживаете продажи, партнерские платежи и прочее, эту адаптивную таблицу с использованием LI стоит рассмотреть. Вы можете сразу же ввести его в игру и посмотреть, как он вам подходит. Кроме того, вы можете добавить идентификаторы, имя клиента, сумму и статус платежа, но, конечно, вам не нужно следовать настройкам по умолчанию для T.Вы можете быстро и легко обновить внешний вид таблицы и точно согласовать его с вашим стилем брендинга.
Подробнее / Загрузить Таблица адаптивных цен
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже веб-хостинг, скорее всего, вы захотите добавить таблицы цен на свой веб-сайт. Вот современная, чистая и простая в использовании таблица бесплатных тарифных планов CSS3. Поэкспериментируйте с его функциями и создайте результат, идеально подходящий для вашего сайта.Значение, изменить тексты, цвета и соответственно улучшить. Однако, даже если вы используете его как есть и меняете только детали, вы готовы и настроены поддерживать профессиональный уровень своего присутствия в Интернете. Продвигайте свои пакеты и дайте всем знать, чего они могут ожидать после того, как решатся.
Подробнее / Загрузить Таблица цен CSS3
Таблицы предназначены не только для данных, не всегда. Иногда нам нужны настольные решения для таких вещей, как отображение цен. Этот шаблон таблицы цен CSS3 от Аллена Запиена является отличным примером того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов.Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Скачать таблицу данных
Эллен Лассеттер предлагает сообществу простую в использовании таблицу данных, которая полностью адаптируется. Имеет эффект наведения курсора для выделения элементов, которые вы просматриваете в списке. Ничего особенного, но простота обычно имеет большое значение.
Скачать Современные таблицы цен
Вместо того, чтобы начинать работу над таблицами цен с нуля, вы можете воспользоваться этим современным шаблоном и продолжить работу.У него прекрасный дизайн, который вы можете изменить и настроить в дальнейшем. Несмотря на то, что для стилизации макета в соответствии с вашими потребностями необходимы базовые знания, вам все равно будет немного проще его использовать.
Поставляется с пятью различными таблицами, каждая из которых предлагает вам разную информацию. Кнопки с призывом к действию также округлены, что придает общему шаблону современный вид. Кроме того, шаблон добавляет привлекательный эффект наведения, который вы можете испытать на собственном опыте, посетив предварительный просмотр демо-версии.
Загрузите адаптивную сравнительную таблицу
Если у вас есть несколько вариантов ценообразования, помогите потенциальным клиентам выбрать подходящий с помощью этой адаптивной сравнительной таблицы. В нем есть раздел для названия каждого плана, цен, а также несколько разделов для представления различных функций. Более того, отметив галочкой, вы можете отметить особенности каждого варианта спортивного плана.
Само собой разумеется, что весь текст полностью редактируется; черт возьми, вы даже можете стилизовать его, если необходимо.Теперь вы можете добавить на свой веб-сайт удобную и практичную сравнительную таблицу, которая без труда интегрируется в тему.
Скачать Creative Pricing Tables
Этот шаблон пригодится всем, кто хочет оживить вещи, даже когда речь идет о ценах. Он умело сочетает в себе простоту с творчеством, создавая увлекательный результат, который понравится всем. Быстро разбейте различные планы, которые вы предлагаете, укажите цены и позвольте каждому выбрать тот, который им лучше всего подходит, с обязательным нажатием CTA.
Кроме того, если вы хотите ввести свои правила в отношении брендинга и, конечно же, изменить текст, вы тоже можете это сделать. Несмотря на то, что это бесплатный инструмент, это не означает, что результат будет недоброкачественным.
Скачать CSS Table Layout
CSS Table Layout (или, лучше сказать, макеты) от Люка Петерса простые таблицы на основе CSS3, которые бывают трех разных цветов; красный, зеленый и синий. В каждой таблице есть несколько вариантов строк, но в конечном итоге все зависит от вас самих и от того, какие данные вы хотите отображать в своих таблицах, это всего лишь шаблон, который вы можете использовать, чтобы все это произошло и обеспечить мобильный доступ к этим таблицам. .
Скачать HeavyTable
HeavyTable.js от Виктора Дарраса - это настоящая библиотека JavaScript, но она действительно использует CSS3 для своего стиля, и даже если вы не хотите использовать полную библиотеку, вы можете использовать CodePen page, чтобы хотя бы извлечь все фрагменты CSS3 и использовать шаблон таблицы в другом месте. Это современное и оцифрованное табличное решение также позволяет напрямую управлять табличными данными для каждой назначенной строки. Вы также можете использовать клавиатуру для навигации по записям таблицы.
Скачать Адаптивная таблица-гармошка на чистом CSS
Энтони Коллурафики построил адаптивную HTML-таблицу с использованием чистого CSS3 и ничего больше. Он легкий, надежный и совместим с вашими любимыми устройствами и браузерами, больше нечего сказать об этом.
Скачать таблицу цен
У нас есть еще два шаблона таблиц цен CSS3, так что вот первый из них от Криса Фриса - с современным ощущением и внешним видом этот шаблон таблицы цен хорошо вписывается между современным дизайном и дизайном, оптимизированным для Bootstrap. , и для тех ситуаций, когда вы хотите, чтобы модуль ценообразования действительно выделялся среди остальных.Вы можете быстро установить ведущий тарифный план, установив цвет фона для любого из доступных планов, но, конечно, вы также можете легко отредактировать шаблон ценообразования, чтобы добавить больше вариантов ценообразования или фактически удалить их.
Скачать Сортируемые табличные данные
Возможно, вы слышали об этом чуваке раньше, Джейке Рошело - писателе и увлеченном дизайнере, который уже довольно давно делится своими работами с сообществом. Джейк Рошело также иногда делится своими собственными работами с сообществом, и одним из его последних и самых успешных творений стал шаблон таблицы Sortable Tabular Data.По сути, это таблица, оптимизированная с помощью некоторого jQuery, чтобы помочь вам быстро отсортировать и выровнять данные на основе восходящей и нисходящей информации, будь то буквы или цифры. Классно использовать, когда вы работаете с библиотекой данных и вам нужен быстрый способ сортировки данных в браузере.
Скачать Таблицу фактов о питании в HTML и CSS
Таблицы цен, таблицы данных, динамические таблицы, существует так много способов использования таблиц, и еще один, который нужно добавить в список, - это следующий шаблон - шаблон данных таблицы для отображение пищевой ценности буквально любого продукта.Конечно, добавление каждого из фактов по отдельности может занять некоторое время, даже если просто сообщить обо всех существующих фруктах, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в вашу существующую платформу, которая требует вывода информации о пищевой ценности продуктов, а затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить удобство для всех, кто их ищет.
Скачать Таблица цен CSS
В последнем шаблоне таблицы цен CSS3 в этом посте используются темные аспекты дизайна (которые вы можете изменить) и более прямой способ обозначения ведущего тарифного плана.Робин Бронс позаботился о том, чтобы его шаблон таблицы цен будет работать на всех устройствах, так что наслаждайтесь им по своему желанию.
Скачать Flat Table
Мы видели материальный дизайн, но другие типы дизайна все еще отстают от него, за исключением Flat - Леонардо ду Эспириту Санту делится с другими членами сообщества минималистичным шаблоном таблицы, основанным на плоском дизайне. Ему также довелось добавить два значка к таблицам; Edit и Delete, но для этого потребуется дополнительное кодирование jQuery, чтобы заставить их работать, хотя это неплохо!
Загрузить Фиксированный заголовок таблицы
Никхил Кришнан задействует творческую часть мозга и извлекает этот фиксированный шаблон заголовка таблицы, который, как вы понимаете, является традиционным шаблоном адаптивной таблицы, только что оптимизированный для фиксированного заголовка.Фиксированные заголовки помогают в ситуациях, когда необходимо просмотреть тонну данных, и лучше всего, если пользователь сможет вспомнить каждую строку как она есть, вместо того, чтобы бездумно прокручивать вверх и вниз.
Скачать Calendar
Таблицы служат для многих целей, одна из них - для надежного обслуживания данных. Календари очень похожи на таблицы. Вы можете настроить их для отображения различной информации для каждой строки (даты). Мы сочли необходимым включить этот замечательный шаблон календаря CSS3 от Марко Бидерманна.Этот шаблон основан на подходе, который используется и во всех таблицах.
Скачать Crisp Table
Чарли Хилд просто делится работой по профессии, которой он так увлечен. Crisp Table - это альтернативное решение таблицы CSS3 для всех, кто этого хочет. Возможно, вы просто хотите сэкономить время, не делая свой дизайн таким же четким, как этот.
Скачать «Table» Responsive
«Table» Responsive от Pablo García Fernández - потрясающее воплощение того, что современный стандарт CSS3 (а также HTML5) может привнести в таблицу.Вот шаблон таблицы без полей с эффектом 3D-выделения для каждого элемента строки. Хотя тема несколько темная, мы рекомендуем вам поиграть со стилем и найти то, что подойдет для вашего дизайна.
Скачать Mobile Table with Comparison View
Мы восхищаемся такими людьми, как Крис Ота, которые не торопятся, чтобы действительно сделать что-то особенное, и Mobile Table with Comparison View - это именно то; специальный элемент проектной работы, созданный для мобильных устройств, которым требуются данные входных таблиц для модулей ценообразования или для общих форм отправки.
Скачать Tables - Pure
Pure - это библиотека фреймворка. Добавляя Pure на свой сайт или проект, вы имеете право использовать более 10 различных элементов. Это сделает веб-разработку намного быстрее и сделает ее более приятной. Pure помогает разработчикам быстро создавать элементы, не беспокоясь о их стилизации. Кроме того, один из предлагаемых ими способов - это элемент таблицы. Начните работу с Pure прямо сейчас, вы не пожалеете об этом!
Скачать 44 лучших шаблона таблиц CSS для создания привлекательных таблиц 2021
Таблицы - один из самых распространенных элементов, которые используются почти на всех веб-сайтах.Но это также один из наиболее часто упускаемых из виду элементов при разработке веб-сайта. Пока не возникнет необходимость, мы не будем помнить, что нам нужно добавить таблицу. В этом списке мы собрали некоторые из лучших шаблонов таблиц CSS, которые вы можете легко настроить и использовать на своем существующем веб-сайте или в текущих проектах.
CSS-таблица - это обширная категория, таблицы используются для разных целей. Его основная цель - показать список данных. Если вы создаете шаблон таблицы для веб-сайта с богатой статистикой, убедитесь, что у вас есть опция горизонтального и вертикального выделения.В этот список шаблонов таблиц CSS мы также включили шаблоны с возможностью выделения и прокрутки. Другой широко используемый вид шаблонов таблиц - это таблицы цен. В этот список мы также включили шаблоны для таблиц цен. Все эти шаблоны таблиц CSS используют последнюю версию CSS3, поэтому вы получаете более естественные цвета и эффекты адаптивной анимации.
Вот простые и стильные шаблоны таблиц CSS, которые вы можете использовать на своем веб-сайте и в приложении.
Стильный CSS-стол V04
Как следует из названия, это стильная таблица CSS для недельных расписаний.
Создатель использовал изображения и текст, выделенный жирным шрифтом, чтобы четко показать записи для определенного дня недели. У вас есть стрелки навигации внизу таблицы для перехода к следующему и предыдущему месяцам. Если вы ищете чистую таблицу CSS, чтобы показать свое недельное расписание, например занятия йогой, онлайн-курсы или что-то подобное, эта таблица CSS в стиле календаря будет хорошим выбором.
Информация / Скачать демо
Стиль таблицы HTML и CSS V06
В шаблоне таблицы CSS V06 вы получаете чистый и интерактивный дизайн таблицы для корзины электронной коммерции.
Дизайн этого стола без рамок придает более аккуратный вид; Кроме того, пользователь может быстро просмотреть записи без каких-либо проблем. В этом шаблоне также есть флажки и текстовые поля, чтобы упростить взаимодействие. Об основных функциях позаботился разработчик; поэтому вы можете сконцентрироваться на пользовательских функциях и оптимизации, чтобы эта таблица соответствовала вашим потребностям.
Информация / Скачать демо
Шаблоны таблиц CSS V09
Шаблон таблицы CSS V09 идеально подойдет для административных работ.Благодаря чистому макету и красочным кнопкам этого шаблона администраторы могут быстро систематизировать записи. Создатель предоставил нам концептуальную модель, поэтому кнопки не имеют каких-либо функций в дизайне по умолчанию. Но простая структура кода дает вам достаточно места для добавления ваших собственных элементов и функций без особых усилий.
Информация / Скачать демо
Таблица CSS V10
V10 также похож на шаблон V09, упомянутый выше. В этом шаблоне для каждой строки используются разные цвета, чтобы пользователям было легче читать информацию.В дизайне по умолчанию ни один из элементов не активен. Вы можете добавить функции сортировки и параметры для редактирования записей, чтобы сделать таблицу еще более удобной для аудитории / пользователей таблицы. V10 - это мобильная адаптивная таблица CSS, которая может быть преимуществом для разработчиков, делающих приложения совместимыми как с устройствами с маленьким, так и с большим экраном.
Информация / Скачать демо
Таблица с фиксированным столбцом
Не всегда возможно отобразить все данные и статистику в одной таблице.Мы должны предоставить возможность прокрутки, чтобы пользователи могли видеть полную запись. Что ж, этот шаблон таблицы CSS дает вам такую возможность прямо из коробки. Как следует из названия, у него есть фиксированный основной столбец, а все остальные связанные поля можно прокручивать по горизонтали. Разработчик предоставил вам достаточно места в столбце, чтобы без проблем добавлять еще более длинное содержимое. Поскольку в этом шаблоне используются фреймворки HTML5 и CSS3, вы получаете более естественные цвета и мобильную адаптивную таблицу. Если вам нужно добавить больше строк, вы можете легко их добавить, этот шаблон таблицы справится с этим.
Информация / Скачать демо
Таблица с фиксированным заголовком
Fixed Header Table - это пакет из пяти шаблонов таблиц CSS. С этим пакетом вы получаете различные варианты цвета и стиля, что делает этот набор таблиц уникальным. Все пять вариантов имеют фиксированный заголовок и, очевидно, вы получаете возможность вертикальной прокрутки. Еще одна интересная часть этого набора стола - вы получаете стол в темной тематике, чтобы удовлетворить любителей черного цвета. У всех шаблонов нет границы столбца, поэтому у вас есть достаточно места для добавления более длинного содержимого.В то же время столбец саморегулируется, поэтому вы не будете выглядеть неуклюже с этим шаблоном таблицы.
Информация / Скачать демо
Стол с вертикальной и горизонтальной подсветкой
Когда есть кластер данных, всегда сложно определить значение. Если вы аналитик данных, который большую часть времени проводит в таблицах Excel, вы знаете, как сложно найти значение, вам придется довольно часто перепроверять строки и столбцы. Разработчик этого шаблона таблицы дал нам решение этой проблемы с помощью дизайна интерфейса.Этот шаблон выделяет столбец и строку, на которую вы наводите курсор, так что вы можете легко перепроверить нужное значение. Это мелочь, но когда вы много работаете в Excel, эта опция выделения сэкономит вам много времени.
В виде пакета разработчик предоставляет вам шесть шаблонов таблиц, все шесть имеют разный дизайн. Поскольку в этом шаблоне используются новейшие фреймворки HTML5 и CSS3, вы получаете более современные шаблоны, даже если вы получаете шаблон таблицы с градиентной цветовой схемой в этом пакете.
Информация / Скачать демо
Адаптивный стол V1
Адаптивная таблица V1 - это простой шаблон таблицы. Как следует из названия, это адаптивный шаблон таблицы. Таким образом, вы можете добавить любое количество таблиц и столбцов, таблица будет настраиваться автоматически. Чтобы различать каждую строку, используется белый и серый узор. В этом шаблоне используются фреймворки HTML5 и CSS3, редактирование и работа с этим шаблоном будет легкой работой для разработчиков. Этот шаблон не поддерживает параметры прокрутки.Если он вам нужен, вы можете использовать шаблоны таблиц CSS с параметрами прокрутки, упомянутыми выше. В демонстрационных целях используется градиентный цветной фон в зависимости от ваших потребностей в дизайне, которые вы можете настроить, или вы можете использовать только таблицу на своем веб-сайте.
Информация / Скачать демо
Адаптивный стол V2
Адаптивная таблица V2, как следует из названия, является еще одной версией шаблона адаптивной таблицы, упомянутого выше. Этот шаблон также принадлежит тем же создателям шаблона версии 1, упомянутого выше.Шаблон второй версии - это простой и понятный шаблон, на аккуратном белом фоне тексты разборчивы и легко читаются. Эффекты наведения помогают определить, какое поле вы просматриваете в данный момент. Как и большинство других бесплатных шаблонов таблиц CSS, упомянутых выше, в этом также используется дизайн без полей для столбцов. Поскольку поля настраиваются грамотно, вам не нужно беспокоиться о наложении текстов и неправильном выравнивании. В целом шаблон второй версии представляет собой чистый и простой в использовании шаблон таблицы, который хорошо подходит для любого типа веб-сайта.
Информация / Скачать демо
Выделение таблицы на чистом CSS
Выделение таблицы на чистом CSS - еще один шаблон вертикальной и горизонтальной подсветки таблицы. Но с этим шаблоном вы получите только один шаблон. Код, использованный для создания этой потрясающе выглядящей таблицы, предоставлен вам непосредственно создателем. Поскольку разработчик использовал интерфейс CodePen, вы можете видеть предварительный просмотр в режиме реального времени при редактировании шаблона. В демонстрационных целях разработчик просто создал таблицу 5 × 5, но вы можете добавить столько строк и столбцов, сколько захотите.
Чтобы отделить заголовок от остальных ячеек, используется темный маркер, на основе цветовой схемы вы можете легко настроить обложку этого шаблона таблицы. К сожалению, этот шаблон не является прокручиваемым шаблоном таблицы, если он вам нужен, чтобы сделать его прокручиваемым вручную. Если вам просто нужен шаблон статической таблицы, вы можете использовать этот шаблон таблицы как таковой без каких-либо изменений.
Информация / Скачать демо
Шаблон начальной таблицы
Шаблон Bootstrap DataTable имеет красочный и функциональный дизайн таблицы.Альтернативно использование светлых и темных цветов упрощает взаимодействие с пользователем. В этом шаблоне есть все основные элементы, и все они размещены в соответствующих местах; следовательно, пользователи могут легко перемещаться по таблице. Весь сценарий кода доступен вам в редакторе JSFiddle; вы можете редактировать и визуализировать результаты в самом редакторе кода.
Информация / Скачать демо
Добавить строки в таблицу
Если вам нужна таблица с возможностью простого добавления и удаления строк, этот шаблон таблицы CSS может вам пригодиться.Одним нажатием кнопки вы можете быстро добавить строку, а также удалить ее. Создатель максимально упростил действие по добавлению и удалению строк, поэтому пользователям будет легко работать с таблицей. Единственное, что вы должны помнить в этом шаблоне, это то, что по умолчанию две строки не могут быть удалены; вы можете изменить это, немного изменив код.
Информация / Скачать демо
Адаптивная таблица CSS
Как следует из названия, отзывчивость - ключевая особенность скрипта кода этого шаблона таблицы CSS.Что касается дизайна, создатель сохранил дизайн очень простым и аккуратным. Использование теневых эффектов для выделения строк - это продуманный штрих. Пользователи могут легко читать и взаимодействовать с записями таблицы. Кроме того, поскольку это адаптивный дизайн таблицы CSS, доступ к таблице на устройствах с маленьким экраном будет легкой задачей. Скрипт кода этого шаблона ясен и прост, как и его дизайн; поэтому использование этого сценария кода будет легкой работой для разработчиков.
Информация / Скачать демо
Заголовок фиксированной таблицы
Фиксированный заголовок таблицы, как следует из названия, этот шаблон имеет вертикальную прокрутку.Эта таблица с новой цветовой схемой градиента соответствует модному дизайну веб-сайтов. Благодаря последней версии фреймворка CSS3 цвета выглядят более естественно, а анимация - гладкой. Единственный небольшой недостаток этого шаблона в том, что он не поддерживает эффект наведения из коробки. Выбор шрифта также аккуратно сделан на этом шаблоне, тексты легкие и легко читаются. Может быть сложно определить, какое поле вы просматривали в последний раз. В остальном заголовок фиксированной таблицы является полнофункциональным шаблоном таблицы CSS из внешнего интерфейса.Сохраняя этот шаблон в качестве основы, вы можете в кратчайшие сроки создавать свои собственные настраиваемые таблицы.
Информация / Скачать демо
Дэвид Керн Таблица HTML5
Не все таблицы имеют одинаковые разделы и строки. Иногда приходится делать подразделения по основному разделу. Если у вас есть какой-то особый дизайн таблиц, подобные этим, вам пригодятся шаблоны таблиц CSS. Помимо уникального разделения на разделы, в этом шаблоне таблицы нет никаких интерактивных элементов или эффектов наведения.Как и дизайн, структура кода этой таблицы также проста и понятна. Поскольку этот дизайн создается только с использованием сценария HTML5 и CSS3, вы можете легко работать с этим шаблоном и добавлять нужные функции.
Информация / Скачать демо
Концепция простого стола
Разработчик Sdhnik представил в этом примере простой дизайн таблицы. Чистый дизайн этого стола делает его также хорошим вариантом для экранов столов мобильных приложений. Чередование светлых и темных цветов строк четко различает каждую запись строки.Кроме того, он позволяет избежать использования сеток стола и делает стол менее громоздким на устройствах с маленьким экраном. Кнопка призыва к действию и кнопка отклонения даны в дизайне по умолчанию. Поскольку это интерфейсная концепция, создатель не концентрировался на функциональных возможностях. Сохраняя этот дизайн в качестве основы, вы можете создать свою собственную таблицу за меньшее время.
Информация / Скачать демо
Динамические фоновые плитки
Если вы создаете таблицы для обработки больших объемов данных и позволяете пользователю легко понимать категории, шаблоны таблиц CSS, подобные этому, будут хорошим вариантом.В этом примере создатель использовал цветовые схемы градиента и дал ключ внизу, указывающий выделенный процентиль для каждого цвета. Следовательно, пользователи могут легко понять категорию по самому цвету цветовой ячейки. Создатель не дал никаких возможностей изменить цвета и ввести какое-либо значение. Поэтому вам нужно работать самостоятельно, чтобы сделать его по-настоящему динамичным.
Информация / Скачать демо
Flat University Расписание
Как следует из названия, это шаблон таблицы в плоском стиле.Создатель эффективно использовал стильный дизайн для создания удобной таблицы. Эффекты наведения используются для создания всплывающих подсказок и коротких уведомлений. Если вы хотите сделать анимацию всплывающих подсказок еще более привлекательной, взгляните на нашу коллекцию CSS-дизайнов всплывающих подсказок. Поскольку это концепция расписания, для организации связанного контента эффективно используются разные цвета. Если у вас меньше требований или у вас есть фиксированное расписание на все недели месяца, такие таблицы будут хорошим выбором.
Информация / Скачать демо
Адаптивный стол
The Responsive Table - это аккуратный современный стол.Цвета и аккуратные типографии эффективно используются для аккуратного представления контента пользователю. Поскольку эта таблица предназначена для управления данными пользователей, у вас есть место для добавления изображения профиля пользователя в столбец. Все элементы в этом шаблоне созданы исключительно для целей дизайна, поэтому вы не можете с ними взаимодействовать. Вы можете взять интерфейсный код и использовать его как основу для создания собственной настраиваемой таблицы. Поскольку это адаптивная таблица, с этим шаблоном будет намного проще работать с адаптивным дизайном для мобильных устройств.
Информация / Скачать демо
Угловой стол для материалов
По самому названию можно понять, что это таблица, основанная на материальном дизайне.Создатель этого шаблона предоставил полезные функции, такие как параметры сортировки и поиска. Между каждым столбцом отведено достаточно места, поэтому вам не нужно беспокоиться о длинных текстах. Но лучше добавить в таблицу автоподстройку персонажа. Разработчик поделился всем кодом, использованным для создания этой таблицы материального дизайна. Следовательно, вы можете легко работать с этим дизайном и настраивать его в соответствии со своими потребностями. Помимо параметров сортировки и поиска, в этой таблице также есть возможность разбивки на страницы для удобной навигации между страницами.Если вы хотите добавить свой собственный уникальный штрих, взгляните на нашу бесплатную коллекцию дизайнов с разбивкой на страницы. В целом, Angular Material Table - один из лучших шаблонов таблиц CSS для материального дизайна.
Информация / Скачать демо
Угловая таблица фильтров JS
Этот дизайн таблицы также почти аналогичен шаблону дизайна таблицы Angular Material, упомянутому выше. Но этот очень простой и не имеет ярких ярких цветов материального дизайна. В этом шаблоне вы также получаете активную панель поиска, которая быстро отображает относительное содержание при вводе слов.Чтобы увидеть больше дизайнов панели поиска, взгляните на нашу коллекцию дизайнов окон поиска Bootstrap. В этом шаблоне все основы выполнены правильно, поэтому вы можете сосредоточиться на других функциях, которые вам нужны в своей таблице. Вся структура кода, используемая для создания этого дизайна, доступна вам в редакторе CodePen. Следовательно, вы можете настроить и увидеть свою работу в редакторе, прежде чем внедрять ее на свой веб-сайт.
Информация / Скачать демо
Стильные столы
Slick Tables имеет аккуратный красочный дизайн таблиц, но в нем нет полезных опций, которые вы видели в таблицах Angular, упомянутых выше.Он имеет основные параметры, такие как маркер при наведении курсора и аккуратные сегменты. Даже у вас есть возможность уменьшить яркость данных, срок действия которых истек. Если вы создаете таблицу, в которой отображаются реальные данные, вам пригодятся такие шаблоны таблиц CSS. Чтобы легко обрабатывать динамическое содержимое и управлять данными, мы сделали отдельный пост для таблицы Bootstrap Data. Взгляните на него, чтобы найти таблицы с полезными параметрами и даже рисунки диаграмм для визуализации данных.
Информация / Скачать демо
Таблица сравнения
Это на самом деле дизайн для сравнения таблиц цен.Дизайн длинной таблицы позволяет добавлять все важные параметры, чтобы пользователь мог легко сравнить планы перед тем, как выбрать один. Этот шаблон даже позволяет легко выделить и показать пользователю лучший план. Если вы хотите сделать специальный план еще более привлекательным для пользователя, взгляните на нашу коллекцию дизайнов ленты CSS. В дизайне по умолчанию буквы сделаны крупнее и жирнее, чтобы пользователь мог легко видеть содержимое таблицы.
Информация / Скачать демо
Таблица CSS
Таблица CSS - это интуитивно понятный шаблон таблицы.Разработчик элегантно использовал данное пространство с помощью современных эффектов анимации CSS. В некоторых отчетах вам нужно более подробно описать статистику, которой вы поделились в таблице, строки в этом шаблоне таблицы расширяются автоматически, чтобы помочь вам добавить небольшую заметку об этой конкретной строке. Чтобы помочь вам эффективно организовать связанное содержимое, используются цветовые коды. Вертикальная цветная метка в конце помогает сгруппировать данные для дальнейшего использования. В демонстрационной версии этот шаблон не поддерживает параметры фильтра. Когда вы добавляете параметр фильтра, эта цветовая группировка даст приятный внешний вид, и пользователям будет легко найти набор данных.
Информация / Скачать демо
Таблица цен UI
Как следует из названия, этот шаблон на самом деле предназначен для таблицы цен. Вместо того, чтобы следовать традиционному макету сетки, создатели этого шаблона выбрали подход к дизайну карточек. Эта таблица с модными градиентными цветами и значками хорошо сочетается со многими современными шаблонами веб-сайтов для туристических агентств, стартапов и других веб-сайтов, предоставляющих онлайн-услуги. Разработчик использовал последнюю версию фреймворка HTML5 и CSS3 для создания визуально привлекательного шаблона таблицы.Цвета и эффекты анимации, используемые в этом шаблоне таблицы, более естественны и соответствуют ожиданиям современного пользователя. В целом пользовательский интерфейс таблицы цен представляет собой отлично работающий шаблон интерфейса пользователя. Если вы разработчик приложений и постоянно ищете современные элементы пользовательского интерфейса, ознакомьтесь с нашей коллекцией комплектов пользовательского интерфейса.
Информация / Скачать демо
Таблицы цен на Codrops
Создатели Codrops предоставили вам набор таблиц цен с новаторским дизайном. В комплекте к этому набору прилагается двенадцать готовых ценовых таблиц.Каждый стол имеет свой неповторимый дизайн и элементы. В некоторых таблицах цен есть интересные эффекты, а в некоторых - чистый дизайн. Исходя из ваших потребностей, вы можете выбрать тот, который вам подходит. Основной файл, используемый для создания всей этой красивой таблицы цен, также доступен вам, чтобы вы могли легко настроить или интегрировать таблицы цен в свой проект. Эффекты анимации очень тонкие, но очень увлекательные; другими словами, можно сказать, что это просто элегантно.
Информация / Скачать демо
Столы Codyhouse
Планы подписки становятся популярными среди многих поставщиков услуг и компаний SAAS.Пользователям предоставляется множество моделей подписки, чтобы они могли выбрать ту, которая им больше подходит. Наиболее часто используемые модели - это ежемесячная подписка, годовая подписка и пожизненный доступ. Самая большая разница, которую пользователи могут визуально увидеть в годовом пакете, - это цена со скидкой. В таблицах Codyhouse есть три таблицы цен с возможностью переключения между ежемесячной и годовой подпиской. Анимация переворачивания карты и эффекты переключения чистые и плавные. Единственное, что вам нужно добавить в этот шаблон, - это показать людям, сколько они экономят в годовом плане.Вы можете показать цену со скидкой, отметив первоначальную цену, или можете показать два месяца бесплатно; Выбор остается за вами.
Информация / Скачать демо
Фиксированная цена
Плоский дизайн в сочетании с модными визуальными эффектами делает ваш сайт уникальным среди сайтов ваших конкурентов. Этот стол с тупыми краями и яркими цветами легко впишется в любой креативный сайт или сайт агентства. Таблица достаточно длинна, чтобы перечислить ключевые особенности каждого плана. Вверху есть место для тегов.Вы можете использовать теги, чтобы показать название плана и отметить последние планы. Эффекты масштабирования используются, когда пользователь наводит курсор на таблицу. Кнопки призыва к действию размещены в нижнем колонтитуле каждой таблицы цен, чтобы пользователь мог легко перейти на соответствующую страницу или страницу оплаты. Поскольку базовая кодировка предоставляется вам напрямую, вы можете использовать их, чтобы легко редактировать и настраивать таблицу по своему вкусу.
Информация / Скачать демо
Flip Pricing Table
Эта таблица почти аналогична упомянутому выше шаблону Codyhouse, но представляет собой более упрощенную версию.В его конструкции всего одна вариация стола. Визуальные эффекты и эффекты перехода почти аналогичны Codyhouse. Этот комплект будет больше полезен новичкам и небольшим проектам. Если вы новичок, взгляните на нашу бесплатную простую коллекцию шаблонов веб-сайтов CSS, чтобы упростить настройку. Дизайнер этой таблицы цен использовал последние версии HTML5, CSS3 и несколько строк Javascript. Весь код предоставляется вам напрямую, вы можете изменить его в редакторе и можете напрямую визуализировать результаты.
Информация / Скачать демо
Таблица цен Bulma
Таблицы цен не обязательно должны быть всегда в вертикальной рамке, вы можете попробовать что-нибудь другое. В этом пакете представлены три типа таблиц цен, каждый из которых имеет свой неповторимый стиль. Все три используют одинаковый плоский дизайн с плоской цветовой схемой. Единственная вариация - это расположение таблицы цен и ее элементов. Создатели этого шаблона предоставили вам четкую документацию, чтобы вы могли легко настраивать элементы и работать с ними.Добавление еще нескольких эффектов интерактивной анимации сделает этот настольный комплект идеальным вариантом для современных веб-сайтов.
Информация / Скачать демо
Адаптивный дизайн стола
Responsive Table Design - это понятная таблица цен, которую можно использовать как для веб-сайтов, так и для мобильных приложений. Если вы разработчик мобильных приложений, ознакомьтесь с нашим списком бесплатных наборов пользовательского интерфейса, где вы найдете высококачественные наборы мобильных приложений и наборы веб-приложений. Что касается этой таблицы цен, ее дизайн очень прост, поэтому вы можете использовать эту таблицу в любом типе веб-сайтов и приложений.Большинство современных веб-дизайнеров косвенно продвигают элементы пользователю. В этой таблице таблица цен отличается эффектом тени. Вы можете использовать этот дизайн, чтобы продвигать лучший план для ваших услуг. CSS-файл, используемый в этом шаблоне, предоставляется непосредственно вам. Вы можете настроить цветовую схему в соответствии с вашими требованиями к дизайну.
Информация / Скачать демо
Таблица цен
Pricing table - это красочный шаблон таблицы CSS. Дизайнер этого шаблона сохранил простоту с почти нулевыми визуальными эффектами.Поскольку в этом шаблоне используется последняя версия фреймворка HTML5 и CSS3, вы можете добавлять эффекты, которые вам нравятся. Все таблицы расположены рядом, чтобы пользователи могли легко сравнивать характеристики. Между каждой текстовой строкой отведено достаточно места, чтобы пользователь мог легко читать таблицы и взаимодействовать с ними. Кнопки призыва к действию размещены в нижнем колонтитуле, чтобы он отличался от других плоских элементов, используются эффекты наведения.
Информация / Скачать демо
Простая таблица цен
Simple Pricing Table - это чистый шаблон таблицы.Создатель этого шаблона придерживается более художественного подхода. Таблица цен, которую вы видели выше, полна цветов, эта таблица цен имеет простой дизайн с аккуратным белым фоном и линейными векторами. Используемые линейные векторы настраиваются в соответствии с общим дизайном этого шаблона. На чистом белом фоне светло-голубая цветовая схема шаблона выглядит профессионально, а также упрощает читаемость. Каждая строка в таблице разделена линиями с малой толщиной штриха. Жирный текст используется для выделения важных моментов.
Информация / Скачать демо
Таблица цен на Bootstrap
Таблица цен Bootstrap - это шаблон таблицы цен бизнес-класса. Есть вероятность, что вы видели похожий дизайн таблицы цен во многих шаблонах бизнес-сайтов. Большинство сайтов, предоставляющих онлайн-услуги, имеют выделенную таблицу цен, чтобы продвигать самый продаваемый пакет. С помощью этого шаблона таблицы цен вы получаете выделенную таблицу цен из коробки, где вы размещаете выделенную таблицу цен, которая зависит исключительно от вас.Большинство сайтов размещают рекомендованную модель ценообразования в центре, в то время как некоторые сайты, ориентированные на клиентов премиум-класса, предпочитают размещать таблицу цен на функции по углам. Проведите A / B-тестирование на своем сайте, чтобы узнать, какая модель вам больше подходит. С помощью аккуратного полужирного текста вы можете четко выделить лучшие функции каждой модели ценообразования.
Информация / Скачать демо
Адаптивная таблица цен
Адаптивная таблица цен - это таблица цен с богатой анимацией. Визуальные эффекты - еще один инструмент, который разработчики используют, чтобы привлечь внимание пользователя к необходимым элементам и разделам.С точки зрения дизайна этот шаблон следует простому обычному дизайну. Тексты на аккуратном белом фоне легко читаются, а красочные элементы, такие как кнопки призыва к действию и значки, выглядят привлекательно. Визуальные эффекты - это то место, где этот шаблон действительно выделяется из толпы. Разработчик использовал последнюю версию фреймворка CSS3, чтобы предоставить вам легкий шаблон таблицы цен с богатой анимацией. Если вы ищете таблицу цен на шаблон интерактивного веб-сайта, то это лучший вариант для вас.
Информация / Скачать демо
Таблица цен на хостинг
Если у вас есть несколько планов, то этот шаблон таблицы для вас. Когда вы предлагаете больше пакетов, дизайн таблицы должен помочь легко сравнить цены. Даже если вы предоставите отдельный вариант сравнения, таблица цен должна помочь пользователю понять основную разницу между каждым планом. Эта таблица цен составлена таким образом, чтобы пользователь мог сразу получить представление о тарифных планах.Цвета градиента используются для эффектов наведения, если на вашем веб-сайте используется другая цветовая схема, вы можете легко ее настроить. В этом шаблоне используется новейшая структура HTML5 и CSS3, поэтому редактирование и интеграция этого шаблона в существующий веб-сайт будет легкой задачей.
Информация / Скачать демо
Tab Pricing
Tab Pricing - это уникальный шаблон таблицы в этом списке. Вместо того, чтобы следовать традиционному дизайну и интерфейсу, этот разработчик попробовал другой подход. В этом шаблоне используется карточный интерфейс с вкладками, изображения используются для обозначения категории.Даже этот шаблон разработан для таблицы цен, его можно использовать для других типов таблиц, в которых вам нужно расположить множество таблиц в зависимости от их категории. Для лучшей читаемости на фоне изображения используется наложение белого цвета. Этот шаблон таблицы креативов можно использовать не на всех сайтах, но если вы ищете что-то креативное, этот шаблон таблицы цен на вкладке впечатлит вас.
Информация / Скачать демо
Фитнес Ценообразование
Фитнес-цены, как следует из названия, эта таблица CSS разработана специально для веб-сайтов, посвященных фитнесу.Сайты о здоровье и фитнесе - вторые по успешности компании, внедрившие систему членства. Модель подписки варьируется от помесячного до пожизненного доступа. Объяснить пользователям все эти модели ценообразования - довольно сложная задача. Но с помощью этого шаблона таблицы цен вы можете четко выделить пользователям преимущества и уникальные особенности каждого плана.
Еще одно преимущество этого шаблона в том, что он "из коробки" адаптируется к мобильным устройствам. Таблица сделана достаточно большой, чтобы легко добавлять ее в разделы сайта.Эффекты анимации просты и понятны, если вам нужно что-то более интерактивное, вы можете настроить его самостоятельно. Поскольку в этом шаблоне используется последняя версия фреймворка CSS3, настройка этого шаблона будет легкой задачей. Если у вас есть сайт онлайн-членства, взгляните на нашу коллекцию шаблонов панели инструментов, чтобы легко управлять пользователями.
Информация / Скачать демо
Pink Таблица цен
Pink Pricing table - еще один простой на вид шаблон таблицы цен CSS. Это очень простой шаблон, который дает вам только основу или внешний каркас вашего дизайна.Вы должны разработать свою собственную таблицу, взяв за основу этот шаблон. Как следует из названия, в этом шаблоне в качестве цветовой схемы по умолчанию используется розовый цвет, что придает ему красивый вид. Эффекты теней используются для выделения и отображения таблицы цен на фоне и остальной части дизайна. Под таблицей цен текст призыва к действию представлен как просто текстовая ссылка. Если вы собираетесь использовать этот шаблон для профессиональных сайтов, вам, возможно, придется поработать только с этой текстовой ссылкой. Помимо этого, он правильно разработан и представляет собой полную схему таблиц HTML и CSS.
Информация / Скачать демо
Таблица цен на алмазы
Diamond - идеальный шаблон таблицы для стартапов и современных веб-сайтов. Благодаря аккуратным прозрачным блокам контента этот шаблон улучшает читаемость текстов, не портя визуальную эстетику дизайна. Еще одна уникальная особенность этой таблицы цен - это звездочка в каждой таблице цен. Рейтинги и обзоры помогут пользователю выбрать лучший тарифный план. Если у вас есть веб-сайт ресторана, вы должны знать, как онлайн-обзор будет способствовать развитию вашего бизнеса.Полужирный текст используется для выделения важных моментов, а в конце каждой таблицы имеются кнопки с призывом к действию, чтобы пользователи могли легко перейти на страницу оформления заказа.
Информация / Скачать демо
Слайд-таблицы цен
Таблица цен на слайды - это многоцелевой шаблон таблицы CSS. Стандартный дизайн этой таблицы цен хорошо сочетается как с дизайном веб-сайтов, так и с дизайном мобильных приложений. Это также шаблон таблицы цен с богатой анимацией. Поскольку в этом шаблоне используется автоматический переход, ниже приводится индикатор слайда, который помогает пользователю легко переключаться между вкладками.Длинная таблица цен дает вам достаточно места, чтобы упомянуть о функциях, а также дать краткое введение о плане. Кнопка призыва к действию находится внизу таблицы цен, чтобы направить пользователя прямо к платежному шлюзу.
Информация / Скачать демо
Темные раздвижные столы
Темные раздвижные столы - это еще одна версия скользящей таблицы цен, упомянутой выше. Но в этом шаблоне используются разные эффекты визуальной анимации и дизайн макета.Как следует из названия, в этом шаблоне используется темная тема. Вместо предоставления отдельного макета таблицы в этом шаблоне используется статический макет таблицы, и внутри макета таблица изменяется. Эффекты перехода гладкие и быстрые. Для выделения важных моментов используются тексты разного цвета. Чтобы соответствовать темной теме шаблона, использованные шрифты также аккуратны и элегантны. Небольшая детализация эффекта анимации делает этот шаблон уникальным в этом списке шаблонов таблиц CSS.
Информация / Скачать демо
Таблица цен Spa
Таблица цен Spa - это элегантно выглядящие шаблоны таблиц CSS.Благодаря аккуратным прозрачным таблицам этот шаблон дает вам визуально привлекательный дизайн. В демонстрационной версии используется автоматический переход, как и в разделе карусели, если вам нужно, вы можете настроить его в соответствии с общим дизайном шаблона вашего веб-сайта. В этом шаблоне также используется новейшая структура HTML5 и CSS3, как и в большинстве других шаблонов таблиц CSS, упомянутых в этом списке. По умолчанию этот шаблон также адаптирован для мобильных устройств, поэтому вы можете без проблем добавить его на свой адаптивный для мобильных устройств веб-сайт.
Информация / Скачать демо
Адаптивный стол
Responsive Table - это простая красочная таблица CSS. Создатель этого стола использовал современные цвета, чтобы сделать стол привлекательным. Между каждым столбцом и ячейками отводится достаточно места. Пользователь может легко читать и взаимодействовать с содержимым таблицы. Как следует из названия, это адаптивная таблица, поэтому она легко помещается на экранах любого размера. Кроме того, вы можете использовать этот дизайн в своем адаптивном веб-дизайне.Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы. Если вы ищете современный красочный простой в работе дизайн таблиц, такие шаблоны таблиц CSS упростят вашу работу.
Информация / Скачать демо
35 инструментов, скриптов и плагинов для создания красивых HTML-таблиц
Визуализация данных - ключ к лучшему пониманию объемной или сложной информации. Есть много способов визуализировать ваши данные i.е. вы можете создавать классную инфографику или интерактивные диаграммы и тире; все зависит от ваших данных и от того, как вы хотите их представить.
Тем не менее, мой сегодняшний пост посвящен исключительно таблицам и некоторым действительно полезным ресурсам для создания различных типов таблиц . Вот 35 советов, инструментов, скриптов и плагинов, которые помогут вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Читайте также: Встраивайте таблицы CanIUse на свой веб-сайт с помощью этого инструмента
Таблица фрагментов jQuery
Эти удобных фрагментов вместе с простыми пояснениями помогут вам разрабатывать интерактивные таблицы.Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д.
Таблицы стилей
Набор советов и приемов, которые помогут эффективно стилизовать ваши таблицы за счет улучшения их макета, типографики, выравнивания текста и многого другого. Кроме того, здесь также говорится о , добавляющем цвета и графику и настраивающих подписи наряду с другими аспектами таблицы.
Таблиц больше нет
Фрагмент, который поможет вам создать мобильных адаптивных таблиц, в которых каждая строка отображается отдельно на маленьких экранах .Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.
Тело таблицы с возможностью прокрутки
Этот трюк может сделать вашу таблицу прокручиваемой - функция, имеющаяся в большинстве инструментов для работы с электронными таблицами, таких как Google Таблицы. Это означает, что вы можете исправить заголовок таблицы, и тело или содержимое таблицы будут прокручиваться , как обычно, делая таблицу более видимой, чем раньше.
Заголовок фиксированной таблицы
Еще один трюк, похожий на предыдущий. Фиксированный заголовок таблицы помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым.Вы можете настроить таблицу , включая цвета и шрифты , но этот трюк не так подробно описан и не объясняется, как тело таблицы с возможностью прокрутки.
Выделение таблицы на чистом CSS
Простой трюк, который позволяет выделить определенную ячейку при наведении - как по вертикали, так и по горизонтали. Кроме того, финальный стол можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю, что этот трюк наиболее полезен, когда вам нужно показать числа на столе.
ТАБЛИЗАТОР!
ТАБЛИЗАТОР! - это онлайн-инструмент, который позволяет создавать простые таблицы в HTML, используя данные из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами.Вы также можете настроить итоговую таблицу с помощью CSS, как и любую другую таблицу в HTML.
Генератор HTML-таблиц
HTML Table Generator - это простой генератор таблиц, который помогает создавать и настраивать практически все аспекты таблицы с помощью экранных опций . Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента для работы с электронными таблицами, такого как Excel. Вы также можете стилизовать таблицу, выбрав тему из набора шаблонов.
Генератор HTML-таблиц Quackit
Еще один онлайн-генератор таблиц, который помогает создавать таблицы с набором настраиваемых параметров.Параметры стиля включают размер, цвет, границу, и т. Д. Однако в опции для импорта данных отсутствует , в отличие от приведенного выше генератора таблиц.
Генератор HTML-таблиц Rapid Tables
Генератор таблиц HTML от Rapid Tables - еще один инструмент, подобный двум вышеупомянутым инструментам. Он предоставляет на больше параметров настройки , чем вышеуказанный инструмент, например размер, граница, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает только создание таблицы вручную и не позволяет импортировать файлы или брать данные из инструмента для работы с электронными таблицами, такого как Google Docs.
Стилист для HTML-таблиц
Инструмент настройки таблиц, HTML Table Styler, позволяет вам стилизовать ваши таблицы с помощью экранных опций , которые генерируют CSS для вашей таблицы в HTML . Этот инструмент, как ни странно, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрой стилизации таблицы , которую вы также можете настроить.
Инструменты преобразования
Conversion Tools - это полезный веб-сайт для всех, кто ежедневно имеет дело с таблицами и электронными таблицами .Он помогает преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований.
Конвертер HTML-таблицы в Div
Онлайн-конвертер HTML Table to Div Converter позволяет конвертировать традиционные таблицы в таблицы div, то есть таблицы, созданные с использованием элементов div. Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы сгенерировать div-таблицу .
Ручной
Handsontable - это инновационный компонент электронных таблиц для веб-приложений , который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях.Он предлагает широкий спектр функций, таких как поддержка нескольких фреймворков , высокая производительность с огромным объемом данных , необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро создавать.
Dynatable.js
Плагин интерактивных таблиц, Dynatable.js , использует HTML, jQuery и JSON для создания таблиц и других табличных структур . Вы можете создавать таблицы прямо из JSON и включать все необходимые функции, такие как поиск, фильтр, счетчик записей и разбиение на страницы.
Таблица начальной загрузки
Bootstrap Table - это расширенная версия таблицы, предлагаемой с Bootstrap. Это сводит к минимуму ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он имеет такие функции, как прокручиваемых и фиксированных заголовков, а также такие функции, как сортировка, разбивка на страницы и т. Д.
List.js
List.js - это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтр, поиск и сортировка и т. Д.Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не нужна сторонняя библиотека.
jExcel
jExcel - это легкий плагин jQuery, который позволяет встроить любую электронную таблицу, совместимую с Excel, на вашу веб-страницу . Плагин помогает создавать таблицы в стиле Excel, позволяя перемещать, изменять размер, копировать, вставлять и многое другое с данными листа.
Таблицы данных
Супер гибкий плагин для jQuery, Data Tables, позволяет добавлять расширенные элементы управления взаимодействием в любую HTML-таблицу.Он помогает вам добавлять нумерацию страниц, функцию поиска, темы и т. Д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
Загрузочная сетка jQuery
jQuery Bootgrid - это элегантный и интуитивно понятный плагин для создания и управления сетками, такими как таблицы. Он предоставляет такие функции, как поиск, разбиение на страницы и т. Д., А также настраиваемые шаблоны.
jQuery-Tabledit
jQuery-Tabledit - это онлайн-редактор для таблиц HTML, совместимых с Bootstrap, который позволяет пользователям редактировать данные в таблицах.Вы можете предоставить кнопки для переключения между режимами просмотра и редактирования , включить кнопки удаления и восстановления и настроить таблицы с помощью CSS.
jsGrid
jsGrid - это легкий плагин jQuery, который помогает создавать и управлять сетками данных . Он поддерживает различные операции с сетками, такие как фильтрация, разбиение по страницам, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы, а также поддерживает интернационализацию .
Умный стол
Надежная библиотека Smart Table поможет вам преобразовать любую HTML-таблицу в более умную с такими параметрами, как фильтр , поиск, сортировка и т. Д.Он дополнен дополнительными функциями, которые помогут создать полезную и профессионально выглядящую таблицу или сетку данных с помощью своих плагинов.
Highchart Таблица
HighchartTable автоматически преобразует таблицы HTML в диаграммы и графики . Идеально представлять аналитику и статистику проекта в виде графиков вместе с числовыми данными в таблицах.
TableExport
TableExport - это простая библиотека для экспорта HTML-таблицы в файлы CSV, TXT или Excel . Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
Табулятор
Tabulator - это плагин jQuery для создания интерактивных таблиц из таблицы HTML, массива JavaScript, JSON и т. Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтр и т. Д., И предлагает множество функций, таких как темы , обратные вызовы, и локализация .
FancyGrid
Библиотека сеток FancyGrid позволяет создавать красивые таблицы, а также диаграммы и графики. Он поддерживает множество источников данных, включая JSON, включает в себя различные функции, такие как сортировка, поиск и т. Д., допускает создание тем и модулей , а также предоставляет множество других функций .
KingTable
KingTable позволяет создавать административных таблиц с минимальным кодом . Он поставляется с замечательным количеством функций, включая поиск на стороне клиента или на стороне сервера, сортировку, фильтр и другие общие функции. Вы можете настроить внешний вид таблицы, добавить пользовательские фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel .
штабелируемый.js
Плагин jQuery для таблиц stacktable.js позволяет преобразовать любую широкоформатную таблицу в таблицу с двумя столбцами. Это идеальное решение для отображения больших таблиц на маленьких экранах, например, на мобильных устройствах. Кроме того, вы можете складывать строки или столбцы по мере необходимости.
Tabella.js
Tabella.js помогает создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными - даже по горизонтали, чтобы включать намного больше столбцов, чем обычно возможно. Более того, вы можете включать несколько таблиц на одну страницу, а также создавать многоцелевые таблицы .
Настольный пресс
TablePress - фантастический плагин для WordPress , который позволяет создавать и встраивать таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода . Таблицы доступны для редактирования в интерфейсе, подобном электронным таблицам, и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск, сортировка и экспорт данных в различные форматы.
Генератор таблиц данных от Supsystic
Data Tables Generator помогает создавать таблицы и управлять ими прямо из панели администратора с помощью редактора таблиц внешнего интерфейса.Удивительно, но вы также можете включить диаграмм и графиков в свои таблицы вместе с заголовками, заголовком и нижним колонтитулом . Что мне кажется более интересным, так это то, что таблицы можно полностью редактировать, а также экспортировать в форматы CSV, Excel или PDF.
Таблица цен Supsystic
Другой плагин от Supsystic, Pricing Table, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовой контент и опубликовать его на своем WordPress . Кроме того, таблицы, созданные с помощью этого плагина, адаптивны и элегантны на всех устройствах.
Читайте также: 25 творческих таблиц цен для вдохновения
Magic Liquidizer Адаптивный стол
Плагин таблиц для WordPress Magic Liquidizer Responsive Table преобразует любую обычную таблицу в мобильную адаптивную таблицу . Вы можете вставлять изображения, текст и т. Д. В свои таблицы и показывать их как есть на всех устройствах - даже с маленькими экранами.
Таблицы
Copytables - это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц.Вы можете выбрать ячейки, строки или столбцы таблицы на любой веб-странице и скопировать их непосредственно как форматированный текст, CSV с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
таблиц CSS и их код, который вы можете использовать - wpDataTables
Если вы находитесь на этом веб-сайте, для вас не секрет, что элемент
в HTML используется для отображения табличных данных. Это способ описания и отображения данных, которые имели бы смысл в программах для работы с электронными таблицами. Итак, в wpDataTables мы в значительной степени имеем дело со столбцами и строками.
Как бы просто это ни звучало, таблицы должны быть одним из самых сложных объектов для стилизации в Интернете благодаря загадочной разметке и количеству деталей, о которых мы должны позаботиться. За одним столом можно потратить много времени, хотя это всего лишь простой стол.
К счастью, уже есть примеры таблиц CSS, которые вы можете скачать и использовать в своих проектах.
В этой статье мы рассмотрим таблицы CSS, которые аккуратно закодированы, организованы и готовы к загрузке.
Я воспользуюсь этой возможностью, чтобы сообщить вам, что если вам нужно создавать таблицы и диаграммы в WordPress, wpDataTables - лучший вариант, который вы можете использовать.
Теперь вернемся к нашим таблицам CSS.
Примеры таблиц CSS
Содержание
- Обычные таблицы CSS
- Таблицы цен CSS
- Экспериментальные таблицы CSS
Обычные таблицы CSS
Адаптивный стол
Сортировка строк таблицы по заголовкам таблиц - по возрастанию и убыванию (jQuery)
Таблица HTML и таблица CSS
Используйте таблицы CSS для макетов, когда вам нужно простое вертикальное выравнивание, фиксированные нижние колонтитулы на основе CSS с динамической высотой и упорядочение стека.
Адаптивные таблицы с использованием LI
LI проще и допускает больше настроек.
<Таблица> Адаптивный
Это «
Responsive» со свойствами перехода CSS3, box-shadow, transform. Технология адаптивного веб-дизайна без JS.
Адаптивный стол
Таблица сворачивается в «список» на маленьких экранах. Заголовки извлекаются из атрибутов данных.
Адаптивная таблица + подробный обзор
Фиксированный заголовок таблицы
Фиксированный заголовок таблицы с помощью простого кода jQuery.
Таблица CSS
Использование CSS для постепенного появления строки, постепенного исчезновения строки и отображения данных в таблице, обновляемой в реальном времени. Также при наведении указателя мыши на строку отображается дополнительная информация.
Адаптивный стол с flexbox
Идея заключалась в том, чтобы создать красивый рабочий стол, который работает и на экранах меньшего размера. Думаю, это хорошее решение. Работает даже при ширине 405 пикселей.
Выделение таблицы на чистом CSS (вертикальное и горизонтальное)
Простой (и неприятный) трюк, позволяющий выделять вертикальное и горизонтальное выделение при наведении курсора на таблицы, созданные с использованием чистого CSS.
Макет адаптивной таблицы CSS
Использование CSS для адаптивных макетов таблиц вместо плавающих. Адаптивный (все сводится к одной строке) тоже.
Адаптивный стол
Адаптивная таблица с шаблонами RWD-таблиц
Таблица фактов о питании в HTML и CSS
Таблица адаптивных и доступных данных
Ориентированная на мобильные устройства и доступная таблица данных.В более узких окнах просмотра поток скрывается, строки превращаются в карточки с метками, отображаемыми с использованием атрибута data- *.
Таблицы цен CSS
Таблица адаптивных цен
Адаптивный флип-таблица с ценами
Адаптивная перекидная таблица цен для просмотра цен за месяц или год.
Дизайн интерфейса таблицы цен
Таблица цен ui
Таблица цен
Все права на дизайн предоставлены Focus Lab, LLC.Они поделились снимком на Dribbble с чем-то похожим на это, и я просто хотел создать его для практики.
Таблица цен на Bootstrap
062 - Таблица цен
Таблицы цен
Таблица цен
Таблица цен, в которой сравниваются 3 разных тарифных плана для мистической компьютерной компании.
Таблицы цен на материалы
Экспериментальные таблицы CSS
Периодическая таблица CSS
Period1K - JS1K 2016 Запись
Завершение мыслей об использовании таблиц CSS
Итак, зачем вам использовать таблицы CSS вместо обычных таблиц на основе jQuery? Ну, во-первых, у вас не будет никаких зависимостей.
Таблица CSS, подобная приведенным в этой статье, загружается очень быстро и не добавляет странице лишнего веса.
Если вам понравилась эта статья о таблицах CSS, вы также должны прочитать это:
Как создавать в WordPress адаптивные таблицы, которые не отстают
HTML-таблиц, которые когда-то обычно использовались для макетов веб-страниц, теперь являются головной болью для многих веб-дизайнеров. Таблицы часто лучше всего работают с фиксированной шириной, а это значит, что они могут нанести ущерб адаптивному дизайну веб-сайтов, в остальном идеально подходящему для пикселей.Так что же делать WordPresser?
Первое, что нужно сделать с таблицами, - это использовать их экономно. Таблицы следует использовать для табличных данных и ничего больше.
Не уверены, подходит ли таблица для определенного набора данных? Проведите тест в электронной таблице. Можно ли было бы представить эти данные в электронной таблице? Если да, то таблица HTML является подходящим выбором. Если нет, рассмотрите возможность использования списка или какого-либо другого элемента для представления данных.
Что тогда, когда вы определили стол как лучший вариант? Убедитесь, что изображение отображается красиво независимо от размера устройства, на котором отображается таблица.Легче сказать, чем сделать, правда?
Не бойся. В этом руководстве вы узнаете о пяти различных инструментах, которые можно использовать для создания красивых адаптивных таблиц HTML.
Как таблицы обрабатываются в WordPress?
Однозначного ответа на этот вопрос нет. Способ представления таблиц в WordPress варьируется от одной темы к другой, потому что стили таблицы обрабатываются CSS, который поставляется с каждой темой. Таким образом, таблицы отображаются в соответствии с правилами CSS, включенными в активную тему.Переключите темы и изменится способ отображения таблиц.
Некоторые темы имеют лучшую встроенную поддержку адаптивных таблиц, чем другие. TwentySixteen, например, довольно хорошо справляется с работой с таблицами, если в них есть только два или три столбца, заполненные короткими битами данных. Однако не все темы разработаны так тщательно, как TwentySixteen.
Давайте посмотрим, как TwentySixteen обрабатывает HTML-таблицу при ее визуализации на портативном устройстве. Вот фрагмент HTML, который создаст таблицу с пятью столбцами и шестью строками.Здесь показаны самые популярные системы управления контентом по версии W3Techs.
.gist table {margin-bottom: 0; }
При добавлении в сообщение с активированной дочерней темой TwentySixteen эта таблица выглядит довольно хорошо при просмотре на мониторе ноутбука или настольного компьютера. Сразу ясно, что TwentySixteen включает продуманный дизайн стола.
Мы можем использовать режим устройства Chrome Developer Tools, чтобы увидеть, как все выглядит на меньшем устройстве.
Что ж, это не идеально.
Разработчики TwentySixteen включили стили CSS, которые делают таблицы адаптивными.Если бы эта таблица включала только два или три столбца, она, вероятно, выглядела бы неплохо. Однако эта таблица включает пять столбцов, что слишком много для стиля таблицы по умолчанию, включенного в TwentySixteen.
Давайте починим эту таблицу.
Сделать таблицы адаптивными вручную
Первый вариант, который мы рассмотрим, - это ручное исправление, которое включает добавление CSS и JavaScript в тему. Это может показаться сложным, но при использовании стратегии, описанной в этом руководстве от Exis, на самом деле это довольно просто.
Чтобы сделать таблицы адаптивными, нам нужны три вещи:
- Правильно отформатированная таблица HTML.
- Небольшой фрагмент кода JavaScript для связывания каждой ячейки заголовка таблицы с ячейками данных, появляющимися в том же столбце таблицы.
- Простой набор правил CSS, который будет срабатывать, когда экран сжимается ниже заданной ширины. Этот бит CSS переупорядочит строки таблицы в столбцы, скроет строку ячеек заголовка и добавит содержимое ячеек заголовка в каждую ячейку данных.
Важно отметить, что таблица должна быть правильно отформатирована, чтобы это работало. Сценарий предназначен для поиска ячеек заголовков в элементе thead и назначения их в качестве атрибутов HTML ячейкам данных в элементе tbody . Если вы создаете таблицу, в которой нет элементов thead и tbody , код работать не будет.
Вот код JavaScript, который мы будем использовать:
.gist table {margin-bottom: 0; }
А вот применимый CSS.
.gist table {margin-bottom: 0; }
Самый простой способ использовать этот код - добавить его прямо в сообщение или страницу, где появляется таблица. Вы можете сделать это, поместив CSS между тегами стиля и поместив JavaScript между тегами сценария . Если вы все же решите это сделать, убедитесь, что вы минимизировали JavaScript, прежде чем помещать его в текстовый редактор, иначе функция wpautop добавит разрывы абзацев в скрипт, нарушая его в процессе.
Результат на самом деле очень хороший.Вот как выглядит таблица при предварительном просмотре iPhone5 в Google Chrome.
Лучший способ делать таблицы
Добавление CSS и JavaScript непосредственно в сообщение - не лучший способ добавления кода.
Если вы используете этот код только один раз, можно добавить его прямо в сообщение или страницу, где отображается таблица. Однако, если вы собираетесь использовать таблицы на регулярной основе, лучший способ добавить код - это встроить его прямо в файлы темы.
Добавить код прямо в тему не так уж и сложно.Вы можете сделать это всего за четыре шага.
- Во-первых, убедитесь, что вы используете дочернюю тему, чтобы не потерять свою работу при следующем обновлении темы.
- Во-вторых, скопируйте и вставьте CSS в файл style.css темы.
- В-третьих, сохраните JavaScript как отдельный файл и загрузите его в каталог своей темы.
- В-четвертых, используйте функцию
wp_enqueue_script в файле темы functions.php , чтобы добавить ресурс JavaScript в вашу тему, не забудьте установить для in_footer значение true, пока вы это делаете.
Самая сложная часть процесса - это добавление файла сценария с wp_enqueue_script , но я могу сделать этот шаг немного проще. Вот фрагмент кода, который вы можете добавить в файл functions.php , который добавит файл JavaScript в тему, предполагая, что вы используете файл JavaScript responseive-tables.js , и поместите его в основной каталог темы.
.gist table {margin-bottom: 0; }
Ваш файл functions.php может выглядеть немного иначе, но это дает вам представление о том, как должна выглядеть функция постановки в очередь.Автор WPMU DEV и разработчик WordPress Дэниел Патаки подробно рассмотрел функцию wp_enqueue_script в этом блоге. Так что вы можете обратиться к этому руководству, как и я, если вам не удастся выполнить этот шаг.
После того, как вы выполните все четыре шага, CSS и JavaScript будут доступны на каждой странице вашего сайта, и любые таблицы на сайте будут реагировать.
Молодец.
столов в адаптивном дизайне - Liquid Light
Недавно я столкнулся с проблемой, связанной с уменьшением размера большой таблицы содержимого, чтобы она соответствовала представлению мобильного устройства.В этой статье освещаются последствия использования таблиц по умолчанию в адаптивном дизайне и предлагаются различные методы.
Когда таблица по умолчанию просматривается на мобильном устройстве, она расширяет ширину сайта, позволяя пользователю выполнять горизонтальную прокрутку. Хотя это позволяет пользователю просматривать все содержимое таблицы, это не делает ваш отзывчивый сайт должным.
Примеры таблиц по умолчанию
Таблица на большом экране:
Таблица, просмотренная на мобильном устройстве:
Можно было бы скрыть выборочную информацию при просмотре в мобильном представлении, однако пользователь не должен пропускать контент только потому, что он использует мобильное устройство.Чтобы решить, как масштабировать таблицу, стоит подумать о том, для кого или для чего она предназначена.
На что следует обратить внимание
-
Сколько данных содержит ваша таблица
-
На какой платформе будут создаваться таблицы (например, CMS, сайт статического HTML)
-
Как будут создаваться таблицы (например, Построитель таблиц CMS, кодируется вручную)
-
Кто будет создавать таблицы (Имеет ли пользователь какие-либо технические навыки)
-
Имеет ли пользователь доступ или возможность писать CSS или JavaScript
Разное решения
Вот различные примеры, демонстрирующие различные подходы к размещению таблицы в адаптивном макете.Эти методы изменяют отображение таблицы, используя комбинацию CSS и JavaScript.
Вариант PDF
Вы можете сохранить документ Excel в формате PDF, а затем загрузить его на свой сайт. Когда веб-сайт просматривается на большом экране, таблица будет видна. При просмотре сайта на мобильном устройстве таблица будет скрыта, а вместо нее будет отображаться ссылка на документ в формате PDF. При нажатии на ссылку пользователь будет перенаправлен на страницу, где он может просмотреть файл pdf. Это изменение может произойти с помощью простого медиа-запроса CSS, чтобы скрыть исходную таблицу и отобразить ссылку pdf.
Плюсы:
- Легко применить к сайту
- Добавлен бонус для загрузки файла
- Достаточно простого медиа-запроса CSS, чтобы скрыть исходную таблицу и отобразить ссылку pdf
Минусы:
- Принимает пользователя со страницы
- Возможно, ссылка не будет нажата на
Контейнер горизонтальной прокрутки
Вы можете разрешить пользователю горизонтально прокручивать таблицу, поместив ее в контейнер с overflow: auto; и overflow-y: скрыто; .Как только ширина страницы станет меньше ширины таблицы, контейнер закроет таблицу, чтобы она оставалась в пределах ширины страницы. Затем пользователь может прокручивать пальцем влево и вправо для просмотра содержимого таблицы. Это можно легко применить с помощью простого медиа-запроса CSS.
Плюсы:
- Простота применения с CSS
- Сохраняет пользователя на странице
- Не влияет на ширину страницы
Минусы:
- Пользователь может не знать, что он может прокручивать по горизонтали
- Трудно просматривать содержимое таблицы сразу
- Требует горизонтальной прокрутки пользователя
Параметр круговой диаграммы
При выборе этого параметра данные таблицы преобразуются в круговую диаграмму.Это умный подход, но он довольно ограничен для удобного отображения больших табличных данных.
Таблица на большом экране:
Таблица, просмотренная на мобильном устройстве:
Плюсы:
- Сжимает данные для размещения на странице
Минусы:
- Содержимое таблицы трудно перевести
- Ограничено тем, сколько содержимого можно просматривать
- Таблица становится круговой диаграммой
Ссылка: http: // tinyurl.com / 7qtzet9
Параметр выборочного отображения данных
Этот параметр позволяет пользователю выбрать данные для просмотра в таблице через раскрывающееся меню. Хотя это хорошее решение, я считаю, что возможности пользователя на мобильном устройстве ограничены. Это не решает проблемы просмотра всех данных сразу.
Таблица на большом экране:
Таблица, просмотренная на мобильном устройстве:
Плюсы:
- Сжимает таблицу, чтобы она поместилась внутри маленьких экранов
- Позволяет пользователю выбирать, что он хочет просмотреть
Минусы:
- Не помещается на экране при просмотре всех данных
- Может быть раздражает поле выбора для просмотра содержимого
Ссылки: http: // tinyurl.com / lvkknne (Демо)
http://tinyurl.com/7v7r3uf (Источник)
Опция горизонтальной прокрутки 2
Это хорошее решение для сохранения формата таблицы таким же, как при просмотре на большом экране. При просмотре на маленьком экране таблица разделяется на два горизонтальных столбца с прокруткой. Это позволяет пользователю перемещаться влево и вправо с помощью пальца для просмотра данных таблицы.
Таблица на большом экране:
Таблица, просмотренная на мобильном устройстве:
Плюсы:
- Подходит для содержимого больших таблиц
- Позволяет пользователю панорамировать отдельные столбцы
Минусы:
- Использует JavaScript Polyfill для активации изменения при заданной ширине
- Требует от пользователя горизонтальной прокрутки
Ссылка: http: // tinyurl.ком / m53zva7
Адаптивный CSS Таблица
Этот вариант кажется лучшим вариантом, который можно легко применить на разных платформах. Он использует медиа-запросы CSS для преобразования таблицы в удобное для мобильных устройств представление. Все данные остаются читаемыми, и это избавляет от необходимости прокручивать по горизонтали. См. Комментарий Криса Койера, расположенный по ссылке ниже, он объясняет, как все данные могут храниться в HTML.
Таблица на большом экране:
Таблица, просмотренная на мобильном устройстве:
Плюсы:
- Перестраивает таблицу под мобильное представление
- Без горизонтальной прокрутки
- Создает легко читаемую таблицу
- Не требует Java Script
Минусы:
- Может привести к длинной странице содержания
- Может не работать со сложным содержимым таблицы
Ссылки: http: // tinyurl.com / 6cgqd8p (Источник)
http://tinyurl.com/85e9cso (Демо)
http://tinyurl.com/qcrl9mf (комментарий Криса Койера о сохранении содержания в HTML)
Итак, какой тип адаптивной таблицы выбрать?
Решение о том, какой подход использовать, зависит от потребностей вашего конкретного проекта. Нет правильного или неправильного решения. Это действительно просто зависит от того, как вы хотите, чтобы отзывчивый результат выглядел. Я лично считаю последний пример наиболее подходящим для моих нужд, но вы можете не найти его.Все зависит от того, чего вы пытаетесь достичь. См. Контрольный список ниже, чтобы решить, какое решение таблицы использовать.
Контрольный список, который поможет выбрать лучший стол для вашего
Тип стола
CSS
Сценарий Java
Подходит для большого содержимого таблицы
Рейтинг юзабилити из 10
Вариант PDF
да
Нет
да
4
Контейнер с горизонтальной прокруткой
да
Нет
да
7
Вариант круговой диаграммы
да
да
Нет
2
Вариант выборочного отображения данных
да
да
Нет
4
Вариант горизонтальной прокрутки 2
да
да
да
7
Адаптивная таблица CSS
да
Нет
да
9
Обновление за май 2014 г.
Небольшое обновление, которое упростит вашу жизнь.Вот группа плагинов, которые преобразуют ваши таблицы в таблицы ответов.
Проверьте это - https://github.com/filamentgroup/tablesaw
Обновление за май 2016 г.
Теперь, когда свойство flex-box хорошо поддерживается, есть несколько методов, которые его используют. Однако, насколько нам известно, все эти методы требуют изменения разметки, чтобы она не использовала элемент таблицы. Чтобы статья была краткой, мы не включили подробное описание этих методов, но вы можете узнать больше об адаптивных таблицах flex-box здесь.Пожалуйста, дайте нам знать в комментариях, если вы считаете, что мы должны их включить.
Здесь есть отличная коллекция примеров кода и отличный обзор таблиц в целом по трюкам CSS.
Эту статью опубликовал Рик Пауэлл в рубрике «Дизайн, быстрые советы».
Гадкая утка | Как сделать таблицы адаптивными с минимальным CSS
11 июня 2019
Я обнаружил, что необходимость создания адаптивных макетов таблиц возникает гораздо чаще, чем ожидало бы большинство разработчиков.Интуитивная реакция может заключаться в реализации какой-то настраиваемой сеточной системы или втягивании предварительно созданной библиотеки. Не делайте этого - просто используйте таблицы и простой CSS.
Моя недавняя статья «Напиши HTML, как он есть», 1999 г., привлекла на HackerNews гораздо больше внимания, чем я ожидал. В связи с этим появилось несколько комментариев, в которых упоминалось, что элементы table плохо работают с мобильными устройствами или что на небольших экранах невозможно создать удобный макет. Это просто неправда .
Ниже приведены две отдельные демонстрации, демонстрирующие, как оптимизировать table HTML для мобильных устройств с использованием только минимального количества CSS. Эти реализации могут быть не идеальными, но они намного превосходят добавление группы настраиваемых элементов div в , выглядящие как таблицы .
Хорошо, я признаю, что эта реализация не является лучшей из , но я считаю, что она хорошо работает с огромными наборами данных. Просто установите min-width в родительском элементе table , и браузер просто потребует от пользователя прокрутки содержимого по горизонтали.
table {
минимальная ширина: 800 пикселей; / * Установите здесь желаемую минимальную ширину * /
}
Ознакомьтесь с CodePen ниже, чтобы увидеть его в действии:
См. Перо
Адаптивные таблицы №1: горизонтальная прокрутка от Брэдли Таунта (@bradleytaunt)
на CodePen.
Я предпочитаю этот метод из-за его простоты и функциональности. Пользователи мобильных устройств знакомы с прокруткой, поскольку это одно из самых основных необходимых действий. Вид «отрезанной» таблицы дает им мгновенный визуальный сигнал о том, что у них есть возможность прокручивать контент.
Demo 2:
flex ible больше, чем вы думаете Использование чего-то вроде flexbox имеет тенденцию работать лучше, когда вы работаете с небольшими наборами данных таблиц. Все, что вам нужно сделать, это добавить небольшой макет flexbox на целевой размер экрана мобильного устройства.
/ * В этом примере используется 800 пикселей в качестве экрана мобильного * /
@media (max-width: 800 пикселей) {
/ * Скрыть заголовки таблиц * /
table thead {
слева: -9999 пикселей;
позиция: абсолютная;
видимость: скрыта;
}
table tr {
нижняя граница: 0;
дисплей: гибкий;
flex-direction: ряд;
flex-wrap: обертка;
нижнее поле: 40 пикселей;
}
table td {
граница: сплошная 1px;
маржа: 0 -1px -1px 0; / * Удаляет двойные границы * /
ширина: 50%;
}
}
Посмотрите демонстрацию CodePen ниже:
См. Перо
Адаптивные таблицы # 2: Flexbox от Брэдли Таунта (@bradleytaunt)
на CodePen.
При таком подходе есть некоторые оговорки:
- В настоящее время мы скрываем строку
thead в мобильном представлении (только визуально - программы чтения с экрана могут сканировать ее) - Может потребоваться дополнительная работа в зависимости от того, сколько элементов в строке
flexbox имеет смысл (на основе проекта и набора данных)
Вы можете сохранить заголовки таблиц и стилизовать их так же, как содержимое tbody , но я считаю, что их скрытие немного чище.Этот выбор полностью зависит от ваших личных предпочтений. Вы также можете добавить заголовок , охватывающий элементы , внутри основных элементов tbody , например:
/ * Стиль диапазона по умолчанию - скрыт на рабочем столе * /
table td span {
фон: #eee;
цвет: тускло-серый;
дисплей: нет;
размер шрифта: 10 пикселей;
font-weight: жирный;
отступ: 5 пикселей;
позиция: абсолютная;
преобразование текста: прописные буквы;
верх: 0;
слева: 0;
}
/ * Простой CSS для таблицы flexbox на мобильных устройствах * /
@media (max-width: 800 пикселей) {
table thead {
слева: -9999 пикселей;
позиция: абсолютная;
видимость: скрыта;
}
table tr {
нижняя граница: 0;
дисплей: гибкий;
flex-direction: ряд;
flex-wrap: обертка;
нижнее поле: 40 пикселей;
}
table td {
граница: сплошная 1px;
маржа: 0 -1px -1px 0;
padding-top: 35 пикселей; / * дополнительное заполнение, чтобы избежать перекрытия заголовков * /
положение: относительное;
ширина: 50%;
}
/ * Показать диапазон заголовков * /
table td span {
дисплей: блок;
}
}

 панелью</td>
панелью</td> ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr> ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr> ..
</table>
</div>
..
</table>
</div> ..</td>
<td>...</td>
<td>...</td>
</tr>
..</td>
<td>...</td>
<td>...</td>
</tr> ..
</table>
</div>
..
</table>
</div>


 js)
js) В более узких портах обзора значок скрывается, строки превращаются в карточки с метками, отображаемыми с помощью атрибута
В более узких портах обзора значок скрывается, строки превращаются в карточки с метками, отображаемыми с помощью атрибута  Но стоит обратить внимание на то, что если добавить рамку только к элементу
Но стоит обратить внимание на то, что если добавить рамку только к элементу 


 Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
 Все границы внутри таблицы имеют одинаковую толщину.
Все границы внутри таблицы имеют одинаковую толщину.
 Для всех, кто ищет что-то немного необычное, это идеальный вариант, который поможет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Для всех, кто ищет что-то немного необычное, это идеальный вариант, который поможет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.  Будь то Table V1 от Colorlib или любой другой продукт, который вы найдете в этом списке, производительность будет первоклассной на всех устройствах и платформах. Наслаждайтесь броским, но упрощенным дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, для ценообразования, для расписания, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя.
Будь то Table V1 от Colorlib или любой другой продукт, который вы найдете в этом списке, производительность будет первоклассной на всех устройствах и платформах. Наслаждайтесь броским, но упрощенным дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, для ценообразования, для расписания, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя.  С помощью нескольких динамических модификаций вы можете включить отправку формы для этой таблицы, чтобы отправлять выбранные строки таблицы.
С помощью нескольких динамических модификаций вы можете включить отправку формы для этой таблицы, чтобы отправлять выбранные строки таблицы.