Адаптивное меню для сайта: Адаптивное меню для любого размера экрана устройства
Адаптивное меню для любого размера экрана устройства
Все стремятся создать сайт что он правильно смотрелся на разных экранах(от маленьких разрешений 320х480 до 1920х1900, хотя они могут быть меньше и больше как в одну так и в другую сторону). И в этом уроке мы рассмотрим как создать адаптивное меню, которое будет правильно смотреться на разных устройствах. А это очень важно для пользователя, который просматривает ваш сайт с мобильного устройства.
Урок о том как создать адаптивный шаблон можно находится здесь — Как создать адаптируемый шаблон.
Реальный пример можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Подключите обязательно последнюю jQuery библиотеку(она доступна здесь). Структура следующая:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <nav >
<ul>
<li>
<a href="#" title="">
<span > <i aria-hidden="true" ></i></span><span>Главная</span>
</a>
</li>
<li>
<a href="#" title=""><span> <i aria-hidden="true"></i></span><span>Сервисы</span></a>
</li>
<li>
<a href="#" title=""><span ><i aria-hidden="true"></i></span><span>Портфолио</span></a>
</li>
<li>
<a href="#" title=""><span ><i aria-hidden="true"></i></span><span>Блог</span></a>
</li>
<li>
<a href="#" title=""><span ><i aria-hidden="true"></i></span><span>Команда</span></a>
</li>
<li>
<a href="#" title=""><span ><i aria-hidden="true"></i></span><span>Контакты</span></a>
</li>
</ul>
</nav> |
Чтобы использовать значок мы задаем специальные классы icon-name. Также чтобы использовать библиотеку Modernizr.js мы добавили к тегу <body> класс no-js, что позволяет показывать меню если Javascript отключен в браузере пользователя.
Также чтобы использовать библиотеку Modernizr.js мы добавили к тегу <body> класс no-js, что позволяет показывать меню если Javascript отключен в браузере пользователя.
Javascript&CSS часть
Для начала зададим основные стили:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .nav ul {
max-width: 1240px;
margin: 0;
padding: 0;
list-style: none;
font-size: 1.5em;
font-weight: 300;
}
.nav li span {
display: block;
}
.nav a {
display: block;
color: rgba(249, 249, 249, .9);
text-decoration: none;
transition: color .5s, background .5s, height .5s;
}
.nav i{
transform: translate3d(0, 0, 0);
}
a, button {
-webkit-tap-highlight-color: rgba(0,0,0,0);
} |
Также при наведении все элементы меню затемняются:
1 2 3 4 5 6 7 |
|
Каждый элемент меню имеет свой цвет:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .nav li:nth-child(6n+1) {
background: rgb(208, 101, 3);
}
.nav li:nth-child(6n+2) {
background: rgb(233, 147, 26);
}
.nav li:nth-child(6n+3) {
background: rgb(22, 145, 190);
}
.nav li:nth-child(6n+4) {
background: rgb(22, 107, 162);
}
.nav li:nth-child(6n+5) {
background: rgb(27, 54, 71);
}
.nav li:nth-child(6n+6) {
background: rgb(21, 40, 54);
} |
При наведении элемент меню становится больше по вертикали, но увеличивается оно плавно:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .nav a {
height: 9em;
}
.no-touch .nav a:hover ,
.no-touch .nav a:active ,
.no-touch .nav a:focus {
height: 10em;
}
.no-touch .nav a:hover .icon + span {
margin-top: 3. |
Вывод
Вот как данное меню адаптируется под разные разрешения экранов:
Ширина экрана 320px:
Ширина экрана 768px:
Успехов!
Источник: tympanus. net
net
7 jQuery плагинов меню для Bootstrap / jQuery плагины и JavaScript решения / Постовой
jQuery, вероятно, самая популярная JavaScript библиотека на сегодняшний день и ее использование для создания всевозможных элементов интерфейса вполне очевидно. Данная подборка содержит 7 плагинов, которые раскрывают всю мощь jQuery в создании привлекательных, удобных и функциональных меню для навигации по сайту.
Смотрите также:
Responsive Bootstrap Mega Menu
Очень мощный плагин для создания мегаменю с широчайшими возможностями: пунктами меню может быть не только текст (в том числе форматированный), но и видеоролики, карты Google, контактные формы, рекламные банеры и много другое. Использует Bootstrap и работает во всех современных браузерах.Yamm
Еще один отличный плагин меню для фреймворка Bootstrap. Он использует стандартную разметку навигационной панели, работает как с фиксированной, так и с адаптивной версткой и позволяет размещать практически все элементы Bootstrap.
Прекрасная иллюстрация использования плагина Bootstrap Affix для создания фиксированных меню с тенью, придающих дизайну определенную объемность. Правда учтите, что такая панель не отображается на меленьких экранах.
HOE Navigation Menu содержит как горизонтальную, так и вертикальную панель и поддерживает до 4 уровней вложенности, которые открываются с различными эффектами. Довольно легкий и быстрый плагин, использующий CSS3 и jQuery.
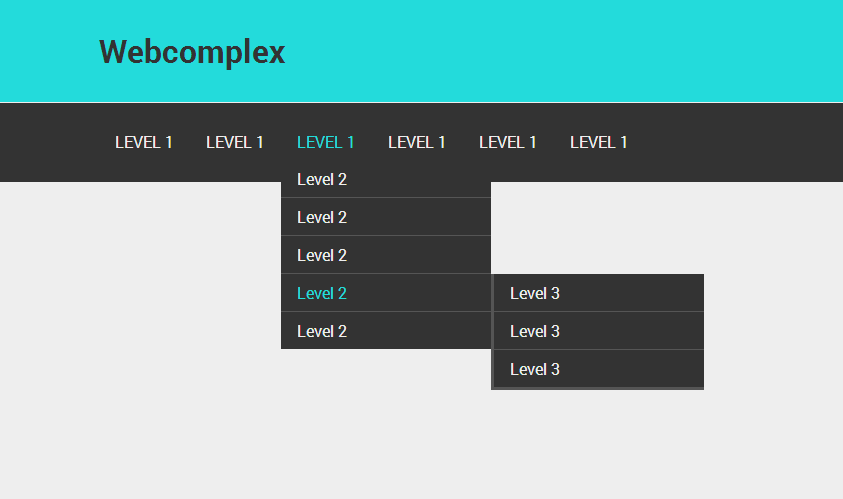
Web Slide – Responsive Mega Menu for Bootstrap 3+
CSS3 и немного JS-кода творят чудеса. Шикарное мегаменю для Bootstrap 3, стильное, современное и адаптивное. Off-canvas меню, accordion меню, верхнее фиксированное, форма контактов и множество других элементов позволят воплотить любой ваш замысел.Стоимость: $10
Созданный с помощью чистого HTML5 и CSS3, этот компонент для навигации прекрасно работает на всех современных устройствах, нетребователен к системным ресурсам и позволяет размещать на нем практически все элементы Bootstrap.

Стоимость: $5
TT Menu
TT меню — это уже профессиональный компонент премиум-класса с широчайшими возможностями: горизонтальным, вертикальным и фиксированным расположением панели, 8 цветовыми схемами и собственным конструктором. Все это позволяет создавать уникальные и эргономичные элементы интерфейса для вашего сайта.Адаптивное меню на CSS flexbox
Всем привет! На начало 2018 года, по данным сайта Can I Use, верстка на flexbox-ах, поддерживается браузерами на 97.8%. Это отличные показатели для этой уже далеко не новой технологии по верстки сайтов. Теперь уже нет причин, почему не пользоваться этим удобным способом верстки. Чем мы сейчас и займемся.
 Хотя, Bootstrap ещё рано списывать со счетов, ведь используя его знаменитую сетку, можно «не париться» по поводу медиа запросов.
Хотя, Bootstrap ещё рано списывать со счетов, ведь используя его знаменитую сетку, можно «не париться» по поводу медиа запросов.
На этом уроке мы сверстаем шапку сайта с типичным адаптивным меню с применением flexbox CSS метода.
Шапка состоит из трех логичных блоков:
- Блок с логотипом
- Блок с меню, сделанное на списках
Эти три блока будут помещены в общий внешний блок-обертку header, который внутри себя будет делать display: flex; для трех блоков.
Внутри блока nav, еще раз пропишем display: flex; для пунктов меню. Таким образом мы добьёмся гибкости, при уменьшении размеров экрана, пункты меню могут выстраиваться друг под другом.
Для наглядной демонстрации сделаем всю HTML разметку для шапки сайта.
<body>
<header>
<div>
<a href="#"><img src="img/logo. png" alt=""></a>
png" alt=""></a>
</div>
<nav>
<ul>
<li><a href="#">Города</a></li>
<li><a href="#">Замки</a></li>
<li><a href="#">Красоты</a></li>
<li><a href="#">Маршруты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
<div>
<i aria-hidden="true"></i>
+380973457685
</div>
</header>
</body>
Так будет выглядеть шапка без применения стилей, так и должно быть.
А сейчас внимание! Достаточно указать двум блокам display: flex; и всё содержимое шапки вытянется в строчку.
.header {
display: flex;
}. header .menu ul {
header .menu ul {
display: flex;
}
Вот так работает flexbox.
Добавим стили и шапка готова. Дальше нам нужно будет её адаптировать под разные размеры экранов. Обратите внимание, как мало написано кода.
*{
margin: 0;
padding: 0;
}body {
background-color: #fff;
font-family: "Open Sans", sans serif;
line-height: 1.5;
}.header {
border: 2px solid #ccc;
display: flex;
flex-wrap: wrap; /*перенос строки */
justify-content: space-between; /*прижимает содержимое к краям */
align-items: center; /*выравнивает элементы по центру на вертикальной */
}
.header .logo {
padding-left: 30px;
}
.header .menu ul {
display: flex;
list-style: none;
}
.header .menu ul li {
margin: 20px 10px;
}
. header .menu ul a {
header .menu ul a {
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
color: #06a327;
}
.phone {
font-size: 110%;
color: #333;
padding-right: 40px;
}
Работаем над адаптивностью шапки
Суть процесса по адаптивности сайта заключается в поиске контрольных точек, при которых элементы сайта будут не видны или выглядеть небрежно. Наша задача при сжатии браузера по ширине, увидеть проблему и исправить, дописав соответствующий код (медиа запрос) в файл стилей.
Например, на ширине экрана 900 пикселей, блок с телефон прижался к левому краю шапки.
Решение проблемы, вы видите ниже. Выравниваем блок .phone по центру.
@media screen and (max-width: 900px) {
.phone {
margin: auto;
}
}
На ширине экрана 500 пикселей начинает срезаться меню, так как не помещается в строчку.
Легким движением руки для ul, прописываем свойство flex-direction: column; которое возвращает списки в естественное блочное состояние.
@media screen and (max-width: 500px) {
.header {
flex-direction: column;
}
.header .menu ul {
flex-direction: column;
align-self: center;
}
.header .menu ul li {
margin: 5px;
}
}
Разобраться с адаптивной версткой на flexbox-ах, Вам поможет этот видеокурс «Вёрстка сайта с нуля»
- Создано 08.03.2018 10:18:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk. com/myrusakov.
com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Меню и навигация
2 999 Animation / Menu & Nav / CodepenЭффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
6 653 Скрипты / Menu & NavCanvi — off-canvas панель навигации
Canvi навигационная панель (off-canvas) с несколькими параметрами для настройки. Можно использовать сразу несколько панелей на одной странице, устанавливать адаптивную ширину и использовать свои стили для панели.
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
15 174 Скрипты / Menu & NavSlinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
4 795 Скрипты / Menu & NavГибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
6 209 Скрипты / Menu & NavMega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
5 104 Скрипты / Menu & NavДиагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
3 457 Скрипты / Menu & NavLavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
Эффект реализован только на CSS с помощью transitions и селектора ~.
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
13 417 Скрипты / Menu & NavАдаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
4 107 Скрипты / Menu & NavПлагин адаптивной навигации без зависимостей от каких-либо библиотек и с быстрой поддержкой touch устройств.
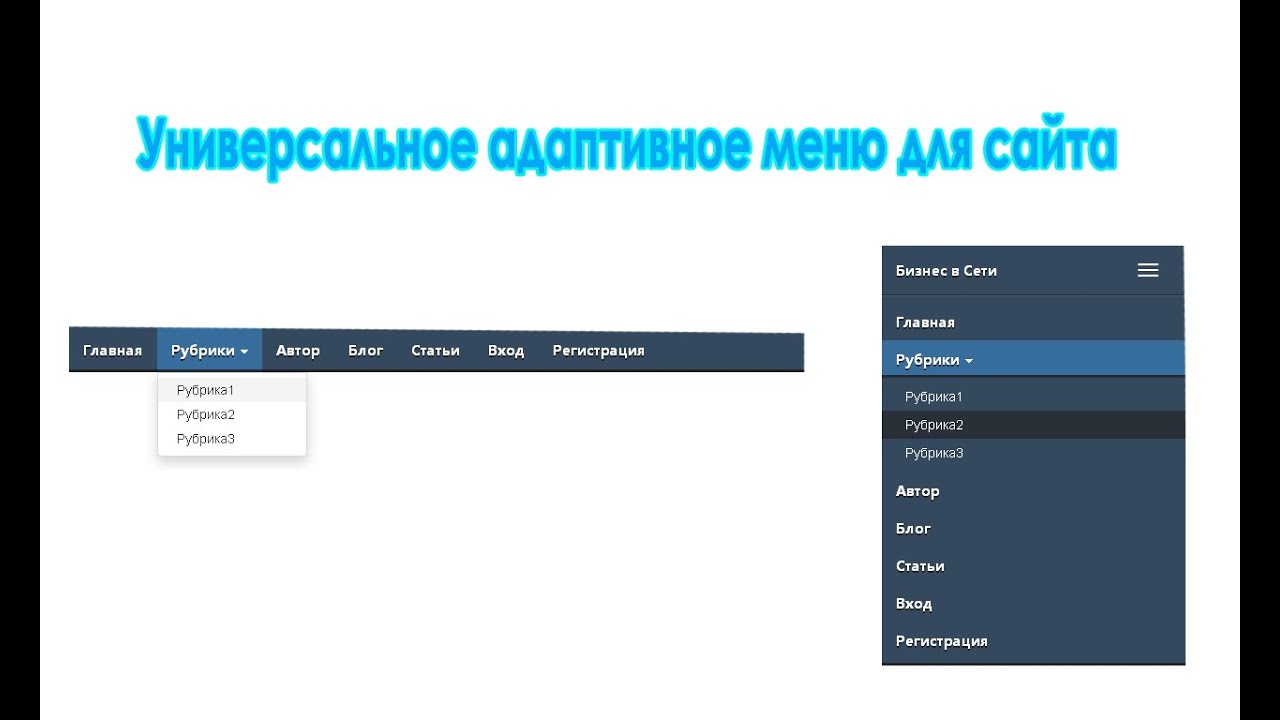
Адаптивное горизонтальное меню
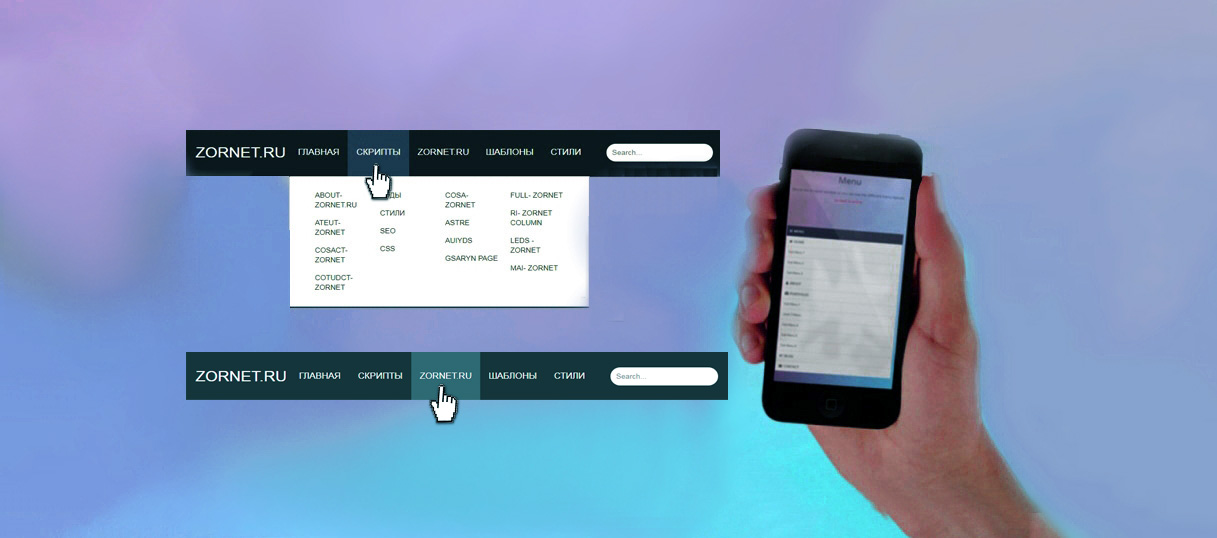
В наше время для сайта всё чаще становится актуальным воплощение адаптивного горизонтального меню, это то меню, которое на мобильных устройствах будет схлопываться и принимать удобный для навигации вид. Чтобы внедрить адаптивное горизонтальное меню на странице, достаточно применить навыки в css и в некоторых случаях дополнить его скриптом js.
Чтобы внедрить адаптивное горизонтальное меню на странице, достаточно применить навыки в css и в некоторых случаях дополнить его скриптом js.В этой статье хочу поведать вам несколько примеров, где будут рассмотрены: адаптивное горизонтальное многоуровневое меню с использованием js скрипта и без него, и адаптивное горизонтальное меню выполненное чисто на css.
В основном навигацию располагают в видимой области сайта и как правило в шапке страницы, и далее вы узнаете, как можно сделать адаптивное горизонтальное меню, где будут показаны несколько примеров.А уже какой из вариантов вы будете использовать, — это решать вам.
Представленные ниже на DEMO примеры для меню прошли проверку на корректность отображения и адаптивность в основных браузерах. Есть некоторая погрешность всего в 1-2 px для некоторых не значительных элементов в горизонтальном меню при просмотре через браузер IE, но это можно подправить, либо вовсе проигнорировать.
Адаптивное горизонтальное меню на css.
В первом примере я покажу, как можно сделать адаптивное горизонтальное меню применяя только css.
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Очень внимательно!Выбрав на DEMO расположение меню ( слева, по центру или справа ), скопируйте код css и html и вставьте к себе на страницу html.
Вот этот код @media screen and (max-width: 700px)… и отвечает за схлопывание ( адаптацию ) меню, где на маленьких устройствах горизонтальная часть меню посредством css скрывается, и в этот же момент становится видимым навигационное меню, которое в полном объёме умещается на мобильном экране пользователя.
Здесь каждый пропишет своё количество пикселей.
Скачать адаптивное горизонтальное меню на CSS
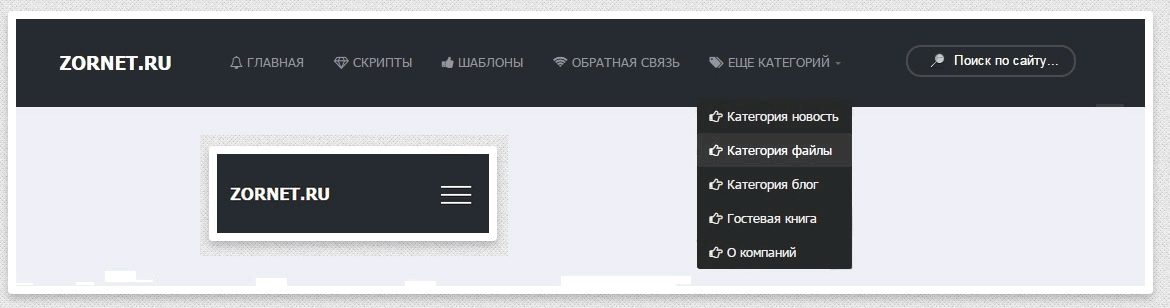
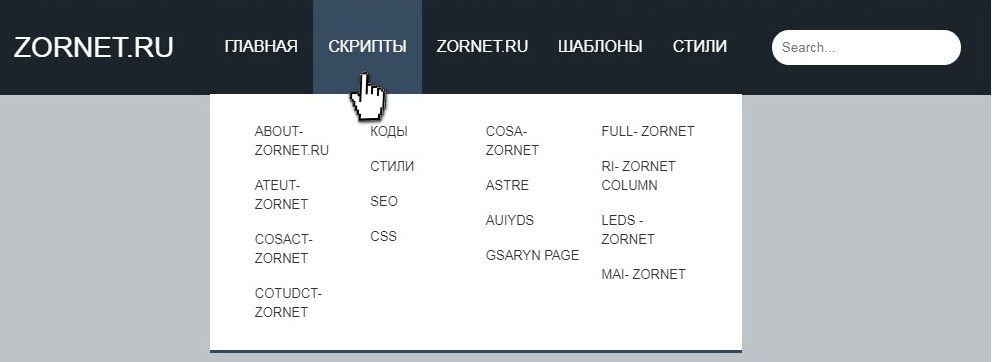
Этот вариант меню так же адаптирован и выполнен на css без использования js скриптов подойдет тем, у кого на сайте присутствует огромное количество категорий и пунктов меню, и без многоуровневого меню просто не обойтись.
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Будьте внимательны!
Выбрав на DEMO расположение многоуровневого меню ( слева, по центру или справа ), скопируйте кусок кода css и замените его на аналогичный в файле style.css ( на архив ссылка ниже ).
Скачать многоуровневое адаптивное меню на CSS
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
В первом и во втором примере адаптивного меню на JS можно по желанию удалить логотип.
При выборе положения меню не обращайте внимание на указатель пунктов, на вашем сайте он будет работать безукоризненно.
Скачать горизонтальное адаптивное меню на JS
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Схлопывание меню здесь регулируется как в CSS ( описание в предыдущих примерах ), так и в скрипте, строка: var mediasize = 800;.
Для нужного местоположения меню, — копируете полученный код и заменяете им исходный у себя.
Скачать многоуровневое адаптивное меню на JS
Адаптивное плавно выпадающее меню js
a {
color: #fff;
text-decoration: none; }
. container {
container {
max-width: 1170px;
margin: 0 auto;
padding: 0 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box; }
header {
background-color: #212326;
padding: 8px 0;
position: fixed;
left: 0;
width: 100%; }
header .headerInner {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
color: #ffffff; }
header .headerInner .logo {
text-transform: uppercase;
font-size: 28px; }
header .headerInner .menu {
padding-left: 70px; }
header .headerInner .menu .part {
margin: 0 19px;
width: auto;
letter-spacing: .5px; }
header .headerInner . hamburger {
hamburger {
display: none;
width: 30px;
height: 30px; }
header .headerInner .hamburger svg {
width: 30px;
height: 30px;
fill: #ffffff; }
header.mobile .headerInner {
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap; }
header.mobile .headerInner .logo {
-webkit-box-ordinal-group: 1;
-webkit-order: 0;
-ms-flex-order: 0;
order: 0; }
header.mobile .headerInner .menu {
-webkit-box-ordinal-group: 3;
-webkit-order: 2;
-ms-flex-order: 2;
order: 2;
width: 100%; }
header.mobile .headerInner .menu .part {
text-align: center; }
header. mobile .headerInner .hamburger {
mobile .headerInner .hamburger {
-webkit-box-ordinal-group: 2;
-webkit-order: 1;
-ms-flex-order: 1;
order: 1;
display: block; }
10 CSS Sliding Menus
Коллекция бесплатных HTML и CSS скользящих меню примеров кода.
- Меню CSS
- Круговые меню CSS
- Выпадающие меню CSS
- CSS Мобильные меню
- Боковые меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- CSS Переключить меню
- Меню CSS вне холста
Автор
- Яго Эстевес
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
Простое скользящее меню
Удобное скользящее меню с анимированной кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Дэнни Винтер
О коде
Добавление еще одной чистой техники CSS в список внеэкранной навигации путем «взлома» псевдокласса : focus-within .Взгляните на код, чтобы увидеть, как он работает.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Мобильное выдвижное меню
Выдвижное меню / гамбургер / клубное сэндвич-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Антония Шимич
О коде
Эффект бокового раскрытия на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брэди Хуллопетер
О коде
Слайд-меню
Анимированное слайд-меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брэди Хуллопетер
О коде
Ящик Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выдвижное меню на чистом CSS
Простое выдвигающееся меню с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Сделано с
- HTML (Haml) / CSS (SCSS) / JS (Babel)
О коде
Боковая 3D-навигация
CSS3 3D анимированное адаптивное меню вне холста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Слайд-меню влево
Левое слайд-меню с иконками в HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
О коде
Многоуровневое меню
Многоуровневое нажимное меню только с CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
10 лучших систем адаптивного меню в jQuery / JavaScript / CSS (обновление 2020)
Что такое адаптивное меню?
Адаптивное меню автоматически преобразует обычную горизонтальную навигацию по сайту в адаптивное, удобное для мобильных устройств навигационное меню для кроссплатформенных сайтов и веб-приложений.
Почему вам следует использовать адаптивное меню?
С ростом популярности смартфонов все больше и больше пользователей просматривают веб-сайты с мобильных устройств и планшетов. А Google объявил, что Google преимущественно использует мобильную версию контента для индексации и ранжирования.
А Google объявил, что Google преимущественно использует мобильную версию контента для индексации и ранжирования.
Чтобы обеспечить лучший пользовательский опыт, вам может потребоваться адаптивная система меню для ваших веб-сайтов или веб-приложений для устройств и платформ.
Лучшее адаптивное меню
В этом сообщении блога вы найдете список из 10 лучших систем адаптивного меню, реализованных на jQuery, Vanilla JavaScript или даже на чистом CSS / CSS3.Я надеюсь тебе понравится.
Первоначально опубликовано 17 ноября 2017 г., обновлено 13 января 2020 г.
Содержание:
Плагины адаптивного меню jQuery:
okayNav — это отзывчивый и удобный для мобильных устройств плагин навигации jQuery, который автоматически скрывает переполненные элементы и показывает их на боковой панели навигации вне холста, когда размер экрана слишком мал для размещения всех элементов меню.
[Демо] [Скачать]
slicknav — это простой и легкий в использовании плагин меню jQuery для создания гибкого и кроссбраузерного многоуровневого меню навигации на вашем веб-сайте.Плагин использует медиа-запросы CSS, чтобы скрыть исходное меню и, при необходимости, отобразить мобильное меню.
[Демо] [Скачать]
Отзывчивый и кроссплатформенный плагин меню навигации jQuery — умные меню
Smart Menus — это плагин jQuery Navigation Menu для создания гибких кроссплатформенных многоуровневых раскрывающихся меню для навигации.
[Демо] [Скачать]
GreedyNav — это крошечное решение для адаптивного меню на основе jQuery, которое автоматически сжимает элементы навигации в раскрывающийся список, если в контейнере навигации недостаточно места на маленьких экранах.
[Демо] [Скачать]
Плагин адаптивного и вложенного меню навигации jQuery — slimMenu
slimMenu — красивый и удобный для мобильных устройств плагин jQuery для создания гибких и вложенных многоуровневых раскрывающихся меню с плавной анимацией раскрывающегося меню и некоторыми полезными опциями для навигации.
[Демо] [Скачать]
Библиотеки адаптивного меню Vanilla JS:
Адаптивное многоуровневое меню навигации с ванильными сценариями JavaScripts
Простое адаптивное многоуровневое меню ванильного JavaScript, которое работает как раскрывающееся меню на устройствах с меньшим экраном.Создан с использованием CSS, Vanilla JavaScript и библиотеки JS apollo.js.
[Демо] [Скачать]
Мобильное адаптивное меню с медиа-запросами JS и CSS3
Удобная для мобильных устройств и полностью адаптивная навигация, которая использует JavaScript и CSS3 для преобразования горизонтального меню в переключаемый раскрывающийся список, когда размер экрана меньше определенной точки останова.
[Демо] [Скачать]
Адаптивные меню на чистом CSS:
Адаптивная навигация по заголовку только CSS — Luxbar
Luxbar — это библиотека CSS, используемая для создания адаптивной, удобной для мобильных устройств навигации по заголовкам, которая полностью настраивается с помощью классов CSS.
[Демо] [Скачать]
Многоуровневое переключение адаптивного меню навигации с использованием чистого CSS
Удобная для мобильных устройств навигация на чистом CSS, которая автоматически преобразует вашу горизонтальную навигацию в переключаемое вертикальное аккордеонное меню на устройствах с меньшим экраном с поддержкой неограниченного количества пунктов подменю.
[Демо] [Скачать]
Адаптивное раскрывающееся меню навигации на чистом CSS
Полностью адаптивная навигация только на CSS, которая разбивается на раскрывающееся меню гамбургера, когда размер области просмотра меньше точки останова, указанной в медиа-запросах CSS3.
[Демо] [Скачать]
Вывод:
Хотите больше подключаемых модулей jQuery или библиотек JavaScript для создания потрясающих адаптивных меню в Интернете и на мобильных устройствах? Ознакомьтесь с разделами «Адаптивное меню jQuery» и «Адаптивное меню JavaScript / CSS».
См. Также:
Responsive Menu — Create Mobile-Friendly Menu — WordPress plugin
Описание
Описание:
Плагин адаптивного меню с широкими возможностями настройки для WordPress.С более чем 150 настраиваемыми опциями вы получите комбинацию из 22 500 опций! Не требуется опыта программирования или знаний, а простой в использовании интерфейс позволяет получить именно тот вид, который вам нужен, с минимальными усилиями.
Посмотрите в действии:
https://responsive.menu
https://demo.responsive.menu
Требования:
PHP 5.5+
Полная база знаний и специальный форум поддержки:
https: // отзывчивый. меню / база знаний /
меню / база знаний /
https://responsive.menu/forums/forum/pro-support/
Полностью протестирован:
100% покрытие модульных тестов с тестами, включенными в плагин, так что вы можете запускать их самостоятельно для спокойствия
Базовые функции:
- Изменить каждый текст, цвет фона и границы
- Установите шрифты, размеры шрифта и выравнивание текста, которые вы хотите использовать
- Укажите, с какой стороны и где должна отображаться кнопка.
- Установите, с какой стороны будет отображаться меню (слева, справа, сверху или снизу).
- Использовать фоновое изображение для меню
- Выбор анимации меню (сдвигайте вверх или нажимайте содержимое)
- Выбор меню для использования
- Выбор размера экрана, при котором будет отображаться меню
- Выбор элементов CSS, которые нужно скрыть при отображении меню
- Выбор глубины подменю для отображения до
- Выбор типов анимации и скорости для меню и кнопки
- Встроенный поиск (полностью настраиваемый)
- Возможность отключения и повторного заказа различных компонентов
- Возможность закрепить кнопку вверху или позволить ей прокручиваться вместе со страницей
- Возможность загрузки логотипов, изображений под стрелок и т.
 Д.
Д. - Возможность включения скриптов извне, в миниатюре и в нижнем колонтитуле
- Возможность импорта и экспорта параметров одним нажатием кнопки
- Возможность добавления пользовательских компонентов HTML
- Возможность выбора пользовательских триггеров меню
- Поддержка WPML / Polylang
- Поддержка RTL
- Плюс многое, многое другое!
Расширенные и профессиональные функции:
- Предварительный просмотр изменений перед внедрением
- Анимация пунктов меню при открытии меню
- FontIcon Поддержка отдельных пунктов меню
- 15 эффектов анимации кнопок
- Непрозрачность для всех цветов
- Пользовательский цвет и непрозрачность наложения
- Встроенная жатка
- Разрешить плагину создавать и стилизовать ваше главное меню, а также гамбургер-меню
Чтобы узнать о других причинах перехода на Pro, посетите эту страницу.
Установка
- Загрузить
response-menuв каталог/ wp-content / plugins / - Активируйте плагин через меню
Плагиныв WordPress - Задайте параметры в области администрирования адаптивного меню
Альтернативно:
- Войдите в админку WordPress
- Искать
Адаптивное меню - Нажмите, чтобы установить
Адаптивное меню - Активируйте через меню плагинов
- Задайте параметры в области администрирования адаптивного меню
Участники и разработчики
«Адаптивное меню — создание удобного для мобильных устройств меню» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
для Joomla
TheGrue Menu — это бесплатный модуль адаптивного меню для Joomla, который позволяет создавать потрясающие красочные меню на вашем веб-сайте. Этот модуль меню был протестирован на всех основных веб-браузерах и мобильных устройствах, чтобы убедиться, что ваш веб-сайт будет выглядеть профессионально для всех, кто его посещает. Модуль поставляется с множеством встроенных функций, таких как выбор настраиваемого цвета для фона меню и ссылок, 20 различных стилей шрифта на выбор, возможность иметь закругленные или прямые углы.Хотите уникальное стилизованное меню с экстремальными цветовыми сочетаниями? Модуль Grue Menu — это то, что вы ищете.
[alert-success] Совместим с Joomla: 2.5, 3.x — Обновлено: 19 января 2017 г. [/ alert-success]
Чтобы использовать этот бесплатный модуль, вы должны сначала загрузить его и установить на свой сайт Joomla. После установки перейдите в Extensions> Module Manager, найдите модуль TheGrue Menu и начните его настройку.
После установки перейдите в Extensions> Module Manager, найдите модуль TheGrue Menu и начните его настройку.
Настройка очень проста, вот скриншот доступных параметров:
Модуль позволяет иметь несколько уровней меню с анимацией «сползания вниз» и полностью настраивать его в соответствии с потребностями дизайна.Вы можете изменить цвета фона и ссылок для главного и подменю, а также можете выбрать один из самых популярных стилей шрифтов из каталога шрифтов Google.
По умолчанию меню имеет закругленные углы на 3 пикселя, это значение можно увеличить или установить на 0 (ноль), чтобы отключить.
Библиотека jQuery по умолчанию отключена, поскольку в большинство шаблонов Joomla и в систему Joomla 3.x уже интегрирован jQuery. Загрузка этой библиотеки несколько раз вызовет конфликты javascript и остановит работу плагинов jquery.Поэтому убедитесь, что jQuery загружается на ваш сайт только один раз.
Примечание: мы протестировали этот модуль с несколькими шаблонами, чтобы убедиться, что он работает идеально. Однако бывают случаи, когда стиль шаблона переопределяет стиль модуля и может нарушить дизайн модуля. Чтобы убедиться, что модуль не перекрывается ни с одним элементом дизайна вашего шаблона, создайте новую позицию модуля, посвященную этому модулю.
Однако бывают случаи, когда стиль шаблона переопределяет стиль модуля и может нарушить дизайн модуля. Чтобы убедиться, что модуль не перекрывается ни с одним элементом дизайна вашего шаблона, создайте новую позицию модуля, посвященную этому модулю.
Обновление меню TheGrue
19 января 2017
GrueMenu снова обновлен, снова исправлены некоторые незначительные конфликты jQuery.Из-за новой версии Joomla на некоторых сайтах GrueMenu может быть неработоспособным. Пожалуйста, обновите его до новой версии. Спасибо всем, кто указал в комментариях ниже, что с меню возникли некоторые проблемы. Протестировано с использованием различных шаблонов и последней версии Joomla 3.6.5, и, похоже, все работает нормально!
27 августа 2016
Незначительные изменения для устранения конфликта jQuery при отключенном touchWipe. Спасибо Маркусу и другим пользователям, которые сообщили об этой проблеме!
14 сентября 2015
Обновили модуль новой функцией: теперь вы можете установить максимальный размер экрана для мобильного меню. GrueMenu переключится на мобильный, когда размер экрана станет равным или меньше установленного значения.
GrueMenu переключится на мобильный, когда размер экрана станет равным или меньше установленного значения.
22 августа 2015
Поскольку несколько пользователей сообщали о некоторых ошибках в меню при использовании устройств iOS и Android, я внес в него некоторые незначительные изменения, чтобы исправить эти ошибки.
Также реализована библиотека «touchwipe», поэтому теперь меню можно вызывать на сенсорных устройствах, проводя пальцем слева направо. Если сдвинуть его в обратном направлении, меню будет скрыто.
Исправлен рендеринг «Гамбургер-меню», вместо того, чтобы рисовать маленькие линии с границами, я изменил это на 3 разных элемента диапазона.Как обычно, если вы обнаружите больше ошибок, отправьте свои наблюдения ниже в комментариях. Благодарность!
30 июля 2015 г.
Я рад сообщить, что наш модуль адаптивного меню обновлен и содержит множество замечательных и новых функций, которые упростят вашу работу по добавлению настраиваемого меню в проект Joomla.
Новая версия поставляется с новым отзывчивым меню . Как и в предыдущей версии, адаптивное меню сдвигалось вниз, новое мобильное меню будет выдвигаться слева при нажатии кнопки переключения.Я также включил возможность изменять размер шрифта в параметрах модуля как для меню первого уровня, так и для меню подуровня; теперь шрифты Google можно включить, введя название стиля шрифта в соответствующее поле в этом формате: Open + Sans + Condensed: 300
Однако есть и другие большие изменения в модуле меню, такие как выбор направлений меню. На данный момент анимация меню настроена на постепенное исчезновение, и это можно изменить только вручную в файле Javascript, но позже будет включена опция, позволяющая установить это также из параметров модуля.
Теперь можно иметь несколько меню Grue на одной странице , каждое из которых имеет различное семейство шрифтов, размер, цвета и макеты.
Раскрывающееся меню
Это обычный стиль выпадающего меню с горизонтальным расположением. Вы можете активировать фиксированный параметр в этом меню, который будет фиксировать меню на экране при прокрутке до нижней части страницы. Эта опция может значительно упростить навигацию по сайту, если у вас длинный контент.
Вы можете активировать фиксированный параметр в этом меню, который будет фиксировать меню на экране при прокрутке до нижней части страницы. Эта опция может значительно упростить навигацию по сайту, если у вас длинный контент.
Скользящее меню
Этот макет можно использовать для областей нижнего колонтитула, где вы хотите, чтобы ваше меню перемещалось снизу вверх.
Вылетающее меню
Раскрывающееся меню очень простое, подменю отображаются при наведении курсора мыши, исчезают слева направо. Идеально разместить этот макет на левой боковой панели вашего шаблона.
Сдвинуть справа налево — меню RTL
Этот макет меню может быть идеальным для веб-сайтов, которым требуется поддержка RTL.
Рекомендация:
Я действительно рекомендую использовать параметр «Фиксированное меню» только с раскрывающимся макетом, поскольку другие макеты могут работать неправильно в фиксированном режиме.Если вы используете несколько меню, я рекомендую включить параметр «Мобильное меню» только в одном из них, возможно, для главного меню, просто потому, что кнопки-переключатели будут перекрываться, и в этом случае меню будет невозможно использовать.
Если вы обнаружили ошибку или у вас есть идеи, как улучшить этот модуль, оставьте, пожалуйста, комментарий на этой странице.
Сводка
Рецензент
TheGrue
Дата проверки
Проверяемый элемент
GrueMenu
Оценка автора
Меню сайта — Поддержка — WordPress.com
Меню сайта — это список ссылок, которые обычно отображаются в качестве основной навигации для вашего сайта. Расположение меню может варьироваться в зависимости от вашей темы, а некоторые темы предлагают дополнительные меню, такие как меню социальных ссылок.
Содержание
Это пример раскрывающегося меню в теме Ривингтона.
- Щелкните Мои сайты , затем Дизайн 🠒 Настроить .
- В настройщике щелкните вкладку Menus .
- Если в вашей теме уже есть стандартное / основное меню, вы можете щелкнуть по нему, чтобы начать редактирование.
- Если в вашей теме еще нет меню по умолчанию или основного меню, щелкните Создать новое меню
- Дайте своему меню имя
- Выберите, где вы хотите отображать меню (ваши параметры будут зависеть от вашей темы)
- Щелкните Далее , чтобы начать добавлять элементы в новое меню
Создайте новое меню Назовите меню и выберите его расположение.В теме Rivington доступны пункты меню и меню социальных ссылок .
The Social Links menu стилизует пункты меню как значки социальных сетей. В этом случае нам нужно Основное меню .
↑ Содержание ↑
В дополнение к уже опубликованным страницам вы можете добавить в свое пользовательское меню несколько различных типов пунктов:
- Custom Link — настраиваемый URL-адрес, указывающий на другой сайт.
- Страницы — ссылка на другую страницу вашего сайта.
- Сообщения — сообщение в блоге на вашем сайте.
- Testimonials — ссылка на отзывы.
- Проекты — ссылка на страницу вашего портфолио проектов.
- Категории — лента сообщений блога из данной категории.
- Теги — лента сообщений в блоге по заданному тегу.
- Типы проектов — ссылка на определенный тип проекта портфолио.
- Теги проекта — ссылка на конкретный тег проекта портфолио.
Чтобы добавить один из этих пунктов меню:
- Нажмите кнопку + Добавить элементы .
- Выберите тип пункта меню из списка. Например: Страницы .
- Выберите одну из опций, отображаемых для этого типа. Например, щелкните + Home , чтобы добавить в меню ссылку на свою домашнюю страницу.
- Добавьте дополнительные элементы в свое пользовательское меню, щелкнув значок плюса рядом с каждым элементом.
- Щелкните Сохранить изменения , чтобы сохранить изменения.
Если вы хотите добавить новую страницу или публикацию в свое меню, вы можете добавить ее заголовок в поле для Добавить новую страницу или Добавить новую публикацию . Пустая страница / сообщение будет добавлено на ваш сайт и автоматически добавлено в ваше меню.
Затем вы можете добавлять контент на страницу или размещать сообщения через страницы / сообщения сайта
↑ Содержание ↑
Если вы хотите, чтобы это меню отображалось на вашем сайте, выберите Расположение меню .Правильная настройка основной навигации зависит от вашей темы. Часто он указывается как основной, заголовок или верхний.
Если ваша тема предлагает меню социальных ссылок, она автоматически преобразует пункты меню в соответствующие значки для популярных сайтов социальных сетей.
Здесь вы можете прочитать, как настроить меню социальных ссылок.
↑ Содержание ↑
В разделе Опция меню s , отметьте «Автоматически добавлять новые страницы верхнего уровня в это меню», если вы хотите, чтобы вновь созданные страницы автоматически добавлялись в меню.
Если вы не установите этот флажок, вы захотите не забыть редактировать свое пользовательское меню, чтобы добавлять новые страницы в вашу навигацию.
↑ Содержание ↑
Чтобы изменить порядок пунктов в меню, переместите пункт меню, щелкнув ссылку Изменить порядок :
- Щелкните ссылку Reorder .
- Щелкайте стрелки вверх или вниз для перемещения пункта меню вверх и вниз в меню.
- Щелкайте стрелки вправо и влево, чтобы вкладывать или отключать страницы от других страниц.
- Нажмите Сохранить изменения вверху, чтобы сохранить изменения.
Вы также можете перетащить элемент меню в нужное место, не нажимая сначала кнопку Изменить порядок .
↑ Содержание ↑
Вложение страницы создает подменю или раскрывающееся меню .
- Щелкните ссылку Reorder .
- Щелкните стрелку> вправо, чтобы вложить страницу под родительскую страницу, создав раскрывающееся меню.
- Когда вас устраивает раскрывающееся меню, нажмите Готово
- Затем нажмите Сохранить изменения , чтобы опубликовать изменения.
↑ Содержание ↑
Вы можете удалить пункты меню, щелкнув по ним в настройках слева. Когда вы это сделаете, они развернутся и покажут кнопку Удалить . Щелкните по нему, чтобы удалить пункт меню.
Щелкните раскрывающийся список рядом с элементом меню, чтобы открыть ссылку Remove для удаления определенного элемента.↑ Содержание ↑
Вы можете изменить название пункта меню, которое отображается на вашем сайте, отредактировав ярлык навигации. Для этого щелкните элемент в настройках в левой части Настройщика. Он развернется и покажет поле для ярлыка навигации.
Здесь введите текст, как вы хотите, чтобы этот пункт меню отображался на вашем сайте.
↑ Содержание ↑
Сохраните изменения
После того, как вы организовали свое меню, не забудьте нажать кнопку Сохранить изменения , чтобы сохранить меню вашего сайта.
↑ Содержание ↑
Часто задаваемые вопросы
Тип элемента меню, который мне нужен, не поддерживается, что мне делать?Если вы получаете предупреждение о том, что ваш тип элемента не поддерживается, или вы не видите нужный тип в списке типов, вы все равно можете редактировать эти типы в WP Admin → Меню. В настоящее время некоторые форматы сообщений не поддерживаются на новой странице меню, но по-прежнему поддерживаются в WP Admin.
Отображается меню, но когда я захожу на свой сайт, меню там нет, как мне это исправить?Если ваша тема не отображает меню по умолчанию, попробуйте внести какие-либо изменения в меню и повторно сохранить — это должно заставить тему использовать это меню.
Где функция X, которая была раньше?Если вам нужны расширенные функции, такие как добавление описаний пунктов меню, классов CSS, изменение цели ссылки или атрибутов заголовка — используйте WP Admin → Menus.
Как создать неактивную родительскую вкладку для моего подменюЧтобы создать пункт меню, который нельзя щелкнуть, но будет содержать элементы подменю, добавьте пункт меню Custom Link и добавьте символ # в поле URL .
Было ли это руководство полезным? Оставьте отзыв об этом руководстве.
Следующая страница: Меню в WP Admin
Страниц: 1 2 3 Просмотреть все
Плагин WordPress для создания боковое меню на сайте.
The Side Menu Pro — это функциональный плагин WordPress, который служит для добавления и настройки уникальных боковых меню на вашем сайте. Расширение дополнит дизайн ресурса, повысит его удобство использования и информативность. Он помогает создавать компактные навигационные панели с привлекательным дизайном. Подчеркните исключительность своего сайта среди других веб-сайтов.
Преимущества плагина
Плагин для создания ярких боковых меню позволит вам изменять настройки отображения в зависимости от запросов пользователя. Это мощный инструмент для повышения удобства использования веб-сайта. Среди его достоинств:
- возможность создавать неограниченное количество меню;
- проста в освоении и использовании панели управления;
- выбор положения бокового навигационного выхода;
- вертикальное выравнивание меню;
- большой выбор настроек стиля отображения кнопок;
- добавление любых ссылок;
- выберите более 600 иконок Font awesome или подключите пользовательские изображения;
- встроенных социальных кнопок, функции печати и пользовательского меню;
- создание многоязычных навигационных панелей;
- отображение в зависимости от статуса пользователя;
- установка вывода на экраны больше или меньше указанного разрешения;
- отображает навигацию по выбранным страницам и многие другие.
Боковое меню Pro изменит способ просмотра пользователями функциональности и информативности меню.
Характеристики
Особенностью плагина Side Menu Pro является возможность быстро создавать яркий дизайн бокового меню. Он не занимает много места на странице, но предоставляет пользователю большой выбор функций. Функциональность расширения позволяет администратору веб-ресурса использовать:
- гибкая система настройки отображения меню. Выберите положение панели на странице, выровняйте ее положение по вертикали, задайте размер ее элементов и расстояние между ними.Выделите кнопку декоративной рамкой, установите ее ширину, степень закругления и цвет;
- вариантов изменения стиля шрифта и значков. Установите размер и стиль названий пунктов меню, измените размер иконок;
- подробное редактирование элементов. Укажите тип каждой кнопки, введите название, измените ее цветовое оформление;
- встроенный шрифт значка или пользовательское изображение. Сделайте каждый элемент уникальным, выделите его отдельным значком;
- большой выбор типов для элементов навигации.Создавайте удобную навигацию по сайту с помощью ссылок, добавляйте переходы на сторонние ресурсы. Используйте встроенные социальные панели, настраиваемое меню, кнопку печати, отображайте всплывающие информационные блоки;
- подключение модальных окон. Он позволяет добавлять в меню контактные формы, онлайн-калькуляторы и многое другое;
- изменить цветовую палитру для каждой кнопки. Изменять внешний вид элементов меню в соответствии со стилем сайта за счет подбора цветов; Отображение
- в зависимости от статуса пользователя на сайте.Измените возможности вывода для обычных посетителей страницы и авторизованных пользователей;
- ограничивает вывод меню разрешением экрана. Укажите условия отображения панели навигации в зависимости от размера экрана;
- параметров для установки языка страницы. Создавайте уникальные многоязычные меню;
- подробных параметров отображения боковой панели. Измените настройки вывода навигации для отдельных страниц и сообщений, используйте исключения для отображения, идентификаторы категорий и многое другое.
Интегрированное использование Side Menu Pro и Wow Modal Windows Pro позволит создавать оригинальные меню для активного взаимодействия и обратной связи с пользователем.
Может использоваться для:
- уникальное боковое меню на странице;
- социальная панель;
- меню пользователя;
- кнопок быстрой печати;
- многоязычных навигационных панелей;
- адаптивное меню для ПК и мобильных устройств.
Совместимость с другими популярными плагинами
Плагин WordPress Side Menu Pro — отличный инструмент для дополнения функциональности сайта с исходной боковой панелью.Покупка и установка плагина привлечет внимание большего количества пользователей к сайту. Расширение повышает удобство использования ресурса за счет использования компактной навигации по обеим сторонам страницы.

 5);
}
.no-touch .nav ul:hover a:hover {
color: rgba(249, 249, 249, 0.99);
}
5);
}
.no-touch .nav ul:hover a:hover {
color: rgba(249, 249, 249, 0.99);
} |\\s+)" + className2 + "(?:\\s+|$)"),' '+className1+' ');
}
return r.className;
};
var menuElements = document.getElementById('menu');
menuElements.insertAdjacentHTML('afterBegin','<button type="button" aria-hidden="true"><i aria-hidden="true"> </i> Menu</button>');
document.getElementById('menutoggle').onclick = function() {
changeClass(this, 'navtoogle active', 'navtoogle');
}
document.onclick = function(e) {
var mobileButton = document.getElementById('menutoggle'),
buttonStyle = mobileButton.currentStyle ? mobileButton.currentStyle.display : getComputedStyle(mobileButton, null).display;
if(buttonStyle === 'block' && e.target !== mobileButton && new RegExp(' ' + 'active' + ' ').test(' ' + mobileButton.className + ' ')) {
changeClass(mobileButton, 'navtoogle active', 'navtoogle');
}
}
|\\s+)" + className2 + "(?:\\s+|$)"),' '+className1+' ');
}
return r.className;
};
var menuElements = document.getElementById('menu');
menuElements.insertAdjacentHTML('afterBegin','<button type="button" aria-hidden="true"><i aria-hidden="true"> </i> Menu</button>');
document.getElementById('menutoggle').onclick = function() {
changeClass(this, 'navtoogle active', 'navtoogle');
}
document.onclick = function(e) {
var mobileButton = document.getElementById('menutoggle'),
buttonStyle = mobileButton.currentStyle ? mobileButton.currentStyle.display : getComputedStyle(mobileButton, null).display;
if(buttonStyle === 'block' && e.target !== mobileButton && new RegExp(' ' + 'active' + ' ').test(' ' + mobileButton.className + ' ')) {
changeClass(mobileButton, 'navtoogle active', 'navtoogle');
}
} png" alt=""></a>
png" alt=""></a> header .menu ul {
header .menu ul { header .menu ul a {
header .menu ul a { Д.
Д.