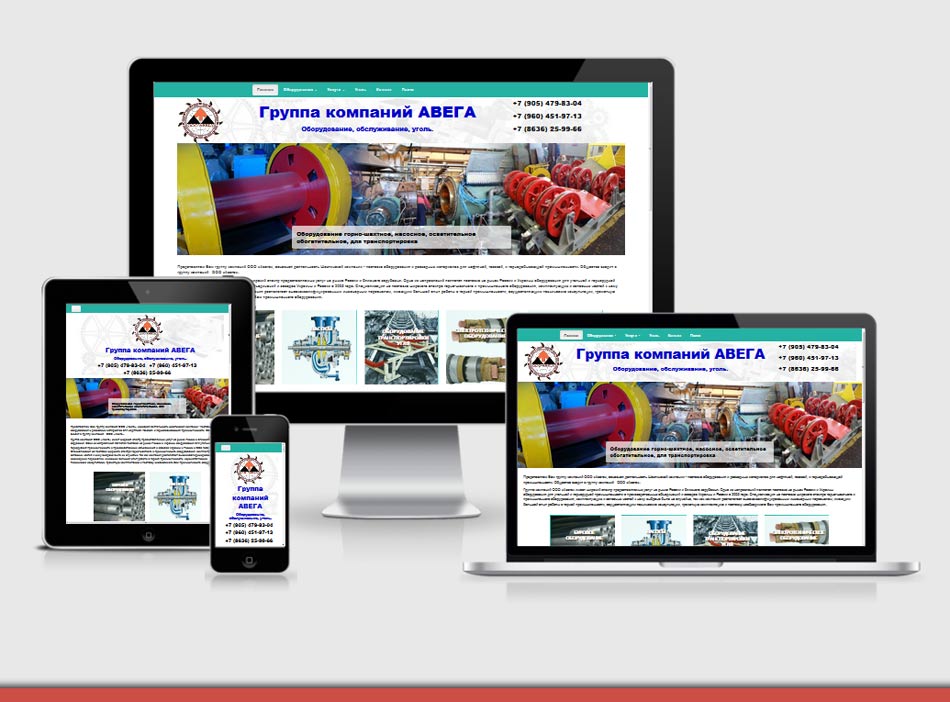
Адаптивные сайты: адаптивный сайт и обычный сайт
45+ примеров сайтов с адаптивным дизайном и версткой
Редактор-переводчик SEOnews
Использование адаптивного веб-дизайна при создании сайта больше не является чем-то необязательным. На современном этапе любой сайт, будь это даже онлайн-портфолио или страница университета, должен быстро и эффективно реагировать на изменения, связанные с размером экрана.Адаптивный веб-дизайн предполагает не только мобильную адаптивность, но и качественное отображение страниц на огромных экранах компьютеров и ноутбуков.
Мы предлагаем вашему вниманию подборку обычных сайтов, при создании которых успешно применялся адаптивный веб-дизайн.
Хотя сегодня этот сероватый статичный сеточный шаблон выглядит немного скучным, сайт когда-то произвёл фурор благодаря своему высококлассному адаптивному макету.
Главной причиной для этого стало то, что при создании сайта дизайнер уделил большое внимание адаптивному поведению страницы, которое в то время только начинало набирать популярность. Сайт стал хорошим примером для обычных разработчиков, прекрасно демонстрирующим то, как обычный сеточный макет должен плавно трансформироваться из одного формата в другой.
Сайт посвящён архитектурной и дизайнерской студии, поэтому неудивительно, что основной акцент сделан на фотографиях, которые демонстрируют навыки, опыт и мастерство компании.
На целевой странице расположены три главных раздела на фоне картинок. Гибкость разрешения позволяет эффективно формировать структуру сайта для каждого стандартного размера экрана, создавая приятную «текучесть» контента.
У Stephen Caver первоклассный сайт в том, что касается адаптивности. Что в нём особенного? Чтобы ответить на этот вопрос, нужно просто взглянуть на главную страницу сайта. Она состоит из:
— огромного заголовка, выделенного с помощью грубого жирного шрифта;
— набора больших блоков, который дублирует главное меню сверху;
— стандартный макет для блога;
То есть, три раздела, без которых не может обойтись ни один сайт. Дизайнер даёт хорошую подсказку, как оформление, сеточная разметка и блог должны меняться в соответствии с размером экрана.
Дизайнер даёт хорошую подсказку, как оформление, сеточная разметка и блог должны меняться в соответствии с размером экрана.
Sparkbox демонстрирует базовую структуру корпоративного веб-сайта. Макет сайта достаточно прост, он основан на часто используемом горизонтальном расположении секций, в которых содержится информация. Эту структуру легко адаптировать под любой размер экрана. Последовательное расположение блоков, лишённое каких-либо украшательств, позволяет сделать переход из одного формата в другой очень плавным, предлагая пользователям приятно выглядящий и хорошо организованный макет сайта.
Сайт демонстрирует трансформацию из стандартной левосторонней организации журнала в стиле блога с бесчисленными аппетитными картинками в простую последовательную ленту.
Это типичное решение для большого количества проектов, которые нацелены на привлечение читателей, пользующихся мобильным интернетом, поиск новой аудитории, но при этом хотят сохранить эстетику веб-сайта, визуально не перегружая его.
The Boston Globe является прекрасным примером хорошо продуманного новостного веб-сайта, работающего по адаптивному принципу. Такой подход хорош для часто обновляемых онлайн-журналов.
Хотя на первый взгляд сайт имеет сложную, немного беспорядочную организацию, он очень прост в использовании. Дизайнер разделил всю информацию на три колонки, количество которых уменьшается в соответствии с размером экрана. В этом случае у создателей сайта остаётся возможность располагать новостные блоки в нужном вам порядке.
Think Vitamin было особенно нечем похвастаться касательно дизайна блога. У него такая же разметка, как и у остальных блогов. На сайте была одна колонка, в правом боковом поле были расположены виджеты, сверху логотип, заголовок и навигация, в нижнем колонтитуле информация располагалась блоками.
Однако команда не просто бездумно взяла за основу адаптивную структуру, они также прекрасно использовали некоторые стильные акценты: контрастная цветовая палитра помогала разграничить блоки контента и некоторые функциональные элементы, такие как социальные медиа и реклама, облегчая визуальное восприятие и повышая удобочитаемость сайта.
На данный момент сайт выглядит по-другому, так как произошёл ребрендинг и редизайн сайта.
Этому вебсайту приходится иметь дело с большим объёмом мультимедийного контента, в том числе видео и динамическими эффектами, которые, к тому же, сопровождаются художественным шрифтом и фантастической графикой. Правильное отображение всех элементов на экране смартфона или планшета – это далеко не простое задание для команды проекта.
Несмотря на это, адаптивный дизайн этого сайта разработан мастерски. Разработчики позаботились о каждой детали, создавая визуально привлекательный вид сайта, который не теряет своей оригинальности даже на маленьком экране.
9. Internet Images
Это ещё один пример хорошо организованного вебсайта, макет которого основан на горизонтальных секциях. Адаптация здесь эффективно поддерживается с помощью разных цветов, которые визуально отделяют один смысловой блок от другого.
Это простая, но мощная комбинация помогает повысить удобочитаемость сайта на небольших девайсах, на которых, как правило, весь материал представлен в виде одного информационного потока, монотонность которого понижает интерес читателей.
К сожалению, с апреля 2015 года сайт не работает.
В этом случае способность сайта адаптироваться как к маленьким, так и к большим экранам, даёт несколько преимуществ:
— прекрасная удобочитаемость, независимо от размера девайса;
— структурированность информационных блоков;
— донесение информации до пользователей с помощью смартфонов и планшетов;
Хотя дизайн блога ничем не отличается от себе подобных, он всё же отвечает современным требованиям к веб-дизайну, что выводит сайт на абсолютно новый уровень.
Как и подразумевается в названии, сайт служит идеальным примером адаптивного дизайна. Сайт использует гибкую сетку, которая уже упоминалась ранее. В этом случае команда уделяет больше внимания аккуратной и чёткой презентации данных, эстетический аспект уходит на второстепенный план.
Демо-страница включает в себя навигацию, информационный блок текста, сеточную зону и иллюстрированный логотип, то есть необходимый минимум элементов.
Команда демонстрирует, как должны меняться размеры и положение всех разделов, чтобы представить пользователю хороший результат на портативном девайсе.
Naomi Atkinson использует мозаичный стиль для главной страницы. Это решение подходит для тех, кто хочет создать яркое онлайн-портфолио.
Этот сайт стоит упомянуть не из-за его дизайна, который ещё можно доработать, а из-за его функциональной составляющей, которая проработана очень умно. Дизайнер использует гибкую сетку, которая меняет размер, когда вы уменьшаете или увеличиваете окно браузера. Но это ещё не всё: метаморфозы сопровождаются приятными эффектами, которые добавляют проекту динамичности и привлекательности.
Что можно сказать об этом сайте? Он, без сомненья, производит сильное впечатление своим бесподобным дизайном. Команда не ограничивала себя в творчестве, которое проявляется во многих элементах.
Вебсайт очаровывает своим невероятным оформлением в ретро-стиле, нарисованными вручную иллюстрациями, текстурированным фоном и удивительной графикой. Всё это взаимодействует с текстом, который занимает особое место в дизайне.
Всё это взаимодействует с текстом, который занимает особое место в дизайне.
Как вы видите, команде пришлось принять во внимание множество деталей, чтобы превратить свой сайт в комфортный ресурс, который удовлетворит нужды всех онлайн-читателей, независимо от их девайса.
Здесь адаптивное поведение сайта проявляется не только в стандартном сетчатом макете и построчном расположении информации на сайте, но и в интро-видео, динамичной графике и меню.
Макет сайта основан на гибкой сетке, которая позволяет привлечь максимальное количество пользователей. В данном случает такое решение не только работает на внешний вид сайта, но и ненавязчиво выделяет публикуемую информацию.
Так как сайт посвящён конференции по веб-дизайну, его создателям важно показать пользователям, что они в курсе всех современных тенденций в веб-дизайне.
Адаптивность является важным качеством любого высококачественного рекламного сайта, создателям которого известны механизмы привлечения потребителей. Illy Issimo использует гибкую сетку, чтобы:
— сделать сайт удобным для пользователей;
— расширить целевую аудиторию;
— привлечь потенциальных пользователей, использующих мобильные девайсы;
В результате эта рекламная компания является очень успешной.
Этот веб-сайт больше фокусируется на тексте, чем на мультимедийном контенте. Итак, большую часть сайта занимает белый фон, который выигрышно оттеняет текст и модные сейчас «призрачные» кнопки.
Главная страница меняется соответственно изменениям размера окна браузера, сайт поддерживает все разрешения от 1920px до 240px, что очень удобно, так как его читатели явно знают, как пользоваться различными девайсами для поиска конференции в интернете.
Отдавая предпочтение равным объёмам текстового и мультимедийного контентов, которые занимают весь экран, и отметая все украшательства и стильные штучки, команда пытается сделать из обычной страницы прекрасный пример для новичков, который хотят понять базовые принципы трансформации страницы, когда она адаптируется под разные параметры экранов.
Earth Hour является действительно продвинутым и комплексным веб-сайтом, который наполнен различным мультимедийным контентом. Кроме того, это ещё и прекрасная инфографика, которая использует красивые изображения и плавные переходы, чтобы привлечь внимание к проблеме, которой посвящен вебсайт.
К сожалению, адаптация сайта не настолько хорошо проработана, небольшие недостатки видны уже на планшете, не говоря уже о девайсах меньшего размера.
Креативная команда обратилась к оригинальному подходу использования текстур, фантастических рисунков и иллюстраций, чтобы упрочить место компании в интернете, придать сайту уникальный и броский вид.
Художественная сторона совершенно великолепна. Как насчёт способности адаптироваться к разным девайсам? Здесь всё тоже здорово. Хотя вебсайт достаточно статичен, нет никаких впечатляющих эффектов или каких-либо динамических особенностей, адаптивное поведение обеспечивает максимально удобное пользование сайтом.
Ribot – это пример высококлассного цифрового дизайна, который специализируется на планшетах и мобильных устройствах.
Команда сконцентрировала своё внимание на создании дизайна, который подходит для портативных девайсов, поэтому неудивительно, что дизайн сайта удобен для экранов этих гаджетов, прекрасно отображая информацию и позволяя онлайн-пользователям оценить сервис и возможности компании.
Deren Keskin компактно организовал онлайн-портфолио сайта, следуя правилу, что любой сайт, в том числе и блог, должен умещаться в окно браузера.
То же самое применимо и для мобильной версии сайта. Дизайнеру удалось при этом сохранить все пропорции и соотношение компонентов и выделить приоритетные элементы.
Так же, как и в предыдущем примере, контент компактно располагается на странице. Макет в стиле газеты используется с той целью, чтобы сделать акцент на фотографиях, так как вебсайт представляет собой онлайн-клуб для любителей шляп.
Текстовая составляющая здесь необязательна, поэтому адаптивная сетка должна в первую очередь правильно менять размеры изображений для разных форматов. Примечательно, что даже в мобильной версии на сайте сохраняется две колонки.
В настоящее время этот сайт уже не работает. Главная страница содержит информацию о предыдущих проектах, полезные ссылки и иллюстрации. Это всего лишь одна страница, напоминающая о прошлой активности сайта.
Однако нерабочее состояние сайта никак не влияет на его адаптивное поведение. Даже сейчас сайт модифицируется, в зависимости от того, с какого устройства пользователи заходят на него.
dConstruct – это сайт, посвященный конференции и воркшопам, которые затрагивают вопросы восприятия технологий и культуры. И хотя дизайн сайта достаточно примитивен, информативный аспект хорошо проработан. Итак, главная страница привлекает ваше внимание к 3 моментам:
— спикерам и преподавателям воркшопов;
— описанию событий;
— спонсорам;
Это три составляющие, которые важны пользователям, и которые должны выделяться.
Как подразумевает название сайта, он специализируется на вопросах, связанных с адаптивным дизайном. Точнее, это рекламный сайт, посвящённый книге, которая ответит на все ваши вопросы.
Неудивительно, что разработчики используют этот ресурс, чтобы продемонстрировать пользователям, как должен вести себя сайт, если посетители заходят на него с разных девайсов.
Authentic Jobs – это онлайн-справочник, нацеленный на создание контакта между работодателями и людьми, ищущими работу. Информация представлена в виде списка, что очень удобно для обеспечения подвижности сайта в рамках адаптивного дизайна.
Трансформация не вызывает никаких проблем, так как структура сайта не меняется. Изменению подвергается только боковое поле, которое смещается в нижнюю часть страницы, чтобы наверху оставалась наиболее важная и актуальная информация.
У сайта Five Simple Steps очень простая главная страница, где вы найдёте несколько прощальных постов и ссылки на полезный контент от тех, кто ранее занимался сайтом.
Однако адаптивное поведение сайта даже после прекращения его активности – это правило хорошего тона, о чём прекрасно известно дизайнерам. Несмотря на то, что веб-сайт закрыт, он соответствует требованиям к современному веб-дизайну, и его удобно читать с любых девайсов.
29. Splendid
Splendid – это онлайн-портфолио, задачей которого являлась концентрация внимания пользователей на творчестве. Дизайнер придерживался минималистического подхода, что выгодно отличает его работу от других веб-сайтов с изощрённым дизайном.
Однако в этом случае минималистический дизайн совершенно не предполагает минимальной функциональности. Создатель сайта прекрасно понимал, что такое адаптивный дизайн и заботился о том, чтобы сайт был удобочитаем как на маленьких, так и на больших экранах.
К сожалению, сейчас веб-сайт не работает.
Взглянув на онлайн-портфолио Ryan O’Rourke, сразу понимаешь, что дизайнер руководствуется фразой «краткость сестра таланта». Минимализм, минимализм и снова минимализм… Сайт представляет собой всего одну страницу, на которой содержится одно предложение, email и небольшая гифка, демонстрирующая то, чем его создатель занимается.
Минимализм, минимализм и снова минимализм… Сайт представляет собой всего одну страницу, на которой содержится одно предложение, email и небольшая гифка, демонстрирующая то, чем его создатель занимается.
Несмотря на это, данный вебсайт так же, как и предыдущий, готов к использованию на любых устройствах.
FlexSlider – это лёгкий jQuery слайдер от WooThemes с простой семантической разметкой и огромных количеством функций, который был создан для того, чтобы демонстрировать изображения на любом удобном вам девайсе.
Несмотря на это, веб-страница, рекламирующая продукт, не настолько адаптивна, как сам слайдер. К сожалению, команда разработчиков упустила этот момент.
Веб-сайт El Sendero del Cacao обладает визуально привлекательной графикой и тёплой спокойной атмосферой, которая создаётся с помощью мягких цветов и эффектных картинок.
Благодаря адаптивному макету, совместимости со всеми браузерами, простой навигации и мультиязыковой поддержке, сайт располагает пользователей к приятному времяпрепровождению.
Do Lectures представляет собой стандартный блог, состоящий из трёх колонок, в которых публикуются посты с картинками. Веб-сайт производит немного старомодное впечатление из-за консервативного макета и отсутствия динамических эффектов.
В сочетании с сеточной раскладкой блог здорово выглядит на экране компьютера или ноутбука, но, к сожалению, не так хорош на экранах планшетов и смартфонов. Адаптация сайта не совсем продумана, пользователям, посещающим сайт с мобильных устройств, приходится довольствоваться полосой горизонтальной прокрутки.
Сейчас многие учебные заведения заводят свои веб-сайты. St Paul’s School не является исключением. Сайт обладает следующими характеристиками:
— неброское оформление;
— информативная главная страница;
— удобная навигация;
— и, конечно, адаптация для планшетов и смартфонов;
Это прекрасный сайт для школы, отличающийся приятным оформлением и качественным адаптивным дизайном.
Naomi Atkinson Design – это небольшая британская дизайн-студия. Сайт, состоящий из блоков, оформлен в минималистическом стиле, чтобы:
— коротко, но полно представить информацию;
— привлечь внимание пользователей к элементам портфолио;
— предоставить пользователям удобное пользование службой поддержки;
Кроме того, такое расположение легко адаптируется к любому формату, так что это достаточно эффективное решение.
При первом же взгляде на веб-сайт становится понятно, что его создатель очень увлечён фотографией. На странице нет текста, кроме навигации и небольшой секции в нижнем колонтитуле. В основе дизайна сайта лежит адаптивная сетка, которая эффективно упорядочивает сайт при переходе из одного формата в другой, и даёт пользователям возможность наслаждаться прекрасными фотографиями с любых девайсов.
Как можно понять из названия, это сайт посвящён адаптивным решениям media queries, которые очень популярны сегодня среди разработчиков.
Конечно, дизайн, стиль и семантика сайта достаточно примитивны, но это не так важно. Настоящим достоинством этого сайта является адаптивная сетка, которая служит прекрасным примером того, как должен трансформироваться сайт, состоящий из четырёх колонок, при использовании его на различных девайсах.
Вебсайт Nordic Ruby Conference оставляет у читателей ощущение, что должно произойти что-то очень интересное. Такие характеристики, как простой дизайн, текстурный фон, чёткий формат сайта, информативная домашняя страница создают приятную профессиональную атмосферу.
Адаптивная сетка, взятая за основу веб-сайта, позволяет сделать презентацию события доступной для широкой аудитории интернет-пользователей.
Вебсайт Halifax Game Jam производит сильное впечатление своей своеобразной, напоминающей флаер страницей с психоделическими иллюстрациями и оригинальным фоном.
Естественно, креативный дизайн поможет сайту выделиться, но отвечает ли он современным стандартам? Несмотря на то, что у сайта всего одна страница, чёткая структура, адаптивная сетка и оптимизация для разных браузеров позволяют ему соответствовать требованиям современного веб-дизайна.
Команда разработчиков определённо принимала во внимание современные тренды, создавая этот сайт. Здесь вы найдёте:
— главную зону, которая приветствует новых посетителей;
— плавные эффекты;
— удобную навигацию;
— качественную адаптацию для разных девайсов.
ASU Online – этот веб-сайт небольшого университета. Его разработчики используют скромный дизайн, который соответствует целям сайта. На главной странице расположена вся необходимая информация об университете.
Что касается функциональности, веб-сайт отличают следующие характеристики:
— адаптивность;
— seo оптимизация;
— кроссбраузерность.
Если вашей задачей является привлечение как можно больше внимания к какой-либо актуальной проблеме, вам просто необходимо создать качественный онлайн-ресурс. Всемирному фонду дикой природы это хорошо известно, поэтому их детский проект 3200 Tigres характеризуют:
— современный «плоский» дизайн;
— оптимальная организация информации;
— адаптивный макет.
Kings Hill Cars – официальный сайт компании такси. Домашняя страница содержит всю информацию, которая может понадобиться потенциальному клиенту.
Несмотря на то, что оформление сайта немного устарело и ничем особенным не выделяется, его адаптивность полностью продумана, что особенно важно для компании, чья целевая аудитория преимущественно пользуется мобильными устройствами.
8 Faces – это печатный журнал, посвящённый типографии, который задаёт своим читателям всего один вопрос: «Если бы вы могли использовать всего 8 разных шрифтов, какие бы вы выбрали?»
Официальный веб-сайт журнала нацелен на популяризацию издания и использует для этого:
— простой элегантный дизайн;
— широкий слайдер изображения;
— способность сайта адаптироваться к экранам любых девайсов.
Asbury Agile – это конференция для веб-профессионалов. Как правило, если событие касается веб-технологий для высококлассных профессионалов, сайт должен соответствовать современным требованиям и быть хорошо оптимизированным, адаптивным и кроссбраузерным.
Alsacréations – это французское веб-агентство со стандартным онлайн портфолио.
И хотя оформление сайта выглядит старомодным, его создатели выбрали адаптивный макет, что даёт потенциальным клиентам компании надежду на то, что они являются профессиональной командой.
Sleepstreet – это сайт, отличающийся хорошо продуманной адаптацией, оформление которого прекрасно выглядит даже на экране мобильного телефона. Кроме того, веб-сайт обладает некоторыми другими достоинствами:
— адаптивным макетом для демонстрации различных вариантов;
— ретро-стилем, который создаёт уютную домашнюю атмосферу;
— мультиязыковой поддержкой для максимального охвата аудитории.
Источник: designmodo.com
Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже?
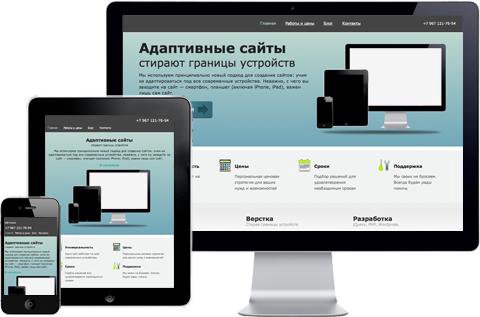
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
6392 просмотров
Что такое адаптивный дизайн?
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему так важен адаптивный дизайн
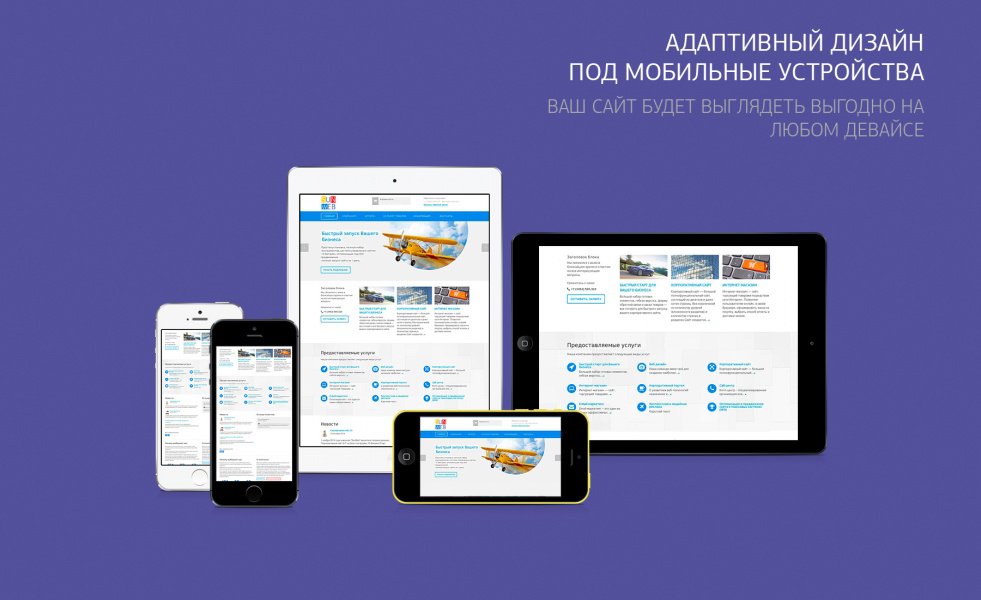
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Фактор юзабилити
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Условие продвижения
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Источник продаж
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
Адаптивный дизайн или мобильная версия?
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Почему адаптив дороже?
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования. Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Расчет стоимости
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
По статистике, в Украине количество пользователей мобильными устройствами в период 2015-2016 гг. выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Что такое адаптивный сайт (веб-дизайн)
Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Как протестировать адаптивный веб-дизайн?
Тестировать адаптивность сайта можно двумя способами. Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Зачем нужен адаптивный дизайн сайта?
1. Он удобен
Адаптивным сайтом можно пользоваться с любого устройства, что повышает удобство передвижения по страницам. Также для вас появятся очевидные выгоды:
Также для вас появятся очевидные выгоды:
- Разработка и поддержка адаптивного сайта обходится быстро, несложно и недорого;
- Все страницы сайта в случае гибкой версии доступны по одному URL адресу, что изначально избавляет от ряда проблем в SEO-продвижении, сложному, двойному наполнению и удобству для пользователей.
- Адаптированный под мобильные устройства гаджеты при загрузки смотрится красиво, сохраняет свой дизайн и структуру.
Но стоит понимать, что адаптивный сайт имеет и свои недостатки:
- Адаптация ресурса подразумевает исключение некоторых графических и технических элементов с целью повышения удобства пользования для посетителей.
- Медленная загрузка сайта из-за большого веса. Даже если исключить все технические и графические компоненты, которые добавляют вес страниц, адаптивный сайт все равно медленнее загружается по сравнению со скоростью загрузки стандартной версии веб-сайта на ПК, либо отдельно разработанной мобильной версии;
- Невозможность сделать перелинковку на полную версию веб-страницы (в случае мобильной версии такая возможность имеется).

Однако отсутствие responsive website влияет на поведенческие факторы мобильных юзеров. Посетителям попросту будет неудобно пользоваться сайтом со смартфона и в 98% случаев он закроет страницу.
2. Он прибылен
Численность мобильных юзеров с каждым годом увеличивается, что повышает посещаемость на адаптированный ресурс, рост конверсии и прибыли компании.
3. Он продвигаем
Неадаптивные ресурсы значительно хуже ранжируются в результатах поисковой выдачи Google при поиске с мобильного гаджета. В середине 2015 года компания Google ввела новый фильтр «Mobile-friendly», который отвечает за ранжирование сайтов при поиске с мобильного устройства. Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
4. Он повышает лояльность аудитории
Мобильный пользователь, выбирая из двух сайтов одной ниши, отдаст предпочтение тому, который адаптирован под его гаджет.
Отличие адаптивной версии сайта от мобильной
В отличие от ресурса, который адаптирован и имеет один URL, мобильная модификация создается на поддомене. Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Как проверить сайт на адаптивность?
Проверить страницу на адаптивность можно с помощью специальных сервисов в режиме онлайн. Они по некоторым факторам отличаются друг от друга, но, в целом, выполняют единую функцию: имитируют различные диагонали электронного устройства для того, чтобы понять как будет выглядеть ресурс на том или ином экране. Наиболее популярные из них:
www.responsinator.com
designmodo.com
www.responsivedesigntest.net
mattkersley.com/responsive
beta.screenqueri.es
Типы адаптивного дизайна
Формирование адаптивности выполняется на стадии разработки дизайна. Поэтому важно выбрать оптимальный вид адаптивного дизайна из пяти основных:
1. Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;
2. Выстраивание блоков. Данный тип оптимален для ресурсов, обладающих многоколончатой структурой. При сужении страницы, блоки переносятся вниз макета;
При сужении страницы, блоки переносятся вниз макета;
3. Переключение макетов. Тип заключен в разработке макетов под различные разрешения экрана. Не самый популярный и очень трудоемкий способ из-за сложности стандартизации дизайна за счет разнообразия девайсов;
4. Масштабирование изображений и текстов. Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Перечисленные типы макетов не считаются оптимальным выбором. Для каждого веб-проекта важно подобрать более подходящий под возможности сайта вариант.
Выводы
С динамическим увеличением мобильных юзеров и введением поисковиком Google нового алгоритма, адаптивность сайта становится не просто способом повышения продаж, а настоящей необходимостью. Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
11 мощных примеров адаптивного веб-дизайна
Команда InVision подобрала 11 вариантов, когда дизайн не просто удобен на всех устройствах, но и чётко соответствует идее сайта:
Обратите внимание, что в десктопной версии есть стрелка “Листайте вниз”, но отсутствует в устройствах с сенсорными экранами. Кнопка регистрации в мобильных версиях скрыта, чтобы не занимать много места на экране.
Гибкая сетка – один из отличительных признаков хорошего адаптивного дизайна. Пять столбцов в десктопном варианте превращаются в два на устройствах меньше.
И снова в мобильной версии убрано всё лишнее: комментарии, подписи, а меню скрыто.
Веб-сайт GitHub предлагает последовательный опыт работы на всех устройствах. Однако есть несколько заметных различий:
- в мобильной версии осталась только кнопка, призывающая зарегистрироваться – вместо полноценного меню;
- меню в мобильных версиях скрыто под кнопкой
- в десктопной версии текст находится рядом с меню регистрации
Ещё один пример отличного адаптивного веб-дизайна. На 3G-соединении сайт полностью грузится менее чем за 4 секунды. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать свой пользовательский интерфейс к каждому устройству.
На 3G-соединении сайт полностью грузится менее чем за 4 секунды. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать свой пользовательский интерфейс к каждому устройству.
Кнопка Get my free proposal остаётся во всех версиях, а вот We’re hiring и даже лого меняются.
Magic Leap разработал простой сайт с ориентацией на мобайл прежде всего. Даже с 3G-соединением их веб-сайт загружается за семь секунд.
Пользовательский интерфейс Shopify на всех устройствах почти один в один. Только кнопка «call-to-action» и иллюстрации (вернее их расположение) меняются в разных версиях.
Smashing Magazine выходит за рамки, предлагая индивидуальный подход к каждому устройству. В настольной версии и вовсе возле каждого раздела иконки.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-сетью.
Бренд Slack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам. Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм: три колонки у десктопной версии превращаются в одну колонку у меньших устройств.
Неудивительно, что их веб-сайт следует тем же правилам. Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм: три колонки у десктопной версии превращаются в одну колонку у меньших устройств.
Обратите внимание на то, как меняется количество элементов от версии к версии: от 4 на десктопе, 2 в “таблеточной” версии и 1 на мобайле.
Как и другие компании, WillowTree включает в себя полное меню на настольных устройствах и сжатое меню на карманных устройствах. Но в отличие от других, они ввели старую навигационную панель в верхней части страницы.
Веб-сайт WIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которые преобразуются в один столбец на карманных устройствах.
А какой веб-дизайн вам понравился больше?
Читайте также:
Каким будет веб-дизайн в 2018 году
Главные тренды веб-дизайна в 2018 году
Почему ваше приложение смотрится лучше в Sketch, чем на iOS
Разработка адаптивного сайта
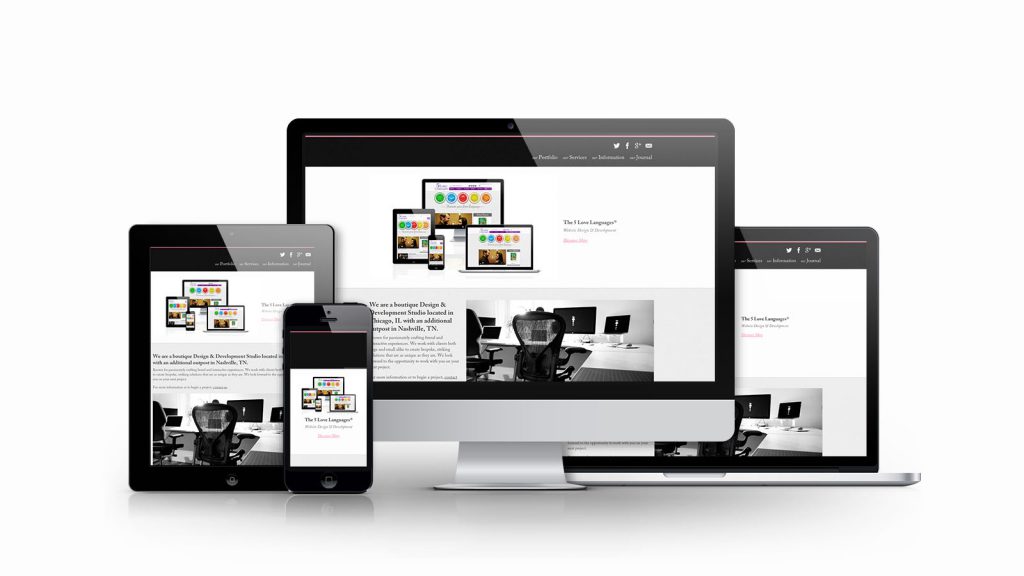
Современный мир невозможно представить без различных гаджетов, которые сопровождают нас повсюду. Большую часть информации мы получаем из различных устройств — будь то экран ТВ, смартфон, ноутбук или планшет.
Большую часть информации мы получаем из различных устройств — будь то экран ТВ, смартфон, ноутбук или планшет.
Обилие смарт-устройств с различным разрешением и ориентацией экранов зачастую создает затруднения с отображением информации. Чтобы избежать таких проблем рекомендуется при разработке сайта использовать адаптивный верстку проекта.
Само понятие «адаптивный дизайн сайта» было введено в обиход в 2010 году в статье Итана Маркота. Спустя несколько лет адаптивная верстка сайта стала использоваться большинством крупных компаний.
Сегодня многие владельцы веб-проектов слышали про адаптивные сайты, но не все понимают, в чем их специфика и поэтому не спешат переходить на новые версии.
Для начала поясним, чем отличается адаптивный дизайн сайта от обычной «резиновой верстки»
- Обычный сайт
Обычный сайт с резиновой версткой отображается в браузере мобильного устройства так, как он есть, изменяясь под размеры дисплея. Если на сайте присутствуют мелкие детали, например, формы регистрации или входа, то увеличить их можно только с помощью пальцев.
Адаптивный сайт
Создание адаптивного сайта позволяет проекту при использовании в мобильном браузере перестраиваться именно под ваш гаджет. Т.е. навигация по сайту и размещение контента автоматически подстраивается под конкретную модель устройства.
Чем отличается мобильная версия сайта от адаптивной?
Разработка адаптивных сайтов имеет ряд неоспоримых преимуществ перед веб-проектами, в которых используются мобильные версии.
Мобильная версия сайта — это дополнение к вашему основному проекту, которое переработано под мобильные телефоны. Контент под такие сайты урезается, картинки делаются «легче», и пользователь не тратит много трафика, т.е. денег. Но как бы ни были удобны мобильные версии, они все равно постепенно замещаются адаптивными версиями сайта.
И вот почему…
В адаптивном сайте нет необходимости отделять и поддерживать несколько версий сайта (для ПК, планшета или мобильного телефона). Пользователь сможет увидеть весь контент сайта, адаптированный под его персональный гаджет. Таким образом, усеченные версии сайта теряют свою актуальность.
Таким образом, усеченные версии сайта теряют свою актуальность.
Плюсом при создании адаптивного сайта является его размещение на одном URL. Иногда случается так, что переадресация с главного сайта на мобильную версию работает некорректно, что сказывается на доступности контента. В итоге страдает как сам проект, так и пользователь, который с большей долей вероятности переключит свое внимание на другой более адаптированный и удобный сайт.
В SEO оптимизации адаптивная версия сайта играет не последнюю роль. Например, Google отдает предпочтение сайтам с адаптированной версткой при ранжировании в поиске на мобильных устройствах.
А теперь о технической стороне вопроса. Как сделать адаптивный сайт и на что нужно обратить внимание?
Многие разработчики сайтов утверждают, что работу над проектом следует начинать именно с версии для мобильных устройств. Это утверждение до сих пор находится под вопросом, т.к. для кого-то проще разрабатывать сайты для ПК и уже полную версию адаптировать под другие разрешения.
Создание адаптивного дизайна сайта включает в себя
- Разработку адаптивного шаблона сайта, т.е автоматическую подстройку шаблона под различные разрешения экрана. Сюда также входит адаптация блоков с контентом и изображениями на сайте. Блоки с контентом должны также менять размеры в соответствии с разрешением экрана, а изображения меняться в размере и весе.
- Работу с гибкой сеткой, что позволяет изменять конфигурацию макета.
- Изменение элементов навигации и улучшение их юзабилити.
- Адаптацию видео контента
Примеры адаптивных сайтов
Хотите заказать адаптивный сайт? Добро пожаловать к нам.
Адаптивные сайты электронной коммерции
Когда для выхода в Интернет использовались только ПК и ноутбуки, сверстать сайт, который хорошо выглядит на большинстве экранов, было несложной задачей. Но сегодня смартфоны, планшеты, смарт-часы и другие носимые устройства уложнили процесс его создания. Поэтому отзывчивый сайт электронной коммерции, который адаптируется под разные устройства, стал необходимостью для многих компаний.
Поэтому отзывчивый сайт электронной коммерции, который адаптируется под разные устройства, стал необходимостью для многих компаний.
Как сделать адаптивный сайт
Создайте несколько специализированных макетов
В первую очередь вам следует определиться, сколько макетов вам понадобиться. Например, если сайт состоит из одной колонки, то все, что нужно сделать, — это приспособить его к экранам с разным разрешением. Но если используется более сложная структура, то вам понадобиться несколько макетов для разных устройств. Например, вот как дизайн сайта из нашего портфолио выглядит на настольных компьютерах:
Но когда вы просматриваете его на смартфоне, то используется более простой макет, который лучше выглядит на маленьких экранах:
Вы могли заметить, что в версии для ПК присутствует горизонтальное меню, а в мобильной версии его пункты скрыты в раскрывающемся меню. Это считается хорошей практикой для мобильных сайтов, поскольку на маленьких экранах навигация занимает слишком много места, отвлекая пользователя от содержимого сайта и «отъедая» пространство.
Подумайте о скорости загрузки
Поскольку сегодня люди редко расстаются со своими мобильными устройствами, обратите внимание на скорость загрузки страниц: ведь их могут просматривать как в скоростных сетях Wi-Fi, так и с помощью 3G или EDGE. Уберите с мобильной версии сайта тяжеловесные изображения и не загружайте видео автоматически. Например, на сайте нашего ИТ-ивента Code’n’Cofee использовано фоновое видео, которое проигрывается автоматически. Но если вы посетите мобильную версию этого сайта, то увидите, что вместо видео на нем загружается фотография:
Еще один способ сократить время загрузки страницы — использовать специальные знаки вместо изображений для простых форм, например для звездочек рейтинга (★ и ☆).
Используйте
viewport и media query
В HTML5 появился элемент viewport для контроля масштабирования и размера страницы. Вот пример кода:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width указывает, что ширина страницы должна соответствовать ширине экрана устройства.
initial-scale=1.0 устанавливает степень масштабирования, которая будет использоваться после загрузки страницы.
Чтобы сайт был адаптивным, вам следует использовать элемент viewpoint.
В CSS3 появилось правило @media, которое позволяет включать указанные CSS-свойства только когда выполняется определенное условие:
@media only screen and (max-width: 500px) { body { width: 100%; } }А так можно загружать разные стили для разных типов устройств:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="newsheet.css">
Указывайте размер в относительных величинах
Чтобы ваш сайт был адаптивным, указывайте размеры объектов в относительных величинах (таких, как проценты). Например, когда вы указываете, что размер колонки равен 50%, то она всегда будет занимать половину экрана. Такой подход лежит в основе концепции grid-view, согласно которой экран разделяется на 12 колонок общей шириной 100%. Когда мы изменяем размер страницы, grid-view и заключенные в него элементы адаптируются к новым размерам. Например, вот как выглядит созданный нами дизайн сайта KeenSnap на широкоугольных мониторах:
Такой подход лежит в основе концепции grid-view, согласно которой экран разделяется на 12 колонок общей шириной 100%. Когда мы изменяем размер страницы, grid-view и заключенные в него элементы адаптируются к новым размерам. Например, вот как выглядит созданный нами дизайн сайта KeenSnap на широкоугольных мониторах:
А вот эта же страница с меню-гамбургером на меньшем экране:
Как видите, страница адаптируется к размеру экрана устройств iPhone, iPad, Android девайсов. Вот как она выглядит на экране смартфона:
Используйте векторные и адаптивные изображения
Когда использовать векторные, а когда растровые изображения? Ответ прост: если иконки на сайте достаточно просты и не обладают большим количеством деталей, тогда используйте изображения в формате SVG или просто специальные иконочные шрифты. В таком случае они будут выглядеть отлично даже на больших экранах. А вот с растровыми изображениями на страницах не все так просто. Чтобы они хорошо выглядели на любых экранах, приходиться использовать JavaScript или PHP для генерации и показа изображений, которые соответствуют разрешению экрана.
Чтобы они хорошо выглядели на любых экранах, приходиться использовать JavaScript или PHP для генерации и показа изображений, которые соответствуют разрешению экрана.
Вот и все, что касается основ создания адаптивных сайтов. А теперь давайте взглянем на несколько примеров.
Примеры адаптивного дизайна сайтов электронной коммерции
Вот созданный нами сайт магазина «Радиалка», занимающийся продажей туристического снаряжения и одежды:
Это же сайт на меньшем экране:
Вы могли заметить, что на меньшем экране два блока, которые ранее находились в центре, теперь размещаются один над другим. Поле поиска теперь удобно расположено сразу над меню.
Вот еще несколько примеров отличных адаптивных сайтов, которые встретились нам в сети. Веб-сайт, продающий электронные книги:
Страничка игры для iOS/OS X:
Магазин часов:
Примеры мобильных адаптивных сайтов
А вот несколько отличных мобильных адаптивных сайтов. Гостиничная компания:
Гостиничная компания:
Магазин галстуков:
Компания, которая продает строительные краски:
В заключение следует сказать, что разработка адаптивного сайта — это не роскошь, а необходимость. Такой сайт выглядит отлично на экранах большинства устройств и удобен для пользователей, которые предпочитают выходить в Интернет с помощью мобильных девайсов.
Мы в stfalcon.com любим создавать адаптивный дизайн сайтов электронной коммерции (примеры — в нашем портфолио) и будем рады создать такой сайт для вашей компании.
Что такое адаптивная верстка сайта?
Если раньше было важно только, как будет смотреться сайт при открытии в разных браузерах, то сейчас важно чтобы сайт хорошо смотрелся со всех устройств, через которые заходит пользователь на него. Что же такое адаптивная верстка сайта? Это такая верстка, при которой сайт отлично отображается на различных устройствах: компьютерах, планшетах, смартфонах. Посетители — это главный ценный ресурс, на который ориентируются, создавая сайт. Главной задачей является не только привлечение потенциальных клиентов на сайт, но и доведение их до конечной цели, как правило, покупки. Адаптивный дизайн как раз и отвечает за эту задачу.
Главной задачей является не только привлечение потенциальных клиентов на сайт, но и доведение их до конечной цели, как правило, покупки. Адаптивный дизайн как раз и отвечает за эту задачу.
Принципы работы адаптивной верстке.
Каждый из элементов является плавающим, то есть размер, и расположение на странице сайта может меняться, в зависимости от размера экрана устройства, та котором их смотрят. Как правило, чем меньше экран, тем больше скрываются второстепенные элементы, такие как меню и фоновое изображение. В верхнюю часть экрана выводят самые важные элементы управления, в то время, как менее значимые опускают вниз. Нельзя не вспомнить о том, что происходит увеличение всех элементов навигации. Это значит, что кнопки становятся больше для того, чтобы облегчить пользователю поиск по сайту. Особенности и преимущества адаптивной верстки сейчас уже доподлинно известно, что применение адаптивной верстки увеличивает шансы сайта попасть на более высокие позиции в поисковой выдаче. И вот почему:
И вот почему:
- Поисковики выбирают адаптивные решения
- Один сайт — один адрес
- Снижение отказов
- Улучшение поведенческих факторов
Остановимся подробнее на каждом преимуществе.
Поисковики выбирают адаптивные решения.
Для того, чтобы сайт занимал лидерские позиции в поисковых системах, необходимо внимательно относиться к тому, что предпочтительнее поисковикам. Например, Google рекомендует делать сайты с адаптивным дизайном. Сайты такого рода он ставит выше в поисковой системе. Конечно, еще не все готовы отказаться от мобильной версии сайта в пользу адаптивной верстки. Но с точки зрения SEO, адаптивные сайты имеют свои неоспоримые плюсы: использование одних и тех же URL, одних и тех же страниц, что делает легче их индексацию для поисковых систем.
Один сайт — один адрес.Одной из самой серьезной проблемой в использовании отдельного сайта мобильной версии, является то, что авторитет сайта придется нарабатывать с нуля. Если проверстать сайт, учитывая требования к адаптивности, то основная ссылочная масса будет сосредоточена на одном единственном сайте. Все ссылки будут вести на один домен, а значит, это положительно скажется на позициях в поиске.
Если проверстать сайт, учитывая требования к адаптивности, то основная ссылочная масса будет сосредоточена на одном единственном сайте. Все ссылки будут вести на один домен, а значит, это положительно скажется на позициях в поиске.
Сайт может хорошо ранжироваться в поиске, но если при этом он недостаточно эффективно работает на смартфонах и планшетах, то возникает такая серьезная проблема, как высокий показатель отказов. Мобильные сайты часто страдают из за того, что их контент слишком урезан или же отличается от контента, который предоставленный на основной версии. В такой ситуации, поисковики воспринимают высокий показатель отказов как сигнал о том, что сайт не может предоставлять посетителям релевантную информацию, что и ведет к падению позиций. Адаптивный дизайн позволяет справиться с этой проблемой, отображая контент сайта в таком же полном виде, который можно увидеть на компьютере, но в специально видоизмененном формате. Это помогает не думать о компромиссах и выбором, какой контент отображать, а который — нет. Это значит, что посетитель, который зайдет на ваш сайт с мобильного устройства, получит всю необходимую информацию, а не уйдет искать на другие ресурсы.
Это помогает не думать о компромиссах и выбором, какой контент отображать, а который — нет. Это значит, что посетитель, который зайдет на ваш сайт с мобильного устройства, получит всю необходимую информацию, а не уйдет искать на другие ресурсы.
Любой веб-сайт представляет собой средство распространения контента. Если сайт удобен в использовании, он позволяет пользователям легко находить нужную информацию, а затем усваивать и передавать. Таким образом, запуская контент по социальной цепочке. Адаптивная верстка сайта — это дизайн для пользователя. Посетители, заходящие с помощью гаджетов, должны видеть тот же самый контент, который они привыкли видеть на обычном ПК. Например, вы нашли что-то интересное на одном из веб-сайтов, сидя за домашним компьютером, и хотите поделиться ссылкой с другом, который выходит в интернет с телефона. Если дизайн сайта оптимизирован, то вашему другу будет так же удобно просматривать страницу, как и вам. В противном случае, возникнут сложности.
В противном случае, возникнут сложности.
Если проанализировать активность использования мобильных устройств, то можно смело заявить, что через 1-2 года более 90% пользователей интернета перейдут на мобильные версии сайтов. Это означает, что адаптивный дизайн станет необходимостью для каждого владельца сайта, который хочет удержать свой бизнес на плаву и не отставать от современных технологий.
11 убедительных примеров адаптивного веб-дизайна
Еще в 2010 году Итан Маркотт призвал дизайнеров и разработчиков практиковать «адаптивный веб-дизайн» (RWD):
«Вместо того, чтобы приспосабливать отдельные проекты к каждому из постоянно растущего числа веб-устройств, мы можем рассматривать их как аспекты одного и того же опыта. Мы можем [сделать наши] дизайны […] более адаптивными к средствам массовой информации, которые их визуализируют ».
«Создавая веб-сайты, которые адаптируются к любому устройству, дизайнеры и разработчики могут обеспечить перспективу своей работы», — утверждал он.
Связанные: 9 примеров умных, креативных 404 страниц
Восемь лет спустя адаптивный веб-дизайн достиг критической массы. В настоящее время стандартной практикой является создание согласованного, но индивидуального интерфейса для всех устройств, включая те, которые еще не выпущены.
Но что такое адаптивный веб-дизайн? И каковы лучшие примеры мобильного адаптивного веб-дизайна на практике?
«На мобильные телефоны и планшеты приходится 56,74% глобального использования Интернета.”
Что такое адаптивный веб-сайт?
Строго говоря, у адаптивных веб-сайтов есть три определяющие особенности:
«Медиа-запрос позволяет нам ориентироваться не только на определенные классы устройств, но и на самом деле проверять физические характеристики устройства, выполняющего нашу работу», — объясняет Маркотт.
Медиа-запросы, таким образом, позволяют разработчикам использовать проверку условий для изменения веб-дизайна в зависимости от свойств устройства пользователя. Это лучше, чем простое определение точек останова в HTML / CSS, так как это более удобный интерфейс для пользователя.
Когда гибкие сетки создаются с помощью CSS, столбцы автоматически меняются, чтобы соответствовать размеру экрана или окна браузера, независимо от того, находится ли пользователь на 21-дюймовом настольном компьютере, 13-дюймовом ноутбуке, 9,7-дюймовом планшете или 5,5-дюймовый мобильный телефон.
«Гибкие макеты [….] Надежно передают контроль над нашими проектами в руки наших пользователей и их привычек просмотра», — объясняет Маркотт.
Это позволяет дизайнерам поддерживать единообразный внешний вид на нескольких устройствах.Кроме того, это экономит время и деньги, позволяя дизайнерам обновлять одну версию веб-сайта вместо многих.
Маркотт здесь имеет в виду использование кода, который предотвращает превышение размеров мультимедийных файлов размеров их контейнеров, а также окон просмотра. По его словам, «гибкий контейнер изменяет свой размер», так же как и изображение внутри него.
Учитывая, что сегодня существует более 8,48 млрд уникальных устройств, эта функциональность позволяет командам создавать неподвластные времени дизайны, способные адаптироваться к любому устройству, независимо от его размера и формы.
Вместе эти три типа функциональности позволяют дизайнерам создавать адаптивные веб-сайты.
Связано: Типографика и создание сеток для экранов
Но, объясняет Маркотт, это только начало:
«Гибкие сетки, гибкие изображения и медиа-запросы — три технических компонента адаптивного веб-дизайна, но они также требуют иного мышления. Вместо того, чтобы помещать наш контент в карантин в разрозненные, зависящие от устройства возможности, мы можем использовать медиа-запросы для постепенного улучшения нашей работы в различных контекстах просмотра.”
Вместо того, чтобы помещать наш контент в карантин в разрозненные, зависящие от устройства возможности, мы можем использовать медиа-запросы для постепенного улучшения нашей работы в различных контекстах просмотра.”
Ниже мы привели 11 примеров, которые выходят за рамки основных критериев адаптивного веб-дизайна. Каждый веб-сайт предлагает возможности, адаптированные к уникальному контексту пользователя.
Примеры адаптивного веб-дизайна
Dropbox отлично справился с использованием гибкой сетки и гибких визуальных эффектов для создания выдающегося адаптивного веб-сайта. Меняется не только цвет шрифта в соответствии с цветом фона при переходе с рабочего стола на карманные устройства, но и изображение меняет ориентацию.
С учетом контекста Dropbox предлагает индивидуальный подход к каждому устройству. Например, чтобы предотвратить подпрыгивание пользователей, небольшая стрелка указывает пользователям настольных компьютеров прокрутить вниз, чтобы увидеть больше контента. Такая же стрелка отсутствует на портативных устройствах, поскольку предполагается, что пользователи будут выполнять прокрутку на устройстве с сенсорным экраном. Точно так же их форма регистрации видна на настольных устройствах, но скрыта за кнопкой с призывом к действию на планшетах и мобильных устройствах, где пространство ограничено.
Такая же стрелка отсутствует на портативных устройствах, поскольку предполагается, что пользователи будут выполнять прокрутку на устройстве с сенсорным экраном. Точно так же их форма регистрации видна на настольных устройствах, но скрыта за кнопкой с призывом к действию на планшетах и мобильных устройствах, где пространство ограничено.
Dribbble отличается одним из отличительных признаков адаптивного веб-дизайна: гибкой сеткой, которая сокращается с пяти столбцов на настольных компьютерах и портативных компьютерах до двух столбцов на планшетах и мобильных телефонах.
Чтобы не перегружать свой веб-сайт на мобильных устройствах, Dribbble удалила несколько элементов. Например, снимки больше не приписываются их создателю, а количество просмотров, комментариев и лайков больше не вкладывается под каждый элемент. Они также скрыли меню за значком гамбургера и убрали строку поиска.
Веб-сайт GitHub предлагает единообразную работу на всех устройствах. Однако было несколько заметных отличий:
Однако было несколько заметных отличий:
- При переходе с настольных устройств на планшеты область над сгибом изменяется с макета с двумя столбцами на макет с одним столбцом, причем копия находится над формой регистрации, а не рядом с ней.
- В отличие от настольных и планшетных устройств, где форма регистрации находится в центре внимания, GitHub представляет только кнопку с призывом к действию на мобильных устройствах. Пользователи должны щелкнуть призыв к действию, чтобы открыть форму.
- Как и Dribbble, GitHub также удалил панель поиска и спрятал меню за значком гамбургера на портативных устройствах. Это довольно распространенная практика, поскольку она помогает уменьшить беспорядок на мобильных устройствах, где пространство ограничено.
Это еще один фантастический пример адаптивного мобильного веб-дизайна. Их веб-сайт загружается на удивление быстро, за четыре секунды, при использовании подключения 3G. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать пользовательский интерфейс к каждому устройству.
Их веб-сайт загружается на удивление быстро, за четыре секунды, при использовании подключения 3G. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать пользовательский интерфейс к каждому устройству.
В то время как полное меню, включая кнопку с призывом к действию «Получить предложение» и «Мы нанимаем!» выноска, которую можно просматривать с настольных и портативных компьютеров, планшетов и мобильных устройств, открывает сокращенные версии меню. Пользователям, посещающим свой веб-сайт с планшетных устройств, отображается значок гамбургер-меню и выноска, а тем, кто посещает их с мобильных телефонов, — значок меню и кнопка с призывом к действию.
Компания Magic Leap разработала простой, ориентированный на мобильные устройства веб-сайт с параллакс-прокруткой, который оживляет их потрясающие иллюстрации.Учитывая, что на мобильные телефоны и планшеты сейчас приходится 56,74% глобального использования Интернета, их подход имеет смысл.
Magic Leap единообразен на всех устройствах, за одним исключением: микрокопия, которая направляет пользователей на прокрутку, которая есть на настольных компьютерах и планшетах, но исключена на мобильных устройствах, где пользователям естественно выполнять прокрутку.
Даже при подключении к сети 3G их веб-сайт загружается за семь секунд, что значительно ниже среднемирового показателя, составляющего 22 секунды.Для веб-сайта с адаптивной анимацией это не так уж плохо.
Пользовательский интерфейсShopify одинаков на всех устройствах. Только кнопка с призывом к действию и иллюстрации изменились между настольными и мобильными устройствами.
На персональных компьютерах и планшетах кнопка призыва к действию находится справа от поля формы. На мобильных устройствах это ниже.
Аналогичным образом, иллюстрации расположены справа от копии на персональных компьютерах и планшетах, тогда как на мобильных устройствах они расположены под копией.
Как и большинство веб-сайтов, меню Shopify также заменено значком гамбургера на портативных устройствах.
Несмотря на то, что они используют карусели изображений для демонстрации своих клиентов, им удалось сохранить скорость загрузки страницы ниже пяти секунд, что довольно впечатляюще.
Smashing Magazine делает все возможное, предлагая индивидуальный подход к каждому устройству. Их веб-сайт имеет макет с двумя столбцами, полное меню и комбинированный знак на рабочем столе, который преобразуется в макет с одним столбцом и сжатое меню с буквенным знаком на планшетах и мобильных устройствах.
Веб-сайт Smashing Magazine также является ярким примером инклюзивного дизайна. Меню, показываемое пользователям настольных компьютеров, содержит как ярлыки, так и значки. И мне нравится, что вместо обычного значка меню они выбрали кнопку с призывом к действию со словом «меню» и значком поиска. У цифровых аборигенов нет проблем с навигацией по веб-сайтам с портативных устройств, но другие поколения не обязательно знают, что представляют собой значки-гамбургеры.
У цифровых аборигенов нет проблем с навигацией по веб-сайтам с портативных устройств, но другие поколения не обязательно знают, что представляют собой значки-гамбургеры.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-Интернетом, который, по словам GSMA, будет составлять 70% мобильных подключений к 2020 году.Это снижает показатель отказов и не дает пользователям расстраиваться.
БрендSlack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам.
Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм. Например, на настольных и портативных компьютерах логотипы клиентов представлены в виде трех столбцов, а на портативных устройствах — в виде одного столбца.
По теме: Загрузите 25 бесплатных смайликов Slack, которые ваша команда разработчиков понятия не имела
Веб-сайт Slack также прост в использовании. Например, их кнопки с призывом к действию охватывают весь столбец на планшетах и мобильных телефонах, что помогает пользователям не нажимать на гиперссылку «Войти» ниже.
Например, их кнопки с призывом к действию охватывают весь столбец на планшетах и мобильных телефонах, что помогает пользователям не нажимать на гиперссылку «Войти» ниже.
Treehouse предлагает безупречный опыт работы на всех платформах. Их меню становится все меньше на разных устройствах: настольные и портативные компьютеры имеют меню из четырех пунктов, планшеты — меню из двух пунктов и значок гамбургера, а мобильные телефоны предлагают меню и значок из одного пункта.
Их поля формы претерпевают такие же изменения.Они представлены в двух колонках для настольных и портативных компьютеров и в одной колонке для планшетов и мобильных телефонов.
Как и другие компании, WillowTree включает полное меню на настольных устройствах и сжатое меню на портативных устройствах. Но в отличие от других, они представили статическую панель навигации в верхней части страницы, которая создает более приятный опыт для пользователей портативных устройств. Они также добавили текстовый призыв к действию в мобильной версии своего веб-сайта для дополнительного удобства.
Они также добавили текстовый призыв к действию в мобильной версии своего веб-сайта для дополнительного удобства.
Как и на других адаптивных веб-сайтах, сетка, созданная для отображения логотипов клиентов, чрезвычайно гибкая. Он сворачивается с пяти столбцов на настольных компьютерах до четырех столбцов на планшетах и до двух столбцов на мобильных телефонах.
Подобно Treehouse, область над сгибом преобразуется из двух столбцов на рабочем столе в один столбец на мобильном устройстве, при этом кнопка с призывом к действию перемещается из-за копии в нижнюю.
Веб-сайтWIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которая преобразуется в один столбец на портативных устройствах.
При переходе с планшета на мобильные устройства их меню сжимается и включает только их логотип, значок меню и ссылку для подписки. Чтобы упростить задачу, на мобильных устройствах недоступны функции поиска и возможность фильтровать новостную ленту WIRED по разделам.
Чтобы упростить задачу, на мобильных устройствах недоступны функции поиска и возможность фильтровать новостную ленту WIRED по разделам.
Одна из областей, где лучше всего WIRED — использование гибких изображений. Обрезка их изображений функций меняется на разных платформах. На настольных компьютерах и портативных компьютерах изображения могут быть квадратными и прямоугольными, что дает пользователям возможность исследовать их глазами.Тем не менее, на портативных устройствах все изображения функций обрезаются с соотношением сторон 16: 9.
Какой ваш любимый адаптивный веб-сайт?
Сообщите нам, и мы, возможно, включим это в будущий пост об адаптивном дизайне.
50 примеров адаптивного веб-дизайна (плюс 1)
В настоящее время важно не только разрабатывать веб-сайты ваших клиентов, чтобы они хорошо выглядели во всех браузерах , а также на ПК и MAC , но также необходимо, чтобы веб-сайты были доступны для просмотра на планшетах и мобильных устройствах . Многие люди выбирают одну версию своего сайта для настольных компьютеров, а другую — для мобильных. Другие выбирают Responsive Design, — сочетание плавных сеток и макетов , гибких изображений и интеллектуального использования медиа-запросов CSS . Есть немало сайтов, посвященных адаптивным сеткам, , Gridpak, , CSSGrid, Skeleton и SimpleGrid, и это лишь некоторые из них. Вот 50 (плюс 1) примеров отзывчивых веб-сайтов .
Многие люди выбирают одну версию своего сайта для настольных компьютеров, а другую — для мобильных. Другие выбирают Responsive Design, — сочетание плавных сеток и макетов , гибких изображений и интеллектуального использования медиа-запросов CSS . Есть немало сайтов, посвященных адаптивным сеткам, , Gridpak, , CSSGrid, Skeleton и SimpleGrid, и это лишь некоторые из них. Вот 50 (плюс 1) примеров отзывчивых веб-сайтов .
Уловки CSS
Перейти на сайт
Smashing Magazine
Перейти на сайт
Deux Huit Huit
Перейти на сайт
Rally Interactive
Перейти на сайт
Соло
Перейти на сайт
Трент Уолтон
Перейти на сайт
Andersson-Wise Architects
Перейти на сайт
Рабочий цикл
Перейти на сайт
Агентство цифрового маркетинга и рекламы VML
Перейти на сайт
Сделано Hande
Перейти на сайт
Flow Festival 2012
Перейти на сайт
Джошуа Сортино
Перейти на сайт
Веб-дизайн Йоркшир
Перейти на сайт
Счастливый бит
Перейти на сайт
Больше опасностей
Перейти на сайт
Жизнь в Гринвилле
Перейти на сайт
Asbury Agile Web Conference
Перейти на сайт
Деконструкция 2012
Перейти на сайт
Дерен К
Перейти на сайт
Конструкция патрубка
Перейти на сайт
Группа предков
Перейти на сайт
Интернет-изображения
Перейти на сайт
Food Sense
Перейти на сайт
Белый лотос Ароматикс
Перейти на сайт
Sasquatch Festival
Перейти на сайт
Наоми Аткинсон
Перейти на сайт
3200 Тигрес
Перейти на сайт
Дизайн Сделано в Германии
Перейти на сайт
Стивен Кейвер
Перейти на сайт
Тейксидо
Перейти на сайт
Пульпа для электричества
Перейти на сайт
Сонная улица (индекс
)Перейти на сайт
Рибо
Перейти на сайт
Читать лекции
Перейти на сайт
Построить гильдию
Перейти на сайт
Вызов чистого воздуха
Перейти на сайт
Deutsche und Japaner
Перейти на сайт
Массимо Бонини
Перейти на сайт
Пекарня Little Pea Bakery
Перейти на сайт
г.
 Саймон Коллисон
Саймон КоллисонПерейти на сайт
Полка
Перейти на сайт
Итан Маркотт
Перейти на сайт
The Baker Street Inquirer
Перейти на сайт
UX Лондон
Перейти на сайт
Сладкая шляпа Club
Перейти на сайт
8 лиц
Перейти на сайт
Сделано Splendid
Перейти на сайт
Дизайн Хикса
Перейти на сайт
Алессандро Д’аньяно
Перейти на сайт
Адаптивные веб-сайты: 30 примеров и 5 передовых практик
Адаптивный веб-дизайн помогает создавать беспроблемный пользовательский интерфейс на всех платформах и устройствах.
 Вот 5 лучших практик и 30 примеров адаптивных веб-сайтов.
Вот 5 лучших практик и 30 примеров адаптивных веб-сайтов.Адаптивный дизайн должен стать стандартной практикой для дизайнеров UX. Создание удобного интерфейса для ваших пользователей означает, что вы должны обеспечить беспроблемный опыт, отвечающий их потребностям, и эти потребности могут меняться в зависимости от устройства, которое они используют.
Вот почему изучение всего, что связано с адаптивным веб-дизайном, может вдохновить вас на создание лучшего дизайна для самых важных людей: ваших пользователей.
Мы рассмотрим 30 потрясающих примеров адаптивного дизайна веб-сайтов, чтобы вы могли вдохновиться и начать создавать свои собственные прототипы. Мы также рассмотрим некоторые полезные передовые практики при их проектировании с помощью инструмента для создания прототипов.
Что такое адаптивный дизайн веб-сайтов?
Адаптивный дизайн — это ответ (простите за каламбур) на распространение экранов и устройств, от которых мы все больше полагаемся в 21 веке. Адаптивный дизайн направлен, по крайней мере, на решение проблемы нескольких размеров экрана и создание единой системы для всех типов устройств, будь то традиционный настольный компьютер или крошечный смартфон.
Адаптивный дизайн направлен, по крайней мере, на решение проблемы нескольких размеров экрана и создание единой системы для всех типов устройств, будь то традиционный настольный компьютер или крошечный смартфон.
Это означает, что пользовательский интерфейс будет одинаковым независимо от того, что вы используете для просмотра. Независимо от того, запускаете ли вы веб-сайт на своем iPhone или на своем ноутбуке, у вас должен быть доступ к нужному контенту, соответствующему вашим потребностям в данный момент.
Именно UX-дизайнеры должны иметь дело с этими ограничениями, чтобы иметь возможность проектировать должным образом — игнорирование этого может действительно помешать пользовательскому опыту вашего веб-сайта или мобильного приложения.
Представьте, что вы используете свой телефон для просмотра любимого веб-сайта только для того, чтобы элементы были разбросаны по всему экрану, призывы к действию не в том месте или типографика слишком велика.Не весело, правда? Адаптивный дизайн — это решение этих распространенных проблем.
Короче говоря, адаптивный дизайн означает, что ваша веб-страница должна хорошо выглядеть, быть простой в использовании и работать на любом устройстве с любым разрешением.
Адаптивный дизайн: 5 лучших практик
Переходя к медленным приемам, при разработке адаптивного веб-сайта всегда следует помнить о нескольких важных аспектах. Вот наши пять лучших практик адаптивного веб-дизайна.
1.Адаптивный и гибкий макеты
И отзывчивый дизайн, и гибкий дизайн, как правило, взаимозаменяемы, когда речь идет о дизайне, ориентированном на мобильные устройства, но правда в том, что это не одно и то же. Как мы упоминали выше, адаптивный дизайн использует фиксированные единицы пикселей для определения точек останова, в которых содержимое пользовательского интерфейса адаптируется для масштабирования вверх или вниз. С другой стороны, гибкий дизайн использует проценты для автоматического изменения размера контента в зависимости от экрана, на котором вы его просматриваете.
Вы можете подумать, что гибкий дизайн звучит удобно, однако с ним следует проявлять осторожность.Это связано с тем, что плавный дизайн может выглядеть странно в зависимости от размера браузера или устройства. Например, если экран слишком мал, контент может стать загроможденным или трудным для чтения. Если экран слишком большой, некоторые элементы могут выглядеть растянутыми или искаженными.
Для дизайна, который адаптируется к лучшему пользовательскому интерфейсу, или если вы разрабатываете для нескольких разных экранов, мы рекомендуем вам выбрать адаптивный дизайн, а не гибкий дизайн.
2.Используйте не менее трех точек останова
Точки останова — это точки в CSS веб-сайта, которые изменяют способ отображения содержимого при разных разрешениях экрана. Обычно они разрабатываются с использованием значений min-width и max-width в адаптивном дизайне, которые относятся к минимальной или максимальной ширине пикселей на экране или для элементов.
Ник Бабич отмечает, что большинству отзывчивых веб-сайтов для правильной работы потребуется как минимум три или четыре точки останова. Возьмите любой сайт с адаптивным дизайном и измените его размер в браузере.Вы увидите, что в зависимости от размера, до которого вы его масштабируете, контент будет меняться соответствующим образом.
Возьмите любой сайт с адаптивным дизайном и измените его размер в браузере.Вы увидите, что в зависимости от размера, до которого вы его масштабируете, контент будет меняться соответствующим образом.
Точки останова обычно разбиты для мобильных устройств, планшетов и представлений рабочего стола, хотя у вас может быть больше, чтобы охватить все основы для большей гибкости устройства.
3. Начните с точек останова минимальной ширины
Как мы упоминали выше, для каждой точки останова, которую вы используете в своем адаптивном веб-дизайне, будет минимальная ширина и максимальная ширина. При проектировании с использованием подхода, ориентированного на мобильные устройства, который рекомендуется, хорошее практическое правило может заключаться в том, чтобы начинать проектирование с каждой минимальной ширины ваших трех точек останова.
Таким образом, вы проектируете экраны для своих небольших устройств и добавляете больше контента и элементов пользовательского интерфейса по мере увеличения размеров экранов. Помните: всегда легче масштабировать вверх, чем вниз.
Помните: всегда легче масштабировать вверх, чем вниз.
Адаптивный дизайн вращается вокруг контента. Предполагая, что вы применяете рекомендуемый подход, ориентированный на мобильные устройства, это означает, что вы должны отдавать приоритет важному контенту для мобильных устройств и добавлять больше контента по мере увеличения размера экрана.
Согласно Interaction Design Foundation, мобильные пользователи предпочитают более короткие и простые взаимодействия.Это означает, что они будут искать более конкретный контент. Скрытие контента и раскрытие его при необходимости может помочь упрочить этот беспроблемный пользовательский интерфейс. Однако иногда вам нужно просто иметь определенный контент на веб-сайте, поэтому использование сворачиваемых и расширяемых меню может работать в вашу пользу здесь.
5. Относитесь серьезно к кнопкам
Дизайн кнопок имеет первостепенное значение, когда дело доходит до адаптивного дизайна. На рабочем столе легко нажать кнопку, особенно с помощью мыши. А как насчет планшета? Или мобильный телефон? Палец не обладает точностью мыши.
А как насчет планшета? Или мобильный телефон? Палец не обладает точностью мыши.
Ссылки и другие интерактивные области также подпадают под это действие. Если область щелчка слишком мала, вы можете расстроить своих пользователей. Средний размер касания пальцем составляет 44 × 44 пикселя, согласно Руководству Apple по работе с людьми. Для удобства использования адаптируйте пользователей, убедившись, что ваши кнопки и интерактивные области хорошо настроены для этого среднего значения.
30 примеров адаптивных веб-сайтов
Конференция по дизайну взаимодействия «Event Apart» обеспечивает плавный переход от основного веб-сайта к мобильному сайту.
Они решили сохранить большую часть одной и той же компоновки на большинстве платформ, при этом версия для планшета такая же, как и для настольного компьютера — и это работает. Это связано с тем, что они решили отображать содержимое жирным шрифтом на белом фоне для ясности, а при изменении размера информацию можно легко прокручивать.
Единственное реальное изменение заключается в том, что для мобильной версии хлебные крошки вверху сворачиваются с гамбургер-меню, которое четко обозначено словом «меню».
New York City Ballet использует видео на всех своих платформах, что дает пользователям представление о том, чего ожидать от посещения одного из их шоу.
Веб-сайт для планшетов и настольных ПК имеет много общего, что помогает создать единообразный пользовательский интерфейс на всех веб-сайтах, а также не мешает работе с мобильными устройствами.
Панель навигации остается неизменной повсюду, но информация о шоу удаляется для мобильных устройств, сохраняя только призыв к действию.
Paper Tiger — это дизайнерское агентство, базирующееся в Нью-Джерси, и его веб-сайт демонстрирует, как можно сохранить один и тот же стиль, если учесть тип используемых изображений и типографику по отношению к пространству.
На этом веб-сайте вы получаете чистую, адаптируемую типографику с оптимальным использованием межстрочного интервала, а также смелые визуальные эффекты и динамическую анимацию, которые можно увидеть на всех платформах, создавая забавный и причудливый опыт независимо от того, какое устройство вы используете.
Wired определяет приоритетность контента на всех платформах, гарантируя, что пользователи быстро получат нужную информацию и статьи.
Хорошим примером этого может быть сравнение мобильной версии с настольным компьютером и планшетом. Первый радикально упрощен, чтобы не ослеплять пользователя, и использует ограниченное пространство, чтобы представить «Главные новости» прежде всего.
В целом, удобная навигация и удобные кнопки социальных сетей позволяют с легкостью делиться статьями с помощью Wired.
5. Музей Виктории и Альберта
Музей искусства и дизайна Виктории и Альберта сочетает в себе захватывающие образы, типографику и цветовые схемы, которые не только дополняют друг друга, но и хорошо работают на разных платформах.
Он выхватывает печально известное гамбургер-меню на своем мобильном устройстве.
Чтобы противостоять дурной славе меню, V&A решили объединить его с четкой копией, чтобы пользователи знали, где они могут найти параметры навигации.
Мобильная версия также отдает приоритет важной информации, а именно часам работы, и это можно увидеть с помощью кегля.
Popular Science обеспечивает удобство работы пользователей независимо от того, какое устройство вы используете.
Контент занимает центральное место, как и следовало ожидать. Благодаря адаптивным изображениям и чистой типографике Popular Science успешно создает адаптивный веб-сайт, который легко читать и использовать.
Информация на этом веб-сайте представлена таким образом, что все его содержимое может быть легко уменьшено для широкого диапазона устройств.
Авиакомпания Swiss Air поддерживает свой смелый призыв к действиям на всех платформах, чтобы пользователи могли получить лучшие рейсы и предложения независимо от устройства.
Версия веб-сайта для мобильных устройств и планшетов меняет размер в соответствии с размером и разрешением экрана без потери какого-либо важного контента, она очень удобна, проста в навигации и практична.
Изменение сетки на основном веб-сайте и в версии для планшета на строки в мобильной версии также было разумным выбором.
Spigot Design предлагает веб-дизайн и разработку с полностью персонализированным сервисом. Его веб-сайт может похвастаться захватывающим героем видео с модным полупрозрачным цветным слоем поверх. Он работает отлично, независимо от того, на каком устройстве вы его просматриваете.
Кроме того, это веб-сайт, который предоставляет пользователю простой и интуитивно понятный интерфейс, которым не жертвуют на небольших платформах с панелями с вертикальной прокруткой.
Также было учтено использование хорошо заметных кнопок на небольших устройствах; две кнопки CTA по-прежнему являются первым, что видит пользователь, а кнопка меню гамбургера удобно перемещается вниз в нижний горизонтальный ряд, так что ее можно легко нажимать большим пальцем.
Модный бренд MGSM специализируется на последних тенденциях на своем рынке, но он также является лидером в области веб-дизайна.
Они отлично используют фотографию главного героя на заднем плане, что, как правило, помогает или нет.Он имеет высокое разрешение, жирный и громкий, как в моде, который он пытается передать, и отлично работает при уменьшении до меньшего разрешения.
С точки зрения контента, наиболее важным для пользователей, очевидно, является ассортимент продукции, который по-прежнему доступен для просмотра на небольших платформах, где пункты меню свернуты — разумный шаг, чтобы не перегружать пользователя.
10. Дизайн Made in Germany
Немецкий дизайнерский веб-сайт DMIG 5 может похвастаться поразительными изображениями эскизов с цветовой схемой, которая идеально контрастирует с эстетически привлекательным шрифтом Sans Serif.
Это изображение и типографика превращаются в идеально синхронную параллаксную прокрутку для пользователя, и им удается сохранить этот эффект при уменьшении до меньших версий.
Интересно, что название веб-сайта уменьшается с «DMIG 5» до «5» при изменении размера или просмотре на мобильном устройстве, что означает, что дизайнеры действительно думали о количестве деталей в меньших разрешениях и о том, как это повлияет на работу пользователя.
11. Больше опасностей Больше героев
Этот народный дуэт из Нэшвилла выбрал лучший дизайн для своего адаптивного веб-сайта.
Привлекающая внимание типографика в сочетании с подходом с высоким приоритетом контента означает, что пользователь многое получает от того, что по сути является очень простым сайтом.
В уменьшенной версии этого веб-сайта становится видимым только самый важный контент, такой как возможность немедленно начать потоковую передачу музыки группы, призыв к действию для загрузки их альбома, за которым следует короткая биография.
Веб-сайтDesign Smashing Magazine громко кричит красным — это кладезь забавных, интерактивных элементов и контента.
Однако богатство содержания не мешает пользователю получить четкое представление обо всем, и по сайту легко ориентироваться, даже если его размер уменьшен.
Это достигается за счет адекватного использования интервалов и типографики; размер шрифта и положение контента были четко разработаны с учетом размера страницы.
Кнопка «Темы» меняется на кнопку «Меню» как решение для уплотнения элементов хлебных крошек и убивает двух зайцев, переходя в раздел «Темы».
Когда вы заходите на сайт музыкального фестиваля, первое, что вы хотите увидеть, — это состав. Кто играет?
УFlow Festival, который проходит в Финляндии, есть веб-сайт, который делает именно это, сочетая минималистский дизайн с крупным текстом на белом фоне и большими фотографиями, чтобы рекламировать именно то, что важно для пользователя — художников.
Разделы сайта разделены с помощью визуально приятного динамического движущегося текста, возвращающего китчевый дизайн Marquee 90-х годов.В версии с маленьким экраном он убран на ступеньку ниже, чтобы не перегружать экран.
Magic Leap One — это создание дополненной и виртуальной реальности для своих пользователей, и веб-сайт призван продемонстрировать это. И он делает это на удивление хорошо благодаря уникальному интерактивному интерфейсу, который поддерживается на всех платформах.
Пользователь получает доступ к богатому и подробному графическому дисплею при прокрутке вверх и вниз по веб-сайту с техникой дизайна, которая похожа на параллакс-прокрутку, но с дополнительным измерением.
Помимо впечатляющей графики, дизайн веб-сайта также принимает во внимание более мелкие, но не менее важные детали, такие как текст «прокрутка вниз», который существует на большом разрешении рабочего стола, чтобы направлять пользователя, но не отображается на экране мобильного устройства, где прокрутка могла бы приходят более естественно.
Dropbox отлично поработал над адаптацией своего веб-сайта к устройствам меньшего размера. Версия для настольных ПК может похвастаться изящной эстетикой с сеткой и цветами изображения, которые дополняют друг друга.
Более того, первое изображение в мобильной версии вращается, чтобы уместить меньше места. Кроме того, некоторые цвета сетки также меняются для мобильной версии, вызывая изменение цвета шрифта, чтобы страница оставалась читаемой.
Еще одно решение проблемы нехватки места в мобильной версии заключается в том, что вместо всплывающей формы подписки в правой части экрана она скрыта за призывом к действию.
GitHub демонстрирует, что важно показать пользователю, когда речь идет о бизнесе и целях конверсии.Например, когда вы заходите на их версии для настольных ПК и планшетов, первое, что вы замечаете, — это описание того, что предлагает GitHub.
Рядом с описанием находится форма, в которой пользователь может зарегистрироваться на GitHub, даже если в строке меню есть еще один призыв к действию. Это дает пользователю широкие возможности завершить действие, если он немного больше отвлечен дополнительным контентом и элементами, отображаемыми с большим разрешением.
Однако при уменьшении до разрешения для мобильных устройств форма регистрации удаляется.Более чем вероятно, потому что кнопка регистрации более заметна на верхней панели, где она находится рядом со значком меню гамбургера, в котором собраны все различные параметры меню, чтобы сделать пользовательский интерфейс более компактным и аккуратным.
В строке меню Shopify мы видим две группы опций. Они группируют пункты главного меню слева, которые вращаются вокруг основных операций и навигации Shopify. Справа находится другая группа, которая меньше связана с навигацией и функциями на сайте, такими как вход в систему, регистрация и изучение цен и CTA для запуска бесплатной пробной версии.
Однако при разрешении планшета и мобильного телефона мы видим, что эти параметры убраны под значком гамбургер-меню, чтобы убрать лишний экран. Интересно то, что им все же удалось подчеркнуть, что пункты меню образуют две отдельные когнитивные группы, разделив их разделительной линией.
Интересно, что они также включают третью группу, которая включает параметры навигации в нижнем колонтитуле на тот случай, если пользователи с меньшей вероятностью будут прокручивать вниз, чтобы увидеть их на мобильном устройстве.
Сообщество дизайнеров, Dribbble скрывает свои пункты меню за гамбургер-меню слева. Похоже, что в сообществе дизайнеров есть много разных мнений о том, на какой стороне экрана должно располагаться гамбургер-меню. Согласно дизайну Android Material, гамбургеры должны идти слева, в то время как многие дизайнеры утверждают, что они должны идти справа, потому что это подходит для зоны большого пальца большинства пользователей-правшей.
Согласно дизайну Android Material, гамбургеры должны идти слева, в то время как многие дизайнеры утверждают, что они должны идти справа, потому что это подходит для зоны большого пальца большинства пользователей-правшей.
Однако закрепление гамбургера слева от экрана имеет смысл в случае с Dribbble.Учтите, что большинство пользователей, попадая на Dribbble, стремятся искать определенные категории дизайна. Теперь имеет смысл зарезервировать правую часть для полосы фильтров!
Мы также считаем, что dribbble — отличный пример перехода от нескольких столбцов к одному для мобильных версий.
Slack также группирует свои пункты меню в гамбургер-меню для планшетов и мобильных версий своего веб-сайта. И мы видим также сокращение количества призывов к действию «Попробовать бесплатно».Вместо двух призывов к действию в верхней части экрана в мобильных устройствах и планшетах они заменены одной большой кнопкой, которая занимает почти всю ширину экрана.
Содержание их веб-страниц сжимается в один столбец на мобильных устройствах, с текстовыми абзацами после изображений, и даже строка логотипов компаний, использующих их услуги, сжимается до трех строк.
Что нам интересно в CSS Tricks, так это то, что для популярного ежемесячного контента они используют карусель как для настольной, так и для адаптивной версии своего веб-сайта.
Как ни странно, в мобильной версии эта карусель действительно более удобна. На рабочем столе вам необходимо использовать полосу прокрутки, чтобы пролистывать контент, чего большинство дизайнеров UX-UI сегодня стараются избегать.
В этом случае для отображения открыток могут быть лучшие варианты, чем карусель. Помимо неудобного пользовательского опыта, когда дело касается веб-пользователей, известно, что карусели вызывают проблемы с ранжированием в поисковой выдаче Google.
Однако то, что они решили вообще не показывать рекламу в мобильной версии, приятно.В конце концов, контент, необходимый в мобильной версии, занимает большую часть экрана.
Обычно наличие движущихся элементов на мобильных версиях веб-сайта имеет тенденцию быть менее частым, и часто преобладают статические элементы.![]() Это имеет смысл, учитывая, что на экране гораздо меньше пространства, с которым можно поиграть, а движущиеся элементы на меньшем экране могут слишком отвлекать и раздражать.
Это имеет смысл, учитывая, что на экране гораздо меньше пространства, с которым можно поиграть, а движущиеся элементы на меньшем экране могут слишком отвлекать и раздражать.
Тем не менее, агентство веб-дизайна Deux Huit Huit является прекрасным примером того, как вы можете сохранить легкие движения в уменьшенных версиях вашего веб-сайта, обеспечивая при этом тот же пользовательский интерфейс.
Текст на главном изображении все еще движется, а их GIF-файлы по-прежнему являются GIF-файлами. Однако при уменьшении масштаба они скрывают свои пункты меню буквально за словом «Меню», которое функционирует как кнопка. Включение текста с возможностью нажатия в мобильные версии может показаться немного нелогичным для мобильных пользователей, но, тем не менее, мы ценим инициативу.
Еще один аспект, который нам не нравится, заключается в том, что в мобильной версии они решили убрать призыв к действию «Нанять нас» в меню как простой вариант внизу, что не оправдывает его.Этот пример показывает, что при разработке адаптивного веб-сайта важно учитывать иерархию контента и бизнес-цели.
Rally Interactive — это пример адаптивного веб-сайта, который пытается предоставить пользователю максимально удобную работу между мобильной и настольной версиями своего веб-сайта. Гамбургер-меню в настольной версии точно такое же, как и в мобильной. Изображения одинаковы, и практически весь контент, включая кнопку «Вернуться вверх», одинаков.Единственное, что изменилось в мобильной версии, — это сдвиг текста из двух столбцов в один столбец.
Может ли пользователь настольного компьютера получить то же самое на мобильном устройстве? Ответ положительный. Хорошо ли иметь точно такой же опыт? Жюри по этому поводу еще не решено. Скрывать пункты меню за гамбургером в версии для ПК не всегда имеет смысл, в зависимости от бизнес-целей вашего веб-сайта и целей удобства использования. Многие пользователи UX утверждают, что для отображения этих опций следует использовать дополнительное пространство на экране, что улучшает обнаруживаемость.
23. Агентство цифрового маркетинга и рекламы VML
Адаптивный веб-сайт Агентства цифрового маркетинга и рекламы VML переходит от макета с тремя столбцами к макету с одним столбцом после того, как его масштаб уменьшается до меньшего разрешения. Однако большая часть контента остается прежней. Даже гамбургер-меню остается таким же, как и в настольной версии, как в приведенном выше примере с Rally Interactive.
Однако большая часть контента остается прежней. Даже гамбургер-меню остается таким же, как и в настольной версии, как в приведенном выше примере с Rally Interactive.
Однако, хотя в мобильной версии все работает хорошо, мы бы рассмотрели вопрос о пересмотре дизайна кнопок в мобильной версии.Несмотря на то, что все хорошо масштабируется, дизайн кнопок слишком минимален и не выглядит интерактивным. В настольной версии есть эффект перехода выделения при наведении курсора мыши на них. Однако в мобильной версии эффект не заметен, пока пользователь не коснется экрана.
Forefathers Group — дизайн-студия, которая, очевидно, много думает и прилагает усилия для создания настольного дизайна своего веб-сайта. Первое, что приветствует пользователя, когда он попадает на настольную версию, — это немое видео-герой, в котором некоторые дизайнеры кукол обсуждают свою повседневную жизнь в студии.
Однако все это теряется, когда веб-сайт уменьшается до мобильных разрешений, а главное видео заменяется логотипом, который не совсем отражает ту тяжелую работу, которую они вложили в свою марионетку. Хотя трудно передать удовольствие от движений марионетки на статичном изображении, мы не можем не думать, что даже это могло бы быть более визуально привлекательным решением.
Хотя трудно передать удовольствие от движений марионетки на статичном изображении, мы не можем не думать, что даже это могло бы быть более визуально привлекательным решением.
При этом их уменьшенный дизайн чист и работает с функциональной точки зрения, что делает его отличным примером адаптивного веб-сайта.Единственная проблема с функциональностью заключается в том, что кнопки социальных сетей полностью исчезают на телефонных и планшетных версиях их веб-сайтов. Смелый шаг, который ставит нас в тупик.
Часто параллаксная прокрутка является резервом веб-дизайна, главным образом потому, что ее очень сложно реализовать на мобильных устройствах. Часто это происходит из-за недостатка места на экране; наличие слишком большого количества движущихся слоев в пользовательском интерфейсе может отвлечь или запутать пользователя и сделать навигацию нечеткой. В результате многие веб-сайты обычно становятся статичными после масштабирования до мобильных версий.
Однако веб-сайт Наоми Аткинсон — отличный пример того, как заставить параллаксную прокрутку работать на мобильных устройствах. При уменьшении до разрешения сотового телефона параллаксная прокрутка, демонстрирующая их проекты, обеспечивает точно такое же приятное впечатление, как и веб-версия. Кнопки перемещаются в унисон с содержимым, когда пользователь прокручивает страницу, поэтому на них легко нажимать.
При уменьшении до разрешения сотового телефона параллаксная прокрутка, демонстрирующая их проекты, обеспечивает точно такое же приятное впечатление, как и веб-версия. Кнопки перемещаются в унисон с содержимым, когда пользователь прокручивает страницу, поэтому на них легко нажимать.
Однако, если бы у нас была одна претензия к этому примеру адаптивного веб-сайта, это было бы использование значка + для хранения параметров меню вместо гамбургер-меню.Как правило, использование значков, согласующихся с ментальными моделями большинства пользователей, имеет приоритет перед стилем. Это не значит, что вы не можете вносить новшества в дизайн значка гамбургера. Тем не менее, использование значка + для открытия меню является для нас запретом, когда этот значок используется для множества других действий, таких как увеличение громкости, яркости или контрастности или добавление элементов в списки.
1987 Masters — компания по организации мероприятий, базирующаяся в Лос-Анджелесе. Несмотря на то, что в их доменном имени написано «1987» (1987 мастеров или 1987 год?), Их веб-сайт, кажется, построен в стиле, более близком к дизайну 70-х, с нечеткой областью, которая следует за курсором по экрану. Этот курсор немного отвлекает и в лучшие времена немного тошнит.
Этот курсор немного отвлекает и в лучшие времена немного тошнит.
Однако в мобильной версии это полностью исчезает, изображения и текст смещаются в один столбец, а крупный жирный шрифт становится мелким. Несмотря на то, что общий дизайн веб-сайта субъективен, нет никаких сомнений в том, что он полностью адаптивен и обеспечивает удобство для мобильных пользователей.
BeDance School — это адаптивный шаблон веб-сайта от Muffin Group. Он красочный, привлекательный и отвечает большинству требований, когда дело доходит до увлекательного дизайна пользовательского интерфейса.И он также в основном отзывчивый: каждый элемент, изображение и текстовый абзац хорошо масштабируются в соответствии с его местом в заранее определенной иерархии контента.
Однако есть одна проблема: кнопки с призывом к действию для «О нас» и «Наше предложение» не меняют свой размер должным образом при уменьшении до просмотра на мобильных телефонах и планшетах. Помните, что средний размах кончиков пальцев составляет около 44 × 44 пикселей! Но не только эти кнопки трудно нажимать в мобильной версии, но и призывы к действию почти невозможно прочитать!
Starbucks — отличный пример адаптивного веб-сайта — простой, привлекательный адаптивный дизайн, сделанный правильно. Здесь нет причудливого параллакса, но он одинаково хорошо справляется со статичными, но красочными изображениями их сезонной линейки продуктов. Одна из дилемм, с которой они могли столкнуться, заключается в том, что их продуктовое «меню», которое также является опцией меню, объединяется в гамбургер-меню при уменьшении масштаба дизайна.
Здесь нет причудливого параллакса, но он одинаково хорошо справляется со статичными, но красочными изображениями их сезонной линейки продуктов. Одна из дилемм, с которой они могли столкнуться, заключается в том, что их продуктовое «меню», которое также является опцией меню, объединяется в гамбургер-меню при уменьшении масштаба дизайна.
Почему это может быть проблемой? Ты угадал! Потому что многие пользователи не ожидают увидеть опцию «Меню», когда открывают гамбургер-меню. Однако Starbucks, очевидно, достаточно хорошо знала своих пользователей, чтобы понять, что они «поймут», что в данном случае они явно говорят о меню продукта, а не о меню веб-сайта!
Еще один заслуживающий внимания аспект — это их подход к иерархии контента при уменьшении масштаба контента для меньших разрешений.Например, в настольной версии слева от изображения карты отображается абзац с описанием их карты Rewards Visa Card. Обычно, когда два столбца уменьшаются в масштабе, содержимое справа имеет тенденцию опускаться ниже, чем слева. Однако в этом случае изображение смещается вверх над описанием. Эта установка позволяет им показывать карточку перед текстом.
Однако в этом случае изображение смещается вверх над описанием. Эта установка позволяет им показывать карточку перед текстом.
Вы будете потрясены этим. Трент Уолтон, искусный дизайнер и программист, фактически создал веб-сайт, макет которого практически не меняется.Единственные видимые различия — сдвиги от нескольких столбцов к одному на страницах информации и поиска.
И даже эти изменения просто касаются смещения текстовых столбцов под изображениями. Многие дизайнеры хотели бы, чтобы их дизайн-проекты были такими легкими! Однако, если контент и подход к дизайну позволяют, как в этом случае, то предоставление клонированного опыта на мобильных и планшетных версиях вполне может быть самым простым и наиболее экономичным решением. Самое главное, чтобы ваш адаптивный дизайн обеспечивал одинаковый отличный UX на всех устройствах.
Отели часто имеют причудливый, царственный или престижный дизайн пользовательского интерфейса, пытаясь убедить пользователей в роскоши, которую они ждут, если они сделают бронирование. Scott Resort создает безупречный опыт, когда все в уменьшенном масштабе работает так же, как и в настольной версии.
Scott Resort создает безупречный опыт, когда все в уменьшенном масштабе работает так же, как и в настольной версии.
Одним из впечатляющих аспектов этого примера адаптивного веб-сайта является то, что он показывает, как даже самые сложные шаблоны дизайна в сочетании с вниманием к деталям могут работать при разработке для мобильных устройств.Например, текст заголовка, который видит пользователь («Найдите себя здесь»), и кнопка CTA для просмотра видео перекрывают главное видео, а кнопка прозрачна.
При уменьшении до меньшего разрешения текст и кнопка сохраняют тот же стиль, но смещаются под видео, показывая, что дизайнеры имеют приоритет, когда речь идет о пространстве и удобстве использования. Однако в идеале дизайн кнопки должен выглядеть более интерактивным.
Заключение — примеры адаптивных веб-сайтов
Адаптивный дизайн — действительно универсальный подход к проектированию.Существует множество способов отображения контента, и часть удовольствия от UX-дизайна заключается в том, чтобы выяснить, как доставить этот контент таким образом, чтобы он не зависел от устройства, на котором он отображается. Сначала вы можете почувствовать себя в ловушке ограничений, но адаптивный дизайн — это создание магии в рамках этих ограничений.
Сначала вы можете почувствовать себя в ловушке ограничений, но адаптивный дизайн — это создание магии в рамках этих ограничений.
10+ примеров адаптивных веб-сайтов, которые все поняли
При разработке нового веб-сайта есть длинный список спецификаций и требований, которые вы должны выполнить.В наши дни такова природа веб-дизайна. И вверху этого списка находится адаптивный веб-дизайн.
К счастью, высококачественные темы WordPress, такие как BeTheme, позволяют безумно легко проверить все технические требования, которым вы должны соответствовать, включая адаптивный дизайн. Но почему это так важно?
Для начала, по данным StatCounter, более половины всего трафика веб-сайтов приходится на мобильные устройства.
В то время как настольные компьютеры уже пару лет ведут хорошую борьбу, мобильные устройства победили.Так будет и дальше, учитывая, насколько удобнее выходить в Интернет с ладони.
Кроме того, Google дал понять, что вознаграждает адаптивный веб-дизайн и удобные для мобильных устройств веб-сайты более высоким рейтингом в результатах поиска, так что теперь от этого никуда не деться.![]()
Адаптивный веб-дизайн — необходимость.
Просто имейте в виду, что соблюдение правил хорошего мобильного дизайна не означает, что вы игнорируете пользователей настольных компьютеров. Ставя во главу угла мобильные возможности, вы можете создавать более красивые и эффективные веб-сайты для всех пользователей.
Давайте рассмотрим несколько примеров, демонстрирующих, как это хорошо делать.
Адаптивный веб-дизайн, способствующий упрощению работы с настольными компьютерами
То, что у вас больше места для работы при разработке дизайна для настольных компьютеров, не означает, что вам нужно максимально эффективно использовать каждый пиксель.
На самом деле, поскольку устройства с выходом в Интернет стали меньше в размерах, это побудило многих дизайнеров создавать более компактные и эффективные возможности для настольных компьютеров.
Возьмем, к примеру, веб-сайт дизайнера / разработчика Роба Грабовски.
Вот как его сайт отображается на экране мобильного телефона:
С минимизированным логотипом и убранными элементами навигации, это позволяет сосредоточиться на его фотографии и приветственном сообщении. Посетители рабочего стола сталкиваются с тем же:
Такая единообразие дизайна великолепна, поскольку позволяет посетителям плавно переходить от просмотра веб-сайта на одном устройстве к другому (что случается часто).
Мобильный веб-дизайн, улучшающий процесс принятия решений
Сегодня потребители борются с изобилием выбора.Может быть, будет проще найти ту вещь или услугу, которые они ищут, но это не облегчает выбор между похожими вариантами.
Одно из преимуществ адаптивного дизайна заключается в том, что он заставляет веб-дизайнеров создавать веб-сайты по модульному принципу, так что при уменьшении размера экрана каждый раздел располагается на одной линии ниже других.
В свою очередь, это облегчает клиентам просмотр вариантов один за другим. BeRepair, один из 500+ готовых сайтов от BeTheme, действительно хорошо демонстрирует этот момент:
BeRepair, один из 500+ готовых сайтов от BeTheme, действительно хорошо демонстрирует этот момент:
Это одна из предлагаемых услуг.Обратите внимание, как адаптивный макет позволяет посетителю действительно сосредоточиться на деталях перед ним и не отвлекаться на слишком много информации.
Это хорошо работает для других типов веб-сайтов. Возьмем, к примеру, предварительно созданный десктопный сайт BeRestaurant:
Это красивый веб-сайт ресторана. Мобильный аналог выглядит так же великолепно, но сводит к минимуму отвлекающие факторы, поэтому основные элементы действительно могут сиять:
Вместо того, чтобы пытаться уместить меню справа от изображений еды, адаптивный веб-сайт сохраняет целостность оригинального дизайна, вставляя его в значок меню гамбургера в правом верхнем углу.
Опять же, это все о том, чтобы дать вашим посетителям возможность остановиться и по-настоящему сосредоточиться на ключевых действиях, которые вы просите их предпринять. Полноценная панель навигации только отвлекает от этого.
Полноценная панель навигации только отвлекает от этого.
Адаптивный дизайн, убирающий лишнее
Вспомните, когда вы в последний раз ходили в художественную галерею или музей, и какие картины вы встречали:
- Пейзажные фрески с центральным акцентом, но с красивыми деталями вокруг.
- Портреты с особой фокусировкой, полные интимных деталей.
Что хорошо в адаптивных веб-сайтах, так это то, что они позволяют отображать одну и ту же веб-страницу в обоих форматах.
Таким образом, на настольных экранахотображаются пейзажи, а на мобильных экранах — портреты. Но важно знать, где излишки в представлении рабочего стола, чтобы вы могли обрезать их настолько, чтобы сделать мобильную работу полезной.
Например, это настольный сайт BeITService:
Это красивый баннер с героем на главной странице.Он хорошо сбалансирован, цвета тщательно подобраны, а сообщение кристально чистое.
Это хороший пример того, насколько умными стали дизайнеры, когда дело доходит до выбора адаптивных изображений для веб-сайтов.
Вот то же изображение и баннер сверху, но теперь они отображаются на мобильных устройствах:
Изображение может отображаться не полностью, но при переводе с настольного компьютера на мобильный ничего не теряется. Более того, сообщение остается в центре внимания.
Culturally Connected делает нечто подобное:
На рабочем столе отображается тщательно продуманная фоновая графика, улучшающая общий дизайн.Однако на мобильных устройствах это выглядит так:
Даже теперь, когда изображение уменьшено и размещено внизу, это по-прежнему поразительный дизайн, который позволяет посланию действительно просвечивать.
Еще один отличный пример — BeTutor. Так выглядит настольная версия:
Здесь у нас есть основной заголовок и дополнительная информация, используя более мелкий текст. Чтобы не мешать мобильному представлению, в дизайне отсутствует дополнительный контент и основное внимание уделяется основному сообщению:
Мобильное представление остается незагроможденным, не теряя при этом ни одного важного предмета, раскрывающего тип предлагаемой услуги.
Адаптивные веб-сайты, которые используют свое пространство
В то время как маленький экран требует сокращения содержимого в большинстве случаев, некоторые адаптивные веб-дизайны используют пространство и используют другое соотношение в своих интересах.
Возьмем, к примеру, Masters 1987 года:
В то время как настольная версия фокусируется на основном слогане, мобильная версия использует вертикальное пространство и показывает больше контента, давая мобильному посетителю возможность сразу узнать больше о компании:
Таким образом, мобильный дизайн не обязательно должен показывать меньше контента, чтобы работать хорошо.
Соотношение сторон экрана мобильного устройства позволяет использовать вертикальное пространство, как показано в этом примере BeCosmetics. Посмотрите на рабочий стол:
В мобильном представлении больше вертикального пространства, поэтому вводный контент может отображаться вместе с кнопкой, которая предлагает пользователю изучить все продукты:
Еще раз, эти примеры демонстрируют, что меньшее пространство не означает менее полезный контент для пользователя мобильного веб-сайта.
Адаптивные веб-сайты, повышающие удобочитаемость
Размещая текст на настольном веб-сайте, вы должны быть осторожны с тем, сколько текста вы показываете читателю за один раз.Поместите слишком много слов в строку или не используйте достаточный интервал между буквами, и ваши посетители могут вообще пропустить это чтение.
Это сложный баланс для поддержания и обычно требуются визуальные элементы, чтобы сбалансировать текст. Возьмем, к примеру, сайт BeDanceSchool:
.Благодаря необычному дизайну и привлекательной графике вокруг текста посетители могут легко сосредоточиться на содержании и полностью прочитать его.
Это не сработает на мобильных устройствах, поэтому важно понимать сильные стороны экрана каждого размера.Здесь вы можете увидеть, как тот же текст сверху должен обрабатываться на мобильном телефоне:
Дизайн объединен таким образом, что все, что может видеть посетитель, — это контент. Но это нормально, потому что текст по-прежнему красиво оформлен, что помогает удерживать внимание.
Тем не менее, текст, представляемый посетителям с мобильных устройств, не всегда должен быть так сильно стилизован. Если вы выберете правильный размер и тип шрифта, вы сможете создать что-то читабельное и привлекательное, как это делает Base Coat:
Обратите внимание на длину текста по вертикали на мобильном телефоне.Хотя на настольном ПК можно легко увидеть, где он заканчивается, на мобильных устройствах это может показаться сложным, если кажется, что оно продолжается и продолжается.
Мобильные сайты, привлекающие внимание к визуальному контенту
Адаптивный веб-дизайн полезен не только для веб-сайтов с большим количеством текста. Благодаря тому, что контент реагирует на экран меньшего размера, элементы визуального повествования отлично смотрятся и на мобильных устройствах.
Вот что посетители сайта BeBand видят на компьютере:
Мобильные экраны не имеют возможности играть с балансом, как в приведенном выше примере, но они могут привлечь внимание к выбранным вами изображениям:
Веб-сайты, содержащие такие привлекательные изображения, безусловно, выиграют от адаптивного веб-дизайна.
Это работает не только со статическими изображениями. Например, отель Scott Resort предлагает новичкам посмотреть видео:
Независимо от того, на каком устройстве находится посетитель, видео автоматически соответствует ширине экрана.
Это видео на рабочем столе:
А это видео на мобильном телефоне:
Благодаря адаптивному дизайну для мобильных устройств вы действительно позволяете своему контенту адаптироваться к устройству и удовлетворять потребности пользователей.
Мобильные адаптивные сайты, которые собирают больше потенциальных клиентов
Несмотря на то, что больше трафика на веб-сайт поступает с мобильных устройств, по-прежнему довольно сложно заставить мобильных пользователей конвертировать столько же, сколько они делают на настольных компьютерах. Это придет со временем, но нас еще нет.
А пока ваш отзывчивый сайт должен быть готов к тому, чтобы захватывать потенциальных клиентов, когда это возможно, чтобы улучшить эти коэффициенты конверсии.
Давайте посмотрим, как это работает.
Это предварительно созданный сайт для BeClub:
Раздел «Информационный бюллетень» красиво выделяется на главной странице.А поскольку это так удобно (например, в нем мало текста и нужно заполнить только одно поле), он, скорее всего, получит массу подписчиков.
Вот как та же форма подписчика отображается на мобильном телефоне:
Опять же, это действительно хорошо — а меньшее выделенное пространство на мобильном телефоне может быть еще более эффективным способом привлечь внимание потенциальных подписчиков.
Итак, если вы можете разработать свой адаптивный сайт для сбора адресов электронной почты посетителей, вы дадите им возможность повторно подключиться к вашему сайту с предпочитаемого ими устройства.В результате вы можете увеличить количество получаемых конверсий.
Адаптивный веб-дизайн для победы
Когда пользователи WordPress ищут тему для своего веб-сайта, они обращают внимание на такие качества, как:
- Простота использования
- Экономическая эффективность
- Функции
- Возможности настройки
- Общее качество дизайна
Легко принимать адаптивные веб-дизайны как должное, потому что мы видим их повсюду, но, по правде говоря, не все темы WordPress созданы с учетом мобильных пользователей.
BeTheme другой. Каждый из 500+ готовых сайтов поддерживает мобильную адаптивность.
Итак, когда вы используете BeTheme, вы можете тратить меньше времени на размышления о том, как сделать ваш веб-сайт похожим на адаптивный дизайн выше, и больше времени на то, чтобы ваш новый веб-сайт был в сети и на глазах у потребителей.
Руководство по адаптивному веб-дизайну для новичков в 2021 году (примеры кода)
Поскольку доступ к Интернету с мобильных устройств растет, уже недостаточно иметь статичный дизайн веб-сайта, который хорошо смотрелся бы только на экране компьютера.
Не говоря уже о том, что при разработке дизайна вы также должны учитывать планшеты, ноутбуки 2-в-1 и разные модели смартфонов с разными размерами экрана.
Так что, если вы поместите ваш контент в один столбец и вызовете его выход, это не значит, что вы его сократите.
Благодаря адаптивному веб-дизайну вы можете сделать так, чтобы ваш веб-сайт выглядел наилучшим образом на мобильных телефонах, планшетах, ноутбуках и экранах настольных компьютеров.
И это улучшение пользовательского опыта означает более высокие конверсии и рост бизнеса.
Это руководство даст вам все, что вам нужно знать об адаптивном дизайне веб-сайтов, включая определения, пошаговое руководство, примеры и многое другое.
Что такое адаптивный веб-дизайн?
Адаптивный дизайн — это подход к веб-дизайну, который позволяет адаптировать веб-контент к экранам и разным размерам окон различных устройств.
Например, ваш контент может быть разделен на разные столбцы на экранах рабочего стола, потому что они достаточно широки, чтобы вместить этот дизайн.
Если вы разделите свой контент на несколько столбцов на мобильном устройстве, пользователям будет сложно читать и взаимодействовать с ним.
Адаптивный дизайн позволяет доставлять несколько отдельных макетов вашего контента и дизайна на разные устройства в зависимости от размера экрана.
Адаптивный веб-дизайн и адаптивный дизайн
Разница между адаптивным дизайном и адаптивным дизайном заключается в том, что адаптивный дизайн адаптирует отображение одностраничной версии.Напротив, адаптивный дизайн предоставляет несколько совершенно разных версий одной и той же страницы.
Адаптивный и адаптивный дизайн
Обе они являются ключевыми тенденциями веб-дизайна, которые помогают веб-мастерам контролировать, как их сайт будет выглядеть на разных экранах, но подход отличается.
Благодаря адаптивному дизайну пользователи будут получать доступ к одному и тому же базовому файлу через браузер независимо от устройства, но код CSS будет управлять макетом и отображать его по-разному в зависимости от размера экрана. В адаптивном дизайне есть сценарий, который проверяет размер экрана, а затем обращается к шаблону, разработанному для этого устройства.
В адаптивном дизайне есть сценарий, который проверяет размер экрана, а затем обращается к шаблону, разработанному для этого устройства.
Почему так важен адаптивный дизайн
Если вы новичок в веб-дизайне, разработке или ведении блогов, вы можете задаться вопросом, почему адаптивный дизайн вообще так важен.
Ответ прост. Уже недостаточно заниматься дизайном для одного устройства. Мобильный веб-трафик превысил трафик компьютеров и теперь составляет большую часть трафика веб-сайтов, составляя более 51%.
Доля рынка мобильных устройств, планшетов и настольных ПК
Когда более половины ваших потенциальных посетителей используют мобильные устройства для работы в Интернете, вы не можете просто показать им страницу, предназначенную для настольных компьютеров. Было бы трудно читать и использовать, и это привело бы к плохому пользовательскому опыту.
Но это еще не все. Пользователи мобильных устройств также составляют большинство посещений поисковой системы.
Мобильный поисковый трафик
Наконец, за последние несколько лет мобильная связь стала одним из важнейших рекламных каналов.Даже на рынке после пандемии расходы на мобильную рекламу растут на 4,8% до 91,52 миллиарда долларов.
Независимо от того, решите ли вы размещать рекламу в социальных сетях или использовать органический подход, такой как YouTube SEO, подавляющая часть вашего трафика будет поступать от мобильных пользователей.
Если ваши целевые страницы не оптимизированы для мобильных устройств и не просты в использовании, вы не сможете максимизировать рентабельность своих маркетинговых усилий. Низкие коэффициенты конверсии приведут к меньшему количеству потенциальных клиентов и потраченным впустую расходам на рекламу.
Адаптируются ли сайты WordPress?
Адаптивность сайтов WordPress зависит от темы вашего сайта WP.Тема WordPress является эквивалентом шаблона для статического веб-сайта и контролирует дизайн и макет вашего контента.
Если вы используете тему WordPress по умолчанию, например Twenty Twenty, дизайн адаптивный, но поскольку это дизайн с одним столбцом, вы можете не заметить этого, глядя на него на разных экранах.
Если вы используете другую тему WordPress, вы можете проверить, реагирует она или нет, сравнив ее внешний вид на разных устройствах или с помощью инструментов разработчика Chrome.
Строительные блоки адаптивного веб-дизайна
В этом разделе мы рассмотрим основу, лежащую в основе адаптивного дизайна веб-сайта, и его различные строительные блоки.
CSS и HTML
В основе адаптивного дизайна лежит комбинация HTML и CSS, двух языков, которые управляют содержимым и макетом страницы в любом конкретном веб-браузере.
HTML против CSS (Источник изображения: codingdojo.com)
HTML в основном управляет структурой, элементами и содержимым веб-страницы. Например, чтобы добавить изображение на веб-сайт, вы должны использовать HTML-код, например:

Вы можете установить «класс» или «идентификатор», на которые впоследствии можно будет настроить таргетинг с помощью кода CSS.
Вы также можете управлять основными атрибутами, такими как высота и ширина, в вашем HTML, но это больше не считается лучшей практикой.
Вместо этого CSS используется для редактирования дизайна и макета элементов, которые вы включаете на страницу с HTML. Код CSS может быть включен в раздел



 0">
0"> Саймон Коллисон
Саймон Коллисон