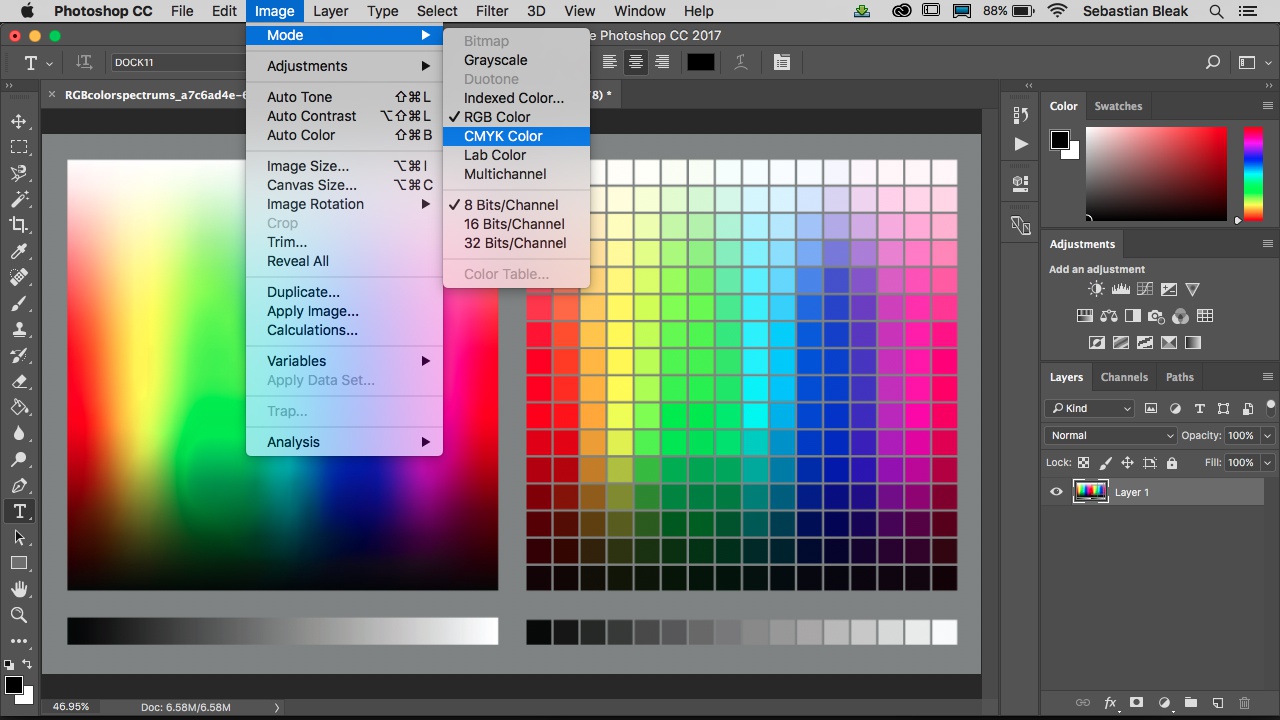
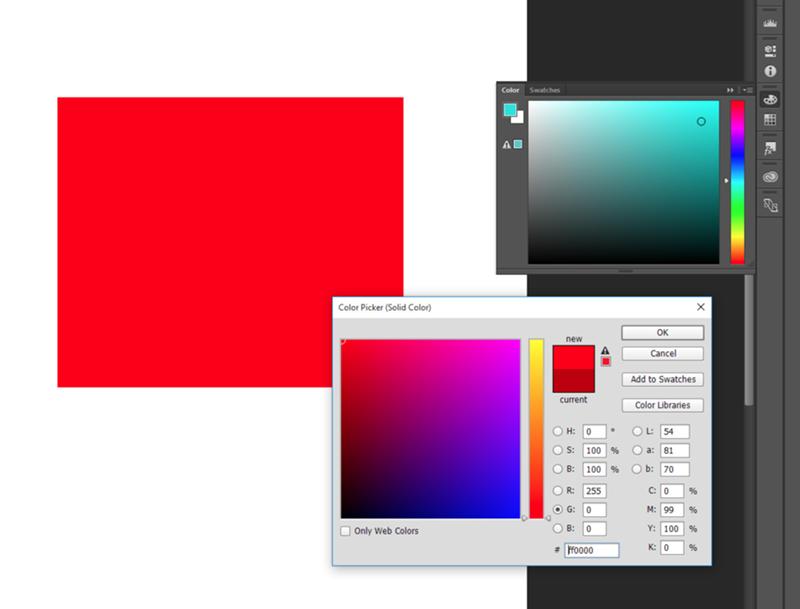
Adobe палитра: Узнайте, как использовать расширение Adobe Color Themes в Photoshop.
20 онлайн-сервисов для подбора цвета
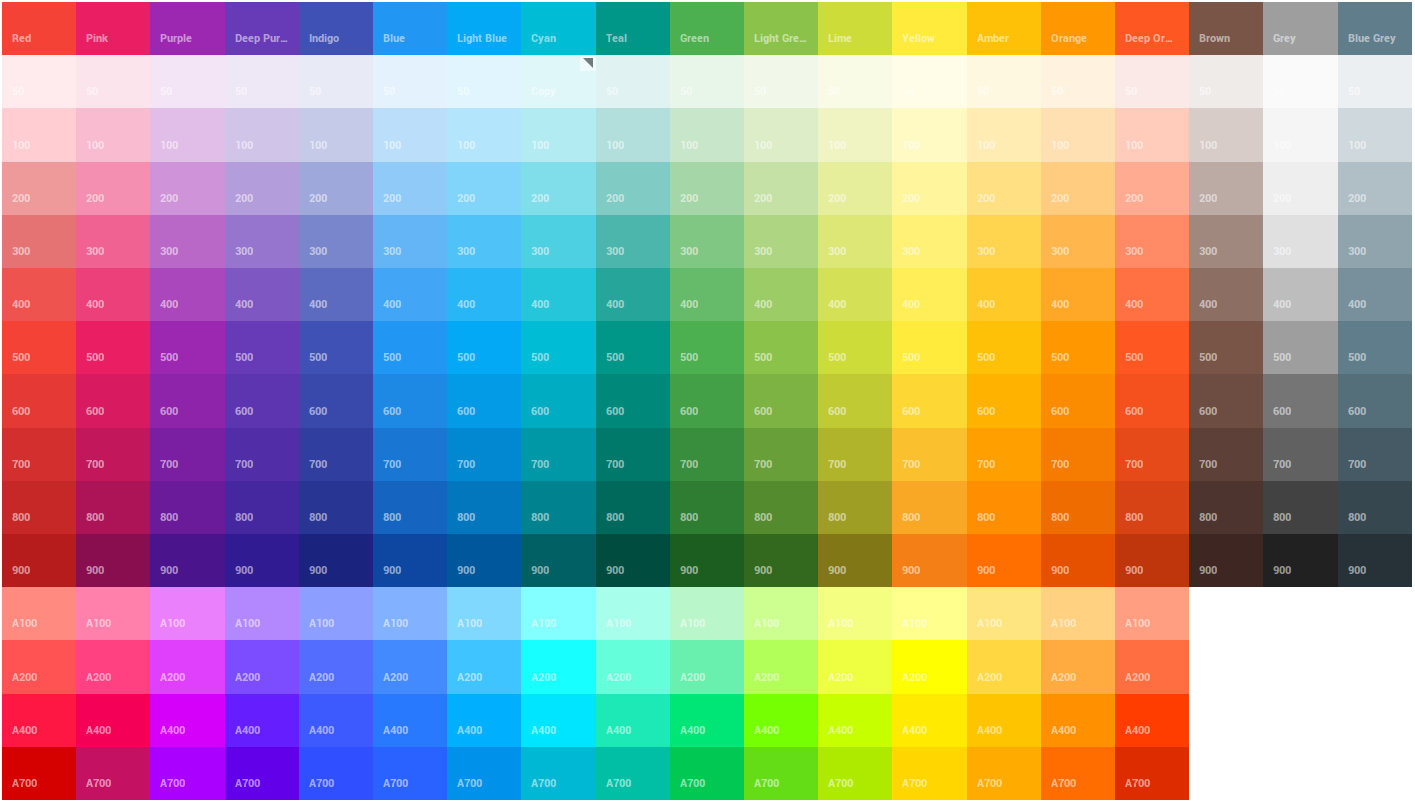
Material Palett
Генератор и экспорт палитры цветов в стиле материального дизайна.
http://www.materialpalette.com/
New Flat UI Color Picker
Лучшие цвета для интерфейсов в стиле flat.
http://www.flatuicolorpicker.com/
Flat UI Colors
Красивые цвета в стиле flat.
http://flatuicolors.com/
Coolors:
Супер быстрый генератор цветовых схем для крутых дизайнеров.
https://coolors.co/
Skala Color
Необычный подбор цветов.
https://bjango.com/mac/skalacolor/
Couleurs
Простое приложения для определения цветов, которые вы видите на экране.
http://couleursapp.com/
Material UI Colors
Палитра цветов для Android, веба и iOS в стиле материального дизайна
https://www.materialui.co/colors
Colorful Gradients
Автоматическое создание градиентов.
http://colorfulgradients.
Adaptive Backgrounds
Выделение доминирующих цветов из изображения.
http://briangonzalez.github.io/jquery.adaptive-backgr..
Brand Colors
Цвета, используемые знаменитыми брендами.
http://brandcolors.net/
Paletton
Создание цветовой схемы.
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
0 to 255
Простой инструмент поиска оттенков цвета.
http://www.0to255.com/
Colour Lovers
Создавайте и делитесь цветами, палитрами и паттернами.
http://www.colourlovers.com/
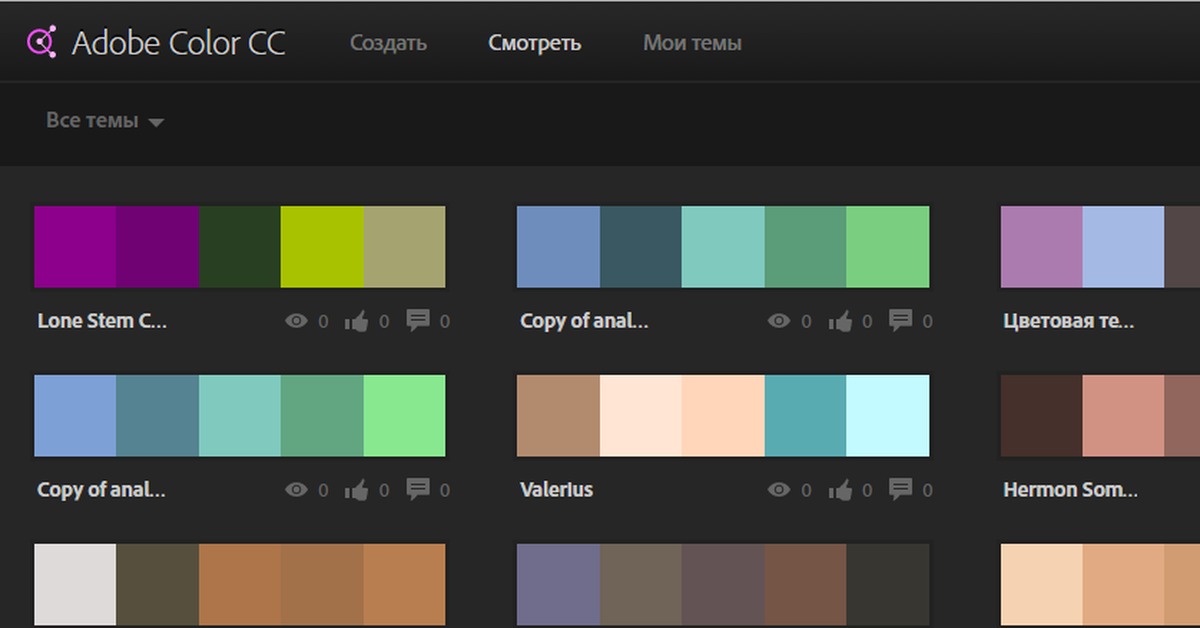
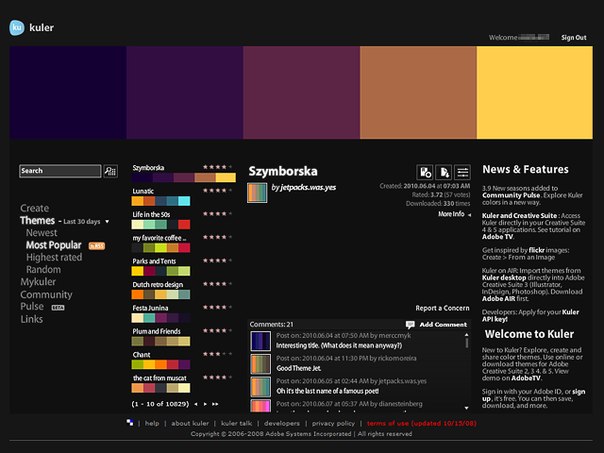
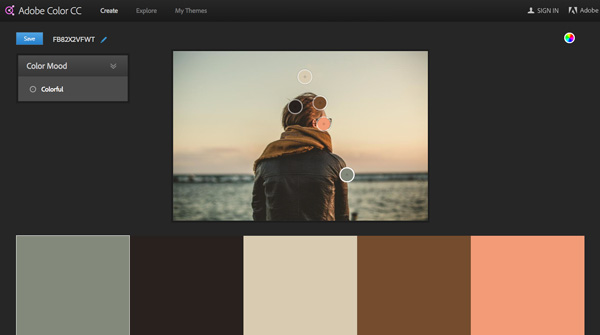
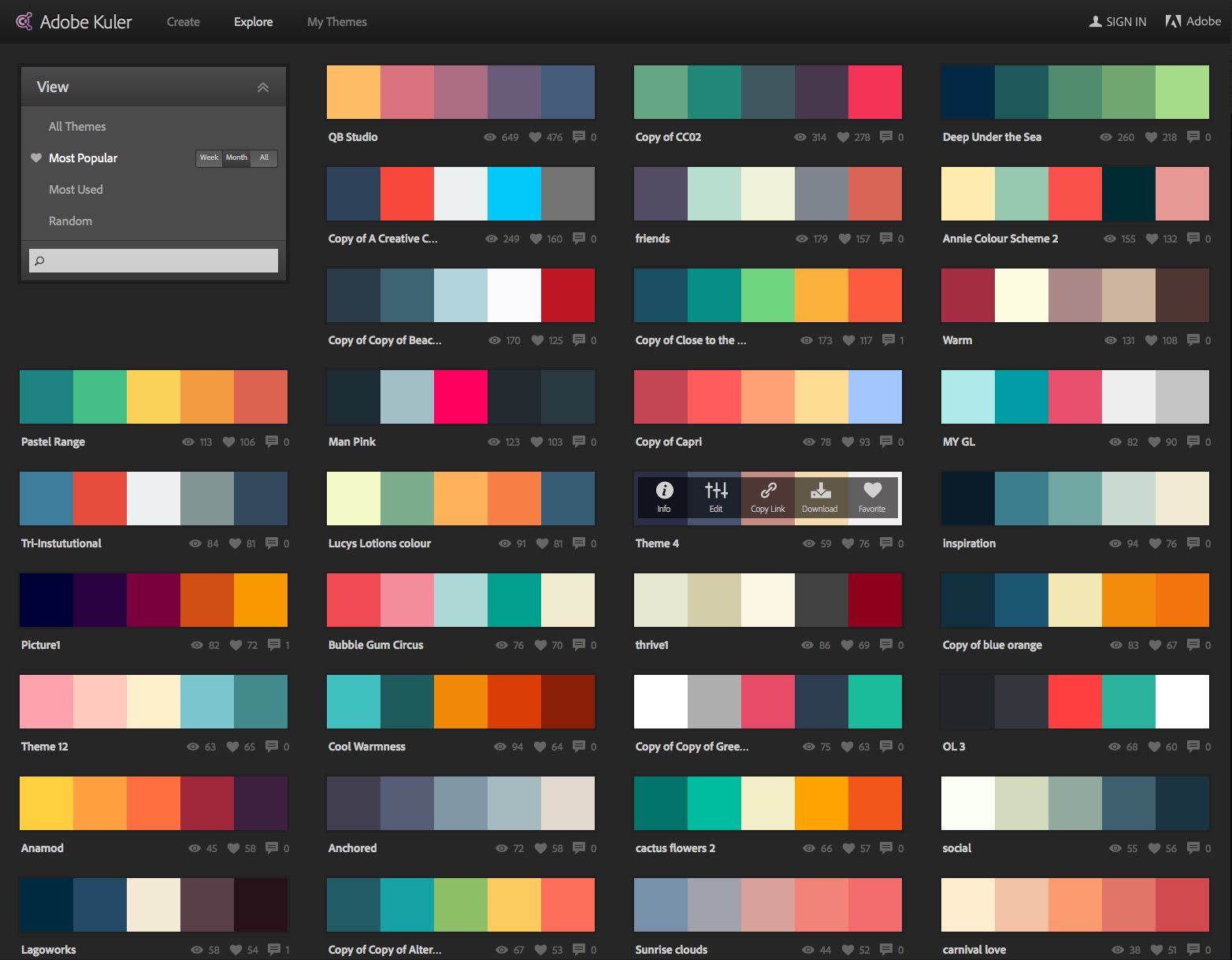
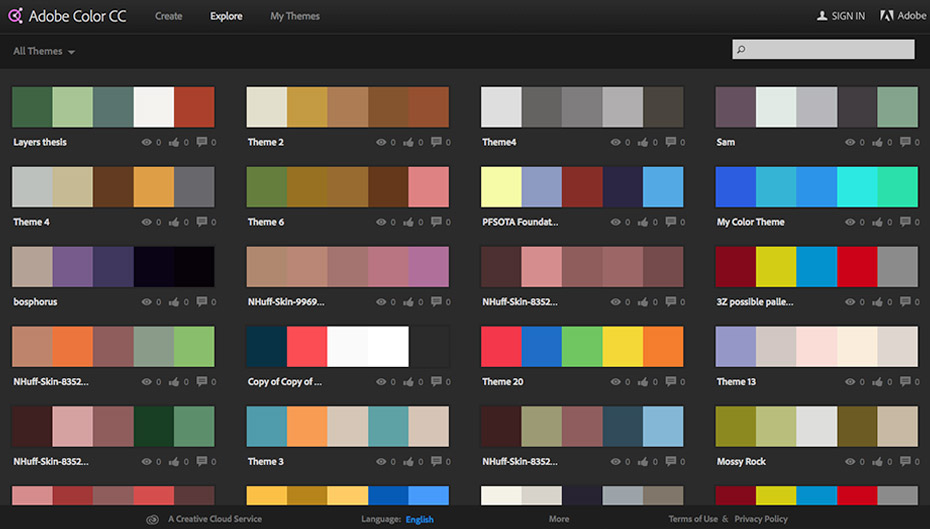
Adobe Color CC
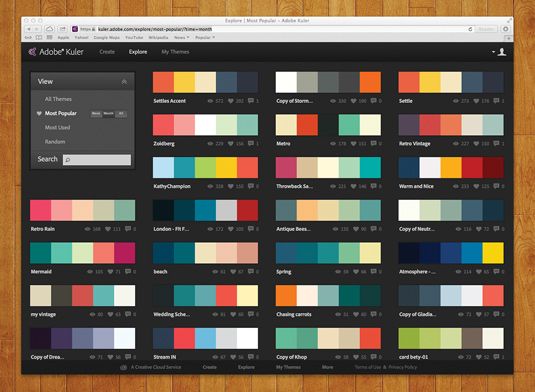
Цветовые комбинации от сообщества Kuler.
https://color.adobe.com/ru/create/color-wheel/
Bootflat
Идеальные цвета в стиле flat.
http://bootflat.github.io/color-picker.html
Hex Colorrrs
Конвертер из Hex в RGB.
http://hex.colorrrs.com/
Get UI Colors
Поиск подходящих цветов для интерфейсов.
http://getuicolors.com/
Coleure
Умный подбор цветов.
https://www.coleure.com/
Colllor
Генератор цветовой палитры.
http://colllor.com/
Palette for Chrome
Создание палитры цветов из любого изображения.
https://chrome.google.com/webstore/detail/palette-cre..
Управляйте цветом с Creative Cloud – Онлайн-курсы школы «Юниверс»
Приложение Color CC разработано для того, чтобы вы могли создавать и выбирать цветовые темы, а также работать с ними в других приложениях Creative Cloud.
Цвет
 Проще говоря, ваша цветовая палитра или ваша тема играют первостепенную роль.
Проще говоря, ваша цветовая палитра или ваша тема играют первостепенную роль.Благодаря приложению Creative Cloud вы всегда сможете найти удачное цветовое решение. В нем содержится огромное количество палитр, которых вам будет достаточно как для создания цифровых проектов, так и для печати. Более того, ваши рабочие темы всегда будут с вами, и вы сможете поделиться ими со своими коллегами или со всем остальным миром.
Однако, для многих тяжелее всего оказывается подобрать нужную палитру. Где же искать вдохновение?
К счастью, теперь Adobe Color CC позволяет с легкостью создать и выбрать цветовую палитру. Adobe Color CC — приложение и сайт, интегрированные с остальными приложениями Creative Cloud. Это приложение позволяет вам черпать идеи из окружающего вас мира и создавать гармоничную цветовую схему везде, где бы вы ни находились.
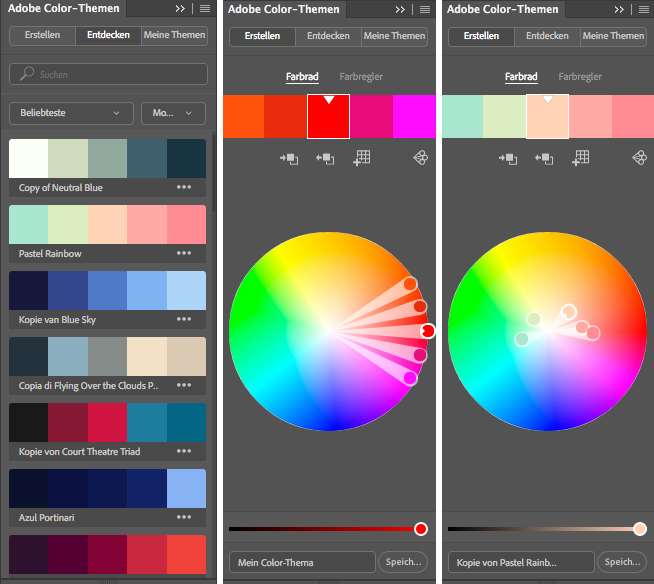
Приложение Color (доступно для iOS) — отличный способ создавать и сохранять цветовые схемы, которые вы видите вокруг себя. Например, во время путешествия вы видите знак или плакат и хотите запечатлеть возникшее у вас ощущение.
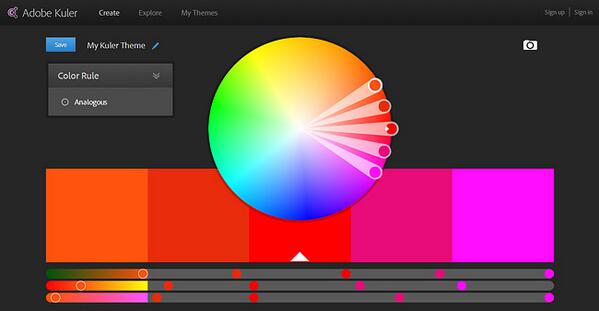
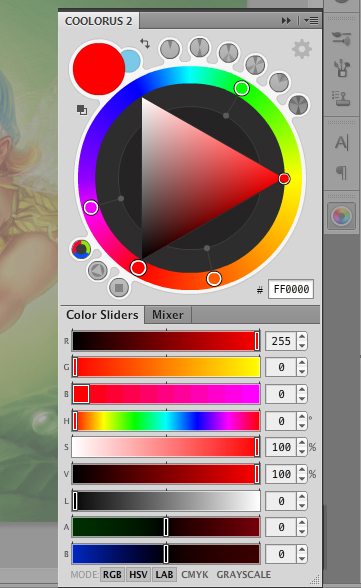
Чтобы зафиксировать изображение и схему, просто прикоснитесь к экрану. Редактируйте схему при помощи палитры в верхней части экрана. Чтобы переключиться на другой цвет, достаточно просто нажать на конкретную точку изображения или переместить ее в другое место. Помимо этого, вы можете выбрать фотографию из вашего архива и задать цвета аналогичным способом. Еще вы можете создавать цветовые схемы, используя стандартную панель “Выбор цвета” и цветовой круг. Далее в статье мы подробно рассмотрим каждый из вариантов.
Но больше всего нам нравится то, как CC можно использовать при работе с вашими текущими проектами. После того, как вы на ходу создали цветовую тему, вы можете зарегистрироваться на color. adobe.com и продолжить ее редактировать, а также вы сможете скачать .ASE файлы и импортировать их в Photoshop, Illustrator и InDesign. Помимо этого, вы можете посмотреть на темы, созданные другими пользователями, и использовать их как источник вдохновения.
adobe.com и продолжить ее редактировать, а также вы сможете скачать .ASE файлы и импортировать их в Photoshop, Illustrator и InDesign. Помимо этого, вы можете посмотреть на темы, созданные другими пользователями, и использовать их как источник вдохновения.
Но и это еще не все: с помощью библиотек Creative Cloud (Creative Cloud Libraries) вы сможете автоматически загрузить эти темы в ваши приложения Creative Cloud. Color CC – прекрасный способ выбора и обработки цветовых схем, который вы сможете использовать в любом вашем проекте. Далее мы дадим вам несколько советов по работе с этим приложением и другими программами Creative Cloud.
Используйте Adobe Color CC в вашей работе!
1. Установка Color CCДля начала установите Color CC из App Store, используя ваш логин Creative Cloud. Таким образом все ваши программы будут синхронизированы, и вы без проблем сможете пользоваться созданными вами цветовыми палитрами.
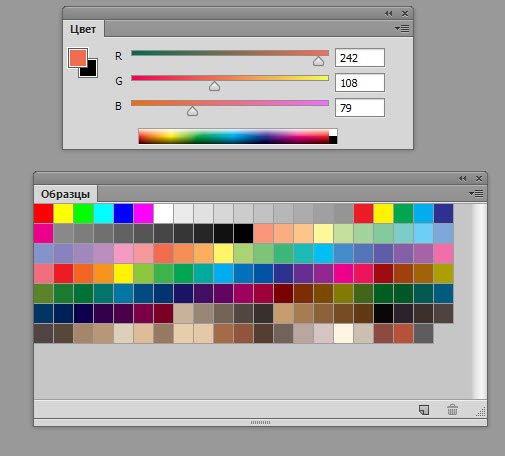
2. Выбор цвета при помощи камеры При открытии приложения автоматически включается камера. Если вы передвинете ваш смартфон или планшет, приложение выберет цвета предмета, на который направлено ваше устройство. Затем нажмите на правую нижнюю кнопку и перейдите к панели выбора цвета.
При открытии приложения автоматически включается камера. Если вы передвинете ваш смартфон или планшет, приложение выберет цвета предмета, на который направлено ваше устройство. Затем нажмите на правую нижнюю кнопку и перейдите к панели выбора цвета.3. Сохраните цвет!
Чтобы сохранить цвета, которые вы получили из изображения на экране, нажмите на галочку внизу экрана. Ваша цветовая тема будет сохранена в Creative Cloud. После того, как вы закончили работать с текущей темой, просто нажмите на “+” и создайте новую. Помимо этого, вы можете создавать цветовые темы на основе сделанных ранее фотографий.
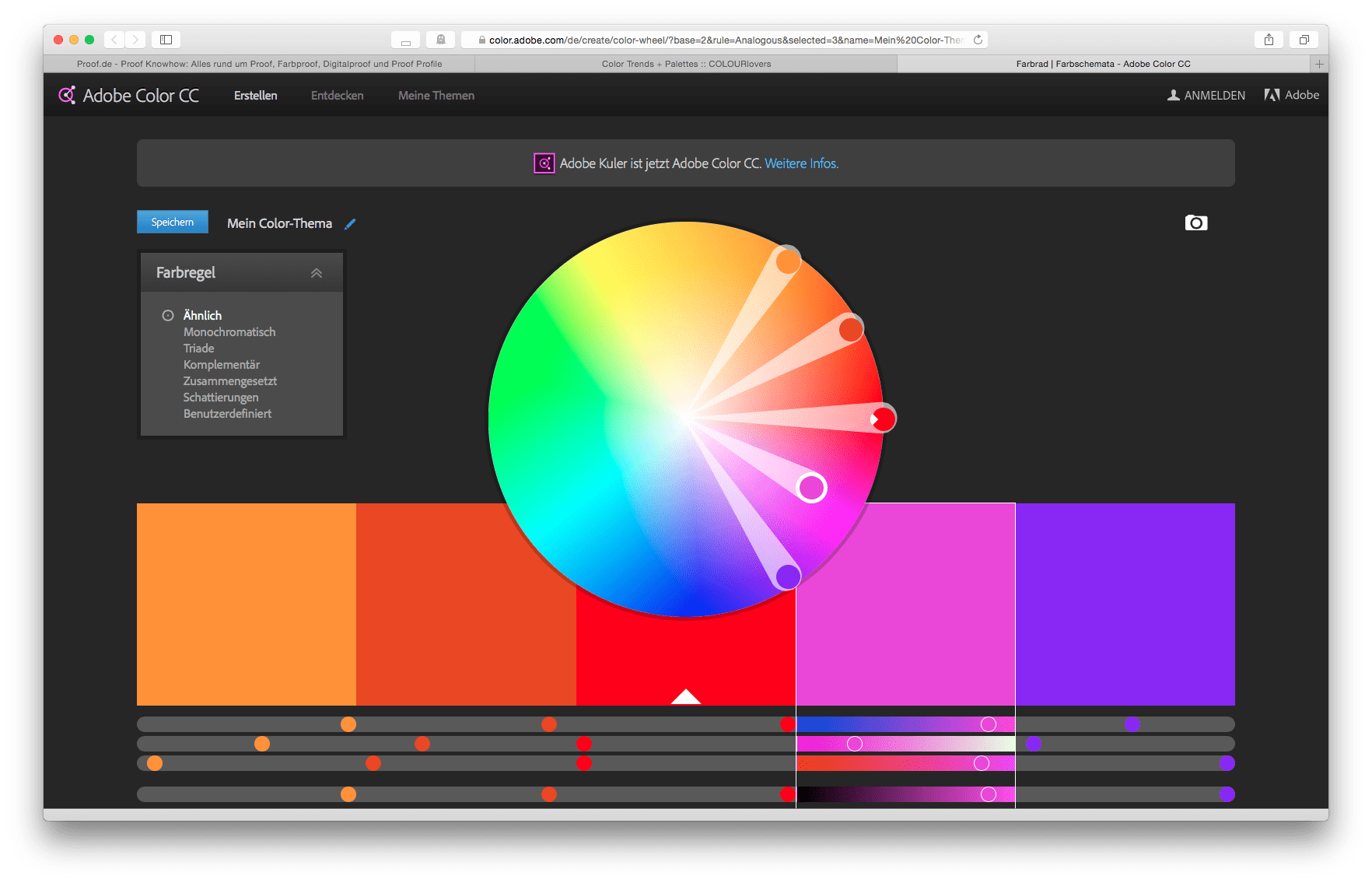
4. Ручной выбор цвета
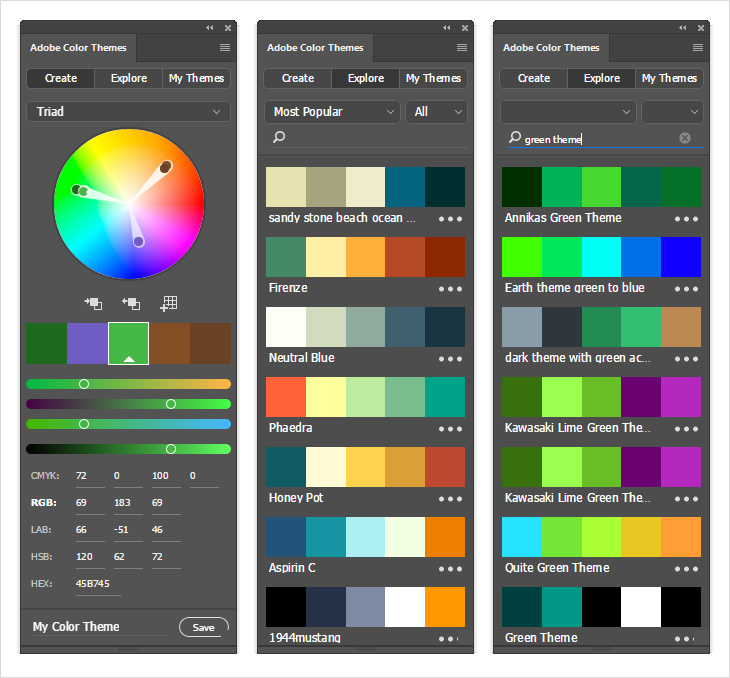
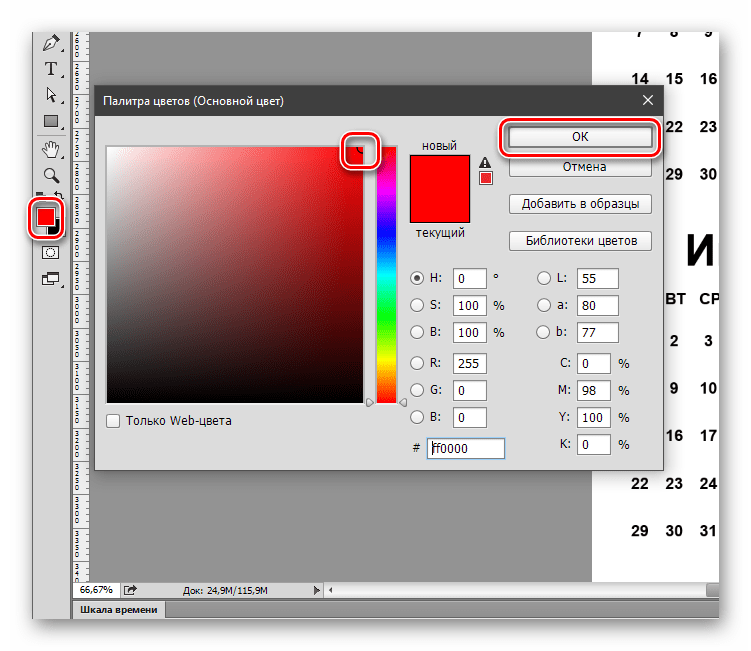
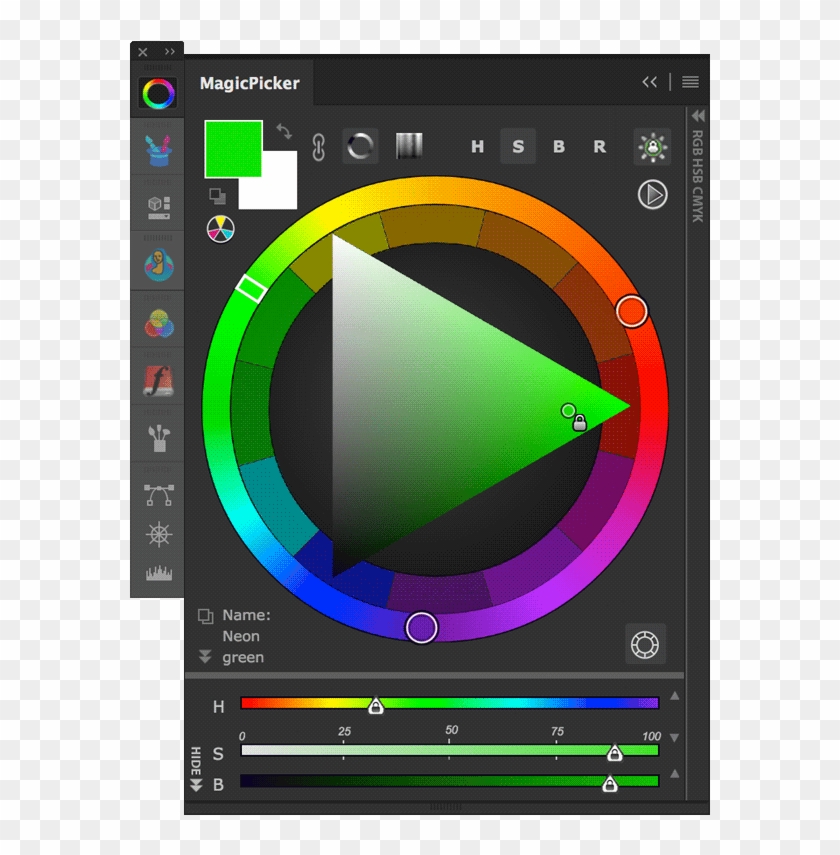
Существует еще один, более традиционный способ создания цветовых тем — панель выбора цвета (Analogous picker). Здесь вы сможете задать начальный цвет (верхняя левая часть экрана) и создать гармоничную палитру, используя ключевые точки. Кроме того, вы можете задать отдельные цвета, нажав на них в верхней панели, на цветовом круге, или двигая ползунок.
5. Монохромный и другие режимы
Чтобы изменить цветовую модель, нажмите на правую нижнюю кнопку. Например, если вы хотите создать тему, в которой содержатся различные оттенки одного цвета, выбирайте монохромный режим.
Также вы можете использовать режим комплементарных цветов. Поэкспериментируйте и не забывайте сохранять ваши темы, нажав на галочку. Выберите имя для каждой темы и, при необходимости, добавьте тег.
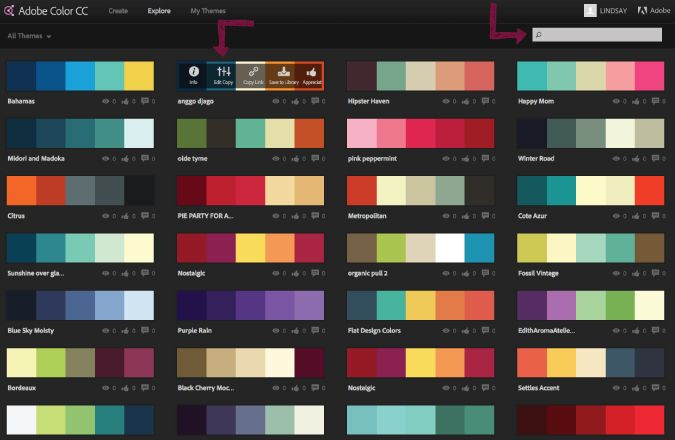
6. Работайте онлайн
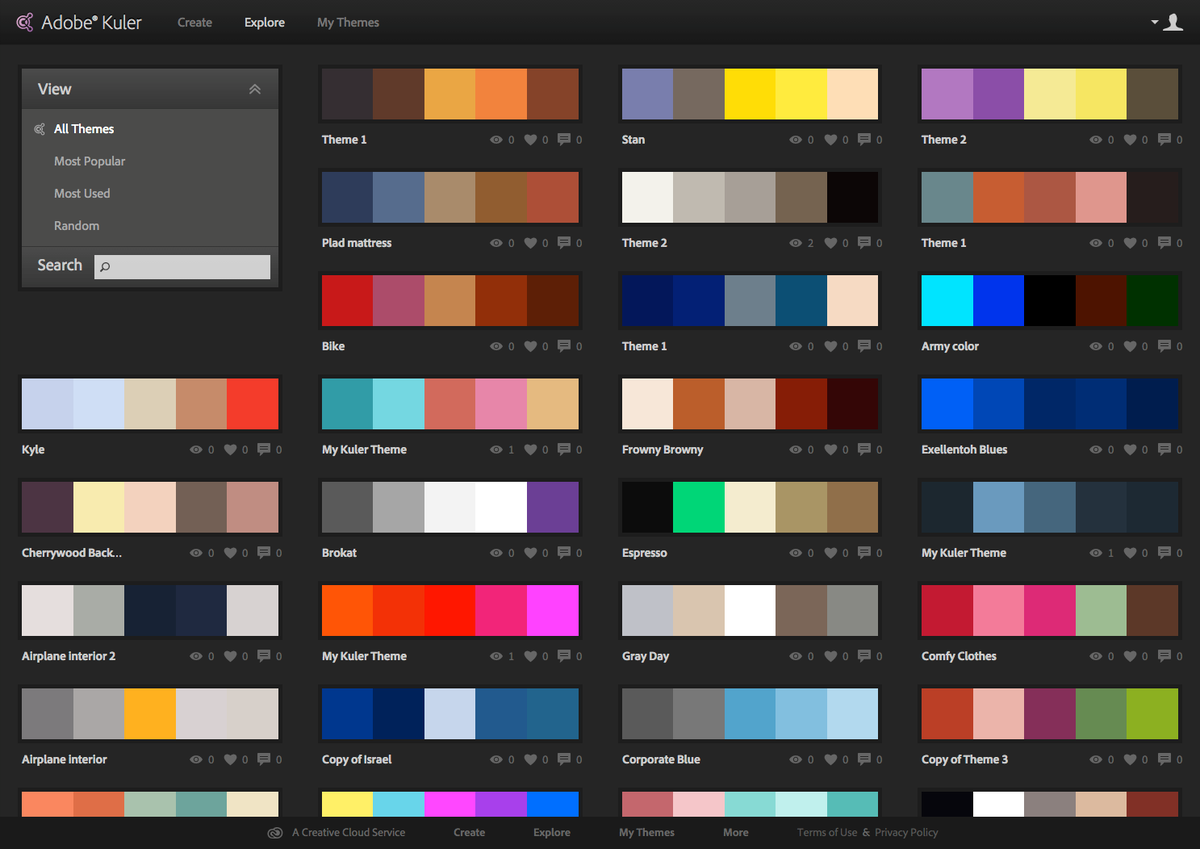
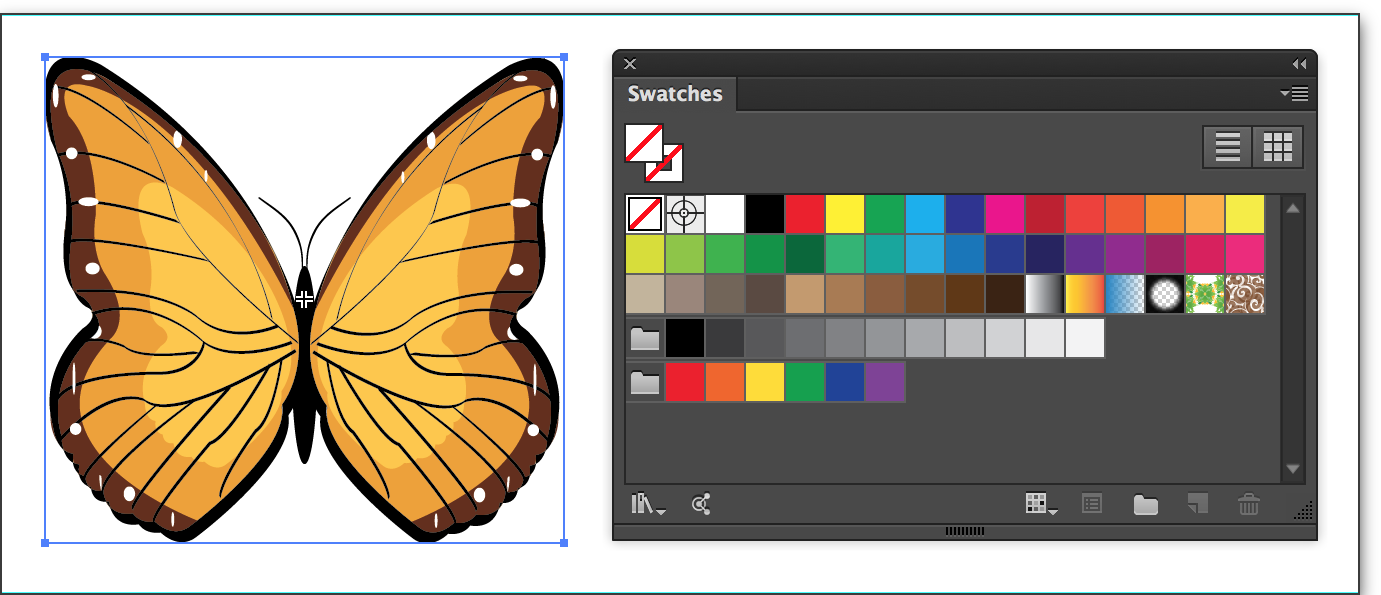
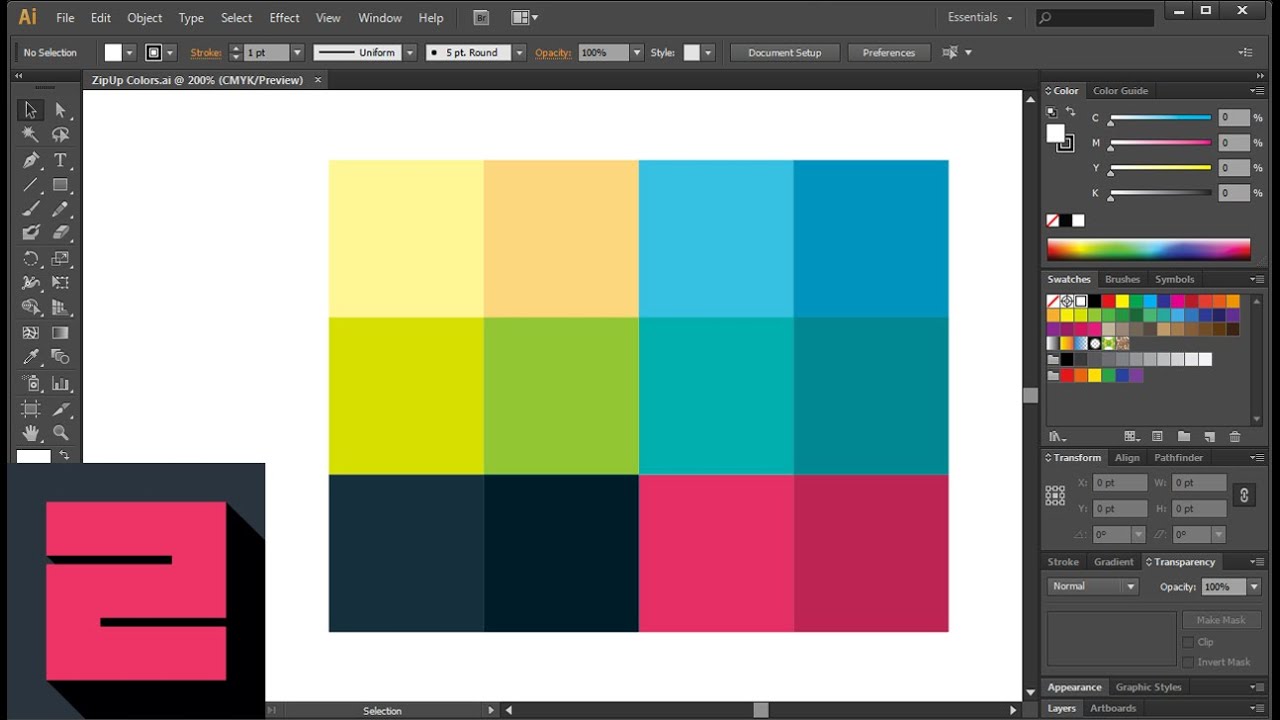
После того, как вы сохранили тему, она автоматически загружается на ваш аккаунт в Creative Cloud. Перейдите на color.adobe.com и войдите, используя ваш логин для Creative Cloud. Выберите раздел “Мои темы” (My Themes) в верхней части экрана — в нем хранятся все созданные вами темы. При наведении курсора на тему вы увидите все доступные опции, включая возможность загрузки темы в формате файла ASE. После этого вы сможете импортировать тему напрямую в панели “Swatches” программ Photoshop, Illustrator и InDesign.
7. Редактируйте темы
Вы можете редактировать темы онлайн. Наведите курсор на тему и выберите “Редактировать” (Edit). Интерфейс редактирования аналогичен интерфейсу приложения Color CC. Внесите изменения, нажмите “Сохранить” (Save). Вы можете сохранить как отдельную новую тему, так и измененную старую.
8. Библиотеки CC
Библиотеки CC — новая функция Creative Cloud (обновление вышло в октябре 2014). Благодаря им у вас под рукой всегда есть все необходимое для работы.
Давайте рассмотрим опции, связанные с цветовыми темами.
Ненадолго вернемся в приложение Color CC. Нажмите на “Мои Темы” в верхней части экрана и выберите “Создать новую библиотеку” (“Create New Library”). Придумайте ей название (например, “Для печати”/ “Для экрана”, и т.д.). Затем снова выберите “Мои Темы” и нажмите на тему. Нажмите на “+” и скопируйте тему в библиотеку, которую вы только что создали. Повторите.
9.
 Другие библиотеки
Другие библиотекиНапример, если вы работаете в InDesign, перейдите в Window>CC Libraries. Ваши темы уже там! Два раза кликните на палитру в панели библиотек СС, и она добавится в основную панель цветов (“Swatches”). Чтобы убедиться, что вы используете последнюю версию ваших библиотек, наведите курсор на иконку Creative Cloud в панели библиотек CC.
10. Делитесь!
Помимо прямой загрузки ваших тем в программы, вы можете поделиться ими в Twitter, Facebook или Behance. Чтобы ваши темы смогли увидеть другие пользователи color.adobe.com, необходимо сделать их открытыми. Для этого нажмите кнопку “lock” и сделайте тему видимой для всех.
Как видите, Color CC — отличнейший инструмент для работы в Creative Cloud.
Источник: http://www.creativebloq.com
Палитра цветов для сайта — подбираем в сервисе Adobe Color
Как подобрать цветовую гамму для сайта? Если у вас нет дизайнерских навыков, но хочется, чтобы цвета сайта гармонично сочетались между собой, воспользуемся сервисом. Это палитра цветов Adobe Color.
Это палитра цветов Adobe Color.
Зачем нужна палитра цветов?
Программа Adobe Color подойдёт не только создателям сайтов, но и оформителям сообществ социальных сетей. Профессиональным дизайнерам и любителям. Создателям открыток и шаблонов. Женщинам и мужчинам, следящим за модой. Любому человеку, которому захотелось поиграть цветами.
Палитра цветов занимает важное место в продвижении сайта. Казалось бы, при чём тут цветовая гамма? Вспомните себя. Наверняка вам доводилось посещать сайты, цветовое оформление которых отталкивало. Ведь неграмотный подбор может не только раздражать глаза. Но и говорить об отсутствии профессионального подхода к разработке дизайна сайта.
Кроме того, повлиять на поведенческие факторы могут и кислотные цвета. Которые просто не дадут сосредоточиться на контенте. Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Палитра цветов для сайта Adobe Color
Именно для таких решений и существует сервис Adobe Color. Он позволяет создавать цветовые палитры онлайн автоматически, а также генерировать произвольные. Сохранять их в библиотеке и редактировать.
Он позволяет создавать цветовые палитры онлайн автоматически, а также генерировать произвольные. Сохранять их в библиотеке и редактировать.
Помимо этого, в сервисе есть отличная возможность извлекать темы и градиенты из загруженных изображений. И определять цвета. Предположим, вам понравилась картинка. Её можно загрузить или перетащить на экран. Пара секунд и цвета готовы!
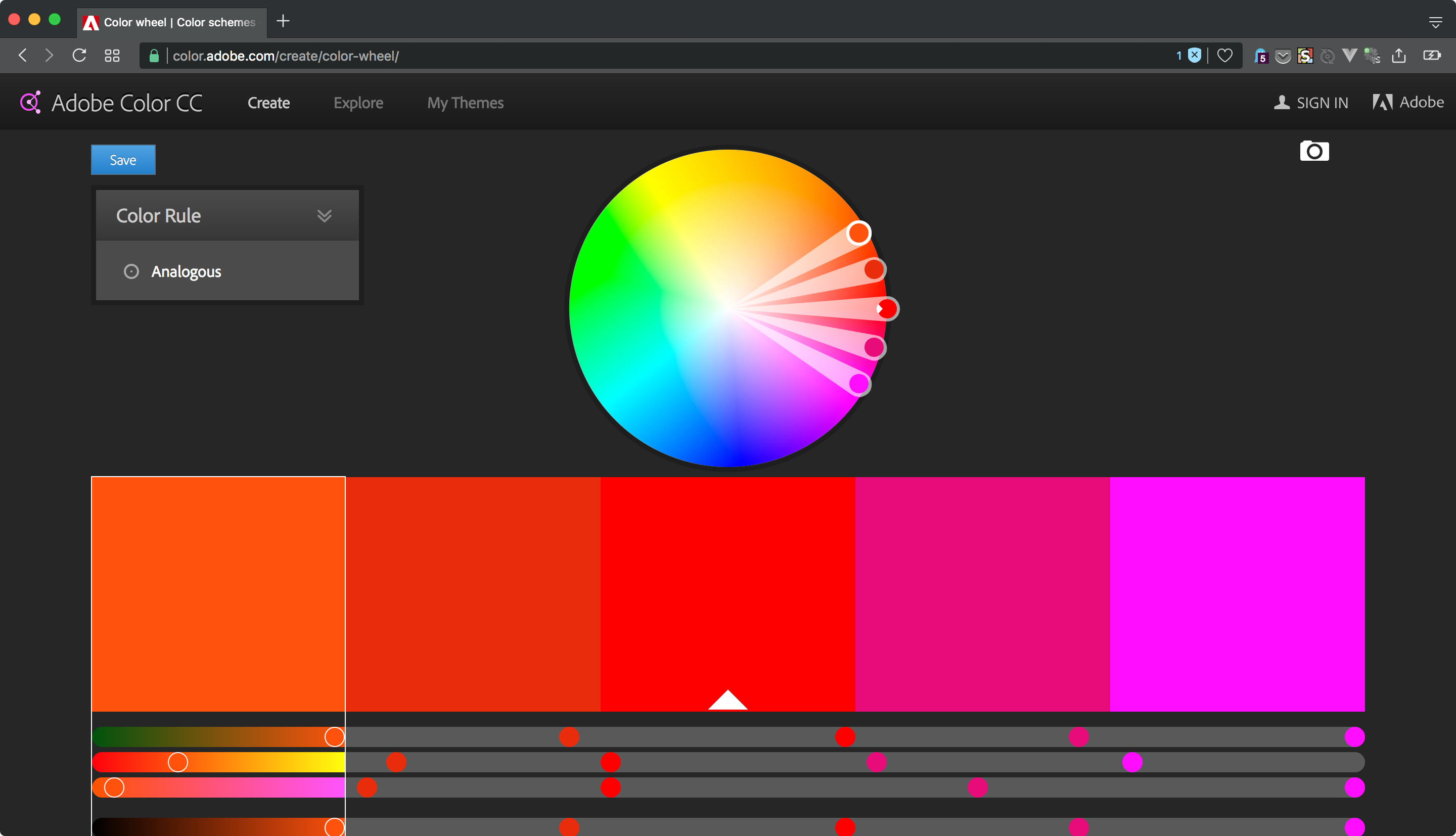
Палитра цветов — инструкция по работе в Adobe Color
Теперь разберёмся, как работать с палитрой цветов в программе. Заходим в сервис Adobe Color и регистрируемся. Можно обойтись и без этого, но тогда вы не сможете сохранять палитры в библиотеке. Впрочем, чтобы сэкономить время, можно авторизоваться через Facebook. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Раздел «Создать»:
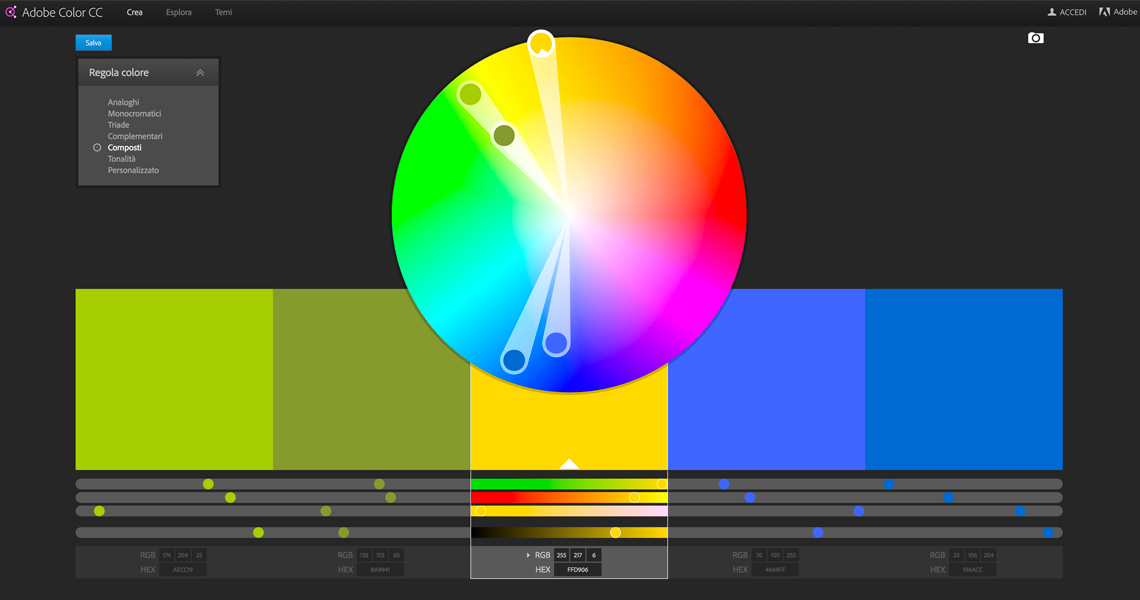
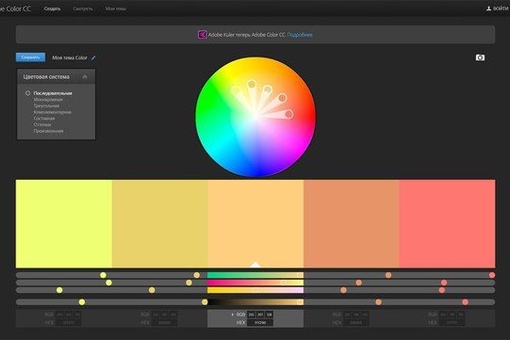
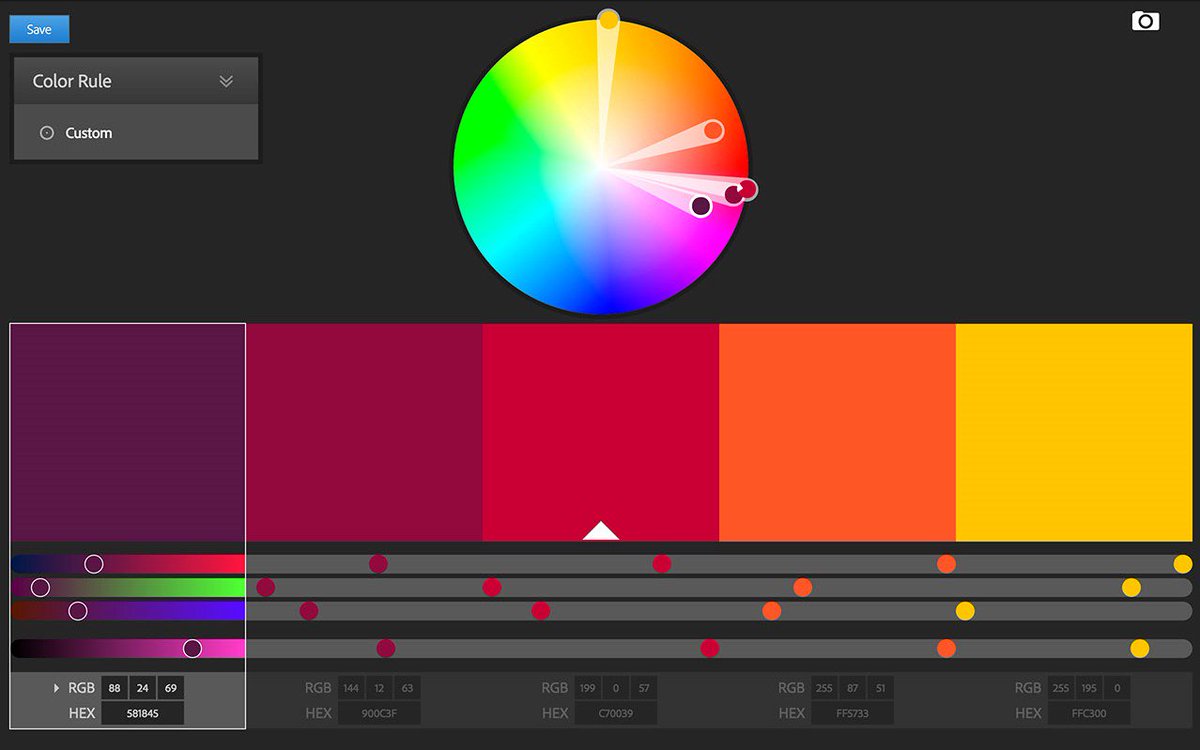
Цветовой круг
И по умолчанию нам открывается произвольная палитра в разделе «Создать». В центре экрана расположен Цветовой круг. Слева имеются переключатели правил гармонии цветов. А справа функция сохранения и выбор места.
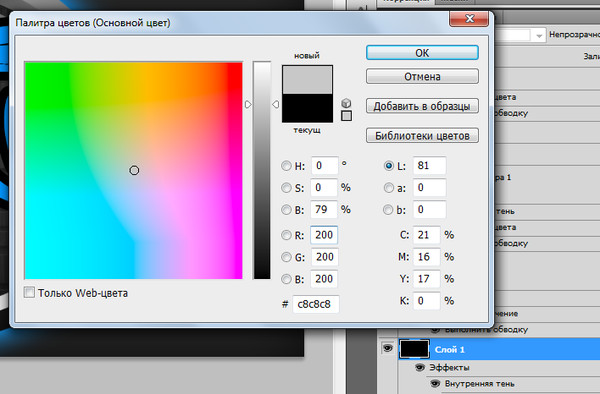
Чтобы начать создавать подборки автоматически, нужно в средний столбец вставить основной цвет. Если вы уже выбрали главный цвет сайта, вставьте его номер. Или поиграйте настройкой цветов, передвигая бегунки ниже, пока не выберите наиболее подходящий.
К каким именно объектам сайта применяется основной цвет? Взгляните на главную страницу. Возможно, уже какой-то цвет по умолчанию назначен для заголовка, меню сайта и кнопок «Читать далее». Исходя из этого и ориентируйтесь. Какой оттенок вы хотите наблюдать в этих местах.
Листаем чуть ниже. Обратите внимание, что слева можно развернуть вкладку и выбрать цветовой режим из RGB, CMYK, HSV и LAB. В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
Таким образом, автоматически подбирается цветовая палитра. Как только определились с основным цветом, вспомните о типах схем слева:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная цветовая схема
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная (для ваших изменений)
Переключайте правила сочетания цветов и выбирайте понравившуюся группу. Тут же вы можете её подредактировать на свой вкус. И сохранить кнопкой справа. Также можно наводить курсор на цветовой круг и плавно менять оттенки.
Тут же вы можете её подредактировать на свой вкус. И сохранить кнопкой справа. Также можно наводить курсор на цветовой круг и плавно менять оттенки.
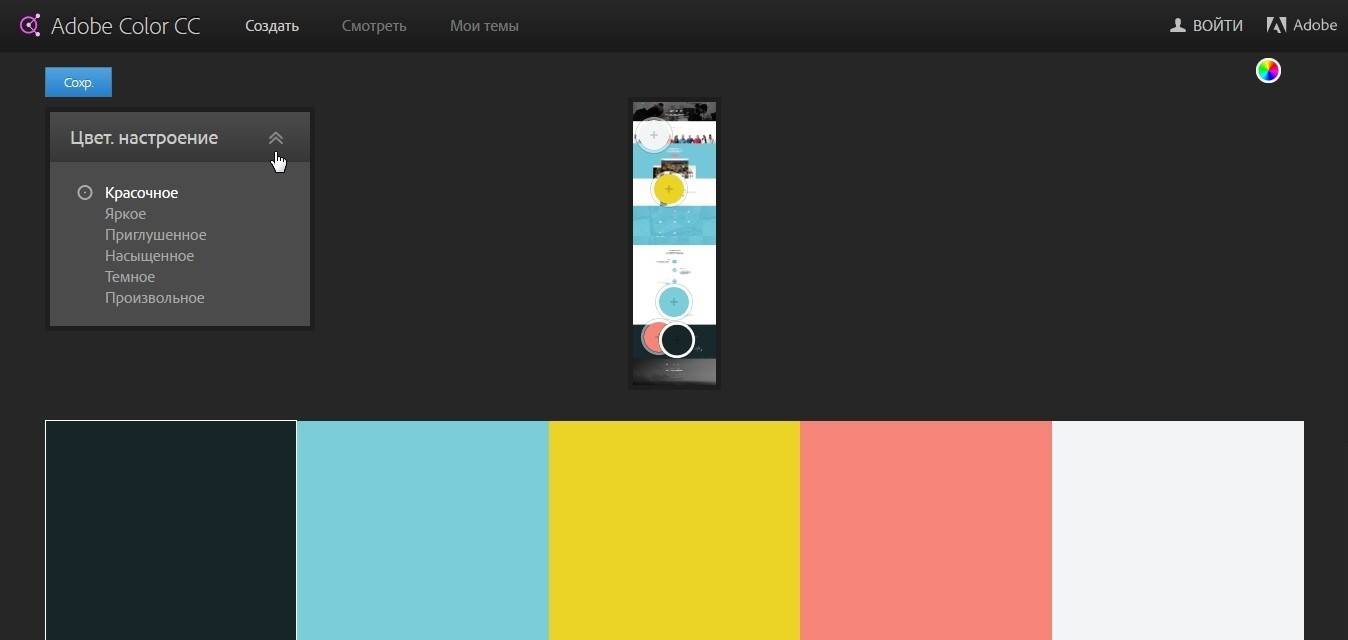
Извлечение темы
Ещё одно отличное решение для подбора палитры цветов. Загрузите или перетащите любую понравившуюся картинку на экран. Тогда извлечение темы произойдёт автоматически. К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
Слева также располагаются цветовые настроения темы. Красочное, яркое, приглушённое, насыщенное и тёмное. Когда группа будет собрана, сохраните её в библиотеку. Сохранять можно как с публикацией в сервисе Adobe Color, так и скрыто. А кроме того, придумывать произвольное имя подборки.
Извлечение градиента
Новинка в Adobe Color — извлечение градиента. Загрузка картинки происходит аналогичным образом. А слева обратите внимание на выбор количества точек градиента. Данная функция удобна тем, что при наведении курсора на цветовой блок, можно скопировать его номер. А затем в разделе «Цветовой круг» вставить его в основной столбец и поиграть цветами.
А затем в разделе «Цветовой круг» вставить его в основной столбец и поиграть цветами.
Цветовая игра
В последней вкладке данного раздела разработчики сервиса Adobe Color разместили игру. Так что, если совсем нечем заняться, можно поиграть и потренировать память.
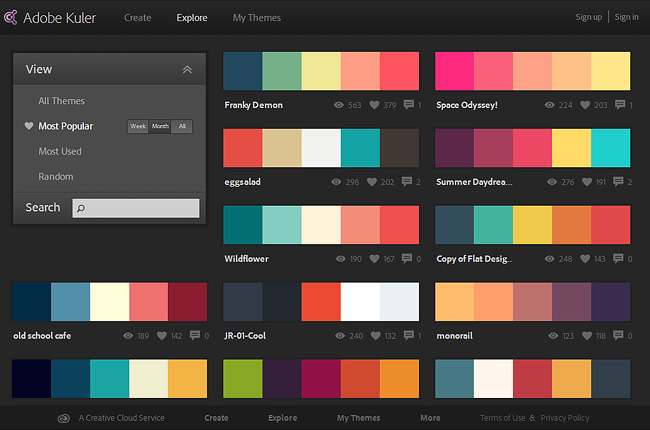
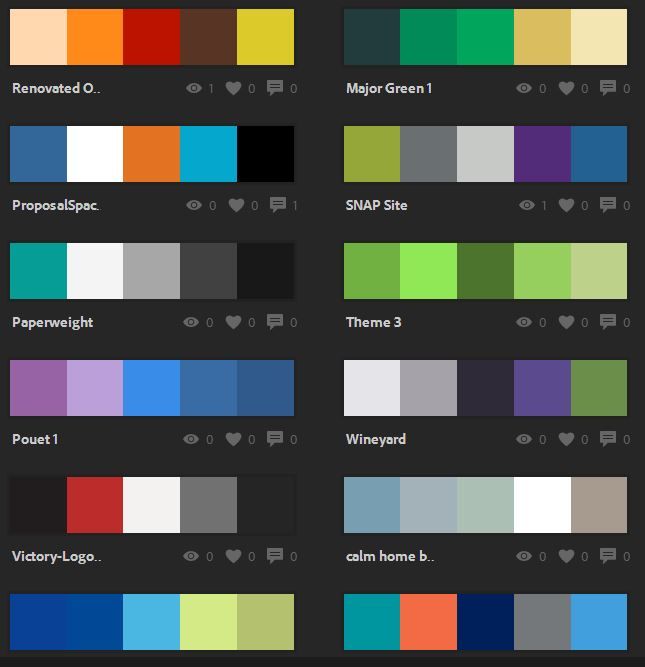
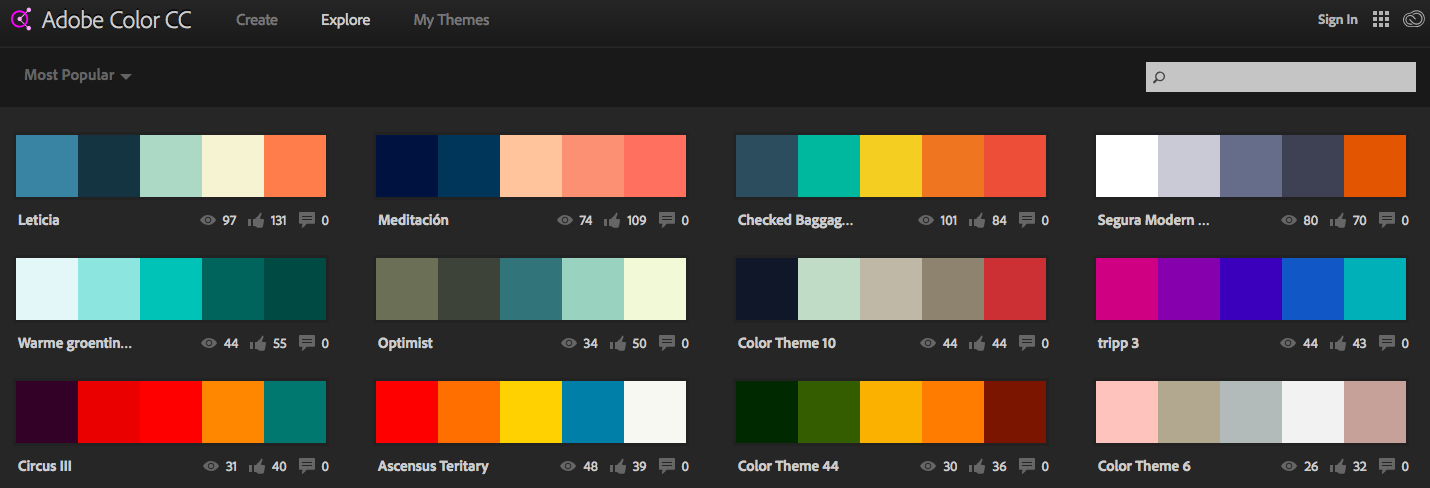
Раздел «Смотреть»
Если вас ещё не посетили идеи по поводу цветового оформления сайта, зайдите в раздел «Смотреть». Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Тенденции
Ещё один вариант подбора палитры цветов для сайта. В тенденциях моды вы найдёте изображения с готовыми схемами. Наведите курсор и сохраните наиболее симпатичные варианты. В дальнейшем вы можете редактировать их в разделе «Цветовой круг».
Моя библиотека
И наконец мы добрались до последнего раздела, в котором сохраняются все ваши творческие идеи. Кстати, у вас есть возможность создавать несколько библиотек. Например, первая будет для сайтов. Вторая для пабликов социальных сетей. Третья для рукоделия. Вариантов сколько угодно.
Кстати, у вас есть возможность создавать несколько библиотек. Например, первая будет для сайтов. Вторая для пабликов социальных сетей. Третья для рукоделия. Вариантов сколько угодно.
Теперь вы можете открыть любой шаблон. И перед вами появятся различные функции. Меняйте название и назначайте теги. Загружайте на ПК или копируйте в различных форматах. Очень удобно, когда хотите с кем-то поделиться. Особенно, если выполняете работу на заказ.
Также можно опубликовать в Adobe Color. Продолжить редактировать в цветовом круге. Или удалить. Ну а чтобы применить какой-либо цвет из палитры на сайте, просто копируйте, нажав на блок. А затем вставляйте в нужное место в файле CSS.
Дополнение
Сервис Adobe Color имеет всевозможные функции, которые подскажут решение любому дизайнеру. И подходит как для создания цветовой гаммы автоматически, так и самостоятельного подбора оттенков.
Как должна выглядеть цветовая палитра для сайта? Определённого ответа нет. У всех свои предпочтения. Также может зависеть и от тематики сайта. Возможно, у вас уже есть логотип фирмы. Тогда можно воспользоваться извлечением темы или градиента.
Также может зависеть и от тематики сайта. Возможно, у вас уже есть логотип фирмы. Тогда можно воспользоваться извлечением темы или градиента.
Будет зависеть и от целевой аудитории. Например, если это детский портал с развлекательным контентом, то цвета можно подобрать «весёлые». А если посетителями являются взрослые и деловые люди, то подойдёт более сдержанная палитра цветов.
Если возникнут сомнения, спросите мнение независимых экспертов. Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Воспользуйтесь инструкцией по созданию графических дизайнов в сервисе Canva. И узнайте о списке других полезных программ для вебмастеров.
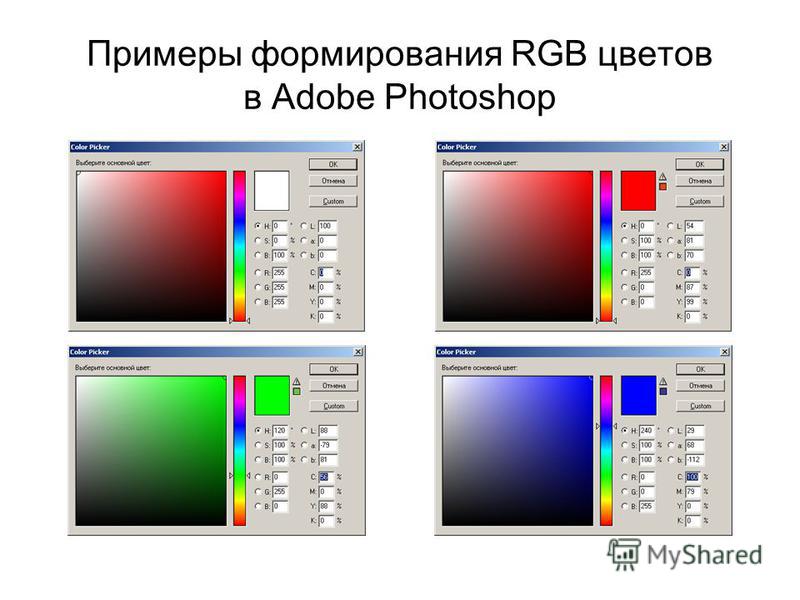
Общая архитектура цвета в приложениях компании Adobe Systems
Управление цветом в Adobe Photoshop, InDesign и Illustrator
Когда управление цветом только начинали внедрять, производители программного обеспечения, как ни странно, делали это каждый посвоему, применяя оригинальную технологию и собственный пользовательский интерфейс. Утешает лишь тот факт, что компания Adobe Systems попыталась стандартизировать большую часть пользовательского интерфейса и терминологии в своих трех основных приложениях с управлением цветом: Adobe Photoshop, InDesign и Illustrator.
Утешает лишь тот факт, что компания Adobe Systems попыталась стандартизировать большую часть пользовательского интерфейса и терминологии в своих трех основных приложениях с управлением цветом: Adobe Photoshop, InDesign и Illustrator.
На наш взгляд, компания Adobe Systems сделала больше, чем любой другой производитель программного обеспечено, для того, чтобы найти рациональные пути представления функций управления цветом пользователю, работа которого в целом упрощается благодаря интегрированному подходу, принятому в трех основных приложениях этой компании. Но поскольку эти приложения предназначены для разных целей, некоторое их кажущееся сходство на самом деле оказывается лишь чисто внешним. На это обстоятельство будет обращено внимание в соответствующих разделах настоящей главы наряду с теми не вполне очевидными последствиями, которые влечет за собой установка ряда параметров настройки.
В начале этой главы будут рассмотрены параметры настройки, которые действительно выполняют сходные функции во всех трех рассматриваемых здесь приложениях.
Диалоговое окно Color Settings — центр управления цветом
В приложениях Adobe Photoshop, InDesign и Illustrator имеется общее диалоговое окно Color Settings (Параметры цвета) с очень похожим и несколько усложненным видом (рис. 12.1).
Оставим на время в стороне отличия и обратим основное внимание на сходство диалоговых окон Color Settings во всех трех приложениях.
В этих диалоговых окнах есть области Working Spaces (Рабочие пространства) и Color Management Policies (Правила управления цветом), хотя параметры в этих областях несколько отличаются друг от друга. Посмотрим сначала, что у них общего.
Раскрывающийся список Settings
В раскрывающемся списке Settings просто хранятся предварительно заданные параметры диалогового окна Color Settings. Файлы параметров настройки, созданные в одном приложении, можно использовать в двух других, благодаря чему достаточно просто согласуется режим работы всех трех приложений. Тем не менее, в Photoshop данный список содержит больше вариантов выбора, чем в InDesign, где их, в свою очередь, больше, чем в Illustrator. Поэтому если требуется согласовать параметры настройки в Photoshop с одним из двух других или обоими приложениями, эти параметры следует сохранить в Photoshop, а если параметры настройки требуется согласовать в InDesign и Illustrator, их следует сохранить в InDesign.
Поэтому если требуется согласовать параметры настройки в Photoshop с одним из двух других или обоими приложениями, эти параметры следует сохранить в Photoshop, а если параметры настройки требуется согласовать в InDesign и Illustrator, их следует сохранить в InDesign.
Сохраненные параметры настройки должны автоматически появиться в раскрывающемся списке Settings, что, как правило, и происходит. В противном случае следует проверить местоположение файлов параметров настройки — они имеют расширение .csf. В Mac OS 9 эти файлы хранятся в папке System Folder/ Application Support/Adobe/Color/Settings на соответствующем жестком диске, а в Windows — в папке Program Files\Common Files\Adobe\Color\Settings.
На момент написания настоящей книги файлы параметров настройки находились в Mac OS X в следующих местах: в Photoshop 7 они по умолчанию сохраняются в папке /и5ег5/<имя_пользователя>/1лЬгагу/АррНсайоп Support/Adobe/Color/ Settings. Но, кроме того, можно использовать файлы с расширением . csf, хранящиеся в пользовательской или в основной папке Library. В InDesign 2 по умолчанию эти файлы сохраняются в папке /Шег5/<имя_пользователя>/1лЬгагу/Арр1юа1юп Support/Adobe/Color, а не в папке /Settings, поэтому в данном месте они недоступны для двух других приложений. Но это незначительное несоответствие легко устранить, если сохранить файлы с расширением .csf в папке /Settings, входящей в пользовательскую или в основную папку Library. В Illustrator файлы с расширением .csf по умолчанию сохраняются в папке /Library/Application Support/Adobe/ Color/Settings и обнаруживаются только в этом месте. Самый простой выход из данного положения — сначала сохранить файлы параметров настройки на рабочем столе, а затем переместить их в основную папку Library.
csf, хранящиеся в пользовательской или в основной папке Library. В InDesign 2 по умолчанию эти файлы сохраняются в папке /Шег5/<имя_пользователя>/1лЬгагу/Арр1юа1юп Support/Adobe/Color, а не в папке /Settings, поэтому в данном месте они недоступны для двух других приложений. Но это незначительное несоответствие легко устранить, если сохранить файлы с расширением .csf в папке /Settings, входящей в пользовательскую или в основную папку Library. В Illustrator файлы с расширением .csf по умолчанию сохраняются в папке /Library/Application Support/Adobe/ Color/Settings и обнаруживаются только в этом месте. Самый простой выход из данного положения — сначала сохранить файлы параметров настройки на рабочем столе, а затем переместить их в основную папку Library.
У пользователей Macintosh имеется возможность выбрать дополнительный предварительно заданный параметр ColorSync Workflow. В этом случае в приложении используются профили RGB, CMYK (а в Photoshop и Grayscale), указанные в области Default Profiles for Documents на панели управления ColorSync (в Mac OS 9) или в закладке Default Profiles на панели ColorSync (в Mac OS X). Кроме того, в обеих операционных системах Macintosh приложения используют модуль СММ, выбранный на панели ColorSync (более подробно об этом см. в подразделе «Раскрывающийся список Engine» далее в этой главе).
Кроме того, в обеих операционных системах Macintosh приложения используют модуль СММ, выбранный на панели ColorSync (более подробно об этом см. в подразделе «Раскрывающийся список Engine» далее в этой главе).
Установка стандартных профилей — рабочих пространств
В области Working Spaces предоставлена возможность указать стандартные профили («рабочие пространства» согласно терминологии компании Adobe Systems) для цветовых пространств RGB и CMYK. Конкретная функция этих профилей определяется параметрами настройки, устанавливаемыми в других областях диалогового окна Color Settings, однако они всегда представляют собой стандартный профиль (предполагаемый или назначаемый) для неразмеченных документов RGB или CMYK либо для новых документов.
Если флажок Advanced Mode (Дополнительный режим) сброшен, выбор ограничивается лишь рекомендуемыми профилями для цветовых пространств RGB и CMYK. Но если этот флажок сброшен, списки доступных профилей могут контролироваться пользователем. В этих списках представлены все профили, находящиеся в папке Recommended (Рекомендованные профили), поэтому любой перемещенный в нее профиль будет представлен в соответствующем списке. Такой механизм дает администратору удобный способ ограничить выбор профилей в трех приложениях лишь самыми «надежными» профилями.
В этих списках представлены все профили, находящиеся в папке Recommended (Рекомендованные профили), поэтому любой перемещенный в нее профиль будет представлен в соответствующем списке. Такой механизм дает администратору удобный способ ограничить выбор профилей в трех приложениях лишь самыми «надежными» профилями.
В Mac OS 9 эти профили хранятся в папке System Folder/Application Support/ Adobe/Color/Profiles/Recommended, в Windows — в папке Program Files\Common Files\Adobe\Color\Profiles\Recommended, а в Mac OS X — в папке /Library/ Application Support/Adobe/Color/Profiles/Recommended. (В любом случае папка Recommended связана с основной папкой Profiles, поэтому установленные в ней профили доступны для тех приложений, которые осуществляют углубленный поиск профилей как в основной, так и в пользовательской папке Library.)
Если же флажок Advanced Mode установлен, в раскрывающемся списке RGB, расположенном в области Working Spaces, перечисляются все установленные двухсторонние профили RGB, а в раскрывающемся списке CMYK — все установленные двухсторонние профили CMYK. При этом не допускается использование односторонних профилей ввода, в которых выполняется лишь преобразование значений цвета устройства ввода в рабочее пространство PCS. (Что же касается цветового пространства RGB, то использовать пространство устройства ввода в данном случае вряд ли потребуется; см. раздел «Промежуточные пространства» в главе 10.)
При этом не допускается использование односторонних профилей ввода, в которых выполняется лишь преобразование значений цвета устройства ввода в рабочее пространство PCS. (Что же касается цветового пространства RGB, то использовать пространство устройства ввода в данном случае вряд ли потребуется; см. раздел «Промежуточные пространства» в главе 10.)
Правила управления цветом
Самый важный выбор приходится делать в области Color Management Policies диалогового окна Color Settings. В этой области выбирается режим работы приложения (правила управления цветом) при открытии размеченных и неразмеченных документов, создании новых документов и перемещении выбранных элементов между документами. В документах InDesign выбранные правила распространяются лишь на обработку собственных элементов, но не импортируемых объектов. Эти правила определяют также стандартный режим предположения или назначения профилей для неразмеченных документов, а также обработки размеченных документов путем учета встроенного профиля, преобразования из этого профиля в другой или игнорирования встроенного профиля и предположения другого. Все три приложения допускают установку отдельных правил для обработки профилей RGB и CMYK (a Photoshop еще и профиля Grayscale).
Все три приложения допускают установку отдельных правил для обработки профилей RGB и CMYK (a Photoshop еще и профиля Grayscale).
Дело усложняется тем, что в документах InDesign есть два стандартных профиля для элементов RGB и CMYK, что может затруднить разделение документов на размеченные и неразмеченные. Так, в документе InDesign вполне возможно наличие собственных размеченных элементов RGB и собственных неразмеченных элементов CMYK, и наоборот. Остается лишь гадать, является ли такой документ наполовину размеченным или наполовину неразмеченным!
Для отступления от принятых правил в предупреждающих диалоговых окнах предоставляются три возможности. Но прежде чем рассматривать эти возможности, покажем, как установленные правила соблюдаются при отключении режима предупреждения об их нарушении.
Правило Off
Правило Off (Выключено) имеет самое запутанное обозначение среди всех трех правил, поскольку отключить управление цветом в рассматриваемых здесь приложениях на самом деле нельзя. В них всегда выполняется преобразование из исходного профиля (встроенного, назначенного или предполагаемого) в профиль монитора для отображения. А, кроме того, профили используются в них для преобразования из цветового пространства RGB в CMYK.
В них всегда выполняется преобразование из исходного профиля (встроенного, назначенного или предполагаемого) в профиль монитора для отображения. А, кроме того, профили используются в них для преобразования из цветового пространства RGB в CMYK.
Что касается новых документов, то правило Off вынуждает приложения предположить профили рабочих пространств для всех собственных элементов RGB и CMYK и рассматривать эти документы в качестве неразмеченных. При изменении рабочих пространств документы получают новые профили, а их внешний вид изменяется.
Что же касается документов, размеченных профилем, отличным от профиля рабочего пространства, то приложения отвергают встроенный в документ профиль, предполагают профиль рабочего пространства и рассматривают его в качестве неразмеченного.
Тем не менее, когда приложение открывает документ, размеченный профилем текущего рабочего пространства, данное правило автоматически нарушается, поскольку приложение рассматривает такой документ в качестве размеченного встроенным профилем, поэтому последующие изменения рабочего пространства не будут оказывать на него никакого влияния. По существу, документ со встроенным профилем, совпадающим с профилем рабочего пространства, подпадает под действие рассматриваемого ниже правила Preserve Embedded Profiles, что, на наш взгляд, по меньшей мере, нелогично.
По существу, документ со встроенным профилем, совпадающим с профилем рабочего пространства, подпадает под действие рассматриваемого ниже правила Preserve Embedded Profiles, что, на наш взгляд, по меньшей мере, нелогично.
При перемещении собственных объектов из документа, находящегося в одном цветовом пространстве, в документ, находящийся в другом цветовом пространстве, путем копирования и вставки или перетаскивания приложение просто переносит числовые значения цвета в перемещаемом объекте.
Правило Preserve Embedded Profiles
В отличие от предыдущего правила, следующее правило Preserve Embedded Profiles (Сохранение встроенных профилей) соответствует своему названию. Размеченные документы открываются в пространстве встроенного в них профиля (в документах InDesign сохраняются отдельные определения профилей для элементов
RGB и CMYK). Для новых документов используются профили текущих рабочих пространств, причем такие документы считаются размеченными. Неразмеченные документы таковыми и остаются, т. е. «сохраняют» свое неразмеченное состояние, а в качестве предполагаемых профилей для них используются профили рабочих пространств.
е. «сохраняют» свое неразмеченное состояние, а в качестве предполагаемых профилей для них используются профили рабочих пространств.
При перемещении собственных объектов RGB из документа, находящегося в одном цветовом пространстве, в документ, находящийся в другом цветовом пространстве, путем копирования и вставки или перетаскивания приложение выполняет преобразование из исходного профиля в целевой, перенося внешний вид цвета. А при аналогичном перемещении собственных объектов CMYK приложение переносит числовые значения цвета в перемещаемом объекте.
Правило Convert to Working Space
Правило Convert to Working Space (Преобразование в рабочее пространство) лучше всего рассматривать как автоматическое свойство. Когда приложение открывает размеченный документ, оно выполняет преобразование из пространства встроенного профиля в текущее рабочее пространство. А когда оно открывает неразмеченный документ, то использует рабочее пространство в качестве предполагаемого профиля и сохраняет документ неразмеченным.
При перемещении собственных объектов RGB или CMYK из документа, находящегося в одном цветовом пространстве, в документ, находящийся в другом цветовом пространстве, приложение всегда выполняет преобразование из исходного профиля в целевой, сохраняя внешний вид цвета и изменяя его числовые значения.
Обычно рекомендуется устанавливать правило Preserve Embedded Profiles, чтобы, по крайней мере, иметь возможность оценить изображение в его профилированном пространстве, прежде чем решиться на следующий шаг.
Предупреждения об отступлении от установленных правил
Предупреждающие окна Missing Profile (Отсутствует профиль) в Photoshop и в InDesign, а также предупреждающие окна Profile Mismatch (Несоответствие профиля) во всех трех рассматриваемых здесь приложениях дают возможность вручную изменить режим работы приложения, определяемый действующим правилом управления цветом. В зависимости от установленных правил в предупреждающих окнах по умолчанию выбирается соответствующая кнопка-переключатель, но независимо от действующего правила в этих окнах имеются одни и те же варианты выбора. А поскольку каждое из рассматриваемых здесь приложений имеет разное назначение, предупреждающие окна представлены в них с некоторыми отличиями.
А поскольку каждое из рассматриваемых здесь приложений имеет разное назначение, предупреждающие окна представлены в них с некоторыми отличиями.
Предупреждающие окна Missing Profile появляются при открытии неразмеченного документа и содержат представленные ниже варианты выбора.
Предупреждающее окно Missing Profile в Photoshop
Если в диалоговом окне Color Settings установлен флажок Missing Profiles: Ask When Opening (Отсутствуют профили: Предупреждать при открытии), предупреждающее окно Missing Profile появляется всякий раз, когда открывается неразмеченный документ (рис. 12.2).
В этом окне предоставляются следующие варианты выбора:
- Оставить без изменения, т. е. не выполнять управление цветом (Leave as is (don’t color manage)) — указывает приложению предположить профиль текущего рабочего пространства и рассматривать документ в качестве неразмеченного.
- Назначить профиль рабочего пространства RGB/CMYK/Grayscale (Assign working RGB/CMYK/Grayscale) — указывает приложению назначить профиль рабочего пространства и рассматривать документ в качестве размеченного.

- Назначить профиль (Assign Profile) — указывает приложению назначить любой профиль, подходящий для цветового режима документа (в данном случае могут быть назначены только профили RGB для документов RGB или профили CMYK для документов CMYK), и рассматривать документ в качестве размеченного.
- Назначить профиль, а затем преобразовать документ в рабочее пространство RGB/CMYK (Assign Profile, then convert document to working RGB/ CMYK) — указывает приложению назначить любой профиль, подходящий для цветового режима документа, а затем преобразовать документ в рабочее пространство соответствующее данному цветовому режиму, и рассматривать документ в качестве размеченного.
В этом окне предоставляются следующие варианты выбора:
- Использовать встроенный профиль вместо рабочего пространства (Use the embedded profile (instead of the working space)) — сохраняет встроенный профиль и рассматривает документ в качестве размеченного. Встроенный профиль используется в качестве исходного для всех преобразований.

- Преобразовать цвета документа в рабочее пространство (Convert document’s colors to the working space) — указывает приложению выполнить преобразование цвета из встроенного профиля в профиль рабочего пространства и рассматривать документ в качестве размеченного профилем рабочего пространства.
- Отвергнуть встроенный профиль, т. е. не выполнять управление цветом (Discard the embedded profile (don’t color manage)) — указывает приложению отвергнуть встроенный профиль, предположить профиль рабочего пространства и рассматривать документ в качестве неразмеченного.
Предупреждающие окна Embedded Profile Mismatch в InDesign
Поскольку документы InDesign содержат элементы RGB и CMYK, вполне возможно несовпадение профилей для обоих типов элементов. Если в области Color Management Policies диалогового окна Color Settings выбрано только правило Off, согласно данному правилу InDesign встроит профиль документа. А если установлены другие правила, то профили документа (RGB и CMYK) будут встроены независимо от содержимого документа. При несоответствии профилей и установке режима предупреждения появляются предупреждающие окна, приведенные на рис. 12.6 ).
При несоответствии профилей и установке режима предупреждения появляются предупреждающие окна, приведенные на рис. 12.6 ).
Предупреждающее окно Missing Profile в InDesign
Если документы Photoshop существуют только в одном цветовом пространстве, то документы InDesign могут содержать элементы RGB и CMYK, управляемые разными профилями, которые называются профилями документа. В связи с этим в InDesign есть не одно, а два окна Missing Profile для профилей RGB и CMYK. Следует, однако, иметь в виду, что данные окна относятся к собственному содержимому документов InDesign, а не к помещенным в них объектам. Если документ содержит встроенные профили, а помещенные объекты — нет, то предупреждающее окно не появится. Важно, однако, понимать, что для неразмеченных помещенных объектов в качестве предполагаемых исходных профилей будут использованы профили документа (RGB или CMYK).
В предупреждающих окнах Missing Profile в InDesign предоставляются аналогичные варианты выбора (с несколько иными метками) сначала для цветового пространства RGB, а затем для CMYK:
- Оставить без изменения, т.
 е. использовать текущее рабочее пространство (Leave as is (use current working space)) — указывает приложению предположить профиль текущего рабочего пространства и рассматривать элементы RGB или CMYK в документе в качестве неразмеченных.
е. использовать текущее рабочее пространство (Leave as is (use current working space)) — указывает приложению предположить профиль текущего рабочего пространства и рассматривать элементы RGB или CMYK в документе в качестве неразмеченных. - Назначить текущее рабочее пространство (Assign current working space) — указывает приложению назначить профиль текущего рабочего пространства, который становится профилем RGB или CMYK данного документа, и рассматривать элементы RGB или CMYK в документе в качестве размеченных. Для помещенных объектов профиль документа предполагается в качестве исходного, причем они остаются неразмеченными.
- Назначить профиль — указывает приложению назначить любой профиль RGB в первом предупреждающем окне и профиль CMYK — во втором. Для помещенных объектов профиль документа предполагается в качестве исходного, причем они остаются неразмеченными.
Предупреждающее окно Missing Profile в Illustrator
В отличие от двух других приложений, в Illustrator отсутствует возможность выключить режим Missing Profiles, и поэтому соответствующее предупреждающее окно появляется всякий раз, когда документ открывается без встроенного профиля. (Это не очень удобно, поскольку Illustrator всегда осуществляет поиск профилей в документах формата EPS, но не может встраивать в них профили при сохранении.)
(Это не очень удобно, поскольку Illustrator всегда осуществляет поиск профилей в документах формата EPS, но не может встраивать в них профили при сохранении.)
В предупреждающем окне Missing Profile в Illustrator предоставляются те же самые варианты выбора, что и в InDesign. Единственное отличие состоит в том, что документы Illustrator всегда определяются в виде документов RGB или CMYK, и поэтому в данном приложении появляется лишь одно предупреждающее окно:
- Оставить без изменения, т. е. не выполнять управление цветом — указывает приложению предположить профиль текущего рабочего пространства и рассматривать документ в качестве неразмеченного.
- Назначить текущее рабочее пространство — указывает приложению назначить профиль текущего рабочего пространства и рассматривать документ в качестве размеченного.
- Назначить профиль — указывает приложению назначить любой профиль RGB для документа RGB или любой профиль CMYK для документа CMYK.

Предупреждающее окно Embedded Profile Mismatch в Photoshop
Если в диалоговом окне Color Settings установлен флажок Profiles Mismatch: Ask When Opening (Несоответствие профилей: Предупреждать при открытии), то при упомянутых выше условиях появляется диалоговое окно, приведенное на рис. 12.5.
В обоих предупреждающих окнах предоставляются следующие варианты выбора:
- Использовать встроенный профиль вместо рабочего пространства — сохраняет встроенный профиль и рассматривает элементы RGB и CMYK в документе в качестве размеченных. Встроенные профили становятся профилями данного документа, а это означает, что они используются в качестве исходных для всех преобразований собственных объектов, а также в качестве предполагаемых исходных профилей для неразмеченных помещенных объектов.
- Преобразовать цвета документа в рабочее пространство — указывает приложению выполнить преобразование цвета из встроенного профиля в профиль рабочего пространства, который становится профилем данного документа, и рассматривать документ в качестве размеченного.
 При этом помещенные объекты не подлежат преобразованию, а в неразмеченных документах новые профили документа используются в качестве исходных.
При этом помещенные объекты не подлежат преобразованию, а в неразмеченных документах новые профили документа используются в качестве исходных. - Отвергнуть встроенный профиль и использовать текущее рабочее пространство (Discard the embedded profile (and use current working space)) — указывает приложению отвергнуть встроенный профиль, предположить профиль рабочего пространства и элементы RGB и CMYK в документе в качестве неразмеченных. Для неразмеченных помещенных объектов в качестве предполагаемых исходных профилей используются профили рабочего пространства.
Предупреждающее окно Embedded Profile Mismatch в Illustrator
Данное предупреждающее окно функционально и внешне подобно соответствующему окну в Photoshop.
В этом окне предоставляются следующие варианты выбора:
- Использовать встроенный профиль вместо рабочего пространства — сохраняет встроенный профиль и рассматривает документ в качестве размеченного. Встроенный профиль используется в качестве исходного для всех преобразований.

- Преобразовать цвета документа в рабочее пространство — указывает приложению выполнить преобразование цвета из встроенного профиля в профиль рабочего пространства и рассматривать документ в качестве размеченного профилем рабочего пространства.
- Отвергнуть встроенный профиль, т. е. не выполнять управление цветом — указывает приложению отвергнуть встроенный профиль, предположить профиль рабочего пространства и рассматривать документ в качестве неразмеченного.
Предупреждающее окно Paste Profile Mismatch
И последний ряд предупреждающих окон дает возможность заменить установленный по умолчанию режим при перемещении элементов (а в Photoshop — выбранных пикселей) из документа, находящегося в одном цветовом пространстве, в документ, находящийся в другом цветовом пространстве, путем копирования и вставки или перетаскивания. Этот режим действует лишь в том случае, если исходный и целевой документы находятся в одном и том же режиме, т. е. перенос возможен только из пространства RGB в пространство RGB или из пространства CMYK в пространство CMYK. А при переносе элементов, находящихся в разных цветовых режимах, всегда выполняется преобразование. При этом нельзя вставить элементы RGB в документ CMYK, и наоборот. Во всех трех приложениях в предупреждающем окне Paste Profile Mismatch (Несоответствие профиля при вставке) предоставляются одни и те же варианты выбора.
е. перенос возможен только из пространства RGB в пространство RGB или из пространства CMYK в пространство CMYK. А при переносе элементов, находящихся в разных цветовых режимах, всегда выполняется преобразование. При этом нельзя вставить элементы RGB в документ CMYK, и наоборот. Во всех трех приложениях в предупреждающем окне Paste Profile Mismatch (Несоответствие профиля при вставке) предоставляются одни и те же варианты выбора.
В данном случае возможны два варианта: перенос значений RGB или CMYK, в результате чего может измениться внешний вид цвета, либо перенос внешнего вида цвета, вследствие чего изменятся значения RGB или CMYK.
- Преобразовать, т. е. сохранить внешний вид цвета (Convert (preserve color appearance)) — вынуждает приложение выполнить преобразование объекта из назначенного или предполагаемого профиля исходного документа в назначенный или предполагаемый профиль целевого документа с сохранением внешнего вида цвета.
- Не преобразовывать, т. е. сохранить числовые значения цвета (Don’t convert (preserve color numbers)) — переносит числовые значения цвета в перемещаемом объекте в целевой документ, где на их основании, скорее всего, будет сформирован иной вид цвета.

В большинстве случаев для текущего контроля целесообразно оставлять установленными все режимы предупреждения. Если заранее известно, что придется работать с большим числом документов в рабочем пространстве, отличном от текущего, то лучше изменить рабочее пространство, чем отключать режим предупреждения.
Дополнительные параметры установки режимов преобразования
При установке флажка Advanced Mode в диалоговом окне Color Settings появляются новые элементы управления режимами преобразования в рассматриваемых здесь приложениях, причем не только те, что были рассмотрены выше, но и все остальные преобразования, не предоставляющие явно пользовательский интерфейс для выбора соответствующих режимов преобразования (рис. 12.9).
Сюда также относится выбор другого режима по команде Image>Mode (Изображение>Режим) в Photoshop, по команде File>Document Color Mode (Файл>Цветовой режим документа) и по команде Filter>Colors>Convert to RGB/CMYK (Фильтр>Цвета>Преобразовать в RGB/CMYK) в Illustrator, а также во всплывающем меню палитры Color в InDesign.
Раскрывающийся список Engine
В раскрывающемся списке Engine (Механизм) есть возможность выбрать конкретный модуль СММ среди ICC-совместимых модулей СММ, установленных на данном компьютере. Наиболее предпочтительным, на наш взгляд, является цветовой механизм Adobe (АСЕ), поскольку он довольно точен и лишен программных ошибок. Единственный его недостаток состоит в том, что он доступен лишь в приложениях компании Adobe Systems. Поэтому если требуется проверить, насколько точно совпадают результаты преобразований внутри и вне приложений компании Adobe Systems, придется выбрать модуль СММ, устанавливаемый как автономный.
Большинство вариантов выбора в раскрывающемся списке Engine не требуют пояснений, поскольку это просто перечень различных модулей СММ, хотя для пользователей Macintosh здесь имеется дополнительный вариант с таинственным названием Apple ColorSync. При выборе этого варианта в приложении используется модуль СММ, указанный на панели управления ColorSync (в Mac OS 9) или на панели ColorSync, расположенной в приложении System Preferences (в Mac OS X). Если выбрать вариант Automatic, для каждого профиля автоматически будет подобран наиболее подходящий модуль СММ, который затем используется для преобразования из цветового пространства данного профиля в пространство PCS и обратно. Достоинство такого варианта заключается в максимальном использовании возможностей любых профилей, содержащих специальные настройки выбранного модуля СММ, а его недостаток — в отсутствии каких-либо сведений о том, какой именно модуль СММ используется в данный момент.
Если выбрать вариант Automatic, для каждого профиля автоматически будет подобран наиболее подходящий модуль СММ, который затем используется для преобразования из цветового пространства данного профиля в пространство PCS и обратно. Достоинство такого варианта заключается в максимальном использовании возможностей любых профилей, содержащих специальные настройки выбранного модуля СММ, а его недостаток — в отсутствии каких-либо сведений о том, какой именно модуль СММ используется в данный момент.
Раскрывающийся список Intent
В раскрывающемся списке Intent (Цель цветопередачи) есть возможность выбрать стандартную цель цветопередачи, которая используется во всех преобразованиях, во время которых ее нельзя указать. Кроме того, выбор цели цветопередачи оказывает влияние на значения LAB в палитре Info. Поэтому если значения LAB в палитре Info не совпадают с фактическими результатами измерений, это объясняется тем, что выбранная цель цветопередачи не является абсолютной колориметрической.
Следует иметь в виду, что по умолчанию выбирается относительная колориметрическая цветопередача с компенсацией черной точки, а это совсем не одно и то же, что и относительная колориметрическая цветопередача без компенсации черной точки (см. ниже подраздел «Флажок Use Black Point Compensation»). В данном раскрывающемся списке целесообразно оставить установленный по умолчанию вариант, но если чаще приходится выбирать иную цель цветопередачи, этот вариант следует заменить чаще всего используемым.
Флажок Use Black Point Compensation
Флажок Use Black Point Compensation (Использовать компенсацию черной точки) является оригинальным свойством приложений компании Adobe Systems, дополняющим несовершенное описание профилей по стандарту ICC. Данный режим гарантирует, что черная точка в исходном изображении всегда будет соответствовать черной точке в целевом изображении, а входной динамический диапазон — полностью согласован с выходным динамическим диапазоном.
Если флажок Use Black Point Compensation сброшен, это может привести к следующим нежелательным последствиям:
- Если черная точка в исходном изображении оказывается ниже, чем в целевом, все значения цвета, которые обозначают в исходном изображении более темный черный цвет, чем в целевом, будут отсечены. А это приведет к нарушению детализации в области тени.
- Если черная точка в исходном изображении оказывается выше, чем в целевом, в преобразуемом цветном изображении будет отсутствовать подлинный черный цвет, а изображение получится блеклым.
Оба упомянутых выше недостатка устраняются благодаря установке флажка Use Black Point Compensation. Помимо возможности воочию убедиться в перечисленных выше последствиях, этот флажок целесообразно сбрасывать лишь в том случае, если процесс управления цветом зависит от точного соответствия преобразований внутри и вне приложений компании Adobe Systems. Но, откровенно говоря, данный режим настолько ценен, что ради его сохранения стоит внести изменения в сам процесс управления цветом.
{jcomments on}
5 приложений для смартфонов • Интерьер+Дизайн
Как определиться с цветом в интерьере? Независимо от того, являетесь ли вы практикующим дизайнером или просто цените красивый колорит, у вас есть теперь несколько отличных помощников. Эти приложения для смартфонов помогут не ошибиться в выборе оттенка.
По теме: Цвет 2019 года по версии Sherwin-Williams
Adobe Color Capture
Как заимствовать цвета с фотографии или произведения искусства? Благодаря Adobe Color Capture теперь легко сохранить вдохновляющие цветовые комбинации, фигуры или узоры и использовать их в качестве палитры для своего проекта.
Бесплатно для iOS и Android
Vivid Paint Colors
Vivid Paint позволяет найти нужный цвет среди сотни брендов и сохранить выбранный колер для того, чтобы использовать его в своих проектах. В приложении настроен удобный поиск и по цвету, и по названию.
Бесплатно для iOS и Android
ColorSnap
Приложение поможет определить и сопоставить цвет на фотографии с образцами от известных брендов, чтобы подобрать нужный или найти похожий оттенок. ColorSnap содержит библиотеку палитр, цвета которых можно «примерить» в виртуальных комнатах, оценить тон при дневном и ночном освещении и даже рассчитать количество краски для покрытия того или иного пространства.
Бесплатно для iOS и Android
Coolors
Coolors — это онлайн-генератор цветов, который насчитывает более 500 тысяч пользователей. Приложение использовать не сложно — просматривайте палитры других пользователей, пока не найдете ту, которая подходит вам.
$1.99 для Android
MyPantone
Компания предоставляет стандартную библиотеку оттенков, а приложение помогает выбирать необходимые комбинации. Приложение распознает цвета на фотографиях и умело создает дополнительные палитры.
Приложение распознает цвета на фотографиях и умело создает дополнительные палитры.
$7.99 для Android
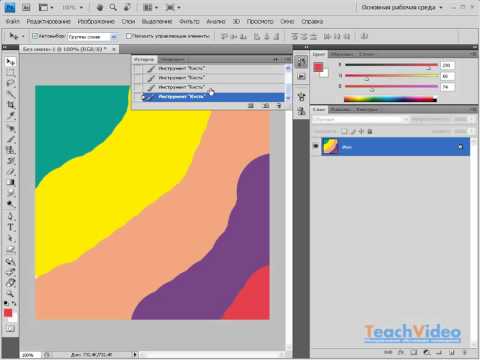
Иллюстрированный самоучитель по Adobe Illustrator CS › Прозрачность и объем › Палитра Transparency [страница — 73] | Самоучители по графическим программам
Палитра Transparency
Для управления полупрозрачностью объектов используется палитра Transparency (Полупрозрачность) (рис. 6.1), которую можно вызвать командой Window › Transparency (Окно › Полупрозрачность) или нажав сочетание клавиш SHIFT + F10.
Рис. 6.1. Палитра Transparency
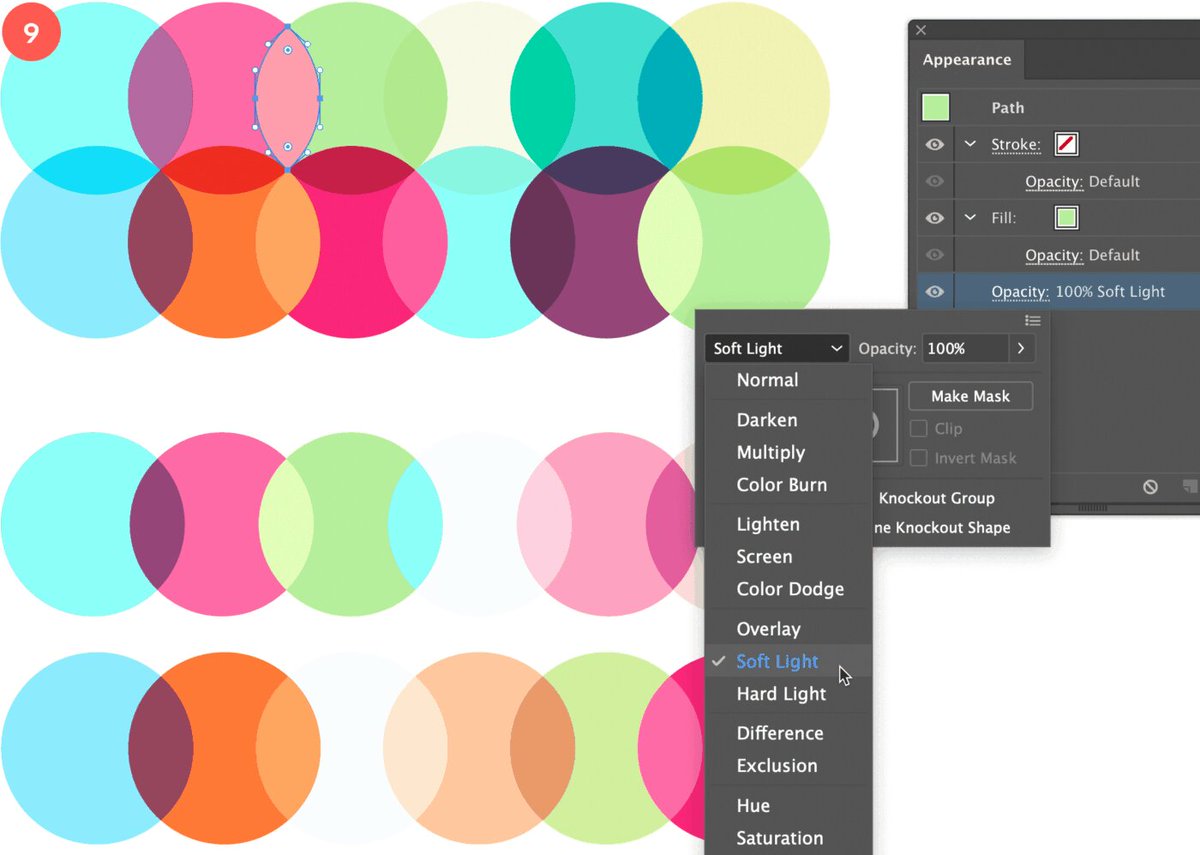
Список режимов смешения расположен в верхней части палитры. В данном списке можно выбрать один из режимов, описанных выше в этой главе.
- Opacity (Непрозрачность). Степень непрозрачности, определяющая, насколько сильно влияет цвет верхнего объекта на цвет области перекрытия (с учетом режима смешения).
 Чем выше Opacity (Непрозрачность), тем больше влияние «верхнего» цвета.
Чем выше Opacity (Непрозрачность), тем больше влияние «верхнего» цвета.
Под списком режимов смешения расположено окно предварительного просмотра, которое позволяет представить результат смешения цветов, даже если вы работаете в контурном режиме просмотра.
В нижней части палитры расположены три настройки, управляющие поведением групп и слоев, состоящих из полупрозрачных объектов.
Прежде всего обратим внимание на одну важную особенность таких групп. Даже при объединении полупрозрачных объектов в группу, сама она может иметь режим Normal (Нормальный) или любой другой, не совпадающий с режимом составляющих ее элементов. Это приводит к тому, что их действие суммируется. Например, на рис. 6.2 обе группы составлены из прямоугольников с режимом смешения Multiply (Умножение). Но левая группа, как целое, имеет режим смешения Lighten (Светлее), а правая – Darken (Темнее).
Рис. 6.2. Пример зависимости от режима смешения
6.2. Пример зависимости от режима смешения
- Isolate Blending (Изолировать смешение цветов). Данная опция может быть полезна, если вы сгруппировали несколько объектов, из которых хотя бы один является полупрозрачным. При включении Isolate Blending (Изолировать смешение цветов) смешение цветов происходит только в пределах группы, то есть цвета не входящих в группу объектов в смешении не участвуют (рис. 6.3, а). При выключении – группа (или отдельные ее элементы) становится полупрозрачной и для «посторонних» объектов (рис. 6.3, б).
Внимание
При использовании этой опции учитывайте, что режим смешения должен отличаться от Normal (Нормальный).
Рис. 6.3. Пример использования опции Isolate Blending - Knockout Group (Непрозрачность в группе). При объединении в группу полупрозрачных объектов происходит смешение как внутри ее, так и между объектами группы и «посторонними» объектами (рис.
 6.4, а). Если данная опция включена, объекты становятся непрозрачными для других объектов, принадлежащих той же группе. По отношению к «посторонним» объектам свойства полупрозрачности сохраняются (рис. 6.4, б).
6.4, а). Если данная опция включена, объекты становятся непрозрачными для других объектов, принадлежащих той же группе. По отношению к «посторонним» объектам свойства полупрозрачности сохраняются (рис. 6.4, б). - Opacity & Mask Define Knockout Shape (Определение непрозрачности в группе через свойства маски прозрачности).
Рис. 6.4. Объединение в группу полупрозрачных объектов
Некоторые команды и свойства палитры вынесены в ее меню (рис. 6.5).
Рис. 6.5. Меню палитры Transparence
- Hide Thumbnails (Спрятать миниатюры). Оставляет на палитре только верхнюю строку, в которой находятся список режимов смешения цветов и параметр Opacity (Непрозрачность),
- Hide Options (Спрятать настройки). Убирает из палитры нижнюю часть с опциями Isolate Blending (Изолировать смешение цветов), Knockout Group (Непрозрачность в группе) и Opacity & Mask Define Knockout Shape (Определение непрозрачности в группе через свойства маски прозрачности).

- Page Isolate Blending (Изолировать смешение цветов на странице). Применяет команду Isolate Blending (Изолировать смешение цветов) для всех объектов документа.
- Page Knockout Group (Непрозрачность в группе на странице). Применяет команду Knockout Group (Непрозрачность в группе) для всех объектов документа.
Adobe Illustrator CS3
Вот и на нашей улице праздник — последний аргумент, удерживающий профессионалов от покупки MacPro, исчез. Через год после перехода Apple на процессоры Intel «одна саманная компания» наконец-то выпустила свои продукты в кодах Universal Binery. И теперь все программы Adobe CS3 работают на Intel-маках в «родном» режиме, а не в эмуляции, как раньше (CS3 стоит купить даже за это). А для работающих на другой платформе новая версия означает совместимость с Windows Vista. Но Adobe не зря мучила нас ожиданиями — по традиции разделим букет новинок на творческие и технические.
Творчество
Дизайн и рисование | Главное новшество — функция Live Color (Edit-Edit colors-Recolor Artwork), также вызывающаяся (Edit colors) из меню новой палитры Color Guide и через значок цветового круга отовсюду, где он встречается. Её, как и появившегося немногим ранее трассировщика растровых изображений, уже заждались. Наконец мы получили цветовой круг, и ещё какой!
| Live Color: критики могут добавить, что новшество не революционно — аналог уже давно есть в другой известной программе… Но подобной гибкости по выбору цветов, их применению и смене там нет до сих пор |
Выбрав базовый цвет в окне Live Color, вы добавляете к нему дополнительные и размещаете на круге по своему усмотрению либо применив одно из правил (Harmony rules) гармоничного расположения цветов из выпадающего списка. Цветовой круг может быть непрерывным, сегментированным, в виде плашек — для анализа их совместимости. Можно ограничить выбор тональными вариациями любого набора других цветов (Limit colors).
Цветовой круг может быть непрерывным, сегментированным, в виде плашек — для анализа их совместимости. Можно ограничить выбор тональными вариациями любого набора других цветов (Limit colors).
Вторая закладка Assign определяет алгоритм, по которому ваша группа цветов будет перекрашивать выбранный объект. Интерфейс диалога немного «перегружен» и не вызывает интуитивного понимания процесса. Но потратить время на его изучение стоит, ведь он открывает секрет основного преимущества Live Color — мгновенной замены всех цветов в группе объектов. Тем более с программой идёт подробная справка, правда, англоязычная (в русской версии обещана на русском), но теперь подкреплённая ссылками на исчерпывающие видеоматериалы с сайта www.adobe.com.
Палитру Swatches удобнее держать открытой одновременно с новой палитрой Color Guide, т. к. в ней отображаются вариации выбранной цветовой группы или отдельного образца цвета, принятого за базовый. Количество оттенков настраивается из меню, как и их характер — от холодного к тёплому, от яркого к приглушённому, от теней к оттенкам.
Количество оттенков настраивается из меню, как и их характер — от холодного к тёплому, от яркого к приглушённому, от теней к оттенкам.
А благодаря палитре kuler можно скачивать группы цветов с сайта Adobe Labs и делиться своими наработками (есть и вариант их создания через веб-интерфейс на сайте).
| В Eraser Tool изменяются параметры толщины, угла наклона и диаметра, зависимость от пера вашего планшета. Ещё один оригинальный инструмент для творчества |
Eraser Tool — векторный «ластик» удаляет фрагменты векторных изображений. Возможно, кому-то он покажется грубым, но только на этапе финальной доводки иллюстрации, а в процессе рисования (особенно с использованием планшета) бесподобно интуитивен и, однозначно, полезен.
Расширена концепция «изолирования» (Isolation) объектов от остального макета. Теперь слои нижних уровней изолируются, как и группы. Дважды щёлкнув по группе объектов, входим в режим «изоляции» — остальной макет становится «неактивным». Режим позволяет сконцентрироваться на конкретной группе, не опасаясь внести искажения в остальной макет. Метод входа в режим настраивается на первой закладке настроек (Preferences│÷General│÷Double Click to Isolate).
Теперь слои нижних уровней изолируются, как и группы. Дважды щёлкнув по группе объектов, входим в режим «изоляции» — остальной макет становится «неактивным». Режим позволяет сконцентрироваться на конкретной группе, не опасаясь внести искажения в остальной макет. Метод входа в режим настраивается на первой закладке настроек (Preferences│÷General│÷Double Click to Isolate).
Редактирование узлов и кривых | Для большинства давних пользователей изменения будут даже более долгожданными, чем Live Color. Вместе с размерами узловых точек (появился выбор из трёх) изменились размеры «усов» (handle) для управления узлами кривых. Дополнительная опция позволяет отображать все узлы и «усы» объекта, когда он выделен, что избавляет от переключения на Direct Selection tool для выделения другого узла кривой. Теперь, выделив отдельные точки, их можно удалить (Object│÷Path│÷Remove anchor points), не разрывая кривую, что удобно для сглаживания сложных контуров. А точки на кривой выравниваются между собой так же, как объекты, — через привычную палитру Align!
В ряду приятных мелочей корректная работа Outline Stroke с пунктирными кривыми.
| Начинающим и тем, кому привычнее изучать программы методом «тыка», будет полезна электронная подсказка в палитре knowhow о свойствах текущего инструмента. Там же контекстные советы по работе с текущим инструментом со ссылкой на встроенную помощь и тематические интернет-ресурсы |
Crop Area Tool | Очень удобная функция из предыдущих версий программы получила достойное развитие. Большинство современных программ стараются следовать концепции «Создал для одной области применения, вывел в нескольких», т. е. использовать подготовленный для печати материал в Интернете, в видеопродукции и т. д. Новинка позволяет определить несколько кадрирующих областей, которые отображаются при нажатой <Alt>, и эскпортировать документ для разных областей применения.
Symbols | Метод «изоляции» нашёл применение и в работе с «символами». Теперь достаточно двойного щелчка по символу в палитре Symbols, чтобы перейти в режим его изолированного редактирования, а все изменения тут же будут внесены в палитру и обновят экземпляры символа в макете. Улучшена интеграция символов с Adobe Flash, который принимает их как «свои» через буфер обмена.
Теперь достаточно двойного щелчка по символу в палитре Symbols, чтобы перейти в режим его изолированного редактирования, а все изменения тут же будут внесены в палитру и обновят экземпляры символа в макете. Улучшена интеграция символов с Adobe Flash, который принимает их как «свои» через буфер обмена.
| В этом режиме вверху окна появляется серая плашка со стрелочкой и описанием выделенного объекта. Щёлкнув по ней, можно освободить объекты |
«Маскирование» растровых изображений стало нагляднее и схоже по принципам работы с InDesign. Достаточно выделить нужное изображение и нажать кнопку Mask на Control panel. Тут же на панели можно переключаться между редактированием непосредственно векторной маски или самой картинки.
Фильтры | Реализация фильтров Photoshop стала практически идентичной оригиналу, после того как в новой версии появилась Effects Gallery, наглядно демонстрирующая, как фильтр «ляжет» на макет. Теперь эффекты можно применять не только к объектам в RGB-модели, но и CMYK, и окрашенным смесевыми цветами.
Теперь эффекты можно применять не только к объектам в RGB-модели, но и CMYK, и окрашенным смесевыми цветами.
Интерфейс | Окна заставок (Splash screen) в CS3 стали унифицированными и поначалу кажутся излишне примитивными. Зато стало легче найти нужную программу на панели задач (при работе в Windows). Теперь нет нужды вглядываться в рисунок пиктограммы, т. к. цветовое различие более чем наглядно выделяет программы. Соскучившимся по старому стилю Adobe оставила маленькую «отдушину»: прижмите <Alt> при выборе окошка About, и на свет явится покровительница дизайнеров и иллюстраторов — боттичелевская «Венера».
Изменения интерфейса, на первый взгляд, революционные — это развитие интерфейса InDesign, не переносившегося в Illustrator две версии подряд. Теперь же он действительно унифицирован с долей заимствования из продуктов Macromedia, приобретённой Adobe в прошлом году. Палитра инструментов одноколоночная, как в InDesign, но можно прилепить её в «док», что «расширяет» видимую область документа.
| Размеры узловых (anchor) точек теперь трёх видов: от маленьких до больших |
Контекстная управляющая палитра (Control panel) стала компактнее и охватывает больше функций, подходящих к выбранному объекту, видоизменяется при выборе определённых функций. Например, при выборе одного объекта инструменты выравнивания (Align) не отображаются, видна только кнопка привязки выравнивания к странице. Но стоит её нажать — появляются остальные кнопки, позволяющие выровнять объект относительно сторон листа (Artboard) либо кадрирующей области.
| Список предустановок для экспорта Crop Area Tool охватывает большинство форматов медиаконтента |
Новый интерфейс позволяет группировать палитры в док, справа или слева рабочей области, и ещё более расширить её, свернув палитры до значков, разворачивающихся по требованию. Осталась в силе настройка рабочей среды (Window│÷Workspace) под разные нужды — работа с текстом, объектами и т. д.
Осталась в силе настройка рабочей среды (Window│÷Workspace) под разные нужды — работа с текстом, объектами и т. д.
Работа с библиотеками стилей, кистей и образцов цвета стала «доступнее». Все палитры в левом нижнем углу теперь имеют кнопку быстрого выбора библиотек.
Инструмент Live Paint не изменился, лишь к его курсору добавились индикаторы соседних цветов из библиотеки Swatches, которые меняются курсорными стрелками (влево, вправо, вверх, вниз) с клавиатуры. На контрольной панели появилась кнопка Merge Live Paint, позволяющая «сливать» Live Paint группы.
Чтобы не повторять пройденного, задействуйте уже известные шаблонные файлы с расширением .AIT, а чтобы начать новую работу с нуля, новая версия предлагает «профили документов» — предустановленные настройки работы с видео, web, мобильным и печатным контентом.
В настройках Preferences добавился пункт управления яркостью панелей пользовательского интерфейса и режим автоматического сворачивания палитр (поможет, если у вас не слишком широкий экран). Пользователи Windows наконец-то могут нормально переключаться между документами нажатиями <Ctrl+Tab>. В предыдущих версиях операция грозила вывихом пальцев…
Пользователи Windows наконец-то могут нормально переключаться между документами нажатиями <Ctrl+Tab>. В предыдущих версиях операция грозила вывихом пальцев…
Техника
Импорт и экспорт | Содержащий смесевые краски TIFF-файл перестал быть неизвестным форматом. Благодаря поддержке пространств deviceN, можно корректно импортировать PSD-файлы со смесевыми красками и Duotone, печатать сложные многокрасочные макеты.
Есть подозрение, что Adobe прекратит дальнейший выпуск FreeHand. Ответный шаг на возможную ликвидацию FreeHand как продукта: более современный фильтр импорта документов .fh. Было бы здорово так же открывать документы Corel Draw вплоть до 13-й версии… Пока же пользователям Macintosh приходится бегать на соседний PC, только чтобы пересохранить «кореловский» файл.
Данные по наличию шрифтов, цветовых образцов swatches теперь отображаются в Adobe Bridge в палитре Metadata.
Мы уже останавливались на взаимодействии Illustrator и Flash на примере символов. Такая же тесная совместимость и на этапе импорта .ai во Flash.
Такая же тесная совместимость и на этапе импорта .ai во Flash.
Совершенства нет!
Покупка конкурента в лице Macromedia не сильно отразилась на усовершенствованиях Illustrator. Скорость прорисовки по-прежнему оставляет желать лучшего: до скорости FreeHand ему ещё ой как далеко. Наверное, именно поэтому картографы, работающие с объёмными изображениями, насыщенными деталями и содержащими до 200 слоёв, по-прежнему предпочитают FreeHand. На Illustrator их силком не затащишь — во всяком случае, пока скорость его прорисовки не повысится в несколько раз. Но конкурента «закроют», уделом картографов останется работать исключительно в «старой» версии FreeHand.
Оставляет желать лучше стабильность — будем надеяться на скорое обновление. А некоторых инструментов мы так и не дождались. Нет простейшей пипетки, показывающей процент краски без щелчков по картинке. Не помешала бы и функция просмотра cепараций (Separation preview), присутствующая в InDesign и Acrobat вот уже несколько версий подряд. Содержащий прозрачности TIFF помещается как непрозрачный. Также с точки зрения допечатной подготовки, совместимость формата файлов AI с PDF дала бы больше преимуществ при возможности указывать Bleed Box во время сохранения файла или в Document setup.
Содержащий прозрачности TIFF помещается как непрозрачный. Также с точки зрения допечатной подготовки, совместимость формата файлов AI с PDF дала бы больше преимуществ при возможности указывать Bleed Box во время сохранения файла или в Document setup.
Смущают цены на продукт в России, заметно превосходящие американские. Ведь пока наши покупатели платят за продукт больше американских, а получают меньше — техподдержки фактически нет. Впрочем, цены на ПО Adobe выше американских по всей Европе. А в остальном нововведения оставляют хорошее впечатление. Свою порцию полезностей получили и художники с дизайнерами, и верстальщики с препрессниками.
Об авторах: Влад Осипов ([email protected]), фрилансер, Радик Муртазин ([email protected]), специалист отдела препресс «Промэйд».
Illustrator CS3
Разработчик: Adobe Systems
Рейтинг:****½
Заключение: отличное обновление лидирующего иллюстративного инструмента особенно полезно для владельцев Macintosh на процессорах Intel. В числе немногих недостатков — цена, заметно превышающая американскую (впрочем, при покупке в комплекте CS3 можно сэкономить), невысокая скорость прорисовки.
В числе немногих недостатков — цена, заметно превышающая американскую (впрочем, при покупке в комплекте CS3 можно сэкономить), невысокая скорость прорисовки.
Цена в Москве: 938 долл. (лицензия — 810 долл.; обновление — 311 долл.)
цветовых палитр и цветовых схем пользовательского интерфейса
Дизайн — это коммуникация. Так же, как писатели используют слова для общения со своими читателями, дизайнеры используют визуальный язык, чтобы предоставить нужный опыт. У дизайнеров есть множество различных инструментов для создания правильного визуального языка и цвет — один из самых мощных инструментов в их арсенале.
Отличные цветовые палитры могут создать правильный
настроения и мотивации посетителей
действие. Но при разработке нового продукта часто бывает трудно определиться с
цветовую схему, потому что существует очень много возможных цветовых сочетаний.В этом
в статье я расскажу об основах того, что
учитывайте при выборе цветовой палитры для вашего продукта.
Основы теории цвета
Перед погружением в подробностях о том, как выбрать цветовую палитру для вашего следующего проекта важно понимать несколько основных терминов о цвет.
Оттенок
Оттенок — одно из основных свойств цвета. Это означает и цвет, и оттенок цвета (цвет, смешанный с черным). Например, синий, зеленый, оранжевый и желтый — каждый из них является оттенком.
Шкала оттенков цветаНасыщенность
Насыщенность цвета — это интенсивность цвета. По мере увеличения насыщенности цвета кажутся чище.
Насыщенность цветаТон
Тон получается путем смешивания цвета с серый.
Пример цветового тона. Изображение по шестнадцатеричному цвету.Оттенок
Оттенок представляет собой смесь цвета с белым, который уменьшает темноту.
Пример цветового оттенкаВот как все элементы работают вместе:
График терминологии смешения цветовОсновная цветовая схема
Цветовой круг — обязательный инструмент для
создание цветовых палитр. Всем, кто хочет создать свою цветовую схему, следует
воспользуйтесь цветовым кругом.
Всем, кто хочет создать свою цветовую схему, следует
воспользуйтесь цветовым кругом.
Ниже приведены три основных стандарта цветовой схемы. которые упрощают создание новых схем, особенно для начинающих:
Монохроматическая
Монохроматическая цветовая схема — самая простая создать, потому что он создан из разных оттенков одного оттенка. Цвета в эта схема хорошо сочетается друг с другом, оказывая успокаивающее действие. Но несмотря на простота, легко создать скучный интерфейс, используя монохроматическую схему, так что будьте осторожный!
Монохроматическая цветовая схемаАналог
Аналогичные цвета представляют собой группы из трех цветов которые находятся рядом друг с другом на цветовом круге.Как следует из названия, аналогичный цветовые палитры создаются с использованием аналогичных цветов. Обычно используется один цвет в качестве доминирующего цвета, в то время как другие используются для обогащения схемы.
Аналогичная цветовая схемаДополнительные
Дополнительные цвета противоположны каждому
другой на цветовом круге. Высокая контрастность дополнительных цветов создает
яркий вид. В своей основной форме дополнительные цветовые схемы состоят из
только два цвета, которые сильно контрастируют. Эта схема используется для привлечения
внимание зрителя.
Высокая контрастность дополнительных цветов создает
яркий вид. В своей основной форме дополнительные цветовые схемы состоят из
только два цвета, которые сильно контрастируют. Эта схема используется для привлечения
внимание зрителя.
6 вещей, которые следует помнить при создании цветовой палитры для вашего пользовательского интерфейса
Многие дизайнеры подбирайте цвета на основе своей интуиции. Хотя этот подход сам по себе неплох, результат зависит от вашего личного вкуса, а также от интуиции, которую сложно стандартизировать. В этом раздел, я хочу поделиться более системным подходом к выбору и использованию цвета. Вот несколько основных правил, которые нужно помнить при работе с цветом.
1. Всегда начинайте с оттенков серого
Выбирать цвета — это весело, и поэтому
дизайнеры уделяют этому занятию много времени.Но прежде
пробуя различные цветовые комбинации для вашего пользовательского интерфейса, важно помнить состояние
вашего пользовательского интерфейса. Если вы только в начале процесса проектирования,
лучше начать с черно-белого или оттенков серого. Почему? Потому что это будет
помочь вам сохранить концентрацию. Ваше внимание будет направлено на создание отличного визуального
иерархия вашего макета, а не выбор цвета для призыва к действию
кнопки.
Если вы только в начале процесса проектирования,
лучше начать с черно-белого или оттенков серого. Почему? Потому что это будет
помочь вам сохранить концентрацию. Ваше внимание будет направлено на создание отличного визуального
иерархия вашего макета, а не выбор цвета для призыва к действию
кнопки.
2. Будьте проще
Применение цвета в дизайне имеет много дел с балансом, и чем больше цветов вы используете, тем сложнее достичь баланса.Использование слишком большого количества цветов — распространенная ошибка дизайна. Это обычная ошибка для неопытные дизайнеры, потому что они часто выбирают цвета случайным образом и в конечном итоге создание эффекта радуги (когда продукты имеют столько цветов, что они становятся крайне отвлекает).
Обычно рекомендуется использовать максимум 3 основных цвета в вашей цветовой схеме. Согласно исследованию, проведенному в Университете Торонто, о том, как люди использовали Adobe Color, большинство людей заявили, что предпочитают простые цветовые комбинации, основанные только на двух или трех цветах.
3. Правило 60-30-10
Теперь мы знаем, что наша цветовая схема должна иметь максимум три цвета, пора узнать, как выбрать эти три цвета. В этом нам поможет известное правило декорирования. 60-30-10 — это правило дизайна интерьера. В нем говорится, что для создания визуально стабильной композиции вы необходимо использовать 60% для вашего доминирующего оттенка, 30% для вашего вторичного цвета и 10% для акцентного цвета. Основная идея этого правила заключается в том, что вторичный цвет поддерживает основной цвет, но достаточно отличается, чтобы выделить их.И акцентный цвет используется для создания фокусных точек. В дизайне пользовательского интерфейса акцентные цвета используется для выделения ключевого сообщения или функционального элемента (например, вызова кнопка действия).
Фотография в масштабе 60/30/10. Изображение предоставлено UxPlanet.4. Учитывайте эмоциональное воздействие цветов.
Хорошо известно, что цвета могут
вызывать эмоции. Эмоции, которые вызывают цвета, определяют, как пользователи воспринимают
ваш продукт. Вот почему, когда вы выбираете цветовую палитру для своего продукта,
важно не только думать о том, как все выглядит, но и думать о том, как
они тоже чувствуют.
Вот почему, когда вы выбираете цветовую палитру для своего продукта,
важно не только думать о том, как все выглядит, но и думать о том, как
они тоже чувствуют.
Вот как обычно воспринимаются цвета в Западный мир:
- Красный. Сила, страсть, опасность, важность
- Оранжевый. Резвая, шустрая, дешевая
- Жёлтый. Веселый, доброжелательный, внимательный
- Зеленый. Натуральный, безопасный, свежий
- Синий. Спокойный, надежный, заслуживающий доверия
- Purple. Роскошно, романтично, духовно
- Розовый. Женственность, молодость, невинность
- Черный. Утонченный, резкий, загадочный
- Белый. Чистота, чистота, здоровье
- Серый.Нейтральный, формальный, изысканный
Стоит отметить, что это общие ассоциации, и точное значение может варьироваться в зависимости от контекста. Значение цветов также существенно различается в зависимости от культуры. Если вы хотите узнать больше о значении цвета в разных частях мира, ознакомьтесь со статьей «Символизм цветов и значения цветов во всем мире».
4. Найдите вдохновение
Создание цветовой схемы может быть трудным, особенно если вы пытаетесь сделать это с нуля.Чтобы упростить, искать вдохновение. Попробуйте просмотреть изображения, чтобы найти тот, который вам нравится:
- Фотографии природы. Это общеизвестный факт, что природа — лучшее вдохновение. Так что вы можете взять свой любимый снимок и получить из него цветовую схему с помощью одного из этих инструментов.
- Видео. Музыкальные клипы и фильмы являются отличным источником вдохновения для визуальных дизайнеров.
После того, как вы найдете нужное изображение, вы можете использовать инструмент Coolors, чтобы выбрать из него цвета.
Выбор цвета из изображенияКроме того, вы можете посетить Dribbble Colors, где вы можете фильтровать работы дизайнера по цвету.
Dribble упрощает поиск и фильтрацию по цвету. Изображение предоставлено Dribble.5. Используйте готовые цветовые палитры
Что делать, если вы знаете, какие цвета вы
должны быть в вашей цветовой схеме, но не знаете, как выбрать эти цвета? Ты
можете искать готовые цветовые палитры.
Adobe Color — отличный инструмент как для создания, так и для поиска цветовых схем.
Adobe Color поможет вам найти цветовую схему в несколько кликов.Вы также можете ознакомиться с рекомендациями по материальному дизайну.
Образцы цветов для материального дизайна5. Учитывайте доступность
Примерно 8% мужчин и 0,5% женщин страдают той или иной формой дальтонизма. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого состояния, наиболее распространенным является дальтонизм на красный / зеленый цвет. Человек, страдающий этой формой дальтонизма, обычно не видит изменений как красного, так и зеленого цветов.
Цветовой круг при недостатке красно-зеленого Убедитесь, что выбранная вами схема будет
удовлетворить потребности пользователей с дальтонизмом или дефицитом цветового зрения (ССЗ).
Дальтонизм принимает разные формы (в том числе красно-зеленый, сине-желтый и
монохромный), поэтому важно использовать несколько визуальных подсказок, чтобы
сообщать о важных состояниях в вашем продукте. Помимо цвета используйте
элементы, такие как штрихи, индикаторы, узоры, текстура или текст для описания
действия и содержание.
Помимо цвета используйте
элементы, такие как штрихи, индикаторы, узоры, текстура или текст для описания
действия и содержание.
Чтобы избежать проблем с доступностью при проектировании, рекомендуется самостоятельно испытывать дальтонизм во время проектирования. NoCoffee Vision Simulator для Chrome можно использовать для моделирования нарушений цветового зрения и состояний слабовидения. Например, используя параметр «Дефицит цвета», параметр «Дейтеранопия», вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Снимок экрана nocoffee vision Наличие достаточного цветового контраста — еще одна вещь, о которой вам нужно помнить при работе над своим пользовательским интерфейсом.Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким контрастом рядом друг с другом может затруднить чтение вашей копии.
Выработайте привычку проверять контрасты, чтобы цвета фона и переднего плана выглядели достаточно контрастными для дальтоника или человека с ослабленным зрением. Это не так сложно, все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициенты контрастности показывают, насколько цвет отличается от другого цвета (обычно обозначаемого как 1: 1 или 21: 1).Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь контрастность не менее 4,5: 1 на его фоне.
- Большой текст (14 пт полужирным / 18 пт обычный и выше) должен иметь коэффициент контрастности не менее 3: 1 по сравнению с его фон.
И хорошая новость в том, что вам не нужно проверять коэффициент контрастности вручную.Вы можете использовать такой инструмент, как Color Contrast Checker, чтобы проверить свои цветовые комбинации всего за несколько кликов.
Заключение
Цвет — чрезвычайно мощный инструмент в арсенале дизайнеров, но это также непростой инструмент для освоения. Надеюсь, что упомянутые выше правила помогут вам подобрать подходящую цветовую схему. Пришло время попробовать эти правила на практике. Помните, что лучший способ достичь совершенства в цветовых схемах — это создать их.
Изображение любезно предоставлено Авалон Ху.
Улучшите свою палитру с новым цветом Adobe Color
Изучите цветовые палитры от творческого сообщества Adobe Color, а также тенденции, цвета Pantone и многое другое!
Цвет — один из важнейших компонентов искусства и дизайна. Независимо от того, используете ли вы цвет для передачи эмоционального состояния, запуска действий или создания настроения, выбор цвета начинается почти во всех творческих путешествиях.
Для многих художников цвет является неотъемлемой частью художественного процесса.Двумя наиболее известными коллекциями цветов, которые являются доминирующими темами, являются «Голубой период» Пикассо и «Период роз». Синий период преобладает с холодными мрачными тонами и мучительной тематикой. Портрет за портретом — закрытые позы, скрещенные руки и опущенные плечи. Вы можете почувствовать, как депрессия Пикассо распространяется вовне. По мере того, как он переходит в Период Розы, субъекты расслабляются и становятся расслабленными, открытыми и переплетенными с любовью. Все окрашены, конечно же, в цвета, теплые насыщенные кораллы, розовые и обнаженные тона. Рассказывая историю с помощью фигур, он также рассказывает историю с помощью цвета и того, как разные оттенки придают холсту эмоциональный вес.
Синий период преобладает с холодными мрачными тонами и мучительной тематикой. Портрет за портретом — закрытые позы, скрещенные руки и опущенные плечи. Вы можете почувствовать, как депрессия Пикассо распространяется вовне. По мере того, как он переходит в Период Розы, субъекты расслабляются и становятся расслабленными, открытыми и переплетенными с любовью. Все окрашены, конечно же, в цвета, теплые насыщенные кораллы, розовые и обнаженные тона. Рассказывая историю с помощью фигур, он также рассказывает историю с помощью цвета и того, как разные оттенки придают холсту эмоциональный вес.
Слева Femme aux Bras Croisés (Женщина со скрещенными руками), Пикассо, 1901–02; справа Семья акробатов с обезьяной (Famille au Singe) Пикассо, 1905 г. Гетеборгский музей, Готебург.
Креативщики выбирают исходный цвет разными способами. Некоторые начинают с определенного оттенка, в то время как другие отправляются в путешествие по визуальному цвету, изучая тенденции и произведения искусства в своей отрасли, или используют фотографии в качестве ориентира. Adobe Color упростила поиск и создание целостных цветовых палитр независимо от того, как выглядит ваше цветовое путешествие.
Adobe Color упростила поиск и создание целостных цветовых палитр независимо от того, как выглядит ваше цветовое путешествие.
Источник изображения: Рен Зауэр.
Adobe Color — это творческое сообщество, в котором художники создают и делятся цветовыми темами и вдохновением. Цветовые темы можно использовать в настольных и мобильных приложениях Adobe через библиотеки Creative Cloud или службу Adobe Color. Все работает вместе для плавного творческого рабочего процесса. Читайте подробности об этих и других функциях в последней версии.
Исследуйте
На странице «Обзор» теперь представлен разнообразный контент из Adobe Stock и Behance, а также из сообщества Adobe Color.Прокрутите тщательно подобранный канал, чтобы найти вдохновение, или отфильтруйте его по источнику для индивидуального поиска по сообществам. Adobe Color позволяет легко перейти на Adobe Stock для лицензирования изображений или на Behance, чтобы следить за художниками, узнавать больше об произведениях искусства или просматривать весь проект. Просто выберите название проекта, чтобы увидеть больше, или нажмите на имя исполнителя, чтобы просмотреть его профиль в Adobe Stock или Behance.
Просто выберите название проекта, чтобы увидеть больше, или нажмите на имя исполнителя, чтобы просмотреть его профиль в Adobe Stock или Behance.
Adobe Color улучшены возможности поиска благодаря контекстному поиску, позволяющему точно определять тип цвета, который вы ищете.Adobe Sensei использует возможности искусственного интеллекта и машинного обучения, чтобы предлагать значимые теги не только на основе цвета, но и на основе контекстного поиска, такого как «угрюмый», «счастливый» и «мирный».
Добавление тем в вашу библиотеку выполняется одним щелчком мыши, и они мгновенно синхронизируются через Creative Cloud в ваших настольных и мобильных приложениях — или вы можете загрузить тему в виде файла образцов ASE для использования в приложениях Adobe. Дизайнерам UX понравится возможность копирования в различных форматах веб-разработки, включая CSS и XML, а также возможность щелкнуть образец, чтобы скопировать шестнадцатеричное значение в буфер обмена.
Тенденции
Для тех, кто хочет знать, что их коллеги делают с цветом, мы предлагаем Тенденции: тщательно отобранные галереи произведений искусства по различным предметам дизайна, таким как графический дизайн, иллюстрация и мода. Эти галереи, созданные командами Adobe Stock и Behance, предлагают познакомиться с новейшими палитрами, с которыми работают ваши коллеги-творцы. Обратите внимание на цвета, взятые из архитектуры, игрового дизайна или дикой природы. Найдите чувственную магию цвета во вкусе и путешествии.Сообщите нам, какие ваши любимые тенденции или как вы используете палитры трендов в социальных сетях, используя #AdobeColorTrends
Эти галереи, созданные командами Adobe Stock и Behance, предлагают познакомиться с новейшими палитрами, с которыми работают ваши коллеги-творцы. Обратите внимание на цвета, взятые из архитектуры, игрового дизайна или дикой природы. Найдите чувственную магию цвета во вкусе и путешествии.Сообщите нам, какие ваши любимые тенденции или как вы используете палитры трендов в социальных сетях, используя #AdobeColorTrends
Pantone
Художникам-печатникам, поверхностным дизайнерам и спотовым колористам понравится рабочий процесс Pantone Color. Pantone предоставляет универсальный язык цвета, который позволяет брендам и производителям принимать важные решения по цветовым решениям на всех этапах рабочего процесса. Более 10 миллионов дизайнеров и производителей по всему миру полагаются на продукты и услуги Pantone, помогая определять, общаться и управлять цветом от вдохновения до воплощения — используя передовую технологию X-Rite для достижения однородности цвета в различных материалах и отделках для графики, моды, и дизайн продукта. Легко конвертируйте свои цветовые темы в версии Pantone и легко используйте их в продуктах Adobe, чтобы быстро и легко устанавливать плашечные цвета.
Легко конвертируйте свои цветовые темы в версии Pantone и легко используйте их в продуктах Adobe, чтобы быстро и легко устанавливать плашечные цвета.
Источник изображения: Adobe Stock / Андрей Сухачев.
Из любой темы просто выберите «Pantone Match», чтобы преобразовать цвета в тему цветов Pantone. Выберите свою книгу и подберите оттенок Pantone, чтобы создать идеальную палитру для печати. Загрузите файл Adobe ASE или образец изображения Pantone, чтобы поделиться с коллегами. Перетащите файл Adobe ASE на значок любого совместимого приложения Adobe, чтобы мгновенно загрузить тему Pantone на панель образцов.
Создать
Мы знаем, насколько важен рабочий процесс создания для наших пользователей, поэтому вы найдете все знакомые инструменты в обновленном виде. Посмотрите, как ваши цвета появляются на чистом белом рабочем пространстве, или включите темный режим. Установите базовый цвет, чтобы применить правила гармонии цвета, и перетащите капли цвета по цветовому кругу, чтобы увидеть их в действии. Или выберите «индивидуальный», чтобы индивидуально настроить образцы цветов.
Или выберите «индивидуальный», чтобы индивидуально настроить образцы цветов.
Есть изображение, которое вызывает у вас сильное вдохновение? Просто перетащите его в рабочий процесс «Извлечь из изображения», чтобы создать цветовую палитру.Выберите одно из различных цветовых настроений, основанных на насыщенности цвета и количестве черного, содержащемся в каждом образце, или перетащите цветные пузыри, чтобы вручную выбрать оттенки на изображении. Затем вернитесь к основному цветовому кругу, чтобы уточнить свою палитру.
Будем рады продолжить диалог! Помогите нам сформировать будущее Adobe Color, отправляя запросы на новые функции или отзывы, используя значок обратной связи в главном меню. Вы можете связаться с командой в социальных сетях, используя хэштег #AdobeColor, и вы всегда можете поговорить с нами в учетных записях Creative Cloud в Twitter, Facebook и Instagram.
Источник изображения: Adobe Stock / sibstock.
При публикации своих художественных проектов в Behance и других социальных сетях обязательно пометьте их тегом #MadeWithAdobeColor и выберите Adobe Color в разделе «Используемые инструменты», чтобы мы могли поделиться вашим творчеством.
Adobe Open-Sources Адаптивный генератор доступных цветовых палитр
Нейт Болдуин, дизайнер системы дизайна Adobe Spectrum, выпустил первую основную версию Leonardo, генератора цветов с открытым исходным кодом.Леонардо стремится повысить продуктивность дизайнеров и повысить удобство работы конечных пользователей за счет автоматизации создания доступных адаптивных цветовых систем с использованием сгенерированных цветов на основе коэффициента контрастности. Леонардо также поддерживает полную генерацию тем и предназначен как для дизайнеров, так и для инженеров.
Leonardo состоит из модуля Javascript ( @ adobe / leonardo-Contrast-colors ) и веб-интерфейса, который помогает создавать конфигурации цветовой палитры, которыми могут пользоваться как дизайнеры, так и инженеры.
Леонардо создает адаптивные цветовые палитры на основе заданных коэффициентов контрастности. На следующем изображении из веб-интерфейса показана цветовая шкала, созданная в соответствии со списком коэффициентов контрастности от 2 до 6, вместе с генерируемым кодом (внизу справа):
По умолчанию Леонардо предлагает два коэффициента контрастности (3 и 4,5), которые рекомендованы Руководством по доступности веб-контента 2. 0 (уровень AA) для крупного текста (3: 1) и обычного текста (4,5: 1).Интерфейс позволяет просматривать сгенерированные цвета в сочетании фоновых контекстов.
0 (уровень AA) для крупного текста (3: 1) и обычного текста (4,5: 1).Интерфейс позволяет просматривать сгенерированные цвета в сочетании фоновых контекстов.
С помощью Leonardo 1.0 дизайнеры также могут создавать сразу несколько цветовых палитр на основе контраста (например, темы), причем каждый выходной цвет основан на его контрасте с общим фоном. Adobe предоставляет следующий пример адаптивной темы, основанной на цветах Adobe Spectrum:
Показанный ранее интерфейс позволяет дизайнерам настраивать яркость, контрастность и базовый цвет темы.Дизайнеры могут смоделировать, как тема будет выглядеть при различных нарушениях цветового зрения (CVD). Дизайнеры также могут работать в пространстве CIECAM02 или Lightness-Hue-Chroma (LCH), которые по дизайну согласуются с человеческим восприятием цвета.
Модуль JavaScript Леонардо предоставляет разработчикам API с тремя основными функциями: generateContrastColors , generateBaseScale , generateAdaptiveTheme . API позволяет разработчикам создавать приложения, которые являются как всеобъемлющими, так и адаптивными, позволяя пользователю настраивать ключевые параметры восприятия (например, яркость) и автоматически изменять палитру приложения с соблюдением коэффициентов контрастности.Веб-интерфейс Леонардо представляет собой пример доступного адаптивного календарного приложения, в котором пользователь может установить или удалить темный режим и настроить яркость интерфейса:
API позволяет разработчикам создавать приложения, которые являются как всеобъемлющими, так и адаптивными, позволяя пользователю настраивать ключевые параметры восприятия (например, яркость) и автоматически изменять палитру приложения с соблюдением коэффициентов контрастности.Веб-интерфейс Леонардо представляет собой пример доступного адаптивного календарного приложения, в котором пользователь может установить или удалить темный режим и настроить яркость интерфейса:
Болдуин подчеркнул важность включения проблем доступности в дизайн и то, как открытый исходный код Leonardo соответствует этой цели:
После многих лет создания и поддержки доступных цветовых систем я решил решить эту проблему гибким, масштабируемым и рациональным способом.
(…) Инклюзивный дизайн влияет на всех нас, поэтому сделать Леонардо проектом с открытым исходным кодом является приоритетной задачей. Мы хотим, чтобы всем было проще создавать доступные цветовые палитры, и чтобы продукты предоставляли доступность и инклюзивный дизайн конечным пользователям.
Фактически, в рабочем обновлении стандартов контраста Руководства по доступности веб-контента (Project Silver) подчеркивается важность персонализации. Нарушения зрения являются сложными и позволяют пользователям настраивать свои визуальные ощущения в соответствии с окружающей средой и ограничениями, что способствует лучшему взаимодействию с пользователем.
Leonardo автоматизирует непрерывный процесс аудита и уточнения, связанный с выбором цветов. Дизайнеры и разработчики приняли Леонардо с энтузиазмом. Один дизайнер отреагировал на релиз в Twitter:
Выглядит фантастически! CIECAM02, целевые уровни контрастности и ручные ключевые цвета! Не могу дождаться, чтобы поиграть с ним еще.
Веб-разработчик подчеркнул возможность интеграции с другими инструментами и библиотеками:
Хорошо работает для создания палитр @TailwindCSS / ChakraUI!
Leonardo — это проект Adobe с открытым исходным кодом, который используется для создания цветовой системы для Spectrum, системы дизайна Adobe. Леонардо доступен по лицензии Apache 2.0. Комментарии и отзывы приветствуются и могут быть предоставлены через проект GitHub.
Леонардо доступен по лицензии Apache 2.0. Комментарии и отзывы приветствуются и могут быть предоставлены через проект GitHub.
Поднимите настроение с помощью Adobe Color
Пребывание дома заставило вас почувствовать себя грустным? Нажмите на Adobe Color , чтобы сменить обстановку. Adobe Color — это веб-сайт, который позволяет вам играть с цветом. У вас есть отличная фотография, которую вы хотите использовать в качестве отправной точки для открытки или брошюры? Загрузите его в Adobe Color и посмотрите, какие цвета могут дополнить фотографию.Хотите сохранить некоторые из ваших любимых цветовых комбинаций, чтобы у вас была отправная точка для вашего следующего проекта? Adobe Color может это сделать. Хотите легко использовать эти цвета в Photoshop? Мы покажем вам, как это сделать.
Как начать
Посетите https://color.adobe.com . Целевая страница по умолчанию должна выглядеть как цветовое колесо.
Adobe Color довольно интуитивно понятен; вы можете перемещать точки вручную или нажимать на одну из цветовых гармоний в левой части экрана (или из раскрывающегося меню, если вы используете свой телефон). Вы также можете использовать ползунки под образцами, чтобы изменить цвет. Если вам не нравится темный фон, просто нажмите значок солнца на панели навигации вверху страницы. Щелкните значок луны, чтобы вернуться к темному фону.
Вы также можете использовать ползунки под образцами, чтобы изменить цвет. Если вам не нравится темный фон, просто нажмите значок солнца на панели навигации вверху страницы. Щелкните значок луны, чтобы вернуться к темному фону.
Вы можете установить один из цветов в качестве «основного» (см. Фиолетовую рамку выше), а затем создать гармонию вокруг этого выбора. Не любите аналогичные цвета? Переключитесь на сплит-дополнения. Но подождите, это еще не все!
Как извлечь тему
У вас есть фотография, которую вы хотите использовать в качестве вдохновения? Щелкните вкладку с надписью «Извлечь тему» и перетащите фотографию в поле или перейдите в нужное место на компьютере или телефоне.
Чтобы настроить цвета, перетащите точки в другую часть изображения. Вы также можете выбрать базовый цвет и позволить Adobe Color создать для вас гармонию. Затем измените эти цвета. Выбор неограничен.
Как сохранить цвета
Если вы хотите сохранить свои цветовые темы, вам необходимо войти в систему. Если вы зарегистрировали продукт Adobe, вы можете просто войти в систему с теми же учетными данными. Также войдите в свою учетную запись Google, Facebook или Apple. Adobe Color сохраняет образцы цвета в библиотеках.Ниже приведен пример одной из моих библиотек. Чтобы увидеть, что находится в вашей библиотеке, просто нажмите на вкладку Мои библиотеки в верхней части экрана.
Если вы зарегистрировали продукт Adobe, вы можете просто войти в систему с теми же учетными данными. Также войдите в свою учетную запись Google, Facebook или Apple. Adobe Color сохраняет образцы цвета в библиотеках.Ниже приведен пример одной из моих библиотек. Чтобы увидеть, что находится в вашей библиотеке, просто нажмите на вкладку Мои библиотеки в верхней части экрана.
После сохранения темы у вас появляется еще больше возможностей. Щелкните набор образцов, и он появится в новом окне
В этом меню вы можете переименовать набор, отредактировать его, опубликовать для всеобщего обозрения и даже проверить, как он будет работать для людей, страдающих дальтонизмом.
Как создавать наборы образцов для Photoshop
Моя любимая часть этого веб-сайта — это то, как Adobe Color работает с другими продуктами Adobe, такими как Photoshop и Photoshop Elements (PSE).Итак, допустим, вы создали набор цветов, который идеально подходит для открытки, рекламирующей вашу последнюю выставку, и хотите использовать эти цвета в PSE. Вам не нужно записывать шестнадцатеричные коды или формулы RGB, вы можете просто загрузить набор образцов на свой компьютер и загрузить его в PSE. Сначала щелкните по первому варианту: Загрузить как ASE. Когда откроется диалоговое окно, выберите «Сохранить файл». Затем дайте файлу имя, выберите место, которое вы запомните (у меня есть папка PhotoshopColorSwatches), и нажмите OK.
Вам не нужно записывать шестнадцатеричные коды или формулы RGB, вы можете просто загрузить набор образцов на свой компьютер и загрузить его в PSE. Сначала щелкните по первому варианту: Загрузить как ASE. Когда откроется диалоговое окно, выберите «Сохранить файл». Затем дайте файлу имя, выберите место, которое вы запомните (у меня есть папка PhotoshopColorSwatches), и нажмите OK.
Как загрузить набор образцов
Чтобы использовать наборы образцов в Photoshop или Photoshop Elements, откройте программу, а затем откройте панель образцов цвета («Окно»> «Образцы цвета»). Затем щелкните значок меню и выберите «Загрузить образцы».
Перейдите в папку, в которой вы сохранили файл ASE. Если вы не видите никаких файлов, убедитесь, что установлен тип файла .ASE. Затем нажмите Загрузить.
Это поместит ваш новый набор образцов внизу всех цветов.Если вы выберете «Заменить образцы», все остальные цвета исчезнут, и в диалоговом окне будут отображаться только ваши новые цвета. Достаточно просто нажать на один из образцов, чтобы нарисовать эти бодрящие новые цвета. В моем случае именно цвета заставляют меня чувствовать себя прохладно в жаркие, дымные дни в Калифорнии.
Достаточно просто нажать на один из образцов, чтобы нарисовать эти бодрящие новые цвета. В моем случае именно цвета заставляют меня чувствовать себя прохладно в жаркие, дымные дни в Калифорнии.
Оставайтесь с нами
В Adobe Color есть много других интересных вещей, так что изучите сайт или вернитесь на следующей неделе за дополнительными советами. Надеемся, что Adobe Color немного поднимет вам настроение.
Как использовать Adobe Color для улучшения вашего дизайна
Adobe Color использует мощь теории цвета, красиво завернутую в лаконичный, простой в использовании инструмент, предназначенный не только для дизайнеров .
Adobe Creative Cloud предлагает мощные инструменты для дизайнеров, художников, фотографов, веб-профессионалов и нас, создателей видео. На протяжении всего роста CC было интересно наблюдать за добавлением инструментов, которые будут использоваться во всех приложениях пакета. Одним из наиболее полезных и мощных из этих инструментов является Adobe Color, веб-приложение, созданное специально для дизайнеров.
Одним из наиболее полезных и мощных из этих инструментов является Adobe Color, веб-приложение, созданное специально для дизайнеров.
К счастью, не только дизайнеры извлекают выгоду из потрясающей силы цвета.
Так что же такое Adobe Color?
Adobe Color существует уже некоторое время под прежним названием Adobe Kuler. Оказывается, Adobe считает, что Color круче, чем Kuler, и поэтому переименовала сервис. После ребрендинга появилось множество новых функций, что делает его незаменимым для любого креатива.
Начнем с того, что Adobe Color — это браузерное приложение с интерфейсом с большим цветовым кругом. Слева находится несколько параметров, которые работают вместе с цветовым кругом. По сути, вы будете использовать колесо, чтобы выбрать базовый цвет для своей темы и применить один из вариантов для создания темы. Список параметров называется «Правила гармонии цвета», и они относятся к правилам цвета, которые существуют не только в Adobe Color. Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом.
Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом.
Правила гармонии цветов, которые определяют, какие дополнительные цвета в вашей теме состоят из аналогов, монохроматических, триадных, дополнительных, дополнительных, двойных, дополнительных, квадратных, составных, оттенков и пользовательских. Мы подробнее рассмотрим, что каждый из них означает на боковой панели.
Выбор темы
Чтобы создать тему, выберите основной цвет. Это возможно путем перетаскивания переключателя или прямого ввода значения шестнадцатеричного кода. Кроме того, вы можете перетащить ползунки RGB и яркости, чтобы получить именно тот цвет, который вы ищете.Когда вы будете счастливы, пора выбрать одно из Правил гармонии цвета. Это вернет четыре других цвета, которые относятся к вашему базовому цвету, в соответствии с выбранным Правилом гармонии цвета.
Например, давайте выберем ярко-красный в качестве основного цвета и выберем «Дополнительное» правило гармонии цветов. В результате четыре цвета работают вместе с этим красным. В данном случае бордовый, светло-красный и пара зеленых. Опять же, проверьте на боковой панели, почему вам возвращаются эти цвета.Теперь оставьте основной цвет прежним, но измените выбор правила гармонии цветов на «Оттенки», и вы увидите несколько цветов, которые являются оттенками вашего основного цвета.
В результате четыре цвета работают вместе с этим красным. В данном случае бордовый, светло-красный и пара зеленых. Опять же, проверьте на боковой панели, почему вам возвращаются эти цвета.Теперь оставьте основной цвет прежним, но измените выбор правила гармонии цветов на «Оттенки», и вы увидите несколько цветов, которые являются оттенками вашего основного цвета.
Цель состоит в том, чтобы использовать возможности приложения для создания цветовой схемы, которая сделает ваш проект визуально привлекательным и последовательным.
Секретный соус Adobe Color — теория цвета
Хотя мои коллеги до меня намного лучше объяснили теорию цвета, давайте в любом случае рассмотрим основы.В традиционной теории цвета есть три основных цвета (красный, желтый, синий), три вторичных цвета, созданные путем смешивания основных цветов (зеленый, оранжевый, фиолетовый), и шесть третичных цветов, созданных путем смешивания основных и вторичных цветов.
Для наших целей давайте рассмотрим самую основную теорию применительно к цветовому кругу. Для начала, колесо содержит все первичные, вторичные и третичные цвета с дополнительными цветами напротив друг друга.
Для начала, колесо содержит все первичные, вторичные и третичные цвета с дополнительными цветами напротив друг друга.
Что горячее, а что нет?
Проведя линию через колесо, можно разделить теплые и холодные цвета.Обычно красные, оранжевые и желтые цвета считаются теплыми, а зеленые, синие и пурпурные — более холодными. Подумайте о сценах в ваших любимых фильмах, в которых преобладают теплые красно-оранжевые или холодные сине-зеленые цвета, и вы увидите, как работает теория цвета. Каждый фильм использует теорию цвета, чтобы создать ощущение сцены, но я оставлю эти примеры экспертам.
Теория цвета — это гораздо больше в искусстве и науке, но этого достаточно, чтобы начать понимать Adobe Color.
Знакомство с Adobe Color
Погружаясь в интерфейс Adobe Color, давайте начнем с рассмотрения четырех заголовков, под которыми вы будете выполнять всю свою работу.
Создать
В Create у вас есть возможность построить тему с помощью цветового круга или извлечь тему из изображения или графики. Вы также можете извлечь градиент из изображения или графики или проверить цветовую тему на соответствие требованиям доступности. Этот последний вариант интересен и очень полезен, так как он имитирует то, как ваша тема будет выглядеть для дальтоников.Моделирование показывает, как тема будет выглядеть для тех, у кого есть дейтеранопия, протанопия или тританопия. Он также покажет предупреждение, если есть проблема с вашей темой.
Вы также можете извлечь градиент из изображения или графики или проверить цветовую тему на соответствие требованиям доступности. Этот последний вариант интересен и очень полезен, так как он имитирует то, как ваша тема будет выглядеть для дальтоников.Моделирование показывает, как тема будет выглядеть для тех, у кого есть дейтеранопия, протанопия или тританопия. Он также покажет предупреждение, если есть проблема с вашей темой.
Исследуйте
Explore — это место, где вы сможете увидеть изображения со связанными темами и оригинальные темы, созданные другими художниками. Вы можете использовать эти темы как есть или редактировать их в соответствии с вашим проектом. Вы также можете загружать темы или просто отметить то, что привлекает ваше внимание, нажав «оценить».
Тенденции
Trends — это место, где вы увидите реальные изображения и графические примеры от дизайнеров, иллюстраторов и многих других, отобранные на Behance и Adobe Stock. Вы также увидите цветовую тему, связанную с их невероятной работой.
Моя библиотека
Моя библиотека — это место, где в конечном итоге будут размещены ваши собственные библиотеки цветовых тем и градиентов. Выбрав добавление цветовых тем в библиотеку, независимо от того, создали ли вы их или просто нашли в разделе «Обзор» или «Тенденции» Adobe Color, вы получите доступ к этим темам в Premiere и After Effects (наряду с другими приложениями Creative Cloud).По мере создания графических элементов у вас будет точная палитра, которую вы хотите применить в своей работе.
Почему дизайнеры используют Adobe Color? Почему должен ты?
Дизайнеры используют теорию цвета и такие инструменты, как Adobe Color, чтобы помочь в своей работе, но почему? Вкратце, цвета передают чувства, которые могут описать бренд или сделать логотип привлекательным.
Когда дело доходит до фильмов и видео, мы используем теорию цвета для той же цели. Это может помочь вам правильно рассказать историю или помочь компании передать философию бренда. Цвет может даже помочь вам брендировать ваш канал в Instagram таким образом, чтобы он привлекал чувства и привлекал внимание зрителей.
Цвет может даже помочь вам брендировать ваш канал в Instagram таким образом, чтобы он привлекал чувства и привлекал внимание зрителей.
Что означает мой выбор цвета?
Хотя для любого проекта необходимы некоторые эксперименты, может быть важно немного узнать о правилах цвета. Например, подумайте об использовании дополнительных цветов, которые сильно контрастируют друг с другом и не конфликтуют. Это привлечет внимание к тому, что важно в вашем контенте. Другие подходы, такие как использование аналогичной или триадной цветовой схемы, могут хорошо работать, не будучи столь дерзкими, как использование дополнительных цветов.Помните, что теплые цвета, такие как красный, оранжевый и желтый, как правило, источают счастье, страсть, тепло и энергию. В то время как более прохладный синий, зеленый и фиолетовый могут заставить нас почувствовать спокойствие или доверие. Несомненно, многие крупные организации используют синие логотипы.
Конечно, вам нужно будет учитывать свой проект и свою аудиторию, чтобы правильно выбрать правильный подход. Здесь Adobe Color упрощает процесс.
Здесь Adobe Color упрощает процесс.
И в этом прелесть Adobe Color: он доступен каждому.Сама его природа — экономия времени и украшение всего. Создаваете ли вы видеоролики из отпуска или открываете канал на YouTube, Adobe Color упрощает создание цветовой темы. Даже настроить новый канал YouTube лучше с помощью цветовой палитры. Вы можете создать логотип и фон, которые будут работать вместе, или выбрать цветовую тему из чего-нибудь вдохновляющего, что вы видели в процессе.
Вкратце, вам не нужен компьютер для использования Adobe Color. Он отлично работает на любом устройстве через браузер и может быть дополнен замечательным приложением Adobe Capture.
Заключение
Наша работа — предоставлять визуально приятный контент, и у всех нас разный опыт. Некоторые из нас ходили в школу дизайна, а многие — нет. По мере изучения дизайна может быть сложно усвоить всю имеющуюся теорию. Adobe Color помогает нам опираться на опыт и алгоритмы Adobe и использовать талант тысяч дизайнеров со всего мира. Имея немного теории и возможности Adobe Color, мы можем держать цветовое колесо обеими руками.
Имея немного теории и возможности Adobe Color, мы можем держать цветовое колесо обеими руками.
БОКОВАЯ ШИНА — Руководство по правилам гармонии цветов
Аналог — использует цвета, которые находятся рядом на цветовом круге. Эти цвета обычно хорошо сочетаются друг с другом и обычно радуют глаз.
Монохроматический — Использует вариации насыщенности и яркости одного цвета. Это цветовое правило возвращает пять цветов с одинаковым оттенком, но с разными значениями насыщенности и яркости. Монохромные цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект.
Triad — использует цвета, равномерно распределенные вокруг трех равноудаленных точек на цветовом круге. Это цветовое правило возвращает два цвета с одинаковым оттенком, но разными значениями насыщенности и яркости из первой точки на цветовом круге, два из второй точки на цветовом круге и один цвет из третьей точки. Цвета триады контрастны, но не так контрастны, как дополнительные цвета.
Дополняющий — Использует противоположные друг другу цвета на цветовом круге.Это цветовое правило возвращает два цвета с тем же оттенком, что и основной цвет, сам основной цвет и два цвета с одинаковым оттенком из противоположной точки на цветовом круге. Дополнительные цвета обеспечивают высокий контраст и выделяются при совместном использовании.
Раздельный дополнительный — Использует один основной цвет и два дополнительных цвета. Вместо использования дополнительного цвета, два цвета, расположенные симметрично вокруг него на цветовом круге, используются для получения комбинации одного теплого и двух холодных цветов (или наоборот).
Двойное разделение дополнительных цветов — Состоит из 2 пар дополнительных цветов, образующих «Х» на цветовом круге.
Квадрат — используются четыре цвета, равномерно распределенные по цветовому кругу. Квадратные цветовые схемы работают лучше всего, если вы выбираете один цвет в качестве доминирующего.
Соединение — Использует смесь дополнительных и аналогичных цветов. Это цветовое правило возвращает два цвета с одним и тем же оттенком, которые являются смежными (аналогичными) базовому цвету, самому базовому цвету и двум цветам, противоположным основному цвету (дополнительным), но смежным друг с другом.Эти темы имеют такой же контраст с дополнительными цветовыми темами.
Оттенки — использует пять цветов с одинаковым оттенком и насыщенностью, но с разными значениями яркости.
Пользовательский — позволяет вручную выбирать цвета на цветовом круге в палитре без каких-либо правил, управляющих ими.
Доступностьи инструменты Pantone добавлены в Adobe Color
В этом году к службам Adobe Color были добавлены два новых инструмента: Только в этом месяце была добавлена новая функция, помогающая выявлять и исправлять потенциальные проблемы между цветами при просмотре людьми с дальтонизмом. Другой инструмент позволяет создавать цветовую тему Pantone на основе цветов в существующей цветовой теме с использованием цветовых моделей RGB, CMYK, Lab или HSB. Цветовая тема — это набор из пяти цветовых образцов, выбранных для представления цветовых гармоний. Службы
Другой инструмент позволяет создавать цветовую тему Pantone на основе цветов в существующей цветовой теме с использованием цветовых моделей RGB, CMYK, Lab или HSB. Цветовая тема — это набор из пяти цветовых образцов, выбранных для представления цветовых гармоний. Службы
Adobe Color находятся на веб-сайте Adobe Color (color.adobe.com) и на панели «Цветовые темы» InDesign. Я описал эти инструменты цвета в «InDesign’s Hidden Color Tools», InDesign Magazine № 106, февраль 2018 г. Новые функции, описанные здесь, находятся на веб-сайте Adobe Color, а не в самом InDesign.
Строительные инструменты для обеспечения доступности
От недостатка цветового зрения, более известного как дальтонизм, страдает около 3-5% населения мира. При разработке с использованием цвета полезно начинать с доступного дизайна. Adobe Color теперь может упростить этот процесс.
Существует три распространенных типа дальтонизма: протанопия, дейтеранопия и тританопия. Каждый из этих недостатков мешает людям различать определенные цвета. С помощью новых инструментов специальных возможностей Adobe Color вы можете проверить цветовую тему на соответствие этим трем типам недостатков.В Illustrator есть инструмент для проверки этого, а в InDesign его нет.
С помощью новых инструментов специальных возможностей Adobe Color вы можете проверить цветовую тему на соответствие этим трем типам недостатков.В Illustrator есть инструмент для проверки этого, а в InDesign его нет.
Существует два способа проверить наличие проблем с дизайном в Adobe Color на предмет дальтонизма: (1) Откройте color.adobe.com в интерфейсе Color Wheel и используйте элементы управления для создания цветовой темы (как описано в моей статье), затем щелкните вкладка «Инструменты доступности»; или (2) откройте цветовую тему, уже сохраненную в библиотеке Creative Cloud, чтобы просмотреть ее в цветовом круге, и щелкните вкладку «Инструменты доступности» (рис. 1). Симулятор отображает, как будут отображаться образцы для каждого типа недостатка.Вы можете перетаскивать ползунки или перемещать образцы на цветовом круге, чтобы решить эти проблемы. Для получения дополнительных сведений см. Сообщение в блоге «Отметьте Всемирный день осведомленности о специальных возможностях с помощью Adobe Color».
Рис. 1. Новый инструмент Adobe Color позволяет определить, будут ли цвета в теме создавать проблемы для людей с недостатками цветового зрения.
Создание тем Pantone из существующих цветовых тем
Рабочий процесс Adobe Color позволяет создавать цветовые темы из цветовых моделей RGB, CMYK, Lab и HSB.Если вы хотите работать с этими цветами в соответствии с Pantone, используя любую из книг Pantone для графики или даже свою систему Fashion Home + Interiors, Adobe Color может выполнить преобразование автоматически.
Начните с открытия веб-сайта Adobe Color и выберите вкладку «Мои библиотеки». В файлах библиотеки Creative Cloud Library выберите цветовую тему, которую вы хотите преобразовать (рис. 2). Щелкните эту тему, чтобы открыть большой предварительный просмотр существующей цветовой темы (рис. 3). Внизу окна щелкните СООТВЕТСТВИЯ PANTONE.В открывшемся меню Pantone Books выберите книгу Pantone, в которую вы хотите преобразовать цветовую тему. Ближайшее совпадение будет выполнено для каждого образца. На иллюстрации я выбрал Color Bridge Coated, и появилось пять образцов новой цветовой темы Pantone.
На иллюстрации я выбрал Color Bridge Coated, и появилось пять образцов новой цветовой темы Pantone.
Рисунок 2. Вы можете открыть существующую цветовую тему для преобразования в Adobe Color.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Рис. 3. Вы можете автоматически сопоставить любые цвета книги Pantone и сохранить их как файл ASE для импорта в Adobe InDesign.
Образцы можно сохранить как файл ASE (Adobe Swatch Exchange) или как изображение JPEG с информацией о цвете в меню «Загрузить как» (внизу справа на рис. 3). При импорте в Adobe InDesign цветовая группа образцов Pantone отображается рядом с исходной цветовой темой, отображаемой на панели CC Library (рис. 4).
Рисунок 4.В InDesign исходная цветовая тема отображается на панели CC Library справа, а цветовая группа образцов Pantone, преобразованных из нее, отображается слева.
SOC для Adobe
Чтобы загрузить библиотеку образцов SOC для Adobe:
- Нажмите кнопку загрузки ниже.
- Откроется диалоговое окно, в котором можно сохранить файл ASE.
- Сохраните файл ASE.
Чтобы добавить библиотеку образцов SOC в Adobe Illustrator:
- Запустите Illustrator.
- Выберите «Окно»> «Образцы», и палитра образцов откроется.
- В палитре образцов выберите «Открыть библиотеку образцов» и выберите «Другая библиотека».
- В открывшемся диалоговом окне найдите сохраненный файл ASE, выберите его и нажмите «Открыть».
- Библиотека образцов SOC будет отображаться на отдельной палитре.
Чтобы добавить библиотеку образцов SOC в Adobe Photoshop:
- Запустите Photoshop.
- Выберите «Окно»> «Образцы», и палитра образцов откроется.
- В палитре образцов выберите «Загрузить образцы».

- В открывшемся диалоговом окне найдите сохраненный файл ASE, выберите его и нажмите «Открыть».
- Образцы SOC будут добавлены в палитру образцов.
Чтобы добавить библиотеку образцов SOC в Adobe InDesign:
- Запустите InDesign.
- Выберите «Окно»> «Цвет»> «Образцы», и палитра образцов откроется.
- В палитре образцов выберите «Загрузить образцы».
- В открывшемся диалоговом окне найдите сохраненный файл ASE, выберите его и нажмите «Открыть».
- Библиотека образцов SOC будет отображаться как отдельная группа цветов в палитре образцов.
Примечание. Библиотека образцов SOC предназначена для удобного использования и предоставляется вам «как есть». Если вам нужна помощь с использованием библиотеки образцов SOC в выбранном вами программном обеспечении, помимо простых шагов, описанных на этой странице, обратитесь к справочному содержимому для этого приложения.



 е. использовать текущее рабочее пространство (Leave as is (use current working space)) — указывает приложению предположить профиль текущего рабочего пространства и рассматривать элементы RGB или CMYK в документе в качестве неразмеченных.
е. использовать текущее рабочее пространство (Leave as is (use current working space)) — указывает приложению предположить профиль текущего рабочего пространства и рассматривать элементы RGB или CMYK в документе в качестве неразмеченных. При этом помещенные объекты не подлежат преобразованию, а в неразмеченных документах новые профили документа используются в качестве исходных.
При этом помещенные объекты не подлежат преобразованию, а в неразмеченных документах новые профили документа используются в качестве исходных.

 Чем выше Opacity (Непрозрачность), тем больше влияние «верхнего» цвета.
Чем выше Opacity (Непрозрачность), тем больше влияние «верхнего» цвета. 6.4, а). Если данная опция включена, объекты становятся непрозрачными для других объектов, принадлежащих той же группе. По отношению к «посторонним» объектам свойства полупрозрачности сохраняются (рис. 6.4, б).
6.4, а). Если данная опция включена, объекты становятся непрозрачными для других объектов, принадлежащих той же группе. По отношению к «посторонним» объектам свойства полупрозрачности сохраняются (рис. 6.4, б).