Атрибут title html: Атрибут title | htmlbook.ru
Как добавить атрибут title в навигационное меню WordPress
Не так давно один из наших читателей задал вопрос: можно ли как-то добавить атрибут title в меню WordPress? Этот атрибут отображает дополнительную информацию о ссылке в виде текстовой подсказки, которая появляется при наведении курсора. В данной статье мы покажем, как добавить атрибут title в меню WordPress.
Зачем нужен Title в меню?
title – это HTML-атрибут, который можно задать для любого элемента. Но чаще всего он используется именно в ссылках и изображениях.
Данный атрибут отображает дополнительную информацию о ссылке или картинке:
Обычно браузеры отображают title при наведении курсора мыши. Это позволяет пользователям увидеть, куда ведет ссылка.
Некоторые SEO-специалисты считают title HTML атрибут бесполезным, другие же верят, что этот атрибут крайне полезен для SEO, так как он позволяет предоставлять больше контента.
Разработчики WordPress удалили атрибут title из окна добавления ссылки в версии 4. 2. Раз уж мы заговорили об этом, то научимся добавлять title в меню WordPress.
2. Раз уж мы заговорили об этом, то научимся добавлять title в меню WordPress.
Добавление атрибута Title в элементы навигационного меню WordPress
Зайдите в раздел Appearance=> Menus (Внешний вид=>Меню) и перейдите на вкладку Screen Options (Настройки экрана), расположенную в правом верхнем углу:
Там откроется меню, в котором нужно будет поставить галочку в свойстве «Атрибут title».
Затем пролистайте страницу и нажмите на любой элемент меню для его открытия. В нем вы увидите поле для атрибута title:
Теперь вы сможете добавлять любой текст в атрибут title WordPress для всех элементов навигационного меню. Не забудьте нажать на кнопку «Сохранить», чтобы не потерять изменения.
Откройте сайт, наведите курсор мыши на ссылку в навигационном меню. Вы увидите текстовую подсказку:
С помощью jQuery можно довести до ума этот атрибут, добавив разных эффектов при наведении курсора. Надеемся, что данная статья помогла вам разобраться в настройке атрибута title в меню WordPress.

Данная публикация является переводом статьи «How to Add Title Attribute in WordPress Navigation Menus» , подготовленная редакцией проекта.
: Элемент Аббревиатура — HTML
Элемент HTML «аббревиатура» (<abbr>) представляет собой аббревиатуру и, опционально, может показывать её расшифровку. Расшифровка записывается в атрибут title. Иные значения title, кроме расшифровки аббревиатуры не допускаются.
Исходный код этого интерактивного примера находится в GitHub репозитории. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, склонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос.
Статья Как помечать аббревиатуры и сделать их потянтыми поможет понять как использовать <abbr> и связанные элементы.
Этот элемент поддерживает только глобальные атрибуты. Атрибут title имеет специальное семантическое значение, когда используется вместе с элементом <abbr>.
Каждый элемент <abbr> независим от других. Указание title на одном элементе не применяет это же описание к другим элементам с одинаковым содержанием.
Обычное использование
Необязательно помечать все аббревиатуры с помощью <abbr>. Далее представлено несколько вариантов, которые помогут выбрать как помечать текст:
- Когда используете аббревиатуру и хотите показать описание или расшифровку вне основного потока содержания, используйте
<abbr>c подходящимtitle. - Чтобы обозначить аббревиатуру, которая может быть незнакома читателю, используете
<abbr> - Когда присутствие аббревиатуры в тексте должно быть семантически выделено, полезен элемент
<abbr>. В свою очередь, его использование может быть использовано для стилизации или написания сценариев.
- Вы можете использовать
<abbr>вместе с<dfn>, чтобы установить определения для терминов, которые являются аббревиатурами или акронимами. Смотрите пример Определение в абревиатуре ниже.
Граматческие вопросы
В языках с grammatical number (то есть, языки, в которых количество предметов влияет на грамматику предложения), используйте одинаковое граматическое число в атрибуте <abbr>. Это также имеет место в языках с более чем двумя грамматическими числами (например, арабский имеет не только категории единственного и множественного числа, но двойственного).
Назначение данного элемента исключитально для удобства автора и браузеры отображают его как (display: inline) по-умолчанию, хотя его стиль по-умолчанию меняется в разных браузерах:
- Некоторые браузеры, например Internet Explorer, стилизуют его как элемент
<span>.
- Opera, Firefox и другие добавляют подчёркивание точками к содержанию элемента.
- Некоторые браузеры не только подчёркивают, но и меняют начертание на капитель (small caps). Чтобы избежать этого, добавьте
font-variant: noneв ваш CSS.
Семантическая пометка аббревиатуры
Чтобы пометить аббревиатуру без задания описания или расшифровок, просто используйте <abbr> без каких-либо атрибутов, как показано в примере ниже.
HTML
<p>Использование <abbr>HTML</abbr> – весело и легко!</p>Результат
Стилизация аббревиатуры
Вы можете использовать CSS, чтобы задать пользовательские стили для аббревиатуры, как показано в примере ниже.
HTML
<p>Используя <abbr>CSS</abbr>, вы можете стилизовать аббревиатуры!</p>CSS
abbr {
font-variant: all-small-caps;
}Результат
Задание расшифровки
Добавление атрибута title даёт вам возможность задать расшифровку или описание для аббревиатуры или акронима.
HTML
<p>Эта статья великолепна! <abbr title="Подпишусь под Каждым Словом">ППКС</abbr> без раздумий.</p>
Result
Определение в абревиатуре
Вы можете использовать <abbr> вместе с <dfn> для более формального определения абревиатуры, как показано ниже.
HTML
<p><dfn><abbr title="HyperText Markup Language">HTML</abbr>
</dfn> – язык разметки, который используется для создания семантических и
структурированных веб-страниц.</p>
<p>A <dfn>Specification</dfn>
(<abbr title="Specification">spec</abbr>) – документ, в котором описаны основные
принципы работы технологи или API и как получить к ним доступ.</p>Result
Смотрите больше примеров в статье Как размечать аббревиатуры и делать их понятными.
BCD tables only load in the browser
- Использование элемента <abbr>
- Другие элементы, являющиеся семантически текстовыми:
<a>,<em>,<strong>,<small>,<cite>,<q>,<dfn>,<time>,<code>,<var>,<samp>,<kbd>,<sub>,<sup>,<b>,<i>,<mark>,<ruby>,<rp>,<bdo>,<span>,<br>,<wbr>.
- Устаревший элемент
<acronym>, который был заменен элементом<abbr>.
HTML Атрибуты
Атрибуты задаются в начальном тэге элемента и состоят из имени и значения, которые отделяются друг от друга знаком равно (=). Например в атрибуте href=»http://www.wm-school.ru/» href является именем, а http://www.wm-school.ru/ значением.
HTML-теги могут содержать один или несколько атрибутов. Атрибуты добавляются в тег для того, чтобы информировать браузер о том, как данный тег должен отображаться в html-документе.
Атрибут title
Рассмотрим следующий пример:
Пример HTML: Попробуй сам<abbr title="Язык гипертекстовой разметки">HTML</abbr>
В этом примере используется тег <abbr>, который предназначен для обозначения аббревиатуры или акронима. В начальном теге элемента дополнительно был добавлен атрибут. Этот атрибут содержит заголовок для элемента.
Этот атрибут содержит заголовок для элемента.
Имя атрибута title. В этом примере, мы дали ему значение
Язык гипертекстовой разметки.Атрибут title может (необязательно) использоваться в любом HTML — элементе, чтобы предоставить дополнительную информацию о содержимом элемента.
При использовании атрибута title, большинство браузеров будет отображать его значение как «всплывающую подсказку», когда пользователь наводит указатель мыши на элемент.
Атрибут alt
Вы уже знаете, что изображения вставляются в Web-страницы с помощью одинарного тега <img>. Атрибут alt добавляется внутрь тera <img> и определяет для добавленноrо на WеЬ-страницу rpaфическоrо элемента альтернативный текст. Этот текст называется альтернативным, поскольку может отображаться на экране как альтернатива самому изображению.
В следующем примере вы увидите, как браузер работает с атрибутом alt, когда появляется «отсутствующее» изображение. Если рисунок не может быть найден или по какой-то причине не загружается, вместо него выводится значение атрибута alt. Поменяйте имя файла с изображением с orange.jpg на pencil.jpg. На самом деле такого файла не существует, поэтому вы получите «отсутствующее» изображение.
Поменяйте имя файла с изображением с orange.jpg на pencil.jpg. На самом деле такого файла не существует, поэтому вы получите «отсутствующее» изображение.
Атрибут href
Вы можете добавить сразу несколько атрибутов к элементу.
Вот пример сложения двух атрибутов к элементу <a>(который используется для создания гиперссылки на другую веб — страницу).
<a href="http://www.wm-school.ru" title="Лучшие уроки HTML!">HTML Tutorials</a>
Атрибут href определяет расположение веб — страницы, на которую ведет ссылка.
Мы также используем атрибут title для того, чтобы обеспечить некоторую консультационную помощь для пользователя в виде всплывающей подсказки.
Указывать атрибуты можно только внутри открывающих тегов и если атрибутов несколько, то между ними ставится пробел. При этом нельзя в одном теге задавать два одинаковых атрибута, даже если у них разные значения, то есть дублировать их запрещено.
W3C рекомендует использовать кавычки в HTML, и требует применение кавычек для более строгих типов документов, таких как XHTML.
Иногда бывает необходимо использовать кавычки. В этом примере атрибут заголовка не будет отображаться правильно, так как в значении атрибута содержатся пробелы:
| Как и в случае с тегами, рекомендую вам всегда писать атрибуты в нижнем регистре и брать их значения в кавычки. |
Одинарные или двойные кавычки?
Чаще всего в HTML используются «двойные кавычки», но вы можете использовать и ‘одинарные’. Иногда вам придется использовать одинарные кавычки, если в значении есть часть, которая отдельно должна быть заключена в кавычки:
<abbr title="Hypertext 'Markup' Language">HTML</abbr>
Можно наоборот:
<abbr title='Hypertext "Markup" Language'>HTML</abbr>
Общие атрибуты
Ниже представлен список некоторых атрибутов, которые стандартны для большинства html-элементов:
| Атрибут | Значение | Описание |
|---|---|---|
| align | right, left, center | Горизонтальное выравнивание тегов |
| valign | top, middle, bottom | Вертикальное вырвнивание тегов внутри HTML-элемента. |
| background | URL | Расположение фонового изображения |
| id | Уникальное имя | Уникальное имя для использования с каскадными таблицами стилей. |
| class | правило класса или стиль класса | Классифицирует элемент для использования с каскадными таблицами стилей. |
| width | Числовое значение | Определяет ширину таблиц, изображений или ячеек таблицы. |
| height | Числовое значение | Определяет высотуу таблиц, изображений или ячеек таблицы. |
| title | Текст подсказки | Текст, отображаемый во всплывающей подсказке. |
Полный список всех атрибутов для каждого элемента HTML, указан в нашем справочнике: HTML Атрибуты.
ЗадачиПервое итоговое задание
[1-4]Вы познакомились с тегами, необходимыми для создания простейшей HTML-страницы, а также с атрибутами и их значениями, которые очень важны для корректного отображения документа, оптимизации и продвижения в поисковиках.
Пришло время повторить изученное и выполнить несложные задания:
Всплывающая подсказка
Сделайте всплывающую подсказку с текстом «Хороший сайт», который появляется когда вы наводите указатель мыши на абзац, как показано на рис. 1.
Рис. 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Всплывающая подсказка</title>
</head>
<body>
<p> title="Хороший сайт">wm-school.ru — сайт для разработчиков.</p>
</body>
</html>Размеры изображения
Измените размер изображения до 200 пикселей в ширину и 150 пикселей в высоту.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры изображения</title>
</head>
<body>
<img src="smile.jpg">
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры изображения</title>
</head>
<body>
<img src="smile. jpg">
</body>
</html>
jpg">
</body>
</html>Ссылка на веб-сайт
Измените нижеприведенный код так, чтобы при щелчке кнопкой мыши по тексту «Это ссылка на сайт», вы перешли на главную страницу сайта www.wm-school.ru.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылка на веб-сайт</title>
</head>
<body>
Это ссылка на сайт
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылка на веб-сайт</title>
</head>
<body>
<a href="http://www.wm-school.ru">Это ссылка на сайт</al>
</body>
</html>Альтернативный текст
Создайте для изображения альтернативный текст «Смайлик», который будет показан при наведении указателя мыши на картинку или если картинка не загрузится.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Альтернативный текст</title>
</head>
<body>
<img src="noimage.jpg">
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Альтернативный текст</title>
</head>
<body>
<img src="noimage.jpg" alt="Смайлик">
</body>
</html>title | Yocton
Описание
Общий атрибут title (от англ. «title» — «название, заглавие, надпись») указывает текстовую подсказку для элемента, которая появляется при наведении указателя мыши на элемент.
Часто применяется для:
- Подсказки элементов
<iframe>, использующих вспомогательные технологии; - Предоставление связанной метки для элементов
<input>дополнении к<label>; - Маркировка элементов управления в таблицах данных;
- Добавление семантического смысла к элементам
<link>,<abbr>,<input>и<menuitem>.
Синтаксис
<element title="текст">Например,
<abbr title="Союз Советских Социалистических Республик">СССР</abbr>СССР
Многострочные подсказки
Атрибут
titleможет содержать несколько строк. Каждый символ U+000A (LF — перевод строки) представляет собой разрыв строки. Необходимо соблюдать определенную осторожность, поскольку это означает, что в двух строках отображается следующее:Наследование подсказки
Если элемент не имеет атрибута
title, он наследует его от родительского узла, который, в свою очередь, может наследовать его от родительского узла и т. д.
Если для этого атрибута задана пустая строка, это означает, что подсказки его предков не имеют значения и не должны использоваться во всплывающей подсказке для него.
Проблемы доступности подсказки
Использование атрибута title очень проблематично для:
- Использующих сенсорные устройства;
- Перемещающихся с помощью клавиши
Tab; - Использующих вспомогательные технологии, такие как программы чтения с экрана;
- Испытывающие мелкие нарушения моторики;
- Люди с когнитивными проблемами.
 Это связано с противоречивой поддержкой браузера, которая усугубляется дополнительным вспомогательным технологическим парсингом страницы, отображаемой браузером. Если требуется эффект всплывающей подсказки, лучше использовать более доступную технологию, к которой можно получить доступ с помощью вышеуказанных методов просмотра.
Это связано с противоречивой поддержкой браузера, которая усугубляется дополнительным вспомогательным технологическим парсингом страницы, отображаемой браузером. Если требуется эффект всплывающей подсказки, лучше использовать более доступную технологию, к которой можно получить доступ с помощью вышеуказанных методов просмотра.Совместимость браузеров
Настольные браузеры
Базовая поддержка 1 12 1 4 4 1 Мобильные браузеры
Базовая поддержка 1 1 да 1 да да да См. также:
Атрибуты ALT и TITLE тега IMG для оптимизации изображений
На ранжирование, размещенных на сайте изображений влияет качество самих картинок, качество и характеристики самого сайта, на котором были размещены картинки, и ключевые слова, которые были прописаны в атрибутах тега img.
Изображения не только улучшают восприятие текста посетителем, но и дают дополнительную возможность для раскрутки по изображениям.
Однако, изображение с незаполненным атрибутом alt тега img и title, в поисковую выдачу не попадают, т.к. не содержат ключевых слов, по которым происходил бы поиск.
Атрибуты ALT и TITLE тега IMG
Несмотря на то, что использование при оптимизации изображений атрибутов title и alt — это простой способ поднять позиции сайта в поисковых системах, многие вебмастера не в полной мере применяют их, а то и вовсе игнорируют. Следует отметить, что часто title и alt по ошибке именуют тегами, хотя это атрибуты тега img (от слова “image”), а не отдельные теги.
HTML тег img применяют для отображения на страницах сайта изображений (картинок) в графическом формате GIF, JPEG или PNG. При необходимости, картинку можно сделать гиперссылкой, заключив тег img в контейнер . Атрибут alt передает описание изображения для браузеров при отключенной графике. Если данный атрибут не будет прописан, то пользователи увидят пустую икону вместо изображения, а если alt прописан, то будет показано его текстовое содержание. Атрибут alt в большей степени влияет на ранжирование изображений поисковиками.
При необходимости, картинку можно сделать гиперссылкой, заключив тег img в контейнер . Атрибут alt передает описание изображения для браузеров при отключенной графике. Если данный атрибут не будет прописан, то пользователи увидят пустую икону вместо изображения, а если alt прописан, то будет показано его текстовое содержание. Атрибут alt в большей степени влияет на ранжирование изображений поисковиками.
Атрибут title предоставляет дополнительную информацию о картинке и не является обязательным, его рекомендуют применять для лучшего продвижения по изображениям. Текст, внесенный в атрибут title, показывается при наведении курсора мышки на картинку, а согласно генеральной концепции поисковых систем — все, что видит пользователь — учитывается при ранжировании.
Роботы поисковых систем не умеет распознавать текст, нанесенный на графические изображения, поэтому ключевая фраза, написанная на картинке большими буквами, никак не повлияют на ее поисковое продвижение. Больший эффект принесет нанесение доменного имени вашего сайта — это не только способствует его популяризации, но и защитит картинку от копирования.
Больший эффект принесет нанесение доменного имени вашего сайта — это не только способствует его популяризации, но и защитит картинку от копирования.
Поисковые системы учитывают не весь текст, заключенный в атрибут alt: Google, к примеру, показывает только первые 15-17 слов, а Яндекс чуть больше – до 28 слов. В любом случае, этого количества слов вполне достаточно, чтобы составить вразумительный контекст.
Поисковые системы акцентируют основное внимание на тексте, относящемся к изображению. Особенно к тому, что написано непосредственно под ним, воспринимая этот текст как название изображения. Поэтому, название должно полностью копировать содержание соответствующего атрибута alt и его следует размещать в том же абзаце, ячейке таблицы или теге , что и картинка.
Как и со всеми другими вопросами поисковой оптимизации, ваше внимание должно быть сосредоточено на создании уникального контента, представляющего ценность для пользователей вашего сайта. Наличие точного описания изображений на вашей странице будет значительным подспорьем не только для пользователей с очень медленным соединением или, у которых показ изображений отключен полностью, но и полезен для основной массы ваших пользователей, которые по достоинству оценят то, что они могут простым наведением курсора мыши на изображение получить немного больше информации.
Наличие точного описания изображений на вашей странице будет значительным подспорьем не только для пользователей с очень медленным соединением или, у которых показ изображений отключен полностью, но и полезен для основной массы ваших пользователей, которые по достоинству оценят то, что они могут простым наведением курсора мыши на изображение получить немного больше информации.
Прописать атрибуты alt и title у картинок можно следующим образом:
В том случае, если на изображение назначена ссылка, то title лучше прописать к ссылке:
Советы поисковой системы Яндекс по оптимизации картинок:
- Важен текст ссылки на ту же картинку с других сайтов или других страниц этого же сайта.
- Обратите внимание на текст, расположенной в непосредственной близости от размещенного на сайте изображения.
 Он тоже должен соответствовать изображению.
Он тоже должен соответствовать изображению. - Тексты и заголовки коротких документов, обрамляющих одиночную картинку.
- Имена файлов и скриптов, в том числе с учётом транслитерации и упрощённого подстрочного перевода.
- Информацию о изображениях передает атрибут “alt”
- Изображения часто кажутся одним из самых простых элементов сайта, но их использование также можно оптимизировать. Каждому изображению соответствует имя файла и атрибут “alt”. Оба эти элемента полезны. Атрибут “alt” позволяет ввести текст, который будет отображаться, если изображение по какой-либо причине невозможно показать (1).
- Зачем используется этот атрибут? Если пользователь просматривает ваш сайт через браузер с отключенными картинками или использует программу чтения текста с экрана, alt-текст будет служить описанием изображения.

- Alt-текст также используется в графических ссылках. В таком случае он обрабатывается поисковыми системами как анкорный текст ссылки. Несмотря на это, мы не советуем использовать большое количество графических ссылок для навигации по вашему сайту, так как текстовые ссылки справляются с этой ролью не хуже.
- Ну и, наконец, грамотное описание изображения в теге alt вместе с информативным именем файла помогают системам поиска картинок, таким как Поиск Картинок Google, проиндексировать изображения с вашего сайта.
- Файлы следует хранить в отдельных директориях, и сохранять их в общедоступных форматах
- Вместо того, чтобы хранить файлы изображений по разным директориям и субдиректориям на домене, следует собрать их все в одну папку(например, имя-сайта.ru/images/). Это упрощает путь к графическим файлам.
- Используйте широко поддерживаемые типы файлов. Большинство браузеров поддерживают графику в формате JPEG, GIF, PNG, и BMP.
 Также неплохо если расширение файла совпадает с его типом.
Также неплохо если расширение файла совпадает с его типом.
Как добавить атрибут Title в меню навигации WordPress
Недавно один из наших читателей спросил, есть ли способ добавить атрибут title в меню WordPress. Атрибут title позволит вам указать дополнительную информацию о ссылке. Он часто появляется как всплывающая подсказка при наведении на ссылку. В этой статье мы покажем вам как добавить атрибут title в меню навигации WordPress.
Зачем использовать атрибут Title в меню?
Атрибут Title — это HTML атрибут, который может быть добавлен любому элементу, но чаще всего используется для ссылок и изображений.
Он позволяет указать дополнительную информацию об элементе.
Обычно браузеры отображают атрибут title при наведении мыши. Такое поведение позволяет пользователям увидеть, куда приведет ссылка, прежде чем нажать на нее.
Программы чтения с экрана также умеют считывать этот атрибут, но многие из них просто его проигнорируют и озвучат только текст анкора.
Некоторые SEO эксперты считают, что атрибут бесполезен, в то время как другие убеждают, что это полезно для продвижения.
В WordPress убрали атрибут title из окна добавления ссылки в версии 4.2. Однако, его легко вернуть, если воспользоваться инструкцией на нашем сайте.
Давайте же посмотрим как добавить атрибут title в меню навигации WordPress.
Добавляем атрибут title в элементы меню навигации WordPress
Для начала переходим на страницу Внешний вид » Меню и нажимаем на вкладку ‘Настройка экрана‘ в правом верхнем углу.
Появится выпадающее меню, где нужно будет отметить галочку рядом с опцией «Атрибут title».
После этого просто прокрутите страницу и нажмите на любой элемент меню, чтобы раскрыть его. Теперь вы увидите поле Атрибут title.
Можно добавить нужный текст для того, чтобы он использовался как title, после чего повторите действие для всех элементов в меню навигации.
Не забудьте сохранить проделанные изменения.
Теперь переходим на свой сайт и наводим мышь на ссылку в меню. Вы увидите как введенный ранее текст отобразится как всплывающая подсказка.
Мы надеемся, что эта статья помогла вам научиться добавлять атрибут title в меню навигации WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.3/5 (3 votes cast)
Что такое атрибуты Alt и Title в WordPress, как их использовать
Большая часть веб-контента содержит изображения, однако немногие владельцы веб-сайтов оптимизируют картинки для лучшего ранжирования сайта в поиске. WordPress предоставляет возможность добавления альтернативного текста и заголовка изображения в соответствующие теги. Рассмотрим, в чем заключается разница между атрибутами alt и title и как их использовать для работы с изображениями на сайте.
Что такое тег alt у изображений — описание картинок
Alt, или альтернативный текст, – это атрибут, добавленный к тегу вставки изображения в HTML-коде. Такой текст появляется внутри контейнера картинки, когда она по какой-либо причине не может быть отображена на странице. Это помогает поисковым системам понять, что показано на этом графическом элементе.
Атрибут alt также используется для улучшения доступности веб-сайта для людей с плохим зрением или тех, кто применяет устройства для чтения с экрана. Программа-читалка будет озвучивать текстовую статью, а когда дело дойдет до изображения, то прочитает текст, находящийся в атрибуте alt. Это позволит пользователям узнать, что нарисовано на картинке, даже если они ее не видят.
Рекомендации по заполнению этого тега, что писать в ВордПресс
WordPress позволяет добавлять атрибут alt для изображений при их загрузке с помощью встроенного загрузчика мультимедиа. На этапе создания страницы или записи на панели инструментов доступна кнопка «Добавить медиафайл». При ее нажатии открывается окно встроенной библиотеки, куда требуется загрузить или просто перетащить мышью нужную картинку.
При ее нажатии открывается окно встроенной библиотеки, куда требуется загрузить или просто перетащить мышью нужную картинку.
Когда вы загружаете изображение с помощью встроенного средства загрузки контента WordPress, в правой части окна доступны несколько полей для заполнения атрибутов изображения. Поле заголовка не следует путать с атрибутом title, который употребляется внутри тега изображения. Заголовок, добавляемый во время загрузки, используется только медиабиблиотекой WordPress для отображения списка мультимедийных файлов.
Задайте атрибут alt в соответствующем поле – он обычно состоит из 2–3 слов и должен описывать непосредственно то, что изображено на картинке. По желанию в этом же окне загрузки вы можете заполнить поля для подписи и описания изображения.
Что такое атрибут подписи заголовка title для изображений в WordPress
Title – это еще один атрибут, который можно добавить к тегу изображения в HTML-коде. Он используется для заголовка графического элемента и указывает его название. Заголовок показывается во всплывающей подсказке, когда пользователь наводит курсор мыши на картинку. Текст, введенный внутри title, не будет показан пользователю, если изображение не отображается на странице.
Заголовок показывается во всплывающей подсказке, когда пользователь наводит курсор мыши на картинку. Текст, введенный внутри title, не будет показан пользователю, если изображение не отображается на странице.
Название нужно давать осмысленно в зависимости от информации, представленной на изображении. В то же время этот текст должен отличаться от того, что содержится в атрибуте alt. Заголовок title можно писать на русском языке или использовать транслитерацию, часто для SEO-оптимизации в него добавляют ключевые слова.
Рекомендации по заполнению тега title
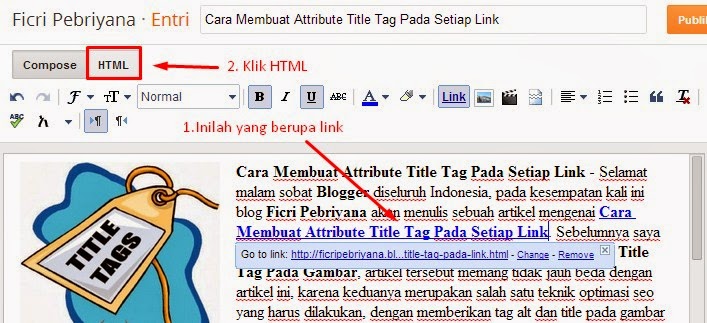
Атрибут title добавляется к изображению в WordPress уже после его вставки в текст. Если вы используете визуальный редактор для оформления страницы, щелкните мышью по картинке. На появившейся дополнительной панели инструментов следует нажать кнопку редактирования с изображением карандаша.
В результате откроется всплывающее окно для настройки параметров изображения, в котором нужно открыть раздел «Дополнительные настройки». Появится поле для добавления атрибута title, куда и требуется вписать название картинки. В этом же окне доступна настройка атрибута alt на тот случай, если вы забыли ввести его при загрузке изображения. Откорректируйте оба поля и нажмите кнопку «Обновить».
Появится поле для добавления атрибута title, куда и требуется вписать название картинки. В этом же окне доступна настройка атрибута alt на тот случай, если вы забыли ввести его при загрузке изображения. Откорректируйте оба поля и нажмите кнопку «Обновить».
Тем пользователям, которые умеют редактировать HTML-код, достаточно переключиться с визуального на текстовый редактор и добавить атрибуты title и alt в соответствующий тег изображения.
Для оптимизации сайта рекомендуется для изображений использовать как атрибут alt, так и title. Очевидное преимущество этого шага заключается в том, что он помогает поисковым системам находить изображения на вашем сайте и отображать их в результатах поиска по картинкам.
При этом сайт получает дополнительный трафик из поисковиков. Другим ценным фактором является то, что эти атрибуты улучшают доступность вашего сайта для людей с особыми потребностями.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
title — HTML: язык разметки гипертекста
Глобальный атрибут title содержит текст, представляющий консультативную информацию, относящуюся к элементу, которому он принадлежит.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Некоторые типичные применения:
- Маркировка




 jpg">
</body>
</html>
jpg">
</body>
</html>
 Это связано с противоречивой поддержкой браузера, которая усугубляется дополнительным вспомогательным технологическим парсингом страницы, отображаемой браузером. Если требуется эффект всплывающей подсказки, лучше использовать более доступную технологию, к которой можно получить доступ с помощью вышеуказанных методов просмотра.
Это связано с противоречивой поддержкой браузера, которая усугубляется дополнительным вспомогательным технологическим парсингом страницы, отображаемой браузером. Если требуется эффект всплывающей подсказки, лучше использовать более доступную технологию, к которой можно получить доступ с помощью вышеуказанных методов просмотра. Он тоже должен соответствовать изображению.
Он тоже должен соответствовать изображению. Также неплохо если расширение файла совпадает с его типом.
Также неплохо если расширение файла совпадает с его типом.