Бесшовный паттерн для сайта: Бесшовные фоны для сайта — Bgrounds.Ru
Как сделать паттерн в Фотошопе
Паттерн, регулярный узор, бесшовный фон… Называйте, как хотите, но смысл один – заполнение фона (сайта, документа) повторяющимися элементами, между которыми нет видимой границы или перехода.
В этом уроке будет рассказано о том, как сделать узор в Фотошопе.
Здесь рассказывать особенно нечего, поэтому сразу приступаем к практике.
Создаем документ с размерами 512х512 пикселей.
Далее необходимо разыскать (нарисовать?) однотипные элементы для нашего паттерна. Тематика нашего сайта компьютерная, поэтому я подобрал такие:
Берем один из элементов и помещаем в рабочую область Фотошопа на наш документ.
Затем перемещаем элемент на границу холста и дублируем его (СTRL+J).
Теперь идем в меню «Фильтр – Другое – Сдвиг».
Смещаем объект на 512 пикселей вправо.
Для удобства выделим оба слоя с зажатой клавишей ![]()
Помещаем новый объект на холст и перемещаем к верхней границе документа. Дублируем.
Снова идем в меню «Фильтр – Другое – Сдвиг» и перемещаем объект на 512 пикселей вниз.
Таким же способом помещаем и обрабатываем другие объекты.
Осталось лишь заполнить центральную область холста. Я мудрить не буду, а помещу один большой объект.
Паттерн готов. Если требуется его использование в качестве фона веб страницы, то просто сохраняем в формате
Если же планируется заливать паттерном фон документа в Фотошопе, то нужно сделать еще пару шагов.
Шаг первый – уменьшаем размер изображения (если требуется) до 100х100 пикселей.
Затем идем в меню «Редактирование – Определить узор».
Даем имя узору и нажимаем ОК.
Давайте посмотрим, как будет выглядеть наш паттерн на холсте.
Создаем новый документ с любыми размерами. Затем нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем
Нажимаем ОК и любуемся…
Вот такой несложный прием для создания паттернов в Фотошопе. У меня получился симметричный узор, Вы же можете располагать объекты на холсте хаотично, добиваясь более интересных эффектов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСекреты красоты бесшовных паттернов — Блог
Сейчас уже есть много разнообразных статей и уроков о том, как делать бесшовные паттерны, и гораздо меньше информации о том, как же сделать их красивыми и выразительными. Ведь паттерн это в первую очередь образец, которым заполняются бумажные, текстильные, керамические и другие поверхности.
Паттерн подчеркивает плоскость поверхности
Первое, что отличает хороший паттерн, это то, что он органично ложится на запечатываемую плоскость. Не выворачивает ее, не ломает, а наоборот – подчеркивает ее, как объект. Это значит, что чехол для подушки с хорошим паттерном будет восприниматься в первую очередь как: «Классная вещь, она отлично впишется и оживит мой интерьер!» И лишь потом, и то не всегда, приходят мысли: «какая красивая графика, как красиво стилизованы эти ветки…»
Понять эту особенность сразу бывает трудно, для этого нужно учиться смотреть на шаг вперед, точнее, даже на два: сперва думаем о том, как наш паттерн будет размножен на горизонтальной плоскости, а дальше еще и о том, как это полотно будет работать на объемных предметах.
В паттернах неуместны веб-эффекты
Здесь можно посмотреть, например, работы Georgiana Paraschiv, художницы и дизайнера из Бухареста. Максимально простая графика обретает всю силу своей выразительности на предметах:
Цельность графики паттерна
Второе важное качество для того, чтобы паттерн хорошо ложился на поверхность – цельность графики. Это значит, что весь паттерн должен восприниматься как единое целое, не должно возникать кричащих отдельных пятен, линий, цветов. И даже если вы используете крупный акцент или яркий цвет – они должны органично вписаться в графику в целом и восприниматься в ней, а не «выпрыгивать» из композиции на зрителя, иначе именно эти объекты окажутся тем, что будет разрушать форму подушки, покрывала или штор.
Пример из моего любимого скандинавского дизайна— шведская компания Kinnamark. В ней не боятся яркий пятен и интересных форм, так как все они органично вписываются в общий дизайн:
Работа с фоном, как с объектом
Если попытаться на практике применять эти правила, то интуитивно или сознательно, можно прийти к тому, что одно из ключевых качеств хорошего паттерна – это гармоничное и интересное взаимоотношение фона и графики. Если сперва фон – это просто место, где мы размещаем наши графические объекты, то дальше все становится интереснее. Фактически, чтобы наш паттерн смотрелся цельным, чтобы объекты не выскакивали, для всего этого нужно освоить работу с фоном.
А теперь посмотрим на них же, но чуть иначе:
Я специально убрала все нюансы цвета и линий, они придают красоту и оригинальность, но даже без них его работы на текстиле выглядели бы отлично.
Вся графика при такой работе с фоном становится очень убедительной. Даже если мы убираем цвет и наложения, но оставляем только контрформу, хороший паттерн продолжает работать. Потому что главную свою задачу он выполняет – связывает фон и графику в единое целое, которым, как кружевом, потом можно покрывать трехмерные объекты.

В заключении покажу чудесные и наглядно демонстрирующие все приемы, о которых я рассказала, работы Marthe Armitage, которая печатает свои обои на ручном станке в собственном доме, а известны они уже по всему миру.
Я желаю Вам видеть и создавать красоту вокруг себя!
Мой блог: http://vk.com/silmen_illustration
Как создать бесшовный фон с помощью паттерна
Очень часто нам в декупаже или в других оформительских работах требуется красивый, подходящий для нашей дизайнерской задумки фоновый рисунок. Производители салфеток и декупажных карт нас этой темой не особо радуют, и это, кстати, зря, так как красивый фон — вещь, очень востребованная декупажницами. Исправляя эту ситуацию, давайте научимся сами создавать нужные и подходящие нам фоны в Фотошопе. Особых умений не требуется. Я сама с Фотошопом на «вы», но и моих знаний хватило для этого. Прошу профи не кидаться тапками, если увидите профессиональный фотошопный ляп. Хоть мы пока и мало умеем, но кто помешает нам расширять горизонты?
Итак, давайте создадим листочек, залитый фоновым рисунком формата А4.
Начнем с того, что выясним, что же такое паттерн. Паттерн (рattern) — это фрагментарный рисунок, сделанный таким образом, что при многократном повторении этого рисунка образуется бесшовный единый фон.
Паттерны в огромном количестве можно найти на множестве ресурсов для дизайнеров. Лично для меня самым любимым является ресурс «LenaGold». Паттернов там множество, находятся они в разделе «Фоны», работа с ними организована очень грамотно. Они разбиты по тематикам и цвету, вы легко сможете найти нужный и не только посмотреть его, но и сразу увидеть фон, который он создаст.
Итак, вы нашли нужный паттерн, скачали его. Открываем Фотошоп и через 5 минут, с помощью моих нехитрых инструкций, вы получите лист фонового рисунка формата А4.
Шаг 1. Откройте в Фотошопе нужный для работы паттерн, меню «Файл» — «Открыть».
Шаг 2. Кликаем на изображении замочка напротив нашей картинки в окне «Слои». Замочек исчезает. Если у вас такое окно не открыто, открываем его: меню «Окно» — «Слои».
Шаг 3. Поднимаемся вверх, в меню, выбираем «Редактирование» — «Определить узор». Наша картинка попала в набор узоров.
Шаг 4. Создаем чистый лист, который мы будем заливать нашим узором. Меню «Файл» — «Создать». В окошке выбираем набор «Международный формат бумаги» — «Размер — А4».
Шаг 5: Чтобы залить наш чистый лист нужным рисунком, выбираем инструмент «Заливка» в панели инструментов слева. В открывшемся меню инструмента «Заливка», которое находится вверху, выбираем тип заливки «Регулярный» и в окошечке рядом нашу картинку. Кликаем мышкой на нашем белом листе.
Получаем лист, залитый нашим бесшовным фоном. Вы можете распечатать его целиком или «нарезать» на нужные по формату фрагменты.
В конце хотелось бы дать небольшой совет. Если вдруг вас не устраивает величина рисунка (например, он слишком мельчит на странице) на втором шаге, перед заливкой вашей картинки в узоры, увеличьте её размер (меню «Изображение» — «Размер изображения»), только не сильно, чтобы качество картинки не пострадало.
Благодарю за внимание!
Наталья «Декупажное настроение»
#паттерн #фон #картинкидлядекупажа #узоры #декупаж #распечаткидлядекупажа #фонвфотошопе
графические паттерны для сайта создать
Графические паттерны — это маленькие изображения размером примерно 100х100 пикселей, которые если их размножить по вертикали и горизонтали создадут бесшовный фон. Можно самостоятельно сделать такой паттерн, а можно паттерн создать бесплатно используя онлайн сервис.
Сегодня я расскажу о нескольких таких интернет сервисах. Конечно, можно найти очень много различных сервисов, но в этой статье я хочу остановиться на некоторых, на которых можно создать паттерн, или изображение с повторяющимся рисунком.
1. http://www.bgpatterns.com/
На этом сайте можно создавать маленькие изображения, как вы видите выше, из которых можно генерировать фон. Очень понятный интерфейс, несколько настроек, много разных рисунков, на основании которых можно создать паттерн.
2. http://www.stripegenerator.com/
На этом сайте тоже можно создать паттерн, только в виде полос. Также можно выбрать размер полос, расстояние межу полосами, цвет полос, цвет фона, вид полос. Ну, в общем, для настоящих любителей полосатых фонов.
3. http://www.patternify.com/
На этом сайте можно создать изображение пиксель за пикселем, после чего использовать это изображение для создания паттерна или фона.
4. http://www.stripemania.com/
Еще один сайт для любителей полосатого фона. На сайте даже есть трехшаговая инструкция для создания паттерна.
1. Поиграйтесь с настройками.
2. Скачайте паттерн.
3. Используйте его в своих дизайнах.
5. http://www.patterncooler.com/
На этом сайте уже не надо самом ничего создавать, первоначальное изображение можно выбрать из множества шаблонов, представленных на сайте. И дизайн у сайта необычный. Мне там очень понравилось.
6. http://repperpatterns.com/
И, напоследок, еще один очень интересный сайт, на котором можно сделать фон из калейдоскопа. Как бы странно это не звучало. Правда пользование сервисом платное, но есть возможность бесплатно попробовать. Очень рекомендую. Это того стоит.
Как бы странно это не звучало. Правда пользование сервисом платное, но есть возможность бесплатно попробовать. Очень рекомендую. Это того стоит.
Создание бесшовной заливки Pattern для фонов
Баннер, билборд или что-либо еще, фон используется везде. Фон — это не только обои, но еще и красочная основа для развития других дизайнов. Фон бывает в различных стилях и цветах, а также используется дизайнерами повсеместно. Существует несколько типов фоновых узоров, например, точечные, клетчатые, полосатые и т.д.
Сегодня существует множество сервисов и инструментов для графического дизайна, которые в значительной степени могут упрощать жизнь дизайнерам. Есть много онлайн генераторов цветовой палитры , шрифтов, иконок и прочих инструментов, полезных для дизайнеров работающих над различными проектами. Аналогично существуют и инструменты для создания фоновых узоров и текстур , которые могут пригодиться каждому дизайнеру. Эти веб-приложения довольно просты в использовании и подойдут даже новичкам. Итак, приготовьтесь к этому замечательному списку 15 сервисов для создания цельных фоновых узоров и текстур.
Итак, приготовьтесь к этому замечательному списку 15 сервисов для создания цельных фоновых узоров и текстур.
Stripe Generator
Stripe Generator представляет собой веб-инструмент для создания цельного полосатого узора . Инструмент предлагает множество функций для создания пользовательских полосатых узоров на плитки, используя различные размеры, цвета и ориентации. Сервис позволяет использовать до 5 цветов, а также настраивать фона, стиль фона, отступы и тени. Полосатые плитки легко редактируются, к тому же можно проверить обширную коллекцию дизайнов, созданную другими участниками.BG Patterns
BG Patterns представляет собой современный инструмент для создания красочных узоров , используя различные встроенные фигуры или пользовательские . Инструмент предлагает для различных тем, такие как цветы, вечеринки, животные и геометрические фигуры. Вы можете выбрать множество цветов для фона и фигур. Он также подразумевает вращение и масштабирование пользовательских изображений, настройку перекрытия для использования нескольких фигур. BG Patterns позволяет использовать картинки с разрешением, выше чем 300 × 300 точек в формате PNG и SVG.
BG Patterns позволяет использовать картинки с разрешением, выше чем 300 × 300 точек в формате PNG и SVG.Noise Texture Generator
Noise Texture Generator позволяет создать простую текстуру фона с использованием различных цветов и оттенков. Сервис позволяет устанавливать размеры текстуры, а также непрозрачность и плотность. Есть предпросмотр плитки и возможность загрузить её мгновенно.Repper Patterns
Repper Patterns является мощным инструментом создания узоров для работ по вебу, печати и графике. Сервис позволяет создавать узоры с пользовательских картинок , которые могут быть использованы для книжных обложек, кружек, газет, флаеров и для работ с веб-дизайном, таких как баннеры, логотипы, фоны для сайтов. Repper Patterns полезен для новичков, поскольку он предлагает 14 встроенных уникальных и красивых стилей.Colour Lovers
Colour Lovers — современное приложение, которое позволяет создавать различные узоры , используя пользовательские палитры, изображения и встроенные стили. Сервис также предлагает Seamless Lite — инструмент на Flash для дизайна новых узоров, используя различные настройки для создания и редактирования, например, добавление фигур и текста, поворот и трансформирование фигур и многое другое.
Сервис также предлагает Seamless Lite — инструмент на Flash для дизайна новых узоров, используя различные настройки для создания и редактирования, например, добавление фигур и текста, поворот и трансформирование фигур и многое другое.Patternizer
Patternizer — продвинутое онлайн приложение для генерирования узоров . Вы можете легко подобрать дизайн из нескольких встроенных ярких стилей, вроде клетчатой одежды и ромбовидных узоров, редактировать их положение и цвета. Patternizer позволяет создать пользовательские стили, используя множество полосок, устанавливая ширину, поворот, прозрачность и цвет фона.Texture Generator
Texture Generator является инструментом для быстрой генерации текстур , используя различные цветовые оттенки и встроенные стили текстур. Инструмент позволяет использовать различные стили текстур, вроде земли, облаков, дерева и клеточек. В нем вы можете редактировать стили текстур, используя настройки, генерировать картинки в формате JPG и PNG.
Trianglify Generator
Бесплатныйгенератор low poly фонов . Есть возможность настройки цвета и градиентов . После настройки можно скачать изображение в векторном формате SVG или растровый вариант в формате PNG.Trianglify Background Generator
Еще один low poly генератор фонов , но в отличие от предыдущего, этот имеет другую текстуру и более интересные вариации переходов цветов.Background Image Generator
Отличный сервис для генерации фонов для сайта . Имеет множество вариантов текстур, которые раскрашиваются в нужный нам цвет.Plaid Maker
Plaid Maker – современный сервис для генерирования клетчатых узоров в различном стиле. Вы можете выбрать комбинацию цветов для создания узора или просто отредактировать встроенный узор. Клетчатые узоры могут быть использованы в блоге , для фона веб-сайта, либо как фон приложения для или Android.Которое мы можем использовать. Несмотря на это, если мы размножим картинку как есть, результат будет не очень хороший. Как вы можете видеть выше, места, где картинка повторяется, очень заметны, и тёмные пятна выглядят просто жутко. Чтобы превратить это фото в мощёный фон, нам сначала нужно удалить все неравномерности, а затем сделать плавный переход у краёв.
Как вы можете видеть выше, места, где картинка повторяется, очень заметны, и тёмные пятна выглядят просто жутко. Чтобы превратить это фото в мощёный фон, нам сначала нужно удалить все неравномерности, а затем сделать плавный переход у краёв.
Шаг 1
Обрежьте, сделав фото меньше, чтобы избежать тёмных мест.
Таким образом, первый шаг это — взять основную картинку и затем обрезать до такого размера, чтобы в углах не было тёмных пятен, как показано выше.
Используйте инструмент Dodge (осветление) для осветления тёмных областей.
Вот наш фрагмент.
На самом деле я немного уменьшил изображение, так чтобы текстура не была такой резкой. Теперь хотя у него более равномерный цвет, нам нужно осветлить края. Чем больше мы можем сделать, тем лучше, так как даже небольшая разница слишком бросается в глаза, когда фон размножен.
Выберите инструмент Dodge (O) и большой мягкой кистью немного пройдитесь возле левого и правого краёв, чтобы немного осветлить тень. Не переборщите, иначе трава будет выглядеть слишком размытой.
Не переборщите, иначе трава будет выглядеть слишком размытой.
Шаг 3
Как вы можете видеть выше, трава выглядит более равномерно окрашенной. Но этот листочек слева вверху разоблачит нас, если будет повторяться снова и снова, поэтому мы должны избавиться от него. Возьмите инструмент Patch (Заплатка) (J) и обведите вокруг листа мышкой, захватите эту область и перетащите. (Обратите внимание: инструмент Patch должен быть установлен на Source (Источник), а не на Destination (Назначение),
иначе разница будет несущественная).
Шаг 4
Теперь наш фон выглядит очень приятно и равномерно. Нам только нужно сделать плавный переход от одного края к другому. Дублируйте слой, затем подвиньте первый слой влево, а второй слой вправо до тех пор, пока вы не увидите оба слоя и белый промежуток между ними. Теперь соедините их вместе, так чтобы правый край первого слоя коснулся левого края второго слоя.
Шаг 5
Я оставил промежуток в 1 px, чтобы вы могли увидеть, как соединяются края.
Здесь вы можете видеть, что два слоя почти соприкасаются. Соедините их вместе так, чтобы между ними не было видно белого и объедините два слоя в один
Шаг 6
Теперь мы снова используем инструмент Patch (Заплатка) , чтобы нарисовать неровную линию вокруг кромки, где соединяются два слоя, затем, используя мышь, перетащите выделенную область на близлежащий участок, чтобы заделать его.
Шаг 7
Инструмент patch делает подобного рода операции действительно просто, особенно с такими шумными фонами, как эта трава. Как вы можете видеть, если не приглядываться очень внимательно, совсем незаметно, где была линия перехода. Если вы хотите, вы можете усовершенствовать детали и клонировать отдельные листочки травы — но и этого достаточно для наших целей.
Шаг 8
Теперь мы повторим тот же самый процесс по вертикали. Дублируйте слой и подвиньте один вниз, а другой вверх, пока верхний и нижний края не соприкоснутся. Объедините слои вместе и используйте инструмент patch, чтобы избавиться от кромки.
Объедините слои вместе и используйте инструмент patch, чтобы избавиться от кромки.
Шаг 9
Теперь мы готовы к мощению!
Это будет работать, потому что мы практически избавились от краёв, новые края документа уже совпадают, потому что мы подвинули слои равномерно влево и вправо, так что правый край документа действительно является следующим пикселем вдоль левого края.
Шаг 10
Нажмите CTRL+A , чтобы выделить всё и выберите Edit > Define Pattern.
Шаг 11
Дадим паттерну имя.
Шаг 12
Теперь на любом слое, если вы выберете blending options и отметите раздел Pattern Overlay, вы можете выбрать из вашего набора заказных паттернов, как показано, включая паттерн с травой, который мы только что сделали. На рисунке выше вы можете видеть, как я применяю паттерн к фону веб-сайта.
Конечно, вы должны также сохранить изображение паттерна как PSD или JPG, т. к. вам может понадобиться использовать отдельное изображение. Например, если вы будете использовать его как фоновую картинку в HTML-документе, вам понадобится отдельная картинка в формате JPG image, а не «Pattern» для Фотошопа.
к. вам может понадобиться использовать отдельное изображение. Например, если вы будете использовать его как фоновую картинку в HTML-документе, вам понадобится отдельная картинка в формате JPG image, а не «Pattern» для Фотошопа.
Готово!
Вот и наша мощёная травка.
Как вы можете видеть, здесь много тёмных пятен, но т. к. я буду использовать её в качестве фона для сайта, это не проблема, поскольку сверху будут всякие разные штуки. Несмотря на это вы можете легко вернуться назад и залатать эти пятна, чтобы сделать фон более однородным.
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.
Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.
Вставляем в наш документ заранее приготовленные элементы. В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).
Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документ
Выделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.
Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х.
 Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.
Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документ
Если нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.
Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))
Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами.
 Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.
Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документ
Урок №1. Зеркальный фон
Урок №2. Полосатый фон
Урок №3. Фон с сохранением изначальной текстуры
Урок №4. Фон — калейдоскоп
Урок №1 .
Зеркальный фон.
Результат:
1. Открываем нашу картинку в Photoshop:
(«File — Open…» — «Файл — Открыть…»)
2. Создаем новый чистый документ («File — New. ..» — «Файл — Новый документ…»)
..» — «Файл — Новый документ…»)
3. Вырезаем из нашей картинке тот участок , который пойдет в основу фона. Для тех, кто не знает как это сделать, можно воспользоваться уроком » «
4. Теперь с помощью инструмента Move tool (V) переносим этот фрагмент на наш чистый лист. Для этого просто зажимаем левой кнопкой мыши нашу картинку и тащим ее на новый документ. Потом отпускаем:
6. Теперь снова перетскиваем его на чистый слой и ставим рядом с уже присутствующим там изображением.
7. Снова поворачиваем наш фрагмент , но уже по вертикали. Жмем Image — Rotate canvas — Vertical (Изображение — Повернуть — Вертикально):
8. И снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
10. Снова перетаскиваем результат на чистый слой и ставим рядом с уже присутствующим там изображениями:
11. И последний раз жмем на фргменте Image -Rotate canvas- Vertical (Изображение — Повернуть — Вертикально). И снова видим что наш фрагмент перевернулся. теперь снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
И снова видим что наш фрагмент перевернулся. теперь снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
Теперь мы будем работать только с чистым слоем и наложенными на него фрагментами.
12. Обрезаем лишнее. Если у вас есть на слое «пустое» место — то есть то, где нет фрагментов, то давайте его обрежем, чтобы остался только наш будущий фон. Для этого пользуемся уроком » «
И получаем результат:
Урок №2 .
Полосатый фон.
Результат:
1. Для этого открываем любую понравившуюся вам картинку в Фотошопе
А делаем это так File — open… (Файл -открыть…). Я выбрала вот эту:
2. Находим на панели инструментов инструмент single row marquee tool:
Примечание: а находиться он в самом верху нашей панели, но может быть спрятан за rectangular marquee tool для этого жмем на него левой кнопкой мыши и находим нужный нам инструмент.
Нажимем в центре нашей картинки и появляется вот такая горизонтальная пунктирная линия:
3. Трансформируем линию. Выбираем команду «Edit — Free transform (Редактировать — свободная трансформация) и (сочетание клавиш ctrl + T) видим, что наша пунктирная линия стала просто линией, а на концах ее образовались маленькие квадратики:
Осторожно надвигаем нашу мышку на один из квадратиков и появилась масенькая черная стрелочка и вот этой стрелочкой двигаем вниз и видим что наша картинка уже вовсе не картинка а сплошные полоски:
Я думаю что на этом можно остаовиться, нет смысла дотягивать до конца всей картикни, можно взять всего лишь часть — кусочек ведь узор линии не изменится:
4. Вырезаем наш кусочек, чтоб обрезать изображение пользуемся инструментом «Crop tool» (обрезка). У меня получилось вот так:
Теперь я вижу, что на моем полосатом фоне с одной стороны много светлого цвета, и пришла к выводу что немного все же следует обрезать. Итого вышло вот так.
Итого вышло вот так.
Ну вот и все, наш фон готов.
Урок №3 .
Бесшовный фон с сохранением изначальной текстуры.
Результат:
1. Открываем любую картинку (желательно с похожими краями) в ФотоШопе.
Наше изображение может быть каким угодно, правда, чем более крупные предметы на нем изображены, тем сложнее будет маскировать швы. Внимательно рассмотрите изображение, размер предметов должен быть примерно одинаковым на всех четырех сторонах картинки. Я подобрала вот такой вариант:
2. Установите направляющие линии View — Rulers (Просмотр — Направляющие), по которым вы планируете работать (они и будут границами готовой текстуры). Убедитесь, что активирована функция View > Snap to Guides (Просмотр — Вспомогательные элементы). Двигайте направляющие по рисунку так, чтобы они проходили по середине предметов (конечно, насколько это возможно). Это делается для того, чтобы вы мысленно представили свой будущий фон, наметили границы так сказать.
Я пронумеровала получившиеся части рисунка, чтобы удобнее было пояснять, с которой частью будем работать:
3. Выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение):
и выделяем нижнюю часть, ту, что под номером 4. Вокруг нее образовывается пунктирный квадратик:
4. Копируем выделение на отдельный слой, нажимая на клавиатуре «ctrl + j»
5. Перетаскиваем инструментом Move tool (Перемещение) или стрелочками на клавиатуре скопированный кусок вверх части 2, как это показано на рисунке:
Примечание: у вас эта часть не должна светиться. Я применила ей свойства сияния, чтобы наглядно вам показать (чтобы картинка не сливалась и вы видели границы).
6. Так же копируем часть №1 и перетаскиваем копию в правый край части 2:
Левый нижний угол под номером 3 не используется.
7. Прячем слой №4, активизируем 1 , основной слой должен оставаться видимым (на примере основной слой убран для наглядности).
8. Выбираем инструмент Eraser Tool (резинка), кисть hard (жесткая). Начинаем стирать вокруг зерен так, чтобы это смотрелось наиболее естественно на фоне основного слоя.
Должно получиться так:
Без основного слоя —
С основным слоем —
9. Аналогично поступаем и с другим слоем , тем что копия части №4:
С основным —
Красная линия показывает, как правильно убирать границы в углах. В правом нижнем углу тоже надо стереть кусочек части №1 под углом примерно 45 градусов, как и в верхних углах:
10. Сливаем эти три слоя (слой с верхом, с правой частью и основной) при помощи горячих клавиш ctr+E
11. И теперь самое интересное!!! Отрезаем части 1,3,4:
И наш фон готов:
Урок №4
Фон — калейдоскоп.
1. Берем любую понравившуюся картинку. У меня такая:
И сразу же делаем из слоя Background (Задний план) обычный слой. Это важно! Для этого достаточно дважды кликнуть по нему в палитре слоев.
Это важно! Для этого достаточно дважды кликнуть по нему в палитре слоев.
2. Вырезаем интересный квадратный кусочек. (Кто не умеет обрезать, тот смотрит урок » «). Если кусочек окажется великоват по размеру, то можно его уменьшить (урок » «)
Я взяла такой кусочек картинки и сделала его размером 100х100:
3. Теперь основная фишка . Поворачиваем наш рисунок на 45 градусов.
Для этого идем в Image-Rotate canvas-Arbitrary (Изображение-Повернуть холст-Произвольно):
получаем:
4. Нам весь получившийся ромбик не нужен. Наш фон мы будем формировать только из одной четвертинки этого ромбика. Поэтому опять берем инструмент Crop tool , зажимаем Shift и делаем обрезку:
Подготовительные работы закончены.
5. Начнем «склеивать» фон.
а) Увеличиваем ширину холста вдвое. Идем Image-Canvas size (Изображение-Размер холста) и устанавливаем такие настройки:
получаем:
б) Удваиваем треугольник. Дублируем слой Layer-Dublicate layer (Слой-Дублировать слой). Полученный новый слой отражаем по горизонтали Edit-Transform-Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) и сдвигаем стрелочкой так, чтобы получилось такое:
Дублируем слой Layer-Dublicate layer (Слой-Дублировать слой). Полученный новый слой отражаем по горизонтали Edit-Transform-Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) и сдвигаем стрелочкой так, чтобы получилось такое:
Объединяем эти два слоя (Ctrl+E).
в) Увеличиваем высоту холста вдвое:
г) Дублируем слой и опять отражаем копию, но теперь уже по вертикали. Получаем «бантик»:
Опять объединяем слои (Ctrl+E).
д) Снова дублируем слой. И поворачиваем копию «бантика» на 90 градусов. Для этого идем Edit-Transform-Rotate 90 (Редактирование-Трансформирование-Поворот на 90). Здесь не важно будете вы поворачивать по часовой стрелке или против неё.
Вот такая красота у меня получилась
Совсем как в детском калейдоскопе! И фон из таких кусочков получается оригинальный и совершенно бесшовный:
Приятного вам творчества !
P.S. Если у вас возникли какие-то вопросы по уроку — опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее .
Лучшее «спасибо» за урок — ваш комментарий! 🙂
Бесшовные фоны как сделать online. Использовать такие фоны можно как background для сайтов и виртуальных открыток, так и для создания любых изображений.
Вы можете задавать любой нужный вам цвет на всех элементах рисунка. Уменьшать и увеличивать орнамент, делать прозрачный фон, но правда функцию прозрачности поддерживают не все экземпляры.
Регистрация и оплата не требуются. Хотя предлагают пожертвовать если вам этого хочется. Сейчас я покажу вам как тут можно работать. Переходим по ссылочке https://patterncooler.com/ . Выбираем и кликаем по нему левой кнопкой мыши
И оказываемся в редакторе фонов. Если хотим посмотреть какую палитру предлагают нам для выбранного изображения, то надо нажать на кнопочку Show color
Если же мы хотим выбрать случайные цвета, то жмём на чикбокс Случайные
Чтобы отредактировать цвет, жмём на него либо на экране, либо на квадратики внизу
Редактирование может происходить либо движением ползунка, либо на экране с цветовой палитрой, либо установкой кода цвета в обведённое красным цветом на скриншоте окошко
Изображению можно задать текстуру, для это кликаем на кнопку textur
И выбираем подходящую
А ещё здесь же можно изменить масштаб элементов дизайна (обведено зелёным)
Функция прозрачности к сожалению работает не на всех изображениях. И такие картинки никоим образом не помечены. Поэтому узнавать это придётся нам самим. Отрываем картинку в редакторе и если внизу слева, стоит бегунок Прозрачность, то двигаем его. Для того чтобы добиться нужного эффекта
И такие картинки никоим образом не помечены. Поэтому узнавать это придётся нам самим. Отрываем картинку в редакторе и если внизу слева, стоит бегунок Прозрачность, то двигаем его. Для того чтобы добиться нужного эффекта
Если мы всё сделали так, как нам нужно, то нажимаем на кнопку Скачать
После этого открывается папочка на нашем компьютере, чтобы сохранить файл, выбираем нужную папку, даём название файлу и сохраняем. Думаю, что как это делать особо объяснять не надо. А теперь посмотрите видеоурок, где всё я объясняю более подробно
Итак, я рассказала как сделать бесшовный фон или бекграунд в on-line сервисе. Если что то не понятно, то пожалуйста задавайте вопросы на блоге. А не в соцсетях или скайпе. Так как это будет полезно как остальным посетителям блога, так и вам. Потому что частенько в комментариях пишут полезные подсказки.
Бесшовные фоны как сделать online.
дизайнов шаблонов: 65 бесшовных шаблонов для фона веб-сайтов | Узор и текстура
276 Акции Векторный бесшовный фон узоров можно использовать для печати на ткани, бумаге, скрапбукинге или на фоне веб-сайта. В этой великолепной коллекции рисунков Photoshop вы найдете узоры в виде сердечек, цветочных узоров, ретро, полосатых и точечных узоров. Вас также могут заинтересовать следующие современные статьи по теме.
В этой великолепной коллекции рисунков Photoshop вы найдете узоры в виде сердечек, цветочных узоров, ретро, полосатых и точечных узоров. Вас также могут заинтересовать следующие современные статьи по теме.
- 1000+ бесплатных контурных иконок для дизайнеров
- Креативные визитные карточки PSD шаблоны
- 12 бесплатных шрифтов Super Fresh для дизайнеров
- 25 минимальных фоновых шаблонов для WordPress
- 50 потрясающих фоновых шаблонов для ваших сайтов
Неограниченное количество загрузок
Более 1 500 000+ шрифтов, мокапов, бесплатных и дизайнерских ресурсов
Мокапы
6 131 шт.- Сохранять
Шрифты
5 191 шт.
- Сохранять
Скачать сейчас
Бесплатно скачайте шестьдесят пять высококачественных фоновых рисунков веб-сайтов для личного и коммерческого использования.Наслаждаться!1. Конгруэнтный пятиугольник
- Сохранять
Дизайн выкройки – Источник
2. Спейсбой
- Сохранять
Дизайн выкройки – Источник
3. Кунсткамера
- Сохранять
Дизайн выкройки – Источник
4.Облака и звезды
- Сохранять
Дизайн выкройки – Источник
5. Моя ванилька
- Сохранять
Дизайн выкройки – Источник
6. Шероховатая сетка
- Сохранять
Дизайн выкройки – Источник
7.
 Цветочный узор
Цветочный узор- Сохранять
Дизайн выкройки – Источник
8. Лисий лес
- Сохранять
Дизайн выкройки – Источник
9. Цветочный узор
- Сохранять
Дизайн выкройки – Источник
10.Выкройка ручной работы
- Сохранять
Дизайн выкройки – Источник
11. Рисунок из мультфильмов
- Сохранять
Дизайн выкройки – Источник
12. Пиноккио в городе
- Сохранять
Дизайн выкройки – Источник
14.Лес
- Сохранять
Дизайн выкройки – Источник
15. Милые совы
- Сохранять
Дизайн выкройки – Источник
18. Узоры с фруктами
- Сохранять
Дизайн выкройки – Источник
19.Геометрический узор 1
- Сохранять
20.
 Геометрический узор 2
Геометрический узор 2- Сохранять
21. Геометрический узор 3
- Сохранять
22. Геометрический узор 4
- Сохранять
23.Геометрический узор 5
- Сохранять
24. Геометрический узор 6
- Сохранять
25. Геометрический узор 7
- Сохранять
26. Геометрический узор 8
- Сохранять
Дизайн выкройки – Источник
27.Квадратная Аптека
- Сохранять
Дизайн выкройки – Источник
28. Шаблоны событий
- Сохранять
Дизайн выкройки – Источник
29. Вещи на каждый день
- Сохранять
Дизайн выкройки – Источник
30.Горячий воздух
- Сохранять
Дизайн выкройки – Источник
32. Шаблон плаката
- Сохранять
Дизайн выкройки – Источник
33.
 Цветочный узор
Цветочный узор- Сохранять
Дизайн выкройки – Источник
34.Зигзаг Винтаж
- Сохранять
Дизайн выкройки – Источник
35. Выкройка Бабли
- Сохранять
Дизайн выкройки – Источник
36. Праздничная новогодняя ночь
- Сохранять
Дизайн выкройки – Источник
37.Счастливый весенний узор
- Сохранять
Дизайн выкройки – Источник
38. Шаблон «Время приключений»
- Сохранять
Дизайн выкройки – Источник
39. Цвет блеха
- Сохранять
Дизайн выкройки – Источник
40.Художественный узор «Орангайюс»
- Сохранять
Дизайн выкройки – Источник
41. Модель Nike Airmax 90
- Сохранять
Дизайн выкройки – Источник
42.
 Веревочный узор
Веревочный узор- Сохранять
Дизайн выкройки – Источник
43.Графика с геометрическим рисунком
- Сохранять
Дизайн выкройки – Источник
44. Романтический цветочный узор
- Сохранять
Дизайн выкройки – Источник
45. Дизайн цветочного фона
- Сохранять
Дизайн выкройки – Источник
46.Ретро цветочный узор вектор
- Сохранять
Дизайн выкройки – Источник
47. Часы с кукушкой
- Сохранять
Дизайн выкройки – Источник
48. Шаблон инструментов
- Сохранять
Дизайн выкройки – Источник
49.Стань причудливым
- Сохранять
Дизайн выкройки – Источник
50. Шаблон «Паучки»
- Сохранять
Дизайн выкройки – Источник
51.
 Сила цветов
Сила цветов- Сохранять
Дизайн выкройки – Источник
52.Образец еды
- Сохранять
Дизайн выкройки – Источник
53. Плоские винтажные товары
- Сохранять
Дизайн выкройки – Источник
54. Черный кот
- Сохранять
Дизайн выкройки – Источник
55.Цветочный узор
- Сохранять
Дизайн выкройки – Источник
56. Выкройка конька
- Сохранять
Дизайн выкройки – Источник
57. Узор под дерево
- Сохранять
Дизайн выкройки – Источник
58.Выкройка мечты об обуви
- Сохранять
Дизайн выкройки – Источник
59. Новый шаблон веб-сайта
- Сохранять
Дизайн выкройки – Источник
60. Снежинка
- Сохранять
Дизайн выкройки – Источник
61.
 Шаблон упрощенный
Шаблон упрощенный- Сохранять
Дизайн выкройки – Источник
62. Еще одна рождественская выкройка
- Сохранять
Дизайн выкройки – Источник
63. Шаблон бабочки
- Сохранять
Дизайн выкройки – Источник
64.Самолеты Выкройка
- Сохранять
Дизайн выкройки – Источник
65. Цветочный узор
- Сохранять
Дизайн выкройки – Источник
Обратные ссылки к этому сообщению.
Создание бесшовных фоновых узоров для Интернета
Узорчатые фоны стали очень популярны в современном веб-дизайне.Благодаря расширенной поддержке браузеров все больше и больше дизайнеров интегрируют мозаичные текстуры и повторяющиеся узоры в свои макеты. Вы можете найти множество различных фоновых узоров в Интернете, но вы также можете создать свой собственный с помощью Photoshop.
Размер файла является важным фактором при создании пользовательского фонового изображения. Вы хотите, чтобы ваш файл фонового изображения был довольно маленьким, чтобы он загружался быстро. Существует несколько различных форматов файлов, которые вы можете использовать, но все они имеют довольно схожие размеры файлов.Лучшие фоновые узоры обеспечивают тщательный баланс между тем, чтобы быть достаточно маленькими (с точки зрения размера файла) для быстрой загрузки и достаточно большими (с точки зрения размеров), чтобы бесконечно повторяться в макете без каких-либо сбоев.
Вы хотите, чтобы ваш файл фонового изображения был довольно маленьким, чтобы он загружался быстро. Существует несколько различных форматов файлов, которые вы можете использовать, но все они имеют довольно схожие размеры файлов.Лучшие фоновые узоры обеспечивают тщательный баланс между тем, чтобы быть достаточно маленькими (с точки зрения размера файла) для быстрой загрузки и достаточно большими (с точки зрения размеров), чтобы бесконечно повторяться в макете без каких-либо сбоев.
Шаг 1. Настройте документ
Откройте Photoshop и создайте новый документ. Стремясь сохранить небольшой размер файла, я создал квадратный холст размером 20 на 20 пикселей. Квадратная форма холста чрезвычайно важна, потому что мы будем полагаться на симметрию, чтобы создать плавное вертикальное и горизонтальное повторение в одном изображении.Вы можете создать узор, используя различные формы, но убедитесь, что само изображение представляет собой квадрат.
Шаг 2: Покажите линейки
Нажмите команду или Ctrl + «R», чтобы показать ваши линейки, если они еще не видны. Отображение ваших линеек позволит вам применить направляющие на следующем шаге.
Отображение ваших линеек позволит вам применить направляющие на следующем шаге.
Шаг 3: Используйте руководства, чтобы уравновесить ситуацию
Щелкните и перетащите вертикальную и горизонтальную линейки к центру, чтобы применить направляющие к документу.Пересечение двух направляющих должно определять вашу центральную точку.
Шаг 4. Выберите инструмент для создания узора
Вы можете создавать свои собственные фигуры с помощью инструмента «Выделение», инструмента «Перо» или инструмента пользовательской формы.
Я выбрал инструмент пользовательской формы, с помощью которого можно выбирать из обычных фигур, таких как прямоугольники, эллипсы или многоугольники, или использовать пользовательские формы из параметра на верхней панели инструментов.
Шаг 5. Выберите набор форм
Я выбрал инструмент пользовательской формы и щелкнул значок пользовательской формы со стрелкой раскрывающегося списка. В этом меню должен быть список фигур по умолчанию, но если вы использовали его в предыдущем проекте, он может отображаться во всплывающем окне среди вариантов по умолчанию.
В этом меню должен быть список фигур по умолчанию, но если вы использовали его в предыдущем проекте, он может отображаться во всплывающем окне среди вариантов по умолчанию.
Шаг 6. Выберите форму
Нажмите всплывающее меню и выберите украшения. Я выбрал пять ромбов, образующих крест.
Шаг 7. Рисование фигуры
Щелкните и перетащите фигуру на холст, убедившись, что она находится точно в центре.Идея состоит в том, чтобы создать симметричный дизайн с равномерным интервалом между всеми четырьмя границами.
Шаг 8. Раскрашивание узора
Если вы выбрали инструмент «Форма», вы можете щелкнуть значок ползунка на слое формы и легко изменить цвет графики. Если вместо этого вы решили нарисовать фигуру самостоятельно с помощью инструмента «Перо», вам придется раскрасить ее, используя панель контуров и щелкнув значок внизу под названием «Заполнить контур цветом переднего плана».
Шаг 9. Выбор правильного фона для узора
Если вы создаете прозрачный узор, обязательно удалите фоновый слой или щелкните значок глаза, чтобы скрыть фоновый слой.Если вы собираетесь использовать непрозрачный файл .jpg для формирования узора, не забудьте добавить желаемый цвет к фону.
Шаг 10. Сохраните шаблон
Выберите «Файл» > «Сохранить для Интернета и устройств».
Шаг 11. Выберите подходящий формат файла
В зависимости от ваших предпочтений, вы можете сохранять файлы в трех различных форматах.
Вы можете сохранить его как плоский файл с низким разрешением.jpg файл. Это не позволит вам иметь прозрачность, поэтому вам придется выбрать желаемый цвет фона и применить его к шаблону, прежде чем сохранять файл изображения. В противном случае вы получите белый фон в качестве фона вашего узора. Файл .jpg будет иметь очень маленький размер, что обеспечит быструю загрузку страниц.
Вы также можете сохранить изображение в формате .gif. С .gif вы получаете возможность иметь прозрачный фон, но если ваш шаблон сложный, вы можете столкнуться с потерей качества изображения.Вы можете увидеть неровные края или небольшую пикселизацию. Сохранение фона в виде файла .gif также даст вам небольшой размер файла, и это жизнеспособный вариант, когда вы не создаете сложные узоры с разными цветами.
Часто лучше всего сохранить файл в формате .png, который поддерживает прозрачность так же, как и .gif, но выглядит более четким и четким со сложными узорами, цветами и цветовыми градациями.
Выбор типа файла зависит от желаемого конечного результата.Если вам не нужна прозрачность, и вам нужен простой шаблон, то файл .jpg будет работать отлично. Если вы хотите быстро и легко изменить цвет фона с помощью CSS, выберите .gif или .png.
В этом примере я сохранил файл как прозрачный .png; Я хотел четкий повторяющийся узор с возможностью изменения цвета фона с помощью CSS.
Шаг 12. Реализация шаблона с помощью CSS
С помощью CSS я задал цвет фона #FFC (оттенок желтого), который хорошо сочетается с синим цветом, который мы выбрали ранее.Я также добавил шаблон, который я создал, и настроил его на повторение по осям X и Y. Вы делаете это, не указывая ось X или Y, заставляя шаблон повторяться по обеим осям по умолчанию.
корпус {
фон: URL-адрес #FFC (images/bluedia.png) повтор;
} В результате все ромбы выстроились в линию и образуют сетку с выбранным оттенком желтого в качестве фона.
Шаг 13: Вместо этого создайте повторяющийся узор границы
С небольшим изменением в коде CSS вы можете взять графику, которую вы выбрали, и вместо этого сделать ее рамкой или полосой.Следует иметь в виду, что более толстые рамки потребуют более высоких или широких изображений, в зависимости от того, будет ли граница горизонтальной или вертикальной.
Шаг 14: Создание горизонтального массива
Измените повторение графического шаблона с «повторить» на «повторить-x». Вы можете указать верх, центр или низ, чтобы указать, где он будет повторяться.
Примечание. Чтобы сделать нижнюю границу, замените «верх» на «низ» в приведенном ниже коде.
корпус {
background: URL-адрес #FFC(images/bluedia.png) повтор-x сверху; Шаг 15: Создание узора из горизонтальных полос
Если изменить «сверху» на «по центру», результатом будет горизонтальная полоса по центру макета.
корпус {
background: #FFC url(images/bluedia.png) Repeat-x center;
} Шаг 16: Создание вертикального массива
Для «repeat-y» вы можете указать слева, по центру или справа, и вы получите разные результаты.
Шаг 17: Создание рисунка вертикальной границы
Примечание: чтобы сделать правую границу, измените «лево» на «право» в приведенном ниже коде.
корпус {
фон: URL-адрес #FFC(images/bluedia.png) повтор-y слева;
}
Шаг 18: Создание узора из вертикальных полос
Изменение «слева» на «по центру» приведет к появлению вертикальной полосы в середине вашего макета.
корпус {
background: URL-адрес #FFC(images/bluedia.png) центр повторения; Заключение В Photoshop можно создать узор любой формы. Вы можете использовать диагональные линии, круги, простую текстуру шума, полосы, орнаменты или буквально все, что вы можете создать в Photoshop. Эффективное использование мозаичных и текстурированных паттернов может эстетически улучшить ваш дизайн, не снижая скорости вашего сайта и не влияя на функциональные аспекты вашего веб-сайта.
Современный взгляд на узорчатые фоны в веб-дизайне
Примеры сайтов Натали Берч • 03 сентября 2018 г. • 5 минут ПРОЧИТАТЬ
• 5 минут ПРОЧИТАТЬ
Сначала брутальные дизайны, потом градиенты, а теперь еще один тренд из прошлого, который будоражит креативщиков.Геометрические узоры становятся популярным элементом дизайна.
Для начала давайте взглянем на Рождественский кризис Трампа , чтобы освежить в памяти прошлые паттерны.
Фоновое оформление используется традиционно – как декоративное полотно. Его роль жизненно важна: без него мы не почувствуем той рождественской атмосферы, которая лежит в основе проекта. Epic Life Creative и Состояние UX дизайна используют один и тот же параметр.
Оба веб-сайта имеют тонкий узор, который сочетается с большим количеством пробелов.Используется только в одном разделе; тем не менее, этого достаточно, чтобы улучшить эстетику, а также сделать дополнительный акцент. Проекты кажутся освежающими, элегантными и утонченными.
Если эти двое вызвали волну ностальгии, то обратите внимание на Инженер недели . Классический подход соответствует тенденциям. Бесшовное геометрическое полотно приятно пахнет. Однако масса разноцветных коротких диагональных линий, аккуратно разбросанных по всему экрану с соответствующей цветовой палитрой, придает дизайну современный вид.
Классический подход соответствует тенденциям. Бесшовное геометрическое полотно приятно пахнет. Однако масса разноцветных коротких диагональных линий, аккуратно разбросанных по всему экрану с соответствующей цветовой палитрой, придает дизайну современный вид.
Календарь дизайна также показывает, как использовать эту технику традиционным способом, сохраняя при этом нотку современности.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Команда использует ряд знаков «x», размещенных в семи вертикальных столбцах и четырех горизонтальных рядах в виде календаря.В сочетании с слоганом он служит липким фоном, который следует за пользователями.
Традиционные подходы, улучшенные с помощью модных штрихов, представляют собой интеллектуальные решения, практически не связанные с риском. Однако иногда они могут быть немного скучными, потому что все так делают; и вы теряете это желаемое ощущение уникальности. Чтобы этого избежать, попробуйте нестандартные способы применения техники. Например, нет необходимости везде использовать узоры в качестве фона; использовать его в качестве декоративной детали. Рассмотрим Glam Ink , Hannenorak , S**t Kingz и Hideout Lodge ; все эти веб-сайты выигрывают от частичного использования шаблонов.
Давайте подробнее рассмотрим каждый из них.
Glam Ink соответствует минималистичному скандинавскому стилю. С его чистой и аккуратной эстетикой сайт просто захватывает дух. В невероятно просторной и воздушной среде отдельные треугольники из точек идеально завершают дизайн.
Hannenorak использует геометрические узоры в нескольких местах. Например, горизонтальный волнообразный узор выделяет заголовок, помещая привязку фокуса в середину содержимого. Огромный логотип на втором экране акцентирует внимание на фирменном стиле.А кружок внизу страницы делает два призыва к действию слева не такими одинокими. Все эти детали умело обогащают проект.
Например, горизонтальный волнообразный узор выделяет заголовок, помещая привязку фокуса в середину содержимого. Огромный логотип на втором экране акцентирует внимание на фирменном стиле.А кружок внизу страницы делает два призыва к действию слева не такими одинокими. Все эти детали умело обогащают проект.
Команда S**t Kingz использует ряд точек в качестве декора для верхнего заголовка. Такой же орнамент использован в загрузчике и в одном из внутренних отделов. Сайт кажется немного странным, но в хорошем смысле.
Hideout Lodge использует полупрозрачный слой, состоящий из тонких диагональных линий, которые служат прикрытием для изображений.Это приятное прикосновение.
Приведенные выше примеры демонстрируют скромные способы реализации шаблонов в веб-дизайне, однако есть несколько интересных решений, которые побуждают нас сойти с проторенной дорожки и поэкспериментировать .
Например, вы можете:
- Использование геометрического рисунка с эффектом параллакса для улучшения взаимодействия с пользователем, например RLAH
- Используйте пятнистый геометрический рисунок в технологичной среде, такой как Состояние европейских технологий
- Используйте различные геометрические узоры с ярким сходством в качестве фона, например, TerraLeads
Предыдущие веб-сайты использовали эту технику для усиления первого впечатления, но La Clairiere использует геометрический узор для обеспечения согласованности во всем дизайне. Здесь все начинается с привлекающего внимание шрифта, используемого для логотипа в области героя. Стиль линии задает ритм. Его можно увидеть везде — в иконке гамбургера, фоне, заголовках, изображении и т. д. Самое удивительное, что это переусердствование не подавляющее. Проект кажется завершенным, последовательным, сложным и продуманным.
Здесь все начинается с привлекающего внимание шрифта, используемого для логотипа в области героя. Стиль линии задает ритм. Его можно увидеть везде — в иконке гамбургера, фоне, заголовках, изображении и т. д. Самое удивительное, что это переусердствование не подавляющее. Проект кажется завершенным, последовательным, сложным и продуманным.
И последнее, но не менее важное: WFS кажется из будущего. Ощущение высокотехнологичной среды навязывалось зрителям с первых секунд.Симбиоз сотового фона, штрихов в стиле градиента и темных цветов производит драматическое впечатление. Сайт выглядит новаторским.
Заключение
Классические векторные шаблоны выглядят немного устаревшими во времена, когда разработчики могут воспроизводить декорации с помощью ванильных CSS и JS. В традиционном использовании они почти утратили свою привлекательность, но не утратили своего потенциала.
Дизайнеры могут добавить немного художественности в проекты, которые сделают их выдающимися. Геометрические узоры являются проверенным примером этого. Все, что вам нужно сделать, это оставаться творческим. Смешивайте и сочетайте шаблоны с другими модными функциями, и вы получите исключительный результат, заставив проверенное временем решение снова засиять.
Геометрические узоры являются проверенным примером этого. Все, что вам нужно сделать, это оставаться творческим. Смешивайте и сочетайте шаблоны с другими модными функциями, и вы получите исключительный результат, заставив проверенное временем решение снова засиять.
Используете ли вы шаблоны в своих проектах? Вы улучшаете шаблоны с помощью современных трюков?
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
25 вдохновляющих сайтов, которые эффективно используют повторяющиеся узоры и бесшовные текстуры
Повторяющиеся узоры и бесшовные текстуры уже давно используются в веб-дизайне.Вот подборка из 25 сайтов, которые отлично используют повторяющиеся узоры и бесшовные текстуры.
Удалить Лондон
Использует современный фоновый рисунок, чтобы придать сайту чистый, резкий вид.
Время торта
Электрическая смесь ярких узоров придает этому дизайнерскому мешку энергию.

Сделано как я
Простой геометрический фоновый рисунок отлично работает против больших пальцев сетки.
Томас Прайор
Тонкий текстурированный бесшовный фон добавляет глубину и интерес к этому сайту.
Klassiker в акриле
Имеет великолепную цветовую схему в стиле ретро и простой фоновый рисунок, который прекрасно сочетается.
Сара Лонгнекер
Используется крупномасштабный фоновый узор, но это хорошо работает из-за тонких тонов.
Третий и Большой
Приятный яркий дизайн, в котором используется несколько различных паттернов для добавления глубины и текстуры сайту.
Интерактивный рост
Вам нужно внимательно присмотреться, чтобы увидеть этот узор/текстуру, но он дополняет дизайн.
Даниэль Хименес
Большой контраст между содержимым и фоном.

Флютер
Имеет тонкий узорчатый фон с выцветанием.
Элитный сноб
Спиральный узор хорошо контрастирует с разделами содержимого и заголовка.
Мышь для Minx
Симпатичный цветочный узор идеально подходит для целевой аудитории этого сайта.
Ферма Пейсли
Интересный выбор цветовой гаммы и рисунка.
Бурейленд
Эффектный геометрический узор и яркая цветовая гамма придают этому дизайну по-настоящему эффектный вид.
Пол Берд
Необычная узкая планировка с квадратными линиями хорошо контрастирует с плавными линиями фонового узора
Новая концепция
Я предполагаю, что это скорее бесшовная текстура, чем фоновый узор, но в целом эффект работает хорошо.
Глубы
Еще один сайт, на котором используется фоновый рисунок для улучшения восприятия сайта.

Симоне Маранцана
Типографика и фоновый рисунок идеально сочетаются на этом сайте.
Ты и я Графика
Еще одна необычная фоновая текстура на этом сайте.
Пол Кадыш
Красиво сбалансированный макет и фоновый рисунок.
Таня Мероне
Нежные красивые узоры придают этому сайту легкость и женственность.
Вигет Лабс
Тонкий фоновый узор создает интересную основу для элементов дизайна.
Обучение коллективной идее
Современный шаблон, добавляющий интерес к шапке сайта.
Аксид
Область содержимого имеет четкий графический узор, который повторяется по вертикали по мере увеличения длины страницы.
Красный — это белый
Тонкое, но последовательное использование диагональных полос добавляет интереса к дизайну.

Завершение…
Надеюсь, эта подборка сайтов показалась вам интересной и вдохновляющей. Буду рад услышать ваше мнение и мысли в комментариях.
Я пропустил удивительный сайт? Дайте мне знать в комментариях
Эта запись была размещена в разделе Вдохновение с пометкой витрина. Добавьте постоянную ссылку в закладки.20 бесплатных бесшовных шаблонов Photoshop для дизайнеров
Adobe Photoshop » 20 бесплатных бесшовных шаблонов Photoshop для дизайнеров
Несмотря на то, что минималистские веб-сайты сейчас популярны, добавление тонких узоров в качестве фона — неплохая идея! Использование текстур и узоров действительно может сделать ваш веб-дизайн уникальным. Если вы не хотите переусердствовать и использовать реалистичные текстуры и шаблоны, эти бесплатные бесшовные шаблоны Photoshop с серыми, светлыми тонами могут быть именно тем, что вам нужно.
Эти бесплатные бесшовные шаблоны Photoshop идеально подходят для веб-дизайнеров, поскольку их можно использовать для создания пиксельных фонов веб-сайтов любого размера. Они поставляются в виде файлов PAT, а в некоторых случаях также в формате PNG. Некоторые из них даже имеют прозрачный фон, поэтому их можно легко накладывать друг на друга.
Они поставляются в виде файлов PAT, а в некоторых случаях также в формате PNG. Некоторые из них даже имеют прозрачный фон, поэтому их можно легко накладывать друг на друга.
Если простой, старый, белый фон вас утомляет, добавьте один из этих бесплатных бесшовных шаблонов Photoshop в свой следующий дизайн веб-сайта. Выберите свои любимые из списка ниже и загрузите их в свою бесплатную коллекцию.
Хотите больше? Ознакомьтесь с этими 7 бесплатными шаблонами веб-дизайна и текстурами высокого разрешения.
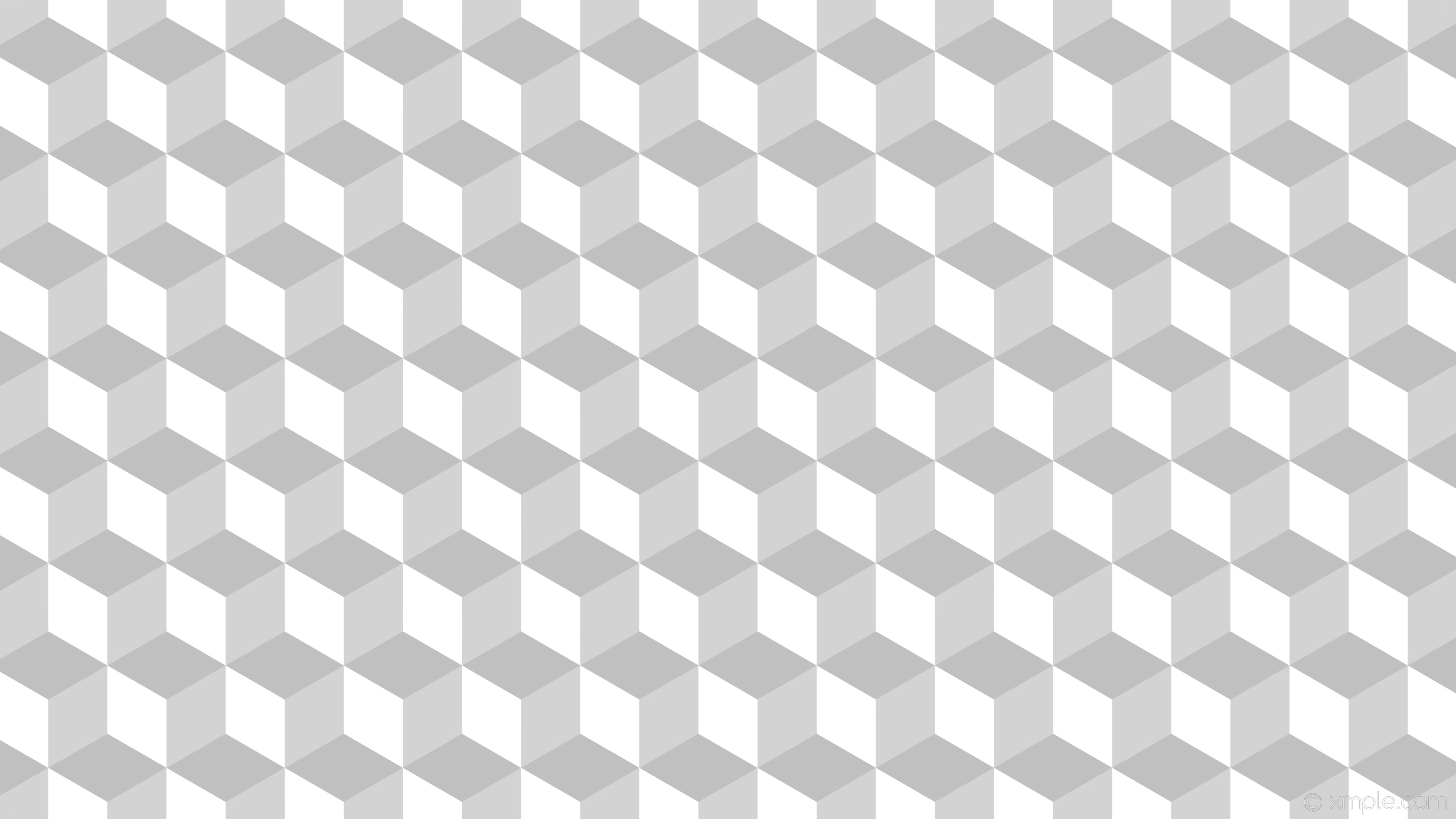
Загрузите этот легкий 3D-шаблон куба и используйте его для своего следующего веб-сайта с геометрической тематикой.
Этот бесшовный шаблон Photoshop состоит из белых кругов, соединяющихся на светло-сером фоне.
Вы это заметили? Это тонкая зебра в 3D. Этот узор создает хороший эффект!
Этот рисунок состоит из пересекающихся линий на светлом фоне, добавляющих легкий эффект шума на серый фон.
Посмотрите на этот искусно сделанный шаблон из бумаги, доступный в формате PNG. Идеально подходит для веб-сайтов ручной работы.
Идеально подходит для веб-сайтов ручной работы.
Этот узор был вдохновлен японским/азиатским стилем. Он гладкий и очень привлекательный.
Этот бесшовный шаблон Photoshop состоит из простых кругов. Это все, что нужно для создания этого узора. Он также прозрачный, что является плюсом.
Вот крошечные ворсинки, образующие мягкий узор.Вы можете сделать его светлее или темнее, в зависимости от эффекта, которого хотите достичь.
Вот игривый треугольный узор с разными оттенками серого. Будет прекрасно смотреться на веб-сайте с угловыми веб-элементами и графикой.
Красивый морщинистый рисунок с изогнутыми линиями. это так просто и подходит для веб-сайтов с более округлыми веб-элементами и графикой.
Вот еще один серый бесшовный рисунок с очень простым дизайном и горизонтальными линиями.
Текстура, напоминающая белую ткань, с красивыми волнистыми элементами.
Обратите внимание на этот узор из квадратов в стиле Super Mario Bros — здорово! Будет отлично смотреться на игровом сайте!
Существует множество типов веб-сайтов, на которых можно использовать этот рисунок пыли сетчатки. Этот пыльный фон прост и красив!
Этот пыльный фон прост и красив!
Дизайн этого узора прост и утончен, но иногда лучше всего подходит минимализм.
Это набор узоров с легкой текстурой, идеально подходящих для создания тонкого веб-фона.
Используйте этот классический 45-градусный шаблон на стильном, элегантном, светлом дизайне веб-сайта.
Этот узор состоит из трехмерных квадратов с наложенными друг на друга диагоналями в виде текстуры.
Вот еще один простой и красивый узор с линиями и шумной текстурой бумаги.
Это четкая бело-серая сетка, идеально подходящая для фона веб-сайта.
25 красивых бесшовных шаблонов для вдохновения в веб-дизайне
Время от времени требуется небольшой толчок, чтобы дать волю своим творческим сокам при разработке веб-сайта. Когда я испытываю творческий блок, творческие сайты, предлагающие бесплатные ресурсы, текстуры и узоры, всегда возвращают меня в колею. Я собрал для вас этот тщательно подобранный набор шаблонов, чтобы помочь вам сохранить творческий потенциал при разработке дизайна для блога и Интернета. Наслаждаться!
Я собрал для вас этот тщательно подобранный набор шаблонов, чтобы помочь вам сохранить творческий потенциал при разработке дизайна для блога и Интернета. Наслаждаться!
Совет: Если вы работаете с GIMP, ознакомьтесь с этим руководством по наложению узоров.Если вы создаете дизайн в Photo Shop и хотели бы иметь файл .pat, откройте бесшовный шаблон с помощью меню «Правка»> «Определить шаблон», чтобы использовать его в макете веб-шаблона PSD. Затем вы можете сохранить выбранные вами узоры как набор через «Параметры наложения»> «Наложение узора»> «Кнопка со стрелкой»> «Сохранить узоры», чтобы сохранить их как набор. Вы должны очистить все свои шаблоны, чтобы сохранить только один набор. Я храню мастер-набор всех своих паттернов для простоты повторной загрузки. Это также отлично работает при синхронизации файлов между несколькими компьютерами! 🙂
ava7patterns
ava7patterns
Стилизованные облака от: Pattern8
Охладитель шаблонов
Бирюзовые фоны веб-сайта для темы Awake WP от: WebTreats
Prestige Код: DinPattern
Карачи Автор: DinPattern
Охладитель модели
на cos by: sztefeqqxbb
ManekineClover от: Ketisse
Найдено: DinPattern
Coffee Website Backgrounds For Awake WP theme by: WebTreats
Песчаный доллар от: luckylee2b
Причудливый свадебный торт от: rafferty
Минимальный цветочный дизайн: Pattern8
Бумажный цветок Автор: DinPattern
Листовая зелень от: Pattern8
Однажды утром
Мята перечная от: Faith5faith
Мягкие фиолетовые фоны веб-сайта для темы Awake WP от: WebTreats
Grungy Organic от: Pattern8
Бело-голубые и бежевые узоры в стиле гранж 3 от: Webtreats
Уничтоженная Готика Автор: Pattern8
Насыщенные черные фоны веб-сайтов для темы Awake WP от: WebTreats
Бесшовные шаблоны из бумаги от: Webtreats
Видеоуроки Illustrator: Как создать бесшовный узор — Учебники Illustrator
Предварительный просмотр окончательного изображения
Существует несколько продуктивных способов создания бесшовного узора в Illustrator. Сегодня я собрал лучшие видеоуроки по Illustrator, демонстрирующие этот процесс. Создание цельного изображения может быть довольно сложной задачей для многих дизайнеров. В любом случае, этот продукт имеет очень высокий спрос на рынке. Паттерны используются в текстильной промышленности, для создания текстур в векторных работах, их используют для создания фонов для веб-сайтов. Кроме того, бесшовные паттерны хорошо продаются на сайтах микростоков. Поскольку многие мои читатели являются участниками веб-сайтов микростоков, я буду уделять особое внимание подготовке моделей для продажи на этих сайтах.Я буду комментировать каждый видеоурок по выкройке, чтобы прояснить некоторые детали процесса. Получайте удовольствие от этого урока Adobe Illustrator.
Сегодня я собрал лучшие видеоуроки по Illustrator, демонстрирующие этот процесс. Создание цельного изображения может быть довольно сложной задачей для многих дизайнеров. В любом случае, этот продукт имеет очень высокий спрос на рынке. Паттерны используются в текстильной промышленности, для создания текстур в векторных работах, их используют для создания фонов для веб-сайтов. Кроме того, бесшовные паттерны хорошо продаются на сайтах микростоков. Поскольку многие мои читатели являются участниками веб-сайтов микростоков, я буду уделять особое внимание подготовке моделей для продажи на этих сайтах.Я буду комментировать каждый видеоурок по выкройке, чтобы прояснить некоторые детали процесса. Получайте удовольствие от этого урока Adobe Illustrator.
Дублирование элементов узора и их выравнивание с помощью Ограничительной рамки
Для того, чтобы бесшовный узор выглядел однородным, некоторые элементы узора должны перекрывать места соединения его тайлов. Именно поэтому элементы, расположенные по краям плитки, должны быть одинаковыми..jpg) Правая сторона плитки должна быть точно такой же, как левая часть, а нижняя часть должна быть такой же, как верхняя.Дублирование элементов осуществляется их перетаскиванием с зажатыми клавишами Opt/Alt + Shift. Выравнивание этих элементов узора производится с помощью прямоугольника, размер которого должен соответствовать размеру узора плитки. Теперь давайте посмотрим на этот процесс в этом уроке по иллюстратору.
Правая сторона плитки должна быть точно такой же, как левая часть, а нижняя часть должна быть такой же, как верхняя.Дублирование элементов осуществляется их перетаскиванием с зажатыми клавишами Opt/Alt + Shift. Выравнивание этих элементов узора производится с помощью прямоугольника, размер которого должен соответствовать размеру узора плитки. Теперь давайте посмотрим на этот процесс в этом уроке по иллюстратору.
Дублирование элементов узора и их выравнивание с помощью команды «Перемещение»
При создании бесшовного узора необходимо сначала создать его плитку (прямоугольник).Конечно, эта плитка имеет определенные размеры. Вы можете увидеть эти размеры на панели «Преобразование» или на панели «Управление». Дублирование элементов выполняется с помощью команды «Перемещение» (Объект > Трансформировать > Переместить…). Введите размеры плиток в диалоговом окне, нажмите «Копировать» для дублирования. Эта техника демонстрируется в следующем видео-уроке.
Эта техника демонстрируется в следующем видео-уроке.
Части элементов узора, которые перекрывают соединения плиток и выходят за пределы исходных плиток, должны быть скрыты.В противном случае мы получим промежутки между плитками после нанесения узора. Некоторые дизайнеры удаляли эти части, используя различные методы. Однако это не обязательно. Вам просто нужно создать прямоугольник без заливки и обводки, размером с плитку и с теми же координатами. Этот прямоугольник должен находиться ниже всех элементов бесшовного узора. Он ограничивает видимость элементов плитки.
Создание бесшовного паттерна с помощью эффекта Transform
Это, наверное, мой любимый способ создания бесшовного паттерна в Illustrator, поскольку он позволяет проектировать паттерн в процессе его создания.Подробности этой техники вы можете узнать из моего туториала по Illustrator «Как создать бесшовный узор в стиле хохломской росписи». Взгляните на этот процесс в следующих двух видеоуроках.
Взгляните на этот процесс в следующих двух видеоуроках.
После создания паттерна с помощью продемонстрированных приемов следует перейти в Объект > Разобрать внешний вид и ограничить видимость тайлов с помощью ограничительной рамки без заливки и обводки, как я писал выше .
Создание бесшовного узора в Adobe Illustrator CS6
Благодаря разработчикам Adobe Illustrator у нас появилась возможность сделать процесс создания бесшовного узора автоматическим с помощью новой функции Создание узора (Объект > Узор > Создать).Процесс создания паттерна в Adobe Illustrator CS6 вы можете посмотреть в следующем видеоуроке по иллюстратору.
Открою вам секрет, эта функция имеет некоторые недостатки. По какой-то причине я не могу выделить все объекты узора на панели «Слои» при переходе в режим создания узора. Кроме того, эта функция не подходит для создания пиксельных паттернов, так как элементы паттерна смещаются относительно пиксельной сетки после ее создания.Процесс создания пиксельного узора описан в моем руководстве «Как создать пользовательский интерфейс векторного медиаплеера в Illustrator».
По какой-то причине я не могу выделить все объекты узора на панели «Слои» при переходе в режим создания узора. Кроме того, эта функция не подходит для создания пиксельных паттернов, так как элементы паттерна смещаются относительно пиксельной сетки после ее создания.Процесс создания пиксельного узора описан в моем руководстве «Как создать пользовательский интерфейс векторного медиаплеера в Illustrator».
Создание бесшовного шаблона для ваших веб-сайтов с помощью Adobe Illustrator CS6 и Adobe Muse
В следующем видео-уроке иллюстратора вы увидите интеграцию продуктов Adobe для создания фонов для веб-сайтов. Конечно, эти фоны представляют собой бесшовные узоры.
Создание бесшовного паттерна с помощью MadPattern Tool
Ни одна из описанных выше техник не охватывает все возможное разнообразие паттернов.На самом деле существует 17 видов узоров. Большинство из этих видов можно создать с помощью бесплатного инструмента MadPattern. Мне очень нравится этот процесс, который вы можете увидеть в следующем уроке по иллюстратору паттернов.
Мне очень нравится этот процесс, который вы можете увидеть в следующем уроке по иллюстратору паттернов.
Если вы досмотрели это руководство до конца, то, вероятно, заметили, что конечным продуктом является растровый узор, созданный с помощью команды «Сохранить для Web». Я не думаю, что такая концовка подойдет авторам микростоковых сайтов, торгующих векторными выкройками. На самом деле, вы просто выбираете «Объект» > «Разобрать внешний вид», а затем ограничиваете видимость плиток, используя прямоугольник без заливки и обводки.
Подготовка бесшовной выкройки для продажи на веб-сайтах микростоков
Микросток обычно принимает выкройки после применения команды «Развернуть внешний вид». Создайте прямоугольник, а затем примените к нему установленный шаблон. Не снимая выделения с прямоугольника, перейдите в Object > Expand Appearance. Эти узоры могут иметь объекты без заливки и обводки (назовем их ненужными объектами). Чтобы удалить ненужные объекты, перейдите в «Объект» > «Путь» > «Очистить…», выберите все параметры в диалоговом окне и нажмите «ОК». Наш шаблон чист, теперь вы можете сделать предварительный просмотр и сохранить векторный файл в формате EPS8 или EPS10, в зависимости от того, содержит ли ваш шаблон объекты с непрозрачностью или нет. Я бы посоветовал вам не удалять бесшовный узор из панели Swatches. Этот векторный файл более удобен в использовании, не так ли? Счастливый клиент много значит.
Наш шаблон чист, теперь вы можете сделать предварительный просмотр и сохранить векторный файл в формате EPS8 или EPS10, в зависимости от того, содержит ли ваш шаблон объекты с непрозрачностью или нет. Я бы посоветовал вам не удалять бесшовный узор из панели Swatches. Этот векторный файл более удобен в использовании, не так ли? Счастливый клиент много значит.
Надеюсь, вы получили исчерпывающую информацию о создании бесшовного паттерна в этом уроке иллюстратора. Любые вопросы? Не стесняйтесь задавать их в комментариях к этому уроку.
Подпишитесь на нас, если хотите первыми узнавать о последних руководствах и статьях по Adobe Illustrator. Команда Vectorboom работает для вас!





