Блоки для сайта html: Вёрстка страницы сайта с помощью блоков
Готовые макеты блоков для веб-страниц на HTML и CSS
» Готовые макеты блоков для веб-страниц на HTML и CSS
Всем привет!
Однажды я подумал: для чего постоянно прописывать один и тот же код для создания каких-либо сайтов, если можно создать заготовки и пользоваться ими. Это, во-первых, ускорит время создания сайтов. Во-вторых, если прописать сразу правильно макет, то ошибки в коде значительно уменьшатся. В-третьих, те, кто пользовался генераторами шаблонов, могут о них забыть.
Итак, существуют резиновые и фиксированные макеты.
Фиксированные макеты – это когда ширина блоков задается в пикселях (px), а это значит, что размер макета сайта будет фиксированным не зависимо от размера экрана.
Резиновые макеты – это когда ширина блоков задается в процентах (%), а это значит, что макет сайта будет полностью гибким и автоматически подстраиваться под любой размер экрана.
Макет может быть одноколоночным:
Двухколоночным:
и трехколоночным:
Одноколоночные макеты (веб-страницы)
○ Выравниваем блок с контентом по центру экрана.
Пример:
Такое размещение блока будет полезно и интересно для дизайна:
— сайта-визитки;
— точки входа на сайт или в админ-панель;
— сообщения об отправленном письме и т. д.
Теперь код:
<html>
<head>
<title>Одноколоночные макеты на BlogGood.ru</title>
<style>
.blok-center {
position: absolute; /* Абсолютное позиционирование */
width: 600px; /* Ширина блока */
height: 400px; /* Высота блока */
margin: auto; /* Отступ от блока */
top: 0; /* Положение блока от верхнего края */
bottom: 0; /* Положение блока от нижнего края */
left: 0; /* Положение блока от левого края */
right: 0; /* Положение блока от правого края */
background: #fc0; /* Цвет фона блока */
border: 1px solid #000; /* Рамка блока */
padding: 10px; /* Отступ внутри блока */
overflow: auto; /* Полоса прокрутки */
}
</style>
</head>
<body>
<div>
<form>
<p>Ваше имя*<br />
<input name="name" ENGINE="text" /></p>
<p>Электронная почта*<br />
<input name="email" type="text" /></p>
<p>Тема сообщения<br />
<input name="sub" type="text" /></p>
<p>Текст сообщения:<br /><textarea name="body" cols="1" rows="5" /></textarea></p>
<p><input value="Отправить" type="submit" /></p>
</form>
</div>
</body>
</html>
Результат:
○ Макет одной колонки:
Код:
<html> <head> <title>Макет одной колонки на BLOGGOOD.RU</title> <style> #content { width: 500px; /* Ширина блока */ margin: 0 auto 50px; /* Выравнивание блока по центру */ } #footer { position: fixed; /* Фиксированное положение футера (подвала)*/ left: 0; bottom: 0; /* Левый нижний угол */ padding: 10px; /* Поля вокруг текста */ background: #000; /* Цвет фона */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } </style> </head> <body> <div> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </div> <div> © Костаневич Степан </div> </body> </html>
Результат:
○ Еще один вариант одноколоночного макета:
Код:
<html>
<head>
<title>одноколоночный макет на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#navigation{float:left;width:350px}
div#extra{float:right;width:350px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Результат:
Двухколоночные макеты (веб-страницы)
Фиксированные макеты
Частенько в сети интернет встречаются двухколоночные веб-страницы. Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
○ Двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
.header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.
Результат:
○ Двухколоночный макет (слева контент, справа меню):
Теперь код:
<html>
<head>
<title>Двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
. header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: right; /* Обтекание блока по левому краю */
}
.content {
margin-right: 130px; /* Отступ справа */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: right; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: right; /* Обтекание блока по левому краю */
}
.content {
margin-right: 130px; /* Отступ справа */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: right; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
Результат:
Примечание: чтобы поменять местами блоки, достаточно поменять значение в строках 30, 33, 41:
(слева контент, справа меню)
float: right; /* Обтекание блока по левому краю */
margin-right: 130px; /* Отступ справа */
clear: right; /* Отменяем действие float */
(слева меню, справа контент)
float: left; /* Обтекание блока по правому краю */
margin-left: 130px; /* Отступ слева */
clear: left; /* Отменяем действие float */
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:left;width:500px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1. 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:right;width:500px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:right;width:500px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Резиновый двухколоночный макет
Многие веб-мастера используют резиновые макеты сайтов. Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
○ Резиновый двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Резиновый двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
.header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: left; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
. content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Результат:
○ Резиновый двухколоночный макет (справа меню, слева контент):
Чтобы поменять местами меню с контентом (справа меню, слева контент), достаточно в строке 22 (.sidebar) исправить значение leftна right:
float: right; /* Обтекание справа */
и в строке 29 (.content) заменить числовое значение 10px 5px 20px 25% на 10px 25% 20px 5px
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
<html> <head> <title>Резиновый двухколоночный макет на BlogGood.ru</title> <style> body { font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */ margin: 0; /* Отступы на странице */ } h2 { font-size: 36px; /* Размер шрифта заголовка шапки */ margin: 0; /* Убираем отступы */ color: #fc6; /* Цвет текста заголовка шапки */ } h3 { margin-top: 0; /* Убираем отступ сверху */ } .header { background: #0080c0; /* Цвет фона шапки */ padding: 10px; /* Поля вокруг текста */ } .sidebar { float: right; /* Обтекание справа */ border: 1px solid #333; /* Рамка левого меню */ width: 20%; /* Ширина левой колонки */ padding: 5px; /* Поля внутри блока */ margin: 10px 10px 20px 5px; /* Значения отступа от блока */ } .content { margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */ padding: 5px; /* Поля внутри блока */ border: 1px solid #333; /* Рамка контента */ } .footer { background: #333; /* Цвет фона подвал (футера) */ padding: 5px; /* Поля внутри блока */ color: #fff; /* Цвет текста футера */ clear: left; /* Отменяем действие float */ } </style> </head> <body> <div><h2>Блог BlogGood.ru</h2></div> <div> <p><a href="#">Главная</a></p> <p><a href="#">Интервью</a></p> <p><a href="#">Вопросы</a></p> </div> <div> <h3>История, которая меня впечатлила…</h3> <p> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! </p> </div> <div>© Костаневич Степан</div> </body> </html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный резиновый макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html> <head> <title>Двухколоночный резиновый макет на BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#wrapper{float:right;width:100%;margin-left:-200px} div#content{margin-left:200px} div#navigation{float:left;width:200px} div#extra{float:left;clear:left;width:200px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
Триколоночные макеты (веб-страницы)
Фиксированный макет в три колонки
Частенько макет как в три колонки используют для создания блога.
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третей колонке меню:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1. 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третей колонке контент:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-left: 300px}
div#navigation{float:left;width:150px;margin-left:-700px}
div#extra{float:left;width:150px;margin-left:-550px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий самый распространенный вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке реклама или новости:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin: 0 150px}
div#navigation{float:left;width:150px;margin-left:-700px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
rgin-left:-550px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Резиновый макет в три колонки
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третьей колонке меню.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-right: 50%}
div#navigation{float:left;width:25%;margin-left:-50%}
div#extra{float:left;width:25%;margin-left:-25%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третьей колонке контент.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1. 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-left: 50%}
div#navigation{float:left;width:25%;margin-left:-100%}
div#extra{float:left;width:25%;margin-left:-75%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-left: 50%}
div#navigation{float:left;width:25%;margin-left:-100%}
div#extra{float:left;width:25%;margin-left:-75%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий самый распространенный вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке может находиться реклама или новости:
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#footer a{display:inline;padding:0;color: #C6D5FD}
div#wrapper{float:left;width:100%}
div#content{margin: 0 25%}
div#navigation{float:left;width:25%;margin-left:-25%}
div#extra{float:left;width:25%;margin-left:-100%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Постараюсь в следующей статье написать свои собственные макеты, может, мои решения вам покажутся лучше.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, Дизайн и верстка
Блочная верстка сайта — урок с примером
Раньше на просторах Интернета был широко распространён табличный тип вёрстки, которому посвящена отдельная статья. Однако со временем этот подход к созданию структуры сайта устарел, и на смену ему пришла блочная вёрстка.
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Суть блочной вёрстки
В графическом редакторе создаётся макет сайта: размечается, где какая область страницы (шапка, низ, боковая панель, основной контент) будет находиться и сколько места занимать, готовятся картинки, фоны.
Каждая часть страницы помещается в свой блок <div>: верх сайта — в первый, меню — во второй, контент — в третий и т. д. Каждый блок наполняется содержимым средствами HTML, а также позиционируется и оформляется с помощью CSS-разметки.
Конечный HTML-документ представляет собой набор блоков <div> с контентом внутри. Оформление зачастую находится в отдельном CSS-файле, подключенном к странице тегом <link>, или как минимум в контейнере <style> секции <head>.
Принципы блочной вёрстки
Первый — конечно же, повсеместное использование тега <div>, который можно назвать базовым элементом блочной структуры, но об этом было сказано уже достаточно много.
Второе правило — принцип разделения кода, согласно которому содержимое от оформления нужно отделять. Говоря проще и ближе к нашему случаю: HTML — отдельно, CSS — отдельно (желательно в разные файлы). Такой подход делает структуру понятней. Программисту не нужно открывать CSS, дизайнеру — HTML. Все смотрят свой код и не мешают друг другу. Идеально.
Третий принцип — таблицы нужно использовать не везде, а по необходимости, при этом полностью отказываться от них так же странно, как и применять не к месту.
Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
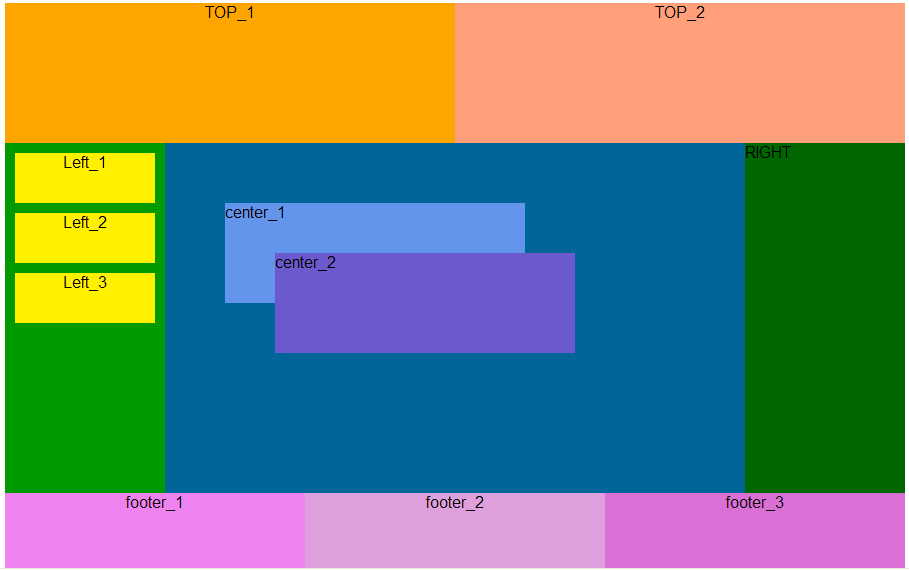
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
<!DOCTYPE html>
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="style. css">
</head>
<body>
<div>
<div>
<h3>header (шапка сайта)</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Левая панель</h3>
</div>
<div>
<h3>Основной контент страницы</h3>
</div>
<div>
</div>
<div>
<h3>footer (низ сайта)</h3>
</div>
</div>
</body>
</html>
css">
</head>
<body>
<div>
<div>
<h3>header (шапка сайта)</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Левая панель</h3>
</div>
<div>
<h3>Основной контент страницы</h3>
</div>
<div>
</div>
<div>
<h3>footer (низ сайта)</h3>
</div>
</div>
</body>
</html>Разберём некоторые моменты.
<div> — это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри <table>. Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока <div>. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
body {
background: #FFF;
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
}
#header {
background: #F5DEB3;
width: 100%;
height: 55px;
}
#container {
background: #FFD700;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navigation {
background: #FE9798;
width: 100%;
height: 25px;
}
#sidebar {
background: #40E0D0;
float: left;
width: 20%;
height: 280px;
}
#content {
background: #DCDCDC;
float: right;
width: 80%;
height: 280px;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
}С помощью стилей мы последовательно оформляем содержимое тега <body> и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Полезные ссылки:
Блочная верстка сайтов в CSS
Всем доброго дня!
На связи Бернацкий Андрей!
В данном выпуске речь пойдет о создании сайта с помощью блоков, т.е. блочная верстка сайтов.
Кстати говоря, данный выпуск имеет видео версию, можете скачать по ссылке:
Видео версия 13 урока
Для этого, нам необходимо познакомиться с CSS-свойством float, которое является одним из наиболее частоиспользуемых, при блочной верстке страниц сайта.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, свойство float предназначено для выравнивания элементов на странице. Это что-то похожее на параметр align в HTML тегах.
Свойство float:
Значения:
left – выравнивает элемент по левому краю.
right — выравнивает элемент по правому краю.
inherit – использует стиль выравнивания, как у родительского элемента.
none – без выравнивания.
Допустим нам нужно выровнять изображение по правому краю. Для него мы должны прописать:
<img src=»myimg.jpg» />
<img src=»myimg.jpg» /> |
Это будет один к одному, как если бы мы указали:
<img src=»myimg. jpg» align=»right» />
jpg» align=»right» />
<img src=»myimg.jpg» align=»right» /> |
Изображение выровняется по правому краю, а текст, который идет после изображения, будет обтекать его справа. Если нам нужно запретить обтекание текста, используем свойство clear.
Свойство clear:
Значения:
left – отменяет обтекание слева.
right — отменяет обтекание справа.
inherit – отменяет обтекание, которое было у родительского элемента.
none – без обтекания.
both – отменяет любое выравнивание.
Но, чаще, свойство float используется для расположения элементов на странице.
Посмотрите на рисунок:
Это каркас сайта. Казалось бы, обычная таблица, но нет! Для реализации такое разметки не использовалась ни одна таблица! Все элементы – это теги <div>…</div>.
Посмотрим, как это можно легко реализовать.
Для начала создаем четыре блока div.
<div> <div> </div> <div> </div> <div> </div> </div>
<div> <div> </div> <div> </div> <div> </div> </div> |
div – основной блок. Он содержит все остальные блоки, которые только у нас будут использоваться.
div – блок, в котором будет основное содержимое страницы (зеленый слева).
div – правый блок. В примере в нем находиться текст, но в реальной ситуации, там может быть навигация, рекламные баннеры, и т. д.
div – желтый нижний блок. В нем, обычно, расположена контактная информация, различные ссылки и т. д.
д.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДавайте теперь наполним наши блоки содержимым.
В общем, без задания стилей мы ничего особенного не увидим:
Теперь назначим стили для блоков:
.main{ background-color:#000099; width:600px; margin:0 auto; } .content{ background-color:#00CC00; width:400px; } .righter{ background-color:#660033; width:200px; } .foot{ background-color:#FFFF00; } color:#FFFF00; }
.main{ background-color:#000099; width:600px; margin:0 auto; } .content{ background-color:#00CC00; width:400px; } .righter{ background-color:#660033; width:200px; } .foot{ background-color:#FFFF00; } color:#FFFF00; } |
Пока, думаю, все понятно. Все вышеизложенное описано в предыдущих выпусках рассылки.
Увидеть мы должны примерно следующее:
А теперь проанализируем код страницы.
Главному блоку у нас задана ширина в 600px, блоку с содержимым 400рх, а для левого блока 200рх. Но два последних блока не стали в один ряд, а расположились друг за другом.
Пришло время воспользоваться свойством float. В стилях дописываем следуюшее:
.content{ background-color:#00CC00; width:400px; float:left; } .righter{ background-color:#660033; width:200px; float: left; }
.content{ background-color:#00CC00; width:400px; float:left; } .righter{ background-color:#660033; width:200px; float: left; } |
Остальные стили пока не трогаем. Получили такую вещь:
Что-то получили, но не совсем то, что нужно. Но если разобраться в теории, то все свойства сработали корректно. Мы задали float:left для левого и правого блока, они выбились из потока следования элементов, и все, что было за ними, заняло свободное место вокруг этих блоков (аналогично как текст обтекает картинку, если ей задать это свойство).
Мы задали float:left для левого и правого блока, они выбились из потока следования элементов, и все, что было за ними, заняло свободное место вокруг этих блоков (аналогично как текст обтекает картинку, если ей задать это свойство).
Соответственно, чтобы нижний блок стал на свое, место пропишем следующее:
.foot{ background-color:#FFFF00; clear:both; float:left; width:100%; }
.foot{ background-color:#FFFF00; clear:both; float:left; width:100%; } |
clear:both – для отмены выравнивания от предыдущих блоков.
float:left – для собственного выравнивания блока.
width:100% — чтобы блок занял всю ширину основного блока.
Получили:
Почти то, что нужно, только блоки не равной высоты, и это видно, так как фон у них разный.
Одним из решений данной проблемы (самой простой и универсальной, на мой взгляд) является задание отступов снизу.
Делаем их следующим образом:
.main{ background-color:#000099; width:600px; margin:0 auto; overflow:hidden; } .content{ background-color:#00CC00; width:400px; float:left; padding-bottom:32000px; margin-bottom:-32000px; } .righter{ background-color:#660033; width:200px; float: left; padding-bottom:32000px; margin-bottom:-32000px; }
.main{ background-color:#000099; width:600px; margin:0 auto; overflow:hidden; } .content{ background-color:#00CC00; width:400px; float:left; padding-bottom:32000px; margin-bottom:-32000px; } .righter{ background-color:#660033; width:200px; float: left; padding-bottom:32000px; margin-bottom:-32000px; } |
После добавления этого кода получим:
Фон левого блока дотянулся до низа страницы. Теперь если мы будем менять содержимое блоков, то фон будет тянуться до низа, так как это и нужно. Собственно для этого и нужны отступы padding-bottom:32000px; margin-bottom:-32000px; для обоих блоков.
Собственно для этого и нужны отступы padding-bottom:32000px; margin-bottom:-32000px; для обоих блоков.
overflow:hidden; в классе main для того, чтобы скрыть большой отступ вниз без содержимого блоков.
В общем-то все, что нужно мы получили. Осталось только добавить отступов к блокам и выровнять текст в нижнем блоке по центру. Но это я оставлю вам на самостоятельную доработку.
На этом, выпуск посвящённый блочной верстке сайтов и страниц, завершим.
Просьба присылать с вопросом ваш код того, что вы делаете. Так будет проще и мне понять, что у вас не получилось и дать вам четкий ответ. И вам меньше объяснять в письме, что у вас не получается.
Данный урок имеет видео версию, которую Вы мо жете скачать по ссылке:
Видео версия 13 урока
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьReadyScript: Конструктор сайта
В разделе «Конструктор сайта» задаются правила отображения каждой страницы интернет-магазина. Список страниц в системе предопределен установленными модулями. Например, страницами считаются: главная страница, страница со списком товаров, страница с карточкой товара, страница сравнения товаров, страница пункта меню, страница со списком статей, страница просмотра статьи и т. д.
Если для страницы уже заданы правила отображения, то она будет присутствовать в списке страниц. В случае, если страницы нет в списке, для ее отображения будут использоваться параметры страницы «по умолчанию». Чтобы добавить персональное отображение для страницы, нажмите на кнопку Добавить страницу.
Конструктор сайта. Список страниц.
Конструктор сайта позволяет:
- Связать страницу с шаблоном отображения Smarty. В этом случае верстка и вставка необходимых блоков должны быть реализованы в шаблоне.

- Настроить страницу по сеточной модели. Этот вариант предусматривает сборку страницы, основываясь на трех понятиях: Контейнер, Секция, Блок.
В случае сборки сайта по сеточной модели страница делится на 12 или 16 колонок равной ширины (это происходит внутри Контейнера). Стандартной шириной рабочей области (в которой располагается весь контент) считается 960 px, однако это значение может быть и другим. Внутри рабочей области могут располагаться Секции, ширина которых измеряется количеством колонок, занимаемых секцией. Внутри секций можно расположить Блоки.
Контейнер — это корневой элемент для секций, создает рабочую область. Имеет настройки:
- Ширина — указывает какое количество колонок должно быть на странице. Возможные варианты 12 или 16 колонок.
- CSS класс — CSS класс, который будет приписан HTML-элементу данного контейнера.
- Название — любое название, характеризующее содержимое контейнера.
- CSS класс оборачивающего блока — CSS класс HTML-элемента, располагающегося на уровень выше.
- Внешний элемент — HTML-тег, оборачивающий элемент с контейнером.
- Внешний шаблон — произвольный шаблон, выводящий HTML контейнера через переменную $wrapped_content. Вокруг этой переменной можно добавить любой HTML-код.
- Внутренний шаблон — произвольный шаблон, выводящий HTML секций через переменную $wrapped_content. Вокруг этой переменной можно добавить любой HTML-код.
Параметры контейнера
Чтобы добавить секцию в контейнер или настроить параметры контейнера, необходимо воспользоваться меню контейнера.
Меню контейнера
Если говорить о практике использования контейнеров, то обычно шапку, центральную часть, футер помещают в отдельные контейнеры.
Секция — область внутри контейнера, имеющая определенную ширину. Основное предназначение секции — это удерживание содержимого в пределах своей области. Имеет настройки:
Имеет настройки:
- Название секции для автоматической вставки модулей — возможные значения: «Не указано», «Левая колонка», «Правая колонка», «Центральная колонка», «Другое». Используется во время установки новых модулей, для автоматического размещения Блоков.
- Ширина — ширина секции, указывается в количестве колонок, которое должна занимать секция.
- Внутреннее выравнивание — возможные значения: на всю ширину, слева, справа. Устанавливает, как должны горизонтально выравниваться Блоки внутри секции.
- Префикс — отступ слева внутри секции (padding-left). Задается в количестве колонок. Увеличивает ширину секции.
- Суффикс — отступ справа внутри секции (padding-right). Задается в количестве колонок. Увеличивает ширину секции.
- Сдвиг влево — сдвигает секцию влево, при этом секция может накладываться на другую (position:relative; left:-n).
- Сдвиг вправо — сдвигает секцию вправо, при этом секция может накладываться на другую (position:relative; left:+n).
- Пользовательский CSS класс — CSS класс, который будет присвоен HTML-элементу секции.
- Внутренний шаблон — произвольный шаблон, выводящий HTML блоков через переменную $wrapped_content. Вокруг этой переменной можно добавить любой HTML-код.
Параметры префикс (prefix), суффикс (suffix), сдвиг влево (pull), сдвиг вправо (push) полностью соответствуют понятиям, принятым в CSS-фреймворке GS960.
Параметры секции
Каждая секция имеет собственное меню, действия которого описаны в изображении ниже.
Меню секции
Если внутри секции размещен хотя бы один блок, то создать вложенную секцию уже невозможно.
Если внутри секции размещена хотя бы одна секция, то размещение блока допускается только во вложенной секции.
Блок — видимая часть модуля, в которой отображается определенная информация. Блок размещается внутри секции. Каждый модуль может иметь неограниченное число блоков. Например, модуль «Каталог» содержит в себе следующие блоки: «Последние просмотренные товары», «Список категорий», «Рекомендуемые товары».
Каждый модуль может иметь неограниченное число блоков. Например, модуль «Каталог» содержит в себе следующие блоки: «Последние просмотренные товары», «Список категорий», «Рекомендуемые товары».
Чтобы добавить блок, в меню требуемой секции следует нажать на иконку «Добавить модуль». Откроется окно со списком доступных блоков, распределенных по модулям.
Диалог выбора блока
В случае, если блок имеет обязательные настройки, после выбора блока откроется диалог установки параметров блока. Например, блок «Список категорий» имеет две настройки:
- Шаблон, который используется для отображения блока;
- Корневая директория, с помощью которой можно ограничить список отображаемых категорий.
Настройки блока
Отдельно стоит сказать про блок Главное содержимое страницы. Он принадлежит Системному модулю. Этот блок содержит основной HTML, который был подготовлен фронт-контроллером для открытой пользователем страницы. То есть данный блок должен присутствовать на каждой странице. Исключением может быть главная страница, фронт-контроллер которой ничего не возвращает.
При создании новых страниц имеется возможность наследования контейнеров со страницы по умолчанию. Например, с помощью этого механизма можно единожды определить на странице по умолчанию контейнеры «шапка», «центральный», «футер» и менять состав только центрального контейнера на различных страницах.
Наследование контейнеров
Вся информация в конструкторе сайта тесно связана с текущей темой оформления, установленной в настройках сайта. Во время установки темы загружаются полные сведения обо всех страницах и расположенных на них контейнерах, секциях, блоках. Это можно использовать, чтобы привести отображение всех страниц к виду по умолчанию, достаточно заново установить тему оформления.
Секции и блоки можно перемещать, используя технологию drag&drop (то есть с помощью мыши).
Перемещение блоков
Темы оформления, использующие адаптивные (отзывчивые) к различным устройствам технологии, иногда не поддерживают перемещение секций и блоков из-за того, что разработчиками темы заложен жесткий порядок элементов.
Не рекомендуется перемещать местами секции в идущей в комплекте с коробочными версиями ReadyScript теме оформления.
В верхней части «Конструктора сайта» располагаются кнопки для быстрого импорта/экспорта структуры блоков через xml-файл:
- Сохранить эталон темы — позволяет сохранить все сведения о страницах в файле blocks.xml темы оформления.
- Экспорт — позволяет скачать xml-файл со всеми сведениями о страницах.
- Импорт — позволяет загрузить сведения о страницах из xml-файла.
Кнопки конструктора сайта
Блоки в документах — Вёрстка
Рис. 7.1 Главная страница сайта www.artel.by, разбитая на блоки
Я выделил 7 блоков, на рисунке они обозначены цифрами в кружочках. Пройдемся по всем блокам:
- Блок с логотипом. Иногда его еще называют блок для бренда. Логотип обычно располагается в левом верхнем углу.
- Блок с меню. Меню на сайте нестандартное, расположенное в три столбика.
- Блок новостей или лента новостей. Новости выводятся достаточно стандартно в один столбик. Каждая новость имеет дату и ссылку «подробнее».
- Два информационных блока. Один с последней работой, а второй с рекламой системы.
- Блок для распечатки информации о компании. Обычная форма с чекбоксами и графической кнопкой.
- Блок подписки на новости. Поле для ввода электронного адреса и графическая кнопка.
- Блок входа для клиентов. Форма с полями для ввода логина и пароля с графической кнопкой.
Дизайн страницы на рис. 7.1 строится именно на оформлении отдельных блоков и на небольшом количестве ярких картинок. Так бывает нечасто, поэтому обычно блоки на странице несколько сложнее идентифицировать.
Мы сейчас можем как бы структурировано взглянуть на верстку отдельной страницы. Можно выделить две задачи:
- создание общей структуры страницы
- создание отдельных блоков
Процесс верстки в таком случае можно разбить два этапа. На первом этапе верстальщик создает структуру (каркас). Обычно для этого используются таблицы. После того, как структура страницы создана, можно приступать к верстке отдельных блоков, которые заполняют пустой каркас.
На первом этапе верстальщик создает структуру (каркас). Обычно для этого используются таблицы. После того, как структура страницы создана, можно приступать к верстке отдельных блоков, которые заполняют пустой каркас.
Я, например, перемешиваю два этапа. Я не сразу создаю весь каркас, а только какую-то его часть. Затем имеющуюся часть каркаса я заполняю блоками и перехожу к созданию следующего элемента каркаса. Однако в самом начале я прикидываю общую структуру страницы и методы ее реализации. Если этого не сделать, то можно наткнуться на проблему, для решения которой потребуется полностью переделывать весь каркас.
В качестве небольшой тренировки давайте придумаем каркас для страницы, показанной на рис. 7.1. Видно, что блоки 1 и 2 можно вынести в отдельную таблицу. Вообще существует общее правило для табличной верстки: использовать как можно больше отдельных таблиц. Если все содержимое страницы поместить в одну таблицу, то посетитель увидит содержание только тогда, когда загрузится все содержимое таблицы. Если же разбить содержимое страницы на несколько разных таблиц, то они будут загружаться последовательно, и посетитель увидит некоторую часть информации раньше. Так вот, блок 1 и 2 можно вынести в одну таблицу, которая может состоять из четырех столбцов.
Остальные блоки отлично укладываются во вторую таблицу из трех столбцов, они просто сами в нее просятся, так что логично удовлетворить их желание. В итоге у нас получится две отдельных таблицы, одна из которых содержит блоки 1 и 2, а вторая – все остальные блоки.
Как видите, в приведенном примере продумать заранее каркас страницы очень просто. Конечно, подобные ситуации бывают не всегда. Иногда приходится проводить много времени, решая какую-нибудь принципиальную проблему, касающуюся структуры. Воображение дизайнеров (особенно тех, которые с HTML не знакомы) создает порой такие шедевры, которые перевести в HTML невероятно сложно.
Итак, чтобы верстать сайты, необходимо научится делать две вещи: создавать каркас страницы и отдельные блоки. В большинстве случаев создание каркаса задача более сложная, но исключения бывают и нередко. Я решил все же сначала поговорить об отдельных блоках, потому что имеющихся знаний для этого достаточно, а для разговора о структуре страницы – нет.
В большинстве случаев создание каркаса задача более сложная, но исключения бывают и нередко. Я решил все же сначала поговорить об отдельных блоках, потому что имеющихся знаний для этого достаточно, а для разговора о структуре страницы – нет.
Так как все же идентифицировать блок на макете, которые радостный дизайнер с неприкрытой гордостью передал вам на верстку? Конечно, для этого надо знать, какие вообще виды блоков бывают. Рассмотрением видов блоков мы сейчас и займемся.
Формы
Формы присутствуют на любом корпоративном сайте. Учитывая, что профессиональные верстальщики в основном делают именно корпоративные сайты, нам не избежать знакомства с формами. В основном на сайте присутствуют такие формы: поиск, вход для клиентов, подписка на рассылку, быстрый переход по разделам с помощью селектора. Собственно, на этих примерах мы наглядно рассмотрим, какие бывают типы форм, как они обычно оформляются и, главное, как верстаются. Начнем с самого простого – формы поиска.
Поиск
Простейшая форма поиска состоит всего из двух элементов: поля ввода запроса и кнопки запуска поиска. Наиболее привычным является расположение этих элементов на одной горизонтали: так, как показано на рис. 7.2.
Рис. 7.2 Стандартная форма поиска
Кнопка запуска поиска может быть как текстовой, так и графической. Обычная текстовая кнопка реализуется вот так:
<input type=”submit” value=”искать”>
Графическая кнопка рисуется дизайнером, затем вырезается верстальщиком и сохраняется в каталоге с остальными картинками. Как вы уже знаете, каталог с картинками я всегда называю i. Есть у меня и стандартное название кнопки submit, такую кнопку я обычно называю go. При таких названиях графическая кнопка вставляется вот так:
<input type=”image” src=âi/go.gifâ alt=”искать”>
Стандартное решение при верстке блока формы поиска, показанного на рис. 7.2, сделать таблицу из одной строки и двух ячеек. В первую ячейку вставляется поле ввода текста, а во вторую – кнопка. Код будет таким:
7.2, сделать таблицу из одной строки и двух ячеек. В первую ячейку вставляется поле ввода текста, а во вторую – кнопка. Код будет таким:
<table cellpadding="0" cellspacing="0">
<form>
<tr>
<td><input type="text"
name="search"> </td>
<td><input
type="submit" value="искать"></td>
</tr>
</form>
</table>
На что надо обратить внимание? Во-первых, на то, что тег <form> стоит между тегами <table> и <tr>. Ни один валидатор кода не пропустит такую конструкцию и будет вас клятвенно заверять, что ни в коем случае нельзя так надругаться над HTML и вставлять тег <form> в неположенные места. Да, нельзя, но часто необходимо. Дело в том, что браузеры Internet Explorer, Mozilla и Opera имеют совершенно разные точки зрения на то, как надо отображать элемент <form>. Internet Explorer уверен, что надо сделать приличный отступ от элемента <form>, Opera делает отступ поменьше, а Mozilla вообще считает, что никакого отступа делать не надо. Эти несоответствия решаются так, как показано в коде, то есть помещением тега <form> между тегами <table> и <tr>. В этом случае отступы отсутствуют во всех браузерах, что обычно бывает необходимо.
Во-вторых, в таблице обнулены отступы и расстояния между ячейками. Практически всегда дизайнеры привязывают элементы к какой-либо вертикальной или горизонтальной линии, чтобы композиция была лучше. Если не обнулить отступы, то в итоге получим два пикселя несовпадения. Конечно, это не очень-то и бросается в глаза, но зоркий глаз дизайнера сразу заметит несовпадение и попросит исправить. Обязательно попросит, поверьте моему опыту.
В-третьих, при обнулении отступов элементы формы слипаются.
Проблему можно решить, поставив после текстового поля неразрывный пробел .
В реальной жизни формы редко оставляют в первозданном виде и все чаще пишут на них стили. Наиболее часто используется стиль, которые вместо псевдотрехмерной рамки вокруг полей создает обычную рамку. Некоторые объявляют такой стиль для всех элементов <input>, но я считаю это плохой практикой, потому что рамки вокруг чекбоксов смотрятся ужасно. Для текстовых полей я создаю отдельный класс, который обычно называю input. Если кнопка отсылки содержимого формы обычная неграфическая, то для нее я создаю класс submit. Например, я хочу сделать рамку шириной 1 пиксель темно-серого цвета, и задать оранжевый фон для кнопки. Стили будут такими:
INPUT.input {border: 1px solid #666}
INPUT.submit {background: #F90; border: 1px solid #666}
Форма поиска изменится и будет выглядеть значительно лучше.
Рис. 7.3 Форма поиска с рамками
Иногда не этом не останавливаются. Например, высота кнопки и высота поля ввода немного отличается. Это может раздражать эстетов. Проблему легко решить, если задать одинаковую высоту и у поля, и у кнопки. Для задания высоты существует свойство height.
INPUT.input {border: 1px solid #666; height: 21px}
INPUT.submit {background: #F90; border: 1px solid #666; height: 21px}
Кроме того, надпись на кнопке читается неважно. Лучше изменить цвет шрифта на белый и сделать его полужирным.
INPUT.submit
{color: #FFF; font: bold 12px Verdana; background: #F90; border:
1px solid #666; height: 21px}
После таких преобразований форма поиска будет выглядеть так, как показано на рис. 7.4.
Рис. 7.4 Форма поиска с заданной высотой и измененным шрифтом на кнопке
Конечно, бывают совершенно уникальные случаи оформления форм, но нас они не особо интересуют. Так что с поиском закончим.
Так что с поиском закончим.
Вход для клиентов
Еще одной популярной формой является вход для клиентов. На рис. 7.1 такая форма представлена блоком 7. Обычно форма состоит из двух полей (логина и пароля) и кнопки отправки. Иногда рядом вставляют ссылку на сервис «забыл пароль». Пользователи очень часто забывают свои пароли, так что подобный сервис крайне полезен.
Типичных расположений элементов формы два:
- все элементы располагаются в одну строку
- поле для ввода логина располагается в первой строке, а поле для ввода пароля и кнопка отправки – во второй строке (именно так сделана форма на рис. 7.1)
Давайте сначала рассмотрим первый вариант. Для него отлично подойдет таблица из трех ячеек. Будем использовать картинку в качестве кнопки отправки и сразу зададим ширину полей, с помощью атрибута size. Код будет простым:
<table
cellpadding="0" cellspacing="0">
<form>
<tr>
<td><input type="text"
name="login" size="14"> </td>
<td><input type="password"
name="pass" size="14"> </td>
<td><input
type="image" src="i/go.gif" alt="Войти"></td>
</tr>
</form>
</table>
В браузере такая форма будет выглядеть так, как показано на рис. 7.5.
Рис. 7.5 Простая форма входа для клиентов
Для полного счастья осталось написать стили на поля формы. Я знаю, что высота картинки ровно 19 пикселей, поэтому задам высоту полей тоже 19 пикселей. Стиль получится несложным:
INPUT.input {border: 1px solid #666; height: 19px}
Надо бы еще назвать поля, чтобы пользователь знал, куда что вводить. Иногда название поля пишут прямо в самом поле. Для этого можно использовать атрибут value. Кроме того, нам надо задать класс input для обоих полей, так что HTML-код формы немного модифицируется:
Иногда название поля пишут прямо в самом поле. Для этого можно использовать атрибут value. Кроме того, нам надо задать класс input для обоих полей, так что HTML-код формы немного модифицируется:
<table
cellpadding="0" cellspacing="0">
<form>
<tr>
<td><input type="text"
name="login" size="14" class="input"
value="логин"> </td>
<td><input
type="password" name="pass" size="14" class="input"
value="пароль"> </td>
<td><input type="image"
src="i/go.gif" alt="Войти"></td>
</tr>
</form>
</table>
А выглядеть форма будет так, как показано на рис. 7.6
Рис. 7.6 Вид формы после написания стилей
Некоторые могут возразить, что использовать таблицу для верстки такой простой формы совершенно необязательно. Давайте попробуем сделать как можно проще и посмотрим, что из этого выйдет. Если убрать, таблицу, то код станет очень простым:
<form>
<input
type="text" name="login" size="14"
class="input" value="логин">
<input
type="password" name="pass" size="14"
class="input" value="пароль">
<input
type="image" src="i/go.gif" alt="Войти">
</form>
Он будет отображаться браузером так, как показано на рис. 7.7.
Рис. 7.7 Форма без таблиц
Как видите, кнопка отправки сместилась вверх, и форма выглядит очень неаккуратно. Ни один дизайнер не пропустит такую ошибку и обязательно попросит исправить. Более того, ни один приличный верстальщик не должен совершать такие ошибки.
Проблема возникает из-за того, что нельзя осуществить выравнивание элементов по вертикали, если они не вставлены в ячейки таблицы. Проблема, на самом деле, глобальная, и именно она является причиной использования таблиц даже в таких простых случаях. Что самое противное, даже
каскадные таблицы стилей не предоставляют хорошей возможности выравнивания блоков по вертикали! Поэтому все равно придется пользоваться обычными таблицами.
Проблема, на самом деле, глобальная, и именно она является причиной использования таблиц даже в таких простых случаях. Что самое противное, даже
каскадные таблицы стилей не предоставляют хорошей возможности выравнивания блоков по вертикали! Поэтому все равно придется пользоваться обычными таблицами.
Перейдем к второму типу формы входа для клиентов. Таблиц тоже будет достаточно простой. Первая строка содержит одну объединенную ячейку с полем для логина, а вторая строка содержит две ячейки:
<table
cellpadding="0" cellspacing="0">
<form>
<tr>
<td colspan="2"><input type="text"
name="login" size="14" value="логин"></td>
</tr>
<tr>
<td><input
type="password" name="pass" size="14"
class="input" value="пароль"> </td>
<td><input type="image"
src="i/go.gif" alt="Войти"></td>
</tr>
</form>
</table>
Кажется, что все в порядке и должно работать. И оно работает в браузере Internet Explorer, но не работает в Mozilla и Opera. Например, в Mozilla форма будет выглядеть так, как показано на рис. 7.8
Рис. 7.8 Вид формы в браузере Mozilla
Как видите, поля слиплись из-за того, что расстояния между ячейками таблицы и отступы в ячейках обнулены. Форма смотрится неважно, поэтому надо как-нибудь раздвинуть поля. Если прописать в таблице атрибут cellspacing=”4”, то это решит проблему, но сдвинет все поля на четыре пикселя вправо. Часто это неприемлемо, потому что нарушается выравнивание элементов дизайна вдоль определенной вертикали, страница теряет целостность и может выглядеть несколько незаконченной. Дизайнеры сразу замечают диссонанс и страшно возмущаются, что совершенно справедливо.
Другой вариант решения – вставить после первого поля распорку, то есть невидимую картинку:
<tr>
<td colspan="2">
<input type="text"
name="login" size="14" value="логин">
<br><img
src="i/0. gif"></td>
gif"></td>
</tr>
Я задал высоту картинки 4 пикселя. Обратите внимание, что перед картинкой обязательно должен стоять перевод строки, то есть тег <br>, иначе никакого эффекта не будет.
Такой вариант, в принципе, жизнеспособен и я им часто пользуюсь, но проблему можно решить и с помощью CSS. Нам надо, чтобы у первой ячейки был отступ в 4 пикселя снизу, а у других ячеек не было. Логично, что надо выделить первую ячейку и написать для нее стиль. Выделить лучше всего с помощью класса. Например, назовем класс expand-form. Для задания отступов блока в CSS существует свойство padding. Кроме того, можно задавать отступы для определенной стороны блока с помощью свойств padding-top, padding-right, padding-bottom, padding-left. В нашем случае нужно воспользоваться свойствомpadding-bottom. Стиль для класса expand-form будет очень простым:
.expand-form
{padding-bottom: 4px}
А к ячейке таблицы с полем для логина цепляем название класса:
<td colspan="2" class=”expand-form”>
После таких преобразований поля раздвинутся, и форма будет выглядеть так, как показано на рис. 7.9
Рис. 7.9 Форма входа для клиентов после устранения слипания полей
Как видите, даже с такими простыми формами возникают определенные проблемы. Я, например, поначалу тратил очень много времени на поиски решения. Только с опытом приходит четкое знание того, как надо действовать в определенной ситуации.
Навигация
Навигация – это важнейший элемент любого сайта. Она должна
четко показывать посетителю, где он находится и куда может попасть. Крайне
желательно еще и показывать, где он уже побывал. Навигация по сайту состоит из
нескольких элементов: самые разнообразные меню, внутренние ссылки, система
поиска, карта сайта и прочие вспомогательные элементы. В данном разделе мы
рассмотрим, какие бывают элементы навигации и как они верстаются.
В данном разделе мы
рассмотрим, какие бывают элементы навигации и как они верстаются.
Меню
Меню присутствует практически на любом сайте. Невозможно себе представить корпоративный сайт без меню. Четкую классификацию видов меню построить достаточно сложно, но перед нами такой задачи не стоит. Если вкратце, то с одной стороны меню бывают вертикальные и горизонтальные, а с другой – текстовые, графические и смешанного типа. Сложно сказать, какие виды меню встречаются чаще, но мы кратко рассмотри все типы.
Вертикальные
Для начала рассмотрим вертикальные меню и начнем с текстового. Текстовое вертикальное меню обычно оформляют в виде списка. Пример текстового вертикального меню показан на рис. 7.10
Рис. 7.10 Текстовое вертикальное меню на моем сайте «Веб-анатомия»
Обратите внимание, что разделы, у которых есть подразделы, имеют черные кружочки, а конечные разделы имеют белые кружочки. Такое отличие помогает посетителям работать с сайтом. Очень быстро они обучаются четко определять, чего ждать от раздела. Давайте с вами воспроизведем примерно такое же меню. Допустим, у нас есть четыре пункта меню: «О компании», «Продукция», «Услуги» и «Контакт». Сразу создаем список:
<ul>
<li><a href="">Ð компании</a></li>
<li><a href="">ÐÑодÑкÑиÑ</a></li>
<li><a href="">УÑлÑги</a></li>
<li><a href="">ÐонÑакÑ</a></li>
</ul>
Обычно на ссылки в меню требуется написать стили, которые отличаются от стилей для обычных ссылок. Например, ссылки могут отличаться цветом, шрифтом или не иметь подчеркивания. Надо бы ссылки в меню как-то обозначить. Для этого можно использовать класс, но лучше всего воспользоваться контекстным селектором. Мы называем как-нибудь блок с меню (то есть задаем блоку с меню ID), например, menu, а затем пишем стиль для всех ссылок, которые находятся внутри блоки с id=”menu”. HTML-код изменится весьма незначительно:
<ul id=”menu”>
Допустим, нам надо, чтобы ссылки в меню были черного цвета. Тогда напишем вот такой стиль:
#menu
A {color: #000}
Вот так выглядит полезное использование контекстного селектора. В результате сокращается код, потому что не надо для каждой ссылки добавлять атрибут class=”menu”. На элементы списка в меню зададим шрифт. Например, Arial размером 12 пикселей. Для этого тоже отлично подойдет контекстный селектор:
#menu LI {font: 12px Arial}
Кроме того, бывает полезно слегка увеличить высоту строки в меню:
#menu LI {font: 12px/1.6 Arial}
Наконец, нам надо выделить разделы, у которых нет подразделов. Для таких элементов списка надо задать вывод незакрашенных кружочков. Кстати говоря, кружки, квадратики и прочие символы, которые обозначают элемент списка, называют маркерами. Выделять элементы списка можно с помощью класса, назовем его empty. Для задания вида маркера в CSS есть свойство list-style-type. Используем селектор по классу empty и напишем такой стиль:
LI.empty {list-style-type: circle}
Итоговый HTML-код будет следующим:
<ul id="menu">
<li class="empty"><a
href="">Ð компании</a></li>
<li><a href="">ÐÑодÑкÑиÑ</a></li>
<li><a href="">УÑлÑги</a></li>
<li class="empty"><a
href="">ÐонÑакÑ</a></li>
</ul>
А само меню будет выглядеть так, как показано на рис. 7.11
Рис. 7.11 Вертикальное текстовое меню, реализованное с помощью ненумерованного списка
Некоторые виды вертикальных текстовых меню можно реализовать только с помощью таблицы. Например, на рис. 7.12 показано меню, пункты которого имеют заданную ширину и разделяются пунктирной линией. Текущий пункт выделен фоном, а ссылки не имеют подчеркивания.
Рис. 7.12 Вертикальное меню, реализованное с помощью таблицы
Давайте с вами пройдем нелегким путем, чтобы создать точно такое же меню. Путь будет достаточно познавательный. Начнем с того, что сделаем таблицу из четырех строк и одного столбца. В ячейки таблицы вставим пункты меню. Получится вот такой код:
<table>
<tr><td><a
href="">Ð компании</a></td></tr>
<tr><td><a
href="">ÐÑодÑкÑиÑ</a></td></tr>
<tr><td><a
href="">УÑлÑги</a></td></tr>
<tr><td><a
href="">ÐонÑакÑ</a></td></tr>
</table>
Конечно, меню пока еще выглядит совсем не так, как надо. Сейчас это просто таблица со ссылками, которые никак не отделены друг от друга и даже на меню не очень похожи. Давайте потихоньку его преображать. Можно начать со ссылок. Надо, чтобы они не имели подчеркивания, были черного цвета и выводились шрифтом Arial размером 14 пикселей. Как и в прошлом примере, мы будем пользоваться контекстным селектором, для чего назовем таблицу menu. Тогда стиль на ссылки будет таким
#menu A {color: #000; font: 14px Arial; text-decoration: none}
Самое сложное — сделать пунктирные разделители между ячейками таблицы. Я для таких целей всегда использую фоновое изображение. Сейчас нам нужен фоновый рисунок шириной 3 пикселя и высотой 1 пиксель. Первый пиксель будет черного цвета, а два других белого. Если повторять такой маленький рисунок по оси Х, то как раз получится пунктирная линия. Думаю, вы легко себе представите, как такой рисунок формирует пунктир. Допустим, мы такое изображение сделали, назвали его bg1.gif и сохранили в каталог i. Теперь надо задать фон для ячеек таблицы. Для адресации к этим ячейкам будем использовать контекстный селектор.
#menu TD {background: url(i/bg1.gif) repeat-x}
То есть все ячейки таблицы сid=”menu” будут иметь фоновый рисунок. Фоновое изображение будет повторяться только по оси Х. Имеет смысл посмотреть на промежуточный результат. Он показан на рис. 7.13.
Рис. 7.13 Промежуточный результат создания вертикального меню
Если сравнить промежуточный результат с рис. 7.12, то становится ясно, что до него еще далеко. Во-первых, не хватает пунктира после последнего пункта. Это и понятно, потому что ячеек ровно столько, сколько пунктов меню, а пунктирных линий на одну больше. Проблема решается добавлением одно лишней строки с пустой ячейкой в конце таблицы. Кроме того, нет выравнивания по правому краю. Необходимо в стиль для ячеек таблицы добавить выравнивание с помощью свойства text-align.
#menu TD {background: url(i/bg1.gif) repeat-x; text-align: right}
Дальше надо задать ширину меню и увеличить отступы внутри ячейки, чтобы создать необходимое пространство. Дизайнер сделал меню шириной 148 пикселей. Мы зададим ширину таблицы 140 пикселей и отступы 4 пикселям. В сумме получится как раз 148 пикселей. HTML-код немного преобразуется:
<table
id="menu" cellpadding="4" cellspacing="0">
<tr><td><a
href="">Ð компании</a></td></tr>
<tr><td><a
href="">ÐÑодÑкÑиÑ</a></td></tr>
<tr><td><a
href="">УÑлÑги</a></td></tr>
<tr><td><a
href="">ÐонÑакÑ</a></td></tr>
<tr><td></td></tr>
</table>
Осталось сделать совсем чуть-чуть, а именно выделить пункт текущего раздела серым фоном. Для этого можно ввести отдельный класс. Назовем его current. Стиль для класса current будет таким:
#menu TD.current {background: #DDD url(i/bg1.gif) repeat-x}
У вас должен возникнуть вопрос, зачем дублировать фоновый рисунок и в стиле для класса current, если он уже прописан для ячеек таблицы меню? Ответ: если этого не сделать, то фоновый цвет закроет фоновое изображение и пунктира в той ячейке, которая имеет класс current, просто не будет.
Итоговый код вот такой:
#menu TD
{background: url(i/bg1.gif) repeat-x; text-align: right}
#menu
TD.current {background: #DDD url(i/bg1.gif) repeat-x}
#menu A
{color: #000; font: 14px Arial; text-decoration: none}
. . .
<table
id=»menu» cellpadding=»4″ cellspacing=»0″>
<tr><td><a href=»»>Ð компании</a></td></tr>
<tr><td><a
href=»»>ÐÑодÑкÑиÑ</a></td></tr>
<tr><td><a
href=»»>УÑлÑги</a></td></tr>
<tr><td><a
href=»»>ÐонÑакÑ</a></td></tr>
<tr><td></td></tr>
</table>
Проще всего реализуются графические вертикальные меню. Обычно для них хватает таблицы из одного столбца с обнуленными отступами и расстояниями между ячейками. Приводить реальный пример нет особого смысла.
Горизонтальные
Чаще всего используются графические горизонтальные меню. Принципиально есть две их разновидности: резиновые и фиксированные. Резиновые меню растягиваются при увеличении окна браузера, а фиксированные – нет.
Фиксированное меню реализуются очень просто: создается таблица из одного ряда и необходимого количества столбцов, в которые помещаются пункты меню. У таблицы обнуляются отступы и расстояния между ячейками и жестко устанавливается ширина.
Давайте лучше с вами реализуем резиновое меню, которое показано на рис. 7.14
Рис. 7.14 Графическое горизонтальное резиновое меню на сайте www.rubi.ru
Особенность меню в том, что текущий пункт помечен галочкой сверху. Для начала нам надо заготовить пять картинок: четыре с пунктами меню и один с галочкой. Затем начнем создавать таблицу. Понятно, что надо сделать два ряда: в первом будет галочка, а во втором пункты меню. Каждый ряд будет состоять из четырех ячеек.
Ширину каждой ячейки надо задавать пропорционально относительно ширины таблицы. Раз у нас ширина таблицы 100% а ячеек четыре, то ширина каждой ячейки будет 25%. Картинку в каждой ячейке надо центрировать.
Код таблицы будет вот такой:
<table
width="100%" cellpadding="0"
cellspacing="0">
<tr>
<td><img src="i/current.gif"
width="32" border="0"
alt=""></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td><a
href=""><img src="i/catalogue.gif"
width="40" border="0"
alt=""></a></td>
<td><a
href=""><img src="i/forum.gif"
height="30" border="0"
alt=""></a></td>
<td><a
href=""><img src="i/konkurs.gif"
height="30" border="0"
alt=""></a></td>
<td><a
href=""><img src="i/reklama.gif"
height="30" border="0" alt=""></a></td>
</tr>
</table>
Для центрирования картинок внутри таблицы можно написать такой стиль:
#menu TD {text-align: center}
Меню будет выглядеть практически правильно, как видно на рис. 7.15.
Рис. 7.15 Вид резинового горизонтального меню с небольшой ошибкой
Ошибка в том, что галочка прилипает к пункту меню. На макете отступ между ними составляет ровно 11 пикселей, так что необходимо его реализовать. Есть два способа: с помощью HTML и с помощью CSS. Для начала попробуем сделать отступ стандартными средствами HTML.
Для этого, конечно же, нужна распорка, то есть невидимый 0.gif. Его надо вставить в ячейку таблицы сразу после галочки и задать ему высоту 11 пикселей:
<td>
<img src="i/current.gif"
width="32" border="0"
alt="">
<br>
<img src="i/0.gif"
width="1">
</td>
Второй способ менее надежный, но немного более красивый. Картинку с галочкой можно взять в отдельный блок и задать для блока нижний отступ:
<td>
<div>
<img src="i/current.gif"
width="32" border="0"
alt="">
</div>
</td>
На рис. 7.16 показан окончательный вид меню при разных размерах окна браузера.
Рис. 7.16 Вид горизонтального резинового меню при разных размерах окна браузера
Как видите, меню ведет себя совершенно правильно, то есть как и ожидалось.
Конечно, существует еще очень много видов меню, которые реализуются совершенно уникальным образом. Но, как вы понимаете, всего многообразия мы не охватим, а посвящать целую главу видам меню довольно скучно. Когда в конце книги мы будем рассматривать процесс верстки реальных сайтов, то еще встретимся с парой-тройкой меню, а пока на этом разговор о меню закончим.
Дублирующая навигация
Дублирующая навигация обычно употребляется на больших сайтах. Она располагается внизу страницы и представляет собой дублирование ссылок на самые важные разделы сайта. Типичное дублирующее меню выглядит так, как показано на рис. 7.17
Рис. 7.17 Дублирующее меню
Реализуется оно очень просто. Единственная особенность в том, что иногда ссылки в дублирующем меню отличаются от обычных ссылок. Реализовать такое отличие проще всего с помощью контекстного селектора. Например, следующим образом:
#double_menu A {color: #999; font-size: 11px}
. . .
<div id=”double_menu”>
<a href=ââ>Ð компании</a> | <a href=ââ>ÐаÑÑнеÑÑ</a> | <a href=ââ>РеÑениÑ</a> | <a href=ââ>ÐÑодÑкÑÑ</a> | <a href=ââ>ЦенÑ</a> | <a href=ââ>ÐонÑакÑÑ</a>
</div>
Карта сайта
Карта сайта представляет собой развернутое дерево разделов сайта. Обычно оно реализуется с помощью вложенных ненумерованных списков.
<ul>
<li><a href="">Ð компании</a></li>
<li><a href="">ÐÑодÑкÑиÑ</a>
<ul>
<li><a href="">ÐадÑвнÑе матрешки</a></li>
<li><a href="">ÐлекÑÑобалалайки</a></li>
</ul>
</li>
<li><a href="">ÐонÑакÑÑ</a></li>
</ul>
Конечно, если у сайта всего пять разделов, то карта сайта и не нужна вовсе, но в данном случае нет смысла приводить полную карту сайта из сотни разделов. Без стилей такая карта смотрится достаточно тривиально, как видно на рис. 7.18
Рис. 7.18 Карта очень маленького сайта без дополнительного оформления
Давайте сделаем карту более эстетичной. Для начала надо задать шрифт для элементов UL:
UL {font:
11px/1.6 Verdana}
Для того, чтобы различать карту сайта и обычные списки в тексте, надо присвоить ей уникальный идентификатор, то есть id. Например, назовем нашу карту sitemap. Зададим цвет ссылок в карте. Конечно же, будем использовать контекстный селектор:
UL#sitemap A {color: #666}
Теперь можно заняться маркерами. По умолчанию у списка первого уровня маркерами являются закрашенные кружочки, а у списка второго уровня – незакрашенные, что видно на рис. 7.18. Давайте для элементов списка первого уровня в карте сайта зададим в качестве маркера квадратик, а для элементов списка второго уровня нарисуем свою картинку, например, маленькую стрелочку.
Для задания типа маркера есть свойство list-style-type. Его и применим:
UL#sitemap {color: #666; list-style-type: square}
Для задания изображения в качестве маркера существует свойство list-style-image. Нам надо задать его только для списков, вложенных в список с id=”sitemap”, так что будем использовать контекстный селектор:
UL#sitemap UL {list-style-image: url(i/marker.gif)}
После таких нехитрых стилей карта сайта, показанная на рис. 7.19, станет значительно более привлекательной.
Рис. 7.19 Карта сайта после написания нескольких стилей
На этом обсуждение навигационных блоков закончим. У нас впереди еще много интересного и полезного, в частности информационные блоки и текстовые элементы.
Текстовые элементы
Бывает, что дизайн сайта достаточно неплохой, но текст оформлен совершенно небрежно. Зачастую, оформления текста просто нет, хотя в дизайне сайта он иногда играет не менее важную роль, чем графика.
Печально, что с завидным постоянством оформление текста должны брать на себя верстальщики, потому что многие дизайнеры считают это занятие малозначительным и простым. Как вы понимаете, не все так просто, как кажется многим дизайнерам.
Возникает вопрос, что же делать несчастным верстальщикам? Во-первых, можно тактично намекнуть дизайнеру, что неплохо бы немного поработать над оформлением текста. Если дизайнер высокомерно машет рукой, углубляясь в Adobe Photoshop 7, остается два варианта: оставить все как есть или попробовать оформить текст самостоятельно. Я всегда выбираю второй вариант, но прекрасно понимаю, что далеко не любой верстальщик сможет хорошо оформить текст, поэтому вам советовать не буду. Кроме того, я не буду учить здесь дизайну, потому что вряд ли смогу, но некоторые примеры оформления текста привести полезно, хотя бы с точки зрения их реализации с помощью HTML-кода.
Простой текст
Простой текст оформлять легче всего. Максимум, что можно сделать – это задать параметры шрифта и межстрочное расстояние. Мой любимый шрифт для простого текста – это Verdana. И обычно я устанавливают размер шрифта 12 пикселей. Так что в тех таблицах стилей, которые пишу я, очень часто можно встретить вот такую строку:
P,TD,UL,LI {font: 12px Verdana}
Часто слегка увеличенное межстрочное расстояние улучшаем восприятие текста, наполняет его воздухом. Стандартное расстояние составляет 120% от высоты шрифта, но можно увеличивать до 140-160%. Однако для таблиц увеличивать межстрочное расстояние нецелесообразно, так что еще чаще в моих таблицах стилей встречаются вот такие объявления:
P,UL,LI {font: 12px/1.4 Verdana}
TD {font: 12px Verdana}
Любые другие способы оформления простого текста обычно совершенно лишние и вредные.
Заголовки
Существует множество способов оформить заголовки: оставить все как есть, изменить шрифт и цвет, использовать разрядку, подчеркивание, цвет фона или же полностью создавать заголовки с помощью картинок (последний способ ужасно негибкий и годится разве что для очень маленьких и редко изменяемых сайтов).
Конечно, надо быть немного дизайнером чтобы прилично оформить заголовки. Но отличный верстальщик всегда немного дизайнер.
Итак, начнем со шрифта. У меня есть любимый шрифт для заголовков – это Arial. Заголовки первого уровня должны быть достаточно большими, так что обычным стилем для заголовка <h2> является такой:
h2 {font: 22px Arial}
Обычно, в документах используется не более трех уровней заголовков. Так что стили надо писать для их всех. Часто стили отличаются только размером шрифта. Типичная тройка стилей для заголовков вот такая:
h2 {font: 22px Arial}
h3 {font: 18px Arial}
h4 {font: bold 14px Arial}
Обратите внимание, что для заголовков <h4> шрифт задан полужирный, потому что иначе они не очень выделяются, что нехорошо.
Иногда очень неплохо смотрится заголовок с подчеркиванием. Подчеркивание представляем собой рамку, которая задается для нижней части блока. Вот так:
h2 {font:
22px Arial; border-bottom: 1px solid #000}
Как выглядит заголовок с подчеркиванием, показано на рис. 7.20
Рис. 7.20 Заголовок с подчеркиванием
Бывают случаи, когда надо задать фон для заголовка. Но здесь возникает одна сложность, если задать фон для всего блока заголовка, например, вот так:
h2 {font: 22px Arial; border-bottom: 1px solid #000; background: #DDD}
то весь блок и окрасится, включая пустое пространство справа, как показано на рис. 7.21
Рис. 7.21 Окрашивание всего блока заголовка
Дело в том, что существует два типа блоков: строчные и структурные. Структурные блоки образуют элементы<p>,<div>,<h2> и т.д. Строчные блоки образуются элементы <b>, <i>, <span> и т.п. Строчные блоки всегда находятся внутри структурных блоков. Главное отличие в том, что структурные блоки имеют вначале и в конце переводы строк и по ширине занимают все предоставляемое им пространство. Ширина строчных блоков строго ограничена содержанием блока. Например, в блоке<b>важно</b> есть пять букв, которые и будут определять ширину блока.
Вернемся к нашему фону. Если требуется, чтобы фон окрашивал весь структурный блок, то все в порядке. Но бывают случаи, когда надо, чтобы фон был только под буквами. Этого можно добиться, если в структурный блок <h2> встроить строчный блок. В HTML имеется специальный строчный блок <span>, который создан как раз для подобных целей. HTML-код будет таким:
<h2><span>Полезные
советы</span></h2>
Стили для заголовка будут обычными, но кроме них надо задать фон для элемента <span>, который находится внутри элемента<h2>. Как вы понимаете, для этого будем использовать контекстный селектор. В итоге получится два объявления стилей:
h2 {font:
22px Arial; border-bottom: 1px solid #000}
h2 SPAN {background: #DDD}
А заголовок будет выглядеть так, как показано на рис. 7.22.
Рис. 7.22 Оформление заголовка с помощью фона для строчного элемента и рамки
Есть еще пара параметров заголовка, которые часто приходится изменять. Например, бывает необходимость убрать пространство после заголовка, то есть чтобы он вплотную прилегал к тексту.
На первый взгляд, такое поведение реализовать просто, но только на первый. Кстати говоря, это довольно показательный случай работы с каскадными таблицами стилей в той области, когда приходится касаться блоковой модели, совместимости между браузерами и позиционирования. Здесь будут встречаться вещи, с которыми вы пока не знакомы. Кое-что я буду объяснять, но в целом попытки решения проблемы носят чисто показательный характер. Итак, я прошел примерно следующим путем.
Я знаю, что для блоков можно задавать отрицательные поля. В случае с заголовком можно попробовать задать отрицательно нижнее поле и тогда заголовок подтянется к тексту. Методом подбора я установил, что подходящим размером поля будет –20 пикселей. Объявление стиля будет таким:
h2 {font: 22px Arial; margin-bottom: -20px}
Заголовок прекрасно выглядит в браузерах Internet Explorer и Opera, но когда я посмотрел тестовую страничку в браузере Mozilla, то разочарованно поджал губы. На рис. 7.23 вид в браузере Mozilla показан справа.
Рис. 7.23 Несовпадение нижнего поля для заголовка в браузерах Internet Explorer и Mozilla
Лично меня вид заголовка в браузере Mozilla совершенно не устраивает, поэтому начинается поиск обходных путей. Сразу вспоминается такая вещь, как относительное позиционирование. С помощью относительного позиционирования можно сдвигать блоки. Вообще существует два основных вида позиционирования: абсолютное и относительное. Абсолютное полностью вырывает блоки из нормального потока и помещает их ровно туда, куда вы захотите. Нормальный поток – это обычное расположение элементов в HTML, то есть блоки следуют друг за другом. Средствами HTML нельзя изменить нормальный поток, поэтому для верстки приходится пользоваться таблицами.
Абсолютное позиционирование перспективный вид верстки для сайтов с фиксированной шириной, но о нем мы еще будем говорить много и подробно. Относительное позиционирование оставляет блоки в нормальном потоке, но их можно смещать на необходимое расстояние.
Возвращаясь к заголовку, сразу хочется написать вот такой стиль:
h2 {font: 22px Arial; position: relative; bottom: -20px}
Но посмотрев на результат сразу становится понятно, что относительно позиционирование проблемы не решает. Мало того, что расстояние все равно разное, так еще заголовки сместились на 20 пикселей вниз. То есть верхнее поле заголовка как бы увеличилось. Конечно, меня такое поведение не устраивает, так что я пока возвращаю все обратно и думаю дальше.
Дальше обычно мысли развиваются в стандартном направлении. Раз проблема в браузерах, то надо для каждого из них реализовать специфический код. Методом проб устанавливается, что для Mozilla правильным полем будет – 14 пикселей. Остается выяснить, как в одной таблице стилей можно записать два разных объявления для заголовка <h2> таким образом, чтобы одно объявление понимал браузер Internet Explorer, а другое – Mozilla.
Задача, надо сказать, нетривиальная. Я знаю, что есть селекторы, которые Mozilla понимает, а Internet Explorer – нет. Например, селектор наследника, который позволяет применять стили к потомкам элемента. Чтобы лучше понять, как работают селекторы наследника, рассмотрим небольшой пример.
Допустим, у нас есть заголовки, следующие непосредственно после элемента <body>, а есть заголовки, находящиеся внутри самых различных блоков. Заголовки надо выводить шрифтом разного размера. Этого можно добиться с помощью селектора наследника:
BODY > h2 {font: 22px Arial}
DIV > h2 {font: 14px Arial}
Честно говоря, особой пользы от селектора наследника нет, но меня они интересуют по другой причине: их не понимает браузер Internet Explorer, но отлично понимает браузер Mozilla! То есть селектор наследника можно использовать для разделения объявлений.
Вот и воспользуемся им:
h2 {font: 22px Arial; margin-bottom: -20px}
BODY>h2 {margin-bottom: -14px}
После этого нижнее поле заголовка будет совершенно одинаковое в браузерах Internet Explorer и Mozilla, но тут я решаю проверить результат в Opera и вижу, что поле больше, чем необходимо… Получается, что надо разделить объявления стилей для Opera и IE с одной стороны, и Mozilla с другой стороны. Честно признаюсь, я не знаю, как реализовать такое разделение средствами CSS. Конечно, можно написать скрипт, который определяет браузер и динамически подключает в зависимости от браузера разные таблицы стилей, но мне такое решение проблемы на кажется красивым.
Похоже, я зашел в тупик. Что же делать? Первый вариант, не обращать внимания, что в Opera нижнее поле на несколько пикселей больше. На самом деле, в большинстве случаев ничего страшного в этом нет. Конечно, если стиль более сложный и критичный, то так поступать нельзя. В крайнем случае можно все же разделить разные таблицы стилей для разных браузеров с помощью специального скрипта, который будет отличать браузеры и динамически подключать необходимую таблицу стилей.
Вот такие проблемы возникают, когда пытаешься реализовать очень простой, на первый взгляд, стиль для заголовков. Что поделать, такова жизнь…
Таблицы
Оформлению таблиц можно посвятить отдельную главу, но мы ограничимся несколькими страницами. Например, у нас есть простая таблица, показанная на рис. 7.24
Рис. 7.24 Очень простая таблица без стилей
Кода пока приводить не буду, потому что он совершенно обычный. Разве что заголовок таблицы сделан с помощью элементов <th>, а не <td>, что совершенно правильно. Сейчас на таблицу не написано ни одного стиля, так что начнем пробовать на ней разные варианты оформления.
Сначала зададим шрифт:
TH, TD {font: 12px Verdana}
Смотрим результат в браузере и обнаруживаем, что заголовки не выводятся полужирным. Стиль по умолчанию мы переписали, так что надо явно задать для заголовков полужирный шрифт. Для этого придется разделить объявления:
TH {font: bold 12px Verdana}
TD {font: 12px Verdana}
В самой таблице слегка увеличим отступы в ячейках, прописав cellpadding=”4”. Сейчас можно браться за оформление. Одно из самых распространенных – задание фона для ячеек. Действительно, обычно получается неплохо. Мы зададим для обычных ячеек светло-серый фон, а для заголовка чуть темнее, чтобы явно его выделить. Как задается фон вы знаете:
TH {background: #DDD; font: bold 12px Verdana}
TD {background: #EEE; font: 12px Verdana}
Результат показан на рис. 7.25
Рис. 7.25 Таблица с фоном для ячеек
Как видите, действительно неплохо смотрится. Давайте попробуем другие виды оформления. Еще можно отделять строки таблицы линиями.
При таком способе оформления обычно обнуляют расстояние между ячейками, потому что иначе линия будет прерывистой, что некрасиво. При это устанавливают достаточно большие отступы, мы установим cellpadding=”6”. Линия реализуется с помощью рамки. Мы установим рамку для нижней части блока, который представляет собой ячейку. Кроме того, для заголовка зададим фон:
TH {background: #DDD; border-bottom: 1px solid #666; font: bold 12px Verdana}
TD {border-bottom: 1px solid #666; font: 12px Verdana}
Результат будет довольно симпатичный, он показан на рис. 7.26
Рис. 7.26 Таблица с линиями между строками
Фантазия дизайнеров безгранична, поэтому приходится верстать самые разнообразные таблицы с фоновыми изображениями, рисунками в заголовке и т.д. Для нас важен принцип написания стилей для таблиц, а его мы уже освоили.
Списки
Про списки мы достаточно подробно говорили, когда рассматривали меню. Особого смысла повторяться нет, но вообще можно немного обсудить разницу в списках между браузерами. Создадим простой список и посмотрим, как он будет выглядеть в различных браузерах.
Рис. 7.27 Вид простого списка в браузерах Internet Explorer, Mozilla и Opera
Как видите различия есть. Во-первых, списки имеют разные поля слева. Конечно, в обычном тексте это не принципиально, но когда необходимы жесткие выравнивания меню, то разница в 3 пикселя может быть заметна. Во-вторых, размер маркеров у списка в Internet Explorer заметно меньше, чем у остальных браузеров. Мне кажется, что в IE размер подобран лучше, и список смотрится аккуратнее. И, наконец, межстрочное расстояние в списках разное. Если в Internet Explorer оно равно 160%, то в Mozilla – 120% (как и элемента <p>). Кажется, что в Opera тоже задано 160%, но на самом деле, как это ни удивительно, в Opera тоже 120%. Кроме того, в Opera есть отступ сверху, тогда как в других браузерах нет.
При написании стилей необходимо учитывать отличия в отображении списков, если это необходимо. Например, если вы хотите, чтобы маркер был одинаковый во всех браузерах, то придется его нарисовать самостоятельно и подключить этот рисунок. К сожалению, размер стандартного маркера невозможно изменить. Если вы назвали файл с маркером circle.gif, то подключить его ко всем ненумерованным спискам очень просто:
UL {list-style-image:
url(i/circle.gif)}
Нам осталось рассмотреть гиперссылки.
Гиперссылки
Оформление гиперссылок вещь ответственная. Посетитель должен четко знать, что является ссылкой, а что нет. Вообще оформлением ссылок обязан заниматься дизайнер, потому что отдавать это на откуп верстальщику опасно.
Если ссылка находится в тексте, то подчеркивание крайне желательно, потому что оно однозначно ассоциируется с гиперссылкой. Часто его и оставляют, ограничиваясь только заданием другого цвета. Как вы знаете, по умолчанию ссылки имеют синий цвет. Многие специалисты по юзабилити яростно советуют не изменять прекрасный и привычный синий цвет, но эстетический взгляд дизайнера не в силах смотреть на синие ссылки и всячески старается поменять цвет. В этом вопросе я с дизайнерами солидарен.
Обычно различные эффекты применяют при наведении мыши на ссылку: изменяют цвет и фон, убирают подчеркивание, задают рамки и т.п. Имеет смысл познакомиться с эффектами поближе.
Начнем с того, что в CSS имеется псевдо-класс hover, который позволяет задавать стили для состояния при наведении курсора мыши на элемент. Например, ссылки у нас черного цвета, а при наведении курсора мыши надо изменять цвет на оранжевый. Такое поведение реализуется двумя объявлениями:
A {color: #000}
A:hover {color: #F90}
Псевдо-класс отличается от обычного тем, что его не надо
явно указывать в коде документа. Если вы объявляете обычный класс, то в коде
обязательно надо его указать, например, <span class=”date”>. Псевдо-класс не надо указывать в коде, а стили, написанные к нему, автоматически применяются ко всем
элементам с данным поведением. В нашем случае псевдо-класс hover
задан для всех ссылок, так что при наведении курсора мыши ссылки будут менять
цвет. Надеюсь, вам все стало понятно, так что перейдем к более высоким
материям.
Обычным способом выделения ссылок при наведении является исчезновение подчеркивания. По ходу книги оно уже неоднократно реализовывалось. Кроме того, иногда изменяют фон. Можно и совместить два этих приема:
A {color: #000}A:hover {background: #DDD; text-decoration:
none}
Результат показан на рис. 7.28
Рис. 7.28 Изменение фона и устранение подчеркивания ссылки
Еще одни интересный эффект – включение рамок при наведении курсора. Правда, он не работает в браузере Internet Explorer 5, но ничего страшного в этом нет. На первый взгляд, он должен очень просто реализовываться:
A {color: #000}
A:hover {border: 1px solid #000; text-decoration: none}
На самом деле при таком стиле ссылка при наведении будет смещаться вправо на 1 пиксель из-за рамки. Смотрится это некрасиво, а устраняется очень просто:
A:hover {border: 1px solid #000; text-decoration: none; margin-left: -1px}
В результате получается эффект, который показан на рис. 7.29
Рис. 7.29 Рамка вокруг ссылки
Еще можно изменять сплошную линию на пунктир с помощью фонового рисунка. Создаете одно звено пунктирной линии и сохраняете его в файл bg1.gif. После этого останется написать стиль, который дублирует фон по оси Х и позиционирует его вниз блока ссылки:
A:hover {background:
url(i/bg1.gif) repeat-x bottom; text-decoration: none}
Результат показан на рис. 7.30
Рис. 7.30 Замена подчеркивания пунктирной линией
Конечно, оформление ссылок не ограничивается приведенными выше примерами. Вы можете включить фантазию и придумать совершенно необычные и оригинальные эффекты, но осторожно. Есть вещи, которые практически всегда плохо использовать. Например, не рекомендуется изменять размер и насыщенность шрифта. Еще хуже изменять сам шрифт. Например, если у вас в тексте шрифт Verdana, а при наведении курсора мыши он изменяется на Courier, то могут возникать проблемы в браузере и пользователи воспринимают такое изменение с раздражением.
Кроме того, если вы изменяете цвет или фон, то надо внимательно смотреть, насколько контрастны новые цвета. Например, если у вас черная ссылка на белом фоне, а при наведении фон меняется на темно-серый, ссылка читаться не будет.
Резюме
Я не затронул еще некоторые виды блоков, такие как локальные баннеры, специальные предложения, новости и т.п. В конце книги будут реальные примеры, где такие блоки обязательно встретятся.
Не стоит увлекаться видами блоков и их классификацией, отдавая все свое свободное время попыткам найти новый способ оформления гиперссылки. Хотя, с другой стороны, занятие это интересное и часто полезное, как полезна любая исследовательская деятельность. Данная глава, скорее, попытка дать общее представление о приемах, которыми вы будете пользоваться при верстке. Каждый приличный сайт уникален и все равно придется искать свои варианты решения. Но с течением времени все реже.
Михаил Дубаков
« назад к списку статей
Блоки и встроенные элементы | Учебник HTML
Обновляется!!! Справочник JavaScript
Каждый HTML элемент имеет значение отображения по умолчанию, в зависимости от типа элемента.
Существует два значения отображения: блочный и встроенный.
Элементы блочного уровня
Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину (растягивается влево и вправо, насколько это возможно).
Элемент <div> является элементом блочного уровня.
Здесь представлены блочные элементы в HTML:
Встроенный элемент
Встроенный элемент не начинается с новой строки и занимает только столько ширины, сколько необходимо.
Это элемент <span> внутри параграфа.
Вот встроенные элементы в HTML:
Примечание: Встроенный элемент не может содержать элемент блочного уровня!
Элемент
<div>Элемент <div> часто используется в качестве контейнера для других HTML элементов.
Элемент <div> не имеет обязательных атрибутов, но style, class и id являются общими.
При использовании вместе с CSS, элемент <div> можно использовать для стилизации блоков контента:
Пример
<div>
<h3>Лондон</h3>
<p> Лондон-столица Англии. Это самый густонаселенный город в Соединенном Королевстве, с метрополией более 13 миллионов жителей.</p>
</div>
Элемент
<span>Элемент <span> — это встроенный контейнер, используемый для разметки части текста или части документа.
Элемент <span> не имеет обязательных атрибутов, но style, class и id являются общими.
При использовании вместе с CSS, элемент <span> элемент можно использовать для стилизации частей текста:
Пример
<p>У моей матери есть <span>blue</span> уши и у моего отца есть <span>dark
green</span> глаза.</p>
Краткое содержание главы
- Существует два значения отображения: блочный и встроенный
- Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину
- Встроенный элемент не начинается с новой строки и занимает только столько ширины, сколько необходимо
- Элемент
<div>является блочным уровнем и часто используется в качестве контейнера для других HTML элементов - Элемент
<span>— это встроенный контейнер, используемый для разметки части текста или части документа
HTML Теги
| Тег | Описание |
|---|---|
| <div> | Определяет раздел в документе (блока) |
| <span> | Определяет раздел в документе (встроенный) |
DiV верстка — Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
Главная / Как устроены сайты / Создаем сайт с нуля9 января 2021
- Создаем макет сайта в 2 колонки на основе DIV верстки
- Начинаем верстать макет сайта в 2 колонки на дивах
- Прописываем нужный набор блоков в index.html
- Прописываем CSS свойства для блоков
- Выравниваем двухколоночный макет по центру
- Подсвечиваем блоки для наглядности
- Задаем обтекание блока левой колонки через Float
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В первой статье, посвященной блочной верстке, я попытался начать рассказывать о ее принципах, но, к сожалению, пришлось сильно отвлечься на объяснение базовых понятий вебмастеринга.
Очень мне не хотелось обходить вниманием эти основополагающие вещи, и очень извиняюсь перед теми, кто все это уже знал, а хотел услышать именно разговор о верстке сайта и не услышал.
В этой статье постараюсь наверстать и исправиться. Надеюсь, что сильно отклоняться от основной темы не придется. Ну вот, с извинениями и покаяниями будем считать, что покончено, и пора, наконец, переходить непосредственно к делу.
Создаем макет сайта в 2 колонки на основе DIV верстки
Итак, в предыдущей статье мы создали на своем хостинге (хотя для этих целей вполне подойдет и локальный сервер Denver тут см. обзор его возможностей) папку TEST, в которую положили два основных файла нашего будущего макета: Index.html и Style.css. Собственно, они и будут составлять наш простейший вариант каркаса.
Опять, наверное, придется немного отвлечься от непосредственной верстки, т.к. не всем может быть понятно, как создать папку TEST в корневом каталоге, расположенного на реальном хостинге. А так же, что это такое — корень сайта и где его искать при доступе по ФТП. А ведь действительно, вопрос не тривиальный для пользователя, впервые столкнувшегося с хостингом.
Так вот, вам нужно будет сначала подключиться по протоколу FTP. Данные для подключения по FTP вам должен был сообщить вам хостинг провайдер (читайте тут про то, что это такое за hosting вообще, а здесь про его покупку).
После того, как вы подключитесь по FTP (я пользуюсь для этой цели программой FileZilla — тут про нее вся правда написана, и именно на ее примере буду все рассказывать), то в правом окне данной программы вы увидите содержимое каталога, который выделил хостер под ваши сайты, скрипты и тому подобные вещи.
Но этот каталог не будет являться корневой папкой. В корне должен лежать файл Index.php, а так же и все остальные файлы и папки используемого вами движка.
Для этой цели используется отдельная директория, правда, ее название, в зависимости от конкретного хостинга, может отличаться. Структура внутренних папок в основном каталоге (открывающемся при подключении к сайту по FTP) так же может отличаться, но суть остается прежней.
Например, можете увидеть следующую картину:
Файлы движка вы должны копировать не в эту самую верхнюю директорию, доступную вам по FTP, а в так называемую, корневую папку. Как узнать, какая из присутствующих там директорий является корневой?
Ну, на крайний случай можно спросить у самого владельца хостинга. А что, они обязаны помогать вам в таких вопросах. Но вообще-то, она чаще всего будет называться либо PUBLIC_HTML, либо HTDOCS.
Если вы таких директорий не обнаружили, то нужно задавать вопрос владельцу хостинга, а если что-то подобное есть в наличии, то это и есть пресловутый корень и именно в нем вы должны будете создать нашу многострадальную папку TEST, ради которой я написал, а вы, надеюсь, прочитали эти несколько абзацев.
Как создать каталог с помощью программы FileZilla? Да, очень просто. Вам достаточно будет открыть в правой части программы коневую директорию и щелкнуть по пустому месту правой кнопкой мыши, а из контекстного меню выбрать пункт «Создать каталог».
Уф, создали папку TEST в коревом каталоге сайта. И на том спасибо. В общем-то, можно было с этим и не заморачиваться. Как так? А вот так. Директорию TEST можно было бы создать и в какой-нибудь внутренней папке вебсайта, но проще все же будет в корне.
Для локального сервера Денвер вам нужно будет создать директорию TEST в следующем каталоге:
c:\server\home\localhost\www\
Вместо диска «С» нужно указать диск на вашем компьютере, где установлен локальный сервер. Тогда, для просмотра создаваемого нами на основе Div верстки макета в 2 колонки, нужно набрать следующий путь в адресной строке браузера:
http://localhost/test/
Блин, если все так подробно рассказывать, то получится небольшая книга по блочной верстке, причем, бОльшая ее часть будет посвящена основам вебмастеринга, но я уже по другому писать не могу, привык разбирать все нюансы по полочкам. Не взыщите, достаточно подкованные вебмастера, которым все это уже далеко не в новинку.
Продолжим разговор о макете. В файле Index.html мы будем задавать сами DIV-контейнеры, на которых и будет строиться наш каркас, а в файле Style.css — описывать положение и внешний вид этих DIV-контейнеров. Это в двух словах, а как оно будет на деле, вы увидите немного погодя.
Для того, чтобы наблюдать в браузере результаты наших трудов, мы будем периодически обращаться из адресной строки браузера к папке TEST, расположенной на вашем хостинге или же на локальном сервере. В случае реального хоста, в адресной строке браузера вам нужно будет набрать что-то вроде этого:
https://ktonanovenkogo.ru/test
Но тут есть два «но». Во-первых, вместо https://ktonanovenkogo.ru/ вам нужно ввести свой Урл, а во-вторых, обратите внимание на регистр латинских букв, которые составляют название вашей директории TEST.
Если вы написали название папки заглавными буквами, то и в адресной строке нужно набирать название папки заглавными (я написал здесь TEST в верхнем регистре, только лишь с целью его выделения на фоне остального текста).
Дело в том, что на реальном хостинге в большинстве случаев сервера работают под управлением UNIX подобной операционной системы, в которой заглавные и строчные буквы различаются (в отличии, от Windows, работать с которой мы привыкли).
Начинаем верстать макет сайта в 2 колонки на дивах
Как я уже упоминал, для начала мы попробуем создать макет в две колонки, который схематично можно представить так:
Все элементы поместим в один большой Div-контейнер для того, чтобы можно менять размеры и выравнивание всего макета через свойства этого контейнера. Внутри основного Div будут находиться контейнеры, отвечающие за формирование отдельных блоков (шапки, левой колонки, области для контента, футера).
Мы зададим им размеры и настроим позиционирование на странице с помощью CSS. Итак, приступим.
Начнем с Index.html. Откройте его на редактирование в удобном для вас редакторе (я пользуюсь для этой цели лучшим из бесплатных текстовых редакторов Нотепад++ — тут его можно скачать и настроить).
Для того, чтобы привыкать к правильному оформлению HTML документов, давайте сразу пропишем стандартную часть (на этом я как раз останавливался в предыдущей статье. Там будет DOCTYPE (здесь читайте про доктайп и комментарии в Html) и все остальные верхние теги, которые браузер в случае их отсутствия может добавить и сам (умны они стали — жуть):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок документа</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Значение всех строк в этом коде я подробно объяснял в предыдущей статье (см. ссылку в самом начале этой публикации), поэтому сейчас остановлюсь лишь на строке:
<link href="style.css" rel="stylesheet" type="text/css">
Эта строка говорит браузеру, где ему искать и как называется файл каскадных таблиц стилей (он имеет расширение CSS), который нужен браузеру для корректного отображения задуманного нами оформления шаблона будущего сайта. В нашем случае он называется Style.css (здесь читайте про Style и Link подробнее), а искать его нужно в той же папке, где лежит Index.html (собственно, в котором и прописана эта строчка).
Почему именно в этой же папке? Потому, что если вы не прописываете никакого пути до файла (указываете только его название), то браузер будет его искать в той же директории, где лежит исполняемый сейчас (в нашем случае это Index.html). Т.е. отсутствие пути будет равносильно тому, как если бы я прописал путь до Style.css в виде:
<link href="https://ktonanovenkogo.ru/test/style.css" rel="stylesheet" type="text/css">
Но первый вариант записи короче и более универсальный, т.к. там напрямую не указывается путь до папки с файлами, а значит можно будет поместить файлы Index.html и Style.css в другую директорию, обратиться к Index.html из адресной строки и все равно будет подгружен Style.css. Подробнее про относительные и абсолютные ссылки тут написано, а заодно и про URL (универсальный идентификатор ресурса).
В связи с этим хочу заметить, что вы вообще можете не заморачиваться с хостингом или же с локальным сервером. Просто создайте на своем компьютере любую папку и поместите в нее наши Index.html и Style.css. Пропишите в первом из них путь до файла Style.css в виде:
<link href="style.css" rel="stylesheet" type="text/css">
И все. Теперь вы сможете открыть Index.html (двойной щелчок мышью по нему) в браузере, назначенном по умолчанию для открывания файлов с расширением HTML у вас на компьютере, и при этом будет автоматически подгружен Style.css.
Этот способ удобен на этапе обучения, но все же, все что я вам говорил о работе на реальном хостинге или локальном сервере, вам тоже в дальнейшем обязательно пригодится. А сейчас работа из папки на своем компьютере может быть даже более удобной, чем на хостинге. Хотя, кому как.
Прописываем нужный набор блоков в index.html
Теперь нам нужно будет создать четыре DIV контейнера для всех частей нашего 2 колоночного макета (шапки, левой колонки, области для контента, футера) и заключить их в один большой Div.
Внутрь Div контейнеров для частей макета можно будет заключить для наглядности названия этих блоков. Все это мы будем писать между открывающим и закрывающим Html тегами Body. Получится примерно такой код в Index.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Блочная верстка - дубль 2</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка</div> <div>Содержимое страницы</div> <div>Подвал</div> </div> </body> </html>
Т.е. сразу за открывающим тегом Body мы прописали открывающий тег основного Div контейнера макета:
<div>
В котором задали ID (в нашем случае id="maket"). В последствии для этого ID (читайте подробнее про CSS селекторы тега, класса (class), Id и универсальный селектор), в файле каскадных таблиц стилей Style.css, мы допишем CSS свойства, позволяющие определить размер и выравнивание основного Div.
После открывающего тега основного Div мы прописали код четырех контейнеров, которые станут элементами макета.
<div>Шапка </div> <div>Левая колонка</div> <div>Содержимое страницы</div> <div>Подвал</div>
Всем этим четырем Div мы назначили свои индивидуальные ID, для которых затем в Style.css мы пропишем CSS свойства, помогающие настроить размер и взаимное размещение (позиционирование) этих контейнеров. Для наглядности, внутри них я прописал их назначения. Ну, и перед закрывающим тегом Body мы поставили закрывающий тег основного Div для всего макета:
</div>
Теперь, если открыть созданный нами Index.html в браузере, мы увидим просто перечисление в столбик названий частей 2 колоночного макета. Если вы откроете Index.html в браузере FireFox с установленным плагином Web Developer и выберите из меню этого плагина пункты «Контуры» — «Контур элементов уровня блоков», то увидите примерно следующую картину:
Т.е. все получилось именно так, как мы и хотели — четыре Div заключены в одном основном контейнере. Но почему же тогда все выглядит не так, как мы наметили на структурной схеме макета на основе блочной верстки? Просто мы еще ничего не написали в наш Style.css, который поможет чудесным образом (с помощью свойств CSS) расставить все дивы по своим местам.
Прописываем CSS свойства для блоков
Открываем в удобном для вас редакторе Style.css и прописываем стили CSS для только что созданных контейнеров. Сначала в Style.css стоит прописать правило для тегов Body и Html, которое позволит сбросить отступы макета сайта от внутренних и внешних границ экрана (для соблюдения кроссбраузерности):
body, html {
margin:0px;
padding:0px;
}Вы, наверное, уже слышали или видели, что макеты бывают фиксированной ширины (например, 800px), а могут быть, или же бывают, резиновые — ширина его подстраивается под разрешение экрана посетителя.
Второй вариант (резиновый) довольно часто используется на форумах, а для сайтов чаще всего применяют макет фиксированной ширины. Особенно это актуально сейчас, с появление широкоформатных мониторов с большим разрешением экрана (резиновый будет смотреться на таком мониторе не очень здорово).
Поэтому мы пропишем для нашего основного Div ряд CSS свойств в Style.css, которые позволят создать макет фиксированной ширины (например, 800px) и выровнять его по центру относительно краев экрана (в Index.html для основного контейнера мы прописали ID под названием maket) :
#maket {
width:800px;
margin:0 auto;
}Итак, давайте разберем эту запись. Вы, наверное, уже поняли, что #MAKET (называется это селектором) говорит о том, что данная запись в CSS файле будет применена только к Div, в котором прописан. В фигурных скобках записываются свойства CSS со своими значениями. Общий синтаксис конструкции записи в CSS файле выглядит так:
Селектор { свойство1: значение; свойство2: значение; ... }Что примечательно, код CSS будет одинаково хорошо работать вне зависимости от регистра символов, добавления или не добавления между элементами его кода переноса строк, пробелов или табуляции — в общем пишите так, как вам будет удобнее.
Но об этом я планирую подробно рассказать в серии статей, посвященной работе со стилями для начинающих вебмастеров. Давайте рассмотрим каждое свойство отдельно.
Первое CSS свойство двухколоночного макета:
width:800px;
задает ширину (тутпро Height и width читайте ) для основного Div контейнера (фактически ширину для всего макета), а второе CSS свойство:
margin:0 auto;
позволяет выровнять основной Div посередине относительно левого и правого края экрана. Само свойство Margin предназначено для задания отступов от внешних границ контейнера до соседних элементов страницы.
В нашем случае основной Div (блок) является самым внешним элементом нашего двух колоночного макета, поэтому Margin будет задавать отступ от его границ до границ экрана браузера пользователя.
Первое значение, прописанное в Margin, равно нулю — это означает, что основной Div (фактически сам макет) будет вплотную прижат к верхнему и нижнему краю экрана (отступы сверху и снизу равны нулю).
Второе значение в Margin прописано как Auto — это означает, что отступ от левой и правой границы основного контейнера будет равномерно распределен, в результате чего он (а фактически сам макет) будет выровнен по центру относительно левого и правого края экрана. Такие вот пироги.
Две строчки CSS кода, а сколько текста нужно написать для подробного объяснения их значения (кошмар).
Пропишите данные свойства в ваш Style.css
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}Сохраните изменения и откройте в браузере Index.html. Вы увидите, что теперь ширина двухколоночного макета перестала быть равной ширине экрана и уменьшилась до 800px. При этом он еще и выровнялся по центру:
Выравниваем двухколоночный макет по центру
Все хорошо, но есть одно «но». В браузере Internet Explorer 5 (тут читайте про историю IE, а 5 это очень старая версия, но может встречаться у посетителей до сих пор) выравнивание макета на основе блочной верстки по центру описанным выше способом не сработает.
Не понимает он этого, поэтому персонально для него (Internet Explorer 5) нужно будет дописать для Body следующее CSS свойство:
text-align:center;
text-align (здесь про него, а заодно и про text-decoration, vertical-align и text-indent читайте) поможет выровнять наш макет по центру в старых версиях браузеров. Но это S свойство, прописанное для Body, задает выравнивание по центру для всего текста на странице, а это нам вовсе не нужно.
Поэтому мы допишем новое свойство для нашего основного Div, которое задаст выравнивание текста во всем макете по левому краю (это значение используется по умолчанию, но т.к. мы прописали иное, то приходится указывать выравнивание по левому краю в явном виде):
text-align:left;
Такой вот финт ушами, нужный для того, чтобы подстроиться под старые версии браузеров. Код в нашем Style.css после этого будет выглядеть следующим образом:
body, html {
margin:0px;
padding:0px;
text-align:center;
}
#maket {
width:800px;
margin:0 auto;
text-align:left;
}Подсвечиваем блоки для наглядности
Теперь я предлагаю заняться внутренними блоками макета. Для большей наглядности предлагаю вам подкрасить эти Div разными цветами при задании фонового цвета для них, с помощью специально предназначенного для этого (свойства CSS — Background-color.
Цвета в Html (тут про них рассказывается, а так же про программы для захвата нужного цвета с экрана) обычно задаются в кодовом выражении, которое начинается со знака решетки. Для получения кода нужного вам цвета можно воспользоваться специальными программами, подробнее о которых вы можете прочитать по приведенной чуть выше ссылке.
Итак, пропишем для всех названий ID наших внутренних Div свойство Background-color с разными значениями фонового цвета, например, так:
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
}
#content{
background-color:#8080FF;
}
#footer{
background-color:#FFC0FF;
}В результате наш двухколоночный макет на основе блочной верстки будет выглядеть, примерно, так:
Теперь для того, чтобы увидеть границы отдельных контейнеров, нам не нужно будет прибегать к услугам плагина Web Developer (см. ссылку выше).
Блок Header, судя по структурной схеме приведенной в начале статьи, должен у нас занимать всю ширину макета, но блок Left должен иметь ограниченную ширину. Задать это можно с помощью уже известного нам CSS свойства Width, например, так:
#left{
background-color:#00C0C0;
width:200px;
}В результате наш макет примет вид:
Задаем обтекание блока левой колонки другими блоками через Float
Ну вот, уже гораздо ближе к структурной схеме двухколоночного макета сайта, но все же еще не совсем то. Нужно еще, чтобы блок Content располагался не снизу, а справа от блока Left.
Добиться этого не сложно, благо имеется свойство CSS под названием Float, позволяющее прижать любой блочный элемент к нужной стороне экрана и задать его обтекание с другой стороны, расположенным следом за ним (в HTML коде) элементами.
Немного не понятно? Не беда, сейчас рассмотрим все на примере. Добавим свойство для блока Left, позволяющее прижать его к левому краю и задать обтекание его справа контейнерами, расположенными ниже в коде. Выглядеть это будет так:
#left{
background-color:#00C0C0;
width:200px;
float:left;
}Т.е. добавилось всего лишь одно единственное свойство Float со значением Left, предназначенное для блока Left. Весь код в Style.css, созданный нами на данный момент, будет иметь вид:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#content{
background-color:#8080FF;
}
#footer{
background-color:#FFC0FF;
}А наш макет на Div верстке теперь будет выглядеть так:
Класс! Почти то, что нужно, но опять же есть маленькая неувязочка. Блок Footer (подвал) не должен обтекать левую колонку справа, он должен располагаться в самом низу макета и занимать всю его ширину.
Как же решить эту проблему? Да, в общем-то довольно просто, но об этом я расскажу уже в следующей статье данного цикла, посвященного основам блочной верстки.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Элементы уровня блока — HTML: язык разметки гипертекста
Элементы HTML ( язык разметки гипертекста ) исторически классифицировались как элементы «уровня блока» или элементы «встроенного уровня». Поскольку это презентационная характеристика, в настоящее время она определяется CSS в макете потока. Элемент уровня блока занимает все горизонтальное пространство своего родительского элемента (контейнера) и вертикальное пространство, равное высоте его содержимого, тем самым создавая «блок». В этой статье мы рассмотрим элементы уровня блока HTML и их отличия от элементов встроенного уровня.
Браузеры обычно отображают элемент уровня блока с новой строкой как до, так и после элемента. Вы можете визуализировать их как стопку коробок.
Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину (растягивается влево и вправо, насколько это возможно).
Следующий пример демонстрирует влияние элемента уровня блока:
HTML
Этот абзац является элементом уровня блока; его фон окрашен для отображения родительского элемента абзаца.
CSS
p {background-color: # 8ABB55; }
- Элементы уровня блока могут появляться только внутри элемента
Есть несколько ключевых отличий между элементами уровня блока и встроенными элементами:
- Модель содержимого
- Как правило, элементы уровня блока могут содержать встроенные элементы и (иногда) другие элементы уровня блока. Этому структурному различию присуща идея, что блочные элементы создают «большие» структуры, чем встроенные элементы.
- Форматирование по умолчанию
- По умолчанию элементы уровня блока начинаются с новой строки, но встроенные элементы могут начинаться в любом месте строки.
Различие между блочными и строчными элементами использовалось в спецификациях HTML до 4.01. В HTML5 это двоичное различие заменено более сложным набором категорий контента. В то время как «встроенная» категория примерно соответствует категории фразового содержимого, «блочная» категория не соответствует напрямую ни одной категории содержимого HTML5, но «блочных» и «встроенных» элементов, объединенных вместе, соответствуют содержимое потока в HTML5.Есть также дополнительные категории, например интерактивный контент.
Ниже приводится полный список всех элементов HTML «уровня блока» (хотя «уровень блока» технически не определен для элементов, которые являются новыми в HTML5).
HTML-блок и встроенные элементы
Каждый элемент HTML имеет отображаемое значение по умолчанию, в зависимости от типа элемента это.
Имеется два отображаемых значения: блочное и встроенное.
Элементы блочного уровня
Элемент уровня блока всегда начинается с новой строки.
Элемент уровня блока всегда занимает всю доступную ширину (тянется влево и вправо, насколько это возможно).
Элемент уровня блока имеет верхнее и нижнее поле, в то время как встроенный элемент нет.
Элемент
Вот элементы уровня блока в HTML:
Встроенные элементы
Встроенный элемент не начинается с новой строки.
Встроенный элемент занимает ровно столько ширины, сколько необходимо.
Это элемент внутри абзаца.
Вот встроенные элементы в HTML:
Примечание: Встроенный элемент не может содержать уровень блока. элемент!
Элемент
Элемент Элемент При использовании вместе с CSS элемент Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей. Элемент Элемент При использовании вместе с CSS элемент У моей мамы голубые глаза
а у моего отца темно
зеленые Атрибут класса HTML Несколько элементов HTML могут использовать один и тот же класс. Атрибут В следующем примере у нас есть три элемента Лондон - столица Англии. Париж - столица Франции. Токио - столица Японии. , класс и id являются общими. Пример
Лондон
Элемент
встроенный контейнер, используемый для разметки части текста или части документа. не имеет обязательных атрибутов, но стиль , класс и id являются общими. может использоваться для стилизации частей текста: Пример
Попробуй сам » Краткое содержание главы
является встроенным
контейнер, используемый для разметки части текста или части документа HTML-теги
Тег Описание Определяет раздел в документе (на уровне блока) Определяет раздел в документе (встроенный)
HTML-классов — Атрибут класса
используется для указания класса для элемента HTML. Использование атрибута class
class часто используется для указания
к имени класса в таблице стилей. Он также может использоваться JavaScript для доступа и
манипулировать элементами с определенным именем класса. class со значением
"город". Все три .город определение стиля в головном разделе: Пример
.city {
background-color: помидор;
цвет: белый;
граница: 2 пикселя сплошного черного цвета;
поле: 20 пикселей;
отступ: 20 пикселей;
}
Лондон
Париж
Токио

 RU</title>
<style>
#content {
width: 500px; /* Ширина блока */
margin: 0 auto 50px; /* Выравнивание блока по центру */
}
#footer {
position: fixed; /* Фиксированное положение футера (подвала)*/
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #000; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</div>
<div>
© Костаневич Степан
</div>
</body>
</html>
RU</title>
<style>
#content {
width: 500px; /* Ширина блока */
margin: 0 auto 50px; /* Выравнивание блока по центру */
}
#footer {
position: fixed; /* Фиксированное положение футера (подвала)*/
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #000; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</div>
<div>
© Костаневич Степан
</div>
</body>
</html>



 header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: right; /* Обтекание блока по левому краю */
}
.content {
margin-right: 130px; /* Отступ справа */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: right; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: right; /* Обтекание блока по левому краю */
}
.content {
margin-right: 130px; /* Отступ справа */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: right; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
 Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:right;width:500px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:right;width:500px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
 ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
.header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
.header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
 И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:right;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:right;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-left: 50%}
div#navigation{float:left;width:25%;margin-left:-100%}
div#extra{float:left;width:25%;margin-left:-75%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-left: 50%}
div#navigation{float:left;width:25%;margin-left:-100%}
div#extra{float:left;width:25%;margin-left:-75%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 css">
</head>
<body>
<div>
<div>
<h3>header (шапка сайта)</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Левая панель</h3>
</div>
<div>
<h3>Основной контент страницы</h3>
</div>
<div>
</div>
<div>
<h3>footer (низ сайта)</h3>
</div>
</div>
</body>
</html>
css">
</head>
<body>
<div>
<div>
<h3>header (шапка сайта)</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Левая панель</h3>
</div>
<div>
<h3>Основной контент страницы</h3>
</div>
<div>
</div>
<div>
<h3>footer (низ сайта)</h3>
</div>
</div>
</body>
</html>