Боковое меню css: Выезжающее боковое меню. Часть 2
Готовим бургер меню на CSS, HTML и JQuery – WEBTORT
Готовим бургер меню на CSS, HTML и JQuery
Приправим этот день приятным вкусом гамбургера! Как известно, верстальщики — это особый тип гурманов, который увлеченно прячет вкусняшки в разных частях сверстанной страницы, например, в меню. Вы только посмотрите, как постарался верстальщик, упаковавший такой длинный список пунктов меню в маленький трехэтажный гамбургер. Еще и добавил анимационный спецэффект: начинка из гамбургера высыпается с небольшой задержкой, так что нижний и верхний слои бургера успевают наклониться и образовать крестик!
Демонстрация работы бургер менюПредлагаю закодить этот фокус в своем текстовом редакторе! И первым шагом на пути к бургеру будет техническое задание:
Техническое задание:
У нас имеются готовые html и css файлы со стандартным горизонтальным меню в шапке сайта и отличным юзабилити для просмотра страницы на широком экране.
Текущий HTML-файл:
<!DOCTYPE HTML>
<html>
<head>
</head>
<title>Меню-гамбургер</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css" type="text/css">
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<header class = "header">
<div>
<div>
<span></span>
</div>
<nav>
<ul>
<li><a href="">Главная</a></li>
<li><a href="">Товары</a></li>
<li><a href="">Акции</a></li>
<li><a href="" class="mПлавающее меню на сайте с помощью css
Думаю, многие видели на современных сайтах верхнее меню, которое при прокрутки мыши прилипает (фиксируется) сверху экрана. Рассмотрим способ реализации данной задачи.
Рассмотрим способ реализации данной задачи.
Проще всего сделать такое меню с помощью обычного css.
Рассмотрим на живом примере. Допустим у нас такая структура меню (горизонтальное, сверху экрана).
<div><ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Joolma</a></li>
<li><a href=»#»>WordPress</a></li>
<li><a href=»#»>PHP</a></li>
</ul>
</div>
Для того, чтобы оно автоматически прилипало к верху страницы достаточно добавить стиль:
<style>.menuskived {position:fixed;top:0px;left:0px; width:100%;padding:5px 0;}</style>
position:fixed; — позволяет прокручивать меню сверху страницы
top:0px; — указывает, что меню начинается с самого верха страницы.
left:0px; — сдвигает меню в левую часть экрана
Таким не хитрым методом мы можем зафиксировать любое меню сверху экрана.
Полный код примера со стилями:
<style>
. menuskived {position:fixed;top:0px;left:0px;width:100%;padding:5px 0;text-transform: uppercase; text-align: center; line-height: 50px; background: #69c; }
menuskived {position:fixed;top:0px;left:0px;width:100%;padding:5px 0;text-transform: uppercase; text-align: center; line-height: 50px; background: #69c; }
.menuskived ul {padding:0; margin:0;}
.menuskived li{display: inline;}
.menuskived li a {padding: 5px 20px; color: #fff;text-decoration: none;}
</style>
<div><ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Joolma</a></li>
<li><a href=»#»>PHP</a></li>
</ul>
</div>
Останется только сдвинуть основной контент сайта на величину, равную высоте меню. Так как если после такого меню вывести какой-либо контент, то меню будет закрывать его. Чтобы избежать данной проблемы поставьте отступ сверху на body или div с вашим контентом. Например так: body {margin-top: 100px;}.
На заметку.
Свойство fixed часто используется для создания плавающего фона. Например, когда нужно, чтобы при прокрутки страницы фон оставался на месте, а сайт прокручивался. Для этого вы можете использовать следующий стиль:
Например, когда нужно, чтобы при прокрутки страницы фон оставался на месте, а сайт прокручивался. Для этого вы можете использовать следующий стиль:
<style>
background: url(‘ссылка_на_картинку_фона’) fixed no-repeat;
background-size: cover;
</style>
Читайте также
blogprogram.ru | 2016-11-21 | Плавающее меню на сайте с помощью css | Думаю, многие видели на современных сайтах верхнее меню, которое при прокрутки мыши прилипает (фиксируется) сверху экрана. Рассмотрим способ реализаци | http://blogprogram.ru/wp-content/uploads/2016/09/32131231-131×131.jpg
10 бесплатных навигационных меню на HTML5 и CSS3
Создать визуально привлекательное навигационное меню на CSS в настоящее время уже не такая сложная задача. Для получения различных эффектов и анимации совсем не обязательно использовать JavaScript. Новые стандарты и технологии CSS3, HTML5 позволяют успешно реализовывать самые оригинальные и креативные решения в навигации по сайту.
1. Элегантное и стильное темное меню на CSS3
Горизонтальное меню, которое легко можно приспособить под ваши нужды. Это довольно шустрое адаптивное выпадающее CSS3 меню с иконками.
2. Креативное CSS3 меню с анимацией
Действительно удачное меню на CSS3 с набором различных стилей и эффектов.
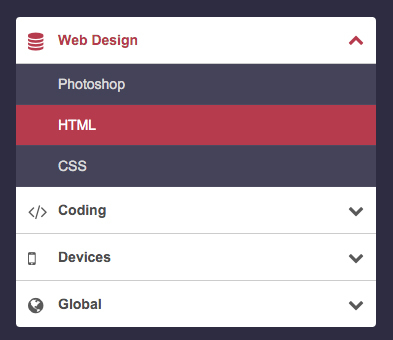
3. CSS3 вертикальное многоцветное меню
Вертикальное выпадающее меню на CSS3, с приятным эффектом при раскрытии вкладок 2го уровня. Просто выберите наилучший цвет, при кастомизации под ваш проект.
4. Плоское вертикальное меню бирюзового цвета
Это красивое боковое меню навигации — просто один образец из 50+ примеров CSS3 navigation menu с сайта css3menu.com, которые можно скачать бесплатно. Такое очаровательное навигационное меню нельзя было не включить в коллекцию.
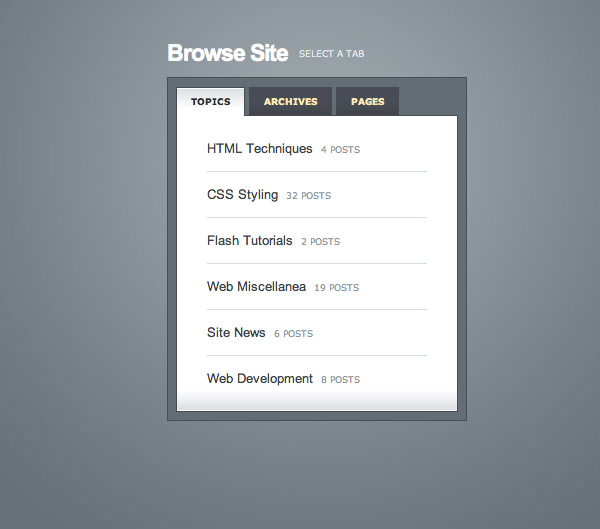
5. Навигационное меню с вкладками
Ничего необычного. Это CSS3 меню навигации с вкладками (Tabbed Navigation) Легковесное меню с приятным дизайном, которое легко реализовывать.
6. Круговое меню CSS 3 (CSS3 Wheel Menu)
Уверен, вы уже встречали нечто подобное на других веб-проектах или на сайтах с примерами навигации. Тут вы можете бесплатно скачать исходники меню и создать свое фантастическое, креативное круговое меню.
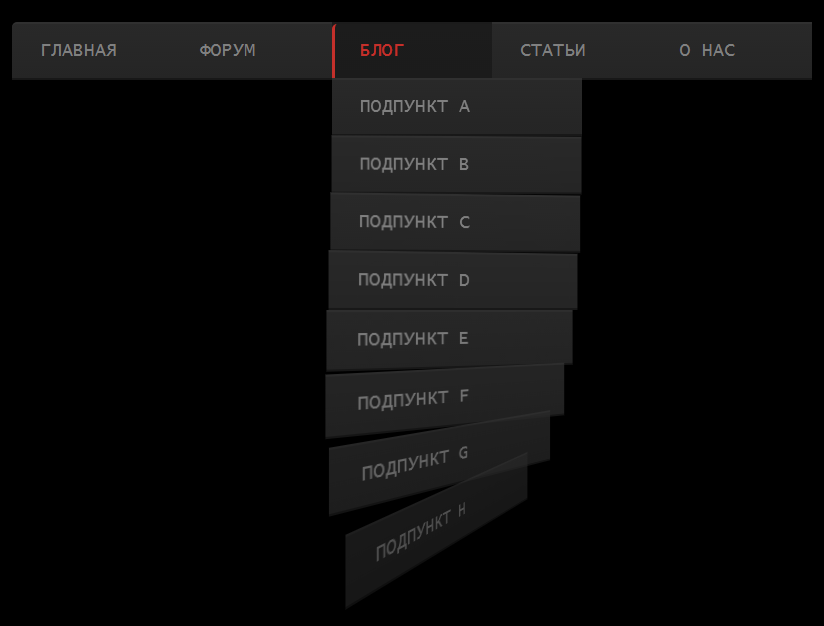
7. CSS3 Slideout Menu
SlideOut menu с эффектами затухания картинок и анимации, создающими эффектные переходы.
8. Выпадающее меню на чистом CSS
Экспериментируя с :target pseudo class вы можете создать чисто css выпадающее меню. Меню разработано полностью на CSS и HTML, никаких картинок или javascript. Сделано просто и подойдет для начинающих вебмастеров.
9. CSS 3D Dropdown Concept
Это 3D menu из серии: меню для сайта с использованием интересных анимационных эффектов.
виды, значение, примеры и правила оформления сайдбара на сайте
Сайдбар в переводе с английского (Sidebar) означает «боковая панель». Данная часть сайта часто встречается в блогах, новостных порталах, а также информационных сайтах. В этой статье мы поговорим об особенностях оформления сайдбаров, приведем примеры и рассмотрим, как сайдбар влияет на юзабилити сайта.
Данная часть сайта часто встречается в блогах, новостных порталах, а также информационных сайтах. В этой статье мы поговорим об особенностях оформления сайдбаров, приведем примеры и рассмотрим, как сайдбар влияет на юзабилити сайта.
Виды боковых панелей сайтов
Сайдбар стал привычной частью сайта, на которой размещают различную информацию: контекстную рекламу, ссылки на статьи, призывы к действию и прочее.
В различных новостных изданиях, например, на Лента.ру, сайдбар располагается слева:
Реже встречаются случаи, когда на сайте размещаются две боковых панели, по обе стороны от контента, или как на этом ресурсе:
Однако часто при просмотре сайтов с мобильных устройств сайдбар перемещается вниз, и пользователь сможет просмотреть информацию только в конце страницы.
- При просмотре сайта с компьютера, сайдбар визуально структурирует страницу, поэтому пользователю легче ориентироваться на сайте.
- Боковая панель дает возможность размещать рекламу или баннеры с акциями — таким образом, сайдбар выступает инструментом повышения продаж и дополнительного заработка владельцев ресурса.
- Сайдбар позволяет разместить на панели дополнительные навигационные элементы, а также детали оформления.
Рассмотрим основные особенности оформления боковой панели сайта и определим главные принципы, которые следует соблюдать дизайнерам при создании дизайна сайта с сайдбаром.
Особенности дизайна сайдбара и контентной части
Привлечение внимания пользователя, облегчение ориентирования посетителя на сайте, повышение конверсии — данные функции может выполнять сайдбар при грамотном распределении пространства на сайте. Рассмотрим, какую информацию дизайнеры могут размещать на боковой панели сайта и как это влияет на юзабилити и уровень конверсии.
Рассмотрим, какую информацию дизайнеры могут размещать на боковой панели сайта и как это влияет на юзабилити и уровень конверсии.
Реклама
Сайдбар — самое популярное место для размещения рекламных баннеров. Однако, дизайнерам стоит помнить о таком явлении как «баннерная слепота» — игнорирование пользователями рекламных объявлений. Чтобы этого избежать, рекомендуется следовать советам по дизайну таких баннеров:
1. Использовать яркие цвета, которые выделяются на фоне остальных элементов, но не нарушают общую концепцию сайта. Например, так делает сервис Яндекс.Музыка:
2. Использовать иконки и символы для привлечения внимания.
3. Не пренебрегать типографикой и продумывать заголовки и надписи на объявлениях.
4. Уделять внимание белому пространству и выделять баннеры интервалами и пробелами. Больше о пространстве мы писали в этой статье.
Также стоит следить за уровнем конверсии с такой рекламы. На практике бывали случаи, когда на сайтах убирали сайдбар и конверсия сайта в целом увеличивалась. Как показали результаты, это произошло из-за изменения структуры сайта и увеличении контентной части. Однако, данные результаты относятся только к тем категориям, где сайдбар не играет важной роли — например, на обычных страницах «О компании» или описании услуг. Здесь важно уделить внимание восприятию информации пользователем, увеличить масштабы контентной части.
На практике бывали случаи, когда на сайтах убирали сайдбар и конверсия сайта в целом увеличивалась. Как показали результаты, это произошло из-за изменения структуры сайта и увеличении контентной части. Однако, данные результаты относятся только к тем категориям, где сайдбар не играет важной роли — например, на обычных страницах «О компании» или описании услуг. Здесь важно уделить внимание восприятию информации пользователем, увеличить масштабы контентной части.
Навигационные элементы: меню, ссылки на статьи
Еще один распространенный прием — размещение в сайдбаре ссылок на разделы сайта, на популярные статьи или другие темы ресурса. Плюс данного подхода заключается в том, что сайдбар всегда на виду у пользователя — это облегчает ориентирование на сайте и побуждает посетителей к дальнейшим действиям.
Что может размещаться в боковой панели сайта в качестве навигации?
1. Рубрики сайта. Например, на ресурсе Madcats размещены рубрики блога и поле для поиска по сайту:
2. Популярные посты. В нашем блоге в сайдбаре размещены ссылки на наиболее популярные статьи. С помощью этого блока посетители смогут узнать о новых тенденциях в дизайне и фишках дизайнеров:
Популярные посты. В нашем блоге в сайдбаре размещены ссылки на наиболее популярные статьи. С помощью этого блока посетители смогут узнать о новых тенденциях в дизайне и фишках дизайнеров:
3. Теги. Различные метки, теги и облака все еще остаются популярными у пользователей и читателей блогов. По ним можно быстро найти материал на нужную тему и не тратить время на поиск контента. В нашем блоге также есть такой раздел.
4. Рубрика «читайте также» — подборка ссылок на статьи по теме. Подойдет блогам, которые не специализируются на узких тематиках.
Навигационные элементы в сайдбаре — хорошая практика для больших блогов, новостных порталов. Пользователи уже привыкли к этой панели, поэтому сайдбар положительно влияет на юзабилити сайта. Навигационные элементы лучше всего располагать вверху страницы — так посетители сайта будут лучше ориентироваться на ресурсе, быстро найдут нужные разделы и статьи.
Фильтры
Очень часто сайдбары встречаются в каталогах товаров. Боковая панель — удобная часть сайта для размещения фильтров или информации о продукции. Например:
Боковая панель — удобная часть сайта для размещения фильтров или информации о продукции. Например:
Специфика таких сайдбаров — полное соответствие оформлению других элементов. Фильтры должны сочетаться с карточками товаров и не выделяться среди других блоков. Поэтому на таких панелях не размещают яркие элементы и уделяют внимание основной части сайта.
Веб-формы
Также сайдбар может стать еще одним инструментом повышения конверсии ресурса. Боковая панель является заметным элементом сайта, поэтому часто на ней размещают призывы к действию — различные веб-формы, изображения с акциями и прочее. Это удобно для пользователей — не нужно специально искать форму для подписки или заказа. Например, в нашем блоге форма для заказа интернет-магазина всегда перед глазами посетителей:
Проектировать формы лучше по принципу проектирования рекламных баннеров — в форме должны присутствовать яркие цвета и понятная типографика. Иногда формы оформляют как отдельные изображения.
Иногда формы оформляют как отдельные изображения.
Веб-формы в сайдбаре увеличивают конверсию сайта и являются хорошим способом привлечь внимание пользователя к продукту или услуге. Формы лучше располагать вверху страницы или под навигационными элементами.
Ссылки на социальные сети
Хороший способ привлечь аудиторию в социальные сети — разместить ссылки на группы и страницы компании в популярных соцсетях. Это могут быть как обычные иконки-логотипы, так и целые блоки-виджеты:
Такой способ обычно работает для интересного и развлекательного контента — пользователи хотят следить за новостями компании в группах или делиться материалом со своими подписчиками.
Прямой эфир и комментарии пользователей
На некоторых новостных порталах или блогах, чтобы привлечь внимание пользователей и увеличить охват статей, в сайдбаре размещают специальные блоки с комментариями других пользователей или так называемый «прямой эфир», в котором сообщения появляются в реальном времени:
Такой способ хорошо работает на больших ресурсах с высоким трафиком. В противном случае блок будет бесполезен.
В противном случае блок будет бесполезен.
Информация об авторе или компании
Также часто в сайдбаре размещают блок с описанием компании или автора ресурса. Например, вставляют фото руководителя или автора блога. В случае с реальным человеком это работает положительно: у пользователей создается ощущение прямого общения с автором.
Принципы оформления сайдбара
Рассмотрим основные принципы оформления сайдбара и особенности дизайна боковой панели.
Количество сайдбаров на сайте
Сколько сайдбаров должно быть на сайте? В зависимости от специфики контента и структуры сайта боковых панелей может быть несколько. Однако, дизайнеры рекомендуют размещать на сайте один сайдбар или не использовать его совсем. Аргументируется эта точка зрения следующим:
- При использовании двух боковых панелей контентная часть уменьшается и перестает быть удобной для восприятия.
- Главной части сложно «выдержать конкуренцию» за внимание пользователей, таким образом, посетитель сайта будет недостаточно заинтересован материалом.

- Анимация, яркие элементы также отвлекают внимание от контента и ухудшают пользовательский опыт.
- При разработке адаптивного дизайна боковые панели перемещаются вниз. Поэтому сайт теряет свой первоначальный облик и становится неузнаваемым для читателей.
Пример оформления сайта с двумя сайдбарами:
Один сайдбар является оптимальным вариантом для дизайна сайта. С одной стороны, боковая панель является полезным инструментом для получения прибыли с рекламы, дополнительным навигационным элементом, с другой — не отвлекает от полезного контента и не занимает большую часть макета.
Расположение сайдбара
Также у дизайнеров возникают вопросы — где лучше располагать панель, справа или слева. Это также зависит от структуры сайта, его направленности, предпочтений пользователей. Если дизайнеру нужно, чтобы посетитель обращал внимание на контентную часть, сайдбар размещается справа. Так делает большинство изданий и информационных порталов:
В том случае, если необходимо заострить внимание на боковой панели, лучше размещать ее слева. Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Информация в сайдбаре: полезные и бесполезные элементы
Выше мы говорили об информации, которую можно разместить на боковой панели. Однако, есть и такие элементы, которые только мешают восприятию контента и не несут никакой смысловой нагрузки. К таким элементам относятся:
- Виджет «Календарь». На некоторых сайтах до сих пор можно встретить календари, которые абсолютно бесполезны и не несут никакой полезной информации для пользователей. Кроме того, обычно календари занимают много места, которое можно было использовать для других элементов.
- Счетчики. Иногда на боковой панели размещают различные счетчики и метрики — сколько посетителей зашло на сайт или читают данную статью прямо сейчас. Лучше такие виджеты перенести в футер, так как они «захламляют» пространство и занимают место на сайте, при этом не неся особой смысловой нагрузки.

- Облако. Облако тегов также можно встретить в различных блогах. Однако, такой инструмент не совсем удобен для пользователей и считается устаревшей технологией. Лучше использовать обыкновенные метки с темами.
Пример таких элементов:
Цветовые схемы и оформление
Что касается цветовой палитры, сайдбар не должен разрушать общую концепцию сайта и его композицию. Для этого дизайнеры используют те же цвета, которые применяются для оформления контентной части. Таким образом, ресурс смотрится гармонично, соблюдается баланс между элементами.
Например, у издания «Ведомости» сайдбар практически не отделяется от контентной части:
Также дизайнерам стоит обратить внимание на технические детали при оформлении сайдбаров. Чтобы информация всегда была у пользователей на виду, сайдбар фиксируют. Таким образом, баннеры и другие элементы панели перемещаются вместе со скроллингом.
Так как сайдбар не принято оформлять в ярких оттенках, пользователи могут проигнорировать данную часть сайта — различные исследования подтверждают наличие у пользователей «баннерной слепоты». Чтобы посетители не избегали боковую панель, нужно:
Чтобы посетители не избегали боковую панель, нужно:
- Размещать не только рекламные объявления, но и полезную информацию для пользователей — фильтры товаров, навигационные элементы или информацию о компании.
- Создавать сайдбар как дополнение к основному контенту, а не как отвлекающий элемент сайта.
- Размещать яркие элементы для привлечения взгляда.
- Предложить пользователям взаимодействовать с сайтом с помощью сайдбара — делиться материалами с друзьями в социальных сетях, писать комментарии к статьям.
Таким образом, можно создать элемент сайта, который не будет бесполезным блоком с рекламой.
Студия дизайна IDBI создает дизайн для различных сайтов — как для информационных порталов, так и для интернет-магазинов и официальных ресурсов компании. Мы используем различные направления в дизайне и разрабатываем макеты как с классической структурой с сайдбаром и контентной частью, так и с использованием нестандартных приемов — горизонтальной навигацией, анимационными переходами и прочим. С некоторыми работами можно ознакомиться в разделе «Портфолио».
С некоторыми работами можно ознакомиться в разделе «Портфолио».
6 Бесплатная навигация по меню боковой панели CSS
Сегодня у нас есть еще один обзор бесплатных меню, и на этот раз мы сосредоточимся на боковой панели. Боковое меню веб-сайта может быть непростым элементом для освоения. Если у вас есть много пунктов меню, которые вы хотите отобразить на боковой панели, вам нужно найти решение, например всплывающее меню, меню аккордеона или вертикальное меню. Ниже мы составили список лучших решений для навигации по меню боковой панели, которые у нас есть. Каждое из этих меню можно бесплатно загрузить и настроить.
Примечание:
Используйте наши MenuMakers, чтобы легко создавать и настраивать меню боковой панели.
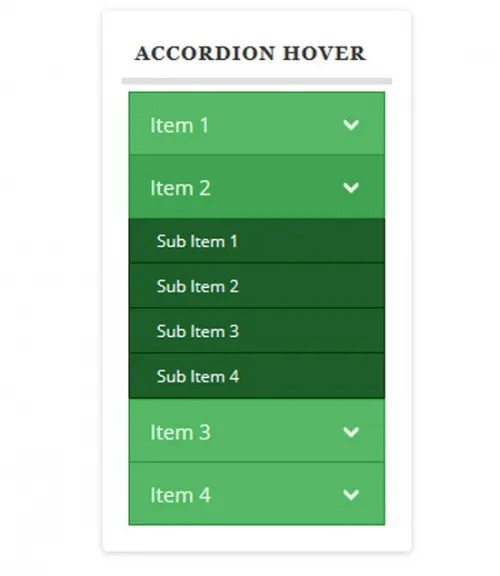
Это меню-гармошка отлично подойдет для того, чтобы ваша боковая панель оставалась красивой и организованной. Сворачивающиеся элементы меню позволяют создать очень большое меню боковой панели с минимальным пространством.
http://cssmenumaker. com/menu/elegant-accordion-menu
com/menu/elegant-accordion-menu
Держите навигацию на боковой панели чистой с помощью этого всплывающего меню. Плоский дизайн позволяет легко адаптировать его под любой дизайн веб-сайта.
http://cssmenumaker.com/menu/flat-flyout-menu
Это меню боковой панели использует все возможности jQuery для создания функционального дизайна меню «аккордеон». Простые обозначения номеров пунктов меню отображаются с каждым родительским пунктом меню.
http://cssmenumaker.com/menu/flat-numbered-jquery-accordion-menu
Это простое одноуровневое меню боковой панели поможет организовать вашу боковую панель с минимальными усилиями. Опять же, у нас есть простой плоский дизайн, который легко настроить и согласовать с вашим сайтом.
http://cssmenumaker.com/menu/vertical-massive-blue
Это меню боковой панели с изюминкой и дизайном сайта. Меню jQuery в стиле гармошки превращает любую навигацию на боковой панели в простое в использовании меню.
http://cssmenumaker.com/menu/modern-jquery-accordion-menu
Это всплывающее меню превратит любую боковую панель в высокофункциональный элемент веб-сайта. Этот дизайн предназначен для веб-сайта с более темным фоном, но его можно настроить под любой дизайн.
http://cssmenumaker.com/menu/whiteout-flyout-menu
Это меню боковой панели не только обрабатывает вашу сложную многоуровневую навигацию, но также имеет некоторые причудливые методы анимации CSS. Уплотните свое меню боковой панели с помощью плоского аккордеонного меню.
http://cssmenumaker.com/menu/modern-accordion-menu
Боковое меню — HTML / CSS
Привет, я надеюсь, что кто-то может помочь с этим, это сводит меня с ума.Послег. прочитав статью Suckerfish Dropdown в A List Apart, я решил попробовать
и создайте боковое меню на основе кода, который я видел. Обратите внимание, что это
экспериментируйте, и я только пытаюсь заставить его работать в Firebird 0.
 7 на
7 на момент. Как только он заработает в Firebird, я посмотрю на добавление любого IE
обходные пути, начиная с описанных в раскрывающейся статье.
Вот код, который у меня есть на данный момент;
- Основной элемент 1
-
Sub1 Item1- Sub2 Item1
- Sub2 Item2 немного длиннее
- Sub2 Item3
-
Sub1 Item2 немного длиннее- Sub2 Item1
- Sub2 Item2
- Sub2 Item3 немного длиннее
- Sub1 Item3
-
Когда у меня были только «main» и «sub1», все выглядело нормально .
Проблемы начались, когда я добавил sub2 items. Хотя текст кажется нормальным,
граница фона тега UL, похоже, ограничивается
границей UL более высокого уровня.
Я просмотрел спецификацию CSS2, поискал по разным веб-сайтам,
и пробовал случайное изменение и перемещение различных частей таблицы стилей
, но, похоже, ничего не помогает. Может ли кто-нибудь указать мне в правильном направлении
или еще лучше решить проблему, а затем объяснить ответ
!
Заранее большое спасибо.
Side Menu — добавление фиксированных боковых кнопок — плагин WordPress
Описание
Знаете ли вы, что у бокового меню есть новая причудливая замена под названием Side Menu Lite?
- Неограниченное меню
- Открыть ссылку в новом окне;
- Контроль размера пунктов меню;
- Контроль размера значка и шрифта;
- Управление дисплеем на устройствах;
- Добавление пользовательского идентификатора и классов в пункт меню;
- 1480 Font Awesome 5 Icon.

- Узнать больше!
Надеемся, вам понравится использование бокового меню Lite для привлечения внимания пользователей!
Перейти к боковому меню Lite
Основные характеристики
Повысьте удобство использования вашего сайта с помощью компактной боковой панели.Боковое меню дает вам следующие параметры:
- изменить положение панели навигации: влево или вправо;
- выберите из 600+ значков Font awesome для отображения на кнопке;
- вставьте любые ссылки;
- отображать модальные окна с разным содержимым;
- настроить внутристраничную навигацию с # якорными ссылками;
- определяет порядок пунктов меню.
Подходит для:
- боковое меню на странице;
- навигация по сайту;
- кнопок для загрузки отдельных файлов;
- отзывов пользователей (через вывод модальных окон).
Для чего можно использовать боковое меню?
- Привлекайте внимание пользователей и направляйте их туда, куда вы хотите, или предоставляйте им нужный контент или функции
- Вставьте свои ссылки и приведите их к разделам вашего веб-сайта или к внешним адресам
- Привлекайте и радуйте пользователей дополнительными функциями, виджетами и контентом
- Используйте его вместе с Wow Modal Windows и Wow Forms, чтобы иметь возможность:
- Настройка рассылки по электронной почте, лид-магниты
- Настройка виджетов запроса телефонного звонка
- Настройка онлайн-форм заказов, калькуляторов цен и других интерактивных виджетов
Бесплатное расширение бокового меню предоставит вам компактное меню боковой панели. Это помогает сосредоточить внимание пользователей на той информации, которая вам нужна. Он может служить для создания навигации по сайту или расширения функциональности путем вывода модальных окон. Используйте его для добавления форм обратной связи, подписок, онлайн-калькуляторов и других интерактивных виджетов
Это помогает сосредоточить внимание пользователей на той информации, которая вам нужна. Он может служить для создания навигации по сайту или расширения функциональности путем вывода модальных окон. Используйте его для добавления форм обратной связи, подписок, онлайн-калькуляторов и других интерактивных виджетов
Pro версия
Превью Pro версии
Расширьте возможности использования плагина, подключив его Pro версию:
- измените стиль отображения панели по своему вкусу;
- создавать неограниченное количество меню;
- выровнять навигацию по вертикали;
- добавить поля и промежуток между кнопками;
- изменить размер элементов и иконок;
- настроить размер и стиль шрифта;
- создавать и редактировать границы, изменять их цвет;
- использует не только встроенный шрифт значков, но и изображения, которые вы выбираете;
- добавить встроенные социальные сети, кнопку печати и пользовательские меню;
- выбрать цветовую палитру и подсветку для каждого отдельного элемента;
- изменять параметры вывода меню в зависимости от языка страницы, размеров экрана, статуса пользователя;
- настроить отображение навигации на отдельных страницах, использовать настройки ID, исключения и многое другое.

Используйте с другими плагинами для достижения максимальных результатов
Часто задаваемые вопросы
- Как открыть «Модальное окно» через боковое меню?
- Как скрыть боковое меню на мобильном телефоне?
Просмотреть ответы
Опора
Ищите ответы и задавайте вопросы в центре поддержки
Установка
- Вариант установки 1. Найдите и установите этот плагин в
Плагины->Добавьте новый разделвашегоwp-admin - Вариант установки 2: Загрузите zip-файл, затем загрузите плагин через wp-admin в
Plugins->Добавить новый раздел.Или распаковать архив и загрузить папку в каталог плагинов/ wp-content / plugins /по ftp - Нажмите
Активируйте, если вы установили плагин через панель управления, или нажмитеАктивироватьв спискеПлагины - Перейдите в боковое меню
- Нажмите
Добавить новый, чтобы создать свой первый элемент - Настройте свой элемент
- Нажмите «Сохранить»
FAQ
Как открыть «Модальное окно» через боковое меню?
Установить плагин Modal Window
- Создать модальное окно
- В опции
Показать модальное окновыберите ->Щелкните ссылку (с идентификатором) - Скопируйте и вставьте короткий код, например [Wow-Modal-Windows id = 1], туда, где вы хотите, чтобы модальное окно отображалось.

- Создать пункт боковое меню
- В опции
Тип элементавыберите ->модальное окно - Затем укажите, какое модальное окно нужно отображать. Введите идентификатор модального окна, например wow-modal-id-1 .
- Сохранить пункт меню
Как скрыть боковое меню на мобильном телефоне?
Вы можете вставить код в стиль для скрытия бокового меню на экране мобильного телефона
@media и (max-width: 480 пикселей) {
.wp-side-menu {display: none;}
}
Авторы и разработчики
«Боковое меню — добавление фиксированных боковых кнопок» — программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторовИстория изменений
3.1.3
- Улучшено: добавлено уведомление об отклонении для администратора, чтобы пользователи знали о боковом меню Lite.
3.1.2
- Удалено: количественное ограничение
3. 1.1
1.1
3,1
- Исправлено: мелкие ошибки
- Добавлено: страница поддержки
- Добавлено: Страница скидок
3,0
- Добавлено: 2 пункта меню.
- Изменено: Админский стиль.
- Изменено: Структура плагина.
- Исправлено: Основной стиль.
2.2.1
- Исправлено: мелкие ошибки.
- Добавлено: FAQ.
2,2
- Добавлено: Новые иконки (Font Awesome 4.7)
- Изменено: Выбор иконок
- Изменено: Административный стиль
2,1
- Сохранить настройки
- Оптимизированный код.
2,0
1.1.1
1.1
1.0.2
1.0.1
1,0
Гамбургерное меню, меню ящика, внеэкранное меню: как бы вы это ни называли, скрытие основной навигации веб-сайта за пределами экрана становится повсеместным шаблоном в адаптивном веб-дизайне. Все больше и больше сайтов имеют значок с фиксированным положением, при нажатии на который весь сайт сдвигается в сторону, открывая скрытое меню навигации.
Все больше и больше сайтов имеют значок с фиксированным положением, при нажатии на который весь сайт сдвигается в сторону, открывая скрытое меню навигации.
Хотя существует множество подключаемых модулей jQuery, которые создадут для вас этот эффект, на самом деле этого довольно легко добиться, вообще не используя JavaScript.
Эта статья покажет вам, как создать простую версию меню вне холста и эффекта скольжения, используя только CSS.
Прежде чем мы начнем, я хотел бы отметить, что использование этого метода для создания меню ящика означает, что навигация по вашему сайту всегда будет находиться в ящике, независимо от размера области просмотра. Если вы хотите, чтобы меню ящика отображалось только на экранах меньшего размера, вам придется использовать некоторый JavaScript для управления порядком DOM или использовать забавный CSS, чтобы меню выглядело правильно на больших экранах.Другими словами: это красиво и просто, но не всегда подходит для каждой ситуации.
Вот демонстрация CodePen, показывающая конечный результат:
См. Внеэкранное меню навигации Pen Pure CSS от SitePoint (@SitePoint) на CodePen.
Внеэкранное меню навигации Pen Pure CSS от SitePoint (@SitePoint) на CodePen.
Начните с HTML
Разметка нашего меню вне холста немного отличается от стандартного меню навигации. Вместо того, чтобы вставлять его в заголовок сайта, мы начнем прямо с тега .
Это базовая структура:
Как видите, разметка нашего сайта состоит из трех основных элементов: навигации, пары флажков и меток и фактического содержания сайта.
Несколько замечаний:
- Раздел навигации стоит первым в порядке источника, потому что он «позади» всего остального на сайте. Вы можете использовать любые HTML-теги для построения навигации.
 Здесь я использую неупорядоченный список, что является обычным явлением.
Здесь я использую неупорядоченный список, что является обычным явлением. - Триггер для выдвижения нашего меню — это поле ввода флажка с меткой. Обычно метка ставится перед вводом или обтекает ввод. В этом случае ввод должен идти непосредственно перед меткой. Мы увидим почему позже, когда добавим CSS.
- Остальная часть нашего сайта должна быть заключена в уникальный div. Это сделано для того, чтобы, когда мы открываем меню, все остальное может немного ускользнуть за пределы экрана, чтобы открыть скрытые элементы навигации под ним.
Теперь, когда у нас есть основная HTML-структура, мы можем начать ее привлекать!
Начнем с стилизации меню и элементов навигации. Во-первых, нам нужно убедиться, что наше меню навигации находится за содержимым нашей страницы и остается на месте, даже если пользователь прокручивает:
.навигация {
стиль списка: нет;
фон: # 111;
ширина: 100%;
высота: 100%;
положение: фиксированное;
верх: 0;
справа: 0;
внизу: 0;
слева: 0;
z-индекс: 0;
} Затем я добавил несколько стилей, чтобы наша навигация выглядела шикарно (цвета фона, границы, градиенты и т. Д.). Я не буду воспроизводить здесь код, но вы можете просмотреть демонстрацию, чтобы проверить это.
Д.). Я не буду воспроизводить здесь код, но вы можете просмотреть демонстрацию, чтобы проверить это.
Теперь у нас есть несколько симпатичных пунктов меню, но оно выглядит не так хорошо, когда весь наш контент просто лежит поверх него.Давайте добавим немного стиля, чтобы скрыть меню, пока мы не будем к нему готовы.
CSS для оболочки сайта
Для начала давайте удостоверимся, что содержание сайта полностью покрывает наше меню. На этом этапе вы можете добавить несколько абзацев lorem ipsum к вашему элементу .site-wrap , если вы еще не добавили никакого содержания.
.site-wrap {
минимальная ширина: 100%;
минимальная высота: 100%;
цвет фона: #fff;
положение: относительное;
верх: 0;
внизу: 100%;
слева: 0;
z-индекс: 1;
} Обратите внимание, что мы должны указать фон на .site-wrap , иначе меню будет отображаться. Конечно, вы можете использовать любой фон, какой захотите. Я добавил в свой:
Я добавил в свой:
.site-wrap {
заполнение: 4em;
фоновое изображение: линейный градиент (135 градусов,
rgb (254,255,255) 0%,
rgb (221 241 249) 35%,
rgb (160 216 239) 100%);
размер фона: 200%;
} Затем мы добавим стили, которые изменяют триггер меню со стандартного ввода флажка на классический значок «гамбургер», который мы все знаем и любим.
Во-первых, давайте скроем флажок.
.nav-trigger {
позиция: абсолютная;
клип: rect (0, 0, 0, 0);
} Примечание редактора. Первоначально этот код использовал display: block вместе с нулевыми шириной и высотой для флажка, чтобы сделать его невидимым, но все же доступным. Оказывается, эта комбинация вызвала сбой браузера iOS при открытии меню. Я изменил технику, чтобы вместо этого использовать свойство clip , которое, похоже, имеет такой же уровень доступности.
Здесь мы скрываем флажок с помощью свойства clip, которое требует, чтобы элемент был установлен в положение : абсолютное значение .
Теперь зададим стиль элементу :
label [for = "nav-trigger"] {
положение: фиксированное;
верх: 15 пикселей;
слева: 15 пикселей;
z-индекс: 2;
} Сначала мы устанавливаем метку в положение position: fixed , чтобы она оставалась в том же месте, что и пользователь прокручивает. Свойства верхний и левый определяют, как далеко от края области просмотра будет располагаться значок.Мы также следим за тем, чтобы z-index триггера как минимум на единицу больше, чем у элемента .site-wrap .
Затем мы добавляем дополнительные декларатины, чтобы превратить этикетку в значок «гамбургер».
label [for = "nav-trigger"] {
ширина: 30 пикселей;
высота: 30 пикселей;
курсор: указатель;
background-image: url ("data: image / svg + xml; utf8, ");
размер фона: содержать;
} Я использовал встроенный SVG в качестве фонового изображения, но вы можете использовать любой значок, какой захотите, включая псевдоэлементы : до и : после , чтобы воссоздать значок «гамбургер» с использованием чистого CSS.
Примечание Я также включил cursor: pointer; для визуального обозначения интерактивности с помощью курсора ввода.
CSS для работы триггера
Теперь, когда наше меню, оболочка сайта и триггер стилизованы, давайте добавим последние несколько строк CSS, которые заставят все это работать.
.nav-trigger: checked + label {
слева: 215 пикселей;
}
.nav-trigger: проверено ~ .site-wrap {
слева: 200 пикселей;
box-shadow: 0 0 5px 5px rgba (0,0,0,0.5);
} Второй блок объявления выше гарантирует, что оболочка сайта сдвинута вправо на 200 пикселей.Я также добавил тень окна к оболочке сайта, чтобы придать ему дополнительное визуальное ощущение, что он размещен поверх меню.
Первый селектор ( .nav-trigger: checked + label ) управляет положением триггера при открытом меню. Вам нужно добавить число, которое мы использовали ранее на ярлыке [for = "nav-trigger"] , к сумме, которую вы хотите, чтобы оболочка сайта выдвинулась. Итак, в этом случае: 15 пикселей + 200 пикселей = 215 пикселей.
Здесь важен порядок источников триггерных элементов.Второй селектор использует ~ , общий родственный селектор, для нацеливания .site-wrap , когда установлен флажок .nav-trigger . Исходный порядок ввода флажка здесь не так важен.
Однако мы должны настроить таргетинг как на .site-wrap , так и на наш элемент , в зависимости от того, отмечен ли наш ввод флажка. Для этого мы используем + (смежный родственный селектор) для нацеливания на элемент , который находится рядом с установленным флажком.Если мы поставим ярлык первым, его нельзя будет переместить вместе с оболочкой сайта при активации триггера.
В качестве последнего штриха мы можем добавить CSS-переход как к триггеру, так и к оболочке сайта, чтобы открывать меню с плавной анимацией. Обязательно включите в свою версию любые соответствующие атрибуты с префиксом браузера или используйте что-то вроде Autoprefixer.
.nav-trigger + label, .site-wrap {
переход: влево 0,2 с;
} И последнее: не забудьте скрыть любые переполнения по оси x вашего .Без этого ваши пользователи смогут прокручивать все окно влево и вправо, когда меню открыто.
body {
переполнение-x: скрыто;
} Готовый продукт
И все! Мы успешно создали удобное меню навигации вне экрана без использования JavaScript. Опять же, вот CodePen, чтобы продемонстрировать, как это выглядит в совокупности:
См. Внеэкранное меню навигации Pen Pure CSS от SitePoint (@SitePoint) на CodePen.
Теперь, когда вы знаете, как это делается, не стесняйтесь экспериментировать с идеей.Сделайте версию, которая вставляется справа, или сделайте такую, у которой есть и левое, и правое меню.
Я хотел бы увидеть, что вы можете придумать, так что поделитесь CodePen собственного дизайна в комментариях или ссылками на другие примеры внеэкранных навигационных меню на чистом CSS.
22 лучших примера гамбургерного меню для мобильных приложений и веб-сайтов
Независимо от того, просматриваете ли вы веб-страницу или мобильную страницу, мы можем легко найти значок с тройной полосой, обычно расположенный в верхнем левом углу пользовательского интерфейса.Он известен как «гамбургер-меню », так как он принимает форму сэндвича с супер-простым дизайном и внешним видом.
Тем не менее, он приобрел широкую популярность и вызывает споры по разным причинам и сценариям. Чтобы прояснить это, мы изложим плюсы и минусы гамбургер-меню с наиболее рекомендуемыми примерами гамбургер-меню и альтернативами, чтобы дать вам критерии оценки, чтобы найти наиболее подходящее дизайнерское решение.
Что такое гамбургер-меню на сайте?
В Интернете гамбургер-меню - это значок, который открывается, чтобы открыть меню навигации при нажатии.Такое меню представляет собой стопку из трех горизонтальных линий, напоминающую гамбургер - верхняя булочка, пирожок и нижняя булочка. Таким образом, он называется множество вещей, например «Хот-дог», «Боковое меню», «Блин» и так далее. Он не использовался широко до 2009 года, и за эти годы на нем появилось много хлопьев.
Плюсы гамбургерного меню в сети:
• Обычно оно хорошо узнаваемо. Это общепринятый знак, который не требует перевода на другие языки.
• Обеспечивает прямой доступ к навигации. Пользователи могут перейти в нужный раздел, не нажимая на экраны и не прокручивая все содержимое.
• Делает навигацию и пользовательский интерфейс более понятными. Это позволяет пользователям сосредоточиться на основных функциях, а вы хотите, чтобы они их увидели, отображая основную навигацию и перемещая второстепенные параметры в скрытое боковое меню.
Минусы меню «Гамбургер» в Интернете:
• Это не одноразовый щелчок, что снижает частоту кликов.
• Его довольно сложно обнаружить, и внутренние функции кажутся менее важными.
Гамбургер-меню должно быть слева или справа?
На самом деле, на этот вопрос сложно дать однозначный ответ, так как он должен корректироваться в соответствии с вашими требованиями и целями проектирования. Чтобы назвать несколько, предлагается разместить его с правой стороны, чтобы было легче нажимать, учитывая, что большинство людей правши, а верхний правый угол немного более доступен, чем левый.
Кроме того, рекомендуется сдвинуть его влево, так как он полностью соответствует Руководству по дизайну материалов Google (где значки с правой стороны представляют собой действия, связанные с приложением, а значок меню открывает дополнительное меню и содержит элементы меню, такие как настройки , обратная связь и т. д.).
Что такое гамбургер-меню в Android или iPhone?
В Android гамбургер-меню - это скользящее меню, которое появляется на экране, когда вы проводите искателем от правого или левого края экрана.Между тем, он появляется, когда вы нажимаете кнопку с 3 полосами на панели действий; В iPhone это то же самое, что и кнопка "Назад" по умолчанию, и вы можете зажать их обе рядом друг с другом.
Плюсы гамбургер-меню на мобильном телефоне:
• С его помощью можно аккуратно разложить все необходимое.
• Это говорит само за себя, и пользователям не нужно учить все заново.
• Он обеспечивает лучшее удобство использования и помогает пользователям быстрее и проще добраться до желаемого пункта назначения.
Минусы гамбургерного меню на мобильном телефоне:
• Оно может конфликтовать с навигационными кнопками на iOS.
• До него трудно дотянуться, особенно когда он расположен в верхней части экрана.
22 лучших примера меню «Гамбургер»
Для Интернета или приложения, без сомнения, нужно создать простое, но полезное и функциональное меню для навигации будущих посетителей. Не волнуйтесь, мы подготовили простые примеры гамбургер-меню с удобством использования и анимацией, чтобы предоставить вам все необходимые услуги.
Гамбургер-меню с использованием CSS
Как мы все знаем, гамбургер-меню может запускать перемещение по выдвижному ящику, что отлично подходит для адаптивного дизайна.Если вы хотите найти новые способы анимации этих трех строк в аккуратный X, обратитесь к следующему гамбургер-меню CSS.
1. Полноэкранное мегаменю гамбургера с JS и CSS
2. 8 анимаций переключения гамбургеров в чистом HTML / CSS
3. Переходы кнопок переключения меню с помощью CSS и JavaScript
4. Морфинг полноэкранного гамбургера Меню с использованием чистого HTML / CSS
5. Адаптивная навигация на основе CSS Flexbox
Гамбургерное меню с использованием Bootstrap
Ниже приводится настоятельно рекомендуемое гамбургер-меню Bootstrap, и вы можете найти широко используемое левое гамбургер-меню Bootstrap. .






 1.1
1.1  Здесь я использую неупорядоченный список, что является обычным явлением.
Здесь я использую неупорядоченный список, что является обычным явлением.