Что такое параллакс эффект на сайте: Attention Required! | Cloudflare
Что такое Parallax и как создать паралакс эффект на сайте
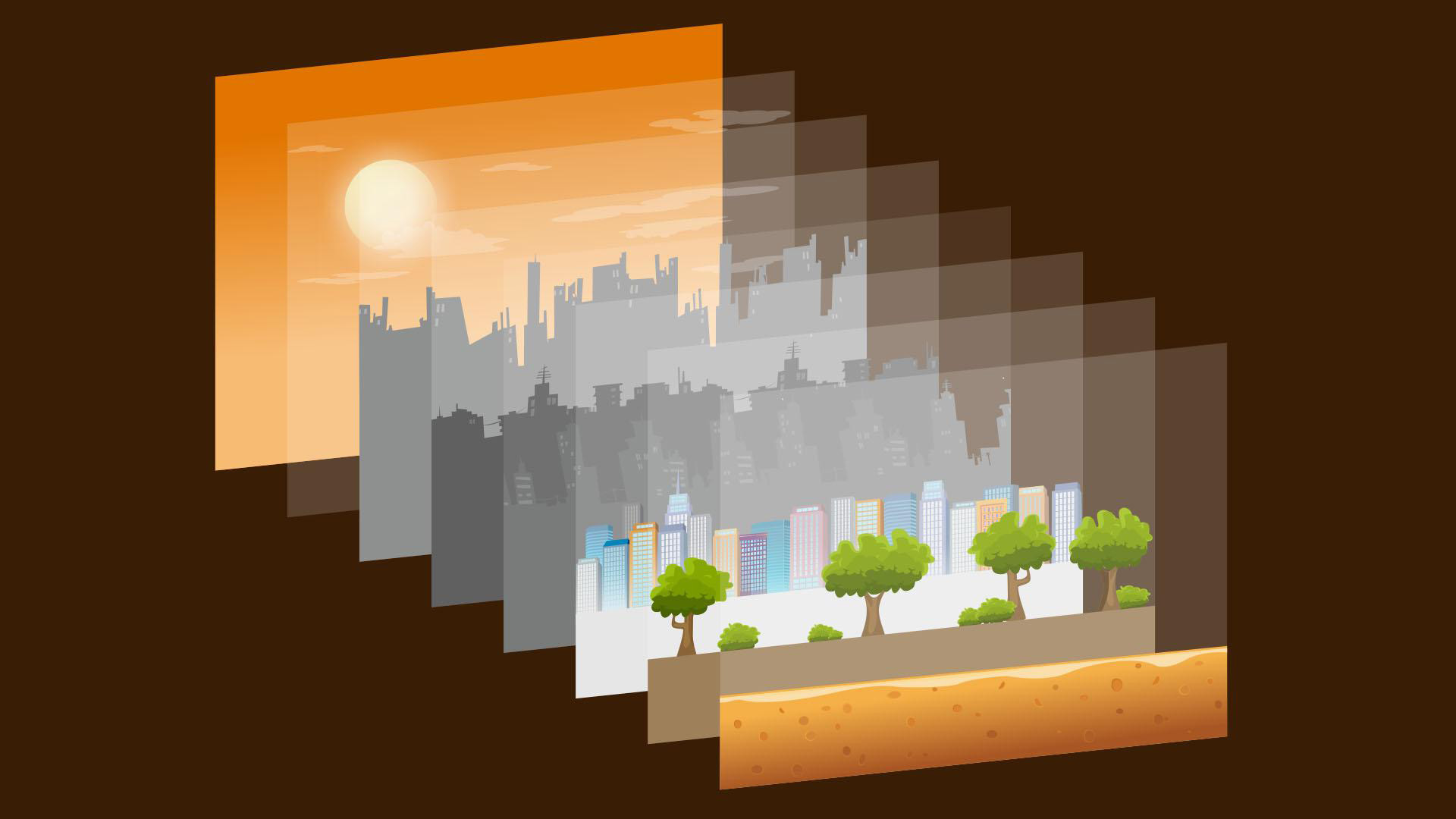
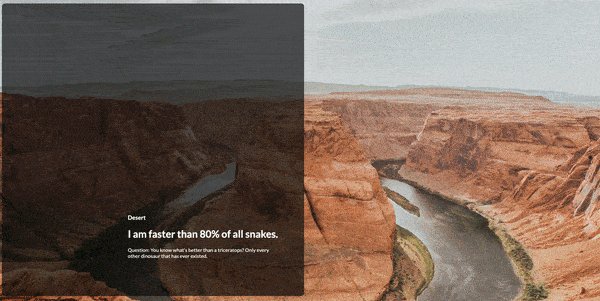
Вот как это выглядит:
section.one {
background-image: url('https://www.planwallpaper.com/static/images/4-Nature-Wallpapers-2014-1_cDEviqY.jpg');
}
section.two {
background-image: url('https://www.planwallpaper.com/static/images/Nature-Wallpapers-6_J0BmGvg.jpg');
}
section.three {
background-image: url('https://www.planwallpaper.com/static/images/3.jpg');
} Картинки вы можете брать с любого сервиса онлайн. Удобнее загрузить их себе на сервер, и использовать с него, так как если сервис перестанет работать или закроется, то у вас они перестанут отображаться. Я использовал в качестве примера, поэтому взял с сервиса онлайн.
Вот что у нас получилось в итоге здесь.
Забегая наперёд, можно сказать, что этот способ менее ресурсозатратный, и практически не влияет на скорость загрузки и работу сайта.
Следующий способ создания параллакс эффетка – с помощью javascript и различных библиотек.
Примеры различных эффектов вы можете посмотреть по ссылкам ниже:
www.streamlineicons.com – при медленном скролле иконки двигаются с разной скоростью;
www.streamlineicons.com – фиксирован фон и исчезновение центрального текста и его появления, при прокрутке в пол экрана;
stephen.band/jparallax – при попадании мышки на блок все элементы подстраиваются в направлении движения самой мышки;
www.alquimiawrg.com – эффект такой же, как описан в примере выше;
www.alquimiawrg.com – эффект приближения элементов на первом экране при скролле;
benthebodyguard.com – ну и завершим примеры очень крутым параллаксом, в какой-то мере приближенным к игре. P.s. Сам несколько раз прокручивал вверх вниз 🙂
И таких примеров может быть большое количество. Я показал разные варианты.
Так как же достичь данных эффектов?
В большинстве случаев используется библиотеки, например, как эта – parallax.js
В работе с библиотеками особо проблем и знаний не нужно. Скачиваете архив файлов библиотеки, подключаете все необходимые файлы в свой проект и прописываете строчки кода для создания эффекта и работы данной библиотеки.
Ну что ж на данном этапе и остановимся. Спасибо за уделённое время.
P.s. Если вам будет очень интересно, то в следующей статье мы сможем разобрать настройку библиотеки и пройдем все шаги создания с вами.
Удачи вам в изучении!
Параллакс – лучшие примеры в веб-дизайне | Canva
Чтобы сделать сайт живее, многие добавляют туда анимированные иконки, фоны и другую графику. Но есть более интересный и необычный способ создать на сайте движение, объем и глубину — добавить туда эффект параллакса, иллюзию объемного пространства и движения.
Читайте полную версию статьи на сайте.
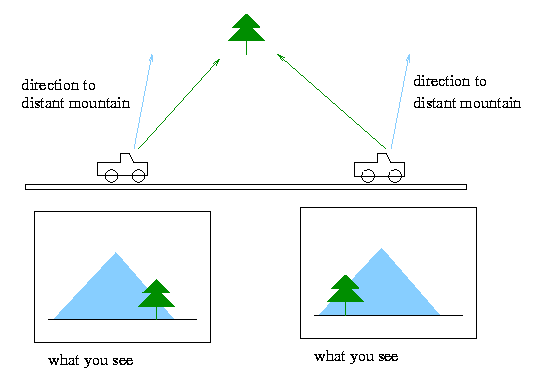
Что такое параллакс в дизайнеЧто такое параллакс? Это смещение близкого объекта относительно далекого при изменении угла зрения. Благодаря этому эффекту мы видим предметы в объеме, воспринимаем глубину и понимаем, что находится ближе, а что дальше.
На сайтах изображение плоское, и дизайнер может только создать иллюзию объема. В этом может помочь параллакс-эффект. Для его достижения нужно три вещи:
Для его достижения нужно три вещи:
- «Удаленный» объект, например, фон, который движется медленнее.
- «Близкий» объект, который движется быстрее.
- Действие, которое запускает движение, например, скролл или перемещение курсора.
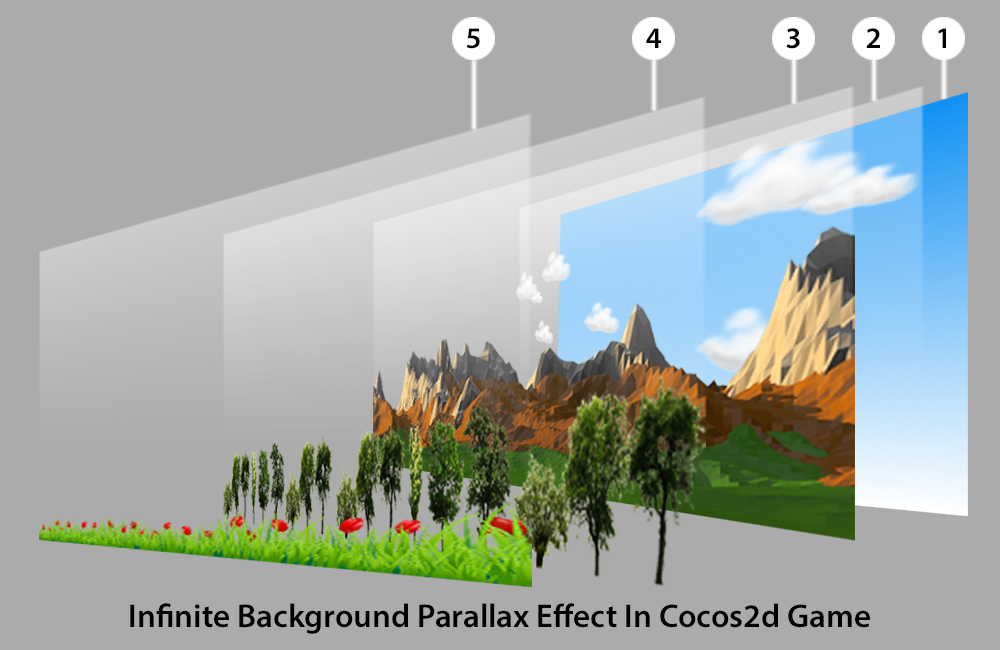
Чтобы создать эффект параллакса, нужно разделить картинку на несколько слоев и задать им разную скорость и диапазон движения в зависимости от скролла или перемещения курсора.
Для чего можно использовать параллакс-эффектЭффект параллакса можно использовать в коммерческих сайтах с разными целями.
Добавить изюминку на сайт с небольшим количеством информацииЧасто для презентации продукта, услуги или целой компании нужен просто лендинг Такие странички похожи друг на друга, и единственный способ выделиться среди конкурентов — применить какое-нибудь интересное дизайнерское решение.
Таким решением вполне может стать эффект параллакс — с его помощью можно оживить иллюстрации и текст и добавить сайту глубины без сложных дизайнерских изысков.
На главной странице Hotdot минимум информации, но она смотрится потрясающе благодаря горизонтальному параллаксу, который добавляет индивидуальности и динамики.
На сайте Madwell вообще почти нет текста, зато реализован красивый параллакс по движению курсора — выглядит живо и очень объемно, как будто смотришь на сайт в 3D-очках.
На сайте Culturalsolutions эффект параллакса незначительный, зато он тут есть и при движении мыши, и при скролле — это добавляет сайту очарования.
На сайте Dogstudio информации тоже мало, зато в самом центре композиции находится анимированный волк, который движется при смещении курсора и скролле. За счет комбинации параллакс-эффекта и классической анимации создается ощущение «живости».
На странице конструктора сайтов Tilda с примером параллакса продемонстрирован очень аккуратный параллакс-эффект. Он практически незаметен, но планеты движутся быстрее, чем фон и текст, за счет чего создается ощущение объема практически без анимации.
Параллакс — отличный способ выделить один объект, «провести» его через всю страницу и вынести на передний план. На верхний «слой», который иллюзорно ближе всего к зрителю, нужно поместить ключевой объект, например, рекламируемый продукт — это поможет сделать на нем дополнительный акцент.
На сайте Teapot-creation параллакс-эффект выделяет рекламируемый объект. А поскольку они продают 3D-модель, это еще и помогает показать реальный объем.
На сайте Cyclemon в центре станицы находится велосипед. Он изменяется, но благодаря эффекту параллакса скользит вниз вместе со зрителем, всегда оставаясь на переднем плане.
Показать параллакс-эффектом динамику, движение и процессЕсли вы продаете не продукт, а услугу, ее лучше всего показывать в динамике, в процессе. С этим тоже поможет помочь эффект параллакса — он создаст иллюзию движения.
Сайт Putzengetal продает услуги по уборке, а уборка — это именно процесс. Параллакс-эффект помогает его проиллюстрировать. Еще здесь есть классная интерактивная анимация — на первом экране можно побросать мусор в корзину.
Параллакс-эффект помогает его проиллюстрировать. Еще здесь есть классная интерактивная анимация — на первом экране можно побросать мусор в корзину.
На Madebyshap эффект параллакса используется, чтобы продемонстрировать процесс разработки. Параллакс при скролле тут минимальный, очень ненавязчивый, но добавляет глубины.
На сайте Stedi тоже показан процесс, на этот раз доставки товара. Параллакс-эффект тоже добавляет объема и динамики — самолет летит, грузы доставляются.
Сайт Nasaprospect некоммерческий. Здесь создана крутая иллюзия движения — космонавт буквально летит вслед за курсором. А создаваемый параллаксом объем помогает создать иллюзию глубокого космоса.
Что на самом деле параллаксом не являетсяНе все понимают, что такое параллакс, поэтому за него часто принимают и выдают другие эффекты:
Простую анимацию. Например, когда текст или иллюстрации выплывают при скроллинге.
На сайте Pressles просто анимированы отдельные элементы. Это немного похоже на параллакс-эффект, так как анимация возникает при скролле, но смещения объектов относительно друг друга нет.
Это немного похоже на параллакс-эффект, так как анимация возникает при скролле, но смещения объектов относительно друг друга нет.
Анимированные картинки. Их помещают на первые экраны сайтов или на сам сайт в качестве иллюстраций.
На сайте Pitchfork есть история одной музыкальной группы. Здесь много анимированных фото и анимаций текста, но это не параллакс, так как объекты не сдвигаются относительно друг друга.
Анимацию при движении курсора или скролле. Когда анимирован один объект, но он не сдвигается относительно других и фона.
На сайте Airbnb много анимированных отдельных элементов, можно крутить земной шар, но поскольку нет нескольких слоев объектов, объема это не добавляет.
Анимацию картинок на статичном фоне. Это создает небольшую иллюзию глубины, но она гораздо слабее, чем при параллаксе.
Попробуйте добавить эффект параллакса на свой сайт — добавить хотя бы один слой с парочкой объектов. Это поможет вам немного оживить страницу и придать ей уникальности.
Как сделать параллакс эффект на сайте
Параллакс-эффект на чистом CSS — Блог HTML Academy
В этой статье показано, как с помощью CSS-трансформаций, перспективы и небольших хитростей с масштабированием сделать параллакс-эффект на чистом CSS.
Параллакс чаще всего делается на JavaScript, и почти всегда он реализован плохо: отлавливается событие прокрутка, изменения в DOM вносятся напрямую в обработчике и вызываются лишние перерасчёты и перерисовки. Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно — requestAnimationFrame и отложенное обновление DOM позволяют управлять внешним видом сайтов с параллакс-эффектом. Но что если вы могли бы совсем не зависеть от JavaScript?
Перенос параллакс-эффекта на CSS избавит вас от упомянутых проблем и позволит браузеру положиться на аппаратное ускорение — почти всё будет обрабатываться компоновщиком.
Посмотреть демонстрацию
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс .parallax содержит всю магию параллакс-эффекта. Указав для элемента свойства height и perspective, мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству
Далее — класс .parallax__layer. Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы .parallax__layer—base и .parallax__layer—back
Попробовать
Коррекция глубины
Поскольку параллакс-эффект создаётся при помощи 3D-трансформаций, сдвиг элемента по оси Z имеет побочный эффект: по мере того, как он приближается к вьюпорту или отодвигается от него, его реальный размер меняется. Чтобы компенсировать это, мы должны применить трансформацию scale() к этому элементу — так он будет отображаться в оригинальном размере:
Коэффициент масштабирования (scale) можно вычислить с помощью формулы: 1 + (translateZ * -1) / perspective. Например, если свойство perspective нашего вьюпорта равно 1px, и мы перемещаем элемент по оси Z на -2px, то коэффициент масштабирования будет равен 3:
Пример с коррекцией глубины
Управление скоростью движения слоя
Скорость движения слоя определяется сочетанием значений перспективы и перемещения по оси Z. Элементы с отрицательным значением
Элементы с отрицательным значением translateZ прокручиваются медленнее, чем с положительным. Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при translateZ(-10px)
translateZ(-1px)).Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент .parallax__group, чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал height: 100vh, однако при необходимости можно указывать разные значения для каждой группы. Значение transform-style: preserve-3d
. parallax__layer
parallax__layer, а position: relative позволяет расположить дочерние элементы parallax__layer относительно группового элемента.При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство overflow: hidden к элементу .parallax__group, параллакс-эффект не будет работать. Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения z-index для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Пример с группами
Поддержка браузерами
- Firefox, Safari, Opera и Chrome поддерживают этот эффект.

- В Firefox в данный момент присутствует небольшая проблема с выравниванием, хотя в целом всё работает.
- IE пока не поддерживает свойство
preserve-3d(скоро будет), так что параллакс-эффект в этом браузере не работает. Но это не страшно, так как ваш дизайн всё равно должен работать и без параллакс-эффекта — сами знаете: прогрессивное улучшение и всё такое!
25 красивых веб-сайтов с параллакс-скроллингом (и как их создать)
Цифровые экраны могут быть двухмерным пространством, но веб-дизайнеры нашли методы, позволяющие придавать своим плоским пикселям ощущение глубины и размерности.
ЭффектыParallax добавляют экшен и иллюзию глубины за счет использования различных визуальных элементов и их перемещения с разной скоростью в дизайне веб-сайта. Некоторые могут двигаться быстрее, другие — медленнее, а некоторые могут стоять на месте.
Parallax можно использовать для разнообразия или для более практического применения, показывая кому-то что-то важное. В этом посте мы рассмотрим несколько примеров, которые помогут вам вдохновиться. Кроме того, мы покажем вам, как использовать эти концепции для создания чего-то красивого для Интернета.
В этом посте мы рассмотрим несколько примеров, которые помогут вам вдохновиться. Кроме того, мы покажем вам, как использовать эти концепции для создания чего-то красивого для Интернета.
25 примеров параллакс-скроллинга сайтов
Мы собрали 25 примеров веб-сайтов с параллакс-скроллингом, которые могут вдохновить вас использовать эту тенденцию веб-дизайна в вашей собственной работе.
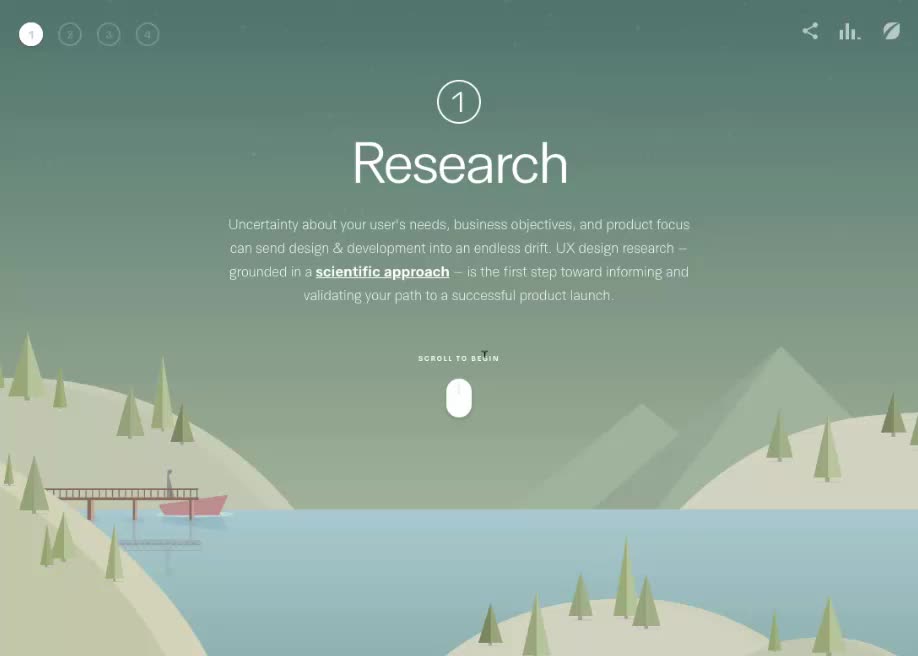
1. Луи Селлерс
Один из многих талантов Луи Селлерса как дальновидного дизайнера UX — его умение взаимодействовать.Здесь, в своем онлайн-портфолио, он поместил несколько классных, привлекающих внимание визуальных эффектов. Во-первых, ручка, которая открывается и возвращается вместе, когда вы продвигаетесь сверху вниз.
Затем в каждом представленном проекте есть эффекты параллакса. При наведении указателя мыши на проект контур заполняется деталями и изображение смещается, придавая ему ощущение трехмерности. Когда изображения переднего плана перемещаются на сплошном фоне, они становятся более заметными, чем когда они остаются неподвижными.
2. Алекс Драм
Выбрав портфолио UX / UI Алекса Драма, вас встретит минималистский набор фиолетовых треугольников и несколько слов о том, кто такой Алекс как дизайнер. Но с помощью всего лишь крошечного движения вниз по экрану эти фигуры складываются в форму стрелы, направляясь прямо в планетарный ландшафт, который разворачивается перед ними. Использование Алексом параллаксной прокрутки приводит кого-то в путешествие, которое составляет целую плеяду его работ.
Эта трехмерная ловкость рук достигается за счет параллакса, тогда как визуальное движение происходит с разной скоростью. Нам нравится видеть параллакс, используемый для хитрых целей, и это очень сильно придает этому сайту уникальную космическую атмосферу.
3. Веб-дизайн и история искусства
Наш микросайт по веб-дизайну и истории искусства не только проведет вас через то, как искусство эволюционировало и соотносится с современным веб-дизайном, но и предлагает великолепный визуальный опыт, полный блестящей типографики, вдохновленной графикой, и изобретательных эффектов параллакса. Это не только углубленное изучение искусства и веб-дизайна, но и энциклопедия анимаций, запускаемых при прокрутке. От простой прокрутки текста до более сюрреалистических визуальных эффектов — этот фрагмент демонстрирует множество отличных примеров параллакса.
Это не только углубленное изучение искусства и веб-дизайна, но и энциклопедия анимаций, запускаемых при прокрутке. От простой прокрутки текста до более сюрреалистических визуальных эффектов — этот фрагмент демонстрирует множество отличных примеров параллакса.
4. Балбесы
Этот замечательный дань уважения «Балбесам», очаровательному фильму 80-х, открывается потрясающим параллаксом, который переносит вас на знакомое скалистое побережье Орегона, где происходит действие фильма.Этот пример параллакса не требует особой сложности. Применяя разную скорость к изображениям переднего и заднего плана и немного увеличивая их, этот 3D-эффект захватывает вашу руку и ведет прямо к этому веб-дизайну.
5. ОК Альфа
В прошлом мы хвалили агентство креативного дизайна OK Alpha за использование очень крупной типографики и смелого выбора цвета. Но к этому эклектичному набору цвета и текста добавляются эффекты параллакса, которые используют то, что могло бы быть длинным плоским свитком, но превращают его в динамичный опыт с движением и глубиной.![]()
6. Dockyard Social
Ресторанам легко не тратить кучу усилий на свои веб-сайты. И мы это понимаем. То, что находится на тарелке покупателя, гораздо важнее, чем то, что отображается на экране компьютера. Но Dockyard Social, шотландский поставщик удобных блюд и напитков, выходит далеко за рамки минимума, которому уступают многие веб-сайты ресторанов. Наряду с привлекательной цветовой схемой, эффекты параллакса добавляют привлекательной, но необычной атмосферы их веб-сайту.
7. OnCorps AI
ПартнёрыHeco снова появятся в этом блоге позже, поскольку они хорошо разбираются в неожиданных и убедительных направлениях визуальных эффектов. Этот веб-дизайн, который они создали для компании OnCorps, занимающейся аналитикой данных, начинается с разбросанной группы точек, которые объединяются в колоколообразную кривую, так хорошо представляя, что они делают с данными. Прокрутка вниз открывает макет, полный плавающих фигур, анимации и эффектов параллакса.
8.
 Jomor Design
Jomor Design Благодаря продуманному дизайну, уникальным микровзаимодействиям и большому остроумию, это портфолио от Jomor Design показывает, что можно найти правильный баланс между дизайном и индивидуальностью.
От слегка смещающегося текста до многочисленных эффектов параллакса, затрагивающих его визуальные компоненты, — все собрано вместе для легкого взаимодействия с пользователем. Джо также добавляет нужное количество юмора в свою дизайнерскую работу.Он описывает себя так: «78% моих клиентов говорят, что я гений. Остальные 22% говорят, что я сексуальный гений ». Это, наряду с рядом других забавных строк, делает это больше, чем просто портфолио его работ, а скорее репрезентацией того, кем он является.
9. Временной интервал
Timeslot представляет собой интересную платформу для социальных сетей. Они хотят, чтобы люди делились своими календарями о том, чем они занимаются, и общались со своими друзьями, чтобы строить планы на будущее.Они сосредоточены на том, как технологии могут объединить людей для обмена опытом, вместо того, чтобы сидеть пассивно.
Timeslot использует параллакс, чтобы помочь пользователям рассказать историю того, как их приложение работает. Вверху страницы мы видим многоуровневую стопку фотографий людей. Когда вы прокручиваете вниз, эти люди собираются вместе и выводятся на экран смартфона. Это яркое визуальное представление представляет собой фантастическую метафору того, что их приложение нацелено на объединение людей.
10. Weglot
Webflow позволяет любому быть дизайнером, без каких-либо визуальных платформ кода, предоставляющих вам инструменты для создания — без программирования. Weglot еще больше расширяет возможности Webflow, позволяя дизайнерам создавать многоязычные сайты без знания другого языка. Это дает вам возможность преодолеть языковой барьер и создавать дизайн для клиентов по всему миру.
Weglot открывается с разорванного земного шара.Прокрутка вниз объединяет эти части. Этот символизм того, как их программное обеспечение может привлекать иностранных клиентов, которое иначе было бы недостижимо, отражает суть того, что делает их программное обеспечение.
Parallax могут работать для тонких сдвигов в дизайне или там, где вы хотите оказать большее влияние, например, что делает Веглот в этой анимации отключенного мира.
11. STEEZY Studio
STEEZY Studio хочет, чтобы вы выполняли ежедневные упражнения с помощью некоторых движений.Они предлагают видеокурсы по танцам, которые представляют собой нечто большее, чем просто воспроизведение видео. Они позволяют вам выбирать разные углы, петли движения и варианты для более глубокого изучения танцев.
В дизайне используется пара эффектов параллакса, но наиболее привлекательным является эффект в стиле аккордеона, представленный ниже. Они выкладывают классы определенного танцевального курса на угловой плоскости. Это не только интереснее горизонтальной сетки скриншотов, но и экономит место.
12. neueform
neueform — это интернет-пространство лоу-фай, гипнотической электронной музыки Андреса Жассо, вдохновленной R&B. У него есть не только навыки продюсера, но и дизайнера, и это видно. Он создал минималистичный, почти брутальный черно-белый дизайн, чтобы продемонстрировать свои песни. В самом верху есть бросающийся в глаза параллакс, который касается цилиндрической сетки. Это небольшой эффект, но он действительно заставляет фигуру выпрыгивать из экрана.Это еще один пример того, что с эффектами параллакса не нужно переусердствовать, но даже крошечные движения могут так много добавить в дизайн.
Он создал минималистичный, почти брутальный черно-белый дизайн, чтобы продемонстрировать свои песни. В самом верху есть бросающийся в глаза параллакс, который касается цилиндрической сетки. Это небольшой эффект, но он действительно заставляет фигуру выпрыгивать из экрана.Это еще один пример того, что с эффектами параллакса не нужно переусердствовать, но даже крошечные движения могут так много добавить в дизайн.
13. Avenir Creative
Avenir Creative — вторая позиция в этом списке от Heco Partners. В то время как их другой дизайн в этом блоге для On Corps имеет игристую геометрию, их работа для дизайнерского агентства Avenir Creative использует более угловатый подход. Наряду с этой перекошенной геометрией существует ряд эффектов параллакса, которые добавляют эксцентричности и уникальности сайту этого агентства.
14. Терусама
Terusama, платформа для управления цепочкой поставок, использует параллакс на параде смартфонов и снимков экрана, которые занимают правую часть их дизайна. Это эффект, который, возможно, не заметят даже не дизайнеры, но мы, безусловно, заметили его. Изменяя скорость этих визуальных эффектов, создается хороший разрыв в согласованности.
Это эффект, который, возможно, не заметят даже не дизайнеры, но мы, безусловно, заметили его. Изменяя скорость этих визуальных эффектов, создается хороший разрыв в согласованности.
15. Центр города Бентонвиль
Собираетесь ли вы провести какое-то время в Бентонвилле, Арканзас? Если нет, вам следует — на этой странице показано, что там происходит много удивительных вещей (козья йога, кто-нибудь?).
Здесь много контента, но также есть несколько эффектов срабатывания прокрутки, которые смешивают вещи, включая параллакс, который упрощает взаимодействие с пользователем.
16. Велосипед UDX
UDX Bike предлагает электрические велосипеды BMX, которые выглядят так, будто способны на серьезные действия.
На фотографии продукта запечатлены детали и суровая красота этих велосипедов, каждый из которых расположен под углом на монохроматическом фоне.Этого было бы достаточно, чтобы велосипеды BMX выделялись, но параллакс подталкивает их еще больше, требуя, чтобы вы обратили внимание.
17. Агентство в дикой природе
Agency In The Wild сочетает в себе негабаритный текст и плавную анимацию с запуском прокрутки для звездного веб-сайта агентства. Есть новый запускаемый пользователем параллакс в виде сдвигающегося символа сложения в сочетании со списком тех, с кем они работали. Некоторые из лучших эффектов не служат практической цели, но выделяют дизайн.
18. Суперлаб
Веб-сайт агентства Superlab с яркими геометрическими формами, увлекательной анимацией и оптимистичной эстетикой не лишен креативности. Параллакс применяется к каждому избранному проекту, давая каждому небольшой толчок — создавая контраст со статическими элементами дизайна.
19. Custom Web
Итак, нам нечего говорить о том, что такое дизайн Webflow для приложения, но стоит упомянуть то, что здесь имеет смысл параллакса.Каждый раздел этого макета имеет анимированный эффект, оживляющий пространство движением. Повсюду присутствует обильное добавление параллакса, что придает ему столь необходимую глубину и размерность.
20. Вектор
Vectary предлагает платформу для создания изображений AR и 3D. С их программным обеспечением возможно все, от героев мультфильмов до фотореалистичных представлений продуктов. Этот макет занимает много 3D-графики.Но наряду с этим они добавляют несколько эффектов параллакса, показанных ниже, — еще больше добавляя энергии этому дизайну.
21. Творческий Юг
Creative South, конференция по дизайну в Колумбусе, штат Джорджия, организует мероприятие с впечатляющим списком докладчиков и семинарами для креативщиков. И этот веб-сайт с его причудливыми иллюстрациями и органическими текстурами передает дух конференции. При прокрутке есть несколько эффектов параллакса, перемещающих элементы красочного ландшафта, составляющего этот дизайн.
22. Цифровая выпечка
Если вы дизайнер Webflow и еще не пробовали использовать библиотеку крутых и практичных элементов Webflow Аарона Грива на Digital Bake, вам стоит это сделать. Этот изобретательный и плавный макет, полный достоинств параллакса, дает вам еще одну причину, чтобы зайти и проверить все, что он может предложить.
Вы можете клонировать это бесплатно с множеством интересных форм и местом для вашего собственного контента.Вы даже можете изменить цвета и настроить их по своему усмотрению для своего собственного дизайна.
23. IX2
Эффекты параллакса являются частью Interactions 2.0. Это естественное развитие веб-дизайна, в котором действия пользователя определяют путь через прокрутку и микровзаимодействия. В этом руководстве рассматривается, как далеко зашли взаимодействия сегодня, с использованием ряда интересных эффектов параллакса.
24.Параллакс
Хорошо, это правильно в названии. Но этот пример, который можно бесплатно клонировать, является примером из учебника. Со сменяющимися слоями звезд и туманными горами это дает вам простой урок, как собрать что-то подобное самостоятельно.
25. Золото голландца
От неизменно плодовитого Нельсона Абалоса-младшего, это еще один проект параллакс-прокрутки из Webflow Showcase.Здесь использована тема шахты «Затерянный голландец», представленная слоями 8-битных визуальных эффектов. Нам нравится дурацкое чувство экспериментирования, и это еще один дизайн Webflow, который вы можете бесплатно клонировать и разбирать, как он был собран.
Нам нравится дурацкое чувство экспериментирования, и это еще один дизайн Webflow, который вы можете бесплатно клонировать и разбирать, как он был собран.
Начало работы с собственными проектами параллакс-прокрутки
Мы, конечно, рассмотрели много разных стилей эффектов параллакса, но есть еще много возможностей. Мы знаем, что вы, вероятно, задаетесь вопросом, как начать использовать их в своих проектах.
Если вы не посещали наш университет Webflow, у нас есть полный курс по взаимодействиям и анимации, в котором показано, как создать параллаксное движение при прокрутке.
Вы также можете посмотреть это видео, чтобы получить представление о том, что вы найдете в курсе:
Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже или размещать сообщения на нашем дискуссионном форуме — существует сообщество дизайнеров Webflow, готовых помочь.![]()
Что такое эффект параллакса? Почему и как использовать его на своем сайте WordPress
Эффект параллакса — чрезвычайно популярная функция дизайна, которая обычно используется на сайтах WordPress. Этот специальный эффект использовался в игровом мире в течение многих лет, но недавно перешел в веб-дизайн. И пока эта основная тенденция, похоже, никуда не денется, если вообще используется более широко, чем когда-либо. Итак, что такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем веб-сайте WordPress?
В этой статье мы рассмотрим, что такое эффект параллакса и какие преимущества он может принести вашему сайту и бизнесу.Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью бесплатного плагина Parallax Scroll.
Что такое эффект параллакса?
Эффект Parallax включает в себя перемещение фона веб-страницы с меньшей скоростью, чем переднего плана . Это создает иллюзию глубины на странице, придавая контенту трехмерный эффект при прокрутке вниз.
Это создает иллюзию глубины на странице, придавая контенту трехмерный эффект при прокрутке вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на своей домашней странице.Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство конструкторов страниц также включают инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте. И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Каковы преимущества использования эффекта параллакса?
Есть ряд преимуществ использования эффекта параллакса на вашем веб-сайте WordPress. Первый и наиболее очевидный — это визуальный аспект эффекта параллакса.Эффект параллакса эстетически приятен , придавая вашему сайту свежий, стильный и современный вид. Этот потрясающий эффект может сделать ваш контент по-настоящему популярным и создает захватывающий и интересный опыт работы с браузером.
Еще одна ключевая причина использования эффекта параллакса на вашем сайте — помочь разбить страницу , в частности, домашнюю страницу, на читаемые фрагменты. Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать.Это может помочь продвинуть различные аспекты вашего веб-сайта, выделить важную информацию и побудить пользователей перемещаться по вашему сайту и получать доступ к контенту любым способом по вашему выбору.
ЭффектParallax может использоваться на любой странице или в сообщении веб-сайта, но особенно заметен на домашних страницах, целевых страницах или одностраничных сайтах. Потрясающий параллакс визуальных эффектов и положительный эффект, который он оказывает на взаимодействие с пользователем, могут привести к тому, что посетители будут дольше оставаться на вашем сайте, и помогут повысить коэффициент конверсии вашего сайта по сравнению с поставленными целями.
Параллакс на мобильных устройствах
Хотя параллакс отлично подходит для визуальной привлекательности, он не всегда хорошо работает на мобильных устройствах. Поскольку в телефонах и планшетах обычно используется прокрутка (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться некорректно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса, однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Поскольку в телефонах и планшетах обычно используется прокрутка (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться некорректно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса, однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Выберите тему с эффектом параллакса
Тем из вас, кто начинает новый проект, следует выбрать премиальную тему, которая включает функцию эффекта параллакса.И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на домашней странице, то вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным конструктором страниц. Такие темы, как Divi от Elegant Themes, Parallax от Themify и наша собственная тема Total, включают в себя конструкторы страниц, предоставляющие инструменты для создания эффекта параллакса.
Добавьте слайдеры Parallax с плагином Slider Revolution для WordPress
Если вам нужен популярный слайдер с эффектом параллакса, наш лучший выбор — плагин Slider Revolution. Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Включить параллакс вращения ползунка
Сначала установите плагин, затем либо импортируйте шаблон слайдера, либо начните создавать свой собственный слайдер с нуля (более подробную информацию вы можете прочитать в нашем полном руководстве Slider Revolution).
Затем отредактируйте слайд Основной фон , чтобы добавить фоновое изображение Source и выберите вкладку Parallax / 3D , чтобы назначить уровень параллакса.Затем, когда вы добавляете слои, выберите параметр слоя Parallax / 3D для глубины параллакса, чтобы добавить движение вашему тексту, изображению, кнопке и другим слоям. Это так просто!
Когда вы закончите, сохраните слайдер и используйте шорткод, чтобы вставить его в любое сообщение или страницу. Или, если вы используете конструктор страниц, такой как Visual Composer, вы можете использовать элемент Slider Revolution конструктора страниц, чтобы быстро выбрать и вставить свой слайдер.
Добавление секций параллакса с помощью плагина Parallax Scroll для WordPress
Если у вас уже есть тема, и в нее нет встроенного эффекта параллакса, вам следует подумать об использовании плагина WordPress для выполнения этой работы.Parallax Scroll — популярная бесплатная опция, которая позволит вам добавить фоновое изображение параллакс-прокрутки к различным элементам на странице или публикации вашего веб-сайта. Добавьте фон прокрутки к одному элементу, тексту заголовка или целому разделу, содержащему любой контент, и все это с помощью простого шорткода.
Итак, давайте теперь посмотрим, как установить и начать использовать Parallax Scroll…
Установка Parallax Scroll
Чтобы установить Parallax Scroll, войдите в свою панель управления WordPress как администратор и выберите в меню Plugins> Add New .
Поиск Parallax Scroll , затем выберите Установить сейчас> Активировать .
Теперь вы обнаружите, что вкладка Parallax Scroll добавлена в ваше меню WordPress.
Добавление секции прокрутки параллакса
Чтобы начать работу с Parallax Scroll, вы должны сначала создать новую секцию параллакса. Для этого выберите Parallax Scroll> Добавить новый в меню WordPress.
Теперь вы можете создать новую секцию параллакса…
Настройка фонового изображения параллакса при прокрутке
Во-первых, вам нужно установить изображение для фона параллакса прокрутки.Для этого нажмите Установить рекомендуемое изображение и добавьте изображение в раздел «Избранные изображения».
Тщательно продумайте изображение, которое вы используете для каждого раздела фона. Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительное содержимое поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы решите использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения помогут придать вашему сайту профессиональный и неповторимый вид. Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, которая, в свою очередь, побудит людей вспомнить и вернуться на ваш сайт. Существует широкий ассортимент стоковых веб-сайтов, с которых вы можете загружать изображения высшего качества. Ознакомьтесь с нашей коллекцией бесплатных и премиальных веб-сайтов с фотографиями, где вы быстро найдете потрясающие фотографии для фона с параллаксом.
Создание текста заголовка поверх фона параллакса
Если вы хотите создать текст заголовка с фоном параллакса, вы должны затем ввести заголовок сообщения. Затем этот заголовок будет отображаться как заголовок заголовка поверх выбранного фонового изображения параллакса.
Возможно, вам не нужен заголовок в разделе параллакса. Если это так, вы все равно должны дать каждому параллаксу заголовок публикации, чтобы каждый создаваемый вами раздел можно было легко идентифицировать. Затем вам нужно будет выбрать, чтобы скрыть заголовок в Parallax Scroll Options (рассматривается далее в этой статье), чтобы заголовок не отображался на лицевой стороне вашего сайта.
Затем вам нужно будет выбрать, чтобы скрыть заголовок в Parallax Scroll Options (рассматривается далее в этой статье), чтобы заголовок не отображался на лицевой стороне вашего сайта.
Отображение любого содержимого на фоне параллакс-прокрутки
Вы можете захотеть, чтобы в разделе параллакса отображалось другое содержимое поверх фонового изображения. Это может включать все необходимое для вашего сайта, от текста и изображений до шорткодов. Решите, что вы хотите отображать, а затем введите этот контент в почтовый ящик.
Настройка параметров прокрутки параллакса
После того, как вы довольны содержанием, вам нужно настроить параметры paral
.16 потрясающих сайтов с параллакс-скроллингом
Параллаксная прокрутка существует уже давно, но это тенденция веб-дизайна, которая отказывается исчезать. Прокрутка с параллаксом — это когда макет веб-сайта видит, что фон веб-страницы с меньшей скоростью перемещается на передний план, создавая трехмерный эффект при прокрутке. При умеренном использовании он может обеспечить приятный, тонкий элемент глубины, который приведет к отличительному и запоминающемуся веб-сайту.
При умеренном использовании он может обеспечить приятный, тонкий элемент глубины, который приведет к отличительному и запоминающемуся веб-сайту.
Чтобы показать, как это должно быть сделано, вот несколько сайтов, которые эффективно используют эту технику.В некоторых случаях параллаксная прокрутка является звездой шоу; в других он просто добавляет немного глубины, из-за чего кажется, что передний план немного выпячивается (если вам нужен урезанный вид, изучите наш праздник минималистичного дизайна веб-сайтов).
Если вы действительно хотите выдвинуть лодку, эти впечатляющие примеры CSS-анимации демонстрируют еще один отличный способ выделить ваш веб-сайт из толпы. Теперь давайте взглянем на некоторые сайты, использующие параллакс-прокрутку очень правильно.
01. Каналы
Каналы похожи на листание большой книги на журнальном столике (Изображение предоставлено: Canals) Разработанный Маркусом Брауном и разработанный Аристидом Бенуа, Canals отправит вас в 400-летнее путешествие по истории Амстердама 17 века. каналы. Сайт разработан, чтобы обеспечить опыт редакционного стиля, например, листать пышный том журнального столика, и он отлично использует параллакс, чтобы привлечь ваше внимание к новым разделам его истории и придать сайту тонкий эффект глубины.
каналы. Сайт разработан, чтобы обеспечить опыт редакционного стиля, например, листать пышный том журнального столика, и он отлично использует параллакс, чтобы привлечь ваше внимание к новым разделам его истории и придать сайту тонкий эффект глубины.
02. История Goonies
Получите сладкий ретро-хит 80-х здесь (Изображение предоставлено: История Goonies)Любому определенному возрасту гарантирована любовь к подростковому приключенческому фильму 80-х, The Goonies, и если вот у вас тогда этот сайт обязательно заставит ваши ностальгические железы пульсировать. Созданная Джозефом Берри с помощью WebFlow, The Story of The Goonies — дань уважения ретро-классике, в которой используется параллакс-прокрутка, чтобы вовлечь вас в историю, познакомить с персонажами и раскрыть режим о фильме.
03. Davide Perozzi
Сайт Пероцци, в основном текстовый, полон жизни [Изображение: Davide Perozzi] Parallax scrolling — это только начало веб-удовольствий, которые можно найти в онлайн-доме Давиде Пероцци, творческого разработчика из Германии. Его одностраничный, в основном текстовый сайт полон сюрпризов, таких как плавная прокрутка, непостоянная копия, которая меняется при перемещении, и проецируемые изображения, которые искажаются, когда вы перемещаете анимированный курсор над каждым заголовком проекта. Внешний вид явно брутальный и превосходная демонстрация веб-навыков Пероцци.
Его одностраничный, в основном текстовый сайт полон сюрпризов, таких как плавная прокрутка, непостоянная копия, которая меняется при перемещении, и проецируемые изображения, которые искажаются, когда вы перемещаете анимированный курсор над каждым заголовком проекта. Внешний вид явно брутальный и превосходная демонстрация веб-навыков Пероцци.
04. Dogstudio
Анимированная трехмерная собачка — звезда шоу здесь [Изображение: Dogstudio]Непосредственное внимание на сайте Dogstudio привлекает красивая анимированная трехмерная собака — или это волк? — в центре страницы, масштабируется и вращается по мере прокрутки страницы параллакса. Его освещение меняет цвет, когда вы наводите курсор на заголовки последних проектов Dogstudio, и, возможно, нам больше всего нравится, когда он вращается перед частью копии страницы, скрывая часть текста.
05. ToyFight
И Джонни, и Ли анатомически правильны [Изображение: ToyFight] ToyFight — это отмеченное наградами креативное агентство, и его веб-сайт доставляет массу удовольствия. Основатели Джонни Ландер и Ли Випдей превратили себя в трехмерные фигуры, которые появляются в различных сценах по всему сайту (включая эту дерзкую ссылку на Сагмайстера и Уолша). Грамотное использование параллакса усиливает 3D-эффект и в сочетании с ярким, ярким и простым фоном никогда не становится ошеломляющим или раздражающим.
Основатели Джонни Ландер и Ли Випдей превратили себя в трехмерные фигуры, которые появляются в различных сценах по всему сайту (включая эту дерзкую ссылку на Сагмайстера и Уолша). Грамотное использование параллакса усиливает 3D-эффект и в сочетании с ярким, ярким и простым фоном никогда не становится ошеломляющим или раздражающим.
06. Diesel: BAD Guide
Diesel’s BAD Guide работает как виртуальная доска [Изображение: Diesel]84.Парис создал этот впечатляющий веб-сайт с параллаксом (и связанную с ним кампанию в социальных сетях), чтобы сопровождать запуск аромата Diesel BAD. На одностраничном сайте представлена серия правил, составляющих «ПЛОХОЙ Гайд».
Пользователь может исследовать, перетаскивая мышь по странице параллакса, которая размещена как доска изображений, по которым нужно щелкнуть мышью. Есть советы по всему, от Tinder («Проведите вправо, вправо, вправо, вправо — разберетесь позже») до Instagram («Не забудьте связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
07. Firewatch
Каждый слой деревьев перемещается независимо [Изображение: Кампо Санто]Один из самых красивых примеров параллакс-прокрутки, который мы видели, — это веб-сайт игры Firewatch, который использует шесть движущихся слоев для создания чувство глубины. Это здорово, потому что здесь нет перехвата прокрутки (что часто сопровождает эффект параллакса), и он используется только в верхней части страницы — остальная часть сайта по-прежнему, так что вы можете читать информацию, не испытывая морской болезни.Если вы хотите увидеть, как это делается, вот хорошая демонстрация на CodePen.
08. Garden Studio
Многослойность ландшафта делает его трехмерным [Изображение: Garden Studio] В аналогичном ключе Garden Studio также решила использовать технику параллакса разумным и приятным образом в верхней части его сайт, прежде чем перейти на в основном статичную страницу. Смена ландшафта тонкая и ненавязчивая, но в то же время звезда шоу — мы снова и снова прокручивали вверх и вниз.
09. GitHub 404
GitHub 404 нарушает правила параллакса для дезориентирующего эффекта [Изображение: GitHub]Страница 404 GitHub не является строго параллаксной прокруткой, поскольку эффект происходит при покачивании мыши, а не при прокрутке, но это действительно интересная страница, которая использует слои для добавления глубины. В отличие от «правильного» параллакса, фон движется быстрее, чем передний план, создавая дезориентирующее ощущение потустороннего.
10. Джесс и Расс
Каждая иллюстрация имеет ощущение глубины [Изображение: Джесс и Расс]Неудивительно, что свадебный веб-сайт супружеской пары Расс Машмайер и Джессики Хиш — это красота, которую стоит созерцать.На сайте представлена их романтическая история с использованием параллаксной прокрутки для придания глубины иллюстрациям. Они поженились в 2012 году, но сайт все еще стоит посмотреть.
11. Сделайте ваши деньги значимыми
Управляйте своими финансами с помощью информации и советов от «Сделайте ваши деньги значимыми» [Изображение: Государственный кредитный союз] Финансы и деньги вряд ли являются самыми интересными предметами. Но цифровое агентство из Нью-Йорка Firstborn поддерживает этот веб-сайт с динамической параллакс-скроллингом Make Your Money Matter для кредитного союза государственных служб.
Но цифровое агентство из Нью-Йорка Firstborn поддерживает этот веб-сайт с динамической параллакс-скроллингом Make Your Money Matter для кредитного союза государственных служб.
С целью ознакомления общественности с преимуществами вступления в кредитный союз, а не использования банка, этот замечательный сайт включает в себя все, от того, как работает кредитный союз, до того, где его найти и как подать заявку, а также калькулятор показывает, сколько банки получают от вкладов клиентов.
12. Madwell
Нью-йоркское агентство Madwell использует параллаксную прокрутку, чтобы добавить ощущение глубины [Изображение: Madwell]Агентство дизайна и разработки Madwell, базирующееся в Нью-Йорке, демонстрирует свое портфолио с рядом эффектов параллакс-прокрутки, чтобы создать заметный 3D-стиль, который добавляет огромную глубину.
13. Cultural Solutions
Круги движутся с разной скоростью для создания тонкого трехмерного эффекта [Изображение: Cultural Solutions] Консалтинговое агентство Cultural Solutions использует тонкий эффект параллакса прокрутки для придания глубины своей домашней странице. Его основной фирменный образ — использование разноцветных кругов — круги на заднем плане движутся медленнее, чем на переднем, создавая тонкий трехмерный эффект.
Его основной фирменный образ — использование разноцветных кругов — круги на заднем плане движутся медленнее, чем на переднем, создавая тонкий трехмерный эффект.
14. Ходячие мертвецы
Ходячие мертвецы используют параллакс-прокрутку, чтобы погрузить вас в свой кровавый мир [Изображение: CableTV]Мы большие поклонники телевизионной драмы про зомби «Ходячие мертвецы» в Creative Bloq, и мы были очарованы этим сайтом запущен для его продвижения.Творческий сайт восходит к истокам комиксов сериала и умело использует параллакс-прокрутку, чтобы погрузить вас в его больной и развратный мир.
«Мы пришли к этому в первую очередь как фанаты шоу, — говорит ведущий дизайнер Гэвин Бек. «С помощью этого привода мы хотели создать в Ходячих мертвецах мир, который поклонники могли бы исследовать и ценить.
» Для достижения этого мы обратились к нескольким существующим технологиям и методам, таким как HTML5, CSS3, JavaScript / jQuery, Web Audio / HTML5 Audio и параллакс-прокрутка. Задача заключалась в том, чтобы найти уникальный подход, объединяющий все эти методы в единый захватывающий опыт на всех платформах ».
Задача заключалась в том, чтобы найти уникальный подход, объединяющий все эти методы в единый захватывающий опыт на всех платформах ».
15. New York Times: Tomato Can Blues
С этой параллакс-скроллингом можно получить прекрасный опыт. Статья в Times [Изображение:]В сегодняшнюю эпоху низкой концентрации внимания и небольших СМИ, как привлечь людей к длинной журналистике? Tomato Can Blues — отличный ответ на эту проблему от New York Times, сочетающий в себе умный веб-дизайн техники с повествованием и вдохновленными комиксами иллюстрациями, созданными Атиллой Футаки.
Один из лучших примеров параллакс-скроллинга, который мы видели, статья проведет вас через историю бойца в клетке, написанную Мэри Пилон. Когда вы прокручиваете контент, иллюстрации оживают с умной анимацией и изменениями, позволяя вам полностью погрузиться в контент.
Иллюстрации Футаки были основаны на полицейских записях, свидетельствах свидетелей, фотографиях и записях репортера, и внимание к деталям просвечивает.![]() В целом это отличный опыт чтения — это будущее онлайн-журналистики?
В целом это отличный опыт чтения — это будущее онлайн-журналистики?
16.Snow Fall
Статья «Snow Fall» в The New York Times положила начало новому увлечению сайтами с богатым параллаксом [Изображение: New York Times]Один из первых сайтов, которые действительно раздвинули границы того, что вы могли бы сделать с длинной редакционной статьей Контент в Интернете, статья New York Times Snow Fall сочетает в себе ряд различных элементов, включая параллаксную прокрутку и веб-видео.
Статья об ужасе лавины в Tunnel Creek была опубликована в Интернете в декабре 2012 года, но до сих пор остается ярким примером того, что можно сделать с помощью параллаксной прокрутки.Газета представила статью, получившую Пулитцеровскую премию, новаторским способом, который привлек внимание дизайнерского сообщества во всем мире.
Статьи по теме:
,javascript — Как сделать эффект параллакса
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
на Ваш сайт.
Параллаксная прокрутка на сайте: стоит ли делать?
Одна из последних тенденций веб-дизайна — параллаксная прокрутка на сайте. Преимущества и недостатки этого приема мы рассмотрим сегодня.
Как мы знаем, всякое техническое или визуальное новшество на сайте имеет как плюсы, так и минусы. Причем недостатки могут проявиться там, где их совсем не ожидали. Например, в плане SEO оптимизации или конверсий.
Несмотря на всю привлекательность новых приемов, нужно быть осторожными при разработке веб-сайта. Он служит окном в мир для вашего бизнеса 24/7. Ваши идеи должны быть действительно новыми и привлекательными, а не просто скопированными у конкурентов «потому что так модно».
Нужна ли мне параллаксная прокрутка?
Суть параллакс-эффекта — предложить пользователю особую прокрутку с 2D-эффектом, при котором изображения переднего плана перемещаются быстрее фонового изображения.
Наложение скоростей, когда пользователь перемещается по сайту, обеспечивает захватывающий опыт, в конечном итоге заставляя задержаться и пройти дальше. Параллакс актуален при наличии длинного прокручиваемого контента. Неординарный визуальный эффект затягивает.
Для создания этой магии оживления используются HTML и CSS3 элементы. Технические компоненты параллаксного дизайна минимальны, и данный эффект легко реализовать на любых веб-проектах. Но стоит ли это делать именно вам?
SEO перспектива параллакса
Ваш сайт никогда не увидит целевая аудитория, если не понравится сначала поисковым системам, то есть не будет SEO оптимизированным. Добавляя эффект параллакса, убедитесь в его полезности (или хотя бы безопасности) в плане SEO.
Как мы уже говорили, асимметричная прокрутка идеально подходит для веб-страницы с длинным контентом.
Если страница стала меньше, на ней помещается меньше контента — это означает, нам придется использовать меньше ключевых слов. Это может привести к падению сайта вниз по лестнице поисковой выдачи.
Если страница длиннее, загрузка занимает больше времени. Это непременно скажется на показателе отказов и конверсиях, а также вызовет неоднозначную реакцию со стороны поисковых систем.
Но не стоит переживать. Множество сайтов с параллаксной прокруткой занимают верхние строчки в поисковой выдаче. Это говорит о наличии некоторых секретных ингредиентов, хотя в целом эксперты SEO не очень любят параллакс.
Время загрузки страницы
Мы уже обсуждали: чем страница длиннее, тем больше времени потребуется для загрузки. Это особенно важно для мобильных пользователей.
Загрузка сайта более 3-4 секунд резко снижает конверсии и делает ваше взаимодействие с пользователем малоэффективным. А время ожидания более 10 секунд фактически лишает вас трафика. Такова суровая правда мира Интернет.
А время ожидания более 10 секунд фактически лишает вас трафика. Такова суровая правда мира Интернет.
Если красивый параллакс-эффект наделяет сайт эстетической силой, то неумелая реализация этого приема отнимает у людей терпение. А у вас — деньги.
Из этого следует два вывода. Во-первых, тяжелые компоненты (изображения с высоким разрешением) следует строго лимитировать. Во-вторых, структуру этих элементов нужно продумать так, чтобы люди согласились ждать.
Вам потребуются грамотные разработчики и веб-дизайнер экстра-класса.
Чтобы вся эта красота не сказывалась на производительности и статистике вашего сайта, желательно перейти на быстрый и надежный выделенный сервер.
Фактор юзабилити
Нельзя недооценивать силу параллаксного скроллинга, когда дело доходит до сообщения вашего бизнеса. Пока пользователь наслаждается свежим опытом, контент плавно и уверенно вливается в его сознание.
Параллакс-эффект идеально подходит для проектов, которые пытаются распространить новую идею или месседж.
Но этот подход не синхронизируется с традиционными интернет-магазинами, которые продают известные товары или услуги. Когда покупатель хочет прочитать больше о вашем товаре, ему нужен только контент. Просто оформленный, максимально информативный и быстро загружающийся.
В таких случаях параллакс не приносит пользу сайту, а раздражает.
Как добиться эффекта wow на сайте? Примеры, которые вам понравятся. | — Блог
В этой статье попробую ответить на этот достаточно сложный вопрос. В качестве примеров будут использованы мои реальные работы на существующих сайтах. Те, что не являются моей разработкой, и позаимствованные с просторов сети интернет будут подписаны. Некоторые примеры будут слишком просты для “крутых” дизайнеров и могут показаться не эффектом WoW. Но для большинства посетителей они будут вызывать именно такой эффект, потому что среди конкурентов ничего не встречается подобного. На практике достигнуть эффекта wow достаточно просто — главное сделать так, чтобы пользователь обратил на это внимание или увидел что-то впервые. Многие веб-дизайнеры задаются вопросом как же добиться эффекта wow на сайте. Часто они пренебрегают пользовательским опытом и делают эти эффекты в угоду красоте, забывая про функциональность. Это главная ошибка, которую нельзя допускать.
На практике достигнуть эффекта wow достаточно просто — главное сделать так, чтобы пользователь обратил на это внимание или увидел что-то впервые. Многие веб-дизайнеры задаются вопросом как же добиться эффекта wow на сайте. Часто они пренебрегают пользовательским опытом и делают эти эффекты в угоду красоте, забывая про функциональность. Это главная ошибка, которую нельзя допускать.
Важно помнить, что на сайте главный посетитель, а не творческий порыв дизайнера.
Статичным сайтом уже никого не удивишь, поэтому эффект вау достигается с помощью анимации. Чаще всего достаточно небольших деталей чтобы вызвать приятное ощущение от использования сайта. Заставьте ваш сайт двигаться, быть живым от прикосновений и, наверняка, это будет позитивно воспринято пользователем. Добавьте анимацию при взаимодействии с вашим интерфейсом. Главное не переусердствуйте, чтобы ваш сайт не выглядел тормознутым или неудобным.
Параллакс.

Самый простой способ вызвать эффект WoW — параллакс. Разбейте страницу на несколько слоев. Заставьте двигаться слои по разному. Например, один слой временно закрепите до нужного момента или анимируйте эти слои с разной скоростью в зависимости от взаимодействия пользователя. Можно один фон передвигать медленнее, чем основной. Таким образом достигается глубина сайта.
Пример как можно поиграть различными элементами на сайте при прокрутке:
Еще один пример как показать пользователю, что инструмент легок в работе
Куда же без моих любимых крестиков и ноликов, которые были сделаны для главной страницы этого сайта
Вот хороший пример из сети интернет. Очень приятная на мой взгляд анимация скроллинга.
Видео в фоне.
Другой простой способ использовать видеофон. Простой и лаконичный видеоролик в фоне может легко донести информацию. Главное сделайте видеоряд максимально понятным с беглого взгляда, чтобы не отвлекать посетителя от главной информации.
Главное сделайте видеоряд максимально понятным с беглого взгляда, чтобы не отвлекать посетителя от главной информации.
Видео в фоне сайта очень быстро объясняет куда попал пользователь. Быстро покинувших сайт легко отфильтровать и убрать из аудиторий ремаркетинга.
Пример видео бекграунда для швейного производства.
Естественно примеры с моего сайта.
Анимация статичных элементов
Совершенство кроется в деталях. Сделайте необычными обычные вещи. Добавьте анимацию на привычные для пользователя элементы страницы и тем самым вызовите эффект WoW. Например, анимируйте кнопку или любой другой элемент, с которым взаимодействует пользователь. Добавьте максимум необычности в привычные вещи.
Простая анимация шестеренки на сайте заставляет пользователя внимательно прочитать текст
Зачем делать скучные кнопки в веб-формах, если можно сделать ее с приятной анимацией?
УТП, которое обязательно попадет в глаза каждому посетителю
Одна из моих любимых фишек — анимация во время скролинга. Кстати, на некоторых страницах этого сайта не всегда написаны приятные слова, зато правда=)
Кстати, на некоторых страницах этого сайта не всегда написаны приятные слова, зато правда=)
Типографика
Необычный шрифт может вызвать интересные чувства у посетителя. Поиграйте со шрифтом, сделайте что-то необычное из обычных слов. У вас на вооружении огромное количество шрифтовых параметров, которые можно менять. Так почему бы не пользоваться этим? Уменьшить межстрочное расстояние, увеличить расстояние между букв. Творите, делайте, создавайте!
Размытие
Размытая фотография помогает быстрее и легче сконцентрироваться на том, что находится выше ее. В размытости есть некий элемент загадочности. Когда человек смотрит на размытый фон, он пытается догадаться о том, что же за ним скрыто. В случаях, когда пользователь уже видел контент сайта и фон разрывается непосредственно от взаимодействия, этот эффект помогает сконцентрироваться на том, что выглядит четко.
Размывание фона, как способ заставить прочитать скучную статью:
Форма обратной связи, которую приятно заполнять
Вместо выводов
Всегда помните, что главный на сайте пользователь, а не веб-дизайнер, который сотворил сие чудо. Не переусердствуйте с количеством анимации и количеством Java скрипта. Сделайте всё для того чтобы сайт быстро загружался. Сейчас интернет очень быстрый и не всякий пользователь захочет ждать пока прогрузиться ваша страница. Максимально оптимизируйте ваш код и не заставляйте вас ждать. По статистическим данным, если пользователь не увидел сайта в течении 5 секунд, навсегда покидает ресурс. Поэтому лучше статичный, но быстрый сайт, чем красивый, но без посетителей. Если у вас возникла необходимость в сайте с эффектом WOW, то смело оставляйте заявку — все будет в лучших традициях современного веб-дизайна.
Не переусердствуйте с количеством анимации и количеством Java скрипта. Сделайте всё для того чтобы сайт быстро загружался. Сейчас интернет очень быстрый и не всякий пользователь захочет ждать пока прогрузиться ваша страница. Максимально оптимизируйте ваш код и не заставляйте вас ждать. По статистическим данным, если пользователь не увидел сайта в течении 5 секунд, навсегда покидает ресурс. Поэтому лучше статичный, но быстрый сайт, чем красивый, но без посетителей. Если у вас возникла необходимость в сайте с эффектом WOW, то смело оставляйте заявку — все будет в лучших традициях современного веб-дизайна.
Использование вертикального скроллинга и вертикального параллакса при создании сайтов
Эффект параллакса (неравномерного смещения одних элементов относительно других) часто используется для придания большей выразительности и 3D-эффекта процессу вертикального скроллинга (прокрутки) одностраничного сайта. Посмотреть пример сайта с эффектом параллаксаСейчас мы расскажем на примере, как без особых усилий сделать ваш одностраничный сайт ещё более привлекательным.

Техническое задание
- неподвижное фоновое изображение, занимающее всю площадь окна браузера
- шапка сайта, зафиксированная в верхней позиции
- полупрозрачная подложка под контентом сайта
- два независимых контейнера с фоновыми изображениями, перемещающиеся с разными скоростями при вертикальном скроллинге страницы
Реализация
1. Задаем неподвижное фоновое изображение, занимающее всю площадь окна браузера и полупрозрачную подложку под контент страницы
Содаем файл index.html
<!DOCTYPE html>
<html>
<head>
<title>Вертикальный скроллинг & Вертикальный параллакс</title>
<meta charset="utf-8" />
<link rel="stylesheet" media="all" href="/css/main.css" />
</head>
<body>
<div>
<div>
Здесь будет размещен контент страницы
</div>
</div>
</body>
</html>
Создаем файл стилей main. css
css
body {
background: url(../img/bg.jpg) fixed; /*задаем неподвижное фоновое изображение */
background-size: 100% 100%;
overflow-x: hidden;
height: 3300px;
}
#subbg {
background:url(../img/subbg.png) repeat-y center fixed; /* полупрозрачная полоса под контентом */
height: 3300px;
}
#wrapper {
position: relative;
z-index:999;
}2. Добавляем неподвижный верхний блок с элементами навигации
Добавляем в контейнер wrapper файла index.html
<header>
<div>
<h2>Вертикальный скроллинг & Вертикальный параллакс</h2>
<nav>
<ul>
<li><a href="#position1">Пункт №1 •</a></li>
<li><a href="#position2">Пункт №2 •</a></li> <li><a href="#position3">Пункт №3 •</a></li> <li><a href="#position4">Пункт №4</a></li>
</ul> </nav> </div> </header>
Задаем для них стили в файле main. css
css
#fixed-header-bar {
width: 100%;
background: #000;
position: fixed;
z-index: 9999;
}
#fixed-header-bar h2 {
float: left;
width: 590px;
padding: 10px 15px;
text-transform: uppercase;
font-size: 18px;
font-weight: bold;
}
.top-bar {
width: 1090px;
margin: 0 auto;
}
#navigation {
width:400px;
}
nav#navigation {
z-index: 5;
float: right;
margin-top: 10px;
z-index:99999;
}
nav#navigation li {
position: relative;
height: 20px;
float: left;
}
nav#navigation a {
display: block;
width: 90px;
height: 20px;
}3. Формируем контент с элементами навигации
Добавляем в контейнер wrapper файла index.html
<div>
<article>
<header>
<h3>Пункт №1</h3>
</header>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit"</p>
<nav>
<hr />
<a href="#position2">Перейти к Пункту №2</a>
</nav>
</article>
<article>
<header>
<h3>Пункт №2</h3>
</header>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit"</p>
<nav>
<a href="#position1">Перейти к Пункту №1</a>
<hr />
<a href="#position3">Перейти к Пункту №3</a>
</nav>
</article>
<article>
<header>
<h3>Пункт №3</h3>
</header>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit"</p>
<nav>
<a href="#position2">Перейти к Пункту №2</a>
<hr />
<a href="#position4">Перейти к Пункту №4</a>
</nav>
</article>
<article>
<header>
<h3>Пункт №4</h3>
</header>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit"</p>
<nav>
<a href="#position3">Перейти к Пункту №3</a>
<hr />
<a href="#position1">Перейти к Пункту №1</a>
</nav>
</article>
</div>Задаем стили в файле main. css
css
nav.next-prev {
margin: 20px 0 0 0;
}
a.prev, a.next {
display: block;
height: 22px;
padding-left: 40px;
}
a.prev {
margin: 0 auto 5px auto;
background: transparent url('../img/scroll-arrow-up.png') 0 0 no-repeat;
}
a.prev:hover {
background: transparent url('../img/scroll-arrow-up.png') 0 -22px no-repeat;
}
a.next {
margin: 5px auto 0 auto;
background: transparent url('../img/scroll-arrow-down.png') 0 0 no-repeat;
}
a.next:hover {
background: transparent url('../img/scroll-arrow-down.png') 0 -22px no-repeat;
}4. Формируем два независимых контейнера с фоновыми изображениями, перемещающимися с разными скоростями при вертикальном скроллинге страницы и контейнер для изображений контента
Добавляем в контейнер wrapper файла index.html
<!-- Нижние фоновые изображения --> <div> <img src="/img/image-bg1.png" alt=""/> <img src="/img/image-bg2.png" alt=""/> <img src="/img/image-bg3.png" alt=""/> <img src="/img/image-bg4.png" alt=""/> </div> <!-- Средние фоновые изображения --> <div> <img src="/img/image-bg1.png" alt=""/> <img src="/img/image-bg2.png" alt=""/> <img src="/img/image-bg3.png" alt=""/> <img src="/img/image-bg4.png" alt=""/> </div> <!-- Изображения контента --> <div> <img src="/img/img-content1.png" alt=""/> <img src="/img/img-content2.png" alt=""/> <img src="/img/img-content3.png" alt=""/> <img src="/img/img-content4.png" alt=""/> </div>
И описываем их стили в файле main.css
/* Изображения контента */
#parallax-bg3 {
z-index: 1;
position: fixed;
left: 50%; /* установка по центру */
top: 0;
width: 940px;
}
#bg3-1 {
position: absolute;
top: 110px;
left: -50px;
}
#bg3-2 {
position: absolute;
top: 710px;
left: -50px;
}
#bg3-3 {
position: absolute;
top: 1300px;
left: -50px;
}
#bg3-4 {
position: absolute;
top: 1920px;
left: -50px;
}
img#bg3-1, img#bg3-2, img#bg3-3, img#bg3-4 {
-webkit-box-shadow: 3px 3px 1px #666;
box-shadow: 3px 3px 1px #666;
border: 3px solid #border-radius: 50%;
border: 4px solid #ECF0F1;
}
img#bg3-2, img#bg3-4 {
border-radius: 50%;
}
/* Средние фоновые изображения */
#parallax-bg2 {
z-index: -1;
position: fixed;
left: 50%; /* установка по центру */
top: 0;
width: 1200px;
}
#bg2-1 {
position: absolute;
top: 250px;
left: 350px;
}
#bg2-2 {
position: absolute;
top: 600px;
left: -650px;
}
#bg2-3 {
position: absolute;
top: 900px;
left: 450px;
}
#bg2-4 {
position: absolute;
top: 1400px;
left: -750px;
}
/* Нижние фоновые изображения */
#parallax-bg1 {
z-index: -1;
position: fixed;
left: 50%; /* установка по центру */
top: 0;
width: 1200px;
}
#bg1-1 {
position: absolute;
top: 100px;
left: -690px;
}
#bg1-2 {
position: absolute;
top: 450px;
left: 300px;
}
#bg1-3 {
position: absolute;
top: 900px;
left: -700px;
}
#bg1-4 {
position: absolute;
top: 1350px;
left: 400px;
}
5.
 Подключаем скрипты для плавного перемещения контента
Подключаем скрипты для плавного перемещения контентаПомещаем в файл index.html внутри тэгов <head>…</head>
<script src="/js/modernizr.custom.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script>!window.jQuery && document.write('<script src="/js/jquery-1.6.1.min.js"><\/script>')</script>
<script src="/js/parallax.js"></script>Наслаждаемся сделанным!
Остались вопросы? Или хотите получить что-то необычное?
Пишите нам на Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. и мы вам обязательно поможем.
Параллакс эффект в CSS | Блог Makeomatic: разработка сайтов и мобильных приложений
Параллакс эффект прокрутки страницы
Существует несколько путей создания параллакс эффекта при прокрутке страницы. Большинство примеров, которые вы найдете на StackOverflow или на подобных сайтах, содержат отдельно двигающиеся слои или дивы, движение которых инициируется jQuery- обработчиком события onscroll данного документа.
Эта статья описывает наиболее эффективный путь решения проблемы, который позволяет достичь высокой производительности и сделать код разметки семантически понятным и более простым в поддержке.
История появления параллакс эффекта
Для начала немного слов о параллакс эффекте прокрутки
Параллакс эффект- старая технология симуляции глубины вида в компьютерных играх. Она стала популярной в 1982 года, с появлением первой игры («Moon Patrol»), в которой данный эффект был применен на практике. Основная идея заключается в том, что объекты, которые находятся дальше движутся медленнее по отношению к объектам, находящимся ближе и воспроизводя данный эффект, мы можем получить аналогичное ощущение 3D на наших двумерных экранах.
Приветствуем CSS3 и TranslateZ
Сейчас у нас есть сильные встроенные инструменты в CSS3, которые позволяют нам обращаться к GPU напрямую и, вместо использования JS для управления нашими элементами по одному, мы можем управлять ими, изменяя всего лишь один параметр, а это значит- лучшую производительность и быстродействие.
Проблема мобильных устройств с эффектом parallax
К сожалению, все еще нет ни одного хорошего способа воспроизвести данный эффект на мобильных устройствах по той причине, что событие “scroll” происходит только в тот момент, когда вы закончили прокручивать контент. Это происходит потому, что во время прокрутки GPU всего лишь двигает “скриншот” экрана.
Решение для легкого создания параллакс эффекта
Основной фокус в том, чтобы расположить каждый элемент с корректным Z индексом относительно нормальной глубины (которая равна 0),translateZ: -30px
Добавьте глубины к вашему элементу body
body{ -webkit-perspective: 500; -webkit-perspective-origin: 0 0; }
Теперь осталось только обновитель исходную точку обзора в момент прокрутки страницы. Это значит, что все элементы будут двигаться индивидуально с помощью графического процессора, а такты центрального процессора не будут впустую тратиться на обработку анимации. Поскольку вы двигаете угол обзора, вы можете также использовать этот метод, чтобы показывать реальные 3D: графики, точки на карте, тени, отражения или другие классные вещи, которые вы сможете придумать.
Поскольку вы двигаете угол обзора, вы можете также использовать этот метод, чтобы показывать реальные 3D: графики, точки на карте, тени, отражения или другие классные вещи, которые вы сможете придумать.
После того как вы примените верную глубину для ваших элементов, просто добавьте эту строчку для обработки изменения точки обзора:
|
|
Demo parallax
Работающая демо версия в webkit — метод, который поддерживается всеми основными браузерами с HTML5 (IE10+, Safari, Chrome и Firefox). Сейчас демо-версия оптимизирована под Webkit, но я планирую, чтобы она работала и в остальных браузерах:
[Demo] (http://codepen.io/irony/full/gIhky)
Удачи в работе с гипнотическими эффектами!
Рекомендации по использованию эффектов параллакса на веб-сайтах | Джесси Саммерс
Эффект параллакса, используемый на веб-сайте Орегонского университета.
Советы, примеры и ресурсы, которые помогут сделать ваш веб-сайт доступным
Параллакс — популярный эффект в веб-дизайне. Это может заставить посетителей вашего сайта почувствовать себя погруженными в содержание страницы или привлечь внимание к определенным аспектам дизайна страницы. Хотя это и не новый эффект, параллакс снова возвращается и используется в веб-дизайне для некоторых ведущих мировых брендов.
Однако этот эффект может создать ряд проблем с удобством использования. От тошноты и головокружения до более длительного времени загрузки и неудовлетворительного взаимодействия с пользователем, параллакс может иметь определенную цену и его следует использовать с осторожностью.
Вот краткий обзор параллакса, его ограничений и советов по включению его в ваш дизайн.
Что такое параллакс? Эффект анимации параллакса создается двумя или более слоями интерфейса, движущимися с разной скоростью или в разных направлениях, чтобы создать впечатление глубины.
- Этот метод прокрутки создает иллюзию глубины на веб-странице, заставляя фоновые изображения двигаться медленнее, чем изображения переднего плана.
- Привлекает пользователей с помощью веб-сайта и предназначен для улучшения пользовательского опыта.
- Дайте пользователям ощущение «погружения» в содержание веб-страницы.
- Привлечь внимание к определенным элементам страницы.
- Слишком большое движение может вызвать у людей тошноту.35% людей старше 40 лет могут испытывать тошноту при просмотре веб-сайтов, использующих параллакс-прокрутку.
- Проблемы с контрастом могут возникнуть, если части вашего текста выходят на фон разного цвета, где цвет текста и цвет фона не создают достаточного контраста для разборчивости слов.
- Контент, представленный с помощью параллакса, может быть трудно контролировать, и страницы загружаются дольше.

- Он может создавать бессмысленные взаимодействия.
- Он не подходит для мобильных устройств.
При включении параллакс-прокрутки и анимации на вашу веб-страницу, вот несколько советов, которые следует учитывать:
- Параллакс является наиболее безопасным в средах, где пользователи просматривают сайты для отдыха, без конкретной цели или задачи. разум.
- Сохраните эффекты параллакса для фоновых или периферийных изображений, чтобы их было легко игнорировать и не отвлекать от содержимого.
- Используйте якорные ссылки, чтобы направлять пользователей прямо к нужному им контенту и позволять им избегать эффектов параллакса на веб-странице.
- Создавайте отдельные страницы для мобильных устройств или оптимизируйте свою страницу для удобства использования на мобильных устройствах.
- Рекомендации по удобству использования для параллакс-прокрутки (ссылка)
- Руководство для начинающих по созданию прототипов параллакс-сайтов (ссылка)
- Использование параллакс-прокрутки в веб-дизайне (ссылка)
- Сайты с параллакс-скроллингом и поисковая оптимизация — Коллекция решений и примеров (Ссылка)
- 25 красивых сайтов с параллакс-скроллингом (и как их создать) (Ссылка)
- Что такое параллакс-прокрутка и как ее можно использовать? (Ссылка)
- Чего не хватает параллаксу (Ссылка)
- Гипнотический эффект прокрутки параллакса и его влияние на пользовательский опыт (Ссылка)
- 31 Лучшие сайты с параллаксом, которые вдохновят вас в 2019 году (Ссылка)
— Джесси Саммерс и Алисса Инохоса
Что такое параллаксная прокрутка и как ее можно использовать?
Каждый месяц мы изучаем тенденцию в дизайне: что это такое, откуда и куда идет.
 В мае наш тренд — параллакс-скроллинг.
В мае наш тренд — параллакс-скроллинг.Что такое параллакс-прокрутка?
Что это за бизнес? И нет, это не просто одностраничные сайты.
Самое четкое определение параллаксной прокрутки, которое мы смогли найти, взято из UXmatters:
«Параллаксная прокрутка — это визуальный эффект, имитирующий глубину, заставляя элементы переднего и заднего плана на веб-странице прокручиваться с разной скоростью.”
Вот вкратце.
Заставляя предметы двигаться с разной скоростью, вы создаете глубину. В платформенных играх эта техника используется в течение многих лет, например, когда фоновые облака перекрываются быстрее, чем передний план.
Что касается веб-дизайна, существует много-много примеров, но, как нам кажется, некоторые действительно отражают то, что это такое.
В частности, flatvsrealism.com потрясающе и легко понять, что это такое (примечание: вы можете выключить музыку в правом верхнем углу).
Нажмите, чтобы перейти на сайт
Откуда взялось
Как и любой другой дизайнерский тренд, невозможно сказать «да, это произошло отсюда». Но, конечно, влияние всегда будет.
Одним из основных факторов роста параллакс-прокрутки стала влиятельная тенденция плоского дизайна.
По сути, до плоского дизайна существовал реализм или скевоморфный дизайн. Это подчеркивает отражения, тени и множество других техник, чтобы придать отдельным значкам и элементам трехмерный вид.
Таким образом, параллаксная прокрутка с целью придания глубины 2D-объектам на самом деле не работает. Поскольку плоский дизайн определенно был , а не 3D, внезапно появился дизайнерский потенциал для использования — параллаксная прокрутка.
Вторым фактором, который ускорил и катализировал параллакс-скроллинг, стал одностраничный веб-сайт. Одностраничный веб-сайт обеспечивает прочную основу для параллакса, обеспечивая четкую информационную архитектуру, а также потенциал SEO.
Одностраничный веб-сайт обеспечивает прочную основу для параллакса, обеспечивая четкую информационную архитектуру, а также потенциал SEO.
И, глядя на успешный веб-сайт с одиночной прокруткой, легко увидеть творческий скачок, необходимый для появления параллаксной прокрутки.
Проблемы и невзгоды параллакса
К сожалению, параллаксная прокрутка — это не только солнечный свет и радуга. У него есть свои проблемы, особенно с точки зрения пользовательского опыта и с точки зрения SEO.
Взаимодействие с пользователем
Проблема с параллаксом в том, что он не очень удобен для пользователей.
Во-первых, техническая сложность, необходимая для создания параллаксной прокрутки, отражается во времени загрузки. Сайты с параллаксом гораздо чаще требуют наличия экрана загрузки перед запуском.
На телефоне эта задержка еще хуже, и задача становится достаточно многообещающей для пользователей, чтобы заставить их держаться (в любом случае, если это положительный мобильный UX). Если воспринимаемой ценности недостаточно, пользователь вряд ли останется, пока сайт не загрузится.
Если воспринимаемой ценности недостаточно, пользователь вряд ли останется, пока сайт не загрузится.
Сайты с параллаксом, хотя и классные, часто также испытывают трудности с передачей информации. Исключение составляет создание чего-то вроде инфографики, но передать информацию более традиционным способом чрезвычайно сложно.
Сайты с параллаксом, выполненные хорошо, могут создать потрясающий опыт, но часто терпят неудачу из-за действенных советов или CTA. Например, сервисной компании будет сложно рассказать своей аудитории о своем основном предложении через веб-сайт с параллакс-прокруткой.
Plus, пользователи вынуждены прокручивать весь опыт, даже если то, что они знают, чего они хотят, находится в конце.
Это говорит о более глубоком идеологическом вызове UX с параллакс-скроллингом. Обычно это сайты, которые призваны показать, насколько талантлив дизайнер.Это здорово, но для пользователя мало что дает.
SEO
Вторая серьезная проблема с параллаксной прокруткой заключается в том, что ее невозможно оптимизировать для поисковых систем.
Ключевые слова по большей части исключены. URL-адреса, информационная архитектура, структура ссылок — любые возможные точки SEO, которые вы можете подобрать, сводятся на нет параллакс-прокруткой. Неважно, насколько хорош ваш сайт, если его никто не может найти.
Положительные
Помимо всего прочего, есть еще много положительных применений параллакс-прокрутки.
В конце концов они довольно крутые. И для чего-то вроде бренда, веб-сайта с большим количеством изображений или рекламы, основанной на опыте (вспомните Red Bull), они отлично подходят.
В целом, это работает лучше, если вы не сильно полагаетесь на обычный поиск, а брендинг имеет решающее значение для достижения ваших бизнес-целей. Например, такой бизнес, как Sony, мог бы отлично использовать микросайт с параллакс-скроллингом, и на самом деле они уже использовали это раньше.
Parallax Scrolling также является отличным способом продемонстрировать конкретный продукт. Oakley особенно хорошо с этим справляется, демонстрируя все о продукте просто и элегантно. Нажмите, чтобы посетить сайт
Oakley особенно хорошо с этим справляется, демонстрируя все о продукте просто и элегантно. Нажмите, чтобы посетить сайт
Однако, если вы на самом деле искали спецификации продукта, например, если бы вы сравнивали несколько разных продуктов, этот сайт с параллакс-прокруткой был бы совершенно раздражающим.
Заключение
Parallax scrolling действительно захватил власть в веб-дизайне, потому что он дает дизайнерам много творчества и является прекрасным средством рассказать историю продукта.
Для брендов, которые ищут не столько жесткие продажи, сколько мягкий брендовый подход (особенно если их продукция хорошо известна и не требуется много исследований), это отличный вариант.
Однако, когда вы выбираете параллакс, вы приносите в жертву то, что вы получаете от творческой свободы, с точки зрения пользовательского опыта и ценности SEO.
В целом, сайты с параллаксом — это хорошие продуктовые или фирменные микросайты, но мы считаем, что компромиссы слишком высоки, чтобы когда-либо быть чем-то большим, чем второстепенная тенденция.
Полное руководство по эффектам параллакса
Параллакс — один из самых популярных и часто используемых методов в Интернете. Хотите все это разбить? Если да, то это руководство — именно то, что вам нужно.
Знание последних тенденций веб-дизайна является обязательным условием, если вы собираетесь увеличить конверсию, повысить вовлеченность и многое другое.
Знаете ли вы, что 48% людей указывают на дизайн веб-сайта как на фактор номер один при принятии решения, доверять вам или нет?
Поскольку визуальные эффекты привлекают наше внимание больше всего, мы по-прежнему оцениваем книгу (или веб-сайт) по ее обложке.Параллакс — идеальный и важный инструмент для достижения вышеупомянутого.
Эффект параллакса существует уже много лет, но я уверен, что есть много аспектов, которые вы еще не обнаружили. В этом полном руководстве по эффекту параллакса я расскажу о следующем:
- Как определить параллакс;
- Плюсы и минусы использования эффекта параллакса;
- Типы эффектов параллакса и способы их создания;
- Яркие примеры.
Давайте сразу погрузимся во все, что вам нужно знать о параллаксе!
Что такое эффект параллакса
Тенденции веб-дизайна постоянно меняются, но эффект параллакса остается, несмотря ни на что.
Поскольку параллаксная прокрутка оказывает огромное влияние на пользователей как на веб-сайтах, так и на мобильных устройствах, стоит знать определение эффекта параллакса. И почему это может повысить производительность вашего сайта.
Определение параллакса
Эффект параллакса — это метод, который создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз. Благодаря параллаксу ваши посетители постоянно получают визуальную стимуляцию. Как?
Благодаря параллаксу ваши посетители постоянно получают визуальную стимуляцию. Как?
Параллакс — это своего рода оптическая иллюзия, привлекающая внимание моментально.
В веб-дизайне это впечатляющий образец прокрутки, когда фон движется с меньшей скоростью, чем передний план.
Используя разницу между расстоянием и темпом объектов, он создает иллюзию глубины. Очаровательно, не правда ли?
Тем не менее, параллакс становится все более популярным веб-трендом, все началось с игровой индустрии почти два десятилетия назад. Вы помните, как несколько слоев на заднем плане видеоигры движутся с разной скоростью? Да, это был не что иное, как параллакс.
Через некоторое время, в 2011 году, его впервые начали использовать в нише веб-дизайна. Но все же скорость обретения популярности не кажется замедляющейся.
Компоненты эффекта параллакса
Иногда недостаточно просто применить эффект, нужно понимать, как его использовать правильно и наиболее эффективно.
Идея параллакса — это осознание движения. Согласно определению, параллакс — это некоторая разница в положении двух разных точек с точки зрения наблюдателя.
Помня об этом, вы определенно выиграете и выделитесь своим красивым и профессионально выглядящим сайтом с небольшими дополнительными знаниями, каковы составляющие настоящего параллакса.
Чтобы добиться истинного параллакса и заставить его работать, вам нужно смешать несколько частей.
Как сказано в определении, параллакс включает в себя средство просмотра, объект (контент) , фон и действие, вызывающее движение (например, прокрутка) .
По сути, для этого требуется наложение контента, объект и наша удаленная точка отсчета, такая как фон.
Лучшие практики и советы по параллаксу
Когда вы планируете использовать параллакс, может быть сложно добиться нужного эффекта. Но не беспокойтесь.
Если вы хотите улучшить свой веб-сайт с помощью параллакс-дизайна и получить наилучший результат, вот несколько советов, которым нужно следовать:
- Расскажите историю: визуальное представление — лучший способ познакомить людей с историей;
- Будьте проще: слишком сложный веб-сайт и излишне используемый параллакс может добавить беспорядка и заставить посетителей захотеть уйти;
- Помните о своей цели: при разработке сосредоточьтесь на главной цели вашего веб-сайта, чтобы упростить процесс навигации.
 Сделайте страницу интерактивной, но все же эффективной;
Сделайте страницу интерактивной, но все же эффективной; - Привлекайте аудиторию: используйте многоуровневость, чтобы усилить ощущение глубины, используйте призывы к действию через сайт, но наиболее важную информацию в верхней половине страницы;
- Сделайте его адаптивным: адаптируйте свой сайт к любому типу устройств и сделайте взаимодействие с пользователем максимально приятным. Убедитесь, что ваша страница адаптируется под все размеры экрана;
- Ставьте контент выше стиля: контент — это ядро и приоритет любого веб-сайта;
- Комбинируйте различные элементы дизайна: выйдите за рамки параллаксной прокрутки, чтобы добиться уникального дизайна и сделать ваш сайт более привлекательным.
Плюсы параллакса (причины выбора)
Как показывает статистика, самое первое впечатление о вашем сайте связано с дизайном на 94%.
Следуя последним тенденциям в веб-дизайне, вы повышаете удобство работы пользователей и укрепляете связь с аудиторией.
Применение эффекта прокрутки параллакса к вашему контенту — лучший способ добиться этого и многого другого. Вот несколько причин использования параллакса:
- Немедленное влияние на пользовательский опыт;
- Улучшенное взаимодействие;
- Мощное повествование;
- Понижен показатель отказов.
Влияние на пользовательский опыт
Какое влияние оказывает параллакс? Есть только одно слово, чтобы ответить на вопрос. Воздействие незамедлительно.
Parallax — это оптическая иллюзия, которая создает динамичный пользовательский интерфейс, чтобы сделать сайт более привлекательным и эстетичным. Это мощный инструмент для направления внимания пользователей.
Графика, типографика, шрифты и веб-тренды, включая параллакс, являются ключом к улучшению взаимодействия с пользователями.
Конечно, параллакс может усложнить пользовательский интерфейс при применении к любому элементу на странице. В результате ваш сайт выглядит как загроможденный беспорядок.
Вовлеченность и доверие
Визуальные эффекты вместе с текстовой информацией — очень сильная комбинация — она будет призывать людей к действию, вдохновлять и заставлять их удивляться.
Если контент вашего сайта очень технический или нишевый, особенно важны такие методы веб-дизайна, как параллакс.
Когда к странице применяется параллакс, разные слои содержимого перемещаются с разной скоростью.Из-за этого люди глубоко вовлечены, заинтересованы и взаимодействуют с вашим сайтом.
Плюс, поскольку это не что-то обычное и стандартное, вы можете сразу получить эффект «вау».
Хорошо продуманный параллакс гармонирует с другими элементами дизайна и часто используется на страницах с длинной прокруткой (где пользователь прокручивает, а не щелкает) . Все это создает иллюзию глубины и повышает авторитет.
Итак, когда пользователи замечают веб-среду с эффективным эффектом параллакса, они, скорее всего, доверяют вам, увлекаются и продолжают прокручивать вашу страницу вниз. Разве это не все, что вы когда-либо хотели?
Разве это не все, что вы когда-либо хотели?
Выдающееся повествование
Люди имеют склонность рассказывать истории. Информация, представленная в форме рассказа, — отличный способ привлечь аудиторию. Так что стоит включить историю на свой сайт.
Хотите извлечь из этого максимальную пользу? Сочетайте рассказывание историй с мощным эффектом параллакса.
Параллакс, несомненно, отлично подходит для рассказа историй. И это главная причина: он создает привлекательную и визуально инновационную среду для истории, которую вы хотите распространить.
Если параллакс выполнен правильно, он может действительно хорошо сочетать и выделять элементы истории, привлекать внимание и избавлять посетителей от желания выразить это.
Улучшенный показатель отказов
По мере того, как вы интегрируете эффект на свой веб-сайт, вы увеличиваете шансы удержать у посетителей больший интерес к контенту. Другими словами, с помощью уникального дизайна вы влияете на показатель отказов, увеличиваете общее время, которое посетители проводят на сайте, и, как следствие, общий трафик.
Если среднее время пребывания на странице соответствует названию, показатель отказов — это процент посетителей, которые мгновенно покидают веб-сайт, не просматривая другие страницы.
На высокий показатель отказов нужно обращать внимание. Это говорит о том, что содержание не очень актуально или динамический обзор выполнен недостаточно хорошо.
И показатель отказов, и среднее время на странице — очень важные показатели для любого, кто создает и поддерживает сайт. Применяя параллакс, вы можете автоматически снизить показатель отказов и увеличить среднее время, которое посетитель проводит на вашей странице.
Показатели отказов ниже по умолчанию, так как вы можете сделать свой веб-сайт одностраничным сайтом с прокруткой и удерживать посетителей на странице дольше с помощью визуальной стимуляции.
Минусы параллакса
Тем не менее, параллакс — очень мощный и полезный инструмент для достижения наилучших результатов на вашем веб-сайте, но он также может иметь некоторые недостатки. Например:
Например:
- Создание разочаровывающей длинной прокрутки;
- Низкая производительность;
- Отсутствие ответа;
- Затронутые SEO.
Но предупрежденный — значит вооружен. Таким образом, если вы знаете о чем-то заранее, вы можете быть к этому готовы.
Раздражающий длинный свиток
Многие посетители думают, что длинный свиток не очень удобен для пользователя.Ключевое решение достаточно простое: сбалансировать объем информации, которую вы хотите представить, и необходимое время прокрутки.
Веб-сайт должен легко ориентироваться, в противном случае аудитории может быть сложно ознакомиться с содержанием вашего сайта. Если эффект параллакса прокрутки используется неправильно и сайт очень загружен контентом, это расстраивает аудиторию.
Итак, постарайтесь избавиться от излишней прокрутки, которая снижает мотивацию к продолжению чтения.
Производительность
Одностраничные веб-сайты с параллакс-прокруткой — это место с несколькими слоями изображений, анимациями и другой информацией. Это может вызвать один большой недостаток: время загрузки страницы обычно намного меньше. К сожалению, это может происходить и с различными веб-сайтами с параллакс-страницами.
Это может вызвать один большой недостаток: время загрузки страницы обычно намного меньше. К сожалению, это может происходить и с различными веб-сайтами с параллакс-страницами.
Медленное время загрузки также может вызвать разочарование или даже заставить посетителей немедленно покинуть страницу.
Несколько дополнительных секунд сильно повлияют на вашу способность привлечь внимание посетителей. Мы очень нетерпеливы, когда дело касается ожидания желаемого запроса.
Тем не менее, вы можете решить эту проблему. Повышая скорость своей страницы, вы улучшаете производительность, увеличиваете конверсию и повышаете удовлетворенность клиентов.
Вот несколько советов по оптимизации скорости вашего сайта:
- Уменьшите количество контента: спросите себя, действительно ли вам нужно так много;
- Сжимайте размеры и формат файлов изображений: чем меньше ваши файлы, тем быстрее они загружаются;
- Выберите другую платформу веб-хостинга: быстрый веб-хостинг обеспечит вам лучшую оптимизацию;
- Настройте кеширование: используйте один из плагинов WordPress для увеличения производительности сайта.
Существует множество способов уменьшить время загрузки страницы.Выберите один или несколько, чтобы оптимизировать производительность вашего сайта!
Скорость отклика
Поскольку технологии развиваются быстрее, чем когда-либо прежде, одним из недостатков эффекта параллаксной прокрутки может быть отсутствие реакции. Это означает, что не все браузеры и устройства могут поддерживать технологию эффекта.
Крайне важно знать, что параллакс может не выглядеть на мобильном устройстве или планшете так же, как на вашем компьютере.
Плюс медленное время загрузки и даже более длительная прокрутка вместе с вышеупомянутым фактором могут быть фактором, ухудшающим качество просмотра на мобильных устройствах.
К счастью, это не большая проблема, и вы можете избежать проблем с совместимостью. Например, с помощью конструктора веб-сайтов, в котором уже есть варианты адаптивного дизайна.
Параллакс и SEO
Минимальное SEO (поисковая оптимизация) При создании веб-сайта необходимы знания . Практика увеличения количества и качества посещаемости вашего веб-сайта через обычные результаты поиска. Это может помочь вам привлечь внимание и охватить вашу потенциальную аудиторию.
Бытует мнение, что SEO сложнее с эффектом параллаксной прокрутки. Потому что, ну, веб-сайты с одной страницей допускают один набор метаинформации, один URL и так далее.
Однако, если вы знаете, как правильно его применять, вы можете превратить предыдущее утверждение в заблуждение. И сделайте свой сайт с параллаксом действительно оптимизированным для SEO.
Вы можете применить несколько решений и подходов, например найти эффект параллакса только на домашней странице или на разных URL-адресах SEO.
Типы эффектов параллакса и вдохновение
Было бы слишком скучно иметь под рукой только один тип эффекта параллакса. Собрал все популярные под любые нужды и запросы. И вот важная часть: большинство из них можно найти в Visual Composer.
Вы когда-нибудь видели вдохновляющие веб-сайты и ловили себя на мысли о том, чтобы сразу скопировать их? Что ж, вы можете создать еще более потрясающий веб-сайт без каких-либо навыков веб-дизайна.
Сначала загрузите плагин Visual Composer.В Visual Composer вы обнаруживаете и применяете несколько типов эффектов параллакса для создания визуально привлекательного веб-сайта. Да без всяких кодов! Кроме того, с помощью параметров адаптивного дизайна вы можете настроить эффект параллакса для любого типа устройства.
Parallax Background scroll
Основной эффект параллакса и первый из них появились в веб-дизайне. Он основан на основной идее параллакса: эффект появляется во время прокрутки пользователя.
Ощущение глубины может быть достигнуто в двух условиях: вам нужно иметь несколько слоев (фон и передний план) , движущихся с разной скоростью, и выбрать направление движения.Он может быть как вертикальным, так и горизонтальным.
Страница этого UX-дизайнера создает крутой эффект, когда две стороны находятся в отдельном слое.
Для эффекта Simple Parallax вы можете выбрать скорость и, при необходимости, выбрать обратный параллакс, чтобы изменить направление на противоположное.
Примечание: Эффект простого параллакса в Visual Composer по умолчанию горизонтальный.
Fade-in
Чтобы получить больше эффектов параллакса, обновитесь до Visual Composer Premium.Принцип работы Simple Parallax с плавным переходом очень похож на предыдущий. Техника осталась прежней. Он включает фиксированный фон и прокручиваемое содержимое, которое перемещается с другой скоростью, как в этом примере ниже.
Эффект постепенного появления — это плавный эффект, при котором контент медленно исчезает по мере того, как посетитель прокручивает страницу вниз.
Увеличение / уменьшение Parallax
Эффект увеличения / уменьшения — это то, что может быть приятным глазу, если вы хотите усилить иллюзию глубины.
В этом типе параллакса один из слоев будет увеличиваться или уменьшаться во время прокрутки. The NY Times использует этот эффект для своей страницы, чтобы создать желаемую иллюзию.
Параллакс на основе мыши
Этот тип параллакса основан на других методах, чем предыдущие. Как следует из названия, идея параллакса на основе мыши, контент перемещается вместе с мышью пользователя.
Для эффекта Mouse Move вы также можете выбрать любую скорость, которую хотите.Нравится эта красивая страница с уникальным дизайном, сочетающим движение и иллюстрации.
Анимация следования за мышью — это нечто большее, чем обычный эффект параллакса движения мыши. Для начала нужно выбрать как минимум два изображения. Выберите эффект в меню раздела параллакс.
С этого момента каждое движение мыши будет переключать изображение на другое.
Параллакс наклона
Применение эффекта Параллакс наклона к вашему контенту, который чаще всего используется для отдельных столбцов, — отличный способ заинтересовать посетителей.
Поэкспериментируйте и заставьте элементы наклоняться из стороны в сторону, как в этом портфолио. Или даже блики, как показано выше, чтобы добиться приятного трехмерного эффекта при прокрутке и перемещении мыши.
В последнем обновлении Visual Composer доступно несколько типов эффектов Tilt Parallax:
- Tilt Glare: добавить полупрозрачное наложение контента и сделать его сияющим;
- Tilt Reverse: изменить направление вращения элемента;
- Сброс наклона: эффект останется, даже если указатель мыши покинет область содержимого.
Тем не менее, любой тип параллакса поставляется с параметрами по умолчанию, такими как скорость или обратное направление, вы все равно можете настроить параметры с помощью пользовательского CSS или JavaScript.
Индивидуальный параллакс
Не существует такого типа параллакса, который называется индивидуальным. Но, как и любой эффект, его можно сделать максимально уникальным. Это подход, который часто используют большинство агентств, таких как Dogstudio.
Индивидуальный дизайн параллакса — это сочетание различных методов, объединенных вместе. Например, на странице ниже вы можете заметить эффект искажения при добавлении движения мыши к фону.
Однако имейте в виду, что вам потребуются определенные знания кодов и веб-дизайна, чтобы создать что-то вроде примеров, приведенных ниже.
Заключение
К настоящему времени вы должны быть знакомы с эффектом параллакса и всеми преимуществами этого метода.
В этом полном руководстве по эффекту параллакса, который, кажется, не становится менее популярным, мы также исследуем несколько типов эффектов параллакса, доступных в Visual Composer.
Почему вы все еще ждете? Применяйте магию прямо сейчас! ????
Как эффект параллакса используется в веб-дизайне
Райан Будро определяет эффект параллакса и то, как он используется в анимации и играх.Это также эффект, которого можно достичь в веб-дизайне. Вот несколько примеров.
Parallax — это не какое-то новое лекарство или лекарство на рынке; на самом деле это совсем не ново. Люди использовали его с момента зарождения человечества или просвещения, в зависимости от того, что наступило раньше. Уравнение, которое определяет эффект параллакса в математических терминах, веками использовалось астрономами и мореплавателями для расчета расстояний и направлений.Прокрутка с параллаксом используется для анимации с 1940-х годов, а в видеоиграх — с 1980-х. Использование методов параллакса для веб-дизайна — относительно новая интеграция, которая набирает популярность у многих модных веб-сайтов и организаций. В этом посте будет представлена история эффекта параллакса и прокрутки параллакса, а затем выделены несколько веб-сайтов, которые используют эту функцию.
Историческая справка и принцип действия эффекта параллакса
Слово параллакс происходит от греческого термина параллакс , что означает изменение .Наблюдаемое положение объекта на любом заданном расстоянии зависит от точки обзора или положения наблюдателя. Сдвиг перспективы происходит, когда близкий объект наблюдается с разных точек зрения и на дальнем фоне.
Чтобы проиллюстрировать эффект смещения перспективы, возьмем для примера памятник Вашингтону в округе Колумбия. Если вы стоите справа от Национального мемориала Второй мировой войны возле 17 th Street SW и обращаетесь к памятнику Вашингтону, кажется, что он находится слева от здания Капитолия Соединенных Штатов, мы назовем это «Точка зрения» A «, как показано в Google Планета Земля на рисунке A ниже.
Рисунок A
Теперь давайте перейдем, чтобы сместить нашу точку зрения на тротуар слева от входа в Национальный мемориал Второй мировой войны на юго-восточной стороне 17 -й улицы , пока мы продолжаем смотреть на монумент Вашингтона. Наша точка зрения изменилась, как и наша перспектива, вид изменился, и теперь Вашингтонский мемориал, кажется, находится справа от здания Капитолия Соединенных Штатов ( Рисунок B — Точка обзора B). Это эффект параллакса.Кажется, что объекты на переднем плане движутся с разной скоростью и под разными углами по отношению к объектам на заднем плане. Принцип параллакса может быть дополнительно объяснен с помощью геометрии и известных переменных, начиная с угла параллакса a, который представляет собой угол, созданный между двумя точками обзора A (точка обзора A) и B (точка обзора B) по отношению к объекту O (памятник Вашингтону), и базовое расстояние D между двумя точками обзора, тогда расстояние R может быть получено, как показано в простом треугольнике, показанном на рис. C .Каждый человек уже использует эффект параллакса каждый день, но вы, вероятно, не осознавали этого, потому что он уже был неотъемлемой частью каждого, у кого есть два нормально функционирующих глаза. Нормальное человеческое зрение использует параллакс для оценки расстояний до объектов и со скоростью молнии, причем настолько быстро, что вы никогда не узнаете его, пока не проверите сами. Чтобы получить крупный план эффекта параллакса, не выходя из офиса или дома, вытяните руку перед собой на уровне глаз и поднимите указательный палец вверх, а теперь поочередно моргайте каждым глазом.Вы заметили, как ваш указательный палец на расстоянии вытянутой руки движется относительно объектов на заднем плане? Это эффект параллакса в действии! И в этом случае базовая линия — это небольшое расстояние между двумя глазами. Ваш мозг автоматически измеряет угол параллакса и дает вам интуитивное предположение о расстоянии до этого ближайшего объекта, которым в данном случае был ваш палец, другими словами, это работа восприятия глубины.
Parallax использовался астрономами для вычисления расстояния до небесных тел, а также для морской навигации для определения расстояний между объектами, где триангуляция используется для определения текущего положения, что также очень похоже на методы ориентирования.
Stellar parallax использует упрощенную формулу определения расстояния до небесных тел по триангуляции, где уравнение d = 1 / p; Расстояние [парсек] = Базовая линия [AU] / Угол параллакса [Arc секунды], где 1 AU — это орбита Земли, а 1 дуговая секунда — это 3,26 световых года.
Ранняя прокрутка с параллаксом
Параллаксная прокрутка — это специальный метод, используемый с графикой и анимацией для имитации движения с фоновыми изображениями, движущимися с другой скоростью, чем изображения переднего плана.Параллаксная прокрутка была впервые использована в 1940-х годах для мультипликационной анимации с использованием техники многоплоскостной камеры. Эффект параллаксной прокрутки получил первоначальное распространение в компьютерной графике с 2D-видеоиграми в 1980-х годах с аркадной игрой Moon Patrol, а также был известен как одна из первых игр, в которых использовался эффект боковой прокрутки.
Методы параллаксаЕсть несколько способов прокрутки.
- Слои — определены несколько слоев фона и переднего плана, которые могут перемещаться в горизонтальном или вертикальном направлениях и прокручиваться с разной скоростью, некоторые из них управляются автоматически, а другие зависят от взаимодействия с пользователем, а также могут быть составлены в виде композиции.
- Sprite — объединение множества изображений или растровых изображений в псевдослои для создания единого изображения, при этом плоское изображение также может казаться трехмерным и где только одна часть изображения отображается в зависимости от положения.
- Повторяющееся манипулирование узором — несколько плиток или экранов, кажется, плавают на повторяющемся фоне.
- Растр. Строки пикселей в изображении обычно объединяются и обновляются в порядке сверху вниз с небольшой задержкой между рисованием одной и следующей строк.
Параллакс прокрутки в веб-дизайне
Многие веб-сайты были представлены как в учебных примерах, так и в списках «Лучшее из», в которых выделяются те, которые используют параллакс-прокрутку. Эти методы обычно включают комбинации HTML5, CSS3, графического дизайна, jQuery и JavaScript для усиления эффектов прокрутки параллакса.
Следующие десять примеров иллюстрируют различные методы использования параллаксной прокрутки в веб-дизайне, некоторые прокручивают горизонтально, некоторые вертикально, а некоторые используют комбинацию методов.
АктивироватьНа веб-сайте «Активировать» обратите внимание, что при прокрутке сайта вниз текст, фон и изображения переднего плана прокручиваются с индивидуальной и разной скоростью. Это достигается с помощью JavaScript и определения атрибута скорости передачи данных в HTML для каждого уровня контента, инструктирующего эти элементы для прокрутки с разной скоростью.
Группа The Beatles RockbandНа сайте The Beatles Rockband наведите указатель мыши на верхнюю часть экрана и обратите внимание, что облака будут прокручиваться влево или вправо в зависимости от движения курсора с использованием JavaScript и CSS.
Cultural Solutions UKСайт Cultural Solutions UK использует комбинацию эффектов горизонтальной и вертикальной прокрутки параллакса с текстом и изображениями на переднем плане, движущимися с большей скоростью, чем несколько фоновых изображений и контента.
Fishy.comFishy.com.br из Ресифи, Бразилия, использует параллакс-прокрутку на своем сайте для продвижения продуктов и услуг, ориентированных на веб- и мобильную связь, для таких клиентов, как, например, Kraft и Wal-Mart.
Тема WordPress HeroHero — это отзывчивая и минималистичная тема портфолио WordPress, и одной из ключевых функций является баннер домашней страницы с параллаксом, который позволяет отображать ваше ключевое сообщение в увлекательной форме.
Новая ЗеландияНовозеландский веб-сайт использует всю мощь параллаксной прокрутки повсюду и предоставляет множество способов исследовать страну в поисках идей для путешествий и мест.
Nike Лучший мирNike Better World признан одним из первых веб-сайтов, которые включили эффект параллакса в веб-дизайн с использованием полифиллов HTML5, jQuery, JavaScript и JavaScript, а также CSS3 в среде PHP.
ОК СтудииOK Studios, расположенная в Гамбурге, Германия, использует эффективную параллакс-прокрутку на своем веб-сайте, рекламируя свои проекты, дизайн, технологии, лаборатории и другие темы, связанные с бизнесом.
QMusic ТитаникГолландский веб-сайт QMusic Titanic очень эффективно использует параллакс-прокрутку, позволяя посетителю погрузиться в краткую историю Титаника из-под ватерлинии и его злополучной катастрофы до возможного обнаружения на дне корабля Атлантический океан.
Солей НуарSoleil Noir Studio, базирующаяся в Париже, использует параллакс-прокрутку на своей странице Believe In, выделяя восемнадцать разделов вдохновения для веры в развлечения, моду, iOS, здоровье, вспышку, себя, будущее и другие темы.
В следующих статьях будет продемонстрировано включение эффекта параллакса в веб-дизайн с использованием комбинации фоновых изображений, изображений переднего плана, разделов, статей, jQuery, CSS3 и HTML5.
Эффект прокрутки параллакса в дизайне веб-сайтов — Be Theme Blog
Великолепные технологические веб-сайты, на которые стоит обратить внимание
27 февраля 2019 г.Уникальные веб-сайты, которые вы должны увидеть: 20 необычных дизайнов веб-сайтов
7 марта 2019 г.В прошлом в мире веб-дизайна преобладало мнение, что веб-сайты должны разрабатываться таким образом, чтобы прокрутка была сведена к минимуму, а впереди отображалась только самая важная информация.В наши дни дела обстоят кардинально иначе.
Когда дело доходит до прокрутки веб-сайтов, пользователи обычно прокручивают страницу до конца, чтобы получить всю информацию. Google также отдает предпочтение веб-сайтам с длинной прокруткой, поэтому необходимо убеждать пользователей прокручивать их, создавая уникальные возможности.
Вот тут-то и появляется параллакс в веб-дизайне, также известный как параллакс-прокрутка. Так что же такое параллакс-прокрутка? Это многоуровневый метод перемещения различных элементов на экране с помощью прокрутки.Во время такой прокрутки все, что находится на переднем плане сайта, движется с большей скоростью, чем все, что находится на заднем плане.
Дизайн с параллаксом играет ключевую роль в дизайне пользовательского опыта, поскольку он может улучшить повествование и добавить глубины.
Интеграция параллакс-прокрутки позволит вам достичь и решить множество задач, например:
- Предоставление посетителям уникального портфолио
- Сосредоточение действий на формах или CTA
- Предоставление изображений, которые обычно неодушевлены, с некоторым естественным движением
Давайте просмотрите некоторые из лучших примеров прокрутки с параллаксом, которые следует учитывать при создании веб-дизайнов с параллаксом.
Проверьте, стоит ли за сайтом история.
Для повествования следует использовать прокрутку с параллаксом. Необязательно получать «Оскар» за лучший сценарий, но он должен привлекать внимание пользователей какой-то моралью, посланием или окончательным выводом.
Сайты рассказывания историй можно сравнить с динамической инфографикой. Это то, что делает дизайн с параллаксом таким красивым — в одном макете можно найти множество динамических функций. Он также работает для различных форматов веб-сайтов, будь то агентство, портфолио или целевая страница для корпорации.
The Beauty of Brewing — это веб-сайт, целью которого является продвижение продукции Heineken (поскольку сайт принадлежит им). Однако страница не кричит о продвижении благодаря своему формальному виду.
Follow The Poppy использует аналогичный формат, иллюстрируя сцены и проясняя детали фона, касающиеся Британского Королевского Легиона, с помощью векторной графики.
Сайты, рассказывающие истории, всегда лучшие. Параллакс — это просто инструмент для украшения контента веб-сайта.
BeFantasy
Помните об основной цели вашего веб-сайта
Не так уж сложно переборщить с улучшением внешнего вида веб-сайта с параллакс-скроллингом.Однако дизайн с параллаксом должен просто помочь вам в достижении основных целей вашего веб-сайта, например распространение контента, продажа продуктов или создание потенциальных клиентов. Слишком большой или бесцельный параллакс будет мешать вам в достижении ваших целей.
Прокрутка с параллаксом должна направлять пользователей к определенным путям и действиям. дизайн должен увеличивать шансы пользователей следовать желаемым путем и выполнять желаемые действия. Хорошим примером веб-сайта с параллаксом является дизайнера боксеров A-dam: когда вы прокручиваете веб-сайт, элементы будут появляться в вашем представлении, но ключевые кнопки действий прикреплены к нижнему колонтитулу страницы и будут следовать за вами при прокрутке.
BeCountry
Что касается вопроса о том, какой эффект параллакса следует использовать на длине вашей страницы или в веб-дизайне, универсального ответа не существует. Вы должны знать, чего хотят ваши пользователи, и воздерживаться от чрезмерного использования плавающих элементов.
Пользователи быстро устают от движущихся элементов. Если слишком много вещей движется или движется слишком быстро, на эти вещи может быть трудно смотреть, и мы не сможем сосредоточиться на содержании. Лучшие сайты с параллаксом загружаются быстро и легко прокручиваются, не ограничивая пользовательский опыт.
Дизайн с параллаксом также может быть обманчивым, поскольку пользователи будут инстинктивно прокручивать страницу вниз, поэтому будьте осторожны с эффектами параллакса, когда прокрутка не является триггером.
Протестируйте свой прототип параллакса на реальных пользователях
Ваши пользователи могут отвлекаться или, возможно, даже отталкиваться от вашего веб-сайта с параллаксом, в зависимости от того, кто ваша целевая аудитория. Вот почему вам необходимо протестировать его на небольших группах и использовать их отзывы, прежде чем вносить какие-либо более крупные изменения пользовательского интерфейса. Опыт пользовательского тестирования показал, что дизайн с параллаксом не показал улучшения удобства использования; есть даже случаи, когда пользователи довольно быстро устают.Никто этого не хочет, поэтому вам нужно проводить углубленные тесты на своих прототипах.
Фактор скорости загрузки веб-страницы
Успех параллаксной прокрутки зависит как от Javascript, так и от CSS. Они жизненно важны для прогнозирования положения каждого элемента на экране.
Даже с учетом современных технологических достижений это может сказаться на вашем интернет-соединении и браузере. Слишком большой параллакс — и ваш сайт будет работать настолько медленно, что не только будет раздражать ваших пользователей, но и рейтинг вашей страницы также пострадает.
Разработчики и веб-дизайнеры могут улучшить работу своих страниц и ускорить их загрузку благодаря следующим обходным путям:
BeBuilder
Запросить обратный вызов кадра анимации
Это действие информирует ваш браузер об анимации, которая должна быть выполнена и требует он предназначен для расчета позиций элементов до того, как пользователь сможет прокрутить вниз.
Эта функция избавляет от обязательных обновлений страниц, вызванных любым действием прокрутки.
3D-преобразования
Эта функция работает путем создания новых слоев для тех элементов, к которым применяются 3D-преобразования.
Больше полагаться на CSS
CSS, необходимый для параллаксной прокрутки, достаточно легкий и простой. Используя больше CSS и меньше Javascript, мы можем использовать как можно меньше внешних скриптов, что, в свою очередь, приводит к более быстрой загрузке страницы.
BeBurger
Учитывайте пропускную способность вашего веб-пользователя
Эффект параллакса иногда приводит к созданию веб-дизайна с большим количеством изображений. Браузерам требуется больше времени для загрузки большого количества изображений большого размера.Это может отрицательно сказаться на пользователях, у которых нет такого быстрого Интернета, а также на мобильных данных.
Это хорошо известный факт, что пользователи сдаются, если загрузка страницы занимает более пары секунд. Вот почему веб-дизайнерам необходимо проявлять творческий подход к управлению всеми этими изображениями, и им необходимо обеспечить быструю загрузку страниц.
Если вы не использовали систему управления контентом (CMS), которая освобождает место для внешних сервисов (например, Smushit), для создания своего веб-сайта, вы можете отключить параллакс-прокрутку для каждого пользователя при обнаружении медленного соединения.
Это можно сравнить с методом, применяемым к адаптивному дизайну веб-сайтов.
При обнаружении пользователей планшетов или мобильных устройств загружается статическая версия веб-сайта вместо версии с параллаксом. Это подводит меня к тому, как параллакс работает на мобильных устройствах.
Проведите посетителей через
Пользователи могут устать от анимации через некоторое время. Вот почему вам нужно увлечь их чем-то интригующим.
При прокрутке ваших сайтов с параллаксом пользователи должны постоянно осознавать основную цель вашего сайта, не задумываясь о том, где они находятся и что нужно делать.
BeWatchmaker
Направляйте посетителей в поле зрения
Привлекайте внимание к контенту, который может быть неброским, но также и важным.
Эффект прокрутки с параллаксом также может помочь вам направить взгляд посетителей вашего веб-сайта.
Взгляните на веб-сайт Гая Вернеса, где маленький символ слева направляет ваш взгляд к информации нижнего колонтитула справа. Нижний колонтитул не выделялся бы, если бы не эта анимация, но таким образом внимание пользователя направляется прямо на него.
BeBakery
Рассмотрите, как прокрутка параллакса работает на мобильных устройствах
Мобильные браузеры ограничивают действия прокрутки, тем самым препятствуя появлению эффектов параллакса. Хорошие веб-дизайнеры будут на шаг впереди и будут иметь резервную статическую версию веб-сайта, которая отключит параллакс-прокрутку при обнаружении мобильных устройств.
Однако некоторые смелые веб-дизайнеры придумали обходные пути, которые имитируют параллакс-прокрутку на мобильных устройствах с помощью преобразований CSS3.
Этот метод позволяет нам полностью имитировать параллаксную прокрутку, доступную для пользователей настольных компьютеров. Библиотеки прокрутки, такие как Zynga Scroller, Scrollability и iScroll, основанные на сенсорном экране и имитирующие параллакс-прокрутку на мобильных устройствах.
Учитывайте влияние веб-дизайна с параллаксом на SEO
Веб-сайт с параллаксом часто рассматривается как веб-сайт с прокруткой одной страницы. Оптимизаторы поисковых систем сталкиваются со следующим препятствием: все ключевые слова веб-сайта находятся на одной странице, что может привести к их каннибализации.
Создание веб-сайта с параллаксом без ущерба для хороших методов SEO может быть достигнуто несколькими способами.
Наиболее эффективным и распространенным способом является разработка многостраничного веб-сайта с тонкими функциями параллакса или, возможно, только с параллаксной прокруткой на определенных страницах, что позволяет вам размещать подробный контент в другом месте, чтобы ваши ключевые слова были нацелены.
Еще один хороший вариант — найти хорошее применение функции jQuery «pushState», разделив единственную страницу с параллаксом на индексируемые разделы.Каждый из этих разделов получает свой собственный URL-адрес и мета-контент.
Это очень эффективный вариант, поскольку одну страницу можно проиндексировать бесчисленное количество раз.
Простым способом является использование целевой или домашней страницы с параллаксом, при этом ваши информационные страницы должны быть статичными, а их URL-адреса оптимизированы для SEO.
Behosting
Фоновая анимационная графика
Веб-сайт с параллаксом часто рассматривается как веб-сайт с одной прокруткой, который использует действия динамической прокрутки. Однако определение параллакса имеет больше общего с ложным движением или движением, во многом похожим на обманчивое состояние дизайна.
Фон параллакса приводит к эффекту параллакса и подходит для всех видов макетов. Фоновое движение создает настоящий эффект параллакса, который можно применить к любому стилю макета. При прокрутке вниз графика и фон страницы перемещаются вместе, переходя из другой области страницы. Хорошим примером этого является домашняя страница Fireworx Creative.
Каждый раздел содержимого имеет фоновое содержимое, которое анимируется при прокрутке вниз. Это популярная версия параллакса, поскольку она позволяет улучшить дизайн и привлечь внимание.
Удивите посетителей
Используйте пасхальное яйцо, чтобы удивить посетителей.
Прокрутка с параллаксом также может использоваться как метод удивления ваших посетителей. Прокручивая страницу вниз, на японском веб-сайте Nissan Note рассказывается вся история автомобиля.
Это само по себе уже является уникальным опытом, но в конце страницы есть ссылка: «Попробуйте обратный ход!» Вы автоматически вернетесь наверх страницы, и перед вами появится другая версия истории.
BeElectronics
Создайте свой веб-сайт на основе взаимодействия
Обеспечьте уникальный опыт, создавая свой дизайн на основе взаимодействия.
Ваш дизайн также может быть построен поверх свитка параллакса. Благодаря объединению вашего дизайна с вовлечением пользователей ваш веб-сайт рождается.
Сайт креативного агентства Tokio Lab в привлекательной форме во многом опирается на типографию. По мере прокрутки вниз сайт создается слово за словом.
Веб-сайт выглядел бы так же, даже если бы не было эффекта параллакса, но в этом не было бы ничего необычного.
Добавьте немного сферы к своему продукту
Привлекайте внимание к своим продуктам и окружайте их определенной сферой. и создайте вокруг своих продуктов некую сферу.
BeDiet
Создайте иллюзию глубины
Существуют определенные макеты параллакса, которые пытаются имитировать глубину на плоском 2D-мониторе. Это достигается за счет наложения элементов на страницу.
Вывод из дизайна с параллаксом
Прокрутка с параллаксом значительно улучшит визуальную привлекательность вашего веб-сайта, если вы будете использовать ее правильно.Он также будет творить чудеса с пользовательским интерфейсом, привлекая внимание пользователей благодаря увлекательному повествованию.
Альберт lusarczyk
Как соавтор Be Theme, я твердо верю, что проектирование требует осторожности и терпения. Я вкладываю свою энергию, время и знания в совершенствование темы для более чем 195 000 клиентов.
Свиток параллакса | Примеры прототипирования
Что такое эффект параллакса?Эффекты прокрутки с параллаксом — популярный способ добавить глубины плоскому дизайну.Эффект зависит от движения: когда камера перемещается в трехмерной сцене, объекты в видоискателе будут двигаться в противоположном направлении. Мы называем скорость этого движения параллаксом объекта.
И чем ближе объект к камере, тем больше у него будет параллакс при движении камеры по горизонтали.
Однако вам не нужна камера или программное обеспечение, чтобы увидеть, как работает эффект параллакса в реальной жизни. В следующий раз, когда вы будете пассажиром в машине или в общественном транспорте, обратите внимание, что видимая скорость, с которой проходит пейзаж за окном, зависит от его расстояния от вас.Объекты, которые находятся дальше (горы или городской пейзаж, как только несколько примеров), будут двигаться медленнее, чем те, которые находятся ближе к вам (например, дома по соседству).
Между тем, объекты, которые находятся на небольшом расстоянии от вас (велосипедисты, припаркованные машины, растения и деревья на обочине), могут мигать так быстро, что вы едва успеваете их рассмотреть.
Использование эффекта параллакса
Мы, люди, научились определять расстояние до объектов частично по скорости, с которой они движутся мимо нас.На практике это означает, что мы будем понимать глубину изображения по относительной скорости движения любых содержащихся в нем объектов.
Как дизайнеры, мы можем воспользоваться этим фактом для создания интерактивных веб-сайтов, которые кажутся действительно глубокими. При разработке веб-сайта вы можете добиться эффекта параллаксирующей прокрутки, перемещая «фоновые» элементы дизайна с меньшей скоростью, чем «передний план». По мере того, как пользователь прокручивает, кажется, что фоновые объекты имеют меньший параллакс, создавая убедительную иллюзию глубины.
Каковы преимущества параллаксной прокрутки?Прокрутка с параллаксом — это более динамичный и увлекательный способ представления информации, продуктов или услуг, чем простая статическая страница или обычная прокрутка.
Для пользователей параллаксная прокрутка может быть очень приятной формой навигации, поскольку она немедленно и ощутимо реагирует на их ввод; прокручиваем, и что-то происходит; прокрутите быстрее, и эффект будет более заметным. В результате параллакс-прокрутка заставляет посетителей чувствовать себя ответственными за навигацию.Это также очень весело. И, очевидно, что-либо интерактивное подобное может только привести к большему вовлечению.
Как создать параллакс-прокрутку во FramerСамый простой способ добиться эффекта параллакс-прокрутки во Framer — использовать пользовательские компоненты. Вы можете найти в меню «Вставка» пакет Parallax: Scroll Effects от Linton Ye. Этот пакет сообщества делает за вас большую часть тяжелой работы, поэтому вы можете создавать расширенные взаимодействия прокрутки за считанные минуты. Вам все равно нужно будет принять некоторые решения о том, как и когда элемент должен реагировать на прокрутку, но вы получите результат без необходимости что-либо программировать самостоятельно.
Пакет Parallax: Scroll Effects позволяет использовать компонент слоя Parallax Layer для изменения нескольких свойств, таких как скорость, масштаб, поворот или непрозрачность. Свойство будет перемещаться между своим Min и Max, начиная с момента, когда положение прокрутки совпадает с заданным значением Scroll Min, и заканчивается, когда оно совпадает с Scroll Max. Вы можете узнать больше о положении слоя, удерживая клавишу Option при наведении курсора на слой.
После того, как компоненты настроены на холсте, с заданными свойствами, вы можете предварительно просмотреть свой дизайн, чтобы убедиться, что эффект параллаксной прокрутки именно такой, какой вы хотите.
Что такое параллакс-веб-дизайн?
Что такое параллакс веб-дизайн? Это горячая тема в сети!
Феномен дизайна веб-сайтов с параллакс-скроллингом становится все популярнее в Интернете, выводя пользовательский опыт на новый интерактивный уровень онлайн-просмотра. Поскольку веб-дизайнеры и разработчики постоянно изучают новые способы сделать свое присутствие в Интернете более привлекательным для посетителей своих сайтов с помощью привлекательных визуальных элементов и функциональности, параллаксная прокрутка стала новым рубежом взаимодействия с пользователем.
Что такое параллакс-дизайн?
Термин «параллакс» впервые появился из-за визуального эффекта в 2D-видеоиграх с боковой прокруткой, в которых использовались разные скорости движения фонового изображения для создания иллюзии глубины во время игры. Обычно это делалось за счет того, что фон в игре двигался медленнее, чем передний план, чтобы он казался более далеким. Та же самая концепция применяется к дизайну сайта с параллаксом, в котором фон сайта движется с другой скоростью, чем остальная часть страницы, для впечатляющего визуального эффекта, который позволяет использовать бесчисленные творческие приложения для онлайн-повествования.
Parallax design дает веб-сайтам прекрасную возможность:
- Вау зрители с глубиной страницы и анимацией
- Используйте повествовательный подход, чтобы направлять посетителей по сайту
- Сделайте посещения страницы дольше, поощряя посетителей пролистывать всю страницу
- Пробудить любопытство
- Направляйте посетителей к призывам к действию
- Повысьте доверие к веб-сайту с помощью инновационного интерактивного просмотра
Недостатки параллакс-дизайна веб-сайтов
При всех этих преимуществах дизайна сайта с параллаксом есть также несколько недостатков у сайта с параллаксом.Большинство этих проблем связано с тем, что большинство веб-сайтов с параллаксом имеют только одну длинную страницу, что крайне пагубно сказывается на поисковой оптимизации сайта, а также на скорости загрузки. Вот некоторые из недостатков использования параллакс-скроллинга:
- SEO принимает успех, веб-сайты с одной страницей допускают только один набор метаинформации, один эффективный тег h2 и один URL
- Тонны изображений и другой информации на одной странице вызывают медленную загрузку, в результате чего разочарованные посетители покидают страницу, даже не увидев ее
- Не совместим с адаптивным и мобильным дизайном
- Нет ссылок на внутренние страницы на всем сайте
Советы по созданию успешного сайта с параллаксом
Еще несколько вещей, которые следует учитывать при разработке веб-сайта с параллаксом:
- Не перестарайтесь, чтобы сделать свой сайт слишком сложным
- Используйте его, чтобы рассказать визуальную историю
- Сделайте это увлекательным и увлекательным с помощью наслоения
- Подчеркните призывы к действию, направляя посетителя по сайту
- Учетная запись для старых браузеров и просмотра мобильных устройств
Вот несколько ссылок на интересные решения параллакса, с которыми я столкнулся:
SoleilNoir
Дикая природа
Телохранитель Бен
Хонда CR-V
У вас есть вопросы о дизайне параллакса или вы хотите изучить параллакс для вашего сайта? Свяжитесь с нами сегодня.

 parallax__layer
parallax__layer
 png" alt=""/>
<img src="/img/image-bg2.png" alt=""/>
<img src="/img/image-bg3.png" alt=""/>
<img src="/img/image-bg4.png" alt=""/>
</div>
<!-- Средние фоновые изображения -->
<div>
<img src="/img/image-bg1.png" alt=""/>
<img src="/img/image-bg2.png" alt=""/>
<img src="/img/image-bg3.png" alt=""/>
<img src="/img/image-bg4.png" alt=""/>
</div>
<!-- Изображения контента -->
<div>
<img src="/img/img-content1.png" alt=""/>
<img src="/img/img-content2.png" alt=""/>
<img src="/img/img-content3.png" alt=""/>
<img src="/img/img-content4.png" alt=""/>
</div>
png" alt=""/>
<img src="/img/image-bg2.png" alt=""/>
<img src="/img/image-bg3.png" alt=""/>
<img src="/img/image-bg4.png" alt=""/>
</div>
<!-- Средние фоновые изображения -->
<div>
<img src="/img/image-bg1.png" alt=""/>
<img src="/img/image-bg2.png" alt=""/>
<img src="/img/image-bg3.png" alt=""/>
<img src="/img/image-bg4.png" alt=""/>
</div>
<!-- Изображения контента -->
<div>
<img src="/img/img-content1.png" alt=""/>
<img src="/img/img-content2.png" alt=""/>
<img src="/img/img-content3.png" alt=""/>
<img src="/img/img-content4.png" alt=""/>
</div>
 Сделайте страницу интерактивной, но все же эффективной;
Сделайте страницу интерактивной, но все же эффективной;