Что такое ссылка url: Url (урл) адрес что это простыми словами, как выглядит и где находится
Url (урл) адрес что это простыми словами, как выглядит и где находится
Приветствую Вас на страницах блога: My-busines.ru. В этой статье мы рассмотрим, что такое адрес сайта, какие они бывают, для чего нужны и как их создать.
Итак, простыми словами, URL адрес (Uniform Resource Locator) – это такой указатель, который говорит о том, где в интернете находится тот или иной сайт. Как правило, он включает в себя имя домена и путь к странице, который, в свою очередь, содержит в себе ее название.
Изобретателем данной технологии является Sir Timothy John «Tim» Berners-Lee. Реализовал идею он в 1990 году, которая, на тот момент, выполняла лишь функцию адреса размещения.
Конечно же данная технология имеет достаточно большой список своих достоинств, но у нее имеется и свой, достаточно существенный недостаток. Он заключается в использовании лишь латинских символов, а также цифр и некоторых других знаков. Допустим, если нужно использовать кириллицу, нужно будет провести процесс перекодировки, который, в свою очередь, выполняется достаточно сложно.
Что это такое и для чего нужен
Исходя из названия и всего вышесказанного можно сказать, что URL адрес служит непосредственно для адресации того или иного сайта. С его помощью можно узнать, где в интернете находится какой-либо ресурс. URL адрес содержит в себе название самого сайта, на который и указывает. Таким образом можно подытожить, что эта технология – очень важный элемент интернета, без которого он был бы запутанной и непонятной паутиной.
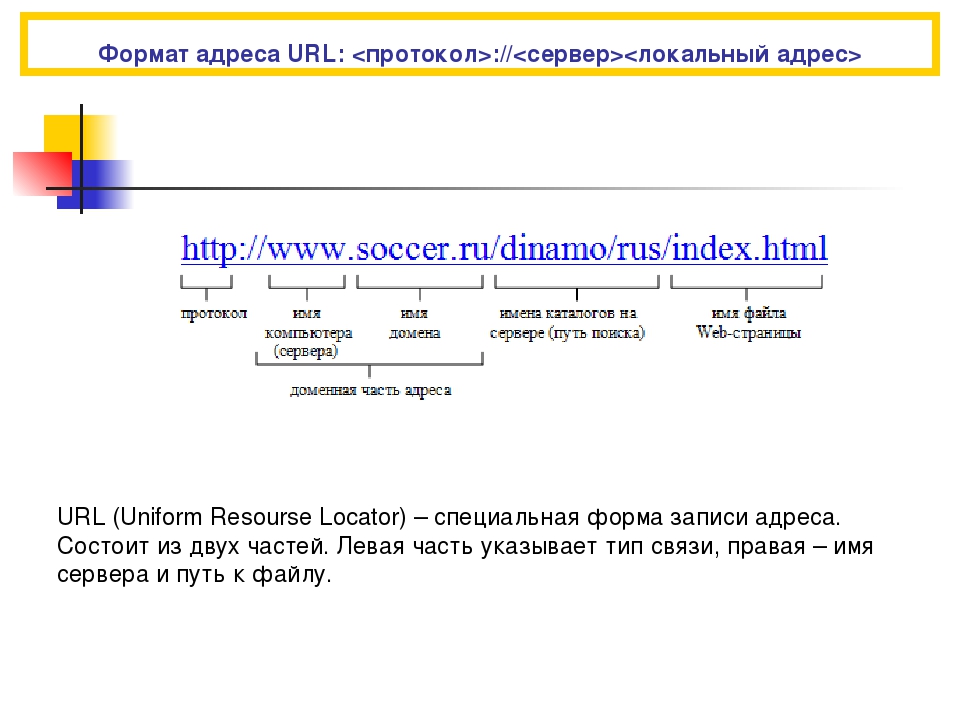
Пример того, как выглядит url (урл) адрес
Наглядным примером может послужить вот такая строчка:
http://www.company.com/blog/page-name
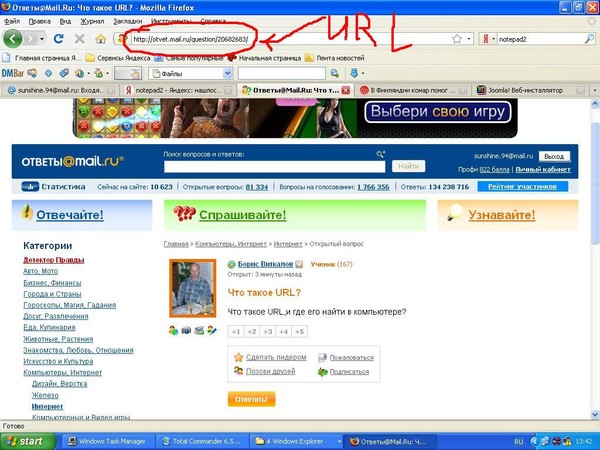
Она выводится в окне, которое, в свою очередь, расположено на верхней части страницы. Он состоит из нескольких компонентов, которые образуют специальную структуру, но об этом мы поговорим позднее.
Примерно так выглядят URL адреса всех страницы в интернете. Но нужно знать, что это правильная вариация оформления. Она может быть и неправильной, отличаясь большим количеством непонятных неподготовленному человеку символов.
Структура
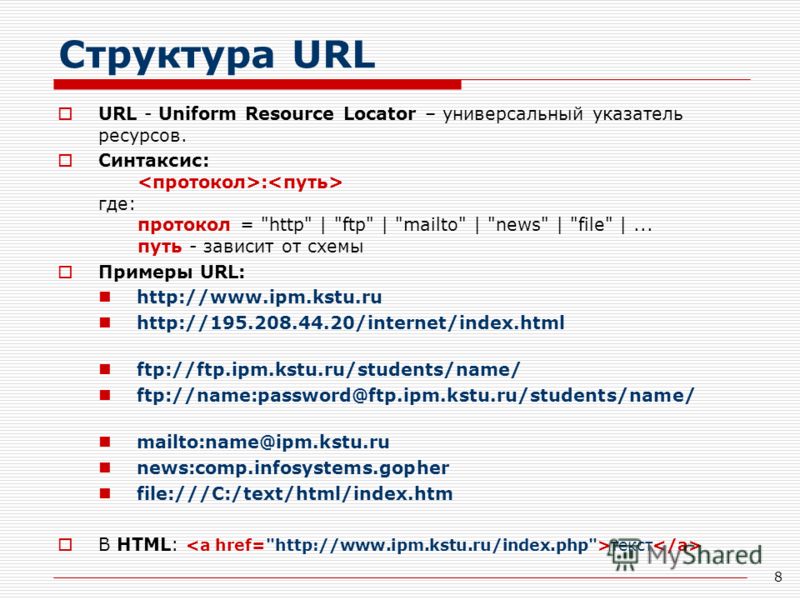
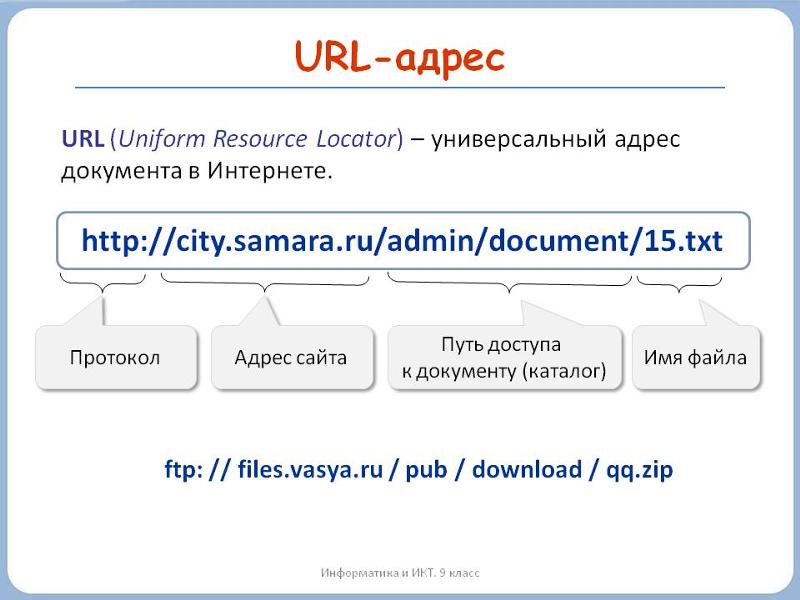
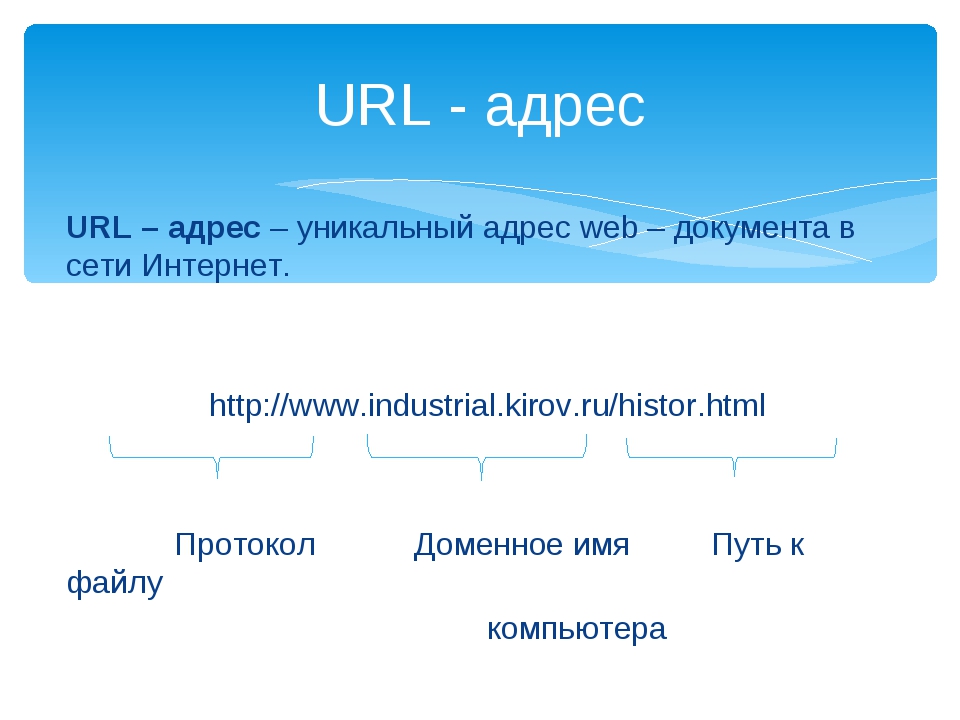
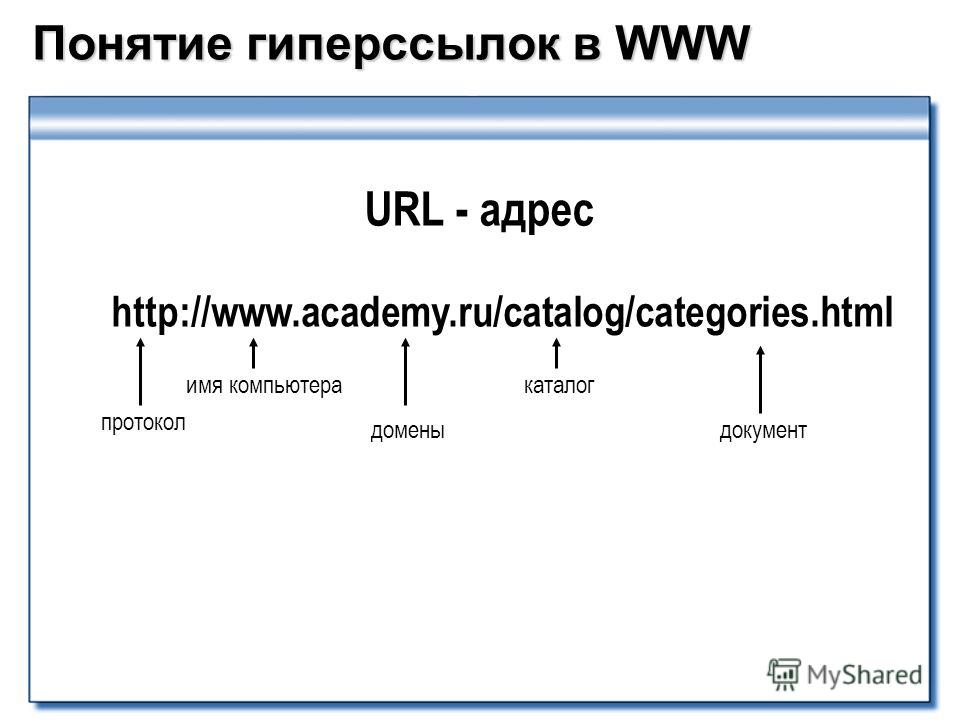
Для того, чтобы понять, как устроены URL адреса, нужно рассмотреть подробно их структуру. Для этого давайте еще раз обратимся к нашему сайту, который уже использовали в роли примера Выше. http://www.company.com/blog/page-name. Итак, если смотреть на эту строку, то можно разделить ее на несколько частей, которые выполняют свою функцию, итак:
- http – протокол сайта
- www.company.com – в нашем случае играет роль полного доменного имени, оно пишется в зависимости от названия сайта
- /Blog/ – Путь, который нужно проделать, чтобы найти этот файл. Иными словами – путь к файлу.
- Page.name – Имеющаяся информация о файле
Где находится
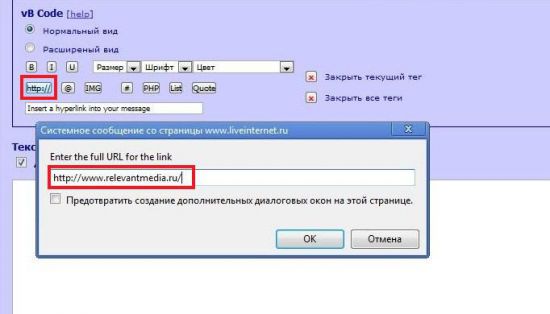
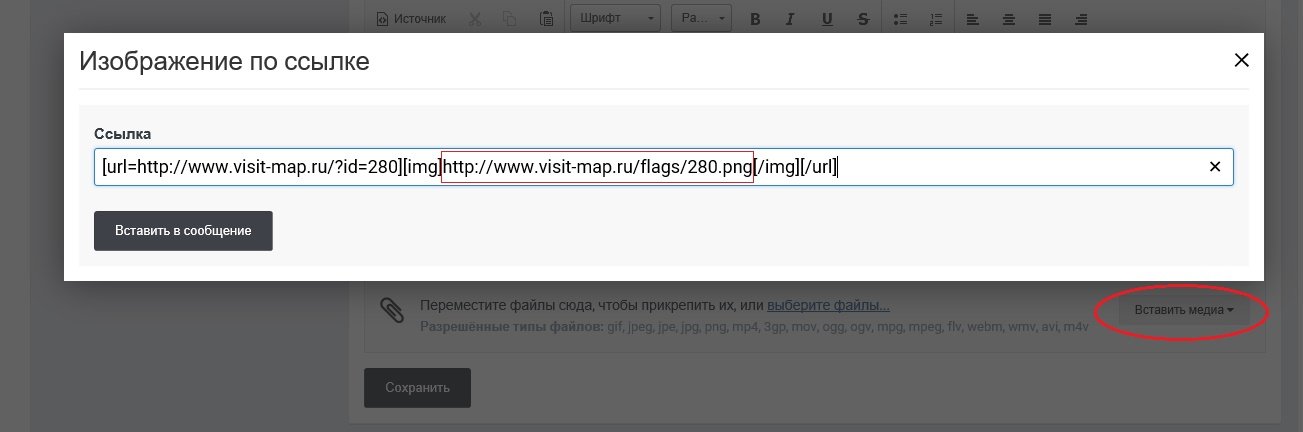
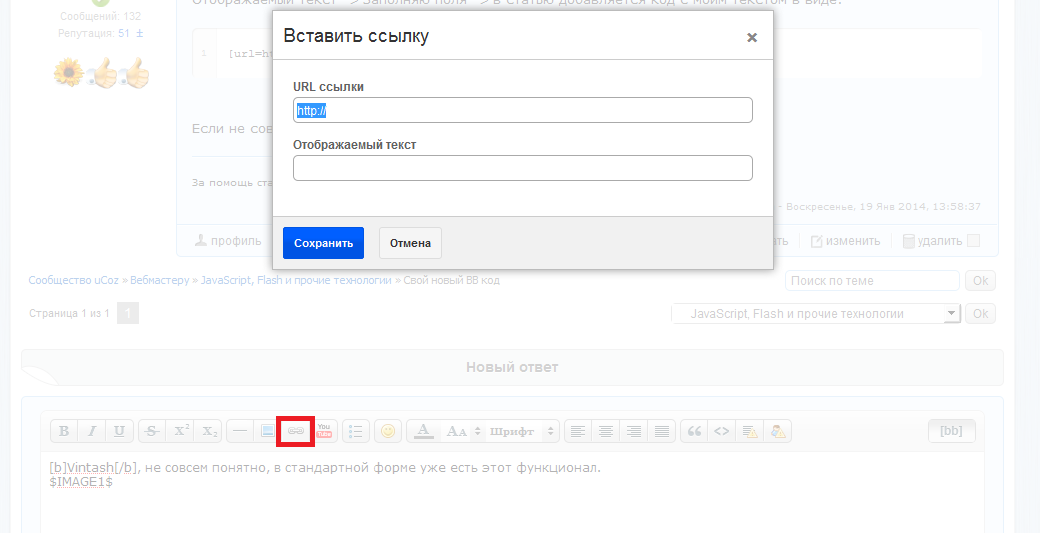
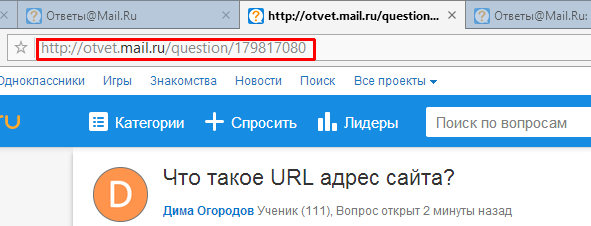
Существует достаточно много разных способов посмотреть URL адрес страницы. Если Вы обычный пользователь, который не особо разбирается в компьютерах, то просто не заморачивайте голову. Нажмите на поле адресной строки, у Вас выделится ссылка. Нажмите сочетание клавиш CTRL + C и скопируйте текст, либо проведите стандартную процедуру по копированию текста. Нажмите по выделенному тексту правой кнопкой мыши и нажмите на параметр «Копировать».
Нажмите по выделенному тексту правой кнопкой мыши и нажмите на параметр «Копировать».
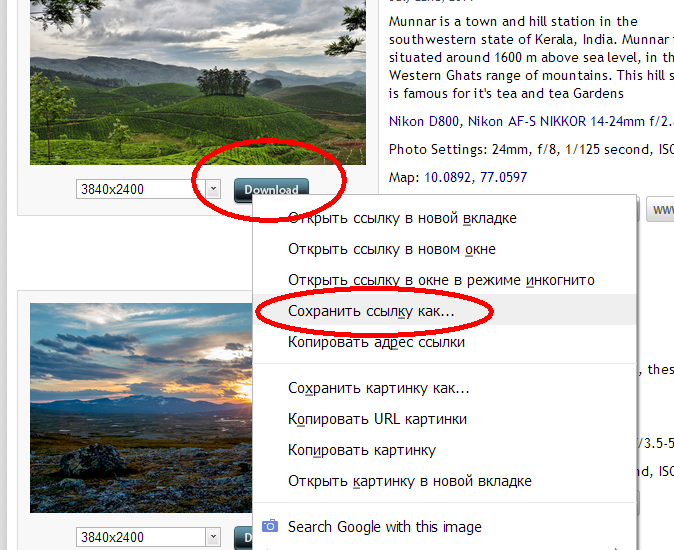
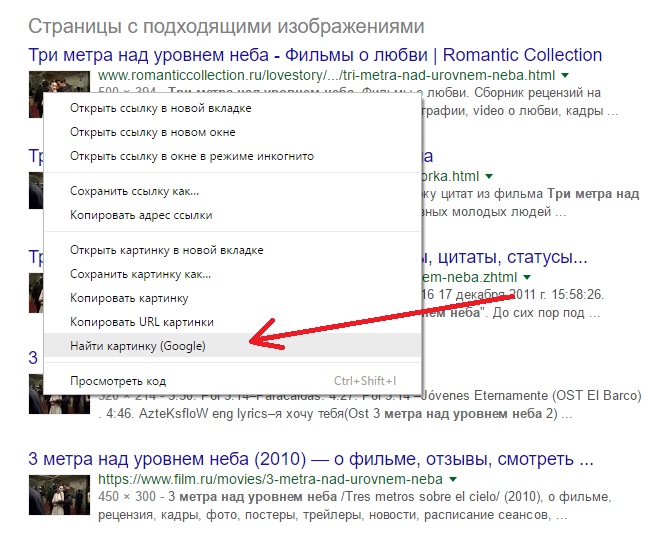
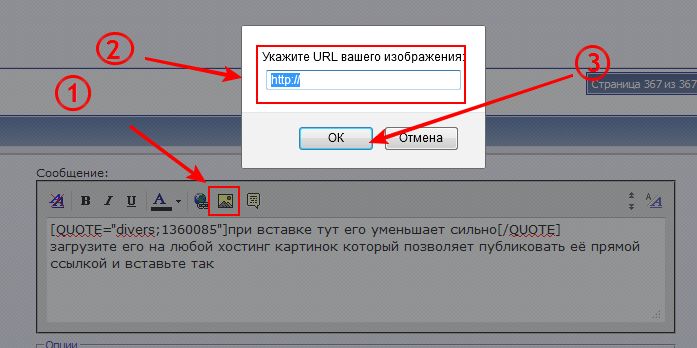
Если Вы более опытный юзер и Вам нужно скопировать URL адрес картинки, то кликните по ней правой кнопкой мыши и выберите пункт «Копировать URL картинки». Но, нужно помнить, что URL адрес имеют не только картинки или сайты, но и файлы. Для того, чтобы узнать и при надобности скопировать URL файла, нужно перейти в загрузки, кликнуть правой кнопкой мыши по интересующему Вас файлу и выбрать параметр «Копировать ссылку на загрузку». Таким образом становится понятно, что процесс стандартного копирования адреса – достаточно легкая процедура, с которой справится даже самые неопытный пользователь интернета.
Как создать URL адрес
Существует небольшая пошаговая инструкция, которая объясняет, как связать ссылку с URL. Итак:
- Первым делом нужно придумать текст, который в будущем вы планируете использовать в роли URL адреса.
- После этого нужно перейти на какой-либо сайт, который позволит зарегистрировать доменное имя.

- После этого, чтобы URL адрес начал работать, нужно его разместить на хостинге. Он может быть и платным, и бесплатным, но, как правило, рекомендуется использовать именно платную версию.
Какие виды бывают
Все указатели, как правило, можно разделить не две больших группы: простые и сложные. В случае использования простой вариации, вся интересующая информация находится непосредственно в самой строке URL адреса, 1 страничка – 1 файл.
Со сложным все обстоит по другому. Они имеют наиболее сложную систему хранения и получения информации, но при этом такие адреса имеют достаточно большой список возможностей, которые невозможно реализовать на простых вариациях сайта. Сложный сайт может состоять из одной страницы, которая имеет совершенно разное содержание. Ярким примером может послужить Yandex-Search. Абсолютно любой вводимый Вами запрос приводит Вас на одну и ту же страницу. Все начинается лишь с момента добавления вопросительного запроса в поисковую строку браузера. Абсолютно все, что располагается после него называется запросом GET формы.
Абсолютно все, что располагается после него называется запросом GET формы.
Вывод
Таким образом, подытожив все вышесказанное, можно сказать, что URL адрес – достаточно сложная технология, смотря как ее использовать. А она, как известно, встречается в двух вариациях – в простой и сложной. Соответственно первая достаточно проста в изучении и использовании, а вот со сложной системой надо будет немного попотеть. Ну, отсюда в принципе и соответствующее название.
Если Вы всерьез решили заняться изучением этого вопроса, то нужно еще раз познакомиться со всей важной информацией, а также постараться запомнить ее. Также стоит ознакомиться со всеми преимущества и недостатками той или иной вариации данной технологии, потому что это может достаточно сильно повлиять на Ваш выбор.
В некоторых случаях изучение сложной вариации стоит того, хоть и занимает достаточно большое количество времени (смотря от интенсивности работы). В другом случае, если нужно лишь узнать, где располагается тот самый адрес, то достаточно лишь один раз прочитать и запомнить, чтобы в будущем сэкономить время. То есть становится понятно, что изучение этого вопроса может быть и сложным, и простым, смотря для каких целей он потребуется. Желаем Вам удачи!
То есть становится понятно, что изучение этого вопроса может быть и сложным, и простым, смотря для каких целей он потребуется. Желаем Вам удачи!
Полезные видео на эту тему:
Поделитесь с друзьями в соц. сетях
Чтобы написать эту статью, мы потратили много времени и сил. Мы очень старались и если статья оказалась полезной, пожалуйста оцените наш труд. Нажмите и поделитесь с друзьями в соц. сетях — это будет лучшей благодарностью для нас и мотивацией на будущее!
Что такое URL адреса, чем отличаются абсолютные и относительные ссылки для сайта
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня хочу затронуть тему формирования уникальных URL адресов в интернете и рассказать про принципы создания относительных и абсолютных ссылок.
ru. Сегодня хочу затронуть тему формирования уникальных URL адресов в интернете и рассказать про принципы создания относительных и абсолютных ссылок.
Конечно же, тема формирования Урлов или их более расширенной версии URI (ури) довольно сложна, если копать глубоко и пытаться добраться до истины.
Но нам этого и не нужно, ибо достаточно понимать структуру URL в ее прикладном применении.
Ну и также, я думаю, будет полезно понимать, для чего и как можно создавать относительные ссылки для своего ресурса, а не использовать для этих целей абсолютные, когда в этом нет явной необходимости.
Урл адреса — что это и как они влияют на индексацию сайта
Итак, давайте посмотрим что такое URL, зачем он нужен и из каких частей состоит. Как вы знаете, поисковые системы производят индексацию сайтов ни как единого целого, а как совокупность отдельных страниц. Они потом будут участвовать в ранжировании по различным поисковым запросам (читайте подробнее о подборе ключевых слов в Вордстате на основе статистики запросов Яндекса.
URL и URI
Ну так вот, любой документ (вебстраница) в сети интернет имеет свой уникальный адрес URL, который расшифровывается как Uniform Resource Locator (определитель местонахождения ресурса). Он, равно как и протокол HTTP, а еще и как язык Html с валидатором W3C, был разработан и создан одним и тем же человеком — Тимом Бернерсом-Ли (отцом основателем проекта Всемирная паутина WWW — World Wide Web).
По большому счету URL является частным случаем другого идентификатора под названием URI (Uniform Resource Identifier — унифицированный идентификатор ресурса), но нам с вами все эти тонкости, скорее всего, будут не нужны (излишни) при работе со своим сайтом. Давайте попробуем в общих чертах разобраться с тем, что это такое и из каких частей он состоит, а потом перейдем к относительным и абсолютным ссылкам.
URL адрес — это способ однозначно указать на что-то в интернете. Он используется не только для работы с сайтами (что это?) по протоколу http (еще и по ftp), но нас, конечно же, будет интересовать именно применение этого идентификатора к Web (протоколы http и https). Урл в этом случае будет выглядеть примерно так (чуть ниже я приведу общую блок-схему его построения, но пока хотелось бы начать с простого частого примера):
Урл в этом случае будет выглядеть примерно так (чуть ниже я приведу общую блок-схему его построения, но пока хотелось бы начать с простого частого примера):
https://ktonanovenkogo.ru/papka/fail.html
В этом примере адреса часть с «http» обозначает протокол передачи данных или же, если следовать терминологии спецификации, схему (ибо тот же mailto не является протоколом передачи данных, в отличии от http или ftp, но тоже используется в Урл адресах). Далее в приведенном примере следует «ktonanovenkogo.ru» (или же это может быть «www.ktonanovenkogo.ru») — это так называемое доменное имя или же имя узла (хоста).
WWW и другие зеркала сайта, которые нужно склеить
В Web-е есть специфика обозначения доменного имени в URL адресе сайта, которое может быть с WWW или без WWW. Для того, чтобы успешно можно было раскрутить свой сайт, очень важно склеить эти два зеркала вашего сайта с WWW или без него через 301 редирект. Зачастую, склейку зеркал за вас может выполнить хостер, но это обязательно нужно будет проверить.
Т.е. для поисковиков сайты с WWW или без оного являются абсолютно разными и без их склейки, ссылочная масса будет делиться между ними в неизвестной вам пропорции. WWW в адресе по своей сути — это некий атавизм, который делает ваше доменное имя второго уровня доменом третьего.
Тоже справедливо и при переезде сайта на защищенный протокол https с http — для поисковиков это будет уже другой сайт.
Ничего плохого в использовании WWW в URL сайта нет, но нужно четко определить главное зеркало (через Яндекс Вебмастер и через Гугл Вебмастер, а также через прописывание директивы Host в файл robots.txt вашего сайта), которое будет индексироваться поисковиками и которое будет участвовать в ранжировании.
У меня, например, главное зеркало — это «ktonanovenkogo.ru», т.е. «без атавизма», и если вы добавите к любому моему Урлу эту чудо-приставку, то произойдет автоматическое перенаправление на адрес «без WWW».
https://www.ktonanovenkogo.ru/papka/fail.html
Склеить можно не только описанные выше зеркала, но и любые другие доменные имена, принадлежащие вам. Например, если возможно различное написание латинскими буквами какого-либо известного бренда, то покупаются все возможные домены (варианты написания с ошибками, в разных доменных зонах и т.п.) и склеиваются между собой. Тогда, при обращении к сайту по любому из возможных URL адресов, будет открываться главное зеркало.
Например, на рег.ру можно посмотреть свободные для регистрации потенциальные зеркала или освобождающиеся домены (можете вводить предполагаемое имя домена прямо в приведенную ниже форму):
Откуда берутся лишние URL-адреса (дубли страниц) вашего сайта в индексе поисковиков
Но вернемся к нашим баранам. Та часть URL, которая расположена за третьим слешем (/) — в нашем примере это «papka/fail.html» — называется путем до конкретного объекта (документа или файла). В нашем случае это документ «fail.html», который лежит в каталоге «papka», который в свою очередь лежит в корневой папке (корень в Урле всегда соответствует третьему слешу слева).
Но это еще не все, что может быть записано в адресе. Посредством URL различные CMS (системы управления контентом) передают так называемые GET параметры, которые добавляются в самый его конец после простановки знака вопроса, например, так:
https://www.ktonanovenkogo.ru/papka/fail.html?print=yes
Вся беда в том, что для поисковых систем два таких URL адреса (с и без Get параметров) являются абсолютно разными веб документами и каждый из них будет проиндексирован поисковиками.
К одному и тому же Урлу может добавляться вашей Cms сколько угодно много различных Get параметров и все это будет проиндексировано Яндексом и Гуглом, если вы не создадите соответствующие запреты в файле robots.txt, ссылка на статью про который приведена чуть выше. В противном случае поисковики вас могут пессимизировать за большое количество дублированного контента (одного и того же содержимого, доступного по разным адресам).
Также, например, к главной странице моего ресурса можно обратиться по двум разным Урлам:
https://ktonanovenkogo.ru
https://ktonanovenkogo.ru/index.php
(даже по трем — еще и https://ktonanovenkogo.ru/) и в любом случае откроется главная страница. Это довольно плохо, т.к. поисковики найдут у меня три разных страницы (имеющих с их точки зрения разные URL адреса), но с одинаковым содержанием, что им, ох как не нравится.
Поэтому у меня сделано так, что при вводе любого из приведенных чуть выше Урлов будет выполнено перенаправление на URL вида «https://ktonanovenkogo.ru/». Делается это, как правило, с помощью 301 редиректа в файле .htaccess, либо напрямую в настройках сервера вами самими, либо вашим хостером.
Гораздо больше информации про зеркала сайта и их склейку читайте в приведенной по ссылке публикации.
Структура Урл адреса и перекодировка в URL-encoded
Вообще, полную блок-схему URL адреса можно представить так:
В реальности, как правило, не используют логин, пароль и порт, хотя для доступа на платные сайты может понадобиться их указание:
http://login:pass@ktonanovenkogo.ru/platniy-dostup.html
Также довольно часто устанавливают пароли для входа на Ftp сервер, где так же может использовать не стандартный порт, а отличный от используемого по умолчанию для этого протокола. Тогда для доступа к ресурсам такого Ftp сервера потребуется вводить подобный URL:
ftp://login:[email protected]:6789/samoe-nujnoe/cimus
Про GET параметры, которые могут прописываться в этом адресе после знака вопроса, мы уже говорили и упоминали, что следует обязательно запрещать к индексации страницы, в Урлах которых имеются подобные параметры (выше приведена ссылка на статью про роботс, где все это подробно расписано).
Урл адреса в виде хеш-ссылок, открывающие страницу в нужном месте
Но кроме всех этих вещей, которые могут входить в состав URL, на приведенной чуть выше блок-схеме вы можете видеть так называемый якорь, который добавляется в самом конце после разделяющего символа решетки «#» (Урлы, содержащие якоря, обычно называют хеш ссылками).
Якоря заранее проставляются внутри Html кода документа (страницы) с помощью добавление атрибута в нужный Html тег (абзаца, заголовка или другой подходящий), а затем, добавив название этого якоря к URL адресу страницы через символ решетки «#», вы сможете перейти не на начало этой вебстраницы, а сразу к тому месту, где был проставлен якорь (все современные веб браузеры автоматически прокрутят страницу до нужного места).
Выглядеть хеш-ссылка может так (в тексте страницы проставлен якорь «url-1»):
https://ktonanovenkogo.ru/vokrug-da-okolo/chto-takoe-url-adresa-url-uri-absolyutnye-i-otnositelnye-ssylki.html#url-1
Про работу с гиперссылками в Html, и в том числе про организацию навигации на странице с помощью хеш ссылок (якорей), читайте в этих статьях.
Какие символы можно использовать в URL адресах?
Еще стоит сказать о различных кодировках, которые используются в URL адресах. Без перекодирования в них можно использовать только ограниченное количество символов. Обычно советуют ограничиться набором из символов: [0-9],[a-z],[A-Z],[_],[-].
Обычно советуют ограничиться набором из символов: [0-9],[a-z],[A-Z],[_],[-].
Вообще, во избежании ошибок, я бы советовал задавать название файлов и Урлов страниц своего сайта в нижнем регистре, ибо для юникс подобных систем (на которых работает большинство веб серверов) символы в верхнем и нижнем регистре являются разными (в отличии от Windows). Из-за разных регистров может возникнуть никому не нужная путаница.
Использование каких-либо других символов (включая русские) в урлах допустимо, но при этом будет происходить перекодировка
Что опечаливает, так это неудобоваримый вид URL адресов с символами, например, кириллицы, которые получаются после перекодировки. Каждый символ кириллицы кодируется с помощью двух байт в Юникоде (UTF-8), записанных в шестнадцатеричном виде и разделенных знаком процента «%». Например, такой Урл:
https://ktonanovenkogo.ru/кто на новенького/
после перекодировки станет таким:
http//ktonanovenkogo.ru/%BA%D1%82%D0%BE%20%D0%BD%D0% B0%20%D0%BD%D0%BE%D0%B2%D0%B5%D0%BD%D1%8C%D0%BA%D0 %BE%D0%B3%D0%BE
В общем, получается не очень здорово и с этим неудобоваримым видом URL на национальных кодировках планируют разбираться и бороться, но движется это дело не ахти как быстро.
В связи со всем вышесказанным я бы советовал при использовании ЧПУ на своих CMS не делать адреса страниц на русском, а использовать транслитерацию, тем более, что по мнению многих продвиженцев так будет лучше в плане Seo оптимизации под Яндекс и Google.ru.
Относительные и абсолютные ссылки на сайте
Давайте начнем с абсолютных ссылок, т.к. в этом случае ничего особенного, сверх того, что мы уже обсудили в данной статье, говорить и не придется. Т.о. абсолютная ссылка должна соответствовать тем требованиям, которые мы предъявляем к URL адресу — должен указываться протокол передачи данных, доменное имя сайта (хоста) и путь до нужного web документа. Все.
В Html абсолютная ссылка формируется с помощью специальных тегов A (гиперссылки), т. е. для ее проставления мы просто должны будем окружить открывающим и закрывающим тегами гиперссылки нужное место в тексте документа (фразу или картинку) и прописать в открывающем теге A в атрибуте «Href» абсолютный путь до того документа, на который должен будет попасть посетитель при переходе по ней:
е. для ее проставления мы просто должны будем окружить открывающим и закрывающим тегами гиперссылки нужное место в тексте документа (фразу или картинку) и прописать в открывающем теге A в атрибуте «Href» абсолютный путь до того документа, на который должен будет попасть посетитель при переходе по ней:
<a href="https://ktonanovenkogo.ru/vokrug-da-okolo/programs/phpmyadmin-skachat-ustanovka-nastrojka.html">ПхпМайАдмин</a>
Все очень просто.
Чем хороши относительные ссылки и как их можно получить
Однако, абсолютные гиперссылки обычно используют только в тех случаях, когда хотят сослаться на внешние сайты, а для внутренних переходов большинство вебмастеров (умных и прозорливых, не таких как я 🙂 ) стараются использовать относительные ссылки. И это есть несколько причин:
- Относительные ссылки по определению более короткие и не загромождают, не утяжеляют код сайта (ведь в этом деле важна любая мелочь).
- Кроме того, при переезде на другой домен или при смене протокола на https вам не придется менять все ссылки на сайте.

- К тому же, некоторые конструкции интернет проекта можно будет очень быстро и безболезненно перенести на другой ресурс, не изменяя при этом внутренние относительные ссылки.
Итак, если судить по названию, то адрес web документа, на который они ссылаются, должен быть прописан относительно того документа вашего сайта, из кода которого и будет проставлена данная относительная ссылка (пляшем от печки). Второй вариант их простановки заключается в использования в качестве точки отсчета корневой папки. Вот именно эти два способа создания относительных ссылок мы сейчас и рассмотрим.
Создаем относительные ссылки относительно документа, из которого они проставляются
Самый простой и короткий вариант записи относительного пути (имеется в виду значения атрибута Href тега гиперссылки) получится в том случае, когда оба web документа: донор (с которого она проставляется) и акцептор (файл или web документ, на который она ведет), находятся в одной папке на сервере.
Тогда относительная ссылка будет представлять из себя лишь название web документа акцептора:
<a href="akceptor.html">анкор</a>
Теперь давайте предположим, что документ акцептор лежит в папке, которая расположена в одной директории с документом донором.
Как в этом случае будет выглядеть относительная ссылка? Все тоже довольно просто:
<a href="papka/akceptor.html">анкор</a>
Пока, думаю, что все понятно — прописываем путь до файла или документа акцептора (название папки, а через прямой слеш «/» имя файла или документа). Т.е. нам для того, чтобы попасть от донора к акцептору, нужно будет открыть папку, название которой мы и указываем в относительной ссылке.
Теперь давайте рассмотрим противоположную ситуацию, когда внутри папки лежит сам документ донор, с которого нужно проставить относительную ссылку на документ или файл акцептор, который уже лежит на уровень выше:
Для того, чтобы нам от документа донора пройти к файлу (или документу) акцептору, потребуется подняться из этой папки на уровень выше. Для этого предусмотрен специальный элемент — две точки подряд, а затем через прямой слеш прописывается дальнейший путь к акцептору. Поэтому для приведенного выше примера относительный путь будет иметь вид:
Для этого предусмотрен специальный элемент — две точки подряд, а затем через прямой слеш прописывается дальнейший путь к акцептору. Поэтому для приведенного выше примера относительный путь будет иметь вид:
<a href="../akceptor.html">Что такое URL адреса</a>
Если вам понадобится подняться на два уровня вверх, то запись будет иметь вид:
<a href="../../akceptor.html">Что такое Урл</a>
Ну, а если после этого для прописывания относительного пути до акцептора вам нужно будет еще войти в какую-либо папку на втором верхнем (относительно документа донора) уровне:
Тогда относительная ссылка, проставленная из Html кода документа донора, может иметь следующий вид:
<a href="../../primer-2/akceptor.html">Сложная конструкция пути</a>
Таких спусков в папки и подъемов на уровень вверх может быть сколь угодно много, главное, чтобы вы сами не запутались.
Создание ссылки относительно корневой папки
Все рассмотренные выше ссылки мы писали относительно того документа донора, с которого проставляется гиперссылка, но можно в качестве точки отсчета взять корневую папку сайта. Корень в обозначении относительных путей выглядит как одиночный прямой слеш «/».
Корень в обозначении относительных путей выглядит как одиночный прямой слеш «/».
Т.о. переход на главную страницу будет выглядеть довольно просто, но экстравагантно:
<a href="/">анкор</a>
Любую относительную ссылку, прописанную относительно корня сайта, можно представить как абсолютную, но с убранной частью стоящей слева от третьего слеша.
Например, абсолютный путь может выглядеть так:
<a href="https://ktonanovenkogo.ru/wp-content/uploads/html-tegi.html">анкор</a>
А относительный до того же самого файла будет уже несколько короче:
<a href="/wp-content/uploads/html-tegi.html">Текст</a>
Как сослаться на папку в относительном и абсолютном виде
Хочу обратить ваше внимание на один нюанс, который стоит учитывать при создании как абсолютных, так и относительных ссылок. Если вы хотите сослаться на папку, то обязательно ставьте в конце такой гиперссылки (после ее названия) прямой слеш «/». Т.е., если я хочу открыть содержимое папки, то мне следует написать:
Т.е., если я хочу открыть содержимое папки, то мне следует написать:
<a href="/wp-content/uploads/">анкор</a>
А не такую:
<a href="/wp-content/uploads">текст</a>
Во втором случае, при обработке, сервер будет сначала пытаться найти файл с именем «uploads» (именно такой без каких-либо расширений) и не найдя его уже потом будет искать такую папку. Поэтому, написав сразу же слеш после названия нужной вам папки, вы не будете отнимать лишние ресурсы у вашего сервера на поиски того, чего там нет.
Также следует знать, что при обращении в относительной или абсолютной ссылке к папке, веб сервер отобразит так называемый индексный файл, который лежит в ней и который, как правило, называется либо index.html, либо index.php. Если индексного файла в папке не будет, то при неправильно настроенной на сервере безопасности вы увидите листинг ее содержимого, что может привести к снижению безопасности вашего ресурса.
Обязательно закройте эту уязвимость, если обнаружите.
Кстати, обращение к главной странице сайта тоже по своей сути есть обращение к папке (корневой), и при этом будет запущен индексный файл лежащий в корне (в моем случае это index.php). Так вот, если вы обращаетесь к папке, то для снижения нагрузки на сервер лучше прописывать после доменного имени прямой слеш:
<a href="https://ktonanovenkogo.ru/">Абсолютная ссылка на главную</a>
Вот оно чё, Михалыч!
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
URL адрес — что это такое и зачем он нужен
11 мая, 2020
Автор: Maksim
URL — Uniform Resource Locator является важным элементом всемирной паутины, который позволяет нам ориентироваться на страницах сайтов в интернете.
Благодаря Урлам у нас есть возможность в удобной навигации по всему интернету, на сайтах и любых других документах, где поставлены ссылки.
В прошлом материале мы рассмотрели, что такое гипертекст, сегодня мы продолжим тему работы всемирной паутины и разберемся с тем, что это такое УРЛ.
Что такое URL адрес
URL (Урл, Uniform Resource Locator) — это унифицированный указатель веб-ресурса. При помощи которого можно указать на странице вебсайта или документа местонахождение определенного ресурса/сайта или файла при помощи ссылки. Он фиксирует местонахождение — адрес.
Это простой и удобный формат — простая ссылка, которая позволяет сделать навигацию на страничках вебсайта удобной и комфортной для пользователя.
При создании всемирной паутины, чтобы сделать гипертекст возможным была придумана система идентификации ресурсов — URI. До недавнего времени она была разделена на типы, одним из которых и является URL, но сейчас эти термины взаимозаменяемы — об этом написано в следующих главах.
Структура URL адреса
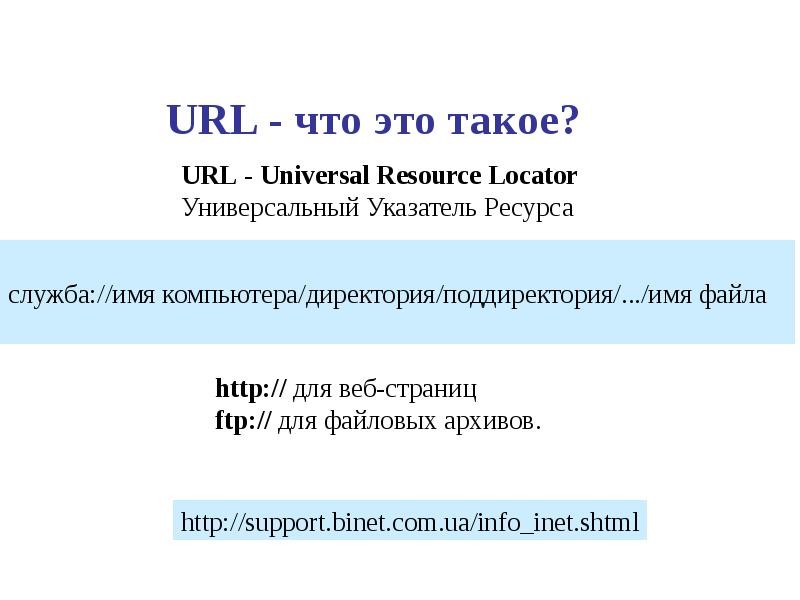
Обычный URL адрес состоит из нескольких частей и разделяются между собой слешами:
1. Протокол: http, https, ftp и т.д. Пишется первым, в начале и указывает по какому протоколу следует обращаться к ресурсу.
Протокол: http, https, ftp и т.д. Пишется первым, в начале и указывает по какому протоколу следует обращаться к ресурсу.
3. Полный путь к контенту: папки и название файла. Пишется в конце, если ссылка ведет просто не на главную страницу.
https:// — протокол сайта
anisim.org — доменное имя
url-adres-chto-eto — название папки/файла в которой находится контент
полностью выглядит так: https://anisim.org/articles/url-adres-chto-eto/
Но, бывают и куда более сложные схемы. Например, с GET параметрами. Полная схема УРЛ на картинке ниже.
Писать URL можно буквами с цифрами. Разрешены только определенные символы, вот некоторые из них: % () ! $ ~ — ‘ _ * +. Все можно посмотреть на сайте W3C — https://www.w3schools.com/tags/ref_urlencode.asp.
URI — что это
URI (Ури, Uniform Resource Identifier) — это унифицированный идентификатор ресурса. При помощи которого можно указать местонахождение ресурса, файла или другого контента при помощи ссылки. Кроме адреса включает в себя еще и местоположение на нем определенного контента / имя. Идентифицирует ресурс, как по его основному адресу, так и по его названию.
При помощи которого можно указать местонахождение ресурса, файла или другого контента при помощи ссылки. Кроме адреса включает в себя еще и местоположение на нем определенного контента / имя. Идентифицирует ресурс, как по его основному адресу, так и по его названию.
На данный момент разницы между URI и URL нет, W3C официально подтвердил, что они взаимозаменяемы и имеют одинаковые понятия, читайте об этом подробнее в следующей главе.
Очень важно об URI — URL — URN
Перед тем, как перейти к следующим главам обязательно прочтите этот материал, т.к. W3C выпустили официальный документ, объясняющий важные моменты по поводу УРЛ.
В W3C решили убрать неразбериху по поводу трактовки этих терминов — URL и URI, и разрешили использовать любой их них, когда имеешь ввиду ссылку на сайт. Т.е. теперь они взаимозаменяемы. Сейчас не нужно строго сегментировать URI на разные типы и все можно называть просто УРЛ. Если вам, кто-то скажет обратное или будет учить другому — дайте им ссылку на официальный документ — https://www. w3.org/TR/uri-clarification/.
w3.org/TR/uri-clarification/.
URI включает в себя URL и URN, но может быть и совсем без них. К примеру, УРИ данные «data:,Hi%20World». Просто содержит данные и не имеет ни названия, ни местоположения.
Также, любой URI может быть URN при условии, если у него есть свойство названия/имени — даже при условии, если ресурс будет недоступным. Т.е, например, УРИ используемый в HTML для указания его типа: http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd. Даже если эта ссылка будет недоступна, URI по-прежнему будет называться XHTML типом документа. Это URN.
И из этого можно сделать вывод, что и URL тоже включает в себя URN. Поэтому, чтобы убрать ВСЮ эту путаницу и приняли решение, что хватит сегментировать URI на типы. Теперь УРЛ и УРИ — это одно и тоже официально и УРН к ним приписывается в тегах ссылки.
URN — что это
URN (Урн, Uniform Resource Name) — это унифицированное имя ресурса. Пишется в УРЛ — urn:данные для идентификации. Но сейчас может быть и простой гиперссылкой. Если гиперссылка имеет свойство имени — это URN.
Если гиперссылка имеет свойство имени — это URN.
Как в примере выше веб-ссылка — http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdимеет имя — «Тип документа XHTML».
В заключение
Как видите все довольно просто. Надеюсь вам был полезен данный материал, и вы узнали для себя много нового и интересного. До новых встреч и стабильного вам серфинга в Веб.
Структура и виды URL
В таком случае следует разобраться, что представляет собой УРЛ и для чего необходим этот элемент. При этом стоит учесть, что он имеет определенную структуру и несколько параметров. Подробное описание приведено ниже.
Что такое URL
Аббревиатуру URL можно расшифровать как Uniform Resource Locator. Данная фраза дословно переводится как единый указатель ресурсов. Кроме того, его называют единообразным локатором или универсальным указателем ресурса. В произношении звучит как «ю-ар-эл» или же «у-эр-эл». Зачастую аббревиатура в разговорной речи произносится как «УРЛ».
Изобрел единый указатель ресурсов Тим Бернерс-Ли. Случилось это в 1990 году в Швейцарии. Над этим проектом Бернерс-Ли работал в стенах Европейского совета, специализирующегося на ядерных исследованиях.
URL стал настоящим прорывом в интернет-разработках. Изначально единый указатель ресурсов использовался для того, чтобы обозначать места, где находятся ресурсы, как правило, файлы в сети. На данный момент единообразный локатор необходим для указания адресов. При этом он применяется практически ко всем ресурсам в Интернете.
Общая структура
Разберемся подробней, что же представляет собой URL. Также можно сказать, что это путь к какому-нибудь файлу.
Это может быть как:
- видео;
- текстовый документ;
- фото;
- HTML,
- аудио.
Такой адрес присвоен всем документам, которые расположены в Интернете. Используя единообразный локатор, сервер предоставляет доступ к хранящимся на нем файлам всем пользователям сети.
Существует специальный стандарт, согласно которому и должен выглядеть Uniform Resource Locator к какому-либо документу.
Этот шаблон применяется для доступа:
- к различным файлам и сайтам по протоколам https и http;
- для передачи данных на портал по протоколу ftp.
Параметры адреса
Каждый из данных параметров является важной составляющей адресной ссылки.
При этом все они имеют своё значение, а именно:
- схема – это и есть протокол для передачи информации. С его помощью можно обратиться к нужному ресурсу.
- логин и пароль – они необходимы для того, чтобы правильно определить права пользователя для доступа на конкретную страницу Интернет-портала. В протоколе http эта информация не указывается.
- собака – это разделитель, который представляет собой @. Собака, как правило, указывается только вместе с логином и паролем.
- хост – это и есть доменное имя. Реже, это может быть IP-адрес какого-то ресурса, к которому пользователю необходимо получить доступ.
- порт – данный параметр указывается достаточно редко. Когда пользователь обращается к порталу или любому другому файлу, который имеется на сайте, сразу же присваивается определенное значение, как правило, это 80 или 8080.
- URL-путь – путь к месту, где находится тот или иной файл.
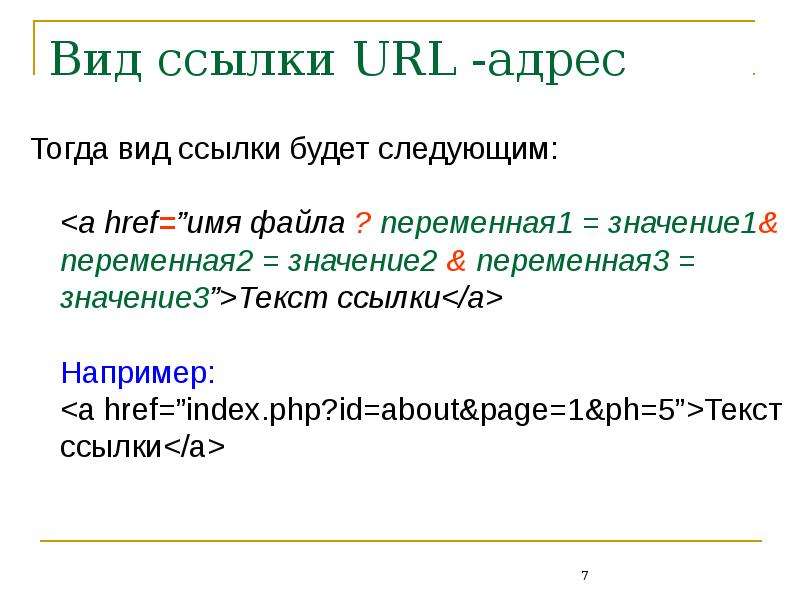
- параметры – следуют сразу после имени файла и пишутся после знака вопроса (?). Для разделения этих параметров используется знак амперсанда (&). Это может выглядеть так:
Параметров может быть несколько. Используя языковое серверное программирование, они обрабатываются в системе.
- якорь – это специальная строка, в которой могут иметься как буквенные символы, так и цифры. С помощью якоря ссылаются на определенное место на сайте, который открывается. Благодаря этому пользователь попадается не на главную страницу портала, а сразу в нужное место. Якорь располагается в единообразном локаторе сразу после знака решетки (#).
Кодировка в УРЛ
Для URL-адресов, как правило, используют множество кодировок. В случае если перекодирование исключено, можно воспользоваться только обозначенным количеством символов.
Для этого используют:
- цифры от 0 до 9;
- строчные буквы от а до z;
- заглавные буквы от A до Z;
- в том числе [ _ ];
- [-].
Для того, чтобы не было ошибок, файлы, размещенные на сайте необходимо именовать в нижнем регистре. Кроме того, путь к ним следует указывать таким же образом и писать его маленькими буквами.
Кодирование данных в цифры, буквы и некоторые знаки латинского алфавита, связывают с тем, что физические устройства ограничены в передаче символов. Поэтому они могут распознавать только алфавитно-цифровые знаки.
В Uniform Resource Locator подобное кодирование используется для того чтобы передать символы, которые изначально находятся в формате Unicode (UTF-8) в последовательность, состоящую из двух байт. После этого они будут записаны в шестнадцатеричном виде. То есть такой метод допустим только для русских букв.
Для того, чтобы разделить каждый байт применяется знак %. Используя данное кодирование, строка «книга» приобретет вид, такой как %D0%BA%D0%BD%D0%B8%D0%B3%D0%B0. Таким образом, букве «к» соответствует последовательность знаков %D0%BA. Такая кодировка всегда используется для того, чтобы указать путь в УРЛ к документам, папкам и различным файлам.
Например, такая ссылка:
Преобразуется в такую:
Применение ЧПУ
Подобный вид является крайне неудобным и непонятным для восприятия. Поэтому в таких случаях используется ЧПУ УРЛ. Иными словами – это человеко-понятный единообразный локатор.
При человеко-понятном Uniform Resource Locator слова, содержащиеся в ссылке, будут написаны транслитом. То есть русские буквы преобразуются в их аналоги, но только уже на латинице. Для этого используется метод сопоставления. В результате чего, каждой исходной букве будет подобрано несколько или один символ на латинском языке.
Подобные ссылки, формирующиеся методом транслитерации, выполняются по специальным стандартам.
Из них существует:
- стандарт ISO 9-95;
- ГОСТ 16876-71.
Между ними разницы практически никакой не наблюдается. Однако есть некоторые отличия. Так, например, русская буква «х» при использовании стандарта ISO 9-95 преобразовывается в «х» — икс. Эта же буква при транслитерации через ГОСТ 16876-71 будет и
HTML Кодировка URL
URL — это другое слово для обозначения веб-адреса.
URL-адрес может состоять из слов (например, w3schools.com) или IP-адреса (например, 192.68.20.50).
Большинство людей вводят имя во время серфинга, потому что имена легче запомнить, чем числа.
URL — унифицированный указатель ресурсов
Веб-браузеры запрашивают страницы с веб-серверов, используя URL-адрес.
Унифицированный указатель ресурсов (URL) используется для адресации документа (или других данных) в сети.
Веб-адрес, например https://www.w3schools.com/html/default.asp следует этим правилам синтаксиса:
схема: //префикс. домен: порт / путь / имя файла
Пояснение:
- схема — определяет тип интернет-сервиса (наиболее распространенный — http или https )
- prefix — определяет префикс домена (по умолчанию для http www )
- domain — определяет интернет-домен , имя (например, w3schools.com)
- порт — определяет номер порта на хосте (по умолчанию для http: 80 )
- путь — определяет путь на сервере (если не указано: корневой каталог сайта)
- filename — определяет имя документа или ресурса
Общие схемы URL
В таблице ниже перечислены некоторые общие схемы:
| Схема | Сокращение для | Используется для |
|---|---|---|
| http | Протокол передачи гипертекста | Общие веб-страницы.Не зашифровано |
| https | Безопасный протокол передачи гипертекста | Защищенные веб-страницы. Зашифрованный |
| футов | Протокол передачи файлов | Скачивание или закачка файлов |
| файл | Файл на вашем компьютере |
Кодировка URL
URL-адресов можно отправлять только через Интернет с помощью Набор символов ASCII.Если URL-адрес содержит символы вне набора ASCII, URL-адрес должен быть преобразован.
КодировкаURL преобразует символы, отличные от ASCII, в формат, который можно передавать через Интернет.
КодировкаURL заменяет символы, отличные от ASCII, на «%», за которым следуют шестнадцатеричные цифры.
URL-адреса не могут содержать пробелов. Кодировка URL-адреса обычно заменяет пробел знаком плюса (+) или% 20.
Попробуйте сами
Если вы нажмете «Отправить», браузер закодирует ввод по URL перед его отправкой на сервер.
Страница на сервере отобразит полученный ввод.
Попробуйте ввести другие данные и снова нажмите «Отправить».
Примеры кодирования ASCII
Ваш браузер закодирует ввод в соответствии с набором символов, используемым на вашей странице.
Набор символов по умолчанию в HTML5 — UTF-8.
| Персонаж | из Windows-1252 | из UTF-8 |
|---|---|---|
| € | % 80 | % E2% 82% AC |
| £ | % A3 | % C2% A3 |
| © | % A9 | % C2% A9 |
| ® | % AE | % C2% AE |
| А | % C0 | % C3% 80 |
| Á | % C1 | % C3% 81 |
| Â | % C2 | % C3% 82 |
| Ã | % C3 | % C3% 83 |
| Ä | % C4 | % C3% 84 |
| Å | % C5 | % C3% 85 |
Чтобы получить полную информацию обо всех кодировках URL, посетите наш Справочник по кодировке URL.
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL-адреса), объясняется, что это такое и как они структурированы.
Сводка
С гипертекстом и HTTP, URL — одно из ключевых понятий Интернета. Это механизм, используемый браузерами для получения любого опубликованного ресурса в Интернете.
URL означает Uniform Resource Locator . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете.Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-документ, изображение и т. Д. На практике есть некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, который больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Активное обучение
Активного обучения пока нет.Пожалуйста, рассмотрите возможность участия.
Более глубокое погружение
Основы: анатомия URL-адреса
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить связанную страницу (ресурс).
URL-адрес состоит из разных частей, некоторые из которых являются обязательными, а другие — необязательными.Давайте посмотрим на самые важные части, используя следующий URL:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
-
http— протокол. Первая часть URL-адреса указывает, какой протокол должен использовать браузер. Протокол — это установленный метод обмена или передачи данных по компьютерной сети. Обычно для веб-сайтов это протокол HTTP или его защищенная версия HTTPS. Интернету требуется один из этих двух, но браузеры также знают, как обрабатывать другие протоколы, такие какmailto:(для открытия почтового клиента) илиftp:для обработки передачи файлов, поэтому не удивляйтесь, если вы увидите такие протоколы. -
www.example.com— это доменное имя. Он указывает, какой веб-сервер запрашивается. В качестве альтернативы можно напрямую использовать IP-адрес, но из-за того, что это менее удобно, он не часто используется в Интернете. -
: 80— порт. Он указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно не указывается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам.В противном случае это обязательно. -
/path/to/myfile.html— это путь к ресурсу на веб-сервере. В первые дни Интернета такой путь представлял физическое расположение файла на веб-сервере. В настоящее время это в основном абстракция, обрабатываемая веб-серверами, без какой-либо физической реальности. -
? Key1 = value1 & key2 = value2— это дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ / значение, разделенных символамии.Веб-сервер может использовать эти параметры для дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это спросить владельца веб-сервера. -
#SomewhereInTheDocument— это привязка к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания для отображения содержимого, расположенного в этом «отмеченном закладкой» месте.Например, в документе HTML браузер будет прокручивать до точки, в которой определена привязка; в видео- или аудиодокументе браузер попытается перейти к времени, которое представляет якорь. Стоит отметить, что часть после # , также известная как идентификатор фрагмента , никогда не отправляется на сервер с запросом.
Вы можете представить URL как обычный почтовый адрес: протокол представляет почтовую службу, которую вы хотите использовать, доменное имя — это город или город, а порт похож на почтовый индекс; путь представляет здание, куда должна доставляться ваша почта; параметры представляют дополнительную информацию, такую как номер квартиры в доме; и, наконец, якорь представляет фактического человека, которому вы адресовали свою почту.
Как использовать URL-адреса
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы перейти к находящемуся за ним ресурсу. Но это только верхушка айсберга!
The
Какой удаленный URL мне следует использовать?
Документы GitHub- Все продукты
- GitHub.com
- Начиная
- Быстрый старт
- Настроить Git
- Создать репо
- Форк репо
- Быть социальным
- Изучение GitHub
- Продукты GitHub
- Изучение выпусков раннего доступа с предварительным просмотром функций
- Типы аккаунтов GitHub
- Часто задаваемые вопросы об изменениях в планах GitHub
- Интерфейс командной строки GitHub
- GitHub Desktop
- GitHub для мобильных устройств
- Разрешения на доступ на GitHub
- Глоссарий GitHub
- Шпаргалка по Git
- Git и GitHub learni
- Быстрый старт
Что такое кодирование URL и как оно работает?
Введение
URL-адрес (унифицированный указатель ресурса) — это адрес ресурса во всемирной паутине.URL-адреса имеют четко определенную структуру, которая была сформулирована в RFC 1738 Тимом Бернерсом-Ли, изобретателем всемирной паутины.
Каждый URL-адрес соответствует общему синтаксису , который выглядит так —
схема: [// [пользователь: пароль @] хост [: порт]] путь [? Запрос] [ Некоторые части синтаксиса URL, например [user: password @] , устарели и редко используются из соображений безопасности. Ниже приведен пример URL-адреса, который вы чаще всего видите в Интернете —
https: // www.google.com/search?q=hello+world В первоначальный RFC, определяющий синтаксис унифицированных указателей ресурсов (URL), было внесено много улучшений. Текущий RFC, определяющий универсальный синтаксис URI, — RFC 3986. Этот пост содержит информацию из последнего документа RFC.
Кодирование URL (процентное кодирование)
URL-адрес состоит из ограниченного набора символов, принадлежащих набору символов US-ASCII. Эти символы включают цифры (0-9), буквы (A-Z, a-z) и несколько специальных символов ( "-" , ".", " _ ", " ~ ").
управляющих символов ASCII (например, пробел, вертикальная табуляция, горизонтальная табуляция, перевод строки и т. Д.), Небезопасные символы, такие как пробел , \ , <, > , {, } и т. Д. И любой символ вне кодировки ASCII нельзя размещать непосредственно в URL-адресах.
Кроме того, есть некоторые символы, которые имеют особое значение в URL-адресах. Эти символы называются зарезервированными символами.Примеры зарезервированных символов: ? , /, # , : и т. Д. Любые данные, передаваемые как часть URL-адреса, будь то в строке запроса или сегменте пути, не должны содержать эти символы.
Итак, что нам делать, когда нам нужно передать какие-либо данные в URL-адресе, содержащие эти запрещенные символы? Ну мы их кодируем!
Кодирование URL-адресаURL Encoding преобразует зарезервированные, небезопасные и не-ASCII символы в URL-адресах в формат, который повсеместно принят и понятен всеми веб-браузерами и серверами.Сначала он преобразует символ в один или несколько байтов. Затем каждый байт представлен двумя шестнадцатеричными цифрами, которым предшествует знак процента (
%) - (например,% xy). Знак процента используется как escape-символ.
также называется процентным кодированием, поскольку оно использует знак процента (% ) в качестве escape-символа.
Пример кодировки URL
Пробел: Один из наиболее частых символов в кодировке URL, с которыми вы, вероятно, столкнетесь, - это пробел .Значение ASCII пробела символа в десятичном виде составляет 32 , которое при преобразовании в шестнадцатеричное получается равным 20 . Теперь мы просто ставим перед шестнадцатеричным представлением знак процента (% ), который дает нам значение в кодировке URL - % 20 .
Справочник по кодировке символов ASCII
В следующей таблице приведены ссылки на символы ASCII для их соответствующей закодированной формы URL.
Обратите внимание, что кодирование буквенно-цифровых символов ASCII не требуется.Например, вам не нужно кодировать символ
'0'в% 30, как показано в следующей таблице. Его можно передавать как есть. Но кодировка по-прежнему действительна согласно RFC. Все символы, которые можно безопасно передавать внутри URL-адресов, в таблице окрашены в зеленый цвет.
В следующей таблице используются правила, определенные в RFC 3986 для кодирования URL.
| Десятичный | Символ | Кодировка URL (UTF-8) |
|---|---|---|
| 0 | NUL (нулевой символ) | % 00 |
| 1 | SOH (начало заголовка) | % 01 |
| 2 | STX (начало текста) | % 02 |
| 3 | ETX (конец текста) | % 03 |
| 4 | EOT (конец передачи) | % 04 |
| 5 | ENQ (запрос) | % 05 |
| 6 | ACK (подтверждение) | % 06 |
| 7 | BEL (звонок (звонок)) | % 07 |
| 8 | BS (возврат) | % 08 |
| 9 | HT (горизонтальная табуляция) | % 09 |
| 10 | LF (перевод строки) | % 0A |
| 11 | ВТ (ве ритическая вкладка) | % 0B |
| 12 | FF (подача формы) | % 0C |
| 13 | CR (возврат каретки) | % 0D |
| 14 | SO (сдвиг ) | % 0E |
| 15 | SI (сдвиг) | % 0F |
| 16 | DLE (выход из канала передачи данных) | % 10 |
| 17 | DC1 (управление устройством 1 ) | % 11 |
| 18 | DC2 (управление устройством 2) | % 12 |
| 19 | DC3 (управление устройством 3) | % 13 |
| 20 | DC4 (управление устройством 4) | % 14 |
| 21 | NAK (отрицательное подтверждение) | % 15 |
| 22 | SYN (синхронизация) | % 16 |
| 23 | ETB (блок конечной передачи) | % 17 | 90 077
| 24 | CAN (отменить) | % 18 |
| 25 | EM (конец среднего) | % 19 |
| 26 | SUB (заменить) | % 1A |
| 27 | ESC (escape) | % 1B |
| 28 | FS (разделитель файлов) | % 1C |
| 29 | GS (разделитель групп) | % 1D |
| 30 | RS (разделитель записей) | % 1E |
| 31 | США (разделитель единиц) | % 1F |
| 32 | пространство | % 20 |
| 33 | ! | % 21 |
| 34 | " | % 22 |
| 35 | # | % 23 |
| 36 | $ | % 24 |
| 37 | % | % 25 |
| 38 | и | % 26 |
| 39 | ' | % 27 |
| 40 | ( | % 28 |
| 41 | ) | % 29 |
| 42 | * | % 2A |
| 43 | + | % 2B |
| 44 | , | % 2C |
| 45 | - | % 2D |
| 46 | . | % 2E |
| 47 | / | % 2F |
| 48 | 0 | % 30 |
| 49 | 1 | % 31 |
| 50 | 2 | % 32 |
| 51 | 3 | % 33 |
| 52 | 4 | % 34 |
| 53 | 5 | % 35 |
| 54 | 6 | % 36 |
| 55 | 7 | % 37 |
| 56 | 8 | % 38 |
| 57 | 9 | % 39 |
| 58 | : | % 3A |
| 59 | ; | % 3B |
| 60 | < | % 3C |
| 61 | = | % 3D |
| 62 | > | % 3E |
| 63 | ? | % 3F |
| 64 | @ | % 40 |
| 65 | A | % 41 |
| 66 | B | % 42 |
| 67 | C | % 43 |
| 68 | D | % 44 |
| 69 | E | % 45 |
| 70 | F | % 46 |
| 71 | G | % 47 |
| 72 | H | % 48 |
| 73 | I | % 49 |
| 74 | J | % 4A |
| 75 | K | % 4B |
| 76 | L | % 4C |
| 77 | M | % 4D |
| 78 | N | % 4E |
| 79 | O | 9 0079% 4F|
| 80 | P | % 50 |
| 81 | Q | % 51 |
| 82 | R | % 52 |
| 83 | S | % 53 |
| 84 | T | % 54 |
| 85 | U | % 55 |
| 86 | V | % 56 |
| 87 | W | % 57 |
| 88 | X | % 58 |
| 89 | Y | % 59 |
| 90 | Z | % 5A |
| 91 | [ | % 5B |
| 92 | \ | % 5C |
| 93 | ] | % 5D |
| 94 | ^ | % 5E |
| 95 | _ | % 5F |
| 96 | ` | % 60 |
| 97 | a | % 61 |
| 98 | b | % 62 |
| 99 | c | % 63 |
| 100 | d | % 64 |
| 101 | e | % 65 |
| 102 | f | % 66 |
| 103 | g | % 67 |
| 104 | ч | % 68 |
| 105 | i | % 69 |
| 106 | j | % 6A |
| 107 | k | % 6B |
| 108 | л | % 6C |
| 109 | м | % 6D |
| 110 | n | % 6E |
| 111 | или | % 6F |
| 112 | p | % 70 |
| 113 | q | % 71 |
| 114 | r | % 72 |
| 115 | s | % 73 |
| 116 | т | % 74 |
| 117 | u | % 75 |
| 118 | v | % 76 |
| 119 | w | % 77 |
| 120 | x | % 78 |
| 121 | y | % 79 |
| 122 | z | % 7A |
| 123 | { | % 7B |
| 124 | | | % 7C |
| 125 | } | % 7D |
| 126 | ~ | % 7E |
| 127 | DEL (удалить (стирание)) | % 7F |
Что такое сокращение URL? И когда я должен его использовать?
Окончательное руководство о том, когда, как и почему следует использовать сокращение URL.
Это справедливый вопрос ... Как специалисту по сокращению URL-адресов и компании, которая специализируется на всем, что связано со ссылками, нас часто спрашивают об этом.
Итак, мы решили дать вам полную разбивку по этой тайно развивающейся отрасли. Узнайте, как можно использовать сокращение ссылок в своих интересах.
Прыгаем прямо…
Что такое сокращение URL?
Сокращатель URL-адресов - это простой инструмент, который берет длинный URL-адрес и превращает его в любой URL-адрес, который вам нужен.
Как вставить URL-адрес в средство сокращения URL-адресов RebrandlyНет ничего проще.
Я хочу уточнить, что средство сокращения URL-адресов - это то же самое, что средство сокращения ссылок ... то же самое, что средство сжатия ссылок ... средство сжатия ссылок ... конденсатор URL-адресов ... средство создания небольших URL-адресов ... Я думаю, что это все. Все они по-разному выражают одно и то же, а именно: мы хотим сделать что-то длинное и уродливое, а затем сделать это коротким и милым. Чтобы не усложнять, я буду использовать термин «сокращение URL» с сегодняшнего дня до дня моей смерти.
Что такое персонализированный сокращатель URL?
Пользовательский или именованный сокращатель URL - это когда вы подключили свой собственный домен к сокращателю URL, который служит основой для всех создаваемых вами коротких ссылок. Вместо использования общего домена, такого как bit.ly или rebrand.ly, вы можете выбрать свой собственный.
Это прекрасно объяснено на этой гифке:
Мы всегда рекомендуем использовать собственный домен при обмене ссылками в Интернете, так как это приводит к повышению доверия к ссылкам, узнаваемости бренда и рейтингу кликов.
Если вы хотите узнать больше о разнице между брендированными и общими короткими ссылками, вы можете посмотреть видео ниже:
Краткая история сокращателей URL
С самого начала Интернета ссылки были способом попасть из одного места в другое в Интернете. Подумайте об этом: вы либо начинаете с поиска, а затем щелкаете ссылку, либо вводите ссылку прямо в адресную строку браузера. Другого пути нет.
Вы можете напрямую обмениваться ссылками, вставлять их в «якорный текст», как это, или использовать собственный сокращатель ссылок, чтобы сделать ваши ссылки фирменными и крутыми, например:
Derric.link/Twitter (эй… подписывайтесь на меня в Twitter, пока вы там.)
С появлением Twitter и других социальных сетей длинные URL-адреса стали проблемой. Первоначально Twitter, который раньше ограничивал сообщения до 140 символов, считал все символы в ссылке. (Теперь все ссылки считаются как 23 символа), что означало совместное использование URL-адреса, например:
http: // www.marketingprofs.com/chirp/2016/29075/the-state-of-social-media-marketing-infographic
Съел бы весь твит… Если вы не используете сокращатель URL.
И Twitter сделал…
Первоначально TinyURL был предпочтительным средством сокращения URL-адресов для Twitter до того, как платформа перешла на Bitly в ноябре 2009 года.
Затем Twitter в конце концов выпустил свой собственный URL Shortener: t.co. Предназначен как для защиты пользователей от вредоносных ссылок, так и для сокращения длинных URL-адресов.
Google последовал его примеру, выпустив goo.gl в декабре 2009 г. и
Войдите или зарегистрируйтесь
Найдите открытые вакансии и практику
Предлагаемые поиски
- Инженерное дело
- Развитие бизнеса
- Финансы
- административный помощник
- Партнер по розничной торговле
- Обслуживание клиентов
- Операции
- Информационные технологии
- Маркетинг
- Отдел кадров
- Служба здравоохранения
- Продажи
- Управление программами и проектами
- Бухгалтерский учет
- Искусство и дизайн
- Сообщество и социальные услуги
- Консультации


 ru/papka/fail.html
ru/papka/fail.html ru
ru ru/platniy-dostup.html
ru/platniy-dostup.html ru/%BA%D1%82%D0%BE%20%D0%BD%D0%
B0%20%D0%BD%D0%BE%D0%B2%D0%B5%D0%BD%D1%8C%D0%BA%D0
%BE%D0%B3%D0%BE
ru/%BA%D1%82%D0%BE%20%D0%BD%D0%
B0%20%D0%BD%D0%BE%D0%B2%D0%B5%D0%BD%D1%8C%D0%BA%D0
%BE%D0%B3%D0%BE