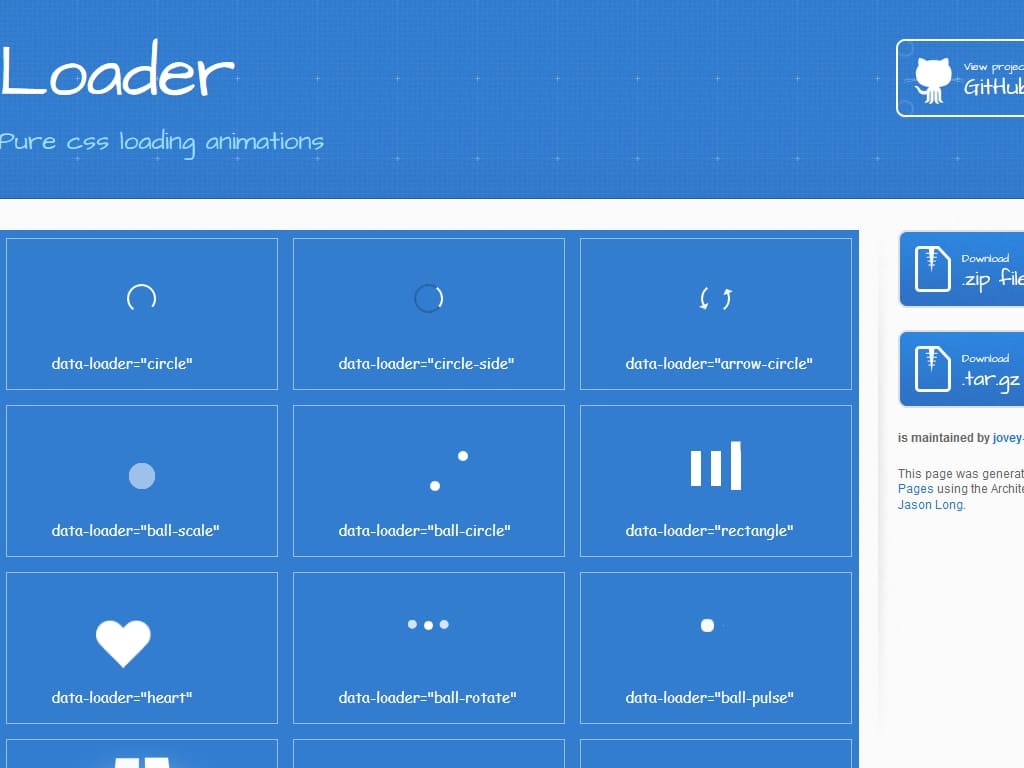
Css эффект загрузки страницы: 10 эффектов при загрузке страницы, привлекающих внимание посетителей
10 эффектов при загрузке страницы, привлекающих внимание посетителей
Время загрузки страницы зависит от нескольких факторов. Некоторые из этих факторов включают в себя скорость соединения с Интернетом, используемые устройства или элементы, составляющие веб-сайт, на который заходят пользователи. Какой бы ни была причина, ваша задача, как веб-дизайнера, сделать все возможное, чтобы удержать внимание посетителей.
Как долго пользователи готовы ждать, пока сайт загрузится, прежде чем покинуть страницу, иногда зависит от того, как вы сможете развлечь их во время ожидания. Отличным способом захватить внимание пользователей, пока страница грузится, является демонстрация привлекательной страницы загрузки.
Ниже приведено несколько идей эффектов загрузки, которые вы можете применить, создавая веб-дизайн.
Вы когда-нибудь видели, чтобы улитка передвигалась реально быстро? Возможно видели, если смотрели мультфильм Турбо.
Но если нет, и хотите увидеть нечто подобное, воспользуйтесь вот таким индикатором загрузки с улиткой (или Helixbar, как его назвал разработчик). Это супер креативный способ скрасить время ожидания загрузки вашего веб-сайта.
Это супер креативный способ скрасить время ожидания загрузки вашего веб-сайта.
Лично я выбрал этот индикатор, потому что в нем используются креативные заголовки для развлечения посетителя, пока он ждет загрузки сайта.
Использование крайне остроумных высказываний по-настоящему поднимет температуру на вашем сайте. Я только надеюсь, что индикатор достигнет точки кипения и загрузки вашего сайта до того, как это сделает самообладание посетителя.
Pieces это очень креативный, а кроме того, еще и простой плагин загрузки, который предоставляет на выбор свыше 300 анимаций загрузки. Вы увидите, какие волшебные превращения могут происходить с вашей страницей в то время как пользователь ждет крутой контент от вас!
Использование движка CutJs позволит добавить немного игривости в дизайн. С цветовой схемой как у Google, ваш экран загрузки будет, безусловно, забавным, с «запашком» дизайна Google.
Если вы ищете анимацию загрузки, которая придаст вашему сайту уникальную атмосферу, это то, что вам нужно. С эффектом загрузки в виде уровней стереозвука, ваш веб-сайт никогда не будет похож на чей-то еще.
С эффектом загрузки в виде уровней стереозвука, ваш веб-сайт никогда не будет похож на чей-то еще.
Шестерни! Вот что демонстрирует движение! Этот эффект загрузки точно подойдет тем, кто разрабатывает веб-сайты для автомобильных компаний и гоночных игр.
[IMG = http://www.1stwebdesigner.com/wp-content/uploads/2014/02/ever-last-drop.png]
Это крутая анимация, которую вы можете попытаться адаптировать для вашего веб-сайта. Как и во вращающемся эффекте загрузки, в данной анимации используются простые, и в то же время креативные картинки, сочетающиеся с пастельными цветами. Простое вращение все еще может служить весьма занимательным эффектом загрузки.
Вы можете подумать, что это просто какой-то неправильный плагиат иконки загрузки Windows 8. Но нет, вы ошибаетесь. Это другой взгляд на эту анимацию.
Влюблены в эффект загрузки на сайте Flickr.com? Вот точная копия этого эффекта! Включите его в ваш сайт и получите flickr-подобное настроение!
Это, наверное, самая простая анимация загрузки из представленных в этом списке, но в голову даже не придет мысль исключить ее из этой статьи. Незатейливая, как это может показаться, анимация будет эффективна, так как она проще и быстрее для загрузки, чем большинство приведенных в этой статье анимаций.
Незатейливая, как это может показаться, анимация будет эффективна, так как она проще и быстрее для загрузки, чем большинство приведенных в этой статье анимаций.
Вы всегда можете превратить скучный горизонтальный эффект загрузки в нечто, что заставит ахнуть ваших посетителей. И если вы веб-дизайнер, создание такого эффекта в ваших руках!
На это вам придется потратить некоторое время. Вам нужно будет приложить немало усилий и терпения. Но, так же как и анимации загрузки, вы просто должны работать и ждать. И, в конце концов, получиться нечто прекрасное.
Сергей Бензенкоавтор-переводчик статьи «10 Page Loading Effects That Catch Your Viewer’s Attention»
Красивая анимированная предзагрузка сайта: 50 стильных прелоадер-страниц
Среди множества веб-сайтов, нельзя не заметить те, что используют стильные анимированные прелоадеры для индикации загрузки. Красивая предзагрузка сайта обязана своим появлением веб-креативу с ресурсоемкими эффектами. У флеш-разработчиков была задача: потрясающе красиво представлять свои неспешно открывающиеся проекты. Красивые анимированные эффекты при загрузке такого сайта, хоть как-то, визуально подкрепляли ожидания посетителя и прелоадер, гордо именовался «загрузчиком». Анимация загрузки актуальна и сегодня. Скорость интернета растет, а стоимость снижается и веб-дизайн реагирует на это новыми трендами (большие изображения, видео бэкграунды и т.д). Совместное использование технологий jQuery, HTML 5, CSS3 и SVG дарит современному дизайнеру и разработчику возможность не ограничивать свою фантазию.
Красивые анимированные эффекты при загрузке такого сайта, хоть как-то, визуально подкрепляли ожидания посетителя и прелоадер, гордо именовался «загрузчиком». Анимация загрузки актуальна и сегодня. Скорость интернета растет, а стоимость снижается и веб-дизайн реагирует на это новыми трендами (большие изображения, видео бэкграунды и т.д). Совместное использование технологий jQuery, HTML 5, CSS3 и SVG дарит современному дизайнеру и разработчику возможность не ограничивать свою фантазию.
Некоторым тематикам и сайтам (к примеру, дизайнерскому портфолио или студии) свойственны стремления к креативу. Порой, то требует жертв. Только, все меньше остается посетителей, способных мириться со скучным ожиданием загрузки веб-страницы. Стоит учесть и пользователей мобильных устройств — с их пока, что меньшими ресурсными возможностями. Без уверенности в том, что продолжение будет, они не станут дожидаться полной загрузки страницы. Если у вас дизайн с тяжелой графикой — тогда, странице предзагрузки сайта стоит уделить внимание.

Coulee Creative
Isadora Design
fidmdigitalarts.com
graphiste-print-web.fr
c945.com
Detail Vision
DAN Paris
Claudio Calautti
anasomnia.com
Easy Rocket Studio
lyckabringtfreude.de
keroth.fr
akaru.fr
aquest.it
Fear and Fail
Bully Entertainment
Eau de Design
newtradition.fr
manzalab.com
McDonald’s
Christian Macmillan
Scozzese
cubadesign.ru
Imaginamos
My Share Brambles
legworkstudio.
degordian.com
Kerris Creation
VINTAGE PRODUCTIONS
elespacio.net
t-touch.com
wild.as/hell
editions.ayr.com
SEVEN DIGITAL DEADLY SINS
RFTB Meat Co
ORANGINA EUROPEAN SITE
my.deejo.fr
MY BURGER
VISIONARE
la pierre qui tourne
Чебуречная БРЫНЗА
NatGeo-Eat
mcwhopper.com
MOBEE
aquatilis.tv
Alquimia
Gardene Studio
Future Fabric
vrrb
Stilt Media
vault. evanbiddell.ca
evanbiddell.ca
Estudio NK
designdepot.ru
zanottiboutique.it
Sorrifacil
pupa.it
numero10.ch
lovethestuff.com
hislider.com
excitoo.com
Buongiorno
qb-interactive.ru
Belle Epoque
Oranje
CLICK NOW
Использование CSS-анимации — CSS | MDN
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS-анимации позволяют анимировать переходы от одной конфигурации CSS стилей к другой.
Есть три преимущества CSS-анимации перед традиционными способами:
- Простота использования для простых анимаций; вы можете создать анимацию, не зная JavaScript.
- Анимации будут хорошо работать даже при умеренных нагрузках системы. Простые анимации на JavaScript, если они плохо написаны, часто выполняются плохо. Движок может использовать frame-skipping и другие техники, чтобы сохранить производительность на таком высоком уровне .
- Позволяет браузеру контролировать последовательность анимации, тем самым оптимизируя производительность и эффективность браузера. Например, уменьшая частоту обновления кадров анимации в непросматриваемых в данный момент вкладках.
Чтобы создать CSS-анимацию вы должны добавить в стиль элемента, который хотите анимировать, свойство animation или его подсвойства. Это позволит вам настроить ускорение и продолжительность анимации, а также другие детали того, как анимация должна протекать. Это не поможет вам настроить внешний вид анимации, который настраивается с помощью
Это позволит вам настроить ускорение и продолжительность анимации, а также другие детали того, как анимация должна протекать. Это не поможет вам настроить внешний вид анимации, который настраивается с помощью
Свойство animation имеет следующие подсвойства:
animation-name- Определяет имя
@keyframes(en-US), настраивающего кадры анимации. animation-duration- Определяет время, в течение которого должен пройти один цикл анимации.
animation-timing-function- Настраивает ускорение анимации.
animation-delay- Настраивает задержку между временем загрузки элемента и временем начала анимации.
animation-iteration-count- Определяет количество повторений анимации; вы можете использовать значение
infiniteдля бесконечного повторения анимации.
animation-direction- Даёт возможность при каждом повторе анимации идти по альтернативному пути, либо сбросить все значения и повторить анимацию.
animation-fill-mode- Настраивает значения, используемые анимацией, до и после исполнения.
animation-play-state- Позволяет приостановить и возобновить анимацию.
После того, как вы настроили временные свойства (продолжительность, ускорение) анимации, вы должны определить внешний вид анимации. Это делается с помощью двух и более ключевых кадров после
В то время, как временные характеристики (продолжительность анимации) указываются в стилях для анимируемого элемента, ключевые кадры используют percentage, чтобы определить стадию протекания анимации. 0% означает начало анимации, а 100% её конец. Так как эти значения очень важны, то для них придумали специальные слова: from и to.
Вы также можете добавить ключевые кадры, характеризующие промежуточное состояние анимации.
Внимание: Примеры ниже не используют префиксов для CSS стилей . Webkit-браузеры и старые версии других браузеров нуждаются в указании префиксов в CSS стилях. Примеры, на которые вы можете кликнуть в своём браузере, также содержат префиксы -webkit-.
Скольжение текста
Этот простой пример анимирует скольжение текста в элементе <p> от правого края окна браузера.
Обратите внимание на то, что анимация может сделать страницу шире, чем окно браузера. Этого можно избежать, поместив элемент, который будет анимироваться, в контейнер и установив ему свойство overflow: hidden.
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
В стиле для элемента <p> с помощью свойства animation-duration указано, что исполнение анимации от начала до конца должно занять 3 с , и что имя для @keyframes (en-US), описывающей саму анимацию, определено как «slidein».![]()
В элемент <p> можно добавлять и другие пользовательские стили, чтобы как-то украсить его, однако здесь мы хотели продемонстрировать только эффект анимации.
Ключевые кадры определяются с помощью правила @keyframes (en-US). В данном случае мы имеем только два ключевых кадра. Первый при 0% анимации (from). Здесь мы придаём элементу левый отступ в 100% и ширину в 300% (в три раза больше ширины родительского элемента). Это становится причиной того, что при первом кадре анимации заголовок <p> находится за пределами правого края окна браузера .
Второй ключевой кадр (to) определяет конец анимации, т.е (100%). Левый отступ устанавливается равным 0, а ширина 100%. Все выглядит так, будто заголовок <p> приплывает к левому краю окна браузера.
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice. </p>
</p>
(Обновите страницу, чтобы увидеть анимацию, или щёлкните по кнопке CodePen, чтобы воспроизвести её в окне CodePen)
Добавление других ключевых кадров
Давайте добавим другие ключевые кадры в предыдущий пример. Скажем, мы хотим чтобы размер шрифта заголовка временно увеличивался по мере продвижения влево, а потом возвращался к первоначальному значению . Это легко реализовать с помощью следующего ключевого кадра:
75% {
font-size: 300%;
margin-left: 25%;
width: 150%;
}
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
75% {
font-size: 300%;
margin-left: 25%;
width: 150%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice. </p>
</p>
Это говорит браузеру о том, что при 75% выполнения анимации, шрифт должен быть 300%, а ширина 150%.
(Обновите страницу, чтобы увидеть анимацию, или щёлкните по кнопке CodePen, чтобы воспроизвести её в окне CodePen)
Настройка повторения
Чтобы настроить повторение, нужно добавить свойство animation-iteration-count и задать ему значение, равное нужному количеству повторений анимаций . В данном случае давайте установим значение infinite для бесконечного повторения:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice. </p>
</p>
Движение текста вправо и влево
Итак, мы настроили повторение, но получили нечто странное: текст при каждом повторении снова «запрыгивает» за край окна браузера. То, чего мы хотим, так это чтобы текст двигался влево и вправо. Этого легко достичь с помощью установки свойству animation-direction значения alternate:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice.</p>
Использование шорткодов
Шорткод animation полезен для экономии места в коде. Например, правило, которое мы используем в этой статье:
Например, правило, которое мы используем в этой статье:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}можно заменить на:
p {
animation: 3s infinite alternate slidein;
}Внимание: подробнее об этом на странице раздела animation
Установка нескольких значений свойствам анимации
CSS-свойство анимации может иметь несколько значений, разделённых запятыми. Это используется, чтобы указать несколько значений анимации в одном правиле и установить разную продолжительность, число повторений и т.д., для различных анимаций. Рассмотрим несколько примеров, чтобы увидеть разницу.
В первом примере у свойства имени анимации установлены три значения, у свойств продолжительности и количества повторений — по одному. В этом случае у всех трёх анимаций одинаковая продолжительность и число повторений:
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 3s;
animation-iteration-count: 1;Во втором примере установлены три значения для каждого из свойств. В этом случае каждая анимация выполняется с соответствующими по порядку значениями в каждом свойстве, так, например,
В этом случае каждая анимация выполняется с соответствующими по порядку значениями в каждом свойстве, так, например, fadeInOut имеет продолжительность 2.5 с и количество повторений 2, и т.д.
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 2.5s, 5s, 1s;
animation-iteration-count: 2, 1, 5;В третьем примере определены три значения имени анимации, но два значения продолжительности и количества повторений. В случае, когда количества значений недостаточно для каждой анимации, значения берутся циклически от начала до конца. Например, у fadeInOut длительность будет 2.5s, а moveLeft300px — 5s. Значения продолжительности закончились, теперь они берутся сначала — bounce получит продолжительность 2.5s. Значение количества повторений (а также другие указанные свойства) будет определено таким же образом.
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 2.5s, 5s;
animation-iteration-count: 2, 1;Использование событий анимации
Вы можете получить дополнительный контроль над анимацией, а также полезную информацию о ней, с помощью событий анимации. Эти события, представленные объектом
Эти события, представленные объектом AnimationEvent (en-US), можно использовать, чтобы определить, когда начинается и заканчивается анимация или начинается новая итерация. Каждое событие содержит момент времени, когда оно произошло, а также имя анимации, которая вызвала событие.
Мы будем модифицировать текст, чтобы выводить некоторую информацию о каждом событии анимации. Так мы сможем увидеть, как она работает.
Добавление CSS
Начнём с добавления CSS. Анимация будет длиться 3 секунды, будет называться «slidein», будет повторяться 3 раза, а также значение animation-direction установлено alternate. В ключевых кадрах @keyframes (en-US) установлены такие значения ширины и левого отступа, что элемент будет скользить по экрану.
.slidein {
-moz-animation-duration: 3s;
-webkit-animation-duration: 3s;
animation-duration: 3s;
-moz-animation-name: slidein;
-webkit-animation-name: slidein;
animation-name: slidein;
-moz-animation-iteration-count: 3;
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
-moz-animation-direction: alternate;
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
@-moz-keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}
@-webkit-keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}Добавление обработчика события анимации
Будем использовать JavaScript для отслеживания всех трёх возможных событий анимации. Следующий код конфигурирует обработчик; мы вызываем его при первой загрузке документа.
Следующий код конфигурирует обработчик; мы вызываем его при первой загрузке документа.
var e = document.getElementById("watchme");
e.addEventListener("animationstart", listener, false);
e.addEventListener("animationend", listener, false);
e.addEventListener("animationiteration", listener, false);
e.className = "slidein";
Это довольно стандартный код; вы можете получить дополнительную информацию в документации element.addEventListener(). Последнее, что делает этот код — это установка класса «slidein» для анимируемого элемента; мы делаем это, чтобы запустить анимацию.
Почему? Потому что в нашем случае событие animationstart происходит как только анимация стартует, и это происходит раньше, чем исполняется наш сценарий. Так мы сможем контролировать начало анимации самостоятельно посредством вставки класса «slidein» для анимируемого элемента.
Регистрация событий
События будут передаваться функции listener(), показанной ниже.
function listener(e) {
var l = document.createElement("li");
switch(e.type) {
case "animationstart":
l.innerHTML = "Started: elapsed time is " + e.elapsedTime;
break;
case "animationend":
l.innerHTML = "Ended: elapsed time is " + e.elapsedTime;
break;
case "animationiteration":
l.innerHTML = "New loop started at time " + e.elapsedTime;
break;
}
document.getElementById("output").appendChild(l);
}
Этот код также очень прост. Этот код следит за event.type, чтобы определить тип события, и добавляет элемент <ul>, чтобы залогировать произошедшее событие.
Вывод, когда анимация закончится, будет выглядеть примерно следующим образом:
- Started: elapsed time is 0
- New loop started at time 3.01200008392334
- New loop started at time 6.00600004196167
- Ended: elapsed time is 9.234000205993652
Обратите внимание, что время, указанное в выводе, и время, которое мы указали в стилях, не совпадают. Также обратите внимание, что после окончания итерации не посылается событие
Также обратите внимание, что после окончания итерации не посылается событие animationiteration ; вместо него посылается событие animationend.
HTML
Ради полноты картины приведём код разметки HTML. В разметке имеется тег ul, в который и выводится вся информация:
<body>
<h2>Watch me move</h2>
<p>This example shows how to use CSS animations to make <code>p</code> elements
move across the page.</p>
<p>In addition, we output some text each time an animation event fires, so you can see them in action.</p>
<ul>
</ul>
</body>
Как измерить скорость загрузки сайта и увеличить ее
Открываю сайт, скорость загрузки низкая. На второй секунде начинаю испытывать нетерпение, на четвертой — злиться, на пятой — закрываю и ухожу к конкурентам. И это не только я, но и типичный интернет-пользователь в 2021 году: по данным Unbounce, почти 27% уходят после 3 секунд, еще 32,3% уйдут через 6 секунд.
В этой статье рассказываю, как скорость сайта влияет на конверсии, даю список сервисов для проверки скорости сайта и большой набор рекомендаций, которые помогут вашему сайту загружаться гораздо быстрее.
Что такое скорость загрузки сайта
Скорость загрузки сайта — это время, за которое страница загружается для пользователя со всем текстом, картинками, формами, рекламными баннерами и остальным содержимым.
Но в разрезе конверсий и юзабилити важно лишь то, насколько быстро страница загрузится в виде нужном пользователю сразу после входа на сайт. Это может быть лишь 30% от всего контента и функций. Загрузку именно этой части и нужно ускорить в первую очередь.
Скорость сайта важна для пользователя. Люди не любят ждать подолгу, и медленные сайты будут получать больше отказов и приносить меньше конверсий.
Каждая секунда задержки при загрузке мобильного сайта может сократить количество конверсий на 20%.
Скорость загрузки сайта и ранжирование
Google постепенно повышает важность скорости загрузки как фактора ранжирования. С 2010 года она оценивалась для сайтов на десктопе, в 2018 году этот фактор подключили к оценке мобильных сайтов, а в мае 2021 года выкатывается новая группа факторов — Web Vitals.
С 2010 года она оценивалась для сайтов на десктопе, в 2018 году этот фактор подключили к оценке мобильных сайтов, а в мае 2021 года выкатывается новая группа факторов — Web Vitals.
Web Vitals — это целая группа признаков, по которым Google будет оценивать жизнеспособность и удобство сайтов для пользователя. В рамках этой статьи нас интересуют три ключевых фактора — Core Web Vitals, два из которых как раз оценивают скорость сайта и его ответа на действия пользователя, а третий отвечает за стабильность страницы сайта.
Вот эти три показателя:
- Отрисовка основного контента (Largest Contentful Paint, LCP) — время, за которое на видимой части страницы отрисовывается самый большой по площади элемент. Например, самый крупный блок текста, видео или большая картинка. Нужно учитывать, что самый большой элемент может быть разным при просмотре с разных устройств: например, с большого экрана компьютера и маленького экрана смартфона. К тому же пользователь может перейти на ваш сайт по якорной ссылке и попасть не в начало страницы, а сразу дальше.
 Каждый из этих сценариев — это разная скорость загрузки. Идеальный показатель LCP — до 2,5 секунды.
Каждый из этих сценариев — это разная скорость загрузки. Идеальный показатель LCP — до 2,5 секунды. - Задержка первого ввода (First Input Delay, FID) — это время с момента первой попытки пользователя взаимодействовать с сайтом до момента, когда интерфейс сайта фактически способен обработать это взаимодействие. Идеальный показатель FID — до 100 милисекунд.
- Совокупное смещение макета (Cumulative Layout Shift, CLS) — определяет визуальную стабильность страницы. Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Скорость загрузки и конверсия
Скорость загрузки сайта напрямую влияет на показатель конверсии. Например, у мобильных сайтов со временем загрузки до 2 секунд конверсия на 15% выше, чем у среднего мобильного сайта. При этом средний мобильный сайт загружается за 15,3 секунды.
Например, у мобильных сайтов со временем загрузки до 2 секунд конверсия на 15% выше, чем у среднего мобильного сайта. При этом средний мобильный сайт загружается за 15,3 секунды.
Google и Deloitte провели исследование, в котором увеличили скорость загрузки мобильных сайтов в разных сферах на 0,1 секунды. На скриншоте ниже показано, как изменилась при этом конверсия на разных стадиях воронки продаж в сфере розничной торговли. Количество оплаченных заказов при этом суммарно увеличилось на 5,2%.
Исследование показало, как меняется конверсия на разных этапах воронки продаж за счет увеличения скорости загрузки сайтаВот пара реальных кейсов, где увеличение скорости сайта принесло реальный доход в деньгах:
- Оператор мобильной связи Vodafone улучшил свои Web Vitals на треть, и это привело к росту продаж на 8%.
- Мебельная компания Hoff ускорила мобильную версию сайта на 60%, и конверсия в покупку в мобайле выросла на 15%.
Сервисы для измерения скорости загрузки сайта
Дальше — подборка сервисов, которые проверят скорость сайта и дадут рекомендации, что улучшить. Всю подборку можно тестировать бесплатно, регистрация не понадобится.
Всю подборку можно тестировать бесплатно, регистрация не понадобится.
Lighthouse
Lighthouse запускается прямо из панели разработчика в некоторых браузерахИнструмент от Chrome, который проверяет скорость загрузки сайта на базе показателей Core Web Vitals. Lighthouse запускается из панели разработчика во всех браузерах на базе движка Chromium — Chrome, Opera, Edge и «Яндекс.Браузер». Вам нужно открыть страницу для проверки, открыть панель инструментов разработчика и перейти на вкладку Lighthouse, она может быть либо отдельным пунктом, либо на вкладке Audits.
Перед проверкой лучше почистить кеш и открывать в приватном режиме, иначе результат может получиться смазанным. Инструмент пока только на английском.
Google PageSpeed Insights
PageSpeed Insights — онлайн-версия инструмента LightHouseБесплатный инструмент от Google на базе того же Lighthouse. Отличие лишь в формате — PageSpeed Insights запускается на отдельной странице, а не через панель инструментов разработчика. Проверяет параметры из Core Web Vitals и дает рекомендации по исправлению. Результат можно посмотреть отдельно для десктопной и мобильной версии страницы.
Проверяет параметры из Core Web Vitals и дает рекомендации по исправлению. Результат можно посмотреть отдельно для десктопной и мобильной версии страницы.
PR-CY
Российский сервис по проверке скорости загрузки сайтовСервис от российских разработчиков. Скорее всего, тоже основывается на Lighthouse. Можно выбрать для теста скорости мобильную или десктопную версию сайта, выдает показатели и рекомендации на русском. На платном тарифе можно настроить автоматические проверки несколько раз в день.
Pingdom Tools
Результаты теста скорости сайта от PingdomЭто англоязычный сервис, русского интерфейса нет. Сервера, с которых идет проверка скорости, расположены в Азии, Европе, Америке и Австралии, русских и украинских нет.
Выдает довольно подробный отчет: есть общая оценка, баллы по важным критериям, коды ответа, вес контента на странице и количество html-запросов по видам контента и доменам. Есть диаграмма-водопад по времени загрузки разных элементов. Можно проверять скорость загрузки сайта бесплатно и без регистрации, за деньги — настроить автоматическую проверку, которая будет идти практически в режиме реального времени.
GTmetrix.com
Отчет по скорости загрузки сайта от GTmetrixАнализирует сайты с помощью Lighthouse, выдает большой отчет из нескольких частей. Показывает, что сколько занимает в весе страницы, строит водопадную диаграмму по времени загрузки всех элементов.
Можно проверять скорость сайта бесплатно и не регистрируясь, но будет ограничение: нельзя будет изменить сервер проверки, браузер проверки и скорость интернета.
Uptrends.com
Тест скорости сайта с помощью UptrendsПриятный интерфейс, анализ скорости ведется с помощью Lighthouse. Российских и украинских серверов для проверки нет, есть Азия, Европа, Америка и Австралия.
На бесплатной версии довольно гибко настраивается проверка: можно выбрать тест для мобильной или десктоп-версии, указать браузер, разрешение экрана и примерную скорость соединения. В результатах выдает водопадные таблицы и графики: показывает, сколько весят разные элементы и в каком порядке загружаются.
Web Page Test
Тройная проверка скорости сайта от Web Page TestПо функционалу напоминает предыдущий сервис: можно настроить тестирование по локации, устройству, браузеру и скорости. Немного неуклюжий интерфейс и минимум данных в отчете — водопадная диаграмма по времени загрузки, а также диаграммы по объему обращений на сервер разных элементов и их весу на странице. Из отличий от других сервисов: прогоняет тест сразу трижды, так что можно оценить не только общие показатели, но и эффективность кеширования.
Немного неуклюжий интерфейс и минимум данных в отчете — водопадная диаграмма по времени загрузки, а также диаграммы по объему обращений на сервер разных элементов и их весу на странице. Из отличий от других сервисов: прогоняет тест сразу трижды, так что можно оценить не только общие показатели, но и эффективность кеширования.
Dotcom-Monitor
Тест скорости сайта из трех локаций от Dotcom-VonitorОтличается от коллег возможностью выбрать одновременно несколько локаций, откуда будет идти тест. Для настроек теста также выбирается десктоп или мобайл, нужная операционная система, разрешение и ориентация экрана, а также скорость интернета (2G, 3G, 4G). Отчет выстроен на данных Lighthouse.
Как увеличить скорость загрузки сайта
Медленная загрузка — обычно это целый комплекс причин, начиная от проблем с неподходящим хостингом и заканчивая неграмотной оптимизацией файлов сайта. Расскажу об основных причинах, которые могут уменьшать скорость сайта, и дам советы, как улучшить ситуацию с каждой из них.
Зависимость скорости сайта от хостинга
Есть вероятность, что ваш сайт медленно грузится из-за проблем со стороны хостера. Чтобы это понять, нужно изучить время ответа сервера — это временной промежуток между моментом, когда браузер посылает запрос к серверу сайта, и получением первого байта информации.
Как узнать время ответа сервера. Показатель может называться либо TTFB (time to first bite), либо «время ответа сервера», либо «ожидание сервера».
- Если пользуетесь одним из сервисов из подборки выше — ищите его либо как отдельную цифру в отчете, либо смотрите на водопадных диаграммах. На диаграмме сразу видно, какой сервер долго отдает информацию.
Сервис UpTrends указывает время ожидания ответа сервера как Wait - В отчетах систем аналитики. В «Google Аналитике» это отчет «Скорость загрузки сайта», в «Яндекс.Метрике» — «Стандартные отчеты» / «Мониторинг» / «Время загрузки страниц». Здесь важно смотреть не только на показатели, но и на динамику — если время ответа растет, это плохо.

- В инструментах разработчика в браузере. В Chrome, Mozilla и Opera они открываются сочетанием Ctrl+Shift+I. Откройте их на новой вкладке, найдите там раздел Network («Сеть») и на этой же вкладке идите на нужный сайт. В водопадной диаграмме наведите на цветную часть у нужного элемента и там увидите расшифровку. Будет хорошо перед этим поставить галочку Disable cache на той же вкладке и открывать в режиме инкогнито, чтобы результаты были чистыми.
В отчете Lighthouse в инструментах разработчика ответ сервера обозначен как Waiting (TTFB)
Какое время ответа считать хорошим? Google ранее заявлял, что время ответа сервера не должно превышать 0,2 секунды — такая рекомендация появлялась в результатах проверки PageSpeed Insights. В новой версии инструмента этой нормы нет.
Как ускорить время ответа сервера. Убедитесь, что возможности хостинга соответствуют нагрузкам, которые создает ваш сайт. В зависимости от размера сайта и его посещаемости нужно выбрать оптимальный вид хостинга и тариф с достаточными квотами ресурсов. Есть несколько основных видов хостинга, которые отличаются тем, как распределяются вычислительные ресурсы оборудования между сайтами разных клиентов и уровнем изоляции сайтов друг от друга:
Есть несколько основных видов хостинга, которые отличаются тем, как распределяются вычислительные ресурсы оборудования между сайтами разных клиентов и уровнем изоляции сайтов друг от друга:
- Shared хостинг — хостинг с разделяемыми ресурсами. Самый простой дешевый и непредсказуемый вариант. На одном физическом серверном компьютере размещается множество сайтов разных клиентов в пределах одной операционной системы. Как правило, все вычислительные ресурсы доступны всем сайтам без какого-либо их резервирования, а уровень изоляции сайтов одного клиента от сайтов других клиентов минимальный. Это значит, что вычислительные ресурсы получает сайт, который первым их запросил. То есть один сайт с большой нагрузкой может забирать большинство ресурсов сервера, а остальные сайты на этом сервере в такие моменты будут работать медленно.
- VDS/VPS — виртуальный выделенный сервер, хостинг с виртуализацией операционных систем. На одном физическом серверном компьютере каждый клиент получает виртуальный компьютер со своей отдельной виртуализированной операционной системой и определенный объем зарезервированных вычислительных ресурсов.
 Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.
Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени. - Dedicated Server — выделенный сервер. Самый дорогой и стабильный вариант. На одном физическом серверном компьютере размещаются сайты одного клиента. Все вычислительные ресурсы доступны в полном объеме все время.
Объем доступных вычислительных ресурсов любого из этих вариантов можно при необходимости масштабировать в меньшую или большую сторону меняя тарифный план. Условия такого перехода будут зависеть от хостинг-провайдера.
Скорость загрузки динамических и статических сайтов
Здесь стоит внести ясность: статическими сайтами сейчас принято называть сайты, для которых используется статический хостинг. То есть речь здесь о том, как устроена инфраструктура сайта, его серверная часть, с которой конечный пользователь напрямую не взаимодействует.
Что же касается собственно сайта как документа, с которым пользователь взаимодействует в браузере, то независимо от способа хостинга, он может быть как статическим, так и полноценным динамическим сайтом — с «живыми» элементами, реагирующими на действия пользователя, к которым мы все привыкли. Далее под «статическими сайтами» мы будем иметь в виду сайты со статическим хостингом.
В случае с динамическим хостингом, например, типичный блог на WordPress, если не настроена система серверного кэширования, html-код страницы формируется каждый раз, когда пользователь ее загружает — запрашивает у сервера. Чтобы собрать страницу, сервер выполняет несколько программ и обращается к своей базе данных.
Все это требует определенный объем ресурсов сервера: мощность процессора, количество оперативной памяти. На дешевом/медленном хостинг-сервере с ограниченными вычислительными ресурсами это может занять много времени и будет большой TTFB. И чем больше одновременных запросов, то есть просмотров страниц, серверу нужно обработать, тем медленнее он будет это делать. Если запросов станет слишком много, то часть посетителей может вовсе не получить в ответ страницу сайта. Вместо нее посетители увидят ответ сервера с ошибкой обработки запроса или сообщение браузера о том, что сервер не отвечает.
Если запросов станет слишком много, то часть посетителей может вовсе не получить в ответ страницу сайта. Вместо нее посетители увидят ответ сервера с ошибкой обработки запроса или сообщение браузера о том, что сервер не отвечает.
В случае статического хостинга сайтов страницы хранятся в виде готовых, заранее сформированных документов. В момент загрузки страницы браузер пользователя просто скачивает и обрабатывает эти документы. Так как этот процесс намного проще, чтобы его выполнить нужно меньшее количество серверных ресурсов, и происходит это в разы быстрее.
Поэтому при всех прочих равных у сайта в статическом варианте хостинга больше шансов загружаться гораздо быстрее и обеспечить большее количество одновременных просмотров страниц.
Недостатком статического хостинга является необходимость пересобирать страницы каждый раз, когда в них нужно внести изменения. Это менее автоматизированный процесс, он требует большего объема вмешательств со стороны администратора сайта. По этой причине такой вариант лучше всего подойдет для ресурсов, в которые реже нужно вносить правки или обновления.
По этой причине такой вариант лучше всего подойдет для ресурсов, в которые реже нужно вносить правки или обновления.
Для сборки сайтов под статический хостинг можно использовать генераторы статических сайтов — менее удобные и дружелюбные сервисы, чем тот же WordPress, но не требующие знаний программирования. Вот несколько из них:
CDN
Еще один способ загружать сайт быстрее — CDN, или content delivery network. CDN — это распределенная сеть серверов одного провайдера для оптимальной доставки контента. Когда пользователь загружает в браузере страницу сайта, подключенного к CDN, часть файлов страницы загружаются не с сервера хостинга, а с ближайшего сервера сети CDN. При правильной настройке это потенциально имеет два положительных эффекта на скорость загрузки сайта:
- Часть файлов загружается с быстрого и мощного сервера сети CDN, рассчитанного на большие нагрузки. Эти файлы потенциально загрузятся быстрее, чем они загрузились бы с более слабого сервера хостинга.

- Нагрузка на сервер хостинга станет меньше, так как ему нужно будет обрабатывать меньше запросов. Соответственно, он сможет обрабатывать оставшиеся запросы быстрее, а значит, обработает большее количество одновременных запросов.
Влияние картинок на скорость загрузки сайта
Сжать без потери качества. Картинка должна быть такого размера, в каком она демонстрируется на сайте. Например, ширина столбца с контентом на вашем сайте 720 пикселей, а изображение шириной 2400 — это плохо. Загружайте картинки сразу шириной 720 пикселей.
Кроме того, прогоните все изображения через компрессор, чтобы дополнительно их сжать. Вот список бесплатных сервисов:
Для сайтов на WordPress используйте плагины. Они обработают все уже загруженные изображения и будут обрабатывать новые автоматически.
- ShortPixel Adaptive Images,
- Optimole,
- Smush,
- EWWW Optimizer.
Статья по теме: «Плагины WordPress: подборка модулей для оптимизации сайта».![]()
Гиф-анимацию лучше перевести в формат WebM. Этот формат специально разработан для HTML5, его поддерживают браузеры Chrome, Mozilla, Opera, Edge и «Яндекс.Браузер».
Настроить отложенную загрузку, она же lazy load. Эта технология будет подгружать картинки и видео постепенно, когда будет их очередь появиться на экране. Сайт просто будет грузиться сверху вниз.
Pinterest по мере отложенной загрузки показывает сначала прямоугольники под цвет изображений, затем сами изображенияТри совета, чтобы отложенная загрузка не раздражала пользователей:
- Не используйте отложенную загрузку для изображений на стартовом экране страницы, пусть загружаются сразу.
- Размечайте размер картинок, чтобы браузер сразу резервировал под них необходимое пространство. Иначе при загрузке изображения будут сдвигать контент под ними вниз, вызывая скачки и ухудшая пользовательский опыт и показатель Cumulative Layout Shift.
- Настройте загрузку так, чтобы изображение начинало загружаться чуть заранее до попадания в экран.
 Это обеспечит более гладкий переход для пользователей.
Это обеспечит более гладкий переход для пользователей.
Влияние стилей на скорость загрузки сайта
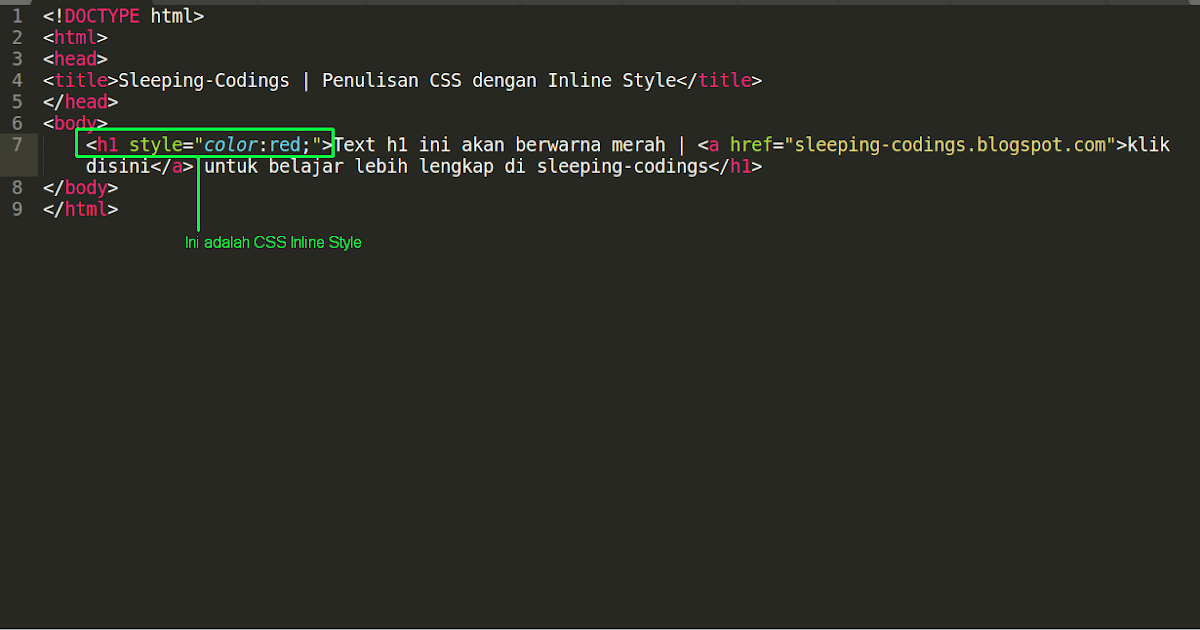
Как и JavaScript скрипты, CSS стили могут временно блокировать обработку и отрисовку страницы, замедляя общий процесс загрузки. Чтобы этого избежать, нужно выделить «критическую» часть CSS — стили, которые необходимы для корректного отображения той части сайта, которую пользователь увидит первой. Далее нужно правильно подключить все стили к документу.
Вынести критические стили из CSS файла в HTML файл. Чтобы «первый экран» страницы быстрее загрузился в том виде, в котором он должен загрузиться, «критическую» часть стилей нужно перенести из файла CSS прямо в HTML-файл. Если этого не сделать, браузер после загрузки HTML-файла запросит у сервера файл CSS и будет ждать, пока он загрузится и будет обработан, и только потом начнет отрисовку страницы на экране. В зависимости от условий и стечения обстоятельств, например, из-за плохого соединения с интернет, это может увеличить задержку отрисовки страницы в разы.
Сложно определить критическую часть вручную — ведь стартовый экран будет разным на разных устройствах и разных страницах. Поэтому можно использовать инструменты, которые сделают это за вас:
Учтите, что нет смысла выносить в HTML-файл все стили. Во-первых, эти стили не кешируется, а во-вторых, это утяжелит файл HTML.
Не дать остальным стилям в CSS файлах блокировать загрузку страницы. Для всех стилей, которые не входят в критическую часть, нужно применить технику отложенной загрузки. Если этого не сделать, то браузер будет ждать пока загрузятся и будут обработаны все CSS файлы на странице и только потом начнет отрисовку страницы.
Подробнее можно изучить вопрос в инструкции от разработчиков Google.
Не забывайте убирать ненужные стили. Часто они работают в паре со скриптами, так что чистку можно проводить параллельно. Поможет сервис UnusedCSS. Логически объединяйте оставшиеся стили.
Скрипты и скорость загрузки сайта
Кроме изображений, можно оптимизировать скрипты, написанные на JavaScript — они отвечают за интерактивность вашего сайта, например, за красивое перелистывание фотографий в галерее. Неаккуратная работа со скриптами может здорово снижать скорость загрузки сайта.
Отложенная загрузка некритичных скриптов. Если выполнение скрипта не требуется «как можно быстрей», то такой скрипт обязательно нужно подключать с отложенной загрузкой. Если этого не сделать, то браузер прервет процесс обработки HTML-кода страницы, пока файл скрипта не будет загружен и выполнен. В зависимости от количества и сложности таких скриптов, качества соединения с интернет и доступными вычислительными ресурсами устройства, на котором загружается страница, например, мобильных телефонов, это может сильно замедлить загрузку и отрисовку страницы.
Убрать ненужные. Для начала нужно убрать скрипты, которые не используются. Например, при разработке подключили какие-то скрипты, а потом не стали использовать — они остались в страницах и увеличивают время загрузки. Или подключили целую библиотеку скриптов, а используется из нее всего один.
Или подключили целую библиотеку скриптов, а используется из нее всего один.
Объединить оставшиеся. Скрипты можно записывать вместе: сервер быстрее передаст в браузер пользователя один файл, чем его же в пяти частях. Объединить стоит те скрипты, которые выполняются вместе: например, работают на всех страницах сайта.
Сторонние скрипты и скорость сайта
Кроме ваших собственных скриптов, на сайте могут быть сторонние. Они связывают ваш сайт с другими: например, собирают аналитику посещаемости, подтягивают на страницу блок с товарами или рекламный баннер, открывают чат с оператором.
Вы мало влияете на эти скрипты, а они могут затормозить ваш сайт — ведь у них свои домены, свои способы обработки и отдачи информации. Например, не работает ресурс, откуда подтягиваются товары. Если скрипт товарного блока просто вставлен куда-то на вашей странице, ее загрузка прервется на этом скрипте.
Избежать проблем со сторонними скриптами можно с помощью независимой загрузки. В таком случае содержимое страницы будет загружаться независимо от скриптов: пользователь сразу увидит весь доступный контент, а скрипты загрузятся и запустятся по возможности.
В таком случае содержимое страницы будет загружаться независимо от скриптов: пользователь сразу увидит весь доступный контент, а скрипты загрузятся и запустятся по возможности.
Добиться эффекта независимой загрузки можно с помощью атрибутов async и defer:
- async запускает скрипты асинхронно по мере загрузки, вне зависимости от загрузки самой страницы. Скрипт может загрузиться раньше контента.
- defer загружает скрипты независимо от страницы, но запускает их после полной отрисовки.
Если используете defer, помните о юзабилити. Для пользователей страница будет какое-то время оставаться неактивной — кнопки не нажимаются, формы не реагируют. Обязательно как-то отобразить это неактивное состояние до загрузки скрипта — например, изменить цвет элементов на серый или поставить какой-то индикатор загрузки.
Оптимизация шрифтов для скорости сайта
Шрифты могут также тормозить скорость загрузки сайта. Если они загружаются с вашего сервера — могут быть неоправданно большого размера, а если подключаются из стороннего источника — скорость будет зависеть от этого источника.
Выбрать современный, сжатый формат шрифта — WOFF или WOFF2. Google предлагает такую схему:
- WOFF 2.0 для браузеров, которые его поддерживают.
- WOFF для большинства остальных браузеров
- TTF (сжать в gzip) для мобильных телефонов на Android 4.4 и ниже.
- EOT (сжать в gzip) для старых версий Internet Explorer (IE9 и старше).
Разбить шрифт на группы (кириллица, латиница, цифры, спецсимволы) с помощью свойства unicode-range и подгружать группы по мере необходимости. Разбить можно с помощью онлайн-сервисов, например, FontSquirrel.
При подключении веб-шрифтов не забывайте указывать безопасный шрифт после выбранного. Пока браузер загружает ваш шрифт, текст будет отображен безопасным, и если его не указать, текст просто не будет виден какое-то время. Безопасные шрифты — это те, которые отображаются в любом браузере, на любом устройстве и в любом почтовом клиенте: Times New Roman, Arial, Verdana и другие. Полный список и инструкция по использованию есть в статье, приведенной ниже.
Полный список и инструкция по использованию есть в статье, приведенной ниже.
Статья по теме: «Выбираем шрифты для письма: стильные, уместные, безопасные».
Для текстовых страниц прописывайте шрифты в самом начале файла CSS. Тогда браузер первым делом пойдет искать файлы шрифтов и быстрее отобразит текст так, как он задумывался.
Попробуйте использовать вариативные шрифты. У них нет отдельного файла на каждое начертание, вы загружаете один файл и сами задаете нужное начертание с помощью правила @font-face. Скорость загрузки здесь увеличится за счет того, что браузер будет обращаться к серверу только за одним файлом шрифта, а не за несколькими.
Сжатие кода и скорость загрузки сайта
Все готовые файлы для сайта нужно обработать:
- Минифицировать — удалить неиспользуемые куски кода, повторяющиеся символы, ненужные комментарии.
- Сжать в формат gzip — закодировать файлы, чтобы они весили меньше.
В первую очередь обратите внимание на скрипты и стили, они обычно занимают больше всего места и времени загрузки. Затем при необходимости можно будет заняться и HTML файлами.
Затем при необходимости можно будет заняться и HTML файлами.
Вот какие сервисы и инструменты можно использовать:
Скорость загрузки сайта: что стоит запомнить
От скорости вашего сайта напрямую зависит количество конверсий и в итоге ваша прибыль. Современные пользователи не будут долго ждать: большая часть уйдет, если страница грузится дольше 6 секунд, и скорее всего больше не вернется.
Скорость загрузки сайта зависит от нескольких факторов:
- Архитектура инфраструктуры — хостинг, CDN, CMS.
- Оптимизация кода — HTML, JS и CSS.
- Оптимизация контента — изображений, видео и шрифтов.
Выбирайте современные форматы файлов, избавляйтесь от всего ненужного, следите за чистотой кода и всегда думайте о том, как будет удобнее вашим пользователям. Быстрый сайт принесет вам больше лидов, а SendPulse поможет сохранить и прогреть эти лиды до лояльных постоянных клиентов. Регистрируйтесь и пробуйте наши инструменты для рассылок и автоматизации маркетинга бесплатно!
Анимация загрузки при помощи CSS3
Вы этом уроке мы рассмотрим, как создать три варианта CSS3-анимации, которые могут быть использованы во многих областях, например, как прелоадер при загрузке данных или изображений на страницу. К сожалению, пока эту анимацию можно увидеть только в Firefox, Safari и Chrome. Итак, давайте посмотрим, как же её создать.
К сожалению, пока эту анимацию можно увидеть только в Firefox, Safari и Chrome. Итак, давайте посмотрим, как же её создать.
Онлайн-пример
Первый пример CSS3-анимации
HTML
В первом примере, мы создадим только два DIV-а и, с помощью свойства border-radius, придадим им форму круга.
<div></div>
<div></div>
CSS
Стили CSS очень простые, просто поиграем немного с параметрами для графики, а что касается анимации, то мы используем свойство transform:rotate.
.ball {
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0.9);
opacity:.9;
border-top:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 35px #2187e7;
width:50px;
height:50px;
margin:0 auto;
-moz-animation:spin .5s infinite linear;
-webkit-animation:spin .5s infinite linear;
}
.ball1 {
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0. 9);
9);
opacity:.9;
border-top:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 15px #2187e7;
width:30px;
height:30px;
margin:0 auto;
position:relative;
top:-50px;
-moz-animation:spinoff .5s infinite linear;
-webkit-animation:spinoff .5s infinite linear;
}
@-moz-keyframes spin {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(360deg); }
}
@-moz-keyframes spinoff {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(-360deg); }
}
@-webkit-keyframes spin {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(360deg); }
}
@-webkit-keyframes spinoff {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(-360deg); }
}
Второй пример CSS3-анимации
HTML
Во втором примере html-разметка будет такой же, как и в первом, главное отличие будет в CSS.
<div></div>
<div></div>
CSS
В этом примере мы будем использовать вращение, а также добавим больше анимации, которая позволит нам создать эффект импульса. Этот эффект будет применен только для первого круга.
.circle {
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0.9);
opacity:.9;
border-right:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 35px #2187e7;
width:50px;
height:50px;
margin:0 auto;
-moz-animation:spinPulse 1s infinite ease-in-out;
-webkit-animation:spinPulse 1s infinite linear;
}
.circle1 {
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0.9);
opacity:.9;
border-left:5px solid rgba(0,0,0,0);
border-right:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 15px #2187e7;
width:30px;
height:30px;
margin:0 auto;
position:relative;
top:-50px;
-moz-animation:spinoffPulse 1s infinite linear;
-webkit-animation:spinoffPulse 1s infinite linear;
}
@-moz-keyframes spinPulse {
0% { -moz-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #2187e7;}
50% { -moz-transform:rotate(145deg); opacity:1; }
100% { -moz-transform:rotate(-320deg); opacity:0; }
}
@-moz-keyframes spinoffPulse {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(360deg); }
}
@-webkit-keyframes spinPulse {
0% { -webkit-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #2187e7; }
50% { -webkit-transform:rotate(145deg); opacity:1;}
100% { -webkit-transform:rotate(-320deg); opacity:0; }
}
@-webkit-keyframes spinoffPulse {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(360deg); }
}
Третий пример CSS3-анимации
HTML
В последнем примере мы создадим простой цикл, который будет анимирован благодаря свойству transform:scale. HTML-кода больше, чем в предыдущих примерах, но он может изменяться в зависимости от размеров анимации, которую требуется вставить.
HTML-кода больше, чем в предыдущих примерах, но он может изменяться в зависимости от размеров анимации, которую требуется вставить.
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
CSS
И здесь стили очень простые, мы собираемся применить эффект задержки анимации (animation:delay), для каждого блока.
.barlittle {
background-color:#2187e7;
background-image: -moz-linear-gradient(45deg, #2187e7 25%, #a0eaff);
background-image: -webkit-linear-gradient(45deg, #2187e7 25%, #a0eaff);
border-left:1px solid #111; border-top:1px solid #111; border-right:1px solid #333; border-bottom:1px solid #333;
width:10px;
height:10px;
float:left;
margin-left:5px;
opacity:0.1;
-moz-transform:scale(0.7);
-webkit-transform:scale(0.7);
-moz-animation:move 1s infinite linear;
-webkit-animation:move 1s infinite linear;
}
#block_1{
-moz-animation-delay: . 4s;
4s;
-webkit-animation-delay: .4s;
}
#block_2{
-moz-animation-delay: .3s;
-webkit-animation-delay: .3s;
}
#block_3{
-moz-animation-delay: .2s;
-webkit-animation-delay: .2s;
}
#block_4{
-moz-animation-delay: .3s;
-webkit-animation-delay: .3s;
}
#block_5{
-moz-animation-delay: .4s;
-webkit-animation-delay: .4s;
}
@-moz-keyframes move{
0%{-moz-transform: scale(1.2);opacity:1;}
100%{-moz-transform: scale(0.7);opacity:0.1;}
}
@-webkit-keyframes move{
0%{-webkit-transform: scale(1.2);opacity:1;}
100%{-webkit-transform: scale(0.7);opacity:0.1;}
}
Онлайн-пример
Перевод
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Анимация загрузки страницы. Модуль Preloader
Для одного из проектов понадобилось как-то реализовать красивую имитацию загрузки страницы и прежде чем писать самому, решил посмотреть, что есть на эту тему из существующего. В результате не долго поиска наткнулся вот на этот проект — Pace, который полностью меня устроил в частности функционала, подробной документации и что, как оказалось в дальнейшем – автоматически определяет степень «загрузки страницы», что не могло ни радовать. Демонстрацию работы вы можете посмотреть здесь.
В результате не долго поиска наткнулся вот на этот проект — Pace, который полностью меня устроил в частности функционала, подробной документации и что, как оказалось в дальнейшем – автоматически определяет степень «загрузки страницы», что не могло ни радовать. Демонстрацию работы вы можете посмотреть здесь.
Как вы могли заметить, тем оформления там достаточно много – поэтому решил написать модуль под Drupal 7, который позволял бы пользователям самостоятельно выбирать тему оформления, а так же цветовое оформление темы.
А теперь подробнее о модуле – Preloader. Как вы наверное уже поняли, что на D.org он опять же не появится, а будет находится на этом сайте – доступный для скачивания любому пользователю.
Установка, такая же как и у всех модулей – только для работоспособности вам необходим модуль jQuery_update, скачать его можно здесь, ну и минимально поддерживаемая версия jquery – 1.7.
После активации модуля, в разделе «Конфигурация», у вас появится новый раздел – «Preloader Settings»
Не забываем так же изменить используемую версию Jquery на 1. 7
7
Теперь о настройках модуля Preloader.
Модуль имеет всего лишь 2 основные настройки,
- Выбор темы оформления
- Ввод цвета
Список доступных тем:
- Minimal
- Flash
- Barber Shop
- Mac OSX
- Flat Top
- Big Counter
- Corner Indicator
- Bounce
- Loading Bar
- Center Cicle
- Center Atom
- Center Radar
- Center Simple
Замечу, что тема «Mac OSX» — не содержит цветовое оформление, поэтому ввод цвета для данной темы не доступен:
Цвета необходимо вводить в шестнадцатиричном формате (HEX), например: cc0000.
Замечу, что цвета вводятся без символа «#» — по умолчанию цвет будет иметь значение 29d.
Вроде с настройками разобрались. Обо всех замеченных багах – просьба писать в комментариях.
Скачать модуль Preloader:
версия 1.0Битрикс — Ускорение загрузки сайта + оптимизация для Google PageSpeed Insights
«Ускорение загрузки сайта» — это решение для 1с-Битрикс, ускоряющее отображение сайта на всех типах устройств и положительно влияющее на баллы, скорость и параметры загрузки сайта в Google PageSpeed Insights.
Обзор возможностей решения в видео-формате: youtube.com
Увеличение баллов в PageSpeed является не самоцелью, а последствием ускорения отображения страницы за счёт её оптимизации решением.
1. Оптимизация css-стилей сайта
Решение имеет механизм оптимизации работы стилей сокращающий время до отображения страницы и устраняющий проблему PageSpeed «Устраните ресурсы, блокирующие отображение». Дополнительно стили объединяются в один файл и оптимизируются — как следствие уменьшается вес стилей и требуемое количество подключений
2. Оптимизация внешних стилей
Решение умеет оптимизировать внешние стили и Google Fonts, сохраняя, оптимизируя и подключая их локально
3. Font-display
Решение имеет механизм автоматической установки font-display: swap для шрифтов
4. Оптимизация JavaScript и счётчиков
В последних версиях решения добавился функционал работы с JavaScript — теперь вы можете отложить выбранные скрипты до загрузки страницы или до взаимодействия пользователя с сайтом
5.![]() Preconnect и Preloading
Preconnect и Preloading
С помощью решения можно через настройки установить preconnect (предсоединения), preloading (предзагрузки) без редактирования кода сайта
6. Удаление стандартного OpenSans
Битрикс актуальных версий автоматически подключает шрифт OpenSans — если он вам не нужен, с помощью решения можно удалить данное подключение и сэкономить несколько килобайт загрузки
В терминологии сервиса PageSpeed Insight решение работает с проблемами:
| ▷ | Простая установка и настройка | |
| ▷ | Решение работает «На лету», не редактируя исходные файлы | |
| ▷ | Обрабатываемые css-стили оптимизируются и сжимаются | |
| ▷ | Поддерживается работа с Google Fonts и внешними стилями | |
| ▷ | Ускоряет работу сайта у реальных пользователей, а не только в PageSpeed Insight | |
| ▷ | Умеет удалять подключаемый из ядра битрикса Open Sans | |
| ▷ | Оптимизирует работу с JavaScript и счётчиками |
| ▷ | Отдельные настройки для каждого сайта по многосайтовости |
| ✔ | Корректно работает на пк, смартфоне и планшете | |
| ✔ | Поддерживает механизм многосайтовости | |
| ✔ | Одинаково хорошо работает с кодировками UTF-8 и Windows-1251 | |
| ✔ | Использует стабильные события и работает на большинстве версий 1с-Битрикс | |
| ✔ | Поддерживает композитный и автокомпозитный режим | |
| ✔ | Корректно работает с большинством готовых решений (Аспро, Digital Web, Intec и т. д.) и на сайтах с уникальным дизайном д.) и на сайтах с уникальным дизайном |
Дополнительные рекомендации:
Для дополнительного ускорения отображения сайта и увеличения рейтинга скорости по Google Pagespeed Вам будут полезны:
— Решение «Отложенная загрузка картинок, видео и фоновых изображений», решающее проблему «Отложите загрузку изображений» — смотреть карточку решения
— Решение «Оптимизация и сжатие HTML + CSS», уменьшающее вес отдаваемых html-страниц — смотреть карточку решения
Коллекция бесплатных эффектов загрузки страниц (крошечные удобные анимации)
Ресурсы • Скрипты Nataly Birch • 29 октября 2014 г. • 6 минут ПРОЧИТАТЬ
Золотое правило создания отличных веб-проектов, обеспечивающих онлайн-аудиторию хорошим пользовательским опытом, — не позволять им ждать. Кажется, что это очень простая задача, однако это только звучит так. Полностью загрузить свой содержательный веб-сайт, наполненный высококачественными, тяжелыми мультимедийными данными, в мгновение ока просто невозможно из-за несовершенства, присущего современным технологиям.![]() Все, что осталось сделать, это найти способ заставить людей остаться, пока они ждут. И использование эффектов загрузки страницы здесь является оптимальным решением.
Все, что осталось сделать, это найти способ заставить людей остаться, пока они ждут. И использование эффектов загрузки страницы здесь является оптимальным решением.
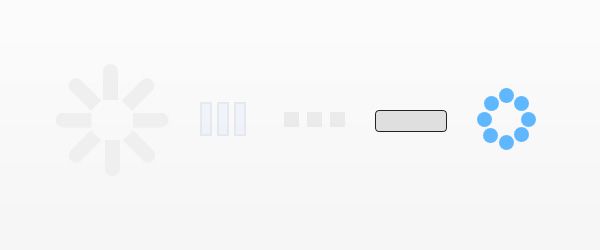
Спиннеры, загрузочные планки, базовые счетчики отлично справляются со своей задачей. Они дают представление о том, что что-то происходит в приятной, занимательной и заманчивой манере. Проявив немного фантазии, вы можете превратить простой индикатор загрузки в настоящий шедевр, который будет веселить пользователей, отвлекая их внимание от праздного процесса, а также обогатит эстетику дизайна вашего сайта.
Эффекты загрузки страницы не просто прихоть; они необходимы для любого сложного, насыщенного содержанием или динамичного проекта. Если ваш проект попадает в одну из этих категорий, вам обязательно стоит взглянуть на нашу разнообразную и свежую коллекцию бесплатных эффектов загрузки страниц; мы надеемся, что вы обязательно найдете здесь идеальный вариант для своего веб-сайта.
Бесплатные эффекты загрузки страницы
Вдохновение для вступительных эффектов статьи
Команда размышляет о различных вступительных анимациях, которые должны сопровождать внешний вид страницы, тем самым улучшая взаимодействие с пользователем. В коллекцию входит:
В коллекцию входит:
- Техника толкания
- Эффект затухания
- Эффект среза
- Сетевые решения
- Имитация эффекта Jam3
Вы сможете свободно получить исходный файл; однако он может служить только отправной точкой.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЭффекты загрузки страницы
Команда дает вам советы, как превратить скучное время загрузки в приятное и визуально привлекательное времяпрепровождение, оснастив свой веб-сайт фантастическими анимациями SVG на основе Snap.svg. В статье рассмотрена куча разных эффектов, а именно:
- Ленивая растяжка
- Стеклоочиститель
- Туннельное зрение
- Базовые эффекты, такие как наклон, волна и занавес
Эффект предварительной загрузки страницы
В отличие от двух предыдущих примеров, эта команда сосредоточилась на создании только одного решения, которое должно сделать внешний вид страницы ярче с помощью простой, небольшой, но причудливой анимации, основанной на эффективном сотрудничестве трехмерных преобразований CSS3 и SVG. Вы также сможете вставить в него свой логотип, тем самым демонстрируя свою торговую марку с первой секунды.
Вы также сможете вставить в него свой логотип, тем самым демонстрируя свою торговую марку с первой секунды.
Креативные эффекты загрузки
Проект создан для того, чтобы предоставить разработчикам чистое вдохновение, но вы все равно можете бесплатно получить несколько действительных фрагментов кода, которые украсят вашу страницу некоторыми заманчивыми эффектами загрузки. Ассортимент включает 13 решений, включая популярную полосу загрузки YouTube, стандартное расширяющееся поле, круглые индикаторы и другие.
Отображение анимации при загрузке страницы с помощью jQuery
В этом руководстве рассматривается действительно простое, но фундаментальное решение того, как правильно реализовать индикатор загрузки, чтобы привлечь пользователей. Автор предлагает два пути решения этой проблемы:
- Использование загрузки изображения в CSS и элемента div HTML с функцией привязки jQuery
- Использование встроенной загрузки изображения в HTML с функцией загрузки jQuery
Анимация полной загрузки страницы jQuery
Разработчик показывает простое и легко воспроизводимое решение для создания полной анимации загрузки страницы. Вы можете модифицировать его по своему желанию без суеты благодаря действительно чистому коду и интуитивно понятной технике.
Вы можете модифицировать его по своему желанию без суеты благодаря действительно чистому коду и интуитивно понятной технике.
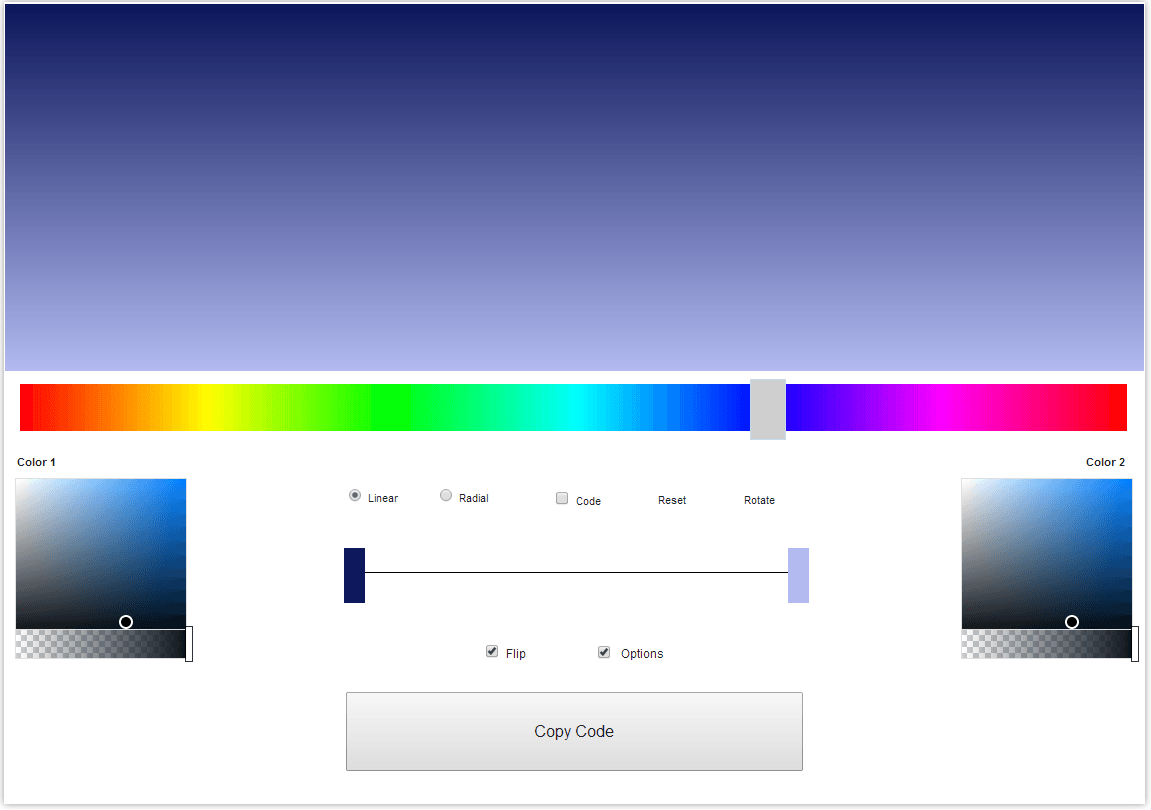
CSS-нагрузка
Это небольшой, но очень полезный онлайн-генератор, который поможет вам создавать визуально привлекательные загрузчики на основе новых возможностей CSS3. Благодаря нескольким основным параметрам настройки вы сможете:
- Выберите шаблон анимации
- Набор цветов
- Размер набора
- Укажите скорость анимации
- Включить обратную анимацию
Эффекты загрузки страницы
Rik Roots дает вам возможность не только рассмотреть некоторые интересные и оригинальные эффекты загрузки, но и позволяет вам использовать этот фрагмент кода.Здесь вы найдете заманчивые анимации, в том числе:
- Туман
- Прокатный прямоугольник
- Вращающаяся звезда
- Техника «Удар сверху»
- Подход «Очистить кругами»
Предварительные загрузчики
Это еще один полезный и многофункциональный онлайн-генератор, который позволяет создать собственный эффект предварительной загрузки. Варианты настройки удивят даже искушенного пользователя; Сервис предлагает множество категорий, в которых вы можете найти готовые элементы, начиная от стандартных полос загрузки и заканчивая знаками зодиака.Каждая категория включает в себя свой набор опций, открывающих перед вами практически безграничные возможности.
Варианты настройки удивят даже искушенного пользователя; Сервис предлагает множество категорий, в которых вы можете найти готовые элементы, начиная от стандартных полос загрузки и заканчивая знаками зодиака.Каждая категория включает в себя свой набор опций, открывающих перед вами практически безграничные возможности.
Отображение анимации загрузки во время загрузки внешней страницы в RadPane
Те, кто обожает ASP.Net Ajax, несомненно, оценят реальную ценность этого короткого, но полезного руководства, в котором представлена базовая техника создания и отображения анимации загрузки. Он основан на нескольких шагах, которые включают работу с элементом управления RadSplitter, глобальными переменными и функциями JavaScript.
Скрипт подключен к RadPane, который используется для загрузки внешних страниц, так что учтите это.
Загрузка наложения
Это крошечный, легкий и довольно полезный плагин jQuery, который позволяет вам добавлять и удалять наложение загрузки для выбранного элемента. Вы можете использовать его с любым компонентом, который вам нравится. Доступные опции позволяют:
Вы можете использовать его с любым компонентом, который вам нравится. Доступные опции позволяют:
- Добавление значков
- Указание текста
- Изменение внешнего вида с помощью стилей CSS
Анимация загрузки jQuery
Автор объясняет, как правильно использовать jQuery для создания анимации загрузки с вашим сообщением.Техника проста, код чист, а стиль прост, поэтому вы можете легко адаптировать этот фрагмент кода к своим потребностям, а также изменить его. Решение выглядит хорошо независимо от того, отключил ли пользователь JavaScript или нет.
Загрузка страницы
Хотите постепенно построчно загружать свою домашнюю страницу или просто сделать презентацию своих изображений интересной? Затем используйте этот эффект.
Анимация была создана Педро Иво Хадсоном, который реализовал переходный изменяющийся эффект CSS на основе кривой Безье, который позволяет управлять функцией синхронизации, чтобы установить требуемую скорость.
Эффект загрузки страницы YouTube
Разработчик довольно успешно имитировал элегантный эффект загрузки страницы, который можно увидеть на YouTube. Хотя решение основано на довольно сложной функции линейной интерполяции, но работает оно как швейцарские часы: т.е. надежно и точно. Фрагмент кода действительно чистый и понятный, поэтому даже если вы новичок, вы сможете заставить его работать.
Анимация при загрузке
Цель этого небольшого проекта — продемонстрировать, как правильно запускать анимацию при загрузке страницы.Конечно, вы можете добавить текст, установить цвет фона и изменить время и продолжительность.
Загрузчик вращения CSS3
Рикардо Занутта (Ricardo Zanutta) создал утонченный яркий загрузчик CSS3 в плоском стиле, который будет прекрасно смотреться на любой веб-странице, независимо от того, имеет ли она темную или светлую окраску. Фрагмент также включает функцию отображения страницы предварительной загрузки.
Здесь почти все сделано с помощью CSS, так что вы сможете задать свои параметры через файл стилей.
ПАСЕ
Pace — это крошечный интеллектуальный плагин, который отслеживает различные элементы вашей страницы, включая Ajax-запросы и задержку цикла событий, чтобы определить ход выполнения и вовремя включить красиво анимированный индикатор выполнения.
Легко устанавливается с помощью Eager, который решает все вопросы. Что касается модификации, команда разработчиков благословила вас десятками аккуратно сделанных тем в плоском стиле.
Шаровой погрузчик с полным набором CSS
Этот прыгающий яркий погрузчик хорошо подходит для проектов с развлекательной атмосферой.Эффект достигается только с помощью CSS3, поэтому он не будет корректно работать в старых браузерах и в тех, которые не поддерживают новые расширенные функции.
Заключение
Наш список включает в себя различные готовые решения, которые можно легко и быстро включить в проект, тем самым значительно улучшив взаимодействие с пользователем.![]() Если вам известны какие-либо другие интересные и убедительные эффекты загрузки страницы, сообщите нам об этом в комментариях.
Если вам известны какие-либо другие интересные и убедительные эффекты загрузки страницы, сообщите нам об этом в комментариях.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
20 Анимированные загрузчики страниц на чистом CSS
Загрузчики страниц часто используются на веб-сайтах, чтобы дать пользователю что-то посмотреть, пока контент загружается в фоновом режиме, а также сигнализировать пользователю о том, что что-то происходит, а не просто смотреть на пустой экран пока страница загружается. Креативные дизайнеры придумали множество способов сделать загрузчики страниц занимательными, интересными, привлекательными и даже забавными, чтобы не утомлять пользователя. В этой коллекции анимированных загрузчиков страниц на чистом CSS мы собрали множество умных и уникальных примеров для вашего вдохновения.Возможно, вы сможете использовать некоторые из них в своих проектах, а может быть, они вдохновят вас на создание собственного уникального направления в жанре.![]()
Ваш набор инструментов для дизайнеров
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
СКАЧАТЬ
УробороCSS
Вот 9 вариаций на тему.
См. загрузчик Pen CSS от Джеффри Крофта (@GeoffreyCrofte) на CodePen.dark
.Анимированные квадраты
9 квадратов, которые случайным образом анимируются в виде большего квадрата.
См. загрузчик Pen CSS от Глена Чейни (@Vestride) на CodePen.dark
.Шестиугольники
Эта группа шестиугольников, образующих большой шестиугольник, успокаивает и привлекает внимание.
См. изображение загрузки пера от Дуга Харпера (@endodoug) на CodePen.dark
изображение загрузки пера от Дуга Харпера (@endodoug) на CodePen.dark
Перекрывающиеся круги
Используя относительно распространенную идею среди загрузчиков страниц, этот поднимает его на ступеньку выше основных точек на экране.
См. загрузчик Pen css от Коннора (@CKh5) на CodePen.темный
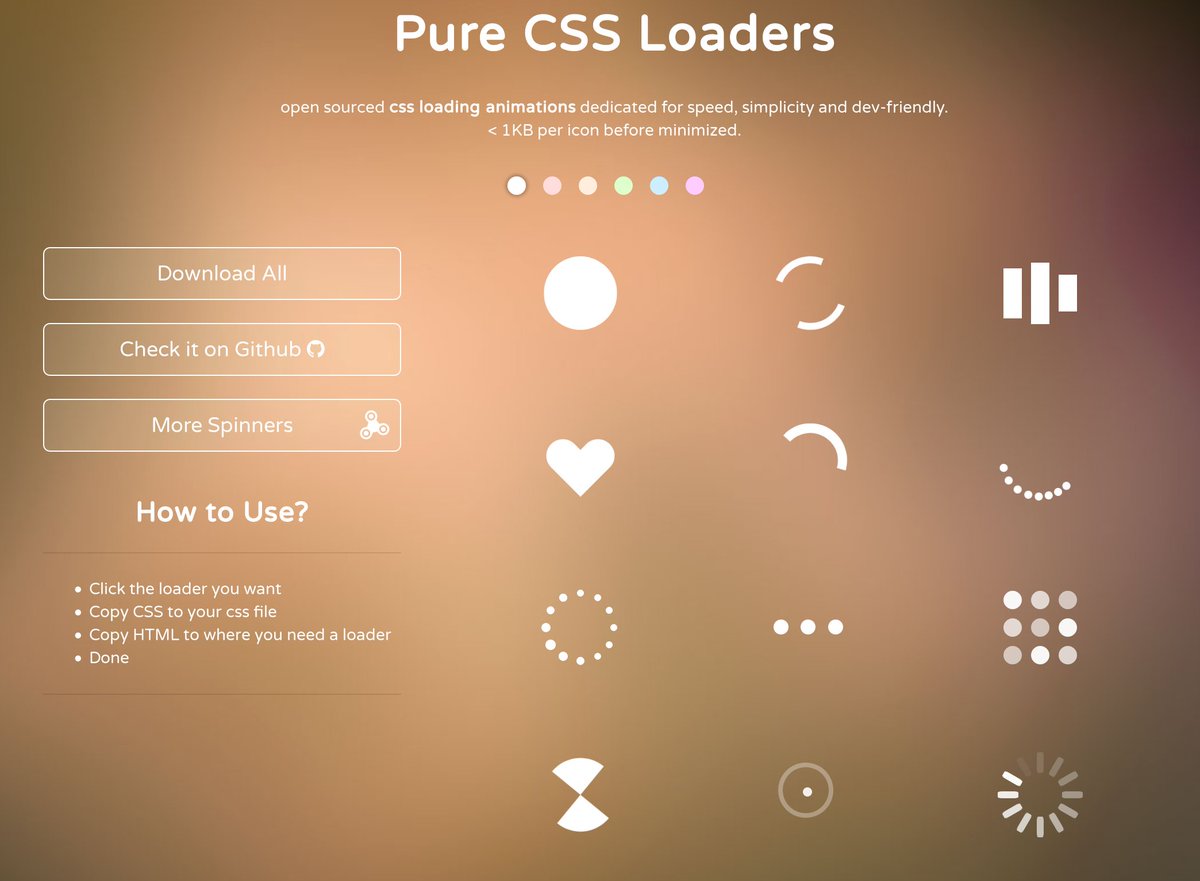
Чистый загрузчик CSS
Эта анимация игривая и слегка увлекательная.
См. загрузчик Pen Pure CSS # 2 от Джерома Рендерса (@JeromeRenders) на CodePen.dark
.Загрузка пикселей CSS-загрузчик
Простой, но плавный, это еще один вариант вечной анимации загрузки точек.
См. загрузчик css Pen, толкающий пиксели, автор dave (@redlabor) на CodePen.dark
загрузчик css Pen, толкающий пиксели, автор dave (@redlabor) на CodePen.dark
Бесконечный погрузчик
Еще одна привлекательная и необычная анимация с некоторыми вариантами, с которыми вы можете поиграть.
См. загрузчик Pen CSS Infinity от Майкла Хобизала (@mikehobizal) на CodePen.dark
.Один круг
Несмотря на то, что он чрезвычайно прост, он все же выполняет свою работу по мгновенному увлечению пользователя.
См. Pen Loader от Вадима Цуприка (@meecrobe) на CodePen.dark
Чистый загрузчик Css — квадратный
Похожа на предыдущую анимацию с 9 квадратами, но более методична в том, как каждый квадрат появляется в поле зрения и снова исчезает.
См. загрузчик Pen Pure Css — Square Роберта Боргези (@dghez) на CodePen.темный
Спиннер загрузки CSS
Очень крутая, красочная и чистая анимация.
См. Spin CSS3 Loading Spinner от Ivan Villamil (@ivillamil) на CodePen.dark
Загрузчик орфографии
В этом загрузчике страниц происходит несколько анимаций.
См. загрузчик Pen CSS от Паоло Дузиони (@Paolo-Duzioni) на CodePen.dark
.Густой загрузчик CSS
Нам всегда нравились липкие анимационные эффекты, вроде того, что здесь видно.
См. загрузчик Pen gooey css от Decatron (@megatroncoder) на CodePen.dark
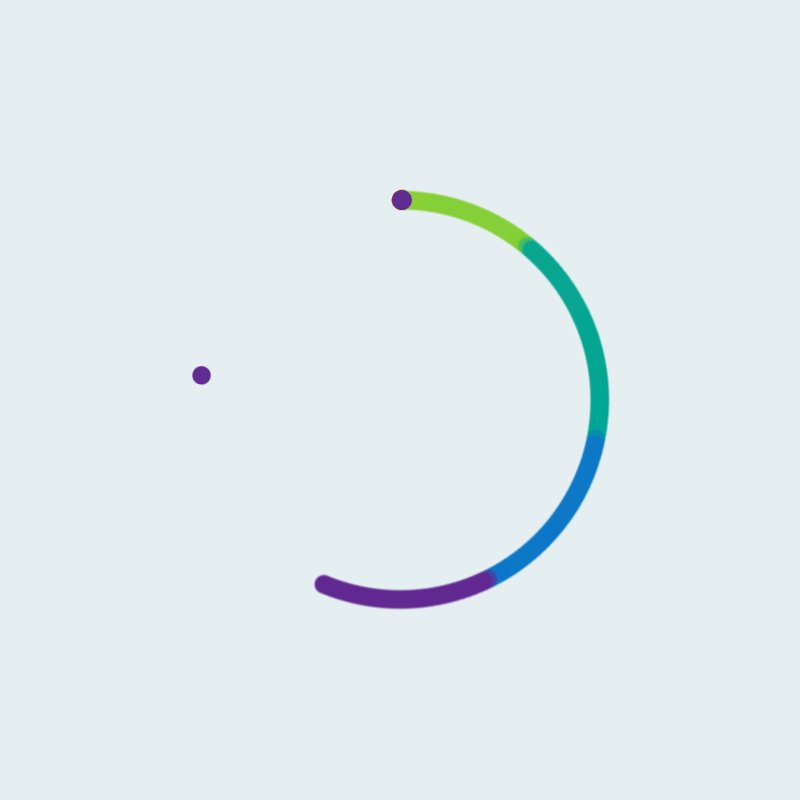
.Загрузчик CSS Helix
Здесь можно найти очень хорошо сделанную спиральную 3D-анимацию.
См. загрузчик CSS Pen Helix от Джерри Лоу (@jerrylow) на CodePen.dark
.Загрузчик Wifeo
Еще один красочный и веселый загрузчик страниц с анимированными кругами.
См. Pen PURE CSS LOADER от Wifeo (@wifeo) на CodePen.dark
Простой чистый загрузчик CSS
Выглядящий почти как мультфильм, этот пример показывает, как вы можете играть практически с любыми формами и линиями, чтобы создать уникальный загрузчик страниц.
См. загрузчик Pen Simple Pure CSS от Иззи Скай (@chrysokitty) на CodePen.dark
.Загрузчик линий
Как насчет того, чтобы взять значок меню гамбургера и сделать из него красочную анимацию загрузчика страниц?
См. пользовательский интерфейс Pen Daily # 20 | Загрузчик CSS от Håvard Brynjulfsen (@havardob) на CodePen.dark
Причудливые загрузчики/спиннеры CSS
Еще одна коллекция из 9 разных загрузчиков страниц.
См. загрузчики/спиннеры Pen Fancy CSS от Jenning (@jenning) на CodePen. темный
темный
Загрузчик анимированных кругов
Не смотрите на это слишком долго, иначе вы можете оказаться под гипнозом!
См. анимацию Pen CSS Loader от Sonja Strieder (@sonjastrieder) на CodePen.dark
.Загрузчик кругов
Еще один пример веселья, которое можно получить с кругами.
См. анимацию Pen CSS Loader от Uwe Chardon (@uchardon) на CodePen.dark
.Геометрический погрузчик
Последний — красивая, плавная и завораживающая геометрическая анимация.
См. загрузчик Pen Pure CSS #4 от Jerome Renders (@JeromeRenders) на CodePen. dark
dark
Обязательно ознакомьтесь с другими нашими коллекциями здесь, на 1stWebDesigner, чтобы получить больше вдохновения, знаний и просто удовольствия!
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
10 фрагментов кода CSS и JavaScript для создания эффектов перехода страниц
Щелчок по многостраничному веб-сайту со временем может стать монотонным.Добавление эффектов перехода страниц в микс может помочь поднять ситуацию на ступеньку выше.
Они отлично подходят для поддержания интереса пользователя по мере загрузки нового контента при минимальном влиянии на производительность.
Имея это в виду, вот 10 примеров переходов между страницами, которые могут добавить что-то особенное в ваш следующий проект:
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
Вид.
 js разнообразие
js разнообразие С помощью фреймворка Vue.js приведенные здесь примеры демонстрируют быстрый и удобный набор переходов. Здесь хорошо сочетаются базовые переходы ( затухание , увеличение ) и несколько уникальных переходов по сравнению с тем, что мы обычно видим ( flipX , flipY и slideUp ).
См. переходы страниц Pen Vue2 с помощью GSAP Тима Рийксе
Телевидение старой школы
Намеренно или нет, но этот переход напоминает выключение старого ЭЛТ-телевизора.Цветной фон сжимается до одной линии, как мой старый телевизор после ночи просмотра MTV (то есть, когда они все еще играли музыку). Затем переход завершается обратным эффектом (как это сделал мой телевизор, когда я проснулся на следующее утро).
См. «Переходы страниц пера» Мергима Уйкани
«Переходы страниц пера» Мергима Уйкани
Морфинг SVG
В этом переходе используется круговой SVG, чтобы добавить эффект часов. Движение добавляет кинематографическое качество, которое кажется идеальным для мультимедийного сайта.
См. загрузчик Pen Page Transition Loader Арсена Збиднякова
Ускоренный переход с предварительным загрузчиком
Если вы собираетесь использовать переходы страниц в нескольких местах на своем сайте, то лучше сделать их быстрыми. Вот что крутого в этом примере. Есть красочный анимированный предварительный загрузчик, который быстро уступает место раскрытию содержимого. Интересно посмотреть, не теряя драгоценного времени.
См. Переход страницы пера с загрузчиком Джона Хайнера
Переход страницы пера с загрузчиком Джона Хайнера
Миниатюра на всю страницу
Это довольно уникальный эффект, так как щелчок по миниатюре изображения переходит в модальное окно с использованием того же самого изображения в качестве полноэкранного фона.Эффект представляет собой комбинацию переходов CSS и Angular.js.
См. переход от эскиза пера к полноэкранной странице Стива Гарднера
Протрите начисто
Старый добрый эффект стирания был одним из основных элементов переходов на телевидении и в кино на протяжении десятилетий. Здесь мы видим его вариант, активированный с помощью CSS и небольшого количества jQuery.
См. переход Pen Page CSS3 от TOMAZKI
переход Pen Page CSS3 от TOMAZKI
Куб Безье с GSAP
GSAP — это библиотека, обеспечивающая сверхбыструю анимацию.В этом примере он используется для создания эффекта перехода «слайд вверх» вместе с анимированным фоном.
См. переход страницы Pen GSAP Cubic Bezier от Maciej Siwanowicz
Всплеск-Всплеск
Благодаря классному эффекту «всплеска» этот адаптивный модальный переход обязательно привлечет внимание пользователя. Это быстро, красочно и весело. Он создан с помощью Lottie, которая обеспечивает переходы Adobe After Effects в Интернет.
См. Модальный переход тела/страницы Pen Responsive bodymovin by Jonas Sandstedt
Глюк
Есть что-то в антиутопическом глитч-эффекте, что просто вне времени. Бесчисленные научно-фантастические шоу и фильмы не были бы такими же без него. Этот пример от nclud показывает, как они создали переход страницы со всеми видами глючного добра.
Бесчисленные научно-фантастические шоу и фильмы не были бы такими же без него. Этот пример от nclud показывает, как они создали переход страницы со всеми видами глючного добра.
См. вступление Pen Canvas Glitch от команды nclud
3D-кубики
Представьте, что каждая страница вашего сайта представляет собой панель на кубе (или пятиугольнике, или шестиугольнике и т.д.). Чтобы перейти на следующую страницу, нужно просто перевернуть эту фигуру, чтобы отобразить правильную панель. В этом смысл эффекта вращающегося куба, в котором используются jQuery и Velocity.js.
См. переход страницы Pen 3D Cube от Hubert Warzycha
Переходы между страницами прошли долгий путь за последние годы. Они прошли путь от простых переходов и изменений цвета до эффектов, которые не будут выглядеть неуместно в кино.
Они прошли путь от простых переходов и изменений цвета до эффектов, которые не будут выглядеть неуместно в кино.
Комбинация CSS с правильной библиотекой JavaScript может создавать привлекательные визуальные эффекты. При ответственном использовании переходы могут стать интересным способом улучшить UX.
80+ лучших счетчиков загрузки на чистом CSS для разработчиков интерфейсов (обновление 2022 г.)
Заметили, что существует большое количество счетчиков загрузки на основе Javascript (или jQuery) для динамического контента, однако технология CSS может то же самое с лучшей производительностью и меньшим кодированием.
В этом посте я хотел бы поделиться с вами отобранным списком из 80+ лучших загрузчиков, анимированных с помощью чистого CSS/CSS3, для вашего следующего проекта, для вдохновения или для ваших конкретных пользователей, у которых отключен Javascript.
Бесплатно бесплатно скачать и использовать их в качестве индикатора загрузки и/или предварительного загрузчика для вашего динамического контента, такого как загрузчик AJAX, индикатор ленивой загрузки изображения/контента, предварительный загрузчик изображений и многое другое.
Обратите внимание, что все перечисленные здесь счетчики загрузки анимированы с помощью CSS3, поэтому они должны хорошо работать в современных браузерах, поддерживающих свойства CSS3, такие как переходы, преобразования, @keyframes, анимация и т. д.Давайте проверим их!
Вы можете найти больше индикаторов загрузки на основе JavaScript и CSS и индикаторов загрузки на CSSScript.com.
Последнее обновление: 05 января 2022 г. )
на CodePen.
Загрузчики и счетчики CSS
Набор различных типов загрузчиков CSS, счетчиков и их исходный код.
Простые загрузчики CSS
Набор из 9 счетчиков загрузки отдельных элементов, созданных с помощью CSS.
См. Простые загрузчики CSS Pen
от Jenning (@jenning)
на CodePen.
Винтажные загрузчики
Набор из 6 анимированных винтажных загрузчиков на чистом CSS/CSS3.
См. Pen
Vintage Loaders от Sagee Conway (@saconway)
на CodePen.
Загрузчики и счетчики CSS3
Набор из более чем 120 чистых загрузчиков и счетчиков CSS/CSS3 для вашего следующего проекта веб-дизайна.
Живая демонстрация
Спиннеры отдельных элементов с анимацией Houdini
css-only-loaders
Коллекция анимированных загрузчиков, созданных с помощью чистого CSS.
Живая демонстрация
50+ предварительных загрузчиков на чистом CSS3
SpinBolt
9 одноэлементных загрузчиков на чистом CSS.
Live Demo
1 Element CSS Spinners
три точки
Анимация загрузки CSS, созданная одним элементом.
Живая демонстрация
CSS Spinners & Loaders
Коллекция красочных чистых CSS Spinners.
Live Demo
CSSSPIN
CSS Spinners
CSS Spinners
CSS Code
Live Demo
Loaderskit
Один элемент Чистые CSS Spinners и погрузчики.
Live Demo
css-loader
Пара простых примеров загрузчиков, использующих только один div и CSS.
Live Demo
text-spinners
Чистый текст, только CSS, независимый от шрифта, встроенные индикаторы загрузки.
Live Demo
Spinthatshit
Набор SCSS Mixibs для одноэлементных погрузчиков и спиннеров
Live Demo
Spinners
Spinners — это коллекция HTML и CSS Spinners, которые являются анимацией, которые показывают пользователь, что какой-то контент загружается.
Live Demo
CSS ЗАГРУЗЧИКИ
mk-spinners
Классные спиннеры или загрузчики с чистым CSS.
Живая демонстрация
загрузчик
Чистая анимация загрузки css.
Живая демонстрация
CSS Загрузка счетчиков
12 счетчиков HTML5 и CSS3 без изображений, только CSS-анимация и 1 тег div в HTML. НЕТ JS
load-awesome
Потрясающая коллекция — Pure CSS — Loaders и Spinners.
Live Demo
css-spinners
Простые CSS-спиннеры и стробберы, созданные с помощью CSS и минимальной HTML-разметки.
Single Element Loader Mixins
CSS spinners
CSS Spinners с одним элементом
Это набор анимированных CSS-счетчиков с загрузкой. загрузчик и текст содержимого «Загрузка…». Текст предназначен для чтения с экрана и может использоваться в качестве резервного состояния для старых браузеров.
Живая демонстрация
Загрузчики отдельных элементов
Прочее Pure CSS Loading Spinner Packs
CSS Loading Animation
6 довольно прикольно использовать в качестве загружаемых анимаций в документах, которые можно использовать в качестве загружаемых анимаций в документах.
LoadLab
Коллекция чистых загрузчиков CSS.
Live Demo
Новый дизайн загрузчиков Google
Коллекция загрузчиков Google в новом оформлении.
Живая демонстрация
Спиннеры и загрузчики страниц Чистый CSS
Еще один CSS, загружающий только счетчики и загрузчики страниц.
css-spinner
Live Demo
маленький, элегантный чистый CSS-спиннер для ajax или загрузки анимации.
9001
Чистые CSS Hexagonal Spinners
Preloaders
Стильные и анимированные с чистыми CSS
Live Demo
Animated Preloader Collection
Коллекция анимированных реле, построенных с анимацией CSS и ключевые кадры.
css-loader
Live Demo
чистые загрузчики css.
ispinner
Live Demo
Чистый счетчик CSS, такой как iOS UIActivityIndicatorView
Simple CSS Spinners
5css Восхитительные, ориентированные на производительность анимации загрузки чистого CSS.
Предварительный просмотр
CSS-спиннеры
Демонстрация
Коллекция чисто CSS-спиннеров.
Коллекция анимированных погрузчиков
6меньше погрузчиков
Чистые CSS-погрузчики и скачать
SpinKit
SpinKit использует анимацию CSS для создания плавных и легко настраиваемых анимаций.Цель состоит не в том, чтобы предложить решение, которое будет работать во всех браузерах — если вы поддерживаете браузеры, в которых не реализовано свойство анимации CSS (например, IE9 и ниже), вам нужно обнаружить поддержку свойства анимации и реализовать его. запасной вариант (см. ниже).
Демонстрация
Загрузка
SVG Загрузка счетчиков
Загрузка счетчика, созданного с использованием чистого CSS и SVG.
Tumblr Style Cog Spinnns
Live Demos
TUMBLR-стиль COG нагрузочная анимация с CSS и SVG ICONS
SVG погрузчик анимация
Spin Cycle CSS-Spinner Spinner из любого встроенного SVG
любой простой встроенный SVG и превратите его в счетчик! Брендинг очень гибкий и устанавливается с помощью миксина Sass.
Анимированные загрузчики SVG
Загрузчики SVG
Загрузка значков и небольших анимаций, созданных исключительно в SVG, без CSS или JS.
SVG Preloaders
6 SVG Загрузка изображенийCreative Loading Spinners
Двойной треугольник Preloaders
Коллекция анимации Preload сделано с использованием только двух треугольников.
Простая предварительная загрузка контента
Вдохновленный Facebook предварительный загрузчик контента с использованием чистого CSS.
Загрузчик Pokéball
Загрузчик Pokemon Go в чистом CSS.
Стилизация HTML5 Progress Element
New Google Loader
NOL Element Loader Animations
Простые CSS Loading Spinner
Google Google Machite
Воссортирование Google Загрузка Google . – Панель загрузки Google Now – Круг загрузки Gmail – Экран загрузки Android Wear (Moto360/LG G)…
– Панель загрузки Google Now – Круг загрузки Gmail – Экран загрузки Android Wear (Moto360/LG G)…
iOS, OS X Spinner
Расширить-сжать анимацию загрузчика
9016
CSS3 Preloader Circe
Другая загрузка анимации
Atom Loader
9001Блок погрузчики
Выбор погрузчиков Все на основе линии 6 блоков.Использует анимацию CSS3 и преобразования для создания различных тонких эффектов загрузки.
4
Spinner
24CSS3 погрузчик
CSS Cubic Loader
красочный Spinner
66
CSS3 загрузка анимации
4
2 фигуры Spinner
Spinnerama с Встроенная анимация
6
4
Pure CSS-погрузчик — Square
Волнистые загрузки анимации
Puls Loodi ng
квадратный Spinner
CSS загрузки коробок анимация
GSPRELoader
Mobile Google / Tumblr Loader
0
4
CSS Спиннинг-погрузчик
Красочный погрузчик
Clean Simple Ajax Spinner
Загрузка Индикатор: Цветок
16 Загрузка Индикатор
Размытый погрузчик
9001 6 круг погрузчик
6
66 CSS3 погрузчик
Google Loading Spinner
Google Loading Spinner для Google+ и YouTube комментариев в CSS.
Симпатичный загрузчик на основе CSS3
Симпатичный загрузчик, создающий анимированный загрузчик для Ajax-запросов креативным способом на основе анимации CSS3.
Android 4.4 Kitkat загрузчик CSS
загрузчик
Загрузчик CSS3 в виде круговой диаграммы.
Индикатор загрузки Battlefield
Twinner Spinner
Twinner Spinner, созданный только с помощью CSS/CSS3.
Резюме:
Я обновлю список как можно скорее, если найду в Интернете более интересные счетчики загрузки на основе CSS. Пожалуйста, поделитесь им с друзьями, если хотите.
29 CSS Анимация загрузки и счетчики
Дизайн загрузки страницы может помочь сообщить пользователю веб-сайта, что в данный момент загружается некоторая часть или весь веб-сайт. Это заставляет пользователей ждать, пока страница полностью загрузится и будет полезна пользователю. Загрузка Дизайны и эффекты можно создавать с помощью HTML, CSS и JavaScript.
Существует множество привлекательных способов оформления загрузочного текста для веб-сайта. Это список креативного загружаемого текста и эффектов, созданных с помощью CSS и JavaScript.
1. Заполнение текста CSS изображением
Загрузка текста, который медленно заполняется изображением в качестве фона. Этот код эффекта загрузки работает только на хроме. Но может быть воспроизведен для других браузеров.
Демо и код2. 8 Несколько значков загрузки CSS SVG
Это список значков загрузки CSS SVG и счетчиков.Есть 8 дизайнов загрузки, которые вы можете использовать.
Демонстрация и код3. 10 анимаций загрузки CSS3
Это набор из 10 эффектов загрузки с использованием CSS и JavaScript. Он содержит широкий спектр эффектов, от счетчика до баров.
Демонстрация и код4. Эффект загрузки кнопки Bootstrap
Кнопка создана с помощью Bootstrap CSS, рядом с кнопкой находится счетчик. Спиннер активируется при нажатии на кнопку.
5. Простая загрузка CSS Spinner
Простой счетчик, который постоянно вращается, созданный с помощью CSS.
Демонстрация и код6. Preloader Loading Spinner
Простой предзагрузчик с анимацией.
Демонстрация и код7. Несколько кнопок с загрузкой счетчиков onClick
Загрузка индикаторов при нажатии на кнопку. Это набор из нескольких кнопок, которые показывают загрузку счетчиков при нажатии на них. Всего доступно 12 эффектов.
Демо и код8. Форма входа с анимацией загрузки
Это форма входа с использованием элемента формы в HTML.Когда пользователь нажимает кнопку входа в систему, пользователю показывается анимация загрузки, чтобы сообщить, что процесс входа в систему начался.
Демонстрация и код9. Дизайн материалов Анимация загрузки Spinner
Это простая анимация загрузки, созданная в форме счетчика с использованием CSS. Это копия спиннера материального дизайна.
10. Анимация загрузки при вращении ленты
Это эффект анимации загрузки в стиле ленты. Эта анимация выглядит как лента, закручивающаяся по спирали по горизонтальной оси.
Демонстрация и код11. Облегченный предварительный загрузчик веб-сайта jQuery
Это анимация загрузки предварительного загрузчика из счетчика. Он отображается пользователю до тех пор, пока веб-сайт не загрузится полностью. Он использует jQuery для выполнения своей функции.
Демонстрация и код12. Загрузка и анимация слайдов
На экране появляется текст загрузки. После загрузки активируется ползунок, который показывает изображение с анимацией.
Демо и код13. Загрузчик CSS3 и счетчики
Набор из 9 счетчиков различных типов для загрузки анимации с помощью CSS.Это различные типы анимации вращения, которые вы можете использовать в своем проекте.
Демонстрация и код14. Плавающий эффект при загрузке текста
При загрузке текст анимируется как плавающий в волнообразном движении. Это очень крутая анимация для загрузки любой страницы.
Это очень крутая анимация для загрузки любой страницы.
15. Мигание курсора Индикатор загрузки
Мигает текстовый курсор, показывая анимацию загрузки. Текст меняется своевременно с миганием курсора в конце.
Демо и код16.Загрузка в процентах
Этот эффект загрузки показывает загрузку в процентах от загруженной страницы. Это простой и гладкий эффект. Вы также можете удалить процент с помощью полосы загрузки.
Демонстрация и код17. Глючный индикатор загрузки
Эту анимацию загрузки можно увидеть в фильмах. Он показывает эффект сбоя со случайным текстом, а затем показывает текст загрузки. Это очень круто выглядящая анимация.
Демонстрация и код18. Загрузчики CSS с одним div
Это два эффекта загрузки с использованием одиночных элементов div.
Демонстрация и код19. CSS3 spin preloader + страница предварительной загрузки
Демонстрация и код20. Кнопка загрузки Анимация загрузки
Кнопка загрузки с вращающимся значком загрузки. Существует набор из 4 различных стилей кнопки загрузки.
Существует набор из 4 различных стилей кнопки загрузки.
21. Эффект загрузки погоды
Анимация загрузки с эффектом погоды. Идет дождь с облаками, свидетельствующими о продолжающейся загрузке.
Демонстрация и код22. Анимация загрузчика CSS3
Обычный и простой вращающийся значок загрузки.
Демонстрация и код23. Квадратная анимация загрузки
Это квадратный эффект загрузки, который вращается и заполняется.
Демо и код24. Экран загрузки Nutanix
Демонстрация и код25. Простая анимация загрузки CSS
Очень простой и минималистичный дизайн загрузки.
Демонстрация и код26. Анимация загрузки шестеренки
Это другой вид экрана загрузки. Он закрывает страницу и имеет вращающиеся шестеренки, показывающие, что что-то загружается сзади.
Демонстрация и код27. Загрузчик перехода страницы
Это анимация загрузки перехода страницы. Это уникальный способ перехода с одной страницы на другую с эффектом загрузки.
Это уникальный способ перехода с одной страницы на другую с эффектом загрузки.
28. Загрузка анимации с ключевым кадром для SCSS и Jade.
Демонстрация и код29. Значок загрузки в стиле атома
Этот значок загрузки ведет себя как атом, вокруг которого по кругу вращаются электроны.
Демонстрация и код52 Креативные и увлекательные примеры анимации загрузки CSS — Bashooka
Главная / Кодирование / 52 креативных и привлекательных примера анимации загрузки CSSАнри —
Анимация загрузки — это то, что вы видите на некоторых сайтах перед загрузкой основного содержимого веб-страницы. Продуманная анимация может развлечь ваших пользователей, пока они ждут загрузки вашего контента, и уменьшить вероятность того, что посетители покинут ваш сайт. Анимация загрузки может быть чрезвычайно полезна, когда сайт сложный и его загрузка занимает несколько секунд. Итак, если вам нужно вдохновение, чтобы добавить предварительный загрузчик на свой веб-сайт, вот 52 креативных и привлекательных примера анимации загрузки CSS.
Итак, если вам нужно вдохновение, чтобы добавить предварительный загрузчик на свой веб-сайт, вот 52 креативных и привлекательных примера анимации загрузки CSS.
Раскройте всю мощь рекламы WordPress
Потрясающая коллекция из более чем 11 000 тем WordPress, включая шаблоны Bootstrap и ресурсы дизайна
Скачать сейчасДемо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
Демо
css загрузка javascript50+ Анимация загрузки CSS jQuery
Анимация загрузки CSS jQuery — Эти типы анимации загрузки помогают посетителю оставаться на странице, потому что теперь веб-страница не загружается в течение 4 секунд. затем посетитель закрывает страницу и переходит на другие сайты. но если вы примените эти типы анимации загрузки на странице, то пользователь подумает, что что-то происходит, и вскоре она загрузится, поэтому в этом посте мы поделились некоторыми потрясающими эффектами анимации загрузки на основе jQuery CSS для разных задач. Вы можете использовать эту анимацию загрузки CSS jQuery в своих следующих веб-проектах, где у вас есть анимация загрузки дисплея.
затем посетитель закрывает страницу и переходит на другие сайты. но если вы примените эти типы анимации загрузки на странице, то пользователь подумает, что что-то происходит, и вскоре она загрузится, поэтому в этом посте мы поделились некоторыми потрясающими эффектами анимации загрузки на основе jQuery CSS для разных задач. Вы можете использовать эту анимацию загрузки CSS jQuery в своих следующих веб-проектах, где у вас есть анимация загрузки дисплея.
Анимация загрузки CSS jQuery
Ниже приведен список популярных анимаций загрузки CSS jQuery.
CSS Loader Animation
– DEMO / CODECSS Loader Animation Скрипт, созданный с помощью HTML / CSS и написанный prathameshkoshti .
Pure CSS Planet Loader Animation
– DEMO / CODE Pure CSS Planet Loader Animation скрипт, созданный с помощью HTML/CSS (SCSS) и написанный rafaelav62 rafaelav62 rafaelav.
Предзагрузчик с аниме.js
— DEMO / CODEPreloader со скриптом Anime.js , созданным с помощью HTML/CSS и написанным poziomq .
Скрипт Mosaic Loader , созданный с помощью HTML (Pug) / CSS (SCSS) и написанный crayon-code .
Анимация загрузки CSS
– DEMO / CODEАнимация загрузки CSS скрипт, созданный с помощью HTML/CSS и написанный ahmadbassamemran
Светящийся загрузчик
— ДЕМО / КОДСкрипт светящегося загрузчика , созданный с помощью HTML / CSS (SCSS) и написанный Maxoor .
Загрузчик Dicey с Flexbox
– DEMO / CODEЗагрузчик Dicey со скриптом Flexbox , созданным с помощью HTML CSS/Sass и написанным Paolo-1563 9.
Скрипт Escalade Loader , созданный с помощью HTML/CSS (SCSS) и написанный ykadosh .
Roller Coaster Loader
— DEMO / CODERoller Coaster Loader Скрипт, созданный с помощью HTML / CSS и написанный comehope .
Elite Dangerous Inspired Loader
– DEMO / CODEElite Dangerous Inspired Loader скрипт, созданный с помощью HTML/CSS (SCSS) и написанный thol5
Удаление загрузчика Pure CSS
– DEMO / CODEУдаление скрипта Loader Pure CSS , созданного с помощью HTML / CSS и написанного Pixmy .
Скрипт Domino Preloader , созданный с помощью HTML (Pug) / CSS (Sass) и написанный akshaycodes .
Скрипт Gooey Loader , созданный с помощью HTML (Pug) / CSS (SCSS) и написанный Illusion .
Скрипт Loading Boxes 3D , созданный с помощью HTML / CSS (SCSS) и написанный aaroniker .
Экран загрузки Сценарий, созданный с помощью HTML / CSS и написанный ahmadbassamemran .
Wave Loader Animation
— DEMO / CODEWave Loader Animation Скрипт, созданный с помощью HTML / CSS и написанный Fauxy .
Загрузка сценария Windows , созданного с помощью HTML (Pug) / CSS (Stylus) и написанного efollender .
CSS Circles Loading Animation
— DEMO / CODECSS Circles Loading Animation Скрипт, созданный с помощью HTML / CSS (Stylus) и написанный lynnandtonic
Pure CSS Book Loader
– DEMO / CODEPure CSS Book Loader скрипт, созданный с помощью HTML (Pug) / CSS (SCSS) и написанный aaroniker 9 1
Скрипт Bouncy Loader CSS, созданный с помощью HTML / CSS (SCSS) и написанный meowwls .
Скрипт загрузчика #4 , созданный с помощью HTML CSS/SCSS и написанный sashatran .
Скрипт Jelly Box , созданный с помощью HTML CSS/Sass и написанный igor0ser .
SVG – сценарий загрузчика , созданный с помощью HTML/Pug CSS и написанный thebabydino .
Загрузка… скрипт, созданный с помощью HTML/CSS (SCSS) и написанный z- .
Анимация загрузки Сценарий, созданный с помощью HTML (Pug) / CSS (SCSS) и написанный AbubakerSaeed .
Анимация загрузки 3
– DEMO / CODEАнимация загрузки 3 Скрипт, созданный с помощью HTML / CSS и написанный AdamDipinto .
CSS Push Pop Loaders
— DEMO / CODE CSS Push Pop Loaders Скрипт, созданный с помощью HTML (Pug) / CSS (SCSS) и написанный jh4y .
Скрипт Gooey CSS Loader , созданный с помощью HTML CSS и написанный megatroncoder .
Простая загрузка Сценарий, созданный с помощью HTML / CSS и написанный kumarsidharth .
Сценарий Spring Loader , созданный с помощью HTML / CSS и написанный Sirop .
Скрипт Gooey SVG Loaders , созданный с помощью HTML / CSS (SCSS) и написанный Fieve .
Сценарий Book Loader , созданный с помощью HTML (Pug) / CSS (SCSS) и написанный aaroniker .
Загрузчик томатов с CSS Vars
– DEMO / CODEЗагрузчик томатов с CSS Vars скрипт, созданный с помощью HTML/Pug CSS/SCSS и написанный thebabydino .
Сценарий Bubble Gum Loader , созданный с помощью HTML (Pug) / CSS (SCSS) и написанный ilithya .
Ступенчатая загрузка
– DEMO / CODEСтупенчатая загрузка Скрипт, созданный с помощью HTML / CSS (SCSS) и написанный alphardex .
Single Element Planet Loader
– DEMO / CODESingle Element Planet Loader Скрипт, созданный с использованием HTML/CSS и написанный garetmckinley .
Загрузка скрипта, созданного с помощью HTML/CSS (SCSS) и написанного kathykato .
Скрипт Preloader , созданный с помощью HTML (Pug) / CSS (Sass) и написанный fdsea .
Анимация загрузчика Скрипт, созданный с помощью HTML/CSS (SCSS) и написанный sudepgumaste .
Одноэлементный загрузчик Rainbow
— DEMO / CODE Одноэлементный загрузчик Rainbow Скрипт, созданный с помощью HTML / CSS и написанный dariocorsi .
Анимация загрузки Сценарий, созданный с помощью HTML / CSS и написанный prathameshkoshti .
Скрипт Codebox Loader , созданный с помощью HTML / CSS и написанный Метти .
Загрузчик 3D-боксов только CSS
– DEMO / CODEЗагрузчик 3D-боксов только CSS Скрипт, созданный с помощью HTML (Pug) / CSS (SCSS) и написанный 91 a52
Neumorphic Preloader
— DEMO / CODEСкрипт Neumorphic Preloader , созданный с помощью HTML / CSS и написанный jkantner .
Загрузчик CSS скрипт, сделанный с помощью HTML/CSS (SCSS) и написанный 0guzhan .
Сценарий Candela Loader , созданный с помощью HTML (Haml) / CSS (SCSS) и написанный cobra_winfrey .
Awesome Loading Screen
— DEMO / CODE Awesome Loading Screen Скрипт, созданный с помощью HTML / CSS и написанный Bilal1909 .
Сценарий загрузчика XLVI , созданный с помощью HTML (мопс) / CSS (стилус) и написанный Volorf .
Сценарий Bounce Loader , созданный с помощью HTML (Haml) / CSS (SCSS) и написанный cobra_winfrey .
Сценарий загрузчика #11 , созданный с помощью HTML/CSS (SCSS) и написанный sashatran .
Shimmer Загрузка скрипта, созданного с помощью HTML / CSS и написанного muratbenli .
Скрипт Pattern Loader , созданный с помощью HTML/Haml CSS/SCSS и написанный cobra_winfrey .
Скрипт Newton Loader , созданный с помощью HTML/CSS (Stylus) и написанный andreasstorm .
Swing Masking Loader
– DEMO / CODESwing Masking Loader скрипт, созданный с помощью HTML CSS/SCSS и написанный nikhil8krishnan nan nan
Сценарий панели загрузки , созданный с помощью HTML/CSS (SCSS) и написанный chris22smith .
Сценарий Fancy Loader , созданный с помощью HTML CSS/SCSS и написанный idan .
Анимированная граница зарядки
— DEMO / CODEАнимированная рамка зарядки скрипт, созданный с помощью HTML (Pug) / CSS (Stylus) и написанный jh4y 9
Скрипт Fun Little Loader , созданный с помощью HTML CSS/SCSS и написанный joshuaward .
Responsive Preloader
– DEMO / CODEResponsive Preloader скрипт, созданный с помощью HTML/CSS (SCSS) и написанный pie ter-bieseman
Сценарий распаковки , созданный с помощью HTML / CSS и написанный jkantner .
Flat Loading Icon Сценарий, созданный с помощью HTML / CSS и написанный mattbhenley .
Скрипт загрузки кубов , созданный с помощью HTML (мопс) / CSS (стилус) и написанный jh4y .
Скрипт Magic Burrito , созданный с помощью HTML/CSS (SCSS) и написанный codyogden .
Скрипт Arrows Loader CSS , созданный с помощью HTML / CSS и написанный julesforrest .
Анимация загрузки CSS
– DEMO / CODEАнимация загрузки CSS Сценарий, созданный с помощью HTML / CSS и написанный curley .
Загрузка… скрипт, созданный с помощью HTML (мопс) / CSS (стилус) и написанный andreasstorm .
Сценарий CSS Flippy Loader , созданный с помощью HTML (Pug) / CSS (Stylus) и написанный jh4y .
Скрипт Infinity Loader , созданный с помощью HTML / CSS (SCSS) / JavaScript и написанный aaroniker .
Перелистывание загрузки текста
– DEMO / CODE Перелистывание загрузки текста Скрипт, созданный с помощью HTML / CSS и написанный SandipDust .
Скрипт Clock Loader , созданный с помощью HTML/CSS (SCSS) и написанный alphardex .
Загрузчик Скрипт, созданный с помощью HTML/CSS (SCSS) и написанный aaroniker .
Скрипт Google Loader , сделанный с помощью HTML/CSS и написанный автором uzcho_ .
Анимация загрузки Matrix Wave
– DEMO / CODEАнимация загрузки Matrix Wave Скрипт, созданный с помощью HTML (Pug) / CSS (SCSS) и написанный prvv
CSS Загрузка скрипта, созданного с помощью HTML/CSS (SCSS) и написанного rafaelavlucas .
SVG Square Loader Concept
— DEMO / CODESVG Square Loader Concept Скрипт, созданный с использованием HTML / CSS и написанный IlyasR .
Анимация загрузчика пончиков
— DEMO / CODE Анимация загрузчика пончиков Скрипт, созданный с помощью HTML (Pug) / CSS (SCSS) и написанный thebabydino .
Сценарий загрузчика CSS , созданный с помощью HTML CSS/SCSS и написанный iremlopsum .
Анимация загрузки текстового кольца
— DEMO / CODEАнимация загрузки текстового кольца Скрипт, созданный с помощью HTML (Pug) / CSS (Sass) и написанный jkantner .
Сценарий CSS Dash Loader , созданный с помощью HTML CSS и написанный cassidoo .
Скрипт Swaying Loader , созданный с помощью HTML / CSS и написанный comehope .
CSS Creative Pencil
– DEMO / CODECSS Creative Pencil скрипт, созданный с помощью HTML/CSS (SCSS) и написанный austinmallar .
Чайная загрузка скрипт, созданный с помощью HTML (мопс) / CSS (стилус) и написанный andreasstorm .
Надеюсь, вам понравился тщательно отобранный список jQuery CSS Loading Animation .



 </p>
</p>
 </p>
</p>
 </p>
</p>
 Каждый из этих сценариев — это разная скорость загрузки. Идеальный показатель LCP — до 2,5 секунды.
Каждый из этих сценариев — это разная скорость загрузки. Идеальный показатель LCP — до 2,5 секунды.
 Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.
Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.
 Это обеспечит более гладкий переход для пользователей.
Это обеспечит более гладкий переход для пользователей.