Css форма поиска: CSS эксперименты с формой поиска
анимация, прозрачность и другие возможности дизайна
От автора: поле поиска — крайне утилитарная часть среднестатистического сайта. Но это не значит, что его следует игнорировать. Наоборот. Поиск предоставляет пользователям простой способ найти то, что они ищут, и может быть бесценным на контент-сайтах. Поэтому стоит потратить некоторое время, чтобы ваша область поиска была привлекательной, заметной и простой в использовании.
Имея это в виду, ниже представлена коллекция фрагментов, делают обычное поле поиска CSS немного красивее. Они варьируются от простых эстетических CSS улучшений вплоть до JS UI, которые помогают создать более захватывающий опыт.
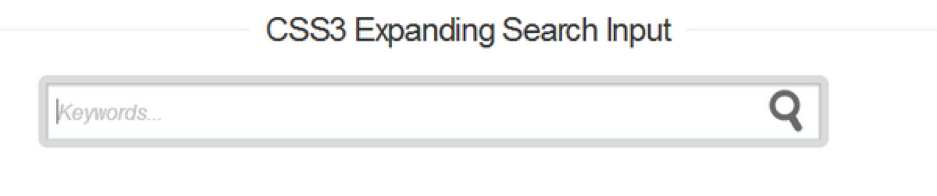
Меняющаяся иконка
Морфинговая анимация — всегда удовольствие. Здесь у нас есть значок вездесущего увеличительного стекла, который при щелчке превращается в полную панель поиска. Нажатие на «X» превращает все обратно в квадрат. Это может быть хорошим решением для небольших экранов, поскольку вы можете просто убрать поле, когда оно не используется.
Просто наведите указатель мыши и ищите
В этом примере аналогичная функциональность, но с важным отличием. Вместо того, чтобы щелкнуть, чтобы открыть поле поиска, пользователю просто нужно навести курсор мыши на значок. Это может быть относительно небольшая вещь, но она может обеспечить толчок, когда дело доходит до удобства использования. Опять же, потенциально твердый выбор для тесных пространств.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСкроллерам тоже нужно искать
На мобильных устройствах пользователи могут работать с большим количеством скролов. Но если они не могут найти то, что ищут, это часто означает, что им нужно будет вернуться к заголовку сайта, чтобы выполнить поиск. Здесь у нас есть «липкая» панель поиска, которая будет прикрепляться к верхней части экрана при прокрутке страницы вниз. Эта удобная функция может сделать жизнь намного проще для пользователей.
Экран Material
В наши дни Material Design используется довольно часто. Поэтому вполне естественно, что язык дизайна также применяется для поиска. Также приятно, что после щелчка это поле поиска занимает весь экран. Это позволяет пользователям сосредоточиться исключительно на их поиске, и, с небольшой работой, дизайнеры могут потенциально добавить на дисплей другую связанную информацию.
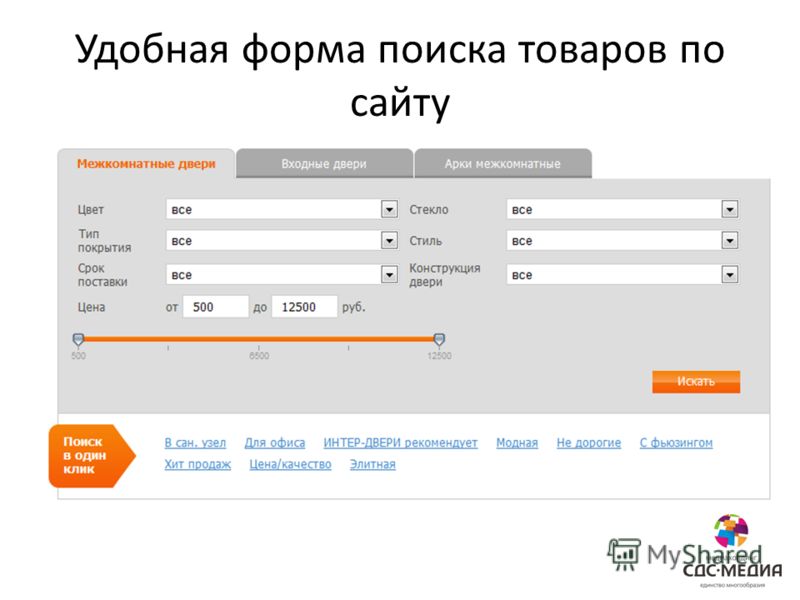
Простой пользовательский поиск
Иногда пользователи могут искать только определенные области вашего сайта. Хотя пользовательский поиск не является совсем новой концепцией, он не всегда был визуально привлекательным. Вот что делает эту выборочную демонстрацию поле поиска настолько гладкой. В нем есть серия значков, каждая из которых представляет собой другую область, где можно выполнить поиск (плюс удобные подсказки). Пользователь просто щелкает, какую область они хотят искать — легко!
Контекстная анимация
Предоставление визуального контекста во время поиска помогает гарантировать пользователям, что они находятся на правильном пути. Этот фрагмент использует AJAX для изменения цвета фона и добавления текстовой информации, когда пользователь выполняет поиск.
Этот фрагмент использует AJAX для изменения цвета фона и добавления текстовой информации, когда пользователь выполняет поиск.
Прозрачность
Как создать область поиска, которая выделяется, а не торчит, как больной палец? Прозрачность — один из способов сделать это. Здесь у нас есть полупрозрачное поле поиска, которое находится поверх полноэкранного изображения. Тем не менее, белая рамка сильная, и это создает приятный визуальный эффект, не обгоняя страницу.
Мульти-поиск
Для сайтов, которые позволяют пользователям выполнять поиск более одного набора данных, этот пример может быть весьма полезен. Он использует jQuery, чтобы позволить пользователю переключаться между разными полями поиска, тем самым помещая все функции поиска в одном месте.
Конечный результат
Поля поиска могут играть жизненно важную роль в поддержании пользователей на вашем веб-сайте. И приведенные выше примеры являются доказательством того, что вы можете предоставить некоторые полезные улучшения без больших усилий. Итак, если вы не обратили внимания на внешний вид и функциональность поиска вашего сайта, это отличное место для начала.
Итак, если вы не обратили внимания на внешний вид и функциональность поиска вашего сайта, это отличное место для начала.
Автор: Eric Karkovack
Источник: //speckyboy.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьВыдвижная форма поиска с помощью чистого CSS
На сайтах часто можно встретить выдвижную форму поиска, это и удобно и красиво. Пользователь кликает по полю поиска и панель выдвигается.
HTML разметка формы поиска.
Форма поиска задаётся с помощью тега <form>.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
css» />
<title>Выдвижная форма поиска</title>
</head>
<body>
<div>
<h2>Кликните по значку поиска справа</h2>
<form>
<input placeholder=»Поиск» type=»text»>
</form>
</div>
</body>
</html>
В браузере мы увидим вот такую простенькую форму.
Стилизация формы поиска.
body{
background: #ccc;
}
.wrapper {
margin: 0 auto;
width: 760px;
overflow: hidden;
padding: 10px;
}
.search {
width: 0px;
height: 30px;
padding: 5px 10px 5px 45px;
float: right;
border: solid 3px #999;
background: #eee url(images/search.png) no-repeat 10px center;
-webkit-transition: all . 5s;
5s;
-moz-transition: all .5s;
transition: all .5s;
}
На данном этапе наша форма поиска будет неподвижной.
Делаем форму поиска выдвижной.
Для этого используем псевдокласс
В этом случае при клике по значку поиска форма выдвигается влево.
.search:focus {
width: 700px;
border: 3px solid #f00;
background-color: #fff;
outline: none;
}
Вот что у нас должно получиться при клике по значку поиска.
CSS · Twitter Bootstrap: на Русском
Стандартные формы
Стандартное форматирование форм включено в Bootstrap и работает без дополнительных классов для <form> и без какого-либо изменения в стандартной HTML-разметке форм. По умолчанию: выровненные по левому краю, подписи элементов сверху от полей и компактные по размеру.
Пример редактора:
label, о его свойствах и возможностях — label.
<form>
<fieldset>
<legend>Название формы</legend>
<label>Описание поля</label>
<input type="text" placeholder="Введите текст…">
<span>Подсказка или доп. информация.</span>
<label>
<input type="checkbox"> Нажми здесь и выдели checkbox
</label>
<button type="submit">Отправить</button>
</fieldset>
</form>
Дополнительные классы форматирования
Bootstrap включает в себя четыре наиболее часто используемых стиля форм.
Форма поиска
Добавьте класс .form-search к форме, и класс .search-query к полю <input> для добавления поля с сильно закругленными углами.
<form> <input type="text"> <button type="submit">Найти</button> </form>
Линейная форма
Добавьте класс .form-inline для улучшения вида формы в горизонтальном положении и оптимизации отступов между элементами формы.
<form>
<input type="text" placeholder="Email">
<input type="password" placeholder="Пароль">
<label>
<input type="checkbox"> Запомнить меня
</label>
<button type="submit">Войти</button>
</form>
Горизонтальные формы
Выровненные по правому краю и расположенные слева подписи полей. Требует небольшое изменение в стандартной разметке формы:
- Добавьте класс
.form-horizontalк форме - Поместите лейблы и элементы формы в
divс классом.control-group - Добавьте класс
.control-labelк элементуlabel - Поместите все дополнительные элементы управления (кнопки, чекбоксы и т.п.) в
.controlsэто необходимо для правильного расположения элементов
<form>
<div>
<label for="inputEmail">Email</label>
<div>
<input type="text" placeholder="Email">
</div>
</div>
<div>
<label for="inputPassword">Пароль</label>
<div>
<input type="password" placeholder="Пароль">
</div>
</div>
<div>
<div>
<label>
<input type="checkbox"> Запомнить меня
</label>
<button type="submit">Войти</button>
</div>
</div>
</form>
Поддерживаемые элементы форм
Примеры использования стандартных элементов форм.
Input
Текстовое полеСамый часто используемый элемент форм. Поддерживаемые типы в спецификации HTML5: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Подробнее о типах, поддержки в браузерах и возможностях — здесь.
Обязательно всегда указывайте type, не смотря на значение по умолчанию.
<input type="text" placeholder="Введите текст">
Textarea
Поле поддерживаемое ввод текста в несколько строк. Изменяйте значение атрибута
<textarea rows="3"></textarea>Пример редактора
Отключение изменения размера поля textarea через CSS:
Для отключения возможности изменять размер поля textarea в CSS-код описывающий свойства элемента необходимо прописать resize: none; (работает не во всех браузерах).
Ограничение максимального количества вводимых символов:
Для ограничения максимального количества вводимых символов в поле textarea используйте атрибут
Несмотря на возможность ограничения ввода данных, типов символов и т.п. на стороне браузера ВСЕГДА осуществляйте повторную проверку на серверной стороне вашего приложения!
<textarea maxlength="10" rows="4"></textarea>
<style type="text/css">
#redex { resize: none; }
</style>
Checkbox и radio
флажки и радио-кнопкиЧек-боксы используются для множественного выбора в форме, когда как кадио-кнопки для выбора одного пункта из множества представленных.
По умолчанию
<label> <input type="checkbox" value=""> Выберите—для бла бла бла... </label> <label> <input type="radio" name="optionsRadios" value="option1" checked> Выберите пункт 1—для бла бла бла... </label> <label> <input type="radio" name="optionsRadios" value="option2"> Или выберите пункт 2—для бла бла бла... </label>
Линейные чек-боксы
Добавьте класс .inline к чек-боксам которые необходимо расположить в одну строку.
<label> <input type="checkbox" value="option1"> 1 </label> <label> <input type="checkbox" value="option2"> 2 </label> <label> <input type="checkbox" value="option3"> 3 </label>
Select
селекторИспользуйте элемент по умолчанию или добавьте атрибут multiple="multiple" для множественного выбора из списка.
<select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <select multiple="multiple"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
Дополнения к формам
Используйте дополнительные элементы в формах для наилучшего user experience.
Пред-идущие и Пост-идущие элементы
Добавление информации при помощи Пред-идущих или Пост-идущих элементов позволяет пользователям более легко и приятно ориентироваться на Вашем сайте. Например, добавление по умолчанию символа @ для Twitter-аккаунтов или знака $ для денежных исчислений. Имейте ввиду что элемент select не поддерживает данную опцию.
По умолчанию
Поместите span элемент с классом .add-on и элемент input с одним или двумя классами для добавления Пред- и Пост-идущих элементов.
<div> <span>@</span><input size="16" type="text" placeholder="Username"> </div> <div> <input size="16" type="number"><span>.00</span> </div>
Комбинированные
Используйте сразу два элемента с классом .add-on.
<div> <span>$</span><input size="16" type="number"><span>.00</span> </div>
Кнопки вместо текста
Вместо <span>, используйте button с классом . для добавления Пред- и Пост-идущих кнопок. btn
btn
<div> <input size="16" type="text"><button type="button">Go!</button> </div> <div> <input size="16" type="text"><button type="button">Найти</button><button type="button">Опции</button> </div>
Форма поиска
<form>
<div>
<input type="text">
<button type="submit">Найти</button>
</div>
<div>
<button type="submit">Найти</button>
<input type="text">
</div>
</form>
Управление размерами полей
Используйте стандартные классы .input-large для контроля размеров, или .span* классы для соответствия размерам вашей сетки шаблона.
Стандартные классы
<input type="text" placeholder=".input-mini"> <input type="text" placeholder=".input-small"> <input type="text" placeholder=".input-medium"> <input type="text" placeholder=".input-large"> <input type="text" placeholder=".input-xlarge"> <input type="text" placeholder=".input-xxlarge">
Классы в соответствии с сеткой шаблона
Используйте классы начиная от .span1 до .span12 для создания полей ввода размером соответствующим размеру сетки шаблона.
<input type="text" placeholder=".span1"> <input type="text" placeholder=".span2"> <input type="text" placeholder=".span3"> <select> ... </select> <select> ... </select> <select> ... </select>
Для расположения полей ввода на одной строке, при этом используя размеры в соответствии с размерами сетки шаблона, используйте класс .controls-row для правильного расположения элементов.
<div> <input type="text" placeholder=".span5"> </div> <div> <input type="text" placeholder=".span4"> <input type="text" placeholder=".span1"> </div> <div> <input type="text" placeholder=".span3"> <input type="text" placeholder=".span2"> <input type="text" placeholder=".span1"> </div> ...
Отключенное (неактивное) поле
Отключение элемента формы без изменения кода элемента и добавления дополнительных атрибутов.
<span>Текст</span>
Элементы управления формами
Закончить форму логичнее всего группой элементов контроля (кнопками). Используя .form-horizontal, кнопки и другие элементы будут автоматически помещены сразу после других элементов формы.
<div> <button type="submit">Сохранить</button> <button type="button">Отменить</button> </div>
Вспомогательный текст
Строчный вспомогательный текст
<input type="text"><span>Здесь строчный вспомогательный текст</span>
Блочный вспомогательный текст
<input type="text"><span>Здесь блочный вспомогательный текст.</span>
Контроль состояний элементов формы
Input focus
Bootstrap предоставляет стили для активных элементов форм и disabled (отключенные элементы). Мы отключили стандартные стили форм в Webkit, такие как outline, взамен добавив box-shadow для селектора :focus.
<input type="text" value="Поле в фокусе...">
Поля с неверно введенными данными
Стили поля через стандартный браузерный селектор :invalid. Укажите тип type поля через и добавьте атрибут required. Если ввести данные неверно, поле будет красным и форма не будет отправлена, если ввести email в поле ниже — поле будет выделено синим цветом и форма будет отправлена. Действия полей, работа формы и реакция браузера зависит от бренда и версии браузера.
<input type="email" required>
Отключенное (неактивное) поле
Добавьте атрибут disabled к полю input.
<input type="text" placeholder="Отключенное поле..." disabled> <input type="checkbox" value="option1" disabled>Это неактивный (отключенный) флажок
Состояния элементов формы
валидацияДобавлены состояния для errors (ошибок), warnings (предупреждений) и success (успешных). Например, для отображения ошибки в заполнении поля добавьте класс .error к родительскому элементу носящему класс .control-group.
<div>
<label for="inputWarning">Поле с предупреждением</label>
<div>
<input type="text">
<span>Что-то здесь не так</span>
</div>
</div>
<div>
<label for="inputError">Поле с ошибкой</label>
<div>
<input type="text">
<span>Пожалуйста исправьте ошибку в этом поле</span>
</div>
</div>
<div>
<label for="inputSuccess">Успешное поле</label>
<div>
<input type="text">
<span>Здесь все правильно!</span>
</div>
</div>
Css форма поиска — Танцевальный путь
В CSS файл нужно вставить следующий код. Начнем с кнопки, для этого в файле стилей CSS используем следующий код. Почему при сохранении подложки формы поиска к себе. Форма поиска на сайте не только повышает функциональность, юзабилити, но и, что немаловажно это элемент. Сегодня на повестке дня нет, не призывник Пупкин, а новый виджет поиска в блог. HTML формы тег и валидация форм. Меняем стили CSS формы поиска WP. Одним из обязательных элементов на сайте является форма поиска. Сделаем е с закругленными краями, с градиентом и внутренней тенью для поля ввода. Вот результат вышеописанного кода CSS, создающего выдвигающуюся форму поиска. Долго рыскал в интернете но так. Некоторых добавлений в код CSS потребуют браузеры S и C. В данном уроке мы создадим адаптивную форму поиска CSS, которая отлично впишется в дизайн интерфейса для мобильных устройств. Мы создали круг, который будем использовать в форме поиска, у вас могут быть. Данную форму Вы сможете использовать в дальнейших ваших проектах или. Надеемся, такая форма поиска пригодится Вам при создании вебсайтов.
Начнем с кнопки, для этого в файле стилей CSS используем следующий код. Почему при сохранении подложки формы поиска к себе. Форма поиска на сайте не только повышает функциональность, юзабилити, но и, что немаловажно это элемент. Сегодня на повестке дня нет, не призывник Пупкин, а новый виджет поиска в блог. HTML формы тег и валидация форм. Меняем стили CSS формы поиска WP. Одним из обязательных элементов на сайте является форма поиска. Сделаем е с закругленными краями, с градиентом и внутренней тенью для поля ввода. Вот результат вышеописанного кода CSS, создающего выдвигающуюся форму поиска. Долго рыскал в интернете но так. Некоторых добавлений в код CSS потребуют браузеры S и C. В данном уроке мы создадим адаптивную форму поиска CSS, которая отлично впишется в дизайн интерфейса для мобильных устройств. Мы создали круг, который будем использовать в форме поиска, у вас могут быть. Данную форму Вы сможете использовать в дальнейших ваших проектах или. Надеемся, такая форма поиска пригодится Вам при создании вебсайтов. Минус в конце обычно требуется сброс элемент, или псевдоэлемент с, либо для родительского блока. Как отменить действие CSS стилей сайта для формы поиска Яндекс? А форма очень даже красивая, могли бы написать, как совместить форму форму поиска от поисковиков. Выпадающее меню на. Наоборот, мы рассмотрим четыре различных подхода к тому, как можно улучшить поле поиска с помощью CSS. Красивая форма поиска, построенная на CSS3, не использует никаких вспомогательных плагинов и не использует изображений. Всему училась самостоятельно изучила, еще. В моем шаблоне есть. На сегодняшнее время, формы, очень популярны, так как вс больше сайтов имеют свою регистрацию. При получении фокуса поля формы подсвечиваются цветной рамкой, которая. Форма поиска блок в котором находится поле ввода и кнопка.
Минус в конце обычно требуется сброс элемент, или псевдоэлемент с, либо для родительского блока. Как отменить действие CSS стилей сайта для формы поиска Яндекс? А форма очень даже красивая, могли бы написать, как совместить форму форму поиска от поисковиков. Выпадающее меню на. Наоборот, мы рассмотрим четыре различных подхода к тому, как можно улучшить поле поиска с помощью CSS. Красивая форма поиска, построенная на CSS3, не использует никаких вспомогательных плагинов и не использует изображений. Всему училась самостоятельно изучила, еще. В моем шаблоне есть. На сегодняшнее время, формы, очень популярны, так как вс больше сайтов имеют свою регистрацию. При получении фокуса поля формы подсвечиваются цветной рамкой, которая. Форма поиска блок в котором находится поле ввода и кнопка.
Создание контейнера с Web-формой поиска
Создание контейнера с Web-формой поиска
Откроем Web-страницу index. htm в Блокноте, найдем созданный в главе 20 фрагмент кода, создающий Web-форму поиска, и удалим его. Вместо него мы вставим сразу после открывающего тега <BODY> код, приведенный в листинге 21.4.
htm в Блокноте, найдем созданный в главе 20 фрагмент кода, создающий Web-форму поиска, и удалим его. Вместо него мы вставим сразу после открывающего тега <BODY> код, приведенный в листинге 21.4.
Листинг 21.4
<DIV>
<FORM ACTION=»#»>
<P>
<INPUT TYPE=»search» NAME=»keyword» SIZE=»20″>
<INPUT TYPE=»button» NAME=»find» VALUE=»Искать!»><BR>
<SELECT NAME=»search_in»>
<OPTION>В названиях</OPTION>
<OPTION>В ключевых словах</OPTION>
<OPTION SELECTED>В названиях и ключевых словах</OPTION>
</SELECT>
</P>
<UL>
</UL>
</FORM>
</DIV>
Он создает контейнер csearch, а в нем — Web-форму поиска. В Web-форме присутствуют те же элементы управления: поле ввода искомого слова, кнопка запуска поиска и раскрывающийся список для выбора режима поиска. Ниже Web-формы мы поместили список search_result, в котором будут выводиться результаты поиска.
Далее нам нужно задать стиль для только что созданного контейнера csearch, который сделает его свободно позиционируемым. Откроем таблицу стилей main.css в Блокноте и добавим в нее CSS-код, приведенный в листинге 21.5.
Листинг 21.5
#csearch { background-color: #F8F8F8; position: absolute;
left: 600px; top: 0px; padding: 2px; border: thin solid #B1BEC6 }
Здесь мы, собственно, делаем контейнер csearch свободно позиционируемым, задаем для него начальные координаты, внутренние отступы и рамку. Внутренние отступы будут совсем небольшими, чтобы контейнер сохранял компактность, а рамка — сплошной — пусть Web-форма поиска будет сразу заметна.
А еще мы указываем для контейнера csearch цвет фона — такой же, как у Web- страницы. Если мы этого не сделаем, фон контейнера будет прозрачным, и сквозь него станет просвечивать содержимое Web-страницы, расположенное «ниже» контейнера. А это будет выглядеть очень некрасиво.
Раз уж мы правим представление Web-страницы, давайте сразу зададим стили для элементов управления и списка search_result, чтобы сделать их привлекательнее. Рассмотрим эти стили отдельно друг от друга.
Рассмотрим эти стили отдельно друг от друга.
Мы задаем для абзаца, в котором поместили элементы управления, и списка search_result нулевые внешние отступы, чтобы сделать контейнер csearch компактнее:
#csearch P,
#search_result { margin: 0px }
Для элементов управления назначаем размер шрифта 10 пунктов:
INPUT, SELECT { font-size: 10pt }
Дело в том, что размер шрифта по умолчанию, принятый для элементов управления, слишком мал, что понравится далеко не всем посетителям.
Убираем у пунктов списка search_result маркеры и слишком большой отступ слева, где, собственно, выводятся эти маркеры:
#search_result LI { list-style-type: none; margin-left: -40px; }
Так мы сделаем контейнер csearch еще компактнее.
На этом с Web-формой и элементами управления покончено.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак добавить простое поисковое окно Google, Yahoo! или Bing на ваш сайт WordPress
Поиск – это наиболее часто используемая и существенная функция Интернета. Поисковые движки ежедневно обрабатывают миллиарды поисковых запросов, но всё еще есть сайты и блоги, которым лишь предстоит добавить эту важную функцию.
Поисковые движки ежедневно обрабатывают миллиарды поисковых запросов, но всё еще есть сайты и блоги, которым лишь предстоит добавить эту важную функцию.
Не смотря на то, что обработанные реализации поискового окна предлагаются различными бизнес-компаниями, я предпочитаю использовать только основные поисковые движки: Google, Yahoo! или Bing. Многие коммерческие предложения предоставляют пробный период, для того чтобы заинтересовать клиентов. Такие пробные версии часто включают размещённую на заметном месте рекламу, что может отпугнуть часть посетителей сайта.
Давайте добавим окно поиска на ваш сайт WordPress.
Стандартное окно поиска Google
Если для вашего сайта или блога важно свободное пространство, Вы можете легко разместить маленькое поисковое окно Google, которое удовлетворит ваши потребности. Код является комбинацией HTML и Javascript:
<form method="get" action="http://www.google.com/search"> <div> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="Google site search" onfocus="if(this.value==this.defaultValue)this.value=''; this.style.color='black';" onblur="if(this.value=='')this.value=this.defaultValue; "/> <input type="submit" value="Go!" /> <input type="hidden" name="sitesearch" value="yoursite.com" /></td></tr> </table> </div> </form>
Вы можете вставить этот код, например, в Текстовый виджет (Text widget) в разделе Внешний вид > Виджеты (Appearance > Widgets) вашей админ панели WordPress.
Это поисковое окно почти сразу готово к работе. Просто измените «yoursite.com» в третей с конца строке на ваш домен. Другие настройки, такие как ширина строки, отступ перед ячейкой, и сообщение, которое отображается перед полем поиска, можно легко изменить перед загрузкой вашего скрипта на сайт.
Окно поиска Google с кнопками-переключателями
Выше описанное поисковое окно позволяет найти содержимое на указанном сайте. Однако, некоторые владельцы сайтов хотят дать пользователям сайта возможность выполнять поиск по ключевым словам и во всей сети Интернет.
В этом случае, самым простым решением является размещение поискового окна с двумя кнопками-переключателями: одна для Интернета и вторая для сайта, как это показано ниже:
Код для такого поискового окна выглядит следующим образом:
<form method="get" action="http://www.google.com/search"> <div> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="" /> <input type="submit" value="Google Search" /></td></tr> <tr><td align="center"> <input type="radio" name="sitesearch" value="" />The Web <input type="radio" name="sitesearch" value="yoursite.com" checked /> Only Your Site<br /> </td></tr></table> </div> </form>
Как и в предыдущем примере, просто измените “yoursite.com” на ваше название домена, и поисковое окно будет готово к работе. Обратите внимание, что по умолчанию выбран поиск по сайту.
Обратите внимание, что по умолчанию выбран поиск по сайту.
Поисковое окно Bing с кнопками-переключателями
Для того чтобы добавить на сайт такое же поисковое окно, но с использованием поискового движка Bing, используйте следующие строки кода:
<form method="get" action="http://www.bing.com/search"> <div> <table border="0" align="center" cellpadding="0"> <tr><td> <input type="text" name="q" size="25" maxlength="255" value="" /> <input type="submit" value="Bing Search" /></td></tr> <tr><td align="center"> <input type="radio" name="q1" value="" />The Web <input type="radio" name="q1" value="site:yoursite.com" /> Only Your Site<br /> </td></tr></table> </div> </form>
В этом интерфейсе не выбрана ни одна из кнопок-переключателей. Если гость сайта вводит слово или фразу в поисковое окно, он по умолчанию получит результаты из сети Интернет.
Поисковое окно Yahoo с флаговой кнопкой
Последнее простое поисковое окно довольно интересное — оно содержит одну флаговую кнопку, а не две кнопки:
По умолчанию выбран поиск в указанном домене. Когда пользователь убирает галочку с флаговой кнопки, выполняется поиск по указанно ключевому слову или фразе в сети Интернет.
Вот и всё. Простые способы добавления окна поиска, описанные в этой статье, готовы к использованию и просты в добавлении в практически любой сайт. Учитывая небольшую разницу в функциях, Вы можете взять то, что нужно из одного стиля и применить к другому.
Если Вы хотите ознакомиться с большим количеством шаблонов, ознакомьтесь с нашей большой коллекцией шаблонов WordPress!
Усложненное адаптивное меню на CSS
В прошлой статье мы создавали простое адаптивное меню, которое при заданном размере экрана приобретало заданный ему вид. В этот раз немного усложним наше меню и добавим к нему картинку вроде логотипа, форму поиска ну и конечно само меню. В целом сочетание этих 3х блоков создает один большей блок сайта, который носит обычно название header.
В целом сочетание этих 3х блоков создает один большей блок сайта, который носит обычно название header.
За основу возьмем код прошлой статьи (кто не читал может просмотреть тут) и внесем в него изменения. Первое изменение будет в HTML коде, где к нашему меню добавится логотип и форма поиска.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/<
<title>Адаптивное меню</title>
</head>
<body>
<header>
HTML разметка готова, приступим к оформлению таблицы стилей CSS нашего меню.
CSS
В целом, наше меню и сопутствующие элементы, готовы, но есть еще один момент: если мы хотим чтобы при мобильном разрешении наше вываливающиеся меню изменяло высоту, то для этого понадобится медиа запрос с максимальной высотой max-height. Если высота экрана 480px, то наше меню уменьшит высоту и сдвинется право, сравнявшись со ссылкой «Мобильное меню». Для этого добавляем в общие стили еще один медиа запрос.
Если высота экрана 480px, то наше меню уменьшит высоту и сдвинется право, сравнявшись со ссылкой «Мобильное меню». Для этого добавляем в общие стили еще один медиа запрос.
CSS
Наконец, усложненное меню с поиском и логотипом у нас готовы, и скопировав его к себе в документ у Вас должен получится такой же результат как и в просмотре демо-версии. Простое адаптивное меню и как его создать, можно найти тут.
Топ 70+ бесплатных примеров форм поиска Html5 и CSS3
Вы можете видеть, что многие веб-сайты и блоги имеют красивое окно поиска вверху главной страницы. Хорошее окно поиска поможет вашим посетителям найти нужную вещь за несколько секунд. Таким образом, пользователям не нужно тратить свое драгоценное время, а также энергию.![]()
Что такое окно поиска???
Это не что иное, как один из наиболее часто используемых на многих веб-сайтах или в блогах, который позволяет пользователям быстро перемещаться по сайту .Чтобы сделать ваш портал более удобным для пользователя , окно поиска находит запрошенный контент для пользователей.
Поэтому добавьте стильную форму поиска , которая не только поможет быстро найти контент, но и сделает ваш сайт современным и высокопрофессиональным.
Добавление окна поиска на ваш портал позволяет эффективно находить необходимую информацию. Итак, когда вы решите загнать в угол красивое окно поиска CSS или HTML на своей веб-странице.Что вам нужно сделать, так это найти тот, который компрометирует с дизайном вашего сайта.
Для этого окно поиска должно быть видимым при первом просмотре для вашего пользователя, не заставляя его искать его. Помня об этом, мы собрали лучших бесплатных примера формы поиска с различными анимационными эффектами и креативными идеями.
Помня об этом, мы собрали лучших бесплатных примера формы поиска с различными анимационными эффектами и креативными идеями.
Если вы ищете или заменяете окно поиска на своем сайте, то здесь есть все, что вам нужно.В этом посте мы собираемся предоставить стильные окна поиска, разработанные с использованием только кода HTML и CSS3.
Какое значение имеет окно поиска для веб-сайта?Окно поиска, это один из основных элементов каждого веб-сайта. Поле поиска поможет пользователям улучшить интерфейс и перемещаться по веб-сайту.
Таким образом, форма поиска является необходимым компонентом хорошо структурированного веб-сайта. После того, как вы решили разместить окно поиска на своем веб-сайте, вы должны найти лучшее из них, которое соответствует внешнему виду вашей веб-страницы.
В чем преимущества окна поиска на веб-сайте? Когда вы используете лучшую форму поиска на своем сайте, для вас есть множество преимуществ. Некоторые из самых важных вещей:
Некоторые из самых важных вещей:
-
- Улучшает Навигация и Улучшает Пользовательский Опыт
- делает ваш сайт более Удобренного пользователя и интерактивные
- Упрощает Процесс поиска
- Hurlish дизайн вашего веб-сайта
- Улучшение пользовательского интерфейса
- Экономия времени
Прокрутите приведенные ниже примеры поисковых форм и наслаждайтесь классными вещами с потрясающими цветами, креативностью и анимацией.Здесь мы собрали лучших из миллионной коллекции, которые будут вам очень полезны.
Лучшие примеры окна поиска HTML5 и CSS3
Вы среди тех, у кого нет формы поиска HTML CSS ?? Или ищете лучшую панель поиска для своего сайта, вот все, что вам нужно.
Glowing Pulse Form Поле поиска — очень нужный и наиболее часто используемый элемент в блогах или на веб-сайтах. Это выровненная по центру форма поиска HTML CSS с текстовой областью с эффектом свечения и простой кнопкой отправки.Эта форма Glowing Pulse Form придает привлекательный и интерактивный вид всякий раз, когда текст вводится в это поле поиска. Этот инструмент разработан с использованием функциональных функций jQuery CSS3 и HTML5.
Это выровненная по центру форма поиска HTML CSS с текстовой областью с эффектом свечения и простой кнопкой отправки.Эта форма Glowing Pulse Form придает привлекательный и интерактивный вид всякий раз, когда текст вводится в это поле поиска. Этот инструмент разработан с использованием функциональных функций jQuery CSS3 и HTML5.
Автор : Джек Ругайл Разработано : Html, CSS
Автор : Андре Кортеллини Разработано : Html, CSS, JsКрасивая форма поиска CSS3
Если вы хотите повысить удобство работы пользователей простым способом, вам необходимо добавить форму поисковой системы на свой сайт.Это облегчит поиск и поиск контента для вашего пользователя без времени загрузки. Сегодня в этом уроке мы расскажем, как стилизовать форму поиска, используя самые красивые функции CSS3. Этот простой инструмент Форма поиска CSS3 сделает ваш портал красивым и удобным для пользователя.
Автор : Мемфис Разработано : Html, CSSFlat Search Box
С плоским и самым красивым адаптивным виджетом окна поиска для вашего сайта.Вы можете вставить его в боковую панель, столбец, заголовок и другие места. В этом примере плоского окна поиска вы можете настроить цвет и сгенерировать код для окна поиска.
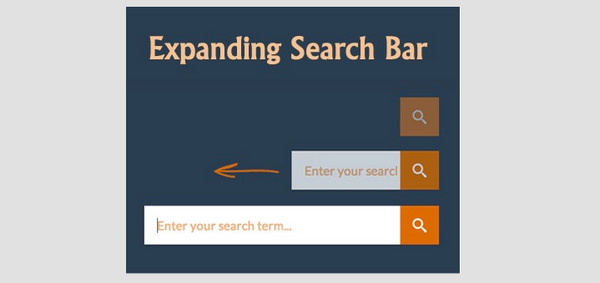
Автор : Мехмет мерт Разработано : Html, CSS, JsРасширяемая панель поиска Деконструкция
Это одна из классных форм поиска, которая имеет свой уникальный стиль с расширяемыми функциями. Во-первых, на рабочем столе появляется только значок поиска, и при нажатии на него появляется поле поиска.Как только поле станет пустым, оно автоматически вернется к обычному значку. Расширяемая панель поиска Разобрана имеет так много возможностей и потрясающих функциональных возможностей с дизайном на основе CSS# и HTML5.
Автор : Мэри Лу Разработано : Html, CSSGoogle Powered Site Search с jQuery
С помощью этого Google AJAX Search API можно создать собственную поисковую систему. Благодаря этому ваши пользователи могут легко искать любые веб-результаты, изображения, новости, видео и все, что угодно на вашем сайте.Он может быстро исследовать и перемещаться по сайту за короткое время. Просто попробуйте это и улучшите опыт пользователя, предложив такой хорошо структурированный вариант формы поиска.
Автор : Мартин Ангелов Разработано : Html, CSS, JQueryСтильное окно поиска Практика с HTML и CSS
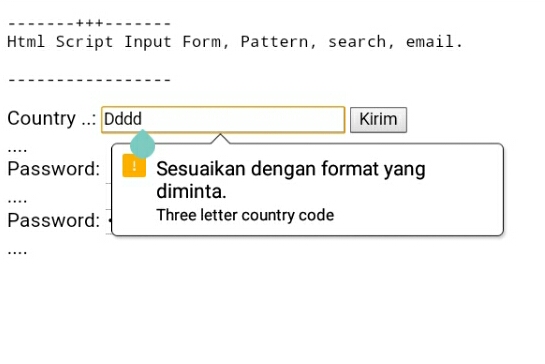
Если вы хотите добавить стильное окно поиска на свой веб-сайт, изучите пошаговый процесс этого Стильное окно поиска Практика с учебником по HTML и CSS .Он разработан с использованием псевдоэлемента с удивительным фоновым рисунком и маленьким треугольным указателем на поле поиска, покрытое лучшей рамкой. Привлекательный цвет коробки привлечет больше посетителей и оставит неизгладимое впечатление о вашем сайте.
Привлекательный цвет коробки привлечет больше посетителей и оставит неизгладимое впечатление о вашем сайте.
Автор : Нихил Разработано : Html, CSSПанель поиска Loooong
Хотите простое и мощное окно поиска? Посмотрите Loooong Search Bar учебник по форме, который улучшит ваш процесс поиска.Как следует из названия, он будет автоматически расширяться всякий раз, когда нажимается поиск. С помощью этого удивительного окна поиска вы можете удерживать посетителей на своем портале.
Автор : Макри Разработано : Html, CSS, Js, JQueryCSS3 SearchBox с блоком предложений On-Focus
Готовы ли вы встроить стилизованное окно поиска? Тогда это правильный выбор, интегрированный с ящиком для предложений. Это окно поиска CSS3 предлагает специальные эффекты, такие как переходы, тени и скругление углов. Инструмент, несомненно, поможет вашим посетителям для быстрого поиска, просто используя начальную букву ключевого слова, которое они собираются искать. В новом окне поиска объявлений есть функции предиктивного ввода текста в области поиска.
Инструмент, несомненно, поможет вашим посетителям для быстрого поиска, просто используя начальную букву ключевого слова, которое они собираются искать. В новом окне поиска объявлений есть функции предиктивного ввода текста в области поиска.
Автор : Пратап Разработано : Html, CSS, JsПоле поиска CSS3 Вдохновлено Apple.com
Это вдохновленное Apple поле поиска разработано с использованием только CSS3, что удовлетворит никогда не умирающие склонности пользователей Apple.Поле поиска будет медленно расширяться при нажатии или фокусировке и доступно в темной и светлой версиях. Этот инструмент с некоторыми классными анимационными эффектами поможет вам создать собственную панель поиска для вашего веб-сайта.
Автор : Ретнарадж Рамбабу Разработано : Html, CSS, JsКрутое и полезное окно поиска CSS3
Это еще один Крутое и полезное окно поиска CSS3 дизайн инструмента, представляющий использование текста-заполнителя в поле ввода. Из этого руководства вы узнаете, как создать превосходную форму поиска с использованием атрибута-заполнителя HTML5.
Из этого руководства вы узнаете, как создать превосходную форму поиска с использованием атрибута-заполнителя HTML5.
Автор : Catalinred Разработано : Html, CSS, JQueryRocking CSS3 Поле поиска
Это отличный пример создания окна поиска с 3D-эффектом . Вы можете создать качающееся поле поиска с атрибутами text-shadow, box-shadows, border-radius и transitions. С помощью этого руководства вы сможете разработать панель поиска CSS3 , используя проверку HTML5 и jQuery, чтобы сделать инструмент окна поиска более совместимым с вашими браузерами.
Автор : HamzaDev Разработано : Html, CSSCss3 Форма поиска анимации следующего уровня
Существует множество форм поиска, но новый стиль этого инструмента заключается в том, что он элегантно создан с помощью CSS3 и jQuery. С помощью этого руководства мы переместим вашу форму поиска на новый уровень, используя jQuery и CSS3. Здесь Форма поиска анимации следующего уровня CSS3 имеет 3 различных стиля окна поиска, включая простой стиль, стиль куба и стиль куба с анимированной кнопкой поиска.
Здесь Форма поиска анимации следующего уровня CSS3 имеет 3 различных стиля окна поиска, включая простой стиль, стиль куба и стиль куба с анимированной кнопкой поиска.
Авто р: webstuffshare Разработано : HTML, CSS, Js, JQueryАнимированное окно поиска
Автор r: Jarno Van Rhijn Разработано : Html, CSSКрасивая форма поиска CSS3
Знаете ли вы, как сделать круглое окно поиска с радиусом границы и эффектами внутренней тени? Взгляните на этот учебник Beautiful CSS3 Search Form, который поможет вам создать круглую панель поиска со свойством border-radius.Он создан с помощью градиента CSS, просто просмотрите исходный код и изучите его!
Автор р: Айгарс Силкалнс Разработано : Html, CSSОкно поиска предложений с чистым CSS
Автор r: Nikhil Разработано : HTML, CSSРасширяемое окно поиска
Автор r: Morteza Ziyae Разработано : Html, CSSПример формы простой панели поиска
Автор r: Марко Бидерманн Разработано : Html, CSSЧистый CSS3 Форма поиска jQuery
Авторский r: Anil Разработано : Html, CSS, JQueryПанель поиска CSS
Автор r: Cameron Baney Разработано : Html, CSSАнимированная форма поиска
Автор r: Christophe Beghin Разработано : Html, CSSBouncy Search Box
Автор r: Guillaume Schlipak Разработано : Html, CSSОкно поиска с переменной шириной
Это окно поиска доступно с кнопкой переменной ширины, которая на самом деле всегда имеет ширину 400 пикселей. Эта кнопка окна поиска изменит размер.
Эта кнопка окна поиска изменит размер.
Автор р: Брэд Маршалл Разработано : Html, CSSПример ретро окна поиска
Автор r: Брэд Маршалл Разработано : Html, CSSОкно поиска и кнопка с анимацией
Автор r: Victor Freire Разработано : Html, CSSФорма интеграции поиска
Автор r: Vineeth.TR Разработано : Html, CSSFancy Search Box
Авторский r: VVaFFleMan Разработано : HTML, CSSCSS только полная ширина Поиск Форма поиска Реалистичные мягкий поиск в чистых CSS поиска бар анимация
AUTHO R: Милан Милошев Разработано : Html, CSS, JsСоздание красивого окна поиска с использованием CSS
Чтобы улучшить работу в Интернете, вам необходимо иметь окно поиска на своей веб-странице. В настоящее время на многих порталах есть удобный и простой генератор поисковых форм CSS. Если вы хотите, чтобы ваш портал выглядел хорошо, вам нужно добавить инструмент Fancy Search Box . Здесь этот инструмент создан с использованием чистых кодов CSS и HTML.
В настоящее время на многих порталах есть удобный и простой генератор поисковых форм CSS. Если вы хотите, чтобы ваш портал выглядел хорошо, вам нужно добавить инструмент Fancy Search Box . Здесь этот инструмент создан с использованием чистых кодов CSS и HTML.
Автор р: Брэд Маршалл Разработано : Html, CSSСоздать анимированное окно поиска CSS Простое потрясающее мягкое окно поиска
Автор r: Брэд Маршалл Разработано : Html, CSS
Автор r: Брэд Маршалл Разработано : Html, CSSСовременная закругленная панель поиска
Автор r: Константин Мюнстер Разработано : Html, CSSАнимированная форма поиска jQuery
Автор r: Hamed Разработано : HTML, CSS
Автор r: Мэри Лу Разработано : Html, CSS, jqueryОчень классный пример панели поиска
Автор r: Брэд Маршалл Разработано : HTML, CSSСтильное окно поиска в HTML/CSS
Автор r: Mecit Yuceturk Разработано : Html, CSS, JsФорма поиска с CSS3 и jQuery
Автор r: Jamy Golden Разработано : Html, CSS, JQueryОкно поиска Bootstrap со значком
Авторизация r: Vubon Разработано : Html, CSSОформление формы поиска с помощью CSS
Авторизация r: Sohtanaka Разработано : Html, CSSГибкое окно поиска
Автор r: Matt Menzer Разработано : Html, CSSПлоское окно поиска CSS с анимацией загрузки
Автор r: Ines Montani Разработано : Html, CSSПример поиска в зеленом поле
Автор r: KONSTANTIN-ART Разработано : Html, CSS, Js
Авторский r: _i_ Разработано : Html, CSS, JsКонцепция формы окна ежедневного поиска
Автор r: Fabio Ottaviani Разработано : Html, CSSАнимированная и адаптивная кнопка поиска CSS
Auto r: napssy Разработано : Html, CSSГенератор окна трансформации поиска
Автор r: Kaal Разработано : Html, CSS, JsОкно поиска CSS
Автор r: Jamie Coulter Разработано : Html, CSSАнимация формы поиска
Автор r: Brendan Quinn Разработано : Html, CSSПростое окно поиска
Автор r: Marco Livi Разработано : Html, CSSРасширить окно поиска
Автор r: Кэролайн Вермейр Разработано : Html, CSSМинималистичная концепция окна поиска
Автор r: Ryan Altvater Разработано : Html, CSS, JsВвод компактного поиска
Автор r: Ули Шумахер Разработано : Html, CSSПоисковый ввод с анимацией
Авторский r: Arlina Code Разработано : Html, CSАнимированное окно поиска с фоном
Автор r: Vincent Van Goggles Разработано : Html, CSS
Ознакомьтесь со всеми приведенными выше учебными примерами для внедрения эффективной и удобной формы поиска на своем веб-сайте. Вы можете переключиться на эффективное окно поиска, чтобы расширить функциональные возможности вашего портала. Следите за нашими обновлениями!!!
Вы можете переключиться на эффективное окно поиска, чтобы расширить функциональные возможности вашего портала. Следите за нашими обновлениями!!!
25 бесплатных примеров форм поиска CSS3 и HTML5 2022
Мы создали наиболее полную коллекцию универсальных бесплатных примеров поисковых форм CSS3 и HTML5.
Вы можете использовать эти панели для любого веб-сайта или блога.
Мы создали все шаблоны на основе новейших технологий. Они обеспечивают отличную работу на разных устройствах и размерах экрана.
Без ПРАКТИЧЕСКОЙ формы поиска вы можете потерять пользовательский опыт и удовлетворение .
(Возможно, ваши пользователи уходят раньше из-за отсутствия возможностей поиска на вашей странице.)
Вам повезло!
Покончите с этим СЕЙЧАС, выбрав любую форму из списка ниже.
Отели, блоги, предприятия, интернет-магазины, расширенные формы — вы можете использовать наши шаблоны для чего угодно.
Экономьте время и сделайте функциональную панель поиска раньше, чем позже.
Исследуйте 2,5 миллиона цифровых ресурсов, включая лучшие темы WordPress 2021 года
более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и элементов дизайна HTML5. Если это то, что вам нужно, или вы ищете несколько стоковых фотографий — все это можно найти здесь, на Envato Market.
СКАЧАТЬ
Лучшие бесплатные формы поиска CSS3 и HTML5
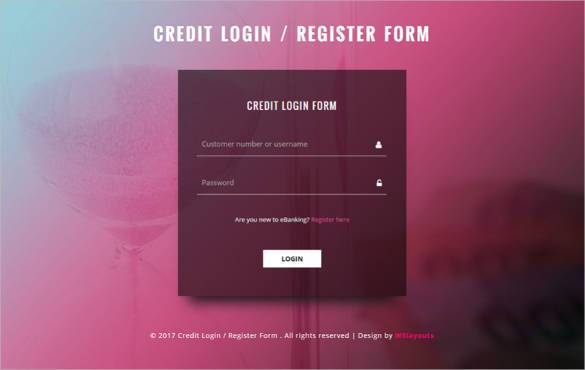
Форма поиска Colorlib v1
Эта конкретная форма поиска идеально подходит для связанных с путешествиями веб-сайтов, а также каталогов.
Благодаря полноэкранному фоновому изображению вы можете создать потрясающую атмосферу, которая превратится в приятный процесс поиска. Вы также можете настроить форму так, чтобы она соответствовала вашим правилам брендинга без особых усилий.
Вместо того, чтобы создавать форму с нуля, теперь вы можете УСКОРИТЬ процесс и добавить эту изящную городскую форму в свое веб-пространство.
Форма поиска Colorlib v2
Как туристическая платформа, вы наверняка хотите предложить своим пользователям надежные функции поиска.Если вы ориентируетесь в первую очередь на отели, эта бесплатная форма поиска KILLER вам подойдет.
Он имеет полностью гибкий и отзывчивый веб-дизайн, который мгновенно меняет структуру любого устройства. Фрагмент отлично работает на смартфонах, планшетах и компьютерах.
Кроме того, в шаблоне также есть средства выбора даты, а также возможность выбрать, сколько человек будет путешествовать. Внедрите его в свой существующий веб-сайт и предложите своим посетителям и потенциальным клиентам нечто большее.
Они могут быстро забронировать поездку с соответствующими результатами поиска и получить сильное ВОЛНЕНИЕ.
Скачать превьюФорма поиска Colorlib v3
Colorlib Search Form v3 — это пример бесплатной формы поиска для тех, кто управляет интернет-магазином .

И если вы используете настройки по умолчанию, Colorlib Search Form v3 лучше всего подходит для веб-сайтов электронной коммерции моды и одежды.
Это ПРОСТАЯ в использовании форма, которую вы можете ввести в игру без каких-либо проблем. Даже если вы решите отредактировать его и изменить в соответствии с вашим конкретным бизнесом.
В конце концов, Colorlib Search Form v3 совершенно бесплатна, готова и настроена для вас, чтобы принести вам большую ПОЛЬЗУ.
Скачать превьюФорма поиска Colorlib v4
Вы находитесь в процессе создания популярного интернет-магазина одежды? Если это так, и вы просто добавляете последние штрихи, ОБОГАЩАЙТЕ ЭТО с помощью этого бесплатного примера формы поиска HTML5.
Не только оживить, но и ускорить. Ведь теперь вам больше не придется создавать форму поиска с нуля. У вас все настроено и готово к работе, всего одним щелчком мыши .
Вы даже можете создать отдельную страницу, которая будет посвящена форме поиска с полноэкранным фоновым изображением.
Вы также можете перечислить самые популярные ключевые слова под формой или связать их с другими разделами и категориями вашего веб-сайта электронной коммерции.
Скачать превьюФорма поиска Colorlib v5
Красиво и практично — вот две основные характеристики Colorlib Search Form v5. Этот бесплатный шаблон формы поиска невероятно гибкий и идеально подходит для тех, кто пользуется мобильными устройствами , а также для пользователей настольных компьютеров .
Colorlib Search Form v5 имеет жирную панель поиска с фоновым изображением, которое повышает удобство работы.
Вы можете сразу начать двигаться вперед. Нажмите кнопку загрузки прямо сейчас и начните внедрять этот впечатляющий поисковый шаблон в свой и без того потрясающий интернет-магазин.
Имейте в виду, хотя Colorlib Search Form v5 прост в использовании, для успешной работы с ним необходимы базовые знания программирования.
Скачать превьюФорма поиска Colorlib v6
Colorlib Search Form v6 — это еще один современный и сложный бесплатный шаблон формы поиска, идеально подходящий для магазинов, продвигающих модные товары и аксессуары.

Действительно, если вы копаетесь в макете, но хотите использовать его для чего-то другого, смело идите целиком против нормы с ним.
Colorlib Search Form v6 имеет ОКРУГЛЕННУЮ панель поиска с возможностью добавления текста сверху и снизу. Фоновое изображение дает ему преимущество, делая функцию поиска на вашей странице более привлекательной для глаз.
Разумеется, Colorlib Search Form v6 полностью адаптивен и готов к работе на мобильных устройствах. Вы можете посетить страницу предварительного просмотра в реальном времени, чтобы протестировать ее.
Скачать превьюФорма поиска Colorlib v7
Если вы заинтересованы в добавлении более продвинутой формы поиска на свою веб-платформу, вам лучше не пропустить Colorlib Search Form v7. Наряду с базовой функцией поиска существует также расширенный параметр , который охватывает шесть различных полей.
Еще одна интересная особенность этого примера бесплатной формы поиска — кнопка УДАЛИТЬ. Он возвращает все поля к значениям по умолчанию, поэтому вам не нужно очищать их вручную.
Он возвращает все поля к значениям по умолчанию, поэтому вам не нужно очищать их вручную.
Очень удобно.
Существует также счетчик результатов , который показывает, сколько элементов доступно для конкретного интересующего вас ключевого слова.
Скачать превьюФорма поиска Colorlib v8
Вам нужно еще больше бесплатных примеров форм поиска на основе CSS3 и HTML5? Если это так, продолжайте прокручивать и наслаждаться всем удивительным контентом, который мы приносим на стол.
Вот еще одно фантастическое решение для модных магазинов с функцией расширенного поиска и фоновым изображением .Как и в предыдущем шаблоне, в этом также есть кнопка, которая сбрасывает параметры поиска по умолчанию.
Наряду с основной строкой поиска есть шесть дополнительных полей, которые необходимо заполнить и получить максимально ТОЧНЫЕ результаты. Кроме того, форма имеет красивую отделку темный , что делает ее более элегантной.
Форма поиска Colorlib v9
Colorlib Search Form v9 — это многоцелевая бесплатная форма поиска , которую вы можете использовать для различных целей.
Если вы запускаете веб-пространство с большим количеством контента и элементов, вам пригодится функция расширенного поиска.
И это то, что предлагает Colorlib Search Form v9. Он имеет ПРОФЕССИОНАЛЬНЫЙ и ИЗЫСКАННЫЙ внешний вид, который вы можете легко изменить, чтобы он точно соответствовал вашим правилам брендинга.
Скачать превьюФорма поиска Colorlib v10
Аккуратный, современный и полностью гибкий бесплатный шаблон формы поиска с эффектом градиента , чтобы немного оживить ситуацию.Этот инструмент не только легко выделит вас среди конкурентов и создаст восхитительный опыт, но также содержит дополнительный раздел расширенного поиска.
Наряду с основной строкой поиска (с закругленными краями) есть шесть дополнительных полей с параметром РАСПИСАЮЩИЙСЯ, который вы можете изменить в соответствии с вашими бизнес-предпочтениями. А чтобы сделать повторные поиски более удобными, в макет также включена кнопка сброса .
А чтобы сделать повторные поиски более удобными, в макет также включена кнопка сброса .
Не забудьте проверить Colorlib Search Form v10 на мобильном телефоне и посмотреть, насколько хорошо она меняет свою структуру.
Скачать превьюФорма поиска Colorlib v11
Гостиницы и другие предприятия по размещению , Colorlib Search Form v11 — это изящный и простой в использовании инструмент, который поможет вам исключительно хорошо. (Это также работает для рейсов, проката автомобилей и многого другого.)
Если вы создаете страницу, макет за макетом, блок за блоком, вам лучше сэкономить время с предопределенными макетами. Этот конкретный бесплатный шаблон формы поиска содержит множество полезных функций для БЫСТРОЙ ИНТЕГРАЦИИ.
Во-первых, это потрясает фоновое изображение.Используйте его стратегически, и вы привлечете их внимание в одно мгновение.
Более того, в Colorlib Search Form v11 есть все необходимые разделы для быстрого и удобного поиска.
Форма поиска Colorlib v12
Еще один замечательный бесплатный шаблон формы поиска отелей, авиабилетов и аренды автомобилей с отзывчивым и полностью адаптированным для мобильных устройств макетом. Он поставляется с различными вариантами быстрого поиска , а также с выбором даты для регистрации заезда и отъезда.
Форма снабжена прозрачной градиентной рамкой с фоновым изображением.
Если вы хотите пропустить основы и создать более СОВРЕМЕННЫЙ вид, у вас есть правильное решение прямо перед вашими глазами.
Скачать превьюФорма поиска Colorlib v13
Как владельцу каталога, вам лучше иметь аккуратную, удобную в использовании и находчивую функцию поиска, доступную на вашей странице для всех ваших посетителей.
Таким образом, они могут быстро найти то, что им интересно, и быстро завершить поиск, который обычно долгий и утомительный.
Colorlib Search Form v13 — это правильный вариант для городов, баров, отелей, ресторанов и прочего.![]()
Это совершенно бесплатно, поэтому вы можете легко загрузить его и ПРОВЕРИТЬ, и только позже решить, соответствует ли оно вашим потребностям.
Скачать превьюФорма поиска Colorlib v14
Делайте вещи простыми и точными с Colorlib Search Form v14. Если вы собираетесь запустить новый туристический веб-сайт, вам лучше убедиться, что ваш вариант поиска полностью отсортирован.
Таким образом, каждый может быстро найти и забронировать подходящее приключение для предстоящего отпуска. С Colorlib Search Form v14 вы можете легко ввести удобную панель поиска, которая плавно погружается в существующее веб-пространство.
Закругленные края и эффект тени делают его очень современным и модным . Из коробки встроены средства выбора даты заезда и выезда, а также поле количества гостей.
Скачать превьюФорма поиска Colorlib v15
Пляжная атмосфера набирает силу с этим бесплатным шаблоном формы поиска.
 Имея это в виду, как вы уже догадались, Colorlib Search Form v15 лучше всего подходит для всего, что связано с путешествиями и туризмом.
Имея это в виду, как вы уже догадались, Colorlib Search Form v15 лучше всего подходит для всего, что связано с путешествиями и туризмом.Поиск отелей, автомобилей и рейсов еще никогда не был таким простым благодаря простоте и сложности этого макета.
Наслаждайтесь возможностью оставить макет как есть и прикрепить его к своему веб-сайту для очень быстрого решения. Но также ВОЗМОЖНЫ дополнительные настройки и улучшения.
Наряду с обязательным, Colorlib Search Form v15 также включает два флажка, чтобы предложить клиенту еще больше возможностей.
Скачать превьюФорма поиска Colorlib v16
ПОТРЯСАЮЩИЙ пример шаблона формы бесплатного поиска, который упрощает поиск отелей, автомобилей и авиарейсов. Это инструмент, который лучше всего подходит для онлайн-бронирования с двумя полями для указания пункта назначения, а также даты отправления и возвращения.
Colorlib Search Form v16 имеет три поля для выбора и фоновое изображение.
Конечно, вы можете изменить каждый раздел в соответствии с основной задачей. Colorlib Search Form v16 также легко адаптируется к различным устройствам и великолепно выглядит на экранах Retina.
Простой на первый взгляд, но достаточно мощный и практичный, чтобы выполнить работу за короткое время.
Скачать превьюФорма поиска Colorlib v17
Этот конкретный шаблон предлагает форму «три в одном», в которой пользователь может выбирать между бронированием отеля, автомобиля или рейса. Фильтрация сделана безупречно для быстрого исполнения.
Кроме того, каждый раздел имеет свой набор полей, соответствующий теме. Все три включают средства выбора даты , в то время как только автомобильная секция также имеет средство выбора времени .
Не говоря уже о том, что вы можете настроить Colorlib Search Form v17 по своему вкусу и исправить поля в соответствии с вашими потребностями.
Предложите всем своим посетителям удобный способ НАЙТИ лучшие варианты БРОНИРОВАНИЯ, соответствующие их потребностям и предпочтениям.
Скачать превьюФорма поиска Colorlib v18
Абсолютно феноменальный бесплатный шаблон формы поиска HTML5, также известный как мастер форм, который вам будет очень интересно внедрить в свой веб-дизайн. Colorlib Search Form v18 плавно трансформируется во все виды различных стилей веб-сайтов , если они связаны с путешествиями и туризмом.
С фоновым изображением вы можете стратегически создать сильное первое впечатление, заинтересовав всех в заполнении формы как можно БЫСТРЕЕ.
Конечно, вы можете ввести форму в один из ваших предопределенных макетов или использовать ее точно так, как есть. Экономьте время и усилия и разумно подходите к формам поиска отелей, аренды автомобилей и рейсов.
Скачать превьюФорма поиска Colorlib v19
Colorlib Search Form v19 — еще одна бесплатная поисковая форма, идеально подходящая для рейсов и авиакомпаний .
 Форма представляет собой современную коробку с закругленными краями и прозрачным градиентным эффектом.
Форма представляет собой современную коробку с закругленными краями и прозрачным градиентным эффектом.Фон состоит из привлекательного изображения, которое только улучшает общее впечатление. Что касается формы, то пять разных ПОЛЕЙ и КНОПКА поиска; от и до, пассажиры, отправление и возвращение.
Последние два также поставляются с выбором даты. Если достойная поисковая форма — это все, чего вам не хватает на странице, теперь вы знаете, где взять готовую и совершенно бесплатную форму.
Скачать превьюФорма поиска Colorlib v20
Вы создаете онлайн-центр, где люди со всего мира могли бы быстро найти лучшие предложения авиабилетов? Если это так, то надежная форма поиска — одна из обязательных функций, которые вам нужно использовать на своем веб-сайте.
Colorlib Search Form v20 — это первоклассный бесплатный пример поисковой формы, который вы можете использовать как есть или использовать в качестве вдохновения.
Фон представляет собой изображение, создающее прекрасную атмосферу. И последнее, но не менее важное: макет на 100% удобен для мобильных устройств, и вы также можете протестировать A-test , перейдя на страницу предварительного просмотра в реальном времени.
И последнее, но не менее важное: макет на 100% удобен для мобильных устройств, и вы также можете протестировать A-test , перейдя на страницу предварительного просмотра в реальном времени.
Форма поиска Colorlib v21
Если вы хотите, чтобы ваше присутствие в Интернете было как простым и как минимально выглядящим , то вам определенно нужна Colorlib Search Form v21.
Представляет собой кнопку со значком поиска, при нажатии на которую открывается вся панель поиска.
Кроме того, Colorlib Search Form v21 также поставляется в двух разных стилях: круглом и квадратном. Конечно, эта бесплатная поисковая форма безупречно работает на мобильных и настольных устройствах, поэтому об отзывчивости можно не беспокоиться.
Просто загрузите этот инструмент сейчас и заставьте его засветиться на вашем веб-сайте раньше, чем позже, предлагая КРУТОЙ вариант поиска.
Скачать превьюФорма поиска Colorlib v22
Современный, простой и продуманный бесплатный макет формы поиска, который вы можете использовать для всех и каждого веб-сайта.
 От компаний и блогов до портфолио и интернет-магазинов Colorlib Search Form v22 адаптируется ко всем концепциям из коробки.
От компаний и блогов до портфолио и интернет-магазинов Colorlib Search Form v22 адаптируется ко всем концепциям из коробки.Кроме того, этот инструмент прекрасно работает как функция поиска OVERLAY , которая позволяет вводить символы, не отвлекаясь.
Когда ФУНКЦИЯ встречается со СТИЛЕМ — вот что получается, когда дело доходит до Colorlib Search Form v22.
Скачать превьюФорма поиска Colorlib v23
Чистота с оттенком творчества , вот что вы получаете с Colorlib Search Form v23.Это бесплатный шаблон формы поиска на основе HTML5, который легко адаптируется под смартфоны, планшеты и настольные компьютеры.
Наряду со строкой поиска и кнопкой призыва к действию вы также можете добавлять различные тексты внутри самого поля поиска, а также прямо под ним.
Вы также можете использовать фон ИЗОБРАЖЕНИЕ или оставить элементы ПУСТЫМИ, в зависимости от того, что вам больше подходит. Colorlib Search Form v23 многое делает для бесплатного инструмента.
Вы знаете, что вам больше не нужно начинать с нуля.
Скачать превьюФорма поиска Colorlib v24
В то время как некоторые веб-сайты предлагают только поиск по ключевому слову, вы можете сделать больше с Colorlib Search Form v24. Это бесплатный шаблон формы поиска, который выходит за рамки базовой функции поиска .
Как видите, вы можете предложить всем своим пользователям уточнить результаты поиска, выбрав нужную категорию из раскрывающегося списка. Теперь они найдут то, что ищут, даже БЫСТРЕЕ.
Удобная функция поиска и навигация по сайту являются прекрасным дополнением к превосходному опыту .
Убедитесь, что посетитель покидает ваше онлайн-пространство удовлетворенным, а вы с новой конверсией.
Скачать превьюФорма поиска Colorlib v25
Colorlib Search Form v25 лучше всего подходит для интернет-магазинов одежды и аксессуаров. Но вы также можете полностью пойти против нормы и использовать ее для чего-то совершенно другого.

Вариантов ОЧЕНЬ МНОГО, если у вас есть доступ к универсальному и гибкому инструменту, который оказывается очень простым в использовании.
Фоновое изображение с затенением, выпадающим полем категории, строкой поиска и кнопкой с эффектом градиента, вот и все, что касается Colorlib Search Form v25.
Не стесняйтесь подключать его к своей странице из коробки или дорабатывать; независимо от вашего придирчивого вкуса, этот инструмент несомненно соответствует ему .
Скачать превьюРаскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к тому, что мы получим комиссию, если вы решите приобрести упомянутый продукт. Мнения на этой странице являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы.
дизайнов HTML-окна поиска на основе CSS, которые украсят ваш поиск по сайту
Когда дело доходит до элементов веб-сайта, которые приятно иметь и которые необходимо иметь, окна поиска попадают прямо в лагерь обязательных элементов. Выберите любой веб-сайт, который придет вам на ум — скорее всего, у него есть окно поиска, скорее всего, в самом верху страницы.
Выберите любой веб-сайт, который придет вам на ум — скорее всего, у него есть окно поиска, скорее всего, в самом верху страницы.
Поле поиска, также известное как панель поиска, играет важную роль на веб-сайте. Он действует как вход ко всему доступному контенту и позволяет посетителям быстро найти то, что они ищут. Обычно они размещаются на видном месте на всех страницах как часть заголовка или боковой панели веб-сайта.
Поскольку окно поиска в формате HTML на вашем веб-сайте отображается практически везде для всех посетителей, имеет смысл потратить некоторое время на то, чтобы оно выглядело красиво, верно?
В этой статье, написанной нашей командой из wpDataTables, мы собираемся проверить несколько действительно изящных и причудливых дизайнов окон поиска, которые вы можете реализовать прямо сейчас, используя лишь немного HTML, CSS и, возможно, немного JavaScript.
Преимущества хорошего HTML-дизайна окна поиска Окно поиска связывает людей со всем, что может предложить веб-сайт или приложение. Это первый порт захода, когда пользователю нужна дополнительная помощь при навигации по сайту, и это решающий момент, когда происходит диалог между пользователем и веб-сайтом.
Это первый порт захода, когда пользователю нужна дополнительная помощь при навигации по сайту, и это решающий момент, когда происходит диалог между пользователем и веб-сайтом.
На практике окна поиска HTML просты для понимания. Ключевые слова вводятся пользователем, и в ответ окно поиска помогает ему найти информацию, которую он хочет знать.
Вот некоторые преимущества, которые вы должны увидеть при добавлении поля поиска HTML на свой веб-сайт:
- Ваш сайт станет более удобным для пользователя
- Вы повышаете удовлетворенность своих посетителей и клиентов
- Вы можете быстрее направлять посетителей к продуктам и услугам, повышая коэффициент конверсии
- Упрощает процесс поиска благодаря немедленному доступу к функции поиска
- Вы можете узнать, что ищут ваши пользователи, и получить ценные маркетинговые данные
Все окна поиска HTML на основе CSS, которые вы найдете в этой коллекции, имеют простую структуру кода. Это означает, что их можно легко настроить, и вы всегда можете переключиться на другой уникальный вид, настроив CSS. Давайте перейдем к списку и посмотрим, что мы найдем!
Это означает, что их можно легко настроить, и вы всегда можете переключиться на другой уникальный вид, настроив CSS. Давайте перейдем к списку и посмотрим, что мы найдем!
Как видно из названия, это анимированное окно поиска в формате HTML. Когда вы нажимаете значок поиска, вы найдете поле ввода, а в остальное время ввод скрыт от просмотра. Этот тип элементов великолепен, особенно если у вас мало места на экране.
Расширяемая форма поиска с CSS3Как видно из демонстрации, это поле поиска HTML может расширяться в зависимости от количества вводимых символов.Используя CSS3, вы можете легко настроить его по своему вкусу.
Форма поиска с анимированной кнопкой поиска Это простое, но красивое окно поиска HTML для начала. Создатель использовал базовые CSS и HTML для создания этой привлекательной анимированной панели поиска. Попробуйте, чтобы увидеть, хорошо ли он сочетается с вашим сайтом — возможно, это именно то, что вы искали.
Попробуйте, чтобы увидеть, хорошо ли он сочетается с вашим сайтом — возможно, это именно то, что вы искали.
Это простое поле ввода с классным анимационным эффектом.Как следует из названия, вы получаете некоторые текстовые эффекты при наборе текста. Разработчик позаботился о том, чтобы поле ввода по-прежнему выглядело как обычное поле поиска HTML, чтобы пользователи могли легко его распознать.
Потрясающая форма светящегося импульсаЭта простая форма поиска имеет красивую текстовую область, которая при нажатии начинает светиться вместе с кнопкой отправки. Это и привлекательно, и визуально интерактивно одновременно, и это было сделано с использованием только CSS и HTML.
«Лооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооосясясяся» панель поиска Когда вы щелкаете по значку поиска, это окно поиска HTML расширяется до более крупного поля поиска. Он был сделан с использованием CSS3.
Он был сделан с использованием CSS3.
Подобно предыдущему окну поиска, когда вы выбираете значок поиска, оно становится строкой поиска и выглядит довольно круто. Это было сделано с использованием HTML/CSS и немного JS.
Расширяемый поиск на чистом CSSЭто простое окно поиска — еще один пример красивой анимированной панели поиска. Он гладкий, светится и сделан на чистом CSS, без JavaScript!
Эй, а ты знал, что данные тоже могут быть красивыми?
wpDataTables может сделать так.Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Реальный пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы также можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Стильное окно поиска CSS3Это окно поиска дает именно то, что обещает: стильное окно поиска на основе CSS3.
Предлагаемый запрос Это поле поиска в основном является демонстрационной концепцией, и на данный момент оно поддерживает только несколько автоматически завершаемых запросов.Однако, если вы хотите, вы можете потратить на это некоторое время и создать идеальное поле ввода предлагаемого запроса, добавив общие запросы, применимые к вашему сайту.
Это окно поиска было вдохновлено простым дизайном Apple и было создано с использованием CSS3. Он имеет несколько приятных анимационных эффектов, потому что полоса расширяется, когда вы нажимаете на нее. Подобный дизайн может помочь вам сэкономить место на вашей веб-странице.
Анимированный поисковый вводЕсли вы искали более креативный дизайн, это анимированное окно поиска HTML может стать для вас отличным вариантом.У него золотой градиентный фон, и его разработчик использовал только базовые HTML и CSS для его создания.
Крутое окно поиска CSS3 с полем предложений по фокусу Нужна более элегантная поисковая система с классными переходами? Этот кодекс идеально подходит для работы. Что в нем круто, так это то, что он даже показывает приблизительные результаты поиска, а это означает, что пользователь может быстро выполнить поиск, просто используя начальные буквы ключевых слов.
Это поле поиска CSS имеет анимацию плавного расширения при наведении курсора мыши.Если вам не нравится фиолетовый цвет фона, просто настройте CSS!
Пример нечеткого поискаЭтот пример строки нечеткого поиска показывает, как можно реализовать приблизительное сопоставление строк на основе предложенных последних запросов. Это будет особенно хорошо работать в контексте электронной коммерции.
Подсказка для поискаЭто окно поиска в формате HTML идеально подходит для указателей фильмов и подобных поисковых списков. Когда вы вводите ключевые слова, вы получаете результаты в режиме реального времени.Результаты поиска разделены на категории для экономии места на экране, и это хорошо работает на мобильных экранах.
Заканчивая размышления об этих HTML-дизайнах окна поиска Если вы ищете простые в использовании окна поиска HTML, которые будут соответствовать дизайну вашего веб-сайта, обратите внимание на элементы, перечисленные в этой статье.
Каждый из них имеет уникальный внешний вид, который можно адаптировать к вашему веб-сайту с помощью нескольких простых изменений CSS. Конечно, вы можете использовать их как есть, но всегда рекомендуется, чтобы стиль элементов вашего веб-сайта соответствовал вашему общему брендингу.
Если вам понравилось читать эту статью о дизайне окна поиска HTML, вы должны прочитать эту статью об эффектах свечения текста CSS.
Мы также писали о нескольких связанных темах, таких как галерея изображений CSS, редактор CSS, мобильное меню CSS, переходы страниц CSS и эффекты наведения изображений CSS.
20 идей для креативного дизайна панели поиска с помощью HTML/CSS/Bootstrap
Панель поиска соединяет людей с веб-сайтами, мобильными приложениями и миром. Это диалоговое окно между пользователем и приложением или веб-сайтом.Столкнувшись со сложным веб-контентом, пользователи выражают свои потребности с помощью поиска по ключевым словам, ожидая получения точной информации и быстрого и удобного взаимодействия с пользователем.
Хорошо продуманная панель поиска может повысить коэффициент конверсии и улучшить взаимодействие с пользователем. Несмотря на свою важность, панель поиска — это простой элемент на веб-сайте или в приложении, и его очень легко игнорировать.
Прежде чем перейти к потрясающим примерам дизайна панели поиска и тому, как вы можете создать прототип и протестировать свой дизайн с помощью инструмента прототипирования Mockplus.
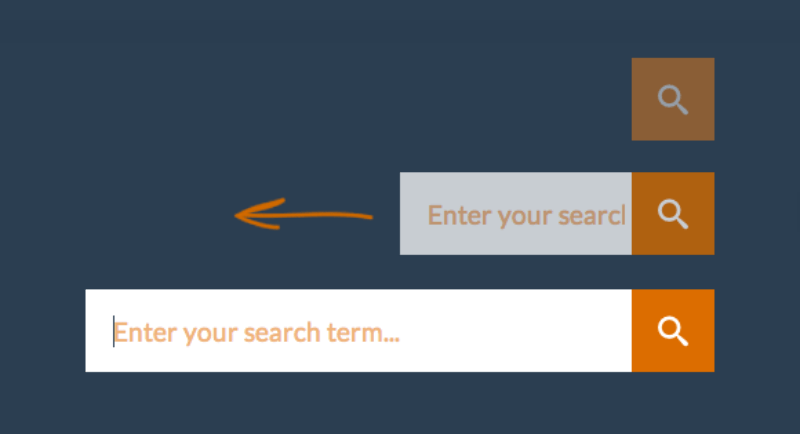
Дизайн панели поиска HTML/CSS с кодовой ссылкой
1. Форма поиска с анимированной кнопкой поиска
Код HTML/CSS для этого дизайна
Применимо к: поиску в Интернете/мобильных устройствах
Особенности конструкции: Это форма поиска, созданная с использованием HTML/CSS. Благодаря коду CSS кнопка лупы имеет эффект анимации, который при наведении курсора можно преобразовать в стрелку вправо.Для вашего лучшего понимания и обучения дизайнер Хималая Сингх выпустил код для справки. Вы также можете черпать вдохновение из 8 лучших анимированных веб-сайтов с анимацией CSS и HTML. HTML / CSS-код для этого дизайна Применимо к: Web / мобильный Поиск Особенности дизайна: Традиционный дизайн окна поиска обычно ограничивается окном поиска, подсказкой и кнопкой удаления.Но на самом деле, простое окно поиска можно с удовольствием спроектировать с умом. Например, кнопка удаления не только удаляет содержимое поиска, но и быстро закрывает окно поиска. Код HTML/CSS для этого дизайна Применимо к: поиску в Интернете/мобильных устройствах Особенности дизайна: Расширяемое окно поиска с вводом слов Это адаптивная панель поиска пример дизайна. Как видно из демонстрации, поле поиска расширяет рамку в зависимости от количества введенных символов. Кроме того, если вы все еще интересуетесь адаптивным дизайном, вам могут помочь еще 5 отличных примеров адаптивного веб-дизайна. Код HTML/CSS для этого дизайна Применимо к: поиску в Интернете/мобильных устройствах Особенности дизайна: цветная рамка + подсказка по умолчанию + кнопка поиска Увидев слишком много причудливых дизайнов, простой дизайн окна поиска визуально освежает.Элегантный синий фон и белая кнопка поиска с текстом подсказки по умолчанию позволяют пользователям легко и напрямую реализовать функцию поиска. Код HTML/CSS для этого дизайна Применимо к: веб-поиску и мобильному поиску Особенности дизайна: анимация кнопки поиска в кнопку вперед вместе с действием поиска. Текстовая подсказка использует пульсирующий курсор в качестве входного сигнала. При необходимости не забудьте ознакомиться с 13 последними и лучшими дизайнами кнопок для вдохновения. Код HTML/CSS для этого дизайна Применимо к: поиску в Интернете Особенности дизайна: коробка. Преобразование между лупой и полем поиска в основном выполняется с помощью HTML/CSS/JS. Код HTML/CSS для этого дизайна Применимо к: поиску в Интернете/мобильных устройствах Особенности дизайна: Плавающая анимация поля поиска CSS При наведении курсора мыши на кнопку лупы открывается окно поиска расширяется автоматически. Это хороший способ исключить шаг выбора, поскольку вы можете начать вводить текст одним щелчком мыши. Код HTML/CSS для этого дизайна Применимо к: поиску в Интернете Особенности дизайна: • Раскрывающееся окно поиска Пример перехода показывает два основных стиля окна поиска, которые обычно используются на веб-страницах. Сначала нажмите кнопку поиска, чтобы открыть раскрывающееся окно поиска. Преимущество в том, что это не влияет на макет панели навигации. Во-вторых, нажмите кнопку поиска, панель навигации превратится в окно поиска, и панель навигации исчезнет. Такой дизайн экономит место на странице. Код CSS для этого дизайна Применимо к: поиску в Интернете Особенности дизайна: • Анимация значка
2. Анимированные поисковые панели
3. Расширяемая форма поиска с помощью CSS3
 Использование CSS3 позволяет сохранить стиль даже после расширения.
Использование CSS3 позволяет сохранить стиль даже после расширения. 4. Панель SimpleSearch
5. Анимация кнопки поиска

6. Поисковый ввод с эффектом морфинга
7.Анимация поля поиска CSS
8. Поиск по заголовку
7

9. Иконка для анимации поля поиска CSS
Эта кнопка активирует поиск окно поиска, разработанное с использованием CSS.Что уникально в этом, так это то, что вы можете поместить кнопку поиска в любом месте, и при нажатии она расширится до окна поиска. Когда вы завершаете поиск или нажимаете снова, окно поиска автоматически превращается в кнопку лупы.
Bootstrap Search Bar Design со ссылкой на код
10. Bootstrap Table Search
HTML/CSS-код для этого дизайна
11. Table Search Bootstrap Accordion
HTML/CSS-код 90 Search for this design Примеры дизайна бара на Dribbble для вашего вдохновения
12.
 Раздел Diya- Shopping Web Hero
Раздел Diya- Shopping Web HeroКонструктивные особенности:
• Удобный размер окна поиска
• Составной поиск
• Кнопка подсказки для поиска
Опыт показывает, что в поле поиска уместно ввести 27 символов. Это в основном соответствует 90% условий запроса.
Дизайн поиска Diya идеально соответствует этому принципу построения поисковой строки. Потому что слишком короткий дизайн поля ввода заставляет пользователей искать контент веб-сайта только с ограниченным количеством символов.В результате он не позволяет отображать результаты поиска в полной визуальной форме. Это не способствует чтению пользователями результатов поиска и неудобно для пользователя.
13. Подсказка для поиска
Особенности дизайна:
• Классификация результатов поиска
• Ассоциация ключевых слов
Подсказка для поиска — это панель поиска, созданная для фильмов. При вводе ключевых слов в приложении результаты поиска отображаются в режиме реального времени. Из-за ограниченного места на экране мобильного телефона результаты поиска представлены по категориям.Это помогает улучшить конверсию. В мобильных приложениях подсказка для поиска является хорошим источником вдохновения для дизайна панели поиска.
Из-за ограниченного места на экране мобильного телефона результаты поиска представлены по категориям.Это помогает улучшить конверсию. В мобильных приложениях подсказка для поиска является хорошим источником вдохновения для дизайна панели поиска.
14. Страница видео
Особенности дизайна:
• Кнопка поиска для экономии места
• Поле ввода активирует поиск в правом верхнем углу экрана. Чтобы сэкономить место на экране и сбалансировать дизайн панели навигации, она заменена простой кнопкой-лупой.Вы можете активировать поле ввода, выбрав лупу. Когда действие поиска будет завершено, поле поиска вернется в исходное состояние, не затрагивая панель навигации или интерфейс.
15. Панель поиска материалов
Особенности дизайна:
• Эффекты перехода при поиске
• Голосовой поиск
Панель поиска материалов является примером дизайна панели поиска материалов. Когда прозрачная панель навигации не используется, отображается статический текст подсказки. При выборе кнопки поиска отображается динамическая анимация перехода, в то же время активируется функция поиска. Также обратите внимание на кнопку микрофона с правой стороны, указывающую на то, что он поддерживает голосовой поиск.
При выборе кнопки поиска отображается динамическая анимация перехода, в то же время активируется функция поиска. Также обратите внимание на кнопку микрофона с правой стороны, указывающую на то, что он поддерживает голосовой поиск.
16. Взаимодействие со значком поиска
Применимо к: веб-странице, мобильному поиску
Особенности дизайна: взаимодействие со значком поиска
Взаимодействие со значком поиска довольно интересно. Когда поле поиска выбрано, кнопка поиска автоматически изменится на мигающий курсор ввода, предлагая пользователю выполнить операцию поиска.добавление визуального интереса к поиску.
17. Chrome Desktop Omnibox
Применимо к: поиску в Интернете
Особенности дизайна: панель поиска на рабочем столе + адресная строка (омнибокс) дизайн панели поиска. То есть теперь вы можете получить ответ прямо в адресной строке, не открывая новую вкладку. Кроме того, если вы ищете веб-сайт в адресной строке, Chrome сообщит вам, открыт ли он уже, и позволит пользователям напрямую перейти на страницу с помощью «переключиться на вкладку».
18. Демонстрация анимации поля поиска
Применимо к: поиску в Интернете
Особенности дизайна:
• Область поиска расширяется по количеству символов
• Эта анимация фокусируется на взаимодействии значка поиска
7 90 интерактивная анимация окна поиска и кнопки поиска, а также точное соответствие ключевым словам. По сравнению с традиционной «скучной» функцией поиска, этот пример призван вдохновить дизайнеров и разработчиков на новый дизайн панели поиска.
19. Панель поиска Микровзаимодействия
Применимо к: веб-поиску/поиску мобильных приложений
Особенности дизайна: непрерывное микровзаимодействие качания и подпрыгивания
Это очень интересная концепция дизайна окна поиска микровзаимодействий. Кнопка поиска меняется на поле поиска после непрерывного качания. В этом динамическом эффекте участвует все окно поиска. Такой вид активной панели поиска больше всего подходит для детских приложений или игр, а не для серьезных, более консервативных приложений.
20. Состояния поиска
Применимо к: поиску в Интернете
Особенности дизайна: : различные статусы поиска
Дизайнеры должны быть одержимы деталями дизайна. В этом дизайне панели поиска подробно показано несколько различных состояний поиска, а именно: по умолчанию, наведение, фокус, предложение, поиск и т. д. Каждое состояние соответствует отдельной детали проекта.
Приведенные выше 20 отличных дизайнов панели поиска или окна поиска фокусируются на разных аспектах.Некоторые из них сосредоточены на стиле окна поиска и дизайне взаимодействия, в то время как другие сосредоточены на функциях, а третьи сосредоточены на методах дизайна и разработки.
Основные советы по созданию панели поиска интерфейса
В Mockplus подведены итоги разработки окна поиска или креативной панели поиска. Вот несколько полезных советов по дизайну интерфейса панели поиска. Количество взаимодействия или анимации, которые вы хотите добавить, будет зависеть от вашей ситуации.
1. Определите стиль строки поиска
• Цвет заливки: Обычно цвет заливки строки поиска контрастирует с фоновым цветом страницы, что позволяет ее легко увидеть.
• Каркас: в основном используется для чистых и простых фоновых страниц.
• Проекция: обычно используется для простых и облегченных стилей и расширенных функций поиска.
• Прозрачность: обычно используется в сценах со сложными цветами фона. Цель состоит в том, чтобы сделать визуально более гармоничным, не нарушая общий дизайн интерфейса фоновой страницы.
• Без полей: для больших и белых страниц с чистым стилем.
2. Радиусный тип поля поиска
• Прямоугольный
• Прямоугольники с радиусом: наиболее часто используется 4~8px
• Капсулы: Для живого, молодого и приветливого фирменного стиля.
• Alien
Заключение
Надеемся, что приведенные выше примеры дизайна панели поиска и анализ помогли проиллюстрировать, насколько важен отличный дизайн панели поиска для улучшения пользовательского опыта приложения или веб-сайта. Различные сценарии должны учитывать различные функции поиска, чтобы улучшить качество поиска. Мы надеемся, что это помогло вам найти вдохновение в дизайне панели поиска для вашей собственной работы.
Различные сценарии должны учитывать различные функции поиска, чтобы улучшить качество поиска. Мы надеемся, что это помогло вам найти вдохновение в дизайне панели поиска для вашей собственной работы.
Усовершенствованная стилизация форм — Изучите веб-разработку
В этой статье мы увидим, что можно сделать с помощью CSS, чтобы стилизовать типы элементов управления формы, которые сложнее стилизовать — «плохие» и «уродливые» категории.Как мы видели в предыдущей статье, текстовые поля и кнопки очень легко стилизовать; теперь мы углубимся в стилизацию более проблемных частей.
| Предпосылки: | Базовая компьютерная грамотность и базовое понимание HTML и CSS. |
|---|---|
| Цель: | Понять, какие части форм сложно стилизовать и почему; учиться
что можно сделать, чтобы настроить их. |
Подводя итог тому, что мы сказали в предыдущей статье, у нас есть:
Плохой : некоторые элементы сложнее стилизовать, требуя более сложного CSS или некоторых более специфических приемов:
Уродливый : Некоторые элементы не могут быть полностью оформлены с помощью CSS. К ним относятся:
Давайте сначала поговорим о свойстве возникновения , которое очень полезно для того, чтобы сделать все вышеперечисленное более стильным.
В предыдущей статье мы говорили, что исторически стили элементов управления веб-форм в значительной степени заимствовались из базовой операционной системы, что является частью проблемы с настройкой внешнего вида этих элементов управления.
Свойство Appearance было создано как способ управления стилем на уровне ОС или системы, применяемым к элементам управления веб-формы. К сожалению, поведение исходных реализаций этого свойства сильно различалось в разных браузерах, что делало его не очень удобным для использования. Новые реализации более последовательны в поведении; интересно, что оба браузера на основе Chromium (Chrome, Opera, Edge), Safari и Firefox поддерживают версию с префиксом
Новые реализации более последовательны в поведении; интересно, что оба браузера на основе Chromium (Chrome, Opera, Edge), Safari и Firefox поддерживают версию с префиксом -webkit- ( -webkit-appearance ).Firefox остановился на этом, потому что веб-разработчики в основном использовали версию с префиксом -webkit- , поэтому она была лучше для совместимости.
Если вы посмотрите на справочную страницу, вы увидите множество различных возможных значений, перечисленных для -webkit-appearance , однако, безусловно, самое полезное значение и, вероятно, единственное, которое вы будете использовать, это none . Это не позволяет любому элементу управления, к которому вы его применяете, использовать стили системного уровня, насколько это возможно, и позволяет вам создавать стили самостоятельно с помощью CSS.
Например, возьмем следующие элементы управления:
<форма>
<р>
<р>
<входное имя="текст" тип="текст">
<р>
<р>
<р>
Применение к ним следующего CSS удаляет стили на уровне системы.
ввод {
-webkit-внешний вид: нет;
внешний вид: нет;
}
Примечание: Рекомендуется всегда включать оба объявления — с префиксом и без префикса — при использовании свойства с префиксом. Префикс обычно означает «работа в процессе», поэтому в будущем поставщики браузеров могут прийти к соглашению об отказе от префикса. Вышеприведенный код хорош для защиты от таких случайностей в будущем.
В следующем живом примере показано, как они выглядят в вашей системе — слева по умолчанию, а справа с примененным выше CSS (найдите его здесь, если вы хотите протестировать его на других системах).
В большинстве случаев эффект заключается в удалении стилизованной границы, что немного упрощает стилизацию CSS, но на самом деле не является необходимым. В паре случаев — поиск и радиокнопки/флажки, это становится куда полезнее. Мы посмотрим на них сейчас.
Приручение окон поиска
в основном просто ввод текста, так почему внешний вид: none; пригодится здесь? Ответ заключается в том, что в браузерах на основе Chromium в macOS окна поиска имеют некоторые ограничения по стилю — например, вы не можете свободно настраивать их высоту или размер шрифта . Это связано с тем, что браузеры Chrome, отличные от macOS, больше не используют механизм рендеринга WebKit, который по умолчанию включал внешний вид Aqua для определенных элементов управления формы. При включении Aqua некоторые элементы управления формой нельзя масштабировать.
Это связано с тем, что браузеры Chrome, отличные от macOS, больше не используют механизм рендеринга WebKit, который по умолчанию включал внешний вид Aqua для определенных элементов управления формы. При включении Aqua некоторые элементы управления формой нельзя масштабировать.
Это можно исправить с помощью нашего друга . Внешний вид: нет; , который отключает внешний вид Aqua по умолчанию:
ввод[тип="поиск"] {
-webkit-внешний вид: нет;
внешний вид: нет;
}
В приведенном ниже примере вы видите два окна поиска с одинаковым стилем.Правый имеет внешний вид : нет; применился, а левый нет. Если вы посмотрите на него в macOS Chrome, вы увидите, что размер левого не соответствует размеру.
Интересно, что установка границы/фона в поле поиска также устраняет эту проблему, так как она также отключает или «ломает» внешний вид Aqua. Следующий стилизованный поиск не имеет вида : none; применяется, но в macOS Chrome нет той же проблемы, что и в предыдущем примере.
Примечание: Вы могли заметить, что в поле поиска значок удаления «x» исчезает, когда ввод теряет фокус в Edge и Chrome, но остается на месте в Safari.Чтобы удалить с помощью CSS, вы можете использовать input[type="search"]::-webkit-search-cancel-button { display: none; } . Тем не менее, кажется, что это также избавляет от значка с фокусом , без видимого способа вернуть его.
Стилизация флажков и переключателей
Стилизация флажков или переключателей по умолчанию сложна. Размеры флажков и переключателей не предназначены для изменения их дизайна по умолчанию, и браузеры реагируют совершенно по-разному, когда вы пытаетесь это сделать.
Например, рассмотрим этот простой тестовый пример:
диапазон {
отображение: встроенный блок;
фон: красный;
}
ввод[тип="флажок"] {
ширина: 100 пикселей;
высота: 100 пикселей;
}
Различные браузеры обрабатывают это по-разному, часто безобразно:
Использование внешнего вида: нет на радио/флажках
Как мы показали ранее, вы можете полностью удалить внешний вид флажка или переключателя по умолчанию с помощью :none; Возьмем этот пример HTML:
<форма>
<набор полей>
<р>
<метка>
мне нравится вишня
<р>
<метка>
не могу любить банан
<р>
<метка>
мне нравится клубника
Теперь давайте добавим к ним индивидуальный дизайн флажков. Начнем с удаления оригинальных флажков:
Начнем с удаления оригинальных флажков:
ввод [тип = "флажок"] {
-webkit-внешний вид: нет;
внешний вид: нет;
}
Мы можем использовать псевдоклассы :checked и :disabled , чтобы изменить внешний вид нашего пользовательского флажка при изменении его состояния:
ввод [тип = "флажок"] {
положение: родственник;
ширина: 1см;
высота: 1см;
граница: 1px сплошной серый;
вертикальное выравнивание: -2px;
цвет: зеленый;
}
input[type="checkbox"]::before {
содержание: "✔";
положение: абсолютное;
размер шрифта: 1.2эм;
справа: -1px;
верх: -0,3см;
видимость: скрытая;
}
input[type="checkbox"]:checked::before {
видимость: видимая;
}
ввод [тип = "флажок"]: отключен {
цвет границы: черный;
фон: #ддд;
цвет: серый;
}
Вы узнаете больше о таких псевдоклассах и многом другом в следующей статье; вышеупомянутые делают следующее:
-
:checked— флажок (или переключатель) установлен — пользователь нажал/активировал его.
-
:disabled— флажок (или переключатель) отключен — с ним нельзя взаимодействовать.
Вы можете увидеть живой результат:
Мы также создали несколько других примеров, чтобы дать вам больше идей:
Если вы просматриваете эти флажки в браузере, который не поддерживает внешний вид , ваш индивидуальный дизайн будет потерян, но они по-прежнему будут выглядеть как флажки и их можно будет использовать.
Примечание: Хотя Internet Explorer не поддерживает ни одну версию внешнего вида , input[type=checkbox]::-ms-check позволяет устанавливать флажки только в IE.Этот метод работает и для переключателей, несмотря на название -ms-check .
Теперь давайте обратим внимание на «уродливые» элементы управления — те, которые действительно сложно тщательно стилизовать. Короче говоря, это раскрывающиеся списки, сложные типы элементов управления, такие как color и datetime-local , и элементы управления, ориентированные на обратную связь, такие как и .
Проблема в том, что эти элементы по умолчанию выглядят по-разному в разных браузерах, и хотя вы можете стилизовать их определенным образом, некоторые части их внутренностей стилизовать буквально невозможно.
Если вы готовы жить с некоторыми различиями во внешнем виде, вы можете обойтись простым стилем, чтобы сделать размер согласованным, единообразным стилем таких вещей, как фоновые цвета, и использованием внешнего вида, чтобы избавиться от некоторых стилей на уровне системы. .
Возьмем следующий пример, который показывает ряд «уродливых» особенностей формы в действии:
К этому примеру применен следующий CSS:
корпус {
семейство шрифтов: «Josefin Sans», без засечек;
поле: 20px авто;
максимальная ширина: 400 пикселей;
}
форма > раздел {
нижняя граница: 20px;
}
Выбрать {
-webkit-внешний вид: нет;
внешний вид: нет;
}
.выбрать-оболочку {
положение: родственник;
}
.select-wrapper::after {
содержимое: "▼";
размер шрифта: 1rem;
верх: 6 пикселей;
справа: 10 пикселей;
положение: абсолютное;
}
кнопка, метка, ввод, выбор, прогресс, счетчик {
дисплей: блок;
семейство шрифтов: наследовать;
размер шрифта: 100%;
маржа: 0;
box-sizing: граница-коробка;
ширина: 100%;
отступ: 5px;
высота: 30 пикселей;
}
input[type="text"], input[type="datetime-local"], input[type="color"], выберите {
box-shadow: вставка 1px 1px 3px #ccc;
радиус границы: 5px;
}
метка {
нижняя граница: 5 пикселей;
}
кнопка {
ширина: 60%;
поле: 0 авто;
}
Примечание: Если вы хотите протестировать эти примеры в нескольких браузерах одновременно, вы можете найти их здесь (исходный код также см. здесь).
здесь).
Также имейте в виду, что мы добавили JavaScript на страницу со списком файлов, выбранных средством выбора файлов, под самим элементом управления. Это упрощенная версия примера, найденного на справочной странице .
Как видите, мы достаточно хорошо добились того, чтобы они выглядели одинаково в современных браузерах.
Мы применили некоторый глобальный нормализующий CSS ко всем элементам управления и их меткам, чтобы получить одинаковый размер, принять их родительский шрифт и т. д., как упоминалось в предыдущей статье:
кнопка, метка, ввод, выбор, прогресс, счетчик {
дисплей: блок;
семейство шрифтов: наследовать;
размер шрифта: 100%;
маржа: 0;
box-sizing: граница-коробка;
ширина: 100%;
отступ: 5px;
высота: 30 пикселей;
}
Мы также добавили равномерную тень и закругленные углы элементам управления, на которых это имело смысл:
input[type="text"], input[type="datetime-local"], input[type="color"], выберите {
box-shadow: вставка 1px 1px 3px #ccc;
радиус границы: 5px;
}
для других элементов управления, таких как типы диапазонов, индикаторы выполнения и счетчики, они просто добавляют уродливую рамку вокруг области управления, поэтому это не имеет смысла.
Расскажем о некоторых особенностях каждого из этих видов управления, выделяя трудности на пути.
Селекты и списки данных
В современных браузерах селекты и списки данных, как правило, не так уж плохо стилизуются, если вы не хотите слишком сильно отличать внешний вид от значений по умолчанию.
Нам удалось добиться того, чтобы основной вид коробок выглядел достаточно однородным и последовательным. В любом случае элемент управления списком данных , поэтому мы знали, что это не будет проблемой.
Две вещи немного более проблематичны. Прежде всего, значок «стрелка» выбора, указывающий, что это раскрывающийся список, различается в разных браузерах. Он также имеет тенденцию меняться, если вы увеличиваете размер поля выбора или изменяете размер уродливым образом. Чтобы исправить это в нашем примере, мы сначала использовали нашего старого друга , внешний вид: none , чтобы полностью избавиться от значка:

выберите {
-webkit-внешний вид: нет;
внешний вид: нет;
}
Затем мы создали нашу собственную иконку, используя сгенерированный контент.Мы поместили дополнительную оболочку вокруг элемента управления, потому что ::before / ::after не работают с элементами (это связано с тем, что сгенерированное содержимое размещается относительно поля форматирования элемента, но формирует входные данные). работают скорее как заменяемые элементы — их отображение генерируется браузером и ставится на место — а значит и не имеют такового):


 input-medium">
<input type="text" placeholder=".input-large">
<input type="text" placeholder=".input-xlarge">
<input type="text" placeholder=".input-xxlarge">
input-medium">
<input type="text" placeholder=".input-large">
<input type="text" placeholder=".input-xlarge">
<input type="text" placeholder=".input-xxlarge">
 span4">
<input type="text" placeholder=".span1">
</div>
<div>
<input type="text" placeholder=".span3">
<input type="text" placeholder=".span2">
<input type="text" placeholder=".span1">
</div>
...
span4">
<input type="text" placeholder=".span1">
</div>
<div>
<input type="text" placeholder=".span3">
<input type="text" placeholder=".span2">
<input type="text" placeholder=".span1">
</div>
...
 </span>
</span>
 value==this.defaultValue)this.value=''; this.style.color='black';" onblur="if(this.value=='')this.value=this.defaultValue; "/>
<input type="submit" value="Go!" />
<input type="hidden" name="sitesearch" value="yoursite.com" /></td></tr>
</table>
</div>
</form>
value==this.defaultValue)this.value=''; this.style.color='black';" onblur="if(this.value=='')this.value=this.defaultValue; "/>
<input type="submit" value="Go!" />
<input type="hidden" name="sitesearch" value="yoursite.com" /></td></tr>
</table>
</div>
</form>

 Поскольку он имеет ту же высоту, что и элемент, который он оборачивает, он может содержать только следующих элементов Bulma:
Поскольку он имеет ту же высоту, что и элемент, который он оборачивает, он может содержать только следующих элементов Bulma:









 Но это не значит, что его нужно игнорировать — как раз наоборот.
Но это не значит, что его нужно игнорировать — как раз наоборот.  Это может быть хорошим решением для небольших экранов, поскольку вы можете убрать поле, когда оно не используется.
Это может быть хорошим решением для небольших экранов, поскольку вы можете убрать поле, когда оно не используется. Поэтому вполне естественно, что язык дизайна применяется и к поиску.Также приятно, что после нажатия это поле поиска занимает весь экран. Это позволяет пользователям сосредоточиться исключительно на своем поиске, и, немного поработав, дизайнеры потенциально могут добавить на дисплей другую связанную информацию.
Поэтому вполне естественно, что язык дизайна применяется и к поиску.Также приятно, что после нажатия это поле поиска занимает весь экран. Это позволяет пользователям сосредоточиться исключительно на своем поиске, и, немного поработав, дизайнеры потенциально могут добавить на дисплей другую связанную информацию.  Этот фрагмент использует AJAX для изменения цвета фона и добавления текстовой информации, когда пользователь выполняет поиск.
Этот фрагмент использует AJAX для изменения цвета фона и добавления текстовой информации, когда пользователь выполняет поиск. 