Css html онлайн: Online HTML Editor — 𝗛𝗧𝗠𝗟-𝗢𝗻𝗹𝗶𝗻𝗲.𝗰𝗼𝗺
Онлайн-площадки для написания html, css и js
Написание кода порой занимает немало времени. Но случается, что совсем не хочется открывать блокнот, а нужно просто проверить какую-то сумасшедшую идею, пришедшую в голову в три часа ночи или же сразу поделиться своим результатом с другими людьми. Веб-редакторы в режиме онлайн решают эту проблему и мгновенно предоставляют вам готовую среду для создания кода, где вы можете сразу же начать экспериментировать. Эти инструменты позволяют объединить CSS, HTML и JavaScript, часто даже создавать и совместно использовать примеры кодирования. Сегодня мы рассмотрим 6 фаворитов, у которых есть свои плюсы и минусы.
1.CSSDesk
Мы начали с CSSDesk потому, что он один из старейших в нашем списке. Это очень простой в понимании онлайн-инструмент для написания HTML и CSS.
Плюсы:
Несомненно, у этого инструмента большое количество плюсов. Он очень удобен в пользовании. Есть три основных раздела: HTML, CSS и предварительный просмотр, размеры которых могут быть легко оптимизированы одним щелчком. Сразу виден результат вашего кода. Всё очень просто: откройте сайт и начните создавать.
Среди плюсов также подсветка синтаксиса. А так же такая простая особенность (которую нечасто встретишь в подобного рода инструментах ) как нумерация строк здесь также присутствует.
Отличная панель функций с некоторыми настройками, которые вы просто не найдете в других местах. Вы можете не только поделиться результатом, но у вас также есть возможность скачать то, что вы только что построили. Кроме того, вы можете выбрать любой фон, включая фоны с сетками.
Минусы
Честно говоря, их очень мало. Самым большим недостатком для хардкор-кодеров является отсутствие поддержки JavaScript. Если это вас смущает, попробуйте один из других вариантов.
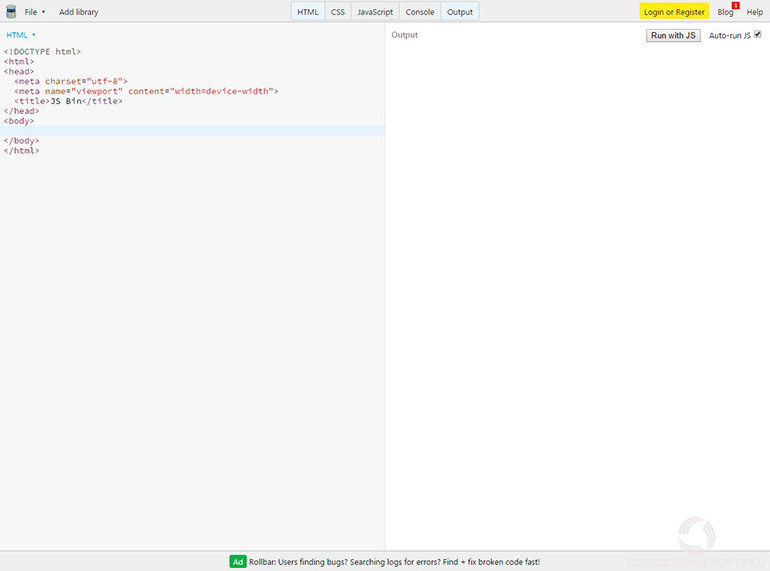
2. JS Bin
JS Bin является еще одним популярным местом, где можно возиться с вашим кодом. Дизайн этого приложения достаточно минимальной и действительно позволяет сосредоточиться на коде. Здесь есть 3 раздела: для просмотра html, js и пенель предварительного просмотра. Вы можете оставить только те панели, которые вам нужны.
Плюсы
Есть немало приятных функций в JS Bin. Первое, что обновления страницы не уничтожает вашу работу. Предварительный просмотр обновляется автоматически, но для тех редких случаев, когда вам нужно обновиться в ручную, приятно, что ваш основной инстинкт (Ctrl-R) не приводит к случайной гибели кода и не заставляет вас заново всё мастерить.
Как и в CSSDesk, можно сохраниться, поделиться своей работой и загрузить её. Вы можете создать свой собственный JS или подключить библиотеку вроде JQuery.
Другой интересной особенностью является возможность контролировать, какие панели вы видите, манипулируя URL. Например, “http://jsbin.com/#javascript,html,live” позволит вам видеть 3 раздела, в то время, как “http://jsbin.com/#html,live” — только два.
Минусы
Это неплохой инструмент, но ему определенно не хватает шарма других. Нет специального раздела для CSS и нужно вставлять его в HTML.
3.jsFiddle
jsFiddle является самым популярным вариантом в этом списке на данный момент. И не зря, ведь это удивительное приложение. Давайте посмотрим правде в глаза: когда вы начнете копаться в jsFiddle, вы больше никогда не взглянете на любые другие варианты.
Плюсы
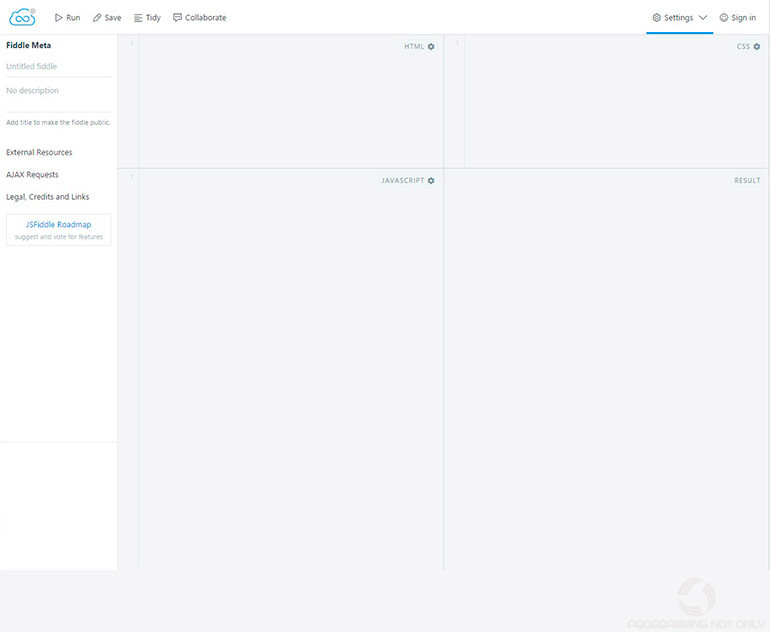
Есть множество причин, почему вы должны использовать jsFiddle. Во-первых, он очень удобен в использовании. Здесь присутствуют четыре панели (HTML, CSS, JavaScript и панель просмотра) и большое количество настроек.
Вы можете настроить CSS и JavaScript панели и использовать ваши любимые инструменты. Вы найдете здесь поддержку синтаксиса Sass SCSS и CoffeeScript.
jsFiddle позволяет авторизироваться и просматривать ваши прошлые сохраненные работы. Есть возможность автоматически убирать грязный код.
Можно быстро подключить любую библиотеку Java Script (JQuery, MooTools и т.д. ).
Ещё одной приятной особенностью является то, что вы можете вставлять скрипты в веб-страницы.
Минусы
Главным минусом jsFiddle является отсутствие опции автоматического обновления для предварительного просмотра. Если вы уже протестили все другие варианты из этого списка, вам будет трудно трудно смириться с тем, что постоянно нужно обновляться вручную. Горячие клавиши, конечно, могут немного ускорить этот процесс, но всё же…
4.Dabblet
Плюсы
По умолчанию Dabblet делится на четыре вкладки: CSS и результат, HTML и результат, все вкладки и просто результат. Это обеспечивает гибкость и внимание, позволяя вам всегда следить за результатом.
Вы можете изменить положение блоков, как показано ниже. Расположение разделов может быть вертикальным, горизонтальным или на весь экран с наложенной областью с кодом. Обратите внимание, есть также сообщения об использовании prefix-free. Это означает, что вы не должны использовать префиксы всех браузеров.
Dabblet имеет много вариантов для сохранения, например, можно «сохранить анонимность.»
Ещё одна замечательная функция Dabblet — это потрясающий эффект при наведении в CSS. Его легче показать, чем описать. Вот несколько примеров:
Вы можете получить предварительный просмотр шрифтов, цветов, размеров, и даже изображений.
Минусы
Dabblet немного причудливый с визуальной точки зрения.
5.Tinkerbin
Tinkerbin очень похож на jsFiddle. Хотя здесь есть не все функции, которые доступны в jsFiddle, он имеет несколько собственных хороших функций.
Плюсы
Удобный интерфейс. HTML, CSS и JavaScript разделены вкладками, которые позволяют вам сосредоточиться только на одном из них.
Кроме того, Tinkerbin поддерживает еще более альтернативный синтаксис вариантов, чем jsFiddle. Вы можете выбрать HTML или HAML, CSS, SCSS (с Compass), старый синтаксис SASS или LESS, JavaScript или CoffeeScript. Разумеется, если вы работаете с препроцессорами — этот вариант лучший для вас.
Tinkerbin это единственный вариант, который позволяет увидеть весь ваш код при помощи окна «View Source».
Минусы
Хочется поиграть с настройками и сделать область предварительного просмотра шире.
Нет учетной записи, интеграции в GitHub , и т.д. Вы просто сохраняете свои эксперименты на сокращенный URL-адрес.
6.Codepen
Codepen — нашумевший проект Криса Койера. Больше узнать о нём вы можете посмотрев следующее видео:
Заключение
Надеюсь, этот обзор поможет вам заглянуть в детали каждого из этих решений. Теперь вы должны знать не только то, что делает каждый вариант, но и их достоинства и недостатки.
А какими инструментами вы пользуетесь? Какой из них ваш любимый и почему?
По материалам designshack
Online-редакторы кода для вебразработчика — Программирование и не только
Одним из полезных решений для веб-разработчиков является возможность размещения кода прямо на сайте и редактирование его в

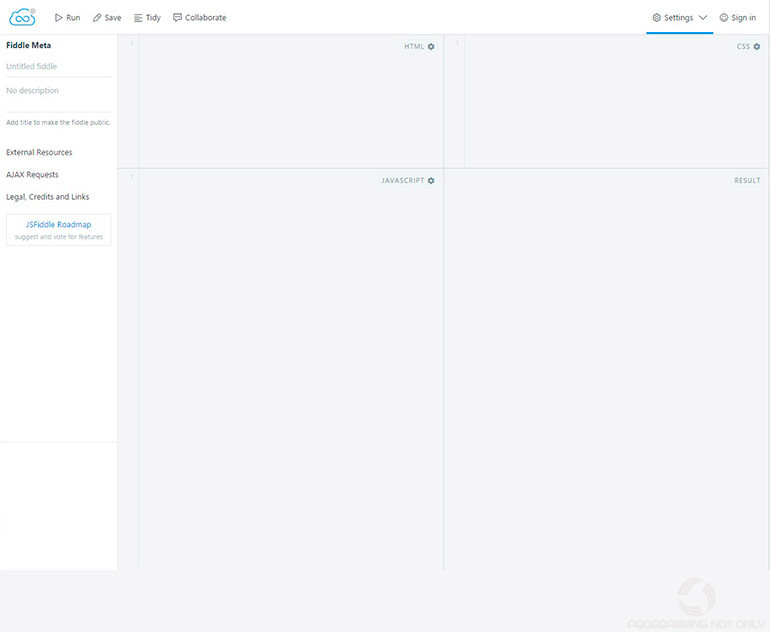
1. JSFiddle
Один из старых проектов для работы с HTML, CSS и JavaScript кодом.
Для HTML можно выбрать следующие стандарты: XHTML 1.0 Strict, XHTML 1.0 Transitional, HTML 5, HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Для CSS можно выбрать в настройках SCSS.
Для JavaScript в настройках можно выбрать CoffeeScript, JavaScript 1.7, Babel или TypeScript. Поддерживается множество фреймворков и расширений.

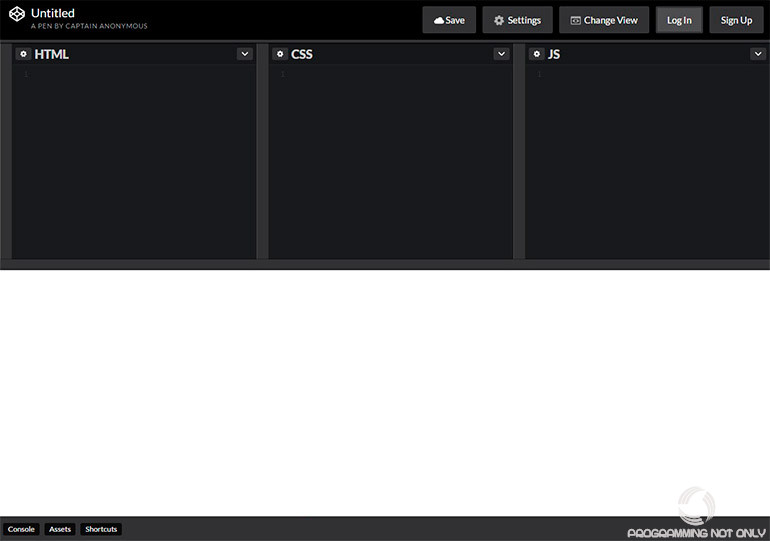
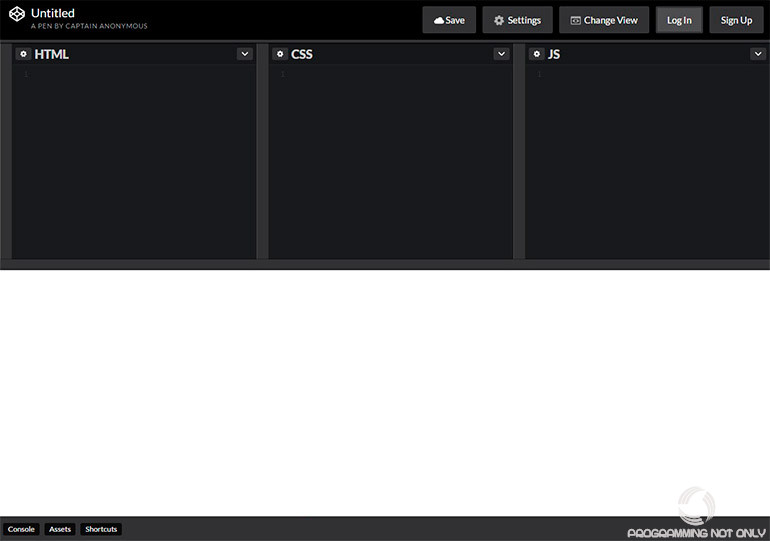
2. CodePen
Более свежий сервис для работы с кодом в онлайн. Сайт содержит более богатый функционал: консоль для кода, быстрые клавиши, настройка рабочей среды и т.д.
Поддержка множества препроцессоров:
- HTML: Haml, Markdown, Slim, Pug.
- CSS: LESS, SCSS, Sass, Stylus, PostCSS.
- JavaScript: CoffeeScript, LiveScript, TypeScript, Babel.
Существует и версия CodePen Pro, которая поддерживает совместный режим, позволяющий дополнять код в режиме реального времени.
Нельзя не упомянуть, что существует огромное сообщество разработчиков, использующих CodePen. Как следствие вы сможете легко найти примеры кода, созданного опытными разработчиками.

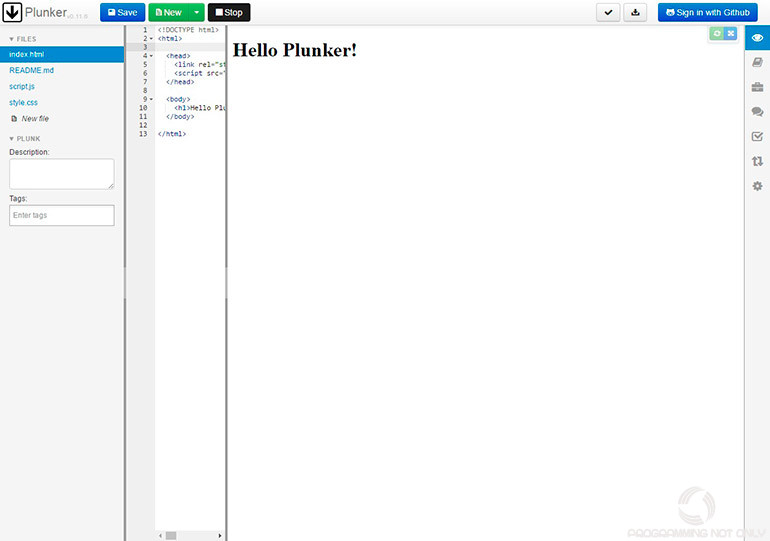
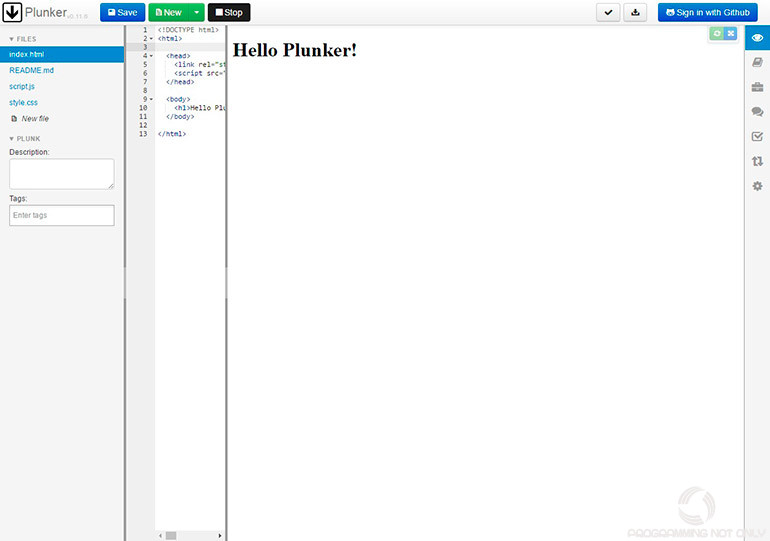
3. Plunker
Интернет-сообщество для создания, совместной работы и обмена идеями в области web-разработки. Сайт предлагает онлайн-редактор с полностью открытым исходным кодом под лицензией MIT. В остальном ничего особенного — создание кода в реальном времени и его предварительный просмотр, полнофункциональный и настраиваемый синтаксис редактора, совместное использование

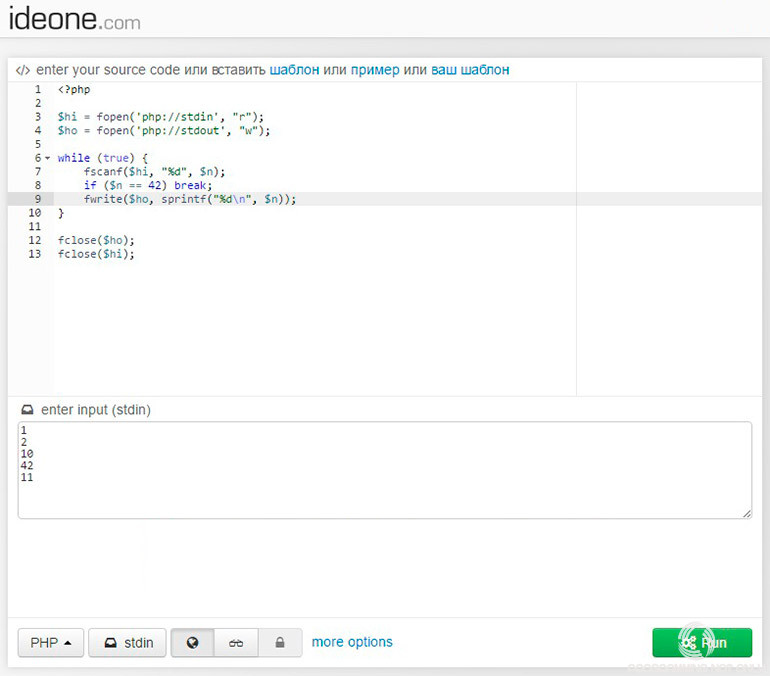
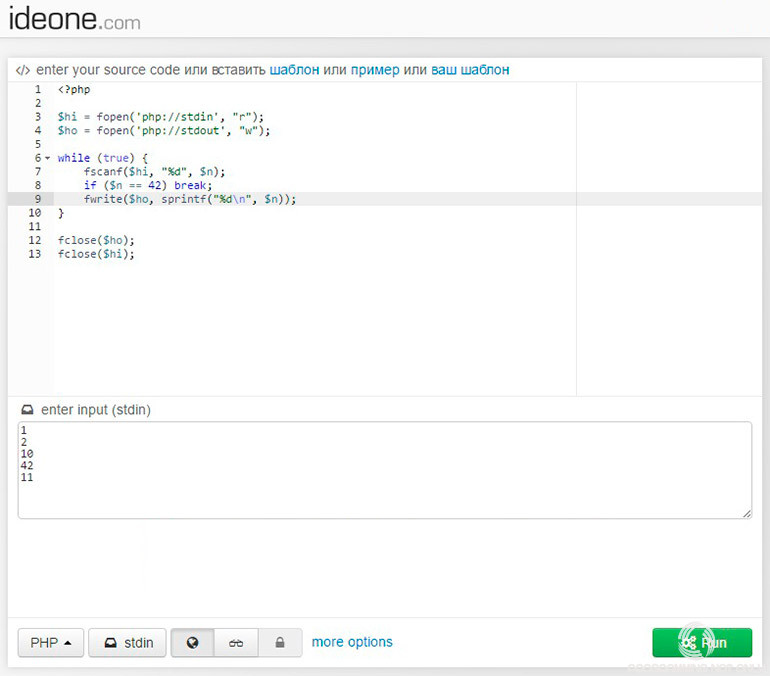
4. Online Compiler
Инструмент для компиляции и отладки кода в онлайн. С помощью его вы сможете скомпилировать исходный код более чем на 60 языках программирования. С несложными кусками кода вполне справится. Вполне можно использовать для внедрения кода редактора на ваш сайт.

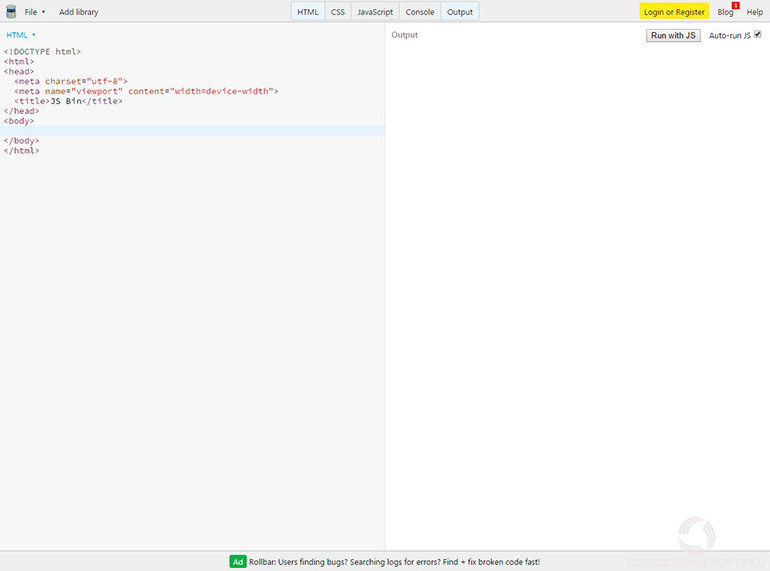
5. JS Bin
Инструмент для эксперементов с web-языками. В частности, поддержка HTML, CSS и JavaScript (доступны также Markdown, Jade и SASS). Простой редактор для совместной работы и распространения своего кода (можно вставить редактор на свой сайт, например, для просмотра демо-кода).

6. Pastebin
На сайте вы сможете сохранять и редактировать любой код (PHP, JS, HTML, CSS, С++ и сотни других). Сервис полностью бесплатен. Здесь не найдете чего-то особенного. Обычно его используют в качестве базы для хранения кусков кода. В настройках вы можете задать дату удаления кода (по умолчанию, не удалять никогда).

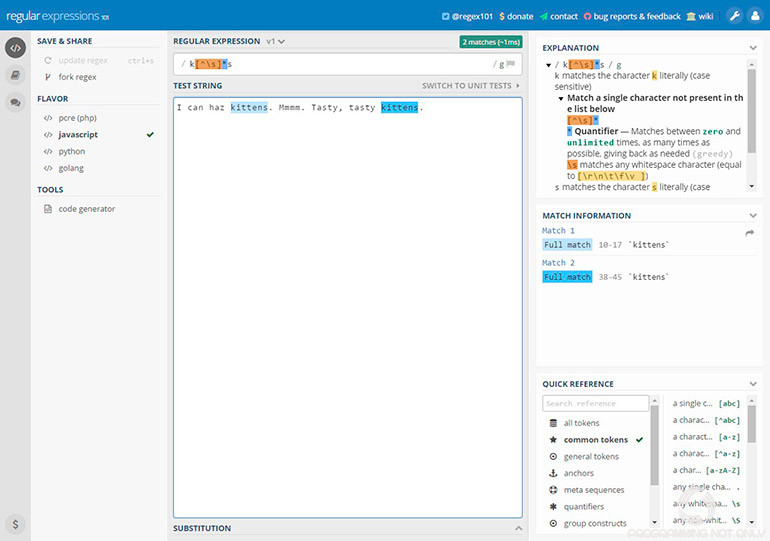
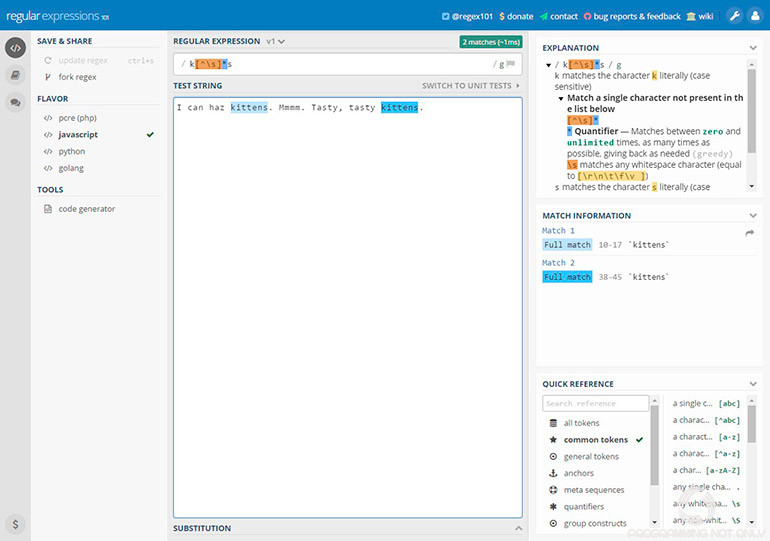
7. Online regex tester and debugger
Если вы часто используете регулярные выражения и возникает необходимость поделиться ими с другими участниками, то данный сервис создан для вас. На данный момент поддерживаются следующие диалекты: JavaScript, PHP, PCRE, Python и Golang. Простые настройки, возможность поделиться ссылкой, быстрая справка и генератор кода.

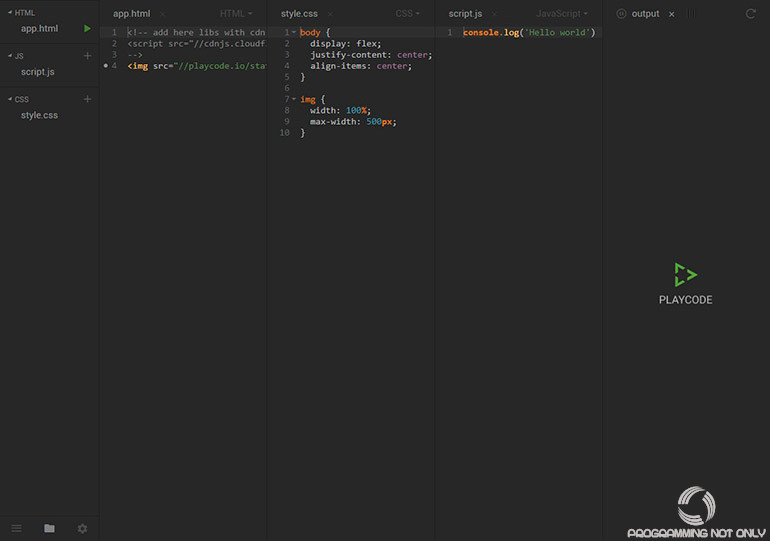
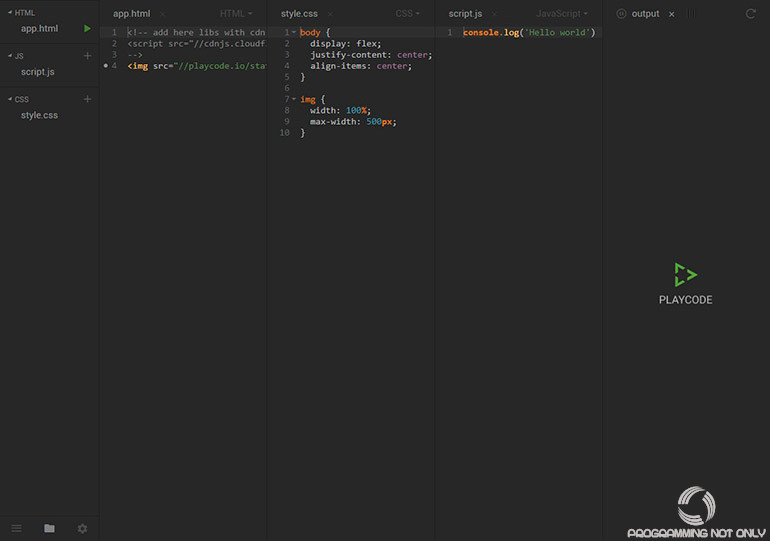
8. PLAYCODE
Очередной простой редактор HTML, CSS и JavaScript. Все сделано по простому и без лишних функций. Удобно работать целиком с проектом, создав и разбив все по файлам. Для ценителей минимализма в своей работе.

9. Dabblet
Как написано на самом сайте — это интерактивная площадка для быстрого тестирования фрагментов CSS и HTML-кода. Одним из приятных моментов является то, что здесь уже используется скрипт -prefix-free (избавляет от необходимости вспоминать и перечислять префиксы свойств CSS3 для разных браузеров).
К сожалению, поддерживаются только современные версии Chrome, Safari и Firefox.

10. jsdo.it
Онлайн-редактор, в котором вы можете запустить свой код во время написания. Здесь можно сохранять код и показывать его публике. На этом ресурсе делятся передовыми методами разработчики, веб-дизайнеры, верстальщики и JavaScript-инженеры.
11. Codly
Размещаю еще один онлайн-редактор HTML, CSS и JavaScript кода, предложенный одним из пользователей в комментариях. Это удобный сервис визуального проектирования макета сайта и составляющих по отдельности, разработанный с целью повышения продуктивности как начинающих, так и более опытных веб разработчиков.

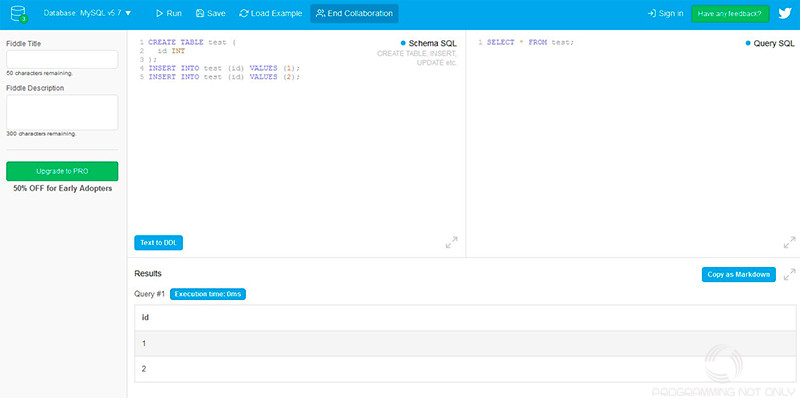
12. DB Fiddle
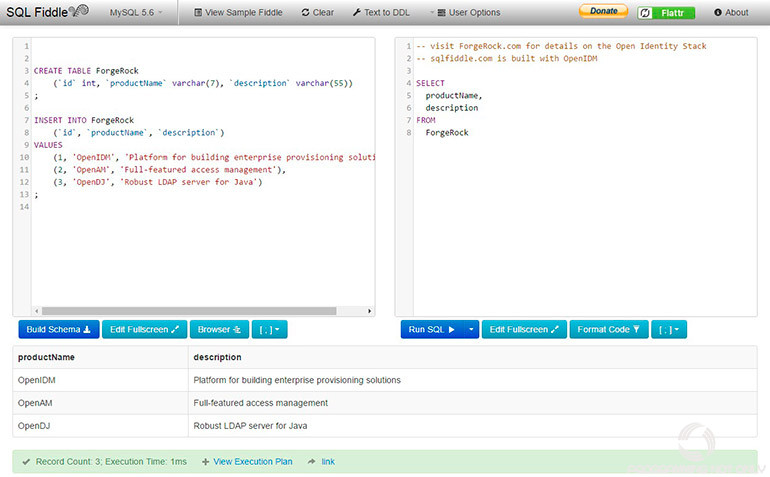
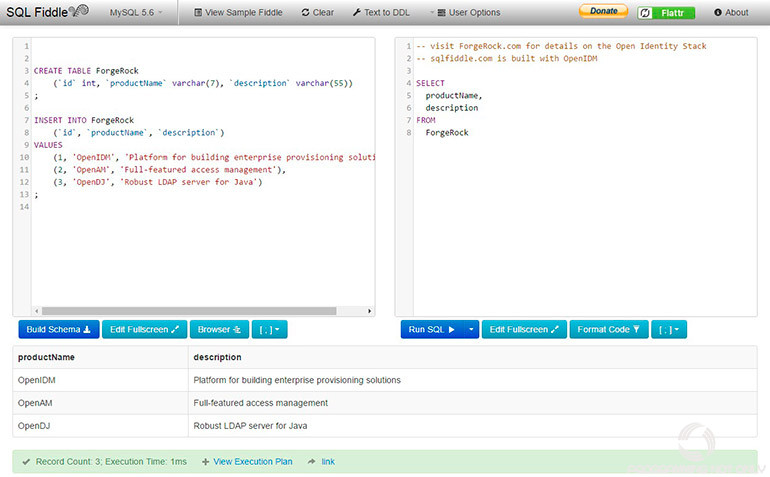
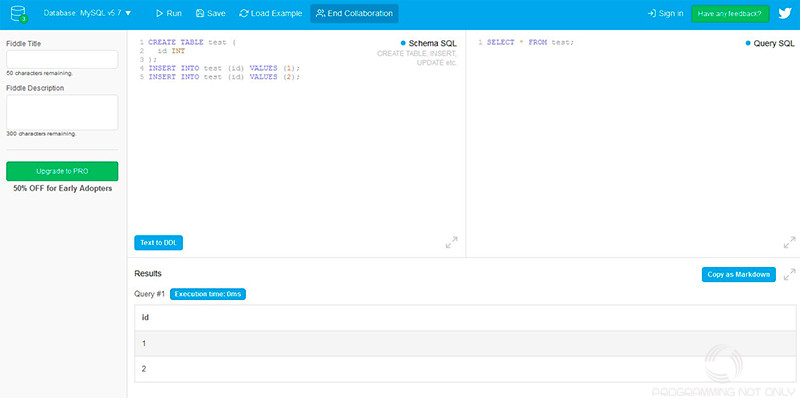
Интересный ресурс для тестирования ваших SQL-запросов. Поддерживает MySQL (от версии 5.5 до 8.0), PostgreSQL (от версии 9.4 до 10.0) и SQLite (версия 3.26). Есть возможность сохранить запрос или форкануть его. До этого сайта иногда пользовался SQL Fiddle, но последнее время он часто не работает. Так что, рекомендую!
Как можете видеть существует огромное множество редакторов кода. Какие-то имеют лишь базовый функционал, какие-то более богатый. Каким пользоваться редактором решать лично вам. Если у вас есть желание поделиться своим редактором или полезной информацией по поводу использования редакторов, то жду ваших комментариев. Спасибо, до новых встреч.
Онлайн-инструменты для кодеров / Хабр
Онлайн-сервисы становятся все популярнее, постепенно усложняя функционал и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.Cloud9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.
Koding (публичная бета)
Koding.com — среда разработки с предустановленным веб-сервером и элементами социальной сети. Этот сервис уже представляли на хабре, топик даже вызвал хабраэффект и нашествие троллей. Сервис до сих пор находится в стадии публичной беты.
CodePen
Инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. Авторы — Alex Vazquez, Tim Sabat и небезызвестный Chris Coyier.
JSFiddle
Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки.
Dabblet
Аналог предыдущего сервиса с достаточно приятным интерфейсом.
Pastebin.me
Сервис для настоящих любителей минимализма — никаких лишних элементов в интерфейсе, только самое нужное, только хардкор.
CSSDesk
CSS-песочница с приятным и удобным интерфейсом.
jsdo.it
Кодинг-сообщество для фронт-энд разработчиков. Подходит для экспериментов с HTML5, WebGL, JavaScript и многим другим — функционал впечатляет.
Tinker
Простая JS/HTML/CSS-песочница.
Tinkerbin
Еще одна простая аналогичная песочница.
SQL Fiddle
Инструмент для работы с SQL-базами от разработчиков с Аляски.
ReFiddle
Сервис для работы с регулярными выражениями на Ruby, JavaScript и .NET.
CSSDeck
Сайт для демонстрации различных CSS-эффектов, можно посмотреть рейтинг самых популярных, там много интересного.
JS Bin
HTML/CSS/JS плюс консоль.
Thimble
Разработка от Mozilla, код и его результат отображается на одной странице в режиме реального времени.
Liveweave
Очень простой в использовании — никакого логина, шаринга, только окна с кодом и результатом.
Google Code Playground
Сервис для работы с Google API.
Compilr
Полноценная среда разработки, интерфейс реализован с использованием всеми любимого фреймворка — Twitter Bootstrap.
Знаете еще подобные сервисы? Пишите в комментарии — добавлю.
HTML редактор онлайн — Be1.ru
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Бесплатный онлайн HTML редактор, очиститель и конвертер
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …
Варианты очистки:
- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id – Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как <p> </p>
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте: <p> </p>
- Удалить комментарии – Избавиться от HTML-комментариев: <!— … —>
- Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view – Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов – Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент – Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе – По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст – Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Очистить Буквы
Онлайн редакторы CSS, все что нужно для работы с CSS-стилями.
Online CSS editor представляет собой инструмент для простого редактирования кода CSS. Теперь вы можете редактировать CSS-файлы даже без глубоких знаний в области CSS-правил. Просто наводите и кликайте, настраиайте поелзунки и подтверждайте проделанную работу. Таким образом, вся работа делается очень быстро и с минимальными усилиями.
Три лучших онлайн CSS-редактора:
Редактирование кода CSS – это довольно сложная задача, особенно если эти файлы становятся огромными и запутанными. Иногда нам нужно отредактировать только лишь маленький фрагмент кода, предлагаемый с бесплатным или купленным шаблоном. Не все веб-мастеры являются экспертами в области CSS. Так что, этот инструмент поможет вам выполнить работу без особых знаний и навыков. Хотя многим в этом деле довольно сильно помогает плагин Firebug для Firefox, он не является отдельным инструментом. Сегодня я хочу рассказать вам о специальном инструменте – Online CSS editor.
Как он работает?
Редактирование CSS-файла и сохранение изменений
Вы можете скачать и опробовать бесплатную версию онлайн CSS-редактора. Основная панель редактора разделена на три основных окна. Панель URL, панель управления и окно предварительного просмотра. Сначала мы вводим URL страницы. Редактор обнаружит все CSS-файлы, которые используются на странице. Как только файл будет открыт, все изменения в CSS-файле производится в панели управления, а затем отображаются на экране превью. Можно также осуществлять предварительный просмотр страницы в 9 встроенных браузерах. Страница предпросмотра отличается в разных браузерах, что позволяет вам добиться совместимости одного css-файла со всеми браузерами. Как только закончите редактирование, можно сохранить изменения при помощи интегрированного FTP-клиента, загрузив его на исходное расположение на сервере.
WYSIWYG-редактирование CSS
Визуальные свойства редактора
Здесь речь о десктопном редакторе stylizerapp, но его нужно скачать, он не онлайн в отличии от названных выше.
Онлайн CSS editor имеет некоторые уникальные свойства, которых раньше не было. Самая удобная и заметная функция – это Bullseye. С включенным инструментом Bullseye вы можете наводить курсор мыши на конкретные элементы веб-страницы в режиме превью, и инструмент покажет вам только те строки CSS-кода в панели управления, которые этот элемент генерируют. Функция Steak out делает обратное действие. Укажите на строку кода CSS, и инструмент в режиме превью выделит элемент на странице, который основан при помощи этой строки кода. Редактирование таких атрибутов как отступы, поля и размер шрифта можно производить мышью. Изменения сразу же отображаются на панели предварительного просмотра.
Другие удобные свойства и инструменты
Онлайн CSS editor вбирает в себя множество удобных свойств и инструментов. Наиболее важные и удобные: палитра цветов с возможность использовать пипетку, поиск и замена текста в CSS-файле, линейка для позиционирования и изменений, увеличительное стекло для более точного позиционирования, встроенная валидация CSS-синтаксиса.
Этот именно тот инструмент, которые во много вам поможет. Особенно если вы не считаете себя гуру CSS. Это визуальный и WYSIWYG-инструмент. Результат внесенных изменений можно сразу видеть в том же окне. Готов поспорить, что это уникальное ПО в своем роде, и лично я очень рекомендую его вам. Я сам использую его для создания и редактирования шаблонов Joomla. Вы можете попробовать демо и самостоятельно решить, нужен ли вам такой инструмент.
Алексей Повловский
6 бесплатных онлайн редакторов HTML для тестирования кода
HTML правит современным миром. Правда, если вы спросите, что нужно для того, чтобы стать веб-разработчиком, вам расскажут все о JavaScript, фреймворках, Python и т.д. Однако именно HTML скрепляет это всё в единое целое.
Нет интернета без HTML, и вам нужно знать, как его редактировать, если хотите создавать сайты. Но редактирование в Sublime Text или Visual Studio Code может быть слишком сложным, если вы не работаете над большим проектом. Для простых проектов есть более подходящие сервисы, о которых мы сейчас и поговорим.
Codepen
Codepen — это удобный онлайн-редактор с возможностью совместного редактирования. Он состоит из панели для HTML, CSS, JavaScript, а также окна для предварительного просмотра в режиме реального времени. Размеры панелей можно регулировать, растягивая их края. Если вам нужно протестировать верстку или JS-код, то это отличный вариант. Также здесь можно посмотреть работы других верстальщиков.
Несколько скриптов можно сгруппировать в коллекцию, но для этого нужно будет оплатить тарифный план Pro, который стоит 9 долларов в месяц. После этого вы дополнительно получите место для хранения файлов, различные темы оформления, возможность совместной работы над кодом в режиме реального времени и доступ к полнофункциональной интегрированной среде разработки CodePen.
JSFiddle
JSFiddle похож на «песочницу», в которой вы можете играть с JavaScript кодом. Видя, как JS взаимодействует с HTML и CSS, вы можете редактировать их прямо на сервисе и здесь же наблюдать за результатами изменений.
Плюсом данного сервиса является то, что вы можете добавлять External Requests в боковой панели, что позволяет подключать внешние JS и CSS файлы. Функция Collaborate позволяет работать над одним проектом с кем-то еще в режиме реального времени.
Единственным недостатком сервиса является то, что для обновления панели предварительного просмотра необходимо нажать кнопку Run. Но это можно исправить, если зайти в настройки и активировать пункт Auto-run Code.
JSBin
JSBin – более простая альтернатива JSFiddle. В ней вы можете редактировать HTML, CSS и JavaScript, просто переключаясь между вкладками на одной странице, а также переключать панели предварительного просмотра и консоли для максимальной гибкости.
Если JSFiddle позволяет связать внешние ресурсы CSS и JavaScript, то JSBin имеет только встроенные библиотеки, которые можно использовать. Выбор достаточно велик: от jQuery до React и Angular.
Сервис является бесплатным и не требует регистрации, но вам понадобится платный тарифный план, если вы захотите получить пользовательские вставки, хостинг ресурсов, синхронизацию Dropbox и публичный URL для вашего кода.
Liveweave
Liveweave похож на предыдущий редактор, но имеет более приятный интерфейс (хотя наши предпочтения могут отличаться). Как и JSFiddle, Liveweave позволяет работать в режиме реального времени и подключаться к определенным сторонним библиотекам, таким как jQuery.
Но у него есть несколько уникальных функций. Например, генератор Lorem Ipsum для создания текста-рыбы на текущей позиции курсора. CSS Explorer предоставляет визуальный редактор WYSIWYG для создания стилей. Color Explorer поможет подобрать идеальные цвета. А с помощью Vector Editor можно создать векторную графику для сайта.
HTMLhouse
HTMLhouse — хороший вариант, если вам нужен только HTML, без CSS или JavaScript. Он понятен и минималистичен. Сервис разделен по вертикали, с левой стороны находится панель редактирования, с правой – превью в режиме реального времени.
Одной из примечательных функций является возможность публикации вашего HTML-файла для совместного использования по указанному URL-адресу.
HTMLG

Еще один вариант — HTMLG. Он работает по той же схеме — панель с кодом и предварительный просмотр HTML. Однако в этом сервисе нельзя подключить CSS и JavaScript к HTML, создав единый проект. Если нужно редактировать код, написанный на этих языках, нужно будет открыть новую вкладку и редактировать его как отдельный проект.
Обратите внимание, что существует ограничение в 300 слов, если вы тестируете веб-страницы с текстом. Чтобы увеличить число знаков, а также использовать версию без рекламы, нужно купить подписку. Стоимость платной версии начинается с 5,80 долларов в месяц.
Зачем их использовать?
Плюс таких сервисов заключается в том, что они запускаются непосредственно в браузере, который является лучшим и наиболее подходящим инструментом для верстки и рендеринга HTML-кода.
Когда вы пишете веб-разметку в текстовом редакторе, например, Notepad++, необходимо сохранить изменения в файле, затем загрузить файл в браузер, затем просмотреть его, а затем вернуться к редактору для внесения дополнительных изменений. Это нудный и нерациональный процесс!
Практически все сервисы из обзора могут динамически обновляться при изменении кода. Нет необходимости переключаться между окнами. Вы настраиваете HTML, а изменения вносятся автоматически. Независимо от того, на каком компьютере вы работаете, можно получить доступ к нужному документу, если у вас есть подключение к Интернету.
Онлайн-площадки для написания html, css и js
Написание кода порой занимает немало времени. Но случается, что совсем не хочется открывать блокнот, а нужно просто проверить какую-то сумасшедшую идею, пришедшую в голову в три часа ночи или сразу поделиться своим результатом с другими людьми. Веб-редакторы в режиме онлайн решают эту проблему и мгновенно предоставить вам готовую среду для создания кода, где вы можете сразу же начать экспериментировать. Эти инструменты позволяют объединить CSS, HTML и JavaScript, часто даже создавать и совместно использовать примеры кодирования.Сегодня мы рассмотрим 6 фаворитов, у которых есть свои плюсы и минусы.
1.CSSDesk
Мы начали с CSSDesk , потому что он один из старейших в нашем списке. Это очень простой в понимании онлайн-инструмент для написания HTML и CSS.
Плюсы:
Несомненно, у этого инструмента большое количество плюсов. Он очень удобен в пользовании. Есть основных разделов: HTML, CSS и предварительный просмотр.Сразу виден результат вашего кода. Всё очень просто: откройте сайт и начните создавать.
Среди плюсов также подсветка синтаксиса. А так же такая простая особенность (нечасто встречается в подобном типе инструмента), как нумерация строк здесь также присутствует.
Отличная панель с некоторыми настройками, которые вы просто не найдете в других местах. Вы можете не поделиться возможностью, но у вас также есть возможность скачать то, что вы только что построили.Кроме того, вы можете выбрать любой фон, включая фоны с сетками.
Минусы
Честно говоря, их очень мало. Самым большим недостатком для хардкор-кодеров является отсутствие поддержки JavaScript. Если это вас смущает, попробуйте один из других вариантов.
2. JS Bin
JS Bin является еще одним популярным местом, где можно возиться с вашим кодом. Дизайн этого приложения достаточно минимальной и действительно позволяет сосредоточиться на коде.Здесь есть 3 раздела: для просмотра html, js и пенель предварительного просмотра. Вы можете оставить только те панели, которые вам нужны.
Плюсы
Есть немало приятных функций в JS Bin. Первое, что обновления страницы не уничтожает вашу работу. Предварительный просмотр обновляется автоматически, когда вам нужно обновиться в ручную, приятно, что ваш основной инстинкт (Ctrl-R) не приводит к случайной гибели кода.
Как и в CSSDesk, можно сохранить, поделиться своей работой и загрузить её. Вы можете создать свой собственный JS или подключить библиотеку вроде JQuery.
Другой интересной особенностью является возможность контролировать, какие панели вы видите, манипулирующий URL. Например, «http://jsbin.com/#javascript,html,live» позволит вам видеть 3 раздела, в то время, как «http://jsbin.com/#html,live» — только два.
Минусы
Это неплохой инструмент, но ему определенно не хватает шарма других.Нет специального раздела для CSS и нужно вставлять его в HTML.
3.jsFiddle
jsFiddle является самым популярным популярным в этом списке на данный момент. И не зря, ведь это удивительное приложение. Давайте посмотрим правде в глаза: когда вы начнете копаться в jsFiddle, вы больше никогда не взгляните на любые другие варианты.
Плюсы
Есть множество причин, почему вы должны использовать jsFiddle. Во-первых, он очень удобен в использовании.Здесь присутствуют четыре панели (HTML, CSS, JavaScript и панель просмотра) и большое количество настроек.
Вы можете настроить CSS и JavaScript панели и использовать ваши любимые инструменты. Вы найдете здесь поддержку синтаксиса Sass SCSS и CoffeeScript.
jsFiddle позволяет авторизироваться и просматривать ваши прошлые сохраненные работы. Есть возможность автоматически убирать грязный код.
Можно быстро подключить любую библиотеку Java Script (JQuery, MooTools и т.д. ).
Ещё одной приятной особенностью является то, что вы можете вставлять скрипты на веб-страницы.
Минусы
Главным минусом jFiddle отсутствует опция автоматического обновления для предварительного просмотра. Если вы уже протестили все другие варианты из этого списка, вам будет трудно смириться с тем, что постоянно нужно обновляться вручную. Горячие клавиши, конечно, можно немного ускорить этот процесс, но всё же …
4.Dabblet
Dabblet — новичок в этом жанре. Как CSSDesk, он сосредоточен только на HTML и CSS. Тем не менее, он приносит некоторые серьезные инновации, которые вы не найдете в одном другом редакторе.
Плюсы
По умолчанию Вкладка делится на четыре вкладки: CSS и результат, HTML и результат, все вкладки и просто результат. Это обеспечивает гибкость и внимание, позволяя вам всегда следить за результатом.
Вы можете изменить положение блоков, как показано ниже.Расположение разделов может быть вертикальным, горизонтальным или на весь экран с наложенной областью с кодом. Обратите внимание, есть также сообщения об использовании без префиксов. Это означает, что вы не должны использовать префиксы всех браузеров.
Dabblet имеет много вариантов для сохранения, например, можно «сохранить анонимность.»
Ещё одна замечательная функция Dabblet — это потрясающий эффект при наведении в CSS. Его легче показать, чем описать. Вот несколько примеров:
Вы можете получить предварительный просмотр шрифтов, цветов, размеров и даже изображений.
Минусы
Dabblet немного причудливый с визуальной точки зрения.
5.Тинкербин
Тинкербин очень похож на jsFiddle. Хотя здесь есть не все функции, которые доступны в jsFiddle, он имеет несколько хороших функций.
Плюсы
Удобный интерфейс. HTML, CSS и JavaScript разделены вкладками, которые позволяют вам сосредоточиться только на одном из них.
Кроме того, Tinkerbin поддерживает еще более альтернативный синтаксис вариантов, чем jsFiddle.Вы можете выбрать HTML или HAML, CSS, SCSS (с Compass), старый синтаксис SASS или LESS, JavaScript или CoffeeScript. Разумеется, если вы работаете с препроцессорами — этот вариант лучший для вас.
Tinkerbin это единственный, который позволяет увидеть весь ваш код вариант при помощи окна «View Source».
Минусы
Хочется поиграть с настройками и сделать область предварительного просмотра шире.
Нет учетной записи, интеграция в GitHub, и т.д. Вы просто сохраняете свои эксперименты на сокращенный URL-адрес.
6.Codepen
Codepen — нашумевший проект Криса Койера. Больше узнать о нём вы можете посмотрев следующее видео:
Заключение
Надеюсь, этот обзор поможет вам заглянуть в детали каждого из этих решений. Теперь вы должны знать не только то, что делает каждый вариант, но и их достоинства и недостатки.
А какими инструментами вы пользуетесь? Какой из них ваш любимый и почему?
По материалам designshack
.Online-редакторы кода для вебразработчика — Программирование и не только
Одним из полезных решений для веб-разработчиков является возможность размещения прямо на сайте и редактировать его в режиме онлайн . Сегодня мы рассмотрим популярные онлайн-редакторы кода (иногда их еще называют песочницами кода).

1. JSFiddle
Один из старых проектов для работы с HTML, CSS и JavaScript кодом.
Для HTML можно выбрать следующие стандарты: XHTML 1.0 Strict, XHTML 1.0 Transitional, HTML 5 , HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Для CSS можно выбрать в настройках SCSS.
Для JavaScript в настройках можно выбрать CoffeeScript, JavaScript 1.7, Babel или TypeScript. Поддерживается множество фреймворков и расширений.

2. CodePen
Более свежий сервис для работы с кодом в онлайн. Сайт содержит более богатый функционал: консоль для кода, быстрые клавиши, настройка рабочей среды и т.д.
Поддержка периода препроцессоров:
- HTML: Haml, Markdown, Slim, Pug.
- CSS: LESS, SCSS, Sass, Stylus, PostCSS.
- JavaScript: CoffeeScript, LiveScript, TypeScript, Babel.
Существует и версия CodePen Pro , которая поддерживает совместный режим, позволяющий дополнять код в режиме реального времени.
Нельзя не разместить, что существует огромное сообщество разработчиков, использующих CodePen.Как следствие вы сможете легко найти примеры кода, созданного опытными разработчиками.

3. Плункер
Интернет-сообщество для создания, совместной работы и обмена идеями в области веб-разработки. Сайт предлагает онлайн-редактор полностью открытым исходным кодом под лицензией MIT . В остальном ничего особенного — создание режима реального времени и его предварительный просмотр, полнофункциональный и настраиваемый синтаксис редактора, совместное использование .

4. Онлайн-компилятор
Инструмент для компиляции и отладки кода в онлайн. С помощью его вы сможете скомпилировать исходный код более чем на 60 языках программирования. С несложными кусками кода вполне справится. Вполне можно использовать для внедрения кода редактора на ваш сайт.

5. Корзина JS
Инструмент для эксперементов с веб-языками. В частности, поддержка HTML, CSS и JavaScript (доступны также Markdown, Jade и SASS).Простой редактор для совместной работы и распространения своего кода (можно вставить редактор на свой сайт, например, для просмотра демо-кода).

6. Pastebin
На сайте вы сможете увидеть и редактировать любой код (PHP, JS, HTML, CSS, С ++ и сотни других). Сервис полностью бесплатен. Здесь не найдете чего-то особенного. Обычно его используют в качестве базы для хранения кусков кода. В настройках вы можете установить дату удаления кода (по умолчанию, не удалять никогда).

7. Онлайн-тестер и отладчик регулярных выражений
Если вы часто используете регулярные выражения возникает необходимость поделиться ими с другими участниками, то данный сервис создан для вас. На данный момент поддерживаются следующие диалекты : JavaScript, PHP, PCRE, Python и Golang. Простые настройки, возможность поделиться ссылкой, быстрая справка и генератор кода.

8. ВОСПРОИЗВЕДЕНИЕ
Очередной простой редактор HTML, CSS и JavaScript.Все сделано по простому и без лишних функций. Удобно работать целиком с проектом, создав и разбив все по файлам. Для ценителей минимализма в своей работе.

9. Dabblet
Как написано на самом сайте — это интерактивная площадка для быстрого тестирования фрагментов CSS и HTML-кода . Одним из приятных моментов является то, что здесь уже используется скрипт без префиксов ( избавляет от необходимости вспоминать и перечислять префиксы свойств CSS3 для разных браузеров ).
К сожалению, поддерживаются только современные версии Chrome, Safari и Firefox.

10. jsdo.it
Онлайн-редактор, в котором вы можете запустить свой код во время написания. Здесь можно код и показывать его публике. На этом ресурсе делятся передовыми методами разработчики, веб-дизайнеры, верстальщики и JavaScript-инженеры.
11. Codly
Размещаю еще один онлайн-редактор кода HTML, CSS и JavaScript, предложенный одним из пользователей в комментариях.Это визуального проектирования макета сайта и составляющих по отдельности, удобного с помощью повышения продуктивности как начинающих, так и более опытных веб-разработчиков.

12. DB Fiddle
Интересный ресурс для тестирования ваших SQL-запросов. Поддерживает MySQL (от версии 5.5 до 8.0), PostgreSQL (от версии 9.4 до 10.0) и SQLite (версия 3.26). Есть возможность сохранить запрос или форкануть его. До этого сайта иногда пользовался SQL Fiddle , но последнее время он часто не работает.Так что, рекомендую!
Как можно видеть существует огромное множество редакторов кода. Какие-то имеют лишь базовый функционал, какие-то более богатый. Каким пользоваться редактором решать лично вам. Если у вас есть желание поделиться своим редактором или полезной информацией по поводу использования редакторов, то жду ваших комментариев. Спасибо, до новых встреч.
.Онлайн-инструменты для кодеров / Хабр
Онлайн-сервисы становятся все популярнее, постепенно усложняя функционал и улучшая интерфейс. В этой подборке представлены онлайн-инструменты для кодеров.Облако9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, перетаскивание и возможность разработки оффлайн.
Кодинг (публичная бета)
Koding.com — среда разработки с предустановленным веб-сервером и элементами социальной сети.Этот сервис уже представляет собой на хабре, топик даже вызвал хабраэффект и нашествие троллей. Сервис до сих пор находится в стадии публичной беты.
CodePen
Инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS / HTML / JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. Авторы — Алекс Васкес, Тим Сабат и небезызвестный Крис Койер.
JSFiddle
Один из самых популярных инструментов для работы с JavaScript / HTML / CSS / SCSS.Прост, удобен, умеет подключать дополнительные библиотеки.
Дабблет
Аналог предыдущего сервиса с достаточно приятным интерфейсом.
Pastebin.me
Сервис для настоящих любителей минимализма — никаких лишних элементов в интерфейсе, только самое нужное, только хардкор.
CSSDesk
CSS-песочница с приятным и посещаемым сайтом.
jsdo.it
Кодинг-сообщество для фронт-энд разработчиков.Подходит для экспериментов с HTML5, WebGL, JavaScript и многим другим — функционал впечатляет.
Тинкер
Простая JS / HTML / CSS-песочница.
Тинкербин
Еще одна простая аналогичная песочница.
SQL Fiddle
Инструмент для работы с SQL-базами от разработчиков с Аляски.
ReFiddle
Сервис для работы с регулярными выражениями на Ruby, JavaScript и .NET.
CSSDeck
Сайт для демонстрации различных CSS-эффектов, можно посмотреть рейтинг самых популярных, там много интересного.
JS Bin
HTML / CSS / JS плюс консоль.
Наперсток
Разработка от Mozilla, код и его результат отображается на одной странице в реальном времени.
Liveweave
Очень простой в использовании — никакого логина, шаринга, только окна с кодом и результатом.
Google Code Playground
Сервис для работы с Google API.
Составитель
Полноценная среда разработки, интерфейс реализован с использованием всех любимых фреймворка — Twitter Bootstrap.
Заметные еще подобные сервисы? Пишите в комментарии — добавлю.
.Онлайн редакторы CSS, все что нужно для работы с CSS-стилями.
Онлайн-редактор CSS представляет собой инструмент для простого редактирования CSS. Теперь вы можете редактировать CSS-файлы даже без глубоких знаний в области CSS-правил. Просто наводите и кликайте, настройте поелзунки и подтверждайте проделанную работу. Таким образом, вся работа делается очень быстро и с минимальными усилиями.
Три лучших онлайн CSS-редактора:
Редактирование кода CSS — это довольно сложная задача.Иногда нам нужно отредактировать только лишь маленький фрагмент кода, предлагаемый с бесплатным или купленным шаблоном. Не все веб-мастеры являются экспертами в области CSS. Так что, этот инструмент поможет вам выполнить работу без особых знаний и навыков. Хотя в этом деле довольно сильно помогает плагин Firebug для Firefox, он не является многим инструментом. Сегодня я хочу рассказать вам о специальном инструменте — Онлайн-редактор CSS.
Как он работает?
Редактирование CSS-файла и сохранение изменений
Вы можете скачать и опробовать бесплатную версию онлайн CSS-редактора.Основная панель редактора разделена на три основных окна. Панель URL, панель управления и окно предварительного просмотра. Сначала мы вводим URL страницы. Редактор обнаружит все CSS-файлы, которые используются на странице. Как только файл будет, все изменения в CSS-файле производится открыт в панели управления, а затем на экране превью. Можно также осуществлять предварительный просмотр страницы в 9 встроенных браузерах. Страница предпросмотра отличается в разных браузерах, что позволяет добиться совместимости css файла со всеми браузерами.Как только закончите редактирование, можно сохранить изменения при помощи интегрированного FTP-клиента, загрузив его исходное расположение на сервере.
WYSIWYG-редактирование CSS
Визуальные свойства редактора
9000 Здесь2 речь о десктопном редакторе stylizerapp, но его нужно скачать, он не онлайн в отличии от названных выше.Онлайн Редактор CSS имеет некоторые уникальные свойства, которых раньше не было. Самая удобная и заметная функция — это Яблочко.С включенным инструментом вы наводите курсор мыши на элементы веб-страницы в режиме превью, и инструмент покажет вам только те строки CSS-кода в панели управления, которые этот элемент генерируют. Функция Steak out делает обратное действие. Укажите на системе кода CSS, и инструмент в режиме превью выделит элемент на странице, основанный при помощи этой строки кода. Редактирование таких атрибутов как отступы, поля и размер шрифта можно произносить мышью. Изменения сразу же на панели предварительного просмотра.
Другие удобные свойства и инструменты
Онлайн Редактор CSS выбирает множество удобных свойств и инструментов. Наиболее важные и удобные: палитра цветов с возможностью использовать пипетку, поиск и замена текста в CSS-файле, линейка для позиционирования и изменений, увеличительное стекло для более точного позиционирования, встроенная валидация CSS-синтаксиса.
Этот именно тот инструмент, который во много вам поможет. Особенно если вы не считаете себя гуру CSS.Это визуальный и WYSIWYG-инструмент. Результат внесенных изменений можно сразу видеть в том же окне. Готов поспорить, что это уникальное ПО в своем роде, лично я очень рекомендую его вам. Я сам использую его для создания и редактирования шаблонов Joomla. Вы можете попробовать демо и самостоятельно решить, нужен ли вам такой инструмент.
Алексей Повловский
.