Css наследование стилей: CSS3 | Селекторы
Наследование CSS: Введение — CoderLessons.com
В реальной жизни часто можно увидеть наследование в действии. Если в игру не вступает какой-либо другой фактор, часто у высоких родителей высокие дети и так далее. Мы можем увидеть нечто подобное в CSS.
Если вы установите зеленый цвет элемента контейнера, то, если какое-либо правило не переопределит это значение цвета, цвет всех элементов внутри контейнера будет зеленым. Механизм, посредством которого значение определенных свойств передается от родительских элементов к дочерним элементам, называется наследованием.
В этой статье вы узнаете о различных аспектах наследования и о том, как оно влияет на внешний вид различных элементов.
Чем полезно наследование CSS?
Наследование CSS значительно сокращает время и усилия, необходимые для создания веб-сайта. Представьте, сколько CSS вам нужно написать, чтобы установить цвет для всех дочерних элементов тега body . Это может занять много времени, быть подверженным ошибкам и трудным в обслуживании.
font-family или font-size для каждого дочернего элемента контейнера.Посмотрите на следующую демонстрацию:
Здесь я определил свойства font-family , font-size и line-height для элемента body но все эти значения наследуются различными элементами, вложенными в body . Это обеспечивает однородность макета без необходимости повторять одни и те же свойства для нескольких элементов.
Только некоторые свойства наследуются
В реальной жизни не все атрибуты родителей передаются их детям. То же самое верно в CSS; не каждое свойство CSS по умолчанию наследуется дочерними элементами. Фактически, если бы все свойства были унаследованы, эффект был бы аналогичен отсутствию наследования вообще, и вам пришлось бы написать много CSS, чтобы переопределить это поведение.
Например, если свойство border было наследуемым, установка границы для одного элемента привела бы к появлению одинаковой границы для всех его дочерних элементов. Точно так же, если дети унаследуют свойство
Точно так же, если дети унаследуют свойство background-image от своих родителей, результат будет грязным. В следующем примере CodePen демонстрируется, как будут выглядеть такие вещи с использованием значения ключевого слова CSS, которое я расскажу в следующем разделе:
Принудительное наследование
Вообще говоря, сделать собственность наследуемой или нет, зависит от здравого смысла. Например, в дополнение к примерам, рассмотренным в предыдущем разделе, вы, вероятно, не хотите, чтобы все дочерние элементы элемента наследовали значение отступа своего родителя. Однако вы часто предпочитаете, чтобы цвет текста или шрифт, используемый для разных дочерних элементов контейнера, был одинаковым.
В некоторых случаях определенное свойство может не быть наследуемым, но вы все равно хотите, чтобы оно было унаследовано от родительского элемента. Это может быть достигнуто путем установки значения этого свойства для
. some-child { color: inherit; }
some-child { color: inherit; } Допустим, вы хотите, чтобы цвет всех элементов ссылок на вашем сайте был таким же, как цвет, определенный для их родительского элемента. Есть несколько способов сделать это. Например, вы можете использовать разные классы для ссылок и элементов контейнера с разными цветами. Тем не менее, один из самых чистых способов сделать это — использовать ключевое слово «
Как только свойство color элементов ссылки установлено на inherit , они начнут наследовать цвет своих родителей:
p { color: #f44336; } ul { color: #3f51B5; } a { color: inherit; } Вот демо:
Наследование с использованием CSS Shorthand
Особенность ключевого слова « inherit заключается в том, что когда вы применяете его к сокращенному свойству, оно будет применяться ко всем вложенным свойствам, даже те из которых, которые вы, возможно, не поняли вначале, вынуждены наследовать. Кроме того, с помощью сокращения вы не можете указать, что одно подчиненное свойство будет наследовать значение.
Кроме того, с помощью сокращения вы не можете указать, что одно подчиненное свойство будет наследовать значение.
В качестве примера вы можете ожидать, что следующий CSS-код будет применять сплошную границу шириной 1px, цвет которой наследуется от родительского элемента. Однако объявление на самом деле недействительно:
.example { border: 1px solid inherit; } Точно так же нельзя использовать сокращенные свойства для установки полей или отступов для определенного значения с одной стороны и унаследованного значения с другой стороны. Это снова сделает объявление недействительным:
.example { margin: 10px inherit 20px 15px; } Одним из решений этой проблемы является присвоение свойству, которое вы хотите наследовать, некоторого произвольного значения, а затем использование
.example { margin : 10px 0 20px 15px; margin-right: inherit; } Отсутствующие Сокращенные Значения
При написании сокращения любое недостающее под-свойство, значение которого не было указано явно, будет установлено в его начальное значение (или значение по умолчанию). Рассмотрим следующий CSS:
Рассмотрим следующий CSS:
.container-a { font: italic 1.2em/1.75 Lato; } .container-a p { font: bold 1em Lato; } Здесь текст абзаца не будет наследовать значение стиля font-style из своего контейнера. Значение font-style
normal . Следовательно, в этом случае, если вы хотите, чтобы сокращение родительского font было унаследовано, при этом сохраняя bold абзац, вам придется использовать свойство font-weight .DevTools можно использовать для просмотра свойств, которые элемент наследует от своего родителя или другого элемента в дереве DOM. Как уже упоминалось, не все свойства родительского элемента являются наследуемыми. Также все наследуемые свойства не доходят до конца цепочки наследования, не переопределяясь другим правилом CSS где-либо еще.
DevTools предоставляет вам различные визуальные подсказки, чтобы легко различать все такие свойства, которые вы можете увидеть на скриншоте ниже, взятом из CSS SitePoint:
Любые свойства, которые не наследуются выбранным элементом, недоступны. Свойства, которые были наследуемыми, но были переопределены, отображаются зачеркнутым текстом.
Свойства, которые были наследуемыми, но были переопределены, отображаются зачеркнутым текстом.
Список CSS-свойств, которые унаследованы
Похоже, не существует единого окончательного источника, в котором перечислены все свойства CSS, которые наследуются, но ниже приведен список, который, вероятно, является правильным, основываясь на нескольких источниках:
- границы коллапса
- границы разнос
- Надпись на стороне
- цвет
- курсор
- направление
- опорожнить-клетки
- семейство шрифтов
- размер шрифта
- стиль шрифта
- вариант шрифта
- начертание шрифта
- размер шрифта, настроить
- Шрифт растяжения
- шрифт
- Межбуквенное расстояние
- высота линии
- список-стиль-изображение
- список-стиль-позиция
- Список стиле типа
- Список стиль
- дети сироты
- цитаты
- Вкладка размер
- выравнивания текста
- выравнивания текста, последние
- текст-отделка цвета
- отступ текста
- текст-тень
- текст-преобразования
- видимость
- бело-пространство
- вдовы
- слово-брейк
- слово-интервал
- перенос слова
Существует также ряд связанных с речью CSS-свойств , которые унаследованы и не включены в приведенный выше список.
Вот несколько источников для унаследованных списков свойств:
Вы также можете просмотреть информацию об отдельном свойстве CSS в спецификации или в любой исчерпывающей ссылке на CSS, и она обычно сообщит вам, наследуется ли это свойство по умолчанию.
Вывод
Подводя итог тому, что я обсуждал: наследование позволяет избежать написания дублированных правил CSS для применения одинакового набора свойств ко всем потомкам элемента. Это значительно упрощает процесс добавления стилей на веб-страницы и, следовательно, является отличной особенностью CSS.
CSS также позволяет использовать ключевое слововодить для принудительного наследования свойств, которые не наследуются по умолчанию. DevTools предоставляет вам легкий доступ ко всем свойствам, которые элемент наследует от своих предков. Это может помочь вам быстро найти решения общих проблем, связанных с макетом.
Наследование свойств css.
Мы продолжаем изучение CSS, мы уже рассмотрели достаточно много свойств и в этом уроке мы немного отдохнем от этого назойливого слова.
Если понять и уловить саму суть, то по существу здесь и нечего рассматривать, но увы без этого сложно будет продвигается дальше. И так, попытаюсь рассказать о наследовании простым языком и вкратце, чтобы не запутать Вас сильнее.
И так, идея состоит в чем, создавая страничку зачастую на ней используется много одинаковых элементов, например: один и тот же тип и размер шрифта. И было бы неплохо задать все нужные свойства для шрифта в одном месте, а затем, чтобы во всех блоках, шрифт их сам унаследовал, вместо того, чтобы каждый раз, в разных блоках для одного и того же шрифта задавать одно и тоже свойство.
Думаю мысль Вы поняли, и такая ситуация со всеми элементами. Зачем это все делать? Во-первых, это сокращает Вами написанный код, и код становится более наглядным. Ну, а во-вторых написанный код становится более динамичным, то есть если вы захотите изменить размер шрифта или тип его, то Вам стоит внести изменения только в одном месте и далее текст автоматически унаследует новые значения, и Вам не придется лезть во все свойства, каждого текстового блока, и их менять.
Вот для этого и существует наследование. В одном из уроков мы рассмотрели тему родства Селекторы предков и потомков CSS и там было обусловлено, что все теги, которые находятся внутри другого тега, являются по отношению к нему потомками, а он же в свою очередь, для них является, родителем.
Таким образом если прописать CSS свойство для родителя, например: для тега <body> </body>, то свойства автоматически будут унаследованы всеми тегами, которые находятся внутри него.
И теперь, давайте создадим ситуацию, когда у нас на странице имеются заголовки, параграфы, списки, ссылки. А затем попробуем через родителя передать свойства всем перечисленным выше элементам (потомкам).
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts. css" type="text/css" rel="stylesheet">
</head>
<body>
css" type="text/css" rel="stylesheet">
</head>
<body>
Обычный параграф для примера
- Список для приммера
- Список для приммера
- Список для приммера
Обычный заголовок второго уровня
Обычный параграф для примера
Обычный заголовок третьего уровня
Обычный параграф для примера
Самая обычная ссылка никуда не ведущаяМы создали ряд элементов. Как видно у них нет ни каких стилей, самый обычный текст, который браузер установил по умолчанию.
Теперь нашему родителю тегу <body> </body> зададим свойства: размер, цвет и гарнитуру шрифта и посмотрим его потомки (все теги, которые в него входят) наследуют эти свойства или нет.
HTML
body{
color: #ff0000;
font-size: 20px;
font-family: courier new;
}
После того, как задали родителю определенные свойства, обновим страницу и наши потомки должны будут унаследовать указанные стили (весь текст красный, размером в 20px с гарнитурой courier new).
Но, те кто внимательнее скажет, что некоторые элементы не полностью унаследовали свойства: Заголовок остался большим, а ссылка не приняла заданный цвет. Все это связанно с тем, что есть элементы исключения, которые не полностью наследуют все свойства от родителя.
И давайте разберем исключения немного подробней.
Заголовок: как мы уже заметили, ни один заголовок не унаследовал размер, это связано с тем, что у браузера уже есть встроенные стили для заголовков. И если, не указать для заголовка, размер напрямую, то он, по умолчанию, будет отображаться крупнее остального текста. Иначе, если бы заголовок унаследовал размер текста, то он бы превратился в обычный текст и смысл в заголовке бы пропал. Поэтому заголовки не наследуют размер шрифта.
Такая же ситуация обстоит и ссылками: нам известно, что у браузера, изначально, для ссылок установлен синий цвет и подчеркивание. Таким образом, ссылка не унаследовала цвет.
Стоит рассмотреть еще момент, когда не наследуются все свойства, например для тега <body> </body> задать рамку.
HTML
body{
color: #ff0000;
font-size: 20px;
font-family: courier new;
borde:2px solid #00ff00;
}
В результате, как мы видим рамка появилась только у самого элемента <body> </body>, а все остальные элементы не унаследовали рамку.
От сюда стало ясно, что есть свойства, которые наследуются, а есть которые нет. Узнать, какие свойства наследуются, какие нет можно посмотрев спецификацию CSS. Там Вы найдете все нужные для Вас свойства и в колонке Inherited? указано наследуется свойство или нет. И если Вы, для интереса, посмотрите свойство border, то там будет установлен статут в NO, то есть не наследовать, в чем мы сами ранее и убедились.
Вот так используется наследование свойств, это сильно облегчает работу и часто используется при создании сайтов. Ну а на этом здесь все, переходим к следующему уроку, в котором рассмотрим каскадность и приоритетность.
Использование наследования в CSS3
Легко упустить из вида свойство каскадности таблицы стилей. Многие разработчики знакомы со значением inherit (наследование), но есть еще несколько свойств наследования CSS3, о которых знают не все.
property: inherit;
Значение наследования означает: «Использовать то значение, которое присвоено родительскому элементу». Если значение не было однозначно задано родительскому элементу, то браузер будет искать выше по дереву документа, пока свойство не будет найдено. Если свойство так и не будет найдено, применится значение браузера по умолчанию. Пример кода CSS:
#myparent
{
margin: 10px;
border: 1px solid #000;
}
/* использовать такую же границу, как у родительского элемента */
#myparent p
{
border: inherit;
} На практике значение наследования пригождается редко. Многие наиболее полезные свойства автоматически распространяются на дочерние элемента, например свойства шрифтов, размеров шрифта, цвета текста и т. п.
Многие наиболее полезные свойства автоматически распространяются на дочерние элемента, например свойства шрифтов, размеров шрифта, цвета текста и т. п.
Значение наследования безопасно использовать в любых браузерах. Оно не поддерживается в старых версиях браузера Internet Explorer, таких как 6 и 7, но маловероятно, что сайт перестанет от этого работать.
property: initial;
Новое значение CSS3, начальное значение, возвращает свойство к значению, заданному браузером по умолчанию, например:
body
{
font-size: 0.5em;
}
/* возвращает размер абзаца в 1em */
p
{
font-size: initial;
}Полезно ли это значение? Возможно, хотя нельзя ожидать, что у всех браузеров одинаковое значение по умолчанию.
Это значение поддерживается во всех современных версиях браузеров: Chrome, Firefox, Safari и Opera от версии 15. Начальное значение не поддерживается в браузере Internet Explorer, но сложно представить ситуацию, где это стало бы серьезной проблемой.
property: unset;
Это несколько необычное свойство. При использовании незаданного значения, применится наследуемое значение, если оно есть. Если его нет, например, если незаданное значение у ненаследуемого свойства тени блока, то применится начальное значение, т. е., значение браузера по умолчанию.
Правда, трудно представить, где может пригодиться незаданное значение, и оно не очень широко поддерживается браузерами.
all: [ inherit | initial | unset ];
И последнее свойство, а не значение, которое называется все. Ему можно задать значения наследования, начальное или незаданное, чтобы повлиять сразу на все свойства, например, вернуть все свойства CSS к значениям браузера по умолчанию:
#mywidget
{
all: initial;
} Это может быть альтернативой для файла стилей с ограниченной областью действия, если на страницу добавляются сторонние модули и нужно избежать конфликта стилей.
К сожалению, не все браузеры пока что поддерживают это свойство, но со временем оно может стать широко используемым.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
Наследование, каскадность и специфичность в CSS
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Наследование в CSS
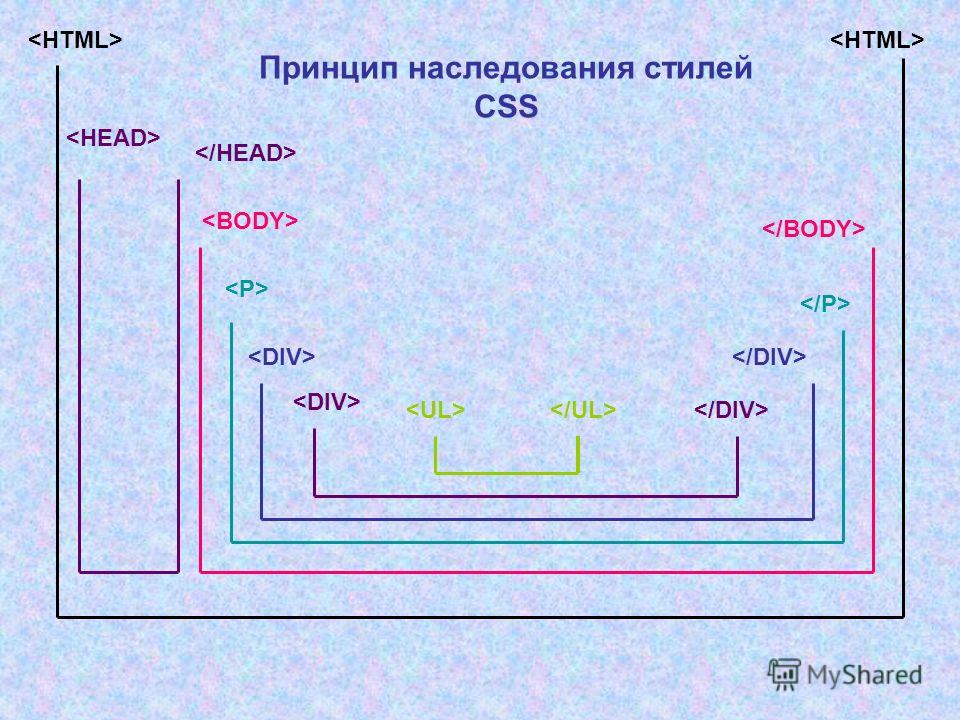
Структура сайта напоминает родовое дерево. Все начинается с родительского элемента. В нашем случае — это тег <html>. Потом появляются потомки — элементы head и body. Их еще называют дочерними по отношению к родителю. У дочерних элементов могут быть и свои потомки. Например, тег <div>, тег абзаца и тег заголовка. Чем больше сайт, тем больше дерево рода.
Наследование в CSS происходит следующим образом: мы задаем какие-либо свойства для тега <body>. Тег <body> является родительским тегом для всех своих дочерних тегов. В нашем случае дочерними являются теги <div> и <h2>. Так как тег <body> является для них родительским, то он передает эти свойства всем своим дочерним тегам. А дочерние теги их наследуют. Если мы укажем для тега <body> свойство шрифта, то его дочерние элементы унаследуют это свойство, если для них самих это свойство не будет указано.
Давайте посмотрим пример наследования со свойством color. Я открываю файл typography.css и добавляю сюда стили для тега <body>. Так как цвет текста задан у нас и заголовкам, и абзацам и ссылкам, то мы эти цвета пока закомментируем.
body {
color: #0D7200;
}
Сохраняем и переходим в браузер. У нас пока что заголовки имеют голубой цвет, а весь остальной текст — черный цвет. Давайте обновим страницу. Мы видим, что после изменения кода весь текст на нашей странице стал зеленого цвета, кроме заголовка в шапке. Это произошло из-за того, что заголовок является ссылкой. Но это уже ближе к специфичности, с которой мы разберемся позже. Пока мы видим, что весь текст у нас зеленого цвета. Мы задали зеленый цвет текста для тега <body>, а для всех его дочерних элементов мы цвет убрали. В итоге все дочерние элементы унаследовали цвет от тега <body>.
У нас пока что заголовки имеют голубой цвет, а весь остальной текст — черный цвет. Давайте обновим страницу. Мы видим, что после изменения кода весь текст на нашей странице стал зеленого цвета, кроме заголовка в шапке. Это произошло из-за того, что заголовок является ссылкой. Но это уже ближе к специфичности, с которой мы разберемся позже. Пока мы видим, что весь текст у нас зеленого цвета. Мы задали зеленый цвет текста для тега <body>, а для всех его дочерних элементов мы цвет убрали. В итоге все дочерние элементы унаследовали цвет от тега <body>.
Давайте перейдем в код и уберем комментарии у закомментированных строк. Сохраняем и обновим страницу. Мы видим, что цвет текста стал прежним.
Теперь давайте перейдем в код файла st.css. Для тега <body> мы добавим красную четырехпиксельную рамку.
body { background: #B3A57F url('img/bg.png') repeat; text-align: center; border: 4px dashed red}
Переходим в браузер. Обновляем страницу. Видим красную четырехпиксельную рамку. Но возникает вопрос. Почему эта красная рамка не унаследовалась ни для тегов абзаца, ни для изображения, ни для заголовков, а только для тега <body>? На самом деле здесь ошибки нет. Все дело лишь в изначальной наследуемости свойств. Откройте у себя страницу www.w3.org/TR/CSS21/propidx.html. Ссылку я прикладываю в документе Ссылки.txt в дополнительных материалах к видеоуроку. По этой ссылке вы можете посмотреть таблицу наследуемости свойств. Колонка «Name» означает имя свойства, а колонка «inherited» переводится как «наследование». Если указано значение «yes», то свойство наследуется по умолчанию. Если указано «no», то не наследуется. Давайте посмотрим свойство color. В колонке «inherited» указано значение «yes». Оно у нас наследовалось по умолчанию. Мы это уже проверили. Теперь посмотрим свойство «border». В колонке «inherited» указано значение «no». Это свойство по умолчанию не наследуется.
Обновляем страницу. Видим красную четырехпиксельную рамку. Но возникает вопрос. Почему эта красная рамка не унаследовалась ни для тегов абзаца, ни для изображения, ни для заголовков, а только для тега <body>? На самом деле здесь ошибки нет. Все дело лишь в изначальной наследуемости свойств. Откройте у себя страницу www.w3.org/TR/CSS21/propidx.html. Ссылку я прикладываю в документе Ссылки.txt в дополнительных материалах к видеоуроку. По этой ссылке вы можете посмотреть таблицу наследуемости свойств. Колонка «Name» означает имя свойства, а колонка «inherited» переводится как «наследование». Если указано значение «yes», то свойство наследуется по умолчанию. Если указано «no», то не наследуется. Давайте посмотрим свойство color. В колонке «inherited» указано значение «yes». Оно у нас наследовалось по умолчанию. Мы это уже проверили. Теперь посмотрим свойство «border». В колонке «inherited» указано значение «no». Это свойство по умолчанию не наследуется. Именно поэтому у нас красная четырехпиксельная рамка была задана только для тега <body>.
Именно поэтому у нас красная четырехпиксельная рамка была задана только для тега <body>.
Представим, что у нас возникла ситуация, когда нам нужно использовать наследование для дочерних элементов. Например, для оболочки wrapper. Давайте перейдем в код, удалим рамки, которые у нас сейчас существуют и добавим свойство border со значением inherit (наследовать), а также укажем цвет рамки, чтобы их отличать.
#wrapper {
width: 80%;
min-width: 720px;
max-width: 1200px;
border: inherit;
border-color: blue;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
height: auto !important;
height: 100%;
position: relative;
}
Сохраняем. Смотрим, что получается в браузере. Рамка border унаследовалась для оболочки wrapper. Ей мы указали синий цвет. Таким образом, с помощью значения inherit вы можете насильно указать, какое свойство вам следует унаследовать от родительского элемента. Вот пример записи этого значения:
div{
background: inherit;
}
Давайте перейдем в документ st. css и вернем его к первоначальному виду. Я это делаю с помощью сочетания клавиш CTRL+Z. Сохраняю и мы переходим к следующей теме.
css и вернем его к первоначальному виду. Я это делаю с помощью сочетания клавиш CTRL+Z. Сохраняю и мы переходим к следующей теме.
Каскадность в CSS
Каскадность. Слово «каскад» у нас скрывается в аббревиатуре CSS (Cascading Style Sheet – Каскадные Таблицы Стилей). Под каскадностью понимается применение разных стилей к элементам документа. Чтобы было понятнее, я открою файл typography.css. Смотрите, у нас есть абзац. Ему задан цвет текста. Помимо этого цвета текста ему также задан цвет текста от тега <body>, потому что он наследуется. Именно это и понимается под значением слова «каскадность».
Специфичность в CSS
Специфичность. Когда какому-то элементу задано несколько стилей, перед браузером стоит задача «Какой из этих стилей вывести на экран?». Для этого он определяет приоритеты для стилей и выводит стиль с наивысшим приоритетом. Для определения приоритета используется таблица специфичности. Это таблица с условными значениями, но она поможет вам понять принцип работы браузера. В левой колонке таблицы специфичности указаны стили, а в правой колонке указаны значения специфичности, которые даются за использованный стиль. Давайте перейдем в файл typography.css и укажем стили для заголовка нашего документа, который у нас располагается в шапке.
Это таблица с условными значениями, но она поможет вам понять принцип работы браузера. В левой колонке таблицы специфичности указаны стили, а в правой колонке указаны значения специфичности, которые даются за использованный стиль. Давайте перейдем в файл typography.css и укажем стили для заголовка нашего документа, который у нас располагается в шапке.
Добавляю первый стиль — для посещенного состояния. Здесь участвуют два тега: h2, a — и один псевдоэлемент visited.
h2 a:visited { color: #FF00FF; }
Добавляю второй стиль. В нем участвуют два тега и один идентификатор, который мы сейчас добавим в страницу page.html.
h2#home a { color: #7E6752; }
Также еще добавим класс для ссылки. Мы его будем использовать в следующем стиле.
<h2><a href="#">Познай мир сейчас!</a></h2>
Указываем следующий стиль. В нем участвуют два тега и один класс.
h2 a.color1 { color: #7E282A; }
Укажем еще один стиль. В нем присутствуют только два тега и ключевое слово «important».Оно уже возникало в течение видеокурса. Это слово переводится как «важно». Замечу, что оно имеет наибольшее значение специфичности.
h2 a { color: #2B9A9E !important; }
Сохраняем файл typography.css и перейдем снова в файл page.html. В нем мы добавим еще один стиль. Этот стиль называется встроенным. Укажем черный цвет.
<h2><a href="#">Познай мир сейчас!</a></h2>
А теперь давайте откроем браузер и посмотрим, что у нас произошло с заголовком нашей страницы. Заголовок изменил свой цвет на зеленый.
Теперь давайте подсчитаем значения специфичности для каждого стиля. Для первого стиля специфичность равна трем, для второго — ста двум, так как за идентификатор дается сотня. Третий стиль имеет специфичность, равную двенадцати, так как за класс дается десять. Четвертый стиль имеет специфичность, равную 10002 за счет слова «important». Следующий стиль имеет специфичность, равную двум, так как используются только два тега. Еще у нас есть встроенный стиль, где специфичность равна тысяче. В итоге у нас получается таблица, представленная на экране. На первом месте идет стиль с использованием important, на втором — встроенный стиль, на третьем — стиль с идентификатором, на четвертом — стиль с классом, на пятом — стиль с псевдоэлементом, на шестом — стиль с двумя тегами, на седьмом — стиль с одним тегом и на восьмом — стиль с одним тегом <body>. Из этой таблицы мы понимаем, что браузер выберет тот цвет заголовка, для которого использовалось слово «important». Это зеленый цвет. Перейдем в браузер и видим, что так оно и есть.
Четвертый стиль имеет специфичность, равную 10002 за счет слова «important». Следующий стиль имеет специфичность, равную двум, так как используются только два тега. Еще у нас есть встроенный стиль, где специфичность равна тысяче. В итоге у нас получается таблица, представленная на экране. На первом месте идет стиль с использованием important, на втором — встроенный стиль, на третьем — стиль с идентификатором, на четвертом — стиль с классом, на пятом — стиль с псевдоэлементом, на шестом — стиль с двумя тегами, на седьмом — стиль с одним тегом и на восьмом — стиль с одним тегом <body>. Из этой таблицы мы понимаем, что браузер выберет тот цвет заголовка, для которого использовалось слово «important». Это зеленый цвет. Перейдем в браузер и видим, что так оно и есть.
Чтобы отследить весь процесс наследования и специфичности, нажмите сочетания клавиш Ctrl+Shift+I. У вас откроется встроенное в браузер окошко. Мышкой выберите желаемый элемент. У нас — заголовок. Нажав на «+», можем раскрыть код. Справа на вкладке стилей мы можем увидеть все стили, применяемые для этого элемента. Как вы видите, здесь у нас показаны селекторы, а также свойства, которые они задают. Для удобства также указан цвет. Мы видим, что некоторые строчки зачеркнуты. Это значит, что они не применяются для данного элемента. Строка со свойством, где мы употребляли important не зачеркнута. Это свойство было использовано. Мы можем визуально отключить это свойство, убрав галочку напротив. Цвет при этом поменяется на следующий по приоритетности. Помните, мы задавали встроенный стиль с черным цветом? Это как раз таки он. Если мы его уберем, то заголовок поменял цвет на коричневый. Сработало свойство с идентификатором. Уберем его. Следующий цвет — бардовый. Уберем и этот цвет. Теперь используется розовый цвет, который набрал три очка. Уберем его. Используется синий цвет, который имеет значение специфичности, равное двум из-за двух тегов. Убрав его, мы видим, что цвет стал тем, который используется для всех ссылок. Таким образом работает специфичность.
Справа на вкладке стилей мы можем увидеть все стили, применяемые для этого элемента. Как вы видите, здесь у нас показаны селекторы, а также свойства, которые они задают. Для удобства также указан цвет. Мы видим, что некоторые строчки зачеркнуты. Это значит, что они не применяются для данного элемента. Строка со свойством, где мы употребляли important не зачеркнута. Это свойство было использовано. Мы можем визуально отключить это свойство, убрав галочку напротив. Цвет при этом поменяется на следующий по приоритетности. Помните, мы задавали встроенный стиль с черным цветом? Это как раз таки он. Если мы его уберем, то заголовок поменял цвет на коричневый. Сработало свойство с идентификатором. Уберем его. Следующий цвет — бардовый. Уберем и этот цвет. Теперь используется розовый цвет, который набрал три очка. Уберем его. Используется синий цвет, который имеет значение специфичности, равное двум из-за двух тегов. Убрав его, мы видим, что цвет стал тем, который используется для всех ссылок. Таким образом работает специфичность.
Надеюсь, на этих простых примерах я вам доступно объяснил, как работает наследование, каскадность и специфичность в CSS. На этом, должен вам сообщить, видеокурс по CSS закончился 🙂
Но, за ваше старание на протяжении всего видеокурса, вас ожидает 5 приятных подарков (5 бонусных видеоуроков по CSS):
- Памятка записи селекторов, создание красивого поиска на сайте
- Расширения и виджеты для браузера Opera разработчику
- 7 полезных дополнений для браузера Mozilla Firefox разработчику
- Полезные расширения Google Chrome для разработчика
- Как создать красивый сайт? Пошаговое создание красивого сайта.

Наследование CSS | Дорвард
Введение
Многие новички в CSS сбиты с толку наследованием; это часто потому что они исходят из объектно-ориентированного программирования ( ООП, ) и ожидают, что CSS работают аналогичным образом.
Этот документ пытается объяснить наследование CSS и представить альтернативы объектно-ориентированному наследованию, чтобы продемонстрировать, почему это не так необходимо.
Наследование CSS
Наследование CSS работает на основе свойств.При применении элементу в документе свойство со значением «наследовать» будет используйте то же значение, что и у родительского элемента для этого свойства.
Например, для этой таблицы стилей:
.foo {
цвет фона: белый;
черный цвет;
}
.бар {
цвет фона: наследовать;
цвет: наследовать;
font-weight: нормальный;
} И этот фрагмент HTML:
Привет мир. Это очень короткий
пункт!
Цвет фона элемента div белый, потому что
background-color установлено значение белого цвета. Цвет фона
абзац также белый, потому что свойство цвета фона
установлен для наследования, а цвет фона родительского элемента (
div) установлен в белый цвет.
Цвет фона
абзац также белый, потому что свойство цвета фона
установлен для наследования, а цвет фона родительского элемента (
div) установлен в белый цвет.
Наследуемое значение не требует, чтобы родительский элемент имел тот же набор свойств явно ; это работает от вычисленное значение . В приведенном выше примере цвет свойство абзаца имеет значение «наследовать», но вычисленное значение «черное», потому что оно наследуется.
Может показаться, что набирать много, но по умолчанию значение для многих свойств уже унаследовано, а для большинства других (например, граница) вы обычно не хотите наследовать родительский значение элемента.
Размышляя над этим, отмечу, что не все свойства могут быть унаследованы.
Объектно-ориентированное наследование
Многие люди спрашивают в списках рассылки и в группах новостей о CSS, можно сделать что-то вроде:
.foo {
цвет фона: белый;
черный цвет;
}
. бар {
Некоторая ссылка на приведенный выше стиль для .foo
font-weight: нормальный;
}
бар {
Некоторая ссылка на приведенный выше стиль для .foo
font-weight: нормальный;
} Это не так. Селектор — это просто селектор, в нем нет ничего особенного
о занятиях. Все стало бы довольно сложно, если бы у вас был .foo>
.bar в качестве селектора для стиля, который вы хотите импортировать, или
несколько одинаковых селекторов.
Я не буду вдаваться в подробности, как можно изменить CSS, чтобы функциональность, не только не будет недостатка поддержки среди сегодняшних поколение браузеров (которые, вероятно, будут с нами надолго прийти), но это не нужно.CSS уже дает нам инструменты, которые мы нужно.
Есть несколько подходов, которые мы могли бы использовать.
Несколько классов
Хорошее использование классов решит большинство проблем. Возьми пример наличия блоков данных, плавающих на разных сторонах холст.
.oddBoxOut {
ширина: 12em;
плыть налево;
заполнение: 0.5em;
маржа: 0. 5em;
граница: сплошная черная 1px;
}
.evenBoxOut {
ширина: 12em;
float: right;
заполнение: 0.5em;
маржа: 0.5em;
граница: сплошная черная 1px;
}
5em;
граница: сплошная черная 1px;
}
.evenBoxOut {
ширина: 12em;
float: right;
заполнение: 0.5em;
маржа: 0.5em;
граница: сплошная черная 1px;
} Как видите, многие свойства дублируются в каждом определении, так что очевидно, почему кому-то может понадобиться наследование в стиле объектно-ориентированного программирования.
Но есть и другое решение. Давайте быстро оглянемся на HTML спецификация:
- класс = cdata-list [CS]
- Этот атрибут присваивает элементу имя класса или набор имен классов. Любому количеству элементов может быть присвоено одно и то же имя или имена класса. Множественный имена классов должны быть разделены пробелами.
Значит, мы можем присвоить несколько имен классов одному элементу? Что означает, что мы можем изменить таблицу стилей, чтобы она выглядела так:
. boxOut {
ширина: 12em;
заполнение: 0.5em;
маржа: 0.5em;
граница: сплошная черная 1px;
}
.oddBoxOut {
плыть налево;
}
.evenBoxOut {
float: right;
}
boxOut {
ширина: 12em;
заполнение: 0.5em;
маржа: 0.5em;
граница: сплошная черная 1px;
}
.oddBoxOut {
плыть налево;
}
.evenBoxOut {
float: right;
} И тогда HTML будет выглядеть так:
Селекторы группировки
Один стиль может иметь несколько селекторов, назначенных ему через
использование группировки.
Чтобы вернуться к предыдущему примеру, мы сначала упростим HTML, чтобы
упомянуть только один класс:
Затем мы назначаем ему нужный CSS, но группируем общие
пары свойство / значение.
.oddBoxOut,
.evenBoxOut {
ширина: 12em;
заполнение: 0.5em;
маржа: 0.5em;
граница: сплошная черная 1px;
}
.oddBoxOut {
плыть налево;
}
.evenBoxOut {
float: right;
}
Эти два метода должны решить большинство проблем, о которых люди думают.
можно решить с помощью наследования в стиле OO, но у нас все еще есть возможность
использования препроцессора.
Препроцессор
Принцип работы препроцессора очень прост. Вы используете программное обеспечение для
просмотреть файл и заменить помеченные области переменными.В результате
вы расширяете CSS, чтобы разрешить наследование в стиле OO, используя любой синтаксис
ты желаешь. Затем вы используете свое собственное программное обеспечение для создания обычного CSS.
со своего доморощенного языка.
Это очень простой (разработанный, чтобы быстро писать для
в целях этого примера, чтобы не было так просто использовать, как могло бы быть)
препроцессор, написанный на Perl (поэтому вам понадобится Perl, чтобы использовать его). Вы можете
используйте его сами или просто возьмите как пример того, как вы могли бы
приступить к написанию собственного или найти его третьим лицом.
Это не очень практичный пример, но он показывает, что
можно сделать. Этот сценарий выводит на стандартный вывод, поэтому его можно
передается в файл по желанию.
#! / Usr / bin / perl
# Скажите Perl предупредить меня, если я пишу плохой код
используйте строгий;
использовать предупреждения;
# Определите некоторые значения, которые я мог бы использовать
мой $ main_foreground_colour = "черный";
мой $ main_background_colour = "белый";
мой $ highlighted_foreground_colour = "белый";
мой $ highlighted_background_colour = "# 000033";
# Определить набор пар свойство / значение, которые я хочу
# использовать более одного раза.мой $ box = << КОНЕЦ;
ширина: 12em;
маржа: 0.5em;
заполнение: 0.5em;
граница: сплошная черная 1px;
КОНЕЦ
# Затем распечатайте таблицу стилей, используя эти переменные
print << END;
body {
цвет фона: $ main_background_colour;
цвет: $ main_foreground_colour;
}
.oddBoxOut {
$ box
плыть налево;
}
.evenboxOut {
$ box
float: right;
}
КОНЕЦ
css свойства наследования и специфичность с объяснением
В этом руководстве обсуждается наследование CSS, оно работает на основе свойства за свойством.
, следовательно, когда CSS определяет свойства, применяемые к элементу в документе, свойство со значением «наследовать» будет использовать то же значение, что и родительский элемент для этого свойства.
Например, если свойство font-size объявлено в документе CSS для элемента BODY, то свойства font-size автоматически применяются ко всем элементам, присутствующим внутри элемента BODY.
наибольшее преимущество наследования CSS заключается в том, что оно экономит ваше время при написании повторяющегося сегмента кода
в документах для каждого отдельного элемента, который состоит из веб-страницы.
.footer_design {
цвет фона: #fff;
цвет: # 000;
} .back_design {
цвет фона: наследовать;
цвет: наследовать;
font-weight: 500;
}
.footer_design {
background-color: #fff;
цвет: # 000;
}
.back_design {
background-color: inherit;
цвет: наследовать;
font-weight: 500;
}
И посмотрите это во фрагменте HTML:
Добро пожаловать! to tututorialscan для изучения свойств CSS.
Добро пожаловать! to tututorialscan для изучения свойств CSS.
Выход
font-weight размер шрифта вариант шрифта стиль шрифта семейство шрифтов растяжка шрифта регулировка размера шрифта вариант-шрифта-позиция вариант шрифта заглавные буквы варианты шрифтов текст-украшение переполнение текста текстовый якорь рендеринг текста текстовый отступ тень текста преобразование текста кайма нижняя граница граница правая граница левая бордюрный бордюр цвет рамки ширина рамки набивка обивка правая обивка левая обивка нижняя утеплитель маржа нижнее поле верхнее поле поле справа поле слева линейка-столбец цветовой профиль сторона подписи сброс счетчика курсор столбец-заполнитель ширина столбца цветовая интерполяция счетчик приращения колонна-пролет колонна-зазор фон фон-приставка фон-происхождение фоновый повтор цвет фона размер фона задняя поверхность-видимость background-position фоновое изображение зажим-фон
Некоторые стили, например размер шрифта, выравнивание текста, семейство шрифтов и т. Д., автоматически наследуются дочерними элементами
от их родительского элемента
Стиль других свойств не наследуется автоматически.
Измените следующие параметры, чтобы переопределить их глобальные значения. Только изменения (показаны желтым)
применяются. Будущие изменения глобальных настроек в
Измените следующие параметры, чтобы переопределить их глобальные значения.Применяются только изменения (показаны желтым)
. Будущие изменения глобальных настроек под
Выход
, сначала определите свойство стиля, а затем определите альтернативное свойство стиля для того же самого (HTML-документы), более позднее определение имеет приоритет над предыдущим.
Tutorialscan - платформа для онлайн-обучения
Измените следующие параметры, чтобы переопределить их глобальные значения.Только изменения
(показаны желтым цветом) применяются. Будущие изменения глобальных настроек в
1
2
3
4
5
6
7
8
9
10
11
12
13
140004
14
18
19
20
21
22
23
24
25
Tutorialscan - это интерактивная веб-платформа для обучения
Измените следующие настройки на переопределить свои глобальные значения.Применяются только изменения
(показаны желтым). Будущие изменения глобальных настроек в
Выход
Похожие сообщения
Наследование CSS
Когда вы устанавливаете некоторые свойства селектора в CSS, они наследуются всеми дочерними элементами этого селектора.
Я сказал примерно , потому что не все свойства показывают такое поведение.
Это происходит потому, что некоторые свойства имеют смысл наследовать. Это помогает нам писать CSS намного более кратко, поскольку нам не нужно снова явно устанавливать это свойство для каждого дочернего элемента.
Некоторые другие свойства имеют больше смысла наследовать , а не .
Подумайте о шрифтах: вам не нужно применять семейство font-family к каждому тегу вашей страницы.Вы устанавливаете шрифт тега body , и все дочерние элементы наследуют его вместе с другими свойствами.
С другой стороны, свойство background-color наследовать не имеет смысла.
Недвижимость, наследующая
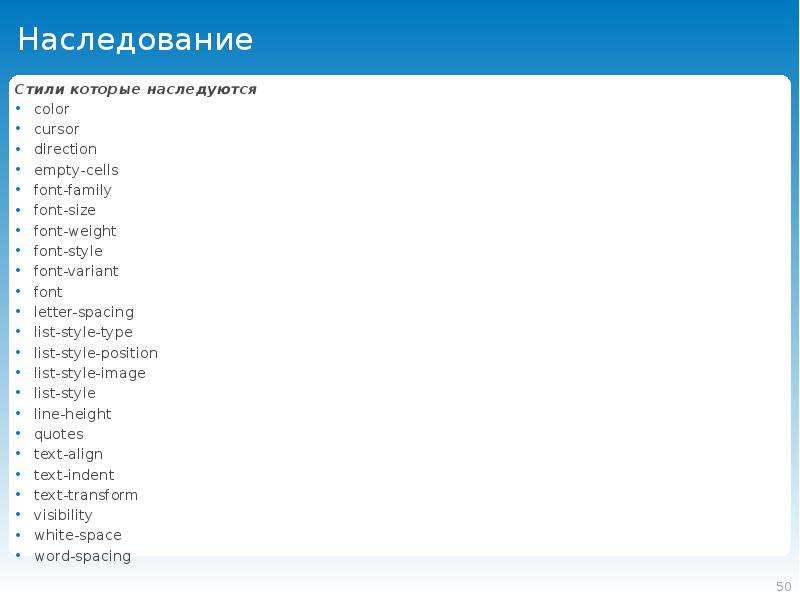
Вот список свойств, которые наследуются. Список неполный, но это лишь самые популярные правила, которые вы, вероятно, будете использовать:
-
граница-развал -
межосевое расстояние -
сторона подписи -
цвет -
курсор -
направление -
пустые ячейки -
семейство шрифтов -
размер шрифта -
шрифт -
вариант шрифта -
начертание шрифта -
регулировка размера шрифта -
растяжка шрифта -
шрифт -
межбуквенный интервал -
высота строки -
изображение в стиле списка -
позиция в стиле списка -
тип списка -
в виде списка -
дети-сироты -
котировки -
размер табулятора -
выравнивание текста -
text-align-last -
цвет текстового оформления -
текст-отступ -
с выравниванием текста -
тень текста -
преобразование текста -
видимость -
белое пространство -
вдов -
разрыв слова -
межсловный интервал
Я получил это из этой хорошей статьи Sitepoint о наследовании CSS.
Принудительное наследование свойств
Что делать, если у вас есть свойство, которое не унаследовано по умолчанию, и вы хотите, чтобы оно наследуется в дочерних элементах?
В дочерних элементах вы устанавливаете значение свойства для специального ключевого слова наследовать .
Пример:
корпус {
цвет фона: желтый;
}
п {
цвет фона: наследовать;
}
Принудительное НЕ наследование свойств
Напротив, у вас может быть наследство, и вы хотите этого избежать.
Вы можете использовать ключевое слово revert , чтобы вернуть его. В этом случае значение возвращается к исходному значению, которое браузер дал ему в своей таблице стилей по умолчанию.
На практике это редко используется, и в большинстве случаев вы просто устанавливаете другое значение для свойства, чтобы перезаписать это унаследованное значение.
Прочие особые значения
В дополнение к специальным ключевым словам inherit и revert , которые мы только что видели, вы также можете установить для любого свойства значение:
-
начальный : используйте таблицу стилей браузера по умолчанию, если она доступна.В противном случае и если свойство наследуется по умолчанию, наследуйте значение. Иначе ничего не делать. -
не задано : если свойство наследуется по умолчанию, наследовать. Иначе ничего не делать.
Your New Old Worst Best Friends - Smashing Magazine
Я большой поклонник модульного дизайна. Я давно придерживаюсь идеи разделения веб-сайтов на компоненты, а не страниц, и динамического объединения этих компонентов в интерфейсы. Гибкость, эффективность и ремонтопригодность предостаточно. Но я не хочу, чтобы мой дизайн выглядел так, как будто он сделан из не связанных между собой вещей.Я делаю интерфейс, а не сюрреалистический фотомонтаж. К счастью, уже существует технология под названием CSS, которая разработана специально для решения этой проблемы. Используя CSS, я могу распространять стили, которые выходят за рамки моих компонентов HTML, обеспечивает согласованный дизайн с минимальными усилиями .
- наследование,
- каскад («C» в CSS).
Несмотря на то, что эти функции позволяют использовать СУХОЙ, эффективный способ стилизации веб-документов, и несмотря на то, что именно они являются причиной существования CSS, они заметно потеряли популярность.От методологий CSS, таких как BEM и Atomic CSS, до программно инкапсулированных модулей CSS, многие делают все возможное, чтобы обойти или иным образом подавить эти функции. Это дает разработчикам больше контроля над своим CSS, но только автократический контроль, основанный на частом вмешательстве.
Я собираюсь вернуться к наследованию, каскаду и области применения в отношении модульного дизайна интерфейса. Я хочу показать вам, как использовать эти функции, чтобы ваш код CSS стал более кратким и саморегулирующимся, а ваш интерфейс - более легко расширяемым.
Наследование и семейство шрифтов
Несмотря на многие протесты, CSS не только обеспечивает глобальный охват. Если бы это было так, все выглядело бы точно так же. Вместо этого CSS имеет глобальную и локальную область видимости. Как и в JavaScript, локальная область видимости имеет доступ к родительской и глобальной области. В CSS это облегчает наследование .
Например, если я применяю объявление font-family к корневому (читай: глобальному) элементу html , я могу гарантировать, что это правило применяется ко всем элементам-предкам в документе (за некоторыми исключениями, чтобы быть рассматривается в следующем разделе).
html {
семейство шрифтов: без засечек;
}
/ *
Это правило не нужно ↷
п {
семейство шрифтов: без засечек;
}
* /
Как и в JavaScript, если я объявляю что-то в локальной области, это недоступно для глобальной - или, действительно, любой наследственной - области, но доступно для дочерней области (элементы в пределах p ). В следующем примере line-height из 1,5 не принимается элементом html . Однако элемент a внутри p учитывает значение line-height .
html {
семейство шрифтов: без засечек;
}
п {
высота строки: 1,5;
}
/ *
Это правило не нужно ↷
p a {
высота строки: 1,5;
}
* /
Самое замечательное в наследовании заключается в том, что вы можете заложить основу для последовательного визуального дизайна с очень небольшим количеством кода. И эти стили применимы даже к HTML, который вам еще предстоит написать. Поговорим о будущем!
Альтернатива
Конечно, есть и другие способы применения общих стилей. Например, я мог бы создать .sans-serif class…
.без засечек {
семейство шрифтов: без засечек;
}
… и примените его к любому элементу, который, как мне кажется, должен иметь этот стиль:
Lorem ipsum.
Это дает мне некоторый контроль: я могу выбирать, какие элементы соответствуют этому стилю, а какие нет.
Любая возможность контролировать соблазнительна, но есть явные проблемы. Мне не только нужно вручную применять класс к любому элементу, который должен его принять (что означает знание того, с чего должен начинаться класс), но в этом случае я фактически отказался от возможности поддержки динамического контента: ни редакторы WYSIWYG, ни Парсеры Markdown по умолчанию предоставляют классов без засечек для произвольных элементов p .
Этот class = «sans-serif» не является таким уж далеким родственником style = «font-family: sans-serif» - за исключением того, что первый означает добавление кода в таблицы стилей и HTML . Используя наследование, мы можем сделать меньше одного и ничего другого. Вместо того, чтобы записывать классы для каждого стиля шрифта, мы можем просто применить любой, какой захотим, к элементу html в одном объявлении:
html {
размер шрифта: 125%;
семейство шрифтов: без засечек;
высота строки: 1.5;
цвет: # 222;
}
наследует ключевое слово
Некоторые типы свойств не наследуются по умолчанию, а некоторые элементы не наследуют некоторые свойства. Но вы можете использовать [имя свойства]: наследовать для принудительного наследования в некоторых случаях.
Например, элемент input не наследует ни одно из свойств шрифта в предыдущем примере. Как и textarea . Чтобы убедиться, что все элементы наследуют эти свойства из глобальной области, я могу использовать универсальный селектор и ключевое слово inherit .Таким образом, я получаю максимальную отдачу от наследства.
* {
семейство шрифтов: наследование;
высота строки: наследовать;
цвет: наследовать;
}
html {
размер шрифта: 125%;
семейство шрифтов: без засечек;
высота строки: 1,5;
цвет: # 222;
}
Обратите внимание, что я пропустил font-size . Я не хочу, чтобы font-size унаследовали напрямую, потому что это переопределит стили пользовательского агента для элементов заголовка, небольшого элемента и других. Таким образом, я сохраняю строку кода и могу использовать стили пользовательского агента, если захочу.
Еще одно свойство, которое я бы не хотел унаследовать, - это font-style : я не хочу убирать курсив em s только для того, чтобы снова его закодировать. Это будет напрасная работа и приведет к написанию большего количества кода, чем мне нужно.
Теперь все либо наследуется, либо заставляет наследовать стили шрифтов, которые я хочу от них. Мы прошли долгий путь к распространению единого бренда в масштабах всего проекта с помощью всего двух блоков объявлений. С этого момента ни один разработчик не должен даже думать о семействе шрифтов , line-height или цвете при создании компонентов, если только они не делают исключения.Здесь на помощь приходит каскад.
Стиль на основе исключений
Я, вероятно, хочу, чтобы в моем основном заголовке использовалось то же семейство шрифтов , цвет и, возможно, высота строки . Об этом позаботились об использовании наследования. Но я хочу, чтобы его размер шрифта и размер шрифта отличался. Поскольку пользовательский агент уже предоставляет увеличенный размер шрифта для элементов h2 (и он будет соответствовать установленному мной базовому размеру шрифта 125% ), возможно, мне здесь ничего не нужно делать .
Однако, если я захочу настроить размер шрифта любого элемента, я могу. Я пользуюсь преимуществами глобальной области видимости и настраиваю только то, что мне нужно, в локальной области.
* {
семейство шрифтов: наследование;
высота строки: наследовать;
цвет: наследовать;
}
html {
размер шрифта: 125%;
семейство шрифтов: без засечек;
высота строки: 1,5;
цвет: # 222;
}
h2 {
размер шрифта: 3rem;
}
Если бы стили элементов CSS были инкапсулированы по умолчанию, это было бы невозможно: мне пришлось бы явно добавить всех стилей шрифта к h2 .В качестве альтернативы я мог бы разделить свои стили на отдельные классы и применить каждый к h2 как значение, разделенное пробелами:
Привет, мир
В любом случае, это требует больше работы, и стилизованный h2 будет единственным выходом. Используя каскад, я стилизовал большинства элементов так, как я хочу, с h2 как частный случай, только в одном отношении. Каскад работает как фильтр, то есть стили указываются только там, где они добавляют что-то новое.
Стили элементов
Мы сделали хорошее начало, но чтобы по-настоящему использовать каскад, мы должны стилизовать как можно больше общих элементов. Зачем? Потому что наши составные компоненты будут состоять из отдельных элементов HTML, а интерфейс, доступный для чтения с экрана, максимально использует семантическую разметку.
Другими словами, стиль «атомов», из которых состоят «молекулы» вашего интерфейса (если использовать терминологию атомарного дизайна), должен в значительной степени решаться с помощью селекторов элементов.Селекторы элементов имеют низкую специфичность, поэтому они не отменяют никакие стили на основе классов, которые вы можете включить позже.
Первое, что вам следует сделать, это стилизовать все элементы, которые, как вы знаете, вам понадобятся:
а {…}
п { … }
h2, h3, h4 {…}
input, textarea {…}
/* так далее */
Следующая часть имеет решающее значение, если вам нужен согласованный интерфейс без избыточности: каждый раз, когда вы приступаете к созданию нового компонента, , если он вводит новые элементы, стилизуйте эти новые элементы с помощью селекторов элементов .Сейчас не время вводить ограничительные селекторы с высокой специфичностью. Также нет необходимости составлять класс. Семантические элементы - это то, чем они являются.
Например, если я еще не стилизовал элементы button (как в предыдущем примере) и мой новый компонент включает в себя элемент кнопки, у меня есть возможность стилизовать элементы кнопки для всего интерфейса .
button {
заполнение: 0,75 мкм;
фон: # 008;
цвет: #fff;
}
button: focus {
наброски: 0.25em solid # dd0;
}
Теперь, когда вы приступаете к написанию нового компонента, который также может включать кнопки, это на одну вещь меньше, о чем нужно беспокоиться. Вы не переписываете тот же CSS под другим пространством имен, и нет имени класса, которое нужно запомнить или записать. CSS всегда должен быть таким простым и эффективным - он создан для этого.
Использование селекторов элементов имеет три основных преимущества:
- В результате получается менее подробный HTML (без избыточных классов).
- Результирующая таблица стилей менее подробна (стили разделяются между компонентами, а не переписываются для каждого компонента).
- Результирующий стилизованный интерфейс основан на семантическом HTML.
Использование классов исключительно для предоставления стилей часто защищается как «разделение задач». Это неправильное понимание принципа разделения ответственности W3C. Цель состоит в том, чтобы описать структуру с помощью HTML и стиля с помощью CSS. Поскольку классы предназначены исключительно для стилизации и появляются в разметке, вы технически нарушаете с разделением , где бы они ни использовались.Вы должны изменить природу структуры, чтобы выявить стиль.
Везде, где вы не полагаетесь на презентационную разметку (классы, встроенные стили), ваш CSS совместим с общими структурными и семантическими соглашениями. Это делает тривиальным расширение содержимого и функциональности, не превращая при этом в задачу стилизации. Это также делает ваш CSS более пригодным для повторного использования в различных проектах, где используются обычные семантические структуры (но где «методологии» CSS могут отличаться).
Особые случаи
Прежде чем кто-либо обвинит меня в упрощении, я должен знать, что не все кнопки в вашем интерфейсе будут делать одно и то же.Я также знаю, что кнопки, которые выполняют разные действия, вероятно, должны как-то по-разному выглядеть.
Но это не значит, что нам нужно полагаться на классы, наследование или каскад. Сделать кнопки в одном интерфейсе принципиально разными - значит сбить с толку пользователей. Для обеспечения единообразия и большинство кнопок должно отличаться только по внешнему виду.
Помните, что стиль - не единственное визуальное отличие.Контент также различается визуально - и в гораздо меньшей степени неоднозначно. Вы буквально объясняете, для чего нужны разные вещи.
Меньше случаев, чем вы можете себе представить, когда использование одного стиля для различения контента необходимо или целесообразно. Обычно различия в стилях должны быть дополнительными, например красный фон или пиктографический значок, сопровождающий текстовую этикетку. Наличие текстовых меток особенно полезно для тех, кто использует программное обеспечение для голосовой активации: фраза «красная кнопка» или «кнопка с крестиком» вряд ли вызовет распознавание программным обеспечением.
Я расскажу о добавлении нюансов к внешне похожим элементам в следующем разделе «Служебные классы».
Атрибуты
Семантический HTML - это не только элементы. Атрибуты определяют типы, свойства и состояния. Они тоже важны для доступности, поэтому должны быть в HTML, где это возможно. А поскольку они находятся в HTML, они предоставляют дополнительные возможности для стилизации хуков.
Например, элемент input принимает атрибут типа , если вы хотите воспользоваться им, а также такие атрибуты, как aria-invalid для описания состояния.
input, textarea {
граница: сплошная 2px;
набивка: 0,5 бэр;
}
[aria-invalid] {
цвет границы: # c00;
отступ справа: 1,5 бэр;
фон: url (images / cross.svg) центр без повтора 0,5em;
}
Здесь следует отметить несколько моментов:
- Мне не нужно устанавливать
цвет , семейство шрифтов или line-height здесь, потому что они унаследованы от html , благодаря использованию мной ключевое слово наследуется . Если я хочу изменить основное семейство шрифтов , используемое для всего приложения, мне нужно отредактировать только одно объявление в блоке html . - Цвет границы связан с цветом
, поэтому он также наследует глобальный цвет. Все, что мне нужно объявить, - это ширина и стиль границы. - Селектор атрибута
[aria-invalid] неквалифицирован. Это означает, что он имеет больший охват (его можно использовать как с моими селекторами input и textarea ), и он имеет минимальную специфичность. Простые селекторы атрибутов имеют ту же специфичность, что и классы. Их неквалифицированное использование означает, что любые классы, записанные далее в каскаде, переопределят их, как предполагалось.
Методология БЭМ решит эту проблему, применив класс-модификатор, например input – invalid . Но с учетом того, что недействительное состояние должно применяться только там, где оно доступно для передачи, input – invalid обязательно является избыточным. Другими словами, для атрибута aria-invalid должно быть , так в чем же смысл этого класса?
Просто напишите HTML
Мне больше всего нравится использовать селекторы элементов и атрибутов на верхних уровнях каскада: состав новых компонентов становится не столько вопросом знания соглашений об именах компании или организации, сколько вопросом знания HTML .Любой разработчик, разбирающийся в написании приличного HTML, назначенный для проекта, извлечет выгоду из унаследованного стиля, который уже внедрен. Это значительно снижает необходимость обращаться к документации или писать новый CSS. По большей части они могут просто написать (мета) язык, который им следует знать наизусть. Тим Бакстер также приводит доводы в пользу этого в статье «Значимый CSS: стиль, как вы имеете в виду».
Layout
До сих пор мы не писали CSS для конкретных компонентов, но это не значит, что мы ничего не стилизовали.Все компоненты представляют собой составные части HTML-элементов. В основном в порядке и расположении этих элементов более сложные компоненты формируют свою идентичность.
Что подводит нас к макету.
В принципе, нам нужно иметь дело с расположением потока - интервалом между последовательными элементами блока. Возможно, вы заметили, что я пока не установил поля ни для одного из своих элементов. Это связано с тем, что поле не следует рассматривать как свойство элементов, а как свойство контекста элементов. То есть они должны вступать в игру только там, где встречаются элементы.
К счастью, комбинатор соседних братьев и сестер может точно описать эту взаимосвязь. Используя каскад, мы можем установить единое значение по умолчанию для всех элементов блочного уровня, которые появляются последовательно, с некоторыми исключениями.
* {
маржа: 0;
}
* + * {
верхнее поле: 1.5em;
}
body, br, li, dt, dd, th, td, option {
margin-top: 0;
}
Использование лоботомизированного селектора совы с крайне низкой специфичностью гарантирует, что любых элементов (кроме общих исключений) разделены одной строкой.Это означает, что во всех случаях есть пробелы по умолчанию, и разработчики, пишущие содержимое потока компонентов, будут иметь разумную отправную точку.
В большинстве случаев наценки теперь сами о себе позаботятся. Но из-за низкой специфичности этот базовый однострочный интервал можно легко изменить там, где это необходимо. Например, я мог бы захотеть сократить разрыв между ярлыками и соответствующими полями, чтобы показать, что они парные. В следующем примере любой элемент, следующий за меткой ( ввод , текстовое поле , выберите и т. Д.) закрывает пробел.
этикетка {
дисплей: блок
}
label + * {
верхняя маржа: 0,5 бэр;
}
Еще раз, использование каскада означает, что нужно писать только определенные стили там, где это необходимо. Все остальное соответствует разумной базовой линии.
Обратите внимание, что, поскольку поля появляются только между элементами, они не удваиваются с заполнением, которое могло быть включено для контейнера. Это еще одна вещь, о которой не нужно беспокоиться или защищаться от кода.
Также обратите внимание, что вы получаете одинаковый интервал независимо от того, решите ли вы включить элементы оболочки.То есть вы можете сделать следующее и добиться того же макета - просто поля появляются между div , а не между метками, следующими за входами.
<форма>
Достижение того же результата с помощью такой методологии, как атомарный CSS, означало бы составление определенных классов, связанных с маржой, и применение их вручную в каждом случае, в том числе для исключений первого ребенка , неявно обрабатываемых * + * :
<форма>
Имейте в виду, что это будет охватывать только верхние поля, если вы придерживаетесь атомарного CSS.Вам нужно будет прописать отдельные классы для color , background-color и множества других свойств, потому что атомарный CSS не использует наследование или селекторы элементов.
<форма>
Атомарный CSS дает разработчикам прямой контроль над стилем, не полагаясь полностью на встроенные стили, которые нельзя использовать повторно, как классы.Предоставляя классы для отдельных свойств, он сокращает дублирование объявлений в таблице стилей.
Однако для достижения этих целей требуется прямое вмешательство в разметку. Это требует обучения и приверженности его подробному API, а также необходимости написания большого количества дополнительного HTML-кода.
Вместо этого, стилизуя произвольные элементы HTML и их пространственные отношения, «методология» CSS в значительной степени устаревает. У вас есть преимущество работы с единой системой дизайна, а не с системой HTML с наложенной системой стилей, которую нужно рассматривать и поддерживать отдельно.
В любом случае, вот как должна выглядеть структура нашего CSS с нашим решением для потокового контента:
- глобальных (
html ) стилей и принудительного наследования, - алгоритм потока и исключения (с использованием лоботомированного селектора совы),
- стилей элементов и атрибутов.
Нам еще предстоит написать конкретный компонент или придумать класс CSS, но большая часть нашего стиля уже сделана, то есть если мы напишем наши классы разумным, многоразовым образом.
Служебные классы
Классы имеют глобальную область видимости: везде, где они применяются в HTML, на них влияет связанный CSS. Для многих это рассматривается как недостаток, поскольку два разработчика, работающие независимо, могут написать класс с одинаковым именем и негативно повлиять на работу друг друга.
CSS-модули были недавно разработаны для исправления этого сценария путем программной генерации уникальных имен классов, привязанных к их локальной или компонентной области.
Игнорируя внешнее уродство сгенерированного кода, вы должны увидеть, где может легко закрасться несоответствие между независимо созданными компонентами: уникальные идентификаторы используются для стилизации похожих вещей. Полученный интерфейс будет либо непоследовательным, либо согласованным с гораздо большими усилиями и избыточностью.
Нет причин рассматривать общие элементы как уникальные. Вы должны стилизовать тип элемента, а не экземпляр элемента. Всегда помните, что термин «класс» означает «тип вещей, которых может быть много». Другими словами, все классы должны быть служебными классами: глобально повторно используемыми.
Конечно, в этом примере класс .button в любом случае избыточен: вместо этого у нас есть селектор элемента button . Но что, если это была кнопка особого типа? Например, мы можем написать .опасность , чтобы указать, что кнопки выполняют деструктивные действия, такие как удаление данных:
.Опасность {
фон: # c00;
цвет: #fff;
}
Поскольку селекторы классов имеют более высокую специфичность, чем селекторы элементов, и такую же специфичность, как и селекторы атрибутов, любые правила, применяемые таким образом, переопределят правила для элементов и атрибутов, расположенные далее в таблице стилей. Итак, моя кнопка опасности будет красной с белым текстом, но другие ее свойства, такие как отступы, контур фокуса и поля, применяемые через алгоритм потока, останутся нетронутыми.
Конфликты имен могут иногда происходить, если несколько человек работают над одной и той же кодовой базой в течение длительного времени. Но есть способы избежать этого, например, о, я не знаю, сначала выполнить текстовый поиск, чтобы проверить, существует ли имя, которое вы собираетесь взять. Никогда не знаешь, возможно, кто-то уже решил проблему, которую вы уже решаете.
Local Scope Utilities
Мое любимое занятие с служебными классами - это установить их в контейнерах, а затем использовать этот хук для изменения компоновки дочерних элементов внутри.Например, я могу быстро создать равномерный, адаптивный макет с выравниванием по центру для любых элементов:
.centered {
выравнивание текста: центр;
нижнее поле: -1 бэр; / * корректирует оставшееся нижнее поле дочерних элементов * /
}
.centered> * {
дисплей: встроенный блок;
запас: 0 0,5 бэр 1 бэр;
}
С его помощью я могу центрировать элементы списка групп, кнопки, комбинации кнопок и ссылок, что угодно. Это благодаря использованию части > * , что означает, что любые непосредственные дочерние элементы .centered примет эти стили в этой области, но также унаследует глобальные стили и стили элементов.
И я отрегулировал поля так, чтобы элементы могли свободно переноситься без нарушения вертикального ритма, используя селектор * + * над ним. Это небольшой объем кода, который обеспечивает универсальное адаптивное решение макета, устанавливая локальную область видимости для произвольных элементов.
Моя крошечная (93B минифицированная) система сеток на основе flexbox по сути является просто служебным классом, подобным этому.Его можно многократно использовать, а поскольку он использует flex-base , вмешательство точки останова не требуется. Я просто полагаюсь на алгоритм упаковки flexbox.
.fukol-grid {
дисплей: гибкий;
flex-wrap: обертка;
маржа: -0,5em; / * поправка на желоба * /
}
.fukol-grid> * {
flex: 1 0 5em; / * Часть 5em является основой (идеальная ширина) * /
маржа: 0.5em; / * Половина значения желоба * /
}
Отличительный логотип Фукола Используя БЭМ, вам будет предложено разместить явный класс «элемент» для каждого элемента сетки:
-
-
-
-
Но в этом нет необходимости.Для создания локальной области требуется только один идентификатор. Предметы здесь не более защищены от внешнего влияния, чем те, что в моей версии, с таргетингом > * - и не должны быть . Единственное отличие - завышенная наценка.
Итак, теперь мы начали включать классы, но только в общем, как и было задумано. Мы по-прежнему не стилизуем сложные компоненты самостоятельно. Вместо этого мы решаем общесистемные проблемы с возможностью повторного использования. Естественно, вам нужно будет задокументировать, как эти классы используются в ваших комментариях.
Служебные классы, подобные этим, одновременно используют преимущества глобальной области видимости CSS, локальной области видимости, наследования и каскада. Классы могут применяться универсально; они создают локальную область видимости, чтобы воздействовать только на свои дочерние элементы; они наследуют стили , а не , установленные здесь, от родительской или глобальной области; и мы не переусердствовали с использованием селекторов элементов или классов.
Вот как теперь выглядит наш каскад:
- глобальных (
html ) стилей и принудительного наследования, - алгоритм потока и исключения (с использованием лоботомизированного селектора совы),
- стилей элементов и атрибутов,
- общих служебных классов.
Конечно, может никогда не потребоваться писать какую-либо из этих утилит. Дело в том, что, если при работе над одним компонентом возникнет необходимость, решение должно быть доступно для всех компонентов. Всегда думайте о системе.
Стили, специфичные для компонентов
Мы с самого начала разрабатывали стили для компонентов и способы их комбинирования, поэтому есть соблазн оставить этот раздел пустым. Но стоит отметить, что любые компоненты, не созданные из других компонентов (вплоть до отдельных элементов HTML), обязательно имеют чрезмерные предписания.Они для компонентов такие же, как идентификаторы для селекторов, и рискуют стать анахронизмом для системы.
На самом деле, хорошее упражнение - идентифицировать сложные компоненты («молекулы», «организмы») только по идентификатору и стараться не использовать эти идентификаторы в вашем CSS. Например, вы можете разместить #login в компоненте формы входа. Вам не нужно использовать #login в вашем CSS со стилями элемента, атрибута и алгоритма потока, хотя вы можете создать один или два общих служебных класса, которые можно использовать в других компонентах формы.
Если вы и используете #login , это может повлиять только на этот компонент. Это напоминание о том, что вы перешли от разработки дизайн-системы к бесконечному занятию простым перемещением пикселей.
Заключение
Когда я говорю людям, что не использую такие методологии, как БЭМ, или такие инструменты, как модули CSS, многие предполагают, что я пишу CSS следующим образом:
header nav ul li {
дисплей: встроенный блок;
}
header nav ul li a {
фон: # 008;
}
Не знаю.Здесь присутствует явная чрезмерная спецификация, и ее следует избегать. Просто БЭМ (плюс OOCSS, SMACSS, атомарный CSS и т. Д.) - не единственный способ избежать запутанного, неуправляемого CSS.
В попытке преодолеть проблемы специфичности многие методологии полагаются почти исключительно на селектор классов. Проблема в том, что это приводит к увеличению количества классов: загадочных шифров, которые раздувают разметку и которые - без внимательного отношения к документации - могут сбить с толку разработчиков, плохо знакомых с внутренней системой именования, которую они составляют.
Активно используя классы, вы также поддерживаете систему стилей, которая в значительной степени отделена от вашей системы HTML. Это незаконное присвоение «отдельных проблем» может привести к избыточности или, что еще хуже, может способствовать недоступности: можно повлиять на визуальный стиль, не затрагивая вместе с ним доступное состояние:
Вместо подробного написания и предписания
Советы и уловки наследования CSS3
Легко упустить из виду каскадные свойства таблиц стилей.Большинство разработчиков знают о ключевом слове inherit , но в CSS3 есть несколько новых функций наследования, о которых вы, возможно, не знаете…
собственность: наследство;
Ключевое слово inherit означает «использовать любое значение, назначенное моему родителю» . Если для родительского элемента явно не определено значение, браузер обрабатывает дерево DOM, пока свойство не будет найдено. В конечном итоге он заканчивается настройкой браузера по умолчанию, например
#myparent
{
маржа: 10 пикселей;
граница: 1px solid # 000;
}
#myparent p
{
граница: наследование;
}
На практике редко требуется использовать , наследовать .Многие из наиболее полезных свойств автоматически переходят вниз, например шрифты, размеры шрифтов, цвета и т. д.
наследу безопасно использовать. Он не поддерживается в IE6 и IE7, но без него ваш дизайн вряд ли сломается.
недвижимость: начальная;
Ооо, новое блестящее ключевое слово CSS3! initial устанавливает свойство обратно в его начальное значение - значение по умолчанию, определенное браузером, например
кузов
{
размер шрифта: 0.5em;
}
п
{
размер шрифта: начальный;
}
Это полезно? Возможно, хотя вы не всегда можете полагаться на то, что все браузеры имеют одинаковое значение по умолчанию.
Разумная поддержка - Chrome, Firefox, Safari и Opera 15+. Это не сработает в IE, но я не могу представить себе ситуацию, когда это было бы катастрофической проблемой.
недвижимость: не задействована;
Это немного необычный. Когда используется unset , он действует так, как если бы наследовал , когда доступно унаследованное значение. Если его не удается найти - например, это ненаследуемое свойство, такое как box-shadow - он действует как начальный и применяет значение браузера по умолчанию.
По общему признанию, я не могу придумать много вариантов использования unset , и в настоящее время он мало поддерживается.
все: [наследование | начальная | не задано];
Наконец, все - это свойство, а не значение. Вы можете назначить наследовать , начальный или снять , чтобы повлиять на все свойства, например для сброса каждого свойства CSS до значения по умолчанию в браузере:
#mywidget
{
все: начальные;
}
Это может быть альтернативой CSS с областью действия, если вы добавляете сторонние виджеты на страницу и хотите избежать конфликтов таблиц стилей.
К сожалению, в течение некоторого времени вы не сможете рассчитывать на постоянную кроссбраузерную поддержку, но это может быть полезным свойством для наблюдения.
CSS Cascading and Inheritance Level 4
1. Введение
Один из фундаментальных принципов проектирования CSS - каскадирование,
который позволяет нескольким таблицам стилей влиять на представление документа.
Когда разные объявления пытаются установить значение для одной и той же комбинации элемента / свойства,
конфликты нужно как-то разрешать.
Противоположная проблема возникает, когда никакие объявления не пытаются установить значение для комбинации элемент / свойство.
В этом случае значение определяется путем наследования или по начальному значению свойства.
Процесс каскадирования и установки по умолчанию принимает набор объявлений в качестве входных данных,
и выводит указанное значение для каждого свойства каждого элемента.
В данной спецификации описаны правила поиска указанного значения для всех свойств всех элементов в документе.Правила поиска указанных значений в контексте страницы и ее полях описаны в [CSS3PAGE].
1.1. Модуль взаимодействия
Этот модуль заменяет и расширяет
правила присвоения значений свойств, каскадирования и наследования, определенные в [CSS21], глава 6.
Другие модули CSS могут расширять определения некоторых синтаксисов и функций, определенных здесь.
Например, спецификация Media Queries Level 4,
в сочетании с этим модулем расширяет определение
тип значения , используемый в этой спецификации.
2. Импорт таблиц стилей: правило @import
Правило @import позволяет пользователям импортировать правила стилей из других таблиц стилей.
Если правило @import относится к допустимой таблице стилей,
Пользовательские агенты должны обрабатывать содержимое таблицы стилей так, как если бы оно было написано вместо правила @import.
Например, объявления в правилах стилей из импортированных таблиц стилей взаимодействуют с каскадом.
как если бы они были записаны буквально в таблицу стилей в точке @import.Точно так же правила стиля в таблице стилей, импортированной в таблицу стилей с заданной областью
ограничены таким же образом.
Любые правила @import должны предшествовать всем другим правилам at-правилам и стилевым правилам в таблице стилей.
(помимо @charset, который должен быть первым в таблице стилей, если он существует),
в противном случае правило @import недействительно.
Синтаксис @import:
@import [ | <строка>]
[поддерживает ([<условие-поддержки> | <заявление>])]?
? ;
, где или задает URL-адрес импортируемой таблицы стилей,
и необязательные [ | ] и (в совокупности условия импорта )
укажите условия, при которых он применяется.
Если предоставляется <строка>,
он должен интерпретироваться как с тем же значением.
Следующие строки эквивалентны по смыслу
и проиллюстрируем оба синтаксиса @import
(один с url () и один с пустой строкой): @import "mystyle.css";
@import url ("mystyle.css"); 2.1. Условные правила @import
Условия импорта позволяют импортировать в зависимости от носителя или поддержки функций.
При отсутствии условий ввоза ввоз безусловный.(Указание all для имеет тот же эффект.)
Если условия импорта не совпадают,
правила в импортированной таблице стилей не применяются,
точно так же, как если бы импортированная таблица стилей была заключена в блоки @media и / или @supports с заданными условиями.
Следующие правила иллюстрируют, как правила @import можно сделать зависимыми от носителя: @import url ("fineprint.css") print;
@import url ("bluish.css") проекция, тв;
@import url ("узкий.css") портативный и (максимальная ширина: 400 пикселей); Таким образом, пользовательские агенты могут избегать получения условного импорта
при условии, что условия импорта не совпадают.Кроме того, если блокирует применение импортированной таблицы стилей,
UA не должен извлекать таблицу стилей (если она не загружена по какой-либо другой ссылке)
и должен возвращать null для значения CSSImportRule.styleSheet правила импорта.
(даже если он загружается по какой-то другой ссылке).
Следующее правило иллюстрирует, как автор может предоставить резервные правила для устаревших пользовательских агентов.
без влияния на производительность сети на новых пользовательских агентах: @import url ("резервный макет.css ") поддерживает (not (display: flex));
@supports (display: flex) {
...
} соответствует media_query_list production
и интерпретируется как медиа-запрос,
а соответствует supports_condition production
и интерпретируется как условие @supports.
Если <декларация> (декларация производство ) дается вместо <условия-поддержки>,
это должно интерпретироваться как supports_declaration_condition production
(я.е. подразумевается дополнительный набор круглых скобок)
и рассматривается как .
Например, следующие две строки эквивалентны: @import "mystyle.css" поддерживает (display: flex);
@import "mystyle.css" поддерживает ((display: flex));
Оценка и полный синтаксис условий импорта определяются спецификациями Media Queries [MEDIAQ] и CSS Conditional Rules [CSS3-CONDITIONAL].
Настоящим запрашивается обратная связь по синтаксису supports (),
так как до сих пор не было получено.
2.2. Обработка импорта таблиц стилей
Когда одна и та же таблица стилей импортируется или связана с документом в нескольких местах,
пользовательские агенты должны обрабатывать (или действовать так, как если бы они обрабатывали) каждую ссылку
как если бы ссылка была на независимую таблицу стилей.
Примечание: это не накладывает никаких требований на выборку ресурсов,
только то, как таблица стилей отражается в CSSOM и используется в таких спецификациях, как эта.
Предполагая соответствующее кеширование,
UA идеально подходит для получения таблицы стилей только один раз,
даже если он был связан или импортирован несколько раз.
Источник импортированной таблицы стилей - это источник таблицы стилей, которая ее импортировала.
Кодировка среды импортированной таблицы стилей - это кодировка таблицы стилей, которая ее импортировала. [CSS3SYN]
2.3. Тип содержимого таблиц стилей CSS
Обработка импортированных таблиц стилей зависит от фактического типа связанного ресурса.
Если ресурс не имеет метаданных Content-Type,
или основной документ находится в режиме совместимости и имеет то же происхождение, что и импортированная таблица стилей,
тип связанного ресурса - текст / css .В противном случае тип определяется из его метаданных Content-Type.
Если тип связанного ресурса - текст / css ,
его следует интерпретировать как таблицу стилей CSS.
В противном случае это должно интерпретироваться как сетевая ошибка.
3. Сокращенные свойства
Некоторые свойства сокращенные свойства ,
Это означает, что они позволяют авторам указывать значения нескольких свойств с помощью одного свойства.
Сокращенное свойство устанавливает все свои расширенные подсвойства ,
точно так же, как если бы расширили на месте.
Если значения не указаны в сокращенной форме,
если не указано иное,
каждому «отсутствующему» вложенному свойству присваивается начальное значение.
Например, свойство шрифта CSS Level 1
- это сокращенное свойство для одновременной установки стиля шрифта, варианта шрифта, веса шрифта, размера шрифта, высоты строки и семейства шрифтов.
Несколько объявлений этого примера: h2 {
font-weight: жирный;
размер шрифта: 12 пунктов;
высота строки: 14 пунктов;
семейство шрифтов: Helvetica;
вариант шрифта: нормальный;
стиль шрифта: нормальный;
} , следовательно, можно переписать как
h2 {font: bold 12pt / 14pt Helvetica} По мере того, как в CSS вводится больше fontsub-свойств,
сокращенное объявление также сбрасывает их в исходные значения.
В некоторых случаях сокращение может иметь другой синтаксис.
или специальные ключевые слова
которые напрямую не соответствуют значениям его подсвойств.
(В таких случаях сокращение будет явно определять расширение своих значений.)
В других случаях свойство может быть подсвойством только для сброса сокращения:
Как и другие подсвойства, оно сбрасывается в исходное значение с помощью сокращения, если оно не указано,
но в сокращении может отсутствовать синтаксис, позволяющий установить для вложенного свойства какие-либо другие значения.Например, сокращение border сбрасывает border-image в исходное значение none,
но не имеет синтаксиса для установки чего-либо еще. [CSS3BG]
Если сокращение указано как одно из ключевых слов CSS [CSS3VAL],
он устанавливает все свои подсвойства для этого ключевого слова,
включая любые подсвойства, доступные только для сброса.
(Обратите внимание, что эти ключевые слова нельзя комбинировать с другими значениями в одном объявлении, даже в сокращении.)
Объявление сокращенного свойства как! Important эквивалентно объявлению всех его подсвойств как! Important.
3.1. Сброс всех свойств: все свойство
Имя: все Значение: начальная | наследовать | сброшен Начальный: Посмотреть отдельные объекты Применимо к: Посмотреть отдельные объекты Унаследовано: Посмотреть отдельные объекты В процентах: Посмотреть отдельные объекты СМИ: Посмотреть отдельные объекты Расчетное значение: Посмотреть отдельные объекты Анимированные: Посмотреть отдельные объекты
Свойство all - это сокращение, которое сбрасывает всех свойств CSS.
кроме направления и юникода-биди.Он принимает только ключевые слова всего CSS.
Примечание. Исключенные свойства фактически являются функциями уровня разметки,
и не должны устанавливаться в авторской таблице стилей.
(Они существуют как свойства CSS только для стилизации языков документов, не поддерживаемых UA.)
Вместо этого авторам следует использовать соответствующую разметку, например атрибут HTML dir . [CSS3-WRITING-MODES]
Например, если автор указывает all: initial в элементе
он заблокирует все наследование и сбросит все свойства,
как если бы на уровне автора, пользователя или агента пользователя каскада не было никаких правил. Это может быть полезно для корневого элемента «виджета», включенного на страницу,
который не хочет наследовать стили внешней страницы.
Однако обратите внимание, что любой стиль "по умолчанию", примененный к этому элементу
(например, display: block из таблицы стилей UA для элементов блока, таких как )
также будет сдулся. 4. Обработка значений
После того, как пользовательский агент проанализировал документ и построил дерево документа,
он должен назначить,
к каждому элементу в дереве,
и, соответственно, для каждого блока в структуре форматирования,
значение для каждого свойства, которое применяется к целевому типу мультимедиа.
Окончательное значение свойства CSS для данного элемента или блока.
результат многоступенчатого расчета:
4.1. Заявленные значения
Каждое объявление свойства, примененное к элементу, вносит объявленное значение для этого свойства
связанный с элементом.
См. Подробности в разделе «Объявления фильтрации».
Эти значения затем обрабатываются каскадом для выбора единственного «выигрышного значения».
4.2. Каскадные значения
Каскадное значение представляет результат каскада:
это заявленное значение, которое побеждает в каскаде
(сортируется первым на выходе каскада).Если выходом каскада является пустой список,
каскадного значения нет.
4.3. Указанные значения
В указано значение - значение заданного свойства, которое авторы таблицы стилей предусмотрели для этого элемента.
Это результат передачи каскадного значения через процессы по умолчанию,
гарантия того, что указанное значение существует для каждого свойства каждого элемента.
Во многих случаях указанное значение является каскадным значением.
Однако, если каскадного значения нет вообще,
указанное значение установлено по умолчанию.Ключевые слова initial и inherit
обрабатываются специально, когда они являются каскадным значением свойства,
4.4. Расчетные значения
Вычисленное значение является результатом разрешения указанного значения, как определено в строке «Вычисленное значение» таблицы определения свойств,
вообще абсолютизируя его при подготовке к наследству.
Примечание. Вычисленное значение - это значение, которое передается от родителя к потомку во время наследования.
По историческим причинам
это не обязательно значение, возвращаемое функцией getComputedStyle () .
Указанное значение может быть абсолютным (т. Е. Не относительно другого значения, например красного цвета или 2 мм).
или относительный (то есть относительно другого значения, как в auto, 2em).
Вычисление относительной стоимости обычно абсолютизирует ее:- значений в относительных единицах
(em, ex, vh, vw)
должен быть сделан абсолютным путем умножения на соответствующий контрольный размер
- определенные ключевые слова
(например, меньше, жирнее)
должны быть заменены согласно их определениям
- процентов для некоторых свойств необходимо умножить на справочное значение
(определяется собственностью)
- Допустимые относительные URL-адреса должны быть разрешены, чтобы стать абсолютными.
См. Примеры (f), (g) и (h) в таблице ниже.
Примечание. Как правило, вычисленное значение разрешает указанное значение, насколько это возможно, без разметки документа.
или выполнение других дорогостоящих или трудно распараллеливаемых операций,
например, разрешение сетевых запросов
или получение значений, отличных от элемента и его родителя.
Вычисленное значение существует, даже если свойство не применяется
(как определено строкой «Применимо к»).Однако некоторые свойства могут изменять способ определения вычисленного значения в зависимости от того, применяется ли свойство к элементу.
4.5. Используемые значения
Используемое значение является результатом взятия вычисленного значения и завершения всех оставшихся вычислений, чтобы сделать его абсолютным теоретическим значением.
используется в макете документа.
Если свойство не применяется к этому элементу,
тогда элемент не имеет используемого значения для этого свойства.
Например, объявление width: auto не может быть преобразовано в длину, не зная макета предков элемента,
поэтому вычисленное значение автоматически,
а используемое значение - абсолютная длина, например 100 пикселей.[CSS21]
В качестве другого примера, может иметь вычисленное значение остановки перед автоматическим,
но получить использованное значение перехода перед страницей путем распространения от его первого дочернего элемента. [CSS3-BREAK] Наконец, если свойство не применяется к элементу,
не имеет использованной ценности;
так, например, свойство flex не имеет используемого значения для элементов, которые не являются элементами гибкости.
4.6. Фактические значения
Используемое значение в принципе готово к использованию,
но пользовательский агент может не иметь возможности использовать значение в данной среде.Например, пользовательский агент может отображать границы только с целочисленной шириной в пикселях.
и поэтому, возможно, придется приблизительно определить используемую ширину.
Кроме того, размер шрифта элемента может нуждаться в корректировке в зависимости от наличия шрифтов.
или значение свойства font-size-adjust.
Фактическое значение - это значение, использованное после любых таких корректировок.
Примечание: Измеряя фактические значения элементов,
Можно многое узнать о том, как оформлен документ.
Однако не вся информация записана в фактических значениях.Например, фактическое значение свойства page-break-after
не отражает, есть ли разрыв страницы после элемента.
Точно так же реальная стоимость сирот не отражает количество сиротских строк в определенном элементе.
См. Примеры (j) и (k) в таблице ниже.
4,7. Примеры
Имущество Заявление о выигрыше Каскадное значение Указанное значение Расчетное значение Используемое значение Фактическое значение (а) выравнивание текста выравнивание текста: слева осталось осталось осталось осталось осталось (б) ширина верхней границы, ширина правой границы, ширина нижней границы, ширина левой границы ширина границы: наследовать наследовать 4.2 пикселя 4,2 пикс. 4,2 пикс. 4 пикс. (в) ширина (нет) (нет) авто (начальное значение) авто 120 пикселей 120 пикселей (г) список-стиль-позиция список-стиль-позиция: наследование наследовать внутри внутри внутри внутри (д) список-стиль-позиция список-стиль-позиция: начальная начальная вне (начальное значение) снаружи снаружи снаружи (ж) font-size размер шрифта: 1.2em 1.2em 1.2em 14,1 пикс. 14,1 пикс. 14 пикселей (г) ширина ширина: 80% 80% 80% 80% 354,2 пикс. 354px (в) ширина ширина: авто авто авто авто 134 пикс. 134 пикс. (i) высота высота: авто авто авто авто 176 пикселей 176 пикселей (к) разрыв страницы после (нет) (нет) авто (начальное значение) авто авто авто (к) детей-сирот детей-сирот: 3 3 3 3 3 3
5.Фильтрация
Чтобы найти заявленные ценности,
реализации должны сначала идентифицировать все объявления, которые применяются к каждому элементу.
Объявление применяется к элементу, если:
- Это относится к таблице стилей, которая в настоящее время применяется к этому документу.
- Он не квалифицируется условным правилом [CSS3-CONDITIONAL] с ложным условием.
- Он принадлежит правилу стиля, селектор которого соответствует элементу. [ВЫБРАТЬ] (Принимая во внимание объем, если необходимо.)
- Это синтаксически верно:
свойство объявления - это известное имя свойства,
и значение объявления соответствует синтаксису этого свойства.
Значения деклараций, которые применяются формы,
для каждого свойства в каждом элементе,
список заявленных ценностей.
Следующий раздел,
каскад,
расставляет приоритеты в этих списках.
6. Каскад
Каскад принимает неупорядоченный список объявленных значений для данного свойства данного элемента,
сортирует их по приоритету объявления, как определено ниже,
и выводит одно каскадное значение.
Каскад сортирует объявления по следующим критериям:
в порядке убывания приоритета:
- Происхождение и значение
- Происхождение декларации зависит от ее происхождения.
и его важность состоит в том, объявлен ли он! важным (см. ниже).
Приоритет различных источников происхождения в порядке убывания:
- Объявления переходов [CSS3-TRANSITIONS]
- Важные объявления пользовательского агента
- Важные заявления пользователей
- Важные объявления переопределения [DOM-LEVEL-2-STYLE]
- Важные заявления авторов
- Объявления анимации [CSS3-ANIMATIONS]
- Обычные объявления переопределения [DOM-LEVEL-2-STYLE]
- Обычные заявления автора
- Объявления обычных пользователей
- Обычные объявления пользовательского агента
Заявления от источников происхождения, представленные ранее в этом списке, имеют преимущество перед заявлениями от более поздних источников.
- Объем
- Объявление может быть с областью действия до поддерева документа.
так что он влияет только на его элемент области видимости и потомков этого элемента.
Например, [HTML5] определяет

 some-child { color: inherit; }
some-child { color: inherit; } css" type="text/css" rel="stylesheet">
</head>
<body>
css" type="text/css" rel="stylesheet">
</head>
<body>
 color1 { color: #7E282A; }
color1 { color: #7E282A; }
 бар {
Некоторая ссылка на приведенный выше стиль для .foo
font-weight: нормальный;
}
бар {
Некоторая ссылка на приведенный выше стиль для .foo
font-weight: нормальный;
}  5em;
граница: сплошная черная 1px;
}
.evenBoxOut {
ширина: 12em;
float: right;
заполнение: 0.5em;
маржа: 0.5em;
граница: сплошная черная 1px;
}
5em;
граница: сплошная черная 1px;
}
.evenBoxOut {
ширина: 12em;
float: right;
заполнение: 0.5em;
маржа: 0.5em;
граница: сплошная черная 1px;
}  boxOut {
ширина: 12em;
заполнение: 0.5em;
маржа: 0.5em;
граница: сплошная черная 1px;
}
.oddBoxOut {
плыть налево;
}
.evenBoxOut {
float: right;
}
boxOut {
ширина: 12em;
заполнение: 0.5em;
маржа: 0.5em;
граница: сплошная черная 1px;
}
.oddBoxOut {
плыть налево;
}
.evenBoxOut {
float: right;
}