Css объемный текст: 3D текст на CSS
Свойства CSS: text-shadow
В CSS имеется свойство text-shadow для добавления тени на каждую букву текста. Само свойство было представлено еще в CSS2, но не поддерживалось браузерами. Затем ситуация стала меняться к лучшему.
Свойство text-shadow хорошо тем, что позволяет создавать интересные эффекты с текстом без необходимости пользоваться изображениями. А значит текст доступен поисковикам и т.д.
Самый простой пример использования данного стиля выглядит следующим образом.
h3.shadow
{
text-shadow: 2px 2px 1px red;
}
Пример заголовка с тенью
В этом примере мы добавляем к заголовку второго уровня красную тень, которая отбрасывается немного вправо и вниз относительно самого текста. В примере использовались параметры для отступов и цвета тени. Существует также возможность сделать тень размытой. Для этого добавляется еще один необязательный параметр после отступов (обратите внимание, что цвет тени должен указываться либо последним, либо первым).
h3.blurshadow
{
text-shadow: 0.1em 0.1em 0.2em red;
}
Заголовок с размытой тенью
На основе этого свойства можно добиться интересных эффектов на странице сайта. Например, использование тени позволяет сделать текст более читаемым, если контраст между символами и фоном небольшой. Сравните два варианта белого текста на бледно-голубом фоне.
lightback {background-color: #F0F8FF} .whitetext {color: white} .whitetext-shadow {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Белый текст без тени на светлом фоне
Белый текст с тенью
Как видите, первую строчку практически невозможно разглядеть, а текст с тенью на второй строчке хорошо читается.
Многослойные тени
У свойства text-shadow есть одна интересная особенность — вы можете создавать более чем одну тень. На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
Создадим на сером фоне два варинта объемного текста.
.ThreeD
{
background: #CCC;
}
.a
{
color: #D1D1D1;
text-shadow: -1px -1px white, 1px 1px #333;
font-size: 24pt;
}
.b
{
color: #D1D1D1;
text-shadow: 1px 1px white, -1px -1px #333;
font-size: 24pt;
}
Выпуклый текст
Вдавленный текст
Впрочем, нужно быть осторожным в использовании этих эффектов, так как не все браузеры поддерживают несколько теней.
Контуры
Используя несколько теней, можно добиться и другого эффекта — создание контуров для букв.
p.contur { background: #CCF; padding: 1em; } .conturtext { font-size: 24pt; color: #BBE; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; }
Текст с контуром
Неоновое свечение
Если создать тень без смещения и размыть ее, то получим эффект неонового свечения.
.neon
{
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F
}
Неоновое свечение
Использование сценариев JavaScript
Также вы можете использовать свойство text-shadow в сценариях JavaScript. Ниже приводятся два примера, взятых с сайта http://maettig.com
Старт/стоп.
Анимация тени
Горящий текст
Дополнительная информация
Интересный пример, демонстрирующий свойство text-shadow при помощи сценария.
Stylish text with the CSS text-shadow property (несколько примеров, в т.ч. пример огненного текста).
CSS Text-Shadow in Safari, Opera, Firefox and more — несколько интересных примеров.
Text-Shadow Exposed: Make cool and clever text effects with css text-shadow — еще несколько примеров
Несколько примеров на русском
Реклама
текст » Скрипты для сайтов
1 318 Text / CodepenРазмытый текст с помощью фильтра blur
Размытие текста с помощью css свойства filter: blur()
2 943 Text / CodepenСкользящий текст при наведении
При наведении курсора на текст происходит волнообразное скольжение вверх / вниз с изменением цвета текста
2 019 Text / CodepenГибкий текст
Немного css магии font-variation-settings, -webkit-background-clip, -webkit-text-fill-color приправленной js и прикольный эффект над текстом.
3 649 CodepenВращение текста по кругу в 3D пространстве
Вращающийся текст в 3D пространстве канваса созданного Three.js.
1 113 CodepenВзрывной текст
Эффект взрывающегося текста, каждую букву оборачиваем в тег и анимируем на чистом CSS
1 014 CodepenАнимирование букв в слове
Анимирование букв в слове при прокрутке страницы, используя animate. css и wow.js. Чтобы анимировать каждую букву, скриптом буква помещается в персональный контейнер
css и wow.js. Чтобы анимировать каждую букву, скриптом буква помещается в персональный контейнер
Анимация подчеркивания текста при наведении
CSS анимация эффекта подчеркивания текста. Эффекты достигаются с помощью css градиентов и background-position
2 056 CodepenТекст написанный лазерным лучом
Эффект лазерной гравировки любой текстовой надписи. Сделано на canvas.
1 529 CodepenRepellers — крутой эффект над текстом
Очень прикольный эффект взаимодействия с текстом
1 741 CodepenСупермен
Анимация текста
4 221 Скрипты / TextРотация текста — atrotating.js
Atrotating — плагин для изменения/вращения текста или HTML, одиночно или в группе, автоматически с сепаратором (вертикальной чертой «|»).
Readmore.js — плагин скрывающий большой текст
Плагин позволяющий скрывать часть текста, если он превышает заданную длину. Добавляется ссылка, как правило в виде кнопки «Подробнее» — по клику отображается скрытый текст.
Типографика CSS: форматирование текста. Справочник CSS
Содержание:
Свойство LETTER-SPACING
| Свойство | Значения | Нc* | |
|---|---|---|---|
| letter-spacing | ДЛИНА, normal, inherit | + | + |
Свойство Letter-spacing определяет интервал между символами в тексте. Чем больше значение, тем больше расстояние между буквами. Допускаются отрицательные значения, при которых размещение букв уплотняется.
Допускаются отрицательные значения, при которых размещение букв уплотняется.
Значения:
Допустимы любые единицы, принятые в CSS.
• normal — обычный интервал, что аналогично значению 0.
• inherit — наследование свойств родителя.
.element1 { letter-spacing: -1px; }
.element3 { letter-spacing: 3px; }
— в примере вторая строка с обычным интервалом:
Свойство LINE-HEIGHT
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| line-height | ДЛИНА, %, КОЭФФИЦИЕНТ, normal, inherit | + | + |
Свойство Line-height устанавливает межстрочный интервал в тексте и влияет на компоновку контейнеров строк.
Значения:
Допустимы любые единицы, принятые в CSS.
• normal — обычный межстрочный интервал.
• inherit — наследование свойств родителя.
Пример:
.element2 { line-height: 2; } — в примере второй абзац имеет двойной межстрочный интервал:
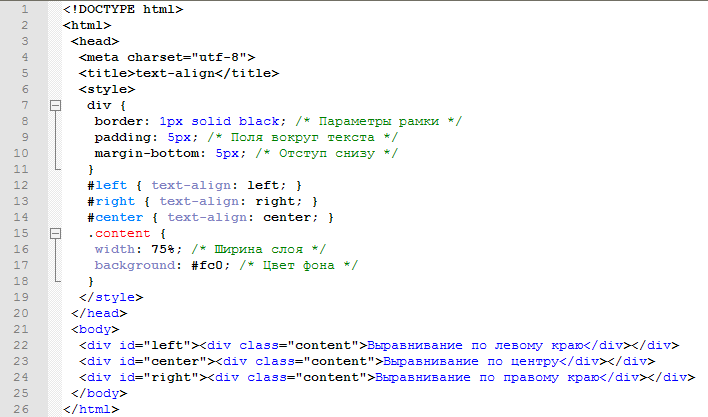
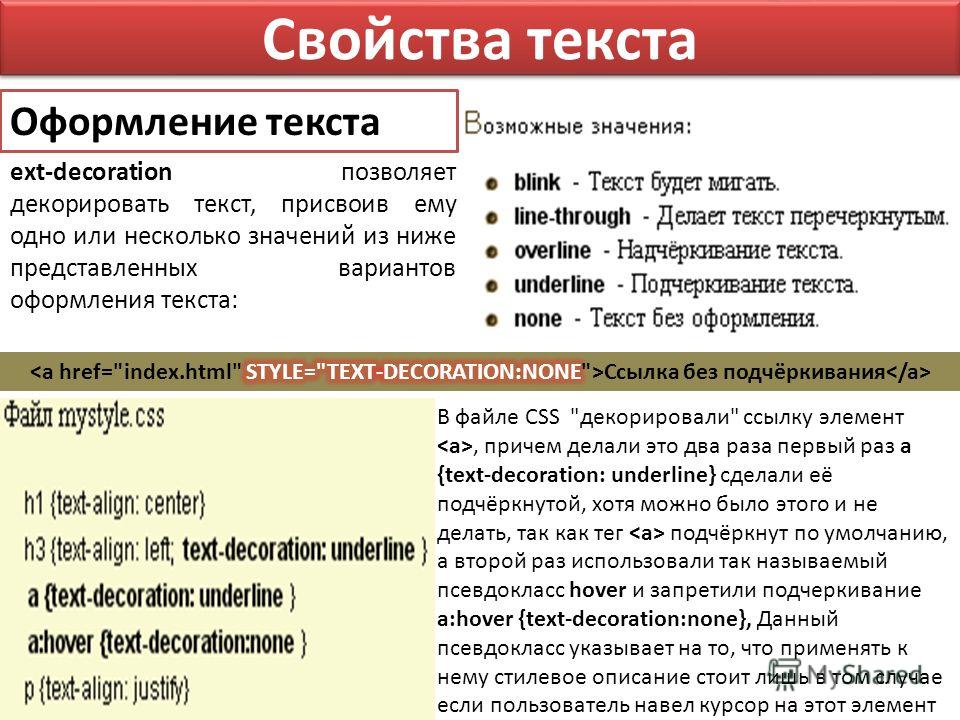
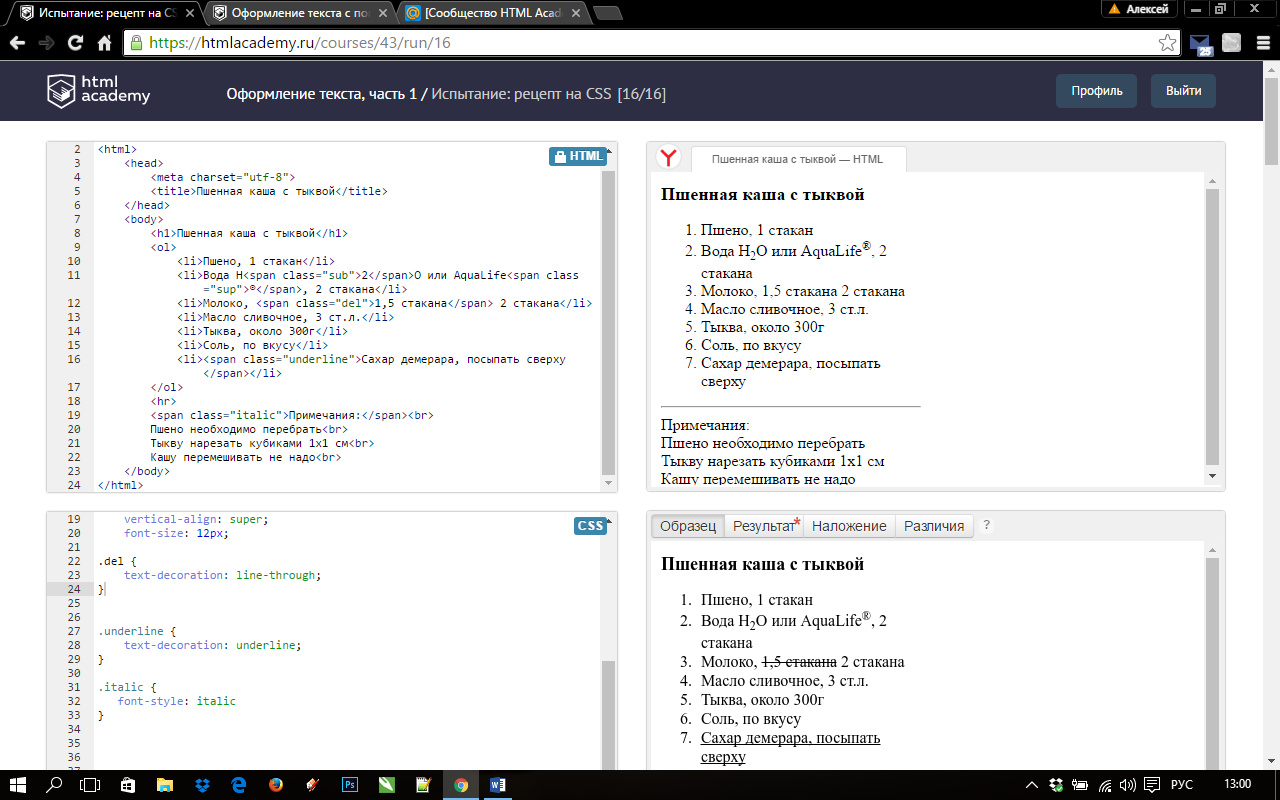
Свойство TEXT-DECORATION
| Свойство | Значения | Пр* | |
|---|---|---|---|
| text-decoration | none, [underline; overline; line-through; blink], inherit | + | — |
Свойство Text-decoration позволяет применить к тексту декоративные эффекты: подчёркивание, перечёркивание. Эффекты будут распространяться на элементы-потомки.
Значения:
• underline — подчёркивание текста.
• overline — линия над текстом.
• line-through — перечёркнутый текст.
• blink — устанавливает эффект мигания текста, но браузерам не обязательно иметь поддержку данного значения.
• none — отменяет эффекты.
• inherit — наследование свойств родителя.
Пример:
.element1 { text-decoration: underline; }
.element2 { text-decoration: overline; }
.element3 { text-decoration: line-through; }
Так выглядят эти декоративные эффекты, если слова заключить в тег <span>, задать им классы css и применить свойство Text-decoration:
Свойство TEXT-INDENT
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| text-indent | ДЛИНА, %, inherit | * | + |
Свойство Text-indent применяется для создания отступа первой строки абзаца, как принято в русской типографике. Допускаются отрицательные значения, которые создают выступ в обратную сторону.
Допускаются отрицательные значения, которые создают выступ в обратную сторону.
Область применения*: блочные элементы.
Значения:
Разрешены любые единицы измерения CSS или значения в процентах. Начальное значение — 0.
• inherit — наследование свойств родителя.
Свойство TEXT-TRANSFORM
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| text-transform | uppercase, lowercase, capitalize, none, inherit | + | + |
Свойство Text-transform изменяет регистр букв элемента независимо от регистра текста в исходном формате.
Значения:
• uppercase — делает все буквы в тексте прописными (заглавными).
• lowercase — все буквы строчные.
• capitalize — обычно первая буква слова становится заглавной. Точного описания на сей счёт спецификация не даёт, и форматирование текста лежит «на совести» у браузеров.
Точного описания на сей счёт спецификация не даёт, и форматирование текста лежит «на совести» у браузеров.
• none — не меняет регистр.
• inherit — наследование свойств родителя.
Пример:
.element1 { text-transform: uppercase; }
.element2 { text-transform: lowercase; }
.element3 { text-transform: capitalize; }
Вот как это выглядит, если регистр символов у всех предложений изначально был одинаковый:
Свойство WHITE-SPACE
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| white-space | normal, nowrap, pre, pre-wrap, pre-line, inherit | + | — |
Свойство White-space определяет, как будут обрабатываться пробелы во время компоновки. Стандартное поведение браузера — воспринимать несколько пробелов в коде HTML за один. Исключением служит тег
Исключением служит тег <pre>, который указывает браузеру, что отображать нужно всё как есть, т.е. и любое количество пробелов тоже. Это же делает и свойство White-space.
Значения:
• normal — текст выводится как обычно с автоматическим переносом строк.
• nowrap — весь текст выводится как одна строка, без переносов строк, а пробелы не учитываются. Для переноса строки можно использовать тег <br>.
• pre — текст выводится со всеми переносами строк и пробелами, как в коде HTML. Браузер добавит горизонтальную полосу прокрутки в случае, если ширина текста не помещается в окне.
• pre-wrap — тоже, что и pre, но с переносом на новую строку, без полосы прокрутки.
• pre-line — пробелы не учитываются, а текст переносится на новую строку.
• inherit — наследование свойств родителя.
Свойство WORD-SPACING
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| word-spacing | ДЛИНА, normal, inherit | + | + |
Свойство Word-spacing устанавливает интервал между словами.
Значения:
Для установки интервала годятся любые единицы измерения CSS, например: px.
• normal — обычный интервал, что соответствует значению 0.
• inherit — наследование свойств родителя.
Содержание:
Поделиться с друзьями:
Как сделать текст комфортным для чтения — CMS Magazine
С развитием веб-шрифтов, доступных шрифтовых интернет-сервисов и готовых комплектов, типографика возвращает себе звание королевы дизайна, владычицы всей графики и веб-проектирования.
В то же время, слишком многие дизайнеры заботятся только об эстетике типографического решения. Проблема заключается в том, что мы часто путаем типографику и леттеринг, хотя это совершенно разные вещи. Одного взгляда на выдачу по тэгу «типографика» на Dribbble достаточно, чтобы заметить эту тенденцию.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.
 ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.Создать конкурс →
Очарование хорошо сделанного леттеринга — а я готов рассматривать портфолио с рисованными буквами часами — может повлиять на то, как мы воспринимаем шрифт: и типографика, и леттеринг основаны на общих визуальных принципах. В постоянных поисках очередной самой Красивой гарнитуры™ мы рискуем забыть о функциональной роли шрифтов и преимуществах, которыми обладают универсальные, многоцелевые и гибкие дизайн-системы.
К тому же, нам часто не терпится испытать последнюю фичу OpenType, украсить текст дополнительными лигатурами, добавить частичный перенос текста средствами CSS, а потом с умилением любоваться своим шедевром, не понимая, что люди, далёкие от типографики, этого даже не заметят. Конечно, рано или поздно мы падаем с небес на землю — когда дело доходит до чтения текста обычными людьми с самыми разными устройствами: от новейших ноутбуков с дисплеем Retina и электронно-лучевых мониторов с разрешением 72dpi на Windows XP до разнообразных фантастических девайсов, способных измерять кровяное давление.
«Хороший шрифт не должен быть красивым, дабы нравиться поклонникам типографики. В первую очередь, качественный шрифт должен хорошо читаться».
— Оливер Райхенштайн (Oliver Reichenstein)
Большинство статей в сети оптимизированы для быстрого поглощения информации — вам знаком принцип «перевернутой пирамиды»? Быстрый обмен данными заложен в самой природе интернета и отвечает потребностям читателей, неспособных долго концентрировать своё внимание на чём-то одном. Люди открывают сайты и приложения, чтобы найти информацию, а не насладиться красивой типографикой. Поймите меня правильно: я люблю заголовки и подзаголовки, привлекающие внимание читателей и креативные с точки зрения типографики, но пренебрегать такими понятиями, как различимость и баланс, в блоке текста нельзя.
Итак, приступим!
ВСЁ ПО ПОРЯДКУ: ПРЕДПРОЕКТНОЕ ИССЛЕДОВАНИЕЛегкое усвоение письменной речи возможно только в том случае, когда типографические средства тщательно продуманы и достаточно внимания уделено различимости шрифта. Как и в любой другой области дизайна, здесь нам следует начать с исследования. Такая привычка помогает научиться быстро ставить себя на место читателя, спасаясь таким образом от злейшего врага — собственного эго (с которым мне приходится бороться постоянно), не говоря уже о ценных данных, полученных в результате исследования.
Как и в любой другой области дизайна, здесь нам следует начать с исследования. Такая привычка помогает научиться быстро ставить себя на место читателя, спасаясь таким образом от злейшего врага — собственного эго (с которым мне приходится бороться постоянно), не говоря уже о ценных данных, полученных в результате исследования.
Вероятно, вам известны главные компоненты цифровой среды: контент, контекст и пользователи. Почти в любом дизайн-проекте мы имеем дело со всеми тремя. Изучая типографику с точки зрения каждого из компонентов, мы находим полезные методы оценки и приёмы, способные сделать чтение более комфортным для пользователей.
КонтентЛучший способ начать проект, связанный с типографикой, — это прочитать текст. Серьёзно, дизайнерам хватит ума оценить, кому он предназначен и какое послание несёт. Наряду с качеством содержимого и количеством структурных единиц мы можем оценить его сложность, необходимое для чтения время, назначение текста и, наконец, как долго он будет актуален.
По мере чтения текста отмечайте для себя его структурные единицы и отдельные элементы; составьте их перечень. Используйте список как набросок простого руководства по стилю. Кроме обычных абзацев, заголовков и неалфавитных знаков вы обнаружите детали, незаметные для большинства: выделенные участки текста, цитаты, выделения внутри цитат и, что особенно актуально в наши дни, таблицы с данными и подписи к рисункам. В идеале, в шрифтовой семье должно быть достаточно «родственников» для организации всех этих элементов.
Говоря на языке гипертекстовой разметки, убедитесь, что вы предусмотрели все HTML-элементы. На этом этапе можно даже создать образцы HTML и CSS-файлов, содержащие все необходимые элементы и правила и сохранить их как Project-Typography.html. Легко догадаться, что этот файл будет основой типографической системы проекта и пригодится при разработке контрольных точек (breakpoint’ов) адаптивного сайта.
Определите время, необходимое для прочтения текстаСкорость чтения может варьироваться от сотни до нескольких тысяч слов в минуту. Большинство взрослых людей читает от 200 до 250 слов в минуту. Посчитать время чтения любого текста достаточно просто: надо лишь разделить количество слов на 250. Если у вас есть образец текста для будущего проекта, вставьте его в автономную версию вашей любимой CMS и запустите простой скрипт для оценки времени чтения.
Большинство взрослых людей читает от 200 до 250 слов в минуту. Посчитать время чтения любого текста достаточно просто: надо лишь разделить количество слов на 250. Если у вас есть образец текста для будущего проекта, вставьте его в автономную версию вашей любимой CMS и запустите простой скрипт для оценки времени чтения.
Эти данные помогут рассчитать интерлиньяж внутри абзацев и задать нужный ритм и темп чтения с учётом конкретной ситуации. Текст, чтение которого займёт слишком много времени, можно разделить на части, или просто сделать в нужных местах цитаты врезкой — тогда они будут служить разделителями.
Оцените, насколько легко и комфортно читается текстМногие тесты, оценивающие удобство чтения, измеряют уровень образования, необходимый для понимания текста, и знание таких параметров полезно. Например, в сложном тексте можно применить графические элементы, которые помогут удержать внимание читателя, или разместить больше примечаний с индивидуальным набором сносок.
Кроме того, при корректировке контента и типографики эти инструменты можно использовать вместе с копирайтером — для отслеживания прогресса.
Один из показателей — Автоматизированный индекс удобочитаемости (Automated Readability Index, ARI). Он основан на подсчёте знаков, слов и предложений, и потому позволяет контролировать процесс в реальном времени. В отличие от него, формула школьного теста Флеша-Кинкейда (Flesch—Kincaid Grade Level) считает слоги, и для проведения такой оценки в реальном времени требуется больше ресурсов.
Другой параметр, помогающий оценить легкость восприятия прочитанного, — индекс Флеша (Flesch Reading Ease). Результат, рассчитываемый исходя из количества слов, предложений и слогов, помогает определить уровень сложности контента. Для большинства основных языков существует своя версия. Хотя некоторые веб-проектировщики открыли для себя этот инструмент совсем недавно, в издательствах учебной литературы и правительственных агентствах его уже много лет используют для оценки сложности материала для учеников разных ступеней.
Рассчитывать этот параметр для каждого отдельного текста вручную — сущий мазохизм. Я предлагаю попробовать полезный инструмент — Article Readability Stats, PHP-скрипт, который мы вCreative Nights разработали для себя.
Контентная стратегия, информационная архитектура и микротекстЕсли мы на время отвлечёмся от типографики и поговорим о контентной стратегии (области, посвящённой планированию и управлению контентом и организации издательских процессов) и информационной архитектуре (области, занимающейся организацией и описанием контента), мы сможем предотвратить ряд проблем.
Учитывая жизненный цикл контента, мы удерживаем себя от совершения ошибки — набора в соответствии с последними трендами. В результате, при последующем переиздании материала мы сможем избежать недовольства редактора вышедшими из моды приёмами, оставшимися после подготовки макета к новой публикации.
Названия категорий (обычно их определяет информационный архитектор) могут стать настоящей головной болью для веб-дизайнера — из-за ограниченного пространства в строке навигации или колонке. Готов поспорить, что каждый веб-дизайнер хоть раз пытался изменить или сократить названия категорий, чтобы уместить их в доступное пространство. Конечно, всегда можно уменьшить кегль или взять узкий шрифт, но если и это не помогает, мы просим информационного архитектора найти иное решение.
Готов поспорить, что каждый веб-дизайнер хоть раз пытался изменить или сократить названия категорий, чтобы уместить их в доступное пространство. Конечно, всегда можно уменьшить кегль или взять узкий шрифт, но если и это не помогает, мы просим информационного архитектора найти иное решение.
Кроме самих статей, мы должны оформить названия полей в форме, инструкции, небольшие кусочки текста, интерактивные элементы (кнопки и ссылки) и другие текстовые элементы, которые поясняют задачи для пользователей. Все эти крохотные заметки называются микротекстом, они служат важной составляющей эффективного взаимодействия.
КонтекстВ результате развития веб-стандартов дизайнеры стали создавать сайты, всё более близкие к идеалу «Единой сети», доступной всем и всегда. Хотя достигнуть подобной универсальности для всех типов проектов сложно, мы знаем, что мобильный интернет используют не только для сёрфинга со смартфона по пути на работу.
Мы знаем, что планшеты используются для презентаций, для просмотра твитов за завтраком или чтения статей в туалете (те, кто пренебрегает этим фактом, не понимают потребности пользователей). Пространство экранов грядущего поколения устройств не пойдёт ни в какое сравнение с пространством 96-пиксельного30-дюймового монитора. Мы высоко ценим универсальность интернета, но мы также должны осознавать, насколько разнообразны устройства и сами пользователи.
Пространство экранов грядущего поколения устройств не пойдёт ни в какое сравнение с пространством 96-пиксельного30-дюймового монитора. Мы высоко ценим универсальность интернета, но мы также должны осознавать, насколько разнообразны устройства и сами пользователи.
Пользователи Windows с системой визуализации шрифтов ClearType пользуются преимуществами качественных хинтованных шрифтов. Проблема заключается в том, что хинтование — трудоёмкий процесс, и ещё не все веб-шрифты достаточно «отшлифованы». Поэтому дополнительное тестирование в браузерах Windows должно стать для вас нормой.
Эти скриншоты шрифтов Verdana, Proxima Nova, Arial, Adelle Sans и Georgia размером 16 пикселей (исключение составляет Proxima — 18 пикселей) были сделаны в браузере Firefox 18 на Windows 7. Proxima и Adelle рендерятся как веб-шрифты, остальные — как стандартные системные шрифты большинства ОС. Первые пять строк сделаны с выключенным ClearType.
Не стоит забывать, что разные веб-сервисы могут содержать несколько отличные друг от друга версии одной гарнитуры. Шрифт, загруженный через один сервис, может отображаться отлично, а через другой — едва соответствовать нужному качеству. Осмелюсь предположить, что причина различий, если таковые имеются, заключается в том, что шрифту уделили недостаточно времени — в частности, недостаточно времени было потрачено на его хинтование. Другая причина — нехватка компетентных специалистов в этой области.
Шрифт, загруженный через один сервис, может отображаться отлично, а через другой — едва соответствовать нужному качеству. Осмелюсь предположить, что причина различий, если таковые имеются, заключается в том, что шрифту уделили недостаточно времени — в частности, недостаточно времени было потрачено на его хинтование. Другая причина — нехватка компетентных специалистов в этой области.
К счастью для нас, поставщики веб-шрифтов постоянно работают над ними, и, рано или поздно, все они будут должного качества. Поскольку подбор качественной гарнитуры требует немалых усилий, я призываю вас приобретать коммерческие шрифты и подписываться на платные сервисы, что (кроме прочего) ускорит процесс хинтования шрифтов производителями. Чем выше спрос — тем быстрее процесс.
Если для вашего проекта очень важна поддержка пользователей Windows, используйте шрифты, хинтованные вручную, такие как TheSans Office от LucasFonts (эти ребята известны своей дотошностью в отношении хинтинга) или другие шрифты, в большом числе разработанные для приложений Windows Office (их названия обычно содержат частицы «Com», «Offc», «Office»). Выбирая отдельный шрифт для пользователей со старыми версиями системы Windows, не беспокойтесь и просто используйте проверенные Arial, Georgia или Verdana.
Выбирая отдельный шрифт для пользователей со старыми версиями системы Windows, не беспокойтесь и просто используйте проверенные Arial, Georgia или Verdana.
За более подробной информацией о рендеринге шрифтов рекомендую обратиться к статье Тима Аренса (Tim Ahrens) «Поговорим детально о рендеринге шрифтов» («A Closer Look at Font Rendering»).
Аппаратные проблемыВ этой области мы сталкиваемся с проблемой многообразия значений пиксельной плотности, в результате страдает и типографика. Одно из интересных решений — встраивать на сайт шрифты с несколькими уровнями качества для различных плотностей, аналогичношрифтам нескольких уровней, используемым в печати для более точного контроля растекания краски по бумаге. Подробнее об этом подходе можно узнать из статьи Оливера Райхенштайна «Новый сайт с адаптивной типографикой» («New Site With Responsive Typography»).
Глифы по-разному отображаются даже на устройствах одного и того же производителя. Здесь видно, как шрифт Adelle размером в 16 пикселей выглядит на iPhone 3G, iPad 3 и iPhone 4S (cкриншоты веб-страниц, увеличенные в Photoshop).
Другой пример — это верстка для электронных биллбордов и телеэкранов, требующая более насыщенных начертаний и большего контраста. В подобных случаях нам приходится перескакивать через две ступени в шкале насыщенности и сочетать нормальное начертание со сверхжирным. Сделать предпросмотр работы на настольном компьютере или Retina-диплее недостаточно. Как и в случае разработки для мобильных устройств, необходимо провести тестирование на реальном оборудовании.
Тип интерфейсаПомимо программного и аппаратного обеспечения, контекст определяется типом интерфейса. Например, в контентных проектах (новостных порталах, журналах, электронных книгах и учебниках) строки текста должны иметь четкую структуру и видимую связь, формируя таким образом линейную последовательность чтения.
Для контентных сайтов характерно разнообразие тем (даже среди нишевых ресурсов), поэтому история должна выстраиваться в строгой последовательности — иначе пользователь её не поймёт. (Помните об устройствах, упоминавшихся выше?)
(Помните об устройствах, упоминавшихся выше?)
С другой стороны, в веб-приложениях информация излагается прямо, зачастую она представляет собой голые факты, отдельные пункты легко сравнить между собой, и чаще всего данные ограничены определёнными временными рамками.
В отличие от строк в блоке текста, фрагменты такого материала можно читать и обдумывать по отдельности, следовательно, их интерпретация целиком зависит от читателя. Есть все основания предполагать, что пользователь будет переводить глаза с одного объекта на другой в хаотичном, случайном порядке.
Контекст веб-приложений по большей части предсказуем. В основном пользователи проверяют объёмы продаж, анализирует статистику сайта с помощью таблиц, диаграмм и схем, редактируют заметки в ежедневнике или календаре и, в случае с электронной почтой, проверяют, не перепал ли им главный приз Королевской лотереи Нигерии.
ПользовательКаждый пользователь интернета — наш потенциальный клиент. Об этом нельзя забывать, особенно при создании многоязычного сервиса. Если на кнопке впритык умещаются английское «Return» («Вернуться»), французское «Retour» и немецкое «Zurück», то хорватское «Povratak» или венгерское «Visszatérés» могут на ней не поместиться.
Об этом нельзя забывать, особенно при создании многоязычного сервиса. Если на кнопке впритык умещаются английское «Return» («Вернуться»), французское «Retour» и немецкое «Zurück», то хорватское «Povratak» или венгерское «Visszatérés» могут на ней не поместиться.
Дислексия — это нарушение способности читать. Например, мозг человека, страдающего дислексией, видит символы как картинки, он переворачивает буквы вверх ногами или зеркально отражает. В результате строчную букву «a» со слабым хвостом такой пользователь может принять за курсивную «e».
Кроме того, страдающие дислексией люди с большим трудом считывают основную часть символов в геометричеких шрифтах — из-за сходства в форме и рисунке знаков. Буква «p» в зеркальном отражении может выглядеть, как «q», а перевернутая «n» — как «u». Это не значит, что нужно срочно переходить на специализированные шрифты, однако каждый грамотный дизайнер обязан знать о подобных вещах.
Проблему усугубляет то, что в каждом четвертом случае дислексия сопровождается другим нарушением способности к обучению — синдромом дефицита внимания.![]()
Дополнительный вес помогает удержать буквы на месте. Показаны шрифты Futura и Open Dyslexic.
Сглаживание шрифтов на экране возможно благодаря красным, зеленым и голубым субпикселям. К сожалению, небольшому проценту мужского населения некоторые шрифты могут казаться более четкими или размытыми, более светлыми или жирными, чем большинству из нас — просто потому, что красные субпиксели не достаточно различимы. Посмотреть, как выбранный вами шрифт воспринимается людьми с нарушением цветового восприятия, можно с помощью бесплатных инструментов, например, Color Oracle.
Люди с нарушением цветового восприятия видят сглаженные буквы иначе.
Выбирайте шрифт исходя из его функций, а не формыВопреки распространённому убеждению, умение распознать идеальный шрифт — не врожденное качество. Конечно, в самом начале талант даёт определённые преимущества, но не более того. Привыкайте собирать о предстоящем проекте как можно больше информации, и вы научитесь чувствовать, каким должен быть подходящий шрифт; это поможет вам сузить число кандидатов до нескольких вариантов.
Небольшое отступление. Выбору шрифта, соответствующего атмосфере, виду и настроению проекта, посвящено множество уроков и руководств. Создавать нужную атмосферу, пробуждать эмоции и выделять бренд среди конкурентов — задачи графических и UI-дизайнеров. Типограф, или верстальщик, смотрит на всё под другим углом: он начинает с утилитарных вопросов и целей проекта и отталкивается от них. Для создания успешной, законченной во всех отношениях работы зачастую необходимо учитывать оба подхода.
Поскольку цели этих подходов различны, нам стоит с опаской относиться к готовым сочетаниям шрифтов и обобщающим описаниям вроде «красивый» или даже менее эмоциональному прилагательному — «приятный» — вне контекста. О шрифте можно судить только в контексте конкретной ситуации. Шрифт, рассматриваемый не «в работе», нужно оценивать только с технической точки зрения.
Когда я вижу Comic Sans на приглашении на праздник в детском саду, первым делом (конечно) я закатываю глаза. Но, откровенно говоря, следует признать, что такой выбор подходит для аудитории — для моих детей и их друзей — хотя я бы не посоветовал использовать его где-то ещё. А вот увидев Comic Sans в меморандуме компании, я бы пришел в ярость.
А вот увидев Comic Sans в меморандуме компании, я бы пришел в ярость.
От того, как именно графически будут начертаны буквы и знаки, зависит не только первое впечатление пользователей от сайта, но и показатели конверсии.
Боитесь ошибиться с выбором шрифта? Обратитесь к профессионалам!
Чем выше занимаемая строчка в рейтинге креативности веб-студий – тем больше побед в российских и зарубежных конкурсах сайтов было одержано этой веб-студией.
Используя инструменты, располагающиеся справа от топ-100, вы можете составить собственный перечень самых креативных команд, специализирующихся на конкретных типах сайтов. Аналогичные списки можно составлять относительно отраслей проектов (одежда, развлечения, дизайн, политика, обучение, спорт и др.).
Шрифты с засечками: с чего всё началось?Многие новички испытывают сложности, выбирая между шрифтами с засечками или без. Как обычно, всё зависит от ситуации, но никогда нельзя принимать решение, исходя из личных предпочтений технического редактора или клиента. Шрифты обеих групп одинаково различимы, тем более сейчас — в эпоху экранов с высокой пиксельной плотностью.
Шрифты обеих групп одинаково различимы, тем более сейчас — в эпоху экранов с высокой пиксельной плотностью.
Иногда проект позволяет нарушить некоторые правила, и эти наши решения будут оправданными, если мы проводим подготовительную работу и изучаем контент. Например, если надо оформить данные, растянувшиеся по вертикали (таблицу курсов валют или список цен на товары), вероятно, будет уместно использовать шрифт без засечек, в котором лучше выражена горизонталь. С другой стороны, засечки ускоряют движение вдоль строки текста, и поэтому лучше подходят для последовательного изложения мыслей или в случае, когда высота блока ограничена.
Мы все это знаем, но часто забываем отойти назад и окинуть взглядом всё полотно. Например, мне нравится, как Виталий Фридман и Эллиот Джей Стокс обосновали своё решение использовать для основного текста в Smashing Magazine шрифт без засечек. Взглянув на страницу издалека и охватив одним взглядом разметку и все детали интерфейса, они сделали вывод:
«Поскольку на страницах Smashing Magazine довольно много визуального шума — скриншоты, кнопки и крикливая реклама — рубленный шрифт показался нам более разумным и простым решением для основного текста».

— Виталий Фридман и Эллиот Джей Стокс
Различимость буквЕщё один важный критерий различимости — то, насколько каждый глиф отличается от других глифов того же шрифта. Для оценки качества и сравнения гарнитур дизайнеры используют панграммы, или короткие образцы. Например, латиницей часто набирают «The quick brown fox jumps over the lazy dog», «Handgloves» и «Hamburgefonstiv».
Дизайнер Джон Тэн (Jon Tan) пошёл дальше и придумал набор символов «aegh! iIl1 0O». Это отличный способ получить представление о шрифте и проверить различимость строчной i и заглавной I, буквы l и цифры 1, цифры 0 и буквы O.
Мы можем расширить эти цепочки и включить в них курсивное начертание, капитель и цифры. Например, мы можем добавить в образец курсивную e, дабы убедиться, что она не слишком похожа на перевернутую строчную a, особенно в мелком кегле, когда детали могут потеряться.
Старайтесь избегать неоднозначности в рисунке букв. Сверхувниз: League Gothic, Gill Sans, Myriad Pro, Neue Helvetica.
Сверхувниз: League Gothic, Gill Sans, Myriad Pro, Neue Helvetica.
Поддержка иностранных посетителей — наша обязанность. Если вы собираетесь запускать сайт на незнакомом языке (скажем, арабском или вьетнамском), вам потребуется частная консультация тамошнего типографа. Однако с созданием аккаунтов для иностранных пользователей столкнётся большинство веб-дизайнеров, и нам нужно убедиться, что все символы поддерживаются, и шрифт содержит больше знаков, чем того требуют английский или испанский языки. Каждый язык имеет пару характерных сочетаний букв.
В венгерском можно часто встретить буквосочетание gy, в иекавских диалектах некоторых южно-славянских языков — ij, не говоря уже о диграфах (ch, dž, ij, lj и ty) и триграфах (dzs и sch), которые обычно представлены двумя или тремя глифами соответственно.
Любопытно, что в итальянском алфавите буквы k, j, w, x и y используются только для заимствованных слов, а некоторые из них закреплены исключительно за звуками разговорной речи, например, «k» — это усиленная [c]. По крайней мере, так мне рассказал парень, которого я подрезал в пробке, когда был в Италии. Но я отвлекся. Следствием несколько сокращённого алфавита становится частое употребление cc, ll, tt и zz рядом или в окружении o и i. Как вы могли догадаться, межбуквенные интервалы в таких сочетания могут выглядеть некрасиво.
По крайней мере, так мне рассказал парень, которого я подрезал в пробке, когда был в Италии. Но я отвлекся. Следствием несколько сокращённого алфавита становится частое употребление cc, ll, tt и zz рядом или в окружении o и i. Как вы могли догадаться, межбуквенные интервалы в таких сочетания могут выглядеть некрасиво.
В юго-восточной Европе распространены фамилии, заканчивающиеся на č или ć. Кому понравится, если в его имени или фамилии вместо диакритика будет «голый» знак, или, что еще хуже, знак, набранный альтернативным шрифтом? Например, в датском и норвежском языках часто используют ø, а в немецком — ß, и всё это только в пределах латиницы.
Нужно знать символы и буквосочетания целевого языка.
Чтобы иметь расширенный вариант латиницы, очевидно, надо выбрать шрифт, содержащий все центрально-европейские символы (т.е. он будет платный). Однако с расчётом на вышеупомянутые сочетания букв в менее распространённых языках стоит подумать о шрифтах, поддерживающих конкретно эти языки, так как пока осуществить кернинг средствами CSS невозможно.
Считается, что люди лучше читают знакомые шрифты (PDF, 11.5 MB). Даже эксперты, а именно Зузана Личко (Zuzana Licko) и Эрик Шпикерман (Erik Spiekermann), говорят, что мы «читаем лучше всего то, что читаем чаще всего». Изучите историю шрифта, который вы собираетесь использовать, и сравните его с гарнитурами, привычными для целевой аудитории.
Skolar, шрифт Дэвида Бржезины (David Brezina), был разработан для научных публикаций с использованием нескольких языков. Люди учёной среды привыкли видеть Times New Roman. Skolar — свежий и современный шрифт, однако многими чертами и внешним видом он схож с Times New Roman, и потому легко воспринимается данной группой пользователей. Такое решение — беспроигрышный вариант и удачный отправной пункт для дальнейшей работы. Как бы то ни было, не забывайте экспериментировать и искать альтернативы, которые могут понравиться целевой аудитории.
Skolar как альтернатива для Times и Times New Roman. Вы можете заметить разницу между двумя вариантами Times?
Вы можете заметить разницу между двумя вариантами Times?
Недавнее исследование Коннора Диманд-Яумана, Дэниела М. Оппенхеймера и Эрики Б. Вон «Влияние затруднённого чтения на достижения в учёбе» (Connor Diemand-Yauman, Daniel M. Oppenheimer, Erikka B. Vaughan «Effects of Disfluency on Educational Outcomes», PDF, 1.3 MB) продемонстрировало вот что. Информация, набранная трудночитаемым шрифтом, запоминалась лучше, чем информация, набранная лёгкой для восприятия гарнитурой. Исследование показало, что усилия, связанные с трудностью чтения, стимулируют работу памяти. Это не значит, что теперь мы должны выбирать самые необычные шрифты, но поискать альтернативу популярной гарнитуре стоит.
Акцидентные шрифты в эпоху адаптивного дизайнаУзкие готические и гротескные, а также стилизованные декоративные шрифты переживают второе рождение в веб-пространстве. Стильные и выразительные, они особенно хорошо работают в логотипах журналов и газет: как якоря в длинных текстах, они фиксируют на себе внимание пользователей. Размышления о стилистике выходят за рамки данной статьи, так как заголовки в сети зачастую составляются с учётом лучших практик SEO, цель которых — привлечь максимальное число посетителей. Это несколько отличается от функций заголовков в печатных изданиях. Тем не менее, давайте посмотрим, какие опасности таит в себе набор заголовка узким начертанием — в сети, где контекст так изменчив.
Размышления о стилистике выходят за рамки данной статьи, так как заголовки в сети зачастую составляются с учётом лучших практик SEO, цель которых — привлечь максимальное число посетителей. Это несколько отличается от функций заголовков в печатных изданиях. Тем не менее, давайте посмотрим, какие опасности таит в себе набор заголовка узким начертанием — в сети, где контекст так изменчив.
Если пренебречь возможным изменением ориентации экрана и соотношением его сторон, то заголовок из нескольких слов, набранный высоким узким гротеском («skyline»), который хорошо смотрится в контрольных точках для горизонтального режима или экрана настольного ПК, в портретном режиме смартфона займёт слишком много места по вертикали, особенно если разобьётся на несколько строк. Конечно, можно просто уменьшать кегль до тех пор, пока заголовок не уместится в строку, но в результате текст станет менее различим, чем на экране компьютера.
Может сложиться и обратная ситуация. Если мы работаем от мобильной версии, крупный жирный заголовок, который отлично смотрится на небольшом экране, может оказаться огромным, будучи перенесённым на экран компьютера без изменения пропорций.
Широкое начертание меньшего кегля пришлось бы как нельзя кстати там, где вертикальное пространство очень ценно. Если широкий шрифт будет казаться слишком маленьким, на помощь придет узкое начертание.
Этот заголовок, набранный League Gothic в одну строку, с трудом читается на мобильном устройстве. Разбитый на две строки, он занимает слишком много пространства по вертикали.
Nimbus Sans Condensed и Nimbus Sans Extended в действии.
Сочетание шрифтовСочетание шрифтов должно создавать некоторое напряжение и пробуждать интерес. Но, как только крючок закинут, мы должны отдать предпочтение порядку и структуре текста, а не красивым буквоформам — тем самым облегчая пользователям чтение, особенно с экранов с низким разрешением, где тонкости и детали типографического декора почти неразличимы. Примите этот совет как последнюю попытку отговорить вас от сталкивания слишком непохожих шрифтов; сочетайте их только в случае крайней необходимости.
Дабы избежать полной неразберихи, возьмите за правило комбинировать шрифты с совпадающей высотой строчных знаков. Сравнение шрифтов в одном кегле покажет, смогут ли сосуществовать надписи, набранные разными гарнитурами. Всегда думайте о том, что типографика для веб-среды должна быть крепкой и устойчивой к переменам. Добиться гармонии в типографике — не самое легкое дело, тем более, если несоответствие высот строчных букв приходится компенсировать их различным размером.
Шрифт Aller в сочетании с Minion Pro, Georgia и Adelle. Обратите внимание, что Minion Pro и Georgia требуют дополнительной корректировки высоты строки.
Проверенный подходСамый простой способ найти удачное сочетание шрифтов — это изучать их связи и следовать здравому смыслу.
Шрифт, являющийся частью супергарнитуры, можно сочетать с другими членами семейства, отличающимися от него по любому признаку (насыщенности, ширине знаков, сочетанию заголовочного начертания с текстовым), поэтому использование целой шрифтовой семьи может сильно упростить дело. Ищите крупные семейства шрифтов или супергарнитуры, содержащие не только несколько основных начертаний (нормальное, курсивное, жирное и жирное курсивное). Расширенные семьи включают несколько степеней насыщенности — от самых светлых до сверхжирных, а иногда и несколько ширин знаков, в то время как супергарнитуры, которые также называют шрифтовыми системами, содержат сверх того шрифты с засечками и без, текстовые и заголовочные начертания, а иногда и несколько уровней качества для экранов разной пиксельной плотности.
Ищите крупные семейства шрифтов или супергарнитуры, содержащие не только несколько основных начертаний (нормальное, курсивное, жирное и жирное курсивное). Расширенные семьи включают несколько степеней насыщенности — от самых светлых до сверхжирных, а иногда и несколько ширин знаков, в то время как супергарнитуры, которые также называют шрифтовыми системами, содержат сверх того шрифты с засечками и без, текстовые и заголовочные начертания, а иногда и несколько уровней качества для экранов разной пиксельной плотности.
Пусть вас не беспокоит точная классификация: разные производители выделяют разные категории. Кроме того, граница между расширенными семьями и супергарнитурами не всегда ясна. Например, некоторые комплекты включают гротески и шрифты с засечками разной насыщенности, но только одной ширины знаков. Помните, что большая часть шрифтовых семей содержит ограниченное число стандартных начертаний, и лишь несколько десятков достаточно богаты, чтобы удовлетворить все нужды набора. (Несколько десятков на сотню тысяч ныне существующих шрифтов — это капля в море). Если вам сложно найти хорошее сочетание шрифтов, имеет смысл начать с универсальной системы.
(Несколько десятков на сотню тысяч ныне существующих шрифтов — это капля в море). Если вам сложно найти хорошее сочетание шрифтов, имеет смысл начать с универсальной системы.
JAF Bernino Sans имеет несколько степеней насыщенности и разную ширину знаков. Серым выделен ложный курсив, называемый также наклонным начертанием. Некоторые браузеры способны мгновенно делать шрифт наклонным с помощью CSS. Как бы то ни было, в области типографики ложный курсив считается преступлением.
Хорошим сочетанием является комбинация шрифтов одного автора, так как они имеют общую ДНК: пропорции, рисунок, ширину и угол наклона штрихов. Посмотрите на шрифты Йоса Бейвинги (Jos Buivenga), Вероники Буриан (Veronika Burian), Мэтью Картера (Matthew Carter), Николы Дурека (Nikola Durek), Адриана Фрутигера (Adrian Frutiger), Хосе Скаглионе (Jose Scaglione), Марка Симонсона (Mark Simonson) и уже упоминавшегося Эрика Шпаркермана, и попытайтесь увидеть почерк каждого дизайнера.
В крайнем случае, используйте шрифты одного дизайнерского бюро, поскольку они, как правило, предлагают шрифты, заведомо удачно сочетающиеся. Сообразительный дизайнер всегда подписывается на новости из области типографики, и имеет перед глазами множество проверенных сочетаний на все случаи жизни, рекомендованных опытными дизайнерами и проектировщиками шрифта. Как приятное дополнение к почтовой рассылке со временем вы получите хороший референс-архив.
Сообразительный дизайнер всегда подписывается на новости из области типографики, и имеет перед глазами множество проверенных сочетаний на все случаи жизни, рекомендованных опытными дизайнерами и проектировщиками шрифта. Как приятное дополнение к почтовой рассылке со временем вы получите хороший референс-архив.
Если вам всё же не терпится поэкспериментировать, ищите достаточно выразительный контраст, тогда вы сможете достичь баланса. Избегайте шрифтов со спорящими между собой формами знаков, они создадут шум и отвлекут читателя. В то же время, если шрифты слишком похожи, это может вызвать у читателей раздражение только от того, что между ними нельзя найти чёткого различия. Не стоит часто сочетать соседей по шкале насыщенности (например, нормальное начертание с полужирным или жирное со сверхжирным), если только вы не уверены в своих действиях на сто процентов.
Здесь всё, как на кухне: начинайте готовить с простых блюд. Затем, набравшись опыта, переходите к экспериментам с экзотическими специями и создавайте свои рецепты. Желающим попрактиковаться рекомендую несколько статей:
Желающим попрактиковаться рекомендую несколько статей:
Акцидентные и декоративные шрифты подходят для коротких фрагментов текста, таких как заголовки или врезки: они задают тон и атмосферу и разбивают объемный текст на части (помните раздел о скорости чтения?). Текстовые шрифты строго утилитарны и предназначены для продолжительного чтения. Чтение, особенно с экрана компьютера или другого устройства, когда внимание так и норовит перескочить на что-то другое, спустя какое-то время может наскучить.
«Дизайнерам нравится ровный серый тон страницы, но для читателя он — злейший враг».
— Эрик Шпикерман
Оживите макет с помощью заголовка или врезки — ущипните засыпающего читателя. Врезки с важными фактами из текста выиграют от использования акцидентного шрифта. Заголовки, будучи частью основного текста, лучше смотрятся набранными каким-либо вариантом основной гарнитуры (например, капителью). Это, что называется, беспроигрышный вариант, но не закон.
В своём решении нужно учитывать два важных фактора. Во-первых, если ваш выбор не понравится читателю, он изменит шрифт благодаря настройкам приложения или устройства. И если он его заменит, то, скорее всего, на какой-то случайный шрифт — таким образом, все ваши усилия пойдут коту под хвост. Раньше, когда в Internet Explorer использовали абсолютные величины для высоты строки и относительные величины для букв (по крайней мере, так мне рассказывали), даже небольшое увеличение размера букв приводило к полному хаосу на странице.
Во-вторых, неограниченный размер страницы или отсутствие линии сгиба имеет как преимущества, так и недостатки. Хорошо то, что, в сущности, пространство для контента бесконечно. Плохо то, что в таких условиях становится сложнее создать гармоничную композицию, так как в большинстве случаев воспринимается только какая-то её часть. Именно этим объясняется важное значение неалфавитных знаков, способных обеспечить более комфортное чтение. Мы не можем ожидать, что каждый пользователь, начавший скроллить текст, пройдёт весь путь до конца.
Мы не можем ожидать, что каждый пользователь, начавший скроллить текст, пройдёт весь путь до конца.
Проектируя для всех пользователей одновременно, мы не можем делать слишком смелых допущений. Мы должны понимать, что проекты с нашей типографикой будут просматриваться с разных устройств с различной пиксельной плотностью. Нам нужно удостовериться, что текст максимально различим, каковы бы ни были условия: доступное пространство, время, уровень образования читателя, социальные и физические факторы. Времена простых и жёстких правил прошли, и наша обязанность — собирать о проекте как можно больше информации, чтобы принимать взвешенные решения и разрабатывать эффективные дизайн-концепции.
Оригинал: http://www.smashingmagazine.com/2013/02/18/designing-reading-experience/
Как добавить товарам 3D-картинку на 360 градусов – Центр поддержки
Вы можете создать объемные вращающиеся на 360° градусов 3D-фотографии для любого физического товара в вашем магазине. Фотография 360° фактически представляет собой множество фотографий предмета под разными углами. При этом камера не вращается вокруг предмета, она закреплена на штативе, а вращается сам предмет. Процесс создания состоит из нескольких шагов:
Фотография 360° фактически представляет собой множество фотографий предмета под разными углами. При этом камера не вращается вокруг предмета, она закреплена на штативе, а вращается сам предмет. Процесс создания состоит из нескольких шагов:
- Сделать фотографии товаров. Следуйте подробной инструкции в нашем блоге о том, как создать фотографии товаров с разных ракурсов.
- Собрать готовые фото в одну интерактивную фотографию 360°. Это можно сделать с помощью приложения Imajize по видео-инструкции.
- Загрузить интерактивную фотографию к товару в вашем Эквид-магазине.
Как загрузить интерактивную фотографию из приложения Imajize в Эквид
После установки приложения, регистрации аккаунта и загрузки фотографий в приложении Imajize пройдите следующие шаги:
- Скопируйте ссылку на картинку из вашего аккаунта в Imajize:
- Из панели управления Эквида перейдите в Каталог и откройте нужный товар, к которому хотите добавить 3D-картинку.

- Откройте вкладку «Атрибуты».
- Вставите скопированную ссылку в поле атрибута для Imajize:
Вот так будет выглядеть страничка товара с вращающейся 3D-картинкой на 360 градусов в вашем магазине:
Была ли эта статья полезной?
Приятно! Спасибо за ваш отзыв.
Спасибо за ваш отзыв.
Простите за это! Что было не так?
Отправить отзыв Пользователи, считающие этот материал полезным: 16 из 20Эффекты статичного текста
Мерцающий текст
Эффект пульсирующего мерцания текста создан на основе применения анимации Движение. Для его реализации сделаем следующее:
- Создадим новый документ text11.
 Напишем словосочетание Привет всем и преобразуем его одноименный символ типа Графика.
Напишем словосочетание Привет всем и преобразуем его одноименный символ типа Графика. - Создадим три ключевых кадра на 1, 10 и 20 фреймах и между ними анимацию Движение.
- На втором ключевом кадре немного изменим цвет. Это можно сделать с помощью параметра Тон раскрывающегося списка Цвет панели Свойства. Немного увеличим размер текстового блока с помощью инструмента Свободное преобразование.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Эффект отбрасываемой тени
В данном эффекте сначала появляется текст, а потом от него возникает тень. Достигается это с помощью двух слоев, на одном размещается текст, на другом реализована анимация Движение.
- Создадим новый документ text12.
- Переименуем первый слой в Текст и напишим черным слосочетание Привет всем.
 С помощью панели Свойства настроим параметры текста, увеличим его размеры. Нажмем клавишу <F5> на 60 фрейме и продлим слой. Этот слой будет статичным.
С помощью панели Свойства настроим параметры текста, увеличим его размеры. Нажмем клавишу <F5> на 60 фрейме и продлим слой. Этот слой будет статичным. - Добавим еще один слой — тень. Скопируем в буфер обмена Привет всем со слоя Текст и вставим его на 5 фрейм только что созданного слоя. Изменим цвет слосочетания на светлосерый.
- Выделим тень и, используя команду зеркального отображения Отразить сверху вниз пункта Преобразование меню Изменить, перевернем объект так, чтобы он действительно стал похож на тень.
- Создадим анимацию Движение между ключевыми кадрами.
- Вернемся к первому ключевому кадру слоя тень, и с помощью инструмента Свободное преобразование сожмем тень, чтобы она превратилась в узкую полоску. Будте внимательны и следите, чтобы ширина текстового блока осталась без изменения.
 Расположем тень под словосочетанием, от которого мы будем ее отбрасывать.
Расположем тень под словосочетанием, от которого мы будем ее отбрасывать. - На втором ключевом кадре с помощью инструмента свободное преобразование наклоним тень вправо.
Примечание. Чтобы наклонить тень, необходимо подвести курсор мыши к центральному нижнему маркеру. Курсор примет вид двух параллельных линий, которые означают использование опции Сдвиг.
- На третьем ключевом кадре трансформируем тень влево. И на последнем ключевом кадре снова сожмем тень.
Примечание. Следите за тем, чтобы повернутая тень находилась все время под своим «родителем». При необходимости используйте инструмент Свободное преобразование и добейтесь, чтобы каждая буква тени выходила из букв базового слова.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
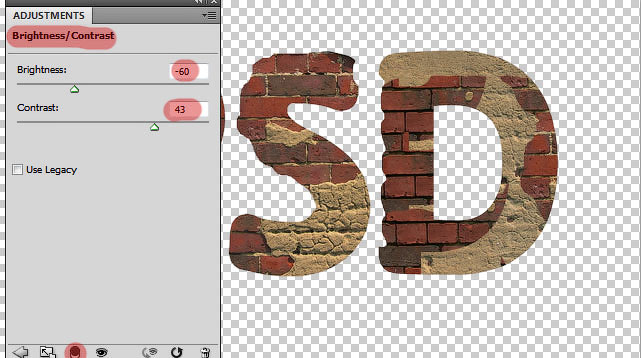
Текст из растрового рисунка
Одним из существенных недостатков текстовых объектов является невозможночть заливки их градиентом или растровым рисунком. Для того, чтобы избавиться от этого , воспользуемся следующими приемами, которые позволят поместить текст в растровый рисунок.
Для того, чтобы избавиться от этого , воспользуемся следующими приемами, которые позволят поместить текст в растровый рисунок.
Эффект состоит в том, что однородная заливка текста постепенно превращается в растровую.
- Создадим новый документ text13. Определим для него фон и напишем слово Привет.
- Для того, чтобы задать растровую заливку тесту, нужно импортировать растровый рисунок. Для импорта рисунка воспользуемся меню Файл-> Импорт ->Импортировать в библиотеку.
- Теперь увеличим текст, чтобы он занимал всю сцену. Выделим его и нажмем дважды комбинацию клавиш <Ctrl>+<B>(или пункт Разделить меню Изменить). При первом нажатии слово разбивается на отдельные буквы, при повторе буквы перестают быть текстом и становяться графическими объектами, к которым могут применяться все приемы работы с графикой во Flash.
- Назначим объекту заливку растровым рисунком.
 Для этого обратимся к панели Цвет, выбирем из списка тип заливки Растр.изобр.
Для этого обратимся к панели Цвет, выбирем из списка тип заливки Растр.изобр. - Используя инструмент Преобразования градиента можно изменить «угол падения» и размер заливки.
Теперь создадим анимацию Движение, в которой будет происходить изменение заливки от растровой к однородной.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Рисунок под маской текста
Рассмотренный пример иллюстрирует далеко не все возможности применения растрового рисунка в тексте. Использование слоев-масок дает на порядок более гибкие возможности работы с растровым рисунком внутри текста, чем просто заливка типа Растр.изобр, с помощью которой можно было просто помещать рисунок внутрь текстового блока.
В данном примере мы рассмотрим прием, основанный на использовании масок, где текст состоит не только из растрового рисунка, но и этот рисунок движется внутри текста.
Для реализации эффекта сделаем следующее:
- Создадим новый документ text14, а нем несколько слоев. На самом верхнем с помощью инструмента Текст напишем слово ПРИВЕТ и настроим его параметры так, чтобы текст был достаточно крупным и жирным.
- Переименуем слой с текстом в текст и сделаем его маской. Для этого выделим слой, нажмем правую кнопку мыши и выберем в контекстном меню пункт Маска. При этом изменится пиктограмма как текущего слоя, так и слоя под ним.
- Теперь импортируем в Библиотеку файл-картинку (у меня нашелся куст сирени, вы можете импортировать любую подходящуюю).
- Откроем панель Библиотека и перетяним на замаскированный слой, который назовем фон, растровое изображение. Установим его таким образом, чтобы оно полностью перекрывало текст.
- Продлим оба слоя, нажав клавишу <F5> на 35 фрейм.
Протестируем ролик.
 Мы увидим, что картинка стала основой текста.
Мы увидим, что картинка стала основой текста.В окне веб-браузера это будет выглядеть ТАК.
Чтобы создать движение внутри текста создадим несколько слоев типа Маскируемый, расположенных под слоем текст, но над слоем фон. Назовем их куст1, куст2, куст3.
- Перетяним на один из них растровое изображение из библиотеки и преобразуем его в символ типа Фрагмент ролика и нажмем клавишу <F8>. Двойным щелчком откроем его для редактирования.
Примечание. Чтобы было удобно отлаживать анимацию, используем режим Редактировать на месте меню Редактировать или дважды щелкнем мышью по символу находящемуся на сцене. Это позволит нам видеть все происходящее на сцене.
- Теперь создадим для изображения куст анимацию Движение, содержащую два ключевых кадра, между которыми рисунок меняет свое местоположение.
 На первом кадре рисунок находится перед словом ПРИВЕТ, а на втором кадре перемещается за него.
На первом кадре рисунок находится перед словом ПРИВЕТ, а на втором кадре перемещается за него. - Вернемся на основную сцену клипа, нажав на пиктограмму Сцена1, и займемся еще двумя слоями. Перетяним на них только созданный Фрагмент ролика из панели Библиотека и расположим их в соответствии с рисунком.
Протестируем ролик. Куст «волнуется» внутри текста.
В окне веб-браузера это будет выглядеть ТАК.
Объемный текст
А теперь рассмотрим эффект создания объемного текста. Прием позволяет получать получить расплывчатые контуры-тени текста и эксперементировать со смещением букв.
Выполним следующие действия.
- Создадим новый документ text15 и напишем словосочетание Привет всем.
- Преобразуем текст в заливку двойным нажатием комбинации клавиш <Ctrl>+<B>. Затем выделим содержимое слоя и воспользуемся пунктом Форма меню Изменить и в раскрывающемся меню выбрать пункт Смягчить края заливки.

- В появившемся диалоговом окне настройки параметров Размыть края заливки установим следующее:
- Расстояние — служит для задания ширины смещения (увеличения или уменьшения) текста. Отступ между копиями рисунка установим 10 пикселей.
- Число шагов — оттвечает за количество копий объекта для достижения эффекта. Введем 10, указав тем самым число преобразований. Чем больше будет число, тем более громоздким и объемным получится файл.
- Направление — существует два алгоритма смягчения границ: смягчение «наружу» Расширить смягчение «внутрь» Углубление. Установим флажок в поле Расширить.
- Нажмем ОК и посмотрим как придан объем тексту по сравнению с исходным.
1 — исходный текст;
2 — объемный текст;
3 — раскрашенный объемный текст.
51 страниц
Понравилась статья или раздел сайта — порекомендуйте их друзьям.
Все плагины FIGMA — ★ AlexsimA ★ персональный сайт ★ Серафима Левченко
Разбила по категориям. Может кому-то пригодится.
КОПИ ПАСТЕ. КОПИИ.
Fast Copy
Забудьте ⌘-C или Ctrl-C. Скопируйте текст из ваших макетов с легкостью. Fast Copy может помочь вам скопировать и вставить несколько текстовых узлов, организовав все в таблицу и автоматически скопировав текст в буфер обмена.
Ditto | collaborate on copy
Синхронизируйте и объединяйте ваш текст в базе данных компонентов с возможностью поиска.
Copy waste more
Значительно улучшает рабочий процесс повторяющихся задач копирования и вставки.
ТЕСТИРОВАНИЕ
Useberry
Useberry — это инструмент для онлайн-тестирования пользователей, который помогает дизайнерам UI / UX получить богатую обратную связь с пользователями о своих разработках еще до стадии разработки.
Design Speed Test
Вы задавались вопросом, насколько хорошо вы используете Figma? Теперь вы можете измерить это количественно с помощью данных, основанных на данных.
Этот плагин запускает тест скорости, где вам придется копировать образец проекта в течение срока! Вы будете оцениваться на основе вашей точности по сравнению с оригинальным дизайном.
ГЕНЕРАТОР ПАРОЛЕЙ
Random Key Generator
Быстро сгенерируйте случайный тип данных с алфавитами, цифрами и символами в зависимости от необходимости использования в качестве идентификаторов, секретов, паролей, IP-адресов, инициалов и т. Д. Просто выберите необходимый тип строки данных и введите длину в поле ввода.
ПРИЛОЖЕНИЯ
Superposition
Настольное приложение Superposition интеллектуально анализирует вашу веб-страницу на предмет цветов, стилей шрифтов, изображений и многого другого, а затем делает их доступными для экспорта в виде CSS, SCSS, JavaScript, Android XML и позволяет использовать их непосредственно в инструментах дизайна, таких как Figma.
РАЗВЛЕЧЕНИЯ
FigSequencer
МУзыка прямо в Figma!
Game Zone
Посетите игровую зону, чтобы избежать рабочей атмосферы, повеселиться, вернуться к работе и выполнить эффективную работу. восемь лучших игр для развлечения
восемь лучших игр для развлечения
Мы хотим повысить вашу продуктивность и креативность, творческий подход, навыки мозгового штурма, чтобы вы отлично выполняли свою работу.
МАТЕМАТИКА. ФОРМУЛЫ
LaTeX Complete
Плагин LaTeX, который просто работает. Напечатайте математику прямо в ваших проектах.
Latex Editor
Простой плагин для вставки математических уравнений в документы.
Он использует API для преобразования текста LaTeX в изображения SVG, которыми легко манипулировать в проектах Figma.
ОБЪЕКТЫ. РАБОТА С ОБЪЕКТАМИ.
Copy paste position size
Плагин, который позволяет вам легко копировать и вставлять ширину, высоту, значения x & y из и в объекты!
Nester
Nester вложит любой объект, который находится выше (но не внутри) рамки / артборда верхнего уровня.
Rotate Origin
Хотите повернуть объект вокруг произвольной точки? С Rotate Origin это возможно!
Distribute Layers
Распределяет выбранные слои влево, вправо, вверх или вниз по указанному смещению пикселей.
Select Parent
Выберите Родителя, позволяет быстро выбрать родительский объект из того, что вы выбрали. Это даже работает, когда у вас есть несколько выбранных слое
Split Vectors
Надоело копировать векторные части, чтобы настроить их?
Попробуйте этот плагин, чтобы ускорить вашу работу!
Fill Rule Editor
Этот плагин позволяет редактировать правила заливки векторного объекта. Правила заполнения определяют, какие части векторного контура заполнены. Правила заполнения имеют различное поведение, когда векторный контур перекрывается.
ОРГАНИЗАЦИЯ ЭЛЕМЕНТОВ
Design System Organizer
DSO позволяет организовать элементы системы проектирования с помощью таких путей, как «кнопки / маленькие / состояния / по умолчанию», через удобный интерфейс.
КАЛЕНДАРЬ
Calendar Maker
Создание календарей
Dating
Создание календарей с коммандами. Работа с датами.
ВЫДЕЛЕНИЕ
Draw Slice Over Selection
Рисует срез над выделенными слоями. При желании укажите отступ для среза.
При желании укажите отступ для среза.
Super Select
SUPER SELECT: несколько команд для выбора слоя!
ВИДЕО
Movie Posters
Добавьте случайный популярный постер фильма или сериала.
Deep Focus
Слушайте свой любимый плейлист.
— Предустановлен плейлист Deep Focus.
— Загрузить любой список воспроизведения YouTube по идентификатору списка
Video Cover
Просто вставьте YouTube или Vimeo URL. Если выбран один или несколько слоев, заливка с видео обложкой будет добавлена ко всем из них. Если слой не выбран, будет создан новый слой с заливкой видео.
Multiplayer Pong
Первая видеоигра, реализованная в виде плагина Figma, также является первой видеоигрой в истории: Pong.
3D ГРАФИКА
Roto
Roto выдавливает и вращает фигуры в 3D.
Vectary 3D
Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D проекты. Поместите свой дизайн Figma в предопределенный 3D-макет или свой собственный 3D-элемент. Установите желаемую перспективу в 3D и поместите результат в сцену одним щелчком мыши.
3Dconnexion SpaceMouse Driver
Превратите свой 3Dconnexion SpaceMouse в инструмент панорамирования и масштабирования!
Third
Плагин Figma, который позволяет импортировать, освещать, использовать и визуализировать 3D-модели прямо в Figma
СЕТКИ. НАПРАВЛЯЮЩИЕ.
Image to 1px rectangles
Выберите изображение и запустите плагин, чтобы сгенерировать сетку из прямоугольников размером 1 пиксель
Magia Record Character Grid Creator Interface
Этот плагин предназначен для создания вида сетки ваших волшебных девушек в игре Magia Record: Puella Magi Madoka Magica Side Story (https://magiarecord-en.com/).
LilGrid
LilGrid берет элементы и организует их в сетку, которую вы определяете.
Dot Grid
Легко создавать красивые точечные сетки для ваших конструкций Figma.
Guides inspector
Инспектор гидов полностью контролирует гиды!
Snap to Grid
Помощник, с помощью которого еще проще расположить элементы на сетке!
Когда плагин работает, элементы холста привязываются к сетке при перемещении / масштабировании.
Offgrid
Этот плагин помогает вам создавать сетки, где каждая другая строка или столбец должна быть смещена, например. шестиугольные сетки или кирпичные узоры.
Clear Guides
Если у вас выбран один или несколько кадров, он очистит направляющие в этих кадрах.
Если ничего не выбрано, он очистит направляющие на текущей странице.
Multiply
Быстро разбить слой на строки, столбцы или оба (сетка)
ОБЛОЖКИ. ПРЕВЬЮ.
Cover Status
Быстро создавать титульные страницы для проектов. Вы можете настроить проекты на основе их текущего статуса.
Cover Generator
Очень простой плагин, который принимает имя, описание и статус в качестве входных данных и генерирует изображение обложки для вашего файла figma.
КОПИИ. КЛОНЫ.
Smart Cloner
Сделайте несколько переименованных копий компонентов, кадров или других слоев в считанные секунды.
ФРЕЙМЫ. РАБОТА С ФРЕЙМАМИ.
Remove Redundant Frames
Плагин Figma для очистки ваших фреймов
Этот плагин удаляет лишние или пустые кадры в выделении, которые не имеют фона, изменений непрозрачности, примененных режимов наложения или эффектов.
Wireframer
Wireframer может быть новым трендом в процессе создания текстов каркасов. 🧨
Он может помочь как с высокой точностью, так и с быстрым беспорядочным каркасом, создавая уникальный и уникальный заполнитель SVG. Другим вариантом использования могут быть изометрические иллюстрации.
Настройте параметры и получите уникальный текстовый заполнитель!
РАМКИ. БОРДЕР.
Autocover
Выберите рамку из вашего дизайна, чтобы легко сделать «обложку» страницы для ваших файлов дизайна.
Tumble
Tumble заставляет формы падать вниз.
Поместите ваши фигуры в рамку, выберите их и запустите Tumble.
МОБИЛЬНЫЙ ИНТЕРФЕЙС. МОБИЛЬНЫЕ УСТРОЙСТВА.
View Finder
Видоискатель
Теперь вы можете создать любой видовой экран на холсте и дать ему имя. и вернуться к нему в любое время
Display by WeScreen
Простой способ отображать свои дизайны на различных мобильных устройствах и делиться ими с кем угодно в мире.
Mobile Upload
Снимайте фотографии с любого телефона и отправляйте их прямо в Figma.
Отлично подходит для эскизов тетрадей или мозговых штурмов на доске!
Masker
Masker позволяет легко накладывать устройства на выбранные слои в вашем проекте. Сначала выберите один или несколько слоев в вашем файле дизайна, затем выберите из палитры Masker для применения.
ФАЙЛЫ ДЛЯ ПЕЧАТИ
DPI 2 Pixels
Начните создавать файлы печати с высоким разрешением уже сегодня на основе выбранного вами DPI, и давайте покажем FIGMA, что нам нужны инструменты для облачного дизайна печати!
НАБОРЫ ИНСТРУМЕНТОВ. КИТЫ. ТЕМЫ.
Theme UI
Используйте настройку пользовательского интерфейса Theme для быстрого создания стилей цвета и текста.
Powerful Tools
Этот плагин содержит несколько инструментов, которые позволяют наполнить ваш дизайн случайными датами, идентификаторами, числами, китайскими или английскими именами. Он также включает в себя цветовую палитру и зеркало, которое соединяет изображение с определенной рамкой.
Flowkit
Flowkit — это премиальный плагин, для активации которого требуется лицензия. Чтобы получить лицензию, пожалуйста, посетите useflowkit.com
Чтобы получить лицензию, пожалуйста, посетите useflowkit.com
РАЗРАБОТКА
Get It
Get It помогает в создании плагинов Figma, позволяя вам создавать прототипы частей вашего плагина в Figma и копировать их подробный синтаксис в буфер обмена.
Inspector
Ускорьте разработку плагинов с простым способом просмотра и изучения свойств узлов.
При нажатии на слой отобразятся свойства и стили узлов на панели инспектора.
Каждое свойство имеет кнопку копирования в буфер обмена для поиска свойств, которые вам нужны при работе с вашим приложением.
АРХИВ. ЭКСПОРТ.
Export to Elm
Этот плагин позволяет экспортировать выделение в виде кода elm.
Сгенерированный код будет для пакета `elm / svg`, поэтому убедитесь, что он установлен в вашем проекте Elm.
Presentator Export
Плагин Figma для экспорта дизайнерских фреймов непосредственно в Presentator (бесплатная презентация дизайна и платформа для совместной работы с открытым исходным кодом).
Figgy exporter
Простой плагин для создания настроек экспорта для любого выбора в общие форматы для веб, iOS и Android разработки.
TinyCanvas
Экспорт сжатых изображений в один клик!
PWA Icon App Exports
Примените к выбранному кадру необходимые параметры экспорта для значков PWA App.
iOSPNGExporter
Этот плагин помогает вам создавать наиболее часто используемые параметры экспорта для иконок PNG iOS, включая размер @ 2x и размер @ 3x.
Advanced SVG Export
Экспорт позволяет оптимизировать SVG перед экспортом. Настраиваемые оптимизации стали возможными благодаря использованию SVGO
Flutter Export
Простой экспорт активов с необходимыми настройками и организацией папок для приложений Flutter.
iOS Export Settings
Этот плагин автоматически применяет правильные настройки экспорта для каждого необходимого размера и плотности значков приложения для iOS. Больше не нужно добавлять эти настройки вручную или искать последние требования к размеру из документации iOS.
Android Resources Export
Экспорт нескольких размеров PNG из всех слоев и экспортируемых слоев или выбранного слоя. ресурсы будут иметь фиксированную структуру папок (drawable-xhdpi и т. д.) и действительное имя.
ресурсы будут иметь фиксированную структуру папок (drawable-xhdpi и т. д.) и действительное имя.
Export .zip
Легко экспортируйте активы из Figma непосредственно в файл .zip.
Archiver
Архиватор — это лучший способ быстро и легко архивировать фреймы в Figma. Чтоб не потерять!
НАЗВАНИЕ СЛОЕВ
Layer Names Transfom
Этот плагин поможет вам быстро преобразовать названия ваших слоев. Этот плагин может быть полезен в случае, когда вам нужно экспортировать много значков или изображений, но вам нужно иметь все имена слоев в нижнем или верхнем регистре. Также этот плагин поможет вам заменить пробелы и добавить дополнительные символы в названия ваших слоев.
РАЗМЕРЫ. ИЗМЕНЕНИЕ.
Ratio Resizer
Просто выберите слой, компонент, группу или фрейм> Откройте Ratio Resizer> Заполните ваш коэффициент и нажмите изменить размер!
Resize Auto Layout
Как изменить размер кадра с включенной автоматической разметкой? Временно отключите его! Этот плагин поможет сделать это проще.
Resize Layers
Этот плагин может изменить размер слоя на самое длинное или самое короткое значение.
Resize Commands
Вдохновленный оригинальным плагином «Изменить размер команд» для Sketch — этот плагин позволяет изменять размер одного или нескольких слоев с помощью простых команд, вводя их так: «l +50″ .
Reset Size
Плагин сбросит размер всех экземпляров верхнего уровня в выделении. Экземпляры внутри других экземпляров останутся неизменными, а также фреймы, группы, компоненты или любые другие слои в выделении.
Resize to Frame
Выберите элементы, чтобы изменить их размер до размера их родителей (горизонтально, вертикально или оба).Ограничения по умолчанию (слева, сверху) будут изменены на (слева и справа, сверху и снизу).
MultipleResizing
Вы можете изменить размер нескольких объектов одновременно.
Proportional Scale
Легко изменяйте размеры ваших форм, пропорционально изменяя все остальные атрибуты. Этот плагин поддерживает изменение размера в процентах, ширине или высоте.
Social Media Image
Шпаргалка по размерам изображений в социальных сетях. Все в одном месте!
Плагин содержит предустановки размеров изображений в социальных сетях, что позволяет быстро приступить непосредственно к разработке дизайна.
ВЫРАВНИВАНИЕ. ОТСТУПЫ.
Spacing Manager
Обновление разных интервалов. Приведение к единому.
Distributor
Легкий плагин для Figma, который равномерно расставляет элементы по точным пиксельным измерениям.Вы можете расположить предметы вертикально или горизонтально от их краев или их центров. Параметры выравнивания также позволяют выбрать, по какой стороне элементы будут распределены. Элементы перемещаются в зависимости от их ограничивающих рамок, поэтому плагин работает и с повернутыми объектами.
Stacks
Стеки обеспечивают расширенный полуавтоматический контроль за расстоянием, направлением и выравниванием слоев.
Margins
Измените размеры и расположите элементы, используя Top, Bottom, Left и Right.
Paddi
Paddi поможет вам установить отступы для группы, фрейма или компонента. Когда вы задаете значения отступов в имени компонента, вы можете изменить элементы внутри компонента и применить отступы одним щелчком мыши. Компонент автоматически изменит свой размер так, чтобы он окружал все другие элементы внутри компонента в соответствии со значениями заполнения.
Когда вы задаете значения отступов в имени компонента, вы можете изменить элементы внутри компонента и применить отступы одним щелчком мыши. Компонент автоматически изменит свой размер так, чтобы он окружал все другие элементы внутри компонента в соответствии со значениями заполнения.
Align To
Хотите выровнять слои по определенному слою, и чтобы этот слой оставался фиксированным, пока другие слои движутся?
АНИМАЦИЯ
Bannerify
Анимируйте и экспортируйте готовые HTML-баннеры от Figma за считанные секунды.
Gifs
Ваш идеальный дизайн нуждается в идеальном GIF. Найдем и вставим.
GiffyCanvas
Создавайте GIFS с меньшими усилиями. Анимация — Пользователь может выбрать столько изображений, сколько он хочет создать в GIF.
LottieFiles
Лотти анимации для ваших проектов.
BeatFlyer Lite
Анимируйте ваши артборды в несколько кликов с помощью легкой и бесплатной версии BeatFlyer.
ПОИСК. НАВИГАЦИЯ.
Navigator
Простой способ найти и применить цветовые стили из вашего текущего документа. Навигатор просмотрит все слои в вашем документе и найдет те, которые имеют цветовые стили. Просто выберите слой, к которому вы хотите применить цветовые стили, запустите Navigator, найдите свой цвет и выберите его. Вы можете применить цветовой стиль к любому вектору, тексту, линии, рамке или группе.
Навигатор просмотрит все слои в вашем документе и найдет те, которые имеют цветовые стили. Просто выберите слой, к которому вы хотите применить цветовые стили, запустите Navigator, найдите свой цвет и выберите его. Вы можете применить цветовой стиль к любому вектору, тексту, линии, рамке или группе.
Locator
Локатор помогает вам найти все экземпляры компонента и позволяет переходить к каждому отдельному экземпляру.
Instance Finder
Найдите все экземпляры компонента, используемого в вашем файле.
Find & Focus
Простой плагин для поиска слоев в вашем документе. Плагин будет выбирать слои, содержащие ваш текст, и масштабировать, чтобы соответствовать им. Отлично подходит для маневрирования большого файла со многими фреймами страницы. Включает в себя возможность использовать регулярные выражения и учитывать регистр.
Minimap
Перемещайтесь по холсту, как приключение на море, с картой в руке.
ОБЪЕКТЫ
Swap
Легко поменяйте местами два выбранных объекта.
НАПРАВЛЯЮЩИЕ
Guide Mate
Guide Mate — это плагин Figma, который поможет вам с легкостью добавлять сложные направляющие в ваш дизайн. Отличный компаньон для систем проектирования на основе сетки.
РЫБА КОНТЕНТ
Contentful to Figma
Этот плагин позволяет вам плавно извлекать контент из вашего содержательного пространства и отображать его на ваш дизайн Figma.
Lorem Ipsum Generator
Lorem Ipsum Generator с помощью двух кликов генерирует случайный текст в Figma. Вы можете установить количество предложений, а затем настроить его как обычный текст в Figma.
Lorem ipsum
Создайте «Lorem ipsum», чтобы заполнить текстовые слои фиктивным текстом.
Выберите все текстовые слои, для которых вы хотите сгенерировать «Lorem ipsum», а затем нажмите «Создать» — он будет сгенерирован для каждого слоя уникально.
«Автогенерация» автоматически заполнит выбранные слои идеальным количеством «Lorem ipsum», чтобы соответствовать их существующей рамке.
Random Name Generator
Выберите текстовые слои и запустите плагин, чтобы заполнить их случайными именами, или просто запустите плагин и получите новый текстовый слой со случайным именем. Вы можете выбрать пол и решить, хотите ли вы случайное полное имя, имя или фамилию.
Вы можете выбрать пол и решить, хотите ли вы случайное полное имя, имя или фамилию.
КОМПОНЕНТЫ. РАБОТА С КОМПОНЕНТАМИ.
Spacers
Распорки в автоперекрытиях обеспечивают свободные промежутки между компонентами. И это очень просто.
Select Similar
Выбор по характеристикам.
Butler
Батлер помогает вам с тремя вещами:
— Он позволяет вам искать локальные компоненты, чтобы вставить ваш текущий позиция
— Вы можете применить любой локальный стиль к вашему текущему выбору
— Перейти к любому узлу в вашем документе
Откройте плагин, нажмите TAB для переключения команд или поиска нужного компонента или стиля.
Edit in place
Этот плагин позволяет вам выбрать любой экземпляр локального компонента (не из библиотеки) и отредактировать главный компонент на месте из контекста, где вы используете экземпляр. Это удобно, если ваши главные компоненты находятся на другой странице!
Component Utilities
Создание и копирование компонентов, а также замена слоев на компоненты.
Create Component Inside
Создавайте компоненты где угодно! *
Вы можете использовать этот плагин вместо стандартной команды Создать компонент.
Вы также можете выбрать несколько групп элементов в разных рамках, группах или компонентах, чтобы компоненты автоматически создавались в их родителях.
Send to Components Page
Если вы предпочитаете хранить свои компоненты на отдельной странице и устали переносить их вручную, этот плагин для вас.
Safely Delete Components
Когда вы удаляете компонент, он все еще может быть использован в ваших макетах. С другой стороны, неиспользуемые компоненты загромождают ваш документ.
Component Master Manager
Component Master Manager — простой плагин для сбора, сортировки и группировки основных компонентов с выбранных страниц на одну страницу для организации вашей системы проектирования. Главный компонент будет скопирован в то же место, где он был расположен. Ваш дизайн не будет сломан.
Reattach Instance
Связать фрейм с компонентом путем поиска похожих экземпляров.
Dynamic Component Resizer
С помощью этого плагина вы сможете настраивать компоненты и изменять их экземпляры, сохраняя интервалы, которые вы установили в мастере.
SamPonent
Чтобы использовать его, вам просто нужно установить компонент, а затем присоединить его к другим элементам одним щелчком мыши.
Component Replacer
Простой плагин, который поможет вам заменить любой выбор компонентами или экземплярами
Component Page
Создайте компонент (как в Sketch), который находится на отдельной странице «Компоненты».
ИНТЕГРАЦИЯ
JSON to Figma
Простой способ заполнить слои с помощью JSON.
СКРИПТЫ
DND Dice Roller
DND Dice Roller с возможностью бросать кубик несколько раз, если это необходимо.
КОМПРЕССОР
AD Compressor
Если вы разрабатываете и разрабатываете статические рекламные баннеры Google, вы должны убедиться, что все размеры файлов изображений соответствуют спецификации ≤150kB.
КОД. КОНВЕРТОРЫ.
SVG code with unique links ids
Плагин устанавливает уникальные идентификаторы для градиентов и масок в код SVG.
Android Vector Drawable
Скопируйте и экспортируйте векторный рисованный код из любых слоев, кроме Slice и Image.
Change Event Pusher
Отправляет JSON текущей страницы в конечную точку HTTP / WebSocket по вашему выбору, каждый раз, когда ваш документ изменяется! Мёртвый простой и шустрый.
Figmass
Плагин Figmass может взять ваши файлы SASS с правилами CSS и создать те же стили в Figma. Или обновите существующий. В настоящее время он может создавать только текст и рисовать стили. Обновление upcomng будет охватывать все стили.
Data Populator
Figma Data Populator делает использование реальных значимых данных быстрее и проще, чем когда-либо. Вдохновленный Sketch Data Populator, этот плагин позволяет подключать источник данных JSON и быстро заполнять текст и изображения.
{{copyThat.airtable}}
Теперь вы можете синхронизировать строки из Airtable с вашими проектами Figma.
Tempura Generator
Tempura Generator позволяет загружать локальные стили в виде быстрого кода — больше не нужно тратить время на надоедливые опечатки и скучные повторы. Просто подключи и играй.
Просто подключи и играй.
Coda for Figma
Создавайте данные из таких приложений, как Spotify, Wikipedia или из собственных пользовательских данных, с помощью этого плагина. Этот плагин работает с Coda, инструментом для создания документов. Просто создайте таблицу в Coda и используйте плагин для наполнения ваших дизайнов контентом из таблиц.
Match fills to local styles
Преобразует каждую выбранную сплошную заливку в цвет в локальных цветовых стилях, выбирая ближайший локальный цветовой стиль по разнице цветов Delta E
Convert To RTL (Heb) Extended
Это расширенная версия плагина: Конвертировать в RTL (Heb).
Convert To RTL (Heb)
Этот плагин преобразует текст, содержащий буквы иврита в заданной текстовой области, в RTL.
Он поддерживает специальные символы, цифры и латинские буквы внутри строки.
Figma Tailwindcss
Figma Tailwindcss позволяет вам экспортировать аспекты дизайна, созданного в Figma, в файл темы javascript, который можно легко использовать с Tailwindcss.
Design Tokenizer
Design Tokenizer анализирует информацию о стиле и генерирует маркеры дизайна в формате JSON. Файл JSON подходит для использования в рамках системы сборки, такой как style-dictionary.
Для изучения доступны библиотека базового дизайна, а также пример проекта, демонстрирующий сквозную интеграцию токенов дизайна. Просто нажмите на ссылку справки!
API / JSON Sync
Синхронизируйте свой дизайн с данными API
Node Inspector
Просмотр и копирование свойств узла для разработки плагинов.
(Этот плагин полезен только для разработчиков плагинов)
ACSS
Сгенерируйте текстовый элемент в HTML с помощью CSS.
figma-icon-automation
Figma Icon Automation — это плагин, который может помочь вам преобразовать SVG-код ваших иконок в код компонента React и опубликовать его в NPM. Он должен использоваться с Github Actions и NPM.
Figma Code Highlighter
Подсветка кода для Figma.
Wire Box
Wire Box позволяет конвертировать ваши проекты обратно в провода одним щелчком мыши, помогая вам и вашим товарищам по команде сосредоточиться на UX, а не на UI.
Smart Data
Smart data вставляет данные из файла JSON или случайные данные в соответствии с именем слоя.
Scripter
Ускорьте рабочий процесс или поэкспериментируйте с API Figma с помощью сценариев. Опираясь на ту же инфраструктуру редактора, которая используется в Microsoft VS Code, Scripter предоставляет забавную и безопасную среду для игры с API плагинов Figma без необходимости написания реальных плагинов.
JSON → Content
Легко сопоставьте свои данные и слои вместе, используя то же имя. Либо выберите конкретные записи из вашего обзора, либо перетасуйте их для рандомизированного набора данных
JSON Populate
Используйте свои собственные реальные данные JSON для заполнения текстовых слоев. Больше не наполняйте свои проекты Lorem Ipsum или не относящимися к делу именами, объектами, местами и многим другим.
Icon2Code
Для дизайнеров: Легко создайте JSON-файл для ваших коллег-разработчиков со всем необходимым для создания пользовательского компонента Icon с использованием их любимой инфраструктуры или библиотеки (React, Angular, Vue и т. Д.). Нет экспорта, копирования и вставки файлов, нет очистки кода или дополнительной оптимизации.
Д.). Нет экспорта, копирования и вставки файлов, нет очистки кода или дополнительной оптимизации.
SVG to JSX
Этот плагин позволяет вам копировать SVG-код в качестве реагирующего компонента, чтобы вам не пришлось его преобразовывать.
Kaleidocode
Конвертируйте темы VS Code в библиотеки цветов Figma, создавайте новые темы с помощью JSON и автоматически меняйте темы.
icanicon.io
icanicon.io — это промежуточное ПО между вашей Системой проектирования и ее реальными приложениями. Это позволяет синхронизировать библиотеки значков, обрабатывая любую векторную графику и превращая ее в готовые к использованию чистые компоненты кода.
ПАГИНАЦИЯ. НУМЕРАЦИЯ.
Numerator
Простой способ нумерации кадров.
Page Jumper
Быстрый переход к любой странице вашего файла с помощью этого удобного служебного плагина.
Paginate
Добавляйте номера страниц в рамки и обновляйте их легко!
МАСКИ
EasyMask
EasyMask — немного более интуитивный подход к маскировке. Когда выбраны две фигуры, Figma выбирает нижнюю фигуру в качестве маски. Это делает наоборот. EasyMask создаст маску из верхнего выбранного слоя.
Когда выбраны две фигуры, Figma выбирает нижнюю фигуру в качестве маски. Это делает наоборот. EasyMask создаст маску из верхнего выбранного слоя.
Paste to Mask
Используйте выбранные слои в качестве маски для изображения в буфере обмена.
Draw Mask Under Selection
Рисует маску под выбранными слоями и создает группу, содержащую выбранные слои и маску. Полезно для быстрой обрезки вашего выбора.
CSS
fromCSS
Пишите, вставляйте и применяйте CSS.
МАСШТАБИРОВАНИЕ/ РАЗМЕР.
Anchor Resizer
Изменить размер выбранного слоя из любого угла или направления.Плагин ведет себя так, как будто вы изменяете размеры при нажатой клавише alt / opt, но с большим количеством опций.
Frame Resizer
Изменение размера фрейма с точки привязки, без изменения размера дочерних слоев и изменения настроек ограничений.
skale
Масштабируйте ваши компоненты до определенной ширины, высоты или значения масштаба. Представьте себе инструмент масштабирования (K) с мощностью панели свойств (укажите ширину, высоту или значение масштаба).
Link
Позволяет разместить слой в виде связанного изображения на другом слое!
С помощью Link вы можете размещать компоненты или слои в виде изображения на другом слое, что позволяет обновлять заливку изображения одним щелчком мыши — документ шириной на столько ссылок, сколько вы хотите!
СОРТИРОВКА. ЗАМЕНА.
Replace Nodes
Плагин Replace Nodes заменяет выбранные узлы скопированным узлом. По сути, этот плагин вставляет выделение при удалении исходного выделения.
Send to Top
Сделайте любой выбор и отправьте его на вершину стека слоев.
Это полезно для удаления элементов, которые вы хотите разместить над всеми вашими фреймами / артбордами.
Sorter
Плагин для сортировки / переупорядочения слоев.
Sort It
Сортировать выбранные кадры или слои по именам.
Sort Layers
Сортировка слоев по имени или положению.
ОШИБКИ В ДИЗАЙНЕ
Design Lint
Найти и исправить ошибки в ваших проектах бесплатно.
.ICO FAVICON
Favvy Favicon Exporter
Экспортируйте готовые иконки для вашего сайта или PWA от Figma в считанные секунды!
icns/ico Generator
Плагин Figma для экспорта узлов Frame в файлы . ico (Windows) и / или .icns (Mac)
ico (Windows) и / или .icns (Mac)
СЛОИ. РАБОТА СО СЛОЯМИ.
Butter
Сложите слои аккуратно и мгновенно.
Удалите пробелы и перекрытия одним ярлыком.
Добавить быстрое, согласованное расстояние между объектами
Распределите и распределите слои равномерно в строках или столбцах. Проще, чем сетка или инструмент распространения. Огромная экономия времени! ⏱
Этот плагин вдохновлен pberrecloth’s butter-sketch-plugin, отличным плагином, без которого я не могу жить
Select Layers
Выберите слои на основе имени, типа или сходства.
Shifter
Значительно улучшает рабочий процесс, когда в одной компоновке (по вертикали) много элементов, если вам нужно много перемещать объекты и если вы хотите быстро изменить вертикальные расстояния.
Reverse Layers
Плагин Figma Reverse Layers позволяет пользователям Figma изменять порядок выбранных слоев.
Move Layers
Перемещает выбранные слои влево / вправо или вверх / вниз на указанное смещение в пикселях.
Organize Layers
Упорядочивает все слои на текущей странице на основе имени слоя; полезно для организации страницы компонентов. При желании можно настроить порядок группировки слоев и установить расстояние между слоями.
Quantizer
Этот плагин предназначен для быстрой компоновки и перестановки выбранных слоев в столбцах.
Delete Hidden Layers
Удалите все скрытые слои (также заблокированные) на текущей странице, кроме слоев в компонентах.
Visibility
Плагин будет скрывать слой или папку, если он виден, и наоборот.
Select Inverse for Real
Инвертирует ваш выбор в контексте родительской группы / фрейма.
В настоящее время команда Figma Select Inverse выбирает все объекты, даже те, которые находятся вне группы. Выбор Inverse for Real позволяет достичь того же результата, но останавливается на родительской группе или кадре.
namespaces
Плагин для автоматизации форматирования имен страниц, фреймов, компонентов, слоев и т. д.
Reverse Layer Order
Этот плагин обратит порядок выбранных слоев.
Выберите 2 или более слоев в пределах одного и того же родителя и запустите плагин.
AutoLayout
AutoLayout динамически размещает слои в кадрах и обновляет макет при изменении размеров дочерних слоев. Он ведет себя подобно стеку Framer и инструментарию Anima для Sketch.
Figma Format
Figma Format позволяет вам форматировать ваш холст, сгруппировав их по именам.
Show/Hide Slices
Вы можете переключать видимость слоев в пакетном режиме. Плагин определяет видимость первого найденного фрагмента.
SVG
PasteSVG
Этот плагин позволяет конвертировать svg-код в иконку и поместить его в figma.
ЛИНИИ. ЗОЛОТОЕ СЕЧЕНИЕ.
Golden Ratio Align & Resize
С этим плагином легко использовать Golden Ratio везде, где вам это нужно. Золотое сечение — это фантастический способ создать гармоничные макеты, которые выглядят и чувствуют себя потрясающе. Плагин автоматически рассчитывает размеры и положение выбранных вами предметов!
Golden Line
Измените высоту линии на основе Золотого сечения. Просто выберите один или несколько текстовых слоев.
Просто выберите один или несколько текстовых слоев.
Формула использует ширину текстового слоя, размер шрифта и золотое сечение: 1,6180.
ЯЗЫКИ. ПЕРЕВОД.
Phrase
Фраза — это решение для управления переводами, которое ориентировано на всю команду. Это облачная платформа, которая позволяет разработчикам, менеджерам по продуктам, дизайнерам, составителям копирайтеров и переводчикам объединяться для создания лучшего пользовательского опыта для глобальных цифровых продуктов.
Pseudoloc
Быстро псевдо локализуйте текст прямо в Figma и проверьте, как ваш интерфейс будет работать при переводе.
Language Tester
Проверьте свой интерфейс на разных языках.
RTLPLZ — RTL Support
Напишите текст RTL в Figma с меньшим количеством слез. Он также может редактировать текстовые слои.
RTL support
Переверните RTL языки, такие как иврит и арабский.
Может работать со смешанным контентом и корректирует шрифт и размер текстового поля, чтобы вы могли понять, как переносить текст.
Translator
Переводчик мгновенно переводит текст в ваших рисунках Figma на другие языки. Опираясь на движок, который поддерживает Google Translate, вы можете протестировать свои проекты на 104 разных языках.
MixFonts
Позволяет легко использовать разные шрифты для символов латинского алфавита и CJK в выбранных текстовых слоях.
RTLit
«RTLit» — это плагин Figma, который преобразует арабский / персидский / урду текст в читаемый формат, так как в настоящее время Figma не поддерживает языки RTL.
Polyglot
Полиглот создан для дизайнеров, работающих над глобальными продуктами.
Arabic & RTL Support
Пишите по арабски в Figma с легкостью. Просто выберите текстовый слой, откройте плагин и начните писать.
ПРОВЕРКА СТИЛЯ
Roller · Design Linter · Toybox
Roller является первым в истории Design Linter — он дает вам возможность автоматически находить и исправлять несоответствия стилей в ваших файлах. Будьте уверены, что каждый дизайн, который вы передаете, полностью соответствует вашему Руководству по стилю или Системе дизайна.
ОБРЕЗКА
Slicer
Плагин Figma для облегчения нарезки нескольких объектов.
Aspects
Небольшой плагин, который помогает изменить размеры выбранных элементов, чтобы соответствовать определенному соотношению сторон. Этот плагин в основном предназначен для изображений, но работает с любым типом слоя.
Autocrop
Автоматически обрезать дополнительное пространство вокруг изображения.
ОБВОДКА. БОРДЕР.
Box It
Создайте ограничивающую рамку вокруг вашего выделения с отступом.
Border
Быстро добавить отдельные границы в фрейме.
ИЗОМЕТРИЯ
Easometric
С Easometric действительно легко создавать изометрические слои и группы.
Этот плагин использует SSR30⁰, который является наиболее популярным и гибким методом создания изометрических художественных работ.
Redlines
Figma Redlines — это идеальный инструментарий для любого дизайнера, который хочет сэкономить время при подготовке дизайна к сдаче.
РАЗМЕРЫ
Figma Measure
Плагин для удобного измерения размеров.
Небольшой пользовательский интерфейс позволяет добавлять стрелки для высоты и ширины.
ЭФФЕКТЫ. СТИЛИ.
Filter
Мощный фильтр врывается в ваш рабочий процесс!
На данный момент доступно более 20 настраиваемых фильтров.
Useful Functions
Этот плагин предоставляет вам полезные функции, такие как:
1. Создать хэштег
2. Создать мексиканскую волну
Style References
Устали от обновлений стилей, которые ссылаются на другой? Этот плагин сделает это за вас!
Adjustments
Эти настройки цвета HSL позволяют настраивать оттенки, насыщенность и яркость нескольких выбранных объектов одновременно.
Thrshold
Примените простой фильтр эффекта порога к изображениям.
Pixels
Примените Pixelated / 8-битный фильтр эффектов к изображениям. Растр и Вектор. Мозаика.
Lights
Легко переключайтесь между светлым и темным режимом, используя Свет
Duotones
Применить фильтр эффектов Duotone на изображениях. Просто, точно и быстро.
Invert Color
Инвертировать фоны, заливки, обводки и эффекты цветов. Применить изменения к нескольким выбранным фигурам, текстам, рамкам и т. Д.
ШУМ
Noise
Шум также является широко используемым инструментом для скрытия полос в градиентах.
Sprinkle
Сделай дождь с конфетти
Chroma Colors
Создание объемных стилей цвета из выбора. Просто выберите любые объекты, которые имеют цвет заливки, запустите плагин, и он автоматически сгенерирует цветовые стили.
Tailwind CSS
Создавать стили и другие интересные вещи прямо из файла конфигурации Tailwind CSS? Этот плагин уже поддерживает добавление ваших цветовых стилей и имеет больше возможностей в будущем ~
Dither
Добавьте эффекты дизеринга для ваших изображений прямо в Figma
ЗАМЕТКИ. МАРКЕРЫ. ТЭГИ. КОММЕНТАРИИ
Commentor
Напишите комментарии и объяснения для макетов в Figma.
Frame Tags
Теги фреймов позволяют легко добавлять теги в верхнюю часть фреймов, чтобы показать этап разработки дизайна. Это позволяет легко общаться с сотрудниками, где может потребоваться внимание.
Это позволяет легко общаться с сотрудниками, где может потребоваться внимание.
Sticky Notes
При запуске плагина вы можете добавлять заметки в следующих цветах: зеленый, красный, фиолетовый, синий, белый и классический желтый!
Better File Thumbnails
Плагин, который поможет вам организовать ваше рабочее пространство в Figma, предоставив пользовательский интерфейс для маркировки каждого проекта с хорошим эскизом. Просто правильные размеры, просто правильный размер и просто в нужном месте.
A11y — Focus Orderer
Быстро комментируйте поток заказов в фокусе / вкладке вашего дизайна.
Notepad
Используйте Блокнот, чтобы добавить место для заметок в ваши документы Figma. Запишите задачи, идеи, исследования, заметки о заседаниях и другую информацию, относящуюся к вашей работе.
UI
UI Kit
Этот плагин делает предварительный просмотр шрифтов и цветов, используемых на макетах или из ваших стилей.
ПЕРЕВОД
Translate
Translate помогает вам протестировать ваш интерфейс на разных языках, чтобы увидеть, что может сломаться, с помощью API-интерфейса Яндекс-перевода для перевода ваших текстовых слоев на другие языки.
Этот плагин требует, чтобы вы получили бесплатный API-ключ для Яндекс-перевода, который вы можете сделать здесь https://tech.yandex.com/translate/, как только у вас будет ключ, запустите приложение и вставьте его в поле ключа API.
РЕСПОНСИВ. ТЕСТИРОВАНИЕ.
Responsify
Плагин Figma для быстрого тестирования ваших проектов на разных устройствах.
HTML
EMAIL ШАБЛОНЫ
Marka Email Generator
Этот плагин генерирует шаблоны электронной почты HTML из фрейма
HtmlGenerator
HtmlGenerator отображает любой выбор в его HTML-эквивалент со связанным с ним CSS, все с отступом и разделением для копирования и вставки. Ускорение процесса преобразования намного быстрее.
ПИКСЕЛИ
Pixel Perfect
Все не по Snap to Pixel Grid? Не проблема. Выберите любые слои, которые вы хотите привязать к пиксельной сетке, и предварительно, их положение и размер округляются до хороших круглых чисел.
МАРКЕРЫ. СПИСОК.
Simple Bullets
Простые маркеры позволяют легко добавлять маркеры в текстовые слои. Просто выберите слои, в которые вы хотите добавить маркеры, и запустите плагин!
Просто выберите слои, в которые вы хотите добавить маркеры, и запустите плагин!
Bullets
Добавьте пользовательские маркеры к вашим слоям и создайте повторно используемые стили списка с помощью компонентов.
ОРФОГРАФИЯ
SPELLL — Spell Checking for Figma
Этот плагин дает Figma сверхспособность для проверки орфографии, аналогичную Google Docs. ⚡✨
Он постоянно проверяет ваш документ Figma на наличие орфографических ошибок и позволяет вам их исправить одним щелчком мыши.
Spellchecker
Spellchecker использует API Яндекс.Спеллера помогает находить и исправлять орфографические ошибки в русском, украинском или английском тексте. Модели языкового правописания включают сотни миллионов слов и фраз.
ЛОГОТИПЫ
Logo Creator
Создайте красивый логотип, выбрав различные формы или выбрав лучший логотип из готовых коллекций из более 300 логотипов.
ФОТО. ПЛАГИНЫ. СТОКИ.
Insert Big Image
Вставьте и сохраните исходное разрешение больших изображений.
Data From Local
Вставьте данные из локального файла TXT или PNG, JPG изображений.
TinyImage Compressor
Сожмите экспорт JPG / PNG из Figma, уменьшив размер файла до 90%
Photos
Поиск и вставка фотографий в ваши файлы Figma
Iconscout
Iconscout позволяет вставлять миллионы высококачественных иконок, иллюстраций и фотографий прямо в Figma.
КНОПКИ
Button Generator
Генератор любого вида кнопок.
Button Resizer
Измените размер кнопки, чтобы она соответствовала ширине надписи.
QR Code Generator
QR Code Generator ’поможет вам быстро создать векторный QR-код.
Просто введите свой контент или URL
ТЕНИ
SmoothShadow
Создание действительно гладких, слоистых теней.
Shadow picker
Крутые тени под любую задачу. Генератор теней.
Split Shape
Разделите ваши фигуры, текстовые слои, группы и рамки на несколько экземпляров. Это полезно, когда вам нужно сгенерировать столбцы и / или строки в определенном контейнере без необходимости вычислять размер вручную.
ФОН. ЗАЛИВКИ.
Hero Patterns for Figma
Этот плагин приносит удивительную коллекцию паттернов под названием «Стили героев» Стива Шогера. Они представляют собой набор повторяющихся фоновых шаблонов SVG, которые вы можете использовать в своих веб-проектах или мобильных проектах.
Confetti
Конфетти для Figma позволяет любому создавать великолепные узоры конфетти.
Paste to Fill
Скопируйте изображение и вставьте его в качестве заливки на выбранные слои.
Вы также можете вставить URL-адрес изображения, чтобы загрузить его в качестве заливки слоя.
Pattern Hero
Pattern Hero позволяет размещать выбранные элементы или рамки в сетке для создания узоров.
ЛАЙАУТЫ. ГЕНЕРАТОРЫ МАКЕТОВ,
Random layout generator
Неадекватный инструмент для случайного создания бесконечных макетов.
Artboard Studio Mockups
Легко создавайте макеты в Figma, получая доступ к тысячам высококачественных макетов Artboard Studio мирового класса прямо из ваших файлов Figma. Простое преобразование рамок Figma в реальные макеты продуктов одним нажатием кнопки. Каждый день в нашу постоянно растущую библиотеку добавляются новые предметы.
Простое преобразование рамок Figma в реальные макеты продуктов одним нажатием кнопки. Каждый день в нашу постоянно растущую библиотеку добавляются новые предметы.
МЕНЕДЖЕРЫ
Todo
Простой плагин списка задач, чтобы проверить ваши задачи в Figma!
ТЕКСТ. ШРИФТ. КОНТЕНТ. ЭФФЕКТЫ.
Textyles
Текстиль ускоряет ваш типографский рабочий процесс, быстро генерируя текстовые стили.
Text Edit
Отредактируйте весь ваш текст в одном месте.
Typestyles
Генерируйте текстовые стили за считанные секунды, используя font-size font-family и многое другое —
Text Updater
Автоматически обновлять текстовые изменения и соответствовать стилям.
Proper Title Case
Формат заголовков и заголовков в правильном случае заголовка
type.today screen shooter
Type.today поможет вам найти лучший шрифт для вашего проекта из библиотеки type.today.
Render Math
Плагин берет ваш текст и отображает фрейм с правильно отформатированной формулой.
Format Currency
Форматировать и конвертировать между валютами.
Truncate
ОБРЕЗКА. Чтобы использовать, просто выберите текстовый слой (или несколько), введите значение усечения, и вуаля!
Text Styles Organizer
Создавайте локальные стили текста знакомым способом через стандартный интерфейс «figma». Разделите уровни вложенности с помощью символа «/». Примените стиль к элементу через плагин.
Shuffle Fonts
Этот плагин устанавливает случайный шрифт из библиотеки шрифтов Google для всех текстовых объектов внутри выбранного фрейма.
TextWrap
Текст вокруг круга!
Smart Text
С помощью Smart text вы можете создавать собственные текстовые выражения со специальными токенами, связанными со свойствами ваших слоев. 
Токены предоставляют вам доступ к свойствам слоя, таким как размер, положение, преобразования, цвета, шрифты, стили, имена, эффекты и многое другое.
Text Filler
Автозаполнение из шаблонов.
😁 Теперь вы можете быстро выбрать и заполнить одно или несколько текстовых полей заданным текстом или написать свое! Вы также можете сохранить до 4 различных вариантов текста, чтобы использовать их позже.
Typographer
Отформатируйте текст с помощью типографских элементов, которые традиционно используются для точной печати — черточки и запятые, фигурные кавычки, апострофы, эллипсы и т. Д.
FishText
Просто выделити нужные текстовые слои, укажите необходимые параметры в окне плагина и сгенерируйте свой рыбатекст 🙂
text to line
Удаляет лишние пробелы, разрывы строк и абзацы. Форматирует шрифт и стиль слоя по первому символу.
Bunch Text Changer
Плагин изменит ВСЕ текстовые слои в выбранных группах, Компонентах, Экземплярах или Рамках
Font Master
Font Master позволяет легко организовать ваши шрифты и обеспечить согласованность в ваших текстах. Этот плагин сканирует ваш проект, а затем показывает вам все ваши стили шрифтов и где они были использованы. Вы можете выбрать свои тексты и быстро сгруппировать их под стиль.
Font Explorer
Сколько раз вы пытались найти идеальный шрифт для вашего логотипа, целевой страницы или приложения?
Font Explorer поможет вам проверить, как ваша работа выглядит с различными шрифтами, одним щелчком мыши вы можете просмотреть свои проекты с несколькими подобранными качественными шрифтами.
Retextifier
Изменить несколько текстов, не нажимая сначала на каждый из них.
Text Prettier
Этот плагин улучшает вашу типографику и помогает вам сделать ваши тексты разборчивыми, читаемыми и привлекательными при отображении.
Counter
Убедитесь, что копия легко читается с помощью этого простого счетчика символов.
Text Counts
Простой способ подсчитать количество символов, пробелов и слов в текстовом слое.
Substrate for text
Выделите текст, добавив классную подложку с помощью этого простого плагина!
Copy and Paste Text
Плагин Figma для копирования и вставки простого текста (без текстовых стилей) из выбранных слоев.
Fix San Francisco
Этот плагин не решит проблемы города, но он автоматически применяет правильный вариант шрифта и отслеживание для выбранных текстов, используя шрифт Сан-Франциско.
Text Styles Generator
Массовое создание или обновление локальных текстовых стилей на основе форматирования обычных текстовых слоев.
Missing Font Selector
Этот крошечный безликий плагин найдет и выберет для вас все слои с отсутствующими шрифтами на текущей странице.
TextCutter
TextCutter берет слой с несколькими строками текста и разбивает его на отдельные текстовые слои. Пустые строки удаляются автоматически.Этот плагин избегает ручного разделения слоев и заставляет вас работать быстрее.
Typograf
Плагин Figma для создания хорошего типографского текста.
Word Count
Простой мертвый плагин, который считает количество слов и символов в любом выделении.
Font Fascia
Перечислит все семейства шрифтов и стили, используемые в документе. И в каком текстовом слое.
Полезно, чтобы определить упущения и сохранить аккуратную коллекцию шрифтов, показывая все шрифты, используемые в кратком обзоре.
Главред
Главред помогает сделать текст коротким, понятным и честным. Это полезно в тексте для сайтов, блогов, профессиональной литературы, СМИ и рекламе.
Hemingway
Выберите любой текстовый элемент и запустите плагин. Он будет анализировать текст, используя правила Хемингуэя вокруг наречий, пассивных голосов, сложных фраз и сложных предложений.
Он будет анализировать текст, используя правила Хемингуэя вокруг наречий, пассивных голосов, сложных фраз и сложных предложений.
Add numbers to texts
Создать нумерованные списки легко.
Font Replacer
Font Replacer позволяет легко заменять семейства шрифтов и стили шрифтов.
Change Text
С помощью него вы можете массово редактировать текстовое содержимое нескольких слоев, групп и фреймов.
Content Buddy
Плагин Figma, который делает замену текстового содержимого в нескольких слоях очень простым для всех.
Nisa Text Splitter
Простой способ разбить ваш текст / список на мелкие текстовые фрагменты.
Data Lab
Легко вставляйте случайные или реальные данные в текстовые слои и компоненты. Data Lab поддерживает номера, имена, даты, адреса, телефоны, электронные письма и списки с данными из API или Google Sheet.
Font Scale
Масштаб шрифта — это быстрый инструмент для создания гармоничной и последовательной иерархии типографики.
Это особенно полезно, когда вы хотите сохранить пропорции между вашим основным текстом и заголовками одинаковыми, будь то на экране или на бумаге.
Better Font Picker
Предпросмотр шрифтов! Теперь вы можете просмотреть все эти тысячи шрифтов, установленных без проблем, в качестве альтернативы стандартному средству выбора шрифтов в Figma!
arc
Одна из самых желанных текстовых функций только что появилась в Figma с нашим плагином Arc! Изогните ваш текст вверх, вниз или в круг. Настройте ползунок и просмотрите результат.
Unsplash
Вставьте красивые изображения из Unsplash прямо в ваш дизайн.
Лицензия Unsplash позволяет свободно использовать изображения как для коммерческих, так и для личных проектов.
Узнайте больше о Unsplash на https://unsplash.com/about
Content Reel
Нужен контент для ваших макетов? Content Reel поможет вам легко использовать текстовые строки, аватары и значки в ваших проектах. Выберите один или несколько слоев в своем дизайне, затем выберите тип содержимого из палитры «Содержимое», чтобы применить.
ИКОНКИ. РАБОТА С ИКОНКАМИ.
Inspyre
Ищете ли вы идеальную иконку, вдохновение для логотипа или идеальный компонент, Inspyre здесь, чтобы получить творческие соки! Inspyre позволяет искать вдохновение для дизайна, не покидая холста.
Visual Studio Code Icons
Легко просматривайте и копируйте глифы значков для кода Visual Studio, используя Codicons и Seti.
Boxicons
Ищите, находите, используйте значки с boxicons.com прямо из Figma!
Icon Zone
Зона значков помогает создать квадратный срез вокруг ваших значков, который является идеальным центром векторов или выбранной вами группы. В то же время срез будет готов к экспорту в формате SVG.
Ionicons
Ищите, находите, используйте иконки 600+ от ionicons.com прямо из Figma!
ФЛАГИ СТРАН
Добавьте флаги стран к вашим дизайнам!
Icons8
В Icons8 мы работаем над иконами более 7 лет. Теперь вы можете использовать одну из самых больших и последовательных коллекций иконок, не покидая Figma.
Flaticons
Этот плагин позволяет быстро и легко вставлять иконки с flaticon.com в figma (требуется ключ API Flaticon).
Icon Resizer
Измените размеры значков в стандартный размер и ограничивающую рамку на вашем дизайне. Намного легче работать, когда все ваши иконки имеют одинаковый размер и квадратную ограничивающую рамку.
Font Awesome Icons
Это неофициальный плагин для Font Awesome Icon Collection. Плагин предоставляет доступ ко всей бесплатной коллекции иконок.
Все иконки в векторном формате. Плагин позволяет фильтровать список иконок по имени.
Symbol Icons Browser
Обозреватель значков символов позволяет легко просматривать и копировать символы из шрифтов SF Symbols, Material Icons и Font Awesome.
Figmoji
Вставьте смайлики в проект.
В настоящее время поддерживается только Twitter Emojis
Iconify
Эти плагины предоставляют вам мгновенный легкий доступ ко всей библиотеке Material Design Icons. Вы можете искать по имени значка.
Feather Icons
Быстрый доступ к иконам Feather в Figma.
Веб-сайт: https://feathericons.com
Figmotion
Figmotion — это инструмент для анимации, созданный прямо в Figma. Это делает вход в анимацию более простым и удобным, поскольку нет необходимости переключаться на совершенно отдельный инструмент движения
Autoflow
Autoflow позволяет легко рисовать связи. Просто выберите 2 объекта, и между ними будет волшебная линия.
Просто выберите 2 объекта, и между ними будет волшебная линия.
ДИАГРАММЫ. ШКАЛЫ. ГРАФИКИ.
GraphQL Data Fill
Заполните ваши компоненты живыми данными прямо с вашего сервера GraphQL. Генерация нескольких страниц и компонентов одним щелчком мыши, заполненная последними данными, которые вы получили через graphql
Typescales
Быстро создать простую шкалу типов / модульную шкалу.
Figma Sheets
Плагин для подключения Google Sheets к Figma. Вы можете установить текст, изменить цвета, размер, положение и обновить изображения.
Graphviz
Генерация и поддержка сложных информационных графиков в Figma с помощью Graphviz.
Simpleflow
SimpleFlow позволяет легко создавать потоковую диаграмму с настраиваемой темой, вы можете выбрать цвет, пунктирный стиль или даже кривизну потоковой диаграммы, получайте удовольствие!
Datavizer
С легкостью создавайте гистограмму, точечный график или линейную диаграмму со своими собственными данными! Или используйте случайный набор данных для быстрого создания фигур или фиктивных данных (например, спарклайны для макета панели мониторинга).
Chart
Chart — это плагин для Figma, который использует реальные или случайные данные для создания самых популярных диаграмм. Chart поддерживает копирование-вставку из таких редакторов, как Excel, Numbers, Google Sheets, прямое соединение с Google Sheets и удаленными JSON (REST API), локальными файлами CSV и JSON.
Charts
Позволяет создавать диаграммы, которые можно добавлять и редактировать в документе Figma. Выберите из линейных, площадных, круговых, кольцевых, точечных и столбчатых диаграмм. Каждая диаграмма поставляется с собственным набором конфигураций, таких как количество точек, максимальные и минимальные значения.
КАРТЫ
Weather on Mars
Создает новые кадры для отображения последней погоды на Марсе
Vector Maps
Загрузите векторные карты стран и регионов прямо в ваш проект.
Mapsicle
Скриншоты карт не нужны! С Mapsicle вы можете быстро и без проблем разместить карты в своих макетах. Интерактивная карта позволяет перемещаться в идеальное место или вы можете искать место в любой точке мира. После того, как вы разместили карту в своем дизайне, вернитесь в Mapsicle, чтобы настроить местоположение, стиль, уровень масштабирования и многое другое.
После того, как вы разместили карту в своем дизайне, вернитесь в Mapsicle, чтобы настроить местоположение, стиль, уровень масштабирования и многое другое.
Map Maker
Map Maker позволяет быстро создавать уникальную карту.
В настоящее время он поддерживает Google Maps и Mapbox.
ЦВЕТ. ПАЛИТРЫ. РАБОТА С ЦВЕТОМ.
HSLuve
Используйте плагин в качестве палитры цветов или редактора для существующих цветов узла.
Color import
Легко импортировать 100 цветов в Figma, сразу.
Color Copier
Просто выберите любой слой со сплошной заливкой и запустите плагин, чтобы скопировать его значение цвета.
Find and Replace Colors
Это быстрое и простое решение для поиска всех цветов и замены их по мере необходимости.
SwiftUI Color
Супер простой, но полезный плагин для копирования значений цвета как SwiftUI Color Literals. Используя этот плагин, вы можете быстро выбрать объект из вашего дизайна и скопировать его цвет в качестве цветового литерала для использования в Xcode и Swift UI.
Mediaweb Color Switcher
Mediaweb Color Switcher — простой плагин, который позволяет вам искать любой цветовой код на всей артборде или выделенном объекте и заменять его другим кодом или цветовым стилем.
Color Replace
Быстрая и простая замена цветной панели инструментов.
Generate Palette
Создайте палитру цветов, используя переменные CSS.
random color
Выберите один или несколько элементов и залейте их случайным цветом.
Color Overlay
Перекрасьте pngs прямо в Figma, сэкономив минуты драгоценного времени.
Color Combinator
Color Combinator (CC) — плагин Figma для изучения различных комбинаций цветов среди элементов.
Material palette
Легко создайте палитру материалов дизайна / пользовательского интерфейса!
Экономит время для тех из нас, кто любит материальный подход к обработке палитр.
Color Kit
Плагин, который поможет вам создавать более светлые и темные оттенки определенного цвета. Вы можете использовать его для создания цветовых шкал.
Compliments
Используйте этот простой плагин, чтобы найти дополнительные, расщепленные, триадные, тетрадные, монохромные и аналогичные цвета для заливки выбранного слоя.
Anywhere Picker
Наконец в Figma! Выберите цвет из любого места на вашем рабочем столе. Цвета автоматически копируются в буфер обмена.
Photo to Palette
Создает цветовую палитру из выбранных изображений.
Выберите изображение (или несколько изображений) и запустите плагин.
Color Compass
Этот плагин был разработан, чтобы сделать выбор цветов более точным и эффективным делом, используя один базовый цвет для создания палитры оттенков / оттенков / комплементарных образцов, которую вы затем можете использовать для обновления вашего элемента на лету.
Chromatic Figma
Chromatic Figma позволяет использовать другие цветовые пространства, отличные от RGB, такие как Lab и Lch, для создания привлекательных и воспринимаемых однородных градиентов и цветовых шкал. Это цветовые пространства, которые, в отличие от RGB, были созданы для отражения визуального отклика человеческого глаза. Это делает их очень подходящими для интерполяции цветов и часто дает более естественный и эстетичный результат.
Это делает их очень подходящими для интерполяции цветов и часто дает более естественный и эстетичный результат.
zebra
Zebra — это быстрая и легкая программа для проверки контрастности цветов.
Color Designer
Плагин генерирует оттенки, оттенки и цветовые гармонии на основе выбранных слоев или локальных стилей.
Dominant Color Toolkit
Создает цвет и заливку из соседних изображений.
Color filters…
«Цветовые фильтры» — это простой плагин, который позволяет быстро конвертировать все цвета в выбранных вами слоях
Brands Colors
Найдите лучший цвет от лучших мировых брендов и крутых приложений
Добавляйте красивые цвета из плагина «Brands Colors» прямо в ваш дизайн.
Color Palettes
Найдите лучшую цветовую палитру из огромного списка лучших цветовых палитр
Добавьте красивый цвет из «Плагин палитры цветов» прямо в ваш дизайн.
Color Search
Ищите что-нибудь, найдите цвет.
Цветовой поиск дает вам до 5 цветов буквально для любого поискового запроса.
Выберите ваш любимый и добавьте его к вашим местным стилям в считанные секунды!
Palette
Идеальные цветовые палитры генерируются автоматически с использованием машинного интеллекта.
Image Palette
Извлекает цветовую палитру из 5 различных цветов из выбранных изображений.
ПОЛЬЗОВАТЕЛЬ
sigils
Сигилы — это аватары, созданные для идентификаторов Urbit, которые можно рассматривать как IP-адреса. Они были созданы для придания осязаемости идентификатору, который выглядит как «~ ridlur-figbud». Каждый идентификатор начинается с числа, подобного 52 345 752, но кодируется фонетически. В настоящее время существует более 4,2 миллиарда уникальных идентификаторов, и для каждого есть Сигил.
Avatars generator
Avatars Generator создает уникальные, сгенерированные AI фотографии вымышленных личностей
UI Faces
UI Faces объединяет тысячи аватаров, которые вы можете тщательно отфильтровать, чтобы создать идеальных персонажей или просто создать случайные аватары. Аватары собраны из разных источников. Вы можете отфильтровать их по возрасту, полу, эмоциям и т. Д.
Аватары собраны из разных источников. Вы можете отфильтровать их по возрасту, полу, эмоциям и т. Д.
Avatars
Добавляйте случайные пользовательские аватары в свои проекты одним щелчком мыши!
User Profile
Позволяет дизайнерам отображать красивые сгенерированные аватары в вашем прототипе.
РИСОВАНИЕ. ГРАФИКА.
Star Maker
Создайте рейтинг звезд для ваших проектов в кратчайшие сроки!
Layer Flower
Расположите значки, изображения, фигуры, рамки или группы в шаблонах Phyllotaxis (аранжировка листьев). Например, листовая композиция в подсолнечнике.
Squiggly
Squiggly генерирует уникальные загогулины, настолько сложные или настолько простые, насколько вы може
Looper
Плагин Figma для создания сгенерированной графики. Работает с любым слоем Vector, Shape или Text.
Design Inspo
Лучший способ быстро найти вдохновение для дизайна во время работы. Поиск с текстом и цветом, чтобы получить быстрое вдохновение и цветовые палитры из Интернета, никогда не покидая артборд.
Metaball
Плагин Metaball генерирует 2D-Metaball формы из круговых объектов.
Make blob
Сделайте капли и добавьте его на свою страницу.
— Установите свою сложность и контраст
— Случайные капли
Wave & Сurve
С «Wave & Surve» вы можете легко создавать разнообразные волны и интересные узоры!
Get Waves
Get Waves — это бесплатный генератор SVG-волн для создания уникальных SVG-волн для вашего следующего дизайна. Выберите кривую, настройте сложность, рандомизируйте!
Blend
Плагин Blend позволяет скопировать любой объект по пути.
To Path
⭐ Поместите любые объекты или текст на векторную линию! ⭐
ГРАДИЕНТЫ
CoolHue — Gradient Palette
oolHue — самая крутая подобранная градиентная палитра с 60+ готовыми к использованию градиентами для вашей следующей удивительной вещи.
Webgradients
Познакомьтесь с простым в использовании и мощным функциональным плагином градиента, который вы можете использовать в качестве фоновых фонов в любой части вашего веб-сайта.
Easing Gradient
Линейные градиенты часто имеют жесткие края, где они начинаются и / или заканчиваются.
Этот плагин добавляет градиентные остановки, чтобы приблизить функции ослабления.
GradientiMe
Просто генерирует слой прямоугольника с выбранным градиентом.Библиотека градиентов всегда синхронизируется с uigradients.com
uiGradients
Добавляет градиенты в группы, текст и фреймы в один клик
Просто выберите элемент для применения градиента и запустите плагин. Выберите из 350+ градиентов, чтобы добавить к рамкам, группам и текстам в один клик.
Официальный плагин figma для www.uigradients.com
Humaaans for Figma
Этот плагин переносит в Figma удивительную библиотеку иллюзий под названием Пума Бэнта Стэнли «Humaaans».
С Humaaans вы можете использовать уже готовые иллюстрации людей или смешивать, чтобы создавать свои собственные уникальные работы.
Image tracer
«Image tracer» отслеживает черно-белые растровые изображения и превращает их в векторный слой.
Когда вы запускаете Image tracer; он возьмет все выбранные вами слои и объединит их в одно изображение (независимо от того, являются ли они вектором или нет) — затем он преобразует его в черно-белый и попытается отследить его в новом векторном слое.
Isometric
Позволяет создавать изометрические слои без необходимости их ручной настройки.
Blobs
Создавайте органические формы капель одним нажатием кнопки. Каждая сгенерированная фигура уникальна для последней. Вы можете контролировать, насколько уникальна фигура и сколько у нее точек.
Формы создаются с использованием SVG, так что вы получите эти безумно изогнутые кривые Безье.
Arrow Auto
Просто одним щелчком мыши, чистая и гладкая стрелка будет нарисована между двумя выбранными элементами, с изменяемыми направлениями.
Google Sheets Sync
Синхронизируйте контент из Google Sheets непосредственно в ваш файл Figma.
КОНТРАСТ. ПРОБЛЕМЫ ЗРЕНИЯ. ДАЛЬТОНИЗМ.
Epilepsy Blocker
С помощью этого плагина вы можете сделать свои проекты доступными и безопасными для людей с светочувствительной эпилепсией, а также оставаться ADA-совместимым
Contrast
Контраст позволяет легко проверять контрастность цветов во время работы.
Color Blind
Color Blind позволяет вам просматривать ваши дизайны в 8 различных типах цветового зрения.
Для дальтоников!
Able – Friction free accessibility
Добавьте в свой рабочий процесс цветовой контраст и дальтонизм с минимальными усилиями. Откройте Able, и мы автоматически сравним контраст между двумя выбранными слоями. Таким образом, вы можете оставить Able открытым и случайно выбрать слои для сравнения без повторного запуска или обновления плагина!
A11y — Color Contrast Checker
Этот плагин проверяет коэффициент цветовой контрастности всего видимого текста в фрейме и предоставляет обратную связь о том, соответствует ли он требованиям уровня WCAG AA и / или AAA. Он также предоставляет ползунки цвета, которые позволяют пользователям настраивать цвета и понимать, как соответствующий коэффициент контрастности изменяется в режиме реального времени.
Stark
Разрабатывайте продукты, которые являются доступными, этичными и инклюзивными, с помощью средства проверки контрастности, симулятора дальтонизма, обучения и многого другого. Все основано на руководящих принципах WCAG.
Все основано на руководящих принципах WCAG.
ПЕРЕИМЕНОВАНИЕ. ПАКЕТНОЕ ИЗМЕНЕНИЕ.
Reset Text Layer Name
Легко! Просто выберите любое количество текстовых слоев и выполните команду «Сбросить имя текстового слоя».
Regulator
Массовое переименование ваших стилей цвета и текста, как 💯 босс.
Super Tidy
Плагин Figma для простого выравнивания, переименования и изменения порядка кадров в зависимости от их положения на холсте.
Super Tidy переименовывает ваши кадры и упорядочивает их в списке слоев в соответствии с их положением на холсте. Он также дублирует функцию Figma Tidy, поэтому вы можете запускать все сразу: Rename, Reorder и Tidy.
ПРОТОТИПЫ. МОКАПЫ.
Mupixa Publisher
Публикуйте свои прототипы дизайна на Mupixa.com
Воспроизведение сеансов, тепловые карты и намного более консолидированная статистика генерируются на основе зарегистрированных взаимодействий
Angle Mockups
Примените ваш дизайн экрана к перспективным макетам. Плагин бесплатный и не требует аккаунта. Если вы хотите использовать нашу огромную библиотеку из 1000+ макетов в полном векторе, посмотрите https://Angle.sh
Если вы хотите использовать нашу огромную библиотеку из 1000+ макетов в полном векторе, посмотрите https://Angle.sh
Marvel Prototyping
Плавно синхронизируйте кадры из Figma с новыми или существующими проектами Marvel, что позволяет вам быстро создавать прототипы или получать аудио и видео обратную связь, используя нашу новую функцию User Testing.
Автоматическая синхронизация означает меньше ручной работы для вас и вашей команды!
Wireframe
Плагин Wireframe является лучшим для создания прекрасных прототипов пользовательских потоков и базовых структур в Figma, поэтому никаких других наборов, файлов или навыков не требуется! Все макеты в одном месте!
Brandfetch
Просто введите название компании и сразу же получите соответствующие активы бренда в Figma.
Выберите из следующего содержания:
✔️ Логотип и значок социальных сетей.
✔️ Цвета (яркие, темные и светлые).
✔️ Шрифты (заголовок и абзац).
✔️ Изображения (баннер, изображения на сайте).
Remove BG
Удалите фон изображений автоматически одним щелчком мыши — используя API remove. bg.
bg.
Примечание. Для этого плагина вам потребуется аккаунт remove.bg.
АВТОМАТИЗАЦИЯ
Instance Swap
Instance Swap — это плагин, который делает ваш рабочий процесс намного более эффективным.
Thanos UI
Вы думаете, что ваш дизайн может быть более четким.Вы не можете решить, какой значок лучше.Thanos UI удаляет случайную половину выбранных элементов.
СКРУГЛЕНИЕ
Round it!
Округлите все свойства до ближайшего множителя 8, 10 или вашего пользовательского значения! Это очень полезно, когда вы работаете с сеткой 8px или другими сеточными системами.
Project Scaffold
Этот плагин создает набор необходимого для вашего дизайн-проекта продукта всего за 1 клик.
LayerMaid
Вы потратили 45 минут на организацию файла после того, как закончили работу над ним? Думаешь, кто-то должен автоматизировать процесс?
Figma Walker
Вы можете выполнять любые действия из одного поля ввода.
Paddet
это небольшой инструмент, который поможет вам автоматически применять отступы к фреймам. Вам также будет доступно несколько опций для оптимизации того, как Paddet обновляет ваши отступы. Последние использованные настройки сохраняются для каждого кадра, так что вы можете легко позволить Пэдди автоматически обновлять ваши отступы на лету без необходимости повторной проверки настроек.
Вам также будет доступно несколько опций для оптимизации того, как Paddet обновляет ваши отступы. Последние использованные настройки сохраняются для каждого кадра, так что вы можете легко позволить Пэдди автоматически обновлять ваши отступы на лету без необходимости повторной проверки настроек.
Interplay
Interplay генерирует компонент Figma на лету и поддерживает связь с соответствующим компонентом кода, так что ваш дизайн всегда синхронизирован с вашим рабочим кодом.
Master
Создавайте, прикрепляйте, клонируйте и перемещайте компоненты быстрее и проще/ ПЛАТНАЯ ЛИЦЕНЗИЯ! Бесплатно 5 раз в 1 файле.
Time Machine
Time Machine сохраняет и организует работу, на которую вы хотите вернуться. Вам больше не нужно вручную копировать версию того, над чем вы работаете, на новую страницу, на которую можно будет ссылаться позже
Component Cloner
С помощью компонента cloner вы можете выбрать экземпляры компонентов, которые хотите скопировать, и они будут назначены новой копии их оригинального главного компонента.
Clean Document
Автоматически организовать и очистить ваш документ Figma.Масса опций!!
Find and Replace
Ищите тексты на своей странице и заменяйте их так же, как текстовый редактор.
Rename It
Держите ваши файлы Figma организованными, пакетное переименование слоев и кадров.
ТАБЛИЦЫ
GridGen | Automatic Table Generator
Использует встроенные прямоугольники, линии и тексты Figma для создания таблиц с аккуратно организованными слоями.
Table Paste
Вставьте данные из электронной таблицы в стилизованные строки таблицы Figma.
Airtable to Figma
Airtable & Figma, вроде как необычный брак, верно? Конечно, до тех пор, пока вам не понадобится создать всю таблицу данных или дюжину разных карт одного и того же сорта, к этому моменту вы захотите найти более простой способ решения этой проблемы. К счастью, сейчас есть! Этот плагин позволяет вам без труда извлекать текст и изображения из базы данных Airtable и вставлять их прямо в компоненты Figma.
Simple Table Generator
Этот плагин генерирует таблицы с информацией из Excel / Google Sheet.
Table Master 3000
Теперь работать с таблицами стало проще, чем когда-либо!
Вы можете легко переключаться между работой столбца и работой строки.
Table Generator
Плагин Table Generator автоматизирует добавление табличных данных. Скопируйте, вставьте данные (в настоящее время в поддерживаемом формате CSV) и все, таблица сгенерирована. Плагин предоставляет настраиваемые параметры, которые можно настроить для предварительного определения стилей ячеек таблицы.
Viewports
Выберите один или несколько фреймов, и Viewports позволит вам изменить их размеры на ваш предпочтительный дисплей. Просто!
HTML To Figma
Легко конвертировать любую веб-страницу в слои Figma по URL
SkewDat
С нашим плагином вы можете искажать что угодно и что угодно, не выходя из любимой дизайнерской программы ehm ehm Figma. Переход к Illustrator, Sketch или использование других хаков. ..
..
СОВМЕСТНАЯ РАБОТА/ РАЗРАБОТКА.
Team Library Component Browser
Перечислите, просмотрите и создайте экземпляр вашей библиотеки библиотеки (и локальных) компонентов.
Valor
Устранить разрыв между дизайнерами и разработчиками.
Crowdin for Figma
Crowdin — это облачное решение для локализации, которое ускоряет и автоматизирует локализацию. Crowdin помогает техническим компаниям локализовать свои приложения, веб-сайты, игры, маркетинговый контент и многое другое. Как решение для всей компании, это место, где все команды, участвующие в локализации, могут совместно работать и управлять локализуемым контентом.
Is it done yet?
Это простой плагин, который позволяет вам организовать кадры в соответствии с их статусом прогресса, добавив тег рядом с каждым именем. Это также позволяет вам добавить номер билета для дальнейшей организации.
work in progress
Плагин быстро помечает макеты, которые находятся в работе или окончательно не одобрены. Актуально для работы в большой команде дизайнеров.
Status
При совместной работе над функциями с несколькими дизайнерами и разработчиками может быть трудно отслеживать, какие проекты готовы к реализации, а какие еще находятся в стадии разработки. Статус для Figma вносит порядок в хаос, предоставляя простой способ пометить статус дизайна. Просто щелкните правой кнопкой мыши по вашему фрейму, перейдите в раздел Плагины, Статус и выберите желаемый статус.
Frontitude • Next Gen Text Management
Плагин Frontitude наделяет Figma дополнительными возможностями для писателей и других специалистов по UX, не добавляя другой инструмент.
Preely — User Testing
Экспортируйте свои проекты для пользовательских тестов с Preely.
Preely — это платформа, которая позволяет вам тестировать интерактивные прототипы с помощью высокоскоростного пользовательского тестирования.
Product Planner
Планировщик продукта делает процесс более удобным для начала, планирования продукта, понимания продукта, выявления рисков, постановки целей и выявления и решения проблем. Используйте готовый шаблон, соответствующий вашим задачам.
Используйте готовый шаблон, соответствующий вашим задачам.
VisualEyes
Включите управляемый данными дизайн в свой рабочий процесс. Понять, как пользователи выглядят в ваших прототипах, и насколько ясны и эстетичны ваши проекты.
Themer
Themer позволяет создавать и менять темы из ваших * опубликованных * стилей в библиотеке вашей команды. Используйте его для цвета, текста и стилей эффектов.
Sympli Handoff
Плагин для поддержки разработчиков и совместной работы, загрузки артбордов в проекты Sympli, где разработчики могут видеть изображения, стили, размеры, цвета и другие характеристики.
Figma Chat
Этот плагин помогает вам взаимодействовать внутри ваших файлов с другими людьми.
Это простой чат с возможностью отправки текста и текущего выбора фреймов или других элементов. Просто выберите элементы, которые вы хотите отправить другим людям, и установите флажок.
Similayer
Этот плагин выводит встроенную в Figma команду «Выбрать все с …» на следующий уровень. Выберите похожие слои; на основе целого ряда свойств.
Выберите похожие слои; на основе целого ряда свойств.
Пример комментария CSS — Как закомментировать CSS
Комментарии используются в CSS для объяснения блока кода или для внесения временных изменений во время разработки. Закомментированный код не выполняется.
Как однострочные, так и многострочные комментарии в CSS начинаются с / * и заканчиваются * / , и вы можете добавить столько комментариев в свою таблицу стилей, сколько захотите. Например:
/ * Это однострочный комментарий * /
.group: after {
содержание: "";
дисплей: таблица;
ясно: оба;
}
/ *
Это
многострочный
комментарий
* / Вы также можете сделать свои комментарии более удобочитаемыми, стилизовав их:
/ *
***
* РАЗДЕЛ ДЛЯ СТИЛЯ h3
***
* Абзац с информацией
* что было бы полезно для кого-то
* кто не писал код.* Звездочки вокруг абзаца
* помочь сделать его более читабельным.
***
* / В больших проектах файлы CSS могут быстро увеличиваться в размере, и их становится трудно поддерживать. Может быть полезно организовать ваш CSS в отдельные разделы с оглавлением, чтобы упростить поиск определенных правил в будущем:
/ *
* CSS СОДЕРЖАНИЕ
*
* 1.0 - Сброс
* 2.0 - Шрифты
* 3.0 - Глобалы
* 4.0 - Цветовая палитра
* 5.0 - Заголовок
* 6.0 - Кузов
* 6.1 - Ползунки
* 6.2 - Изображения
* 7.0 - Нижний колонтитул
* /
/ *** 1.0 - Сброс *** /
/ *** 2.0 - Шрифты *** /
/ *** 3.0 - Глобальные *** /
/ *** 4.0 - Цветовая палитра *** /
/ *** 5.0 - Заголовок *** /
/ *** 6.0 - Кузов *** /
h3 {
размер шрифта: 1.2em;
семейство шрифтов: "Ubuntu", serif;
преобразование текста: прописные буквы;
}
/ *** 5.1 - Ползунки *** /
/ *** 5.2 - Изображения *** /
/ *** 7.0 - Нижний колонтитул *** / Еще немного о CSS:
Синтаксис и селекторы CSSКогда мы говорим о синтаксисе CSS, мы говорим о том, как все устроено.Существуют правила о том, что куда идет, и поэтому вы можете последовательно писать CSS, а программа (например, браузер) может интерпретировать его и правильно применять к странице.
Есть два основных способа написать CSS.
Встроенный CSSОсобенности специфики CSS: Уловки CSS
Встроенный CSS применяет стили к отдельному элементу и его дочерним элементам, пока не встретится другой стиль, перекрывающий первый.
Чтобы применить встроенный CSS, добавьте атрибут style к элементу HTML, который вы хотите изменить.Внутри кавычек укажите разделенный точкой с запятой список пар ключ / значение (каждая, в свою очередь, разделенных двоеточием), указывающих стили для установки.
Вот пример встроенного CSS. Слова «Один» и «Два» будут иметь желтый цвет фона и красный цвет текста. Слово «Три» имеет новый стиль, который имеет приоритет над первым, и будет иметь зеленый цвет фона и голубой цвет текста. В этом примере мы применяем стили к тегам Хотя создание встроенного стиля — это быстрый способ изменить один элемент, существует более эффективный способ применить тот же стиль ко многим элементам страницы одновременно. Внутренний CSS имеет стили, указанные в теге Селекторы, показанные выше, чрезвычайно просты, но могут оказаться довольно сложными. Например, можно применять стили только к вложенным элементам; то есть элемент, являющийся дочерним по отношению к другому элементу. Вот пример, в котором мы указываем стиль, который должен применяться только к элементам Все стили имеют свой собственный документ, который связан в теге В этой статье представлен шаблон кода класса CSS для 21 различных компонентов формы. Внутри маркировки / * * / кода находятся биты обычного текста, которые предоставляют информацию о конфигурации. Эти классы CSS можно импортировать в среду решений с помощью статьи «Загрузка CSS», а затем применить их к компонентам формы в конструкторе форм. Чтобы увидеть пример того, как класс CSS применяется к компоненту формы после загрузки, посетите статью «Добавление класса CSS в компонент формы». Измените ширину границы на 1 пиксель и цвет на зеленый, границу угла кривой на 10 пикселей, заполнение для увеличения пространства внутри метки, цвет фона на белый, цвет текста на синий, семейство шрифтов на Times New Roman, размер текста на 14 пикселей, выровняйте текст по центру. Изогнутая граница угла на 10 пикселей, текст жирным, цвет фона на голубой, цвет шрифта на черный, изменить ширину границы на 1 пиксель, сплошной и цвет на желтый, размер шрифта установить размер на текст, увеличить прозрачный на 0,5. Изменить ширину границы на 1 пиксель сплошного цвета на черный, фон на красный, стиль шрифта на курсив, шрифт на полужирный, семейство шрифтов на Times New Roman, цвет текста на белый, угол границы кривой на 10 пикселей. Измените цвет фона на голубой, стиль шрифта на нормальный, шрифт на полужирный, цвет шрифта на черный, подчеркивание на текст, высоту до 25 пикселей, ширину на 100 пикселей. Поместите изображение в фон кнопки с указанным URL, высотой 163 пикселей и шириной: 300 пикселей, и фоновое изображение не будет повторяться, граница угла кривой на 10 пикселей. MyTextbox CSS, чтобы изменить границу на отсутствие, цвет фона на белый, цвет текста на черный, размер текста 14 пикселей, добавить голубую тень по бокам текстового поля. Измените ширину границы на 2 пикселя и цвет на светло-желтый, границу угла кривой на 7 пикселей, цвет фона на оранжевый, добавьте голубую тень блока по бокам. Измените границу угла кривой на 10 пикселей, семейство текста на Times New Roman, размер текста на 14 пикселей, ширину на 250 пикселей. Изогните границу угла на 12 пикселей, добавьте расстояние между переключателями на 5 пикселей, добавьте пространство за пределами переключателя и установите желтый цвет фона. Измените семейство шрифтов на Times New Roman и размер на 14 пикселей, стиль текста на нормальный, ширину границы на сплошную 1 пиксель, границу угла кривой на 5 пикселей. Измените ширину границы на 1 пиксель и цвет на черный, границу угла кривой на 9 пикселей, добавьте флажок два, семейство текста на Courier New, размер текста на 14 пикселей, цвет фона на оттенок желтого. Изогните границу угла на 8 пикселей, добавьте пробел между флажками на 5 пикселей, цвет фона на лазурный, добавьте пространство за пределами списка. Измените ширину границы на 1 пиксель и цвет на желтый, границу угла кривой на 10 пикселей, семейство шрифтов на Times New Roman, размер текста на 14 пикселей, цвет текста на черный, цвет фона на Aqua. Измените ширину границы на 2 пикселя и цвет на синий, границу угла кривой на 10 пикселей, цвет фона на белый. Bootstrap предоставляют гибкий и расширяемый контейнер контента с множеством вариантов и опций. Карта - это гибкий и расширяемый контейнер содержимого.Он включает в себя варианты верхних и нижних колонтитулов, широкий выбор контента, контекстные цвета фона и мощные параметры отображения. Если вы знакомы с Bootstrap 3, карточки заменяют наши старые панели, лунки и эскизы. Функциональность, аналогичная этим компонентам, доступна в виде классов модификаторов для карточек. созданы с минимальным количеством разметки и стилей, но все же обеспечивают тонну контроля и настройки. Созданные с помощью flexbox, они легко выравниваются и хорошо сочетаются с другими компонентами Bootstrap.По умолчанию у них нет поля Ниже приведен пример базовой карточки со смешанным содержимым и фиксированной шириной. У карточек нет фиксированной ширины для начала, поэтому они естественным образом заполняют всю ширину родительского элемента. Это легко настроить с помощью наших различных вариантов размеров. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. поддерживают широкий спектр содержимого, включая изображения, текст, группы списков, ссылки и многое другое. Ниже приведены примеры того, что поддерживается. Строительный блок карты - Это текст в теле карты. Названия карточек используются путем добавления Субтитры используются путем добавления Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Создайте списки содержимого на карточке с помощью группы списков очистки. Смешивайте и сопоставляйте несколько типов контента, чтобы создать нужную вам карточку, или добавьте туда все.Ниже показаны стили изображений, блоки, стили текста и группа списков - все они заключены в карточку фиксированной ширины. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки. Добавьте дополнительный верхний и / или нижний колонтитул на карточку. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Заголовки карт можно стилизовать, добавив С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат анте. Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число - ставка анте. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Карты не предполагают никакой определенной ширины Используя сетку, расположите карточки по столбцам и рядам по мере необходимости. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Используйте наши доступные утилиты для изменения размера, чтобы быстро установить ширину карты. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Используйте собственный CSS в таблицах стилей или как встроенные стили, чтобы задать ширину. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Вы можете быстро изменить выравнивание текста любой карточки - целиком или в отдельных частях - с помощью наших классов выравнивания текста. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Добавьте элементы навигации в заголовок (или блок) карточки с помощью компонентов навигации Bootstrap. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. включают несколько опций для работы с изображениями. Вы можете выбрать добавление «колпачков изображений» на обоих концах карточки, наложение изображений на содержимое карточки или просто встраивание изображения в карточку. Подобно верхним и нижним колонтитулам, карточки могут включать верхние и нижние «колонтитулы» - изображения в верхней или нижней части карточки. Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.Этот контент немного длиннее. Последнее обновление 3 мин. Назад Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее. Последнее обновление 3 мин. Назад Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Последнее обновление 3 мин. назад Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. Последнее обновление 3 мин. назад Превратите изображение в фон карты и наложите на нее текст.В зависимости от изображения вам могут потребоваться дополнительные стили или утилиты, а могут и не потребоваться. Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее. Последнее обновление 3 мин. Назад Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Последнее обновление 3 мин. назад содержат различные параметры для настройки фона, границ и цвета. Используйте текстовые и фоновые утилиты, чтобы изменить внешний вид карты. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса Используйте утилиты рамки, чтобы изменить только Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Вы также можете при необходимости изменить границы верхнего и нижнего колонтитула карточки и даже удалить их Небольшой пример текста, который будет построен на названии карточки и составляет основную часть содержимого карточки. Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержимого карточки. Помимо стилизации содержимого карточек, Bootstrap включает несколько опций для размещения серий карточек. В настоящее время эти параметры макета еще не реагируют на . Используйте группы карточек для визуализации карточек как одного присоединенного элемента с столбцами одинаковой ширины и высоты. Группы карт используют Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее. Последнее обновление 3 мин. Назад У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию. Последнее обновление 3 мин. Назад Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Эта карточка имеет даже более длинный контент, чем первая, чтобы показать действие одинаковой высоты. Последнее обновление 3 мин. Назад Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Последнее обновление 3 мин. назад Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию. Последнее обновление 3 мин. назад Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Содержание этой карточки даже больше, чем у первой, чтобы показать действие одинаковой высоты. Последнее обновление 3 мин. назад При использовании групп карточек с нижними колонтитулами их содержимое будет автоматически выровнено. Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее. У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию. Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.Эта карточка имеет даже более длинный контент, чем первая, чтобы показать действие одинаковой высоты. Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию. Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Содержание этой карточки даже больше, чем у первой, чтобы показать действие одинаковой высоты. Нужен набор карточек одинаковой ширины и высоты, которые не прикреплены друг к другу? Используйте колоды карт. Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию.Этот контент немного длиннее. Последнее обновление 3 мин. Назад У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию. Последнее обновление 3 мин. Назад Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Эта карточка имеет даже более длинный контент, чем первая, чтобы показать действие одинаковой высоты. Последнее обновление 3 мин. Назад Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. Последнее обновление 3 мин. назад Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию. Последнее обновление 3 мин. назад Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Содержание этой карточки даже больше, чем у первой, чтобы показать действие одинаковой высоты. Последнее обновление 3 мин. назад Как и в случае с группами карт, нижние колонтитулы карт в колодах автоматически выстраиваются в линию. Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее. У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию. Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Эта карточка имеет даже более длинный контент, чем первая, чтобы показать действие одинаковой высоты. Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию. Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Содержание этой карточки даже больше, чем у первой, чтобы показать действие одинаковой высоты. могут быть организованы в столбцы, подобные масонству, с помощью простого CSS, заключив их в Внимание! Ваш пробег с карточными столбцами может отличаться. Чтобы карточки не разбивались по столбцам, мы должны установить для них Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию.Этот контент немного длиннее. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат анте. У этой карточки есть вспомогательный текст ниже, как естественный ввод к дополнительному содержанию. Последнее обновление 3 мин. Назад Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат. У этой карты обычное название и короткое абзац текста под ним. Последнее обновление 3 мин. Назад Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат анте. Это еще одна карточка с названием и вспомогательным текстом ниже. У этой карты есть дополнительный контент, чтобы сделать ее в целом немного выше. Последнее обновление 3 мин. Назад Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число - ставка анте. Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию. Последнее обновление 3 мин. назад Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число посуере эрат. У этой карточки обычный заголовок и короткий абзац текста под ним. Последнее обновление 3 мин. назад Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число - ставка анте. Это еще одна карточка с заголовком и вспомогательным текстом ниже.На этой карточке есть дополнительное содержимое, чтобы сделать ее в целом немного выше. Последнее обновление 3 мин. назад Столбцы карточек также можно расширить и настроить с помощью некоторого дополнительного кода. Ниже показано расширение класса Чтобы еще больше уменьшить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только
эти компоненты и
функции, которые вам нужны. Если вам нужна дополнительная помощь в компиляции пользовательского пакета, воспользуйтесь нашим руководством по компиляции и настройке. Карта зависимостей файлов SCSS в MDBootstrap: Карта зависимостей модулей JavaScript в MDBootstrap: С помощью классов и идентификаторов мы увидели, что можно настроить внешний вид определенных элементов. Есть простые способы разбить структуру вашей страницы, чтобы разделить темы или идеи без создания классов или идентификаторов. Для этого можно использовать разрывы строк или горизонтальные линейки (т. Е. Линии)! Допустим, вы хотите закодировать статью о лучших кофейнях Нью-Йорка по районам и хотите, чтобы она была структурирована следующим образом: Обратите внимание на две вещи: Это то, что мы обложку в этой главе. Абзацы являются элементами блочного уровня, то есть по умолчанию они занимают ширину содержащего их элемента. У них также есть промежутки над и под ними. Это больше, чем простой перенос строки. Видите промежуток между «строкой 1» и «строкой 2» на следующем изображении? Это пространство автоматически добавляется к элементу HTML (с помощью CSS): Иногда вам не нужно это дополнительное пространство. Вам понадобится меньше места между каждой строкой: Это особенно верно для адресов и стихов.Вам не нужен совершенно новый абзац для каждой строки адреса! Подойдет простой и более узкий разрыв строки. Для создания разрывов строк в HTML используйте тег
125 N 6-я улица
В приведенном выше коде будет разрыв строки между «125 N 6th St» и «Brooklyn, NY 11249», который не будет иметь чрезмерно большого пространства, которое появляется между двумя элементами абзаца.Это будет просто хороший разрыв строки! Вот как бы адрес выглядел как два отдельных элемента вместо одного абзаца, содержащего разрыв строки: Это странное количество места, верно? Это также не имеет смысла семантически, потому что адрес - это одна единица, поэтому разделять его на несколько абзацев нецелесообразно. Не добавляйте теги У вас могут быть разные темы контента на одной странице, которые связаны, но для ясности их стоит разделить.В приведенном выше примере кофейни на Манхэттене отделены от кафе в Бруклине, потому что это помогает группировать различный контент в статье. Чтобы создать линию или «горизонтальную линейку» в HTML, просто используйте тег Вот полный HTML-код статьи coffeeshop (найдите эти В Нью-Йорке есть отличные кофейни.Не пропустите новые горячие адреса, открывающиеся направо и налево!
824 Broadway В городе есть несколько заведений Bean. Это хорошее место для работы, потому что они открываются допоздна.
Салливан, 240 Кофе и пончики! Чего еще вам нужно?
70 Pine St У Black Fox невероятный выбор фасоли и вкусных закусок.
18 W 29-я улица Это вообще нужно объяснять?
125 N 6-я улица Toby's значительно вырос по сравнению с первоначальным местоположением в Бруклине.Теперь у них три офиса в Нью-Йорке. Перейдите к упражнению CodePen. Вы добавите новый раздел для квартала Квинс, используя горизонтальную линейку. Вы добавите одну кофейню в Queens (настоящую или воображаемую), убедившись, что в ее адресе используется разрыв строки. Добавьте горизонтальную линейку ( Создайте заголовок ( Создайте фальшивую кофейню (имя и адрес) и добавьте ее в новый раздел района Квинс. Не стесняйтесь точно имитировать код для предыдущих кофешопов, чтобы применить те же стили CSS. Mailchimp Transactional - это в первую очередь отправка электронной почты. В этой документации описаны некоторые из наиболее распространенных проблем, с которыми люди сталкиваются при настройке и отправке исходящих транзакционных сообщений для таких вещей, как подтверждения, сброс пароля и т. Д. Вы также можете создавать настраиваемые транзакционные сообщения «один к одному», которые запускаются конкретными действиями пользователей. Хотя это похоже на функцию автоматизации Mailchimp , в Mailchimp Transactional вся логика обрабатывается вашей собственной системой; данные передаются в Mailchimp только во время вашего запроса на отправку API или SMTP-сообщения. Примечание : Если вы хотите настроить входящую электронную почту, где Mailchimp обрабатывает получение, обработку и анализ сообщений, а затем отправляет проанализированные результаты в ваше приложение через веб-перехватчик, см. Руководство Настройка обработки входящей электронной почты . Чтобы отправить электронное письмо с помощью Transactional API, используйте конечные точки Полную информацию о настройке аутентификации см. В документации Аутентификация и доставка ; Чтобы пройти через процесс с примерами кода, см. руководство «Отправьте свое первое транзакционное электронное письмо» . Количество сообщений, которые вы можете отправить за определенное время, определяется вашим тарифным планом, а также вашей почасовой квотой, которая зависит от вашей репутации отправителя. Если вы превысите свою квоту, неотправленные сообщения будут помещены в очередь. Вы также можете вручную приостановить отправку, и в этом случае любое сообщение, которое вы попытаетесь отправить, получит статус API Чтобы очистить отставание, щелкните корзину под отправленными сообщениями. Очистку невыполненной работы нельзя отменить, и все сообщения, помещенные в очередь, будут удалены. Если у вас есть кампания или большой пакет электронных писем, поставленных в очередь в очереди, Mailchimp Transactional резервирует дополнительные 5% вашей почасовой квоты, чтобы более важные электронные письма, такие как сброс пароля или подтверждение заказа, можно было отправлять без задерживать. Чтобы пометить важные сообщения и дать им приоритет в очереди, используйте параметр
Внутренний CSS div , которые являются прямым потомком других элементов div . В результате «Два» и «Три» появятся как красный текст на желтом фоне, но «Один» и «Четыре» останутся неизменными (и, скорее всего, черный текст на белом фоне).
Внешний CSS
.Расширение связанного файла - .css Предопределенные классы CSS для форм
Обзор
Этикетка
.MyLabel
{
граница: сплошной зеленый 1px;
Радиус границы: 10 пикселей;
отступ: 5px 10px 5px 10px;
Фон: белый;
цвет синий;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
выравнивание текста: центр;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид .silverLabel
{
граница: сплошной зеленый 1px;
Радиус границы: 10 пикселей;
отступ: 5px 10px 5px 10px;
фон: белый;
цвет синий;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
} Button
.MyButton
{
радиус границы: 10 пикселей;
font-weight: жирный;
цвет фона: морской;
черный цвет;
граница: сплошной желтый 1px;
стиль шрифта: курсив;
размер шрифта: 14 пикселей;
непрозрачность: 0,5;
}
/ * .MyButton: hover - Чтобы изменить цвет фона на светло-желтый, а текст - на синий. * /
.MyButton: навести
{
цвет фона: #ffffcc; /*светло-желтый*/
цвет синий;
}
/* ИЛИ ЖЕ */
.form-Surface-View .buttonControl
{
радиус границы: 10 пикселей;
font-weight: жирный;
цвет фона: морской;
черный цвет;
граница: сплошной желтый 1px;
стиль шрифта: курсив;
размер шрифта: 14 пикселей;
непрозрачность: 0.5;
}
.form-surface-view .buttonControl: наведение
{
цвет фона: #ffffcc; /*светло-желтый*/
цвет синий;
} Кнопка закрытия
.MyCloseButton
{
граница: сплошной черный 1px;
фон: красный! важный;
стиль шрифта: курсив;
font-weight: жирный;
семейство шрифтов: Times New Roman;
цвет белый;
радиус границы: 10 пикселей;
}
/* ИЛИ ЖЕ */
.form-surface-view .SilverButtonStyle input [type = "button"]
{
граница: сплошной черный 1px;
фон: красный! важный;
стиль шрифта: курсив;
font-weight: жирный;
семейство шрифтов: Times New Roman;
цвет белый;
радиус границы: 10 пикселей;
} Кнопка ссылки
.MyLinkButton
{
фон: # 99ccff; /*Светло-синий*/
стиль шрифта: нормальный;
font-weight: жирный;
черный цвет;
текст-оформление: подчеркивание;
высота: 25 пикселей;
ширина: 100 пикселей;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид .SilverHyperLinkButtonStyle .buttonControl
{
фон: # 99ccff; /*Светло-синий*/
стиль шрифта: нормальный;
font-weight: жирный;
черный цвет;
текст-оформление: подчеркивание;
высота: 25 пикселей;
ширина: 100 пикселей;
} Кнопка изображения
.MyImage
{
фон-повтор: без повторения;
ширина: 300 пикселей;
высота: 163 пикселей;
граница: сплошной черный цвет 2px;
радиус границы: 10 пикселей;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид img
{
фон-повтор: без повторения;
ширина: 300 пикселей;
высота: 163 пикселей;
граница: сплошной черный цвет 2px;
радиус границы: 10 пикселей;
} Дерево навигации
/ * MyNavigationTree: изогните границу угла на 5 пикселей, ширину границы до 2 пикселей и цвет на черный. * /
.MyNavigationTree
{
радиус границы: 5 пикселей;
граница: сплошной черный цвет 2px;
}
/* ИЛИ ЖЕ */
.form-surface-view .Commonscroll
{
радиус границы: 5 пикселей;
граница: сплошной черный цвет 2px;
}
/ * MyNavigationText: семейство шрифтов Times New Roman, размер шрифта 14 пикселей, стиль шрифта нормальный.* /
.MyNavigationText
{
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
стиль шрифта: нормальный;
}
/* ИЛИ ЖЕ */
.form-Surface-View .jstree-no-icons li
{
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
стиль шрифта: нормальный;
шрифт: нормальный;
черный цвет;
}
/ * MyNavigationText: Hover
Увеличьте размер шрифта до 16 пикселей, стиль шрифта - полужирный, семейство шрифтов - Arial. * /
.MyNavigationText: навести
{
размер шрифта: 16 пикселей;
стиль шрифта: полужирный;
семейство шрифтов: arial;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид .jstree-no-icons .jstree-leaf: hover
{
размер шрифта: 15 пикселей;
font-weight: жирный;
} Редактор тегов
/ * .MyTagEditorControlCss: Измените ширину границы на 2 пикселя и зеленый цвет, семейство шрифтов на Times New Roman, размер шрифта на 14 пикселей, цвет фона на белый и текст на черный. * /
.MyTagEditorControlCss
{
граница: сплошной зеленый 2px;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
цвет фона: белый;
черный цвет;
}
/* ИЛИ ЖЕ */
.form-поверхность-вид.compactTagView
{
граница: сплошной зеленый 2px;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
цвет фона: белый;
черный цвет;
}
/ * .MyTagEditorTextBoxCss - изменить цвет фона на желтый, цвет текста на черный, размер на 16 пикселей, стиль шрифта на нормальный, семейство шрифтов на Times New Roman, шрифт на полужирный. * /
.MyTagEditorTextBoxCss
{
background-color: # ffffe6; / * светло-желтый * /
черный цвет;
размер шрифта: 16 пикселей;
стиль шрифта: нормальный;
семейство шрифтов: Times New Roman;
font-weight: жирный;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид .blinktext
{
background-color: # ffffe6; / * светло-желтый * /
черный цвет;
размер шрифта: 16 пикселей;
стиль шрифта: нормальный;
семейство шрифтов: Times New Roman;
font-weight: жирный;
}
/ * .MyTagEditorButtonCss - Изменить ширину границы на 1 пиксель и цвет на синий, цвет фона на серый, размер текста на 14 пикселей, цвет текста на черный, границу угла кривой на 3 пикселя. * /
.MyTagEditorButtonCss
{
граница: 1 пиксель сплошного синего цвета;
цвет фона: серый;
черный цвет;
размер шрифта: 14 пикселей;
радиус границы: 3 пикселя;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид .компакт-тег-вид-раскрывающийся-стрелка
{
граница: 1 пиксель сплошного синего цвета;
цвет фона: серый;
черный цвет;
размер шрифта: 14 пикселей;
радиус границы: 3 пикселя;
}
/ * .MyTagEditorDropDownListCss - Изменить ширину границы на 1 пиксель сплошного и черного цвета, стиль шрифта Times New Romen, размер шрифта на 16 пикселей, шрифт на полужирный. * /
.MyTagEditorDropDownListCss
{
граница: сплошной черный 1px;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
font-weight: жирный;
}
/* ИЛИ ЖЕ */
.form-surface-view .compactTagSuggestions
{
граница: сплошной черный 1px;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
font-weight: жирный;
} Редактор цепочки утверждений
/ * MyApprovalChainEditor CSS, чтобы изменить ширину границы на 1 пиксель и черный, цвет фона на зеленый, цвет текста на белый, размер текста на 16 пикселей.* /
.MyApprovalChainEditorButton
{
граница: черная канавка 1px;
цвет фона: зеленый;
цвет белый;
размер шрифта: 16 пикселей;
стиль шрифта: нормальный;
}
/ * .MyApprovalChainEditorAdvanceLink - изменить размер текста на 14 пикселей, стиль текста на курсив, семейство текста на засечки, подчеркивание текста, цвет текста на серый. * /
.MyApprovalChainEditorAdvanceLink
{
размер шрифта: 14 пикселей;
стиль шрифта: курсив;
семейство шрифтов: с засечками;
текст-оформление: подчеркивание;
цвет: серый;
}
/* ИЛИ ЖЕ */
.form-surface-view .SilverHyperlinkButtonadvance
{
размер шрифта: 14 пикселей;
стиль шрифта: курсив;
семейство шрифтов: с засечками;
текст-оформление: подчеркивание;
цвет: серый;
}
/ *.MyApprovalChainEditorList - измените семейство шрифтов на Courier New, цвет фона на светло-розовый, добавьте интервал внутри списка в 3 пикселя, добавьте пространство слева от компонента.
Добавьте пространство 25 пикселей в левую часть списка. * /
.MyApprovalChainEditorList
{
семейство шрифтов: новый курьер;
цвет фона: # ffe5e5;
отступ: 3 пикселя;
маржа слева: 25 пикселей;
}
/* ИЛИ ЖЕ */
.form-surface-view. Список-одобрений
{
семейство шрифтов: новый курьер;
цвет фона: # ffe5e5;
отступ: 3 пикселя;
маржа слева: 25 пикселей;
}
/ *.MyApprovalChainDropDownButton - изменить цвет фона на оранжевый, размер текста на 14 пикселей. * /
.MyApprovalChainDropDownButton
{
цвет фона: оранжевый;
размер шрифта: 14 пикселей;
}
/* ИЛИ ЖЕ */
.form-surface-view .common-dropdown-Arrow
{
цвет фона: оранжевый;
размер шрифта: 14 пикселей;
}
/ * .MyApprovalChainDropDownList - Изменить цвет фона на белый, размер текста на 18 пикселей, стиль текста на курсив, курсор на указатель, цвет текста на голубой. * /
.MyApprovalChainDropDownList
{
цвет фона: белый;
размер шрифта: 18 пикселей;
стиль шрифта: курсив;
курсор: указатель;
цвет: бирюзовый;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид .Combo-list-sub
{
цвет фона: белый;
размер шрифта: 18 пикселей;
стиль шрифта: курсив;
курсор: указатель;
цвет: бирюзовый;
}
/ * .MyApprovalChainDropDownTextBox - чтобы изменить цвет фона на голубой, цвет текста на черный, размер текста на 18 пикселей, стиль текста на нормальный. * /
.MyApprovalChainDropDownTextBox
{
цвет фона: # 6da0f2;
черный цвет;
размер шрифта: 18 пикселей;
стиль шрифта: нормальный;
}
/* ИЛИ ЖЕ */
.form-surface-view .common-dropdown label
{
цвет фона: # 6da0f2;
черный цвет;
размер шрифта: 14 пикселей;
стиль шрифта: нормальный;
} Текстовое поле
.MyTextbox
{
граница: нет;
цвет фона: белый;
черный цвет;
размер шрифта: 14 пикселей;
стиль шрифта: нормальный;
box-shadow: 0 0 7px # 198be5;
}
/* ИЛИ ЖЕ */
.form-surface-view .silvertextbox ввод
{
граница: нет;
цвет фона: белый;
черный цвет;
размер шрифта: 14 пикселей;
стиль шрифта: нормальный;
box-shadow: 0 0 7px # 198be5;
} Поле ввода пароля
.MyPasswordTextbox
{
граница: углубление 2px #ffffcc; /*светло-желтый*/
радиус границы: 7 пикселей;
цвет фона: оранжевый;
box-shadow: 0 0 10px # 198be5;
}
/* ИЛИ ЖЕ */
.form-surface-view .password-box
{
граница: углубление 2px #ffffcc; /*светло-желтый*/
радиус границы: 7 пикселей;
цвет фона: оранжевый;
box-shadow: 0 0 10px # 198be5;
} Маскированное текстовое поле
.MyMaskedTextbox
{
радиус границы: 10 пикселей;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
ширина: 250 пикселей;
}
/* ИЛИ ЖЕ */
.form-surface-view .passwordBox
{
радиус границы: 10 пикселей;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
ширина: 250 пикселей;
} Выбор даты
/ * MyDatePicker CSS, чтобы изменить ширину границы на 1 пиксель и цвет на светло-желтый, граница угла кривой на 12 пикселей. * /
.MyDatePicker
{
граница: сплошная 1px #ffffcc;
Радиус границы: 12 пикселей;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид .calendar
{
граница: сплошная 1px #ffffcc; /*светло-желтый*/
радиус границы: 12 пикселей;
}
/ * .MyDatePickerTextbox - Изменить цвет текста на синий, размер текста на 16 пикселей, стиль текста на нормальный, ширину на 125 пикселей. * /
.MyDatePickerTextbox
{
цвет: # 6666ff;
размер шрифта: 16 пикселей;
стиль шрифта: нормальный;
ширина: 125 пикселей;
}
/* ИЛИ ЖЕ */
.form-surface-view .datePickerInput
{
цвет: # 6666ff;
размер шрифта: 16 пикселей;
стиль шрифта: нормальный;
ширина: 125 пикселей;
}
/ * .MyDatePickerButton - Чтобы изменить ширину границы на сплошной 1 пиксель и цвет на черный, изогните границу на 5 пикселей.* /
.MyDatePickerButton
{
граница: сплошной черный 1px;
радиус границы: 2 пикселя;
}
/* ИЛИ ЖЕ */
.form-surface-view .silverdatePickerIcon
{
граница: сплошной черный 1px;
радиус границы: 2 пикселя;
} Список переключателей
.MyRadioButtonList
{
радиус границы: 12 пикселей;
нижнее поле: 6 пикселей;
отступ: 5 пикселей;
цвет фона: желтый;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид .SilverRadioButtonsControl
{
радиус границы: 12 пикселей;
нижнее поле: 6 пикселей;
отступ: 5 пикселей;
цвет фона: желтый;
} Список
.MyListBox
{
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
стиль шрифта: нормальный;
граница: сплошная 1px;
радиус границы: 5 пикселей;
}
/* ИЛИ ЖЕ */
.форма-поверхность-вид .SilverLinkList li
{
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
стиль шрифта: нормальный;
граница: сплошная 1px;
радиус границы: 5 пикселей;
} Выпадающий список
/ * .MyDropDownListControl: Измените ширину границы на 1 пиксель и цвет на черный, границу угла кривой на 5 пикселей. * /
.MyDropDownListControl
{
граница: сплошной черный 1px;
радиус границы: 5 пикселей;
}
/* ИЛИ ЖЕ */
.form-Surface-View .commondropdown
{
граница: сплошной черный 1px;
радиус границы: 5 пикселей;
}
/ * MyDropDownList - Изменить цвет фона на оттенок зеленого, размер текста на 18 пикселей, стиль текста на нормальный, изменить значок курсора на указатель, цвет текста на голубой.* /
.MyDropDownList
{
цвет фона: #ccffcc;
размер шрифта: 18 пикселей;
стиль шрифта: нормальный;
курсор: указатель;
цвет: бирюзовый;
}
/* ИЛИ ЖЕ */
.form-surface-view .Combo-list-sub
{
цвет фона: #ccffcc;
размер шрифта: 18 пикселей;
стиль шрифта: нормальный;
курсор: указатель;
цвет: бирюзовый;
}
/ * .MyDropDownListTextbox - Чтобы изменить цвет фона на белый, цвет текста на черный, размер текста на 14 пикселей, стиль текста на нормальный, удалить границу и добавить тень синего цвета. * /
.MyDropDownListTextbox
{
граница: нет;
цвет фона: белый;
черный цвет;
размер шрифта: 14 пикселей;
стиль шрифта: нормальный;
box-shadow: 0 0 7px # 198be5;
}
/* ИЛИ ЖЕ */
.form-surface-view .commondropdowninput input
{
граница: нет;
цвет фона: белый;
черный цвет;
размер шрифта: 14 пикселей;
стиль шрифта: нормальный;
box-shadow: 0 0 7px # 198BE5;
}
/ * .MyDropDownListButton - Чтобы изменить цвет фона на оттенок зеленого, цвет текста на голубой, удалить границу и добавить тень синего цвета. * /
.MyDropDownListButton
{
граница: нет;
цвет фона: # ccff99;
цвет: бирюзовый;
box-shadow: 0 0 10px # 198be5;
}
ИЛИ ЖЕ
.form-surface-view .common-dropdown-Arrow
{
граница: нет;
цвет фона: оранжевый;
размер шрифта: 14 пикселей;
} Список флажков
.MyCheckBoxList
{
граница: сплошной черный 1px;
радиус границы: 9 пикселей;
отступ: 5 пикселей;
семейство шрифтов: новый курьер;
размер шрифта: 14 пикселей;
цвет фона: #ffffcc;
}
/* ИЛИ ЖЕ */
.form-surface-view .SilverCheckBoxList
{
граница: сплошной черный 1px;
радиус границы: 9 пикселей;
отступ: 5 пикселей;
семейство шрифтов: новый курьер;
размер шрифта: 14 пикселей;
цвет фона: #ffffcc;
} Список ссылок
/ * MyLinkListItem CSS для изменения цвета фона на светло-серый, добавьте пробел между двумя элементами списка ссылок.* /
.MyLinkListItem
{
цвет фона: # e6e6e6;
отступ: 3 пикселя;
}
/* ИЛИ ЖЕ */
.form-surface-view .SilverLinkListItem
{
цвет фона: # e6e6e6;
отступ: 3 пикселя;
}
/ * .MyLinkListText - изменить семейство текста на Courier New, размер текста на 16 пикселей, стиль текста на нормальный. * /
.MyLinkListText
{
семейство шрифтов: новый курьер;
размер шрифта: 16 пикселей;
стиль шрифта: нормальный;
}
/*ИЛИ ЖЕ */
.form-surface-view .SilverLinkListItemText
{
семейство шрифтов: Times New Roman;
размер шрифта: 16 пикселей;
стиль шрифта: нормальный;
}
/ *.MyLinkListLinks - чтобы изменить семейство текста на Times New Roman и размер текста на 16 пикселей, текст на наклонный. * /
.MyLinkListLinks
{
семейство шрифтов: Times New Roman;
размер шрифта: 16 пикселей;
стиль шрифта: наклонный;
}
/* ИЛИ ЖЕ */
.form-surface-view .SilverLinkListItem
{
семейство шрифтов: Times New Roman;
размер шрифта: 16 пикселей;
стиль шрифта: наклонный;
} Список флажков
.MySortableCheckBoxList
{
радиус границы: 10 пикселей;
отступ: 5 пикселей;
цвет фона: лазурный;
маржа: 2 пикселя;
}
/* ИЛИ ЖЕ */
.form-surface-view .SortableCheckBoxMain
{
радиус границы: 10 пикселей;
отступ: 5 пикселей;
цвет фона: лазурный;
маржа: 2 пикселя;
} Sub Dialog Button
.MySubDailogButton
{
граница: сплошной желтый 1px;
радиус границы: 10 пикселей;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
черный цвет;
цвет фона: морской;
}
/* ИЛИ ЖЕ */
.form-Surface-View .buttonControl
{
граница: сплошной желтый 1px;
радиус границы: 10 пикселей;
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
черный цвет;
цвет фона: морской;
} Sub Dialog Link
/ * .MySubDailogLink семейство шрифтов в Times New Roman, размер текста - 14 пикселей, цвет текста - оранжевый.* /
.MySubDailogLink
{
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
оранжевый цвет;
}
/* ИЛИ ЖЕ */
.form-surface-view .SubDataFlowLink
{
семейство шрифтов: Times New Roman;
размер шрифта: 14 пикселей;
оранжевый цвет;
}
/ * Добавляем границу к div на 1 пиксель сплошного цвета к черному, границу угла кривой на 10 пикселей. * /
.form-surface-view .SubDataFlowLinkContainer
{
граница: сплошной черный 1px;
радиус границы: 10 пикселей;
} Кнопка изображения вспомогательного диалогового окна
.MySubDailogImageButton
{
граница: 2px перчаточно-синий;
радиус границы: 10 пикселей;
цвет фона: белый;
}
/* ИЛИ ЖЕ */
.form-Surface-View .sdf-изображение-кнопка
{
граница: 2px перчаточный синий;
радиус границы: 10 пикселей;
цвет фона: белый;
} карт · Bootstrap
Карты Около
Пример
Карты , поэтому при необходимости используйте утилиты интервалов. Название карты
Название карточки
Типы контента
Карты Кузов
.карточка-тело . Используйте его всякий раз, когда вам нужен мягкий раздел на карточке.
Заголовки, текст и ссылки
.card-title к тегу . Таким же образом ссылки добавляются и размещаются рядом друг с другом путем добавления .card-link к тегу . .card-subtitle к тегу . Если элементы .card-title и .card-subtitle помещаются в элемент .card-body , заголовок и подзаголовок карты хорошо выровнены. Название карты
Подзаголовок карты
Название карточки
Подзаголовок карточки
Изображения
.card-img-top помещает изображение в верхнюю часть карточки. С .card-text , текст может быть добавлен к карточке. Текст в .card-text также можно стилизовать с помощью стандартных тегов HTML.
Список групп
Кухонная мойка
Название карты
Название карточки
Верхний и нижний колонтитулы
Особый титул
Особые титулы
.card-header к элементам. Особый титул
Популярные
Особые титулы
Особый титул
Особые титулы
Калибровка
для начала , поэтому они будут иметь ширину 100%, если не указано иное. Вы можете изменить это по мере необходимости с помощью настраиваемого CSS, классов сетки, миксинов Sass сетки или утилит. Использование разметки сетки
Особый титул
Особый титул
Особые титулы
Особые титулы
Использование утилит
Название карты
Название карты
Название карточки
Название карточки
Использование собственного CSS
Особый титул
Особые титулы
Выравнивание текста
Особый титул
Особый титул
Особый титул
Особые титулы
Особые титулы
Особые титулы
Навигация
Особый титул
Особые титулы
Особый титул
Особые титулы
Изображений
Карты Изображения шапки
Название карты
Название карты
Название карточки
Название карточки
Наложение изображений
Название карты
Название карточки
Стили карт
Карты Фон и цвет
Название основной карты
Название дополнительной карты
Название карты успеха
Название карты опасности
Название предупреждающей карточки
Заголовок инфокарты
Название световой карты
Заголовок темной карты
Название основной карточки
Название дополнительной карточки
Название карточки успеха
Название карты опасности
Название карточки с предупреждением
Заголовок информационной карточки
Светлый заголовок карточки
Заголовок темной карточки
Передача смысла вспомогательным технологиям
.sr-only . Граница
цвет рамки карты. Обратите внимание, что вы можете поместить классы .text- {color} в родительский .card или подмножество содержимого карты, как показано ниже. Название основной карты
Название дополнительной карты
Название карты успеха
Название карты опасности
Название предупреждающей карточки
Заголовок инфокарты
Название световой карты
Заголовок темной карты
Название основной карточки
Название дополнительной карточки
Название карточки успеха
Название карты опасности
Название карточки с предупреждением
Заголовок информационной карточки
Светлый заголовок карточки
Заголовок темной карточки
Смеси коммунальные
background-color с .bg-transparent . Название карты успеха
Название карточки успеха
Макет карты
Группы карт
дисплей: гибкий; , чтобы добиться их равномерной калибровки. Название карты
Название карты
Название карты
Название карточки
Название карточки
Название карточки
Название карты
Название карты
Название карты
Название карточки
Название карточки
Название карточки
Колоды карт
Название карты
Название карты
Название карты
Название карточки
Название карточки
Название карточки
Название карты
Название карты
Название карты
Название карточки
Название карточки
Название карточки
Столбцы карточек
Карточки.карточки-столбцы . Карточки построены со свойствами CSS column вместо flexbox для упрощения выравнивания. Карточки располагаются сверху вниз и слева направо. display: inline-block как column-break-inside: избегайте еще не является надежным решением. Название карты, которое переносится на новую строку
Название карты
Название карты
Название карты
Название карточки, которое переносится на новую строку
Название карточки
Название карточки
Название карточки
.card-columns , использующее тот же CSS-код, который мы используем, - CSS-столбцы - для создания набора адаптивных уровней для изменения количества столбцов.
.card-columns {
@include media-breakpoint-only (lg) {
количество столбцов: 4;
}
@include media-breakpoint-only (xl) {
количество столбцов: 5;
}
} Bootstrap 4 Textarea - примеры и руководство. Базовое и расширенное использование
Компиляция и настройка
Легенда:
'->' означает 'требуется'
Все бесплатные и профессиональные файлы требуют файлов из каталога 'core'
'none' означает 'этот компонент не требует ничего, кроме файлов ядра'
Файл, заключенный в ``, означает, что этот файл делает базовый компонент красивее, но это не обязательно для правильной работы.
Для всех компонентов PRO требуется файл pro / _variables.scss
scss /
|
| - ядро /
| |
| | - бутстрап /
| | | - _функции.scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _вход-группа.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO:)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.scss)
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, бесплатно / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> бесплатно / _forms.scss, бесплатно / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> бесплатно / _forms.scss
| | - _accordion.scss -> pro / _animations.scss, бесплатно / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> бесплатно / _forms.scss, pro / _animations.scss, разделы / _templates.scss
| | - _ecommerce.scss -> бесплатно / _cards.scss, pro / _cards.scss, бесплатно / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _степеры.scss -> бесплатно / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> бесплатно / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _depreciated.scss
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
Легенда:
'->' означает 'требуется'
Все файлы требуют jQuery и начальной загрузки.js
js /
├── dist /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── предварительная нагрузка.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
└── продавец /
├── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── Enhanced-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js -> vendor / jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js -> vendor / hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js -> vendor / picker.js
├── picker.js
├── picker-time.js -> vendor / picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js
Добавляйте разрывы и строки в свой контент - создавайте свои первые веб-страницы с помощью HTML и CSS
https: // vimeo.com / 270702335 Разрывы строк
. Закрывающий тег не нужен.
Поместье Тоби
Бруклин, Нью-Йорк, 11249
везде, чтобы освободить дополнительное место на странице.Используйте их, если разрыв строки между двумя строками текста имеет смысл для вашего контента (например, строки адреса всегда сгруппированы ближе друг к другу. Их разделение затруднит понимание читателями). В противном случае, если дополнительное пространство, которое вам нужно, является чисто визуальным, создайте его с помощью CSS. Помните, что HTML-теги предназначены для вашего контента, а не для его внешнего вида. Горизонтальные правила
.
Horizontal rule Манхэттен
...
...
Brooklyn
и
теги!):
Лучшие кофейни Нью-Йорка
Манхэттен
Боб
Нью-Йорк, NY 10003
Третий рельс
Нью-Йорк, NY 10012
Black Fox Coffee Co.
Нью-Йорк, NY 10270
Стамптаун
Нью-Йорк, NY 10001
Бруклин
Поместье Тоби
Бруклин, Нью-Йорк, 11249
Практика!
) под разделом Бруклин.) для Королев под горизонтальной линейкой. Исходящая электронная почта | Mailchimp Developer
привязка к отправке сообщений Отправка сообщений
/ messages / send или / messages / send-template . Вам необходимо сначала настроить и аутентифицировать домен, в частности, с помощью записей SPF и DKIM, которые необходимы. привязка к-backlogThe backlog
, поставлено в очередь и будет помещено в ваш невыполненный журнал. Чтобы временно приостановить отправку для своей учетной записи, нажмите Приостановить отправку на панели . привязка к приоритетности Приоритизация
important в вызовах API или заголовок X-MC-Important , если вы отправляете через SMTP, со значением, установленным на true .



 Напишем словосочетание Привет всем и преобразуем его одноименный символ типа Графика.
Напишем словосочетание Привет всем и преобразуем его одноименный символ типа Графика. С помощью панели Свойства настроим параметры текста, увеличим его размеры. Нажмем клавишу <F5> на 60 фрейме и продлим слой. Этот слой будет статичным.
С помощью панели Свойства настроим параметры текста, увеличим его размеры. Нажмем клавишу <F5> на 60 фрейме и продлим слой. Этот слой будет статичным. Расположем тень под словосочетанием, от которого мы будем ее отбрасывать.
Расположем тень под словосочетанием, от которого мы будем ее отбрасывать. Мы увидим, что картинка стала основой текста.
Мы увидим, что картинка стала основой текста. На первом кадре рисунок находится перед словом ПРИВЕТ, а на втором кадре перемещается за него.
На первом кадре рисунок находится перед словом ПРИВЕТ, а на втором кадре перемещается за него.