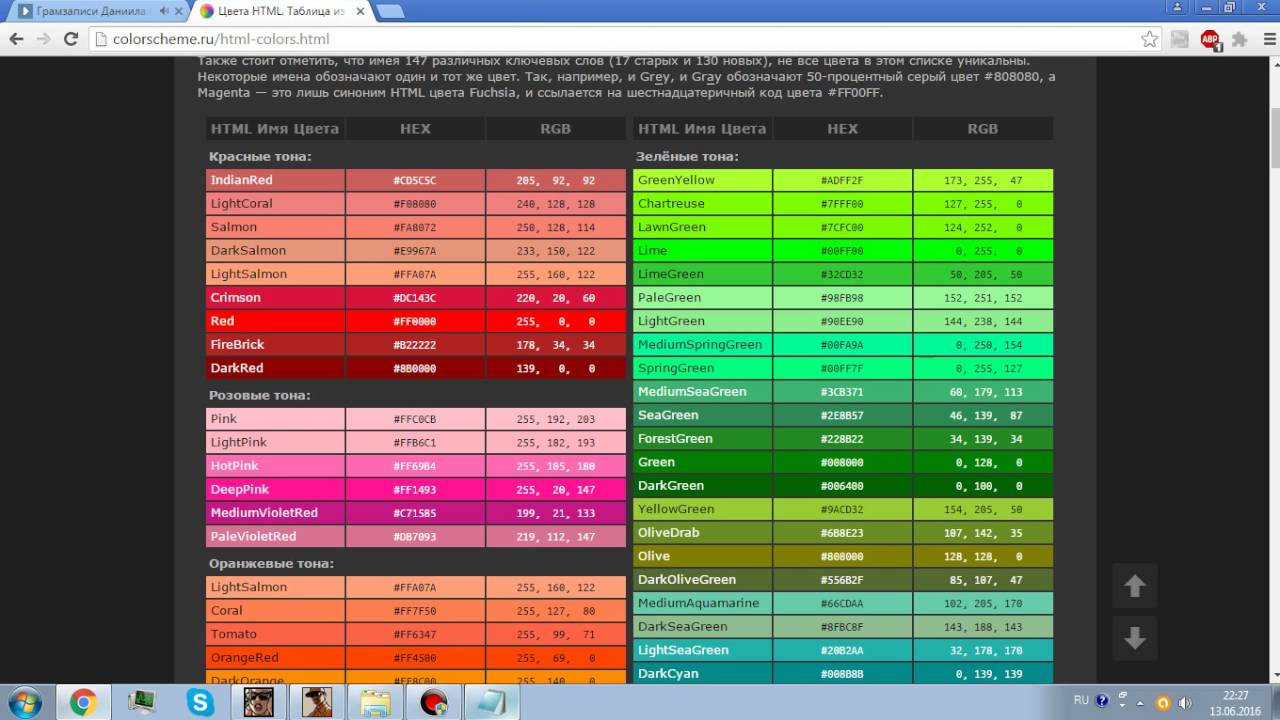
Css плавная смена фона: Плавное изменение CSS background (transition)
Jquery плавная смена фона
Анимацию можно легко сделать через CSS свойство transition например для кнопок, меню и т.д. Подробнее на htmlbook.ru.
Например, изображение меняются при наведении на него курсора мыши ( :hover ).
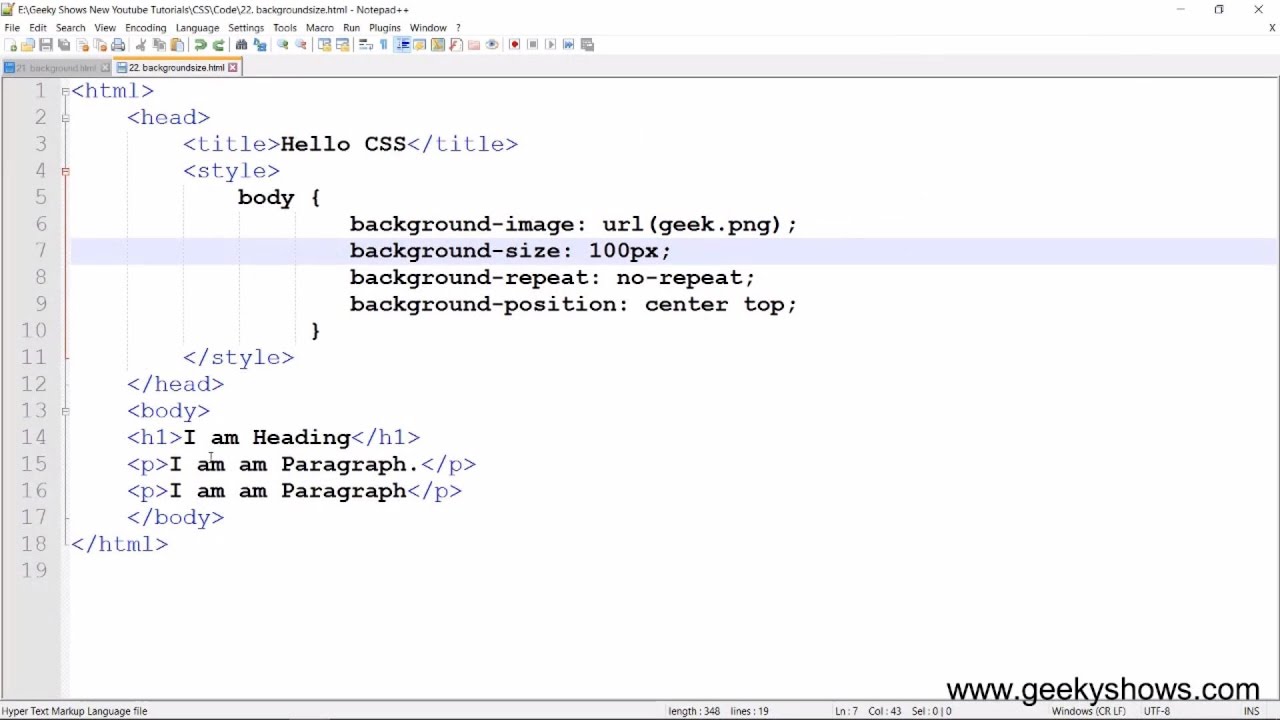
Также transition можно применить к размеру изображения ( background-size ).
Как дополнение, можно добаввить смену background-image :
Доброго времени суток. 🙂
Хочу вам представить небольшую статью о том как сделать на сайте плавную смену фона с использованием скрипта jQuery. Материал не сложный но довольно полезный. Часто при создании сайтов, можно использовать эффект плавной смены для общего фона сайта или для отдельного блока. Такой эффект украсит ваш сайт и придаст ему динамичности. Когда-то я публиковал статью с схожим материалом – Слайдер фонового изображения или меняющийся фон сайта с помощью CSS. В том примере все делалось с помощью CSS, тут мы подключим еще и jQuery. Данный способ более универсален в том плане, что его можно подогнать под любое количество слайдов, не заморачиваясь с расчетами.
HTML разметка
Чтобы получить подобный результат для начала нужно определится с областью, которой мы будем менять фон. У нас это будет фон всей страницы, если хотите ограничится фоном блока, то будущие стили CSS, нужно будет переделать, в этом вам помогут элементарные знания CSS. Итак, у нас общий фон страницы, поэтому в самом начале кода этой страницы, нужно разместить HTML разметку. Если вы хотите для всего сайта, то код надо разместить в шапке сайта после тега . Смотрите как это сделано в примере, в скачанном файле index.html. Добавлять нужно вот такую разметку:
С кодом все просто – имеется общий контейнер с классом bg-wrapper, внутри которого расположены блоки с общим классом bg-grad и отдельно у каждого свой класс – one, two, three, four, five, six. То бишь у нас будет шесть слайдов. Если хотите больше или меньше, то соответственно, добавьте или удалите лишние. Так же у первого блока есть третий класс – active
Если хотите больше или меньше, то соответственно, добавьте или удалите лишние. Так же у первого блока есть третий класс – active
CSS стили
Далее, чтобы задать те самые фоны и обозначить правильный внешний вид, добавляем разметку CSS. Будущие стили будут иметь следующий вид:
Нашему общему блоку, задаем фиксированное позиционирование и уровень слоя -1. Чтобы сместить позади всего контента.
Если у вас в стилях для body задан фон, лучше удалите его. Возможно, вы не увидите плавной смены, потому как она не будет видна из за стилей body. Если вы делаете смену фона для какого-то блока, то там уже не нужно смотреть на body, ориентируйтесь на текущие слои.
Так же, родительскому блоку задана прозрачность и ее время заполнения. Это строки – -webkit-transition: opacity 5s linear; и transition: opacity 5s linear. Именно 5s – это и есть 5 секунд плавного появления прозрачности блоков.
Задаются стили и для каждого слайда. В данном примере мы задаем фон – градиент. Можете задать просто цвет или картинку. Если захотите картинку, то в концек статьи будет пример и код как это сделать, но об этом позже. Пока только цвет.
jQuery – скрипт
После того как определились с разметкой и стилями к ней, пора подключить сам скрипт, который и будет менять наш фон сайта. Так как это jQuery, то нужно подключить библиотеку. Вы должны знать подключалась ли ранее библиотека jQuery к вашему сайту. Если да, то пропускайте этот шаг, если нет, то добавьте ее.
Только после нее нужно добавлять скрипт. Если вы не знаете как и куда добавлять библиотеку и скрипт, ознакомьтесь со статьей – Как и где подключить скрипт?.
Добавить нужно вот такой небольшой скрипт:
Особо разбирать этот код смысла нет, кто знаком с jQuery, все понял сразу. Стоит обратить внимание лишь на время анимации – 3 строка, в которой оно задано в миллисекундах и равно 5000.
Добавив и настроив все это, вы получите результат как в примере. Если же, хотите получить с картинками, то как и обещал покажу пример, как это сделать.
Смена картинок, вместо сплошного цвета
Все остается так же как и в первом примере, единственное, что я подправлю – блоков всего три, вместо 6. Это потому, что я использую те же картинки что и в статье с CSS слайдером, а их всего три. Но это не имеет значения. так как я писал, что блоков может быть сколько угодно. Главное отличие будет в стилях CSS. Выглядеть они будут так:
Родительский блок имеет те же стили, но ему мы добавляем псевдоэлемент – after. Он нужен для того чтобы, задать текстуру поверх фона. В примере видно что фон, как бы, весь в точку. Это не картинка в точку, это наложенный поверх нее слой. Для этого используется изображение pattern.png. Его можете скачать по ссылке выше.
Для этого используется изображение pattern.png. Его можете скачать по ссылке выше.
Далее, каждому блоку присваиваем нужную картинку, указывая правильный путь к ней. Так же, задан параметр cover, для того, чтобы растянуть картинку на всю область страницы. Если ваша картинка какой-то бесшовный фон, то задайте другие параметры для фона.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете поддержать сайт, обменяться со мной текстовыми ссылками или посмотреть рекламку, что займет 2 минуты 🙂
Доброго времени суток, уважаемое сообщество!
Возникла проблема реализации ПЛАВНОЙ смены фонового изображения body с одновременным увеличением.
Подробнее:
открылся сайт, background body плавно увеличивается внутрь, затем происходит плавная смена background и опять плавное увеличение внутрь.
Помогите, пожалуйста! У Яндекса и дяди Гугла спрашивал – ничего не нашел.
При необходимости поэтапной смены фона, т. е. сначала одно, потом второе, потом третье -Вам CSS уже особо не поможет. Самый простой вариант будет такой:
е. сначала одно, потом второе, потом третье -Вам CSS уже особо не поможет. Самый простой вариант будет такой:
opacity | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.0+ | 2.0+ | 1.7+ | 2.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 1 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-color/#transparency |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Синтаксис
opacity: значение
Значения
В качестве значения выступает число из диапазона [0.0; 1.0]. Значение 0 соответствует полной прозрачности элемента, а 1, наоборот — его непрозрачности. Дробные числа вида 0.6 устанавливают полупрозрачность. Допускается писать числа без нуля впереди, вида opacity: .6.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>opacity</title> <style> .semi { opacity: 0.5; /* Полупрозрачность элемента */ } </style> </head> <body> <p> <img src="images/igels.png" alt="Обычный рисунок"> <img src="images/igels.png" alt="Полупрозрачный рисунок"> </p> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Результат использования opacity
Браузеры
Firefox до версии 3.5 поддерживает нестандартное свойство -moz-opacity.
Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
Использование CSS переходов — CSS
Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS transitions предоставляют способ контролировать скорость анимации, при изменении CSS свойств. Вместо того, чтобы свойство применилось сразу, вы можете сделать это действие происходящим в течение какого-то момента времени. Например, если вы смените цвет элемента с белого на чёрный, изменение произойдёт моментально, а вот с CSS transitions, измения произойдут за временные интервалы, следующих кривой ускорения, все из которых могут быть настроены.
Например, если вы смените цвет элемента с белого на чёрный, изменение произойдёт моментально, а вот с CSS transitions, измения произойдут за временные интервалы, следующих кривой ускорения, все из которых могут быть настроены.
Анимации, составляющие переход между двумя состояниями, часто называют неявными переходами, так как промежуточные состояния в период между начальным и конечным состоянием неявно определяются браузером.
CSS переходы позволяют вам решить какие свойства нужно анимировать (перечислением их явно), когда анимация начнётся (установкой задержки), как долго переход будет выполняться (установкой продолжительности), а также как она будет запущена (определением функции по времени, например линейно или быстро в начале, медленно в конце).
Замечание: CSS переходы могут использоваться без префиксов, однако спецификация только недавно достигла стабильности, префиксы по-прежнему необходимы для браузеров на WebKit. Они также необходимы для поддержки старых версий браузеров (таких как: Firefox 15, Opera 12 и более ранних). Таблица совместимости приведена внизу страницы с ещё большим количеством информации.
Таблица совместимости приведена внизу страницы с ещё большим количеством информации.
Разработчик может определить какое свойство и как анимировать. Это позволяет создавать сложные переходы. Так как некоторые свойства не имеет смысла анимировать, перечень доступных для анимирования свойств ограничен определенным набором.
Замечание: Перечень анимируемых свойств может меняться по мере изменения спецификации.
Значение свойства auto является сложным случаем. Спецификация не рекомендует анимировать в значение auto и из значения auto. Браузеры, основанные на Gecko, исполняют это требование в точности, а основанные на WebKit не так строго. Использование переходов с auto следует избегать, так как это может привести к непредсказуемым результатам, в зависимости от браузера и его версии.
Необходимо также соблюдать осторожность при использовании переходов сразу после добавления элемента в DOM с помощью .appendChild() или удаления его display: none; свойства. Это выглядит, как будто никогда не происходило начальное состояние, а элемент всегда был в конечном состоянии. Самый простой способ преодолеть это ограничение — применить
Это выглядит, как будто никогда не происходило начальное состояние, а элемент всегда был в конечном состоянии. Самый простой способ преодолеть это ограничение — применить window.setTimeout() c некоторым количеством миллисекунд до изменения CSS свойства, которое вы собираетесь анимировать.
Пример анимирования нескольких свойств
HTML
<body>
<p>К блоку ниже применятся анимации для свойств: width, height, background-color, transform. Наведите на него, чтоб увидеть, как они анимируются</p>
<div></div>
</body>CSS
.box {
border-style: solid;
border-width: 1px;
display: block;
width: 100px;
height: 100px;
background-color: #0000FF;
-webkit-transition: width 2s, height 2s, background-color 2s, -webkit-transform 2s;
transition: width 2s, height 2s, background-color 2s, transform 2s;
}
.box:hover {
background-color: #FFCCCC;
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
CSS переходы контролируются свойством transition. Это лучший способ их настроить, позволяет избежать длинных свойств и их несоответствий, которые могут сделать отладку CSS долгой.
Это лучший способ их настроить, позволяет избежать длинных свойств и их несоответствий, которые могут сделать отладку CSS долгой.
Можно контролировать определенные параметры перехода следующими подсвойствами:
(Заметьте, что циклы переходов бесконечны только для наших примеров; CSS transitions только анимируют смену свойства. Если вам нужно визуализировать этот цикл, обратите внимание на свойство animation.)
transition-property- Указывает имя или имена свойств, чьи переходы должны анимироваться. Только свойства, указанные здесь, анимируются в переходах; изменение других свойств будет происходить обычным образом.
transition-duration- Определяет время происхождения перехода. Можно указать время анимирования всех свойств перехода сразу или для каждого свойства в отдельности.
transition-duration: 0.5s<div> <div>Lorem</div> </div>. parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 0.5s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transformv color;
transition-duration: 0.
parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 0.5s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transformv color;
transition-duration: 0. 5s;
transition-timing-function: ease-in-out;
}
5s;
transition-timing-function: ease-in-out;
}
function updateTransition() { var el = document.querySelector("div.box"); if (el) { el.className = "box1"; } else { el = document.querySelector("div.box1"); el.className = "box"; } return el; } var intervalID = window.setInterval(updateTransition, 7000);transition-duration: 1s<div> <div>Lorem</div> </div>.parent { width: 250px; height:125px;} .box { width: 100px; height: 100px; background-color: red; font-size: 20px; left: 0px; top: 0px; position: absolute; -webkit-transition-property: width height background-color font-size left top -webkit-transform color; -webkit-transition-duration: 1s; -webkit-transition-timing-function: ease-in-out; transition-property: width height background-color font-size left top transform color; transition-duration: 1s; transition-timing-function: ease-in-out; } . box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top -webkit-transform transform color;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top -webkit-transform transform color;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
function updateTransition() { var el = document.querySelector("div.box"); if (el) { el.className = "box1"; } else { el = document.querySelector("div.box1"); el.className = "box"; } return el; } var intervalID = window.setInterval(updateTransition, 7000);transition-duration: 2s<div> <div>Lorem</div> </div>. parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
function updateTransition() { var el = document. querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-duration: 4s<div> <div>Lorem</div> </div>.parent { width: 250px; height:125px;} .box { width: 100px; height: 100px; background-color: red; font-size: 20px; left: 0px; top: 0px; position: absolute; -webkit-transition-property: width height background-color font-size left top transform -webkit-transform color; -webkit-transition-duration: 4s; -webkit-transition-timing-function: ease-in-out; transition-property: width height background-color font-size left top transform -webkit-transform color; transition-duration: 4s; transition-timing-function: ease-in-out; } .box1{ transform: rotate(270deg); -webkit-transform: rotate(270deg); width: 50px; height: 50px; background-color: blue; color: yellow; font-size: 18px; left: 150px; top: 25px; position: absolute; -webkit-transition-property: width height background-color font-size left top transform -webkit-transform color; -webkit-transition-duration: 4s; -webkit-transition-timing-function: ease-in-out; transition-property: width height background-color font-size left top transform -webkit-transform color; transition-duration: 4s; transition-timing-function: ease-in-out; }function updateTransition() { var el = document. querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function- Определяет функцию, указывающую, как вычисляются промежуточные значения свойств. Вы также можете выбрать ослабления от функции замедления Шпаргалка.Большинство функций времени может быть определено графиком соответствующей функции, образующей четырьмя точками кривую Безье. Также можете выбрать функцию отсюда Easing Functions Cheat Sheet.
transition-timing-function: ease<div> <div>Lorem</div> </div>.parent { width: 250px; height:125px;} .box { width: 100px; height: 100px; background-color: red; font-size: 20px; left: 0px; top: 0px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-timing-function: ease; transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-timing-function: ease; } . box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: ease;
}
box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: ease;
}
function updateTransition() { var el = document.querySelector("div.box"); if (el) { el.className = "box1"; } else { el = document.querySelector("div.box1"); el.className = "box"; } return el; } var intervalID = window.setInterval(updateTransition, 7000);transition-timing-function: linear<div> <div>Lorem</div> </div>.parent { width: 250px; height:125px;} . box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
function updateTransition() { var el = document. querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function: step-end<div> <div>Lorem</div> </div>.parent { width: 250px; height:125px;} .box { width: 100px; height: 100px; background-color: red; font-size: 20px; left: 0px; top: 0px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-timing-function: step-end; transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-timing-function: step-end; } .box1{ width: 50px; height: 50px; background-color: blue; color: yellow; font-size: 18px; left: 150px; top:25px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-timing-function: step-end; transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-timing-function: step-end; }function updateTransition() { var el = document. querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-timing-function: steps(4, end)<div> <div>Lorem</div> </div>.parent { width: 250px; height:125px;} .box { width: 100px; height: 100px; background-color: red; font-size: 20px; left: 0px; top: 0px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-timing-function: steps(4, end); transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-timing-function: steps(4, end); } .box1{ width: 50px; height: 50px; background-color: blue; color: yellow; font-size: 18px; left: 150px; top: 25px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-timing-function: steps(4, end); transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-timing-function: steps(4, end); }function updateTransition() { var el = document. querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay- Определяет как много должно пройти времени, перед тем как начнётся переход.
transition-delay: 0.5s<div> <div>Lorem</div> </div>.parent { width: 250px; height: 125px; } .box { width: 100px; height: 100px; background-color: red; font-size: 20px; left: 0px; top: 0px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-delay: 0.5s; -webkit-transition-timing-function: linear; transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-delay: 0. 5s;
transition-timing-function: linear;
}
.box1 {
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 0.5s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 0.5s;
transition-timing-function: linear;
}
5s;
transition-timing-function: linear;
}
.box1 {
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 0.5s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 0.5s;
transition-timing-function: linear;
}
function updateTransition() { var el = document.querySelector("div.box"); if (el) { el.className = "box1"; } else { el = document.querySelector("div.box1"); el.className = "box"; } return el; } var intervalID = window.setInterval(updateTransition, 7000);transition-delay: 1s<div> <div>Lorem</div> </div>. parent {
width: 250px;
height: 125px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
parent {
width: 250px;
height: 125px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
function updateTransition() { var el = document. querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay: 2s<div> <div>Lorem</div> </div>.parent { width: 250px; height: 125px; } .box { width: 100px; height: 100px; background-color: red; font-size: 20px; left: 0px; top: 0px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-delay: 2s; -webkit-transition-timing-function: linear; transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-delay: 2s; transition-timing-function: linear; } .box1 { width: 50px; height: 50px; background-color: blue; color: yellow; font-size: 18px; left: 150px; top: 25px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-delay: 2s; -webkit-transition-timing-function: linear; transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-delay: 2s; transition-timing-function: linear; }function updateTransition() { var el = document. querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
transition-delay: 4s<div> <div>Lorem</div> </div>.parent { width: 250px; height: 125px; } .box { width: 100px; height: 100px; background-color: red; font-size: 20px; left: 0px; top: 0px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-delay: 4s; -webkit-transition-timing-function: ease-in-out; transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-delay: 4s; transition-timing-function: ease-in-out; } .box1 { width: 50px; height: 50px; background-color: blue; color: yellow; font-size: 18px; left: 150px; top: 25px; position: absolute; -webkit-transition-property: width height background-color font-size left top color; -webkit-transition-duration: 2s; -webkit-transition-delay: 4s; -webkit-transition-timing-function: ease-in-out; transition-property: width height background-color font-size left top color; transition-duration: 2s; transition-delay: 4s; transition-timing-function: ease-in-out; }function updateTransition() { var el = document. querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
Короткая запись синтаксиса:
div {
transition: <property> <duration> <timing-function> <delay>;
}Есть событие, срабатывающее, когда переход завершен. Во всех браузерах, совместимых со стандартами, есть событие transitionend, в WebKit есть webkitTransitionEnd. Смотрите таблицу поддержки браузерами для дополнительной информации. У transitionend есть 2 свойства:
propertyName- Строка, показывающая изменение какого свойства завершено.
elapsedTime- Число с точкой, какое количество времени переход выполнялся, до того как запустилось событие. Это значение не равно свойству
transition-delay.
Как обычно, используйте метод element.addEventListener(), чтобы следить за этим событием:
el.addEventListener("transitionend", updateTransition, true);
transitionend не произойдёт, когда переход был прерван до его завершения, например, если установили display: none или значение анимируемого свойства изменилось.Если любой список свойств короче, чем другие, его значения повторяюся, чтобы сделать его длину как и у других. Например:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s;
}
Это рассматривается, как если бы это было:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s, 3s, 5s;
}Похожим образом, если какой-то список свойств длиннее, чем у transition-property, он обрезается:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s, 2s, 1s;
}Будет интерпретировано как:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s;
}Пример 4 секунды выполняет плавное измение шрифта за 2 секунды, после того как пользователь навел мышь на элемент:
#delay1 {
position: relative;
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 14px;
}
#delay1:hover {
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 36px;
}
Они часто используются для подсвечения элементов в меню при наведении мыши. С помощью переходов легко сделать такой эффект более привлекательным.
С помощью переходов легко сделать такой эффект более привлекательным.
Перед тем, как вы посмотрите на код, возможно захотите посмотреть на живое демо (считаем, что ваш браузер поддерживает переходы). Также можеть посмотреть на CSS, используемый этим примером.
Сначала зададим меню в HTML:
<div>
<p><a href="home">Home</a></p>
<p><a href="about">About</a></p>
<p><a href="contact">Contact Us</a></p>
<p><a href="links">Links</a></p>
</div>
Теперь напишем CSS для нашего меню:
.menuButton {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
text-align: left;
background-color: grey;
left: 5px;
top: 5px;
height: 26px;
color: white;
border-color: black;
font-family: sans-serif;
font-size: 20px;
text-decoration: none;
box-shadow: 2px 2px 1px black;
padding: 2px 4px;
border: solid 1px black;
}
. menuButton:hover {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
background-color:white;
color:black;
box-shadow: 2px 2px 1px black;
}
menuButton:hover {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
background-color:white;
color:black;
box-shadow: 2px 2px 1px black;
}
Этот CSS устанавливает внешний вид меню, с фоном и цветом текста, изменяющимися при наведении (:hover).
Вместо описания эффекта можете посмотреть на живой пример, если ваш браузер поддерживает переходы.
Переходы — крутая вещь, чтоб сделать вид вещей плавней, без надобности что-то делать в вашей JS функциональности. Зацените следующий пример:
<p>Кликните куда-нибудь, чтобы подвинуть шар</p>
<div></div>
Используя JavaScript, добиваемся эффекта перемещения шара на определенную позицию:
var f = document.getElementById('foo');
document.addEventListener('click', function(ev){
f.style.transform = 'translateY('+(ev.clientY-25)+'px)';
f.style. transform += 'translateX('+(ev.clientX-25)+'px)';
},false);
transform += 'translateX('+(ev.clientX-25)+'px)';
},false);
C помощью CSS сглаживаем эффект без дополнительных усилий. Просто добавляем переход и любое измение свойств происходит плавно:
p {
padding-left: 60px;
}
#foo {
border-radius: 50px;
width: 50px;
height: 50px;
background: #c00;
position: absolute;
top: 0;
left: 0;
transition: transform 1s;
}
Можете поиграть с этим здесь: http://jsfiddle.net/9h361pzo/291/
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Transitions | Рабочий черновик | Изначальное определение |
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Базовая поддержка | 1.0 -webkit 26.0 | 4.0 (2.0) -moz 16.  0 (16.0) 0 (16.0) | 10 | 10.5 -o 12.10 | 3.2 -webkit |
Событие transitionend | 1.0[1] 26.0 | 4.0 (2.0) | 10 | 10.5[2] 12 12.10 | 3.2[1] 6.0 |
| Возможность | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | 2.1 | 4.0 (2.0) -moz 16.0 (16.0) | 10 | 10 -o 12.10 | 3.2 |
Событие transitionend | 2.1[1] | 4.0 (2.0) | 10 | 10[2] 12 12.10 | 3.2[1] |
[1] Chrome 1.0, WebKit 3.2 и Android 2.1 выполняют нестрандартное событие webkitTransitionEnd. Chrome 26.0 и WebKit 6. 0 придерживаются стандарта
0 придерживаются стандарта transitionend.
[2] Opera 10.5 и Opera Mobile 10 поддерживают oTransitionEnd, версия 12 понимает otransitionend, а версия 12.10 знает стандарт transitionend.
Плавное изменение картинки при наведении курсора
В данной статья, я приведу пример, как сделать плавное изменение картинки при наведении курсора на чистом CSS и HTML.
В принципе, я просто оставлю код, а вы сможете посмотреть и если у вас будут вопросы, можете задать их в комментариях.
HTML
<div class=ImgField> <img src=»ссылка на картинку 1″/> <img src=»ссылка на картинку 2″/> </div>
<div class=ImgField> <img src=»ссылка на картинку 1″/> <img src=»ссылка на картинку 2″/> </div> |
CSS
. imageFirst,.imageSecond {
border:2px solid transparent;
margin:0;
padding:0;
}
.imageFirst {
opacity:1px;
display:block;
position:absolute;
transition-duration:0.96s;
}
.imageFirst:hover {
opacity:0.00;
}
div.ImgField {
display:inline-block;
background-position:center center;
background-repeat:no-repeat;
margin:0;
padding:0;
}
imageFirst,.imageSecond {
border:2px solid transparent;
margin:0;
padding:0;
}
.imageFirst {
opacity:1px;
display:block;
position:absolute;
transition-duration:0.96s;
}
.imageFirst:hover {
opacity:0.00;
}
div.ImgField {
display:inline-block;
background-position:center center;
background-repeat:no-repeat;
margin:0;
padding:0;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.imageFirst,.imageSecond { border:2px solid transparent; margin:0; padding:0; }
.imageFirst { opacity:1px; display:block; position:absolute; transition-duration:0.96s; }
. opacity:0.00; } div.ImgField { display:inline-block; background-position:center center; background-repeat:no-repeat; margin:0; padding:0; } |
Пример
Подписывайтесь на нас в соц. сети и на наш канал в telegram
Будьте в курсе новых статей и новостей 😉
ReactJS и CSS анимация: инструкция к применению
Перед каждой современной IT-компанией рано или поздно возникает задача анимации страниц. На дворе 21 век и по-другому никак. В зависимости от степени тривиальности задачи, мы всегда стараемся найти библиотеку (или решение), предоставляющую максимальный спектр возможностей.
При этом полученный опыт настойчиво подсказывает нам одно простое правило: стандартное — значит, лучшее. Как минимум, в большинстве случаев. Мы многократно сталкивались с ситуациями, когда оптимальное решение буквально лежит под боком. Поэтому давайте будем двигаться от простых задач к сложным, требующим подключения дополнительных библиотек. Ведь наша цель — не только качественная анимация, но и оптимизация бизнес-процессов.
Ведь наша цель — не только качественная анимация, но и оптимизация бизнес-процессов.
Далее мы рассмотрим основные технологии создания анимации, выделим их ключевые особенности и приведем примеры использования.
1. CSS анимация
CSS transitions
Его основное отличие от классического CSS animations состоит в том, что он применяется для переходов. То есть анимируется один раз. Что это значит?
К примеру, мы указываем некоторое свойство, которое будет анимироваться с помощью специальных CSS-правил. При изменении этого свойства, браузер обработает анимацию, но только один раз. Если же нам надо анимировать определенное, вплоть до бесконечности, количество раз, на помощь приходит CSS animations. Здесь мы приведем небольшой стандартный пример. Более подробно вы можете ознакомиться с ним в этой статье.
Вообще возможность связывать анимации с использованием CSS transition можно посредством обработчика на событие transitionend. Но мы этого делать не рекомендуем, так как keyframes (css animation) намного проще в использовании.
Через transition-property мы указываем, какое свойство будет анимироваться. В нашем случае это background-color.
Далее transition-duration указывает на продолжительность анимации (3 секунды).
Теперь любое изменение фонового цвета у этого класса будет анимироваться в течение 3 секунд. Также заметим, что через ключевое слово transition можно указать через пробел все параметры по порядку. Их мы рассмотрим ниже.
Transition-property — здесь можно указать почти любое CSS свойство, например, margin-left, padding-right, opacity и т.д.
Transition-duration — продолжительность анимации, задается в s (секундах) или ms (миллисекундах).
Transition-delay — время задержки анимации.
Transition-timing-function — временнáя функция, определяющая как процесс анимации будет распределен во времени. Например, будет ли она постепенно ускоряться или замедляться. Самые популярные параметры: ease, ease-in, ease-out, ease-in-out. Также упомянем функцию steps (количество шагов[, start/end]), которая разбивает нашу анимацию на четкое количество шагов. Она используется в основном для исключения плавных переходов (пример: счетчик чисел).
Также упомянем функцию steps (количество шагов[, start/end]), которая разбивает нашу анимацию на четкое количество шагов. Она используется в основном для исключения плавных переходов (пример: счетчик чисел).
Пример:
CSS animation
Заканчиваем с простыми анимациями и переходим к технологии CSS animation. Что она собой представляет и в чем ее отличия?
Сложные анимации создаются объединением простых с помощью CSS-правила @keyframes. В нем мы задаем «имя» анимации и правила: что, откуда и куда анимировать. Правило @keyframes содержит имя элемента, связывающее его с блоком объявления элемента. Keyframes кадры создаются с помощью ключевых слов “from” и “to” (эквивалентны значениям 0% и 100%) или с помощью процентных пунктов. Их количество не ограничено: задавайте сколько угодно. Также можно комбинировать ключевые слова и процентные пункты. Если кадры имеют одинаковые свойства и значения, их можно объединить в одно объявление:
Если кадры 0% или 100% не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимированного свойства. Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменяет действие предыдущего.
Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменяет действие предыдущего.
Затем при помощи свойства animation: эта анимация подключается к элементу: задаются ее имя, время, дополнительные параметры и способ их применения.
Пример:
— (1) Имя анимации. Тут мы можем указать любое имя, соответствующее нашему имени в @keyframes. По сути оно будет обращаться туда. В приведенном примере мы указали все параметры в одну строчку. Для уточнения добавим: последний alternate указывает на то, что каждый раз анимация будет менять свое направление.
— (2) В @keyframes блоке мы указываем способ анимации. В данном случаем это будет смещение на определенное число пикселей.
Animate.css
Случаются моменты, когда нам предстоит применять нестандартные переходы, включающие в себя несколько простых анимаций. К счастью, их не приходится писать вручную. Существуют готовые эффекты под стандартные задачи. К примеру: мерцание, появление сверху/снизу, и т. д. С полным списком таких эффектов можно ознакомится здесь.
д. С полным списком таких эффектов можно ознакомится здесь.
Теперь о том, как они будут выглядеть на практике. Установка и подключение описывается на официальном сайте. Здесь же мы остановимся на кратком описании использования Animate.css.
Для ее применения к элементу (разумеется, после установки), должны быть добавлены два класса: animated и любой другой на выбор — именно он определяет какую анимацию мы используем. На JQuery это будет выглядеть примерно так:
Если вы хотите заточить анимацию “под себя”, можно настроить и другие параметры (время исполнения, задержка и т.д.).
Пример:
2. React анимация
Этот пункт будет интересен, в первую очередь, пользователям React. Откровенно говоря, сначала мы его недооценивали. В итоге же стандартная библиотека React существенно упростила нам жизнь.
Чем же она оказалась полезной? Ответим на этот вопрос небольшим обзором двух API для анимации.
ReactCSSTransitionGroup
Небольшой пример, как это выглядит:
Как видите, ReactCSSTransitionGroup оборачивает элемент, который мы собрались анимировать. В transitionName мы присваиваем имя нашей анимации.
В transitionName мы присваиваем имя нашей анимации.
Примечание! Распространенная ошибка: выносить ReactCSSTransitionGroup не в рендер самого компонента, а в отдельную функцию. Так оно не работает!
Пример:
Мы можем отлавливать жизненное состояние нашей анимации даже в стилях. Имеется в виду отслеживание того, на каком этапе она находится.
Первый этап (1) — это наше начальное состояние. Далее с помощью уже готовых классов, добавленных к названию анимации, мы определяем, как именно будет меняться состояние элемента в следующий момент.
Далее (2) мы задаем начальное состояние для момента: когда элемент будет удален из DOM дерева и как именно будут меняться его стили перед удалением.
ReactTransitionGroup
Также встречаются задачи, когда жизненный цикл анимации надо контролировать непосредственно в самом js коде. На то существуют разные причины. Например, как и в случае ReactCSSTransitionGroup, присвоение стилей не всегда подходит. На помощь приходят жизненные циклы анимации.
На помощь приходят жизненные циклы анимации.
Да, это очень похоже на методы жизненных циклов самого React. Здесь используется похожий подход. Перед вами методы из официальной документации:
componentWillAppear() — вызывается в том же время, что и componentDidMount(), при этом блокируя остальные анимации. Выполняется только при первичном рендере TransitionGroup.
componentDidAppear() — вызывается сразу после отработки componentWillAppear(). Вызов происходит с помощью callback функции, переданной в вызванный componentWillAppear().
componentWillEnter() — срабатывает в том же время, что и componentDidMount(), похожа на componentWillAppear(), но в отличии от него не вызывается при первичном рендере элемента.
componentDidEnter() — вызывается сразу после отработки componentWillEnter().
componentWillLeave() — вызывается в тот момент, когда элемент был удален из ReactTransitionGroup. Но он все еще будет виден, так как ReactTransitionGroup придержит его до вызова callback.
Но он все еще будет виден, так как ReactTransitionGroup придержит его до вызова callback.
componentDidLeave() — вызов происходит сразу после отработки callback функции componentWillLeave(). Срабатывает в то же время, что и componentWillUnmount().
Предлагаем ознакомиться с примером, реализованном на одном из наших проектов.
Задача: Анимировать пункты таблицы таким образом, чтобы при выпадении всего списка, каждый из них появлялся плавно один за другим. Приводим небольшой кусок кода:
Пока все просто: мы оборачиваем в TransitionGroup то, что анимируется. Чтобы это дало свой эффект и TransitionGroup мог отловить момент, когда наш child элемент появился или исчез из DOM дерева, нам следует поставить флаг (2) isOpenedMenuItemWorks.
Далее посмотрим на манипуляции, которые происходят в самом анимируемом компоненте FadeUpContainer.
Пример показывает, что все child компоненты, находящиеся внутри TransitionGroup, получают в свое пользование методы жизненного цикла для анимации. В данном случае методы componentWillEnter() и componentWillLeave().
В данном случае методы componentWillEnter() и componentWillLeave().
В приведенном примере мы использовали библиотеку для анимации gsap. Очень рекомендуем ознакомиться с ее документацией. Эта библиотека позволяет решить массу проблем, связанных с анимацией. Главная особенность ее использования в том, что мы должны дать функции (здесь TweenMax) ссылку на анимируемый элемент.
Догадаться, какие параметры в функции TweenMax и за что отвечают совсем нетрудно. El ссылка на элемент, время исполнения, начальное состояние, конечное состояние + callback + время задержки.
3. Продвинутое использование библиотек для анимации при скроллинге
В этой части статьи мы расскажем о библиотеках, с которыми приходилось сталкиваться на практике. На сегодня — это WOW.js и AOS animate.
Между ними нет существенной концептуальной разницы. Обе анимируют при скроллинге. Обе используют для анимации готовые классы animate css. Но все же имеется и одно принципиальное отличие. В AOS можно определить свои классы для анимации, тогда как WOW использует только готовые animate. css классы. Именно поэтому мы решили сконцентрироваться на AOS (в использовании WOW на него очень похож).
css классы. Именно поэтому мы решили сконцентрироваться на AOS (в использовании WOW на него очень похож).
Для того чтобы AOS заработал, его надо добавить глобально.
Пример:
В принципе все. Можно смело использовать.
А вот еще одна задача: анимация счетчика чисел в определенной части страницы при скроллинге.
ВыводВ заключение отметим, современные технологии предлагают широкий спектр решений для реализации анимаций. Остается лишь подобрать оптимальный вариант под поставленную задачу. Если вам нужна высокая производительность и максимальная гибкость, при отсутствии сложных требований — используйте CSS анимации. В случае сложных требований лучшим выбором станут javascript-based анимации. С ними вы можете реализовать практически любую задачу. Причем, с легкостью и без заметных потерь в производительности.
Если вам понравилась статья, не забудьте поделиться ею в социальных сетях. Всем хорошего дня!
Изменяющийся при прокрутке фон на чистом CSS
При создании презентаций часто используется способ, который мы назвали фоном, изменяющимся при прокрутке: при прокрутке страницы изображения на фоне скрываются и появляются. Этот способ хорош тем, что в нем содержимое сосредотачивается в нескольких броских изображениях и коротких текстах. Однако, этот эффект часто создается с помощью загрузки сложной программной платформы JavaScript и плагина, что, как будет показано в этом уроке, совершенно необязательно для современных браузеров.
Этот способ хорош тем, что в нем содержимое сосредотачивается в нескольких броских изображениях и коротких текстах. Однако, этот эффект часто создается с помощью загрузки сложной программной платформы JavaScript и плагина, что, как будет показано в этом уроке, совершенно необязательно для современных браузеров.
Окна и экраны
Основную конфигурацию эффекта можно сравнить с последовательностью открытых окон и закрытых экранов, сложенных один на другой, все они высотой и шириной ровно с окно браузера.
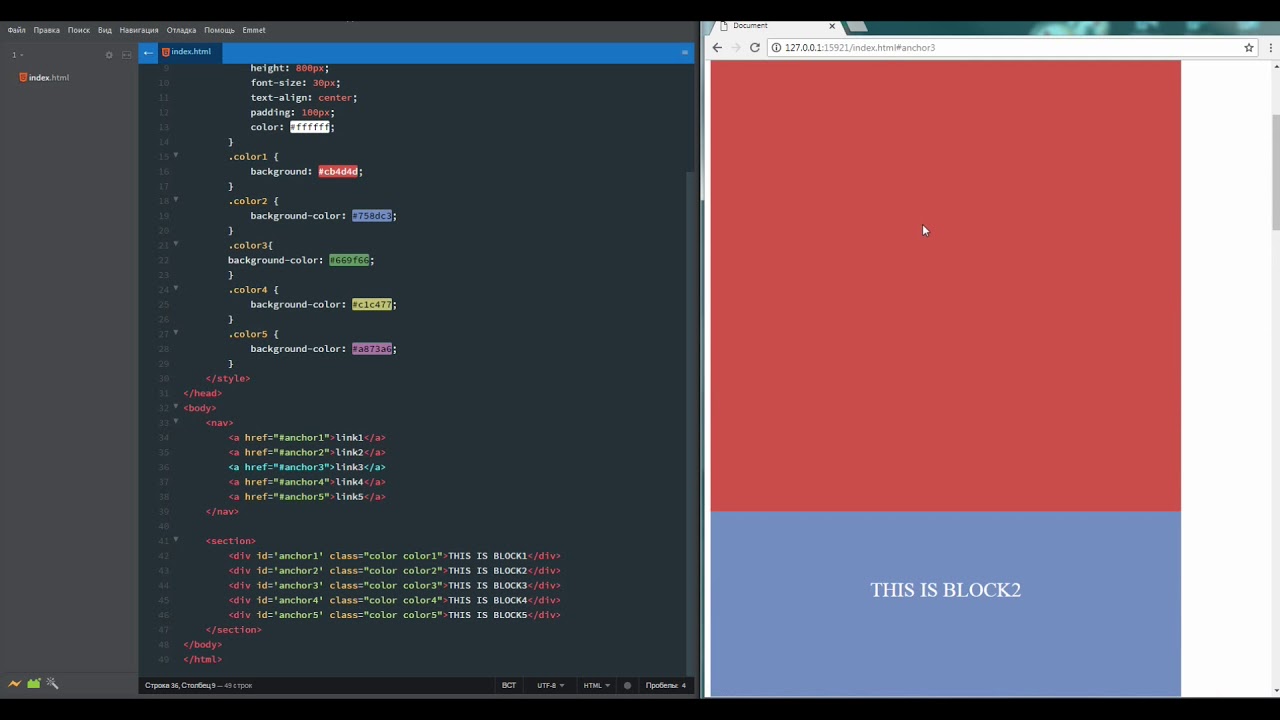
Давайте начнем с основной разметки. Окна и экраны могут быть созданы почти из любого блочного элемента HTML, в этом случае это элементы разделов:
<section>
<h2>Come To Iceland</h2>
</section>
<section>
<h2>The last settled part of Europe, much of Iceland remains pristine and untouched.</h2>
</section>
...Чтобы у всех элементов был нужный размер, удалим все внешние отступы у тега <body>, убедимся, что элементам разделов размер задан с помощью значения включения границ и внутренних отступов, и зададим им высоту, равную высоте окна браузера, используя единицы измерения vw. Размер тексту установлен в тех же масштабируемых единицах измерения:
Размер тексту установлен в тех же масштабируемых единицах измерения:
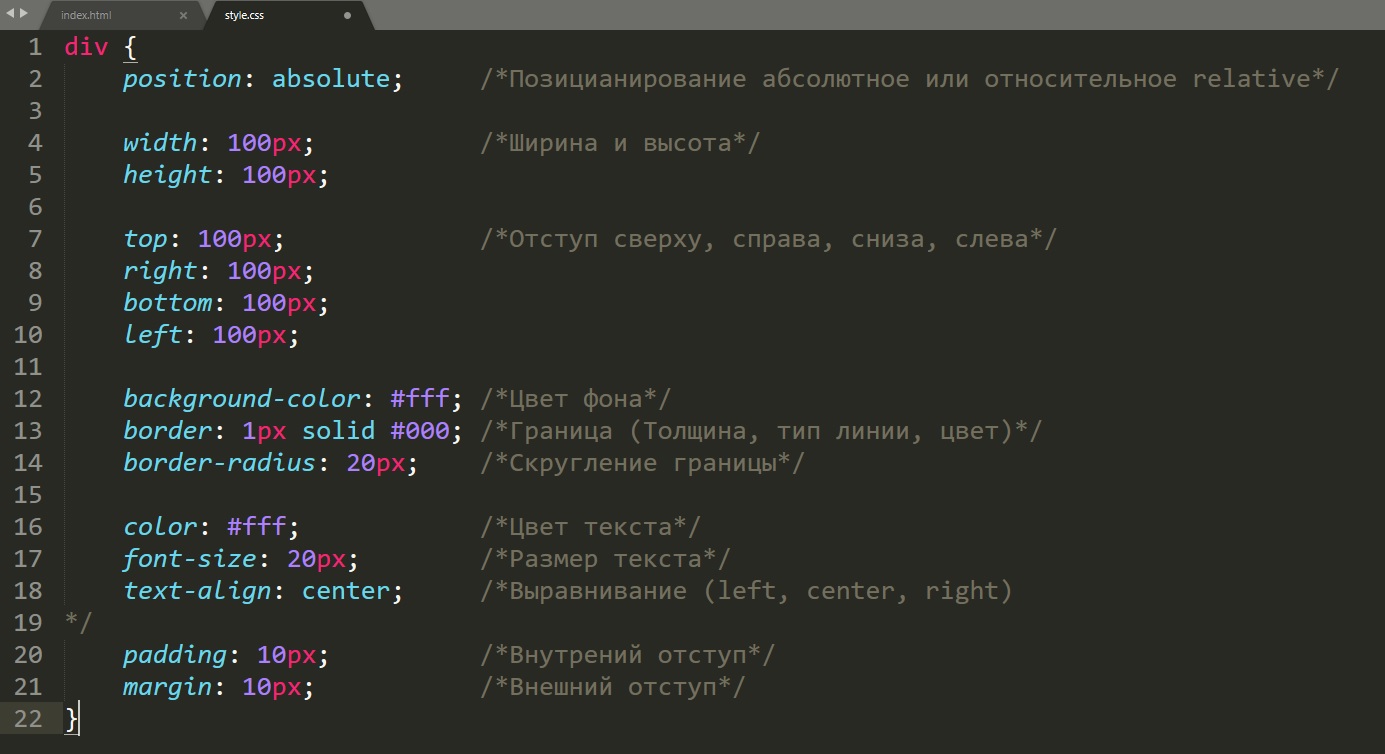
body { margin: 0; }
section {
box-sizing: border-box;
height: 100vh;
text-align: center;
padding: 2vw;
font-size: 6vw;
}Элементы разделов уже имеют полную ширину. Чтобы отцентровать их содержимое, воспользуемся flexbox. У элементов разделов, у которых есть фоновые изображения, есть общие свойства, так что включим и их в это объявление:
section {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
flex-direction: column;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Свойство направления гибкости использовано для окон, в которых содержится несколько строк текста. В первом разделе текст большего размера, белого цвета и состоит только из заглавных букв с тенью текста, чтобы выделить его на фоне:
section:first-of-type {
text-transform: uppercase;
color: #fff;
font-size: 8vw;
text-shadow: 0 0 5px rgba(0,0,0,0. 4);
}
4);
}У четных элементов разделов белый фон:
section:nth-of-type(even) {
background: #fff;
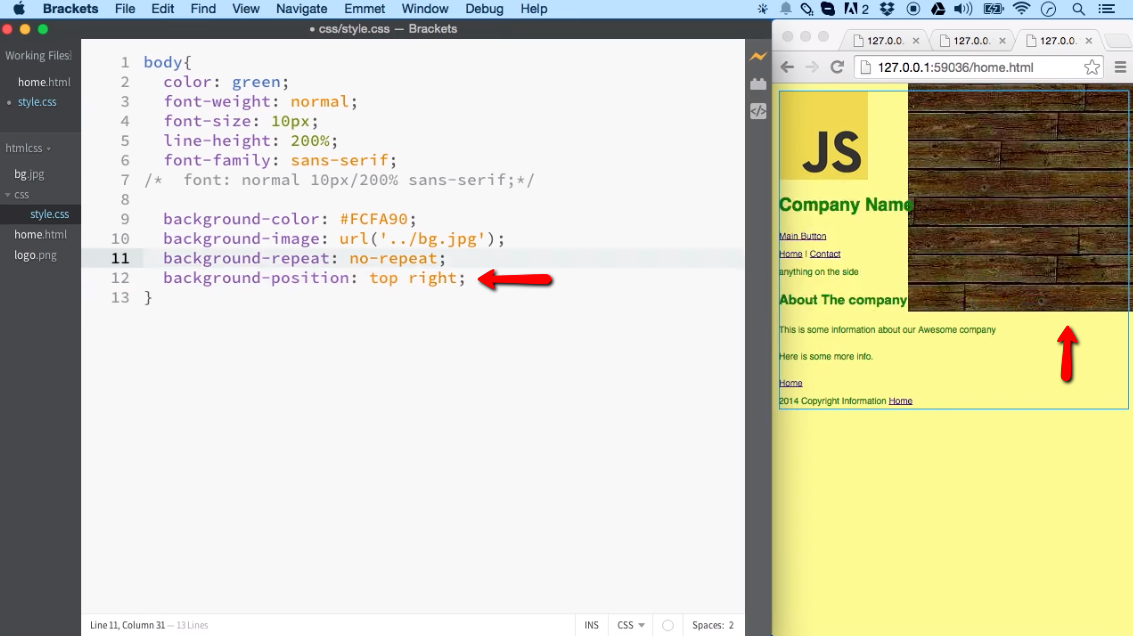
}У нечетных элементов разделов есть фоновые изображения:
section:nth-of-type(1) {
background-image: url(iceland-fjords.jpg);
}
section:nth-of-type(3) {
background-image: url(iceland-pool-faces.jpg);
}
section:nth-of-type(5) {
background-image: url(iceland-ice.jpg);
}И это все! Конечно, этот способ будет работать только в современных браузерах, которые поддерживают единицы изменения vh, vw и Flexbox. Если нужно поддерживать и старые версии браузеров, можно создать запасной вариант в коде CSS, например, с использованием свойства CSS отображения в виде рядов таблицы для каждого раздела.
Использован отличный шрифт Edelsans, созданный Jakob Runge, с его разрешения, и фотографии Gueorgui Tcherednitchenko, Moyan Brenn и Nate Bolt, лицензированные по лицензии Creative Commons.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Как сделать плавное появление блока CSS?
Приветствую вас, дорогие друзья!
В этой статье хочу вам показать два, очень интересных приема работы с CSS3, которые дают возможность сделать плавное появление блока CSS свойствами. Используя данную возможность можно сделать достаточно много интересных вещей для своего сайта. Например, мы можем сделать плавное появление элемента при наведении на какой-либо элемент на странице, или показать элемент через определенный интервал времени не используя при этом никаких скриптов!
Навигация по статье:
Плавное появление блока CSS при наведении
В ситуации, когда нам нужно показать блок при наведении, мы должны сделать следующее:
- 1.Создаем блок, который будет плавно появляться на странице, и блок, который будет по умолчанию скрыт:
<div> Видимый </div> <div> Скрытый </div>
<div>
Видимый
</div>
<div>
Скрытый
</div>
- 2.
 Задаем стили оформления:
Задаем стили оформления:.on-hover{ width:300px; background:#176387; color:#fff; font-size:25px; border:3px solid #2BA2DB; padding:20px; margin:auto; margin-bottom:20px; text-align:center; } .hidden-block{ width:300px; background:#176387; color:#fff; font-size:25px; border:3px solid #2BA2DB; padding:20px; margin:auto; text-align:center; opacity:0; /*Элемент полностью прозрачный (невидимый)*/ transition: 1s; /*Скорость перехода состояния элемента*/ }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
.on-hover{
width:300px;
background:#176387;
color:#fff;
font-size:25px;
border:3px solid #2BA2DB;
padding:20px;
margin:auto;
margin-bottom:20px;
text-align:center;
}
.hidden-block{
width:300px;
background:#176387;
color:#fff;
font-size:25px;
border:3px solid #2BA2DB;
padding:20px;
margin:auto;
text-align:center;
opacity:0; /*Элемент полностью прозрачный (невидимый)*/
transition: 1s; /*Скорость перехода состояния элемента*/
}
Скрытый блок делаем полностью прозрачным (opacity:0;), и задаем ему скорость перехода между состояниями элемента (transition: 1s;), в моем случае равное 1 секунде.

- 3.А теперь, для того, чтобы сделать плавное появление блока CSS нужно сделать следующее:
.on-hover:hover+ .hidden-block{ opacity:1; transition: 1s; }
.on-hover:hover+ .hidden-block{
opacity:1;
transition: 1s;
}
Селектор .on-hover:hover+ .hidden-block означает, что при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. В данном случае мы делаем этот элемент видимым, то есть меняем прозрачность (opacity:1;).
Так как блок .hidden-block не находится внутри .on-hover, то я использую hover с +. В случае если у вас скрытый элемент находится внутри элемента, на который нужно навести указатель мышки, то вам нужно использовать вот такой селектор:
.on-hover:hover .hidden-block
Вот что у нас получилось:
Видимый
Скрытый
Плавное появление блока CSS с задержкой по времени
Второй вариант реализации плавного появления блока с помощью CSS заключается в использовании правила @keyframes.
В случае если нам нужно показать элемент с некоторой задержкой, мы должны сделать следующее:
- 1.Создаем блок, который по умолчанию будет полностью прозрачным:
<div> Плавное появление блока CSS </div>
<div>
Плавное появление блока CSS
</div>
- 2.В CSS, помимо свойств оформления элемента указываем прозрачность и скорость перехода:
.anim-show{ width:300px; background:#176387; color:#fff; font-size:25px; border:3px solid #2BA2DB; padding:20px; margin:auto; margin-bottom:20px; text-align:center; opacity:0; /*Элемент полностью прозрачный (невидимый)*/ transition: 1s; /*Скорость перехода состояния элемента*/ animation: show 3s 1; /* Указываем название анимации, её время и количество повторов*/ animation-fill-mode: forwards; /* Чтобы элемент оставался в конечном состоянии анимации */ animation-delay: 1s; /* Задержка перед началом */ }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
.
 anim-show{
anim-show{width:300px;
background:#176387;
color:#fff;
font-size:25px;
border:3px solid #2BA2DB;
padding:20px;
margin:auto;
margin-bottom:20px;
text-align:center;
opacity:0; /*Элемент полностью прозрачный (невидимый)*/
transition: 1s; /*Скорость перехода состояния элемента*/
animation: show 3s 1; /* Указываем название анимации, её время и количество повторов*/
animation-fill-mode: forwards; /* Чтобы элемент оставался в конечном состоянии анимации */
animation-delay: 1s; /* Задержка перед началом */
}
Так же мы задаем свойство animation, в котором произвольно задаем название анимации (show), ее скорость (3 секунды) и количество повторений (1), а для того, что бы после выполнения анимации наш элемент не возвращался к первоначальному состоянию указываем свойство animation-fill-mode со значением forwards.

Кроме того, задаем дополнительное свойство, которое отвечает за задержку начала анимации (animation-delay) равное 1 секунде.
- 3.Задаем при помощи правила @keyframes последовательность, с которой будет появляться наш блок:
@keyframes show{ 0%{ opacity:0; } 100% { opacity:1; } }
@keyframes show{
0%{
opacity:0;
}
100% {
opacity:1;
}
}
Вот, как это работает (нужно обновить страницу):
Плавное появление блока CSS
Как видите анимации, плавного появления блока CSS достаточно просты в использовании, и, я думаю, у вас не должно возникнуть сложностей в их использовании. Если у вас появятся вопросы или замечания, вы можете оставить их в комментариях.
А на этом у меня сегодня все. Обязательно поделитесь статьей в социальных сетях и подпишитесь на мою рассылку.
До встречи в следующих статьях!
С уважением Юлия Гусарь
переход | CSS-уловки
Свойство перехода — это сокращенное свойство, используемое для представления до четырех полных свойств, связанных с переходом:
. example {
переход: [свойство-перехода] [длительность-перехода] [функция времени-перехода] [задержка-переход];
}
example {
переход: [свойство-перехода] [длительность-перехода] [функция времени-перехода] [задержка-переход];
} Эти свойства перехода позволяют элементам изменять значения в течение заданного времени, анимируя изменения свойств, а не сразу.Вот простой пример, который меняет цвет фона элемента
на: hover: div {
переход: цвет фона 0,5 с легкостью;
цвет фона: красный;
}
div: hover {
цвет фона: зеленый;
} При наведении указателя мыши на этот div потребуется полсекунды, чтобы изменить цвет с красного на зеленый. Вот живая демонстрация такого перехода:
См. Демонстрацию перехода с помощью пера Луи Лазариса (@impressivewebs) на CodePen.
Вы можете указать конкретное свойство, как указано выше, или использовать значение «все» для ссылки на свойства перехода.
div {
переход: легкость всего 0,5 с;
фон: красный;
отступ: 10 пикселей;
}
div: hover {
фон: зеленый;
отступ: 20 пикселей;
} В этом примере и фон, и отступы будут переходить из-за значения «все», указанного для части свойства перехода сокращенной записи.
Вы можете разделять наборы значений запятыми для выполнения различных переходов для разных свойств:
div {
переход: фоновая легкость 0,2 с,
Padding 0.8s linear;
} По большей части порядок значений не имеет значения — если не указана задержка. Если вы указываете задержку, вы должны сначала указать продолжительность. Первое значение, которое браузер распознает как допустимое значение времени, всегда будет представлять продолжительность. Любое последующее допустимое значение времени будет проанализировано как задержка.
Некоторые свойства нельзя перенести, потому что они не анимируются. См. Полный список анимируемых свойств в спецификации.
См. Полный список анимируемых свойств в спецификации.
Указав переход на самом элементе, вы определяете, что переход будет происходить в обоих направлениях. То есть, когда стили изменяются (например, при наведении курсора), их свойства изменяются, а когда стили изменяются обратно (например, при наведении курсора), они переходят. Например, следующие демонстрационные переходы при наведении, но не при наведении:
См. Pen zohgt Луи Лазариса (@impressivewebs) на CodePen.
Это происходит потому, что переход был перемещен в селектор состояния : hover , и в селекторе нет соответствующего перехода, который нацелен непосредственно на элемент без состояния : hover .
Для совместимости со всеми поддерживаемыми браузерами требуются префиксы поставщиков, при этом стандартный синтаксис объявлен последним:
. example {
-webkit-transition: цвет фона 500 мс замедление 1 с;
-moz-transition: цвет фона 500 мс, замедление 1 с;
-o-transition: цвет фона 500 мс, замедление 1 с;
переход: цвет фона 500 мс, замедление 1 с;
}
example {
-webkit-transition: цвет фона 500 мс замедление 1 с;
-moz-transition: цвет фона 500 мс, замедление 1 с;
-o-transition: цвет фона 500 мс, замедление 1 с;
переход: цвет фона 500 мс, замедление 1 с;
} IE10 (первая стабильная версия IE с поддержкой перехода ) не требует префикса -ms- .
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 * | 5 * | 10 | 12 | 5.1 * |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 88 | 83 | 2. 1 * 1 * | 6,0-6,1 * |
CSS переходов
Переходы CSS
CSS-переходов позволяют плавно изменять значения свойств в течение заданного времени.
Наведите указатель мыши на элемент ниже, чтобы увидеть эффект перехода CSS:
В этой главе вы узнаете о следующих свойствах:
-
переход -
задержка перехода -
продолжительность перехода -
переходная собственность -
функция времени перехода
Поддержка переходов браузером
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| переход | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| задержка перехода | 26,0 | 10,0 | 16,0 | 6,1 | 12. 1 1 |
| продолжительность перехода | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| переход-собственность | 26,0 | 10,0 | 16,0 | 6,1 | 12,1 |
| функция времени перехода | 26,0 | 10.0 | 16,0 | 6,1 | 12,1 |
Как использовать переходы CSS?
Для создания эффекта перехода необходимо указать две вещи:
- свойство CSS, к которому вы хотите добавить эффект
- длительность эффекта
Примечание: Если часть длительности не указана, переход не будет иметь никакого эффекта, поскольку значение по умолчанию — 0.
В следующем примере показан красный элемент
Пример
div
{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
переход: ширина 2с;
}
Эффект перехода начнется, когда указанное свойство CSS (ширина) изменит значение.
Теперь давайте укажем новое значение для свойства width, когда пользователь наводит курсор на элемент
Обратите внимание, что когда курсор выходит за пределы элемента, он постепенно возвращается к своему исходному стилю.
Изменить несколько значений свойств
В следующем примере добавляется эффект перехода для свойства ширины и высоты с длительностью 2 секунды для ширины и 4 секунды для высоты:
Укажите кривую скорости перехода
Свойство временной функции перехода определяет кривую скорости эффекта перехода.
Свойство временной функции перехода может иметь следующие значения:
-
легкость— задает эффект перехода с медленным началом, затем быстрым, затем медленным завершением (по умолчанию) -
linear— задает эффект перехода с одинаковой скоростью от начала до конца -
easy-in— задает эффект перехода с медленным стартом -
easy-out— задает эффект перехода с медленным концом -
easy-in-out— задает эффект перехода с медленным началом и концом -
cubic-bezier (n, n, n, n)— позволяет вам определять свои собственные значения в кубической функции Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
# div1 {функция-времени-перехода: линейная;}
# div2
{функция-времени-перехода: легкость;}
# div3 {функция-времени-перехода:
easy-in;}
# div4 {функция-тайминг-перехода: easy-out;}
# div5
{функция-времени-перехода: легкость входа-выхода;}
Задержка эффекта перехода
Свойство transition-delay определяет задержку (в секундах) для эффекта перехода.
В следующем примере задержка перед запуском составляет 1 секунду:
Переход + преобразование
В следующем примере к преобразованию добавляется эффект перехода:
Дополнительные примеры переходов
Свойства перехода CSS можно указывать одно за другим, например:
Пример
div
{
свойство перехода: ширина;
продолжительность перехода: 2 с;
временная функция перехода: линейная;
задержка перехода: 1 с;
}
или с помощью сокращенного свойства переход :
Проверьте себя упражнениями!
Свойства перехода CSS
В следующей таблице перечислены все свойства перехода CSS:
| Имущество | Описание |
|---|---|
| переход | Сокращенное свойство для установки четырех свойств перехода в одно свойство |
| задержка перехода | Определяет задержку (в секундах) для эффекта перехода |
| продолжительность перехода | Указывает, сколько секунд или миллисекунд требуется для выполнения эффекта перехода. |
| переход-собственность | Задает имя свойства CSS, для которого применяется эффект перехода. |
| функция времени перехода | Определяет кривую скорости эффекта перехода |
Использование переходов CSS — CSS: каскадные таблицы стилей
Переходы CSS обеспечивают способ управления скоростью анимации при изменении свойств CSS.Вместо того, чтобы изменения свойств вступали в силу немедленно, вы можете вызвать изменения свойства в течение определенного периода времени. Например, если вы измените цвет элемента с белого на черный, обычно это изменение происходит мгновенно. При включенных переходах CSS изменения происходят через временные интервалы, которые следуют кривой ускорения, и все они могут быть настроены.
Анимации, которые включают переход между двумя состояниями, часто называют неявными переходами , поскольку состояния между начальным и конечным состояниями неявно определяются браузером.
CSS-переходы позволяют вам решать, какие свойства анимировать ( перечисляет их явно ), когда начнется анимация (путем установки задержки ), , как долго будет длиться переход (установив продолжительность ) и как переход будет выполняться (путем определения функции синхронизации , например, линейно или быстро в начале, медленно в конце).
Веб-автор может определить, какое свойство должно быть анимировано и каким образом.Это позволяет создавать сложные переходы. Поскольку не имеет смысла анимировать некоторые свойства, список анимируемых свойств ограничен конечным набором.
Примечание. Набор свойств, которые можно анимировать, меняется по мере развития спецификации.
Значение auto часто бывает очень сложным. Спецификация рекомендует не анимировать от и до auto . Некоторые пользовательские агенты, например, на основе Gecko, реализуют это требование, а другие, например, на основе WebKit, менее строги. Использование анимации с
Использование анимации с auto может привести к непредсказуемым результатам, в зависимости от браузера и его версии, и этого следует избегать.
CSS-переходы управляются с помощью сокращенного свойства transition . Это лучший способ настройки переходов, так как он позволяет избежать рассинхронизации параметров, что может быть очень неприятно, если тратить много времени на отладку в CSS.
Вы можете управлять отдельными компонентами перехода с помощью следующих под-свойств:
(Обратите внимание, что эти переходы повторяются бесконечно только для целей наших примеров; CSS переходы только визуализируют изменение свойства от начала до конца.Если вам нужны визуализации этого цикла, посмотрите свойство CSS animation .)
-
переходная собственность - Задает имя или имена свойств CSS, к которым должны применяться переходы. Во время переходов анимируются только перечисленные здесь свойства; изменения всех остальных свойств происходят, как обычно, мгновенно.

-
продолжительность перехода - Задает продолжительность, в течение которой должны происходить переходы.Вы можете указать единую продолжительность, которая применяется ко всем свойствам во время перехода, или несколько значений, чтобы позволить каждому свойству переходить в течение другого периода времени.
продолжительность перехода: 0,5 с -
функция времени перехода - Задает функцию, определяющую, как вычисляются промежуточные значения для свойств. Функции синхронизации определяют, как вычисляются промежуточные значения перехода.Большинство функций синхронизации можно указать, предоставив график соответствующей функции, определяемой четырьмя точками, определяющими кубическую кривую Безье. Вы также можете выбрать замедление из шпаргалки по функциям замедления.
функция времени перехода: легкостьфункция времени перехода: линейнаяфункция времени перехода: конец шагафункция времени перехода: шаги (4, конец) -
задержка перехода - Определяет, как долго ждать между изменением свойства и фактическим началом перехода.

Сокращенный синтаксис CSS записывается следующим образом:
div {
переход: <свойство> <продолжительность> <функция-синхронизация> <задержка>;
} Простой пример
В этом примере выполняется четырехсекундный переход размера шрифта с двухсекундной задержкой между моментом, когда пользователь наводит курсор на элемент и началом эффекта анимации:
#delay {
размер шрифта: 14 пикселей;
свойство перехода: размер шрифта;
продолжительность перехода: 4 с;
задержка перехода: 2 с;
}
#delay: hover {
размер шрифта: 36 пикселей;
}
Пример нескольких анимированных свойств
CSS Content
.коробка {
стиль границы: твердый;
ширина границы: 1px;
дисплей: блок;
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: # 0000FF;
переход: ширина 2с, высота 2с, цвет фона 2с, преобразование 2с;
}
.box: hover {
цвет фона: #FFCCCC;
ширина: 200 пикселей;
высота: 200 пикселей;
преобразовать: повернуть (180 градусов);
}
Если списки значений свойств имеют разную длину
Если список значений какого-либо свойства короче других, его значения повторяются, чтобы они совпадали. Например:
Например:
div {
свойство-переход: прозрачность, слева, сверху, высота;
продолжительность перехода: 3 с, 5 с;
}
Это рассматривается как если бы это было:
div {
свойство-переход: прозрачность, слева, сверху, высота;
продолжительность перехода: 3 с, 5 с, 3 с, 5 с;
} Аналогичным образом, если список значений какого-либо свойства длиннее, чем у transition-property , он усекается, поэтому, если у вас есть следующий CSS:
div {
свойство-переход: непрозрачность, слева;
продолжительность перехода: 3 с, 5 с, 2 с, 1 с;
} Это интерпретируется как:
div {
свойство перехода: непрозрачность, слева;
продолжительность перехода: 3 с, 5 с;
} Обычно CSS используется для выделения элементов меню, когда пользователь наводит на них курсор мыши.Легко использовать переходы, чтобы сделать эффект еще более привлекательным.
Прежде чем мы рассмотрим фрагменты кода, вы можете взглянуть на живую демонстрацию (при условии, что ваш браузер поддерживает переходы).
Сначала мы настраиваем меню, используя HTML:
Затем мы создаем CSS, чтобы реализовать внешний вид нашего меню.Соответствующие части показаны здесь:
a {
цвет: #fff;
цвет фона: # 333;
переход: ослабление всех единиц;
}
а: парение,
фокус {
цвет: # 333;
цвет фона: #fff;
}
Этот CSS устанавливает внешний вид меню с изменением цвета фона и текста, когда элемент находится в состояниях : hover и : focus .
Следует соблюдать осторожность при использовании перехода сразу после:
- добавление элемента в DOM с использованием
.appendChild () - удаление элемента
display: none;объекта недвижимости.
Это обрабатывается так, как если бы начального состояния никогда не было, и элемент всегда находился в своем конечном состоянии. Легкий способ преодолеть это ограничение — применить
Легкий способ преодолеть это ограничение — применить window.setTimeout () за несколько миллисекунд перед изменением свойства CSS, к которому вы собираетесь перейти.
Использование переходов для сглаживания функциональности JavaScript
Переходы — отличный инструмент, позволяющий сделать все более плавным без необходимости делать что-либо с функциональностью JavaScript.Возьмем следующий пример.
Щелкните в любом месте, чтобы переместить мяч
Используя JavaScript, вы можете создать эффект перемещения мяча в определенное положение:
var f = document.getElementById ('foo');
document.addEventListener ('щелчок', функция (ev) {
f.style.transform = 'translateY (' + (ev.clientY-25) + 'px)';
f.style.transform + = 'translateX (' + (ev.clientX-25) + 'px)';
},ложный);
С CSS вы можете сделать его гладким без каких-либо дополнительных усилий.Добавьте переход к элементу, и любое изменение будет происходить плавно:
п {
отступ слева: 60 пикселей;
}
#foo {
радиус границы: 50 пикселей;
ширина: 50 пикселей;
высота: 50 пикселей;
фон: # c00;
позиция: абсолютная;
верх: 0;
слева: 0;
переход: преобразовать 1 с;
}
Вы можете поиграть с этим здесь: https://jsfiddle. net/9h361pzo/291/
net/9h361pzo/291/
Обнаружение начала и завершения перехода
Вы можете использовать событие transitionend , чтобы определить, что анимация завершилась.Это объект TransitionEvent , который имеет два дополнительных свойства помимо типичного объекта Event :
-
propertyName - Строка, указывающая имя свойства CSS, переход которого завершен.
-
прошедшее время - Число с плавающей запятой, указывающее количество секунд, в течение которых переход выполнялся на момент возникновения события. На это значение не влияет значение
transition-delay.
Как обычно, вы можете использовать метод addEventListener () для отслеживания этого события:
эл.addEventListener ("transitionend", updateTransition, true);
Вы обнаруживаете начало перехода, используя transitionrun (срабатывает до любой задержки) и transitionstart (срабатывает после любой задержки) таким же образом:
el. addEventListener ("transitionrun", signalStart, true);
el.addEventListener ("transitionstart", signalStart, true);
addEventListener ("transitionrun", signalStart, true);
el.addEventListener ("transitionstart", signalStart, true); Примечание : Событие transitionend не срабатывает, если переход прерывается до его завершения, потому что либо элемент отображается на экране : нет , либо изменяется значение свойства анимации.| Спецификация | Статус | Комментарий |
|---|---|---|
| Переходы CSS | Осадка рабочий | Начальное определение |
Как заставить анимацию менять фоновое изображение?
Анимационное фоновое изображение
Изменение фонового изображения с помощью CSS3-анимации, Фоновое изображение не является свойством, которое можно анимировать — это свойство нельзя анимировать.Вместо этого попробуйте расположить все изображения друг на друге с помощью функции «Поиск информации об анимированных видеофонах». Просматривайте и мгновенно получайте результаты. FastQuickSearch может помочь вам найти несколько результатов за секунды. Попытайся.
Просматривайте и мгновенно получайте результаты. FastQuickSearch может помочь вам найти несколько результатов за секунды. Попытайся.
Анимация фонового изображения div, Вы можете просто использовать CSS3 @keyframes для анимации background-position, например: @ keyframes animatedBackground {from {background-position: Связанные изображения: фоновая анимация абстрактный анимированный дизайн цветной рисунок движения геометрический цифровой .Звезда, Свет, Лучи, СолнцеHD 0:29 Черный, Черная ПятницаHD 0:10
19 CSS Animated Backgrounds, Коллекция отобранных вручную бесплатных HTML и CSS примеров анимированного фонового кода. Виньетирование было создано свойством mask-image. 18 июня 2020 г. — Изучите доску Равита Гергеса «Анимационные фоны», за которой следят 112 человек в Pinterest. См. Другие идеи о «Анимационный фон», «Оптические иллюзии», «Анимация».
Изменение фонового изображения CSS-анимация
Изменение фонового изображения с помощью CSS3-анимации, Фоновое изображение не является свойством, которое можно анимировать — это свойство нельзя анимировать. Вместо этого попробуйте выложить все изображения друг на друга, используя position: absolute, а затем анимируйте непрозрачность всех изображений до 0, кроме того, которое вы хотите повторно использовать. Работает в Chrome 19.0. Как указано выше, вы не можете изменить фоновые изображения в анимации. Я нашел лучшее решение — поместить ваши изображения в один лист спрайтов, а затем анимировать, изменив положение фона, но если вы строите для мобильных устройств, ваши листы спрайтов ограничены размером менее 1900×1900 пикселей.
Вместо этого попробуйте выложить все изображения друг на друга, используя position: absolute, а затем анимируйте непрозрачность всех изображений до 0, кроме того, которое вы хотите повторно использовать. Работает в Chrome 19.0. Как указано выше, вы не можете изменить фоновые изображения в анимации. Я нашел лучшее решение — поместить ваши изображения в один лист спрайтов, а затем анимировать, изменив положение фона, но если вы строите для мобильных устройств, ваши листы спрайтов ограничены размером менее 1900×1900 пикселей.
Crossfading Images, Demo 3 — Одно изображение на другое с помощью таймера (CSS-анимации) можно легко расширить, просто изменив свойство background-image с помощью JS и сделав анимацию фона.В этом уроке мы собираемся добавить анимацию в раздел «Заголовок героя» на нашей целевой странице. К концу этого урока вы узнаете, как настроить и анимировать фоновое изображение, а также как сделать так, чтобы анимация выглядела великолепно.
Анимация фонового изображения Css3 — Никола Пьетролуонго — PHP, CSS3 предлагает множество новых функций, одна из которых помогает нам упростить анимацию на страницах HTML без использования Javascript / JQuery или других сложных кодов. анимация фоновое изображение фоновое масштабирование Изменение цвета кода CSS Программирование на чистом CSS плавное масштабирование без JS увеличение масштабирование уменьшение масштабирование Привет всем, Свойство анимации в CSS — довольно интересная функция, которую можно использовать для создания красивой анимации, просто используя CSS и оставляя JS вне процесса.
анимация фоновое изображение фоновое масштабирование Изменение цвета кода CSS Программирование на чистом CSS плавное масштабирование без JS увеличение масштабирование уменьшение масштабирование Привет всем, Свойство анимации в CSS — довольно интересная функция, которую можно использовать для создания красивой анимации, просто используя CSS и оставляя JS вне процесса.
Затухание перехода фонового изображения CSS
Я использую переходы CSS, чтобы вызвать эффект постепенного появления и исчезновения в свойстве фонового изображения. Свойство изменяется через jquery, когда пользователь прокручивает.Изначально он не работал ни в одном браузере. Я обнаружил, что установка полностью пустого / прозрачного файла PNG в исходном элементе заставила Chrome работать, но другие браузеры по-прежнему этого не делают.
Как упоминалось во введении, в CSS нет свойства background-image-opacity. Таким образом, мы должны обойти эту проблему, используя несколько контейнеров

Переход прозрачности CSS часто используется для создания эффектов постепенного появления и исчезновения. Хотя это на первый взгляд отлично работает, это также может быть причиной некоторых трудностей для поиска ошибок с событиями мыши. Основная идея состоит в том, чтобы уменьшить непрозрачность элемента с 1 (что означает полную непрозрачность) до 0 (что означает полную прозрачность), чтобы элемент затемнялся.
Переход CSS: background-image
Переход фонового изображения CSS3, Вы можете выполнить переход background-image. Используйте приведенный ниже CSS для элемента img: -webkit-transition: background-image 0.2с легкость входа-выхода; transition: background-image 0. Учитывая, что фоновые изображения не могут быть анимированы, я создал небольшой миксин SCSS, позволяющий переходить между двумя разными фоновыми изображениями, используя псевдоселекторы до и после. Они находятся на разных уровнях z-индекса. Тот, что впереди, начинается с непрозрачностью 0 и становится видимым при наведении курсора.
Crossfading Images, Как использовать CSS-переходы для кроссфейда изображения. просто изменив свойство background-image с помощью JS, и все будет намного проще.Я не Нет никакого предложения W3C CSS для преобразования фонового изображения. Это было бы невероятно полезно, так что, возможно, он в конце концов появится, но это не поможет разработчикам, которые хотят использовать подобное
Учебное пособие по CSS Background Image Hovers & Transitions, В CSS, фоновые изображения используются повсюду. , но не многие люди анимируют или Продолжительность: 10:14 Опубликовано: 10 февраля 2020 г., CSS-переходы. CSS-переходы позволяют плавно изменять значения свойств в течение заданного времени.Наведите указатель мыши на элемент ниже, чтобы увидеть эффект перехода CSS:
Анимация CSS
Анимация CSS, Что такое анимация CSS? Анимация позволяет элементу постепенно переходить от одного стиля к другому. Вы можете изменить столько свойств CSS, сколько захотите, столько определений и использования свойств анимации CSS. Примечание. Всегда указывайте свойство animation-duration, в противном случае длительность равна 0 и никогда не будет поддерживаться браузером. Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.Числовой синтаксис CSS. Стоимость недвижимости.
Примечание. Всегда указывайте свойство animation-duration, в противном случае длительность равна 0 и никогда не будет поддерживаться браузером. Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.Числовой синтаксис CSS. Стоимость недвижимости.
Использование анимации CSS, Свойство анимации в CSS можно использовать для анимации многих других свойств CSS, таких как цвет, цвет фона, высота или ширина. Все анимации Animate.css включают свойство CSS под названием animation-fill-mode, которое управляет состояниями элемента до и после анимации. Вы можете прочитать больше об этом здесь. Animate.css по умолчанию использует режим анимации-заливки: оба, но вы можете изменить его по своему усмотрению. Не отключайте медиа-запрос с уменьшенным движением.
анимация, Animista — это место, где вы можете поиграть с коллекцией готовых к использованию CSS-анимаций, настроить их и загрузить только те, которые вы действительно будете использовать. Animista — это место, где вы можете поиграть с коллекцией готовых CSS-анимаций, настроить их и получить только те, которые вы действительно будете использовать. Animista начиналась как мой небольшой побочный проект. Поскольку я все чаще использовал CSS-анимации, я подумал, что будет полезно организовать их осмысленным и доступным образом, чтобы их можно было легко повторно использовать в разных проектах.
Animista — это место, где вы можете поиграть с коллекцией готовых CSS-анимаций, настроить их и получить только те, которые вы действительно будете использовать. Animista начиналась как мой небольшой побочный проект. Поскольку я все чаще использовал CSS-анимации, я подумал, что будет полезно организовать их осмысленным и доступным образом, чтобы их можно было легко повторно использовать в разных проектах.
Фоновое изображение CSS
CSS свойство background-image, CSS background-image.Свойство background-image указывает изображение, которое будет использоваться в качестве фона элемента. По умолчанию изображение повторяется, поэтому свойство background-image устанавливает одно или несколько фоновых изображений для элемента. По умолчанию фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали. Совет: Фон элемента — это общий размер элемента, включая отступы и границу (но не поля).
Фоновое изображение CSS, Фоновое изображение в элементе HTML. Чтобы добавить фоновое изображение в элемент HTML, используйте атрибут стиля HTML и CSS background-image CSS background-image. Свойство background-image указывает изображение, которое будет использоваться в качестве фона элемента. По умолчанию изображение повторяется, поэтому оно покрывает весь элемент.
Чтобы добавить фоновое изображение в элемент HTML, используйте атрибут стиля HTML и CSS background-image CSS background-image. Свойство background-image указывает изображение, которое будет использоваться в качестве фона элемента. По умолчанию изображение повторяется, поэтому оно покрывает весь элемент.
фоновые изображения HTML, несколько фонов CSS. CSS позволяет добавлять несколько фоновых изображений для элемента через свойство background-image. Разное Описание. background-image определяет указатель на ресурс изображения, который должен быть размещен в фоновом режиме элемента.Возможные значения. uri — URL-адрес изображения .. none — Установка для background-image значения none означает, что фоновое изображение не должно использоваться для сопоставления элементов.
Анимация фонового изображения CSS CodePen
CSS Animated Loop Background Image, Я работаю над новым дизайном веб-сайта и тестирую различные методы анимации фоновых изображений. Разветвленный [Jon Daiello] (http: // codepe CodePen быстро становится популярным местом, где можно продемонстрировать, что мы можем делать с нашими веб-творениями. Вот список некоторых замечательных вещей, которые люди недавно создали с помощью CSS-анимации! Примечание: для еще большего вдохновения взгляните на мою последнюю публикацию: 10 примеров анимации на CodePen, которые вы можете узнать из
Вот список некоторых замечательных вещей, которые люди недавно создали с помощью CSS-анимации! Примечание: для еще большего вдохновения взгляните на мою последнюю публикацию: 10 примеров анимации на CodePen, которые вы можете узнать из
Анимация фонового изображения, Различная «скорость» в зависимости от ширины окна. Разветвленная от [Manfred Kempener] (http : //Codepen.io/mikeK/) Pen [Анимация фонового изображения] (http: //codepen.i Вы можете применить CSS к своему Pen из любой таблицы стилей в Интернете. Просто введите здесь URL-адрес и мы применим его в том порядке, в котором они у вас есть, перед CSS в самом Pen.Если таблица стилей, на которую вы ссылаетесь, имеет расширение файла препроцессора, мы попытаемся обработать его перед применением.
CSS-анимация — плавное масштабирование фонового изображения, Небезопасный ресурс. Вы связываетесь с ресурсом, используя незащищенный протокол http: //, который может не работать, когда браузер использует https: //, например CodePen. Подводя итог, эти примеры могут помочь в анимации фонового изображения для придания эффектов анимации и цвета с помощью помощь html и css. Демо / Код. 19. Фон мерцающих звезд на чистом CSS.Этот из нашего краткого обзора фоновой анимации, вероятно, является лучшим в списке и лучшим выбором, который вы можете обнаружить.
Подводя итог, эти примеры могут помочь в анимации фонового изображения для придания эффектов анимации и цвета с помощью помощь html и css. Демо / Код. 19. Фон мерцающих звезд на чистом CSS.Этот из нашего краткого обзора фоновой анимации, вероятно, является лучшим в списке и лучшим выбором, который вы можете обнаружить.
Фоновая анимация CSS
CSS-анимация, CSS позволяет анимировать элементы HTML без использования JavaScript или Flash! В следующем примере изменяется цвет фона элемента
19 Анимированные фоны CSS, Эти фоновые эффекты CSS могут добавить индивидуальности вашему веб-сайту, от простой анимации прокрутки до сложной среды. Но, к счастью, в наши дни мы можем легко выполнять анимацию цвета фона с помощью CSS, используя переход или анимацию: переход CSS используется, чтобы указать, как элемент будет постепенно изменять определенное свойство от одной точки к другой. Например, transition: background-color 1s замедляет 0,3 секунды; CSS-анимация, как это подразумевает, используется для указания
Например, transition: background-color 1s замедляет 0,3 секунды; CSS-анимация, как это подразумевает, используется для указания
15 удивительных фоновых эффектов CSS — 1stWebDesigner, Анимация — довольно крутая вещь, не так ли? Мы все любим анимацию, поэтому вот список из 30 лучших анимированных фонов Css для вашего вдохновения: Анимация фона. Начало работы. Откройте zip-файл с образцом кода и откройте папку 00-start. Завершенная версия кода этого урока находится в HTML. Это основное содержание нашего HTML.Он находится в index.html. На данный момент это довольно просто, просто элемент заголовка CSS. Открытие нашего файла CSS в
JQuery change background image with fade effect
jQuery change div background-image with fadeIn / Out, Это была единственная разумная вещь, которую я обнаружил для затухания фонового изображения.

Как убрать смену фонового изображения, @anriette, в нем нет никакого контента, поэтому мне нужно его затемнить, изменить фоновое изображение и снова включить? — fadejquery 15 февраля 2011, в 12:04. Это можно сделать с помощью преобразования css3 и задержек перехода, но это не будет таким же надежным, как слайдер jquery.В основном вы можете иметь слайдер jquery с изображениями внутри положения, которое он зафиксировал в теге body, а затем добавьте z-index: -1 в контейнер слайдера и он должен оставаться за содержимым страницы. Вы можете установить высоту и ширину контейнера слайдера.
[jQuery] изменить фоновое изображение с помощью перехода / затухания, Я пытаюсь изменить фоновое изображение кнопки.Использование функции css () мгновенно меняет фон. Есть ли способ сделать здесь. Мудассар Ахмед Хан объяснил на примере, как создать простой слайдер изображений с эффектом затухания с помощью jQuery. В этом слайдере изображений фоновое изображение HTML DIV будет автоматически изменено через определенный период. URL-адрес изображений будет храниться в массиве JavaScript, а затем с помощью функции JavaScript setInterval фоновое изображение HTML DIV будет периодически динамически изменяться (заменяться местами) с использованием jQuery.Теги: jQuery, HTML, Div, Image
URL-адрес изображений будет храниться в массиве JavaScript, а затем с помощью функции JavaScript setInterval фоновое изображение HTML DIV будет периодически динамически изменяться (заменяться местами) с использованием jQuery.Теги: jQuery, HTML, Div, Image
Изменить изображение с анимацией CSS
Crossfading Images, Plan. Поместите одно изображение поверх другого; Измените прозрачность верхнего изображения при наведении курсора. Демонстрация 3 — одно изображение на другое с помощью таймера (анимация CSS). Строить планы. Правило @keyframes. Когда вы указываете стили CSS внутри правила @keyframes, анимация будет постепенно переходить от текущего стиля к новому стилю в определенное время. Чтобы анимация работала, вы должны привязать анимацию к элементу.В следующем примере анимация «example» привязывается к элементу
Изменение фонового изображения с помощью CSS3-анимации, Фоновое изображение не является свойством, которое можно анимировать — вы не можете анимировать свойство. Вместо этого попробуйте расположить все изображения друг на друге, используя. Как указано выше, вы не можете изменить фоновые изображения в анимации. Я нашел лучшее решение — поместить ваши изображения в один лист спрайтов, а затем анимировать, изменив положение фона, но если вы строите для мобильных устройств, ваши листы спрайтов ограничены размером менее 1900×1900 пикселей.
Вместо этого попробуйте расположить все изображения друг на друге, используя. Как указано выше, вы не можете изменить фоновые изображения в анимации. Я нашел лучшее решение — поместить ваши изображения в один лист спрайтов, а затем анимировать, изменив положение фона, но если вы строите для мобильных устройств, ваши листы спрайтов ограничены размером менее 1900×1900 пикселей.
Изменение изображений с помощью CSS-анимации и переходов, Вы можете изменять сколько угодно свойств CSS и сколько угодно раз. Чтобы использовать CSS-анимацию, вы должны сначала указать несколько ключевых кадров для анимации. Анимируйте свои изображения. Если вы меня знаете, вы знаете, что мне нравится оживлять вещи. Итак, вот что я сделал для анимации нашего изображения CSS. Я решил создать анимацию, которая представляет идею движения, и для этого я немного изменил нашу первоначальную структуру, потому что хотел создать два разных типа анимации:
Ошибка обработки файла SSIУчебник по анимации CSS3
CSS Анимация, Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с большим количеством примеров использования HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра или после него воспроизводится последний ключевой кадр. Свойство animation-fill-mode может переопределить это поведение. Свойство animation-fill-mode определяет стиль для целевого элемента, когда анимация не воспроизводится (до ее начала, после ее завершения или и того, и другого).
Свойство animation-fill-mode может переопределить это поведение. Свойство animation-fill-mode определяет стиль для целевого элемента, когда анимация не воспроизводится (до ее начала, после ее завершения или и того, и другого).
Ускоренный курс CSS3 Animation & Transitions, CSS3 Animation & Transitions Crash Course дружественный ускоренный курс по CSS-анимации с использованием Продолжительность: 36:20 Опубликовано: 31 октября 2017 г. Ключевые кадры будут управлять промежуточными этапами анимации в CSS3. Пример ключевых кадров с левой анимацией — анимация @keyframes {от {background-color: pink;} до {background-color: green;}} div {width: 100px; высота: 100 пикселей; цвет фона: красный; имя-анимации: анимация; продолжительность анимации: 5 с; }
CSS Animation Tutorial # 1 — Introduction, Yo dawgs, в этом руководстве по CSS-анимации я познакомлю вас с волшебным миром чистого CSS Продолжительность: 3:46
Опубликовано: 12 апреля 2016 г. В этом руководстве по анимации CSS3 я объясню, как создать эффект анимации «Ходячий человек», используя только CSS3, как показано ниже. CSS3 Анимация. В конце этого поста вы поймете следующие свойства анимации CSS3. CSS3 KeyFrame Animation: свойство, позволяющее создавать анимацию. CSS3 Transform: свойство, которое позволяет нам вращать, масштабировать, наклонять и перемещать элементы.
CSS3 Анимация. В конце этого поста вы поймете следующие свойства анимации CSS3. CSS3 KeyFrame Animation: свойство, позволяющее создавать анимацию. CSS3 Transform: свойство, которое позволяет нам вращать, масштабировать, наклонять и перемещать элементы.
JQuery animate background image
Animate background image change with jQuery, Я не думаю, что это можно сделать с помощью функции анимации jQuery, потому что фоновое изображение не имеет необходимых свойств CSS для I не думайте, что это можно сделать с помощью функции jQuery animate, потому что фоновое изображение не имеет необходимых свойств CSS для такого затухания.jQuery может использовать только то, что позволяет браузер. (Эксперты jQuery, поправьте меня, если я ошибаюсь, конечно.)
Измените фоновое изображение с помощью animate (Пример), jquery · css. Невозможно изменить фоновое изображение элемента DOM с помощью анимации (вводящий в заблуждение заголовок, извините за это: P), поэтому вот фоновая анимация изображения jQuery. Этот код содержит две функции. Функция scrollBg () используется для изменения положения фонового изображения с помощью jQuery. В функции мы использовали Javascript setInterval () для изменения позиции каждые 10 секунд.
Этот код содержит две функции. Функция scrollBg () используется для изменения положения фонового изображения с помощью jQuery. В функции мы использовали Javascript setInterval () для изменения позиции каждые 10 секунд.
JQUERY ANIMATE BACKGROUND IMAGE, как я могу анимировать фоновое изображение элемента с помощью jQuery. Я пытался сделать это с помощью функции анимации jQuery, но animate-background — это плагин jQuery, который применяет настраиваемые интерактивные анимации к фонам ваших контейнеров с помощью функции jQuery animate и свойств фона CSS (градиент, положение, размер и т. Д.) . Как его использовать: 1. Включите необходимую библиотеку jQuery и цветной плагин jQuery на страницу html.
Ошибка обработки файла SSIЕще статьи
10 фрагментов для создания уникальных фоновых эффектов с помощью CSS
В современном веб-дизайне фоны большие (как в прямом, так и в переносном смысле). С появлением дисплеев HD (а теперь и 4K) дизайнеры создают фоны, которые занимают много места на экране. Почему? Потому что они производят невероятное визуальное впечатление и помогают рассказать историю.
Почему? Потому что они производят невероятное визуальное впечатление и помогают рассказать историю.
Но фоны — это гораздо больше, чем просто размещение фотографии или текстуры в большом пространстве.Комбинация CSS и иногда немного JavaScript позволяет создавать удивительные спецэффекты.
Давайте рассмотрим некоторые уникальные способы, с помощью которых дизайнеры делают фоны более яркими. Мы также добавим ручку для каждой техники, чтобы вы могли точно увидеть, как они работают.
Панель инструментов веб-дизайнера
Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Изменение цвета в режиме наложения CSS
Что делает этот фоновый эффект таким крутым, так это то, что фиксированный элемент сверху меняет цвет при прокрутке пользователем.Использование свойства CSS mix-blend-mode позволяет изменять оттенок, который зависит от содержимого фона.
Анимация прокрутки
Напоминает видеоигры с боковой прокруткой прошлого, эта техника включает два отдельных изображения, каждое из которых прокручивается в противоположном направлении. Это делается с помощью CSS
Это делается с помощью CSS , transform и некоторого JS.
С перекосом
Перекошенный фон — одна из самых популярных тенденций в веб-дизайне. Это эффект, который невероятно легко было реализовать в полиграфическом дизайне, и до сих пор было сложно реализовать в Интернете.Это чистое решение HTML / CSS делает его простым.
Движущиеся картинки
Используя довольно простой фрагмент CSS, этот фон позволяет плавно переходить между несколькими изображениями. Это делает слайдер гораздо более легким, чем традиционный JavaScript.
Анимированный градиент
Если не сделать это аккуратно, анимированный фон может отвлекать от любого содержимого, находящегося на нем. Этот пример анимированного градиента хорош тем, что дает более тонкий эффект. Используя JavaScript, вы можете определить цвета градиента в соответствии с вашей палитрой.
Размытие на свитке
Этот метод может быть весьма полезен в тех случаях, когда вы действительно хотите, чтобы посетители сосредоточились на фоновом изображении (например, заголовке новостной статьи), а затем позволяли легко читать текст поверх. Немного jQuery изменяет свойство
Немного jQuery изменяет свойство background-size при прокрутке, чтобы создать эффект.
Появление изображения героя с наложением
В этом примере происходит несколько вещей. Во-первых, к изображению героя во всю ширину добавляется наложение цвета сверху, чтобы создать другой оттенок.Затем реализуется плавная анимация, чтобы изображение выглядело более гладким. Наконец, в микс добавлен эффект прокрутки в стиле параллакса. В результате получился очень современный вид, использующий относительно небольшой объем кода (и без JS).
Фоновое масштабирование и панорамирование
Вот эффект, который мы наблюдаем в последнее время. Когда пользователь наводит курсор на панель, фоновое изображение увеличивается и перемещается вместе с любыми движениями курсора. Это простой способ добавить интерактивности и поддержать интерес пользователей.
Выявление при наведении
В этом примере показан разделенный экран, на котором фон раскрывается в зависимости от положения мыши пользователя. Отлично подходит для сравнения, например для снимков «до» и «после».
Отлично подходит для сравнения, например для снимков «до» и «после».
Изменение цвета при прокрутке
Иногда мы забываем, насколько мощным может быть использование простых сплошных цветов. Здесь мы видим влияние, которое он может оказать при изменении цвета фона в зависимости от положения прокрутки. Это легкое решение может быть таким же визуально эффективным, как и тяжелые изображения.
Фоны на передовой
Фоны больше не являются просто средством кадрирования контента — теперь они часто являются частью самого контента. Имея так много интересных способов их использования, стоит поэкспериментировать с различными фоновыми методами и посмотреть, как они могут улучшить пользовательский опыт вашего следующего проекта.
Свойство перехода— Tailwind CSS
Использование
Используйте утилиты transition- {properties} , чтобы указать, какие свойства должны переходить при изменении.
Предпочитает-уменьшенное движение
Вы можете условно применять анимацию и переходы, используя motion-safe и motion-reduce вариантов:
Эти варианты не включены по умолчанию , но вы можете включить их в разделе вариантов файла tailwind.: config.js
config.js
module.exports = {
варианты: {
transitionProperty: ['отзывчивый', 'безопасность движения', 'уменьшение движения']
}
} Подробнее читайте в документации по вариантам.
Адаптивный
Чтобы изменить свойства перехода элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите свойств перехода. Например, используйте md: transition-colors , чтобы применить утилиту transition-colors только для средних размеров экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Значения свойств
По умолчанию Tailwind предоставляет утилиты свойств перехода для семи общих комбинаций свойств.Вы можете изменять, добавлять или удалять их, настраивая раздел transitionProperty в конфигурации темы Tailwind.
module.exports = {
тема: {
продлевать: {
transitionProperty: {
+ 'height': 'высота',
+ 'интервал': 'поля, отступы',
}
}
}
} Узнайте больше о настройке темы по умолчанию в документации по настройке темы.
Варианты
По умолчанию для утилит свойств перехода генерируются только ответные варианты.
Вы можете контролировать, какие варианты генерируются для утилит свойства перехода, изменив свойство transitionProperty в разделе вариантов файла tailwind.config.js .
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ transitionProperty: ['hover', 'focus'],
}
}
} Если вы не планируете использовать утилиты свойства перехода в своем проекте, вы можете полностью отключить их, установив для свойства transitionProperty значение false в разделе corePlugins вашего файла конфигурации:
модуль. экспорт = {
corePlugins: {
+ transitionProperty: false,
}
}
экспорт = {
corePlugins: {
+ transitionProperty: false,
}
} переходов CSS — Бесплатное руководство для изучения HTML и CSS
Переходы CSS позволяют плавно переходить от одного состояния элемента к другому. Это работает так, что отдельные свойства анимируются из исходного состояния в конечное состояние .
Вы можете определить:
-
свойство перехода: свойства для анимации -
transition-duration: как долго длится анимация -
переходная функция синхронизации: как вычисляются промежуточные состояния -
transition-delay: запустить анимацию через через определенное время
Вы можете настроить каждое свойство CSS отдельно или использовать сокращенную версию: transition . В этом случае обязательной является продолжительность .
В этом случае обязательной является продолжительность .
Имейте в виду, что переход — это особый вид анимации , где есть только начальное и конечное состояние .
Быстрый пример
Переходы часто используются для состояний наведения .
a {фон: светло-серый; цвет: серый;}
a: hover {фон: желтый; красный цвет;}
a.with-transition {transition: 1s;} Вместо правила CSS при наведении курсора мгновенно , цвета фона и медленно анимируются.
продолжительность перехода
Продолжительность перехода — единственное свойство CSS, необходимое для создания перехода. Его можно установить в секунд 2с или миллисекунд 100 мс .
Если вы хотите, чтобы переход длился полсекунды , вы можете написать 0,5 с или 500 мс . В зависимости от того, насколько быстрыми вы хотите, чтобы переходы были, один блок может быть проще и / или быстрее писать.
В зависимости от того, насколько быстрыми вы хотите, чтобы переходы были, один блок может быть проще и / или быстрее писать.
a {фон: светло-серый; цвет: серый;}
a: hover {фон: желтый; цвет: зеленый;}
а.with-fast-transition {продолжительность-перехода: 0,5 с;}
a.with-slow-transition {transition: 3s;} переходная собственность
Можно анимировать только 1/3 свойств CSS. У Mozilla есть полный список.
По умолчанию свойство transition-property имеет значение all , что означает просто анимацию всех возможных свойств.
Вы можете выбрать анимацию только для одного или нескольких свойств.
a {фон: светло-серый; цвет: серый;}
a: hover {фон: желтый; граница: 5 пикселей сплошного синего цвета; цвет: зеленый;}
а.with-background-transition {продолжительность-перехода: 2 с; свойство-перехода: фон;}
a.with-all-transition {transition-duration: 2s;} Свойство border полностью анимировано и позволяет легко визуализировать медленный (2 секунды) переход.
переходная функция синхронизации
Функция синхронизации определяет, как значение каждого свойства вычисляется во время перехода .
По умолчанию переход ослаблен : он ускоряется в начале и замедляется в конце.
Вы можете гарантировать, что переход будет происходить при постоянной скорости . Функции синхронизации могут заставлять переход ускорять и / или замедлять .
Самый простой способ визуализировать функции синхронизации — это изменить свойств положения , например left .
div {слева: 0; положение: относительное; переход: 1 с;}
main: hover div {left: 200px;}
.ease {transition-time-function: easy;} / * Поведение по умолчанию * /
.linear {transition-time-function: linear;} / * Постоянная скорость * /
.ease-in {функция-времени-перехода: легкость-в;}
.ease-out {функция-тайминга-перехода: легкость-выход;}
. ease-in-out {функция-времени-перехода: легкость выхода;}
ease-in-out {функция-времени-перехода: легкость выхода;} <основная>
Легкость : медленный старт, быстрый средний, медленный конец
Линейный : постоянная скорость
Ease In : медленное начало, быстрое завершение
Ease Out : быстрый старт, медленный конец
Ease In Out : похоже на легкость, но с более выраженными кривыми ускорения / замедления

 parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 0.5s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transformv color;
transition-duration: 0.
parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 0.5s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transformv color;
transition-duration: 0. 5s;
transition-timing-function: ease-in-out;
}
5s;
transition-timing-function: ease-in-out;
}
 box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top -webkit-transform transform color;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top -webkit-transform transform color;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
 parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
parent { width: 250px; height:125px;}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
.box1{
transform: rotate(270deg);
-webkit-transform: rotate(270deg);
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top transform -webkit-transform color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-property: width height background-color font-size left top transform -webkit-transform color;
transition-duration: 2s;
transition-timing-function: ease-in-out;
}
 querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
 querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
 box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: ease;
}
box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position:absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: ease;
}
 box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-timing-function: linear;
}
 querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
 querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
 querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
 5s;
transition-timing-function: linear;
}
.box1 {
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 0.5s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 0.5s;
transition-timing-function: linear;
}
5s;
transition-timing-function: linear;
}
.box1 {
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top:25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 0.5s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 0.5s;
transition-timing-function: linear;
}
 parent {
width: 250px;
height: 125px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
parent {
width: 250px;
height: 125px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
font-size: 20px;
left: 0px;
top: 0px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
.box1{
width: 50px;
height: 50px;
background-color: blue;
color: yellow;
font-size: 18px;
left: 150px;
top: 25px;
position: absolute;
-webkit-transition-property: width height background-color font-size left top color;
-webkit-transition-duration: 2s;
-webkit-transition-delay: 1s;
-webkit-transition-timing-function: linear;
transition-property: width height background-color font-size left top color;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: linear;
}
 querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
 querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
 querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);
querySelector("div.box");
if (el) {
el.className = "box1";
} else {
el = document.querySelector("div.box1");
el.className = "box";
}
return el;
}
var intervalID = window.setInterval(updateTransition, 7000);

 menuButton:hover {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
background-color:white;
color:black;
box-shadow: 2px 2px 1px black;
}
menuButton:hover {
position: relative;
transition-property: background-color, color;
transition-duration: 1s;
transition-timing-function: ease-out;
background-color:white;
color:black;
box-shadow: 2px 2px 1px black;
}
 transform += 'translateX('+(ev.clientX-25)+'px)';
},false);
transform += 'translateX('+(ev.clientX-25)+'px)';
},false);
 imageFirst:hover {
imageFirst:hover { 4);
}
4);
} Задаем стили оформления:
Задаем стили оформления:
 anim-show{
anim-show{ example {
переход: [свойство-перехода] [длительность-перехода] [функция времени-перехода] [задержка-переход];
}
example {
переход: [свойство-перехода] [длительность-перехода] [функция времени-перехода] [задержка-переход];
}  example {
-webkit-transition: цвет фона 500 мс замедление 1 с;
-moz-transition: цвет фона 500 мс, замедление 1 с;
-o-transition: цвет фона 500 мс, замедление 1 с;
переход: цвет фона 500 мс, замедление 1 с;
}
example {
-webkit-transition: цвет фона 500 мс замедление 1 с;
-moz-transition: цвет фона 500 мс, замедление 1 с;
-o-transition: цвет фона 500 мс, замедление 1 с;
переход: цвет фона 500 мс, замедление 1 с;
} 

 addEventListener ("transitionrun", signalStart, true);
el.addEventListener ("transitionstart", signalStart, true);
addEventListener ("transitionrun", signalStart, true);
el.addEventListener ("transitionstart", signalStart, true);  экспорт = {
corePlugins: {
+ transitionProperty: false,
}
}
экспорт = {
corePlugins: {
+ transitionProperty: false,
}
}  ease-in-out {функция-времени-перехода: легкость выхода;}
ease-in-out {функция-времени-перехода: легкость выхода;}