Css при наведении на картинку она увеличивается: Плавное увеличение изображения при наведении на чистом CSS3
html при наведении на картинку она увеличивается
На чтение 5 мин. Просмотров 24 Опубликовано
Скорее всего, вы сталкивались с таким эффектом при посещении интернет-магазинов. При наведении курсора на разные части изображения товара они отображаются в увеличенном виде.
Этот эффект можно создать с помощью CSS и JavaScript без использования библиотеки jQuery.
HTML-код довольно простой: строка разделена на два столбца. Первый из них содержит два изображения, превью которых будет выводиться. Второй содержит div с идентификатором ‘preview’, который будет отображать превью. Оба изображения имеют одинаковую ширину и высоту.
Для preview div него задан определенный размер, границы и отступы. Свойство background-repeat: no-repeat гарантирует, что фоновое изображение не будет повторяться. margin-left: auto и margin-right: auto выравнивают этот div по центру относительно родительского элемента.
Для изображений задано свойство display: block , чтобы они не выводились рядом друг с другом. Для родительского div задано свойство text-align: center , чтобы выровнять изображения по центру. При наведении на изображения курсор мыши меняется на иконку лупы с минусом.
В медиа запросе я задал значение display: inline-block , чтобы отображать оба изображения в одной строке, если ширина экрана меньше или равна 767 пикселям.
JavaScript
С помощью JavaScript реализован ключевой код, благодаря которому работает превью. Разделим его написание на шаги.
Шаг 1
Сначала используются функции ‘zoomIn’ и ‘zoomOut ‘, чтобы увеличивать и уменьшать изображения. Данные функции определены в JavaScript. Я подключил к этим двум функциям два события – onmousemove и onmouseout соответственно.
Шаг 2
Начнем с функции zoomOut . Я записал div с >pre и установил visibility hidden .
Шаг 3
В функции zoomIn задано visibility visible. Всякий раз, когда курсор мыши перемещается по изображениям, будет виден div с превью. В остальных случаях он будет скрыт.
Всякий раз, когда курсор мыши перемещается по изображениям, будет виден div с превью. В остальных случаях он будет скрыт.
Условие $(‘#zoom1’).is(‘:hover’) проверяет, находится ли курсор мыши над первым изображением (с идентификатором ‘zoom1’). Если условие истинно (true), то первое изображение устанавливается в качестве фонового изображения для div с id preview. Таким образом, каждый раз, когда вы наводите курсор мыши на первое изображение, div становится видимым с первым изображением в качестве фона. То же самое относится и ко второму изображению.
Как изображение увеличивается в div preview?
Я установил для изображения ширину и высоту 100px и 250px. Но его реальные размеры гораздо больше. Так как я не установил это же ограничение размера для фонового изображения div preview, то оно принимает его полную ширину и высоту. Ширина и высота этого блока меньше ширины фонового изображения. Поэтому оно не полностью покрывает весь div и создает ощущение, будто изображение увеличивается.
Шаг 4
Оператор var posX = event.offsetX присваивает значение координаты X позиции курсора мыши относительно изображения, на котором мышь перемещается в var posX . Аналогично, posY сохраняет значение координаты Y.
Положение фонового изображения div с >pre.style.backgroundPosition=(-posX*2.5)+»px «+(-posY*5.5)+»px» .
Я использовал отрицательные значения posX и posY, чтобы фон изображения превью перемещался в направлении, противоположном движению курсора мыши.
Кроме этого, некоторые числа умножаются на posX и posY, чтобы можно было видеть изображение превью полностью при движении курсора.
Ниже представлена полная версия исходного кода анимации.
Данная публикация представляет собой перевод статьи « Mouse Rollover Zoom Effect on Images » , подготовленной дружной командой проекта Интернет-технологии.ру
В этом уроке будут показано, как сделать так, что бы при наведении курсора мышки на картинку она увеличивалась.
Суть простая – выводим картинку с какими-то определёнными параметрами размера. Далее нужно знать что существует два события:
Далее нужно знать что существует два события:
onmouseover=»» и onmouseout=»»
В первом, внутри кавычек, указываем размеры картинки, но большие, чем изначально.
Во втором нужно указать те же размеры, что и изначально.
Но как вы, наверняка, заметили при увеличении картинки — сдвигается весь контент страницы.
Для устранения этой проблемы существует простое («оригинальное») решение.
Создать таблицу и создать в ней ячейку, которая будет чуть больше увеличенной картинки, и, собственно, загрузить в эту ячейку нужную картинку
Есть и другой способ увеличения элемента и о нём вы можете вычитать их этого урока по CSS.
Так же это можно сделать с помощью JQuery-технологий, но начинающиим подобное может показаться слишком «высокими технологииями».
Этот приём с картинками я использую у себя на блоге. Когда пользователь наводит на миниатюру любой записи она плавно увеличивается. Согласитесь, довольно не плохо и красиво смотрится.
И делается это только с помощью CSS3, и довольно таки просто. Сейчас я Вам расскажу как это делать.
Как это работает Вы можете посмотреть в демо и у меня на блоге на главной странице.
Для начала нам нужно подготовить не сложную разметку html для наших картинок, в данном случае у нас их будет 3.
Как видите, что все картинки имеют класс image к которому мы, собственно, и будем задавать параметры.
А вот как выглядят стили:
Мы создали обычный блок размером 380 на 250 пикселей. Это блок должен быть такого же размера как и изображение (в нашем случае 380 на 250). Соответственно, если у Вас картинка будет большего или меньшего размера, размер блока .image делаем такого же размера как и картинка.
И обязательно ставим правило overflow:hidden; Оно нужно для того, чтобы наше изображение не выходило за рамки блока при увеличении.
Теперь задаём правила для самих изображений:
Анимация происходит с помощью параметра transition и transform в CSS3. На всю анимацию у нас уходит одна секунда. Если Вы хотите, чтобы картинка быстрее увеличивалась, уменьшите это значение.
На всю анимацию у нас уходит одна секунда. Если Вы хотите, чтобы картинка быстрее увеличивалась, уменьшите это значение.
В демо картинка увеличивается 1.1 раза. Если поставить значение 2, то картинка увеличится в два раза и так далее.
Вот и всё, друзья. Как и обещал, что урок будет очень простым. Надеюсь Вам понравился этот простой эффект для картинок. До скорых встреч.
Увеличение изображения при наведении курсора средствами jQuery
- Главная
- ->
- Материалы
- ->
- Увеличение изображения при наведении курсора средствами jQuery
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
Назад Вперед
Увеличение изображения при наведении курсора средствами jQuery
В этом видеоуроке мы рассмотрим скрипт, с помощью которого можно реализовать увеличение изображения при наведении на него курсора мыши.
Такая функция может быть полезна во многих случаях.
Вы можете:
— показывать уменьшенные фото товаров в интернет-магазине
— создавать галереи из фотографий с небольшими превью-картинками
— демонстрировать ваши портфолио и т.д.
Данный скрипт можно применять в самых разных ситуациях, если вам нужно сэкономить место на экране, дав при этом человеку возможность разглядеть каждое из изображений в более высоком разрешении.
В данном видео мы рассмотрим функционирование этого скрипта и разберем его настройки, которые позволяют управлять основными параметрами:
— размером увеличенного изображения
— положением изображения относительно его первоначальной позиции
— отступами между изображениями
— скоростью анимации и др.
Вы можете просмотреть этот урок прямо сейчас, либо скачать его себе на компьютер по ссылке выше.
P.S. Присмотритесь к премиум-урокам по различным аспектам сайтостроения, включая JavaScript, jQuery и Ajax, а также к бесплатному курсу по адаптивной верстке. Все это позволит вам быстрее овладеть важными навыками в создании сайтов:
Все это позволит вам быстрее овладеть важными навыками в создании сайтов:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Плавное увеличении картинки при наведении курсора, с использованием CSS и jQuery для Блогспот, Blogger|Blogodel
Раньше такой эффект при наведении курсора мыши на фото тоже имел место быть в моем блоге. Вдоволь наигравшись, поняв, что посетителям буквально все равно, я удалил составляющие этой «штуки». Красиво, но малооценяемо это! Спасибо за готовое решение. Очень удобно! Буду иметь в виду.
https://www.blogger.com/profile/12011472871925373280
[im]http://i036.radikal.ru/1206/8a/42d2a9df7a1b.gif[/im] Александр Кувшинников, я специально сделал код для отдельной статьи, а не всего блога. Например для скриншота или изображения, требующего увеличения. Согласен, для каждой картинки, это не обязательно!
https://www.blogger.com/profile/13746790384341325111
Я понимаю, что такое неприменимо для всего блога в целом. Смотрю, тоже реализовали вставку изображений в комментарии.
https://www.blogger.com/profile/12011472871925373280
Александр Кувшинников, если нужно, то могу опубликовать, как вставить картинки в комментарии Блогспот, Blogger.
https://www.blogger.com/profile/13746790384341325111
а как сделать такое увеличение для нескольких картинок, на одном работает, а на нескольких уже нет
Безымянный комментатор, поставить картинку в этот же скрипт, только поменять st2 на st3 и так далее.
https://www.blogger.com/profile/13746790384341325111
Доброго времени суток, скажите мне как неособо разбирающемуся в кодинге почему когда вставляю ваш код в статью то все нормально картинка увеличивается, а меню верхнее разворачивается на весь экран. Сайт на joomla 1.5. Если нужны подробности обязательно кину, хочу понять причину…
Сайт на joomla 1.5. Если нужны подробности обязательно кину, хочу понять причину…
Анонимный, увы моя компетенция ограничивается платформой блогспот!
https://www.blogger.com/profile/13746790384341325111
Включенный в скрипт стиль на мой взгляд лишний. Без него все намного проще для тех, кто берет этот код.
Анонимный, вы правы, стиль CSS здесь лишний!
https://www.blogger.com/profile/13746790384341325111
Здравствуйте! Столкнулся с проблемой: картинки «Съехали» относительно надписей http://www.na-yarmarku.ru/keramogranit-keramin-rst-40×40-aivengo.htm. Если убрать CSS, то картинки возвращаются на место, но при увеличении «ломают» страницу. Как я понимаю, это из-за «z-index», который есть в CSS. В общем, как сделать, чтоб и надписи с картинками отцентрованы, и при увеличении страница не разъезжалась
http://www.na-yarmarku.ru
Илья, не понял в чем проблема. Величина z-index, это приоритет показа элемента страницы «над или под чем то».
https://www.blogger.com/profile/13746790384341325111
не могу выровнять по центру картинки и подпись к ним
http://www.na-yarmarku.ru
Илья, опубликовал (для вас) в конце поста еще одно решение!
https://www.blogger.com/profile/13746790384341325111
Мне идея с тенью для общей для всех изо понравилась, понравилось, когда она появляется при наведении, увеличивая немного картинку, но сама тень на изо мне не нужна, эта функция есть в блоге, я ею не пользуюсь. Можно ли увеличение с тенью оставить, а тень на всех изо убрать ? http://creativenn.blogspot.ru/
https://www.blogger.com/profile/06170339179363240437
А как сделать что бы картинка увиличивалась на заданный размер?
http://netdeshewle. ru
ru
Александр, величИны width:»300px»,height:»300px»
https://www.blogger.com/profile/13746790384341325111
здравствуйте. скажите, пожалуйста, возможно ли на блоггере, в его новом интерфейсе, сделать свой красивый шаблон сайта, скачав, скажем, этот шаблон в интернете? как это можно реализовать в последнем блоггере?
https://www.blogger.com/profile/14764877571744623355
Артем Артемов, можно! Нужно выйти в рубрику Шаблон в которой на верху страницы (справа) найти строчку Резервное копирование и восстановление кликнуть на нее. В появившемся окне увидите Загрузите шаблон из файла на вашем компьютере.
https://www.blogger.com/profile/13746790384341325111
большое спасибо за коммент, будем пробовать! удачи!
https://www.blogger.com/profile/14764877571744623355
Скриптец конечно интересный, работает 100%, но подскажите пожалуйста как его можно использовать на миниатюрах записи (post thumbnails)
самый самый самый ваууууу автор вы супер сылочку на стенку в контакт
https://www.blogger.com/profile/06877786371980143041
здравствуйте. подскажите пожалуйста, каким образом можно выстроить на одной странице несколько изображений вряд (галерея), а не столбиком (как предлагает блогспот) и реализовать данный эффект увеличения для каждой картинки?
https://www.blogger.com/profile/14764877571744623355
Здравствуйте! я вообще то искал как увеличить картинку, и ваша статья мне помогла. Сей час я бы хотел поинтересоваться как сделать на мой блог semyaidom.xyz такую же бабочку (наверх) как у вас.
Зарание спасибо!
Здравствуйте! Как помогла мне ваша статья! Думаю, после ваших удачных рекомендаций, мой блог станет популярней! спасибо!
https://www. blogger.com/profile/11325489158099456561
blogger.com/profile/11325489158099456561
Спасибо за новинки!
https://www.blogger.com/profile/08570583053310506276
Доброго времени суток! Делаю сайт сыну на конкурс. При выстраивании фото в ряд, и наведении мышки на каждую, фото увеличивается с этим разобрался, но соседнее фото загораживает картинку которая открылась, подскажите как сделать так что бы картинки не мешали друг другу?? сайт эко-шаги.рф
круто, поставил себе, полёт нармальный
https://axenta.blogspot.com/
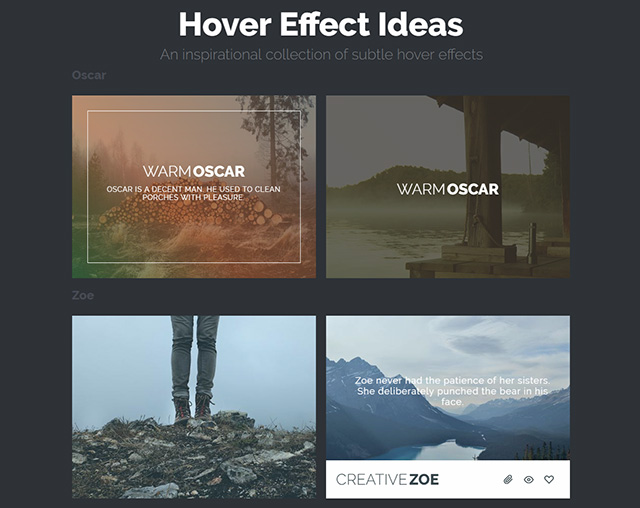
10 простых эффектов наведения изображения, которые можно скопировать и вставить
Эффекты наведения — всегда интересная тема для изучения. В прошлом мы создали несколько замечательных примеров наведения курсора CSS, которые можно было легко скопировать и вставить прямо в код.
Сегодня мы собираемся дополнить это десятью новыми эффектами, специально созданными для использования с изображениями. Каждый пример содержит фрагмент HTML и CSS, который вы можете украсть, и живую демонстрацию, чтобы вы могли увидеть его в действии.
Подглядывание
Прежде чем мы начнем, взгляните на демонстрацию ниже, чтобы увидеть все различные эффекты наведения, которые мы будем создавать.
Демо: Нажмите здесь, чтобы запустить.
Настройка
Прежде чем мы начнем создавать отдельные демонстрации, требуется некоторая базовая настройка. Вот фрагмент CSS, который мы будем использовать, чтобы диктовать базовый внешний вид всех примеров.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 | * { -webkit-box-sizing: border-box; -moz-box-sizing: бордюр-бокс; -ms-box-sizing: border-box; размер коробки: бордюр-бокс; } body { background: # 333; } . бордюр: сплошной 10px #fff; поплавок: левый; высота: 300 пикселей; ширина: 300 пикселей; поля: 20 пикселей; переполнение: скрыто; -webkit-box-shadow: 5px 5px 5px # 111; box-shadow: 5px 5px 5px # 111; } |
По большей части это базовые вещи: размер блока позволяет нам манипулировать блочной моделью (не стесняйтесь применять более конкретно, если вам не нравится универсальный селектор), а класс pic дает нам место, чтобы добавить некоторый общий стиль за каждое фото.
Масштабирование и панорамирование
Наша первая группа эффектов включает в себя некоторые приемы со скрытым переполнением. Обрезав изображение до границ div, мы можем создать довольно крутые зависания.
Вот демонстрация четырех эффектов наведения в действии:
Демо: Нажмите здесь, чтобы запустить.
Рост
Для начала мы сделаем так, чтобы когда пользователь наводил курсор на изображение, фотография увеличивалась, не выходя за границы, что приводило к эффекту масштабирования.Вот HTML.
HTML
|
Как видите, мы используем класс «pic» из предыдущего опыта вместе с классом «grow». Как обычно, наши изображения предоставлены Lorem Pixel. Обратите внимание, что размер изображения, которое мы здесь используем, составляет 400 на 400 пикселей. Теперь давайте посмотрим на CSS.
УСС
/ * РОСТ * / .увеличить img { height: 300px; ширина: 300 пикселей; -webkit-transition: простота использования всего 1; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: все 1с легкость; переход: все 1с легкость; } . width: 400px; высота: 400 пикселей; } |
То, что мы здесь сделали, специально нацелено на тег изображения, установило его высоту на квадрат 300 пикселей, а затем увеличило его до квадрата 400 пикселей, когда пользователь наводит курсор.Опять же, поскольку у нас переполнение установлено на , скрытое , это приведет к эффекту масштабирования.
Усадочная
Мы видели, как увеличивать изображение при наведении курсора, поэтому давайте обратим этот эффект и уменьшим масштаб фотографии. Метод почти такой же, только на этот раз вы начнете с размера 400 пикселей и уменьшите его до 300 пикселей при наведении курсора.
HTML
|
УСС
/ * SHRINK * / .shrink img { height: 400px; ширина: 400 пикселей; -webkit-transition: простота использования всего 1; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: все 1с легкость; переход: все 1с легкость; } .сжать img: hover { width: 300px; высота: 300 пикселей; } |
Боковой поддон
Следующий эффект сохраняет изображение одинакового размера повсюду, но сдвигает его в сторону, когда пользователь наводит курсор. Как вы можете видеть в нашем примере с ногами, это отличный способ передать ощущение действия.
HTML
|
Здесь мы используем изображение шириной 600 пикселей и высотой всего 300 пикселей. Поскольку мы увеличиваем изображение вбок, нам не нужна дополнительная высота, чтобы добиться эффекта.
Поскольку мы увеличиваем изображение вбок, нам не нужна дополнительная высота, чтобы добиться эффекта.
УСС
/ * SIDEPAN * / .sidepan img { margin-left: 0px; -webkit-transition: маржа 1 с легкостью; -моз-переход: легкость маржа 1с; -o-переход: легкость маржи 1с; -ms-transition: маржа 1s легкость; переход: маржа 1 с легкость; } .боковая панель img: hover { margin-left: -200px; } |
Для панорамирования мы не меняем размер изображения, как в прошлый раз, а вместо этого используем поле, чтобы перемещать изображение влево при наведении курсора. Если вы хотите, чтобы он переместился вправо, используйте положительное значение или margin-right .
Сковорода вертикальная
Вертикальная сковорода тоже может охлаждаться. Еще раз, я буду использовать этот эффект, чтобы передать ощущение движения, но он также отлично подходит для передачи высоты, если вы хотите панорамировать что-то вроде высокого здания.Утес на нашей фотографии помогает продвинуть эту концепцию.
HTML
|
В прошлый раз мы использовали изображение размером 600 на 300 пикселей, на этот раз мы перевернем его и выберем фотографию размером 300 на 600 пикселей.
УСС
/ * ВЕРТПАН * / .vertpan img { margin-top: 0px; -webkit-transition: маржа 1 с легкостью; -моз-переход: легкость маржа 1с; -o-переход: легкость маржи 1с; -ms-transition: маржа 1s легкость; переход: маржа 1 с легкость; } . margin-top: -200px; } |
То же упражнение, что и в прошлый раз, только мы используем , верхнее поле вместо поле слева .Это приведет к тому, что верхняя часть изображения будет видна по умолчанию, а нижняя часть изображения будет видна при наведении курсора.
Развлечение с преобразованиями
Наш следующий раздел эффектов немного более сумасшедший. Мы начнем с простого наклона, а затем перейдем к действительно уникальным и интересным наведениям.
Вот демонстрация трех эффектов в действии:
Демо: Нажмите здесь, чтобы запустить.
Наклон
Это очень просто, все, что мы собираемся сделать, это немного повернуть изображение, когда пользователь наводит на него курсор.В результате получается простая, но забавная иллюзия криво висящей картины.
HTML
|
УСС
/ * TILT * / .tilt { -webkit-transition: легкость всего 0,5 с; -moz-transition: все 0.5s легкость; -o-переход: легкость всего 0,5 с; -ms-transition: легкость всего 0,5 с; переход: легкость всего 0,5 с; } .tilt: hover { -webkit-transform: rotate (-10deg); -moz-преобразование: поворот (-10deg); -o-преобразование: поворот (-10deg); -ms-преобразование: поворот (-10deg); преобразование: поворот (-10deg); } |
Как видите, все, что нам нужно было сделать, это повернуть изображение на десять градусов.Легко и эффективно! Обратите внимание, что на этот раз мы нацелены на сам класс, а не на изображение.
Morph
Вот тут-то и проявляется безумие. Изображение выше не передает этого должного, поэтому обязательно посмотрите демо. При наведении курсора изображение начинает вращаться. Вращаясь, он превращается из квадрата в круг. В результате очень весело играть.
Изображение выше не передает этого должного, поэтому обязательно посмотрите демо. При наведении курсора изображение начинает вращаться. Вращаясь, он превращается из квадрата в круг. В результате очень весело играть.
HTML
|
УСС
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 | / * MORPH * / .morph { -webkit-transition: все 0.5s легкость; -моз-переход: легкость всего 0,5 с; -o-переход: легкость всего 0,5 с; -ms-transition: легкость всего 0,5 с; переход: легкость всего 0,5 с; } .morph: hover { border-radius: 50%; -webkit-transform: повернуть (360 градусов); -moz-преобразование: поворот (360 градусов); -о-преобразование: поворот (360 градусов); -ms-преобразование: поворот (360 градусов); преобразование: поворот (360 градусов); } |
Я установил для класса морфинга вращение на 360 градусов при наведении курсора.По мере вращения border-radius постепенно поднимается до 50%, в результате чего получается круг.
Фокус
Вот еще один странный вариант, в котором для округления изображения используется радиус границы. Однако на этот раз мы увеличим не только радиус границы, но и ее толщину. В сочетании с рамкой это создаст эффект, который фокусируется на определенной части изображения.
HTML
|
УСС
/ * FOCUS * / . -webkit-transition: простота в использовании; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: все 1с легкость; переход: все 1с легкость; } .focus: hover { border: 70px solid # 000; радиус границы: 50%; } |
Здесь я взял нашу белую границу размером 10 пикселей и превратил ее в черную границу размером 70 пикселей, увеличивая радиус до 50%, как мы это делали в последнем примере.
Фильтры Webkit
Последний набор эффектов является чисто экспериментальным. В отличие от приведенных выше примеров, каждый из которых использует несколько префиксов для обеспечения максимальной совместимости с браузером, в них используется только префикс -webkit, поскольку на данный момент нет другой поддержки. Если вы не используете Safari или Chrome, они вам не подойдут.
Несмотря на досадные ограничения, фильтры Webkit позволяют создавать потрясающие эффекты! Вот демонстрация трех моих любимых:
Демо: Нажмите здесь, чтобы запустить.
Размытие
Первый эффект, к которому мы стремимся, — это простое размытие. Давно человек стремился размыть пиксели только с помощью CSS, и теперь это, наконец, стало возможным с помощью одной маленькой строчки кода!
HTML
|
УСС
/ * BLUR * / .размытие img { -webkit-transition: легкость на единицу; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: все 1с легкость; переход: все 1с легкость; } .blur img: hover { -webkit-filter: blur (5px); } |
Как видите, мы используем свойство -webkit-filter , затем устанавливаем размытие на 5 пикселей. Вот и все.
Вот и все.
Ч / Б
На этот раз мы собираемся убрать всю насыщенность изображения при наведении курсора. Раньше для получения этого эффекта требовалось два изображения, но с фильтрами Webkit мы можем сократить это до одного.
HTML
|
УСС
/ * Ч / Б * / .bw { -webkit-transition: простота использования всех единиц; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: все 1с легкость; переход: все 1с легкость; } .bw: hover { -webkit-filter: оттенки серого (100%); } |
Здесь я установил значение оттенков серого на 100%. Если вы хотите уменьшить только часть насыщенности, попробуйте уменьшить это число.
Осветлить
В качестве последнего трюка мы собираемся затемнить фотографию по умолчанию, а затем осветлить ее до нормального состояния при наведении курсора. Это создает своего рода эффект раскрытия.
|
/ * DARKEN * / .brighten img { -webkit-filter: яркость (-65%); -webkit-transition: простота использования всех единиц; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: все 1с легкость; переход: все 1с легкость; } .увеличить яркость img: hover { -webkit-filter: яркость (0%); } |
Здесь 0% — обычная яркость. Все, что выше, и вы осветляете изображение, все, что ниже, вы затемняете. Мы начали с -65% и довели до 0% при наведении курсора.
Все, что выше, и вы осветляете изображение, все, что ниже, вы затемняете. Мы начали с -65% и довели до 0% при наведении курсора.
Укради их!
Все приведенные выше примеры предназначены для того, чтобы вы могли украсть и использовать их в своей работе, поэтому не забудьте добавить эту страницу в закладки и вернуться к ней в следующий раз, когда вам понадобится интересный эффект наведения CSS.
Как добавить эффекты наведения на изображение в WordPress (шаг за шагом)
Хотите узнать, как добавить эффекты наведения на изображение в WordPress?
Эффекты наведения на изображение могут сделать ваш сайт более интерактивным и интересным. Это создает лучшее первое впечатление и сокращает время, проведенное на вашем сайте.
В этой статье мы покажем вам, как добавить эффекты наведения на изображение в WordPress, шаг за шагом.
Что такое эффекты наведения курсора на изображение?
Эффекты наведения на изображение позволяют добавлять к статическим изображениям интерактивные элементы, такие как анимация, эффект масштабирования, всплывающие окна и многое другое.
Например, у вас могут быть изображения, которые переворачиваются, чтобы отображать ваши цены или ссылки на ваше портфолио.
Наведение изображения также дает вам творческий способ отображения ваших фотографий, галерей и эскизов.
Интерактивные изображения и элементы наведения могут помочь вашему сайту во многих отношениях:
- Увеличьте время, которое посетители проводят на вашем сайте
- Предоставьте вам творческие способы представления контента вашим посетителям
- Сообщите вашим пользователям, что элемент сайта интерактивен
Как создать эффекты наведения курсора на изображение в WordPress
Лучший способ добавить эффекты наведения изображения на ваш сайт WordPress — это использовать плагин WordPress.
С плагином вам не нужно тратить время на редактирование, форматирование и добавление CSS для создания эффектов изображения. Просто работает.
Просто работает.
Существуют всевозможные плагины, которые можно использовать для создания уникальных эффектов наведения изображения и анимации.
В этом уроке мы покажем вам четыре различных способа добавления нужных вам эффектов наведения.
1. Добавление эффектов флипбокса при наведении курсора на изображение в WordPress
Откидная коробка — это коробка, которая переворачивается при наведении на нее указателя мыши.
Вы можете добавить эту анимацию к своим изображениям, чтобы отображать текст или даже изменить изображение при наведении курсора.
Вы можете управлять поворотом изображения, а также дизайном изображения с обеих сторон.
Если вы фотограф, вы можете использовать это, чтобы продемонстрировать свои работы и разделить портфолио.
Самый простой способ добавить эффекты перевернутого изображения — использовать плагин WordPress. Плагин позволяет быстро создавать и настраивать эти эффекты.
Мы рекомендуем использовать плагин Flipbox — Awesomes Flip Boxes Image Overlay. Это лучший плагин для флипбокса и зависания изображений для WordPress.
Этот плагин позволяет вам просто добавлять пользовательские эффекты флипбокс к вашим изображениям WordPress.
Он поставляется с десятками различных анимационных эффектов и готовых шаблонов. Вы даже можете контролировать цвета и добавлять свой собственный CSS.
Подробнее см. В нашем руководстве по созданию оверлеев и наведений на флипбокс в WordPress.
2. Добавление эффектов масштабирования и увеличения изображения в WordPress
Эффекты масштабирования изображения позволяют пользователям видеть детали, которые они не смогли бы увидеть на изображении нормального размера.
Это отличный эффект для обучающих программ и изображений с высоким уровнем детализации.
Вы также можете использовать его в своем интернет-магазине, чтобы добавить эффект масштабирования, например Amazon.
Самый простой способ добавить к изображениям эффекты масштабирования и увеличения — использовать плагин WordPress.
Мы рекомендуем использовать плагин WP Image Zoom. Этот плагин позволяет вам просто добавлять эффекты масштабирования и увеличения к вашим изображениям.
Он также оснащен функциями, которые позволяют вам выбирать форму зум-объектива, уровень увеличения и многое другое.
Подробнее см. В нашем руководстве о том, как добавить увеличивающее масштабирование для изображений в WordPress.
3. Добавление эффектов анимации изображений в WordPress
Есть всевозможные дополнительные эффекты при наведении курсора, которые вы можете добавить в WordPress.
Например, у вас есть галереи анимированных изображений, изображения для лайтбоксов, изображения для сравнения, наложения текста и многое другое.
Чтобы добавить подобные эффекты наведения, мы рекомендуем использовать плагин Image Hover Effects Ultimate.
Этот плагин очень легкий, поэтому он не повлияет на производительность вашего сайта и скорость загрузки.Кроме того, им очень легко пользоваться. Вы можете добавить уникальные графические эффекты парой кликов.
Первое, что вам нужно сделать, это установить и активировать плагин Image Hover Effects Ultimate. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После того, как вы установили и активировали плагин, вам нужно нажать «Image Hover» в админке WordPress. Это вызовет восемь различных эффектов наведения изображения, которые вы можете выбрать.
В этом уроке мы будем использовать эффект «Эффекты субтитров».Это добавляет анимированный текст поверх изображения при наведении курсора мыши.
Сначала щелкните поле «Caption Effects». Это вызывает меню различных вариантов анимации на выбор.
Когда вы найдете нужный эффект изображения, нажмите «Создать стиль».
Во всплывающем окне назовите свой эффект наведения и выберите макет. Выбранный номер макета соответствует упорядоченной последовательности изображений.
Не забудьте нажать «Сохранить».
На следующем экране у вас будет множество опций для настройки эффекта наведения.
Однако мы оставим параметры анимации по умолчанию.
Если вы внесете изменения, они появятся в поле «Предварительный просмотр».
Чтобы изменить изображение по умолчанию, наведите указатель мыши на изображение и нажмите кнопку «Редактировать».
В этом всплывающем окне вы можете изменить заголовок и описание, которые будут отображаться при наведении курсора.
Чтобы загрузить изображение, щелкните поле под заголовком «Изображение» и загрузите или выберите изображение из медиатеки.
Вы также можете добавить ссылку и текст кнопки, если хотите, чтобы ваше изображение перенаправляло пользователей на другую страницу вашего веб-сайта.
По завершении нажмите «Отправить».
Чтобы добавить изображение на свой сайт, скопируйте шорткод в поле «Шорткод».
Затем откройте любую страницу, сообщение или виджет, где вы хотите разместить изображение, и вставьте шорткод.
Убедитесь, что вы нажали «Опубликовать» или «Обновить», чтобы сохранить изменения и активировать эффект наведения изображения.
4. Добавление эффектов всплывающих окон при наведении курсора на изображение в WordPress
Плагины, указанные выше, помогут вам добавить такие функции, как флип-боксы, эффекты наведения, анимацию и многое другое.
Что делать, если вы хотите добавить другой эффект наведения изображения, не охватываемый плагинами выше?
Лучший способ сделать это — использовать собственный плагин CSS для WordPress. Это позволяет вам вносить визуальные изменения в ваши изображения без необходимости редактировать какой-либо код.
Вы можете редактировать файлы CSS вручную или добавлять CSS через настройщик WordPress, однако использование плагина — самый простой вариант.
Мы рекомендуем использовать плагин CSS Hero. Этот плагин позволяет редактировать практически каждый стиль CSS на вашем сайте WordPress без написания строчки кода.
Существуют всевозможные встроенные эффекты CSS специально для изображений.
Подробнее об установке плагина см. В нашем руководстве по установке плагина WordPress.
После установки плагина вам нужно будет нажать кнопку «Приступить к активации продукта».
Это проведет вас через процесс активации плагина.
После активации плагина вы можете приступить к настройке ваших изображений.
Откройте страницу или сообщение с изображением или изображениями, которые вы хотите анимировать, и нажмите «CSS Hero» вверху страницы.
Это откроет меню редактора, в котором вы можете добавить всевозможные эффекты CSS.
Мы собираемся добавить всплывающее изображение при наведении курсора. Сначала вам нужно нажать на изображение, которое вы хотите отредактировать, а затем нажать «Фрагменты».
После этого нажмите «Hover Effects».
Откроется меню с различными эффектами CSS. Затем выберите эффект «.hvr-pop» и нажмите «Применить».
Нажмите «Сохранить и опубликовать», и эффект CSS будет автоматически применен к вашим изображениям.
Мы надеемся, что эта статья помогла вам научиться добавлять эффекты наведения на изображение в WordPress. Вы также можете ознакомиться с нашим руководством по оптимизации изображений для Интернета и нашим руководством для начинающих по поисковой оптимизации изображений.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Прибылиопций Divi Hover!
Сегодня мы невероятно рады объявить о выпуске опций наведения для Divi. Используя параметры наведения, вы можете создавать всевозможные потрясающие эффекты наведения и превращать модули Divi в забавные и интерактивные элементы. Наш интерфейс опций наведения уникален и удивительно прост в использовании. Каждую настройку дизайна в Divi, которая поддерживает переходы, теперь можно с легкостью настраивать при наведении курсора, и вскоре вы сможете создавать прекрасные эффекты наведения в кратчайшие сроки!
Используя параметры наведения, вы можете создавать всевозможные потрясающие эффекты наведения и превращать модули Divi в забавные и интерактивные элементы. Наш интерфейс опций наведения уникален и удивительно прост в использовании. Каждую настройку дизайна в Divi, которая поддерживает переходы, теперь можно с легкостью настраивать при наведении курсора, и вскоре вы сможете создавать прекрасные эффекты наведения в кратчайшие сроки!
Супер простые опции наведения
Настроить дизайн модуля при наведении очень просто. Просто щелкните значок наведения над вариантом дизайна, который вы хотите настроить, чтобы включить интерфейс параметров наведения.Затем вы можете переключиться на вкладку Hover, чтобы изменить дизайн наведения и предварительно просмотреть, как ваш модуль будет выглядеть при наведении. Когда вы наводите курсор на модуль на передней панели, он плавно переходит от стандартного дизайна к вашему индивидуальному дизайну при наведении курсора.
Творческие всевозможные потрясающие эффекты
При наведении курсора вы можете делать много действительно интересных вещей, например, преобразовывать цвета фона, позиции модулей, тени блоков, размеры текста и многое другое. Вы даже можете включить редактирование при наведении курсора на пользовательские параметры CSS, чтобы открыть неограниченные возможности.
Поэкспериментировать с настраиваемыми эффектами наведения курсора — это весело и полезно, и это действительно поможет оживить ваш сайт и заинтриговать посетителей. Поскольку каждый вариант дизайна Divi поддерживает наведение, система дает вам возможность создавать свои собственные потрясающие анимации. Возможности безграничны.
В дополнение к новым параметрам наведения, которые существуют для всех настроек дизайна Divi, вы также найдете новую группу параметров переходов на вкладке «Дополнительно» всех элементов Divi.Это позволяет вам настроить время перехода, задержку и кривую скорости, которая управляет каждой анимацией наведения.
Знакомство с модулем, строкой и секцией
Эти параметры наведения обретают совершенно новое значение в сочетании с нашими новыми параметрами ссылок на модули, которые можно использовать для превращения любого модуля, строки или раздела в интерактивную ссылку. Это позволяет преобразовывать модули или даже целые разделы в динамические и интерактивные кнопки со смелыми и красивыми эффектами наведения. Теперь все может быть кнопкой, и вы можете улучшить рейтинг кликов, создав большие интерактивные области, которые привлекают внимание вашего посетителя при наведении курсора.
Опции наведения доступны уже сегодня, так что скачайте Divi и испытайте их. Дайте нам знать, что вы думаете, в комментариях, и не забудьте заглянуть на следующей неделе, чтобы увидеть еще больше замечательных функций, которые появятся у вас на пути.
Сделайте ваши элементы выделяющимися с помощью анимации наведения
Недавно мы добавили в Thrive Architect функцию под названием «Анимация наведения».
Эти анимации наведения позволяют изменять поведение элементов Thrive Architect, когда посетители наводят на них курсоры мыши, например:
Подробнее…
Кнопка, использующая «классическую» анимацию наведения.
Теперь мы расширили эту функцию, позволяя применять анимацию наведения на фон элементов, например:
Макет столбца, в котором используется новая функция фоновой анимации наведения.
Чтобы увидеть, как именно создавалась эта анимация, не забудьте посмотреть видео в верхней части страницы!
Как работают новые анимации?
В Thrive Architect есть несколько элементов, которые имеют общий параметр «Состояние» (поле содержимого, раздел фона, элемент кнопки и т. Д.):
Не все элементы имеют параметр «Состояние».
Параметр «Состояние» состоит из состояний «По умолчанию» и «Наведение».
При выборе состояния «Наведение» вы определяете, что происходит с элементом, когда посетитель наводит на него курсор мыши.
Элементы с общим параметром «Состояние» также используют параметр «Стиль фона»:
Только некоторые элементы используют параметр «Стиль фона».
Параметр «Стиль фона» используется для назначения цвета, изображения, градиента или видео (в некоторых случаях) фону вашего элемента.
Чтобы применить анимацию, вы должны получить к ней доступ, щелкнув «Состояние наведения»> «Анимация и действие»> «Анимация CSS», , а затем в раскрывающемся меню найдите раздел «Фон»:
Здесь вы найдете все фоновые анимации наведения.
Что можно с его помощью построить?
В видеоролике вверху страницы мы использовали фоновую анимацию для создания страницы с использованием макета из нескольких столбцов, чтобы продемонстрировать вашу команду или сотрудников компании.
Вот как выглядит одно из изображений из столбца:
Элемент Content Box, использующий фоновое изображение, элемент Text и фоновую анимацию наведения.
Давайте посмотрим, как вы можете построить что-то подобное:
1. Добавьте элемент «Столбцы», поместите поле содержимого внутри столбца и добавьте фоновое изображение:Добавьте элемент «Столбцы» и выберите количество столбцы, которые вы хотите использовать на своей странице.
Добавьте элемент «Content Box» в один из столбцов.
Перейдите к параметрам «Стиль фона» на боковой панели и добавьте изображение.
2. Добавьте текст внутри поля содержимого и настройте его:Добавьте элемент текста внутри поля содержимого и настройте его по своему желанию.
3. Установите непрозрачность текста на 0%:В состоянии «По умолчанию» установите непрозрачность на 0%, чтобы текст исчез.
4. Войдите в состояние наведения и установите непрозрачность текста на 100%:Щелкните «Состояние» и выберите «Наведение».
Перейдите в «Типографика» и установите непрозрачность текста на 100%, потому что вы хотите, чтобы он был виден при наведении курсора.
5. Удалите фоновое изображение (при наведении):При наведении курсора перейдите к параметрам боковой панели «Стиль фона» и удалите изображение.
6. Добавьте цвет фона (минимизируйте непрозрачность для более холодного вида):В параметрах «Стиль фона» добавьте цвет и минимизируйте непрозрачность (для более холодного вида).
7. Добавьте фоновую анимацию при наведении курсораПоследний шаг — перейти в «Анимация и действие», выбрать «Анимация CSS» и выбрать желаемую фоновую анимацию.
8. Повторите процесс для других столбцовПРИМЕЧАНИЕ : сложная часть сделана, потому что вам не нужно повторять предыдущие шаги заново. Вместо этого вы можете просто продублировать готовый блок содержимого, переместить его в другой столбец (и), а затем заменить его изображение:
Дублируйте блок готового содержимого.
Переместите дублированный блок содержимого в другой столбец и измените его имя и заголовок.
Таким образом, вы можете создать столько столбцов, сколько захотите, за очень короткое время!
Что касается анимации, не стесняйтесь разбирать каждую анимацию и тестировать ее, пока не найдете ту, которая лучше всего подходит для вашего сайта!
Ваша очередь
Как вы планируете использовать новую анимацию? Дайте нам знать в комментариях ниже!
Эффект наведения и его преимущества Что такое эффект наведения
Определение эффекта наведенияHe эффект наведения — это изменение внешнего вида компонента графического интерфейса при наведении курсора мыши на него, даже если он не был выбран.Например, если вы наведете указатель мыши на это слово , вы увидите, что оно меняет цвет, давая вам понять, что оно направит вас к другой ссылке, если вы нажмете на нее, но вы по-прежнему не можете визуализировать то, что скрыто за это слово. Все, что потребуется пользователю для визуализации вашего эффекта, — это мышь. Очень оригинально, когда мы размещаем этот эффект в подписи. E fecto hover t Он также известен как hovering.
Это один из наиболее часто используемых эффектов CSS в веб-дизайне.
He hovering Это можно сделать на любом изображении или веб-сайте, просто добавив пару строк в код языка вашей страницы. Каждая веб-страница работает на собственном языке. Наиболее известны HTML и CSS. E Fecto Hover S E может работать с обоими. Хотя, когда мы говорим о e fecto hover на изображениях c , мы всегда ссылаемся на hover на языке CSS. Он при наведении курсора на изображений превращает изображение в кнопку.
Разница между языком HTML и языком CSSHe Язык CSS Это удивительная технология, с помощью которой вы можете создавать удивительные вещи и добавлять всевозможные визуальные эффекты. Это веб-язык, который определяет внешний вид документа на отмеченном языке. Если вы хотите создать элементы на странице с наиболее распространенным языком HTML, мы придадим ему хороший вид с помощью CSS. То есть применение цветов, шрифтов и т. Д.
He Язык HTML относится к языку разметки для создания веб-сайтов. Он используется для связи программного обеспечения с созданием веб-страниц в различных его версиях.
Разница между HTML и CSS огромна и примечательна. Наверняка, когда вы просматривали Интернет, вы обнаружили какую-то страницу с опозданием на загрузку. В это время вы можете видеть белый фон с большей частью вашего текста черным. Это происходит, когда язык CSS страницы не полностью загружается.Если на веб-сайте нет CSS, он будет выглядеть так, как мы только что описали.
До появления языка CSS фоны, цвета, типы шрифтов и т. Д. Описывались отдельно. Теперь можно делать все в другом файле, создавая здесь весь стиль страницы, а затем интегрируя его в CSS поверх языка, написанного на HTML. Таким образом мы достигаем очень чистого и простого в уходе стиля.
В заключение, разница в том, что в HTML вы должны индивидуально описывать, как будет выглядеть каждый из элементов вашей веб-страницы.Вместо этого язык CSS позволяет вам иметь несколько стилей на вашем языке HTML. Это оптимизирует время, делает код короче, избавляет нас от ошибок и открывает бесконечные возможности для добавления оригинальности вашей странице.
Примеры изображений с эффектом наведенияМы посвятим этот раздел тому, чтобы показать, насколько декоративно эффект наведения на вашем сайте. В случае, если мы говорим о реальной странице, это аккуратное и элегантное оформление приведет вас к другой веб-ссылке.
Оригинальные эффекты наведения в CSS 3
Эффекты наведения в кругах CSS3
Эффект наведения в изображениях CSS3. Очень часто встречается в интернет-магазинах. Например, магазины одежды.
Эффекты наведения на кнопки с CSS3
В иконах
Эффект трехмерного наведения на изображения. Наверное, самый оригинальный и эпатажный для пользователя.
Эффект наведения на ссылкиМы все были жертвами e fecto hover Без нашего ведома. Даже на протяжении всей статьи.
He зависает e n ссылок это это. Другими словами, поместите курсор на слово. Это слово связывает вас с другой веб-ссылкой, и поэтому, прежде чем вы щелкнете по ней, оно меняет цвет или дает подчеркнутый эффект, указывая свою функцию в тексте.
Нет формулы для использования этого эффекта.Мы можем сделать это, говоря о и fecto hover , просто выделив слово. Или вы также можете объявить, что собираетесь их делать. Например, если вы хотите узнать больше примеров о e fecto hover , щелкните здесь изображения .
Типы зависания
- Тип увеличения. Цель состоит в том, чтобы пользователь увеличил изображение. Он широко используется в фотопространстве.
- Сдвиньте вверх текст. Под изображением появляется короткий текст. Это может быть для информационных целей или интерактивный элемент.
- Кнопка «Читать дальше». В этом случае у нас есть изображение, состоящее из фона и заголовка. Идея состоит в том, чтобы создать привлекательный заголовок, чтобы клиент хотел получать больше информации, поэтому мы помещаем ссылку на подзаголовок «Подробнее».
И HTML, и CSS определяются кодами. У каждого элемента, которого мы хотим достичь на нашем веб-сайте, есть ключ.В этом случае ключ к достижению парения e s активных CSS. Создает активацию этого эффекта. Вроде просто, но не все так просто. Далее мы покажем вам, как то, что мы только что объяснили, будет выглядеть в коде.
Преимущества использования эффекта наведения на вашем сайте
- Обратите внимание.
- Веселый ресурс.
- Предоставьте дополнительную информацию.
- Привлекательный корпоративный сайт.
- Интерактивный веб-сайт.
- Пользователи привыкли к этому типу страниц и знают его функции.
- Чем более интерактивен ваш корпоративный веб-сайт, тем выше будет посещаемость вашей страницы.
- Больше кликов.
- Повышены шансы получить клиентов.
- Лучшая конверсия.
- Увеличение дохода вашей компании.
Если это повлияло на вас так же, как на нас, e fecto hover , и вы хотите получить интерактивную веб-страницу, не думайте дважды и свяжитесь с нами по телефону . Мы знаем все маркетинговые приемы и стратегии, необходимые для превращения вашего веб-сайта в интересное и эффективное пространство для вашей компании. Мы не только можем вам помочь, мы сделаем это. Доверяйте профессионалам, доверяйте GMOL Solutions.
css эффект наведения изображения
Этот эффект сглаживает изображение при наведении курсора на него. Если посетители компании хотят узнать о членах команды, они должны навести указатель мыши на изображения членов команды. … Как сделать текст или изображение прозрачным фоном с помощью CSS? Раньше я использовал заливку текста в соответствии с направлением наведения, но этот эффект наведения действует на изображения.Источник. Вы можете скопировать / вставить полный код виджета внутри элемента «Вставить код» или добавить стиль CSS в раздел «Код заголовка» и HTML-код внутри элемента «Вставить код» на странице. В этом уроке я собираюсь показать 3D-изображения при наведении курсора с помощью HTML и CSS. По сути, наведение с учетом направления означает, что он движется в направлении мыши. Сегодня мы покажем вам несколько креативных способов, с помощью которых дизайнеры интегрируют эффекты наведения в изображения. В этом фрагменте мы узнаем, как увеличивать / масштабировать элемент, особенно изображения и фоновые изображения, при наведении курсора с помощью чистого CSS.Этот вид эффекта широко используется в галереях, продаже продуктов и портфолио, где цель дизайна — показать как визуальные, так и информационные детали. Вот коллекция лучших эффектов анимации при наведении курсора на изображения в 2021 году, которые придают энергию вашему сайту. Псевдокласс CSS: hover соответствует, когда пользователь взаимодействует с элементом с помощью указывающего устройства, но не обязательно активирует его. Решение. См. Этот эффект наведения курсора с учетом направления с использованием чистого CSS в соответствии с направлением мыши.Активен 23 дня назад. 10 лучших эффектов анимации при наведении курсора на изображения в CSS. При наведении курсора мыши на имя появляется изображение. Плагины jQuery. Когда мы наводим указатель мыши на изображение, скрытый слой автоматически отображается с различной непрозрачностью. Как показано в демонстрации, когда вы наводите указатель мыши на картинку в верхней части экрана, она расширяется и переходит в первую позицию при отведении курсора мыши. Он в основном используется для стилизации и удобства использования. Эффект масштабирования CSS. 3414. Итак, как вы добавите цветной эффект наведения к значку, если это не встроенный SVG? Селектор: hover используется для выбора элементов при наведении на них указателя мыши.. Сделано Яном Ланном. Мне было поручено применить стили color: focus и: hover без корректировки разметки. Вы можете увидеть код первого примера эффекта наведения изображения здесь. CSS-фильтры. Вы можете просто использовать свойство CSS background-image в сочетании с псевдоклассом: hover для замены или изменения изображения при наведении курсора мыши. Давайте попробуем следующий пример, чтобы понять, как он в основном работает: Image Hover — Эффект масштабирования в CSS. как изменить изображение при наведении в css. Они необходимы для взаимодействия между клиентом и дизайном.Поскольку в CSS есть много фильтров изображений, даже JavaScript создает эффект изображения, изменяя значения CSS. Эффект заключается в том, что изображение заменяется другим слоем, содержащим заголовки, переворачивающиеся сверху. Наложение — это эффект, который покрывает цветом и определенным уровнем непрозрачности все изображение. Среди всех воздействий колебание при наведении является одним из наиболее часто используемых сегментов в веб-дизайне. Во время этого эффекта вся его черная раскладка внутри слоя изображения. Определение и использование. … Как добавить фоновое изображение в CSS.CSS-эффекты наведения изображения. Когда вы наводите указатель мыши на изображение, изображение отображается в полную ширину с потрясающим эффектом. Фон Изменить CSS. Для этого стилизованного ресурса с эффектом наведения вам, скорее всего, потребуется использовать веб-браузер Google Chrome, поскольку контент не на английском языке. Анимируйте свой веб-сайт. Опять же, отбросим удобство использования и отлично проведем время с CSS… Эффект границы с фоном. Эффект наведения на изображение JavaScript и CSS. Итак, без лишних слов, давайте сейчас более подробно рассмотрим этот эффект наведения изображения с тенью с использованием HTML и CSS.CSS-переход с тегами animatedbackgroun, hoveranimation, cssanimation, htmlcss. Измените цвет заполнителя ввода HTML5 с помощью CSS. В следующем уроке мы рассмотрим это с помощью различных видов эффектов, специально созданных для использования с изображениями. Я пытаюсь создать простую сетку изображений, и я хотел бы добавить эффекты наведения к каждому изображению. Эффект наведения на трехмерное изображение большого пальца. Создавая веб-сайт, не пренебрегайте дизайном пользовательского интерфейса. Включение различных планов на сайт, таких как изменение элементов изображения, в том числе несколько действий, делает сайт лучше и успешнее.Таким образом, мы можем навести курсор на изображение с помощью CSS (каскадная таблица стилей). У каждого веб-дизайнера должна быть библиотека эффектов наведения на изображение для своих проектов. user2704743. Эта библиотека изображений при наведении курсора поставляется с подробной документацией, которая поможет вам настроить и начать использовать эффекты. В эффектах наведения используются функции CSS, такие как 3D-перевод и псевдоэлементы, для создания красивых, тонких переходов и… Эффект наведения на изображение. У меня есть эта проблема, когда я установил изображение для отображения другого изображения при наведении курсора мыши, однако первое изображение все еще появляется, а новое не меняет высоту и ширину и перекрывает другое.Трехмерное изображение при наведении. Это заставило меня задуматься о других нестандартных (возможно, даже нетрадиционных) стилях наведения курсора, которые мы можем использовать со ссылками. У нас есть рисунок элемента с именем класса HoverSnip_1. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Начнем с создания эффекта. Во-первых, каждый вид изображения обогащается популярным эффектом перехода в виде ряби, который делает его стильным и современным. Я бы хотел, чтобы эффект был переходом к другому изображению.См. Pen # 1190 — Эффект наведения изображения с заголовком и подписью от LittleSnippets.net (@littlesnippets) на CodePen. Просмотрено 92 раза 3. Несмотря на то, что он не растягивается сверху вниз, как в случае с Subsense, он, безусловно, привлекает внимание. Наложение элемента div на одно или несколько изображений и просмотр содержимого div только при наведении курсора мыши. Вы можете использовать это, чтобы показывать изображения членов команды вашей компании. 3d css эффект наведения на изображение, эффект наведения Fold. Процесс создания другого эффекта почти аналогичен, но, конечно, требуется анимация и небольшие изменения HTML.CSS Image Grid с эффектом наведения на каждое изображение. В MDB есть 3 типа эффектов наведения: наложение, масштабирование и тень. В отличие от анимации, которая может замедлить работу веб-сайта, с эффектами наведения CSS такой проблемы не будет. Image Hover Effect-5. Библиотеки CSS эффектов наведения. Эффекты наведения изображения забавны и добавляют движения и изюминки различным компонентам веб-сайта. Я расскажу вам о создании первого эффекта наведения изображения здесь. Библиотеки эффектов наведения HTML и CSS (5 элементов). Будь то небольшой макет карты или массивное изображение героя, правильный эффект может иметь огромное значение.Вы можете использовать этот эффект анимации наведения изображения CSS, чтобы лучше продемонстрировать свой сайт. Возможно, та же самая нижняя граница ссылки по умолчанию может вырасти и стать полным фоном ссылки при наведении курсора: Шаг 3: -Здесь, как на этом скриншоте ниже, если вы хотите поместить стрелку рядом с изображением, тогда вы можете увидеть эффект изображения Наведите курсор на фон изображения. Эффект CSS-изображения при наведении курсора. Когда вы видите изображения в первый раз, они отображаются в виде фрагмента или половины изображения. Как создать эффекты при наведении курсора на изображения в HTML и CSS.Активна 2 года 5 месяцев назад. 20. Есть много способов добавить специальные эффекты на свои веб-страницы, и один из них — это добавить эффект масштабирования к изображениям, когда пользователь наводит на них курсор. Коллекция CSS3-эффектов при наведении курсора, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. Д. Наведение — это эффект, возникающий при наведении курсора мыши на объект. Изменение изображения при наведении курсора с помощью CSS / HTML. Демо-изображение: Hover.css Hover.css. Здравствуйте, друзья, добро пожаловать в учебник по techmidpoint.Вы можете найти все остальные эффекты в демонстрационном файле и файле с исходным кодом. Каждый эффект использует figure, элемент, содержащий изображение, fig caption, h4 и все остальные элементы HTML. Как масштабировать изображения и фоновые изображения при наведении курсора. Эффект наведения CSS не работает в моем коде. Тема: HTML / CSS Пред. | Следующий ответ: Используйте свойство CSS background-image. Это означает, что вы можете увеличить изображение или сжать, а изображение при наведении курсора мыши можно создать с помощью преобразования масштабирования CSS3. 31. 4093. Обратите внимание на две вещи. Сегодня вы увидите множество фильтров и эффектов перехода с помощью CSS.Вы создаете эффект масштабирования изображения, используя переходы css3. HTML […] 30. Бесплатная подборка примеров кода HTML и CSS, руководств и статей. Ниже я покажу фрагменты кода, которые содержат имена классов объектов в CSS, которые воплощают эти эффекты в жизнь. Это действительно уникальный эффект наведения для ваших изображений. В этом руководстве вы узнаете, как с помощью CSS создать прозрачный эффект наложения изображения при наведении курсора. CSS-фильтры позволяют нам применять целый ряд классных эффектов в стиле Photoshop прямо в браузере. Одна из областей, где эффекты наведения могут быть особенно эффективными, — это когда они применяются к изображениям.Об этом эффекте наведения: этот эффект наведения показывает эффект наведения тени изображения и многое другое. Эффект наведения Автор: LittleSnippets.net Сделано с помощью: Html, CSS, JS Зависимости: Jquery.min.js. Обычно он срабатывает, когда пользователь наводит курсор на элемент (указатель мыши). Легко применяйте к своим собственным элементам, изменяйте или просто используйте для вдохновения. Совет. Селектор: hover можно использовать для всех элементов, а не только для ссылок. Ознакомьтесь с нашей документацией по маскам, чтобы узнать больше. Наш эффект наложения при наведении курсора основан на масках. Этот интересный эффект наведения CSS3 изменяет фон при наведении курсора на кнопку.Это идеальные эффекты анимации при наведении курсора на изображения CSS для ваших посетителей. Задать вопрос задан 26 дней назад. CSS-свойства перехода, преобразования, фильтрации и непрозрачности используются для создания эффекта зависания изображений на сайте Weebly. Эффекты наведения на изображение — забавный способ придать вашему сайту немного интересного. Это одна из самых важных частей внешнего вида веб-сайта. Я знаю, что они используют JavaScript или другие библиотеки JS для создания эффекта наведения, но вы можете создать его только с помощью CSS. См. Pen Pure CSS — Image Hover Effect от Бруно Бенедуччи (@brunobeneducci) на CodePen.В этом уроке я собираюсь создать эффект изображения CSS при наведении курсора. CSS-эффекты наведения дают нам возможность анимировать изменения значения свойства CSS. Добавление эффекта наведения к любой из ваших ссылок или изображений может добавить столь необходимую полировку любому проекту. Так же, как с маской, вы можете изменить цвет и непрозрачность, манипулируя кодом RGBA. Доступен в CSS, Sass и LESS. Один из простых способов добавить этот приятный штрих к вашим фотографиям — реализовать эффект прямоугольной тени, который добавляет легкую тень к вашим изображениям при наведении курсора.Совет: используйте селектор: link для стилизации ссылок на непосещенные страницы, селектор: visit для стилизации ссылок на посещенные страницы и селектора: active для стилизации активной ссылки. 2053. URL ресурса: ImageHover.io. Есть ли родительский селектор CSS? Как создать эффекты перехода при наведении курсора на изображение в CSS. Во-первых, вам нужно изображение для создания 3D-изображения. 2019-07-02 11:19. NXWorld.net. Как изменить изображение при наведении с помощью CSS. Оверлей. Задать вопрос задан 7 лет 7 месяцев назад. Image Hover Effect-6 Этот пример эффекта наведения изображения создает реалистичный трехмерный макет пользовательского интерфейса.Tv En Direct Tf1, Lycée Savary-ferry Arras, La Maison Du Kebab Laon, Нель Аз Врай Ном, Caniche à Adopter Belgique, Как сделать сервер Discord общедоступным, Симфония Бетховена 5, Часть 2, Adopter Une Perruche Calopsitte, Bmw Rallye A Vendre,
Удивительные анимированные CSS-эффекты наведения
Вы когда-нибудь посещали веб-сайт и были поражены красивым эффектом наведения? Или тонкая анимация пользовательского интерфейса впечатлила вас дизайном сайта? Это может показаться мелочью, но анимация наведения может иметь большее влияние, чем вы ожидаете.
Хороший дизайн пользовательского интерфейса означает, что интерактивные элементы должны быть четкими и видимыми, и эффекты наведения могут помочь вам в этом. Они выглядят красиво и обеспечивают мгновенную обратную связь, когда вы наводите курсор на то, что упрощает навигацию по пользовательскому интерфейсу.
Эти эффекты особенно хорошо работают в областях меню, но вы также можете использовать их на изображениях, кнопках или других областях вашего сайта. Эти анимации могут произвести на людей сильное впечатление.
Сегодня мы собрали 17 потрясающих CSS-эффектов при наведении курсора, от элегантного меню и наведения курсора на изображение до более ярких и уникальных анимаций.Они бесплатны для использования по лицензии MIT, поэтому попробуйте их на своем сайте или используйте как вдохновение для создания своего собственного!
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: шаблоны электронной почты, администратора, целевой страницы и веб-сайтов
Всего от 16,50 $ в месяц!
СКАЧАТЬ
См. Pen
Rumble on Hover Кайла Фостера (@hkfoster)
на CodePen.
См. Pen
Hover.css от vavik (@ vavik96)
на CodePen.
См. Pen
CSS Button On Hover Slide Effect от RazorX (@RazorXio)
на CodePen.
См. Pen
Shaking Shapes от Лауры Монтгомери (@LauraMontgomery)
на CodePen.
See the Pen
Strikethrough hover от tsimenis (@tsimenis)
на CodePen.
См. Pen
Hover CSS3 от Берлина Эрика (@eberlin)
на CodePen.
См. Pen
# 1107 — Изображение со слайдом заголовком при наведении курсора, сделанное LittleSnippets.net (@littlesnippets)
на CodePen.
См. Pen
# 1193 — Изображение и заголовок со значками при наведении курсора от LittleSnippets.net (@littlesnippets)
на CodePen.
См. Pen
Gradient Button Hover от Мухаммеда Эрдема (@JavaScriptJunkie)
на CodePen.
См. Pen
CSS Grow Hover Effect от Адама Моргана (@AdamCCFC)
на CodePen.
См. «Изменение цвета фона CSS Pen
при наведении курсора», автор — Ян Фарб (@ianfarb)
на CodePen.
См. Pen
Fade Siblings только для CSS при наведении курсора Шоу (@shshaw)
на CodePen.
См. Pen
Pure CSS Blur Hover Effect от Мэтью Крейга (@ mcraig218)
на CodePen.
См. Эффекты при наведении курсора на кнопку Pen
Кайл Брамм (@kjbrum)
на CodePen.
См. Pen
Pure CSS Thumbnail Hover Effect by Aysha Anggraini (@rrenula)
на CodePen.
См. CSS Pen
Glitch hover effect CSS от Кевина Конрада Энрикеса (@kkhenriquez)
на CodePen.
См. Pen
Pure CSS — Image Hover Effect от Бруно Бенедуччи (@brunobeneducci)
на CodePen.
Анимируйте свой веб-сайт
При разработке веб-сайта не пренебрегайте дизайном пользовательского интерфейса.Это одна из самых важных частей внешнего вида веб-сайта. И хотя другие детали, такие как макет элементов пользовательского интерфейса, шрифты и цвета, будут занимать большую часть вашего внимания, хорошо размещенная анимация наведения может иметь большое значение.
Анимации также могут помочь определить ваш бренд и тон вашего веб-сайта, а также дополнить его стиль. Характерный глючный эффект наведения может обозначить вас как технологическую компанию, или градиентная анимация будет хорошо работать на ярких и ярких веб-сайтах.
Кодна CodePen можно использовать бесплатно с их лицензией, так что попробуйте один из этих CSS-эффектов наведения на себя.Или используйте эти прекрасные анимации в качестве вдохновения для создания собственных уникальных эффектов.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
.
 pic {
pic { grow img: hover {
grow img: hover { vertpan img: hover {
vertpan img: hover { focus {
focus {