Css примеры кнопок: Примеры. Стили кнопок CSS
Кнопки CSS. Краткий мануал с примерами
Сегодня рассмотрим примеры стилей самого часто использующего веб-элемента, такого как кнопки CSS. Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Псевдоэлементы ссылок
Еще немаловажную деталь в стилях buttons css играет hover эффект – это когда курсор мыши наводится на веб-элемент и при этом действие меняются его стили. То есть, допустим, есть кнопка с красным фоном и с надписью белого цвета. Это идет вид по умолчанию, когда к кнопке не применяются какие-либо действия. Но если мы наведём стрелку мышки на наш объект, то ее стили, заданные через псевдоэлемент hover, преобразовываются в иные, к примеру, белый фон и красный текст.
Таких псевдоэлементов ссылки насчитывается всего четыре, а прописываются они через двоеточие с тегом ссылки a:
| псевдоэлемент | Описание |
|---|---|
| a:link | Стиль ссылки, которую еще не посещали (по умолчанию) |
| a:visited | Стиль ссылки, которую уже посетили |
| a:active | Стиль ссылки во время клика по ней |
| a:hover | Стиль ссылки при наведение мыши на нее |
Как сделать CSS кнопку
По сути, веб-кнопка — это обычная ссылка со стилями оформления CSS. Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Для примера сделаем простенькую кнопку, чтобы на начальном этапе был понятен принцип ее создания. Мы будем использовать тег ссылки
Мы будем использовать тег ссылки <a>, а еще можно задействовать тег button или input, но у них немного другая специализация. Поэтому будем работать с тегом ссылки.
Первым делом идет разметка HTML, то есть тег ссылки. И для лучшей определенности дадим нашему элементу класс, к примеру, wsbutton.
<a href="#">Button</a>
Сейчас ссылка имеет вид обычного текста с подчеркиванием, нас такой результат не устраивает. Вот что мы делаем, прописываем стили оформления согласно своим пожеланиям.
/*стиль кнопки по умолчанию*/
a.wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.
3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}
Довольно все просто: в первом состоянии элемента (по умолчанию) задаем статичные стили. Это вид кнопки, которая будет находиться в нетронутом состоянии. Дальше для псевдоэлемента hover прописываем стили, которые будут применяться при наведении курсора мыши на нее.
Демо
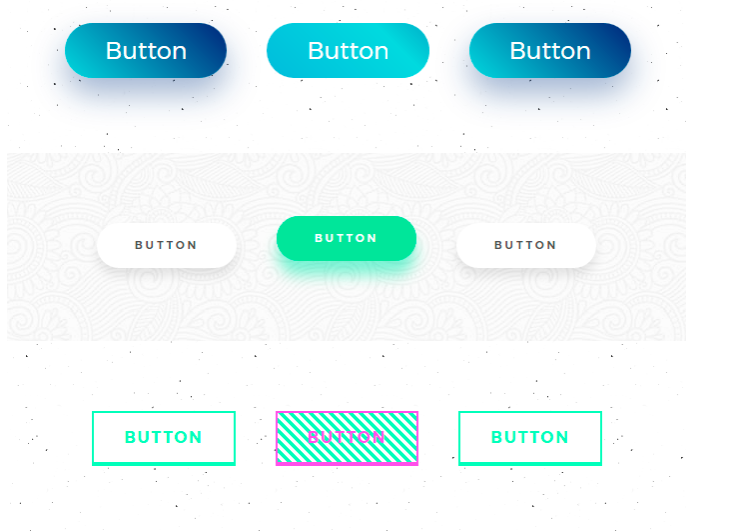
Примеры кнопок CSS
Я собрал небольшую коллекцию самых разных оформлений кнопок, которым можно найти применения на своих сайтах или на других проектах. В состав сборки входит многие разновидности buttons css, включая и с библиотекой Bootstrap.
3d кнопки
Демо Скачать Источник
Кнопки с анимацией фона
Демо Скачать Источник
Стильные hover эффекты
Демо Скачать Источник
Hover эффекты
Демо Скачать Источник
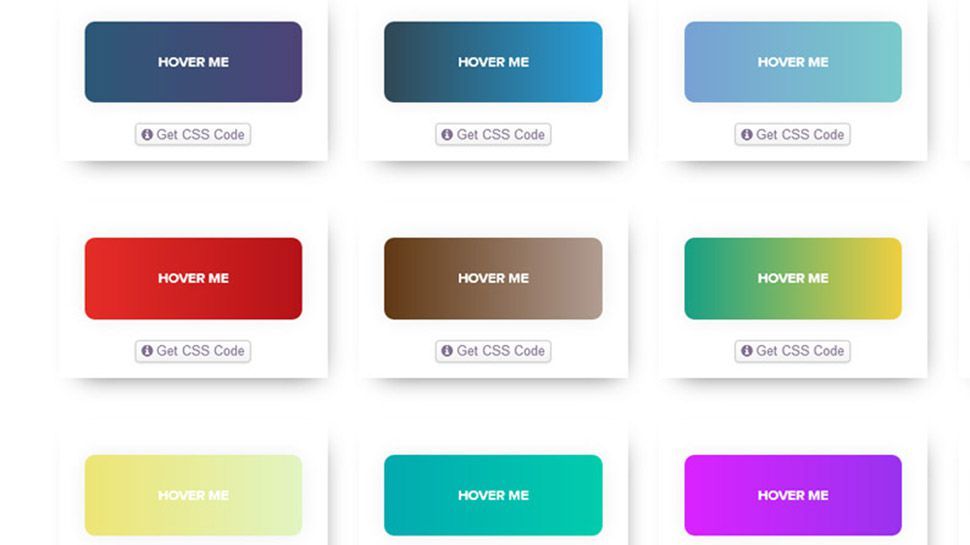
30 стилей hover эффектов
Демо Скачать Источник
Hover эффект тени
Демо Скачать Источник
Bootstrap button
Демо Скачать Источник
Кнопки с библиотекой Bootstrap
Демо Скачать Источник
Еще больше примеров здесь, здесь и здесь.
Большая подборка уроков по созданию CSS-кнопок / Хабр
В этой подборке представлены уроки с наглядными примерами по созданию CSS-кнопок на любой вкус.Fancy 3D Button with CSS3 [Демо | Подробности]
CSS3 Social Buttons [Демо | Подробности]
Pretty CSS3 Buttons [Демо | Подробности]
Download Me! CSS3 Download Button [Демо | Подробности]
Add to Cart Button in CSS3 [Демо | Подробности]
CSS3 Github Buttons [Демо | Подробности]
CSS3 Animated Bubble Buttons [Демо | Подробности]
A Set of Simple CSS3 Buttons [Демо | Подробности]
CSS3 Buttons with Pseudo-Elements [Демо | Подробности]
Pure CSS3 Social Media Icons [Демо | Подробности]
Orman Clark’s Chunky 3D CSS3 Buttons [Демо | Подробности]
Create a Slick CSS3 Button [Демо | Подробности]
Make Aristo’s Buttons in CSS3 [Демо | Подробности]
Super Awesome Buttons in CSS3 [Демо | Подробности]
CSS3 Gradient Buttons with Pattern [Демо | Подробности]
CSS3 Buttons with Icons [Демо | Подробности]
Animated CSS3 Buy Now Buttons [Демо | Подробности]
CSS3 Gradient Buttons [Демо | Подробности]
BonBon Sweet CSS3 Buttons [Demo | Подробности]
Create a Multicolour and Size CSS3 Button [Демо | Подробности]
Multi-Line Buttons with CSS3 [Демо | Подробности]
How to Make a Cool Pure CSS3 Button [Демо | Подробности]
Create an Awesome Blue Pill with Icon Button in CSS3 [Демо | Подробности]
Create a Circle Social Button in CSS3 [Демо | Подробности]
Create an Awesome Animated CSS3 Download Button [Демо | Подробности]
Make CSS3 Buttons like a Boss [Демо | Подробности]
Create Some Awesome CSS3 Buttons [Демо | Подробности]
How to Create Social Media Icons using CSS3 [Демо | Подробности]
Slicker Buttons with CSS3 [Демо | Подробности]
Build Kick-Ass Practical CSS3 Buttons [Демо | Подробности]
How to Design a Sexy Button using CSS3 [Демо | Подробности]
Creating CSS3 Buttons in Easy Way [Демо | Подробности]
Create a CSS3 Circle Button [Демо | Подробности]
Make CSS3 Buttons that are Extremely Fancy [Демо | Подробности]
Fading Button Background Images with CSS3 [Демо | Подробности]
CSS3 Buttons with Glass Edge [Демо | Подробности]
CSS3 Push-Down Buttons [Демо | Подробности]
Pure CSS3 Web Button [Демо | Подробности]
Верстка кнопок на сайте
Вы здесь: Главная — HTML — HTML 5 — Верстка кнопок на сайте
Какие кнопки обычно встречаются на сайте? Я разделили бы их на два вида: кнопки внутри формы и кнопки-ссылки.
Кнопки внутри формы
Тег input
Вставляются тегом input, c типом submit – что означает кнопку для отправки формы.
<input type="submit" value="Отправить">
Тег button
Вставляет на сайт кликабельную кнопку, работающую, в любом месте сайта.
Тег button по сравнению с input, располагает большими возможностями, внутри него можно вставлять любой контент (текст, изображения).
Но не надо забывать, что если при нажатии кнопки, должны отправиться данные на сервер, то теги
Теги input и button могут обрабатываться скриптом, например при событии клика.
<button type="button">Нажми меня!</button>
Пример верстки кнопок внутри формы
Button
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
Input
See the Pen Responsive Form by porsake (@porsake) on CodePen.
Кнопки-ссылки
Практически на каждом сайте встречаются ссылки в виде тега a, но оформленные с помощью CSS, как кнопки. Чаще всего такие кнопки-ссылки, используются как элементы навигации на сайте: пункты меню, переход на следующую страницу, в рекламном блоке. Вот такие дизайнерские кнопочки не имеет смысла вставлять тегом button, лучше сразу вставлять тегом a с каким-нибудь классом или ID
<a href="#">Learn More</a>
Пример верстки кнопки ссылки #1
HTML
<a href="#">Купить</a>
CSS
Тег a по умолчанию является строчным элементом, если не задать ему display: inline-block, то к нему не применятся отступы, рамки и другие стили.
body {
background-color: #951a46; /* цвет фона всей страницы */
font-family: Roboto, sans-serif; /* семейство шрифта */
}.button {
display: inline-block; /* строчно-блочный */
margin: 100px 400px; /* отступы от края браузера */
padding: 20px 60px; /* расстояние от текста до края кнопки */
background-color: #e44b9b; /* цвет кнопки */
box-shadow: 0px 6px #f7f8e8; /* задана тень */
border-radius: 5px; /* скругление углов */
font-size: 27px; /* размер шрифта */
text-transform: uppercase; /* трансформировать в заглавные буквы */
text-decoration: none; /* не подчеркивать ссылку */
transition: 0.2s; /* плавный ховер эффект */
color: #f7f8e8; /* цвет текста на кнопке */
}.button:hover {
background-color: #949a9a; /* замена цвета кнопки при наведении */
}
Скриншот
Пример верстки кнопки ссылки #2
HTML
<a href="#">Shop Now</a>
CSS
body {
background-color: #3cc395;
}. button {
button {
display: inline-block;
margin: 100px 400px;
color: #fff;
font-family: BebasNeue;
font-size: 160%;
font-weight: bold;
text-transform: uppercase;
background-color: transparent;
border-radius: 13px;
border: 3px solid #fff;
padding: 6px 20px;
}
Скриншот
- Создано 24.04.2019 10:33:30
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSS
Здравствуйте, друзья. Это очередная и свежая подборка разных полезностей для верстальщика и дизайнера. Тут собрано несколько уроков и исходных файлов, которые выглядят очень красиво и стильно. А именно Вы тут можете встретить несколько красивых примеров типографики, которую Вы можете использовать на сайте, бесплатные уроки по созданию кнопок, а также бесплатные исходники, которые можно скачать, несколько красивых элементов форм, такие как чекбоксы и поля, и ещё самое вкусное это уроки по навигации и бесплатные их исходники.
А именно Вы тут можете встретить несколько красивых примеров типографики, которую Вы можете использовать на сайте, бесплатные уроки по созданию кнопок, а также бесплатные исходники, которые можно скачать, несколько красивых элементов форм, такие как чекбоксы и поля, и ещё самое вкусное это уроки по навигации и бесплатные их исходники.
Спасибо http://speckyboy.com и рекомендую:
3D типографика на CSS
Перейти
Текстовый эффект в Американском стиле
Перейти
Неоновый эффект для текста на CSS
Перейти
3D кнопка с прогресс баром на CSS
Перейти
Красивые кнопки с иконками
Перейти
Иконка гамбургер для навигации на HTML
Перейти
Двойные кнопки на CSS
Перейти
Эффекты для социальных кнопок
Перейти
Несколько красивых 3D кнопок в стиле Flat
Перейти
Как сделать плавно выезжающее меню на CSS
Перейти
Выпадающее меню на CSS
Перейти
Как сделать красивое меню с иконками
Перейти
Адаптивное меню которое плавно выезжает
Перейти
Адаптивное меню на HTML canvas
Перейти
Красивое меню с анимацией на CSS
Перейти
Фиксированная и вертикальная навигация
Перейти
Ещё крутая навигация на CSS
Перейти
Большое меню с крутым эффектом
Перейти
Стильное и классное меню на HTML
Перейти
Диагональное меню на CSS
Перейти
Анимированные чекбоксы как у Google
Перейти
Переключатели в стиле Flat бесплатно
Перейти
Чекбоксы в виде мечей из Звёздных войн
Перейти
Анимациаонные прогресс бары
Перейти
Форма с красивой анимацией
Перейти
Красивый слайдер на CSS
Перейти
Ещё одни красивые и анимационные чекбоксы
Перейти
Анимационный и красивый эффект для изображений
Перейти
CSS табы
Перейти
Анимационные блоки в стиле Flat
Перейти
Модальное окно с необычным и красивым эффектом
Перейти
простые примеры кода для новичков
Приветствую всех читающих эту публикацию, а также моих горячо любимых подписчиков! Сегодня я хочу рассказать вам об одном модном и симпатичном объекте, который можно встретить на страницах интернет-магазинов знаменитых брендов. А теперь внимание! Я покажу, как создается прозрачная кнопка css свойствами.
А теперь внимание! Я покажу, как создается прозрачная кнопка css свойствами.
Данная статья окунет вас в историю создания такого вида кнопок, обучит, как сделать такой элемент собственноручно, и после вы сможете уверенно использовать на своих веб-сервисах стильную кнопочку. Думаю, пора переходить к делу!
А вот и прародитель дизайна!
Не удивительно, что в мире веб-программирования трудно запечатлеть в истории всех создателей каких-то элементов дизайна. Однако с данной кнопкой все иначе. Первый онлайн-ресурс, который использовал «призрачную кнопку» стал Tumblr. После дебюта на таком знаменитом сайте дизайн начал взлетать по ступенькам популярности.
Следующей его использовала компания Apple для представления кнопок в интерфейсах браузера Safari и операционной системы iOS. По сути именно благодаря Apple прозрачные объекты стали модными. На сегодняшний день все прибыльные коммерческие сервисы используют данную технологию.
Особенности «кнопки призрака»
Из-за своего внешнего вида полупрозрачный button стали называть «кнопкой призраком». И действительно, особенностями такого объекта являются:
- Тонкая контурная линия;
- Преобладание черно-белой палитры цветов;
- Прозрачный фон;
- Масштаб больше стандартного.
Вроде бы ничего необычного и сверхнового в этой технологии нет. Однако она произвела фурор и идеально сочетается с трендом минимализма. Ниже я прикрепил таблицу, в которой перечислены позитивные и негативные стороны «кнопки призрака».
| Плюсы | Минусы |
| · Использование минимального количества css-свойств, украшений и отвлекающих анимаций; · Простота и лаконичность;
· Отлично привлекает внимание пользователей при правильном использовании; · Не отвлекает от важного контента. | · При неумелом использовании может стать незаметной на ярком фоне; · В некоторых случаях пользователь может быть дезориентирован. |
Пример прозрачной кнопки
Вот теперь займемся непосредственно созданием топового объекта. Для примера я сверстал простую главную страничку интернет-магазина брендовой одежды, которая сообщает о сезонных скидках.
Не волнуйтесь, в программном коде нет ничего сложного. Все это мы уже разбирали в предыдущих публикациях. На сайте создано две прозрачные кнопки с плавным эффектом перехода.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset=utf-8" />
<title>Пример сайта с призрачной кнопкой</title>
<style type="text/css">
BODY {
background: url(http://modoza.ru/mail_images/menu/rasprodazha-menu.png) no-repeat;
background-size:100%
}
a.b-ghost {
display: block;
margin-top:45px;
width: 350px;
padding: 15px;
color: #1C1C1C;
font-weight: bold;
font-family: Arial Unicode MS, sans-serif;
border: 3px solid #363636;
text-align: center;
outline: 1px solid #828282;
text-decoration: none;
transition: background-color 0.8s ease-in-out,
color 0.8s ease-in-out;
}
.b-ghost:hover,.b-ghost:active {
background-color: #363636;
border: 3px solid #CFCFCF;
color: #CFCFCF;
transition: background-color 0.6s ease-in-out,
color 0.6s ease-in-out;
}
</style>
</head>
<body>
<div >
<a href="#">Мужская одежда</a>
<a href="#">Женская одежда</a>
</div>
</body>
</html> |
<!DOCTYPE html> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta charset=utf-8″ /> <title>Пример сайта с призрачной кнопкой</title> <style type=»text/css»> BODY { background: url(http://modoza.ru/mail_images/menu/rasprodazha-menu.png) no-repeat; background-size:100% } a.b-ghost { display: block; margin-top:45px; width: 350px; padding: 15px; color: #1C1C1C; font-weight: bold; font-family: Arial Unicode MS, sans-serif; border: 3px solid #363636; text-align: center; outline: 1px solid #828282; text-decoration: none; transition: background-color 0.8s ease-in-out, color 0.8s ease-in-out; } .b-ghost:hover,.b-ghost:active { background-color: #363636; border: 3px solid #CFCFCF; color: #CFCFCF; transition: background-color 0.6s ease-in-out, color 0.6s ease-in-out; } </style> </head> <body> <div > <a href=»#»>Мужская одежда</a> <a href=»#»>Женская одежда</a> </div> </body> </html>
Надеюсь статья вооружила вас новыми знаниями и была полезной. А вы не забывайте, что я с нетерпением жду ваших заявок на подписку! И конечно же делитесь ссылкой на мой блог со своими коллегами и друзьями.
Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 328 раз
Кнопки | htmlbook.ru
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега <input> и тега <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" атрибуты>Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input type="button" value=" Нажми меня нежно "></p>
</form>
</body>
</html>Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании тега <button>. Он по своему действию напоминает результат, получаемый с помощью тега <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то тег <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><button>Кнопка с текстом</button>
<button>
<img src="images/umbrella.gif" alt="">
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
В данном примере показано создание обычной кнопки с текстом, при этом , а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега <form>. Эта программа, называемая еще обработчиком формы, получает данные, введенные пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого тега <input> или <button>.
<input type="submit" атрибуты>
<button type="submit">Надпись на кнопке</button>Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name="login"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер автоматически добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введенной в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на нее не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты>
<button type="reset">Надпись на кнопке</button>В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value тега <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value="Введите текст"></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html>
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
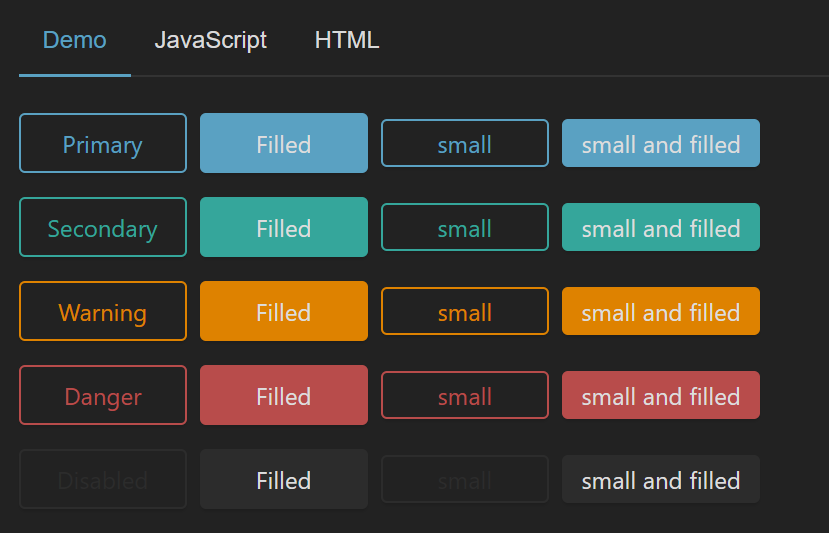
8 библиотек кнопок CSS
Коллекция отобранных вручную бесплатных кнопок HTML и CSS библиотек и коллекций.
- CSS-кнопки
- Эффекты наведения кнопок CSS
- CSS 3D-кнопки
- Кнопки отправки CSS
- Кнопки с градиентом CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- CSS Кнопки воспроизведения / паузы
- Эффекты нажатия кнопки CSS
Автор
- Камил Куклински
О коде
Кнопки наведения
Анимированные кнопки CSS / SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простые эффекты при наведении курсора и тени
Создание базовой анимации с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
flower.css
Фреймворк CSS кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Ganapati V S
О коде
bttn.css
Классные кнопки для крутых проектов!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Адриен Денат
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Эффекты искаженных кнопок с фильтрами SVG
Набор вдохновляющих экспериментальных эффектов искажения для кнопок с использованием фильтров SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: tweenmax.js
Автор
- Мэри Лу
О коде
Вдохновение для стилей и эффектов кнопок
Коллекция свежих стилей кнопок и эффектов для вашего вдохновения. Мы используем CSS-переходы и псевдоэлементы для большинства эффектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мэри Лу
О коде
Стили кнопок хода
Набор стилей плоской и трехмерной кнопки прогресса , где сама кнопка служит индикатором прогресса. 3D-стили используются для отображения индикатора выполнения на одной стороне кнопки при повороте кнопки в перспективе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стили креативных кнопок
Некоторые креативные и современные стили кнопок и эффекты для вашего вдохновения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Кнопки W3.CSS
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка инвалид
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка инвалид
Кнопка Кнопка Кнопка Кнопка Кнопка Тень Кнопка
Button1 Button2 Button3
Кнопка Кнопка
W3.Классы кнопок CSS
W3.CSS предоставляет следующие классы для кнопок:
| Класс | Определяет |
|---|---|
| w3-btn | Прямоугольная кнопка с эффектом наведения тени. Цвет по умолчанию черный. |
| W3-кнопка | Прямоугольная кнопка с серым эффектом наведения. Цвет по умолчанию светло-серый в W3.CSS версии 3. Цвет по умолчанию наследуется от родительского элемента в версии 4. |
| W3-бар | Горизонтальная полоса, которую можно использовать для группировки кнопок. (Идеально подходит для горизонтального меню навигации) |
| w3-блок | Класс, который можно использовать для определения кнопки полной ширины (100%). |
| w3-круг | Может использоваться для определения круглой кнопки. |
| W3-рябь | Может использоваться для создания эффекта ряби. |
Кнопки
И w3-button class, и w3-btn class добавить поведение кнопки к любым элементам HTML.
Наиболее часто используемые элементы: ,
Пример
Кнопка Кнопка
Кнопка связи
Попробуйте сами »
Цвета кнопок
Черный Цвет хаки Желтый Красный Фиолетовый Аква Синий Индиго Зеленый Бирюзовый
Все классы w3- color используются для добавления цвета к кнопкам:
Пример
Попробуйте сами »
Цвета наведения
Эффекты наведения также бывают разных цветов.Вот некоторые:
Белый Красный Фиолетовый Аква Синий Зеленый Бирюзовый
Классы w3-hover- color используются для добавления цвет наведения на кнопки:
Пример
Попробуй сам »
Формы кнопок
Обычный Круглый Круглый и округлый и округлый
Обычный Круглый Круглый и округлый и округлый
w3-round- размер классы используются для добавления округленных границы до кнопок:
Пример
КруглыйКруглый
и Rounder
и Rounder
Размеры кнопок
крошечный Маленький Средняя Большой XLarge
Классы w3- size могут использоваться для определения различных размеров текста:
Пример
Попробуй сам »
Рамки для кнопок
Кнопка Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка Кнопка
Класс w3-border можно использовать для добавления границ к кнопкам.
w3-border- color Классы используются для определения цвета границы:
Пример
Попробуй сам »
Совет: Добавьте класс w3-round- size , чтобы добавить закругленные границы.
Кнопки с различными текстовыми эффектами
Кнопки могут использовать более широкие текстовые эффекты:
Обычный Широкий
Класс w3-wide добавляет более широкий текстовый эффект:
Пример
Попробуй сам »
Кнопки могут иметь эффекты курсива и полужирного текста:
Обычный Курсив Полужирный
Используйте стандартные теги HTML ( и ), чтобы добавить курсив или жирный шрифт к текст кнопки:
Пример
Попробуй сам »
Пуговицы с обивкой
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Класс w3-padding- size используется для добавления дополнительных отступ вокруг текста кнопки:
Пример
КнопкаКнопка
Кнопка
Попробуй сам »
Кнопки во всю ширину
Чтобы создать кнопку во всю ширину, добавьте к кнопке класс w3-block .
Кнопки во всю ширину имеют ширину 100% и охватывают всю ширину родительского элемента:
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Пример
КнопкаКнопка
Кнопка
Попробуй сам »
Совет: Совместите текст кнопки с w3-left-align class или w3-right-align class.
Размер блока a может быть определен с помощью style = «width:» .
Кнопка Кнопка Кнопка
Пример
кнопка <
> Кнопка
Попробуй сам »
Отключенные кнопки
Кнопки выделяются эффектом тени, и при наведении на них курсор превращается в руку.
Отключенные кнопки непрозрачны (полупрозрачны) и отображают знак «парковка запрещена»:
Кнопка инвалид
Кнопка инвалид
Класс w3-disabled используется для создания отключенной кнопки (если элемент поддерживает стандартный атрибут HTML disabled, вы можете использовать атрибут disabled):
Пример
Кнопка ссылкиКнопка
Кнопка ссылки
<кнопка отключена> кнопка
Попробуй сам »
Планки для кнопок
Кнопки можно сгруппировать в горизонтальную полосу с помощью w3-bar class:
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Класс w3-bar был представлен в W3.CSS версии 2.93 / 2.94.
Кнопки можно сгруппировать вместе без пробелов между ними, используя w3-bar-item class:
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Полосы кнопок можно центрировать с помощью w3-center class:
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Чтобы отобразить две (или более) панели кнопок на одной строке, добавьте w3-show-inline-block class:
Пример
Кнопка
Кнопка
Кнопка
Попробуй сам »
Панели навигации
Панели кнопок можно легко использовать как панели навигации:
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Размер каждого элемента можно определить с помощью style = «width:» :
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Вы узнаете больше о навигации позже в этом руководстве.
Левая и правая кнопки
Используйте класс .w3-left и .w3-right для перемещения кнопок влево или вправо:
Осталось Правильно
Используется для создания кнопок «предыдущий / следующий»:
«Предыдущая Следующий »
Пример
Попробуй сам »
Пуговицы с эффектом пульсации
Класс w3-ripple создает эффект пульсации на кнопках (при нажатии на них):
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Все элементы могут быть кнопками
С W3.CSS, все элементы могут быть кнопкой:
Картинка может быть w3-кнопка
Картинка может быть w3-btn
Любой блок div, header, footer или другие контейнеры могут быть w3-button !
Любой блок div, header, footer или другие контейнеры может быть w3-btn !
Круглые кнопки
Класс w3-circle можно использовать для создания круглых кнопок:
+ +
Пример
Попробуй сам »
Квадратные кнопки:
+ +
Пример
<кнопка
class = "w3-button w3-teal"> +
Попробуй сам »
: элемент Button — веб-технология для разработчиков
Элемент HTML представляет собой нажимаемую кнопку, используемую для отправки форм или в любом месте документа для доступных стандартных функций кнопки.По умолчанию кнопки HTML представлены в стиле, напоминающем платформу, на которой работает пользовательский агент, но вы можете изменить внешний вид кнопок с помощью CSS.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
| Категории контента | Потоковое содержимое, фразовое содержимое, интерактивное содержимое, список, метки и отправляемый элемент, связанный с формой, ощутимое содержимое. |
|---|---|
| Разрешенное содержание | Фразовое содержимое, но не должно быть интерактивного содержимого |
| Отсутствие тега | Нет, и начальный, и конечный тег являются обязательными. |
| Допущенные родители | Любой элемент, который принимает фразовое содержание. |
| Неявная роль ARIA | кнопка |
| Разрешенные роли ARIA | checkbox , link , menuitem , menuitemcheckbox , menuitemradio , option , radio , switch , tab |
| Интерфейс DOM | HTMLButtonElement |
Атрибуты
Атрибуты этого элемента включают глобальные атрибуты.
-
автофокусHTML5 - Этот логический атрибут указывает, что кнопка должна иметь фокус ввода при загрузке страницы. Только один элемент в документе может иметь этот атрибут.
-
автозаполнение - Этот атрибут на
autocomplete = "off"для кнопки отключает эту функцию; см. ошибку 654072. -
отключен Этот логический атрибут предотвращает взаимодействие пользователя с кнопкой: ее нельзя нажать или сфокусировать.
Firefox, в отличие от других браузеров, сохраняет динамическое отключенное состояние
-
формаHTML5 - Элемент
, с которым нужно связать кнопку (его владелец формы ).Значение этого атрибута должно бытьidизв том же документе. (Если этот атрибут не установлен,элемент, если таковой имеется.) - Этот атрибут позволяет связать элементы
в любом месте документа, а не только внутри. Он также может переопределить элемент-предок. -
форма действияHTML5 - URL-адрес, обрабатывающий информацию, отправляемую кнопкой. Переопределяет
действиеатрибута владельца формы кнопки. Ничего не делает, если нет владельца формы. -
форменктипHTML5 - Если кнопка является кнопкой отправки (она находится внутри / связана с
и не имеетtype = "button"), указывает, как кодировать данные формы, которые отправляются.Возможные значения:-
application / x-www-form-urlencoded: Значение по умолчанию, если атрибут не используется. -
multipart / form-data: Используйте для отправкиtype, установленными наfile. -
text / plain: Указано как средство отладки; не должны использоваться для отправки реальной формы.
Если этот атрибут указан, он переопределяет атрибут
enctypeвладельца формы кнопки. -
-
метод формыHTML5 - Если кнопка является кнопкой отправки (она находится внутри / связана с
и не имеетtype = "button"), этот атрибут определяет HTTP-метод, используемый для отправки формы. Возможные значения:-
post: Данные из формы включаются в тело HTTP-запроса при отправке на сервер. Используйте, когда форма содержит информацию, которая не должна быть общедоступной, например учетные данные для входа. -
get: данные формы добавляются к URL-адресудействия формыс помощью?в качестве разделителя, и полученный URL-адрес отправляется на сервер. Используйте этот метод, если форма не имеет побочных эффектов, например формы поиска.
Если указано, этот атрибут имеет приоритет над атрибутом
methodвладельца формы кнопки. -
-
formnovalidateHTML5 - Если кнопка является кнопкой отправки, этот логический атрибут указывает, что форма не должна проверяться при отправке.Если этот атрибут указан, он переопределяет атрибут
novalidateвладельца формы кнопки. - Этот атрибут также доступен для элементов
-
formtargetHTML5 - Если кнопка является кнопкой отправки, этот атрибут представляет собой определенное автором имя или стандартизированное ключевое слово с префиксом подчеркивания, указывающее, где отображать ответ от отправки формы.Это имя


 button {
button {