Css сетка: Сетки без заморочек / Хабр
концепция явных и неявных элементов, использование свойств и ключевых слов
От автора: В этой статье объясняется разница между явными и неявными сетками в CSS Grid.
CSS grid layout использует концепцию явной и неявной сетки. Построение сеток CSS без нее не обходится. Это ключевая концепция, которую вы должны знать, иначе вы можете получить кучу строк или столбцов, которых не ожидали!

Явные и неявные сетки
Явная сетка является сеткой, которую вы определяете с помощью свойств grid-template-rows, grid-template-columns и grid-template-areas.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНеявная сетка автоматически генерируется контейнером сетки, когда элементы сетки размещены вне явной сетки. Контейнер сетки генерирует неявные треки сетки, добавляя неявные линии сетки. Эти линии вместе с явной сеткой образуют неявную сетку. Вот пример:
<!doctype html> <title>Example</title> <style> #grid { display: grid; grid-template-rows: 60px 60px; grid-template-columns: 1fr 1fr; grid-gap: 10px; } #grid > div { padding: .5em; background: gold; text-align: center; } </style> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!doctype html> <title>Example</title> <style> #grid { display: grid; grid-template-rows: 60px 60px; grid-template-columns: 1fr 1fr; grid-gap: 10px; } #grid > div { padding: .5em; background: gold; text-align: center; } </style> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> |
В этом примере мы явно определяем двая ряда и две колонки. Это будет соответствовать четырем элементам сетки. Однако существует шесть элементов сетки, поэтому для размещения двух дополнительных элементов была создана неявная сетка. Это полезная вещь. Если бы неявная сетка не была создана, два дополнительных элемента, вероятно, могли бы создать беспорядок в сетке.
Установка размера трека в неявных сетках
Вы можете заметить, что дополнительный ряд не такой высокий, как предыдущие два. Это потому, что мы устанавливаем высоту ряда, используя свойство grid-template-rows, но это относится только к рядам в явной сетке. Высота ряда в неявной сетке должна быть установлена с помощью свойства grid-auto-rows. Но поскольку мы этого не делали, неявный ряд использует размер трека auto (который основан на контенте).
Вот как определяются свойства размера трека:

Свойства определения размера трека явной сетки по сравнению со свойствами определения размера трека неявной сетки
Явная сетка использует grid-template-rows и grid-template-columns.
Неявная сетка использует grid-auto-rows и grid-auto-columns.
В следующем примере мы делаем все явные и неявные строки одинаковой высоты (60px). Для этого мы добавляем свойство grid-auto-rows, чтобы установить высоту неявно сгенерированной строки:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<!doctype html> <title>Example</title> <style> #grid { display: grid; grid-template-rows: 60px 60px; grid-template-columns: 1fr 1fr; grid-gap: 10px; grid-auto-rows: 60px; } #grid > div { padding: .5em; background: gold; text-align: center; } </style> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html> <title>Example</title> <style> #grid { display: grid; grid-template-rows: 60px 60px; grid-template-columns: 1fr 1fr; grid-gap: 10px; grid-auto-rows: 60px; } #grid > div { padding: .5em; background: gold; text-align: center; } </style> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> |
auto-flow для рядов и колонок
До сих пор мы создавали дополнительные ряды для размещения дополнительных элементов сетки. Но что, если вместо этого нам нужны дополнительные колонки? Это можно сделать с помощью свойства grid-auto-flow.
Это свойство позволяет указать, использовать ли ряды или колонки для автоматически размещаемых элементов. Другими словами, вы можете указать, будет ли неявная сетка увеличивать ряды или колонки. Начальное значение свойства — row, так что это объясняет, почему в приведенном выше примере добавлены дополнительные ряды вместо колонок. Если вы предпочитаете использовать столбцы, вы можете сделать это:
Это обеспечит размещение дополнительных элементов в неявных колонках, а не в рядах. Вот что происходит, когда мы применим это к первому примеру:
<!doctype html> <title>Example</title> <style> #grid { display: grid; grid-template-rows: 80px 80px; grid-template-columns: 1fr 1fr; grid-gap: 10px; grid-auto-flow: column; } #grid > div { padding: .5em; background: gold; text-align: center; } </style> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html> <title>Example</title> <style> #grid { display: grid; grid-template-rows: 80px 80px; grid-template-columns: 1fr 1fr; grid-gap: 10px; grid-auto-flow: column; } #grid > div { padding: .5em; background: gold; text-align: center; } </style> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> |
Конечно, вы можете пойти дальше и использовать свойство grid-auto-columns, чтобы изменить ширину автоматически сгенерированной колонки. Поэтому, если вы хотите, чтобы все вышеперечисленные колонки были одинаковой ширины, вам нужно использовать grid-auto-columns: 1fr.
Обратите внимание, что, устанавливая для grid-auto-flow — column, вы изменяете фактический поток элементов сетки. Вы можете заметить, что элементы сетки в приведенном выше примере теперь размещаются вдоль колонок, а не рядов.
Ключевое слово dense
Свойство grid-auto-flow также имеет дополнительное ключевое слово dense, которое может помочь сохранить вашу сетку компактной и предотвратить возникновение множества пробелов из — за несоответствия размером элементов сетки. Например, вы можете превратить эту сетку:

Пример сетки без ключевого слова dense
В следующее:

Пример сетки с ключевым словом dense
Использование этого ключевого слова может привести к тому, что элементы будут отображаться не по порядку (поскольку более поздние элементы могут быть возвращены назад и заполнить пробелы, появившиеся ранее), поэтому это не подходит для любой ситуации. Ознакомьтесь с разделом по grid-auto-flow для получения дополнительной информации.
Источник: https://www.quackit.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьМодульная сетка | htmlbook.ru
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы. Это облегчает размещение данных в документе, обеспечивает визуальную связь между отдельными блоками и сохраняет преемственность дизайна при переходе от одной страницы к другой.
Веб-страница фактически рассматривается как набор прямоугольных блоков, которые выкладываются в определенном порядке. При этом, как правило, данные располагаются по колонкам, поэтому при верстке применяют термин одно-, двух-, трехколонный макет и т.д. Для примера рассмотрим главную страницу сайта deviantart.com (рис. 1).
Рис. 1. Главная страница deviantart.com
Каждый блок этой страницы четко отделен от других с помощью пустого пространства, рамки или разделителя, в качестве которого выступает цветной прямоугольник с текстом заголовка. Напрашивается только вопрос, действительно ли мы имеем дело с тремя колонками? В некоторых случаях сразу определить, сколько колонок содержит макет и впрямь затруднительно. В таком случае следует понимать, что колонки могут объединяться, а также содержать не только сплошной текст, но и графические вставки. Если представить основные блоки страницы в виде однотонных прямоугольников, то получим наглядную модульную сетку, по которой сразу становится понятно, как сверстан документ (рис. 2).
Рис. 2. Модульная сетка для главной страницы deviantart.com
По данному рисунку видно, что верхний блок с названием сайта, формой поиска и кнопками навигации занимает всю ширину страницы. Далее идут три колонки, причем первые две колонки предварительно объединены в одну для удобного представления необходимой информации. Завершает макет блок с контактной и правовой информацией.
Перейдем к принципам построения модульной сетки. Вначале макет веб-страницы разрабатывают на листе бумаги. Это позволяет, не тратя зря времени, быстро сделать серию набросков и уже из них выбрать подходящий эскиз. Сами посудите, сколько вариантов можно создать за десять минут в графическом редакторе и сколько за это же время с помощью карандаша и бумаги? При этом не имеет значения степень владения программой, все равно на бумаге выйдет быстрее. Тем более что набросок может быть и корявым, главное чтобы автор сам понял, что он нарисовал. Обычно вместо текста и рисунков применяют схематические значки. Например, текст обозначается несколькими горизонтальными линиями (рис. 3), а рисунки изображаются затемненными блоками или перечеркнутыми прямоугольниками (рис. 4).
Рис. 3. Обозначение текста в макетах
Рис. 4. Обозначение изображений в макетах
Далее эти обозначения будем применять при рассмотрении наиболее распространенных модульных сеток.
Одноколонная сетка
Текст в одну колонку чаще всего встречается в академическом дизайне, при фиксированном макете и публикации большого текста.
Академический дизайн характеризуется минимализмом оформления и даже аскетизмом. Основной упор делается на содержательную часть, а дизайну как таковому практически не уделяется внимания. Преимущественно академический дизайн встречается в научной среде.
На рис. 5 показана типичная схема одноколонной модульной сетки. Как правило, наблюдается четыре основных блока — заголовок страницы, набор ссылок на другие страницы сайта (навигация), собственно сам текст и в самом низу контактная информация. Если высота страницы достаточно велика, то блок навигации дублируют внизу или делают ссылку «Наверх», которая перемещает к началу документа.
Рис. 5. Одноколонная модульная сетка
Иллюстрации в тексте встречаются по ходу, при этом текст их обычно обтекает по контуру. При активном применении изображений на сайте удобнее воспользоваться фиксированным макетом, ширина которого точно известна. Тогда рисунки можно готовить заданного размера, которые точно впишутся в макет страницы. Например, главная страница сайта victoriassecret.com (рис. 6) основана на макете фиксированной ширины и практически полностью состоит из набора рисунков.
Рис. 6. Главная страница сайта victoriassecret.com
Модульная сетка для этого сайта представлена на рис. 7. Вначале идет заголовок сайта с формой поиска, ниже следует навигация, а отдельные фотографии представляют собой саморекламу со ссылками на соответствующие разделы сайта. В самом низу расположены ссылки на информацию о сайте.
Рис. 7. Модульная сетка для главной страницы сайта victoriassecret.com
Двухколонная сетка
Это один из самых распространенных вариантов при использовании на сайтах. При такой модульной сетке используется две колонки — одна отводится под основной текст, а вторая используется для навигации и другой полезной информации (рис. 8).
Рис. 8. Двухколонная модульная сетка
Принципиального значения не имеет, слева или справа располагается колонка с навигацией, встречается и тот и другой вариант.
В каком-то смысле двухколонная сетка стала стандартом де-факто для информационных сайтов из-за своего удобства. Действительно, все «под рукой» — и текст и ссылки, к тому же данная сетка не исключает подключения горизонтальной навигации, как это принято в одноколонной сетке.
Двухколонные сетки удобны при создании самых разнообразных сайтов и не требуют особых знаний по верстке веб-страниц. Единственный недостаток, который им вменяют, что подобные сайты выглядят достаточно однообразно. Но с другой стороны пользователям удобнее работать с сайтом привычного вида, без лишних «наворотов».
Трехколонная сетка
Такие сетки часто применяются на главных страницах сайтов, где одновременно требуется показать пользователю множество возможностей, которые он обнаружит на данном сайте. Также трехколонная сетка используется и на внутренних страницах, если для размещения различной информации двух колонок уже не хватает (рис. 9).
Рис. 9. Трехколонная модульная сетка
Одна из колонок отдается под навигацию, вторая, самая широкая — под основной текст, а в третью колонку добавляют рекламу, ссылки, текст и т.д.
Трехколонная сетка обеспечивает больше простора для дизайна, ведь в некоторых местах можно объединять колонки, разбивать материал на отдельные фрагменты и визуально отделять один блок от другого. Макет при этом может получиться достаточно сложным, но результат обычно того стоит. Возвращаясь к главной странице сайта deviantart.com, приведем более детальную модульную сетку (рис. 10). Отдельные блоки выделены разным цветом.
Рис. 10. Модульная сетка для главной страницы deviantart.com
На сайте deviantart.com применяется три колонки, две из них часто объединяются для получения более широкой области. Это оправданно, поскольку требуется разместить 5 фотографий или три колонки с текстом.
К недостаткам трехколонной сетки относится достаточная сложность верстки макета. Чтобы получить нужный результат приходится иной раз затратить много времени на создание стилевого файла и отладку документа в разных браузерах.
Конечно, существуют и другие виды модульных сеток, например, многоколонные. Однако они практикуются достаточно редко из-за ограниченной ширины окна браузера. При таком раскладе текст приходится делать мелким или применять другие способы, чтобы не возникло горизонтальной полосы прокрутки. От этого может пострадать удобство восприятия информации пользователем.
Модульная сетка не является единственным верным вариантом при верстке веб-страниц. Можно воспользоваться перспективой, хаотичностью или другой структурой, главное, чтобы она была эстетичной и привлекательной. Отказ от правил верстки характерен для дизайн-студий, задача которых состоит в том, чтобы поразить своим сайтом воображение посетителей и привлечь к себе их внимание. Но даже они делают для заказчика сайты на основе формальных сеток, поскольку так проще добавлять информацию и вносить разнообразие в дизайн макета.
Резюме
Модульные сетки позволяют упростить верстку сайта, поскольку все материалы разбиваются на отдельные блоки, которые выравниваются по невидимым направляющим линиям. Такие блоки хотя и взаимосвязаны друг с другом, но обычно дозволяют независимое редактирование данных, что упрощает оформление элементов.
Прежде чем переходить к созданию веб-страницы в HTML-редакторе, сделайте ее набросок на листе бумаги. Это позволит сократить время на выбор модульной сетки, которая будет применяться в дальнейшем. В зависимости от целей сайта и количества материала применяют одно-, двух, трех или многоколонную модульную сетку. Чем больше колонок применяется, тем шире возможности по управлению видом дизайна, но за это приходится платить сложностью верстки документа. Не стоит также забывать, что наиболее популярными на сайтах являются двух и трехколоночные сетки.
Адаптивные CSS-фреймворки, сетки, классы видимости / likes / блог студии Клондайк!
С развитием мобильной электроники и мобильного интернета, возникла необходимость адаптировать сайты под экраны всевозможных устройств. В связи с этим появились адаптивные CSS-фреймворки, о которых мы сегодня немного поговорим.
Что такое CSS-фреймворк?
Грубо говоря это набор файлов, HTML страницы, CSS таблицы и JS скрипты.
HTML страницы сдержат шаблоны разметки, CSS таблицы — стилевые правила, а JS скрипты — всевозможные правила, переопределения и прочие необходимые конструкции для нормального функционирования фреймворка во всех заявленных браузерах.
Для чего они собственно понадобились? Ведь CSS и JS вполне можно написать самому?! Как и все остальные фреймворки, они были созданы для ускорения разработки и стандартизации кода. Тот же bootstrap создавался как корпоративный набор инструментов, чтобы при программировании интерфейсов, разработчики использовали уже готовые блоки кода, тем самым увеличивали бы производительность и приводили код к единому формату.
О преимуществах:
- Человек с низким уровнем знания верстки может создавать более-менее удобоваримые решения.
- Адаптивность верстки.
- Увеличение скорости разработки.
- Кроссбраузерность.
- Шаблонность кода, что позволяет увеличить скорость разработки и минимизировать накладки при командной работе.
О недостатках:
- Как правило избыточность кода, зачастую при разработке используется только часть фреймворка, остальное лежит мертвым грузом.
- Необходимо учить синтаксис фреймворка, но после это переходит в разряд пюсов.
- Внешняя схожесть сайтов на одном фреймворке.
Сравнительная таблица популярных CSS-фреймворков
В чем же отличия? Чтобы разобраться в этом вопроса давайте посмотрим на сравнительную таблицу популярных фреймворков.
| Название | Bootstrap | Foundation v5 | 960gs | Skeleton |
| Краткое описание | Комьюнити: многочисленное. Сетки: резиновые, адаптивные, фиксированные. Элементы UI: большая библиотека, отлично подойдет для быстрой разработки. Истоки: разработан как внутренний список правил для штатных разработчиков. | Комьюнити: среднее. Сетки: резиновые, адаптивные. Элементы UI: библиотека скромнее чем у bootstrap, но все равно прекрасно подойдет для быстрой разработки. Итоки: разработан ZURB для использования в коммерческих проектах. | Комьюнити: среднее. Сетки: фиксированные. Элементы UI: нет. Итоки: разработан Nathan Smith для увеличения скорости верстки. | Комьюнити: малое. Сетки: фиксированные. Элементы UI: набор крайне ограничен. Истоки: создавался целенаправленно как минималистичный фреймворк. |
| Версия | 2.3.2 | 5 | last | 1.2 |
| Сайт | http://getbootstrap.com/2.3.2/ | http://foundation.zurb.com/ | http://960.gs/ | http://www.getskeleton.com/ |
| Разработчик | ZURB | Nathan Smith | Dave Gamache | |
| Браузеры | IE8+, Chrome, Firefox, Opera, Safari | IE9+, Chrome, Firefox, Opera, Safari | IE7+, Chrome, Firefox, Opera, Safari | IE7+, Chrome, Firefox, Opera, Safari |
| Устройства | PC/Tablet/Phone | PC/Tablet/Phone | PC/Tablet/Phone | PC/Tablet/Phone |
| Лицензия | Apache License v2.0 | MIT | GPL & MIT | MIT |
| Препроцессор | LESS/SASS | SASS | — | — |
| Комментарий | Один из самых популярных CSS фреймворков со всеми вытекающими. Прекрасное решение для прототипирования и создания адаптивного сайта. Собержит массу UI элементов, присутствует русская документация, а также большое количество надстроек, компонентов и плагинов. Я бы провел аналогию с 1С-Битрикс, это универсальный комбайн с кучей дополнений который при умелом использовании подойдет практически для всего. | Как не странно, но третью версию фреймворка до сих пор используют, видимо из-за того что она, в отличии от последующих версий, поддерживает IE7+. Темнеменее она явно устарела, да и процентная доля пользователей IE7 стремится к нулю, поэтому стоит обратить внимание на новые версии. В новых версиях к примеру изменена привязка стилей, теперь они привязываются не к типу устройств, а к «фишкам», например показывать на таче. Из плюшек относительно bootstrap можно выделить более семантичные классы используемые в CSS, а также количество адаптивных классов, в foundation их в 3 раза больше, а это значит что он более гибок в настройке адаптивности макетов. | Неплохой фреймворк, если для проекта не нужна «резина» или сложная адаптивная верстка, то это то что нужно. В связи с узкой специализацией и отсутствием UI, избыточность кода куда меньше чем у монструозных собратьев. К слову, на основе данной сетки возникли некоторые другие фреймворки. | Легкий фреймворк, собственно это является его основной фишкой. Но есть два минуса, 1 — присутствуют проблемы с адаптивностью сетки, 2 — проект давно не обновлялся. Но если нужен максимально простой каркас и не нужно огромное количество UI элементов, то решение вполне годное. |
Ещё 30 CSS-фреймворков…
Что такое сетка?
Как мы видим, все CSS фреймворки базируются на сетках, что же такое сетка? Давайте рассмотрим пример сетки 960.gs. (рис. 1)
(рис. 1 — Модульная CSS сетка 960.gs)
Не знаю куда еще проще объяснить, из картинки видно что мы имеем 12ти колончатую сетку, следовательно в строке у может находиться до 12ти блоков с каким-либо контентом. Также Пространство из 12ти колонок можно пропорционально делить между блоками. Например получить четыре блока которые включат в себя ширину трех колонок и т. д. Наверняка все когда-либо прикидывали расположение блоков сайта на обычном листе бумаги, проще это делать на клетчатом листочке, потому что мы подсознательно начинаем подстраивать блоки под сетку, здесь принцип тот же.
Количество колонок в сетки в принципе может быть любым, но излишнее дробление выльется косяками, поэтому чаще всего используют 12ти и 16ти колончатые сетки. Также у более-менее крупных фреймворков имеются собственные генераторы сеток, например генератор 960.gs — http://grids.heroku.com/ . При помощи нехитрых инструментов мы можем создать свою сетку, с произвольной шириной, количеством колонок и расстоянием между ними.
Более сложный вид сеток это адаптивные сетки, в данной статье на них останавливаться не будем, лучше написать отдельную с более подробным описанием. Смысл адаптивных сеток заключается в том что они подстраиваются под разрешение окна браузера, поддержкой таких свойств могут похвастаться далеко не все фреймворки, половина из рассмотренных ранее такой функции не имеют.
Классы видимости.
С появлением адаптивной верстки появилось понятие классов видимости, что же это такое? Рассмотрим на недавнем примере. (рис. 2)
(рис. 2 — Пример работы классов видимости)
На картинке изображены скриншоты с монитора компьютера и мобильного устройства, как можно заметить макеты «слегка» отличаются. Помимо адаптива макета, на мобильном девайсе мы можем заметить отсутствие слайдера, который бы отнял львиную долю видимой области, а также нагрузил бы девайс анимацией перелистывания.
Классов и свойств скрытия/отображения элементов сейчас масса у bootstrap к примеру их 6 штук. Думаю в переводе они не нуждаются, поэтому просто перечислю.
- .visible-phone
- .visible-tablet
- .visible-desktop
- .hidden-phone
- .hidden-tablet
- .hidden-desktop
Но на самом деле этого становится мало, ведь мобильные устройства тоже бывают разными, поэтому фреймворк Foundation пошел дальше и в его запасе целых 18 классов видимости!
Основанные на размере экрана:
- .show-for-xlarge
- .show-for-large
- .show-for-large-up
- .show-for-medium
- .show-for-medium-down
- .show-for-small
- .hide-for-xlarge
- .hide-for-large
- .hide-for-large-up
- .hide-for-medium
- .hide-for-medium-down
- .hide-for-small
Основанные на ориентации:
- .show-for-landscape
- .show-for-portrait
Основанные на сенсорных возможностях:
- .show-for-touch
- .hide-for-touch
Основанные на возможности печати:
- .print-only
- .hide-on-print
Используя эти классы можно очень гибко настраивать поведение сайта на всевозможных девайсах!
ИТОГО заключение:
Я думаю что в скором времени CSS фреймворки прочно закрепятся и вопросы на тему «использовать или нет» отвалятся также как это произошло с JS, jQuery ведь тоже не в одночасье приняли, а сейчас многие уже и позабыли что такое нативный JS, а кто-то и не узнает вовсе. Адаптивность сайтов перестанет быть шиком и выпендрежом, а станет обыденностью, как например стили в CSS таблице, а не налепленные инлайн. Понятно что создание адаптивных кроссплатформенных решений трудозатратнее и сложнее чем к примеру «запилить фиксу», но будем отдавать дань тенденциям времени в котором мы живем и конечно же пользователям, ведь в конечном итоге мы боремся за их удобство, которое конвертируется в денежку =).
Модульная CSS сетка. Теория
Введение
Задача, которую решает модульная CSS сетка, очень проста и должна быть понятна всем уже на этом этапе: предоставить удобный механизм расположения контента по виртуальной сетке.
Статья будет разбита на две части: в первой будут рассмотрены технологии, применяемые в нашей сетке, а во второй части мы, наконец-то, её построим.
Итак, поехали!
Словарь
Для начала необходимо будет усвоить несколько простых, но очень важных возможностей CSS, а дальше уже мы построим простейшую сетку, которую можно будет использовать прямо сейчас.
Box-sizing
Теория
Box-sizing — это свойство, позволяющее изменять алгоритм расчёта ширины и высоты элемента.
Это свойство, помимо наследования значения родителя, может принимать ещё три значения:
- content-box (по умолчанию) — Значение свойств width и height задают размеры контента, при этом не включают в себя отступы, поля и границы.
- border-box — Значение свойств width и height задают размеры всего блока, при этом включают в себя поля и границы, но не отступы.
- padding-box — Значение свойств width и height задают размеры всего блока, при этом включает в себя поля, но не отступы и границы.
Практика
Использовать это свойство очень просто — для начала добавьте код, приведённый ниже, после normalize.css (разумеется, если используете его) до начала блока ваших стилей. Да и всё на этом — готово!
*,
*:before,
*:after {
box-sizing: border-box;
}
При этом ко всем селекторам будет применяться это свойство. Да, тут три раза использован универсальный селектор, да ещё и вместе с псевдоклассами, которые все боятся использовать. Однако, спешу развеять ваши сомнения об его уместности, так как байка про скорость универсального селектора ушла в небытие и актуальна лишь для браузера, чьё название произносить нельзя, до восьмой версии включительно.
Кстати, этот способ получил наибольшее распространение благодаря фреймворку Bootstrap. Сейчас же, использование этого свойства — хороший тон вёрстки.
К счастью, вы можете использовать box-sizing без префиксов, конечно, если вы не поддерживаете тот самый браузер. Об этом нам напоминает Can I use.
Но зачем всё это для нашей сетки?
Отличный вопрос!
Как вы могли уже догадаться, использование box-sizing: border-box, даёт нам независимость от полей и границ блока. Именно это нам и понадобится при построении нашей сетки.
Media queries
Теория
Media queries (Медиа-запросы) — часть спецификации CSS3, которая позволяет нам задавать некую область действия селектора.
Медиа-запросы очень мощная штука, поддерживающая различные технические параметры устройств, отображающих контент. Прочитать обо всех поддерживаемых параметрах можно на htmlbook, при этом не предавая мысли о том, что поддержка IE ниже 9-ой версии — зло.
Практика
На деле же, в основном используется лишь малая часть возможностей, а именно: ширина и высота окна браузера, разрешение и плотность пикселей устройства и его ориентация в пространстве.
Нам понадобится только лишь параметр ширины окна браузера:
@media (min-width: значение) { ... }
@media (max-width: значение) { ... }
@media (min-width: значение) and (max-width: значение) { ... }
На месте значений вписывается, как бы это банально не звучало, значение (px, em, rem). Например:
@media (min-width: 768px) { background-color: #000 }
Важно учесть, что при использовании свойства min-width имеет место наследование свойств родителя. Это очень важное замечание, так как не стоит заново указывать все свойства — достаточно лишь указать те, что следует изменить.
Графически можно изобразить это так:
И всё же, давайте рассмотрим пример.
На холсте у нас всего лишь один div:
<div>Demo Text</div>
Зато присутствует простыня стилей:
/* Basic styles */
.demo-block {
background-color: #ccc;
color: #fff;
padding: 25px;
}
/* Screen > 768px */
@media (min-width: 768px) {
.demo-block {
text-align: center;
}
}
/* Screen > 992px */
@media (min-width: 992px) {
.demo-block {
text-align: right;
}
}
/* Screen > 1200px */
@media (min-width: 1200px) {
.demo-block {
background-color: #fff;
color: #000;
text-align: left;
}
}
Если не терпится посмотреть результат, то перейдите по ссылке и изменяйте ширину блока с помощью мыши.
Итак, у нас есть базовый стиль поля, цвет текста и фон. При изменении размеров окна браузера, внешний вид блока не будет меняться до тех пор, пока ширина окна меньше 768px. Как только значение перевалит через эту отметку, наш блок получит новое свойство (вернее сказать, получит переопределение стандартного свойства) — выравнивание текста по центру. Мы изменяем ширину окна ещё больше. Достигаем значения 992px и наш текст выравнивается по правому краю. Меняем размер снова. На этот ширина будет больше 1200px. получается, что отрабатывает новый блок, в котором меняется фон, цвет текста и его выравнивание.
Просто же, неправда ли?
Используемый выше подход называется сначала мобильные, то есть сначала мы задаём стиль для мобильных устройств и с увеличением разрешения добавляем или переопределяем какие-то стили.
К сожалению, не всегда можно ограничиться таким подходом и приходится использовать какие-то конечные промежутки. Иначе говоря, использовать сразу два переломных значения.
@media (min-width: значение) and (max-width: значение) { ... }
Допустим, так:
.class {
background-color: #000;
color: #fff;
}
@media (min-width: 540px) and (max-width: 767px) {
.class {
background-color: #fff;
color: #000;
}
}
@media (min-width: 768px) {
.class {
color: red;
}
}
Изначально имеется чёрный фон и белый цвет текста до тех пор, пока ширина окна браузера не преодолеет отметку в 540px . Если это произойдёт, то фон станет белым, а цвет текста чёрным. Но, так как у нас задан чёткий отрезок, то при достижении отметки в 768px фон изменится снова на изначальный (белый), а цвет текста станет красным.
Но зачем всё это для нашей сетки?
И снова в точку!
С помощью медиа-запросов мы сможем менять свойства контейнера, в зависимости от ширины окна браузера, но об этом немного позже.
Плавающие элементы
Теория
Замечательно, теперь мы можем изменять свойства селектора, в зависимости от ширины окна браузера. Однако, этого недостаточно. Нам же нужно сделать наши будущие столбцы плавающими. А тут возникают проблемы.
Давайте рассмотрим такую проблему и её решение.
У нас есть следующая разметка:
<div>
<div>Col #1</div>
<div>Col #2</div>
</div>
И вот такие вот стили:
.row {
background-color: #cfcfcf;
padding: 25px;
}
.col-one,
.col-two {
float: left;
width: 50%;
background-color: #fff;
}
В результате имеет вот такое вот поведение:
Но постойте-ка! Почему родительский элемент имеет разный размер поля вокруг дочерних? А ответ прост — особенность float: left и его родительского класса.
Один из способов переназначить элементам тип обтекания — это использование свойства float. В этом примере мы задаём обтекание по левому краю и величина родительского класса считается по наименьшей высоте блочного элемента. Получается, что родительский элемент не знает своей реальной высоты, так как берёт высоту у неплавающих блоков.
Посчитаем:
- Высота — 0px
- Поле сверху — 25px
- Поле снизу — 25px
Итого: 50px.
Для того, чтобы исправить эту ситуацию, используется так называемый clearfix, который запрещает обтекание элементов с обеих сторон.
Типичный clearfix для современных браузеров выглядит следующим образом:
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
Вот теперь другое дело!
Псевдоэлементы :before и :after создают пустую ячейку таблицы и предотвращают вертикальное схлопывание отступов. В то же время, псевдоэлемент :after дополняется объявлением свойства clear: both, которое прерывает обтекание с обеих сторон.
Как-то запутанно? Так и есть, но я уверен, что большинство использует clearfix и даже не знает как он работает. Теперь же, вы не все 🙂
Внимание!
Одним из вариантов использования
clearfix— создание отдельного класса.groupдля элементов, которые подразумевают наличие плавающих блоков. Однако, если вы используете какой-либо препроцессор или в макете таких элементов меньше трех, тогда проще будет прописать их для каждого элемента отдельно.
Заключение
В первой части статьи мы разобрались со всем тем, что нам предстоит использовать при построении сетки. Наконец-то узнали, зачем необходимо свойство box-sizing, разобрались с базовой возможностью медиа-запросов @media и в довесок теперь понимаем что такое clearfix.
Продолжение статьи будет находиться тут.
анализ, расчет и построение / Хабр
IntroКраткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки»
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля»
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т.д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Модуль
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
CSS сетка и назначенные для нее элементы: соотношение размеров
От автора: это полезный нюанс, который вы должны знать о CSS-сетке. Я уверен, что это само собой разумеется для многих из вас, но я пишу об этом, потому что лично для меня это не казалось таким очевидным не так уж давно. Давайте рассмотрим этот аспект подробнее.
Мы должны учитывать две вещи:
Область сетки, созданная родительским элементом с помощью display: grid;
Сам элемент, такой как div, который назначен для этой области сетки.
Предположим, у нас создана мегапростая CSS сетка следующим образом:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее.grid { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 1rem; }
.grid { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 1rem; } |
Если мы разместим здесь четыре элемента сетки, вот как это будет выглядеть через Firefox DevTools:
Теперь давайте возьмем один из этих элементов сетки и зададим для него background-color:
Область сетки и элемент имеют одинаковый размер! На то есть очень конкретная причина. Это связано с тем, что значение по умолчанию для justify-items и align-items — stretch. Значение stretch буквально растягивает элемент, чтобы он заполнил всю область сетки. Но есть несколько причин, по которым элемент может не заполнить всю область сетки:
Для свойств родительского элемента сетки justify-items или align-items может быть задано значение отличное от stretch.
Для свойств элемента сетки align-self или justify-self может быть задано значение отличное от stretch.
Для элемента сетки может быть задано ограничение по высоте или ширине.
Посмотрите следующий пример:
Кому до этого есть дело?
Ну, не знаю, просто полезно знать, что размещение элемента в области сетки — это только отправная точка для макета. По умолчанию он заполняет область, но не обязательно. Он может быть меньше или больше. Он может быть выровнен по любому из углов или по центру.
Возможно, самым интересным ограничением является то, что вы не можете варьировать свойства для область сетки. Если вы хотите воспользоваться выравниванием, например — вы автоматически теряете возможность заполнять всю область сетки. Таким образом, вы не можете применить фон и быть уверенными, что он заполнит всю область сетки. Если вам нужно использовать выравнивание и применить фон, вам нужно оставить для этого элемента значение stretch, а затем создать новый элемент с display: grid; и использовать его для выравнивания.
Автор: Chris Coyier
Источник: https://css-tricks.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьЛучшие онлайн-инструменты для создания CSS сетки (CSS Grid)
Вот пять онлайн-инструментов для генерации CSS-сетки с отличными визуальными интерфейсами:
Скачать исходники для статьи можно ниже
Разработчикам веб-сайтов часто приходится применять CSS-сетки на завершающем этапе вёрстки дизайнов. Начав работу с программирования CSS-сетки, можно лишь усложнить себе задачу. Создавать их можно, используя онлайн-генераторы сетчатой CSS-разметки.
1. CSS Grid Generator by Sarah Drasner


Сайт: “cssgrid-generator.netlify.com/”
CSS Grid Generator by Sarah Drasner – это новый отличный генератор CSS сетки, созданный Сарой Драснер. Интерфейс супер простой, и вы можете собрать CSS сетку очень быстро.
Этот инструмент позволяет вам:
– установите номера и др. единицы измерений для строк и столбцов;
– перетаскивать в ячейки див блоки.
На момент написания статьи генератор CSS Grid Generator by Sarah Drasner позволяет создавать простые реализации макетов на основе CSS-сетки и пока что этот проект не является всесторонним обзором возможностей CSS Grid.
Однако, поскольку это совершенно новый инструмент с открытым исходным кодом, он все еще находится в активной разработке. Сложные функции, такие как minmax() пока не реализованы, но возможно они появятся позже.
2. LayoutIt by Leniolabs


Сайт: “grid.layoutit.com/”
Генератор LayoutIt имеет интуитивно понятый интерфейс с большим количеством функции, чем предыдущий генератор CSS сетки. Например, он позволяет использовать the grid-gap свойство в px, em и %, а также grid-template-columns и grid-template-rows с помощью minmax(). Однако этого недостаточно для обеспечения оперативности реагирования, поэтому вам все равно потребуется настроить значения с помощью запросов мультимедиа.
Кроме того, я не нашел способа установить grid-gap свойство, поэтому вам придется сделать это вручную, если вы хотите, чтобы между строками и столбцами было немного белого пространства.
3. Griddy by Drew Minns


Сайт: “griddy.io/”
С помощью Griddy вы можете занумеровать столбцы и строки с помощью fr,px, % и auto единиц измерения, но нет никакой minmax() функции. Вы можете добавить пробелы в столбцы и строки с помощью px и %, а также задать justify-items и align-items свойства для выравнивания элементов в сетке. Для быстрого реагирования вам понадобятся запросы мультимедиа.
4. Vue Grid Generator by Masaya Kazama


Сайт: “vue-grid-generator.netlify.com/”
Vue Grid Generator имеет несколько удобных предустановленных макетов с настраиваемыми параметрами, которые вы можете легко изменить, добавляя и удаляя элементы и регулируя размеры.
Этот инструмент позволяет построить CSS сетку, используя grid-template-areas и связанные grid-area свойства. Кроме того, если вам нужны запросы мультимедиа, чтобы сделать страницу отзывчивой, вы можете установить grid-gap свойства вручную.
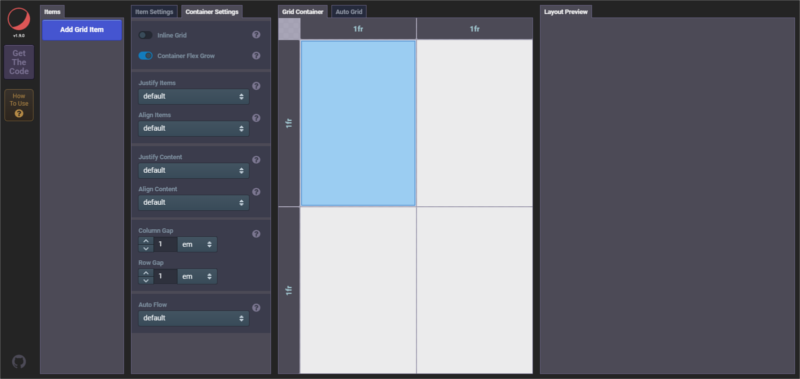
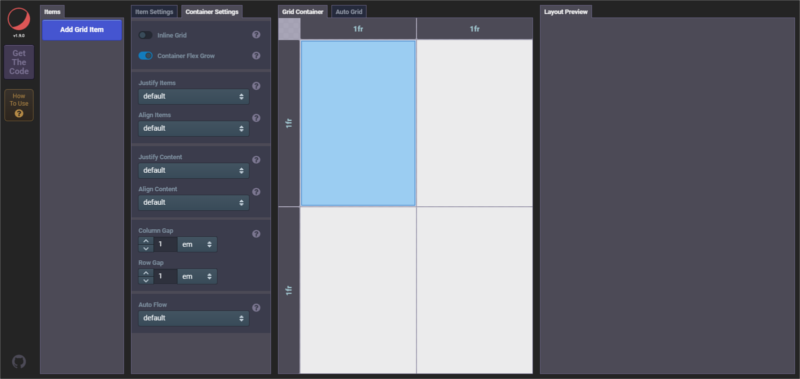
5. CSS Grid Layout Generator by Dmitrii Bykov


Сайт: “css-grid-layout-generator.pw/”
CSS Grid Layout Generator by Dmitrii Bykov является полнофункциональным генератором CSS сетки от Дмитрия Быкова.
Чтобы оценить весь функционал данного онлайн инструмента можно посмотреть демонстрационное видео:
“youtube.com/watch?v=9J5VqpKPSNk”
Инструмент предоставляет множество настроек, как для контейнера сетки, так и для элементов сетки. Доступные функции включают следующее:
– Вы можете установить сетку inline.
– Вы можете установить нумерацию столбцов и строк с помощью fr,px,em, rem, vw, vh, % min-content, max-content и даже использовать minmax() с repeat(), auto-fit и auto-fill. Это означает, что ваш макет может быть отзывчивым из коробки.
– Все блоки могут использовать grid-gap свойства.
– Вы можете выровнять содержимое своей страницы, установив настройки justify-items, align-items, justify-content, align-content.
– И др. функции.
На этом всё! Красивых Вам сайтов!
CSS Grid понятно для всех / Хабр
Что такое Grid?
Сетка представляет собой пересекающийся набор горизонтальных и вертикальных линий — один набор определяет столбцы, а другую строку. Элементы могут быть помещены в сетку, соответственно строкам и столбцам.
Поддержка браузерами
В 2020 году поддержка браузерами привлекает 94%
Grid контейнер
Мы создаем grid контейнер , объявляя display: grid или display: inline-grid на элементе.Все прямые дети этого элемента станут новыми элементами сетки .
<тело>
Заголовок
Навигационная панель
Статья
Реклама
