Css вертикальное многоуровневое меню: Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню
Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню
Привет всем. Сегодня продолжим нашу тему о выпадающих меню и поговорим о как сделать вертикальное выпадающее меню. Как обычно, к каждому примеру будет доступен режим демо просмотра, а также файлы для скачивания.Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс 🙂 ) на базе которого можно построить практически любое вертикальное выпадающее меню.
А что же делать с мобильными браузерами? — или на планшетах спросите вы.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
- можно вместить очень длинные меню в ограниченное пространство;
- дизайн становится более изящным;
- частично улучшаются поведенческие факторы.
Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Смотрим код:
<nav> <ul> <li><a href="#m1">Первая услуга</a></li> <li><a href="#m2">Вторая услуга</a> <ul> <li><a href="#m2_1">Выпадашка 1</a></li> <li><a href="#m2_2">Выпадашка 2</a></li> </ul> </li> <li><a href="#m3">Третья</a> <ul> <li><a href="#m3_1">Выпадашка с третьей услуги 1</a></li> <li><a href="#m3_2">Выпадашка с третьей услуги 2</a></li> <li><a href="#m3_3">Краткая выпадашка</a></li> </ul> </li> <li><a href="#m4">4 услуга</a></li> <li><a href="#m5">5 услуга</a> <ul> <li><a href="#m5_1">111111</a></li> <li><a href="#m5_2">2222 2222</a></li> </ul> </li> <li><a href="#m6">6 услуга</a></li> <li><a href="#m7">7 услуга</a></li> <li><a href="#m8">8 услуга</a></li> </ul> </nav><!--menuVertical-->
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
#menuVertical{width:100%;height:auto;} #menuVertical ul{ display:block; width:100%; height:auto; margin:0px; padding:0px; list-style:none; position:relative; } #menuVertical ul li{display:block; width:100%; height:auto; position:relative;} #menuVertical ul li a{ position:relative; display:block; width:100%; height:auto; box-sizing:border-box; font-size:13px; text-transform:uppercase; font-weight:bold; color:#FBF7F7; line-height:1.2em; padding:10px 15px; background:#3A9CD3; border-top:1px solid #236A92; text-decoration:none; } #menuVertical ul li:first-child a{border:0px;} #menuVertical ul li a:hover, #menuVertical ul li:hover a{ background:#0A3CC1; } #menuVertical ul li ul{ position:absolute; top:0px; left:100%; display:none; width:auto; } /*******показываем выпадашку при наведении ********/ #menuVertical ul li:hover ul{display:block;} #menuVertical ul li ul li a{ white-space:nowrap; text-transform:none; padding:5px 20px; } #menuVertical ul li ul li a:hover{ background:#75C1D4; color:#0A3CC1; }
Вот эта строчка CSS
#menuVertical ul li:hover ul{display:block;}
 Она показывает выпадающий блок при наведении. Остальные стили нужны для стилизации самого меню, а также правильного размещения списков / пунктов меню.
Она показывает выпадающий блок при наведении. Остальные стили нужны для стилизации самого меню, а также правильного размещения списков / пунктов меню.Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
#menuVertical{width:100%;height:auto;} #menuVertical ul{ display:block; width:100%; height:auto; margin:0px; padding:0px; list-style:none; position:relative; } #menuVertical ul li{display:block; width:100%; height:auto; position:relative;} #menuVertical ul li a{ position:relative; display:block; width:100%; height:auto; box-sizing:border-box; font-size:13px; text-transform:uppercase; font-weight:bold; color:#FBF7F7; line-height:1.2em; padding:10px 15px; background:#3A9CD3; border-top:1px solid #236A92; text-decoration:none; } #menuVertical ul li:first-child a{border:0px;} #menuVertical ul li a:hover, #menuVertical ul li:hover a{ background:#0A3CC1; } #menuVertical ul li ul{ position:absolute; top:0px; right:100%;/*поменяли здесь*/ display:none; width:auto; } /*******показываем выпадашку при наведении ********/ #menuVertical ul li:hover ul{display:block;} #menuVertical ul li ul li a{ white-space:nowrap; text-transform:none; padding:5px 20px; } #menuVertical ul li ul li a:hover{ background:#75C1D4; color:#0A3CC1; }
Вот и все.
Далее, я хочу показать вам пример, как создать вертикальное многоуровневое меню с выпадашками при наведении.
Вертикальное многоуровневое меню
к менюВ жизни, вертикальные многоуровневые меню выпадающие при наведении встречаются довольно редко. Хотел показать пару примеров из своего загашника, но увы не смог найти. Придется сделать 🙂 . Сложного в этих меню для сайта ничего нет, типичный CSS для выпадашки.
Начнем. Для начала хтмл код. У нас добавится несколько списков ul li для следующих уровней сайта. Мой пример будет на 3 выпадающих подменю, по этому html код будет такой:
<nav> <ul> <li><a href="#m1">Первая услуга</a></li> <li><a href="#m2">Вторая услуга</a> <ul> <li><a href="#m2_1">Выпадашка 1</a></li> <li><a href="#m2_2">Выпадашка 2</a></li> </ul> </li> <li><a href="#m3">Есть выпадашки далее</a> <ul> <li><a href="#m3_2">Выпадашка с третьей услуги 1</a></li> <li><a href="#m3_1">Есть выпадашки далее</a> <ul> <li><a href="#m3_1_1">Есть выпадашка далее</a> <ul> <li><a href="#m3_1_1_1">Пункт 1</a></li> <li><a href="#m3_1_1_2">Выпадашка конец</a></li> <li><a href="#m3_1_1_3">Выпадашка конец</a></li> </ul> </li> <li><a href="#m3_1_2">Нет выпадашки далее</a></li> </ul> </li> <li><a href="#m3_3">Краткая выпадашка</a></li> <li><a href="#m3_4">Краткая выпадашка</a></li> <li><a href="#m3_5">Краткая выпадашка</a></li> </ul> </li> <li><a href="#m4">4 услуга</a></li> <li><a href="#m5">5 услуга</a> <ul> <li><a href="#m5_1">111111</a></li> <li><a href="#m5_2">2222 2222</a></li> </ul> </li> <li><a href="#m6">6 услуга</a></li> </ul> </nav><!--menuVertical-->
Будьте внимательны, только у третьего пункта меню есть многоуровневая выпадашка, у остальных я не делал, дабы не засорять хтмл и так его много.
Далее идут стили, они не сильно отличаются от предыдущих примеров, но все же:
#menuVertical{width:100%;height:auto;} #menuVertical ul{ display:block; width:100%; height:auto; margin:0px; padding:0px; list-style:none; position:relative; } #menuVertical ul li{display:block; width:100%; height:auto; position:relative;} #menuVertical ul li a{ position:relative; display:block; width:100%; height:auto; box-sizing:border-box; font-size:13px; text-transform:uppercase; font-weight:bold; color:#FBF7F7; line-height:1.2em; padding:10px 15px; background:#3A9CD3; border-top:1px solid #236A92; text-decoration:none; } #menuVertical ul > li:first-child > a{border:0px;} #menuVertical ul li a:hover, #menuVertical ul li:hover a{ background:#0A3CC1; } #menuVertical ul li ul{ position:absolute; top:0px; left:100%; display:none; width:150px; } /*******показываем выпадашку при наведении ********/ #menuVertical ul li:hover > ul{display:block;} #menuVertical ul li ul li a{ text-transform:none; padding:5px 20px; } #menuVertical ul li ul li a:hover, #menuVertical ul li ul li:hover > a{ background:#75C1D4; color:#0A3CC1; }
Это стили для создания вертикального многоуровневого выпадающего меню вправо при наведении. Вариант с выпадашкой влево будет чуть далее. Смотрим ниже что у нас получилось на рисунке (скин кликабельный):
Вариант с выпадашкой влево будет чуть далее. Смотрим ниже что у нас получилось на рисунке (скин кликабельный):
В режиме демо просмотра наведите на третий пункт, потом на второй, потом на первый – если хотите увидеть работу многоуровневого меню полностью.
Как создать такое же меню с выпадашкой влево?
Сейчас я приведу стиль, который нужно поменять, для создания выпадашки вправо:
На рисунке я показал где он находится:
На втором рисунке можно посмотреть как работает вертикальное многоуровневое меню влево при наведении.
к менюРазумеется, примеры меню довольно простенькие и абстрактные. Обычно верстальщику приходится делать выпадашки со сложной версткой и кучей дров, но на мой взгляд, главное правильно задать выпадающею часть, а стили для красоты меню берутся исходя с дизайна.
На этом у меня все, до новых встреч.
Советую посетить родительскую страницу https://help-wp.ru/vypadayushhee-menu/ с разными вариантами меню, или же просмотреть запись горизонтальное выпадающее меню.
Поделитесь ссылкой со своими друзьями в социальных сетях:
Комментарии к записи «Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню»:
Многоуровневое вертикальное меню HTML и CSS
18 ноября, 2015 10 069 1На днях быстро нужно было сделать простое многоуровневое меню при помощи только css и html. Потратил на поиски минут 15, чего то подходящего что б не переделывать так и не нашел. По этому решил быстрее написать новое чем чистить чужой код. Вот что получилось
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | ul{
list-style: none;
background-color: #484f61;
width: 200px;
border: 1px solid #2a323f;
border-bottom: none;
color: #fff;
}
ul li{
border-bottom: 1px solid #2a323f;
position: relative;
}
ul li:hover{
background-color: #2a323f;
}
ul li:hover ul{
display: block;
}
ul li:hover ul li ul{
display: none;
}
ul li a{
color: #fff;
padding: 10px 20px;
display: block;
text-decoration: none;
font-weight: bold;
}
ul li a:hover{
background-color: #5d99cf;
color: #fff;
}
ul li ul li:hover ul{
display: block;
}
ul li ul{
position: absolute;
left: 200px;
top: 0px;
display: none;
} |
ul{ list-style: none; background-color: #484f61; width: 200px; border: 1px solid #2a323f; border-bottom: none; color: #fff; } ul li{ border-bottom: 1px solid #2a323f; position: relative; } ul li:hover{ background-color: #2a323f; } ul li:hover ul{ display: block; } ul li:hover ul li ul{ display: none; } ul li a{ color: #fff; padding: 10px 20px; display: block; text-decoration: none; font-weight: bold; } ul li a:hover{ background-color: #5d99cf; color: #fff; } ul li ul li:hover ul{ display: block; } ul li ul{ position: absolute; left: 200px; top: 0px; display: none; }
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Прайс</a></li> <li><a href="#">Услуги</a> <ul> <li><a href="#">Услуга 1</a></li> <li><a href="#">Услуга 2</a></li> <li><a href="#">Услуга 3</a> <ul> <li><a href="#">Услуга 1</a></li> <li><a href="#">Услуга 2</a></li> <li><a href="#">Услуга 3</a></li> <li><a href="#">Услуга 4</a></li> <li><a href="#">Услуга 5</a></li> </ul> </li> <li><a href="#">Услуга 4</a></li> <li><a href="#">Услуга 5</a></li> </ul> </li> <li><a href="#">Контакты</a></li> </ul> |
<ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Прайс</a></li> <li><a href=»#»>Услуги</a> <ul> <li><a href=»#»>Услуга 1</a></li> <li><a href=»#»>Услуга 2</a></li> <li><a href=»#»>Услуга 3</a> <ul> <li><a href=»#»>Услуга 1</a></li> <li><a href=»#»>Услуга 2</a></li> <li><a href=»#»>Услуга 3</a></li> <li><a href=»#»>Услуга 4</a></li> <li><a href=»#»>Услуга 5</a></li> </ul> </li> <li><a href=»#»>Услуга 4</a></li> <li><a href=»#»>Услуга 5</a></li> </ul> </li> <li><a href=»#»>Контакты</a></li> </ul>
Вам также может понравиться
Меню многоуровневое горизонтальное и вертикальное CSS
Приведённый код позволяет создавать неограниченное количество выплывающих вложений не изменяя стилей и легко трансформируется из горизонтального в вертикальное.
Для того чтоб переделать вертикальное меню в горизонтальное, достаточно изменить лишь одно значение в стилях. О чём я укажу в комментариях в коде.
Я даю только эскиз меню. Оформлять и наводить красоту, каждый будет по своему вкусу.
1. Вертикальное
2. Горизонтальное
Код:
HTML
<div>
<ul>
<li><a href="">Meny1</a>
<ul>
<li><a href="">Meny 1-2</a>
<ul>
<li><a href="">Meny 1-2-1</a></li>
<li><a href="">Meny 1-2-2</a></li>
</ul>
</li>
<li><a href="">Meny 1-3</a>
<ul>
<li><a href="">Meny 1-3-1</a></li>
<li><a href="">Meny 1-3-2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Meny 2</a>
<ul>
<li><a href="">Meny 2-1</a>
<ul>
<li><a href="">Meny 2-1-1</a></li>
<li><a href="">Meny 2-1-2</a></li>
</ul>
</li>
<li><a href="">Meny 2-2</a>
<ul>
<li><a href="">Meny 2-2-1</a></li>
<li><a href="">Meny 2-2-2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Чтоб не выкладывать огромную портянку, я сделал только два блока с двумя уровнями, но вы можете простым копированием добавлять в этот код столько блоков сколько надо и делать столько уровней в каждом блоке, сколько вам потребуется.
Стили для всех блоков, имеющихся и добавленных, будут одинаковыми.
CSS
.nav {
background: white;
text-align: center;
}
.nav a {
text-decoration: none;
display: block;
transition: .5s linear;
}
.nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.topmenu > li {
display: block;
/*Если вместо block задать inline-block,
меню будет горизонтальным*/
position: relative;
width: 200px;
}
.topmenu > li > a {
font-weight: bold;
padding: 10px 30px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 2px;
color: #1c1c1c;
border: 1px solid #999;
}
.submenu {
position: absolute;
left: 10px;
z-index: 5;
width: 240px;
visibility: hidden;
opacity: 0;
transform: translateY(10px);
transition: .5s ease-in-out;
}
.submenu li {
position: relative;
border: 1px solid #999;
margin:2px;
}
. submenu a {
submenu a {
background: white;
color: #1c1c1c;
text-align: center;
font-size: 14px;
letter-spacing: 1px;
padding: 10px 20px;
}
.submenu .submenu {
position: absolute;
top: 0;
left: 200px;}
.nav li:hover > .submenu {
visibility: visible;
opacity: 1;
transform: translateY(0px);
}
Желаю творческих успехов.
В раздел > > >
Запись опубликована в рубрике CSS основы, HTML основы. Добавьте в закладки постоянную ссылку.Меню для адаптивных версий сайта
Здравствуйте уважаемые начинающие веб-мастера.
В предыдущей статье я рассказал, как делается адаптивный дизайн. Сложного в этом ничего нет, но вот в блогах на WordPress, есть такой элемент, как горизонтальное меню, и с его адаптацией возникают некоторые проблемы.
В этой статье я расскажу, и покажу, как просто переделать горизонтальное меню в выпадающее вертикальное, и применить его в адаптивных версиях сайта.
Всем, наверное, уже знакомы три горизонтальные палочки, открывающие меню настроек в Chrome, или панель управления в консоли WordPress.
Точно такой же можно сделать для открытия нашего меню, причём всё будем делать без использования скриптов, только html и css.
Вот примерно так это будет смотреться в спокойном состоянии.
А примерно так, при наведении курсора на значок три палочки.
Как видите, все ссылки, которые у нас располагались горизонтально в полноразмерной версии, теперь открываются вертикально, и по ним будет удобно перейти, даже имея здоровую пятерню и толстые пальцы.
Итак, код меню
CSS:
.meny {
position: absolute;
top: 130px;
left: 0;
display: block;
padding: 5px;
}.htm {
width: 40px;
padding: 5px;
}
ul {
width: 150px;
text-align: center;
font-size: 20px;
list-style-type: none;
}
li ul {
position: absolute;
display: none;
}
li a {
display: block;
}
li a:hover {
color:#FA6132;
}
li a:active {
color: #ef7a04;
}
li:hover ul {
display: block;
}
. punct {
punct {
background: #2AB8A9;
text-align: center;
padding: 15px;
border-radius: 2px;
box-shadow: 0px 0px 0px 1px #3E5C54;
margin: 0 0 0 -30px;
}
HTML:
<ul>
<li><span>≡</span>
<ul>
<li><a href="http://address post">Главная</a></li>
<li><a href="http://address post">О сайте</a></li>
<li><a href="http://address post">Плагины WordPress</a></li>
<li><a href="http://address post">Полезные советы</a></li>
<li><a href="http://address post">Установка программ</a></li>
<li><a href="http://address post">Шпаргалки</a></li>
</ul>
</li>
</ul>
В CSS Вы можете переделать внешний вид и цвет меню под свой дизайн, а в HTML добавить, или наоборот убавить пункты меню.
Теперь посмотрим, куда всё это разместить, чтоб меню появилось на странице.
Заходим Консоль — Внешний вид — Редактор — Заголовок (header.php), и перед закрывающим </div><!— #header —>, вставляем HTML.
Обновляем файл, и тут же в редакторе заходим в файл style.css, и сразу после директивы @media screen and (max-width: 600px), вставляем css код.
Весь код у меня на картинке не уместился, так что покажу только начало.
И ещё, до медиа запросов нужно вставить запрет на показ меню в полном формате
Теперь Вам останется только подправить значения в свойствах position, чтоб разместить меню там, где Вам будет удобнее.
Желаю творческих успехов.
Перемена
Адаптивный каркас сайта < < < В раздел > > > Адаптивный дизайн — легко
Адаптивное вертикальное многоуровневое меню на CSS3
<div>
<nav>
<ul>
<li>
<a href=»»>
<i></i>
<strong>Главная</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>О нас</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Возможности</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Новости</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Блог</strong>
<small>Поболтаем?</small>
</a>
<ul>
<li><a href=»#»><i></i>Кто мы?</a></li>
<li>
<a href=»#»><i></i>Наша команда</a>
<ul>
<li><a href=»#»><i></i>Девка</a></li>
<li>
<a href=»#»><i></i>Парень</a>
<ul>
<li><a href=»#»><i></i>Обо мне</a></li>
<li><a href=»#»><i></i>Достижения</a></li>
</ul>
</li>
<li><a href=»#»><i></i>Девка #2</a></li>
</ul>
</li>
<li><a href=»#»><i></i>Награды</a></li>
<li><a href=»#»><i></i>Сертификаты</a></li>
</ul>
</li>
<li>
<a href=»»>
<i></i>
<strong>Портфолио</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Контакты</strong>
<small>Напишите нам</small>
</a>
</li>
<li>
<a>
<input type=»text» value=»поиск . ..»>
..»>
<button><i></i></button>
</a>
<a href=»»>
<i></i>
</a>
</li>
</ul>
</nav>
</div>
Вертикальное 3D меню на чистом CSS — IMAPO — Уникальные скрипты и готовые решения
.mainNav {
float: left;
transform: perspective(500px);
transform-style: preserve-3d;
}
.mainNav ul {
list-style: none;
padding: 0;
}
.mainNav a {
background-color: #6cf;
background-image: linear-gradient(hsla(0, 0%, 100%, .05), hsla(0, 0%, 0%, .05)), linear-gradient(-72deg, hsla(0, 0%, 100%, .05) 50%, transparent 50%);
backface-visibility: hidden;
box-shadow: inset 0 0 .25em hsla(0, 0%, 0%, .1), inset 0 0 1.5em hsla(0, 0%, 0%, .25);
color: #333;
display: block;
font: bold 1em/3 sans-serif;
padding: 0 1.5em;
position: relative;
text-align: center;
text-decoration: none;
text-shadow: 0 1px 1px hsla(0, 0%, 100%, . 25);
25);
transition: .5s;
transform-origin: 50% 0;
transform-style: preserve-3d;
width: 6em;
}
.mainNav a:after {
background-color: inherit;
background-image: linear-gradient(hsla(0, 0%, 100%, .05), hsla(0, 0%, 0%, .05)), linear-gradient(-72deg, hsla(0, 0%, 100%, .05) 50%, transparent 50%), linear-gradient(hsla(0, 0%, 0%, .25), hsla(0, 0%, 0%, .25));
box-shadow: inset 0 0 .25em hsla(0, 0%, 0%, .2), inset 0 0 1.5em hsla(0, 0%, 0%, .3);
bottom: 0;
color: #fff;
content: attr(data-title);
left: 100%;
line-height: 3;
position: absolute;
top: 0;
transform: rotateY(90deg);
transform-origin: 0 0;
width: 100%;
}
.mainNav a:before {
background-color: inherit;
background-image: linear-gradient(hsla(0, 0%, 100%, .07), hsla(0, 0%, 0%, .07)), linear-gradient(hsla(0, 0%, 0%, .5), hsla(0, 0%, 0%, .5));
bottom: 0;
content: »;
height: 9em;
left: 100%;
position: absolute;
top: 0;
transform-origin: 0 0;
width: 100%;
}
. mainNav li:nth-child(-n+2) a:before {
mainNav li:nth-child(-n+2) a:before {
transform: rotateX(-90deg) translateX(-9em) translateZ(3em);
}
.mainNav li:nth-child(n+3) a:before {
transform: rotateX(-90deg) translateX(-9em);
}
.mainNav li:hover a {
transform: rotateY(-90deg) translateX(-4.5em) translateZ(4.5em);
z-index: 10;
}
Как создать вертикальное всплывающее меню с помощью CSS?
Из этого туториала Вы узнаете, как шаг за шагом создать меню веб-дизайна с вертикальной компоновкой css. См. Демонстрацию ниже:
Сначала создайте html-файл с именем css_flyoutverticalmenu.html и скопируйте следующий код.
Второй шаг — создать файл css и назвать его css_flyoutverticalmenu.css, поместите этот файл в ту же папку, что и файл html, который вы создали выше.
/ * Определяем стиль тела * /
body {
семейство шрифтов: Arial;
размер шрифта: 12 пикселей;
}
/ * Удаляем поля, отступы и стиль списка компонентов UL и LI * /
#menuwrapper ul, #menuwrapper ul li {
маржа: 0;
отступ: 0;
стиль списка: нет;
}
/ * Применяем цвет фона и нижнюю границу белого цвета и ширину до 150 пикселей * /
#menuwrapper ul li {
цвет фона: # 7f95db;
нижняя граница: сплошной белый 1px;
ширина: 150 пикселей;
курсор: указатель;
}
/ * Мы применяем цвет фона при наведении курсора, когда пользователь наводит курсор мыши на компонент li * /
#menuwrapper ul li: hover {
цвет фона: # 6679e9;
положение: относительное;
}
/ * Применяем стиль ссылки * /
#menuwrapper ul li a {
отступ: 5 пикселей 15 пикселей;
цвет: #ffffff;
дисплей: встроенный блок;
текстовое оформление: нет;
}
/ **** МЕНЮ ВТОРОГО УРОВНЯ **** /
/ * Мы устанавливаем абсолютную позицию для всплывающего меню и скрываем ul, пока пользователь не наведет курсор на родительский элемент li * /
#menuwrapper ul li ul {
позиция: абсолютная;
дисплей: нет;
}
/ * Когда пользователь наведет курсор на элемент li, мы показываем список ul, применяя display: block, примечание: 150 пикселей - это ширина отдельного меню.* /
#menuwrapper ul li: hover ul {
слева: 150 пикселей;
верх: 0px;
дисплей: блок;
}
/ * мы применяем другой цвет фона к пунктам меню 2-го уровня * /
#menuwrapper ul li ul li {
цвет фона: # cae25a;
}
/ * Меняем цвет фона для подменю 2 уровня при наведении курсора на меню * /
#menuwrapper ul li: hover ul li: hover {
цвет фона: # b1b536;
}
/ * Стилизуем цвет ссылок 2 уровня * /
#menuwrapper ul li ul li a {
цвет: # 454444;
дисплей: встроенный блок;
ширина: 120 пикселей;
}
/ **** МЕНЮ ТРЕТЬЕГО УРОВНЯ **** /
/ * Нам нужно скрыть 3-е меню при наведении курсора на меню первого уровня * /
#menuwrapper ul li: hover ul li ul {
позиция: абсолютная;
дисплей: нет;
}
/ * Мы показываем меню третьего уровня только тогда, когда они наводят курсор на родительский элемент меню второго уровня * /
#menuwrapper ul li: hover ul li: hover ul {
дисплей: блок;
слева: 150 пикселей;
верх: 0;
}
/ * Меняем цвет фона для подменю 3 уровня * /
#menuwrapper ul li: hover ul li: hover ul li {
фон: # 86d3fa;
}
/ * Изменяем цвет фона для подменю уровня 3 при наведении курсора на меню * /
#menuwrapper ul li: hover ul li: hover ul li: hover {
фон: # 358ebc;
}
/ * Меняем цвет ссылки 3 уровня * /
#menuwrapper ul li: hover ul li: hover ul li a {
цвет: #ffffff;
}
/ * Очистить float * /
.Чисто{
ясно: оба;
}
Проблема для Internet Explorer до версии 9
Если вы используете IE под версией 9, он может не сработать, потому что браузер не поддерживает функцию наведения в списке LI. Я включил в демонстрационный файл пример javascript, чтобы вы могли проверить, как он работает в Internet Explorer.
Скачать демонстрационные файлы
Загрузить файлы всплывающего вертикального меню
Мы создадим для вас более бесплатный дизайн меню навигации.Вы можете бесплатно загрузить шаблоны меню навигации по этой ссылке.
Спасибо Джорджу, который предоставил демонстрационный zip-файл с помощью Bootstrap 4. Если вас интересует его демонстрационный файл, нажмите здесь, чтобы загрузить всплывающее меню css с помощью bootstrap 4.
135 CSS Menu
Коллекция бесплатных HTML и CSS меню навигации примеров кода. Обновление апрельской коллекции 2019 года. 25 новинок.
- Мега Меню
- CSS Аккордеонные меню
- Круговые меню CSS
- Выпадающие меню CSS
- CSS Мобильные меню
- CSS Боковые меню
- Горизонтальные меню CSS
- CSS Полноэкранные меню
- CSS Скользящие меню
- CSS Переключить меню
- CSS Off-Canvas меню
- Меню начальной загрузки
О коде
Заполнение текста при наведении курсора
Заливка текста другим цветом при наведении курсора — творческий текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дэн Бенмор
О коде
Круглые ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кассандра
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кассандра
О коде
Одностраничное приложение на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Случайно сгенерированный blobby nav, созданный с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр , и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс Харт
О коде
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Такане Ичиносе
О коде
Полная страница навигации
Концептуальный дизайн полностраничной навигации, полной типографики и использования значков в качестве больших изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Cyd Stumpel
О коде
Раскрывающееся мобильное меню
CSS только раскладывающее мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- alphardex
О коде
Текст для заполнения меню при наведении курсора
Текст для заполнения меню при наведении курсора ( цвет + фоновый клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню Smooth.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сваруп Кумар Куйла
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
Автор
- alphardex
О коде
Подчеркнутый пункт меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кайл Лавери
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Сделал странную навигацию.Только CSS. Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кэссиди Уильямс
О коде
Навигация с суб-навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Райан Маллиган
О коде
Навигация по CSS
Щелкните переключатель, чтобы открыть меню и увидеть волшебство.В этом эксперименте используется единственный CSS для стилизации, анимации и расположения элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Людмила Третьякова
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Гималаи Сингх
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гарет МакКинли
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
Круговое меню
Использование border-radius и обтравочных контуров для создания круглого веерного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Off Canvas Menu Чистый CSS
Меню вне холста на чистом CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Альберто Леон
О коде
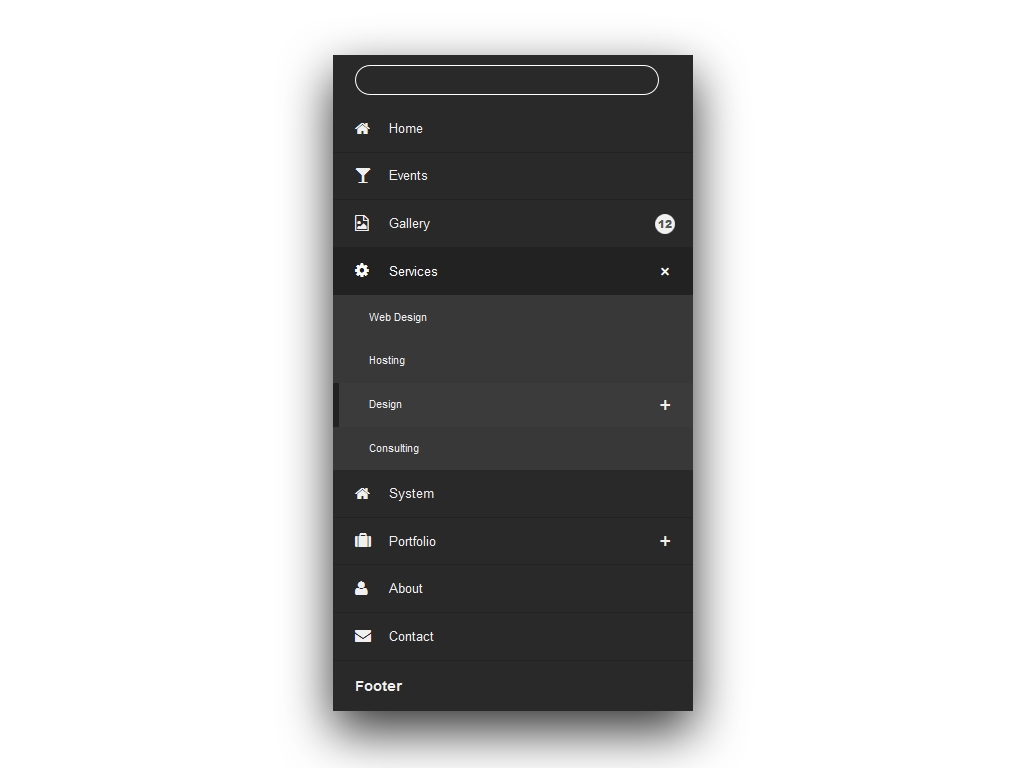
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Микаэль Айналем
О коде
Меню «Еще»
Использование clip-path раз два, чтобы заставить объект неправильной формы заполнить вырезанную форму в эффекте развернутого открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Меню вне холста
Меню вне холста на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Беннет Фили
Сделано с
- HTML (тонкий) / CSS (SCSS) / JS
О коде
Подвижное подчеркивание меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Анимационное творчество
О коде
Складное меню CSS
Простое, но красивое складывающееся меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Скотт Кеннеди
О коде
Навигация Fun Hover
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый прыжок в старую школу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Это чистый CSS. Чтобы это работало, все ссылки должны иметь одинаковые размеры. Вы должны настроить все самостоятельно, чтобы сообщить навигационной системе, сколько элементов есть и куда должна перемещаться строка .line при наведении курсора на одну из ссылок.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрин МакКинни
О коде
Круглое меню
красивое круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Трис Тимб
О коде
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Жуан Марсель
О коде
Меню навигации
Можно использовать как навигацию, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального анимационного эффекта, подобного гололенсам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
3D панель навигации
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ахил Сай Рам
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Меню на чистом CSS
Панель меню на чистом CSS без щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Петр Галор
О коде
CSS Menu Feat.Эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Круглое меню
Круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мехмет Бурак Эрман
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Перспективные меню
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект меню
Эффекты меню обратного цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стас Мельников
О коде
Эффект наведения для горизонтального меню
Исчезновение на чистом CSS для опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Габриэль Ви
О коде
Вложенная выпадающая навигация только для CSS
CSS только вложенная выпадающая навигация с ARIA.
Демонстрационное изображение: Навигация на всю страницу вне холстаНавигация вне холста на всю страницу
Пример того, как создать полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню.Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Сделано Калебом Варогой
17 июня 2016 г.
Простое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными значками.
Сделал Николай Таланов
13 июня 2016 г.
Аккордеонное меню
Простое меню аккордеона с HTML, CSS и JavaScript.
Сделано Джулией Ритвельд
8 июня 2016 г.
Меню мобильного фильтра
Меню фильтров, созданное Антоном Ахейчанкой, преобразованное в веб-версию.
Сделано Арджуном Амгайном
1 июня 2016 г.
Сделано с
- HTML / тонкий
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню в стиле Flexbox
Chrome и Firefox хорошо … IE плохо, нет поддержки перехода для свойства flex.
Автор
- Дэни Сантос
О коде
Анимация выпадающего меню
Красивое выпадающее меню с анимацией.
Автор
- Карло Видек
О коде
Анимация для мобильной навигации
Мобильная навигация: анимация открытия и закрытия с использованием GSAP TweenMax и TimelineMax. По-прежнему требуется некоторая настройка перехода …
Автор
- Алексей Пермяков
О коде
Концепция навигации пользовательского интерфейса SVG
Только анимация SVG и CSS3, без каких-либо библиотек анимации.
Автор
- Кайл Лавери
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Выпадающее меню с небольшим jQuery.
Автор
- Ариана Линн
О коде
Раскрывающийся список
Красивое выпадающее меню.
Автор
- Майкл Леонард
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Концепция SVG Gooey Hover Menu
Использует SVG-манипуляции с траекторией на основе положения мыши, чтобы «преследовать» положение пользователя.
Сделано с
- HTML
- CSS / SCSS (font-awesome.css)
- JavaScript (jquery.js)
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
Автор
- Роб Макфадзин
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Включает бургер с чистой CSS-анимацией, fadeIn-анимацией из animate.css, минимальным JS.
Демонстрационное изображение: меню навигации по заголовкуМеню навигации по заголовку
Заголовочное меню навигации с HTML, CSS и jQuery.
Сделано Кайл Лавери
4 февраля 2016 г.
Автор
- Фелипе Эспиноза
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Меню полноэкранного режима CSS.
Демонстрационное изображение: полноэкранная оверлейная навигация FlexboxПолноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация с помощью Flexbox в HTML, CSS и jQuery.
Сделано Мирко Зорич
8 января 2016 г.
Автор
- Мохан Хадка
О коде
Детали Информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демонстрационное изображение: полноэкранное меню CSS3 + jQueryCSS3 + полноэкранное меню jQuery
Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Изготовил Антон Петров
5 декабря 2015 г.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Наложение полноэкранной навигации
Пример наложения полноэкранной навигации с использованием flexbox.
Автор
- Саймон Гудер
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Циркулярное меню материалов
Необычное круглое меню.
Демо-изображение: полукруглое липкое менюПолукруглое липкое меню
Клейкое меню с фильтрами CSS и SVG.Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.
Скользящее меню навигации
Скользящее меню навигации по умолчанию скрыто.
Автор Олег Исаков
4 октября 2015 г.
4 полноэкранная навигация
4 Полноэкранная навигация с помощью HTML, CSS и jQuery.
Автор: ari
13 сентября 2015 г.
Полноэкранная навигация
CSS-анимация гамбургера, взятая из http: // codepen.io / designcouch / подробности / Atyop /
Сделано Маркусом Бизалом
3 сентября 2015 г.
Автор
- Грэм Уилсдон
О коде
HTML, CSS и jQuery эффект плавного переключения навигации.
Демонстрационное изображение: Значок гамбургера с морфинг-менюЗначок гамбургера с морфинг-меню
Креативное меню, созданное с помощью HTML, SASS / CSS3 и JQuery.
Сделано Серджио
15 июля 2015 г.
Навигация в раскрывающемся списке
Выпадающая навигация с HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.
Полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Автор Анас Ашраф
2 июля 2015 г.
Автор
- BjurhagerStudios
О коде
Gooey Мобильная навигация
Классный липкий эффект, примененный к меню в мобильном стиле.jQuery и CSS переходы для анимации.
Автор
- Маркус Бизал
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: красочная навигацияКрасочная навигация
При наведении курсора на красочную навигацию точка следует за вашим перемещением к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.
Простая мобильная навигация на JS
Простая мобильная навигация на JS с HTML и CSS.
Сделано Кираном Хантером
26 мая 2015 г.
Автор
- Янник Баранчик
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демо-изображение: Explosive MenuExplosive Menu
А, довольно взрывоопасное, меню на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
Автор
- Тайлер Фаул
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Навигация вне холста Sass.
Демонстрационное изображение: решение для длинных выпадающих элементовРешение для длинных выпадающих элементов
Проблема с длинными раскрывающимися меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранганом
13 марта 2015 г.
Накладываемое изображение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту.Создан с использованием SCSS и ванильного JS.
Сделано Ettrics
12 марта 2015 г.
О коде
Выпадающее меню CSS
Полная выпадающая навигация CSS. Опускается при нажатии с помощью скрытого флажка.
Демонстрационное изображение: полноэкранное менюПолноэкранное меню
Полноэкранное меню HTML, CSS и jQuery.
Сделано Полом ван Ойеном
6 марта 2015 г.
Автор
- Вирджил Пана
О коде
Мобильное меню
HTML, CSS и jQuery эффект для мобильного меню.
Автор
- РазиТази
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Доступное полноэкранное оверлейное меню
Довольно доступное полноэкранное оверлейное меню, созданное с помощью jQuery и CSS.
Автор
- Луиджи Маннони
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Быстрое и удобное полноэкранное меню
Создан и отлажен за 5 минут, совместим с IE10 +. Возможно, не идеален для производства, но поможет вам, если вам нужно быстро работающее, адаптивное и современное меню.
Автор
- Калеб Варога
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Полностраничная навигация вне холста
Пример того, как создать полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню. Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Демо-изображение: Меню боковой панели Offcanvas с поворотомМеню боковой панели Offcanvas с поворотом
HTML, CSS и jQuery внеканальное меню боковой панели с изюминкой.
Сделано дьявольским алхимиком
13 января 2015 г.
Меню вне холста
Небольшое анимированное меню вне холста.
Сделано Марком Мюрреем
28 ноября 2014 г.
Раскрывающееся меню «Аккордеон»
HTML, CSS аккордеонное меню с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.
Плоская вертикальная навигация
Простая плоская вертикальная навигация с мульти анимированным выпадающим меню.Также включает Font Awesome и Animate.css.
Сделано Энди Траном
18 ноября 2014 г.
Автор
- Майк Рохас
О коде
Простое раскрывающееся меню
Простое раскрывающееся меню HTML и CSS.
Демонстрационное изображение: Навигация по материальному дизайнуНавигация по материальному дизайну
Страница скользит, показывая понятную и простую навигацию.
Сделано Льюи Хасси
30 октября 2014 г.
Треугольная мобильная переключаемая навигация с помощью HTML и CSS.
Сделано MoKev
12 октября 2014 г.
CSS3 Забавное боковое меню
Забавное меню CSS3.
Сделано Wagner Moschini
1 сентября 2014 г.
Автор
- Энди Тран
Сделано с
- HTML / Haml
- CSS / меньше
- JavaScript (jquery.js)
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, в которой используется jQuery для чистого раскрывающегося меню вместе с animate.css для удобного поворота в начале.
Демонстрационное изображение: плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Траном
1 сентября 2014 г.
Автор
- Герхард Блиедунг
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Полноэкранное гамбургер-меню.
Сделано с
- HTML
- CSS
- JavaScript (bounce.js,
snap.svg)
О коде
Эффекты меню вне холста
Некоторое вдохновение для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Круговое меню
Анимированное круговое меню.
Демонстрационное изображение: Toggle MenuToggle Menu
Переключение меню с HTML, CSS и jQuery.
Сделано Yoann
16 июля 2014 г.
Автор
- Thomas Wilthil
О коде
Эффекты перехода на чистом CSS для представлений вне холста
Вы, наверное, все видели стиль навигации «выдвижное меню / вне холста», ставший популярным в Facebook несколько лет назад.Есть много отличных плагинов для javascript, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с помощью новых интересных функций css. JavaScript не требуется. — Томас Уилтил
Автор
- Николас М. Смит
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
CSS Off Canvas Menu
Еще одно меню вне холста с использованием флажка для активной мобильной навигации.
Демонстрационное изображение: Боковое аккордеонное менюБоковое аккордеонное меню
HTML, CSS, jQuery боковое меню аккордеона.
Сделано Бенджамином
18 апреля 2014 г.
Фиксированное всплывающее меню / навигация вне холста
Адаптивное фиксированное меню, которое всегда под рукой.
Сделано Колином
3 апреля 2014 г.
Автор
- Эрик Садовски
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Всплывающее меню — это чистый CSS. В меню переключения используется минимальный объем JavaScript, но он будет постепенно ухудшаться, поскольку в нем используется только JavaScript для закрытия меню, когда пользователь щелкает вне меню.
Автор
- Нильс Ван Лимберген
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS.Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
Демонстрационное изображение: Анимированное менюАнимированное меню
Простое полноэкранное меню.
Сделала Уна Кравец
31 января 2014 г.
О коде
Выпадающее меню UI
Выпадающее меню на чистом CSS.
Автор
- Лего гриб
О коде
Сенсорное устройство Jelly Menu Concept
Концепция меню желе сенсорного устройства с HTML, CSS и JavaScript.
Демо-изображение: Вертикальное двухкоординатное менюВертикальное двухуровневое меню с использованием jQuery и CSS3
Элегантное вертикальное меню-гармошка для вашего следующего веб-сайта / приложения. В заголовках используется значок шрифта Font Awesome. В демонстрации использовались градиенты, переходы и тени CSS3 наряду с минималистичным использованием jQuery для перемещения списков ссылок.
Сделано thecodeplayer
Автор
- Рэйчел Смит
О коде
Меню круговых ссылок
Адаптивное меню круговых ссылок.
Автор
- Карл Роселл
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мэтт Хойланд
О коде
Мобильное меню отказов
Анимация меню с HTML, CSS и jQuery.
Автор
- Сара Суейдан
Сделано с
- HTML
- CSS
- JavaScript (classie.js)
О коде
Круговая навигация с CSS
Учебник о том, как создать круговую навигацию с помощью преобразований CSS.
Автор
- Оливер Кноблич
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Меню Flexbox Off Canvas
Легкий, простой, легкий в использовании.
Сделано с
- HTML
- CSS / МЕНЬШЕ
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Это простое раскрывающееся меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Меню вне холста с анимированными ссылками
Простая мобильная навигация вне холста с отложенной анимацией ссылок. Ссылки имеют простой эффект перехода: они появляются справа налево при переключении навигации. Но анимация происходит по цепочке, когда ссылки анимируются одна за другой.Это делается путем добавления задержки перехода к каждой ссылке.
Сделано с
- HTML
- CSS
- JavaScript (jquery.js,
jquery.menu-aim.js)
О коде
Мега раскрывающийся список
Адаптивный и простой в настройке мега-раскрывающийся список.
Автор
- Droidadda Inc
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мега меню
Адаптивное мега меню для мобильного просмотра.
Автор
- Калпеш Сингх
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мега меню
Адаптивное мега меню с флексбоксом.
Автор
- Майк Торосян
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Sexy Flexy Mega Меню
Я увидел гифку с этим меню стилей на странице Scout на Dribbble и решил попробовать его. Я подумал, что было довольно круто добавить некоторую тонкую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь в укладке. это из.- Майк Торосян
Автор
- Арджун Амгаин
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Адаптивное мега меню
Адаптивное мега-меню с блогом, изображениями и выпадающим списком.
Сделано с
- HTML
- CSS / SCSS (фундамент.css)
- JavaScript (jquery.js, foundation.js)
О коде
Выпадающие списки мегаменю с Foundation 5
Мегаменю (большая двумерная раскрывающаяся панель) группирует параметры навигации, чтобы исключить прокрутку и использовать типографику, значки и всплывающие подсказки, чтобы объяснить выбор пользователей.
Простые вертикальные меню CSS | вертикальное меню
Наши меню на самом деле представляют собой неупорядоченные элементы списка HTML
, стилизованные с использованием CSS , предоставляя им цвет фона, поля, отступы и другие атрибуты CSS.
Процесс создания этого меню можно разделить на две основные директивы:
HTML-файл
Создайте документ HTML, содержащий основные директивы, такие как HTML HEAD BODY , а также включите макет меню, составленный из списка, подобного этому примеру:
Что это за код выше, он создает элемент блока, названный DIV, идентифицируемый его ID = «menu» , который, в свою очередь, содержит неупорядоченный список
элементов
Каждый элемент списка считается пунктом меню, содержащим ссылку на страницу вашего веб-сайта. Связаться .
Стиль CSS
Теперь, когда у нас есть базовый HTML-файл, содержащий наше меню, нам нужно стилизовать это меню, чтобы оно соответствовало нашему веб-сайту.
Это код CSS, используемый для стилизации первого меню:
В этой части мы стилизуем главный DIV, содержащий меню, все, что представляет наше меню, находится в этом поле.
В этом руководстве мы перемещаем меню влево, чтобы они могли оставаться выровненными рядом друг с другом.
# menu1 {
ширина: 200 пикселей;
плыть налево;
} В этой части мы стилизуем фактический список, содержащий элементы списка.Здесь мы выбираем тип шрифта, размер, поля, отступы и, конечно же, стиль списка. Мы используем list-style-type: none; , поэтому перед элементами нашего списка ничего не отображается.
# menu1 ul
{
семейство шрифтов: Arial, Helvetica, sans-serif;
тип-стиль-список: нет;
маржа: 0;
отступ: 0;
} В этой части мы применяем свойство CSS к нашим элементам List, благодаря чему наше меню выглядит одинаково в Internet Explorer и других браузерах.
# menu1 li
{
дисплей: встроенный;
/ * для IE5 и IE6 * /
} В этой части мы стилизуем ССЫЛКУ, которая находится внутри элемента списка.Причина, по которой мы не стилизуем элемент LI, заключается в том, что, задав стиль LINK ( a href ), мы можем расширить область меню, по которой можно щелкнуть, по всему элементу списка, используя display: block; # menu1 a
{
цвет: #fff;
текстовое оформление: нет;
размер шрифта: 14 пикселей;
дисплей: блок;
отступ: 3 пикселя;
ширина: 160 пикселей;
цвет фона: # 686C7A;
нижняя граница: сплошной 1px #eee;
}
В этой части мы стилизуем посещенное и активное состояние наших ссылок (пункты меню, и href ).
# menu1 a: ссылка, # menu1 a: посещено
{
цвет: #EEE;
текстовое оформление: нет;
} В этой части мы стилизуем состояние наведения наших ссылок (пунктов меню). Атрибуты, которые мы здесь используем, применяются к пункту меню, когда мы наводим на него курсор мыши.
# menu1 li a # current
{
нижняя граница: твердое тело 3px # DAD6B7;
фон: # 00BEE4;
} Все, что вам нужно сделать сейчас, это добавить желаемый стиль CSS в файлы CSS вашего собственного веб-сайта и вставить код меню HTML в файлы HTML.
с вертикальным выравниванием — Технологии web pour développeurs
La propriété vertical-align définit l’alignement vertical d’une boîte en ligne ( inline ) ou d’une cellule de tableau.
Свойство с выравниванием по вертикали peut être utilisée dans deux context:
- Вертикальное выравнивание по вертикали для выравнивания по вертикали и по вертикали с изображением лодки (в качестве примера для выравнивания по вертикали изображения) (
- для выравнивания по вертикали содержимого целлюлозы в таблице
vertical-align ne s’applique qu’aux cellules de tableaux et aux éléments en ligne ( inline ), elle ne peut pas être utilisée for aligner verticalement les éléments de bloc.
Синтаксис
/ * Avec un mot-clé * / вертикальное выравнивание: базовая линия; вертикальное выравнивание: суб; вертикальное выравнивание: супер; вертикальное выравнивание: верхний текст; вертикальное выравнивание: нижний текст; вертикальное выравнивание: средний; вертикальное выравнивание: сверху; вертикальное выравнивание: снизу; / * Долгая жизнь * / / * тип <длина> * / вертикальное выравнивание: 10em; вертикальное выравнивание: 4 пикселя; / * Valeurs en pourcentage * / / * тип <процент> * / вертикальное выравнивание: 20%; / * Valeurs globales * / вертикальное выравнивание: наследование; вертикальное выравнивание: начальное; вертикальное выравнивание: отключено;
Valeurs
Pour les éléments рядный
Примечание: Plupart des valeurs alignent l’élément verticalement, родственник élément parent.
-
исходный - Aligne la ligne de base de l’élément avec celle de son parent. Линия базы определенных элементов remplacés, в зависимости от

 submenu a {
submenu a { punct {
punct {