Css vmax: Относительные единицы измерения vh, vw, vmin, vmax
vmax | CSS | WebReference
Определяется как большее значение из vw и vh. К примеру, 10vmax сравнивает между собой размер 10vh (10% от высоты области просмотра) и 10vw (10% от ширины области просмотра), после чего выбирает большее значение.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>vmax</title> <style> header { min-height: 10vmax; /* Высота */ background: #801D7F; /* Цвет фона */ color: #FBD6DB; /* Цвет текста */ padding: 10px; /* Поля вокруг текста */ box-sizing: border-box; /* Не учитываем padding */ } </style> </head> <body> <header>Социализация, как бы это ни казалось парадоксальным, отражает институциональный импульс.</header> </body> </html>
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 01.10.2019
Редакторы: Влад Мержевич
Установка размеров с помощью единиц vw и vh / Хабр
В CSS3 появились новые единицы измерения. (Я, кажется, уже говорил об этом.eng) Вы уже слышали о px, pt, em и новых rem. Давайте рассмотри еще несколько: vw и vh.Часто в макете есть элементы, которые гарантировано должны умещаться во вьюпорт браузера. В общем случае для этого используется JavaScript. Проверям размер вьюпорта и изменяем размеры элементов соответствующим образом. Если пользователь изменяет размер окна браузера, то процедура повторяется.
С помощью vw/vh мы можем устанавливать размер элементов относительно размера вьюпорта. Единицы vw/vh интересны тем, что 1vw — единица равная 1/100’ой ширины вьюпорта. Что бы присвоить элементу ширину, равную ширине вьюпорта, например, надо установить width:100vw.
Как это можно использовать
Лайтбоксы — прекрасный кандидат для использования vw и vh, так как обычно позиционируется относительно вьюпорта, однако мне кажется, что position:fixed со значениями top, bottom, left и right использовать проще, так как можно вообще не устанавливать высоту и ширину.
Можно использовать новые единицы измерения для установки размеров элементов, которые находятся в нормальном потоке. Например, я могу разместить на странице скриншоты. Высота этих скриншотов не должна превышать высоту вьюпорта. Для этого я могу установить максимальную высоту изображений:
img { max-height:95vh; }
В данном случае я устанавливаю высоту 95vh что бы оставить немного места вокруг, когда они на экране.
Поддержка браузерами
Если rem поддерживаются почти всеми основными браузерами включая IE9, то с использованием vw и vh стоит повременить. На данный момент их поддерживает только Internet Explorer 9.
Ссылки
Спецификацияeng
Единицы vm
По совету gd666 решил немного дополнить.
Есть еще одна единица измерения, связанная с вьюпортом, о которой не упомянули в оригинале статьи. Это vm.
vm рассчитывается относительно ширины или высоты вьюпорта, в зависимости от того, что из них меньше. Меньшая из величин равна 100 vm. При изменении размеров вьюпорта соответствующим образом изменяються размеры, заданные в vm.
Про нее можно прочесть в спецификации.eng
Простой способ растянуть блок на всю высоту экрана, или CSS3 Viewport Units / Хабр
В этой статье я познакомлю вас с появившимися в CSS3 единицами измерения vw, vh, vmin и vmax.
Что такое «Viewport Units»
Viewport Units — это относительные единицы измерения, рассчитывающиеся в процентах от размеров области просмотра браузера. Эти единицы измерения появились в третьей версии спецификации CSS.
Единицы измерения vh и vw
vh и vw можно расшифровать, как viewport height и viewport width — высота и ширина области просмотра соответственно. 1vh равен одному проценту от высоты области просмотра, 1vw равняется одному проценту от ширины области просмотра.Единицы измерения vmin и vmax
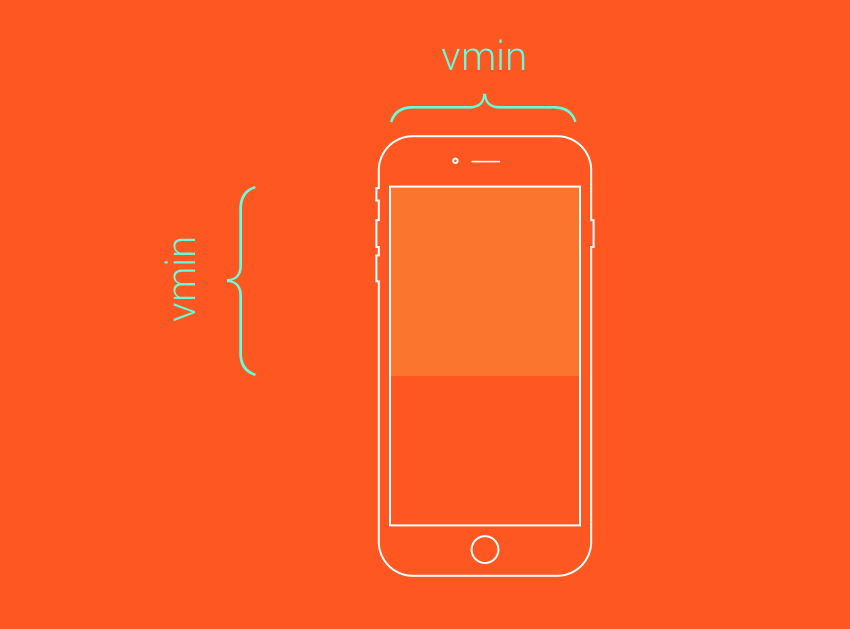
vmin и vmax расшифровывается, как viewport minimal и viewport maximal. 1vmin сравнивает значения 1vh и 1vw, выбирая меньшее из них. 1vmax делает то же самое, но выбирает большее из двух значений. Иначе говоря, если у смартфона ширина экрана меньше высоты, то vmin будет рассчитываться относительно ширины, а vmax будет рассчитываться относительно высоты экрана.Пример использования
Сейчас в тренде использование полноэкранных секций. Особенно часто их используют в лендингах. Есть много способов сделать такую секцию, однако самый простой и изящный способ — применить единицу измерения
vhsection {
height: 100vh; /* высота секции равна высоте области просмотра */
}
Посмотрите демо.
Поддержка браузерами
Довольно много браузеров поддерживают эти единицы измерения, что не может не радовать. С последними версиями Chrome, Safari, Opera и Firefox проблем нет. IE начиная с девятой версии имеет частичную поддержку. Проблема с мобильными браузерами: Opera Mini вообще не поддерживает эти единицы, Android Browser поддерживает их только с версии 4.4. Ознакомиться с подробной статистикой.
Четыре единицы измерения CSS на основе области просмотра
От автора: прошло несколько лет с тех пор, как единицы измерения на основе области просмотра были впервые представлены в CSS. Они действительно являются «адаптивными единицами длины» в том смысле, что их значение меняется каждый раз, когда изменяется размер окна браузера. Если вы слышали об этих единицах раньше, но хотите узнать о них подробнее, эта статья может вам помочь.
Единицы и их значения
В CSS есть четыре единицы измерения на основе области просмотра. Это vh, vw, vmin и vmax.
Высота области просмотра (vh). Эта единица основана на высоте области просмотра. Значение 1vh равно 1% от высоты области просмотра.
Ширина области просмотра (vw). Эта единица основана на ширине области просмотра. Значение 1vw равно 1% ширины области просмотра.
Минимальная сторона области просмотра (vmin). Эта единица основана на меньшей стороне области просмотра. Если высота области просмотра меньше ширины, значение 1vmin будет равно 1% от высоты области просмотра. Точно так же, если ширина области просмотра меньше, чем высота, значение 1vmin будет равно 1% ширины области просмотра.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
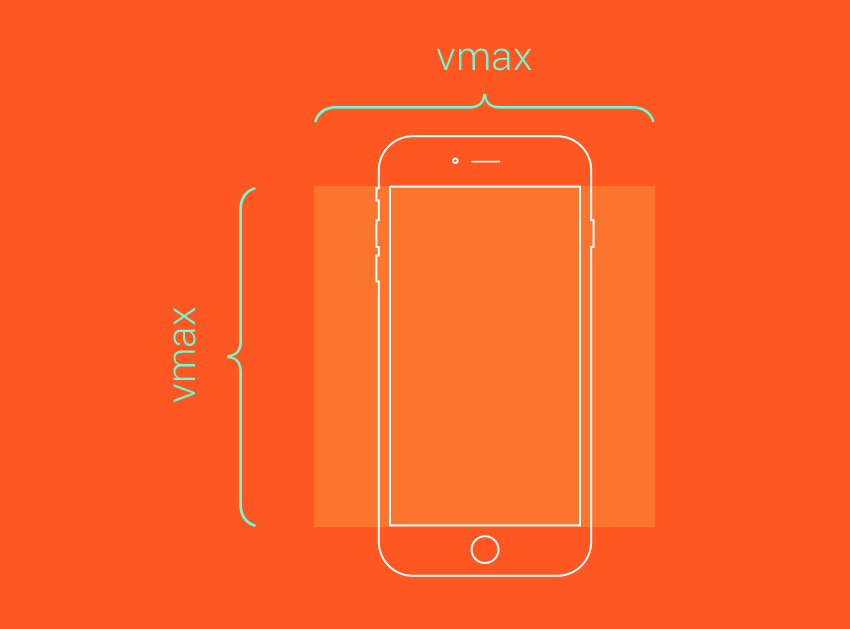
Узнать подробнееМаксимальная сторона области просмотра (vmax). Эта единица основана на большей стороне области просмотра. Если высота области просмотра больше ширины, значение 1vmax будет равно 1% от высоты области просмотра. Точно так же, если ширина области просмотра больше, чем высота, значение 1vmax будет равно 1% ширины области просмотра.
Посмотрим, какие значения будут у этих единиц в разных ситуациях:
Если область просмотра имеет ширину 1200px и высоту 1000px, значение 10vw будет 120px, а значение 10vh будет 100px. Поскольку ширина области просмотра больше его высоты, значение 10vmax будет 120px, а значение 10vmin будет 100px.
Если устройство поворачивается так, что область просмотра будет иметь 1000 пикселей в ширину и 1200 пикселей в высоту, значение 10vh будет 120 пикселей, а значение 10vw будет 100 пикселей. Интересно, что значение 10vmax все равно будет 120px, потому что теперь оно будет определяться на основе высоты области просмотра. Точно так же значение 10vmin по-прежнему будет 100px.
Если вы измените размер окна браузера так, чтобы область просмотра будет шириной 1000 пикселей и высотой 800 пикселей, значение 10vh станет 80 пикселей, а значение 10vw станет 100 пикселей. Аналогично, значение 10vmax станет 100px, а значение 10vmin станет 80px.
На этом этапе единицы измерения на основе области просмотра могут выглядеть аналогично процентам. Тем не менее, они очень разные. В случае процентов ширина или высота дочернего элемента определяется относительно его родителя. Вот пример:
Как вы можете видеть, ширина первого дочернего элемента установлена равной 80% ширины его родительского элемента. Однако второй дочерний элемент имеет ширину 80vw, что делает его шире, чем его родительский элемент.
Применение единиц измерения на основе области просмотра
Поскольку эти единицы измерения основаны на размерах области просмотра, их очень удобно использовать в ситуациях, когда ширина, высота или размер элементов должны быть установлены относительно области просмотра.
Полноэкранные фоновые изображения или разделы
Очень часто для элементов, которые полностью покрывают экран, устанавливают фоновые изображения. Точно так же вы можете создать веб-сайт, где каждый отдельный раздел о товаре или услуге должен охватывать весь экран. В таких случаях вы можете установить ширину соответствующих элементов равной 100%, а их высоту равной 100vh.
В качестве примера возьмем следующий HTML:
<div> <p>a<p> </div>
<div> <p>a<p> </div> |
Вы можете создать фоновое изображение полноэкранного раздела, используя:
.fullscreen { width: 100%; height: 100vh; padding: 40vh; } .a { background: url(‘path/to/image.jpg’) center/cover; }
.fullscreen { width: 100%; height: 100vh; padding: 40vh; }
.a { background: url(‘path/to/image.jpg’) center/cover; } |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСоздание точно подогнанных заголовков
Плагин JQuery FitText может быть использован для масштабирования заголовков таким образом, что они занимают всю ширину родительского элемента. Как мы упоминали ранее, значение единиц на основе области просмотра изменяется напрямую в зависимости от размера области просмотра. Это означает, что если вы используете эти единицы измерения, чтобы установить font-size для заголовков, они будут идеально вписываться в экран. При изменении ширины области просмотра браузер также автоматически масштабирует текст заголовка соответствующим образом. Единственное, что вам нужно сделать — это определить правильное начальное значение font-size в единицах измерения на основе области просмотра.
Одна из основных проблем с настройкой font-size для этого способа заключается в том, что размер текста будет сильно различаться в зависимости от области просмотра. Например, font-size для 8vw будет вычисляться в 96px для ширины области просмотра 1200px, 33px для ширины области просмотра 400px и 154px для ширины области просмотра 1920px. Это может сделать шрифт слишком большим или слишком маленьким.
Простое центрирование элементов
Единицы измерения на основе области просмотра могут быть очень полезны, когда вы хотите поместить элемент точно в центр экрана. Если вы знаете высоту элемента, вам просто нужно установить верхнее и нижнее значение свойства margin равным [(100 — height)/2]vh:
.centered { width: 60vw; height: 70vh; margin: 15vh auto; }
.centered { width: 60vw; height: 70vh; margin: 15vh auto; } |
Однако в настоящее время мы можем использовать Flexbox или CSS Grid для центрирования элементов как по вертикали, так и по горизонтали.
Что нужно помнить
Если вы решите использовать в своих проектах единицы измерения на основе области просмотра, есть несколько вещей, о которых следует помнить.
Будьте осторожны при настройке ширины элемента. Это связано с тем, что когда для свойства overflow корневого элемента установлено в значение auto, браузеры предполагают, что полосы прокрутки не существуют. Это сделает элементы немного шире, чем вы ожидаете. Рассмотрим разметку с четырьмя элементами div:
div { height: 50vh; width: 50vw; float: left; }
div { height: 50vh; width: 50vw; float: left; } |
Обычно вы ожидаете, что каждый из div займет четверть доступного экрана. Тем не менее, ширина каждого div вычисляется с предположением об отсутствии полосы прокрутки. Это делает элементы div немного шире необходимой ширины, чтобы они разместились в ряд.
Установка ширины дивов не 50vw, а 50% решит эту проблему. Вывод заключается в том, что вы должны использовать проценты при установке ширины для блочных элементов, чтобы полосы прокрутки не мешали вычислению их ширины.
Подобная проблема также может возникать на мобильных устройствах из-за адресной строки, которая может появляться или исчезать в зависимости от того, прокручивает пользователь страницу или нет. Это изменит высоту области просмотра, и пользователь заметит внезапные скачки при просмотре контента.
Поддержка браузерами
Судя по данным, доступным на Caniuse, все основные браузеры поддерживают эти единицы измерения. Тем не менее, есть несколько ошибок и проблем, о которых вы должны знать при использовании единиц измерения на основе области просмотра. Например, в Firefox есть задокументированная ошибка, связанная с тем, что 100vh не оказывает никакого влияния на элемент, для свойства display которого установлено table. Опять же, Chrome не поддерживает единицы измерения на основе области просмотра для ширины границ, пробелов столбцов, значений преобразования, теней полей или в calc() вплоть до версии 34. Ознакомьтесь с данными Caniuse для получения полного списка известных ошибок.
Автор: Asha Laxmi, Maria Antonietta Perna
Источник: https://www.sitepoint.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьЕдиницы измерения CSS, о которых вы должны знать
От автора: сегодня я собираюсь познакомить вас с некоторыми инструментами CSS, о которых вы, возможно, не знали раньше. Эти инструменты представляют собой единицы измерения, например, пиксели или em, но вполне возможно, что о некоторых вы никогда не слышали! Давайте начнем.
Работая с методами CSS, которые мы хорошо знаем, можно застрять, когда появляются новые проблемы. Поскольку Веб продолжает развиваться, спрос на новые решения также будет расти. Поэтому мы, как веб-дизайнеры и front-end разработчики, не имеем другого выбора, кроме как изучать новые приемы. Это означает, что вы должны знать даже специальные инструменты — те, которые используются не так часто, но когда они нужны, они нужны.
rem
Начнем с того, что похоже на то, с чем вы, вероятно, уже знакомы. Единица измерения em определяется как текущее значение font-size. Так, например, если вы установите размер шрифта для элемента body, значение em любого дочернего элемента в body будет равно этому размеру шрифта.
<body> <div>Test</div> </body>
<body> <div>Test</div> </body> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееbody { font-size: 14px; } div { font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px }
body { font-size: 14px; } div { font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px } |
Здесь мы указали, что у div будет font-size 1.2em. Это в 1,2 раза больше, чем размер шрифта, который он унаследовал, в данном случае 14px. Результат -16.8px.
Тем не менее, что происходит, когда вы каскадом определяете размеры шрифтов друг в друге? В следующем фрагменте мы применяем точно такой же CSS, как и выше. Каждый div наследует размер шрифта от своего родителя, давая постепенно увеличивающиеся размеры шрифта.
<body> <div> Test <!— 14 * 1.2 = 16.8px —> <div> Test <!— 16.8 * 1.2 = 20.16px —> <div> Test <!— 20.16 * 1.2 = 24.192px —> </div> </div> </div> </body>
<body> <div> Test <!— 14 * 1.2 = 16.8px —> <div> Test <!— 16.8 * 1.2 = 20.16px —> <div> Test <!— 20.16 * 1.2 = 24.192px —> </div> </div> </div> </body> |
Хотя в некоторых случаях это может быть желательно, часто вам может потребоваться просто полагаться на одну единицу для сопоставления. В этом случае вы должны использовать rem. «r» в rem означает «root»; это равно размеру шрифта, установленному для корневого элемента; в большинстве случаев это элемент html.
html { font-size: 14px; } div { font-size: 1.2rem; }
html { font-size: 14px; } div { font-size: 1.2rem; } |
Во всех трех вложенных элементах div в предыдущем примере шрифт оценивается как 16.8px.
Хорошо для сетки
Rem полезны не только для определения размера шрифта. Например, вы можете использовать глобальную сеточную систему или библиотеку стилей пользовательского интерфейса на основе размера шрифта корневого элемента HTML rem, а в определенных местах использовать масштабирование em. Это даст вам более предсказуемый размер шрифта и масштабирование.
.container { width: 70rem; // 70 * 14px = 980px }
.container { width: 70rem; // 70 * 14px = 980px } |
Концептуально, идея, лежащая в основе такой стратегии, заключается в том, чтобы позволить интерфейсу масштабироваться в соответствии с размером контента. Тем не менее, это не обязательно имеет смысл в каждом конкретном случае.
Могу ли я использовать это?
VH и VW
Адаптивные методы веб-дизайна сильно зависят от процентных правил. Однако процент в CSS не всегда является лучшим решением для каждой проблемы. Ширина в CSS соотносится с содержащим родительским элементом. Что если вы хотите использовать ширину или высоту области просмотра вместо ширины родительского элемента? Это именно то, что обеспечивают единицы vh и vw.
Единица vh равна 1/100 высоты окна просмотра. Например, если высота окна браузера 900px, 1vh будет вычисляться, как 9px. Точно так же, если ширина области просмотра 750px, 1vw оценивается как 7.5px.
Существуют, казалось бы, бесконечные возможности для использования этих правил. Например, очень простой способ сделать слайды полной или почти полной высоты может быть достигнут с помощью одной строки CSS:
.slide { height: 100vh; }
.slide { height: 100vh; } |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПредставьте, что вам нужен заголовок, который будет заполнять всю ширину экрана. Для этого вам нужно установить размер шрифта в vw. Этот размер будет масштабироваться в зависимости от ширины окна браузера.
Могу ли я использовать это?
Vmin и Vmax
В то время, как vh и vm всегда относятся к высоте и ширине области просмотра, соответственно, vmin и vmax относятся к максимальному или минимальному из этих значений ширины и высоты, в зависимости от того, что меньше или что больше. Например, если для браузера задана ширина 1100 пикселей и высота 700 пикселей, 1vmin будет 7 пикселей, а 1vmax — 11 пикселей. Однако, если ширина была установлена в 800px, а высота в 1080px, vmin будет 8px, а vmax — 10.8px.
Итак, когда вы могли бы использовать эти значения? Представьте, что вам нужен элемент, который всегда полностью виден на экране. Использование высоты и ширины со значением vmin ниже 100 позволит это сделать. Например, квадратный элемент, который всегда касается как минимум двух сторон экрана, может быть определен так:
.box { height: 100vmin; width: 100vmin; }
.box { height: 100vmin; width: 100vmin; } |

Если вам нужна квадратная рамка, которая всегда закрывает видимое окно просмотра (все время касаясь всех четырех сторон экрана), используйте те же правила, только с vmax.
.box { height: 100vmax; width: 100vmax; }
.box { height: 100vmax; width: 100vmax; } |

Комбинации этих правил обеспечивают очень гибкий способ использования размера окна просмотра.
Могу ли я использовать это?
ex и ch
Единицы ex и ch, аналогично em и rem, зависят от текущего шрифта и размера шрифта. Однако, в отличие от em и rem, эти единицы также полагаются на font-family, так как они определяются на основе мер шрифта.
Единица ch или единица символа определяются, как «продвинутая мера» ширины нулевого символа, 0. Очень интересное обсуждение того, что это означает, можно найти в блоге Эрика Мейерса, но основная концепция заключается в том, что, учитывая моноширинный шрифт, блок с шириной N символов, например width: 40ch;, всегда может содержать строку с 40 символами в этом конкретном шрифте. Хотя обычное использование этого правила относится к разметке Брайля, возможности для творчества здесь, безусловно, выходят за рамки подобных простых приложений.
Единица ex определяется как «х-высота текущего шрифта ИЛИ половины одного em». Значением x-высоты данного шрифта является высота строчной буквы x этого шрифта. Часто это примерно середина символов шрифта.

Х-высота; высота строчной буквы x
Существует множество вариантов использования этого инструмента, большинство из которых предназначены для типографской микро-корректировки. Например, элемент sup, обозначающий верхний индекс, может быть перемещен вверх в строке, используя относительное положение и нижнее значение 1ex. Точно так же вы можете сместить элемент индекса вниз. В браузере по умолчанию для них используются правила vertical-align, относящиеся к верхним и нижним индексам, но если вам нужен более точный контроль, вы можете обрабатывать текст более явно, например:
sup { position: relative; bottom: 1ex; } sub { position: relative; bottom: -1ex; }
sup { position: relative; bottom: 1ex; } sub { position: relative; bottom: -1ex; } |
Могу ли я использовать это? Единица ex существует с CSS1, хотя такой же твердой поддержки для ch вы не найдете. Для получения дополнительной информации о поддержке, ознакомьтесь с Единицы измерения и значения CSS на quirksmode.org.
Заключение
Следить за постоянным развитием и расширением CSS очень важно, чтобы у вас были все инструменты в вашем наборе. Возможно, вы столкнетесь с определенной проблемой, которая требует неожиданного решения с использованием одной из этих единиц измерения.
Автор: Jonathan Cutrell
Источник: https://webdesign.tutsplus.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
CSS3. Основы
Прямо сейчас изучите CSS3 с нуля!
СмотретьCSS вьюпорт единицы измерения: быстрый старт
От автора: с первого показа вьюпорт единиц в CSS прошло несколько лет. Это реально адаптивные единицы измерения длины, их значение меняется под размеры окна браузера. Если вы слышали о них, но никогда не вдавались в детали, эта статья для вас.
Единицы измерения и их значение
В CSS есть 4 типа вьюпорт единиц: vh, vw, vmin и vmax.
Viewport height (vh) – основаны на высоте вьюпорта. Значение 1vh равно 1% высоты вьюпорта.
Viewport width (vw) – основаны на ширине вьюпорта. Значение 1vw равно 1% ширины вьюпорта.
Viewport minimum (vmin) – основаны на минимальной стороне вьюпорта. Если высота вьюпорта меньше ширины, значение 1vmin будет равно 1% от высоты. Точно так же если ширина меньше высоты, то 1vmin будет равен 1% от ширины вьюпорта.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееViewport maximum (vmax) – основаны на большой стороне вьюпорта. Если высота вьюпорта больше ширины, то значение 1vmax будет равно 1% от высоты вьюпорта. Если ширина вьюпорта больше высоты, то 1vmax будет равен 1% от ширины.
Давайте посмотрим, какие значения мы получим в разных ситуациях:
Если вьюпорт 1200px в ширину и 1000px в высоту, то значение 10vw будет равно 120px, а 10vh – 100px. Ширина вьюпорта больше высоты, поэтому 10vmax будет равно 120px, а 10vmin – 100px.
Если повернуть устройство, чтобы ширина стала 1000px, а высота 1200px, то 10vh будет равно 120px, а 10vw превратится в 100px. Интересно, но 10vmax так и останется 120px, потому что теперь значение определяется по высоте вьюпорта. Значение 10vmin также останется 100px.
Если сузить окно браузера до 1000px в ширину и 800px в высоту, то 10vh будет 80px, а 10vw будет 100px. Точно так же значение 10vmax станет 100px, и 10vmin – 80px.
На данный момент вьюпорт единицы для вас могут несильно отличаться от процентов, однако разница велика. В случае с процентами ширина и высота дочерних элементов зависят от родительского блока. Пример:
В демо видно, как ширина первого дочернего элемента занимает 80% ширины от родителя. У второго дочернего элемента ширина равна 80vw, что делает его шире родителя.
Применение вьюпорт единиц измерения
Эти единицы основаны на размерах вьюпорта, поэтому их очень удобно использовать в ситуациях, когда ширина, высота или размеры элементов должны изменяться в зависимости от размеров вьюпорта.
Полноэкранные фоновые изображения и секции
В сети довольно часто можно встретить фоновые изображения на элементах, которые занимают весь экран. Точно так же можно сделать в дизайне сайта, чтобы отдельная секция о товаре или услуге занимала весь экран. В таких случаях можно задать ширину элементов в 100%, а высоту в 100vh.
Разберем следующий пример HTML:
<div> <p>a<p> </div>
<div> <p>a<p> </div> |
CSS ниже растянет секцию под фоновое изображение на всю ширину:
.fullscreen { width: 100%; height: 100vh; padding: 40vh; } .a { background: url(‘path/to/image.jpg’) center/cover; }
.fullscreen { width: 100%; height: 100vh; padding: 40vh; }
.a { background: url(‘path/to/image.jpg’) center/cover; } |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИдеально подходящие заголовки
Вы могли слышать или даже использовать jQuery плагин FitText. С помощью этого плагина можно масштабировать заголовки таким образом, чтобы они занимали всю ширину родительского элемента. Как я сказала раньше, значение вьюпорт единиц напрямую зависит от размеров вьюпорта. То есть если указывать font-size заголовков во вьюпорт единицах, то они идеально будут подходить под каждый экран. Если изменится ширина вьюпорта, браузер автоматически изменит заголовок. Нужно лишь определить правильное первоначальное значение для font-size.
Главная проблема с font-size и вьюпорт единицами заключается в том, что размер текста будет сильно варьироваться в зависимости от вьюпорта. Например, font-size со значением 8vw сделает заголовок размером в 96px для вьюпорта с шириной 1200px, 33px для ширины в 400px и 154px для ширины вьюпорта в 1920px. Шрифт может быть, как слишком большим, так и слишком маленьким для удобного чтения. Более подробно прочитать о правильной установке размеров текста с помощью единиц измерения и функции calc() можно в замечательной статье о типографике на вьюпорт единицах.
Легкое центрирование элементов
Вьюпорт единицы могут очень сильно помочь, когда необходимо поместить элемент точно в цент экрана пользователя. Если высота элемента известна, то нужно всего лишь задать верхнее и нижнее значение свойства margin в [(100 — height)/2]vh.
.centered { width: 60vw; height: 70vh; margin: 15vh auto; }
.centered { width: 60vw; height: 70vh; margin: 15vh auto; } |
Что нужно помнить
Если вы решили использовать вьюпорт единицы в своих проектах, вам нужно помнить о нескольких вещах.
Аккуратнее задавайте ширину элемента с помощью вьюпорт единиц. Если на корневом элементе свойство overflow задано в auto, браузеры решат, что полосы прокрутки нет. Это сделает элементы слегка шире ожидаемого. Разберем пример с 4 блоками div со следующими стилями:
div { height: 50vh; width: 50vw; float: left; }
div { height: 50vh; width: 50vw; float: left; } |
…обычно нам нужно, чтобы каждый div занимал четверть экрана. Однако ширина div’ов вычисляется с условием, что нет полосы прокрутки, что делает div’ы чуть-чуть шире, чем нужно.
Проблема решится, если ширину задать на 50%. Вывод – используйте проценты для установки ширины блоковых элементов, чтобы полоса прокрутки не вмешивалась в вычисления ширины блоков.
Похожая проблема может возникать на мобильных устройствах из-за адресной строки, которая появляется и исчезает в зависимости от прокрутки страницы. Это изменит высоту вьюпорта, и пользователь заметит резкий прыжок при просмотре контента.
Поддержка в браузерах
По данным с сайта caniuse вьюпорт единицы поддерживаются во всех основных браузерах. Однако вам нужно знать, что парочка багов и проблем еще не решена. Например, IE9 поддерживает vm вместо vmin, а IE10+/Edge не поддерживают vmax. Chrome не печатает элементы, чьи размеры заданы во вьюпорт единицах.
Если копнуть немного глубже, то на Caniuse можно посмотреть поддержку браузеров в различных регионах. Например, 97,5% людей в США используют браузеры с поддержкой вьюпорт единиц. В Азии же значение падает до 73,76% и до 45,28% в Индии. Низкий процент в Индии обусловлен тем, что множество людей для хранения данных используют UC Browser. Эта информация должна помочь вам в принятии решения, использовать вьюпорт единицы в своих проектах или нет.
Заключение
В этой статье мы коротко прошлись по значению, применению и поддержке вьюпорт единиц. Если вам известны другие интересные способы применения или проблемы в браузерах, пишите в комментариях.
Автор: Asha Laxmi
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьvh | CSS | WebReference
Единица vh соответствует 1% от высоты области просмотра браузера, таким образом, 100vh равно всей высоте области просмотра. Элементы, высота которых задана в единицах vh будут менять свой размер при изменении размеров окна браузера.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>vh</title> <style> html { scroll-behavior: smooth; /* Плавная прокрутка */ } body { margin: 0; /* Убираем отступы */ } section { height: 100vh; /* Полная высота */ padding: 20px; /* Поля вокруг текста */ box-sizing: border-box; /* Высота не учитывает padding */ } section h3 { color: #fff; /* Цвет текста */ } #page1 { background: #FFDB8A; } #page2 { background: #5085B6; } #page3 { background: #85AB8F; } #page4 { background: #C898AE; } </style> </head> <body> <section> <a href=»#page2″>Наши приложения</a> <a href=»#page3″>Особенности</a> <a href=»#page4″>Контакты</a> </section> <section><h3>Наши приложения</h3></section> <section><h3>Особенности</h3></section> <section><h3>Контакты</h3></section> </body> </html>В данном примере создаётся несколько разделов, высота которых равна высоте области просмотра. При изменении размеров окна браузера высота разделов масштабируется соответственно.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 28.09.2019
Редакторы: Влад Мержевич
vmax | CSS | WebReference
Определяется как большее значение из vw и vh. К примеру, 10vmax сравнивает между собой размер 10vh (10% от высоты области просмотра) и 10vw (10% от ширины области просмотра), после чего выбирает большее значение.
Пример
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Рекомендация (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Кандидат в рекомендацию (совместимая рекомендация) — группа разработчиков по стандарту, удовлетворяющая своим целям.
- Предлагаемая рекомендация (Предлагаемая рекомендация) — на этом этапе представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Рабочий проект (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Черновик редакции (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Проект (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров используются следующие обозначения.
- — полностью поддерживаемый браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при возможном появлении различных типов ошибок, либо свойства не могут быть частично, например, не все допустимые значения используются не всем элементам, которые указаны в спецификации.
Число указывает версию, начиная с имеющей свойство.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 01.10.2019
Редакторы: Влад Мержевич
.Установка размеров с помощью единиц vw и vh / Хабр
В CSS3 появились новые единицы измерения. (Я, кажется, уже говорил об этом. eng ) Вы уже слышали о px, pt, em и новые rem. Давайте рассмотри еще несколько: vw и vh.Часто в макете есть элементы, которые гарантированно должны умещаться в вьюпорт. В общем случае для этого используется JavaScript. Проверям размер вьюпорта и изменяем размеры элементов соответствующим образом. Если пользователь изменяет размер окна, то процедура повторяется.
С помощью vw / vh мы устанавливаем размер элементов относительно размера вьюпорта. Единицы vw / vh интересны тем, что 1vw — единица равной 1 / 100’ой ширины вьюпорта. Что бы присвоить элементу ширину, равную ширину вьюпорта, например, надо установить ширину: 100vw.
Как это можно использовать
Лайтбоксы — прекрасный кандидат для использования vw и vh, так как обычно позиционируется относительно вьюпорта, однако мне кажется, что позиция: фиксированные со значениями вверху, внизу, слева и справа использовать проще, так как можно вообще не устанавливать высоту и ширину.
Можно использовать новые единицы измерения для установки размеров элементов, которые находятся в нормальном потоке. Например, я могу указать на странице скриншоты. Высота этих скриншотов не должна превышать высоту вьюпорта. Для этого я могу установить максимальную высоту изображений:
img {max-height: 95vh; }
В данном случае я устанавливаю высоту 95vh что бы оставить немного места вокруг, когда они на экране.
Поддержка браузерами
Если rem поддерживаются почти всеми браузерами, включая IE9, то с использованием vw и vh стоит повременить.На данный момент их поддерживает только Internet Explorer 9.
Ссылки
Спецификация eng
Единицы vm
По совету gd666 решил немного дополнить.
Есть еще одна единица измерения, связанная с вьюпортом, которая не прошла в оригинале статьи. Это vm.
вм рассчитывается относительно ширины или высоты вьюпорта, в зависимости от того, что из них меньше. Меньшая из величин равна 100 см. При изменении размеров вьюпорта соответствующим изменяються размеры, заданные в vm.
Про нее можно прочесть в спецификации. eng
.Простой способ растянуть блок на всю высоту экрана, или CSS3 Viewport Units / Хабр
В этой статье я познакомлю вас с появившимися в CSS3 единицами измерения vw, vh, vmin и vmax.
Что такое «Viewport Units»
Viewport Units — это относительные единицы измерения, рассчитывающиеся в процентах от размеров области просмотра. Эти цифры измерения в третьей версии спецификации CSS.
Единицы измерения vh и vw
vh и vw можно расшифровать, как высота видового экрана и ширина видового экрана — высота и ширина области просмотра соответственно. 1vh равен одному проценту от высоты области просмотра, 1vw равен одному проценту от ширины области просмотра.Единицы измерения vmin и vmax
vmin и vmax расшифровывается, как viewport минимальный и viewport максимальный . 1vmin сравнивает значения 1vh и 1vw , выбирая меньшее из них. 1vmax делает то же самое, но выбирает большее из двух значений. Иначе говоря, если у смартфона ширина экрана меньше высоты, то vmin будет рассчитываться относительно ширины, а vmax будет рассчитываться относительно высоты экрана.Пример использования
Сейчас в тренде полноэкранных секций. Особенно часто их используют в лендингах. Есть много способов сделать такую секцию, однако самый простой и изящный способ — применить единицу измерения
vh . раздел {
высота: 100vh; / * высота высоты соответствует высоте области просмотра * /
}
Посмотрите демо.
Поддержка браузерами
Довольно много браузеров эти единицы измерения, что не может не радовать.С последними версиями Chrome, Safari, Opera и Firefox проблем нет. IE начиная с с девятой версии имеет частичную поддержку. Проблема с мобильными браузерами: Opera Mini вообще не поддерживает эти единицы, браузер Android поддерживает их только с версии 4.4. Ознакомиться с подробной статистикой. .
Четыре единицы измерения CSS на основе области просмотра
От автора: прошло несколько лет с тех пор, как единицы измерения на основе области области просмотра были впервые представлены в CSS. Они действительно являются «адаптивными единицами длины» в том смысле, что значение меняется каждый раз, когда изменяется размер окна. Вы можете узнать о них подробнее, эта статья может вам помочь.
Единицы и их значения
В CSS есть единицы измерения на основе области просмотра.Это vh, vw, vmin и vmax.
Высота области просмотра (vh). Эта единица на высоте области просмотра. Значение 1vh равно 1% от высоты области просмотра.
Ширина области просмотра (vw). Эта единица на ширине области просмотра. Значение 1vw равно 1% ширины области просмотра.
Минимальная сторона области просмотра (vmin). Эта единица на низкой стороне области просмотра. Если высота области ширины ширины, значение 1vmin будет равно 1% от высоты области просмотра.Точно так же, если ширина области просмотра меньше, чем высота, значение 1vmin будет равно 1% ширины области просмотра.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМаксимальная сторона области просмотра (vmax). Эта единица основ на большей стороне области просмотра. Если высота области ширины ширины, значение 1vmax будет равно 1% от высоты области просмотра.Точно так же, если ширина области просмотра больше, чем высота, значение 1vmax будет равно 1% ширины области просмотра.
Посмотрим, какие значения будут в разных ситуациях:
Если область просмотра имеет ширину 1200 пикселей и высоту 1000 пикселей, значение 10vw будет 120 пикселей, а значение 10vh будет 100 пикселей. Ширина области обзора больше его высоты, значение 10vmax будет 120px, а значение 10vmin будет 100px.
Если устройство поворачивается так, что область просмотра будет иметь 1000 пикселей в ширину и 1200 пикселей в высоту, значение 10vh будет 120 пикселей, а значение 10vw будет 100 пикселей.Интересно, что значение 10vmax все равно будет 120px, потому что теперь оно будет определяться на основе высоты области просмотра. Точно так же значение 10vmin по-прежнему будет 100px.
Если вы измените размер окна так, чтобы область просмотра будет шириной 1000 пикселей и высотой 800 пикселей, значение 10vh станет 80 пикселей, а значение 10vw станет 100 пикселей. Аналогично, значение 10vmax станет 100px, а значение 10vmin станет 80px.
На этом этапе измерения на основе области просмотра могут выглядеть аналогично процентам.Тем не менее, они очень разные. В случае ширины или высоты дочернего элемента определяется относительно его родителя. Вот пример:
Как вы можете видеть, ширина первого дочернего элемента установлена равной 80% ширины его родительского элемента. Однако второй дочерний элемент имеет ширину 80vw, что делает его шире, чем его родительский элемент.
Условия использования в ситуации, когда ширина, высота или размер элементов установлены относительно области. Полноэкранные фоновые изображения или разделы
Очень часто для элементов, которые полностью покрывают экран, устанавливают фоновые изображения. Точно так же вы можете создать веб-сайт, где каждый отдельный раздел о товаре или услуге должен охватывать весь экран. В таких случаях вы можете установить соответствующие элементы равной 100%, а их высоту равной 100vh.
В качестве возьмем следующий HTML:
а
a
Вы можете создать фоновое изображение полноэкранного раздела, используя:
.полноэкранный {
ширина: 100%;
высота: 100vh;
набивка: 40vh;
} .a {
фон: url (‘путь / к / image.jpg’) center / cover;
}
. Полноэкранный режим {
ширина: 100%;
высота: 100вх;
обивка: 40vh;
}
.a {
фон: url (‘path / to / image.jpg’) center / cover;
}

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее Создание точно подогнанных заголовков
Плагин JQuery FitText может быть использован для масштабирования заголовков таким образом, что они занимают всю строку родительского элемента.Как мы регистрируем ранее, значение на основе области просмотра изменяется напрямую в зависимости от размера области просмотра. Это означает, что если вы используете эти единицы измерения, чтобы установить размер шрифта для заголовков, они будут идеально вписываться в экран. При изменении ширины области просмотра браузер также автоматически масштабирует текст заголовка соответствующим образом. Единственное, что вам нужно сделать — это определить правильное начальное значение размера шрифта в единицах измерения на основе области просмотра.
Одна из основных проблем с настройкой font-size для этого типа заключается в том, что размер текста будет сильно различаться в зависимости от области просмотра. Например, font-size для 8vw будет вычисляться в 96px для ширины области просмотра 1200px, 33px для ширины области просмотра 400px и 154px для ширины области просмотра 1920px. Это может сделать шрифт слишком большим или слишком маленьким.
Простое центрирование элементов
Единицы измерения на основе области просмотра могут быть очень полезны, когда вы хотите разместить элемент точно в центр экрана.Если вы знаете высоту элемента, вам просто нужно установить верхнее и нижнее значение свойства margin равным [(100 — height) / 2] vh:
.centered {
ширина: 60вв;
высота: 70vh;
наценка: авто 15вх;
}
.центрированный {
ширина: 60vw;
высота: 70вх;
маржа: 15вх авто;
}
Однако в настоящее время мы можем использовать Flexbox или CSS Grid для центрирования элементов как по вертикали, так и по горизонтали.
Что нужно помнить
Если вы решите использовать в своих проектах единицы измерения на основе просмотра, есть несколько вещей, которые следует помнить.
Будьте осторожны при настройке ширины элемента. Это связано с тем, что когда для свойств overflow корневого элемента установлено значение, браузеры предполагают, что полосы прокрутки не существуют. Это сделает элементы немного шире, чем вы ожидаете. Рассмотрим разметку с четырьмя элементами div:
div {
высота: 50vh;
ширина: 50вв;
плыть налево;
}
div {
высота: 50vh;
ширина: 50вв;
поплавок: левый;
}
Обычно вы ожидаете, что каждый из разделов займет доступного экрана.Тем не менее, ширина каждого div вычисляется с предположением об отсутствии правды прокрутки. Это делает элементы div немного шире необходимой ширины, чтобы они разместились в ряду.
Установка ширины дивов не 50vw, а 50% решит эту проблему. Вывод заключается в том, что вы должны использовать проценты при установке ширины для блочных элементов, чтобы полосы прокрутки не мешали вычислению их ширины.
Подобная проблема также может возникнуть на мобильных устройствах из-за адресной строки, которая может появляться или исчезать в зависимости от того, прокручивает пользовательскую страницу или нет.Это изменит высоту просмотра, и пользователь заметит внезапные скачки при просмотре контента.
Поддержка браузерами
Судя по данным, доступным на Caniuse, все браузеры эти единицы измерения. Тем не менее, есть несколько ошибок и проблем. Например, в Firefox есть задокументированная ошибка, связанная с тем, что 100vh не оказывает влияния на элемент, для свойств которого display установлена таблица.Опять же, Chrome не поддерживает единицы измерения для ширины границ, пробелов столбцов, значений преобразования, теней или в calc () до версии 34. Ознакомьтесь с данными Caniuse для получения полного списка ошибок.
Автор: Аша Лакшми, Мария Антониетта Перна
Источник: https://www.sitepoint.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее 
PSD в HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть.
а
a
. Полноэкранный режим {
ширина: 100%;
высота: 100вх;
обивка: 40vh;
}
.a {
фон: url (‘path / to / image.jpg’) center / cover;
}
.центрированный {
ширина: 60vw;
высота: 70вх;
маржа: 15вх авто;
}
div {
высота: 50vh;
ширина: 50вв;
поплавок: левый;
}
