Css всплывающая подсказка: Как сделать чудесные, анимированные всплывающие подсказки с помощью CSS.
Tooltip CSS уроки для начинающих академия
Создание всплывающих подсказок с помощью CSS.
Демонстрация: примеры подсказок
Всплывающая подсказка часто используется для указания дополнительной информации о чем-то, когда пользователь перемещает указатель мыши на элемент:
Базовая подсказка
Создайте подсказку, которая появляется, когда пользователь перемещает указатель мыши на элемент:
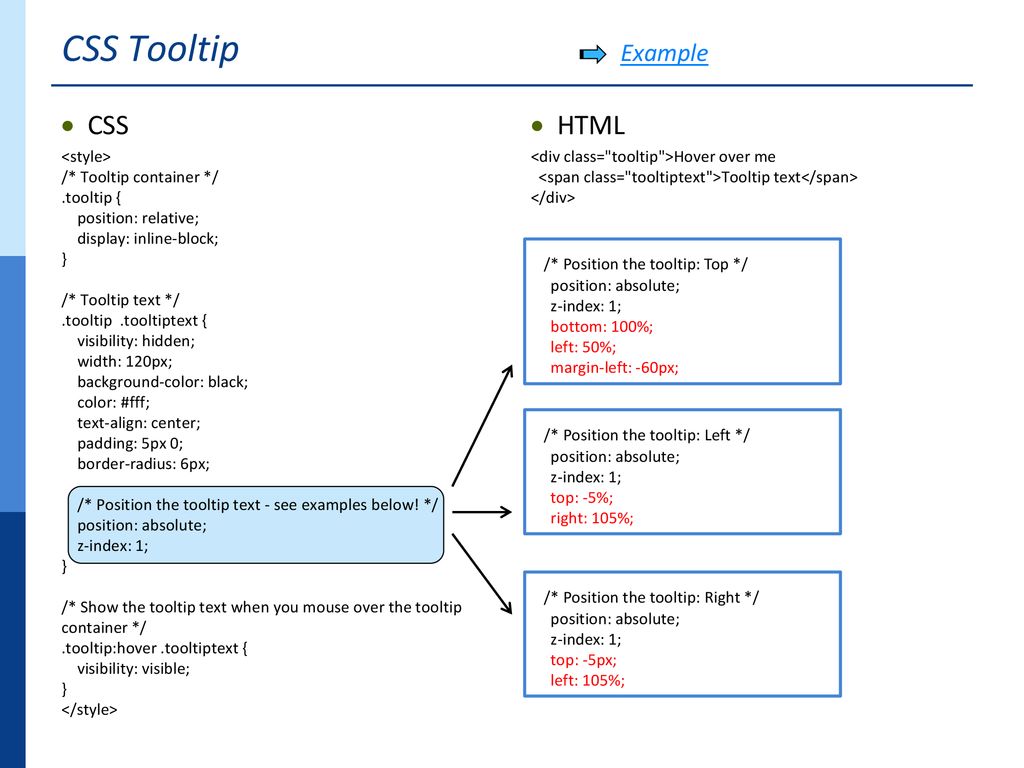
Пример
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* If you want dots under the hoverable text */
}
/* Tooltip text
*/
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Position the tooltip text — see examples below! */
position: absolute;
z-index: 1;
}
/* Show
the tooltip text when you mouse over the tooltip container */
 tooltip:hover
.tooltiptext {
tooltip:hover
.tooltiptext {visibility: visible;
}
</style>
<div>Hover
over me
<span>Tooltip
text</span>
</div>
Пример объяснено
HTML: Используйте элемент контейнера (например, <div>) и добавьте к нему класс "tooltip" . Когда пользователь наводит курсор на этот <div>, он покажет текст подсказки.
Текст подсказки помещается внутри встроенного элемента (например, <span>) с class="tooltiptext" .
CSS: Класс tooltip использует position:relative , который необходим для размещения текста подсказки (
Класс tooltiptext содержит фактический текст подсказки. Он скрыт по умолчанию и будет виден при наведении курсора (см. ниже). Мы также добавили некоторые основные стили к нему: 120пкс ширина, черный цвет фона, белый цвет текста, центрированный текст, и 5px верхней и нижней обивка.
Свойство CSS border-radius используется для добавления скругленных углов в текст подсказки.
Селектор :hover используется для отображения текста подсказки, когда пользователь перемещает указатель мыши на <div> с
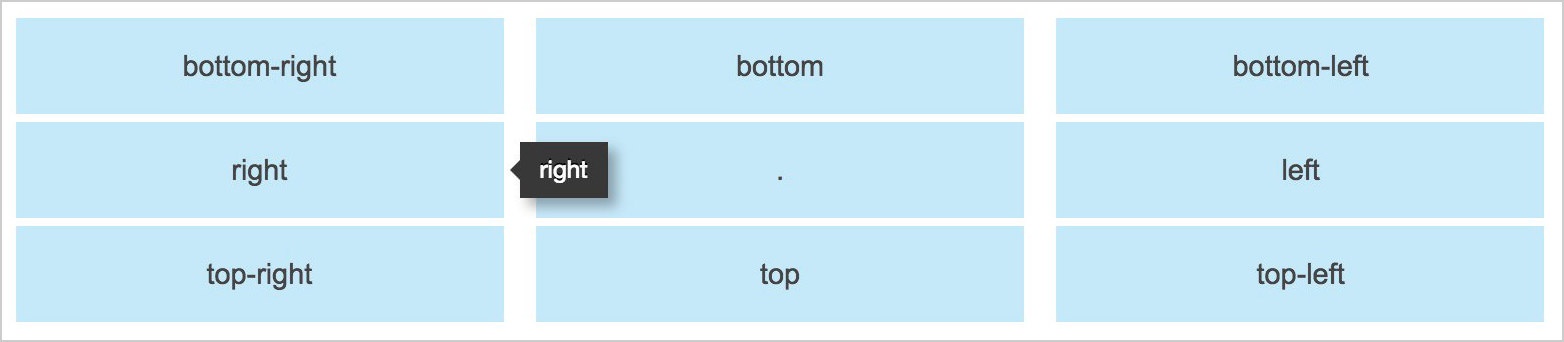
Размещение всплывающих подсказок
В этом примере подсказка помещается справа ( left:105% ) «парящего» текста (<div>). Также обратите внимание, что top:-5px используется для размещения его в середине его элемента контейнера.
Мы используем число 5 , поскольку текст подсказки имеет верхний и нижний отступы 5px. Если увеличить его заполнение, также увеличьте значение свойства top, чтобы убедиться, что он остается в середине (если это то, что вы хотите). То же самое относится, если вы хотите, чтобы подсказка помещается влево.
Подсказка справа
.tooltip .tooltiptext {
top: -5px;
left:
105%;
}
Result:
Hover over me Tooltip text
Левая подсказка
. tooltip .tooltiptext {
tooltip .tooltiptext {
top: -5px;
right:
105%;
}
Result:
Hover over me Tooltip text
Если вы хотите, чтобы всплывающая подсказка отображалась сверху или снизу, смотрите примеры ниже. Обратите внимание, что мы используем свойство margin-left со значением минус 60 пикселей. Это необходимо для центрирования всплывающей подсказки над/под текстом, наводимым курсором. Он равен половине ширины подсказки (120/2 = 60).
Верхняя подсказка
.tooltip .tooltiptext {
width: 120px;
bottom: 100%;
left:
50%;
margin-left: -60px; /* Use half of the width
(120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Нижняя подсказка
.tooltip .tooltiptext {
width: 120px;
top: 100%;
left:
50%;
margin-left: -60px; /* Use half of the width
(120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Стрелки подсказки
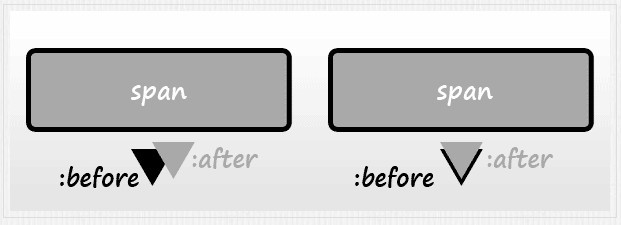
Чтобы создать стрелку, которая должна появиться с определенной стороны подсказки, добавьте «пустое» содержимое после подсказки, с классом псевдо-элемента content . Сама стрелка создается с использованием границ. Это сделает всплывающую подсказку похожим на пузырь речи.
Сама стрелка создается с использованием границ. Это сделает всплывающую подсказку похожим на пузырь речи.
В этом примере показано, как добавить стрелку в нижнюю часть подсказки:
Нижняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 100%;
/* At the bottom of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
Result:
Hover over me Tooltip text
Пример объяснено
Поместите стрелку в подсказку: top: 100% будет размещать стрелку в нижней части всплывающей подсказки. left: 50% будет центрировать стрелку.
Примечание: Свойство border-width определяет размер стрелки. При изменении этого параметра также измените значение margin-left. Это будет держать стрелку в центре.
border-color используется для преобразования содержимого в стрелку. Мы установили верхнюю границу черным, а остальные-прозрачными. Если бы все стороны были черные, вы бы в конечном итоге с черной квадратной коробке.
Мы установили верхнюю границу черным, а остальные-прозрачными. Если бы все стороны были черные, вы бы в конечном итоге с черной квадратной коробке.
В этом примере демонстрируется добавление стрелки в верхнюю часть всплывающей подсказки. Обратите внимание, что на этот раз мы установили нижний цвет границы:
Верхняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
bottom: 100%; /* At the top of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку слева от подсказки:
Стрелка влево
.tooltip .tooltiptext::after {
position: absolute;
top: 50%;
right: 100%; /* To the left of the tooltip */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
}
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку справа от подсказки:
Стрелка вправо
. tooltip .tooltiptext::after {
tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
left: 100%; /* To the right of the
tooltip */
margin-top: -5px;
border-width: 5px;
border-color: transparent transparent transparent black;
}
Result:
Hover over me Tooltip text
Исчезать в подсказках (анимация)
Если вы хотите, чтобы исчезать в тексте подсказки, когда он должен быть видимым, вы можете использовать CSS transition свойство вместе с opacity свойство, и перейти от полностью невидимым до 100% видимых, в число указанных секунд (1 секунды в нашем примере) :
Пример
.tooltip .tooltiptext {opacity: 0;
transition: opacity 1s;
}
.tooltip:hover
.tooltiptext {
opacity: 1;
}
W3.CSS Всплывающая подсказка. Уроки для начинающих. W3Schools на русском
Наведите курсор на предложения ниже:
Лондон (
9 млн. жителей) — это столица Англии.
жителей) — это столица Англии.Лондон
9 млн. жителей — это столица Англии.W3.CSS Классы всплывающих подсказок
| Класс | Определяет |
|---|---|
| w3-tooltip | Элемент всплывающей подсказки |
| w3-text | Текст всплывающей подсказки |
Элемент подсказки и текст подсказки
Подсказки отображают текст (или другой контент), когда вы наводите курсор мыши на элемент HTML.
Класс w3-tooltip определяет элемент для наведения на него (контейнер всплывающей подсказки).
Класс w3-text определяет текст всплывающей подсказки.
Наведите курсор на предложение ниже:
Лондон (9 млн. жителей) — это столица Англии.
Пример
<span class=»w3-text»>(<em>9 млн.
 жителей</em>)</span>
жителей</em>)</span>— это столица Англии.</p> Попробуйте сами »
Подсказка как тег
Наведите курсор на предложение ниже:
Лондон 9 млн. жителей — это столица Англии.
Пример
<p>Лондон
<span><b>9 млн. жителей</b></span>
— это столица Англии.</p>
Изображение — всплывающая подсказка
Наведите курсор на эту картинку, чтобы увидеть эффект:
Пример (текст перед картинкой)
<div>
<p
>Автомобиль — это…</p>
</div> Попробуйте сами »
Пример (текст после картинки)
<div>
<img src=»img_car.jpg»
alt=»Автомобиль»>
<p>Автомобиль — это…</p>
</div>
Абсолютно позиционированная подсказка
Если вы хотите, чтобы подсказка отображалась в абсолютном положении, позиционируйте текст подсказки с помощью CSS:
Лондон
9 млн. жителей — это столица Англии.
жителей — это столица Англии.
Пример
<p>Лондон
<span
class=»w3-text w3-tag»>9 млн. жителей</span>
— это столица Англии.</p>
Цветная подсказка
Если вам нужна цветная подсказка, используйте классы w3-цвет:
Округлая подсказка
Если вам нужна закругленная подсказка, используйте классы w3-round:
Небольшая подсказка
Если вам необходима небольшая подсказка, используйте класс w3-small:
Крошечная подсказка
Если вам необходима крошечная подсказка, используйте класс w3-tiny:
Большая подсказка
Если вам необходима большая подсказка, используйте классы w3-large:
Анимированная подсказка
Если вы хотите применить анимацию для подсказки (появление/исчезание), используйте класс w3-animate-opacity:
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.

Wasaby Framework
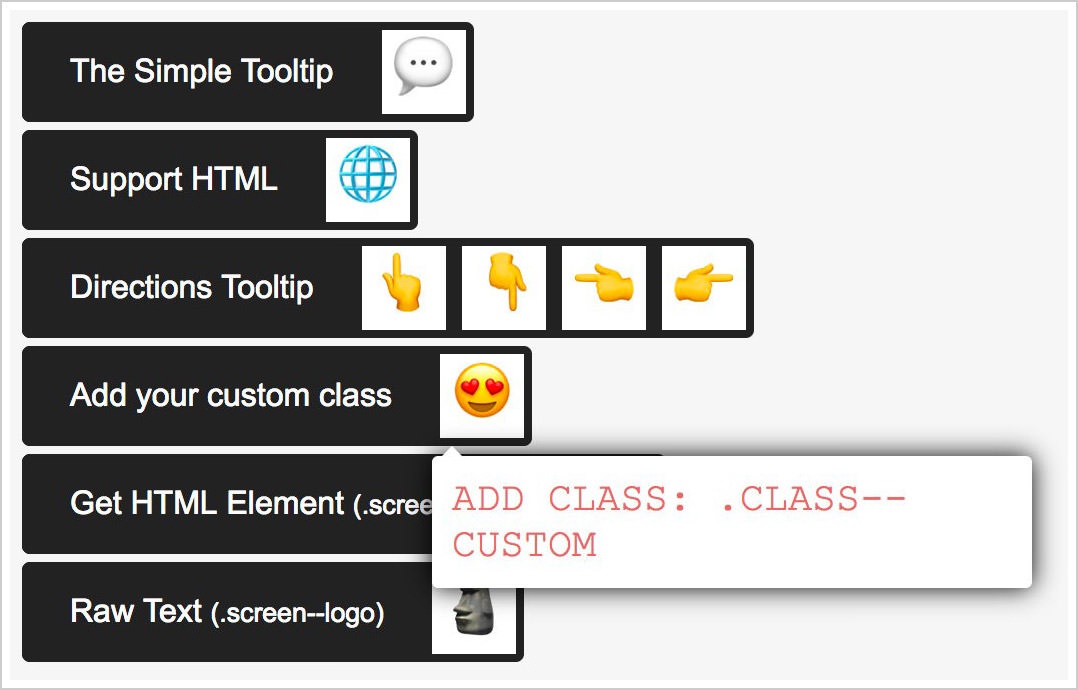
Controls/popup:InfoboxTarget — контрол, предназначенный для работы с всплывающими подсказками. Контрол содержит основные элементы, необходимые для всплывающей подсказки:
- уголок-указатель на вызывающий элемент, к которому относится подсказка;
- крестик для закрытия окна;
- поле для отображения информации.
В рамках страницы браузера единовременно может быть открыта только одна всплывающая подсказка.
Документация API Спецификация Axure
Базовая конфигурация контрола
В следующем примере в WML-шаблон добавлен Controls/popup:InfoboxTarget. Всплывающая подсказка будет открываться при наведении курсора мыши.
<Controls.popup:InfoboxTarget
name="infobox"
trigger="hover"
showDelay="{{5000}}">
<ws:content>
<div>Для появления подсказки на блок наведите курсор мыши.</div>
</ws:content>
<ws:template>
<div>Это всплывающая подсказка. </div>
</ws:template>
</Controls.popup:InfoboxTarget>
</div>
</ws:template>
</Controls.popup:InfoboxTarget>В следующем примере использование Controls/popup:InfoboxTarget не обязательно — открыть и закрыть всплывающую подсказку можно через события openInfoBox и closeInfoBox соответственно.
this._notify('openInfoBox', [config], {bubbling: true});
this._notify('closeInfoBox', [], {bubbling: true});Если всплывающая подсказка открывается с помощью события openInfoBox, то закрывать её следует с помощью closeInfoBox. В следующем примере показано, что для поля ввода создан обработчик клика, через который открывается всплывающая подсказка. Конфигурация всплывающей подсказки передана с помощью параметра config. В конфигурации подсказки в свойство target следует передавать контейнер, который оборачивает контрол.
<div name="target">
<Controls.input:Text
name="textBox"
placeholder="введите текст"
bind:value="myInputValue"
tagStyle="info"
maxLength="{{ 100 }}"
on:click="_openInfo()" />
</div>
_openInfo: function () {
this. _notify(
'openInfoBox',
[{
target: this._children.textBox,
showDelay: 300,
message: "Вы кликнули на поле ввода!"
}],
{bubbling: true}
);
},
_notify(
'openInfoBox',
[{
target: this._children.textBox,
showDelay: 300,
message: "Вы кликнули на поле ввода!"
}],
{bubbling: true}
);
},Размер окна
Размер окна всплывающей подсказки определяется автоматически по размеру вставленного контента.
Как добавить пользовательский CSS-класс на контейнер контрола
Контрол Controls/popup:InfoboxTarget не поддерживает эту возможность.
Как создать окно с уголком-указателем на вызывающий элемент
Проблема
Нужно создать окно с уголком-указателем на вызывающий элемент. При этом логика работы контрола Controls/popup:InfoboxTarget не подходит для прикладной задачи.
Решение
- В качестве открывающего контрола используйте Controls/popup:Sticky;
- Настройте шаблон всплывающего окна на основе Controls/popupTemplate:InfoBox.
Как сообщение инфобокса сделать многострочным
В опцию template передайте пользовательский шаблон с соответствующей версткой.
<Controls.popup:InfoboxTarget
name="infobox"
trigger="click"
showDelay="{{5000}}">
<ws:content>
<div>Для появления подсказки на блок наведите курсор мыши.</div>
</ws:content>
<ws:template>
<div>
<p>Это всплывающая подсказка, которая</p>
<p>выводится в несколько строк</p>
</div>
</ws:template>
</Controls.popup:InfoboxTarget>css всплывающая подсказка при наведении на текст
На чтение 6 мин. Просмотров 20 Опубликовано
В HTML уже есть глобальный атрибут title , который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr() . К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент
Пример 1. Код HTML
HTML5 IE Cr Op Sa Fx
Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after , к которому добавляем content: attr(data-title) .
Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title , что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
Пример 2. Стиль подсказки
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition , с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
Бывают случаи, когда нужно сделать простую всплывающую подсказку без подключения различных библиотек, нагружающих страницу. Для этого удобно будет воспользоваться data атрибутами, с помощью которых будем хранить текстовую информацию всплывающей подсказки.
data атрибут должен начинаться с «data-» и продолжаться уже любым именем. Например, для хранения текста подсказки используем атрибут data-info=»Мой текст подсказки».
Дата публикации: 2016-10-20
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:
Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:
Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах
Все права защищены © 2019
ИП Рог Виктор Михайлович
ОГРН: 313774621200541
Служба поддержки
Как сделать всплывающую подсказку на css
Привет, друзья, сегодня хочу поделиться тем, как сделать интересную всплывающую подсказку при помощи чистого css без применения javascript. Сразу хочу сказать, что в примерах мы будем применять псевдоэлементы «::before и ::after». Если вы не знаете,что это такое, вы можете прочитать статью «Таинственные псевдоэлементы в css before и after. Отличие от псевдоклассов«, которую я писал ранее. Для того, чтобы у нас получилась некая логика в подсказках, нам необходимо сделать пункты меню, например, в изображениях или иконках, чтобы пользователь хотел навести на пункт меню, чтобы узнать что он (пункт меню) означает, увидев подсказку. Как использовать иконки в меню можно узнать в статье «Как быстро вставить иконку на сайт с помощью html».
Отличие от псевдоклассов«, которую я писал ранее. Для того, чтобы у нас получилась некая логика в подсказках, нам необходимо сделать пункты меню, например, в изображениях или иконках, чтобы пользователь хотел навести на пункт меню, чтобы узнать что он (пункт меню) означает, увидев подсказку. Как использовать иконки в меню можно узнать в статье «Как быстро вставить иконку на сайт с помощью html».
Итак, для начала нам нужна HTML разметка:
<div> <ul> <li><a href="#">\260E</a></li> <li><a href="#">\2710</a></li> <li><a href="#">\262D</a></li> </ul> </div>
Символы \260E, \2710, \262D генерируют иконки меню
Далее работаем с css. Здесь нам понадобится псевдоэлемент ::after или ::before. Мы можем использовать любой из них так, как для отображение всплывающих подсказок будет использоваться абсолютное позиционирование. Вообще наша задача заключается в том, чтобы изначально скрыть псевдоэлемент, который генерирует саму подсказку, а при наведении на иконку, т.е. на ссылку, эта подсказка отобразится.
Вообще наша задача заключается в том, чтобы изначально скрыть псевдоэлемент, который генерирует саму подсказку, а при наведении на иконку, т.е. на ссылку, эта подсказка отобразится.
В принципе, мы можем применять любые стили на всплывающих подсказках. Всё будет зависеть от вашей фантазии. Еще один пример, который я хотел бы вам показать, это всплывающая подсказка с применением анимации в CSS. Как работать с анимацией, вы можете узнать в статье: Анимация при наведении на блок css
На этом, пожалуй, закончим. Если у вас есть вопросы, задавайте в комментариях. Если вам понравилась статья, ставьте LIKE, особо благодарен за репост.
21 лучший TolTip плагин с открытым исходным кодом для всплывающих подсказок, созданные с использованием CSS, jQuery и JavaScript
В данной записи был собран список лучших плагинов для всплывающих подсказки с открытым исходным кодом, созданных с помощью jQuery, JavaScript, CSS. Все плагины из этого списка можно бесплатно загрузить и легко внедрить в свой встроенный UX.
Все плагины из этого списка можно бесплатно загрузить и легко внедрить в свой встроенный UX.
Язык (и): jQuery
Что нам нравится в этом: Плагин для создания чистых, современных всплывающих подсказок со множеством возможных взаимодействий, тем и триггеров.
Язык (и): JavaScript
Что нам нравится в этом: Настраиваемая библиотека всплывающих подсказок JS с множеством возможных взаимодействий, анимаций и тем. Может содержать HTML, и имеет массу функций, таких как раскладка и отслеживание курсора.
Язык (и): CSS
Что нам нравится в этом: Простая подсказка с плавной анимацией, созданной с использованием HTML и CSS.
Язык (и): jQuery
Что нам нравится в этом: Маленький, простой, плоский плагин всплывающей подсказки jQuery, который может появляться практически на любом элементе HTML.
Язык (и): CSS
Что нам нравится в этом: Простая всплывающая подсказка с добавленной анимацией.
Язык (и): jQuery
Что нам нравится в этом: Анимированные и стилизованные всплывающие подсказки, которые можно вращать вокруг заданного элемента под любым углом.
7.
Язык (и): jQuery
Что нам нравится в нем: Сложная подсказка с несколькими обложками, местами размещения и анимацией, разработанная для «любой ситуации».
Язык (и): JavaScript
Что нам нравится в этом: Очень простое решение для всплывающей подсказки JavaScript с несколькими обложками, размерами и вариантами взаимодействия.
Язык (и): CSS
Что нам нравится в этом: Современная, минимальная и очень легкая библиотека подсказок только на CSS
Язык (и): Javascript
Что нам нравится в этом: Полностью стилизованные подсказки, которые можно автоматически позиционировать.
Язык (и): jQuery
Что нам нравится в этом: мощный и гибкий плагин, который также имеет модальные окна и уведомления. Легкий, настраиваемый и отзывчивый.
Язык (и): CSS
Что нам нравится в этом: Доступна легкая подсказка, созданная с помощью CSS. Может быть легко стилизован с использованием атрибутов или классов.
Язык (и): jQuery
Что нам нравится в этом: Причудливый пузырьковый стиль визуально интересен. Требуется grumble.js (выше).
Язык (и): JavaScript
Что нам нравится в этом: Мощная, универсальная библиотека с описанием возможностей продукта для пошаговых инструкций. Никаких зависимостей, удобный.
Язык (и): jQuery
Что нам нравится в этом: Этот плагин для всплывающей подсказки jQuery имеет удобную систему правил, которая позволяет отображать только одну подсказку за раз. Поддерживает добавление сложных данных в подсказки.
Поддерживает добавление сложных данных в подсказки.
Язык (и): jQuery
Что нам в нем нравится: Небольшой плагин jQuery, который создает всплывающие подсказки для веб-приложений и веб-сайтов.
Язык (и): CSS
Что нам нравится в этом: подсказка CSS сделана с помощью Sass, что довольно круто.
18. HubSpot подсказка
Язык (и): JavaScript, CSS
Что нам нравится в этом: JS и библиотека CSS для создания всплывающих подсказок. Построен на Tether and Drop.
Язык (и): JavaScript
Что нам нравится в этом: Фреймворк для добавления туров по продуктам (включая многостраничные туры). Работает, принимая объект JSON тура в качестве входных данных и предоставляет API, который позволяет разработчику контролировать рендеринг.
Язык (и): jQuery
Что нам нравится в этом: Простая настраиваемая подсказка, поддерживающая контент HTML.
Язык (и): jQuery
Что нам нравится в этом: Легкий и отзывчивый плагин всплывающей подсказки jQuery с анимацией CSS3. Также существует как плагин для WordPress, что очень удобно.
Подсказки. Компоненты · Bootstrap. Версия v4.0.0
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части бибилотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, содержащие Popper.js – это нужно для работы подсказок! - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.js.
- Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.disabledили с атрибутомdisabledдолжны запускаться из элемента-«обертки». - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Один из способов инициализировать все подсказки на странице – обратиться к ним по абтрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т. о. преодолев событие
о. преодолев событие pointer-events в дезактивированном элементе.
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-, как в data-animation="".
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. Пример: |
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут «нацелены» на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее «цели». Для большей информации иди в документацию отступов Popper. js. js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при «откате». Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
Атрибуты для отдельных всплывающих подсказок
Параметры для таковых могут быть заданы использованием атрибутов, как показано выше.
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element').tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable').tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
| show.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// do something…
})30 подсказок CSS
Коллекция подсказок HTML и CSS примеров кода: анимированных, со стрелками, с эффектами наведения и т. Д. Обновление коллекции за март 2019 года. 2 новых примера.
2 новых примера.
Автор
- Милан Раринг
О коде
Анимация всплывающей подсказки
Простая анимация всплывающих подсказок в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- окава-ч
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Только всплывающая подсказка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Владимир
О коде
Адаптивные подсказки
HTML и CSS адаптивных всплывающих подсказок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Р. Шнетцингер
О коде
Необычная и анимированная всплывающая подсказка — только CSS
Просто всплывающая подсказка с блестящей / современной начальной анимацией.Простота использования: к соответствующему элементу нужно добавить только настраиваемый атрибут data-tooltip . Элементы, которые не могут содержать другие элементы, например input , не могут использовать всплывающую подсказку. Простым решением было бы обернуть элемент в div , а затем прикрепить всплывающую подсказку к div .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Идея подсказки
Маленькие игривые подсказки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
О коде
Подсказка
Подсказка по лазерной линии на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Марк Вите
О коде
Всплывающая подсказка
Только простой CSS всплывающая подсказка .
Автор
- Виталий
О коде
Подсказка на чистом CSS
Подсказка на чистом CSS с полной тенью вокруг.
Автор
- Hicham Mellouki
- 30 августа 2017 г.
О коде
Подсказка
Всплывающая подсказка CSS с нарастающей анимацией.
Автор
- Леандро Фиальо
- 25 июля 2017 г.
О коде
Всплывающая подсказка Использовать только CSS
Простая всплывающая подсказка с HTML и CSS.
О коде
Подсказка CSS
CSS-подсказка с плавной анимацией.
Автор
- elhombretecla
- 16 марта 2017 г.
О коде
Подсказки
Хорошие всплывающие подсказки сверху, снизу, слева и справа с чистым CSS.
Демо-изображение: Friendly Little TooltipsFriendly Little Tooltips
Дружественные подсказки с анимацией.
Сделано Джошуа Уордом
7 марта 2017 г.
Анимированная всплывающая подсказка CSS
Анимированная всплывающая подсказка в HTML и CSS.
Сделал Саша
1 марта 2017 г.
Tooltiper
Это всплывающая подсказка. Он работает с атрибутом данных. Просто оберните свой элемент в любой класс всплывающей подсказки ширины элемента html и добавьте свой контент в атрибут data-tooltip.
Сделано Томасом Подгродски
4 февраля 2017 г.
Подсказки
Всплывающие подсказки только для CSS.
Сделано Сэмюэлем Джейнсом
27 ноября 2016 г.
Кнопка с подсказкой
Кнопка HTML и CSS с всплывающей подсказкой.
Сделано Фабрицио Кускини
1 сентября 2016 г.
Сделано с
- HTML / Pug
- CSS / SCSS
- JavaScript
О коде
Всплывающие подсказки по автоматизации с простыми атрибутами данных
Вам не нужно помещать каждый тег всплывающих подсказок в разметку, вам просто нужно поместить «всплывающие подсказки» для сообщения и «положение данных» для размещения всплывающих подсказок к элементу, который вы хотите выделить.
Easy Tooltips
Простые всплывающие подсказки с Sass.
Сделано Матеусом Коста
15 марта 2016 г.
Воспроизведение подсказки Google Keep
Всплывающие подсказки с круглым откосом. На основе всплывающих подсказок Google Keep.
Сделано Кайл Лавери
5 марта 2016 г.
Подсказки на чистом CSS
всплывающих подсказок HTML и CSS.
Сделано Матиасом Мартином
17 февраля 2016 г.
Чистая подсказка CSS
Простая всплывающая подсказка только для CSS.
Сделано Мэттом Ствартаком
3 февраля 2016 г.
Tooltip Pagination
Просто экспериментирую 🙂
Сделано Джо Ричардсоном
24 июля 2015 г.
Динамический текст всплывающей подсказки с CSS
Передать текст всплывающей подсказки с псевдоклассами и содержимым: »; CSS свойство. Изменения текста будут переходить в состояние кнопки.
Изменения текста будут переходить в состояние кнопки.
Сделано Джули Хорват
6 июля 2015 г.
Tooltip
Простая всплывающая всплывающая подсказка с фильтром тени.
Сделано Джеймсом Мехиа
16 июня 2015 г.
О коде
Подсказки на чистом CSS
Классические всплывающие подсказки, обрабатываемые только HTML и CSS. Использование атрибута data- для хранения нашего подсказочного сообщения и псевдоэлементов для отображения этого сообщения.
Демо-изображение: всплывающая подсказка только для CSSПодсказка только для CSS
Базовый пример всплывающей подсказки на чистом CSS. Контент загружается из атрибута данных в самом теге привязки. Хорошо, если вам нужно простое решение для всплывающих подсказок.
Сделано Робертом Дугласом
19 ноября 2014 г.
Всплывающая подсказка только для CSS
Простая всплывающая подсказка, которая использует атрибут data- * и псевдоэлементы для отображения текста при наведении курсора.
Автор Кристина Шнайдер
4 марта 2014 г.
Простые всплывающие подсказки CSS3
Очень простые всплывающие подсказки с использованием компонента CSS3.
Изготовлен Фирдаусом Сабаином
30 декабря 2013 г.
Tooltip
Хорошая подсказка.
Сделано мисс Манипенни
17 апреля 2013 г.
Пошаговое руководство по созданию всплывающих подсказок на чистом CSS
, автор Youssouf El Azizi
Недавно я изучил короткое руководство по созданию простых всплывающих подсказок с использованием чистого CSS (без дополнительных элементов HTML или JavaScript). Позже я использовал эту технику в своем собственном проекте и придумал некоторые приемы, чтобы улучшить ее.
Эта статья представляет собой пошаговое руководство, которое поможет вам понять эти приемы CSS, чтобы вы также могли создавать всплывающие подсказки на чистом CSS.
К концу этой публикации вы будете знать, как добавить всплывающую подсказку к любому элементу, добавив простой атрибут.
Проблема
Мне нужно было создать настраиваемую всплывающую подсказку для моего проекта.
Я начал с поиска в Google «Генератор подсказок CSS». Я нашел довольно много генераторов. Их подход заключался в добавлении диапазона с абсолютной позицией внутри элемента, для которого требуется всплывающая подсказка.
Но у меня уже был полностью законченный проект. Я не хотел возвращаться и добавлять все эти элементы span в свой проект.Это займет время и усложнит мой HTML. Должен был быть способ получше.
Наконец-то я нашла на YouTube замечательное руководство по всплывающим подсказкам. Умный трюк, который он использовал, заключался в создании всплывающей подсказки с использованием селекторов CSS :: before и :: after . Вы можете посмотреть видео здесь.
Этот трюк был умным и чистым, но недостаточно универсальным.
Улучшение решения
В этой части я сделаю этот трюк более общим, и мы узнаем больше о некоторых свойствах CSS.Вот то, что мы в конечном итоге хотим сделать:
Не только это, но мы хотим иметь возможность легко указывать позицию всплывающей подсказки:
Во-первых, как упоминалось в видео, мы добавим к кнопке псевдоэлемент перед и после .
:: after и :: before — это псевдоэлементы, которые позволяют вставлять содержимое на страницу из CSS до или после содержимого элемента. Они работают так:
div :: after {content: «after»;} div :: before {content: «before»;} Результат выглядит примерно так:
before < ! - содержимое div здесь -> после Давайте пройдемся по этому шагу за шагом
Шаг 1: мы добавим атрибут всплывающей подсказки следующим образом:
Нам нужны псевдоэлементы :: after и :: before . Это будет простой прямоугольник с содержимым всплывающей подсказки. Мы создаем простой прямоугольник с помощью CSS, добавляя границу вокруг пустого элемента, который мы создаем с помощью свойства
Это будет простой прямоугольник с содержимым всплывающей подсказки. Мы создаем простой прямоугольник с помощью CSS, добавляя границу вокруг пустого элемента, который мы создаем с помощью свойства content .
Псевдоэлемент :: before используется для отображения содержимого всплывающей подсказки. Мы добавляем его со свойством content и извлекаем значение атрибута всплывающей подсказки. Значением содержимого может быть строка, значение атрибута элемента, как в нашем примере, или даже изображение с URL-адресом (путь / изображение.png) .
Чтобы это работало, положение элемента кнопки должно быть относительным. Другими словами, положение всех элементов внутри кнопки зависит от положения самого элемента кнопки.
Мы также добавили некоторые хитрости с позиционированием, чтобы всплывающая подсказка находилась в центре со свойством трансформации, и это результат.
Вот наш CSS:
Шаг 2: мы просто играем с псевдоэлементами :: before и :: after , чтобы создать позицию всплывающей подсказки. HTML-код нашей кнопки будет выглядеть так:
HTML-код нашей кнопки будет выглядеть так:
Позиция всплывающей подсказки может быть: справа, слева, сверху или снизу.
шаг 3 : на этом последнем шаге мы добавим простую анимацию наведения во всплывающую подсказку.
Этот CodePen показывает конечный результат (и вы можете щелкнуть мышью, чтобы увидеть окончательный код):
Если вы знакомы с React, проверьте Мой пост:
Знакомство с reactjs-popup? — Модальные окна, всплывающие подсказки и меню — Все в одном
T Его статья дает вам простой обзор того, что вы можете делать с помощью responsejs-popup и как его эффективно использовать.h ackernoon.com
Спасибо за чтение! Если вы думаете, что это должны прочитать другие, нажмите? кнопку, твитните и поделитесь публикацией. Не забудьте подписаться на меня на Medium, чтобы получать уведомления о моих будущих публикациях.
Прочитайте больше историй https://elazizi.com/
10 фрагментов подсказок CSS для экономии времени на ваших веб-проектах
Добавить простую всплывающую подсказку на страницу несложно. Вы можете найти множество бесплатных плагинов всплывающих подсказок и сценариев JS, которые могут в этом помочь.
Но чистый CSS — это еще один вариант, и он быстро становится предпочтительным выбором для многих веб-дизайнеров. Если вам нужны всплывающие подсказки CSS, то в этой коллекции есть что-то для вас.
Все эти фрагменты взяты из CodePen, и они бесплатно доступны для разветвления, копирования и изменения стиля для вашего сайта.
Панель инструментов веб-дизайнера
Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
1.Основные характеристики продукта
Давайте начнем с дурака от веб-разработчика Яна Фарба. Его фрагмент всплывающей подсказки о характеристиках продукта просто невероятен. Определенно уникальный и не то, что вы видите каждый день!
Определенно уникальный и не то, что вы видите каждый день!
Добавляя всплывающие подсказки к элементам div, вы можете размещать их в любом месте поверх изображения. Таким образом, пользователь может навести указатель мыши на информацию о стиле, дизайне, формате продукта и т. Д.
Сами подсказки выглядят очень чисто на белом фоне + небольшая тень.Они могут работать с любым стилем макета, поэтому идеально подходят для обозначений продуктов.
2. Анимированные всплывающие подсказки CSS
Ищете пользовательские стили анимации для всплывающих подсказок? Тогда анимированные советы Маркуса Бруха сотворят с вашим сайтом чудеса.
Они бывают трех разных стилей: затухание, расширение и колебательное движение.
Все они довольно просто добавить на страницу, и они используют атрибут HTML5 data-title для определения текста всплывающей подсказки. Это означает, что вам не понадобится много дополнительного HTML, чтобы они работали, к тому же они полностью семантичны.
Вы даже можете использовать это как шаблон для настройки ваших собственных CSS-анимаций, чтобы построить на основе работы Маркуса.
3. Всплывающие подсказки по автоматизации
С помощью этих всплывающих подсказок по автоматизации вы заметите две вещи: они хорошо сочетаются с якорными ссылками и используют некоторый JavaScript.
Несмотря на то, что это не чистый CSS, мне пришлось включить их, потому что они настолько практичны. Я бы не сказал, что эти подсказки предназначены для всех, потому что они требуют определенного типа сайта, чтобы действительно «вписаться» в контент.
Тем не менее, это фантастический дизайн, и фрагменты кода работают отлично.
Весь CSS работает на Sass, а HTML работает на Pug, но вы можете скомпилировать оба кода в необработанный код прямо внутри CodePen, если хотите скопировать / вставить прямо в свой макет.
4. Анимированный вопрос
Я часто вижу маленькие вопросительные знаки на более крупных страницах и на более сложных страницах. Они полезны для привлечения внимания и информирования пользователей об определенных частях страницы.
Они полезны для привлечения внимания и информирования пользователей об определенных частях страницы.
Вы можете воспроизвести этот стиль, используя эту анимированную всплывающую подсказку с вопросом, работающую на чистом CSS.У него даже есть собственный стиль анимации, который вы можете видеть при наведении курсора.
Опять же, это работает с атрибутом HTML5 data- * , поэтому весь текст всплывающей подсказки может идти прямо внутрь.
Имея полностью открытый исходный код, вы даже можете изменить стиль анимации и цветовую схему, чтобы при необходимости лучше сочетаться.
5. Советы на чистом CSS3
Я думаю, что эти подсказки идеально подходят в качестве повседневных подсказок для любого веб-сайта.
Они работают на чистом CSS3, и их очень легко настроить, если немного углубиться в код.
По умолчанию каждая подсказка использует слегка затемненный фон с полупрозрачной непрозрачностью. Это может быть сложно прочитать, если всплывающая подсказка появляется поверх другого абзаца. Но с небольшим изменением CSS вы можете изменить цветовую схему для удобства чтения.
Но с небольшим изменением CSS вы можете изменить цветовую схему для удобства чтения.
Полностью свободный от изображений и JavaScript, это, пожалуй, лучший набор всплывающих подсказок универсального характера, который вы найдете.
6. Всплывающие подсказки без JS
Крис Яксли разработал эти всплывающие подсказки, не относящиеся к JS, которые также работают на чистом CSS.У них нет специальных эффектов анимации, поэтому они могут показаться немного устаревшими по сравнению с некоторыми другими в этом списке.
Но они полностью совместимы с современными браузерами и ведут себя именно так, как вы ожидаете.
Иногда удаление анимации работает в вашу пользу. Это похоже на серьезный дизайн, в котором вы сразу же делитесь информацией во всплывающей подсказке, а не забавным делом.
7. Анимированная кнопка с подсказкой
Эта пользовательская всплывающая подсказка с анимированной кнопкой, безусловно, уникальна.Он появляется при наведении курсора и исчезает из поля зрения в стиле анимации сверху вниз.
Разработчик Адитья Бхандари создал эту всплывающую подсказку с наиболее широко поддерживаемыми свойствами CSS3. Он работает с любой кнопкой или ссылкой с использованием класса .button и отображается с псевдоклассами : до и : после .
Имейте это в виду, если вы создаете страницу с загрузками или формами регистрации. Вы можете добавить эту подсказку на любую кнопку, чтобы поделиться соответствующей информацией с пользователями.
8. Советы на чистом CSS в тексте
Я большой поклонник текстовых подсказок, поскольку они являются традиционными для Интернета. С помощью этих советов на чистом CSS вы получите не только чистый интерфейс, но и действительно крутой эффект анимации при наведении курсора.
Фактическая всплывающая подсказка имеет небольшую задержку, типичную для стандартной всплывающей подсказки браузера. Здесь используется CSS-анимация, чтобы плавать в поле зрения. Кроме того, он изменяет стиль курсора по умолчанию на курсор со знаком вопроса, который является шаблоном проектирования, связанным со ссылками, которые обычно не активируются.
Довольно простая установка для великолепного конечного результата. Еще более впечатляет тот факт, что он работает на чистом CSS.
9. Информационная подсказка
Вот еще одна подсказка информативного типа, использующая информационный значок «i». Вы можете легко скопировать этот CSS для запуска на любом элементе страницы, который может поддерживать всплывающую подсказку на основе информации.
Стиль анимации очень чистый, хотя, на мой вкус, немного медленный. К счастью, у вас есть полный доступ к исходному коду, так что вы можете изменить скорость, стиль, расположение анимации и многое другое.
Еще один момент, который следует отметить, — это то, как этот дизайн использует элемент SVG для значка. Конечно, в этом нет необходимости, но это отличный способ уменьшить количество изображений на странице.
10. Кольцевая диаграмма с подсказками
Диаграммы данных всегда лучше работают с подсказками. Таким образом, вы можете поделиться дополнительными данными об определенных сегментах диаграммы, даже если на странице мало места.
Взгляните на эту кольцевую диаграмму, используя несколько действительно невероятных подсказок. Вы заметите, что это работает с небольшим количеством JavaScript, но в основном он используется для эффекта кольцевой диаграммы.
Всплывающие подсказки появляются на основе данных JS, поэтому ни один из них не требует HTML. Это усложняет настройку, но также дает вам больше контроля над стилями, положением и поведением всплывающих подсказок.
всплывающих подсказок · Bootstrap
Документация и примеры для добавления пользовательских всплывающих подсказок Bootstrap с помощью CSS и JavaScript с использованием CSS3 для анимации и атрибутов данных для локального хранилища заголовков.
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Всплывающие подсказки полагаются на стороннюю библиотеку Popper.js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap./ bundle.min.js
bundle.min.js bootstrap.bundle.js, который содержит Popper.js, чтобы всплывающие подсказки работали! - Если вы создаете наш JavaScript из исходного кода, ему требуется
util.js. Всплывающие подсказки - используются по соображениям производительности, поэтому вы должны инициализировать их самостоятельно. .
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите контейнер
: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т. Д.). - Всплывающие подсказки для скрытых элементов не работают.
- Всплывающие подсказки для
.disabledилиотключенных элементовдолжны запускаться для элемента оболочки. - При запуске из гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на вашем
- Всплывающие подсказки должны быть скрыты до того, как соответствующие им элементы будут удалены из DOM.
Понятно? Отлично, давайте посмотрим, как они работают, на некоторых примерах.
Один из способов инициализировать все всплывающие подсказки на странице — выбрать их по их атрибуту data-toggle :
$ (function () {
$ ('[data-toggle = "tooltip"]'). tooltip ()
}) Примеры
Чтобы увидеть всплывающие подсказки, наведите указатель мыши на ссылки ниже:
Наведите указатель мыши на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево.
И с добавлением собственного HTML:
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
$ ('# example'). Tooltip (параметры) Перелив
авто и прокрутка Позиция всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: прокрутите , как наш .table-responsive , но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите для параметра border любое значение, отличное от значения по умолчанию, 'scrollParent' , например 'window' :
$ ('# пример').всплывающая подсказка ({граница: 'окно'}) Наценка
Требуемая разметка для всплывающей подсказки — это только атрибут данных, и заголовок , элемента HTML, для которого вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top ).
Обеспечение работы всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы).Хотя произвольные элементы HTML (например, s) можно сделать доступными для фокусировки, добавив атрибут tabindex = "0" , это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не выводят всплывающую подсказку в этой ситуации.
Кроме того, не полагайтесь исключительно на hover в качестве триггера для всплывающей подсказки, так как это сделает невозможным запуск всплывающих подсказок для пользователей клавиатуры.
Наведите указатель мыши на меня
Текст всплывающей подсказки!
Отключенные элементы
Элементы с атрибутом Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Добавляет всплывающую подсказку к определенному элементу.Пример: Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Разрешить HTML во всплывающей подсказке. Если true, теги HTML в заголовке Используйте текст, если вас беспокоят XSS-атаки. Как разместить всплывающую подсказку — авто | наверх | внизу | слева | верно. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM элемента запуска в качестве второго. Контекст Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со своим Как запускается всплывающая подсказка — щелкните | зависать | фокус | руководство. Параметры для отдельных всплывающих подсказок можно также указать с помощью атрибутов данных, как описано выше. Все методы API асинхронны и запускают переход .Они возвращаются к вызывающей стороне, как только начинается переход, но до его завершения . Кроме того, вызов метода переходного компонента будет игнорироваться . См. Нашу документацию по JavaScript для получения дополнительной информации. Присоединяет обработчик всплывающей подсказки к коллекции элементов. Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (т.е.е. до того, как произойдет событие Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (то есть до того, как произойдет событие Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие Скрывает и уничтожает всплывающую подсказку элемента.Всплывающие подсказки, использующие делегирование (которые создаются с использованием опции селектора Дает возможность отображать всплывающую подсказку элемента. Удаляет возможность отображения всплывающей подсказки элемента.Всплывающая подсказка будет отображаться, только если она будет повторно включена. Переключает возможность отображения или скрытия всплывающей подсказки элемента. Обновляет положение всплывающей подсказки элемента. Для позиционирования используйте атрибут Наведи меня! Наведи меня! Наведи меня! Наведи меня! Наведи меня! Наведи меня! Наведи меня! Наведи меня! По умолчанию всплывающие подсказки всегда остаются однострочными, независимо от их длины. Я небольшая подсказка Я всплывающая подсказка среднего размера. Я большая подсказка Я всплывающая подсказка Xlarge Моя ширина будет соответствовать элементу Если по какой-то причине вы не хотите использовать анимацию во всплывающих подсказках, вы можете использовать для этого атрибут Никакой анимации! Если вы хотите отображать всплывающие подсказки, даже когда взаимодействие с пользователем не происходит, вы можете просто использовать атрибут Всегда на виду! Атрибут Balloon.css предоставляет три переменные CSS, чтобы упростить настройку всплывающих подсказок: Я красный! У меня большой текст! Я много двигаюсь! Вы можете комбинировать классы для достижения множества настроек. Вы также можете добавить любой специальный символ HTML к своим всплывающим подсказкам или даже использовать сторонние шрифты Icon: Наведи меня! Наведи меня! Наведи меня! Воздушный шар. Также имейте в виду, что если псевдоэлементы уже используются в элементе, всплывающая подсказка будет конфликтовать с ними, что приведет к потенциальным ошибкам. Лучшие бесплатные плагины всплывающих подсказок, известные Google. [Примечание редактора: в более ранней версии этой статьи перечислялось 73 подключаемых модулей всплывающих подсказок.Это было похоже на ... много. Мы сократили список до 20 пунктов, потому что иногда меньше - значит больше.] Все любят хорошие подсказки! (Мы, конечно, делаем.) Мы составили список лучших плагинов всплывающих подсказок с открытым исходным кодом, созданных с помощью jQuery, JavaScript, CSS и других. (Psst. Если все эти разговоры с подсказками звучат как отличная идея, но у вас просто нет времени или ресурсов для разработки, чтобы сделать это правильно, ознакомьтесь с Appcues для адаптации пользователей и внедрения функций.Мы упрощаем создание пользовательских всплывающих подсказок, что любой член вашей команды может это сделать!) 📖 Прочтите некоторые из наших лучших советов по правильному использованию этого небольшого, но мощного шаблона пользовательского интерфейса . Язык (и): jQuery Язык (и): JavaScript Язык (и): CSS Язык (и): CSS Язык (и): jQuery Язык (и): jQuery Язык (и): JavaScript Язык (и): CSS Язык (и): Javascript Язык (и): jQuery Язык (и): CSS Язык (и): jQuery Язык (и): JavaScript Язык (и): CSS Язык (и): jQuery Язык (и): CSS Язык (и): JavaScript, CSS Язык (и): CSS Язык (и): CSS Язык (и): CSS Есть множество причин, по которым ваши нетехнические группы могут захотеть разработать, внедрить и повторить всплывающие подсказки - будь то маркетинг внутри вашего продукта или применение опыта работы с клиентами в вашем приложении . Appuces позволяет легко создавать всплывающие подсказки в естественном виде, не отвлекая при этом ценные ресурсы разработчиков. Щелкните здесь, чтобы увидеть всплывающие подсказки Appcues в действии. disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть по ним, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки
В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки , в идеале сделанной с фокусировкой на клавиатуре, используя tabindex = "0" , и переопределить события указателя на отключенный элемент. Опции
data- , как в data-animation = "" . Имя Тип По умолчанию Описание анимация логический правда Применение перехода CSS постепенного перехода к подсказке контейнер строка | элемент | ложь ложный контейнер: 'body' . Этот параметр особенно полезен тем, что позволяет вам располагать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвратит отрыв всплывающей подсказки от элемента запуска во время изменения размера окна.
Этот параметр особенно полезен тем, что позволяет вам располагать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвратит отрыв всплывающей подсказки от элемента запуска во время изменения размера окна. задержка Номер | объект 0 задержка: {"показать": 500, "скрыть": 100} HTML логический ложный всплывающей подсказки будут отображаться во всплывающей подсказке. Если false, метод jQuery text будет использоваться для вставки содержимого в DOM.
размещение строка | функция ‘верх’
Если указано auto , всплывающая подсказка будет динамически переориентирована. и этот установлен для экземпляра всплывающей подсказки. селектор строка | ложь ложный Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это используется для включения всплывающих окон в динамический HTML-контент.См. Этот и информативный пример. 
шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-inner . .arrow станет стрелкой всплывающей подсказки..tooltip class и role = "tooltip" . название строка | элемент | функция ‘ заголовок отсутствует. и этой ссылкой , установленной на элемент, к которому прикреплена всплывающая подсказка. триггер строка ‘hover focus’  Вы можете передать несколько триггеров; разделите их пробелом.
Вы можете передать несколько триггеров; разделите их пробелом. 'manual' указывает, что всплывающая подсказка будет запускаться программно с помощью методов .tooltip ('show') , .tooltip ('hide') и .tooltip ('toggle') ; это значение нельзя комбинировать с другими триггерами. «hover» сам по себе приведет к появлению всплывающих подсказок, которые не могут быть запущены с клавиатуры, и их следует использовать только при наличии альтернативных методов передачи той же информации для пользователей клавиатуры. смещение Номер | строка 0 Смещение всплывающей подсказки относительно цели. Для получения дополнительной информации обратитесь к документации по смещению Popper.js. резервное размещение строка | массив переворот Позволяет указать, какую позицию Поппер будет использовать при откате.  Для получения дополнительной информации см.
Поведение Popper.js docs
Для получения дополнительной информации см.
Поведение Popper.js docs граница строка | элемент ‘scrollParent’ Граница ограничения переполнения всплывающей подсказки.Принимает значения 'viewport' , 'window' , 'scrollParent' или ссылку HTMLElement (только JavaScript). Для получения дополнительной информации см. Документацию PreventOverflow Popper.js. Атрибуты данных для отдельных всплывающих подсказок
Методы
Асинхронные методы и переходы

$ (). Подсказка (параметры) .tooltip ('показать') shown.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$ ('# element'). Tooltip ('show') .tooltip ('hide') hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('hide') .tooltip ('toggle') shown.bs.tooltip или hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('toggle') .tooltip ('dispose') ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# element'). Tooltip ('dispose') .tooltip ('enable')  Всплывающие подсказки включены по умолчанию.
Всплывающие подсказки включены по умолчанию.
$ ('# element'). Tooltip ('enable') .tooltip ('disable')
$ ('# element'). Tooltip ('disable') .tooltip ('toggleEnabled')
$ ('# element'). Tooltip ('toggleEnabled') .tooltip ('update')
$ ('# element'). Tooltip ('update') События
Тип события Описание показать.bs.  tooltip
tooltip Это событие запускается немедленно при вызове метода экземпляра Показан show ..bs.tooltip Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). hide.bs.tooltip Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.всплывающая подсказка Это событие вызывается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). Insert.bs.tooltip Это событие запускается после события show.bs.tooltip , когда шаблон всплывающей подсказки был добавлен в DOM.
$ ('# myTooltip'). On ('hidden.bs.tooltip', function () {
// сделай что-нибудь…
}) Balloon.
 css - всплывающие подсказки CSS для элементов HTML
css - всплывающие подсказки CSS для элементов HTML Позиционирование
data-balloon-pos с одним из значений: вверх , вниз , слева , справа , вверх-влево , вверх-вправо , вниз-влево или вниз-вправо .
Длина
 Вы можете изменить это поведение, используя атрибут
Вы можете изменить это поведение, используя атрибут data-balloon-length с одним из значений: small , medium , large или fit .
Вдруг ты спишь в классе. Ты можешь в это поверить ?! " data-balloon-pos = "up"> Я большая всплывающая подсказка
Вы можете в это поверить ?! "data-balloon-pos =" up "> Моя ширина подойдет под элемент Отключение анимации
data-balloon-blunt .
Отображение всплывающих подсказок программно
data-balloon-visible :
data-balloon-visible можно легко добавить с помощью JavaScript (например,грамм.
.setAttribute () ), позволяя отображать всплывающие подсказки, когда это необходимо. Настройка всплывающих подсказок
--balloon-color , --balloon-font-size и --balloon-move . Таким образом, вы можете использовать собственный CSS для создания собственных стилей всплывающих подсказок:
/ * Добавьте это в свой CSS * /
.tooltip-red {
- цвет воздушного шара: красный;
}
.tooltip-big-text {
- размер шрифта-шарика: 20 пикселей;
}
.tooltip-slide {
--balloon-move: 30 пикселей;
}
 Если вы хотите настроить всплывающие подсказки глобально, используйте селектор
Если вы хотите настроить всплывающие подсказки глобально, используйте селектор : root :
/ * Все всплывающие подсказки теперь будут синими * /
:корень {
- цвет воздушного шара: синий;
} Глифы и пиктограммы
 css используют псевдоэлементы, таким образом, самозакрывающиеся элементы, такие как
css используют псевдоэлементы, таким образом, самозакрывающиеся элементы, такие как ,
и
20 лучших плагинов всплывающих подсказок с открытым исходным кодом, созданных с помощью CSS, jQuery и JavaScript
 Все плагины в этом списке можно загрузить бесплатно, и их легко внедрить в ваш пользовательский интерфейс.
Все плагины в этом списке можно загрузить бесплатно, и их легко внедрить в ваш пользовательский интерфейс. 20 бесплатных всплывающих подсказок
1. Tooltipster
Что нам в нем нравится: Плагин для создания чистых современных всплывающих подсказок с множеством возможных взаимодействий, тем и триггеров . 2. Tippy.js
Что нам в нем нравится: Полностью настраиваемая ванильная библиотека всплывающих подсказок JS с множеством возможных взаимодействий, анимации и тем. Может содержать HTML и имеет множество функций, таких как вложение раскрывающихся списков и смещение курсора.
Может содержать HTML и имеет множество функций, таких как вложение раскрывающихся списков и смещение курсора. 3. CSS Tooltip
Что нам в нем нравится: Простая всплывающая подсказка с плавной анимацией, созданная с помощью HTML и CSS. 4. Всплывающая подсказка
Что нам в нем нравится: Простая всплывающая подсказка с нарастающей анимацией. 5. Grumble.js
Что нам в нем нравится: Анимированные и стилизованные всплывающие подсказки, которые можно вращать вокруг заданного элемента под любым углом. 6. Protip
Что нам в нем нравится: Замысловатая всплывающая подсказка с несколькими скинами, размещениями и анимациями, разработанная для «любой ситуации». 7. Чаевые
Что нам в нем нравится: Очень простое решение для всплывающих подсказок JavaScript с несколькими скинами, размерами и вариантами взаимодействия.
8. Microtip
Что нам в нем нравится: Современная, минимальная и очень легкая библиотека подсказок только для CSS. 9. Автоматические всплывающие подсказки
Что нам в нем нравится: Полностью настраиваемые всплывающие подсказки, которые можно автоматически позиционировать. 10. JBox
Что нам в нем нравится: Мощный и гибкий плагин, который также имеет модальные окна и уведомления. Легкий, настраиваемый и отзывчивый. 11. Венк
Что нам в нем нравится: Доступна облегченная всплывающая подсказка, сделанная с помощью CSS.Можно легко стилизовать с помощью атрибутов или классов. 12. Crumble
Что нам в нем нравится: Интерактивные туры по функциям jquery. Причудливый стиль пузыря визуально интересен. Требуется grumble.js (см. Выше).
Причудливый стиль пузыря визуально интересен. Требуется grumble.js (см. Выше). 13.
Intro.js
Что нам в нем нравится: Мощная и универсальная библиотека для ознакомления с функциями продукта с пошаговыми инструкциями. Никаких зависимостей, удобный. 14. Динамический текст всплывающей подсказки
Что нам в этом нравится: Напишите динамический текст всплывающей подсказки без JavaScript, который изменяется в зависимости от состояния кнопки. 15. Toolbar.Js
Что нам в нем нравится: Маленький изящный плагин jQuery, который делает панели инструментов в стиле всплывающих подсказок для веб-приложений и веб-сайтов. 16. Simptip
Что нам в нем нравится: Всплывающая подсказка CSS, созданная с помощью Sass, что довольно круто.
17. HubSpot Tooltip
Что нам в этом нравится: Библиотека JS и CSS для создания настраиваемых всплывающих подсказок. Построен на Tether and Drop. 18. Адаптивная всплывающая подсказка
Что нам в этом нравится: Простая маленькая адаптивная всплывающая подсказка, которая появляется при наведении курсора. 19. Tootik
Что нам в нем нравится: Чистая библиотека всплывающих подсказок CSS / SCSS / LESS с простыми параметрами настройки.Легко использовать. 20. Первая буква всплывающая подсказка свойства CSS
Что нам в нем нравится: Простая всплывающая подсказка с тонкой анимацией постепенного появления / исчезновения. Использует CSS и свойство CSS первой буквы. Всплывающие подсказки без кода
 Но, возможно, лучшая причина в том, что вашим разработчикам просто нужно поджарить большую рыбу. Почему они должны быть жесткими всплывающими подсказками, когда они не должны этого делать?
Но, возможно, лучшая причина в том, что вашим разработчикам просто нужно поджарить большую рыбу. Почему они должны быть жесткими всплывающими подсказками, когда они не должны этого делать? Подсказка для здания с использованием CSS - GeeksforGeeks
< html > < голова > < стиль > .gfg_tooltip { положение: относительное; дисплей: inline-block; нижняя граница: 1 пиксель, пунктирная черная; цвет фона: зеленый; цвет: черный; отступ: 15 пикселей; выравнивание текста: по центру; дисплей: inline-block; размер шрифта: 16 пикселей; } . gfg_tooltip .gfg_text {
gfg_tooltip .gfg_text { видимость: скрыта; ширина: 120 пикселей; цвет фона: зеленый; цвет: черный; выравнивание текста: по центру; border-radius: 6px; отступ: 5px 0; позиция: абсолютная; z-index: 1; низ: 115%; осталось: 50%; поле слева: -60 пикселей; } .gfg_tooltip .gfg_text :: after { содержание: ""; позиция: абсолютная; верх: 100%; осталось: 50%; поле слева: -5 пикселей; ширина границы: 5 пикселей; бордюр: сплошной; цвет рамки: черный прозрачный прозрачный прозрачный; } . gfg_tooltip: hover .gfg_text {
gfg_tooltip: hover .gfg_text { видимость: видимая; } стиль > головка > < body style = "text-align: center;" > < br > < br > < кнопка класс = "gfg_tooltip" > GeeksforGeeks < диапазон класс = "gfg_text" > A Портал информатики пролет > кнопка > корпус > html > 

 </div>
</ws:template>
</Controls.popup:InfoboxTarget>
</div>
</ws:template>
</Controls.popup:InfoboxTarget> _notify(
'openInfoBox',
[{
target: this._children.textBox,
showDelay: 300,
message: "Вы кликнули на поле ввода!"
}],
{bubbling: true}
);
},
_notify(
'openInfoBox',
[{
target: this._children.textBox,
showDelay: 300,
message: "Вы кликнули на поле ввода!"
}],
{bubbling: true}
);
},


 bundle.min.js
bundle.min.js 