Css webkit transform: Как применить трансформацию CSS3 к фоновым картинкам
Transform • Про CSS
CSS-свойствоtransform позволяет трансформировать элементы, в том числе в трехмерном пространстве.Спецификация: www.w3.org/TR/css3-transforms/.
Используя свойство transform можно задавать элементу одну и более функций для трансформации.
Все функции можно найти тут: Transform Functions
Возможные значения: none или функции трансформаций через пробел.
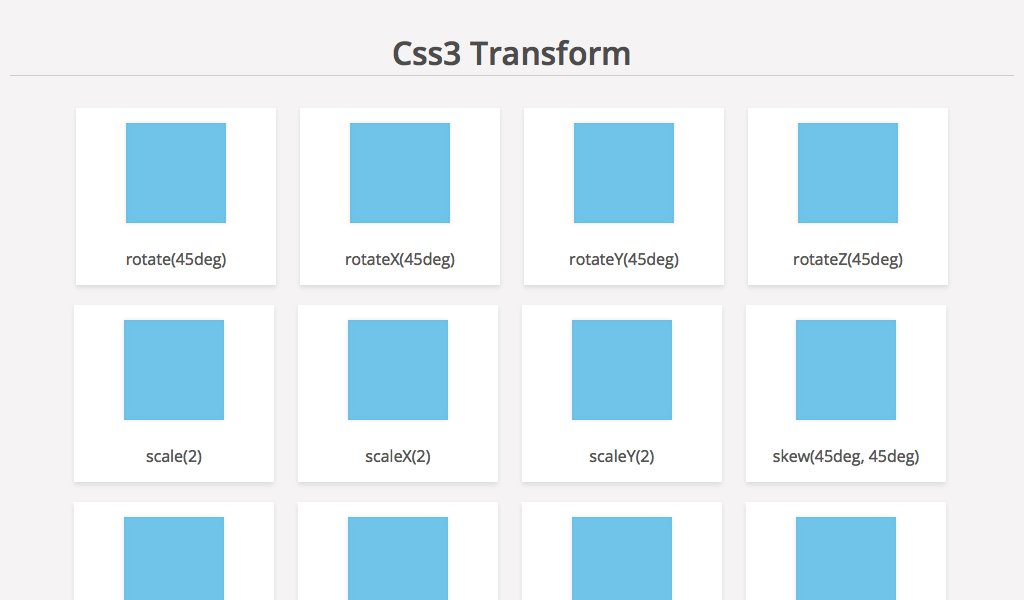
Примеры трансформаций:
Важно помнить, что функции применяются в той последовательности, в какой записаны, и предыдущие функции могут влиять на следующие. То есть строчки
transform: translateZ(5em) rotateY(90deg);и
transform: rotateY(90deg) translateZ(5em);дадут совершенно разный результат, а строчка:
transform: rotateY(45deg) rotateY(45deg);повернет объект на 90 градусов, потому что обе функции будут выполнены последовательно.
Transform-origin
Свойство определяет центр трансформации.
Возможные значения: расстояния в пикселях или процентах или ключевые слова (left, center, right, top, bottom).
Исходное значение: 50% 50% — центр элемента.
Координаты отсчитываются от верхнего левого угла элемента.
Если задано только одно значение, второе принимает значение center.
Если задано два значения, третье принимает значение 0.
Transform-style
Определяет поддержку 3D внутри трансформируемого элемента.Возможные значения:
flat — трансформируемый элемент плоский
preserve-3d — трансформируемый элемент имеет внутренний объем
Следующие свойства могут перекрывать действие transform-style: preserve-3d; и делать отображение элемента плоским независимо от значения transform-style:
overflow с любым значением кроме visible
opacity с любым значением кроме 1 (блокирует трехмерность, если задан обертке трансформируемого объекта, то есть уровнем выше, чем так было на момент написания статьи, сейчас прозрачность делает трёхмерный элемент плоским.transform-style: preserve-3d;. На одном уровне они не мешают друг другу)
На одном уровне они не мешают друг другу)
filter с любым значением кроме none
Perspective
Свойство определяет глубину сцены. Чем меньше значение, тем больше вытянута сцена в сторону зрителя. Задается родителю трансформируемых элементов.Возможные значения: none или длина в пикселях.
Perspective-origin
Отвечает за расположение точки, от которой отсчитывается перспектива. По сути, задается положение зрителя относительно сцены.Возможные значения: расстояния в пикселях или процентах или ключевые слова (left, center, right, top, bottom).
Backface-visibility
Определяет видимость задней стороны объекта.visible — объект виден всегда, вне зависимости от того, какой стороной повернут (значение по умолчанию).
hidden — скрывать объект, если он повернут «спиной».
Как подвинуть картинку в html?
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Как вставить изображение в HTML?Функция transform: scale
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image. png”>
png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Альтернативный текст</title> </head> <body> <p><img src=»images/example.png» alt=»Альтернативный текст»></p> </body> </html>
Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
Картинка-ссылка
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Как можно сделать картинку фоном в HTML?
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h2> Фон с текстом. </h2> </body> </html>
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
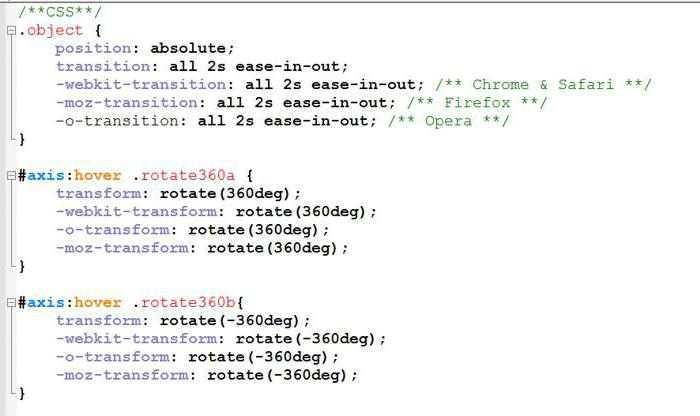
Создание анимации вращения элемента средствами CSS
На сегодняшний день элементы с анимацией являются одним из наиболее эффективных способов привлечения внимания пользователя к содержимому веб-ресурса. Из этого следует, что они могут стать средством удержания пользователя на сайте, заставить его просмотреть еще несколько страничек в поисках новых красивых эффектов.
Сегодня мы рассмотрим вращение объектов вокруг своей оси. Особенность предлагаемых нами анимаций заключается в том, что вращение будет построено исключительно на правилах CSS, без использования JavaScript-кода.
Вращение двухмерных элементов
Опытные дизайнеры, при создании нового проекта, выбирают определенную стилистическую линию, которой будут придерживаться в рамках определенного проекта. В нашем случае играет роль объемность элементов. Рассмотрим сначала вращение плоского объекта.
HTML
<div>
<div>
<img alt="Landing page"
src="/sites/all/themes/mytheme/css/uslugi/uslugi/type1.png">
<img alt="Landing page"
src="/sites/all/themes/mytheme/css/uslugi/uslugi/type1h.png">
</div>
</div>CSS
.frompic {
position: relative;
display:inline-block;
vertizl-align:top;
width: 200px;
height: 200px;
/* определение глубины поворота */
-webkit-perspective: 600px; /* webkit */
-moz-perspective: 600px; /* mozilla */
-ms-perspective: 600px; /* IE 10 */
-o-perspective: 600px; /* opera */
perspective: 600px; /* стандартное указание свойства */
}
. block {
-webkit-transition: -webkit-transform 0.5s;
-moz-transition: -moz-transform 0.5s;
-ms-transition: -moz-transform 0.5s;
-o-transition: -o-transform 0.5s;
transition: transform 0.5s; /* продолжительность поворота */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.block:hover {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
}
.frompic img {
position: absolute;
display:block;
top: 0px;
left: 0px;
width: 200px;
height: 200px;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden; /* скрытия контента элемента
после поворота */
}
.
block {
-webkit-transition: -webkit-transform 0.5s;
-moz-transition: -moz-transform 0.5s;
-ms-transition: -moz-transform 0.5s;
-o-transition: -o-transform 0.5s;
transition: transform 0.5s; /* продолжительность поворота */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.block:hover {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
}
.frompic img {
position: absolute;
display:block;
top: 0px;
left: 0px;
width: 200px;
height: 200px;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden; /* скрытия контента элемента
после поворота */
}
. frompic {
left:0px;
}
.img2 {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY(180deg);
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg ); /* устанавливаем начальное
положение задней стороны */
}
frompic {
left:0px;
}
.img2 {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY(180deg);
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg ); /* устанавливаем начальное
положение задней стороны */
}После корректного переноса этого кода в документ получим следующий результат
Вращение трехмерных элементов
Несмотря на появление еще одного измерения во вращаемом объекте, организация анимации не слишком усложнилась. Тут важно отметить, что для повышения реалистичности необходимо использовать несколько изображений для формирования третьего измерения. Использование множества картинок сгладит линию перелома в стыках между ними и создастся впечатление объемной рельефной поверхности.
Код для поворота объемного элемента приведен здесь.
HTML
<div> <div> <figure></figure> <figure></figure> <figure></figure> <figure></figure> <figure></figure> </div> </div>
CSS
.container { margin: 100px auto auto 100px; position: relative; width: 226px; height: 316px; /* задаем глубину сцене */ -webkit-perspective: 600px; /* webkit */ -moz-perspective: 600px; /* mozilla */ -ms-perspective: 600px; /* IE 10 */ -o-perspective: 600px; /* opera когда-то тоже должна начать понимать */ perspective: 600px; /* св-во по стандартам */ } #book { /* поварачивать будет общий контейнер */ top: 0; left: 0; width: 100%; height: 100%; position: absolute; -webkit-transition: -webkit-transform 1.5s; -moz-transition: -moz-transform 1.5s; -ms-transition: -moz-transform 1.5s; -o-transition: -o-transform 1.5s; transition: transform 1.5s; /* трансформации будут происходить анимированно продолжительностью 0.5 сек */ -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d;/* указываем, что дочерние элементы находятся в 3D пространстве */ } #book.
flip { /* добавляя этот класс, поворачиваем контейнер на 180 градусов */ -webkit-transform: rotateY( 180deg ); -moz-transform: rotateY( 180deg ); -ms-transform: rotateY( 180deg ); -o-transform: rotateY( 180deg ); transform: rotateY( 180deg ); } figure { position: absolute; display: block; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; /* если элемент отвернут лицом от пользователя, контент этого элемента не виден */ } .back, .front, .left-1, .left-2, .right { background: url(book-texture.jpg); } .front { width: 100%; height: 100%; background-position: -276px 0; -webkit-transform: rotateY( 0deg ) translateZ( 25px ); -moz-transform: rotateY( 0deg ) translateZ( 25px ); -ms-transform: rotateY(0deg) translateZ( 25px ); -o-transform: rotateY( 0deg ) translateZ( 25px ); transform: rotateY( 0deg ) translateZ( 25px ); /* rotateY - поворачиваем грань на нужный угол translateZ - т.
к. объект имеет толщину*/ } .back { width: 100%; height: 100%; -webkit-transform: rotateY( 180deg ) translateZ( 25px ); -moz-transform: rotateY( 180deg ) translateZ( 25px ); -ms-transform: rotateY(180deg) translateZ( 25px ); -o-transform: rotateY( 180deg ) translateZ( 25px ); transform: rotateY( 180deg ) translateZ( 25px ); } /*придаем выпуклости торцу разбиваем его на две части и ставим их под небольшим углом друг к другу*/ .left-1 { background-position: -250px 0; width: 28.5px; height: 100%; -webkit-transform: rotateY( -70deg ) translate3d(-3px, 0, 8px ); -moz-transform: rotateY( -70deg ) translate3d(-3px, 0, 8px ); -ms-transform: rotateY(-70deg) translate3d( -3px, 0, 8px ); -o-transform: rotateY( -70deg ) translate3d( -3px, 0, 8px ); transform: rotateY( -70deg ) translate3d( -3px, 0, 8px ); -webkit-transform-origin: left center; -moz-transform-origin: left center; -ms-transform-origin: left center; -o-transform-origin: left center; transform-origin: left center; /* поворачиваю торцы вокруг их левой границы: так проще потом расположить элемент (в данном случае) */ } .
left-2 { background-position: -225px 0; width: 28px; height: 100%; -webkit-transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px ); -moz-transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px ); -ms-transform: rotateY(-110deg) translate3d( -24.5px, 0, 8px ); -o-transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px ); transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px ); -webkit-transform-origin: left center; -moz-transform-origin: left center; -ms-transform-origin: left center; -o-transform-origin: left center; transform-origin: left center; } .right { background-position: -276px 0; width: 50px; height: 100%; -webkit-transform: rotateY( 90deg ); -moz-transform: rotateY( 90deg ); -ms-transform: rotateY(90deg); -o-transform: rotateY( 90deg ); transform: rotateY( 90deg ); top: 0; right: 0; }
После корректного переноса этого кода в документ получим следующий результат
В каких браузерах работает?
10. 0+ 0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Оценок: 8 (средняя 5 из 5)
- 6587 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Свойства CSS для управления веб-типографикой
Преимуществом веб-типографики является то, что она базируется на знаниях, накопленных за столетия развития традиционной печатной типографики. По той же причине веб-типографика должна следовать стандартам лучших практик и передового опыта.
Однако, веб это пространство коммуникации со своими особенностями. Настолько, что плавный переход от печати к веб-типографике становится вызовом. Джейсон Санта Мария в своей книге о веб-типографике пишет:
Печатные книги это статический формат.
От первого дизайнерского макета книга без изменений проходит свой путь к вам через типографию, склад и книжную полку. В точно таком же виде, как было задумано.
В вебе один и тот же сайт может выглядеть различно в зависимости от многих факторов — различий устройств, разрешения их экранов, личных настроек браузеров и прочего. Как далее пишет Джейсон, некоторые из этих факторов…
Могут дать впечатление, что шрифт слишком мелкий, другие выносят часть содержимого за пределы экрана, а третьи могут полностью испортить просмотр страницы.
Но также известно, что “веб это лучшее место для текста”. Текст в Интернете можно “искать, копировать, переводить, передавать в виде ссылки, распечатывать; текст в вебе удобен и доступен”.
Гибкость веба не означает отказ от контроля. Наоборот, как веб-дизайнеры мы ожидаем возможности делать осознанный выбор во всем, что составляет нашу работу и текст не исключение. Это и то, как располагается текст, его размер, шрифт и все, что позволяет донести основную идею сайта.![]()
Главный инструмент для манипуляции видом текста в вебе это CSS.
Свойства CSS, рассматриваемые в этой статье, вы можете найти в модуле спецификации CSS текста.
Этот модуль описывает верстку CSS, то есть свойства CSS, управляющие переводом источника текста в форматированный и разделенный на строки текст.
Другими словами, модуль CSS текста это все, что касается вывода символов и слов в браузере, отступов, выравнивания, переносов и прочего.
Что считать базовой единицей текста или слова, где можно разбивать слова и прочие правила, зависит от языка сайта. Поэтому очень важно задавать данные об используемом языке в HTML-документе (обычно это атрибут lang в элементе html).
В этой статье я не буду обсуждать следующие вещи:
Если вы любопытны, вы найдете последнюю документацию о шрифтах и декорировании текста в модуле CSS шрифты третьего уровня и в модуле декорирования текста CSS третьего уровня.
Управление регистром букв: text-transform
Иногда возникает необходимость вывести слова или первые символы слов с заглавной буквы. В CSS для управления регистром буквы есть свойство text-transform.
Дефолтное значение text-transform равно none, то есть по умолчанию регистр букв не изменяется.
Значение capitalize
Если вы хотите сделать заглавной первую букву каждого слова, оставив все остальные в первоначальном виде, то этого можно достичь задав значение capitalize.
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: capitalize;
}
Отметьте, что capitalize не следует традиционным правилам — оно делает заглавными первые буквы всех слов, включая предлоги. И если вы хотите следовать нормам английского языка, вам придется делать это вручную.
Значение uppercase
Если ваша цель — сделать все буквы заглавными, то подходящим значением будет uppercase:
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: uppercase;
}
Значение lowercase
Это значение наоборот делает все символы строчными. Естественно, оно не оказывает никакого воздействия на уже имеющиеся строчные буквы.
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: lowercase;
}
Значение full-width
Это значение появилось в спецификации недавно. Это значение ограничивает символ внутри квадрата, аналогично иероглифам. И применение этого свойство облегчает выравнивание латинских символов с идеографическими.
Не у всех символов есть соответствующая форма, и, значит, не на все символы будет влиять это значение:
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: full-width;
}
Это свойство на данный момент поддерживается только в Firefox.
Дополнительная информация
Браузеры отлично поддерживают свойство text-transform, у всех основных браузеров с ним нет проблем.
Единственное исключение это значение full-width, которое работает пока только в Firefox. И такая непопулярность вполне может повлечь исключение этого значения из спецификаций.
Также есть небольшое отличие в обработке capitalize у Firefox и остальных браузеров.
Вот, например, Firefox:
Заметьте, что первая буква после дефиса не капитализируется. А вот тот же самый пример в Chrome:
В Chrome не делается исключений для первых букв после дефисов — они переводятся в заглавный регистр также как остальные. И это является дефолтным поведением для всех браузеров, кроме упомянутого выше Firefox.
И, наконец, не забывайте о каскадировании. Задание свойства text-transform для элемента-контейнера будет унаследовано всеми его потомками. Чтобы избежать неожиданных результатов, задавайте дочерним элементам
Чтобы избежать неожиданных результатов, задавайте дочерним элементам text-transform в значение none.
Демонстрация значений свойства text-transform
Обработка пробелов: white-space
Когда вы нажимаете клавишу Tab, пробел или форсированно обрываете строку (с клавишей ENTER или тегом <br>), вы создаете пробелы в своем документе.
По умолчанию браузеры объединяют все последовательности пробелов в один, удаляют обрывы строки и заставляют строки занимать ширину контейнера. Это удобно потому что позволяет делать отступы и разделять фрагменты текста, сохраняя исходник документа читаемым и поддерживаемым, не заботясь о его отображении в браузере.
Однако, что делать, если у нас другая цель? Предположим, вы хотите сохранить все пробелы, которые вы создали в HTML-документе. Или вы хотите, чтобы фрагмент текста выводился как сниппет кода, со всеми отступами. Или же вы хотите вывести текст в одну линию, без переносов.
В тех случаях, когда вам нужно изменить дефолтное поведение браузера, свойство white-space предлагает несколько интересных вариантов.
Ключевое слово normal идентично дефолтному поведению — все лишние пробелы схлопываются в один, строка переводится после достижения края контейнера.
Значение pre
Ключевое слово pre позволяет вам вывести текст с сохранением всех пробелов и всех форсированных переводов строки в исходнике. И при превышении пределов контейнера строка не будет обрываться.
element {
white-space: pre;
}
Если вы используете табы, то вы можете управлять их размером в пробелах с помощью свойства tab-size. Оно принимает значение в виде целого числа.
element {
white-space: pre;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
}
Свойство tab-size поддерживают все современные браузеры, кроме браузеров от Microsoft (и даже Edge, увы), но если вы уверены, что вам это надо, используйте полифилл.
Значение pre-wrap
Это значение позволяет сохранить все множественные пробелы на месте, но если строка не вмещается в контейнер, она автоматически переносится.
Ключевое слово pre-wrap позволяет вам достигнуть желаемого результата.
element {
white-space: pre-wrap;
}
Отметьте, как каждая строка, выведенная в браузере, повторяет все переводы строки из исходника при наличии места в контейнере.
Однако, если вы уменьшите ширину браузера, вы заметите, что все строки ограничены шириной контейнера.
Значение pre-line
И, наконец, еще одно интересное значение свойства white-space — pre-line. Оно действует как дефолтное в части схлопывания пробелов в один и ограничения строки размером контейнера. Однако оно отрабатывает все форсированные переводы строки.
element {
white-space: pre-line;
}
Демо на Codepen со значениями pre, pre-wrap и pre-line.
Значение nowrap
nowrap это, возможно, самое известное значение для white-space. Сталкивались вы с необходимостью задать какому-либо элементу дизайна неразрывность вне зависимости от ширины контейнера? Это делается с помощью white-space: nowrap;.
Луис Лазарис указывает на следующий случай использования этого значения.
На примере выше ссылка обозначена символом » и переносить его на следующую линию не желательно.
В этом и подобных случаях поможет значение nowrap.
Другой интересный случай использования nowrap описан Сарой Суайдан в справочнике по CSS от Codrops. Сара указывает, что это значение можно применять к любому строчному контенту, включая изображения.
Значение
nowrapможно использовать для создания горизонтального списка изображений в скроллящемся элементе (карусели), обеспечивая их совместный вывод внутри контейнера.
Я проиллюстрирую это предложение, создав базовую карусель на jQuery с использованием white-space: nowrap. Вот демо:
Управляем переносом строки с разбитием слов
Иногда дизайн портиться из-за отдельных очень длинных слов, не переносящихся на следующую строку и переполняющих контейнер. Это может быть длинный URL или комментарий с зажатой клавишей.
Для таких случаев у нас есть специальные свойства CSS.
Свойство word-wrap/overflow-wrap
Свойство overflow-wrap (раннее известное как word-wrap и до сих пор поддерживаемое во всех основных браузерах) работает, если свойство white-space допускает перенос в соответствии с размером строки. Возможные значения — normal и break-word.
Со значением normal слова разбиваются на всех традиционных маркерах — пробелы, дефисы и т.д.
Значение break-word позволяет разбить длинные слова, если иначе строка будет превышать доступный размер.
На картинке ниже изображен пример длинного слова, выходящего за пределы контейнера:
Теперь зададим этому элементу свойство overflow-wrap (и свойство word-wrap для совместимости) в значение break-word:
element {
word-wrap: break-word;
overflow-wrap: break-word;
}
Теперь сверхдлинное слово разбито на несколько строк, заполняющих всю ширину контейнера.
Свойство hyphens
Разбитие длинных слов это, конечно, хорошо. Однако, полученный текст может смутить читателей. Лучше будет, если разбитие слова будет сопровождаться установкой дефиса. Таким образом, читателям сразу становится ясно, что это одно слово, разделенное между строками. Этого можно достичь используя свойство hyphens, его можно сочетать с word-wrap: break-word.
Конкретно это значит, что значение auto свойства hyphens позволяет вывести дефис на месте разбития слова, если язык документа позволяет это делать в имеющемся источнике HTML. Чтобы это сработало, не забудьте задать правильный атрибут
Чтобы это сработало, не забудьте задать правильный атрибут lang своему документу:
.break-word.hyphens-auto {
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Вы также можете отключить вывод дефисов, задав hyphens значение none:
.break-word.hyphens-none {
-moz-hyphens: none;
-webkit-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
Также у вас есть возможность вывести дефисы на разрывах строки там, где вы поставили их в разметке. Это делается с помощью значения manual:
.break-word.hyphens-manual {
-moz-hyphens: manual;
-webkit-hyphens: manual;
-ms-hyphens: manual;
hyphens: manual;
}
Основные браузеры поддерживают свойство hyphens с помощью вендорных префиксов, но в реализации есть некоторые различия. Последние на момент написания статьи версии Chrome (44) и Opera (30) не поддерживали значение auto.
Примеры с разбитием слов и переносами на Codepen
Управляем пространством между словами и буквами
Читаемость фрагмент текста зачастую зависит от нескольких факторов. В некоторых случаях, уменьшение или увеличение пространства между словами или буквами, то есть трекинг существенно улучшает читаемость.
В CSS есть свойства word-spacing и letter-spacing для управления расстоянием между словами и буквами соответственно.
Свойство word-spacing
Это свойство может принимать следующие значения:
normal<length>(задание непосредственно числового значения в абсолютных единицах)percentage(задание значения в процентах)
normal выводит заданное по умолчанию расстояние между буквами. Это расстояние зависит от используемого шрифта и браузера.
.normal {
word-spacing: normal;
}
Числовое значение добавляет указанный промежуток к дефолтному ( вычитает, если задано отрицательное значение):
. length {
word-spacing: 0.5em;
}
length {
word-spacing: 0.5em;
}
Значение в процентах работает также как и числовое. На данный момент оно не поддерживается браузерами и, скорее всего, будет удалено из будущих черновиков спецификации.
.percentage {
word-spacing: 1%;
}
Свойство letter-spacing
Свойство letter-spacing принимает два вида значений: normal или числовое значение с единицами измерения.
Свойство normal сбрасывает любое раннее установленное значение letter-spacing на дефолтное. Например, если вы задали родительскому элементу letter-spacing в 1em, вы можете отменить это для дочерних с помощью normal.
element {
letter-spacing: normal;
}
Числовое значение задается в единицах исчисления, например в em или в пикселях, вы можете увеличить расстояние дефолтное расстояние или уменьшить задав отрицательное значение.
element {
letter-spacing: 1em;
}
Дополнение
word-spacing применимо не только к словам — его можно использовать с любым строчным или строчно-блочным содержимым.
Также вы можете анимировать word-spacing и letter-spacing. Однако в CSS-переходах значение normal в letter-spacing не работает в Firefox (39), просто замените значение на 0em.
Вот небольшое демо с анимацией текста, использующей word-spacing и letter-spacing:
Опции CSS для выравнивания текста: text-align
Свойство text-align используется в вебе уже давно. Оно контролирует выравнивание строчного контента (текста или изображений) внутри блочного контейнера. Ключевые слова left и right выравнивают содержимое по соответствующим краям контейнера. center — выравнивает по центру, а justify делает все строки одинаковой длины (кроме последней в абзаце).
В спецификации появилась пара новых значений, полезных для сайтов,использующих написание справа налево (RTL): start и end.
Для обычных языков (LTR) они соответствуют left и right соответственно. А для языков (RTL) start соответствует right, а end — left.
element {
text-align: start;
}
element {
text-align: end;
}
Применение text-align: match-parent к дочернему элементу вынудит его унаследовать тоже выравнивание, что и у родительского элемента. И значения start и end в таком случае будут расчитаны исходя из направления языка родительского элемента.
Свойство text-align-last
Это свойство отвечает за выравнивание последней строки абзаца текста. Оно принимает те же ключевые значения, что и text-align, за исключением того, что дефолтным является значение auto. auto выравнивает последнюю строку в соответствии со значением text-align, если text-align не задано используется значение start.
На момент написания, это свойство плохо поддерживается браузерами. Поэтому пока стоит избегать его использования или делать это с осторожностью.
Демо с современными свойствами для выравнивания текста на Codepen
Отступы в тексте: text-indent
Отступы в тексте обычно делаются в первой строке параграфа, хотя и не являются распространенной практикой на веб-сайтах. Вместо этого обычно помещается пустая строка, разделяющая параграфы.
Тем не менее, иногда отступ в первой строке иногда используется, например, для имитации классических книжных дизайнов.
Если вы хотите использовать эту технику в своем дизайне, в CSS есть свойство text-indent. Рассмотрим его возможные значения.
Числовое значение можно задать в пикселях, em’aх и других поддерживаемых единицах:
element {
text-indent: 2em;
}
В том числе и в процентах от ширины контейнера:
element {
text-indent: 6%;
}
Значение each-line добавляет отступ не только первой строке, но и любой строке после разрыва строки (ENTER или <br>). На строки, переносимые по причине заполнения контейнера эти отступы не распространяются.
Значение hanging добавляет отступ ко всем строкам, кроме первой.
Два последних значения: each-line и hanging являются экспериментальными и не реализованы на данный момент ни в одном из браузеров.
Демонстрация отступов текста на Codepen
-моз.-преобразовать недвижимость | -webkit-transform свойство CSS (каскадные таблицы стилей)
матрица (a, b, c, d, transX, transY)
Выполняет линейное преобразование элемента, указанного в данной матрице. Каждая точка элемента представлена вектором (x, y, 1), где x и y — координаты точки в локальной системе координат, заданной свойством -moz-transform-origin. Результатом матричного метода является следующее умножение матриц:Это означает, что каждая точка (x, y) перемещается в точку (a * x + c * y + transX, b * x + d * y + transY).
Например:- matrix (1, 0, 0, 1, 0px, 0px) — это тождественное преобразование (каждая точка остается фиксированной):
(х, у) -> (1 * х + 0 * у + 0, 0 * х + 1 * у + 0) = (х, у)
- matrix (2, 0, 0, 1, 0px, 0px) — это горизонтальное масштабирование на основе начала координат на два:
(х, у) -> (2 * х + 0 * у + 0, 0 * х + 1 * у + 0) = (2 * х, у)
- matrix (1, 0, 0, 2, 0px, 0px) — это вертикальное масштабирование на основе координат на два:
(х, у) -> (1 * х + 0 * у + 0, 0 * х + 2 * у + 0) = (х, 2 * у)
- matrix (3, 0, 0, 3, 0px, 0px) — это трехкратное увеличение на основе источника:
(х, у) -> (3 * х + 0 * у + 0, 0 * х + 3 * у + 0) = (3 * х, 3 * у)
- matrix (-1, 0, 0, 1, 0px, 0px) — это горизонтальное отражение относительно оси Y:
(x, y) -> (-1 * x + 0 * y + 0, 0 * x + 1 * y + 0) = (-x, y)
- matrix (1, 0, 0, -1, 0px, 0px) — это вертикальное отражение относительно оси x:
(x, y) -> (1 * x + 0 * y + 0, 0 * x + -1 * y + 0) = (x, -y)
- matrix (-1, 0, 0, -1, 0px, 0px) является отражением через начало координат:
(x, y) -> (-1 * x + 0 * y + 0, 0 * x + -1 * y + 0) = (-x, -y)
- matrix (-2, 0, 0, 1, 0px, 0px) — это отражение поперек начала координат с горизонтальным масштабированием на два:
(x, y) -> (-2 * x + 0 * y + 0, 0 * x + 1 * y + 0) = (-2 * x, y)
- matrix (1, 0, 1, 1, 0px, 0px) представляет собой горизонтальный наклон против часовой стрелки на 45 градусов.
(х, у) -> (1 * х + 1 * у + 0, 0 * х + 1 * у + 0) = (х + у, у)
Перемещает каждую точку элемента по горизонтали по ее координате y. - matrix (1, 0, -1, 1, 0px, 0px) — горизонтальный наклон по часовой стрелке на 45 градусов.
(х, у) -> (1 * х — 1 * у + 0, 0 * х + 1 * у + 0) = (х — у, у)
Перемещает каждую точку элемента по горизонтали на отрицательное значение ее координаты y. - matrix (1, 1, 0, 1, 0px, 0px) представляет собой вертикальный наклон по часовой стрелке на 45 градусов.
(х, у) -> (1 * х + 0 * у + 0, 1 * х + 1 * у + 0) = (х, у + х)
Перемещает каждую точку элемента по вертикали по координате x. - matrix (1, -1, 0, 1, 0px, 0px) представляет собой вертикальный наклон против часовой стрелки на 45 градусов.
(х, у) -> (1 * х + 0 * у + 0, -1 * х + 1 * у + 0) = (х, у — х)
Перемещает каждую точку элемента по вертикали на отрицательное значение его координаты x. - matrix (1, 0, 0, 1, 5px, 0px) — это горизонтальный перенос на 5 пикселей:
(x, y) -> (1 * x + 0 * y + 5 пикселей, 0 * x + 2 * y + 0) = (x + 5 пикселей, y)
- matrix (1, 0, 0, 1, 0px, -10px) — это вертикальный перевод на -10px:
(x, y) -> (1 * x + 0 * y + 5px, 0 * x + 2 * y + 0) = (x, y — 10 пикселей)
Основное преимущество матричной функции состоит в том, что каждое двумерное линейное преобразование можно описать только одной матричной функцией.
Он основан на умножении матриц (и его мультипликативном свойстве): Поскольку свойство -moz-transform-origin задает начало координат относительно элемента, а оси x и y всегда параллельны горизонтальной и вертикальной сторонам элемента, преобразования изменяют локальную систему координат. Из-за такого поведения матрицы преобразования необходимо умножать справа налево, а не слева направо.Это означает, что:
матрица (a1, b1, c1, d1, transX1, transY1) матрица (a2, b2, c2, d2, transX2, transY2) =
- матрица (-1, 0, 0, 1, 0 пикселей, 0 пикселей) матрица (1, 0, 0, 1, 5 пикселей, 0 пикселей)
- или матрица (-1, 0, 0, 1, -5 пикселей, 0 пикселей)
- матрица (1, 0, 0, 1, 5 пикселей, 0 пикселей) матрица (-1, 0, 0, 1, 0 пикселей, 0 пикселей)
- или матрица (-1, 0, 0, 1, 5 пикселей, 0 пикселей)
Если у вас более двух преобразований, умножьте первые две матрицы справа налево и замените их матрицей результатов.На этом шаге вы уменьшили количество преобразований на одно. Повторяйте этот шаг до тех пор, пока не останется только одна матрица, которая будет матрицей результатов.
поворот (угол)
Поворачивает элемент по часовой стрелке вокруг начала координат на заданный угол. За углом следует указывать обозначение единицы измерения (градус, град или рад).Эквивалентно преобразованию матрицы (cos (угол), sin (угол), -sin (угол), cos (угол), 0, 0).
Пожалуйста, см. Пример 2 для получения дополнительной информации.Введение в CSS 3D-преобразования
перед
правый
задний
осталось
верх
низ
С введением преобразований CSS элементы можно было сдвигать, вращать, наклонять, сжимать и растягивать. Веб-дизайнеры наконец-то смогли догнать полиграфистов. С помощью CSS 3D-преобразований веб-дизайнеры могут выйти за рамки своих печатных коллег и исследовать новые области графического дизайна.
Рендеринг 3D-графики в Интернете существует уже много лет. Сначала был Flash. Затем с и WebGL пришел Three.js. WebVR и дополненная реальность не за горами. Хотя эти решения превосходны при создании исследуемых трехмерных сред, они могут оказаться излишними для основного материала Интернета: интерфейсов. С помощью преобразований CSS 3D интерфейсные разработчики могут улучшить свой дизайн, добавив новое измерение традиционным веб-сайтам.
Обоснование
Прежде чем мы погрузимся в третье измерение, мы должны спросить наших пользователей, какую пользу они получают от этой функции.
Давайте будем реальными. CSS был создан для стилизации документов. С тех пор он вырос для обработки приложений. Но, увы, CSS не идеален для 3D-моделирования. Вместо этого 3D-преобразования следует рассматривать так же, как и другие современные функции, такие как медиа-запросы, градиенты и переходы — как надстройку . 3D для веб-сайтов лучше всего работает, когда дополняет интерфейс, а не заменяет его. Существует множество возможностей использовать 3D-преобразования между интерфейсом через переходы.
Возьмем, к примеру, приложение Weather для ранней версии iOS.В приложении использовалось два представления: представление сведений и представление параметров. Переключение между этими двумя видами производилось с помощью трехмерного флип-перехода. Это давало пользователю возможность иметь два и только два представления интерфейса, по одному с каждой стороны панели.
Также рассмотрите плагины цикла карусели. Как вы можете сообщить, как слайды повторяются? В 3D слайды размещаются рядом друг с другом по кругу в трехмерном пространстве. При таком расположении цикличность карусели очевидна.
3D-преобразований могут быть больше, чем просто радость для глаз. Мы можем использовать их для решения реальных проблем интерфейса и сделать наши приложения более интуитивно понятными.
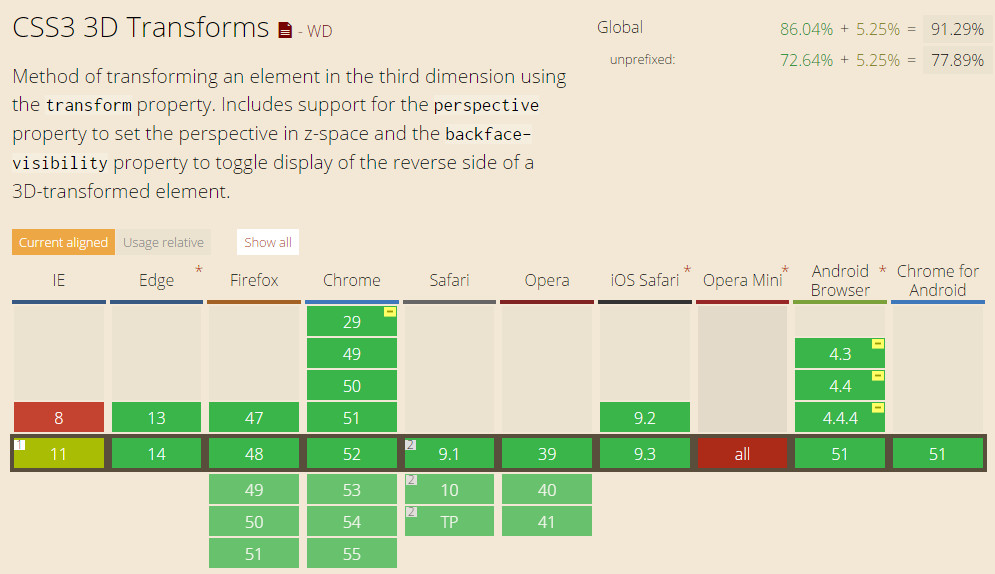
Текущая среда поддержки
Модуль 3D-преобразований CSS был впервые представлен в 2009 году. Он был создан членами Apple и впервые был поддержан Safari. С тех пор все современные браузеры, включая Chrome, Firefox, Internet Explorer и Edge, добавили поддержку. Просмотрите диаграмму на caniuse.com/#feat=transforms3d, чтобы проверить новейшую среду поддержки в браузере.
По состоянию на 2018 год свойства CSS без префикса transform поддерживаются 98% используемых браузеров. Добавление -webkit-transform захватит старые браузеры до 99%.
Есть один нюанс. Internet Explorer 11 не поддерживает transform-style: preserve-3d (мы рассмотрим это свойство позже). Это означает, что IE11 по-прежнему может использовать 3D-преобразования с отдельными элементами, но не может обрабатывать вложенные элементы для создания объектов, описанных в этом эссе.
Приступим к кодированию.
Следующая: Перспектива →
преобразование CSS3 属性 |菜鸟 教程
实例
дел 元素 :
дел. { преобразовать: повернуть (7deg); -ms-transform: повернуть (7deg); -webkit-transform: повернуть (7deg); }
尝试 一下 »
浏览 器 支持
表格 中 的 数字 表示 支持 该 属性 的 第 一个 浏览 器 的 号。
-webkit-, -ms- 或 -moz- 前 的 数字 为 支持 该 前缀 属性 的 第 一个 浏览 器 本
| 属性 | |||||
|---|---|---|---|---|---|
| преобразование (2D) | 36.0 4.0 -webkit- | 10,0 9,0 -мс- | 16,0 3,5 -моз- | 9,0 3,2 -вебкит- | 23,0 15,0 -webkit- 10,5 -o- |
| преобразование (3D) | 36,0 12,0 -webkit- | 12,0 | 10,0 | 16,0 10,0 -моз- | 9,0 4,0 -webkit- |
属性 定义 及 使用 说明
Transform 元素 的 2D 或 3D 转换。 这个 允许 你 将 元素 旋转 ,。
为了 更好 地 理解 Преобразовать 属性, 请 查看 在线 实例.
| 默认 值 : | нет |
|---|---|
| 继承 : | № |
| Версия | CSS3 |
| JavaScript 语法 : | объект .style.transform = «rotate (7deg)» |
语法
преобразование: нет | функции преобразования ;
| 值 | 描述 |
|---|---|
| нет | 定义 不 进行 转换。 |
| матрица ( n , n , n , n , n , n ) | 定义 2D 转换 , 使用 六个 值 的 矩阵。 |
| matrix3d ( n , n , n , n , n , n , n , n , n , n , n 0005, n , n , n , n , n ) | 3D 转换 , 使用 16 值 的 4×4。 |
| перевести ( x , y ) | 定义 2D 转换。 |
| translate3d ( x , y , z ) | 3D 转换。 |
| translateX ( x ) | 定义 转换 , 只是 用 X 轴 的 值。 |
| translateY ( y ) | 定义 转换 , 只是 用 Y 轴 的 值。 |
| translateZ ( z ) | 定义 3D 转换 , 只是 用 Z 轴 的 值。 |
| масштаб ( x [, y ]?) | 定义 2D 缩放 转换。 |
| scale3d ( x , y , z ) | 定义 3D 缩放 转换。 |
| Масштаб X ( x ) | 通过 设置 X 轴 的 值 来 定义 缩放 转换。 |
| масштаб Y ( y ) | 通过 设置 Y 轴 的 值 来 定义 缩放 转换。 |
| scaleZ ( z ) | 设置 Z 轴 的 值 来 定义 3D 缩放 转换。 |
| повернуть ( угол ) | 定义 2D 旋转 , 在 参数 中 规定 角度。 |
| rotate3d ( x , y , z , угол ) | 3D 旋转 |
| rotateX ( угол ) | 沿着 X 轴 的 3D 旋转。 |
| rotateY ( угол ) | 沿着 Y 轴 的 3D 旋转。 |
| rotateZ ( угол ) | 沿着 Z 轴 的 3D。 |
| перекос ( x-угол , y-угол ) | 沿着 X 和 Y 的 2D 倾斜 转换。 |
| skewX ( угол ) | 沿着 X 轴 的 2D 倾斜 转换。 |
| перекос ( угол ) | 沿着 Y 轴 的 2D 倾斜 转换。 |
| перспектива ( n ) | 为 3D 转换 元素 定义 透视 视图。 |
更多 实例
旋转
例子 演示 了 如何 创建 «polaroid» 照片 和 旋转 图片。
Преобразование Css3 各种 变形 旋转
Преобразование 2D в CSS3
Khóa học онлайн Переключить навигацию- Lp 1-2-3
Lớp 1
- Giải bài tập Toán lớp 1
- Đề thi Toán lớp 1
- Đề thi Tiếng Việt lớp 1
- Đề thi Tiếng Anh lớp 1
- Giải Tự nhiên và Xã hội 1
- Gii VBT Tự nhiên và Xã hội 1
- Gii VBT Đạo Đức 1
Lớp 2
- Giải bài tập Toán lớp 2
- Đề kiểm tra Toán 2
- Giải bài tập sgk Tiếng Việt 2
- Đề kiểm tra Tiếng Việt 2
- Gii Tự nhiên và Xã hội 2
Vở bài tập
- Giải VBT các môn lớp 2
Lớp 3
- Soạn Tiếng Việt lớp 3
- Văn mẫu lớp 3
повернуть — CSS 3 файла
Используется для поворота элементов.
Совместимость
-webkit-transform: повернуть Safari 5+, Chrome 10+ iOS 3.2+ Android 2.1+ Blackberry 7+
-ms-transform: повернуть Internet Exlorer 9+ Преобразование
: повернуть Firefox 16+ Inernet Explorer 10+ Opera 12.1+ IE Mobile 10+
Не поддерживается Opera Mini. Для получения подробной информации о совместимости посетите caniuse.com.
Firefox 16 + Safari 5+, Chrome 10 + Internet Explorer 9 + Internet Explorer 10 + Opera 12.1+
iOS 3.2 + Android 2.1 + Blackberry 7 + IE Mobile 10+
Общее описание
Начало вращения находится в центре элемента.Чтобы изменить источник, см. Transform-origin. Можно комбинировать несколько преобразований.
преобразование: поворот (1 30 градусов)
1 Элемент повернут по часовой стрелке на 30 градусов. Отрицательные значения приводят к вращению против часовой стрелки.
Пример
Элемент, повернутый против часовой стрелки
преобразование: поворот (1-40 градусов)
1 Элемент повернут против часовой стрелки на 40 градусов.
Дополнительная литература
Для получения дополнительной информации см. Сайт W3C, сайт Safari и сайт MDN (включая информацию о совместимости для более старых версий браузеров).
Используется для масштабирования элементов.
Совместимость
-webkit-transform: масштабирование Safari 5+, Chrome 10+ iOS 3.2+ Android 2.1+ Blackberry 7+
-ms-transform: масштабирование Internet Exlorer 9+
преобразование: масштабирование Firefox 16+ Firefox 16+ Opera 12.1+ IE Mobile 10 +
Не поддерживается Opera Mini. Для получения подробной информации о совместимости посетите caniuse.com.
Firefox 16 + Safari 5+, Chrome 10 + Internet Explorer 9 + Internet Explorer 10 + Opera 12.1+
iOS 3.2 + Android 2.1 + Blackberry 7 + IE Mobile 10+
Общее описание
Комбинированное обозначение
Источник преобразования находится в центре элемента. Чтобы изменить источник, см. Transform-origin. Можно комбинировать несколько преобразований.
преобразование: масштаб (1 2, 2 1,5)
- Коэффициент масштабирования, где 1 означает исходный размер, 2 — удвоенный размер и т. Д. Элемент масштабируется как по горизонтали (ось x), так и по вертикали (ось y) с одинаковым коэффициентом.Отрицательные значения отражают элемент.
- Необязательно. Коэффициент вертикального масштабирования. Если задан коэффициент, отмеченный цифрой 1, это означает горизонтальное изменение. В этом случае элемент масштабируется в 2 раза по горизонтали и 1,5 по вертикали.
Горизонтальная шкала
преобразование: scaleX (1 2)
1 Коэффициент горизонтального масштабирования.
Вертикальный масштаб
преобразование: scaleY (1 1,5)
1 Коэффициент вертикального масштабирования.
Дополнительная литература
Для получения дополнительной информации см. Сайт W3C, сайт Safari и сайт MDN (включая информацию о совместимости для более старых версий браузеров).
Используется для наклона элементов.
Совместимость
-webkit-transform: перекос Safari 5+, Chrome 10+ iOS 3.2+ Android 2.1+ Blackberry 7+
-ms-transform: перекос Internet Exlorer 9+
преобразование: перекос Firefox 16+ Firefox 16+ Opera 12.1+ IE Mobile 10 +
Не поддерживается Opera Mini. Для получения подробной информации о совместимости посетите caniuse.com.
Firefox 16 + Safari 5+, Chrome 10 + Internet Explorer 9 + Internet Explorer 10 + Opera 12.1+
iOS 3.2 + Android 2.1 + Blackberry 7 + IE Mobile 10+
Общее описание
Комбинированное обозначение
Источник преобразования находится в центре элемента. Чтобы изменить источник, см. Transform-origin. Можно комбинировать несколько преобразований.
преобразование: наклон (1 30 градусов, 2 10 градусов)
- Элемент наклонен вокруг оси x (по горизонтали) на 30 градусов. Положительные значения представляют наклон влево, отрицательные значения наклоняют элемент вправо.
- Необязательно. Угол наклона вокруг оси Y (по вертикали). Если задано значение 1, представляет собой угол наклона вокруг оси x. Положительные значения наклоняют элемент вниз, отрицательные значения представляют наклон к вершине. В этом случае элемент наклоняется на 30 градусов по горизонтали (влево) и на 10 градусов по вертикали (вниз).
Горизонтальный перекос
преобразование: skewX (1 30deg)
1 Угол наклона вокруг оси x (по горизонтали).
Наклон по вертикали
преобразование: skewY (1 10deg)
1 Угол наклона вокруг оси Y (по вертикали).
Дополнительная литература
Для получения дополнительной информации см. Сайт W3C, сайт Safari и сайт MDN (включая информацию о совместимости для более старых версий браузеров).
Используется для перемещения элементов. Также может быть достигнуто путем установки поля или позиционирования элемента, хотя translate — лучший выбор для анимации элементов.
Совместимость
-webkit-transform: перевод Safari 5+, Chrome 10+ iOS 3.2+ Android 2.1+ Blackberry 7+
-ms-transform: перевод Internet Exlorer 9+
transform: перевод Firefox 16+ Firefox 16+ Opera 12.1+ IE Mobile 10 +
Не поддерживается Opera Mini. Для получения подробной информации о совместимости посетите caniuse.com.
Firefox 16 + Safari 5+, Chrome 10 + Internet Explorer 9 + Internet Explorer 10 + Opera 12.1+
iOS 3.2 + Android 2.1 + Blackberry 7 + IE Mobile 10+
Общее описание
Комбинированное обозначение
Источник преобразования находится в центре элемента.Чтобы изменить источник, см. Transform-origin. Можно комбинировать несколько преобразований.
преобразование: перевести (1 100 пикселей, 2 20 пикселей)
- Элемент перемещается на 100 пикселей вправо. Отрицательные значения представляют собой сдвиг влево.
- Необязательно. Вертикальный сдвиг. Если задано значение 1, это означает горизонтальное движение. Положительные значения перемещают элементы вниз, отрицательные значения — вверх. В этом случае элемент перемещается на 100 пикселей вправо и на 20 пикселей вниз.
Горизонтальный перевод
преобразование: translateX (1 100px)
1 Значение горизонтального смещения.
Вертикальный перевод
преобразование: translateY (1 20px)
1 Значение вертикального смещения.
Пример
Комбинация нескольких преобразований
преобразование: поворот (1 33 град.) Масштаб (2 1,5)
- Элемент повернут по часовой стрелке на 33 градуса.
- Он также увеличивается в 1,5 раза одновременно (без запятой!).
Дополнительная литература
Для получения дополнительной информации см. Сайт W3C, сайт Safari и сайт MDN (включая информацию о совместимости для более старых версий браузеров).
Задает исходную точку для преобразований элемента.
Совместимость
-webkit-transform-origin Safari 5+, Chrome 10+ iOS 3.2+ Android 2.1+ Blackberry 7+
-ms-transform-origin Internet Exlorer 9+
transform-origin Firefox 16+ Firefox 16+ Opera 12.1+ IE Mobile 10 +
Не поддерживается Opera Mini. Для получения подробной информации о совместимости посетите caniuse.com.
Firefox 16 + Safari 5+, Chrome 10 + Internet Explorer 9 + Internet Explorer 10 + Opera 12.1+
iOS 3.2 + Android 2.1 + Blackberry 7 + IE Mobile 10+
Общее описание
transform-origin: 1 слева 2 вверху
- Горизонтальное положение исходной точки для преобразований (ось x). Также может быть процентное значение, где 0% означает левое, 50% — центральное и 100% — правое. Возможны промежуточные значения, а также значения длины с контрольной точкой в верхнем левом углу. В каждом случае возможны отрицательные значения. По умолчанию исходная точка преобразования располагается по горизонтали и вертикали в центре элемента (50% 50%).
- Необязательно. Вертикальное положение исходной точки. 0% означает верх, 100% — право. Остальное из 1 здесь также применимо.
Пример
Один набор значений
transform-origin: 1 справа
1 Начало координат для преобразований устанавливается по горизонтали вправо и по центру по вертикали (50%).
Установка двух процентных значений
трансформация происхождения: 1 25% 2 75%
- Начало координат по оси x (по горизонтали) находится на 25% от левого края.
- Начало координат оси Y (по горизонтали) — 75% сверху.
Дополнительная литература
Для получения дополнительной информации см. Сайт W3C, сайт Safari и сайт MDN (включая информацию о совместимости для более старых версий браузеров).
.
 block {
-webkit-transition: -webkit-transform 0.5s;
-moz-transition: -moz-transform 0.5s;
-ms-transition: -moz-transform 0.5s;
-o-transition: -o-transform 0.5s;
transition: transform 0.5s; /* продолжительность поворота */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.block:hover {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
}
.frompic img {
position: absolute;
display:block;
top: 0px;
left: 0px;
width: 200px;
height: 200px;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden; /* скрытия контента элемента
после поворота */
}
.
block {
-webkit-transition: -webkit-transform 0.5s;
-moz-transition: -moz-transform 0.5s;
-ms-transition: -moz-transform 0.5s;
-o-transition: -o-transform 0.5s;
transition: transform 0.5s; /* продолжительность поворота */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.block:hover {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
}
.frompic img {
position: absolute;
display:block;
top: 0px;
left: 0px;
width: 200px;
height: 200px;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden; /* скрытия контента элемента
после поворота */
}
. frompic {
left:0px;
}
.img2 {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY(180deg);
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg ); /* устанавливаем начальное
положение задней стороны */
}
frompic {
left:0px;
}
.img2 {
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY(180deg);
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg ); /* устанавливаем начальное
положение задней стороны */
} container {
margin: 100px auto auto 100px;
position: relative;
width: 226px;
height: 316px;
/* задаем глубину сцене */
-webkit-perspective: 600px; /* webkit */
-moz-perspective: 600px; /* mozilla */
-ms-perspective: 600px; /* IE 10 */
-o-perspective: 600px; /* opera когда-то
тоже должна начать понимать */
perspective: 600px; /* св-во по стандартам */
}
#book { /* поварачивать будет общий контейнер */
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
-webkit-transition: -webkit-transform 1.5s;
-moz-transition: -moz-transform 1.5s;
-ms-transition: -moz-transform 1.5s;
-o-transition: -o-transform 1.5s;
transition: transform 1.5s; /* трансформации будут происходить
анимированно продолжительностью 0.5 сек */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;/* указываем, что дочерние
элементы находятся в 3D пространстве */
}
#book.
container {
margin: 100px auto auto 100px;
position: relative;
width: 226px;
height: 316px;
/* задаем глубину сцене */
-webkit-perspective: 600px; /* webkit */
-moz-perspective: 600px; /* mozilla */
-ms-perspective: 600px; /* IE 10 */
-o-perspective: 600px; /* opera когда-то
тоже должна начать понимать */
perspective: 600px; /* св-во по стандартам */
}
#book { /* поварачивать будет общий контейнер */
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
-webkit-transition: -webkit-transform 1.5s;
-moz-transition: -moz-transform 1.5s;
-ms-transition: -moz-transform 1.5s;
-o-transition: -o-transform 1.5s;
transition: transform 1.5s; /* трансформации будут происходить
анимированно продолжительностью 0.5 сек */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;/* указываем, что дочерние
элементы находятся в 3D пространстве */
}
#book. flip { /* добавляя этот класс, поворачиваем
контейнер на 180 градусов */
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
}
figure {
position: absolute;
display: block;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden; /* если элемент отвернут лицом
от пользователя, контент этого элемента не виден */
}
.back, .front, .left-1, .left-2, .right {
background: url(book-texture.jpg);
}
.front {
width: 100%;
height: 100%;
background-position: -276px 0;
-webkit-transform: rotateY( 0deg ) translateZ( 25px );
-moz-transform: rotateY( 0deg ) translateZ( 25px );
-ms-transform: rotateY(0deg) translateZ( 25px );
-o-transform: rotateY( 0deg ) translateZ( 25px );
transform: rotateY( 0deg ) translateZ( 25px );
/* rotateY - поворачиваем грань на нужный угол
translateZ - т.
flip { /* добавляя этот класс, поворачиваем
контейнер на 180 градусов */
-webkit-transform: rotateY( 180deg );
-moz-transform: rotateY( 180deg );
-ms-transform: rotateY( 180deg );
-o-transform: rotateY( 180deg );
transform: rotateY( 180deg );
}
figure {
position: absolute;
display: block;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden; /* если элемент отвернут лицом
от пользователя, контент этого элемента не виден */
}
.back, .front, .left-1, .left-2, .right {
background: url(book-texture.jpg);
}
.front {
width: 100%;
height: 100%;
background-position: -276px 0;
-webkit-transform: rotateY( 0deg ) translateZ( 25px );
-moz-transform: rotateY( 0deg ) translateZ( 25px );
-ms-transform: rotateY(0deg) translateZ( 25px );
-o-transform: rotateY( 0deg ) translateZ( 25px );
transform: rotateY( 0deg ) translateZ( 25px );
/* rotateY - поворачиваем грань на нужный угол
translateZ - т. к. объект имеет толщину*/
}
.back {
width: 100%;
height: 100%;
-webkit-transform: rotateY( 180deg ) translateZ( 25px );
-moz-transform: rotateY( 180deg ) translateZ( 25px );
-ms-transform: rotateY(180deg) translateZ( 25px );
-o-transform: rotateY( 180deg ) translateZ( 25px );
transform: rotateY( 180deg ) translateZ( 25px );
}
/*придаем выпуклости торцу разбиваем его на две
части и ставим их под небольшим углом друг к другу*/
.left-1 {
background-position: -250px 0;
width: 28.5px;
height: 100%;
-webkit-transform: rotateY( -70deg ) translate3d(-3px, 0, 8px );
-moz-transform: rotateY( -70deg ) translate3d(-3px, 0, 8px );
-ms-transform: rotateY(-70deg) translate3d( -3px, 0, 8px );
-o-transform: rotateY( -70deg ) translate3d( -3px, 0, 8px );
transform: rotateY( -70deg ) translate3d( -3px, 0, 8px );
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-ms-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center; /* поворачиваю торцы вокруг их
левой границы: так проще потом расположить элемент (в данном случае) */
}
.
к. объект имеет толщину*/
}
.back {
width: 100%;
height: 100%;
-webkit-transform: rotateY( 180deg ) translateZ( 25px );
-moz-transform: rotateY( 180deg ) translateZ( 25px );
-ms-transform: rotateY(180deg) translateZ( 25px );
-o-transform: rotateY( 180deg ) translateZ( 25px );
transform: rotateY( 180deg ) translateZ( 25px );
}
/*придаем выпуклости торцу разбиваем его на две
части и ставим их под небольшим углом друг к другу*/
.left-1 {
background-position: -250px 0;
width: 28.5px;
height: 100%;
-webkit-transform: rotateY( -70deg ) translate3d(-3px, 0, 8px );
-moz-transform: rotateY( -70deg ) translate3d(-3px, 0, 8px );
-ms-transform: rotateY(-70deg) translate3d( -3px, 0, 8px );
-o-transform: rotateY( -70deg ) translate3d( -3px, 0, 8px );
transform: rotateY( -70deg ) translate3d( -3px, 0, 8px );
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-ms-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center; /* поворачиваю торцы вокруг их
левой границы: так проще потом расположить элемент (в данном случае) */
}
. left-2 {
background-position: -225px 0;
width: 28px;
height: 100%;
-webkit-transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px );
-moz-transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px );
-ms-transform: rotateY(-110deg) translate3d( -24.5px, 0, 8px );
-o-transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px );
transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px );
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-ms-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center;
}
.right {
background-position: -276px 0;
width: 50px;
height: 100%;
-webkit-transform: rotateY( 90deg );
-moz-transform: rotateY( 90deg );
-ms-transform: rotateY(90deg);
-o-transform: rotateY( 90deg );
transform: rotateY( 90deg );
top: 0;
right: 0;
}
left-2 {
background-position: -225px 0;
width: 28px;
height: 100%;
-webkit-transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px );
-moz-transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px );
-ms-transform: rotateY(-110deg) translate3d( -24.5px, 0, 8px );
-o-transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px );
transform: rotateY( -110deg ) translate3d( -24.5px, 0, 8px );
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-ms-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center;
}
.right {
background-position: -276px 0;
width: 50px;
height: 100%;
-webkit-transform: rotateY( 90deg );
-moz-transform: rotateY( 90deg );
-ms-transform: rotateY(90deg);
-o-transform: rotateY( 90deg );
transform: rotateY( 90deg );
top: 0;
right: 0;
} От первого дизайнерского макета книга без изменений проходит свой путь к вам через типографию, склад и книжную полку. В точно таком же виде, как было задумано.
От первого дизайнерского макета книга без изменений проходит свой путь к вам через типографию, склад и книжную полку. В точно таком же виде, как было задумано.
 length {
word-spacing: 0.5em;
}
length {
word-spacing: 0.5em;
}