Экспериментальные функции webkit: Какие экспериментальные функции Apple добавила в Safari на iOS 13
Какие экспериментальные функции Apple добавила в Safari на iOS 13
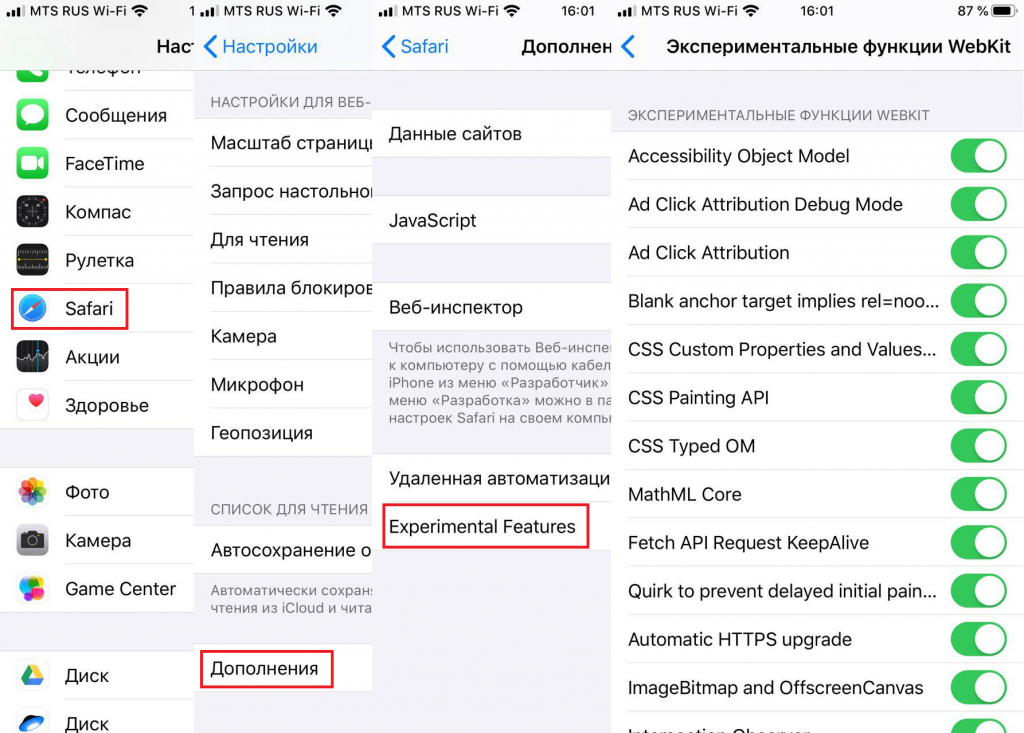
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Typed OM (Object Model) — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- MathML Core — позволяет точно визуализировать математические символы и формулы в документах WWW с использованием XML-языка MathML.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки при рисовании на сайтах»). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- ImageBitmap and OffscreenCanvas
- Intersection Observer (API) — позволяет асинхронно следить за тем, какие объекты и как взаимодействуют друг с другом на видимой области сайта. Это крайне важное нововведение для, например, бесконечных сайтов типа ленты ВК: теперь можно без серьезных затрат производительности понимать, что нужно отрисовывать сейчас, а что уже скрылось за экраном и его можно «выкинуть» из памяти, а что нужно показывать всегда (например, рекламный блок).
- LinkPrefetch — низкоприоритетная ресурсная подсказка, позволяющая браузеру загружать в фоновом режиме (в свободное время) те ресурсы, которые могут пригодиться позже, и сохранять их на будущее в кэше браузера.
- Link preload responsive images — функция схожа в предыдущей, позволяет загрузить в фоне так называемые гибкие изображения (те, которые умеют «подгоняться» под различные экраны).
- Media Capabilities Extensions — расширения, позволяющие определять сайту возможности устройства по кодированию и декодированию видео, тем самым позволяя, например, запускать воспроизведение видео в определенном качестве.
- MediaRecorder — интерфейс MediaStream API, позволяющий перехватывать аудио- или видеопоток и сохранять его на устройстве.
- @page CSS at-rule support — оператор, который «объясняет» CSS, что нужно делать. Каждый оператор начинается с «@», после чего следуют нескольких доступных ключевых слов, которые действуют как идентификатор того, что должен делать CSS.
- Pointer Events — свойство CSS, которое устанавливает, при каких обстоятельствах (если таковые имеются) конкретный графический элемент может работать ссылкой при нажатии на него.
- Swap Processes on Cross-Site Navigation — точного описания этой функции нет, но баги с ней позволяют понять ее смысл: она должна сохранять процессы на сайте при переходе с него по ссылке дальше, для того, чтобы если вы захотели вернуться назад, страница выглядела так, какой вы ее оставили. В общем и целом, работает достаточно криво, что не удивительно.
- Referrer Policy attribute — обычно, при переходе с одного сайта на другой, последний узнает, откуда к нему пришли — так и работает, например, Google Analytics. Для управления тем, передавать такую информацию или нет, и при каких условиях, и была придумана Referrer Policy. Увы, что дает включение этой опции в настройках Safari, неизвестно — Apple, как обычно, не дает никакой информации.
- Resize Observer (API) — функция, позволяющая получать уведомление, когда какой-либо элемент на сайте изменяет свой размер. Нужна для того, чтобы если изменился размер окна браузера (например, вы повернули телефон набок), сайт не распадался на части, а корректно «пересобирался» снова.
- Server Timing — удобный механизм для отладки, позволяющий понять на стороне сервера, сколько времени заняла загрузка и (или) отображение определенного элемента на сайте.
- CSS Spring Animation — функция, позволяющая сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
- Synthetic Editing Commands — увы, официальной информации нет. Из единственной темы на баг-трекере WebKit получилось узнать, что это как-то связано с жестами мыши в Safari.
- Block top-level redirects in third-party iframes
- VisualViewportAPI — механизм изменения свойств той части страницы, которая на данный момент находится на экране.
- CSS Animations via Web Animations — анимации CSS силами JavaScript.
- Web Animations — включение анимации на сайтах, написанной на JavaScript.
- Web Authentication — беспарольный вход на сайты с помощью сканера отпечатка пальца, Face ID и тому подобное. Не совсем понятно, зачем это нужно на iOS с ее Связкой ключей.
- WebGL 2.0 — библиотека для языка программирования JavaScript, позволяющая создавать на нем интерактивную 3D-графику.
- WebGPU — позволяет использовать графический процессор для отрисовки информации на сайтах.
- WebRTC h364 Simulcast — технология, позволяющая одновременно использовать несколько видеодекодеров для разных разрешений. К примеру, 480p будет воспроизводиться с помощью стандарта H.264, а 1080p — с помощью VP9.
- WebRTC mDNS ICE candidates — вкратце, это технология защиты данных при связи peer-to-peer (между пользователями без использования серверов). В небезызвестном Telegram при звонке у обоих пользователей высвечиваются четыре смайлика, которые должны быть одинаковыми — это пример реализации этой технологии.
- WebRTC Unified Plan — технология, которая позволяет одновременно передавать через браузер несколько аудио/видеопотоков. К примеру, стримить экран и сразу же в уголке передавать картинку с камеры.
- WebRTC VP8 Codec — собственно, протокол WebRTC обязывает браузеры поддерживать кодеки VP8 и H.264. Эта опция включает поддержку первого.
- Disable Web SQL — отключает специальное API веб-страниц для хранения данных в веб-браузере на основе SQL. С учетом того, что его уже почти 10 лет не развивают — давно пора.
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
Apple активно развивает Safari — разбираем новые экспериментальные функции в iOS 13.5
Обычно я рассказывал об этих функциях раз в год, после релиза новых мажорных версий системы, однако уже к iOS 13.5 в браузере набралось под два десятка нововведений в сравнении с iOS 13.0, некоторые из которых достаточно интересны, так что сегодня мы о них и поговорим.
Найти экспериментальные функции можно в разделе настроек браузера Safari > Дополнения > Experimental Features:
Теперь поговорим про каждую из них:
- @page CSS at-rule support — оператор, который «объясняет» CSS, что нужно делать. Каждый оператор начинается с «@», после чего следуют нескольких доступных ключевых слов, которые действуют как идентификатор того, что должен делать CSS.
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Async Clipboard API — доступ к буферу обмена с помощью JavaScript. Дает возможность веб-приложениям читать и писать в системный буфер обмена.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- Block top-level redirects in third-party iframes — тут все понятно просто по переводу, блокировка редиректов из сторонних фреймов. Иными словами, если при загрузке сайта подгрузился HTML-документ с другого сайта, то переходы по ссылкам в нем будут заблокированы.
- CSS Animations via Web Animations — анимации CSS силами JavaScript.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Shadow Parts — часть нового API Shadow DOM, которая позволяет виджетам пользовательского интерфейса (то есть элементам управления, таким как кнопки или полосы прокрутки) выглядеть слегка по-разному на разных устройствах, что важно для написания веб-приложений для целого зоопарка современных гаджетов.
- CSS Spring Animation — весна тут ни при чем, это функция, позволяющая сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
- CSS Typed OM — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- Capture video in UIProcess — информации о функции практически нет. Судя по всему, она позволяет захватывать окно браузера, а раз используется UI Process, то это происходит выше WebCore, что позволяет делать это быстрее и использовать преимущества многоядерных процессоров, иными словами это запись экрана в браузере с минимальной нагрузкой на систему.
- Dialog Element — очередное крайне расплывчатое описание. Если брать HTML, то под этим обычно подразумевают всплывающее окошко с подтверждением, например, банковского перевода или регистрации аккаунта.
- Disable Full 3rd-Party Cookie Blocking (ITP) — крайне небезопасная функция, отключающая Intelligent Tracking Prevention. Суть в том, что по умолчанию Safari блокирует куки от сторонних сайтов, не позволяя им следить за пользователем, при этом не ломая переходы между сайтами, например, при оплате. Соответственно, отключение этой опции позволит следить сторонним сайтам за вашими действиями в интернете.
- Disable Removal of Non-Cookie Data After 7 Days — сайты частенько хранят в памяти устройства не только куки, но и так называемый кэш (части страниц, например лого). Safari по умолчанию чистит эти файлы раз в неделю, чтобы сильно не захламлять накопитель. Соответственно, включение этой опции даст возможность хранить эти данные сколько угодно, но, разумеется, это приведет к серьезному потреблению памяти на накопителе браузером.
- Disable Web SQL — отключает специальное API веб-страниц для хранения данных в веб-браузере на основе SQL. С учетом того, что его уже почти 10 лет не развивают — давно пора.
- Disallow sync XHR during page dismissal — зачастую, дабы не потерять данные, когда пользователь закрывает страничку, сайты используют XMLHttpRequest, чтобы еще секунду продержать ее открытой и успеть отправить данные на сервер. На практике для пользователя обычно это выглядит как лаг при закрытии вкладки. Однако на практике механизм XHR уже устарел, и например в Chrome 80 и новее по умолчанию отключен. Теперь же его отключение тестирует и Apple с Safari.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Generic Text Track Cue API — функция, нужная для корректного отображения современных субтитров в видео или же для описаний медиа-файлов с ссылками, различными цветами и стилями текста и так далее.
- HDR Media Capabilities — опять не самое точное описание, но судя по всему это часть Media Capabilities API, которая запрашивает браузер, умеет ли он работать с HDR-контентом и в каком качестве и разрешении.
- Highlight API — позволяет разработчикам более широко работать с текстом, не ограничиваясь возможностями браузера. Это нужно, например, для проверки орфографии на страницах, или же для распознавания текста на картинках.
- ImageBitmap — фунция, ускоряющая рендеринг графики на странице благодаря использованию многоядерности процессора и прямому доступу к «железу».
- Intersection Observer — позволяет асинхронно следить за тем, какие объекты и как взаимодействуют друг с другом на видимой области сайта. Это крайне важное нововведение для, например, бесконечных сайтов типа ленты ВК: теперь можно без серьезных затрат производительности понимать, что нужно отрисовывать сейчас, а что уже скрылось за экраном и его можно «выкинуть» из памяти, а что нужно показывать всегда (например, рекламный блок).
- IsLoggedin web API — новый API, который проверяет, вошел ли пользователь в систему (например, аккаунт), и позволяет браузеру оставлять вас залогиненными и при последующих заходах на этот сайт. К тому же он поддерживает некоторые дополнительные функции, например, автоматический выход по истечении определенного времени.
- Lazy Image Loading — подгрузка изображений только тогда, когда пользователь может их увидеть. Здорово экономит трафик и снижает время загрузки тяжелых страниц с множеством картинок.
- Link preload responsive images — функция, которая позволяет загружать в фоне так называемые гибкие изображения (те, которые умеют «подгоняться» под различные экраны).
- LinkPrefetch — низкоприоритетная ресурсная подсказка, позволяющая браузеру загружать в фоновом режиме (в свободное время) те ресурсы, которые могут пригодиться позже, и сохранять их на будущее в кэше браузера.
- MathML Core — позволяет точно визуализировать математические символы и формулы на веб-страницах с использованием XML-языка MathML.
- Media Capabilities Extensions — расширения, позволяющие определять сайту возможности устройства по кодированию и декодированию видео, тем самым позволяя, например, запускать воспроизведение видео в определенном качестве.
- MediaRecorder — интерфейс MediaStream API, позволяющий перехватывать аудио- или видеопоток и сохранять его на устройстве.
- NSURLSession WebSoket — функция для веб-разработчиков, позволяет передавать данные между сервером и приложением в том числе в фоновом режиме. Вообще появилась еще в iOS 7, однако поддержку WebSoket — то есть возможность получать ответы на основе событий без необходимости запроса ответов с сервера — добавили только сейчас.
- Pointer Events — свойство CSS, которое устанавливает, при каких обстоятельствах (если таковые имеются) конкретный графический элемент может работать ссылкой при нажатии на него.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки при рисовании на сайтах»). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Referrer Policy attribute — обычно, при переходе с одного сайта на другой, последний узнает, откуда к нему пришли — так и работает, например, Google Analytics. Для управления тем, передавать такую информацию или нет, и при каких условиях, и была придумана Referrer Policy. Увы, что дает включение этой опции в настройках Safari, неизвестно — Apple, как обычно, не дает никакой информации.
- Remote Playback API — позволяет управлять удаленным воспроизведением мультимедиа с веб-страницы. API позволяет анализировать подключенные удаленные устройства (например, телевизоры) и оптимизировать мультимедиа под них (например, если телевизор поддерживает HDR, то будет доступен соответствующий контент, даже если внутренний экран устройства поддерживает только SDR).
- Resize Observer — функция, позволяющая получать уведомление, когда какой-либо элемент на сайте изменяет свой размер. Нужна для того, чтобы если изменился размер окна браузера (например, вы повернули телефон набок), сайт не распадался на части, а корректно «пересобирался» снова.
- Server Timing — удобный механизм для отладки, позволяющий понять на стороне сервера, сколько времени заняла загрузка и (или) отображение определенного элемента на сайте.
- Swap Processes on Cross-Site Navigation — функция сохраняет процессы на сайте при переходе с него по ссылке дальше, для того, чтобы если вы захотели вернуться назад, страница выглядела такой, какой вы ее оставили.
- Synthetic Editing Commands — увы, даже спустя полгода после появления информации об этой функции больше не стало. Из единственной темы на баг-трекере WebKit получилось узнать, что это как-то связано с жестами мыши в Safari.
- Visual Viewport API — механизм изменения свойств той части страницы, которая на данный момент находится на экране.
- Web Animations composite operations — опция включает анимации, которые влияют на свойства элементов. Например, иконка меняет цвет, когда вы ее двигаете.
- Web Animation mutable timelines — тут перевод говорит сам за себя, эта функция позволяет синхронизировать и изменять анимации с привязкой ко времени (например, начать анимацию через секунду после загрузки страницы).
- Web Animations — включение анимации на сайтах, написанной на JavaScript. Без этой опции две выше работать не будут.
- Web Authentication — беспарольный вход на сайты с помощью сканера отпечатка пальца, Face ID и тому подобное. Не совсем понятно, зачем это нужно на iOS с ее Связкой ключей.
- WebGL 2.0 — библиотека для языка программирования JavaScript, позволяющая создавать на нем интерактивную 3D-графику.
- WebGPU — позволяет использовать графический процессор для отрисовки информации на сайтах.
- WebRTC DTMF — функция, нужная для IP-телефонии. Позволяет совершить набор номера так называемыми DTMF-кодами (Dual-Tone Multi-Frequency) — каждой кнопке телефона соответствует свой RTP-пакет, в котором содержится информация о нажатой клавише.
- WebRTC mDNS ICE candidates — вкратце, это технология защиты данных при связи peer-to-peer (между пользователями без использования серверов). В небезызвестном Telegram при звонке у обоих пользователей высвечиваются четыре смайлика, которые должны быть одинаковыми — это пример реализации этой технологии.
- requestIdleCallback — функция, которая сигнализирует сайту о простое браузера. Нужна веб-разработчикам для того, чтобы решать низкоприоритетные задачи в то время, когда пользователь не использует активно сайт, тем самым не снижая его юзабельность лишними задачами в то время, когда вы им активно пользуетесь.
Для сравнения, последний на данный момент десктопный Chrome 83 набирает 528 очков, так что разница невелика.
- Ad Click Attribution — позволяет отключить отправку информации рекламодателям о вас.
- Blank anchor target implies — защита от фишинга. Другими словами — защита от поддельных сайтов, задача таких сайтов — чтобы вы на них ввели настоящие свои логин/пароль.
- Intersection Observer — когда браузер понимает какие элементы на данный момент сайту необходимы, а какие — нет. Особенно актуально для сайтов с бесконечной прокруткой. При активации настройки будет обрабатываться только видимый контент.
- Link Preload — опция, при которой браузер будет загружать сайты заранее, которые предположительно в скором времени понадобятся. В некотором смысле технология предзагрузки, которая используется в том числе на десктопных браузера. Минус — может увеличить потребление трафика.
- Экспериментальные функции WebKit в Айфоне — опции, которые пока не были официально представлены и находятся на стадии тестирования.
- Включение некоторых может ускорить работу браузера или замедлить, также могут появиться некоторые проблемы. Включать с осторожностью, лучше заранее создать резервную копию настроек.
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта. Включать с осторожностью, некоторые сайты могут некорректно работать.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным. Редко, но некоторые сайты при таком вмешательстве могут некорректно отображаться.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее. Учтите, JavaScript — может прилично нагружать браузер, поэтому включать с осторожностью.
- CSS Typed OM (Object Model) — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая читабельность кода, упрощая поиск багов). Можно включить, но неизвестно как будет работать на старых сайтах, которые используют старые технологии JavaScript.
- MathML Core — позволяет точно визуализировать математические символы и формулы в документах WWW с использованием XML-языка MathML. Включать при необходимости.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца. Можно включить, проблем быть не должно. Аналитика — не реклама, иногда ее сбор необходим для корректной работы всех функций сайта.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как причуда для предотвращения начальной задержки при рисовании на сайтах). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете. Можно включить и протестировать.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия. Рекомендуется включить.
- ImageBitmap and OffscreenCanvas — функции, сильно ускоряющие рендеринг графики на странице благодаря использованию многопоточности процессора и прямому доступу к железу. Включать, должно ускорить работу некоторых сайтов.
- Intersection Observer (API) — позволяет асинхронно следить за тем, какие объекты и как взаимодействуют друг с другом на видимой области сайта. Это крайне важное нововведение для, например, бесконечных сайтов типа ленты ВК: теперь можно без серьезных затрат производительности понимать, что нужно отрисовывать сейчас, а что уже скрылось за экраном и его можно выкинуть из памяти, а что нужно показывать всегда (например, рекламный блок). Включать.
- LinkPrefetch — низкоприоритетная ресурсная подсказка, позволяющая браузеру загружать в фоновом режиме (в свободное время) те ресурсы, которые могут пригодиться позже, и сохранять их на будущее в кэше браузера. Включать.
- Link preload responsive images — функция схожа в предыдущей, позволяет загрузить в фоне так называемые гибкие изображения (те, которые умеют подгоняться под различные экраны). Включать.
- Media Capabilities Extensions — расширения, позволяющие определять сайту возможности устройства по кодированию и декодированию видео, тем самым позволяя, например, запускать воспроизведение видео в определенном качестве. Можно попробовать включить, но есть риск, что приведет к торможению смартфона.
- MediaRecorder — интерфейс MediaStream API, позволяющий перехватывать аудио- или видеопоток и сохранять его на устройстве.
- @page CSS at-rule support — оператор, который объясняет CSS, что нужно делать. Каждый оператор начинается с @, после чего следуют нескольких доступных ключевых слов, которые действуют как идентификатор того, что должен делать CSS.
- Pointer Events — свойство CSS, которое устанавливает, при каких обстоятельствах (если таковые имеются) конкретный графический элемент может работать ссылкой при нажатии на него.
- Swap Processes on Cross-Site Navigation — точного описания этой функции нет, но баги с ней позволяют понять ее смысл: она должна сохранять процессы на сайте при переходе с него по ссылке дальше, для того, чтобы если вы захотели вернуться назад, страница выглядела так, какой вы ее оставили. В общем и целом, работает достаточно криво, что не удивительно.
- Referrer Policy attribute — обычно, при переходе с одного сайта на другой, последний узнает, откуда к нему пришли — так и работает, например, Google Analytics. Для управления тем, передавать такую информацию или нет, и при каких условиях, и была придумана Referrer Policy. Соответственно данная опция предположительно позволяет включить или отключить передачу такой информации.
- Resize Observer (API) — функция, позволяющая получать уведомление, когда какой-либо элемент на сайте изменяет свой размер. Нужна для того, чтобы если изменился размер окна браузера (например, вы повернули телефон набок), сайт не распадался на части, а корректно пересобирался снова. Можно включить.
- Server Timing — удобный механизм для отладки, позволяющий понять на стороне сервера, сколько времени заняла загрузка и (или) отображение определенного элемента на сайте.
- CSS Spring Animation — функция, позволяющая сделать реалистичную с точки зрения физики анимацию элементов на сайтах. При включении браузер может начать больше грузить телефон.
- Synthetic Editing Commands — увы, официальной информации нет. Из единственной темы на баг-трекере WebKit получилось узнать, что это как-то связано с жестами мыши в Safari.
- Block top-level redirects in third-party iframes — тут все понятно просто по переводу, блокировка редиректов из сторонних фреймов. Иными словами, если при загрузке сайта подгрузился HTML-документ с другого сайта, то переходы по ссылкам в нем будут заблокированы. Полезно включить.
- VisualViewportAPI — механизм изменения свойств той части страницы, которая на данный момент находится на экране.
- CSS Animations via Web Animations — анимации CSS силами JavaScript. Может нагружать телефон.
- Web Animations — включение анимации на сайтах, написанной на JavaScript. Может нагружать телефон.
- Web Authentication — беспарольный вход на сайты с помощью сканера отпечатка пальца, Face ID и тому подобное. Не совсем понятно, зачем это нужно на iOS с ее Связкой ключей.
- WebGL 2.0 — библиотека для языка программирования JavaScript, позволяющая создавать на нем интерактивную 3D-графику. Включать при необходимости.
- WebGPU — позволяет использовать графический процессор для отрисовки информации на сайтах. Включать при мощном графическом адаптере.
- WebRTC h364 Simulcast — технология, позволяющая одновременно использовать несколько видеодекодеров для разных разрешений. К примеру, 480p будет воспроизводиться с помощью стандарта H.264, а 1080p — с помощью VP9. Можно включить и протестировать.
- WebRTC mDNS ICE candidates — вкратце, это технология защиты данных при связи peer-to-peer (между пользователями без использования серверов). В небезызвестном Telegram при звонке у обоих пользователей высвечиваются четыре смайлика, которые должны быть одинаковыми — это пример реализации этой технологии.
- WebRTC Unified Plan — технология, которая позволяет одновременно передавать через браузер несколько аудио/видеопотоков. К примеру, стримить экран и сразу же в уголке передавать картинку с камеры. Включать при необходимости, может нагружать телефон.
- WebRTC VP8 Codec — собственно, протокол WebRTC обязывает браузеры поддерживать кодеки VP8 и H.264. Эта опция включает поддержку первого. Включать.
- Disable Web SQL — отключает специальное API веб-страниц для хранения данных в веб-браузере на основе SQL. Включать.
- Объектная модель доступности — экспериментальный JavaScript API, который позволяет разработчикам дерево доступности иными словами — новый удобный доступ к структуре сайта.
- Атрибуция рекламных кликов (режим отладки) — новая функция конфиденциальности, которая позволяет подтвердить по рекламной ссылке, но при этом рекламодатель не получает приватных данных о пользователе.
- Пустая цель привязки подразумевает rel = noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламной, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой запретит использовать текущую страницу при нажатии на ссылку на ней.
- Пользовательские свойства и значения CSS — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют подключиться к сети подсвечивалась зеленым, а после нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает.А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Typed OM (Object Model) — говоря простым языком, это новая модель объекта, которая упрощает и ускоряет работу с объектами CSS: они представляются теперь в виде типизированных объектов JavaScript, что позволяет манипулировать меньшим негативным действующим лицом (да и улучшается общая «читабельность» кода, упрощенная поиск багов).
- MathML Core — позволяет точно визуализировать математические символы и формулы в документах WWW с использованием XML-языка MathML.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Причуда для предотвращения задержки первоначальной отрисовки на сайтах. — разработчики Apple всегда радуют великолепными описаниями новых функций.Собственно, тут можно предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Автоматическое обновление HTTPS — при включении этой опции Safari будет пытаться сначала загрузить защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- ImageBitmap и OffscreenCanvas — функции, сильно ускоряющие рендеринг графики на странице использования многопоточности процессора и прямого доступа к «железу».
- Intersection Observer (API) — позволяет асинхронно следить за тем, какие объекты и как взаимодействовать друг с другом на видимой области сайта. Это очень важное нововведение для, например, бесконечных сайтов типа «выкинуть» изобразить всегда (например, рекламный блок).
- LinkPrefetch — низкоприоритная ресурсная подсказка, позволяющая браузеру загружать в фоновом режиме (в свободное время) ресурсы, которые могут пригодиться позже, и использовать их на будущее в кэше.
- Ссылка для предварительной загрузки адаптивных изображений — функция схожа в предыдущей, позволяет загрузить в фоне так называемые гибкие изображения (те, которые умеют «подгоняться» под различные экраны).
- Media Capabilities Extensions — расширение, позволяющее определять возможности устройства сайту по кодированию и декодированию видео, тем самым позволяя, например, запускать воспроизведение видео в определенном качестве.
- MediaRecorder — интерфейс MediaStream API, позволяющий перехватывать аудио- или видеопоток и проявлять его на устройстве.
- @page Поддержка правил CSS — оператор, который «объясняет» CSS, что нужно делать. Каждый оператор начинается с «@», после чего следует несколько ключевых слов, которые должны делать CSS.
- События указателя — свойство CSS, которое содержит, при каких обстоятельствах (если таковые имеются) конкретный графический элемент может работать с помощью ссылки на него.
- Процессы обмена в межсайтовой навигации — точное описание этой функции нет, но она должна действовать на сайте при переходе с него по ссылке дальше, для того, чтобы вы захотели вернуться назад, страница выглядела так, какой вы ее редактировать.В общем и целом, работает достаточно криво, что не удивительно.
- Атрибут политики реферера — обычно, при переходе с одного сайта на другой, последний узнает, откуда к нему пришли — так и работает, например, Google Analytics. Для управления тем, передать такую информацию или нет, и при каких условиях, и была придумана Политика направления. Увы, что дает включение этой опции в настройках Safari, неизвестно — Apple, как обычно, не дает никакой информации.
- Resize Observer (API) — функция, позволяющая получать уведомление, когда какой-либо элемент изменяет свой размер.Нужна для того, чтобы если изменился размер окна (например, вы повернули телефон набок), сайт не распадался на части, а корректно «пересобирался» снова.
- Server Timing — удобный механизм для отладки, позволяющий понять на стороне сервера, сколько времени заняла загрузка и (или) отображение определенного элемента на сайте.
- CSS Spring Animation — функция, позволяющая сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
- Синтетические команды редактирования — увы, официальной информации нет. Из единственной темы на баг-трекере WebKit получилось узнать, что это как-то связано с жестами мыши в Safari.
- Блокировать перенаправления верхнего уровня в сторонних фреймах iframe. — тут все понятно просто по переводу, блокировка редиректов из сторонних фреймов. Иными словами, если при загрузке сайта подгрузился HTML-документ с другим сайтом, то переходы по ссылкам в нем будут заблокированы.
- VisualViewportAP I — механизм изменения свойств той части страницы, которая на данный момент находится на экране.
- CSS Animations via Web Animations — анимации CSS принудительно JavaScript.
- Web Animations — включение анимации на сайтах, написанной на JavaScript.
- Web Authentication — беспарольный вход на сайт с помощью сканера отпечатка пальца, Face ID и тому подобное.Не совсем понятно, зачем это нужно на iOS с ее Связкой ключей.
- WebGL 2.0 — библиотека для языка программирования JavaScript, позволяющая создать на нем интерактивную 3D-графику.
- WebGPU — позволяет использовать графический процессор для отрисовки информации на сайтах.
- WebRTC h364 Simulcast — технология, позволяющая одновременно использовать несколько видеодекодеров для разных разрешений.К примеру, 480p будет воспроизводиться с помощью стандарта H.264, а 1080p — с помощью VP9.
- WebRTC кандидаты mDNS ICE — вкратце, это технология защиты данных при одноранговой связи (между пользователями без использования серверов). В небезызвестном Telegram для обоих пользователей высвечиваются четыре смайлика, которые могут быть одинаковыми звонками реализации технологий.
- WebRTC Unified Plan — технология, которая позволяет передавать через браузер несколько аудио / видеопотоков.К примеру, стримить экран и сразу же в уголке картинку с камеры.
- WebRTC VP8 Codec — собственно, протокол WebRTC обязывает браузеры поддерживать кодеки VP8 и H.264. Эта опция включает поддержку первого.
- Disable Web SQL — отключает специальное API веб-страниц для хранения данных в веб-браузере на основе SQL. С учетом того, что его уже почти 10 лет не развивают — давно пора.
- @page Поддержка правил CSS — оператор, который «объясняет» CSS, что нужно делать. Каждый оператор начинается с «@», после чего следует несколько ключевых слов, которые должны делать CSS.
- Объектная модель доступности — экспериментальный JavaScript API, который позволяет разработчикам использовать дерево доступности иными словами — новый удобный доступ к структуре сайта.
- Атрибуция рекламных кликов (режим отладки) — новая функция конфиденциальности, которая позволяет подтвердить по рекламной ссылке, но при этом рекламодатель не получает приватных данных о пользователе.
- API асинхронного буфера обмена — доступ к буферу обмена с помощью JavaScript.Дает возможность веб-приложениям читать и писать в системный буфер обмена.
- Автоматическое обновление HTTPS — при включении этой опции Safari будет пытаться сначала загрузить защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- Пустая цель привязки подразумевает rel = noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламной, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой запретит использовать текущую страницу при нажатии на ссылку на ней.
- Блокировать перенаправления верхнего уровня в сторонних фреймах iframe — тут все понятно просто по переводу, блокировка редиректов из сторонних фреймов. Иными словами, если при загрузке сайта подгрузился HTML-документ с другим сайтом, то переходы по ссылкам в нем будут заблокированы.
- CSS Animations via Web Animations — анимации CSS принудительно JavaScript.
- Пользовательские свойства и значения CSS — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки.Например, они позволяют подключиться к сети подсвечивалась зеленым, а после нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Shadow Parts — часть нового API Shadow DOM, которая позволяет виджетам пользовательского интерфейса (то есть есть элементы управления, такие как кнопки или полосы прокрутки) выглядеть слегка по-разному на разных устройствах, что важно для написания веб-приложений для целого зоопарка современных гаджетов.
- CSS Spring Animation — это функция, позволяющая сделать реалистичную точку зрения физики анимацию элементов на сайтех.
- Типизированный CSS OM — единым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным воздействием на производительность. »Кода, упрощая поиск багов).
- Захват видео в UIProcess — информация о функции практически нет. Судя по всему, она позволяет захватывать окно в браузере с минимальной нагрузкой на систему, что позволяет делать это быстрее и быстрее использовать преимущества WebCore.
- Dialog Element — очередное крайне расплывчатое описание. Если брать HTML, то под обычно подразумевают всплывающее окошко с подтверждением, например, банковского перевода или регистрации аккаунта.
- Отключить полную блокировку сторонних файлов cookie (ITP) — крайне небезопасная функция, отключающая Intelligent Tracking Prevention. Суть в том, что по умолчанию Safari блокирует куки от сторонних сайтов, не позволяя им контролировать, например, при этом не ломая переходы между сайтами, при оплате. Соответственно, отключение этой опции позволяет сторонним сайтам за вашими действиями в интернете.
- Отключить удаление данных, не относящихся к файлам cookie, через 7 дней — частенько сайты хранят в памяти устройства не только куки, но и так называемый кэш (части страниц, например лого).Safari по умолчанию чистит эти файлы раз в неделю, чтобы сильно не захламлять накопитель. Соответственно, включение этой опции даст возможность хранить эти данные сколько угодно, но, конечно, это приведет к серьезному потреблению памяти на накопителе браузером.
- Disable Web SQL — отключает специальное API веб-страниц для хранения данных в веб-браузере на основе SQL. С учетом того, что его уже почти 10 лет не развивают — давно пора.
- Запретить синхронизацию XHR во время закрытия страницы — зачастую пользователь закрывает страничку, сайт использует XMLHttpRequest, чтобы еще секунду продержать ее открытую и успеть отправить данные на сервер.На практике для пользователя обычно это выглядит как лаг при закрытии вкладки. Однако на практике механизм XHR уже устарел, например в Chrome 80 и новее по умолчанию отключен. Теперь же его отключение тестирует и Apple с Safari.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Generic Text Track Cue API — функция, нужная для отображения современных субтитров в видео или же для описаний медиа-файлов с ссылками, различными цветами и стилями текста и так далее.
- HDR Media Capabilities — опять не самое точное описание, но судя по всему это часть Media Capabilities API, который запрашивает браузер, умеет работать с HDR-контентом и в каком качестве и разрешении.
- Highlight API — позволяет разработчикам более широко работать с текстом, не ограничивая возможности разработчикам более широко работать с текстом. Это нужно, например, для проверки орфографии на страницах, или же для распознавания текста на картинках.
- ImageBitmap — фунция, ускоряющая рендеринг графики на странице использования многоядерности процессора и прямому доступу к «железу».
- Intersection Observer — позволяет асинхронно следить за тем, какие объекты и как взаимодействовать друг с другом на видимой области сайта. Это очень важное нововведение для, например, бесконечных сайтов типа «выкинуть» изобразить всегда (например, рекламный блок).
- Веб-API IsLoggedin — новый API, который проверяет, вошел ли пользователь в систему (например, аккаунт), и позволяет браузеру оставить вас залогиненными и при заходах на этот сайт. К тому же он поддерживает некоторые дополнительные функции, например, автоматический выход по истечению определенного времени.
- Lazy Image Loading — подгрузка изображений только тогда, когда пользователь может их увидеть. Здорово экономит трафик и снижает время тяжелой практики с множеством картинок.
- Ссылка на предварительную загрузку адаптивных изображений — функция, которая позволяет загружать в фоне так называемые гибкие изображения (те, которые умеют «подгоняться» под различные экраны).
- LinkPrefetch — низкоприоритная ресурсная подсказка, позволяющая браузеру загружать в фоновом режиме (в свободное время) ресурсы, которые могут пригодиться позже, и использовать их на будущее в кэше.
- MathML Core — позволяет точно визуализировать математические символы и формулы на веб-страницах с использованием языка XML MathML.
- Media Capabilities Extensions — расширение, позволяющее определять возможности устройства сайту по кодированию и декодированию видео, тем самым позволяя, например, запускать воспроизведение видео в определенном качестве.
- MediaRecorder — интерфейс MediaStream API, позволяющий перехватывать аудио- или видеопоток и проявлять его на устройстве.
- NSURLSession WebSoket — функция для веб-разработчиков, передать данные между сервером и приложением в том числе в фоновом режиме.Вообще появилась еще в iOS 7, однако поддержку WebSoket — то есть возможность получать ответы на основе событий без необходимости запроса ответов с сервера — добавили только сейчас.
- События указателя — свойство CSS, которое содержит, при каких обстоятельствах (если таковые имеются) конкретный графический элемент может работать с помощью ссылки на него.
- Причуда для предотвращения задержки первоначальной отрисовки на сайтах — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки приании на сайтах»).Собственно, тут можно предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Атрибут политики реферера — обычно, при переходе с одного сайта на другой, последний узнает, откуда к нему пришли — так и работает, например, Google Analytics. Для управления тем, передать такую информацию или нет, и при каких условиях, и была придумана Политика направления. Увы, что дает включение этой опции в настройках Safari, неизвестно — Apple, как обычно, не дает никакой информации.
- Remote Playback API — позволяет управлять удаленным воспроизведением страницы мультимедиа с веб-сайтом. API позволяет анализировать подключенные удаленные устройства (например, оптимизировать мультимедиа под них) (например, если телевизор поддерживает HDR, то будет доступен соответствующий контент, даже если внутренний экран устройства поддерживает только SDR).
- Resize Observer — функция, позволяющая получать уведомление, когда какой-либо элемент на сайте изменяет свой размер.Нужна для того, чтобы если изменился размер окна (например, вы повернули телефон набок), сайт не распадался на части, а корректно «пересобирался» снова.
- Server Timing — удобный механизм для отладки, позволяющий понять на стороне сервера, сколько времени заняла загрузка и (или) отображение определенного элемента на сайте.
- Процессы обмена при межсайтовой навигации — функция сохраняет процессы на сайте при переходе с его ссылкой дальше, для того, чтобы если вы захотели вернуться назад, выглядела такая, какой вы ее оставили.
- Синтетические команды редактирования — увы, даже спустя полгода после появления информации об этой функции больше не стало. Из единственной темы на баг-трекере WebKit получилось узнать, что это как-то связано с жестами мыши в Safari.
- Visual Viewport API — механизм изменения той части страницы, которая на данный момент находится на экране.
- Составные операции веб-анимации — опция включает анимации, которые влияют на свойства элементов.Например, иконка меняет цвет, когда вы ее двигаете.
- Изменяемая временная шкала веб-анимации — эта функция позволяет синхронизировать и изменить анимации с привязкой ко времени (например, начать анимацию через секунду после загрузки страницы).
- Web Animations — включение анимации на сайтах, написанной на JavaScript. Без этой опции две выше работать не будут.
- Web Authentication — беспарольный вход на сайт с помощью сканера отпечатка пальца, Face ID и тому подобное.Не совсем понятно, зачем это нужно на iOS с ее Связкой ключей.
- WebGL 2.0 — библиотека для языка программирования JavaScript, позволяющая создать на нем интерактивную 3D-графику.
- WebGPU — позволяет использовать графический процессор для отрисовки информации на сайтах.
- WebRTC DTMF — функция, нужная для IP-телефонии. Позволяет совершить набор номеров так называемых DTMF-кодов (двухтональный многочастотный) — каждой кнопке телефона соответствует свой RTP-пакет, в котором содержится информация о разъемой клавише.
- WebRTC кандидаты mDNS ICE — вкратце, это технология защиты данных при одноранговой связи (между пользователями без использования серверов). В небезызвестном Telegram для обоих пользователей высвечиваются четыре смайлика, которые могут быть одинаковыми звонками реализации технологий.
- запросIdleCallback — функция, которая сигнализирует сайту о простое. Нужна веб-разработчик для того, чтобы решать низкоприоритетные задачи в то время, когда пользователь не использует активно сайт, тем самым не снижая его юзабельность лишними задачами в то время, когда вы им активно пользуетесь.
- @page Поддержка правил CSS — оператор, который «объясняет» CSS, что нужно делать. Каждый оператор начинается с «@», после чего следует несколько ключевых слов, которые должны делать CSS.
- Объектная модель доступности — экспериментальный JavaScript API, который позволяет разработчикам использовать дерево доступности, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить по рекламной ссылке, но при этом рекламодатель не получает никаких приватных данных о пользователе.
- Соотношение сторон
по ширине и высоте — позволяет браузеру динамически масштабировать картинки, чтобы, например, подгонять их под размер экрана.
- API асинхронного буфера обмена — доступ к буферу обмена с помощью JavaScript. Дает возможность веб-приложениям читать и писать в системный буфер обмена.
- Автоматическое обновление HTTPS — при включении этой опции Safari будет пытаться сначала загрузить защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная версия HTTP.
- Пустая цель привязки подразумевает rel = noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламной, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой запретит использовать текущую страницу при нажатии на ссылку на ней.
- Блокировать перенаправления верхнего уровня в сторонних фреймах iframe. — тут все понятно просто по переводу, блокировка редиректов из сторонних фреймов. Иными словами, если при загрузке сайта подгрузился HTML-документ с другим сайтом, то переходы по ссылкам в нем будут заблокированы.
- CSS-анимации через веб-анимацию — анимации CSS-силами JavaScript.
- Пользовательские свойства и значения CSS — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки.Например, они позволяют подключиться к сети подсвечивалась зеленым, а после нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Shadow Parts — часть нового API Shadow DOM, которая позволяет виджетам пользовательского интерфейса (то есть есть элементы управления, такие как кнопки или полосы прокрутки) выглядеть слегка по-разному на разных устройствах, что важно для написания веб-приложений для целого зоопарка современных гаджетов.
- CSS Spring Animations — весна тут ни при чем, это функция, позволяющая сделать реалистичную точку зрения физики анимацию элементов на сайтех.
- Типизированный CSS OM — единым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать меньшим негативным воздействием на производительность (да и улучшается общая «читабельность» »Кода, упрощая поиск багов).
- CSSOM View Smooth Scrolling — позволяет обеспечить плавную динамическую прокрутку списков на различных страницах страницы с помощью JavaScript.
- Захват видео в UI Process — информация о функциях практически нет. Судя по всему, она позволяет захватывать окно в браузере с минимальной нагрузкой на систему, что позволяет делать это быстрее и быстрее использовать преимущества WebCore.
- CoreImage-Accelerated Filter Rendering — позволяет аппаратно ускорять использование различных фильтров при рендеринге (например, эффект размытия фона при увеличении картинки на сайте).
- Отложить асинхронные сценарии до DOMContentLoaded — позволяет браузеру откладывать выполнение скриптов до начала загрузки внешних ресурсов, таких как стили или картинки. Это дает возможность быстрее вывести хоть какую-либо информацию на экран при загрузке страницы.
- Dialog Element — очередное крайне расплывчатое описание. Если брать HTML, то под обычно подразумевают всплывающее окошко с подтверждением, например, банковского перевода или регистрации аккаунта.
- Отключить полную блокировку сторонних файлов cookie (ITP) — крайне небезопасная функция, отключающая Intelligent Tracking Prevention. Суть в том, что по умолчанию Safari блокирует файлы cookie от сторонних сайтов, не позволяя им контролировать, например, при этом не ломая переходы между сайтами, при оплате.Соответственно, отключение этой опции позволяет сторонним сайтам за вашими действиями в интернете.
- Отключить удаление данных, не относящихся к файлам cookie, через 7 дней — частенько сайты хранят в памяти устройства не только куки, но и так называемый кэш (части страниц, например лого). Safari по умолчанию чистит эти файлы раз в неделю, чтобы сильно не захламлять накопитель. Соответственно, включение этой опции даст возможность хранить эти данные сколько угодно, но, конечно, это приведет к серьезному потреблению памяти на накопителе браузером.
- Disable Web SQL — отключает специальное API веб-страниц для хранения баз данных в веб-браузере на основе SQL. С учетом того, что его уже почти 10 лет не развивают — давно пора.
- Запретить синхронизацию XHR во время закрытия страницы — зачастую пользователь закрывает страничку, сайт использует XMLHttpRequest, чтобы еще секунду продержать ее открытую и успеть отправить данные на сервер. На практике для пользователя обычно это выглядит как лаг при закрытии вкладки.Однако на практике механизм XHR уже устарел, например в Chrome 80 и новее по умолчанию отключен. Теперь же его отключение тестирует и Apple с Safari.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Generic Text Track Cue API — функция, нужная для отображения современных субтитров в видео или же для описаний медиа-файлов с ссылками, различными цветами и стилями текста и так далее.
- HDR Media Capabilities — опять не самое точное описание, но судя по всему это часть Media Capabilities API, который запрашивает браузер, умеет работать с HDR-контентом и в каком качестве и разрешении.
- HTTP / 3 — третья версия транспортного протокола HTTP. Вместо TCP использует QUIC, так что даже потеря части пакетов не приводит к задержке передачи данных. К тому же обновлению протокола больше не привязаны к ОС (то есть не будет такого, что на Windows 7 условно через 5 лет перестанут открываться сайты).
- Highlight API — позволяет разработчикам более широко работать с текстом, не ограничивая возможности разработчикам более широко работать с текстом. Это нужно, например, для проверки орфографии на страницах, или же для распознавания текста на картинках.
- ImageBitmap — фунция, ускоряющая рендеринг графики на странице использования многоядерности процессора и прямому доступу к «железу».
- In-Process Cookie Cache — функция опять же нужна в основном только «сервисописателям».Подходит для кэширования в нераспределенных системах, то есть приложения и управляют своими собственными или сторонними объектами кэша в выделенном для них пространстве памяти.
- Intersection Observer — позволяет асинхронно следить за тем, какие объекты и как взаимодействовать друг с другом на видимой области сайта. Это очень важное нововведение для, например, бесконечных сайтов типа «выкинуть» изобразить всегда (например, рекламный блок).
- Веб-API IsLoggedin — новый API, который проверяет, вошел ли пользователь в систему (например, аккаунт), и позволяет браузеру оставить вас залогиненными и при заходах на этот сайт. К тому же он поддерживает некоторые дополнительные функции, например, автоматический выход по истечению определенного времени.
- Lazy Image Loading — подгрузка изображений только тогда, когда пользователь может их увидеть. Здорово экономит трафик и снижает время тяжелой практики с множеством картинок.
- Ссылка на предварительную загрузку адаптивных изображений — функция, которая позволяет загружать в фоне так называемые гибкие изображения (те, которые умеют «подгоняться» под различные экраны).
- LinkPrefetch — низкоприоритная ресурсная подсказка, позволяющая браузеру загружать в фоновом режиме (в свободное время) ресурсы, которые могут пригодиться позже, и использовать их на будущее в кэше.
- Mask WebGL Strings — позволяет делать маски для строк (то есть, например, заменять вводимые символы звездочками или превращать «12» в «двенадцать») силами графического API WebGL.
- MathML Core — позволяет точно визуализировать математические символы и формулы на веб-страницах с использованием языка XML MathML.
- Media Capabilities Extensions — расширение, позволяющее определять возможности устройства сайту по кодированию и декодированию видео, тем самым позволяя, например, запускать воспроизведение видео в определенном качестве.
- MediaRecorder — интерфейс MediaStream API, позволяющий перехватывать аудио- или видеопоток и проявлять его на устройстве.
- Modern WebAudio AP I — вообще API WebAudio нужен для манипуляции с дополнительными звуковыми эффектами на кликах или же визуализации. Что есть «Modern» («Современный») в данном случае сказать сложно.
- NSURLSession WebSoket — функция для веб-разработчиков, передать данные между сервером и приложением в том числе в фоновом режиме. Вообще появилась еще в iOS 7, однако поддержку WebSoket — то есть возможность получать ответы на основе событий без необходимости запроса ответов с сервера — добавили только сейчас.
- Paint Timing — полезная для разработчиков функция, которая позволяет узнать, как долго со стороны клиента происходит отрисовка отдельных частей страницы при минимальном влиянии на сам процесс.
- Причуда для предотвращения задержки первоначальной отрисовки на сайтах — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки приании на сайтах»).Собственно, тут можно предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- ReadableByteStream — еще одна функция для разработчиков. Нужна, чтобы отслеживать ход загрузки данных с сервера. Позволяет отправлять ответ на сервер по частям, по мере поступления данных.
- Атрибут политики реферера — обычно, при переходе с одного сайта на другой, последний узнает, откуда к нему пришли — так и работает, например, Google Analytics.Для управления тем, передать такую информацию или нет, и при каких условиях, и была придумана Политика направления. Увы, что дает включение этой опции в настройках Safari, неизвестно — Apple, как обычно, не дает никакой информации.
- Remote Playback API — позволяет управлять удаленным воспроизведением страницы мультимедиа с веб-сайтом. API позволяет анализировать подключенные удаленные устройства (например, оптимизировать мультимедиа под них) (например, если телевизор поддерживает HDR, то будет доступен соответствующий контент, даже если внутренний экран устройства поддерживает только SDR).
- Resize Observer — функция, позволяющая получать уведомление, когда какой-либо элемент на сайте изменяет свой размер. Нужна для того, чтобы если изменился размер окна (например, вы повернули телефон набок), сайт не распадался на части, а корректно «пересобирался» снова.
- SameSite строгое соблюдение (ITP) — позволяет принудительно запретить передачу любых файлов cookie по запросу стороннего ресурса. Крайне небезопасная функция, может сломать даже картинки на странице, если они динамически подтягиваются со стороннего сервера.
- Server Timing — удобный механизм для отладки, позволяющий понять на стороне сервера, сколько времени заняла загрузка и (или) отображение определенного элемента на сайте.
- Процессы обмена при межсайтовой навигации — функция сохраняет процессы на сайте при переходе по ссылке дальше, для того, чтобы если вы захотели вернуться назад, выглядела такая, какой вы ее оставили.
- Синтетические команды редактирования — увы, даже спустя год (!!) после появления экспериментальной функции информации о ней мало.EditingCommands представляет собой список команд для удобного редактирования документов (типа перехода к концу строки или новому абзацу). Что «Synthetic» («Синтетический») все еще не означает ясно — возможно, через год узнаем.
- Visual Viewport API — механизм изменения той части страницы, которая на данный момент находится на экране.
- Web Animations составные операции — опция включает анимации, которые влияют на свойства элементов.Например, иконка меняет цвет, когда вы ее двигаете.
- Изменяемые временные шкалы веб-анимации — эта функция позволяет синхронизировать и изменить анимации с привязкой ко времени (например, начать анимацию через секунду после загрузки страницы).
- Web Animations — включение анимации на сайтах, написанной на JavaScript. Без этой опции две выше работать не будут.
- Веб-аутентификация Локальный аутентификатор — позволяет использовать локальную аутентификацию (например, датчик отпечатков или Face ID) для захода на сайты.
- Web Authentication — беспарольный вход на сайт с помощью сканера отпечатка пальца, Face ID и тому подобное. Если функция выше будет работать только на устройствах Apple, эта отраслевой стандарт, который уже работает в том же Chrome на Windows 10 при наличии на устройстве работающей Windows Hello.
- Web Share API Level 2 — позволяет делиться из интернета через нативную опцию «Поделиться» в iOS. Уровень 1, работающий сейчас, позволяет таким образом только ссылки, картинки и текст.
- WebGL 2.0 — библиотека для языка программирования JavaScript, позволяющая создать на нем интерактивную 3D-графику.
- WebGPU — позволяет использовать графический процессор для отрисовки информации на сайтах.
- WebRTC h364 LowLatency encoder — позволяет стримить видео в h364 с низкой задержкой.
- WebRTC h365 / VP9 codec — опять же передача видео методом peer-to-peer (то есть как торрент), только в формате h365 (HEVC) или VP9 (используется, например, на YouTube).
- Кодеки платформы WebRTC в процессе графического процессора — позволяет использовать аппаратное ускорение на графическом процессоре при работе с кодеками.
- запросIdleCallback — функция, которая сигнализирует сайту о простое. Нужна веб-разработчик для того, чтобы решать низкоприоритетные задачи в то время, когда пользователь не использует активно сайт, тем самым не снижая его юзабельность лишними задачами в то время, когда вы им активно пользуетесь.
- Объектная модель доступности — экспериментальный JavaScript API, который позволяет разработчикам использовать дерево доступности, иными словами — новый удобный доступ к структуре сайта.
- Async Frame Scrolling — скроллинг, не привязанный к экрану с настройкой экрана в 120 Гц (не было визуальных задержек при отображении контента, созданного под меньшей частоту обновления).
- Cache API — система для хранения и сетевых запросов и соответствующих ответов. Это могут быть регулярные запросы и ответы, созданные в ходе запуска приложения, или они могут создаваться исключительно для хранения некоторых данных в кеше.
- Color Filter — возможность использовать фильтры постобработки, такие как оттенки серого, режимы для людей с нарушениями зрения, и т.д.
- Constant Properties — не позволяет настроить веб-страницах с различными настройками. Другими словами, предотвращается изменение веб-сайта или изменение его свойств после его загрузки.
- HTTP-заголовок с перекрестными параметрами происхождения — часть механизма CORS, который защищает сайты от взлома через встраивание куска сайта в песочницу (или наоборот, можно разрешить использовать куски своего сайта на чужих страницах)
- адаптации для инвалидов — из такого описания сложно понять, что Apple имеет ввиду, но скорее всего это отключение адаптации сайта под мобильный Safari.Может как дать возможность десктопного сайта, так и вообще сломать загрузку сайта на iOS-устройстве.
- Modern Encrypted Media API — позволяет управлять воспроизведением цифрового контента, защищенного, к примеру, DRM-ключами.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Заголовок ответа отправителя — еще одна часть механизма CORS по защите сайтов.
- Fullscreen API — функция , позволяющая отображать некоторые элементы сайта (не обязательно видео) в полноэкранном режиме. К примеру, это нужно для браузерных игр.
- ImageBitmap и OffscreenCanvas — функций, сильно ускоряющие рендеринг графики на странице благодаря использованию многопоточности процессоров и прямому доступу к «железу».
- Secure Contexts API — функция, которая поможет убедиться, что данные на устройстве были доставлены по безопасному протоколу (HTTPS) и не были перехвачены злоумышленниками.
- Link Preload — функция, предназначенная для предотвращения очистки загруженных ресурсов после проведения синтаксического анализа.
- Включить кандидатов MDNS ICE — функция, которая может ускорить работу с другим трафиком благодаря тому, что устройства в будут «указывать» трафик на ваше устройство. Разумеется, чтобы это имело смысл, все устройства должны поддерживать эту функцию.
- ITP Debug Mode — режим отладки для функции интеллектуального поведения пользователя.
- CSS Spring Animation — функция, позволяющая сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
- Storage Access API — функция , предоставляющая доступ разработчику сторонним cookie-файлам, хранящимся на устройстве.
- Требования к API доступа к хранилищу — собственно, сам запрос на доступ к кукам.
- SubresourceIntegrity — еще одна функция для обеспечения безопасности.Ее суть — владелец ресурса может указать его криптографический хэш, который потом сверяется с хэшем, вычисленным уже после загрузки на самом устройстве.
- VisualViewportAPI — механизм изменения той части страницы, которая на данный момент находится на экране.
- Web Animations — включение анимации на сайтах, написанной на JavaScript.
- WebGL 2.0 — программная библиотека для языка программирования JavaScript, позволяющая создавать на нем интерактивную 3D-графику.
- ASTC Texture Support — адаптивная функция для сжатия текстур.
- WebGPU — позволяет использовать графический процессор для обработки информации на сайтах.
iGuides в Telegram — t.me/igmedia
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
Экспериментальные функции WebKit в Айфоне — что это такое?

Приветствую. Современные браузеры перед тем как выпускать новые функции — проводят их тестирование. Пользователи могут помочь тестированию, включив некоторые функции, которые официально еще не представлены.
Экспериментальные функции WebKit в Айфоне — что это?
Опции, которые до конца не были протестированы, могут работать нестабильно.
Включая опции можно как ускорить Safari, так и замедлить.
WebKit — движок для отображения веб-страниц Safari.
Находятся по такому пути: Настройки > Safari > Дополнения > Experimental Features:

Какие настройки стоит включить?
Настроек много. Можно оставить по умолчанию — браузер продолжит работать в штатном режиме.
Но можно попробовать некоторые опции включить — теоретически может улучшить работу.
Полезные опции:
Описание всех функций
Список слишком велик, поэтому вынесен на отдельную страницу.
С осторожностью включайте опции. При возможности создайте заранее бэкап текущих настроек Safari.
Заключение
Главное выяснили:
Надеюсь информация помогла. Удачи.
Запись опубликована автором 990x в рубрике Разное.Использование нестандартных и экспериментальных свойств CSS
Современные модные шаблоны для сайтов напичканы различными футуристическими штуками. Их авторы добавляют в файл CSS всякие -webkit и -moz через строчку другую. Зачем это нужно в этой статье.
Современный браузер включает в себя помимо пользовательского интерфейса многочисленные компонетны обработки веб-страниц и вывод их содержимого (html, css, php, JavaScript и т.д). За каждый из них отвечают отдельные модули.
Например, от качества движка JavaScript или движка для отображения веб-страниц (webkit, Gecko, Trident) — зависит скорость отображения веб-содержимого. И каждый браузер (Safari, Chrome, Firefox, Opera, Internet Explorer, Яндекс браузер и т.д.) использует в своей программе разный набор движков.
Все эти webkit, moz, ms, o — относятся к движкам отображения содержимого HTML и CSS. Например, параметр webkit отвечает за то, что данное свойство CSS будет работать именно в браузерах, которые использует этот движок.
Движок webkit используют одновременно два популярных браузера Chrome и Safari. Поэтому указав в свойствах -webkit оно будет понятно сразу обоим этим браузерам.
Надо сделать небольшую ремарку, что Google со своим Chrome, с определенной версии перешел с движка Webkit на Blink, который является ответвлением от Webkit.
-moz — Mozilla Firefox (движок Gecko)
Параметр -o – относится к Opera (раньше работал на движке Presto, сейчас на Blink)
-ms — это Microsoft Internet Explorer (использует движок Trident).
Если посмотреть на вышеперечисленное разнообразие в движках, то это какой-то невообразимый хаос, ведь все они работают по-разному, но стремятся к единым стандартам.
Но вернемся к нашим параметрам, применяющихся в экспериментальных функциях CSS, которые каждый браузер отображает по-разному. Например, для параметра:
Указывают ещё и:
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
Однако на самом деле все эти мозы и вебкиты – это всё не нужные элементы на сайте. Надо верстать сайт так, чтобы не приходилось их использовать. К тому же многие параметры уже перестали быть экспериментальными и давно работают в обычном режиме. А верстальщики всё равно, так на всякий случай, их добавляют к стилям CSS.
Описание экспериментальных функций WebKit в Айфоне
Навигация по записям
← CF на кондиционере — что это? (ошибка) СМС с номера 652 на Теле 2 — что это? →3 «секретных» параметра iPhone, которые обязательно нужно включить каждому
Полезные настройки iOS.
В iOS имеется не так много параметров, которые можно назвать «секретными». Тем не менее, они все-таки есть. В этом материале рассказали о трех настройках iPhone, запрятанных глубоко и при этом несущих собой невероятную пользу.
1. Придайте скорости Safari
У версии Safari для iPhone и iPad существует ряд экспериментальных функций, которые скрыты достаточно глубоко в настройках. Кроме этого, названия функций представляют собой технические термины, ничего не говорящие обычным пользователям. Впрочем, сделано это не просто так. Большинство из находящихся в дебрях параметров функций рядовым владельцам iPhone и iPad не нужны.
За исключением одного. Перейдите в меню «Настройки» → Safari → «Дополнения» → Experimental Features и поставьте флажок на пункте Link Preload. Данный параметр позволяет браузеру Safari начинать загружать веб-сайты заранее. Но не все подряд, а лишь те, которые в ближайшее время будут затребованы. За счет функции Link Preload вы сможете увеличить скорость вашего мобильного серфинга максимальным образом.
2. Защититесь от фишинга
Согласно исследованиям, наиболее частым типом атак со стороны хакеров в 2017 году стал фишинг. Более того, эксперты прогнозируют, что количество хакерских атак в 2018 году лишь увеличится, а сами киберпреступники станут умнее. Даже если вы являетесь опытным пользователем, способным отличить фишинговую страницу от настоящей (что, к слову, иногда бывает действительно нелегко), позвольте Apple вам помочь.
Перейдите в меню «Настройки» → Safari и включите параметр «Внимание! Фальшивый сайт». «Умная» система браузера Safari встанет на вашу защиту. Если вы вдруг попадете на фишинговый сайт, целью которого является кража ваших персональных данных под видом настоящего, Safari предупредит об этом.
3. Облегчите загрузку приложений из App Store
Не так давно мы рассказывали о шикарном способе придумать очень сложный пароль и легко запомнить его. Многие владельцы iPhone и iPad воспользовались им, серьезным образом защитив свои устройства от любых угроз. Но с большим паролем приходит и большая головная боль — на его ввод требуется тратить уйму времени.
Чаще всего ввод пароля от пользователей требует App Store (если не включено подтверждение с помощью Touch ID или Face ID). Причем он делает это даже для бесплатных приложений, до тех пор, пока человек не выполнит загрузку большого количества приложений. Только после 20-30 вводов пароля App Store предлагает производить загрузку бесплатных приложений и игр свободно, без каких-либо подтверждений.
Немногие знают, но ждать пока App Store смилостивится необязательно. Достаточно:
На iOS 11.2.5 и более ранних версиях
Шаг 1. Перейдите в меню «Настройки» → «Ограничения».
Шаг 2. Нажмите «Включить ограничения» и укажите пароль для ограничений. Если вы ранее уже активировали ограничения на iPhone или iPad, то необходимо ввести его для попадания в меню управления ограничениями. Если же вы не помните пароль ограничений, то подробная инструкция о его восстановлении доступна по этой ссылке.
Шаг 3. Выберите раздел параметров “Настройки пароля” и снимите флажок с пункта “Запрос пароля“. После этого необходимо будет только лишь один раз ввести пароль от Apple ID. Все дальнейшие загрузки бесплатных приложений можно будет выполнять моментально.
На iOS 11.3 и более новых версиях
Перейти в меню «Настройки» → «iTunes Store и App Store» → «Настройки пароля» и поставить флажок на параметре «Запрос пароля».
После этого необходимо будет только лишь один раз ввести пароль от Apple ID. Все дальнейшие загрузки бесплатных приложений можно будет выполнять моментально. Очень полезный лайфхак, особенно для тех, кто привык время от времени сбрасывать настройки iPhone или iPad для увеличения скорости работы.
Смотрите также:
Поделиться ссылкой
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram, ВКонтакте, Instagram, Facebook, Twitter, Viber, Дзен, YouTube.
 Загрузка…
Загрузка…12 скрытых нововведений iOS 12 — о них знают далеко не все
Самые скрытые функции iOS 12!
В iOS 12, как и в любой другой крупной версии iOS, не обошлось без скрытых функций, о которых Apple не рассказала на презентации и не показала в обзоре на своем официальном сайте. В самой операционной системе эти возможности также не раскрываются очевидным образом. В этой статье собрали 12 скрытых функций iOS 12, многие из которых станут приятной находкой для пользователей.
Поиск устройств при помощи Siri
В iOS 12 у голосового помощника Siri появилось множество новых функций, в том числе пара скрытых. В первую очередь, Siri научилась искать другие устройства пользователя. Достаточно запросить команду «Найди мой iPhone/iPad/AirPods» и Siri тут же выполнит поиск нужного устройства и предложит воспроизвести на нем звуковой сигнал.
Поиск паролей с помощью Siri
Также Siri получила возможность выполнять поиск по сохраненным на устройстве паролям. Просто скажите Siri «Пароль от [название сайте]» и помощник сразу откроет настройки на странице с паролем нужного сайте. Крайне удобная функция, особенно для тех пользователей, у которых на iPhone и iPad сохранены пароли от большого количества сервисов.
Предупреждения об одинаковых паролях
И раз уж зашла речь о паролях нельзя не упомянуть новую защитную опцию iOS 12. Если вы перейдете в меню «Настройки» — «Пароли и учетные записи» — «Пароли сайтов и ПО», то сможете увидеть, пароли к каким сайтам у вас повторяются. Таким образом iOS 12 предупреждает о необходимости поменять пароли для наиболее важных сервисов.
Улучшенный режим «Портрет»
В iOS 12 «бесшумно», но очень сильно обновила режим «Портрет» на iPhone с двойными камерами: iPhone 7 Plus, iPhone 8 Plus, iPhone X и, разумеется, готовящихся к выходу iPhone XS, iPhone XS Max и iPhone XR. Инженеры Apple улучшили алгоритм создания портретных снимков.
Новый алгоритм стал создавать специальную маску человека при определении лица. В маску включается не только лицо, но и волосы, которые чаще всего и являются основными помехами при создании портретных фотографий. Благодаря маске лицо с максимальной точностью отделяется от фона и снимок в портретном режиме получается идеальным.
Улучшенный портретный режим на старых iPhone
Как многие знают, в iPhone XS, iPhone XS Max и iPhone XR компания Apple значительно улучшила портретный режим программным образом. К счастью для владельцев старых моделей iPhone, с запуском iOS 12 Apple предоставила разработчикам сторонних приложений возможность использовать API для сегментации портретов.
Это означает, что у сторонних разработчиков появится возможность разделять снимки на слои по технологии Apple. В том числе отделять объект от заднего фона для создания качественных портретных фотографий. Разработчики многих приложений уже анонсировали запуск улучшенных функций «Портрет». Обязательно следите за обновлениями своих любимых приложений для съемки фото.
Фильтры для фото в приложении «Сообщения»
В iOS 12 появилась возможность накладывать различные фильтры на фотографии прямо в приложении «Сообщения» непосредственно перед отправкой. Для этого требуется выбрать снимок для отправки, а после нажать на него. Откроется меню редактирования, в котором можно улучшить фотографию.
«Умные» предложения для отправки фото
Если у вас установлены фотографии для контактов, то в iOS 12 вас ждет еще одна отличная функция, связанная с фото. iOS 12 анализирует присвоенные контактам фотографии и людей на ваших снимках. Когда система находит ваших родственников, друзей или знакомых, то предлагает отправить им снимки, на которых он запечатлены одним нажатием.
Новые жесты 3D Touch на устройствах без 3D Touch
По информации ведущих аналитиков, в 2019 году Apple откажется от технологии 3D Touch в своих новых смартфонах. В связи с этим компания начала постепенно заменять жесты 3D Touch, которые требуют усиленного нажатия на дисплей, на обычное длительное нажатие по экрану. За счет этого у пользователей iPhone без 3D Touch появились новые возможности.
В iOS 12 на любом iPhone можно зажать на пробеле стандартной клавиатуры и перейти в режим удобного перемещения по тексту. Кроме этого, если зажать на крестике в «Центре уведомлений», то появится опция очистки всех уведомлений одновременно. Очень удобно, а главное — прежде такого не было на iPhone 5s, iPhone 6, iPhone 6 Plus и iPhone SE.
Поддержка 3D Touch прямо в поиске Spotlight
Тем не менее, про улучшения 3D Touch в Apple не забывают. В iOS 12 появилась поддержка 3D Touch в поиске Spotlight. Просто введите любой запрос и зажмите на нужном появившемся результате. В зависимости от типа найденного контента, iOS 12 предложит позвонить или отправить SMS контакту, выполнить предварительный просмотр контента или изображения и т.д.
«Умный» поиск по фото
Мы рассказывали об «умном» поиске по фотографиям буквально на днях, поэтому для многих функция не будет новой. Однако о возможности продвинутого поиска по медиатеке точно знают не все, поэтому отметим и это нововведение. В iOS 12 вы можете выполнить поиск сразу по нескольким четким запросам, например, «зима, статуя, солнце». iOS 12 найдет именно нужную вам фотографию (или серию снимков) благодаря продвинутой системе определения объектов и сцен. Найти подобным образом действительно удается практически все что угодно.
Редактирование фотографий в формате RAW
Долгожданная для многих поддержка редактирования снимков в формате RAW, наконец, добралась до iOS. Сделав снимок в формате RAW или импортировав фото с камеры, вы можете прямо на iPhone и iPad провести работу по его улучшения с использованием массы инструментов. Важно отметить, что поддержка редактирования в формате RAW есть только на iPhone SE/6s и более новых моделях и iPad 2017 и новее.
Новые экспериментальные функции Safari для ускорения серфинга
В iOS 12 добавилось немало новых экспериментальных функций стандартного браузера Safari. Большая часть из них интересна только разработчикам, но и для пользователей есть пара полезных опций.
В меню «Настройки» → Safari → «Дополнения» → Experimental Features появились функции Async Frame Scrolling и ImageBitmap and OffscreenCanvas. Первая отвечает за повышение стабильности скроллинга веб-страниц, а вторая рендеринг графики. Включение обеих функций позволит увеличить общую скорость серфинга. Важно заметить, что функция ImageBitmap and OffscreenCanvas использует ресурсы iPhone и iPad в чуть повышенном режиме. Поэтому если для вас время автономной работы важнее скорости загрузки веб-страниц, то эту функцию лучше не включать.
Список полезных тем:
Поделиться ссылкой
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram, ВКонтакте, Instagram, Facebook, Twitter, Viber, Дзен, YouTube.
 Загрузка…
Загрузка…Какие экспериментальные функции Apple добавила в Safari на iOS 13
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции. Найти весь их список можно по пути Настройки> Safari> Дополнения> Экспериментальные функции:
Ниже предлагаю описание каждой из них:
В примере, десктопный Chrome 76 набирает порядка 532 очков — несильно больше .
Apple активно разрабатывает Safari — разбирает новые экспериментальные функции в iOS 13.5
Для различных новых фич, которые не до конца отлажены, Apple несколько лет назад создала настройки Safari на iOS раздел с экспериментальными функциями. Их может включить любой желающий, но, разумеется, стоит понимать, браузер после этого может начать работать нестабильно.
Обычно я рассказывал об этих функциях раз в год, после релиза новых мажорных версий системы, однако уже в iOS 13.5 в браузере набралось под два десятка нововведений в сравнении с iOS 13.0, некоторые из которых достаточно интересны, так что сегодня мы о них и поговорим.
Найти экспериментальные функции можно в разделе настроек Safari> Дополнения> Экспериментальные функции:
Теперь поговорим про каждую из них:
Для сравнения, последний на данный момент десктопный Chrome 83 набирает 528 очков, так что разница невелика.
iGuides в Telegram — t.мне / igmedia
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
.
разбираем экспериментальные функции в iOS 14
Уже несколько лет компания Apple перед добавлением новых фишек в Safari позволяет протестировать их всем желающим — находятся они в Настройках> Safari> Дополнения> Экспериментальные функции:

Однако все также уже несколько лет сохраняется старая проблема — полное отсутствие описания этих функций , поэтому я в очередной раз составил их список полный, теперь уже для iOS 14, с краткими комментариями.Нужно понимать, что это не до конца протестированные нововведения, поэтому просто так включить их все не стоит — Safari может начать работать нестабильно. Лучше выбрать из списка ниже только те фишки, которые вам действительно интересны, и попробовать проверить их работу.
годом ранее при всех функциях на рабочем устройстве iOS 13 результат был ощутимо выше, 501 балл. Для, десктопный Chrome 85 набирает 525 баллов, так что отставание достаточно большое. Возможно, Apple просто поторопилась, отключите некоторые старые функции, которые уже редко используются на сайтах, но учитываются при формировании результата теста.
iGuides в Telegram — t.me/igmedia
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
.
Новые экспериментальные функции Safari в iOS 12, с которых Apple не рассказала на презентации
В iOS 11 Apple впервые включилась в систему экспериментальные функции движка Webkit, которые доступны в настройках> Safari> Дополнения> Экспериментальные функции:
Если в iOS 11 их было всего несколько штук, то в первой бета-версии iOS 12 их стало более чем два десятка — рассмотрим, что они дают:
