Флеш параллакс: Параллакс (Parallax)
Параллакс (Parallax)
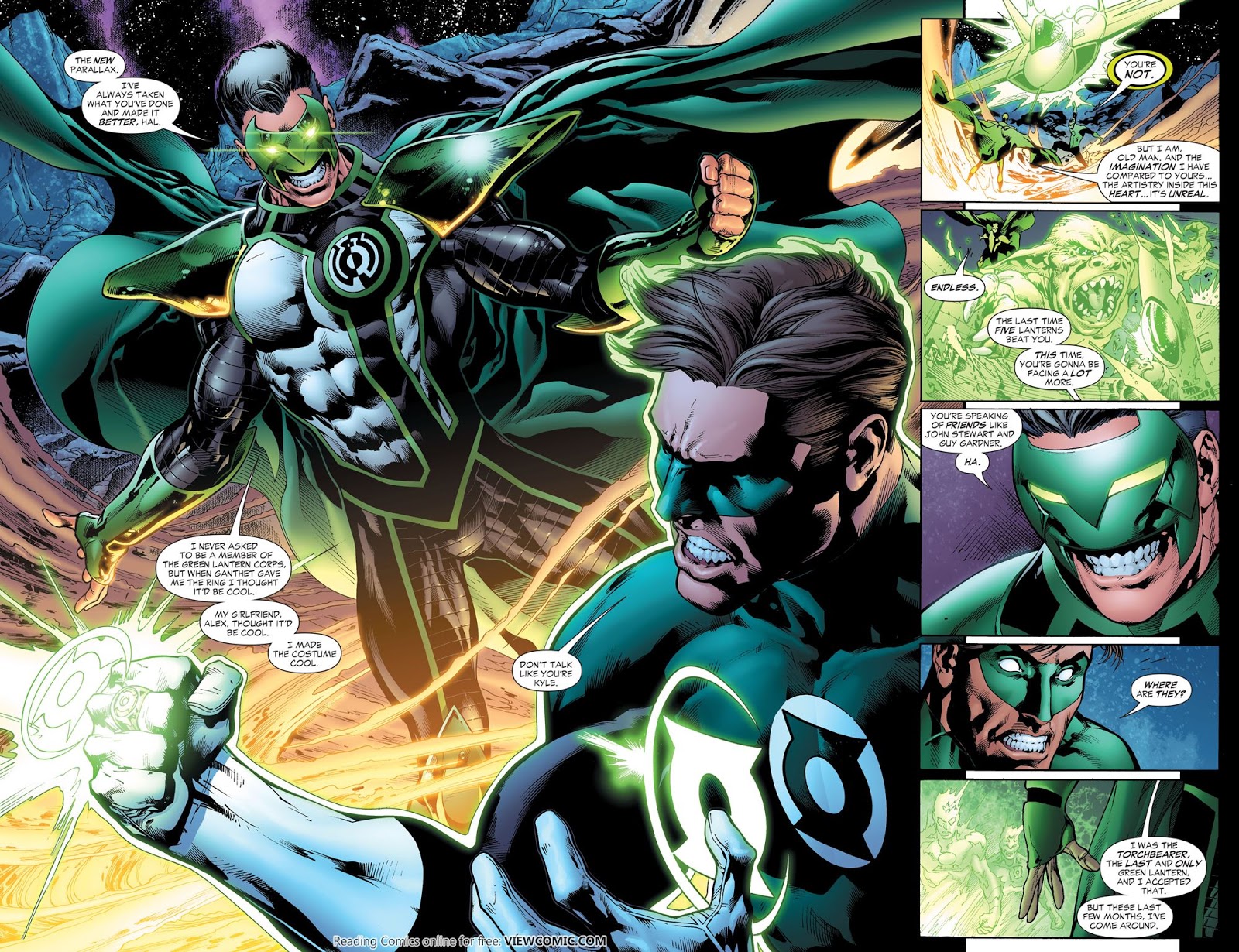
Параллакс (Parallax) — вымышленная персонаж, суперзлодей, который появляется во вселенной DC Comics. Он впервые появился в комиксе под названием Зелёный Фонарь Том 3 #48 (март 1994 год). Создатели персонажа Рон Марз, Дэрил Бэнкс, Джефф Джонс и Итан Ван Скивер.
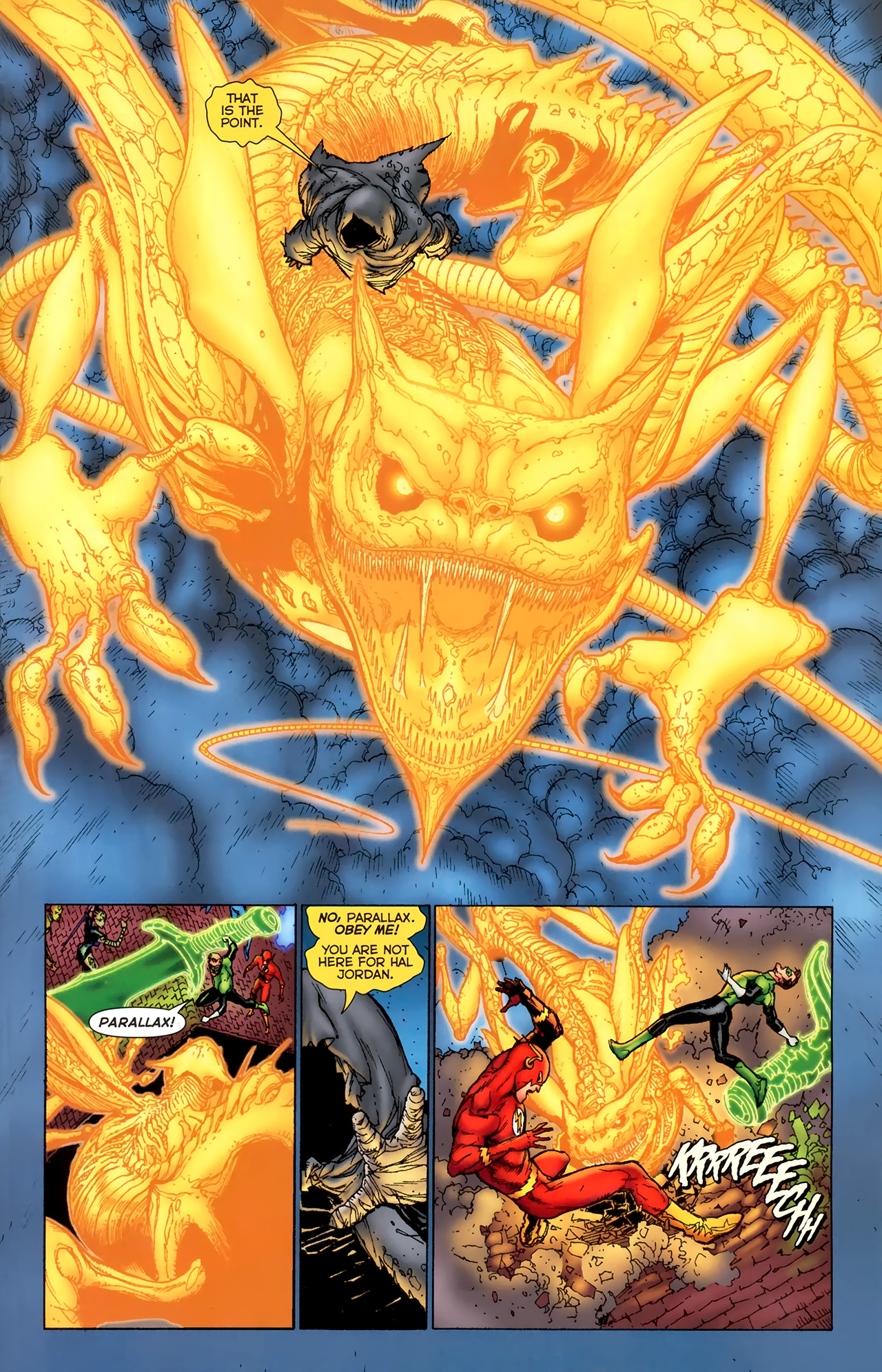
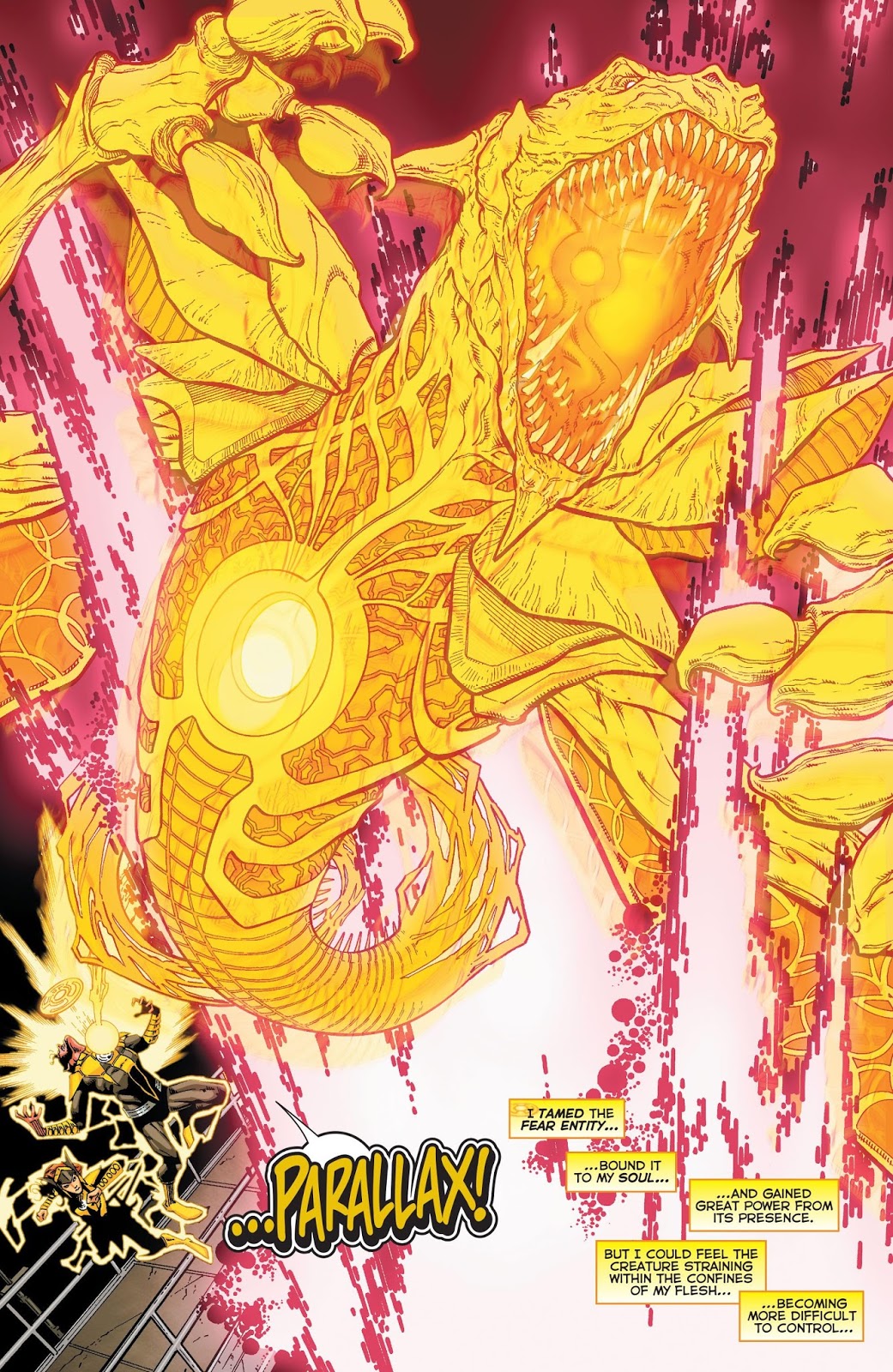
Параллакс древняя паразитарная сущность, которая является живым воплощением страха. Известно, что опустошитель планет вселял ужас в сердца даже Хранители Вселенной. Он какое-то время был заключен в тюрьму внутри Центральной Батарее расположенной на планете Оа. Став причиной жёлтой примеси, которая в прошлом делала кольца бесполезными против жёлтого цвета.
В 2009 году Параллакс занял 92 место в списке «100 лучших злодеев комиксов всех времен» по версии IGN.
Биография
Параллакс древняя паразитическая сущность, которая является живым воплощением страха. Путешествуя из мира в мир, в связи с чем целые общества уничтожали самих себя из-за страха и паранойи.
Изначально, Хранители Вселенной заперли Параллакса внутри контейнера, который находиться в безопасном месте на планете Мальтус. Однако группа воров, которую возглавлял Ларфлиз, украли данную коробку вместе с картой, которая привела их прямо к Центральной Батареи Силы Оранжевого Фонаря на планете Окаара в Системе Вега. Во время сражения за Оранжевую Батарею между Ларфлизом и его бывшими товарищами по гильдии, Блуч и Турпа, Хранители и группа Мэнхантеров отчаянно пытались вернуть Параллакса, но из-за того, что преступники находились в близи Батареи, Хранители не смогли забрать его. А всё те, кто попытался забрать коробку были сожжены Оранжевым Светом.
Хранителям в конечном счёте удалось заключить сделку с оставшимися ворами. Они отдают им коробку, а Хранители в свою очередь, позволят обладать Оранжевым Светом, но с небольшими условиями. Пока Оранжевый Свет находится в приделах системы Вега, Хранители не будут вмешиваться. Также для безопасности других, только одному из двух воров будет позволено обладать Оранжевым Светом. Они согласились с данными условиями, Ларфлиз и Блуч начали сражаться насмерть за право обладать Оранжевым Светом, в конечном счёте, Ларфлиз вышел победителем и вернул Хранителям коробку с Параллаксом. Спустя некоторое время, Параллакс был заключен в Центральную Батарею на планете Оа. Это сделало кольца Зелёных Фонарей бесполезными перед жёлтым цветом.
Пока Оранжевый Свет находится в приделах системы Вега, Хранители не будут вмешиваться. Также для безопасности других, только одному из двух воров будет позволено обладать Оранжевым Светом. Они согласились с данными условиями, Ларфлиз и Блуч начали сражаться насмерть за право обладать Оранжевым Светом, в конечном счёте, Ларфлиз вышел победителем и вернул Хранителям коробку с Параллаксом. Спустя некоторое время, Параллакс был заключен в Центральную Батарею на планете Оа. Это сделало кольца Зелёных Фонарей бесполезными перед жёлтым цветом.
Хэл Джордан
После смерти Абина Сура, человек именем Хэл Джордан стал новым Зелёным Фонарём Сектора 2814. С огромной силой воли и стойкости перед страхом, Хэл Джордан стал отличным Зелёным Фонарём, что доказывал не один раз. Однако за то время, которое Параллакс провёл внутри Центральной Батарее, куда поместили его Хранители, он нашёл способ выбраться из заточения через Хэла Джордана.
Поскольку Синестро также был заперт внутри Центральной Батаре, он объединяется с Параллаксом, чтобы выбраться из заточения. Для этой цели, Синестро выбрал своего давнего, заклятого врага Хэла Джордана. Параллакс провел годы, влияя на Хэла, вызывая у него нарастающую неуверенность в себе, чувства страха и злости. Параллакс достиг своей цели и получает контроль над Джорданом, это стало возможным, когда родной город Хэла, Кост-сити был уничтожен Монгулом и Хэнк Хеншоу во время сюжетной линии Правление Супермена!
Для этой цели, Синестро выбрал своего давнего, заклятого врага Хэла Джордана. Параллакс провел годы, влияя на Хэла, вызывая у него нарастающую неуверенность в себе, чувства страха и злости. Параллакс достиг своей цели и получает контроль над Джорданом, это стало возможным, когда родной город Хэла, Кост-сити был уничтожен Монгулом и Хэнк Хеншоу во время сюжетной линии Правление Супермена!
Несмотря на то что Параллакс завладел Джорданом, героическая жилка Хэла все же проявилась, когда он пожертвовал своей жизнью для того, чтобы спасти солнце от Пожирателя Солнц. Впоследствии Хэл стал новым носителем Спектра, Дух Возмездия. Но несмотря на это всё ещё был связан с Параллаксом.
Корпус Синестро
Во время событий «Война Корпуса Синестро», Параллакс был освобождён из Центральной Батареи. А после того как жёлтое кольцо переносит Кайла Райнера на базу Корпуса Синестро им удаётся его захватить. Синестро извлекает из Кайла сущность известную как Ион, а когда он говорит, что его агент по имени Деспотеллис убил его мать, у Синестро получается сломить его волю. Затем Параллакс вселяется в Кайла Райнера.
Хранители Вселенной отправляют Потерянных Фонарей за Ионом, в это же время три Зелёных Фонаря с Земли: Хэл Джордан, Джон Стюарт и Гай Гарднер, также отправляются на Квард, чтобы спасти своего друга. Зелёным Фонарям удаётся спасти Иона, но ценой жизни Ке’Хаана и Джека Т. Шанса, которого убивает Параллакс, однако им не удаётся спасти Райнера. В то время как происходят все события, Параллакс также сталкивает с Кайлом Райнером. Пойманным в ловушку в его же собственном разуме, где Кайл был вынужден наблюдать, за всем тем, что творит злодей. В то время как он сражается с Хэлом Джорданом, Параллакс также появляется в сознании Кайла. Он попытался сопротивляться и сражался против Параллакса, но он оказался сильным чем он. Параллакс уходит, а Кайл остаётся запертым внутри своего сознания.
Зелёным Фонарям удаётся спасти Иона, но ценой жизни Ке’Хаана и Джека Т. Шанса, которого убивает Параллакс, однако им не удаётся спасти Райнера. В то время как происходят все события, Параллакс также сталкивает с Кайлом Райнером. Пойманным в ловушку в его же собственном разуме, где Кайл был вынужден наблюдать, за всем тем, что творит злодей. В то время как он сражается с Хэлом Джорданом, Параллакс также появляется в сознании Кайла. Он попытался сопротивляться и сражался против Параллакса, но он оказался сильным чем он. Параллакс уходит, а Кайл остаётся запертым внутри своего сознания.
Затем Параллакс отправляется на Землю, в домом семьи брата Хэла Джордана. Когда Хэл понимает, что он собирался напасть на его семью, Джордан преодолев звуковой барьер спасает их, и вступая в бой с Параллаксом, но во время сражения также был им поглощен. Находясь внутри его, Хэл помогает Райнеру справиться с влиянием Параллакса, после чего они вместе выбираются на ружу. В это же время появляются Гантет и Сэйд (к этому времени уже изгнанные из Хранителей Вселенной) и заключают Параллакса в четыре Батареи Силы Фонарей с Зёмли (Хэла, Джона, Кайла и Гая).
Темнейшая Ночь
Когда Джордан и его союзники защищают Кост-сити от Чёрного Корпуса Фонаря, и Чёрного Фонаря по имени Спектр. Хэл считает, что Спектр боится Параллакса, он решает выпустить его, чтобы он помог. Выйдя наружу, Параллакс сливается с Джорданом и готов сразиться со Спектром в очередной раз. Слитый с Параллаксом, Хэл сумел освободить Спектра от влияния Чёрного Кольца уничтожив его. Затем с помощью Спектра и Кэрол Феррис, отделяют Хэла от паразита. После чего Параллакс был забран неизвестной силой в неизвестном направлении.
Светлейший День
Как выяснилось позже, Параллакс был перенесён на планету Риут. Позже, когда Хэл Джордан, Флэш (Барри Аллен) и остальные их союзники пытаются найти сущностей, чтобы они не оказались не в тех руках. Неожиданно появляется Параллакс (находящийся под командованием неизвестного), который почуяв страх Флэша (боялся за безопасность Джордана) вселяется в него. После чего, Параллакс стал ещё более сильным благодаря сочетанию межпространственной энергии спидстера и своей собственной силы.
Война Зелёных Фонарей
Когда Крона атакует Оа, он помещает Параллакс внутрь Центральной Батареи Силы, восстанавливая жёлтую примеси и давая ему контроль почти над всеми Зелёными Фонарями. К счастью, Хэл, Джон, Гай и Кайл способны противостоять влиянию Параллакса благодаря их прошлому опыту столкновения с ним, используя кольца остальных шести корпусов. Они противостояли силе Кроны достаточно долго, чтобы Гай смог использовал кольца Корпуса Красных Фонарей и Звёздных Сапфиров, чтобы повредить оболочку Центральной Батареи Силы и извлечь оттуда Параллакса. После победы над Кроной, Параллакс сбежал вместе с другими сущностями и в настоящее время находится во Вселенной.
После победы над Кроной, Параллакс сбежал вместе с другими сущностями и в настоящее время находится во Вселенной.
Способности
Поскольку Параллакс является воплощением страха, он способен создавать и управлять огромным количеством энергии. Параллакс также способен создавать энергетические конструкции и даже очень реалистичные (например, он создал копию Синестро, которую убил Джордан). Кроме этого, он может управлять разумом, что позволяет ему легко запугать и контролировать Супермена, Чудо-женщину, но неспособен контролировать тех, кто способен понять и победить свой внутренний страх, таких как Хэл Джордан, Кайл Райнер или Бэтмен. Параллакс может завладеть телом любого существа, если они чувствуют даже малейший страх.
Будучи существом состоящим из чистой энергии, Параллакс не имеет реальной физической формы. Он также бессмертный и способен изменять время и реальность.
В Медиа
Фильмы
Параллакс появляется в фильме «Зелёный Фонарь» (2011), роль персонажа озвучил Клэнси Браун. Абин Сур отправил его в тюрьму на планете Риут, но когда ему удаётся сбежать из заключения, он пытается отомстить Зелёным Фонарям и Оа, убивая Абина. Позже Параллакс использует Гектора Хаммонда в качестве пешки в своих планах. Также сила которой обладал Хаммонда является результатом воздействия на него частички Параллакса, когда он проводил вскрытие тела Абин Сура. После того, как Хаммонду не удалось уничтожить Хэла Джордана, Параллакс убивает Хаммонда, когда появляется на Земле. В конечном счёте Джордан сумел Параллакса, заманив его достаточно близко к Солнцу, в результате чего был сожжен солнцем.
Абин Сур отправил его в тюрьму на планете Риут, но когда ему удаётся сбежать из заключения, он пытается отомстить Зелёным Фонарям и Оа, убивая Абина. Позже Параллакс использует Гектора Хаммонда в качестве пешки в своих планах. Также сила которой обладал Хаммонда является результатом воздействия на него частички Параллакса, когда он проводил вскрытие тела Абин Сура. После того, как Хаммонду не удалось уничтожить Хэла Джордана, Параллакс убивает Хаммонда, когда появляется на Земле. В конечном счёте Джордан сумел Параллакса, заманив его достаточно близко к Солнцу, в результате чего был сожжен солнцем.
Игры
- Параллакс появляется в «DC Universe Online».
Как я перестал беспокоиться и полюбил параллакс — Look At Me
Если верить «Википедии», паралла́кс (греч. παραλλάξ, от παραλλαγή, «смена, чередование») — это изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя.
Возможно, с этим термином вы и не встречались, но его действие видели почти наверняка. Ещё со времён восьмибитных приставок вы можете помнить интересный трюк, делающий двухмерную графику объёмной. Если говорить совсем просто, то изображение формируется из нескольких движущихся слоёв, причём те слои, что ближе к зрителю, движутся быстрее. Это и позволяет ощутить глубину изображения.
Ещё со времён восьмибитных приставок вы можете помнить интересный трюк, делающий двухмерную графику объёмной. Если говорить совсем просто, то изображение формируется из нескольких движущихся слоёв, причём те слои, что ближе к зрителю, движутся быстрее. Это и позволяет ощутить глубину изображения.
Пару лет назад параллакс был приспособлен для веб-дизайна, позволяя привязывать анимацию сайта к прокрутке. Как выяснилось, это позволяет добиваться удивительных эффектов, которые были несвойственны вебу до этого.
Впрочем, параллакс-скроллинг — это тот случай,
когда лучше один раз увидеть, поэтому вот небольшая подборка классных примеров:
SONY
Cyclemon
New-york times
EVERY LAST DROP
Peugeot
Как видим, сейчас созданием объёма дело далеко не ограничивается, и дизайнеры создают целые анимированные истории, вызывая у пользователей «вау-эффект». Несмотря на то что приведённые выше примеры серьёзно отличаются друг от друга, в их основе лежит один и тот же принцип.
Несмотря на то что приведённые выше примеры серьёзно отличаются друг от друга, в их основе лежит один и тот же принцип.
Хотите попробовать cделать что-то подобное? Понадобятся знание HTML, CSS и JavaScript.
А если очень хочется попробовать, но не понятно, с чего начать — разобраться с принципом действия можно, прочитав о нём вот тут. На тот случай, если лень писать самому, то можно воспользоваться готовыми плагинами, которые помогут вращать, замедлять, ускорять и превращать объекты на странице, — сейчас их пруд пруди.
Топ-10 лендингов и сайтов с параллакс-скроллингом
Параллакс-скроллинг — техника, ставшая мейнстримом веб-дизайна за последние годы. Она представляет движение элементов на переднем плане фонового изображения (которое перемещается медленнее). Это создает 3D-эффект и ощущение «глубины» при прокрутке страницы вниз. Правильное использование параллакса улучшает внешний вид ресурса — и эта техника действительно впечатляет.
Многие компании уже применяют параллакс на своих лендингах, другие только начинают внедрять ее для улучшения UX. Предлагаем ТОП-10 действительно крутых примеров.
Читайте также: Параллакс-скроллинг на посадочных станицах: увлекает или раздражает?Производитель машин класса люкс демонстрирует разные модели на своем ресурсе, располагая их на временной шкале от раритетных до новейших авто. Сайт полностью увлекает пользователя, позволяя своими глазами увидеть, как развивался именитый бренд с течением времени. Кроме того, вы можете «подглядеть» дизайн модели 2020 года.
Вторую строчку занимает музыкальный сайт Feed Music — его посетителей встречает вдохновляющая цитата Пауло Коэльо. Интерфейс позволяет легко перемещаться по верхней части страницы и изучать различные секции сайта. Можно посмотреть яркое вступительное видео, прокрутив страницу вниз. Вся информация появляется прямо перед глазами, на расстоянии одного клика. Очень впечатляюще.
Когда вы хотите чего-то, вся Вселенная вступает в сговор, чтобы помочь вам этого достичь.
Третьим пунктом идет сайт, описывающий различия Flash и HTML. Внешний вид ресурса превосходный — страница разделена на две равные части, где левая сторона посвящена Flash, а правая – HTML5. Вы можете поиграть в «WASTE INVADERS», выбрать любимую версию и скачать приложения для Android или Apple.
Потрясающий сайт обладателя четырех премий американской киноакадемии, фильма «Жизнь Пи», занимает четвертое место в нашем списке. Путь выживания Пи Пателя после кораблекрушения и его авантюрная история передается с помощью захватывающей графики. Прокрутите вниз, чтобы познакомиться с этой невероятной историей благодаря яркому визуальному контенту и параллакс-эффектам.
Ведущая компания-производитель бытовой электроники Bose разработала простой, но интересный ресурс в двух языковых версиях — английской и французской. Сайт выполнен красиво, с эффектом параллакса, где вся информация содержится на главной странице. Выберите конкретный раздел и просматривайте различные секции с фантастической вертикальной параллакс-прокруткой.
Еще один прекрасный пример параллакс-дизайна — сайт NASA Prospect, который предлагает межгалактическое путешествие с аудиовизуальными эффектами. На ресурсе описывается история космонавта, собирающего золотые артефакты по всей Солнечной системе. Продолжайте прокручивать, следуя за находящемся в свободном падении астронавтом Николасом и роботом-помощником Эмой.
Сборник коротких рассказов Нама Ли (Nam Le), адаптированных SBS в аудиовизуальную графическую историю «Лодка», может похвастаться интересным дизайном сайта. Компания SBS сделала ресурс полностью интерактивным с помощью известного австралийского дизайнера звуковых фильмов Сэма Петти (Sam Petty). Вся история поделена на 6 глав, и каждый параллакс-слайд демонстрирует отдельную главу с помощью движущихся слоев — что создает ощущение глубины. Выберите один из параметров — звук, автопрокручивание и полноэкранный режим, и наслаждайтесь историей.
Будущее настало — теперь мы можем писать прямо по воздуху с помощью Lix. Эта 3D-ручка воплотила идею о том, что маленькие вещи могут нести большие смыслы. Эту идею иллюстрирует параллакс-дизайн. Взгляните, какие формы можно создавать с помощью этой технологии.
Мобильное приложение The market investment делает сложную финансовую информацию доступной простым пользователям. Интерфейс предлагает воспользоваться прокруткой для обучения и игры. Сат дает доступ к высококачественному, интуитивно-понятному контенту. Приложение анонсирует социальную революцию, которую только предстоит пережить финансовой индустрии.
Вы когда-нибудь проводили время за охотой живых мертвецов? Если нет, то вы посетите сайт «The Walking Dead» с параллакс-эффектом. Ресурс продвигает американский хоррор-сериал с помощью современных интернет-технологий.
Все повествование и взаимодействие с ресурсом построено на горизонтальном скроллинге и качественной анимации.
Читайте также: Креативные примеры параллакс скроллингаДругая сторона медали
Параллакс и анимация невероятно полезны для оптимизации пользовательского опыта (UX). Но если злоупотреблять этой технологией, она может негативно повлиять на показатели.
Но если злоупотреблять этой технологией, она может негативно повлиять на показатели.
Чтобы создать яркий и самобытный лендинг или сайт, вы должны хорошо понимать принципы параллакс-дизайна и обладать должным чувством меры. В противном случае, технология катастрофически ударит по UX. Если сомневаетесь в своих навыках — обратитесь к профессионалам.
В галерее макетов LPgenerator представлены готовые параллакс-лендинги, которые вы можете начать использовать прямо сейчас. Если вам кажется, что подобный эффект сложен в реализации, то почитайте в нашем блоге, как добавить параллакс-эффект на лендинг — «прикрутить» модную фичу на ваш сайт можно в нашем редакторе буквально за пару минут.
Высоких вам конверсий!
По материалам: webbymonks.com
22-12-2016
Параллакс плагин Stellar.js
Возможно вас это заинтересует
Stellar.js это JQuery плагин, который позволяет создавать эффект параллакса(Parallax) на любом блоке.
Инициализация плагина
Что бы запустить плагин нужно сделать следующее:
1 | // Например для всего сайта: |
Так же можно использовать сокращенную запись:
Этот код определит все элементы на сайте с соответствующими атрибутами плагина и применит к этим блокам параллакс эффект.
Параллакс элементы
Если нужно чтобы элементы прокручивались с разной скоростью, то добавьте следующий атрибут к нужному элементу. У элемента должно быть задано свойство position: absolute, fixed или relative.
1 | <div data-stellar-ratio=»2″>…</div> |
Соотношение вычисляется относительно стандартной скорость прокрутки, поэтому при коэффициенте 0,5 элемент будет прокручиваться в половину стандартной скорости, если установить коэффициент 1, эффекта никакого не будет, и коэффициент 2 прокрутит элемент в два раза быстрее.
Фоновый параллакс
Для реализации фонового параллакса в блоке используем следующий код:
1 | <div data-stellar-background-ratio=»0.5″>…</div> |
Настройка положения
В этом плагине это самая мощная функция выравнивания элементов.
Все элементы будут возвращаются в первоначальное положение, когда их основное смещение равно тому которое указано в свойстве эффекта относительно этого блока +/- собственные отступы. Такая функция позволяет легко создавать сложные параллакс структуры.
Для изменения отступов для всех элементов сразу используйте свойства:
1 | $.stellar({ |
Либо указав нужные атрибуты прямо в теге элемента:
1 | <div data-stellar-ratio=»2″ data-stellar-horizontal-offset=»40″ data-stellar-vertical-offset=»150″>. |
Настройка положения родителя
По умолчанию, это смещение относительно смещения элемента родителя. Для включение этого параметра добавим атрибут к тегу:
1 | <div data-stellar-offset-parent=»true»>…</div> |
Смещение элемента родителя так же может иметь собственное смещение:
1 | <div data-stellar-offset-parent=»true» data-stellar-horizontal-offset=»40″ data-stellar-vertical-offset=»150″>…</div> |
Все свойства плагина:
1 | $. stellar({ stellar({// Горизонтальный или вертикальный параллакс или все сразу. horizontalScrolling: true, verticalScrolling: true, // Устанавливаем смещение // Обновляет параллакс при изменении окна браузера // Выбор свойства для расчета прокрутки // Какие свойства используются для позиционирования элементов. // Включить или отключить тип параллакса // Скрывать элементы параллакса которые уходят за экран // Настройка появления или исчезновения элементов. |
Возможно вас это заинтересует
comments powered by HyperCommentsParallax: оптическая система для лазертага
Мы не увлекаемся лазертагом.
Мы не играем в лазертаг. Мы живем лазертагом
Дизайн
В основе дизайна — внешний вид боевых пламегасителей. Мы добавили рельефные элементы, сделали тубус «зубастым» и подчеркнули форму кольцевыми рифлениями. Мечта превращается в реальность. Это наша работа.
Материал
Оптическая системы выполнена из оружейного пластика. Характеристики материала не уступают высокопрочным полимерам конструкционного назначения. За счет выверенных размеров и компоновки тубусы выдержат любые игровые нагрузки.
Надежность
Внутренние компоненты надежно защищены от влаги, грязи и пыли. Parallax прошел все испытания под контролем наших инженеров. Ни одной осечки.
Parallax прошел все испытания под контролем наших инженеров. Ни одной осечки.
Безопасность
Оптическая система сертифицирована испытательной лабораторией. Parallax прошел всесторонние исследования и получил сертификат безопасности. Новая оптика абсолютно безопасна для глаз. Мы знаем, что такое нести ответственность за свой продукт и техническое решение. Благодаря такому принципу с нами работают тысячи клубов по всему миру.
Сила в цифрах
Все слова мы подтверждаем цифрами. С математикой и физикой спорить никто не будет. То, что называется «революционным» на самом деле и есть «революционное». Можно взять любой параметр и сравнить данные с оптикой предыдущих поколений. Parallax уложит на лопатки любую технологию.
Дальность
Parallax
Prisma
62%Увеличение дальности. Новые горизонты для опытных лазертаг-бойцов.
Точность
Parallax
Prisma
3.2xБлагодаря сфокусированному пятну игрок должен выцеливать своего противника. Никаких игр. Здесь настоящий милсим.
Здесь настоящий милсим.
Габариты
Parallax
Prisma
2.6xКлассическая тубусная компоновка стала в 3 раза меньше. Современные технологии в современном мире.
Но и это еще не все. Новая оптика лишена рикошетов. За счет тонкой настройки и регулировки параметров мощности игра в помещениях стала комфортной как никогда. Устраивайте засады, штурмуйте комнаты и освобождайте заложников — старые сценарии с новой оптикой получают вторую жизнь.
Parallax эффект фона на landing page
Всем привет. Сегодня расскажу вам о небольшом скрипте для создания простого parallax эффекта.
Сегодня расскажу вам о небольшом скрипте для создания простого parallax эффекта.
Статья будет короткой, но информативной, так что уже минут через 15 вы сможете добавить параллакс на свой лендинг. Если вы давно хотели добавить этот интересный эффект на сайт, то читайте дальше…
Что такое параллакс эффект на сайте
Давайте сначала расскажу о том, что это вообще такое. Итак, параллакс эффект в веб дизайне — это такой прием, при котором фоновое изображение двигается медленнее, чем элементы, которые находятся над ним. Для более опытных оговорюсь, что мы не будем «привязывать» эффект параллакса к курсору мыши. а просто создадим parallax фона. Приступим.
Как сделать параллакс эффект на сайте
Итак, первым делом подключаем библиотеку jquery. Как обычно, между тегами head:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Теперь, нужно скачать подключить скрипт Simple Parallax Scrolling. Я рекомендую использовать сразу сжатую версию, так как дополнительных настроек внутри скрипта делать не понадобится:
Я рекомендую использовать сразу сжатую версию, так как дополнительных настроек внутри скрипта делать не понадобится:
<script src="js/parallax.min.js"></script>
Теперь, давайте разберемся, что нужно прописать на html страничке, чтобы заработал наш параллакс эффект.
<header data-parallax="scroll" data-image-src="images/bg.png"> <h2>Smartlanding</h2> <h3>Создание landing page</h3> </header>
Я создал шапку сайта (class=»head») и добавил 2 обязательных атрибута:
data-parallax="scroll"
и
data-image-src="путь к картинке/bg.png"
Обратите внимание, что картинка не кладется в шапку при помощи тега img, а задается непосредственно в атрибутом в том контейнере, в котором хотим реализовать parallax.
На этом, в принципе, можно заканчивать, но еще пару слов:
- Если в dive, в котором хотим реализовать параллакс эффект нет других элементов, то необходимо задать ему высоту, иначе ничего не увидите.

- В случае использования не адаптивного дизайна, можно задать ширину и высоту изображения прямо в html при помощи атрибутов naturalWidth и naturalHeight.
- Можно двигать изображения при помощи атрибута data-position. Это аналог background-position в css.
С остальными опциями можете ознакомиться на официальной страничке проекта, которая указана выше.
На сегодня — все. Вот так просто можно реализовать простой вариант параллакс эффекта. Пока.
Скачать исходник
Adobe flash parallax Скачать бесплатно для Windows
38 Adobe 18 630 Условно-бесплатное ПО
6 Программное обеспечение SourceTec 396 Условно-бесплатное ПО
Конвертируйте почти все распространенные форматы видео во Flash и даже HD MOV, MKV, AVCHD.
9 Adobe Systems Incorporated 3,126 Условно-бесплатное ПО
Программное обеспечение Adobe® Flash® Media Server теперь доставляет мультимедиа на несколько платформ.
105 Adobe Systems Incorporated Коммерческий
Flash CS4 — это полноценная и популярная анимационная программа.
29 009 Adobe Systems Incorporated 5 223 871 Бесплатное ПО
Запускайте флэш-анимацию и видео в различных веб-браузерах.
38 772 Adobe Systems Incorporated 8 168 661 Бесплатное ПО
Воспроизведение Flash-видео, анимации и игр в Internet Explorer.
48 Adobe Systems Incorporated 46 Бесплатное ПО
Это медиакодер, который передает аудио и видео в реальном времени.
11 Adobe Systems Incorporated 8,117 Условно-бесплатное ПО
Предоставляет среду разработки для создания анимации и мультимедийного контента.
3000tools.com 15 Бесплатное ПО
С помощью этого инструмента вы можете преобразовать ваш h364 в формат Adobe Flash.
1,416 Adobe Systems Incorporated 4 376 965 Бесплатное ПО
Flash Player для NPAPI — это Flash Player для Firefox.
8 FlashPlayerPro.com 13 Условно-бесплатное ПО
Flash Player Pro — это удобный набор инструментов для работы с флэш-памятью, разработанный как Adobe Flash Player.
54 FlashPlayerPro 35 918 Условно-бесплатное ПО
Flash Player Pro — это удобный набор инструментов для работы с флэш-памятью, разработанный как Adobe Flash Player.
4 Adobe 253 Бесплатное ПО
Adobe Shockwave устанавливается для поддержки содержимого Adobe Flash на веб-сайтах.
3 Moyea Inc. 9 Демо
Конвертируйте видео в Adobe Flash (SWF) и Flash Video (FLV).
1 IncrediИнструменты 152 Условно-бесплатное ПО
Конвертируйте музыку в фильм Adobe Flash и создавайте крутой музыкальный проигрыватель Flash.
1 Xilisoft 53 Условно-бесплатное ПО
Инструмент, преобразующий файлы Flash Video (FLV) в анимацию Adobe Flash (SWF).
INTENIUM GmbH 41 год Бесплатное ПО
Adobe Flash Player — это надстройка браузера для просмотра flash-видео.
избранное 1 Бесплатное ПО
Free RMVB to Adobe Flash Converter — это инструмент, необходимый для преобразования флэш-памяти.
2 Цифровое программное обеспечение Fortop 182 Условно-бесплатное ПО
Он может извлекать изображения и звуки из любого файла Adobe Flash SWF / EXE.
1 GlobFX Технологии 266 Условно-бесплатное ПО
Извлеките все ресурсы изображений и звуков из любого файла фильма Adobe Flash.
11 CSS Parallax Effects
Коллекция вручную подобранных бесплатных HTML, CSS и JavaScript примеров кода эффектов параллакса .
- Плагины и примеры jQuery Parallax
- CSS-эффекты прокрутки
- CSS Анимированные фоны
О коде
Параллакс движения мыши
Простой параллакс в HTML и CSS с небольшим количеством ванильного JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гильмен Дориан
Сделано с
- HTML (Мопс) / CSS (Меньше) / JavaScript
О коде
Эффект параллакса
Оптимизирован для Google Chrome, некоторые проблемы возникают в Mozilla с background-clip: text;
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Янне Аукиа
О коде
Параллакс тени
Параллакс-тени для мобильных устройств.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адриан Пейн
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Эффект глубины параллакса 3D CSS
Игра с CSS преобразованием преобразования и поворота на основе mousemove (извините, мобильные пользователи), чтобы имитировать некоторую глубину оси Z на карте и отдельных персонажах фильма.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс О’Нил
О коде
вырез изображения, эффект параллакса: CSS + SVG
Это работает на настольных компьютерах / ноутбуках, но не на мобильных устройствах. Сделайте вырез SVG того же цвета, что и ваш фон.Сделайте фон параллакса с помощью CSS. Используйте те же пропорции, что и ваш SVG. Поместите img вашего SVG в HTML для вашего параллакса div . Выровняйте и измените размер фона параллакса по своему усмотрению. Не забывайте делать вещи отзывчивыми!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Сил ван Дипен
О коде
Только CSS Параллакс
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Яго Эстевес
О коде
Эффект параллакса только для CSS
Не требуется Javascript.Просто простой CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Галерея изображений Parallax
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: rellax.js
Сделано с
- HTML / CSS (SCSS) / JavaScript (TypeScript)
О коде
Параллакс вверху страницы
Параллакс вверху страницы (переменные SVG + CSS).
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кейси Каллис
О коде
Сетка параллакса
Я использовал parallax.js, чтобы настроить эту интерактивную сетку панорамирования изображений. Использует положение курсора, если вы находитесь на настольном компьютере или ноутбуке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js, parallax.js
Автор
- Рави Диман
О коде
Фон параллакса
Параллакс фона на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Parallax — Awwwards
Добавляет глубину и небольшой трехмерный эффект, заставляя фон с меньшей скоростью перемещаться на передний план при прокрутке или перемещении мыши.
Поделитесь!
Поделитесь!
Поделитесь!
Поделитесь!
Поделитесь!
14 потрясающих сайтов с параллакс-скроллингом
Параллакс-прокрутка существует уже давно, но это одна из тех тенденций веб-дизайна, которая продолжает развиваться.Прокрутка с параллаксом — это когда макет веб-сайта видит, что фон веб-страницы с меньшей скоростью перемещается на передний план, создавая трехмерный эффект при прокрутке. При умеренном использовании он может обеспечить приятный, тонкий элемент глубины, который приведет к отличительному и запоминающемуся веб-сайту.
Чтобы показать, как это должно быть сделано, вот несколько сайтов, которые применяют эту технику с блестящим эффектом. В некоторых случаях параллаксная прокрутка является звездой шоу; в других случаях он просто добавляет немного глубины, из-за чего кажется, что передний план немного выпячивается.
Если вы действительно хотите выдвинуть лодку, эти впечатляющие примеры CSS-анимации демонстрируют еще один отличный способ выделить ваш веб-сайт из толпы. И вы также можете ознакомиться с нашими лучшими инструментами веб-дизайна, которые помогут вам в ваших дизайнерских начинаниях. А пока давайте взглянем на некоторые сайты, использующие параллакс-прокрутку очень правильно.
01. История искусства веб-дизайна
Узнайте об истории искусства с помощью серии эффектов параллакс-прокрутки (Изображение предоставлено: веб-дизайн и история искусства)История искусства и веб-дизайна не являются предметами, которые вы обязательно объедините, но они прекрасно объединены в этом сайте истории искусства веб-дизайна, который прослеживает будущее веб-дизайна, глядя на искусство во времени.
Здесь используется ряд методов параллаксной прокрутки, что означает, что пользователи постоянно удивляются и радуются, прокручивая страницу вниз. На это стоит потратить немного времени.
02. Интерактивный каталог Qode
Продолжайте прокручивать, чтобы изучить предлагаемые здесь темы WordPress (Изображение предоставлено: Интерактивный каталог Qode)Интерактивный каталог Qode имеет стилизованную нижнюю систему навигации по тексту для отображения изображения для каждого элемента .При нажатии на каталог отображается горизонтальная прокрутка с параллаксом, используемая для демонстрации ряда тем WordPress. Это не самое новаторское использование параллаксной прокрутки в этом списке, но оно хорошо служит своей цели. Также используется разбрызгивание анимации.
03. Каналы
Каналы похожи на листание большой книги на журнальном столике (Изображение предоставлено: Canals)Разработанный Маркусом Брауном и разработанный Аристидом Бенуа, Canals отправит вас в 400-летнее путешествие по истории Амстердама 17 века каналы.Сайт разработан, чтобы обеспечить опыт редакции, например, листать пышный том журнального столика, и он отлично использует параллакс, чтобы привлечь ваше внимание к новым разделам его истории и придать сайту тонкий эффект глубины.
04. История The Goonies
Здесь вы найдете сладкий ретро-хит 80-х (Изображение предоставлено: История Goonies)Любому определенному возрасту гарантирована любовь к подростковому приключенческому фильму 80-х, The Goonies, и если вот тогда этот сайт обязательно заставит ваши ностальгические железы пульсировать.Созданная Джозефом Берри с помощью WebFlow, The Story of The Goonies — дань уважения ретро-классике, в которой используется параллакс-прокрутка, чтобы вовлечь вас в историю, познакомить с персонажами и раскрыть режим о фильме.
05. Dogstudio
Анимированная трехмерная собачка — звезда шоу здесь [Изображение: Dogstudio]Непосредственное внимание на сайте Dogstudio привлекает красивая анимированная трехмерная собака — или это волк? — в центре страницы, которая масштабируется и вращается по мере прокрутки страницы параллакса.Его освещение меняет цвет, когда вы наводите курсор на заголовки недавних проектов Dogstudio, и, возможно, нам больше всего нравится, когда он вращается перед частью копии страницы, скрывая часть текста.
06. ToyFight
И Джонни, и Ли анатомически правильны [Изображение: ToyFight]ToyFight — это отмеченное наградами креативное агентство, и его веб-сайт доставляет массу удовольствия. Основатели Джонни Ландер и Ли Випдей превратили себя в трехмерные фигуры, которые появляются в различных сценах по всему сайту (включая эту дерзкую ссылку на Sagmeister & Walsh).Грамотное использование параллакса усиливает 3D-эффект и в сочетании с ярким, ярким и простым фоном никогда не становится ошеломляющим или раздражающим.
07. Diesel: BAD Guide
Diesel’s BAD Guide работает как виртуальная доска [Изображение: Diesel]84. Париж создал этот впечатляющий веб-сайт с параллаксом (и связанную с ним кампанию в социальных сетях), чтобы сопровождать запуск аромата Diesel BAD. На одностраничном сайте представлена серия правил, составляющих «ПЛОХОЙ Гайд».
Пользователь может исследовать, перетаскивая мышь по странице параллакса, которая размещена как доска изображений, по которым нужно щелкнуть мышью.Есть советы по всему: от Tinder («Проведите вправо, вправо, вправо, вправо — разберетесь позже») до Instagram («Не забудьте связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
08. Firewatch
Каждый слой деревьев движется независимо [Изображение: Кампо Санто]Один из самых красивых примеров параллаксной прокрутки, который мы видели, — это веб-сайт игры Firewatch, который использует шесть движущихся слоев для создания чувство глубины.Это здорово, потому что нет возможности перехвата прокрутки (что часто сопровождает эффект параллакса), и он используется только в верхней части страницы — остальная часть сайта по-прежнему, так что вы можете читать информацию, не испытывая морской болезни. Если вы хотите увидеть, как это делается, вот хорошая демонстрация на CodePen.
09. GitHub 404
GitHub 404 нарушает правила параллакса для дезориентирующего эффекта [Изображение: GitHub]Страница 404 GitHub не является строго параллаксной прокруткой, поскольку эффект происходит при покачивании мыши, а не при прокрутке, но это действительно интересная страница, которая использует слои для добавления глубины.В отличие от «правильного» параллакса, фон движется быстрее, чем передний план, создавая дезориентирующее ощущение потустороннего.
10. Джесс и Расс
В каждой иллюстрации есть ощущение глубины [Изображение: Джесс и Расс]Неудивительно, что свадебный веб-сайт пары дизайнеров Русса Машмайера и Джессики Хиш вызывает красоту. На сайте представлена их романтическая история с использованием параллаксной прокрутки для придания глубины иллюстрациям. Они поженились в 2012 году, но сайт все еще стоит посмотреть.
11. Сделайте ваши деньги значимыми
Управляйте своими финансами с помощью информации и советов от «Сделайте ваши деньги значимыми» [Изображение: Государственный кредитный союз]Финансы и деньги вряд ли являются самыми интересными предметами. Но цифровое агентство из Нью-Йорка Firstborn увлекается этим сайтом с динамической прокруткой с параллаксом Make Your Money Matter для Кредитного союза государственных служб.
С целью ознакомления общественности с преимуществами вступления в кредитный союз, а не использования банка, этот замечательный сайт включает в себя все, от того, как работает кредитный союз, до того, где его найти и как подать заявку, а также калькулятор показывает, сколько банки получают от депозитов клиентов.
12. Madwell
Нью-йоркское агентство Madwell использует параллаксную прокрутку, чтобы добавить ощущение глубины [Изображение: Madwell]Агентство дизайна и разработки Madwell, базирующееся в Нью-Йорке, демонстрирует свое портфолио с рядом эффектов параллакс-прокрутки. создать заметный 3D-стиль, который добавляет огромную глубину.
13. New York Times: Tomato Can Blues
Эта статья New York Times с параллакс-скроллингом дает прекрасные впечатления [Изображение:]В сегодняшнюю эпоху низкой концентрации внимания и компактных медиа, как вы? привлекать людей к длинной журналистике? Tomato Can Blues — отличный ответ на эту проблему от New York Times, сочетающий в себе умные приемы веб-дизайна с повествованием и вдохновленными комиксами иллюстрациями, созданными Атиллой Футаки.
Один из лучших примеров параллакс-скроллинга, который мы видели, статья проведет вас через историю бойца в клетке, написанную Мэри Пилон. Когда вы прокручиваете контент, иллюстрации оживают с умной анимацией и изменениями, позволяя вам полностью погрузиться в контент.
Иллюстрации Футаки были основаны на полицейских записях, показаниях свидетелей, фотографиях и заметках репортера, и внимание к деталям просвечивает. В целом, это отличный опыт чтения — будущее онлайн-журналистики?
14.Snow Fall
Статья «Snow Fall» в New York Times положила начало новому увлечению сайтами с богатым параллаксом [Изображение: New York Times]Один из первых сайтов, которые действительно раздвинули границы того, что вы могли бы сделать с длинной редакционной статьей Контент в Интернете, статья New York Times Snow Fall сочетает в себе ряд различных элементов, включая параллаксную прокрутку и веб-видео.
Статья об ужасах лавины в Tunnel Creek была опубликована в Интернете в декабре 2012 года, но до сих пор остается ярким примером того, что можно сделать с помощью параллакс-прокрутки.Газета представила статью, получившую Пулитцеровскую премию, новаторским способом, который привлек внимание дизайнерского сообщества во всем мире.
Статьи по теме:
.
 ..</div>
..</div> show(); }
show(); }