Flex верстка css: Полное руководство по Flexbox / Хабр
Флексбокс froggy курс flexbox флексы css flexbox уроки
Display flex
Основной контейнер в схеме Flexbox – это мы назначаем “display: flex”. Это свойство заставляет их изменять правила, с помощью которых ваши дети (дочерние) будут представлены на странице.
.contendor-flex {
display: flex;
}Так просто, как это! С этого момента, все элементы на странице с классом “contendor-flex” будут вести себя в соответствии с правилами Flexbox. Это означает, ваши дети будут позиционировать себя иначе, чем обычно. Таким образом, должно быть ясно, сам контейнер не будет затронут, только ваши дети.
Display inline-flex
В дополнение к display flex у нас также есть значение “inline-flex”. Если мы знаем элементы “inline-block”, фундаментальное различие такое же, как и обычные элементы” block”, которые ведут себя как блок, но не изгибаются, дабы занимать максимум пространство по горизонтали.
.contendor-flex { display: inline-flex; }
Короче говоря, с inline-flex это похоже на то, у нас есть элемент inline-block, где ваши дети ведут себя по правилам Flexbox.
Как только контейнер “flex” / “inline-flex”, я могу применить к нему целый ряд дополнительных свойств для дальнейшей настройки его поведения. Мы увидим их ниже.
Свойство flex-direction
Это свойство служит для определения направления потока размещения элементов. Это связано с осями, о которых мы знали в предыдущей статье, имея возможность отметить, должны ли элементы быть размещены в одной строке, но также позволяет указать порядок item, нормальный или обратный.
Позволяет использовать эти значения:
- row (по умолчанию): указывает, элементы помещаются в строку рядом друг с другом слева направо.
- row-reverse: они расположены в ряд, но в порядке справа налево.
- column: они расположены друг под другом, по порядку первые выше.
- column-reverse: они помещаются в столбец, но первые появятся ниже.
Мы можем поэкспериментировать с этим свойством с помощью HTML, подобного этому. (На самом деле вы увидите HTML очень похож на предыдущее упражнение, и достаточно для проверить различные аспекты Flexbox. )
)
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div>
Теперь давайте применим несколько стилей. В основном нас интересует применение CSS к элементу с помощью class= “flex-container”, но мы будем применять стили ко всем элементам, мы могли лучше оценить положение блоков.
body {
font-size: 2.5em;
font-family: sans-serif;
color: #ddd;
}
.flex-container {
display: flex;
flex-direction: column-reverse;
}
.item {
background-color: #369;
margin: 2px;
padding: 5px;
flex-grow: 1;
}Поскольку контейнер flex мы поместили flex – direction: column-reverse; вы заметите элементы расположены друг под другом и в порядке, противоположном тому, который они появляются в HTML-коде.
flex растянуть на всю ширину и Свойство flex-wrap
Он указывает, хотим ли мы, хотим ли разрывы строк в элементах, помещенных в контейнер, если они не помещаются в доступное пространство.
По умолчанию с помощью Flexbox элементы размещаются на оси горизонтали в ряд. Если элементы имеют такие размеры, они не помещаются в контейнер, поведение flex приведет к тому – они будут пытаться сгруппироваться в строке так, они хорошо вписывались без пропуска строк, но мы также можем настроить его так, если они не вписываются, передавались на следующую строку.
- nowrap (по умолчанию): никогда не происходит разрывов строк.
- wrap: делает, если они не подходят, то помещаются в следующую строку.
- wrap-reverse: разрыв строки будет происходить наоборот, то есть вверх.
Примечание: Если у нас установлен “nowrap”, браузер сделает возможное, элементы поместились в строку (если flex-direction-row / row-reverse), в конечном итоге изменив размеры, определенные в width элементов, если это необходимо.
С помощью других свойств CSS вы сможете заставить элементы переполнять контейнер, не видеть те, которые не подходят, и т. д. Например, вы будете использовать свойство “overflow”.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item {
background-color: #369;
width: 30%;
padding: 5px;
}В этом случае мы разместили “flex-wrap: nowrap”, а также каждый из элементов указали – он должен иметь ширину 30%. Помните, в нашем HTML у нас было 4 элемента внутри flex-container, и когда мы увидим результат, мы получим вроде этого:
Очевидно, 4 контейнера на 30% каждый не поместится в горизонтали, но с flexbox браузер прилагает усилия, дабы соответствовать этому.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
} Примечание: Если приходит в голову поставить контейнеры на 33%, вы можете оценить, если не подходят 3 по горизонтали, когда это должно быть. Если это так, проблема не в Flexbox. Вы должны были бы увидеть, если из-за margin элементы не имеют места, в зависимости от комбинации box-sizing они могут повлиять на padding или border.
Вы должны были бы увидеть, если из-за margin элементы не имеют места, в зависимости от комбинации box-sizing они могут повлиять на padding или border.
Свойство flex-flow
Это свойство не приносит ничего нового, потому, это просто ярлык для 1-кратной записи flex-direction и flex-wrap. El valor predeterminado es “row nowrap”
.flex-container {
display: flex;
flex-flow: row wrap;
}Свойство justify-content Флексбокс
Это свойство очень полезно для указания того, как будут размещены выравнивания и поля элементов. Вы можете указать, они будут оправданы в начале оси или в конце оси или при распределении между ними будет размещено пространство или пространство между ними и краями.
Это интересно, как относиться к ней самостоятельно и, таким образом, иметь возможность увидеть несколько примеров ее. Давайте просто посмотрим на их возможные ценности:
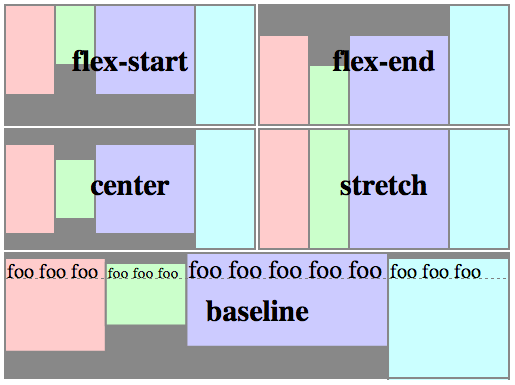
- flex-start: добавляет элементы, начиная с начала основной оси.

- flex-end: добавляет элементы, начиная с конца главной оси.
- center: элементы сосредоточены на пространстве контейнера, всегда относительно основной оси.
- space-between: распределяет элементы с пропорциональным пространством между ними, при этом конечные элементы расположены на краю контейнера.
- space-around: это похоже на space-between в том смысле, оставляет пропорциональное расстояние, однако на этот раз также остается пространство между краем контейнера и конечными элементами.
Мы увидим яснее, наблюдая за следующей картиной:
Свойство align-items
Это свойство очень похоже на предыдущее свойство justify-content, только теперь мы выравниваем по отношению к дочерней оси, а не к родительской.
В случае контейнера flex, основная ось которого находится в горизонтали, align-items будет служить для получения выравнивания по другой оси (вертикально, сверху вниз). В конечном счете, align-items предлагает нам столь желаемое вертикальное выравнивание, которое мы исторически пропустили в CSS.
Он также заслуживает привести конкретные примеры, дабы увидеть его более подробно, поэтому теперь мы ограничимся перечислением ваших возможных значений с кратким описанием.
- flex-start: указывает, они будут расположены в начале вторичной оси.
- flex-end: они будут расположены в конце вторичной оси.
- center: они будут расположены в центре вторичной оси.
- stretch: они будут занимать общий размер дочерней оси (если мы не отметили, эти элементы имеют другой размер).
- baseline: для позиционирования элементов учитывается текст, написанный внутри.
Поскольку изображение стоит тысячи слов, вы можете увидеть здесь различные эффекты довольно четко.
Свойство align-content
Это свойство применяется только в том случае, если в контейнере flexbox имеется несколько строк элементов. Эффект, который мы получим, будет выравниванием и разделением строк на вторичной оси.
Примечание: Хотите получить несколько строк элементов в контейнере flex, нужно будет применить к ним “flex-flow: wrap”, и, конечно, есть достаточно элементов с достаточной шириной, так для их распространения требуется несколько строк.
В конце концов, эффект, который мы получаем с align-content, похож на эффект, который мы получаем с align-items, в том смысле, он будет применять к дочерней оси свой эффект распределения, только здесь мы указываем не на размещение одной строки, а на все строки. Кроме того, это также похоже на justify-content в том смысле, мы определяем разделение между элементами, но влияем на строки элементов, а не на свободные элементы.
- flex-start: указывает, строки будут склеены друг с другом (очевидно, они не будут точно склеены, если мы поместили в него margin), от начала дочерней оси.
- flex-end: строки будут склеены друг с другом, но на этот раз склеены в конце вторичной оси.
- center: они будут расположены в центре вторичной оси, склеены друг с другом.
- stretch: ваши размеры будут расти, для занятия максимальное доступного пространства (если только в элементах не было размещено другое измерение).
- space-between: указывает, строки будут разделены друг от друга, оставляя пропорциональное пространство между ними.

- space-around: указывает, строки будут разделены, оставляя между ними пропорциональное пространство, также с границей.
Я думаю, это будет лучше понятно с точки зрения следующей картины.
flexbox froggy 24 уровень Вывод
Мы уже видели много теории, которую вы должны изучить при работе с Flexbox, и возможностей этого стандарта. Вы, конечно, по достоинству оценили, это позволяет много игры и очень интересные варианты, которые будут практичными во многих случаях изо дня в день.
display flex описание и ключи к дизайну
Естественно, наиболее важной частью flexbox контейнер, является сам контейнер. Этот контейнер задается display: flex.
Элементы flexbox могут течь вертикально или горизонтально с помощью свойства flex-direction. Это свойство принимает значение row или column с обратными параметрами. Обратите внимание, это свойство применяется только к родителям, а не к детям.
Другим является важным свойством justify-content, который также применяется непосредственно к родителю. Это свойство определяет, как ведет себя пространство, когда внутренние элементы не заполняют контейнер. Элементы flexbox могут быть центрированы, выровнены по левому/правому краю или равномерно распределены по своему усмотрению.
Это свойство определяет, как ведет себя пространство, когда внутренние элементы не заполняют контейнер. Элементы flexbox могут быть центрированы, выровнены по левому/правому краю или равномерно распределены по своему усмотрению.
Как работает CSS Flexbox
Как работает CSS Flexbox
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси.
Flexbox состоит из гибкого контейнера (flex container) и гибких элементов (flex items). Гибкие элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
Модуль flexbox позволяет решать следующие задачи:
- Располагать элементы в одном из четырех направлений: слева направо, справа налево, сверху вниз или снизу вверх.
- Переопределять порядок отображения элементов.
- Автоматически определять размеры элементов таким образом, чтобы они вписывались в доступное пространство.

- Решать проблему с горизонтальным и вертикальным центрированием.
- Переносить элементы внутри контейнера, не допуская его переполнения.
- Создавать колонки одинаковой высоты.
- Создавать прижатый к низу страницы подвал сайта.
Flexbox решает специфические задачи — создание одномерных макетов, например, навигационной панели, так как flex-элементы можно размещать только по одной из осей.
Основные понятия
Как работает CSS FlexboxДля описания модуля Flexbox используется определенный набор терминов. Значение flex-flow и режим записи определяют соответствие этих терминов физическим направлениям: верх / право / низ / лево, осям: вертикальная / горизонтальная и размерам: ширина / высота.
Главная ось (main axis) — ось, вдоль которой выкладываются flex-элементы. Она простирается в основном измерении.
Main start и main end — линии, которые определяют начальную и конечную стороны flex-контейнера, относительно которых выкладываются flex-элементы (начиная с main start по направлению к main end).
Основной размер (main size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что из них находится в основном измерении, определяют основной размер flex-контейнера или flex-элемента.
Поперечная ось (cross axis) — ось, перпендикулярная главной оси. Она простирается в поперечном измерении.
Cross start и cross end — линии, которые определяют начальную и конечную стороны поперечной оси, относительно которых выкладываются flex-элементы.
Поперечный размер (cross size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что находится в поперечном измерении, являются их поперечным размером.
Flex-контейнер
Flex-контейнер устанавливает новый гибкий контекст форматирования для его содержимого. Flex-контейнер не является блочным контейнером, поэтому для дочерних элементов не работают такие CSS-свойства, как float, clear, vertical-align. Также, на flex-контейнер не оказывают влияние свойства
Также, на flex-контейнер не оказывают влияние свойства column-*, создающие колонки в тексте и псевдоэлементы ::first-line и ::first-letter.
Модель flexbox-разметки связана с определенным значением CSS-свойства display родительского html-элемента, содержащего внутри себя дочерние блоки. Для управления элементами с помощью этой модели нужно установить свойство display следующим образом:
.flex-container { /*генерирует flex-контейнер уровня блока*/ display: -webkit-flex; display: flex; } .flex-container { /*генерирует flex-контейнер уровня строки*/ display: -webkit-inline-flex; display: inline-flex; }
.flex-container { /*генерирует flex-контейнер уровня блока*/ display: -webkit-flex; display: flex; }
. /*генерирует flex-контейнер уровня строки*/ display: -webkit-inline-flex; display: inline-flex; } |
После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в один ряд (вдоль главной оси). При этом блочные и строчные дочерние элементы ведут себя одинаково, т.е. ширина блоков равна ширине их содержимого с учетом внутренних полей и рамок элемента.
Если родительский блок содержит текст или изображения без оберток, они становятся анонимными flex-элементами. Текст выравнивается по верхнему краю блока-контейнера, а высота изображения становится равной высоте блока, т.е. оно деформируется.
Flex-элементы
Flex-элементы — блоки, представляющие содержимое flex-контейнера в потоке. Flex-контейнер устанавливает новый контекст форматирования для своего содержимого, который обуславливает следующие особенности:
- Для flex-элементов блокируется их значение свойства display.
 Значение
Значение display: inline-block;иdisplay: table-cell; вычисляется вdisplay: block;. - Пустое пространство между элементами исчезает: оно не становится своим собственным flex-элементом, даже если межэлементный текст обернут в анонимный flex-элемент. Для содержимого анонимного flex-элемента невозможно задать собственные стили, но оно будет наследовать их (например, параметры шрифта) от flex-контейнера.
- Абсолютно позиционированный flex-элемент не участвует в компоновке гибкого макета.
- Поля margin соседних flex-элементов не схлопываются.
- Процентные значения margin и padding вычисляются от внутреннего размера содержащего их блока.
margin: auto; расширяются, поглощая дополнительное пространство в соответствующем измерении. Их можно использовать для выравнивания или раздвигания смежных flex-элементов.
- Автоматический минимальный размер flex-элементов по умолчанию является минимальным размером его содержимого, то есть
min-width: auto;. Для контейнеров с прокруткой автоматический минимальный размер обычно равен нулю.
Flexbox призван спасти нас от неприятных моментов чистого CSS (например, от вертикального выравнивания), и он отлично справляется со своей задачей. Но разобраться в принципах его работы порой бывает сложно, особенно, если вы новичок.
Основная задача Flexbox — сделать слои гибкими, а работу с ними — интуитивно понятными. Для достижения этой цели он позволяет контейнерам самим решать, как обращаться со своими дочерними элементами, в том числе изменять их размер и расстояние между ними.
Рассмотрев несколько основных понятий, давайте посмотрим, так ли оно гладко на практике. В этой статье мы изучим несколько самых популярных свойств Flexbox, разберемся, что они делают, и как они на самом деле работают.
Display: Flex
Вот пример страницы:
У нас есть 4 разноцветных div’а разных размеров, которые находятся внутри серого div’а. У каждого div’а есть свойство display: black. Поэтому каждый квадрат занимает всю ширину строки.
У каждого div’а есть свойство display: black. Поэтому каждый квадрат занимает всю ширину строки.
Чтобы начать работать с Flexbox, нам нужно сделать наш контейнер flex-контейнером. Делается это так:
#container { display: flex; }
#container { display: flex; } |
Вроде бы ничего особо и не изменилось — div’ы всего лишь встали в ряд. Но вы сделали что-то действительно мощное. Вы дали вашим квадратам классное свойство, называемое “flex-контекст”.
Flex Direction
У flex-контейнера есть две оси: главная ось и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси: слева направо. Поэтому наши квадраты выровнялись в линию, когда мы применили display: flex. Однако flex — direction позволяет вращать главную ось.
#container { display: flex; flex-direction: column; }
#container { display: flex; flex-direction: column; } |
Justify Content
Justify-content отвечает за выравнивание элементов по главной оси/
Вернемся к flex-directional: row.
#container { display: flex; flex-direction: row; justify-content: flex-start; }
#container { display: flex; flex-direction: row; justify-content: flex-start; } |
Justify-content может принимать 5 значений:
flex-start;flex-end;center;space-between;space-around.
Space-between задает одинаковое расстояние между квадратами, но не между контейнером и квадратами. Space-around также задает одинаковое расстояние между квадратами, но теперь расстояние между контейнером и квадратами равно половине расстояния между квадратами.
Align Self
Align-self позволяет выравнивать элементы по отдельности.
#container { align-items: flex-start; } .square#one { align-self: center; } // Only this square will be centered.
#container { align-items: flex-start; }
.square#one { align-self: center; }
// Only this square will be centered. |
Давайте для двух квадратов применим align-self, а для остальных применим align-items: center и flex-directional: row.
Flex Grow
Это свойство немного сложнее.
Для начала давайте зададим нашим квадратикам одинаковую ширину в 120px:
По умолчанию значение flex — grow равно 0. Это значит, что квадратам запрещено расти (занимать оставшееся место в контейнере).
Попробуем задать flex-grow равным 1 для каждого квадрата:
Квадраты заняли оставшееся место в контейнере. Значение flex-grow аннулирует значение ширины.
Но здесь возникает один вопрос: что значит flex-grow: 1?
Попробуем задать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные.
Это значит, что не важно, какое значение у flex-grow, важно, какое оно по отношению к другим квадратам:
Вначале flex-grow каждого квадрата равен 1, в сумме получится 6. Значит, наш контейнер поделен на 6 частей. Каждый квадрат будет занимать 1/6 часть доступного пространства в контейнере.
Каждый квадрат будет занимать 1/6 часть доступного пространства в контейнере.
Когда flex-grow третьего квадрата становится равным 2, контейнер делится на 7 частей (1 + 1 + 2 + 1 + 1 + 1).
Теперь третий квадрат занимает 2/7 пространства, остальные — по 1/7.
И так далее.
Стоит помнить, что flex-grow работает только для главной оси (пока мы не поменяем ее направление).
Заключение
Несмотря на то, что мы рассмотрели только поверхность Flexbox, этих команд должно быть достаточно для обработки большинства основных выравниваний и вертикального расположения элементов к сердцу вашего содержимого.
источник
Изучаем Flexbox | Кабинет Веб-мастера
Технологии не стоят на месте и мир высоких технологий развивается очень быстро. Тяжело успевать за техническим прогрессом и быть в курсе всех изменений.
Сегодня мы будем изучать долгожданное нововведение всех вебмастеров — Flexbox-лейаут или гибкие блоки.
Этот модуль призван сделать более эффективным верстку при выравнивании и распределении свободного пространства между элементами в контейнере, даже если их размер неизвестен или меняется динамически.
Начнем разбираться по порядку.
Для просмотра этой статьи и использования этих технологий, используйте современные браузеры
Поддержка браузерами: Google Chrome 21+, Opera 12.1+, Mozilla FireFox 22+, IE 10+, Safari 3+, Android 2.1+, iOS 3.2+.
Создадим простую структуру:
<div> <div>100500</div> <div>2</div> <div>3</div> </div>
1 контейнер и 3 дочерних элемента. С этими элементами мы будем выполнять все манипуляции. Структура изменяться не будет, поэтому в дальнейшем буду приводить изменения только стилей css.
Итак, сейчас у нас все элемента блочные и без стилей все дочерние элементы будут располагаться друг под другом.
display:flex
Применяется к родительскому элементу. Определяет родительский элемент как блочный.
Поэтому добавим базовые стили, которые определят, что используемые нами элементы относятся к теме статьи:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}В результате мы получим вот такую картинку:
При этом контейнер будет занимать всю доступную ширину (так как свойство display:flex определяет элемент как блочный) — для примера, ограничил ширину — 760px, а дочерние элементы занимают ширину по содержимому.
Если мы зададим родителю свойство display:inline-flex, то это определит родителя как блок-инлайновый элемент (при этом результат не изменится), родитель будет занимать ширину по содержимому (а вести себя как display:inline-block).
По умолчанию, дочерние элементы располагаются у левого края. Но это можно изменить:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
flex-direction:row-reverse;
}
. child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}
child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}Теперь элементы располагаются справа-налево. И первый дочерний элемент стоит справа. (Если направление текста изменено для всех страницы на обратное — справа налево rtl, вместо ltr — то все свойства выравнивания — это и далее — работают наоборот).
flex-direction
Применяется к родительскому элементу. Устанавливает направление дочерних flex элементов.
Все доступные варианты выравнивания для свойства flex-direction:
- row (по умолчанию): слева направо для ltr, справа налево для rtl
- row-reverse: справа налево для ltr, слева направо для rtl
- column: аналогично row, сверху вниз
- column-reverse: аналогично row-reverse, снизу вверх
display:inline-flex
Применяется к родительскому элементу. Определяет родительский элемент как инлайн-блочный (аналог inline-block).
На картинке наглядно видна разница между display:flex и display:inline-flex на основе свойства flex-direction. Больше к этим свойствам обращаться не будем.
Больше к этим свойствам обращаться не будем.
flex-wrap
Применяется к родительскому элементу. Определяет контейнер как однострочный или многострочный, а также направление расположения строк.
Все доступные варианты выравнивания для свойства flex-wrap:
- nowrap (по умолчанию): однострочный / слева направо для ltr, справа налево для rtl
- wrap: многострочный / слева направо для ltr, справа налево для rtl
- wrap-reverse: многострочный / справа налево для ltr, слева направо для rtl
Зададим стили для примера:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
flex-wrap:wrap;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}Это свойство указывает, что если контейнеры не будут умещаться на экране, то они перенесутся на другую строку.
Применим свойство flex-wrap:wrap-reverse;:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
flex-wrap:wrap-reverse;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}flex-flow
Применяется к родительскому элементу. Служит сокращением для flex-direction и flex-wrap.
Значение по умолчанию: flex-flow:row nowrap;
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
flex-flow:row nowrap;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}justify-content
Применяется к родительскому элементу. Определяет выравнивание дочерних элементов внутри родителя. Помогает распределить свободное пространство в случае, когда элементы строки не тянутся, либо достигли своего максимального размера.
Все возможные значения для свойства:
- flex-start (по умолчанию): элементы сдвигаются к началу строки
- flex-end: элементы сдвигаются к концу строки
- center: элементы выравниваются по центру строки
- space-between: элементы распределяются равномерно (первый элемент в начале строки, последний — в конце)
- space-around: элементы распределяются равномерно с равным расстоянием между собой и границами строки
Зададим свойства для выравнивания элементов по центру:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
justify-content:center;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}align-items
Применяется к родительскому элементу. Выравнивает дочерние элементы по вертикали. Свойство работает аналогично justify-content, но перпендикулярно.
Все возможные значения для свойства:
- flex-start: граница cross-start для элементов располагается на позиции cross-start
- flex-end: граница cross-end для элементов располагается на позиции cross-end
- center: элементы выравниваются по центру поперечной оси
- baseline: элементы выравниваются по своей базовой линии
- stretch (по умолчанию): элементы растягиваютcя, заполняя контейнер (с учётом min-width/max-width)
Внимание! Для примера немного добавились стили:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
align-items:center;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}
.child:last-child {
height:200px;
}align-content
Применяется к родительскому элементу. Свойство не работает с однострочным flexbox. Определяет выравнивание строк (аналогично свойству justify-content).
Все возможные значения свойства:
- flex-start: строки выравниваются относительно начала контейнера
- flex-end: строки выравниваются относительно конца контейнера
- center: строки выравниваются по центру контейнера
- space-between: строки распределяются равномерно (первая строка в начале строки, последняя — в конце)
- space-around: строки распределяются равномерно с равным расстоянием между собой
- stretch (по умолчанию): строки растягиваются, заполняя свободное пространство
Обновим стили для примера:
.parent {
height:500px; /* организуем лишнее пространство */
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
flex-wrap:wrap; /* делаем flexbox многострочным */
align-content:space-around;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
width:100%; /* делаем перенос строк */
}Это все свойства, которые применяются к родителю. Теперь разберем свойства, которые применяются к дочерним элементам.
order
Применяется к дочерним элементам. Определяет порядок расположения элементов (можно изменить исходный порядок расположения в контейнере).
Обновляем стили:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}
.child:first-child {
order:3;
}Вуаля! Первый элемент стал последним.
flex-grow
Применяется к дочерним элементам. Принимает безразмерное значение, которое означает пропорцию, которую дочерний элемент занимает внутри родителя.
Если у всех дочерних элементов задано: flex-grow:1;, то они займут одинаковый размер (или 33,3333%). Если один из элементов будет иметь значение 2, то он будет занимать размер в 2 раза больше остальных.
Обновим стили:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
flex-grow:1;
}
.child:first-child {
flex-grow:2;
}Первый элемент занимает в 2 раза больше места, чем другие.
flex-shrink
Применяется к дочерним элементам. Определяет возможность элементов сжиматься при необходимости.
По умолчанию значение 1. Отрицательные числа не принимаются. 0 — элемент не сжимается.
Обновим стили:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
width:200px;
flex-shrink:5;
}
.child:first-child {
flex-shrink:1;
}Несмотря на то, что дочерние элементы имеют одинаковый размер, в примере 2 последних блока будут сжиматься в 5 раз быстрее первого.
flex-basis
Применяется к дочерним элементам. Определяет размер по умолчанию для элемента перед распределением пространства в контейнере (что-то похожее на width).
По умолчанию значение default auto. Принимает значение ширины (px, em и другие).
Обновим стили:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:1060px;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
flex-basis:200px;
}В представленном примере все блоки имеют одинаковую начальную ширину — 200px.
flex
Применяется к дочерним элементам. Сокращение для flex-grow, flex-shrink и flex-basis. Второй и третий параметры не обязательны.
Значения по умолчанию: 0 1 auto.
Обновим стили:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
flex:none;
}В приведенном примере дочерние элементы имеют ширину по содержимому.
align-self
Применяется к дочерним элементам. Позволяет переопределить выравнивание, заданное в align-items для отдельных элементов.
Все возможные значения для свойства:
- flex-start: граница cross-start для элементов располагается на позиции cross-start
- flex-end: граница cross-end для элементов располагается на позиции cross-end
- center: элементы выравниваются по центру поперечной оси
- baseline: элементы выравниваются по своей базовой линии
- stretch (по умолчанию): элементы растягиваютcя, заполняя контейнер (с учётом min-width/max-width)
Обновим стили. Зададим другое выравнивание первому элементу:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
align-items:center;
height:300px;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}
.child:first-child {
align-self:flex-start;
}В приведенном примере — первый блок находится в начале родительского, а второй и третий выравнены по центру.
Ну и в заключение приведу пример, в которой в строку будут стоят 3 блока. Первый блок будет 200px, сжиматься и растягиваться не будет. Остальные 2 блока будут занимать все оставшееся пространство, причем как растягиваться так и сжиматься. Без flexbox это сделать достаточно проблематично. Посмотрим на код css при использовании flexbox:
.parent {
display:flex;
border:2px solid #FF8C00;
padding:20px;
width:760px;
}
.child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
flex:1 200px;
}
.child:first-child {
flex:0 0 200px;
}Вот и все! Обзорная экскурсия по flexbox закончена. Экспериментируйте и все получится!
Визуальное руководство по свойствам Flexbox из CSS3 — CSS-LIVE
Перевод статьи A Visual Guide to CSS3 Flexbox Properties с сайта scotch.io, c разрешения автора— Димитара Стоянова.
Раскладка Flexbox, официально названная CSS-модуль раскладки гибких боксов – новый раскладочный модуль в CSS3, созданный для улучшения выравнивания, направления и порядка элементов в контейнере, даже когда их размер неизвестен или меняется динамически. Основная характерная черта flex-контейнера — это способность изменять ширину или высоту своих дочерних элементов, чтобы как можно лучше заполнить доступную область на экранах разной ширины.
Многие дизайнеры и разработчики находят flexbox-раскладку простой в использовании, т.к. позиционирование элементов проще, а следовательно, можно создавать более сложные раскладки меньшим кодом, что облегчает разработку. Алгоритм flexbox-раскладки основан на направлении, в отличие от блочной или строчной раскладки, которые основаны на вертикали и горизонтали. Эта flexbox-раскладка предназначена для небольших компонентов приложения, в то время, как CSS-Модуль сеточной раскладки развивается для обработки крупномасштабных раскладок.
Вместо того, чтобы объяснять, как работают flex-свойства, это руководство сосредоточится на том, как flex-свойства влияют на раскладку визуально.
Основы
Прежде чем начать описание свойств flexbox, давайте немного познакомимся с основами модели flexbox. Flex-раскладка состоит из родительского контейнера, именуемого flex-контейнером, и его непосредственных дочерних элементов – flex-элементов.
На схеме выше представлены свойства и терминология, которая используется для описания flex-контейнера и его дочерних элементов. Для получения более подробной информации об их значении читайте в официальной спецификации модели flexbox на W3C.
Flexbox-раскладка прошла через многие итерации и несколько изменений синтаксиса по сравнению с исходным черновиком из 2009-го, поэтому, чтобы избежать путаницы, для ясности, мы будем использовать синтаксис только из последнего рабочего черновика (сентябрь 2014). Если вам нужна совместимость со старыми браузерами, то прочитайте эту статью о том, как сделать это наилучшим образом.
Браузеры с поддержкой последней спецификации flexbox:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (с префиксом
-webkit-) - Android 4.4+
- iOS 7.1+ (с префиксом
-webkit-)
Более детальную поддержку и совместимость с браузерами можно посмотреть здесь.
Применение
Чтобы запустить механизм flexbox-раскладки, просто установите свойство display для родительского HTML-элемента:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
Или если вам нужно отобразить его как строчный элемент, то используйте:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
Замечание: это свойство нужно установить только для родительского контейнера и все его непосредственные дочерние элементы автоматически станут flex-элементами.
Есть несколько способов сгруппировать свойства flexbox и безусловно самый лёгкий способ, который я обнаружил, чтобы понять возможности flexbox и их использование – это разделить их на две группы, одну для flex-контейнера, а другую для flex-элементов. Ниже объясняется всё о них и то, как они влияют на раскладку визуально.
Свойства flexbox для контейнера
flex-direction
Это свойство указывает, как flex-элементы выкладываются во flex-контейнере, путём установки направления главной оси flex-контейнера. Они могут выкладываться в двух главных направлениях, горизонтально, как строки и вертикально, как колонки.
Значения:
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
С направлением row flex-элементы укладываются в ряд слева направо в ltr-контексте.
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}
С направлением row-reverse flex-элементы укладываются в ряд справа налево в ltr-контексте.
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
С направлением column flex-элементы укладываются в колонку сверху вниз.
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
С направлением column-reverse flex-элементы укладываются в колонку снизу вверх.
Свойство по умолчанию: row
Замечание: row и row-reverse зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-wrap
Первоначальная идея flexbox — контейнер для установки его элементов в одну единственную строку. Свойство flex-wrap управляет тем, как flex-контейнер будет выкладывать свои элементы — в одну строку или в несколько, и направлением, в котором будут укладываться новые строки.
Значения:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
Flex-элементы отображаются в один ряд, по умолчанию они сужаются, чтобы уместиться в ширину flex-контейнера.
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и сверху вниз.
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и снизу вверх.
Значение по умолчанию: nowrap
Замечание: эти свойства зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-flow
Это свойство – сокращённая запись для свойств flex-direction и flex-wrap.
Значения:
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
Значение по умолчанию: row nowrap
justify-content
Свойство justify-content выравнивает flex-элементы по главной оси текущей строки flex-контейнера. Оно помогает распределить оставшееся свободное пространство, в случаях, если все flex-элементы в строке негибкие, или гибкие, но достигли своего максимального размера.
Значения:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
Flex-элементы выравниваются по левой стороне flex-контейнера в контексте ltr.
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
Flex-элементы выравниваются по правой стороне flex-контейнера в контексте ltr.
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
Flex-элементы выравниваются по центру flex-контейнера.
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
Flex-элементы отображаются с равным интервалом между ними, а первый и последний flex-элементы выравниваются по краям flex-контейнера.
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого flex-элемента, включая первый и последний flex-элементы.
Значение по умолчанию: flex-start
align-items
Flex-элементы могут быть выровнены вдоль поперечной оси текущей строки flex-контейнера, подобно justify-content, но в перпендикулярном направлении. Это свойство устанавливает выравнивание по умолчанию для всех flex-элементов, в том числе и для анонимных flex-элементов.
Значения:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
Flex-элементы заполняют всю высоту (или ширину) от поперечного начала к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
Flex-элементы прижимаются к поперечному началу flex-контейнера.
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
Flex-элементы прижимаются к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
Flex-элементы укладываются по центру поперечной оси flex-контейнера.
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
Flex-элементы выравниваются по базовой линии.
Значение по умолчанию: stretch
Замечание: более подробно о том, как высчитывается базовая линия, можно почитать здесь.
align-content
Свойство align-content выравнивает строки flex-контейнера во flex-контейнере, когда есть дополнительное пространство по поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы по главной оси.
Значения:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
Flex-элементы отображаются с распределённым пространством после каждого ряда flex-элементов.
(прим. перев.: такая картина, как на рисунке, будет только при значении align-items: flex-start. Корректнее было бы сказать, что align-content: stretch поровну делит общую высоту контейнера между всеми строками флекс-элементов, а внутри каждой строки они выравниватся с помощью align-items, так же как и в случае одной строки.)
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Ряды flex-элементы прижаты к поперечному началу flex-контейнера.
.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
Ряды flex-элементы прижаты к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
Ряды flex-элементов укладываются по центру поперечной оси flex-контейнера.
.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
Ряды flex-элементов отображаются с равным интервалом между ними, а первый и последний ряд выравнивается по краям flex-контейнера.
.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого ряда flex-элементов.
Значение по умолчанию: stretch
Замечание: это свойство работает только в случае, если flex-контейнер содержит несколько строк flex-элементов. Если элементы размещены в единственной строке, то это свойство не влияет на раскладку.
Замечания для flex-контейнеров
- любые свойства
column-*не влияют на flex-контейнер. - псевдоэлементы
::first-lineand::first-letterне применяются к flex-контейнеру.
Свойства flexbox для элемента
order
Свойство order определяют порядок, в котором дочерние элементы flex-контейнера появляются внутри него. По умолчанию, flex-элементы следуют один за другим по мере добавления во flex-контейнер.
Значения:
.flex-item {
-webkit-order: <целое число>; /* Safari */
order: <целое число>;
}
Flex-элементы могут быть упорядочены при помощи этого простого свойства, без изменения структуры HTML-кода.
Значение по умолчанию: 0
flex-grow
Это свойство указывает фактор растягивания flex-элемента, который определяет, насколько будет растянут flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении положительного свободного пространства.
Значения:
.flex-item {
-webkit-flex-grow: <число>; /* Safari */
flex-grow: <число>;
}
Если всем flex-элементам задано одно и тоже значение flex-grow, тогда все элементы в контейнере будут одинакового размера.
Второй flex-элемент занимает больше места относительно размера других flex-элементов.
Значение по умолчанию: 0
Замечание: отрицательные значения игнорируются.
flex-shrink
Свойство flex-shrink указывает фактор гибкого растягивания, который определяет, насколько будет сужен flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении отрицательного свободного пространства.
Значения:
.flex-item {
-webkit-flex-shrink: <число>; /* Safari */
flex-shrink: <число>;
}
По умолчанию любые flex-элементы могут быть сужены, но если мы установим значение flex-shrink в 0 (не сужаются), то они сохранят первоначальный размер.
Значение по умолчанию: 1
Замечание: отрицательные значения игнорируются.
flex-basis
Это свойство принимает те же самые значения, что width and height, и указывает исходный главный размер flex-элемента, прежде чем свободное пространство распределится в соответствии с факторами гибкости.
Значения:
.flex-item {
-webkit-flex-basis: auto | <ширина>; /* Safari */
flex-basis: auto | <ширина>;
}
flex-basis указывается для 4-го flex-элемента и диктует его исходный размер.
Значение по умолчанию: auto
Замечание: есть проблема именования со значением auto, которая будет решена в будущем.
Прим. перев. в текущем редакторском черновике предлагается решить проблему с помощью введения дополнительного значения content: c этим значением базовый главный размер будет определяться по содержимому, а со значением auto — по значению свойства главного размера (width или height в зависимости от flex-direction)
flex
Это свойство – сокращённая запись для свойств flex-grow, flex-shrink и flex-basis. Наряду с другими значениями, его можно установить также в auto (1 1 auto) и none (0 0 auto).
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
Значение по умолчанию: 0 1 auto
Замечание: W3C рекомендует использовать сокращённую запись вместо раздельных свойств компонентов, поскольку сокращённая запись правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
align-self
Свойство align-self переопределяет выравнивание по умолчанию (или то, что указано в align-items) для отдельных flex-элементов. Для понимания доступных значений смотрите пояснения align-items для flex-контейнера.
Значения:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Для 3-го и 4-го элемента переопределено выравнивание при помощи свойства align-self.
Значение по умолчанию: auto
Замечание: значение auto для align-self вычисляется как значение align-items родительского элемента, либо stretch, если родительского элемента нет.
Замечания для flex-элементов
float,clearиvertical-alignне влияют на flex-элемент и не вырывают его из потока.
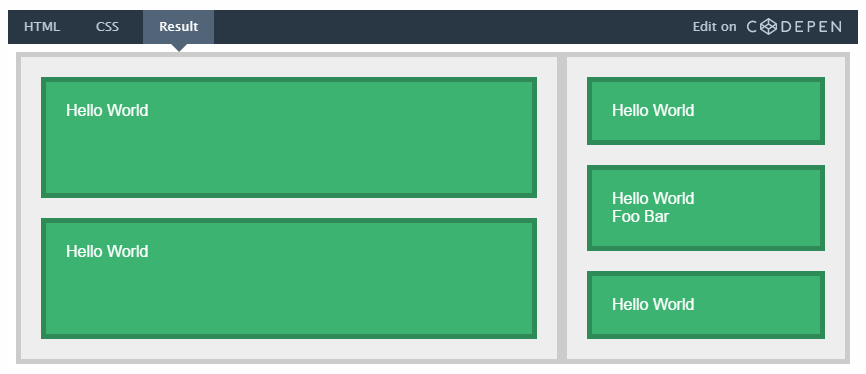
Игровая площадка с Flexbox
Здесь представлена площадка для игр с flexbox, где можно поиграть с различными flex-свойствами и изучить силу раскладки flexbox. Комбинируйте некоторые flex-свойства, чтобы получить сложные раскладки.
See the Pen yNNZxr by Ilya Streltsyn (@SelenIT) on CodePen.
Также можно увидеть эту игровую площадку в полноэкранном примере здесь, или получить исходный код на GitHub.
P.S. Это тоже может быть интересно:
5 техник работы с flexbox, о которых стоит знать веб-разработчику
В этой статье мы рассмотрим, как c помощью flexbox решить основные проблемы CSS, которые возникают при верстке макета, без боли.
Flexbox – стандарт CSS, созданный для оптимизации процесса создания пользовательских интерфейсов. Используя свойства flexbox-ов, можно создавать страницы, будто складывая блоки, которые легко позиционируются и ресайзятся так, как нам нужно. Сайты и приложения, созданные с использованием flexbox, по умолчанию адаптивны и хорошо смотрятся на любом экране.
На первый взгляд не кажется сложным, но на деле сверстать колонки таким образом может стать не очень приятной задачей. Просто установить min-height нельзя, так как при увеличении объема контента в одной из них ее высота вырастет, а остальные останутся короткими.
Если использовать flexbox, то решение будет довольно простым. Все, что нужно, – инициировать flex и убедиться, что в свойствах flex-direction и align-items установлены значения по умолчанию.
CSS
.container {
/* Инициализируем flex */
display: flex;
/* Это значения по умолчанию, но их все равно можно установить */
flex-direction: row; /* Элементы внутри контейнера будут позиционироваться горизонтально */
align-items: stretch; /* Элементы внутри контейнера будут занимать всю его высоту */
}HTML
<div> <!-- Одинаковые по высоте колонки --> <div>...</div> <div>...</div> <div>...</div> </div>
Еще недавно, чтобы поменять порядок элементов на странице, необходимо было прибегать к помощи JavaScript. С использованием flexbox все, что для этого потребуется, – изменить одно свойство.
Называется оно order и позволяет менять местами любое количество flex-элементов и изменять последовательность, с которой они располагаются на экране. Единственный параметр целым числом определяет позицию элемента: чем ниже номер, тем выше приоритет.
CSS
.container {
display: flex;
}
/* Меняем порядок элементов */
.blue {
order: 3;
}
.red {
order: 2;
}
.green {
order: 1;
}HTML
<div> <!-- Элементы будут выстроены в обратном порядке --> <div>...</div> <div>...</div> <div>...</div> </div>
Вертикальное выравнивание в CSS – одна из тех проблем, которые заставляют негодовать: как такая тривиальная вещь может так сложно реализовываться? Если вам когда-либо приходилось гуглить, как выровнять блок по вертикали, вы наверняка видели целую кучу различных техник, но ни одна из них явно не спроектирована для создания красивых макетов.
Flexbox предоставляет простое решение этой проблемы. Flex-разметка имеет две оси – X и Y, а также два свойства для выравнивания по каждой из них. Используя их, мы можем выровнять любой элемент строго по центру родительского контейнера.
CSS
.container {
display: flex;
/* Центр по главной оси */
justify-content: center;
/* Центр по вторичной оси */
align-items: center;
}
HTML
<div> <!-- Любой внутренний элемент будет расположен по центру по двум осям --> <div>...</div> </div>
Многие полагаются на различные CSS фреймворки вроде Twitter Bootstrap, когда необходима динамичная отзывчивая сетка. Подобные бутстрапу фреймворки хорошо работают и обладают множеством опций, но у них общий недостаток: они слишком тяжелые. Особенно если нужна только сетка.
Таким образом, если вы все любите делать сами, или вам просто не нужен лишний вес и функционал, можно воспользоваться flexbox.
Ряд в сетке на flexbox – это контейнер со свойством display: flex. Внутри может располагаться любое количество вертикальных колонок, размер которых устанавливается через свойство flex. Flex-модель адаптирует размеры колонок под любой экран, а если окажется, что места для колонок на экране недостаточно, то можно переделать модель в полностью вертикальную с помощью media-query.
CSS
.container {
display: flex;
}
/* Классы для каждого размера колонок. */
.col-1 {
flex: 1;
}
.col-2 {
flex: 2;
}
@media(max-width: 800px) {
.container {
/* Делаем макет вертикальным */
flex-direction: column;
}
}
HTML
<div> <!-- Эта колонка будет шириной 25% --> <div>...</div> <!-- Эта колонка будет шириной 50% --> <div>...</div> <!-- Эта колонка будет шириной 25% --> <div>...</div> </div>
Когда стоит задача создать футер, который всегда будет привязан к низу страницы, независимо от количества и вообще присутствия прочего контента, поможет flexbox.
display: flex, примененный к тегу body, позволяет строить макет всего содержимого страницы с использованием flex-свойств. Так что, будь то футер или топ страницы, их будет легко позиционировать так, как нам нужно.
CSS
html {
height: 100%;
}
body {
display: flex;
flex-direction: column;
height: 100%;
}
/* Главная секция заполнит все свободное место на странице, которое не занял футер */
.main {
flex: 1 0 auto;
}
/* Футер заполнит столько вертикального пространства, сколько ему будет нужно, ни пикселем больше */
footer {
flex: 0 0 auto;
}HTML
<body> <!-- Весь контент будет здесь --> <div>...</div> <!-- наш футер --> <footer>...</footer> </body>
Генератор flex, flexbox
Описание flex генератора
Общие сведения
Основная идея flex генератора сделать удобным процесс разработки flex конструкций: обеспечив наглядность и предоставив широкий набор дополнительных настроек. Данный генератор предоставляется бесплатно и без каких-либо ограничений на сайте cssworld.ru.
Для простоты, здесь и далее, контейнером называется родительский элемент, а блоками называются дочерние элементы flex технологии.
Использование
Каждый параметр имеет возможность выбора предустановленных значений. Значения по умолчанию выделены фоном. Параметры предусматривающие произвольные значения можно изменять самостоятельно.
В самом низу, под визуальным просмотром, отображается CSS код для текущих установленных значений контейнера, выделенного блока, либо общие значения блоков при отсутствии выделения.
Для удобства, процесс поделен на три последовательные составные части, размещенных в соответствующих вкладках, а также текущий справочный раздел: Контейнер, Блоки, Результат
1. Контейнер
Настройка контейнера flex блоков через установку параметров. Данные настройки имеют отношение исключительно к родительскому элементу flex блоков.
2. Блоки
Настройка flex блоков. Возможно установить количество дочерних блоков, сбросить значения до установленных по умолчанию, установить значения общие для всех блоков или для каждого отдельные значения.
Для установки значений конкретному блоку его необходимо предварительно выделить. Выделение блока возможно по клику на нем. Повторный клик снимает выделение. То же самое делает кнопка «Готово» отображаемая при выделенном элементе, а также переключение на другую вкладку снимает выделение.
У выделенного элемента возможно изменить контент (его текстовое наполнение), а также отдельно для него установить и очистить установленные значения.
3. Результат
Помимо результата, отображающего полный код CSS стилей и HTML, здесь возможно установить ряд настроек совместимости не влияющих на визуализацию.
Поддержка старых браузеров
Поддержка включается во вкладке «Результат» при включенной отметке «Поддержка старых браузеров (префиксы)». Данное действие добавляет предшествующие параметры с префиксами -ms- (только для IE10) и -webkit- (все остальные браузеры).
CSS Flexbox Контейнер
Родительский элемент (контейнер)
Как мы указали в предыдущей главе, это контейнер flex (синяя область) с тремя элементами гибкости :
Гибкий контейнер становится гибким, если для свойства display установлено значение flex :
Свойства гибкого контейнера:
Свойство flex-direction
Свойство flex-direction определяет, в каком направлении контейнер
хочет сложить гибкие элементы.
Пример
Столбец Значение складывает гибкие элементы вертикально (сверху вниз):
.flex-контейнер {
дисплей: гибкий;
flex-direction: столбец;
}
Попробуй сам »
Пример
Значение обратного столбца складывает элементы гибкости вертикально (но снизу вверх):
.flex-контейнер {
дисплей: гибкий;
flex-direction: обратный столбец;
}
Попробуй сам »
Пример
Строка , значение укладывает гибкие элементы горизонтально (слева направо):
.гибкий контейнер {
дисплей: гибкий;
flex-direction: ряд;
}
Попробуй сам »
Пример
Значение row-reverse складывает элементы гибкости по горизонтали (но справа налево):
.flex-контейнер {
дисплей: гибкий;
направление гибкости: обратный ряд;
}
Попробуй сам »
Свойство гибкой упаковки
Свойство flex-wrap указывает,
гибкие элементы должны оборачиваться или нет.
В приведенных ниже примерах есть 12 гибких элементов, чтобы лучше продемонстрировать .
flex-wrap свойство.
Пример
Значение wrap указывает, что гибкие элементы будут переноситься при необходимости:
.flex-контейнер {
дисплей: гибкий;
flex-wrap: обертка;
}
Попробуй сам »
Пример
Значение nowrap указывает, что элементы гибкости не будут переноситься (это по умолчанию):
.гибкий контейнер {
дисплей: гибкий;
Flex-wrap: nowrap;
}
Попробуй сам »
Пример
Значение wrap-reverse указывает, что гибкие элементы будут при необходимости в обратном порядке:
.flex-контейнер {
дисплей: гибкий;
flex-wrap: накрутка-реверс
}
Попробуй сам »
Свойство гибкости потока
Свойство flex-flow является сокращенным свойством для установки как flex-direction и flex-wrap свойства.
Свойство justify-content
Свойство justify-content используется для
выровняйте элементы гибкости:
Пример
Значение center выравнивает гибкие элементы в центре контейнера:
.flex-контейнер {
дисплей: гибкий;
justify-content: center;
}
Попробуй сам »
Пример
Значение flex-start выравнивает гибкие элементы в начале контейнера (по умолчанию):
.гибкий контейнер {
дисплей: гибкий;
justify-content: гибкий старт;
}
Попробуй сам »
Пример
Значение flex-end выравнивает гибкие элементы в конце контейнера:
.flex-контейнер {
дисплей: гибкий;
justify-content: гибкий конец;
}
Попробуй сам »
Пример
Значение вокруг пробела отображает гибкие элементы с пробелом перед, между, и после строк:
.гибкий контейнер {
дисплей: гибкий;
justify-content: пространство вокруг;
}
Попробуй сам »
Пример
Значение пробела между отображает гибкие элементы с пробелом между линии:
.flex-контейнер {
дисплей: гибкий;
justify-content: пробел между;
}
Попробуй сам »
Свойство align-items
Свойство align-items используется для выравнивания
гибкие элементы.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать align-items свойство.
Пример
Значение center выравнивает гибкие элементы в середине контейнер:
.flex-контейнер {
дисплей: гибкий;
высота: 200 пикселей;
align-items: center;
}
Попробуй сам »
Пример
Значение flex-start выравнивает гибкие элементы в верхней части контейнера:
.гибкий контейнер {
дисплей: гибкий;
высота: 200 пикселей;
выровнять элементы: гибкий старт;
}
Попробуй сам »
Пример
Значение flex-end выравнивает гибкие элементы в нижней части контейнера:
.flex-контейнер {
дисплей: гибкий;
высота: 200 пикселей;
выровнять элементы: гибкий конец;
}
Попробуй сам »
Пример
Значение stretch растягивает гибкие элементы для заполнения контейнера (по умолчанию):
.гибкий контейнер {
дисплей: гибкий;
высота: 200 пикселей;
align-items: stretch;
}
Попробуй сам »
Пример
Значение baseline выравнивает гибкие элементы, например выравнивает их базовые линии:
.flex-контейнер {
дисплей: гибкий;
высота: 200 пикселей;
align-items: baseline;
}
Примечание: в примере используется другой размер шрифта, чтобы продемонстрировать выравнивание элементов по базовой линии текста:
Попробуй сам »
Свойство align-content
Свойство align-content используется для выравнивания гибких линий.
В этих примерах мы используем контейнер высотой 600 пикселей со свойством flex-wrap, установленным на wrap , чтобы лучше продемонстрировать свойство align-content .
Пример
Значение промежутка между отображает гибкие линии с равным промежутком между ними:
.flex-контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обертка;
выровнять контент: пробел между;
}
Попробуй сам »
Пример
Значение вокруг пробела отображает гибкие линии с пробелом перед, между ними и после них:
.гибкий контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обертка;
выровнять контент: пространство вокруг;
}
Попробуй сам »
Пример
Значение stretch растягивает гибкие линии, чтобы занять оставшиеся пробел (по умолчанию):
.flex-контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обертка;
выровнять контент: растянуть;
}
Попробуй сам »
Пример
Отображает значение center , отображая гибкие линии в середине контейнера:
.гибкий контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обертка;
выровнять контент: центр;
}
Попробуй сам »
Пример
Значение flex-start отображает гибкие линии в начале контейнера:
.flex-контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обертка;
выровнять контент: гибкий старт;
}
Попробуй сам »
Пример
Значение flex-end отображает гибкие линии на конце контейнера:
.гибкий контейнер {
дисплей: гибкий;
высота: 600 пикселей;
flex-wrap: обертка;
выровнять контент: гибкий конец;
}
Попробуй сам »
Идеальное центрирование
В следующем примере мы решим очень распространенную проблему стиля: perfect центрирование.
РЕШЕНИЕ: Установите для свойств justify-content и align-items значение по центру, и гибкий элемент будут идеально отцентрованы:
Пример
.гибкий контейнер {
дисплей: гибкий;
высота: 300 пикселей;
justify-content:
центр;
align-items: center;
}
Попробуй сам »
CSS свойство гибкости
Пример
Пусть все гибкие элементы будут одинаковой длины, независимо от их содержимого:
#main div {
-ms-flex: 1; / * IE 10 * /
гибкость: 1;
}
Совет: Еще несколько примеров «Попробуйте сами» ниже.
Определение и использование
Свойство flex является сокращенным свойством для:
Свойство flex устанавливает гибкую длину гибких элементов.
Примечание: Если элемент не является гибким, свойство flex не действует.
| Значение по умолчанию: | 0 1 авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. Отдельные свойства .Прочитать про animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flex = «1» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следуют -webkit-, -ms- или -moz- указывают первую версию, которая работала с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| гибкий | 29,0 21,0 -webkit- | 11,0 10,0 -мс- | 28,0 18,0 -моз- | 9,0 6,1 -webkit- | 17,0 |
Синтаксис CSS
flex: flex-grow flex-shrink flex-base | авто | начальный | наследование;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| гибкий рост | Число, определяющее, насколько элемент будет расти относительно остальных гибких элементов |
| гибкая усадка | Число, указывающее, насколько элемент будет уменьшаться по сравнению с остальными гибкими элементами |
| гибкая основа | Длина предмета.Допустимые значения: «авто», «наследование» или число, за которым следует «%», «пиксели», «em» или любая другая единица длины |
| авто | То же, что и 1 1 авто. |
| начальный | То же, что 0 1 авто. Читать о начальная |
| нет | То же, что 0 0 авто. |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Другие примеры
Пример
Использование flex вместе с медиа-запросами для создания другого макета для разных размеров экрана / устройств:
дисплей: гибкий;
flex-wrap: пленка;
}
.flex-item-left {
flex: 50%;
}
.flex-item-right {
гибкость: 50%;
}
/ * Адаптивный макет — делает макет с одним столбцом (100%) вместо макета с двумя столбцами
макет (50%) * /
@media (max-width: 800px) {
.flex-item-right,
.flex-item-left {
гибкость: 100%;
}
}
Связанные страницы
Учебное пособие по CSS: CSS Flexible Box
Ссылка CSS: свойство flex-base
Ссылка CSS: свойство flex-direction
Ссылка CSS: свойство flex-flow
Ссылка CSS: свойство flex-grow
Ссылка CSS: свойство flex-shrink
Ссылка CSS: свойство flex-wrap
Ссылка на HTML DOM: свойство flex
Flexbox — Изучите веб-разработку
Flexbox — это метод одномерного макета для размещения элементов в строках или столбцах.Элементы изгибаются, чтобы заполнить дополнительное пространство, и сжимаются, чтобы поместиться в меньшее пространство. В этой статье объясняются все основы.
Почему Flexbox?
Долгое время единственными надежными инструментами, совместимыми с кроссбраузерностью, доступными для создания макетов CSS, были такие вещи, как поплавки и позиционирование. Это нормально, и они работают, но в некотором смысле они также довольно ограничивают и расстраивают.
Следующие простые требования к компоновке либо сложно, либо невозможно выполнить с помощью таких инструментов любым удобным и гибким способом:
- Вертикальное центрирование блока содержимого внутри его родительского элемента.
- Заставляет все дочерние элементы контейнера занимать равное количество доступной ширины / высоты, независимо от того, какая ширина / высота доступна.
- Придание всем столбцам макета с несколькими столбцами одинаковой высоты, даже если они содержат разное количество содержимого.
Как вы увидите в следующих разделах, flexbox значительно упрощает многие задачи макета. Давайте копаться!
Представляем простой пример
В этой статье мы познакомим вас с рядом упражнений, которые помогут вам понять, как работает flexbox.Для начала вы должны сделать локальную копию первого стартового файла — flexbox0.html из нашего репозитория github — загрузить его в современный браузер (например, Firefox или Chrome) и взглянуть на код в редакторе кода. Вы также можете увидеть это вживую здесь.
Вы увидите, что у нас есть элемент
Указание, какие элементы выкладывать как гибкие коробки
Для начала нам нужно выбрать, какие элементы должны быть расположены как гибкие блоки. Для этого мы устанавливаем специальное значение display для родительского элемента элементов, на которые вы хотите повлиять. В этом случае мы хотим разместить элементы
section {
дисплей: гибкий;
} Это приводит к тому, что элемент
Итак, это единственное заявление дает нам все, что нам нужно — невероятно, правда? У нас есть макет с несколькими столбцами с столбцами одинакового размера, и все столбцы имеют одинаковую высоту. Это связано с тем, что значения по умолчанию, присвоенные гибким элементам (дочерним элементам гибкого контейнера), настроены для решения таких общих проблем, как эта.
Для ясности, давайте повторим, что здесь происходит. Элемент, которому мы присвоили значение display flex , действует как элемент уровня блока с точки зрения того, как он взаимодействует с остальной частью страницы, но его дочерние элементы размещаются как гибкие элементы.В следующем разделе более подробно будет объяснено, что это означает. Также обратите внимание, что вы можете использовать значение display для inline-flex , если вы хотите разместить дочерние элементы элемента как гибкие элементы, но чтобы этот элемент вел себя как встроенный элемент.
Гибкая модель
Когда элементы размещаются как гибкие, они располагаются по двум осям:
- Основная ось — это ось, проходящая в направлении расположения гибких элементов (например,грамм. в виде строк на странице или столбцов вниз по странице.) Начало и конец этой оси называются основным началом и основным концом .
- Поперечная ось — это ось, идущая перпендикулярно направлению расположения гибких элементов. Начало и конец этой оси называются перекрестным началом и перекрестным концом .
- Родительский элемент, для которого установлен
display: flex( - Элементы, расположенные как гибкие блоки внутри гибкого контейнера, называются гибкими элементами (элементы
Помните об этой терминологии при просмотре последующих разделов. Вы всегда можете вернуться к нему, если запутаетесь в каком-либо из используемых терминов.
Столбцы или строки?
Flexbox предоставляет свойство под названием flex-direction , которое указывает, в каком направлении движется основная ось (в каком направлении расположены дочерние элементы flexbox) — по умолчанию для него установлено значение row , что заставляет их располагаться в строка в направлении, в котором работает язык вашего браузера по умолчанию (слева направо, в случае английского браузера).
Попробуйте добавить следующее объявление в правило
flex-direction: столбец;
Вы увидите, что это возвращает элементы в макет столбцов, как это было до того, как мы добавили CSS. Прежде чем двигаться дальше, удалите это объявление из своего примера.
Примечание : Вы также можете расположить гибкие элементы в обратном направлении, используя значения row-reverse и column-reverse . Поэкспериментируйте и с этими значениями!
Упаковка
Одна проблема, которая возникает, когда у вас есть фиксированная величина ширины или высоты в вашем макете, заключается в том, что в конечном итоге ваши дочерние элементы flexbox переполняют свой контейнер, нарушая макет.Взгляните на наш пример flexbox-wrap0.html и попробуйте просмотреть его в реальном времени (возьмите локальную копию этого файла, если хотите следовать этому примеру):
Здесь мы видим, что дети действительно вырываются из контейнера. Один из способов исправить это — добавить следующее объявление к правилу
flex-wrap: пленка;
Также добавьте следующее объявление в свое правило
flex: 200 пикселей;
Попробуйте сейчас; вы увидите, что макет выглядит намного лучше с этим включенным:
Теперь у нас есть несколько строк — в каждую строку помещается столько дочерних элементов flexbox, сколько имеет смысл, и любое переполнение перемещается на следующую строку.Объявление flex: 200px , установленное для статей, означает, что каждая из них будет иметь ширину не менее 200 пикселей. Позже мы обсудим это свойство более подробно. Вы также можете заметить, что последние несколько дочерних элементов в последней строке стали шире, так что вся строка по-прежнему заполнена.
Но мы можем сделать больше. Прежде всего, попробуйте изменить значение свойства flex-direction на row-reverse — теперь вы увидите, что у вас все еще есть многострочный макет, но он начинается с противоположного угла окна браузера и течет в обратном направлении. .
сокращенное обозначение гибкого потока
Здесь стоит отметить, что существует сокращение для flex-direction и flex-wrap — flex-flow . Так, например, можно заменить
flex-direction: ряд; flex-wrap: обертка;
с
flex-flow: обертывание строк;
Гибкий размер гибких элементов
Давайте теперь вернемся к нашему первому примеру и посмотрим, как мы можем контролировать, какую долю пространства занимают гибкие элементы по сравнению с другими гибкими элементами.Запустите локальную копию flexbox0.html или возьмите копию flexbox1.html в качестве новой отправной точки (см. Ее вживую).
Сначала добавьте следующее правило внизу вашего CSS:
статья {
гибкость: 1;
} Это безразмерное значение пропорции, которое определяет, сколько из доступного пространства вдоль главной оси будет занимать каждый гибкий элемент по сравнению с другими гибкими элементами. В этом случае мы присваиваем каждому элементу
Теперь добавьте следующее правило под предыдущим:
article: nth-of-type (3) {
гибкость: 2;
} Теперь, когда вы обновитесь, вы увидите, что третий
Вы также можете указать значение минимального размера внутри значения гибкости. Попробуйте обновить существующие правила статьи следующим образом:
статья {
flex: 1 200 пикселей;
}
article: nth-of-type (3) {
flex: 2 200 пикселей;
} Это в основном гласит: «Каждому гибкому элементу сначала будет предоставлено 200 пикселей доступного пространства. После этого остальное доступное пространство будет распределено в соответствии с пропорциональными единицами.»Попробуйте обновить, и вы увидите разницу в том, как распределяется пространство.
Реальную ценность flexbox можно увидеть в его гибкости / быстродействии — если вы измените размер окна браузера или добавите еще один элемент
flex: стенография против длинной руки
flex — это сокращенное свойство, которое может указывать до трех различных значений:
- Безразмерное значение пропорции, которое мы обсуждали выше.Это можно указать индивидуально, используя стандартное свойство
flex-grow. - Второе безразмерное значение пропорции —
flex-shrink— которое вступает в игру, когда гибкие элементы переполняют свой контейнер. Это указывает, какая часть переполнения отбирается из размера каждого гибкого элемента, чтобы они не переполняли свой контейнер. Это довольно продвинутая функция flexbox, и мы не будем рассматривать ее дальше в этой статье. - Минимальное значение размера, которое мы обсуждали выше.Это можно указать индивидуально, используя стандартное значение
flex-base.
Мы бы не советовали использовать длинные свойства flex, если в этом нет необходимости (например, чтобы переопределить что-то ранее установленное). Они приводят к написанию большого количества дополнительного кода и могут несколько сбивать с толку.
Горизонтальное и вертикальное выравнивание
Вы также можете использовать функции flexbox для выравнивания гибких элементов по главной или поперечной оси. Давайте рассмотрим это на новом примере — flex-align0.html (см. также вживую), который мы собираемся превратить в аккуратную гибкую кнопку / панель инструментов. На данный момент вы увидите горизонтальную строку меню с некоторыми кнопками, зажатыми в верхнем левом углу.
Сначала возьмите локальную копию этого примера.
Теперь добавьте следующее в конец CSS примера:
div {
дисплей: гибкий;
align-items: center;
justify-content: пространство вокруг;
} Обновите страницу, и вы увидите, что кнопки теперь хорошо отцентрированы по горизонтали и вертикали.Мы сделали это с помощью двух новых свойств.
align-items управляет расположением гибких элементов на поперечной оси.
- По умолчанию значение
stretch, которое растягивает все гибкие элементы для заполнения родительского элемента в направлении поперечной оси. Если родительский элемент не имеет фиксированной ширины в направлении поперечной оси, тогда все гибкие элементы станут такими же длинными, как и самый длинный гибкий элемент. Вот так в нашем первом примере по умолчанию были столбцы одинаковой высоты. - Значение
center, которое мы использовали в приведенном выше коде, заставляет элементы сохранять свои внутренние размеры, но центрироваться вдоль поперечной оси.Вот почему кнопки в нашем текущем примере центрированы по вертикали. - Вы также можете иметь такие значения, как
flex-startиflex-end, которые будут выравнивать все элементы в начале и конце поперечной оси соответственно. См.align-itemsдля получения полной информации.
Вы можете переопределить поведение align-items для отдельных гибких элементов, применив к ним свойство align-self . Например, попробуйте добавить в свой CSS следующее:
button: first-child {
align-self: гибкий конец;
} Посмотрите, какой эффект это имеет, и удалите его снова, когда закончите.
justify-content управляет расположением гибких элементов на главной оси.
- Значение по умолчанию —
flex-start, при котором все элементы располагаются в начале главной оси. - Вы можете использовать гибкий конец
-
centerтакже является значением дляjustify-contentи заставит гибкие элементы располагаться в центре главной оси. - Значение, которое мы использовали выше,
пробел вокруг, полезно — оно распределяет все элементы равномерно вдоль главной оси, с небольшим пространством, оставленным с обоих концов. - Существует еще одно значение,
пробел между, которое очень похоже напробел вокруг, за исключением того, что оно не оставляет места на обоих концах.
Мы хотели бы призвать вас поиграть с этими значениями, чтобы увидеть, как они работают, прежде чем продолжить.
Заказ гибких товаров
Flexbox также имеет функцию изменения порядка расположения гибких элементов, не влияя на исходный порядок. Это еще одна вещь, которую невозможно сделать традиционными методами верстки.
Код для этого простой; попробуйте добавить следующий CSS в пример кода панели кнопок:
button: first-child {
заказ: 1;
} Обновите, и теперь вы увидите, что кнопка «Улыбка» переместилась в конец главной оси. Давайте поговорим о том, как это работает, более подробно:
- По умолчанию для всех гибких элементов значение порядка
- Элементы Flex с установленными для них значениями более высокого порядка будут отображаться в порядке отображения позже, чем элементы с значениями более низкого порядка.
- Элементы Flex с одинаковым значением порядка будут отображаться в их исходном порядке. Итак, если у вас есть четыре элемента со значениями порядка 2, 1, 1 и 0, установленными для них соответственно, их порядок отображения будет 4-м, 2-м, 3-м, затем 1-м.
- 3-й элемент появляется после 2-го, потому что он имеет то же значение порядка и находится после него в исходном порядке.
Вы можете установить отрицательные значения порядка, чтобы элементы появлялись раньше, чем элементы с нулевым значением. Например, вы можете сделать так, чтобы кнопка «Румянец» появлялась в начале главной оси, используя следующее правило:
button: last-child {
заказ: -1;
} Вложенные гибкие коробки
С помощью flexbox можно создавать довольно сложные макеты.Совершенно нормально сделать гибкий элемент гибким контейнером, чтобы его дочерние элементы также располагались как гибкие коробки. Взгляните на complex-flexbox.html (также посмотрите его вживую).
HTML для этого довольно прост. У нас есть элемент Давайте посмотрим на код, который мы использовали для макета. Прежде всего, мы устанавливаем дочерние элементы Затем мы устанавливаем некоторые значения гибкости для самих Далее выбираем первый Наконец, мы установили размер кнопки, но, что более интересно, мы дали ей значение гибкости 1 авто.Это дает очень интересный эффект, который вы увидите, если попытаетесь изменить ширину окна браузера. Кнопки будут занимать столько места, сколько они могут, и располагаться на одной линии столько, сколько они могут, но когда они больше не могут удобно поместиться на одной линии, они выпадают, чтобы создать новые линии. Flexbox доступна в большинстве новых браузеров — Firefox, Chrome, Opera, Microsoft Edge и IE 11, более новых версиях Android / iOS и т. Д.Однако вы должны знать, что все еще используются старые браузеры, которые не поддерживают Flexbox (или поддерживают, но поддерживают действительно старую, устаревшую его версию). Пока вы просто учитесь и экспериментируете, это не имеет большого значения; однако, если вы планируете использовать flexbox на реальном веб-сайте, вам необходимо провести тестирование и убедиться, что ваш пользовательский опыт по-прежнему приемлем в максимально возможном количестве браузеров. Flexbox немного сложнее некоторых функций CSS. Например, если в браузере отсутствует тень CSS, сайт, скорее всего, все еще можно будет использовать.Однако отсутствие поддержки функций flexbox, вероятно, полностью нарушит макет, сделав его непригодным для использования. Мы обсуждаем стратегии решения проблем кроссбраузерной поддержки в нашем модуле кроссбраузерного тестирования. В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти несколько дополнительных тестов, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: Flexbox. На этом наш обзор основ flexbox завершен.Мы надеемся, что вам понравилось, и вы хорошо поиграетесь с этим, пока вы продвигаетесь вперед в своем обучении. Далее мы рассмотрим еще один важный аспект макетов CSS — сетки CSS. Вы можете комбинировать flexbox с медиа-запросами для создания макета, который реагирует на экраны разного размера. Медиа-запросы обычно используются в адаптивных дизайнах для отображения разного макета на разных устройствах в зависимости от размера их экрана.Причина этого в том, что определенные макеты всегда будут выглядеть слишком сжатыми (или даже полностью сломанными) при просмотре на более узких экранах. Например, вы можете использовать медиа-запросы для отображения макета 1 на широкие экраны (настольные компьютеры, ноутбуки и т. Д.), Макета 2 для экранов среднего размера (планшеты, большие телефоны) и макета 3 для узких экранов (мобильные телефоны и т. Д.). Здесь мы возьмем макет, который мы создали ранее, и добавим к нему медиа-запрос, чтобы он отображался по-другому на небольших устройствах / окнах просмотра. В этом примере должны отображаться все элементы, расположенные друг над другом.В противном случае вы, вероятно, смотрите это на действительно широком экране. В этом случае уменьшайте размер окна браузера, пока не увидите, что макет сворачивается вниз. Нажмите кнопку Preview , чтобы просмотреть пример на более широком экране (это, вероятно, не сработает, если вы уже просматриваете это на мобильном устройстве). В любом случае вот что мы добавили в код: @media screen и (max-width: 575px) {
#основной {
дисплей: блок;
}
} Все, что мы здесь сделали, это изменили дисплей Мы сделали это с элементом Но что, если мы не хотим, чтобы элементы отображались в исходном порядке? Что, если мы хотим, чтобы панель навигации отображалась перед статьей? В этом случае мы могли бы заменить это изменение другим (таким же простым) изменением. Мы могли бы сделать это: Вот что мы сделали вместо этого: @media screen и (max-width: 575px) {
#основной {
flex-direction: столбец;
}
} Итак, теперь у нас есть панель навигации, статья, затем боковая панель. Но вы заметите, что панель навигации и боковая панель выше, чем в предыдущем примере. Как странно! На самом деле это происходит из-за этого фрагмента кода: #main> nav,
#main> aside {
flex: 0 0 20vw;
фон: бежевый;
} В частности, бит Если мы хотим, чтобы высота основывалась только на содержимом, мы могли бы изменить это значение на Мы могли бы переключить код так, чтобы наш макет стал макетом «прежде всего для мобильных». Mobile first — это термин для макетов, которые создаются в основном для мобильных устройств, но включают медиа-запрос, который изменяет макет на более крупных устройствах. Это противоположно тому, что мы сделали выше, где наш макет по умолчанию был для больших устройств, а мы добавили медиа-запрос для небольших устройств. Итак, мы можем взять приведенный выше пример и изменить его следующим образом: Макет по-прежнему выглядит так же (что хорошо), но наш медиа-запрос теперь выглядит так: @media screen и (min-width: 576px) {
#основной {
flex-direction: ряд;
}
#main> nav,
#main> aside {
flex: 0 0 20vw;
}
} И все остальные коды идут перед ним. Обратите внимание, что в медиа-запросе на этот раз используется минимальная ширина Итак, что мы сделали, это установили для исходного макета В браузерах реализованы три версии спецификации flexbox — каждая с разным синтаксисом. Две спецификации 2012 года примерно одинаковы с точки зрения функций, различаются в основном синтаксисом. Предыдущая спецификация 2009 года менее исчерпывающая, хотя во многом охватывает те же вопросы. Opera 12.1+, Firefox 22+. Chrome 21 Internet Explorer 10 Firefox 2+ Дополнительная информация о поддержке браузера доступна на caniuse.com. Упаковка в коробку не поддерживается. Порядок гибких элементов с помощью Firefox имеет ряд нетривиальных проблем с его реализацией 2009 года: Параметр Процентная ширина, заданная для гибких элементов, игнорируется. Параметр Flexbox игнорирует overflow: hidden и разворачивает дочерний элемент flexbox, когда его содержимое превышает ширину дочернего элемента. Контур дочерних элементов flexbox дополняется прозрачной рамкой той же ширины. Если вы установите Код и дизайн @pete_b.Префикс и полифиллы, сгенерированные CSS-Crush Responsive модификаторы позволяют указывать различные размеры столбцов, смещения, выравнивание и распределение при ширине окна просмотра xs, sm, md и lg. Ширина на основе процентов позволяет плавно изменять размер столбцов и строк. Все, что вам нужно запомнить, — это строка, столбец, содержимое. Смещение колонны Добавьте любое количество столбцов автоматического изменения размера в строку.Пусть решает сетка. Вложенные сетки внутри сеток внутри сеток. Добавьте классы для выравнивания элементов по началу или концу строки, а также по верху, низу или центру столбца Вот пример использования модификаторов в сочетании для достижения различного выравнивания при разных размерах области просмотра. Добавьте классы для распределения содержимого строки или столбца. Добавьте классы для изменения порядка столбцов. раздел - артикул
статья
статья - div - кнопка
кнопка div
кнопка div
кнопка
кнопка section {
дисплей: гибкий;
} статья {
flex: 1 200 пикселей;
}
article: nth-of-type (3) {
flex: 3 200 пикселей;
дисплей: гибкий;
flex-flow: колонка;
}
flex: 1 100px; , чтобы обеспечить ему минимальную высоту 100 пикселей, затем мы устанавливаем его дочерние элементы (элементы ) так, чтобы они также располагались как гибкие элементы. Здесь мы размещаем их в ряду и выравниваем по центру доступного пространства, как мы это делали в примере с отдельными кнопками, который мы видели ранее. article: nth-of-type (3) div: first-child {
flex: 1 100 пикселей;
дисплей: гибкий;
flex-flow: перенос строк;
align-items: center;
justify-content: пространство вокруг;
} button {
гибкость: 1 авто;
маржа: 5 пикселей;
размер шрифта: 18 пикселей;
высота строки: 1,5;
} Кроссбраузерность
Поддержка Проверьте свои навыки!
Сводка
Создание адаптивного макета с помощью Flexbox
: flex на дисплей : блок . #main , чтобы его дочерние элементы больше не были гибкими. Это приводит к тому, что они накладываются друг на друга в исходном порядке. flex: 0 0 20vw устанавливает гибкость с на 20vw , что составляет 20 процентов ширины области просмотра.Ранее мы применяли это значение для ширины элементов, но теперь, когда flex-direction является column , он использует это значение для их высоты . auto или вообще удалить объявление: Mobile First
, чтобы соответствовать всем устройствам этой ширины и шире. В предыдущем примере мы использовали max-width для сопоставления только устройств с такой шириной или меньше. flex-direction на столбец , затем для более крупных устройств установили его на row . Мы также вернули гибкую основу для более крупных устройств. Flexy Boxes — игровая площадка CSS flexbox и инструмент для генерации кода
Поддержка браузера Flexbox
Flexbox 2012 — кандидат в рекомендации W3C, сентябрь 2012 г.
-webkit- Flexbox, начало 2012 г. — рабочий проект W3C, 22 марта 2012 г.
-ms- Flexbox 2009 — Рабочий проект W3C, 23 июля 2009 г.
-moz- , Chrome 4+ -webkit- , Safari 3.1+ -webkit- . iOS Safari 3.2+ -webkit- Известные проблемы
Flexbox начало 2012 г.
Flexbox начала 2012 г. (Internet Explorer 10)
Flexbox 2009 г.
box-lines — это свойство в этой спецификации для достижения обертки, хотя, к сожалению, ни один браузер не реализовал это. box-ordinal-group требует положительного целого числа (значение 0 также действует в Firefox, но не в Webkit, поэтому используйте только положительные целые числа). Flexbox 2009 (Firefox)
display: box обрабатывается как display: inline-box , если ширина не задана. box-align: justify (экв. justify-content: space-between ) не работает. box-flex на 0 , Firefox заставит элемент действовать так, как если бы он использовал блочную модель quirks-mode. Дополнительная литература
Flexbox Grid
Responsive
Fluid
.col-xs-6 {
флекс-основа: 50%;
} Простой синтаксис
Смещение
Автоматическая ширина
Вложенные сетки
Выравнивание
.начало-
.center-
.end-
.top-
. Средний-
.нижний -
Распределение
. Вокруг -
.между-
Изменение порядка
. First-
.последний-
Реверс
.




 flex-container {
flex-container { Значение
Значение 

 child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}
child {
background-color:#ededed;
border:2px solid #768D44;
padding:30px;
margin:10px;
}