Фото в вектор: Трассировка изображения с помощью онлайн-конвертера
Логотипы в векторе: что это такое и как получить векторный лого
Vasyl Holiney Обновлено Loading…Содержание:
1.Что такое векторная графика?
2.Чем векторная графика отличается от растровой?
3.Для чего нужен векторный логотип (эмблема)?
4.Какими бывают форматы векторной графики?
5.Логотипы в векторе
6.Как создать векторный логотип онлайн?
Практически вся полиграфия и художественный веб-дизайн в наши дни создаются при помощи векторной графики. Она позволяет разрабатывать иллюстрации любых размеров и одинаково высокого качества. При помощи данной технологии можно получить как красочный логотип, так и масштабный рекламный баннер, напечатанный для биллборда. Этот вид графики обладает множеством особенностей, о которых вы узнаете в следующих разделах статьи.
Что такое векторная графика? Какие особенности она имеет?
Векторный формат – это один из наиболее распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным.
Векторная графика это изображение в компьютерной граффике кторое создано с помощью геометрических объектов или так называемых примитивов. Которые включают в себя ровные и кривые линии, точки, окружности, кривые Безье, и прочие геометрические фигуры.
Картинка из сайта Deverdesigns.com
В отличие от растровых (состоящих из пикселей), векторные логотипы формируются из опорных точек и проложенных между ними кривых линий. Все параметры данных объектов автоматически вычисляются графическим редактором при помощи математических формул. Такая система заметно облегчает работу дизайнера, ведь ему не нужно помнить и вводить формулы синусоид, парабол или гипербол. За него это сделает программа, а самому специалисту достаточно лишь расставить точки и построить оптимальную кривую.
Сведения об их размерах, расположении, цвете, контуре, внутренней области и других параметрах обрабатываются графическим редактором с применением математических формул. Таким образом, векторная графика представляет собой графическое воплощение математических объектов.
Чем векторная графика отличается от растровой?
В отличие от растрового, векторный формат не содержит пикселей, что обеспечивает ему значительный ряд преимуществ. Вместо них, мельчайшей деталью такой графики считаются опорные точки, которые соединяются между собой прямыми и изогнутыми линиями, формируя необходимый объект. Чтобы создать изображение, дизайнеру нужно лишь наметить его контур при помощи точек, а затем без каких-либо сложностей провести между ними линии-векторы, используя широкие возможности современных программ.
Картинка из сайта Jouwgrafischemaatje.nlНаиболее популярными среди них являются графические редакторы Adobe Illustrator и Corel Draw.
Для чего нужен векторный логотип (эмблема)?
Данный формат имеет весьма широкую сферу применения, особенно часто его используют при разработке логотипов, иконок, иллюстраций, эмблем. Значительным успехом пользуются векторные логотипы, которые отличаются высоким качеством, четкостью и яркостью цветов в любом масштабе. Кроме того, такую графику активно применяют при изготовлении полиграфической печатной продукции разных типов и видов (визитки, буклеты, каталоги, листовки, календари и т.д.). Популярность и распространенность векторного формата объясняется рядом преимуществ:
Значительным успехом пользуются векторные логотипы, которые отличаются высоким качеством, четкостью и яркостью цветов в любом масштабе. Кроме того, такую графику активно применяют при изготовлении полиграфической печатной продукции разных типов и видов (визитки, буклеты, каталоги, листовки, календари и т.д.). Популярность и распространенность векторного формата объясняется рядом преимуществ:
— Векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Есть возможность без труда разложить картинку на составляющие – простейшие географические объекты (примитивы), чтобы внести изменения в какой-либо из них без ухудшения изначальных характеристик;
— Прекрасно поддается масштабированию, даже при многократном увеличении графика практически не теряет качества. В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
— Изображения в векторе занимают совсем немного дискового пространства, так как объем их данных никак не связан с фактической величиной объекта – в файл записываются не все его детали, а только лишь основные точки координат;
— Современные редакторы позволяют гармонично интегрировать графику и текст, придавая объекту цельную, завершенную структуру. Такое преимущество является весьма актуальным при разработке векторных логотипов или полиграфии;
Такое преимущество является весьма актуальным при разработке векторных логотипов или полиграфии;
Этот формат способен идеально подстраиваться под разрешение экрана или печатного устройства, поэтому логотип будет иметь настолько высокое качество, насколько это возможно.
Какими бывают форматы векторной графики?
На сегодняшний день, существует более десяти разнообразных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Большинство из них были разработаны компаниями-производителями популярных графических редакторов непосредственно для своих продуктов. Наиболее востребованными среди современных векторных форматов для логотипов являются:
PDF. Популярный формат для отображения различных полиграфических материалов (векторные логотипы), презентаций и документов, разработанный корпорацией Adobe. Оптимально подходит для сохранения файлов, которые содержат в себе не только графику, но и текст. Логотип в PDF имеет встроенный набор шрифтов, позволяет добавлять ссылки, анимацию, звуковые файлы, благодаря инструментам языка PostScript. Графика в PDF не занимает много места, корректно отображается на любых системах, формат предоставляет широкие возможности для печати;
Графика в PDF не занимает много места, корректно отображается на любых системах, формат предоставляет широкие возможности для печати;
SVG. Предназначен для двумерной векторной графики, чаще всего используется при графическом сопровождении веб-страниц. Разработан на основе языка разметки XML (свободный стандарт), может включать в себя изображения, текст, анимацию, такие файлы можно редактировать не только в графических, но и в некоторых текстовых редакторах. Графика в SVG прекрасно масштабируется, сохраняя высокое качество, поэтому формат идеально подходит для создания веб-иллюстраций и редактирования файлов;
EPS. Разработан компанией Adobe, однако доступен для всех популярных редакторов (Illustrator, Photoshop, CorelDraw, GIMP и десятком других). Поддерживает множество инструментов для редактирования и обработки векторных логотипов и иных изображений, без ухудшения их качества. Активно используется в профессиональной полиграфии, так как оптимально подходит для печати в больших объемах;
AI. Формат закрытого типа, создан специально для программы Adobe Illustrator, но также подходит и для других редакторов (с ограничениями). AI обладает высокой стабильностью, обеспечивает достойное качество картинки даже при существенном изменении ее масштаба. При этом строго привязан к «родной» версии Illustrator;
Формат закрытого типа, создан специально для программы Adobe Illustrator, но также подходит и для других редакторов (с ограничениями). AI обладает высокой стабильностью, обеспечивает достойное качество картинки даже при существенном изменении ее масштаба. При этом строго привязан к «родной» версии Illustrator;
CDR. Разработан для файлов Corel Draw, не поддерживается практически никакими другими программами. Файлы, созданные в новых версиях редактора, не могут быть открыты в старых. Хорошо сохраняет спецэффекты и параметры объектов, обеспечивает многослойность, раздельное сжатие векторных и растровых объектов.
Из всех перечисленных форматов, для стандартных иллюстраций и полиграфии (например, логотипов) лучше всего подходят расширения SVG и PDF. А современные сервисы помогут вам легко и быстро создавать графику в режиме онлайн и затем использовать данные файлы для любых целей (оформление сайтов, печать и т.д.).
Логотипы в векторе
Ниже представлены логотипы, которые созданы на сайте Логастер нашими пользователями. Создавая логотип на нашем сайте, вы сможете скачать его у SVG и PDF форматах.
Создавая логотип на нашем сайте, вы сможете скачать его у SVG и PDF форматах.
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.
Хотите создать векторный лого за несколько минут?
Тогда воспользуйтесь онлайн-сервисом Логастер, и создайте фирменный знак в PDF и SVG форматах для удобного мастабирования при печати всего за несколько минут.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
Перевод из растра в вектор в Фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур
Итак, в палитре Path
 Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.Инструменты для работы с контурами в фотошопе — Path Selection Tool
 Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Автор:
«Вектор» опубликовал фото своей вакцины от коронавируса :: Общество :: РБК
Фото: пресс-служба Роспотребнадзора
Государственный научный центр вирусологии и биотехнологии «Вектор» впервые опубликовал фотографии своей вакцины от COVID-19 под названием «ЭпиВакКорона». Об этом сообщила РБК пресс-служба Роспотребнадзора.
Об этом сообщила РБК пресс-служба Роспотребнадзора.
«ЭпиВакКорона» создана на одной из перспективных синтетических платформ. Это пептидная вакцина, действующим началом которой являются синтетические аналоги тех участков вирусных белков, через которые иммунная система опознает вирусную частицу, так называемые эпитопы», — сказано в сообщении.
Премьер Белоруссии испытал российскую вакцину от коронавирусаПо данным пресс-службы, при разработке вакцины из ее состава исключили элементы, вызывающие состояние, при котором у человека появляется недостаточность иммунного ответа. «В ответ на появление в организме чужеродного белка происходит формирование полноценного антительного и клеточного иммунитета», — добавили в Роспотребнадзоре.
«В ответ на появление в организме чужеродного белка происходит формирование полноценного антительного и клеточного иммунитета», — добавили в Роспотребнадзоре.
В пресс-службе отметили, что на доклиническом этапе вакцина показала свою эффективность.
Как из картинки сделать вектор или трассировка в CorelDraw
| Растровый эскиз и его векторизованное изображение |
Я рисую в CorelDraw. Рисую очень давно и люблю этот векторный редактор. Так исторически сложилось, что с CorelDraw я познакомилась раньше чем с Photoshop, благодаря курсам компьютерной графики, которые окончила одновременно со школой в далеком 1996 году. Как видите, наша плодотворная дружба с CorelDraw длится много лет, однако и по сей день он не перестает меня приятно удивлять. Периодически я отвлекалась на другие векторные редакторы, о которых говорили, что «они лучше», но через некоторое время неизменно возвращалась к Сorel. В общем, CorelDraw я люблю нежно и страстно, и альтернативы (для себя) ему не вижу. Мои знакомые, которые осваивают векторную графику, периодически задают вопросы о приемах работы в CorelDraw, и я решила открыть в своем блоге новую рубрику, которая так и называется: «Я рисую в CorelDraw». В ней я буду рассказывать о том, как рисую те или иные вещи в этом графическом редакторе.
В общем, CorelDraw я люблю нежно и страстно, и альтернативы (для себя) ему не вижу. Мои знакомые, которые осваивают векторную графику, периодически задают вопросы о приемах работы в CorelDraw, и я решила открыть в своем блоге новую рубрику, которая так и называется: «Я рисую в CorelDraw». В ней я буду рассказывать о том, как рисую те или иные вещи в этом графическом редакторе.
Сегодня хочу рассказать о трассировке (переводе растрового изображения в векторное) в CorelDraw.
Для трассировки я возьму одну из бабочек, нарисованных и предоставленных для этого эксперимента умницей, красавицей, художницей и просто замечательным человеком — Олей aka Lama. Собственно, благодаря ей и появился на свет не только этот пост, но и этот блог!:)
Итак, начнем.
Подготовленное к трассировке изображение бабочки
Прежде всего, хочу обратить внимание на то, что любой рисунок или фото, предназначенное для трассировки, необходимо предварительно обработать в Photoshop или любом другом растровом редакторе, имеющимся под рукой. Обычно «обработка» сводится к повышению резкости/контрастности, а также удалению ненужных элементов с фото или рисунка. Конечно, можно обойтись и без этого, однако предварительная подготовка исходника в растровом редакторе сэкономит вам время, нервы и существенно улучшит результаты трейса (трейс или трассировка — процедура перевода «растра» в «вектор», векторизация). CorelDraw поддерживает импорт таких популярных растровых форматов как: JPG, TIFF, PSD (с прозрачностью слоев!), PNG. В одном из этих форматов можно сохранить картинку для трейса.
Обычно «обработка» сводится к повышению резкости/контрастности, а также удалению ненужных элементов с фото или рисунка. Конечно, можно обойтись и без этого, однако предварительная подготовка исходника в растровом редакторе сэкономит вам время, нервы и существенно улучшит результаты трейса (трейс или трассировка — процедура перевода «растра» в «вектор», векторизация). CorelDraw поддерживает импорт таких популярных растровых форматов как: JPG, TIFF, PSD (с прозрачностью слоев!), PNG. В одном из этих форматов можно сохранить картинку для трейса.
1) Открываем новый файл в CorelDraw. Импортируем в него с помощью команды: File>Import наше подготовленное к трассировке изображение (щелкаем видоизменившимся курсором на том месте страницы, где хотим видеть картинку).
2) Выделяем импортированную картинку курсором, идем в меню Bitmaps, в выпадающем меню опускаемся к группе команд, объединенных словом «Trace» (Quick Trace; Centerline Trace; Outline Trace) Или просто кликните по картинке правой кнопкой мышки — нужные команды появятся в верхних строчках списка. Или выберите нужную команду из меню «Trace Bitmap», которое появляется на линейке навигации, при выделении рисунка.
Или выберите нужную команду из меню «Trace Bitmap», которое появляется на линейке навигации, при выделении рисунка.
Расшифровка команд:
Quick Trace — быстрая трассировка. Это режим автоматической трассировки изображения. При нажатии на эту строчку выделенное изображение векторизуется с предустановленными программными настройками.
Centerline Trace — каркасная трассировка. Этот режим используется для технической трассировки схем и чертежей. Рисунок векторизуется в виде контурных линий («кривых»), толщину которых можно изменять.
Outline Trace — контурная трассировка. Этот вид трассировки наиболее подходит для векторизации рисунков и фото. Растровое изображение векторизуется в виде отдельных контурных объектов.
3) Выбираем Outline Trace, нам будет предложено выбрать из вариантов с предустановленными настройками для трассировки: лого, клипарта, контурного рисунка и т.д. Выбираем строчку High Quality Image (высокое качество изображения).
Перед нами появляется окно управления настройками трассировки. Рассмотрим его подробнее:
Окно настроек трассировки с вкладкой «Settings»
Слева расположено окно просмотра, демонстрирующее нам растровый оригинал и результаты его трассировки. Справа расположены инструменты настройки: в строке Trace Type можно изменить тип трассировки (поменять Outline на Centerline), в строке Type of Image изменить тип объекта векторизации, например изменить «High Quality» на «Clipart». Под ними расположены две вкладки с настройками, с помощью которых можно изменить детальность и количество цветов в будущем векторном рисунке. Любое изменение в настройках мгновенно отобразится на превью слева, поэтому можно визуально наблюдать вносимые изменения.
Расшифровка.Вкладка «Settings»
Detail — Детали. С помощью «ползунка» можно изменять детальность трассировки.
Smoothing — сглаживание. Передвигая «ползунок» можно сглаживать неровность контуров объектов.

Corner smoothness — сглаживание углов.
Options — опции
Delete original image — удалить оригинальное изображение. При выборе этой опции растровая картинка удалится автоматически сразу после трассировки.
Remove background — удалить фон.
Automatically choose color — выбрать цвет (для удаления фона) автоматически.
Specify color — определить цвет (для удаления фона). С помощью пипетки вы можете обозначить фоновый цвет, предназначенный для удаления.
Remove color from entire image — удалить цвет из всего изображения. Выбранный с помощью «пипетки» цвет удалится из всего изображения.
Merge adjacent objects of the same color — объединять объекты одинакового цвета.
Remove object overlap — удалять наложение объектов.
Group objects by color — группировать объекты по цвету.
Trace result details — детали результатов трассировки.

Curves — кривые. Количество «кривых» в векторном изображении.
Nodes — узлы. Количество «узлов» в векторном изображении.
Colors — цвета. Количество цветов в векторном изображении.
Окно настроек трассировки с вкладкой «Colors»
Вкладка «Colors»Color Mode — цветовая модель (RGB, CMYK)
Number of colors — количество цветов. Можно самостоятельно указать количество цветов в будущей картинке.
Sort colors by… — сортировать цвета по…
Similarity — подобию.
Frequency — частоте.
С помощью «пипетки» под таблицей цветов можно выбрать цвет из этой самой таблицы и отредактировать его или удалить.
Выставляем наиболее удачные на наш взгляд параметры, жмем «ОК» и смотрим на результаты своего труда:
По-моему результат довольно сносный и близок к «оригиналу». Если вы трассируете изображение для собственного развлечения, то можно на этом и остановиться. Но если планируете превратить его в «товар» (например для продажи на стоках) — придется еще порядком попотеть. Удалить лишние «узлы» с помощью инструмента «шейпер», сгруппировать цвета, усовершенствовать линию контура… Все это придется делать вручную, поэтому наберитесь терпения и результат вас не разочарует.
Но если планируете превратить его в «товар» (например для продажи на стоках) — придется еще порядком попотеть. Удалить лишние «узлы» с помощью инструмента «шейпер», сгруппировать цвета, усовершенствовать линию контура… Все это придется делать вручную, поэтому наберитесь терпения и результат вас не разочарует.
Трассировка цветной картинки — довольно сложный и трудоемкий процесс, который занимает немало времени и у человека с опытом, а уж новичку и вовсе может оказаться не по силам. Но я выбрала такой «экстремальный» вариант для иллюстрации этой статьи, чтобы наглядно продемонстрировать возможности трассировки в CorelDraw.
| Я создаю трейсы из четких контурных набросков |
Сначала я рисую контурный рисунок на гладкой бумаге. Во время рисования я стараюсь избегать мелких деталей и слишком тонких линий — они могут пропасть или слиться во время трассировки. Контур навожу дешевым китайским фломастером из школьного набора. В идеале, рисунок нужно отсканировать в режиме «black&white» (не путать с режимом «grayscale»), однако я ленюсь это делать и просто снимаю рисунок на мобилку.
Контур навожу дешевым китайским фломастером из школьного набора. В идеале, рисунок нужно отсканировать в режиме «black&white» (не путать с режимом «grayscale»), однако я ленюсь это делать и просто снимаю рисунок на мобилку.
Сфотографированный на мобилку и отредактированный в Photoshop набросок для трейса.
Рядом с цыпленком я нарисовала клюв, потому что после трассировки, планирую сделать из него еще и утенка!:)
С помощью Photoshop я поднимаю контрастность рисунка и избавляюсь от серого тона бумаги (которого бы не было, если бы я не ленилась включать сканер). Затем импортирую рисунок в CorelDraw и трассирую, как описано выше. Так как рисунок не сложный, с четким контуром, зачастую достаточно автоматического трейса в режиме «clipart».
Четкий чистый рисунок — залог аккуратного трейса.
Трейс получается довольно аккуратный, и практически сразу можно приступать к раскраске рисунка.
| Трейс аккуратный — можно сразу красить 🙂 |
Перед раскраской векторизованный рисунок надо разгруппировать. Обычно рисунок разгруппируется на контур и отдельные объекты внутри него — именно их и нужно раскрашивать. В целом, процесс трассировки от фотографирования рисунка до разгруппировки векторных объектов занимает у меня около 20 минут.
Обычно рисунок разгруппируется на контур и отдельные объекты внутри него — именно их и нужно раскрашивать. В целом, процесс трассировки от фотографирования рисунка до разгруппировки векторных объектов занимает у меня около 20 минут.
Ну, а все остальное зависит уже от фантазии и опыта художника 🙂
Удачи!
| Вот такие получились у меня Цыпа и Утя |
Дополнительно хочу сказать несколько слов о трассировке в режиме Centerline Trace. Его можно использовать не только для чертежей, но и в тех случаях, когда вам нужен контур рисунка одинаковой толщины.
Трейс картинки в «Каркасном»режиме
Необходимую толщину контура рисунка, векторизованного в режиме «Centerline», можно задать с помощью диалогового окна «Outline pen» на панели инструментов.
| Изменение толщины контура с помощью диалогового окна «Outline pen» |
Как перевести растр в вектор в программе Adobe Illustrator, Photoshop и онлайн
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
- в программе Adobe Illustrator;
- с помощью Photoshop;
- бесплатной автоматической онлайн трассировкой на сайтах.
Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting.ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Оцените, насколько понравился материал статьи:
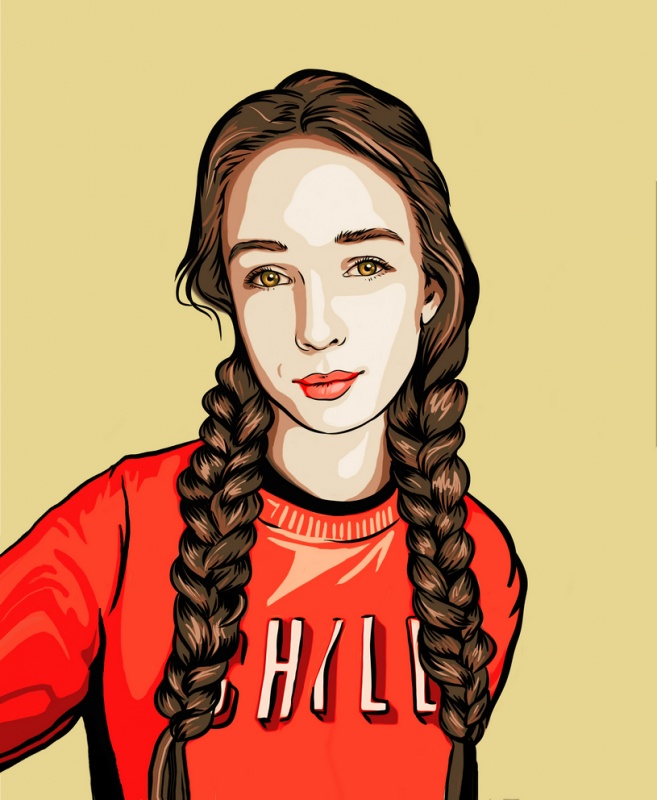
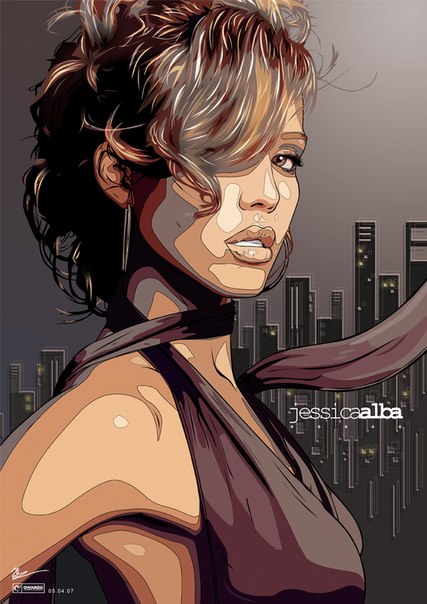
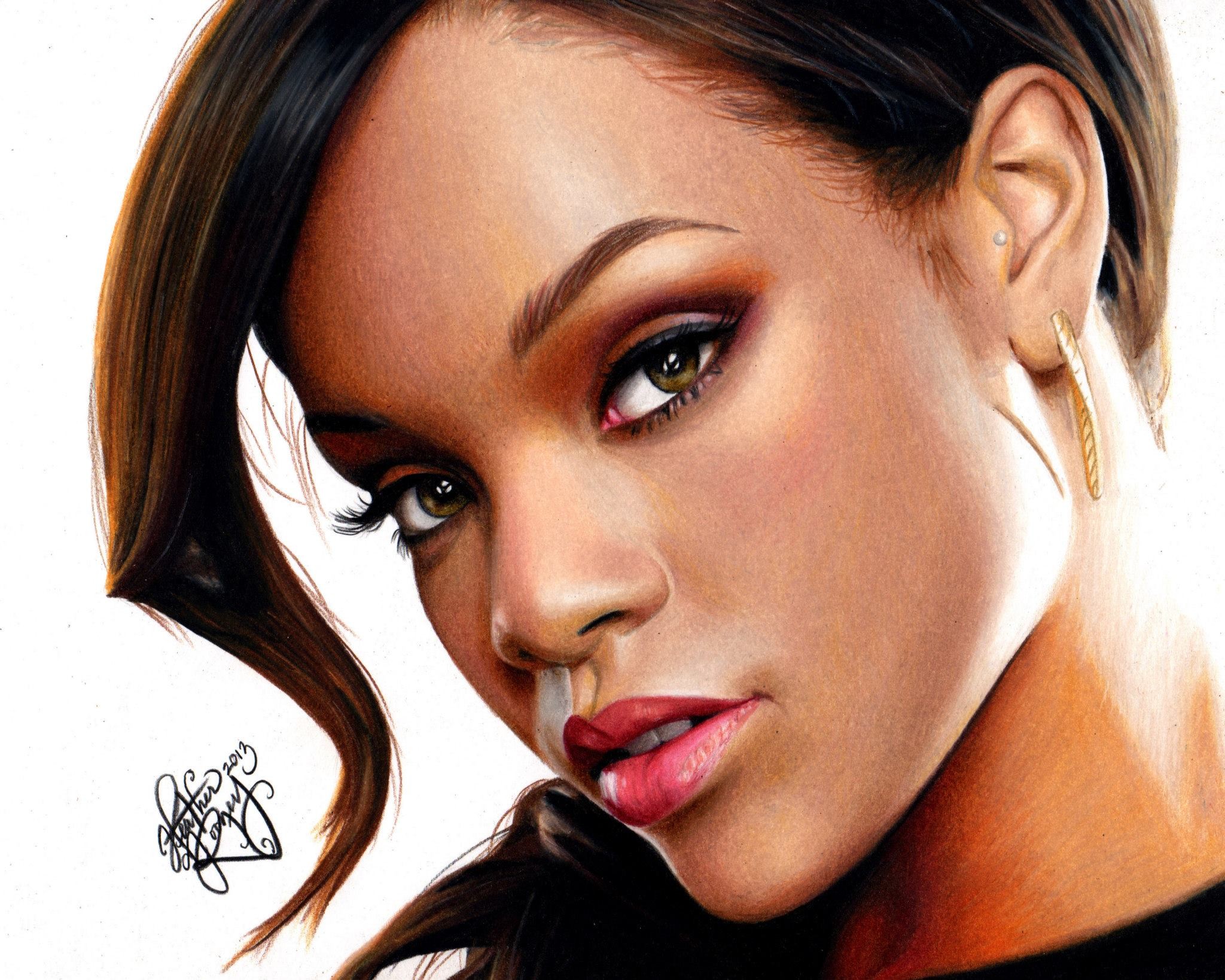
Векторный рисунок из фотографии
Открываем картинку, на которой можем видеть голову и часть торса девушки.
Идём Цвет > Постеризация… и выставляем необходимые значения, которые дадут результат как на картинке ниже.
Выбираем цвет кожи и с помощью Контуров выделяем всю кожу на картинке, нажимаем кнопку «Выделение из текста», создаём новый сой и на нём заливаем это выделение цветом кожи.
Выбираем более тёмный цвет и делаем все тени на торсе (здесь удобно скрыть слой с кожей, нажав на глазик на вкладке слоёв, перейти к основной картинке, выделить Контурами все тени, создать новый слой над слоем с кожей и там залить выбранным цветом выделенную область теней).
Теперь выбираем ещё более тёмный цвет кожи и доделываем тени тем же способом, как и в предыдущем пункте.
Теперь используем коричневый цвет для тени под подбородком.
Наносим лёгкие тени на лицо.
И делаем всё так же, как и с торсом, так же добавляем все тени на лице.
Теперь добавляем тень вокруг глаз и используем инструмент «Осветление/Затемнение», чтобы сделать маленькие белые линии над глазами (то есть делаем веко).
Рисуем одежду, можно импровизировать.
Начинаем с нижней губы и ярко-розового цвета.
Теперь используем насыщенный тёмно-красный для создания верхней губы и добавляем штрихи для придания губам реалистичности с помощью инструмента «Осветление/Затемнение».
Создаём небольшую линию, которая разделяет верхнюю и нижнюю губу.
И добавляем белый блеск на нижнюю губу (можно с помощью кисти, нужно сильно осветлить).
Используем тёмно-коричневый цвет для создания части ноздри.
Теперь используем чёрный для создания линии глаз и ресниц.
Белым цветом рисуем белки глаз.
Рисуем радужные оболочки и зрачок, радужным оболочкам добавляем внутренее свечение чёрного цвета, добавляем белые точки в зрачки для создания эффекта блеска в глазах.
Добавляем брови.
Теперь переходим к волосам (эта часть занимает больше всего времени, так как прийдётся много рисовать вручную).
Поступаем с волосами, как и с кожей: так же выделяем область волос на основной картинке, на новом слое заливаем необходимым цветом, добавляем пряди волос более тёмного и светлого цвета там, где необходимо для придание причёске реалистичности.
Всё, работа завершена!
Как онлайн перевести растр в вектор
У дизайнеров и всех, кто занимается графикой, частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.

Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Итог
vectorizer.io позволяет без лишних хлопот конвертировать онлайн растровое изображение в векторное. Просто загружайте картинки формата JPG, JPEG, PNG,BMP и получайте на выходе SVG. При этом в наличии имеются все необходимые настройки для того, чтобы добиться наилучшего результата.
P.S. С другими онлайн конвертерами Вы можете познакомиться на этой страничке.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
форматов файлов — Vector Magic
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили поддержка другого формата, дайте нам знать.
| Online Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Desktop Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения. Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Форматы файлов векторных изображений
- EPS
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений. Это стандартный формат обмена в полиграфической отрасли. Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, которые утверждают, что поддерживают EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS. Ghostview может его очень хорошо читать, но не имеет возможности редактирования. Inkscape может только экспортировать его.

- SVG
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG.Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
Формат Adobe PDF (Portable Document Format) очень широко используется в качестве независимого от платформы формата документа общего назначения. И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений. Adobe предоставляет программу для чтения PDF Acrobat, но продает инструменты, необходимые для создания файлов PDF. (сторонние инструменты, которые выполняют ту же задачу, также продаются).Эти инструменты работают с любой программой, которая может печатать. Поддержка чтения и редактирования файлов PDF гораздо более ограничена.

- AI
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами.Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также «только линия».
Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, чтобы назвать пару.
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений. Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF.
Вообще говоря, они делятся на две категории:
Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF.
Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не хранят точную копию изображения. Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.
- JPEG / JPG
Один из наиболее широко используемых форматов изображений.У него отличные характеристики сжатия и приятная особенность, заключающаяся в том, что пользователь может указать, какой уровень сжатия он желает, жертвуя точностью в зависимости от размера файла.
Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места.
 Они больше подходят для таких вещей, как логотипы.
Они больше подходят для таких вещей, как логотипы.- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра / редактирования изображений.
Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- BMP
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP.Большинство современных инструментов для редактирования изображений могут читать и то, и другое.
В любом случае, следует по возможности избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
- TIFF / TIF
Формат файлов изображений с тегами используется для хранения необработанных растровых данных некоторыми программами и устройствами, такими как сканеры.
 Этот формат бывает сжатым и несжатым. Первый сравним с PNG, а второй больше похож на BMP.
Этот формат бывает сжатым и несжатым. Первый сравним с PNG, а второй больше похож на BMP.Не рекомендуется использовать несжатый вариант.
Учебное пособие: отслеживание фотографий — Vector Magic
В этом руководстве описывается, как использовать Vector Magic Desktop Edition для создания интересных визуальных эффектов с фотографиями. Этот процесс обычно называют векторизацией или трассировкой. Векторизация фотографий часто выполняется вручную, но в этом руководстве объясняется, как можно использовать Vector Magic, чтобы сделать этот процесс быстрым и легким для определенных типов фотографий.
К каким изображениям относится это руководство?
Этот учебник применим к:
- Фотографии, особенно с высокой контрастностью, например силуэты
Он не распространяется на:
- Сканы произведений искусства, которые изначально были нарисованы или напечатаны на бумаге. См. Отдельный учебник
- Растровые изображения, преобразованные в цифровую форму с оригинала векторной графики.
 См. Отдельный учебник
См. Отдельный учебник - Изображения, нарисованные с помощью инструмента редактирования растровых изображений, такого как Photoshop.
Что мне нужно, чтобы следовать этому руководству?
В этом руководстве используется Vector Magic Desktop Edition. Вы можете скачать пробную версию со страницы настольного приложения.
Online Edition очень похожа на полностью автоматический режим Desktop Edition. Пользовательский интерфейс выглядит немного иначе, и нет поддержки прозрачности. Помня об этих предостережениях, вы также можете использовать онлайн-версию, чтобы следовать этому руководству.
Фото vs.Логотипы
В Vector Magic мы делаем различие между векторизацией логотипов (слово, которое мы используем для обозначения любого вида плоской закрашенной иллюстрации, которая была или должна быть векторной графикой) и векторизацией фотографий.
С логотипами обычно бывает правильная векторизация. Обычно кто-то изначально рисовал логотип в векторном редакторе, и цель векторизации — восстановить утраченный оригинал.
Мы называем это «реконструктивной» векторизацией, потому что цель состоит в том, чтобы восстановить исходную векторную графику.
Обычно кто-то изначально рисовал логотип в векторном редакторе, и цель векторизации — восстановить утраченный оригинал.
Мы называем это «реконструктивной» векторизацией, потому что цель состоит в том, чтобы восстановить исходную векторную графику.
С фотографиями дело обстоит не так просто. При векторизации фотографии нет однозначно правильного ответа. Какой результат должен быть получен, зависит от того, что ищет пользователь. Мы называем это «вдохновляющей» векторизацией, потому что фотография служит источником вдохновения для векторной графики.
Векторизация высококонтрастных фотографий
Из различных типов векторизации фотографий наиболее привлекательным является векторизация высококонтрастных сцен, особенно тех, которые содержат силуэты.В этом разделе будут описаны некоторые приемы для получения хороших результатов при выполнении этого типа векторизации.
Чайки в силуэте
Рассмотрим следующее исходное изображение (показано в уменьшенном размере, полноразмерное изображение доступно здесь):
Изящный трюк — использовать режим «Логотип со смешанными краями», а не режим фото. В фоторежиме используется столько цветов, сколько алгоритм считает необходимым для достижения определенной приблизительной погрешности.Режим логотипа позволяет выбрать количество используемых цветов.
Это может создать изящный эффект, если выбрать небольшое количество цветов в изображении, подобном этому.
В фоторежиме используется столько цветов, сколько алгоритм считает необходимым для достижения определенной приблизительной погрешности.Режим логотипа позволяет выбрать количество используемых цветов.
Это может создать изящный эффект, если выбрать небольшое количество цветов в изображении, подобном этому.
Попробуйте настройки:
- Basic Wizard
- Логотип со смешанными краями (сглаживание)
- Низкое качество
- Фиксированные цвета (3 цвета)
Это приводит к следующему векторизованному результату (доступен в формате SVG здесь):
Этот результат резко контрастирует с результатом в фоторежиме (загрузите SVG здесь):
Sandhill Cranes в полете
Еще одна интересная фотография силуэтов птиц — это один из летящих журавлей Sandhill (полная версия доступна здесь):
Опять же, ограничивая палитру, мы можем добиться интересного визуального результата.Здесь настройки: Логотип со смешанными краями, Средний, 5 фиксированных цветов. SVG можно скачать здесь, а предварительный просмотр показан ниже:
SVG можно скачать здесь, а предварительный просмотр показан ниже:
Это можно сравнить с результатом при использовании режима фото (SVG доступен здесь):
Одна интересная вещь, которую вы можете сделать с векторизованной фотографией, — это извлечь только часть фотографии для включения в другую композицию. Например, на изображении ниже изображены краны на простом белом фоне. Они могли бы сделать красивую маленькую графику для информационного бюллетеня для организации с Sandhill или Crane в заголовке.
Векторизация других фотографий
Также возможно добиться интересного визуального эффекта на других фотографиях. Рассмотрим эту фотографию заката над облаками (полная версия здесь):
При обработке в режиме низкой фотографии результат (доступен в формате SVG здесь):
Или вот эта фотография скульптуры Родена (полноразмерная версия здесь):
При обработке в режиме среднего фото результат (доступен в формате SVG здесь):
Простое преобразование растровых изображений в векторные
Преимущества
Vector Magic превращает сложную и утомительную задачу ручного отслеживания растрового изображения в простой и понятный процесс. Верните контроль над своими изображениями!
Верните контроль над своими изображениями!
Если вы сравните результаты других инструментов, вы заметите, что Vector Magic создает векторы, более верные исходному растровому изображению. Это часто делает их пригодными для немедленного использования, а если требуется очистка, их гораздо меньше.
Благодаря высокой стоимости аутсорсинга и времени на отслеживание рук, Vector Magic окупается даже при минимальном использовании. А поскольку использование неограничено, всегда имеет смысл попробовать его на любом векторизованном изображении.
Зачем ждать, когда это не нужно? Vector Magic сразу же возвращает результаты, чтобы вы могли продолжить свой день и заняться тем, что действительно важно.
Какой вариант выбрать?
Чтобы помочь вам выбрать между онлайновой и настольной версиями, вот матрица функций:
| Функция | Онлайн | Рабочий стол |
|---|---|---|
| Полностью автоматическая векторизация | да | Есть |
| Базовый режим векторизации с простыми настройками | да | Есть |
| Расширенный режим векторизации с точным управлением | Есть | |
| Векторный вывод EPS, SVG и PDF | да | Есть |
| AI, векторный выход DXF | ПК | |
| Векторный выход AI | Mac | |
| Вывод растровых изображений PNG, GIF, BMP | Есть | |
| JPG, вывод растрового изображения TIFF | ПК | |
| Мощный предварительный просмотр для детального изучения результата | да | Есть |
| Возможности редактирования сегментации | да | Есть |
| Супер-удобный ввод для копирования и вставки | да | Есть |
| Очень удобный ввод перетаскиванием | да | Есть |
| Супер-удобный вывод перетаскивания | Есть | |
| Векторизация очень больших изображений | Есть | |
| Сгруппировать фигуры по цвету | Есть | |
| Поддержка прозрачности | Есть | |
| Пакетная обработка | Есть |
Будет ли работать с моим программным обеспечением?
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения. Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Какие у меня есть варианты оплаты?
Мы принимаем все основные кредитные карты и PayPal. Мы не принимаем заказы на покупку и не выставляем счета.
Предлагаете ли вы специальные цены для академических или некоммерческих пользователей?
Извините, но мы не предлагаем специальные цены для академических учреждений или некоммерческих организаций.
Сведения о подписке
Вы можете отменить подписку в любое время, нажав всего несколько кликов на странице своей учетной записи. Вы можете продолжать пользоваться подпиской до конца расчетного периода, даже после того, как отмените подписку. Нет никаких обручей, защелок или завязок, и вам не нужно звонить для отмены.
Если вам не удается войти в свою учетную запись, обратитесь в службу поддержки, и мы поможем вам.
Абонентская плата не возвращается.
Подписки продолжают работать, и счета за них выставляются автоматически до тех пор, пока они не будут отменены.
Доступ предоставляется сразу при подписке.
Подписки являются личными и не подлежат совместному использованию.
Безлимитное использование
Веб-приложение на основе браузера
449 руб. / Мес.
Оплата ежемесячно
Отменить в любое время
Неограниченное использование
Автономное настольное приложение
19 999 руб. / Лицензия
Одноразовая оплата
Vector Magic доступен как в виде услуги на этом веб-сайте (Online Edition), так и в виде отдельного настольного приложения (Desktop Edition).
Вы можете загружать, векторизовать и предварительно просматривать результат для любого количества изображений без каких-либо обязательств. Однако для загрузки результатов вам необходимо подписаться на онлайн-версию. Кроме того, вы можете купить Desktop Edition и использовать программное обеспечение в автономном режиме.
Кроме того, вы можете купить Desktop Edition и использовать программное обеспечение в автономном режиме.
Как преобразовать изображение в векторное изображение
Когда люди говорят о векторизации изображения, это означает преобразование цифрового изображения из пикселей в векторы. Разница между ними в том, что векторные изображения не ухудшаются при изменении их размера, что позволяет лучше настраивать их.Это отлично подходит для тех, кто использует изображения для веб-страниц или блогов, поскольку уменьшение размеров изображений ускоряет загрузку страниц и занимает меньше места на сервере.
Если вы хотите узнать, как преобразовать изображение в векторное для различных платформ обработки изображений, читайте дальше.
Как преобразовать изображение в векторное в Illustrator
Если вы используете Adobe Illustrator в качестве предпочтительного программного обеспечения для редактирования изображений, преобразование изображения в векторное можно выполнить следующим образом:
- Откройте изображение, которое вы хотите векторизовать.

- Щелкните значок выбора в левом меню и выберите все изображение.
- В верхнем меню щелкните стрелку раскрывающегося списка справа от кнопки «Трассировка изображения», чтобы открыть меню.
- Выберите вариант из предоставленного выбора для векторизации изображения. Чем большее количество вариантов цвета вы используете, тем больше будет использовано векторных цветов. Например, 16 цветов будут векторизовать изображение в 16 отдельных цветов.
- Вы можете отменить свой выбор, используя сочетание клавиш Ctrl + z.Прокручивайте варианты, пока не найдете тот, который сохраняет желаемое качество изображения.
- Снова выберите изображение, затем нажмите «Развернуть» в верхнем меню.
- Щелкните правой кнопкой мыши часть изображения и выберите «Разгруппировать».
- Выберите фон изображения, затем нажмите клавишу возврата или щелкните правой кнопкой мыши и удалите. Повторяйте процесс до тех пор, пока не будет удален весь фон.
- Снова выберите все изображение и нажмите «Группировать».

- Теперь ваше изображение должно быть векторизовано, и его размер можно изменять без потери качества.Сохраните изображение.
Как преобразовать изображение в векторное в Photoshop
Изображения также можно преобразовать в векторные при использовании Adobe Photoshop, но количество используемых цветов ограничено. Если в вашем изображении много цветов, то лучше использовать Adobe Illustrator. Если вы все еще хотите использовать Photoshop, выполните следующие действия:
- Откройте выбранное изображение в Photoshop.
- Убедитесь, что выбран слой изображения, которое вы хотите преобразовать.
- В верхнем меню нажмите «Окно» и убедитесь, что установлен флажок «Библиотеки». Если нет, щелкните его, чтобы включить.
- На вкладке «Библиотеки» щелкните маленький значок «+» в нижнем левом углу.
- Во всплывающем меню нажмите «Создать из изображения».
- На вкладках вверху справа щелкните Фигуры.

- Отрегулируйте ползунок «Детали» до тех пор, пока не удовлетворитесь выбором.
- Щелкните «Сохранить в библиотеках CC» в правом нижнем углу окна.
- После сохранения вы можете закрыть окно. Если вы посмотрите на вкладку «Библиотеки», вы увидите, что там была сохранена векторная копия вашего изображения.
Как преобразовать изображение в векторное в InDesign
В отличие от Adobe Illustrator и Photoshop, преобразование изображений в векторные в InDesign невозможно. Вы можете использовать встроенные инструменты рисования для создания векторного изображения, но само преобразование не поддерживается. Вы можете импортировать уже векторизованные изображения в свою библиотеку, щелкнув вкладку CC-библиотеки в правой части экрана.
Как преобразовать изображение в векторное в CorelDraw
Если вы используете CorelDraw, вы можете векторизовать изображение, выполнив следующие действия:
- Откройте изображение в CorelDraw.

- В верхнем меню нажмите «Растровые изображения», затем наведите указатель мыши на «Контурная трассировка».
- Выберите настройку в зависимости от чувствительности трассировки, которую вы хотите использовать.
- Во всплывающем окне настройте параметры в правом меню, пока не найдете наиболее подходящие параметры.
- Вы можете удалить исходное изображение, выбрав соответствующий параметр переключения. Когда вы закончите редактирование, нажмите ОК.
- Сохраните векторизованное изображение.
Как преобразовать изображение в векторное в GIMP
GIMP — это программное обеспечение для редактирования изображений с открытым исходным кодом, которое довольно популярно среди художников-графиков из-за его широкого набора функций. Если вы используете GIMP, вам также понадобится Inkscape, если вы хотите векторизовать изображение. GIMP можно использовать для легкого удаления любого фона на вашем изображении, а затем Inkscape справится с векторизацией.
Как преобразовать изображение в векторное в Inkscape
Если вы используете Inkscape в качестве редактора изображений, преобразование изображений в векторные можно выполнить, выполнив следующие действия:
- 500 Откройте изображение в Inkscape, затем выберите все изображение.
- Если у вас нет прозрачного фона, удалите фон, используя инструмент «Перо», чтобы выделить детали фона, а затем нажав клавишу возврата. Кроме того, вы можете использовать другое программное обеспечение для редактирования изображений, чтобы легко удалить фон, а затем открыть их в Inkscape.
- Выделив изображение, нажмите «Путь» в верхнем меню.
- Щелкните по растровому изображению трассировки.
- Отрегулируйте контрастность, отредактировав параметры в левом меню. Это в значительной степени зависит от того, как вы хотите, чтобы изображение выглядело. Если вы редактируете параметр, нажмите кнопку «Обновить» в нижнем левом углу изображения, чтобы увидеть, как это будет выглядеть.

- Вы можете нажать «Вернуть» в правом нижнем углу, чтобы отменить изменения. Обратите внимание, что выбор «Автослежение» для параметров «Одно сканирование» или «Множественное сканирование» значительно замедлит ваш компьютер.
- Если вам нужно цветное векторное изображение, выберите вкладку «Несколько сканирований» и выберите «Цвета» в раскрывающемся меню. Изменение количества используемых цветов повысит детализацию вашего изображения.
- Вы можете нажать «Вернуть» в правом нижнем углу, чтобы отменить изменения. Обратите внимание, что выбор «Автослежение» для параметров «Одно сканирование» или «Множественное сканирование» значительно замедлит ваш компьютер.
- По завершении нажмите OK.
- Ваше изображение преобразовано. Сохраните изображение.
Как преобразовать изображение в векторное на Mac
Если вы используете Mac для редактирования изображений, то преобразование изображения в векторное означает использование программного обеспечения для редактирования изображений для работы.Adobe Illustrator — отличный инструмент для всестороннего редактирования изображений и преобразования векторных изображений. Gimp и Inkscape также доступны для Mac и могут использоваться в качестве бесплатной альтернативы, если вы не хотите покупать Illustrator или исчерпали бесплатный пробный период.
Как преобразовать изображение в векторное на ПК
Все вышеперечисленные приложения доступны для ПК. Как и на Mac, преобразование изображения в векторы на ПК — это вопрос открытия изображения в соответствующем программном обеспечении для редактирования изображений.Выберите одно из приложений и выполните указанные выше действия.
Как преобразовать изображение в векторное на iPhone
В отличие от настольного компьютера, мобильные телефоны имеют ограниченный выбор в отношении редактирования изображений, поскольку они обычно не такие универсальные и мощные. Если вы хотите использовать iPhone для преобразования изображений, вы можете загрузить приложения, которые сделают эту работу за вас. Вот некоторые из наиболее популярных:
Adobe Illustrator Draw
Практически лучший выбор, когда дело доходит до редактирования изображений, даже на мобильном телефоне Adobe Illustrator должен легко справиться с этой задачей.Он указан как бесплатный для покупок в приложении в Apple App Store.
Imaengine Vector
Довольно популярное приложение с хорошими отзывами. Один из самых больших критических замечаний заключается в том, что некоторые новые устройства iOS имеют тенденцию выходить из строя, но в остальном они работают так, как рекламируется. Он указан как бесплатный, поэтому протестировать его не составит труда.
Vector Illustration Draw Pro
Программа для создания векторных изображений с очень высокой оценкой. Он указан как бесплатный, но его премиум-функции будут стоить вам. Многие пользователи говорят, что это практически Adobe Illustrator для iPhone, так что это хороший выбор.Его основные функции бесплатны, так что попробовать его можно.
The Vector Converter
Это приложение утверждает, что преобразует многие основные типы графических файлов в векторные изображения, но имеет неоднозначные отзывы. Некоторые говорят, что это работает, как рекламируется, некоторые утверждают, что некоторые файлы, которые они пытались преобразовать, не были преобразованы должным образом. Кроме того, он указан как бесплатный, но по истечении пробного периода вам придется заплатить за его использование. Он включен в этот список, так как у него высокий рейтинг, но вам лучше придерживаться приведенных выше вариантов.
Кроме того, он указан как бесплатный, но по истечении пробного периода вам придется заплатить за его использование. Он включен в этот список, так как у него высокий рейтинг, но вам лучше придерживаться приведенных выше вариантов.
Как преобразовать изображение в векторное на устройстве Android
Подобно iPhone, устройству Android требуются приложения для векторизации изображений. Кроме того, он не такой мощный и универсальный, как настольные компьютеры, поэтому ожидайте ограниченных возможностей редактирования. Вот некоторые из приложений, которые вы можете использовать для векторизации изображений на Android:
Adobe Illustrator Draw
Как и его версия для iOS, Adobe Illustrator для Android должен быть первым выбором при выборе программного обеспечения для редактирования изображений для мобильных устройств.Его можно установить бесплатно, но он предлагает покупки в приложении, как и его аналог для iOS.
Omberlite
Приложение для векторного дизайна, которое в первую очередь предназначено для работы с векторной графикой, оно имеет хорошие отзывы в магазине Google Play, а также бесплатное. Ожидайте покупок в приложении или рекламы, но если вы справитесь с этим, это довольно универсальный инструмент.
Ожидайте покупок в приложении или рекламы, но если вы справитесь с этим, это довольно универсальный инструмент.
Skedio
Еще одно приложение, ориентированное на векторную графику, Skedio утверждает, что это инструмент векторного рисования с возможностью как импорта, так и экспорта векторных файлов.Однако у него неоднозначные отзывы. Но это бесплатно, так что попробовать это действительно не повредит.
Как преобразовать изображение в векторное на Chromebook
В отличие от других компьютеров, Chromebook не может устанавливать сторонние приложения, если сами приложения не выпущены Google. Из-за этого ограничения пользователю Chromebook довольно сложно найти подходящее программное обеспечение для редактирования изображений. К счастью, для этого есть обходные пути, а именно: приложения из Google Play Store и сайты онлайн-векторизации.
Google Play Store
Если на вашем Chromebook включен Google Play Store, вы можете установить любое из приложений, указанных в разделе Android выше, и использовать их для преобразования ваших изображений. Чтобы включить Google Play Store:
Чтобы включить Google Play Store:
- Откройте меню быстрых настроек, щелкнув значок быстрых настроек в правом нижнем углу экрана.
- Щелкните значок шестеренки в правом верхнем углу меню.
- Прокрутите вниз, пока не найдете вкладку Google Play Store.
- Нажмите «Включить».
- Примите условия использования.
Онлайн-конвертеры изображений
Кроме того, вы можете избежать использования приложений, просто используя онлайн-конвертеры изображений для преобразования пиксельных изображений в векторные.Обратной стороной является то, что вы действительно не можете редактировать само изображение, поскольку оно только конвертирует их в векторные файлы. Если вы хотите попробовать их, некоторые сайты приведены ниже:
- Vector Magic
- Vectorizer
- Free Online Vector Converter
Улучшенное управление размером изображения
Векторизация изображения — отличный способ упростить изменение размера без потеря детализации. Это довольно удобно для тех, кто хочет лучше контролировать размеры используемых изображений.Знаете ли вы о других способах преобразования изображения в вектор для инструментов редактирования изображений, не упомянутых здесь? Поделитесь своими мыслями в разделе комментариев ниже.
Это довольно удобно для тех, кто хочет лучше контролировать размеры используемых изображений.Знаете ли вы о других способах преобразования изображения в вектор для инструментов редактирования изображений, не упомянутых здесь? Поделитесь своими мыслями в разделе комментариев ниже.
Как векторизовать изображение в Adobe Illustrator
Цифровые изображения бывают двух типов: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако их нельзя увеличить без потери качества.
Однако их нельзя увеличить без потери качества.
Векторное изображение состоит из линий и фигур.Обычно они менее детализированы, но вы можете сделать их сколь угодно большими, ничего не теряя.
Если у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор, и вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми.В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия векторных изображений является шаблонной, что делает их независимыми от разрешения.Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1.
 Выберите изображение для преобразования в вектор
Выберите изображение для преобразования в векторИзображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени.Однако некоторые изображения лучше подходят для использования в качестве векторных изображений, чем другие.
Лучше редактировать один объект, чем пейзаж или что-то подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Мы будем использовать изображение Рю из серии Street Fighter выше. Он работает как прекрасный пример по множеству причин. Во-первых, это один предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторного изображения обычно используется для логотипов или узнаваемых изображений.
Он работает как прекрасный пример по множеству причин. Во-первых, это один предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторного изображения обычно используется для логотипов или узнаваемых изображений.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически.
Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически.
Вообще говоря, вам следует использовать предустановку Image Trace, которая наиболее точно соответствует типу конвертируемого изображения, поскольку каждый из них дает разные результаты.
ЗакрыватьИзображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Возможны следующие варианты:
- Фото High Fidelity и фото Low Fidelity .
 Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Они идеально подходят для фотографий или сложных изображений, таких как изображение, которое мы используем.
Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Они идеально подходят для фотографий или сложных изображений, таких как изображение, которое мы используем. - 3 цвета , 6 цветов и 16 цветов . Эти предустановки позволяют выводить векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством однотонных цветов.
- Оттенки серого .Эта предустановка создает подробное изображение в оттенках серого.
- Черно-белый логотип . Таким образом создается простой логотип, состоящий из двух цветов — черного и белого.
- Наброски , Силуэты , Штриховые рисунки и Технический чертеж .
 Их лучше всего использовать для определенных типов изображений и создания черно-белых рисунков, преимущественно линейных.
Их лучше всего использовать для определенных типов изображений и создания черно-белых рисунков, преимущественно линейных.
Для начала откройте изображение в Illustrator и выберите его, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку . Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс трассировки. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, версия с трассировкой выглядит намного резче. Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
В уменьшенном масштабе изображение должно выглядеть практически так же.Вот наше общее изображение перед редактированием:
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения по-прежнему впечатляет.
Шаг 4. Настройте отслеживаемое изображение
После того, как вы проследили изображение, откройте панель Image Trace из меню Window , чтобы точно настроить преобразование.
Выберите Mode для переключения между цветным, оттенками серого и черно-белым.Также перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вас устраивают настройки и вы хотите использовать их повторно, нажмите кнопку «Управление предустановками» рядом с параметром «Предустановки». Теперь вы можете сохранить свои настройки как новый пресет .
Теперь вы можете сохранить свои настройки как новый пресет .
Шаг 5: разгруппируйте цвета
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку Expand в верхней части окна.
Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные формы, составляющие векторное изображение. Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6. Отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения.
Начните с удаления желаемых цветовых групп.Вы можете выбрать целые группы цветов, щелкнув фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7.
 Сохраните изображение
Сохраните изображениеВот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с помощью метода, представленного выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества.Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG , который широко поддерживается всеми программами дизайна.
Когда вы закончите со своим изображением, перейдите в File> Export> Export As .В следующем окне назовите свой файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все.Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизуйте!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator.Вы можете масштабировать свое новое творение до любого размера без потери качества.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги.Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
8 лучших бесплатных альтернатив Adobe Illustrator для браузераЕсли Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество бесплатных альтернатив Adobe Illustrator на основе браузера.
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как преобразовать PNG в вектор с помощью Adobe Illustrator — логотипы Ника
Если у вас есть файл PNG и вы хотите воспользоваться преимуществами работы с векторной графикой, такими как бесконечное масштабирование и возможность редактирования, тогда вам понадобится векторный формат файла для работы. К сожалению, формат PNG не является векторным. В этом уроке я продемонстрирую два различных способа преобразования PNG в вектор с помощью Adobe Illustrator.Первый заключается в использовании функции трассировки изображения, а второй — в отслеживании дизайна вручную.
Ниже приводится письменное руководство, в котором я делаю обзор шагов, предпринятых для преобразования PNG в вектор с помощью Adobe Illustrator. Для получения полных пошаговых инструкций, пожалуйста, посмотрите видеоурок в верхней части страницы .
Растровые и векторные форматы
При работе со статическими цифровыми изображениями есть два типа графики — векторная и растровая.Разница между ними значительна.
Растровая графика
Растровая графика — это цифровые изображения, состоящие из отдельных цветных прямоугольников, известных как пиксели.
Растровые изображения состоят из отдельных цветных прямоугольников, известных как пиксели
Следующие типы файлов являются примерами растровых форматов…
Преимущество работы с растровыми изображениями заключается в том, что они способны сохранять бесконечное количество мелких деталей, что делает их идеальным форматом при работе с фотографиями.
Обратной стороной работы с растровыми изображениями является то, что они плохо масштабируются. Например, если вам нужно увеличить логотип, чтобы он соответствовал краю автомобильной упаковки, произойдет пикселизация, или, другими словами, отдельные цветные прямоугольники станут более заметными.
Векторная графика
В отличие от растрового формата, векторная графика состоит из ряда координатных точек, которые определяют свойства изображения по осям X и Y.
Векторная графика может масштабироваться бесконечно без потери качества
Следующие типы файлов являются примерами векторных форматов…
Преимущество работы с векторной графикой состоит в том, что ее легко редактировать и можно бесконечно увеличивать без потери качества.Это делает векторный формат идеальным для чего-то вроде дизайна логотипа, где дизайн нужно будет использовать во многих различных контекстах.
Обратной стороной работы с векторной графикой является то, что они не так способны воспроизводить мелкие детали, как растровый формат. Из-за этого векторная графика лучше подходит для простых иллюстраций, пользовательского интерфейса, значков и логотипов.
Преобразование PNG в векторный
Это подводит нас к теме файлов PNG, поскольку она связана с векторным форматом.Допустим, у вас есть логотип, значок или какая-то иллюстрация в формате PNG, и вы хотите преобразовать его в векторный формат, чтобы воспользоваться всеми преимуществами векторного формата. К сожалению, это не так просто, как преобразовать один тип файла в другой.
Поскольку PNG является растровым форматом, невозможно напрямую преобразовать его в векторный формат. Это все равно, что пытаться превратить омлет обратно в яйцо. Если у вас нет исходного векторного файла для вашего PNG-файла, вам придется создать вектор, отслеживая его.
Чтобы создать векторную трассировку вашего файла PNG, вам потребуется приложение для работы с векторной графикой, например Inkscape или Adobe Illustrator.
Преобразование PNG в вектор с помощью Adobe Illustrator
В следующей демонстрации я рассмотрю два различных способа преобразования PNG в вектор с помощью Adobe Illustrator, создав его трассировку. Я расскажу о двух различных методах:
- Автоматическая трассировка: В зависимости от того, насколько прост ваш дизайн, вы можете использовать встроенную функцию, которая использует AI для автоматического создания векторной трассировки вашего дизайна PNG.
- Трассировка вручную: Если ваш дизайн немного сложнее, вам придется вручную нарисовать трассировку, используя основные формы и инструменты рисования.
Рекомендуется сначала попробовать опцию автоматической трассировки, поскольку она занимает меньше всего времени. Затем, если окажется, что ваш дизайн слишком подробный, чтобы получить точную векторную трассировку, вы можете перейти к методу трассировки вручную.
Автоматическое отслеживание
Первый способ конвертировать PNG в вектор с помощью Adobe Illustrator — использовать функцию Image Trace .
Функция трассировки изображения использует алгоритм прогнозирования для создания векторной трассировки изображения на основе композиции изображения.
Недавно я сделал обширное руководство о том, как использовать функцию Image Trace, если вы хотите узнать больше о том, как она работает.
Преимущество использования функции Image Trace заключается в том, что это быстро и легко. Обратной стороной является то, что в зависимости от сложности вашего изображения оно не всегда бывает точным.
Как автоматически отследить ваш файл PNG
Чтобы создать векторную трассировку файла PNG, сначала откройте новый документ, затем импортируйте файл PNG в Illustrator, выбрав «Файл »> «Поместить » и указав файл на диске.
Импортируйте файл в Illustrator, выбрав «Файл»> «Поместить».
Выберите файл с помощью инструмента выбора , затем откройте меню Image Trace , перейдя в меню Window> Image Trace .
Меню Image Trace, которое позволяет создать векторную трассировку любого изображения.
Если ваш PNG имеет цвет, не забудьте выбрать «цвет» в раскрывающемся списке «Режим». Если это простой черно-белый дизайн, оставьте значения по умолчанию как есть.Затем включите предварительный просмотр, чтобы увидеть, как выглядит ваша трассировка.
При отслеживании черно-белого дизайна вам, возможно, придется отрегулировать ползунок порога в зависимости от композиции вашего PNG. Если вы отслеживаете PNG с помощью цвета, вам, возможно, придется соответствующим образом отрегулировать количество цветов. Просто убедитесь, что опция предварительного просмотра включена, чтобы вы могли сами оценить точность трассировки.
Возможно, вам придется отрегулировать ползунок «Порог» в зависимости от композиции вашего изображения.
Если вас устраивает точность трассировки, нажмите Trace , чтобы сгенерировать ее.
Функция Image Trace позволяет быстро создать векторную трассировку вашего файла PNG.
После рендеринга векторной трассировки вам нужно будет немного отредактировать ее, чтобы избавиться от фона.
Для этого перейдите к Object> Expand , затем перейдите к Object> Ungroup дважды. После этого вы сможете удалить фон и любые другие нежелательные области негативного пространства.
Ручное отслеживание
Если вы пытались использовать функцию Image Trace для преобразования вашего PNG в вектор с помощью Adobe Illustrator, и полученная трассировка не очень точна, это означает, что вы работаете с изображением со слишком сложной композицией для автоматической трассировки. .Вместо этого вам придется вручную отслеживать свой PNG.
Как вручную отследить ваш файл PNG
Чтобы создать трассировку вашего файла PNG вручную, первое, что вам нужно сделать, это найти общие формы в вашем дизайне. Ниже приведены примеры распространенных форм…
- Квадраты и прямоугольники
- Круг и эллипсы
- Треугольники
- Полигоны
- звёзд
Выявление этих фигур в вашем дизайне полезно, потому что в Illustrator уже есть специальные инструменты для создания этих фигур.Использование этих инструментов не только сэкономит ваше время, но и даст более точные результаты, чем если бы вам приходилось рисовать их вручную.
Определение общих форм в вашем дизайне может сэкономить вам много времени.
Для этой демонстрации я использовал логотип Starbuck, заключенный в круг. Поэтому я смог использовать Ellipse Tool , чтобы быстро создать эту часть дизайна.
Как вы можете видеть на этой демонстрации, этот пример логотипа состоит из круга.
Если в вашем дизайне есть общие формы, продолжайте и обведите их с помощью необходимого инструмента для этой соответствующей формы.
После того, как вы разобрались с общими формами, следующим шагом будет использование инструмента «Перо» и инструмента «Кривизна » , чтобы вручную обвести более сложные области дизайна. В моем примере это была бы иллюстрация девушки и акцентные элементы сбоку.
Рекомендуется уменьшить непрозрачность трассировки, чтобы вы могли видеть, как она совпадает с исходным изображением.
Инструмент, который следует использовать для трассировки вручную, зависит от стиля линий, которые вы собираетесь трассировать.
- Инструмент «Перо»: Инструмент «Перо» идеально подходит для обводки прямых линий. Вы можете ознакомиться с моим руководством по использованию инструмента «Перо» в Illustrator, чтобы узнать больше о том, как он работает.
- Инструмент «Кривизна»: Инструмент «Кривизна» идеально подходит для обводки волнистых и изогнутых линий. Он автоматически создает изогнутые линии в зависимости от того, где вы размещаете точки привязки.
После того, как вы закончите обводку фигур поверх изображения PNG, вы можете использовать Режимы формы , чтобы создать негативное пространство там, где оно должно быть.
Готовая трассировка — это настоящее векторное преобразование вашего файла PNG.
Как я уже упоминал ранее в этом посте, обязательно посмотрите видеоурок в верхней части страницы, если вы хотите получить подробные пошаговые инструкции о том, как это сделать.
После завершения ваша векторная трассировка завершена! Вы можете сохранить файл в любом желаемом векторном формате и воспользоваться всеми преимуществами работы с векторной графикой!
Заключение
На этом мы завершаем сегодняшний урок о том, как преобразовать PNG в вектор с помощью Adobe Illustrator.Предлагаемая автоматическая трассировка отлично подходит для простых проектов и может сэкономить вам много времени. Но если ваш проект слишком сложен, чтобы получить точную трассировку, или если вам нужна более точная трассировка, то метод трассировки вручную будет следующим лучшим вариантом.
Если у вас есть вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
2 различных способа преобразования PNG в векторное изображение
Преобразование файла изображения PNG в векторное изображение
Кендра Д. Митчелл | 17 сентября 2020 г., 11:57
PNG — это растровое изображение, которое при увеличении теряет свое качество.Поэтому, чтобы увеличить размер изображения PNG в высоком качестве, лучшим решением является преобразование его в векторный формат (векторизация). Доступно несколько инструментов для преобразования PNG в векторные форматы файлов . Узнайте больше о растровых файлах, векторных файлах и инструментах преобразования.
Часть 1. Векторизация изображения в Adobe Illustrator
Adobe Illustrator можно использовать для векторизации изображения, чтобы его можно было масштабировать без потери качества. Вы можете преобразовать JPG и другие растровые изображения в векторный формат с помощью Adobe Illustrator, выполнив следующие действия.
Шаг 1. Сначала выберите изображение, которое нужно преобразовать в векторный формат. Инструмент поддерживает несколько форматов. Предлагается скрыть картинку с белым или прозрачным фоном с низким разрешением. Отдельный объект можно отредактировать лучше, чем пейзаж.
Шаг 2. Следующим шагом является выбор опции трассировки изображения, которая упрощает векторизацию изображения с использованием нескольких предустановок. Следует использовать предустановку, которая соответствует типу преобразованного изображения.Некоторые из популярных вариантов: фотография с высокой точностью, фотография с низкой точностью, три цвета, шесть цветов, 16 цветов, оттенки серого, черно-белый логотип, технический рисунок, эскизное искусство, штриховая графика и другие.
Откройте изображение в иллюстраторе, а затем выберите его, чтобы активировать параметры, доступные в верхней части окна. Разверните раскрывающиеся варианты в Image Trace, а затем выберите желаемую предустановку.
Шаг 3. При выборе предустановки автоматически начнется отслеживание файла.
Шаг 4. Затем, когда изображение трассируется, открывается панель трассировки изображений для точной настройки процесса. Затем выберите режим для перехода между цветами, оттенками серого и черным и белым. Кроме того, вы можете переместить ползунок в Цвета, чтобы упростить изображение или добавить больше деталей.
Кнопка «Управление предустановками» сохраняет настройки для использования в будущем.
Шаг 5. Следующий шаг — разгруппировать цвета и сделать то же самое, выбрать прослеженное изображение, а затем нажать кнопку «Развернуть» в верхней части окна.Теперь вы сможете составлять фигуры. Щелкните изображение правой кнопкой мыши и выберите в меню «Разгруппировать». Панель «Слои» поможет вам проверить цветовые группы.
Шаг 6. После того, как выбранный растровый файл преобразован в векторное изображение, вы также можете редактировать его. При необходимости цветовые группы можно удалить. Выберите форму и перейдите к «Выделение> Такой же> Цвет заливки», и будут выбраны все группы с одинаковым цветом. Нажмите кнопку «Backspace» на клавиатуре вашей системы, чтобы удалить выбранные изображения.
Шаг 7. В качестве заключительного шага вам необходимо выбрать формат для сохранения файла. Выберите «Файл»> «Экспорт»> «Экспорт» в качестве опции. Выберите формат в раскрывающемся меню на вкладке «Сохранить как тип:».
Часть 2. 5 лучших онлайн-векторизаторов изображений
Доступен ряд онлайн-инструментов для преобразования PNG и других растровых изображений в векторный формат. Обзор некоторых популярных инструментов приведен ниже.
URL: https: // www.vectorization.org/
Это онлайн-сайт, который упрощает преобразование растрового файла в несколько векторных форматов, таких как EPS, SVG, PDF и другие. В интерфейс процесса можно добавлять локальные и онлайн-данные. Этот бесплатный автотрейсер изображений прост в использовании и быстро обрабатывает ваши файлы.
Ключевая особенность:
- Максимальный поддерживаемый размер файла — 5 МБ.
- 3000 X 3000 пикселей — это максимальный рекомендуемый размер изображений.
- JPG, PNG, JPEG и PDF — поддерживаемые форматы ввода.
URL: https://www.autotracer.org/
Это онлайн-сайт, который упрощает векторизацию ваших растровых файлов в достойном качестве. Программа не требует загрузки или регистрации и работает из окна браузера. Поддерживаются несколько векторных форматов в качестве целевых файлов. Также есть возможность выбора количества цветов, сглаживания и белого фона.
Ключевая особенность:
- 6 МБ — это максимальный поддерживаемый размер файла.
- Поддерживаемые типы входных файлов: JPG, PDF, PNG и JPEG.
- 5000 X 5000 — максимальный размер.
- Поддерживаемый цветовой диапазон — 1-256.
- Возможность удаления пятен.
URL: https://www.vectorizer.io/
Вы можете преобразовать файлы PNG, , BMP и JPEG с максимальным размером 1 МБ в формат SVG с помощью этого онлайн-инструмента.Программа поддерживает несколько предустановок для фото, рисунка, клипарт, рекламного тату. Вы можете выбрать цвета и их группы по своему желанию. Обработанный файл можно скачать из интерфейса.
Ключевая особенность:
- Максимальный поддерживаемый размер файла — 1 МБ.
- Возможность выбрать максимальное количество цветов, а также группировку по желанию.
- Порядок цвета также можно выбрать из данной опции.
- Вы можете выбрать размытие или объединение фона.
URL: https://online.rapidresizer.com/tracer.php
Используя эту программу на основе браузера, растровые изображения можно конвертировать в форматы PDF, SVG, AI, DXF или EPS. Программа лучше всего работает с файлами с черно-белыми рисунками. Процесс прост: вам просто нужно загрузить файл, и он будет преобразован в желаемый векторный формат. Вам необходимо скачать обработанный файл из интерфейса.
Ключевая особенность:
- Поддерживает несколько векторных форматов в качестве целевых файлов для преобразования.
- Возможность выбрать контур или файл осевой линии.
- Облегчает выбор резкости файла.
URL: https://vectormagic.com/
С помощью Vector Magic файлы JPG, GIF и PNG можно преобразовать в векторные форматы PDF, SVG и EPS.Этот полноцветный автоматический трассировщик можно использовать бесплатно, установка или регистрация программного обеспечения не требуются. Вы можете выбрать автоматическую векторизацию файла или вручную выбрать нужные параметры.
Ключевая особенность:
- Разрешить преобразование изображений в несколько векторных форматов.
- Возможность автоматического или ручного преобразования файла.
- Выберите цвет файла, удалите фон и выполните другие настройки с помощью этой онлайн-программы.
При необходимости доступны несколько инструментов преобразования векторной графики в PNG.
Часть 3. Расширение знаний о векторных изображениях
а. Что такое определение или векторное изображение?
Векторное изображение — это коммерческое изображение компьютерной графики, состоящее из значений, а не пикселей. Эти файлы изображений определены в виде двухмерных точек и соединены линиями и кривыми. Созданные с использованием математических формул, векторные изображения обеспечивают гибкость и, не зависящие от разрешения, эти файлы не теряют качества при увеличении или уменьшении масштаба.Некоторые из популярных векторных форматов — EPS, SVG, AI и PDF.
б. Что такое растровый файл?
Растровое изображение создается с использованием сетки пикселей, известной как растровое изображение. Большинство фотографий в Интернете и импортированных с камер имеют растровый формат. Формат растрового файла использует отдельные строительные блоки для формирования целостного изображения или изображения и содержит много деталей. Поскольку растровое изображение должно включать много информации, для большого растрового изображения потребуется файл большого размера.Поскольку для формирования растрового изображения используется фиксированное количество цветных пикселей, их размер не может быть изменен без ущерба для качества и разрешения. Некоторые из широко используемых растровых форматов — это JPG, PNG и GIF.
c. Различные типы расширений файлов изображений и оптимальное использование каждого из них
Существует множество расширений файлов изображений, каждое из которых имеет свое назначение и важность. Ниже перечислены некоторые из наиболее часто используемых форматов.
а.JPG: JPG — это формат растрового файла, который в основном используется для изображений в Интернете. В файле JPG нет опции для прозрачного фона, поэтому они всегда имеют прямоугольную или квадратную форму. Если вы сохраните файл JPG из Photoshop, их можно оптимизировать. Поэтому формат JPG лучше всего подходит для использования изображений на веб-сайтах.
б. PNG: PNG также является форматом файлов растровых изображений, который лучше всего использовать для создания логотипов, значков и других файлов, где необходим прозрачный фон.По сравнению с JPG файл PNG предлагает более крупное изображение и высокое качество, а также возможность прозрачного фона.
c. TIF: Другой широко используемый формат растровых изображений — это TIF, также известный как TIFF. Формат лучше всего использовать для высококачественной печати, так как нет потери качества. TIF не является предпочтительным в Интернете, поскольку файл занимает много времени при загрузке.
Итак, если кто-то спросит вас, является ли PNG векторным файлом, вы знаете, что это не так, и, более того, у вас также есть инструменты для преобразования PNG и других растровых файлов в несколько векторных форматов.
Wondershare UniConverter становится одним из лучших конвертеров изображений, видео и аудио. Вы можете просто изменять размер, обрезать, переворачивать и вращать файлы. Теперь он предоставляет версию для Windows и Mac для бесплатного скачивания.
Конвертер Wondershare UniConverter- · Он поддерживает пакетное преобразование файлов изображений.
- · Легко конвертировать изображения в форматы JPG, PNG, BMP, TIFF, GIF.
- · Без проблем конвертируйте изображения в PNG или определенные форматы устройств.
- · Легко переносите преобразованные файлы с ПК / Mac на внешние устройства через USB-кабель.
- · Универсальный набор инструментов, объединяющий в себе конвертер изображений, средство создания GIF, видеокомпрессор, средство записи экрана и другие.




 Они больше подходят для таких вещей, как логотипы.
Они больше подходят для таких вещей, как логотипы. Этот формат бывает сжатым и несжатым. Первый сравним с PNG, а второй больше похож на BMP.
Этот формат бывает сжатым и несжатым. Первый сравним с PNG, а второй больше похож на BMP. См. Отдельный учебник
См. Отдельный учебник




 Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Они идеально подходят для фотографий или сложных изображений, таких как изображение, которое мы используем.
Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Они идеально подходят для фотографий или сложных изображений, таких как изображение, которое мы используем. Их лучше всего использовать для определенных типов изображений и создания черно-белых рисунков, преимущественно линейных.
Их лучше всего использовать для определенных типов изображений и создания черно-белых рисунков, преимущественно линейных.