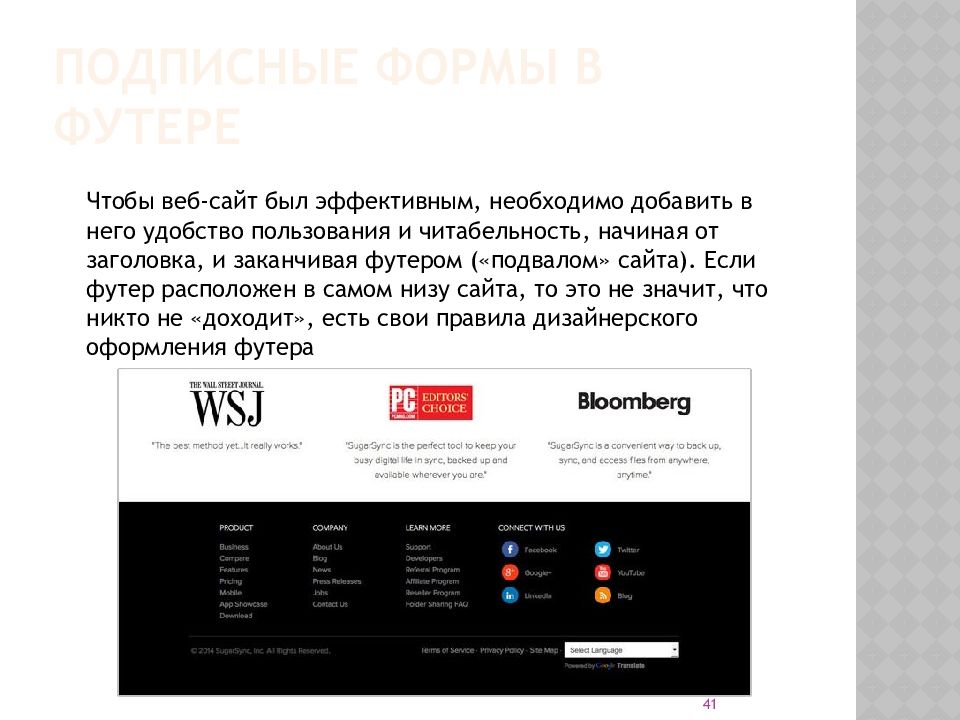
Футер сайта что это: Футер сайта — что это такое и для чего нужен
Футер сайта — что это такое и для чего нужен
Footer в переводе с английского – это подвал. Футер– это нижняя часть сайта, имеющая вспомогательное значение. Сегодня поговорим о том, для чего нужен футер и что он должен содержать.
В чем важность футера для сайта
Любой сайт состоит из трех частей: хедер, тело и футер. Хедер – противоположность футера. Это верхняя часть. Как футер, так и хедер – сквозные блоки, помогающие перелинковать страницы сайта и повысить пользовательскую вовлеченность. Тело сайта (body) – это основная часть, на которой размещается большая часть информации.
Подвал страницы – это не тот элемент, который игнорируют посетители. Наоборот, грамотно оформленный footer для сайта – это дополнительный уровень воронки продаж. В нем находится вспомогательная информация, благодаря которой человек решится оформить заказ, изучит дополнительные данные или узнает адрес компании.
Часто разработчики не уделяют должного внимания подвалу сайта.
Какая информация должна содержаться в футере
В футер помещается информация, которую можно найти на сайте или на главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений связан с тематикой, количеством блоков, дизайном и рядом других факторов.
Первый основной элемент, который должен быть в футере – карта сайта. Это перечень страниц и разделов в соответствии со структурой ресурса. Популярный прием – отзеркаливание хедера с небольшим его расширением. Выпадающие блоки основных кнопок помещаются в футере. В мобильной версии хедер и вовсе сворачивается в «бутерброд», из-за чего человек не сразу понимает, что именно есть на сайте. В таком случае ссылки в футере помогают быстрее понять структуру портала.
Второй важный элемент – это контакты. В подвал помещаются телефоны организации, адрес офиса и электронная почта. Подробно расписываются сведения на отдельной странице, но для быстрой связи клиенты могут использовать данные из футера.
В подвал помещаются телефоны организации, адрес офиса и электронная почта. Подробно расписываются сведения на отдельной странице, но для быстрой связи клиенты могут использовать данные из футера.
Лид-форма, она же обратная связь – это еще один важный элемент в футере. Если пользователь не решился нажать на кнопку связи в основной части сайта, то у него появится такая возможность в футере. К тому же, человек дошел до самого конца страницы. Его как минимум заинтересовали предложения компании. Этот интерес нужно перевести в целевое действие – будь то подписка на рассылку, специальные предложения, обратная связь или что-то еще. В футер помещаются различные формы захвата.
Следующий элемент – карта с меткой компании. Это навигационный элемент, повышающий удобство пользователей, которые хотят знать точное местоположение организации. Интерактивная карта – это не обязательный элемент футера, но очень полезный. Встречается в большинстве одностраничников. К тому же, наличие физического офиса повышает доверие целевой аудитории.
Следующая группа элементов – правовая. Сюда входит политика конфиденциальности, документ с согласием на обработку конфиденциальных данных, а также извещение об использовании Cookies. Согласно отечественному законодательству, если на сайте есть форма регистрации, то владельцы сайта должны разместить все правовые документы.
В футере должны быть иконки-ссылки на соцсети. Если компания продвигается в социальных сетях, то стоит поместить в иконки прямые ссылки на сообщества и группы. Для развитив бренда и организации SMM очень важно. Возможно, человеку не хватило информации на сайте, и он хочет получить ее в соцсетях компании.
Последняя группа – это прочая информация. Сюда входят данные об электронной оплате, платежных системах, счетчики веб-аналитики и статистики.
Оформление футера
Функциональный и красивый подвал сайта улучшит внешний вид портала и сконвертирует новых пользователей в лидов. Есть несколько простых требований к оформлению футера:
- Наличие структурированных элементов.

- Используйте заголовки h2-h5, описания, иконки и списки для создания понятной и логичной структуры.
- Разграниченная структура. Блоки должны отличаться друг от друга границами. Оформите это с помощью визуальных элементов или пустого пространства. Еще один вариант – колоночная верстка.
- Футер должен быть единым по графике и стилю с основной страницей и хедером.
- Футер не должен быть сложным. Не занимайтесь лишним украшательством без практической цели.
- Одинаковые блоки на всех страницах. Если нужно указать больше данных на главной странице, то лучше используйте субподвал или блок перед основным футером.
Многие пользователи не доходят до конца страницы, но забывать о правильном оформлении футера не рекомендуется. Представляем вашему вниманию 7 примеров успешного футера.
Примеры успешного футера
Первый пример – оформление необходимой информации. В футере прописываются организационно-правовые вопросы. Уведомления оформляются менее заметным текстов, что освобождает некоторые части страниц для более значимых элементов. Это правовоые оговорки, отметки о копирайте, биллинговые данные и прочее. Пример сайте Ив Роше:
В футере прописываются организационно-правовые вопросы. Уведомления оформляются менее заметным текстов, что освобождает некоторые части страниц для более значимых элементов. Это правовоые оговорки, отметки о копирайте, биллинговые данные и прочее. Пример сайте Ив Роше:
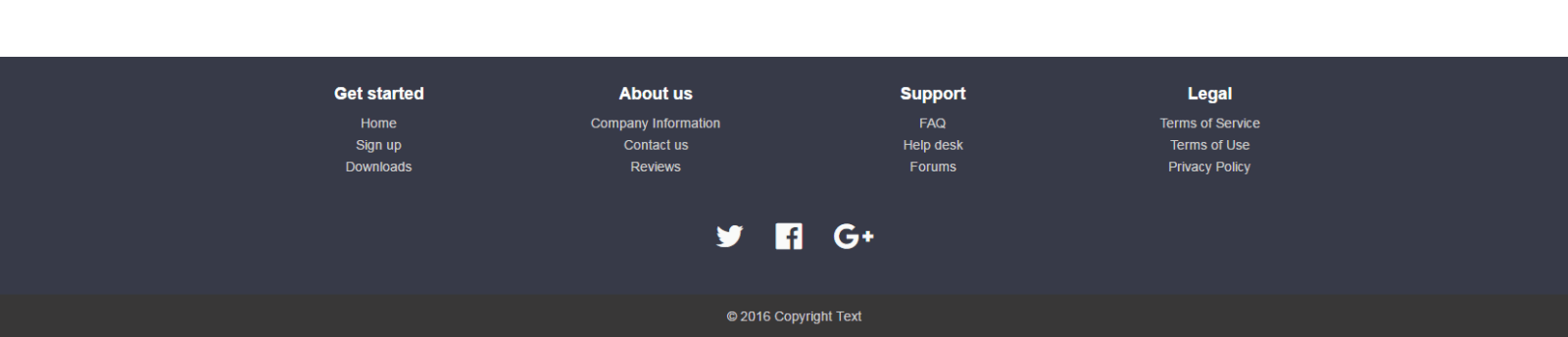
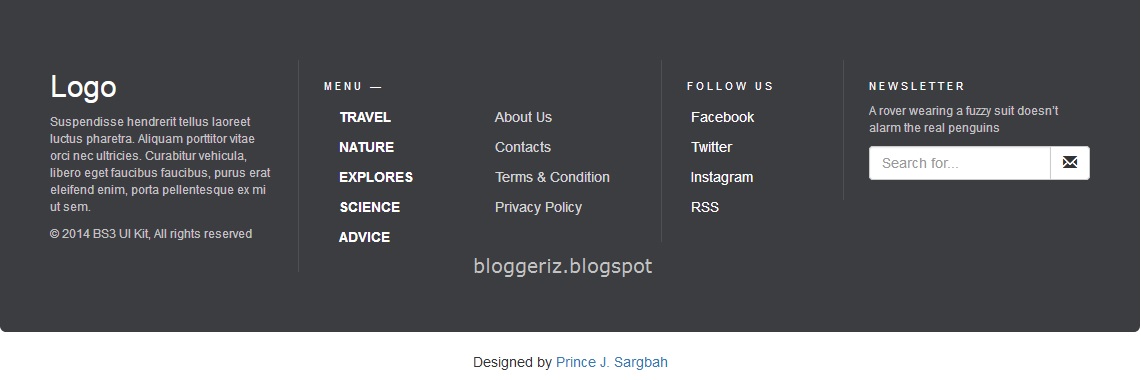
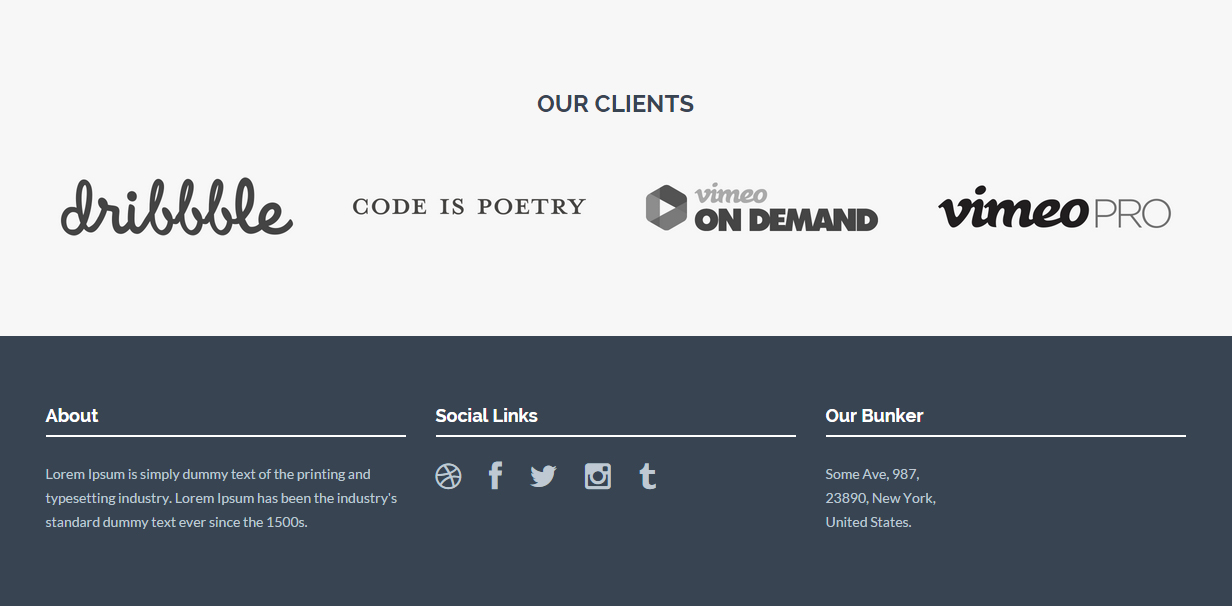
Второй футер – отличный пример минимализма и простоты. Пользователю легко ориентироваться в происходящем. Есть три основных столбца с 4-5 ссылками. Липкое же меню хедера избавляет от необходимости что-то дублировать.
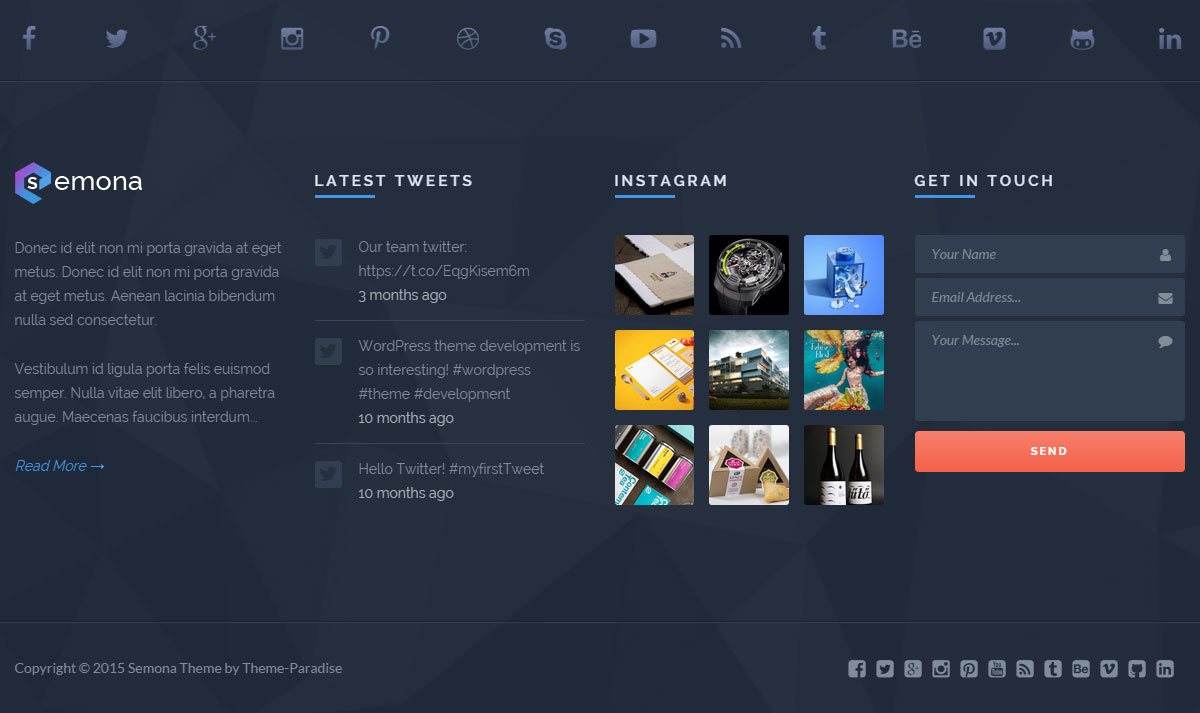
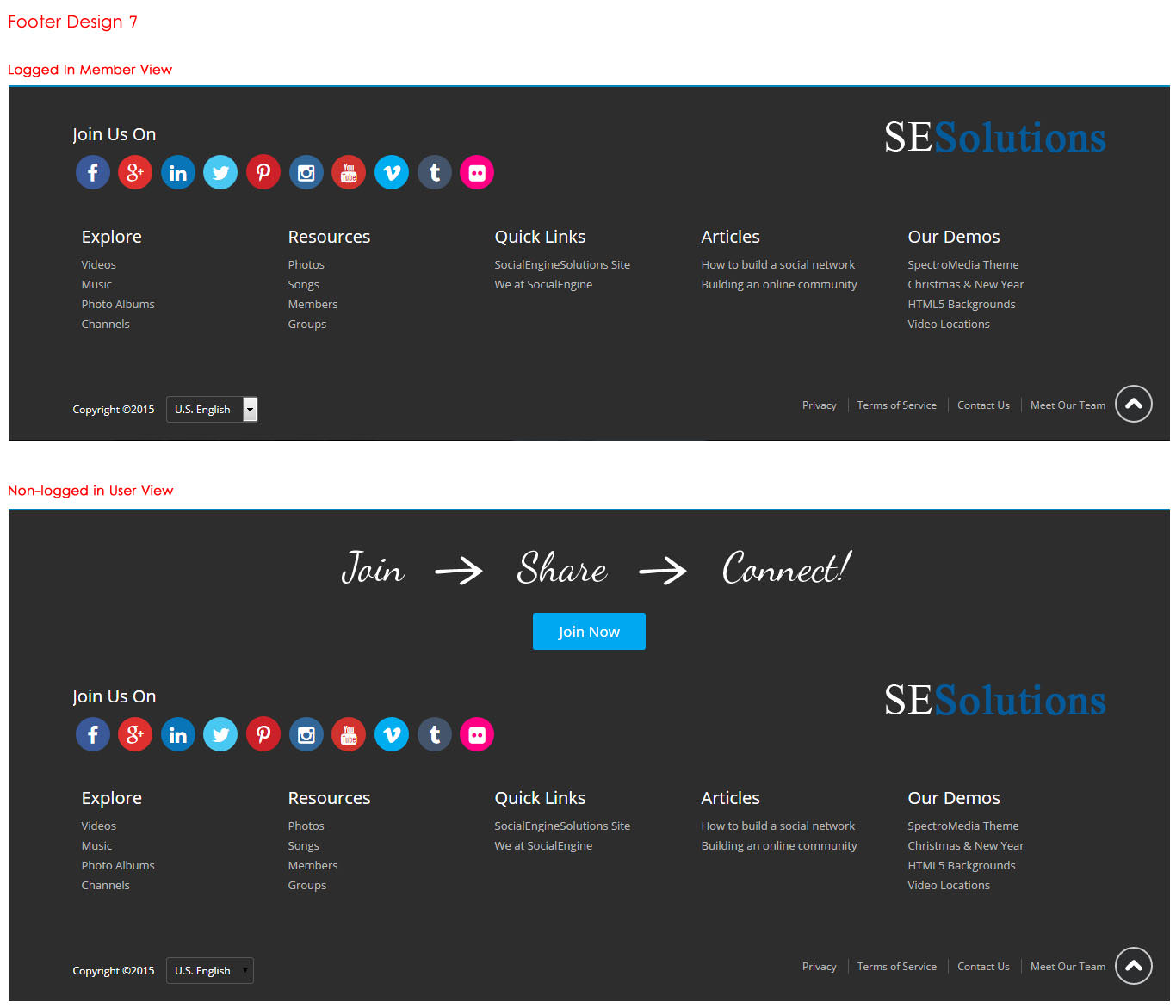
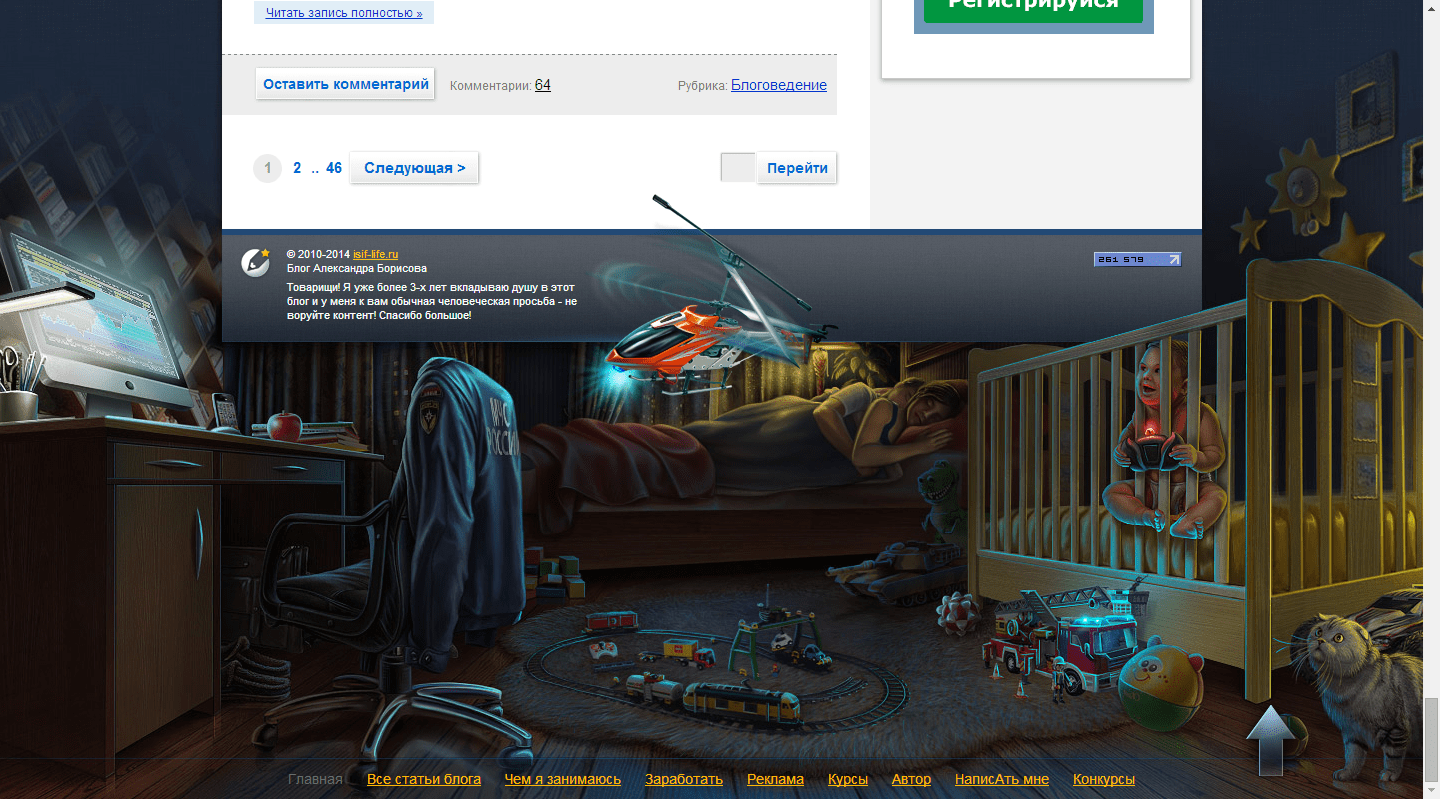
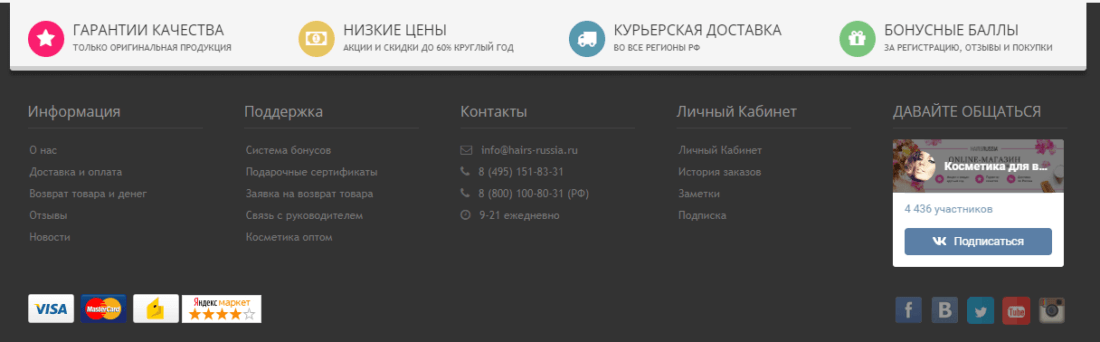
Третий пример иллюстрирует упор сайта на взаимодействие с пользователями через все доступные каналы:
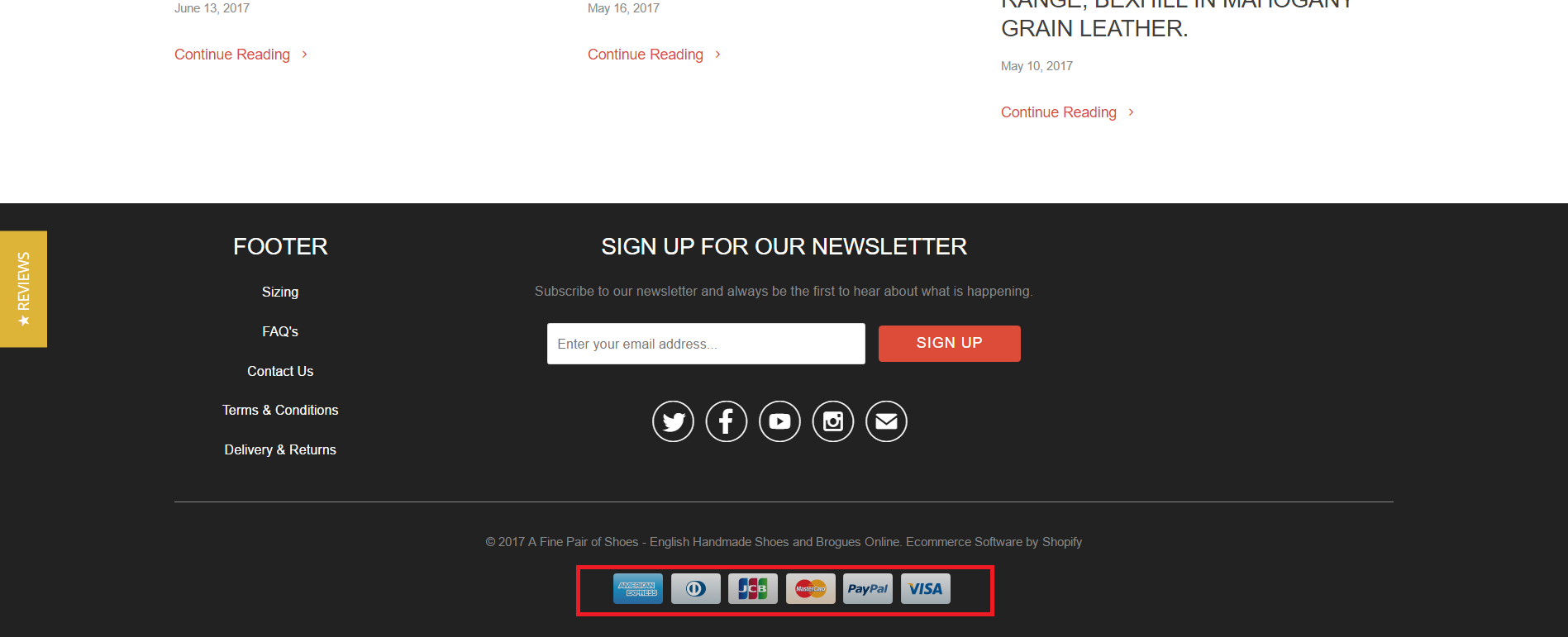
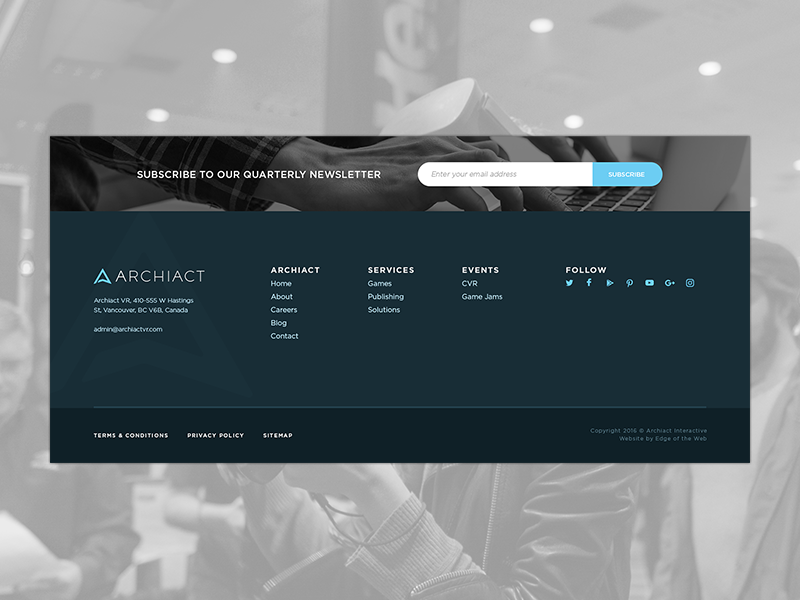
Четвертый пример – идеальное соблюдение стилистики футера и основной части сайта. При этом сам футер максимально обособленный.
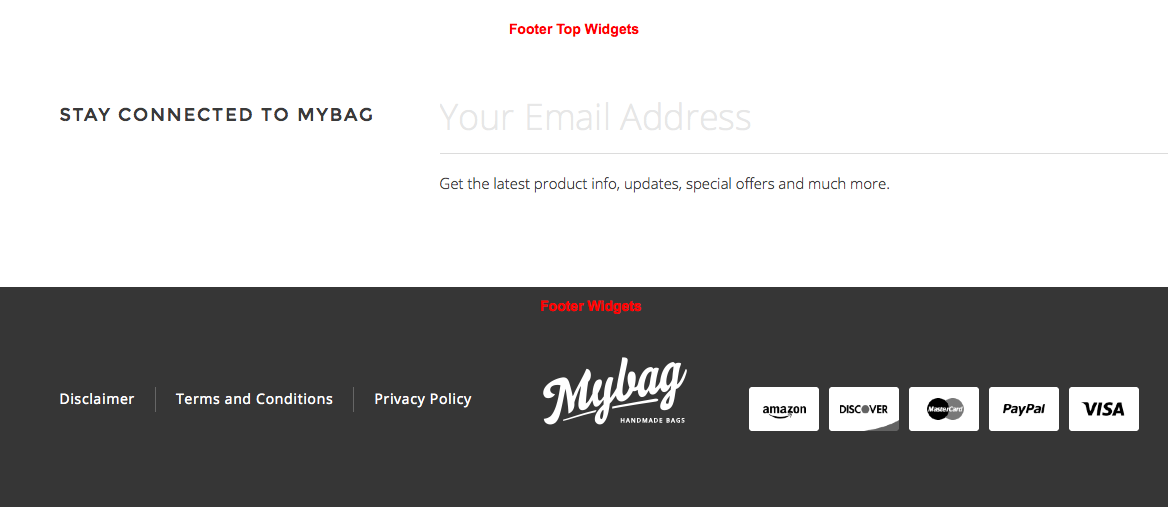
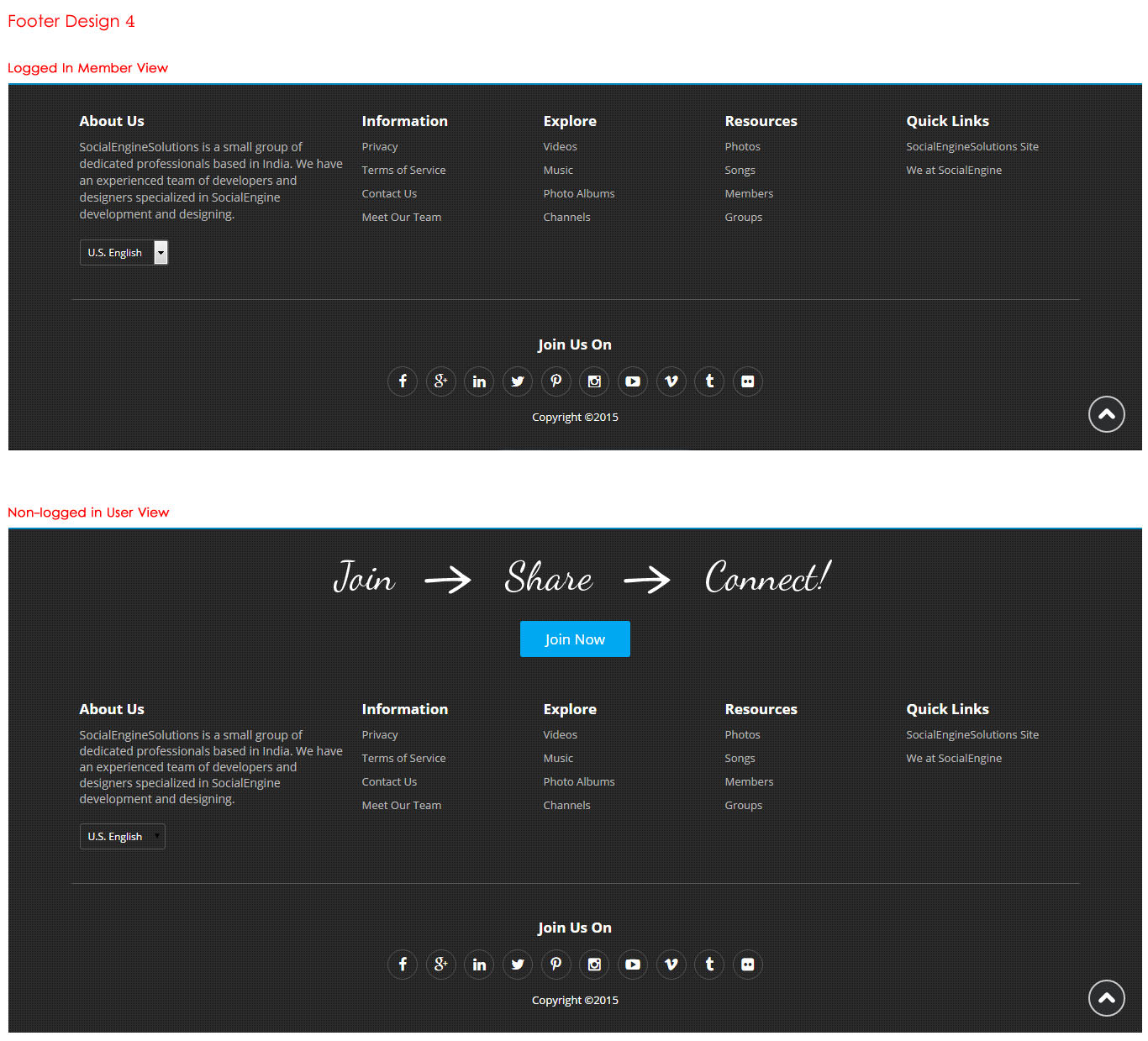
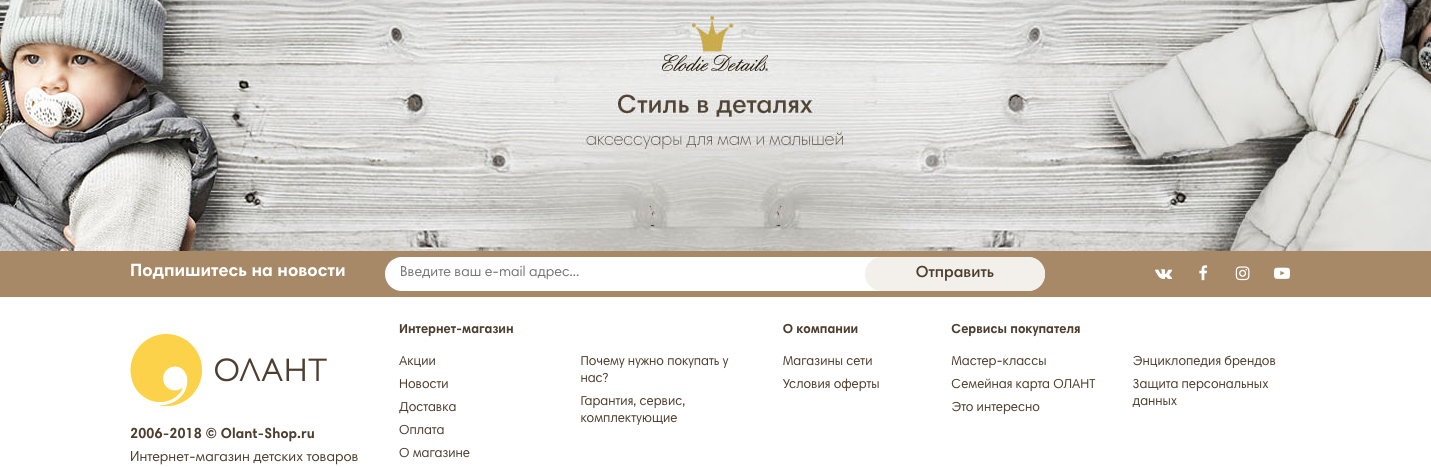
Пятый пример. Вот как можно уместить необходимую информацию о компании, карту сайта, форму связи и иконки соцсетей в ограниченном пространстве:
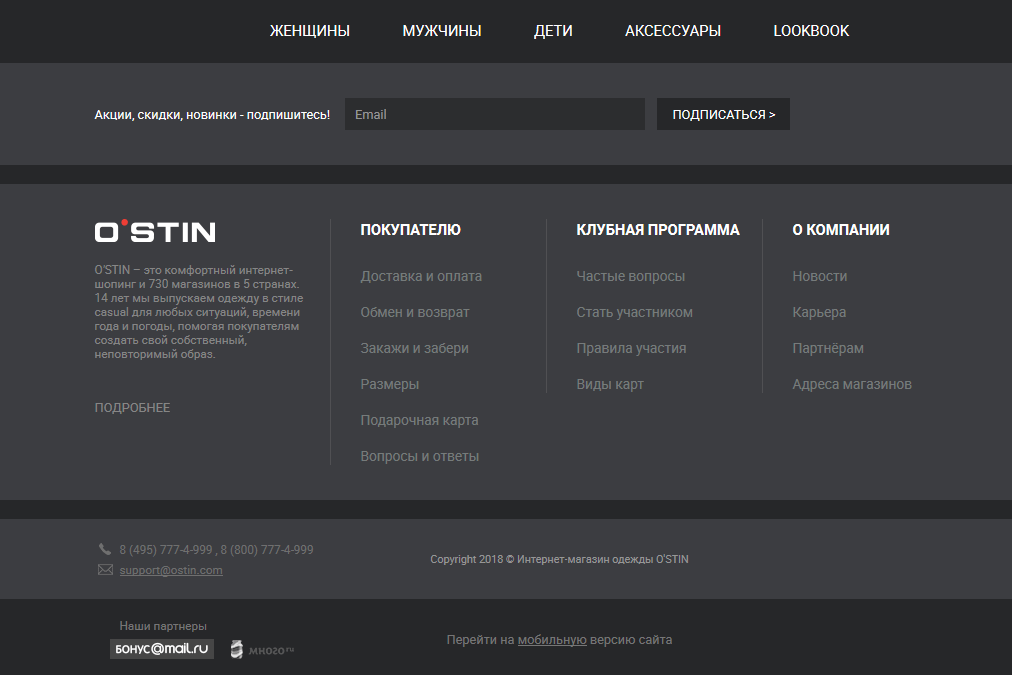
Если весь сайт оформлен ярко и необычно, футер желательно сделать простым и одноцветным:
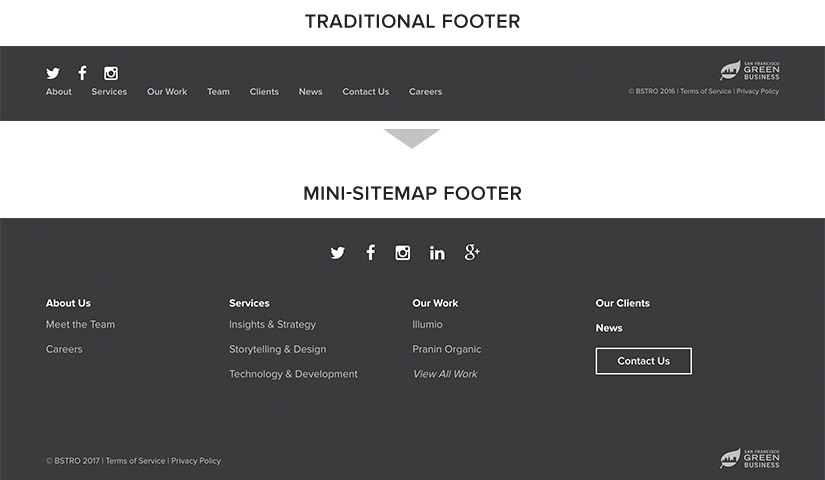
Последний пример: футер со всей необходимой информацией и субподвал с картой сайта. Все понятно и просто:
Все понятно и просто:
Оформление нижней части сайта – футера (подвала)
Футер (footer — производная от foot (англ.) – нога) – это самый нижний раздел сайта, противоположный шапке – верхней части. Безусловно, голова сайта – шапка – самый важный элемент, но футер – это как земля под ногами: она должна быть прочной и функциональной. Хоть и не все пользователи пролистывают веб-страницы до конца, оставлять без внимания дынный раздел сайта не стоит.
Что принято размещать в футере?
Стандартными элементами футера являются:
- Кнопки социальных сетей и виджеты групп с социальных сетях
- Ссылки на основные разделы сайта
- Ссылки на сторонние ресурсы
- Копирайт
- Контактная информация
- Поиск
Не стоит все вышеперечисленные элементы использовать одновременно, иначе подвал будет похож на настоящую свалку всего самого ненужного. Необходимо позаботиться о том, чтобы элементы в футере располагалась пропорционально, не нарушали общую концепцию и цветовое решение сайта.
Необходимо позаботиться о том, чтобы элементы в футере располагалась пропорционально, не нарушали общую концепцию и цветовое решение сайта.
Оригинальный футер – место, где можно удивить посетителя
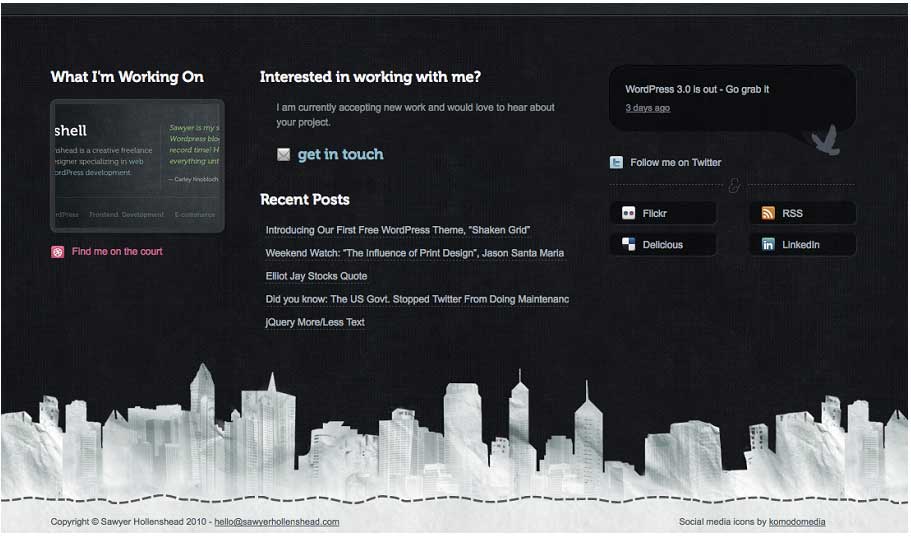
Футер – это как раз то самое место, где можно реализовать очень интересные дизайнерские задумки, даже если это сайт серьезной официальной компании. Вот пара интересных примеров:
Главное, что стоит помнить: не всем заказчикам может нравиться такая оригинальность и во всем должна быть грань разумного. Если вы все же решились на оригинальное оформление футера, например, рисованного, то он все равно не должен выбиваться из общей концепции сайта. Если все элементы оформлены в едином стиле, то и сайт выглядит целостно и взаимосвязано и переход от одного элемента к другому происходит интуитивно и незаметно.
Маркетинговые исследования показали, что сайты и порталы, где элементы футера выстроены логически, оформлены в одном стиле и не разбросаны по всему пространству, запоминаются намного быстрее и не вызывают затруднений в работе.
Под футер может быть отведена достаточно большая высота, но она не должна превышать половину рабочего экрана пользователя, чтобы он все же не забывал, зачем зашел на ваш сайт.
Дополнительное меню в футере
Распространенной практикой является дублировать меню сайта в подвале или помещать немного измененное меню. При этом часто его публикуют в развернутом виде, если меню имеет многоуровневую структуру. Это очень полезно в качестве альтернативной навигации: в нижней части основное меню, как правило, не заметно, зато пользователю не придется совершать дополнительных усилий и он может сразу перейти в нужный ему раздел. Это легко проследить по карте кликов пользователей по кнопкам на сайте из Яндекс Метрики или Google Analytics.
Например, это может выглядеть так:
Это, пожалуй, все основные элементы, которые могут быть в футере на сайте и быть полезными для посетителей. Самое главное, что стоит вынести из данной статьи: не пренебрегайте данным разделом сайта, и он поможет сохранить лояльность посетителей и повысить время пребывания на сайте.
Статьи по теме:
Футер что это такое — определение термина, как использовать в маркетинге
При создании дизайна сайта важна каждая деталь, в том числе и футер, так как он помогает посетителям решить, ценный для них ваш ресурс или нет. Давайте рассмотрим особенности этого блока и какие элементы следует располагать в нем.
Футер. Что это такое?
Футер (footer) –
это финальный контентный блок на сайте, в письме или на посадочной странице. Чаще всего он содержит вспомогательную информацию о компании: контакты, адрес, соцсети, полезные ссылки и т.д.
Подвал сайта является противоположностью хедера и точно так же сквозной для всех страниц. В HTML-коде содержимое футера страницы выделяется одноименными тегами и на практике выглядит так:
<footer>
<p> Название вашей компании. © Все права защищены.</p>
</footer>
© Все права защищены.</p>
</footer>Изначальная цель футера – продублировать важную для посетителя информацию. Этот блок не рекомендуется перегружать, а лучше оставлять только самые необходимые данные и ссылки. Какие есть обязательные элементы для подвала сайта:
- логотип,
- копирайт,
- контакты (телефонный номер, адрес электронной почты),
- график работы,
- основные категории сайта,
- ссылки и кнопки на соцсети.
Примеры оформления футера сайта
Дублирование разделов сайта
Добавление меню будет особенно актуально на длинных страницах. Это избавляет читателей от необходимости прокручивать в начало, чтобы найти ссылки, которые им нужны для перехода в нужную категорию.
Больше контактных данных
Например, если нужно добавить адреса офлайн-точек, разные номера телефонов, емейл-адреса, предложить контакт через чат-бота и т. д.
д.
Предложение подписаться на рассылку
В отличие от поп-апа либо другой формы подписки, это поле для ввода нельзя свернуть или закрыть – оно будет доступно на всех страницах.
Акцент на соцсетях
Можно сделать футер максимально простым, уделив особое внимание дополнительным каналам общения. Это отличный способ привлечь новых подписчиков в соцсети и не дать им просто так уйти, а задержать на других ваших ресурсах.
Приглашение в мобильное приложение
Чаще всего ссылки на приложение расположены чуть выше остального контента футера, что делает этот блок более заметным. Помимо ссылок в AppStore и Google Play, можно также предложить пользователям скачать приложение с помощью сканирования QR-кода.
Девиз компании
Если у вас есть лозунг или девиз, то его тоже будет уместно дублировать в футере. Так вы сможете ещё раз напомнить о ваших ценностях и за что вы выступаете.
Юридические данные
Добавление ссылок на антиспам-политику, условия пользования, политику конфиденциальности и т. д. более актуально для западных компаний, так как их законы более жесткие. Но и на отечественном рынке эта информация больше располагает к себе посетителей, так как вы ничего не скрываете от них.
д. более актуально для западных компаний, так как их законы более жесткие. Но и на отечественном рынке эта информация больше располагает к себе посетителей, так как вы ничего не скрываете от них.
Социальные доказательства
30% потребителей считают, что социальное доказательство влияет на их уверенность в решениях о покупке. Прежде всего нужно собрать отзывы и голоса ваших клиентов на соответствующих сайтах, чтобы затем использовать их в нижнем колонтитуле.
Авторские права
Информация об авторских правах не является обязательной, но встречается практически на каждом веб-сайте. Это уведомление предупреждает, что все элементы сайта – это ваша собственность и копировать их нельзя.
Чаще всего эта надпись включает © (символ охраны авторского права), год публикации/существования ресурса и имя правообладателя.
Поисковая строка
Пользователи могли сразу не найти то, что искали, поэтому в нижней части страницы смогут ввести свой запрос. Ведь если они долистали до конца страницы, значит, они ещё что-то ищут. А так они останутся на сайте немного дольше и получить нужные ответы.
Ведь если они долистали до конца страницы, значит, они ещё что-то ищут. А так они останутся на сайте немного дольше и получить нужные ответы.
Пример оформления футера писем
Если же рассматривать футер email-рассылки, то для него обязательными элементами считаются:
-
Причина получения письма пользователем. Чтобы сразу было понятно, каким образом этот емейл попал к вам в базу.
-
Ссылка “Отписаться”. Чтобы пользователь мог легко отказаться от получения писем без ущерба для вашей репутации.
-
Веб-версия. Этот элемент перекочевал из шапки письма и важен менее первых двух. Часто используется для копирования ссылки на письмо и дальнейшей ее пересылки или публикации.
Все остальные данные могут быть опциональными и аналогичны тем, что есть на сайте. Рассмотрим варианты, которые применимы только для подвала письма.
Адрес электронной почты подписчика
В eSputnik можно добавить емейл подписчика с помощью переменной %EMAIL%, что позволит сразу увидеть, с какого адреса была оформлена подписка или регистрация. Особенно актуально это видеть подписчику, если он настраивает редирект с других почт.
Полезные ссылки
Если у вас есть категории подписки либо вы активно собираете данные о подписчиках в личном кабинете, обязательно указывайте, где можно их заполнить.
Дополнительные условия акции
Для проморассылок будет уместным блок с более детальным описанием условий акции. Чтобы не отвлекать внимание в теле письма, можно вынести все подробности в подвал.
Данные персонального менеджера/автора письма
Такой вариант оформления – это визитка вашего менеджера. Ключевые элементы профессиональной подписи включают:
Также можно указать емейл (даже если он совпадает с почтой отправителя) и продублировать ссылку на веб-сайт вашей компании.
Напоминание о преимуществах
Бесплатная доставка, личный ассистент, быстрый возврат товаров и т.д. – это все может повлиять на решение о покупке. Можно подготовить отдельный блок именно для такой информации и даже сделать ее более контрастной.
Лучший способ почерпнуть идеи – взглянуть на оформление подписей в нашем разделе с примерами писем.
Существует много различных вариантов и дизайнов, которые вы можете выбрать для своей подписи в электронной почте или нижнего колонтитула сайта. Придерживайтесь простых правил при создании футера:
-
Выберите только самую важную информацию для размещения, чтобы не перегрузить блок и не отвлекать получателей от сути.
-
Определитесь с целью, которую должен выполнять этот блок:
-
Для маркетинговых задач добавляйте иконки социальных сетей, ссылки на новый контент сайта и т.
 д.
д. -
Для продаж – баннеры с последним акционным предложением, разделы сезонных товаров и т.д.
-
Для взаимоотношений с клиентами – девиз, рейтинги и отзывы, упоминание вашей миссии и услуг.
-
Футер сайта: определение.
HTML — это мир условностей, полученных в результате формализации. Разделение данных, полученных в процессе систематизации предметной области и решения задачи, на шапку, подвал и тело документа — традиционный подход. Возможно, он образовался по логике обычного документа. Но скорее всего именно такая идея структуризации сохранилась до сих пор по причине конкуренции между популярными системами управления сайтами (CMS), которые размещают именно в подвале каждой страницы (футер сайта) HTML-код о себе самих.
Смысл и место футера
Обычно HTML-страница включает в себя «подпись» — блок тегов внизу документа. Так разработчик (заказчик) представляет себе футер сайта. Что это только информация о владельце сайта и авторских правах, ссылки на другие страницы, обратная связь, техническая поддержка и т. д. — не вызывает сомнений. Так думают посетители, и на это рассчитывают разработчики.
Что это только информация о владельце сайта и авторских правах, ссылки на другие страницы, обратная связь, техническая поддержка и т. д. — не вызывает сомнений. Так думают посетители, и на это рассчитывают разработчики.
Но футер сайта может быть не только внизу, точнее не он сам, а его смысл. Подвал есть подвал, то есть что-то определенное, как нижняя часть страницы, должно быть исключительно внизу. Такова базовая логика, но в каждом конкретном случае желательно заранее решить: что футер сайта — это не подвал, а только авторство, права собственности, навигация, техподдержка, ссылки на соцсети и обратная связь.
Вариантов содержания футера не так много. Современные CMS, каждая в своем стиле, разбивают HTML-страницу на компоненты, предлагают шаблоны каждого и систему тегов, которые «не доступны» разработчику в плане изменения, но модифицируемы в плане содержания.
По мнению CMS, футер — это ее подпись, а редактирование футера сайта доступно разработчику. Сайты ручной работы обычно не склонны менять мнение посетителей и размещают футер всегда внизу, но в своем стиле создают структуру и содержание.
Плавающий подвал и мобильные устройства
Идея привязать футер к нижней части окна — обычное явление. Проблему составляет решение о выборе стиля размещения основного контента. Одни разработчики делают страницу целиком и в конце кода размещают теги футера как строчные элементы без абсолютного позиционирования. CMS также следуют такой схеме.
Некоторые разработчики фиксируют положение хедера и футера одновременно. В этом случае получается, что футер сайта — это просто расширение нижней границы окна браузера. Такое решение требует дополнительных усилий в написании JavaScript-кода, поскольку посетитель всегда может поменять размер окна браузера, и координаты тегов футера придется пересчитать.
На мобильных устройствах нет ни низа, ни верха. У них экран может вращаться в пространстве. Разместить что-либо внизу или вверху — задача относительная. Решение складывается как страница определенной структуры, которая предоставляет актуальный контент. Мышки здесь нет, но есть система различных вариантов касания и движения пальцев посетителя по экрану.
Идея виртуальной клавиатуры и футера сайта — что это такое? Это реальное положение возможности ввода данных строго ниже поля вводимых данных. Немного неудобное решение, но реально работающее.
Структура контента и актуальный смысл
В любой момент нахождения посетителя на сайте, вне зависимости от используемого им устройства, актуально содержание веб-ресурса. Разработчик должен так продумать адаптивную верстку, чтобы у посетителя не возникало вопросов:
- хедер сайта — это тут;
- содержание — вот здесь;
- а футер сайта — что это только по требованию.
Окно браузера всегда накладывает ограничения на контент страницы в зависимости от версии браузера и модели устройства, на которой он работает. Как серверный язык программирования, так и язык JavaScript дают разработчику необходимый инструмент для определения, в какой среде загружен сайт.
Правильного использования данных браузера достаточно, чтобы корректно разметить контент, определить место хедера, футера и содержания.
что это, зачем он нужен и как его переделать? Экопарк Z
Пламенный привет посетителям этой страницы, пришедшим из социальных сетей, да и всем остальным тоже! В апреле 2021-го года наблюдал удивительное явление: обильный поток посетителей из 4-х социальных сетей. В связи с этим настоятельно рекомендую всем неоднократно и регулярно посещать сайт rtbsm.ru — там в общих чертах изложена Российская Теннисная Балльная Система Марии (Шараповой).
Приглашаю всех полюбоваться на Фото и Видео красавицы Марии — надеюсь, что Вы поделитесь адресом сайта rtbsm.ru с друзьями и знакомыми.
Главная проблема — известить Марию, чтобы она лично как можно скорее заявила на весь мир о РТБСМ.
Футер — это самая нижняя часть страницы сайта.
Футер на этом сайте отделён от остальных частей страницы жирной горизонтальной чертой. Обычно футер оформлен стандартным и примитивным образом, информация в футере совершенно бесполезна и посетителям сайта, и создателю сайта.

Поэтому есть вполне разумное и обоснованное мнение, что футер необходимо переделывать. Для этого нужно войти в Консоль, нажать Внешний вид и Редактор, затем вызвать на редактирование файл footer.php
Именно этот короткий файл отвечает за формирование футера. Чтобы футер начал приносить пользу сайту, считаю необходимым внести в футер такие изменения:
<div id=»site-info»>
<a href=»http://имя_сайта/» title=»Название сайта» rel=»home» target=»_blank»>Название сайта </a>
</div><!— #site-info —>
<div id=»site-generator»>
<a href=»http://имя_сайта/полный/адрес/страницы/» title=»Сюда вписываем подходящий анкор» target=»_blank»>Короткая фраза для футера</a>
</div><!— #site-generator —>
Второй фрагмент определяет кликабельный адрес страницы, куда Вы хотите направить посетителя сайта.
После внесения изменений в файл футера сайта не забудьте под окном редактирования нажать на Обновить файл.
Затем зайдите на редко посещаемую страницу сайта, которая почти наверняка отсутствует в кэше сервера хостинга, и полюбуйтесь на новый футер.
Увидев фавикон WordPress, кликните по нему и убедитесь, что это клик уводит на страницу Вашего сайта. Значит, нужно подменить изображение в файле wordpress.png шаблона Вашего сайта.
Смените, если сочтёте необходимым, фон своего фавикона, чтобы он не сливался с фоном страницы, и сохраните вторую версию фавикона Вашего сайта в файле favicon2.png на своём компьютере. Зайдите в Файловый менеджер хостинга, перейдите в каталог /имя_сайта/public_html/wp-content/themes/имя_темы/images и закачайте сюда файл favicon2.png Затем переименуйте файл wordpress.png в файл wordpress_.png , а favicon2.png переименуйте в wordpress.png
Убедитесь, что Ваш фавикон появился в футере, и очистите кэш сервера хостинга.
Поздравляю, отныне и футер будет работать на благо Вашего сайта!
Поэкспериментировав, можно над футером поместить рекламный баннер и/или какое-нибудь прощальное изображение, поднимающее настроение посетителей и вызывающее у них желание вернуться на Ваш сайт — думаю, что Даная одетая, Даная обнажённая или что-то подобное будут в футере хорошо и уместно смотреться!
После ряда экспериментов пришёл к выводу, что именно футер является наилучшим местом для различных экспериментов по созданию корректно работающих фрагментов PHP-кода и/или JavaScript-кода.
Бывали ситуации, когда ошибочно работающий в хедере сайта код приводил к выводу на экран того, что можно окрестить «белым экраном смерти сайта». Приходилось срочно удалять ошибочный код и срочно чистить кэш сайта на сервере хостинга, чтобы восстановить нормальное отображение страниц сайта.
Экспериментальный код в футере сайта помещаю непосредственно над закрывающим тегом </body> файла footer.php — тогда он не приводит ни к каким фатальным последствиям при ошибках в коде.
Пришёл к выводу, что нужно придумывать способы такого наполнения футера, чтобы он приносил максимальную пользу сайту. Перечисляю известные мне способы:
1. Публикация списка трёх — пяти самых новых страниц сайта — заголовок НОВЕЙШИЕ СТРАНИЦЫ.
2. Публикация списка трёх — пяти существенно обновлённых страниц сайта — заголовок ОБНОВЛЁННЫЕ СТРАНИЦЫ.
3. Публикация списка трёх — пяти самых важных страниц сайта — заголовок ВАЖНЫЕ СТРАНИЦЫ.
4. Варианты с размещением в футере карты сайта (у меня Меню сайта), Контактов и иной важной информации полностью не отвергаю, но считаю возможным ввести в заголовок ВАЖНЫЕ СТРАНИЦЫ.
Переделал футер сайта, внеся в каждый из трёх разделов по пять страниц — буду наблюдать за изменением посещаемости этих страниц.
Обратите внимание, что при наведении курсора мышки на ссылку появляется текст Титула, который не дублирует Анкор — это дало возможность не переутяжелять футер уточняющей информацией.
С новым футером произошла странная метаморфоза:
сначала заметил, что он отображается только в браузере Яндекса, а в других браузерах показывается старый футер;
затем и в браузере Яндекса стал показываться старый футер.
Заглянул в файл footer.php и обнаружил пропажу кода, отвечающего за обновление футера — пришлось создавать его заново. На всякий случай сохранил этот код в файле НОВЫЙ ФУТЕР.txt — буду наблюдать за новым футером.
Сейчас новый футер нормально отображается в пяти браузерах, установленных на моём ноутбуке.
Приглашаю всех высказываться в Комментариях. Критику и обмен опытом одобряю и приветствую. В хороших комментариях сохраняю ссылку на сайт автора!
И не забывайте, пожалуйста, нажимать на кнопки социальных сетей, которые расположены под текстом каждой страницы сайта.
Продолжение тут…
Каким должен быть футер на сайте в современном веб — дизайне. Советы и примеры.
Здравствуйте, дорогие читатели блога. Сегодня я хочу поговорить с Вами о том каким же должен быть футер в современно веб дизайне. А так же мы посмотрим с Вами несколько примеров и получим несколько отличных советов по применению. 🙂
Если Вы уже заметили, что в последние несколько лет всё больше футеров появляется больших. Которые в свою очередь несут лучшую навигацию и пользование сайтом. Естественно, что правильнее будет сделать футер не только красивым но ещё и более удобным, а так же функциональным. Другими словами всё зависит от дизайнера.
Ну а сейчас давайте рассмотрим несколько практичных и красивых примеров:
Очень удобная и полная навигация по сайту.
Как Вы знаете, что практически на всех сайтах можно найти вот такую страницу «Карта сайта». Это уже устаревших вариант навигации. А почему бы не сделать более сжатую карту в футере сайта, по моему очень удобно, а также не нужно искать всякие страницы с полной навигацией.
Но всё же я бы не рекомендовал полностью отказываться от карты сайта, а просто сделать дополнительную только в футере.
Полнофункциональная навигация может в себя включать более 50 ссылок по сайту, что в свою очередь очень хорошо влияет на:
SEO. Такая навигация существенно облегчит пользование сайтом поисковым роботам а так же пользователям.
Улучшенная навигация. Такая навигация заставляет более лучше просматривать страницы Вашего сайта, так как они могли эти страницы игнорировать или просто не увидеть. Это в свою очередь снижает показатель отказов.
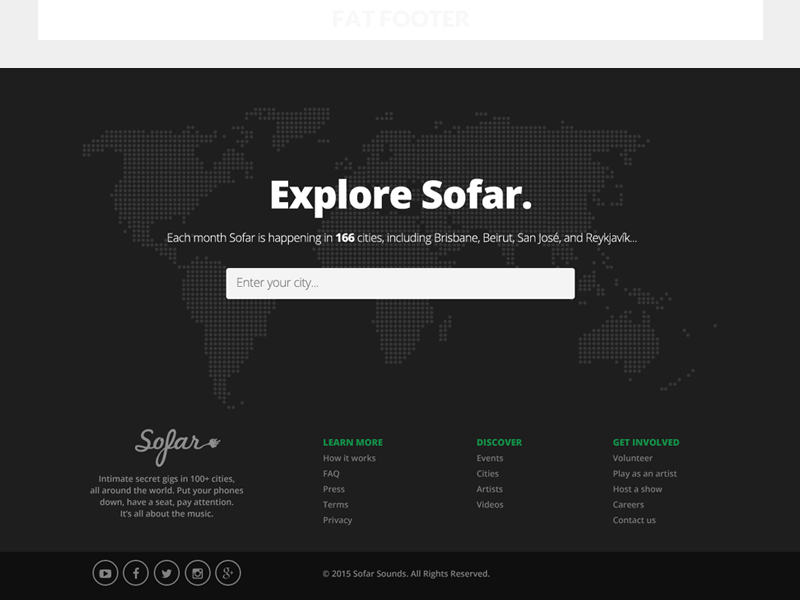
Плавный переход от контента к футеру.
Сайт vimeo.com скорее всего самый удачный пример плавного перехода к футеру. В данном случае фоновые изображения в шапке сайта и в футере практически одинаковы, а вот контент не много отличается. Таким образом получается своеобразный контраст, который выделяет футер и шапку сайта. Очень необычное и красивое решение, а главное удобно.
Так же, как Вы можете увидеть, что в данных примерах нет резкого перехода в нижнюю часть сайта. Например если контент весь светлый с облаками, а футер резко и тёмного цвета. Удачный пример резкого перехода, футер сайта beloweb.ru. Возможно я в скором будущем буду исправлять данную ошибку.
Самые подробные контактные данные в футере сайта.
Нижнюю часть Вашего сайта, можно, вернее нужно использовать для контактной информации Вашей фирмы, сайта и т.д. Попытайтесь изложить всё более подробно пользователю, не заставляйте искать эту заветную ссылку «Контакты».
В футере можно использовать все средства для связи, например ссылки на Твиттер, Фейсбук, вКонтакте. Так же удачным решением будет вставить не большую форму обратной связи, на мой взгляд это очень удобное решение.
Другими словами речь идёт, о полном удобстве связи пользователя с Вами. Например если Вы хотите большой футер, делайте его не сильно отличающимся от основного контента, большой футер очень удобен, для карт и формы обратной связи. А если Вы хотите не большой низ сайта, то вполне достаточно будет всех ссылок на Ваши контактные данные, форму подписки и т.д.
А если Вы хотите не большой низ сайта, то вполне достаточно будет всех ссылок на Ваши контактные данные, форму подписки и т.д.
Экспериментируйте
Это, наверное самое главное. Вы будете как никто лучше знать как лучше будет для пользователя если будете экспериментировать. Чем дольше тем лучше. Придумывайте что то новое, что нибудь своё. И в любом случае успех Вам гарантирован.
Некоторым не нравятся огромные футеры, но я, например, думаю что такие футера очень информативны и удобны. В некоторых случаях в них кроется всё самое интересное, что находится на сайте. Так что я только за 🙂
Вот и всё, что хотелось рассказать Вам по этому поводу, друзья. До скорых встреч 🙂
Огромное спасибо speckyboy.com
Как сделать эффективный «футер» сайта
Разработка веб страниц для коммерческого ресурса требует детальной проработки всех элементов дизайна. В этой статье мы подробно расскажем о том, как сделать эффективный «футер» для сайта, чтобы он помогал ориентироваться, был инструментом обратной связи и давал самую важную информацию.
Футер, другими словами «footer» или подвал – это важный элемент веб страницы. В первую очередь потому, что он одинаков для всего ресурса, и важно правильно сделать оформление футера сайта и грамотно организовать его работу.
Прежде всего, нужно помнить, что просмотр веб-страницы пользователем происходит сверху вниз и, опустившись вниз страницы, пользователь принимает решение остаться на сайте или уйти.
Какую информацию может содержать футер?
- Контактные данные
- Карту проезда
- Формы обратной связи
- Блок поиска,
- RSS подписку
- Юридические данные
- Виджеты соцсетей
- Различные счетчики
- Копирайт
Обязательно в футере должна присутствовать навигация, например:
- Важные пункты главного меню и карта сайта
- Кнопка «Наверх»
- Ссылки на сопутствующие продукты
Как необходимо выделять информацию в футере?
- Различным фоном или текстурой
- Вертикальными разделителями
- Использованием изображений логотипов
- Шрифтами разного размера
Полезная информация как правильно создать сайт: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуОформление футера сайта: несколько полезных советов для достижения наибольшей эффективности
Оформление футера должно преследовать главную цель – облегчить ориентацию посетителя в информации. Поэтому старайтесь следовать следующим рекомендациям:
Поэтому старайтесь следовать следующим рекомендациям:
- Карту сайта лучше структурировать с помощью столбцов, каждый из которых имеет свой заголовок, благодаря этому ускорится поиск нужного раздела веб-сайта.
- Для улучшения читабельности Блоков навигации создайте для них четкие границы.
- Не перегружайте содержимое футера.
- Поместите ссылки на важные страницы веб-ресурса или страницы с дополнительной информацией.
- Добавьте кнопки соцсетей, их наличие предоставит посетителю больше информации о Вас и поможет в продвижении самого веб-сайта.
- Можно разместить кнопки «Лайк» или «Твитнуть».
- Так же можно добавить облако тегов, но это не обязательно.
Разработка веб страниц: рекомендации как сделать форму обратной связи в футере.
Разработка веб страниц должна достигать основную цель – наладить коммуникацию с вашими клиентами. И форма обратной связи до сих пор является удобным инструментом для этого. Помните, что многие люди предпочитают задать вопрос в письме, и только после получения грамотного аргументированного ответа, они будут готовы к диалогу.
Помните, что многие люди предпочитают задать вопрос в письме, и только после получения грамотного аргументированного ответа, они будут готовы к диалогу.
Стоит отметить, что общаясь с клиентами с помощью формы обратной связи, Вы сможете поддерживать несколько диалогов одновременно в отличие от телефонной связи.
Разместив форму обратной связи в футере, вы сделаете ее доступной на каждой странице сайта. И это логично, так просмотрев информацию на странице и заинтересовавшись ею, посетитель имеет возможность сразу связаться с вами, заполнив небольшую форму. Главное, чтобы в ней было не много обязательных полей. Вполне достаточно двух-трех: Имени, телефона или e-mail и текстового поля.
В следующей публикации мы подробно рассмотрим различные способы приема и обработки заказов через формы для сайта.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
19. 11.2017
11.2017
← Поделиться с друзьями !
Что такое футер сайта?
В прошлый раз в этой серии мы рассмотрели шапку сайта, что это такое и почему это важно. И сегодня мы рассмотрим нижний колонтитул сайта.
Так что же такое нижний колонтитул сайта?
Ну, простой ответ на этот вопрос — это нижний элемент любой веб-страницы. Это последнее, что люди увидят, если прокрутят вниз.
Как и в заголовке, информация здесь обычно остается одинаковой на каждой странице.И его можно использовать, чтобы помочь пользователям перемещаться по вашему веб-сайту или направлять их в другие части вашего бизнеса, например, в социальные сети.
Хотя большинство людей, вероятно, не будут прокручивать так далеко, это все же довольно важная часть любого веб-сайта.
Почему нижний колонтитул важен?
Итак, если нижний колонтитул находится внизу страницы, и большинство людей, вероятно, не собираются прокручивать страницу так далеко, то почему нижний колонтитул так вонючий важен?
Что ж, нижние колонтитулы — это ваш последний шанс показать свой бренд. Вы можете произвести неизгладимое впечатление на посетителей с помощью хорошего нижнего колонтитула.
Вы можете произвести неизгладимое впечатление на посетителей с помощью хорошего нижнего колонтитула.
Кроме того, заголовки обычно ограничены определенным размером, потому что посетители хотят получить доступ к вашему контенту как можно быстрее. Но у вас нет этого ограничения с нижними колонтитулами. Вы можете разместить здесь еще одно меню, контактную информацию и ссылки на аккаунты в социальных сетях. И это будет все то же самое для каждой страницы.
И, наконец, нижние колонтитулы обычно содержат текст об авторских правах. Это мелочь, но она очень важна и в значительной степени является стендом.(Я не имею в виду, что он делает много, но все же выглядит лучше, если он там есть.)
Что должно быть в нижнем колонтитуле?
То, что вы поместите в свой нижний колонтитул, полностью зависит от вас. Для этой области нет реальных стандартов или требований.
Что касается меня, я, по крайней мере, должен иметь еще одно меню (как правило, только меню верхнего уровня), ссылки на учетные записи социальных сетей, ссылку на электронную почту и заявление об авторских правах «все важное».
Кроме того, мне нравится в последний раз вставлять туда свой логотип и свой слоган.Для меня это еще одна возможность убедиться, что посетитель знает, кто я и чем занимаюсь.
Но ты делаешь. Поместите все, что, по вашему мнению, подходит лучше всего в нижний колонтитул.
Примеры
Итак, теперь, когда мы знаем, что такое нижний колонтитул, почему он важен и что входит в нижний колонтитул, давайте рассмотрим несколько примеров.
Этот сайт
Итак, на этом веб-сайте у меня есть два нижних колонтитула. Первое, что вы видите, это то, что я называю нижним колонтитулом «Призыв к действию».По сути, у него есть четыре CTA для каждой услуги, которую я предоставляю, чтобы помочь посетителям перейти к местам, где я могу им помочь.
Затем у меня более традиционный нижний колонтитул с тремя столбцами. В первом есть мой логотип, слоган и некоторая контактная информация. У среднего есть другое меню, а у третьего есть ссылки на социальные сети и авторские права.
В целом, я поклонник трехколоночного макета нижнего колонтитула. Это лучший способ поместить всю необходимую мне информацию в нижний колонтитул, но не делать его слишком большим.
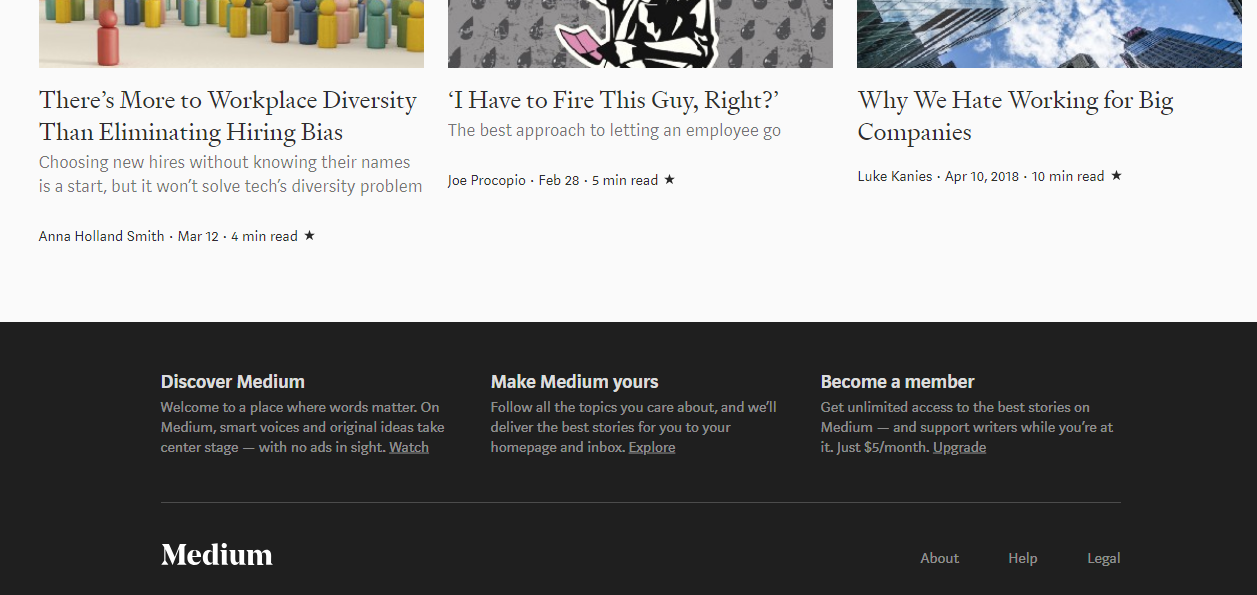
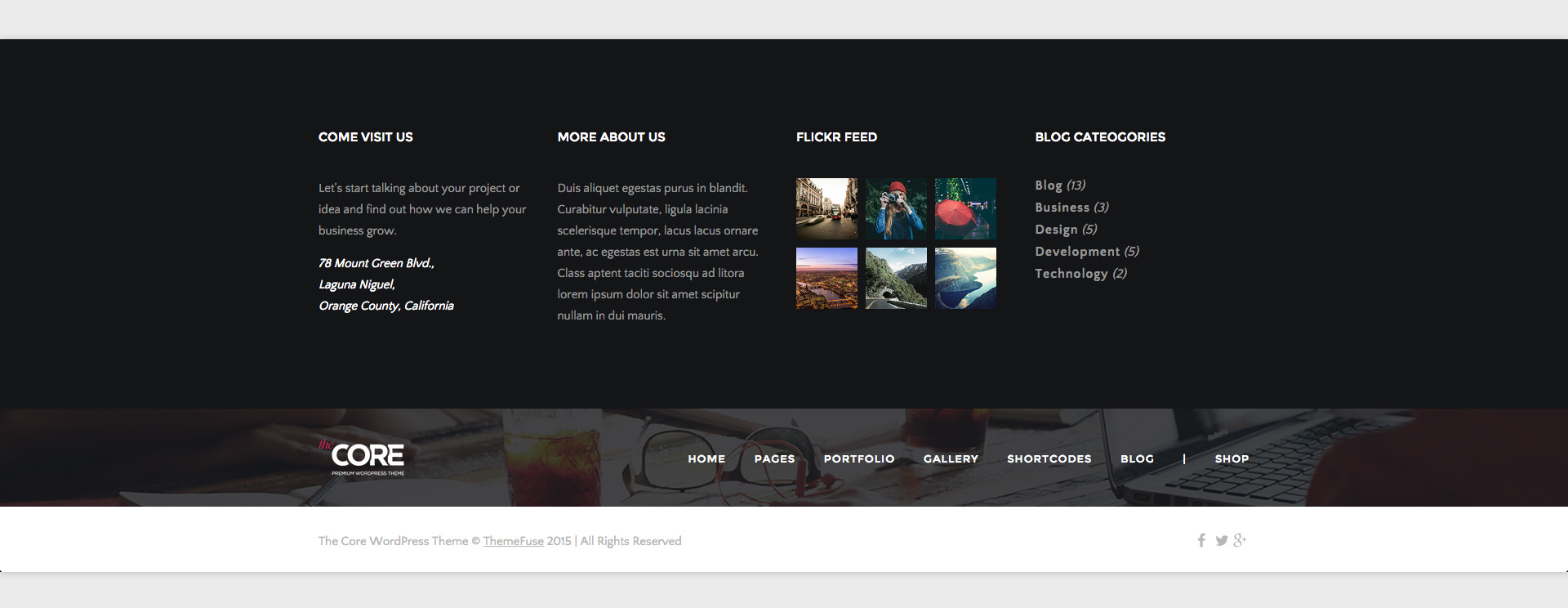
Министерство Тип
Если вы меня знаете, то знаете, что я фанат минималистского дизайна. Мне нравится, чтобы посетитель чувствовал себя как дома с помощью простого дизайна и большого количества пустого пространства.
Этот нижний колонтитул прост и, на мой вкус, может быть, слишком прост, но это отличная отправная точка. Его можно настроить (на самом деле вся страница должна проходить через всю осыпь), но в целом начало неплохое. Если вам не нужно много помещать в нижний колонтитул, вы можете использовать его в качестве руководства.
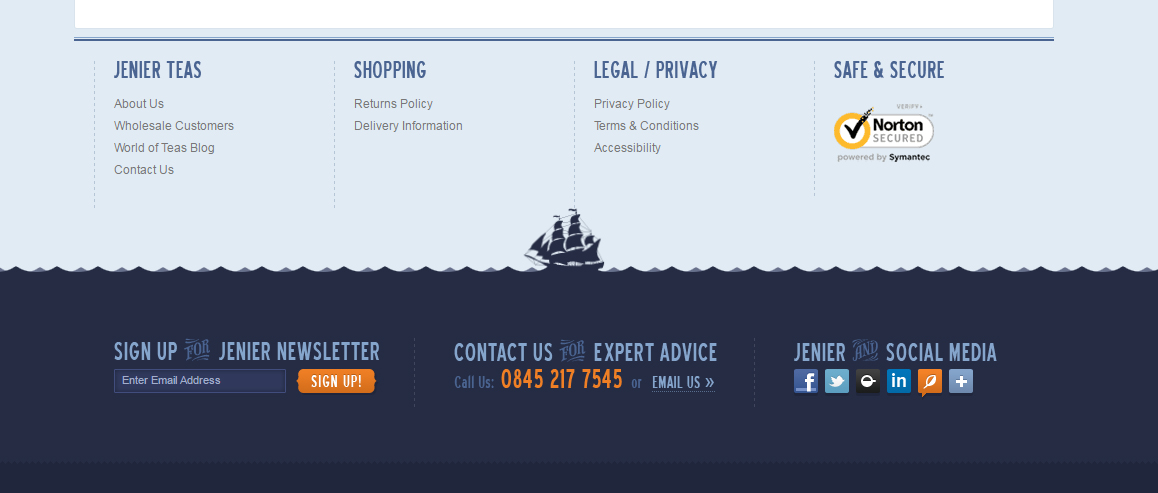
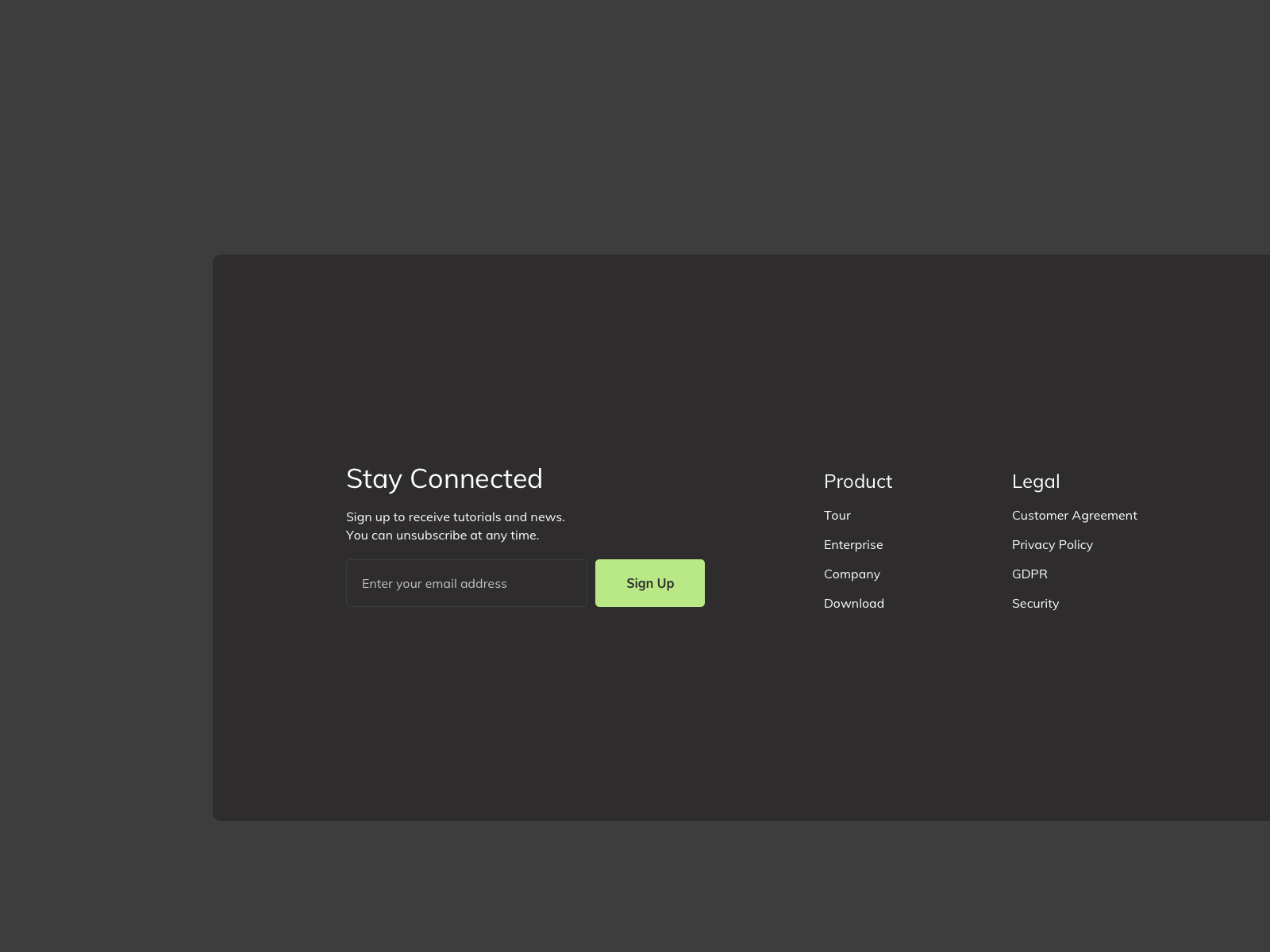
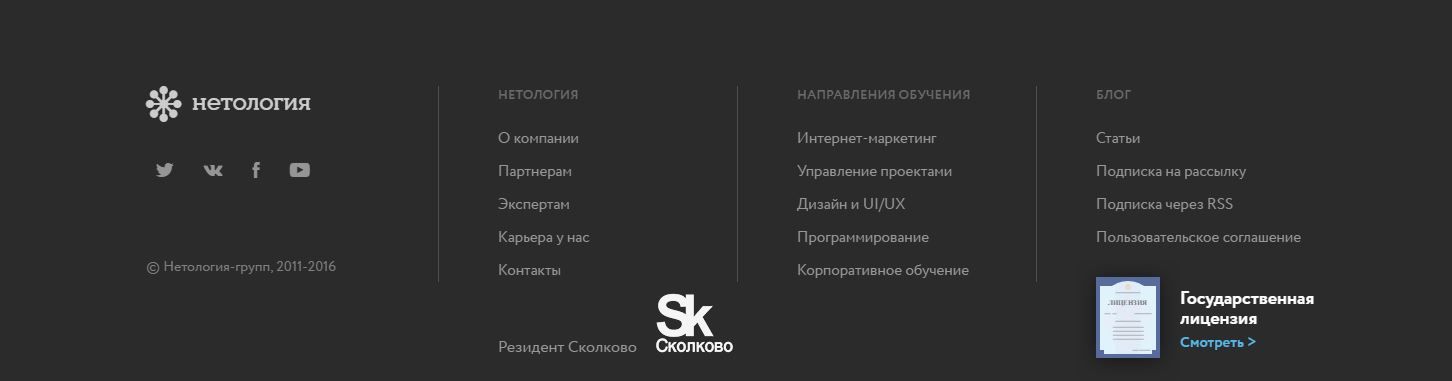
Мама и попкорн
Опять же, следуя минималистской тенденции, этот веб-сайт отлично справляется с размещением необходимой информации и некоторыми интересными функциями в нижнем колонтитуле.
В дополнение к чистому дизайну и презентации мне нравится подписка по электронной почте. Это то, что вы можете упустить из виду, и это, очевидно, отличный способ получить потенциальных клиентов. Не пихайте подписки по электронной почте (т. е. никаких всплывающих окон, пожалуйста!), но размещение их в верхней части нижнего колонтитула — очень хороший вариант.
Это то, что вы можете упустить из виду, и это, очевидно, отличный способ получить потенциальных клиентов. Не пихайте подписки по электронной почте (т. е. никаких всплывающих окон, пожалуйста!), но размещение их в верхней части нижнего колонтитула — очень хороший вариант.
Моя единственная придирка с точки зрения доступности заключается в том, что состояние наведения для элементов меню и социальных сетей не имеет достаточного цветового контраста ни по сравнению с обычным состоянием, ни с цветом фона. Доступность всегда должна быть на первом месте.
Сайт вдохновляет
Наконец, мы подошли к Site Inspire, который сочетает в себе минималистскую идею и трехколоночный нижний колонтитул (как веб-дизайнер по моему сердцу). И снимает почти безупречно.
На мой вкус, это довольно просто, особенно цвета (красный отлично смотрелся бы для значков социальных сетей), но контраст великолепен, и я думаю, что это может стать отличной отправной точкой для тех, кто ищет вдохновение для своего нижнего колонтитула.
Итак, я надеюсь, что это помогло вам вдохновиться своим нижним колонтитулом и узнать больше о том, что это такое и почему это важно. Это второй по важности элемент после заголовка, и это еще одна прекрасная возможность оставить свой бренд потенциальным клиентам.
Что должно и не должно быть в нижнем колонтитуле вашего сайта
Что такое нижний колонтитул сайта и что он должен включать? Этот кураторский список объясняет, почему он вам нужен, а также 21 идею, которую вы можете начать использовать прямо сейчас, чтобы повысить вовлеченность, получить больше потенциальных клиентов и защитить себя.
Нижний колонтитул веб-сайта – это часть контента, отображаемая в нижней части веб-страницы. Он функционирует как дополнительное меню навигации для посетителей, отображая при этом другую важную информацию, которой нет в верхней части вашего сайта (ATF).
Вот пример из дизайнерской платформы Sketch:
Среди прочего, он содержит кнопки социальных сетей, информацию о компании и уведомление об авторских правах. Это ненужные для ATF вещи, но все же полезные.
Это ненужные для ATF вещи, но все же полезные.
Несмотря на то, что нижний колонтитул находится в самом низу, он играет важную роль. А поскольку все больше людей прокручивают страницу дальше вниз, разумно убедиться, что на вашем сайте есть нужные элементы.
Но прежде чем мы перейдем к примерам…
Да, на вашем сайте должен быть нижний колонтитул. Это раздел с другой целью, чем ваш заголовок. Ваш нижний колонтитул должен действовать как все для ваших посетителей и содержать дополнительную информацию, не связанную с ATF.
В то время как ваш заголовок может содержать обязательную информацию, нижний колонтитул состоит из частей, которые полезно знать.Иметь ввиду; это только рекомендации.
У каждого веб-сайта разные бизнес-цели, и это следует учитывать при создании своего.
Поучительное исследование, проведенное Chartbeat , показало, что 35 % людей прыгают после того, как взаимодействуют с вашим ATF, а 65 % остаются и прокручивают страницу.
Было бы неплохо, если бы ваша домашняя страница была оптимизирована для размещения 65 % тех, кто остался.
Но это еще не все…
То же исследование показало, что «нижняя» часть веб-страницы просматривается в три раза дольше, чем (чем больше вовлеченность читателей, тем ближе они к концу страницы).
Согласованная метрика веб-дизайна говорит, что линия сгиба имеет примерно 1000 пикселей в ширину и 600 пикселей в высоту.
Когда вы снова посмотрите на приведенный выше снимок экрана, вы увидите, что пик вовлеченности достигает 90 101 только после почти 1500 пикселей (но прокрутка продолжается за пределами 3000 пикселей ).
Зачем нужен нижний колонтитул Вот несколько причин, почему вы должны рассматривать свой нижний колонтитул как еще одно место для привлечения читателей (а не как второстепенное).
Как уже упоминалось, люди прокручивают веб-страницы дальше вниз. Ваш нижний колонтитул — это последнее место, где они остановятся перед тем, как решить уйти. Если вы сможете удерживать их интерес немного дольше, они останутся на вашем сайте.
Факт: Когда люди дольше остаются на вашем сайте, это сигнализирует поисковым системам, что ваш контент популярен, и положительно влияет на рейтинг.
Итак, привлеките их внимание, продолжайте укреплять доверие и докажите, почему они должны остаться.Вы можете думать о своем нижнем колонтитуле как о заключительном аргументе вашего сайта в пользу вашего продукта или услуги.
Повышение конверсии Размещение призыва к действию (CTA) в нижнем колонтитуле – один из способов привлечения потенциальных клиентов. Попросите их принять меры, подписавшись на вашу рассылку. Если вы используете сервис на основе подписки, такой как Lasso, вы можете попросить их начать бесплатную пробную версию.
Попробуйте разместить здесь награды или сертификаты веб-сайта. Социальное доказательство — известный метод убеждения, который должен помочь развеять любые сомнения, которые могут возникнуть у людей.
Используйте любую возможность, чтобы превратить посетителей в фанатов.
Дайте дополнительную информациюВозможно, вы не включили что-то выше на главной странице. Эти вещи (какими бы они ни были) могут быть в нижнем колонтитуле. У вас могут быть полезные советы, ресурсы или информация о брендинге.
Получите наш БЕСПЛАТНЫЙ набор инструментов и контрольный список для написания статей, которые конвертируют.
Здесь нет правильного ответа. То, что находится в вашем нижнем колонтитуле, будет варьироваться от человека к человеку.Люди посещают сайты по разным причинам. Задайте простой вопрос: « каковы ваши цели?».
Это больше продаж? Больше лидов? Больше подписчиков? Должны ли вы включать элементы, которые защищают вас от судебных исков?
Например, если вы являетесь аффилированным сайтом, имеет смысл включить информацию о вашем партнерстве. Если вы рекламируете, включите ссылку на свой медиа-кит.
Если вы рекламируете, включите ссылку на свой медиа-кит.
Ниже приведен 21 пример того, что стоит включить в нижний колонтитул вашего веб-сайта.
1.Уведомление об авторских правахЯ уверен, что вы уже знакомы с этим символом авторского права «©». Обычно он предшествует словам «уведомление об авторских правах» мелким шрифтом в самом низу страницы.
В том числе это лучший способ защитить свой сайт. Энди Крестодина из Orbit Media упомянул несколько полезных советов в этой статье о плагиате на веб-сайтах (с которым помогает бороться уведомление об авторских правах ).
Его совет:
- Используйте такой инструмент, как Copyscape , для поиска виновных
- Используйте Интернет-архив (также известный как «Машина обратного пути»), чтобы показать, что вы написали это первым
Вы должны защищать все, что напечатано в вашем блоге.
2. Раскрытие информации об аффилированных лицах Если вы являетесь клиентом Lasso, вы, вероятно, получаете часть дохода через партнерские ссылки. И у вас, вероятно, есть раскрытие информации об аффилированных лицах FTC в нижнем колонтитуле.
И у вас, вероятно, есть раскрытие информации об аффилированных лицах FTC в нижнем колонтитуле.
Но если вы этого не сделаете, у вас есть шанс. Это отраслевой стандарт, и его следует включить, чтобы обеспечить полную прозрачность для ваших читателей (и избежать штрафа со стороны Федеральной торговой комиссии).
Прочтите наш пост о том, что следует включить в раскрытие вашей партнерской информации (с примерами).
3. РекламаВы активно принимаете гостевые посты? У вас есть подкаст и вам нужны спонсоры? Все, что ваш сайт делает для увеличения дохода, может быть здесь.
Вы можете скромно похвастаться, упомянув о своих 50 тысячах подписчиков в Твиттере или 100 тысячах подписчиков электронной почты и сделать рекламу с вами выгодной.
Пример может включать текст «реклама» и ссылку на страницу, содержащую ваш ежемесячный трафик или общее количество подписчиков в социальных сетях, за которыми следует контактная форма, где они могут связаться.
Можно сказать:
«Если вы хотите охватить больше людей, разместите рекламу на нашем веб-сайте, который ежемесячно посещают 400 000 читателей».
Совет: Использование контактной формы вместо адреса электронной почты помогает предотвратить попадание спама в папку «Входящие».
4. Отказ от ответственностиНа некоторых веб-сайтах в нижнем колонтитуле есть заявление об отказе от ответственности, чтобы избежать любых юридических обязательств, не предусмотренных их условиями обслуживания или политикой конфиденциальности. Никто не хочет, чтобы на него подали в суд, поэтому его включение помогает защитить вас от судебных исков.
Например, Nerdwallet говорит , что «стремится поддерживать точность и актуальность своей информации». Это также следует за этим, предлагая своим посетителям всегда проверять официальный сайт финансового провайдера для получения текущих условий и деталей.
Вот несколько примеров отказа от ответственности, если вам нужно добавить его на свой веб-сайт:
- Высказанные мнения (например, комментарии/мнения)
- Отказ от ответственности (например, продукты или услуги)
- Прошлые показатели (т.г., то, что обещает результат)
Политика конфиденциальности Lasso содержит отказ от ответственности.
5. Условия обслуживанияУсловия использования (также известные как условия использования) объясняют, что пользователи могут ожидать от использования вашего продукта, услуги или веб-сайта.
Например, в Условиях использования Lasso подробно описано, чего ожидать при использовании нашего партнерского плагина WordPress.
Подобно заявлению об отказе от ответственности, оно снимает с вас ответственность, поскольку посетители соглашаются с некоторыми вещами.
6. Политика конфиденциальности Политика конфиденциальности информирует людей о том, как ваш веб-сайт собирает, использует и раскрывает информацию.
Например, если ваша компания собирает личную информацию от своих посетителей (например, банковские реквизиты, домашний адрес или номер телефона), хорошей идеей будет раскрытие политики, раскрывающей, что вы делаете с этой информацией.
Клиенты хотят знать, что вы делаете с их данными.
7. БезопасностьКак вы защищаете конфиденциальную информацию (например,г., номера банковских счетов)? Многие финансовые учреждения размещают значок безопасности в нижнем колонтитуле, чтобы успокоить клиентов.
Заставить их чувствовать себя в безопасности может быть легким толчком, который заставит их вести дела с вами.
Сайт сравнения ссуд и поставщика, Credible, размещает ссылку безопасности в нижнем колонтитуле, ведущую на страницу, объясняющую меры безопасности по шифрованию и https.
8. Форма регистрации по электронной почте
Поскольку каждый потраченный доллар в электронной почте приносит 40 долларов США, имеет смысл создать для нее призыв к действию. То, что находится в вашем нижнем колонтитуле, отображается на каждой странице, поэтому отображение подписки по электронной почте в конце ваших сообщений в блоге — отличный способ оставаться на связи.
То, что находится в вашем нижнем колонтитуле, отображается на каждой странице, поэтому отображение подписки по электронной почте в конце ваших сообщений в блоге — отличный способ оставаться на связи.
Возможность: Подумайте, сколько раз вы доходили до конца фантастической статьи в блоге и подписывались на информационный бюллетень?
Я делал это не раз. Наличие формы подписки также отлично подходит для привлечения потенциальных клиентов.
Проверить Простая ссылка на информационный бюллетень Backlinko :
9.Кнопка CTA
Кнопки с призывом к действию могут быть предназначены для любых действий, которые вы хотите, чтобы ваши посетители совершили. В Lasso мы используем призыв к действию «Начать 14-дневную бесплатную пробную версию».
Другие действия могут быть:
- Пожертвовать сейчас
- Подпишитесь и сохраните
- Получить руководство
- Загрузите контрольный список
Если вы что-то продаете (например, услугу), предложите людям подписаться на бесплатную пробную версию или проконсультироваться. Посмотрите нижний колонтитул программного обеспечения для чата Olark (обратите внимание, что липкий заголовок остается с вами, когда вы прокручиваете вниз):
Посмотрите нижний колонтитул программного обеспечения для чата Olark (обратите внимание, что липкий заголовок остается с вами, когда вы прокручиваете вниз):
10.Клиент Поддержка и часто задаваемые вопросы
Если на вашем веб-сайте есть распространенные вопросы, возражения или запутанные темы, перейдите на страницу поддержки. Все, что посетители всегда спрашивают, стоит включить в нижний колонтитул.
Возможно, вы прочитали:
11. Панель поиска по сайтуНекоторые веб-сайты содержат сотни веб-страниц. Это сложно для представления всей информации на главной странице (даже в формате ATF, основной части и нижнем колонтитуле).
Вместо этого передайте контроль своим посетителям и позвольте им найти его через строку поиска.Если они прокручивают вниз, возможно, им не удалось найти достопримечательность.
Строка поиска служит последней попыткой поймать посетителя, который собирается уйти. Спроектируйте свой сайт так, чтобы повысить вовлеченность пользователей на каждом этапе.
Спроектируйте свой сайт так, чтобы повысить вовлеченность пользователей на каждом этапе.
Совет для опытных пользователей: Используйте Google Analytics, чтобы узнать, что ищут пользователи при посещении вашего сайта. Используйте их поисковые запросы для создания нового контента.
Перейдите в Analytics «Поведение» > «Поиск по сайту» > «Обзор».
Вы увидите часто запрашиваемые темы вашего сайта.
Вот пример строки поиска из блога Ahrefs:
12. Практические примеры и истории успеха
Тематические исследования содержат больше информации, чем просто цитаты. Много раз вы увидите отзыв на главной странице , восхваляющий продукт, услугу или веб-сайт.
Но если вы хотите получить подробную информацию, покажите людям истории успеха ваших клиентов.Это помогает вызвать интерес к вашему бренду.
Ссылка на «Кейсы» в нижнем колонтитуле может быть именно тем, что нужно вашему посетителю, прежде чем он потянется за своим кошельком, присоединится к вашей рассылке или запланирует консультацию.
Кроме того, он запускает технику психологического убеждения социального доказательства, которая является сильным мотиватором.
13. Сравнение (чтобы выделиться на фоне конкурентов)Если вы делаете это не так, как остальные, оставьте ссылку в нижнем колонтитуле.Показывая своим посетителям, как вы сравниваете себя с конкурентами, стоит поделиться, когда вы делаете хорошую работу.
Например, у вашего продукта может быть бесплатная пробная версия, а у других брендов — нет. Это стоит упомянуть. Lasso позволяет сравнить наш плагин с другими в нижнем колонтитуле.
14. Значки социальных сетей
Если вы хотите увеличить охват с помощью других каналов, попробуйте кнопки или значки социальных сетей. Размещение их внизу является лучшим вариантом.Вы хотите, чтобы ваши читатели оставались на вашей странице, а не уходили на другой сайт.
Как только они усвоят все, что может предложить ваш сайт, они могут отправиться в социальную сеть.
Посмотрите, как Orbit Media использует значки социальных сетей в нижнем колонтитуле (вместе с отличным призывом к действию и скромным хвастовством о том, сколько у них подписчиков электронной почты) :
Они также упоминают:
- Они являются сертифицированной корпорацией B (социальное доказательство)
- Влияние, которое они оказывают на окружающую среду и общество (и как читатели могут узнать больше)
Если у вас есть партнерская программа (например, наша) , здесь можно ее включить. Многие сайты имеют партнерские программы в нижнем колонтитуле, ссылаясь на простой процесс регистрации.
Возможно, вам не нужно включать его в заголовок, поэтому эту «хорошую» деталь лучше всего добавить внизу.
Совет: Посетите базу данных партнерских программ Lasso, включающую более 1500 программ, если вы ищете программы, к которым можно присоединиться.
Контактные формы отлично подходят для общения с посетителями. Они могут оставить в нем всю свою контактную информацию, а вы ответите на свое усмотрение.
Возможно, вы занимаетесь внештатным консалтинговым бизнесом или выступаете с выступлениями. Иметь его имеет смысл, когда жизненная сила вашего дохода зависит от того, чтобы завладеть другими людьми.
Введите в Google поисковый запрос «плагины контактных форм», и вы получите список мест, с которых можно начать.
Вы также можете оставить физический адрес и номер телефона вашей компании в нижнем колонтитуле.Представьте, что ваш читатель прокручивает вашу домашнюю страницу, ему нравится ваш продукт, и теперь ему нужно узнать, где купить у вас.
Адрес и номер телефона помогают привлечь больше потенциальных клиентов и увеличить продажи.
17. Мы нанимаем (и другие объявления) В нижний колонтитул можно добавить специальные новости. Посмотрите, как 1Password содержит объявление «Мы нанимаем».
Посмотрите, как 1Password содержит объявление «Мы нанимаем».
Это еще один способ привлечь больше кандидатов (а также размещение сообщений в ваших частных сообществах или информационных бюллетенях).
Вы также можете включить такие вещи, как:
- Пресс-релизы
- В новостях
- Карьера
Некоторые веб-сайты используют так называемый толстый нижний колонтитул в качестве вторичного меню навигации. Например, в заголовке может быть раздел «Функции», при нажатии на который открывается раскрывающееся меню.
В раскрывающемся меню есть все функции продукта (но они скрыты от посетителей, если они не нажмут «Функции» в заголовке).
Вот пример:
Когда вы нажимаете «Функции», появляется раскрывающееся меню со списком.
Вы можете видеть все функции продукта в обычном виде (не скрытыми) под ссылкой «Функции» в толстом нижнем колонтитуле. Вот как тот же раздел выглядит внизу:
Вот как тот же раздел выглядит внизу:
На приведенном выше снимке экрана вы можете видеть все ссылки на видном месте, «отжирая» нижний колонтитул от его тонкого аналога с большим количеством навигационных ссылок.
19. БрендированиеТолстый нижний колонтитул похож на обычный нижний колонтитул на стероидах.
Упростите обмен цветовыми схемами, шрифтами и логотипами вашего бренда с помощью ссылок на страницу вашего бренда. Это одна из форм бесплатной рекламы, которая упрощается благодаря загружаемому набору логотипов.
Ознакомьтесь со страницей бренда Lasso здесь.
20. Страница «О вашей компании»« Наша история », « Наша команда » или « Наша компания » — вот некоторые идеи, которые помогут вашим посетителям узнать вас.
Возможно, вы не разместили его вверху своего веб-сайта, но он вполне мог бы поместиться здесь. Он также может быть добавлен на страницу ценности вашей компании, если она у вас есть.
Он также может быть добавлен на страницу ценности вашей компании, если она у вас есть.
Вот страница WP Rocket «О нас».
21. Ваша миссия и ценностиВот еще одно место, где вы можете найти отклик у своих читателей. Расскажите им, за что вы выступаете, как вы ведете бизнес, кто вы или откуда вы родом.
Сделайте это личным. Для них это еще один шанс узнать вас.
На странице «Ценности Оларка» есть отличная страница.
Они даже пошли еще дальше и добавили Заявление об инклюзивности , чтобы вы знали установленный стандарт.
Липкий нижний колонтитул – это нижний колонтитул, который «прилипает» к нижней части экрана веб-страницы и остается видимым при прокрутке страницы и никогда не исчезает.
Очень похоже на прикрепленный заголовок (заголовок , который остается видимым в верхней части экрана браузера при прокрутке страницы вниз).
Мы уже упоминали толстые и липкие колонтитулы как два варианта дизайна. Если вам интересно узнать о цветовых схемах, типографике и макете, я рекомендую прочитать пост соучредителя Lasso Мэтта , Extreme Saas Makeover.
Если вам интересно узнать о цветовых схемах, типографике и макете, я рекомендую прочитать пост соучредителя Lasso Мэтта , Extreme Saas Makeover.
Это история ребрендинга Лассо.
Еще один простой способ — изменить цветовую схему дизайна нижнего колонтитула, чтобы он контрастировал с остальной частью вашей домашней страницы. Эта тактика используется на нашей главной странице, как и на многих других веб-сайтах.
Например, если на главной странице вверху страницы и в основной части есть светлый текст на темном фоне, используйте противоположное в нижнем колонтитуле.
Контраст предупреждает их, что они в новом месте. И может ответить на любые важные вопросы, которые вы оставили в заголовке своей домашней страницы.
Нижний колонтитул и SEO Тщательно спланированный нижний колонтитул должен помочь поисковым системам при сканировании вашего веб-сайта. Все ссылки, указывающие на другие страницы, определяют их релевантность.
Сильный нижний колонтитул дополняет ваш веб-сайт и облегчает навигацию.Используйте анкорный текст с ключевыми словами для каждой ссылки.
Напоминание: Нижний колонтитул отображается на каждой странице, поэтому подумайте о том, куда вы хотите, чтобы ваши посетители перешли дальше, когда они дойдут до конца.
Поскольку более 50% интернет-трафика поступает с мобильных устройств, а мобильные пользователи прокручивают страницу из-за меньшего размера экрана, имеет смысл использовать ссылки в нижнем колонтитуле для перенаправления посетителей на другую страницу вашего сайта.
Прочтите нашу статью о том, почему вам нужен сайт, оптимизированный для мобильных устройств.
Всегда полезно иметь что-то, ожидающее ваших читателей, когда они дойдут до конца страницы.
Глубина страницы Нижний колонтитул также должен помочь с глубиной страницы. Глубина страницы измеряет среднее количество веб-страниц, просмотренных одним пользователем за один сеанс. Нижний колонтитул должен направлять пользователей на наиболее релевантные страницы.
Нижний колонтитул должен направлять пользователей на наиболее релевантные страницы.
Чем дольше люди остаются на вашем сайте, тем лучше он выглядит для поисковых систем (и, следовательно, ваш рейтинг).
Имейте в виду: чем дальше боты Google должны сканировать, чтобы добраться до определенных страниц, тем выше вероятность того, что Google сочтет эти страницы менее важными и ранжирует их ниже.
Итак, убедитесь, что вы стратегически подходите к тому, куда вы отправляете своих посетителей.
Что не следует делать с нижним колонтитуломНе позволяйте нижнему колонтитулу отражать верхний колонтитул. Наклоните его в пользу вторичной информации, не связанной с тем, что уже находится вверху вашей страницы.
Самые сильные элементы вашего веб-сайта находятся вверху или рядом с ним (например, ваша ценность).
Нижний колонтитул содержит дополнительную, «полезную» информацию и действует как все, что пропустил ваш верхний колонтитул.
Сколько раз вы бросались в нижний колонтитул страницы, чтобы быстро найти информацию, которой нет в списке вверху?
Еще несколько вещей, которых следует избегать.
Нельзя:
- Впихивайте все, что не помещалось в верхний колонтитул, в нижний колонтитул вашего сайта. Это создает плохой пользовательский опыт. Спокойно относитесь к белому пространству.
- Используйте наполнение ключевыми словами, чтобы привлечь клики или повысить рейтинг. Google мудр к этому, и это будет иметь неприятные последствия для вас.
Возможно, это последнее, что увидит пользователь, но отличный дизайн нижнего колонтитула может помочь повысить (или сохранить) вовлеченность, привлечь потенциальных клиентов и увеличить количество конверсий.На вашем сайте нет ненужной недвижимости; все это должно быть направлено на увеличение трафика, подписчиков или продаж.
Наши творения в вашем почтовом ящике, еженедельно.

Мы создали несколько шестизначных онлайн-бизнесов, которыми гордятся наши мамы.
Мы хотели бы помочь вам сделать то же самое.
Рекомендуемое чтение
Нижний колонтитул сайта | Сайт поддержки Omni CMS
Содержимое нижнего колонтитула вашего веб-сайта контролируется в файле конфигурации:
→ / твой сайт /_includes/нижний колонтитул.pcf
Откройте файл footer. pcf, проверьте его и перейдите на вкладку «Свойства».
pcf, проверьте его и перейдите на вкладку «Свойства».
- ПРИМЕЧАНИЕ. Все содержимое нижнего колонтитула не является обязательным.
- Адрес, телефон, факс, электронная почта и т. д.не требуется.
- Каждый раздел контента можно включать/выключать по мере необходимости.
Адрес
Определяет физический адрес, связанный с отделом или организацией веб-сайта.
Телефон/факс
Определяет номер телефона/факса, связанный с отделом или организацией веб-сайта.
Электронное письмо
Определяет адрес(а) электронной почты, связанный с отделом или организацией веб-сайта.
Часы
Определяет часы работы или часы работы, связанные с отделом веб-сайта. или организации.
или организации.
Ссылки
Определяет пользовательские быстрые ссылки для нижнего колонтитула.Можно использовать до 5.
Дополнительный контент
Если требуется дополнительная часть контента, и она не вписывается ни в один из вышеперечисленных поля, можно использовать область дополнительного содержимого. Это включает в себя актив.
Сначала отредактируйте это в MultiEdit (на вкладке «Правка»):
После того, как вы ввели и сохранили свой контент, включите раздел «Дополнительный контент» в Характеристики:
Публикация футера. pcf автоматически обновит нижний колонтитул на всех страницах сайта.
Каждую страницу не нужно обновлять отдельно, чтобы отображались изменения нижнего колонтитула.
pcf автоматически обновит нижний колонтитул на всех страницах сайта.
Каждую страницу не нужно обновлять отдельно, чтобы отображались изменения нижнего колонтитула.
Рекомендации по дизайну нижнего колонтитула веб-сайта + 7 примеров из реальной жизни
Большинство организаций не уделяют особого внимания нижнему колонтитулу своего веб-сайта.
(На протяжении многих лет мы слышали отзывы клиентов из первых рук, подтверждающие это мнение.)
В лучшем случае они считают его универсальным решением для всего, что не вписывалось в исходный веб-дизайн. В худшем случае они вообще об этом не думают.
По правде говоря, нижний колонтитул вашего сайта очень важен. Люди используют их с очень высокой скоростью, чтобы быстро получить необходимую им информацию.
Несмотря на то, что в среднем 7 000 пикселей на странице не доступны для доступа к нижнему колонтитулу нашего веб-сайта, люди по-прежнему используют его для извлечения ключевой информации и навигации по нашему веб-сайту.
Нижние колонтитулы веб-сайтов являются защитными сетками.Типичный пользователь прокручивает тысячи пикселей в поисках того, что он ищет. Если они не найдут его в заголовке вашего веб-сайта или в содержимом веб-страницы, угадайте, куда они пойдут дальше?
Правильный дизайн нижнего колонтитула веб-сайта может повысить конверсию вашего веб-сайта более чем на 23%, а ваш доход — более чем на 15%.
Все еще чувствуете, что это должно быть запоздало? Я так не думал.
Прежде чем мы углубимся в то, как это сделать, давайте на секунду поговорим о том, почему вам нужно уделять особое внимание дизайну нижнего колонтитула вашего веб-сайта:
- Увеличивает количество конверсий.Посмотрите на приведенную выше статистику, а также тот факт, что вы можете использовать ее для вторичного призыва к действию. Подробнее об этом позже.
- Это приводит к зацеплению. Вы можете использовать его, чтобы указать на свои каналы в социальных сетях, создать свой бренд и выделить другую ключевую информацию.

- Целеустремленность. Дизайн нижнего колонтитула вашего сайта не должен быть универсальным. Он должен быстро предоставлять ключевую информацию, которую ищут ваши основные и второстепенные посетители.
Уже убедились? Здорово. Теперь, когда вы знаете о важности нижнего колонтитула на вашем сайте, давайте поговорим о деталях.
ПОЛУЧИТЬ ТОВАР
Улучшите свой веб-сайт в целом с помощью нашего полного контрольного списка по оптимизации веб-сайта.
Глава 1:
Анатомия хорошего дизайна нижнего колонтитула веб-сайта
Существует бесчисленное множество элементов, которые вы можете разместить в дизайне нижнего колонтитула вашего веб-сайта. Однако не все из них являются хорошей идеей. Некоторые из них неэффективны в этом месте, а другие могут даже отвлекать от целей и фокуса вашего сайта.
На момент написания этой статьи мы работали почти со 150 различными компаниями из десятков различных отраслей. Вот общие правила, которые мы нашли, которые могут создать эффективный дизайн нижнего колонтитула веб-сайта независимо от вашей вертикали:
Вот общие правила, которые мы нашли, которые могут создать эффективный дизайн нижнего колонтитула веб-сайта независимо от вашей вертикали:
- Не копируйте шапку сайта.
- Наполнить, но не перебивать.
- Выделите ключевую информацию.
- Помогите вашим усилиям по SEO.
- Добавьте дополнительный призыв к действию.
- Продолжайте продвигать бренд.
- Завоюйте доверие аудитории.
- Не забывайте о юридических вещах.
- Включить основные ресурсы.
Давайте углубимся в каждое из этих правил.
1. Не копируйте заголовок своего сайта
Мы видели это слишком часто. Компании относятся к своим веб-сайтам как к рамкам для фотографий: верхний и нижний колонтитулы идентичны. Это заманчиво, но постарайтесь не следовать их примеру.
Это особенно вопиющее явление на многих современных веб-сайтах, на которых навигация в заголовке фактически перемещается вместе с пользователем. К тому времени, когда вы доберетесь до нижнего колонтитула, вы увидите двоякое впечатление — никакой добавленной стоимости.
К тому времени, когда вы доберетесь до нижнего колонтитула, вы увидите двоякое впечатление — никакой добавленной стоимости.
Вместо этого относитесь к дизайну нижнего колонтитула веб-сайта как к фирменному бланку. Та же самая информация сверху не нуждается в повторении внизу. Вместо этого все, что вы добавляете к нему, должно увеличивать ценность, которую получает ваш пользователь, которой в противном случае не было бы.
Вместо этого найдите способы выделить уникальный контент в нижнем колонтитуле. Какой тип контента? Мы доберемся до этого.
2. Наполните, но не переусердствуйте
Источник — intercom.com
На самом деле у вас довольно много места в нижнем колонтитуле.Больше, чем в заголовке, и уж точно больше, чем в боковой панели или других графических элементах.
Заманчиво. Вы хотите втиснуть вещи туда. А на самом деле можно многое уместить. Но категорически нельзя переусердствовать.
Как и любая другая часть вашего веб-сайта, ваш нижний колонтитул должен следовать общим рекомендациям, когда речь идет о пробелах. Не втискивайте информацию в тесные помещения и вместо этого дайте ей возможность «выдохнуться».
Не втискивайте информацию в тесные помещения и вместо этого дайте ей возможность «выдохнуться».
Как и в случае с любыми другими элементами дизайна, все дело в поиске баланса.Хорошая новость: с информацией, которую мы приводим ниже, трудно переборщить.
3. Выделите ключевую информацию
Источник — amazon.com
Давайте поговорим о том, какой тип информации должен находиться в вашем нижнем колонтитуле. Здесь проще всего следовать простому правилу:
Включите ключевую, общую информацию о вашей компании, которую должна знать ваша аудитория, но которая не помещается в ваш заголовок.
На практике это применимо ко многим вещам.Ваш физический адрес компании и контактная информация являются главными среди них. Как и ссылки на ваши страницы в социальных сетях.
Впрочем, можно пойти и поглубже. В прямом смысле. Если у вас есть ключевые веб-страницы, которые на один-два уровня ниже навигации верхнего уровня, свяжите их здесь. Подумайте о том, как Amazon перечисляет свою страницу вакансий и информацию о партнерской программе в нижнем колонтитуле, но не в основной навигации.
Подумайте о том, как Amazon перечисляет свою страницу вакансий и информацию о партнерской программе в нижнем колонтитуле, но не в основной навигации.
И последнее, но не менее важное: не забывайте о своих существующих клиентах. Нижний колонтитул веб-сайта — это отличное место для размещения ссылок на ключевые страницы ресурсов, справочные руководства и часто задаваемые вопросы, которые клиенты могут найти полезными при устранении неполадок вашего продукта или услуги.
4. Помощь в SEO
Это правда, что Google будет отдавать предпочтение заголовку и основному содержимому над нижним колонтитулом. Но не игнорируйте возможности здесь. У вас еще есть какая-то ценность, которую нужно раскрыть.
Это особенно верно для глубоких ссылок, упомянутых выше. У вас могут быть страницы в глубине вашего сайта, которые все еще заслуживают внимания поисковой оптимизации (SEO), необходимого им для ваших основных ключевых слов. Нижний колонтитул — это ваша возможность выделить их.
Подсказка: Ссылки с ваших главных страниц на более глубокие страницы повышают авторитет SEO.Вы можете использовать эту стратегию знаний, чтобы использовать нижний колонтитул в качестве помощника по SEO.
5. Добавьте дополнительный призыв к действию
Источник — colorpop.com
Спросите себя: что больше всего вы хотите, чтобы ваша аудитория делала на вашей домашней странице и веб-сайте? Это может быть звонок вам, пожертвование вашей некоммерческой организации или какое-либо другое действие. Этот призыв к действию находится в шапке вашего сайта.
Но это еще не все. В идеале нижний колонтитул вашего веб-сайта может служить дополнительным призывом к действию.Это может быть подписка на рассылку новостей, запрос бесплатной демоверсии или использование специализированного инструмента.
Разница между вашим верхним и нижним колонтитулом в этом отношении проста: к тому времени, когда они прокручивают страницу, ваши посетители уже имеют некоторое представление о вас. Более глубокий призыв к действию идеально подходит для конверсий, которые толкают их вниз по воронке.
Более глубокий призыв к действию идеально подходит для конверсий, которые толкают их вниз по воронке.
6. Продолжайте усилия по брендингу
Источник — shantellmartin.art
Не забывайте о нижнем колонтитуле вашего веб-сайта с точки зрения брендинга и дизайна.Это может быть просто идеальное место для добавления вторичного бренда или логотипа, повышающего узнаваемость и запоминаемость для ваших посетителей.
Еще одна идея — тщательно продумать нижний колонтитул с точки зрения дизайна.
Сможете ли вы грамотно реализовать свою фирменную схему веб-дизайна в этой области страницы? Какие визуальные элементы бренда вы можете добавить, которые также могут появиться в ваших печатных материалах, рекламе или лентах социальных сетей?
Это просто еще один способ избежать обращения с нижним колонтитулом как с одноразовым.Вместо этого используйте его стратегически для создания большего бренда.
7. Завоюйте доверие аудитории
Источник — goshort. nl
nl
Особенно малый и растущий бизнес полностью зависит от их надежности. Им нужно показать своей аудитории, почему им можно доверять в борьбе с более крупными и известными конкурентами.
Нижний колонтитул веб-сайта — отличное место, чтобы начать укреплять доверие. Здесь вы можете со вкусом выделить свои сертификаты обслуживания, награды за прошлую работу или уведомления о безопасности.Мы даже видели, как некоторые компании включают отзывы со сторонних страниц, таких как Google Business, Yelp и Home Advisor.
Конечно, нельзя переусердствовать. Но если вы действительно хотите выделить некоторые из этих основных создателей доверия, добавьте их в дизайн нижнего колонтитула вашего веб-сайта, чтобы убедиться, что они появляются на каждой странице сайта.
8. Не забывайте о юридических вопросах
Предыдущий пункт касается желаний. Но мы знаем, что есть и некоторые потребности. Давайте поговорим об этих требованиях в нижнем колонтитуле сайта.
Это ваше пространство, чтобы убедиться, что вы добавили ключевые уведомления, которые заслуживает знать ваша аудитория. Это может быть ссылка на вашу политику конфиденциальности или условия обслуживания, на которые легко кликнуть вашей аудитории.
Конечно, вы можете пойти дальше. Очень важно, особенно когда вы обслуживаете европейскую аудиторию, отметить соответствие требованиям GDPR на видном месте. Американская аудитория, вероятно, хочет знать о вашем соответствии ADA.
В вашей отрасли или штате могут потребоваться и другие юридические уведомления.Если они получаются длинными, создайте пользовательскую страницу и дайте ссылку на нее в нижнем колонтитуле.
9. Включить основные ресурсы
Источник — trello.com
В зависимости от вашей компании и отрасли ваша аудитория может захотеть узнать о некоторых ключевых ресурсах на вашем или других сайтах. Нижний колонтитул веб-сайта может быть просто идеальным местом.
Производственное предприятие, например, выигрывает от привязки не только к собственному соответствию OSHA, но и к общим рекомендациям OSHA. Другие отрасли могут захотеть разместить ссылки на виртуальные туры или общие отраслевые ресурсы.
Другие отрасли могут захотеть разместить ссылки на виртуальные туры или общие отраслевые ресурсы.
Это тип информации, который не требуется, поэтому не отдавайте ему приоритет над юридическими уведомлениями. Тем не менее, это может дать вашей аудитории жизненно важный дополнительный контент, который будет информировать их и повысит их близость к вашему бизнесу и веб-сайту.
Глава 2:
Лучшие практики для веб-сайтов B2B и D2C
Хорошо разбираетесь в основах? Здорово. Давайте копнем еще глубже. Потому что нижний колонтитул вашего веб-сайта, скорее всего, сильно изменится в зависимости от того, на чем вы фокусируетесь: на бизнесе или на потребителях в качестве основной аудитории.
Прежде чем мы углубимся в это, давайте краткий обзор основной информации, которую должны содержать все нижние колонтитулы всех типов бизнеса.
Всегда указывайте информацию о своем физическом местоположении
Сюда входят ваш адрес, номер телефона и часы работы. Но есть предел тому, что вы должны включить сюда.
Но есть предел тому, что вы должны включить сюда.
Если у вас более трех офисов или торговых точек, добавьте их на отдельную страницу контактов вместо того, чтобы включать их все в нижний колонтитул веб-сайта.Вы по-прежнему можете указать основную информацию, такую как номер центрального телефона или часы работы, в нижнем колонтитуле.
Всегда указывайте юридическую информацию
Это включает, по крайней мере, вашу политику конфиденциальности и условия обслуживания/использования, если они у вас есть. Помимо уведомления GDPR и уведомления ADA, как указано выше, вы также должны добавить любую юридическую информацию, необходимую в вашей отрасли.
Есть основы? Здорово. Итак, давайте посмотрим, как может выглядеть дизайн нижнего колонтитула веб-сайта B2B и D2C.
Важнейшие элементы дизайна нижнего колонтитула веб-сайта B2B
Источник — hubspot.com
Каждая организация, ориентированная на бизнес-клиентов, знает нюансы, которые требуются этим покупателям (и командам по закупкам). Поэтому неудивительно, что ваш нижний колонтитул должен отражать эти тенденции и предпочтения.
Поэтому неудивительно, что ваш нижний колонтитул должен отражать эти тенденции и предпочтения.
Элементы доверия
Начните с элементов укрепления доверия. Ваши сертификаты, награды и другие достижения могут найти отличное место в дизайне нижнего колонтитула вашего веб-сайта.Таким образом, вы продолжаете убеждать себя в том, что достойны построить долгосрочные отношения с покупателем.
Ключевые услуги и предложения
Для этой аудитории вы также можете воспользоваться преимуществами прямых ссылок, которые мы описали выше. Выделите более глубокие страницы услуг и продуктов, на которые может не попасть заголовок сайта. Это обеспечивает более быструю и эффективную навигацию и во многих случаях повышает осведомленность менее известной аудитории.
Основные элементы дизайна нижнего колонтитула веб-сайта D2C
Источник — carbonbeauty.com
Вы продаете напрямую потребительской аудитории? А вот сейчас совсем другая ситуация. Некоторые элементы, ориентированные на бизнес, могут по-прежнему применяться здесь, но они не так важны для ваших усилий.
Некоторые элементы, ориентированные на бизнес, могут по-прежнему применяться здесь, но они не так важны для ваших усилий.
Основные категории продуктов
Сосредоточьте свои глубокие ссылки на страницах категорий продуктов, на которые может не попасть заголовок сайта. Это ускоряет навигацию по страницам продуктов и корзине покупок.
Выделите ресурсы, которые ваши клиенты сочтут полезными
Нижний колонтитул также дает возможность выделить дополнительные ресурсы, о которых ваша аудитория может захотеть узнать. У вас есть ответы на часто задаваемые вопросы или основная информация о доставке, правилах возврата и т. д.? Вот ваш шанс подчеркнуть это.
Получить их электронную почту
Бренды, которые создают списки адресов электронной почты, в среднем продают больше, чем те, которые этого не делают. Это простой и эффективный способ оставаться в курсе событий, а также он помогает увеличить повторные покупки. Предложите разовую скидку или аналогичное заманчивое предложение в обмен на их адрес электронной почты.
Предложите разовую скидку или аналогичное заманчивое предложение в обмен на их адрес электронной почты.
Для тех, кто не вписывается ни в одно ведро
Возможно, вы не совсем работаете с B2B или напрямую с потребителем и задаетесь вопросом: «А как насчет дизайна моего веб-сайта?».
Те же общие передовые методы, которые мы изложили ранее в этой статье, по-прежнему действуют. И пока вы сосредотачиваетесь на основных частях, не перегружая нижний колонтитул и не дублируя заголовок, вы будете в хорошей форме, чтобы использовать все его возможности.
Также подумайте, к какому важному контенту может потребоваться быстрый доступ вашей аудитории.
Глава 3:
7 реальных примеров нижних колонтитулов веб-сайтов, которые просто работают
Уолдо
Источник — us.hiwaldo.com
Waldo прост, но не позволяйте этому обмануть вас, они многого добились.
- Первое, на что стоит обратить внимание, это то, что их вторичный призыв к действию побуждает посетителей подписаться на их список рассылки.
- Они укрепляют доверие потребителей с помощью своего значка TrustPilot, чтобы добавить стороннее признание.
- Наконец, они упрощают поиск контактной информации, выделяя страницу справки и номер телефона. Слишком много розничных продавцов или крупных организаций затрудняют поиск полезной информации, когда она вам нужна.
Прима
Источник — prima.co
Prima довольно далек от минималистского подхода Уолдо, но не менее эффективен.Мы считаем, что это отличный пример того, как розничный продавец может иметь больше в своем нижнем колонтитуле, но при этом не чувствовать себя перегруженным.
- Первое, что бросается в глаза посетителю, это тот факт, что он является корпорацией с сертификатом B и активным жертвователем. Это две ключевые части информации, которые, я уверен, оценят их клиенты.

- Они также делают большую работу, делая себя доступными для своих клиентов, легко позволяя людям получить свою контактную информацию и дополнительную информацию об их продуктах.
- Их вторичный призыв к подписке на информационный бюллетень делает четкое предложение о том, почему следует зарегистрироваться (первоначальная скидка 15%).
Стоит отметить, что они в определенной степени нарушают одно из наших правил, повторяя ссылки из шапки сайта в футере. Мы придерживаемся нашей позиции, что эти повторяющиеся ссылки просто не нужны и могут быть отброшены, чтобы продвигать что-то другое или просто показывать меньше.
Валари
Источник — ценный.мю
Valrie довольно интересен и является отличным примером того, как не стоит забывать об этом.
- Благодаря использованию фотографии нижний колонтитул не кажется полностью отделенным от остальной части веб-сайта.
 Это также позволяет им продолжать свою фирменную атмосферу.
Это также позволяет им продолжать свою фирменную атмосферу. - Использование анимации для полей ввода для подписки на новостную рассылку довольно уникально. Это также эффективно привлекает внимание к призыву к действию.
Мэгги Роуз
Источник — Роуз-Мэгги.ком
Нижний колонтитул Мэгги Роуз — еще один отличный пример того, как действительно нужно думать о дизайне, а не только о полезности, при рассмотрении дизайна нижнего колонтитула веб-сайта.
- В отличие от дизайна нижнего колонтитула Valarie, дизайн нижнего колонтитула Мэгги Роуз кажется отчетливо отделенным от остальной части веб-сайта. В этом случае, мы думаем, что это работает очень хорошо здесь.
- Эффект раскрытия параллакса — очень приятный штрих.
- Нам нравится тот факт, что они используют нижний колонтитул, чтобы подчеркнуть свою миссию.
Подумай об оранжевом цвете
Источник — thinkorange.pt
Иногда вам не нужно много говорить или делать с нижним колонтитулом вашего веб-сайта, особенно когда вы обращаетесь больше на каждой отдельной странице. Think Orange — отличный пример того, как сделать нижний колонтитул веб-сайта простым, но при этом он не кажется запоздалым.
Think Orange — отличный пример того, как сделать нижний колонтитул веб-сайта простым, но при этом он не кажется запоздалым.
- Первое, что бросается в глаза, — это четкий призыв к совместной работе.
- Они делают свое местоположение, номер телефона и адрес электронной почты легкодоступными.
Также стоит отметить, мне нравится, что они просто выделяют Twitter как свою социальную платформу. Многие бренды делают ошибку и перечисляют каждую платформу, на которой они работают, в сравнении с платформами, на которых они действительно будут активны. Если вы не собираетесь активно использовать Facebook для взаимодействия со своей аудиторией, не рекламируйте его в нижнем колонтитуле.
Группа
Источник — teem.com
Teem — отличный пример для SaaS-компаний, которые хотят максимально эффективно использовать дизайн нижнего колонтитула.
- Их однотонный фон помогает привлечь внимание к фирменному акцентному цвету организации
- Они усиливают здесь несколько различных призывов к действию в зависимости от уровня приоритета.
 Здесь трудно не заметить номер телефона, демо-версию и бесплатную пробную версию.
Здесь трудно не заметить номер телефона, демо-версию и бесплатную пробную версию. - Несмотря на то, что некоторые из их основных навигационных ссылок повторяются, они выделяют ключевые ссылки, которые предположительно действительно важны для существующих клиентов, такие как справочный центр, ресурсы для разработчиков и партнерский портал.
Асана
Источник — асана.ком
Для тех из вас, у кого есть большие сайты, которым нужно отображать много ссылок, Asana — отличный пример большого количества нижнего колонтитула без ощущения беспорядка. Несмотря на 53 ссылки в нижнем колонтитуле (да, я их посчитал), нижний колонтитул не кажется перегруженным. Для этого нужно сделать несколько вещей.
- Они используют достаточное количество отрицательного пространства, чтобы дать всему передышку.
- Они также разделили нижний колонтитул на четные столбцы с четкими надписями.
- Для дополнительных ссылок, таких как Twitter, Linked In, Instagram и т.
 д., они выделены в отдельную панель.
д., они выделены в отдельную панель.
Считаете ли вы, что мы должны включить в наш список дизайн нижнего колонтитула веб-сайта, который еще не включен? Дайте нам знать в комментариях ниже.
Глава 4:
Подведение итогов
Надеюсь, прочитав это, вы поймете, что дизайн нижнего колонтитула — это гораздо больше, чем добавить пару ссылок и покончить с этим.
Однако трудно переоценить, насколько важен нижний колонтитул для удобного взаимодействия с пользователем и передачи информации.
Если все сделано правильно, он добавляет последние штрихи к работе с веб-сайтом. Это дает вашей аудитории важные ответы, повышая конверсию и ценность бренда в процессе.
А теперь к вам: как вы создаете нижний колонтитул вашего сайта? Какие элементы, по вашему мнению, хорошо работают в этом месте, а какие просто излишни? Поделитесь своими мыслями в комментариях, чтобы начать разговор.
ПОЛУЧИТЬ ТОВАР
Улучшите свой веб-сайт в целом с помощью нашего полного контрольного списка по оптимизации веб-сайта.
Нижний колонтитул сайта | Типы контента | Создание и редактирование | Руководство по CMS
Нижний колонтитул сайта
Нижний колонтитул сайта расположен в нижней части каждого веб-сайта и выделен темно-серым цветом. Нижний колонтитул содержит информацию и ссылки, уникальные для этого сайта.Содержимое нижнего колонтитула находится в блоке настройки сайта в базовой папке каждого сайта.
Чтобы опубликовать изменения в нижнем колонтитуле, опубликуйте папку своего сайта с сайта _includes (инструкции ниже).
Примечание : Нижний колонтитул сайта может содержать текст, ссылки и значки социальных сетей. Изображения не должны размещаться в футере.
Редактирование нижнего колонтитула
Чтобы изменить информацию в нижнем колонтитуле, выберите блок настройки сайта в каскадной навигации и нажмите Изменить .
Прокрутите вниз до раздела содержимого нижнего колонтитула . Каждый столбец нижнего колонтитула можно найти в другом типе контента Footer > Content Column . Отредактируйте соответствующий столбец с помощью редактора WYSIWYG.
Если вы хотите добавить ссылки на социальные сети на свой сайт, выберите переключатель Да в поле Добавить ссылки на социальные сети .
Для каждой платформы (Twitter, Facebook, Instagram, YouTube) введите URL-адрес профиля вашего отдела/офиса на этой платформе.Вам не нужна ссылка для каждой платформы.
Публикация изменений в нижнем колонтитуле
Чтобы нижний колонтитул отображался на всех страницах, вы должны опубликовать папку своего сайта с сайта _includes . В меню Site Switcher в верхней части Cascade выберите сайт _includes .
После загрузки сайта _includes вы увидите список папок сайта, к которым у вас есть доступ. Выберите соответствующую папку сайта, затем нажмите Опубликовать .
Выберите соответствующую папку сайта, затем нажмите Опубликовать .
Примечание : сайт _includes содержит только файл нижнего колонтитула. Публикация этой папки сайта не приведет к публикации всего вашего сайта.
- Статья
- 2 минуты на чтение
Пожалуйста, оцените свой опыт
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Нижние колонтитулы — это распространенный элемент управления брендингом/навигацией на веб-сайтах и порталах. Сайты SharePoint Communication будут иметь встроенный элемент управления нижним колонтитулом, которым можно управлять либо с помощью элементов пользовательского интерфейса, либо с помощью API. Этот элемент управления поддерживает следующие элементы
- 8 звеньев или этикеток
- Логотип нижнего колонтитула
- Название нижнего колонтитула
Важно
Нижний колонтитул будет включен по умолчанию для всех новых информационных сайтов после развертывания этой функции.Наряду с этим обновлением панель содержимого (также называемая «социальной панелью»), которая содержит значки «Нравится», «Комментарий», «Просмотр» и «Сохранить для дальнейшего», будет постоянно прикреплена к верхней части раздела «Комментарии» на всех современных страницах и новостях. сообщения.
На следующем рисунке показан нижний колонтитул с логотипом, названием нижнего колонтитула, метками и ссылками.
Вы можете управлять существованием нижнего колонтитула с помощью свойства FooterEnabled в объекте Web . Следующие сценарии PowerShell показывают, как это можно сделать с помощью командлетов PnP PowerShell:
Connect-PnPOnline -Url "" – Учетные данные (Get-Credential)
Set-PnPFooter -Enabled:$false # для отключения нижнего колонтитула
Set-PnPFooter -Enabled:$true # для включения нижнего колонтитула
Примечание
Приведенные выше сценарии PowerShell предполагают, что вы уже установили командлеты PnP PowerShell для своей среды и не используете многофакторную проверку подлинности.Вы можете установить командлеты PnP PowerShell на свой компьютер, открыв консоль PowerShell в административном режиме и выполнив следующую команду: Install-Module SharePointPnPPowerShellOnline . Если вы используете многофакторную аутентификацию, вы можете включить вход в систему MFA, обновив строку Connect-PnPOnline следующим образом: Connect-PnPOnline -Url " .
Примечание
PnP PowerShell — это решение с открытым исходным кодом, поддерживаемое активным сообществом.Для поддержки инструментов с открытым исходным кодом от Microsoft не существует соглашения об уровне обслуживания.
Владелец сайта может контролировать видимость нижнего колонтитула с помощью функции Изменить внешний вид сайта, которая предоставляет различные параметры конфигурации пользовательского интерфейса.
Примечание
Эти параметры будут видны на сайтах, когда функции будут развернуты и выпущены.
Конфигурация нижнего колонтитула имеет несколько различных параметров, которые можно настроить в зависимости от целей сайта.
См. также
Примеры нижнего колонтитула веб-сайта• 10 лучших дизайнов нижнего колонтитула для веб-сайта
Лучший веб-дизайн требует лучшего дизайна нижнего колонтитула на вашей веб-странице. Хотя это может показаться мелочью, она имеет первостепенное значение для эффективности и успеха веб-сайта. Вы можете спросить: «Почему?» Его мы рассмотрим в статье ниже. Кроме того, мы рассмотрим все лучшие примеры нижнего колонтитула.
Вы можете спросить: «Почему?» Его мы рассмотрим в статье ниже. Кроме того, мы рассмотрим все лучшие примеры нижнего колонтитула.
В большинстве случаев у дизайнера не хватает времени, чтобы сосредоточиться на разработке нижнего колонтитула сайта.Однако нижние колонтитулы веб-сайтов требуют особого внимания. Прочитав эту статью, вы даже можете прийти к выводу, что нижний колонтитул сайта так же важен, как и верхний. В некоторых примерах нижнего колонтитула веб-сайта он может играть еще более важную роль.
Что такое нижний колонтитул веб-сайта?
Чтобы осознать значение отличного дизайна нижнего колонтитула страницы, мы должны понять его назначение. Нижний колонтитул веб-сайта — это часть вашего сайта, которая позволит вам на самом деле взаимодействовать с вашей аудиторией. Например, он может служить призывом к действию (CTA), который побудит посетителей подписаться на определенную услугу, которую вы предлагаете.
Это также помогает посетителям найти любые статьи, которые они могут искать на вашем веб-сайте. Посетители, которые ищут вашу контактную информацию, найдут ее в этой части вашего веб-сайта.
Посетители, которые ищут вашу контактную информацию, найдут ее в этой части вашего веб-сайта.
Насколько важны нижние колонтитулы
Вы можете задаться вопросом, так ли важен дизайн нижнего колонтитула? Да! Это потому, что это одно из самых заметных мест на веб-сайте, и многие примеры нижнего колонтитула веб-сайта доказывают это. По данным Chartbeat, они исследовали 25 миллионов посещений веб-сайтов и обнаружили, что посетители прокручивают страницы на тысячи пикселей вниз.Ни одна страница не будет слишком высокой, ни один нижний колонтитул слишком далеко.
Если вы нам не верите, вы можете использовать цифровые инструменты, такие как Lucky Orange, Crazy Egg и ClickTale, чтобы проверить «глубину прокрутки» посетителя на вашем сайте.
вещей, которые можно разместить в нижних колонтитулах сайта
Три обязательных элемента: авторское право, политика конфиденциальности и условия использования
Эти три компонента контента имеют решающее значение для каждого веб-сайта, поскольку они используются для правовой защиты.
Copyright: Год и символ авторского права защищают веб-сайты от плагиата.
Политика конфиденциальности: Объясняет пользователям, как ваша компания будет использовать и защищать их конфиденциальные данные и другую информацию.
Условия использования: Он предлагает общие правила и рекомендации по использованию веб-сайта или ваших продуктов.
Карта сайта
Это ссылка, которая обычно размещается в нижнем колонтитуле и ведет пользователя к HTML-версии карты сайта. Пользователи довольно редко нажимают на нее; однако они могут помочь поисковым системам сканировать страницы и находить такие вещи, как карта сайта в формате XML.
Источник: BBCНомера телефонов и факсов
Как и адрес, номер телефона показывает Google, что ваш бренд — это местная компания. При просмотре на мобильном устройстве номер телефона рекомендуется превратить в кнопку, на которую можно нажать.
Источник: BuuukЛичность и бренд
Расскажите своим посетителям, кто вы, чем занимаетесь и где находитесь.![]() Выйдите из утомительных деловых рамок и вместо этого проявите немного индивидуальности. В дизайне нижнего колонтитула вы можете рассказать пользователям, кто вы как бренд, и показать свою индивидуальность.Там можно разместить логотип, награды, события и мини-галерею участников.
Выйдите из утомительных деловых рамок и вместо этого проявите немного индивидуальности. В дизайне нижнего колонтитула вы можете рассказать пользователям, кто вы как бренд, и показать свою индивидуальность.Там можно разместить логотип, награды, события и мини-галерею участников.
и ссылку на карту/направления
.Карта с точным местоположением и направлениями — это элемент веб-сайта, который обычно должен отображаться в нижнем колонтитуле. Добавление информации об адресе компании имеет решающее значение с точки зрения SEO.
Эта практика позволяет Google понять, где находится ваш бизнес, и отобразить его в местных поисковых запросах, что позволяет местным клиентам легче находить ваш бренд в офлайн-мире.
Источник: Гиперссылка ИнфоСистемаНавигация
Навигация, размещенная в футере, является еще одним важным компонентом веб-сайта, так как позволяет посетителям веб-сайта найти необходимую информацию в случае, если они не смогли сделать это до прокрутки всего веб-сайта.
В последние годы мы также можем наблюдать рост тенденции «толстого нижнего колонтитула». Это подразумевает добавление большего количества элементов в нижний колонтитул сайта, чем обычно. Как правило, нижние колонтитулы веб-сайтов содержат информацию, отображаемую в мегаменю в шапке.
Источник: ПрогрессСоциальные иконки
Добавление значков социальных сетей в нижний колонтитул позволяет пользователям легко находить компанию и связываться с ней в социальных сетях. Поскольку большинству компаний не нравится перенаправлять трафик веб-сайта в социальные сети, они помещают значки социальных сетей в нижний колонтитул, а не в верхний колонтитул. Эта практика дает пользователям возможность взаимодействовать с брендом в социальных сетях, но также делает веб-дизайн более сосредоточенным на удержании пользователей на сайте.
Источник: LaMetricВиджеты социальных сетей
Напротив, некоторые владельцы веб-сайтов хотят подчеркнуть социальное присутствие бренда и побудить пользователей присоединиться к их интернет-сообществу в социальных сетях. В этом случае они используют виджеты социальных сетей вместо социальных иконок, так как они крупнее и эффективнее привлекают внимание пользователя. Виджеты социальных сетей обычно выглядят как сообщения социальных сетей, встроенные непосредственно в нижний колонтитул веб-сайта. Вот как The Designest реализовал это на своем сайте.
В этом случае они используют виджеты социальных сетей вместо социальных иконок, так как они крупнее и эффективнее привлекают внимание пользователя. Виджеты социальных сетей обычно выглядят как сообщения социальных сетей, встроенные непосредственно в нижний колонтитул веб-сайта. Вот как The Designest реализовал это на своем сайте.
Регистрация по электронной почте
Позвольте вашим пользователям легко узнать, как они могут подписаться на обновления вашего веб-сайта или блога, разместив кнопку подписки по электронной почте в нижнем колонтитуле. Это самое обычное место на веб-сайте для регистрации по электронной почте, и люди уже привыкли находить его там.Согласно недавнему исследованию, 24% сайтов имеют опцию подписки по электронной почте в нижнем колонтитуле.
Источник: ColibriwpЛогин
Некоторым веб-сайтам может потребоваться разместить опцию «Войти» в нижнем колонтитуле. Не все посетители веб-сайта могут быть клиентами или лидами, некоторые из них являются вашими сотрудниками, партнерами или администраторами. В этом случае нижний колонтитул веб-сайта — идеальное место для почти невидимой кнопки «Войти». Вот как это реализовано в известном новостном блоге Business2Community.
В этом случае нижний колонтитул веб-сайта — идеальное место для почти невидимой кнопки «Войти». Вот как это реализовано в известном новостном блоге Business2Community.
Поиск по сайту
Размещение поиска по сайту в нижнем колонтитуле — отличная практика, которая поможет вашим пользователям еще проще перемещаться по веб-сайту.Если они не находят его в заголовке, они ожидают увидеть его в нижнем колонтитуле. Поиск по сайту может выглядеть как окно поиска, в котором пользователи могут ввести необходимое ключевое слово, чтобы найти то, что они ищут, или может предлагать некоторые дополнительные параметры. Вот как компания Smalley реализовала расширенный поиск по сайту на своем веб-сайте.
Источник: Smalley. Рекомендации по дизайну нижнего колонтитула веб-сайта
.Мы хотим поделиться с вами тремя полезными рекомендациями по работе с нижним колонтитулом веб-сайта:
- Попробуйте создать отличную визуальную иерархию,
- Будьте внимательны к пробелам и
- Отделите нижний колонтитул от основного содержимого.

10 лучших примеров веб-футеров
К этому моменту у вас должно быть достаточно хорошее представление о том, почему для веб-сайта необходим отличный дизайн нижнего колонтитула. Следующим шагом является поиск лучших функций, которые можно включить в дизайн нижнего колонтитула вашего веб-сайта, чтобы сделать его полезным. Следующие примеры нижнего колонтитула веб-сайта могут быть добавлены в ваш дизайн:
1. Тапботы
Tapbots — один из лучших примеров дизайна нижнего колонтитула веб-сайта. Технически он создан для использования на устройствах iOS, таких как iPhone.
Итак, как они работают, чтобы сделать дизайн нижнего колонтитула адресного веб-сайта привлекательным? Их основная функция заключается в том, чтобы создать красивый окончательный вид. Определенный набор значков используется для представления определенной информации в нижнем колонтитуле.
2. Проект «Существительное»
Нижние колонтитулы всех хороших веб-сайтов содержат встроенный призыв к действию. Многие веб-сайты обычно добавляют большие кнопки призыва к действию, которые очень полезны для взаимодействия с посетителями.
Многие веб-сайты обычно добавляют большие кнопки призыва к действию, которые очень полезны для взаимодействия с посетителями.
Отличным шаблоном нижнего колонтитула веб-сайта с призывом к действию является The Noun Project.Посетители могут не только нажимать на значки социальных сетей, но и заполнять форму подписки в нижнем колонтитуле. Заголовок Noun Project позволяет бизнесу продавать себя и имеет один из лучших примеров меню нижнего колонтитула.
3. Сайт вдохновляет
Самое главное, что должен сделать новый веб-сайт или блог — привлечь внимание посетителя. Это заставляет их дольше оставаться на сайте. Ссылки играют эту роль с актуальным контентом, добавляемым на страницу в нижнем колонтитуле.
В дизайне нижнего колонтитула сайта Inspire вы увидите ссылки на все последние вдохновляющие сайты. Что делает этот пример хорошим, так это впечатляющее внимание к простоте при сохранении функциональной эффективности.
4. Джарад Джонсон
Раньше мы думали, что добавление большого количества информации в нижний колонтитул — это общее правило, и его следует учитывать практически в любом виде бизнеса. Они говорят, что если вы внештатный дизайнер или у вашего бизнеса есть физический адрес, добавление многочисленных ссылок, ваш контакт и информация «о нас» должны иметь приоритет.
Они говорят, что если вы внештатный дизайнер или у вашего бизнеса есть физический адрес, добавление многочисленных ссылок, ваш контакт и информация «о нас» должны иметь приоритет.
Тем не менее, страница Джарада Джонсона свела содержание к минимуму. Нижний колонтитул состоит только из пяти значков и медиа-ссылок, которые позволят посетителю получить электронное письмо и связаться с владельцем страницы.
5. Министерство Тип
Нижний колонтитул Министерства шрифтов — еще один пример, который предоставляет информацию об авторе, чтобы помочь посетителям связать его с ним, что делает его очень отзывчивым нижним колонтитулом.
Вы также можете использовать нижний колонтитул своего веб-сайта, чтобы продвигать свою внештатную работу или любую другую работу, которую вы выполняете, среди посетителей.
6. Блог Бей
Нижний колонтитул блога Bei не содержит никакой контактной информации. В нем также нет призыва к действию; однако он использует другой метод оформления нижнего колонтитула веб-сайта, который принес ему большой успех. Когда вы просматриваете блог их веб-сайта, вы заметите аккуратный фон, сделанный из мультяшных иллюстраций.
Когда вы просматриваете блог их веб-сайта, вы заметите аккуратный фон, сделанный из мультяшных иллюстраций.
7. Монокль
Monocle — один из самых захватывающих примеров нижнего колонтитула веб-сайта в списке. Отличный способ использовать нижний колонтитул — сделать его инструментом для очистки основной навигации вашего сайта.Это означает, что у вас будет вторичная навигация по информации на вашем сайте.
Как это делается? В случае с Monocle все HTML-ссылки размещаются внутри нижнего колонтитула. Такой дизайн обеспечивает лучшую навигацию для посетителей.
Большие веб-сайты с дизайном нижнего колонтитула и большим количеством контента могут последовать примеру Monocle, чтобы улучшить взаимодействие между посетителями и их веб-сайтами.
8. Мама и попкорн
Этот сайт посвящен попкорну для гурманов.Нижний колонтитул оформлен таким образом, что любой посетитель без труда найдет ту сладость, которую ищет. Он также включает в себя интересный ретро-дизайн, чтобы сделать его визуально привлекательным. Кроме того, на сайте есть форма подписки. Это позволит посетителю узнать о выходе новых вкусов.
Кроме того, на сайте есть форма подписки. Это позволит посетителю узнать о выходе новых вкусов.
9. Консольная Fish and Chips
В этом примере нижний колонтитул веб-сайта включает географическое расположение ресторана. Он также показывает другую важную информацию, такую как часы работы и как найти ресторан.
10. То же
Ditto специализируется на продаже очков. Преимущество этого сайта в том, что покупатели могут легко ориентироваться в процессе выбора товаров для покупки. В конце страницы они разместили форму, с помощью которой любой посетитель может стать партнером.
Наконец
Здесь мы представили 10 лучших футеров веб-сайтов и приемы, которые помогут вам создать отличный дизайн нижнего колонтитула для вашего веб-сайта. В этой статье также были рассмотрены некоторые из лучших идей нижнего колонтитула для веб-сайтов и способы их реализации.
Нижние колонтитулы всех веб-сайтов должны содержать три основных элемента: уведомление об авторских правах, политику конфиденциальности и условия использования. Один из лучших образцов нижнего колонтитула веб-сайта, посвященного авторскому праву, который включает все три компонента, находится на сайте adventure.com. Хороший дизайн нижнего колонтитула также должен содержать ваш логотип, который будет визуальным представлением вашей компании. Кроме того, очень важно максимально использовать пространство, которое у вас есть. Также важно помнить, что простота работает лучше всего для любого нижнего колонтитула.
Один из лучших образцов нижнего колонтитула веб-сайта, посвященного авторскому праву, который включает все три компонента, находится на сайте adventure.com. Хороший дизайн нижнего колонтитула также должен содержать ваш логотип, который будет визуальным представлением вашей компании. Кроме того, очень важно максимально использовать пространство, которое у вас есть. Также важно помнить, что простота работает лучше всего для любого нижнего колонтитула.
Мы рассмотрели все основы креативного дизайна нижнего колонтитула и идеи нижнего колонтитула для веб-сайтов.Надеюсь, это поможет вам создать эффективный дизайн нижнего колонтитула. Вы можете обратиться в нашу компанию с любыми вопросами, связанными с дизайном футера.
Обновление:
.

 © Все права защищены.</p>
</footer>
© Все права защищены.</p>
</footer> д.
д.




 Это также позволяет им продолжать свою фирменную атмосферу.
Это также позволяет им продолжать свою фирменную атмосферу. Здесь трудно не заметить номер телефона, демо-версию и бесплатную пробную версию.
Здесь трудно не заметить номер телефона, демо-версию и бесплатную пробную версию. д., они выделены в отдельную панель.
д., они выделены в отдельную панель.