Галерея для сайта html: 7 адаптивных галерей изображений в виде слайдера
7 адаптивных галерей изображений в виде слайдера
Сегодня хотелось бы поделиться подборкой jQuery галерей изображений в виде слайдера. Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда с каждой вновь открытой демкой надежна найти что-то приличное таяла на глазах. В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и полноэкранные галереи.
Кстати, в предыдущем топике я делал подборку плагинов галерей для WordPress так что если у вас есть сайт на WordPress думаю она вам будет крайне интересна.
Смотрите также:
18 адаптивных галерей изображений
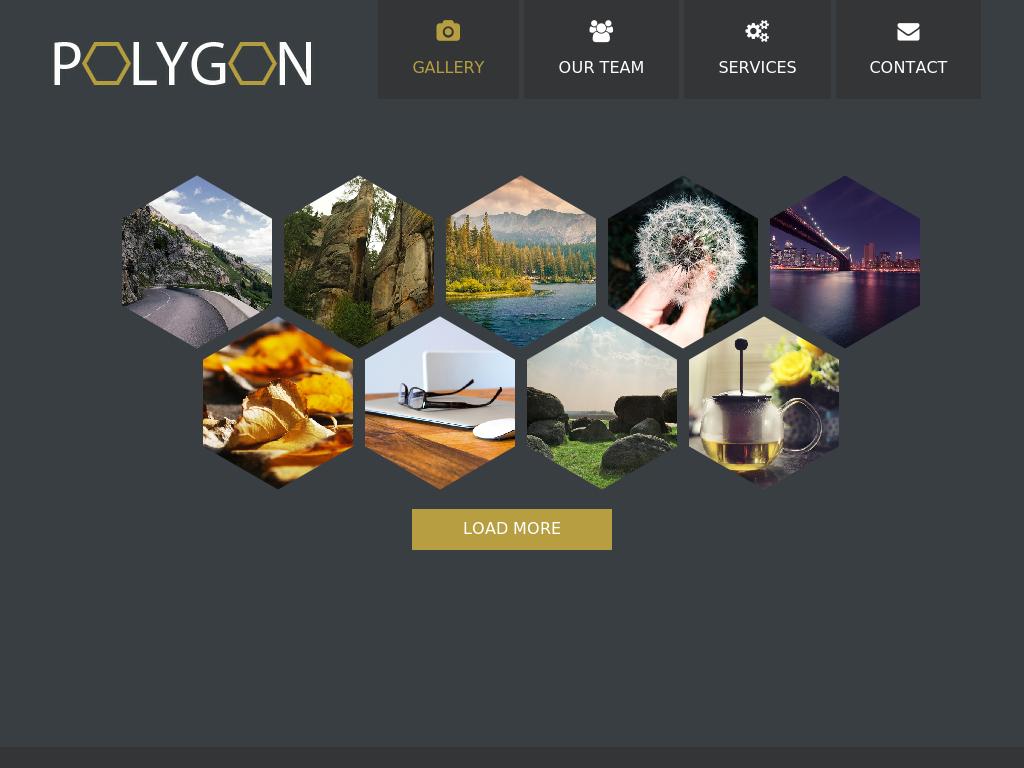
1. Unite Gallery
Бесплатная, адаптивная фото и видео галерея на основе библиотеки jQuery. При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим количеством качественных тем оформления, а так же, что немаловажно, есть возможность писать собственные темы оформления.
При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим количеством качественных тем оформления, а так же, что немаловажно, есть возможность писать собственные темы оформления.2. Responsive Image Gallery with Thumbnail Carousel
Адаптивная галерея изображений с функцией отключения карусели превьюшек. Подстраивается под размер вашего экрана, есть прелоадер подгрузки изображений.3. Fotorama
Отличная полноэкранная галерея изображений с тач поддержкой. Для показа доступны видео и html контент. Из коробки доступно большое количество вариантов реализации. Так же вы найдете плагины WordPress и Ruby on Rails на основе этого скрипта.4. Full Page Image Gallery with jQuery
Еще одна полноэкранная галерея изображений. Ее особенностью и “изюминкой” есть перемещение увеличенного полноэкранного изображения в зависимости от положения мышки.
5. Slider Gallery With jQuery
Идеально подойдет для разбивки галерей на альбомы. При выборе альбома будут показаны миниатюры со слайдером изображений.6. Galleria
Это хорошо спроектированная адаптивная галерея изображений, способная показывать фото и видео галереи из Flickr, Picasa, YouTube и др. Поддержка мобильных устройств и возможность работать в полноэкранном режиме. Есть возможность отображения подписей. Есть платные шаблоны, из коробки поставляется с одной бесплатной темой.7. Fullscreen Slideshow With HTML5 Audio and jQuery
Превосходная полноэкранная адаптивная галерея изображений способная не просто показывать изображения но и передавать эмоции за счет возможности активации воспроизведения фонового аудио.Устанавливаем галерею для сайта с красивым эффектом размытия
Время чтения: 3 мин.Существует большое количество разнообразных галерей для сайта.
Еще галереи изображений для сайта:
Реальный пример галереи:
Посмотреть примерСкачать
А вот как выглядит размытие:
Как установить галерею для сайта?
HTML часть
Подключаем между тегами <head> </head> стили (gallery.css) и скрипты (jquery.min.js и TweenMax.min.js):
HTML КОД
1 2 3 |
|
А затем перед закрывающим тегом </body> вставить скрипт gallery. js:
js:
HTML КОД
1 | <script src="js/gallery.js"></script> |
Со всеми стилями и библиотеками мы закончили и переходим непосредственно к структуре. И сразу после открывающегося тега
HTML КОД
1 2 3 4 5 6 7 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter>
<feGaussianBlur in="SourceGraphic" stdDeviation="0,0" />
</filter>
</defs>
</svg> |
Идем дальше и смотрим из чего состоит структура HTML, где располагаются все изображения галереи:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <div>
<ul>
<li>
<img src="img/1. |
Пару слов о структуре галереи для сайта:
- Строка: со 2 по 30 — находится список изображений, которые отображаются в галерее.

- Строки: с 31 по 41 — кнопки навигации по изображениям в галерее, где число маркеров соответствует числу изображений в галерее.
Вывод
Еще одна очень симпатичная и оригинальная галерея для сайта. Установить ее достаточно просто, но и выглядит она красиво. Кстати, забыл упомянуть — изображения можно перелистывать удерживая указатель мыши, как бы перетаскивая изображение.
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
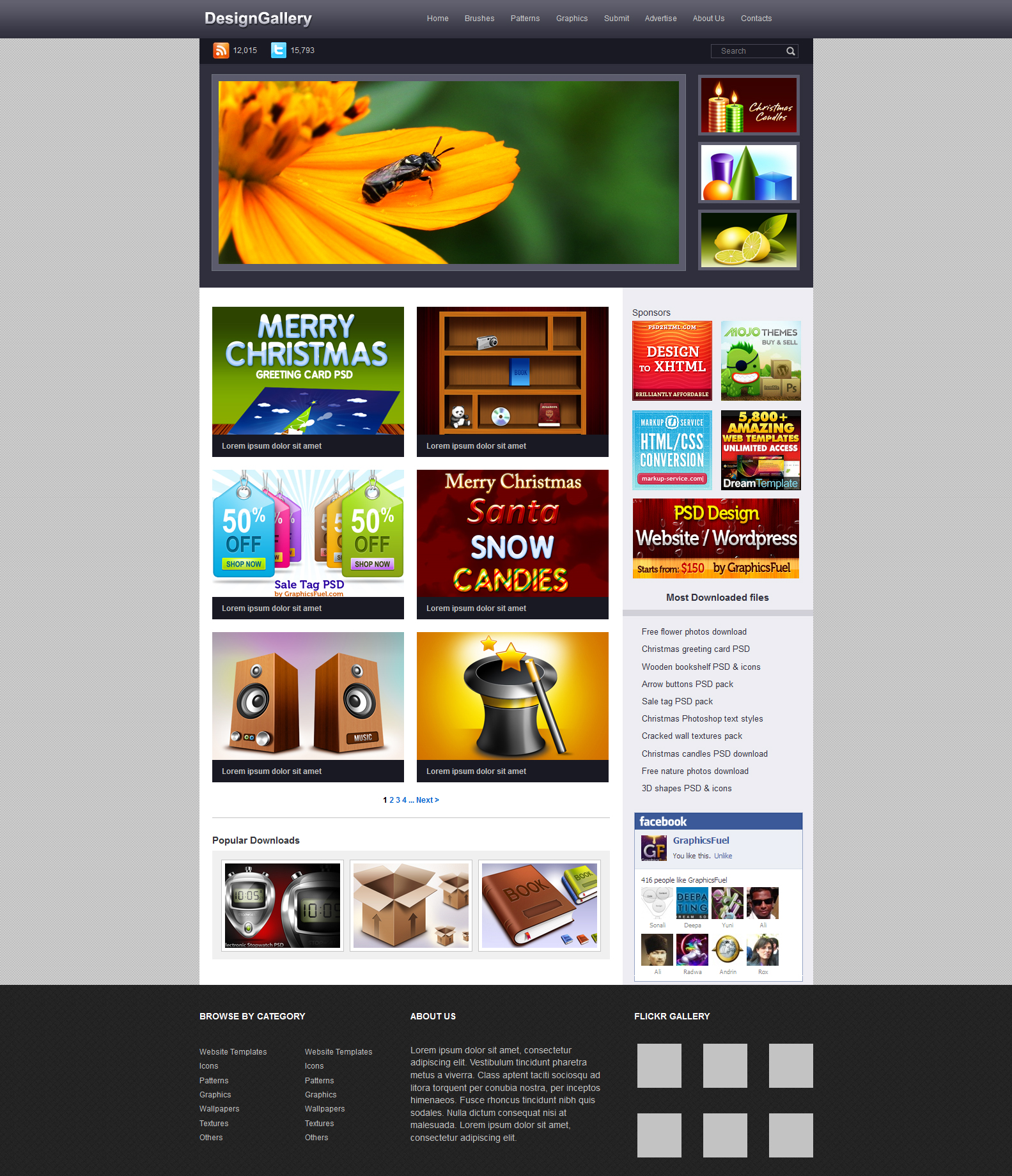
20 способов оформить галерею на сайте
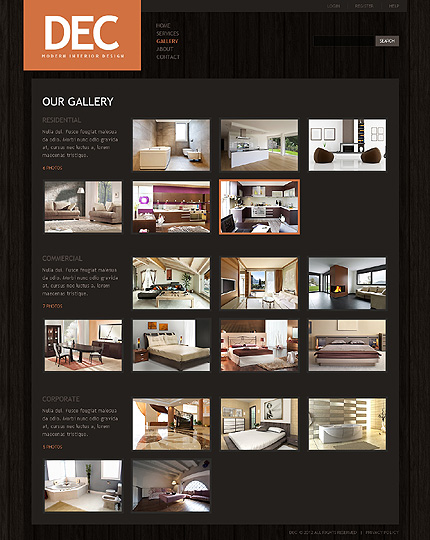
На многих сайтах можно встретить галереи. С их помощью специалисты оформляют портфолио, а Интернет-магазины представляют товары. Возможностей оформить галерею множество. Сегодня в моде большие превью, а также либо большое количество «воздуха» либо его полное отсутствие. Ниже вы найдете примеры оформления галерей на современных сайтах. Смотрите и вдохновляйтесь!
ruhe. net
net
tm5150.com
newrepublique.com
babjiinfo.com
multifour.com
gficap.com
moma.org
arcticwild.com
richardmille.com
mereuta-andrei.com
superlime.fr
psj.sk
saramichelazzo.com
aspire-design. co.uk
co.uk
fallenheroes.co.za
onticdesign.com
by-form.net
commande.noura.com
Автор подборки — Дежурка
Смотрите также:
- Плоские иллюстрации в веб-дизайне
- Немного хаоса в веб-дизайне
- Горизонтальная прокрутка в веб-дизайне
Галерея для сайта на CSS3 (В виде табов)
Как реализовать:
1. Разметка html
<li> <input type=»radio» name=»select»> <div> <div>MTB</div> <img src=»#» /> <label for=»mtb»></label> </div></p> <div> <div> <img src=»#» /> <div>Mtb</div> </div> </div> </li>
<li> <input type=»radio» name=»select»> <div>MTB</div> <img src=»#» /> <label for=»mtb»></label> </div></p> <div> <div> <img src=»#» /> <div>Mtb</div> </div> </div> </li> |
Это один из контейнеров, в который мы поместили как превью изображения, так и большую картинку.
2. Подключаем стили CSS
.thumbnails {
list-style: none;
font-size: 0;
margin-left: -2%;
li {
display: inline-block;
width: 23%;
margin-left: 2%;
text-align: center;
vertical-align: middle;
}
li:hover {
.item-hugger {
background: white;
.title {
color: #000;
}
}
}
input[name=»select»] {
display: none;
}
.item-hugger {
position: relative;
height: 140px;
margin: 20px 0;
background: #f2f2f2;
transition: all 150ms ease-in-out;
}
label {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
cursor: pointer;
}
.title {
padding: 20px 0 0;
font-size: 18px;
color: #555;
transition: all 150ms linear;
}
.thumb-image {
height: 100px;
padding: 20px 0;
}
.content {
position: absolute;
bottom: 0;
left: 0;
width: 600px;
height: 500px;
padding: 50px;
opacity: 0;
transition: all 150ms linear;
display: flex;
flex-direction: column;
justify-content: center;
.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
. list-style: none; font-size: 0; margin-left: -2%; li { display: inline-block; width: 23%; margin-left: 2%; text-align: center; vertical-align: middle; } li:hover { .item-hugger { background: white;
.title { color: #000; } } } input[name=»select»] { display: none; } .item-hugger { position: relative; height: 140px; margin: 20px 0; background: #f2f2f2; transition: all 150ms ease-in-out; } label { position: absolute; top: 0; left: 0; right: 0; bottom: 0; cursor: pointer; } .title { padding: 20px 0 0; font-size: 18px; color: #555; transition: all 150ms linear; } .thumb-image { height: 100px; padding: 20px 0; } .content { position: absolute; bottom: 0; left: 0; width: 600px; height: 500px; padding: 50px; opacity: 0; transition: all 150ms linear; display: flex; flex-direction: column; justify-content: center; . font-size: 60px; font-weight: 400; display: inline-block; color: #555; border-bottom: 6px solid #fe7701; padding: 50px 10px 0; text-transform: uppercase; } } input[name=»select»]:checked + .item-hugger { height: 180px; margin: 0; background: white; } input[name=»select»]:checked ~ .content { opacity: 1; } }
.white-box { background: white; height: 500px; } |
Готово.
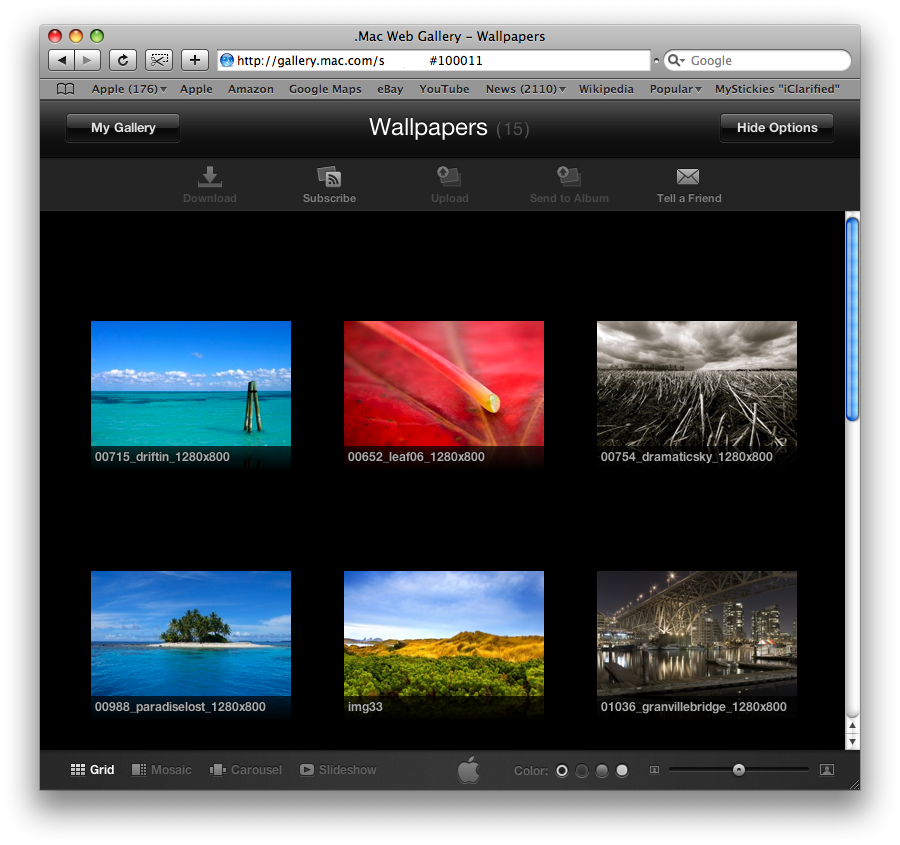
Скрипт галереи iload
iLoad это скрипт галереи изображений для вашего сайта написанный на javascript. iLoad распространяется бесплатно для некоммерческих проектов при условии сохранения копирайтов и ссылок в файле. На этой странице вы всегда можете скачать свежую версию этого скрипта фото галереи и найдете информацию о том как работать с iLoad.
Cкрипт галереи iload
Галерея iLoad позволит вам удобно и эффектно показать фотографии вашим посетителям. Внешний вид галереи легко изменяется и вы быстро сможете настроить галерею под стиль своего сайта. iLoad позволяет показывать одиночные изображения, группировать изображения и создавать слайд шоу. Галерея поддерживает все современные браузеры, а так же InternetExplorer с 6 по 9 версию. iLoad не использует сторонние фреймворки, такие как jQuery, Prototype и так далее!
Cкачать iload, версия файла 3.3.5
Установка iload
Скачайте и распакуйте zip-архив с тремя файлами галереи iLoad, затем загрузите файлы на свой сайт. Откройте файл iLoad.js и измените путь до папки с изображениями на путь до папки с файлами iLoad на вашем сайте. Затем откройте страницу, на которой вы собираетесь использовать галерею, и подключите скрипт перед закрывающим тегом </body> так, как показано ниже. Не забудьте изменить путь до файла со скриптом.
Не забудьте изменить путь до файла со скриптом.
<script type='text/javascript' src='/js/iLoad.js'></script>На этом установка закончена. Для корректной работы галереи DOCTYPE не обязателен. Если вы хотите подключить iLoad в шапку сайта, то уберите из самого конца файла скрипта вызов функции включения:
После этого вы сможете подключить скрипт в любое место страницы а инициализацию скрипта выполнить в нужный момент после загрузки страницы:
<body onload="L.create()">Использование
Для использования iLoad в обычном режиме к ссылке на изображение достаточно добавить атрибут rel=»iLoad» , и изображение будет открываться не на новой странице а в галерее:
<a href="ссылка на большое изображение" rel="iLoad"> Превью изображения или текст </a>Название и описание
iLoad читает название и описание фотографии из атрибута title. Для того чтобы добавить название к фотографии, пропишите его в аттрибуте title в ссылке на большое изображение:
Для того чтобы добавить название к фотографии, пропишите его в аттрибуте title в ссылке на большое изображение:
<a href="ссылка на большое изображение" rel="iLoad" title="Название фотографии"> Превью изображения или текст </a>Для добавления описания так же пропишите его в том же атрибуте, но на этот раз используйте разделитель | . Сам разделитель можно изменить в параметре L.splitSign в файле iLoad.js . Посмотрите как оформляется название и описание:
<a href="ссылка на большое изображение" rel="iLoad" title="Название фотографии|Описание фотографии"> Превью изображения или текст </a>Вы можете указать только описание без названия, просто пропустив его:
<a href="ссылка на большое изображение" rel="iLoad" title="|Описание фотографии без названия"> Превью изображения или текст </a>Сеты фотографий
Галерея изображений iLoad позволяет создавать сеты фотографий, то есть наборы (альбомы). Открыв фотографию, состоящую в сете, вы можете просматривать фотографии всего сета не закрывая iLoad и не перезагружая страницу. Так же группирование фотографий позволяет использовать слайдшоу. Чтобы создать сет используя ссылки, в атрибуте rel после «iLoad» поставьте разделитель | и напишите название сета. Вот пример создания простого сета:
Открыв фотографию, состоящую в сете, вы можете просматривать фотографии всего сета не закрывая iLoad и не перезагружая страницу. Так же группирование фотографий позволяет использовать слайдшоу. Чтобы создать сет используя ссылки, в атрибуте rel после «iLoad» поставьте разделитель | и напишите название сета. Вот пример создания простого сета:
<a href="ссылка на большое изображение" rel="iLoad|Название сета" title="Первая фотография"> Превью изображения или текст </a>
<a href="ссылка на большое изображение" rel="iLoad|Название сета" title="Вторая фотография"> Превью изображения или текст </a>Навигация
В зависимости от выбранной конфигурации панелей, кнопки управления появятся либо сразу под фотографией, либо чуть ниже на графической панели. Они идентичны. Панели можно отключить в настройках.
В сете переключение между соседними фотографиями возможно щелчками на левую и правую части изображения, при этом справа и слева будут показываться небольшие стрелки (если эта опция включена в скрипте).
Закрыть iLoad можно нажав на темной области вокруг вьюпорта, либо щелкнув по кнопке с крестиком на одной из панелей.
Возможно управление с клавиатуры. Для переключения в сете можно использовать стрелки влево и вправо или клавиши «П» и «С». Так же для открытия определенной фотографии можно воспользоваться одной из цифр. Слайдшоу запускается клавишей «Shift» или «Ш», а выключается клавишей «Ctrl» или «З». iLoad выключается клавишей «Esc».
Настройки
Ниже достаточно подробно описаны все настройки галереи. Вы можете изменять их динамически даже после инициализации галереи. Некоторые настройки потребуют для своего применения перезагрузить галерею функцией L.recreate()
Нажмите чтобы скачать iload, версия файла 3.3.5
Подписывайтесь на нашу группу в контакте vk.com/club.ssdru
Готовый шаблон сайта Фотогалерии PhotoMan
Готовый к употреблению и редактированию шаблон фотогалереи PhotoMan. Данный шаблон сайта может использоваться в качестве сайта визитки или для рекламы товара, предлагаемых услуг.
 Вполне подойдет для освещения какой-либо профессиональной деятельности. В контенте сайта достаточно места для размещения текстов статей.
Вполне подойдет для освещения какой-либо профессиональной деятельности. В контенте сайта достаточно места для размещения текстов статей.Данный сайт построен по последним прогрессивным веб технологиям на основе jаvascript и CSS.
За счет них категории сайта открываются мгновенно, без перезагрузки страниц.
Основной отличительной особенностью сайта является то, что он состоит всего из одного действующего файла — index.html, при этом включает в себя 13 разделов:
Приведены ориентировочные названия разделов:
— О сайте: фото, текст
— Фотогалерея: просмотр увеличиваемых фото из превью
— Превью галерея: мини фото быстрый просмотр
— Галерея фонов: просмотр фото в качестве фона по размеру монитора компьютера
— Видео ролики: просмотр видео клипов, роликов и т.д.
— Портфолио 1: крупные фото с описанием
— Портфолио 2: средние фото в два столбика с описанием
— Портфолио 3: крупное фото со слайдером внизу и описанием
— Блок фото 1: крупные картинки, ссылки, описание
— Блок фото 2: средние картинки столбцом, ссылки, описание
— Комментарии: вопросы, ответы, всякое, что придумаете
— Полезно знать: страница с текстами в виде открывающихся спойлеров, всплывающих окон и т. д.
д.
— Обратная связь: с размещением карты Google — местности, вплоть до вида крыши Вашего дома.
Установлен скрипт кнопок социальных закладок и сетей: ВКонтакте, Одноклассники, Мой Мир, FaceBook, Memori, Google, Яндекс и т.д. При нажатии на них пользователи сайта автоматически смогут добавить Ваш сайт себе в аккаунт. Очень полезна для поднятия сайта в рейтинге сети Интернет.
Вам предстоит редактировать в шаблоне всего один файл, не считая замены фотографий и картинок. В наличии PSD файл шаблона логотипа для быстрой редакции в фотошопе.
Технология редактирования контента сайта продумана с точки зрения простоты и удобства для исполнителя:
— В основном редактируете (размещаете свой) только русский текст, не касаясь самого кода. Меняете картинки, фото на свои, соблюдая размеры там, где это указано.
— Вы открываете файл index.html и видите сайт в действии на своем компьютере.
— Открываете тот же файл index.html с помощью любого текстового редактора.
— Содержимое сайта состоит из описания процесса редактирования кода. Указаны размеры фото, картинок и возможность изменения их размеров. А также их названия и расположение в папках.
— В самом коде тоже есть комментарии о том, где и чего расположено.
Возможно полезна будет статья о навигации по сайту и работе с файлами, папками.
Все сделано для того, чтобы процесс создания сайта на основе готового шаблона был доступен не только женщине, но и ребенку.
В архиве с шаблоном Вы найдёте бесплатную книгу «Редактируем шаблоны готового сайта» и два справочника HTML и CSS кодов, которые встроены в данное руководство.
Верстка: DIV, HTML, CSS, JS
Объем архива: 8.8 Мб
Скачать шаблон сайта Фотогалерии PhotoMan бесплатно:
CSS Галерея изображений
CSS можно использовать для создания галереи изображений.
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Галерея изображений
Следующая галерея изображений создана с помощью CSS:
Пример
div.
 галерея {
галерея {маржа: 5 пикселей;
граница: 1px solid #ccc;
плыть налево;
ширина: 180 пикселей;
}
div.gallery:hover {
граница: 1px solid # 777;
}
div.gallery img {
ширина: 100%;
высота: авто;
}
div.desc {
отступ: 15 пикселей;
выравнивание текста: центр;
}



 thumbnails {
thumbnails { title {
title {


