Графический редактор это что: 1. Понятие графических редакторов — Основные графические редакторы
1. Понятие графических редакторов — Основные графические редакторы
Графические редакторы — это инструменты компьютера для получения графических изображений: рисунков, картинок, чертежей, диаграмм, графиков и т.д., которые получаются на экране монитора и могут быть напечатаны. Графические редакторы (ГР) — это программы для создания и редактирования на ЭВМ графических изображений.
Виды графической информации: рисунки, схемы, чертежи, фотографии, карты, объёмные изображения и т.д.
Рисунок — образное представление объектов реального или вымышленного мира. Рисунки могут быть как статическими (неподвижными), так и динамическими (движущимися).
Фотография-полное графическое изображение объектов реального мира.
Схема — условное изображение объектов, процессов, систем и т.п.
Чертёж — схематическое изображение объекта с точным сохранением геометрических пропорций.
Средствами машинной (компьютерной) графики создаётся как печатная продукция, так и рекламные ролики, видеоклипы, мультфильмы (анимация) и др. Все современные компьютеры снабжены аппаратными и программными средствами получения графических изображений. Аппаратные средства включают в себя видеомонитор (как правило, цветной — типа EGA, VGA, а лучше SVGA), видеокарту (видеопамять 256К,512К, 1М и более), накопитель на жёстком магнитном диске, процессор, ОЗУ, клавиатура, мышь и другие составные части компьютера. От качества видеосистемы зависит качество изображения, палитра цветов, максимальное разрешение монитора.
Среди графических редакторов, «рисовалок», есть мощные профессиональные программы (Adobe Photoshop, Adobe Illustrator, 3D Studio, CorelDraw), очень большие, с массой вспомогательных программ и всяческих дополнительных эффектов (за это их называют графическими пакетами). Есть более простые и более компактные — Paintshop Pro, Photofinish или Paint из состава Windows. Графические редакторы включают в себя два типа: растровые(Adobe Photoshop,Paintshop,Paint), рисующие изображение по точкам, для каждой из которых отдельно заданы её цвет и яркость; векторные, рисующие сразу целую линию — дугу, отрезок прямой, а сложные линии представляют как совокупность таких дуг и отрезков. Векторные графические редакторы (CorelDraw,Adobe Illustrator) позволяют проделывать очень сложные трансформации формы рисунка, сжатия и растяжения, любые изменения размера, преобразования контуров. В них легко сочетать изображения с разного рода надписями, произвольным образом размещенными (по дугам или иным кривым, под любыми углами).
Графические редакторы включают в себя два типа: растровые(Adobe Photoshop,Paintshop,Paint), рисующие изображение по точкам, для каждой из которых отдельно заданы её цвет и яркость; векторные, рисующие сразу целую линию — дугу, отрезок прямой, а сложные линии представляют как совокупность таких дуг и отрезков. Векторные графические редакторы (CorelDraw,Adobe Illustrator) позволяют проделывать очень сложные трансформации формы рисунка, сжатия и растяжения, любые изменения размера, преобразования контуров. В них легко сочетать изображения с разного рода надписями, произвольным образом размещенными (по дугам или иным кривым, под любыми углами).
Но для обработки фотоизображений они непригодны. Используют их при изготовлении всех видов эмблем, товарных знаков, в книжной, журнальной и рекламной вёрстке любой сложности. Растровые программы используют, когда надо обрабатывать сканированные изображения-картины, рисунки, фотографии. Основной упор делается на ретуширование изображений, коррекцию цветов, подбор цветов, подбор оптимального контраста, яркости, чёткости, на разного рода размывки и затуманивания, игры со светотенью, составление коллажей. Но с формой объектов они работают плохо. Этот профессиональный пакет стал основным инструментом для большинства тех, кто занимается компьютерной обработкой изображений. Photoshop — это не просто полезная и удобная программа, но и платформа для множества надстроек и расширений. Adobe Photoshop CS 8.0
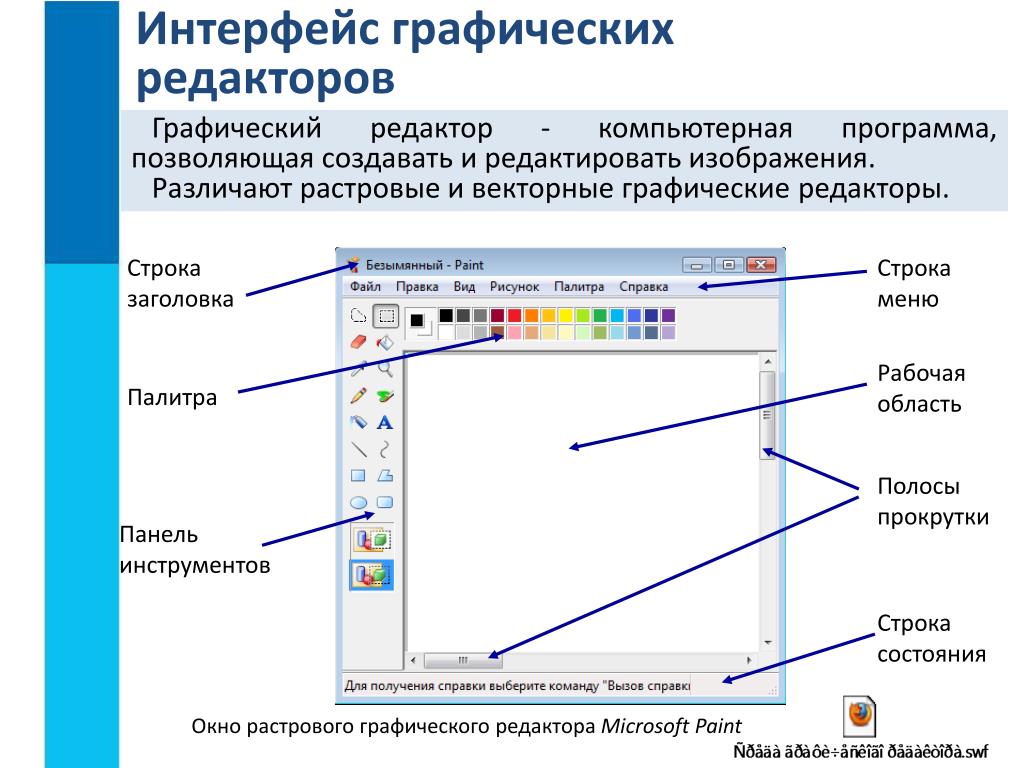
Интерфейс графических редакторов — урок. Информатика, 7 класс.
Графический редактор — это программа для создания, редактирования и просмотра графических изображений.
Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Существует две категории графических редакторов:
- растровые;
- векторные.
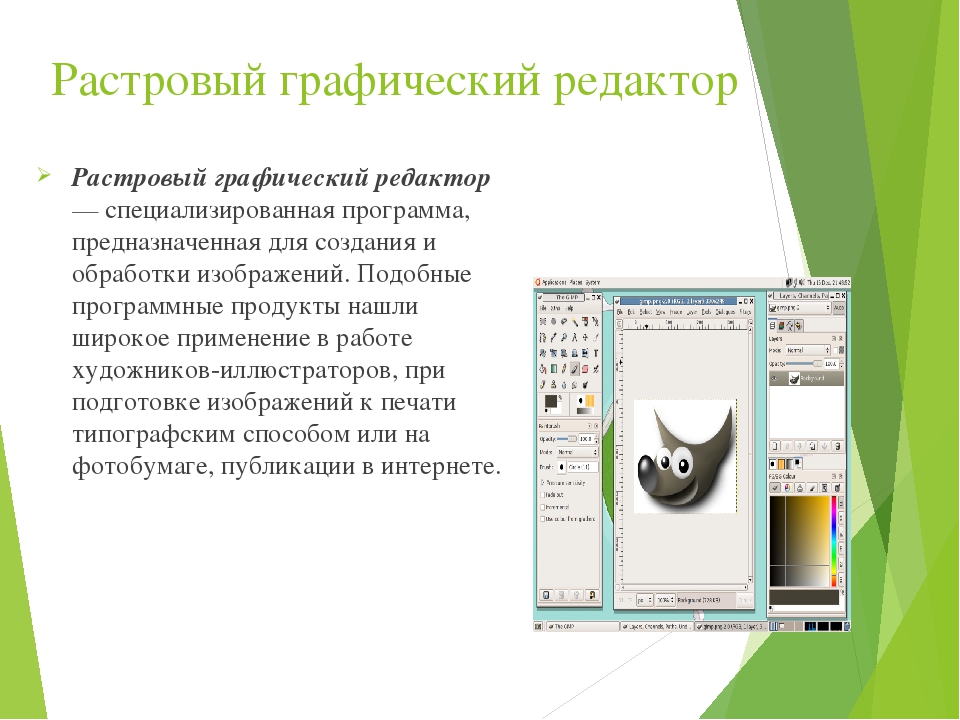
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки растровых изображений.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя.
Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и так далее. Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или углем, рельефное изображение и так далее.
Среди растровых графических редакторов имеются:
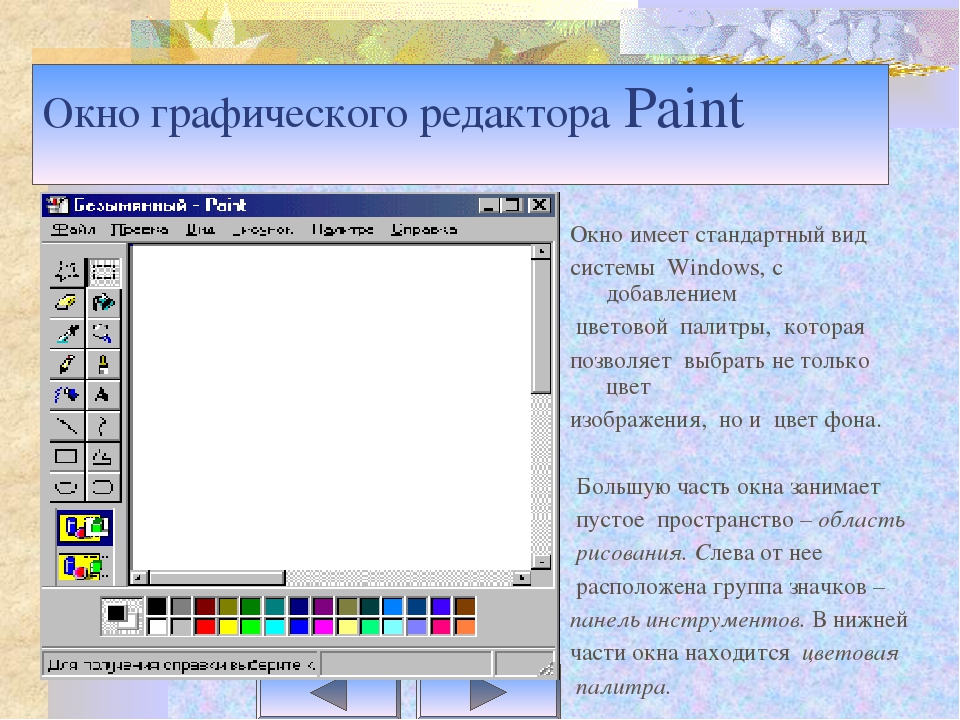
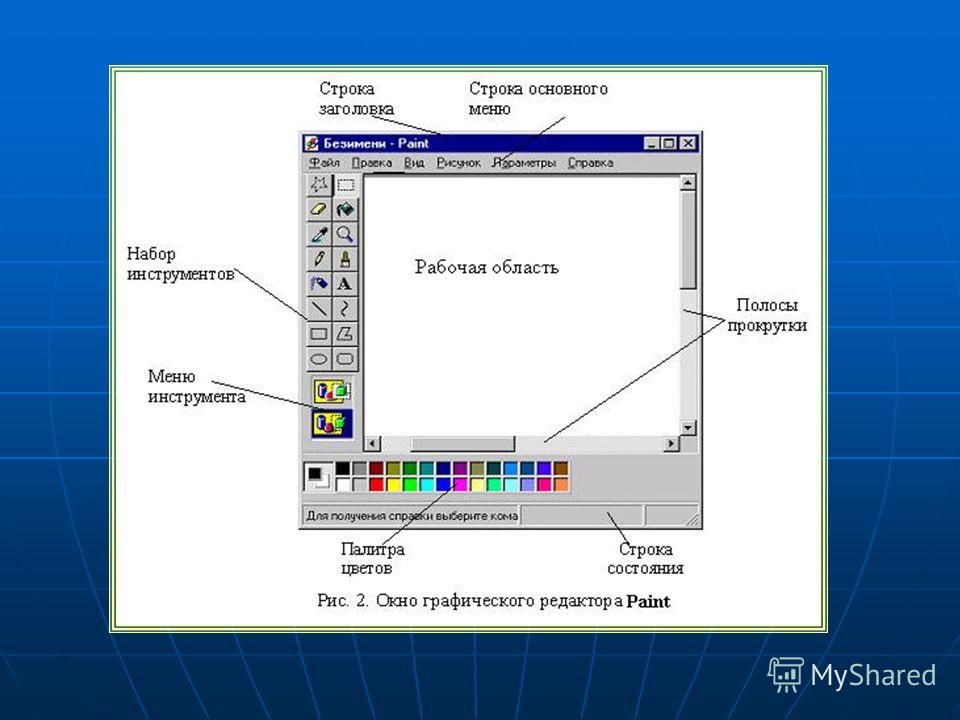
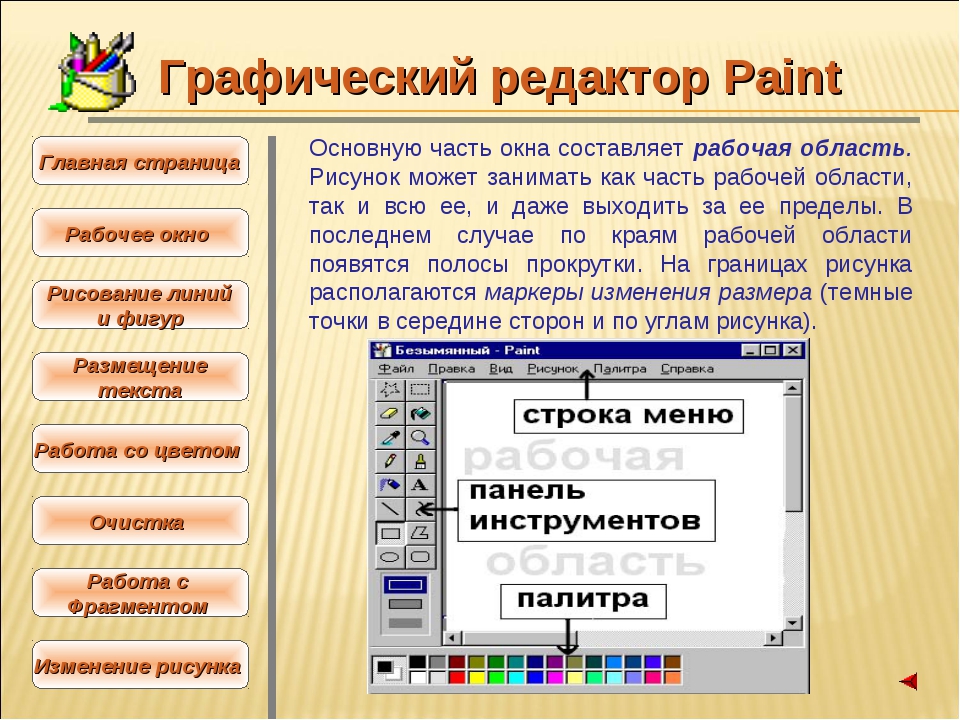
1) Microsoft Paint — простейший редактор;
Рис. 1.Растровый графический редактор Paint
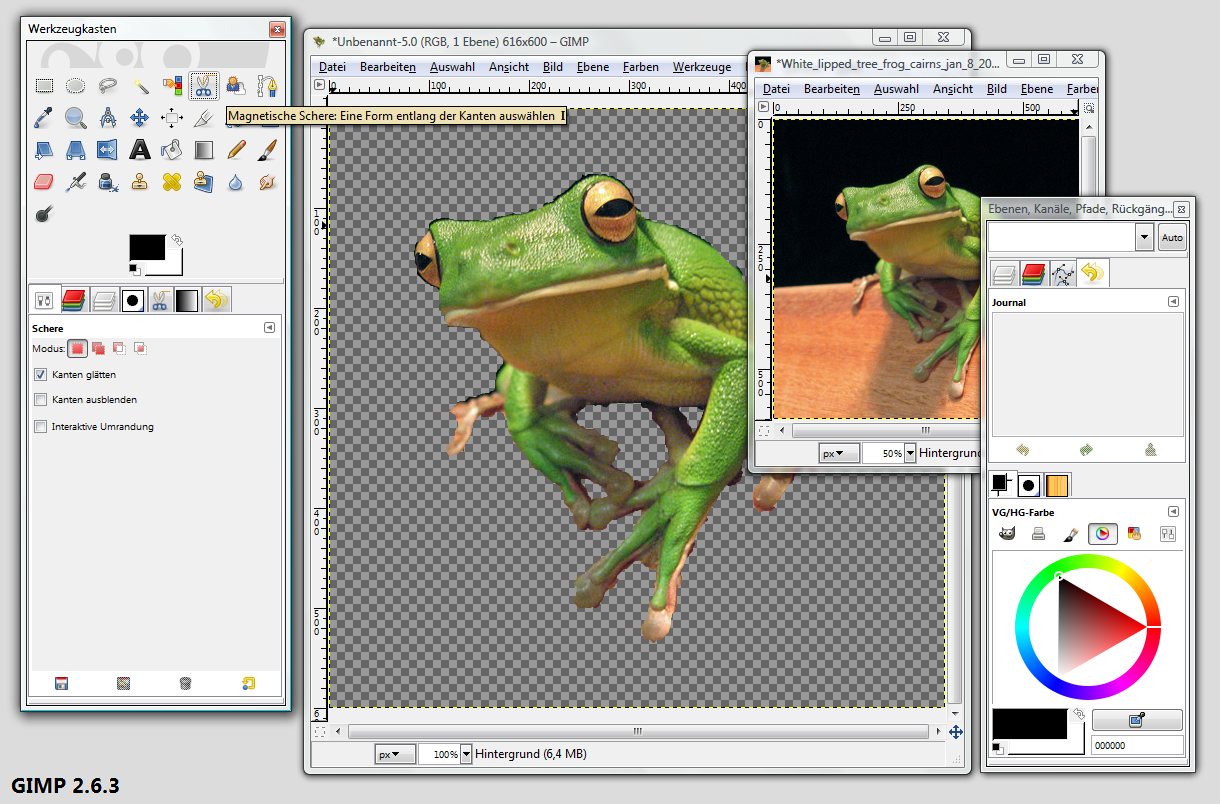
2) редактор Gimp имеет значительно больше возможностей, которые позволяют обрабатывать фотографии, создавать графические композиции и коллажи, создавать элементы дизайна web-страниц и многого другого;
Рис. 2. Растровый графический редактор Gimp
3) Adobe Photoshop — мощные профессиональные графические системы.
Рис. 3. Растровый графический редактор Adobe Photoshop
Векторные графические редакторы используются для создания рисунков, схем и чертежей с помощью графических примитивов. Векторный графический редактор можно рассматривать как графический конструктор, который позволяет строить изображение из отдельных объектов (графических примитивов). Векторное изображение легко редактировать, так как каждый графический примитив существует как самостоятельный объект.
Можно без потери качества изображения перемещать этот объект, изменять его размеры, цвет и прозрачность.
Среди векторных графических редакторов самым основным редактором является редактор OpenOffice.org Draw — программа, позволяющая создавать сложные векторные изображения.
Рис. 4. Векторный графический редактор OpenOffice.org Draw
Графический редактор. Новые сочинения по зарубежной литературе
Графический редактор — это программа, предназначенная для автоматизации процессов построения на экране дисплея графических изображений. Предоставляет возможности рисования линий, кривых, раскраски областей экрана, создания надписей различными шрифтами и т.д . Графические редакторы можно разделить на две категории: растровые и векторные. Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи цветов и полутонов. Среди растровых редакторов есть простые (например, Paint ) и мощные профессиональные графические системы ( Adobe Photoshop и CorelPhoto — Paint )
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет фиксированный цвет и положение. Хранение каждого пикселя требует некоторого количества бит информации, которое зависит от количества цветов в изображении. Качество растрового изображения определяется размером изображения
Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов, для которых имеет значение наличие четких и ясных контуров. К векторной графики относятся системы компьютерного черчения и программы обработки трехмерной графики. К векторным графическим редакторам относятся графический редактор, встроенный в текстовый процессор WORD . Среди профессиональных векторных редакторов наиболее распространен CorelDrow
Векторные изображения формируются из объектов (точка, линия, окружность и т.д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул
Например, точка задается координатами, линия координатами начала и конца, окружность координатами центра и радиусом, прямоугольник величиной сторон и координатами левого верхнего и правого нижнего углов и т. д
д
Достоинства векторной графики является то, что файлы, хранящие векторные изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества
Графические редакторы имеют набор панелей инструментов, позволяющие пользователю наиболее удобно работать с ними
Больше сочинений по этой теме
Больше рефератов этого автора
Векторная графика и векторные графические редакторы. Графический редактор
В зависимости от того, чего вы хотите достичь, программное обеспечение для векторизации изображений лучше, чем начинать с нуля, потому что оно более точное и чистое, если вы не профессионал в этом.
Вы пробовали какую-нибудь из этих программ? Если да, дайте нам знать, какая из них и как он оказался для вас лучше, оставив комментарий в разделе ниже.
Итак, каковы же лучшие инструменты для векторизации изображений?
1. Vextractor
Это лучшее программное обеспечение для векторизации изображений преобразует растровые изображения, такие как рисунки или карты, и другие, такие как фото логотипы и иллюстрации, в векторный формат.
Программа сохраняет преобразованные изображения в векторные форматы DXF, WMF, EMF, EPS, AI или SVG, которые можно импортировать в популярные приложения векторной графики, такие как Corel Draw, AutoCAD и Illustrator, и другие.
Некоторые функции и инструменты включают в себя масштабирование, прокрутку, выбор цвета, поддержку TWAIN для импорта изображений, автоматическое распознавание линий и дуг или окружностей, преобразование цветных и черно-белых изображений для распознавания, встроенный векторный редактор для редактирования.
2. Inkscape
Это бесплатный инструмент с векторным графическим редактором с открытым исходным кодом, в функции которого входят инструменты для редактирования фотографий, изображений и текста, а также поддержка большинства графических форматов, таких как SVG, PNG, WMF, PDF и многих других.
Являетесь ли вы иллюстратором, дизайнером, веб-дизайнером или просто хотите создавать векторные изображения, это лучшее программное обеспечение для векторизации изображений.
3. WinTopo
Это высококачественное программное обеспечение для преобразования файлов изображений в различных форматах, таких как JPG, PNG, BMP, GIF или TIF, и отсканированных изображений в полезные файлы векторных изображений, подходящие для приложений САПР, ГИС и ЧПУ.
Он поставляется в двух версиях: Freeware и Pro .
Первое, WinTopo Freeware, совершенно бесплатно для всех, но все же дает лучшие результаты, чем большинство коммерческих альтернатив, которые довольно дороги, и имеет более 10 миллионов пользователей по всему миру.
С другой стороны, WinTopo Pro, профессиональная версия, имеет больше возможностей обработки и более тонкий контроль при преобразовании изображений в векторы или векторизации изображений.
Он включает в себя опции предварительной обработки, которые помогают получать оптимальные результаты, а также более продвинутый механизм векторизации, созданный за годы программирования, проектирования и обработки изображений.
Каждая из этих версий поставляется с векторизацией в одно касание, распознаванием дуг, сглаживанием и уменьшением полилиний, предварительным просмотром в окнах параметров, автоматическим масштабированием, а также различными форматами сохранения векторов.
Тем не менее, Pro версия имеет больше функций, таких как, например, географическая привязка, пакетная обработка, параметры негатива и яркости, заполнение отверстий, удаление пятен и обрезка.
4. Vector Magic
Это одна из самых популярных программ для векторизации изображений, которую вы можете использовать для быстрого преобразования растровых изображений в векторы и подготовки ваших рисунков к печати или вышивания, резки и других процессов.
С помощью этого инструмента вы можете автоматически конвертировать изображения в настоящие SVG, EPS и PDF-векторы онлайн, загружая их без необходимости устанавливать программное обеспечение, и вы получите мгновенные результаты.
Он также поставляется с настольным автономным приложением для векторизации изображений, с поддержкой форматов файлов и вывода AI или DXF, а также хорошо сочетается с Illustrator, Corel и другими программами.
Векторизация происходит автоматически, когда Vector Magic обнаруживает ваше изображение, анализирует и предоставляет соответствующие настройки для векторизации, а затем отслеживает формы в полном цвете, после чего вы можете просмотреть результат.
Другие функции включают субпиксельную точность, с которой вы можете отследить каждый бит информации, и точные пиксели среза, чтобы воссоздать намерение исходного изображения, правильное количество узлов, размещенных в отличных местах, облегчает работу с результатом, легко используйте параметры для редактирования результатов в Интернете и в приложении для настольных компьютеров, а также трассировку изображения для выделения фигур и создания реального векторного изображения.
В сети есть и другие сервисы, которые утверждают, что векторизуют изображения, но в действительности они просто встраивают пиксели, не отслеживая их по векторам, оставляя размытый файл при масштабировании.
Vector Magic всегда отслеживает ваше растровое изображение, тщательно выявляя лежащие в его основе фигуры, и предоставляет вам настоящее векторное изображение со всеми его преимуществами.
В отличие от этого, в Интернете доступно множество сервисов, которые утверждают, что преобразуют растровые изображения в векторы, но в действительности они просто встраивают пиксели, не отслеживая их в виде векторных фигур.
5. Vectorizer
Этот векторизатор изображений преобразует растровые изображения, такие как PNG, BMP и JPEG, в масштабируемую векторную графику или SVG.
Vectorizer преобразует эти растровые изображения без потери качества графики, что делает их легко масштабируемыми. Некоторые примеры включают логотипы, татуировки, клипарты, наклейки и дизайны футболок.
6. BoxySVG
BoxySVG — это относительно простой в использовании инструмент. В отличие от инструментов, перечисленных выше, эта программа не предлагает расширенных функций, но она идеально подходит для новичков.
Как только вы освоите этот инструмент и научитесь создавать векторные изображения, вы сможете поиграть с опциями типографии и геометрии. Как только вы будете удовлетворены результатами, вы можете экспортировать SVG-файлы в другие форматы.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Хотите создавать качественные изображения огромных размеров? Воспользуйтесь векторной графикой и оставьте в прошлом размытость картинки при увеличении.
В отличие от растровой графики, где рисунки создаются из пикселей, векторная отображает картины с помощью точек и линий. Изображения созданные в векторной графике могут уступать растровым в детализации, но сохраняют свое качество при любом увеличении. Благодаря этому замечательному свойству, вектор обрел популярность в архитектуре, дизайне, широкоформатной рекламе и прочих отраслях, где требуется высокая точность.
Если вам нужно изображение универсального размера, которое можно поместить как на листок A4, так и на рекламный щит, то векторная графика станет отличным решением. Определитесь с объектом творчества, а мы поможем вам выбрать идеальный инструмент.
Инструменты для создания векторной графики
Сегодня существует множество инструментов для создания векторных изображений. Каждый из них в своем роде уникален и подходит для определенного уровня навыков.
Чтобы помочь вам сделать правильный выбор, мы собрали лучшие редакторы в один архив, где к каждому материалу было добавлено подробное описание, скриншоты и видеоуроки. Здесь вы можете ознакомиться с отзывами пользователей, сравнить рейтинги и скачать подходящую программу для создания векторной графики через торрент или файлообменные сервисы (MEGA или Яндекс.Диск).
Растровые графические редакторы предназначены для обработки изображений, в связи, с чем имеют примерно одинаковый набор инструментов, средств редактирования, эффектов, фильтров. Редакторы векторной графики предназначены для создания изображений. Это текстовые редакторы, электронные таблицы, издательские пакеты, научная графика, компьютерная анимация, трехмерная графика, САПР, графический дизайн и др. В этом обзоре остановимся на двух последних типах векторных редакторов.
Редакторы векторной графики предназначены для создания изображений. Это текстовые редакторы, электронные таблицы, издательские пакеты, научная графика, компьютерная анимация, трехмерная графика, САПР, графический дизайн и др. В этом обзоре остановимся на двух последних типах векторных редакторов.
Лидером в группе программ, занимающихся графическим дизайном, является пакет Corel DRAW . Он предоставляет самый большой набор операций для работы с векторными элементами и импортированными растровыми объектами. Созданные векторные объекты, могут преобразовываться в файлы растровой графики. В состав пакета входит ряд приложений:
CorelDRAW – редактор векторных изображений;
Corel Photo Paint – редактор растровых изображений;
Corel R.A.V.E. – векторная анимация объектов;
Corel Capture – граббер захвата изображения;
Corel Trace – утилита преобразования растровых изображений в векторные (векторизатор).
Пакет Corel Draw снабжен интеллектуальными инструментальными средствами нового поколения, которые позволяют пользователям решать дизайнерские задачи значительно быстрее. Самая последняя версия Corel Draw Graphics Suite, экономит время дизайнеров, давая им инструментальные средства, которые уменьшают число шагов требующихся для выполнения задач.
Corel Draw имеет файловое расширение.cdr. Основные преимущества пакета связаны с преимуществами векторной графики. Но есть и собственные достоинства. Существуют версии Corel Draw для основных платформ Windows, MAC, UNIX. У него хорошая совместимость с другими графическими пакетами, существует поддержка нескольких форматов – Al, PSD, EPS, PDF. Поддерживается создание веб-страниц, с помощью мастера преобразования в формат HTML.
Минусы Corel Draw также связаны с недостатками векторной графики. Кроме того, редактор несколько перегружен кнопками и опциями.
ADOBE Illustrator CS v11.0 . Новая версия редактора векторной графики с усиленной поддержкой создания 3D-изображений, представляющая совершенно новые функции, включая поддержку 3D Effects, которая существенно упрощает работу с 3D-объектами, Scribble Effect и совсем нового эффекта «грифельного карандаша». Появилась поддержка различных шрифтов, поддержка формата PDF 1.5 и интеграция «Acrobat 6.0». Помимо этого, Illustrator CS включает в себя большое количество новых встроенных эффектов. Мощный инструментарий обработки графических изображений завоевал популярность благодаря широкому набору инструментов, позволяющих пользователям MAC и Windows XP создавать WEB-графику высокого качества.
Появилась поддержка различных шрифтов, поддержка формата PDF 1.5 и интеграция «Acrobat 6.0». Помимо этого, Illustrator CS включает в себя большое количество новых встроенных эффектов. Мощный инструментарий обработки графических изображений завоевал популярность благодаря широкому набору инструментов, позволяющих пользователям MAC и Windows XP создавать WEB-графику высокого качества.
Специальный инструментарий позволяет осуществлять различные манипуляции с рисунками и текстами, создавать дополнительные эффекты, а расширенные возможности по работе со слоями изображений обеспечивают самые высокие качественные показатели создаваемых этим редактором объектов.
Macromedia Freehand MX v11.0. Мощный графический пакет для векторной графики, давний, хотя и менее известный конкурент Adobe Illustrator и CorelDraw. Тесно интегрирован с другими продуктами от Macromedia (например, Macromedia Flash). Имеет поддержку многих популярных форматов. Понравится как издателям, так и Web дизайнерам. Позволяет сохранять результаты в формате Flash (SWT) и другие.
Macromedia FireWorks 2004 MX. Лучшее средство для создания интерактивной web-графики. Пакет Macromedia Fireworks MX содержит полный набор инструментов, необходимых для профессионального создания графических элементов. Вы сможете быстро создавать оригинальные композиции и интерактивные элементы, от простых графических кнопок до сложных эффектов и всплывающих меню. Готовые изображения можно сохранить в любом графическом формате или экспортировать в программы Macromedia Flash и Dreamweaver.
Xara X (читается «зара») – редактор векторной графики предназначенный для создания художественных иллюстраций (в настоящее время это продукт фирмы Corel, не входящий в стандартный пакет). Компактный редактор с достаточным набором средств. Позволяет работать и с растровыми изображениями. По этому показателю ни один из редакторов, умеющих работать с векторными и растровыми формами, не сравнится с Xara X по простоте, гибкости и скорости. Программа имеет огромное внутреннее разрешение – 72000 dpi – меньше микрона, что позволяет использовать ее, например, в картографии (при увеличении до 25000% изображение остается гладким). Недостатки Xara X – слабые возможности обработки текста, искажение цветов при переходе на модель CMYK.
Программа имеет огромное внутреннее разрешение – 72000 dpi – меньше микрона, что позволяет использовать ее, например, в картографии (при увеличении до 25000% изображение остается гладким). Недостатки Xara X – слабые возможности обработки текста, искажение цветов при переходе на модель CMYK.
Графический редактор Автокад (AutoCAD ) является одной из наиболее распространенных за рубежом и в России программ, широко используемых в различных системах автоматизированного проектирования – в машиностроении, приборостроении, строительстве, в радиотехнике и т.д.
Он позволяет создавать плоские и пространственные геометрические модели, практически любой сложности. Автоматизировать конструкторскую деятельность на основе создания трехмерных геометрических представлений проектируемых изделий.
Современный пакет AutoCAD 2007 позволяет работать одновременно с несколькими чертежами, имеет мощные средства визуализации создаваемых трехмерных объектов и расширенные возможности адаптации системы к требованиям пользователя, обеспечивает связь графических объектов с внешними базами данных, позволяет просматривать и копировать компоненты чертежа без открытия его файла, редактировать внешние ссылки и блоки, находящиеся во внешних файлах, и многое-многое другое. В этой версии появилась возможность создания трехмерных параметрических моделей.
Autodesk Inventor остается наиболее продаваемой системой трехмерного машиностроительного проектирования. Лидирующие позиции этого программного пакета обусловлены сочетанием возможностей трехмерного проектирования с уникальной технологией двумерного проектирования, сопровождения и миграции 2D-данных в 3D.
Графический редактор Autodesk Inventor представляет собой средство построения параметрических 3D-моделей твердых тел на основе элементов. Лидирующие позиции этого программного пакета обусловлены сочетанием возможностей трехмерного проектирования с уникальной технологией двумерного проектирования, сопровождения и миграции 2D-данных в 3D. Параметрическое моделирование (Parametric Modeling) позволяет управлять формой и габаритами создаваемого объекта путем задания его размеров – проектирование, управляемое размерами.
Параметрическое моделирование (Parametric Modeling) позволяет управлять формой и габаритами создаваемого объекта путем задания его размеров – проектирование, управляемое размерами.
Основное назначение Autodesk Inventor 11 — предоставить пользователям инструментарий, максимально отвечающий их требованиям, создать условия для высокопроизводительной работы, гарантировать возможность создания сложных форм, обеспечить соответствие реальным потребностям рынка в области 2D/3D-проектирования.
Подобный подход к моделированию используется еще в ряде графических редакторов, таких как, Solid Works, Компас и другие.
Самым популярным на сегодняшний день редактором трехмерной графики является 3ds max , уже упоминавшейся компании Autodesk. Этот графический редактор умеет создавать прекрасные фотореалистичные объекты, а также анимировать изображения. Похожей архитектурой характеризуется графический пакет Maya .
Неплохими возможностями обладает достаточно простой редактор трехмерной графики Rhinoceros . Важным достоинством пакета является его компактность и доступность. Кроме того, Rhinoceros позволяет очень легко и достоверно экспортировать и импортировать, практически все известные на сегодняшний день, векторные файлы. Таким образом, он может представлять собой своеобразный буфер между различными графическими редакторами, которые не могут осуществлять непосредственный экспорт-импорт.
Вопросы для самопроверки.
1. Что такое векторная графика?
2. Назовите основные инструменты векторной графики.
3. Что такое кривая Безье?
4. Назовите основные достоинства кривой Безье.
5. Что обозначает термин примитив?
6. Какие виды узлов существуют в векторной графике?
7. Что такое контур?
8. Назовите основные достоинства и недостатки векторной графики.
9. Перечислите основные графические редакторы векторной графики.
Другие тесты >
|
Ваши ответы: < Предыдущий тест 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 Следующий тест >
Закажите
компакт-диск сейчас, используя эту форму. |
Графические редакторы векторные и растровые
Графические редакторы предназначены для обработки на компьютере графических изображений. Способы редактирования изображений существенно зависят от способов кодирования изображения в компьютере.
Способ кодирования информации с помощью последовательности байт называют форматом. Графический формат — это способ записи графической информации. Все графические форматы подразделяются на растровые и векторные.
Растровый формат характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники — так называемые элементы изображения, или пикселы (от английского pixel — picture element).
В файле, содержащем растровую графику, хранится информация о цвете каждого пиксела данного изображения. Размер изображения, хранящегося в файле, задается в виде числа пикселов по горизонтали и вертикали.
Кроме размера изображения, важной является информация о количестве цветов, закодированных в файле. Цвет каждого пиксела кодируется определенным числом бит. В зависимости от того, сколько бит отведено для цвета каждого пиксела, возможно кодирование различного числа цветов. Если для кодировки отвести лишь один бит, то каждый пиксел может быть либо белым (значение 1), либо черным (значение 0). Такое изображение называют монохромным. Если для кодировки отвести четыре бита, то можно закодировать 24= 16 различных цветов, отвечающих комбинациям бит от 0000 до 1111. Если отвести 8 бит — то такой рисунок может содержать 28 = 256 различных цветов. 16 бит — 216 = 65 536 различных цветов (так называемый High Color). И, наконец, если отвести 24 бита, то потенциально рисунок может содержать 224 = 16 777 216 различных цветов и оттенков (True Color).
Если отвести 8 бит — то такой рисунок может содержать 28 = 256 различных цветов. 16 бит — 216 = 65 536 различных цветов (так называемый High Color). И, наконец, если отвести 24 бита, то потенциально рисунок может содержать 224 = 16 777 216 различных цветов и оттенков (True Color).
Способ разделения цвета на составляющие компоненты называется цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.
Наиболее распространенным способом кодирования цвета является модель RGB. При этом способе кодирования любой цвет представляется в виде комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue), взятых с разной интенсивностью. Интенсивность каждого из трех цветов — это один байт (т. е. число в диапазоне от 0 до 255).
В векторном формате рисунок представляется в виде комбинации простых геометрических фигур — точек, отрезков прямых и кривых, окружностей, прямоугольников и т. п. При этом для полного описания рисунка необходимо знать вид и базовые координаты каждой фигуры, например координаты двух концов отрезка, координаты центра и диаметр окружности и т. д.
Этот способ кодирования идеально подходит для рисунков, которые легко представить в виде комбинации простейших фигур, например для технических чертежей. У векторной графики много достоинств. Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые программа всякий раз воссоздает изображение заново.
Кроме того, описание цветовых характеристик почти не увеличивает размер файла. Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к элементарным преобразованиям над векторами.
Графические редакторы, предназначенные для работы с растровыми изображениями, называются растровыми редакторами. Наиболее распространены такие редакторы, как Adobe Photoshop, Microsoft Paint, входящий в состав Windows.
Для работы с векторными изображениями предназначены векторные редакторы. Среди них популярны Corel Draw, Adobe Illustrator, 3-D Max и другие.
Графический редактор — это что? Растровые и векторные графические редакторы и их инструменты | 4 info
Графический редактор – это специальная программа, предназначенная для просмотра и обработки изображений на компьютере. Кроме того, подобное ПО позволяет самостоятельно делать рисунки. Впервые представление данных в графическом виде на компьютере было реализовано в 50-х годах прошлого века. Именно в то время разрабатывались графические программы для ЭВМ, применявшихся в военной и научной сферах. В настоящий момент существуют три основные разновидности графических редакторов – растровые, векторные и гибридные.
Основные функции графических редакторов
К основным функциям графических редакторов можно отнести:
- Создание рисунка. Изображение в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).
- Преобразование уже готового изображения. Фотографии и картинки можно перемещать, поворачивать и масштабировать. Также такие программы предоставляют возможность работы с отдельными частями изображения. К примеру, обычно бывает доступной такая функция, как удаление фрагмента изображения. Картинки также можно копировать как полностью, так и частями, а еще склеивать и раскрашивать.
- Ввод текста в картинку. Пользоваться при этом обычно можно самыми разными шрифтами — как современными, так и стилизованными «под старину».
- Работа с внешними устройствами. Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы.
 Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Растровые редакторы
Растровый графический редактор – это инструмент, предназначенный, прежде всего, для обработки уже готовых изображений. Это программное обеспечение гарантирует максимально точную передачу тонов и полутонов. Состоит растровое изображение из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Чаще всего растровое изображение сохраняется в формате jpeg. Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
Векторные графические редакторы
Векторный графический редактор – это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
Гибридные графические редакторы
В гибридном графическом редакторе для создания изображения можно использовать как растровые, так и векторные инструменты. Основным недостатком таких программ можно назвать сложность в использовании. Поэтому они до сих пор не получили особо широкого распространения.
Растровый редактор Paint
Итак, графический редактор – что это такое? Это очень удобное ПО, незаменимый инструмент в работе художников, фотожурналистов, инженеров, архитекторов и т. д. Сегодня существуют редакторы как очень сложные, предназначенные для профессионалов, так и более простые, используемые обычными людьми. К последним можно отнести и Paint – однооконный растровый редактор, имеющийся практически на каждом домашнем компьютере. Большую часть окна этой программы занимает область рисунка. Набор инструментов в Paint расположен слева. Программа позволяет осуществлять свободное рисование, масштабировать картинки, изменять их цвет, стирать ненужные детали, а также практически в один клик отменять все эти действия.
Растровый редактор Adobe Photoshop
Как и все растровые графические редакторы, Adobe Photoshop предназначен для работы, прежде всего, с цифровыми фотографиями. Разрабатывалась эта программа как инструмент для профессионалов, однако очень быстро завоевала популярность и у любителей. Основной ее отличительной особенностью является поистине неограниченный список возможностей инструментария. При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
Векторный редактор Corel Draw
Рабочие инструменты графического редактора Corel Draw – это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор – это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Графический редактор — обзор
Печатные издания
Как бы охарактеризовать типографию? Как индустрия с душой? Последние штрихи издательского проекта? Как бы то ни было, типография — последняя остановка перед тем, как книга начнет свой путь к читателю. Работа с типографиями до эпохи высоких технологий всегда была приключением. Почему так? Потому что очень часто у сотрудников типографии были разные вкусы или разные представления, например, о бумаге, которая должна была использоваться, интенсивности цветов и типе переплета.Наилучшие результаты были достигнуты, когда был достигнут справедливый компромисс между издателем в лице дизайнера и типографом, который заботился о своей репутации и уважал клиента. Но эти времена давно прошли. В конце 1970-х годов, в зависимости от географического положения, в полиграфической промышленности была представлена новая технология. Это изменение началось, когда компьютеры заменили свинцовые лотки для настройки текста, и с этим эпоха производства в печати стала историей.
Сегодня компьютеры используются во всех аспектах процесса печати, а также в работе типографии.Следовательно, изменилось и отношение к клиентам. В прошлом, после того, как было достигнуто соглашение о цене печати, этап производства начинался с доставки рукописи на метр, профессионал, который отвечал за настройку. Доставка обычно осуществляется графическим редактором, который затем выбирает шрифт. Сегодня нет необходимости идти в типографию лично. Обычно издатель размещает готовый макет на сервере типографии. Вскоре типография доставит макет для возможных исправлений.Если макет был выполнен тщательно, надеюсь, единственное, что нужно сделать на этом этапе, — это подписать манекен и отправить его обратно в принтер. Если есть ошибки, которые необходимо исправить, процедуру нужно повторять, пока издатель не будет полностью удовлетворен макетом. Подписанный макет будет храниться в архиве принтера в качестве доказательства заказа. В случае, если заказчик не удовлетворен результатом, манекеном будет состав . Следовательно, манекен необходимо тщательно осмотреть, потому что исправления на этом этапе производства относительно легко и недорого сделать, но как только книга напечатана, уже слишком поздно.Тем не менее ошибки случаются. Если это незначительные ошибки, издатель распечатает листовку под названием errata corrige и таким образом проинформирует читателя об ошибках.
Доставка обычно осуществляется графическим редактором, который затем выбирает шрифт. Сегодня нет необходимости идти в типографию лично. Обычно издатель размещает готовый макет на сервере типографии. Вскоре типография доставит макет для возможных исправлений.Если макет был выполнен тщательно, надеюсь, единственное, что нужно сделать на этом этапе, — это подписать манекен и отправить его обратно в принтер. Если есть ошибки, которые необходимо исправить, процедуру нужно повторять, пока издатель не будет полностью удовлетворен макетом. Подписанный макет будет храниться в архиве принтера в качестве доказательства заказа. В случае, если заказчик не удовлетворен результатом, манекеном будет состав . Следовательно, манекен необходимо тщательно осмотреть, потому что исправления на этом этапе производства относительно легко и недорого сделать, но как только книга напечатана, уже слишком поздно.Тем не менее ошибки случаются. Если это незначительные ошибки, издатель распечатает листовку под названием errata corrige и таким образом проинформирует читателя об ошибках.
Независимо от всех адресов электронной почты и серверов, покупатель должен время от времени посещать типографию, особенно если она местная. Ничто не может заменить личной беседы. Это важно для хороших деловых отношений, но это также принесет пользу продукту. Если публикация требовательная, может потребоваться личное внимание издателя при выборе бумаги для печати или просмотре примеров переплета.В редких случаях издателя приглашают к типографии, когда печатаются первые листы бумаги. Пока пресса работает, издатели могут ознакомиться с результатом. Если все в порядке, они могут сесть, расслабиться и ждать несколько дней, чтобы получить готовую книгу. Новые технологии значительно повысили скорость и надежность печатных машин. Этому примеру последовала автоматизация переплета, так что теперь типографии могут производить высококачественную продукцию в короткие сроки.Независимо от этого, следует убедиться, что при оформлении заказа сроки доставки и условия оплаты согласованы. Удобно иметь собственную типографию . Но все же перед тем, как печатать каждую новую публикацию, нужно проверять цены как минимум на двух других типографиях, если позволяет время. Это не потому, что обычной типографии нельзя доверять, а просто потому, что цена зависит от многих факторов — в основном от технологий, количества работ, которые принтер должен выполнить за определенный период, от цен на бумагу, которую он имеет на складе.Поскольку стоимость печати — одна из самых высоких статей бюджета издательского дела, каждый сохраненный бит может быть использован для выпуска новой публикации.
Удобно иметь собственную типографию . Но все же перед тем, как печатать каждую новую публикацию, нужно проверять цены как минимум на двух других типографиях, если позволяет время. Это не потому, что обычной типографии нельзя доверять, а просто потому, что цена зависит от многих факторов — в основном от технологий, количества работ, которые принтер должен выполнить за определенный период, от цен на бумагу, которую он имеет на складе.Поскольку стоимость печати — одна из самых высоких статей бюджета издательского дела, каждый сохраненный бит может быть использован для выпуска новой публикации.
Библиотеки сегодня передают на аутсорсинг более сложные проекты печати. Однако в прошлом библиотеки часто имели внутренние переплетные мастерские с типографиями, которые использовались в основном для хранения коллекций и для простых печатных работ. Основываясь на этой традиции, библиотеки по-прежнему хранят эти папки и улучшают типографии, где новые технологии играют важную роль, облегчая выполнение простых и небольших заданий печати ограниченными тиражами.С другой стороны, новые технологии также маргинализируют типографии, поскольку они предоставляют альтернативный способ публикации без печати; электронному издательству не нужна типография. Именно в этом многие видят способ сэкономить время и деньги.
графический% 20 Редактирование — определение английского языка, грамматика, произношение, синонимы и примеры
Набор инструкций включает инструкции, написанные на языке отображения графики (например, SVG) и инструкции, написанные на языке создания веб-форм (например,г., XForms).
патенты-wipo
Недавно разработанный FearNot! Демонстратор, который поставляется на трех языках, сочетает в себе компоненты искусственного интеллекта и графики для обучения детей борьбе с издевательствами.
Кордис
Это был большой скачок вперед по сравнению с большинством 8-битных домашних компьютеров, но все еще отставал от платформ со встроенным звуком и графикой, аппаратных средств, таких как Amiga.
WikiMatrix
Ежедневные обновления веб-сайтов, посвященные вопросам мира и разработке интерактивных карт и других графических материалов (Отдел по связям с общественностью
MultiUn
Проектный отдел Graphic разработал брошюру об Инициативе.
UN-2
Некоторые графические конструкторы пользовательского интерфейса , такие как, например, Glade Interface Designer, автоматически генерирует весь исходный код для графического элемента управления .
WikiMatrix
Это приложение описывает систему, которая захватывает команды трехмерной геометрии из первого процесса трехмерной графики и сохраняет их в общей памяти.
патенты-wipo
В период с 1974 по 1982 год он отвечал за дизайн графических публикаций Фонда Хуана Марча в Мадриде, где он обновил графических и редакционную концепцию «каталога выставки».”
WikiMatrix
Совершенно не удивительная новость для тех, кто прочитал мой вчерашний пост о производительности Radeon HD4870: nVidia только что объявила об общем снижении цен на свою новую линейку видеокарт в семействе GTX200.
Обычное сканирование
Риган далее заявил, что игра предлагает элементы, которые проверяют «мозг и рефлексы» игрока, и что, хотя графика была простой, они были «невероятно разнообразными».
WikiMatrix
Графика , графика, музыка и сюжет были изменены для английской версии игры.
WikiMatrix
Фотографии, тексты и графических изображений , которые можно использовать в печатной публикации, являются битами во время их распространения, в которых они становятся атомами.
Обычное сканирование
В свете продолжительности регистрации знака и того факта, что, как предусматривает Директива, она может быть продлена на различные периоды, представительство также должно быть длительным. Из вышесказанного следует, что графическое изображение для целей статьи 2 Директивы должно быть, в частности, точным и долговечным.
Из вышесказанного следует, что графическое изображение для целей статьи 2 Директивы должно быть, в частности, точным и долговечным.
Гига-френ
Их графических впечатлений
opensubtitles2
Этот дисплей обеспечивает простой интерфейс для редактирования видео без использования мыши или другого внешнего устройства ввода или сложного графического пользовательского интерфейса .
патенты-wipo
Компьютерное программное обеспечение, программное обеспечение операционной системы, устройства и оборудование для синхронизации данных, файлов, электронной почты, контактов, календарей, списков задач, текстовых сообщений, фотографий, музыки, аудио, видео, аудио, видео, текста, графики , программы и другая информация между компьютерами и портативными или другими устройствами, и наоборот
tmClass
Программируемый графический интерфейс пользователя инициализируется и анализирует описание для создания элементов управления пользовательского интерфейса (3, 4, 5, 6, 7, 8, 9, 10, 11), определенных в описании.
патенты-wipo
Отчет в графическом виде подчеркивает необходимость того, чтобы автобусные операторы играли свою роль в предоставлении совместных услуг с железнодорожными операторами.
Загрузка русскоязычных
(iv) Кахокия графически демонстрирует существование догородского общества, в котором мощная политическая и экономическая иерархия отвечала за организацию труда, общинное сельское хозяйство и торговлю. Это отражается в размере и планировке поселения, а также в характере и структуре общественных и частных зданий.
Обычное сканирование
Графический переход на виден, но все равно выглядит нормально.
Обычное сканирование
Я думал, что DOA4 великолепен (вероятно, потому, что Xbox так опередили свое время) для запуска игры, но все же графика не выходила за рамки «приемлемой» в долгосрочной перспективе. Я посмотрел на Virtua Fighter 5, и, хотя мне неприятно это признавать, эта игра выглядит дерьмом.
Я посмотрел на Virtua Fighter 5, и, хотя мне неприятно это признавать, эта игра выглядит дерьмом.
Обычное сканирование
Неравномерный рациональный базисный сплайн (NURBS) — это математическая модель, обычно используемая в компьютерной графике , для создания и представления кривых и поверхностей.
WikiMatrix
Попытка ветеранов компьютерной графики проследить историю проблемы и некоторые приемы ее решения можно найти в выпуске Ray Tracing News.
WikiMatrix
Эпизоды определенных песен в исполнении джазовой певицы Аннетт Хэншоу визуализируются с Ситой в качестве певицы с использованием поразительно современной техники векторной графической анимации .
WikiMatrix
Аартомаа управлял собственной студией дизайна graphic и много лет читал лекции в Институте дизайна в Хельсинки и Школе дизайна в Лахти.
WikiMatrix
различий между редактором анимированной графики и дизайнером анимированной графики | Работа
Бурный рост контент-маркетинга сделал видео обязательным элементом на многих веб-страницах. Две позиции, тесно связанные с этим взрывным ростом в контент-маркетинге, — это дизайнеры анимированной графики и редакторы анимированной графики. Хотя должности могут казаться похожими, это разные должности.
О анимированной графике
Анимационная графика — это искусство создания изображений и их комбинирования в компьютерной программе.Изображения могут быть ранее снятыми на пленку или видео, неподвижными изображениями или изображениями, созданными на компьютере. Дизайнер анимированной графики импортирует отснятый материал или кадры в программу анимированной графики, например Adobe After Effects. Затем он применяет к изображениям такие эффекты, как деформация, изменение цвета или временное смещение.
Дизайнеры анимационной графики
Дизайнеры анимационной графики несут ответственность за создание кадров с эффектами с использованием анимированной графики. Они должны хорошо разбираться в программах анимированной графики и уметь создавать качественные эффекты.Помимо знания программ анимированной графики, дизайнеры анимированной графики должны иметь практические знания видеокодеков (сжатие-декомпрессия), которые оптимизируют вывод графики. Прежде всего, дизайнеры анимационной графики должны обладать чувством стиля и пониманием того, как разные части анимационной графики работают вместе для достижения наиболее связного эффекта.
Они должны хорошо разбираться в программах анимированной графики и уметь создавать качественные эффекты.Помимо знания программ анимированной графики, дизайнеры анимированной графики должны иметь практические знания видеокодеков (сжатие-декомпрессия), которые оптимизируют вывод графики. Прежде всего, дизайнеры анимационной графики должны обладать чувством стиля и пониманием того, как разные части анимационной графики работают вместе для достижения наиболее связного эффекта.
Редакторы анимационной графики
Редакторы анимационной графики берут отснятый материал, созданный дизайнерами анимационной графики, и вместе редактируют его для окончательного вывода.Они импортируют отснятый материал, созданный дизайнерами анимированной графики, в программу редактирования, такую как Adobe Premiere, и используют отснятый материал для создания окончательного результата. Обычно они консультируются с дизайнерами анимированной графики по поводу лучших видеокодеков и коэффициентов сжатия видео, чтобы достичь оптимальных результатов в конечном продукте.
Заработная плата и перспективы
Бюро статистики труда объединяет редакторов анимированной графики и дизайнеров в более широкую категорию должностей «Мультимедийные художники и аниматоры.«В 2010 году средняя заработная плата в этой области составляла 58 510 долларов в год. BLS ожидает, что количество рабочих мест для мультимедийных художников и аниматоров в Соединенных Штатах вырастет на 8 процентов с 2010 по 2020 годы. Это ниже 14-процентных прогнозируемых темпов роста для рост числа рабочих мест будет сдерживаться усилением конкуренции со стороны зарубежных рынков, где анимацию можно делать дешевле.
Информация о заработной плате для мультимедийных художников и аниматоров за 2016 год
Мультимедийные художники и аниматоры получали среднюю годовую зарплату в размере 65 300 долларов в 2016 году, согласно данным в U. С. Бюро статистики труда. Художники и аниматоры мультимедиа получали зарплату 25-го процентиля в размере 49 320 долларов, то есть 75 процентов зарабатывали больше этой суммы. Заработная плата 75-го процентиля составляет 90 450 долларов, что означает, что 25 процентов зарабатывают больше. В 2016 году в США в качестве мультимедийных художников и аниматоров работало 73700 человек.
С. Бюро статистики труда. Художники и аниматоры мультимедиа получали зарплату 25-го процентиля в размере 49 320 долларов, то есть 75 процентов зарабатывали больше этой суммы. Заработная плата 75-го процентиля составляет 90 450 долларов, что означает, что 25 процентов зарабатывают больше. В 2016 году в США в качестве мультимедийных художников и аниматоров работало 73700 человек.
6 лучших советов по редактированию видео, которые должен знать каждый графический дизайнер
После того, как вы пролили свою кровь, пот и слезы на съемку видео и уже получили нужные кадры, пришло время для другой половины битвы: процесса редактирования.
В этом процессе все отснятые материалы вы превратили в историю. В этом отношении можно сказать, что плавное редактирование видео — это гораздо больше, чем просто резка. Это создает захватывающую историю и видение.
Когда дело доходит до редактирования видео, вам не нужна степень магистра кино, чтобы работать редактором. Даже если вы графический дизайнер, вы все равно можете сидеть в монтажной, работая с режиссерами и звукорежиссерами.
Каким бы ни был ваш опыт, есть некоторые довольно четкие «правила», которых вы должны придерживаться, чтобы делать видео правильно.Сделайте их неправильно, и ваши видео в конечном итоге будут выглядеть очень плоскими и скучными, из-за чего они будут выглядеть непрофессионально.
Ниже приведены несколько основных советов по редактированию видео, особенно для графических дизайнеров, для создания наиболее приятного видео для зрителей.
Графические дизайнеры и монтаж видео: как это связано
Но, прежде чем мы перейдем к мелочам, важно понять, почему на самом деле нельзя разделить редактирование видео и графический дизайн.
Графические дизайнеры и видеоредакторы могут быть двумя разными профессиями, но они не связаны друг с другом.Графический дизайн — это создание изображений с использованием композиции цветов, линий, текстур и форм. Между тем, редактирование видео — это «проектирование» видео путем создания истории с использованием комбинации материала, цвета, типографики, символов и многого другого.
Это означает, что было бы очень полезно, если бы у вас были навыки дизайна при редактировании видео. Такие навыки помогут повысить ценность ваших работ и преуспеть в своей области, открывая больше возможностей.
Советы по редактированию видео для графических дизайнеров
Поскольку фильмы и видеоролики также во многом созданы таким же образом, как и вы разрабатываете плакаты или брошюры, мы в основном сосредотачиваемся на советах по редактированию, которые содержат сильный элемент дизайна.
1. Используйте лучшие инструменты для проектирования видео
Благодаря Интернету — теперь вы можете легко использовать программное обеспечение и любые другие инструменты для работы с видео, которые помогут вам создавать хорошо отредактированные потрясающие видеоролики. Существует множество программ, и они в основном предлагают вам базовые функции редактирования для стандартного редактирования видео.
В этом случае вы сможете выбрать подходящие именно вам, исходя из ваших предпочтений и потребностей. Итак, вам нужно обратить внимание на их удобство использования, цифровой интерфейс и функции.Убедитесь, что все они соответствуют вашим возможностям и стилю редактирования.
Одними из самых популярных программ для редактирования видео являются After Effects, Final Cut Pro, Premiere Pro, Adobe Premiere Pro и другие.
2. Мастер горячих клавиш
Сочетания клавиш могут показаться неприятными. В конце концов, вы не ИТ-директор, который больше всего в этом нуждается.
Однако, поскольку редактирование видео занимает уже достаточно времени, вы можете ускорить процесс, освоив некоторые сочетания клавиш или горячие клавиши.
Эти комбинации клавиш на клавиатуре помогают выполнять определенную задачу в программе быстрее и удобнее, чем с помощью мыши. Другими словами, он устраняет разрыв между усилиями и действиями, помогая вам сэкономить больше времени, чтобы эффективно перемещаться из точки А в точку Б.
Более того, освоение горячих клавиш также позволяет точно настраивать детали в ваших аудиовизуальных проектах. Таким образом, вы можете создать привлекательное видео, не тратя слишком много времени на метод «укажи и щелкни».
3. Подумайте о цветокоррекции
Цвет — такой важный элемент, когда дело касается видеографики. Он задает настроение и помогает передать общее сообщение. И в большинстве случаев видеопроизводства, даже с помощью хороших настроек освещения или отличных условий пейзажа, необработанные кадры, которые у вас есть, поначалу имеют тенденцию быть перенасыщенными и пресными.
Следовательно, вам необходимо сбалансировать их с помощью цветокоррекции, отрегулировав уровни определенных цветов в нем, с чем имел дело каждый графический дизайнер.
Цветовая коррекция поможет вашему конечному продукту иметь согласованную цветовую палитру. Это гарантирует, что никакие детали не будут потеряны при просмотре вашего видео на экране зрителей.
4. Добавьте потрясающую графику и эффекты
Graphics может иметь большее значение для вашего видеопроизводства. В этом случае есть много разных типов графики, которые вы можете добавить в свое видео, чтобы сделать его более интересным и увлекательным.
Например, вы можете добавлять движения, чтобы зрители больше сосредотачивались на контенте.Вы можете добавить логотипы, чтобы улучшить брендинг. Вы также можете добавить типографику или заголовки, чтобы зрителям было проще переваривать контент.
Ключ к добавлению графики здесь — помочь вашей аудитории быстро распознать и эмоционально связать вас и ваше видео.
5. Понять Lingo
Как и в любой другой отрасли, для редактирования видео существует отдельный язык. И одна вещь, которая может значительно упростить ваш рабочий процесс, — это понимание этого языка.Помните, что редактирование — это не только «монтаж», поскольку нет единого способа редактировать отснятый материал.
В этой ситуации понимание терминов редактирования видео не только поможет вам отредактировать потрясающее видео и упростит вам общение с другими редакторами или клиентами.
От перехода к скачкообразному монтажу, изучение жаргона и владение языком команды пост-продакшн может пробудить ваш творческий потенциал и улучшить ваши навыки редактирования.
6. Стремление к ясности
И дизайн, и редактирование в основном связаны с стремлением к ясности.Таким образом, даже несмотря на то, что знать множество техник редактирования и дизайнерские навыки — это здорово, очень важно, чтобы они были чистыми и приятными для глаз.
Использование большего количества техник в процессе редактирования не всегда означает лучший конечный результат. Убедитесь, что вы не переусердствуете с редактированием. Это сделает ваше видео хаотичным, и зрителям будет сложно понять, о чем вы говорите.
Старайтесь добавлять только те элементы, которые улучшат ваше видео, и избегайте использования ненужных.Благодаря понятному и простому редактированию у зрителей не остается сомнений в том, что обсуждается в видео.
Завершение
Видеомонтаж — ключевой процесс в производстве, поскольку речь идет не только о потрясающих визуальных эффектах, но и о том, чтобы зрители почувствовали эмоциональную связь. Ваша цель редактирования всегда должна заключаться в том, чтобы рассказать увлекательную историю, способную вызвать эмоции у ваших зрителей.
Иногда это означает, что вам нужно нарушить некоторые отраслевые стандарты, чтобы сделать ваше видео уникальным и выделиться среди остальных.Вот почему навыки дизайна могут помочь вам улучшить конечный результат. Обладая некоторыми дизайнерскими навыками, вы сможете редактировать видео и добавлять атмосферу, которая соответствует содержанию видео, а также предоставлять ценную информацию.
Фото Kelly Lacy из Pexels
Фоторедактор— Celarity
Что такое фоторедактор?
Подобные должности:
Редактор изображений, Графический редактор
Согласно Хрон. com, «Фоторедакторы несут ответственность за координацию назначения фотографий, выбирая, редактируя и размещая фотографии, а также публикуя изображения в печатных публикациях и в Интернете. Редактирование фотографий — это динамичная работа, которая требует отличных визуальных, коммуникативных и организационных навыков, а также четкого соблюдения сроков ».
com, «Фоторедакторы несут ответственность за координацию назначения фотографий, выбирая, редактируя и размещая фотографии, а также публикуя изображения в печатных публикациях и в Интернете. Редактирование фотографий — это динамичная работа, которая требует отличных визуальных, коммуникативных и организационных навыков, а также четкого соблюдения сроков ».
Как отмечает Study, «обязанности фоторедактора различаются в зависимости от отрасли. Фоторедакторы могут встретиться с менеджерами, чтобы обсудить, какие типы фотографий требуются для определенного проекта, а затем раздать фото задания сотрудникам.После того, как фотографии сделаны, Фоторедактор обычно просматривает изображения и, если требуются изменения, изменяет фотографии соответствующим образом … Дополнительные обязанности Фоторедактора могут включать обучение новых сотрудников, заказ расходных материалов для фотоотдела и обеспечение того, чтобы камеры и другие оборудование работает нормально ».
Что обычно делает фоторедактор?
Работаем за кулисами, как руководитель проекта
Как фоторедактор, они выполняют работу, необходимую для публикации / распространения фотографий.Фоторедакторы проводят свои дни, как описывает MediaBistro, «определяя потребности в фотографиях, нанимая фотографов, распределяя и координируя задания и утверждая изображения. Фоторедактор также выбирает, редактирует и размещает фотографии; заключает соглашения о гонорарах и правах; организует путешествия; книги студийного времени; и получает разрешение на съемку ». Фоторедакторы должны иметь возможность принимать редакционные решения с помощью выбранных ими изображений. Каждое изображение — это история, и, как редактор, просматривающий / утверждающий копию для распространения, фоторедактор просматривает / утверждает изображения для распространения, обеспечивая соответствие стандартам бренда, соответствию требованиям и обмену сообщениями с целями / миссией организации.”
Использовать различные технические навыки / программное обеспечение
Photo Editors работают для творческих отделов и используют такие инструменты, как Photoshop, InDesign, Illustrator, Corel PaintShop Pro. Lightroom и Bridge — одни из наиболее часто используемых программ для редактирования фотографий. Существуют также такие приложения, как TouchRetouch, Enlight, VSCO, Afterlight 2 и другие, которые используют фоторедакторы, чтобы помочь стать более опытным в редактировании фотографий для распространения / публикации. Фоторедакторы также тесно сотрудничают с творческими, маркетинговыми командами и командами социальных сетей для редактирования и подготовки изображений для загрузки в социальные сети, такие как LinkedIn, Facebook, Twitter, Instagram и Snapchat.
Lightroom и Bridge — одни из наиболее часто используемых программ для редактирования фотографий. Существуют также такие приложения, как TouchRetouch, Enlight, VSCO, Afterlight 2 и другие, которые используют фоторедакторы, чтобы помочь стать более опытным в редактировании фотографий для распространения / публикации. Фоторедакторы также тесно сотрудничают с творческими, маркетинговыми командами и командами социальных сетей для редактирования и подготовки изображений для загрузки в социальные сети, такие как LinkedIn, Facebook, Twitter, Instagram и Snapchat.
Хорошие деловые навыки
Если в компании нет штатного фотографа, фоторедактор отвечает за поиск / найм фотографа-фрилансера или фотографа по контракту. Они должны не только уметь находить / нанимать талантов, но и договариваться о ценах / ставках с этим фотографом. Поэтому решающее значение имеют четкое понимание деловой стороны фотографии, а также способность удерживать проекты / гонорары в рамках бюджета. Фоторедакторы также должны понимать бизнес-цели / потребности проекта.
Они должны уметь понимать уровень навыков / способностей фотографов в отношении предмета, а также уметь принимать редакционные решения, соответствующие целям проекта. Фоторедакторы должны стремиться к построению долгосрочных отношений с фотографами, экономя время на поиск фотографов в будущем и помогая понять ожидаемые затраты, связанные с проектом. Некоторым фоторедакторам нравится устанавливать отношения с несколькими / несколькими фотографами в зависимости от их опыта и доступности.
Фоторедакторы против фотографов
Фотографы играют ключевую роль в фотографировании изображений, используемых для запечатления моментов, рассказа историй и продвижения бренда. Фотографы нанимаются корпорациями, стартапами, агентствами цифрового маркетинга, рекламными агентствами, творческими отделами (внештатные / контрактные) и берут на себя самые разные роли, запечатлевая важные моменты с помощью фотографии. Фотографы — настоящие творческие специалисты и рассказывают истории с помощью изображений, которые они создают.
берут изображения, снятые фотографами, а затем просматривают, редактируют, форматируют, обрабатывают и готовят к цифровой загрузке, использованию, запуску и совместному использованию.Фотограф может отправить 20 изображений на одну и ту же тему, а затем Фоторедактор выберет лучшее изображение или изображения, наиболее подходящие для публикации. Фоторедактор также обычно имеет опыт работы — или глубокое понимание — редакционной статьи / новостей, разработки контента, маркетинга и публикации. Фоторедакторы могут также управлять командой других младших фоторедакторов или творческих помощников и быть ключевым контактным лицом для фотографа.
Курс графического дизайна и редактирования видео для старшеклассников
Летний курс графического дизайна и редактирования видео: Описание курса
В рамках этой программы студенты тратят две недели на изучение принципов и инструментов графического дизайна и еще две недели на обучение редактированию видео и анимированной графике
Студенты познакомятся со всеми ключевыми инструментами Adobe, используемыми графическими дизайнерами и видеоредакторами в этой программе, и начнут приобретать новые знания в каждой области.
В течение первых двух недель студенты учатся использовать Illustrator, InDesign и Photoshop для графического дизайна. Студенты получат навыки и инструменты, необходимые им для быстрого старта своих занятий графическим дизайном.
В следующие две недели студенты учатся выходить за рамки статического дизайна и заставлять вещи двигаться с помощью редактирования видео и анимированной графики. Студенты работают над анимацией с помощью After Effects и редактированием видео с помощью Premiere Pro, стандартных инструментов, используемых профессиональными видеоредакторами.
Студенты, имеющие опыт работы в области графического дизайна или желающие только изучить редактирование видео и анимационную графику, могут пройти двухнедельный курс редактирования видео и анимированной графики.
График: каждый будний день с 10:00 до 13:00 в течение четырех недель
- Способ доставки: онлайн. Прямая трансляция с возможностью задавать вопросы и общаться с инструктором в режиме реального времени.
- Предпосылки и возраст: Предварительный опыт проектирования не требуется.
- Компьютер: участники онлайн-трансляции должны иметь собственный Mac или ПК.Мы поможем с настройкой любого программного обеспечения до начала курса.
Свяжитесь с нами для получения дополнительной информации об этой программе.
Понимание графического дизайна, редактирования видео и анимационной графики
Чтобы начать заниматься графическим дизайном, редактированием видео и анимированной графикой, вам нужно изучить приложения и навыки, используемые профессиональными дизайнерами. Вот эти часто используемые инструменты и навыки:
Adobe Photoshop: Photoshop — это стандартное приложение для редактирования фотографий, но с его помощью вы можете делать гораздо больше, чем просто манипулировать фотографиями.Он очень универсален и используется фотографами, дизайнерами, видеооператорами и многими другими для редактирования фотографий, создания графики, дизайна веб-сайтов и создания анимированных GIF-файлов … и это лишь некоторые из них. Photoshop — одно из стандартных приложений, которое знает каждый графический дизайнер. Вы можете использовать его для создания графики для многих типов использования, таких как социальные сети, Интернет, электронная почта, видео и печать. Графика может содержать фотографии, текст, логотипы, значки и т. Д. Photoshop может открывать и экспортировать большое количество форматов графических файлов, поэтому вы можете использовать его во многих отраслях.
Adobe InDesign: от длинных документов (например, книг и журналов) до коротких (например, брошюр и визитных карточек) InDesign идеально подходит для создания макетов, сочетающих текст и графику. InDesign идеально подходит для создания дизайнов, которые будут напечатаны, но также могут использоваться для цифрового вывода, например электронных книг, PDF-файлов и т.
 Д.
Д.Adobe Illustrator: Illustrator — это стандартное приложение для векторной графики и иллюстраций. Дизайнеры и иллюстраторы используют его для создания логотипов, веб-графики, модного дизайна, упаковки продуктов и многого другого.Даже если вы не можете рисовать вручную, вы все равно можете многое сделать с помощью Adobe Illustrator. Приложения Illustrator включают рисунки, логотипы, значки, веб-графику, социальные сети, упаковку продуктов и дизайн одежды.
Редактирование видео: редакторы видео вырезают, перемещают и обрабатывают видео для создания законченного видеопродукта. Они объединяют видео, фотографии и макеты, которые подчеркивают содержание самой фотографии, а не дизайн используемого макета.Базовая покадровая анимация также относится к категории редактирования видео. Одним из основных инструментов, используемых для редактирования видео, является Adobe Premiere Pro, который используется в этом курсе.
Motion Graphics: Улучшение видео и дизайна за счет движения. Если вы смотрели введение в спортивное мероприятие с несколькими скомпонованными видеоизображениями, вы видели анимационную графику в действии. Художники анимированной графики создают антимемы, применяют эффекты и объединяют несколько элементов вместе, чтобы создавать убедительные изображения и истории с помощью движения.В этом курсе студенты учатся создавать анимированную графику с помощью Adobe After Effects, широко используемого приложения для профессионалов в области анимированной графики.
книга графический дизайнер | Редактирование книги Джесси
Авторы часто спрашивают меня, своего редактора книг, понадобится ли им помощь графического дизайнера после того, как книга будет отредактирована и до того, как она будет готова к публикации. Если вы публикуете самостоятельно, ответ всегда будет положительным, если только нанимаемый вами принтер не предлагает графический дизайн как часть пакета.(Ответ — нет, если вы отправляете свою рукопись агентам или издателям. Если издатель купит то, что вы написали, он позаботится обо всех вопросах дизайна самостоятельно.)
Если издатель купит то, что вы написали, он позаботится обо всех вопросах дизайна самостоятельно.)
Ожидайте, что редактор вашей книги обеспечит базовое форматирование с помощью инструментов редактирования, доступных в Word, но помните, что только художники-графики обладают специальным программным обеспечением для дизайна, которое придает отредактированной рукописи вид настоящей книги. Фактически, если вы отправите свою книгу на печать как документ Word — даже как форматированный документ Word — она вернется в виде курсовой работы.
Расходы и обложки
Мои клиенты, которые издаются самостоятельно, наняли графических дизайнеров для окончательного форматирования их книг за очень разумную плату. Если обложка книги не задействуется и в текст не нужно вставлять искусство, то вы сможете получить то, что вам нужно, примерно за 150 долларов. Если вы попросите дизайнера предоставить изображения или настроить или улучшить обложку вашей книги — в дополнение к внутреннему оформлению страниц книги — это отнимет больше времени и значительно увеличит ваши затраты.
Лучше предоставить дизайнеру свое собственное искусство, если оно вам нужно (посмотрите изображения на www.istockphoto.com, www.freeimages.com и особенно www.photodune.net). Также лучше нанять квалифицированного дизайнера книжных обложек, чем создавать дешевую книжную обложку самостоятельно и затем надеяться, что дизайнер «исправит» ее. Некоторые графические дизайнеры имеют опыт как в создании книжных обложек, так и в окончательном оформлении интерьера книги. Другие дизайнеры специализируются на том или ином — книжных обложках или книжных интерьерах.Издатели по запросу, такие как www.createspace.com, обычно предлагают ограниченные услуги по оформлению книг в нескольких своих издательских пакетах.
Чего ожидать от графического дизайнера
Книжные обложки и другие предметы искусства, вот что квалифицированный графический дизайнер (художник) сделает для вашей рукописи:
- Превратите отредактированный документ Word в PDF
- Отрегулируйте верхнее / нижнее и левое / правое поля в соответствии с желаемыми размерами вашей книги
- Отрегулируйте левое и правое поля на чередующихся страницах, чтобы освободить место для переплета с одной стороны
- Вставляйте пустые страницы в соответствующие места, например, после глав, где последняя страница заканчивается справа
- Paginate
- Вставьте номера страниц в оглавление (номера страниц меняются, когда книга проходит этап графического дизайна)
- Добавьте заголовок вверху каждой страницы (обычно это название главы)
- Вставьте привлекательные кавычки (необязательно)
- Вставьте фотографии и / или другие произведения искусства (необязательно)
- Начинайте первое слово каждой главы с большой декоративной заглавной буквы (необязательно)
- Поместите небольшое декоративное изображение в конце каждой главы (необязательно)
Вы можете посетить эту ссылку www. 48hrbooks.com, чтобы ознакомиться со всеми этими процессами, но вы не хотите пытаться выполнить их самостоятельно, если у вас нет программного обеспечения для графического дизайна. Если вы попытаетесь сделать это в Word, ваша книга в конечном итоге будет выглядеть разочаровывающе любительской. (Будьте осторожны, чтобы случайно не зайти на 48hourbook.com, это совершенно другая типография, а не та, которую я поддерживаю.)
48hrbooks.com, чтобы ознакомиться со всеми этими процессами, но вы не хотите пытаться выполнить их самостоятельно, если у вас нет программного обеспечения для графического дизайна. Если вы попытаетесь сделать это в Word, ваша книга в конечном итоге будет выглядеть разочаровывающе любительской. (Будьте осторожны, чтобы случайно не зайти на 48hourbook.com, это совершенно другая типография, а не та, которую я поддерживаю.)
Другие вещи, которые может сделать ваш дизайнер
Следующие простые задачи форматирования не требуют специального программного обеспечения и могут быть выполнены либо графическим дизайнером, либо редактором книг, либо вами самостоятельно с помощью Word:
- Вставлять разрывы страниц после каждой главы
- Маркированные списки и нумерованные списки с отступом с равномерным отступом
- Поместите заголовки глав крупным шрифтом и начните главы на 1/3 страницы вниз
- Сделайте равномерный интервал между абзацами, а также над и под всеми списками
- Выделите все подзаголовки жирным шрифтом и сделайте их единообразными по размеру
- Отформатируйте книгу как загружаемую для Kindle
Большинство принтеров по требованию (и некоторые традиционные принтеры) предлагают графический дизайн либо как автоматическую, либо как дополнительную часть своих пакетов.Обязательно спросите тех, кого вы собираетесь использовать, чтобы узнать, обрабатывают ли они все элементы из первого из двух маркированных списков выше. Принтеры по запросу обычно делают это за определенную плату, но вам нужно запрашивать каждый элемент отдельно, иначе он может быть пропущен. Частные графические дизайнеры, обладающие навыками книжного дизайна, также будут обладать этими навыками, но, опять же, обязательно просите каждый предмет отдельно. И всегда не забывайте корректировать каждую страницу работы вашего дизайнера, так как при первом или втором оттиске часто встречаются небольшие промахи.
Как всегда, остерегайтесь шарлатанов
Если дизайнер удивлен или сбит с толку, когда вы спросите, регулируют ли они правое и левое поля по-разному (чтобы разместить переплет книги на разных сторонах ваших нечетных и четных страниц), попрощайтесь и найдите другое дизайнер.



 И.О.:
И.О.: Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске. Д.
Д.