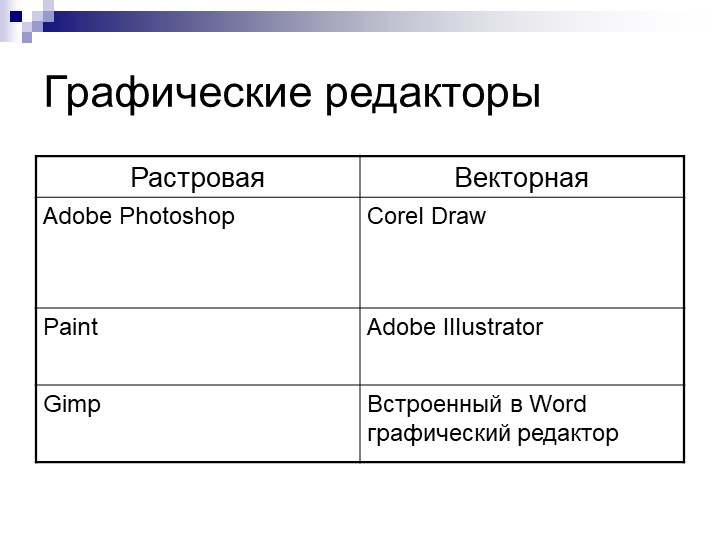
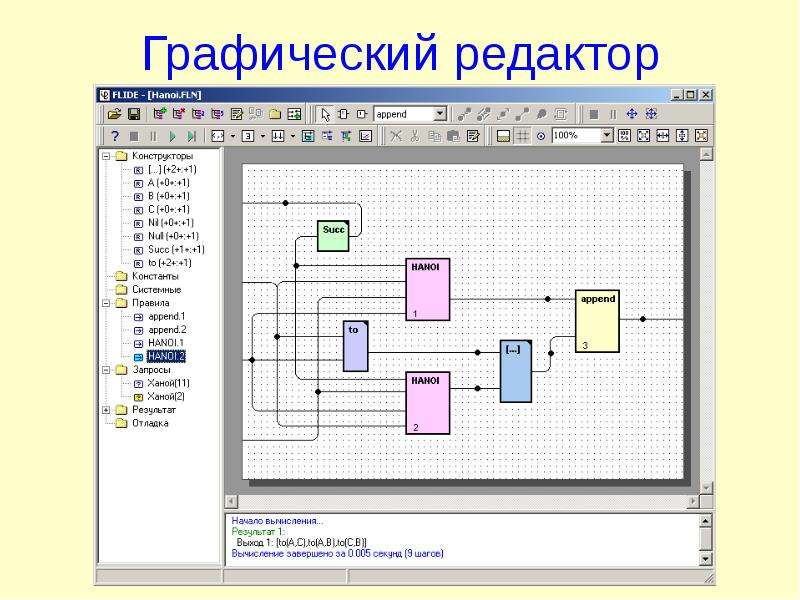
Графическом редакторе: Векторный графический редактор кратко
Некоторые приёмы работы в растровом графическом редакторе (8 класс)
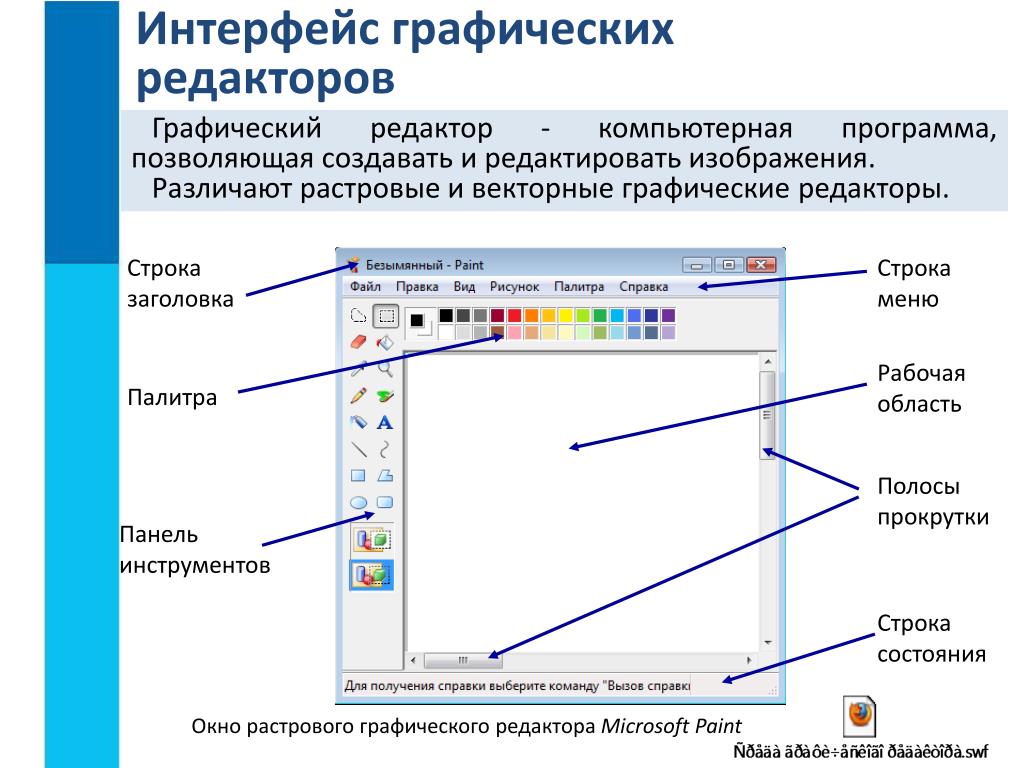
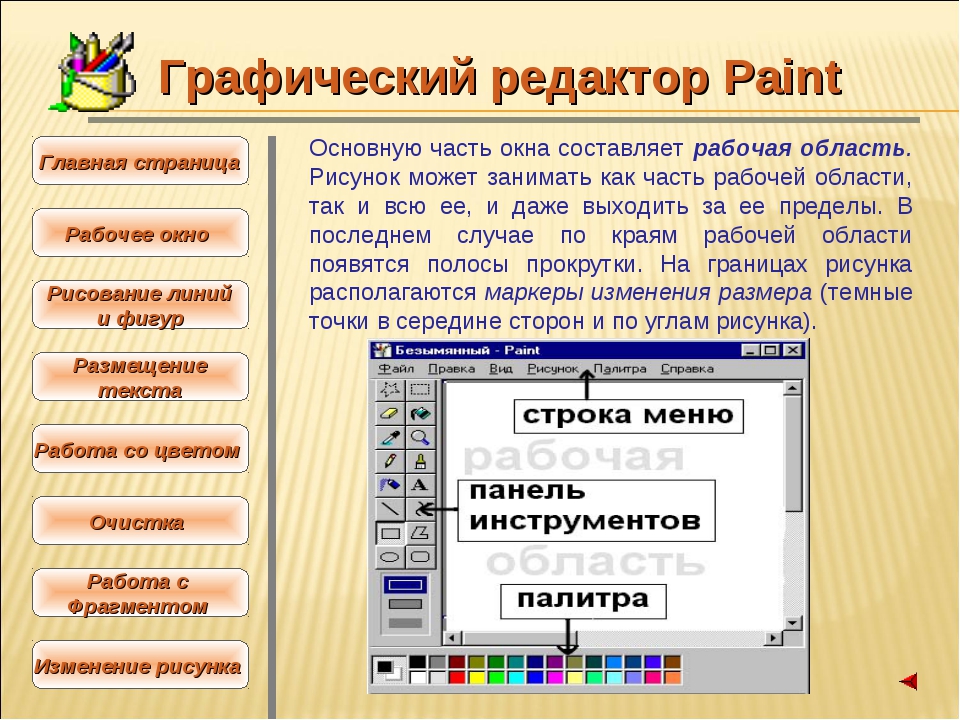
Для рисования нужен холст (рабочая область), краски и инструменты.
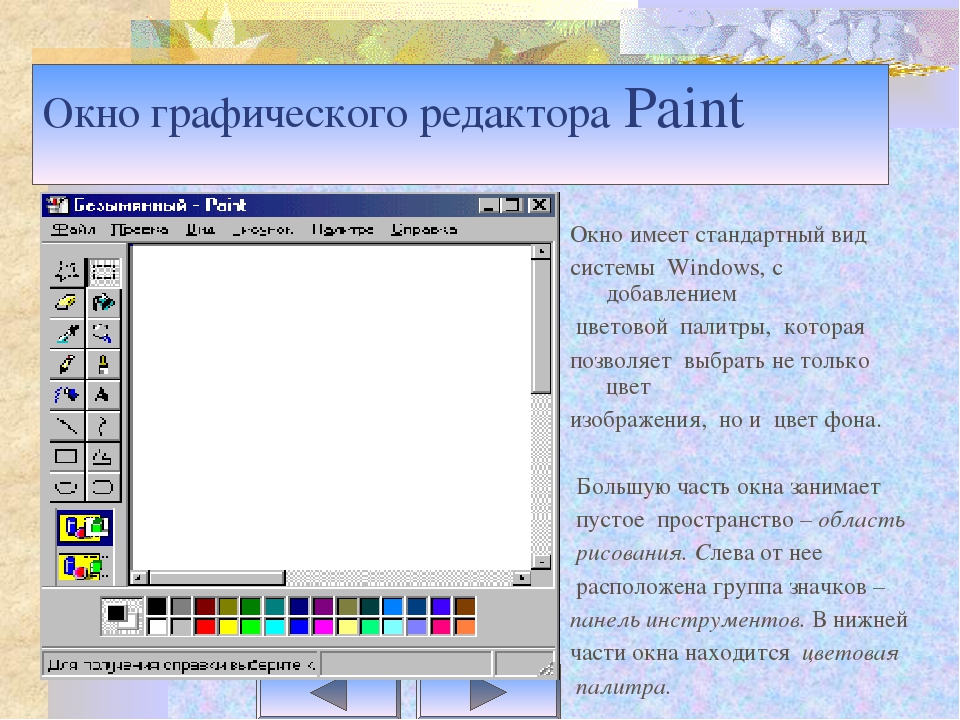
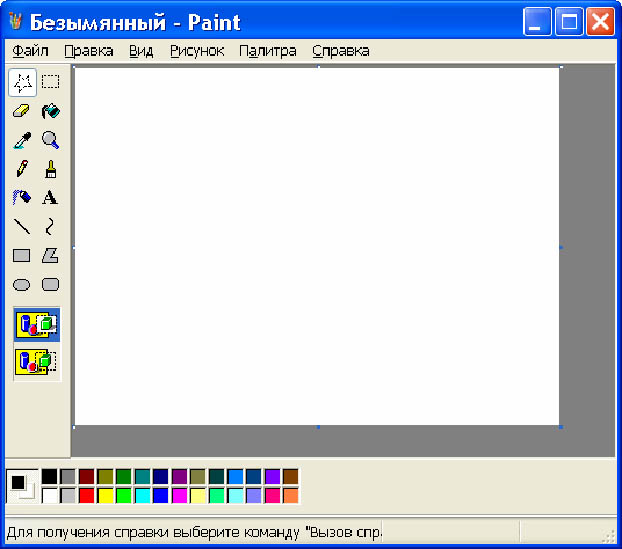
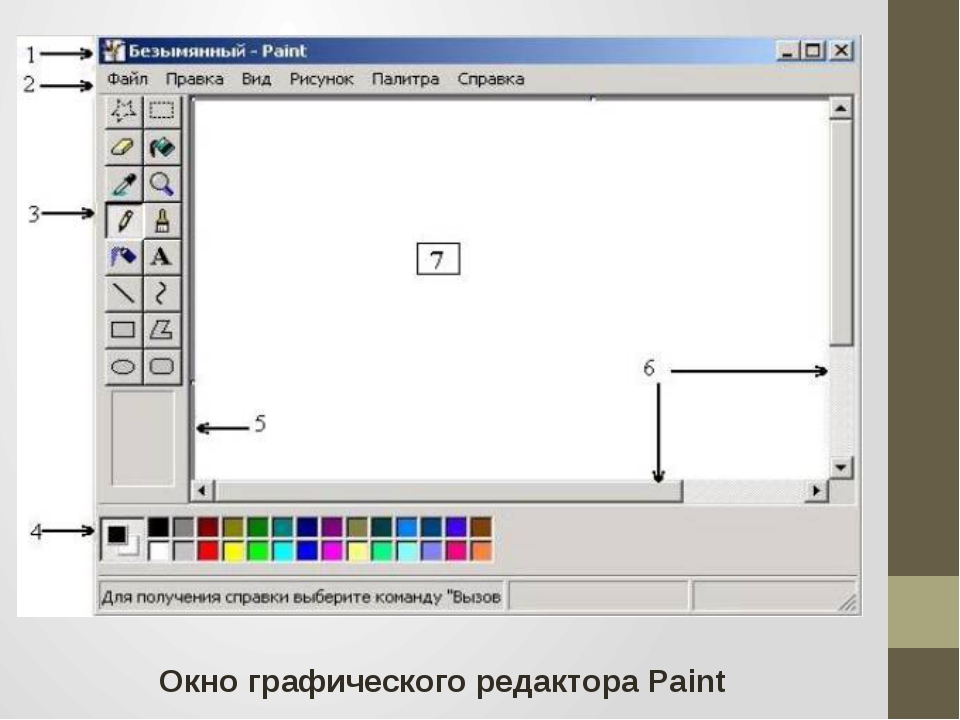
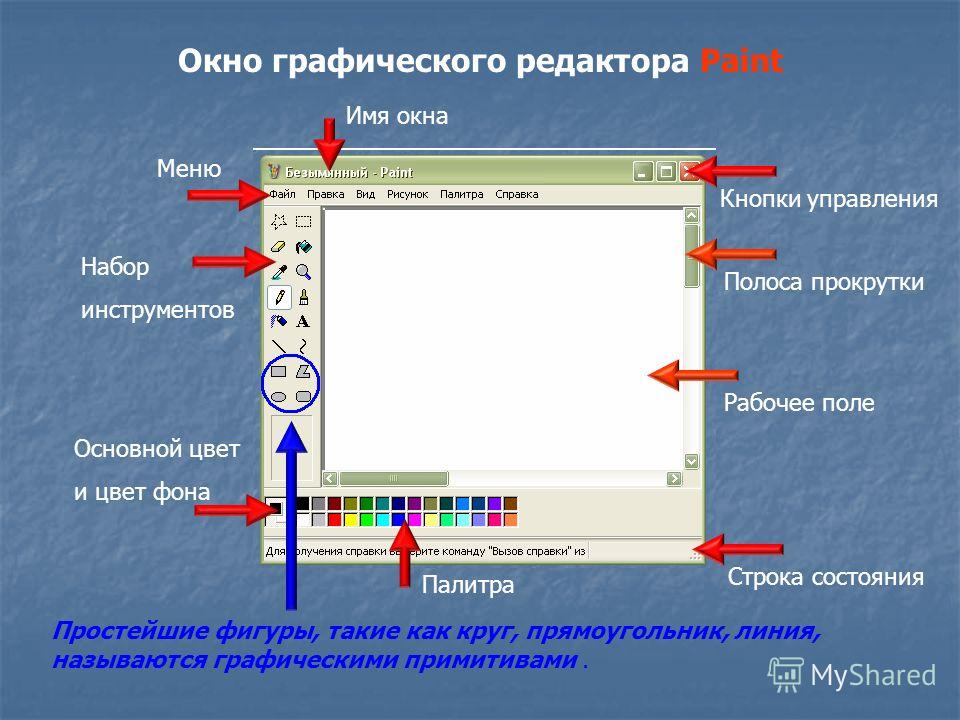
В каждом графическом редакторе есть возможность установить нужные размеры рабочей области. Так, в графическом редакторе Paint в меню Рисунок можно выбрать пункт Атрибуты и с его помощью установить нужные размеры рабочей области (белого холста).
Далее следует выбрать инструмент рисования и указать два цвета:
- основной цвет — тот, которым будет выполняться рисунок на холсте, — он устанавливается щелчком левой кнопкой мыши на нужном цвете палитры;
- фоновый цвет — этот цвет как бы подкладывается под белый холст и проявляется в некоторых ситуациях- он устанавливается щелчком правой кнопкой мыши на цвете палитры.
По умолчанию используется чёрный основной и белый фоновый цвета.
Во многих графических редакторах реализована возможность конструирования цвета на основе цветовой модели HSB (по первым бук вам английских слов Hue — цветовой тон (оттенок), Saturation – насыщенность (контраст), Brightness – яркость).
Окно конструирования цвета в графическом редакторе Paint открывается командой Палитра, Изменить палитру, Определить цвет. Сначала выбирается цвет в радуге (перемещение крестообразного указателя слева направо), потом устанавливается его контрастность (перемещение того же указателя сверху вниз), а затем перемещением треугольного указателя задаётся яркость.
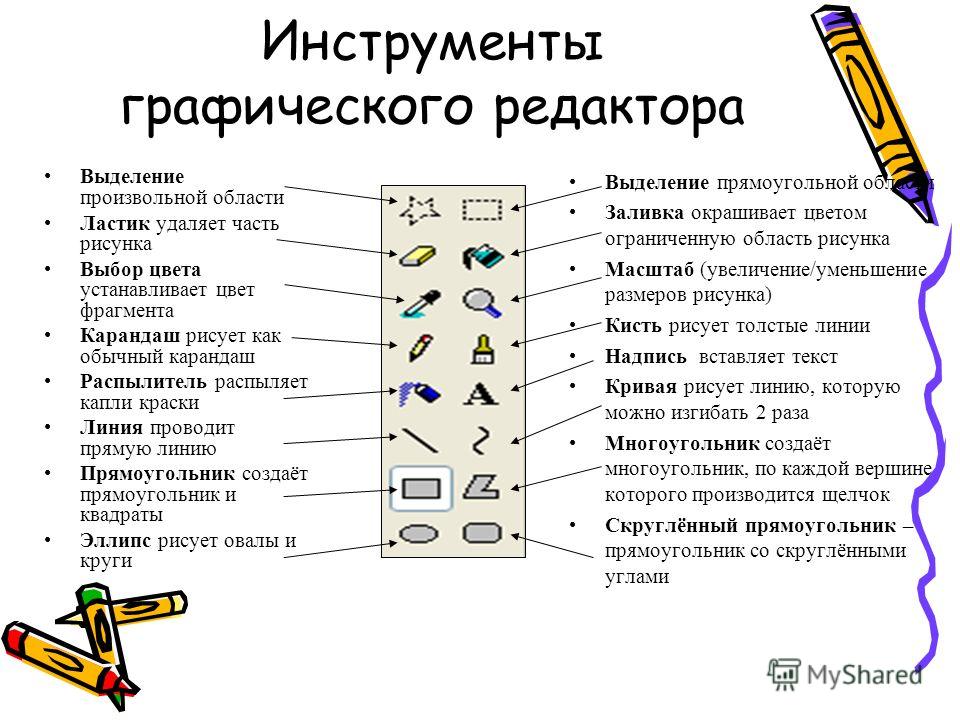
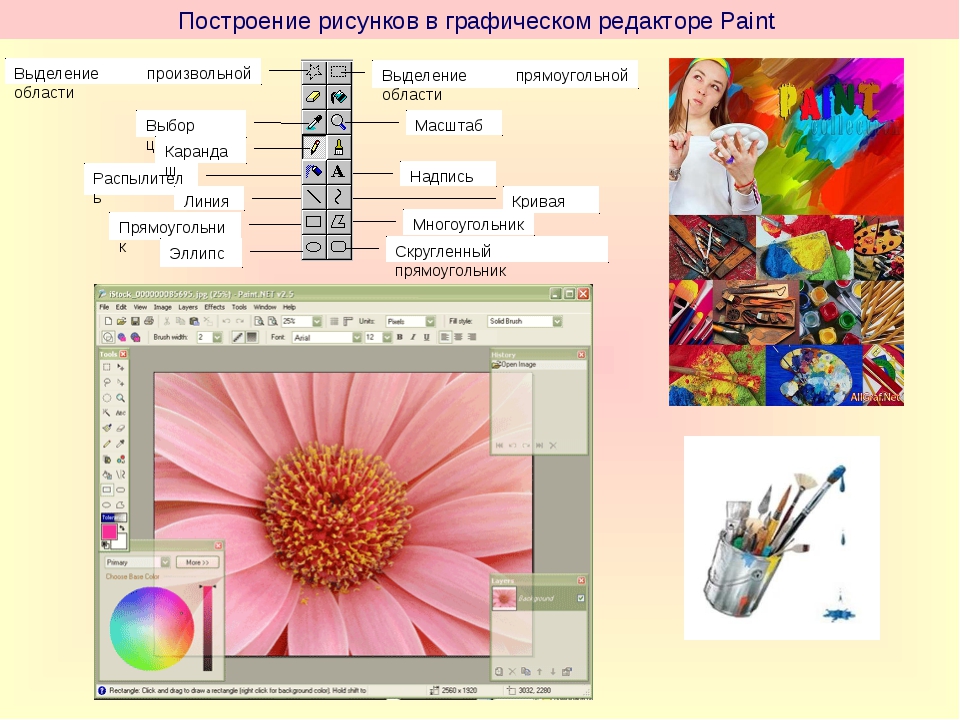
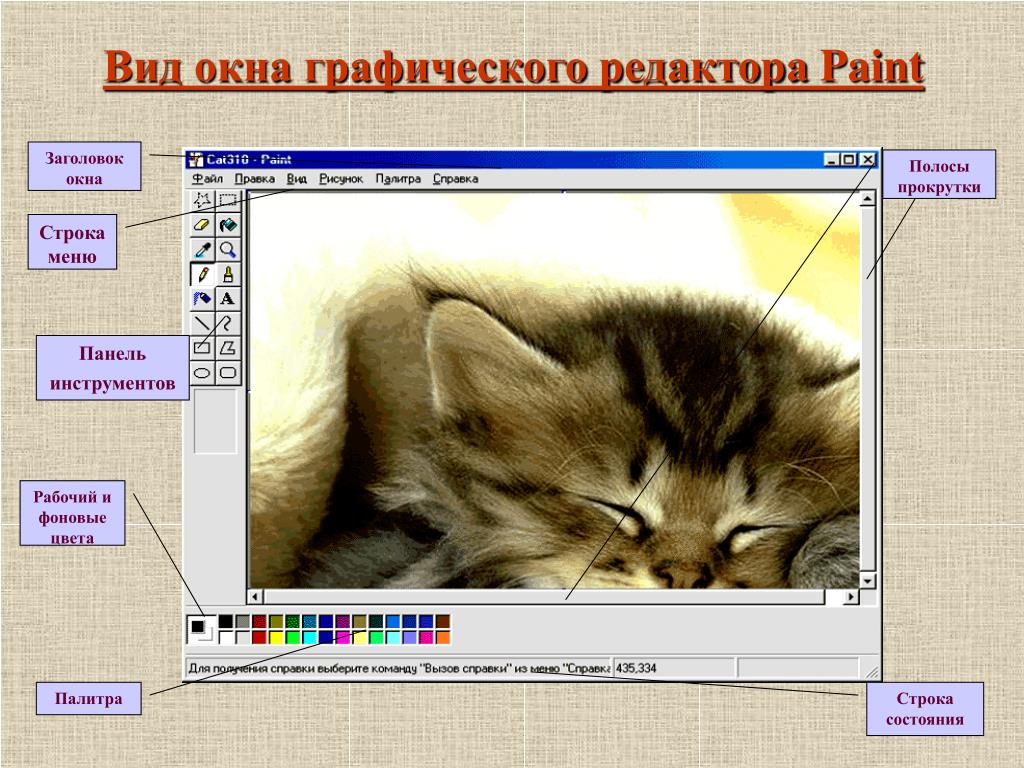
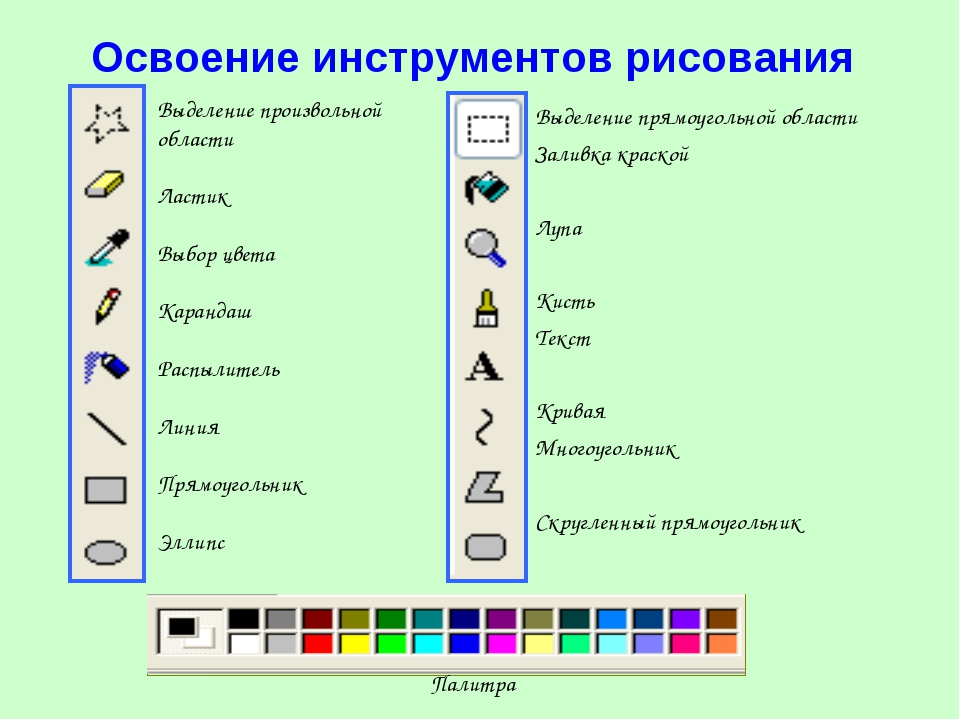
В каждом растровом графическом редакторе существуют инструменты, позволяющие создавать на экране компьютера изображения подобно тому, как это делается на бумаге. Рассмотрим инструменты графического редактора Paint:
- Карандаш — используется для прорисовки контуров предмета от руки; цвет карандаша выбирается на палитре.
- Кисть — используется для рисования от руки; цвет краски выбирается на палитре, в дополнительном меню настройки выбирается один из двенадцати вариантов кисти.
- Распылитель — напыляет точки выбранного цвета; можно выбрать один из трех вариантов области напыления.

- Заливка — позволяет «залить» краской любую замкнутую область.
- Масштаб — позволяет увеличивать изображение; в меню настройки можно выбрать один из четырёх вариантов укрупнения.
- Надпись — позволяет размещать на рисунке текст и таким образом создавать открытки, красочные объявления, пригласительные билеты, визитные карточки и т. д.
Основные инструменты рисования Карандаш и Кисть пользователь перемещает по экрану с помощью мыши. Получить таким способом нужную линию под силу только опытному пользователю, к тому же хорошо владеющему обычными карандашом и кистью. Начинающему художнику лучше всего использовать в своей работе инструменты ![]() Из графических примитивов можно собирать достаточно сложные графические изображения.
Из графических примитивов можно собирать достаточно сложные графические изображения.
В растровом графическом редакторе имеется возможность создания сложных графических изображений путём преобразования, перемещения и многократного повторения некоторой части имеющегося на экране изображения — фрагмента
- удалить — выделенный фрагмент исчезнет, а его место заполнится цветом фона;
- переместить методом перетаскивания в любое место рабочей области, при этом прежнее место расположения фрагмента заполнится цветом фона;
- вырезать (команда Вырезать в меню Правка) — выделенный фрагмент исчезает с экрана и помещается в специальную область оперативной памяти — буфер обмена, а его место на холсте заполняется цветом фона;
- копировать (команда Копировать в меню Правка) – выделенный фрагмент остается на прежнем месте, а его точная копия помещается в буфер обмена;
- размножить перетаскиванием при нажатой клавише Ctrl – очередная копия фрагмента будет появляться всякий раз, когда кнопка мыши будет отпущена;
- преобразовать (повернуть, растянуть, наклонить)- в диалоговых окнах команд меню Рисунок точно указывается, как именно будет преобразован выделенный фрагмент.

Созданный рисунок можно сохранить в файле с помощью команды Сохранить как меню Файл
Растровые графические редакторы позволяют соединять в один рисунок ранее созданные и сохранённые в файлах изображения и их фрагменты.
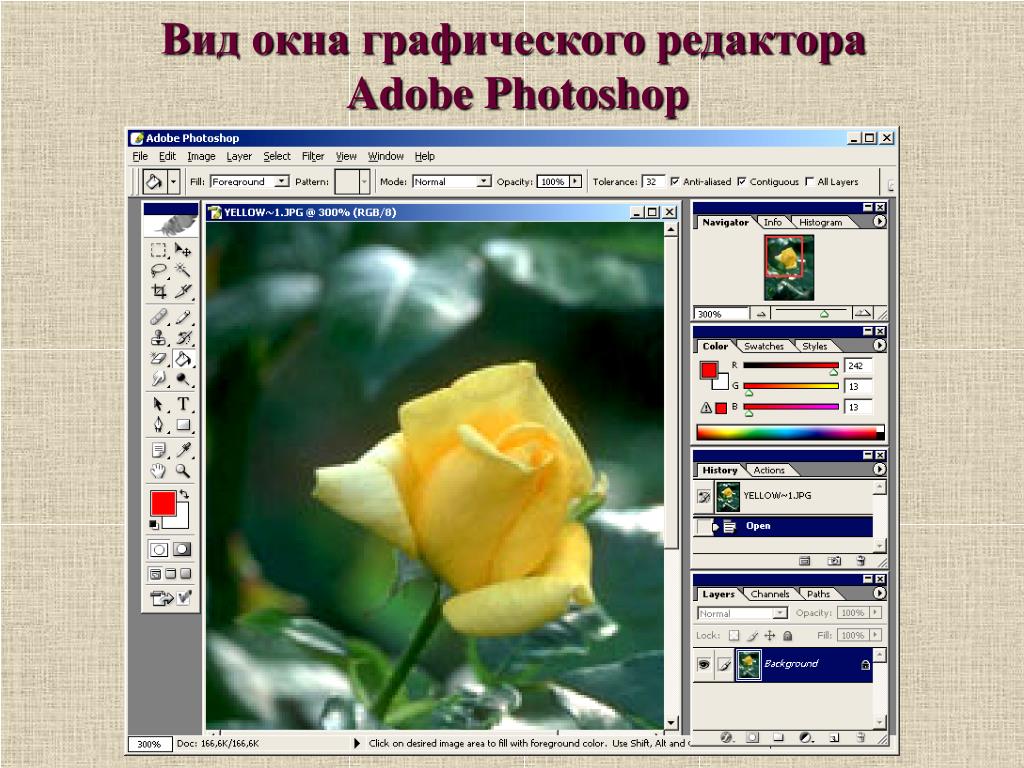
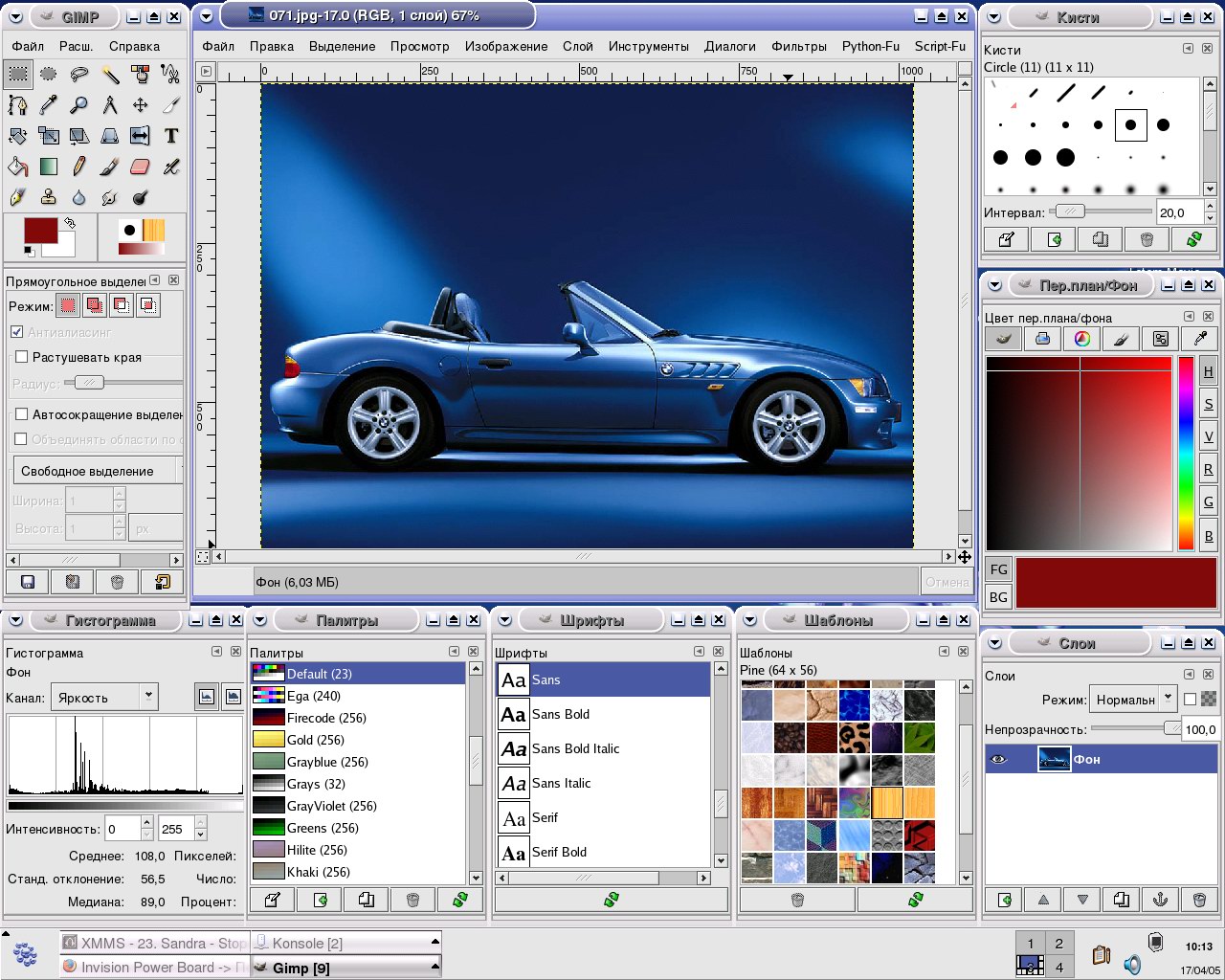
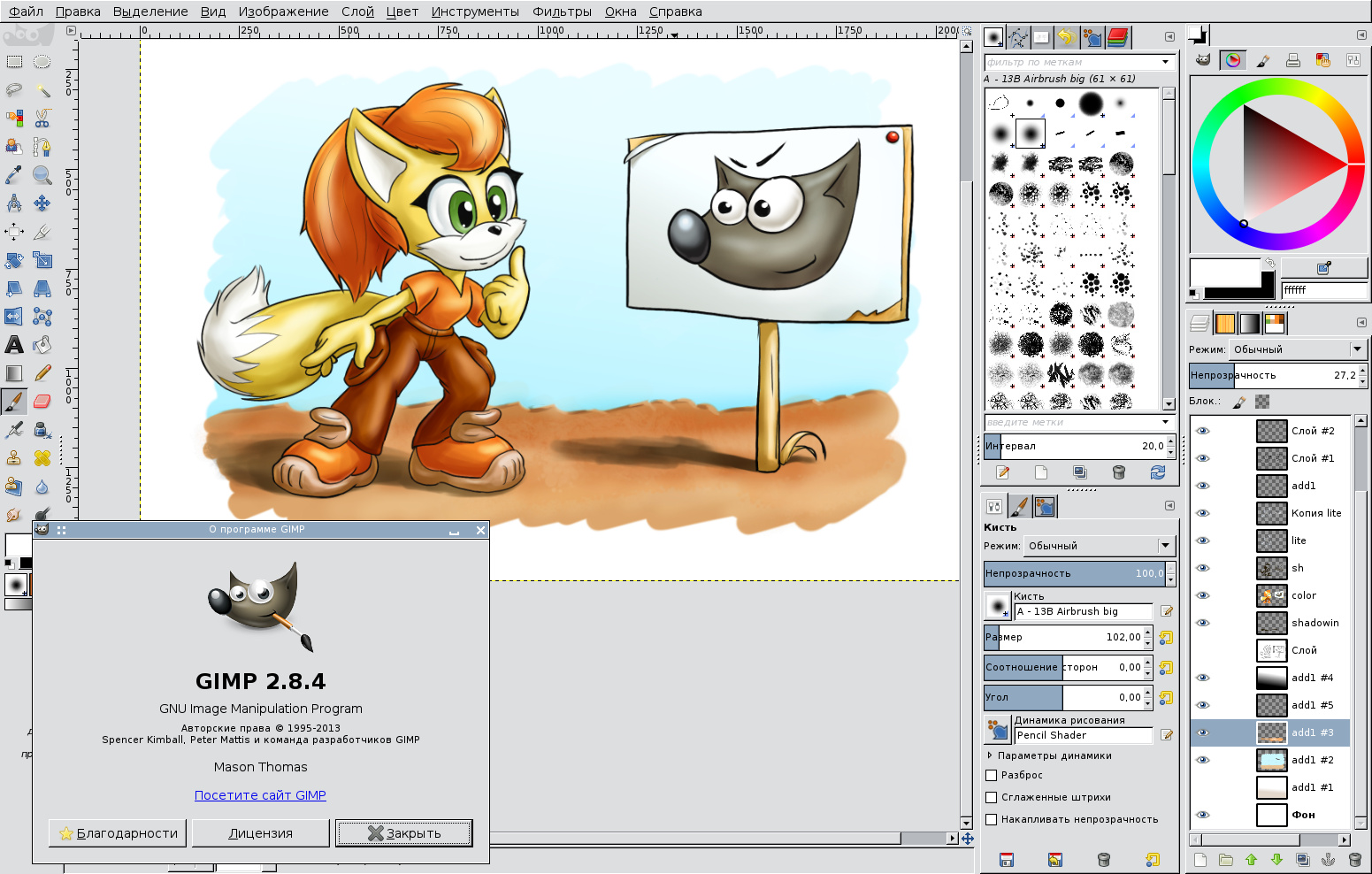
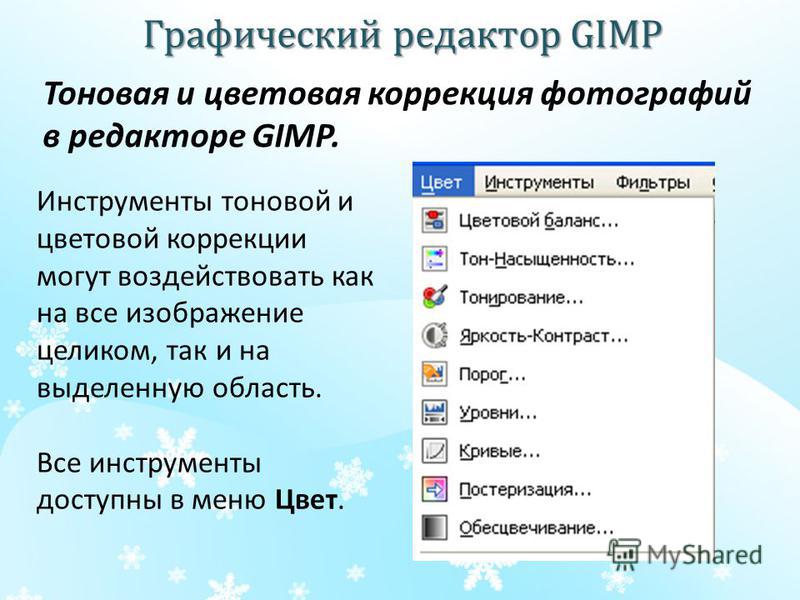
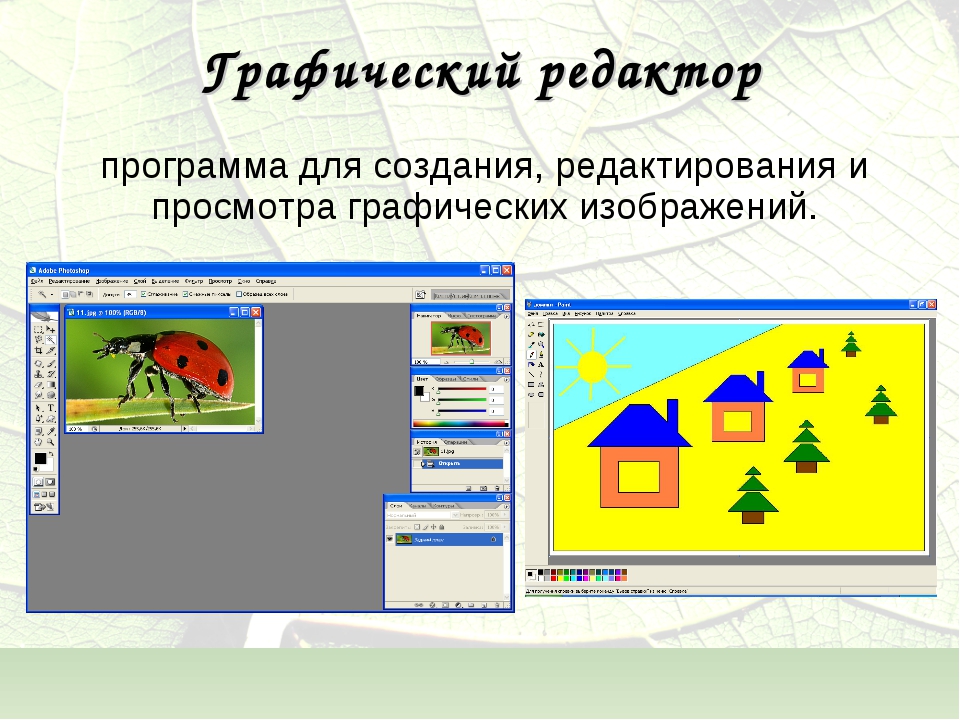
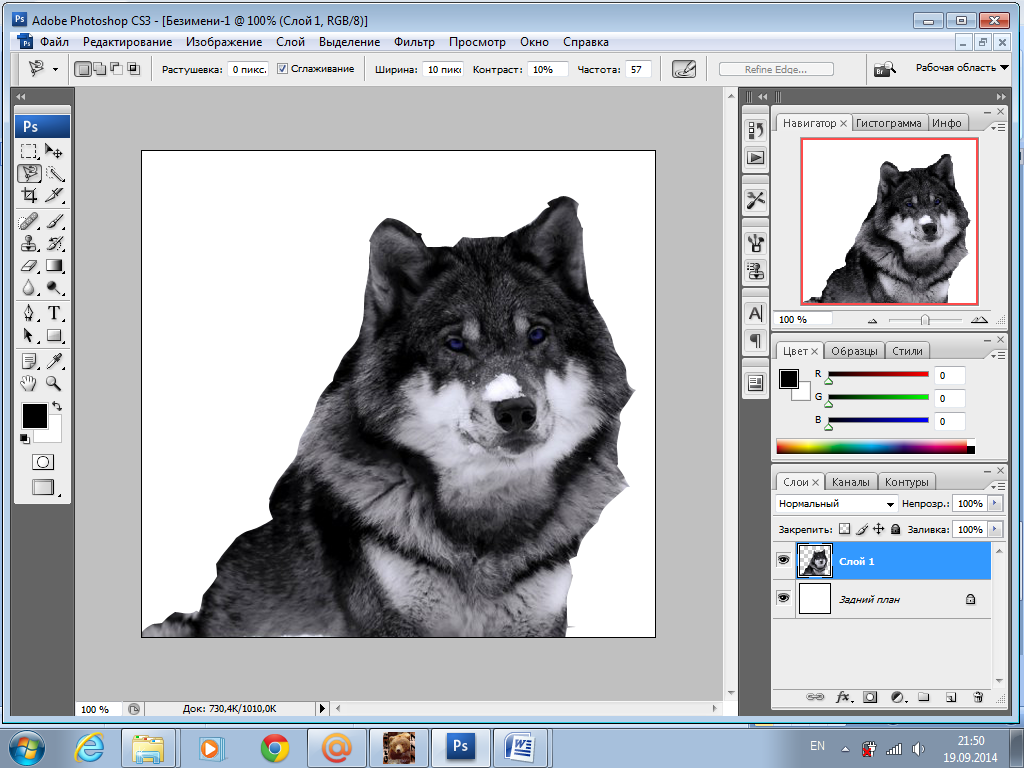
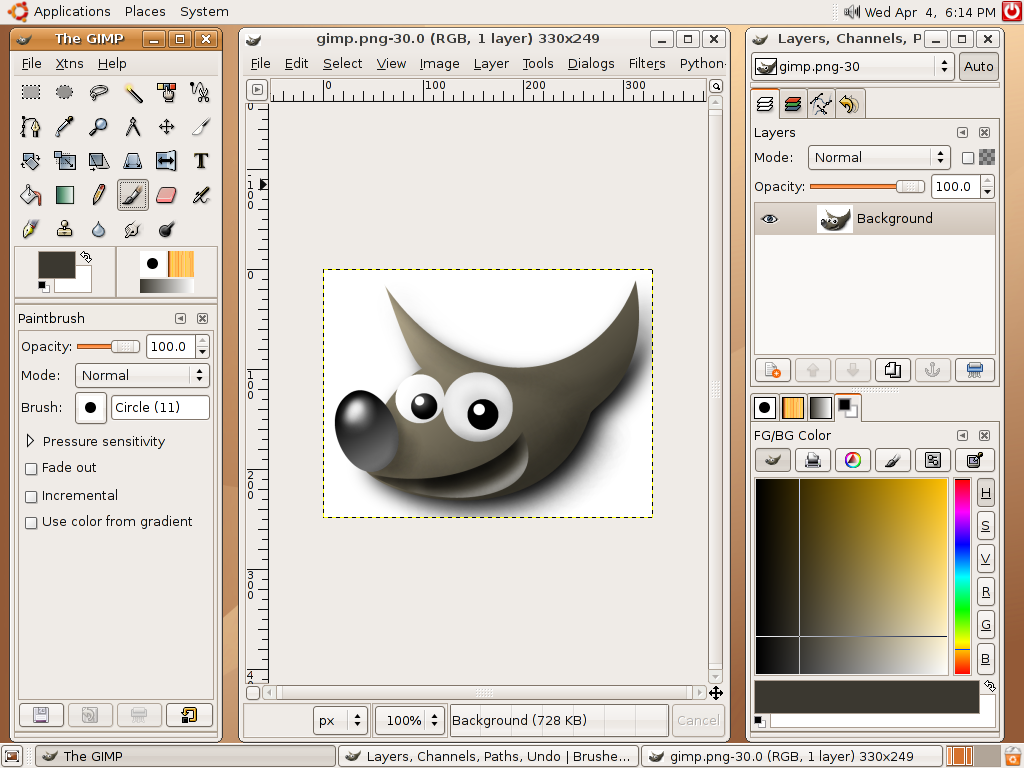
Графический редактор Paint ориентирован на процесс рисования простых изображений и на комбинирование готовых фрагментов. Большинство растровых графических редакторов предназначены не столько для создания изображений, сколько для их обработки (Adobe Photoshop, GIMP). Они позволяют изменять цветовую палитру всего изображения и цвет каждого отдельного пикселя, проводить художественную обработку графических изображений.
Задача.
Некое растровое изображение было сохранено в файле p1.bmp как 24-разрядный рисунок (т. е. глубина цвета = 24). Во сколько раз будет меньше информационный объём файла p2.bmp, если в нём это же изображение сохранить как 256-цветный рисунок?
Решение:
Для кодирования 256 разных цветов требуется 8-разрядный двоичный код (256 = 28), т. е. для кодирования цвета каждого пикселя используется 8 битов. Для кодирования цвета каждого пикселя исходного изображения использовалось 24 бита. Так как количество пикселей в двух изображениях одинаково, то информационный объём файла p2.bmp в 3 раза меньше информационного объёма исходного файла.
е. для кодирования цвета каждого пикселя используется 8 битов. Для кодирования цвета каждого пикселя исходного изображения использовалось 24 бита. Так как количество пикселей в двух изображениях одинаково, то информационный объём файла p2.bmp в 3 раза меньше информационного объёма исходного файла.
Ответ: в 3 раза.
Самым мощным растровым графическим редактором, широко распространённым среди специалистов, работающих с растровыми изображениями, является Adobe Photoshop. Это коммерческий продукт, работающий под управлением ОС Microsoft Windows.
Самое главное:
- Большинство растровых графических редакторов ориентированы не столько на создание изображений, сколько на их обработку.
Вопросы и задания:
- Опишите основные возможности растровых графических редакторов.
- Опишите основные приёмы работы в графическом редакторе Paint (Kolourpaint).
- Почему с помощью цветовой модели HSB человеку более удобно подбирать нужный цвет, чем с помощью цветовой модели RGB?
- В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
- Некое растровое изображение было сохранено в файле как 256-цветный рисунок.
 Во сколько раз уменьшится информационный объём файла, если это же изображение сохранить как монохромный (чёрно-белый без градаций серого) рисунок?
Во сколько раз уменьшится информационный объём файла, если это же изображение сохранить как монохромный (чёрно-белый без градаций серого) рисунок?
(Решение:
Поскольку палитра оригинального изображения состояла из 256 цветов, то для кодирования одного пикселя использовалось 8 бит (256 = 28). Глубина цвета монохромного рисунка составляет 1 бит (2 = 21). Поэтому размер файла уменьшится в 8 раз.
Ответ: в 8 раз)
Содержание
Создание графических модулей Runbook в службе автоматизации Azure
- Статья
- Чтение занимает 19 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Все модули Runbook в службе автоматизации Azure представляют собой рабочие процессы Windows PowerShell. Графические модули Runbook и графические модули Runbook рабочего процесса PowerShell создают код PowerShell, который запускается рабочими ролями службы автоматизации. Вы не можете просмотреть или изменить этот код. Графический модуль Runbook можно преобразовать в графический модуль Runbook рабочего процесса PowerShell и наоборот. Однако эти модули Runbook нельзя преобразовать в текстовый модуль Runbook. Кроме того, графический редактор службы автоматизации не может импортировать текстовый модуль Runbook.
Графическая разработка позволяет создавать модули Runbook для службы автоматизации Azure без необходимости написания кода в рамках рабочего процесса PowerShell или использования Windows PowerShell. Вы добавляете на холст действия из библиотеки командлетов и модулей Runbook, а затем связываете и настраиваете их, создавая рабочий процесс. Если вам приходилось работать с System Center Orchestrator или Service Management Automation (SMA), графическая разработка не вызовет сложностей. Эта статья содержит вводные сведения об основных понятиях, необходимые, чтобы приступить к созданию графического модуля Runbook.
Примечание
Нельзя добавить цифровую подпись в графический модуль Runbook. Эта функция не поддерживается в службе автоматизации Azure.
Обзор графического редактора
Графический редактор можно открыть на портале Azure, создав или открыв для редактирования графический Runbook.
В следующих разделах описываются элементы управления в графическом редакторе.
Элемент управления «Холст»
Элемент управления «Холст» позволяет проектировать модуль Runbook. Вы можете добавлять в Runbook действия из узлов в элементе управления «Библиотека» и соединять их с помощью связей, чтобы определить логику Runbook. Для увеличения и уменьшения масштаба можно использовать элементы управления в нижней части холста.
Элемент управления «Библиотека»
Элемент управления «Библиотека» позволяет выбирать действия для добавления в модуль Runbook. Вы добавляете их на холст, где можете соединить их с другими действиями. Элемент управления «Библиотека» содержит разделы, определенные в следующей таблице.
| Section | Описание |
|---|---|
| Командлеты | Все командлеты, которые могут использоваться в модуле Runbook. Командлеты группируются по модулям. Доступны все модули, которые установлены в учетной записи службы автоматизации. |
| Модули runbook | Модули Runbook в учетной записи службы автоматизации. Эти модули Runbook можно добавлять на холст, чтобы использовать их как дочерние модули. Отображаются только модули Runbook, тип которых совпадает с типом редактируемого модуля Runbook. Для графических модулей Runbook отображаются только модули Runbook на основе PowerShell. Для графических модулей Runbook рабочего процесса PowerShell отображаются только модули Runbook на основе рабочих процессов PowerShell. Эти модули Runbook можно добавлять на холст, чтобы использовать их как дочерние модули. Отображаются только модули Runbook, тип которых совпадает с типом редактируемого модуля Runbook. Для графических модулей Runbook отображаются только модули Runbook на основе PowerShell. Для графических модулей Runbook рабочего процесса PowerShell отображаются только модули Runbook на основе рабочих процессов PowerShell. |
| Активы | Содержит ресурсы службы автоматизации в учетной записи службы автоматизации, которые можно использовать в модуле Runbook. При добавлении ресурса в модуль Runbook добавляется действие рабочего процесса, которое получает выбранный ресурс. В случае ресурсов переменных можно либо добавить действие для получения переменной, либо задать переменную. |
| Элемент управления «Runbook» | Действия элемента управления «Модуль Runbook», которые могут использоваться в текущем модуле Runbook. Действие «Соединение» принимает несколько наборов входных данных и ожидает завершения их обработки, прежде чем продолжать рабочий процесс. Действие «Код» выполняет одну или несколько строк кода PowerShell или рабочего процесса PowerShell в зависимости от типа графического модуля Runbook. Это действие можно использовать в пользовательском коде или функции, которую не удается реализовать иными способами. Действие «Код» выполняет одну или несколько строк кода PowerShell или рабочего процесса PowerShell в зависимости от типа графического модуля Runbook. Это действие можно использовать в пользовательском коде или функции, которую не удается реализовать иными способами. |
Элемент управления «Конфигурация»
Элемент управления «Конфигурация» позволяет указывать сведения для объекта, выбранного на холсте. Свойства, доступные в этом элементе управления, зависят от типа выбранного объекта. При выборе параметра в элементе управления «Конфигурация» открываются дополнительные колонки с дополнительной информацией.
Элемент управления «Тест»
Элемент управления «Тест» не отображается при первом запуске графического редактора. Он открывается, когда вы интерактивно тестируете графический модуль Runbook.
Использование действий
Действия являются стандартными блоками модуля Runbook. Действием может быть командлет PowerShell, дочерний Runbook или рабочий процесс. Вы можете добавить действие в модуль Runbook, щелкнув его правой кнопкой мыши в элементе управления «Библиотека» и выбрав пункт Добавить на холст. Затем можно щелкнуть и перетащить действие, чтобы поместить его на холсте туда, куда необходимо. Расположение действия на холсте никак не влияет на работу модуля Runbook. Модуль Runbook можно располагать любым способом, который сочтете наиболее подходящим для визуализации его работы.
Вы можете добавить действие в модуль Runbook, щелкнув его правой кнопкой мыши в элементе управления «Библиотека» и выбрав пункт Добавить на холст. Затем можно щелкнуть и перетащить действие, чтобы поместить его на холсте туда, куда необходимо. Расположение действия на холсте никак не влияет на работу модуля Runbook. Модуль Runbook можно располагать любым способом, который сочтете наиболее подходящим для визуализации его работы.
Выберите действие на холсте, чтобы настроить его свойства и параметры в колонке «Конфигурация». Вы можете заменить метку действия именем, которое будет его описывать. Модуль Runbook по-прежнему выполняет исходный командлет. Вы просто изменяете отображаемое имя, используемое в графическом редакторе. Учтите, что метки должны быть уникальными в пределах модуля Runbook.
Наборы параметров
Набор параметров определяет обязательные и необязательные параметры, которые принимают значения для определенного командлета. У каждого командлета имеется по крайней мере один набор параметров, а у некоторых их несколько. Если у командлета несколько наборов параметров, перед настройкой параметров необходимо выбрать, какой из них использовать. Можно изменить набор параметров, используемый действием, щелкнув Набор параметров и выбрав другой набор. В этом случае все уже настроенные значения параметров будут потеряны.
Если у командлета несколько наборов параметров, перед настройкой параметров необходимо выбрать, какой из них использовать. Можно изменить набор параметров, используемый действием, щелкнув Набор параметров и выбрав другой набор. В этом случае все уже настроенные значения параметров будут потеряны.
В следующем примере у командлета Get-AzVM три набора параметров. В этом примере используется один набор ListVirtualMachineInResourceGroupParamSet для возврата всех виртуальных машин в группе ресурсов. В набор входит один необязательный параметр. В примере также используется набор параметров GetVirtualMachineInResourceGroupParamSet для указания возвращаемой виртуальной машины. Этот набор содержит два обязательных параметра и один необязательный параметр.
Значения параметра
При указании значения для параметра вы выбираете источник данных, чтобы определить, как будет указано значение. Источники данных, доступные для определенного параметра, зависят от допустимых значений для этого параметра. Например, значение NULL недоступно для параметра, который не допускает значений NULL.
Например, значение NULL недоступно для параметра, который не допускает значений NULL.
| Источник данных | Описание |
|---|---|
| Постоянное значение | Введите значение для параметра. Этот источник данных доступен только для следующих типов данных: Int32, Int64, String, Boolean, DateTime, Switch. |
| Выходные данные действия | Используйте выходные данные действия, предшествующего текущему действию в рабочем процессе. Будут перечислены все допустимые действия. Для значения параметра используйте только действие, которое создает выходные данные. Если действие выводит объект с несколькими свойствами, после выбора действия можно ввести имя конкретного свойства. |
| Входные данные Runbook | Выберите входные данные модуля Runbook в качестве входных данных для параметра действия. |
| Ресурс переменной | Выберите переменную службы автоматизации в качестве входных данных. |
| Ресурс учетных данных | Выберите учетные данные службы автоматизации в качестве входных данных. |
| Ресурс сертификата | Выберите сертификат службы автоматизации в качестве входных данных. |
| Ресурс подключения | Выберите подключение службы автоматизации в качестве входных данных. |
| Выражение PowerShell | Укажите простое выражение PowerShell. Выражение оценивается перед выполнением действия, и его результат используется в качестве значения параметра. Вы можете использовать переменные, чтобы ссылаться на выходные данные действия или входной параметр Runbook. |
| Не настроено | Очищает все значения, которые были настроены ранее. |
Необязательные дополнительные параметры
Для всех командлетов можно предоставить дополнительные параметры. Это могут быть общие параметры PowerShell или другие пользовательские параметры. В графическом редакторе появится текстовое поле, где можно будет указать параметры с помощью синтаксиса PowerShell. Например, чтобы использовать общий параметр Verbose, необходимо указать -Verbose:$True.
Повтор действий
Возможность повтора обеспечивает многократное выполнение действий — пока не будет выполнено определенное условие, как в цикле. Эта функция используется для действий, которые необходимо выполнить несколько раз (включая те, которые могут выполняться с ошибками), а также для проверки допустимости выходных данных действия.
Включая для действия режим повтора, можно задать условие и значение задержки. Задержка — это время (в секундах или минутах) ожидания модуля runbook перед повторным выполнением действия. Если задержка не указана, действие выполняется снова сразу же после завершения.
Условие повтора — это выражение PowerShell, которое вычисляется после каждого выполнения действия. Если выражение возвращает значение True, действие выполняется повторно. Если выражение возвращает значение False, действие не выполняется повторно, а модуль Runbook переходит к следующему действию.
В качестве условия повтора может использоваться переменная с именем RetryData, которая предоставляет доступ к сведениям о попытках выполнить действие. У этой переменной есть свойства, приведенные в таблице ниже.
У этой переменной есть свойства, приведенные в таблице ниже.
| Свойство | Описание |
|---|---|
NumberOfAttempts | Количество запусков действия. |
Output | Результат последнего выполнения действия. |
TotalDuration | Время с момента первого запуска действия. |
StartedAt | Время первого запуска действия в формате UTC. |
Ниже приведены примеры условий, при которых действие выполняется повторно.
# Run the activity exactly 10 times.
$RetryData.NumberOfAttempts -ge 10
# Run the activity repeatedly until it produces any output.
$RetryData.Output.Count -ge 1
# Run the activity repeatedly until 2 minutes has elapsed.
$RetryData.TotalDuration. TotalMinutes -ge 2
TotalMinutes -ge 2
Когда вы настроите для действия условия запуска повторных попыток, действие будет отображать два напоминания. Одно включено в само действие, а второе отображается при проверке конфигурации действия.
Элемент управления сценария рабочего процесса
Элемент управления «Сценарий» рабочего процесса — это специальное действие, которое принимает сценарий PowerShell или рабочего процесса PowerShell (в зависимости от типа создаваемого графического модуля Runbook), обеспечивая возможности, которые иначе могут быть недоступными. Этот элемент управления предоставляет функциональные возможности, которые могут быть недоступны в других средствах. Он не может принимать параметры, но может использовать переменные для выходных данных действия и входных параметров Runbook. Все выходные данные действия добавляются в шину данных. Исключением являются выходные данные без исходящей связи. В этом случае выходные данные добавляются в выходные данные модуля Runbook.
Например, следующий код выполняет вычисление дат с помощью входной переменной модуля Runbook — NumberOfDays. Затем он отправляет вычисленную дату и время как выходные данные для использования последующими действиями в модуле Runbook.
$DateTimeNow = (Get-Date).ToUniversalTime()
$DateTimeStart = ($DateTimeNow).AddDays(-$NumberOfDays)}
$DateTimeStart
Использование связей для рабочего процесса
Связь в графическом модуле Runbook соединяет два действия. Она отображается на холсте как стрелка от исходного действия к действию назначения. Действия выполняются в направлении стрелки: действие назначения запускается после завершения исходного действия.
Создание связи
Можно создать связь между двумя действиями, выбрав исходное действие и щелкнув круг в нижней части фигуры. Перетащите стрелку к действию назначения и отпустите ее.
Выберите связь, чтобы настроить ее свойства в колонке «Конфигурация». Свойства включают тип связи, который описан в следующей таблице.
Свойства включают тип связи, который описан в следующей таблице.
| Тип связи | Описание |
|---|---|
| Pipeline | Действие назначения выполняется один раз для каждого вывода объекта из исходного действия. Действие назначения не выполняется, если исходное действие не создает выходные данные. Выходные данные из исходного действия доступны в виде объекта. |
| Последовательность | Действие назначения выполняется только один раз при получении выходных данных из исходного действия. Выходные данные из исходного действия доступны в виде массива объектов. |
Действие запуска модуля Runbook
Графический модуль runbook начнется с любых действий, у которых нет входящей связи. Часто существует только одно действие, которое выступает в качестве начального действия модуля Runbook. Если у нескольких действий нет входящих связей, модуль Runbook запустится при их одновременном выполнении. Затем, по завершении каждого из них, он будет переходить по связям, выполняя другие действия.
Указание условий связи
Если для связи указано условие, действие назначения выполняется, только если условие возвращает значение True. Для извлечения результата из исходного действия обычно используется переменная ActivityOutput в условии.
Для связи конвейера необходимо указать условие для одного объекта. Модуль Runbook вычисляет условие для выходных данных каждого выходного объекта с помощью исходного действия. Затем он выполняет действие с каждым объектом, который удовлетворяет условию. Например, если исходное действие — Get-AzVM, следующий синтаксис можно использовать в условной последовательной связи для получения только виртуальных машин, входящих в группу ресурсов Group1.
$ActivityOutput['Get Azure VMs'].Name -match "Group1"
Для последовательной связи модуль Runbook вычисляет условие только один раз, так как возвращается один массив, содержащий все объекты из исходного действия. В связи с этим модуль Runbook не может использовать последовательную связь для фильтрации, как это можно сделать с помощью связи конвейера. Последовательная связь может просто определить, выполняется ли следующее действие.
В связи с этим модуль Runbook не может использовать последовательную связь для фильтрации, как это можно сделать с помощью связи конвейера. Последовательная связь может просто определить, выполняется ли следующее действие.
Рассмотрим в качестве примера следующий набор действий в модуле Runbook для запуска виртуальной машины.
Модуль Runbook использует три различные связи с последовательностями, которые проверяют значения входных параметров VMName и ResourceGroupName для определения необходимого действия. Возможные действия: запуск одной виртуальной машины, запуск всех виртуальных машин в группе ресурсов или запуск всех виртуальных машин в подписке. Ниже приведена логика условия для связи с последовательностью между Connect to Azure и Get single VM.
<#
Both VMName and ResourceGroupName runbook input parameters have values
#>
(
(($VMName -ne $null) -and ($VMName. Length -gt 0))
) -and (
(($ResourceGroupName -ne $null) -and ($ResourceGroupName.Length -gt 0))
)
Length -gt 0))
) -and (
(($ResourceGroupName -ne $null) -and ($ResourceGroupName.Length -gt 0))
)
При использовании условной связи данные из исходного действия, доступные для других действий в этой ветви, фильтруются по условию. Если действие является источником нескольких связей, данные, доступные для действий в каждой ветви, зависят от условия в связи, присоединенной к этой ветви.
Например, действие Start-AzVM в модуле Runbook ниже запускает все виртуальные машины. Действие включает две условные связи. Первая условная ссылка использует выражение $ActivityOutput['Start-AzVM'].IsSuccessStatusCode -eq $true для фильтрации успешного завершения действия Start-AzVM. Вторая условная ссылка использует выражение $ActivityOutput['Start-AzVM'].IsSuccessStatusCode -ne $true для фильтрации, если действию Start-AzVm не удается запустить виртуальную машину.
Любое действие, следующее по первой связи и использующее выходные данные действия Get-AzureVM, получит только виртуальные машины, которые были запущены на момент выполнения действияGet-AzureVM. Любое действие, которое следует по второй связи, получит только виртуальные машины, которые были остановлены на момент выполнения действия
Любое действие, которое следует по второй связи, получит только виртуальные машины, которые были остановлены на момент выполнения действия Get-AzureVM. Действие, следующее по третьей связи, получит все виртуальные машины вне зависимости от того, запущены они или нет.
Использование соединений
Соединение — это специальное действие, которое ожидает завершения всех входящих ветвей. Это дает возможность модулю Runbook параллельно выполнять несколько действий и гарантировать, что все они будут завершены перед выполнением следующего шага.
Хотя у соединения может быть неограниченное число входящих связей, конвейерной может быть только одна из них. Число входящих последовательных связей не ограничено. Вы сможете создать соединение с несколькими входящими конвейерными связями и сохранить модуль Runbook, но его запуск завершится ошибкой.
В приведенном ниже примере показана часть Runbook, которая запускает набор виртуальных машин, одновременно скачивая исправления для них. Она использует соединение, чтобы гарантировать, что оба процесса будут выполнены, прежде чем выполнение модуля Runbook будет продолжено.
Она использует соединение, чтобы гарантировать, что оба процесса будут выполнены, прежде чем выполнение модуля Runbook будет продолжено.
Работа с циклами
Циклический процесс формируется, когда действие назначения обратно связывается с исходным действием или другим действием, которое в конечном итоге обратно связывается с его исходным действием. В настоящее время графическая разработка не поддерживает циклы. Если runbook содержит циклический процесс, он будет сохранен правильно, но при его выполнении произойдет ошибка.
Обмен данными между действиями
Любые данные, которые выводятся действием с исходящей связью, записываются в шину данных для модуля Runbook. Любое действие в Runbook может использовать данные в шине данных, чтобы заполнить значения параметров или добавить эти данные в код сценария. Действие может обращаться к выходным данным любого предыдущего действия в рабочем процессе.
То, как данные записываются в шину данных, зависит от типа связи действия. Для конвейерной связи данные выводятся в виде нескольких объектов. Для последовательной связи данные выводятся в виде массива. Если имеется только одно значение, оно выводится в виде одноэлементного массива.
Для конвейерной связи данные выводятся в виде нескольких объектов. Для последовательной связи данные выводятся в виде массива. Если имеется только одно значение, оно выводится в виде одноэлементного массива.
Модуль Runbook может получать доступ к данным в шине данных двумя способами:
- с использованием источника выходных данных действия;
- с использованием источника данных выражения PowerShell.
Первый механизм использует источник данных выходных данных действия для заполнения параметра другого действия. Если выходными данными является объект, модуль Runbook может указать одно свойство.
Второй механизм доступа к данным получает выходные данные действия в источнике данных выражения PowerShell или действие сценария рабочего процесса с переменной ActivityOutput, используя приведенный ниже синтаксис. Если выходными данными является объект, модуль Runbook может указать одно свойство.
$ActivityOutput['Activity Label']
$ActivityOutput['Activity Label']. PropertyName
PropertyName
Использование контрольных точек
В графическом модуле Runbook рабочего процесса PowerShell можно указать контрольные точки, выбрав параметр Создать контрольную точку модуля Runbook для любого действия. Это настраивает создание контрольной точки после выполнения действия.
Контрольные точки доступны только в графических модулях Runbook рабочего процесса PowerShell (соответственно, в графических модулях Runbook они недоступны). Если модуль Runbook использует командлеты Azure, он должен выполнять все действия с контрольными точками с помощью действия Connect-AzAccount. Операция подключения используется в случае, если модуль Runbook приостановлен и должен быть перезапущен из этой контрольной точки в другом рабочем процессе.
Обработка выходных данных модуля Runbook
Может потребоваться ввод от пользователя, запускающего модуль Runbook на портале Azure, или из другого модуля Runbook, если текущий используется в качестве дочернего. Например, для модуля Runbook, который создает виртуальную машину, при каждом запуске Runbook пользователю может потребоваться предоставлять такие данные, как имя виртуальной машины и другие свойства.
Например, для модуля Runbook, который создает виртуальную машину, при каждом запуске Runbook пользователю может потребоваться предоставлять такие данные, как имя виртуальной машины и другие свойства.
Модуль Runbook принимает входные данные, определяя один или несколько входных параметров. Пользователь указывает значения для этих параметров при каждом запуске Runbook. Когда пользователь запускает модуль Runbook с помощью портал Azure, ему предлагается указать значения для каждого входного параметра, поддерживаемого модулем Runbook.
При создании модуля Runbook его параметры можно открыть, нажав кнопку Вход и выход на панели инструментов Runbook. Откроется элемент управления «Вход и выход», в котором можно изменить существующий входной параметр или создать новый, нажав кнопку Добавить входные данные.
Каждый входной параметр определяется с помощью свойств, указанных в следующей таблице:
| Свойство | Описание |
|---|---|
| Имя | Обязательный элемент. Имя параметра. Имя должно быть уникальным в пределах модуля Runbook. Имя должно начинаться с буквы, оно может содержать только буквы, цифры и символы подчеркивания. Имя не может содержать пробел. Имя параметра. Имя должно быть уникальным в пределах модуля Runbook. Имя должно начинаться с буквы, оно может содержать только буквы, цифры и символы подчеркивания. Имя не может содержать пробел. |
| Описание | Необязательный параметр. Описание предназначения входного параметра. |
| Тип | Необязательный параметр. Предполагаемый тип данных значения параметра. Портал Azure предоставит соответствующий элемент управления для типа данных каждого параметра при запросе ввода его значения. Поддерживаемые типы параметров: String, Int32, Int64, Decimal, Boolean, DateTime и Object. Если тип данных не выбран, то по умолчанию используется String. |
| Обязательный | Необязательный параметр. Параметр, который указывает, должно ли быть задано значение для параметра. Если выбрано yes, при запуске модуля будет необходимо указывать значение. Если выбрано no, ввод значения при запуске модуля не будет обязательным и можно установить значение по умолчанию. Запустить Runbook не удастся, если не указать значение для каждого обязательного параметра, у которого нет определенного значения по умолчанию. Запустить Runbook не удастся, если не указать значение для каждого обязательного параметра, у которого нет определенного значения по умолчанию. |
| Значение по умолчанию | Необязательный параметр. Значение, используемое для параметра, если перемер не передается при запуске модуля Runbook. Чтобы установить значение по умолчанию, выберите Custom. Выберите None, если не нужно использовать значения по умолчанию. |
Обработка выходных данных Runbook
Графическая разработка сохраняет в выходных данных модуля Runbook данные, созданные каким-либо действием,которые не имеют исходящей связи. Выходные данные сохраняются заданием Runbook и доступны родительскому модулю Runbook, если Runbook используется как дочерний.
Работа с выражениями PowerShell
Одним из преимуществ графической разработки является возможность создавать модули Runbook, располагая минимальными знаниями о PowerShell. В настоящее время необходимо знать лишь некоторые общие принципы работы с PowerShell для заполнения определенных значений параметров и настройки условий связи. В этом разделе содержатся краткие сведения о выражениях PowerShell. Полные сведения о PowerShell можно найти в статье Создание сценариев с помощью Windows PowerShell.
В этом разделе содержатся краткие сведения о выражениях PowerShell. Полные сведения о PowerShell можно найти в статье Создание сценариев с помощью Windows PowerShell.
Использование выражения PowerShell в качестве источника данных
Выражение PowerShell можно использовать в качестве источника данных для заполнения значения параметра действия результатами кода PowerShell. Выражением может быть одна строка кода, которая выполняет простые функции, или несколько строк, выполняющие определенную сложную логику. Любые выходные данные команды, не присвоенные переменной, выводятся в значении параметра.
Например, следующая команда выводит текущую дату.
Get-Date
Следующий фрагмент кода создает строку из текущей даты и присваивают ее переменной. Затем код передает содержимое переменной в выходные данные.
$string = "The current date is " + (Get-Date)
$string
Следующие команды вычисляют текущую дату и возвращают строку, указывающую, является ли текущий день выходным или рабочим.
$date = Get-Date
if (($date.DayOfWeek = "Saturday") -or ($date.DayOfWeek = "Sunday")) { "Weekend" }
else { "Weekday" }
Использование выходных данных действия
Чтобы использовать выходные данные предыдущего действия в модуле Runbook, используйте переменную ActivityOutput со следующим синтаксисом.
$ActivityOutput['Activity Label'].PropertyName
Например, можно использовать действие со свойством, которое требует указать имя виртуальной машины. В этом случае модуль Runbook может применять следующее выражение.
$ActivityOutput['Get-AzureVM'].Name
При наличии свойства, требующего объект виртуальной машины только имени, модуль Runbook возвращает весь объект, используя следующий синтаксис.
$ActivityOutput['Get-AzureVM']
Модуль Runbook может использовать выходные данные действия в более сложном выражении, как показано ниже. Это выражение объединяет текст с именем виртуальной машины.
Это выражение объединяет текст с именем виртуальной машины.
"The computer name is " + $ActivityOutput['Get-AzureVM'].Name
Сравнение значений
Используйте операторы сравнения для сравнения значений или определения того, соответствует ли значение указанному шаблону. Оператор сравнения возвращает значение True или False.
Например, следующее условие определяет, остановлена ли виртуальная машина из действия Get-AzureVM в данный момент.
$ActivityOutput["Get-AzureVM"].PowerState -eq "Stopped"
Следующее условие проверяет, находится ли та же виртуальная машина в любом состоянии, кроме остановленного.
$ActivityOutput["Get-AzureVM"].PowerState -ne "Stopped"
Вы можете объединить несколько условий в модуле Runbook с помощью логического оператора, например или -or . Например, следующее условие проверяет, находится ли виртуальная машина из предыдущего примера в состоянии «Остановлена» или «Останавливается».
($ActivityOutput["Get-AzureVM"].PowerState -eq "Stopped") -or ($ActivityOutput["Get-AzureVM"].PowerState -eq "Stopping")
Использование хэш-таблиц
Хэш-таблицы представляют собой пары «имя-значение», которые удобны для получения набора значений. Иногда хэш-таблицу называют словарем. Свойства для определенных действий ожидают хэш-таблицу вместо простого значения.
Хэш-таблицу можно создать, используя следующий синтаксис. Она содержит любое количество записей, каждая из которых определяется именем и значением.
@{ <name> = <value>; [<name> = <value> ] ...}
Например, следующее выражение создает хэш-таблицу для использования в качестве источника данных для параметра действия, который ожидает хэш-таблицу со значениями для поиска в Интернете.
$query = "Azure Automation"
$count = 10
$h = @{'q'=$query; 'lr'='lang_ja'; 'count'=$Count}
$h
В следующем примере выходные данные действия Get Twitter Connection используются для заполнения хэш-таблицы.
@{'ApiKey'=$ActivityOutput['Get Twitter Connection'].ConsumerAPIKey;
'ApiSecret'=$ActivityOutput['Get Twitter Connection'].ConsumerAPISecret;
'AccessToken'=$ActivityOutput['Get Twitter Connection'].AccessToken;
'AccessTokenSecret'=$ActivityOutput['Get Twitter Connection'].AccessTokenSecret}
Проверка подлинности в ресурсах Azure
В службе автоматизации Azure для модулей runbook, которые управляют ресурсами Azure, требуется проверка подлинности. Для доступа к ресурсам Azure Resource Manager в подписке с помощью модулей Runbook службы автоматизации по умолчанию используется учетная запись запуска от имени (также называемая субъектом-службой). Эту функцию можно добавить в графический модуль Runbook, добавив AzureRunAsConnection ресурс подключения, использующий командлет PowerShell AzureRunAsConnection , на холст. Можно также добавить командлет Connect-AzAccount. Этот сценарий показан в примере ниже.
Действие Get Run As Connection или Get-AutomationConnection настроено с использованием источника данных постоянного значения с именем AzureRunAsConnection.
Следующее действие Connect-AzAccount добавляет учетную запись запуска от имени с выполненной аутентификацией для использования в модуле Runbook.
Примечание
Для модулей runbook PowerShell Add-AzAccount и Add-AzureRMAccount являются псевдонимами для Connect-AzAccount. Обратите внимание, что эти псевдонимы недоступны для графических модулей runbook. Графический модуль Runbook может использовать только Connect-AzAccount.
Для полей параметров APPLICATIONID, CERTIFICATETHUMBPRINT и TENANTID укажите имя свойства для пути к полю, так как действие выводит объект с несколькими свойствами. Иначе при выполнении модуля Runbook попытка выполнения проверки подлинности завершится ошибкой. Это минимальные требования для проверки подлинности модуля Runbook с использованием учетной записи запуска от имени.
Это минимальные требования для проверки подлинности модуля Runbook с использованием учетной записи запуска от имени.
Некоторые подписчики создают учетную запись службы автоматизации с помощью учетной записи пользователя Azure AD для управления классическим развертыванием Azure или для ресурсов Azure Resource Manager. Чтобы обеспечить обратную совместимость для этих подписчиков, механизм проверки подлинности, используемый в модуле Runbook, является Add-AzureAccount командлетом с Add-AzureAccount. Ресурс представляет пользователя Active Directory с доступом к учетной записи Azure.
Чтобы включить эту возможность для графического модуля Runbook, добавьте на холст ресурс-контейнер учетных данных, а затем — действие Add-AzureAccount, которое использует этот ресурс в качестве своих входных данных. См. указанный ниже пример.
Модуль Runbook должен проходить проверку подлинности в начале и после каждой контрольной точки. Поэтому после любого действия Checkpoint-Workflowследует использовать действие Add-AzureAccount. Дополнительное действие учетных данных не требуется
Дополнительное действие учетных данных не требуется
Экспорт графического модуля Runbook
Можно экспортировать только опубликованную версию графического модуля Runbook. Если модуль Runbook еще не опубликован, кнопка Экспорт недоступна. При нажатии кнопки Экспорт модуль Runbook скачивается на локальный компьютер. Имя файла соответствует имени модуля Runbook. Расширение файла — GRAPHRUNBOOK.
Импорт графического модуля Runbook
Файл графического модуля Runbook или графического модуля Runbook рабочего процесса PowerShell можно импортировать, выбрав параметр Импорт при добавлении модуля. При выборе файла для импорта можно сохранить то же имя или ввести новое. В поле Тип модуля Runbook отображается тип модуля Runbook после того, как он оценит выбранный файл. При попытке выбрать другой недопустимый тип в графическом редакторе выводится сообщение о существовании потенциальных конфликтов и возможном наличии синтаксических ошибок в процессе преобразования.
Тестирование графического модуля Runbook
У каждого графического модуля Runbook в службе автоматизации Azure есть черновая и опубликованная версии. Запускать можно только опубликованную версию, а изменять — только черновую. Изменения, внесенные в черновик, не влияют на опубликованную версию. Когда черновая версия готова к использованию, ее можно опубликовать, заменив текущую опубликованную версию содержимым черновой.
Черновик модуля Runbook можно протестировать на портале Azure, не изменяя при этом опубликованную версию. Или можно проверить новый модуль Runbook перед публикацией, чтобы убедиться в его правильной работе перед заменой версий. При тестировании модуля Runbook запускается его черновая версия и завершаются все действия, которые он выполняет. Журнал заданий не создается, но в области вывода теста отображаются выходные данные.
Откройте элемента управления «Тест» для графического модуля Runbook, открыв Runbook для редактирования и нажав кнопку области тестирования. Будет предложено ввести входные параметры, после чего вы сможете запустить модуль Runbook, нажав кнопку Запуск.
Будет предложено ввести входные параметры, после чего вы сможете запустить модуль Runbook, нажав кнопку Запуск.
Публикация графического модуля Runbook
Графический модуль Runbook можно опубликовать, открыв его для редактирования и нажав кнопку Опубликовать. Возможные состояния модуля Runbook:
- Новый — модуль Runbook еще не опубликован.
- Опубликован — модуль Runbook опубликован.
- На изменении — модуль Runbook изменен после публикации, и черновая и опубликованная версии отличаются.
Имеется возможность восстановить опубликованную версию модуля Runbook. Эта операция отменяет все изменения, внесенные с момента последней публикации модуля Runbook. Он заменяет черновую версию модуля Runbook опубликованной версией.
Дальнейшие действия
48. РАБОТА С ГРАФИЧЕСКИМ РЕДАКТОРОМ
48. РАБОТА С ГРАФИЧЕСКИМ РЕДАКТОРОМ48. РАБОТА С ГРАФИЧЕСКИМ РЕДАКТОРОМ
Для выполнения рекламного проспекта изделия снова воспользуемся
помощью компьютера. В вашей повседневной жизни вам приходилось рисовать
что-либо только на бумаге карандашом, фломастером или красками. Но, оказывается,
самый фантастический цветной рисунок можно нарисовать на экране компьютера
и затем получить на бумаге сколько угодно
одинаковых картинок. Причем можно не бояться нарисовать что-то не так,
поскольку в любой момент лишние или некрасивые детали рисунка можно стереть и
изобразить новые.
В вашей повседневной жизни вам приходилось рисовать
что-либо только на бумаге карандашом, фломастером или красками. Но, оказывается,
самый фантастический цветной рисунок можно нарисовать на экране компьютера
и затем получить на бумаге сколько угодно
одинаковых картинок. Причем можно не бояться нарисовать что-то не так,
поскольку в любой момент лишние или некрасивые детали рисунка можно стереть и
изобразить новые.
Для создания картинки на экране компьютера необходима специальная программа — графический редактор. Графический редактор позволяет создавать, редактировать графические изображения, записывать их в виде файла, распечатывать на принтере.
Очень удобно использовать
графический редактор и при художественном оформлении изделий. Например, вы
собираетесь украсить изготовленную вами шкатулку
выжиганием. С помощью графического редактора вы не только сможете нарисовать на экране
компьютера любой рисунок, но и вставить в
рисунок понравившуюся картинку,
которая имеется в памяти компьютера. В любой момент
можно будет внести изменения в этот рисунок, сделать исправления и
добавления, распечатать получившееся изображение на принтере, при этом сам
рисунок будет содержаться в файле на дискете.
В любой момент
можно будет внести изменения в этот рисунок, сделать исправления и
добавления, распечатать получившееся изображение на принтере, при этом сам
рисунок будет содержаться в файле на дискете.
Разные редакторы имеют разные возможности. Мы с вами познакомимся с простым графическим редактором «CPEN», который может выполнять многие из перечисленных функций.
Запуск графического редактора «CPEN» осуществляют набором в командной строке «Norton Commander» имени файла редактора «среn».
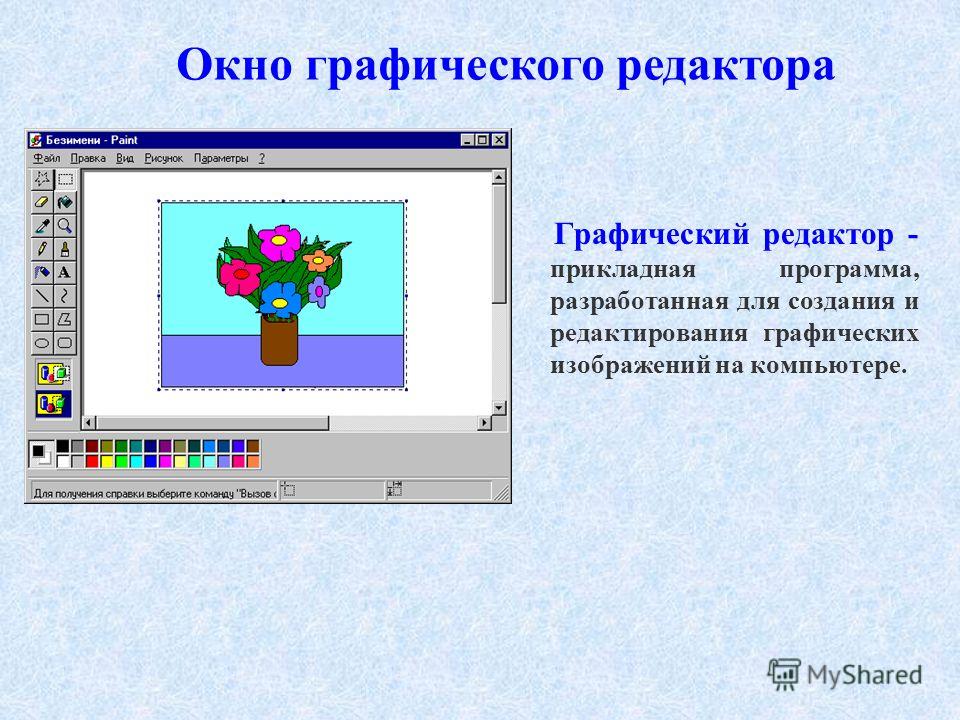
Экран графического редактора разбит на несколько частей. Большое
белое поле — окно редактирования графических изображений.
В верхней части экрана находится строка меню, в которой содержатся
основные группы команд. Слева по вертикали —
рисунки, называемые пиктограммами, которые показывают основные действия
редактора. Снизу в левой части экрана находится ряд цветных
прямоугольников, с помощью которых можно изменять цвет изображения, а в правой
части — четыре окна с изображением имеющихся в редакторе стандартных рисунков.
Все управление редактором, кроме ввода имен файлов, удобнее осуществлять с помощью мыши. Для этого помещают курсор мыши, изображенный белой стрелкой, на выбранный пункт меню, пиктограмму или цветной прямоугольник и нажимают левую кнопку мыши.
До начала создания рисунка необходимо выбрать цвет фона и рабочий цвет в меню выбора цветов, находящемся в нижней части экрана.
Для выбора рабочего цвета устанавливают курсор мыши на нужный
цветной прямоугольник и нажимают на левую кнопку, а для выбора цвета фона
нажимают правую кнопку мыши. При этом информационная панель состояния
цветов приобретет следующий вид: в центре
будет помещен цвет, соответствующий рабочему цвету и обрамленный цветом фона.
Эта панель находится слева от меню выбора цветов. После этого в меню «КОМАНДЫ»
выбирают пункт «ОЧИСТИТЬ ЭКРАН». Окно редактирования очистится и
приобретет цвет выбранного фона.
Для рисования точки выбирают пиктограмму с изображением карандаша. Перемещают курсор мыши в нужную нам точку и нажимают левую кнопку. Если мышь перемещать с нажатой кнопкой, то рисуется непрерывная линия, повторяющая траекторию движения мыши. При нажатии на правую кнопку происходит распыление текущего цвета таким образом, как если бы мы красили с помощью распылителя.
Для рисования прямых линий выбирают пиктограмму с прямой линией. Курсор мыши перемещают в нужную точку начала линии, нажимают левую кнопку, затем перемещают курсор, мыши в нужную точку (при этом видна предполагаемая линия) и нажимают левую кнопку.
Редактор позволяет рисовать квадраты, скругленные квадраты,
окружности и эллипсы. Эти же элементы могут сразу рисоваться
закрашенными, если выбрана соответствующая пиктограмма.
Рисование аналогично описанному выше:
нажимают левую кнопку, перемещают мышь, нажимают правую кнопку.
Для сохранения рисунка на диске необходимо в меню «КОМАНДЫ» выбрать пункт «ЗАПИСАТЬ». При этом появляется окно записи, похожее на окно чтения, в котором указывают путь файла и его имя. Редактор может записывать рисунки в нескольких форматах. Наиболее часто применяется формат записи «PCX», так как этот формат занимает меньше места на диске и легко поддерживается другими программами. Такой рисунок без труда можно вставить в текст редактором «ЛЕКСИКОН» и распечатать вместе с текстом.
Изображение рисунка состоит из отдельных точек. Наименьшая изображаемая на экране компьютера точка называется пикселем. Размер экрана компьютера в стандартном режиме VGA 640X480 пикселей. Размер сохраняемого рисунка равен размеру экрана компьютера.
Графический редактор «CPEN»
позволяет приблизить редактируемую картину так, что
становится возможным редактирование рисунка
путем изменения отдельных точек. Для этого выбирают пиктограмму с изображением
увеличительного стекла. При этом редактируемая часть картинки в
натуральную величину отображается в левом верхнем углу экрана редактора, а в основном окне
редактирования находится эта же часть изображения, но в увеличенном виде,
состоящая из отдельных точек.
Для этого выбирают пиктограмму с изображением
увеличительного стекла. При этом редактируемая часть картинки в
натуральную величину отображается в левом верхнем углу экрана редактора, а в основном окне
редактирования находится эта же часть изображения, но в увеличенном виде,
состоящая из отдельных точек.
Перемещение по всему рисунку производится с помощью линеек прокрутки. В правой части окна редактирования расположена вертикальная, а в нижней — горизонтальная линия прокрутки. Для перемещения рисунка указывают мышью на стрелку, показывающую направление перемещения рисунка, и нажимают левую кнопку мыши. При этом увеличенная часть рисунка перемещается по экрану. С каждым нажатием левой кнопки мыши рисунок сдвигается на полэкрана в направлении стрелки до тех пор, пока не будет достигнут край рисунка.
Для изменения отдельных точек рисунка помещают курсор мыши на
выбранную точку и нажимают кнопку мыши. В этом режиме можно использовать как
правую, так и левую кнопки для редактирования рисунка. Левой кнопке
соответствует цвет, выбранный как цвет изображения, а правой — цвет фона рисунка.
В этом режиме можно использовать как
правую, так и левую кнопки для редактирования рисунка. Левой кнопке
соответствует цвет, выбранный как цвет изображения, а правой — цвет фона рисунка.
После выполнения исправлений, для того чтобы вернуться в нормальный режим, необходимо выбрать команду «ПРИНЯТЬ». Для отмены всех исправлений в этом режиме выбирают команду «ОТМЕНИТЬ». Следует иметь в виду, что в любой момент можно отменить последнее действие, выбрав команду «ОТМЕНИТЬ». Под последним действием подразумеваются все действия по редактированию рисунка.
При редактировании больших рисунков, не помещающихся в окне редактирования, перемещение по рисунку производится также с помощью линеек прокрутки. Для просмотра всего рисунка целиком в меню «КОМАНДЫ» выбирают пункт «ПОЛНЫЙ ЭКРАН».
При редактировании уже имеющихся рисунков, которые
хранятся на диске в виде файлов, в меню
«КОМАНДЫ» выбирают пункт «ЗАГРУЗИТЬ». Появляется окно чтения, очень
похожее на окно записи, в котором указывают путь файла, формат записи и выбирают
имя файла.
Появляется окно чтения, очень
похожее на окно записи, в котором указывают путь файла, формат записи и выбирают
имя файла.
При работе с редактором имеется возможность выбрать толщину и тип рисуемых линий. Для этого устанавливают мышью требуемую толщину линий и тип линии на панели пиктограмм и нажимают левую кнопку. После этого все линии, рисуемые редактором, будут выбранного типа и толщины.
Заливка замкнутого контура осуществляется выбором пиктограммы с изображением кружка с выливаемой краской. При заливке необходимо следить, чтобы окрашиваемый контур был всегда замкнут и чтобы цвет фона совпадал с цветом контура этого рисунка, иначе весь рисунок будет испорчен.
Графический редактор «CPEN»
содержит большой набор готовых картинок, которые можно вставлять в создаваемые
вами рисунки. Для выполнения данной операции надо в меню
«БИБЛИОТЕКА» выбрать команду «ВЫБОР». После этого открывается новое окно, в
котором можно выбрать название рисунка.
Перемещение по списку и выбор рисунка производится клавишами «PAGE
UP», «PAGE
DOWN», клавишами со
стрелками или с помощью мыши. Выбранный
рисунок отмечается зеленым квадратиком слева от названия рисунка. Нажав
на левую кнопку мыши, можно просмотреть отмеченный рисунок.
После этого открывается новое окно, в
котором можно выбрать название рисунка.
Перемещение по списку и выбор рисунка производится клавишами «PAGE
UP», «PAGE
DOWN», клавишами со
стрелками или с помощью мыши. Выбранный
рисунок отмечается зеленым квадратиком слева от названия рисунка. Нажав
на левую кнопку мыши, можно просмотреть отмеченный рисунок.
Для вставки рисунка в создаваемую картинку выбирают пункт «ПЕРЕДАТЬ В МЕНЮ» в верхней части отображаемого списка. Выбранный рисунок помещается в активное поле одного из четырех окошек меню выбора стандартного рисунка. Активное окошко также отмечено зеленым квадратиком.
Нажатием на клавишу «ESC»
переходят в основной режим редактора. После выполнения указанных действий левой
кнопкой мыши выбирают пиктограмму с
изображением кораблика, выбирают в меню стандартных рисунков
понравившийся рисунок, перемещают курсор мыши на поле редактирования и нажимают
левую кнопку мыши. При этом создаваемый
рисунок раскрывается на полный экран, а в левой верхней части экрана
появляется выбранный рисунок из библиотеки рисунков. Передвигая мышь,
устанавливают рисунок в нужное место экрана и закрепляют его нажатием правой
кнопки мыши.
При этом создаваемый
рисунок раскрывается на полный экран, а в левой верхней части экрана
появляется выбранный рисунок из библиотеки рисунков. Передвигая мышь,
устанавливают рисунок в нужное место экрана и закрепляют его нажатием правой
кнопки мыши.
В редакторе имеется возможность копировать отдельные фрагменты рисунка. Для этого элемент рисунка выделяют прямоугольным блоком (изображение пиктограммы с перекрещивающимися прямоугольниками).
Выделение блока производится следующим образом. Начало блока отмечают нажатием левой кнопки, конец блока — правой. После этого любое перемещение мыши вызывает соответствующее перемещение выделенного блока. Левая кнопка мыши отменяет копирование, а нажатие на правую кнопку оставляет копируемый фрагмент рисунка на том месте, на котором он находится на экране в момент нажатия правой кнопки мыши.
Для текстового оформления рисунков выбирают пиктограмму с
изображением букв. Повторное нажатие левой кнопки на эту пиктограмму вызывает
появление окна для загрузки имеющихся шрифтов
из внешних файлов. Это окно аналогично окну чтения или
записи рисунков. Ввод текста осуществляется
от места, отмеченного курсором мыши. Текст накладывается на рисунок и
остается вместе с ним.
Повторное нажатие левой кнопки на эту пиктограмму вызывает
появление окна для загрузки имеющихся шрифтов
из внешних файлов. Это окно аналогично окну чтения или
записи рисунков. Ввод текста осуществляется
от места, отмеченного курсором мыши. Текст накладывается на рисунок и
остается вместе с ним.
В редакторе имеется возможность изменять размеры (увеличивать или уменьшать) и наклонять отдельные фрагменты рисунка. Для этого в меню «БЛОКИ» выбирают соответствующий пункт («РАЗМЕР» или «НАКЛОН»). Помечают фрагмент рисунка точно так же, как блок при копировании, и перемещением мыши изменяют размеры. При этом виден контур предполагаемого рисунка, а при выполнении наклона виден сам рисунок. Как и всегда при работе с редактором, нажатием на левую кнопку отменяют действие, а на правую — подтверждают.
Таким способом удобно изменять размеры надписей и их наклон.
Однако при слишком большом увеличении качество изображения ухудшается, так как
увеличивается зернистость. Это происходит потому, что рисунок состоит из точек,
и, увеличивая весь рисунок, мы увеличиваем точки, из которых он состоит.
Это происходит потому, что рисунок состоит из точек,
и, увеличивая весь рисунок, мы увеличиваем точки, из которых он состоит.
Для получения твердой копии экрана, то есть для распечатывания созданного рисунка на принтере, необходимо перед запуском редактора набрать в командной строке «Norton Commander» команду «graphics». После этого по одновременному нажатию клавиш «SHIFT» и «PRINT SCREEN» принтер распечатает то, что находится в данный момент на экране компьютера. Чтобы получился только ваш рисунок, перед распечатыванием не забудьте выполнить команду «ПОЛНЫЙ ЭКРАН» меню «КОМАНДЫ».
Выход из графического редактора осуществляется в меню «КОМАНДЫ» пунктом «ВЫХОД». При этом редактор предлагает сохранить существующие изменения.
ПРАКТИЧЕСКАЯ РАБОТА
Создание и редактирование рекламного проспекта изделия
1. Запустите
графический редактор.
Запустите
графический редактор.
2. Выберите цвет фона и изображения.
3. Создайте рисунок.
4. Сделайте надпись к картинке.
5. Запишите полученное изображение в файл.
6. Скопируйте картинку так, чтобы получилось две картинки рядом.
7. Наклоните часть рисунка.
8. Очистите экран графического редактора.
9. Прочитайте картинку из файла.
10. Вставьте из библиотеки редактора стандартный рисунок.
11. Распечатайте созданный рисунок на принтере.
Новые термины:
Графический редактор, окно
редактирования, курсор мыши, пиктограмма,
информационная панель, пиксель, линейка прокрутки, заливка, копирование, блок.
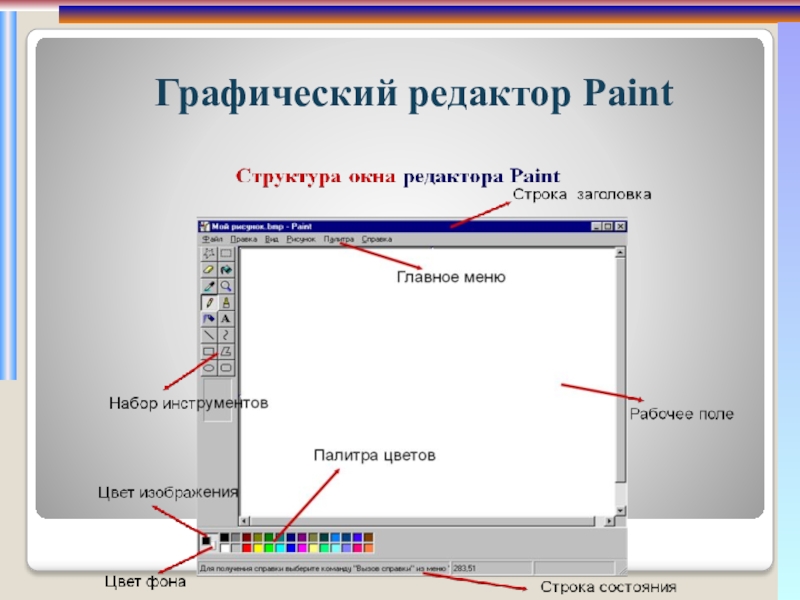
1. Для чего предназначен графический редактор?
2. Из каких основных элементов состоит экран графического редактора?
3. Что отражается в информационной панели?
4. Что такое пиктограмма?
5. Что такое пиксель?
6. Для чего нужна линейка прокрутки?
7. Для каких целей применяется режим «Приблизить» в пункте меню «Просмотр»?
8. Что означает изображение ножниц на пиктограмме?
Сайт управляется системой uCozЭлектронный учебник по информатике — Урок 10: Графический редактор Paint. Инструменты.
Перед тем, как начать рисовать необходимо выбрать нужный инструмент, щелкнув по нему.
Инструменты при рисовании используют выбранные в палитре цвета: если вы рисуете левой кнопкой мыши –
используется основной цвет, если правой – фоновый.
Ластик/Цветной ластик – стирает часть рисунка при нажатии левой кнопки мыши или заменяет основной цвет на фоновый при нажатии правой.
Заливка – заполняет цветом одноцветную область рисунка.
Выбор цвета – определяет цвет фрагмента при выполнении на нем щелчка и устанавливает его в качестве основного или фонового цвета.
Масштаб – увеличивает фрагмент рисунка.
Карандаш – рисует как обычный карандаш при нажатой левой или правой кнопкой мыши.
Кисть – используется как карандаш, но рисует более толстыми линиями, форма кисти может выбираться.
Распылитель – распыляет краску при нажатой левой или правой кнопкой мыши.
Линия – проводит прямую линию при нажатой левой кнопке мыши (удерживая клавишу Shift, можно получить линию строго вертикальную, горизонтальную линию или под углом 45o).
Кривая – рисует прямую линию, которую затем можно изгибать 2 раза, отводя мышь в сторону от рисунка.
Прямоугольник – создает прямоугольник или квадрат (удерживая Shift) путем протаскивания мыши с нажатой левой кнопкой.
Скругленный прямоугольник – то же, что и прямоугольник, но углы скруглены.
Эллипс – рисует овалы и круги (удерживая Shift).
Многоугольник – для рисования многоугольника необходимо щелкать в каждой его вершине, а в последней – дважды.
Выполните следующее:
- Щелкните по инструменту Надпись. Щелкните по рисунку в том месте, где должна быть первая буква;
- Увеличьте размер пунктирной рамки, перетащив мышью точку в углу рамки или в центре стороны;
- Выберите формат (внешний вид символов в панели) атрибутов текста:
- Выберите цвет текста в палитре;
- Наберите текст;
- Рамку с текстом можно переместить в другое место, взявшись мышью за ее границу;
- Щелкните за пределами текстовой рамки.

Примечание: если панель не появляется на экране, то выполните: Вид ® Панель атрибутов текста.
Внимание! После щелчка за пределами текстовой рамки текст становиться частью рисунка, и стереть его можно только ластиком.
Фрагмент – это часть рисунка любого размера и формы.
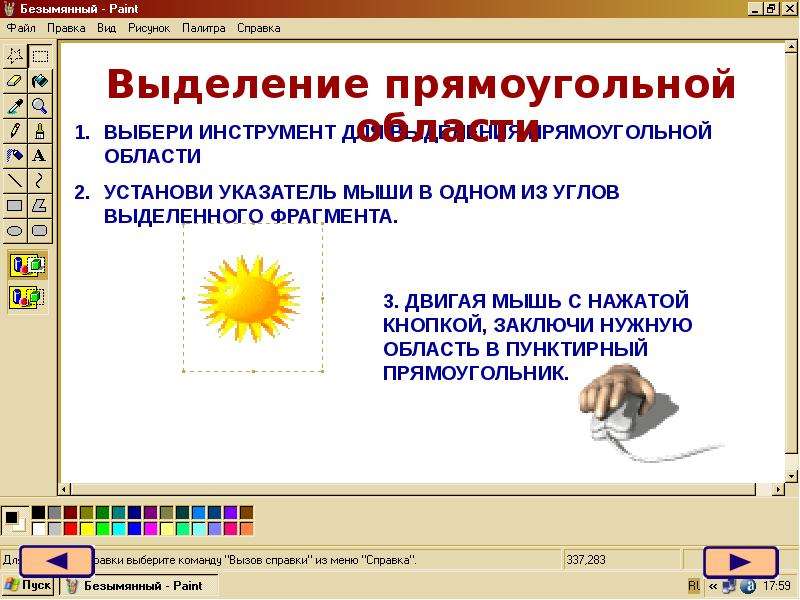
Выделение фрагмента:
- Прямоугольного: щелкните по инструменту Выделение, наведите мышь в один из углов будущего фрагмента и, удерживая левую кнопку, перетащите мышь в противоположный угол.
- Произвольной формы: щелкните по инструменту Выделение произвольной области, удерживая левую кнопку, обведите мышью фрагмент.
Примечание: для снятия выделения щелкните по рисунку за пределами фрагмента.
Выделенный фрагмент можно:
- переместить – наведите мышь внутрь фрагмента и, удерживая левую кнопку мыши, переместите мышь;
- скопировать – так же как переместить, но удерживая клавишу Ctrl;
- получить шлейф – так же как переместить, но удерживая клавишу Shift;
- изменить размер – навести мышь на точку в углу фрагмента или в центре каждой стороны и перетащить;
- другие операции, находящиеся в пункте меню Рисунок, это:
- Отразить/Повернуть
- Растянуть/Наклонить
- Обратить цвета
- Очистить
Буфер обмена – это специальная область памяти Windows, куда можно поместить фрагмент, а затем достать его сколько угодно раз.
Буфер обмена позволяет перенести информацию из одного Windows-приложения в другое или скопировать фрагмент. Например, с помощью буфера обмена, фрагмент рисунка можно вставить в текстовый документ.
Работа с буфером обмена во всех Windows-приложениях выполняется одинаково:
- Поместить выделенный фрагмент в Буфер обмена:
- a) Правка ® Копировать (фрагмент остается на экране)
- или
- b) Правка ® Вырезать(фрагмент не остается на экране)
- Достать фрагмент из Буфера обмена:
Правка ® Вставить- Поместить в Буфер обмена:
- a) вид экрана – клавиша Print Screen;
- b) вид активного окна – Alt + Print Screen.
- или
Основы работы в графическом редакторе Adobe Illustrator — Информио
Векторная графика (используются элементы векторной алгебры) состоит из объектов. Каждый объект строится программой в соответствии с заданным описанием. В качестве объектов используются открытые и замкнутые линии (контуры), стандартные фигуры (прямоугольники, эллипсы, многоугольники, текст и др.), составные (комплексные) изображения, полученные в результате применения различных команд и эффектов к простым объектам. В файлах хранится не само изображение, а данные о его построении. При открытии файла и любых операциях программа создает объекты заново на основе хранящихся данных. На размер файла влияет количество объектов и сложность контуров. Контур может иметь цвет и толщину (обводку) или быть прозрачным. Замкнутый контур и стандартный объект могут иметь заливку внутренней области. Заливки объектов могут быть сплошные, градиентные, текстурные, другие. Форму объекта, а также параметры контура и заливки после создания можно редактировать.
Каждый объект строится программой в соответствии с заданным описанием. В качестве объектов используются открытые и замкнутые линии (контуры), стандартные фигуры (прямоугольники, эллипсы, многоугольники, текст и др.), составные (комплексные) изображения, полученные в результате применения различных команд и эффектов к простым объектам. В файлах хранится не само изображение, а данные о его построении. При открытии файла и любых операциях программа создает объекты заново на основе хранящихся данных. На размер файла влияет количество объектов и сложность контуров. Контур может иметь цвет и толщину (обводку) или быть прозрачным. Замкнутый контур и стандартный объект могут иметь заливку внутренней области. Заливки объектов могут быть сплошные, градиентные, текстурные, другие. Форму объекта, а также параметры контура и заливки после создания можно редактировать.
При сохранении векторной иллюстрации в файл графическая информация кодируется с использованием математических формул, описывающих форму контура каждого объекта. Это позволяет создавать файлы существенно меньшего объема по сравнению с пиксельными (растровыми) изображениями. Кроме того, при редактировании объектов не возникает искажений и погрешностей. Векторные иллюстрации можно выводить на печать с максимальным разрешением печатающего устройства. Качество векторного изображения определяется не картинкой на экране, а правильной, корректной записью параметров.
Это позволяет создавать файлы существенно меньшего объема по сравнению с пиксельными (растровыми) изображениями. Кроме того, при редактировании объектов не возникает искажений и погрешностей. Векторные иллюстрации можно выводить на печать с максимальным разрешением печатающего устройства. Качество векторного изображения определяется не картинкой на экране, а правильной, корректной записью параметров.
В файл записывается: алгебраическая формула контура; цвет и толщина контура; параметры заливки внутри замкнутого контура; информация о стандартных объектах и др.
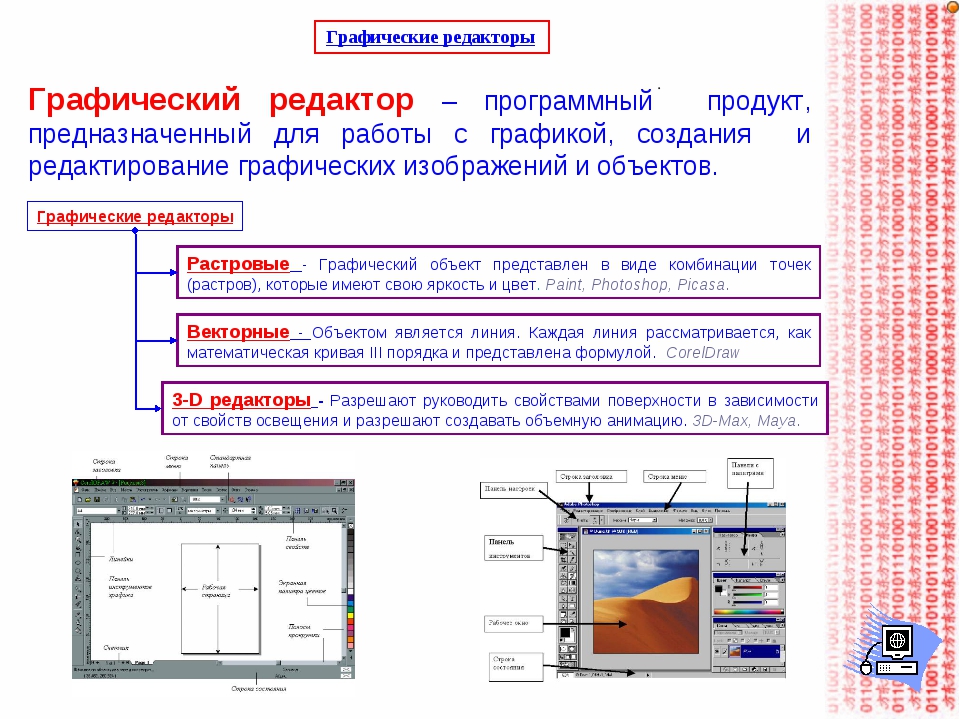
Пиксельные изображения (чаще говорят растровые или точечные изображения) представляются состоящими из отдельных элементов (квадратных, или не квадратных), которые называются пикселами (pixels). Такое изображение, по сути, мозаика. Недостатками пиксельных изображений является большой объем файлов, так как при записи в файл кодируется цвет каждого пикселя, число которых у реальных изображений значительно. Кроме того, изображения трансформируются и масштабируются с искажениями.
Тем не менее, большинство изображений, печатающихся полиграфическим способом в книгах, журналах, буклетах, рекламных материалах, являются пиксельными. Это относится к фотографиям и иллюстрациям в Интернете.
Достоинства и недостатки пиксельной и векторной графики. Каждый из видов графики имеет свои достоинства и недостатки.
Достоинства пиксельной графики: аппаратная реализуемость; программная независимость; фотореалистичность изображений. Недостатки пиксельной графики: значительный объем файлов; принципиальные сложности трансформирования пиксельных изображений; аппаратная зависимость — причина многих погрешностей.
Достоинства векторной графики: минимальный объем файла, полная свобода трансформаций; аппаратная независимость; объектно-ориентированный характер векторной графики. Вместе с тем неизбежны и недостатки векторной графики: отсутствие аппаратной реализуемости; программная зависимость; жесткость цветовых переходов.
Графический редактор Adobe Illustrator — программа векторной графики.
Одно из ведущих в отрасли приложений для дизайна векторной графики, позволяющее создавать логотипы, значки, эскизы, типографику и сложные иллюстрации для печатных изданий, веб-публикаций, интерактивных ресурсов, видео и мобильных устройств.
Наряду с инструментарием создания векторных изображений, редактор может включать в себя пиксельные фрагменты. Illustrator совершенно корректно и естественно взаимодействует с Photoshop или InDesign простым перетаскиванием фрагмента из окна одного приложения на страницу другого.
Оригинал публикации (Читать работу полностью): Основы работы в графическом редакторе Adobe Illustrator
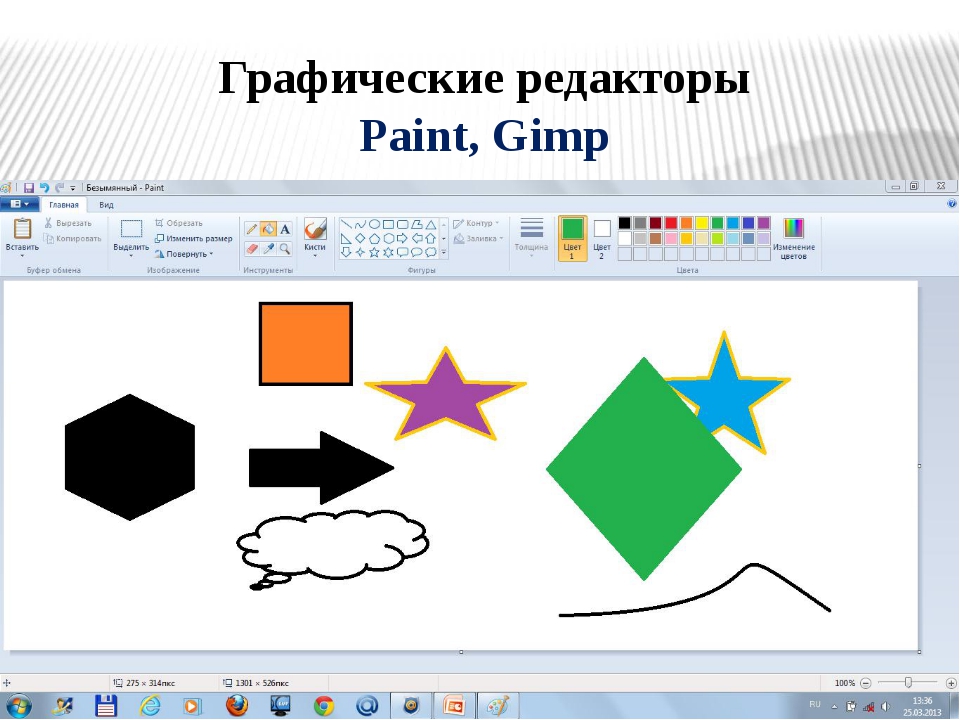
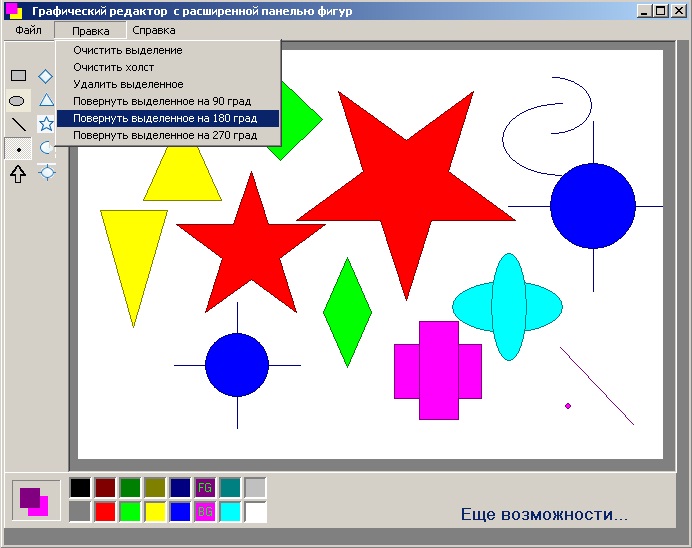
Фигуры в графическом редакторе
3. Актуализация знаний, умений и навыков.
Задание 1: Приведите в соответствие программы и их назначение.
|
|
|
предназначен для создания и редактирования изображения | предназначен для воспроизведения звука | предназначен редактирования текста
|
4. Объяснение нового материала.
Объяснение нового материала.
Учитель демонстрирует новые знания с помощью видео.
https://bilimland.kz/ru/courses/informatika-ru/5-klass/lesson/priemy-raboty-v-graficheskom-redaktore
После объяснения материала, учитель предлагает вспомнить устройства ввода и вывода для работы с графическими рисунками.
После просмотра видео, учитель предлагает выполнить задание для первичного закрепления.
Для актуализации ранее полученных знаний, учитель разбивает учащихся на пары для работы со скриншотом.
В ходе выполнения задания, учитель задает наводящие вопросы:
Как можно запустить графический редактор?
Для чего предназначенPaint?
После учитель предлагает выполнить практические задания.
Предложить учащимся продолжить работу в графическом редакторе Paint.
Задание в группах
Сопоставьте инструменты и их назначение.
Овал |
| |
Кривая |
| |
Линия |
| |
Прямоугольник |
| |
Многоугольник |
| |
Треугольник |
| |
Шестиугольник |
| |
Стрелки |
| |
Звезды |
| |
выноски |
| |
Сердце |
| |
Молния |
|
Далее учитель предлагает проверить
выполненное задание с помощью листа ответов.
Проведение физической минутки
Учитель вместе с учащимися выполняет с помощью видео https://www.youtube.com/watch?v=3ILs_uu5arQ
После каждого этапа урока следует обобщить с учащимися полученные знания и акцентировать на терминологии.
5. Индивидуальная практическая работа нарисовать эти картинки
Задание 1.
Применить палитру цветов графического редактора Paintи изменить заливку в их картинках.
Задание 2*.
Индивидуальная работа для девочек и мальчиков.
Совместно с учащимися необходимо обсудить вопросы:
· Из каких фигур состоят картинки?
· Есть ли повторяющиеся элементы в рисунках
· Что необходимо для раскраски картинок?
· Какие инструменты нужны, чтобы стереть фрагмент картинки, удалить полностью выделенную область, перенести выделенный фрагмент на новое место, добавить повторяющуюся деталь рисунка?
Попросите
учащихся сохранить свою работу.
Организуйте взаимооценивание созданных рисунков. Учащиеся могут оценить свою работу и работу своих одноклассников по ранее установленным критериям оценивания практической работы.
Проведение формативного оценивания.
Учитель проводит игру «Верю – Не верю».
Учитель раздает предложения, в виде утверждения. Если высказывание истинно – поднимают Зеленый лист. Если высказывание ложно – поднимают касный лист.
ü Графический редактор Paint входит в набор стандартных программ. (Да).
ü Созданное изображение невозможно сохранить в Paint (Нет).
ü Изображение в графическом редакторе Paint состоит из пикселей. (Да).
ü Размер инструмента Кисть нельзя изменить (Нет).
ü Нарисовать окружность можно с помощью инструмента Овал. (Да).
ü С помощью инструмента Овал нельзя нарисовать круг. (Нет).
Как изменить дизайн макета в графическом редакторе Инфолио-Принт
Графический онлайн редактор Инфолио
Инфолио-Принт — сервис для создания печатной продукции на основе стандартных шаблонов в графическом онлайн редакторе.
Что такое Графический онлайн редактор Инфолио? Это программный продукт, который открывается в браузере через интернет. В графическом онлайн редакторе Инфолио можно создавать макеты для печати без использования специализированных дизайнерских программ. Ничего дополнительно устанавливать не надо.
Что такое шаблон? Это макет продукта, подготовленный нашими дизайнерами. В нем уже есть все необходимые элементы дизайна. Нужно заменить стандартный текст на свой, при необходимости загрузить картинку или логотип и макет готов к печати!
Основные функции
Работа с текстом
В Онлайн-Студии доступны 2 инструмента текста: Текстовая строка и Многострочный текст .
Для добавления нового текста нажмите на иконки слева . В Шаблоне в левом верхнем углу появится блок с текстом, который нужно будет подвинуть, изменить и настроить.
Текстовая строка для написания 1-3 слов.
Многострочный текст для большого объема текста.
В Многострочном тексте можно изменять расстояние между строчками, расстояние между буквами, а также задать границы текста и текст будет автоматически переноситься при достижении границы. В текстовой строке эти функции отсутствуют.
В текстовой строке эти функции отсутствуют.
Для задания границ Многостраничного текста раздвиньте маркеры вокруг текста на нужные позиции. Следите, чтобы весь текст помещался в текстовый блок, красного крестика-предупреждения НЕ должно быть.
Выберите текст для изменения. Справа откроется панель настройки. На панели можно изменить настройки текста:
- Текст — введите новый текст в окошко
- Размер текста — в панели настройки стрелками выберите нужный размер или введите с клавиатуры
- Шрифт текста — в панели настройки выберите новый шрифт
- Цвет текста — нажмите на иконку и выберите новый цвет в палитре цветов
- Оформление текста (жирный, курсив, подчеркнутый) — доступен не для всех шрифтов. Нажмите на соответствующую иконку.
- Поворот текста. Поднесите указатель мыши к выделенному тексту , дождитесь появления двунаправленной стрелочки, и затем поверните текст или переместите соответствующий ползунок на панели настройки.

- Прозрачность текста — переместите ползунок прозрачности.
- Выровнять текст по левому краю, по центру, по правому краю текстового блока.
- Выравнивание блока текста относительно Шаблона по левому краю, по центру, по правому краю, по верху, по низу Шаблона.
- Увеличить расстояние между строчками и символами — только для многострочного текста . Стрелочками увеличьте расстояние.
Работа с картинками
В Онлайн-Студии можно заменять уже имеющееся изображение в шаблоне, удалять ненужное или добавлять новое. Для выбора изображения, просто щелкните по нему. Картинка выделится рамкой с маркерами по углам.
Другие функции
- Вырезать/копировать/вставить элемент. Вставляется на то же место, что и оригинал. Удобно, например, логотип копировать с лица визитки и вставлять ровно туда же на оборот.
- Отменить / Вернуть сделанное изменение.
- Масштабирование для увеличения/уменьшения всего макета, чтобы легче было рассмотреть мелкие детали
- Сетка.
 С включенной сеткой легче размещать элементы в макете (печататься не будет)
С включенной сеткой легче размещать элементы в макете (печататься не будет) - Направляющие. Линия, относительно которой удобно размещать элементы (печататься не будет). Включите отображение направляющей в панели, затем левой кнопкой мыши нажмите на линейку в макете и, не отпуская, потяните на макет.
Для удаления направляющих нажмите - Слои — это элементы, которые находятся на макете. Слои можно:
- перемещать друг относительно друга ,
- блокировать, чтобы случайно не изменить ,
- временно скрывать слои
- удалять слои совсем .
- Раздел «Макеты»Рассмотрим продукт Карманный Календарик. Вам нравится обложка у одного шаблона, а календарная сетка — у другого. Как поступить в данном случае?
- Выберите один из шаблонов, например, с понравившейся обложкой, настройте обложку под себя, к примеру, добавив логотип.
- Переключитесь на страницу календарной сетки (ее мы будем менять)
- Нажмите на кнопку «Макеты» и, в открывшемся окне, выберите страницу «календарная сетка»
- Выберите понравившийся макет.
 Следите, чтобы ориентация макета (альбомная или портретная) совпадала с вашим макетом.
Следите, чтобы ориентация макета (альбомная или портретная) совпадала с вашим макетом. - Согласитесь на загрузку макета
Технические требования
Все значимые элементы (логотипы, текст, картинки) необходимо размещать на расстоянии минимум 5 мм от края изделия.
Фоновые заливки и изображения должны заходить за линию реза.
Векторная картинка или логотип версии 1.3
Растровые картинки.EV.5 {p = actic {p = actic {p = crib {p = ++ {p = ++} p = ++ {p = ++ {p = ++ {p = ++ {p = ++} =·{p5+k|a0_/|a0_/|a0_/m-ض`сррпи! конечный поток эндообъект 13805 0 объект > ручей DPd»Графический редактор OffiDraw в App Store
OffiDraw — это инструмент для рисования, который помогает создавать графику, будь то быстрый эскиз или сложный инженерный план. Это приложение для тех, кому нужно работать с графикой и диаграммами. Его основными функциями являются:
Это приложение для тех, кому нужно работать с графикой и диаграммами. Его основными функциями являются:
— Стили и форматирование помогают держать все ваши графические стили под рукой;
— 3D-контроллер предоставляет в ваше распоряжение сферы, кольца, кубы и т.д.;
— Сложный рендеринг позволяет создавать фотореалистичные изображения;
— интеллектуальные соединители быстро справляются с блок-схемами, организационными диаграммами, сетевыми диаграммами и т. д.;
— Размерные линии автоматически рассчитывают и отображают линейные размеры по мере рисования;
— Используйте картинную галерею для клипарта; создать свое собственное искусство и добавить его в галерею;
— Упорядочивать объекты: группировать, разгруппировывать, перегруппировывать и редактировать объекты, пока они сгруппированы;
— Манипулировать объектами, вращать их в двух или трех измерениях;
— Сохраните вашу графику в формате OpenDocument;
— форматы OpenDocument (.odg и .otg), Draw 3 может открывать форматы, используемые OOo 1. x (.sxd и .std), а также следующие графические форматы: BMP, JPEG, JPG, PCX, PSD, SGV, WMF, DXF, MET, PGM , РАН, SVM, XBM, EMF, PBM, PLT, SDA, TGA, XPM, EPS, PCD, PNG, SDD, TIF, TIFF, GIF, PCT, PPM, SGF, VOR;
x (.sxd и .std), а также следующие графические форматы: BMP, JPEG, JPG, PCX, PSD, SGV, WMF, DXF, MET, PGM , РАН, SVM, XBM, EMF, PBM, PLT, SDA, TGA, XPM, EPS, PCD, PNG, SDD, TIF, TIFF, GIF, PCT, PPM, SGF, VOR;
— интегрирован с платформой OffiDocs.
Он также содержит модуль файлового менеджера для обработки файлов, которые будут использоваться приложением. Этот файловый менеджер обеспечивает следующие функции:
— домашний каталог при первой загрузке файлового менеджера.
— Операции с файлами: копировать, перемещать, создавать.
— Просмотр свойств файла: имя, размер, дата.
— Легкий и элегантный интерфейс клиента.
— Превью изображений.
Подписка внутри приложения состоит из следующего:
— Продолжительность подписки 1 месяц
— Цена подписки 0,99 доллара США
— Подписка будет автоматически продлеваться каждый месяц, чтобы вы могли продолжать пользоваться приложение без рекламы.
— оплата будет снята с учетной записи iTunes при подтверждении покупки
— подписка продлевается автоматически, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода
— с учетной записи будет взиматься плата за продление в течение 24 часов до до конца текущего периода и указать стоимость продления
— пользователь может управлять подписками, а автоматическое продление может быть отключено в настройках учетной записи пользователя после покупки
— отмена текущей подписки невозможна. разрешено в течение активного периода подписки
разрешено в течение активного периода подписки
— Политика конфиденциальности и условия использования наших приложений находятся на https://www.offidocs.com/index.php/мобильные приложения-политика
Как использовать редактор CMG (расширенный) — CMG
Смотреть: как использовать редактор CMG (основы)
Мы в Church Motion Graphics постоянно ищем новые способы обустроить церкви так, чтобы они выглядели великолепно. Один из наших любимых новых инструментов, который мы создали, чтобы помочь в этом, — CMG Editor .
Мы знаем, что настройка графики и добавление пользовательского текста к изображениям в таких приложениях, как Photoshop и Canva, занимает много времени. И даже не рассказывайте нам о сложности создания пользовательского видео! Когда сроки сжаты, вам нужен инструмент, который может выполнить работу быстро и легко.Наш новый онлайн-редактор CMG решит эту проблему за вас — за БЕСПЛАТНО .
Этот мощный ресурс позволяет каждому настроить свои любимые кадры CMG с помощью текста, форм и фильтров, чтобы создать свой собственный творческий вид — и все это в вашем веб-браузере без использования дорогостоящего программного обеспечения. Более того, пользователи могут изменять размер графики до нужного размера и изменять цвет для создания совершенно нового вида.
С помощью этого БЕСПЛАТНОГО инструмента , который доступен каждому, теперь вы можете настроить любой из тысяч наших неподвижных фонов.Кроме того, премиум-подписчики могут сделать еще один шаг вперед, настроив шаблоны слайдов, социальную графику и даже анимационную графику!
CMG Editor позволяет невероятно быстро и легко редактировать графику и видео для вашей церкви.
Основные характеристики:
- Креативный дизайн текста
- Полезные слои-фигуры
- Эффектные фотофильтры
- 20+ встроенных шрифтов
- Настройка и уточнение графики
- Обрезка и экспорт нестандартных размеров
- Быстрое время рендеринга
Как использовать редактор CMG:
1. Начните с выбора неподвижного фона в CMG Media Browser. Подписчики CMG Premium также могут выбирать из шаблонов, социальной графики и движущихся фонов.
Начните с выбора неподвижного фона в CMG Media Browser. Подписчики CMG Premium также могут выбирать из шаблонов, социальной графики и движущихся фонов.
2. Нажмите Открыть в редакторе CMG в левой части окна предварительного просмотра.
3. Поэкспериментируйте с функциями и получайте удовольствие от редактирования графики.
4. Щелкните Экспорт изображения в правом верхнем углу, чтобы сохранить новое изображение или видео на свой компьютер.
Бонус: Для подписчиков Premium, редактирующих Motion Backgrounds, после нажатия кнопки Export откроется новое окно.Нажмите кнопку Build Motion , чтобы начать рендеринг пользовательского видео. После завершения нажмите кнопку Download .
Полезные советы:
- CMG Editor лучше всего работает на настольных компьютерах.
- В будущем будет добавлено больше шрифтов, форм и функций.

- CMG Editor работает с Pro Layers и экспортирует PNG с альфа-каналом.
- Вы можете одновременно открыть несколько окон редактора CMG.
- Вы можете экспортировать и продолжать работу над проектом, чтобы создать несколько экспортов с настройками.
Старший графический редактор журнала Scientific American о силе хорошей научной иллюстрации — взгляд на дизайн
Иллюстрация Брайана Кристи Дизайна в «The Ultimate Social Network», Дженнифер Акерман, Scientific American , июнь 2012Карьера Джен Кристиансен имеет форму диаграммы Венна. В качестве старшего графического редактора Scientific American, она охватывает одинаково сложные миры искусства, науки, инфографики и данных.
В детстве Кристиансен любила рисовать, но она также глубоко интересовалась наукой. Только после окончания колледжа она поняла, что можно совместить две ее страсти. Теперь она регулярно работает как с учеными, так и с художниками, создавая концепции и заказывая инфографику и иллюстрации для ежемесячного научного журнала.
Мы поговорили с Кристиансен о ее долгой карьере в научной иллюстрации — о том, как она начала, что ищет в новых талантах и как хорошая иллюстрация может сделать науку более доступной.
Для многих наука и искусство кажутся двумя совершенно разными путями. Как вы начали заниматься научной иллюстрацией?
В старшей школе я много ходил на уроки рисования, но я был заинтригован уроками науки. Я думал, что [наука] была более, я не знаю, должен ли я сказать, практический, но, возможно, более реалистичный путь вперед в качестве прагматичного карьерного решения. Так что в колледже я начал немного больше склоняться к наукам. Я думал, что буду ходить на уроки рисования, но в конечном итоге я пойду по пути науки, потому что мне казалось, во всяком случае, в тот момент, что есть четкий путь вперед — например, вы делаете эти шаги и становитесь ученым.Искусство было для меня немного более туманным; это было то, что мне нравилось, но я немного нервничал по поводу продвижения в этой области.
Затем в колледже я начал понимать, что не могу отказаться от искусства. Я все больше и больше использовал искусство и иллюстрацию на уроках естествознания, чтобы делать заметки, и я начал понимать, что, возможно, есть способ оставаться на ногах в обоих этих мирах, а также оставаться в той части мира искусства, которую я было наиболее удобно, что было немного больше о процессах и реалистичном изображении вещей.
Когда я пытался продумать свои дальнейшие шаги [после бакалавриата], я нашел годичный выпускной курс по научной иллюстрации в Калифорнийском университете в Санта-Круз. Так что около года я ходил на курсы, создавал свое портфолио и начал встречаться с людьми в этой области. Посетить программу вышел арт-директор Scientific American Эд Белл. Крис Слоан, арт-директор National Geographic , выступил перед программой и сделал обзор портфолио, а также другие художники и арт-директора.Я начал понимать, что могу продолжать идти по этому пути и оставаться одной ногой в науке, а другой в мире дизайна и иллюстраций.
Что вы делаете в качестве старшего графического редактора в Scientific American ?
Двое из нас работают графическими редакторами в Scientific American . Это я, старший графический редактор, и Аманда Монтаньес.Я фокусируюсь в основном на печатных изданиях и крупных функциях, а она больше внимания уделяет новостному циклу, поэтому быстрому обмену вещами и большому количеству нашей онлайн-графики. Изо дня в день я беру неотредактированную рукопись для любого заданного выпуска, читаю их и пытаюсь выяснить, будет ли какое-либо содержание лучше передано с помощью визуальных средств, а не слов. И обычно моя лакмусовая бумажка для этого такова: когда я читаю рукопись, делаю ли я наброски на полях, чтобы помочь себе понять ее? Нахожу ли я параллели? Например, если в статье говорится о двух конкурирующих гипотезах, и я ловлю себя на том, что выделяю эти разделы и говорю: «Хорошо, это А или Б», я начинаю думать, что, возможно, нам следует визуализировать гипотезу А и гипотезу Б рядом друг с другом, чтобы люди могут сразу увидеть, что в них не так.
«Я пытаюсь выяснить, будет ли какой-либо контент лучше передаваться с помощью визуальных средств, а не слов»
Я также просматриваю любые идеи, которые были представлены текстовым редактором или автором, как то, что, по их мнению, было бы полезно проиллюстрировать. Это здорово, когда мы соглашаемся с этим, потому что тогда процесс идет более гладко. Но иногда я отклоняю то, что редактор или автор хочет проиллюстрировать, и говорю: «Я действительно не думаю, что наши ресурсы лучше всего использовать там.Я действительно думаю, что мы должны проиллюстрировать эту другую концепцию». Поскольку у нас ограниченные ресурсы с точки зрения времени и денег, вы должны поставить галочку в следующем поле: Будет ли здесь полезна графика?
Вы проводите различие между редакционной иллюстрацией — чем-то, что может покрывать титульный лист статьи, — и графикой, которая немного более реалистична и основана на фактах. Может ли иллюстратор делать и то, и другое?
Может ли иллюстратор делать и то, и другое?
Иногда одни и те же художники делают вступительный разворот, редакционную иллюстрацию и информационную графику.Некоторые художники, которые приходят на ум, которые делают это действительно хорошо, — это Брайан Кристи и Рон Миллер, космический художник. Кто-то вроде Брайана Кристи действительно хорош в том, чтобы надеть шляпу редакторского иллюстратора и подумать о статье с точки зрения метафоры и привлечь читателя, а затем поменять шляпу и подумать, хорошо, а теперь, как я могу объяснить конкретный процесс в более буквальный способ? Мне нравится, когда это происходит, потому что тогда у нас очень последовательная эстетика на протяжении всей конкретной статьи.
Когда это невозможно или когда мы делаем, скажем, открытие фотографий, я буду следить за тем, как развивается остальная часть макета, и постараюсь, по крайней мере, дать художникам информационной графики некоторые рекомендации по палитре. Или, если иллюстрация или фотография уже заказаны, я постараюсь нанять иллюстратора с такой эстетикой, когда это возможно. Весь художественный отдел собирается еженедельно, чтобы обсудить статьи. Истории висят на стене, и они находятся на сервере, чтобы мы могли постоянно следить за тем, что делают друг друга с точки зрения того, как строится эстетика полной статьи.
Весь художественный отдел собирается еженедельно, чтобы обсудить статьи. Истории висят на стене, и они находятся на сервере, чтобы мы могли постоянно следить за тем, что делают друг друга с точки зрения того, как строится эстетика полной статьи.
Как выглядит процесс редактирования иллюстрации в Scientific American ?
Обычно мы стремимся к трехэтапному процессу, потому что в противном случае все может выйти из-под контроля и занять гораздо больше времени, чем у нас есть. Мы сделаем концептуальный набросок, затем плотный набросок и окончательный арт. Я говорю текстовым редакторам, авторам или ученым, которые нам помогают, так это то, что на стадии концепции все идет по правилам.Если они скажут нам: «Нет, у вас совершенно неправильная концепция», мы можем начать все сначала и повторить многое. Потому что в этот момент мы берем карандаш на бумагу и делаем очень грубые композиции. Но затем, как только этот концептуальный набросок утвержден, он начинает действительно зацикливаться. На стадии плотного наброска мы начинаем детализировать детали. И именно здесь я все больше и больше полагаюсь на артиста, которого я бы нанял.
Но затем, как только этот концептуальный набросок утвержден, он начинает действительно зацикливаться. На стадии плотного наброска мы начинаем детализировать детали. И именно здесь я все больше и больше полагаюсь на артиста, которого я бы нанял.
Итак, художник уже занят на этапе чернового наброска?
Примерно в 50% случаев.Это зависит от того, сколько времени у нас есть в дедлайне, что это за проект и от исполнителя. Некоторым художникам, с которыми я много работаю, я бросаю им всего несколько абзацев и рукописный текст и говорю: «Хорошо, мы знаем, что определенно хотим проиллюстрировать эту концепцию, можем ли мы разработать концептуальный эскиз?» Иногда, если я работаю с новым художником или это особенно сложная работа, и я знаю, что у нас будет ограниченное взаимодействие с ученым-экспертом, я пытаюсь определить вещи на стадии концепции.
«Художники должны знать, что некоторые отзывы, которые они получат, будут весьма буквальными».
Как проходит процесс обратной связи?
Художники должны знать, что некоторые отзывы, которые они получат, будут весьма буквальными. Это должен быть художник, который может ходить туда-сюда с некоторыми настройками, которые кажутся несущественными, но на самом деле являются важными. Один из моих любимых примеров — это то, как структура ДНК закручивается определенным образом.Многие художники искажают это, если они не знают, поэтому вам придется пойти к художнику и сказать: «На самом деле вам придется повернуть свою ДНК, чтобы она была искривлена в другую сторону». [Мы ищем] художников, которые понимают, что это не просто легкомысленная просьба, но что это действительно важно сделать, даже если это может означать реконструкцию части их иллюстрации.
Похоже, работа может быть довольно технической. Насколько твердое понимание реальной науки должно быть у иллюстратора?
Это действительно зависит от проекта и того, какую работу они хотят в конечном итоге сделать. Если у меня есть много отличного справочного материала или если мне действительно нравится тема, я обычно нанимаю художника, чей стиль меня волнует или, как я думаю, будет хорошо соответствовать проекту в контексте темы. полная статья. Но если это тема, из-за которой я немного нервничаю, или я не уверен, сколько отзывов экспертов мы сможем получить до даты пресс-релиза, тогда я больше сосредоточусь на артисте, которого знаю. действительно удобен с этим предметом.
Если у меня есть много отличного справочного материала или если мне действительно нравится тема, я обычно нанимаю художника, чей стиль меня волнует или, как я думаю, будет хорошо соответствовать проекту в контексте темы. полная статья. Но если это тема, из-за которой я немного нервничаю, или я не уверен, сколько отзывов экспертов мы сможем получить до даты пресс-релиза, тогда я больше сосредоточусь на артисте, которого знаю. действительно удобен с этим предметом.
Как вы находите новые таланты?
Обязательно слежу за другими публикациями.Но на самом деле мне нравится получать ссылки на портфолио по электронной почте. Мне нравится, когда художник отправляет по крайней мере одно вложение с электронным письмом, которое показывает какую-то информационную графику или научную иллюстрацию, но это может быть информационная графика, даже если она не основана на научном содержании. В основном все, что может иметь несколько ярлыков или показывать процесс или концепцию.
В основном все, что может иметь несколько ярлыков или показывать процесс или концепцию.
Я получаю много портфолио, заполненных только редакционными иллюстрациями, а затем часто отправляю их своим коллегам, которые заказывают такие работы.На глаза точно бросится, если в портфолио действительно есть информационная графика. Наличие одного приложения, которое кто-то считает важным, увеличивает шансы того, что я посмотрю на него прямо сейчас, а не просто отложу в сторону и попытаюсь не забыть просмотреть его позже.
Нужно ли иллюстраторам науки ходить в школу? И можно ли быть универсалом или нужно оттачивать субдисциплину?
Боже, это хороший вопрос. Я знаю людей по всем направлениям — у кого-то есть, у кого-то нет.Я думаю, многое зависит от того, какую субдисциплину вы хотите изучать, потому что вы тоже можете многому научиться самостоятельно. Я знаю, что медицинская иллюстрация — это область, где поступление в аспирантуру — довольно важный шаг. Я думаю, что есть процесс сертификации. По сути, вы идете на подготовительный курс, а затем, я думаю, это два года довольно интенсивных тренировок. В некоторых случаях многие их занятия проводятся со студентами медицинских вузов. Но я также знаю людей, которые становятся экспертами в реконструкции динозавров и тому подобных вещах, где у них есть страсть к этой теме: они не полностью самоучки, но они, возможно, не посещали школу палеонтологии.
Я думаю, что есть процесс сертификации. По сути, вы идете на подготовительный курс, а затем, я думаю, это два года довольно интенсивных тренировок. В некоторых случаях многие их занятия проводятся со студентами медицинских вузов. Но я также знаю людей, которые становятся экспертами в реконструкции динозавров и тому подобных вещах, где у них есть страсть к этой теме: они не полностью самоучки, но они, возможно, не посещали школу палеонтологии.
Я стараюсь оставаться универсалом, и я думаю, что многие арт-директора обычно стремятся к этому, потому что нам нужно иметь возможность работать с визуализаторами данных и иллюстраторами, а также с людьми, которые не привыкли заниматься информационной графикой. Можно быть универсалом, но когда я думаю о том, каких художников я хочу нанять для конкретного проекта, я иду к специалисту по птицам, чтобы создать иллюстрацию птиц, потому что я знаю, что они есть, и я выиграл не нужно искать много ссылок на них.Я знаю, что у них, вероятно, уже есть много материала, на который можно опереться, и множество ученых, к которым они могут обратиться, если у них не будет информации.
Есть ли способ для художников, не имеющих опыта в научной иллюстрации, пробиться?
Да, определенно. Иногда, если я действительно хорошо знаю содержание и мне очень удобно следить за тем, чтобы наука была обоснованной, тогда я пользуюсь возможностью работать с художниками, которые могут быть более известны своей редакционной работой, потому что я думаю, что это часто может принести интересная эстетика, которая может хорошо работать в контексте более крупной статьи.И тогда я могу провести их через то, что действительно нужно исправить.
Когда я думаю: «Окей, это артист, с которым я хочу рискнуть, хотя я знаю, что наука — это не все их занятие», на ум приходит композиция их произведений в целом. Обычно я нанимаю художников, у которых в портфолио есть какой-то образец информационной графики. Это вовсе не обязательно должно быть научное содержание. Но мне хотелось бы убедиться, что они, по крайней мере, понимают, когда произведение должно иметь определенную композицию, которая усиливает определенную сюжетную линию или пошаговый процесс.
Но мне хотелось бы убедиться, что они, по крайней мере, понимают, когда произведение должно иметь определенную композицию, которая усиливает определенную сюжетную линию или пошаговый процесс.
Зачем науке иллюстраторы?
Визуалы в мире научной коммуникации играют множество разных ролей. Во-первых, это отличный способ поразить воображение публики. Когда вы думаете о фресках и экспозициях, которые вы видите в музеях, как о динозавре, нарисованном в натуральную величину, это захватывает ваше воображение и притягивает вас. Многие из этих иллюстраций сделаны очень фотореалистично, потому что вы не можете сфотографировать [ динозавры] и вы пытаетесь перенести кого-то в другое время и место.Но потом вы попадаете в микроскопический мир, и его тоже нельзя фотографировать; так что отчасти это делает эти идеи реальными для широкой публики. Опускание людей на микроскопический уровень, чтобы увидеть то, что вы не можете увидеть даже с помощью микроскопа, делает науку, стоящую за этим, более понятной.
Многие темы [которые мы затрагиваем] весьма абстрактны. Такие вещи, как квантовая физика, могут быть очень ошеломляющими, особенно для неспециалиста, но когда вы начинаете использовать визуальный язык и образы, я думаю, что это разрушает многие из этих барьеров и немного облегчает преодоление первых стадий и попробуй разобраться.
Создание веб-редактора анимационного дизайна | Алисса Х | Women Make
Как бы выглядел современный редактор анимированной графики?
В наши дни в моде инструменты дизайна, с новыми и перспективными продуктами для создания прототипов (InVision Studio), управления версиями (Abstract), сбора и предоставления отзывов (Pastel), создания макетов (Artboard Studio), конструкторов веб-сайтов, ориентированных на дизайн. (Webflow), инструменты для совместной работы (Figma) и многое другое.Несмотря на это, в дизайне все еще есть область, в которой не было особых инноваций и которая по-прежнему довольно монополизирована — анимационная графика .
Моушн-графика и анимация используются в самых разных сценариях, будь то видеоролики, тизеры, веб-взаимодействия, презентации и многое другое. И все же ваш единственный вариант — использовать Adobe After Effects, если вы хотите иметь сложную анимацию и движение вне рельсов.
Я осознал это в начале этого года, что привело меня к разработке веб-инструмента анимированной графики HTML5, простого в использовании и доступного, в качестве альтернативы Adobe After Effects.Это был процесс.
Будучи довольно амбициозным проектом, выходящим за пределы моей зоны комфорта в плане развития, я решил пойти на необычный подход.
Вместо того, чтобы начать с изучения концепции, разработки интерфейса, потоков, сбора отзывов и многого другого, я сразу же приступил к действию, реализовав основные функции, необходимые для работы редактора анимированной графики, и убедившись, что я могу собрать MVP (минимально жизнеспособный продукт) сам. Я всегда настороженно отношусь к тому, сколько времени уходит на проекты (моё время ограничено, как и мои ресурсы), и я скорее определяю их жизнеспособность на раннем этапе, чем удивлюсь на полпути его разработки.
В течение 3 дней мне удалось собрать средство визуализации с помощью HTML5 Canvas, что позволило мне жестко кодировать анимацию в JavaScript и экспортировать ее в виде GIF или последовательности изображений, получая данные из каждого кадра. Несколько дней спустя я собрал временную шкалу с нуля (там почти нет библиотек временной шкалы JavaScript!), Вместе с некоторыми базовыми слоями (я начал с возможности создавать и анимировать текстовые поля, позже я реализовал базовый импорт изображений и видеоряда и анимацию ).
Небольшой превью примерного MVP, которым я поделился в Твиттере. Все шло невероятно хорошо, поскольку я смог разработать множество сложных функций в довольно короткие сроки (за исключением некоторых ошибок, которые требовали времени для исправления), и даже создал несколько анимаций с его помощью (на самом деле я использую свой инструмент вместо After Эффекты для анимации GIF благодаря функции прямого экспорта в GIF). Из-за этого я решил, что пора вернуться к исходной точке, доказав, что моя идея работает.
В этот момент мне пришлось начать с самого начала. Я знал, что могу разработать редактор, что было моей главной заботой, чтобы запустить его, но предстояло еще много работы.Я начал с определения его принципов и областей применения инструмента. Вот некоторые из основных выводов:
- Доступно. Это означает многое — быть доступным, не зависящим от платформы и достаточно простым в использовании (по крайней мере, по сравнению с таким инструментом, как Adobe After Effects).
- Специализированный. Чтобы выделиться и легче занять место на рынке (универсальный инструмент уже существует), редактор должен специализироваться на 2D-моушн-графике.
- Модерн. Учитывая, что в последние годы в этой области не было много инноваций, введение новых функций и обновленный дизайн будут ключом к успеху инструмента.
- Подключено. Отличный способ поддерживать базу пользователей, когда речь идет об инструментах проектирования, — это создать сеть.
 Хранилище активов с созданными пользователями ресурсами и шаблонами, а также поддержка подключаемых модулей будут иметь большое значение для обеспечения того, чтобы люди оставались на платформе.
Хранилище активов с созданными пользователями ресурсами и шаблонами, а также поддержка подключаемых модулей будут иметь большое значение для обеспечения того, чтобы люди оставались на платформе.
После этого у меня появилось гораздо более четкое представление о том, что я хочу сделать, и это привело меня к сбору прямых отзывов от потенциальных пользователей, чтобы убедиться, что я создаю то, что действительно нужно людям, что действительно помогло мне отточить концепцию.
Пользовательский интерфейс Adobe After Effects может показаться новому пользователю довольно громоздким. Поскольку то, что я создавал, должно было стать прямым конкурентом Adobe After Effects, я также подробно изучил его. У меня было преимущество в том, что я был очень хорошо знаком с этим инструментом, часто использовал его для взаимодействия, анимации и многого другого, поэтому я знал о нескольких маленьких и больших неудобствах, присутствующих в рабочем процессе для проектов, над которыми я работал, таких как невозможность для экспорта в формате GIF, необходимость переключаться между множеством вкладок для просмотра композиций, не видя, какие ключевые кадры изменились между ними, а какие были «статическими» (также упомянутыми здесь), и в целом перегружены множеством панелей и кнопок в интерфейс (многие из которых даже не используются для 2D-моушн-графики).![]()
Теперь все, что мне нужно было сделать, это решить эти проблемы и собрать воедино концепцию, объединяющую все идеи и функции, которые я придумал.
Когда дело доходит до дизайна интерфейса продукта, я стараюсь всегда следовать одному и тому же процессу. Я начинаю с того, что встаю с ноутбука и записываю все в свой блокнот. Это помогает мне сосредоточиться — иногда я замечаю недостаток или несоответствие в своих идеях, которые иначе не заметил бы. Для меня это также отличный способ вдохновиться и стать более творческим, что может привести к появлению новых идей и новых направлений, которые могут значительно улучшить продукт.
После того, как я заполнил свой блокнот заметками, я могу начать набрасывать макет продукта. Для этого проекта я начал с выделения различных областей редактора (временная шкала, холст, панель инструментов, настройки слоя…) с помощью простых блоков. Это привело к различным итерациям, которые я использовал в качестве основы для реализации определенных элементов, таких как список слоев для временной шкалы, кнопки для панели инструментов и разделы для панели настроек слоя. Он немного похож на головоломку — пытается найти способ, чтобы все подошло и работало вместе, соблюдая при этом основные принципы дизайна.После того, как я почувствовал, что мне достаточно итераций, я перешел к оцифровке всего.
Он немного похож на головоломку — пытается найти способ, чтобы все подошло и работало вместе, соблюдая при этом основные принципы дизайна.После того, как я почувствовал, что мне достаточно итераций, я перешел к оцифровке всего.
Мой любимый инструмент для разработки интерфейсов — Figma, находящаяся в Интернете, с функциями совместной работы (полезно делиться своей работой с другими и демонстрировать ее вживую) и простым способом сбора отзывов. Прежде чем что-либо придумать, я всегда начинаю с поиска вдохновения в Интернете (иногда я делаю это и в процессе создания набросков).Это позволяет мне исследовать различные дистрибутивы, стили, цветовые палитры и многое другое.
Результат перебора различных макетов и стилей. Я прошел через множество итераций, чтобы в конечном итоге получить целостный и интуитивно понятный редактор, мне пришлось реорганизовать целые разделы и найти обходные пути, чтобы сделать интерфейс менее загроможденным, но при этом простым для понимания.
После тестирования и показа различных версий редактора потенциальным пользователям при сборе отзывов мне удалось создать пользовательский интерфейс, соответствующий моему видению и принципам, которые я изначально установил для продукта.
Готовый интерфейс редактора, соответствующий принципам продукта.Я выбрал светлый интерфейс, а не темный пользовательский интерфейс Adobe After Effects, чтобы он казался доступным и менее загроможденным, что, в свою очередь, сделало его более удобным для начинающих. Кроме того, поскольку я решил создать продукт в нише 2D-моушн-графики, я добавил справа панель с различными настройками для стилизации слоев, как и в других инструментах для векторного редактирования.
Область временной шкалы
Чтобы не перегружать пользователя, временная шкала предельно проста и интуитивно понятна. Временная шкала редактора аналогична таковой в Adobe After Effects, но имеет свои отличия. Я хотел, чтобы пользователи не чувствовали себя перегруженными, поэтому упростил его. Например, в разделе слоев я показываю только значок, определяющий тип слоя (с настраиваемым цветом), и метку. Чтобы увидеть дополнительные настройки, пользователь может навести указатель мыши, чтобы отобразить кнопки для скрытия, блокировки или добавления родительского слоя к слою. Еще одним отличием является заголовок этого раздела, который включает в себя функцию поиска (особенно полезно при работе над большими проектами с большим количеством слоев).
Например, в разделе слоев я показываю только значок, определяющий тип слоя (с настраиваемым цветом), и метку. Чтобы увидеть дополнительные настройки, пользователь может навести указатель мыши, чтобы отобразить кнопки для скрытия, блокировки или добавления родительского слоя к слою. Еще одним отличием является заголовок этого раздела, который включает в себя функцию поиска (особенно полезно при работе над большими проектами с большим количеством слоев).
Одна маленькая деталь, которая значительно улучшает рабочий процесс, находится в области ключевых кадров — , отображающая изменения между ключевыми кадрами тонкой линией. Это полезно для более легкого перемещения по временной шкале, поскольку пользователь может видеть периоды времени, когда слой является статическим или переходным, вместо того, чтобы проверять, предварительно просматривая части анимации.
The Canvas
Одной из ключевых особенностей редактора является функциональность сцен, которая ускоряет рабочий процесс.
Холст инструмента довольно необычен для инструмента анимации.Черпая вдохновение из таких редакторов, как Figma или Sketch, вместо того, чтобы видеть только одну сцену за раз (в After Effects это называется композицией), вы видите их все. Из-за этого вам не нужно переключаться между вкладками, чтобы сравнить изменения, но вы можете работать в контексте и более эффективно анимировать различные разделы проекта. Временная шкала автоматически изменяется в зависимости от сцены, над которой работает пользователь, показывая соответствующие слои.
Панель инструментов и настройки
Панели и панели инструментов в редакторе имеют единый стиль и работают в модулях. Я добавил панель инструментов слева по нескольким причинам. Я хотел убедиться, что на холсте достаточно места по вертикали, так как область временной шкалы уже занимает большой кусок, и мне нужно было иметь верхнюю панель с некоторыми меню и настройками. Мне также нужно было различать инструменты и другие типы действий, что я мог очень легко сделать по вертикали, поместив инструменты вверху, а остальные внизу. Чтобы упростить импорт файлов, я включил быстрый ярлык на панель инструментов вместе с настройками проекта и кнопкой для доступа к хранилищу ресурсов (для ресурсов, созданных сообществом, шаблонов и т. д.).
Чтобы упростить импорт файлов, я включил быстрый ярлык на панель инструментов вместе с настройками проекта и кнопкой для доступа к хранилищу ресурсов (для ресурсов, созданных сообществом, шаблонов и т. д.).
Что касается правой панели редактора, я отдал предпочтение простоте и модульному стилю. Из-за этого пользователи могут сворачивать разделы и изменять их порядок по своему усмотрению, в зависимости от того, что они используют чаще всего. На панели есть 2 вкладки, одна для редактируемого в данный момент слоя, а другая для сцены в целом.
Разработав основные функции редактора анимированной графики и спроектировав для него целостный интерфейс, я был на пути к тому, чтобы создать весь инструмент и воплотить его в жизнь.
По крайней мере, я так ожидал. Проект такого масштаба требует времени, а также ресурсов, которых у меня не было. Мой план состоял в том, чтобы создать продукт за 6–12 месяцев (для начального MVP), посвятив себя исключительно ему, но жизнь помешала, и я больше не мог уделять время проекту, так как мне нужно было отдавать приоритет фрилансу. работать, чтобы сводить концы с концами. В конце концов я решил приостановить проект и вместо этого заняться работой на полную ставку, сосредоточившись на небольших проектах, чтобы расширить свое портфолио.
работать, чтобы сводить концы с концами. В конце концов я решил приостановить проект и вместо этого заняться работой на полную ставку, сосредоточившись на небольших проектах, чтобы расширить свое портфолио.
У меня до сих пор нет нового плана для редактора анимированной графики — у меня есть рабочая версия (как я объяснил в разделе MVP этой статьи), и я мог бы либо открыть исходный код своей работы на сегодняшний день, либо создать меньшую версию (например, сузив ее до очень конкретной области, такой как простые анимированные GIF-файлы), или оставить ее на будущее, когда я буду в состоянии построить все это целиком. Приветствуются идеи!
Я также открыт для возможностей — просто пришлите мне письмо по адресу [email protected]! 💜
Помощь
Версия 1.2.10 — Редактировать эту страницу под Github
Содержимое
- Создание скриншота
- Область захвата
- Захват последней области
- Окно захвата
- Захват полноэкранного режима
- Захват Internet Explorer
- Использование редактора изображений
- Фигуры для рисования
- Добавление текста
- Подсветка вещей
- Запутывание вещей
- Обрезка скриншота
- Увеличение скриншота
- Добавление графики на скриншот
- Повторное использование нарисованных элементов
- Экспорт скриншота
- Диалоговое окно настроек
- Общие настройки
- Настройки захвата
- Настройки вывода
- Настройки принтера
- Хотите помочь?
- Рассмотрим пожертвование
- Распространите информацию
- Отправить перевод
Предисловие
Greenshot работает как собственный процесс в фоновом режиме. Чтобы получить доступ к приложению, вы можете щелкнуть правой кнопкой мыши значок Greenshot в области уведомлений или напрямую сделать снимок экрана, нажав одну из определенных клавиш. Несколько окон редактора могут быть открыты параллельно.
Чтобы получить доступ к приложению, вы можете щелкнуть правой кнопкой мыши значок Greenshot в области уведомлений или напрямую сделать снимок экрана, нажав одну из определенных клавиш. Несколько окон редактора могут быть открыты параллельно.
Создание скриншота
Вы можете создать снимок экрана либо с помощью клавиши Print на клавиатуре
, либо щелкнув правой кнопкой мыши значок Greenshot в области уведомлений.
Есть несколько вариантов создания скриншота:
Область захвата
ПечатьРежим захвата области позволяет выбрать часть экрана для съемки.
После запуска режима региона вы увидите перекрестие, указывающее
положение мыши на экране. Нажмите и удерживайте, где вы хотите, чтобы один из углов вашего снимка экрана
был. Продолжая удерживать кнопку мыши, перетащите мышь, чтобы определить
прямоугольник для съемки. Когда зеленый прямоугольник покроет область, которую вы хотите захватить на снимке экрана, отпустите кнопку мыши.
Вы можете использовать клавишу Пробел для переключения между регионом и оконным режимом.
Удержание клавиши Shift во время захвата фиксирует одно измерение прямоугольника выделения.
Если вы хотите захватить точную область, вы можете использовать клавиши со стрелками для регулировки курсора мыши. положение по пикселям или на 10 пикселей, если вы удерживаете клавишу Ctrl . Нажмите Верните , чтобы применить начальная/конечная позиция выбранного региона. Вы можете переключить увеличительное стекло, нажав Z .
Захват последней области
Shift + ПечатьЕсли вы сделали захват области или окна ранее вы можете снова захватить тот же регион, используя эту опцию.
Окно захвата
Alt + ПечатьСоздает скриншот окна, которое в данный момент активно.
Диалоговое окно настроек предлагает возможность не захватывать
активное окно сразу, а позволяет выбрать его в интерактивном режиме.
Если выбран этот параметр, вы можете выбрать окно, щелкнув его (как и в режиме региона
, Greenshot выделит область
, которая будет захвачена).
Если вы хотите, чтобы было захвачено дочернее окно (например,г. окно просмотра браузера
(без панелей инструментов и т. д.) или отдельный фрейм веб-страницы с использованием наборов фреймов)
наведите курсор мыши на окно и нажмите клавишу PgDown . После этого
вы можете выбрать дочерние элементы окна для захвата.
Захват контекстных меню сам по себе отличается: использование ярлыка «Захват окна»
приведет к исчезновению контекстного меню, и, очевидно, то же самое произойдет
, если вы использовали контекстное меню Greenshot для создания снимка экрана.Если вы хотите, чтобы
захватил контекстное меню, которое вы только что открыли, щелкнув что-либо правой кнопкой мыши,
просто активируйте региональный режим Print , затем нажмите клавишу пробела .
Полноэкранный захват
Управление + ПечатьСоздает скриншот всего экрана.
Capture Internet Explorer
Control + Shift + Print Удобно создает скриншот веб-страницы, открытой в данный момент в Internet Explorer.
Используйте контекстное меню Greenshot, чтобы выбрать вкладку Internet Explorer для захвата, или нажмите
Crtl + Shift + Print , чтобы захватить активную вкладку.
Использование редактора изображений
Greenshot поставляется с простым в использовании редактором изображений, предоставляющим удобный набор функций
для добавления аннотаций или фигур к снимку экрана. Он даже позволяет выделять или затемнять
частей вашего снимка экрана.
Редактор изображений Greenshot можно использовать не только для скриншотов.Вы также можете открывать
изображений для редактирования из файла или из буфера обмена. Просто щелкните правой кнопкой мыши
Просто щелкните правой кнопкой мыши
значок Greenshot в области уведомлений и выберите Открыть изображение из файла
или Открыть изображение из буфера обмена соответственно.
По умолчанию редактор изображений будет открываться всякий раз, когда делается снимок экрана
. Если вы не хотите использовать редактор изображений, вы можете отключить это поведение
в диалоговом окне настроек.
Если одно или несколько окон редактора уже открыты, а Greenshot настроен на открытие выбор места назначения для новых скриншотов, вы можете кратковременно навести курсор мыши над записью Открыть в редакторе изображений , чтобы открыть список всех открытых окон редактора выбирать из.Новый скриншот будет вставлен как отдельный объект в выбранный редактор.
Фигуры для рисования
Выберите один из инструментов рисования формы на панели инструментов в левой части
редактора изображений или в меню Объект . Для вашего удобства каждому инструменту назначена клавиша
.
Доступные формы: прямоугольник R , эллипс E , линия L ,
стрелка A и линия от руки F .
Нажмите, удерживайте кнопку мыши и перетащите, чтобы определить положение и размер фигуры.
Когда закончите, отпустите кнопку мыши.
Вы можете перемещать или изменять размер существующих фигур после выбора инструмента выделения
ESC на панели инструментов. Элементы также можно перемещать с помощью клавиш со стрелками ,
также в сочетании с клавишей Shift .
Для каждого типа элемента существует определенный
набор параметров, доступных для изменения внешнего вида элемента (например,г. толщина линии, цвет линии
, цвет заливки). Вы можете изменить параметры для существующего элемента после его выбора
, а также для следующего элемента, который будет нарисован после выбора инструмента рисования.
Чтобы выбрать цвет в палитре цветов с помощью пипетки, нажмите пипетку и переместите мышь, удерживая нажатой левую кнопку мыши. Таким образом, вы можете выбрать цвет где-то на всем экране, а не только в Greenshot.
Таким образом, вы можете выбрать цвет где-то на всем экране, а не только в Greenshot.
Вы можете выбрать несколько элементов для редактирования или позиционирования одновременно.Чтобы выбрать несколько элементов
, удерживайте нажатой клавишу Shift , щелкая элементы.
Если вы хотите нарисовать равносторонние фигуры (например, превратить прямоугольник в квадрат), удерживайте
нажатой Shift во время рисования. При рисовании линий или стрелок удержание Shift
приводит к округлению угла линии с шагом 15°.
Вы также можете использовать Shift , если хотите изменить размер существующего объекта, сохранив его соотношение сторон.
При рисовании или масштабировании вы можете удерживать Ctrl , чтобы закрепить объект в
его геометрической середине. т.е. размер объекта также изменяется в противоположном направлении. (Этот
очень удобен, если вы хотите нарисовать эллипс вокруг чего-то на скриншоте. )
)
Добавление текста
Использование текстового инструмента T аналогично использованию инструментов формы
. Просто нарисуйте текстовый элемент до нужного размера
, затем введите текст.
Дважды щелкните существующий текстовый элемент, чтобы отредактировать текст.
Нажмите Верните или Введите , когда закончите редактирование.
Если вам нужно вставить разрывы строк в текстовое поле, нажмите Shift + Return или
Shift + Enter . Ctrl + Backspace удалить предыдущее слово, Ctrl + выбирает для завершения текста.
Подсветка вещей
После выбора инструмента выделения H вы можете определить область, которая будет
выделена точно так же, как если бы вы рисовали фигуру.
Существует несколько вариантов выделения, которые вы можете выбрать, нажав
крайнюю левую кнопку на панели инструментов сверху:
- Выделить текст : выделяет область, применяя к ней яркий цвет, например
офисный маркер для текста - Подсветка области : размывает* и затемняет все за пределами выделенной области
- Оттенки серого : все, что находится за пределами выбранной области, будет преобразовано в оттенки серого
- Увеличить : выбранная область будет отображаться увеличенной
Запутывание вещей
Скрытие частей снимка экрана — хорошая идея, если он содержит данные, которые не предназначены для просмотра другими людьми, например. г. данные банковского счета, имена, пароли или лица на изображениях.
г. данные банковского счета, имена, пароли или лица на изображениях.
Используйте инструмент затемнения O точно так же, как инструмент выделения.
Доступные параметры запутывания:
- Pixelize : увеличивает размер пикселя для выбранной области
- Размытие *: размывает выбранную область
* В зависимости от производительности вашего компьютера применение эффекта размытия может замедлить работу редактора изображений
Greenshot. Если вы чувствуете, что редактор изображений медленно реагирует на применение размытия
, попробуйте уменьшить значение Качество предварительного просмотра на панели инструментов или
уменьшить значение Радиус размытия .
Если производительность размытия все еще слишком плоха для вас, вы можете предпочесть
вместо этого использовать эффект пикселизации.
Обрезка скриншота
Если вам нужна только часть снимка экрана, который вы сделали, используйте инструмент обрезки C
, чтобы обрезать его до нужной области.
После выбора инструмента обрезки нарисуйте прямоугольник для области снимка экрана, которую вы хотите сохранить. Вы можете изменить размер выделенной области, как и любого другого элемента.
Когда вы довольны своим выбором, используйте кнопку подтверждения на панели инструментов или нажмите клавишу
, , Enter или , Return .Вы можете отменить обрезку, нажав кнопку отмены или нажав ESC .
Ctrl + - немедленно обрезает область, чтобы соответствовать всем существующим элементам.
Auto-Crop : Если вам нужно обрезать рамку со сплошным цветом фона на скриншоте,
просто выберите Auto-Crop в меню Edit , и Greenshot автоматически
выберет область для обрезки.
Увеличить скриншот
Чтобы увеличить скриншот, нажмите Shift + + , что добавит 25 пикселей со всех четырех сторон.
Добавление графики на скриншот
Вы можете просто добавить графику или изображения на скриншот, перетащив файл изображения
в окно редактора. Вы также можете вставить скриншоты других окон, выбрав
Вы также можете вставить скриншоты других окон, выбрав
Вставить окно в меню Редактировать . Появится список всех открытых окон,
позволяющий выбрать одно для вставки. Вставить изображение из буфера обмена по Ctrl + v тоже работает.
Повторное использование нарисованных элементов
Если вы обнаружите, что используете одни и те же или похожие элементы на большинстве своих снимков экрана
(например,г. текстовое поле, содержащее тип и версию браузера, или запутывание одного и того же элемента
на нескольких скриншотах) вы можете повторно использовать элементы.
Выберите Сохранить объекты в файл в меню Объект , чтобы сохранить текущий набор элементов
для повторного использования в дальнейшем. Загрузить объекты из файла применяет те же элементы
к другому снимку экрана.
Экспорт скриншота
После редактирования скриншота вы можете экспортировать результат для разных целей,
в зависимости от ваших потребностей. Вы можете получить доступ ко всем параметрам экспорта через меню File
Вы можете получить доступ ко всем параметрам экспорта через меню File
, самую верхнюю панель инструментов или с помощью ярлыков:
- Сохранить Управление + S : сохраняет изображение в файл (если изображение уже было сохранено, в противном случае отображается диалоговое окно Сохранить как… )
- Сохранить как… Управление + Shift + S : позволяет выбрать местоположение, имя файла и формат изображения для сохранения файла
- Копировать изображение в буфер обмена Control + Shift + C : помещает копию изображения в буфер обмена, позволяя вставлять его в другие программы
- Печать… Control + P : отправляет изображение на принтер
- E-Mail Control + E : открывает новое сообщение в почтовом клиенте по умолчанию, добавляя изображение в качестве вложения
После сохранения изображения из редактора щелкните правой кнопкой мыши строку состояния в нижней части
окна редактора, чтобы либо скопировать путь к файлу в буфер обмена, либо открыть каталог, содержащий
, в проводнике Windows.
Диалоговое окно настроек
Общие настройки
- Язык : Язык, который вы предпочитаете использовать.
Вы можете скачать дополнительные языковые файлы для Greenshot здесь. - Запуск Greenshot при запуске : Запуск программы после загрузки системы.
- Горячие клавиши : Настройте горячие клавиши, которые будут использоваться для создания скриншотов.
- Использовать системный прокси по умолчанию : Если флажок установлен, Greenshot использует системный прокси по умолчанию для проверки обновлений.
- Интервал проверки обновлений в днях : Greenshot может автоматически проверять наличие обновлений.Используйте этот параметр для настройки интервала
(в днях) или установите для него значение 0, чтобы отключить проверку обновлений.
Настройки захвата
- Захват указателя мыши : Если флажок установлен, указатель мыши будет захвачен.
 Указатель обрабатывается в редакторе как отдельный элемент, поэтому его можно переместить или удалить позже.
Указатель обрабатывается в редакторе как отдельный элемент, поэтому его можно переместить или удалить позже. - Воспроизведение звука камеры : Звуковой сигнал при выполнении захвата
- Ожидание в миллисекундах перед захватом : добавьте пользовательскую задержку перед фактическим захватом экрана.
- Использовать интерактивный режим захвата окна : вместо немедленного захвата активного окна интерактивный режим
позволяет выбрать окно для захвата. Также возможен захват дочерних окон, см. захват окна. - Захват в стиле Aero (только для Windows Vista / 7) : Если вы используете Greenshot в Windows Vista или Windows 7 с включенными окнами в стиле Aero, вы можете
выбрать способ обработки прозрачных границ окна при создании снимка экрана в оконном режиме. .Используйте этот параметр, чтобы избежать захвата элементов фона
, просвечивающих сквозь прозрачные рамки.- Auto : Пусть Greenshot решит, как обрабатывать прозрачность.

- Как показано : Прозрачные границы фиксируются так, как они отображаются на экране.
- Использовать цвет по умолчанию : вместо прозрачности применяется сплошной цвет по умолчанию.
- Использовать пользовательский цвет : Выберите пользовательский цвет, который будет применяться вместо прозрачности.
- Сохранить прозрачность : Границы фиксируются с сохранением прозрачности, а не с захватом элементов, которые могут быть на заднем плане. (Примечание: прозрачные области
отображаются в редакторе с помощью проверенного шаблона. Шаблон не экспортируется при сохранении снимка экрана в файл. Не забудьте сохранить файл PNG
для полной поддержки прозрачности.)
- Auto : Пусть Greenshot решит, как обрабатывать прозрачность.
- Захват Internet Explorer : Включить удобный захват веб-страниц с помощью Internet Explorer.
- Изменить размер окна редактора до размера снимка экрана : Если этот флажок установлен, размер окна редактора будет автоматически изменен в соответствии с размером снимка экрана.

Настройки вывода
- Место назначения снимка экрана : Позволяет выбрать место назначения для снимка экрана сразу после его захвата.
- Предпочтительные параметры выходного файла : Каталог и имя файла, которые будут использоваться при непосредственном сохранении или предлагаться при сохранении (используя диалоговое окно сохранения как).Щелкните ? , чтобы узнать больше о заполнителях, которые можно использовать в качестве шаблона имени файла.
- Настройки JPEG : Качество, которое будет использоваться при сохранении файлов JPEG
Настройки принтера
- Уменьшить распечатку до размера бумаги : Если изображение превышает размер бумаги, оно будет сжато до размера страницы.
- Увеличить распечатку до размера бумаги : Если изображение меньше размера бумаги, оно будет масштабировано для печати максимально возможного размера без превышения размера бумаги.

- Повернуть распечатку в соответствии с ориентацией страницы : Поворот изображения альбомного формата на 90° для печати.
- Печать с инвертированными цветами : инвертирует скриншот перед печатью, полезно, например. при печати снимка экрана белый текст на черном фоне (для экономии тонера/чернил).
Настройки плагина
Отображает список установленных плагинов Greenshot. Выберите один из списка и нажмите Настроить , чтобы получить доступ к
конфигурации плагина.
Хотите помочь?
В настоящее время нам не нужна помощь в разработке. Однако есть несколько вещей, которые вы,
, можете сделать, чтобы поддержать Greenshot и команду разработчиков.
Заранее спасибо 🙂
Рассмотрим пожертвование
Мы вкладываем много сил в Greenshot и тратим довольно много времени на то, чтобы предоставить
хорошее программное обеспечение бесплатно и с открытым исходным кодом.
Если вы чувствуете, что это делает вас более продуктивным, если это экономит вам (или вашей компании)
много времени и денег, или если вам просто нравится Greenshot и
идея программного обеспечения с открытым исходным кодом: пожалуйста, подумайте о том, чтобы поддержать наши усилия, пожертвовав .
Пожалуйста, посетите нашу домашнюю страницу, чтобы узнать, как вы можете поддержать команду разработчиков Greenshot:
http://getgreenshot.org/support/
Распространите информацию
Если вам нравится Greenshot, сообщите об этом людям: расскажите о Greenshot своим друзьям и коллегам.
Ваши подписчики тоже 🙂
Оцените Greenshot на порталах программного обеспечения или дайте ссылку на нашу домашнюю страницу в своем блоге или на веб-сайте.
Отправить перевод
Greenshot недоступен на предпочитаемом вами языке? Если вы чувствуете себя готовым перевести
часть программного обеспечения, добро пожаловать.
Если вы являетесь зарегистрированным пользователем на sourceforge.net, вы можете отправлять переводы в наш трекер переводов
.
Убедитесь, что на нашей странице загрузок
нет перевода для вашего языка. Также проверьте наш трекер переводов,
может быть перевод в процессе или, по крайней мере, в стадии обсуждения.



 Во сколько раз уменьшится информационный объём файла, если это же изображение сохранить как монохромный (чёрно-белый без градаций серого) рисунок?
Во сколько раз уменьшится информационный объём файла, если это же изображение сохранить как монохромный (чёрно-белый без градаций серого) рисунок? TotalMinutes -ge 2
TotalMinutes -ge 2
 Length -gt 0))
) -and (
(($ResourceGroupName -ne $null) -and ($ResourceGroupName.Length -gt 0))
)
Length -gt 0))
) -and (
(($ResourceGroupName -ne $null) -and ($ResourceGroupName.Length -gt 0))
)
 PropertyName
PropertyName


 С включенной сеткой легче размещать элементы в макете (печататься не будет)
С включенной сеткой легче размещать элементы в макете (печататься не будет) Следите, чтобы ориентация макета (альбомная или портретная) совпадала с вашим макетом.
Следите, чтобы ориентация макета (альбомная или портретная) совпадала с вашим макетом.

 Хранилище активов с созданными пользователями ресурсами и шаблонами, а также поддержка подключаемых модулей будут иметь большое значение для обеспечения того, чтобы люди оставались на платформе.
Хранилище активов с созданными пользователями ресурсами и шаблонами, а также поддержка подключаемых модулей будут иметь большое значение для обеспечения того, чтобы люди оставались на платформе. Указатель обрабатывается в редакторе как отдельный элемент, поэтому его можно переместить или удалить позже.
Указатель обрабатывается в редакторе как отдельный элемент, поэтому его можно переместить или удалить позже.