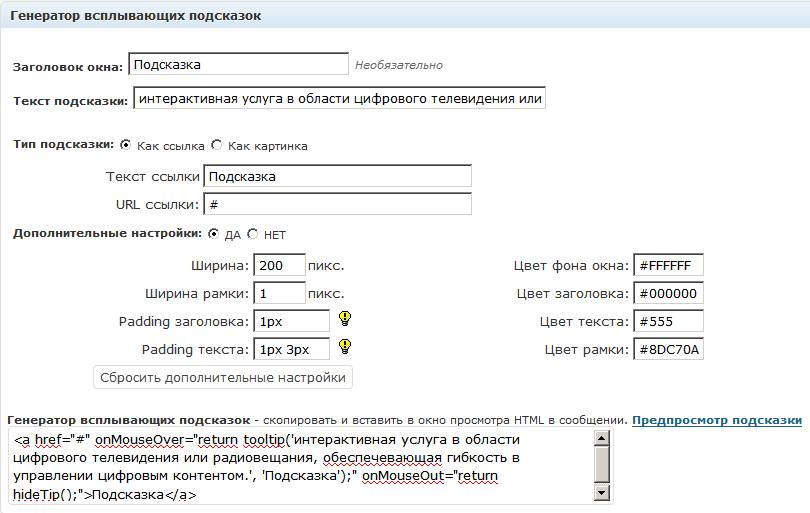
Html подсказка при наведении на ссылку: Как сделать всплывающую подсказку на html и css?
реализация анимации с помощью SVG и CSS
От автора: дизайнер, с которым я работаю, представил на недавнем собрании команды свой проект. Она проделала замечательную работу, объединив концепцию системы дизайна, компоненты, шаблонов и все, что между ними, и это сделало бы любого стороннего разработчика счастливым.
Но в ее работе был, на мой взгляд, крошечный нюанс: эффекты при наведении на ссылку были странными.
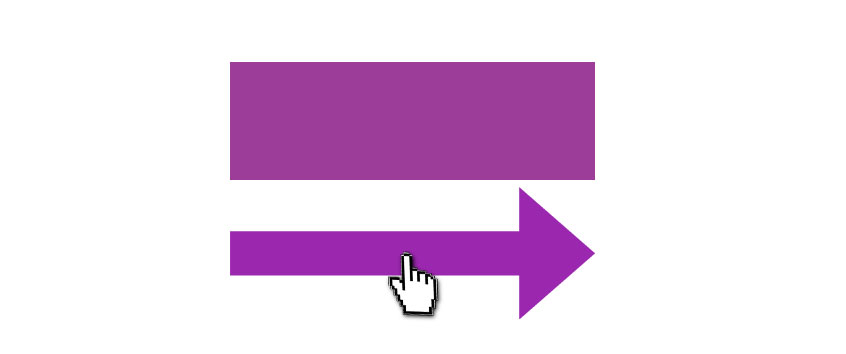
Ссылка по умолчанию (сверху) и эффект наведения (внизу)
Ха! Я не только не видел такого раньше, эта идея никогда не приходила мне в голову. Оказывается, есть много примеров этого на реальных сайтах, один из которых — The Outline. Именно эта идея вдохновила дизайнера.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКруто, подумал я. Мы можем сделать что-то вроде линейного фонового градиента или даже фонового изображения. Но! Это не все. Оказывается, этот эффект анимирован. Опять же, на The Outline:
Но! Это не все. Оказывается, этот эффект анимирован. Опять же, на The Outline:
Снимок экрана из статьи The Outline
Вау! Это довольно дико. Я не был уверен, как подойти к этому, честно говоря, потому что анимация для любой из моих первоначальных идей будет сложной, особенно по части кросс-браузерной поддержки.
Итак, как это сделали The Outline? Оказывается, это SVG. Мы можем сделать крутой контур и анимировать его довольно просто:
Но как это работает со ссылкой? Ну, мы можем использовать SVG для свойства background-image:
Но это немного не то, потому что мы не можем его анимировать. Для этого нам нужны лучшие решения. Тем не менее, мы можем встроить CSS непосредственно в SVG, в свойство background-image. Мы не можем просто скопировать и вставить SVG-код в свойство, но с помощью определенного кода это возможно:
И поскольку SVG может содержать собственные стили в разметке, анимация может быть передана прямо в свойство background-image, так же, как мы делаем это с помощью CSS в заголовке HTML-документа или встроенного CSS в HTML.
Мы можем немного изменить стили:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто вдохновляет!
Я понятия не имею, хорошо ли влияет такая яркая анимация на опыт пользователя, и, честно говоря, не в этом суть этого поста. Дело в том, что у The Outline появилась забавная идея с реализацией CSS.
Это заставило меня задуматься о других нестандартных (возможно, даже нетрадиционных) стилях наведения, которые мы можем создать. Опять же, не рассматривая юзабилити. а только проводя захватывающие эксперименты с CSS…
Эффекты границы, переходящей в фон
Возможно, та же самая нижняя граница ссылки по умолчанию может растягиваться и становиться фоном ссылки при наведении:
Черт, мы можем сделать что-то подобное горизонтально:
Эффект обведенного текста
Давайте уберем цвет шрифта и оставим только контур.
Эффект увеличивающегося текста
Другая идея — увеличить текст при наведении:
Эффект изменяющегося шрифта
Это так непрактично, что это заставляет меня улыбнуться, так почему бы нет:
Эффект «Появись, Крис»
Прости, Крис. Я думаю, тебе это понравится.
Я думаю, тебе это понравится.
Что вы еще можете придумать?
Есть идеи? Дайте мне знать в комментариях, и я отправлю их в коллекцию CodePen, которую я начал.
Автор: Geoff Graham
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьСоздание всплывающей подсказки
Вы здесь: Главная — CSS — CSS Основы — Создание всплывающей подсказки
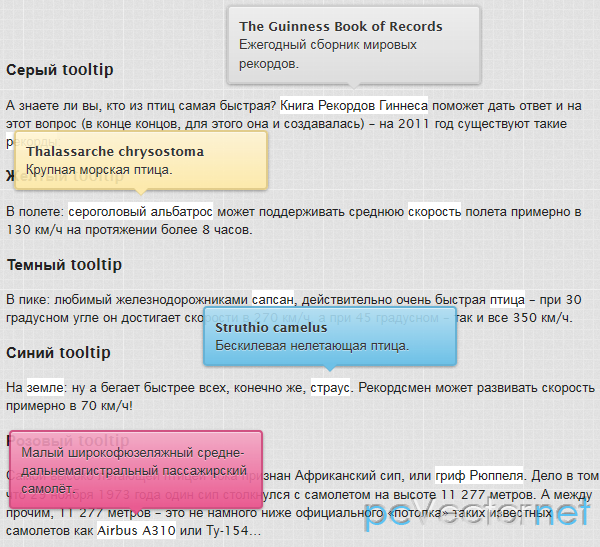
В этой статье хочется рассказать о том, как создавать всплывающие подсказки с использованием CSS. Тема очень популярная, поэтому я решил её осветить.
Давайте сразу приведу код, позволяющий реализовать всплывающие подсказки:
<html>
<head>
<title>Всплывающие подсказки</title>
<style>
a. help {
help {
text-decoration: none;
color: #000000;
border-bottom: dashed 1px #000;
}
a.help span {
display: none;
}
a.help:hover {
position: relative;
}
a.help:hover span {
position: absolute;
display: block;
left: 10px;
top: 25px;
border: solid 1px #000000;
background: #FFFFFF;
color: #000000;
white-space: pre;
padding: 2px;
}
</style>
</head>
<body>
Одним из важнейших параметров
<a href="/">
АЦП
<span> Аналого-цифровой преобразователь</span>
</a>
является его разрядность.
</body>
</html>Как видите, всё очень просто. Изначально элемент <span> внутри тега <a> с классом «help» невидимый (display: none;). Но как только мы наводим мышку на тег <a> (a.help:hover), как сразу для элемента <span> срабатывают стили, и он появляется.
Вот такая небольшая статья.
- Создано 06.12.2010 18:20:03
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как сделать всплывающую подсказку в HTML и CSS?
Приветствую вас на сайте Impuls-Web!
Довольно часто возникает необходимость сделать всплывающую подсказку html для того, что бы пояснить пользователю какой-то момент на странице сайта, или, к примеру, сделать пояснение к изображению, которое будет появляться при наведении на него указателя мышки.
В сегодняшней статье я покажу вам два простых способа, с помощью которых с легкостью делается всплывающая подсказка html-кодом и css-стилями.
Навигация по статье:
Всплывающая подсказка HTML
Итак, для создания всплывающей подсказки html мы можем использовать атрибут title, который можно присвоить для любого элемента на странице. В случае если данный атрибут задан для какого либо элемента, то при наведении указателя мышки на данный элемент будет появляться всплывающая подсказка.
Например:
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a>
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a> |
Результат:
Скачать
Или вот еще один пример с использованием картинки:
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»>
<img src=»//impuls-web.ru/wp-content/uploads/2017/06/animate-min. jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/>
</a>
jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/>
</a>
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»> <img src=»//impuls-web.ru/wp-content/uploads/2017/06/animate-min.jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/> </a> |
Результат:
Как видите все просто, но данная всплывающая подсказка html имеет ряд своих недостатков. А именно, все параметры отображения, такие как шрифт, цвет, размер задаются исходя из параметров браузера, и вы ни как не можете на них повлиять.
Всплывающая подсказка CSS
Второй способ заключается в том, что мы можем создать всплывающую подсказку CSS, и задать для нее такое визуальное оформление, как нам нужно. Для этого мы создадим дополнительный блок после элемента, для которого нужно сделать всплывающую подсказку CSS, в нем разместим нужный текст, а затем css-стилями зададим нужные параметры визуализации.
HTML-код:
<div> <a href=»//impuls-web.ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»//impuls-web.ru/wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a> <div>Перейти на статью: Как задать расстояние между строк CSS?</div> </div>
<div>
<a href=»//impuls-web.ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»//impuls-web.ru/wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a>
<div>Перейти на статью: Как задать расстояние между строк CSS?</div>
</div> |
CSS-стили:
.img-text{
position:relative;
display:block;
width:300px; /*задаём ширину блока*/
margin:auto;
}
.podskazka{
margin:0px!important;
opacity: 0;
position: absolute;
width: 100%;
left: 0; /*отступ слева*/
top: 105px; /*отступ сверху*/
padding:8px 0px;
font-weight:bold;
background: #444; /*задаём цвет фона*/
color: #fff!important;
text-align: center; /*выравнивание текста*/
font-size: 14px; /*размер шрифта*/
transition: all 0.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .img-text{ position:relative; display:block; width:300px; /*задаём ширину блока*/ margin:auto; }
.podskazka{ margin:0px!important; opacity: 0; position: absolute; width: 100%; left: 0; /*отступ слева*/ top: 105px; /*отступ сверху*/ padding:8px 0px; font-weight:bold; background: #444; /*задаём цвет фона*/ color: #fff!important; text-align: center; /*выравнивание текста*/ font-size: 14px; /*размер шрифта*/ transition: all 0.6s; }
.img-text:hover .podskazka{ opacity: 0. } |
Вот что получится:
Перейти на статью: Как задать расстояние между строк CSS?
Данными стилями мы задаем стилизацию нашей подсказке и делаем ее полностью прозрачной. А далее при наведении указателя мышки на картинку, делаем ее видимой.
Конечно данный способ создания всплывающей подсказки CSS немного трудоемкий в плане кода, но вы можете сделать заготовку для различных случаев, а потом просо подставлять нужные классы для элементов с подсказками.
Надеюсь, моя статья будет для вас полезна и поможет вам сделать удобные и информативные подсказки. Если данная статья вам понравилась, обязательно оставьте комментарий, поделитесь ею в социальных сетях и подпишитесь на мою рассылку.
Желаю вам удачи! До встречи в следующих статьях!
С уважением Юлия Гусарь
Эффект подчёркивания при наведении на ссылку
Здравствуйте, дорогие друзья!
В данной статье я покажу вам как сделать плавное подчёркивание ссылки при наведении.
Этот интересный эффект можно использовать как для ссылок, находящихся внутри определённого блока, так и для всех ссылок на сайте. Данный эффект при наведении создаётся при помощи CSS.
Навигация по статье:
И будет он состоять всего из нескольких строчек кода.
Для того чтобы посмотреть как выглядит плавное подчёркивание ссылки при наведении просто наведите курсор на одну из ссылок ниже:
Как создать эффект плавного подчёркивания ссылки при наведении?
Предположим у Вас есть блок с классом «link» и внутри него есть ссылки, для которых нужно применить данный эффект при наведении.
<div> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div>
<div> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> |
Сначала нам нужно задать для этих ссылок несколько CSS свойств, для того чтобы к ним можно было применить данный эффект при наведении. Я оставила комментарий возле каждого свойства так что вы сможете поменять некоторые параметры, чтобы ссылки лучше подходили под дизайн вашего сайта.
Я оставила комментарий возле каждого свойства так что вы сможете поменять некоторые параметры, чтобы ссылки лучше подходили под дизайн вашего сайта.
.link a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
.link a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ } |
Теперь для того чтобы создать плавное подчёркивание ссылки при наведении нам нужно при помощи CSS добавить псевдоэлемент after. Именно этот элемент и будет представлять собой плавно появляющуюся линию подчёркивания. Для него нам нужно прописать следующие свойства:
Именно этот элемент и будет представлять собой плавно появляющуюся линию подчёркивания. Для него нам нужно прописать следующие свойства:
.link a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ }
.link a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0. } |
И на последнем этапе создания плавного подчёркивания ссылки нужно задать для песевдоэлемента after ширину 100% при наведении, а также при установленном курсоре. В этом нам помогут псевдоклассы :hover и :focus.
Выглядеть это будет так:
.link a:hover:after, .link a:focus:after { width: 100%; }
.link a:hover:after, .link a:focus:after { width: 100%; } |
То есть изначально наш псевлоэлемент имеет ширину 0%, а при наведении она плавно становится 100%.
Также можно сделать так чтобы при наведении на ссылку помимо эффекта плавного подчёркивания происходила также смена цвета ссылки.
Для этого дописываем следующее:
.link a:hover{ color:#225384; }
. color:#225384; } |
Если вы хотите чтобы данный эффект применялся для всех ссылок на вашем сайте, то вместо «.link a» нужно будет писать «а».
Чтобы не сбивать вас с толку даю весь код вместе. В этом коде эффект плавного подчёркивания применится ко всем ссылкам на сайте:
a {
text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/
display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный
line-height: 1; /*Задаём высоту строки (можно в пикселях)*/
color:#2F73B6;/*Задаём цвет ссылки*/
}
a:after {
display: block; /*превращаем его в блочный элемент*/
content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/
height: 3px; /*задаём высоту линии*/
width: 0%; /*задаём начальную ширину элемента (линии)*/
background-color: #225384; /*цвет фона элемента*/
transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
}
a:hover:after,
a:focus:after {
width: 100%;
}
a:hover{
color:#225384;
}
Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
}
a:hover:after,
a:focus:after {
width: 100%;
}
a:hover{
color:#225384;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0. }
a:hover:after, a:focus:after { width: 100%; }
a:hover{ color:#225384; } |
После добавления данного кода просто сохраняете файл и всё! Всё очень просто не правда ли?! Вот за что я люблю CSS3! С его помощью можно за несколько минут создать очень интересные эффекты и при этом не нужно подключать дополнительных библиотек и т.д.
Куда вставлять весь этот код?
CSS код со всеми прописанными свойствами нужно вставить в CSS файл вашего сайта или вашей темы (если сайт работает на CMS)
Для WordPress этот файл будет находиться по адресу:
wp-content/themes/название темы/style.css
Для Opencart этот файл находится по адресу:
catalog/view/theme/название темы/stylesheet/stylesheet.css
Данный CSS код нужно вносить в самый конец CSS файла.
Надеюсь, что вам понравилась данная статья! Если это так, то я буду очень вам очень признательна, если вы поделитесь ссылкой на неё в соцсетях. Для вам просто нужно нажать на одну из кнопок соцсетей, которые находятся под этой статьей. Так вы поможете мне в развитии моего блога.
На этом у меня всё! Желаю вам успешной реализации данного эффекта у себя на сайте! До встречи в следующих статьях!
С уважением Юлия Гусарь
Оформление ссылок | WebReference
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { text-decoration: none; /* Убираем подчёркивание */ } </style> </head> <body> <p><a href=»link. html»>Ссылка без подчёркивания</a>
</body>
</html>
html»>Ссылка без подчёркивания</a>
</body>
</html>Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { text-decoration: none; } a:hover { text-decoration: underline; } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { color: blue; /* Цвет ссылок */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { border-bottom: 1px dashed blue; /* Добавляем синее пунктирное подчёркивание */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).
Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { color: blue; text-decoration: none; } a:hover { border-bottom: 4px double red; } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { padding: 2px; /* Поля вокруг текста ссылки */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { background: #f73; /* Цвет фона при наведении на ссылку курсора */ color: yellow; /* Новый цвет текста */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { border: 1px solid blue; /* Синяя рамка вокруг ссылок */ padding: 2px; /* Поля вокруг текста */ text-decoration: none; /* Скрываем подчёркивание */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
a {
border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. =»http://»] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href=»1.html»>Обычная ссылка</a></p>
<p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
=»http://»] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href=»1.html»>Обычная ссылка</a></p>
<p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
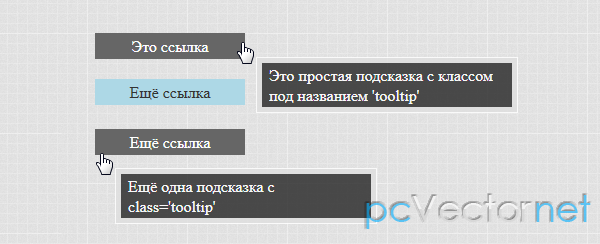
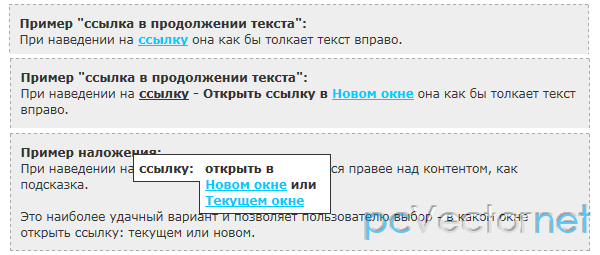
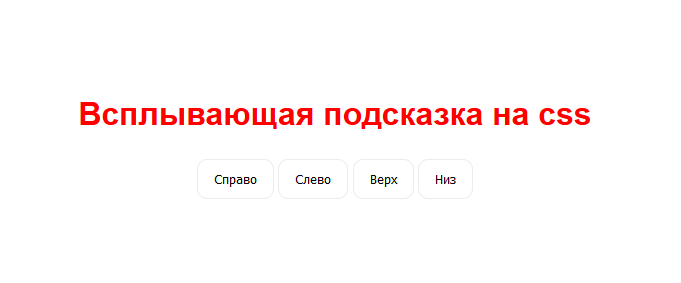
Всплывающая подсказка на CSS
Время чтения: 3 мин.Всем привет! Сегодня мы рассмотри еще один интеренсый пример всплывающей подсказки. Основным плюсом будет: не сложная реалиация кода и коментарий в css файле для быстрого разбора и редактирования.
Смотреть примерСкачать
Текстовая всплывающая подсказка:
Всплывающая подсказка с сылкой:
Всплывающая подсказка с картинкой:
Похожие статьи на эту тему:
А сейчас опишу процесс установки всплывающей подсказки по шагам.
1 шаг. Подключаем необходимые файлы
После того как скачали архив с исходниками оттуда нам будет нужен один файл style.css Подключаем этот файл между тегами <head> </head>
HTML КОД
1 | <link rel="stylesheet" type="text/css" href="css/style. |
2 шаг. HTML структура элемента help-tip
Создаем один <div> c идентификатором и второй <div> с классом в котором cодержится сам вид подсказки.
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div>
<div>
<p>Текстовая подсказка</p>
</div>
<p>Ты видел деву на скале</p>
<p>В одежде белой над волнами</p>
<p>Когда, бушуя в бурной мгле,</p>
<p>Играло море с берегами,</p>
<p>Когда луч молний озарял</p>
<p>Ее всечасно блеском алым</p>
<p>И ветер бился и летал</p>
<p>Прекрасно море в бурной мгле</p>
<p>И небо в блесках без лазури;</p>
<p>Но верь мне: дева на скале</p>
<p>Прекрасней волн, небес и бури.</p>
</div> |
3 шаг. Добавим немного стилей для help-tip
Добавим немного стилей для help-tip
Я привожу ниже стили.
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 |
/*-------------------------
Css style
--------------------------*/
*{
margin:0;
padding:0;
}
/*-------------------------
Общие стили
--------------------------*/
html{
background-color:#eaf0f2;
}
body{
font:14px/1. |
33 CSS Link Hover Effects
Коллекция отобранных вручную бесплатных HTML и CSS-эффектов ссылок примеров кода с : hover и : active state. Обновление коллекции за февраль 2019 г. 4 новинки.
- CSS Панировочные сухари
- CSS стрелки
Автор
- Кэтрин Като
О коде
Заливка ссылки при наведении
Эффекты наведения на ссылку, которые заполняют ссылку подчеркиванием или сквозной линией с использованием CSS переходов и свойства clip-path .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект подчеркивания ссылки
Анимированный эффект подчеркивания / границы ссылки. Отредактируйте transform-origin , чтобы изменить начало анимации. В настоящее время он установлен влево.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Кристофер Кирк-Нильсен
О коде
Полупрозрачная линия CurrentColor Link Underline
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект наведения пружины / отскока
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Сил ван Дипен
О коде
Стиль ссылки
Исследование стилей ссылок без классов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Стас Мельников
О коде
Интерактивные элементы
CSS-анимации для интерактивных элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: кнопка r.css, r-link.css
Автор
- Стас Мельников
О коде
Эффект ссылки HTML и CSS
Ссылка «Подробнее» , эффект в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Отметить # ссылки!
Стили неработающих ссылок.Отметьте ссылки # с помощью CSS! Никогда не забывайте снова a href = "#" !
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джефф Грэм
О коде
Эффект связи
Эффект волнистости ссылок HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джулия Маларода
О коде
Ссылка с градиентным фоном
Ссылка с градиентным фоном при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джеспер Стрэндж Клитгаард Кристиансен
О коде
Толщина анимированного шрифта при наведении курсора
Тонкое звено выделено жирным шрифтом.
Автор
- Антуанетта Янус
О коде
Многополюсная связь
Эффект наведения на многострочную ссылку.
Автор
- Габриэль Ви
О коде
Стрелка ссылки
Ссылка на наведение стрелки.
Автор
- Колин Хорн
О коде
Анимация с градиентом подчеркивания
Использование фонового градиента css и анимации css позволяет анимации подчеркивания ссылки переноситься на несколько строк.Раньше это могло быть достигнуто с использованием элементов : псевдо . Однако сделать это на нескольких строках оказалось непросто.
Автор
- Тьяго Александр Лопес
О коде
Cool Hover Effect С смешанным режимом наложения
Это круто, потому что вам не нужно менять цвет ссылки на : hover . Режим смешивания-наложения в :: after инвертирует его за вас.
Underline Hover
HTML и CSS эффект подчеркивания при наведении курсора.
Автор Элвин ван ден Хейзел
12 июля 2017 г.
Animate Underline Wavy
Вот крутое изгибающееся подчеркивание, которое нравится людям.
Сделано Дэвидом Дарнсом
10 июля 2017 г.
Необычное подчеркивание ссылки текст-тень
HTML и CSS модный text-shadow подчеркивание ссылки.
Сделано Райаном
1 июля 2017 г.
Follow Along Links
Наведите указатель мыши на ссылки, и он будет следовать за курсором, выделяя ссылки по мере продвижения!
Сделано Кэтрин Като
23 июня 2017 г.
Стили для ссылок на один элемент на чистом CSS
Вдохновлено вещами, которые видели в ручках Medium и других людей, но с добавленной попыткой добавить некоторую анимацию.В настоящее время ограничено ссылкой общей шириной 10000 пикселей по всем строкам.
Сделано Мэтью Шилдсом
24 июня 2017 г.
Зачеркнутый эффект при наведении
Эффект наведения для ссылок. Используйте только один псевдоэлемент в ссылке.
Сделал Артём
23 июня 2017 г.
Jumping Link Hovers
Переход по ссылке при наведении курсора на HTML и CSS.
Сделано Беннеттом Фили
19 июня 2017 г.
ссылка со стрелкой
Ссылка со стрелкой — кружок при наведении (см. Домашний сайт Google).
Сделано Александром Джолли
21 мая 2017 г.
Автор
- Соня Штридер
О коде
Анимация ссылок
Анимация ссылки при наведении.
Автор
- Амелия Беллами-Ройдс
О коде
Ссылки с примечаниями на полях
Вторая попытка создать доступную и более гибкую версию стиля ссылки, используемого в https: // thecorrespondent.com
Демонстрационный GIF: эффекты наведения якоряЭффекты наведения якоря
Тестирование некоторых эффектов наведения для тегов привязки в основной типографии с использованием псевдоэлементов CSS.
Сделано Саймоном Гудером
29 мая 2016 г.
Автор
- Эмили Хейман
О коде
Эффект наведения / щелчка при выделении ссылки
CSS-фоновый переход для добавления эффекта выделения при наведении / щелчке ссылки.
Автор
- Миша Хисаккерс
О коде
Эффекты при наведении курсора на подчеркивание текста
Быстрые эксперименты с : до и : после hover эффекты на однострочных элементах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Николас Уди
О коде
Ссылка со стрелкой
Ссылка-стрелка : эффект наведения .
Анимация по щелчку по привязке
Холсты позиционируются абсолютно и используют свойство svg css pointer-events, поэтому холст не блокирует ваши щелчки.
Сделано Ником Шеффилдом
3 мая 2016 г.
Автор
- Бренден Палмер
О коде
Идеи для ссылок (Подтверждение концепции)
Классные идеи ссылок на CSS3.
Демонстрация GIF: Тонкие анимации ссылокТонкие анимации ссылок
Ничего особенного, ничего особенного. Просто несколько тонких, но очевидных CSS-анимаций с текстовыми ссылками. Скорее ссылка, чем что-либо новаторское.
Автор Иосип Психисталь
21 октября 2014 г.
Эффекты наведения ссылок
8 эффектов наведения ссылки CSS.
Сделано Peiwen Lu
4 апреля 2014 г.
ссылок CSS — Учебник по CSS В
CSS есть несколько вариантов для переопределения стиля ссылок.СВОЙСТВА ССЫЛКИ
|
Ссылка из приведенного выше примера будет выглядеть так:
Другой пример - создание ссылок, которые подчеркнуты и подчеркнуты.
Пример: подчеркнутый / надстрочный
|
Ссылка из приведенного выше примера будет выглядеть так:
Третий пример - создание ссылок, размер которых изменяется на
при наведении курсора.
Пример: звенья изменения размера
|
Ссылка из приведенного выше примера будет выглядеть так:
Последний пример - создание ссылок с постоянным цветом фона, явно выделяющимся от остальных.
Пример: ссылки с фоном
|
Ссылка из приведенного выше примера будет выглядеть так:
НЕСКОЛЬКО СТИЛЕЙ НА ОДНОЙ СТРАНИЦЕ
Последняя тема посвящена тому, как добавить несколько стилей ссылок которые можно использовать на той же странице.
В приведенных выше примерах мы обратились к селектору HTML - A: link и т. Д. - и таким образом переопределили общий стиль ссылки.
Как определить стиль ссылки, который активен только в определенной области страницы?
Ответ: контекстно-зависимые селекторы.
Вместо того, чтобы обращаться к селектору ссылок A:, мы будем обращаться к нему, будучи зависимыми от определенного внешнего класса, который окружает область, в которой мы хотели бы, чтобы наш стиль ссылки был эффективным.
Например:
|
Обратите внимание, как мы используем для определения контекста.
Это разумно по двум причинам:
1) Очевидно, что это позволяет нам использовать разные стили ссылок на
одной и той же странице, вместо того, чтобы ограничиваться использованием одного общего стиля ссылки
.
2) Мы можем определить целые области, в которых определенный стиль ссылки работает для всех ссылок в этой области. Таким образом, нам не нужно добавлять определение стиля для каждой ссылки в этой области.
встроенных стилей для: link, a: hover и т. Д. В электронной рассылке новостей - HTML и CSS - Форумы SitePoint
code_sponge:Помогите! Необходимо развернуть эту рассылку по электронной почте сейчас.CSS не поддерживается в некоторых почтовых клиентах, поэтому мне нужно установить встроенные стили для текстовых ссылок. Кажется, не могу понять. CSS ниже. Моя попытка встроенного css внутри контейнера div.
<Стиль a: link = «color: # 33348e; текстовое оформление: нет; » a: visit = «цвет: # 33348e; текстовое оформление: нет; » a: hover = «цвет: # 33348e; текстовое оформление: нет; » a: active = «цвет: # 7476b4; text-decoration: underline; ”>
Не работает. Я новичок в этом. Я люблю это. Выручи меня?
CS
Ну, во-первых, это не совсем встроенный CSS.Встроенный CSS - это когда вы делаете что-то вроде этого:
пример
С другой стороны, вы не можете использовать псевдоклассы, такие как: hover, во встроенном CSS.
Когда вы используете элементы стиля, они обычно выглядят примерно так:
ХОРОШАЯ новость заключается в том, что вы определенно можете использовать CSS в заголовке или теле письма в формате HTML с довольно широкой поддержкой.Согласно руководству по совместимости CSS в электронной почте Campaign Monitor, вы можете определить: hover, используя объявления, примерно так же, как я сделал это выше, и единственными крупными клиентами, которые не получат его, являются Gmail, Outlook 07 и Notes 6/7.
Электронная почта HTML - это ТРУДНО. Больно и неприятно делать все правильно в каждом клиенте, и у вас просто нет такого же контроля над презентацией, как в веб-браузере. Если вы думаете, что странности и различия браузеров - это сложно, вы еще ничего не видели.Это определенно одна из тех ситуаций, когда вам просто нужно довольствоваться немного разным взглядом на клиентов.
Я бы посоветовал вам внимательно изучить руководство, ссылка на который есть на этой странице CM, чтобы у вас было представление о том, что доступно и с помощью каких методов. Это отличная маленькая шпаргалка. (Нет, я не работаю в Campaign Monitor, я работаю здесь)
HTML-ссылок на кнопки с onclick href
На этой странице показано, как создавать ссылки кнопок HTML с onclick и href с использованием тега и стилизовать их с помощью CSS в разные цвета и размеры.
Один из самых простых способов создания ссылок на кнопки HTML - это создать HTML , который автоматически сгенерирует кнопку.
Хотя этот метод прост, потому что он имеет минимальный код, кнопка выглядит немного простой. Однако можно создать великолепно выглядящие кнопки гиперссылок, добавив код CSS.Продолжайте прокручивать, чтобы увидеть примеры.
Это пример того, как оформить ссылку на кнопку с помощью встроенного CSS. Код можно использовать, напрямую вставив его в HTML так же, как в первом примере. При необходимости измените цвет и другие свойства.
Совет: Посетите html-color-names.com или htmlColorCodes.org для сопоставления цветовых палитр.
Если на одном веб-сайте требуется более одной стилизованной кнопки или если вам нужны дополнительные эффекты, такие как изменение цвета при наведении курсора мыши на кнопку, рекомендуется использовать внутреннюю или внешнюю таблицу стилей для более быстрого редактирования нескольких кнопок. сразу. См. Пример ниже ..
Этот код кнопки имеет небольшое, но важное отличие от кнопки с другим стилем, потому что атрибут class был добавлен со значением MyButton , чтобы он мог выбирать правила CSS из таблицы стилей.При необходимости измените значения MyButton .
Вышеупомянутый

 help {
help { 8; /*задаём уровень прозрачности*/
8; /*задаём уровень прозрачности*/ 4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ link a:hover{
link a:hover{ 4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ css">
css"> Добавим немного стилей для help-tip
Добавим немного стилей для help-tip 4 'Arial', 'Helvetica', sans-serif;
color: #5b6469;
}
a, a:visited {
outline:none;
color:#389dc1;
}
a:hover{
text-decoration:none;
}
section, footer, header, hgroup, aside{
display: block;
}
p{
margin-bottom:20px;
}
p:last-child{
margin-bottom: 0;
}
/*-------------------------
Заголовки
--------------------------*/
hgroup{
text-align: center;
padding: 60px 0 48px;
font-family: 'PT Serif', 'Cambria', serif;
}
hgroup h2{
color:#828e93;
font-size:18px;
font-weight: normal;
}
hgroup h3{
font-size:48px;
}
/*-------------------------
Цвет кнопки
--------------------------*/
ul{
list-style:none;
text-align:center;
margin-bottom:48px;
}
ul li{
display: inline-block;
margin: 0 8px;
}
ul li:hover{
opacity: 0.9;
}
ul li a{
color:#fff !important;
text-decoration: none !important;
font-size:15px;
font-weight: bold;
display: inline-block;
padding:6px 14px;
border-radius:3px;
box-shadow: 1px 1px 1px rgba(0,0,0,0.
4 'Arial', 'Helvetica', sans-serif;
color: #5b6469;
}
a, a:visited {
outline:none;
color:#389dc1;
}
a:hover{
text-decoration:none;
}
section, footer, header, hgroup, aside{
display: block;
}
p{
margin-bottom:20px;
}
p:last-child{
margin-bottom: 0;
}
/*-------------------------
Заголовки
--------------------------*/
hgroup{
text-align: center;
padding: 60px 0 48px;
font-family: 'PT Serif', 'Cambria', serif;
}
hgroup h2{
color:#828e93;
font-size:18px;
font-weight: normal;
}
hgroup h3{
font-size:48px;
}
/*-------------------------
Цвет кнопки
--------------------------*/
ul{
list-style:none;
text-align:center;
margin-bottom:48px;
}
ul li{
display: inline-block;
margin: 0 8px;
}
ul li:hover{
opacity: 0.9;
}
ul li a{
color:#fff !important;
text-decoration: none !important;
font-size:15px;
font-weight: bold;
display: inline-block;
padding:6px 14px;
border-radius:3px;
box-shadow: 1px 1px 1px rgba(0,0,0,0. 1);
}
ul li:nth-child(1) a{
background-color: #6bb9e1;
}
ul li:nth-child(2) a{
background-color: #ec7164;
}
ul li:nth-child(3) a{
background-color: #6ad3c3;
}
/*-------------------------------
Дизайн содержимого с текстом.
-------------------------------*/
#content{
background-color: #FFF;
border-radius: 4px;
padding: 40px;
margin: 0 auto;
max-width: 600px;
position: relative;
margin: 0 auto 100px;
}
/*-------------------------
Дизайн подсказки
--------------------------*/
.help-tip{
position: absolute;
top: 15px;
right: 300px;
text-align: center;
background-color: #000000;
border-radius: 50%;
width: 24px;
height: 24px;
font-size: 14px;
line-height: 26px;
cursor: default;
}
.help-tip:before{
content:'?';
font-weight: bold;
color:#fff;
}
.help-tip:hover p{
display:block;
transform-origin: 100% 0%;
-webkit-animation: fadeIn 0.3s ease-in-out;
animation: fadeIn 0.
1);
}
ul li:nth-child(1) a{
background-color: #6bb9e1;
}
ul li:nth-child(2) a{
background-color: #ec7164;
}
ul li:nth-child(3) a{
background-color: #6ad3c3;
}
/*-------------------------------
Дизайн содержимого с текстом.
-------------------------------*/
#content{
background-color: #FFF;
border-radius: 4px;
padding: 40px;
margin: 0 auto;
max-width: 600px;
position: relative;
margin: 0 auto 100px;
}
/*-------------------------
Дизайн подсказки
--------------------------*/
.help-tip{
position: absolute;
top: 15px;
right: 300px;
text-align: center;
background-color: #000000;
border-radius: 50%;
width: 24px;
height: 24px;
font-size: 14px;
line-height: 26px;
cursor: default;
}
.help-tip:before{
content:'?';
font-weight: bold;
color:#fff;
}
.help-tip:hover p{
display:block;
transform-origin: 100% 0%;
-webkit-animation: fadeIn 0.3s ease-in-out;
animation: fadeIn 0. 3s ease-in-out;
}
.help-tip p{
display: none;
text-align: left;
background-color: #1E2021;
padding: 10px;
width: 150px;
position: absolute;
border-radius: 3px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
right: -4px;
color: #FFF;
font-size: 13px;
line-height: 1.4;
}
.help-tip p:before{
position: absolute;
content: '';
width:0;
height: 0;
border:6px solid transparent;
border-bottom-color:#1E2021;
right:10px;
top:-12px;
}
.help-tip p:after{
3s ease-in-out;
}
.help-tip p{
display: none;
text-align: left;
background-color: #1E2021;
padding: 10px;
width: 150px;
position: absolute;
border-radius: 3px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
right: -4px;
color: #FFF;
font-size: 13px;
line-height: 1.4;
}
.help-tip p:before{
position: absolute;
content: '';
width:0;
height: 0;
border:6px solid transparent;
border-bottom-color:#1E2021;
right:10px;
top:-12px;
}
.help-tip p:after{