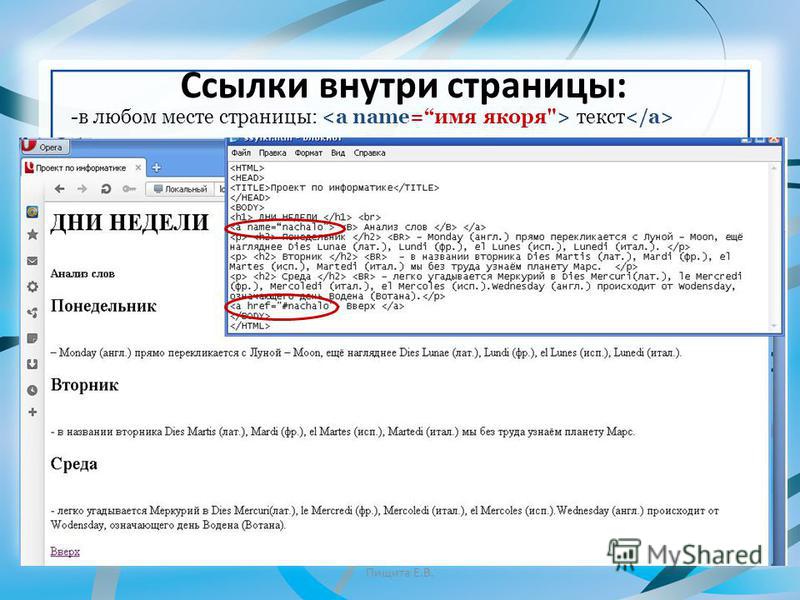
Html якорные ссылки: Как сделать якорную ссылку
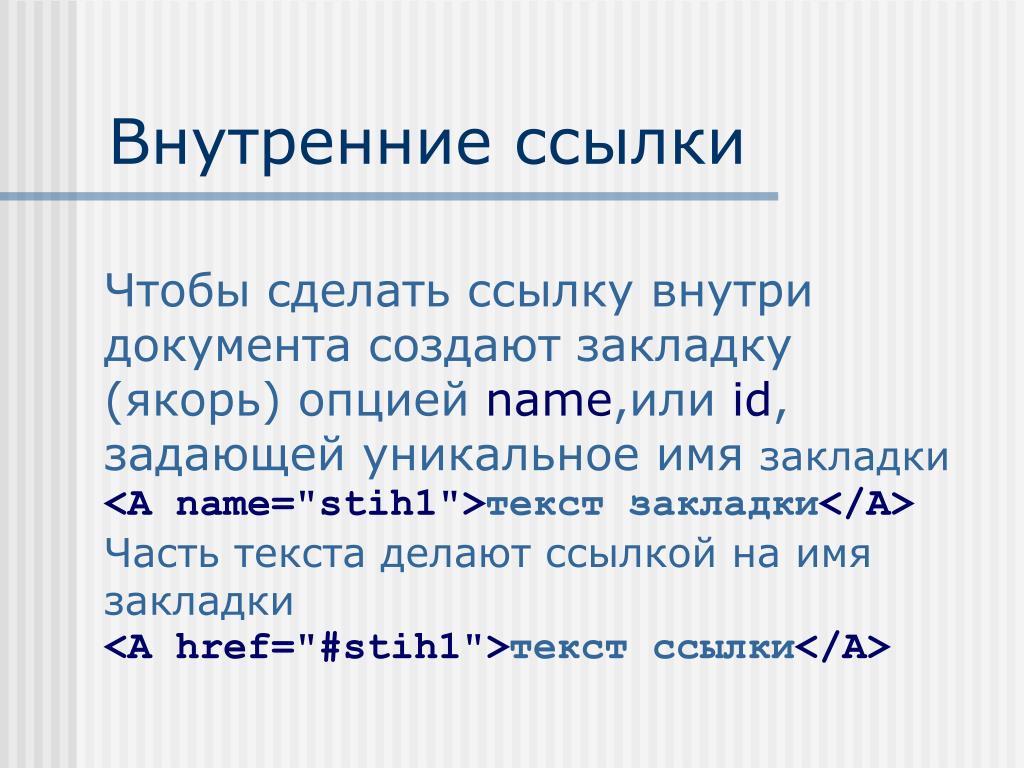
Внутренние ссылки в html
Автор admin Просмотров 175 Обновлено
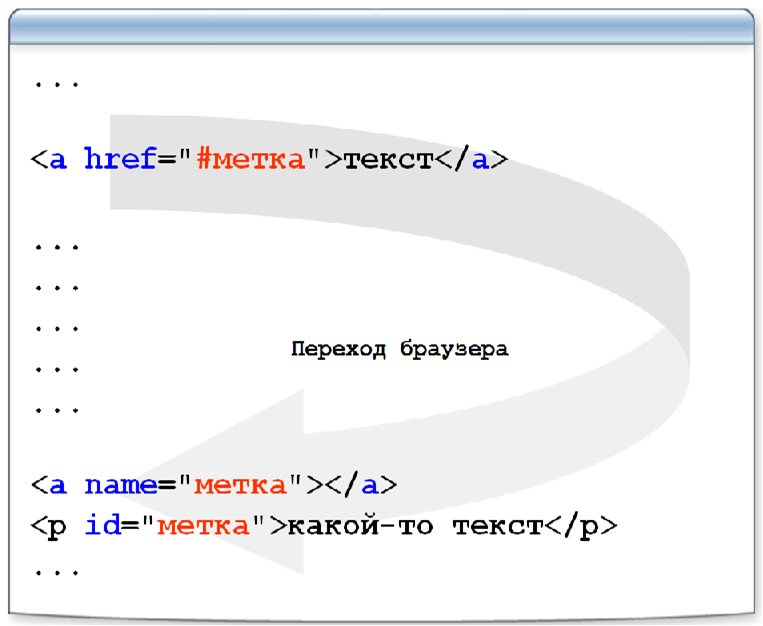
В разметке HTML мы также можем использовать механизм ссылок для создания индекса внутри документа с использованием якорей. На самом деле каждый может иметь имя:
<a name="primo">Мы собираемся изучить структуру ... И т.д ...</a>
HTML-якорь без href
При отсутствии атрибута href , который указывает гиперссылку, якоря не рассматриваются как ссылки, но их форматирование неотличимо от «обычного» текста.
В гипотетическом индексе можно ссылаться на привязку, присутствующую в документе, по ссылке, которая на него указывает:
<a href="#first">перейти к первому абзацу</a>
знак решетки указывает, что ссылка должна искать якорь с именем «first» на самой странице.
Якорная ссылка вверху страницы
Если вы не укажете имя привязки, на которую хотите указать, все равно будет создана ссылка, указывающая на верхнюю часть страницы (выполняется поиск привязки, имя которой не указано). На самом деле это отличный трюк для создания «пустых» ссылок (в некоторых случаях они могут быть полезны). Например:
<a href="#">пустая ссылка</a>
Чтобы создать индекс внутри страницы, выполните два этапа:
- создание якоря, чтобы указать на (
<a name="моеИмя">) - создание ссылки на вновь созданный якорь и ссылку
- через (
<a href="#моеИмя">)
Создание якорных ссылок и Е-мэйл ссылок в HTML документе.
Поехали дальше. В предыдущем уроке мы рассмотрели Абсолютные и Относительные ссылки и, чтобы завершить тему, мы рассмотрим еще два вида ссылок это якорные ссылки и ссылки на адрес Е-мэйл почты.
В предыдущем уроке мы рассмотрели Абсолютные и Относительные ссылки и, чтобы завершить тему, мы рассмотрим еще два вида ссылок это якорные ссылки и ссылки на адрес Е-мэйл почты.
1. Якорные ссылки.
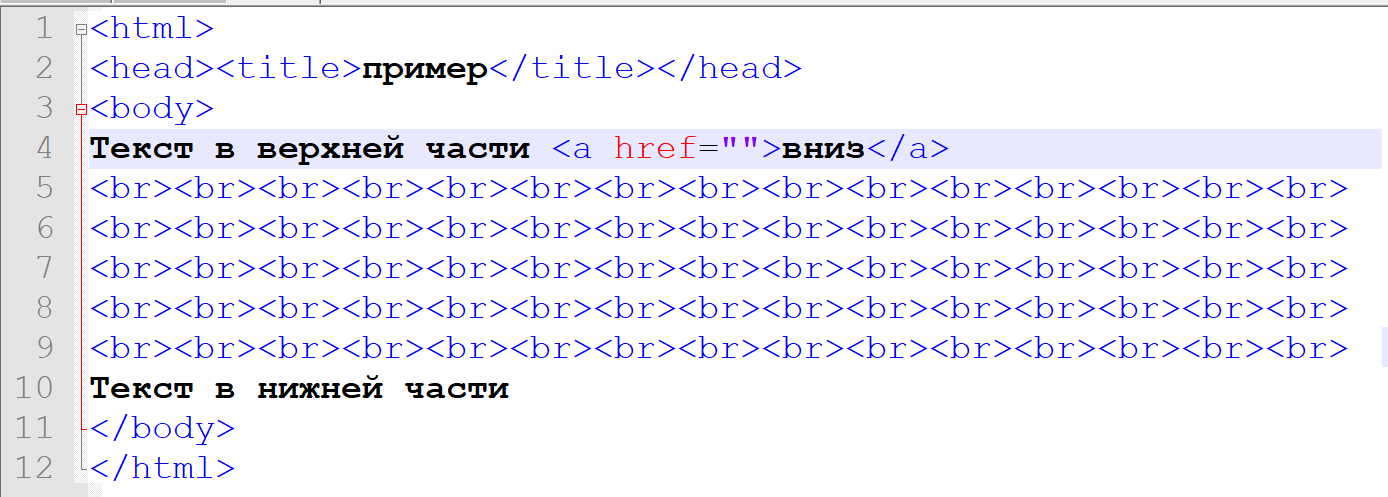
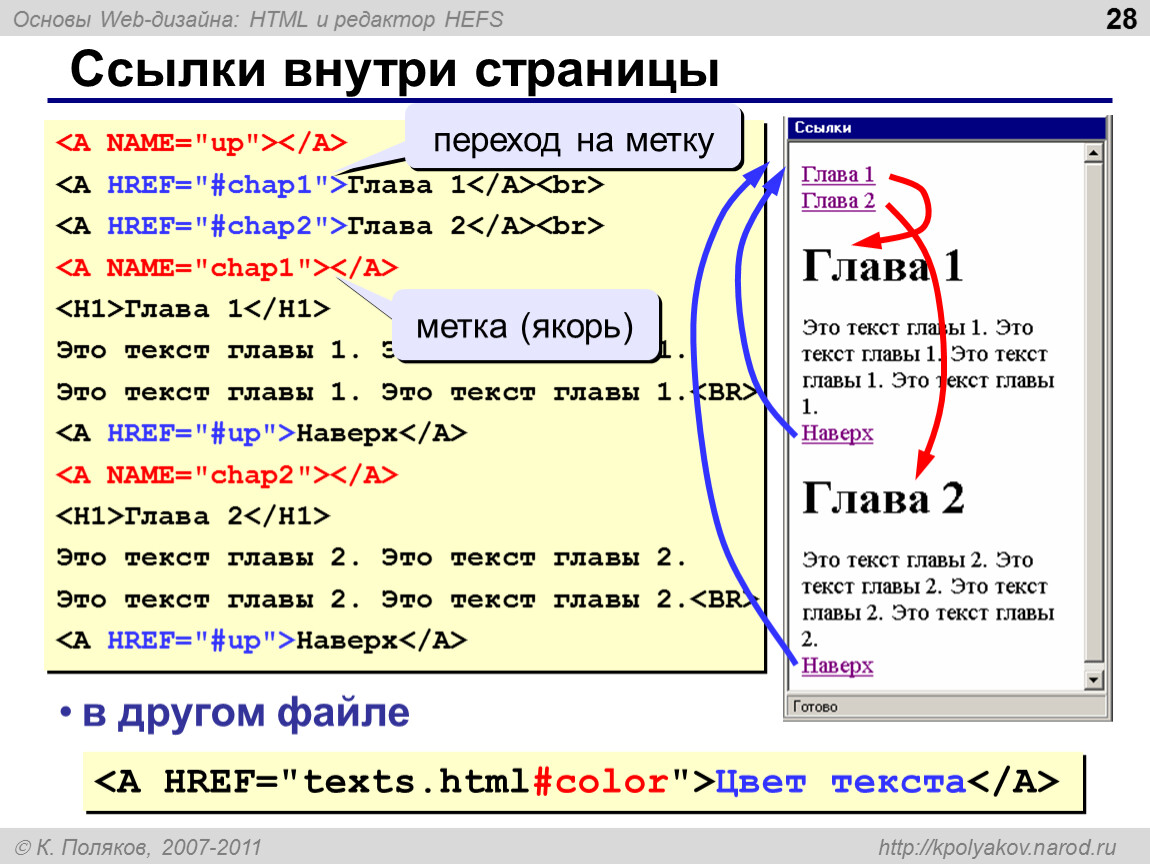
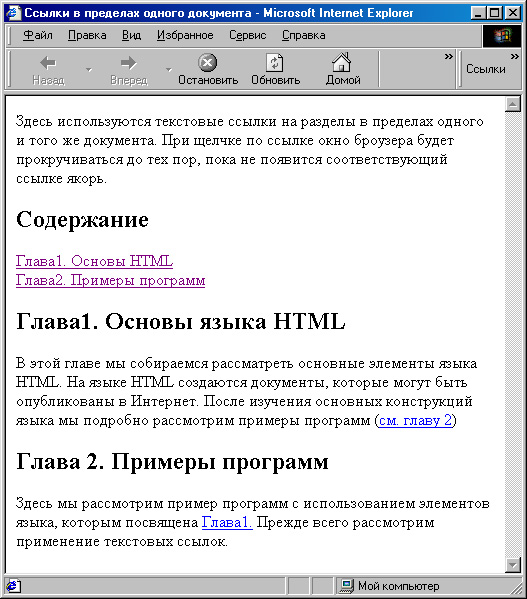
Первым делом рассмотрим якорную ссылку, Вы наверняка уже с ними сталкивались. Такая ссылка используется, если у Вас, например, длинный документ, и Вы в самом низу документа и хотите попасть сразу на верх страницы. Чтобы не крутить ролик мыши внизу создается якорная ссылка нажав на которую нас перебросит в начало страницы. Может так же быть такой случай, когда в статье Вам нужно попасть в определенное место на странице. Это также возможно с помощью якорной ссылки. Так же есть возможность перехода в выбранное место и на другой странице.
И так, как же такие ссылки создаются. В нужном месте создается якорь, куда после клика на ссылки мы и попадем.
1. С использованием якоря:
Для начала создадим якорь, дав ему имя с помощью атрибута name=«top» тега <a>. Теперь в ссылке для перехода, в атрибуте href=»», указывается значение, т.е. имя созданного ранее якоря #top. Перед именем должен находиться символ решетки (#).
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
Первая HTML страница
</head>
<body>
много произвольного текста.
Перейти в начало страницы
</body>
</html>
Текст в ссылке якоря <a name=«top»> и <a> не обязателен, так как достаточно указать место перехода после клика по ссылке.
Таким же способом можно сделать и закладку на другую веб-страницу или на другой сайт. Разница в том, что в атрибут href=«#top» тега <a>
Разница в том, что в атрибут href=«#top» тега <a>
HTML
много произвольного текста.
Перейти в начало страницы
В этом примере, после клика на ссылку, будет произведен переход в верхнюю часть страницы contact.html. Если такого якоря или страницы не найдено то никакой ошибки не произойдет.
2. С использованием идентификатора:
Во втором способе якорная ссылка создается с помощью идентификатора, который может располагаться в любом другом, ранее созданном, элементе. Например, у нас какая-то форма или заголовок, и к нему присвоен идентификатор
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> Первая HTML страница </head> <body>
много произвольного текста.
Перейти к заголовку страницы
</body> </html>
Теперь href=«#top_zagolovok»
3. Ссылки на Е-мэйл адреса.
И последний вид ссылок который рассмотрим — это ссылки на Е-мэйл адреса. В теге <a> </a> создается основной атрибут href=»», в котором уже нужно указать ключевое слово mailto: И затем указывать адрес электронной почты, после щелчка, на который пользователь будет, отправляется на страницу отправки письма, либо будет, запускается почтовая программа для создания письма, в строку получателя которой будет подставляется почтовый адрес, именно тот, что указан на сайте. Вот таким образом работает ссылка на Е-мэйл адрес.
И затем указывать адрес электронной почты, после щелчка, на который пользователь будет, отправляется на страницу отправки письма, либо будет, запускается почтовая программа для создания письма, в строку получателя которой будет подставляется почтовый адрес, именно тот, что указан на сайте. Вот таким образом работает ссылка на Е-мэйл адрес.
Вот мы рассмотрели еще два вида ссылок, а в целом научились создавать четыре вида ссылок: это ссылка на страницу и файл, на якорь и на Е-мэйл. Как Вы уже скорей всего заметили, смысл у всех ссылок один и тот же, меняется только значение в атрибуте
Как сделать, Примеры, Создать в WordPress
Якорная ссылка HTML (Или Якорь по другому) — это замечательный инструмент, который позволит облегчить навигацию по большому тексту. Якоря, действительно, удобны и просты для размещения в HTML-коде. Например, я, давеча, написал инструкцию
Якоря, действительно, удобны и просты для размещения в HTML-коде. Например, я, давеча, написал инструкцию
СОДЕРЖАНИЕ
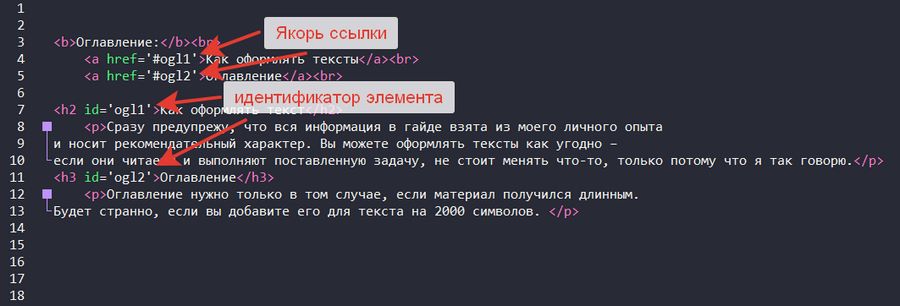
Итак, как мы уже поняли, для навигации «Содержания» здесь применятся — Якорная ссылка html. Разберемся поподробней, что это за такой «Зверь».
Якорная ссылка — это самая обычная ссылка вида <а></а>, имеющая уникальное имя — «name» или идентификатор «id», в языке html запишется, например, так ⤵️:
<a name="top"></a> и <a></a>На месте «top» может быть любое слово, придуманное Вами, и написанное латинскими буквами. При этом между тегами <а></а> ставить текст необязательно — это, своего рода метка, к которой будет осуществляться переход в любую часть текста, от нажатой гиперссылки в тексте.
Значит, чтобы перейти к нашему якорю, нужно создать дополнительную ссылку следующего вида ⤵️:
<a href="#top">Наверх</a>Как видите, отличие лишь в том, что в тег <а></а> введен атрибут href и обязательное значение в виде символа решетки «#» перед словом придуманным Вами, в нашем случае это «top». Здесь важно, обязательно, поставить текст для создания кликабельной ссылки.
HTML код якорных ссылок
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Быстрый переход внутри документа</title>
</head>
<body>
<p><a name="top"></a></p>
<p>...</p>
<p><a href="#top">Наверх</a></p>
</body>
</html>К СОДЕРЖАНИЮ
Якорная ссылка на другую страницу
Фактически, разница будет минимальной и код гиперссылки будет выглядеть так ⤵️:
<a href="anysite. ru/text.html#bottom">Перейти к нижней части текста</a>.
ru/text.html#bottom">Перейти к нижней части текста</a>. Как видите, к символу # прибавляется ссылка на нужную страницу anysite.ru/text.html#bottom.
Наглядный пример якорной ссылки, нажав -> Видоурок:Как установить новый шрифт на компьютер🔗 Вы перейдете сразу к ссылке-якорю раздела видеоурок! Попробуйте! Код HTML же будет выглядеть следующим образом ⤵️:
<a href="/222-kak-ustanovit-shrift-v-photoshop-windows-10-word.html#videourok_1" target="_blank"><u>Видоурок:Как установить новый шрифт на компьютер?</u></a>Сделать ссылку-якорь в WordPress
Создать такие маркерные ссылки в самых популярных новостных движках, в том числе и Wordpress, не составит труда, ибо алгоритм не отличается от описанного в этой статье. Для облегчения работы с якорями существует множество модулей, плагинов, которые без труда можно найти в сети интернет, например, Better Anchor LinksК СОДЕРЖАНИЮ
Если не работают якорные ссылки
- Проверьте совпадение значений атрибутов «name» , «href», т.
 е. <a name=»top«></a> и <a href=»#top«>Наверх</a>;
е. <a name=»top«></a> и <a href=»#top«>Наверх</a>; - Не поставлена ссылка — якорь;
- Не поставлена решетка # в атрибуте href, <a href=»#top»>;
- Не закрыт тег <a>, т.е. <a href=»#top«></a>.
Гиперссылки в документах HTML
Гиперссылки в документах HTMLHTML предлагает большое количество согласованных публичных идиом для создания сложных структурированных документов, но что отличает его от большинства других языков разметки, так это богатые возможности гипертекста и интерактивные документы.
В этом разделе вводится понятие ссылки (или
гиперссылки, ссылки Web), базовой конструкции гипертекста. Ссылка это соединение одного Web-ресурса с другим. Несмотря на простоту концепции, ссылка является одной из фундаментальных сил, приведших к успешному развитию Web.
Ссылка имеет два конца — называемых якорями — и направление.
12.1.1 «Посещение» связанного ресурса
Акцией по умолчанию, ассоциированной со ссылкой, является запрос другого ресурса Web. Такое действие является обычным и неявно подразумевается при выборе гиперссылки (напр., щелчком на ней мышью, вводом с клавиатуры и т.д.).
Следующий отрывок HTML содержит две ссылки, якорь одной из которых указывает на документ HTML с названием «chapter2.html», а якорь другой — на GIF-изображение в файле «forest.gif»:
<BODY>...текст... <P>Вы найдёте многое на <A href="chapter2.html">chapter two</A>. См. также здесь <A href="../images/forest.gif">карту леса.</A> </BODY>
Активировав эту ссылку (щелчком мыши, вводом с клавиатуры, голосовой командой и т. п.), пользователь может посетить этот ресурс. Заметьте, что атрибут href в каждом якоре специфицирует адрес якоря назначения с применением URI.
п.), пользователь может посетить этот ресурс. Заметьте, что атрибут href в каждом якоре специфицирует адрес якоря назначения с применением URI.
Якорь назначения для гиперссылки может быть элементом в документе HTML. Якорю назначения должно быть дано имя, и любой URI, адресующий этот якорь, должен включать это имя как идентификатор фрагмента.
Якоря назначения в документах HTML могут быть специфицированы элементом
Так, например, автор может создать оглавление, вхождения которого связаны с элементами h3, h4 и т.д. в этом же документе. Используя элемент A для создания якоря назначения, мы могли бы написать:
<h2>Оглавление</h2> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления...
...тело документа... <h3><A name="section1">Введение</A></h3> ...раздел 1... <h3><A name="section2">Фон</A></h3> ...раздел 2... <h4><A name="section2.1">Несколько заметок</A></h4> ...раздел 2.1...
Того же эффекта можно достичь, сделав элементы-заголовки якорями:
<h2>Оглавление</h2> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления... ...тело документа... <h3>Introduction</h3> ...раздел 1... <h3>Фон</h3> ...раздел 2... <h4>Несколько заметок</h4> ...раздел 2.1...
12.1.2 Другие соотношения гиперссылок
Чаще всего гиперссылки используются для запроса другого ресурса Web, как в предыдущих примерах. Однако, авторы могут включать в свои документы гиперссылки, которые не только выполняют действия типа «активировать эту ссылку для посещения соответствующего ресурса». Гиперссылки, выражающие
соотношения других типов, имеют тот или иной тип ссылок, специфицированный в якоре этого ресурса.
Однако, авторы могут включать в свои документы гиперссылки, которые не только выполняют действия типа «активировать эту ссылку для посещения соответствующего ресурса». Гиперссылки, выражающие
соотношения других типов, имеют тот или иной тип ссылок, специфицированный в якоре этого ресурса.
Роли гиперссылки, определяемые A или LINK, установлены атрибутами rel и rev.
Например, ссылки, определённые элементом LINK, могут описывать позицию документа в серии документов. В следующем отрывке гиперссылки в документе, озаглавленном «Chapter 5», указывают на следующую и предыдущую главы:
<HEAD> ...другая информация "шапки"... <TITLE>Chapter 5</TITLE> <LINK rel="prev" href="chapter4.html"> <LINK rel="next" href="chapter6.html"> </HEAD>
Тип первой ссылки — «prev», а второй — «next» (два из нескольких распознаваемых типов ссылок). Гиперссылки, специфицированные в LINK, не рассматриваются как содержимое
документов, хотя ПА могут отображать их другими способами (напр. , утилитами навигации).
, утилитами навигации).
Даже если они не используются для навигации, эти гиперссылки могут интерпретироваться интересными способами. Например, ПА, печатающий серию документов HTML как единый документ, может использовать информацию этих ссылок как базис связного линеарного документа. Ниже дана информация о гиперссылках для использования возможностей поисковых машин.
12.1.3 Спецификация якорей и гиперссылок
Хотя гиперссылки на другие ресурсы создаются разными элементами и атрибутами (напр., элемент IMG, элемент FORM и т.д.), в этом разделе рассматриваются
гиперссылки и якоря, создаваемые элементами LINK и A.
Элемент LINK может появляться только в «шапке» документа.
Элемент A может
появляться только в теле документа.
Если в элементе A установлен атрибут href, этот элемент определяет якорь-источник гиперссылки, который может быть активирован пользователем для запроса Web-ресурса. Якорь источника это размещение объекта A, а якорь назначения — это ресурс Web.
Якорь источника это размещение объекта A, а якорь назначения — это ресурс Web.
Запрошенный ресурс может быть обработан ПА различными способами:
- открытие нового документа HTML в том же окне ПА,
- открытие нового документа HTML в другом окне,
- запуск другой программы для обработки ресурса и т.д.
Поскольку элемент A имеет содержимое (текст, изображения и т.п.), ПА могут обозначить наличие этого содержимого, например, подчёркиванием гиперссылки.
Если атрибуты name или id элемента A установлены, данный элемент определяет якорь, который может служить якорем назначения других гиперссылок.
Авторы могут установить атрибуты name и href одновременно в одном и том же A.
Элемент LINK определяет взаимоотношение между текущим документом и другим ресурсом. Хотя LINK не имеет содержимого, взаимоотношения, определяемые им, могут воспроизводиться
некоторыми ПА.
12.1.4 Заголовки гиперссылок
Атрибут title может быть установлен элементами A и LINK для добавления информации о ссылке. Эта информация может произноситься ПА, может быть показана как подсказка, вызывать изменение вида курсора и т.д.
Таким образом, мы можем расширить предыдущий пример, добавив заголовок к каждой ссылке:
<BODY>
...текст...
<P>Вы найдёте многое на <A href="chapter2.html"
title="Go to chapter two">chapter two</A>.
<A href="./chapter2.html"
title="Get chapter two.">chapter two</A>.
См. также здесь <A href="../images/forest.gif"
title="GIF image of enchanted forest">карту леса.</A>
</BODY>
12.1.5 Интернационализация и гиперссылки
Поскольку гиперссылки могут указывать на документ, имеющий другой набор символов, элементы A и LINK поддерживают атрибут charset. Этот атрибут даёт авторам возможность уведомлять ПА о кодировке, дате и других данных.
Этот атрибут даёт авторам возможность уведомлять ПА о кодировке, дате и других данных.
Атрибут hreflang снабжает ПА информацией о языке ресурса гиперссылки так же, как атрибут lang даёт информацию о языке содержимого элемента или значениях атрибутов.
Вооружённые новыми данными, ПА должны исключить показ пользователю различного «мусора». Вместо этого они могут или указать на ресурсы, необходимые для корректного воспроизведения документа, или, при невозможности размещения ресурса, как минимум предупредить пользователя о том, что документ не будет прочитан и указать причину.
12.2 Элемент
A<!ELEMENT A - - (%inline;)* -(A) -- якорь --> <!ATTLIST A %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- name CDATA #ПРЕДПОЛАГАЕТСЯ -- имя целевой ссылки -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа -- shape %Shape; rect -- для использования с клиентскими картами -- coords %Coords; #IПРЕДПОЛАГАЕТСЯ -- для использования с клиентскими картами -- tabindex NUMBER #ПРЕДПОЛАГАЕТСЯ -- позиция в порядке табуляции -- onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус -- onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус -- >
Конечный тег: необходим, Конечный тег: необходим
Определения атрибутов
- name = cdata [CS]
- Этот атрибут именует текущий якорь, который может стать якорем назначения для другой гиперссылки.
 Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что
и атрибут id.
Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что
и атрибут id. - href = uri [CT]
- Определяет размещение ресурса Web, определяя таким образом ссылку с текущего элемента (якоря-источника) на якорь назначения, определённый этим атрибутом.
- hreflang = langcode [CI]
- Определяет базовый язык ресурса, обозначенного в href, и может использоваться, только если href определён.
- type = content-type [CI]
- Определяет уведомляющую подсказку, к примеру, о типе содержимого, находящегося по целевому адресу гиперссылки. Она позволяет ПА решить, использовать ли fallback-механизм, или получить содержимое, получив предупреждение о том, что это содержимое имеет тип, не поддерживаемый ПА.
- Авторы, используя этот атрибут, несут ответственность за обслуживание риска наличия несоответствия с реальным содержимым, находящимся на конечном адресе гиперссылки.

- Текущий список зарегистрированных типов содержимого см. в [MIMETYPES].
- rel = типы ссылок [CI]
- Описывает соотношение между текущим документом и якорем, определённым атрибутом href. Значением этого атрибута является список разделённых пробелами типов ссылок.
- rev = типы ссылок [CI]
- Этот атрибут используется для описания ссылки возврата от якоря, специфицированного атрибутом href, к текущему документу. Значением этого атрибута является разделённый пробелами список типов ссылок.
- charset = charset [CI]
- Определяет набор символов ресурса, на который указывает гиперссылка. См. детали в разделе кодировка символов.
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- shape и coords (карты изображений)
- onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- target (целевой фрэйм)
- tabindex (навигация табуляцией)
- accesskey (символ быстрого доступа)
Каждый элемент A определяет якорь:
- Содержимое элемента A определяет местонахождение якоря.

- Атрибут name именует якорь так, что он может быть якорем назначения 0 или более ссылок (см. также якоря с атрибутом id).
- Атрибут href делает этот якорь источником одной конкретной гиперссылки.
Авторы могут также создать элемент A, который не специфицирует никаких якорей, т.е. не специфицирует href, name или id. Значения этих атрибутов могут быть установлены позже с помощью скриптов.
В следующем примере элемент A определяет гиперссылку. Якорь-источник — это текст «W3C Web site», а якорь-назначение — это «http://www.w3.org/»:
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/">W3C Web сайте</A>.
Эта гиперссылка указывает на домашнюю страницу World Wide Web Consortium. Если пользователь активирует эту гиперссылку в ПА, ПА запросит соответствующий ресурс, в данном случае — документ HTML.
ПА обычно отображают гиперссылки так, чтобы сделать их явно видимыми для пользователя (подчёркиванием, обратной прокруткой видео и т. п.). Конкретный вариант зависит от ПА. Вид может зависеть от того, посетил ли уже
пользователь ссылку или нет. Предыдущая ссылка может выглядеть так
п.). Конкретный вариант зависит от ПА. Вид может зависеть от того, посетил ли уже
пользователь ссылку или нет. Предыдущая ссылка может выглядеть так
Дополнительную информацию о W3C см. на W3C Web сайте.
Чтобы явно указать ПА набор символов страницы назначения, установите значение атрибута charset:
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/" charset="ISO-8859-1">W3C Web сайте</A>
Предположим, мы определили якорь «anchor-one» в файле «one.html».
...текст перед якорем... <A name="anchor-one">This is the location of anchor one.</A> ...текст после якоря...
Так создаётся якорь вокруг текста «This is the location of anchor one.». Обычно содержимое A не отображается, если A определяет только якорь.
Определив якорь, мы можем ссылаться на него из этого же или другого документа.
URI, обозначающие якорь, содержат символ «#» и следующее за ним имя якоря (идентификатор фрагмента). Вот несколько примеров таких URI:
Вот несколько примеров таких URI:
- Абсолютный URI: http://www.mycompany.com/one.html#anchor-one
- Относительный URI: ./one.html#anchor-one or one.html#anchor-one
- Если ссылка определена в том же документе, где определён якорь: #anchor-one
Таким образом, гиперссылка, определённая в файле «two.html» в той же директории, что и «one.html», будет ссылаться на якорь так:
...текст перед ссылкой... Дополнительную информацию см. на <A href="./one.html#anchor-one"> anchor one</A>. ...текст после ссылки...
Элемент A в следующем примере определяет гиперссылку (с помощью href) и одновременно создаёт именованный якорь (с помощью name):
I just returned from vacation! Here's a <A name="anchor-two" href="http://www.somecompany.com/People/Ian/vacation/family.png"> photo of my family at the lake.</A>.
Этот пример содержит ссылку на Web-ресурс другого типа (изображение PNG). Активация гиперссылки должна вызвать получение ресурса из Web (и, возможно, отображение его, если система сконфигурирована соответствующим образом).
Активация гиперссылки должна вызвать получение ресурса из Web (и, возможно, отображение его, если система сконфигурирована соответствующим образом).
Примечание. ПА должны уметь находить якоря, созданные пустыми элементами A, но некоторые ПА не делают этого. Например, некоторые ПА могут не обнаруживать «empty-anchor» в следующем фрагменте HTML:
<A name="empty-anchor"></A> <EM>...some HTML...</EM> <A href="#empty-anchor">Link to empty anchor</A>
12.2.1 Синтаксис имён якорей
Имя якоря — это значение атрибута name или id, когда используется в контексте якорей. Имена якорей должны соблюдать следующие правила:
Таким образом, следующий пример корректен в отношении совпадения строк и должен рассматриваться ПА как совпадение:
<P><A href="#xxx">...</A> ...документ... <P><A name="xxx">...</A>
НЕВЕРНОЕ ИСПОЛЬЗОВАНИЕ:
Это пример неверного использования имён, поскольку имена одинаковы и различаются только регистром:
<P><A name="xxx">...</A> <P><A name="XXX">...</A>
Хотя следующий отрывок HTML верен, поведение ПА в этом случае не определено; некоторые ПА могут (некорректно) рассматривать это как совпадение, а другие — нет.
<P><A href="#xxx">...</A> ...документ... <P><A name="XXX">...</A>
Имена якорей должны быть указаны в символах ASCII. См. в приложении дополнительную информацию о не-ASCII символах в значениях атрибутов URI.
12.2.2 Вложение ссылок не допускается
Ссылки и якоря, определённые элементом A, не могут вкладываться; элемент A не должен содержать других элементов A.
Поскольку ОТД определяет элемент LINK как пустой, элементы LINK также не могут вкладываться.
12.2.3 Якоря с атрибутом
idАтрибут id может использоваться для создания якоря в начальном теге любого элемента (включая элемент A).
Этот пример иллюстрирует использование атрибута id для размещения якоря в элементе h3. Якорь связан посредством элемента A.
Об этом Вы можете узнать больше в <A href="#section2">Section Two</A>. ...позже в документе <h3>Раздел 2</h3> ...позже в документе <P>Смотрите <A href="#section2">Раздел 2</A> выше по тексту.
В следующем примере якорь назначения именован с помощью атрибута id:
I just returned from vacation! Here's a <A>photo of my family at the lake.</A>.
Атрибуты id и name используют общее
пространство имён. Это означает, что они не могут одновременно определять якорь с одним именем в одном и том же документе. Допускается использовать оба атрибута для определения уникальных идентификаторов следующих элементов: A, APPLET, FORM, FRAME, IFRAME, IMG и MAP. Если оба атрибута использованы в одном элементе, их значения должны быть идентичны.
Если оба атрибута использованы в одном элементе, их значения должны быть идентичны.
ПРИМЕР НЕПРАВИЛЬНОГО ИСПОЛЬЗОВАНИЯ:
Следующий отрывок HTML неверен, поскольку эти атрибуты объявляют одно имя дважды в одном документе:
<A href="#a1">...</A> ... <h2> ...страницы документа... <A name="a1"></A>
Следующий пример показывает, что id и name должны быть идентичными, если оба появляются в начальном теге элемента:
<P><A name="a1" href="#a1">...</A>
В соответствии со своей спецификацией в ОТД HTML, атрибут name может содержать символьные мнемоники. Так, значение Dürst является верным значением атрибута name, как и Dürst. Атрибут id, однако, не может содержать символьных мнемоник.
Использовать id или name? Авторы должны учитывать следующие обстоятельства при решении вопроса использования для именования якоря id или name:
- Атрибут id может действовать не только как имя якоря (напр.
 , селектор таблиц стилей, идентификатор процесса и т.д.).
, селектор таблиц стилей, идентификатор процесса и т.д.). - некоторые старые ПА не поддерживают якоря, созданные атрибутом id.
- Атрибут name допускает расширенные имена якорей (с мнемониками).
12.2.4 Недоступные и неидентифицируемые ресурсы
Ссылка не недоступный или неидентифицируемый ресурс является ошибкой. Хотя ПА могут по разному обрабатывать такие ошибки, мы рекомендуем следующее поведение ПА:
- Если ПА не может обнаружить связанный ресурс, он должен предупредить пользователя.
- Если ПА не может идентифицировать тип связанного ресурса, он должен попытаться обработать его. Он должен предупредить пользователя и может дать ему (пользователю) возможность доступа для идентификации типа документа.
12.3 Взаимосвязи документов: элемент LINK
<!ELEMENT LINK - O EMPTY -- медиа-независимая ссылка --> <!ATTLIST LINK %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- media %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для представления на данном носителе -- >
Начальный тег: необходим, Конечный тег: запрещён
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- href, hreflang, type, rel, rev (ссылки и якоря)
- target (целевой фрэйм)
- media (стиль «шапки»)
- charset(набор символов документа)
Этот элемент определяет ссылку. В отличие от A, он может появляться только в разделе HEAD — «шапки» документа, хотя и может появляться любое количество
раз. Хотя LINK не имеет содержимого, он выражает информацию о взаимоотношениях, которая может отображаться ПА различными способами (напр., панель с выпадающим меню со ссылками).
В отличие от A, он может появляться только в разделе HEAD — «шапки» документа, хотя и может появляться любое количество
раз. Хотя LINK не имеет содержимого, он выражает информацию о взаимоотношениях, которая может отображаться ПА различными способами (напр., панель с выпадающим меню со ссылками).
Этот пример показывает, как различные определения LINK могут появляться в разделе HEAD документа. Текущий документ — «Chapter2.html». Атрибут rel специфицирует соотношение связанного документа с текущим. Значения «Index», «Next» и «Prev» разъясняются в разделе типы ссылок.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Chapter 2</TITLE> <LINK rel="Index" href="../index.htm"> <LINK rel="Next" href="Chapter3.html"> <LINK rel="Prev" href="Chapter1.html"> </HEAD> ...оставшаяся часть документа...
12.3.1 Гиперссылки вперёд и назад
Атрибуты rel и rev дополнительно могут: атрибут rel — определять ссылки вперёд, а атрибут rev — ссылки назад.
Рассмотрим два документа — A и B.
Document A: <LINK href="docB" rel="foo">
имеет то же значение, что и:
Document B: <LINK href="docA" rev="foo">
Оба атрибута могут быть определены одновременно.
12.3.2 Гиперссылки и внешние таблицы стилей
Если элемент LINK связывает внешнюю таблицу стилей с документом, то атрибут type определяет язык таблицы стилей, а атрибут media определяет соответствующие носители представления. ПА могут сэкономить время, запрашивая из сети только те таблицы стилей, которые применимы к текущему устройству.
Типы носителя рассматриваются в разделе о таблицах стилей.
12.3.3 Гиперссылки и машины поиска
Авторы могут использовать элемент LINK для предоставления поисковым машинам различной информации, в том числе:
- для ссылок на альтернативные версии документа на других языках;
- для ссылок на альтернативные версии документа, разработанные для других носителей, Например, специальные версии для печати документов;
- для ссылок на начальную страницу коллекции документов.

Ниже пример иллюстрирует, как информация о языке, типах носителя и типах ссылок может быть объединена для упрощения обработки документа поисковой машиной.
Здесь мы используем атрибут hreflang, чтобы сообщить поисковой машине, где найти датскую, португальскую и арабскую версии документа. Обратите внимание на использование атрибута charset для арабского варианта учебника. Отметьте также использование атрибута lang для указания на то, что значение атрибута title элемента LINK, указывающего на французский учебник, — французский.
<HEAD>
<TITLE>Учебник на английском</TITLE>
<LINK title="Учебник на датском"
type="text/html"
rel="alternate" hreflang="nl" href="http://someplace.com/manual/dutch.html">
<LINK title="Учебник на португальском"
type="text/html"
rel="alternate" hreflang="pt" href="http://someplace.com/manual/portuguese.html">
<LINK title="Учебник на арабском"
type="text/html"
rel="alternate"
charset="ISO-8859-6"
hreflang="ar"
href="http://someplace. com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
В следующем примере мы сообщаем поисковой машине, где искать версию для печати:
<HEAD>
<TITLE>Справочник</TITLE>
<LINK media="print" title="Справочник в postscript"
type="application/postscript"
rel="alternate" href="http://someplace.com/manual/postscript.ps">
</HEAD>В следующем примере мы сообщаем поисковой машине, где искать начальную страницу коллекции документов:
<HEAD>
<TITLE>Справочник -- Страница 5</TITLE>
<LINK rel="Start" title="Первая страница"
type="text/html" href="http://someplace.com/manual/start.html">
</HEAD>Дополнительная информация находится в примечаниях: помощь поисковым машинам в индексации Вашего Web-сайта.
12.4 Информация пути: элемент BASE
<!ELEMENT BASE - O EMPTY -- базовый URI документа --> <!ATTLIST BASE href %URI; #НЕОБХОДИМ -- URI, действующий как базовый URI -- >
Начальный тег: необходим, Конечный тег: запрещён
Определение атрибута
- href = uri [CT]
- Этот атрибут определяет абсолютный URI, действующий как базовый URI для разрешения (расширения) относительных URI.
Атрибут, определённый в другом месте
В HTML гиперссылки и ссылки на внешние изображения, аплеты, программы обработки форм, таблицы стилей и т.д. всегда специфицируются в URI. Относительные URI разрешаются (расширяются) в соответствии с базовым URI, который может поступать из различных источников.
Элемент BASE позволяет авторам явно указать базовый URI.
При наличии, элемент BASE должен появляться в разделе HEAD документа HTML перед любым элементом, ссылающимся на внешний ресурс. Специфицированная элементом BASE информация о пути действует только на URI в том документе, где элемент BASEпоявляется.
Например, при объявлении следующих BASE и A:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Наши Продукты</TITLE> <BASE href="http://www.aviary.com/products/intro.html"> </HEAD> <BODY> <P>Вы видели наши <A href="../cages/birds.gif">Клетки для Птиц</A>? </BODY> </HTML>
относительный URI «../cages/birds.gif» будет расширен до:
http://www.aviary.com/cages/birds.gif
12.4.1 Расширение относительных URI
ПА должны вычислять базовый URI для расширения относительных URI в соответствии с [RFC1808], раздел 3.
Ниже объясняется, как [RFC1808] применяется
в специфике HTML.
ПА должны высчитывать базовый URI в такой последовательности (приоритет от высшего к низшему):
- Базовый URI, установленный элементом BASE.
- Базовый URI, полученный из метаданных во время взаимодействия с протоколом, как из «шапки» HTTP (см. [RFC2616]).
- По умолчанию, базовым считается URI текущего документа. Не все документы HTML имеют базовый URI (напр., полноценный документ HTML может появиться в email и может не иметь на себя указателя в виде URI). Документы HTML считаются ошибочными, если они содержат относительные URI и соотносятся с базовым URI по умолчанию.
В дополнение к сказанному, элементы OBJECT и APPLET определяют атрибуты, имеющие преимущество перед значениями, установленными элементом BASE.
См. определения этих элементов для получения дополнительной информации о вопросах URI, касающихся конкретно этих элементов.
Примечание. Для версий HTTP, определяющих «шапку» Link, ПА могут обрабатывать эти «шапки» точно так же, как элементы LINK в документе. HTTP 1.1, как определено в [RFC2616], не содержит поле «шапки» Link (см. раздел 19.6.3).
Зачем нужны якорные ссылки, якорь на странице, как перейти в конец страницы, как перейти в начало страницы, как сделать якорь html
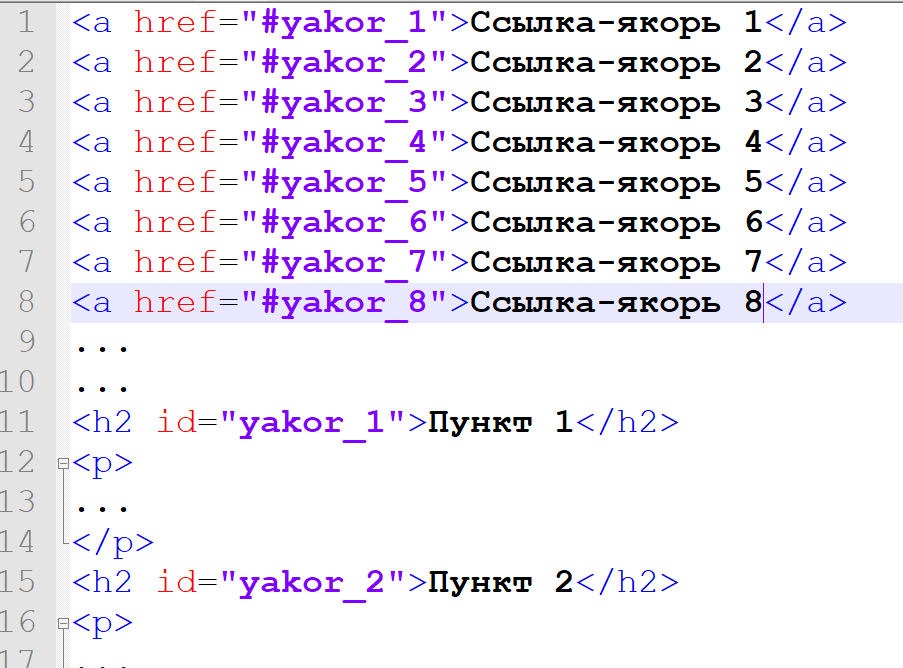
Якорные ссылки – это ссылки, которые выведут Вас на определенную часть страницы. Эти ссылки практически позволяют читателям “прыгать” в различных частях страницы.
Может ли человек, незнающий html, сделать якорь?
Хорошая новость: Да, вы можете!
Новость, которая, может быть, не совсем хорошая: Вы должны сделать немного ручную несложную работу, чтобы заставить работать якорь, в том числе надо будет добавить небольшой кусочек html-кода на вашу страницу.
Зачем нужны якорные ссылки?
Ссылки должны быть полезными. А это означает, что ссылки помогают читателям усвоить содержании страницы.
А это означает, что ссылки помогают читателям усвоить содержании страницы.
Вот некоторые ситуации, которые могли бы стать причиной использования якорных ссылок:
- Длинный пост или страница с оглавлением на самом верху, на которой много элементов, таблиц, подзаголовков ниже по странице.
- Удобно, если внизу страницы есть ссылка “Вернуться к началу».
- В верхней части страницы продаж вы можете включить ссылку с надписью “Хочешь узнать цену прямо сейчас?”
- На странице есть различные Примечания.
Как сделать якорь на странице?
Скажем, например, что у вас есть длинная страница, и вы хотите, чтобы читатели сразу перейти к части 1, части 2 или части 3 страницы из оглавления на самом верху. Вот , что вам нужно сделать:
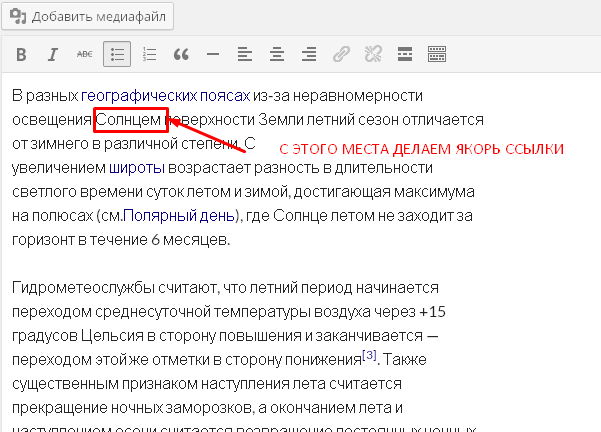
Шаг 1. Выясните, где начало и конец прыжка
В верхней части страницы, вы будете иметь некоторый текст, который вы хотите превратить в активные ссылки на разделы вашей страницы. Может быть, список, как это:
Часть 1
Часть 2
Часть 3
А потом ниже в теле страницы, вы будете иметь подзаголовки, которые соответствуют этим частям.
Давайте соединим Часть 1 с его подзаголовком. Чтобы сделать это, мы начнем с самого подзаголовком.
Шаг 2. Найдите конечную точку
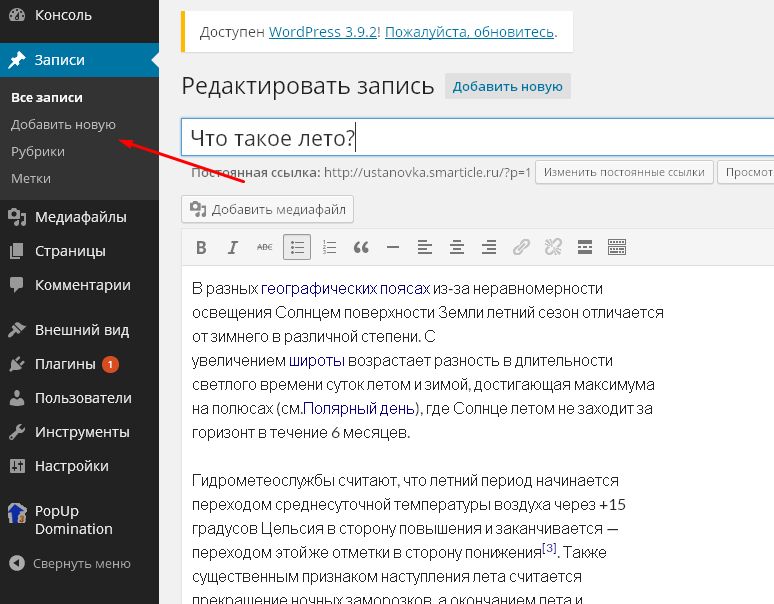
В верхней части редактора WordPress есть две вкладки, помеченные Визуально и html (Текст).Большинство пользуется визуальным режимом и это хорошо для большинства целей. Но сейчас один из немногих случаев, когда вы должны будете заглянуть в html-код страницы.
Если вы выберите вкладку HTML, вы увидите, что текст вашего поста все еще там, но вперемешку с html-тегами. Сейчас надо найти подзаголовок, где надо будет сделать якорь. Если вы использовали WordPress визуальный редактор, чтобы придать этому подзаголовком стиль Заголовок 3, то это будет обернуто в соответствующих html-тегах, например так:
<h4> Часть 1 </ h4>
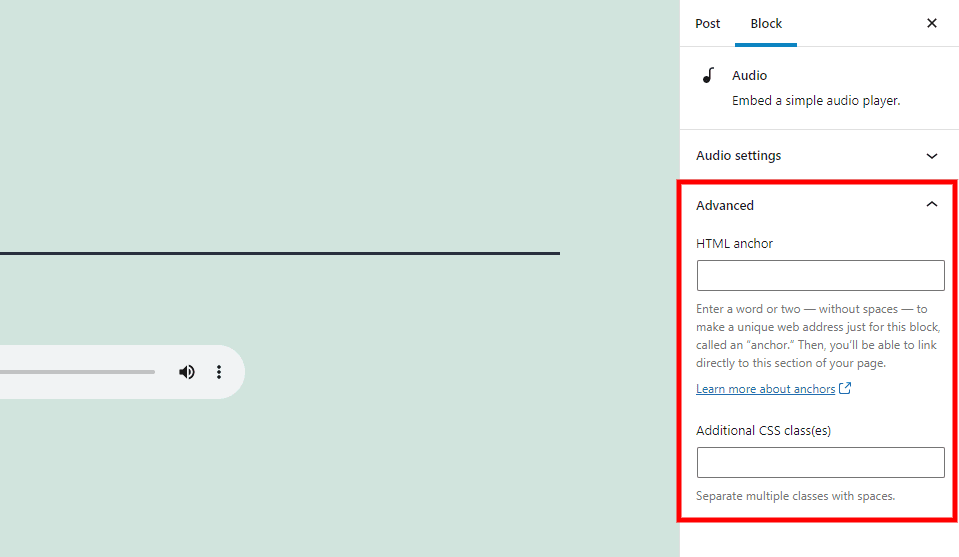
Шаг 3. Добавьте атрибут html и создайте якорь в нужнов месте страницы
Теперь между тегами html, которые ограждают свой подзаголовок, необходимо добавить один небольшой кусочек кода для первого тега, вот так:
<h4> Часть 1 </ h4>
становится
<h4 ID = "атрибут"> Часть 1 </ h4>
Обратите внимание на расстояние: оставьте пробел перед “ID”, но убедитесь, что нет пространства между закрывающей кавычки и символом.
И помните, вы не удаляете все символы, а только добавляете.
Вы можете выбрать текст между кавычками – она станет частью вашей ссылки URL, так что используйте только буквы и цифры, без пробелов внутри кавычек.
Вы можете добавить = “атрибут” в любые html-теги, а не только <h4>. Подзаголовки легко найти и имеет смысл их использовать, но вы не ограничены ими.
Шаг 4. Вернемся к визуальному режиму и убедимся, что все выглядит нормально
Теперь нажмите на вкладку Визуальный и убедитесь, что подзаголовок – до и после изменения – выглядит все в порядке. “Все в порядке” в данном случае означает “визуально неотличим от до добавления ID =” атрибут.” На вкладке визуально, ваш подзаголовок должен выглядеть неизменными.
В итоге получилась точка – куда будет создан прыжок на странице.
Шаг 5. Добавить якорную ссылку на исходную точку
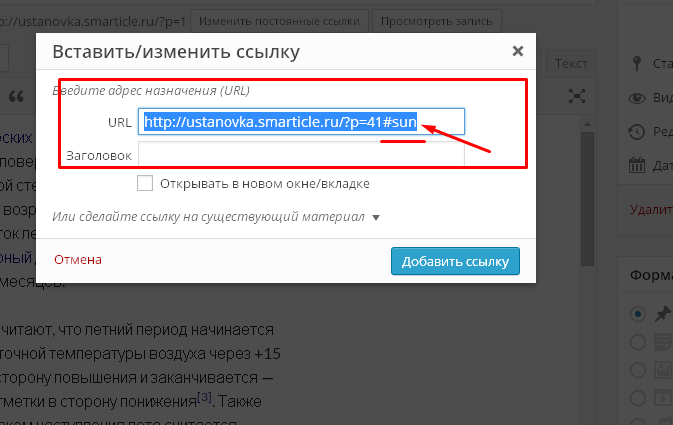
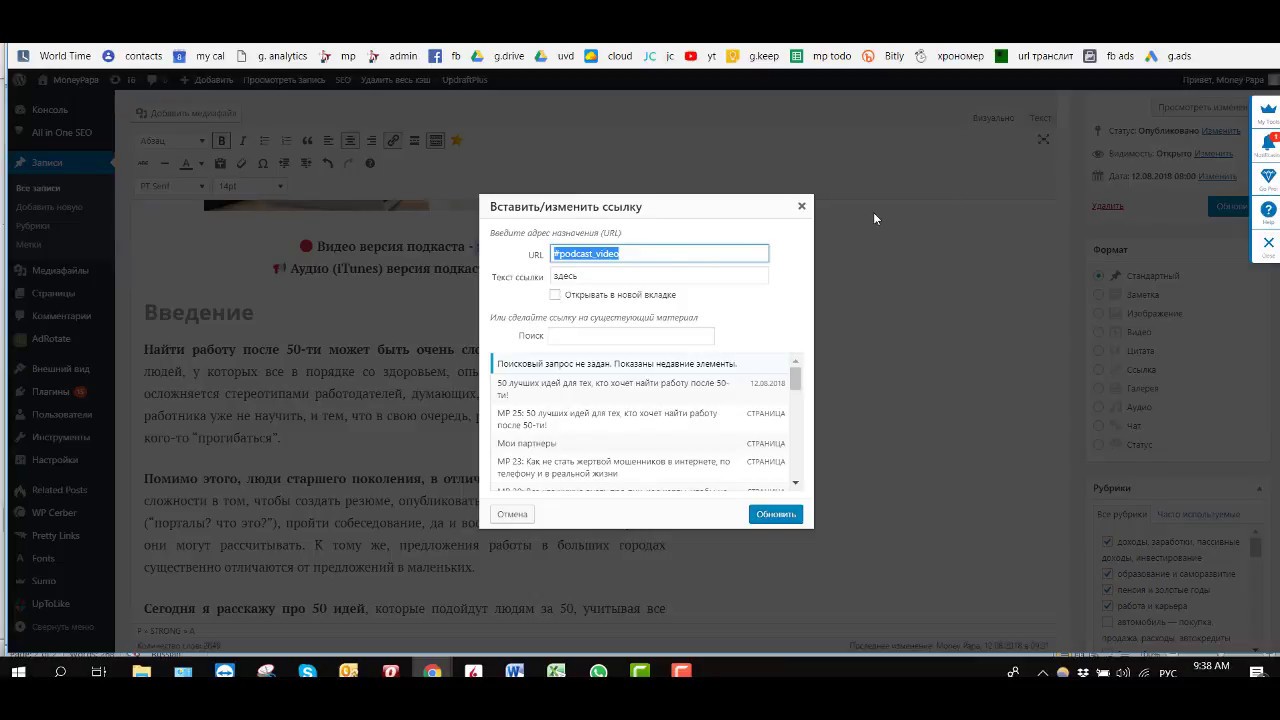
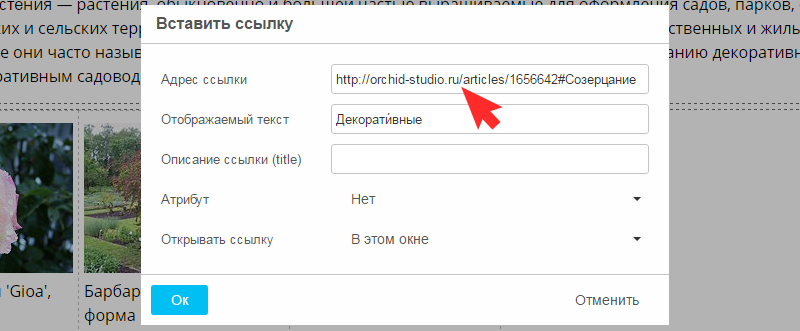
Теперь, когда вы подготовили точку для прыжка по ссылке, вы можете использовать диалоговое окно для вставки ссылки, которое встроено в редактореWordPress, чтобы добавить свою ссылку в обычном порядке: Выделите текст, который вы хотите включить в ссылку и нажмите на значок ссылки на панели инструментов редактирования.
Теперь, вместо полного URL, просто введите знак номера (#), а затем слова, размещенной между кавычек в ID =атрибута
Еще раз уточняю, это необязательно слово атрибут, это любые буквы и цифры. При желании можно заполнить Заголовок, а затем нажмите синюю кнопку “Добавить ссылку”, чтобы сохранить ссылку. Ваша запись должна теперь выглядеть голубой, ведь мы все это делаем в Визуальном режиме.
Получилась точка – откуда будет сделан прыжок.
Шаг 6: Проверьте якорную ссылку
После того, как вы добавили ссылку, я предлагаю просмотреть страницу, чтобы убедиться, что ссылка работает. На вкладке Предварительный просмотр щелкните по ссылке и посмотрите, прыгаете ли вниз (или вверх) на страницу нужной конечной точки.
Если это работает, то хорошо.
Если это не так (если вы нажмете на ссылку и ничего не происходит, надо сначала проверить ваши изменения html-тега.
Также возможно, что ваша тема или один из ваших плагинов переписывает URL-адреса ссылок. в начало” переносит из нижней части сообщения в верхнюю часть? Красиво, да? Какой простой способ обеспечить, чтобы ваши читатели вернулись назад и по дольше оставались на вашем сайте, да?
в начало” переносит из нижней части сообщения в верхнюю часть? Красиво, да? Какой простой способ обеспечить, чтобы ваши читатели вернулись назад и по дольше оставались на вашем сайте, да?
Удачи!
P.S. Кстати, якорь можно поставить с одной страницы на другую. Этим же методом на моем сайте сделаны стрелки общего перехода – вниз и вверх.
http://vkpluss.ru/dvizhok-wordpress/yakornye-ssylki.htmlНадеждаWordPressякорные ссылки,якорь на страницеЯкорные ссылки — это ссылки, которые выведут Вас на определенную часть страницы. Эти ссылки практически позволяют читателям ‘прыгать’ в различных частях страницы. Может ли человек, незнающий html, сделать якорь? Хорошая новость: Да, вы можете! Новость, которая, может быть, не совсем хорошая: Вы должны сделать немного ручную несложную работу, чтобы заставить работать якорь, в том числе надо будет добавить…
Надежда Трофимоваwork. [email protected]Блог vkpluss.ru
[email protected]Блог vkpluss.ruCherryFramework 4. Как использовать якорные ссылки
Из этого туториала Вы узнаете, как использовать якорные ссылки в шаблонах с CherryFramework4.
CherryFramework 4. Как использовать якорные ссылкиПеред тем как создать якорь, переключитесь в режим «Текстовый редактор». Для этого, нажмите на вкладку, которая называется «Текст» или «HTML» над правым верхним углом области редактирования.
Для того чтобы создать якорные ссылки, следуйте таким инструкциям:
Войдите в вашу Админ панель, перейдите на вкладку Страницы – Все страницы (Pages — All Pages) и откройте страницу, в которую Вы хотите добавить якорные ссылки.
Найдите заголовок блока, за которым Вы хотите закрепить ссылку. Проверьте, есть ли у данного блока атрибут id. Если у данного блока нет атрибута id, создайте его. Якорь должен выглядеть следующим образом:
<a>I am the anchor.
 </a>
</a>Текст, перед которым Вы видите id=»unique-identifier», — это название вашего якоря.
Обратите внимание: Убедитесь, что в вашем ID нет пробелов, поскольку Вы можете столкнуться с проблемами в старых браузерах. Также, убедитесь, что Вы используете уникальные ID для каждого якоря, который Вы создаёте.
После того как Вы нашли или добавили атрибут id в заглавный элемент вашего блока, скопируйте его или запишите:
Перейдите на вкладку Внешний вид -> Меню (Appearance -> Menus), выберите из выпадающего списка Меню хедера (Header Menu) и нажмите на кнопку Выбрать (Select):
Слева Вы увидите три настройки, которые позволят вам добавить элемент меню: Страницы, Пользовательские ссылки и Категории. Из этого списка выберите Пользовательские ссылки (Custom Links).
Для того чтобы добавить ссылку к вашему якорю, выберите какой-то текст и используйте кнопку Вставить/Редактировать ссылку (Insert/Edit link).
 В поле ссылки, введите символ #, за которым должно следовать название ID якоря.
В поле ссылки, введите символ #, за которым должно следовать название ID якоря.Обратите внимание: Если блок находится на той же странице, что и ссылка, Вам не нужно указывать ссылку на страницу, только #id:
После того как Вы заполнили поля «Ссылка» и «Текст ссылки», нажмите на кнопки Добавить в меню (Add to Menu) и Сохранить меню (Save Menu). Это добавит вашу ссылку в меню на сайте.
Вторым вариантом добавления якорной ссылки на страницу является использование тегов HTML.
Для того чтобы создать якорные ссылки, следуйте таким инструкциям:
На странице, которая будет включать ваши якоря, укажите ID для блоков или разделов, как это было показано выше:
Далее, используйте HTML тэг ссылки. Вам нужно «обернуть» заголовок или часть содержимого страницы в тэг HTML, для того чтобы выполнялся переход в определённое место на странице.
 Когда Вы добавляете якорную ссылку на страницу, добавьте # перед якорем.
Когда Вы добавляете якорную ссылку на страницу, добавьте # перед якорем.
Например: <a href=»specific-id»»>Title</a>Вы можете создать несколько якорей на одной странице. Нажмите на кнопку Обновить (Update) и обновите страницу вашего сайта. Вы увидите, что после нажатия на ссылку, открывается нужный раздел содержимого страницы или нужная страница.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как использовать якорные ссылкиHTML: изображение, гиперссылка, якорная ссылка
Резюме знаний:
HTML картинка:
HTML Path:
Относительный путь: относительный путь относится к взаимоотношению пути, вызванные путем пути (или папки) этого файла.
Абсолютный путь: HTMLАбсолютный путь(Абсолютный путь) относится к полному пути к файлу с именем домена.
Атрибут ALT в теге <IMG>:
HTML гиперссылка:
<a herf = «»> Контент </a>
<a> Атрибуты в теге:
1. HREF: Адрес гиперссылки, может быть внутренняя ссылка, внешняя ссылка; HREF используется для установки URL страницы, указанной на.
2. Цель указывает, где открыть документ ссылок. Атрибут Ta> Target имеет эти несколько ценностей: _blank, _self, _top, есть специальный кадр, который должен открыть связанный документ в указанной структуре.
среди них:
_Self: открыть в текущем окне;
_Blank: открыть в новом окне;
_Parent: открыть связанный документ в родительской структуре;
_TOP: Откройте документ ссылки по всему окну.
3. Название Указывает дополнительную информацию об элементе с свойством заголовка. Эта информация обычно отображает текст подсказки, когда мышь перемещается в элемент (текст подсказки). Свойства заголовка часто используются с формой и элементами для предоставления информации о входных форматах и назначении ссылок. В то же время это также требуемые свойства элементов ABBR и аббревиатуры.
В то же время это также требуемые свойства элементов ABBR и аббревиатуры.
4. Имя Указывает имя якоря.
HTML-якорь:
Роль якоря заключается в том, что каталог той же страницы или внешнего прыжка страницы
Особенности расширения HTML Link:
Практический код:
Пункт 1: ссылка фильма
HTML-файл 1:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<! - Определение якоря: Определение якоря <a href = "# "> Для совпадения <a name=" Привязана пользовательская тег, вы можете точно перейти на имя
<pre>
Каталог: <a href="#@a href="# batman"> Batman </a> <a href="#spiderman"> Spider-Man </a> <A HREF = "Superman. HTML # Superman" > Прыжки супермена, играя в ссылку </a>
<a href=""> Обновить страницу </ a <a href = "mailto :: [email protected]"> Обратная связь </a> <a href = "img.zip
> Скачать файл </a>
</pre>
<! - Абсолютный путь: абсолютное положение в скрипте на вашем компьютере ->
<! - гиперссылка разделена на: 1. Ссылка в интерьере: напишите относительный путь; 2. Внешняя ссылка: напишите абсолютный путь ->
<! - Относительный путь: относительное положение сценариев и картинок; целевые свойства_ ОТКЛЮЧЕНИЕ Ссылки в этом окне->
<a href=" superman link.html" target="_sels" Имя ="superman">
<IMG SRC = "/ пользователи / Zhangziwei / Desktop / Super Human .jpg" />
</a>
<h3> Супермен фильм </ h3>
<P> Кларк Кент - Супермен, супергерой комиксов США, первый дебют в «Действие комиксе» (июнь 1938 г.), от Джерри Сиггра (Джерри Сигель) и Джо Шуст. </ p>
<p> Clark Kent Origin Carl - Al-Kal-El), родившийся в Криптоне.
HTML # Superman" > Прыжки супермена, играя в ссылку </a>
<a href=""> Обновить страницу </ a <a href = "mailto :: [email protected]"> Обратная связь </a> <a href = "img.zip
> Скачать файл </a>
</pre>
<! - Абсолютный путь: абсолютное положение в скрипте на вашем компьютере ->
<! - гиперссылка разделена на: 1. Ссылка в интерьере: напишите относительный путь; 2. Внешняя ссылка: напишите абсолютный путь ->
<! - Относительный путь: относительное положение сценариев и картинок; целевые свойства_ ОТКЛЮЧЕНИЕ Ссылки в этом окне->
<a href=" superman link.html" target="_sels" Имя ="superman">
<IMG SRC = "/ пользователи / Zhangziwei / Desktop / Super Human .jpg" />
</a>
<h3> Супермен фильм </ h3>
<P> Кларк Кент - Супермен, супергерой комиксов США, первый дебют в «Действие комиксе» (июнь 1938 г.), от Джерри Сиггра (Джерри Сигель) и Джо Шуст. </ p>
<p> Clark Kent Origin Carl - Al-Kal-El), родившийся в Криптоне. По случаю уничтожения юга его родители все равно отправят космический корабль в на землю. Космический корабль падает в Smallville, Kansas, Kansas, Kahn, попал на сельскохозяйственные угодья и выращивается с Земной Название Кларка Кента. После взрослых Кларк приехал в метрополис и стал репортером «Star Daily». У него рожденная супер силовая сила и сильное чувство сочувствия, каждый раз в кризисе, носить синее плотное платье, надеть красный плащ, аватарский супермен, стоящий, герои, спасающий мир. В DC Movie Вселенной Генри Кавиль снялся. </ p>
<hr/>
<! - Абсолютный путь: URL; Целевые свойства _blank Открытая ссылка в новом окне ->
<a href="https://v.qq.com/x/cover/1b117d3s47s9rwx.html" target="_blank" name="batman">
<img src = "Batman .jpg" Alt = "Batman картинки" ширина = "20%" высота = "30%" />
</a>
<! - ALT в основном используется для картины, чтобы загрузить реалистичные ->
<h3> Бэтмен фильм </ h3>
<P> Брюс Уэйн, Бэтмен, является супергером комиксов США DC, которые дебютируют в «детективных комиксах» № 27 (май 1939 г.
По случаю уничтожения юга его родители все равно отправят космический корабль в на землю. Космический корабль падает в Smallville, Kansas, Kansas, Kahn, попал на сельскохозяйственные угодья и выращивается с Земной Название Кларка Кента. После взрослых Кларк приехал в метрополис и стал репортером «Star Daily». У него рожденная супер силовая сила и сильное чувство сочувствия, каждый раз в кризисе, носить синее плотное платье, надеть красный плащ, аватарский супермен, стоящий, герои, спасающий мир. В DC Movie Вселенной Генри Кавиль снялся. </ p>
<hr/>
<! - Абсолютный путь: URL; Целевые свойства _blank Открытая ссылка в новом окне ->
<a href="https://v.qq.com/x/cover/1b117d3s47s9rwx.html" target="_blank" name="batman">
<img src = "Batman .jpg" Alt = "Batman картинки" ширина = "20%" высота = "30%" />
</a>
<! - ALT в основном используется для картины, чтобы загрузить реалистичные ->
<h3> Бэтмен фильм </ h3>
<P> Брюс Уэйн, Бэтмен, является супергером комиксов США DC, которые дебютируют в «детективных комиксах» № 27 (май 1939 г. ), Боб · Боб Кейн и Биллом пальцем создают супергерою в истории комиксов. Брюс Уэйн родился в семье Уэйн в четырех семьях окружающего города. Однажды ночью мои родители взяли молодого Брюса, чтобы прочитать фильм «Сапе» домой, и их ограбили ограблению. Гангстер в Брюсе, стрелял в своих родителях. </ p>
<P> С тех пор Брюс произвел сильное желание искоренить грех. Чтобы не позволить другим страдать от того же трагедии, Брюс окрестровал людей по всему миру, посетив вершину Востока и Запада или легендарного боевого мастера Изучение всего рода. <p >.
<P> Вернуться в Соединенные Штаты, используйте мощные финансовые ресурсы для создания различных высокотехнологичных оборудований. С тех пор он богатая второго поколения других, бонус для цветов; ночью он темный рыцарь Снежного - Бэтмена. [1] В фильме DC Вселенная фильма эта роль играет бюст AFLake. </ p>
<hr/>
<! - Высота и ширина могут быть использованы: 1. Используйте% Для представления данных, относительный является родительским элементом; 2.
), Боб · Боб Кейн и Биллом пальцем создают супергерою в истории комиксов. Брюс Уэйн родился в семье Уэйн в четырех семьях окружающего города. Однажды ночью мои родители взяли молодого Брюса, чтобы прочитать фильм «Сапе» домой, и их ограбили ограблению. Гангстер в Брюсе, стрелял в своих родителях. </ p>
<P> С тех пор Брюс произвел сильное желание искоренить грех. Чтобы не позволить другим страдать от того же трагедии, Брюс окрестровал людей по всему миру, посетив вершину Востока и Запада или легендарного боевого мастера Изучение всего рода. <p >.
<P> Вернуться в Соединенные Штаты, используйте мощные финансовые ресурсы для создания различных высокотехнологичных оборудований. С тех пор он богатая второго поколения других, бонус для цветов; ночью он темный рыцарь Снежного - Бэтмена. [1] В фильме DC Вселенная фильма эта роль играет бюст AFLake. </ p>
<hr/>
<! - Высота и ширина могут быть использованы: 1. Используйте% Для представления данных, относительный является родительским элементом; 2. Представление пикселей: PX, фиксированный размер пикселей ->
<a name="spiderman"> </a> <! - Расположение якоря, не обязательно зависят от текста или изображения, вы можете сделать только
<img src = "Spider-Man .jpg" / width = "100px" высота = "80px">
<a href="#" title=" superflux spider-child ,"> <h3> фильм Spider-Man </ h3> </a>
<P> Spider-Man - супергерой Соединенных Штатов, Соединенные Штаты, которые совместно созданы волевым Framm Stan Li и Painter Steve DITCO, которые дебютируют в «удивительном фантазии» № 15 (август 1962 года) Популярность, через несколько месяцев, она начала иметь одну книгу со своим главным героем. Его имя Питер Бенджамин Паркер является обычным студентом средней школы, проживающей в регионе нью-йоркской королевы в Соединенных Штатах. Так как он укусил просторным пауком, он получил ту же сверху, как паук, а затем передатчик сетки Spider Аватар-паук-человек охранял город. </ p>
<p> Это первый раз в американских комиксах с подростком, в предыдущей комичке, они обычно действуют как роль помощника супергероя.
Представление пикселей: PX, фиксированный размер пикселей ->
<a name="spiderman"> </a> <! - Расположение якоря, не обязательно зависят от текста или изображения, вы можете сделать только
<img src = "Spider-Man .jpg" / width = "100px" высота = "80px">
<a href="#" title=" superflux spider-child ,"> <h3> фильм Spider-Man </ h3> </a>
<P> Spider-Man - супергерой Соединенных Штатов, Соединенные Штаты, которые совместно созданы волевым Framm Stan Li и Painter Steve DITCO, которые дебютируют в «удивительном фантазии» № 15 (август 1962 года) Популярность, через несколько месяцев, она начала иметь одну книгу со своим главным героем. Его имя Питер Бенджамин Паркер является обычным студентом средней школы, проживающей в регионе нью-йоркской королевы в Соединенных Штатах. Так как он укусил просторным пауком, он получил ту же сверху, как паук, а затем передатчик сетки Spider Аватар-паук-человек охранял город. </ p>
<p> Это первый раз в американских комиксах с подростком, в предыдущей комичке, они обычно действуют как роль помощника супергероя. Это прорыв в то время, делая эти молодые читатели легко резонировать. Будучи подростком, Питер столкнулся с ответственностью супергероя, а также должен встретиться с некоторыми хлопотами подросткового возраста. В то же время, в серии комических работ, человек-паук также растет, от застенчивой средней школы до раздражения, но уходящего студента колледжа, затем женат и становится учителем его средней школы Алма-Матер и становится командой Superhero Мстители Союз одного члена. </ p>
<! - Пустая цепочка для доступа # ->
<! - Название Свойства за словом, когда мышь останавливается в гиперссылке, отображается быстрый контент ->
</body>
</html>
Это прорыв в то время, делая эти молодые читатели легко резонировать. Будучи подростком, Питер столкнулся с ответственностью супергероя, а также должен встретиться с некоторыми хлопотами подросткового возраста. В то же время, в серии комических работ, человек-паук также растет, от застенчивой средней школы до раздражения, но уходящего студента колледжа, затем женат и становится учителем его средней школы Алма-Матер и становится командой Superhero Мстители Союз одного члена. </ p>
<! - Пустая цепочка для доступа # ->
<! - Название Свойства за словом, когда мышь останавливается в гиперссылке, отображается быстрый контент ->
</body>
</html>HTML-файл 2:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<img src = "Super люди .jpg" / width = "100px" Высота = "80px">
<! - Рисунок текста ->
<a href="https://v. qq.com/x/cover/ahb2n3kymwj15zn.html" name ="superman">
<h3> Ссылка фильмов супермана </ h3>
</a>
</body>
</html>
qq.com/x/cover/ahb2n3kymwj15zn.html" name ="superman">
<h3> Ссылка фильмов супермана </ h3>
</a>
</body>
</html>Результат работы:
Проект 2, проект якорного прыжка:
1. Прыгайте на той же странице
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<dl>
<dt> <a name="top"> Вот топ </ a </ dt >>
<dd> <a href="hello.html#frium"> Фрукты </a> </ dd>
<dd> <a href="hello.html#vegetable"> овощи </a> </ dd>
<dd> <a href="hello.html#sports"> Спорт </a> </ dd>
</dl>
<a name="frium"> <h2> Фрукты </ h2> </a>
<ul type="dics">
<li> Банана </ li>
<li> яблоко </ li>
<li> виноград </ li>
<li> груша </ li>
<li> арбуз </ li>
<li> вишня </ li>
<li> ананас </ li>
<li> Оранжевый </ li>
<li> Грейпфрут </ li>
<li> mango </ li>
</ul>
<a href="#top"> <p> Вернуться к началу </ p> </a>
<a name="vegetable"> <h2> Овощи </ h2> </a>
<ul type="dics">
<li> помидоры черри </ li>
<li> огурец </ li>
<li> картофель </ li>
<li> Сельдерей </ li>
<li> чеснок мох </ li>
<li> Zucchini </ li>
<li> грибной </ li>
<li> Шпинат </ li>
<li> бобовый угол </ li>
<li> рапс </ li>
</ul>
<a href="#top"> <p> Вернуться к началу </ p> </a>
<a name="vegetable"> <h2> Спорт </ h2> </a>
<ul type="dics">
<li> работает </ li>
<li> пропуская </ li>
<li> Настольный теннис </ li>
<li> Бадминтон </ li>
<li> чеснок мох </ li>
<li> Футбол </ li>
<li> Баскетбол </ li>
<li> плавание </ li>
<li> Длинный прыжок </ li>
<li> Jump </ li>
<li> волейбол </ li>
</ul>
<a href="#top"><
</body>
</html>Результат работы:
2. Japer Page Jump:
Japer Page Jump:
Каталог .html.html.
<!doctype html>
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<dl>
<dt> <a name="meu"> каталог </ a </ dt >>
<dd> <a href=" menu.html#frium"> Фрукты </a> </ dd>
<dd> <a href=" menu.html#vegetable"> овощи </a> </ dd>
<dd> <a href=" menu.html#sports"> Спорт </a> </ dd>
</dl>
</body>
</html>Меню .html.html.
<!doctype html>
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<a name="frium"> <h2> Фрукты </ h2> </a>
<ul type="dics">
<li> Банана </ li>
<li> яблоко </ li>
<li> виноград </ li>
<li> груша </ li>
<li> арбуз </ li>
<li> вишня </ li>
<li> ананас </ li>
<li> Оранжевый </ li>
<li> Грейпфрут </ li>
<li> mango </ li>
</ul>
<a href=" directory. html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="vegetable"> <h2> Овощи </ h2> </a>
<ul type="dics">
<li> помидоры черри </ li>
<li> огурец </ li>
<li> картофель </ li>
<li> Сельдерей </ li>
<li> чеснок мох </ li>
<li> Zucchini </ li>
<li> грибной </ li>
<li> Шпинат </ li>
<li> бобовый угол </ li>
<li> рапс </ li>
</ul>
<a href=" directory.html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="sports"> <h2> Спорт </ h2> </a>
<ul type="dics">
<li> работает </ li>
<li> пропуская </ li>
<li> Настольный теннис </ li>
<li> Бадминтон </ li>
<li> чеснок мох </ li>
<li> Футбол </ li>
<li> Баскетбол </ li>
<li> плавание </ li>
<li> Длинный прыжок </ li>
<li> Jump </ li>
<li> волейбол </ li>
</ul>
<a href=" directory.
html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="vegetable"> <h2> Овощи </ h2> </a>
<ul type="dics">
<li> помидоры черри </ li>
<li> огурец </ li>
<li> картофель </ li>
<li> Сельдерей </ li>
<li> чеснок мох </ li>
<li> Zucchini </ li>
<li> грибной </ li>
<li> Шпинат </ li>
<li> бобовый угол </ li>
<li> рапс </ li>
</ul>
<a href=" directory.html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="sports"> <h2> Спорт </ h2> </a>
<ul type="dics">
<li> работает </ li>
<li> пропуская </ li>
<li> Настольный теннис </ li>
<li> Бадминтон </ li>
<li> чеснок мох </ li>
<li> Футбол </ li>
<li> Баскетбол </ li>
<li> плавание </ li>
<li> Длинный прыжок </ li>
<li> Jump </ li>
<li> волейбол </ li>
</ul>
<a href=" directory. html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>
html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>
Content-Disposition — HTTP | MDN
В обычном ответе HTTP заголовок ответа Content-Disposition представляет собой заголовок, указывающий, будет ли содержимое отображаться в строке в браузере, то есть как веб-страница или как часть Веб-страница или вложение , которое загружается и сохраняется локально.
В теле multipart/form-data общий заголовок HTTP Content-Disposition является заголовком, который должен использоваться в каждой части составного тела для предоставления информации о поле, к которому он относится.Подчасть ограничена границей , определенной в заголовке Content-Type . Используемый на самом теле, Content-Disposition не имеет никакого эффекта.
Заголовок Content-Disposition определяется в более широком контексте сообщений MIME для электронной почты, но только часть возможных параметров применяется к формам HTTP и запросам POST . В контексте HTTP можно использовать только значение form-data , а также необязательную директиву name и filename .
В качестве заголовка ответа для основной части
Первый параметр в контексте HTTP — либо встроенный (значение по умолчанию, указывающее, что он может отображаться внутри веб-страницы или как веб-страница), либо вложение (указывающее, что должны быть загружены; большинство браузеров представляют диалоговое окно «Сохранить как», предварительно заполненное значением параметров имя файла , если они есть).
Content-Disposition: встроенный Content-Disposition: вложение Content-Disposition: вложение; имя_файла="имя_файла.jpg"
Примечание. Chrome и Firefox 82 и более поздние версии отдают приоритет атрибуту загрузки элемента HTML
Chrome и Firefox 82 и более поздние версии отдают приоритет атрибуту загрузки элемента HTML по сравнению с параметром Content-Disposition встроенного параметра (для URL-адресов того же происхождения). Более ранние версии Firefox отдают приоритет заголовку и отображают содержимое в строке.
В качестве заголовка для составного тела
Для тела multipart/form-data требуется заголовок Content-Disposition для предоставления информации для каждой части формы (т.г. для каждого поля формы и любых файлов, которые являются частью данных поля). Первая директива всегда form-data , а заголовок должен также включать параметр name для идентификации соответствующего поля. Дополнительные директивы нечувствительны к регистру и имеют аргументы, использующие синтаксис строки в кавычках после знака '=' . Несколько параметров разделяются точкой с запятой ( ';' ).
Content-Disposition: данные формы; имя = "имя поля" Content-Disposition: данные формы; имя="ИмяПоля"; имя_файла="имя_файла.jpg"
Директивы
-
Название За ним следует строка содержащий имя поля HTML в форме к которому относится содержание этого подраздела. При работе с несколькими файлами в одном поле (например, атрибут
, кратный, для элементаИмя
'_charset_'указывает что часть не является полем HTML, но кодировка по умолчанию для частей без явной информации о кодировке.-
имя файла За ним следует строка, содержащая исходное имя передаваемого файла. Имя файла всегда является необязательным и не должно использоваться приложением вслепую: информация о пути должна быть удалена, а также должно быть выполнено преобразование в правила файловой системы сервера.
 Этот параметр предоставляет в основном ориентировочную информацию. При использовании в сочетании с
Этот параметр предоставляет в основном ориентировочную информацию. При использовании в сочетании с Content-Disposition: вложениеоно используется в качестве имени файла по умолчанию для возможного диалогового окна «Сохранить как», представленного пользователю.-
имя файла* Параметры
имя_файлаиимя_файла*отличаются только тем, чтоимя_файла*использует кодировку, определенную в RFC 5987. предпочтительнее, чемимя файла, когда понимаются оба.
Предупреждение: Строка, следующая за именем файла , всегда должна заключаться в кавычки; но по соображениям совместимости многие браузеры пытаются анализировать имена без кавычек, содержащие пробелы.
Ответ, вызывающий диалоговое окно «Сохранить как»:
200 ОК Тип содержимого: текст/html; кодировка = utf-8 Content-Disposition: вложение; имя_файла="cool.html" Длина контента: 21 Спаси меня!
Этот простой HTML-файл будет сохранен как обычная загрузка, а не отображаться в браузере. Большинство браузеров предлагают сохранить его под именем файла cool.html (по умолчанию).
Пример HTML-формы, опубликованной с использованием формата multipart/form-data , в котором используется заголовок Content-Disposition :
ПОСТ/тест.HTML HTTP/1.1 Хост: example.org Content-Type: multipart/form-data;boundary="boundary" --граница Content-Disposition: данные формы; имя = "поле1" значение1 --граница Content-Disposition: данные формы; имя="поле2"; имя_файла="example.txt" значение2 --граница--
Таблицы BCD загружаются только в браузере
- Firefox 5 более эффективно обрабатывает заголовок HTTP-ответа
Content-Disposition, если указаны оба параметраимя_файлаиимя_файла*; он просматривает все предоставленные имена, используя параметримя файла*, если он доступен, даже если параметримя файлавключен первым. Раньше использовался первый совпадающий параметр, что предотвращало использование более подходящего имени. См. ошибку 588781.
Раньше использовался первый совпадающий параметр, что предотвращало использование более подходящего имени. См. ошибку 588781. - Firefox 82 (и более поздние версии) и Chrome отдают приоритет атрибуту
загрузкиэлемента HTML над параметромContent-Dispositioninline(для URL-адресов того же происхождения). Более ранние версии Firefox отдают приоритет заголовку и отображают содержимое в строке.
Метод Navigator registerProtocolHandler() позволяет веб-сайтам регистрировать свои
возможность открывать или обрабатывать определенные схемы URL-адресов (так называемые протоколы).
Например, этот API позволяет сайтам веб-почты открывать mailto: URL-адресов или сайтам VoIP открывать тел: URL.
navigator.registerProtocolHandler(схема, URL);
Примечание: Первоначальная реализация требовала трех
аргументы: navigator. ,
которые до сих пор поддерживаются большинством браузеров (см. таблицу совместимости ниже). Рекомендуется
по-прежнему задайте заголовок, так как браузеры, поддерживающие обновленную спецификацию, скорее всего, будут
обратно совместимым и по-прежнему принимать название (но не использовать его). registerProtocolHandler(схема, url, название)
registerProtocolHandler(схема, url, название)
Параметры
-
схема Строка, содержащая протокол, который сайт хочет обрабатывать. Например, вы можете зарегистрируйтесь для обработки ссылок текстовых сообщений SMS, передав схему
"sms".-
адрес Строка, содержащая URL-адрес обработчика. Этот URL-адрес должен включать
%sв качестве заполнителя, который будет заменен сбежавшим URL для обработки.Примечание: URL-адрес обработчика должен использовать Схема
https. Старые браузеры также поддерживали
Старые браузеры также поддерживали http.-
Название Удобочитаемая строка заголовка для обработчика. Это будет отображаться для пользователя , например с запросом «Разрешить этому сайту обрабатывать ссылки [схемы]?» или перечисление зарегистрированных обработчиков в настройках браузера.
Примечание: Название было удалено из спецификации из-за для спуфинга, но некоторые браузеры по-прежнему требуют его (проверьте таблицу совместимости ниже).Рекомендуется на всегда устанавливайте заголовок , так как браузеры, поддерживающие обновленный спецификация, скорее всего, будет обратно совместима и по-прежнему будет принимать название (но не используй это).
Исключения
-
SecurityError Пользовательский агент заблокировал регистрацию.
 Это может произойти, если:
Это может произойти, если:
- Зарегистрированная схема (протокол) недействительна, например, схема, которую обрабатывает браузер.
себя (
https:,about:и т.д.) - Источник URL-адреса обработчика не соответствует источнику страницы вызов этого API.
- Браузер требует, чтобы эта функция вызывалась из безопасного контекста.
- Браузер требует, чтобы URL-адрес обработчика был через HTTPS.
-
Ошибка синтаксиса В URL-адресе обработчика отсутствует заполнитель
%s.
Из соображений безопасности registerProtocolHandler() ограничивает, какие схемы
можно зарегистрировать.
Пользовательская схема может быть зарегистрирована до тех пор, пока:
- Имя пользовательской схемы начинается с
web+ - Имя пользовательской схемы содержит как минимум 1 букву после
web+префикс - Имя пользовательской схемы содержит только строчные буквы ASCII.

Например, web+burger , как показано в примере ниже.
В противном случае схема должна быть одной из следующих:
-
биткойн -
гео -
и -
ирк -
иркс -
магнит -
почта на номер -
матрица -
ммс -
новости -
ннтп -
опенпгп4фпр -
глоток -
смс -
смс на номер -
сш -
тел. -
Урн -
вебкаль -
wtai -
хмпп
Если на вашем сайте бургера.example.com , вы можете зарегистрировать обработчик протокола
для обработки ссылок web+burger: , например:
navigator. registerProtocolHandler("веб+бургер",
"https://burgers.example.com/?burger=%s",
«Бургерный обработчик»);
registerProtocolHandler("веб+бургер",
"https://burgers.example.com/?burger=%s",
«Бургерный обработчик»);
Это создает обработчик, который позволяет ссылкам web+burger: отправлять пользователя на ваш
site, вставив полученный URL-адрес гамбургера в заполнитель %s .
Этот сценарий должен запускаться из того же источника, что и URL-адрес обработчика (поэтому любая страница в https://burgers.example.com ), а URL-адрес обработчика должен быть http или https .
Пользователь будет уведомлен о том, что ваш код запросил регистрацию обработчика протокола, поэтому
что они могут решить, разрешать это или нет. Смотрите скриншот ниже для примера
на google.co.uk :
Таблицы BCD загружаются только в браузере
Тег HTML »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше- Элемент
- Якоря HTML: вот как создавать ссылки для быстрой навигации
- Что делает
HTML-тег - Элемент
используется для определения базового URL-адреса, на основе которого создаются все относительные URL-адреса, отображаемые на веб-странице. Кроме того, если элемент имеет целевой атрибут, целевой атрибут будет использоваться в качестве атрибута по умолчанию для всех гиперссылок, появляющихся в документе. - Дисплей
- нет
- Пустой элемент
- Этот элемент не должен содержать никакого содержимого и не нуждается в закрывающем теге.
Пример кода
.
.
.
Относительные ссылки
При создании якорной ссылки атрибут href может указывать абсолютный URL-адрес, например http://example.com , или относительный URL-адрес, например / , /page-name или имя страницы .
С относительными URL-адресами косая черта ( / ) указывает корневой URL-адрес текущей страницы, поэтому href="/page-name" будет ссылаться на страницу по адресу currentdomain /page-name .Опустив косую черту, вы ведете на подстраницу текущего URL-адреса, поэтому href="page-name" будет ссылаться на current_url /page-name .
Используя элемент href элемента
Для получения дополнительной информации о том, как работают относительные ссылки, см. нашу документацию по URL-адресам якорных ссылок.
Значение по умолчанию
target В дополнение к указанию базового URL-адреса для относительных ссылок элемент target по умолчанию для всех ссылок на странице. Итак, если вы установите
Итак, если вы установите target="_blank" в элементе
Размещение и ограничения
Элемент , и в документе должен быть только один элемент
Поддержка браузера для базы
атрибуты базы
| Имя атрибута | значения | Notes | Notes |
|---|---|---|---|
| Target | Указывает целевое значение по умолчанию для всех ссылок на привязку в текущем документе. | ||
| href | Указывает базовый URL-адрес, который будет использоваться для всех относительных ссылок в текущем документе. |
Добавить теги привязки для перехода к определенному месту на странице
Включив тег привязки в сообщение или на страницу, вы можете размещать ссылки в теле сообщения, которые при нажатии позволяют читателю перейти в другое место на той же странице.
Использование редактора форматированного текста Typepad
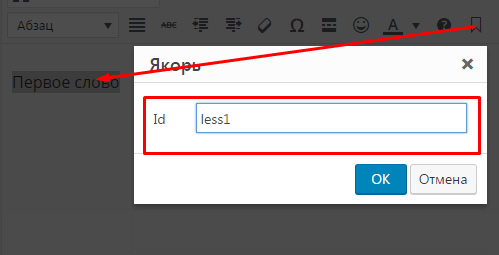
С помощью редактора форматированного текста вы можете размещать якоря в своих сообщениях. Если вы предпочитаете использовать HTML для кодирования тегов привязки, перейдите в раздел Код тега привязки.
Сначала вам нужно поставить якорь. В редакторе форматированного текста поместите курсор в запись, в которую вы хотите поместить привязку, откройте меню «Вставка» и нажмите «Привязка». Вам будет предложено добавить идентификатор для якоря. Это должно быть что-то простое, без пробелов и начинаться с буквы. Например, если вы хотите разместить ссылку для возврата к началу страницы, вы можете назвать якорь «верх».
Затем вы поместите курсор в то место, где вы хотите, чтобы читатель мог прыгнуть, и нажмите «Вставить ссылку», чтобы создать ссылку. Любые якоря, которые вы создали в посте, будут доступны для выбора в меню «Якоря». После выбора другие поля для ссылки будут заполнены. Нажмите «Вставить ссылку», и ссылка на якорь будет вставлена в пост.
Любые якоря, которые вы создали в посте, будут доступны для выбора в меню «Якоря». После выбора другие поля для ссылки будут заполнены. Нажмите «Вставить ссылку», и ссылка на якорь будет вставлена в пост.
Вы можете ссылаться на один и тот же якорь в нескольких местах в публикации или на странице.
Код анкерного тега
Код тега привязки будет состоять из двух элементов HTML. Во-первых, вам нужно создать ссылку.
Если вы ссылаетесь на место на той же странице, формат ссылки будет примерно таким:
Текст ссылки
Например, если текст "Узнайте больше о хищниках!" тогда ваш HTML должен выглядеть так:
Подробнее о хищниках!
Приведенная выше якорная ссылка работает только тогда, когда вы переходите в указанное место на той же веб-странице .Если вы хотите, чтобы ссылка переходила в определенное место на другой странице , вам необходимо заменить #anchor полным URL-адресом страницы, например:
typepad.com/blog/2012/05/filename.html#anchor">Текст ссылки
При создании сообщения или страницы щелкните вкладку HTML на панели инструментов и введите код ссылки.
(нажмите для просмотра в полном размере)
Вторая часть тега привязки является фактической привязкой. Якорь должен быть размещен в начале строки, где вы хотите начать чтение после прыжка, аналогично:
Следуя нашему предыдущему примеру, код привязки будет:
.При создании сообщения или страницы щелкните вкладку HTML на панели инструментов и введите код привязки в начале строки, на которую вы хотите перейти.
Если вы хотите, чтобы ссылка использовала изображение, замените текст в ссылке кодом встроенного изображения, например:
Вы можете загружать изображения в Библиотека > Диспетчер файлов. Нажмите на имя файла после его загрузки, чтобы получить URL-адрес файла.
Нажмите на имя файла после его загрузки, чтобы получить URL-адрес файла.
Обновлено 09 июля 2020 г.
Не совсем то, что вы ищете? Проверьте эти другие статьи:- Сведения о функциях редактора создания см. в статье о панели инструментов Rich Text.
- Советы по улучшению SEO доступны в статье Обзор SEO.
- Чтобы создать индивидуальный адаптивный дизайн, вы можете использовать Лабораторию дизайна и выбирать из десятков шрифтов для сообщений и страниц.
— пример ссылки HREF
Вы можете использовать HTML-тег для ссылки на разные части веб-сайта, на другую веб-страницу или на отдельный веб-сайт целиком.
По умолчанию он подчеркнут и окрашен в голубоватый цвет, но вы можете переопределить эти значения стиля по умолчанию с помощью CSS (что делают многие люди).
Самое главное, однако, что этот тег принимает атрибут href , в котором вы указываете, на какой веб-сайт, веб-страницу или часть той же веб-страницы следует ссылаться.
Помимо атрибута href тег также принимает атрибут target. Это позволяет странице или веб-сайту, на который вы ссылаетесь, открываться в другой вкладке браузера. Вам просто нужно установить значение целевого атрибута пустым.
freeCodeCamp
В этом руководстве мы рассмотрим, как сделать ссылку на другой веб-сайт, ссылку на другую страницу того же веб-сайта и ссылку на определенную часть той же веб-страницы — все с тегом .
Как сделать ссылку на другой веб-сайт (внешняя ссылка)
Мы уже кратко коснулись атрибута href . Значение этого атрибута указывает, на какой веб-сайт следует ссылаться. Значение должно быть абсолютным URL-адресом, что означает, что вы должны указать полный веб-адрес веб-сайта, например, https://www.freeCodeCamp.org .
<р>
Научитесь программировать бесплатно на
freecodecamp.org/">freeCodeCamp
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота: 100вх;
размер шрифта: 3rem;
}
Если вы имеете дело с внешними ссылками, лучше открывать их в отдельной вкладке, чтобы пользователю не приходилось щелкать туда-сюда для сканирования ссылок на исходном сайте.Это помогает обеспечить более приятный пользовательский опыт.
<р>
Научитесь программировать бесплатно на
freeCodeCamp
Как сделать ссылку на страницу на том же сайте
Когда вы ссылаетесь на страницу того же веб-сайта, значение атрибута href имеет значение.
Таким образом, вместо указания абсолютного URL-адреса вы будете использовать относительный.Например, вы будете использовать contact. вместо  html
html https://www.freeCodeCamp.org .
Вы можете увидеть, как ссылаться на страницы на том же веб-сайте ниже:
Код, который это делает, выглядит так:
Для ссылки на домашнюю страницу:
<дел>
Это ГЛАВНАЯ страница!
Обо мне
Связаться со мной
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота: 100вх;
размер шрифта: 3rem;
}
Для ссылки на страницу контактов:
<дел>
Это страница КОНТАКТЫ!

 01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
Первая HTML страница
</head>
<body>
01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
Первая HTML страница
</head>
<body>
 ru/text.html#bottom">Перейти к нижней части текста</a>.
ru/text.html#bottom">Перейти к нижней части текста</a>.  е. <a name=»top«></a> и <a href=»#top«>Наверх</a>;
е. <a name=»top«></a> и <a href=»#top«>Наверх</a>; ..остальная часть оглавления...
..остальная часть оглавления... Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что
и атрибут id.
Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что
и атрибут id.

 ..</A>
<P><A name="XXX">...</A>
..</A>
<P><A name="XXX">...</A>
 , селектор таблиц стилей, идентификатор процесса и т.д.).
, селектор таблиц стилей, идентификатор процесса и т.д.). ..
..
 com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
 </a>
</a> В поле ссылки, введите символ #, за которым должно следовать название ID якоря.
В поле ссылки, введите символ #, за которым должно следовать название ID якоря. Когда Вы добавляете якорную ссылку на страницу, добавьте # перед якорем.
Когда Вы добавляете якорную ссылку на страницу, добавьте # перед якорем.  HTML # Superman" > Прыжки супермена, играя в ссылку </a>
<a href=""> Обновить страницу </ a <a href = "mailto :: [email protected]"> Обратная связь </a> <a href = "img.zip
> Скачать файл </a>
</pre>
<! - Абсолютный путь: абсолютное положение в скрипте на вашем компьютере ->
<! - гиперссылка разделена на: 1. Ссылка в интерьере: напишите относительный путь; 2. Внешняя ссылка: напишите абсолютный путь ->
<! - Относительный путь: относительное положение сценариев и картинок; целевые свойства_ ОТКЛЮЧЕНИЕ Ссылки в этом окне->
<a href=" superman link.html" target="_sels" Имя ="superman">
<IMG SRC = "/ пользователи / Zhangziwei / Desktop / Super Human .jpg" />
</a>
<h3> Супермен фильм </ h3>
<P> Кларк Кент - Супермен, супергерой комиксов США, первый дебют в «Действие комиксе» (июнь 1938 г.), от Джерри Сиггра (Джерри Сигель) и Джо Шуст. </ p>
<p> Clark Kent Origin Carl - Al-Kal-El), родившийся в Криптоне.
HTML # Superman" > Прыжки супермена, играя в ссылку </a>
<a href=""> Обновить страницу </ a <a href = "mailto :: [email protected]"> Обратная связь </a> <a href = "img.zip
> Скачать файл </a>
</pre>
<! - Абсолютный путь: абсолютное положение в скрипте на вашем компьютере ->
<! - гиперссылка разделена на: 1. Ссылка в интерьере: напишите относительный путь; 2. Внешняя ссылка: напишите абсолютный путь ->
<! - Относительный путь: относительное положение сценариев и картинок; целевые свойства_ ОТКЛЮЧЕНИЕ Ссылки в этом окне->
<a href=" superman link.html" target="_sels" Имя ="superman">
<IMG SRC = "/ пользователи / Zhangziwei / Desktop / Super Human .jpg" />
</a>
<h3> Супермен фильм </ h3>
<P> Кларк Кент - Супермен, супергерой комиксов США, первый дебют в «Действие комиксе» (июнь 1938 г.), от Джерри Сиггра (Джерри Сигель) и Джо Шуст. </ p>
<p> Clark Kent Origin Carl - Al-Kal-El), родившийся в Криптоне. По случаю уничтожения юга его родители все равно отправят космический корабль в на землю. Космический корабль падает в Smallville, Kansas, Kansas, Kahn, попал на сельскохозяйственные угодья и выращивается с Земной Название Кларка Кента. После взрослых Кларк приехал в метрополис и стал репортером «Star Daily». У него рожденная супер силовая сила и сильное чувство сочувствия, каждый раз в кризисе, носить синее плотное платье, надеть красный плащ, аватарский супермен, стоящий, герои, спасающий мир. В DC Movie Вселенной Генри Кавиль снялся. </ p>
<hr/>
<! - Абсолютный путь: URL; Целевые свойства _blank Открытая ссылка в новом окне ->
<a href="https://v.qq.com/x/cover/1b117d3s47s9rwx.html" target="_blank" name="batman">
<img src = "Batman .jpg" Alt = "Batman картинки" ширина = "20%" высота = "30%" />
</a>
<! - ALT в основном используется для картины, чтобы загрузить реалистичные ->
<h3> Бэтмен фильм </ h3>
<P> Брюс Уэйн, Бэтмен, является супергером комиксов США DC, которые дебютируют в «детективных комиксах» № 27 (май 1939 г.
По случаю уничтожения юга его родители все равно отправят космический корабль в на землю. Космический корабль падает в Smallville, Kansas, Kansas, Kahn, попал на сельскохозяйственные угодья и выращивается с Земной Название Кларка Кента. После взрослых Кларк приехал в метрополис и стал репортером «Star Daily». У него рожденная супер силовая сила и сильное чувство сочувствия, каждый раз в кризисе, носить синее плотное платье, надеть красный плащ, аватарский супермен, стоящий, герои, спасающий мир. В DC Movie Вселенной Генри Кавиль снялся. </ p>
<hr/>
<! - Абсолютный путь: URL; Целевые свойства _blank Открытая ссылка в новом окне ->
<a href="https://v.qq.com/x/cover/1b117d3s47s9rwx.html" target="_blank" name="batman">
<img src = "Batman .jpg" Alt = "Batman картинки" ширина = "20%" высота = "30%" />
</a>
<! - ALT в основном используется для картины, чтобы загрузить реалистичные ->
<h3> Бэтмен фильм </ h3>
<P> Брюс Уэйн, Бэтмен, является супергером комиксов США DC, которые дебютируют в «детективных комиксах» № 27 (май 1939 г. ), Боб · Боб Кейн и Биллом пальцем создают супергерою в истории комиксов. Брюс Уэйн родился в семье Уэйн в четырех семьях окружающего города. Однажды ночью мои родители взяли молодого Брюса, чтобы прочитать фильм «Сапе» домой, и их ограбили ограблению. Гангстер в Брюсе, стрелял в своих родителях. </ p>
<P> С тех пор Брюс произвел сильное желание искоренить грех. Чтобы не позволить другим страдать от того же трагедии, Брюс окрестровал людей по всему миру, посетив вершину Востока и Запада или легендарного боевого мастера Изучение всего рода. <p >.
<P> Вернуться в Соединенные Штаты, используйте мощные финансовые ресурсы для создания различных высокотехнологичных оборудований. С тех пор он богатая второго поколения других, бонус для цветов; ночью он темный рыцарь Снежного - Бэтмена. [1] В фильме DC Вселенная фильма эта роль играет бюст AFLake. </ p>
<hr/>
<! - Высота и ширина могут быть использованы: 1. Используйте% Для представления данных, относительный является родительским элементом; 2.
), Боб · Боб Кейн и Биллом пальцем создают супергерою в истории комиксов. Брюс Уэйн родился в семье Уэйн в четырех семьях окружающего города. Однажды ночью мои родители взяли молодого Брюса, чтобы прочитать фильм «Сапе» домой, и их ограбили ограблению. Гангстер в Брюсе, стрелял в своих родителях. </ p>
<P> С тех пор Брюс произвел сильное желание искоренить грех. Чтобы не позволить другим страдать от того же трагедии, Брюс окрестровал людей по всему миру, посетив вершину Востока и Запада или легендарного боевого мастера Изучение всего рода. <p >.
<P> Вернуться в Соединенные Штаты, используйте мощные финансовые ресурсы для создания различных высокотехнологичных оборудований. С тех пор он богатая второго поколения других, бонус для цветов; ночью он темный рыцарь Снежного - Бэтмена. [1] В фильме DC Вселенная фильма эта роль играет бюст AFLake. </ p>
<hr/>
<! - Высота и ширина могут быть использованы: 1. Используйте% Для представления данных, относительный является родительским элементом; 2. Представление пикселей: PX, фиксированный размер пикселей ->
<a name="spiderman"> </a> <! - Расположение якоря, не обязательно зависят от текста или изображения, вы можете сделать только
<img src = "Spider-Man .jpg" / width = "100px" высота = "80px">
<a href="#" title=" superflux spider-child ,"> <h3> фильм Spider-Man </ h3> </a>
<P> Spider-Man - супергерой Соединенных Штатов, Соединенные Штаты, которые совместно созданы волевым Framm Stan Li и Painter Steve DITCO, которые дебютируют в «удивительном фантазии» № 15 (август 1962 года) Популярность, через несколько месяцев, она начала иметь одну книгу со своим главным героем. Его имя Питер Бенджамин Паркер является обычным студентом средней школы, проживающей в регионе нью-йоркской королевы в Соединенных Штатах. Так как он укусил просторным пауком, он получил ту же сверху, как паук, а затем передатчик сетки Spider Аватар-паук-человек охранял город. </ p>
<p> Это первый раз в американских комиксах с подростком, в предыдущей комичке, они обычно действуют как роль помощника супергероя.
Представление пикселей: PX, фиксированный размер пикселей ->
<a name="spiderman"> </a> <! - Расположение якоря, не обязательно зависят от текста или изображения, вы можете сделать только
<img src = "Spider-Man .jpg" / width = "100px" высота = "80px">
<a href="#" title=" superflux spider-child ,"> <h3> фильм Spider-Man </ h3> </a>
<P> Spider-Man - супергерой Соединенных Штатов, Соединенные Штаты, которые совместно созданы волевым Framm Stan Li и Painter Steve DITCO, которые дебютируют в «удивительном фантазии» № 15 (август 1962 года) Популярность, через несколько месяцев, она начала иметь одну книгу со своим главным героем. Его имя Питер Бенджамин Паркер является обычным студентом средней школы, проживающей в регионе нью-йоркской королевы в Соединенных Штатах. Так как он укусил просторным пауком, он получил ту же сверху, как паук, а затем передатчик сетки Spider Аватар-паук-человек охранял город. </ p>
<p> Это первый раз в американских комиксах с подростком, в предыдущей комичке, они обычно действуют как роль помощника супергероя. Это прорыв в то время, делая эти молодые читатели легко резонировать. Будучи подростком, Питер столкнулся с ответственностью супергероя, а также должен встретиться с некоторыми хлопотами подросткового возраста. В то же время, в серии комических работ, человек-паук также растет, от застенчивой средней школы до раздражения, но уходящего студента колледжа, затем женат и становится учителем его средней школы Алма-Матер и становится командой Superhero Мстители Союз одного члена. </ p>
<! - Пустая цепочка для доступа # ->
<! - Название Свойства за словом, когда мышь останавливается в гиперссылке, отображается быстрый контент ->
</body>
</html>
Это прорыв в то время, делая эти молодые читатели легко резонировать. Будучи подростком, Питер столкнулся с ответственностью супергероя, а также должен встретиться с некоторыми хлопотами подросткового возраста. В то же время, в серии комических работ, человек-паук также растет, от застенчивой средней школы до раздражения, но уходящего студента колледжа, затем женат и становится учителем его средней школы Алма-Матер и становится командой Superhero Мстители Союз одного члена. </ p>
<! - Пустая цепочка для доступа # ->
<! - Название Свойства за словом, когда мышь останавливается в гиперссылке, отображается быстрый контент ->
</body>
</html> qq.com/x/cover/ahb2n3kymwj15zn.html" name ="superman">
<h3> Ссылка фильмов супермана </ h3>
</a>
</body>
</html>
qq.com/x/cover/ahb2n3kymwj15zn.html" name ="superman">
<h3> Ссылка фильмов супермана </ h3>
</a>
</body>
</html> html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="vegetable"> <h2> Овощи </ h2> </a>
<ul type="dics">
<li> помидоры черри </ li>
<li> огурец </ li>
<li> картофель </ li>
<li> Сельдерей </ li>
<li> чеснок мох </ li>
<li> Zucchini </ li>
<li> грибной </ li>
<li> Шпинат </ li>
<li> бобовый угол </ li>
<li> рапс </ li>
</ul>
<a href=" directory.html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="sports"> <h2> Спорт </ h2> </a>
<ul type="dics">
<li> работает </ li>
<li> пропуская </ li>
<li> Настольный теннис </ li>
<li> Бадминтон </ li>
<li> чеснок мох </ li>
<li> Футбол </ li>
<li> Баскетбол </ li>
<li> плавание </ li>
<li> Длинный прыжок </ li>
<li> Jump </ li>
<li> волейбол </ li>
</ul>
<a href=" directory.
html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="vegetable"> <h2> Овощи </ h2> </a>
<ul type="dics">
<li> помидоры черри </ li>
<li> огурец </ li>
<li> картофель </ li>
<li> Сельдерей </ li>
<li> чеснок мох </ li>
<li> Zucchini </ li>
<li> грибной </ li>
<li> Шпинат </ li>
<li> бобовый угол </ li>
<li> рапс </ li>
</ul>
<a href=" directory.html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="sports"> <h2> Спорт </ h2> </a>
<ul type="dics">
<li> работает </ li>
<li> пропуская </ li>
<li> Настольный теннис </ li>
<li> Бадминтон </ li>
<li> чеснок мох </ li>
<li> Футбол </ li>
<li> Баскетбол </ li>
<li> плавание </ li>
<li> Длинный прыжок </ li>
<li> Jump </ li>
<li> волейбол </ li>
</ul>
<a href=" directory. html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>
html#menu"> <p> Вернуться в каталог </ p> </a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html> Этот параметр предоставляет в основном ориентировочную информацию. При использовании в сочетании с
Этот параметр предоставляет в основном ориентировочную информацию. При использовании в сочетании с  html"
Длина контента: 21
Спаси меня!
html"
Длина контента: 21
Спаси меня!
 Раньше использовался первый совпадающий параметр, что предотвращало использование более подходящего имени. См. ошибку 588781.
Раньше использовался первый совпадающий параметр, что предотвращало использование более подходящего имени. См. ошибку 588781. Старые браузеры также поддерживали
Старые браузеры также поддерживали  Это может произойти, если:
Это может произойти, если:
 registerProtocolHandler("веб+бургер",
"https://burgers.example.com/?burger=%s",
«Бургерный обработчик»);
registerProtocolHandler("веб+бургер",
"https://burgers.example.com/?burger=%s",
«Бургерный обработчик»);


 Debitis quos nesciunt nemo dignissimos quisquam quadri harum, vero illum,
ducimus similique placeat ut rerum hic non aliquid itaque dolores expedita
libero consequuntur sit rem quod officia? Fugiat explicabo natus optio
долорем?
Debitis quos nesciunt nemo dignissimos quisquam quadri harum, vero illum,
ducimus similique placeat ut rerum hic non aliquid itaque dolores expedita
libero consequuntur sit rem quod officia? Fugiat explicabo natus optio
долорем?
 btn {
цвет фона: #2ecc71;
граница: 1px сплошной белый;
радиус границы: 5px;
текстовое оформление: нет;
белый цвет;
отступ: 6px;
}
.кнопка:наведите {
цвет фона: #0fa84f;
}
btn {
цвет фона: #2ecc71;
граница: 1px сплошной белый;
радиус границы: 5px;
текстовое оформление: нет;
белый цвет;
отступ: 6px;
}
.кнопка:наведите {
цвет фона: #0fa84f;
}

 Google использует этот текст, чтобы узнать больше о ссылке и содержании, на которое она указывает.
Google использует этот текст, чтобы узнать больше о ссылке и содержании, на которое она указывает.
 В следующем примере Google включает якорную ссылку на «Рекомендации по питанию» на странице о трансжирах, чтобы пользователи могли сразу перейти к этому разделу страницы из поисковой выдачи:
В следующем примере Google включает якорную ссылку на «Рекомендации по питанию» на странице о трансжирах, чтобы пользователи могли сразу перейти к этому разделу страницы из поисковой выдачи: мы можем включить идентификатор привязки в тег заголовка:
мы можем включить идентификатор привязки в тег заголовка:


 Пункты назначения якоря обычно указываются либо с помощью элемента A (имя его с помощью атрибута name), либо с помощью любого другого элемента (называя его с помощью атрибута ID). Оба метода полностью соответствуют стандартам W3C (источник).
Пункты назначения якоря обычно указываются либо с помощью элемента A (имя его с помощью атрибута name), либо с помощью любого другого элемента (называя его с помощью атрибута ID). Оба метода полностью соответствуют стандартам W3C (источник).
 Так что это можно рассматривать как плюс или минус.
Так что это можно рассматривать как плюс или минус. На самом деле это то, что мы делаем в блоге Kinsta. Вы можете использовать бесплатный плагин, например Page scroll to id, или добавить CSS на свой сайт, например,
На самом деле это то, что мы делаем в блоге Kinsta. Вы можете использовать бесплатный плагин, например Page scroll to id, или добавить CSS на свой сайт, например,  URI, обозначающие якоря , содержат символ «#» , за которым следует имя якоря. Вы можете назвать это как угодно, хотя мы обычно рекомендуем делать их короткими и связанными с фактическим названием заголовка.
URI, обозначающие якоря , содержат символ «#» , за которым следует имя якоря. Вы можете назвать это как угодно, хотя мы обычно рекомендуем делать их короткими и связанными с фактическим названием заголовка. Для этого вам нужно переключиться на текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае это заголовок h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут ID должны быть точно такими же, чтобы ссылка работала.
Для этого вам нужно переключиться на текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае это заголовок h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут ID должны быть точно такими же, чтобы ссылка работала. На момент написания этого плагина было установлено более 2 миллионов активных установок с рейтингом 4,5 из 5 звезд.
На момент написания этого плагина было установлено более 2 миллионов активных установок с рейтингом 4,5 из 5 звезд.
 Скорее всего, это ваш тип «Посты».
Скорее всего, это ваш тип «Посты». д. Например, возможно, у вас всегда есть заголовок «Сводка» в конце ваших сообщений.Вы можете ввести этот заголовок в список исключений в настройках, чтобы он не попал в оглавление.
д. Например, возможно, у вас всегда есть заголовок «Сводка» в конце ваших сообщений.Вы можете ввести этот заголовок в список исключений в настройках, чтобы он не попал в оглавление. Это позволяет посетителям легко увидеть, что там есть ссылка, которую они могут скопировать, если захотят.
Это позволяет посетителям легко увидеть, что там есть ссылка, которую они могут скопировать, если захотят. Если вы публикуете много более длинного контента, это поможет вашим посетителям сразу перейти к нужному контенту. Мы также видели, что якорные ссылки помогают получить «переход к меню» в поисковой выдаче, что помогает увеличить CTR в вашем обычном списке.
Если вы публикуете много более длинного контента, это поможет вашим посетителям сразу перейти к нужному контенту. Мы также видели, что якорные ссылки помогают получить «переход к меню» в поисковой выдаче, что помогает увеличить CTR в вашем обычном списке.