Html5 плеер обновить плеер html5: HTML5 Video Player — скачать бесплатно HTML5 Video Player для Windows
HTML5-видеоплееры, о которых вы должны знать. Как сделать собственный видео-плеер на HTML5 Video Проигрыватель html5 от youtube яндекс браузер
Adobe Flash Player доживает свои последние годы. Данная платформа морально устарела, и разработчики перестанут поддерживать её уже к 2020 году. Многие компании, программисты и энтузиасты уже начали отказываться от проверенного формата в пользу прогрессивных, но ещё «сырых» технологий. Одним из таких новшеств является видеоплейер «HTML5», который, потенциально может заменить старый добрый Флэш Плеер.
Не все пользователи могут похвастаться мощными и современными персональными компьютерами со всеми обновлениями операционной системы (драйвера, кодеки). Не у всех установлена (чем выше версия, тем меньше ошибок при работе). Но всем интересна жизнь, кипящая в глобальной сети Интернет. Тысячи фильмов и сериалов, десятки тысяч клипов, сотни тысяч забавных любительских видеороликов можно найти и посмотреть через всемирную паутину в любой точке планеты Земля.
Если при просмотре видео на компьютере возникают графические искажения, пользователю не стоит расстраиваться и искать альтернативу для просмотра. Первое что надо сделать – это проверить работоспособность своего ПК, все ли обновления, драйвера и кодеки есть и в рабочем состоянии. Второй нюанс – это проверка видеоплейера, встроенного в сам интернет обозреватель Мозила. Разработчики из Mozilla Corporation стараются угодить всем своим фанатам и просто пользователям поисковой системы. Поэтому у каждого есть возможность просмотра видеоизображений через различные плееры: Flash Player или HTML5. Чтобы проверить, какой плеер включён в браузере фаерфокс, достаточно нажать правой кнопкой мыши по экрану с видеорядом.
Как отключить HTML5 в Firefox
Если пользовательский персональный компьютер уступает по техническим характеристикам своим современным собратьям, можно попробовать сменить плеер с HTML5 на Adobe Flash Player. Для этого необходимо зайти в скрытые настройки браузера, набрав в поисковой строке «
 Разработчики любезно предупреждают о рисках, связанных с изменениями в «тонких» настройках. Принимаем ответственность на себя.
Разработчики любезно предупреждают о рисках, связанных с изменениями в «тонких» настройках. Принимаем ответственность на себя.В окне «Поиск:», для простоты нахождения для изменения параметров, надо набрать английское слово «media».
Четыре параметра, которые могут быть включены по-молчанию, надо сменить с «true» на «false». То есть выключить их двойным щелчком левой кнопкой мыши.
- media.wave.enabled
- media.webm.enabled
- media.windows-media-foundation.enabled
После перезагрузки браузера Mozilla Firefox настройки вступят в силу, и новый плеер HTML5 сменится на Adobe Flash Player.
Как включить HTML5 в Firefox
Если необходимо провести обратную манипуляцию и сменить старый проигрыватель от Adobe на прогрессивный аналог, пользователю нужно провести те же манипуляции с вышеупомянутыми параметрами с «false» на «true». Перезапустив интернет обозреватель, видео должно показывать без помех и сбоев.
ХТМЛ – это язык разметки веб-страниц, по сути он отвечает за правильное отображение всех элементов на странице. Постепенно выпускаются новые спецификации языка, последней является пятая версия, которая принесла упразднение старых и внедрение новых тегов и функций. C HTML5 Yandex браузер стал поддерживать проигрывание видео через собственный Video Player, который не требует установку других плагинов, вроде Adobe Flash Player. Встроенный функционал языка позволяет воспроизвести любой фильм на сайте, поддерживающий HTML5.
При отсутствии HTML5 для браузера Яндекс для воспроизведения видео и части музыки приходилось пользоваться Flash Player. Получалась ситуация, при которой стандартными средствами браузера невозможно было прослушать музыку. Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Прирост пользователей продолжался долгое время, сразу после выхода HTML 4.01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
К переходу на HTML5 видео проигрыватель подталкивает несколько основных недостатков плагина от Adobe:
- Необходимость дополнительно устанавливать в систему. Со временем его добавили в Google Chrome по умолчанию;
- Низкая скорость работы и частые перебои в загрузке;
- Плохая стабильность работы, нередко появлялись сбои, конфликты, часто приходилось перезагружать страницу.
Преимущества HTML5 в сравнении с Adobe Flash Player
Технологии по своей сути отличаются, но предназначаются для одних и тех же задач. Для пользователей и разработчиков новый стандарт ХТМЛ5 принёс массу преимуществ:
- Открытый код. Программист самостоятельно может доработать код. Полезно для повышения безопасности бизнес-ресурсов и приложений;
- Быстрое развитие. Разработкой занимается продвинутая компания W3C, которая черпает хорошие идеи у пользователей, дорабатывающих стандарт;
- Совместимость с большинством платформ. Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser;
- Энергоэффективная технология. Видео плеер HTML5 потребляет значительно меньше ресурсов процессора, соответственно, экономит заряд, что важно для любого мобильного телефона.
Что такое HTML5 Video Player для браузера Яндекс?
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта
.
Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой — Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:
Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.
Как посмотреть HTML5 Video в Яндекс браузере
На самом деле никаких особых методик для просмотра видео в интернет формате HTML5 не потребуется. Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
Иногда не получается просмотреть видео в формате HTML5 при наличии ошибок. Технология относится к относительно стабильным способам просмотра визуального контента и звука, но периодические провоцирует ошибки:
Иногда помогает обновление Яндекс обозревателя:
Для рядового пользователя просмотреть видео в HTML не составляет сложности, но важно наличие поддержки формата со стороны сервиса. Известная социальная сеть Facebook не работает с HTML5, но есть способ открыть эту возможность посредством расширения HTML5 Video Player, его можно скачать по ссылке .
ХТМЛ 5 – это общедоступный формат, который поддерживается всеми современными браузерами, его не нужно отдельно устанавливать. С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
HTML5 Video Player — это программа для конвертирования видео в веб-формат HTML5. Для начала работы вам нужно загрузить видео, выбрать темы, и ваша веб-страница будет готова для загрузки на сайт.
Программа поддерживает почти все форматы видео в качестве исходного материала, и конвертирует видео в формат HTML5, который поддерживается всеми популярными браузерами. HTML5 Video Player также имеет основные операции редактирования видео, такие, как обрезание и вращение видео. Во встроенном плеере вы можете просмотреть результат перед сохранением. Также можно открыть страницу прямо в браузере. Просмотр возможен в таких браузерах, как IE, Firefox и Chrome.
В программе есть несколько скинов для вашего будущего плеера на сайте. Есть также несколько тем оформления для плеера. Программа также поддерживает браузеры для таких операционных систем, как iOS/ Android/ Windows Mobile, что делает его пригодным для оптимизации видео под просмотр на мобильных устройствах.
HTML5 Video Player является популярным приложением, предназначенным для конвертации файлов в формат HTML5. Получившиеся ролики, как правило, размещают на страницах сайтов в сети. Программа примечательна тем, что в ней можно применять любые исходные файлы. Также вы можете провести редактирование документа. После окончания предварительных работ появится окно предпросмотра, позволяющее проконтролировать результат еще до рендеринга. В данной статье мы расскажем о том, как скачать и начать пользование приложением HTML5 Video Player.
2 Преимущества
Программа html5 video player появилась относительно недавно, но сразу была взята на вооружение многими популярными хостингами. Благодаря совместимости со всеми браузерами, приложение используют повсеместно. Фактически, ролики с интерфейсом плееров, созданные в нем, можно залить на любой сайт. Саму программу html5 video player можно установить не только на компьютер, но и на портативные гаджеты с различными операционными системами.
Скачать html5 video player можно бесплатно, ввиду чего им пользуются сотни тысяч юзеров по всему миру. Главным его преимуществом является возможность работы без установленного на компьютере или смартфоне Flash Player. Пользователю предоставляется возможность изменять интерфейс проигрывателя, адаптируя его внешний вид под дизайн сайта.
Главным его преимуществом является возможность работы без установленного на компьютере или смартфоне Flash Player. Пользователю предоставляется возможность изменять интерфейс проигрывателя, адаптируя его внешний вид под дизайн сайта.
3 Недостатки
Среди недостатков html5 video player стоит выделить только то, что он сделан по стандартам интернет-страниц. Посмотреть ролик такого формата на компьютере при помощи какой либо утилиты будет сложно. В остальном программа отлично справляется с задачами. Интересна она будет в первую очередь web-мастерам и владельцам сайтов.
4 Как скачать плеер
Скачать программу можно на официальном сайте разработчика по адресу . Перед началом работы рекомендуем вам сменить язык, так как при загрузке будут появляться подсказки, которым нужно следовать. Далее выполните ряд простых действий:
- На сайте выберите раздел «Скачать».
- Перед вами появится окно с перечнем продуктов для скачивания.
- Для загрузки проигрывателя нужно выбрать раздел «Другие программы».
- Далее кликните на названии конвертора.
- В самом низу появившейся страницы нажмите на «Скачать».
- После загрузки установите скачанную программу на компьютер.
5 Принцип работы
После запуска программы вы увидите понятный русскоязычный интерфейс с удобно расположенными кнопками. На навигационной панели конвертора имеются следующие кнопки:
- Настроить плеер.
- Удалить файл.
- Указать выходное имя.
- Добавить файл.
При выборе файла для конвертации вам также нужно будет сразу указать папку, в которую производится сохранение. Для включения режима предпросмотра нажмите на кнопку «Показать HTML». Если вы все сделали правильно, нажмите на «Конвертировать». При необходимости вы можете поменять настройки программы в меню «Опции».
6 Мнение эксперта
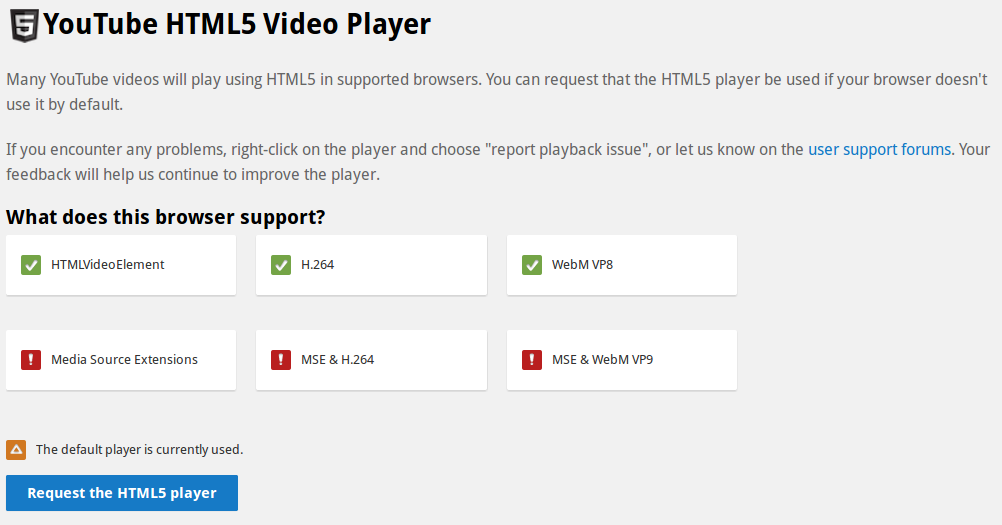
«Вы можете самостоятельно проверить, какой именно плеер поддерживает ваш браузер. Соответствующий раздел можно найти в настройках YouTube. Важно помнить, что даже при наличии html5 video player удалять Adobe Flash не стоит. Он отвечает за воспроизведение флеш-анимаций, которые после деинсталляции не будут включаться» , — пишет пользователь интернета Алексей.
Соответствующий раздел можно найти в настройках YouTube. Важно помнить, что даже при наличии html5 video player удалять Adobe Flash не стоит. Он отвечает за воспроизведение флеш-анимаций, которые после деинсталляции не будут включаться» , — пишет пользователь интернета Алексей.
7 Заключение
Плеер html5 пригодится веб-мастерам, которые занимаются современными проектами. Флеш-анимация постепенно уходит на второй план, ввиду чего приходится подстраиваться под новые тенденции. С управлением html5 video player сможет справиться даже неопытный пользователь, что позволит попрактиковаться и сделать первые шаги в работе с программами такого рода.
Данные видеоплееры имеют открытый исходный код, а также они могут воспроизводить видео без adobe flash player. В дополнению к этому веб-разработчики могут добавлять свои функции видеоплееру через API jQuery. HTML5 всё больше и больше поддерживается разнообразными браузерами, но точную информацию о том какие браузеры поддерживают данный плеер находится на сайте разработчика..
Я уже писал раньше об одном видеоплеере и как его установить: .
А сейчас рассмотрим другие видеоплееры…
1. Open Standard Media (OSM) Player
На смену adobe flash player, который обеспечивал просмотр видео в хорошем качестве, пришел HTML5 OSM Player — новый стандарт просмотра видео в интернете.
2. HTML5 Video Org
Одной из важных функций HTML5 является то, что можно вставлять видео прямо через тег .
Используя HTML5 Javascript библиотеку видео будет работать как в новых мобильных устройствах, так и в старых браузерах.
3. OIPlayer jQuery плагин
Работает в Safari, Google Chrome, Firefox, IE. Но на компьютере должно быть установлено Flash или Java.
4. Projekktor видеоплеер
Данный видео плеер имеет также открытый исходный код. Видеоплеер написан на основе Javascript, поэтому поддерживает кроссбраузерность.
5.
Данный плеер на официальном сайте больше не доступен.
Вывод
Это 5 из множества разнообразных плееров на HTML5. Некоторые сайты уже пробуют применять видеоплееры на HTML5, но при этом чтобы в старых браузерах всё выглядело правильно.
Эксперты рассказали, почему важно удалить Flash Player — Российская газета
31 декабря 2020 года закончится официальная поддержка популярной программы Adobe Flash Player. Уже 1 января компания-разработчик не только перестанет выпускать обновления, но и удалит все ссылки на скачивание этого продукта.
В Adobe полагают, что удаление ссылок с официального сайта поможет избежать «лишних» установок данной программы, а к назначенной дате большинство пользователей удалит ее. С 2021 года Flash Player не будут поддерживать и популярные браузеры.
«Это абсолютно естественный процесс для программ — терять актуальность и заканчивать жизненный цикл, объясняет Евгений Лифшиц, член совета Госдумы по информационной политике, информационным технологиям и связи. — Сейчас есть более актуальные и защищенные форматы, функционально делающие то же самое, что когда-то революционный Flash, компании просто нерентабельно и бессмысленно поддерживать устаревшее ПО».
Эксперт считает, что ничего «трагического» со «смертью» Flash Player не произойдет: «Компания заблаговременно, в 2017 году, предупредила об окончании жизненного цикла Flash, чтобы все успели адаптировать контент под стандарты HTML5, WebGL или WebAssembly», — поясняет Лифшиц.
Мартин Хрон, старший исследователь безопасности в Avast, полагает что основной причиной закрытия популярной программы стали ее проблемы с безопасностью: «Уже достаточно давно известно, что Flash Player имеет много уязвимостей, и, поскольку он отличается от программного обеспечения браузера, ему обычно требуются отдельные обновления при появлении критических уязвимостей. Это накладывает дополнительные обязательства на пользователя: нужно поддерживать обновленным не только браузер, но и Flash Player, который обычно не очень хорошо работает».
По словам Хрона, технология устарела, поскольку современные браузеры могут заменять все функциональные возможности поддержкой новых стандартов и технологий HTML, таких как HTML5 (которая сейчас широко распространена), при этом сохраняя контроль над безопасностью выполняемого кода.
Специалисты рекомендуют не дожидаться 31 декабря и удалить Flash Player прямо сейчас: «Когда поддержка программы закончится, ваши устройства будут подвержены новым атакам и уязвимостям», — заключает Ильяс Киреев, ведущий менеджер по продвижению компании Cross Technologies.
disable youtube html5 player opera
На чтение 6 мин. Просмотров 57 Опубликовано
HTML5 Video Player для браузера Opera | Проигрыватель для Youtube — скачать
Раньше, практически все видео воспроизводились с помощью технологии Flash. Даже на Youtube раньше ролики воспроизводились с помощью Флэш-проигрывателя. Однако, эта технология устарела, ее заменила более новая — HTML5.
HTML5 – более быстрая, надежная и безопасная платформа, по сравнению со своим предшественником.
Проигрыватель html5 видео для Opera
Для некоторых браузеров, в том числе и для Оперы, необходимо устанавливать Adobe Flash Player чтобы можно было воспроизводить Флеш видео. Но в случае HTML5 ничего устанавливать и включать не нужно. HTML5 прекрасно работает во всех современных браузерах.
Раньше, в переходный период, когда Youtube только переходил с Flash на HTML5, нужно было скачать и установить специальные расширения (плагины), которые обеспечивали поддержку HTML5 и давали возможность переключаться между этими технологиями. Например, YouTube™ Flash-HTML5. Но на данный момент все эти расширения уже не актуальны.
html5 проигрыватель для Opera
Не нашли ответ на свой вопрос? Тогда воспользуйтесь формой поиска:
Adobe Flash Player был и остается наиболее востребованным плагинов для работы интернет-площадок, воспроизведения видео- и аудиофайлов. Однако время идет, и на смену «старожиле» приходит более совершенный HTML5 Video Player для браузера Opera. Также в процессе повествования мы рассмотрим установочный процесс и практическое использование расширения.
Однако время идет, и на смену «старожиле» приходит более совершенный HTML5 Video Player для браузера Opera. Также в процессе повествования мы рассмотрим установочный процесс и практическое использование расширения.
Коротко о главном
Opera – популярный браузер, с недавних пор перешедший на движок собственного производства. С 1995 года проект активно развивался, хотя и демонстрировал взлеты с падениями.
Установочный процесс
Несмотря на легкость добавления новых плагинов на компьютер, для многих пользователей это становится непосильной задачей. Поэтому долг повествователя требует удовлетворения любопытства благодарных читателей.
Для претворения задуманного в жизнь предназначена следующая пошаговая инструкция:
- Запускаем Оперу и открываем страницу https://addons.opera.com/ru/extensions/details/youtubetm-flash-html5/.
- На ней нужно кликнуть по опции инсталляции плагина.
- Ожидаем окончания процедуры.
- Перезапускаем браузер.
Практическое использование
Для активации встроенного функционала достаточно выполнить следующую последовательность действий:
- Запускам интернет-обозреватель и переходим на видеосервис YouTube.
- Открываем интересующее видео.
- Кликаем на иконку плагина.
- Затем нажимаем на правую кнопку.
- Дожидаемся перезагрузки страницы и продолжаем просмотр ролика.
Главное отличие ХТМЛ5 от Флеша – меньшая нагрузка на стационарную платформу и большая производительность при работе с видео.
Подведем итоги
HTML5 Video Player – популярное расширение для активации уже встроенной возможности воспроизведение видео при помощи нового плагина. Это сделано, дабы пользователям не пришлось влезать в секретные настройки Opera и не делать там опасных поправок.
Если сравнить существующий сегодня YouTube с тем, который был еще 5-7 лет назад, то это совершенно два разных понятия……
Сотни терабайт эксклюзивного контента, постоянно растущая аудитория и новые функции – поменялось многое, но об о всем по порядку…………………….
→ Еще в преддверие 2017 года руководство YouTube анонсировало новый проигрыватель HTML5.
Интересно, что первое время у пользователей было право выбора, но теперь всем принудительно навязали новый браузер .
Не удивительно, что у новой функции появились сторонники и противники, поэтому ниже мы расскажем о технологии html5 на YouTube, а также как ее отключить ↓↓↓
Что это за Плеер .Многие пользователи YouTube в конце 2016 года стали наблюдать проблемы с работой сервисом .
• Как оказалось, причина крылась в очередной новинке – проигрывателе видео html5.
Пример проблемки ↓↓↓
Почему новая функция оказалась обузой для многих и, как ее отключить, — далее подробно ⇓
→ Проигрыватель html5 – новый стандарт воспроизведения видео, который сменил уже морально устаревший flash-плеер.
→ Еще в конце 2016 года все желающие могли протестировать функцию, активировав соответствующую кнопку ( https://www.youtube.com/html5 ).
Разработчики обещали много интересных плюшек, среди которых:
- отсутствие уязвимостей и торможения;
- быстрое открытие роликов;
- поддержка видео 64-бит;
- воспроизведение новых стандартов (H.264, HTMLVideoElement и прочее).
На деле все оказалось намного плачевнее, ведь вместо обещанных «инноваций» пользователи получили много проблем:
- постоянный подвисания;
- появления артефактов на видео;
- некорректность отображения во многих браузерах.
Как оказалось, основные причины связаны в :
- устаревшем железе
- несоответствие ПО
- драйверов
- браузера и многое другое.
Теперь по адресу ( https://www.youtube.com/html5 ) можно наблюдать надпись «Сейчас используется проигрыватель HTML5 всегда, когда это возможно», следовательно, у большинства зрителей уже нет выбора.
Чтобы проверить, какой проигрыватель используется на данный момент, наведите курсор мыши на видео и кликните на правую кнопку.
Если в нижней части имеется пункт «О проигрывателе html5», то используется соответствующий плеер
Вот ↓
Именно поэтому мы подготовили лучшие способы, как отключить проигрыватель html5 на YouTube в различных браузерах.
Это вполне реально и не займет много времени, поэтому читайте внимательно. ⇓⇓⇓
Убираем этот плеер в FirefoxНа Firefox проблему можно решить, как минимум, двумя способами:
1) Посредством специальных дополнений (Disable Youtube HTML5 Player)
2) Или ручным способом.
В первом случае достаточно просто установить соответствующее расширение, чтобы отключить плеер html5 в YouTube.
Но наиболее простой метод мы рассмотрим ниже: ↓↓↓
- Введите в поисковую строку «about:config», после чего откроется панель разработчика.
- Скопируйте эти компоненты в отдельный документ: «media.ogg.enabled», «media.wave.enabled», «media.webm.enabled», «media.windows-media-foundation.enabled».
- Каждый из них копируем в соответствующую строку поиска, находим в списке и отключаем. Для этого можно дважды кликнуть на запись.
- Это действие необходимо проделать с каждым компонентом, приведенным выше.
- Теперь выполните перезагрузку браузера.
Вы можете заметить, что теперь воспроизведение роликов осуществляется через flash-плеер .
В целом, ничего сложного и уже через 5 минут вы сможете наслаждаться любимыми роликами.
А теперь узнаем, как это выполнить в других браузерах ⇓⇓⇓
Убираем этот плеер в Chrome и OperaТеперь мы рассмотрим другой метод, как отключить этот плеер при помощи специального приложения — Disable Youtube HTML5 Player ↵
• Данный способ подойдет для браузеров Opera, а также Chrome.
Ниже мы опишем, как установить этот расширение на примере браузера Google Chrome:
- пройдите по ссылке, которую мы привели выше;
- кликните на кнопку «Установить» и дождитесь окончания процесса;
- перезагрузите браузер.
• В разделе «Настройки» — «Дополнительные инструменты» — «Расширения» вы можете увидеть, что утилита установлена.
P.S — Убедитесь, что активирован чекбокс «Включить».
Откройте любой ролик и кликните правой кнопкой мыши и заметите, что уже работает Flash-плеер.
При необходимости можно отключить в расширениях disable YouTube html5 player и тогда Flash-плеер снова не будет работать. В браузере Opera процедура аналогична, поэтому описывать ее подробно нет смысла.
Как показывает опыт, этот метод помогает избавиться от постоянного торможения роликов, а также других проблем с воспроизведением.
Таким образом, можно сделать вывод, что руководство YouTube представило достаточно сырой продукт, впрочем, благо, что всегда можно отключить подобные доработки самостоятельно.
Как отключить html5 на ютубе. Включить HTML5 в Mozilla Firefox. Расширенная поддержка видео. Убираем этот плеер в Chrome и Opera
Adobe Flash Player доживает свои последние годы. Данная платформа морально устарела, и разработчики перестанут поддерживать её уже к 2020 году. Многие компании, программисты и энтузиасты уже начали отказываться от проверенного формата в пользу прогрессивных, но ещё «сырых» технологий. Одним из таких новшеств является видеоплейер «HTML5», который, потенциально может заменить старый добрый Флэш Плеер.
Не все пользователи могут похвастаться мощными и современными персональными компьютерами со всеми обновлениями операционной системы (драйвера, кодеки). Не у всех установлена (чем выше версия, тем меньше ошибок при работе). Но всем интересна жизнь, кипящая в глобальной сети Интернет. Тысячи фильмов и сериалов, десятки тысяч клипов, сотни тысяч забавных любительских видеороликов можно найти и посмотреть через всемирную паутину в любой точке планеты Земля.
Если при просмотре видео на компьютере возникают графические искажения, пользователю не стоит расстраиваться и искать альтернативу для просмотра. Первое что надо сделать – это проверить работоспособность своего ПК, все ли обновления, драйвера и кодеки есть и в рабочем состоянии. Второй нюанс – это проверка видеоплейера, встроенного в сам интернет обозреватель Мозила. Разработчики из Mozilla Corporation стараются угодить всем своим фанатам и просто пользователям поисковой системы. Поэтому у каждого есть возможность просмотра видеоизображений через различные плееры: Flash Player или HTML5. Чтобы проверить, какой плеер включён в браузере фаерфокс, достаточно нажать правой кнопкой мыши по экрану с видеорядом.
Как отключить HTML5 в Firefox
Если пользовательский персональный компьютер уступает по техническим характеристикам своим современным собратьям, можно попробовать сменить плеер с HTML5 на Adobe Flash Player. Для этого необходимо зайти в скрытые настройки браузера, набрав в поисковой строке «about:config ». Разработчики любезно предупреждают о рисках, связанных с изменениями в «тонких» настройках. Принимаем ответственность на себя.
В окне «Поиск:», для простоты нахождения для изменения параметров, надо набрать английское слово «media».
Четыре параметра, которые могут быть включены по-молчанию, надо сменить с «true» на «false». То есть выключить их двойным щелчком левой кнопкой мыши.
- media.ogg.enabled
- media.wave.enabled
- media.webm.enabled
- media.windows-media-foundation.enabled
После перезагрузки браузера Mozilla Firefox настройки вступят в силу, и новый плеер HTML5 сменится на Adobe Flash Player.
Как включить HTML5 в Firefox
Если необходимо провести обратную манипуляцию и сменить старый проигрыватель от Adobe на прогрессивный аналог, пользователю нужно провести те же манипуляции с вышеупомянутыми параметрами с «false» на «true». Перезапустив интернет обозреватель, видео должно показывать без помех и сбоев.
Популярнейший браузер Mozilla Firefox отличается неплохой поддержкой стандартов HTML5, однако при этом все же нельзя не заметить, что с некоторыми задачами, связанными с этой технологией он справляется не самым лучшим образом.
Как включить html 5 в firefox
Так, несмотря на поддержку HTML5, некоторые видеоролики на YouTube в Firefox упорно не желают воспроизводиться. К счастью, есть простой способ, позволяющий быстро решить эту проблему.
В Mozilla Firefox имеется расширенная поддержка технологии HTML5, но по умолчанию она отключена. Чтобы включить эту настройку, для начала в браузерной строке наберите about:config и выполните переход.
При этом вы попадете на страницу с настройками конфигурации браузера. Дабы перейти непосредственно к списку параметров нажмите кнопку «Я обещаю, что буду осторожен». В открывшемся списке отыщите параметр
media.mediasource.enabled
Проще всего это сделать, вставив его название в поисковое поле, расположенное как раз под адресной строкой. По умолчанию значение этого параметра выставлено false, то есть отключено.
Замените его на true, для чего дважды кликните по названию параметра мышкой. Вот и всё. Теперь закройте вкладку с настройками конфигурации и перезапустите браузер. Можете проверить, — теперь видео HTML5 на YouTube должно воспроизводиться без каких-либо проблем.
И напоследок хотелось бы обратить ваше внимание на одну деталь. Чтобы эта настройка работала, нужно чтобы у вас на компьютере был установлен соответствующий плагин Adobe Flash Player, в противном случае может случиться как раз наоборот и некоторые видеоролики перестанут воспроизводиться.
Проблемы воспроизведения видео HTML 5 в Firefox
Также для Windows 7 могут помочь установка следующих обновлений:
http://support.microsoft.com/kb/968211
http://www.microsoft.com/en-us/download/details.aspx?id=16546
А также установить эти параметры на default в about:config.
media.windows-media-foundation.enabled
media.directshow.enabled
В Firefox Quantum наблюдается такая же проблема.
Если сравнить существующий сегодня YouTube с тем, который был еще 5-7 лет назад, то это совершенно два разных понятия……
Сотни терабайт эксклюзивного контента, постоянно растущая аудитория и – поменялось многое, но об о всем по порядку…………………….
→ Еще в преддверие 2017 года руководство YouTube анонсировало новый проигрыватель HTML5.
Интересно, что первое время у пользователей было право выбора, но теперь всем принудительно навязали новый браузер .
Не удивительно, что у новой функции появились сторонники и противники, поэтому ниже мы расскажем о технологии html5 на YouTube, а также как ее отключить ↓↓↓
Что это за Плеер???Многие пользователи YouTube в конце 2016 года стали наблюдать проблемы с работой сервисом!!!
Как оказалось, причина крылась в очередной новинке – проигрывателе видео html5.
Пример проблемки ↓↓↓
Почему новая функция оказалась обузой для многих и, как ее отключить, — далее подробно ⇓
→ Проигрыватель html5 – новый стандарт воспроизведения видео, который сменил уже морально устаревший flash-плеер.
→ Еще в конце 2016 года все желающие могли протестировать функцию, активировав соответствующую кнопку ().
Разработчики обещали много интересных плюшек, среди которых:
- отсутствие уязвимостей и торможения;
- быстрое открытие роликов;
- поддержка видео 64-бит;
- воспроизведение новых стандартов (H.264, HTMLVideoElement и прочее).
На деле все оказалось намного плачевнее, ведь вместо обещанных «инноваций» пользователи получили много проблем:
- постоянный подвисания;
- появления артефактов на видео;
- некорректность отображения во многих браузерах.
Как оказалось, основные причины связаны в:
- устаревшем железе
- несоответствие ПО
- драйверов
- браузера и многое другое.
Теперь по адресу () можно наблюдать надпись «Сейчас используется проигрыватель HTML5 всегда, когда это возможно», следовательно, у большинства зрителей уже нет выбора.
Внимание!
Чтобы проверить, какой проигрыватель используется на данный момент, наведите курсор мыши на видео и кликните на правую кнопку.
Если в нижней части имеется пункт «О проигрывателе html5», то используется соответствующий плеер
Вот ↓
Именно поэтому мы подготовили лучшие способы, как отключить проигрыватель html5 на YouTube в различных браузерах.
Это вполне реально и не займет много времени, поэтому читайте внимательно. ⇓⇓⇓
Убираем этот плеер в FirefoxНа Firefox проблему можно решить, как минимум, двумя способами:
1) Посредством специальных дополнений (Disable Youtube HTML5 Player)
2) Или ручным способом.
В первом случае достаточно просто установить соответствующее расширение, чтобы отключить плеер html5 в YouTube.
Но наиболее простой метод мы рассмотрим ниже: ↓↓↓
- Введите в поисковую строку «about:config», после чего откроется панель разработчика.
- Скопируйте эти компоненты в отдельный документ: «media.ogg.enabled», «media.wave.enabled», «media.webm.enabled», «media.windows-media-foundation.enabled».
- Каждый из них копируем в соответствующую строку поиска, находим в списке и отключаем. Для этого можно дважды кликнуть на запись.
- Это действие необходимо проделать с каждым компонентом, приведенным выше.
- Теперь выполните перезагрузку браузера.
Вы можете заметить, что теперь воспроизведение роликов осуществляется через flash-плеер !!!
В целом, ничего сложного и уже через 5 минут вы сможете наслаждаться любимыми роликами.
А теперь узнаем, как это выполнить в других браузерах ⇓⇓⇓
Убираем этот плеер в Chrome и OperaТеперь мы рассмотрим другой метод, как отключить этот плеер при помощи специального приложения — Disable Youtube HTML5 Player ↵
Данный способ подойдет для браузеров Opera, а также Chrome.
Ниже мы опишем, как установить этот расширение на примере браузера Google Chrome:
- пройдите по ссылке, которую мы привели выше;
- кликните на кнопку «Установить» и дождитесь окончания процесса;
- перезагрузите браузер.
В разделе «Настройки» — «Дополнительные инструменты» — «Расширения» вы можете увидеть, что утилита установлена.
P.S — Убедитесь, что активирован чекбокс «Включить».
Откройте любой ролик и кликните правой кнопкой мыши и заметите, что уже работает Flash-плеер.
При необходимости можно отключить в расширениях disable YouTube html5 player и тогда Flash-плеер снова не будет работать. В браузере Opera процедура аналогична, поэтому описывать ее подробно нет смысла.
Как показывает опыт, этот метод помогает избавиться от постоянного торможения роликов, а также других проблем с воспроизведением.
Таким образом, можно сделать вывод, что руководство YouTube представило достаточно сырой продукт, впрочем, благо, что всегда можно отключить подобные доработки самостоятельно.
Если внезапно видеоролики на Youtube начали некорректно отображаться: тормозить, зависать, искажаться артефактами — проверьте каким плеером проигрывается это видео. Если окажется, что это HTML5, то в этой статье мы расскажем как его отключить и вернуть привычный Flash Player для браузера Mozilla Firefox.
Причина кроется в том, что с недавнего времени команда разработчиков YouTube начала переводить программу отображения видеороликов по умолчанию с морально устаревшего Flash Player на новый видеоплеер HTML5. Кроме достоинств, он всё ещё обладает рядом недостатков: более «тяжёл» (на устаревающих компьютерах изображение будет «глючить»), имеет проблемы с полноэкранным режимом (пропадают кнопки), проблемы совместимости с некоторыми драйверами видеокарт, кодеками и т.д.
Проверить версию плеера очень просто — нужно щелкнуть правой кнопкой мыши на видео и прочитать в выпадающем меню информацию о проигрывателе:
Для того, чтобы его отключить и вернуть обратно Adobe Flash Player:
1. Наберите в адресной строке браузера about:config
2. Пообещайте, что будете осторожны:
3. Здесь вы увидите различные значения настроек браузера. Чтобы облегчить себе поиск нужного, наберите в поле «Поиск:» слово media. Найдите и измените значения полей с именами media.ogg.enabled , media.wave.enabled , media.webm.enabled , media.windows-media-foundation.enabled с «true» на «false» для каждого из них. Для этого необходимо дважды кликнуть на каждой найденной строчке:
После изменения этих настроек Firefox больше не будет проигрывать онлайн-видео в новом плеере HTML5, и, соответственно будет открывать его при помощи плагина Adobe Flash, как и делал это ранее.
4. Перезапустите браузер, либо почистите его кеш и попробуйте заново открыть любое видео. Проверьте версию плеера правой кнопкой мыши:
Если вы захотите вернуть в свой браузер поддержку видеоплеера HTML5 — просто верните обратно изменённые значения на «true».
PS. Если возможно, в начале попытайтесь обновить драйвера на видеокарту. Возможно, после этого качество изображения стабилизируется и не потребуется менять проигрыватель для онлайн-видео.
Html5 не работает в яндекс браузере. Что значит ошибка HTML5 и как ее исправить? Убираем этот плеер в Firefox
Многие пользователи столкнулись с проблемой при просмотре видео в интернете ошибкой HTML5 в видеоплеере “Video file not found”. Мы расскажем о проигрывателе HTML5 Video Player и его основных преимуществах по сравнению подобными технологиями. Также мы расскажем как исправить данный сбой.
О проигрывателе HTML5 Video Player
Новый формат проигрывания видео с помощью HTML5 был разработан для того, чтобы облегчить просмотр видеороликов на различных веб-сайтах. Как правило, большинство видеоплееров содержат настройки, которые требуют наличия определенных плагинов и расширений в браузере. Такие плагины отвечают за тип видео и поддержку его формата в плеере. Сейчас, наиболее популярными считаются технологии Flash, Quicktime, Microsoft Silverlight. Например, отсутствие Flash Player на компьютере не позволит вам открывать большинство видео-роликов, аудиозаписей и анимации.
В отличии от других, технология HTML5 позволяет просматривать онлайн-видео без необходимости установки дополнительных элементов в браузере и поддерживает форматы OGG, WebM, MP4 и другие. Главное, что бы веб-мастер использовал на сайте код генерирования видеозаписей в HTML5.
HTML5 Video Player – это относительно новая технология для просмотра видео в интернете, отличительной чертой данного видеоплеера является отсутствие требования установки дополнительных модулей в браузерах либо определенных кодеков на ПК.
Исправляем “HTML5: Video file not found” в плеере
С недавнего времени пользователи все чаще получают уведомления что видео не поддерживается при загрузке плеера на сайтах. Это связано с тем, что технология активно внедряется на веб-ресурсах, а HTML5 Video Player поддерживаются на всех современных браузерах – Internet Explorer, Google Chrome, Safari, Firefox и Opera.
“HTML5: Video file not found” при загрузке видео
Что бы исправить проблему Video file not found, нужно всего лишь навсего иметь актуальную версию своего браузера. Если у вас браузер был установлен давно, тогда примените обновления. Практически во всех случаях проблема решается таким образом. Но если вдруг видеоплеер не запустится, тогда:
- Часто сбой возникает при долгом простое запущенного видеоплеера, поэтому просто следует перезапустить страницу через CTRL+F5.
- Пробуйте открыть веб-сайт на другом браузере;
- Подергайте настройки видео, а точнее качество – иногда подобные сбои могут быть вызваны задержкой ответа сервера;
- Ошибка вызвана проблемами со стороны самого сайта.
Еще раз повторюсь – применение новых обновлений практически всегда решает проблему совместимости с видеоплеером на сайте.
Не часто, но все же, данная проблема может возникнуть в Youtube. В таком случае, требуется проверить, подключен проигрыватель в YouTube или нет. Сделать это можно так: нажмите правой кнопкой мыши по ролику и выберите “О проигрывателе HTML5” .
С каждым днем поисковые машины обрабатывают тысячи запросов с просьбами исправить ошибку HTML5 при просмотре видео. И не удивительно, ведь данная технология относительно новая и распространяется высокими темпами. Как решить эту проблему мы расскажем ниже.
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.
Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
На этом все. Теперь вы знаете, как исправить ошибку HTML5 при просмотре видео. Если знаете другие способы решения проблемы – поделитесь им, пожалуйста, в комментариях.
Ошибка HTML5 – довольно распространенная проблема, поиск решения которой беспокоит многих пользователей. HTML5-проигрыватели применяются на сайтах не так давно, так что любые сложности с воспроизведением видео вгоняют в ступор.
HTML5-плеер
До внедрения технологии HTML5 для воспроизведения видео, работы онлайн-игр и другого медиа-контента использовались различные расширения для браузера: Adobe Flash Player, Ace Stream и т.д.
Сейчас на многих сайтах используются HTML5-проигрыватели, которым для работы не нужны расширения: плеер поддерживает все современные форматы, воспроизводя их силами браузера. Поэтому тот же Flash Player в последних версиях Chrome отключен. К сожалению, еще не все сайты перешли с устаревших флеш-технологий на использование возможностей HTML5, но процесс необратим. Тем не менее, новая технология также не избавлена от возникновения ошибок, которые пользователям приходится самостоятельно исправлять.
Исправление ошибки
Чаще всего ошибка HTML5 возникает при работе с устаревшей версии браузера. На сайте установлен проигрыватель HTML5, а обозреватель не умеет с ним работать, потому что не поддерживает стандарт.
Чтобы устранить этот недостаток, выполните обновление программы. Проверите наличие обновлений можно в настройках браузера.
Если в настройках указано, что используется последняя версия браузера, попробуйте переустановить его вручную. Деинсталлируйте имеющийся обозреватель с компьютера, сохранив историю и настройки, а затем скачайте установочный файл с официального сайта. Если обновление или переустановка программы не решает проблему, попробуйте альтернативные варианты устранения неполадки:
Одно из перечисленных действий обязательно поможет исправить ошибку, потому что сама по себе технология HTML5 работает без сбоев.
Очень много пользователей столкнулись с очередной ошибкой кодирования при воспроизведении видео – “HTML5 video not properly encoded”. Также при данном сбое пользователь может получать черный экран с воспроизводимым звуком. Эта проблема появляется на разных браузерах Google Chrome, Opera, Firefox, Яндекс, причем неважно, в какой версии ОС они запущены – Windows, Android, iOS. Мы собрали все действенные советы, которые помогут исправить эту ошибку.
Причины ошибки кодирования
Проблема “Video not properly encoded” связана с массовым переходом веб-ресурсов на технологию HTML5. Данная технология позволяет запускать онлайн мультимедиа многих форматов, не нуждаясь в поддержке плагинов и кодеков. Пользователю более не потребуется устанавливать Flash Player для возможности просмотра онлайн контента. Новые версии большинства популярных браузеров поддерживают эту технологию и способны воспроизвести все форматы видео.
Ошибка кодирования “HTML5 video not properly encoded”
Если на вашем компьютере или мобильном устройстве устаревшая версия Хрома, Оперы или Мозиллы, тогда с большой долей вероятности вы столкнетесь с этой проблемой. Также к появлению проблемы можно отнести и проблемы со стороны владельцев сайта. Например, их видео просто не поддерживаются в данном плеере.
Как исправить сбой
Как вы уже поняли, для исправления ошибки “HTML5 Video not properly encoded” нужно обновить ваш браузер до последней версии. По большей части это решает проблему. Если речь идет о Google Chrome, то следует проверить, не отключена ли опция аппаратного ускорения:
Если у вас уже установлена новая версия, а сбой все равно появляется, тогда попробуйте сделать следующее:
- Баг может быть единичным – просто обновите страницу через CTRL+F5, либо перезапустите браузер.
- Возможно необходимо очистить кэш и куки проблемного сайта. В сети множество информации по этому поводу. Вот, к примеру, видео-инструкция для Яндекс браузера.
- Пробуйте запустить видеоплеер в другом браузерном приложении.
- Поиграйте с настройками воспроизведения – скорость, промотайте, измените качество.
- Не стоит забывать о проблемах со стороны самого видеохостинга. Очень часто ссылки устаревают, либо сами разработчики не успевают обновить соответствующий плеер.
Надеюсь эти советы помогут исправить ошибку “HTML5 video not properly encoded”. О всех трудностях, которые могли у вас возникнуть, пишите в комментариях ниже.
Как вставить аудио на сайт
Универсальный способ вставки audio в web страницу на основе HTML5 и флеш плеера. Работает во всех браузерах (и мобильных), легко настраивается, имеет минимум кода. Может проигрывать несколько файлов, как play лист. Не тормозит загрузку страницы, соответствует стандартам, открытый код. Идеальный вариант для вставки mp3 и других аудио в статью. Есть реализация для WordPress в виде плагина.
Вот как это будет выглядеть:
В этой статье я описываю реализацию аудио для тех, кто имеет возможность напрямую вставлять в свои статьи HTML и js код.
Если перед вами стоит вопрос с какого хостинга загружать мультимедийные файлы аудио и видео, то посмотрите статью Yandex Disk REST API jQuery Plugin, в которой описан вариант вставки медиа файлов на WEB страницу с Яндекс Диска.
Замечание автора: Описанный в статье метод вставки видео прекрасно работает, однако он основан на использовании flash плеера, как проигрывателя аудио по умолчанию, что не является следованием актуальным тенденциям в вебе, где сейчас наблюдается сдвиг предпочтений в пользу использования js плееров. Но, на мой взгляд, решение должно быть как можно проще и без больших библиотек и множества кода, а js плееры, пока еще, оставляют желать лучшего в этом отношении.
Как то мне нужно было для себя решить задачу — как добавить в пост свою голосовую заметку. Нужен был очень простой способ с небольшим количеством кода, который я мог бы сохранять вместе с основным текстом статьи. Так же я планировал в дальнейшем оформить это в виде плагина к CKEditor, который использую как редактор текста в своих CMS. Просмотрев разные источники и протестировав их я сформировал оптимальное, на мой взгляд, решение, которое и описано здесь.
Подход использует две технологии для проигрывания аудио файла и имеет три уровня «отказоустойчивости»:
- Первая, будет основной — это флеш плеер. Мною выбран был свободный WordPress Audio Player, который будет воспроизводить звук в тех браузерах, которые поддерживают flash плеер. Причина выбора мною в этом подходе flash, как основного плеера для аудио, в том, что он будет отображаться одинаково в разных браузерах в отличие от HTML5 плеера, вид которого, пока, оставляет желать лучшего. А подключать для воспроизведения аудио JS библиотеку управления HTML5 плеером мне кажется не совсем целесообразным, так как, такие JS плееры все же громоздки и не так идеальны, как хотелось бы. Для Воспроизведения видео файлов, безусловно, нужно использовать, как первичный, JS HTML5 плеер. Вообще, в идеале, хотелось бы обходиться для воспроизведения аудио и видео без использования дополнительных плееров (flash или JS), а использовать только возможности браузера.;
- Вторая — HTML5 тег <audio> — будет резервной для случаев, когда flash не поддерживается. В основном, это MAC и iГаджеты, но у них HTML5 плеер уже достаточно хорошо реализован в браузерах.
- Третий, резервный вариант, будет ссылка на скачку, когда первые две не сработают. Это вариант на крайний случай, так как сейчас уже все браузеры поддерживают HTML5 тег audio.
Нам понадобиться скачать zip с файлами flash плеера и js к нему (ссылка на официальный сайт ).
Нам нужны, толькло два файла из всего скачанного архива:
- player.swf —это сам flash player, который будет проигрывать mp3 файлы.
- audio-player.js —это js, который добавит функциональности по управлению плеером и устраняет неправильности его работы в разных браузерах.
Файлы из этого архива нужно разместить на сайте. Кстати js можете сжать.
В этой статье договоримся, что примеры будут использовать директорию «/audio» от корня вашего сайта.
Для вашего удобства я разбил тему на несколько связанных постов, и сейчас вы находитесь в главной статье этой темы, которая связывает все воедино.
РЕАЛИЗАЦИЯ РЕШЕНИЯ В ДВУХ ВАРИАНТАХ:
ПЕРВЫЙ — Формируем весь HTML код САМИ и вставляем в статью. Напишем шаблон HTML кода в котором нужно будет менять только пути для конкретного случая.
ВТОРОЙ — Формируем HTML ЧЕРЕЗ js. В пост (или куда вам нужно) вставляем маленький блок кода js.
Еще по теме:
Реализация video и audio в HTML5, шаблоны, schema.org микроразметка
Браузерные игры без флеш плеера — работают на HTML5
Недавно разработчики из FutureWave Software и Macromedia прекратили поддержку Adobe Flash Player. Некоторые игроки не знают как без этого программного обеспечения запускать браузерные игры. Специально для них компания RBK Games совместно с мастерами из Яндекс выпустили клиент, который позволяет наслаждаться любимыми проектами без лагов и тормозов.
Кроме того, на платформе RBK Games присутствуют стратегии, RPG, симуляторы и другие захватывающие дух игры, которые созданы с помощью технологии HTML5. Рассказываем о лучших из них.
Dragon Knight 2
Dragon Knight 2 — увлекательная браузерная MMORPG с занимательным сюжетом, в которой геймеры играют Рыцарями Дракона, изучают навыки, создают экипировку, оружие, выполняют задания и участвуют в многочисленных ивентах.
В игре огромный фэнтезийный мир с мифическими существами, драконами и прекрасными принцессами. Чтобы выжить, вам придется крафтить оружие, экипировку, участвовать в ивентах и не отставать от врагов по уровню развития героя.
Supremacy 1914
Supremacy 1914 — занимательная глобальная стратегия о Первой Мировой Войне, в которой геймеры добывают ресурсы, тренируют воинов, строят корабли, подводные лодки, возводят здания, заключают альянсы с союзниками и проводят торговые сделки с конкурентами.
Игра поражает разнообразием квестов, каждый из которых уникален. Вам предстоит выполнять ежедневные задания, участвовать в ивентах и медленно, но уверенно захватывать новые территории.
Ван Пис: Новый Мир
Ван Пис: Новый Мир — увлекательная игра о пиратах, в которой вы набираете команду, повышаете характеристики персонажей, создаете оружие, экипировку, исследуете моря, океаны, участвуете в захватывающих баталиях и выполняете задания.
В игре более 50 героев с уникальными навыками, завораживающий живописный мир, множество боссов, монстров, занимательные квесты и ивенты. Время от времени разработчики выпускают подарочные коды, с помощью которых можно бесплатно получать ценные предметы.
Империя Онлайн 2
Империя Онлайн 2 — масштабная стратегия о средневековье, которая работает без Adobe Flash Player. Здесь геймеры участвуют в кровопролитных крестовых походах, развивают экономику собственного государства, создают дипломатические связи, вступают в союзы и сражаются против вражеских империй.
За короткое время вам придется построить дворец, победить множество врагов и создать императорскую династию, члены которой обладают уникальными талантами. В игре множество заданий, ежедневных событий и ивентов.
Империя Онлайн 2: Халифат
Империя Онлайн 2: Халифат — захватывающая дух стратегия, действия которой разворачиваются на Ближнем Востоке. В начале игры вы создаете поселение, возводите здания, нанимаете и обучаете воинов. Затем побеждаете врагов и захватываете новые территории.
В Империя Онлайн 2: Халифат множество юнитов с уникальными способностями, красочные локации и коварные противники. Чтобы их победить, придется проявить смекалку, научиться строить планы и создавать военные союзы.
Легенды Древних: Викинги и Славяне
Легенды Древних: Викинги и Славяне — многопользовательская RPG о вражде двух народов, викингов и славян. Здесь геймеры прокачивают навыки персонажа, создают экипировку, исследуют многочисленные подземелья и участвуют в жарких сражениях.
В игре огромный мир с мифическими существами и вооруженными до зубов противниками. Чтобы выжить, вам придется изучить профессию, добывать ресурсы, вступить в клан, найти прочные доспехи и острое оружие.
Меч короля: Начало
Меч короля: Начало — фэнтезийная стратегия, которая перенесет вас во времена храбрых рыцарей, ужасных драконов и прекрасных принцесс. Здесь игроки собирают отряды, возводят здания, создают союзы и сражаются против врагов.
В игре завораживающий живописный мир, который наполнен мифическими существами и враждебными народами. Чтобы их победить, придется добывать ресурсы, вооружать героев, научиться нестандартно мыслить и хоть немного разбираться в экономике.
Let’s Fish
Let’s Fish — захватывающий дух симулятор рыбалки, в котором игроки путешествуют по странам Европы, Азии, Африки, Америки, наслаждаются звуками природы и ловят различную рыбу. Вам предстоит покупать снасти, транспор, прокачивать навыки и зарабатывать деньги.
В Let’s Fish реалистичных живописный мир с морями, реками, озерами и другими водоемами. Здесь вы сможете ловить окуней, осетра, треску, камбалу, акул и выгодно их продавать.
Пути Истории
Пути Истории — глобальная стратегия, в которой геймеры развивают собственную империю начиная с каменного века и до наших дней. В начале вы управляете крохотной деревней и строите шалашы, но постепенно захватываете территории и получаете высокие технологии.
Здесь более десяти тысяч городов, 240 великих открытий, множество зданий, юнитов и масштабные сражения. Разработчики регулярно обновляют игру, добавляют новые ивенты и ежедневные события.
Aeon: Cryohazard
Aeon: Cryohazard — захватывающая дух стратегия о космосе, в которой геймеры исследуют огромную вселенную, открывают новые планеты и колонизируют их. Вас ждут увлекательные приключения и множество занимательных заданий.
Во время игры вам предстоит изучать навыки персонажа, находить для него оружие, экипировку, знакомиться с другими космическими путешественниками и захватывать целые планеты.
Battle for the Galaxy
Battle for the Galaxy — бесплатная футуристическая стратегия в реальном времени, которая работает без флеш плеера. Здесь геймерам предстоит строить фабрики, заводы, изучать новые технологии, создавать огромных роботов и сражаться против врагов.
Действия игры разворачиваются в далеком будущем. По сюжету человечество захватило множество планет и опустошило их. Огромные корпорации воюют за остатки ресурсов. Вам предстоит поучаствовать в этой борьбе. Чтобы победить, придется изрядно постараться, научиться строить грандиозные планы и получать технологии лучше чем у врагов.
Eternal Fury
Eternal Fury — фэнтезийная браузерная стратегия, сюжет которой основан на германо-скандинавской мифологии. Действия разворачиваются в живописном мире, в который регулярно проникают твари из царства мертвых.
В игре три боевых класса — воин, маг и лучник. Каждый из них наделен уникальными способностями и подходит под тот или иной стиль игры. Вас ждут занимательные квесты, многочисленные ивенты и захватывающие дух баталии.
лучших видеоплееров HTML5 на 2021 год
16 февраля 2021 г. автор: Rose PowerТеперь, когда Adobe Flash Player официально упразднен, проигрыватели HTML5 стали новым отраслевым стандартом. По этой причине настало время рассмотреть ваши варианты потоковой передачи видео в 2021 году. В этой статье мы кратко рассмотрим, как работают проигрыватели HTML5, и представим шесть наших основных рекомендаций по потоковой передаче контента в реальном времени и видео по запросу (VOD).
Как работают проигрыватели HTML5?
Когда HTML5 представил Media Source Extensions (MSE), он расширил возможности его элементов
ПлеерыHTML5 поддерживаются всеми современными браузерами и представляют собой простой способ встраивать видеоконтент для воспроизведения практически на всех устройствах.
В 2021 году будет доступно несколько проигрывателей HTML5, но вам нужно будет выбирать между открытым исходным кодом и платными коммерческими вариантами.Основное различие между ними заключается в том, что проигрыватели с открытым исходным кодом можно загружать и настраивать бесплатно, в то время как платные коммерческие варианты предлагают важные функции и интеграцию, которые уже встроены. исправления ошибок из-за постоянного вклада сообщества разработчиков, платные игроки требуют, чтобы вы обращались в компанию за любыми потенциальными ошибками. Тем не менее, коммерческие варианты могут предлагать обширный список функций и интеграций, которые экономят ваше время на разработке, поэтому ваш выбор может зависеть от вашего бюджета и потребностей в разработке.
Выбираете ли вы открытый код или коммерческий, оба типа проигрывателей HTML5 поддерживаются Wowza и предлагают одинаковую базовую архитектуру:
- Элемент HTML5
- Требуемые размеры по высоте и ширине
- Определенный URL источника мультимедиа
- Настраиваемые элементы управления
Видеопроигрыватели HTML5 могут быть очень легко встроены в ваш HTML. Если вы хотите протестировать воспроизведение видеофайла, приведенный ниже пример кода представляет собой пример того, что вы должны вставить на веб-страницу HTML5.Просто настройте тестовый поток в Wowza Streaming Engine или Wowza Streaming Cloud и скопируйте URL-адрес воспроизведения HLS, указанный в качестве источника. Затем вы можете вставить этот URL-адрес воспроизведения в код в качестве источника (src).
Тест прямой трансляции HTML5
Имейте в виду, что с исчезновением Flash медиа-серверы, такие как Wowza, все еще могут принимать исходный RTMP-файл и переупаковывать его для доставки по HLS в проигрывателе HTML5.Хотя официально заявлено, что Adobe Flash мертв, это не означает, что потоковая передача RTMP тоже умерла.
Теперь, когда вы понимаете, как работают видеопроигрыватели HTML5, давайте взглянем на шесть основных рекомендаций Wowza на 2021 год. В нашем списке есть как варианты с открытым исходным кодом, так и платные — они расположены в произвольном порядке.
6 лучших игроков HTML5
1. Video.js Video.js с новым пользовательским интерфейсом Live UI воспроизводит прямую трансляцию. Источник: Video.js.Проигрыватель с открытым исходным кодом, Video.js использует базовый Javascript и CSS, но может быть легко настроен и используется сегодня на более чем 400 000 веб-сайтов. Он предлагает поддержку воспроизведения живых потоков, а также файлов MP4 и WebM с адаптивной потоковой передачей (ABR) как по HLS, так и по MPEG-DASH. Video.js также предлагает популярный плагин, который позволяет отслеживать Google Analytics прямо из плеера.
Основные характеристики:
- Интеграция с Vimeo и You Tube
- Более 100 плагинов для расширенной функциональности
- HLS, MPEG-DASH, MP4, WebM
- Аналитика, реклама, вставка логотипа бренда
- Плейлисты, Chromecast, ABR
THEOPlayer — это коммерческий видеоплеер на основе HTML5, предлагающий предварительную интеграцию в обширную экосистему видео. Интернет, мобильный Интернет, мобильные устройства, телевизионные приставки, устройства для трансляции и смарт-телевизоры — все это поддерживается THEO, предлагая впечатляющий охват аудитории. Одна из их самых популярных функций — SDK, который поддерживает потоковую передачу HLS с низкой задержкой от Apple, что делает их одними из первых поставщиков на рынке, которые сделали это.
Основные характеристики:
3.FlowplayerFlowplayer имеет репутацию одного из самых быстро загружаемых HTML5-плееров. Они предлагают бесплатную пробную версию и различные варианты оплаты от 25 долларов в месяц. Некоторые интересные интеграции через FlowPlayer включают аналитику в реальном времени, назначение ставок по заголовкам и различные возможности монетизации с помощью подписок и решений с оплатой за просмотр.
Основные характеристики:
- Отмеченные наградами варианты монетизации
- Аналитика и диагностика в реальном времени
- HLS, MPEG-DASH, MP4, WebM
- Расширенное планирование размещения рекламы
- Списки воспроизведения, Chromecast, ABR
Построенный на основе библиотеки JavaScript, hls.js работает непосредственно поверх элемента HTML5
Основные характеристики:
- Поддержка фрагментированного MP4
- VOD и живые списки воспроизведения с ABR
- Альтернативный звук для VOD и живых плейлистов
- Субтитры, титры, аналитика, синхронизированные метаданные
- Устойчивость к ошибкам / встроенные механизмы повтора
Clappr, известный как один из первых плееров HTML5 с открытым исходным кодом, созданных сообществом на GitHub, основан на.js, а также использует элемент
Основные характеристики:
- Воспроизведение HLS и DASH
- Поддержка картинки в картинке
- Поддержка 360-градусного видео
- Плагин для статусов воспроизведения
- DVR, Google Analytics, скрытые субтитры
Плеер dash.js обеспечивает воспроизведение MPEG-DASH в любом браузере, поддерживающем Media Source Extensions (MSE), и основан на JavaScript. Поскольку DASH является протоколом потоковой передачи с адаптивным битрейтом, плеер dash.js предлагает один из лучших алгоритмов адаптивной потоковой передачи. Поскольку это официальный эталонный проигрыватель для отраслевого форума DASH, вы можете рассчитывать на высокое качество и надежность в производственной среде. Он не зависит от кодеков и браузеров и поддерживает кросс-браузерное DRM.Наконец, dash.js предлагает поддержку нового протокола DASH с низкой задержкой.
Основные характеристики:
- Воспроизведение в высоком качестве MPEG-DASH
- Поддержка DASH с малой задержкой
- Расширенные алгоритмы ABR
- Кроссбраузерный DRM, титры
- Отслеживание воспроизведения в реальном времени
Заключение
Безусловно, в 2021 году на выбор будет много проигрывателей HTML5, но ключ к выбору подходящего для вас — это найти проигрыватель, который соответствует вашим потребностям в воспроизведении видео.Хотя в этой статье освещаются особенности шести основных рекомендаций, мы предлагаем дополнительную информацию о проигрывателях, которые можно использовать для потоковой передачи видеоконтента, в нашей документации.
О Rose Power
Роуз Пауэр — менеджер сообщества разработчиков Wowza Media Systems. Страстно увлеченная построением отношений с сообществом разработчиков, Роуз стремится предоставлять качественные ресурсы для положительного пользовательского опыта, основанного на доверии.Когда не работает, ее можно найти… Подробнее Системные требованияNetflix для HTML5 Player и Silverlight
* Safari поддерживается на всех компьютерах Mac 2012 или более поздних версий и на некоторых компьютерах Mac 2011 года.
** Из-за множества конфигураций Linux служба поддержки Netflix не может помочь с устранением неполадок на устройствах Linux.
Примечание:
Некоторые неподдерживаемые браузеры могут по-прежнему работать, но мы не можем гарантировать работу Netflix в них.
разрешение:
Google Chrome
Microsoft Edge до 4K *
Mozilla Firefox до 720p
Opera до 720p
Safari до 1080p в macOS 10.С 11 по 10,15
Safari до 4K в macOS 11.0 или новее
* Для потоковой передачи в формате 4K требуется соединение, совместимое с HDCP 2.2, с дисплеем с поддержкой 4K, процессором Intel Core 7-го поколения и последними обновлениями Windows. Обратитесь к производителю вашей системы, чтобы проверить спецификации.
Видеопроигрыватель на основе HTML5: удаление Flash
IBM Watson Media обновила проигрыватель, доступный через решения IBM для потоковой передачи видео. Это включает в себя улучшения пользовательского интерфейса и улучшенную согласованность работы на разных устройствах. Он также включает в себя удаление Flash в качестве альтернативного варианта.
Некоторые из этих функций не являются технически новыми, но пока еще не получили широкого распространения. Лучшим примером является статистика для потока, которая может отображать такие подробности, как используемый CDN.Это помогает передать обычную закулисную мощь технологии мульти-CDN, которую используют сервисы потокового видео IBM, что подробно описано в этом техническом документе «Масштабирование доставки видео для охвата массовой аудитории».
Изменения пользовательского интерфейса
Видеопроигрыватель для IBM Video Streaming и IBM Enterprise Video Streaming претерпевает незначительные изменения пользовательского интерфейса. Некоторые из них небольшие, например переработка меток разрешения для включения потокового видео 4k, до более крупных изменений, таких как единый стиль для меню и значков.
Последнюю версию этого плеера с этими изменениями можно увидеть ниже:
Обратите внимание на «проблему воспроизведения отчета» и «отображение статистики», которые были добавлены в верхнем правом углу. Это освобождает больше места внизу. В зависимости от типа содержимого в правом верхнем углу могут появиться дополнительные параметры. Ниже приведен еще один пример, на этот раз с использованием подписей, которые были автоматически созданы IBM Watson, а затем отредактированы через онлайн-панель.
В этом случае мы видим добавленный значок поиска, который ранее находился в правом верхнем углу.Как и раньше, щелчок по нему позволяет вам ввести ключевое слово и получить результаты на основе скрытых субтитров, доступных для этого видеоресурса. Кроме того, щелчок по одному из этих результатов предложит игроку перейти к этому моменту в видео.
На страницах каналов доступно еще больше опций, таких как опция флажка и значок социальной сети, которые можно увидеть здесь. Чтобы приспособиться к этому, поскольку справа может появиться множество опций, «живой значок» был перемещен в верхний левый угол для живого контента.
Адаптивный дизайн
Много работы было проделано над адаптивными элементами плеера. Теперь элементы управления будут динамически регулироваться в зависимости от размера игрока на экране. С этим можно поиграть, настроив размер окна браузера, если он находится на рабочем столе.
При этом можно заметить, что при наведении курсора в центре плеера появляются кнопки определенных размеров. Это включает в себя кнопку воспроизведения / паузы, регулятор громкости и опцию полного размера.Также обратите внимание, что в правом верхнем меню этих меньших размеров также появятся такие параметры, как возможность изменения разрешения видео, например, переключение на высокое разрешение, или управление скрытыми субтитрами, которые в противном случае находятся в нижнем Правильно.
Кроме того, чтобы сделать контент более доступным, практически каждый элемент проигрывателя также поддерживает масштабирование браузера.
Интерфейс статистики
Как упоминалось ранее, кнопка «Показать статистику» теперь доступна внутри плеера.На самом деле это не новый вариант, но раньше он был доступен только с помощью точной комбинации клавиш, которая не рекламировалась открыто. В результате многие наверняка увидят его впервые.
Фактический интерфейс этого экрана также был переработан. Это включает в себя множество деталей, начиная от используемых кодеков и заканчивая такими аспектами, как использование CDN. Здесь также указано множество деталей, относящихся к ECDN (Enterprise Content Delivery Network).
Добавлены взаимодействия воспроизведения / паузы
Улучшена возможность воспроизведения или паузы внутри плеера.Это включает в себя щелчок или прикосновение к области видео, которая теперь должна либо воспроизводить, либо приостанавливать контент, за некоторыми исключениями, такими как пространство заголовка.
Также были добавлены элементы управленияс клавиатуры, благодаря чему клавиша пробела также приостанавливает или возобновляет воспроизведение видео. Кроме того, кнопка вкладки также может использоваться для выбора отдельных элементов проигрывателя.
Расширенная поддержка устройств Android
Работа также направлена на улучшение воспроизведения видео на устройствах Android.Это включает переключение на воспроизведение MP4 на этих устройствах для улучшения совместимости. На этих устройствах также поддерживаются скрытые субтитры и мульти-аудио.
Удаление Flash
Предложение видеопроигрывателя на основе HTML5 не новость. Фактически, много лет назад мы уже писали на эту тему длинную статью о HTML5 Video Player vs. Flash. Что меняется, так это то, что IBM Watson Media отказывается от использования Flash в качестве запасного варианта. Раньше это позволяло использовать версию на основе Flash, если кто-то использовал браузер, не поддерживающий HTML5.
В то время, как отмечалось в статье 2016 года, по данным Net Marketshare, процент пользователей компьютеров в старых версиях браузера Internet Explorer (IE), которые не могли поддерживать HTML5, составлял около 16,46%. Чтобы уточнить, это был Internet Explorer версий 8–10, с последующими версиями, способными поддерживать HTML5. Сегодня, если смотреть на период с апреля 2018 года по март 2019 года, на эти версии приходится всего 1,58% использования.
Кроме того, дни Flash условно исчислены.Adobe, которая поддерживает эту технологию после приобретения Macromedia в 2005 году, уже объявила, что обновления Flash прекратятся к декабрю 2020 года. Хотя это не мешает конечному пользователю по-прежнему использовать Flash, несколько популярных браузеров пользуются этой возможностью. или полностью заблокировать поддержку технологии. Ниже приведен список и их ответ:
- Заявление Google: «Мы полностью удалим Flash из Chrome к концу 2020 года».
- Заявление Mozilla: «Когда Adobe прекратит доставку обновлений безопасности для Flash в конце 2020 года, Firefox откажется загружать плагин.
- Заявление Microsoft: «К концу 2020 года мы отключим возможность запускать Adobe Flash в Microsoft Edge и Internet Explorer во всех поддерживаемых версиях Microsoft Windows. Пользователи больше не смогут включать или запускать Flash ».
Следовательно, IBM Watson Media предпочитает прекратить поддержку, а не продолжать обновлять и поддерживать версию Flash нашего видеоплеера. Это будет поэтапный подход, частично основанный на типе увиденного использования. Цель будет заключаться в том, чтобы полностью удалить воспроизведение Flash-видео к концу года, хотя для многих оно будет удалено намного раньше, либо сейчас, либо в ближайшие месяцы.
Сводка
IBM Watson Media вносит изменение пользовательского интерфейса и другие изменения в видеоплеер. Вдобавок долгосрочным воздействием будет удаление Flash в качестве запасного варианта, что будет сделано в связи с объявленным окончанием срока службы технологии для обновлений через Adobe.
Хотите узнать об этих и других изменениях, которые могут произойти в платформе? Подпишитесь на наши периодические веб-семинары «Начало работы с корпоративным управлением видео», чтобы узнать о последних новостях о решениях IBM для потоковой передачи видео.
html5-player — npm
import React из react;
импортировать Player из ‘html5-player / libs / history’;
класс экспорта по умолчанию View extends React.Component {
state = {};
render () {
return (
historyList = {{ beginDate: ‘2018-07-28 00:00:00’, продолжительность: 20 + 654 + 12 + 52 + 52 + 10 + 654 + 20, фрагменты: [ { начало: 0, конец : 20, }, { начало: 20, конец: 20 + 654, файл: ‘https: // wowzaec2demo.streamlock.net/vod-multitrack/_definst_/smil:ElephantsDream/elephantsdream2.smil/playlist.m3u8?test=2 ‘, }, { начало: 20 + 654, конец: 20 + 654 + 12, }, { начало: 20 + 654 + 12, конец: 20 + 654 + 12 + 52, файл: ‘https: // media.w3.org/2010/05/sintel/trailer.mp4?test=2 ‘, }, { начало: 20 + 654 + 12 + 52, конец: 20 + 654 + 12 + 52 + 52, файл: ‘https://media.w3.org/2010/05/sintel/trailer.mp4?test=3’, }, { начало: 20 + 654 + 12 + 52 + 52, конец: 20 + 654 + 12 + 52 + 52 + 10, }, { начало: 20 + 654 + 12 + 52 + 52 + 10, конец: 20 + 654 + 12 + 52 + 52 + 10 + 654, файл: ‘https: // wowzaec2demo.streamlock.net/vod-multitrack/_definst_/smil:ElephantsDream/elephantsdream2.smil/playlist.m3u8 ‘, }, { начало: 20 + 654 + 12 + 52 + 52 + 10 + 654, конец: 20 + 654 + 12 + 52 + 52 + 10 + 654 + 20, }, ], }} />
);
}
}
StriveCast объясняет и сравнивает видеоплееры HTML5
Другими приятными функциями являются поддержка 360-градусного видео и видео в виртуальной реальности (VR).Плеер также должен автоматически распознавать, что пропускной способности недостаточно для плавного отображения текущего качества видео. В этом случае проигрыватель должен автоматически продолжить воспроизведение видео в более низком разрешении. Эта процедура называется AVR. Кроме того, должна быть возможность настроить видеоплеер в соответствии с собственными потребностями.
Можно определить, какая лицензия у игрока. Лицензия GPL широко используется. В 2007 году была выпущена третья версия (GNU GPLv3).Лицензия GPL гарантирует вам запускать, изучать, изменять, распространять или копировать программное обеспечение. Программное обеспечение, предоставляющее эти свободы, называется Free Software (Программное обеспечение с открытым исходным кодом). GPL также подлежит авторскому леву. Это означает, что все права должны быть сохранены при раскрытии информации.
Еще один критерий — используемая библиотека JavaScript. По умолчанию обычно используется jQuery. Каждый второй веб-сайт и 70% из 10 000 наиболее посещаемых веб-сайтов используют jQuery в качестве библиотеки JavaScript.
Еще одна важная функция — Flash Fallback.Как уже упоминалось во введении, HTML больше не требует подключаемых модулей для воспроизведения видео- или аудиофайлов. Если это не должно работать из-за ошибки, откроется резервный вариант, чтобы отобразить файл с помощью Flash, как с HTML4.
Для оптимального взаимодействия с пользователем (UX) вы, конечно, должны иметь возможность смотреть видео как можно большего размера на используемом дисплее. Поэтому рекомендуется использовать видеопроигрыватель HTML5 с функцией полноэкранного режима. Еще один аспект, относящийся к UX, — это так называемый интерфейс клавиатуры.Это означает, что плеер также работает с клавиатурой. Примером этого может быть нажатие клавиши пробела, чтобы приостановить видео и перезапустить его, нажав еще раз.
В зависимости от международной аудитории человека или компании, предлагающей видеоконтент, соответствующий видеопроигрыватель также должен иметь функцию субтитров.
Kaltura Player — быстрый, гибкий набор инструментов для видеоплеера
Демонстрации, параметры конфигурации и инструменты для создания впечатлений от Kaltura Player
Kaltura Player лидирует в отрасли по гибкости, простота настройки, предложения плагинов и скорость загрузки.
Каждая функция поддерживается как для HTML5, так и для Flash с та же конфигурация, обеспечивающая непревзойденную простоту интеграции функций на разные платформы. Мы приглашаем вас изучить обширный набор функций Kaltura Player на ваших планшетах и мобильных устройствах. и используйте инструмент переключения проигрывателя HTML5 / Flash, присутствующий почти на всех страницах функций.
Обратите внимание, что на этом сайте представлены не все функции, доступные для игрока Kalura.
Поддержка нескольких платформ
Наша видеотека HTML5 предоставляет вам самый передовой стек технологий мобильной доставки, доступный на сегодняшний день.Наша технология смарт-плеера обеспечивает нужный плеер, стрим и рекламу для нужное устройство в любом месте с помощью всего одного кода для встраивания.
Вы можете расширить функциональность как Flash, так и HTML5 игроков с нашим унифицированным API разработки.
Ознакомьтесь с подробной таблицей характеристик какие функции поддерживаются на каких платформах.
Непревзойденная надежность
В нашей библиотеке проигрывателей есть усовершенствованный загрузчик ресурсов, разработанный в сотрудничестве с Wikimedia Foundation.Загрузчик ресурсов поддерживает динамическая упаковка модулей, функций и метаданных игрока. Он минимизирует, gizpis и пакеты, CSS, изображения, HTML, JavaScript, метаданные и функции для каждого игрока в единую неблокирующую полезную нагрузку. Это в сочетании с кодом внедрения AutoEmbed Kaltura позволяет проигрывателю выполнять рендеринг воспользоваться всеми преимуществами идти вперед параллельно Загрузка ресурсов JavaScript в современных браузерах. Это обеспечивает быструю визуализацию проигрывателя даже на сайтах. со многими другими активными скриптами.
Это означает, что вы получаете лучшая в своем классе производительность всех ваших функций, без задержек в создании традиционного многофункционального проигрывателя.
Реклама и аналитика
Гибкая игровая платформа Kalturas интегрируется со всеми основными рекламными сетями и поставщиками аналитики. Kaltura поддерживает широкий спектр форматов видеорекламы, включая VAST 3.0, и интегрированные плагины для многочисленных сетей видеорекламы, таких как Google DoubleClick DFP, FreeWheel, Ad Tech, Глаз Чудо, AdapTV, Tremor Video и многое другое.Это позволяет вам показывать зрителям рекламу на VOD или в прямом эфире, на нескольких устройствах, включая мобильные устройства, ПК и телевизионные приставки.
Каждая учетная запись Kaltura включает аналитику, полностью интегрированную в платформу Kaltura. Кроме того, Kaltura поддерживает интеграцию с многочисленными поставщиками аналитики, такими как Гугл Аналитика, Nielsen Video Census, Нильсен Комбинированный, Comscore и Omniture SiteCatalyst 15.
Надежный набор партнеров Kalturas сокращает время вывода на рынок за счет интеграции с вашими партнерами по рекламе и аналитике.Ознакомьтесь с общим обзором функций рекламы
Player Studio и шаблоны
Вы можете легко создавать индивидуальные кросс-браузерные / кросс-устройства плееры в Kaltura player Studio из множества великолепно выглядящих и легких шаблонов видеоплееров.
См. Примеры рабочих шаблонов »
Более опытные пользователи могут использовать API проигрывателя или даже напрямую модифицировать полностью открытый фреймворк.
См. Раздел ресурсов для разработчиков проигрывателя.
Образцы игроков клиентов
KDP можно изменить с помощью Studio, UIconf или API. Посмотрите примеры того, как наши клиенты сами (или в сотрудничестве с Kaltura) сделали своего игрока уникальным для своего бренда и бизнеса.
Подробнее »
Технический документ Kaltura: как выбрать лучший видеоплеер
Этот технический документ предлагает уникальный взгляд на вашу стратегию онлайн-видео.Стратегия обычно состоит из многих частей: контент, брендинг, монетизация, вовлечение пользователей, социальные возможности и т. д. В этой статье мы рассмотрим все эти стратегические элементы сквозь призму опыта игрока. Если вы можете представить мощный видеоплеер, обладающий множеством функций, и быстро загрузиться и ответить — вы добьетесь успеха.Подумайте о плеере как о обычном магазине: красивая стеклянная витрина с фирменным оформлением, удобными кнопками. а красивый эскиз поможет завлечь зрителей.Как только они нажимают «Играть», они словно вошли внутрь. Вот где загорается технология игрока, чтобы доставить плавное воспроизведение видео, которое произведет впечатление на пользователей, независимо от их местоположения и устройства. Возможности плеера должны вдохновлять пользователя на действия в соответствии с целями стратегии: смотреть больше видео, нажимать на объявления, отвечать на интерактивный опрос, загрузите контент UGC или поделитесь своим контентом со всем миром. Если все сделано правильно, игрок будет воплощение вашей видеостратегии.
В этом техническом документе мы обсудим важные вопросы, которые нужно задать при поиске подходящей видеоплатформы. построить этого игрока.
инструментов для преобразования Flash в HTML5 в 2021 году
Еще в 2017 году Adobe официально объявила, что 2020 год станет последним годом поддержки плагина Adobe Flash Player. Это знаменует упадок Flash-контента. Поэтому, если у вас есть контент, который все еще работает во Flash, вам придется перейти на HTML5, чтобы он оставался доступным для пользователей в Интернете.
Читайте дальше, чтобы узнать о последних подробностях об окончании срока службы Flash, а также об инструментах, необходимых для преобразования Flash в HTML5.
Неужели это конец Flash?
Adobe Flash медленно приближался к краю пропасти в течение последних 10 лет, и теперь, наконец, пришло время попрощаться. На смену приходят современные веб-технологии с кроссплатформенной поддержкой и открытым исходным кодом.
Спад интерактивной мультимедийной платформы начался, когда Apple отказалась от Flash в 2007 году, отказавшись использовать его в операционной системе iPhone.Стив Джобс мудро предвидел фундаментальные изменения в мультимедийном измерении и решил не использовать его для устройств Apple.
Еще один критический удар был нанесен, когда Youtube также перешел с Flash на HTML5 в 2015 году для поддержки мобильных устройств. Пользователи Youtube все больше раздражались из-за постоянной необходимости устанавливать обновления для плагина Flash Player. Владельцы Youtube были разочарованы тем, как им пришлось предоставлять разные версии видеопортала для мобильных и настольных компьютеров, поэтому они также решили перейти на HTML5.
Следуя примеру, Google Chrome и другие браузеры в том же году перешли на HTML5, что поставило последний гвоздь в гроб. После 2015 года браузеры по умолчанию начали блокировать воспроизведение Flash-контента. Пользователям приходилось вручную включать его для каждой страницы. Основная проблема заключалась в том, что Flash работал в фоновом режиме браузера, вызывая серьезные проблемы с производительностью, стабильностью и безопасностью.
Facebook и другие гиганты социальных сетей, которые сейчас являются платформами для казуальных игр, также использовали технологии HTML5.Эпоха, когда Flash был известен своими увлекательными, интерактивными, порой очень причудливыми играми, давно ушла в прошлое.
Когда выключается Flash?
31 декабря 2020 года в последний раз баннеры просили нас включить Flash для отображения некоторого контента. Плагин необходимо полностью удалить из всех браузеров через Центр обновления Windows. Что касается Mac, Apple никогда не поддерживала Adobe Flash, поэтому ожидайте, что они сделают то же самое.
Эта информация очень важна для компаний, которые все еще используют Flash-рекламу.Как и для другого содержимого на основе Flash в Chrome (и браузерах на основе Chromium), для рекламы Google и Bing на основе Flash требовался щелчок для активации, и они были вообще недоступны для пользователей мобильного Интернета. Этот класс контента теперь навсегда заблокирован после истечения крайнего срока, начиная с января 2021 года.
Для тех, кто полагался на Flash-контент в течение нескольких лет после того, как Adobe объявила о дате прекращения своей деятельности, не может быть больше места для колебаний. Пришло время перейти на HTML5.
Узнайте, как мы выполняем обновления и создаем новые веб-платформы.
Почему Flash исчезнет после 2020 года?
Adobe Flash уходит, потому что такие открытые веб-стандарты, как HTML5, WebGL и WebAssembly, были разработаны и сейчас занимают центральное место.Они позволяют интегрировать ту же функциональность, которая раньше была доступна только через плагин, непосредственно в браузер.
Множество проблем преследуют Flash в течение многих лет. Основной проблемой всегда было отсутствие безопасности, поскольку Adobe изо всех сил старалась не отставать от уязвимостей нулевого дня, обнаруживаемых каждые два месяца. Еще один минус плеера — он был очень тяжелым. Иногда Flash-приложения увеличивали загрузку ЦП до 100%, что сводило пользователей с ума. Вкладки браузера с Flash-контентом всегда работали в фоновом режиме и злобно истребляли системные ресурсы, снижая производительность текущих активных приложений.
Несмотря на развитую кодовую базу и инструментарий, который представлял собой язык ActionScript для Flash, из-за этих и других проблем с удобством использования создатели контента и ведущие цифровые платформы отходили от некогда популярного мультимедийного проекта. Это немного печально, так как ActionScript был многообещающей технологией и намного перевешивал возможности фреймворков и библиотек на основе JavaScript с точки зрения мультимедиа. Разработчикам пришлось написать большую часть кода на JavaScript, чтобы расширить базовую функциональность в соответствии с требованиями реального проекта.Как бы то ни было, Adobe не удалось создать фундаментальный подход для устранения неэффективности, поэтому мы прощаемся с Flash.
Стив Джобс довольно хорошо описал недостатки Flash еще в апреле 2010 года:
- Flash не является платформой с открытым исходным кодом, которая устанавливает барьеры для разработчиков и, таким образом, серьезно препятствует разработке и применению исправлений безопасности для устранения ошибок и уязвимостей.
- Современные видеоформаты, такие как H.264, больше не нужно покрывать наложением.Его можно легко распространять на настольные и мобильные устройства с помощью встроенного видео и звука HTML5 с помощью удобной модели Canvas, что делает его лучшим выбором для разработчиков нового контента.
- Adobe Flash по своей сути небезопасен и практически нестабилен, его безопасность была главной проблемой с самого начала.
- Стандарт Flash был разработан и остается в центре внимания настольных устройств. Принимая во внимание, что на современном технологическом горизонте правят сенсорные мобильные устройства, которые полагаются на более низкое энергопотребление с аппаратным декодированием и открытыми веб-стандартами.
Помня обо всех этих недостатках, подавляющее большинство нынешних создателей контента разумно переключилось на разработку мультимедийных и интерактивных веб-сервисов на основе многофункциональной платформы HTML5. Если ваши онлайн-продукты по-прежнему имеют какие-либо зависимости Adobe Flash, мы настоятельно рекомендуем своевременно преобразовать Flash в HTML5.
Хотите знать, как играть в флеш-игры в 2021 году и позже?
Игроки в Flash-игры и особенно фанаты пострадают больше всех.Автоматических инструментов для преобразования Flash в HTML5 для этого типа контента не существует. Средний игровой проект содержит несколько файлов .fla, которые зависят от нескольких библиотек ActionScript, а также внешних классов, скомпилированных во время выполнения, вместе с файлами исходного кода .as2 или .as3 в зависимости от того, когда была создана игра (версия ActionScript). Проще говоря, не существует волшебного инструмента преобразования, который мог бы легко преобразовать все это в файлы HTML и JS без каких-либо потерь.
Единственное решение этой проблемы — перекодировать игру с использованием веб-технологий HTML5, и этот процесс переделки определенно стоит недешево.Имея это в виду, мы должны ожидать, что только основные Flash-игры, имеющие большие сообщества игроков, сделают этот переход. В противном случае, если вы все еще хотите наслаждаться старыми добрыми флеш-играми, в которые вы играли, обратитесь к проекту Flashpoint. Эти ребята приложили немало усилий, чтобы сохранить более 49 000 игр и более 3600 Flash-анимаций в рамках своего проекта сохранения веб-игр.
HTML5 как новый веб-стандарт для мультимедийного контента
Еще не знаете, чем заменить Flash? HTML5 и связанные с ним технологии уже давно наступают ему на пятки, и теперь они готовы занять трон.Последняя версия HTML превосходит адаптивную визуализацию контента — область, которая ранее была серьезной неудачей. Он также без проблем работает для создания мобильных приложений, предоставляя богатые API-интерфейсы, тогда как Flash всегда изо всех сил пытался приспособиться к мобильным устройствам.
HTML5 — это последняя разработка открытых веб-стандартов, позволяющая создавать более мощные и разнообразные веб-сайты со встроенными сложными мультимедийными технологиями и технологиями представления 2D / 3D, обеспечивающими иммерсивный просмотр контента.С помощью собственных компонентов
Создание 2D и 3D графики стало намного проще с HTML5 Canvas, который основан на технологии WebGL и формате SVG для векторной графики. WebGL (библиотека веб-графики) — это API-интерфейс JavaScript, который позволяет использовать аппаратное ускорение графики устройства для обеспечения высокопроизводительного рендеринга 3D-контента.Он соответствует общепринятым стандартам OpenGL для обеспечения кроссплатформенной совместимости.
SVG позволяет описывать двумерную векторную графику, которую можно легко масштабировать без искажений для соответствия любому размеру экрана. Он также полностью совместим с JavaScript, XML, DOM, CSS и другими веб-инструментами. Имея структуру языка разметки, изображения SVG можно легко локализовать на любой язык, просто программно обновив текст внутри. Для этого вам даже не понадобится графический редактор.
HTML5 также предоставляет интуитивно понятные и простые инструменты для создания субтитров и глав в аудио- и видеоконтенте, а также технологию связи в реальном времени (WebRTC) для управления видеоконференцсвязью.
Эти простые инструменты с открытым исходным кодом создают безграничную среду для разработчиков, позволяющую создавать веб-продукты, которые можно использовать на всех современных платформах, включая сенсорные устройства.
Оцените эту веб-платформу электронной коммерции, разработанную в соответствии с последними тенденциями
Итак, давайте попрощаемся с Adobe Flash и приготовимся к преобразованию Flash в HTML5.
Создайте свой план действий по преобразованию Flash в HTML5
Решили, что хотите сохранить свой потрясающий Flash-контент? Не знаете, с чего начать переход на HTML5? Есть несколько вещей, которые вам следует учесть, чтобы подготовиться к конвертации Flash.
Объем работы, которую необходимо выполнить, действительно зависит от размера вашего проекта, количества мультимедийного контента, который он содержит, его интерактивных функций, их сложности и от того, насколько сильно задействован Adobe Flash. Другой вопрос — целостность самого контента.Выдерживает ли он испытание временем? Большинство проектов, созданных всего несколько лет назад, будут выглядеть устаревшими и, вероятно, потребуют некоторого ремонта. Не говоря уже о том, что им может потребоваться полная переделка или воспроизведение с нуля. Простое преобразование в этой ситуации не подойдет.
Вам необходимо разбить проект и оценить контент, с которым вы имеете дело. Некоторые функции Flash может быть невозможно воссоздать с помощью собственных веб-технологий. Некоторые, возможно, вообще не стоит воссоздавать.
Если это просто анимация, видео или аудиоконтент, процесс преобразования проходит довольно гладко.Все, что нам нужно сделать, это преобразовать определенные слои и ресурсы проекта из одного типа документа в другой. Это намного сложнее, если у вас есть интерактивная игра или другое приложение. Это означает, что вам придется иметь дело с преобразованием реального кода ActionScript.
Первое, что вам нужно сделать, это составить план действий по конверсии. Мы предлагаем следующие шаги, чтобы максимально упростить переход на современные веб-стандарты:
- Найдите и задокументируйте исходные файлы, проверьте, не пропало ли что-нибудь.
- Определите, какие графические и анимационные ресурсы можно использовать повторно.
- Создайте список перекрестных ссылок и руководство, которому нужно следовать во время преобразования.
- Определите количество кода ActionScript и количество рабочих часов, необходимых для перекодирования.
- Определите набор стандартных правил и требований, которым должны следовать все разработчики.
- Приобретите необходимые инструменты и начните преобразование Flash в HTML5.
В Интернете есть некоторая информация об инструментах для преобразования Adobe Flash в HTML5, однако большая часть из них устарела.Некоторые инструменты были прекращены или больше не поддерживаются их разработчиками. Например, Swiffy был конвертером Flash в HTML5, представленным Google еще в то время, когда Flash широко отвергался после 2014 года. Google Swiffy был закрыт в 2016 году и больше не доступен. Чтобы решить эту проблему, мы составили обновленный список инструментов, которые вы можете легко использовать для преобразования Flash в HTML5.
Необходимые вам инструменты преобразования Flash в HTML5
Существует два подхода к преобразованию Flash в HTML5 в зависимости от того, какие типы файлов у вас есть.Если у вас есть исходные файлы .fla и .as3, процесс будет намного проще с веб-дизайнером Google и Adobe Animate CC. Если у вас нет исходных файлов, но есть настоящий SWF? Не волнуйтесь, есть также некоторые автоматизированные инструменты, предоставляемые как часть библиотек Haxe и CreateJS JavaScript для преобразования SWF в HTML5.
Подробную информацию о доступных инструментах см. В нашем списке ниже:
- Adobe Animate CC — это последняя версия редактора Flash Professional (который был переименован в инструмент анимации без каких-либо зависимостей от Flash).По сути, это все та же программа, и она может загружать оригинальные файлы .fla, созданные с помощью других версий Flash Professional.
Важным дополнением к Adobe Animate является то, что теперь он поддерживает целевые объекты HTML5 и предлагает путь миграции для старых Flash-приложений и игр, созданных в Flash Professional. Хотя Adobe Animate отлично справляется с преобразованием старых анимаций временной шкалы, для устаревшего кода AS3 нет пути автоматического перевода. Таким образом, любой код AS3 в более старых версиях.Проекты fla будут закомментированы, и их необходимо вручную перенести на Javascript. Еще одним недостатком Adobe Animate является то, что преобразованная анимация временной шкалы, как правило, намного больше, чем исходный выходной файл .swf.
- Google Web Designer. Google рекомендует этот бесплатный веб-редактор для преобразования Flash в HTML5. Это хороший выбор, если вы не хотите платить за подписку Adobe. Однако вам придется заплатить внутреннюю цену с точки зрения качества преобразования, поскольку пользователи сообщают, что сложные проекты Flash могут иметь проблемы с преобразованием.
- OpenFL — это реализация Flash API с открытым исходным кодом, написанная на языке программирования Haxe. Haxe был первоначально создан в 2006 году как преемник ActionScript 2 с открытым исходным кодом и может компилироваться для нескольких целей, включая Javascript, C ++, Java и Python. OpenFL был создан в 2013 году и спроектирован как кроссплатформенная реализация Flash API. Haxe в сочетании с OpenFL позволяет разработчику ориентироваться на Интернет (html5), ПК, Mac, Android, iOS и даже игровые консоли, такие как Nintendo Switch.
Многие компании портировали свои веб-сайты AS3 / Flash на Haxe / OpenFL, например:
Как приложение / игра переносится с AS3 / Flash на Haxe / OpenFL?
OpenFL API должен был полностью отражать Flash API. В сложном приложении или игре это огромное преимущество, поскольку у вас может быть буквально тысячи вызовов API, которые не нужно реализовывать.
AS3 (аналогичный Haxe) необходимо перенести на Haxe. Обычно используется инструмент ash4x.Хотя as3hx автоматически преобразует AS3 в Haxe, он не идеален (и никогда не предназначался для этого). Это дает вам около 70%, и программист должен довести это до конца.
- Инструмент Zoë от CreateJS. Этот инструмент является частью пакета библиотеки JavaScript, который полностью поддерживается Adobe, Microsoft и Mozilla. Zoë — это автономный инструмент для преобразования анимации .swf в листы спрайтов, которые можно использовать в HTML5 Canvas. Этот инструмент отлично работает, поскольку он автоматически определяет размеры вашего актива, поддерживает те же метки фреймов и поддерживает вложенную графику.
Инструменты редактора анимации довольно просты и предлагают множество руководств. С другой стороны, работа с библиотеками Haxe и JavaScript может быть довольно сложной. Возможно, вам придется попросить квалифицированного веб-разработчика о помощи в использовании этих инструментов, если вы не слишком разбираетесь в технических вопросах.
Заключение
Современные веб-стандарты превзошли Flash по своим возможностям и предлагают гораздо более плавную работу без проблем с безопасностью и проблем с производительностью.Разработчики теперь также могут извлечь выгоду из более простого способа создания интерактивной 2D- и 3D-графики и предоставить такие же удобные возможности мобильным пользователям.
