Html5 поддерживающие браузеры: Страница не найдена | блокнот ITшника
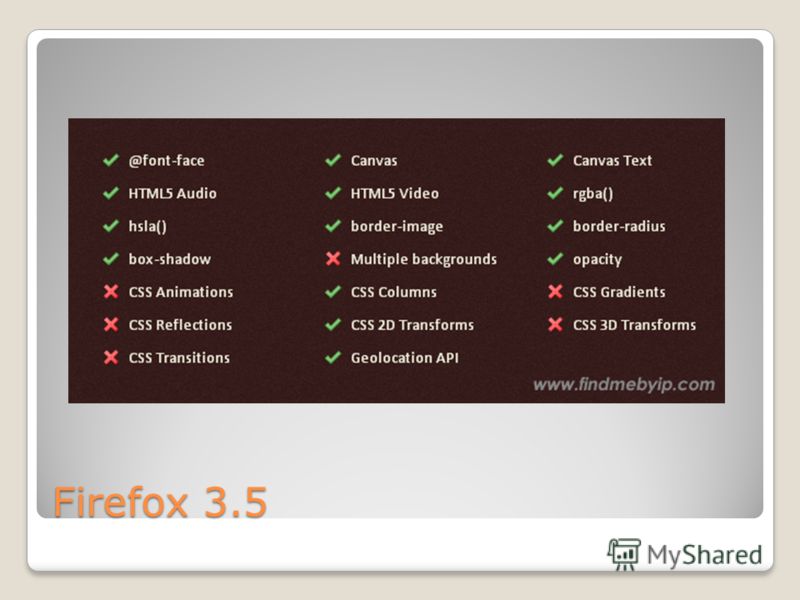
Что могут браузеры. HTML5|CSS3 — это не реальность, а мечты / Хабр
Я, как и вы, наверно, много читаю про новые технологии веб-разработки. Кто-то даже играет в песочнице с крутыми новыми фичами. Публикует статьи типа «как заставить IE работать с SVG».
Youtube переходит частично на HTML5, а какие красоты рисуют апологеты CSS3 в качестве примеров новых свойств. Я так же с открытым ртом читаю все это, разглядываю сэмплы и мечтаю о том, как все это круто уложится в какой-нибудь мой (или заказной) проект, и как он станет пионерским и новаторским, и все о нем будут говорить…
Все это не правда, товарищи…
Хочется думать, что будущее уже здесь или хотя бы рядом. Сводные таблицы как всегда возвращают на землю.
Вот тут сводники:
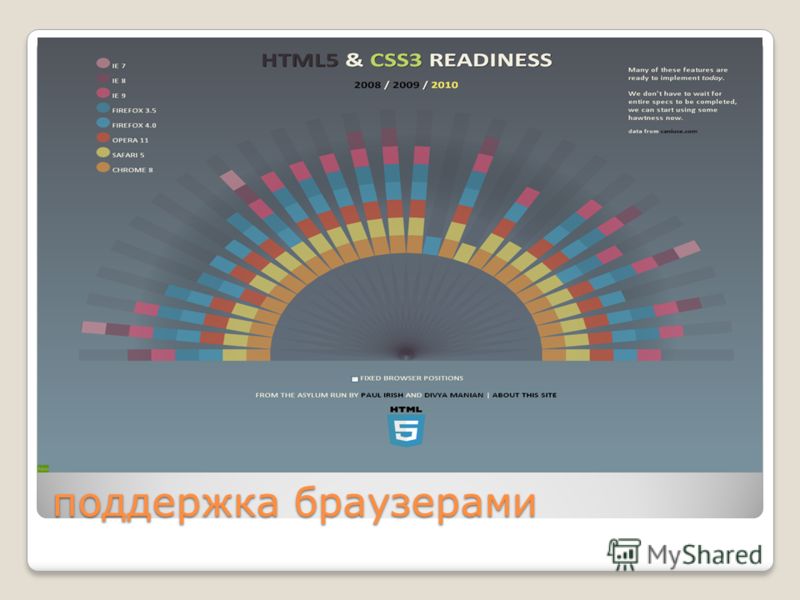
HTML5, CSS3, SVG, Canvas — нативная поддержка.
Лидер — хром с 89%. Но ИЕ хоть и сделал адский скачок почти вдвое с 7 версии — но это 13(!!!!) процентов поддержки.
То же — с JS костылями
… и даже с костылями восьмерка ИЕ — поддерживает лишь половину опций… В лидерах снова хром с 91%.
Смотрим в будущее — прогноз нативной поддержки того же набора
Девятый ИЕ в прогнозе даст 42% поддержки всего того же без костылей. FF — сделает большой, а Safari — маленький рывок и они уравняются с хромом, что радует, но ровно три минуты. Это же прогноз на конец 2010-начало 2011. Учитывая темпы выпуска ИЕ — и то как они спокойно могут объявить, а потом придумать что-нибудь свое, обрубить поддержку — получим мы реально в девятке хотя бы 40%? Не уверен…
Остальные же браузеры в новых версиях почти никуда не двинутся, а это значит, что либо есть серьезные сомнения в перспективах полной поддержки HTML5/CSS3/SVG, либо (что скорее всего) они будут ждать отстающих, а это может занять годы.
Я не ною, просто давайте будем реалистами. ИЕ8 — не поддерживает border-radius, на котором лежит современная веб-эстетика (или может я много западного дизайна смотрю?). О чем мы вообще говорим.
О чем мы вообще говорим.
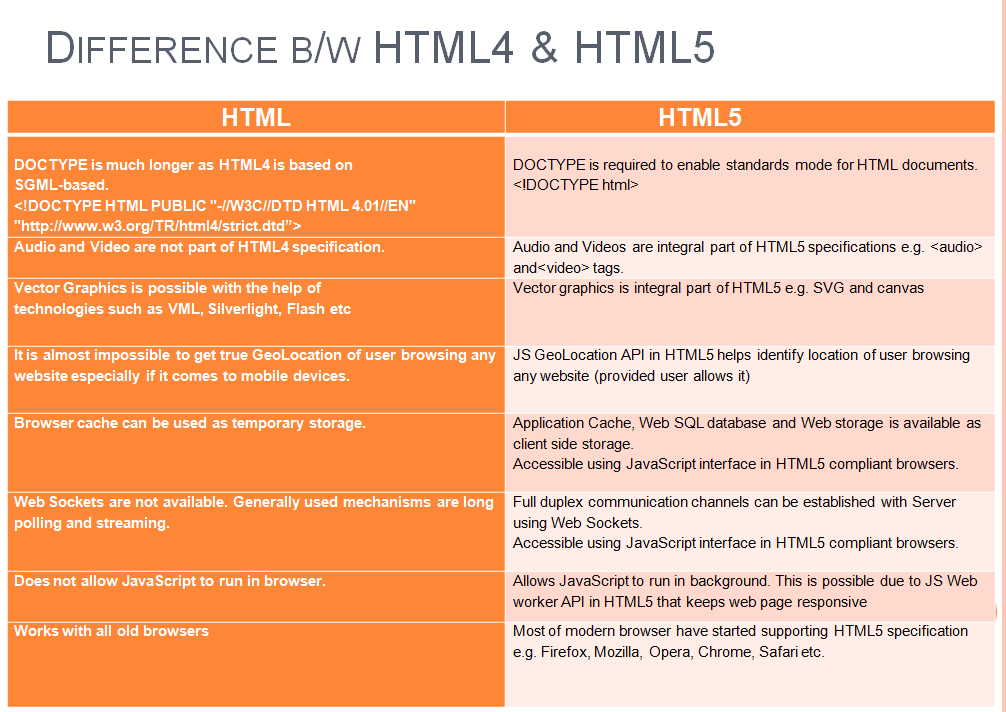
Тег | HTML справочник
HTML тегиЗначение и применение
Раньше в браузерах не было встроенных возможностей для поддержки аудио и видео контента, но с развитием интернет, поддержка мультимедийных элементов в качестве возможностей современных браузеров стала необходимостью. В HTML5 были введены новые элементы <audio> и <video>, которые поддерживаются во всех современных браузерах. Основная задача тега <audio> заключается в добавлении аудио контента на страницу.
Формат аудио файла определяет структуру и особенности представления звуковых данных при хранении на носителе (запоминающее устройство). Для устранения избыточности аудиоданных, как правило, используются специальные аудиокодеки, благодаря которым производят сжатие аудиоданных. Современные браузеры поддерживают следующие 3 формата аудио:
| Браузер | MP3 | Wav | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | ДА | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | ДА | НЕТ |
- Формат MP3 — это кодек и контейнер одновременно.
 Он широко используется повсеместно для размещения скачиваемой музыки.
Он широко используется повсеместно для размещения скачиваемой музыки. - Формат WAV – также кодек и контейнер одновременно.
- Контейнер Ogg + аудио кодек Vorbis
MIME-типы для аудио:
| Формат | MIME-типы |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
Поддержка браузерами
Атрибуты
Пример использования
Элемент <audio> использует те же атрибуты, что и элемент <video>, за исключением атрибутов width (ширина), height (высота) и poster (изображение, которое отображается до воспроизведения видео). По аналогии с использованием элемента <video>, вы можете предоставить несколько вариантов аудио форматов с помощью элемента <source>, как показано в примере ниже:
<!DOCTYPE html> <html> <head> <title>Аудио в HTML5</title> </head> <body> <h2>Аудио в HTML5</h2> <audio controls> <source src = "sound.mp3" type = "audio/mp3"> <source src = "sound.ogg" type = "audio/ogg"> Ваш браузер не поддерживает этот аудио формат. <!--Текст будет виден только тем у кого браузер не поддерживает этот аудио формат--> Вы можете скачать этот файл по ссылке ниже: <p><a href = "sound.rar">Скачать</a></p> </audio> </body> </html>
В этом примере мы:
Добавили на страницу аудио-контент (тег <audio>), атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата аудио (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы браузера необходимо указывать в тегах <source> атрибут type (MIME-типы для аудио).
Результат нашего примера:
Добавление аудио на страницу.
Допускается добавлять аудио файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат аудио:
<audio src = "sound.mp3" type = "audio/mp3" controls> Ваш браузер не поддерживает этот аудио формат. <!--Текст будет виден только тем у кого браузер не поддерживает этот аудио формат--> Вы можете скачать этот файл по ссылке. </audio>
Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиПодробный список совместимости основных браузеров CSS3 и HTML5
 Всего несколько дней назад лидер сообщества W3C по HTML5 Шелли объявил, что разработка HTML5 близится к завершению, и если все пойдет хорошо, HTML5 официально станет международным стандартом в 2012 году.
Всего несколько дней назад лидер сообщества W3C по HTML5 Шелли объявил, что разработка HTML5 близится к завершению, и если все пойдет хорошо, HTML5 официально станет международным стандартом в 2012 году.Конечно, даже если стандарт официально установлен, современным браузерам потребуется много времени, чтобы охватить большинство пользователей. Если вы хотите использовать CSS3 и HTML5 для создания своего сайта сейчас, вам необходимо иметь полное представление о поддержке этих двух новых технологий в различных браузерах.
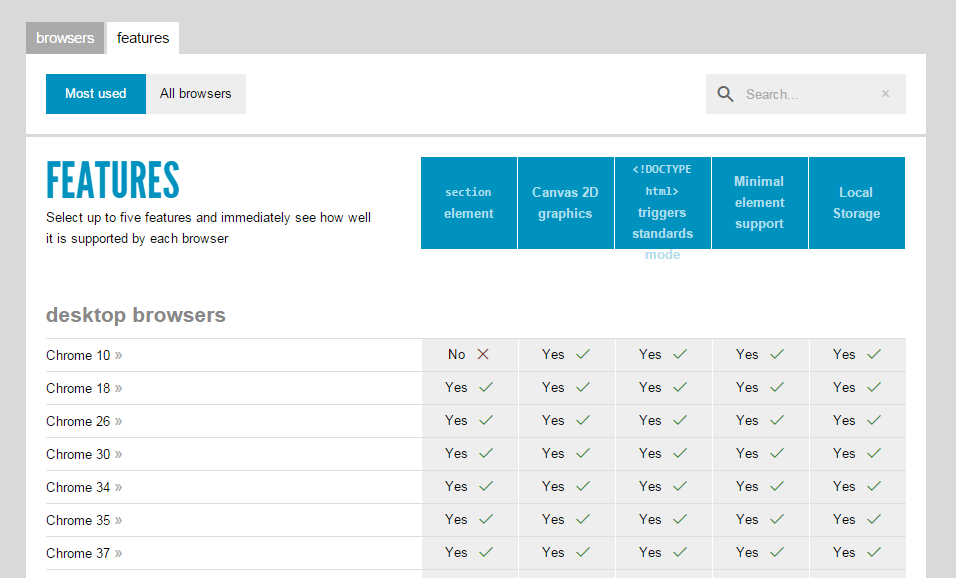
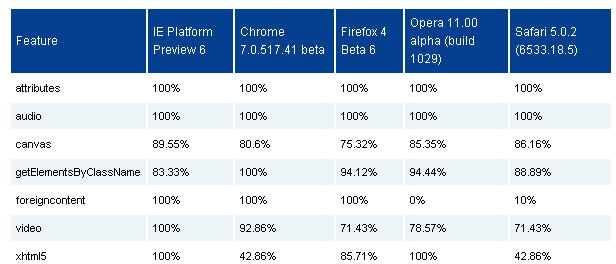
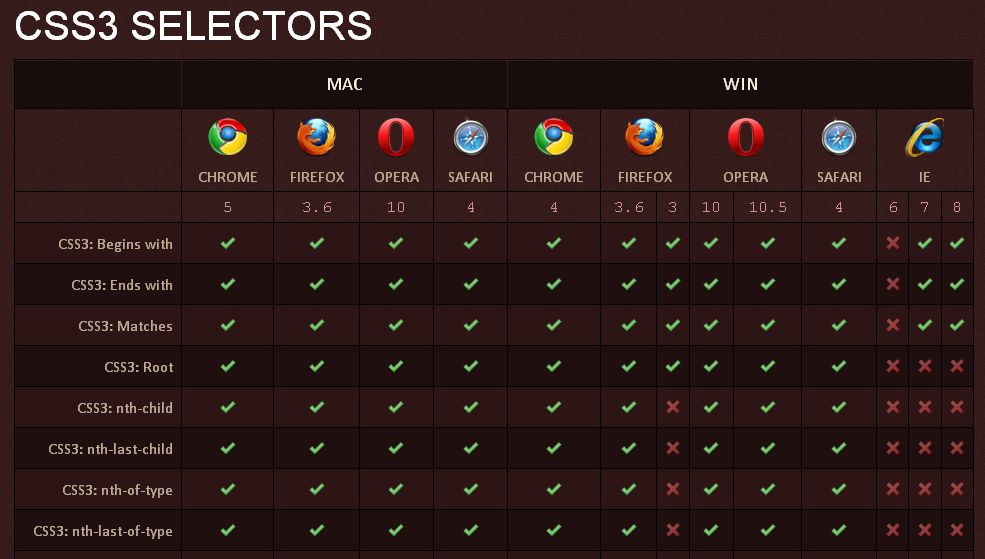
Findmebyip.com дал IE,Chrome,Firefox, Safari,OperaПоддержка различных функций CSS3 и HTML5 пятью основными браузерамиПодробный список включает платформы Mac и Windows.
CSS3 являетсясекс
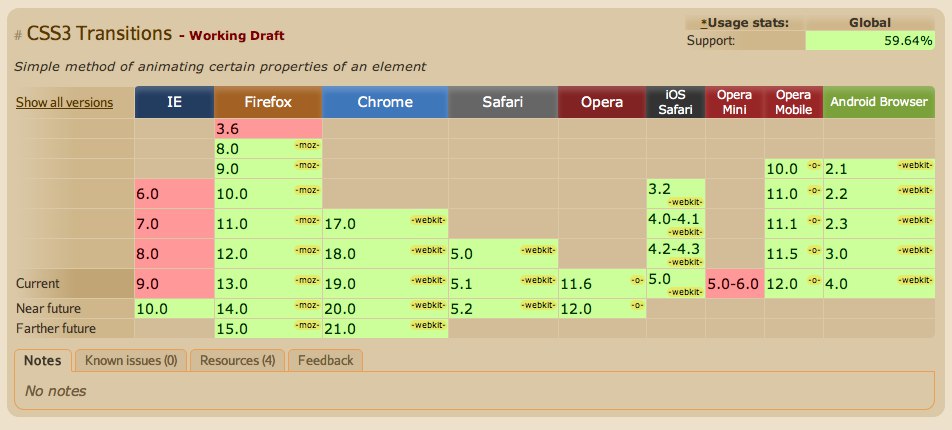
Как видно из таблицы, CSS Transforms 3D пока не поддерживает браузер. Другие платформы, кроме того, поддерживаются на платформе Windows. Поддерживаются все Chrome и Safari. Второй лучший вариант поддержки — Opera и Firefox. После запуска IE из красного креста Догнать. Safari по-прежнему хорошо работает на платформе Mac, затем следуют Firefox и Opera.
Safari по-прежнему хорошо работает на платформе Mac, затем следуют Firefox и Opera.
CSS3 селектор
Наиболее восхитителен этот список. За исключением версий ниже IE 9, все остальные браузеры уже поддерживают селекторы CSS3, включая IE 9 и IE 10, которые будут выпущены в следующем году.
HTML5 веб-приложение
Как видно из таблицы, кроме клиентской базы данных IndexDB и сенсорных событий, все остальные функции поддерживаются Chrome и Safari.
Было проверено, что Chrome 10 и Firefox 4 уже поддерживают IndexDB, Firefox 4 также поддерживает WebSocket, но по соображениям безопасности он не включен по умолчанию, мы можем повторно включить WebSocket с помощью about: config, просто включив network.websocket.override-security-block вариант.
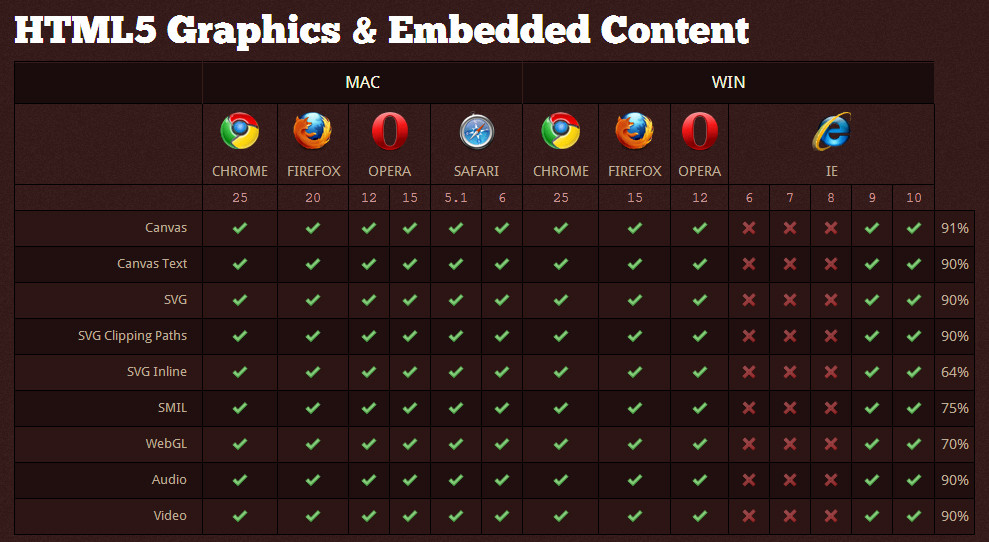
HTML5 графика и встроенный контент
Это должно быть самой ожидаемой вещью в HTML5, встроенном холсте, видео, аудио, SVG, WebGL и других объектах. Все поддерживаются Chrome, Firefox, IE 9.
Все поддерживаются Chrome, Firefox, IE 9.
HTML5 аудио кодирование
Вся поддержка Chrome, вся поддержка Safari кроме Ogg Vorbis, IE 9 начал поддерживать MP3И AAC.
HTML5 кодирование видео
Chrome поддерживает все, я не знаю, сможет ли H.264 стать единым стандартом кодирования видео, я с нетерпением жду этого.
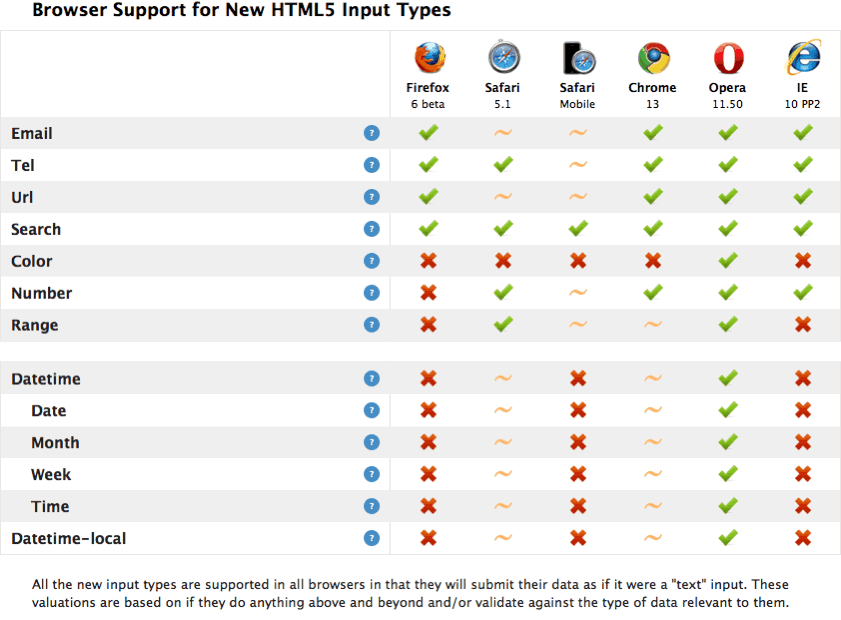
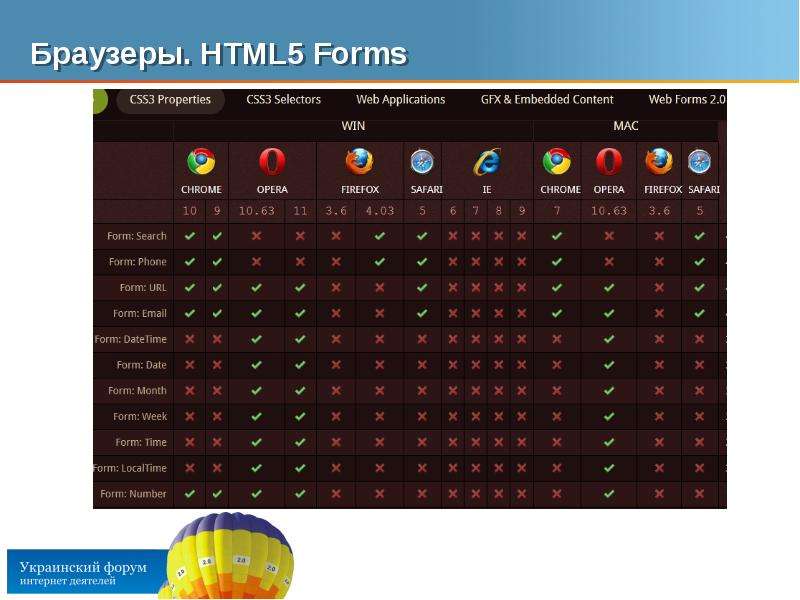
HTML5 объект формы
На платформах Windows и Mac Opera полностью поддерживает объекты форм HTML5, а семейство IE полностью уничтожено.
Атрибуты формы HTML5
IE был снова уничтожен, Opera по-прежнему полностью поддерживает его, затем Safari, Chrome, Firefox.
Из приведенных выше данных видно, что лучшей поддержкой CSS3 и HTML5 является Chrome, затем Safari, Firefox и Opera одинаково совпадают, IE 9 начал охватывать стандарт. Ввиду этой ситуации, если вы хотите использовать эти две новые технологии для создания сайта первопроходческого опыта, теперь CSS3 и HTML5 могут позволить вам добиться этого, если вы захотите применить его к крупномасштабному реальному проекту, это слишком рано.
(Источник: Dream Sky Источник данных: http://www.findmebyip.com/litmus)
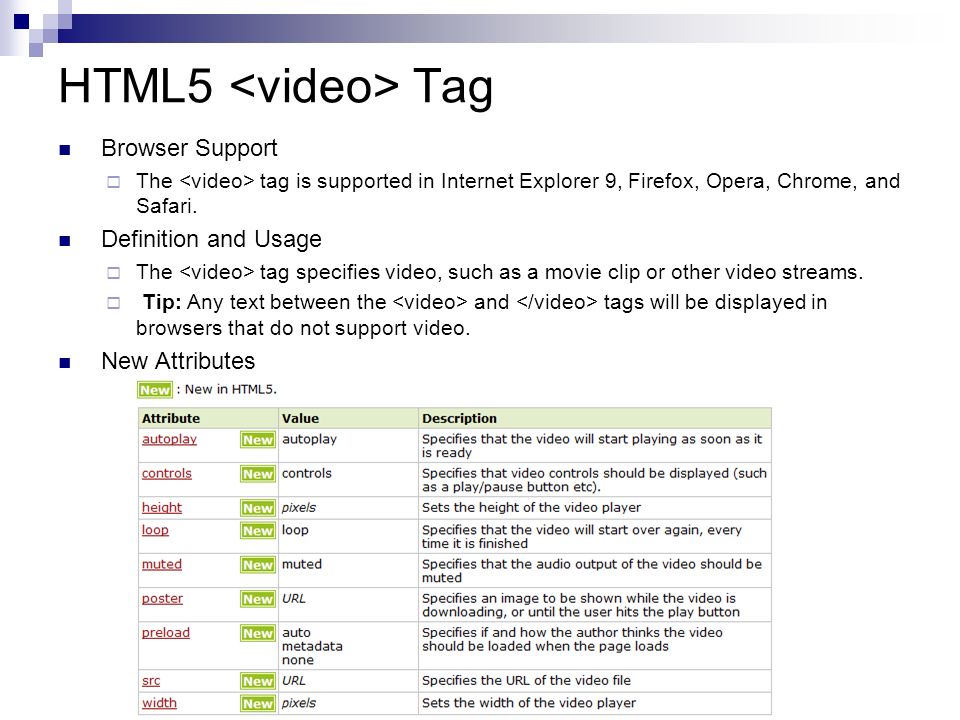
HTML 5 (часть 2). Новые теги и поддержка браузерами
Новые теги в HTML5
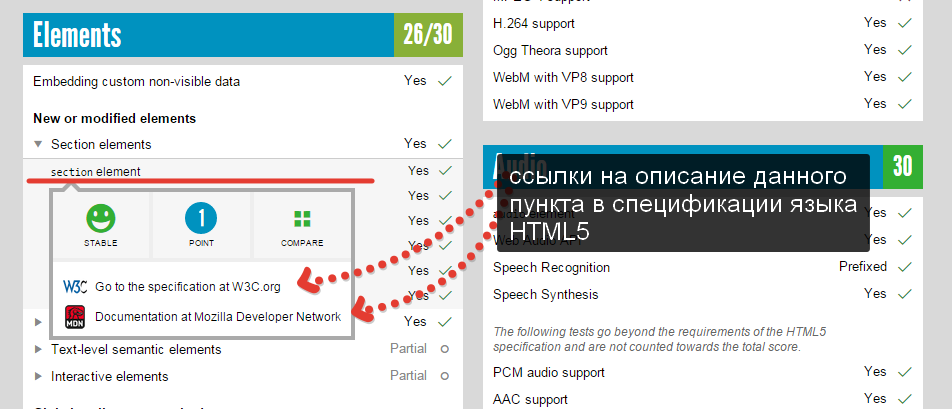
Перед изучением новых тегов необходимо ознакомится с инструментами поддержки тегов браузерами. Для проверки тега, можно использовать htmlbook с иллюстрациями:
Поддержка тега center в спецификациях HTMLВидно, что тег <center> в спецификации 5.0 не поддерживается (розовый цвет), а в спецификации 4.01 поддерживался частично (желтый цвет). Кстати, для выравнивания блоков и картинок теперь нужно применять СSS.
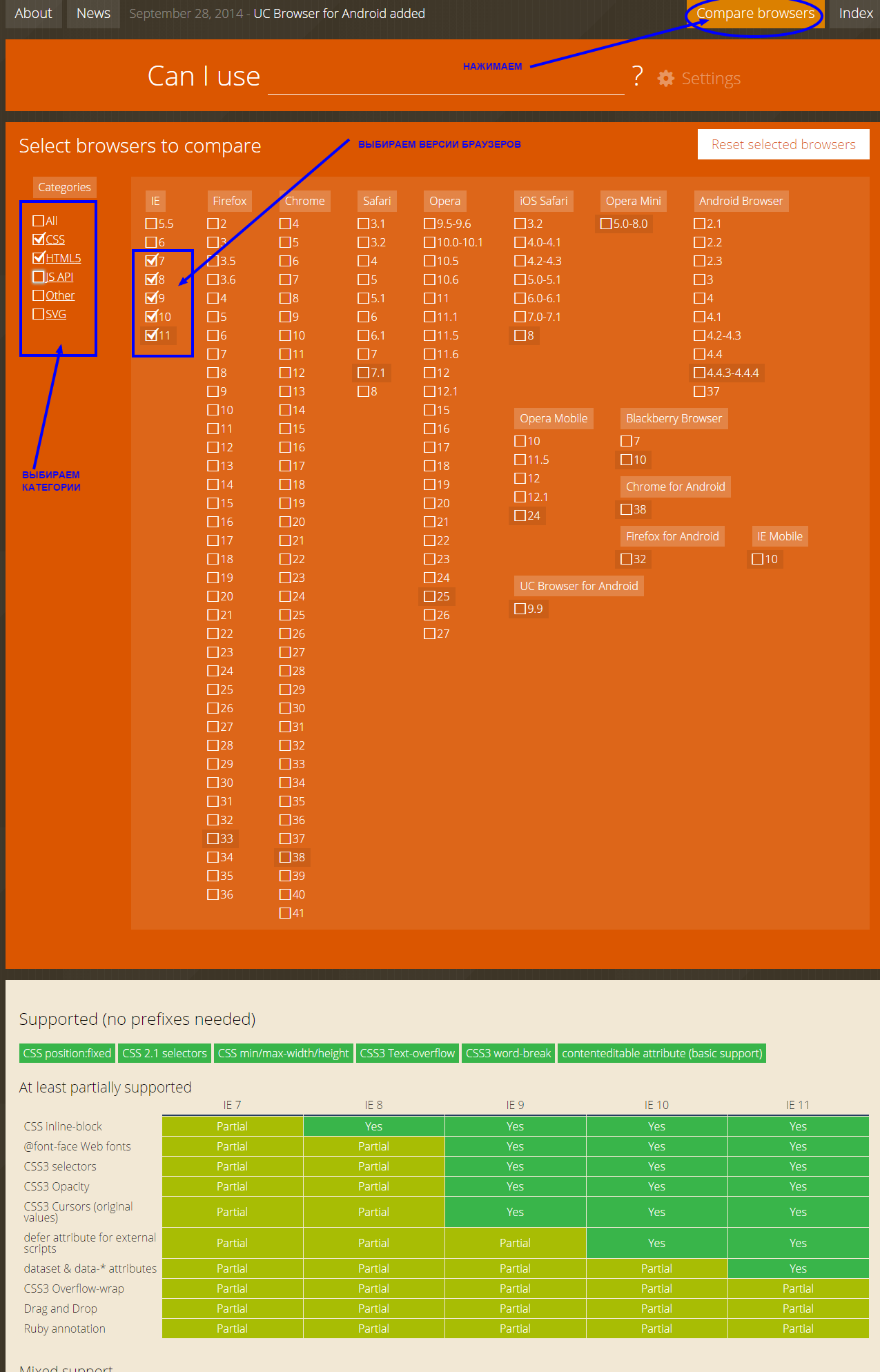
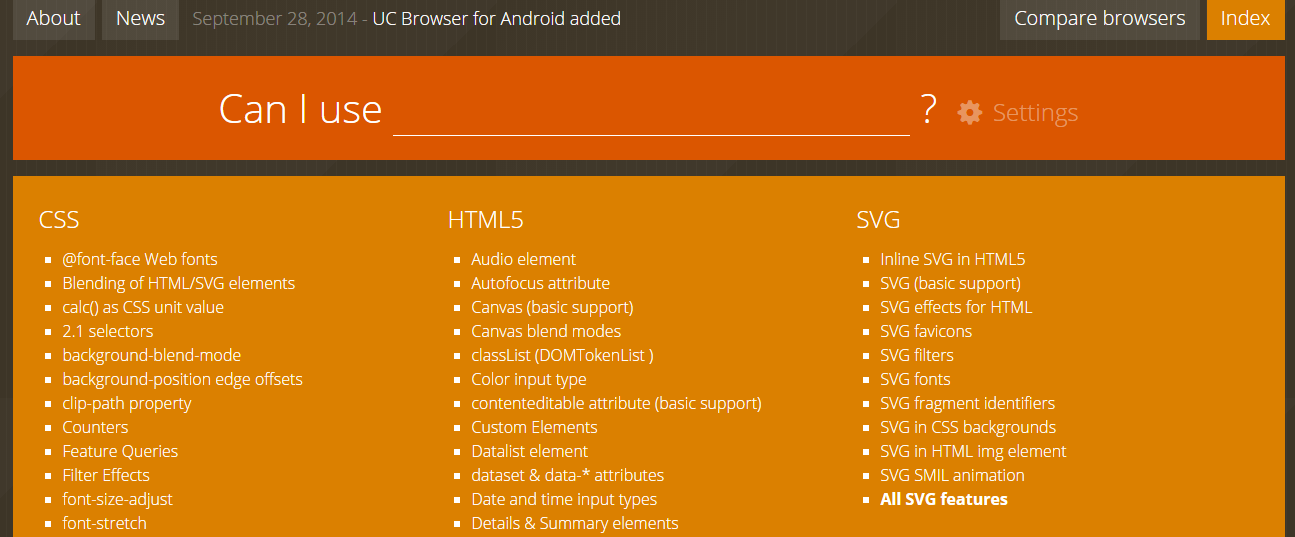
Также, рекомендуем ресурс caniuse.com
Рекомендация не использовать тег center в коде html5Как видно, данный тег не рекомендован к применению. Если тег можно применять, то caniuse покажет развернутую карту поддержки тега браузерами. Так для тега audio, мы увидим:
Поддержка тега audio браузерамиТаким образом, используя данные ресурсы можно ориентироваться в правильности применения тегов и их поддержке со стороны браузеров.
Рассмотрим новые введенные элементы.
Тег audio
Тег <audio> используется для внедрения в страницу проигрывателя. Для указания источника используется тег <source>. Можно указать несколько источников композиций, т.е. даже если у пользователя нет определенных кодеков, то велика вероятность проигрывания файла.
Если тег не поддерживается, то будет выведено сообщения внутри тега с предложением скачать файл напрямую.
<audio controls autoplay=»autoplay» > <source src=»audio/music.mp3″ type=»audio/mpeg»> <source src=»audio/music.mp3″ type=»audio/mpeg»> Тег audio не поддерживается вашим браузером. <a href=»audio/music.mp3″>Скачайте музыку</a>. </audio>
<audio controls autoplay=»autoplay» > <source src=»audio/music.mp3″ type=»audio/mpeg»> <source src=»audio/music. Тег audio не поддерживается вашим браузером. <a href=»audio/music.mp3″>Скачайте музыку</a>. </audio> |
Атрибуты описанные в примере:
- controls – выводят проигрыватель. Если их не указать, то получим играющую музыку без возможности выключения
- autoplay – автоматическое проигрывание после загрузки, не стоит использовать данный атрибут без крайней необходимости
- loop – зациклить проигрывание
Обратите внимание, что внешний вид проигрывателя в разных браузерах разный.
Тег video
Позволяет внедрить на страницу видеопроигрыватель без использования сторонних сервисов. Также, как и тег <audio> применяется с тегом source, если необходимо указать несколько источников видео.
<video controls=»controls»>
<source src=»video/duel.ogv» type=’video/ogg; codecs=»theora, vorbis»‘>
<source src=»video/duel. mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘>
<source src=»video/duel.webm» type=’video/webm; codecs=»vp8, vorbis»‘>
Тег video не поддерживается вашим браузером. Скачайте видео.
</video>
mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘>
<source src=»video/duel.webm» type=’video/webm; codecs=»vp8, vorbis»‘>
Тег video не поддерживается вашим браузером. Скачайте видео.
</video>
<video controls=»controls»> <source src=»video/duel.ogv» type=’video/ogg; codecs=»theora, vorbis»‘> <source src=»video/duel.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src=»video/duel.webm» type=’video/webm; codecs=»vp8, vorbis»‘> Тег video не поддерживается вашим браузером. Скачайте видео. </video> |
Атрибуты аналогичны тегу <audio>.
Данный тег используется для создания блоков с видео в виде фона.
Тег canvas
Используется для рисования в HTML5. Применение canvas позволило отказаться от технологии Flash. Рисование производится с помощью JavaScript. Использования тега <canvas> вы изучите на уроках JS.
Использования тега <canvas> вы изучите на уроках JS.
<canvas> <p>Ваш браузер не поддерживает рисование.</p> </canvas>
<canvas> <p>Ваш браузер не поддерживает рисование.</p> </canvas> |
Тег datalist
Используется для создания «умных» выпадающих списков. Дублирует функционал выпадающего списка, но добавляет к нему возможность поиска пунктов по буквам входящим в слова и введения своего варианта. Идеален для применения к спискам, пункты которых известны заранее.
К сожалению, поддержка браузерами очень ограничена. Более того, на сегодняшний момент браузеры демонстрируют абсолютно разную работу с данным элементом. Пока стоит воздержаться от применения.
Пример:
<datalist> <option value=»Чебурашка»></option> <option value=»Крокодил Гена»></option> <option value=»Шапокляк»></option> </datalist>
<datalist> <option value=»Чебурашка»></option> <option value=»Крокодил Гена»></option> <option value=»Шапокляк»></option> </datalist> |
Тег details
Позволяет создавать раскрывающийся при клике блок. Используется совместно с тегом <summary>, который задает раскрывающийся элемент.
Используется совместно с тегом <summary>, который задает раскрывающийся элемент.
<details> <summary>Информация об авторе</summary> <p>Бендер Родригез</p> </details>
<details> <summary>Информация об авторе</summary> <p>Бендер Родригез</p> </details> |
Поддержка данного тега – частичная, как следствие, на данном этапе лучше применять решения на основе JS или jQuery.
Тег meter
Используется для визуализации диапазонов величин. Пример применения:
<meter value=»5″ max=»100″ low=»10″ high=»60″>Низкая</meter> <meter value=»9″ max=»100″ low=»10″ high=»60″>Нормальная</meter> <meter value=»80″ max=»100″ low=»10″ high=»20″>Горячая</meter <meter value=»100″ max=»100″ >Кипяток</meter>
<meter value=»5″ max=»100″ low=»10″ high=»60″>Низкая</meter> <meter value=»9″ max=»100″ low=»10″ high=»60″>Нормальная</meter> <meter value=»80″ max=»100″ low=»10″ high=»20″>Горячая</meter <meter value=»100″ max=»100″ >Кипяток</meter> |
Позволяет задавать минимально, максимальное значение диапазона, значения которые считаются низкими и высокими, текущее значение (value). Возможно управление с помощь JS. Хороший инструмент для простой визуализации.
Возможно управление с помощь JS. Хороший инструмент для простой визуализации.
Тег используется для обозначения главной навигации по сайту. Содержит внутри себя список (хотя могут быть и другие элементы). Пример:
<nav> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> </nav>
<nav> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> </nav> |
Использовать тег <nav> нужно обязательно.
Тег output
Создан в противовес тегу input, используется для обозначения области на html странице, куда будет выводится информация.
Следует отметить, что с помощью JS можно вывести информацию в любой элемент. Однако введение тега <output> это следствие новой функции HTML5 – функции представления информации.
<output name=»result»>0</output>
<output name=»result»>0</output> |
Тег progress
Тег служит для отображения прогресса какого-либо события, представляет из себя прямоугольник, заполнением которого можно управлять с помощью JS. Обратите внимание, что внешний вид элемента отличается в разных браузерах, однако большинство браузеров поддерживают данный тег. Если тег не поддерживаться, то будет выведена надпись между тегами.
<progress max=»100″ value=»50″> Загружено на <span>25</span>% </progress>
<progress max=»100″ value=»50″> Загружено на <span>25</span>% </progress> |
Тег wbr
По умолчанию браузеры не разбивают слова на части, поэтому если в тексте встречается очень длинное слово, то браузер, даже при уменьшении контейнера, покажет полосы горизонтальной прокрутки. В контексте адаптивного дизайна данное поведение может нарушать верстку. Для указания браузеру правил переноса (разбития) слова на части используется тег wbr.
В контексте адаптивного дизайна данное поведение может нарушать верстку. Для указания браузеру правил переноса (разбития) слова на части используется тег wbr.
Пример использования:
<p> метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>аминоакридин </p>
<p> метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>аминоакридин </p> |
На этом, рассмотрение наиболее часто употребляемых тегов введенных в HTML5 мы завершим, и рассмотрим семантические теги и понятие семантической верстки.
Реализация функции обнаружения — Изучение веб-разработки
Обнаружение функций включает определение того, поддерживает ли браузер определённый блок кода, и выполнение другого кода в зависимости от того, поддерживает ли он или нет, так что браузер всегда может обеспечить работу, а не сбой / ошибку в некоторых браузерах. В этой статье подробно описывается, как написать собственное простое обнаружение функций, как использовать библиотеку для ускорения реализации, а также встроенные функции для обнаружения функций, такие как
В этой статье подробно описывается, как написать собственное простое обнаружение функций, как использовать библиотеку для ускорения реализации, а также встроенные функции для обнаружения функций, такие как @supports.
Идея обнаружения функции заключается в том, что вы можете запустить тест, чтобы определить, поддерживается ли функция в текущем браузере, а затем условно запустить код, чтобы обеспечить приемлемый опыт как в браузерах, которые поддерживают функцию, так и в браузере, который не поддерживает. Если вы этого не сделаете, браузеры, которые не поддерживают функции, которые вы используете в своём коде, не будут отображать ваши сайты должным образом и просто не сработают, создавая плохой опыт пользователя.
Давайте подведём итоги и посмотрим на пример, который мы затронули в нашем документе Решение самых распространённых проблем JavaScript— Использование геолокации (который предоставляет доступные данные о местоположении для устройства, на котором работает веб-браузер) есть основная точка входа для его использования, свойство geolocation, доступное на глобальном объекте Navigator. Следовательно, вы можете определить, поддерживает ли браузер геолокацию или нет, используя что-то вроде следующего:
Следовательно, вы можете определить, поддерживает ли браузер геолокацию или нет, используя что-то вроде следующего:
if ("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(function(position) {
// show the location on a map, perhaps using the Google Maps API
});
} else {
// Give the user a choice of static maps instead perhaps
}Однако, вероятно, лучше использовать установленную библиотеку обнаружения объектов, а не писать свою собственную все время. Modernizr — это отраслевой стандарт для тестирования функций, и мы рассмотрим это позже.
Прежде чем мы продолжим, мы хотели бы сразу сказать одну вещь — не путайте обнаружение функций с перехватом браузера (обнаружение того, какой конкретный браузер обращается к сайту) — это ужасная практика, от которой следует отказаться любой ценой. См. Использование плохого кода перехвата браузера для дополнительной информации.
В этом разделе мы рассмотрим реализацию ваших собственных тестов обнаружения функций как в CSS, так и в JavaScript.
CSS
Вы можете написать тесты для функций CSS, протестировав существование element.style.property (например, paragraph.style.transform) в JavaScript.
Классическим примером может быть проверка поддержки Flexbox в браузере; для браузеров, которые поддерживают новейшие спецификации Flexbox, мы могли бы использовать гибкую и надёжную гибкую компоновку. Для браузеров, которые этого не делают, мы могли бы использовать плавающий макет, который работает нормально, хотя он немного более хрупкий и хакерский, и не такой привлекательный.
Давайте реализуем что-то, что демонстрирует это, хотя мы пока оставим это простым.
- Начните с создания локальных копий наших файлов
css-feature-detect.html,flex-layout.css,float-layout-css, иbasic-styling.css. Сохраните их в новой дирекции. - Мы добавим HTML5 Shiv и в наш пример, чтобы семантические элементы HTML5 правильно стилизовались в старых версиях IE.
 Загрузите последнюю версию (См. Ручная установка), разархивируйте ZIP, скопируйте файлы
Загрузите последнюю версию (См. Ручная установка), разархивируйте ZIP, скопируйте файлы html5shiv-printshiv.min.jsиhtml5shiv.min.jsв ваш пример дирекции и создайте ссылку на один из файлов, поместив следующее в свой<title>элемент:<script src="html5shiv.min.js"></script>
- Посмотрите ваши примеры CSS-файлов — вы увидите, что
basic-styling.cssобрабатывает все стили, которые мы хотим дать каждому браузеру, тогда как два других CSS-файла содержат CSS, который мы хотим выборочно применять к браузеру в зависимости от их уровни поддержки. Вы можете посмотреть на различные эффекты этих двух файлов, вручную изменив CSS-файл, на который ссылается второй элемент<link>, но давайте вместо этого реализуем некоторый JavaScript, чтобы автоматически заменять их при необходимости. - Сначала удалите содержимое атрибута
hrefвторого элемента<link>. Мы будем заполнять это динамически позже.
Мы будем заполнять это динамически позже. - Затем добавьте элемент
<script></script>внизу вашего контекста (непосредственно перед закрывающим тегом</body>). - Дайте ему следующее содержание:
const conditional = document.querySelector('.conditional'); const testElem = document.createElement('div'); if (testElem.style.flex !== undefined && testElem.style.flexFlow !== undefined) { conditional.setAttribute('href', 'flex-layout.css'); } else { conditional.setAttribute('href', 'float-layout.css'); }
Здесь мы берём ссылку на второй элемент <link> и создаём элемент <div> как часть нашего теста. В нашем условном выражении мы проверяем, что свойства flex и flex-flow существуют в браузере. Обратите внимание, что представления JavaScript этих свойств, которые хранятся внутри объекта HTMLElement.style (en-US), используют нижний горбатый регистр, а не дефисы, для разделения слов.
Когда вы сохраните все и опробуете свой пример, вы должны увидеть макет flexbox, применённый к странице, если браузер поддерживает современный flexbox, и макет float, если нет.
Примечание: Часто такой подход является излишним из-за незначительной проблемы с обнаружением функций — вы часто можете обойтись без использования префиксов нескольких поставщиков и свойств резервирования, как описано в разделе Поведение CSS-откат и Обработка префиксов CSS.
@supports
Недавно, в CSS появился собственный механизм обнаружения собственных функций — @supports at-rule. Это работает аналогично медиавыражениям (см. Также Адаптивные проблемы дизайна) — за исключением того, что вместо выборочного применения CSS в зависимости от медиа-функции, такой как разрешение, ширина экрана или соотношение сторон, выборочно применяется CSS в зависимости от того, поддерживается ли функция CSS.
Например, мы могли бы переписать наш предыдущий пример для использования @supports — см.
supports-feature-detect.html и supports-styling.css. Если вы посмотрите на последнее, вы увидите пару блоков @supports например:
@supports (flex-flow: row) and (flex: 1) {
main {
display: flex;
}
main div {
padding-right: 4%;
flex: 1;
}
main div:last-child {
padding-right: 0;
}
}Этот блок at-rule применяет правило CSS только в том случае, если текущий браузер поддерживает объявления как flex-flow: row так и flex: 1. Чтобы каждое условие работало, вам необходимо включить полное объявление (а не просто имя свойства) и НЕ включать точку с запятой в конце.
@supports также имеет логику OR и NOT — другой блок применяет разметку с плавающей запятой, если свойства flexbox недоступны:
@supports not (flex-flow: row) and (flex: 1) {
}Это может выглядеть намного удобнее, чем в предыдущем примере — мы можем выполнять все наши функции обнаружения в CSS, JavaScript не требуется, и мы можем обрабатывать всю логику в одном файле CSS, сокращая HTTP-запросы. Проблема здесь в поддержке браузера —
Проблема здесь в поддержке браузера — @supports вообще не поддерживается в IE, а поддерживается только в самых последних версиях Safari / iOS WebKit (9 + / 9.2 +), тогда как версия JavaScript должна работать в гораздо более старых браузерах (вероятно, назад до IE8 или 9, хотя в более старых версиях IE будут возникать дополнительные проблемы, такие как отсутствие поддержки Document.querySelector и наличие испорченной блочной модели).
JavaScript
Мы уже видели пример теста на обнаружение функций JavaScript ранее. Как правило, такие тесты выполняются по одному из следующих общих шаблонов:
| Тип обнаружения функции | Объяснение | Пример |
|---|---|---|
| Если член в объекте | Проверьте, существует ли определённый метод или свойство (обычно точка входа в использование API или другой функции, которую вы обнаруживаете) в его родительском объекте. |
|
| Свойство на элементе | Создайте элемент в памяти, используя Document.createElement(), а затем проверьте, существует ли свойство для него. Показанный пример является способом определения поддержки HTML5 Canvas. | function supports_canvas() { |
| Метод на возвращаемое значение элемента | Создайте элемент в памяти, используя Document.createElement(), а затем проверьте, существует ли метод для него. Если это так, проверьте, какое значение он возвращает. | См. Dive Into HTML5 Video Formats detection. |
| Свойство на сохраняемое значение элемента | Создайте элемент в памяти, используя Document.createElement(), установите для свойства определённое значение, затем проверьте, сохраняется ли значение. | См. Dive into HTML5 <input> types detection. |
Примечание: Двойное NOT в приведённом выше примере (!!) это способ заставить возвращаемое значение стать «правильным» логическим значением, а не Truthy/Falsy значение, которое может исказить результаты.
Страница Погружение в HTML5 Обнаружение функций HTML5 содержит гораздо больше полезных тестов для обнаружения функций, помимо перечисленных выше, и вы можете найти тест обнаружения функций для большинства вещей, выполнив поиск «обнаружение поддержки для ВАШИ-ФУНКЦИИ-ЗДЕСЬ» в своей любимой поисковой системе. Имейте в виду, однако, что некоторые функции, как известно, не обнаруживаются — см. список Modernizr Необнаруживаемые.
matchMedia
Мы также хотели упомянуть функцию JavaScript Window.matchMedia на этом этапе. Это свойство, которое позволяет вам запускать тесты медиавыражений внутри JavaScript. Это выглядит так:
if (window. matchMedia("(max-width: 480px)").matches) {
}
matchMedia("(max-width: 480px)").matches) {
}В качестве примера, наша демо версия Snapshot использует её для выборочного применения библиотеки Brick JavaScript и её использования для обработки макета пользовательского интерфейса, но только для небольшого экрана (шириной 480 пикселей или меньше). Сначала мы используем атрибут media,чтобы применить CSS-код Brick к странице, только если ширина страницы составляет 480px или меньше:
<link href="dist/brick.css" type="text/css" rel="stylesheet" media="all and (max-width: 480px)">Затем мы используем matchMedia() в JavaScript несколько раз, чтобы запускать функции навигации Brick только в том случае, если мы на маленьком экране (в более широких экранах все можно увидеть сразу, поэтому нам не нужно переходить между различными изображениями).
if (window.matchMedia("(max-width: 480px)").matches) {
deck.shuffleTo(1);
}Можно реализовать свои собственные тесты обнаружения функций, используя методы, подобные тем, которые подробно описаны выше. Вы можете также использовать специальную библиотеку обнаружения функций, так как она всё упрощает. Основой всех библиотек обнаружения функций является Modernizr, и он может обнаружить практически все, что вам когда-либо понадобится. Давайте посмотрим, как его использовать.
Вы можете также использовать специальную библиотеку обнаружения функций, так как она всё упрощает. Основой всех библиотек обнаружения функций является Modernizr, и он может обнаружить практически все, что вам когда-либо понадобится. Давайте посмотрим, как его использовать.
Когда вы экспериментируете с Modernizr, вы также можете использовать сборку разработки, которая включает в себя все возможные тесты обнаружения функций. Скачать:
- Нажав на ссылку Сборка разработки.
- Нажав на большую розовую кнопку Build на появившейся странице.
- Нажав на верхнюю ссылку Download в появившемся диалоговом окне.
Сохраните его где-нибудь разумно, например, в директории, для которой вы создавали другие примеры в этой статье.
Когда вы используете Modernizr в рабочей среде, вы можете перейти на Страницу скачивания которую вы уже посетили, и нажимать кнопки плюс только для тех функций, которые вам нужны. Затем, когда вы нажмёте кнопку Build вы загрузите пользовательскую сборку, содержащую только те функции, которые обнаружены, что позволит значительно уменьшить размер файла.
CSS
Давайте посмотрим, как Modernizr работает с точки зрения избирательного применения CSS.
- Во-первых, создайте копию
supports-feature-detect.htmlиsupports-styling.css. Сохраните их какmodernizr-css.htmlиmodernizr-css.css. - Обновите ваш элемент
<link>в своём HTML-коде, чтобы он указывал на правильный файл CSS (также следует обновить элемент<title>на что-то более подходящее!):<link href="modernizr-css.css" rel="stylesheet"> - Над этим элементом
<link>добавьте элемент<script>, чтобы применить библиотеку Modernizr к странице, как показано ниже. Это должно быть применено к странице перед любым CSS (или JavaScript), который может её использовать.<script src="modernizr-custom.js"></script> - Теперь отредактируйте открывающий тег
<html>, чтобы он выглядел так:
На этом этапе попробуйте загрузить свою страницу, и вы получите представление о том, как Modernizr работает с функциями CSS. Если вы посмотрите на инспектор DOM инструментов разработчика вашего браузера, вы увидите, что Modernizr обновил значение вашего
Если вы посмотрите на инспектор DOM инструментов разработчика вашего браузера, вы увидите, что Modernizr обновил значение вашего <html> class следующим образом:
<htmlbrush: css notranslate">
.flexbox main {
display: flex;
}
.flexbox main div {
padding-right: 4%;
flex: 1;
}
.flexbox main div:last-child {
padding-right: 0;
}
.no-flexbox main div {
width: 22%;
float: left;
padding-right: 4%;
}
.no-flexbox main div:last-child {
padding-right: 0;
}
.no-flexbox footer {
clear: left;
}Так как же это работает? Поскольку все эти имена классов были помещены в элемент <html> вы можете настроить таргетинг на браузеры, которые поддерживают или не поддерживают функцию, используя определённые селекторы-потомки. Поэтому здесь мы применяем верхний набор правил только для браузеров, которые поддерживают flexbox, а нижний набор правил — только для браузеров, которые не поддерживают (no-flexbox).
Примечание: Имейте в виду, что все тесты функций HTML и JavaScript Modernizr также представлены в этих именах классов, так что вы можете свободно применять CSS выборочно в зависимости от того, поддерживает ли браузер функции HTML или JavaScript, если это необходимо.
Примечание: Если у вас возникли проблемы с выполнением этого, проверьте ваш код по файлам modernizr-css.html и modernizr-css.css (см. Также этот запуск в реальном времени).
JavaScript
Modernizr также одинаково хорошо подготовлен для реализации функций обнаружения JavaScript. Это достигается за счёт того, что глобальный объект Modernizr становится доступным для страницы, к которой он применяется, и содержит результаты функции, определяемой как свойства true/false.
Например, загрузите наш пример modernizr-css.html в своём браузере, затем попробуйте перейти на консоль JavaScript и набрать Modernizr., а после некоторые из этих имён классов (они тоже здесь одинаковы). Например:
Modernizr.flexbox Modernizr.websqldatabase Modernizr.xhr2 Modernizr.fetch
Консоль вернёт значения true/false, чтобы указать, поддерживает ли ваш браузер эти функции или нет.
Давайте посмотрим на пример, чтобы показать, как вы бы пользовали эти свойства.
- Прежде всего, сделайте локальную копию файла примера
modernizr-js.html. - Присоедините библиотеку Modernizr к HTML, используя элемент
<script>, как мы делали в предыдущих демонстрациях. Поместите его над существующим элементом<script>который прикрепляет API Google Maps к странице. - Затем заполните текст-заполнитель
YOUR-API-KEYво втором элементе<script>(как он есть сейчас) действительным ключом API Google Maps. Чтобы получить ключ, войдите в учётную запись Google, перейдите на страницу Получить ключ / Аутентификация затем нажмите синюю кнопку Get a Key и следуйте инструкциям.
- Наконец, добавьте ещё один элемент
<script>внизу тела HTML (непосредственно перед тегом</body>) и поместите следующий скрипт в теги:if (Modernizr.geolocation) { navigator.geolocation.getCurrentPosition(function(position) { let latlng = new google.maps.LatLng(position.coords.latitude,position.coords.longitude); let myOptions = { zoom: 8, center: latlng, mapTypeId: google.maps.MapTypeId.TERRAIN, disableDefaultUI: true } let map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); }); } else { const para = document.createElement('p'); para.textContent = 'Argh, no geolocation!'; document.body.appendChild(para); }
Опробуйте свой пример! Здесь мы используем тест Modernizr.geolocation, чтобы проверить, поддерживается ли геолокация текущим браузером. Если это так, мы запускаем некоторый код, который получает текущее местоположение вашего устройства и отображает его на карте Google.
В этой статье было рассмотрено обнаружение функций с достаточным количеством подробностей, рассмотрены основные концепции и показано, как реализовать свои собственные тесты обнаружения функций и использовать библиотеку Modernizr для более лёгкой реализации тестов.
Далее мы начнём изучать автоматизированное тестирование.
Поддержка HTML5 в IE9: на что способен браузер?
| Поделиться Современные веб-страницы не мыслимы без динамического контента. Реализация поддержки необходимых технологий в виде специальных программных дополнений постепенно сменяется встроенными в сам веб-браузер решениями. Чем примечателен в этом отношении Internet Explorer 9?страницы: 1 | 2 | следующая
Черновик спецификаций к стандарту HTML5 был готов еще в 2008 году. Однако финальная версия стандарта должна быть согласована и проработана внутри индустрии. Стандарт должен быть непротиворечивым, стабильным и пройти апробацию (внедрение), а также закладывать потенциал для дальнейшего совершенствования технологии. Из-за всех этих требований окончательная спецификация до сих пор находится в стадии разработки.
Однако финальная версия стандарта должна быть согласована и проработана внутри индустрии. Стандарт должен быть непротиворечивым, стабильным и пройти апробацию (внедрение), а также закладывать потенциал для дальнейшего совершенствования технологии. Из-за всех этих требований окончательная спецификация до сих пор находится в стадии разработки.
Одна из задач HTML5 – обеспечить поддержку распространенной мультимедийной информации исключительно при помощи ресурсов самого браузера
Основные проблемы кроются в том факте, что изначально HTML создавался как платформенно независимый язык для разметки технической документации с использованием гиперссылок, при этом вся мультимедийная составляющая была привнесена туда много позднее. Задача HTML5 достаточно тривиальна – обеспечить поддержку распространенной мультимедийной информации исключительно при помощи ресурсов самого браузера. Также отличия HTML5 от новой версии включают более удобную разметку, новые семантические теги, коррекцию значений тегов, поддержку canvas и svg. Речь также идет о новых API для разработки веб-приложений, правда, с точки зрения спецификации, это отдельные стандарты (например, Web Storage), прорабатываемые в WebApps WG внутри W3C.
Речь также идет о новых API для разработки веб-приложений, правда, с точки зрения спецификации, это отдельные стандарты (например, Web Storage), прорабатываемые в WebApps WG внутри W3C.
Сергей Молчанов, заместитель технического директора Mail.Ru:
HTML5 в настоящий момент все еще находится в разработке, хотя и
должен прийти в скором времени на смену устаревающему стандарту
разметки веб-страниц HMTL4. Не все браузеры сейчас корректно поддерживают
новый стандарт, и это его безусловный минус. Однако разработчикам
веб-приложений очень важно находится на «гребне волны» и начинать
вовремя использовать новые технологии в своих проектах. Как известно,
даже компания Microsoft заинтересовалась данным стандартом, несмотря
на то, что изначально не планировала реализовывать его в своих
браузерах. Собственно, Internet Explorer 9 — первый браузер, который поддерживает
некоторые элементы HTML5. Так, с помощью нового стандарта у
веб-мастеров уже сейчас есть возможность работать с мультимедиа
данными, не прибегая к плагинам сторонних производителей (Flash или
Silverlight), использовать функции рисования векторной графики,
создавать более удобные интерфейсные решения.
Наиболее ожидаемые элементы разметки, которые предполагается ввести в новой версии HTML, — это audio (звук), video (видео), а также множество новых семантических тегов, таких как тег nav (навигация).
Internet Explorer 9 в процессе своего развития постепенно набирал все большее количество баллов в тесте Acid3, «замерев» к сегодняшнему дню на отметке 95 баллов (из 100 возможных). При этом сами разработчики говорят о том, что «оставшиеся пять баллов включают две конкретные технологии (SVG-шрифты и SMIL анимации SVG)», поддержка которых будет добавлена позже. Похожая ситуация наблюдается и с HTML5 — можно было бы обеспечить формальное соблюдение черновика стандартов от W3C, однако это ничего бы не дало ни пользователям, ни создателям сайтов.
Поддержка вывода видеоизображения
Революционные технологии работы с данными меняют правила игры на рынке
БизнесСпешка в реализации HTML5 может привести к тому, что длительные усилия хотя бы частичного отказа от плагинов, уйдут впустую. Некоторые эксперты утверждают, что значительная часть видеотрафика не является пока HTML5-совместимой и для своего корректного воспроизведения требует установки дополнительных кодеков или иных дополнений, при этом в новом стандарте не перечислены кодеки, которые должен поддерживать браузер. Тот факт, что IE9 Platform Preview 3 и Google Chrome 6.0 способны воспроизводить HTML5 видео на портале YouTube не является репрезентативным показателем, поскольку отсутствие единых стандартов наиболее болезненно ударит именно по небольшим сайтам. Маловероятно, что ситуация, в которой преференции получают только крупные корпорации, является приемлемой для производителей браузеров.
Некоторые эксперты утверждают, что значительная часть видеотрафика не является пока HTML5-совместимой и для своего корректного воспроизведения требует установки дополнительных кодеков или иных дополнений, при этом в новом стандарте не перечислены кодеки, которые должен поддерживать браузер. Тот факт, что IE9 Platform Preview 3 и Google Chrome 6.0 способны воспроизводить HTML5 видео на портале YouTube не является репрезентативным показателем, поскольку отсутствие единых стандартов наиболее болезненно ударит именно по небольшим сайтам. Маловероятно, что ситуация, в которой преференции получают только крупные корпорации, является приемлемой для производителей браузеров.
Основная претензия к Adobe Flash (как стандарту де-факто для презентации видео в сегодняшнем интернете) состоят в том, что код Flash Player, который проигрывает flash-контент, закрыт, и разработчикам приходится прикладывать существенные усилия, чтобы обезопасить компьютерную систему от злоумышленников, которые используют уязвимости в Flash Player для атак на систему
Internet Explorer 9 поддерживает отображение интерактивного контента средствами самого браузера
К сожалению, некоторые компании, например Apple, выводят вопросы поддержки Adobe Flash на тот уровень, когда обсуждение технических вопросов тесно переплетается с маркетинговыми моментами, связанными с продвижением продукции компании. В качестве иллюстрации достаточно вспомнить, какие баталии развернулись вокруг выбора кодека, необходимого для воспроизведения видео в формате HTML5 — H.264 и Ogg Theora (а некоторые браузеры начали использовать такие варианты как gstreamer и Phonon).
В качестве иллюстрации достаточно вспомнить, какие баталии развернулись вокруг выбора кодека, необходимого для воспроизведения видео в формате HTML5 — H.264 и Ogg Theora (а некоторые браузеры начали использовать такие варианты как gstreamer и Phonon).
страницы: 1 | 2 | следующая
HTML5 – новый тренд в программировании
Существует три краеугольных камня создания сайтов. За структуру страниц отвечает HTML, за их оформление — CSS, за интерактивность — JavaScript. Все эти технологии, кроме первой, развивались быстро.До того как всемирный консорциум W3C начал разработку языка HTML5, набор возможностей для построения структуры сайта был довольно скудным и ограниченным. Например, если необходимо было добавить видео, приходилось использовать проприетарные компоненты (Flash и др).

Набор доступных для разметки тегов был небольшим. Структура получалась нечитаемой, сложной. Задачи по поддержке и развитию ресурсов становились крайне сложными. Решение этих проблем и расширение функциональности веб-страниц — основная задача новой технологии HTML5, которую поддерживают уже все современные браузеры.
Что такое HTML5?
Язык гипертекста HTML5 — новая спецификация разметки современных веб-документов, которая стала официально доступна всем разработчикам только в 2014 году. Со временем большинство современных сайтов стало использовать именно её. Этому есть несколько причин.
С появлением языка гипертекста HTML5 ситуация в мире веб-разработки изменилась коренным образом: все недостатки прошлой версии спецификации были устранены. Появилось большое количество новых тегов, которые помогают более точно описывать элементы страницы.
Также в HTML5 были встроены возможности по встраиванию мультимедийных объектов, что позволило полностью отказаться от Flash и других подобных технологий.
 Вместе с этим ушли и связанные с ними проблемы: низкое быстродействие, уязвимость кода и т. д.
Вместе с этим ушли и связанные с ними проблемы: низкое быстродействие, уязвимость кода и т. д.Используя только лишь HTML5, сегодня можно создавать весьма сложные сайты с мультимедийными и интерактивными элементами, не используя сторонних решений. В язык встроены компоненты для проигрывания видео, рисования графики, валидации форм и многое другое. По сути он объединяет в себе некоторые элементы CSS, XHTML, DHTML и Ajax.
Вместе с тем, чтобы расширение функциональности не слишком усложняло HTML5, многие старые теги перестали поддерживаться, так как необходимость в них отпала. При этом изучение азов технологии стало ещё более простым. Новые теги получили читаемые и понятные имена.
Это всё актуально для сложных сайтов. В связи с этим может возникнуть вопрос: будет ли новый стандарт HTML5 эффективнее для небольшого проекта со статическим текстово-графическим контентом? Есть ли в таком случае преимущества перед предыдущей версией языка?
Ответ — да.
 Новый стандарт позволяет:
Сам факт использования стандарта HTML5 не делает сайт недоступным для посетителей, использующих старые версии браузеров, которые не поддерживают технологию. Им просто будут недоступны некоторые компоненты, хотя и это можно обойти, если заказать разработку у профессионалов.
Новый стандарт позволяет:
Сам факт использования стандарта HTML5 не делает сайт недоступным для посетителей, использующих старые версии браузеров, которые не поддерживают технологию. Им просто будут недоступны некоторые компоненты, хотя и это можно обойти, если заказать разработку у профессионалов.Как сделать браузер веб-сайта совместимым с HTML5
Для любого приложения кроссбраузерная совместимость стала основным требованием. Поскольку конечные пользователи становятся более технически подкованными, они ожидают стабильного взаимодействия с пользователем (UX) при переключении между устройствами, платформами или браузерами. Это делает кросс-браузерное тестирование абсолютно бесспорным, независимо от того, какое приложение тестируется. Безупречный пользовательский опыт является ключом к привлечению и удержанию клиентов. Однако каждый браузер уникален и может не поддерживать все функции веб-приложения без достаточной оптимизации.
Хотя HTML5 и CSS3 имеют множество функций, направленных на создание более богатого UX, не все функции HTML5 поддерживаются всеми браузерами. Разработчики должны изменять и настраивать HTML5, чтобы устранить несоответствия браузеров и обеспечить бесперебойную работу в разных версиях различных браузеров.
Разработчики должны изменять и настраивать HTML5, чтобы устранить несоответствия браузеров и обеспечить бесперебойную работу в разных версиях различных браузеров.
Прежде чем обсуждать методы обеспечения совместимости веб-приложения с кодом HTML5 в разных браузерах, давайте начнем с того, как разные браузеры поддерживают функции HTML5, и с несоответствиями, которые существуют для их версий.
Кроссбраузерная совместимость функций HTML5 в различных версиях основных браузеровЧтобы создать бесшовную кроссбраузерную работу с HTML5, важно понимать пробелы и стратегически заполнять их соответствующими настройками.
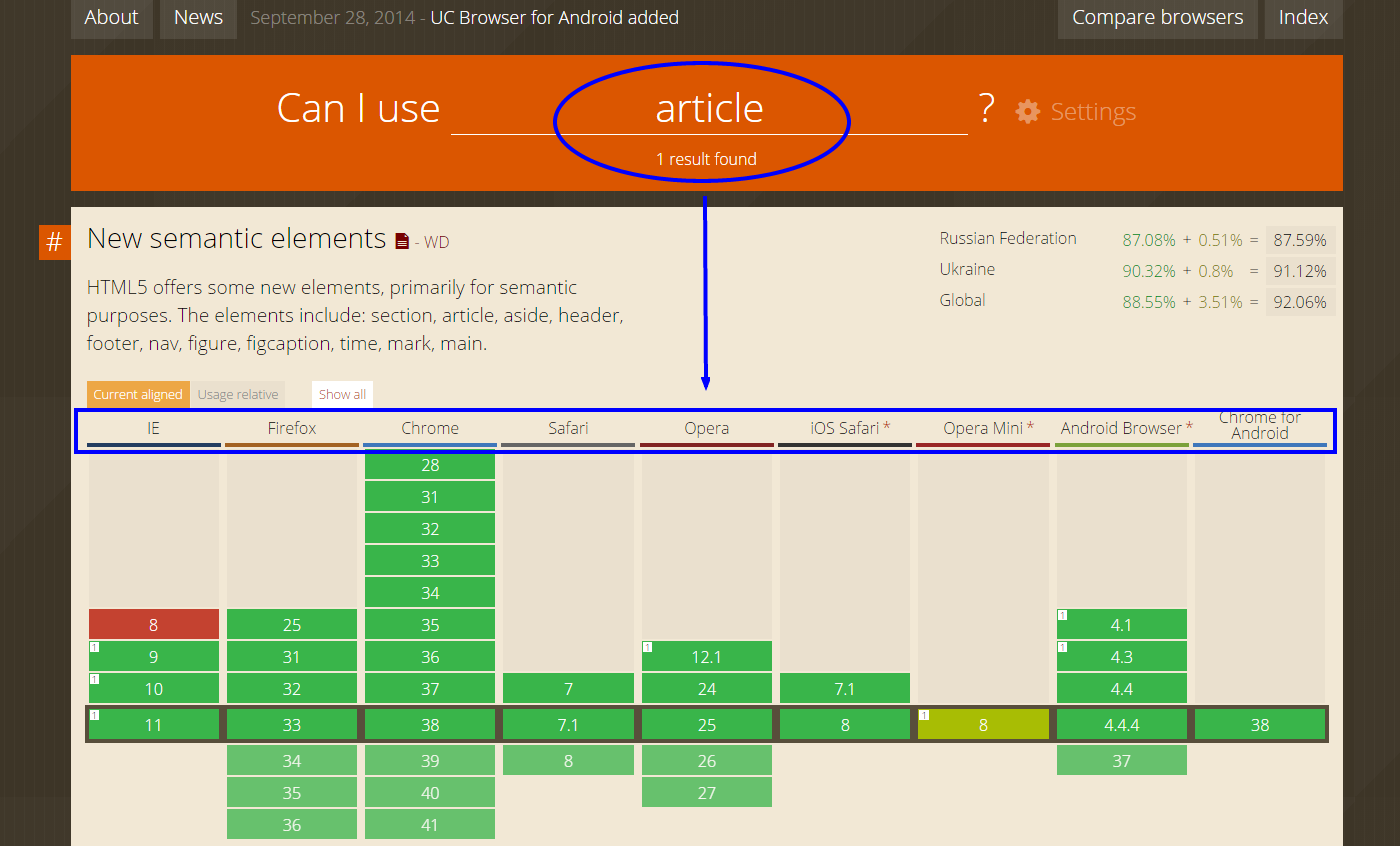
- Семантические элементы HTML, такие как section, article, aside, header, footer, nav, figure, figcaption, time, mark и main, хорошо поддерживаются последними версиями почти всех основных браузеров, кроме Internet Explorer (IE) и Opera Mini. .Последний поддерживает их частично.
- Предыдущие версии Chrome, Safari, Opera, Android Browser, Firefox и Opera Mobile частично поддерживают семантические элементы HTML5.
 Однако начальная версия 2 Firefox и версии 6–8 Internet Explorer не поддерживают семантические элементы HTML5.
Однако начальная версия 2 Firefox и версии 6–8 Internet Explorer не поддерживают семантические элементы HTML5.
Подробнее: Как легко протестировать старые версии браузера?
Следовательно, при разработке приложения было бы стратегически важно использовать только те элементы, которые поддерживаются большинством версий браузера.Элементов, которые не полностью поддерживаются всеми браузерами, следует избегать или настраивать, чтобы они соответствовали единообразному пользовательскому опыту.
Поддержка семантических элементов HTML5 различными версиями основных браузеров
Источник
Точно так же функции форм HTML5 не полностью поддерживаются всеми основными браузерами. Хотя некоторые из них предлагают частичную поддержку, начальные версии некоторых браузеров не предлагают никакой поддержки.
Таким образом, при создании формы для веб-приложения важно стратегически выполнить функциональные требования, чтобы поддерживать оптимальную согласованность в разных браузерах. Это поможет создать наиболее эстетически и функционально законченное веб-приложение.
Это поможет создать наиболее эстетически и функционально законченное веб-приложение.
Поддержка функций формы HTML5 различными версиями всех основных браузеров
Источник
Кроме того, встроенный SVG в HTML5, который позволяет пользователю добавлять масштабируемую векторную графику на веб-страницу, полностью поддерживается более новыми версиями всех основных веб-браузеров. браузеры. Однако они не поддерживаются ранними версиями Internet Explorer, Firefox, Chrome, Safari, Opera, iOS Safari и Android Browser.
Поскольку ранние версии используются очень редко, с практической точки зрения использование встроенного SVG не представляет большой проблемы.
Поддержка HTML5 Inline SVG различными версиями всех основных браузеров
Источник Путь вперед: кросс-браузерное тестирование на реальных устройствах Браузерное тестирование в облаке реального устройства имеет важное значение. Выполняя кросс-браузерные тесты на реальных браузерах и устройствах, тестер может обнаруживать и выделять функциональные возможности в UX, которые несовместимы с конкретными версиями браузера, которые впоследствии могут быть исправлены в бэкэнде.

BrowserStack предоставляет доступ к парку из более чем 2000 настольных браузеров и реальных мобильных устройств, что обеспечивает широкий охват для кросс-браузерного и платформенного тестирования. Можно также использовать возможности автоматизированного тестирования для проверки кросс-браузерной совместимости в облаке реальных устройств BrowserStack, экономя время и затраты. Это позволяет разработчикам и тестировщикам создавать приложения, которые удерживают и восхищают пользователей благодаря удобному пользовательскому интерфейсу.
Попробуйте кроссбраузерное тестирование на реальных устройствах бесплатно
Какие браузеры поддерживают HTML5? — получить быстрый ответ.ком
Если вы путешествуете по Интернету и посещаете веб-сайты с видео, музыкой и анимацией, вам нужен браузер, поддерживающий HTML5. Мы познакомим вас с некоторыми браузерами HTML5 и покажем их основные отличия.
Это HTML5 HTML5 — это язык разметки, содержащий структуру для отображения веб-сайтов. Консорциум World Wide Web (W3C) опубликовал этот стандарт HTML в 2014 году, который расширяет предыдущий, включая, среди прочего, теги структуры, видео и аудио..
Консорциум World Wide Web (W3C) опубликовал этот стандарт HTML в 2014 году, который расширяет предыдущий, включая, среди прочего, теги структуры, видео и аудио..
Для дизайнеров веб-сайтов существует множество вариантов дизайна с HTML5, поскольку в дополнение к HTML используются CSS3 и JavaScript, чтобы сделать веб-сайты динамичными и адаптивными для мобильных устройств. Соответственно, используемый браузер должен иметь возможность работать с этими веб-технологиями.
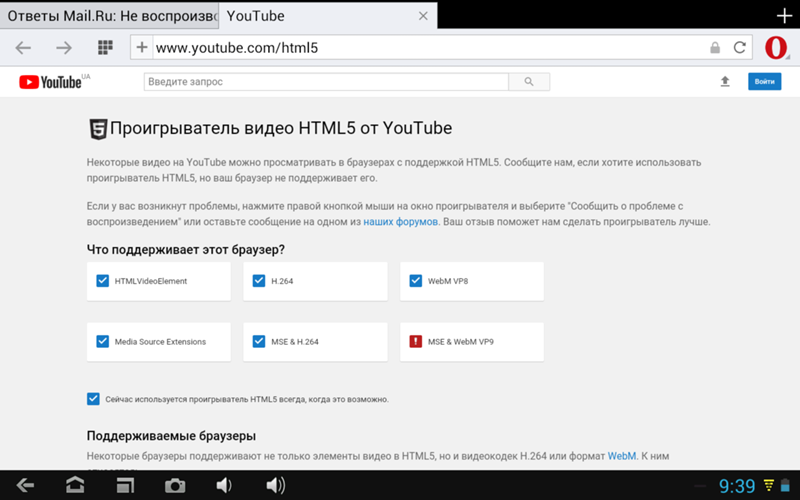
Дополнительную информацию о HTML5 можно найти в этой статье с советами и рекомендациями. и JavaScript и отображать видео в формате HTML5.В основном они отличаются скоростью отображения веб-сайта и набором расширений и дополнительных функций.
Chromium : это браузер с открытым исходным кодом, на котором основан Google Chrome. Браузер HTML5 можно расширить, включив надстройки и приложения, и он оценивается быстрым отображением веб-сайтов. С расширением Chrome Remote Desktop https://www. heise.de/download/product/chrome-remote-desktop-83637 вы также можете управлять удаленным компьютером..
heise.de/download/product/chrome-remote-desktop-83637 вы также можете управлять удаленным компьютером..
Google Chrome : Браузер Google — это версия Chromium от Google.Он не имеет открытого исходного кода и предлагает ряд функций, аналогичных Chromium.
Firefox : браузер Mozilla с открытым исходным кодом предлагает огромную коллекцию расширений. Однако с точки зрения скорости ему пришлось уступить свое первое место Chromium в 2017 году. Но это интересно для пользователей, которые не доверяют Google, когда речь идет о защите данных.
Браузер Tor : Браузер на основе Firefox направляет трафик через сеть Tor, чтобы скрыть ваш IP-адрес. Он предназначен для анонимности и поставляется с предустановленными надстройками NoScript и HTTPS Everywhere, чтобы блокировать JavaScript и использовать безопасные соединения HTTPS.
Opera : Браузер HTML5 из Норвегии предлагает все стандартные функции и поставляется с услугой VPN. Это позволяет вам скрыть свой собственный IP-адрес и безопасно просматривать веб-страницы через общедоступные точки доступа Wi-Fi.
Это позволяет вам скрыть свой собственный IP-адрес и безопасно просматривать веб-страницы через общедоступные точки доступа Wi-Fi.
Opera VPN : Браузер для Android также поддерживает HTML5 и предлагает услугу VPN для безопасного серфинга. Это альтернатива мобильной версии Opera, которая не предлагает услугу VPN на Android.
Vivaldi : Браузер HTML5 поставляется с браузером изображений, который отображает данные EXIF и гистограмму.Кроме того, при просмотре панели заметок вы можете сохранять небольшие цитаты и статьи, включая ссылку и снимок экрана.
Microsoft Edge : стандартный браузер для Windows 10 заменяет Internet Explorer и поддерживает веб-технологии HTML5.
Apple Safari : Браузер HTML5 от Apple является стандартным браузером для Mac OS X или macOS и доступен в мобильной версии для iOS.
Brave: Веб-браузер Brave хочет защитить пользователя от слежения с помощью рекламы. Для этой цели в стандартную комплектацию встроен блокировщик рекламы. Как и текущий браузер Edge, Brave основан на Chromium.
Для этой цели в стандартную комплектацию встроен блокировщик рекламы. Как и текущий браузер Edge, Brave основан на Chromium.
Какой браузер HTML5 лучше для меня?
В принципе, какой из вышеперечисленных браузеров HTML5 вы используете, это дело вкуса. Все они могут обрабатывать HTML5-страницы и видео, предлагать приватный просмотр, закладки и историю. Преимущество Opera состоит в том, что в нее встроена служба VPN, поэтому вы можете скрыть свой IP-адрес и безопасно пользоваться общедоступными точками доступа Wi-Fi. А если вы хотите быть еще более приватным, Tor Browser готов к анонимному серфингу.
Страницы HTML5 в Linux, macOS и Windows не представляют проблемы для Google Chrome, Chromium, Firefox, Vivaldi и Opera. Chromium и Google Chrome создают веб-сайты быстрее, чем Firefox, который имеет множество надстроек. Для iOS и Android доступны Google Chrome, Firefox, Opera VPN и Opera в версиях для мобильных телефонов, которые также понимают HTML5, но предлагают меньший набор функций. Apple Safari на самом деле предназначен только для собственной операционной системы производителя, которая включает вариант для мобильных устройств с iOS
Apple Safari на самом деле предназначен только для собственной операционной системы производителя, которая включает вариант для мобильных устройств с iOS
Измерение поддержки браузера для HTML5
HTML5 — это текущий стандарт для содержимого, отображаемого в веб-браузерах.Ваш обычный просмотр веб-страниц зависит от того, насколько хорошо используемый вами браузер поддерживает этот стандарт. Кроме того, некоторые приложения имеют веб-версии, в которых используются функции HTML5, чтобы предоставить решение, не требующее установки какого-либо кода, чтобы вы могли использовать приложение на компьютере, который вы используете временно, например, на компьютере. в библиотеке или интернет-кафе. Parallels Access и Parallels Remote Application Server — два примера таких приложений. См. рис. 1.
Рисунок 1_Использование HTML5-версии Parallels Access для подключения к удаленному компьютеру
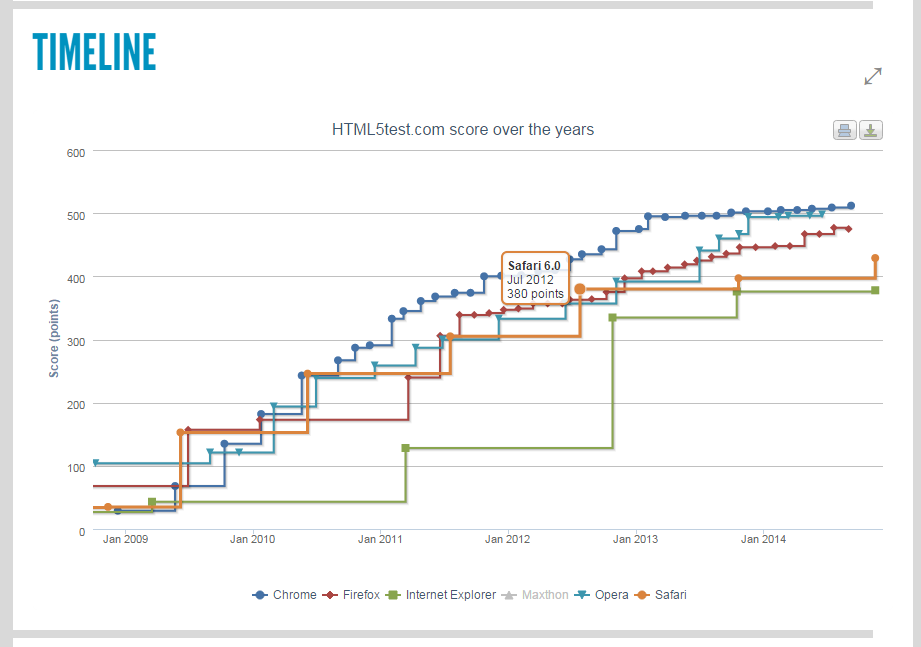
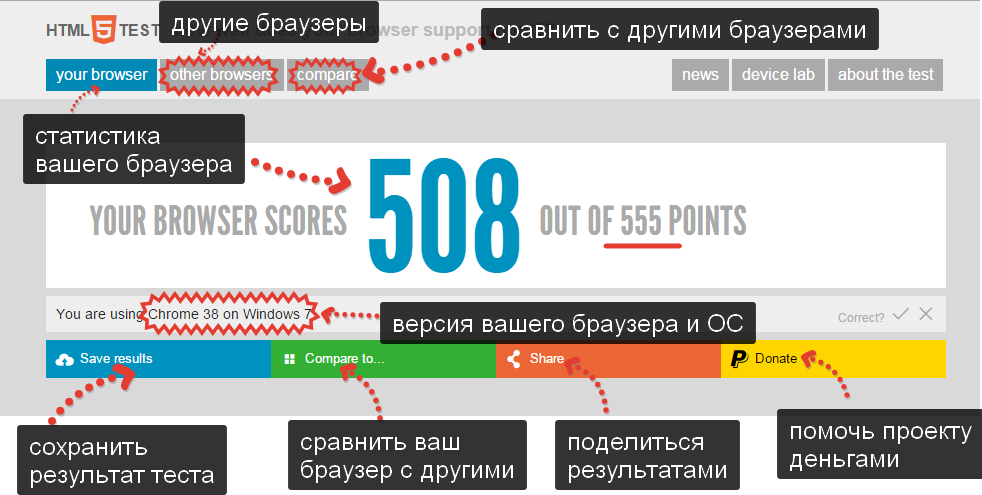
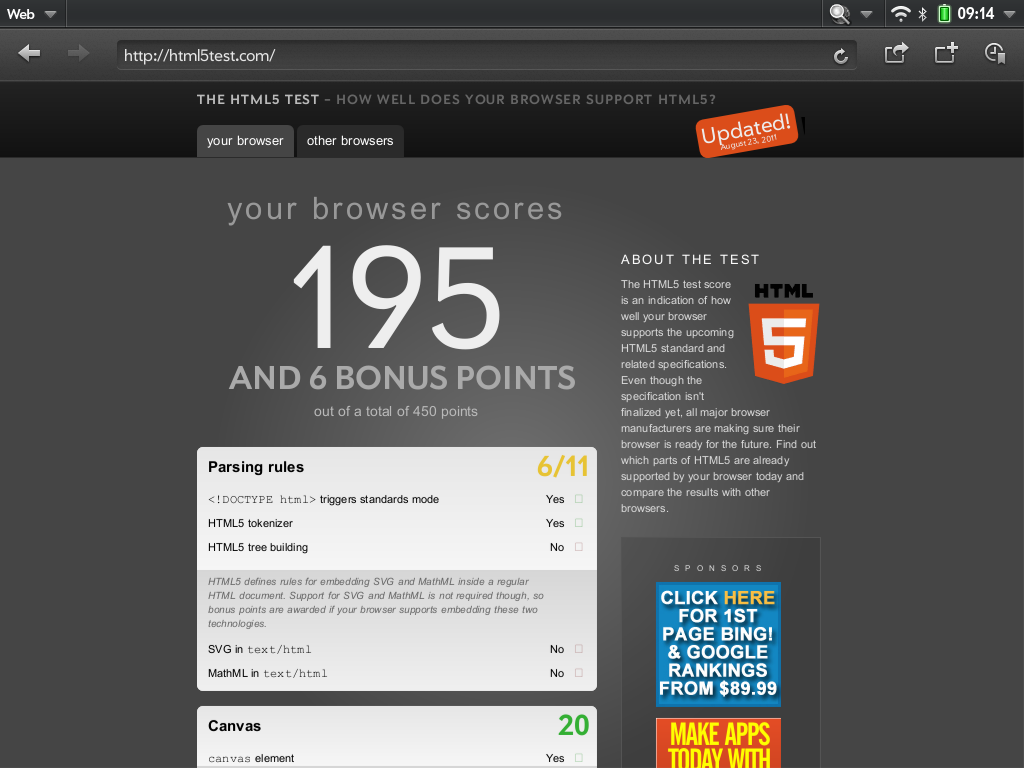
К счастью, есть простой способ измерить соответствие браузера стандарту HTML5. Сайт HTML5 Test выполняет всесторонний тест любого браузера и дает этому браузеру оценку от 0 до 555, измеряя его реализацию HTML5. Чем выше оценка, тем лучше браузер поддерживает HTML5.
Сайт HTML5 Test выполняет всесторонний тест любого браузера и дает этому браузеру оценку от 0 до 555, измеряя его реализацию HTML5. Чем выше оценка, тем лучше браузер поддерживает HTML5.
Пользователь Mac с Parallels Desktop имеет широкий выбор браузеров. С помощью HTML5 Test я смог быстро измерить семь разных браузеров.
Все мои тесты проводились на Retina MacBook Pro (модель середины 2012 года). Основной ОС была macOS Sierra 10.12.1. В качестве гостевой ОС Windows использовалась 64-разрядная версия Windows 10 Pro (сборка 14393), работающая в Parallels Desktop 12.1.3 (сборка 41532). Использовались браузеры последних доступных версий для клиентов, а сведения о номерах версий следуют за всеми таблицами.
Таблицы с 1 по 3 показывают результаты моих тестов. В каждой таблице показаны одни и те же числовые данные, но таблицы отсортированы по-разному, чтобы вы могли легко ответить на такие вопросы, как:
Какой браузер Mac показал лучший результат? Кто набрал худшие баллы? Имеют ли версии одних и тех же браузеров для Mac и Windows разные оценки? и Какой браузер показал лучший общий результат?
Таблица 1_HTML5 Результаты теста, отсортированные по количеству баллов
Таблица 2_HTML5 Результаты теста, отсортированные по ОС
Таблица 3_HTML5 Результаты теста, отсортированные по браузеру
Я надеюсь, что эти оценки помогут вам решить, следует ли вам сменить браузер по умолчанию. Если вы используете браузер, который я не тестировал, запустите тест и опубликуйте результат в комментарии к этому сообщению.
Если вы используете браузер, который я не тестировал, запустите тест и опубликуйте результат в комментарии к этому сообщению.
Были протестированы следующие версии браузера:
- Край 14 в Windows 10
- IE 11.0 в Windows 10
- Chrome Dev 56.0.2924.87 в Windows 10
- Firefox 51.0 в Windows 10
- Safari 10.0.1 на macOS Sierra 10.12.1
- Firefox 51.0 на macOS Sierra 10.12.1
- Chrome Dev 56.0.2924.87 на macOS Sierra 10.12.1
Попробуйте Parallels Desktop бесплатно в течение 14 дней и протестируйте все!
Html5 хром.Это указывает на то, что ведение журнала включено. Hanselminutes со Скоттом Хансельманом. Просматривайте снимки экрана, читайте последние отзывы клиентов и сравнивайте оценки HTML5 Video Downloader. Способ получения доступа к камере изначально был навигатором. После включения видео загрузится, но не начнет воспроизводиться, давая вам возможность смотреть его или нет. Как включить HTML5 в Chrome? HTML5 нельзя включить в Chrome или любом другом браузере. Chrome использует метрику взаимодействия с сайтом, чтобы определить, отображаются ли пользователю подсказки «активировать Flash» на сайтах, которые не поддерживают резервные варианты HTML5.Нажмите на значок поддержки браузера или тег технологии, чтобы отфильтровать демонстрации (фильтр является фильтром ИЛИ). Я видел довольно много людей, которые просили проигрыватель на основе HTML5, поэтому я делюсь этим здесь. Эксперименты с HTML 5 и демонстрации, которые я взломал вместе. Демонстрация: управление камерой и видео с помощью HTML5. В дополнение к удалению атрибута автозапуска HTML из медиа-элементов, «Отключить автозапуск HTML5»… Скачайте html5 для windows 10 бесплатно. Нажмите кнопку «Начать ведение журнала», чтобы включить ведение журнала из диалогового окна «Учетная запись».С последним выпуском Chrome 55 компания почти завершила переход. HTML5 Video Creator — универсальное готовое решение, позволяющее профессиональным веб-разработчикам и любителям создавать превосходные HTML-видеогалереи для своих веб-сайтов и веб-приложений.
Как включить HTML5 в Chrome? HTML5 нельзя включить в Chrome или любом другом браузере. Chrome использует метрику взаимодействия с сайтом, чтобы определить, отображаются ли пользователю подсказки «активировать Flash» на сайтах, которые не поддерживают резервные варианты HTML5.Нажмите на значок поддержки браузера или тег технологии, чтобы отфильтровать демонстрации (фильтр является фильтром ИЛИ). Я видел довольно много людей, которые просили проигрыватель на основе HTML5, поэтому я делюсь этим здесь. Эксперименты с HTML 5 и демонстрации, которые я взломал вместе. Демонстрация: управление камерой и видео с помощью HTML5. В дополнение к удалению атрибута автозапуска HTML из медиа-элементов, «Отключить автозапуск HTML5»… Скачайте html5 для windows 10 бесплатно. Нажмите кнопку «Начать ведение журнала», чтобы включить ведение журнала из диалогового окна «Учетная запись».С последним выпуском Chrome 55 компания почти завершила переход. HTML5 Video Creator — универсальное готовое решение, позволяющее профессиональным веб-разработчикам и любителям создавать превосходные HTML-видеогалереи для своих веб-сайтов и веб-приложений. Используйте большую коллекцию бесплатных курсоров или загрузите свои собственные. окно. ly/AnimSearch ] HTML : проблема геолокации HTML5 в Chrome IOS с перемоткой видео HTML5 в Chrome Hello. Вы можете вставить его в любое место на странице html5 player audio video Html5 Chrome Video, куда вы хотите добавить видео.117; html5 html5 html5 flash flash Android 4. Однако приложение HTML5 также можно запустить во встроенном браузере WebKit, который входит в состав IDE. Я все еще могу протестировать его локально в IE11, Firefox 58. Забавные пользовательские курсоры для Chrome™. Для браузеров, не поддерживающих звук На момент написания полноэкранный API HTML5 был реализован в Firefox, Chrome и Safari. В дальнейшем из Receiver for HTML5 можно будет устанавливать только безопасные (SSL/TLS) подключения к веб-сокетам. 264-кодированные видео (он же MP4) на страницах HTML5 с помощью встроенных возможностей Windows 7.HTML5 — это пятая основная версия основного языка программирования Интернета. Даже если вы не используете какой-либо другой новый тег или функцию HTML5, поскольку браузер переходит в стандартный режим, вы можете использовать тип документа html5.
Используйте большую коллекцию бесплатных курсоров или загрузите свои собственные. окно. ly/AnimSearch ] HTML : проблема геолокации HTML5 в Chrome IOS с перемоткой видео HTML5 в Chrome Hello. Вы можете вставить его в любое место на странице html5 player audio video Html5 Chrome Video, куда вы хотите добавить видео.117; html5 html5 html5 flash flash Android 4. Однако приложение HTML5 также можно запустить во встроенном браузере WebKit, который входит в состав IDE. Я все еще могу протестировать его локально в IE11, Firefox 58. Забавные пользовательские курсоры для Chrome™. Для браузеров, не поддерживающих звук На момент написания полноэкранный API HTML5 был реализован в Firefox, Chrome и Safari. В дальнейшем из Receiver for HTML5 можно будет устанавливать только безопасные (SSL/TLS) подключения к веб-сокетам. 264-кодированные видео (он же MP4) на страницах HTML5 с помощью встроенных возможностей Windows 7.HTML5 — это пятая основная версия основного языка программирования Интернета. Даже если вы не используете какой-либо другой новый тег или функцию HTML5, поскольку браузер переходит в стандартный режим, вы можете использовать тип документа html5. Например, доступны about:gpu-internals, about:appcache-internals и about:net-internals. WebSockets — это технология двунаправленной связи следующего поколения для веб-приложений, которая работает через один сокет и предоставляется через интерфейс JavaScript в браузерах, совместимых с HTML 5.autopictureinpicture Логический атрибут, значение которого указывает, что элемент должен автоматически переключаться в режим «картинка в картинке», когда пользователь переключается между этим документом и другим документом или приложением. Вывод: мы поймем различные способы реализации тега
Например, доступны about:gpu-internals, about:appcache-internals и about:net-internals. WebSockets — это технология двунаправленной связи следующего поколения для веб-приложений, которая работает через один сокет и предоставляется через интерфейс JavaScript в браузерах, совместимых с HTML 5.autopictureinpicture Логический атрибут, значение которого указывает, что элемент должен автоматически переключаться в режим «картинка в картинке», когда пользователь переключается между этим документом и другим документом или приложением. Вывод: мы поймем различные способы реализации тега

 Он широко используется повсеместно для размещения скачиваемой музыки.
Он широко используется повсеместно для размещения скачиваемой музыки. mp3" type = "audio/mp3">
<source src = "sound.ogg" type = "audio/ogg">
Ваш браузер не поддерживает этот аудио формат. <!--Текст будет виден только тем у кого браузер не поддерживает этот аудио формат-->
Вы можете скачать этот файл по ссылке ниже:
<p><a href = "sound.rar">Скачать</a></p>
</audio>
</body>
</html>
mp3" type = "audio/mp3">
<source src = "sound.ogg" type = "audio/ogg">
Ваш браузер не поддерживает этот аудио формат. <!--Текст будет виден только тем у кого браузер не поддерживает этот аудио формат-->
Вы можете скачать этот файл по ссылке ниже:
<p><a href = "sound.rar">Скачать</a></p>
</audio>
</body>
</html>
 mp3″ type=»audio/mpeg»>
mp3″ type=»audio/mpeg»> Загрузите последнюю версию (См. Ручная установка), разархивируйте ZIP, скопируйте файлы
Загрузите последнюю версию (См. Ручная установка), разархивируйте ZIP, скопируйте файлы  Мы будем заполнять это динамически позже.
Мы будем заполнять это динамически позже. matchMedia("(max-width: 480px)").matches) {
}
matchMedia("(max-width: 480px)").matches) {
}
 Однако начальная версия 2 Firefox и версии 6–8 Internet Explorer не поддерживают семантические элементы HTML5.
Однако начальная версия 2 Firefox и версии 6–8 Internet Explorer не поддерживают семантические элементы HTML5.