Illustrator копирование с поворотом: Урок Illustrator — Трансформация и дублирование векторных объектов — Советы
Урок Illustrator — Трансформация и дублирование векторных объектов — Советы
Знание базовых функций трансформации и дублирования в Adobe Illustrator позволит вам сэкономить много времени. У вас нет необходимости в ручной работе, когда приложение (программа) может сделать это вместо вас.
Дублирование объектов
Продублировать объект в Adobe Illustrator можно, скопировав его (Command / Ctrl + C) и вставив вперед (Command / Ctrl + F) или назад (Command / Ctrl + B)
При этом новый объект будет расположен выше или ниже исходного объекта и контуры обоих объектов совпадут. Если вы выделите подслой в панели Layers (Window > Layer), то у вас будет возможность продублировать объект, выбрав Duplicate Path в сплывающем меню.
Кстати, я всегда работаю с открытой панелью Layers, это позволяет следить за изменениями в процессе работы и помогает управлять объектами.
Часто приходится размещать копию объекта в новом месте. Для того чтобы переместить и продублировать объект одновременно удерживайте Option / Alt key во время перемещения.
Трансформация и дублирование объектов при помощи команд из меню Object
Для трансформации объекта на заданную величину предназначены 5 команд в меню Object > Transform >…. Это смещение (Move), поворот (Rotate), отражение (Reflect), масштабирование (Scale) и наклон (Shear). Выполнение любой из этих команд открывает диалоговое окно, в которое вводятся необходимые параметры, например угол поворота.
Все диалоговые окна этих команд имеют кнопку Copy, нажатие на которую приведет, помимо трансформации, к дублированию объекта.
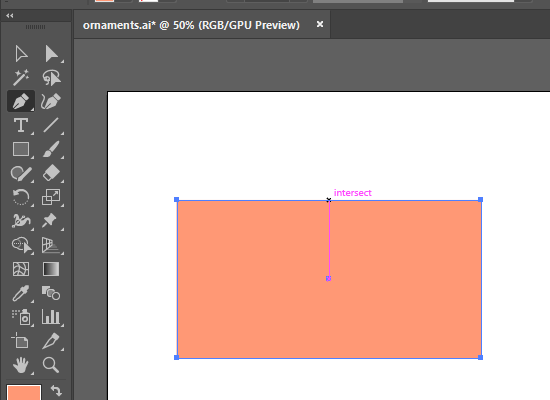
В меню Object > Transform >… имеется также очень полезная команда Transform Again (Command / Ctrl + D). Давайте рассмотрим применение этой команды на практике. Предположим, что нам нужно разместить несколько одинаковых объектов на заданном расстоянии друг относительно друга. Выделяем объект, затем переходим Object > Transform > Move… и устанавливаем величину смещения в диалоговом окне, после чего нажимаем на кнопку Copy.
Теперь использование комбинации горячих клавиш иллюстратора Command / Ctrl + D приведет к повторению последнего действия, то есть, к смещению и дублированию выделенного объекта, в данном случае.
Другая команда Transform Each из меню Object > Transform >… позволяет совершить одновременно несколько трансформаций с объектом или с объектами. Давайте рассмотрим, как ее можно применить к нескольким объектам.
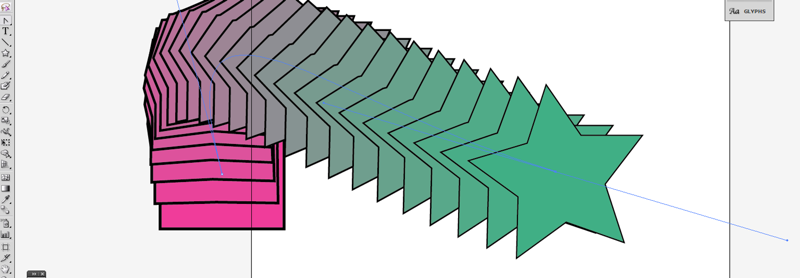
Выделяем объекты, затем переходим Object > Transform > Transform Each…. Теперь уменьшим значение Scale и установим произвольные значения для величин смещений и угла поворота, затем отметим Random и Preview.
Как вы можете видеть, мы быстро внесли разнообразие в нашу композицию.
Этот метод также пригоден для быстрого создания векторных текстур.
Трансформация и дублирование объектов при помощи инструментов
На панели инструментов находятся два блока с инструментами для трансформации объектов.
Это Rotate Tool (R), Reflect Tool (O), Scale Tool (S), Shear Tool (C) и Reshape Tool. Рассмотрим работу этих инструментов на примере Rotate Tool (R). После выбора этого инструмента иллюстратора необходимо выделить объект и установить точку, относительно которой будет осуществляться поворот.
Затем захватить и повернуть объект.
Если вы будете удерживать Option / Alt во время поворота, то исходный объект будет продублирован.
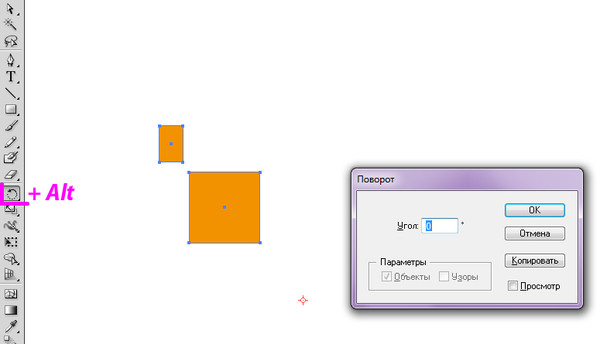
Для того чтобы установить определенную величину трансформации, в нашем случае это угол поворота, удерживайте Option / Alt в момент установки центра вращения. Это действие откроет диалоговое окно, в которое вы сможете ввести нужное значение и при необходимости продублировать объект, нажав на кнопку Copy.
Для трансформации объектов также очень полезен Free Transform Tool (E). Его в основном используют для того чтобы «положить” объект в некоторую плоскость и/или трансформировать в соответствии с законами линейной перспективы. Давайте рассмотрим, как управлять Free Transform Tool (E).
Для того чтобы трансформировать объект в соответствии с законами линейной перспективы нам необходимо совершить те же действия с одним из угловых маркеров ограничительной рамки.
В сегодняшней статье мы рассмотрели основы трансформации объектов. В следующий раз поговорим о выравнивании объектов и их комбинировании при помощи панели Pathfinder и инструмента Shape Builder Tool. Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас! До новых встреч!
Adobe Systems Adobe Illustrator CC (лицензии для организаций и частных пользователей), for teams Multiple Platforms Multi European Languages, 12 мес. Количество лицензий в Нижнем Новгороде
Программное обеспечение Adobe Illustrator CC – это новое приложение для создания векторной графики и иллюстраций. Решение Adobe Illustrator CC представляет собой более эффективную и согласованную версию популярного графического редактора. Новый инструмент «Изменение текста» содержит расширенный функционал управления набором текста, включая перемещение, масштабирование и поворот отдельных символов с возможностью изменения шрифта или копирования в любой момент. Illustrator CC позволяет предоставлять доступ к результатам работы непосредственно из приложения и синхронизировать цвета из Adobe Kuler.
Adobe Illustrator CC входит в состав CC. Это означает, что подписчик получает доступ ко всем актуальным инструментам и новым функциям с момента их появления. Возможность синхронизации настроек позволяет систематизировать настройки своей рабочей среды на нескольких компьютерах. Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Особенности Adobe Illustrator CC:
- Изменение текста. Создание проектов и добавление в них текста с помощью инструмента «Изменение текста». Теперь с символами можно работать как с отдельными объектами: экспериментировать со шрифтами, перемещать, масштабировать и поворачивать текст.
- Изображения в кистях. Узорчатая и дискретная кисти могут содержать растровые изображения, что позволяет создавать сложный дизайн за несколько минут, рисуя обводки, имитирующие мазки натуральной кистью.
- Поиск шрифта. В палитре «Символ» достаточно ввести стиль шрифта, например, «полужирный» или «курсив», название семейства шрифтов или часть названия шрифта. Отобразятся только те результаты поиска, которые отвечают параметрам.
- Синхронизация шрифтов. С помощью постоянно расширяемой библиотеки шрифтов Adobe Typekit можно быстро находить нужный шрифт, синхронизировать его с системой и сразу же начинать его использовать.
- Использование нескольких файлов. Пакетный импорт файлов в Illustrator и управление процессом с помощью новых функций. Теперь можно определять местоположение файлов (изображений, графики и текста), масштабировать их, а также использовать новый вид миниатюр.
- Извлечение каскадных таблиц стилей (CSS). Программа сама создает код CSS даже для логотипов, включающих в себя градиенты, чтобы пользователи могли копировать и вставлять код напрямую в web-редактор.
- Синхронизация цвета. Фиксация найденных и понравившихся цветовых тем с помощью приложения Adobe Kuler для iPhone. Публикация своих цветовых тем и обзор тысяч тем других пользователей на сайте Kuler. Синхронизация цветовых тем и мгновенный доступ к ним из Illustrator.
- Преобразование текста из точки в текст в области и наоборот.
 Преобразование текстового объекта теперь выполняется за секунду, что значительно упрощает создание дизайна в текстовых макетах.
Преобразование текстового объекта теперь выполняется за секунду, что значительно упрощает создание дизайна в текстовых макетах. - Быстрое создание углов. Построение узорчатых кистей за несколько секунд благодаря функции автоматического создания углов, которые оптимально подойдут к остальному оформлению обводки.
- Свободное трансформирование. Перемещение, масштабирование и поворот объектов на сенсорном экране мобильного устройства или использование мыши/других манипуляторов для интуитивной и быстрой трансформации объектов на монтажной области.
- Интеграция с Behance. Сохранение готовой работы напрямую в сервис Behance, чтобы продемонстрировать свои готовые или начатые проекты. По мере доработки проекта можно загружать новые версии и моментально получать отзывы от других дизайнеров со всего мира.
- Синхронизация настроек. Пользователи могут работать на любых ПК и компьютерах Mac, а затем синхронизировать настройки своего рабочего пространства с облаком Creative Cloud, включая параметры, кисти и библиотеки Adobe Illustrator.
- Эффективная работа с текстом. Высокопроизводительная обработка текста, в том числе при создании сложных дизайнов, содержащих много текстового материала. Текст, обтекающий объекты или размещенный в нескольких связанных текстовых фреймах, теперь мгновенно обновляется после каждого изменения.
- Упаковка файлов. Функция позволяет автоматически собирать все необходимые шрифты, связанную графику и отчет об упаковке в одной папке.
- Извлечение изображений. Простое извлечение графики, помещенной и встроенной в файл llustrator. Извлечение файлов за несколько секунд и начало их редактирования. Можно также извлекать файлы, встроенные в иллюстрацию, которая была получена от другого пользователя. Ссылки на файлы изображений создаются автоматически.
- Расширенные возможности палитры «Связи». Теперь в палитре «Связи» доступны более подробные сведения о помещенных файлах.
 Все помещенные объекты – изображения, графика и текст – отображаются в палитре «Связи».
Все помещенные объекты – изображения, графика и текст – отображаются в палитре «Связи».
Основные отличия лицензии Enterprise от обычной подписки:
- техническая поддержка на русском
- настраиваемые роли администраторов, возможность ограничения в использования облачного хранилища
- улучшенная защита личных данных и проектов
✅ Купите Adobe Systems Adobe Illustrator CC (лицензии для организаций и частных пользователей), for teams Multiple Platforms Multi European Languages, 12 мес. Количество лицензий на официальном сайте
✅ Лицензия Adobe Systems Adobe Illustrator CC (лицензии для организаций и частных пользователей), for teams Multiple Platforms Multi European Languages, 12 мес. Количество лицензий по выгодной цене
✅ Adobe Systems Adobe Illustrator CC (лицензии для организаций и частных пользователей), for teams Multiple Platforms Multi European Languages, 12 мес. Количество лицензий, лицензионное программное обеспечение купите в Нижнем Новгороде и других городах России
Предлагаем также:Доставка в Нижнем Новгороде
При электронной доставке вы получаете ключ активации программного продукта на e-mail. Таким образом могут доставляться ключи для частных пользователей или организаций.
Срок доставки может отличаться у разных производителей.
Контакты в Нижнем Новгороде
Интернет магазин Softline Офис регионального представительства компании находится по адресу: Новая ул., д. 28, Нижний Новгород, 603000.
Нижнем Новгороде
По работе интернет-магазина обращайтесь по общему телефону: 8 (800) 200-08-60.
Обработка заказов, отправка электронных ключей (лицензий) и физическая доставка осуществляются по рабочим дням, с 9 до 18 часов (Мск).
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings. CREATE_A_COLLECTION_ERROR}}
CREATE_A_COLLECTION_ERROR}}Создание геометрических паттернов в Illustrator – PhotoDrum.com – сайт дизайнера
Недавно я получил письмо с вопросом – как создать такого рода паттерн в Photoshop или Illustrator. С введением в Illustrator CS6 инструмента Pattern Maker позволяет создавать шаблоны различных типов плитки, а не только квадратные, как раньше. Это одна из причин, почему я предпочитаю Illustrator, а не Photoshop для такого рода геометрических творений. В этом уроке я объясню, два из трех шаблонов, показанных в примере.
Создание кубического фонового рисункаВ этой части урока я покажу вам, как можно создать кубический фоновый паттерн с помощью инструмента Pattern Maker в Illustrator. Для этого необходимо иметь версию Illustrator не ниже CS6. Давайте начнем…
Нарисуйте шестигранник
Выберите инструмент Polygon Tool, которая находится под иконкой Rectangle Tool и нажмите на холсте…
Введите в соответствующих полях: радиус равный 100px, и 6 в качестве количества сторон. Нажмите OK. Из чисто практических соображений, задайте шестиугольника заливку любого цвета, но без обводки.
Поворот на 30°
Для преобразования этого объекта в куб, мы должны повернуть шестигранник на 30°. Выбрав шестиугольник и использую инструмент Rotate Tool зажмите клавишу Alt / Option и кликните мышью в центре. Введите 30° в качестве значения угла поворота, и нажмите кнопку ОК.
Рисуем вертикальную линию
Теперь мы создадим разделительные линии, чтобы разделить этот объект на 6 треугольников. Начнем с рисования вертикальной линии. Выберите инструмент Line Tool и нарисуйте вертикальную линию где-то в центре шестиугольника (для вашего удобства удерживая клавишу Shift).
Выберите инструмент Line Tool и нарисуйте вертикальную линию где-то в центре шестиугольника (для вашего удобства удерживая клавишу Shift).
Выравнивание по вертикали и по горизонтали
Теперь, выберите оба объекта и нажмите Align Vertical Center и Align Horizontal Center, в верхней части рабочей области. Если вы не видите эту панель, то включите ее View > Control.
Копирование и поворот линии на -60°
Выберите одну только вертикальную линию, выберите инструмент Rotate Tool и нажав кнопку Alt / Option кликните точно в центре линии. Чтобы проще находить точное место, включите Smart Guides: перейти к View > Smart Guides. Если вы видите галочку, то они уже включены. Вы можете использовать комбинацию клавиш Cmd / Ctrl + U, чтобы включать и выключать Smart Guides.
В появившемся окне введите -60° в качестве значения угла поворота, и убедитесь, что нажали на кнопку Copy. Теперь, использую сочетание кнопок Cmd / Ctrl + D чтобы повторить это действие (Object > Transform > Transform Again).
Выравнивание по вертикали и по горизонтали
Так же, как и прежде, выберите все объекты и нажмите на Align Vertical Center и Align Horizontal Center.
Разделение на треугольные сегменты
Выделив все объекты, перейдите к панели Pathfinder и выберите Divide. Это разделит шестиугольник на 6 треугольников.
Применение цвета
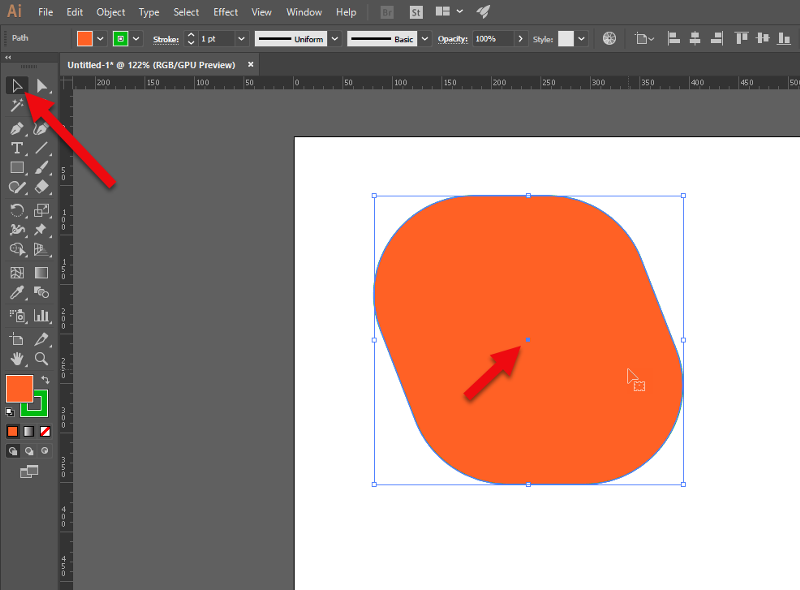
Теперь выберите каждый треугольник и присвойте ему цвет. Используйте инструмент Direct Selection Tool (белая стрелка), чтобы выбирать нужный вам треугольник. Вы можете выбрать любой понравившийся вам цвет.
Вы можете выбрать любой понравившийся вам цвет.
Делаем шаблон
Теперь начинается самое интересное! Выберите объект и перейдите к Object > Pattern > Make.
Illustrator выдаст предупреждение, что картина будет сохранен в панели Swatches. Просто нажмите кнопку ОК. Теперь вы находитесь в режиме Pattern. Выберите Hex by Row в выпадающем меню и введите имя в соответствующее поле. Вот и все! Теперь вы можете применять шаблон…
Применяем шаблон
Чтобы применить созданный нами паттерн (Pattern), нарисуйте прямоугольник и выберите паттерн в качестве заливки на панели Swatches. Часто бывает, что получаемое изображение либо слишком большое или слишком маленькое. Чтобы это исправить я обычно изменяю размер объекта с помощью масштаба. Например, устанавливаю 500% с помощью Scale Tool (Alt / Option и кликаем мышью), не забыв убедиться, что галочка Transform patterns в окне Scale снята.
Затем я масштабирую объект обратно в его оригинальный размер, снова используя инструмент Scale Tool, и, вводя значение 20%. Так как изначально я увеличил свой объект 5 раз больше (на 500%), теперь нужно сделать его в 5 раз меньше. Теперь я ставлю галочку Transform patterns и нажимаю кнопку ОК.
Создание треугольного фонового рисункаСледующий урок научит нас созданию треугольного паттерна. Вы увидите, что мы будем использовать похожую технику разделения объекта на треугольники. Давайте приступим…
Создаем разделительные линии
Выберите инструмент Line Tool и нарисуйте вертикальную линию (удерживая клавишу Shift). Цвет контура можете использовать любой, какой вам нравится. Теперь выберите инструмент Rotate Tool и нажав клавишу Alt / Option нажмите точно в верхней точке линии. В окне, которое появляется введите 120° в качестве значения угла вращения, и убедитесь, что нажимаете на кнопку Copy. Затем, нажмите Cmd / Ctrl + D, чтобы повторить это действие.
Теперь выберите инструмент Rotate Tool и нажав клавишу Alt / Option нажмите точно в верхней точке линии. В окне, которое появляется введите 120° в качестве значения угла вращения, и убедитесь, что нажимаете на кнопку Copy. Затем, нажмите Cmd / Ctrl + D, чтобы повторить это действие.
Рисуем прямоугольник
Группируем 3 линии вместе, перейдя в Object > Group или используя сочетание клавиш Cmd / Ctrl + G. Теперь, выберите инструмент Rectangle Tool и нарисуйте прямоугольник (пейзажной ориентации), начиная в точке пересечения с левой линии, в левом верхнем углу (см. изображение выше). Далее выберите оба объекта (прямоугольник и группу линий) и сделайте выравнивание по центру горизонтали и вертикали.
Создаем треугольник
Выделите прямоугольник и поместите его ниже группы линий, перейдя по Object > Arrange > Send to Back и нажмите Divide на панели Pathfinder.
Копирование и поворот на 120°
Выберите инструмент Direct Selection Tool (белая стрелка) и удалите нижние 2 треугольника. Инструментом Rotate Tool с нажатой клавишей Alt / Option кликните мышью в нижней точке треугольника. В окне Rotate введите 120° в качестве значения угла вращения, и убедитесь, что нажали на кнопку Copy. Теперь нажмите на сочетание клавиш Cmd / Ctrl + D чтобы повторить действие.
Копирование и поворот на 60°
Если вы хотите, то вы уже можете применять цвета для каждого треугольника. В своем примере я выбрал следующие цвета, чтобы создать эффект глубины. Теперь выберите оба вертикальных треугольника. Инструментом Rotate Tool снова с нажатым Alt / Option кликните именно в нижней точке соприкосновения выбранных треугольников. В окне Rotate введите 60° в качестве значения угла поворота, и убедитесь, что нажали на кнопку Copy.
В окне Rotate введите 60° в качестве значения угла поворота, и убедитесь, что нажали на кнопку Copy.
Если вам хочется, вы можете выбрать другие цвета для этих 2 треугольников. Тут все зависит от вас.
Удаление ненужных частей
Так как я хочу, чтобы в конечном итоге получить паттерн идеально-прямоугольной формы, мне нужно удалить одну половину нижнего треугольника. Я могу это легко сделать с помощью инструмента Pathfinder.
Копирование и отражение
Выберите 2 треугольные формы слева, и выберите инструмент Reflect Tool (нажав клавишу О). Зажав кнопку Alt / Option кликните мышью как показано на рисунке выше. В появившемся окне выберите Vertical Axis и нажмите на Copy.
Создаем паттерн
Выберите все объекты и перейти к Object > Pattern > Make.
В панели Options Pattern выберите Grid в типе плитки и задайте свое имя для паттерна. Поменяйте цвета, если вам это нужно с помощью инструмента Direct Selection Tool.
Вот и все! Теперь у вас в руках знание, которое поможет вам творить свои неповторимые паттерны. Получайте удовольствие и экспериментируйте!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 9 Среднее: 3.1]Иллюстрированный самоучитель по Adobe Illustrator CS › Размножение › Произвольное дублирование. Команда Transform Each. [страница — 65] | Самоучители по графическим программам
Произвольное дублирование. Команда Transform Each.
Все способы копирования объектов, которые мы рассмотрели выше, позволяют создавать регулярные узоры или, в крайнем случае, узоры, которые строятся в соответствии с нарисованным контуром. Это довольно скучно. Если заказчик захочет увидеть более разнообразную картину, вы можете выполнить его пожелание несколькими из предложенных ниже способов.
Это довольно скучно. Если заказчик захочет увидеть более разнообразную картину, вы можете выполнить его пожелание несколькими из предложенных ниже способов.
Команда Transform Each (Трансформировать каждый)
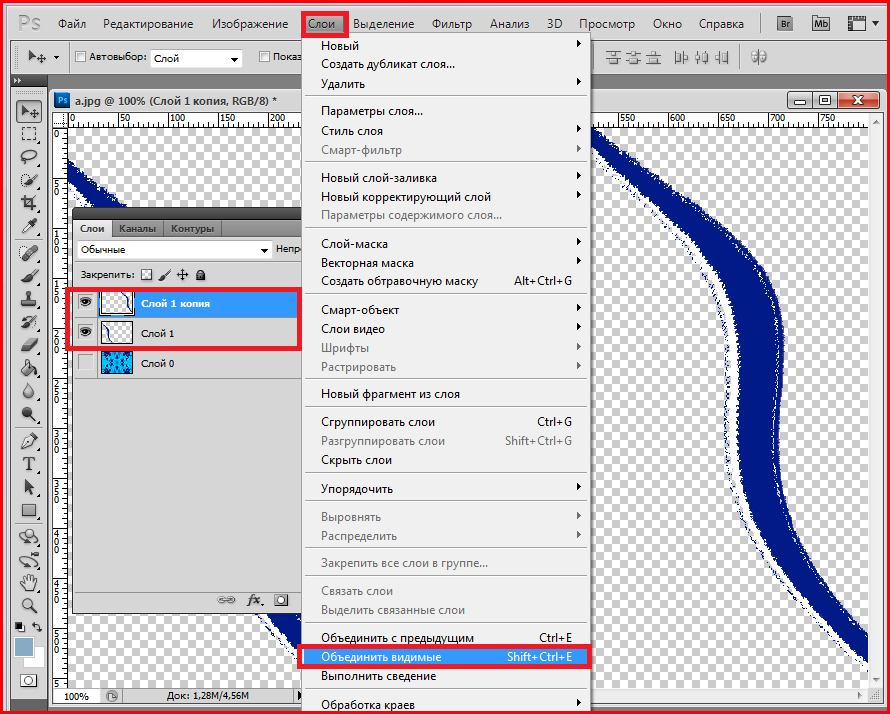
Предположим, вы уже построили регулярный набор объектов, например, такой, который был показан на рис. 5.21. Правда, там был применен бленд, а для наших целей необходим набор независимых объектов. Поэтому прежде всего преобразуйте пошаговый переход в группу командой Object › Blend › Expand (Объект › Переход › Преобразовать), а затем разгруппируйте ее, нажав сочетание клавиш CTRL + SHIFT + G.
Внимание
Скорее всего, операцию разгруппировки вам придется повторить несколько раз, пока каждый знак не станет независимым объектом. Только смотрите, не перестарайтесь – рамка и внутренний знак должны оставаться единой группой.
Теперь выделите все знаки и, выполнив команду Edit › Transform › Transform Each (Правка › Трансформировать › Трансформировать каждый), вызовите диалоговое окно (рис. 5.31). Оно позволяет изменять все выделенные объекты одновременно, но относительно их собственного геометрического центра.
Рис. 5.31. Окно Transform Each
Внимание
Инструменты трансформирования действуют по-другому. Если просто применить, например, инструмент Rotate (Поворот) к нескольким выделенным объектам, то они повернутся относительно общего центра.
В окне Transform Each (Трансформировать каждый) есть замечательная опция Random (Случайно), на которую и следует обратить внимание в нашем случае. Если ее выделить, трансформирование происходит случайным образом, но в пределах, которые указаны в окне. Например, если при активной опции Random (Случайно) в поле Horizontal (Горизонталь) группы Scale (Масштабирование) указать 60%, а в поле Angle (Угол) – 33°, все объекты будут иметь ширину в пределах от 100% до 60% от первоначальной и повернутся на угол от 0° до 33° (рис. 5.32).
5.32).
Рис. 5.32. Результат применения команды Edit › Transform › Transform Each с параметрами, указанными на рис. 5.31
Заметки дизайнера » Урок Векторная снежинка Иллюстратор
Урок Векторная снежинка Иллюстратор
На подходе большой и веселый праздник Новый 2007 год который мы ждем целый год и конечно у дизайнеров начинаются напряженные дни связанные с загрузкой по дизайну и требуется много разных соответствующих данном празднику иллюстраций на тему Нового года. И в связи с выше сказанным решил сделать урок в Иллюстраторе о том как сделать в векторе снежинку… Пример и то что получится можно наблюдать слева…
Итак приступим, возьмем инструсент Star Tool в панеле инструментов программы Adobe Illustrator и для создания векторной снежинки будем использовать треугольник и восьми гранную звезду, для того чтоб менять количество углов при использовании инструмента Star Tool пользуемся клавишами курсора вверх и вниз соответственно увеличивая и уменьшая количество углов, создадим некую пирамиду из данных фигур и выравниваем обьекты по вертикали с помощью Align (как выровнять обьекты в Adobe Illustrator).
Далее выделяем обьекты и сливаем с помощью Pathfinder и жмем Expend (применить), это как вы уже догадались будет лучик векторной снежинки сделанной в Иллюстраторе, далее создаем еще несколько восьми угольных звезд для того чтоб сделать отверстия в луче, накладуем их сверху, выравниваем с помощью Align и группируем Ctrl+G выделяем оба обьекта идем опятьже в панель Pathfinder делаем вырубку и жмем Expend (применить).
Теперь имея луч снежинки нам остается только сделать дублирование по кругу, для этого берем инструмент Rotate Tool в панеле инструментов программы Адобе Иллюстратор и ставим центр отталкуясь от которого будет происходить поворот обьекта, тоесть луча векторной снежинки, далее зажимаем Alt для копирования обьекта ведем в бок и зажимаем Shift для того что копия получила уклон 45 градусов, после того как скопировали, жмем Ctrl+D для дублирования, дублирования происходит согласно предыдущему действию и мы получаем. ..
..
В итоге нам остается только выделить все обьекты и слить с помощью инструмента Pathfinder в Adobe Illustratore, и получим вот такой каркас, далее применяем сплошную заливку или градиентную заливку а также красим контур на тот который считаем более подходящим… Вот вроде и все, хотя может чтото и упустил, чуть что пишите в комментариях…
Заметки Дизайнера
Добавить в:
Adobe Illustrator Дизайнер (designer)
Adobe Illustrator CC — AnyDaySoft
Описание
Adobe Illustrator CC – принятое в качестве отраслевого стандарта программное обеспечение векторной графики, широко используемое дизайнерами в различных областях – цифровой графики, иллюстраций и печати – при разработке любых видов мультимедийных ресурсов: печатных материалов, интернет-содержимого, интерактивных средств, видеороликов и мобильных приложений.
Программное обеспечение Adobe Illustrator Creative Cloud – это новое приложение для создания векторной графики и иллюстраций. Решение Adobe Illustrator CC представляет собой более эффективную и согласованную версию популярного графического редактора. Новый инструмент «Изменение текста» содержит расширенный функционал управления набором текста, включая перемещение, масштабирование и поворот отдельных символов с возможностью изменения шрифта или копирования в любой момент. Illustrator CC позволяет предоставлять доступ к результатам работы непосредственно из приложения и синхронизировать цвета из Adobe Kuler.
Adobe Illustrator CC входит в состав Creative Cloud. Это означает, что подписчик получает доступ ко всем актуальным инструментам и новым функциям с момента их появления. Возможность синхронизации настроек позволяет систематизировать настройки своей рабочей среды на нескольких компьютерах. Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Особенности Adobe Illustrator Creative Cloud:
- Изменение текста. Создание проектов и добавление в них текста с помощью инструмента «Изменение текста». Теперь с символами можно работать как с отдельными объектами: экспериментировать со шрифтами, перемещать, масштабировать и поворачивать текст.
- Изображения в кистях. Узорчатая и дискретная кисти могут содержать растровые изображения, что позволяет создавать сложный дизайн за несколько минут, рисуя обводки, имитирующие мазки натуральной кистью.
- Поиск шрифта. В палитре «Символ» достаточно ввести стиль шрифта, например, «полужирный» или «курсив», название семейства шрифтов или часть названия шрифта. Отобразятся только те результаты поиска, которые отвечают параметрам.
- Синхронизация шрифтов. С помощью постоянно расширяемой библиотеки шрифтов Adobe Typekit можно быстро находить нужный шрифт, синхронизировать его с системой и сразу же начинать его использовать.
- Использование нескольких файлов. Пакетный импорт файлов в Illustrator и управление процессом с помощью новых функций. Теперь можно определять местоположение файлов (изображений, графики и текста), масштабировать их, а также использовать новый вид миниатюр.
- Извлечение каскадных таблиц стилей (CSS). Программа сама создает код CSS даже для логотипов, включающих в себя градиенты, чтобы пользователи могли копировать и вставлять код напрямую в web-редактор.
- Синхронизация цвета. Фиксация найденных и понравившихся цветовых тем с помощью приложения Adobe Kuler для iPhone. Публикация своих цветовых тем и обзор тысяч тем других пользователей на сайте Kuler. Синхронизация цветовых тем и мгновенный доступ к ним из Illustrator.

- Преобразование текста из точки в текст в области и наоборот. Преобразование текстового объекта теперь выполняется за секунду, что значительно упрощает создание дизайна в текстовых макетах.
- Быстрое создание углов. Построение узорчатых кистей за несколько секунд благодаря функции автоматического создания углов, которые оптимально подойдут к остальному оформлению обводки.
- Свободное трансформирование. Перемещение, масштабирование и поворот объектов на сенсорном экране мобильного устройства или использование мыши/других манипуляторов для интуитивной и быстрой трансформации объектов на монтажной области.
- Интеграция с Behance. Сохранение готовой работы напрямую в сервис Behance, чтобы продемонстрировать свои готовые или начатые проекты. По мере доработки проекта можно загружать новые версии и моментально получать отзывы от других дизайнеров со всего мира.
- Синхронизация настроек. Пользователи могут работать на любых ПК и компьютерах Mac, а затем синхронизировать настройки своего рабочего пространства с облаком Creative Cloud, включая параметры, кисти и библиотеки Adobe Illustrator.
Как легко дублировать и вращать объекты вокруг любой точки в Illustrator
Советыот Диего Санчес 13 марта 2020 г.
Советы и приемы Illustrator
В Illustrator есть много разных способов поворота объекта, но когда он приходит, чтобы повернуть его вокруг определенной точки с его копией, все может быть немного сложно. Вы, вероятно, видели много руководств о том, как вращать и дублировать объект в круге, но в этих обучающих курсах часто используется центр круга, а затем вы получаете множество кругов, которые также были повернуты.Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круглой форме без каких-либо дополнительных объектов на монтажной области.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я настрою свой документ на 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Эллипс» (L) и нарисуйте круг (или любую другую форму, которую хотите).
Шаг 3
Убедитесь, что правила видны (в противном случае нажмите Ctrl + R на клавиатуре).
Шаг 4
Щелкните и перетащите направляющую от левой линейки к центру круга, как показано (теперь вы можете скрыть линейки, если хотите, снова нажав Ctrl + R).
Шаг 5
Выберите круг и нажмите «R» на клавиатуре, чтобы выбрать инструмент поворота.
Шаг 6
Удерживая клавишу Alt на клавиатуре, щелкните в любом месте направляющей, чтобы установить центральную точку вращения.
Шаг 7
В окне «Повернуть» установите любой угол поворота и нажмите кнопку «Копировать».
Совет: убедитесь, что выбранный угол кратен 360º.
Шаг 8
Выделив скопированный круг, нажмите Ctrl + D на клавиатуре, чтобы продублировать и снова применить вращение к новому кругу.
Шаг 9
Удерживайте Ctrl + D, пока круг не завершится.
Больше из
СоветыКак легко дублировать и вращать объекты вокруг любой точки в Illustrator
Советы Диего Санчес
В Illustrator есть много разных способов поворота объекта, но когда дело доходит до поверните его вокруг определенной точки с копией, это может быть немного сложно.Вы, вероятно, видели много руководств о том, как вращать и дублировать объект в круге, но в этих обучающих курсах часто используется центр круга, а затем вы получаете множество кругов, которые также были повернуты. Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круглой форме без каких-либо дополнительных объектов на монтажной области.
Легко выбрать и изменить любой цвет в Photoshop
Советы от Diego Sanchez
Бывают случаи, когда (по разным причинам) вам нужно изменить определенный цвет на изображении.В Photoshop многие пользователи просто маскируют изменяемую цветовую часть изображения, затем создают новый цветной слой и меняют режим наложения этого слоя, надеясь, что некоторые из этих режимов работают правильно. Но есть гораздо более простой и эффективный способ сделать это без выделения или изменения режимов наложения слоев. Используя простой корректирующий слой Hue / Saturation, вы можете быстро и легко выбрать и изменить любой цвет.
ПодробнееКак повернуть объект с помощью инструмента «Повернуть» в Illustrator
Вращение объекта по окружности или контрольной точке в Adobe Illustrator без использования инструмента поворота — сложная задача.Большинству новичков в Illustrator на каком-то этапе обучения необходимо открыть для себя инструмент поворота или научиться использовать его. Это один из тех незаменимых инструментов, которые вам понадобятся, если вы хотите разместить объекты по кругу или вокруг центральной контрольной точки, например, спиц колеса.
Сделать это без использования инструмента поворота очень сложно, и вы никогда не получите идеальных результатов. Инструмент вращения, с другой стороны, поможет вам получить точное и точное размещение объектов.
Инструмент «Повернуть» может вращать объект либо в его центральной точке, либо вокруг другой выбранной вами контрольной точки. Два анимированных изображения ниже лучше объясняют разницу между двумя методами вращения.
Вращение и дублирование фигур вокруг центральной точки. Шаги для поворота объекта вокруг его собственной центральной точки
Чтобы повернуть объект вокруг своей центральной точки, просто выберите его с помощью Selection Tool (V) , а затем Дважды щелкните на Rotate Tool (R) на панели инструментов. Если инструмент Поворот не отображается на панели инструментов, вы можете нажать R на клавиатуре, чтобы включить его, а затем дважды щелкнуть по нему на панели инструментов.
Если инструмент Поворот не отображается на панели инструментов, вы можете нажать R на клавиатуре, чтобы включить его, а затем дважды щелкнуть по нему на панели инструментов.
Откроется диалоговое окно Инструмент поворота . В диалоговом окне введите значение угла (допустим, 30 °), а затем выберите Копировать . ( Не нажимайте кнопку на кнопке ОК, так как это приведет к повороту самого объекта вместо создания его дубликата).
Это создаст дубликат объекта, который будет повернут против часовой стрелки на угол 30 °.Вы можете несколько раз нажать Ctrl + D в Windows или Cmd + D на Mac, чтобы создать больше дублирующих копий этого объекта, повернутых под заданным углом.
Шаги для поворота и дублирования объекта вокруг контрольной точки под заданным углом
Следующие шаги научат вас использовать инструмент поворота для дублирования объектов или форм вокруг центральной контрольной точки, например, часов и минут на циферблате часов.
Мы могли бы использовать инструмент «Повернуть», чтобы создать циферблат часов и разместить отметки часа и минуты после определенного угла или интервала.
Выберите инструмент Ellipse Tool (L) и создайте идеальный круг, нажав и удерживая клавишу Shift и придайте ему темный цвет. Создайте еще один меньший круг белого цвета и поместите его внутри большего круга так, чтобы их центры пересекались друг с другом.
Теперь создайте красный прямоугольник для часовых меток и поместите его в положение 12-го часа так, чтобы его центр был выровнен с центром круга циферблата.
Теперь мы будем использовать инструмент поворота, чтобы продублировать и разместить отметку через интервал 30 °.
Выбор правильного значения угла — один из наиболее важных шагов при использовании инструмента поворота. Чтобы вычислить значение угла, вы должны иметь в виду, что это может быть значение только от 0 ° до 360 °. Но как рассчитать значение угла?
Чтобы вычислить значение угла, вы должны иметь в виду, что это может быть значение только от 0 ° до 360 °. Но как рассчитать значение угла?
В нашем примере мы создаем часы, поэтому нам нужно будет создать двенадцать таких часовых меток. Мы получили бы угол, разделив 360 ° на 12, что дало бы нам значение 30 градусов (360 ÷ 12 = 30). Точно так же, если мы хотим вычислить угол для минутных отметок, мы разделим 360 ° на 60, что даст нам угол 6 °.
Выберите красный прямоугольник или часовую метку с помощью инструмента выделения (V) , а затем щелкните инструмент Повернуть (R) на панели инструментов.
Теперь нажмите и удерживайте клавишу Alt и щелкните в центре внутреннего круга циферблата.
При щелчке по контрольной точке открывается диалоговое окно «Повернуть» . В диалоговом окне поворота введите значение угла 30 °.
Теперь нажмите Копия (не нажимайте ОК), чтобы создать дубликат объекта, который появится в направлении против часовой стрелки под углом 30 градусов.Нажмите Ctrl + D в Windows и Cmd + D на Mac, чтобы создать больше отметок и дублировать форму.
Вы можете повторить тот же процесс для создания отметок для минутной стрелки. Но поставьте угол 6 ° для создания минутной разметки. Если вы выполнили все шаги правильно, то готовое произведение должно выглядеть так.
Как в равной степени продублировать форму вокруг круга в Adobe Illustrator
Добро пожаловать в мини-серию советов по дизайну LabelValue.В этой серии советов по дизайну, составленных нашими графическими дизайнерами, вы найдете полезные советы и рекомендации по созданию великолепных произведений искусства. Мы рассмотрим темы, от общих вопросов по программному обеспечению для дизайна до полезной информации о лучших методах разработки этикеток. Следуйте инструкциям, и мы получим ваш следующий заказ этикеток в кратчайшие сроки! Если у вас есть вопросы по поводу вашего лейбла или вам нужна небольшая помощь в дизайне, мы будем рады помочь!
Следуйте инструкциям, и мы получим ваш следующий заказ этикеток в кратчайшие сроки! Если у вас есть вопросы по поводу вашего лейбла или вам нужна небольшая помощь в дизайне, мы будем рады помочь!
Наши учебные пособия, ориентированные на дизайн, посвящены изучению «тонкостей» Adobe Creative Suite.Обязательно заходите почаще, так как мы всегда добавляем новый контент и сообщения, ориентированные на дизайн.
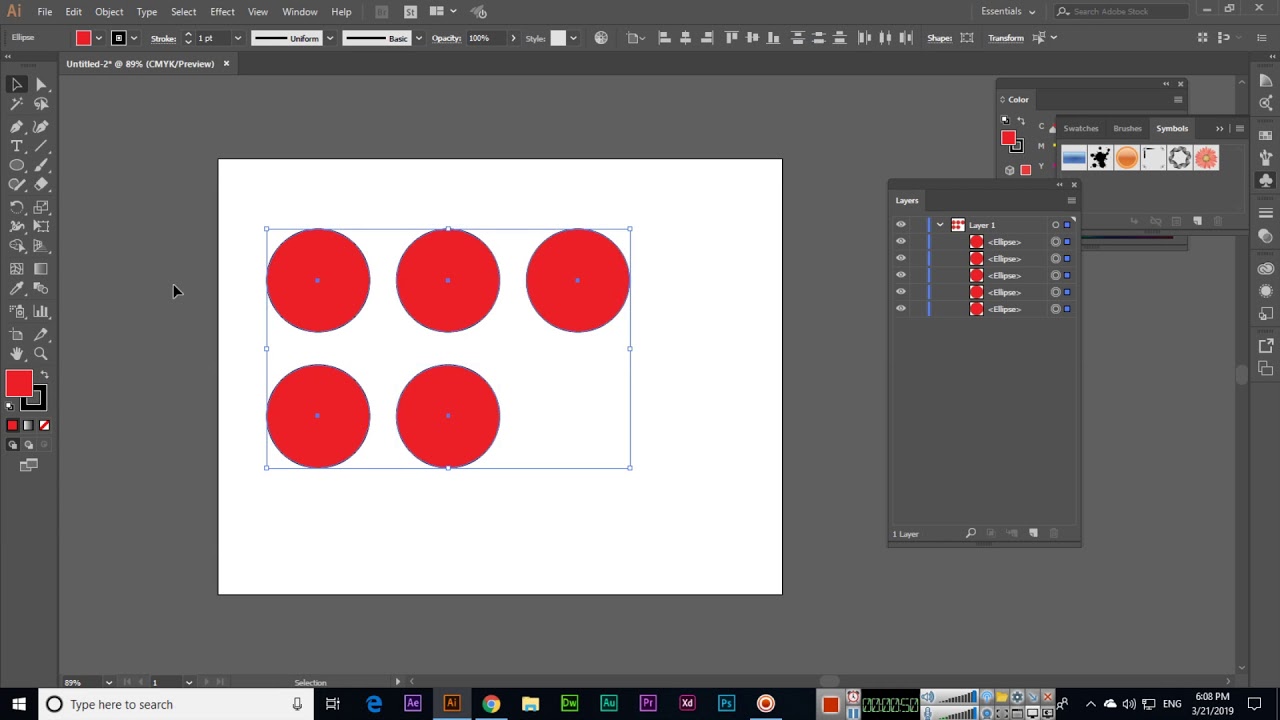
Совет по дизайну№ 2: как дублировать объект по кругу с помощью Illustrator
ШАГ 1: Начните с создания круга, по которому будет следовать ваша фигура. Мы создали круг диаметром 2 дюйма по центру артборда.
ШАГ 2: Создайте форму, которую вы будете дублировать.
Подсказка: создайте фигуру, которую вы хотите одинаково повторять по краю круга.В этом случае мы создали луч для нашего солнца. Убедитесь, что вы расположили фигуру так, как вы хотите, чтобы она повторялась.
ШАГ 3: Выделив фигуру, выберите инструмент «Повернуть» на панели инструментов, щелкнув значок или используя сочетание клавиш на клавиатуре [r].
ШАГ 4: Выделив объект, который вы хотите повторить, и, переключая инструмент «Повернуть», удерживайте нажатой клавишу «Option» для Mac или «Alt» для Windows и щелкните центр круга.
ШАГ 5: Как только вы щелкнете в центре круга, в Adobe Illustrator откроется диалоговое окно, подобное приведенному выше.Появится угол по умолчанию 0 °.
ШАГ 6: Чтобы ваш объект вращался и одинаково повторялся вокруг вашего круга, вы должны выбрать количество градусов, на которое ваша форма должна дублировать (360 ° для круга), в зависимости от того, сколько из этих фигур вы хотите создать.
Здесь вы определяете угол повторения по окружности. Illustrator сделает это за вас, разделив степень повторения / количество фигур, которые вы хотите.
Например: если мы хотим разделить 12 фигур вокруг нашего круга, мы должны ввести 360/12.
ШАГ 7: Когда вы закончите определение своего повтора, убедитесь, что вы нажали «КОПИРОВАТЬ» в левой нижней части диалогового окна, а не «ОК». Когда вы нажмете «Копировать», будет создана точная копия вашей исходной формы под углом, который вы определили на предыдущем шаге.
ШАГ 8: Теперь у вас будет две версии вашего объекта. Ваш оригинал и дубликат оригинала, помещенные точно под заданным вами углом.
ШАГ 9: НО ПОДОЖДИТЕ! Вы можете спросить: «Мне нужно, чтобы эта форма проходила по всему кругу, а не только один раз.«Не волнуйтесь, есть простое решение. Вам просто нужно нажать CMD-D на Mac или CTRL-D на ПК. Каждый раз, когда вы нажимаете этот ярлык, он будет дублировать еще одну копию вашей формы, пока вы не получите идеальную окружность из одинаково расположенных фигур вокруг вашего круга.
ШАГ 10: К концу этого урока у вас должен быть круг с равномерно распределенной формой, охватывающий всю окружность. Это быстрый и простой способ создать хорошо продуманную графику, логотип или акцент на недавно разработанной обложке этикетки.
У вас есть отзывы или вам нужен ответ на вопрос о дизайне? Позвоните нам или напишите нам по адресу [email protected], отправьте электронное письмо в «Graphics Team», и мы свяжемся с вами в ближайшее время.
У вас есть вопрос, связанный с дизайном или Adobe Creative Suite? Отправьте нам письмо со своим вопросом на адрес [email protected].
Adobe Illustrator CS Rotate Tool Tutorial
Adobe Illustrator CS-CS5 Учебные пособия по инструменту рисования
Инструмент свободного преобразования | Инструмент поворота | Инструмент «Пути и перо» | Контроль веса линий | Градиентная сетка
Весь текст и изображения учебника — Copyright © 2011 KHI, Inc.
Инструмент Illustrator «Поворот» используется для поворота выбранного пути или ряда путей по стандартному кругу на 360 ° вокруг центральной «исходной» точки. Инструмент «Повернуть» находится в основной «Палитре инструментов» Adobe Illustrator. Чтобы активировать этот инструмент, щелкните его символ в палитре инструментов Illustrator ( Рис. 1 ) или используйте сочетание клавиш «R» для доступа к инструменту «Повернуть». Двойным щелчком по инструменту «Повернуть» на палитре инструментов Illustrator вы откроете его диалоговое окно ( Рис. 2 ).В диалоговом окне вы можете указать заранее определенный угол поворота (в данном случае отображается 90 °).
Инструмент «Повернуть» находится в основной «Палитре инструментов» Adobe Illustrator. Чтобы активировать этот инструмент, щелкните его символ в палитре инструментов Illustrator ( Рис. 1 ) или используйте сочетание клавиш «R» для доступа к инструменту «Повернуть». Двойным щелчком по инструменту «Повернуть» на палитре инструментов Illustrator вы откроете его диалоговое окно ( Рис. 2 ).В диалоговом окне вы можете указать заранее определенный угол поворота (в данном случае отображается 90 °).
При использовании инструмента Повернуть курсор представляет собой простой крест ( Рис. 1 ). Также существует «Исходная точка» или центральная точка, которая будет иметь тот же цвет, что и указанный цвет слоя (см. Палитру «Слои»).
Это отличается от инструмента «Свободное преобразование», который может вращать и искажать форму выделения контура. Чтобы использовать этот инструмент, вы должны выбрать путь, объект или группу объектов, перетащив на них курсор, пока активен «Инструмент выделения (V)».Когда вы это сделаете, вокруг выбранных объектов появится «ограничивающая рамка». Когда появится ограничивающая рамка, выберите инструмент Повернуть (R). После того, как вы выбрали инструмент «Повернуть», ограничивающая рамка исчезнет, и выделение будет выглядеть как (, рис. 3, ). Вы также можете «Command»> «Перетащить курсор» по контурам, когда выбран инструмент «Поворот», тем самым избавляя от необходимости менять инструменты.
Выбрав группу контуров, можно использовать инструмент Повернуть, перетаскивая Курсор в любом направлении ( Рис.3 ). Вы можете ограничить угол поворота с шагом 45 °, удерживая клавишу Shift при перетаскивании курсора. Примечание: В этом руководстве использовалось следующее оборудование и программное обеспечение: Apple Mac Pro, планшет для рисования Wacom Intuos 6×8 и программное обеспечение для векторного рисования Adobe Illustrator CS-CS5.
Использование инструмента Illustrator «Повернуть»
Нашим предметом для этого урока будет многозубая передача, показанная на Рис. 4 . Мы начнем с создания простой перекрестной сетки Рис.5 на собственном слое. Горизонтальные и вертикальные линии должны быть равной длины, чтобы их центральные точки пересекались. Заблокируйте этот слой, содержащий вашу сетку. Затем мы создадим набор кругов на втором слое, используя «Ellipse Tool» (E). Чтобы создать круги, мы щелкнем по центральной точке нашей сетки и, удерживая клавиши Option> Shift, перетащим курсор наружу ( рис. 6, ). Это ограничит инструмент Ellipse Tool идеальным кругом.
4 . Мы начнем с создания простой перекрестной сетки Рис.5 на собственном слое. Горизонтальные и вертикальные линии должны быть равной длины, чтобы их центральные точки пересекались. Заблокируйте этот слой, содержащий вашу сетку. Затем мы создадим набор кругов на втором слое, используя «Ellipse Tool» (E). Чтобы создать круги, мы щелкнем по центральной точке нашей сетки и, удерживая клавиши Option> Shift, перетащим курсор наружу ( рис. 6, ). Это ограничит инструмент Ellipse Tool идеальным кругом.
Техническое примечание: Если одновременно удерживать клавиши Option и Shift при активированном инструменте Эллипс, курсор меняется с простого креста на крест внутри круга ( Рис.6 ).
После того, как мы закончили серию из трех (1 внутренний и 2 внешних) кругов, мы приступим к конструированию зубов ( Рис. 7 ). В конечном итоге наша шестерня будет иметь 40 зубцов; следовательно, в каждой четверти будет десять зубов (или двадцать частей). Работая внутри двух внешних кругов, мы создадим один набор зубов (рис. 7 черным цветом). Выделите все 3 контура зуба и сгруппируйте их вместе с помощью Object> Group в строке меню или команд клавиатуры Command> Group.
Используя инструмент «Выделение» (сплошная стрелка), выберите первый зуб и с помощью клавиш Command и Option (курсор становится двойной стрелкой) один раз нажмите клавишу «Сдвиг» или «Стрелка» влево.Это позволит «скопировать и вставить» дубликат вашего выбора. Снова используйте клавишу «Сдвиг» или «Стрелка», чтобы переместить его вправо, поместив его прямо над оригиналом. Поверните зуб, используя синюю точку центра поперечной сетки в качестве оси вращения. Вы заметите, что когда вы выбираете зуб, точка «Исходная точка» находится не в центре нашей синей поперечной сетки. Щелкните исходную точку и перетащите ее в центр сетки. Повторяйте процесс копирования и вставки, пока не будут созданы все десять зубов в верхней левой четверти ( Рис.8 ).
Затем вы выберете все десять зубов и сгруппируете их вместе. Скопируйте и вставьте, как раньше. Пока эта группа все еще выделена, активируйте инструмент «Повернуть». Вы заметите, что точка «Origin» выделения больше не находится в центре нашей синей перекрестной сетки. Снова щелкните исходную точку и перетащите ее в центр сетки. Поверните его вниз, удерживая клавишу Shift, чтобы ограничить его поворот на 45 ° ( Рис. 9 ). Это поместит дубликат в нижний левый угол, завершив половину шестерни.
Скопируйте и вставьте, как раньше. Пока эта группа все еще выделена, активируйте инструмент «Повернуть». Вы заметите, что точка «Origin» выделения больше не находится в центре нашей синей перекрестной сетки. Снова щелкните исходную точку и перетащите ее в центр сетки. Поверните его вниз, удерживая клавишу Shift, чтобы ограничить его поворот на 45 ° ( Рис. 9 ). Это поместит дубликат в нижний левый угол, завершив половину шестерни.
Техническое примечание: Если вы оставите активным инструмент «Повернуть» во время копирования и вставки описанным выше способом, центральная точка «Исходной точки» останется в том же месте. Это ускорит процесс.
Последним шагом будет выбрать оба набора из десяти зубов и сгруппировать их, используя Command> G ( Рис. 10 ). Используя наш предыдущий метод Copy and Past, продублируйте выделение и переместите исходную точку в центр синей сетки. Используя клавишу Shift, чтобы ограничить вращение, поверните выделение на 180 °, как показано на Рис.11 . Готовая поверхность шестерни показана справа на Рис. 12 .
В следующем уроке Illustrator будет продемонстрирован процесс завершения нашей иллюстрации шестеренки. Продолжайте проверять раздел «Учебное пособие по иллюстрациям» на предмет будущих обновлений.
Вернуться к: Учебные пособия по иллюстрациям
Домой | Автомобильная иллюстрация | Линия искусства иллюстрации | Автомобиль фондовых изображений | Учебные пособия по иллюстрациям
Авторские права © 1996-2012 KHI, Inc.и AutomotiveIllustrations.com. Все права защищены.
4 способа использования инструмента поворота Adobe Illustrator
Один из моих любимых инструментов в Illustrator — это инструмент поворота просто потому, что он упрощает работу. Если я хочу сделать простой цветок, я могу использовать инструмент поворота и знать, что лепестки расположены равномерно. Вместо того, чтобы делать узор с диагональными полосками, я могу сделать гораздо более простой вертикальный узор и повернуть его. Как видите, возможности инструмента поворота безграничны, но вот 4 из моих любимых функций инструмента поворота.
Как видите, возможности инструмента поворота безграничны, но вот 4 из моих любимых функций инструмента поворота.
Вращающиеся элементы по кругу
Вращение элементов по кругу — отличный способ сделать простые цветы. Вы можете найти инструмент поворота с помощью сочетания клавиш R. Чтобы использовать его, нарисуйте простой лепесток, например:
Инструмент поворота работает с выбранным инструментом поворота: вы хотите поместить точку, в которой вы хотите, чтобы объект вращался. Точка вращения выглядит примерно так:
Для целей этого урока я сделал вращающуюся точку больше, чем она есть на самом деле, чтобы вы могли видеть ее лучше, однако на самом деле она очень крошечная.
Выделив элемент, который нужно повернуть, опустите точку вращения в нижнюю точку лепестка. Удерживая нажатой клавишу alt, щелкните точку вращения. Это открывает вращающееся окно опций.
В поле угла вы должны добавить два значения. 360 сообщает иллюстратору, что вы вращаете объект по полному кругу, поскольку круги составляют 360 градусов. Затем вам нужно разделить 360 на количество оборотов лепестка по кругу.Для этого урока я решил, что у цветка будет 8 лепестков, поэтому я ввел 360/8 в поле угла. Когда вы закончите вводить значения, которые хотите для вашего цветка, не забудьте нажать кнопку «Копировать». К этому моменту у вашего цветка должно быть два таких лепестка:
Чтобы завершить цветок, выберите только что сделанный лепесток и продублируйте его (Control-D).
Если хотите, можете добавить такие детали, как стебель, листья, центр цветка и т. Д.но по большей части все готово.
Используя ту же технику, вы можете создавать венки. Если вы хотите узнать, как это сделать, вы можете ознакомиться с моим руководством здесь.
Вращающиеся шаблоны
Допустим, у вас есть этот рождественский подарок, и вы хотите повернуть полосатый узор так, чтобы полосы шли по диагонали. Вы можете сделать узор с диагональными полосами или повернуть узор с горизонтальными полосами.Чтобы повернуть узор, выберите инструмент поворота (сочетание клавиш: R) и поместите точку вращения где-нибудь слева от настоящего за пределами настоящего.
Вы можете сделать узор с диагональными полосами или повернуть узор с горизонтальными полосами.Чтобы повернуть узор, выберите инструмент поворота (сочетание клавиш: R) и поместите точку вращения где-нибудь слева от настоящего за пределами настоящего.
Если вы уроните вращающуюся точку в имеющуюся коробку, она не будет вращаться. После того, как вы опустите вращающуюся точку, удерживайте нажатой клавишу alt и щелкните по этой точке.
Появится окно параметров поворота, в котором вы должны добавить степень поворота полос.Я выбрал 45 градусов, потому что это на полпути между углом в 90 градусов, дающим ровную диагональную полосу прямо посередине вертикальной полосы и горизонтальной полосы. Вам также следует помнить о двух вещах: параметр преобразования объектов должен быть отключен и предварительный просмотр должен быть проверен, чтобы вы могли видеть, как выглядят полосы, когда вы играете с углом. Как только вы определились с углом, который вам нравится, нажмите ОК, и все готово.
Вращающиеся направляющие
Если вам когда-либо требовалось, чтобы объект находился под тем же углом, что и другой объект, который вы уже нарисовали, вам могут пригодиться направляющие.Чтобы использовать направляющие, вам нужно показать линейки (сочетание клавиш: Control-R). Затем вы можете пойти и вытащить направляющую, щелкнув либо верхнюю линейку, либо левую линейку и потянув курсор.
Выберите инструмент поворота (горячая клавиша: R) и поместите точку вращения в центр направляющей.
Возьмите направляющую и поверните ее на нужный угол, и все готово.
Поворотные анкерные точки
Как и в последних трех примерах, вы также можете вращать опорные точки. Я считаю это полезным при использовании инструмента «Кисть-клякса», потому что, когда вы рисуете линию с небольшим отклонением, вы можете вернуться и легко исправить линию, не переделывая все заново.
Например, я быстро нацарапал этот курсивный «конец», используя кисть blob brush.На верхнем кончике буквы E есть изгиб, от которого я хочу избавиться. Я мог бы снова нарисовать «конец» или выбрать опорные точки и повернуть их. Итак, давайте увеличим кривую, чтобы увидеть, как сделать ее прямой.
Чтобы выпрямить кривую, мне пришлось выбрать две конечные опорные точки и немного сместить их вниз, чтобы при повороте кривой она выглядела действительно естественно. Затем я выбрал инструмент поворота (сочетание клавиш: R) и, оставив две опорные точки, все еще выбранные, я поместил вращающуюся точку справа / внизу от опорных точек, чтобы опорные точки могли изгибаться вокруг этой точки.В итоге вы получите букву E с более прямой линией в верхней части.
Это некоторые из моих любимых применений инструмента поворота. Для чего вам нравится использовать инструмент поворота?
Если вам понравился этот пост, почему бы не поделиться им! Это позволяет мне знать, какие сообщения вам нравятся, чтобы я мог делать больше таких сообщений.
Магазин My Designs
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
DSJ Printing: ресурсы: советы и рекомендации: статьи с практическими рекомендациями
Совет 1. Изучите сочетания клавиш
Это довольно очевидный совет, но от этого он не становится менее важным.Сочетания клавиш могут сэкономить много времени. Вам не нужно изучать их все; однако подумайте, какие команды вы используете часто, и изучите их. Изучение однобуквенных сочетаний клавиш для смены инструментов на панели инструментов также сэкономит ваше время. Вот несколько примеров для начала: V для инструмента «Выделение», A для инструмента «Прямое выделение», R для инструмента «Повернуть» и Shift + E для инструмента «Ластик».
Совет 2: Копирование на месте
«Копирование и вставка», вероятно, одна из наиболее часто используемых функций Illustrator.Единственная проблема в том, что иногда вы хотите скопировать вещи на место. Для этого вы можете использовать «Вставить на передний план» и «Вставить на задний план» (находится в меню «Правка»). Они вставят объект в то же место. Сочетания клавиш для них: Command (Mac OS) / Control (Windows) F для вставки на передний план и Command / Control B для вставки на задний план. Другой вариант — использовать инструмент «Повернуть». Выберите свой объект и дважды щелкните инструмент поворота на панели инструментов. Появится диалоговое окно. Выберите 0 градусов и нажмите Копировать.Это создаст дубликат в том же месте.
Совет 3. Перетаскивайте Option / Alt и Shift
Некоторые из наиболее часто используемых клавиш на клавиатуре — это option / alt и Shift. Выберите фигуру и начните перемещать ее в новое место. Теперь зажмите клавишу Option / Alt. Ваша подсказка изменится. Это означает, что вы делаете копию. Сделайте то же самое снова. На этот раз, удерживая клавишу Shift, вы заметите, что форма ограничена перемещением только в горизонтальной или вертикальной плоскости.Если вы удерживаете оба, будет создана копия, выровненная по горизонтали или вертикали.
Совет 4. Изучите умные направляющие
Инструменты «Выравнивание» полезны, но они не очень полезны. Остальное сделают умные гиды. Чтобы включить быстрые направляющие, выберите «Просмотр»> «Быстрые направляющие» или «Command / Control U». При включенных интеллектуальных направляющих вы заметите, что при наведении курсора на объекты выделяются линии и появляются слова: путь, привязка и центр. Попробуйте переместить один объект поверх другого.Интеллектуальные направляющие сообщат вам, где пересекаются два объекта. Попробуйте выровнять два круга по их «центральным» точкам, перетащив первый объект за «центральную» точку на «центральную» точку второго объекта.
Совет 5. Сгладьте прозрачность
Команда «Развернутая прозрачность» позволяет вам увидеть, как будет выглядеть ваше произведение в развернутом виде. Команда обводки контура выравнивает обведенные линии, но не пунктирные линии. Чтобы обвести пунктирную линию, вам нужно использовать Flatten Transparency.Перейдите в Object> Flatten Transparency, чтобы использовать его. Появится диалоговое окно. Убедитесь, что для параметра «Баланс растр / вектор» установлено значение 100. Вы также можете использовать «Сглаживание прозрачности» для эффектов кисти, эффектов наложения и эффектов деформации.
Совет 6: Группируйте предметы для их перемещения
Команда «Группировать» в основном используется для группировки объектов. Это также мощный инструмент для перемещения объектов. Если у вас есть несколько перекрывающихся объектов на монтажной области и вы хотите добавить новую форму между ними, попробуйте использовать команду «Сгруппировать».Сначала отправьте новый объект на задний план (Object> Arrange> Send to Back). Не снимая выделения с объекта, щелкните с зажатой клавишей Shift на объекте, под которым вы хотите, чтобы он находился прямо под ним. Наконец, сгруппируйте два объекта. Перейдите в Object> Group или Command / Control G. Это переместит новый объект прямо под старый. Вы также можете группировать объекты между слоями, чтобы переместить объект на другой слой.
Совет 7: Преобразуйте снова
Команда Transform Again (Object> Transform> Transform Again) используется для повторения вашего последнего действия.Он отлично подходит для создания равномерного интервала. Сделайте копию формы. Вы можете использовать Option / Alt Drag из подсказки выше. Затем снова выполните трансформацию (Command / Control D) на вашей скопированной форме. Это дает вам несколько форм, которые расположены равномерно. Вы также можете использовать Transform Again для повторения эффектов масштабирования и вращения.
Совет 8: смешайте формы
Большинство людей используют команду Blend (Object> Blend> Make) для градиентных переходов. Вы также можете использовать Blend on shape, чтобы получить «промежуточные» или «промежуточные» формы.Сначала нарисуйте круг и квадрат на расстоянии нескольких дюймов друг от друга. Затем вам нужно установить количество шагов в вашей смеси. Перейдите в Object> Blend> Blend Options. Появится диалоговое окно. Выберите Указанные шаги и количество шагов. Четыре — хорошее число. Выделите две формы и перейдите в Object> Blend> Make. Blend создает несколько форм между кругом и квадратом. Вы можете использовать Flatten Transparency, чтобы преобразовать их в редактируемые формы.
Вы также можете использовать Blend on shape, чтобы получить «промежуточные» или «промежуточные» формы.Сначала нарисуйте круг и квадрат на расстоянии нескольких дюймов друг от друга. Затем вам нужно установить количество шагов в вашей смеси. Перейдите в Object> Blend> Blend Options. Появится диалоговое окно. Выберите Указанные шаги и количество шагов. Четыре — хорошее число. Выделите две формы и перейдите в Object> Blend> Make. Blend создает несколько форм между кругом и квадратом. Вы можете использовать Flatten Transparency, чтобы преобразовать их в редактируемые формы.
Совет 9. Работа с текстовыми полями
Когда я впервые начал работать с Illustrator, я просто выбрал текстовый инструмент и начал печатать.В итоге я получал одну длинную беспорядочную строчку, работать с которой было неприятно. Хотя этот метод по-прежнему используется по умолчанию, есть и другой способ. Вы можете создать текстовые поля, нарисовав прямоугольник с помощью текстового инструмента. Затем вы можете ввести текст внутри поля. С этими коробками намного проще работать, и они избавят вас от лишнего рассудка.
Совет 10. Замена звезды на треугольник
Инструмент «Звезда» позволяет создавать больше форм, чем просто традиционная звезда. Нарисуйте звезду, но не отпускайте кнопку мыши.Вместо этого используйте клавиши со стрелками вверх и вниз для добавления и удаления точек. Например, если вы продолжите нажимать стрелку вниз, вы получите треугольник. Прежде чем отпустить мышь, попробуйте нажать клавишу Shift. Это сделает ваш треугольник параллельным странице.
Теперь, когда вы ознакомились с некоторыми приемами торговли, попробуйте их и не забудьте поэкспериментировать!
Отражение, вращение и симметрия: macProVideo.com
Знание нескольких относительно простых приемов поможет вам сэкономить много времени при рисовании вручную в Illustrator.Присоединяйтесь к Иэну Андерсону, который раскрывает секреты отражения, вращения и симметрии.
Illustrator — замечательная программа для создания векторных изображений, но вам не нужно создавать каждый штрих вручную. Некоторые встроенные, но труднодоступные функции могут помочь вам автоматически отразить или повернуть произведение искусства, создавая симметрию и круговые повторяющиеся узоры. Есть несколько шагов, но в конце вы действительно узнаете, как заставить эти методы работать на вас.
Если вы никогда не видели панель «Оформление», перейдите в «Окно»> «Оформление» и откройте ее — здесь вы меняете применяемые эффекты.
Эффекты потрясающие
Эффектыпозволяют изменять изображения неразрушающим образом, как это делают корректирующие слои в Photoshop.Если к объекту применен эффект, его исходные очертания по-прежнему видны и доступны для редактирования, а эффект применяется сверху. Важно отметить, что вы можете изменить свойства примененного эффекта с помощью панели «Оформление».
Эффекты могут применяться ко всему объекту, к обводке или заливке объекта или к группе, включающей несколько объектов. Здесь мы фактически применим эффект ко всему слою, так что к новому графическому объекту, который вы создаете, будет автоматически применен эффект. Это будет хорошо работать.
Действительно любой вид и размер документа подойдут, но лучше всего большой и квадратный
Создать элемент фона
Начнем с создания нового документа размером 600 x 600 пикселей.Подойдет любой размер, если он квадратный и больше, чем произведение искусства, которое вы хотите создать. Создав документ, создайте прямоугольник того же размера, что и монтажная область, в мертвой точке, изменив значения на панели управления вверху.
Вот как убедиться, что коробка подходящего размера и в нужном месте
Зачем делать эту коробку? Мы будем вращать и отражать центр документа, и мы хотим, чтобы центр этого прямоугольника находился в том же месте. Поместив эту форму в группу эффектов, мы можем контролировать, как работает эффект. Будьте осторожны — если вы рисуете за пределами линий, вы измените центральную точку объекта и испортите эффект.
Будьте осторожны — если вы рисуете за пределами линий, вы измените центральную точку объекта и испортите эффект.
Необходимые настройки трансформации: Reflect X, 1 копия
Преобразовать!
Откройте панель «Слои», затем выберите «Слой 1», щелкнув кружок справа от его имени. Выберите «Эффект»> «Искажение и преобразование»> «Преобразовать». На данный момент отметьте «Отражение X», установите «Копии» на 1 и нажмите «ОК». Во-первых, обратите внимание, что круг рядом со слоем 1 теперь закрашен серым, что указывает на эффект.Во-вторых, вы на самом деле не заметите никаких изменений, но это потому, что наш фоновый элемент тоже копируется и приземляется перед другим изображением. Как это исправить? Заблокируйте и скройте его, щелкнув один раз в каждом поле слева от его имени (скрыть глаз, показать замок). Как ни странно, коробка по-прежнему выполняет свою работу, даже если ее не видно, и теперь у вас есть способ создавать изображения, которые отражаются слева направо.
Этот крестик — всего лишь несколько линий, отраженных L-R
Создайте несколько линий спереди
Возьмите инструмент «Кисть» и начертите.Нарисуйте слева или справа, и он появится на противоположной стороне. Однако, если вы нажмете Command-Y, чтобы перейти в режим Outline, вы увидите, что только половина изображения на самом деле «настоящая». Если вы хотите использовать инструмент «Прямое выделение» для перемещения точек, вам придется настраивать реальные точки, а не отраженные.
Когда вы рисуете линии к центру изображения, будьте осторожны, чтобы пересечь только центральную линию, когда вы хотите, чтобы линии пересекались. Одиночная линия под углом быстро превратится в крест.
Дублировать, затем заблокировать и скрыть оригинал
Другие варианты трансформации
Прежде чем мы продолжим, дважды щелкните слой 1 и переименуйте его в «Отражение X», чтобы мы знали, что он делает — мы немного расширим этот документ. Выберите слой Reflect X, затем выберите Duplicate «Reflect X» в подменю панели. Переименуйте новую копию в «Reflect Y» и скройте исходный слой Reflect X.
Переименуйте новую копию в «Reflect Y» и скройте исходный слой Reflect X.
Когда Reflect X становится Reflect Y, вы можете отражать по центральной горизонтали
Щелкните кружок справа от Reflect Y, чтобы выбрать его на холсте, затем найдите панель Appearance.(Выберите «Окно»> «Внешний вид», если вы не видите его открытым.) Вы должны увидеть слово «Преобразовать» на панели «Оформление», и оно должно быть подчеркнуто. Щелкните его один раз, чтобы получить доступ к настройкам этого эффекта. Снимите отметку с Reflect X и отметьте Reflect Y, затем нажмите OK. Как и следовало ожидать, это сделает ваши существующие иллюстрации странными, поэтому выберите все, удалите и начните заново. Исходное изображение защищено на исходном слое, эффект по-прежнему действует на его слое, а прямоугольник по-прежнему скрыт и заблокирован на заднем плане.Большой.
Вы можете увидеть «настоящие» линии, выбранные в этом повороте на 90 °, повторенном 3 раза
Дальнейшее развитие
Тем не менее, здесь есть нечто большее, чем просто размышление. Дублируйте слой еще раз, переименуйте новую копию в Reflect X + Y, затем скройте и заблокируйте оригинал. Выделите кружком, перейдите к эффекту «Преобразование» через «Внешний вид», затем отметьте «Отражение X», а также «Отражение Y». Это больше не прямое зеркало, но его все еще достаточно легко понять.Но есть еще кое-что.
Создайте еще один дубликат и измените его свойства преобразования на «Повернуть на 90 °» с 3 копиями и без отражения. Почему эти числа? Математика. Если по кругу 360 °, вам понадобится 4 копии, расположенные под углом 90 ° друг к другу, чтобы завершить набор. Поскольку оригинальное произведение искусства считается №1, вам нужно сделать 3 дополнительных копии. Попробуйте 120 ° с 2 копиями, затем 60 ° с 5 копиями, и совершенно безумно потрудитесь с 5 ° и 71 копиями. Просто убедитесь, что вы не выходите за рамки прямоугольника, иначе эффект сместится по центру.
Expand and Expand Appearance может помочь, когда вам нужно сделать окончательную иллюстрацию
Расширение
Для многих целей эти файлы будут прекрасны как есть, но более простые отражения могут иногда проявляться в виде микротрещины посередине. Если вам нужно сделать отражения «реальными», чтобы сократить разрыв, это несложно. Дублируйте рассматриваемый слой, скройте оригинал, затем выберите свой слой и выберите «Объект»> «Разобрать оформление». Отражения теперь являются реальными объектами, которые можно редактировать вручную.После расширения внешнего вида объединитесь с помощью Pathfinder, затем удалите случайные точки, чтобы сгладить неровности.
Если вам нужно сделать отражения «реальными», чтобы сократить разрыв, это несложно. Дублируйте рассматриваемый слой, скройте оригинал, затем выберите свой слой и выберите «Объект»> «Разобрать оформление». Отражения теперь являются реальными объектами, которые можно редактировать вручную.После расширения внешнего вида объединитесь с помощью Pathfinder, затем удалите случайные точки, чтобы сгладить неровности.
Используйте панель Pathfinder, чтобы объединить два твердых объекта, или Object> Path> Join, чтобы соединить два несвязанных контура. Как обычно, наведите указатель мыши на ненужную точку с помощью инструмента «Перо», пока она не покажет минус, затем нажмите, чтобы удалить ее.
Сколько повторов в этом? Едва хватит
Заключение
Отражение и повторяющееся вращение позволяют очень быстро добиться красивых эффектов симметрии и сумасшедших повторяющихся кругов.Очевидно, что с панелью Transform гораздо больше возможностей — я уже упоминал, что вы можете использовать отражение и вращение вместе? — и легко потерять счет времени, создавая случайные рисунки. Наслаждаться!
Иэн АндерсонИэн Андерсон — редактор, аниматор, дизайнер, разработчик и сертифицированный тренер Apple из Брисбена, Австралия. Он преподавал в частном порядке и в высших учебных заведениях, а также работал фрилансером в Microsoft и правительстве Квинсленда.Ему комфортно работать с чем угодно, от Quartz Composer до Second Life и Final Cut Pro до Adobe Creative Suite, он выложил книги, буклеты, брошюры и визитки; ретушировал обложки журналов и упаковку продукции, снимал и редактировал короткометражные фильмы и анимацию для HD-телевидения, кинофестивалей и для Интернета.
.

 Преобразование текстового объекта теперь выполняется за секунду, что значительно упрощает создание дизайна в текстовых макетах.
Преобразование текстового объекта теперь выполняется за секунду, что значительно упрощает создание дизайна в текстовых макетах. Все помещенные объекты – изображения, графика и текст – отображаются в палитре «Связи».
Все помещенные объекты – изображения, графика и текст – отображаются в палитре «Связи».