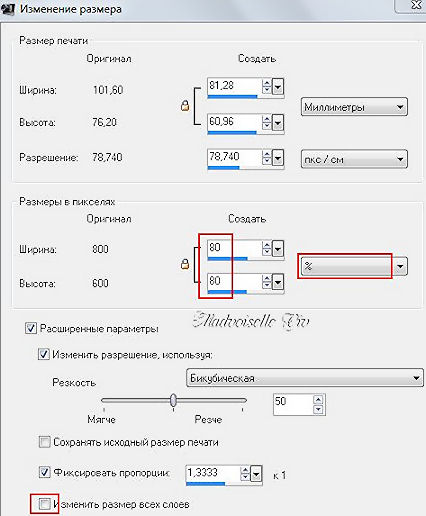
Illustrator массовое изменение размеров: Масштабирование, наклон и искажение объектов в Illustrator
Настройка нескольких монтажных областей в Illustrator
Все монтажные области в документе используют один и тот же формат носителя, например «Печать». Печатать монтажные области можно по отдельности, разбитыми либо объединенными на одной странице. При сохранении документа Illustrator, содержащего несколько монтажных областей, в предыдущей версии программы Illustrator, можно сохранить каждую монтажную область как отдельный файл вместе с главным файлом, содержащим все объединенные монтажные области.
Перед печатью монтажных областей можно посмотреть, как они выглядят, в диалоговом окне печати. Выбранные настройки печати будут применены ко всем монтажным областям, направляемым на печать.
По умолчанию весь графический объект обрезается по размеру монтажной области, а все монтажные области печатаются как отдельные страницы. Можно использовать параметр Диапазон в диалоговом окне Печать для печати определенных страниц, выбрать Игнорировать монтажные области, а также указать параметры размещения для объединения всей графики на одной странице или разбиения графического объекта на фрагменты.
В Illustrator добавлена возможность автоматического поворота монтажных областей для печати в соответствии с определенным размером. Установите флажок Автоповорот в диалоговом окне «Печать», и документы Illustrator будут автоматически поворачиваться. Для документа, созданного в Illustrator, функция «Автоповорот» включена по умолчанию.
Например, создается документ, который содержит монтажные области как с книжной (высота больше, чем ширина), так и с альбомной (ширина больше, чем высота) ориентацией. Если в области Размер диалогового окна «Печать» выбрать размер листа как у книжной ориентации, при печати монтажные области с альбомной ориентацией будут автоматически поворачиваться и принимать книжную ориентацию.
Примечание. При выборе параметра «Автоповорот» изменение направления страницы невозможно.
Дополнительные сведения приведены в разделе Настройка файлов Illustrator для печати.
9 способов уменьшения размера файла в Adobe Illustrator — Советы
Большие размеры исходного файла могут существенно замедлить ваш рабочий процесс. Редактирование, зуммирование области экрана и просто сохранение файла может длиться несколько минут. Кроме того, большие размеры файла нередко становятся причиной сбоя приложения, что приведет к потере целой или части работы. Использование плагина для автосохранения Autosaviour поможет вам избежать таких потерь при сбоях, но не избавит от потерь времени при очередном сохранении большого файла. Поэтому важно знать, как уменьшить размер файла для комфортной работы с минимальными задержками. В сегодняшней статье вы узнаете о 9 способах уменьшения исходного векторного файла.
Редактирование, зуммирование области экрана и просто сохранение файла может длиться несколько минут. Кроме того, большие размеры файла нередко становятся причиной сбоя приложения, что приведет к потере целой или части работы. Использование плагина для автосохранения Autosaviour поможет вам избежать таких потерь при сбоях, но не избавит от потерь времени при очередном сохранении большого файла. Поэтому важно знать, как уменьшить размер файла для комфортной работы с минимальными задержками. В сегодняшней статье вы узнаете о 9 способах уменьшения исходного векторного файла.
Опции сохранения файла
Когда мы в первый раз сохраняем файл (File > Save… или File > Save As…) открывается диалоговое окно опций Illustrator. Для существенного уменьшения размера файла снимите галочку с Create PDF Compatible File и отметьте Use Compression.
Такой выбор опций приводит к уменьшению размера файла в несколько раз. Во время написания этой статьи я экспериментировал над довольно сложной векторной работой Shield and Sword, которая содержит бленд объекты, векторные текстуры, градиентные сетки и т.
Использование Create PDF Compatible File опции может требоваться в некоторых областях дизайна. В этом случае выбирайте ее во время последнего сохранения (File > Save As…), когда работа будет полностью готова. Кроме того Create PDF Compatible File опция поможет вам восстановит файлы после крушения иллюстратора. Однако в таком восстановлении нет необходимости, если вы используете плагин Autosaviour, который может создавать резервную копию файла.
Использование Linked Images
Ваши работы наряду с векторными объектами могут содержать растровые изображения. Вы можете вставить их в документ или получить в результате некоторых процессов. Например, растровые эффекты после команды Expand Appearance превращаются в растровые изображения. Любая растровая графика в Illustrator может быть двух видов: linked Image или Embedded Images. Использование только linked Images существенно уменьшит размер файла, особенно, когда речь идет о больших изображениях с высоким разрешением. Так, например, файл, содержащий linked Image Pink rose с Shutterstock имеет размер 380Kb. А если файл будет содержать Embedded Images, то после сохранения будет иметь размер 5527Kb.
Так, например, файл, содержащий linked Image Pink rose с Shutterstock имеет размер 380Kb. А если файл будет содержать Embedded Images, то после сохранения будет иметь размер 5527Kb.
Файл может уже содержать Embedded Images. В этом случае вы можете сделать их Linked, нажав на кнопку Unembed в панели Control или нажать на иконку Relink в панели Links.
Хочу заметить, что функция Relink доступна только пользователям Adobe Illustrator CC. Если вы работаете в более ранних релизах приложения, то можете использовать плагин Rasterino, который имеет аналогичную функцию – Link Images.
Обрезка ненужных частей внедренных изображений
В случае, когда нам все же необходимо использовать Embedded Images, мы можем удалить ненужную часть изображения при помощи Rasterino. Если изображение имеет фон, который содержит прозрачные или белые пиксели, то мы можем удалить их, нажав на кнопку Trim Image в панели Rasterino. После выбора нужных опций в открывшемся диалоговом окне произойдет удаление части изображения, которое не имеет значимой информации.
Мы также можем обрезать изображение, выбрав необходимую нам часть, при помощи Crop Image Tool плагина Rasterino или используя кнопку Crop Image в панели Rasterino.
Несомненно, удаление части внедренного изображения приведет к уменьшению размера всего файла.
Уменьшение разрешения растровых эффектов
Вы можете уменьшить разрешение всех растровых эффектов, которые были применены в текущем документе. Для этого переходим Effect > Document Raster Effects Settings… и устанавливаем низкое значение для разрешения в диалоговом окне.
Это приведет к уменьшению размера файла и ускорит процесс отображения графики на экране во время зуммирования. После завершения работы с файлом вы можете установить требуемое значение для разрешения.
Удаление лишних точек
Количество опорных точек также влияет на размер вашего файла. Их число может быть уменьшено при помощи функции Simplify (Object > Path > Simplify…). На мой взгляд, эту функцию хорошо использовать для грубой обработки контуров, например для уменьшения количества точек векторных текстур, когда нет необходимости точно сохранять форму объектов.
Но когда речь идет о точности, например при удалении лишних точек контура персонажа, лучше использовать Smart Remove Brush Tool (VectorScribe). Этот инструмент позволяет буквально сметать лишние точки, работая кистью как метлой.
Кроме того VectorScribe позволяет выделять и автоматически удалять накладывающиеся точки с выбранных путей. Обе эти опции доступны в диалоговом окне PathScribe Preferences. Векторная работа, с которой я экспериментировал, содержала 156 накладывающихся друг на друга точек.
Уменьшение количества маркеров ширины
Работа с путями постоянной ширины и с путями переменной ширины при помощи Width Brush Tool или Width Gradient Tool (WidthScribe plug-in) может привести к образованию большого числа маркеров ширины. Их чрезмерное количество увеличивает размер файла и замедляет работу приложения во время редактирования и зуммирования экрана. Мы можем автоматически уменьшить их количество при помощи функции Optimise Width Markers плагина WidthScribe (Object > Path > Optimise Width Markers…).
Для ручного удаления лишних маркеров ширины предназначен Width Eraser Tool (плагин WidthScribe).
Использование символов
Векторные работы могут содержать множество объектов или групп объектов полученных в результате дублирования. В этом случае сохраните элемент, который собираетесь дублировать, как символ в панели Symbols. Затем приступайте к дублированию символа, например, при помощи Symbol Sprayer Tool. Использование символов значительно уменьшит размер исходного файла. Их использование особенно оправдано, если вы собираетесь дублировать сложные объекты.
Уменьшение числа шагов бленд объекта
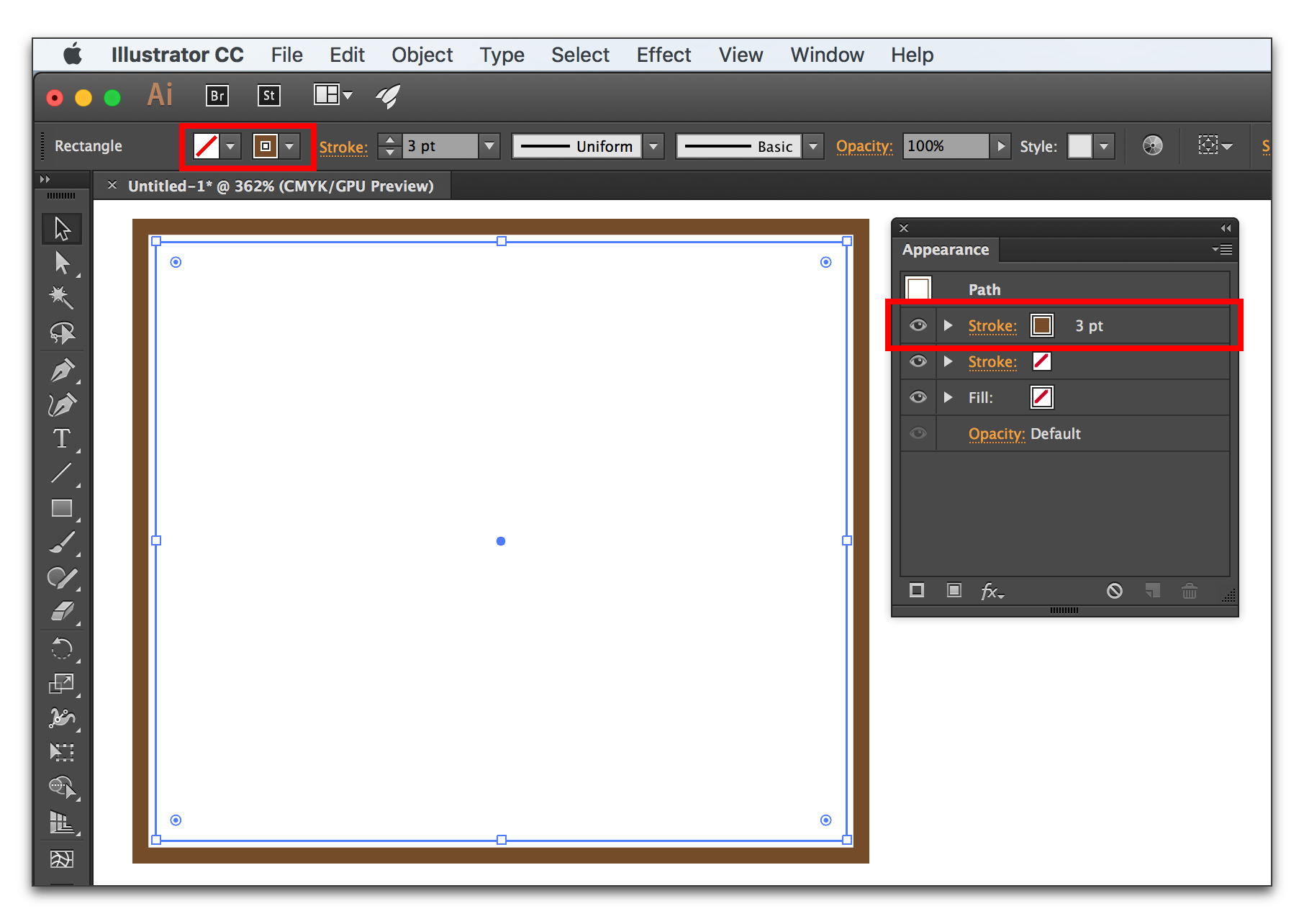
Большое количество шагов бленда может стать причиной гигантского размера файла. Для уменьшения шагов выделите бленд объект, затем перейдите Object > Blend > Blend Options… или просто два раза кликните на иконке Blend Tool в панели Tools. Подберите количество шагов в диалоговом окне Blend Tool Option, которое не приведет к существенному ухудшению качества бленд объекта.![]()
В процессе работы над несколькими сложными бленд объектами вы можете устанавливать вообще 1-3 шага, затем восстанавливать необходимое значение, когда ваша работа будет полностью готова. Этот трюк ускорит ваш рабочий процесс, не создавая длительных пауз во время сохранения файла.
Работа с прозрачными объектами
Функция прозрачности и режимы наложения несомненно, помогают добавить третье измерение в двумерную векторную графику, давая безграничный простор для творчества. Однако необдуманное использование прозрачных объектов может привести к увеличению размера файла в несколько раз. Часто дизайнер, привыкший к мощным функциям Adobe Illustrator, забывает, что задачу можно решить более простыми способами. Я много раз встречал работы с градиентными заливками, которые содержат прозрачные слайдеры, в то время как дизайнер мог просто подобрать нужный цвет, не используя прозрачность.
Использование цветных объектов, к которым применен режим смешивания, для цветовой коррекции очень увеличивают размер файла. Особенно, когда такой объект или даже несколько объектов накрывают всю сложную работу. Я думаю, что для цветовой коррекции лучше использовать плагин Phantasm, который имеет все необходимые инструменты для работы с цветом, включая Levels, Hue/Saturation, Brightness/Contrast, Curves и т.д..
Особенно, когда такой объект или даже несколько объектов накрывают всю сложную работу. Я думаю, что для цветовой коррекции лучше использовать плагин Phantasm, который имеет все необходимые инструменты для работы с цветом, включая Levels, Hue/Saturation, Brightness/Contrast, Curves и т.д..
В заключении я хотел бы порекомендовать вам две статьи, которые были написаны мной ранее и напрямую связаны с темой сегодняшней публикации:
Ускоряем работу Illustrator во время создания сложных векторных работ
Как уменьшить размер исходного EPS файла в несколько раз в Illustrator
Несколько способов уменьшения количества лишних точек в Illustrator — Советы
В этой статье мы рассмотрим несколько способов уменьшения количества лишних точек на кривых Безье или путях при помощи стандартных средств и плагинов в Adobe Illustrator. Вы легко сможете сравнить предложенные способы, так как я сделал их качественную и количественную оценку.
Рано или поздно каждый векторный художник и графический дизайнер сталкивается с проблемой упрощения путей. Дело в том, что наличие лишних точек на путях увеличивает размер векторного файла и затрудняет (или даже делает невозможным) редактирование формы путей. Для удаления точек предназначены Delete Anchor Points Tool и кнопка Remove Selected Anchor Points в панели Control, однако после удаления точек этими способами, траектория пути существенно изменяется, то есть он не сохранит первоначальную форму. Нам же необходимо удалить лишние точки и сохранить форму пути, допустив незначительные его изменения. Думаю, задача вам понятна. Теперь давайте приступим к ее решению.
Дело в том, что наличие лишних точек на путях увеличивает размер векторного файла и затрудняет (или даже делает невозможным) редактирование формы путей. Для удаления точек предназначены Delete Anchor Points Tool и кнопка Remove Selected Anchor Points в панели Control, однако после удаления точек этими способами, траектория пути существенно изменяется, то есть он не сохранит первоначальную форму. Нам же необходимо удалить лишние точки и сохранить форму пути, допустив незначительные его изменения. Думаю, задача вам понятна. Теперь давайте приступим к ее решению.
Для демонстрации я создал криволинейный сегмент, к которому применил профиль переменной ширины из панели Stroke.
Переходим Object > Path > Outline Stroke or Object > Path > Expand Appearance.
Мы видим очень характерный пример образования лишних точек в результате одной из самых распространенных операций. Если вы откроете панель Document Info (Window > Document Info), то увидите, что довольно простая форма содержит 35 точек.
Функция Simplify
Для удаления лишних точек предназначена команда Object > Path > Simplify…. При значениях Curve Precision около 90% и Angle Threshold = 0, мы получаем довольно хороший результат. Количество точек сократилось более чем на 50% и равно в моем случае 10.
Для анализа изменения формы путей, в этом и последующих способах, я буду просматривать первоначальную и конечную форму объекта, которые лежат одна на другой, в режиме Outline (View > Outline). Как вы можете видеть, траектория практически не изменилась.
Мы также можем удалять лишние точки локально, то есть на выбранных пользователем участках. Для этого необходимо выделить несколько точек при помощи Lasso Tool, например, затем перейти Object > Path > Simplify…. Есть у этого метода и недостатки. Иногда мы можем получить петли, которые образуются на угловых точках, как это показано на рисунке ниже.
Несмотря на это мы можем удалять множество лишних точек у большого количества выделенных путей, например у текстур, полученных в результате автоматической трассировки. При работе со сложными формами, которые содержат множество угловых точек очень сложно существенно сократить количество точек и сохранить форму объекта.
При работе со сложными формами, которые содержат множество угловых точек очень сложно существенно сократить количество точек и сохранить форму объекта.
Упрощение пути при помощи Warp Tool
Это не очень распространенный способ. Честно говоря, я узнал о нем сегодня. Ну что же, давайте пробовать. Два раза кликнем по иконке Warp Tool в панели Tools, что приведет к открытию диалогового окна с настройками инструмента. Экспериментальным путем я подобрал настройки, которые наилучшим образом подходят для решения нашей задачи. Их вы можете видеть на рисунке ниже.
Размер кисти, на мой взгляд, следует устанавливать такой, чтобы она была в несколько раз больше редактируемого объекта.
Выделяем объект, затем нажав на кнопку мыши, делаем очень короткое движение в том месте, где хотим удалить лишние точки.
Используя этот способ мне удалось уменьшить количество точек до 11.
При этом траектория путей не была существенно изменена, хотя расхождение более заметно, чем после использования Simplify.
К достоинствам метода можно отнести возможность действовать локально. Недостаток этого метода заключается в том, что результат напрямую зависит от вашего терпения и аккуратности, то есть навыков. К тому же, не любое воздействие на путь приведет к уменьшению количества точек, это тоже следует учитывать.
Упрощение пути при помощи Smooth Tool
Два раза кликнем по иконке Smooth Tool для открытия окна с его настройками. Я работал с параметрами, которые вы видите на рисунке ниже, но ничто вам не мешает поэкспериментировать с другими значениями для достижения оптимального результата.
Теперь ведем инструмент вдоль части пути, которая содержит лишние точки.
Используя этот способ, я уменьшил количество точек до 9.
Как и в случае использования Warp Tool, результат зависит от ваших навыков, хотя я должен признать, что использовать Smooth Tool проще.
Я думаю, что Warp Tool следует использовать для грубой и быстрой обработки контуров, в то время как Smooth Tool пригоден для более точной работы.
Упрощение пути при помощи VectorScribe and InkScribe плагинов
Плагин VectorScribe имеет функцию Smart Remove Point, которая представлена кнопкой iв панели PathScribe (Window > VectorScribe > PathScribe panel). Эта функция позволяет удалять выделенные точки, не изменяя траекторию путей.
Аналогичную функцию имеет плагин InkScribe.
Вы можете удалять предварительно выделенные точки или, используя InkScribe Tool с нажатой клавишей Opt/Alt, просто кликая по ним.
Кроме того, если вы выделите и удалите точку при помощи кнопки в панели InkScribe, то после удаления выделится соседняя точка, что дает нам возможность удалять точки последовательно, нажимая на кнопку Smart Remove Point.
Итак, работая при помощи функции Smart Remove Point, я сократил количество точек до 4.
Взглянув на рисунок, показанный ниже, мы можем считать точность этого метода идеальной. Это явный рекорд сегодня.
К достоинству этого метода можем отнести простоту использования и высокую точность. Мы не можем применить Smart Remove Point к большому количеству выделенных путей (например, векторной текстуре), так как это просто приведет к удалению всех выделенных точек. Это можно отнести к недостаткам, признав, что функция больше похожа на скальпель хирурга, чем на ковш экскаватора. К тому же, это платные инструменты, хотя до 24 сентября действует скидка в 40% на восемь плагинов от Astute Graphics.
Мы не можем применить Smart Remove Point к большому количеству выделенных путей (например, векторной текстуре), так как это просто приведет к удалению всех выделенных точек. Это можно отнести к недостаткам, признав, что функция больше похожа на скальпель хирурга, чем на ковш экскаватора. К тому же, это платные инструменты, хотя до 24 сентября действует скидка в 40% на восемь плагинов от Astute Graphics.
Изменение размера артборда с объектами внутри
Недавно мне пришлось уменьшить размеры многих веб-экранов, которые я сделал в Illustrator, и изменение размера уже созданных артбордов с объектами на них казалось болезненным.
Вот очень быстрый взлом, чтобы изменить размер одного или нескольких (уже экспортированных) файлов изображений (по крайней мере, на Mac). Вам нужно использовать терминал, но это очень просто:
Создавайте и экспортируйте ваши изображения в Illustrator (или PS, или что вы используете) в максимально возможном для вас размере. Создайте новую папку с копиями этих изображений (или просто сделайте копию самого изображения, если вам нужно только изменить размер одного или двух изображений). Откройте терминал, перейдите к папке с изображением и выполните команду:
Создайте новую папку с копиями этих изображений (или просто сделайте копию самого изображения, если вам нужно только изменить размер одного или двух изображений). Откройте терминал, перейдите к папке с изображением и выполните команду:
sips -Z xxxx <filename>
Замените «<filename>» именем вашего файла, а «xxxx» — максимальным размером, который вы хотите, чтобы изображение имело. «-Z» поддерживает соотношение сторон изображения.
Если вы новичок в терминале, <имя_файла> также может быть заменено полным PATH файла, если вас не затруднит переход к папке. (Совет: перетаскивайте файлы и папки из Finder в терминал, вместо того, чтобы вводить полное имя)
Выше будет изменить размер одного изображения. Чтобы изменить размер нескольких изображений, убедитесь, что вы находитесь в нужной папке и используйте:
sips -Z *.<file extension>
Это изменяет размеры ВСЕХ изображений в папке, в которой вы находитесь, с заданным расширением файла.
ВНИМАНИЕ: sips не создает копию, она напрямую изменит размер изображения, поэтому сначала обязательно скопируйте изображения, если хотите сохранить оригиналы. По качеству это работает ТОЛЬКО для того, чтобы сделать изображения меньше, а не больше.
Пример:
cd /FOLDER_WITH_MY_IMAGES
sips -Z 1024 *.png
Это изменит размер всех моих изображений с расширением .png в данной папке до максимального размера 1024 пикселя, сохраняя соотношение сторон.
Для получения дополнительной информации введите в терминале:
man sips
Как изменить размер артборда в Illustrator —
Adobe Illustrator, на мой взгляд, является одним из лучших программ для использования при разработке чего-либо. Это очень легко учиться и гораздо проще в использовании. Вы можете добавить как можно больше артбордов и наслаждаться ими одновременно. Один из основных вопросов, которые часто задают новички о Adobe Illustrator, заключается в том, как изменить размер артборда после того, как вы уже выбрали определенный шаблон или файл и у вас готовый артборд на экране. Чтобы узнать это, просто следуйте инструкциям, указанным ниже, и вы станете профессионалом в изменении размера монтажной области в Adobe Illustrator.
Чтобы узнать это, просто следуйте инструкциям, указанным ниже, и вы станете профессионалом в изменении размера монтажной области в Adobe Illustrator.
Изменение размера артборда в Adobe Illustrator
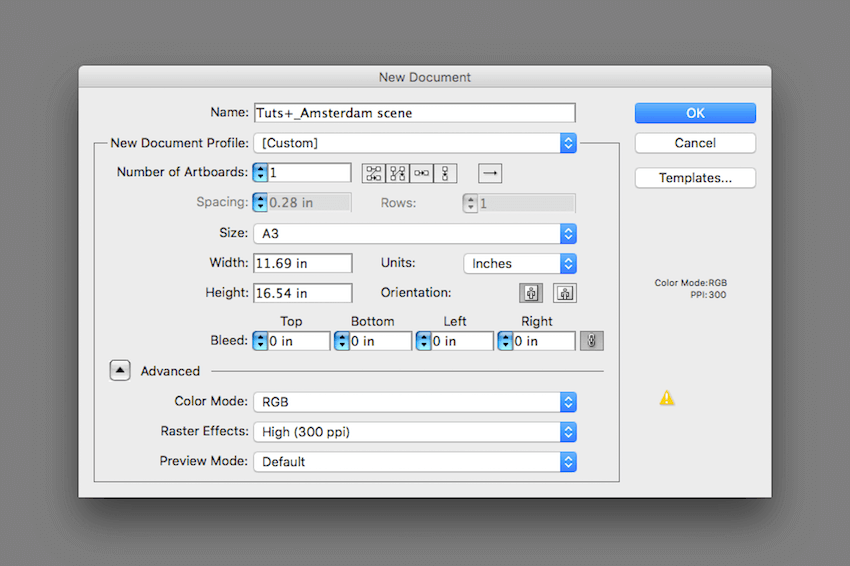
- Предполагая, что вы уже выбрали определенный размер для артборда при создании нового файла. Позже вы поймете, что это не размеры в соответствии с вашим клиентом или вами, поэтому вам нужно изменить размер артборда после создания нового файла.
Так выглядит ваш артборд, когда вы создаете новый файл в Adobe Illustrator. - На левой стороне экрана вы увидите панель инструментов для Adobe Illustrator. В конце вы увидите значок Artboards, который выглядит следующим образом.
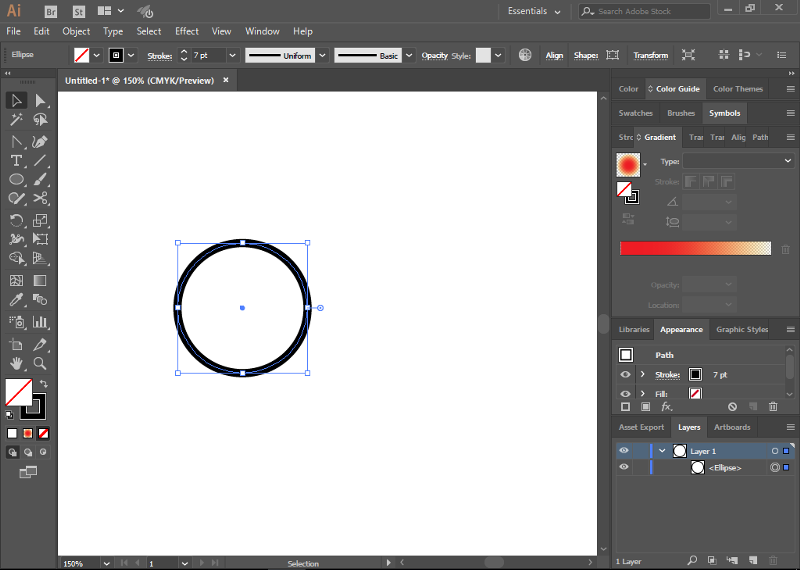
Артборд инструмент. Вы можете использовать этот инструмент для создания нового артборда или редактирования существующего артборда. Вы можете перемещать монтажные области, увеличивать или уменьшать размер и даже добавлять метки и поля монтажных областей, чтобы помочь себе при разработке проекта.
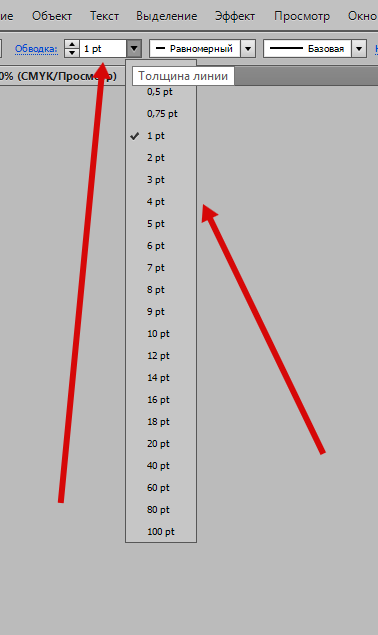
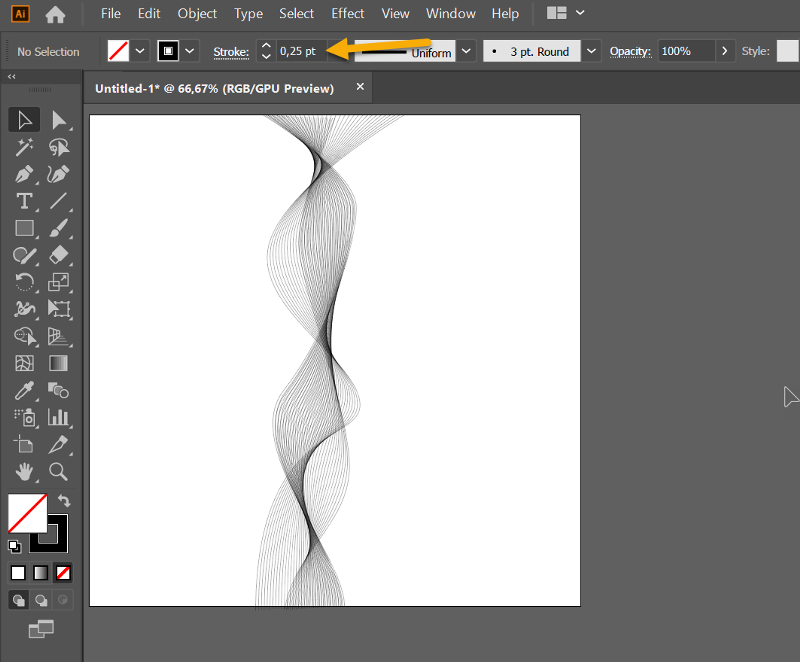
- Курсор изменяется, когда вы нажимаете на этот значок для инструмента Artboard. Для этого вы также можете использовать сочетание клавиш Shift + O, как показано на рисунке выше. Теперь, когда ваш курсор выглядит по-другому после выбора этого значка, теперь вы можете создать новый артборд, щелкая и перетаскивая его в любом месте рабочего пространства (серая область, которая появляется на вашем экране для Adobe Illustrator). Помимо этой основной функции этого инструмента, при нажатии на нее на верхней панели инструментов также отображаются дополнительные действия, которые можно выполнить с помощью этого конкретного инструмента, как показано на рисунке ниже.
Три точки, выделенные стрелками на этом изображении, показывают три различных способа изменения размера артборда в Adobe Illustrator. - Первая стрелка на изображении выше показывает эти крошечные квадраты, которые являются границами для вашего артборда. Вы можете просто щелкнуть и перетащить эти точки в любом нужном вам направлении и сделать их в соответствии с вашими необходимыми размерами.
 Если вы хотите увеличить размер монтажной области более симметричным образом, то при перетаскивании этих граничных точек вы должны продолжать нажимать клавишу Shift.
Если вы хотите увеличить размер монтажной области более симметричным образом, то при перетаскивании этих граничных точек вы должны продолжать нажимать клавишу Shift. - Вторая точка, отмеченная на изображении, показывает предустановки. Пресеты — это, по сути, встроенные, уже существующие размеры разных документов, которые можно использовать для создания разных проектов. Вы можете выбрать необходимый подарок, и артборд будет соответствующим образом скорректирован.
Это пресеты, доступные для выбора. Я в основном работаю с А4 и А3.6. Третий метод изменения размера монтажной области — это точка номер три, которая выделена на рисунке под пунктом 3 в этой статье. Эта стрелка показывает текущие измерения артборда, над которым вы работаете. Если вы хотите изменить эти измерения, вы можете просто ввести необходимые значения высоты и ширины в пространствах для H и W, что соответственно изменит форму артборда.
Вы можете видеть изменения в артборде, когда вы меняете высоту или ширину один за другим.
Примечание. При работе с монтажными областями и при создании различных произведений искусства на различных монтажных площадках убедитесь, что между этими монтажными областями достаточно места, чтобы в будущем вам нужно было изменить размер монтажной области, чтобы она не перекрывалась артборд рядом с ним. Это часто случается со мной, и я хочу рассказать вам о своем опыте, поэтому необходимо держать небольшой разрыв между этими артбордами.
Трансформируем и перемещаем объекты ~ Записки микростокового иллюстратора
Предыдущий урок: Прозрачность и стили графикиВсем добрый день:) В сегодняшнем уроке рассказывается и показывается, как быстро изменять размеры объектов и вращать их, используя инструменты трансформирования.
Вы также узнаете несколько полезных приемов создания «случайно повернутых» объектов с использованием функции «Трансформировать каждый» (Transform Each).
Если у вас с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Меняем размеры объектов
Метод 1: Выделите объект инструментом «Выделение» (Selection Tool), появится ограничивающая рамка. Потяните за угол рамки левой кнопкой мыши, чтобы увеличить объект (удерживайте Shift для сохранения пропорций).
Метод 2: Для увеличения объекта относительно начальной точки (центральной точки объекта) удерживайте Alt + Shift.
Поворачиваем объекты
Метод 1: Выделите объект инструментом «Выделение» (Selection Tool), чтобы появилась ограничивающая рамка. Наведите курсор на угол, появится двусторонняя стрелочка. Потяните вправо или влево, чтобы повернуть объект.
Метод 2: Чтобы повернуть объект относительно одного из углов выберите инструмент «Поворот» (Rotate Tool). Кликните на один из углов, чтобы установить точку разворота, теперь захватите противоположный угол и разворачивайте объект.
Метод 3: Возможно, Вам когда-нибудь захочется развернуть объект на определенный нужный Вам угол.
 Чтобы сделать это, выберите инструмент «Поворот» (Rotate Tool), установите точку разворота, удерживая клавишу Alt, выскочит окно с настройками. Введите нужный вам угол и нажмите «OK».
Чтобы сделать это, выберите инструмент «Поворот» (Rotate Tool), установите точку разворота, удерживая клавишу Alt, выскочит окно с настройками. Введите нужный вам угол и нажмите «OK».Наклоняем объекты
Выберите инструмент «Наклон» (Shear Tool). Потяните мышкой объект, чтобы наклонить его. Удерживайте Shift, чтобы ограничить изменения горизонтально или вертикально.
Отражаем объекты
Выберите инструмент «Зеркальное отражение» (Reflect Tool), зажмите Alt и нажмите на одну из точек фигуры, чтобы выбрать ось отражения.
В появившемся окне выберите «Вертикальная» (Vertical) и нажмите «Копировать» (Copy).
Вы получите отраженную звезду справа.
Трансформируем каждый объект
Чтобы быстро трансформировать несколько объектов, мы можем воспользоваться функцией «Трансформировать каждый» (Transform Each). Выделяем объект, затем правой кнопкой мышки вызываем меню. Идем в Трансформирование > Трансформировать каждый (Transform > Transform Each).
В настройках Tony установил случайный поворот квадратов в пределах 30 градусов и увеличение их в пределах 150%. Убедитесь, что Вы поставили галочку напротив «Случайно» (Random), если Вы хотите, чтобы каждый объект имел случайные настройки.
Повторяем последнюю трансформацию снова
Существует очень полезная функция для повторения последней трансформации. Вы можете легко скопировать ряд объектов или повернуть объекты, используя этот прием.
Выделите объект инструментом «Выделение» (Selection Tool), зажмите Alt и перетащите новую копию вправо, удерживая Shift. Нажмите Ctrl/Command+D, чтобы создать еще больше копий.
Следующий урок: Основы работы с текстом
Перевод: Анна Волкова
Источник: Vectordiary
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как изменить размер фигур в Illustrator
- Программное обеспечение
- Adobe
- Illustrator
- Как изменить размер фигур в Illustrator
Автор: Дженнифер Смит
При проектировании в Adobe Illustrator CC часто требуется, чтобы форма была точный размер (например, 2 х 3 дюйма). После создания формы лучший способ изменить ее размер до точных размеров — использовать панель «Преобразование», показанную на этом рисунке.
После создания формы лучший способ изменить ее размер до точных размеров — использовать панель «Преобразование», показанную на этом рисунке.
Выделите объект и выберите «Окно» → «Преобразовать», чтобы открыть панель «Преобразование».Обратите внимание, что на этой панели вы можете ввести значения для размещения объекта в полях X и Y, а также ввести значения в текстовые поля ширины (W) и высоты (H), чтобы определить точный размер объекта.
На многих панелях Adobe Illustrator вы можете видеть приращения измерения, состоящие из точек, пик, миллиметров, сантиметров или дюймов, что может сбивать с толку и, возможно, даже пугать. Но вы можете контролировать, какие приращения измерения использовать.
Отобразите линейки, выбрав «Вид» → «Линейки» → «Показать линейки» или нажав Ctrl + R (Windows) или cmd + R (Mac).Затем щелкните линейку правой кнопкой мыши (Windows) или удерживая нажатой клавишу «Control» (Mac), чтобы изменить шаг измерения на более знакомый вам шаг. Используя появившееся контекстное меню, вы можете изменить шаг измерения прямо в документе.
Используя появившееся контекстное меню, вы можете изменить шаг измерения прямо в документе.
В качестве альтернативы вы можете просто ввести число, за которым следует расширение измерения, в текстовые поля ширины и высоты на панели «Преобразование» (см. Рисунок), и измерение будет преобразовано правильно для вас. В этой таблице перечислены расширения, которые вы можете использовать.
| добавочный номер | Единица измерения |
|---|---|
| дюйм (или “) | дюймов |
| пт | Путевая точка |
| мм | миллиметр |
| стр. | Pica |
Если вы не хотите создавать произвольную форму и затем изменять ее размер, выберите инструмент «Фигура» и щелкните монтажную область. Появится диалоговое окно «Параметры», относящееся к создаваемой вами форме, и вы можете ввести значения в текстовые поля «Ширина» и «Высота».
Если вы случайно щелкнете и перетащите, на вашей странице появится крошечная фигура. Не волнуйся. Просто избавьтесь от маленькой формы, выделив ее и нажав клавишу Delete, а затем вы можете попробовать еще раз.
Как изменить размер документа в Illustrator
Если вам нужно знать, как изменить размер документа в Illustrator, сначала необходимо проверить, какую версию Adobe Illustrator вы используете. Еще во времена Illustrator CS3 (и ранее) изменение размера документа было довольно простой задачей, выполняемой таким же интуитивно понятным способом, как и во многих других приложениях.Однако в Illustrator CS4 была введена концепция нескольких монтажных областей, а это означает, что одного диалогового окна настроек документа уже было недостаточно, чтобы справиться с этим.
Как изменить размер документа в Illustrator CS3 и более ранних версиях
Чтобы создать документ в Illustrator CS3 (и более ранних версиях), выберите Файл / Новый . .. Откроется диалоговое окно, в котором можно ввести значения для размера отдельной страницы.
.. Откроется диалоговое окно, в котором можно ввести значения для размера отдельной страницы.
Illustrator CS3 и его предыдущие воплощения также позволяли изменять размер документа, просто предоставляя диалоговое окно, в которое пользователь вводил новые значения, как и многие другие программы верстки.Эти настройки доступны при выборе File / Document Setup …
Появится диалоговое окно, в котором можно выбрать предустановленный стандартный размер страницы или ввести свои собственные значения. Здесь вы также можете выбрать альбомный или портретный формат. После того, как вы ввели желаемые значения, нажмите OK, и размер документа изменится соответствующим образом.
Войдите в Illustrator CS4 (и выше) …
Как изменить размер документа в Illustrator CS4 и более поздних версиях
Все это изменилось в Illustrator CS4.В новой версии было введено несколько монтажных областей, что позволяет пользователю создавать до 100 рабочих страниц, все из которых отображаются в одном макете документа. Это означало, что диалогового окна с одним размером страницы было недостаточно для изменения размеров нескольких страниц.
Это означало, что диалогового окна с одним размером страницы было недостаточно для изменения размеров нескольких страниц.
Это означает, что даже если вы работаете только с одной монтажной областью (что, вероятно, будет делать большинство пользователей изначально), процесс изменения размера страницы полностью изменится. Демонстрационные изображения, показанные ниже, были созданы с помощью Illustrator CS6, но параметры одинаковы для CS5 и CS4.
Для создания документа в первую очередь все как должно быть. Вы просто выбираете File / New … В диалоговом окне есть тонкое, но важное изменение по сравнению со старыми опциями CS3. Теперь есть заголовок «Количество монтажных областей», за которым следует числовое поле, за которым, в свою очередь, следуют пять маленьких кнопок управления макетом. Они неактивны, пока в числовое поле не будет введено несколько чисел.
А пока мы просто создадим одну монтажную область.Как только ваша страница будет создана, давайте изменим ее размер. Выберите File / Document Setup …
Выберите File / Document Setup …
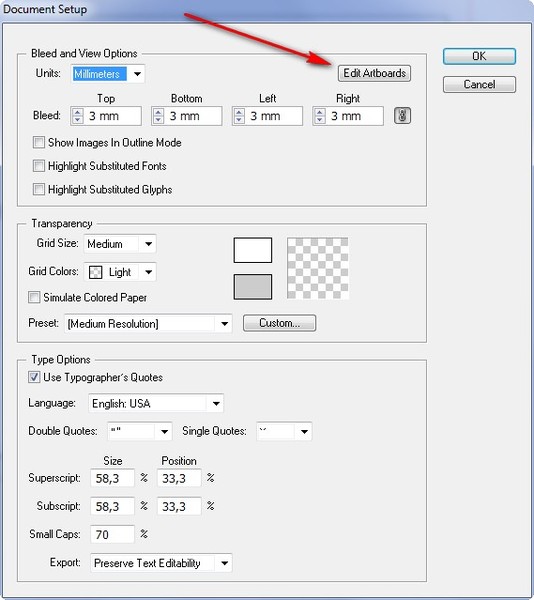
Сразу видно по их отсутствию поля для ввода новых значений или значки соотношений сторон для портрета и пейзажа. Кроме того, диалоговое окно выглядит намного больше, чем в CS3. Это связано с тем, что прозрачность , и Параметры типа больше не скрываются в раскрывающемся меню. Параметр Artboards был изменен на Bleed и View Options , а также новой является кнопка в правом верхнем углу этой области под названием Edit Artboards .Это то, что мы ищем.
Нажмите кнопку Редактировать монтажные области . Теперь у нас есть несколько способов изменить размер страницы.
- Теперь самое простое — нажать клавишу ENTER на клавиатуре. Это вызовет знакомое диалоговое окно Artboard Options , которое мы искали. Введите измененные значения и выберите необходимое соотношение сторон (портретное или альбомное) и нажмите Enter. Это изменит размер вашей страницы по вашему желанию.

- Другой способ изменить размер документа — перетащить маркеры, которые видны в углах и по бокам страницы монтажной области. Как только вы это сделаете, нажатие клавиши ESCAPE на клавиатуре подтвердит изменения.
- Третий способ изменить размер документа — ввести значения в панель Artboard Options в верхней части экрана. Он содержит те же поля числовых значений и кнопки портретной / альбомной ориентации, что и Artboard Options .После того, как вы установите правильные значения, нажмите ESCAPE или щелкните один из инструментов на панели инструментов, чтобы сохранить изменения.
Создание и редактирование нескольких монтажных областей в Illustrator
Конечно, весь смысл этого крупного изменения в том, как изменить размер документа в Illustrator, заключался в том, чтобы позволить пользователям создавать несколько монтажных областей и изменять их размер независимо друг от друга. Вы можете протестировать эту функцию, создав новый документ в Illustrator и введя, скажем, 4 монтажных области в поле ввода Number of Artboards .
Выберите одну из Сетка по столбцу , Сетка по строке , Упорядочить по строкам или Упорядочить по столбцу Кнопки (все расположения макетов можно изменить, нажав кнопку Изменить макет справа налево Кнопку ). Щелкните ОК.
Как изменить размер документа в Illustrator для нескольких монтажных областей
Это приведет к созданию нового документа, содержащего четыре страницы, расположенные так, как вы указали.Каждую из этих страниц (артбордов) можно изменить на разные размеры. Для этого выберите File / Document Size … и снова нажмите кнопку Edit Artboards .
Какой бы артборд ни был выбран, вокруг него будет отображаться активная пунктирная линия с ручками для изменения размера. Вы можете изменить активную монтажную область, щелкнув другую и введя разные настройки для каждой так же, как описано ранее.
Вы также можете добавлять новые монтажные области в режиме редактирования монтажных областей, просто перетаскивая курсор в любое место монтажной области, даже поверх существующих монтажных областей. Зафиксируйте изменения, как и раньше, щелкнув инструмент на панели инструментов или нажав ESCAPE.
Зафиксируйте изменения, как и раньше, щелкнув инструмент на панели инструментов или нажав ESCAPE.
Использование нескольких монтажных областей в Illustrator дает множество преимуществ. В нашей студии, например, при создании ряда визуальных элементов для дизайна логотипов мы либо работали над дизайном в разных документах, либо (что более вероятно) размещали их в разных слоях, включая и выключая их видимость по мере необходимости.
Теперь мы можем поместить любое количество (или, по крайней мере, любое количество до 100) визуальных элементов в один документ и иметь возможность сравнивать их бок о бок, без необходимости размещать их все на одной и той же загроможденной странице.Мы также можем распечатать или экспортировать документ в формате PDF, при этом каждая монтажная область автоматически обрабатывается как отдельная страница. Удобно.
Ресурсы и дополнительная информация
Illustrator QuickFix — изменение размера прямоугольника со скругленными углами после рисования
Этот пост был первоначально опубликован в 2007 г.
Объясненные советы и методы могут быть устаревшими.
Меня пару раз спрашивали: «Как изменить размер прямоугольника с закругленными углами, когда он нарисован». Проблема в том, что когда вы масштабируете прямоугольник с закругленными углами, как обычную форму, закругленные углы сжимаются или растягиваются. Что ж, вот решение …
Ваш прямоугольник нарисован на монтажной области, но вы решили, что хотите, чтобы он был тоньше и длиннее, поэтому вы беретесь за ручки масштабирования и настраиваете форму.Ой, посмотрите, что случилось с прямоугольником с закругленными углами… у него больше нет закругленных углов, они были растянуты или сжаты в результате масштабирования, которое вы только что сделали.
Чтобы изменить размер прямоугольника со скругленными углами после того, как он был нарисован, используйте инструмент «Прямое выделение» (белая стрелка) на панели инструментов. Перетащите выделение через любой набор из четырех точек, составляющих два угла.
Щелкните и перетащите в любое место линии или точки, удерживая нажатой клавишу Shift, чтобы переместить точки в нужное место.Или используйте клавиши курсора на клавиатуре для тонкой настройки.
Затем перетащите выделение через следующий набор точек и перетащите их на место, чтобы завершить настройку.
После этого у вас останется прямоугольник с закругленными углами нужных вам размеров, но при этом сохраните закругленные углы.
А теперь способ намного лучше! — Предоставлено gabrielnot из notdesign.ком
Забудьте об инструменте Rounded Rectangle Tool, вместо этого нарисуйте простой старый прямоугольник.
Выделив прямоугольник, перейдите в Эффект> Стилизация> Скругленные углы…
В следующем поле опций введите желаемый радиус угла.
Теперь вы можете сколько угодно масштабировать и изменять размер прямоугольника со скругленными углами, в то время как Illustrator каждый раз будет отображать правильный радиус угла!
Более того, поскольку закругленные углы были добавлены как эффект, мы можем вернуться к параметрам и изменить радиус углов в любое время, дважды щелкнув эффект на палитре внешнего вида.
Если вы решили, что закончили редактирование прямоугольника и хотите сделать изменения постоянными, перейдите в меню «Объект» и выберите «Развернуть оформление», которое преобразует объект в контуры.
Еще раз большое спасибо Gabriel за выделение этого гораздо лучшего варианта!
наконечников для кистей Illustrator | CreativePro Network
Пока ищу в моих архивах произведения искусства, чтобы показать их в моем новом курсе для Линды.com, Artistic Painting with Illustrator: Natural Media Brushes, я нашел это «акварельное» изображение, созданное прозрачными каллиграфическими кистями еще в Adobe Illustrator 10, в 2002 году.
Это изображение «Синяя ваза с подсолнухами» было предметом подробного пошагового урока по прозрачности в Adobe Illustrator 10 и CS WOW! книг. Версия этого урока также была размещена здесь, в CreativePro. Этот пост больше не активен, поэтому я откопал файлы InDesign из книги CS, чтобы посмотреть, могу ли я обновить скриншоты.
Первое, что я заметил (и оценил), это то, что файлы InDesign CS легко открываются в InDesign CS6. Меня сразу же поразили две другие вещи: 1) в CS мы по-прежнему размещали файлы Illustrator как EPS (теперь мы размещаем собственные файлы .ai) и 2) с тех пор мы обновили все используемые нами шрифты до шрифтов OpenType. Я уверен, что в InDesign были и другие улучшения рабочего процесса, но когда я решил «просто обновить снимки экрана» и заменить слово «палитра» на «панель», я, к своему удивлению, обнаружил, что хотя основы рисования прозрачным цветом использование каллиграфической кисти не сильно изменилось, методология и рабочий процесс настройки вашего рабочего пространства и изменения параметров, когда вы собираетесь работать, действительно сильно изменились.
Одна вещь, которая не сильно изменилась, — это то, как быстро переключаться между различными стилями кисти. После того, как вы создали несколько объектов, стилизованных с использованием кистей с различными цветами и / или непрозрачностью, вы можете просто выбрать объект с форматированием, наиболее близким к тому, который вы хотите создать. Простой выбор объекта приведет к сбросу стилей «по умолчанию». Теперь, если вы рисуете с помощью инструмента «Кисть», этот новый объект унаследует форматирование, включая стиль кисти, цвет, непрозрачность и даже расположение в порядке наложения на панели «Слои».Если вы хотите изменить «по умолчанию», прежде чем рисовать следующий объект, отмените выбор предыдущего, измените любые новые настройки по умолчанию и продолжите рисование с измененным стилем. Но помимо этой части рабочего процесса, синий рисунок вазы подчеркивает несколько способов, которыми Illustrator CS6 предлагает значительно улучшенные (и упрощенные) варианты рабочего процесса. Здесь только несколько.
Здесь только несколько.
Основное поведение внешнего вида
До CS4, если для цвета задавалась непрозрачность менее 100%, считалось, что он имеет более чем «базовый вид».По умолчанию цвета автоматически сбрасывались до 100% непрозрачности (базовый вид), если вы не отключили параметр «Новое искусство имеет базовый вид» на панели «Внешний вид».
Больше после прыжка! Продолжите чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Это означало, что для того, чтобы этот процесс рисования вообще работал, вы должны сначала отключить этот параметр.И когда вы отключили этот параметр, а затем выбрали объект со сложным внешним видом (например, 3D-эффект, тень или несколько штрихов), следующий созданный вами объект также унаследует этот набор внешнего вида.
Насколько я понимаю, когда Adobe разработала кисть Blob в CS4, они отделили кисти от «Новое искусство имеет базовый вид», позволив всем настройкам кисти быть унаследованными следующим мазком кисти, и сбросили значения по умолчанию. Этот параметр теперь не влияет на объекты, созданные с помощью инструмента «Кисть».
Этот параметр теперь не влияет на объекты, созданные с помощью инструмента «Кисть».
Регулировка непрозрачности
Процесс настройки непрозрачности значительно улучшился по сравнению с CS-версией Illustrator. Когда прозрачность была впервые представлена в Illustrator, ее можно было настроить только в одном месте — на панели «Прозрачность». Теперь вы можете настроить непрозрачность в нескольких местах, что удобнее, чем панель «Прозрачность». Вероятно, наиболее вероятное место для настройки непрозрачности для выбранного объекта (или для установки значения по умолчанию для следующего созданного объекта) находится на панели управления.
Кажется, что контекстно-зависимая панель управления большую часть времени отображает нужную вам функцию. Чтобы быстро уменьшить непрозрачность, вы можете ввести число в процентное поле на панели управления, выбрать процентное значение из всплывающего треугольника рядом с ним или щелкнуть слово «Непрозрачность», чтобы получить доступ к мини-версии панели «Прозрачность», где вы можете получить доступ к поле процента, ползунок и всплывающее меню, в котором можно выбрать другой режим наложения.
В дополнение к панели управления значительно улучшенная панель «Внешний вид» позволяет не только видеть прозрачность (как это было в CS), но также получать доступ к мини-версии панели «Прозрачность», щелкнув слово «Непрозрачность».
Если вы рисуете кистью из щетины, у вас есть еще более простой способ настроить непрозрачность, и это просто использовать цифровые клавиши (как вы можете в Photoshop), от 1 для прозрачности до 0 для полной непрозрачности — хотя имейте в виду, что 0 полностью удаляет эффект кисти из щетины.
Изменение размера кистей с помощью сочетания клавиш
Настроить размер кистей стало намного проще. Вместо того, чтобы изменять размер в определении кисти, вы можете просто настроить размер кисти для каллиграфических кистей, кистей с щетиной и кистей-клякс с помощью клавиш со скобками, как в Photoshop — нажмите [(левая скобка), чтобы уменьшить размер кисти, и] (правая скобка), чтобы увеличить его.
Более быстрое именование слоев
Чтобы упорядочить сложное изображение, важно давать названия слоям и подслоям по мере продвижения. И теперь у вас нет оправдания, чтобы не назвать их должным образом, поскольку все, что вам нужно сделать, это дважды щелкнуть имя слоя, чтобы переименовать его в слой на панели (как в Photoshop и InDesign).
Очистка монтажной области
Обрезка посторонних следов кисти, которые сходят с целевой страницы, раньше требовали довольно глубокого понимания маскировки.Вам нужно было нарисовать прямоугольник, чтобы определить область кадрирования, а затем преобразовать его в маску слоя. Теперь гораздо более простое решение — создать этот прямоугольник, переключиться на инструмент «Монтажная область», затем выбрать «Подогнать к выбранному рисунку» во всплывающем окне «Настройки», которое появится на панели управления.
Теперь, когда вы размещаете или растрируете изображение Illustrator (или открываете как PDF-файл), значение по умолчанию должно обрезаться до монтажной области. Если нет, выберите «Показать параметры импорта» и выберите «Медиа».
Конечно, полезные советы, но нет ничего лучше, чем увидеть эти техники в действии.Итак, вот одно из свободно доступных видео из моей новой серии о другом способе масштабирования (или не масштабирования) мазков кистью.
Кроме того, чтобы найти еще больше бесплатных фильмов из этой серии, посмотрите мой плейлист на YouTube. Он включает в себя видеоролики по таким темам, как рисование каллиграфическими кистями, примеры рисунков кистью-кляксой и краткое введение в натуралистические кисти и эффекты Illustrator.
Другие темы включают:
- Рисование и отслеживание с помощью планшетов Wacom и Cintiq
- Максимальный контроль без планшета
- Демистификация предпочтений инструмента «Кисть»
- Интеграция кистей с другими инструментами, такими как Smooth и Pencil
- Добавление кистей к объектам и тексту
- Создание натуралистических мазков с помощью инструментов Художественная кисть
- Сбор, хранение и нанесение кистей
- Копирование и настройка кистей
- Создание прозрачных мазков и акварели каллиграфическими кистями
- Рисование и стирание с помощью инструмента «Кисть-клякса»
- Добавление профилей штрихов к линиям и кистям
- Организация сложных изображений со слоями
- Идеи, как комбинировать кисти Illustrator с Photoshop и даже с традиционными медиа
Примечание редактора. Сообщите нам, если вы хотите увидеть полностью обновленную версию урока Шэрон о прозрачных каллиграфических кистях здесь, в CreativePro, если вам понравится эта статья.
Использование Python для массового изменения размера изображений
В этом руководстве рассматривается очень простой процесс изменения размера коллекции изображений. Мы будем использовать модуль Pillow, который является форком более старого модуля PIL. Подушка обслуживается более последовательно и обновляется.
Для начала нам нужно добавить пакет Pillow с помощью pip.
После установки Pillow нам нужно будет создать новый файл Python:
коснитесь bulk_image_resize.ру
Как минимум, нам нужно будет добавить в наш файл следующие импорты:
bulk_image_resize.py
импорт ОС
из PIL импорта изображения
Помимо импорта зависимостей Pillow, нам понадобится модуль os для чтения и записи файлов в нашу файловую систему.
Затем мы добавим несколько переменных в условие, которое проверяет, запускаем ли мы скрипт напрямую.
bulk_image_resize.py
...
если __name__ == "__main__":
output_dir = 'изменен размер'
dir = os.getcwd ()
input_dir = 'изображения'
full_input_dir = каталог + '/' + input_dir
Переменная output_dir будет именем папки, в которую мы будем добавлять изображения с измененным размером. Это будет относительно нашего текущего каталога. Затем мы создали переменную dir , которая получает наш текущий рабочий каталог. На данный момент мы поместим все изображения, размер которых будет изменен, в папку изображений относительно каталога, в котором мы сейчас находимся.Позже мы улучшим это, позволив пользователям выбирать разные пути для изменения входных и выходных каталогов.
Поскольку существует вероятность, что наш каталог с измененным размером не существует (вероятно, потому, что мы еще не запустили скрипт), давайте проверим, существует ли он. Затем создайте его, если это не так. Мы уже сделали первый шаг, импортировав модуль os . Этот модуль дает нам возможность как проверить, существует ли путь, так и создать новый каталог.
bulk_image_resize.py
...
если __name__ == "__main__":
output_dir = 'изменен размер'
dir = os.getcwd ()
input_dir = 'изображения'
full_input_dir = каталог + '/' + input_dir
если не os.path.exists (os.path.join (dir, output_dir)):
os.mkdir (выходной_директор)
Теперь, когда мы разрешили наш выходной каталог, мы можем перебирать файлы, которые находятся в нашей папке изображений.
Чтобы получить все файлы во входном каталоге, мы можем использовать метод listdir из модуля os .Поскольку пользователь решает запустить сценарий, мы оптимистично предполагаем, что каталог images существует, но на всякий случай заключим его в блок try-except.
bulk_image_resize.py
...
если не os.path.exists (os.path.join (dir, output_dir)):
os.mkdir (выходной_директор)
пытаться:
для файла в os.listdir (full_input_dir):
print ('файл: {}'. формат (файл))
кроме OSError:
print ('файл не найден')
Мы просто печатаем файл, так как у нас еще нет настройки функции изменения размера.Итак, следующим шагом будет настройка этой функции.
Изменение размера изображений
Давайте изменим наш цикл перед созданием функции:
bulk_image_resize.py
если __name__ == "__main__":
...
пытаться:
для файла в os.listdir (full_input_dir):
resize_image (каталог_входа, файл, каталог_выхода)
кроме OSError:
print ('файл не найден')
Мы будем передавать переменные input_dir, file и output_dir в нашу функцию изменения размера.
bulk_image_resize.py
...
def resize_image (input_dir, infile, output_dir = "resized", size = (320, 180)):
проходят
...
Наша функция resize_image примет output_dir и size , используя аргументы ключевого слова со значениями по умолчанию. Чтобы избежать возможных конфликтов, мы будем добавлять «_resized» к именам файлов для любых новых изображений, которые мы создаем. Для этого нам нужно будет снова использовать модуль os , на этот раз используя метод splitext , чтобы мы могли разделить файл по расширению файла.После того как мы добавим «измененный размер» к имени файла, мы сможем повторно добавить расширение файла позже.
bulk_image_resize.py
...
def resize_image (input_dir, infile, output_dir = "resized", size = (320, 180)):
Outfile = os.path.splitext (infile) [0] + "_resized"
extension = os.path.splitext (infile) [1]
...
В приведенном выше фрагменте os.path.splitext (infile) [0] предоставит нам имя файла, а os.path.splitext (infile) [1] даст нам только расширение файла.Обратите внимание, что размеры 320 x 180 соответствуют соотношению сторон 16: 9. Позже мы добавим аргументы командной строки, чтобы переопределить эти значения.
Далее мы будем использовать класс Pillow Image , чтобы открыть и загрузить изображение из файловой системы. Затем мы попытаемся изменить размер изображения. Как только изображение открыто, Pillow имеет удобные методы изменения размера, в которых нам нужно только передать новые размеры вместе с аргументом фильтра resample. Мы будем использовать высококачественный фильтр, известный как LANCZOS.
Мы должны заключить это в блок try-except, если файл не может быть открыт по какой-либо причине.
bulk_image_resize.py
...
def resize_image (input_dir, infile, output_dir = "resized", size = (320, 180)):
Outfile = os.path.splitext (infile) [0] + "_resized"
extension = os.path.splitext (infile) [1]
пытаться:
img = Image.open (input_dir + '/' + infile)
img = img.resize ((размер [0], размер [1]), Image.LANCZOS)
new_file = output_dir + "/" + исходящий_файл + расширение
img.save (новый_файл)
кроме IOError:
print ("невозможно изменить размер изображения {}".формат (infile))
...
Запуск сценария должен успешно изменить размер всех изображений, которые были помещены в нашу папку изображений. Теперь у нас есть рабочий процесс массового изменения размера изображения.
При этом, чтобы сделать это можно использовать без необходимости каждый раз менять сценарий, мы будем использовать argparse , чтобы разрешить передачу параметров через командную строку. Это даст пользователю возможность делать такие вещи, как переход в каталог, в котором хранятся наши существующие изображения, и переход в другой каталог, в который мы хотели бы поместить наши новые изображения с измененным размером.Мы также можем включить параметры для высоты и ширины наших изображений с измененным размером.
Добавление аргументов командной строки
Нам нужно будет импортировать argparse перед настройкой наших аргументов командной строки:
bulk_image_resize.py
импорт ОС
import argparse
из PIL импорта изображения
...
Нам также необходимо использовать argparse для проверки любых аргументов командной строки:
bulk_image_resize.py
...
если __name__ == "__main__":
парсер = argparse.ArgumentParser ()
parser.add_argument ('- i', '--input_dir', help = 'Полный путь ввода')
parser.add_argument ('- o', '--output_dir', help = 'Полный путь вывода')
args = parser.parse_args ()
Чтобы заставить работать и значения по умолчанию, и аргументы, нам необходимо провести рефакторинг, который будет использовать только полные пути. Сначала мы проверим, установлены ли input_dir и / или output_dir.
В целях тестирования я скопирую папку с изображениями в новую папку с именем фотографий .Он будет в папке относительно сценария, который мы редактируем, но для правильной работы нам нужно будет указать полный путь.
Нам нужно настроить наш скрипт для обработки передачи во входном каталоге, при этом мы все еще можем использовать каталог относительных изображений, когда ничего не передается.
bulk_image_resize.py
...
если __name__ == "__main__":
dir = os.getcwd ()
parser = argparse.ArgumentParser ()
parser.add_argument ('- i', '--input_dir', help = 'Полный путь ввода')
парсер.add_argument ('- o', '--output_dir', help = 'Полный путь вывода')
args = parser.parse_args ()
если args.input_dir:
input_dir = args.input_dir
еще:
input_dir = dir + '/ изображения'
...
Запуск сценария с передачей нашей новой папки «фотографии» должен дать тот же результат, если мы скопировали исходные файлы поверх:
python bulk_image_resize.py --input_dir = / путь / к / фотографиям
На этом этапе мы еще не затронули аргумент output_dir.В файловой системе может быть другое место, куда мы хотим поместить наши файлы. Подобно input_dir, мы можем полностью переключиться на использование абсолютных путей.
bulk_image_resize.py
...
если __name__ == "__main__":
dir = os.getcwd ()
parser = argparse.ArgumentParser ()
parser.add_argument ('- i', '--input_dir', help = 'Полный путь ввода')
parser.add_argument ('- o', '--output_dir', help = 'Полный путь вывода')
args = parser.parse_args ()
если args.input_dir:
input_dir = аргументы.input_dir
еще:
input_dir = dir + '/ изображения'
если args.output_dir:
output_dir = args.output_dir
еще:
output_dir = dir + '/ resized'
если не os.path.exists (os.path.join (dir, output_dir)):
os.mkdir (выходной_директор)
пытаться:
для файла в os.listdir (input_dir):
resize_image (каталог_входа, файл, каталог_выхода)
кроме OSError:
print ('файл не найден')
Теперь у нас есть возможность размещать файлы где угодно.
python bulk_image_resize.py --input_dir = / путь / к / фотографиям --output_dir = / путь / к / где-то / еще
Последняя функция, которую мы хотели бы иметь, — это возможность изменять размеры файлов с измененным размером. Мы настроим аргументы командной строки для ширины и высоты.
Перед добавлением новых аргументов мы добавим новую константу, содержащую размер по умолчанию, вверху файла. Таким образом, его нужно будет определить только один раз.
импорт ОС
import argparse
из PIL импорта изображения
DEFAULT_SIZE = (320, 180)
def resize_image (input_dir, infile, output_dir = "измененный размер", size = DEFAULT_SIZE):
Outfile = os.path.splitext (infile) [0] + "_resized"
extension = os.path.splitext (infile) [1]
...
В нашей функции resize_image мы также переключились на использование константы.
Внутри нашего условного выражения мы добавим аргументы командной строки для ширины и высоты.
если __name__ == "__main__":
dir = os.getcwd ()
parser = argparse.ArgumentParser ()
parser.add_argument ('- i', '--input_dir', help = 'Полный путь ввода')
parser.add_argument ('- o', '--output_dir', help = 'Полный путь вывода')
парсер.add_argument ('- w', '--width', help = 'Ширина с измененным размером')
parser.add_argument ('- t', '--height', help = 'Высота с измененным размером')
args = parser.parse_args ()
Важно отметить, что сокращенный синтаксис для height будет «t», поскольку -h зарезервирован argparse для справки. Использование -h сообщит пользователю, какие параметры можно передать:
python bulk_image_resize.py -h
использование: bulk_image_resize.py [-h] [-i INPUT_DIR] [-o OUTPUT_DIR] [-w WIDTH]
[-t ВЫСОТА]
необязательные аргументы:
-h, --help показать это справочное сообщение и выйти
-i INPUT_DIR, --input_dir INPUT_DIR
Полный входной путь
-o OUTPUT_DIR, --output_dir OUTPUT_DIR
Полный выходной путь
-w WIDTH, --width WIDTH
Измененная ширина
-t ВЫСОТА, --высота ВЫСОТА
Измененная высота
Нам также нужно проверить, установлены ли и высота, и ширина.В противном случае мы не хотим рисковать изменением соотношения сторон, поэтому, если не переданы оба аргумента, мы будем придерживаться значений по умолчанию.
bulk_image_resize.py
...
если __name__ == "__main__":
dir = os.getcwd ()
parser = argparse.ArgumentParser ()
parser.add_argument ('- i', '--input_dir', help = 'Полный путь ввода')
parser.add_argument ('- o', '--output_dir', help = 'Полный путь вывода')
parser.add_argument ('- w', '--width', help = 'Ширина измененного размера')
parser.add_argument ('- t', '--height', help = 'Высота с измененным размером')
args = парсер.parse_args ()
если args.input_dir:
input_dir = args.input_dir
еще:
input_dir = dir + '/ изображения'
если args.output_dir:
output_dir = args.output_dir
еще:
output_dir = dir + '/ resized'
если args.width и args.height:
размер = (int (args.width), int (args.height))
еще:
size = DEFAULT_SIZE
если не os.path.exists (os.path.join (dir, output_dir)):
os.mkdir (выходной_директор)
пытаться:
для файла в os.listdir (input_dir):
resize_image (каталог_входа, файл, каталог_вывода, размер = размер)
кроме OSError:
print ('файл не найден')
Теперь мы можем применить новую ширину и высоту:
python bulk_image_resize.py --width = 640 --height = 360
Теперь мы можем легко изменять размер изображений. У нас есть возможность передавать каталоги для наших входов и выходов. Мы также можем установить собственные размеры.
Полный исходный код можно найти ниже.
Размещено в python
.

 Если вы хотите увеличить размер монтажной области более симметричным образом, то при перетаскивании этих граничных точек вы должны продолжать нажимать клавишу Shift.
Если вы хотите увеличить размер монтажной области более симметричным образом, то при перетаскивании этих граничных точек вы должны продолжать нажимать клавишу Shift.