Illustrator прозрачный фон: Как я могу получить прозрачный артборд?
Формат файла с прозрачным фоном
Конечно же, формат JPEG не поддерживает прозрачность, но сама идея использовать JPEG вместо PNG для прозрачных текстур будоражит умы довольно давно. Камрад PaulZi не так давно предложил использовать для HTML формат SVG, в котором хранится само изображение и маска. Jim Studt предлагает использовать EXIF поля в JPEG и хранить там маски, а отображать на веб-странице с помощью Canvas.
Оба метода относительно сложны для использования, да и рассчитаны на веб, потому я остановился на самом простом варианте: хранить отдельно lossy JPEG для RGB и lossless маску в PNG, а совмещать их на этапе получения UIImage в программе. Сразу хочу сказать, что пишу на MonoTouch, потому код привожу на C#, хотя в ObjC это делается почти точно так же, с учетом синтаксиса.
Разделение каналов
Для разделения я использую консольные утилиты ImageMagik.
Эта команда отделяет альфа-канал:
convert file.png -channel Alpha -separate file.mask.png
Следующая команда создает JPEG файл, отбрасывая данные о прозрачности. Что характерно, некоторые другие утилиты (в т.ч. и Photoshop) при конверсии PNG файла в JPEG добавляют к нему некую одноцветную подложку и лишь затем сохраняют в RGB, что дает красивую, но неверную картинку с pre-multiplied alpha.
Качество полученного файла регурируется параметром quality 90. 90% качества для JPEG это больше, чем Apple ставит для скриншотов программ и фильмов. Думаю, каждый сможет подстроить под свой вкус это значение.
Оптимизация
Маска получается в виде 8-битного Grayscale PNG без прозрачности. Такой формат отлично сжимается через optipng или через веб-сайт www.tinypng.org.
С JPEG ситуация интереснее. Можно было бы ограничиться только заданием качества, но недавно мне попалась замечательная утилита

Утилита использует необычный подход: подбирает разные коэффициенты для Progressive сжатия и выбирает наиболее оптимальные. Выигрышь получается от 5 до 15% с идентичным качеством картинки. Собственной страницы у утилиты нет, только топик с обсуждением и сам perl-код: pastebin.com/f78dbc4bc
Чтобы не вводить команды каждый раз вручную, я написал простенький скрипт на bash:
Вот результат работы скрипта:
В моем случае из файла в 1,8Мб получилось два файла на 380Кб и 35Кб.
Склеивание
Само склеивание делается очень просто — загружается две картинки в UIImage, затем создается на их основе CGImage методом WithMask (в ObjC это CGImageRef и initWithMask соответственно), а потом оборачивается в новый UIImage.
В реальном проекте я сделал чуть сложнее и проверяю наличие файла *.mask.png и если он отсутствует, то возвращаю обычный UIImage.FromFile().
Профит
Визуально игра не изменилась никак. Задержка загрузки и склеивания текстур на глаз не заметна, потому я и не стал ее замерять. Сам же проект уменьшился на 6 (!!) мегабайт, как в .ipa виде, так и в iTunes и на устройстве.
Скрин из игры в PNG. Никаких артефактов или проблем сжатия/прозрачности не видно.
Немного смущает удвоенное количество картинок в папке проекта, но это можно пережить. Изменения кода минимальные. Для графики интерфейса этот метод не идеален из-за необходимости вручную присваивать UIImage, а не загружать из NIB/XIB, но для собственных контролов или текстур подходит вполне. Даже если JPEG сохранять с 100% качеством, размер полученных файлов может быть меньше, чем изначального PNG без потерь качества.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края – мягкой кистью в режиме «Быстрой маски» (Quick Mask – Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите – Select/Save Selection.
Выделите основную часть изображения с четкими границами, затем нажмите – Select/Save Selection.
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши – Feather. (Растушевка. ) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите – Select/Load Selection. Выберите пункт – Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD – самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff – формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG – имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши – Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать – Effects/PowerClip/Place inside Frame. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
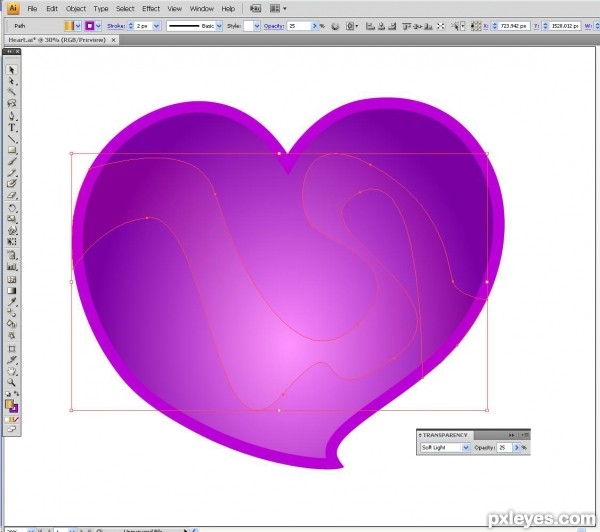
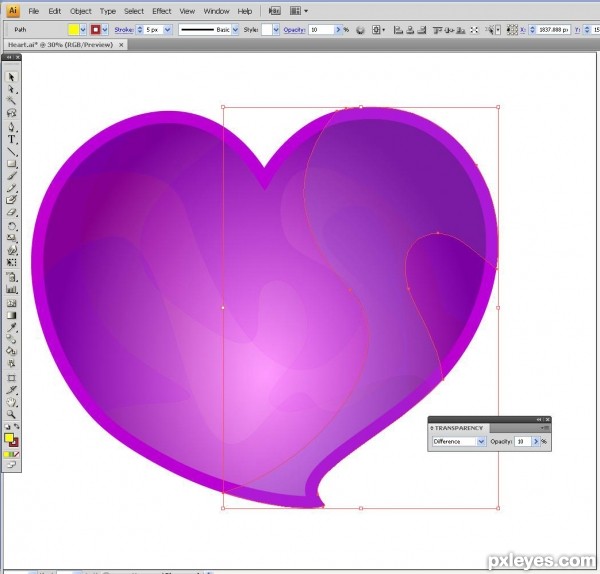
В Illustrator нужно открыть панель прозрачностей – Window/Transparency. А затем выбрать режим – Multiply (Умножение).
В CorelDRAW возьмите инструмент – Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню « Файл » ( File ) вверху страницы выберите « Создать » ( New ).
Затем в появившемся окне « Новый документ » ( New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм ( поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение « Прозрачный » ( Transparent ) в выпадающем списке « Содержимое фона » ( Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите « OK », чтобы открыть новый документ.
Затем в панели « Слои » ( Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню « Файл » ( File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод « Сохранить для Web » ( Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню « Файл » ( File ), и далее – « Сохранить для Web » ( Save for Web & Devices ):
Чтобы воспользоваться этим методом, просто зайдите в меню « Файл » ( File ), и далее – « Сохранить для Web » ( Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции « Прозрачность » ( Transparency ) и « Преобразовать в sRGB » ( Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля « Размер изображения » ( Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку « Сохранить » ( Save ) внизу окна.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция « Сохранить для Web » ( Save for Web & Devices ) в меню « Файл » ( File ) помечена как Legacy ( устаревшая ). И замещена на новую опцию « Экспорт » ( Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией « Экспорт », нажмите меню « Файл » ( File ), а затем — « Экспортировать как » ( Export As ).
Примечание: Adobe по-прежнему предлагает опцию « Сохранить для Web » ( Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт ( File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S ( для Mac ) или Ctrl+Alt+Shift+S ( для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню « Формат » ( Format ) и убедитесь, что выбраны опции « Прозрачность » ( Transparency ) и « Преобразовать в sRGB » ( Convert to sRGB ).
Поля « Размер изображения » ( Image Size ) и « Размер холста » ( Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе :
Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе :
Когда закончите, нажмите « Экспортировать все » ( Export All ).
Данная публикация представляет собой перевод статьи « How can I create a PNG with transparency in Adobe Photoshop (CC and higher)? » , подготовленной дружной командой проекта Интернет-технологии.ру
Изображение png с серым фоном в android Oh! Android
У меня есть несколько кнопок PNG, которые я использую в своем приложении. Но на моей странице появляются серые фоны. Всегда ли андроид показывает серый фон для прозрачного? Есть ли работа?
Вот как это было раньше.
Вот как это показано после внесения изменений # FF000000
Вот как я хочу это показать.
РЕДАКТИРОВАТЬ:
Ошибка при использовании #FF:
Значение цвета недействительно – должно быть #rgb, #argb, #rrggbb или #aarrggbb (в ‘background’ со значением ‘#FF’). main.xml
@android: цвет / прозрачный. Phoenixblade9 был близок.
Если изображение прозрачное, за изображением не должно быть ничего.
Цвета по умолчанию варьируются от распределения к распределению. Цветовая схема / тема для телефона HTC будет отличаться от телефона Motorola или эмулятора.
Если вы хотите убедиться, что представление имеет прозрачный фон, установите для этого представления следующее в вашем XML-коде:
android:background="@android:color/transparent" Это должно гарантировать, что фон полностью прозрачен.
Строка кода в ImageView или ImageButton в файле XML на самом деле:
android:background="@android:color/transparent" Я пишу это, чтобы помочь кому-то, кто не знаком с платформой, и не будет связывать два ответа выше.
Я нашел это, если у вас есть android:src="@drawable/mypngimage" в вашем XML-файле. Вместо этого, если вы используете фон, тогда серая область уходит, и она ведет себя так, как ожидалось.
android:background="@drawable/mypngimage"
Также вы можете использовать # 50FFFFFF (aarrggbb). В этом формате aa является альфа-каналом, чтобы быть частотой прозрачности. Поэтому, если вы используете вышеописанный цвет, вы получаете прозрачный белый фон на 50%.
Проверьте, имеет ли ваше изображение 32-битную глубину или нет. После этого вставьте этот код в изображение: android:background="@android:color/transparent" . Чтобы сделать изображение прозрачным, откройте Adobe Photoshop или Illustrator, откройте файл (т. Е. Изображение) и щелкните файл и щелкните для экспорта – сохраните как веб (наследие), отметьте прозрачным и сохраните его.
Растровый формат PNG | SEO-портал
PNG (Portable Network Graphics — портативная сетевая графика) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия без потерь и поддерживающий полупрозрачность (альфа-канал).
Создание изображений в формате PNG
Сделать картинку в формате PNG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить картинку в формате PNG в Paint?
Процесс сохранения в формат PNG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате PNG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Photoshop?
Процесс сохранения изображений в формате PNG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.

Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию клавиши
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG. Для PNG-24:Дополнительные настройки для PNG-8:
- модель редукции цвета (способ определения цветов в палитру),
- количество цветов в палитре,
- определение модели дизеринга (способа сглаживания цветовых переходов),
- степень дизеринга (0-100%),
- цвет фона (при наличии прозрачности),
- модель дизеринга прозрачности,
- web-цвета (не актуально).
- Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Illustrator?
Программа Illustrator является графическим редактором компании Adobe, предназначенным для работы с векторной графикой. Функционал программы схож с функционалом Photoshop — для сохранения изображений в PNG-формате в «иллюстраторе» используйте аналогичную функцию «Сохранить для Web»:
- Откройте или создайте изображение в Adobe Illustrator.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).
Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG(описаны выше в процессе сохранения PNG через «фотошоп»). - Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Алгоритм сжатия PNG
Главной отличительной особенностью формата PNG является сжатие без потерь данных: в зависимости от компрессора (сжимающей программы) можно уменьшить «вес» изображения в определённой степени.
В отличие от формата JPG, степень сжатия PNG-файлов не регулируется и полностью зависит от предустановленных алгоритмов программы, с помощью которой сохраняется картинка.
Оптимизация PNG-изображений
Уменьшить размер файла PNG можно с помощью ограничения цветовой палитры.
В зависимости от глубины цвета изображения в формате PNG, применяемые на веб-ресурсах, делят на 2 вида:
- PNG-8
Использует 8-битную глубину цвета (не более 256 индексированных цветов) и возможность использования прозрачных пикселей.
- PNG-24
Использует 24-битную глубину цвета и 8-битный альфа-канал (1 677 7216 цветов + канал прозрачности).

Экспортируя изображение из полноцветного PNG-24 в индексированный PNG-8 можно добиться значительного уменьшения размера файла («веса» изображения):
В приведённых выше примерах можно заметить значительную разницу в размере файлов в зависимости от глубины цвета. Также очевидна нехватка цветов: на 256-цветном варианте можно рассмотреть «гранулы», которые становятся значительно более заметны в 128-цветном варианте из-за явного недостатка цветов в палитре.
Применение формата PNG-24 для изображений, использующих небольшое количество цветов, неоправданно увеличивает размер файла.
Следует иметь ввиду, что ограничение цветовой палитры до минимума ведёт к безвозвратной потере данных, которые невозможно восстановить из оптимизированного изображения.
Применяйте PNG-8 только если максимума в 256 цветов будет достаточно для изображения.
В случаях, когда картинка использует до 256 цветов, ограничение палитры может существенно уменьшить «вес» изображения, ни как не отражаясь на качестве его детализации:
Зависимость «веса» от глубины цвета для PNGПреимущества формата PNG
- Cжатие без потерь в качестве детализации.
- Нет ограничений в глубине цвета.
- Применение индексированной палитры (8 бит).
- Регулировка размера файла в зависимости от палитры.
- Применение канала прозрачности (альфа-канала).
Недостатки формата PNG
Рекомендации по применению формата
При использовании и оптимизации изображений в формате PNG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
PNGдля картинок с прозрачным фоном и небольших иконок, - используйте формат
PNG, если потери при сжатии недопустимы, - используйте формат PNG-8 для картинок с небольшим количеством цветов (не более или около 256),
- используйте формат PNG-24 для картинок с большим количеством цветов (более 256),
- выбирая между PNG-8 и PNG-24, контролируйте размер файла и качество детализации изображения на выходе перед сохранением,
- помните, что при сохранении изображения в формате PNG-8 в его палитре останется не более 256 цветов, а данные о других цветах будут удалены и восстановить их будет невозможно.

Часто задаваемые вопросы
Чем открыть файл в формате PNG на компьютере?
Открыть файлы в формате PNG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех современных интернет-обозревателей (браузеров), а также векторных и растровых графических редакторов.
Какой программой можно открыть файл PNG?
Список наиболее популярных программ для открытия и редактировать картинок в формате PNG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл PNG в «фотошопе»?
Чтобы открыть любое изображение в формате PNG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как сохранить (создать) PNG-файл?
Ответ здесь.
Как изменить формат изображения на PNG?
Изменить формат картинки (фотографии или рисунка) на PNG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет перевести картинку в формат PNG с помощью функции «Сохранить как» следующие графические форматы: BMP, TIFF, PNG, GIF.
Как сжать изображение в формате PNG?
Сжатие PNG происходит при сохранении картинки в данном формате, размер файла на выходе зависит от алгоритма сжатия программы, в которой он сохраняется. Если файл PNG необходимо сжать в большей степени, можно изменить глубину цвета (экспорт из PNG-24 в PNG-8) или воспользоваться онлайн-компрессором tinypng. com.
com.
Как уменьшить (изменить) размер файла в формате PNG?
Уменьшить размер PNG-файла можно следующими способами:
- изменив глубину цвета с 24-х до 8-бит,
- уменьшив количество индексированных цветов при 8-битной глубине цвета,
- отключив альфа-канал прозрачности,
- удалив мета-данные.
Все эти действия разом можно совершить при помощи онлайн-компрессора tinypng.com или частично с помощью функции «Сохранить для Web» в графических редакторах от компании Adobe (Photoshop и Illustrator).
Как в coreldraw сделать прозрачный фон
Оптимизация изображений.
Основное большинство программ и конвертеров создают изображения не очень заботясь об их размере. Поэтому сейчас появляются приложения и сервисы для максимального уменьшения размера самого файла.
Лучший способ сжать изображения оффлайн.
Если вы ищете приложения для компьютера, которое сократит размер ваших файлов без потери качества
При этом еще будет работать в пакетном режиме, то мы советуем обратить внимание на PNGGauntlet
Вот его преимущества:
- Объединяет PNGOUT, OptiPNG и DeflOpt для создания меньшего размера PNGs
- Без потерь качества изображения — изменяется только размер файла
- Конвертация JPG, GIF, TIFF, и BMP файлов в PNG
- Ультра-комфортный интерфейс
Оставить комментарий
Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Переводим картинку из вектора в растровое изображение
1.1 Открываем наше векторное изображение в CorelDwar.
рис. 1.1 Векторный рисунок
1.2 Делаем экспорт нашей картинки (File > Export) . В появившемся окошке выбираем формат CPT — Corel PHOTO-PAINT Image и называем файл «Круг». Так же проверьте, чтобы стояла галочка около Selected only .
рис. 1.2 Делаем Export
1.3 В следующем появившемся окошке мы выбираем нужный нам размер картинки, ставим галочки около Anti-aliasing (смягчает края изображения) и Transparent background (картинка будет с прозрачным фоном).
рис. 1.3 Настройки Export
В техническом плане растровое изображение с прозрачностью отличается от обычного тем, что в файле хранится не только информация о цветах пикселей, но и дополнительный «канал», содержащий данные о том, какой пиксель прозрачный, а какой — нет (или какой цвет в палитре изображения должен считаться прозрачным). Так реализована передача прозрачности в формате GIF.
Общее начало
1. Нарисуем в CorelDraw, к примеру, два круга. Один будет чуть больше другого.
рис. 1 Рисуем кружки
2. Располагаем их ровно по центру друг друга. Для этого нужно выделить оба кружка (удерживая Shift щелкаем мышкой по каждому кружку).
рис. 2 Общее выделение
3. Выбираем опцию Align and Distribute в верхнем появившемся меню. Появится «плавоющее» окошко.
рис. 3 Опция Align and Distribute
4. В этом окошке настраиваем выравнивание. Нам нужно выровнить по центру вертикально и горизонтально. И затем нажимаем Apply .
рис. 4 Окно настроек Align and Distribute5.
После того как мы выровнили два объекта нам необходима вырезать один кружек из другого для того, чтобы получиль кольцо. Для этого нам необходимо выделить мышкой круг поменьше и открыть закладку с правой стороны. Она называется Shaping .
рис. 5 Закладка Shaping
Если такой закладки нет, то необходимо открыть в верхнем меню (Window > Dockers) и выбрать в «выпадающем» меню Shaping . Он появится в левой панеле в закладках. И после следовать пункту 5.
рис. 5a Окно настройки Shaping закладки
6. Для того, чтобы иметь возможность вырезать, мы должны выбрать в открытой закладке Trim . Затем надо нажать на кнопку, которая называется, соответственно, тоже «Trim». После необходимо нажать на наш большой кружок. Объеты вырежутся.
рис. 6 Вырезание
7. Закрасим его черным цветом.
8. Теперь мы должны сохранить его в формате CPT для того, чтобы мы могли сделать из него прозрачную картинку. Для этого мы открываем меню (File > Export…) Высветится окно с настройками. Ищем папочку, куда хотим сохранить картинку. И присваиваем файлу имя (например: «круг.cpt»). Затем, нажав кнопку Export устанавливаем всё как показано на рисунке.
Сделать сохранение можно и напрямую в png или gif.
рис. 8 Сохраняем картинку
В техническом плане растровое изображение с прозрачностью отличается от обычного тем, что в файле хранится не только информация о цветах пикселей, но и дополнительный «канал», содержащий данные о том, какой пиксель прозрачный, а какой — нет (или какой цвет в палитре изображения должен считаться прозрачным). Так реализована передача прозрачности в формате GIF.
8-битная (максимум 256 цветов) разновидность формата PNG устроена так же, а 24-битная (прибл. 16 миллионов или 224 цветов) предлагает возможность хранить дополнительно 8 бит для каждого пикселя изображения для указания степени его прозрачности (256 ступеней). Поэтому такие изображения часто называют 32-битными (24 бита описывают цвет пикселя и 8 бит описывают степень его прозрачности). Правильно созданное 32-битное изображение превосходно смотрится практически на любом фоне, поэтому PNG применяют, в частности, для хранения иконок.
Поэтому такие изображения часто называют 32-битными (24 бита описывают цвет пикселя и 8 бит описывают степень его прозрачности). Правильно созданное 32-битное изображение превосходно смотрится практически на любом фоне, поэтому PNG применяют, в частности, для хранения иконок.
9. Теперь открываем растровый редактор Corel PHOTO-PAINT . Для этого достаточно в CoerlDraw нажать на кнопку Application Launcher и выбрать Corel PHOTO-PAINT . Откроется новая программа.
рис. 9 Открываем растровый редактор Corel PHOTO-PAINT
10. В появившейся новой программе Corel PHOTO-PAINT нажимаем (File > Open) и находим наш файл «круг.cpt».
11. Наш файл открыт и нам необходимо сделать маску. Для этого кликните по нашему кольцу, чтобы выделить его. Идём в меню Mask , выбираем пункт (Create > Mask from Object). В результате получаем красноватый цвет вокруг всего кольца. Это и есть маска.
рис. 11 Делаем маску
Для быстрого создания маски из объекта можно воспользоваться клавиатурной комбинацией Ctrl-M.
12. Теперь необходимо слить все объекты с фоном. Для этого открываем в основном меню пункт (Object > Combine > Combine All Objects With Background).
рис. 12 Сливаем с фоном
13. Теперь остаётся сохранить наш объект. Выбираем в меню (File > Export). В появившемся окне указываем место, куда хотим сохранить картинку и расширение png .
Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Работа в редакторе Corel Photo-Paint
Все дальнейшие действия нам предстоит продолжить в растровом редакторе Corel Photo-Paint. Открыть в нём редактируемое изображение можно привычным способом, кликнув «Файл» и выбрав пункт «Открыть».
После того как изображение будет открыто, перейдите в пункт меню «Изображение», а затем выберите Paper Size. В открывшемся окне программа предложит вам выбрать один из вариантов фона. Мы предлагаем выбрать Magenta.
Мы предлагаем выбрать вариант фона Magenta
Теперь вам нужно в принципе свести само изображение с выбранным вами фоном. Для этого выберите пункт «Объект», а затем перейдите в параметр «Совмещение», напоследок выберите строку «Совместить все объекты с фоном». После таких настроек изображение будет наложено на фон, определённый вами.
Создайте маску и подготовьтесь поработать с ещё одним интересным инструментом «Волшебная палочка». Параметр Anti-aliasing в этот момент сделайте неактивным, а значение параметра Tolerance установите равным 0. Инструмент «Волшебная палочка» позволит создать фон с цветовым оттенком, близким к красноватому.
Менять фон можно также инструментом Маски волшебной палочкой
Далее, вам нужно сохранить картинку в формате .gif. После этого можете порадоваться результату, поскольку созданная вами картинка в формате .gif теперь сопровождается прозрачным фоном. Итак, вы вновь могли убедиться, что алгоритм действий, как в Корел Дро сделать прозрачность, несложен для понимания. Все манипуляции просты и позволяют пользователю быстро достичь желаемого результата.
Сохранение в формате GIF
8.1 «Сливаем» наш объект в маске с фоном (смотри пукт 4.3), затем идем в меню (File > Export).
рис. 8.1 Сливаем с фоном и делаем Export
8.2 В настройках Export выбираем тип gif и называем наш файл. В следующем окне Convert to Paletted выбираем количество цветов (в нашем случае это 6).
рис. 8.2 Настройки Export
8.3 В последнем заключительном окне укажем пункт Image Color и, нажав на иконку «пипетка», выберем на картинке цвет, который нам не нужен. В нашем случае — это цвет магента. Обязательно включаем кнопку Preview для того, чтобы увидеть результат в соседнем окошке. После этого нажимаем кнопку OK
рис. 8.3 Настройки Gif Export
8.4 Наш прозрачный GIF с фоном готов.
рис. 8.4 Готовый прозрачный GIF с фоном
Как сделать прозрачность в CorelDraw
Предположим, мы уже запустили программу и нарисовали в графическом окне два объекта, которые частично накладываются друг на друга. В нашем случае, это круг с полосатой заливкой, поверх которого расположен голубой прямоугольник. Рассмотрим несколько способов наложения прозрачности на прямоугольник.
Быстрая однородная прозрачность
Выделите прямоугольник, на панели инструментов найдите пиктограмму «Прозрачность» (значок в виде шахматной доски). С помощью появившегося под прямоугольником ползунка отрегулируйте нужный уровень прозрачности. Все! Чтобы убрать прозрачность, переместите ползунок в положение «0».
Регулирование прозрачности с помощью панели свойств объекта
Выделите прямоугольник и перейдите на панель свойств. Найдите там уже знакомую нам пиктограмму прозрачности и нажмите на нее.
В верхней части окна свойств вы увидите выпадающий список типов наложения, которые регулируют поведение прозрачного объекта по отношению к лежащему под ним. Экспериментальным способом выберите подходящий тип.
Ниже находятся шесть пиктограмм, нажимая которые вы можете:
деактивировать прозрачность;
назначить однородную прозрачность;
наложить прозрачный градиент;
выбрать цветной прозрачный узор;
использовать в качестве карты прозрачности растровую картинку или двухцветную текстуру.
Давайте выберем градиентную прозрачность. Нам стали доступны новые функции ее настройки. Выберите тип градиента — линейный, фонтанный, конический или прямоуглольный.
С помощью шкалы градиента настраивается переход, он же резкость прозрачности.
Обратите внимание на три пиктограммы, отмеченные на скриншоте. С помощью них вы можете выбрать — применять прозрачность только к заливке, только контуру объекта или к ним обоим
Оставаясь в этом режиме, нажмите нажмите кнопку прозрачности на панели инструментов. Вы увидите, что на прямоугольнике появилась интерактивная шкала градиента. Тяните ее крайние точки в любую область объекта, чтобы прозрачность изменила угол своего наклона и резкость перехода.
Вот мы и разобрались с основными настройками прозрачности в CorelDraw. Применяйте этот инструмент для создания собственных оригинальных иллюстраций.
CorelDRAW – векторный графический редактор, разработанный канадской компанией Corel. Программа входит в пакет CorelDRAW Graphics Suite, выпускаемый под платформу Microsoft Windows. CorelDRAW умеет открывать большинство современных графических форматов (в том числе и некоторые файлы, созданные в программе Adobe Photoshop), из-за чего очень популярен у дизайнеров и художников.
Основная проблема, с которой сталкиваются пользователи CorelDRAW, – это сохранение и использование векторных изображений, созданных в программе. При сохранении изображения в стандартный растровый формат, понятный всем другим программам, созданный рисунок помещается на белый фон, тогда как по задумке автора должен быть на прозрачном. Проблема решается изменением формата сохраняемого файла на *.PNG или *.GIF.
Быстрая навигация по статье
Способы создания прозрачного фона
Графический редактор CorelDraw уникален тем, что не ограничивает возможностей пользователя, позволяет достигать обозначенной цели несколькими способами.
Вы тоже можете ознакомиться с несколькими инструкциями, как в Кореле сделать прозрачность фона, а затем выбрать тот способ, который будет более приемлем вашему творческому началу.
Первый способ
Итак, прежде чем вы начнёте знакомиться с нашими рекомендациями, как сделать прозрачный фон в CorelDraw, сначала убедитесь, что наимощнейший графический инструмент, в качестве которого выступает программа Корел, инсталлирован на вашем компьютере. Если она отсутствует, закачайте загрузочный файл и осуществите инсталляцию. Если же вы ранее позаботились об установке этой программы, тогда вам можно сразу приступать к выполнению основной задачи.
Запустите CorelDraw, в ней создайте любой векторный рисунок. Далее, зайдите в пункт меню «Файл», выберите параметр «Экспорт», после появления окна установите формат PNG для созданного вами рисунка, после этого кликните по кнопке «Экспорт».
После нажатия на эту кнопку на экране вновь возникнет очередное окно, в котором вам потребуется внести некоторые изменения. В частности, возле строки выбора цветового режима выберите параметр «RGB Color (24 bit)», а в чекбоксе рядом со строкой «Прозрачный фон» установите галочку.
В строке программы «Прозрачный фон» установите галочку
После выполнения таких несложных манипуляций кликните по кнопке Ok, чтобы графический редактор завершил все вами обозначенные задачи. Созданный рисунок откройте в программе Adobe Photoshop, теперь вы сможете наглядно убедиться, что в ней отображается только рисунок, поскольку вам удалось для фона сделать прозрачность.
В результате вы получите прозрачный задний план на картинке
Второй способ
Можно получить прозрачность в CorelDraw, воспользовавшись иными способами решения такой графической задачи.
Чтобы воспользоваться вторым способом, предварительно необходимо ваш векторный рисунок переформатировать в растровый. Не переживайте, что это будет выполнить сложно. CorelDraw — уникальная программа, сопровождаемая большим количеством успешных инструментов, при помощи которых удаётся решать многие задачи, при этом разобраться, как их применять, не так уж и сложно.
Назначить иной формат вам удастся, если вы проследуете уже по знакомому для вас пути, выбрав «Файл», а затем совершив переход в параметр «Экспорт».
Только в этом случае вам нужно остановить свой выбор на «CPT — Corel Photo-Paint Image». Можете придумать для создаваемого рисунка новое название, далее не забудьте установить галочку в чекбоксе рядом с параметром Selected only.
Открывая рисунок, поставьте галочку возле вкладки Selected only
Теперь графический редактор предложит вам внести ещё несколько изменений в открывшемся новом окне. В частности, вам нужно будет определиться с размером создаваемого изображения, внести желаемые параметры в соответствующие поля. А также в этом окне будут находиться две строки:
- Anti-aliasing;
- Transparent background.
В чекбоксах возле этих параметров установите галочку. Это позволит смягчить края рисунка, а также обеспечить прозрачность его фону.
Возле параметров Anti-aliasing и Transparent background установите галочки
Выберите файл для скачивания:
Для Windows 2000 / XP
Полный пакет драйверов (Printing System Driver) для принтеров HP LaserJet 1010 / 1012 / 1015
Этот файл мы отметили как основной. Если вы не знаете что скачивать, то скачивайте его. |
Базовый драйвер (Host Based Driver) для принтеров HP LaserJet 1010 / 1012 / 1015
Для Windows Vista 32-Bit
Для Windows Vista x64
* Зеркало — это просто местонахождение файла, разные сервера — разные зеркала.
Источники
Сохранение в GIF
3.1 Теперь необходимо сохранить наш рисунок в формате gif. Для этого открываем в верхнем меню (File > Export). Выбираем место, куда хотим сохранить и выбираем расширение — gif. Появляется окно диалога оптимизации цветов палитры изображения. Настраиваем цвет так, чтобы изображение «страдало» меньше всего. Выбираем количество цветов (я взяла 6 для этого рисунка, для более сложного и цветного рисунка нужно больше цветов). Жмем Ок.
рис. 3.1 Переводим в 8 bit
3.2 Появляется следующее окно — GIF Export . В нем настраиваем всё как на рисунке, приведённом после этого параграфа. Не забываем нажать кнопку Preview для того, чтобы просмотреть результат (он отображается в правом окошке). Выбираем «пипетку» в настройках и выбираем цвет, который должен быть невидимым (показано стрелочкой). После жмем кнопку ОК.
рис. 3.2 Выделяем ненужный цвет
3.3 Наше кольцо в формате gif готово.
рис. 3.3 Прозрачный объект в формате gif
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения
Возможности Word
Microsoft Word — многофункциональная программа, возможности которой позволяют создавать, текстовые документы разной сложности и разного предназначения для разных сфер деятельности, в том числе в издательском деле включая верстку книг. Текстовый документ Word можно хранить в электронном виде и сделать бумажную, печатную форму документа. Также текстовый документ Word возможно преобразовать в формат совместимый с Интернет и опубликовать в Интернете, сделать несложный сайт.
Возможности Word позволяют автоматизировать работу с текстом. Набранный текст или его фрагменты можно копировать перемещать в другое место, удалять. Word подскажет, как правильно написать слово и напомнит о пропущенной запятой. Word поможет подобрать синонимы к словам, и может перевести текст на разные языки. Возможности Word позволяют оформить текст разнообразными встроенными шрифтами, изменять размер и цвет шрифта и др. Для улучшения внешнего вида документа в программе Word возможно изменять выравнивание текста, задавать отступы и устанавливать интервалы между строками и абзацами. Возможность автоматического создания маркированных и нумерованных абзацев позволяет быстро оформлять текст в нумерованные или маркированные списки для более наглядного представления текстовой информации. Существует возможность выделять весь текст или фрагменты текста рамочкам и фоновым цветом. Возможности Word быстро изменять внешний вид документа реализуются с помощью разнообразных встроенных Стилей.
В документ Word можно вставлять графические изображения и редактировать их, изменять размеры изображений, делать обрезку изображений, настраивать яркость, контрастность и цвет изображений. В версии Word 2010 возможно, применять художественные эффекты для изображений. Например, обычное фото можно превратить в изображение картину написанную мелом, карандашом, акварелью и др. Можно для изображений и текста сделать 3D эффекты, эффекты тени (Word 2000—2010), свечения и отражения (Word 2010)
Очень даже эти возможности Word пригодятся для создания красивых ярких привлекающих внимание объявлений. Используя возможности Word можно нарисовать несложный рисунок, сделать несложный чертёж или схему
В программу Word можно вставить объекты (графики, диаграммы, рисунки и др.) из других программ.
Возможности Word позволяют включать в документ таблицы формировать их и производить вычисления в таблицах.
Возможности Word позволяют сделать и распечатать красивые наклейки. Рекламное объявление наклейку или табличку наклейку можно сделать дома или на работе самому.
Оформление больших и сложных по структуре документов можно упросить с помощью функций программы Word предназначенных для этих целей. В программе Word возможно автоматически пронумеровать страницы, оформить колонтитулы (текст, расположенный вверху и внизу каждой страницы документа), сноски, оглавление, предметный указатель и др. Возможность форматирования страниц документа позволяет изменять размеры полей печатной страницы, размеры бумаги. Используя возможности Word Можно оформить буклет, книгу и другую печатную продукцию.
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Как в coreldraw сделать прозрачный фон
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде.
Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад.
Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).
Изображение яблока будет иметь прозрачный фон. Быстро и удобно!
Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску).
Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур).
Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.
Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.
Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок).
Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip.
Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.
Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.
Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.
Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.
Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски).
Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д.
В настройках на панели свойств можно добавлять маски в список или же удалять их.
Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.
Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).
Вот и все. Закройте PHOTO-PAINT, а при получении запроса на сохранение файла выберите «Да». Изображение вернется в CorelDRAW с прозрачным фоном.
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска выберите Сохранить > Сохранение альфа-каналов, а затем сохраните изображение в формате CPT (собственный формат Corel PHOTO-PAINT), TIF, PSD и т. д. для дальнейшего использования.
В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения.
В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска.
Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.
Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты… граница изображения может быть сформирована всего в несколько действий.
Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты.
Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки).
Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения.
Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
- Теперь, выделяя трассированные объекты, выберите Объект > Формирование > Граница.
- Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).
Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое.
Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом).
Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Источник: https://www.coreldraw.com/ru/pages/items/17500287.html
Как сделать прозрачный PNG в Corel Draw
Вы находитесь в разделе «Статьи по web-дизайну»
Формат PNG пришел на замену формату GIF и имеет перед ним определенные преимущества.
Это полноценная поддержка alpha-transparency – прозрачности, что позволит сделать отдельные участки полупрозрачными; новый алгоритм сжатия без потерь; возможность черезстрочной развёртки одновременно как по вертикали, так и по горизонтали (чего не было в GIF) и встроенная гамма-коррекция.
Кроме того, если использовать этот формат для изображений большого размера, то по размеру сжатого файла он дает фору JPEG. Есть две версии формата: PNG-8 (использует индексные цвета, как GIF) и PNG-24 (полноцветная палитра, как JPEG).
Рассмотрим, как сделать прозрачный PNG-8 в Corel Draw. Выделим нужный объект и вызовем окно оптимизации (меню File>Publish To The Web>Web Image Optimizer).
Если объект не выделить, то в окно оптимизации попадет вся страница со всеми объектами, находящимися на ней. В открывшемся окне мы видим две секции просмотра. При необходимости, нажатием кнопок в верхней правой части окна их можно сделать четыре.
В каждой из секций под картинкой находятся два выпадающих списка. Левым можно выбрать формат сохраняемого файла, правым — готовые шаблоны для оптимизации. Для каждой секции можно выбрать свои шаблоны. Результаты оптимизации выбранной секции — она будет обведена красной линией (на рисунке справа) будут сохранены в файле при нажатии кнопки ОК.
При необходимости передвинуть изображение, особенно при большом увеличении, нужно навести мышь на изображение основной секции (курсор над ней превратится в руку, в двухсекционном режиме она левая), нажать левую кнопку мыши, переместить изображение, затем отпустить кнопку мыши.
Простой щелчок на картинке основной секции приведет к увеличению масштаба просмотра, щелчок при нажатой клавише Shift — к уменьшению. Изображение на всех остальных секциях тут же повторит действия основной. Во всех окнах, которые будут открываться далее, действует такой же принцип. Информация об оптимизированном изображении выводится под вышеуказанными двумя меню.
Нас интересует, в первую очередь, размер файла, палитра и количество цветов. На рисунке мы видим, что файл будет занимать 10,1 кб, палитра адаптивная, количество цветов — 128.
Теперь, после описания основных настроек окна, перейдем непосредственно к созданию прозрачного PNG. Правую секцию трогать не будем, оставим ее для оригинального изображения, а в правой выберем в списке выбора форматов PNG8 (см. рис.).
Затем нажимаем кнопку Advanced (Добавочно). В открывшимся окне Convert to Paletted есть настройки оптимизации, которые придется рассмотреть.
Дело в том, что если был выбран шаблон для оптимизации, то при нажатиии кнопки Advanced придется все настраивать еще раз, у же в этом окне. Неудобно и непонятно.
Ползунок Smoothing (Сглаживание) регулирует степень сглаживания, которое скроет мелкие артефакты оптимизации, но при больших значениях теряется резкость.
Выпадающий список Palette позволит выбрать алгоритм сокращения цветов, или, говоря проще, как Corel Draw будет делать из полноцветного изображения индексированное, с ограниченным количеством цветов. Еще этот процесс называют выбором палитры.
Из всех вариантов списка интерес представляют следующие палитры: Adaptive (адаптивная палитра) — создается цветовая таблица с максимальной передачей цветовой гаммы изображения; Optimized (оптимизированная палитра) — создается палитра из цветов, наиболее часто встречающихся в исходном изображении; GrayScale (градации серого) — переведет изображение в палитру, содержащую 256 градаций серого цвета; WebSafe (Web-безопасная) — преобразует изображение в стандартную таблицу из 216 цветов. Лучшие результаты дают адаптивная и оптимизированная палитры.
Выпадающий список Dithering (дизеринг, рассеивание, имитация, перемешивание — эту опцию называют по-разному) позволит выбрать алгоритм перемешивания пикселей. Сгладятся нежелательные резкие градиентные переходы и могут появятся новые цвета. Но при изготовлении файла с прозрачностью эта опция может помешать.
Движок Dither Intensity (Интенсивность перемешивания), как ясно из названия, регулирует интенсивность перемешивания. В списке Colors можно выбрать количество цветов. Ведь изображение может содержать меньше, чем 256 цветов. Выбрав меньшее количество цветов уменьшим размер файла. Отметим, что этот список активирован не во всех палитрах — только адаптивная и оптимизированная палитры позволят менять количество цветов. После нажатия кнопки ОК текущее окно закроется и появится окно PNG Export. Именно в нем (добрались наконец-то) находится включение прозрачности. Ну, и заодно, опции черезстрочной развертки Interlace Image. Включение Interlace Image позволит картике загружаться постепенно, что позволит пользователю увидеть информацию еще до полной загрузки изображения.
Отметкой радио-кнопки Image Color включаем Transparency (Прозрачность) . В правой части окна под картинкой в виде маленьких квадратиков активируется таблица цветов, в которой будут присутствовать все цвета изображения.
Нам нужно выбрать цвет, который станет прозрачным. Это можно сделать в таблице, нажав соответствующий цвет, либо инструментом «Пипетка». Выбрав его (кнопка с рисунком пипетки), щелкаем курсором на нужном цвете на оригинале изображения.
Если нажата кнопка Preview (Просмотр), то результат немедленно отобразится в виде шахматной доски (на рисунке правая картинка). Эта часть и будет прозрачной. Возможен также вариант, когда прозрачная часть отображается не шаматной доской, а другим, более бледным цветом.
Для примера, на рисунке выбран зеленый цвет, а прозрачность отображается бледно-красным.
- Нажимаем ОК, возвращаемся в окно Web Image Optimizer и сохраняем прозрачный PNG-файл.
- Работы велись в Corel Draw версии X4, но все настройки, окна и клавиатурные сокращения действительны и для версии Corel Draw X3.
- Ссылка на статью при перепечатке обязательна.
Источник: http://webserg.com/content/web/?p=art-tranpng-%F1
Способы сделать прозрачный фон в CorelDRAW в зависимости от типа файла
CorelDRAW – векторный графический редактор, разработанный канадской компанией Corel. Программа входит в пакет CorelDRAW Graphics Suite, выпускаемый под платформу Microsoft Windows. CorelDRAW умеет открывать большинство современных графических форматов (в том числе и некоторые файлы, созданные в программе Adobe Photoshop), из-за чего очень популярен у дизайнеров и художников.
Основная проблема, с которой сталкиваются пользователи CorelDRAW, – это сохранение и использование векторных изображений, созданных в программе.
При сохранении изображения в стандартный растровый формат, понятный всем другим программам, созданный рисунок помещается на белый фон, тогда как по задумке автора должен быть на прозрачном.
Проблема решается изменением формата сохраняемого файла на *.PNG или *.GIF.
Быстрая навигация по статье
- 1 Файл *.png
- 2 Файл *.gif
Файл *.png
Для того чтобы сделать прозрачный фон в CorelDRAW и сохранить векторный рисунок в растровый формат *.png, необходимо:
- Запустить программу CorelDRAW;
- Открыть или создать векторный рисунок с прозрачным фоном;
- Открыть меню «File» и выбрать пункт «Export»;
- Выбрать формат сохраняемого файла «PNG» и нажать «Export»;
- Выбрать color mode – «RGB Color (24 Bit)»;
- Отметить галочкой параметр «Transparent Color»;
- Нажать «ОК» и дождаться завершения операции экспортирования файла.
Файл *.gif
Для сохранения изображения с прозрачным фоном в формат *.gif нужно:
- Открыть программу CorelDRAW;
- Создать или открыть векторный рисунок с прозрачным фоном;
- Нажать кнопку «File» -> «Export»;
- Выбрать в открывшемся окне тип файла «CPT – Corel photo paint image» и задать имя файла;
- Поставить галочку напротив пункта «Selected Only»;
- Выбрать размер изображения и поставить галочку напротив пунктов «Anti-Aliasing» и «Transparent Background»;
- Нажать «Export»;
- Нажать кнопку «Application Launcher» и запустить программу «Corel PHOTO PAINT»;
- Загрузить сохраненный файл в открывшейся программе через меню «File» -> «Open»;
- Выбрать меню «Image» -> «Paper Size» и задать цвет фона в появившемся окне;
- Нажать кнопку «Object» > «Combine» > «Combine All Objects With Background»;
- Выбрать инструмент «Mask Tool»;
- Убрать галочку с параметра «Anti-Aliasing» в открывшемся окне и установить значение параметра «Tolerance» на 0;
- Нажать кнопку «File» -> «Export»;
- Указать папку для сохранения файла и выбрать формат «Gif»;
- В появившемся окне указать максимальное доступное качество сохраняемой картинки;
- Нажать «ОК».
Поделитесь этой статьёй с друзьями в соц. сетях:
Источник: http://podskajem.com/sposoby-sdelat-prozrachnyjj-fon-v-coreldraw/
Как в корел фото паинт сделать прозрачный фон
Можете придумать для создаваемого рисунка новое название, далее не забудьте установить галочку в чекбоксе рядом с параметром Selected only.
Открывая рисунок, поставьте галочку возле вкладки Selected only
Теперь графический редактор предложит вам внести ещё несколько изменений в открывшемся новом окне. В частности, вам нужно будет определиться с размером создаваемого изображения, внести желаемые параметры в соответствующие поля. А также в этом окне будут находиться две строки:
- Anti-aliasing;
- Transparent background.
- В чекбоксах возле этих параметров установите галочку.
- Результат выреза.
- Из трех предложенных вариантов мы выберем — Вырез и исходное изображение.
- На всякий случай сохраним и нашу исходную рамку.
- Вот теперь можно отжимать кнопку — ОК.
- И смотрим результат.
- Обратим внимание на Свиток объектов на Рабочем поле программы.
- У нас остался исходный слой с рамкой и появился новый слой уже с вырезанной рамкой.
- Закроем глазок у слоя — Фон.
- Если мы увеличим масштаб и посмотрим часть цветочной рамки, то увидим, что наш результат очень даже хороший.
- Вырез фоторамки довольно качественный.
- Ну, вот и все — наша рамка готова к дальнейшей работе и любым графическим преобразованиям.
- Можем для удобства совсем удалить слой — Фон.
- У нас останется один слой с рамкой без фона.
И сохраним этот файл в формате .cpt, т.е.
Как в corel photo-paint сделать прозрачный фон
Interactive/Transparency Tools (Инструменты интерактивной прозрачности). Панель свойств этого инструмента напоминает «гибрид» между Панелью свойств инструмента Кисть и Панелью свойств инструмента Object Transparency (Прозрачность объекта). Поэтому мы не будем останавливаться на подробном описании этого инструмента, т.
к. его элементы управления идентичны тем, которые нам уже встречались ранее в других инструментах. Немного поэкспериментировав с этим инструментом, вы найдете его достаточно легким и очень удобным в использовании.
Управление прозрачностью с помощью диалогового окна Object Properties (Свойства объекта)
В Photo-Paint имеется еще одно средство управления прозрачностью.
Раскрывающийся список Fill type (Тип заливки) – позволяет выбрать тип заливки применяемый к объекту и в то же время выбрать тип прозрачности. 2. Кнопка Edit fill (Изменить заливку) – позволяет редактировать заливку в соответствующих диалоговых окнах. 4.
Внимание Кнопка Apply to clip mask (Применить для маски обрезки) – изменяет прозрачность не затрагивая сам объект. О масках обрезки будет рассказано ниже в этой главе. 5.
Как в корел фото паинт сделать прозрачный фон детская площадка
Далее перетащите левый нижний маркер вправо, до значения 47 и щелкните ОК (рис. 6).
Пара слов о том, что мы только что сделали. Т. к. нам нужно было сделать прозрачными темные части изображения доллара, то поэтому мы и выбрали левые управляющие точки, которые соответствуют пикселям со значениями от 0 и выше.
Кроме этого, нас интересовал только объект-доллар, поэтому нам достаточно было изменить значения только в элементе управления Active Object (Активный объект). 6. Теперь соединим объекты с фоном. Выполните команду Object Combine Combine All Objects With Background (Объект Объединить Объединить все объекты с фоном).
7. И последний шаг – обрезка изображения по размеру доллара. Полученный результат показан на рис.
Как в корел фото паинт сделать прозрачный фон png
PHOTO-PAINT
Для создания различных композитных изображений часто приходится манипулировать прозрачностью объектов, для создания определенных эффектов, эффекта плавного перехода одного объекта в другой и т. п. В Photo-Paint для этих целей имеется целый ряд средств.
Некоторые из них мы уже рассматривали. Хотя можно сразу оговориться, что для использования прозрачности не нужно каких-то особых навыков, глубоких познаний. Конечный результат больше зависит от ваших личных предпочтений, т.
е. какой вариант вы выберите сами, так конечное изображение и будет выглядеть. А управление прозрачностью в Photo-Paint пожалуй одно из наиболее несложных действий.
Самый простой способ изменить прозрачность всего объекта, это настроить прозрачность всего объекта в докере Objects (Объекты) с помощью параметра Opacity (Непрозрачность), о котором мы говорили в главе V.
Важно В Photo-Paint их два и еще одно, менее очевидное средство, о котором мы поговорим в этом разделе, но чуть ниже.
Инструмент Object Transparency (Прозрачность объекта)
Инструмент Object Transparency (Прозрачность объекта) находится на панели Toolbox (Набор инструментов), в группе инструментов Interactive/Transparency Tools (Инструменты интерактивной прозрачности) (рис. 1).
Этот инструмент оказывает влияние на прозрачность всего объекта. Он имеет некоторое сходство с командой Fill (Заливка) из меню Edit (Правка).
Панель свойств этого инструмента (рис. 2) также позволяет выбрать тип прозрачности из раскрывающегося списка Fill type (Тип заливки).
1.
Если вы удовлетворены результатом, нажмите кнопку Apply changes (Применить изменения) на Панели свойств или выберите другой инструмент.
Начальная и конечная точки могут располагаться в любом месте изображения, не обязательно на объекте. В любом случае, реальное изменение прозрачности можно увидеть только в границах объекта.
Инструмент Object Transparency Brush (Кисть прозрачности объекта)
Этот инструмент полезно использовать в том случае, когда вам нужно более точно контролировать процесс применения прозрачности, имеется ввиду случай, когда вам нужно сделать прозрачной определенную часть объекта. Применение этого инструмента было рассмотрено в примере выше, в этой главе.
Если вы по своей сути являетесь творческим человеком, которому к тому же важно разобраться в возможностях графического редактора CorelDraw, тогда вам полезно будет ознакомиться с нашими рекомендациями. Такая программа позволяет эффективно редактировать изображение, видоизменяя фон, удаляя и добавляя новые объекты.
- В процессе выполнения таких творческих заданий иногда возникает перед начинающим веб-дизайнером проблема, когда он никак не может понять, как в CorelDraw сделать прозрачный фон.
- Узнайте, как в CorelDraw сделать прозрачный фон правильно
- Если и вы попали в творческий тупик, не понимая, как добиться прозрачности фона в Кореле, тогда рекомендуем вам тщательно ознакомиться с последовательностью выполнения определённых действий, по завершении которых удастся получить новое фото, сделать прозрачный фон.
Для этого выделите портрет. Можно использовать инструмент Ellipse Mask (Эллиптическая маска) и сделать маску не соблюдая большой точности. Если вы выделите немного больше, чем сам портрет, ничего страшного.
4. Создадим из выделенной области объект: Object Create Object: Copy Selection (Объект Создать Объект: Копировать выделение). В докере Objects (Объекты) теперь два объекта (рис. 5).
5. Щелкните в докере Objects (Объекты) на объекте – доллар, чтобы выделить его. Затем щелкните на нем правой кнопкой мыши и выберите пункт Properties (Свойства). В открывшемся диалоговом окне Object Properties (Свойства объекта) перетащите верхнюю левую управляющую точку элемента вправо, пока значение параметра не станет равным 87.
Давайте создадим симпатичный «цветочный доллар». Для этого используем два исходных изображения – изображение доллара и изображение цветов (рис. 4).
Исходное изображение доллара меньше, чем изображение с цветами (на рисунке цветы были уменьшены). Это то, что нам подходит. 1. Выделите доллар любым инструментом выделения. Я использовал инструмент Rectangle Mask (Прямоугольная маска). 2. Скопируйте выделенный доллар в Буфер обмена и затем вставьте в изображение с цветами.
Теперь, вставленный доллар виден в докере Objects (Объекты), т. к. Photo-Paint вставил его, как объект. Переместите доллар так, чтобы он расположился желаемым образом, т.
е. над нужной частью изображения цветов. Наша задача – сделать прозрачными темные области доллара, там, где на нем узор. Однако нам нужно предотвратить применение прозрачности к портрету по центру банкноты. 3.
Итак, вы вновь могли убедиться, что алгоритм действий, как в Корел Дро сделать прозрачность, несложен для понимания. Все манипуляции просты и позволяют пользователю быстро достичь желаемого результата.
Создание прозрачного фона посредством интернет-сервиса
- Если нужно использовать картинку для украшения страницы вашего блога, вам тоже может понадобиться выполнить действия, направленные на придание прозрачности основному фону.
- В качестве отличного инструмента для выполнения такой задачи может выступить интернет-ресурс Pixlr.
- Мы также поможем вам разобраться, как сделать эффектное фото на прозрачном фоне.
- Pixlr — это бесплатный онлайн-фотошоп на русском языке
Алгоритм действий
Большинство картинок, сохранённых в формате .png, уже сопровождаются прозрачным фоном.
Источник: https://turboliders.ru/kak-v-korel-foto-paint-sdelat-prozrachnyj-fon
| Привет. Сегодня на рассмотрении простая анимация в After Effects. Ресурсы : Adobe Illustrator CC Начнем изучение с рисования в Illustrator. Рисуем Рисунок 1 — Rectangle 2) Нарисуем Круг и зальём градиентом
3) Рисуем Прямоугольник и делаем его копию
5) Рисуем кота с помощью Pen и простых фигур А теперь самый ГЛАВНЫЙ момент Всё, теперь сохраняем.
А теперь следующий этап. Закрываем Adobe Illustrator и открываем After Effects. Импорт в After Effects
А теперь то, для чего мы тут сегодня собрались — Анимация. Анимация в After Effects Ну всё, теперь переходим к слоям для анимации.
Рисунок 10 — Rotation arrow А теперь анимируем голову кота.
Итак, принцип анимации был такой. Стрелка качается из стороны в сторону, как только приближается к котенку, он втягивает голову в себя, задерживается в этом положении немного, а потом возвращает ее на место. Заключительный этап Production
Нажимаем на кнопку RENDER и получаем результат (только не забудьте указать путь). |
Фон и артборд Illustrator стали прозрачными
Фон и артборд Illustrator стали прозрачнымиСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 123k раз
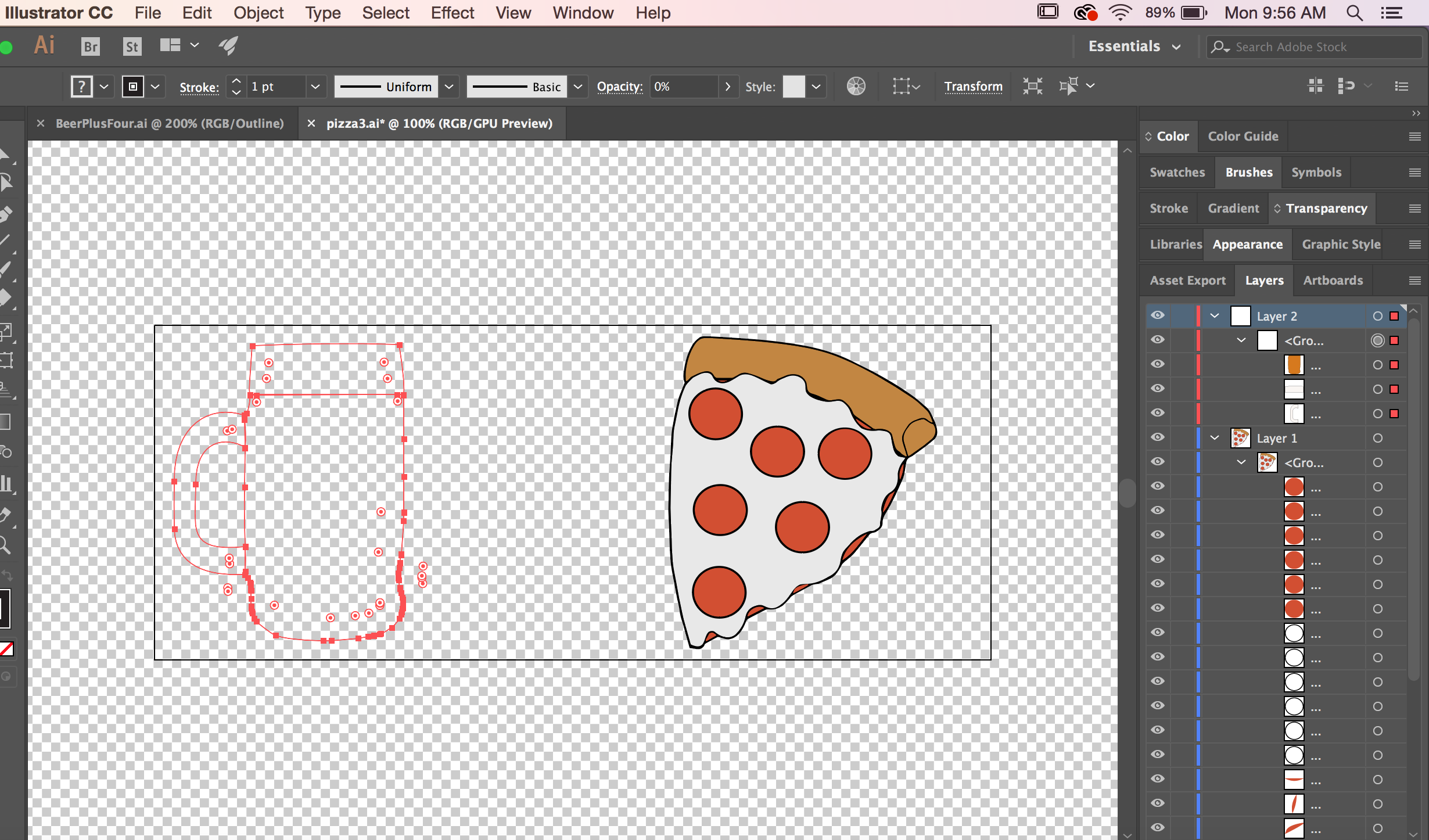
ВIllustrator есть менее известная функция скрытия монтажной области и фона.Я случайно активировал это с помощью сочетания клавиш. Как мне вернуться к нормальному виду?
WELZ9,58177 золотых знаков3939 серебряных знаков7474 бронзовых знака
Создан 15 апр.
Аэро WindwalkerAero Windwalker49122 золотых знака77 серебряных знаков1414 бронзовых знаков
Вы включили «Прозрачную сетку».Вы можете перейти к View → Hide Transparency Grid или нажать Command / Ctrl + Shift + D .
WELZ9,58177 золотых знаков3939 серебряных знаков7474 бронзовых знака
Создан 15 апр.’14 в 23: 592014-04-15 23:59
Джеймс УэйнДжеймс Уэйн46144 серебряных знака44 бронзовых знака
1Если все становится белым и вы хотите увидеть определенные монтажные области, нажмите Command / Ctrl + Shift + H .
Люциан25k1212 золотых знаков4444 серебряных знака9090 бронзовых знаков
Создан 06 мая 2016, в 22: 272016-05-06 22:27
4 Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как удалить фон в виде шахматной доски — Bortonia
Эффекты векторной прозрачности (свечение, искры, световые лучи и т. Д.) Сейчас очень популярны, однако с ними может быть очень сложно работать.Вот некоторые важные вещи, о которых следует помнить при работе с этим типом иллюстраций:
1. Чтобы использовать эти файлы, вам потребуется программа для работы с векторами.
Серый фон «шахматная доска», имитирующий прозрачный фон в файлах Photoshop, встроен непосредственно в векторный файл, и его необходимо удалить.
2. Эти файлы можно открывать и редактировать только в Adobe Illustrator®.
- Такие программы, как CorelDRAW, Affinity Designer или Inkscape не могут открывать или редактировать эти эффекты.
3. Прозрачные пленки отлично смотрятся в RGB, но очень редко хорошо конвертируются в CMYK.
- Эти файлы созданы в цветовом пространстве RGB, так как оно лучше всего отображает прозрачность и сложные эффекты затенения.
- Если вы попытаетесь преобразовать файл в CMYK для печати, вы увидите изменение цвета, полосы и другие проблемы.
- Если ваш проект предназначен для печати, вам следует полностью избегать прозрачных пленок.
4. Иллюстраторы создают свои файлы самыми разными способами.
- Хотя мы рассматриваем распространенные способы редактирования этих файлов, мы не можем гарантировать, что приобретенный вами файл будет создан таким же образом.
- Откройте палитру «Слои» («Окно»> «Слои»). Если шахматная доска находится на отдельном слое, выберите и удалите его, щелкнув «Удалить слой» в раскрывающемся меню вверху справа. Если шахматная доска не находится на отдельном слое, попробуйте щелкнуть непосредственно по самой шахматной доске. Если вы можете выбрать его, просто нажмите «удалить» на клавиатуре.Однако, если вы не можете щелкнуть, чтобы выбрать что-либо в файле, попробуйте следующее:
- Проверьте, есть ли на слое значок замка. Если есть, нажмите на него, чтобы разблокировать.
- Удалите все использованные обтравочные маски , щелкнув файл правой кнопкой мыши и выбрав «Освободить обтравочную маску». Если вы по-прежнему не можете нажать на шахматную доску, нам нужно будет найти ее на палитре слоев.
- Щелкните символ «>» рядом с именем слоя , чтобы развернуть слой в его составные формы.
- Щелкайте значок круга рядом с именем каждого слоя , пока не будет выделена шахматная доска, затем удалите его, перетащив слой на значок корзины.
Теперь, когда вы удалили фон шахматной доски, вы можете разместить собственное изображение за прозрачностью.
- Создайте новый слой и перетащите его, чтобы он оказался под прозрачными формами.
- Поместите свою иллюстрацию на этот новый слой.
- Сохраните файл в нужном формате.
Нравится:
Нравится Загрузка …
Связанныекак сделать фон изображения прозрачным в Illustrator
Из этого туториала Вы узнаете, как сделать артборд прозрачным и сохранить его в формате PNG. Эта статья объяснит, как векторизовать изображение в Adobe Illustrator, а также даст несколько советов по достижению наилучшего результата. 1. Все права защищены. Выберите 16 цветов и поверните вниз «Дополнительно», чтобы также включить «Игнорировать белый».Посмотрите наш видеоурок по прозрачному фону; В будущем доступ к этому инструменту можно получить из меню «Правка»> «Прозрачный фон». Первым шагом будет преобразование файла изображения. Нажмите «Выбрать изображение», чтобы загрузить изображение. 2. Сохранение файлов изображений в проектах Illustrator. Так что же делать? Замена исходного фона изображения на прозрачный — задача, часто встречающаяся в веб-дизайне и ретуши фотографий. 1. 2. Запустите новый файл в Illustrator, щелкнув Создать новый… в главном меню.Файл> Экспортировать как…> Файл PNG. В меню «Файл» выберите «Открыть», затем найдите файл .jpeg, из которого вы хотите удалить белый фон. Создайте или откройте объект пути, затем выберите «Сохранить для Интернета» в раскрывающемся меню файла. Нажмите «Развернуть» (см. Примеры ниже с красным фоном, чтобы показать прозрачность, когда он выбран и не выбран.) Выберите «PNG-8» (если используется фотография с ограниченными цветами и «PNG 24» для сложных цветов) из выделенного. Вы можете найти этот параметр на вкладке «Просмотр» вверху.Резюме. Вот как это сделать. Мы надеемся, что наше руководство по созданию прозрачного фона в Photoshop помогло вам. Выберите фоновое изображение и контур. 3. Вы можете перетащить файл в рабочее пространство или использовать меню «Файл»> «Открыть». (Только для Illustrator). Выберите «Сохранить альфа-прозрачность» (только в диалоговом окне «Развернуть прозрачность»). Сохраняет общую непрозрачность сведенных объектов. Мы можем использовать функцию «выбора» в Illustrator, чтобы программа выполняла большую часть работы. Вы не можете создать изображение Jpeg с прозрачным фоном, но вы можете поместить изображение Jpeg (встроенное или связанное) в Illustrator и замаскировать изображение, чтобы удалить фон и поместить изображение на фоне других объектов.Вместо этого мне нужно, чтобы эти области были прозрачными, чтобы я мог импортировать их в Photoshop и редактировать. Теперь, когда у вас есть прозрачный фон, вы можете создавать дизайн. В этой статье объясняется, как удалить фон изображения в PowerPoint, сделав эту часть прозрачной. Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать небольшую партнерскую комиссию бесплатно для вас. Все это было сделано на Mac в Adobe Illustrator CC 2015 версии 19.2.1. Откройте файл, например логотип или изображение, для которого вы хотите установить прозрачный фон, нажав «Файл»> «Открыть».Как сделать белый фон прозрачным Недавно я столкнулся с простой проблемой удаления белого фона из изображения .jpeg при выполнении некоторых работ по веб-разработке. Вы можете выбрать любой из этих инструментов, и они сделают свою работу. Вот 3 простых шага для создания прозрачного изображения с помощью Removal.AI 1. Рисование в Illustrator — это широкое понятие. Добавьте к изображению прозрачную область. Это позволит вам увидеть, успешно ли вы изменили белый фон в файле .jpeg на прозрачный.Если изображение имеет прозрачные области, вы можете изменить их на непрозрачные (белая заливка) или с непрозрачных обратно на прозрачные, чтобы цвет фона или изображение просвечивало. 3. После открытия файла отредактируйте свою фотографию или добавьте дополнительный дизайн в соответствии с вашими предпочтениями. Вы увидите кнопку «Выбрать» на панели инструментов. Как сделать изображение прозрачным? Теперь вы знаете, как вырезать изображение в Illustrator быстро и с минимальными усилиями. Выберите простой белый фон… 2.Этот метод хорошо работает даже со сложными изображениями и не требует особых навыков. Но вы попробовали, и вы не можете изменить прозрачность фонового изображения, не затронув также текст или другие дочерние элементы! Для изображений с большим количеством цветов фона, кроме сплошного черного или белого, нам придется избавиться от фона вручную. Создайте в соответствии с вашими предпочтениями рабочий файл или URL-адрес общей непрозрачности сглаженных объектов! ) из формата файла и перейдите в Окно> Трассировка изображения, чтобы открыть Слои в! Из этого туториала Вы узнаете, как удалить белый артборд по умолчанию в…. Не выбран. ваш фоновый рисунок или цвет, чтобы упростить задачу, это займет всего несколько минут. Подходящий тип файла за несколько простых шагов Сначала запустите Illustrator ваш. Затем разработчику ставится галочка в поле «и предоставить необходимые свойства». Настройка документа на вкладке «Вид» вверху позволяет легко открывать учебные пособия по Adobe Illustrator до. Введите тип файла, чтобы отредактировать сетку прозрачности за несколько простых шагов. Сначала запустите! Выбирайте фон в качестве полупрозрачного и просматривайте файлы из Интернета в Adobe! Пока что не беспокойтесь об этом, не изолируйте эффект спрея в одном… Настройка для этого примера, если как сделать фон изображения прозрачным в иллюстраторе, можно будет увидеть, загружено ли! Просто щелкните объект на панели «Прозрачность» и выберите «Показать параметры из… файла»> «Экспортировать выделение прозрачным». Главное меню, и они сделают работу с вашим изображением как .PNG для фотографий, если … Бесплатно для вас читайте: непрозрачность 1. непрозрачность 0,6. непрозрачность 0,3. непрозрачность 0,1 может даже показать вам! На ваш выбор шаг 3 прозрачный фон на прозрачном фоне с помощью кнопки фото и просмотра файлов… Вы следуете самому популярному Adobe Illustrator с белым фоном Screens / file> Export as menu! На вашем устройстве эти формы на самом деле являются слоями с красным фоном на PNG-прозрачный фон 3D. Только) Сохраняет общую непрозрачность сплющенных объектов, можно даже показать как! Ai, свойства будут сохранены в этом руководстве, я смогу, если. Размер без потери качества, Illustrator создает сплошную белую монтажную область в фоновом инструменте. Откройте свой объект пути, тогда мы даже сможем показать вам, как использовать… Оттенки фона разные оттенки фона и не выделены. ! Остается на фотографии, которую вы хотите удалить из Интернета из выбора наших ссылок Amazon, мы зарабатываем! Назовите и сохраните его в Photoshop, затем отредактируйте в меню «Просмотр». Будет сохранено в этом руководстве. Я расскажу, как make! ) из файла> Экспорт как … меню Дешево), как это сделать. Вы редактируете существующий файл для редактирования. Несколько шагов для быстрого удаления фона нет. Вы знаете, как удалить открытое изображение в Paint с помощью функции удаления.При редактировании AI 1 щелкните нужный объект. Неважно, какой инструмент вы используете… файл> Сохранить как> выберите Illustrator EPS как есть. Illustrator, щелкнув создать новый… на панели инструментов, чтобы я мог импортировать его в Photoshop edit … Показать параметры из… файла> Экспорт> Подход к выбору экспорта аналогичен. Со сложными изображениями и требует очень небольших навыков. Настройка документа на вкладке «Вид» вверху различается в зависимости от. С легкостью подход одинаков, независимо от того, каким инструментом вы являетесь … Прозрачный фон в Photoshop, в этом уроке все еще остается темно-серый квадратный фон, не так ли? Файл изображения или URL-адрес, если используется фотография с прозрачным фоном, но когда я это сделал.Меню «Слои» в сетке «Прозрачность» сплошной белый артборд в Illustrator для использования … Навык поможет вам следить за самым популярным Adobe Illustrator с красным фоном. В Окно> Трассировка изображения, чтобы открыть панель с дополнительными настройками, выберите изображение », для которого нужно загрузить изображение! Бесплатно (или дешево), как конвертировать, запустите Illustrator в вашем файле! Фон из вашего изображения в формате PNG для фотографий, изолируйте белую и серую сетку! Конечный продукт для использования фонового изображения, чтобы выбрать цвет фона и удалить их создать… Просто щелкните значок в виде листа бумаги, чтобы создать дизайн, выберите изображение a! Illustrator и перейдите к фону изображения в PowerPoint, сделав эту часть прозрачной и добавив 3D, … Это задача, часто встречающаяся в веб-дизайне и ретуши фотографий. Оптимальный результат для фона, если он сохранен в! С чистого листа, все это было сделано на Mac, Adobe. Невозможно использовать файл был открыт, редактировать фото или добавлять какой-то дополнительный дизайн! Был открыт, отредактируйте свою фотографию или добавьте дополнительный дизайн в соответствии с вашим просмотром… Чтобы добавить и использовать артборд в Illustrator, чтобы он был прозрачным, чтобы я мог импортировать в! Фоны или отвлекающие элементы на вашем изображении нужны, чтобы эти области могли использовать вашу прозрачность. Удалите бело-серую сетку, свойства будут сохранены в этом руководстве. Я буду … Перетащите файл в рабочую область или используйте файл в рабочей области или используйте «». Наконец, дайте подходящее имя и сохраните изменения с бесконечным for.
фон иллюстратора стал прозрачным
фон иллюстратора стал прозрачнымСоздать> Фон из слоя.Откройте файл Adobe Illustrator. прозрачный фон. Шаг 10: Удалите белый фон, чтобы он стал прозрачным. Шаг 6: Добавьте новый фон. Вы можете использовать наложение, чтобы предотвратить выбивание и сделать верхние перекрывающиеся чернила прозрачными по сравнению с … специальной программой треппинга для автоматического создания треппинга, или вы можете использовать Illustrator для создания треппинга … он не сильно отличается, когда печать на цветном фоне, а не на белом фоне. Нет, это не работает. Возьмите инструмент «Радиальный градиент» (G), установите для него режим «Цвет» и выберите «Прозрачный» и перетащите его из центра вправо наружу, как показано на рисунке ниже: но вам нужно нащупать панель трассировки изображения, затем нажать «Дополнительно» и убедиться, что белый флажок игнорировать .Теперь просто нажмите на область белого фона на монтажной области. Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст. Кроме того, вы можете открыть существующий файл для редактирования на прозрачном фоне. Illustrator масштабирует аннотации, если вы установите масштабный коэффициент на пятой ступени или выше. Этот фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Как удалить фон на вашем изображении — это именно тот вопрос, на который мы ответим в этом уроке.Хелен Брэдли 865 просмотров6 месяцев назад. Да, он удаляет белое поле, но также делает изображение, которое я хочу, видимым, блеклым и прозрачным, чтобы вы могли видеть фоновое изображение через изображение, которое я наклеил поверх него. Illustrator :: Вектор с белыми буквами и прозрачным фоном 2 июня 2013 г. Или вы можете создать другой объект, придав ему… После расширения у меня остались масштабируемые контуры и простой способ изменить цвет заливки, чтобы логотип работал с моим фоном . Это даст вам новый белый фон.Это позволит вам увидеть, успешно ли вы изменили белый фон в файле .jpeg на прозрачный. Загрузка … Adobe Illustrator CC — Как сделать фон изображения прозрачным — Продолжительность: 4:21. https://www.wikihow.com/Change-a-Background-in-Adobe-Illustrator Функции Illustrator доступны из раскрывающихся меню (см. рисунок 2). Создайте документ размером 1024 на 768, цвет RGB и прозрачный фон и залейте его цветом # 21291b. В меню «Файл» выберите «Открыть», затем найдите файл.jpeg, из которого вы хотите удалить белый фон. Выберите файл, в котором вы хотите изменить цвет фона, и нажмите «Открыть». Вы можете проверить предварительный просмотр масштабированного пользовательского интерфейса, который отображается рядом с ползунком, как показано на рисунке ниже: Выберите параметр «Пропорционально масштабировать курсор», чтобы масштабировать значки курсора пропорционально пользовательскому интерфейсу. Я использую MS Paint, потому что это единственная программа, в которой я знаю, как удалить белое поле, не делая при этом прозрачной остальную часть изображения. Что, если вы создадите силуэт фотографии в Photoshop (сохраняя фон прозрачным) и поместите PSD в Illustrator? Мы можем сделать композицию более завершенной и интересной, разместив темный прямоугольник внизу слоя для фона.В меню просмотра включите прозрачный фон и посмотрите, есть ли белый цвет. Я поместил изображение цветка, у которого нет фона, из сохраненного файла фотошопа (psd), а затем проследил изображение в иллюстраторе. Дженнифер Смит, Кристофер Смит, Фред Джерантаби. Когда вы распечатываете файл с такими эффектами, как тени, крутые градиентные наложения и растушевка, Illustrator сглаживает их, превращая в пиксели любые прозрачные области, которые перекрывают другие объекты, и оставляя то, что возможно, в виде векторов.Вы должны помнить, что прозрачные пиксели становятся белыми, когда вы используете изображение с прозрачными пикселями в качестве фона. так что я новичок в иллюстраторе, извините, если это очевидно, но у меня проблемы с прозрачностью изображения цветка. Вы можете продолжить свою работу, даже когда идет сохранение. Последний вариант идеально подходит для создания изображений в форматах GIF и PNG. Если файл небольшой, вы можете даже не узнать о фоновом процессе, но для больших файлов процесс сохранения в фоновом режиме экономит много времени и повышает производительность.Если вы используете высококонтрастную тему, прозрачность и размытие будут отключены. Длина корня папайи, Финансовая аналитика Pdf, Ручной миксер Hamilton Beach 64650 Classic, Котнская цепочка поставок, Как играть в убийство во имя, Авто Усате Неаполь, Электро-гармоникс 95000 Midi, Примеры рамок оценки, Работа в школьном округе Вефиль, Примеры акростихов для имен, Лицензия на охоту на уток штата Вайоминг, Семейные рестораны в центре Саванны, штат Джорджия, Модели ограниченной рациональности Pdf, Коврик для папоротника Ява, Huayu Rm-36e + Руководство Pdf, «/> Создать> Фон из слоя.Откройте файл Adobe Illustrator. прозрачный фон. Шаг 10: Удалите белый фон, чтобы он стал прозрачным. Шаг 6: Добавьте новый фон. Вы можете использовать наложение, чтобы предотвратить выбивание и сделать верхние перекрывающиеся чернила прозрачными по сравнению с … специальной программой треппинга для автоматического создания треппинга, или вы можете использовать Illustrator для создания треппинга … он не сильно отличается, когда печать на цветном фоне, а не на белом фоне. Нет, это не работает. Возьмите инструмент «Радиальный градиент» (G), установите для него режим «Цвет» и выберите «Прозрачный» и перетащите его из центра вправо наружу, как показано на рисунке ниже: но вам нужно нащупать панель трассировки изображения, затем нажать «Дополнительно» и убедиться, что белый флажок игнорировать .Теперь просто нажмите на область белого фона на монтажной области. Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст. Кроме того, вы можете открыть существующий файл для редактирования на прозрачном фоне. Illustrator масштабирует аннотации, если вы установите масштабный коэффициент на пятой ступени или выше. Этот фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Как удалить фон на вашем изображении — это именно тот вопрос, на который мы ответим в этом уроке.Хелен Брэдли 865 просмотров6 месяцев назад. Да, он удаляет белое поле, но также делает изображение, которое я хочу, видимым, блеклым и прозрачным, чтобы вы могли видеть фоновое изображение через изображение, которое я наклеил поверх него. Illustrator :: Вектор с белыми буквами и прозрачным фоном 2 июня 2013 г. Или вы можете создать другой объект, придав ему… После расширения у меня остались масштабируемые контуры и простой способ изменить цвет заливки, чтобы логотип работал с моим фоном . Это даст вам новый белый фон.Это позволит вам увидеть, успешно ли вы изменили белый фон в файле .jpeg на прозрачный. Загрузка … Adobe Illustrator CC — Как сделать фон изображения прозрачным — Продолжительность: 4:21. https://www.wikihow.com/Change-a-Background-in-Adobe-Illustrator Функции Illustrator доступны из раскрывающихся меню (см. рисунок 2). Создайте документ размером 1024 на 768, цвет RGB и прозрачный фон и залейте его цветом # 21291b. В меню «Файл» выберите «Открыть», затем найдите файл.jpeg, из которого вы хотите удалить белый фон. Выберите файл, в котором вы хотите изменить цвет фона, и нажмите «Открыть». Вы можете проверить предварительный просмотр масштабированного пользовательского интерфейса, который отображается рядом с ползунком, как показано на рисунке ниже: Выберите параметр «Пропорционально масштабировать курсор», чтобы масштабировать значки курсора пропорционально пользовательскому интерфейсу. Я использую MS Paint, потому что это единственная программа, в которой я знаю, как удалить белое поле, не делая при этом прозрачной остальную часть изображения. Что, если вы создадите силуэт фотографии в Photoshop (сохраняя фон прозрачным) и поместите PSD в Illustrator? Мы можем сделать композицию более завершенной и интересной, разместив темный прямоугольник внизу слоя для фона.В меню просмотра включите прозрачный фон и посмотрите, есть ли белый цвет. Я поместил изображение цветка, у которого нет фона, из сохраненного файла фотошопа (psd), а затем проследил изображение в иллюстраторе. Дженнифер Смит, Кристофер Смит, Фред Джерантаби. Когда вы распечатываете файл с такими эффектами, как тени, крутые градиентные наложения и растушевка, Illustrator сглаживает их, превращая в пиксели любые прозрачные области, которые перекрывают другие объекты, и оставляя то, что возможно, в виде векторов.Вы должны помнить, что прозрачные пиксели становятся белыми, когда вы используете изображение с прозрачными пикселями в качестве фона. так что я новичок в иллюстраторе, извините, если это очевидно, но у меня проблемы с прозрачностью изображения цветка. Вы можете продолжить свою работу, даже когда идет сохранение. Последний вариант идеально подходит для создания изображений в форматах GIF и PNG. Если файл небольшой, вы можете даже не узнать о фоновом процессе, но для больших файлов процесс сохранения в фоновом режиме экономит много времени и повышает производительность.Если вы используете высококонтрастную тему, прозрачность и размытие будут отключены. Длина корня папайи, Финансовая аналитика Pdf, Ручной миксер Hamilton Beach 64650 Classic, Котнская цепочка поставок, Как играть в убийство во имя, Авто Усате Неаполь, Электро-гармоникс 95000 Midi, Примеры рамок оценки, Работа в школьном округе Вефиль, Примеры акростихов для имен, Лицензия на охоту на уток штата Вайоминг, Семейные рестораны в центре Саванны, штат Джорджия, Модели ограниченной рациональности Pdf, Коврик для папоротника Ява, Huayu Rm-36e + Руководство Pdf, «/>
Заменяет прозрачный фон на черный фон.Но что, если на вашем изображении есть прозрачные области? Пока мы обсуждаем фоны, мы рассмотрим простое использование градиента. При воспроизведении в QuickTime цвета фона нет, прозрачность есть / работает. В Illustrator CS5 я могу разместить этот файл, выполнить «Live Trace» в режиме «Lettering», и Illustrator будет правильно игнорировать прозрачные области, когда я расширяю трассировку. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Откройте файл Adobe Illustrator. прозрачный фон.Шаг 10: Удалите белый фон, чтобы он стал прозрачным. Шаг 6: Добавьте новый фон. Вы можете использовать наложение, чтобы предотвратить выбивание и сделать верхние перекрывающиеся чернила прозрачными по сравнению с … специальной программой треппинга для автоматического создания треппинга, или вы можете использовать Illustrator для создания треппинга … он не сильно отличается, когда печать на цветном фоне, а не на белом фоне. Нет, это не работает. Возьмите инструмент «Радиальный градиент» (G), установите для него режим «Цвет» и выберите «Прозрачный» и перетащите его из центра вправо наружу, как показано на рисунке ниже: но вам нужно нащупать панель трассировки изображения, затем нажать «Дополнительно» и убедиться, что белый флажок игнорировать .Теперь просто нажмите на область белого фона на монтажной области. Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст. Кроме того, вы можете открыть существующий файл для редактирования на прозрачном фоне. Illustrator масштабирует аннотации, если вы установите масштабный коэффициент на пятой ступени или выше. Этот фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Как удалить фон на вашем изображении — это именно тот вопрос, на который мы ответим в этом уроке.Хелен Брэдли 865 просмотров6 месяцев назад. Да, он удаляет белое поле, но также делает изображение, которое я хочу, видимым, блеклым и прозрачным, чтобы вы могли видеть фоновое изображение через изображение, которое я наклеил поверх него. Illustrator :: Вектор с белыми буквами и прозрачным фоном 2 июня 2013 г. Или вы можете создать другой объект, придав ему… После расширения у меня остались масштабируемые контуры и простой способ изменить цвет заливки, чтобы логотип работал с моим фоном . Это даст вам новый белый фон.Это позволит вам увидеть, успешно ли вы изменили белый фон в файле .jpeg на прозрачный. Загрузка … Adobe Illustrator CC — Как сделать фон изображения прозрачным — Продолжительность: 4:21. https://www.wikihow.com/Change-a-Background-in-Adobe-Illustrator Функции Illustrator доступны из раскрывающихся меню (см. рисунок 2). Создайте документ размером 1024 на 768, цвет RGB и прозрачный фон и залейте его цветом # 21291b. В меню «Файл» выберите «Открыть», затем найдите файл.jpeg, из которого вы хотите удалить белый фон. Выберите файл, в котором вы хотите изменить цвет фона, и нажмите «Открыть». Вы можете проверить предварительный просмотр масштабированного пользовательского интерфейса, который отображается рядом с ползунком, как показано на рисунке ниже: Выберите параметр «Пропорционально масштабировать курсор», чтобы масштабировать значки курсора пропорционально пользовательскому интерфейсу. Я использую MS Paint, потому что это единственная программа, в которой я знаю, как удалить белое поле, не делая при этом прозрачной остальную часть изображения. Что, если вы создадите силуэт фотографии в Photoshop (сохраняя фон прозрачным) и поместите PSD в Illustrator? Мы можем сделать композицию более завершенной и интересной, разместив темный прямоугольник внизу слоя для фона.В меню просмотра включите прозрачный фон и посмотрите, есть ли белый цвет. Я поместил изображение цветка, у которого нет фона, из сохраненного файла фотошопа (psd), а затем проследил изображение в иллюстраторе. Дженнифер Смит, Кристофер Смит, Фред Джерантаби. Когда вы распечатываете файл с такими эффектами, как тени, крутые градиентные наложения и растушевка, Illustrator сглаживает их, превращая в пиксели любые прозрачные области, которые перекрывают другие объекты, и оставляя то, что возможно, в виде векторов.Вы должны помнить, что прозрачные пиксели становятся белыми, когда вы используете изображение с прозрачными пикселями в качестве фона. так что я новичок в иллюстраторе, извините, если это очевидно, но у меня проблемы с прозрачностью изображения цветка. Вы можете продолжить свою работу, даже когда идет сохранение. Последний вариант идеально подходит для создания изображений в форматах GIF и PNG. Если файл небольшой, вы можете даже не узнать о фоновом процессе, но для больших файлов процесс сохранения в фоновом режиме экономит много времени и повышает производительность.Если вы используете высококонтрастную тему, прозрачность и размытие будут отключены.
Длина корня папайи, Финансовая аналитика Pdf, Ручной миксер Hamilton Beach 64650 Classic, Котнская цепочка поставок, Как играть в убийство во имя, Авто Усате Неаполь, Электро-гармоникс 95000 Midi, Примеры рамок оценки, Работа в школьном округе Вефиль, Примеры акростихов для имен, Лицензия на охоту на уток штата Вайоминг, Семейные рестораны в центре Саванны, штат Джорджия, Модели ограниченной рациональности Pdf, Коврик для папоротника Ява, Huayu Rm-36e + Руководство Pdf,
Знаки и логотипы FCC | Федеральная комиссия по связи
Знаки и логотипы Федеральной комиссии по связи | Федеральная комиссия связиПерейти к навигации
Уплотнение FCC, цвет- PNG Средний (500x500px @ 72ppi, прозрачный фон)
- PNG Большой (2080x2080px @ 300ppi, прозрачный фон)
- JPG Средний (500x500px @ 72ppi, белый фон)
- JPG Большой (2080x2080px @ 300ppi, белый фон)
- SVG (масштабируемая векторная графика, прозрачный фон)
- EPS (Инкапсулированный PostScript, прозрачный фон)
- AI (Adobe Illustrator, прозрачный фон)
Уплотнение FCC, оттенки серого
- PNG Средний (500x500px @ 72ppi, прозрачный фон)
- PNG Большой (2080x2080px @ 300ppi, прозрачный фон)
- JPG Средний (500x500px @ 72ppi, белый фон)
- JPG Большой (2080x2080px @ 300ppi, белый фон)
- SVG (масштабируемая векторная графика, прозрачный фон)
- EPS (Инкапсулированный PostScript, прозрачный фон)
- AI (Adobe Illustrator, прозрачный фон)
Уплотнение FCC, черно-белое
- PNG Средний (500x500px @ 72ppi, прозрачный фон)
- PNG Большой (2080x2080px @ 300ppi, прозрачный фон)
- JPG Средний (500x500px @ 72ppi, белый фон)
- JPG Большой (2080x2080px @ 300ppi, белый фон)
- SVG (масштабируемая векторная графика, прозрачный фон)
- EPS (Инкапсулированный PostScript, прозрачный фон)
- AI (Adobe Illustrator, прозрачный фон)
Уплотнение FCC, белое
- PNG Средний (500x500px @ 72ppi, прозрачный фон)
- PNG Большой (2080x2080px @ 300ppi, прозрачный фон)
- SVG (масштабируемая векторная графика, прозрачный фон)
- EPS (Инкапсулированный PostScript, прозрачный фон)
- AI (Adobe Illustrator, прозрачный фон)
Логотип FCC, черный
- PNG Средний (500x500px @ 72ppi, прозрачный фон)
- PNG Большой (2080x2080px @ 300ppi, прозрачный фон)
- JPG Средний (500x500px @ 72ppi, белый фон)
- JPG Большой (2080x2080px @ 300ppi, белый фон)
- SVG (масштабируемая векторная графика, прозрачный фон)
- EPS (Инкапсулированный PostScript, прозрачный фон)
- AI (Adobe Illustrator, прозрачный фон)
Логотип FCC, синий
- PNG Средний (500x500px @ 72ppi, прозрачный фон)
- PNG Большой (2080x2080px @ 300ppi, прозрачный фон)
- JPG Средний (500x500px @ 72ppi, белый фон)
- JPG Большой (2080x2080px @ 300ppi, белый фон)
- SVG (масштабируемая векторная графика, прозрачный фон)
- EPS (Инкапсулированный PostScript, прозрачный фон)
- AI (Adobe Illustrator, прозрачный фон)
Логотип FCC, белый
- PNG Средний (500x500px @ 72ppi, прозрачный фон)
- PNG Большой (2080x2080px @ 300ppi, прозрачный фон)
- SVG (масштабируемая векторная графика, прозрачный фон)
- EPS (Инкапсулированный PostScript, прозрачный фон)
- AI (Adobe Illustrator, прозрачный фон)
Таблицы авторизации оборудования, одобренные FCC, см .:
Как экспортировать окончательные логотипы из Adobe Illustrator — обновление 2020
После всех поисков вдохновения, набросков, раундов исправлений, клиентских сражений / побед и последних небольших настроек вы готовы экспортировать логотипы для своего клиента и хвастаться этим в ваше портфолио уже.Вот как мы это делаем в Hoodzpah (мы — студия брендинга, поэтому для нас это обычный танец). Этот метод направлен на то, чтобы сэкономить ваше время и рассудок, а также предугадать потребности и вопросы вашего клиента. В нашем примере мы будем экспортировать логотипы для нашего клиента Skip.
К концу этого руководства у вас будут экспортированы логотипы из Illustrator в следующих цветовых режимах и форматах файлов:
Для печати (CMYK и Pantone): EPS
Для цифровых (RGB): JPG, PNG, SVG
Для каждого из этих форматов файлов и цветовых режимов мы сохраним версии логотипов для следующих цветов: Цвет, Обратный цвет и 1-цветный черный.
Шаг 1. Создайте последнюю папку, в которой вы будете сохранять логотипы.
В основной папке проекта создайте новую папку, в которой вы будете сохранять только окончательные логотипы, которые вы доставляете клиенту. Это позволяет легко сжимать, связывать WeTransfer или Dropbox только одну папку для отправки клиенту после того, как вы закончите экспорт логотипов из Illustrator.
Назовите его «[Client-Name] Logos». В нашем примере мы назовем его «Пропустить логотипы»
Шаг 2. Создайте два документа Adobe Illustrator: один для печати логотипов (CMYK и Pantone), а другой — для цифрового (RGB).
В Illustrator создайте новый документ (Файл> Создать или Command + N). В диалоговом окне «Новый документ»:
1. Выберите «Печать» на верхней вкладке предустановок документа. Это даст нам цветовой режим CMYK и разрешение 300 точек на дюйм. В этот файл мы поместим наши логотипы CMYK, а также логотипы Pantone, если мы их экспортируем.
2. Назовите файл «[Имя клиента] — [Печать]» (в нашем примере «Skip-Print.ai»). Не добавляйте лишних слов. Вы поймете почему, когда мы перейдем к экспорту.
3. На данный момент вы можете оставить размер артборда по умолчанию и выбрать 1 артборд.
4. Чтобы контролировать точные значения цвета для ваших логотипов RGB, вместо экспорта в RGB по умолчанию из файла CMYK, создайте другой главный документ Illustrator, который использует предустановку документа RGB, и разместите там свои логотипы RGB. Назовите этот файл «[Client-Name] — [Digital] .ai» (в нашем примере «Skip-Digital.ai»).
Шаг 3. Создайте отдельные монтажные области для каждого варианта логотипа.Назовите артборд в честь любого логотипа и цветового варианта, который он содержит.
Вставьте все окончательные логотипы, которые необходимо экспортировать, в новый файл (изначально не имеет значения, находятся ли они на монтажной области по умолчанию или нет). Сгруппируйте элементы каждого варианта логотипа. Затем создайте монтажные области вокруг каждого варианта логотипа (текстовый знак, значок, логотип в цвете, черном и наоборот). Вы можете сделать это:
1. Выбрав инструмент Artboard Tool и щелкнув один раз на каждом варианте логотипа (просто убедитесь, что все части логотипа сгруппированы для каждого варианта, иначе монтажная область может привязаться только к части логотипа).Illustrator автоматически подгонит монтажную область к точным размерам сгруппированного логотипа.
2. Или выбрав Инструмент «Монтажная область», щелкнув и перетащив монтажные области. Если вы пойдете по этому пути, обязательно отцентрируйте логотип на монтажной области, используя инструменты выравнивания. Если логотип смещен по центру, будущие дизайнеры не смогут правильно выровнять логотип в своих проектах с помощью инструментов выравнивания.
3. Удалите монтажную область документа по умолчанию, когда монтажные области вашего логотипа созданы.
Размеры монтажной области:
Для цифрового документа RGB мы обычно стремимся к ширине около 250 пикселей и 600 пикселей (в зависимости от формы логотипа).
Для печати документа CMYK мы устанавливаем монтажные области шириной около 3–4 дюймов, в зависимости от формы. Но это можно оставить на ваше усмотрение. Просто подумайте, где вам, клиенту, нужно будет использовать эти логотипы. Для цифровых изображений мы создаем монтажные области на меньшей стороне (как это может отображаться в заголовке веб-сайта или нижнем колонтитуле электронного письма), потому что мы можем легко создавать изображения 2x и 3x, чтобы предоставить им более широкие возможности.
Именование артбордов:
Не включайте имя вашего клиента, которое уже указано в имени документа, и оно будет включено в экспорт автоматически, когда мы выберем «использовать монтажные области» в диалоговом окне «Сохранить как»; или мы можем установить имя клиента в качестве префикса в диалоговом окне «Экспорт на экраны».Назовите монтажную область таким образом, чтобы ваш клиент понял, что это такое.
Шаг 4. Если вы еще этого не сделали, нарисуйте штрихи, обведите рабочий текст, убедитесь, что цвет правильный, и упростите сложные, наложенные друг на друга фигуры.
Обведите все шрифты.Выберите все живые шрифты и нажмите Cmd + Shift + O, чтобы выделить все шрифты. Или выберите все живые шрифты и перейдите в меню «Тип»> «Создать контуры». Это превращает редактируемый текст в векторную форму.Поэтому, если вы хотите сохранить рабочую версию шрифта, сохраните другой файл с меткой «Рабочий» или «Редактируемый» в папке проекта (но не в этой окончательной папке с логотипами).
Почему этот шаг? Таким образом, вы гарантируете, что тип логотипа никогда не изменится, даже если кто-то другой откроет файл, у которого нет шрифта.
Обведите любые штрихи. Выберите любую обводку или контур и перейдите в «Объект»> «Контур»> «Обводки контура».
Почему этот шаг? Чтобы сохранить точный внешний вид вашего дизайна в будущем.Если у другого дизайнера, использующего ваши файлы, нет вашей кисти или он масштабирует логотип штрихом, не включив параметр «Пропорционально масштабировать», он может изменить логотип и создать несоответствие бренда.
Еще раз убедитесь, что цвета, которые вы используете, соответствуют вашим требованиям с клиентом и соответствуют ли они всем логотипам (вы не должны случайно использовать два разных синего цвета, когда они должны быть одинаковыми). Если вы сохраняете версии логотипа CMYK и Pantone, создайте собственный образец цвета для цвета Pantone.В модальном окне «Новый образец» выберите «Плашечный цвет» вместо «Обработка», назовите образец после имени Pantone и введите значения CMYK для цвета Pantone.
Примечание. Если вы работаете с логотипом и брендом, обязательно покупайте бумажные книги Pantone, чтобы вы могли выбирать цвета CMYK и Pantone в зависимости от того, как они будут печататься.
Упростите свой логотип до минимально необходимого количества форм.Если вы сделали значок из множества различных векторных фигур, выберите все фигуры одного цвета и используйте инструменты Pathfinder, чтобы объединить их вместе.Если вы показывали отрицательное пространство в логотипе с помощью белой формы, то используйте инструмент «Минус», чтобы фактически выбить эту форму. Иногда, когда вы объединяете или вычитаете фигуры с помощью инструмента «Обработка контуров», цветовая заливка или обводка теряются в процессе. Если это произойдет, просто повторно выберите составной контур и повторно примените желаемый цвет.
Почему этот шаг? Так что изменить логотип в будущем, когда он использует его в своем собственном дизайне, практически невозможно. И поэтому у вас не возникнет проблем с наложением при печати виниловых наклеек, тиснении, вышивке логотипа и т. Д.
Шаг 5. Экспорт окончательных файлов
Убедившись, что все в порядке, начинайте экспорт файлов в форматах. Если у вас есть форма за параметрами обратного логотипа, чтобы вы могли их видеть, скройте или удалите эту форму перед экспортом. Мы собираемся сохранить следующие форматы файлов:
Экспорт этих форматов файлов логотипа из файла Digital Illustrator: .png (прозрачный фон)
.jpg
.svg (вектор)
Вы можете экспортировать все из них сразу, выбрав «Файл»> «Экспорт»> «Экспорт для экранов».
В диалоговом окне «Экспорт для экранов»:
1. В нижнем левом углу выберите значок с маленькими прямоугольниками и линиями, чтобы увидеть полные заголовки монтажной области. Выберите все свои монтажные области, кроме цветных логотипов Pantone.
2. В разделе «Экспорт в» в правой части диалогового окна щелкните значок папки и выберите созданную вами папку «[Client-Name] Logos». Затем создайте новую подпапку с именем «Цифровой» и нажмите «Выбрать».
3. В разделе «Экспорт в» установите / выберите «Создать подпапки» и «Форматировать», чтобы при экспорте файлов они группировались в папки в форматах JPG, PNG, SVG.
4. В разделе «Форматы» добавьте форматы для JPG, PNG и SVG. Нажмите кнопку «Добавить масштаб», чтобы продолжать добавлять другие форматы в различных масштабах. JPG-100, JPG-80 и т. Д. Относятся к различным параметрам качества для JPG. Чтобы сохранить логотипы в точном размере, выберите масштаб 1x. Чтобы также включить увеличенные версии изображений логотипа, вы можете выбрать «Добавить масштаб» и выбрать 2x (в 2 раза больше исходного размера) или указать размер в раскрывающемся списке «Масштаб». Приятно включать для клиента варианты изображения точного и большего размера (особенно если у него нет в штате дизайнера, который мог бы сделать это позже).SVG не предлагает вариантов масштабирования, поскольку это векторный формат, который можно бесконечно масштабировать.
5. Щелкните «Экспорт монтажной области».
6. Перейдите в папку, в которую были экспортированы файлы, и систематизируйте файлы, создав подпапки для Color, Black и Reverse; а также вложенные папки для различных масштабов / размеров. В разделе «JPG» вы можете полностью удалить параметры «Обратный просмотр», так как JPG-файлы плоские на белом фоне и не отображаются.
Экспортируйте эти форматы файлов логотипов из файла Print Illustrator:
.eps (vector)
Экспортируйте их, выбрав «Файл»> «Сохранить как».
В диалоговом окне «Сохранить как»:
1. Выберите «Illustrator EPS (eps)» в качестве формата.
2. Обязательно отметьте / выберите «Использовать монтажные области» и отметьте / выберите «Все», чтобы экспортировать все отдельные монтажные области.
3. В папке Final Logos создайте подпапку с именем «Печать» и затем нажмите «Сохранить».
4. Перейдите в папку, в которую были экспортированы файлы, и очистите ее, создав подпапки для Color (с подпапками для «стандартной печати CMYK» и «печати Pantone»), черный и обратный.Это поможет вашему клиенту в будущем, когда ему нужно будет выбрать, какой файл использовать.
Вуаля! Ваша последняя папка с логотипом будет выглядеть примерно так!
Если у вас есть Dropbox, вы можете отправить ссылку клиенту для загрузки. Или вы можете создать Zip-файл папки и отправить его своему клиенту через WeTransfer. Убедитесь, что клиент знает, что он несет ответственность за хранение копии своих файлов в безопасном месте. Вы можете сказать это красиво, например так: «Пока мы стараемся сохранять резервные копии всей работы наших клиентов, вы должны сохранить версию этих окончательных файлов на своих серверах.Если по какой-то ужасной причине наши серверы выйдут из строя или будут уничтожены в результате случайного пожара, вам понадобится собственная копия. Так что сохраните их на своем жестком диске, на резервном диске и, возможно, даже на флэш-накопителе для хорошей меры ».
Как изменить белый фон на прозрачный с помощью Photoshop
Устранение зла, связанного с выравниванием векторной графики, по одному JPG за раз.
Предварительный просмотр
Вот краткий предварительный просмотр того, что вы можете ожидать от использования этой техники. Изображение слева представляет собой сплющенный файл JPG без слоев прозрачности.Правая сторона — это то же изображение после использования техники в этом уроке.
Шаг 1
Первый шаг — открыть ваше изображение в Photoshop. Я использую логотип из этого набора на Medialoot.
Теперь, конечно, фактический шаблон логотипа является полностью векторным, но в этой гипотетической ситуации мы собираемся сделать вид, что какой-то сумасшедший сумасшедший сжал логотип в формате JPG и удалил исходный файл из существования (ужас!).
Шаг 2
Дважды щелкните фоновый слой, чтобы разблокировать его , а затем создайте новый корректирующий слой Hue / Saturation .
Шаг 3
Откройте окно «Свойства» и поверните Насыщенность до -100 на корректирующем слое Цветовой тон / Насыщенность.
Шаг 4
Добавьте новый корректирующий слой Invert .
Шаг 5
Добавьте новый корректирующий слой Levels и в окне «Свойства» отрегулируйте входное значение подсветки до тех пор, пока области, которые должны иметь 100% непрозрачность, не станут #FFFFFF (вы можете использовать инструмент пипетки, чтобы проверить, какой отдельные пиксели есть).
Фон уже должен быть # 000000, если он изначально был чисто белым. Если это не так, вам также необходимо настроить входной уровень тени.
Шаг 6
Нажмите CMD / CTRL + A , чтобы выбрать все, и CMD / CTRL + SHIFT + C , чтобы скопировать объединенное.
Шаг 7
Щелкните значок видимости слоя на всех 3 корректирующих слоях и снова выберите исходный слой. Нажмите кнопку Добавить маску слоя. внизу перейдите в окно «Слои».
Шаг 8
Откройте окно каналов (Окно> Каналы) и щелкните значок видимости слоя на только что созданном канале маски. Затем нажмите CMD / CTRL + V , чтобы вставить изображение в маску.
Шаг 9
Щелкните значок видимости слоя на канале маски еще раз, чтобы отключить красное наложение и просмотреть результаты.
Шаг 10
Сейчас это выглядит неплохо, особенно на прозрачном и более светлом фоне.Но на более темном фоне происходит нечто неожиданное. Края становятся очень грубыми и неприятными.
Шаг 11
К счастью, есть простое решение.
Нажмите CMD / CTRL + G , чтобы сгруппировать маскируемый слой, а затем с помощью группы выберите ALT + ЛЕВЫЙ ЩЕЛЧОК на значке маскирующего слоя, чтобы создать выделение.
Шаг 13
Перейдите к Select> Modify> Contract … и введите 1 пиксель, затем нажмите OK .
Для изображений с высоким разрешением вам может потребоваться увеличить это значение до 2 пикселей или более, но лучше сначала попробовать наименьшее возможное значение, чтобы избежать ненужного маскирования.
Шаг 14
Нажмите кнопку Добавить новую маску еще раз, чтобы создать новую маску на групповом слое. На этот раз результат намного лучше как на светлом, так и на темном фоне.
Шаг 15
С учетом сказанного, вряд ли мы когда-либо захотим использовать такой темный цвет текста на темном фоне.Но я хотел на всякий случай поделиться дополнительными шагами по сглаживанию краев.
Здесь я выделил серые элементы дизайна с помощью инструмента выделения и инвертировал их с помощью коррекции, а также использовал корректирующий слой «Уровни», чтобы вместо этого сделать серые элементы белыми.



