Иллюстрация как рисовать: Страница не найдена — UXPUB
Простейший способ рисовать иллюстрации в стиле Material Design | by Диджиталист
Иллюстрация: Диджиталист Проект/English translate soon…/
Иллюстрация: Material DesignОтличительной особенностью иллюстраций «Матéриал дизайна» является оформление теней. Гугл в своём Медиуме писал уже о трёх вариантах изготовления этого эффекта.
Я приноровился делать это максимально комфортно и полностью без участия растра. Руководство удобно реализовать в Иллюстраторе (Adobe Illustrator).
1. Кляксы как в жизни
Тень в иллюстрации выглядит так, будто её нанесли при помощи баллончика. Повторить этот эффект можно, используя круглую кляксу, мазок от распылителя и тому подобные формы.
Четыре разных мазка в программе Adobe IllustratorИщем в Картинках изображение клякс, мазков от спрея.
Вставляем в Иллюстратор. Трассируем (преобразуем в векторный формат). Удаляем ненужные детали, как то: белый фон, лишние брызги и прочую мелкоту.
Трассируем (преобразуем в векторный формат). Удаляем ненужные детали, как то: белый фон, лишние брызги и прочую мелкоту.
2. Создаём кисть
Переносим мышью кляксу в палитру «Кисти» (🖌Brushes). При появлении выбора типа кисти выбираем «Объектную» (Object). И указать метод: Сдвиг цветового тона (Color hue shift), во втором большом окне. Дальнейших настроек она не потребует. За счёт этого наш мазок будет тянуться на всю длину контура. Хотя необходимость применять эту кисть по всему периметру не появится.
3. Рисуем и маскируем
Самое приятное. Создаём фигуры будущей иллюстрации. К примеру, необходимо изобразить девушку-секретаря. В моём случае она состоит из фигуры лица, волос, туловища и платья с кистями.
Каждая из этих частей должна отбрасывать тень или отражать бликВсе детали должны отбрасывать тени или отражать блики в зависимости от придуманного освещения.
К примеру, волосы — рисуется фигура, затем дублируется её часть, удаляется правая половина опорных точек, чтобы получилась кривая. На неё переносится созданная ранее кисть (из палитры «Кисти»).
На неё переносится созданная ранее кисть (из палитры «Кисти»).
Регулируется толщина линии (на вкус) и оттенок относительно основной фигуры (в случае с волосами — более тёмный розовый для тени, и белый с 50 % прозрачности для блика).
Важный момент
1/ Все углы кривой с использованием нашей кисти должны быть сглажены, иначе велик шанс получить следующее:
2/ Чем детальнее кисть (чем больше кривых), тем дольше будет обрабатывать её программа, т. е. тормозить при перерисовке, переносе фигуры по холсту и т. п.
Итого: основная фигура с основным цветом + 2 кривые с тенью и бликом. Далее удобным вам способом две кривые помещаются в маску основной фигуры. Тут возникает небольшая возня с маской:
Тут показано, как это быстро наваятьКогда помещаешь один контур в другой, используя его как маску, пропадает заливка контура-маски, стоит два раза кликнуть на группу, чтобы войти в маску, и один раз выделить сам контур маски, а потом уже снова залить его нужным цветом.
Таким образом, изображение будет оптимизировано в плане размера файла и станет более гибким к изменениям.
Экспериментируя с разными формами кисти можно придать соотв. рельеф объектам иллюстрации:
Точечный мазок в основе этой кисти придаёт псевдообъём фигурамКакую можно нарисовать иллюстрацию. Как создаются иллюстрации
Мне всё с таким же постоянством приходят письма с вопросами: «Хочу стать иллюстратором, с чего начать?», «Как мне научиться рисовать?», «Что делать, если у меня не получается рисовать, есть ли у меня шанс стать иллюстратором?»
На первый взгляд вопросы довольно странные. Не умеешь рисовать, не хочешь начинать и пробовать, не хочешь даже учиться рисовать — какой из тебя иллюстратор? Зачем тебе это нужно? Но всё не так просто, как кажется на первый взгляд.
Недавно я наткнулась в сети на высшую частную школу в Гамбурге, которая готовит узконаправленно только иллюстраторов. На первых же страницах «О себе» они сообщают, что иллюстратор — это дизайнер, который умеет рисовать.
На первых же страницах «О себе» они сообщают, что иллюстратор — это дизайнер, который умеет рисовать.
Мне стало смешно, потому что я дизайнер графики и получила, без ложной скромности, хорошее образование. За долгие годы обучения нам неустанно твердили, что любой дизайнер должен уметь рисовать, обращаться с фотокамерой, понимать толк в типографике и разбираться в искусстве.
Наряду с такими предметами как типографика, нас учили рисунку и фотоделу — вещи, которые отразились и на моих представлениях об иллюстрации. Я посвятила влиянию фотографии на иллюстрацию в своей книге «Профессия — иллюстратор. Учимся мыслить творчески» сразу несколько разделов.
Высказывание, что иллюстратор — это дизайнер, который умеет рисовать, показалось мне очень странным. Сначала я решила, что люди просто не в курсе, чему учат современных дизайнеров. Но потом я, кажется, поняла, о чём они. А именно о том, что иллюстратор — профессионал, который владеет самыми разными навыками и техниками изображения, которые часто уже можно назвать скорее дизайнерскими.
Действительно, современный иллюстратор больше не привязан к традиционным изобразительным техникам: ему не обязательно работать только красками или карандашами на бумаге. Ему даже не обязательно уметь очень хорошо рисовать. Достаточно уметь обращаться с бумагой и ножницами, древесиной и стамеской, тканями и швейной машинкой, уметь рисовать лишь на уровне контуров и набросков и быть при этом не менее успешным и продаваемым иллюстратором, чем коллеги, работающие в традиционных техниках.
Сегодня мне бы хотелось заострить ваше внимание на техниках исполнения современных иллюстраций.
На вопросы вроде «С чего начать будущему иллюстратору?» я уже отвечала, и ниже можно проследовать по ссылке на мой ответ. А на вопрос, получится ли из кого-то иллюстратор, если он не научился рисовать традиционно, академически, утвердительно скажу, что да. Потому что если не даётся бумага и светотени, стоит попробовать себя в какой-то нетрадиционной технике, если вопреки всему хочется заниматься иллюстрацией профессионально.
Для вдохновения покажу вам красивую книгу — сборник работ иллюстраторов и художников, работающих в нетрадиционных иллюстраторских техниках.
Книга на американском амазоне:
Обложка выполнена на очень красивой, фактурной бумаге с настоящими наклейками.
А так выглядит содержание — перечень представленных иллюстраторов.
Иллюстрации, выполненные с помощью выжигателя. Автор: Genevieve Dionne
Иллюстрации-инсталляции из различных материалов. Автор: Stephanie Dotson
Иллюстрации-инсталляции из бумаги и древесины. Автор: Aj Fosik
Иллюстрации на старых упаковках, конвертах и прочем. Автор Melvin Galapon
Многие родители, чьи дети ходят в школу, задаются вопросом «Как нарисовать иллюстрацию к сказке?». На уроке ИЗО в общеобразовательной школе или на уроке композиции в художественной школе часто задают рисовать фрагменты сказок.
Особенности иллюстрации
Самое сложное в иллюстрировании — выбрать из произведения те кусочки, которые будут изображены в книге. Художники обычно рисуют главные части романов: начало произведения, кульминационную часть и заключение. Но, конечно, можно проиллюстрировать запомнившийся и полюбившийся момент.
Как нарисовать иллюстрацию к сказке как можно подробнее и понятнее? Прежде чем создать набросок, нужно прочитать произведение минимум два раза. В первый раз человек знакомится с сюжетом, а во второй — запоминает детали, которые при первом прочтении не бросаются в глаза.
На что нужно обращать внимание, иллюстрируя произведение:
- Внешность героев. Перед тем как изображать героев-антагонистов, нужно запомнить отличительные черты их внешности. Родинку на щеке или шрам на лбу обязательно нужно нарисовать, иначе главный герой потеряет свою индивидуальность.

- Одежда персонажей. Странно, но мало кто запоминает описание одежды даже главных действующих лиц. Поэтому перед тем как садиться за стол для рисования, нужно перечитать еще раз отрывки, в которых дается описание одежды.
- Интерьеры или экстерьеры дополняют любую иллюстрацию, поэтому описание мебели или леса имеет большое значение. Стоит обращать внимание даже на такие мелочи как кочки под ногами главных героев или потертый ковер, украшающий центр комнаты.
- Второстепенные персонажи нуждаются в меньшей прорисовке, однако не стоит забывать, что друзья главных действующих лиц должны быть узнаваемы.
Графическая иллюстрация
Как нарисовать иллюстрацию к сказке в графическом стиле? Здесь есть несколько техник:
- с помощью карандаша;
- с помощью туши;
- с помощью мягкого материала (уголь, пастель и т. д.)
Определитесь, в каком стиле будет выполнена иллюстрация. Если вы планируете кропотливо прорисовыть мельчайшие детали, то возьмите карандаш. Если рисунок больше будет напоминать набросок, подойдет мягкий материал.
Если рисунок больше будет напоминать набросок, подойдет мягкий материал.
Графические работы сложно сделать такими же эффектными, как цветные. Чтобы добиться хорошего результата, нужно нарисовать иллюстрацию сказки поэтапно.
- Первым делом выполняется эскиз понравившегося фрагмента сказки.
- Второй шаг — это компоновка. Она нужна для того, чтобы в дальнейшем все части рисунка вместились в ограниченное пространство холста.
- Следующий этап — это проработка деталей. Это ответственная миссия и если иллюстрацию рисуют дети, родители должны проконтролировать этот процесс.
- Заключительная часть — нанесение света и тени на фигуры и объекты. Главное не забывать, что передний план с главными персонажами должен быть темнее заднего.
Иллюстрация с помощью красок
Как нарисовать иллюстрацию к сказке с помощью красок? Это несложно, если разобрать весь процесс поэтапно. Например, нам нужно нарисовать иллюстрацию к сказке «Снежная королева».
Для этого разобьем работу на части:
- Первым делом находим тот момент, который нужно проиллюстрировать.

- Определитесь с внешностью героев: длинные или короткие у них будут волосы, курносые ли носы, какого цвета глаза. Желательно перечитать описание героев в сказке.
- Рисуем эскиз. Выберите позы, в которых будут сидеть Снежная королева и Кай.
- Теперь самое интересное: продумайте одежду, в которую одеты главные герои.
- Последний этап эскиза — прорисовка интерьера. Полистайте сказку, вдохновитесь атмосферой холодного дворца, найдите подсказки.
- После того как эскиз сделан, перенесите его на чистовик. Помните, что поверх карандаша будут нанесены краски. Это важно, если иллюстрация будет выполняться акварелью, поэтому чистовой эскиз набросайте акварельными карандашами.
- Завершающий этап — раскрашивание.
Совмещенная техника
Если есть желание рисовать несколькими материалами, вам придется совместить несколько техник. Как нарисовать иллюстрацию к сказке «Гадкий утенок»?
Для начала нужно сделать все по аналогии с планом создания иллюстрации к «Снежной королеве». Когда рисунок красками будет готов, прорисуйте тушью детали и тени. Особое внимание уделите переднему плану. Если сказку иллюстрируют дети, то лучше оставить лица персонажей непрорисованными.
Когда рисунок красками будет готов, прорисуйте тушью детали и тени. Особое внимание уделите переднему плану. Если сказку иллюстрируют дети, то лучше оставить лица персонажей непрорисованными.
Привет! Меня зовут Hatice Bayramoglu, я художник по 3D и иллюстратор из Турции. В этом уроке я покажу, как нарисовать и раскрасить героя — иллюстрацию для детской книги. По ходу урока я буду разъяснять свой выбор тех или иных инструментов и свои мысли на счет иллюстрации. Мой урок показывает, как я создаю иллюстрацию от начального наброска до полноценного рисунка. Полагаю, что после прочтения данного урока вы найдете что-то полезное для себя. Для создания работы я буду использовать Photoshop и планшет Wacom.
Этот рисунок будет полностью создан в Photoshop CS2.
Шаг 1: Набросок
Начните с создания нового документа в Photoshop. Его размеры должны быть около 800х778 пикс. Я начала с создания быстрого наброска, отражающего мою основную идею. Вот набросок основной окружающей среды вокруг главного героя.
Итак, как видите, на этом наброске изображена главная героиня — маленькая девочка, стоящая рядом с яблочным деревом с яблоком в руках. Она улыбается, потому что счастлива, а, возможно, немного грустна.
Шаг 2: Настройка кистей в Photoshop
Вот одна единственная кисть, которую я использую для раскрашивания своей героини. Для рисования я буду использовать стандартные кисти.
Прежде, чем вы начнете рисовать, необходимо настроить кисть. Начните с выбора инструмента Кисть (Brush), затем используйте стандартную кисть, которая представлена ниже.
(нажмите на изображение, чтобы увеличить)
Шаг 3: Цветовая палитра
Вы должны определиться с цветами, которые будете использовать, прежде, чем начать рисовать. Вот мои цвета, используемые в работе:
Шаг 4: Слои (Layers)
Создайте Новый слой (New Layer) и назовите его Sketch (Набросок). Этот набросок вы можете создать в Photoshop или на бумаге. После того, как вы создали слой с наброском, измените его Режим смешивания (Blending Mode) на Умножение (Multiply) и всегда держите его поверх всех слоев, чтобы видеть то, что вы закрашиваете.
После того, как вы создали слой с наброском, измените его Режим смешивания (Blending Mode) на Умножение (Multiply) и всегда держите его поверх всех слоев, чтобы видеть то, что вы закрашиваете.
Теперь посмотрите на мою палитру слоев. Здесь представлены отдельные слои для каждого объекта наброска. Раскрашивание каждой детали на новом слое, позволяет легко вносить коррективы в процессе рисования. Намного легче исправлять ошибки, если основные элементы вашей иллюстрации расположены на отдельных слоях. Этот шаг действительно очень важен!
Шаг 5: Работа над цветом фона
Здесь позвольте мне показать вам, как я раскрашиваю фон. Выбираем инструмент Заливка (Paint Bucket) (G). После того, как вы зальете фон, он должен выглядеть вот так. Убедитесь, что слои расположены так, как показано на изображении ниже.
Шаг 6: Раскрашивание основных фигур
Перед тем как приступить к раскрашиванию, позвольте мне снова показать порядок расположения слоев. Я его изменила, поскольку слой с наброском должен быть над всеми слоями, а также установлен в режиме Умножение (Multiply). На данном этапе мы можем начать раскрашивание наброска и можем определить основные фигуры. Используя инструмент Кисть (Brush) (B), начните раскрашивать главного героя и дерево на отдельных слоях. Убедитесь, что Жесткость (Hardness) кисти установлена на 100%. Кисть с мягкими краями может привести к несколько размытому результату.
Я его изменила, поскольку слой с наброском должен быть над всеми слоями, а также установлен в режиме Умножение (Multiply). На данном этапе мы можем начать раскрашивание наброска и можем определить основные фигуры. Используя инструмент Кисть (Brush) (B), начните раскрашивать главного героя и дерево на отдельных слоях. Убедитесь, что Жесткость (Hardness) кисти установлена на 100%. Кисть с мягкими краями может привести к несколько размытому результату.
А в этом шаге я бы хотела изменить размер своего файла, поскольку хочу добавить более тонкие детали. Поэтому я открываю Изображение (Image) — Размер изображения (Image Size) и увеличиваю размеры файла до 1500х1495.
Шаг 7: Добавление деталей
Теперь я могу приступить к добавлению деталей. В этом шаге я начала с раскрашивания лица главной героини. Убедитесь, что вы работаете на надлежащем слое, прежде чем раскрашивать.
А здесь я создала копию слоя с деревом и добавила некоторые детали к нему. Также я спрятала первый слой с деревом.
Также я спрятала первый слой с деревом.
А вот скриншот для рассмотрения деталей. Я начала добавлять еще больше деталей к своему рисунку, такие как трава и маленькие цветочки. На данном этапе я создала слой с именем Flowers (Цветы).
Я добавляю еще больше цветов и тонких детальных линий на дереве.
Теперь посмотрите на детали, которые я только создала. Продолжаю добавлять детали и, при необходимости, создавать новые слои.
Шаг 8: Особое внимание главному герою
Теперь, поскольку я довольна детализацией декораций и дерева, я добавлю деталей к одежде девочки. На данном этапе я заметила, что моя героиня выглядит очень просто и не очень привлекательно, поэтому я подумала, что надо уделить время для внесения некоторых изменений. Я попыталась придать несколько другой вид героине и продолжила добавлять больше деталей. Снова обратите внимание на порядок слоев. Как видите, в этом шаге у меня появилось еще несколько новых слоев. Все слои имеют свои имена.
Теперь я начинаю добавлять маленькие детали героине, добавляя больше желтых и зеленых цветов. Кстати, не забывайте, что в этом шаге вы не должны детализировать всё. На этом этапе я работаю над основными деталями и светом до тех пор, пока не получу приятный контраст. Иногда я изменяю некоторые цвета. Я почти закончила раскрашивание ее одежды и тела. Также немного сдвинула в одну сторону слой с наброском, чтобы вы могли видеть, как выглядит героиня без основы с наброском.
Шаг 9: Добавление бликов и контраста
Я использовала инструмент Осветлитель (Dodge) (O) для осветления участков. Вот так выглядит работа после проведения всех корректировок, сделанных инструментами Осветлитель (Dodge) (O) и Затемнитель (Burn). Продолжаю добавлять еще больше деталей на дереве, используя кисти различных размеров и цветов. Как только было добавлено достаточно деталей, я начала сглаживать их, используя кисть с мягкими краями. Я также использую инструменты Осветлитель (Dodge) (O) и Затемнитель (Burn) для придания тени веткам.
Также добавляю несколько штрихов инструментом Палец (Smudge). Его я использую, потому что хочу добавить мягкие размытые участки к облакам и фону. На данном этапе я обратила внимание, что мои облака не слишком детализированы. Поэтому я создала новый слой, чтобы нарисовать деталей к облаку, используя два инструмента: Палец (Smudge) и Кисть (Brush).
Шаг 10: Добавляем еще деталей
На данном этапе я заметила, что к моему рисунку нужно добавить еще цветочков. Поэтому я создаю новый слой и, как видите, рисую несколько симпатичных и простых цветочков. Продолжаю добавлять больше деталей. Добавляю немного штрихов инструментом Осветлитель (Dodge) (O), делаю это потому, что хочу добавить немного легко освещенных участков травы.
Теперь, по завершении работы над травой и фоном, я могу начать добавлять больше деталей на волосах девочки и на ее лице. Выбираю для кисти режим Осветление Основы (Color Dodge) и добавляю несколько штрихов на ее лице.
Теперь обратите внимание на детали, которые я добавила, используя только кисть в режиме Осветление Основы (Color Dodge).
Шаг 11: Коррекция цветов
Работа над рисунком почти закончена за исключением цветовой коррекции. Для начала Слейте (Merge) все слои. Теперь в Изображение (Image) — Коррекции (Adjustments) — Яркость/Контраст (Brightness/Contrast) изменим немного цвета. Я хочу придать иллюстрации более солнечный эффект.
Установите параметры, которые установила я. Вот как выглядит иллюстрация — более солнечно и радостно.
Законченная иллюстрация
А вот и законченная иллюстрация, надеюсь, вы нашли этот урок интересным. Спасибо за прочтение.
Привет! Давно не виделись и наверно еще больше не списывались. Сегодня я хочу передать тебе весь свой опыт, который я приобрел рисую для этого блога в течении прошедшего года . Понеслась!
Хотелось бы похвастаться большим его количеством, да еще и в качестве применения к газетам, журналам, новостным порталам, книгам, что могут оценить десятки тысяч человек ежедневно… но, опыт скромен и состоит из одной газеты для пенсионеров и этого блога.
Не буду говорить тебе что «нужно делать именно так, и никак иначе»… хотя, я в принципе никогда так не говорил, и всего лишь поделюсь своими наработками создания иллюстраций к статьям для блога сайт
Что такое иллюстрация
Вольное трактованные этого термина оставим в глубинах моей головы, а обратимся к глобальной паутине.
Иллюстрация – это рисунок или любое другое изображение, поясняющее текст, сюда можно отнести и фотографии, и гравюры, да и много чего еще .
Цель рисунка как правило выделить субъект, о котором идет речь, а не показать форму, объяснить или показать текстовое содержимое графическими методами.
Используется для передачи эмоций, атмосферы творящейся в тексте, изображении героев повествования, демонстрации объектов, пошаговых инструкций и схем в технической документации.
Как используются иллюстрации
Где мы встречаемся с ними чаще всего? ИМХО, приоритет такой — детские книги, затем сайты, газеты, журналы, остальные книги.
В газетах изображают в основном карикатуры, высмеивающие описываемую в тексте ситуацию, а журналы больше используют на фото коллажи и, если есть необходимость, рисунки, которые могут покупать на стоках.
Настоящий кладезь — это детские книги и сайты. Есть мнение, и не только мое, что на рисование иллюстраций к книге возьмут человека, у которого портфолио выполнено в одном стиле и схожей тематике, чем того, у кого сборная солянка из стилей, техник, тем и т.д.
И какой из этого напрашивается вывод? Правильно если ты хочешь заработать на рисовании картинок, сопровождающих текст, то это тебе необходимо подстраиваться под рынок, а не рынку под тебя.
На самом деле когда ты поймешь правила игры и перестанешь сопротивляться , выпячивая своего «Д’Артаньяна» на показ вот тогда ты можешь рассчитывать на работу в этой сфере.
С сайтами, на мой взгляд ситуация иная. Их много, и не смотря на то что ты все еще должен подстраиваться под клиента, тут тебе никто не запрещает, а даже рекомендует сделать свое портфолио как можно разнообразней, что бы заказчик мог выбрать стиль, в котором хочет сопровождать иллюстрации на своем портале.
Итак, подытожим, чтобы рисовать коммерческую иллюстрацию, а именно так называются оплачиваемые рисунки, тебе необходимо выбрать сферу, в которой ты хочешь применять свои таланты, создать богатое портфолио в одном стиле (для узкой сферы, вроде детских книг ), либо в разных (для сайтов и проектов с широкой тематикой ), чтобы продемонстрировать свой опыт заказчику.
Я надеюсь мы оба пониманием что сегодня будет опущен вопрос того как вообще рисовать и поговорим об идее и концепции, а не формах и линиях. Понеслась… опять!
1. Во первых строках нужно понять, а точнее спросить как видит иллюстрацию сам заказчик . Если ответ будет в стиле «На ваше усмотрение», то считай, что повезло, иные же заранее создают у себя в голове картинку и сетуют, когда она не совпадает с тем что вышло из-под твоего пера.
Я конечно сам себе заказчик и исполнитель, но если бы заказывал иллюстрации «кому-нибудь», то обязательно сказал бы, что конкретно нужно нарисовать и как я это вижу, а не «есть текст – иллюстрируйте».
2. Как правило мои иллюстрации опираются на подзаголовки , но не всегда информации хватает для составления четкой картины. В иных случаях, я перечитываю текст и вычленяю предложение из всего раздела, а еще лучше контекст и пытаюсь как-то его обыграть.
3. У меня блог и по моим наблюдениям большинство нарисованных для интернет-сайтов иллюстраций имеют развлекательный характер и хотят насмешить читателя, разбавить атмосферу, дать передохнуть.
Крупным интернет-изданиям, ну вроде adme, lookatme и иже с ними, часто нужны специфичные и креативные рисунки. С книгами проще – просто рисунок, иллюстрирующий текст, без всяких аллюзий и тайных смыслов.
4. Иллюстрации на сайтах нужны в первую очередь что бы читатель с катушек не съехал пока прочитает эту простыню
. Поэтому чем больше будет рисунков, тем лучше. Однако осторожно, нарисовать восемь иллюстраций для одной статьи – сложно, но можно, а рисовать по восемь иллюстраций к десяти статьям, это бл*дь самоубийство (я знаю Т_Т).
То же справедливо и для книг. Если заказчик строго определяет количество рисунков на квадратный сантиметр, то в первую очередь необходимо оценить по силам ли тебе это. Как оценить? Возьми тестовое задание, можно даже не оплачиваемое, ведь если тебе подойдет, то с тобой будут сотрудничать, а если нет, то ты купишь себе СВОБОДУ от рабства над проектом, который в будущем будет ассоциироваться у тебя только с болью .
5. Цвет в иллюстрации задает настроение для всего текста . Светлые и яркие рисунки ассоциируются с хорошим настроением и говорят о том, что текст «настроен дружелюбно», не написан в депрессивных тонах, не стремиться тебя напугать. Темные цвета напротив могут сгустить краски что бы передать весь ужас, который описывается в тексте.
6. Черно-белые рисунки создаются быстрее цветных, но не так быстро, как кажется на первый взгляд … Ладно этот совет полезен, возможно, исключительно только для меня (с моим то стилем рисовки…), но в последнее время все чаще начинаю добавлять цвета и… не сказал бы что рисую заметно дольше. Так что это так, совет для тех, кто пока не умеет красить и думает «мой стиль будет черно-белым» — как думал я.
Так что это так, совет для тех, кто пока не умеет красить и думает «мой стиль будет черно-белым» — как думал я.
7. Оптимизируй задники . Часто в иллюстрации важен объект и совершенно не важен фон. Фон может быть абстрактным или просто каким-то пастельным. Если заказчик не требует от тебя подобной «Атмосферы», то не заморачивайся – кучу времени себе сэкономишь.
8. Старайся придерживаться одной рисовки . Да, весьма странный совет ответом, на который может служить фраза: «Ясен пень!». Но мы — начинающие художники (если ты нет, то что ты здесь забыл?) и каждый наш рисунок учит нас чему-то новому и после каждой работы мы рисуем все лучше и лучше.
9. Для сайтов, газет, журналов: когда ты выбираешь единый стиль рисовки, то иногда есть возможность придумать и персонажа .
Если вспомнить иллюстрации к газете, которые я в детстве постоянно выискивал, то там был такой персонаж как Петрович. Честно скажу нарисован он был ужасно, но цепляло то как один и тот же персонаж попадает в разные ситуации.
Так и я сделал для своего блога, у меня два основных персонажа (ну и я на подстановке), которые иллюстрируют все происходящее в моих статьях.
10. Если текст описательный – рисуй объект, если повествовательный – действие . Сейчас объясню – если мне описывают, то какая шикарная ваза у моего соседа, то я рисую вазу, если мне рассказывают о том, как эта ваза к нему попала, то я могу нарисовать весь ее путь от фабрики до дома, как ее произвели, уронили, склеили, транспортировали и т.д.
11. Не самый категоричный совет, сугубо на мой взгляд, чем больше деталей, тем лучше . Да большое количество мелочей удлиняет процесс производства, но в то же время помогает читателю лучше прочитать картинку. Глаза цепляются то за одну вещь то за другую и образ откладывается в голове. Но есть тонкая грань между умеренным количеством и сильным переизбытком… эту грань ты должен найти сам;)
Ну, тут не так много, но как я и говорил это мой опыт создания иллюстраций и некоторые моменты которые я подметил лично для себя.
Надеюсь тебе было интересно, и ты получил парочку полезных знаний.
И, да, не забывай что для создания цифровых иллюстраций тебе необходим графический планшет)) Я последнее время присматриваюсь к Алиэкспрессу, там есть много планшетов по низким ценам . Я уже не раз покупал вещи у китайцев и в ближайшее время планирую купить себе новенький планшетик… а то мой ваком уже совсем стерся Т_Т
Всем творческого настроения друзья!
Вы увидите, как я создаю концепт-набросок, фон, а затем постепенно улучшаю изображение, вырисовывая детали. Кстати, вы можете с легкостью применять техники, показанные в этом уроке при создании своих иллюстраций, лого и других проектов! Следуя подобным урокам, процесс рисования всегда кажется более легким, но если вы считаете, что вы недостаточно хорошо рисуете, то никогда не будет лишним просто попробовать, так как цель подобных уроков, так или иначе, заключается в улучшении ваших навыков! Я уверена в том, что те из вас, кто не может создавать масштабные рисунки, могут начать с быстрых набросков, наподобие этого.
Я использовала следующие инструменты:
— Photoshop CS3
— Планшет Wacom Graphire 3 USB (Голубой)
Шаг 1 : Я начала с эскиза. Затем я раскрасила поверхность земли. Здесь, как вы видите на готовом рисунке, много зеленой травы и она напоминает мне старую песню: «Зеленая Зеленая Трава у дома». Поэтому попытайтесь представить что-то в этом роде. Возможно, здесь неподалеку от маленького домика стоит старый дуб, под сенью которого вы так любили играть в детстве. Как только я определилась со сценой, я стала обдумывать цвета: основные и фоновые оттенки. Здесь я попыталась представить себе четкий образ. Я начала рисовать на пустом фоне, на который добавила несколько цветов. Я не люблю работать с рисунками, фон которых прост и невыразителен. Добавление различных цветов сохраняет интерес к изображению, а также помогает добиться нужного настроения.
Шаг 2 : Я добавила детали при помощи кисти с маленьким диаметром. Для этих иллюстраций я использую только те кисти, которые уже есть в Photoshop по умолчанию. Если хотите, вы можете загрузить другие кисти. Вот кисти, которые я использовала для этой иллюстрации. В моем рисунке я буду пользоваться только стандартными кистями. Перед тем как приступить к рисунку, вам нужно настроить свои кисти.
Если хотите, вы можете загрузить другие кисти. Вот кисти, которые я использовала для этой иллюстрации. В моем рисунке я буду пользоваться только стандартными кистями. Перед тем как приступить к рисунку, вам нужно настроить свои кисти.
Шаг 3 : Теперь вам нужно выбрать основные цвета для вашей композиции. И вот мои цвета для данной иллюстрации. Как обычно я хочу создать очень яркий рисунок. Для фона я выбрала желтые и голубые оттенки. Все остальные цвета – для окружающей обстановки. Откройте другой файл и сохраните свои цвета. И пусть этот новый файл всегда будет открыт, пока вы рисуете.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Шаг 4 : Я решила убрать старую машину, которая стояла у дома. Она, правда, совсем сюда не подходит. Этот автомобиль не сочетается с остальными элементами рисунка. Поэтому мне пришлось стереть машину и нарисовать старый дуб вместо нее, возможно, вы захотите нарисовать какое-то другое дерево. Я сделала черновой набросок в цвете круглой жесткой кистью большого диаметра, а затем примерно нарисовала детали такой же кистью только с меньшим диаметром. Я также создала новый слой для травы и сделала грубый набросок.
Я сделала черновой набросок в цвете круглой жесткой кистью большого диаметра, а затем примерно нарисовала детали такой же кистью только с меньшим диаметром. Я также создала новый слой для травы и сделала грубый набросок.
Шаг 5 : Затем я приступила к более детальной прорисовке зеленой травы при помощи маленькой жесткой круглой кисти, а мягкой круглой кистью сгладила изображение… но позже я могу изменить это, например, там возможно появятся красновато-синие или желтые цветы. Но на данный момент, я думаю, что зеленая трава – это как раз, то, что нужно.
Шаг 6 : Когда я ищу подходящий цвет, я делаю так:
Шаг 7 : Теперь обратите внимание на то, как я рисую древесину. В этом уроке я не показываю множество типов древесины. Здесь представлены только два вида: один для двери, а второй – для забора.
Шаг 8 : А теперь позвольте мне изменить размер холста. Как видите, если хотите получить рисунок с большим количеством деталей, то вам придется работать на холсте большого размера (примерно 2000 или 2600 пикселей).
Шаг 9 : Добавьте детали, используя маленькую кисть. Здесь обратите внимание на то, как я прорисовываю детали крыши.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Шаг 10 : На следующих этапах, я собираюсь создать еще несколько слоев для зеленой травы. Причина создания нескольких слоев заключается в том, что позднее вам нужно будет откорректировать рисунок. Гораздо проще исправить ошибки, если основные элементы вашего рисунка представляют собой отдельные объекты. Я вчерне раскрасила рисунок при помощи большой жесткой круглой кисти, а затем добавила детали такой же кистью, но уже с меньшим диаметром. Я также создала новый слой для волос и сделала грубый набросок. Возвращаясь к вопросу о том, как рисовать траву. Просто кликните на значок кисти, выберите другой цвет и рисуйте так, как показано на моих эскизах. Затем просто повторяйте одно и то же действие.
Шаг 11 : Теперь пришло время приступить к детализации облаков. Рисуя облака, я придала форму белым цветом на отдельных слоях, а затем изменила режим наложения слоя на Наложение (Overlay) для того, чтобы этот эффект был заметен на рисунке. И я использовала только два слоя для облаков. Один цвет – в качестве базового, а другой – для увеличения яркости фона. Попытайтесь найти баланс, комбинируя разные формы кистей, и попробуйте нарисовать облака при помощи нанесения разных штрихов. Вам также нужно определить свет и тени. В этом вопросе вам помогут фотографии настоящего неба. Просто поищите в Google разные формы облаков.
Рисуя облака, я придала форму белым цветом на отдельных слоях, а затем изменила режим наложения слоя на Наложение (Overlay) для того, чтобы этот эффект был заметен на рисунке. И я использовала только два слоя для облаков. Один цвет – в качестве базового, а другой – для увеличения яркости фона. Попытайтесь найти баланс, комбинируя разные формы кистей, и попробуйте нарисовать облака при помощи нанесения разных штрихов. Вам также нужно определить свет и тени. В этом вопросе вам помогут фотографии настоящего неба. Просто поищите в Google разные формы облаков.
Шаг 12 : Я также хотела добавить немного яркого солнечного света и других деталей, таких как, например, вспышка молнии. После нескольких попыток, я остановилась на том варианте, который изображен на моем рисунке. На этом этапе это выглядело достаточно приблизительно, но я вернусь к этому позже. Я также должна отметить, что каждый элемент рисунка оказался на отдельном слое, что позволило мне быстро выбрать нужный объект и с легкостью изменить цвета. Нажмите Command+Клик (на Mac) или Control+Клик (на Windows) на значке слоя в палетке «Слои» («Layers») для того, чтобы выбрать непрозрачность (opacity).
Нажмите Command+Клик (на Mac) или Control+Клик (на Windows) на значке слоя в палетке «Слои» («Layers») для того, чтобы выбрать непрозрачность (opacity).
Шаг 13 : Настройки. Это очень важно. Вы можете подобрать нужный цвет и тем самым изменить всю атмосферу. Теперь я использую Баланс цвета. После этого я изменила яркость и контраст. Вы заметите, как изменится световой эффект.
Выводы :
Теперь пришло время закрыть Photoshop. Я надеюсь, вам понравилось! В качестве завершающего штриха, я добавляю фильтр «Умная» резкость (Smart Sharpen) на плоский рисунок, для того чтобы получить более четкие, резкие линии. Это помогает выделить мелкие детали, такие как блики. Я надеюсь, чтение этого урока доставило вам удовольствие.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
«Должен ли современный иллюстратор уметь рисовать на компьютере? Какая иллюстрация вообще востребована больше: компьютерная или традиционная?» — Яндекс.
 Кью
КьюНе должен, но лучше уметь. Это если коротко и сразу. В любом случае, современному художнику графические пакеты лучше знать, это расширит поле деятельности, позволит всегда быть востребованным, соответственно увеличит возможность заработка. Спрос есть и на ручную иллюстрацию и на компьютерную. Вообще, абсолютно не важно в какой технике вы рисуете: ручной или компьютерной, и в той и в другой может получится грамотный и выразительный продукт или полная какашка. Все зависит от того насколько вы умеете рисовать и как Вы можете рассказать историю в графических символах. От этого и ваши трудочасы, и оплата работы зависит. И то, и то найдет своего потребителя, поклонника, как Вам угодно. Ваша успешность больше зависит от того, насколько Вы сможете себя продвигать, рекламировать, продавать. А еще большой вопрос сможете ли Вы набрать себе деловых партнеров, которые будут готовы ждать и платить за ваше творчество. Сейчас многое от этого зависит, в рыночных условиях.
Но, вроде бы, на этом основная часть ответа закончена. Но есть один нюанс, который в этой теме хочется осветить. Дело в том, что сам я иллюстрированием не зарабатываю. И Вам бы лучше на эту тему помучить кого-нибудь из издателей. Однако, как у человека с пониманием визуализации у меня складывается определенное впечатление о том, что оголтелый беспринципный капитализм вносит сильно большие коррективы в иллюстрацию, особенно в детскую. Дело в том, что у меня есть дети, у которых книги, по большей части, с иллюстрациями цифровыми. И не потому что они мне нравятся. И даже я их не покупал, если что. Если бы только я покупал книги в нашей семье, то у моих детей их было бы две или три. Потому что издания, которые мне нравятся, стоят очень дорого. На них надо специально копить. Они иллюстрированы руками грамотными художниками и дизайнерски сверстаны. Но именно такие книги мне, например, как представителю, обычного пролетариата, не по карману. А маленьким детям читать перед сном нужно постоянно и поэтому книг надо много. На выручку, естественно, приходят дешевые книги, поставленные на поток самым УЖАСНЫМ способом.
Но есть один нюанс, который в этой теме хочется осветить. Дело в том, что сам я иллюстрированием не зарабатываю. И Вам бы лучше на эту тему помучить кого-нибудь из издателей. Однако, как у человека с пониманием визуализации у меня складывается определенное впечатление о том, что оголтелый беспринципный капитализм вносит сильно большие коррективы в иллюстрацию, особенно в детскую. Дело в том, что у меня есть дети, у которых книги, по большей части, с иллюстрациями цифровыми. И не потому что они мне нравятся. И даже я их не покупал, если что. Если бы только я покупал книги в нашей семье, то у моих детей их было бы две или три. Потому что издания, которые мне нравятся, стоят очень дорого. На них надо специально копить. Они иллюстрированы руками грамотными художниками и дизайнерски сверстаны. Но именно такие книги мне, например, как представителю, обычного пролетариата, не по карману. А маленьким детям читать перед сном нужно постоянно и поэтому книг надо много. На выручку, естественно, приходят дешевые книги, поставленные на поток самым УЖАСНЫМ способом. Дело ведь даже не в том, что в них художник на графическом планшете создал произведение цифрового искусства. В большинстве случаев в «кореле» или в «люстре» готовые шаблоны (лиц, тел, причесок, одежды, интерьерных объектов, природных форм и т.п.) собирают в картинку непонятно кто, потому что с точки зрения композиционного решения там много вопросов. Предположу, что именно такие дешевые издания покупают массово. А дорогие ручные востребованы очень скромным процентом потребителей, подготовленных ценить и копить на такие издания. От каких больше доход издательству и художнику не утверждаю. Но так как у нас цены растут, зарплаты нет, а в искусстве особенно никто не пытается разбираться (все по пирамиде Маслоу), то рискну предположить, что больше востребована быстрая цифровая. Вообще не имею ничего против «диджитал». Просто рассказываю капиталистическую логику, даже не логику, а целесообразность.
Дело ведь даже не в том, что в них художник на графическом планшете создал произведение цифрового искусства. В большинстве случаев в «кореле» или в «люстре» готовые шаблоны (лиц, тел, причесок, одежды, интерьерных объектов, природных форм и т.п.) собирают в картинку непонятно кто, потому что с точки зрения композиционного решения там много вопросов. Предположу, что именно такие дешевые издания покупают массово. А дорогие ручные востребованы очень скромным процентом потребителей, подготовленных ценить и копить на такие издания. От каких больше доход издательству и художнику не утверждаю. Но так как у нас цены растут, зарплаты нет, а в искусстве особенно никто не пытается разбираться (все по пирамиде Маслоу), то рискну предположить, что больше востребована быстрая цифровая. Вообще не имею ничего против «диджитал». Просто рассказываю капиталистическую логику, даже не логику, а целесообразность.
Конечно, я сильно упростил ситуацию с ценами на книги. На самом деле ценообразование — дело очень сложное: там и имя автора и само произведение влияет и имя художника, ресурсы издательства. .. Но, что заказывать художнику или покупать у него издателями просчитывается очень тщательно. Эти деловые люди умеют считать, кому и за сколько они продадут книгу. И именно поэтому у меня есть фантазия о том, что издательский дом должен выпустить кучу ширпотреба «для денег», чтобы у него создалась возможность выпустить тираж «для вечности», «для престижа». Вы можете делать много и быстро и зарабатывать за счет количества, а можете копаться и делать произведение искусства, исходя из четких индивидуальных мотивов и личных договоренностей (под определенный заказ).
.. Но, что заказывать художнику или покупать у него издателями просчитывается очень тщательно. Эти деловые люди умеют считать, кому и за сколько они продадут книгу. И именно поэтому у меня есть фантазия о том, что издательский дом должен выпустить кучу ширпотреба «для денег», чтобы у него создалась возможность выпустить тираж «для вечности», «для престижа». Вы можете делать много и быстро и зарабатывать за счет количества, а можете копаться и делать произведение искусства, исходя из четких индивидуальных мотивов и личных договоренностей (под определенный заказ).
Так что вы уже как художник сами должны определиться, что вам нужно от жизни, на какой Вы стороне силы и, соответственно, занять какую-либо гражданскую позицию.
Рисовать иллюстрации
Вакансия подходит для следующих специальностей:
- художник 3D иллюстраций
- художник оформитель
- специалист по визуализации и 3D моделированию
- специалист по инфографики, визуализации данных
- графический дизайнер
- графический иллюстратор
В обязанности может входить:
- решать новые и незнакомые задачи, связанные с художественными иллюстрациями
- работа связанная с созданием статических изображений без анимации
- рисовать от руки или на графическом планшете
- оформление иллюстрациями сайты, баннеры, книги, диски
- рисование персонажей и архитектуры
- владение графическими векторными, растровыми и 3D редакторами
Похожие вакансии в других разделах:
Вакансия удаленной работы через Интернет со свободным графиком в качестве дополнительного заработка.
Вакансия всегда открыта, работа предоставляется по мере поступления заказов с возможностью обучения при желании развиваться в данном направлении.
Для того, чтобы начать зарабатывать необходимо пройти регистрацию и подать заявку на сотрудника, после одобрения Вам будет доступен раздел заказов, выбираете любой и сообщаете о готовности его выполнить.
Подробнее как стать сотрудником команды SeoUp.su на вкладке «Подать заявку»
Перед подачей заявки прочтите внимательно
Внимание: эта вакансия в качестве дополнительного заработка!
Мы не занимаемся трудоустройством и рабством, здесь выше Вас только Вы, а значит необходимо уметь брать на себя отведственность. Когда и сколько работать, решать Вам, главное, чтобы все были довольны, часто это соблюдение сроков и выполнение всех поставленных задач.
Мы ищем умельцев, которые любят то, что они делают и готовы предоставить высококачественный сервис.
Вам подходит этот заработок, если:
- хотите дополнительно зарабатывать удаленно
- хотите поднять свои профессиональные навыки
- вы увлечены тем, на чем зарабатываете
- есть доступ в интернет и часто доступны
- можете и развиваетесь самостоятельно
- проявляете активность
- умеете доводить дело до конца
Вам НЕ подходит этот заработок, если:
- хотите иметь постоянную занятость
- хотите работать в офисе
- хотите иметь постоянный график работы
- ищете легкий труд без развития
Условия работы:
- только в качестве дополнительного заработка
- заказы не регулярные, стоимость и сроки обсуждаются индивидуально
- уведомления поступают на Email, либо каждый день проверять сайт
- оплата на электронные счета указанные в профиле
- при ведении заказа быть ежедневно на связи до его закрытия
- улучшать алгоритм ведения работы, предлагать идеи
- активные и проявившие себя исполнители получают заказы чаще
- возраст и образование не имеет значения, главное — навыки и высокая мотивация
Дополнительно
Никакой пункт к вакансии не является обязательным, а лишь вероятным, разноплановый труд может включать эти обязанности, а может не включать. Уточнить можно при выполнении нового проекта или заказа, дальше решать, брать или нет.
Уточнить можно при выполнении нового проекта или заказа, дальше решать, брать или нет.
Если на данный момент по этой специальности у Вас нет опыта, но очень хотите этому научиться, то дерзайте, таким людям мы тоже будем рады. На первых порах обучим и поможем.
Все зависит от Вас самих!
Как стать участником команды?
1. Пройдите регистрацию на сайте seoup.su укажите Ваш рабочий Email на который в будущем будут приходить уведомления о новых заказах
2. Далее после подтверждения Email, перейти в раздел «Мой кабинет» – Аккаунт – Уровень доступа, нужно подать заявку и указать какими навыками обладаете.
3. После собеседования по телефону или скайпу, будет установлен доступ для сотрудников команды SeoUp.su, после этого надо выйти из системы и авторизоваться снова, для обновления доступов.
4. Вновь вернуться в раздел «Мой кабинет» – Аккаунт – Уведомления, при желании получать новые заказы на почту ставим галочку, далее обязательно ниже указываем «Умения» какими обладаете и нажимаете «Сохранить все».
5. В разделе «Мои заказы» будет список доступных задач, так же личные уведомления для вашей специальности.
иллюстрация — Студия «Хочу рисовать!» — Учёба.ру
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Что рисовать в фэшн-иллюстрации? | artlab.
 club Наверняка многие при мысли о фэшн-иллюстрации вспоминают бесконечные картинки с показов и думают, что рисовать можно только людей. Я раньше, признаться, тоже так думала. Но сейчас, просматривая множество картинок, я примерно выделила несколько основных направлений рисования о которых и хочу рассказать. Деление конечно весьма условное, но некоторым может помочь найти свой путь. Под каждой иллюстрацией подписан ее автор, а все картинки из поста можно посмотреть в минигалерее.
club Наверняка многие при мысли о фэшн-иллюстрации вспоминают бесконечные картинки с показов и думают, что рисовать можно только людей. Я раньше, признаться, тоже так думала. Но сейчас, просматривая множество картинок, я примерно выделила несколько основных направлений рисования о которых и хочу рассказать. Деление конечно весьма условное, но некоторым может помочь найти свой путь. Под каждой иллюстрацией подписан ее автор, а все картинки из поста можно посмотреть в минигалерее. Итак, что рисуем:
1. Моделей с подиума в полный рост и вообще людей в костюмах в полный рост. Это действительно большое направление, многие достигли в нем успехов. Можно изменять позы и положения модели для пущего драматического эффекта. Вот несколько примеров.
Yordanka Poleganova
Lucia Emanuela Curzi
Jacqueline Bissett
2. Так называемый close-up — изображение людей по пояс или чуть ниже, но не целиком. Это хороший способ сделать акцент на каких то красивых элементах костюма в верхней части или подчеркнуть изящную позу. Я очень люблю именно такое рисовать, потому что можно сделать крупный план и прорисовать детальки.
Я очень люблю именно такое рисовать, потому что можно сделать крупный план и прорисовать детальки.
Katharine Asher
Nuno DaCosta
3. Портреты. Тут тоже есть определенная свобода, фас, профиль, анфас и так далее. Можно показать мейк и иногда люди рисуют целую серию портретов с необычным мейком с показов или для них.
Jessine Hein
Paul Holland
Marta Spendowska
4. Бьюти марки и средства для макияжа — отлично идут для иллюстраций в журналы.
Chrissy Lau
Kelly Smith
5. Отдельно аксессуары или элементы костюмов
Christian David Moore
Chrissy Lau
Zhuzhu
6. Сюжеты из жизни моделей и элементы показа.
Yordanka Poleganova
Sarah Beetson
7. Рисование fashion паттернов, отдельное большое направление со своими правилами. Вот парочка примеров. Обычно рисуется с расчетом использования принтов на платьях или другой одежде.
Sunny Gu
Judith Van Den Hoek
8. И наконец мое любимое — комбинация всего со всем — портрет с аксессуарами, портрет с бьюти средствами, сюжеты в стиле close up и еще много чего.
Soleil Ignacio
Miss Led
Natalia Sanabria
Это то, что я выделила по результатам своих просмотров иллюстраций, но с удовольствием послушаю вашу точку зрения, вдруг я что-то не увидела.
Так что если вы решили порисовать фэшн, помните, что в этом направлении есть огромное море красивого для изображения. А самое крутое, что на самом деле в фэшн-иллюстрации нет правил — поэтому можно делать все. Значит есть шанс рисовать что-то особенное, выделяясь на фоне остальных.
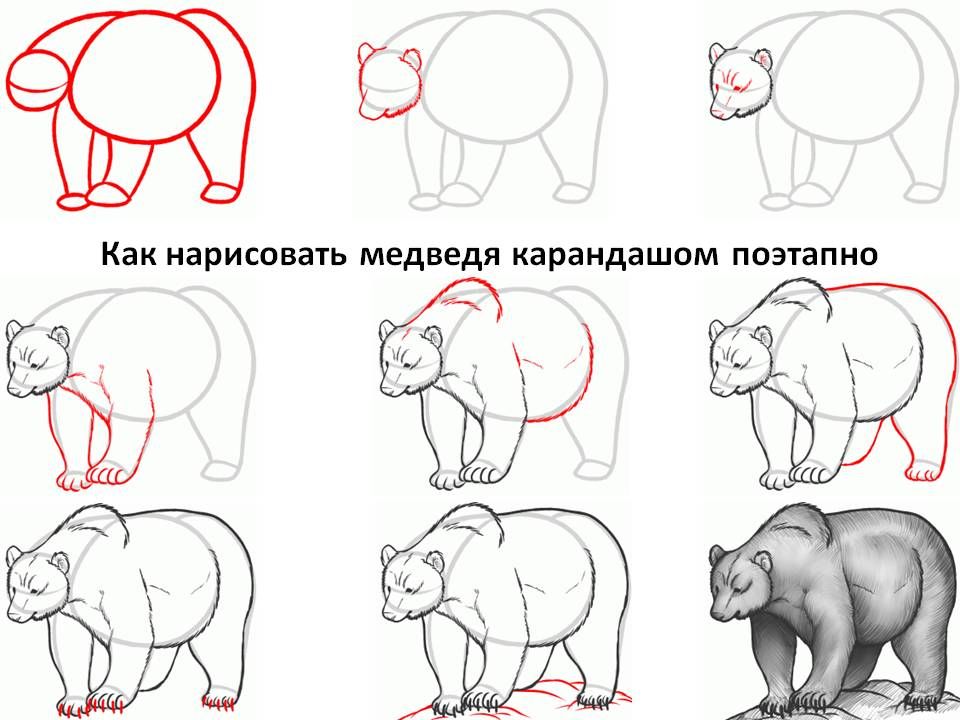
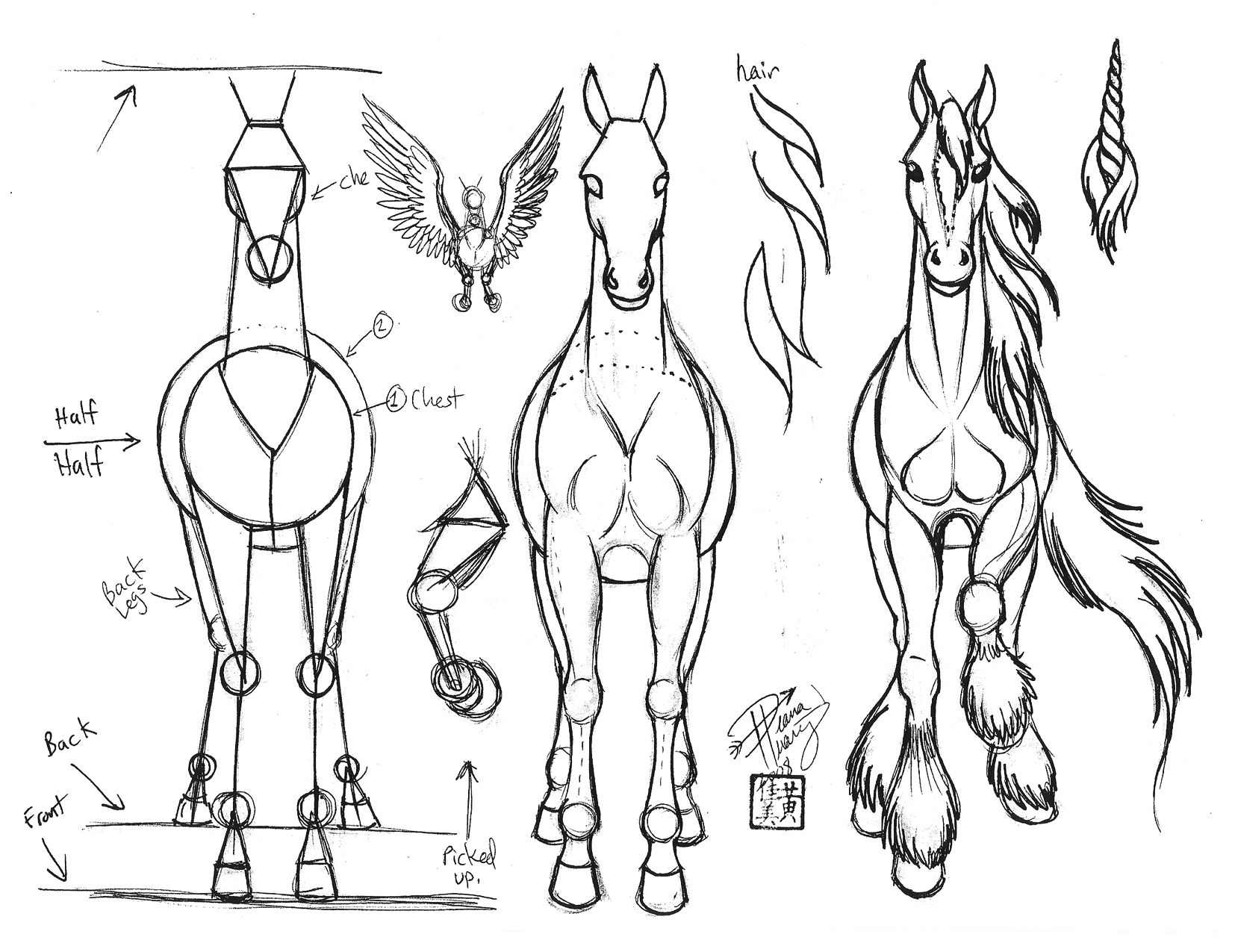
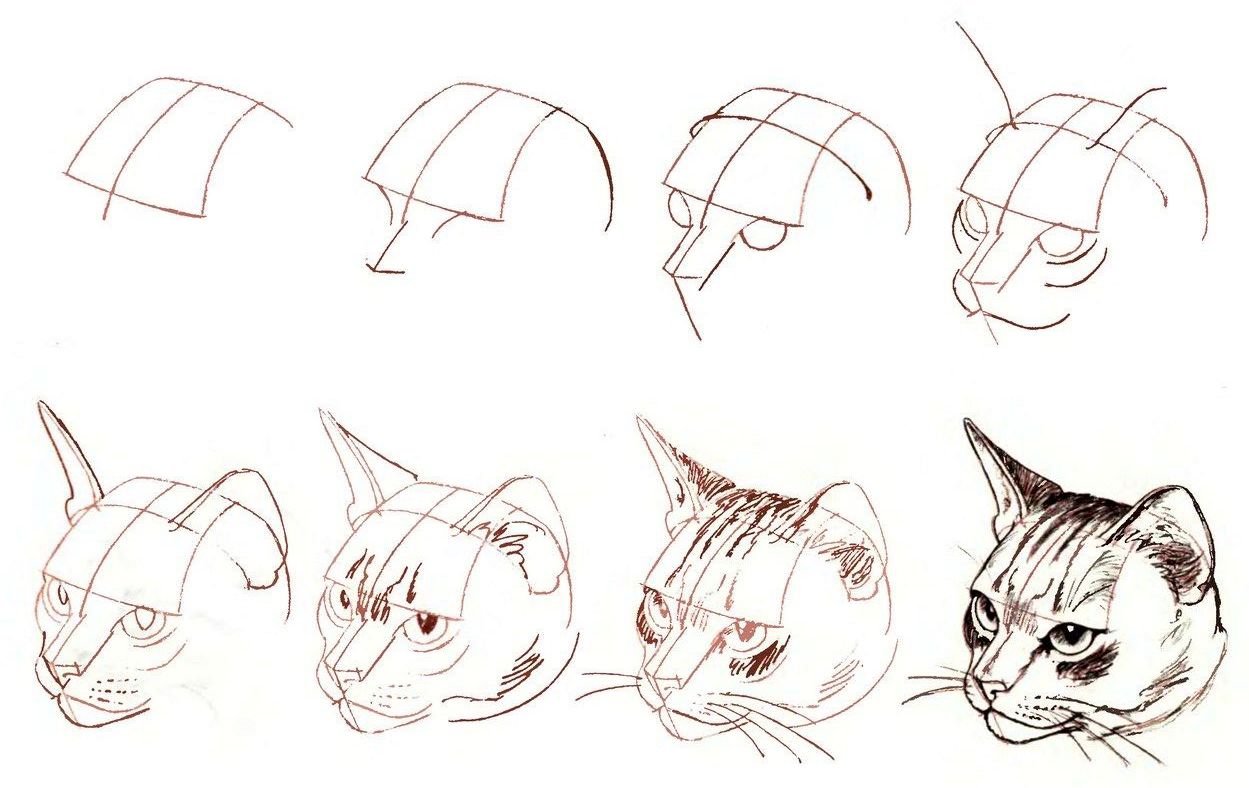
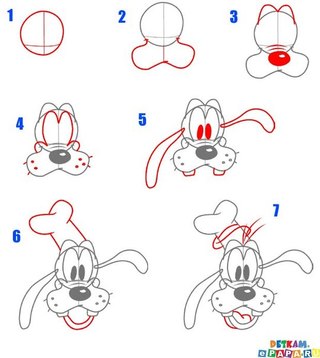
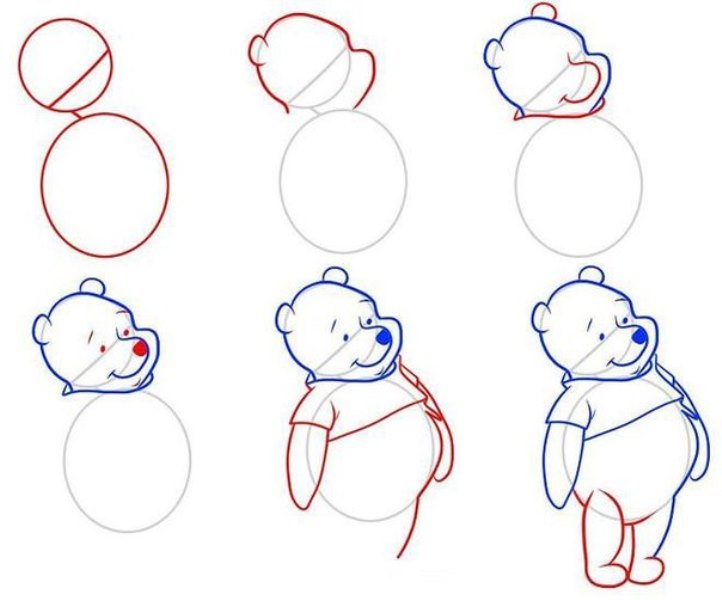
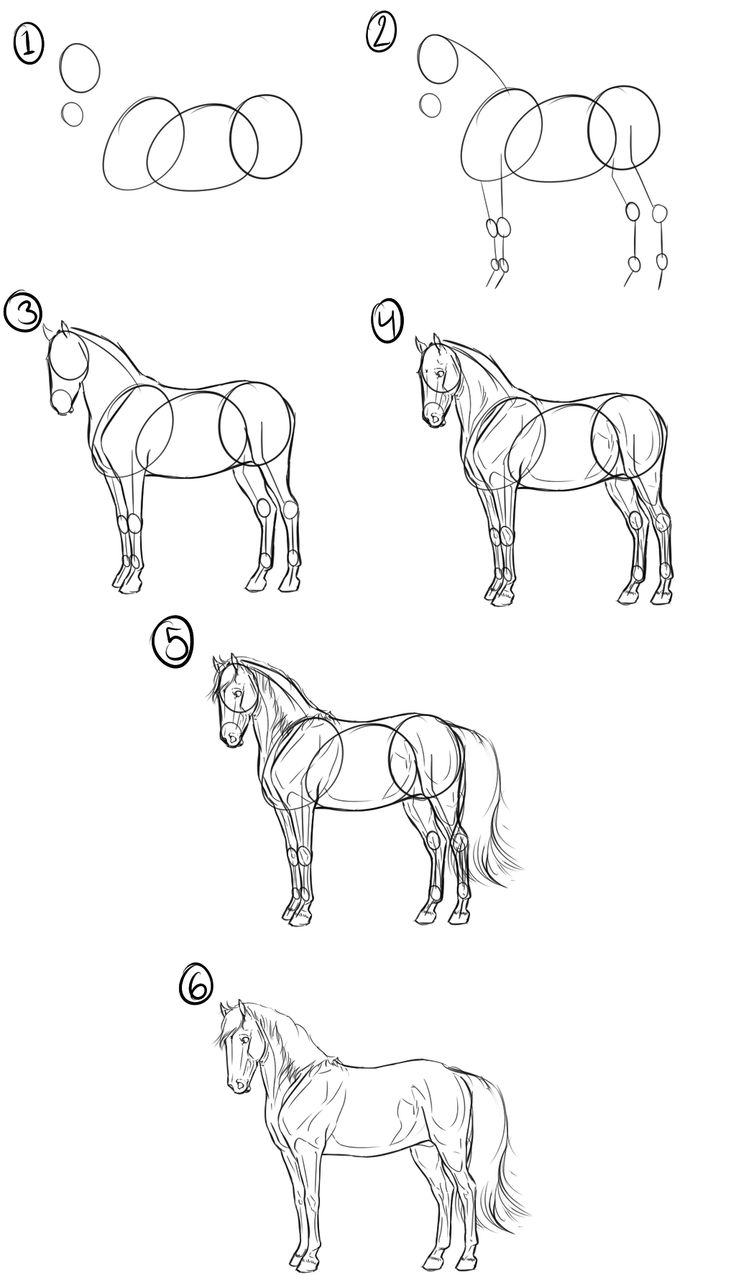
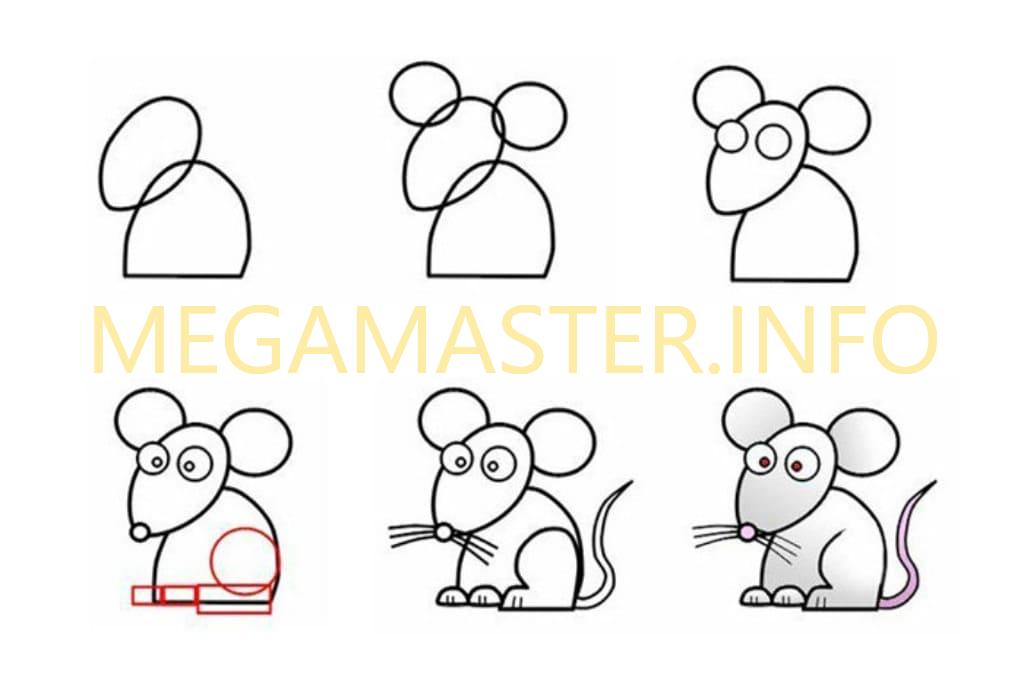
как найти курсы рисования которые научат рисовать иллюстрации
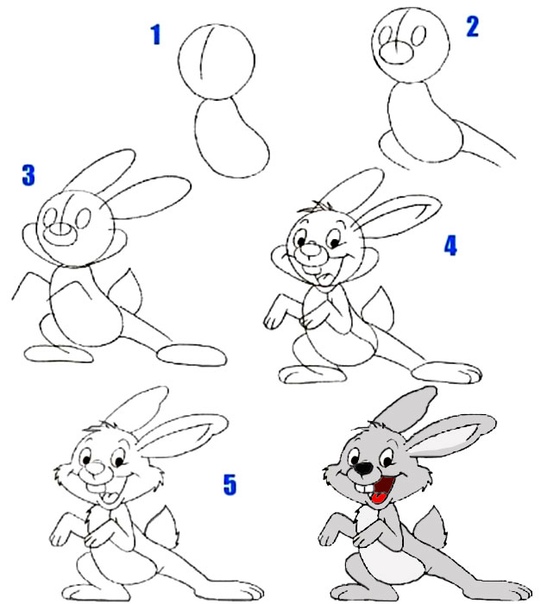
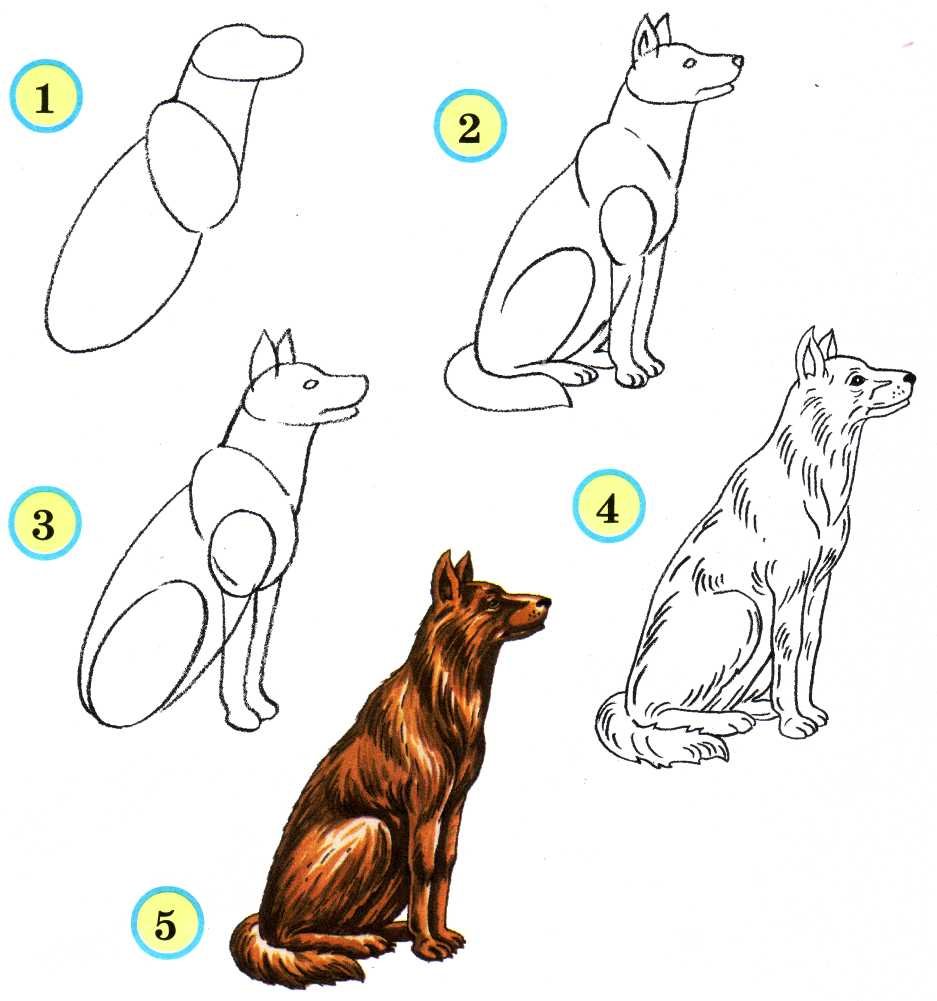
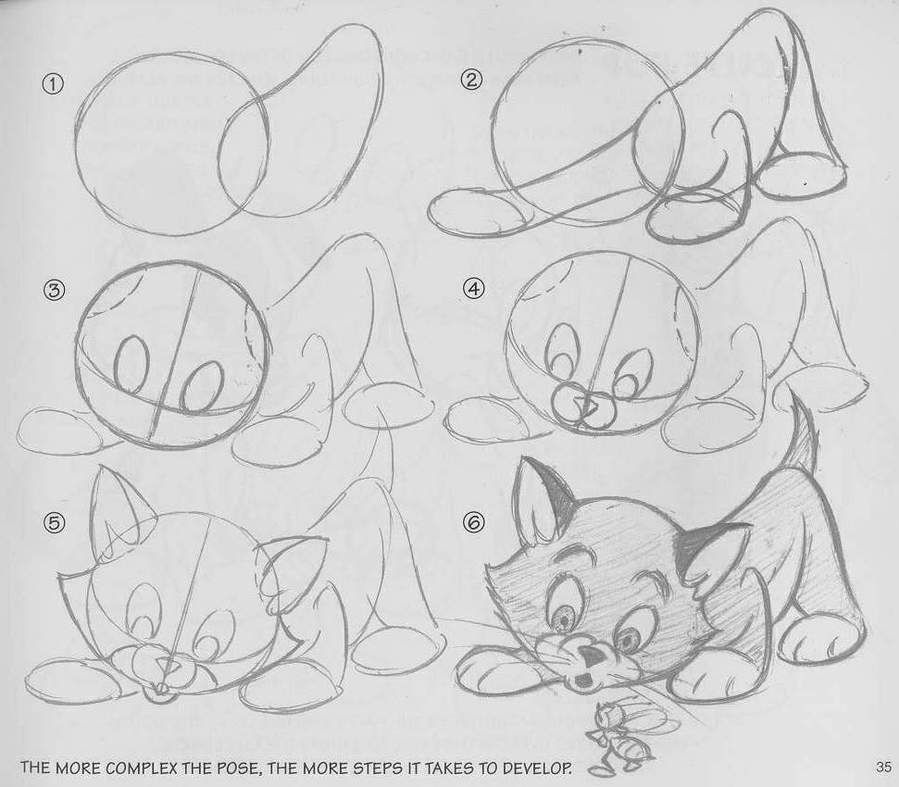
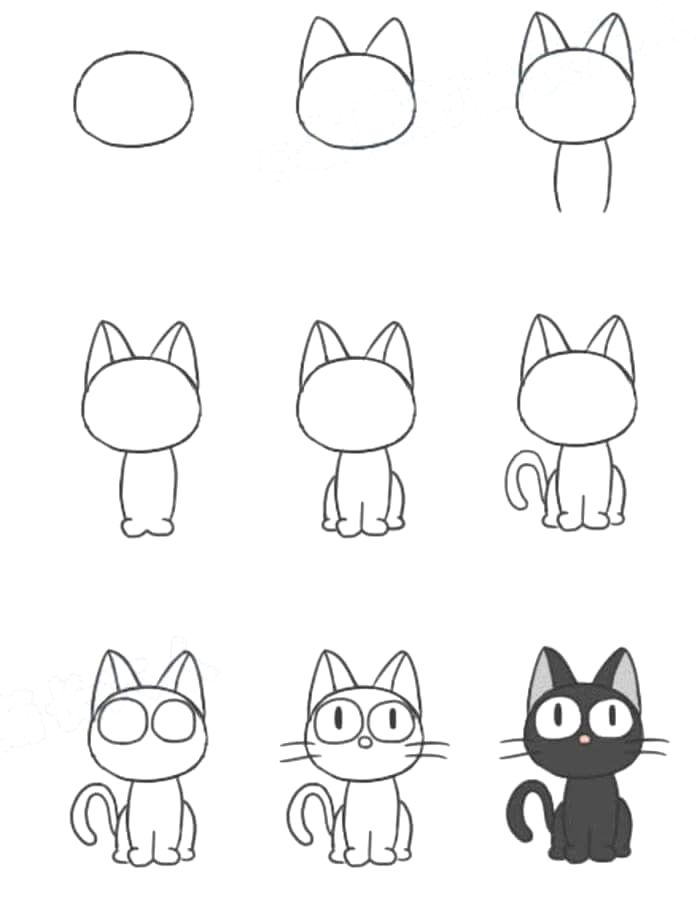
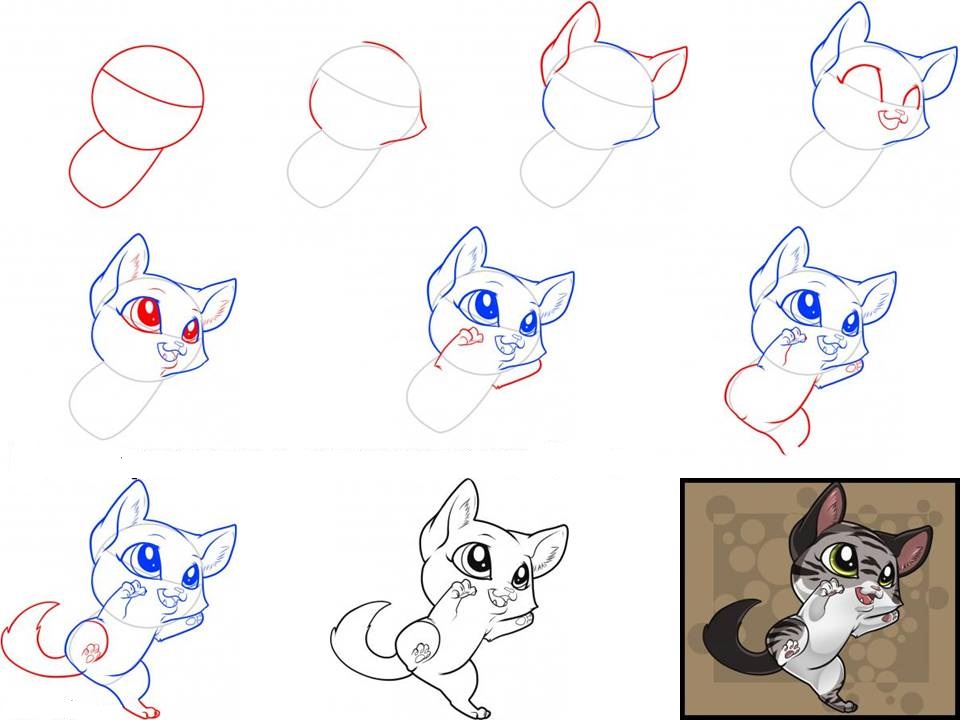
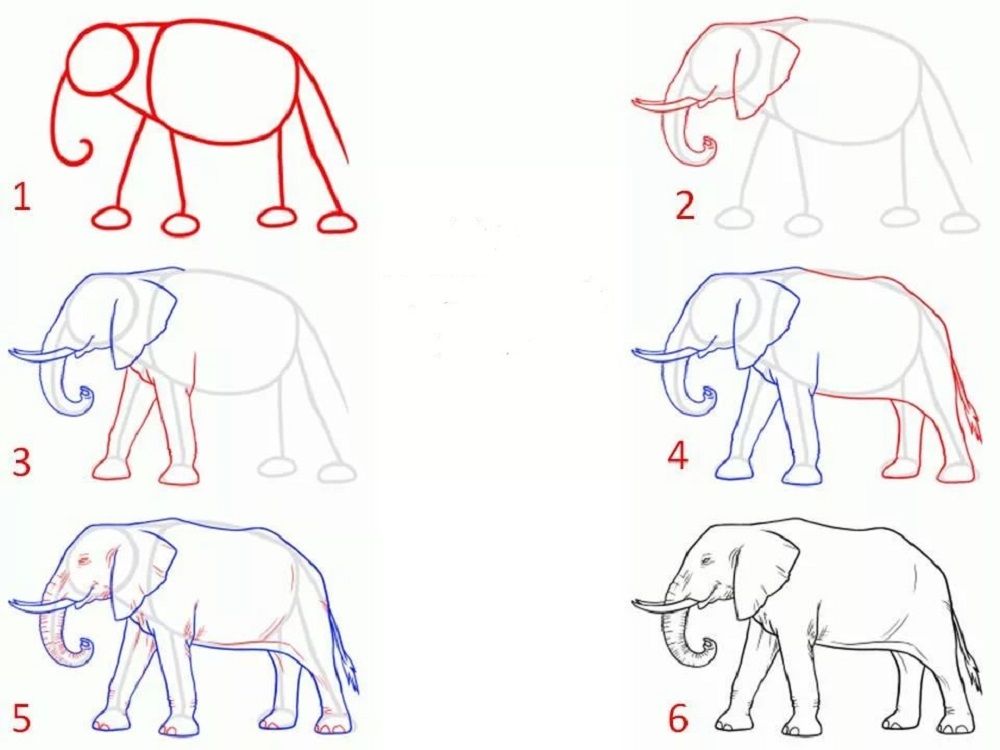
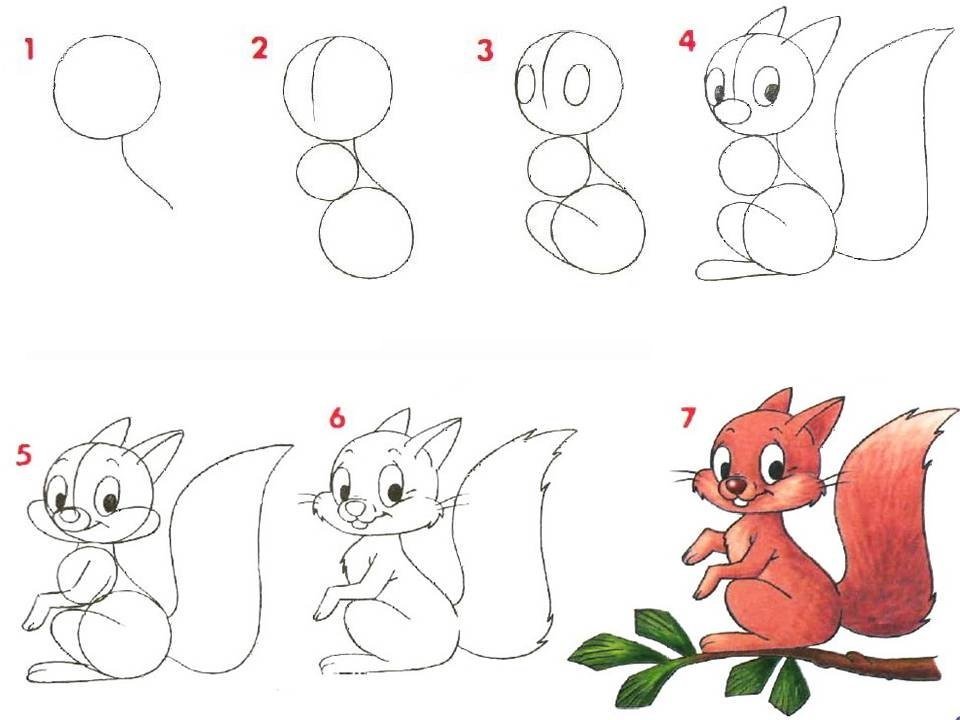
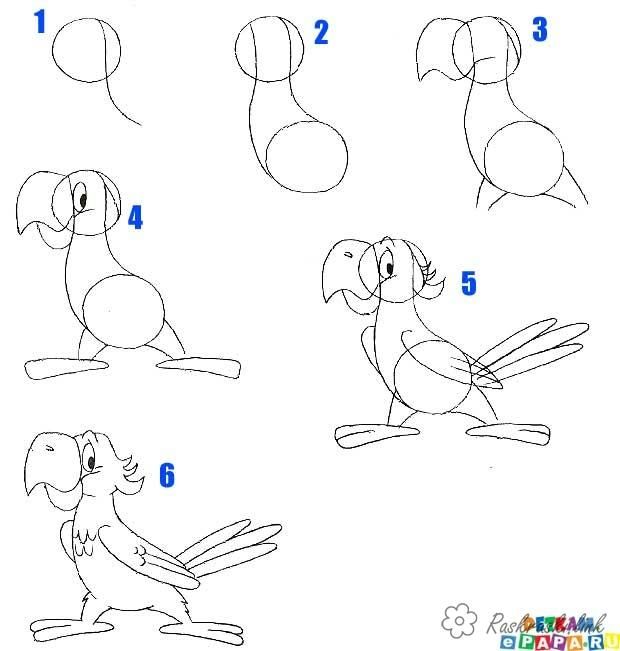
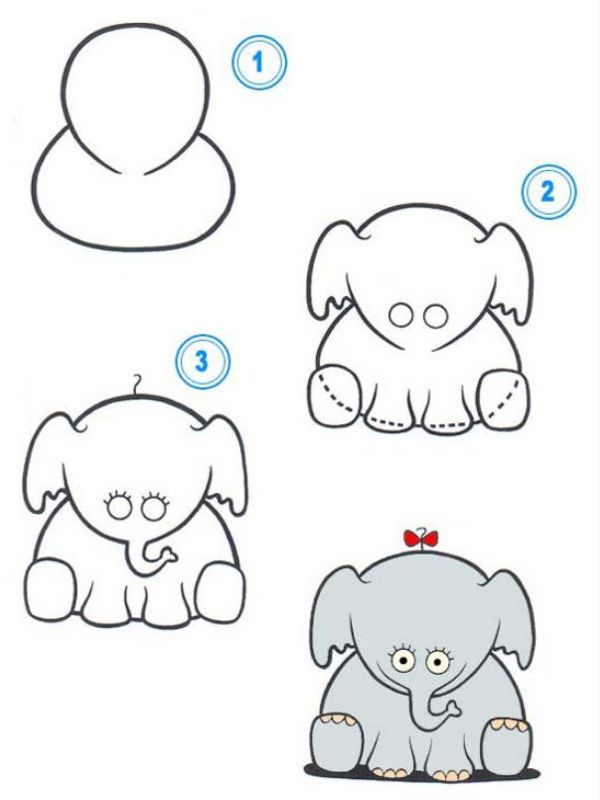
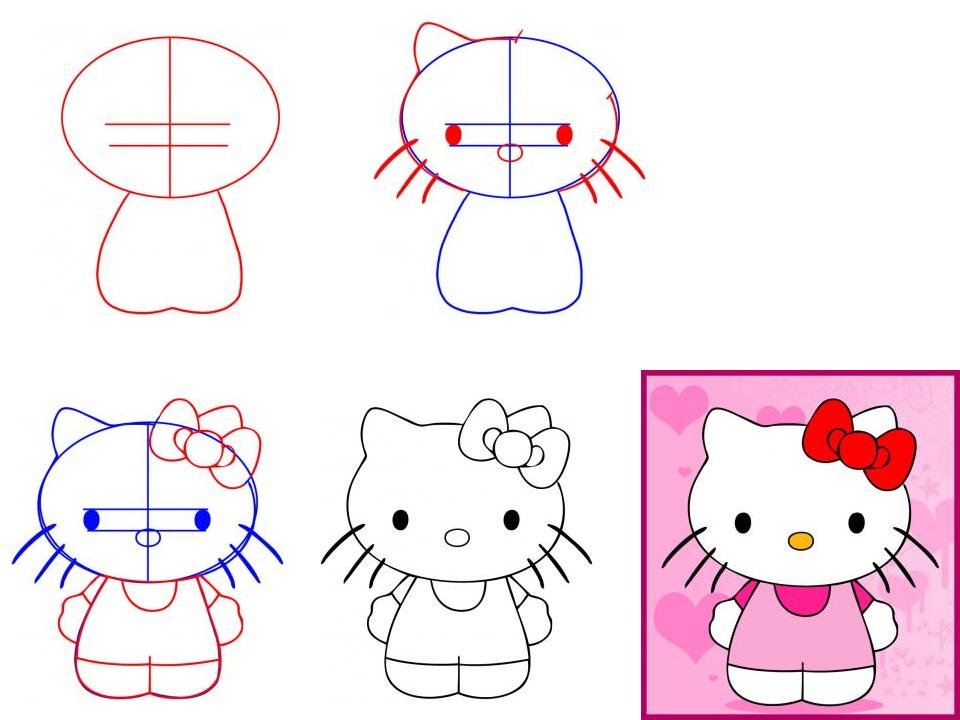
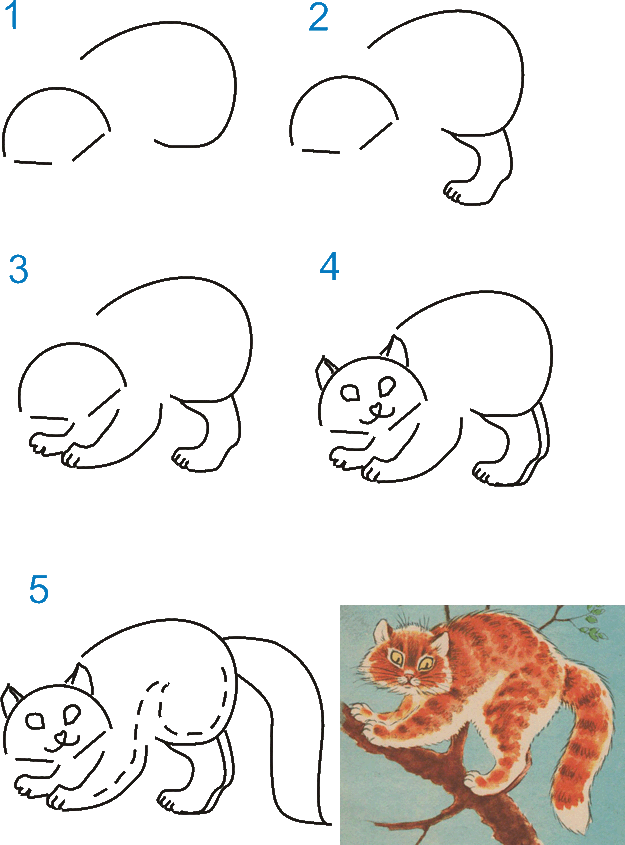
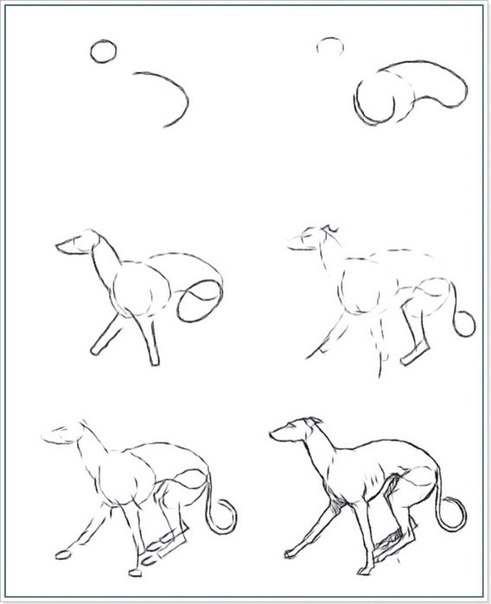
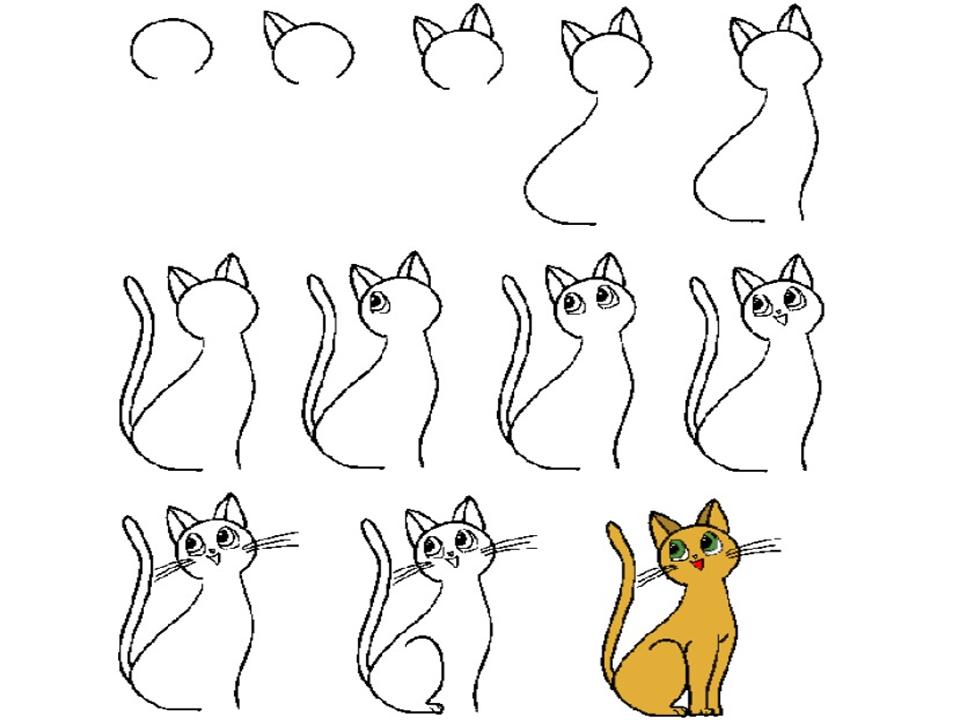
Согласно известной инструкции по рисованию Генри Лутса, если Вы хотите научится рисовать кота, мышь или кролика, собаку, лошадь, сову, жирафа, слона или обезьяну Вам нужно посетить курсы рисования но вот несколько практических советов как это сделать дома.

Лутс
Всего в нескольких примерах Вы увидите как же пошагово рисуют детские иллюстрации.
Впервые данная инструкция была опубликована еще в 1913 но с тех пор практически ничего не изменилось, а курсы рисования частенько ставят ее в пример.
Лутс в давнем 1913 издал эту книгу которая является прородительницей всех уроков рисования по иллюстрации на сегодня. Мы хотели бы показать Вам все интересные главы данного издания. Даже говорят что Волт Дисней, вы наверняка о нем слышали, купил одну из книг Лутса и это вдохновило его стать аниматором или иллюстратором. Что же могут научить Вас данные курсы рисования, давайте посмотрим?
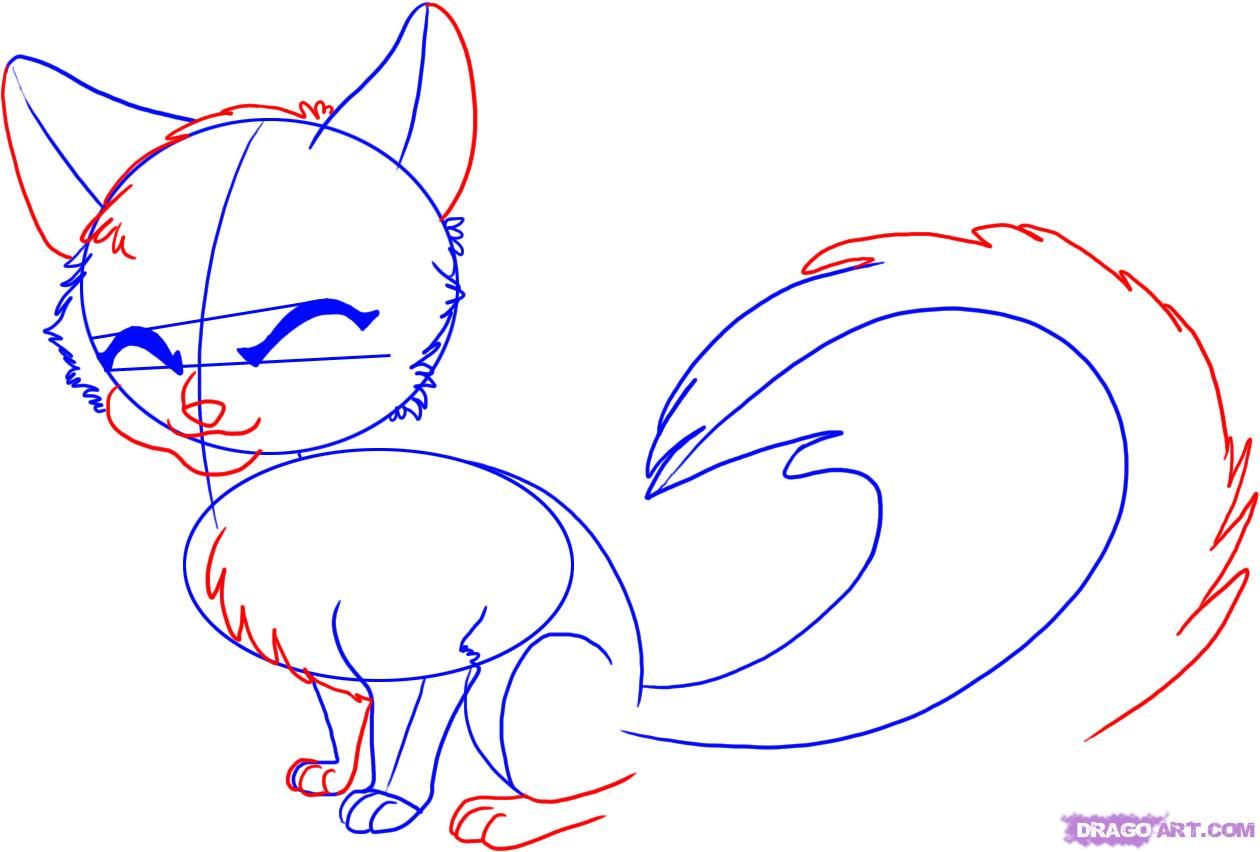
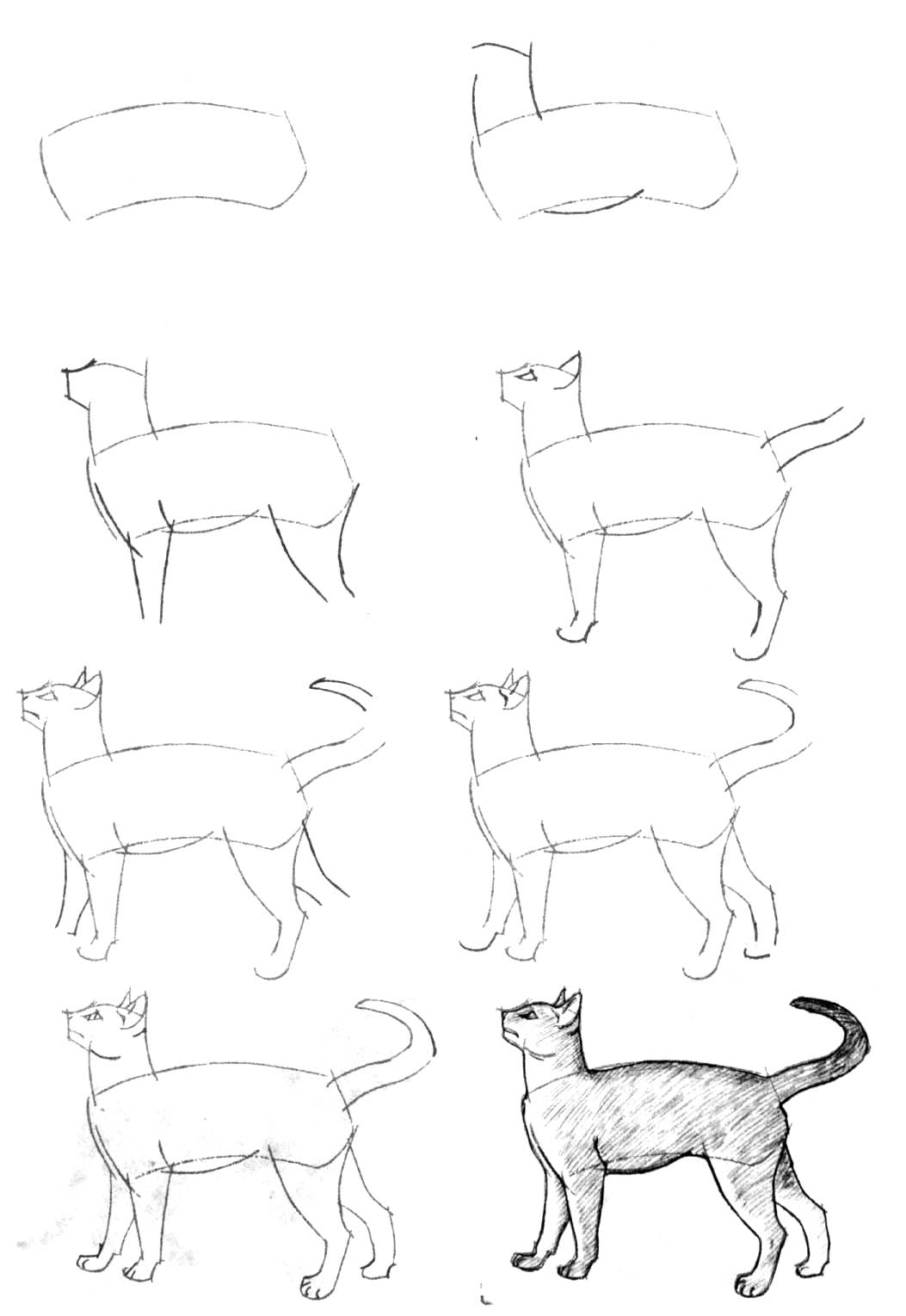
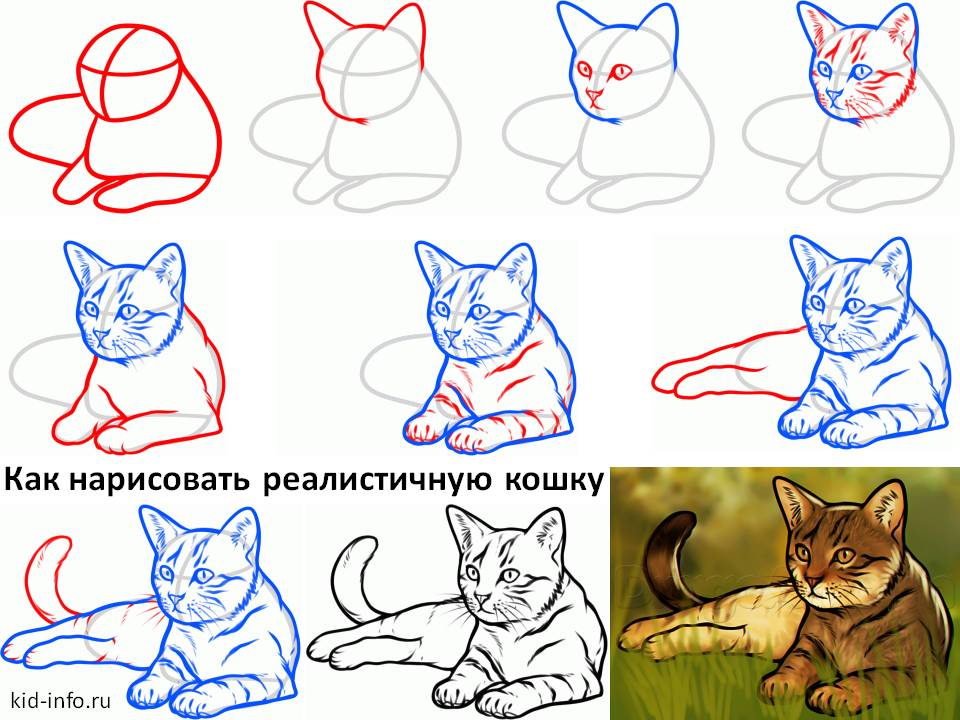
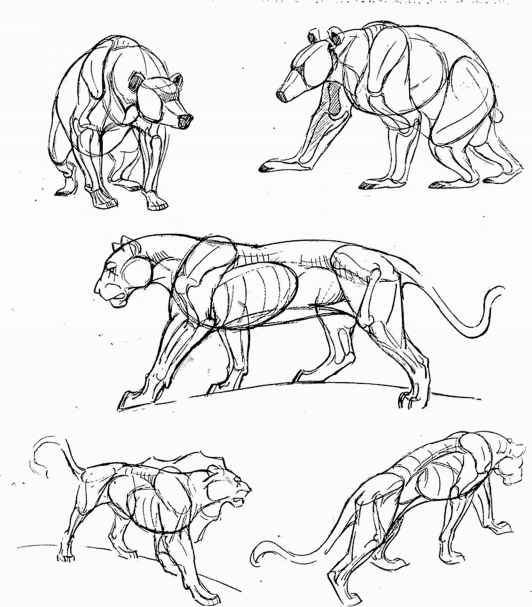
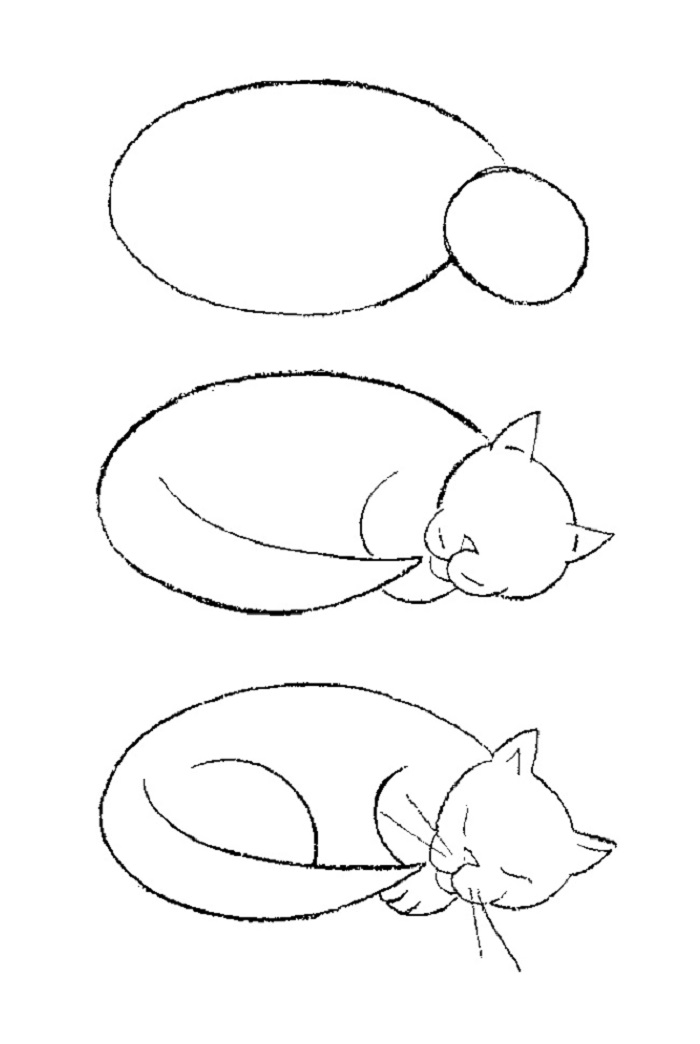
На это рисунке изображена инструкция как рисовать кота. Начиная с общих форм, переходя к построению тела животного. Так же даже описывается как рисовать глаза при дневном или вечернем свете. Усы, глаза и все части головы кота с их пропорциями так же обширно и детально описываются. Курсы рисования подобных мультяшных героев не дадут Вам таких подробных инструкций.
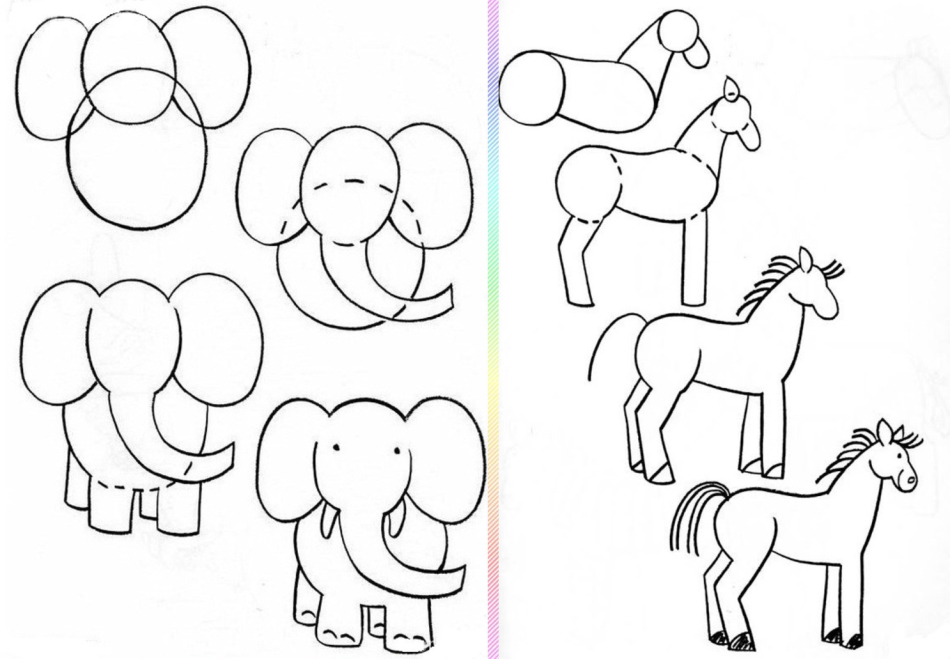
Вот например инструкция как рисовать верблюда и жирафа. Начинаем как и в предыдущем примере с прямых линий. Практически геометрические фигуры. Потом переходим к деталям и даже небольшой проработке теней и света.
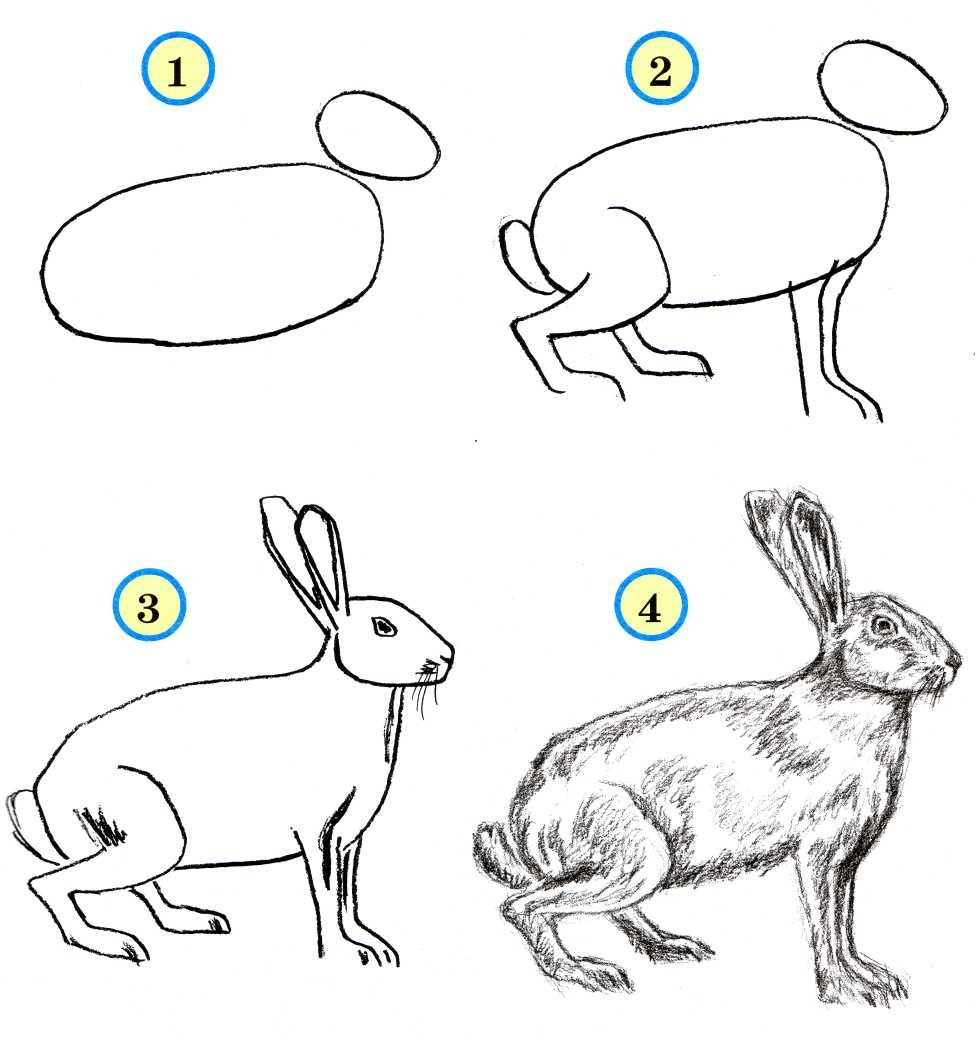
Тут представлен ответ на вопрос как рисовать собаку или щенка. Даже есть разные положения морды собаки с проработкой тени и света. Глаза с бликами и характерный нос.
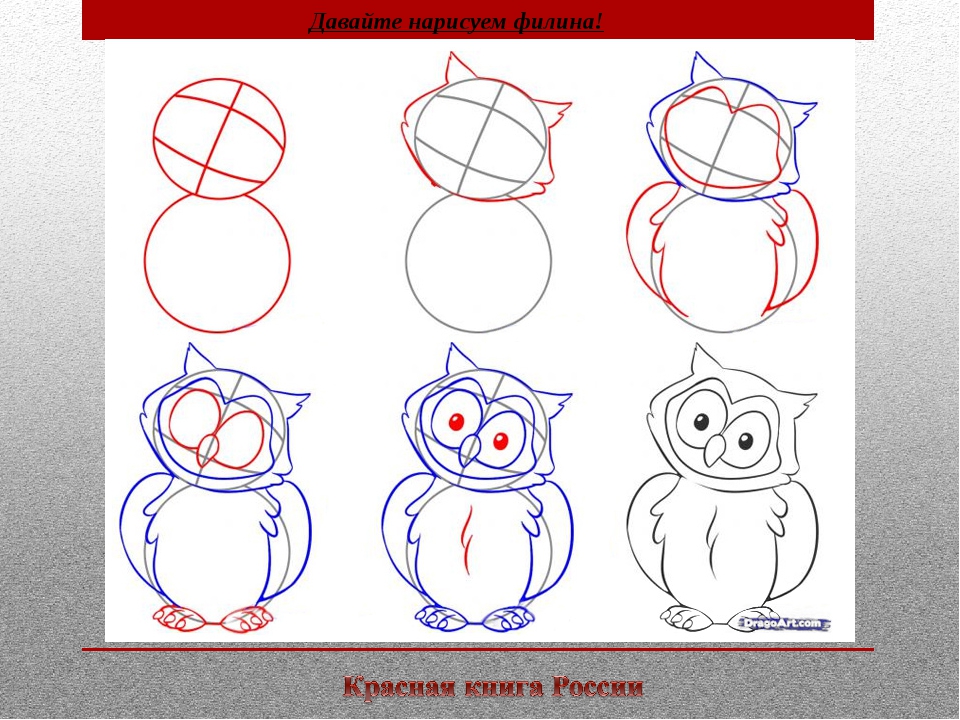
Курсы рисования так же могут дать Вам инструкции как рисовать разных животных, но мы предлагаем все таки попробовать нарисовать сову к примеру, дома. Потренируйтесь. Естественно данный тип рисунка более мультяшный, не реалистичный. Так же сова в данном случае представлена в разных положениях, в анфас, поворот три четверти.
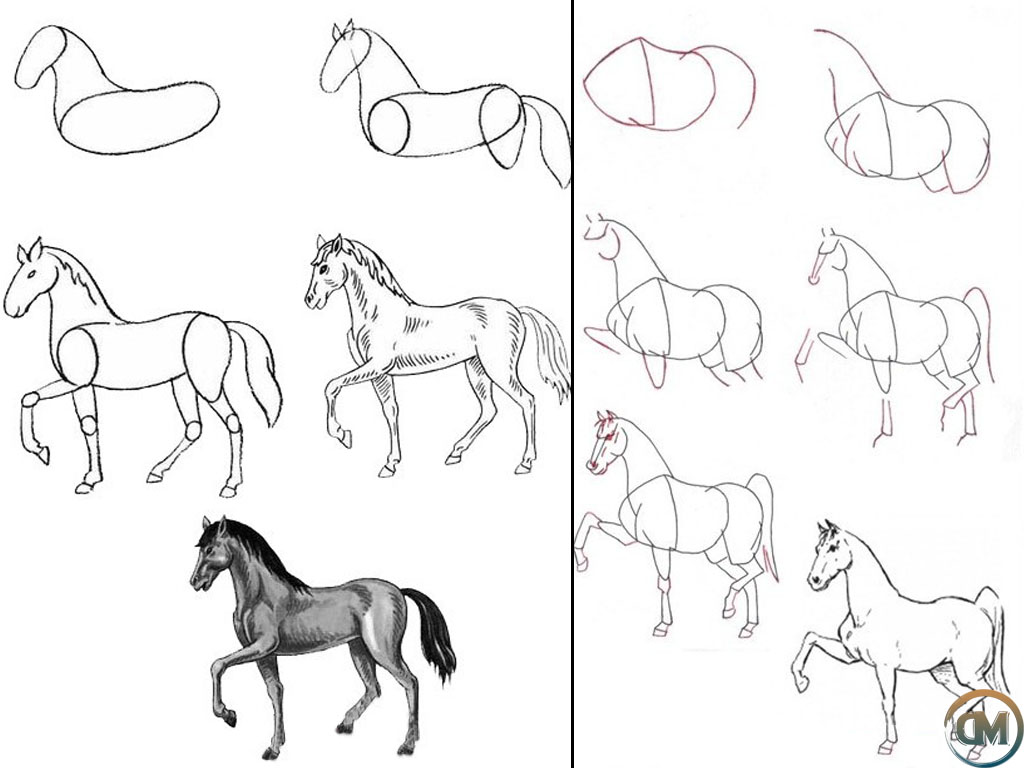
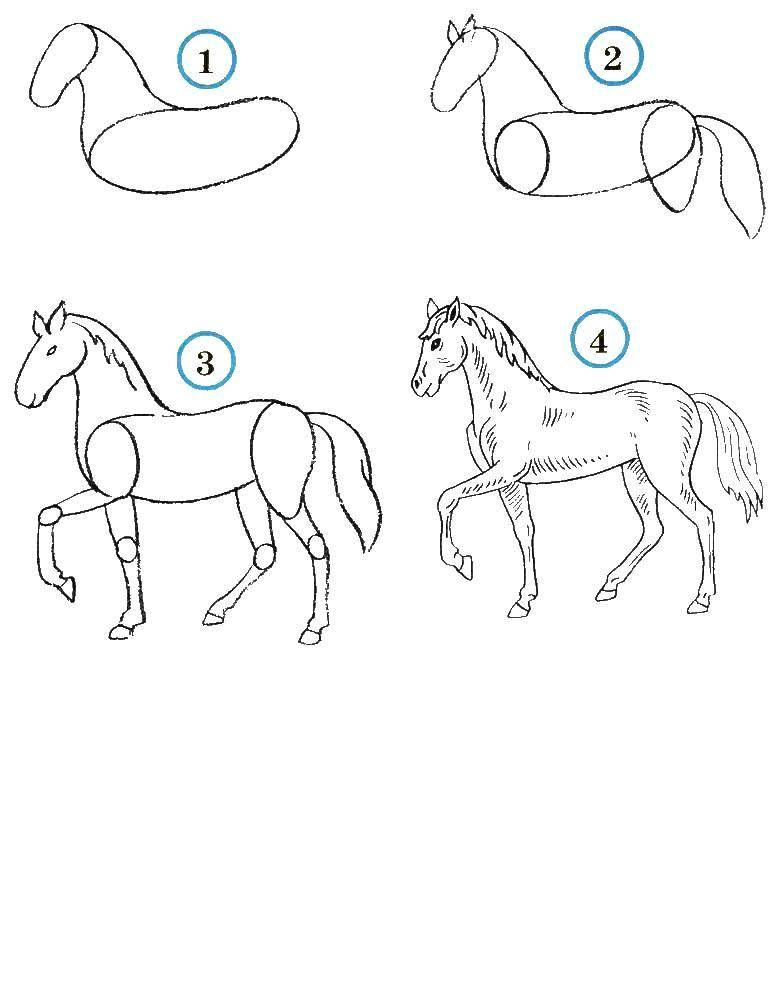
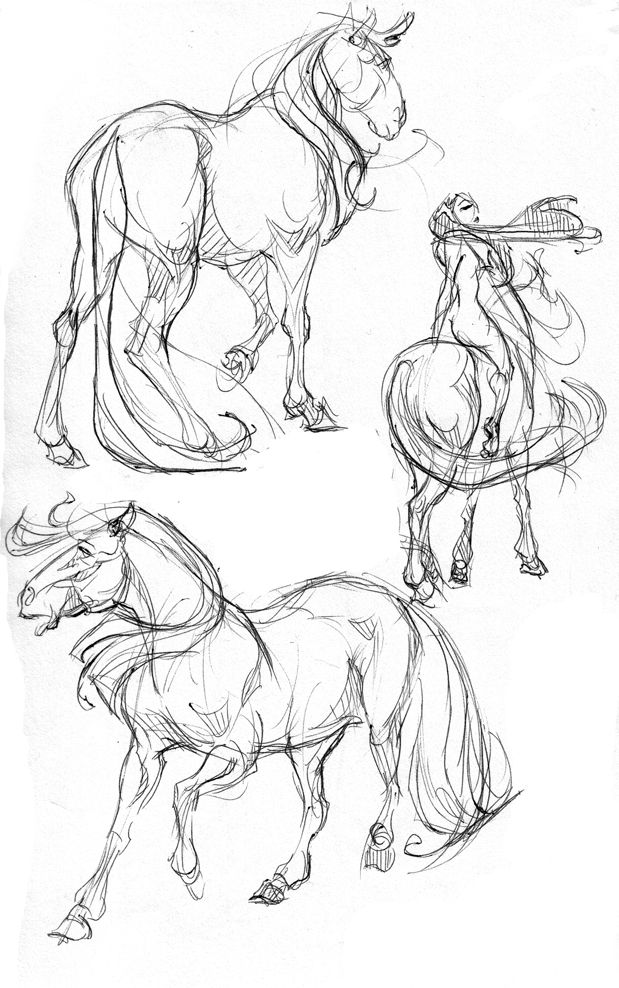
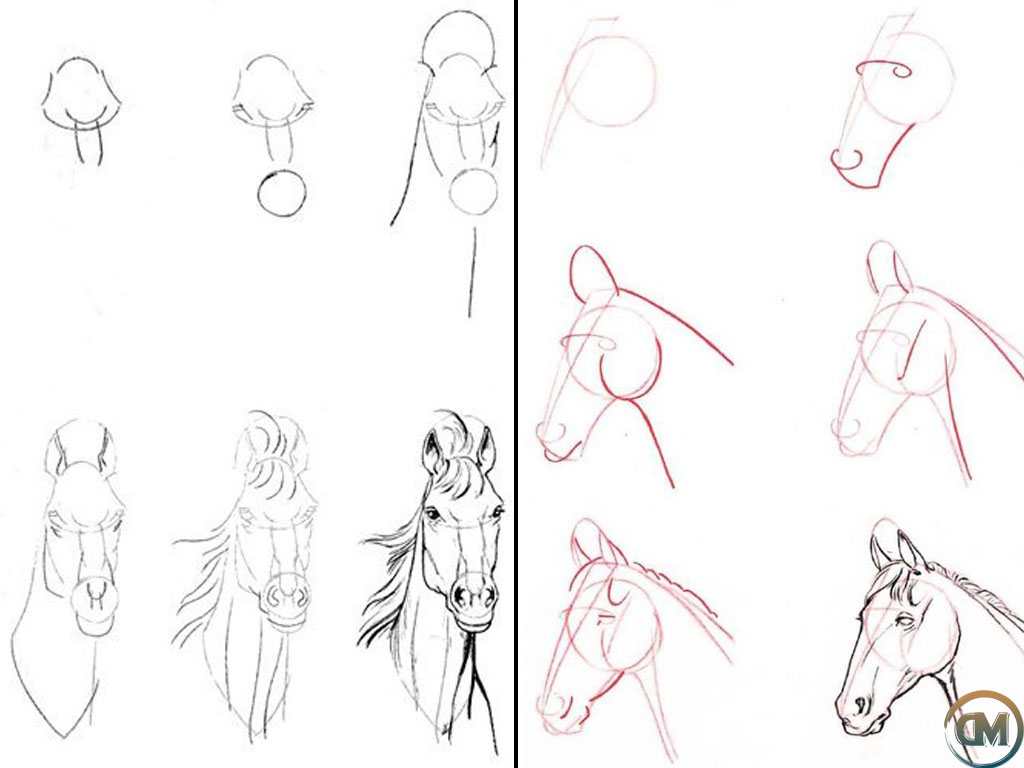
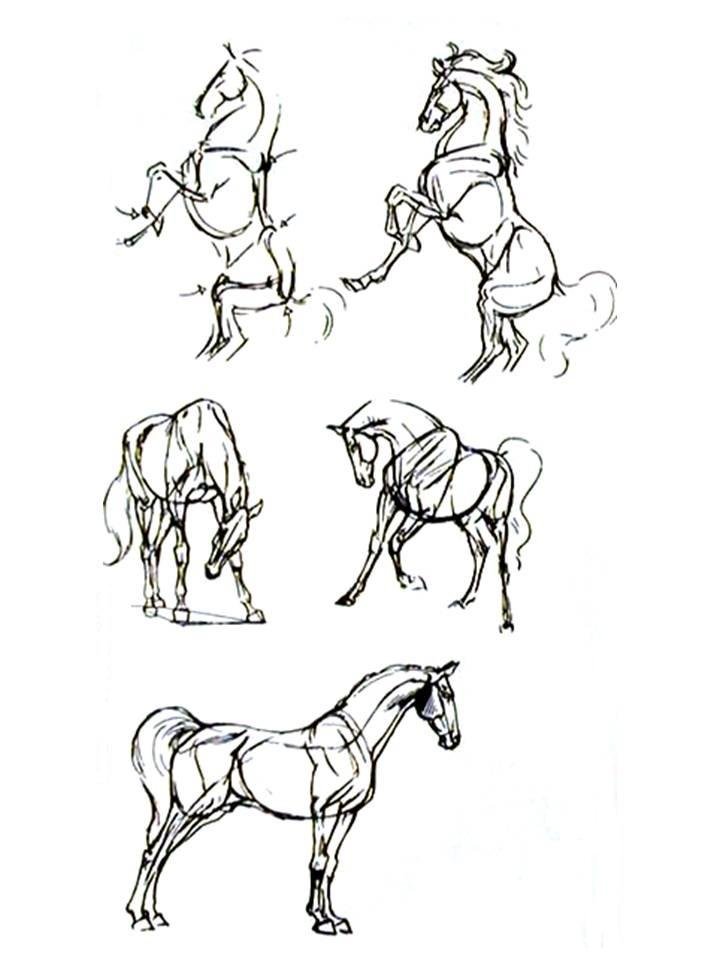
В заключении инструкция по рисованию лошади. Начнем с треугольника, постепенно врисовывая уши и форму морды лошади. Потом прорабатываем характерные мышцы челюсти и гриву заканчивая рисунок мелкими деталями. Подобный тип рисунка за 10 минут не смогут предложить Вас научить ни одни курсы рисования. Больше информации Вы сможете найти на сайте www.artacademia.kiev.ua
Больше информации Вы сможете найти на сайте www.artacademia.kiev.ua
простых упражнений для начинающих
У вас проблемы с простым кругом с первого шага каждого урока? Ваши прямые линии продолжают изгибаться, как бы вы ни старались? Кажется, вы не можете нарисовать две точки с заданным расстоянием между ними? Ваши изображения выглядят неправильно даже после тщательного повторения каждого шага из подробного руководства?
Эти проблемы могут возникать из-за отсутствия базовых навыков, которые игнорируются при обучении рисованию. На самом деле, эти навыки очевидны для того, кто много рисовал, но о них также легко можно забыть через несколько лет без карандаша в руках.Итак, вы готовы догнать лучшие упражнения по рисованию для начинающих?
Если вы ищете повышения мотивации перед игрой, прежде чем принять это испытание, ознакомьтесь со статьей «Какое у вас оправдание?» Почему ты не умеешь рисовать?
Если вы рисуете в цифровом виде, возможно, вы хотите, чтобы ваша работа выглядела так, как если бы она была создана карандашом и бумагой. Если это так, можем ли мы порекомендовать один из множества наборов кистей Photoshop, доступных на GraphicRiver, включая этот набор классических художественных кистей.
Если это так, можем ли мы порекомендовать один из множества наборов кистей Photoshop, доступных на GraphicRiver, включая этот набор классических художественных кистей.
1. Преодолеть прямую линию
Ваша проблема: вы не можете нарисовать прямую линию/идеальный круг.
Шаг 1
Рисование прямых линий от руки не реально. Он существует только в векторе, как кратчайший путь между двумя точками. Вы можете схитрить и использовать линейку, но, скорее всего, ваша рука никогда не научится рисовать идеально прямую длинную линию. Даже если он начинается как что-то идеальное, чем дольше вы его рисуете, тем больше ошибок можно сделать.Что это означает?
Если нарисовать длинную линию почти невозможно, мы можем использовать короткие линии, к которым наша рука более приспособлена. Таким образом, не будет иметь значения, какой инструмент вы используете для рисования прямых линий; они обычно выходят довольно хорошо. Просто посмотрите на картинку ниже. Чем короче линии, тем ближе к оригиналу картинка.
Просто посмотрите на картинку ниже. Чем короче линии, тем ближе к оригиналу картинка.
Шаг 2
Допустим, вы хотите нарисовать цветок, как показано ниже. Вы можете видеть, что он построен из прямой линии, идеального круга и нескольких кривых с точными углами.Я думаю, вы можете рисовать очень медленно, очень осторожно, водя линии от точки к точке, с высунутым языком и потом на лице. Но почему? Рисование — это не рутинная работа, это должно быть весело!
Шаг 3
Технический рисунок (прямые линии, правильные круги) требует концентрации. Речь идет о рисовании вещей такими, какие они есть. Здесь нет места творчеству или личному стилю, поскольку стиль рождается из разнообразия. Это действительно то, что вы хотите сделать? Рисовать одно и то же точно одинаково все время?
Если вы это сделаете, то для вас не будет туториала.Потому что рисование — творение — заключается в том, чтобы держать руку расслабленной и сосредоточиться на конечном эффекте, а не на создании серии идеальных линий. Вот чему вам нужно научиться — сохранять расслабленность, делать наброски быстро и небрежно. Давайте еще раз попробуем нарисовать этот цветок? Но на этот раз следуйте этим простым правилам:
Вот чему вам нужно научиться — сохранять расслабленность, делать наброски быстро и небрежно. Давайте еще раз попробуем нарисовать этот цветок? Но на этот раз следуйте этим простым правилам:
- Разделите длинные строки на короткие.
- Чем больше кривых, тем короче линии.
- Слегка коснитесь бумаги; не нажимайте на карандаш сильно.
- Быстрее!
Этап 4
Разве это не было весело? Если прищурить глаза, то даже выглядит вполне готово. Теперь заполните пробелы между строками теми, которых ему не хватает. Правила предыдущего шага остаются в силе.
Шаг 5
Теперь вы можете подчеркивать определенные линии маркером или сильнее нажимать на карандаш. Этот шаг необязателен; вы можете пропустить это.
Шаг 6
Готово! Он не совсем похож на оригинал, но какой-то стиль в нем есть, частичка вашего личного характера, настоящая работа ваших рук! Вы можете заметить, что это даже выглядит более естественно, чем оригинал, потому что природа не идеальна. Что самое главное, как только вы переходите границы, вы можете легко все изменить!
Что самое главное, как только вы переходите границы, вы можете легко все изменить!
Парадоксально, но чем менее точен ваш рисунок прямой линии, тем естественнее результаты.
Шаг 7
Теперь, когда вы научились рисовать прямую линию, что вам следует попрактиковать?
- Разделите линии на короткие.
- Рисуйте круги из коротких линий вместо длинных, постоянно изгибающихся.
- Рисуйте легко — так ваши маленькие ошибки не будут видны.
2. Как создать свой собственный стиль искусства
Ваша проблема: вам кажется, что вы можете рисовать только то, что уже создали другие люди. Ваши рисунки никогда не будут похожи на то, что действительно принадлежит вам. Если это верно для вас, то пришло время научиться создавать свой собственный художественный стиль.
Шаг 1
Итак, вы можете рисовать круги и прямые линии, верно? Это не очень хорошо. Вы можете застрять в математических правилах и техническом рисовании — вы отлично повторяете, но не создаете. Как вы можете себе помочь? Что ж, первый шаг этого урока вам тоже подойдет, но есть еще один трюк, который вы можете использовать.
Как вы можете себе помочь? Что ж, первый шаг этого урока вам тоже подойдет, но есть еще один трюк, который вы можете использовать.
Как я уже говорил, стиль рождается из разнообразия. Если вы тщательно перерисовываете картинку, строка за строкой, не добавляя ничего нового (потому что это было бы ошибкой!), вы не можете получить что-то другое. Оригинал был не твой, а твой рисунок всего лишь копия. Я не говорю, что вы больше не должны следовать руководствам; вы просто должны быть более творческими и, как это ни парадоксально, менее точными при этом.
Как потерять разумную часть точности? Давайте начнем с этого простого упражнения: нарисуйте несколько простых фигур дрожащей рукой, как будто вы нервничаете. Делайте это, пока не почувствуете, что ваша рука расслаблена.
Шаг 2
Давайте попробуем этот простой урок прямо сейчас. Делайте это так же, как обычно, но в шаге 4 встряхивайте руку при рисовании последних линий. Нарисуйте несколько таких голов, каждый раз меняя уровень подергивания.
Шаг 3
Удивлен? Каждая голова выглядит иначе, чем оригинал, но вы можете распознать то, что только что нарисовали.Кроме того, вы использовали одинаковые пропорции для всех, но ни один из них не выглядит одинаково. Как это могло случиться?
Когда вы учились писать, ваш учитель хотел, чтобы вы повторяли строки с шаблона. Вы тратили много времени на рисование (а не на написание) каждой буквы, как если бы это был маленький шедевр. Затем, со временем и опытом, вы выработали свой характер письма, свой собственный стиль. Твои письма выглядят не так, как мои или твоих друзей, но тем не менее, мы все можем читать то, что ты пишешь.Ваш стиль изменился, потому что вы хотели писать быстро — записывать свои мысли, а не рисовать идеальные, но бессмысленные буквы.
Примените это правило к своим рисункам. Думайте о том, чего вы хотите достичь, а не о линиях. Рисуйте быстро, и ваше личное, уникальное движение руки получит шанс проявить себя.
Шаг 4
Есть еще одна вещь, которая дополняет ваш стиль: креативность. Повторите тот же урок еще раз, на этот раз изменив результаты шагов в соответствии с вашими потребностями. Вы учитесь рисовать голову дракона, но что, если в вашем воображении у драконов более длинные рты? Без проблем! Для этого вам не нужно искать больше упражнений по рисованию для начинающих.Просто настройте правила под свои нужды.
Повторите тот же урок еще раз, на этот раз изменив результаты шагов в соответствии с вашими потребностями. Вы учитесь рисовать голову дракона, но что, если в вашем воображении у драконов более длинные рты? Без проблем! Для этого вам не нужно искать больше упражнений по рисованию для начинающих.Просто настройте правила под свои нужды.
Шаг 5
Итак, теперь вы знаете, как создать свой собственный художественный стиль. Что дальше для практики?
- Попробуйте рисовать предметы из окружающей среды шаткими, небрежными линиями, не беспокоясь об эффекте.
- Много рисуй! Не думайте о результате, просто позвольте своей руке попрактиковаться в естественном движении.
- Следуя инструкциям, проявляйте творческий подход — меняйте длину, форму, расстояние и смотрите, куда это вас приведет.
3. Как измерить и нарисовать пропорции
Ваша проблема: ваши пропорции всегда выглядят неправильно. Вы чувствуете, что не можете нарисовать заданное расстояние без использования линейки или других инструментов.
Шаг 1
Неправильные пропорции — огромная проблема для начинающего художника. К счастью, его можно преодолеть, если не игнорировать. Во-первых, каковы пропорции на самом деле?
Пропорции — это не расстояние, измеренное в каких-то единицах. Они определяют расположение элемента относительно других.Это означает, что если вы хотите нарисовать всю картинку (набор элементов) в два раза больше, все расстояния тоже должны быть удвоены.
Шаг 2
Давайте тренируем зрение видеть и перерисовывать пропорции. Сначала попробуйте перерисовать эту картинку, но в два раза меньше:
Шаг 3
Теперь возьми линейку и проверь, правильно ли ты понял: расстояние должно быть в два раза меньше, чем на экране. И как ваш результат? Вероятно, не очень хорошо, если вы читаете этот урок рисования пропорций.Обратите внимание, что круги тоже должны быть в два раза меньше, а это кажется почти невозможным: как можно нарисовать круг в два раза больше, если вы даже не знаете исходного размера?
Ответ заключается в том, что нам нужно как минимум два элемента, чтобы говорить об относительности. Неважно, какого размера первый элемент, он не может быть непропорциональным, если он всего один! Итак, давайте попробуем еще раз. Нарисуйте только первый круг.
Неважно, какого размера первый элемент, он не может быть непропорциональным, если он всего один! Итак, давайте попробуем еще раз. Нарисуйте только первый круг.
Шаг 4
Теперь представьте две линии, исходящие из центра круга.Есть третья воображаемая линия, соединяющая оба круга. Вы видите, какой угол он создает? Нарисуйте эту линию на своем рисунке, не добавляя пока второй круг.
Если у вас проблемы с видением угла, попробуйте разделить прямой угол на трети, затем каждую третью еще раз на трети. Каждый из них равен 10 градусам.
Шаг 5
Теперь нам нужно установить расстояние. Сколько кругов можно поместить между обоими центрами в оригинале? Примените это отношение к своему изображению.В первый раз лучше всего распечатать оригинал и нарисовать остальные круги физически. Позже вы можете попробовать только притвориться, что рисуете их (держите карандаш прямо над бумагой/экраном и мысленно видите круги).
Шаг 6
Почти готово! Теперь нам нужно проверить, каков размер второго круга по отношению к большому. Хороший метод для этого — представить второй круг внутри первого, чтобы четко увидеть пропорции.
Хороший метод для этого — представить второй круг внутри первого, чтобы четко увидеть пропорции.
Шаг 7
Готово! Вы можете использовать линейку еще раз, чтобы увидеть, насколько она точна.Этот метод действительно хорош, когда ваши глаза еще не натренированы видеть пропорции, и со временем вам, возможно, больше не понадобится рисовать направляющие элементы.
Шаг 8
Вы сделали это! Вы прошли все этапы обучения рисованию пропорций. Для большей практики сделайте следующее:
- Научитесь везде видеть пропорции. Оглянитесь вокруг и спросите себя: насколько длинны мои пальцы по сравнению с ладонью? Сколько голов можно положить в ряд вдоль спины моей собаки? Какой элемент лица мог бы идеально поместиться между глазами? Эту тренировку можно выполнять в свободное время, и она повышает вашу концентрацию.Кроме того, со временем ваши глаза научатся делать это без вашего ведома!
- Если у вас есть проблемы с воссозданием размеров (например, вы рисуете два одинаковых круга, и они всегда разные), не избегайте этого.
 Нарисуйте эти два круга до тех пор, пока вы можете нарисовать их одинаково, а затем попробуйте то же самое с треугольниками, квадратами и так далее. Эта задача должна быть решена перед выполнением любого другого урока, так как она является основой других навыков.
Нарисуйте эти два круга до тех пор, пока вы можете нарисовать их одинаково, а затем попробуйте то же самое с треугольниками, квадратами и так далее. Эта задача должна быть решена перед выполнением любого другого урока, так как она является основой других навыков. - В Интернете полно простых пошаговых руководств, которые не учат реальным навыкам рисования, но отлично подходят для отработки пропорций.Начните с самых простых картинок для детей и переходите, когда почувствуете себя более уверенно. Опять же, не идите дальше, пока не освоите эти базовые навыки. Ничто сильное не может быть построено на слабом фундаменте.
4. Освободите руку
Ваша проблема: вам очень трудно рисовать параллельные или параллельные линии. Вторая линия всегда как-то идет не в том направлении.
Шаг 1
Это иногда случается, когда вы слишком стараетесь. Вы хотите быть точным, и в результате вы рисуете медленно и тщательно, давая руке больше времени для ошибок. Попробуйте провести обе линии быстро: это что-то меняет? Если да, то я рад, что смог помочь! Если нет, может потребоваться небольшое обучение.
Попробуйте провести обе линии быстро: это что-то меняет? Если да, то я рад, что смог помочь! Если нет, может потребоваться небольшое обучение.
Рисование змей — это величайшее и самое сложное обучение, какое только можно придумать. Это позволяет вам практиковать пропорции, планировать длину, изменять размер и углы, и, что наиболее важно, учит вашу руку изящно двигаться. Если вы читаете этот абзац, у вас, вероятно, тоже есть проблемы со змеями — они то толстые, то тощие, то снова толстые, совершенно грязные и неправильные.Но мы можем это исправить!
Начните с ряда кругов, каждый из которых меньше предыдущего. Закончите ряд одной точкой.
Шаг 2
Соедините соответствующие концы диаметров. Простая змейка готова! Конечно, есть чему поучиться.
Шаг 3
Теперь нарисуйте серию таких же кругов, но меняя их положение по вертикали.
Шаг 4
Соедините их снова.
Шаг 5
Давайте увеличим уровень сложности. Сделайте то же самое, что и раньше, но теперь оставьте большие промежутки между кругами.
Сделайте то же самое, что и раньше, но теперь оставьте большие промежутки между кругами.
Шаг 6
Соединить круги теперь может быть сложнее, потому что вам нужно нарисовать арки. Это реальная практика. Нарисуйте змей, длинных и коротких, прямых и завитых, увеличивая промежутки между кругами каждый раз, когда видите, что у вас получилось. Если вы делаете это достаточно долго, ваша рука должна научиться правильному движению.
Шаг 7
Что практиковать?
- Змеи! Нарисуйте их много; они быстрые и легкие;
- Нарисуйте серию параллельных линий и волн как можно быстрее.Пусть ваша рука почувствует, что она свободна!
- Рисуйте волнистые линии при просмотре телевизора или чтении статей в Интернете. Неважно, что вы рисуете, просто научите свою руку двигаться свободно и небрежно.
5. Узнайте, что такое вещи… и почему они
Ваша проблема: вы не можете рисовать из воображения. Все идет хорошо, когда вы следуете учебнику, но тогда вы не можете вспомнить шаги или есть только одна поза, которая оказывается подходящей.
Шаг 1
Несмотря на то, что лучшие упражнения по рисованию для начинающих не помогут вам здесь, вы будете рады услышать, что это не такая большая проблема, как кажется. Вам нужно только изменить свое отношение. Проблема в том, что вы учитесь рисовать линии вместо того, что представляет собой объект. Существует два вида информации:
- Матрица (растр): Где смысл? С чем это связано? Какое расстояние между ними? Сколько из них встречается в данной области?
- Вектор: Какой смысл? Частью чего является эта точка? Что делает этот набор точек? Как это влияет на другие элементы?
Информация о матрице — это шаблон для создания одного и того же объекта снова и снова.Его трудно запомнить, и он полезен только в нескольких случаях. Векторная информация является масштабируемой. Это означает, что при изменении условий (другая поза, размер, стиль) элементы подстраиваются под них, потому что они привязаны к пропорциям, а не к положению. Вот пример:
Информация о голове собаки Matrix
- С1 — нос
- С3 — проушина
- C1-E3 — горловина
- A3-E5 — головка (и др.
 )
)
Векторная информация о голове собаки
- Голова состоит из двух кругов: «мозговой футляр» и рот.
- Рот немного выше середины черепной коробки.
- Глаз круглый, начинается в середине черепной коробки и касается рта.
- Нос находится на кончике рта и размером с глаз (и т. д.).
Если вы хотите что-то изменить, например открыть рот, матричная информация не работает. Он фиксированный, масштабируемый только с точки зрения размера, и еще более бесполезный, когда вы хотите создать позу в 3D-пространстве.Как тогда можно учиться в векторе?
Шаг 2
Возьмите объект и проанализируйте его. Есть два способа мышления, которые вы можете использовать сейчас (в качестве примера я буду использовать стакан):
- Стакан состоит из прямоугольника, затем под ним плоский треугольник, довольно длинная линия и снова плоский треугольник.
- Бокал изготовлен из продолговатой емкости с круглым сечением, куда наливается вино.
 Верхнюю часть контейнера можно загнуть внутрь, чтобы пузырьки не ускользали.Дно емкости плавно переходит в толстую ножку. Затем нога превращается в круглую опору.
Верхнюю часть контейнера можно загнуть внутрь, чтобы пузырьки не ускользали.Дно емкости плавно переходит в толстую ножку. Затем нога превращается в круглую опору.
Что вы думаете? Какой способ лучше описывает суть бокала? Первый быстрый и отличный, когда вы начинаете свое приключение с рисования, но он позволит вам нарисовать только эту конкретную позицию. Вы можете попытаться погрузиться в трехмерный мир, изучить перспективу, добавить немного движения, и вдруг окажется, что вы не умеете рисовать стакан.
Шаг 3
Другой пример — анатомия.Вы можете изучить изгибы тела в одной позе, но это ничего не скажет вам о том, как выглядит одно и то же тело во время бега/сидения/драки. Простое «почему» никогда не было таким действенным. Почему эта часть выпуклая? Для чего он используется? Почему длинно/коротко? Почему эта часть связана с какой-то конкретной?
Шаг 4
Что практиковать?
- Хватит бездумно копировать линии, которые вы видите.
 Постарайтесь понять объект в целом. Если вы поймете, почему он построен и нарисован именно так, вы сможете изменить его и создать что-то действительно свое, не нарушая правил.
Постарайтесь понять объект в целом. Если вы поймете, почему он построен и нарисован именно так, вы сможете изменить его и создать что-то действительно свое, не нарушая правил. - Анализируйте объекты, даже если вы не рисуете. В очереди, в автобусе, в ожидании кого-то — оглянитесь вокруг и спросите себя: почему это выглядит именно так? Какова его цель? С каждым ответом «почему» вы расширяете огромную базу векторной информации в своей голове. Вы удивитесь, насколько это поможет!
Теперь вы готовы рисовать!
Если вы внимательно следили за обучением, после некоторой практики вы сможете безошибочно следовать промежуточным руководствам.Хотя эти упражнения по рисованию для начинающих могут показаться скучными, они необходимы, и их нужно выучить. Если вы попробовали их, и они показались вам тривиальными, отлично, вы готовы! Но если у вас возникли какие-то проблемы, действительно лучше остановиться здесь и потренироваться, пока вы их не преодолеете.
Дополнительные полезные ресурсы для рисования
Если вам нужны лучшие простые уроки рисования и упражнения для начинающих, оставайтесь здесь, на Envato Tuts+! Наши инструкторы составили множество полезных руководств, которые помогут вам развить свои навыки. Вот лишь некоторые из них, которые помогут вам в пути:
Вот лишь некоторые из них, которые помогут вам в пути:
Как создать цифровое произведение искусства
Рисование в цифровом формате дает столько свободы для экспериментов и исследований. Это всеобъемлющее руководство поможет вам полностью овладеть искусством цифровой иллюстрации.
Последний раз это сообщение обновлялось 12 мая 2020 г.
Независимо от того, обогащаете ли вы свое личное портфолио, совершенствуете клиентский проект или украшаете дизайн своего веб-сайта, цифровая иллюстрация предоставляет множество творческих возможностей.Ключевые инструменты, методы и сочетания клавиш могут помочь в процессе создания цифровых иллюстраций и ускорить рабочий процесс, что особенно ценно для художников-фрилансеров.
Чтобы помочь вам разобраться с цифровыми монтажными областями и холстами, это полное руководство посвящено Adobe Illustrator для векторной иллюстрации и Adobe Photoshop для работы с пикселями. Также будет обсуждаться, как свести их вместе.
Независимо от того, являетесь ли вы цифровым художником-фрилансером или профессионалом в области рисования на планшетах, вы обязательно узнаете кое-что из этого всеобъемлющего руководства по цифровой иллюстрации, предоставленного вам двумя профессиональными иллюстраторами Wix.И если вы ищете новых клиентов, не забудьте посетить Wix Marketplace, чтобы предложить свои услуги и набор навыков.
Что такое цифровая иллюстрация
Цифровая иллюстрация — это создание визуальных изображений с использованием цифровых инструментов. Эти инструменты включают программное обеспечение и приложения, такие как Adobe Illustrator и Photoshop, а также такие устройства, как мышь, планшет для рисования или стилус.
Векторная иллюстрация: использование Adobe Illustrator
01. Иллюстрация инструмента «Перо»
Инструмент «Перо» позволяет получать точные результаты с помощью мыши.Это полезно для точного отслеживания фотографий или других ресурсов.
Рисование с помощью инструмента «Перо» (P на клавиатуре) достигается путем соединения нескольких точек, называемых якорями, которые составляют линии или пути.
Это приводит к бесконечному разнообразию линий и форм, как геометрических, так и изогнутых и дугообразных. Якорями можно манипулировать и перемещать, перетаскивая ручки, прикрепленные к каждому из них.
Несколько профессиональных советов:
Распределите точки привязки: Создавайте формы и контуры с минимальным количеством точек привязки.Хотя использование большого количества якорей облегчает рисование, имейте в виду, что чем больше вы используете якорей, тем более неровными будут края.
Некоторые полезные технические детали:
Чтобы управлять только маркерами (а не якорями), выберите белый курсор мыши (инструмент прямого выбора или A на клавиатуре) и перетащите маркеры, нажимая вниз клавиша Alt.
02.
 Иллюстрации с геометрическими фигурами
Иллюстрации с геометрическими фигурамиЭтот стиль творит чудеса с основными геометрическими фигурами, такими как круги и прямоугольники.Их можно резать и перемещать по-разному, всегда сохраняя прямые углы и идеальные радиусы. Он используется для разных целей, от UX-иллюстрации до поздравительных открыток.
Этот метод лучше всего работает с комбинацией различных инструментов, которые используются для вырезания и соединения фигур вместе. Основные инструменты, которые могут пригодиться, — это инструмент «Обработка контуров» (Окно > Обработка контуров или Command или Ctrl + Shift + F9), инструмент «Ножницы» (C) и инструмент «Перо» (P).
Путешествие дяди Макса, фрагмент детской книги, 2014 г., иллюстрация Ариэля Воллека.Этот проект был реализован под руководством профессора Руту Модана в отделе визуальных коммуникаций Академии искусств и дизайна Бецалель в Иерусалиме.Некоторые профессиональные советы:
Формы вокруг вас: Все можно разбить на базовые геометрические элементы.
 Это быстрое упражнение поможет вам познакомиться с концепцией: Найдите изображение вашего любимого животного и разбейте его на основные формы, поместив контуры фигур поверх изображения.Это также полезный метод для тренировки художественных мускулов и преодоления творческого ступора. Решите, как вы хотите подойти к этому: глаза просто крошечные круги или это эллипсы с круглыми зрачками и белой вспышкой света?
Это быстрое упражнение поможет вам познакомиться с концепцией: Найдите изображение вашего любимого животного и разбейте его на основные формы, поместив контуры фигур поверх изображения.Это также полезный метод для тренировки художественных мускулов и преодоления творческого ступора. Решите, как вы хотите подойти к этому: глаза просто крошечные круги или это эллипсы с круглыми зрачками и белой вспышкой света?
Гармонизируйте свое искусство: Когда ваше изображение упрощено до его геометрических потребностей, визуальная гармония становится еще более важной. По этой причине убедитесь, что ваши фигуры идеально выровнены, прежде чем объединять их.Еще один совет для поддержания чувства последовательности — выбрать несколько фигур и повторять их на протяжении всей иллюстрации.
03. Иллюстрация от руки
Хотя создание прямых линий и идеальных форм является его основным преимуществом, Adobe Illustrator также можно использовать для иллюстрации от руки.
Некоторые профессиональные советы:
Определив Точность вашей линии (дважды щелкните значок кисти или карандаша на панели «Параметры»), вы можете решить, сохранять ли линии в том виде, в котором вы их рисуете, или позволить Illustrator сгладить их.
Для удаления лишних линий из произвольно нарисованной фигуры используйте инструмент «Создание фигур» (Shift + M).
Иллюстрация на основе пикселей: использование Adobe Photoshop
01. Кисти и мазки
Кисти Photoshop предоставляют бесконечные возможности для цифровых иллюстраций, иногда очень похожих по своему внешнему виду на настоящие штрихи карандаша, гуаши, чернила и многое другое. Эти кисти позволяют создать очень реалистичный вид — практически любой вид, который вы можете придумать.
Существует так много отличных кистей, но это изобилие может быть ошеломляющим. Часто разумно найти те, которые вам больше всего нравятся и соответствуют вашему стилю, и придерживаться их. Использование ограниченного количества кистей также может помочь создать единый вид ваших работ и портфолио иллюстраций.
Использование ограниченного количества кистей также может помочь создать единый вид ваших работ и портфолио иллюстраций.
Adobe Photoshop поставляется с базовым набором кистей, которого достаточно для большинства применений. Если вы хотите расширить свои возможности, изучите некоторые из профессиональных наборов кистей, которые можно приобрести в Интернете или скачать бесплатно.Для начала ознакомьтесь с набором кистей иллюстратора Кайла Т. Вебстера, в котором содержится более 1000 высококачественных кистей.
Истории дедушки из Аддис-Абебы, разворот из дипломного проекта Ора Йогева, 2016 г. Этот проект выполнялся под руководством Алона Браяра в отделе визуальных коммуникаций Академии искусств и дизайна Бецалель в Иерусалиме.Несколько профессиональных советов:
Собственный штрих: Для большинства техник лучше всего использовать один и тот же стиль штриха как для рисования, так и для стирания, чтобы получить единые формы и линии.
 Один из способов сделать это — установить инструмент «Кисть» (B на клавиатуре) и инструмент «Ластик» (E) как одну и ту же кисть. Другой метод заключается в создании изображения на маске слоя, рисовании белой кистью и стирании черной кистью (поменяйте местами, нажав X).
Один из способов сделать это — установить инструмент «Кисть» (B на клавиатуре) и инструмент «Ластик» (E) как одну и ту же кисть. Другой метод заключается в создании изображения на маске слоя, рисовании белой кистью и стирании черной кистью (поменяйте местами, нажав X).
Сглаживание: Управляйте плавностью хода на панели параметров. Увеличение значения сглаживания уменьшает дрожание и помогает создавать гладкие изогнутые формы.Это особенно полезно для цифровых рукописных надписей.
С легкостью меняйте цвета: Одним из преимуществ цифровой иллюстрации является простота изменения цветов и возможность тестирования любого количества вариантов цветовой палитры. Есть два способа изменить цвет чего-либо на вашем слое: Цвет путем блокировки пикселей: Нажмите кнопку «заблокировать прозрачные пиксели» на панели «Слои» (та, которая выглядит как клетчатый квадрат).Это должно заблокировать все активные пиксели в слое.
 Таким образом, когда вы закрашиваете их, все существующие пиксели меняют цвет, но новые пиксели не добавляются. Только не забудьте разблокировать слой, когда закончите. Цвет с обтравочной маской: Создайте новый слой. На панели «Слои» нажмите на тонкую линию между двумя слоями, удерживая клавишу Alt. Это приведет к появлению маленькой стрелки, связывающей новый слой с тем, что находится под ним, поэтому любой цвет, которым вы рисуете на обтравочной маске, будет автоматически применяться к содержимому вашего предыдущего слоя.
Таким образом, когда вы закрашиваете их, все существующие пиксели меняют цвет, но новые пиксели не добавляются. Только не забудьте разблокировать слой, когда закончите. Цвет с обтравочной маской: Создайте новый слой. На панели «Слои» нажмите на тонкую линию между двумя слоями, удерживая клавишу Alt. Это приведет к появлению маленькой стрелки, связывающей новый слой с тем, что находится под ним, поэтому любой цвет, которым вы рисуете на обтравочной маске, будет автоматически применяться к содержимому вашего предыдущего слоя.
02. Текстуры
Текстуры добавляют глубины вашим 2D-объектам и создают более убедительный и аутентичный вид. Однако при чрезмерном использовании они могут стать слишком доминирующими и затенить иллюстрацию зернистым размытием. Используйте свои текстуры с умом и выберите для работы свои любимые, сохраняя единый внешний вид.
Чтобы импортировать текстуры в Photoshop, выберите «Слой» > «Новый слой-заливка» > «Узор» или щелкните значок «Создать новый слой-заливку или корректирующий слой» (черно-белый кружок) в нижней части панели «Слои». Таким образом, каждая новая текстура будет иметь свою собственную маску, которая поможет применить вашу текстуру только к соответствующим областям.
Таким образом, каждая новая текстура будет иметь свою собственную маску, которая поможет применить вашу текстуру только к соответствующим областям.
Для получения дополнительной информации ознакомьтесь с этим полным руководством по созданию узоров в Photoshop.
Несколько профессиональных советов:
Создайте текстуры своими руками: Создавайте интересные текстуры вручную с помощью акварели, акрила, чернил или даже обычной бумаги, а затем легко сканируйте и импортируйте их в Photoshop. Есть также много отличных текстур, доступных для скачивания в Интернете.
Раскрасьте текстуры: Чтобы раскрасить текстуру, используйте обтравочную маску. (Напоминание: создайте новый слой. На панели «Слои» нажмите на тонкую линию между двумя слоями, удерживая нажатой клавишу «Alt». Это приведет к появлению маленькой стрелки, соединяющей ссылку нового слоя со слоем под ним, поэтому любой цвет
03.
 Создание вида трафаретной печати
Создание вида трафаретной печатиТрафаретная печать основана на многослойной печати, по одному слою для каждого цвета, что идеально подходит для Photoshop на основе слоев.
Уникальный внешний вид трафаретной печати достигается, когда разные цвета проявляются через соответствующие слои, создавая в результате новые цвета. По этой причине мы рекомендуем ограничить вашу цветовую схему двумя-тремя цветами, ограничивая каждый цвет отдельным слоем, что приведет к смешению от трех до шести разных цветов.
Лучший способ создать этот эффект — использовать режимы наложения Photoshop. «Умножение» — отличный вариант, а «Линейный затемнитель» также хорош, если вы ищете дополнительный контраст.
Совет: Иногда проще применить режимы наложения к группе слоев, чем к одному. Это делает игру со слоями более удобной.
04. Оцифруйте свой альбом для рисования
Цифровая иллюстрация не обязательно означает отказ от ручки и бумаги. С помощью этих методов вы можете получить лучшее из обоих миров — насладиться особой привлекательностью ручной работы, а также техническими преимуществами создания цифровых произведений искусства.
Чтобы перенести работу из альбома для набросков в Photoshop, лучше всего создавать линии и тени отдельно.Сначала нарисуйте линии, убедившись, что вы работаете в черно-белом режиме с высокой контрастностью, чтобы ваш компьютер легко читал их. Предпочтительнее использовать черную ручку или маркер, но подойдет и карандаш. Отсканируйте изображение или сделайте его фотографию с высоким разрешением, убедившись, что сохраняется высокая контрастность.
После того, как вы откроете изображение в Photoshop, пора отделить линии от фона белой бумаги. Вот как:
Выделите все изображение (Command или Ctrl + A) и скопируйте его.
В окне «Каналы» создайте новый канал, который будет отображаться черным цветом.
Вставьте изображение в новый канал и инвертируйте его (Command или Ctrl+I), чтобы изображение стало белым.
Нажмите «Загрузить канал как выбранный» (значок в виде пунктирного кружка в нижней части окна «Каналы»), чтобы было выбрано только ваше изображение.

Вернувшись на панель «Слои», откройте новый слой.
Нажмите Command или Ctrl + Backspace, чтобы выделить выбранную область цветом.
Ваша линейная работа теперь оцифрована!
Создайте слой затенения в качестве дополнительного слоя ручной работы для той же иллюстрации. Сделайте это на отдельном листе бумаги, используя кальку или световой стол. Повторите предыдущие шаги для сканирования и отделения изображения от фона.
Теперь ваш файл Photoshop должен иметь один слой линий и один слой теней, оба созданы вручную. Затем вы можете добавить цвет, текстуры и другие элементы, обогащая вашу иллюстрацию до глубины души.
Переход от вектора к пикселю: использование Illustrator и Photoshop
У векторной и пиксельной иллюстрации есть свои плюсы и минусы, и вы можете извлечь выгоду из их объединения. Многие иллюстраторы сначала создают свои изображения в Illustrator, а затем переходят к Photoshop в качестве следующего шага для своих текстур и последних штрихов.
Вот как правильно перенести файлы Illustrator в Photoshop:
Когда вы довольны своим файлом Illustrator, выберите все на монтажной области и скопируйте его.
Перейдите в Photoshop и убедитесь, что ни один из слоев не выбран. После того, как вы вставите визуальные эффекты, вы увидите всплывающее окно. Выберите «Вставить как: путь».
Откройте окно Photoshop Paths. Все ваши визуальные эффекты должны быть там как новый рабочий путь, еще не разделенный на слои.
Используя курсор с черной стрелкой (A), выберите каждую фигуру по отдельности. Для каждой выбранной фигуры откройте новый слой на панели «Слои». Затем вернитесь на панель «Контур», нажмите «Заполнить контур цветом переднего плана» и «Обвести контур кистью» (значки черного круга и контурного круга в левом нижнем углу панели).Затем вы можете удалить голубой контур фигуры или сохранить его на случай, если вы захотите изменить его позже. В результате каждая из ваших фигур должна быть на отдельном слое, раскрашена и готова к использованию!
Текст и иллюстрации Ариэль Воллек и Ор Йогев
Онлайн-курс «Художественная иллюстрация: рисуй из своего воображения» (Фито Эспиноса)
Художественная иллюстрация — это мощный инструмент, позволяющий исследовать свой внутренний мир и выражать его миру через изображения. Перуанский художник, иллюстратор и визуальный художник Фито Эспиноса копается в своих мыслях и эмоциях, чтобы перевести их в доступные символические образы, направленные на понимание себя и мира, в котором мы живем.
Перуанский художник, иллюстратор и визуальный художник Фито Эспиноса копается в своих мыслях и эмоциях, чтобы перевести их в доступные символические образы, направленные на понимание себя и мира, в котором мы живем.
В этом курсе Фито Эспиноса учит, как иллюстрировать, соединяясь со своими эмоциями и личными идеями. Он шаг за шагом объясняет, как начать с идеи или интуиции, чтобы достичь более поэтического творения, создавая эскизы и разрабатывая изображения, которые выражают ваше воображение и уникальную точку зрения.
Узнайте, как Фито Эспиноса начал свой творческий путь в качестве художника, иллюстратора и художника. Он рассказывает о некоторых художниках, которые были актуальны в определенные моменты его карьеры, и разъясняет стилистические различия между живописью и иллюстрацией.
Начните с понимания того, как соединиться со своим внутренним «я», чтобы найти вдохновение, делать заметки и набрасывать идеи, которые наиболее важны для вас. Изучите метод поэтического творчества с использованием текста. Затем узнайте, как начать разработку художественной иллюстрации с текстом, чтобы заинтересовать вашу аудиторию.
Затем узнайте, как начать разработку художественной иллюстрации с текстом, чтобы заинтересовать вашу аудиторию.
Как только ваша идея станет ясной, начните рисовать ее на картоне. Следуйте инструкциям и определите детали с помощью карандаша, от пространства до элементов. Изучите приемы иллюстрации объемных или плоских понятий. Затем определите контуры и детали каждого элемента, понимая перспективу объекта.
Перейдите к рисованию вашего изображения после краткого введения Фито о теплых, холодных и нейтральных цветах и узнайте, как организовать их для передачи эмоций через ваши иллюстрации.Поймите важность достижения собственного стиля и визуальной согласованности для эффективной передачи ваших идей и интерпретации мира.
Наконец, работайте над своей историей с помощью изображений. Представьте, как персонаж туда попал, какой может быть его жизнь, чего он хочет и с чем борется. Это поможет вам создать новый контент, который может быть связан или не связан с вашим первым изображением.
Сделайте нарисованную иллюстрацию, основанную на очень личной идее, связанной с важным для вас моментом или эмоцией.
Этот курс предназначен для всех, кто рисует и хочет научиться выражать свое воображение по методу Фито.
Вам понадобятся только базовые навыки рисования и много мотивации. Что касается материалов, вам понадобятся карандаш, ластик, картон, акриловые краски, кисти и маркер или ручка с черными чернилами.
Как рисовать шаблоны иллюстраций моды [Бесплатные уроки]
Как модельер, когда вы разрабатываете дизайн и стремитесь выразить уникальные идеи и стили, работа со стандартными шаблонами рисования моды очень ограничена.
Преподаватель фэшн-иллюстрации и рисования Ана Станкович рекомендует дизайнерам научиться рисовать свои собственные фигуры, и эти короткие обучающие видеоролики покажут вам, как это сделать.
Почему важно рисовать собственные шаблоны модной иллюстрации?
Есть много причин, по которым вам следует рисовать собственные шаблоны. Это позволяет вам;
Это позволяет вам;
- выбор поз для шаблонов и добавление движения
- дизайн одежды со всех сторон
- работа с выбранной формой тела или дизайн для конкретных клиентов
- изучение анатомии и осанки, которые сделают вас лучшим дизайнером
- создавайте фигурки, стиль которых помогает передать ваше творческое видение
Сколько времени нужно, чтобы научиться рисовать собственные шаблоны одежды?
Этот навык можно развить примерно за две недели, если практиковаться регулярно.Чем больше у вас опыта рисования и иллюстрации, тем лучше, но пока вы продолжаете практиковаться, вы будете совершенствоваться. Методы, описанные ниже, помогут вам быстро начать работу.
Метод 1: Метод трассировки
В этом методе вы работаете с карандашом, чтобы сделать легкие и быстрые наброски эталонного изображения, уделяя особое внимание движению и общей структуре. Затем вы делаете серию итераций по вашему эскизу и в каждой итерации корректируете и улучшаете аспекты шаблона, такие как пропорции и жесты.Как только вы будете довольны шаблоном, ваши следующие выкройки могут начать добавлять в шаблон предметы одежды и дизайны.
Затем вы делаете серию итераций по вашему эскизу и в каждой итерации корректируете и улучшаете аспекты шаблона, такие как пропорции и жесты.Как только вы будете довольны шаблоном, ваши следующие выкройки могут начать добавлять в шаблон предметы одежды и дизайны.
Метод 2: рисование маркером
В этом методе вы также работаете с эталонным изображением, но вы начинаете с толстого маркера или маркера и пытаетесь легко и быстро захватить основные области тона и цвет. Затем карандашом начните добавлять линии, чтобы выложить основной силуэт и анатомию. Вы должны следовать основным формам тонального рисунка, но постарайтесь решить и исправить любые проблемы.Затем продолжайте добавлять карандашные детали и другие тона, чтобы продолжить разработку шаблона.
youtube.com/embed/d4OS1mOYjrE» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Метод 3: Упражнения по рисованию для раскрепощения
Многие люди сомневаются в своих способностях к рисованию или не знают, как «увидеть» эталонное изображение так, как это может видеть опытный художник. Эти упражнения доставляют удовольствие, и если вы будете регулярно практиковаться, они помогут вам развить художественный взгляд и умение обращаться с карандашом. Важно работать быстро, не сомневаясь в себе, и стараться делать свободные и экспериментальные наброски, а не идеальные изображения.
Методы;
- Рисование непрерывной линией
- Рисование тоном
- Рисование с негативным пространством
- Рисование двумя руками одновременно
Следующие шаги вдохновят вас этими уроками
 Вот что вам понадобится.
Вот что вам понадобится.- Калька формата A3
- Маркеры Promarker Skin Tones (или аналогичные)
- Мягкие карандаши (2B или 4B)
- Ряд справочных изображений
также можете попробовать онлайн-курс Аны по рисованию одежды.
Ана Станкович-Фицджеральд
Преподаватель модной иллюстрации и рисования
Ана Станкович-Фицджеральд преподает модный рисунок и иллюстрацию в Лондонском колледже моды с 2003 года. Она является членом Ассоциации иллюстраторов и имеет внештатные заказы. публикуется в Интернете, в журналах, книгах, в качестве рекламы и в корпоративной литературе.
Работа Аны была выбрана в номинации «Лучшая британская иллюстрация» в 2001 году и выставлялась на многочисленных площадках за границей и в Великобритании, включая выставки в Королевском колледже искусств, AMV BBDO, Graduate Fashion Week и на выставке Ассоциации иллюстраторов.
Ана увлечена рисованием и обучением рисованию, обладает обширными знаниями и опытом в использовании и экспериментировании с различными материалами, включая уголь, тушь, акварель, коллаж, маркеры, пастель, акрил, масло, Adobe Photoshop, Adobe Illustrator. , Lectra Kaledo Style и различные приложения для iPad.
, Lectra Kaledo Style и различные приложения для iPad.
Как я рисую | Квентин Блейк
Я делаю свободный рисунок, который выглядит так, как будто это делается под влиянием момента.Однако даже один рисунок требует определенной подготовки и планирования.
Большую часть времени мне нужно сделать набросок, в котором я узнаю, как люди стоят, какие у них выражения и как они помещаются на странице. Для последовательности рисунков требуется больше планирования, и нужно подумать над рядом вопросов одновременно (что является частью интереса работы):
- Подходит ли метод и средство этого рисунка для атмосфера книги?
- Что на какой странице? Продолжаются ли действия от одной картинки к другой?
- Символы на каждой странице выглядят одинаково?
- Пытаясь совместить планирование с ощущением спонтанности, я использовал различные методы, один из которых я нашел наиболее успешным и использовал последние тридцать лет — использование светового короба!
Техника лайтбокса
На лайтбокс я помещаю черновой рисунок, с которым собираюсь работать, а поверх него лист акварельной бумаги, обычно Canson или Arches fin. Наготове флакон водостойких черных чернил и множество неряшливых перьевых ручек. По сути, каждый из них представляет собой прямой двусторонний держатель (немецкая марка Brausse) с гибким и колючим наконечником или J-образным наконечником, более твердым и широким. Или это может быть какое-то другое перо, или кисть, или тростниковое перо, в зависимости от потребностей работы. Далее происходит не калька; на самом деле важно, чтобы я не мог слишком ясно видеть черновой рисунок внизу, потому что, когда я рисую, я стараюсь рисовать как будто в первый раз; но я могу сделать это с повышенной концентрацией, потому что рисунок внизу позволяет мне узнать все элементы, которые должны появиться, и точное место их размещения.Обычно я начинаю с самой сложной части рисунка — определенного выражения лица, определенного жеста или позы — так что, если я ошибусь, мне не придется повторять весь рисунок целиком. Следовательно, для меня не исключено, что в конце сеанса работы я оказываюсь в окружении дорогих листов акварельной бумаги с маленьким лицом с не совсем правильным выражением в середине каждого.
Наготове флакон водостойких черных чернил и множество неряшливых перьевых ручек. По сути, каждый из них представляет собой прямой двусторонний держатель (немецкая марка Brausse) с гибким и колючим наконечником или J-образным наконечником, более твердым и широким. Или это может быть какое-то другое перо, или кисть, или тростниковое перо, в зависимости от потребностей работы. Далее происходит не калька; на самом деле важно, чтобы я не мог слишком ясно видеть черновой рисунок внизу, потому что, когда я рисую, я стараюсь рисовать как будто в первый раз; но я могу сделать это с повышенной концентрацией, потому что рисунок внизу позволяет мне узнать все элементы, которые должны появиться, и точное место их размещения.Обычно я начинаю с самой сложной части рисунка — определенного выражения лица, определенного жеста или позы — так что, если я ошибусь, мне не придется повторять весь рисунок целиком. Следовательно, для меня не исключено, что в конце сеанса работы я оказываюсь в окружении дорогих листов акварельной бумаги с маленьким лицом с не совсем правильным выражением в середине каждого.
Существуют различные другие этапы, на которых мне, возможно, придется остановиться и начать снова — рисунок может быть закончен, но не окрашен или даже полностью закончен, прежде чем я решу, что ему не хватает какой-то изюминки, на которую намекает черновик, или что есть какое-то качество линий или цвет, который кажется не совсем совместимым с остальной частью книги.А иногда я могу сделать две или три готовые версии в поисках какого-то призрачного счастья. Это относится к неврозу художника, и позже я не всегда уверен, почему я сделал тот выбор, который я сделал, и был ли он правильным.
Создание вашей первой иллюстрации в Clip Studio Paint «Clip Studio Paint Beginners Tutorial #1» от ClipStudioOfficial
Совместимость с Clip Studio Paint Ver. 1.10.10
1.10.10
В этом уроке объясняется, как сделать свой первый рисунок в Clip Studio Paint.
Он показывает вам каждый этап процесса рисования, объясняя функции Clip Studio Paint.
В этом уроке рассматриваются следующие этапы создания иллюстрации.
Подробнее об основных операциях Clip Studio Paint см. в разделе «Перед рисованием работы в Clip Studio Paint».
[1] Создание холста
После запуска Clip Studio Paint создадим холст для рисования иллюстрации.
① Нажмите [Создать] в верхней левой панели команд.
Для версии для смартфона коснитесь [Создать] на экране [Управление работами].
(2) Выберите [Иллюстрация] в [Использование работы], а затем выберите [UXGA (1600×1200)] в [Предустановка].
Примечание:
Прочтите следующие СОВЕТЫ, чтобы узнать больше о создании и настройке холста.
③ Нажмите [OK], чтобы создать холст.
Примечание:
Чтобы узнать больше о каждой палитре на экране, обратитесь к следующим СОВЕТАМ.
[2] Создание слоев
■ Что такое слой?
Слои используются для создания произведений искусства в программах для цифрового рисования.
Каждый слой действует как прозрачная пленка. Вы можете нарисовать все свои линии и цвета на этих прозрачных слоях.
Если вы используете разные слои для линий и цветов, персонажей и фона, вам будет проще вносить коррективы на более поздних этапах. Вы также можете скрыть все, что нарисовано на слое, одним щелчком мыши, не удаляя его.
Вы также можете скрыть все, что нарисовано на слое, одним щелчком мыши, не удаляя его.
Слои складываются в порядке, показанном на палитре [Слой]. Части, нарисованные на верхних слоях, покроют нижние слои.
■ Добавление слоя
Когда вы создаете новый холст, по умолчанию создаются слой «Бумага» и слой «Слой 1».
В этом примере мы добавим еще два слоя: один для штрихового рисунка и один для цветов.
① Нажмите [Новый растровый слой] над палитрой [Слой], чтобы добавить слои.Щелкните этот значок дважды, чтобы добавить два слоя.
Примечание:
На планшетах коснитесь значка на палитре [Слой], чтобы отобразить палитру.
② Измените имя слоя на простое объяснение.
Дважды щелкните «Слой 1» на палитре слоев и измените имя слоя. В этом примере мы изменим его на «эскиз».
③ Таким же образом мы меняем «Слой 2» на «раскрашивание», а «Слой 3» на «штриховой рисунок».
[3] Рисование линий эскиза
Начните рисовать грубый набросок на холсте.В этом примере мы будем использовать инструмент [Карандаш] для рисования эскиза.
■ Подготовка карандаша
(1) Выберите инструмент [Карандаш] на палитре [Инструмент], а затем выберите [Карандаш] или [Настоящий карандаш] на палитре [Вспомогательный инструмент].
Примечание. В зависимости от версии, которую вы используете, один из дополнительных инструментов будет сохранен в палитре [Дополнительный инструмент].
В зависимости от версии, которую вы используете, один из дополнительных инструментов будет сохранен в палитре [Дополнительный инструмент].
② Отрегулируйте размер кисти инструмента [Карандаш].
Вы можете настроить это на палитре [Свойства инструмента] или выбрать размер на палитре [Размер кисти].
Примечание:
Учебники по использованию инструментов рисования на планшетах см. в следующей статье.
③ Чтобы выбрать черный цвет для рисования, откройте палитру [Цветовое колесо] и щелкните в самом низу.
■ Рисование эскиза
① В палитре [Слой] выберите слой эскиза.
(2) Нарисуйте грубый набросок на холсте с помощью [Карандаша], затем добавьте некоторые детали.
Примечание:
При рисовании детализированных деталей отрегулируйте масштаб и положение холста, чтобы упростить рисование. Прочтите следующие СОВЕТЫ, чтобы узнать, как перемещать и масштабировать холст.
Прочтите следующие СОВЕТЫ, чтобы узнать, как перемещать и масштабировать холст.
■ Исправление линий
Вы можете использовать инструмент [Ластик] для редактирования нарисованных линий.
① Выберите инструмент [Ластик] на палитре [Инструмент] и выберите вспомогательный инструмент. В этом примере мы будем использовать [жесткий] ластик.
Примечание. В версии для смартфона вы можете переключиться на ластик с помощью значка [Tool Switch] на панели редактирования.
В версии для смартфона вы можете переключиться на ластик с помощью значка [Tool Switch] на панели редактирования.
② Отрегулируйте размер инструмента [Ластик].
Отрегулируйте размер кисти инструмента либо с помощью ползунка [Размер кисти] на палитре [Свойства инструмента], либо выбрав размер на палитре [Размер кисти].
Используйте кисть большего размера, если хотите стереть большую область, и уменьшите размер, если хотите изменить мелкие детали.
Примечание. Исправление строки с помощью [Отменить]
Исправление строки с помощью [Отменить]
Вы можете отменить свое последнее действие, нажав [Отменить] на [Панели инструментов].Используйте [Отменить], чтобы полностью перерисовать линию, и используйте инструмент [Ластик], чтобы исправить часть линии или область с большим количеством линий.
При использовании сенсорного устройства вы можете отменить действия, коснувшись холста двумя пальцами.
■ Завершение эскиза
Когда вы закончите рисовать, измените настройки слоя, чтобы вам было легче рисовать четкие линии.
① Измените цвет линии на синий на слое «скетч».
Если нажать кнопку [Цвет слоя] на палитре [Свойство слоя], цвет эскиза станет синим.
Примечание:
На планшетах коснитесь значка палитры [Свойство слоя], чтобы открыть палитру [Свойство слоя].
② Уменьшите [Непрозрачность] на палитре [Слой] до 30%, чтобы осветлить цвет эскиза.
Снижая непрозрачность эскиза, будет легче увидеть чистый штриховой рисунок.
Теперь давайте перейдем к рисованию чистых линий на основе исходного эскиза.
[4] Рисование четких линий
На этом этапе мы нарисуем штриховой рисунок на основе эскиза.
■ Рисование четких линий
① На палитре [Слой] выберите слой «Штриховой рисунок».
(2) Выберите инструмент [Карандаш] и нарисуйте поверх синего эскиза.
Примечание:
Хотя в этом примере инструмент [Карандаш] используется как для штрихового рисунка, так и для эскиза, вы также можете использовать инструмент «Перо», если предпочитаете более четкие линии.
■ Завершение штрихового рисунка
После того, как вы закончите рисовать четкие линии, скройте слой эскиза, чтобы отображался только слой штрихового рисунка.
① Щелкните значок глаза слева от слоя «эскиз», чтобы скрыть слой.
② Это скрывает слой «эскиз», поэтому видны только штриховые рисунки. Штриховой рисунок завершен.
Штриховой рисунок завершен.
В отличие от рисования на бумаге, эскиз не нужно стирать. Используя отдельные слои, вы можете автоматически избавиться от линий эскиза, скрыв слой эскиза.
[5] Добавление текстуры бумаги
Прежде чем рисовать цвет, мы изменим цвет холста на кремовый и добавим текстуру, чтобы создать эффект традиционной бумаги.
1. Измените слой [Бумага] на кремовый цвет.
Слой [Бумага] в палитре [Слой] по умолчанию имеет белый цвет, но вы можете изменить его на любой другой цвет.
① Дважды щелкните миниатюру слоя [Бумага].
② Появится диалоговое окно [Настройка цвета].Отрегулируйте цвет бумаги с помощью [ползунка цвета] (A) и [цветового поля] (B).
③ Нажмите [OK], чтобы изменить цвет бумаги.
■2.Импорт материала изображения (текстуры)
Чтобы создать мягкий эффект, подобный традиционному рисунку, импортируйте изображение (текстуру) на холст.
① Щелкните значок палитры [Материал].
② В палитре [Материал] откройте папку [Монохроматический узор] > [Текстура].
На смартфоне коснитесь палитры [Материал] > [Изменить папку для сохранения материалов], чтобы выбрать папку.Выберите папку [Текстура] > [Монохроматический рисунок] и нажмите [OK].
③ В этом примере мы выбираем материал «Тонкая текстура» и перетаскиваем его на холст.
④ Палитра [Слой] теперь включает материал «Мелкая текстура».
■3. Создание текстуры бумаги.
Создание текстуры бумаги.
Мы будем использовать изображение «Тонкая текстура», чтобы создать текстуру бумаги на холсте.
① Выберите слой «Тонкая текстура» в палитре [Слой], затем откройте палитру [Свойство слоя] и щелкните значок [Комбинация текстуры].
② Уменьшите [Сила] до «20».
③ Текстура «Мелкая текстура» теперь сочетается с холстом.
Примечание:
Перетащите, чтобы переместить слой «Точная текстура», чтобы он появился в верхней части палитры [Слой].
[6] Окраска
Чтобы сделать эту иллюстрацию более мягкой, мы воспользуемся инструментом [Акварель] > [Акварель с бегущими краями], чтобы нарисовать цвет.
■ Подготовка инструмента к окраске
(1) Выберите инструмент [Кисть] из палитры [Инструменты] и выберите группу [Акварель] > [Круглая кисть для смешивания] или [Акварель с бегущими краями].
Примечание. В зависимости от версии, которую вы используете, один из дополнительных инструментов будет сохранен в палитре [Дополнительный инструмент].
В зависимости от версии, которую вы используете, один из дополнительных инструментов будет сохранен в палитре [Дополнительный инструмент].
② Отрегулируйте размер кисти вашего инструмента.
Вы можете настроить это на палитре [Свойства инструмента] или выбрать размер на палитре [Размер кисти].
■ Выбор цвета
Измените цвет рисунка с помощью палитры [Цветовой круг].
Используйте кружок снаружи (①), чтобы выбрать оттенок, и квадрат в центре (②), чтобы отрегулировать яркость и насыщенность.
Дополнительные сведения об использовании цветовой палитры см. в следующих СОВЕТАХ.
■ Окрашивание
Выберите слой «coloring» на палитре [Layer].
Используйте инструмент [Акварель], чтобы применить цвет.[Круглая кисть для смешивания] и [Акварель с бегущей кромкой цвета] создают разные оттенки цвета в зависимости от давления кисти.
Уменьшите размер кисти, чтобы нарисовать детали.
В этом примере логотипы румян и одежды сначала нарисованы с помощью инструмента [Акварель] для нанесения основного цвета, а затем заполнены с помощью инструмента [Карандаш], чтобы добавить больше цвета.
Примечание. Использование прозрачного цвета
Вы можете использовать инструмент [Ластик], чтобы избавиться от частей, выходящих за линии.Однако вы также можете стирать части, просто изменив цвет рисунка инструмента [Акварель] на прозрачность.
[7] Изменение цвета штрихового рисунка
После раскрашивания вы можете изменить цвет штрихового рисунка, чтобы создать более сплоченный эффект и заставить линии слегка сливаться.В этом примере мы изменим линии с черного на коричневый.
① Выберите слой «Штриховой рисунок» на палитре [Слой].
(2) Щелкните [Цвет слоя] на палитре [Свойства слоя] и щелкните отображение цвета, чтобы отобразить экран [Настройки цвета].
③ Настройте [Ползунок цвета] (A) и [Цветовое поле] (B), чтобы выбрать нужный цвет, затем нажмите [OK].
④ Это изменяет цвет штрихового рисунка.
[8] Завершение иллюстрации
Ваша иллюстрация готова!
Наконец, сохраните данные иллюстрации на свой компьютер.
Примечание:
Для получения дополнительной информации о том, как сохранить и поделиться своим искусством на планшете, обратитесь к следующим СОВЕТАМ.
[9] Сохранение вашей работы
Если вы сохраните работу в формате Clip Studio, данные слоя будут сохранены.
① Откройте меню [Файл] и выберите [Сохранить].
② Назовите свое произведение и выберите место для сохранения, затем выберите [Сохранить].
Примечание. Для версий Galaxy/Android/Chromebook и iPhone он сохраняется в приложении [Clip Studio] и отображается в [Управление работами].
③ Работа будет сохранена в формате Clip Studio (.clip).
[10] Экспорт работы в виде изображения
Вы также можете экспортировать готовый рисунок в виде изображения, которое можно загрузить в Интернет или социальные сети.
① Выберите [Экспорт (один слой)] в меню [Файл] и выберите формат файла экспорта.
В этом примере мы будем использовать формат файла PNG (.png).
② Назовите свое произведение и выберите место для сохранения, затем выберите [Сохранить].
③ Появится диалоговое окно [Настройки экспорта PNG].Если вас устраивают настройки по умолчанию, выберите [OK].
③ Это экспортирует работу в виде файла PNG.Вы можете опубликовать это изображение в Интернете или распечатать его.
Создайте иллюстрацию — Pixelmator Pro Tutorials
Обведение реальных рисунков — отличный способ попрактиковаться в использовании инструментов фигур и освоить невероятно мощный и универсальный инструмент «Перо».С этим руководством вы увидите, насколько это просто. И не беспокойтесь, если вы считаете, что не очень хорошо рисуете — как только вы обведете свое изображение, вы можете легко его улучшить или даже полностью преобразовать.
Мы включили линейный рисунок, который вы можете использовать в этом руководстве, которое вы можете скачать ниже.
Скачать эскиз
Основы инструмента «Перо»
Инструмент «Перо» — очень полезный и универсальный инструмент. Чтобы разобраться, нужно помнить несколько ключевых моментов:
.- С момента размещения первой опорной точки вы будете рисовать непрерывный путь .
- Опорные точки могут быть острыми или гладкими .
- Кроме того, гладкие точки имеют направляющих линий , которые можно регулировать .
- Чтобы закончить отрисовку пути, вы можете закрыть его или оставить открытым .
Чтобы добавить острую опорную точку, просто щелкните в любом месте. Острые точки также известны как угловые точки.
Чтобы добавить точку сглаживания, вместо простого щелчка удерживайте нажатой кнопку мыши и перетащите.Гладкие точки имеют направляющие линии, которые определяют направление пути.
Чтобы добавить точку сглаживания, вместо простого щелчка удерживайте нажатой кнопку мыши и перетащите. Гладкие точки имеют направляющие линии, которые определяют направление пути.
Настройка линий направления Разрыв линий направленияЕсли вы хотите внести некоторые коррективы после добавления точки, вы можете нажать и удерживать клавишу Command ⌘, а затем перетащить любую из конечных точек линии направления. Вы также можете удалить последнюю добавленную опорную точку, нажав клавишу Backspace ⌫.
Когда вы добавляете гладкую точку, вы также можете разбить ее направляющие линии. Для этого щелкните и перетащите, чтобы создать гладкую точку, затем нажмите и удерживайте клавишу Option ⌥, чтобы разделить две стороны, не отпуская клавишу Option ⌥, пока не отпустите кнопку мыши.
Когда вы добавляете гладкую точку, вы также можете разбить ее направляющие линии. Для этого щелкните и перетащите, чтобы создать гладкую точку, затем нажмите и удерживайте клавишу Option ⌥, чтобы разделить две стороны, не отпуская клавишу Option ⌥, пока не отпустите кнопку мыши.
Закрытые и открытые пути
Путь завершается путем его закрытия или оставления открытым. Чтобы закрыть путь, щелкните первую опорную точку или нажмите клавишу Enter ⏎. Чтобы оставить путь открытым, вы можете дважды щелкнуть в любом месте или нажать клавишу Esc.
Первые шаги
Прежде чем достать инструменты формы, сначала изучите рисунок. Иллюстрации обычно состоят из нескольких основных фигур и более мелких, которые добавляют детали, поэтому сначала попытайтесь определить основные формы.На нашем рисунке это будут волосы, голова, руки, тело, ноги и скейтборд. Мы начнем с этих основных форм и перейдем к деталям позже.
Рисование головы и волос
Используя советы и приемы, изложенные выше, давайте проследим основную форму волос. Не волнуйтесь, если форма сначала выглядит не совсем правильно, вы можете изменить ее позже. Здесь мы используем цвет #67060D, но вы можете выбрать свой собственный.
Теперь самое время нарисовать ухо — мы сделаем это, вычитая одну фигуру из другой.В меню Pixelmator Pro в верхней части экрана выберите Tool > Draw > Ellipse и нарисуйте эллипс над ухом. Выберите оба слоя на боковой панели «Слои», нажмите на них, удерживая клавишу Control ⌃, и выберите «Вычесть фигуры».
Для простых круглых фигур, таких как голова, проще всего также использовать базовую форму эллипса. Нарисуйте еще один эллипс, затем переместите его под слой с волосами. Цвет, который мы используем для головы — #FF8860. Чтобы уточнить форму головы без необходимости корректировать опорные точки и направляющие линии, вы можете использовать инструмент «Трансформация» в Pixelmator Pro, который работает со слоями формы без разрушения.Выберите «Правка» > «Преобразовать » (или нажмите сочетание клавиш Command ⌘‑T), затем измените размер и форму слоя. Чтобы нарисовать шею, вы можете использовать инструмент «Перо».
Рисование рук, ног и туловища
Мы будем использовать надежный инструмент «Перо» для тела, а в видео ниже вы увидите один из способов рисования рук и туловища. На нашем рисунке это одна форма, а ноги состоят из двух основных форм. Для рук и туловища цвет #FFB839.
Наконечник
Когда вы видите, что другие фигуры будут закрывать определенные части фигуры, которую вы рисуете, вам не нужно беспокоиться о том, чтобы сделать все правильно.Например, нам не нужно точно рисовать низ туловища, потому что его будут прикрывать ноги.
Это плоская иллюстрация, поэтому на ней нет линий и теней в классическом понимании, но нам все равно нужно добавить глубины. Есть много разных способов сделать это — мы будем использовать более темные цвета в определенных областях, но не обязательно именно там, где будут падать тени.
Здесь мы закрасили ногу ближе к зрителю #0F9FA4, а другую — #007477. Нарисовав его, перетащите более темную ногу за более светлую на боковой панели «Слои».
Еще один способ добавить глубины — использовать более темные тени, как здесь, под рукой. Это не совсем похоже на тень, но определенно добавляет глубины. Здесь мы использовали цвет #F68F00. Нарисуйте тень, чтобы она была немного больше, чем область, которую она должна заполнить, затем используйте ее для создания обтравочной маски. Таким образом, тень заполнит всю фигуру, и вам не придется точно прорисовывать ее края.
Не стесняйтесь экспериментировать с другими способами добавления глубины!
Рисование скейтборда
Сам по себе скейтборд — еще одна относительно простая фигура, для которой идеально подходит инструмент «Перо».Цвет здесь # 50A6C7.
Здесь мы также добавим немного глубины — продублируйте только что нарисованную фигуру и сделайте ее темнее (мы используем цвет #003A55), а затем переместите ее ниже исходной фигуры. После этого вам нужно вручную отредактировать путь более темного слоя, чтобы он правильно совпадал с концами более светлого слоя.
Наконечник
Чтобы быстро продублировать слой, нажмите и удерживайте клавиши Command ⌘ и Option ⌥, затем перетащите слой, который хотите продублировать.
Для колес аккуратным приемом получения согласованной цилиндрической формы является рисование двух эллипсов и редактирование опорных точек одного из них, чтобы вернуть его к исходному.Ниже вы можете увидеть, как выглядит этот процесс.
Для этого сначала нарисуйте эллипс. Более темный цвет колеса — #92213A. Затем продублируйте эллипс, переместите его к правому краю колеса и разделите этот путь. Для этого сделайте фигуру редактируемой. Чтобы быстро сделать фигуру редактируемой после ее рисования, вы можете нажать клавишу Enter ⏎ — это покажет опорные точки фигуры и позволит вам их редактировать. Затем, удерживая клавишу Control ⌃, щелкните опорную точку и выберите «Разделить контур». Переместите две новые опорные точки к другому эллипсу.Чтобы снова сделать фигуру замкнутой, нажмите, удерживая нажатой клавишу Control ⌃, одну из конечных точек, выберите «Начать рисование» и завершите контур. Наконец, измените цвет более длинной фигуры на #FF1449 и на боковой панели «Слои» переместите ее под более темный эллипс.




 Нарисуйте эти два круга до тех пор, пока вы можете нарисовать их одинаково, а затем попробуйте то же самое с треугольниками, квадратами и так далее. Эта задача должна быть решена перед выполнением любого другого урока, так как она является основой других навыков.
Нарисуйте эти два круга до тех пор, пока вы можете нарисовать их одинаково, а затем попробуйте то же самое с треугольниками, квадратами и так далее. Эта задача должна быть решена перед выполнением любого другого урока, так как она является основой других навыков. )
) Верхнюю часть контейнера можно загнуть внутрь, чтобы пузырьки не ускользали.Дно емкости плавно переходит в толстую ножку. Затем нога превращается в круглую опору.
Верхнюю часть контейнера можно загнуть внутрь, чтобы пузырьки не ускользали.Дно емкости плавно переходит в толстую ножку. Затем нога превращается в круглую опору. Постарайтесь понять объект в целом. Если вы поймете, почему он построен и нарисован именно так, вы сможете изменить его и создать что-то действительно свое, не нарушая правил.
Постарайтесь понять объект в целом. Если вы поймете, почему он построен и нарисован именно так, вы сможете изменить его и создать что-то действительно свое, не нарушая правил. Это быстрое упражнение поможет вам познакомиться с концепцией: Найдите изображение вашего любимого животного и разбейте его на основные формы, поместив контуры фигур поверх изображения.Это также полезный метод для тренировки художественных мускулов и преодоления творческого ступора. Решите, как вы хотите подойти к этому: глаза просто крошечные круги или это эллипсы с круглыми зрачками и белой вспышкой света?
Это быстрое упражнение поможет вам познакомиться с концепцией: Найдите изображение вашего любимого животного и разбейте его на основные формы, поместив контуры фигур поверх изображения.Это также полезный метод для тренировки художественных мускулов и преодоления творческого ступора. Решите, как вы хотите подойти к этому: глаза просто крошечные круги или это эллипсы с круглыми зрачками и белой вспышкой света? Один из способов сделать это — установить инструмент «Кисть» (B на клавиатуре) и инструмент «Ластик» (E) как одну и ту же кисть. Другой метод заключается в создании изображения на маске слоя, рисовании белой кистью и стирании черной кистью (поменяйте местами, нажав X).
Один из способов сделать это — установить инструмент «Кисть» (B на клавиатуре) и инструмент «Ластик» (E) как одну и ту же кисть. Другой метод заключается в создании изображения на маске слоя, рисовании белой кистью и стирании черной кистью (поменяйте местами, нажав X). Таким образом, когда вы закрашиваете их, все существующие пиксели меняют цвет, но новые пиксели не добавляются. Только не забудьте разблокировать слой, когда закончите. Цвет с обтравочной маской: Создайте новый слой. На панели «Слои» нажмите на тонкую линию между двумя слоями, удерживая клавишу Alt. Это приведет к появлению маленькой стрелки, связывающей новый слой с тем, что находится под ним, поэтому любой цвет, которым вы рисуете на обтравочной маске, будет автоматически применяться к содержимому вашего предыдущего слоя.
Таким образом, когда вы закрашиваете их, все существующие пиксели меняют цвет, но новые пиксели не добавляются. Только не забудьте разблокировать слой, когда закончите. Цвет с обтравочной маской: Создайте новый слой. На панели «Слои» нажмите на тонкую линию между двумя слоями, удерживая клавишу Alt. Это приведет к появлению маленькой стрелки, связывающей новый слой с тем, что находится под ним, поэтому любой цвет, которым вы рисуете на обтравочной маске, будет автоматически применяться к содержимому вашего предыдущего слоя.