Индикатор css: Индикатор CSS подскажет какая валюта сильнее — R Blog RU
Индикатор CSS подскажет какая валюта сильнее — R Blog RU
Сегодня мы рассмотрим Индикатор CSS (Currency Slope Strength), разберём его настройки и возможные варианты использования.
Некоторые стратегии, применяемые на рынке Форекс, подразумевают использование для расчёта точки входа в рынок соотношение условной силы денежных единиц. Индикатор CSS специально создавался для измерения сил денежных единиц относительно друг друга. Попросту говоря — какая валюта сильнее в паре на данный момент, в ту сторону и будет двигаться данная пара. На этом простом условии и основан данный индикатор.
В его ранних версиях учитывались соотношения только двух валют относительно друг друга. Но позже автор пришёл к выводу, что необходимо сравнить все инструменты и применил иной метод расчёта. Ключевое качество данного индикатора — это простота его применения. Изменение показателя индикатора относительно нулевой отметки говорит о превосходстве на данный момент той валюты, которую он обозначает. Пересечение индикатором нуля говорит о смене тенденции.
Пересечение индикатором нуля говорит о смене тенденции.
Даже если не обращать внимания на собственную простоту сигналов, в них также заложен хороший потенциал и опыт участников рынка Форекс.
Параметры индикатора CSS
- Индикатор является мультивалютным.
- Применяется на таймфреймах h5 и D.
- Время для применения – круглосуточно.
Алгоритм работы индикатора CSS
В расчёте индикатора применяется алгоритм индикатора ТМА: по наклону линий определяется сила движения. Сигналы от ТМА обрабатываются алгоритмом индикатора CSS, и мы видим готовый сигнал без запаздывания. При определении силы, например, канадского доллара, индикатор замеряет углы наклона линий по всем инструментам с канадцем и выводит среднее значение.
Направленная линия вверх говорит о росте цены, направленная вниз — о падении. Горизонтальное направление линий говорит о боковике или отсутствии импульса на данном этапе. По углу наклона линий определяют силу валюты: чем он круче, тем больше сила выбранного инструмента.
При этом необходимо учесть, что индикатор не указывает направление тренда, а только силу валюты. Данный индикатор не предполагает сигналов о наличии тенденции на рынке, он только прогнозирует возможное усиление одной валюты против другой.
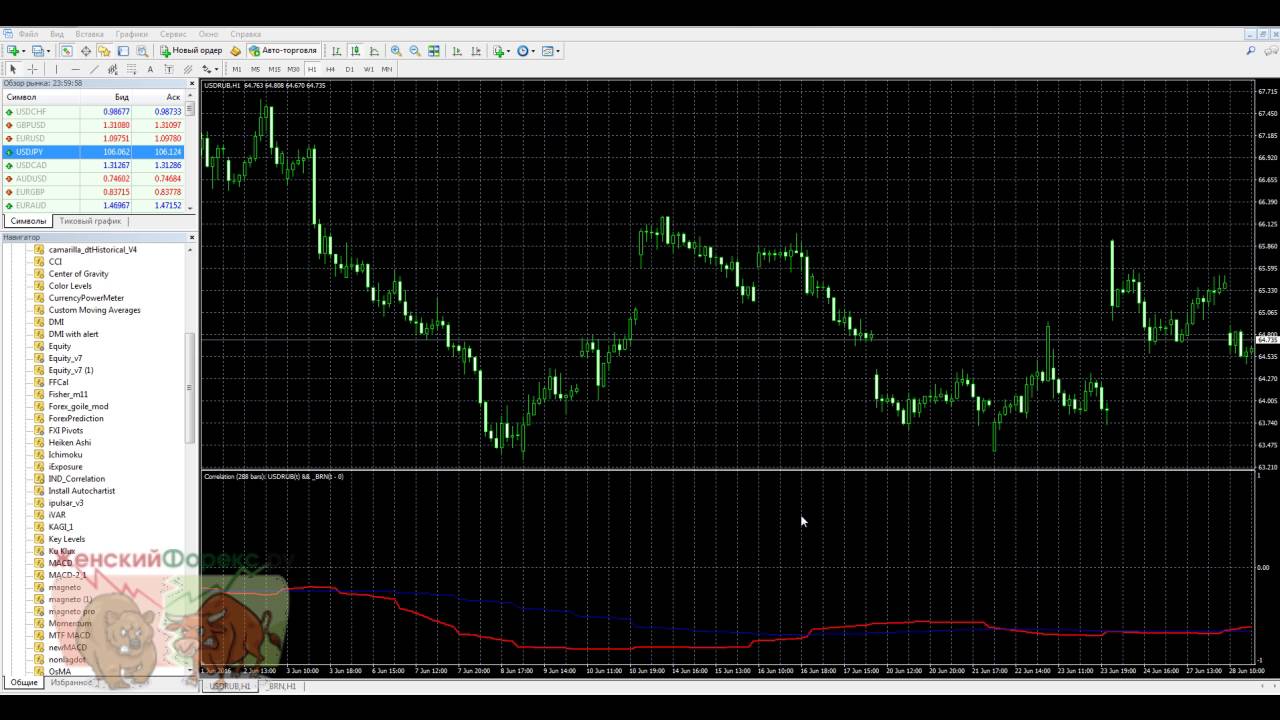
Индикатор CSS открывается в отдельном окне под графиком, его отображение в терминале можно увидеть на рисунке ниже.
Настройки индикатора CSS в терминале
Входные параметры у индикатора CSS довольно обширные и могут быть изменены под собственные требования и запросы.
- Auto Simbols — автоматический выбор всех символов из обзора рынка.
- sumbolsToWeigh — ручной выбор символов.
- maxBars — максимальное количество свечей, используемое для расчёта.
- nonPropFont — изменение шрифта.
- addSundayToMonday — отключение воскресенья из алгоритма расчёта.
- showOnlySymbolOnChart — скрывает все неиспользуемые валюты.

- autoTimeFrame — автоматический таймфрейм.
- timeFrame — выбор тфймфрейма вручную.
- extraTimeFrame — выбор дополнительного временного интервала.
- ignorFuture — выключает перерисовку индикатора.
- showCrossAlerts — базовый алерт, срабатывающий при пересечении линий.
- differenceTreshold — изменение цвета фона при расширении спреда.
- chowLevelCross — прорисовка линий канала.
- levelCrossValue — цифровые уровни канала.
- cur — показывать отдельные валюты.
- colour — выбор цвета валют.
Далее идёт цветовая схема, которую можно изменить на своё усмотрение, это довольно индивидуальная настройка. Можно оставить стандартную и не отвлекаться. При этом остальные настройки можно изменять в поисках подходящих для вашего стиля торговли и стратегии. Для удобства цвет линии совпадает с надписью в правом углу индикатора.
Уровни по-умолчанию настроены как «+20» и «– 20», их пересечение считается одним из сигналов.
Настройки индикатора CSSСигналы индикатора CSS
Индикатор в первую очередь предназначен для измерения относительной силы валют, то есть преимуществ одной валюты над другой. Индикатор не прогнозирует волатильность, и фактическое движение цены после получения сигнала может быть минимальным, но может спровоцировать долгосрочный тренд.
Пересечение линий индикатора
С направлением линий мы разобрались, теперь рассмотрим их пересечения и использование этого в торговле. Всего можно выделить четыре основных варианта пересечения.
Пересечение линий вне границ канала
Это говорит о том, что одна из валют в данный момент становится сильнее чем другая и может сигнализировать о мощном импульсе сильнейшей валюты.
Индикатор CSS — Пересечение линий вне границ каналаПересечение линий в границах канала
Говорит о возможном флэте инструментов на ближайшее время. Торговые сигналы лучше проигнорировать.
Торговые сигналы лучше проигнорировать.
Пересечение линий, уходящих внутрь и за границу канала
Одна линия вышла за границы канала, а вторая, наоборот, входит в него. Посредственный сигнал, возможно скоро будет зарождение новой тенденции.
Индикатор CSS — Пересечение линий, уходящих внутрь и за границу каналаПересечение линий внутри канала
В этом случае после пересечения происходит разнонаправленное движение линий и пробой обеих границ канала. Сигнал о зарождении сильной и долгосрочной тенденции. Считается хорошим сигналом для открытия сделки.
Индикатор CSS — Пересечение линий внутри каналаДвижение и направление линий индикатора
Параллельное движение
Говорит о равнозначных позициях валют в паре. Как правило, в этом случае линии индикатора могут двигаться в любом направлении вниз, вверх, по горизонтали, но на графике это отразится как боковое движение — флэт.
Пересечение границ канала
Выход сигнальной линии из границ канала, пробой линий +20 или -20. Сигнал о зарождения тенденции. По цвету сигнальной линии видно, какая валюта набирает силу.
Сигнал о зарождения тенденции. По цвету сигнальной линии видно, какая валюта набирает силу.
Дополнительные сигнальные маркеры
При пересечении сигнальной линией уровня +20 или -20 возле тикера появится зелёная или красная метка.
Индикатор CSS — Дополнительные сигнальные маркерыПри перекрещивании двух сигнальных линий напротив тикеров появится оранжевая полоска.
Индикатор CSS — Дополнительные сигнальные маркерыЗаключение
Разработчик старался сделать индикатор, который поможет определять относительную силу валют для более качественного входа в рынок. Как показывает практика применения данного индикатора, ему это удалось. Возможно, в процессе использования будут внесены ещё какие-либо доработки или изменён алгоритм работы, это покажет время.
Учитывая специфику сигналов, на данный момент индикатор CSS целесообразно применять в комплексе с другими индикаторами. Он может подсказать начало усиления одной валюты относительно другой, и с помощью дополнительных фильтров (индикаторов) можно найти оптимальную точку входа в сделку. Применение с готовыми торговыми стратегиями думаю также не ухудшит качество торговых сигналов.
Применение с готовыми торговыми стратегиями думаю также не ухудшит качество торговых сигналов.
В любом случае, чтобы пользоваться данным индикатором безошибочно и понимать все его сигналы, необходимо более досконально его изучить. Потренироваться в его применении, не рискуя большими средствами, в комплексе с другими торговыми стратегиями или индикаторами.
Материал подготовил
Максим Артёмов
Работает на рынке Forex с 2009 года, торгует также на фондовом рынке. Регулярно принимает участие в вебинарах RoboForex, рассчитанных на клиентов с любым уровнем торгового опыта.
Индикатор CSS — сила валют
Осознано или нет, но в момент когда мы покупаем или продаем определенную валютную пару мы так или иначе выделяем силу определенной валюты над другой.Так для примера, когда мы покупаем валютную пару EUR/USD, мы предполагаем, что евро на данном этапе сильнее и будет расти, а доллар в этот момент слабее и будет падать.
Более осознано к силе валют подходят трейдеры, которые торгуют на новостях и используют фундаментальный анализ, когда при выходе статистики принимают решение, ослабла валюта или наоборот окрепла.
Лучший брокер 2021 года.
Торгуй по крупному только с ведущим брокером
Но так или иначе каждый трейдер подходит к пониманию, что зная и определив какая валюта сильнее в определенный момент можно с легкостью прогнозировать дальнейшее развитие цены.Индикатор CSS – это инструмент, который позволяет измерить силу валют относительно друг друга. Для расчетов показаний CSS использует технические данные, что позволяет очень быстро и динамично реагировать на любые изменения рынка.
Ранее разработчики делали такой инструмент только для двух валют, а именно для евро и доллара, однако пройдя определенную эволюционную ступень, индикатор производит расчет и отображает информацию сразу по таким валютам: CAD, GBP, JPY, AUD, USD, EUR, CHF, NZD.Установка индикатора CSS.
Индикатор CSS – это пользовательский инструмент для торговой платформы мт4, поэтому чтобы его применить необходимо произвести его предварительную установку.
Поэтому если вы работаете с сильно слабым компьютером – не стоит даже начинать установку. Для того чтобы установить CSS в торговую платформу скачайте индикатор в конце статьи и поместите его в папку indicators,доступ к которой вы можете получить войдя в меню файл и запустив каталог данных.
Инструмент предназначен для анализа дневного графика, поэтому перетащите CSS на график валютной пары с тайм фреймом дейли. В итоге вы получите такую картину:
Принцип расчета. Базовый подход к применению индикатора CSS
У вас, наверное, возник вполне закономерный вопрос, на базе какого принципа происходит расчет показателей индикатора или что лежит в основе? Автор индикатора при своем расчете использует мультивалютный принцип, а именно для отображения силы доллара в расчет берутся все валютные пары, у которых присутствует доллар.
Благодаря индикатору TMA измеряется угол наклона, который говорит о том или ином направлении тренда. Суммируя и вычисляя среднее арифметическое по всем валютным парам, индикатор CSS исчисляет силу определенной валюты, таким образом, мы видим ее линию.
У начинающего пользователя от количества линий, которые отображает индикатор CSS, может пойти голова кругом. Именно поэтому разработчики справа отобразили инициалы валют и присвоили им цвет, дабы легко отличать какая линия, за какую валюту отвечает. При наводке курсором мыши на определенную линию CSS отобразит информацию, к какой валюте она относится.
Сигналы индикатора CSS. Правильная интерпретация
Индикатор условно можно разделить на две области, а именно выше нуля и ниже нуля. Нахождение линии индикатора CSS выше нуля говорит о восходящей тенденции валюты и ее силе, а нахождение ниже нуля говорит о ее слабости. Также на индикаторе CSS можно увидеть канал со значением от -20 к +20, нахождение линии, в диапазоне которого говорит неопределенном движении.
Очень важно понимать, что если линия находится над или под нулевой зоной и происходит ее разворот это в первую очередь говорит о торможении движении , ослаблении импульса.
Самым главным сигналом скрипта является пересечение линий индикатора, а также пересечение границ канала, которые говорили о консолидации. Однако при измерении силы валютных пар очень важно понимать, что размещение линий после и в момент пересечения играют ключевую роль.
Алгоритм работы:
При анализе определенной валютной пары необходимо найти две линии соответствующей этой валюте, а остальные не брать во внимание.
Итак, сигнал на покупку:
1) Линия одной валюты пересекает линию другой валюты снизу вверх. Причем очень важно чтобы в момент пересечения одна линия была направлена вверх, а другая вниз. Сигнал считается сильным, если пересечение произошло над каналом.
Дабы понять предлагаю рассмотреть пример валютной пары CADJPY, где линия СAD пересекла линию JPY и направилась вверх, а JPY вниз.![]() Таким образом, можно сделать вывод, что CAD набрал силу, а JPY ослаб и необходимо покупать валютную пару:
Таким образом, можно сделать вывод, что CAD набрал силу, а JPY ослаб и необходимо покупать валютную пару:
1) Линия одной валюты пересекает линию другой валюты сверху вниз. Причем очень важно чтобы в момент пересечения одна линия была направлена вверх, а другая вниз. Сигнал считается сильным, если пересечение произошло под каналом.
Дабы понять предлагаю рассмотреть пример валютной пары GBPUSD, где линия GBP пересекла линию USD и направилась вниз, а USD вверх. Таким образом, можно сделать вывод, что USD набрал силу, а GBP ослаб и необходимо продавать валютную пару:

Скачать индикатор CSS
Индикатор Currency Slope Strength (CSS): описание и применение
Для многих торговых стратегий может быть полезна информация о том, какие валюты сейчас имеют большую силу среди других, больший спрос со стороны участников рынка.
Зная о таком раскладе сил и том, как сейчас распределён баланс в торговле между валютами, можно корректировать свои прогнозы и более точно планировать вход и выход из рынка.
Именно для получения такой полезной информации был разработан индикатор CSS или Currency Slop Strength.
Принцип работы индикатора CSS
CSS сравнивает одну валюту со всеми доступными другими. Сравнивает он углы наклона, суммирует их, а затем делит на количество сравниваемых валютных пар, и результат уже отображает в виде линии. И такие сравнения он делает для каждой отдельно взятой валюты.
Индикатор оценивает угол наклона движения, чем он круче, тем сильнее импульс движения цены, тем выше поднимается линия индикатора. Если выраженного движения нет, линия не будет иметь выраженного угла наклона.
Если выраженного движения нет, линия не будет иметь выраженного угла наклона.
И угол наклона непросто отображает наклон движения цены, а и ускорение этого движения. Если на графике индикатора виден рост линии, значит, цена растёт и ускоряется. А если линия индикатора пошла вниз, но она выше нуля, это не значит, что происходит разворот тренда, это значит, что скорость роста валюты замедляется.
А вот нулевая линия индикатора уже служит разделителем периодов роста и падения валюты.
Важно помнить, что CSS не показывает волатильность и не делает прогнозов дальнейшего движения цены. Он лишь показывает результаты относительного сравнения с прочими валютами.
Но на практике можно заметить, что те валюты, у которых угол наклона больше, имеют больший потенциал для развития значимого ценового движения.
Виды сигналов и правила их применения
Пересечение линий
Как две линии пересекаются между собой, то это говорит об изменении трендового движения.
Линий может быть много, и чтобы было удобнее за ними следить, было сделано информационное окно справа на графике индикатора. И когда линии пересекаются, напротив валюты появляется вертикальная черта.
Важно знать следующие варианты пересечений и то, на что они указывают:
- Линии пересекаются вне канала из двух горизонтальных линий. Этот вид пересечений говорит о том, что одна валюта начинает тормозить, а другая, наоборот, ускорятся. И часто с таких пересечений начинаются сильные движения.
- Линии пересекаются внутри канала около уровня ноль. При таком положении линий, скорее всего, обе валюты не имеют выраженного направления движения. Бывает после такого пересечения начинаются движения, но лучше выждать и посмотреть, как дальше будет развиваться рынок.
- Линия одной валюты в канале, а другая вышла за его пределы. Этот сигнал сильнее предыдущего, и в этом случае можно не ждать и сразу искать точки входа.
- После пересечения внутри канала обе линии расходятся и пересекают противоположные границы канала.
 Такое поведение линий часто предшествуют сильным трендовым движениям, и к ним стоит относиться особенно внимательно.
Такое поведение линий часто предшествуют сильным трендовым движениям, и к ним стоит относиться особенно внимательно.
Параллельное движение
Индикатор CSS подтверждает боковое движение валютной пары, если соответствующие линии двигаются параллельно друг другу: вверх, вниз или тоже вбок. Неважно какой наклон у линий, главное, что они двигаются параллельно.
Но та валюта, чья линия находятся выше, имеет большую силу и больший потенциал движения.
Пересечение границ канала
Если линия пересекает границу канала, уровень 20 или -20, то индикатор подскажет об этом зелёной или красной точкой, соответственно.
Пробой границы говорит о начале трендового движения. Часто в эти моменты на графике цены тоже происходит пробитие зоны поддержки или сопротивления. И CSS может давать подсказки о вероятности пробоя в ту или иную сторону.
Заключение
CSS показывает силу валют относительно других, и по его показаниям можно предполагать о потенциале развития движения.
Это делает его довольно полезным инструментом, который можно использовать как дополнительный фильтр в любой торговой системе.
Выстроить только на одном CSS торговую систему также можно, ведь он позволяет строить прогнозы возможного развития движения ещё только на начале его формирования. Но всё лучше как минимум добавлять ещё инструменты графического анализа, чтобы находить хорошие точки входа и выхода.
Скачать индикатор CSS
Индикатор CSS на Форекс, скачивайте CSS для МТ4
От того, насколько активны валютные пары на Форексе, зависят торговые возможности. Если валютная пара не производит существенного движения, то и торговать по ней невозможно. Разве только собирать по несколько пунктов от каждой сделки.
А когда валютная пара находится в активном движении, то она создает множество хороших моментов для открытия и закрытия сделок. Интенсивность движений поможет определить специальный индикатор CSS (Currency Slope Strength).
Задача индикатора силы валют CSS в измерении того, насколько сильны валюты относительно друг друга. Изначально сравнивалась сила всего двух валют, но позже разработчик стал сравнивать несколько валютных пар одновременно.
Например, если необходимо определить силу GBP, то используются все валютные пары, где фигурирует GBP (GBP/USD, EUR/GBP, GBP/AUD и другие).
Бесплатно скачать CSS для MetaTrader 4 Вы можете вот здесь:
Определение индикатора CSS
Преимущество индикатора CSS в его простоте. Расчеты значений построены на измерениях угла наклона кривых каждой валютной пары. Затем все значения угла наклона складываются и делятся на количество валютных пар. Таким образом, получается средний показатель. Это более точное определение силы валюты. Ведь основываясь на одной паре, погрешность могла быть существенной.
Ведь основываясь на одной паре, погрешность могла быть существенной.
Кривые валютных пар, на основе которых проводятся расчеты, представляют собой индикаторы TMA. Это разновидность скользящих средних, где «Т» означает triangular. Суть индикатора аналогична сути любой скользящей средней. Однако расчеты отличаются тем, что усреднение происходит дважды. То есть, берется простое скользящее (SMA), а затем находится среднее арифметическое всех значений SMA.
Применение CSS
Использовать индикатор силы валют CSS нужно при выставлении периодов в 4 часа или день. Торговля может проходить в любое время. На следующем рисунке представлен пример индикатора CSS. Все линии разных цветов, они означают силу разных денежных знаков. Если навести курсор на линию, то появляется информация, где также указано наименование валюты. Например, красная линия — USD, темно голубая — EUR, темно синяя — GBP.
Когда значение индикатора CSS положительное, значит тенденция валюты восходящая. При отрицательном значении тенденция нисходящая, то есть в среднем наблюдаемая валюта слабее других. Если индикатор близок к нулю, значит сила валюты примерно равна силе сравниваемых с ней валют.
При отрицательном значении тенденция нисходящая, то есть в среднем наблюдаемая валюта слабее других. Если индикатор близок к нулю, значит сила валюты примерно равна силе сравниваемых с ней валют.
Если кривая прыгает вниз или вверх, это не означает смену тенденции. Это просто падение и рост силы валюты, то есть ее скорости роста или скорости понижения. Смена тенденции происходит только когда значение индикатора проходит через нулевую отметку.
Торговые сигналы CSS
Сигналы формируются разными способами. Одним из них является пересечение линий. При включении функции showCrossAlerts, пересечение будет сопровождаться звуковым оповещением. Когда две линии пересекаются, значит, происходит смена тренда. Нужно учитывать разные сценарии, при которых возможно пересечение.
Если посмотреть на следующую иллюстрацию, то на нем отмечены две линии (высокая и низкая). Они образуют своеобразный канал. Когда две линии пересекаются за границами канала, то это означает ускорение одной и замедление другой денежной единицы. Такая ситуация говорит о возможном формировании сильного тренда. Соответственно, это подходящий момент для входа на рынок.
Такая ситуация говорит о возможном формировании сильного тренда. Соответственно, это подходящий момент для входа на рынок.
При пересечении линий внутри канала, недалеко от нулевой отметки, трейдерам не стоит открывать сделки. Это момент затишья, который не даст хорошей прибыли. При такой ситуации лучше всего продолжить наблюдение за рынком и ждать других сигналов.
Бывает, что пересечение происходит возле канала, когда одна денежная единица входит на территорию канала, а другая выходит из него. Тогда поступает сигнал о возникновении нового тренда. Это логично, ведь если в паре EUR/USD евро ослабевает, а доллар становится сильнее, то образуется одностороннее движение. Такая ситуация показана на вот этом рисунке:
Когда валюты пересекаются внутри канала, затем пересекают разные границы канала, то это признак формирования затяжного тренда. Пересечение границ канала разными линиями может происходить в разное время. Разница не имеет значения, она может исчисляться неделями. Главное, чтобы соблюдалась схема: пересечение двух линий внутри канала и их выход за пределы канала с разных сторон.
Главное, чтобы соблюдалась схема: пересечение двух линий внутри канала и их выход за пределы канала с разных сторон.
Прохождение через границы канала
Это самый распространенный сигнал, которым пользуются трейдеры на Forex. Когда линия пересекает границу канала, выходя за ее пределы, это означает, что валюта набирает силу и готова к сильному одностороннему движению. Движение валюты будет зависеть от ее направления при пересечении границы.
Стоит отметить, что при параллельном движении двух линий, пара находится в относительном спокойствии. Соответственно, условия для торговли не подходящие. Пример показан на иллюстрации выше.
Индикатор CSS — залог вашего профита на рынке форекс | CARTEL
Как показывают наблюдения на рынке форекс, не все валюты движутся одинаково. У одних довольно вялое движение, в то время как некоторые пары рисуют сильные тренды. Такое неравномерное движение происходит из-за того, что у каждой валюты имеется своя сила. Если трейдер знает, в какой валюте сконцентрирована максимальная сила в данный момент, он сможет быстро забрать свою прибыль от торговли на рынке форекс.
Если трейдер знает, в какой валюте сконцентрирована максимальная сила в данный момент, он сможет быстро забрать свою прибыль от торговли на рынке форекс.
Для этого и был изобретен индикатор Currency Slope Strength или сокращенно CSS. Он демонстрирует относительную силу той или иной валюты на рынке форекс. В начальной версии индикатор работал только с двумя валютами на ценовом графике. Сегодня же он позволяет измерять силу любой валюты (рис 1). На это нужно обращать внимание, если вы хотите заработать на трейдинге и сохранить свой депозит.
Основным отличием от других аналогов является то, что он очень прост в использовании и дает четкий и понятный сигнал. Например, если началось сильное отклонение от нулевого значения, это однозначно говорит об усилении или наоборот ослаблении валюты. Если же прошло пересечение нулевого значения – это означает смену текущего тренда на рынке.
Характеристики и принцип работы индикатора CSSДанный индикатор разработан для торговли на валютном рынке и работает только с торговой платформой Metatrader 4. По утверждению автора, его следует использовать либо на четырех часовом графике, либо на дневном. В других случаях он может давать не четкий сигнал относительно силы той или иной валюты по отношению друг другу. Так как форекс работает круглосуточно, то и данный индикатор работает в то время, когда открыт рынок.
По утверждению автора, его следует использовать либо на четырех часовом графике, либо на дневном. В других случаях он может давать не четкий сигнал относительно силы той или иной валюты по отношению друг другу. Так как форекс работает круглосуточно, то и данный индикатор работает в то время, когда открыт рынок.
Основной задачей индикатора CSS является сравнивать относительную силу всех основных валют по отношению друг к другу. К примеру, мы хотим узнать силу Британского фунта. Для этого мы сравниваем между собой все валютные пары, где имеется GBP. После чего полученное значение делится на количество сравниваемых инструментов, что и является нашим результатов относительной силы GBP. Такой проверке подвергаются все основные валютные пары. После чего, можно делать выводы, какая из основных валют на данный момент сильнее, а какая слабее всех на рынке. На основании полученных результатов опытный трейдер предпринимает решение, покупать, продавать или воздержаться от торговли по той или иной валютной паре.
В основе индикатора CSS используется алгоритм такой же, как и в TMA. В результате сила той или иной валюты определяется углом наклона средней линии ТМА. Положительное значение говорит, что на рынке преобладает бычий тренд, в то время как отрицательная величина указывает на наличие медвежьей тенденции. Размер самого угла показывает непосредственно силу валюты. В связи с этим, чем круче угол, тем сильнее валюта. Нулевой угол отклонения показывает отсутствие выраженной силы той или иной валюты.
Торгуй на FOREX с лучшим STP брокером — открыть счет
Если значение той или иной валюты больше нулевого значения и величина угла постепенно увеличивается, это однозначно говорит о росте силы валюты. С другой стороны разворот линии к нулевой отметке говорит об ослаблении этой величины. Несмотря на то, что в индикаторе CSS используется алгоритм индикатора ТМА, тем не менее, данный индикатор гораздо быстрее реагирует на ценовые изменения на рынке форекс.
Основные сигналы индикатора CSS
Чтобы получать хорошую прибыль от торговли, следует четко знать и понимать все сигналы, которые выдает данный индикатор. Их можно разделить на следующие категории:
• пересечение линий между собой;
• параллельное движение линий;
• пересечение границ канала +20 и -20. (красная и зеленая горизонтальные линии)
Автор выделяет четыре пересечения линий между собой.1. Пересечение произошло за пределами канала. Это сигнализирует, что одна из валют ускоряется, в то время, как вторая напротив замедляется. Такой сигнал может предшествовать зарождению очень сильного ценового движения (рис 2 (красная и оранжевая линия внизу)).
2. Пересечение произошло внутри канала около нулевой линии. Поскольку обе валюты не имеют четко выраженной силы, не стоит ожидать сильных движений в этом случае. В этот момент лучше всего воздержаться от торговли.
3. Пересечение линий произошло на одной из границ каналов. Это сигнал средней величины, который сообщает о формировании новой тенденции на рынке (рис 3 (серая и синяя линия на нижней границе канала)).
Пересечение линий произошло на одной из границ каналов. Это сигнал средней величины, который сообщает о формировании новой тенденции на рынке (рис 3 (серая и синяя линия на нижней границе канала)).
4. Пробой противоположных границ канала говорит о зарождении сильного продолжительного тренда. При этом не обязательно пересечение должно происходить одновременно. Между ними может находиться не одна неделя.
Если мы видим параллельное движение линий, это говорит, что сила валют движется одинаково, это означает, что данная валютная пара стала во флет. Изучив и испробовав данный индикатор на рынке форекс, у трейдера в значительной мере увеличиваются шансы на получение более стабильной прибыли. Индикатор CSS показывает силу основных валютных пар на рынке форекс, поэтому анализ направлений этих значений позволяет трейдеру более точно определиться с дальнейшими действиями на рынке. В завершение напомним, что вы можете пройти бесплатное обучение трейдиннгу в клубе трейдеров «CARTEL». Просто перейдите по ссылке и зарегистрируйтесь. Хорогих вам сделок!
Просто перейдите по ссылке и зарегистрируйтесь. Хорогих вам сделок!
Создаем индикатор прогресса при помощи CSS3
Вы, наверняка, часто видели индикаторы прогресса на многих сайтах, это те индикаторы, которые отображают текущее состояние для какого-либо процесса, такого как загрузка или передача файлов. Если вы создаете веб-приложения, то, возможно, Вам придется использовать этот элемент пользовательского интерфейса.
В этой статье вы узнаете, как создать стильный и анимированный индикатор прогресса при помощи CSS3.
Онлайн-демо
HTML
Разметка проще некуда:
<div>
<span></span>
</div>
.progress-bar — определяет общие стили для нашего индикатора.
.blue — в этом случае, добавляет синий цвет для индикатора прогресса.
.stripes — тип анимации для текущего индикатора.
span — этот тег поможет нам «заполнить» индикатор.
CSS
Общие стили для индикатора прогресса:
.progress-bar {background-color: #1a1a1a;
height: 25px;
padding: 5px;
width: 350px;
margin: 50px 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
-webkit-box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
}
.progress-bar span {
display: inline-block;
height: 25px;
width: 200px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
-webkit-transition: width .4s ease-in-out;
-moz-transition: width .4s ease-in-out;
-ms-transition: width .4s ease-in-out;
-o-transition: width .4s ease-in-out;
transition: width . 4s ease-in-out;
4s ease-in-out;
}
Давайте добавим немного цвета/градиентов:
.blue span {background-color: #34c2e3;
}
.orange span {
background-color: #fecf23;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fecf23), to(#fd9215));
background-image: -webkit-linear-gradient(top, #fecf23, #fd9215);
background-image: -moz-linear-gradient(top, #fecf23, #fd9215);
background-image: -ms-linear-gradient(top, #fecf23, #fd9215);
background-image: -o-linear-gradient(top, #fecf23, #fd9215);
background-image: linear-gradient(top, #fecf23, #fd9215);
}
.green span {
background-color: #a5df41;
background-image: -webkit-gradient(linear, left top, left bottom, from(#a5df41), to(#4ca916));
background-image: -webkit-linear-gradient(top, #a5df41, #4ca916);
background-image: -moz-linear-gradient(top, #a5df41, #4ca916);
background-image: -ms-linear-gradient(top, #a5df41, #4ca916);
background-image: -o-linear-gradient(top, #a5df41, #4ca916);
background-image: linear-gradient(top, #a5df41, #4ca916);
}
Полоски
Это стили для полос в индикаторе прогресса:
. stripes span {
stripes span {-webkit-background-size: 30px 30px;
-moz-background-size: 30px 30px;
background-size: 30px 30px;
background-image: -webkit-gradient(linear, left top, right bottom,
color-stop(.25, rgba(255, 255, 255, .15)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .15)),
color-stop(.75, rgba(255, 255, 255, .15)), color-stop(.75, transparent),
to(transparent));
background-image: -webkit-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .
 15) 50%, rgba(255, 255, 255, .15) 75%,
15) 50%, rgba(255, 255, 255, .15) 75%,transparent 75%, transparent);
background-image: -o-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
-webkit-animation: animate-stripes 3s linear infinite;
-moz-animation: animate-stripes 3s linear infinite;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
Анимация:
.shine span {position: relative;
}
.shine span::after {
content: »;
opacity: 0;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-animation: animate-shine 2s ease-out infinite;
-moz-animation: animate-shine 2s ease-out infinite;
}
@-webkit-keyframes animate-shine {
0% {opacity: 0; width: 0;}
50% {opacity: . 5;}
5;}
100% {opacity: 0; width: 95%;}
}
@-moz-keyframes animate-shine {
0% {opacity: 0; width: 0;}
50% {opacity: .5;}
100% {opacity: 0; width: 95%;}
}
В этом примере индикатор прогресса использует псевдо-элемент CSS3 ::after, который и используется для создания анимации. В настоящее время анимация полос видна только в последних версиях браузера Firefox. Я надеюсь, что скоро она будет поддерживаться и другими браузерами.
Свечение
Для подсветки мы используем CSS3 keyframes animation, основываясь на свойстве box-shadow:
.glow span {-moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
-webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
-webkit-animation: animate-glow 1s ease-out infinite;
-moz-animation: animate-glow 1s ease-out infinite;
}
@-webkit-keyframes animate-glow {
0% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, . 7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
50% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .3) inset, 0 -5px 5px rgba(255, 255, 255, .3) inset;}
100% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
}
@-moz-keyframes animate-glow {
0% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
50% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .3) inset, 0 -5px 5px rgba(255, 255, 255, .3) inset;}
100% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;}
}
Онлайн-демо
А что же в старых браузерах?
Я надеюсь, вам понравился этот урок, пожалуйста, не стесняйтесь поделиться своими мыслями. Спасибо за чтение!
Перевод
P.S. Для создания индикатора загрузки можно воспользоваться сервисом cssload.net.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Нужен индикатор CSS.
 Есть индикатор на MQL 4. Необходимо написать или есть переписать с MQL 4. Внедрить в исходный код советника. Исправить ошибки — MQL5.community Freelance hizmetindeki teknik gösterge öğesini geliştirmek için sipariş — Bütçe: 30+ USD — MQL5
Есть индикатор на MQL 4. Необходимо написать или есть переписать с MQL 4. Внедрить в исходный код советника. Исправить ошибки — MQL5.community Freelance hizmetindeki teknik gösterge öğesini geliştirmek için sipariş — Bütçe: 30+ USD — MQL5Прилагаю образец файла и руководство по установке. Индикатор нужен всего на три валютные пары с алертом уведомлением. Но в коде уже есть. Нужно переписать код MQL 4 на MQL 5 и внедрить его в код советника в виде индикатора на отдельных окнах (хэндлах). Чтобы при установке советника отображался индикатор. Ну посмотреть ошибки возникающие при установке.
Yanıtlandı
Arabuluculuk
55
33% / 22%
Arabuluculuk
37
27% / 41%
Arabuluculuk
284
60% / 24%
Benzer siparişler
Здравствуйте разработчики. Нужно сделать не сложную программу для МТ4.по подсчёту статистики для бинарных опционов. Принцип работы: В программу вписываем название индикатора и запускаем на тесторе. Прога должна подсчитывать винрей. Принцип подсчёта винрея: нужно чтоб ставился первый вход по сигналу и догоны. В зависимости от индикатора нужно сделать чтоб подсчёт шёл: 1. Сразу как появится сигнал 2. С новой свечи 3
Нужно сделать не сложную программу для МТ4.по подсчёту статистики для бинарных опционов. Принцип работы: В программу вписываем название индикатора и запускаем на тесторе. Прога должна подсчитывать винрей. Принцип подсчёта винрея: нужно чтоб ставился первый вход по сигналу и догоны. В зависимости от индикатора нужно сделать чтоб подсчёт шёл: 1. Сразу как появится сигнал 2. С новой свечи 3
Необходимо создать информационную панель , которая будет считать свободный остаток денежных средств клиента на платформе MetaTrader5 . Должны учитываться валюта счета , валюта инструментов . При покупке инструментов (акций , валюты) на заемные средства — должно писать объем средств , которые заимствуются у брокера . Также на панель нужно выводить информацию по инструменту , который куплен и по общему счету
Имеется советник открывающий сделки buy с определенными параметрами и также есть советник на sell Заказчик динамит исполнителей — всех просит прислать тестовый советник. Администрация
Администрация
Proje bilgisi
Bütçe
30+ USD
Geliştirici için
27 USDСоздание анимированного индикатора меню с помощью CSS-селекторов | CSS-трюки
Следующая статья написана Джеймсом Ноулэндом, фронтенд-разработчиком креативного агентства Headjam из Ньюкасла, Австралия. Джеймс создал довольно простой небольшой эффект, который, как вы могли подумать, потребует немного JavaScript. Вместо этого он использует умное использование селекторов.
В этой статье я расскажу о творческих способах использования одноуровневых селекторов и псевдоэлементов для создания индикатора меню только на CSS, который обычно достигается с помощью JavaScript.
Вот что мы будем делать:
См. Pen Step 3 от CSS-Tricks (@css-tricks) на CodePen.
Pen Step 3 от CSS-Tricks (@css-tricks) на CodePen.
Разобьем это на три шага:
- Базовая конструкция и стиль
- Построение индикатора
- Приведение индикатора в движение
В этом примере мы также будем использовать SCSS, чтобы воспользоваться преимуществами переменных и функций, предлагаемых Sass, которые значительно упрощают поддержку в долгосрочной перспективе.
Шаг 1: Базовая структура и стиль
Во-первых, давайте настроим HTML для меню, используя базовую структуру неупорядоченного списка.Мы также можем разметить имена базовых классов, чтобы начать работу.
<ул>
Главная
О нас
Написание
Клиенты
Связаться
Пока ничего особенного. У нас есть элемент
PrimaryNav , который действует как контейнер для элементов списка внутри него, каждый из которых имеет класс Nav-item .
Определение переменных
Одной из ключевых особенностей этой навигации является максимальная ширина, которая заполняет пространство контейнера в зависимости от количества пунктов меню в нем. В этом случае мы настроим переменную $menu-items в нашем SCSS, которая затем будет использоваться для вычисления значения $width каждого .Nav-item в разметке.
Мы также добавили переменную $indicator-color для определения — как вы уже догадались — цвета, который будет использоваться для индикатора наведения в меню.
// Переменные пункта меню
// Количество пунктов в меню
$элементы меню: 5;
// Мы умножаем его на 1%, чтобы получить правильную единицу измерения %
$width: (100/$элементов меню) * 1%;
// Цвета
$фоновый цвет: #121212;
$индикатор-цвет: #e82d00; Укладка вещей
Отсюда мы можем создать основные стили для меню:
// Родительский контейнер
. PrimaryNav {
// Удаляем маркеры по умолчанию
стиль списка: нет;
// Центрируем все!
поле: 50px авто;
// Навигация никогда не будет превышать эту ширину и то, к чему относятся наши рассчитанные проценты
максимальная ширина: 720 пикселей;
заполнение: 0;
ширина: 100%;
}
// Пункты меню
.Элемент навигации {
фон: #fff;
дисплей: блок;
плыть налево;
маржа: 0;
заполнение: 0;
выравнивание текста: по центру;
// Наш текущий расчет из 5 элементов будет генерировать 20%
ширина: $ширина;
// Первый пункт в меню
&:Первый ребенок {
радиус границы: 3px 0 0 3px;
}
// Последний пункт в меню
&:последний ребенок {
радиус границы: 0 3px 3px 0;
}
// Если пункт меню активен, задаем ему тот же цвет, что и индикатор
&.является активным {
цвет: $индикатор-цвет;
}
а {
цвет: $фоновый цвет;
дисплей: блок;
отступы сверху: 20px;
нижний отступ: 20px;
текстовое оформление: нет;
&: наведите {
цвет: $индикатор-цвет;
}
}
}
PrimaryNav {
// Удаляем маркеры по умолчанию
стиль списка: нет;
// Центрируем все!
поле: 50px авто;
// Навигация никогда не будет превышать эту ширину и то, к чему относятся наши рассчитанные проценты
максимальная ширина: 720 пикселей;
заполнение: 0;
ширина: 100%;
}
// Пункты меню
.Элемент навигации {
фон: #fff;
дисплей: блок;
плыть налево;
маржа: 0;
заполнение: 0;
выравнивание текста: по центру;
// Наш текущий расчет из 5 элементов будет генерировать 20%
ширина: $ширина;
// Первый пункт в меню
&:Первый ребенок {
радиус границы: 3px 0 0 3px;
}
// Последний пункт в меню
&:последний ребенок {
радиус границы: 0 3px 3px 0;
}
// Если пункт меню активен, задаем ему тот же цвет, что и индикатор
&.является активным {
цвет: $индикатор-цвет;
}
а {
цвет: $фоновый цвет;
дисплей: блок;
отступы сверху: 20px;
нижний отступ: 20px;
текстовое оформление: нет;
&: наведите {
цвет: $индикатор-цвет;
}
}
} См. Шаг 1 пера от CSS-Tricks (@css-tricks) на CodePen.
Шаг 1 пера от CSS-Tricks (@css-tricks) на CodePen.
Шаг 2: Построение индикатора
Мы собираемся разметить это таким образом, чтобы использовать несколько классов.Мы могли бы сделать то же самое, используя только класс .PrimaryNav , но добавление другого имени класса обеспечит большую гибкость в будущем.
У нас уже есть класс .PrimaryNav , содержащий основной стиль навигации. Теперь давайте создадим .with-indicator для построения индикатора:
<ул>
Здесь мы можем использовать CSS вместо того, что мы обычно делаем в JavaScript.Мы знаем, что добавление класса к элементу при наведении — это территория JavaScript, но давайте посмотрим, как мы можем сделать это только с помощью CSS.
Сложность заключается в том, чтобы пункты меню взаимодействовали друг с другом. В неупорядоченном списке первый элемент списка ( :first-child ) может общаться со вторым дочерним элементом с помощью селектора одного уровня + или ~ , но второй дочерний элемент списка не может общаться с первым дочерним элементом (может нельзя идти назад в DOM, как в CSS).
См. шаг 2 пера от CSS-Tricks (@css-tricks) на CodePen.
Оказывается, лучший слушатель из элементов списка — это :last-child . Последний ребенок может слышать все из состояний :hover и :active своих братьев и сестер. Это делает его идеальным кандидатом для установки индикатора.
Мы создаем красный индикатор, используя элементы :before и :after последнего потомка. Элемент :before будет использовать треугольник CSS и отрицательное поле для центрирования.
// Индикатор наведения
.with-индикатор {
// Меню "относительно" абсолютной позиции последнего дочернего псевдоэлемента.
положение: родственник;
.Nav-элемент:последний ребенок {
&:до после {
содержание: '';
дисплей: блок;
положение: абсолютное;
}
// Треугольник CSS
&:до {
ширина: 0;
высота: 0;
граница: 6px сплошная прозрачная;
цвет верхней границы: $color-indicator;
сверху: 0;
слева: 12. 5%;
// Фиксируем смещение - может варьироваться в зависимости от использования
поле слева: -3px;
}
// Блок, который находится за текстом
&:после {
ширина: $ширина;
фон: $indicator-color;
верх: -6px;
внизу: -6px;
слева: 0;
z-индекс: -1;
}
}
}
5%;
// Фиксируем смещение - может варьироваться в зависимости от использования
поле слева: -3px;
}
// Блок, который находится за текстом
&:после {
ширина: $ширина;
фон: $indicator-color;
верх: -6px;
внизу: -6px;
слева: 0;
z-индекс: -1;
}
}
} Шаг 3. Перемещение индикатора
Теперь, когда индикатор настроен, он должен иметь возможность перемещаться при наведении курсора на пункты меню.Оцените мощь селектора ~ , который будет использоваться для сопоставления любых элементов между первым и последним дочерним элементом в разметке.
На данный момент position:relative по умолчанию устанавливается для элемента
слева , и, поскольку все меню имеют одинаковую ширину, мы знаем, что для перемещения вниз на одну позицию используются селекторы :last-child для :before и . должен иметь смещение, равное ширине  :after
:after .Нав-элемент . Помните нашу удобную переменную $width ? Мы можем использовать это для атрибута left .
Вот как мы бы это сделали в ванильном CSS:
.with-indicator .Nav-item:nth-child(1).is-active ~ .Nav-item:last-child:after {
слева: 0;
}
.with-indicator .Nav-item:nth-child(2).is-active ~ .Nav-item:last-child:after {
слева: 20%;
}
.with-indicator .Nav-item:nth-child(3).is-active ~ .Nav-item:last-child:after {
слева: 40%;
}
.с индикатором .Nav-item:nth-child(4).is-active:after {
слева: 60%;
}
.with-indicator .Nav-item:nth-child(5).is-active:after {
слева: 80%;
} Давайте сделаем это динамичным с помощью Sass:
// Переменные пункта меню
// Количество пунктов в меню плюс один для смещения
$элементы меню: 5;
// Фактическое количество пунктов в меню
$menu-items-loop-offset: $menu-items - 1;
// Мы умножаем его на 1%, чтобы получить правильную единицу измерения %
$width: (100/$элементов меню) * 1%;
. с индикатором {
@for $i от 1 до $menu-items-loop-offset {
// Когда элемент .Nav активен, совместите индикатор с элементом навигации.
.Nav-item:nth-child(#{$i}).is-active ~ .Nav-item:last-child:after {
слева:($ширина*$i)-$ширина;
}
.Nav-item:nth-child(#{$i}).is-active ~ .Nav-item:last-child:before {
слева:($ширина*$i)+($ширина/2)-$ширина; /* это гарантирует, что линия треугольника соответствует меню. */
}
} // конец цикла @for
с индикатором {
@for $i от 1 до $menu-items-loop-offset {
// Когда элемент .Nav активен, совместите индикатор с элементом навигации.
.Nav-item:nth-child(#{$i}).is-active ~ .Nav-item:last-child:after {
слева:($ширина*$i)-$ширина;
}
.Nav-item:nth-child(#{$i}).is-active ~ .Nav-item:last-child:before {
слева:($ширина*$i)+($ширина/2)-$ширина; /* это гарантирует, что линия треугольника соответствует меню. */
}
} // конец цикла @for Стоит отметить, что треугольник :before имеет дополнительное смещение на половину ширины поверх этого слева смещения.
Теперь давайте добавим анимацию и еще один цикл Sass for , чтобы мы могли инициализировать, где находится индикатор, в зависимости от страницы, на которой мы находимся. Когда вы :наведете на элемент, индикатор переместится. Но как только вы уберете мышь, она вернется в состояние is-active . Хороший и аккуратный способ сделать индикатор меню без использования JavaScript.
// Нам пришлось использовать !important, чтобы зависания перекрывались, когда :last-child активен или зависает
@for $i от 1 до $menu-items-loop-offset {
// Когда меню находится в режиме :hover, индикатор совмещается с ним..Nav-item:nth-child(#{$i}): hover ~ .Nav-item:last-child:after {
слева:($ширина*$i)-$ширина !важно;
}
.Nav-item:nth-child(#{$i}): hover ~ .Nav-item:last-child:before{
слева:($ширина*$i)+($ширина/2)-$ширина !важно;
}
} // конец цикла @for
// убедимся, что последний потомок разговаривает сам с собой
.Nav-элемент {
&:последний ребенок {
&: hover, &.is-active {
&:до {
слева: (100%-$ширина)+($ширина/2) !важно;
}
&:после{
слева: 100%-$ ширина !важно;
}
}
}
} Конечный результат
И вот оно! Анимированный индикатор меню без зависимости от JavaScript.
См. Pen Step 3 от CSS-Tricks (@css-tricks) на CodePen.
Pen Step 3 от CSS-Tricks (@css-tricks) на CodePen.
Индикатор CSS | БОШЕ
Информация о продукте «Индикатор CSS»
CSS — это прочный компактный индикатор, подходящий для простых задач взвешивания. В сочетании с правильной платформой для взвешивания этот индикатор охватывает чрезвычайно широкий диапазон взвешивания. Гибкость позволяет нам удовлетворять почти все требования клиентов с помощью всего лишь одного устройства.
Сделано в Германии .
Характеристики
- ЖК-дисплей с подсветкой, 30 мм, 4 цифры
- Основные функции: тара, ноль, брутто/нетто
- Функция HIGH-LOW-GO
- Время и дата
- 1 000 000 внутренних приращений
- Чрезвычайно простое и удобное управление
- Прочный литой алюминиевый корпус, класс защиты IP54
- Цифровая калибровка и настройка с помощью клавиатуры или ПК
- Дополнительный интерфейс RS232
- Размеры: 220 х 155 х 95 мм
Индикатор заключен в прочный корпус из литого под давлением алюминия со степенью защиты IP54.
Управление осуществляется с помощью влагозащищенной клавиатуры с 4 функциональными клавишами. Крупные клавишные переключатели с коротким ходом имеют заметную точку нажатия и обеспечивают безопасность при работе. Большой 30-мм дисплей с 4 контрастными цифрами и символами состояния хорошо читается даже с большого расстояния. В условиях низкой освещенности светодиодная подсветка обеспечивает удобство чтения. Подсветку можно настроить через меню. Корпус крепится с помощью кронштейна VESA 75 и в стандартной комплектации поставляется с настольным/настенным креплением. Подставка доступна как дополнительная опция.
Операция
Работа с устройством с помощью мембранной клавиатуры интуитивно понятна и проста в освоении даже для неподготовленного персонала. Вес тары можно ввести с помощью цифровой клавиатуры (предельные значения для контрольного взвешивания / эталонного количества – штучный вес). Вы калибруете устройство и настраиваете функции с помощью клавиатуры или удобного проприетарного программного обеспечения Windows. Также возможна цифровая калибровка без гирь, путем ввода только грузоподъемности и номинального выхода тензодатчика (мВ/В).
Также возможна цифровая калибровка без гирь, путем ввода только грузоподъемности и номинального выхода тензодатчика (мВ/В).
Функции
Весовой терминал стандартно поставляется с несколькими функциями:
Функция HIGH-LOW OK, контроль предела веса (два свободно выбираемых значения веса, звуковой сигнал и дисплей)
Функция взвешивания животных — Специальная программа, которая формирует стабильное среднее значение при движущихся грузах (беспокойных животных) и позволяет точно определить вес.
Zero — тара — тара ручная, автоматическая тара, брутто/нетто
Суммирование/сложение весов — до 9999 взвешиваний.
Пик/Удержание — функция.
RS232 или RS485 — опционально весовой терминал имеет последовательный интерфейс, который обеспечивает двустороннее подключение к сканеру/считывателю штрих-кода, принтеру, ПК или удаленному дисплею. Это позволяет вам распечатать проверяемый документ для конкретного клиента, который содержит номер Alibi, дату и время. Дополнительная память данных — все записанные веса могут быть сохранены с указанием даты и времени. Значения могут быть удобно переданы через дополнительный USB-порт. (ведущий/подчиненный) на карту памяти, анализируется и архивируется с помощью прилагаемого программного обеспечения на ПК с ОС Windows.
Дополнительная память данных — все записанные веса могут быть сохранены с указанием даты и времени. Значения могут быть удобно переданы через дополнительный USB-порт. (ведущий/подчиненный) на карту памяти, анализируется и архивируется с помощью прилагаемого программного обеспечения на ПК с ОС Windows.
Они могут сделать контроль качества проще и понятнее.
Блок питания В стандартной комплектации дисплей питается от настенной розетки (240 В/50-60 Гц).
Регулируемая функция автоматического отключения позволяет экономить электроэнергию.
Оборудование
Мы поставляем устройство полностью откалиброванным и предварительно подключенным к нашим тензодатчикам по запросу. Таким образом, ваши весы готовы к немедленному использованию.
Ссылки связанные с «Индикатор CSS»
- У вас есть вопросы по этому товару?
- Другие продукты BOSCHE
Доступные загрузки:
Обеспечение видимого фокуса для пользователей клавиатуры
Обзор
Некоторые пользователи компьютеров физически не могут пользоваться мышью. Другие предпочитают использовать клавиатуру, потому что это часто более эффективно. Компьютерами в целом и веб-браузерами в частности можно управлять только с помощью клавиатуры. В веб-браузерах пользователи могут использовать клавишу табуляции для перехода между элементами, на которые можно установить фокус (например, ссылками, полями формы и любым другим содержимым, которое было добавлено в порядок табуляции с помощью атрибута tabindex HTML ). Однако пользователям клавиатуры часто бывает трудно сказать, где они находятся на странице. Дизайнеры должны позаботиться о том, чтобы было легко определить, какой элемент на странице в данный момент находится в фокусе клавиатуры.
Другие предпочитают использовать клавиатуру, потому что это часто более эффективно. Компьютерами в целом и веб-браузерами в частности можно управлять только с помощью клавиатуры. В веб-браузерах пользователи могут использовать клавишу табуляции для перехода между элементами, на которые можно установить фокус (например, ссылками, полями формы и любым другим содержимым, которое было добавлено в порядок табуляции с помощью атрибута tabindex HTML ). Однако пользователям клавиатуры часто бывает трудно сказать, где они находятся на странице. Дизайнеры должны позаботиться о том, чтобы было легко определить, какой элемент на странице в данный момент находится в фокусе клавиатуры.
Методы
Избегайте переопределения индикатора фокуса браузера по умолчанию
Все браузеры отображают видимый контур вокруг элемента, который в данный момент находится в фокусе клавиатуры. Этот контур можно отключить с помощью свойства layout:none в CSS. Не делайте этого , если вы не предлагаете лучший индикатор фокусировки, чем тот, который предоставляется браузерами (см. следующий раздел).
следующий раздел).
Некоторые браузеры (например,g., Chrome, Safari) показывают хорошо заметный синий контур вокруг элемента, который в данный момент находится в фокусе. Однако другие браузеры (например, Internet Explorer, Firefox) показывают тонкую пунктирную линию. Последних бывает очень трудно увидеть. Чтобы предоставить пользователям удобный для просмотра индикатор фокуса, согласованный во всех браузерах, используйте селектор :focus в CSS, чтобы определить изменение стиля, которое происходит, когда элемент имеет фокус. Например, следующий код CSS по умолчанию стилизует ссылки как черный текст на белом фоне; затем меняет местами цвета переднего плана и фона, когда элемент имеет фокус клавиатуры (используя :focus ) или когда пользователь наводит на него мышь (используя :hover ):
а {
черный цвет;
цвет фона: белый;
украшение текста: подчеркивание
}
а: фокус, а: наведение {
белый цвет;
цвет фона: черный;
текстовое оформление: нет
} Тестирование
Используя только клавиатуру, попробуйте использовать клавишу Tab для навигации по странице. Вы должны быть в состоянии сказать, где вы находитесь в любое время.
Вы должны быть в состоянии сказать, где вы находитесь в любое время.
Ссылки
Пользовательский CSS: Руководство пользователя DesignPLUS
Руководство пользователя DesignPLUS
Пользовательский CSS
Перейти к содержанию Приборная доскаАвторизоваться
Приборная панель
Календарь
Входящие
История
Помощь
- Мой Dashboard
- Руководство пользователя DesignPLUS
- Страницы
- Пользовательский CSS
- Главная
- Задания
- Страницы
- Файлы
- Программа
- Модули
- Тесты
Вдохновленный TimeMachine индикатор прогресса с использованием анимации ключевых кадров CSS
Как я упоминал в подкасте «Рабочий код» несколько месяцев назад, я, наконец, начал использовать Apple TimeMachine для резервного копирования своего Mac. Процесс резервного копирования проходит несколько этапов: подготовка, резервное копирование и очистка. На этапе «подготовки» системное меню TimeMachine показывает небольшой забавный индикатор прогресса, в котором индикатор прогресса прыгает туда-сюда слева направо. Видя, как я был так сосредоточен на коде ColdFusion / Lucee CFML в последнее время, я подумал, что было бы забавно попытаться воссоздать индикатор прогресса TimeMachine с помощью анимации CSS
Процесс резервного копирования проходит несколько этапов: подготовка, резервное копирование и очистка. На этапе «подготовки» системное меню TimeMachine показывает небольшой забавный индикатор прогресса, в котором индикатор прогресса прыгает туда-сюда слева направо. Видя, как я был так сосредоточен на коде ColdFusion / Lucee CFML в последнее время, я подумал, что было бы забавно попытаться воссоздать индикатор прогресса TimeMachine с помощью анимации CSS @keyframes .
Запустите эту демонстрацию в моем проекте JavaScript Demos на GitHub.
Посмотрите этот код в моем проекте JavaScript Demos на GitHub.
CSS @keyframes анимация определяет ряд состояний, в которых элемент будет находиться в ходе выполнения анимации. Затем браузер переходит (надеюсь, плавно) из одного состояния в другое, используя функцию синхронизации. В нашем случае, поскольку мы хотим, чтобы индикатор прогресса перемещался из одной стороны в другую, а затем обратно, наше определение @keyframes должно определять временную шкалу, на которой 0% находится слева, 50% — слева. -вправо, а затем 100% снова влево.Таким образом, когда анимация бесконечно повторяет , индикатор будет анимироваться в непрерывном цикле: влево, вправо, влево, вправо, влево, вправо, до тошноты.
-вправо, а затем 100% снова влево.Таким образом, когда анимация бесконечно повторяет , индикатор будет анимироваться в непрерывном цикле: влево, вправо, влево, вправо, влево, вправо, до тошноты.
Для простоты (а также для того, чтобы я мог его построить) я собираюсь использовать свойство CSS, left , чтобы переместить индикатор как элемент с абсолютной позицией в пределах родительского индикатора выполнения. В идеальном мире я бы использовал что-то вроде translateX() для перемещения индикатора, поскольку это позволило бы мне использовать преимущества анимации с ускорением на GPU.Но это было немного выше моих навыков; Итак, осталось это!
Чтобы CSS @keyframes выглядел хорошо и плавно переходил, потребовалось много проб и ошибок. И это все еще не идеально. Я хотел, чтобы анимация работала немного быстрее; но это вызвало некоторые проблемы в моем браузере. В итоге вот что у меня получилось:
<голова>
<метакодировка="utf-8" />
<название>
Индикатор прогресса, вдохновленный TimeMachine, с использованием анимации ключевых кадров CSS
<тело>
Индикатор прогресса, вдохновленный TimeMachine, с использованием анимации ключевых кадров CSS
<дел>
<дел>
 индикатор {
цвет фона: #e0e0e0 ;
радиус границы: 7px 7px 7px 7px ;
box-shadow: вставка 0px 1px 1px rgb(0, 0, 0, 0.1);
высота: 7 пикселей;
переполнение: скрыто;
положение: относительное ;
ширина: 300 пикселей;
}
.progress-bar__indicator {
цвет фона: #ff00c8 ;
радиус границы: 7px 7px 7px 7px ;
box-shadow: вставка 0px -7px 3px -7px rgb( 100, 0, 78, 0.6 );
высота: 7 пикселей;
слева: 0px;
позиция: абсолютная ;
верх: 0px;
ширина: 0px;
продолжительность анимации: 2500 мс;
режим заполнения анимации: оба ;
количество итераций анимации: бесконечно;
имя-анимации: вычисление индикатора выполнения ;
функция синхронизации анимации: линейная;
}
/**
* Так как наш индикатор движется слева направо, а затем обратно справа налево
* слева, середина (50%) анимации — это когда индикатор полностью
* путь направо.Визуально он будет в «середине» на 25% и 75%, что
* находится на полпути в обоих направлениях.
*
* Чтобы индикатор сохранял постоянный размер, пока не коснется краев родителя
* контейнер, свойство WIDTH должно быть одинаковым для всех ключевых кадров, за исключением случаев,
* изменить размер в начале / на полпути.
индикатор {
цвет фона: #e0e0e0 ;
радиус границы: 7px 7px 7px 7px ;
box-shadow: вставка 0px 1px 1px rgb(0, 0, 0, 0.1);
высота: 7 пикселей;
переполнение: скрыто;
положение: относительное ;
ширина: 300 пикселей;
}
.progress-bar__indicator {
цвет фона: #ff00c8 ;
радиус границы: 7px 7px 7px 7px ;
box-shadow: вставка 0px -7px 3px -7px rgb( 100, 0, 78, 0.6 );
высота: 7 пикселей;
слева: 0px;
позиция: абсолютная ;
верх: 0px;
ширина: 0px;
продолжительность анимации: 2500 мс;
режим заполнения анимации: оба ;
количество итераций анимации: бесконечно;
имя-анимации: вычисление индикатора выполнения ;
функция синхронизации анимации: линейная;
}
/**
* Так как наш индикатор движется слева направо, а затем обратно справа налево
* слева, середина (50%) анимации — это когда индикатор полностью
* путь направо.Визуально он будет в «середине» на 25% и 75%, что
* находится на полпути в обоих направлениях.
*
* Чтобы индикатор сохранял постоянный размер, пока не коснется краев родителя
* контейнер, свойство WIDTH должно быть одинаковым для всех ключевых кадров, за исключением случаев,
* изменить размер в начале / на полпути. */
@keyframes индикатор прогресса-вычисления {
/* Крайняя левая позиция. */
0%, 100% {
слева: 0%;
ширина: 5%;
}
/* Касается левой стороны (с индикатором на всю ширину). */
10%, 90% {
слева: 0%;
ширина: 40%;
}
/* Средняя точка (с полноразмерным индикатором).*/
25%, 75% {
слева: 30%;
ширина: 40%;
}
/* Касается правой стороны (с индикатором на всю ширину). */
40%, 60% {
слева: 60%;
ширина: 40%;
}
/* Крайняя правая позиция. */
50% {
слева: 95%;
ширина: 5%;
}
}
*/
@keyframes индикатор прогресса-вычисления {
/* Крайняя левая позиция. */
0%, 100% {
слева: 0%;
ширина: 5%;
}
/* Касается левой стороны (с индикатором на всю ширину). */
10%, 90% {
слева: 0%;
ширина: 40%;
}
/* Средняя точка (с полноразмерным индикатором).*/
25%, 75% {
слева: 30%;
ширина: 40%;
}
/* Касается правой стороны (с индикатором на всю ширину). */
40%, 60% {
слева: 60%;
ширина: 40%;
}
/* Крайняя правая позиция. */
50% {
слева: 95%;
ширина: 5%;
}
}
Поскольку анимация перемещается слева направо и справа налево линейным образом, я могу использовать список смещений, разделенных запятыми, для одновременного определения нескольких ключевых кадров. Например, индикатор касается левой стороны в точках 0% и 100% , образуя полный круг.
В этом случае ширина индикатора остается неизменной — 40% — при горизонтальном перемещении индикатора. Однако, когда индикатор достигает одного из краев, он сжимается до 5% . Это то, что придает анимации своего рода «прыгающий» эффект по бокам элемента-контейнера.
Это то, что придает анимации своего рода «прыгающий» эффект по бокам элемента-контейнера.
Как я уже сказал выше, это не идеально; потребовалось много проб и ошибок; и у него все еще есть немного анимационных рывков. Но было весело потренировать другую часть моего мозга в жаркую минуту.В общем, я не большой поклонник анимации, так как считаю, что она делает приложение медленным. Но, иногда, анимация забавна.
Понравилось это? Вам также может быть интересно прочитать:
10 лучших показателей прогресса чтения в JavaScript и CSS (обновление 2021 г.)
Что такое индикатор прогресса чтения?
Индикатор прогресса чтения обычно представляет собой горизонтальную полосу прогресса или текстовый индикатор, который сообщает пользователю, насколько далеко он прокрутил веб-страницу, и/или отображает расчетное время, необходимое для завершения чтения вашей статьи или сообщения в блоге.
Лучший индикатор прогресса чтения
Хотите иметь индикатор прогресса чтения, чтобы повысить удобство работы пользователя с длинной статьей или сообщением в блоге?
Вот список из 10 лучших индикаторов прогресса чтения, реализованных в jQuery, Vanilla JavaScript или Pure CSS. Развлекайся.
Развлекайся.
Первоначально опубликовано 02 августа 2019 г., обновлено 28 февраля 2021 г.
Содержание:
- Плагины индикатора прогресса чтения jQuery
- Индикаторы прогресса чтения Vanilla JS
- Индикаторы прогресса чтения Pure CSS
- Бонус: Расчетное время чтения
Подключаемые модули индикатора прогресса чтения jQuery:
Причудливый липкий индикатор выполнения чтения, показывающий, какая часть основного содержимого была прочитана в зависимости от положения прокрутки пользователя.Написано в библиотеке JavaScript jQuery.
[Демо] [Скачать]
Индикатор выполнения чтения, который следует за вашим курсором
Циклический индикатор прогресса чтения на основе jQuery/CSS/SVG, который автоматически обновляется при прокрутке страницы и всегда следует за вашим курсором.
[Демо] [Скачать]
Визуализация хода чтения с помощью индикатора выполнения Bootstrap
Простой сценарий для создания фиксированного индикатора выполнения с текущим процентным текстом, который автоматически обновляется при прокрутке, отображая текущую позицию прокрутки.
[Демо] [Скачать]
Залипающий индикатор выполнения прокрутки/чтения с помощью jQuery
Это небольшой сценарий jQuery, который создает липкий индикатор выполнения для визуализации текущего хода чтения данной статьи или всей веб-страницы.
[Демо] [Скачать]
Индикатор выполнения чтения и прокрутки с помощью jQuery — индикатор прокрутки
Scroll Indicator — это супер крошечный плагин jQuery для создания тонкого, отзывчивого индикатора выполнения чтения, который увеличивается по мере прокрутки контейнера.
[Демо] [Скачать]
Vanilla JS Индикаторы прогресса чтения:
Индикатор прогресса чтения прокрутки страницы с Progress.
 js
jsНебольшая библиотека JavaScript, которая создает анимированный круговой индикатор выполнения на основе SVG, показывающий ход чтения при прокрутке страницы вниз.
[Демо] [Скачать]
волновая полоса прокрутки
Автономная библиотека JavaScript, которая создает анимированный полосатый верхний индикатор выполнения, указывающий время чтения и положение прокрутки в документе.
[Демо] [Скачать]
прокруткапрогрессаЖС
Еще одна библиотека JavaScript для создания липкого верхнего (или нижнего) индикатора выполнения, который можно использовать для визуализации текущей позиции прокрутки (прогресс чтения) на веб-странице.
[Демо] [Скачать]
scrollpup.js
Библиотека scrollpup.js позволяет создать верхний индикатор выполнения для визуализации хода чтения вашей страницы/статьи/сообщения при прокрутке веб-страницы вниз или вверх.Написано в ES6.
[Демо] [Скачать]
Чистые индикаторы прогресса чтения CSS:
Индикатор глубины прокрутки Pure CSS
Чистое решение CSS для создания фиксированного индикатора выполнения заголовка, показывающего, как далеко вы прокрутили. Работает на @supports CSS at-rule.
Работает на @supports CSS at-rule.
[Демо] [Скачать]
Бонус: плагины для оценки времени чтения
чтение-time.js
Небольшой плагин JavaScript для отображения расчетного времени чтения статьи, сообщения в блоге или любого текстового блока на основе пользовательских слов в минуту.
[Демо] [Скачать]
Плагин оценки времени чтения на основе jQuery, вдохновленный средой — время чтения
Минимальный плагин jQuery для расчета времени чтения слов и изображений и отображения примерного времени на вашей веб-странице.
[Демо] [Скачать]
Расчет удобочитаемости и времени чтения текста — readability.js
Readability.js — это крошечный плагин jQuery, который предсказывает уровень сложности вашего текста и отображает уровень чтения и предполагаемое время чтения определенных статей или сообщений.
[Демо] [Скачать]
Заключение:
Хотите больше подключаемых модулей jQuery или библиотек JavaScript для создания потрясающего индикатора прогресса чтения в Интернете и на мобильных устройствах? Ознакомьтесь с разделами «Индикатор прогресса чтения jQuery» и «Индикатор прогресса чтения JavaScript/CSS».
- Предыдущая: 10 лучших плагинов для ввода чисел (Input Spinner) в JavaScript (обновление 2021 г.)
- Next: Еженедельные новости веб-дизайна и разработки: Коллектив #304
Привет,Я все еще относительно новичок в EPICS, но я медленно наращиваю система в нашей лаборатории.Во многих презентациях об EPICS я вижу приятное тревожная панель со светодиодными дисплеями, которые включаются при срабатывании сигнализации. я пытался реализовать это, но у меня возникли некоторые трудности. Я установил уровни тревоги в своем IOC для различных подсистем, таких как радиация, вакуум и т. д. и теперь я хотел бы иметь общий индикатор в CSS, который будет означать, что в любой из этих подсистем был поднят аварийный сигнал. Так, например, если какой-либо из датчиков радиации вызывает тревогу, общий индикатор сообщит об этом пользователю как светодиод в CSS.  Есть ли туториалы о том, как реализовать такой индикатор или Не могли бы вы предоставить мне обзор того, как это реализовать? Спасибо, -- Донни Домагой Косич Institut Ruđer Bošković, Bijenička cesta 54, 10000 Загреб, Хорватия
|



 Такое поведение линий часто предшествуют сильным трендовым движениям, и к ним стоит относиться особенно внимательно.
Такое поведение линий часто предшествуют сильным трендовым движениям, и к ним стоит относиться особенно внимательно. PrimaryNav {
// Удаляем маркеры по умолчанию
стиль списка: нет;
// Центрируем все!
поле: 50px авто;
// Навигация никогда не будет превышать эту ширину и то, к чему относятся наши рассчитанные проценты
максимальная ширина: 720 пикселей;
заполнение: 0;
ширина: 100%;
}
// Пункты меню
.Элемент навигации {
фон: #fff;
дисплей: блок;
плыть налево;
маржа: 0;
заполнение: 0;
выравнивание текста: по центру;
// Наш текущий расчет из 5 элементов будет генерировать 20%
ширина: $ширина;
// Первый пункт в меню
&:Первый ребенок {
радиус границы: 3px 0 0 3px;
}
// Последний пункт в меню
&:последний ребенок {
радиус границы: 0 3px 3px 0;
}
// Если пункт меню активен, задаем ему тот же цвет, что и индикатор
&.является активным {
цвет: $индикатор-цвет;
}
а {
цвет: $фоновый цвет;
дисплей: блок;
отступы сверху: 20px;
нижний отступ: 20px;
текстовое оформление: нет;
&: наведите {
цвет: $индикатор-цвет;
}
}
}
PrimaryNav {
// Удаляем маркеры по умолчанию
стиль списка: нет;
// Центрируем все!
поле: 50px авто;
// Навигация никогда не будет превышать эту ширину и то, к чему относятся наши рассчитанные проценты
максимальная ширина: 720 пикселей;
заполнение: 0;
ширина: 100%;
}
// Пункты меню
.Элемент навигации {
фон: #fff;
дисплей: блок;
плыть налево;
маржа: 0;
заполнение: 0;
выравнивание текста: по центру;
// Наш текущий расчет из 5 элементов будет генерировать 20%
ширина: $ширина;
// Первый пункт в меню
&:Первый ребенок {
радиус границы: 3px 0 0 3px;
}
// Последний пункт в меню
&:последний ребенок {
радиус границы: 0 3px 3px 0;
}
// Если пункт меню активен, задаем ему тот же цвет, что и индикатор
&.является активным {
цвет: $индикатор-цвет;
}
а {
цвет: $фоновый цвет;
дисплей: блок;
отступы сверху: 20px;
нижний отступ: 20px;
текстовое оформление: нет;
&: наведите {
цвет: $индикатор-цвет;
}
}
}  5%;
// Фиксируем смещение - может варьироваться в зависимости от использования
поле слева: -3px;
}
// Блок, который находится за текстом
&:после {
ширина: $ширина;
фон: $indicator-color;
верх: -6px;
внизу: -6px;
слева: 0;
z-индекс: -1;
}
}
}
5%;
// Фиксируем смещение - может варьироваться в зависимости от использования
поле слева: -3px;
}
// Блок, который находится за текстом
&:после {
ширина: $ширина;
фон: $indicator-color;
верх: -6px;
внизу: -6px;
слева: 0;
z-индекс: -1;
}
}
}  с индикатором {
@for $i от 1 до $menu-items-loop-offset {
// Когда элемент .Nav активен, совместите индикатор с элементом навигации.
.Nav-item:nth-child(#{$i}).is-active ~ .Nav-item:last-child:after {
слева:($ширина*$i)-$ширина;
}
.Nav-item:nth-child(#{$i}).is-active ~ .Nav-item:last-child:before {
слева:($ширина*$i)+($ширина/2)-$ширина; /* это гарантирует, что линия треугольника соответствует меню. */
}
} // конец цикла @for
с индикатором {
@for $i от 1 до $menu-items-loop-offset {
// Когда элемент .Nav активен, совместите индикатор с элементом навигации.
.Nav-item:nth-child(#{$i}).is-active ~ .Nav-item:last-child:after {
слева:($ширина*$i)-$ширина;
}
.Nav-item:nth-child(#{$i}).is-active ~ .Nav-item:last-child:before {
слева:($ширина*$i)+($ширина/2)-$ширина; /* это гарантирует, что линия треугольника соответствует меню. */
}
} // конец цикла @for 