Jquery плагин: jQuery плагин · jQuery для начинающих
Полезные плагины для сайта на jQuery
В статье про jQuery мы сказали: плюс jQuery в том, что для этой библиотеки есть плагины на любой случай. Настало время это доказать — дарим вам подборку классных и проверенных плагинов на все случаи жизни.
1. Slideout.js
slideout.js.org
Этот плагин упрощает разработку мобильных веб-приложений и добавляет поддержку свайпа влево для доступа к меню. На сайтах тоже можно использовать, если хотите сделать мобильную версию максимально похожей на программу.
Отдельное спасибо разработчикам за то, что этот плагин весит всего 2 килобайта и не требует никаких дополнительных надстроек.
2. PhotoSwipe
photoswipe.com
Нужна красивая галерея на сайт? Ставьте PhotoSwipe — проверенную галерею с анимацией, множеством настроек и активным сообществом. Подойдёт, если вам нужно просто красиво разместить фото на сайте, чтобы их можно было листать, разворачивать на весь экран и начинать просмотр с любой картинки.
3. Toastr
codeseven.github.io/toastr/
Плагин для уведомлений на все случаи жизни. Настраивать можно всё — от текста сообщения до анимации появления и длительности показа. Можно на своём сайте делать вид, что кто-то только что заказал ваш продукт из Будапешта, а кто-то другой только что просматривал эту страницу и тоже хотел купить. Всех такие всплывашки бесят, но они работают.
4. SweetAlert
sweetalert.js.org
Меняет стандартные браузерные уведомления на стильные и заметные сообщения. Теперь пропустить их будет сложнее, а пользователь сразу поймёт, что он него что-то хотят. Чтобы понять, как это работает, сравните два уведомления: стандартное и SweetAlert:
Стандартное
SweetAlert
5. jQuery-Tabledit
markcell.github.io/jquery-tabledit
Плагин для тех, кто работает с базами данных. Например, если вы делаете админку для корпоративного сайта или веб-интерфейс для таблиц, то плагин поможет вам работать с полями таблицы как с обычными полями ввода. Можно разрешить только просмотр, изменение, удаление или всё вместе. Программисту остаётся настроить плагин так, чтобы все изменения попадали обратно в базу.
Можно разрешить только просмотр, изменение, удаление или всё вместе. Программисту остаётся настроить плагин так, чтобы все изменения попадали обратно в базу.
6. Skrollr
prinzhorn.github.io/skrollr
Лёгкий способ сделать эффект параллакса на странице — использовать Skrollr. Параллакс в общем случае — это когда что-то движется на переднем фоне быстрее, чем на заднем или на остальных. Эдакое псевдо-3D, только при скролле. Параллакс любят использовать производители смартфонов на заставках, а с этим плагином можно сделать в таком стиле целый сайт.
7. IntroJS
introjs.com
Удобная штука для создания обучающих сайтов или пошаговых руководств. Она поэтапно покажет все элементы на странице и объяснит, что они означают. Если нужно сделать онлайн-презентацию для заказчика и нет времени объяснять — берите IntroJS.
8. ScrollMagic
scrollmagic. io
io
Хитрый плагин с огромными возможностями настроек. Он закрепляет какой-то элемент страницы в определённом месте и включает анимацию в нужный момент. Нужный момент выбираете вы сами, и их может быть несколько на одной странице. Посмотрите пример, и вам станет понятно, насколько крут этот плагин.
9. FloatLabel.js
labs.mikemitchell.co.uk/FloatLabelJS/
Простой, но удобный плагин: он работает с полями ввода и следит за тем, когда вы начнёте туда что-то вводить. Как только начнёте — он делает из названия поля мини-заголовок и помещает его наверх:
10. jQuery GoUp!
dnlnrs.github.io/jquery-goup/
Самый простой плагин в обзоре. Кнопка просто возвращает вас наверх, в самое начало страницы. Когда лень скроллить.
Более 240 плагинов jQuery
В этом списке собраны более 240 лучших плагинов написанных на jQuery.
Справочник по jQuery.

jquery.page2page
jQuery-плагины для загрузки файлов
- Ajax File Upload — плагин для загрузки файлов с использованием AJAX.
- jQUploader — плагин для загрузки файлов с индикотором загрузки.
- Multiple File Upload plugin — плагин для загрузки нескольких файлов одновременно.
- jQuery File Style — плагин для создания одинакового внешнего вида для input file в разных браузерах.
- Styling an input type file — плагин для создания одинакового внешнего вида для input file в разных браузерах.
- Progress Bar Plugin — плагин для создания индикатора загрузки
jQuery-плагины для валидации форм
jQuery-плагины для выпадающих списков (combobox, selectbox)
jQuery-плагины для работы с различными полями форм
jQuery-плагины для работы с временем и датой
jQuery-плагины для выбора цвета
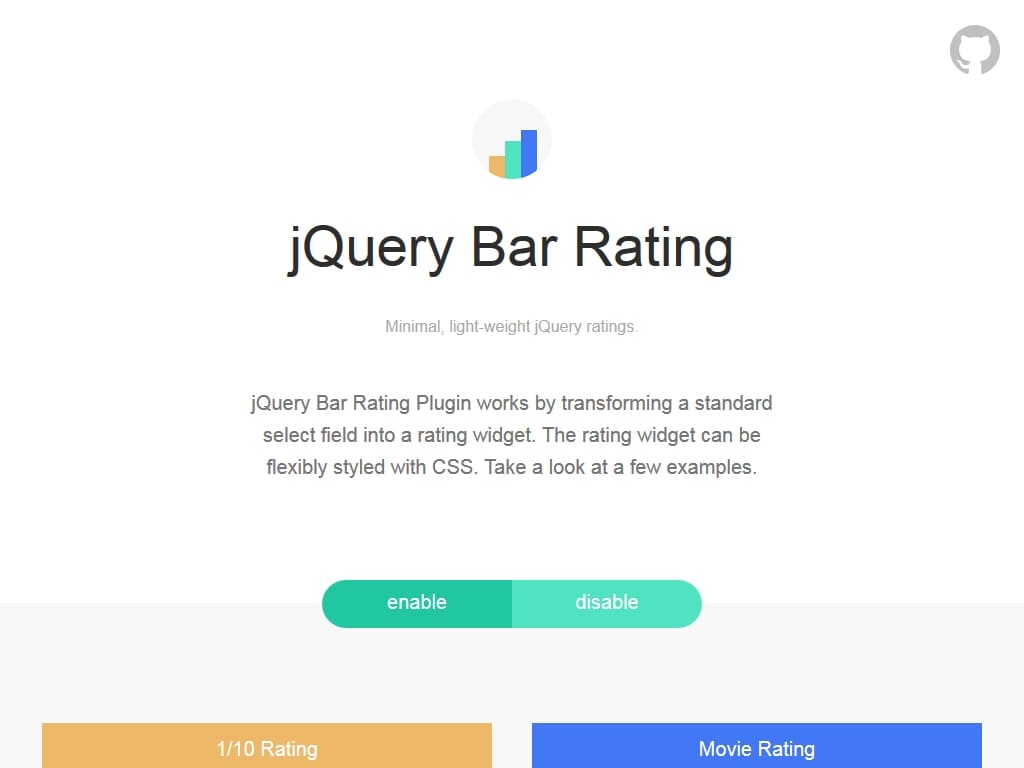
Плагины для рейтинга
Плагины для поиска
Плагины-редакторы
jQuery-плагины для работы с Audio, Video, Flash, SVG и др.

Плагины для создания фото-галерей, слайдеров и работы с изображениями
jQuery-плагины для работы с Google Map
Игры на jQuery
jQuery-плагины для работы с таблицами и Grid-ами.
jQuery-плагины для создания графиков и презентаций
jQuery-плагины для создания границ, уголков, фона
jQuery-плагины для работы с текстом и ссылками
jQuery-плагины для создания Tooltips
jQuery-плагины для создания меню (навигации)
Accordion-ы, слайдеры и переключатели
jQuery-плагины для претаскивания объектов (Drag and Drop)
jQuery-плагины для работы с XML, XSL, JSON, Feeds
jQuery-плагины для отдельных браузеров
jQuery-плагины для создания окон Alert, Prompt, Confirm
jQuery-плагины для работы с CSS
jQuery-плагины для работы с DOM, Ajax и др.
You have no rights to post comments
28 jQuery плагинов Lightbox
В этой статье собраны лучшие jQuery Lightbox плагины, которые помогут вам в создании красивых веб-сайтов.
Эти jQuery плагины используются для добавления на сайт всплывающих окон. Такие плагины являются очень мощным инструментом для любого веб-дизайнера и разработчика, поскольку помогают добиваться весьма красивых эффектов, придающих обычному сайту эффектный и привлекательный вид. Чтобы пользоваться jQuery плагином, вам нужны базовые знания JavaScript и jQuery. Если вы не знаете основ, то просто читайте описание плагина и следуйте инструкции.
LightZoom
Начну с плагина, написанного мной — LightZoom. Работу плагина вы можете увидеть в этой статье — все изображения кликабельны. Моей целью при его разработке было сделать простой лайтбокс только изображений, без эффектов слайдшоу и т.п.
PhotoSwipe
PhotoSwipe — легкий, с сенсорной поддержкой, и самое главное модульный плагин, что позволяет убирать не нужные части, которые не нужны. Он работает хорошо в мобильных браузерах. Вы можете менять изображения с помощью движения пальца, как если бы это было стандартное приложение, с плавными переходами.
Lightbox для Bootstrap
Изначально лайтбокс плагин отсутствует в Bootstrap. Lightbox for Bootstrap исправляет это. Если вы используете Bootstrap, рекомендуется использовать эту библиотеку. Плагин хорошо интегрируется с Bootstrap.
Strip
Strip уникальный лайтбокс плагин. Вместо наложения изображения, модуль лайтбокс скользит вместе с изображением от стороны в сторону, так что изображение не будет блокировать все содержимое. Strip поддерживает как изображения так и видео.
baguetteBox.js
BaguetteBox — это библиотека JavaScript для создания адаптивных лайтбокс галерей. Легкая и совместимая с мобильной версией, ее легко кастомизировать и использовать плавные переходы изображений в CSS3.
Rebox
Rebox очень легкий и быстрый лайтбокс для контента. В основном, конечно, для изображений. Для инициализации плагина необходимо только подключить библиотеку JS и CSS.
LightCase
Lightcase прекрасный лайтбокс плагин. Поддерживает несколько видов анимаций, такие как: fade, elastic, zoom и scrolling. Кроме того, он также поддерживает различные виды медиа, включая Youtube Embed, HTML видео, SWF и форм ввода.
Поддерживает несколько видов анимаций, такие как: fade, elastic, zoom и scrolling. Кроме того, он также поддерживает различные виды медиа, включая Youtube Embed, HTML видео, SWF и форм ввода.
LightGallery
LightGallery — это легко настраиваемый jQuery плагин для создания адаптивной галереи. В нем есть абсолютно все, что Вам необходимо: просмотр в лайтбоксе, слайд-шоу, увеличение на весь экран, превьюшки. Также пользователь, который просматривает галерею, может сразу скачать картинку.
PrettyPhoto
В отличии от некоторых своих собратьев по цеху, PrettyPhoto не является комбайном по отображению чего угодно во всплывающем окне. Плагин создан и работает только с целью показа изображений – как одиночных, так и в составе набора (галереи), но от этого не становится менее привлекательным.
jQuery Lightbox Plugin
Плагин jQuery LightBox простой, изящный, ненавязчивый, не требует дополнительной разметки и используется для наложения изображений на текущей странице благодаря мощности и гибкости селектора jQuery.
Facebox
Facebox позволяет создавать диалоговые окна в стиле facebook, при этом допускается создавать диалоговые окна с помещением в них простого текста некоторых элементов, изображений, ajax страниц.
FancyBox 2
FancyBox 2 служит для создания фотогалерей и вывода другого контента в красивых модальных окнах. Если вы планируете на сайте и фотогалерею и размещение некоторого контента в модальных окнах, то обратите внимание на этот скрипт.
Slimbox 2
Slimbox 2 довольно легкий, умеет ресайзить картинки под размер окна, и настраивается просто.
Image Lightbox
ImageLightbox.js — это лайтбокс только для изображений, а не для видео, текста и фреймов одновременно. По умолчанию никаких заголовков, кнопок навигации или фона нет.
rLightbox
RlightBox представляет собой jQuery UI mediabox, который способен отображать множество типов контента, включая изображения и видео из YouTube и Vimeo. Здесь есть множество уникальных свойств, включая Panorama и Live Re-size.
Здесь есть множество уникальных свойств, включая Panorama и Live Re-size.
jQuery TosRus
jQuery TosRus — удобный и функциональный jQuery плагин для работы с видео и изображениями. Скрипт может выступать в роли лайтбокс-инструмента и горизонтального слайдера одновременно. Контент в модальных окнах по умолчанию отзывчивый. Адаптирован под сенсорные устройства.
Colorbox
ColorBox — это одна из разновидностей лайтбокса, на jQuery, с более продвинутым функционалом чем у традиционных. Как и все аналоги, имеет кучу настроек для управления прозрачностью фона, скоростью показа, эффектами, размерами, надписями и т.д.
Fluidbox
Fluidbox – это JQuery плагин, разработанный, чтобы реализовать ненавязчивый, адаптивный лайтбокс, который идеально подходит для изображений с большим разрешением. Он отлично работает на мобильных устройствах, а также может применяться на экранах с более высоким разрешением для красивого вывода изображений.
Swipebox
Swipebox – jQuery-плагин для стационарных компьютеров, смартфонов и планшетов. Он поддерживает сенсорное управление для мобильных устройств, навигацию с помощью клавиатуры для настольных устройств, CSS переходы с резервным переключением на управление JQuery, довольно прост в настройке.
jQuery Superbox
jQuery Superbox позволяет очень просто создавать лайтбоксы для изображений, групп изображений, внешних страниц, или определенного содержимого. Плагин полностью доступен и понятен, и использует атрибут «rel» для запуска скрипта и «href» для указания адреса изображения или страницы.
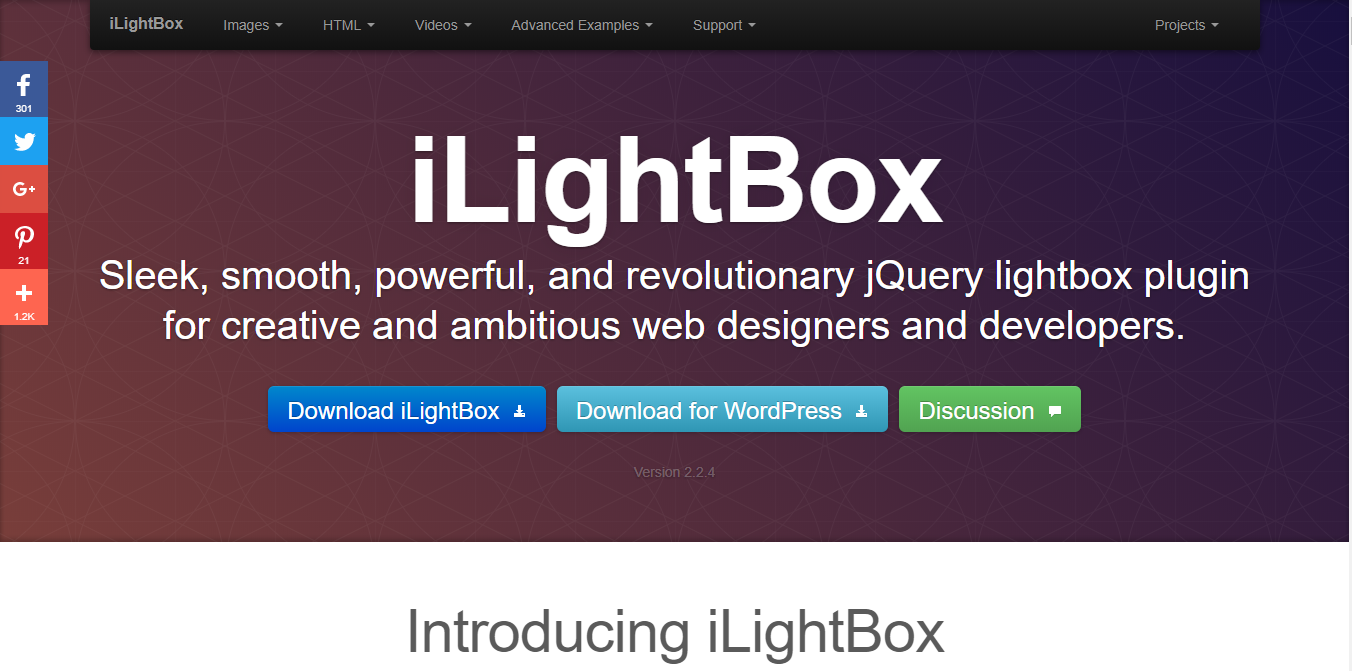
iLightbox
iLightbox — jQuery лайтбокс плагин с широкой поддержкой различных медиа форматов: в том числе видео, Flash / SWF, Ajax, фреймов и карт. Этот плагин также добавляет кнопки социальных сетей в верхней части, позволяя своим пользователям обмениваться его Facebook, Twitter или Reddit. Кроме того есть дополнительные настройки, чтобы увидеть, которые могут применены в различных случаях.
Venobox
VenoBox – это еще один адаптивный JQuery Lightbox плагин, который подходит для отображения изображений, iFrames, Google-Maps, Vimeo и YouTube видео. Плагин рассчитывает максимальную ширину изображения на экране и сохраняет пропорциональную высоту, даже если она больше, чем высота окна.
Lightview
Lightview позволяет вам легко создавать красивые всплывающие окна, используя jQuery. Вы можете усовершенствовать ваш медиа-контент автоматически или создавать всплывающие окна на ваш вкус, используя мощный API.
Fresco
Fresco — отличный адаптивный лайтбокс. Его можно использовать для создания сногшибательных галерей, которые будут отлично выглядеть на любых экранах.
Lightbox_me
Lightbox_me — плагин, реализующий возможность отображать любой элемент в качестве лайтбокса.
FlipLightbox
FlipLightbox — простенькая галерея изображений. При клике на превью, в лайтбоксе открывается полное изображение.
Magnific Popup
Magnific Popup — это удобный в работе плагин jQuery lightbox, сосредоточенный на производительности. Его главная цель – обеспечить удобство работы на любом устройстве.Featherlight
Featherlight базовый плагин, весом 6 килобайт для разбирающихся разработчиков и включает в себя только самое необходимое. Если вам нужен лайтбокс эффект, например, для группы изображений в галерее, вы можете включить расширение галереи. Вы также можете разработать свое собственное расширение для плагина, чтобы использовать в своих проектах.Похожие записи
Enable jQuery Migrate Helper — Плагин для WordPress
jquery-migrate, больше не включен по умолчанию. Это может привести к неожиданному поведению некоторых тем или плагинов, которые используют старый код.Этот плагин служит временным решением, позволяя авторам плагинов и тем получить больше времени для обновления и тестирования своего кода.
С обновлением WordPress 5.6 обновляется также и поставляемая версия jQuery. Возможно что старый код, который ранее вызывал лишь предупреждения, теперь перестанет работать полностью или станет вызывать ошибки.
Впрочем, некоторые возможности могут просто перестать работать без последствий для функционала сайта.
Этот плагин позволяет использовать на сайте версию jQuery из предыдущих выпусков WordPress, в течении опредённого времени, чтобы дать вам возможность обновить плагины и темы использующие устаревший код (в.т.ч. сообщить их авторам о необходимости переписать код на более современный) или найти им замену. Вам не стоит рассматривать откат на старую версию jQuery как постоянное решение.
- Upload to your plugins folder, usually
wp-content/plugins/. - Activate the plugin on the plugin screen.
- That’s it! The plugin handles the rest automatically for you.
Что означает что функция «устарела»?
Скрипт, файл или иной фрагмент кода считается устаревшим, когда разработчики заменяют его более современным или удаляют полностью.

Что изменилось в WordPress 5.6
С обновлением WordPress 5.6 обновляется также и поставляемая версия jQuery. Возможно что старый код, который ранее вызывал лишь предупреждения, теперь перестанет работать полностью или станет вызывать ошибки.
Этот плагин позволит при необходимости, вернуть старую версию jQuery (это также может произойти автоматически при определении использования старого кода). Что позволит вам выиграть еще больше времени до обновления или замены устаревших плагинов или темы.Как использовать консоль разработчика в браузере
На WordPress.org имеется статья (на английском) по использованию консоли браузера для диагностики ошибок JavaScript.
Плагин не записывает в журнал предупреждения об использовании устаревших функций или смену версии jQuery
При наличии на сайте плагинов, которые объединяют JS файлы или загружают их асинхронно (т.н. плагины оптимизации/минификации/конкатенации) этот плагин может не работать должным образом.

Если вашему сайту требуется для работы этот плагин, то отключите другие плагины вмешивающиеся в загрузку JavaScript (например перечисленных выше типов). Как только вы решите проблемы, вы сможете отключить этот плагин и снова использовать другие инструменты оптимизации JS.
Как мне понять нужен мне этот плагин или нет
Если что-то на вашем сайте перестало работать после обновления WordPress, то вы можете установить и активировать этот плагин. Если это поможет, то оставьте его включенным и следуйте инструкциям плагина (Вам следует идентифицировать источник проблемного кода, сообщить его авторам о необходимости обновления и ждать пока они это сделают, либо подыскать достойную замену для проблемного плагина или темы). Плагин сообщит вам о том, когда его можно будет удалить.
На сайте море предупреждений при использовании jQuery версии 3
jQuery версии 3 только начала использоваться в WordPress, это ожидаемо.
Предупреждения об использовании устаревших функций означают, что инструмент миграции работает по обеспечению совместимости старого кода до тех пор, пока код не будет обновлен.
 При этом функции сайта продолжают работать как прежде.
При этом функции сайта продолжают работать как прежде.
Also lets you know when it’s no longer needed!!!! This is what I call going above and beyond. I would rate 10 stars if I could. You deserve it.
When I Enable this Plugin, my Front End Issue Resolves, and the Site Works fine, but When I login in My backend, my Site Speed goes down and Every Time I Received «Enabling Database Connection» on the front-end. Please Fix this Jquery Team. my theme is Electro.
awesome!..it’s solved my sidebar issues
Weeks later and I am STILL seeing this damned message every week. I have run Remove jQuery Migrate even rerun Enable jQuery Migrate followed by Remove jQuery Migrate again deactivated them then I also have Stop jQuery Migrate Emails which seems to do nothing but I don’t find out until a week after I have been messing around. I guess the remedy is send the messages to spam
I guess the remedy is send the messages to spam
This is keeping a site with a paid theme abandoned by its developer working as intended. A backwards compatible patch like this is important keeping things working while applying security updates. Thank You!
I was referred to this plugin from Qode Interactive (who I purchased my theme from) in order to fix some issues on my website, but then once I installed the plugin it completely broke my website. I tried to disable and uninstall it, but the affects of the plugin stayed. I tried to restore from a backup, but even that didn’t work!! Finally, I contacted SiteGround and an agent helped me identify that the plugin left some file in the public_html folder that was outside of the backup. He deleted the files from public_html, restored from backup and I purged my cache and everything is working again. Lot of trouble to get back to square 1.
Посмотреть все 104 отзыва«Enable jQuery Migrate Helper» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
v 1.3.0
- Added legacy jQuery UI to be loaded if legacy jQuery is in use.
- Added mention of site URLs in automatic emails.
- Added option to enable/disable automatic downgrades.
- Added logic to ensure only one downgrade request is sent per page load.
- Updated logic around automatic downgrades for improved performance.
- Fixed core deprecation notices being incorrectly labeled as undetermined inline ones.
v 1.2.0
- Added settings page
- Added option for downgrading to legacy jQuery
- Added automatic downgrades
- Added option to log deprecations in modern jQuery
- Added e-mail notifications
- Added weekly email digest of deprecations
- Added option to allow logging deprecations from anonymous site visitors
- Changed the handling of inline JavaScript code causing deprecation notices
- Changed the admin bar to be two fixed links to avoid ever changing contexts
- Changed the admin notices to be persistent when using legacy jQuery after upgrading to WordPress 5.
 6
6 - Changed how concatenation is disabled, to address public-facing performance concerns
- Fixed recommendation to remove plugin when not logging any deprecations having the wrong logic and not being displayed.
v 1.1.0
- Added option to dismiss deprecation notices in backend
- Added logging of deprecation notices in the front end
- Added admin bar entry to show when deprecations occur
- Added view of logged deprecations
- Added dashboard notice encouraging users to remove the plugin if no deprecations have been logged in a while (1 week).
- Changed the time interval between showing the dashboard nag from 2 weeks to 1 week, as WordPress 5.6 comes closer.
v 1.0.1
- Fix one of the admin notices being non-dismissible.
v 1.0.0
- Первый выпуск.
Лучшие jQuery плагины и JavaScript решения 2016 года / jQuery плагины и JavaScript решения / Постовой
10 лет назад, когда jQuery только зарождалась, браузерная экосистема была очень разношерстной и каждый из существовавших тогда продуктов по своему боролся со сложностью управления DOM-элементами. Амбициозной задачей, которую поставили перед собой разработчики jQuery, была разработка универсального подхода к решению этих проблем и создание API, который бы одинаково хорошо работал в любой ситуации.
Амбициозной задачей, которую поставили перед собой разработчики jQuery, была разработка универсального подхода к решению этих проблем и создание API, который бы одинаково хорошо работал в любой ситуации.
Насколько им это удалось судить вам, но спустя 10 лет своего существования, jQuery остается одной из самых популярных библиотек JavaScript.
Сам JavaScript сейчас совершенно зрелый продукт, хорошо документированный и поддерживаемый всеми современными браузерами. Современное браузерное сообщество тоже более консолидировано и, в большинстве случаев, можно быть уверенным, что если, скажем, страница корректно отображается в Crome, то так же она будет выглядеть и в Firefox. querySelectors тоже поддерживаются практически всеми современными браузерами.
Казалось бы, история развития jQuery движется к закату — зачем перегружать страницы и тратить лишние циклы процессора, если большинство задач можно решить стандартными средствами языка? С другой стороны, за такой долгий для компьютерной индустрии период разработано огромное количество решений, которые можно просто взять и использовать, здесь и сейчас.
Я думаю, этот выбор должен делать сам разработчик в каждой конкретной ситуации ориентируясь не на моду и тенденции, а на здравый смысл и перспективы развития своего творения.
В этом обзоре я собрал все известные мне бесплатные плагины jQuery, которые сейчас активно развиваются или которые хотя бы раз обновлялись за прошедший год. Некоторые из них я активно применял и применяю в своей практике, некоторые я знаю только поверхностно, но они впечатлили меня своими возможностями. Среди них есть исключительно неординарные, выполненные с большой фантазией. И даже если вы не найдете способ использовать их в своих проектах, быть может они вдохновят вас на создание своих собственных, еще более невероятных решений.
multiscroll.js
Интересное решение привлечь внимание посетителя — скроллинг страницы выполнен в виде двух панелей, одна из которых скользит вверх, а вторая вниз, открывая следующий блок. Также отлично работает на всех, даже весьма устаревших браузерах.
jquery.email-autocomplete.js
Электронные адреса приходится вводить очень часто и, несмотря на то, что это всего лишь полтора десятка символов, часто возникает желание ускорить этот процесс. jquery.email-autocomplete.js имеет собственный список доменов популярных почтовых сервисов на основании которого он предлагает автодополнение адреса. Пользователь может принять эту подсказку, нажав клавишу Tab или стрелку вправо, или же продолжить вводить дальше вручную. Плагин хорошо работает и в мобильных версиях сайта. Однако, придется немного допилить плагин, чтобы он начал работать с отечественными почтовыми сервисами.Смотрите также:
10 jQuery плагинов для измерения сложности пароля
tinyDatePicker
В 5 кБ этого плагина втиснуты немаленькие возможности. Календари, планировщики, бронирование товаров и услуг — далеко не полный перечень, где можно использовать tinyDatePicker. Быстрый, легкий, масштабируемый — его можно легко интегрировать в Bootstrap или любой другой фреймворк.
Смотрите также:
jQuery плагины форм для указания времени и даты
Push.js
Кросс-браузерный плагин для отображения уведомлений на рабочем столе.ReadRemaining.js
Многим из нас всегда катастрофически не хватает времени. Я всегда завидовал людям, которые умеют правильно им распоряжаться. Наверное, к таким относится автор плагина ReadRemaining.js. Кому же еще могла прийти в голову мысль вывести рядом с текстом информацию о том, сколько времени вам понадобится, чтобы прочитать его. И по мере прокрутки текста пересчитывать это время, основываясь на скорости чтения конкретного пользователя.Весьма оригинальный плагин который, я думаю, понравится посетителям, если у вас много длинного текстового материала.
Tooltipster
Классическая всплывающая подсказка (tooltip) с большим набором функций и опций. Сам элемент может располагаться где угодно по отношению к родительскому элементу и содержать какие угодно элементы. Главное, не переборщить с его применением, используйте его только там где это действительно необходимо.
Главное, не переборщить с его применением, используйте его только там где это действительно необходимо.TableExport.js
Здесь все ясно из названия. Плагин позволяет просто и быстро конвертировать HTML-таблицу в файл Exel, CSV или обычный текстовый. Для работы требуется плагин FileSaver.js.Addel
Несмотря на созвучное название, этот плагин не имеет никакого отношения к певице Адель. Его название происходит от английских слов ADd-DELete (добавить и удалить) и отражает его назначение — динамически добавлять или скрывать HTML-элементы, в первую очередь элементы форм. Управление гибкое и интуитивно понятное.Chart.js
Активно развивающийся плагин, позволяющий выводить различные типы диаграмм (всего 8 типов, в том числе смешанные). Отлично работает на всех современных браузерах и имеет плавную и симпатичную анимацию при изменении данных.Смотрите также:
JavaScript библиотеки для создания круговых диаграмм
jQuery Flip-Quote
Очень интересный плагин, который делает две вещи. Во-первых, вращает блоки цитат, присутствующие на странице, в тот момент когда блок становится видимым (отлично привлекает внимание). Во-вторых, при нажатии на этот блок происходит подсветка цитаты в тексте, что позволяет быстро найти ее в общем потоке материала. Оказывается, цитаты тоже можно сделать занимательными!
Во-первых, вращает блоки цитат, присутствующие на странице, в тот момент когда блок становится видимым (отлично привлекает внимание). Во-вторых, при нажатии на этот блок происходит подсветка цитаты в тексте, что позволяет быстро найти ее в общем потоке материала. Оказывается, цитаты тоже можно сделать занимательными!Algolia Places
Быстрый поиск с автодополнением почтовых адресов, городов, маршрутов и всего, что связано с локациями по всему миру благодаря интеграции с базой данных OpenStreetMap. Очень полезный плагин для интернет-магазинов.HideSeek
Простой, но функциональный плагин «живого» поиска. Умеет производить поиск, основываясь на различных критериях, выполнять определенные действия после нахождения искомых данных и многое другое.Timedropper
Существует огромное количество удобных решений для ввода определенного момента времени. Однако Timedropper выделяется среди них простотой и легким управлением. Изменение часов и минут при помощи этого забавного язычка действительно удобно. Он имеет несколько параметров настройки, таких как: формат времени (12 или 24-часовой), цвет циферблата, теста, фона, а также возможность изменять показания часов и минут при помощи колесика мыши. Кстати, имеется аналогичный плагин для задания даты.
Изменение часов и минут при помощи этого забавного язычка действительно удобно. Он имеет несколько параметров настройки, таких как: формат времени (12 или 24-часовой), цвет циферблата, теста, фона, а также возможность изменять показания часов и минут при помощи колесика мыши. Кстати, имеется аналогичный плагин для задания даты.Leaflet.js
Занимая всего 33 кБ, эта библиотека предоставляет практически все функции, необходимые для работы с картами, в том числе и на мобильных устройствах.Смотрите также:
Сервисы для создания интерактивных карт
Lory
Слайдер, написанный на чистом JavaScript. Минималистический, но поддерживающий управление жестами, задание фиксированного элемента, отображение управляющих элементов-кнопок и одновременное отображение нескольких изображений, в том числе разной ширины.CurrencyFormatter.js
Очень простенький и маленький скрипт, выполняющий отображение числовых значений в денежном формате. Добавляет точки, пробелы для разделения разрядов и символ валюты. Поддерживает 155 валют мира.
Добавляет точки, пробелы для разделения разрядов и символ валюты. Поддерживает 155 валют мира.ARc
Своеобразный шаблон для проектирования интерфейсов в стиле Atomic Design.egjs
Небольшой набор интересных и необычных элементов управления, построенных на jQuery.Shave.js
Javascript, который аккуратно обрежет текст, не помещающийся в контейнер заданной высоты. Занимает всего 1,5 кБ и не требует сторонних библиотек.jQuery Linechart
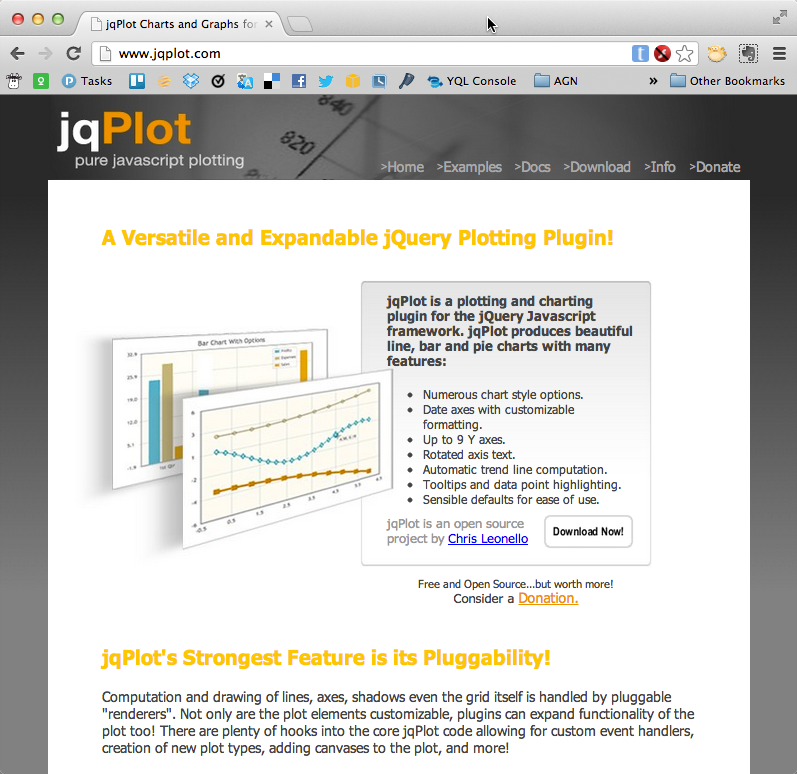
Библиотека для построения диаграмм различных видов и довольно большим количеством исходных данных. Написан на HTML/CSS/JS, однако есть версия и на базе Angular.jsTabulator
Плагин jQuery для создания таблиц, позволяющих размещать в ячейках не только текст, но и графики, диаграммы, звездный рейтинг, выпадающие списки и пр.baguetteBox.js
Написанный на чистом JavaScript lightbox с хорошей поддержкой мобильных устройств и управлением жестами.
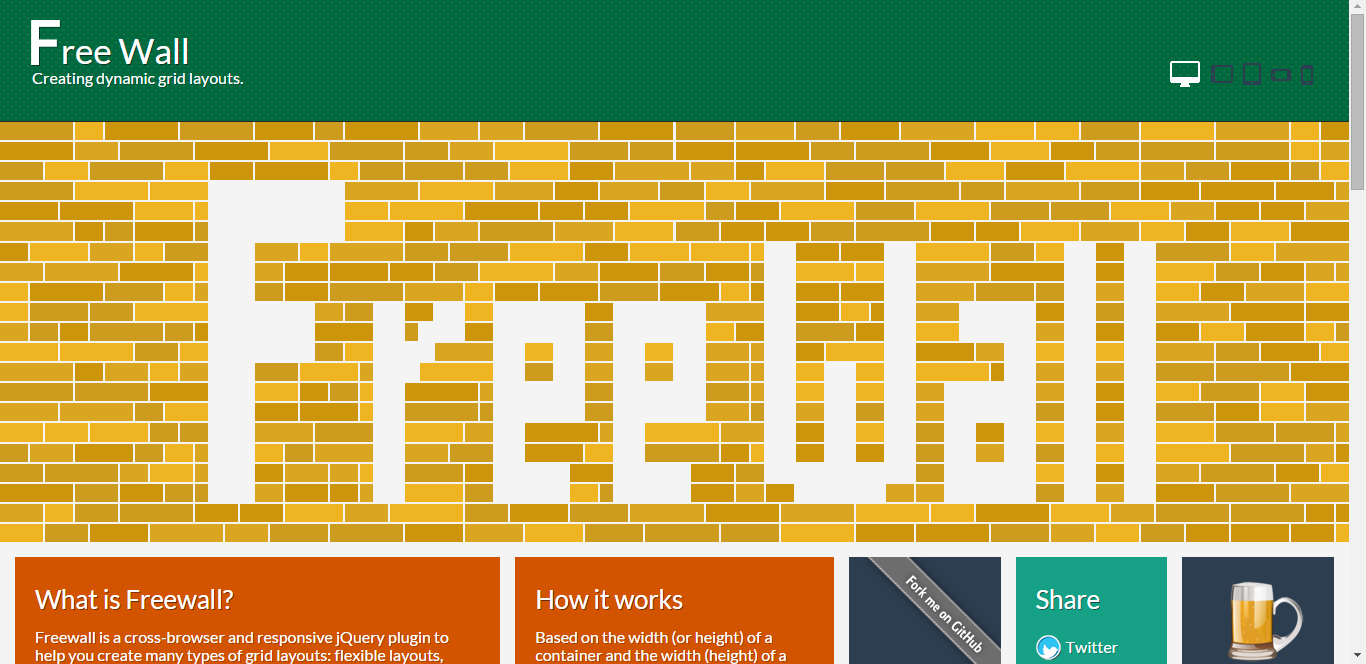
Freewall
Невероятно красивый jQuery плагин для создания плиточного интерфейса в самых разных стилях: Windows Metro, Pinterest, обычном плоском или иерархическом, с перетаскиваемыми и динамически добавляемыми элементами. Отлично работает как на мобильных браузерах, так и на десктопных, включая IE8. Действительно универсальный инструмент!rowGrid.js
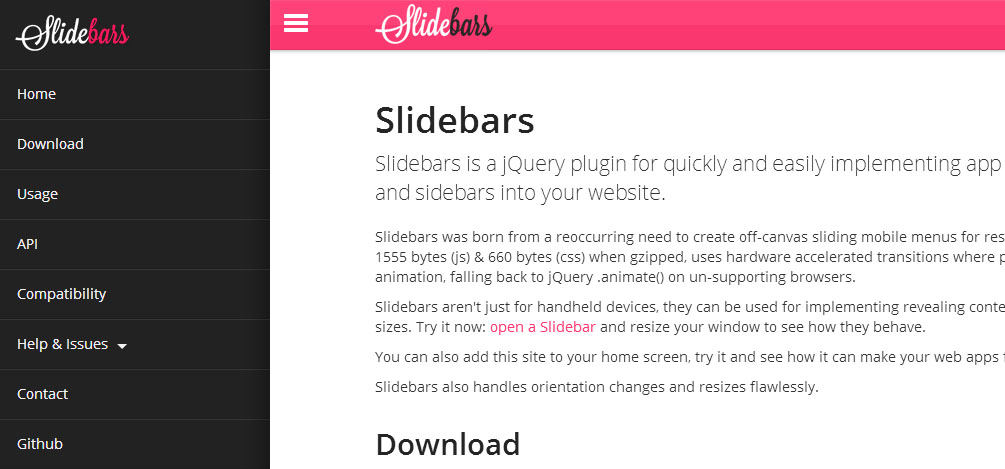
Крошечный плагин, который располагает изображения или другие элементы ровными рядами одинаковой высоты, подбирая размер и зазоры между ними так, что каждый ряд идеально вписывается в ширину окна. Правда, все объекты должны быть одинаковой высоты.Slidebars
Slidebars добавляет на страницу сайта меню или боковую панель, которые скользящим движением появляются или скрываются по нажатию курсором на управляющую кнопку. Версия 2 этого плагина была полностью переписана и теперь может содержать неограниченное количество самых разных элементов. Имеет полноценный API, возможность подключения собственных callback-функций и подписку на события.
Смотрите также:
20 слайд-панелей навигации для сайта
pagePiling.js
Очень напоминает рассмотренный в данном обзоре плагин multiscroll.js, но страница не разбивается на две панели, а смещается целиком. Можно изменять направление смещения и скорость. Хороший выбор для одностраничного сайта, который будет одинаково хорошо выглядеть и на мобильный устройствах и на больших экранах.Animsition
Основной целью Animsition является воплощение в одном плагине большого и разнообразного набора различных транзитивных эффектов. Среди них затухание и проявление, вращение, отражение, зуммирование и т.п. (всего 58 штук).ZooMove
Мне не нравится динамическое зуммирование изображений при наведении курсора — я нахожу этот эффект слишком раздражающим. Но если уж вы хотите его непременно использовать, то лучше взять для этой цели ZooMove. Такого гладкого и плавного масштабирования и скроллинга не даст ни один другой плагин.Rippleria
Легковесный плагин, создающий волновой эффект (похожий на рябь на поверхности воды) на любом DOM-элементе: кнопке, элементе DIV, картинке. Очень легко настраивается и управляется.
Очень легко настраивается и управляется.Flickity
Быстрый, адаптивный и управляемый жестами слайдер. Внешне — довольно обычный, но с невероятно тщательно написанной и структурированной документацией. Полноценный, и продуманный API.Смотрите также:
4 Jquery слайдера с parallax эффектами
Unslider
Очень маленький и простой слайдер, имеющий несколько параметров, позволяющих разнообразить его поведение: различные направления движения (горизонтальное и вертикальное), циклическая (бесконечная) прокрутка, автозапуск.Lightcase.js
Выдающийся lightbox с CSS3 анимацией. Работает с DIV, изображениями, текстом, flash-объектами, video и iframe. Пока не поддерживает jQuery 3, но разработчики обещают исправить это в ближайших релизах.Смотрите также:
10 модальных окон на jQuery для адаптивного сайта
PhotoSwipe
Замечательная галерея изображений с управлением как клавиатурой на дестопных браузерах, так и жестами на мобильных. Имеется возможность установить задержку загрузки фотографий, пока полностью не загрузится сама страница. И все это удовольствие имеет размер всего 14 кБ.
Имеется возможность установить задержку загрузки фотографий, пока полностью не загрузится сама страница. И все это удовольствие имеет размер всего 14 кБ.Смотрите также:
7 адаптивных галерей изображений в виде слайдера
Strip
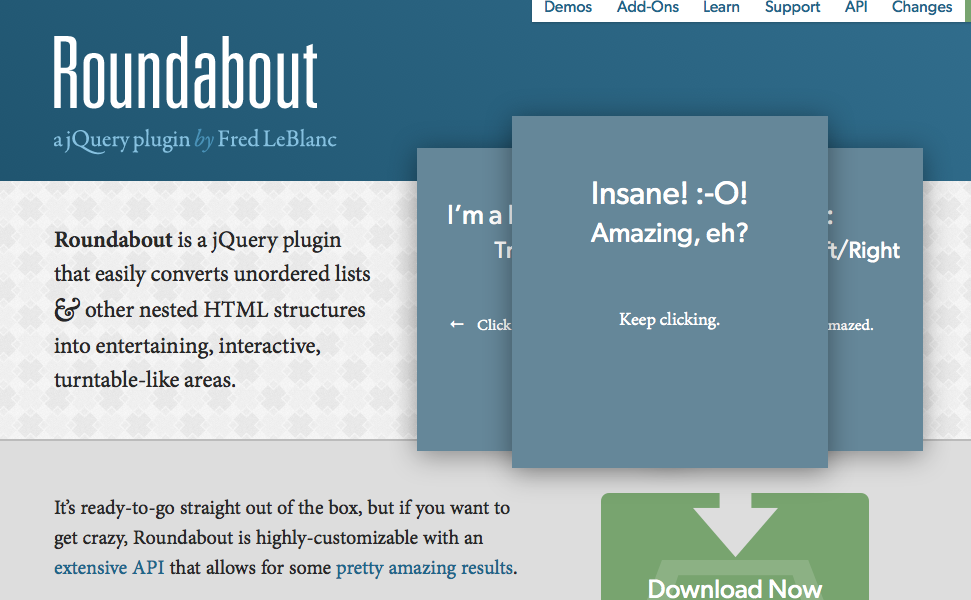
Strip — это lightbox, который занимает некоторую область страницы, оставляя саму страницу не только частично видимой, но и доступной для взаимодействия с ней. Кроме того может одновременно работать и как слайдер. К тому же, наряду с изображениями, поддерживает и видеоконтент с Youtube и Vimeo.Turntable.js
Невероятно эффектный подход к демонстрации продукта, особенно если это физический объект. Фактически, плагин очень простой и всего лишь демонстрирует набор изображений. Однако благодаря возможности управлять процессом при помощи колеса мыши или жестов на экране при условии, что набор представляет собой изображения одного объекта, снятого с разных углов зрения у зрителя возникает полная иллюзия его вращения.Trianglify
Если вы не хотите нагружать страницу фоновым видео, а статическое изображение кажется банальным, попробуйте триангулярность! Это уникальные геометрические треугольные узоры, которые придадут некую индивидуальность вашему дизайну. Плагин позволяет менять цвет, размер ячеек и дисперсию. Вы даже сможете написать собственную реализацию алгоритма и использовать его в Trianglify.
Плагин позволяет менять цвет, размер ячеек и дисперсию. Вы даже сможете написать собственную реализацию алгоритма и использовать его в Trianglify.LazeeMenu
Если у вас на сайте большое иерархическое меню, которое вы хотите сохранить простым и понятным то LazeeMenu несомненно пригодится вам. Он преобразует вложенные ненумерованные списки в удобное выпадающее меню.Web-ticker
Бегущая строка, похожая на те, которые часто можно увидеть на экране телевизора в выпусках новостей — последние события, биржевые котировки, погода… Да мало ли, что там можно разместить! Так, что если вам нравится такой способ подачи информации — возьмите Web-ticker на заметку.Inputmask
User experience в действии. Вы помните те времена, когда приходилось заново вводить в форму данные из-за ошибки. Причем ошибка обнаруживалась только после ответа сервера. Забудьте об этом! Inputmask не просто контролирует и отображает визуально правильность вводимых данных, он еще и препятствует введению неправильных. Попробуйте, например, ввести 13-й месяц в поле даты. Маски могут быть самые разные — даты, телефоны, e-mail и даже регулярные выражения.
Попробуйте, например, ввести 13-й месяц в поле даты. Маски могут быть самые разные — даты, телефоны, e-mail и даже регулярные выражения.ScrollReveal
Суперлегкий, адаптированный как к десктопным, так и к мобильным браузерам скрипт для эффектной скроллинговой анимации.Marginotes
Всплывающие подсказки (tooltip), отображаемые на полях рядом с абзацем. Интересное и оригинальное решение. Если вы не любитель jQuery, то имеется версия, не требующая этой библиотеки.Loud Links
Java-скрипт, который позволяет «озвучить» ваш сайт — добавить звуковые эффекты на различные события. Использует аудио-элемент HTML5 и способен воспроизводить MP3 и OGG файлы.Bricks.js
Молниеносный, в смысле скорости работы, плагин для создания плиточной верстки фиксированной ширины.MediumEditor
Маленький (28кБ) и легкий inline редактор для изменения атрибутов текста непосредственно на странице. Позволяет подключать дополнения и различные скины.
Позволяет подключать дополнения и различные скины.Смотрите также:
10 Javascript WYSIWYG и Markdown визуальных редакторов
Philter
Philter предоставляет удобное и гибкое управление CSS-фильтрами при помощи HTML-атрибутов. Поставляется в виде плагина к jQuery или скрипта на чистом JavaScript.SuperEmbed.js
Обнаруживает на странице встроенное видео и помещает его в адаптивный контейнер.Substance
Полноценный текстовый редактор для онлайновых издательских систем.List.js
Позволяет сортировать, фильтровать и производить поиск по элементам списков, таблиц и другим элементам HTMLjqGifPreview
Создает стоп кадр анимированного GIF-файла, точно так же, как это сделано в FaceBook.Datedropper.js
Симпатичный и удобный jQuery-плагин для быстрого указания даты.jfMagnify
Плагин увеличительное стекло на базе jQuery. Способен увеличивать любой HTML-элемент, а не только изображение.
Способен увеличивать любой HTML-элемент, а не только изображение.jQuery formBuilder
Быстрое и удобное создание форм — достаточно просто перетащить на форму требуемые элементы.Popper.js
Несмотря на свой размер 4кБ эта библиотека-малютка создает эффектные и умные всплывающие подсказки (tooltip), которые могут быть расположены с любой стороны элемента, а также самостоятельно менять это положение в зависимости от расположения родительского элемента относительно границы страницы.Image Blur Plugin
Легкий кросс-браузерный плагин jQuery для получения расфокусированного изображения.InlineTweet.js
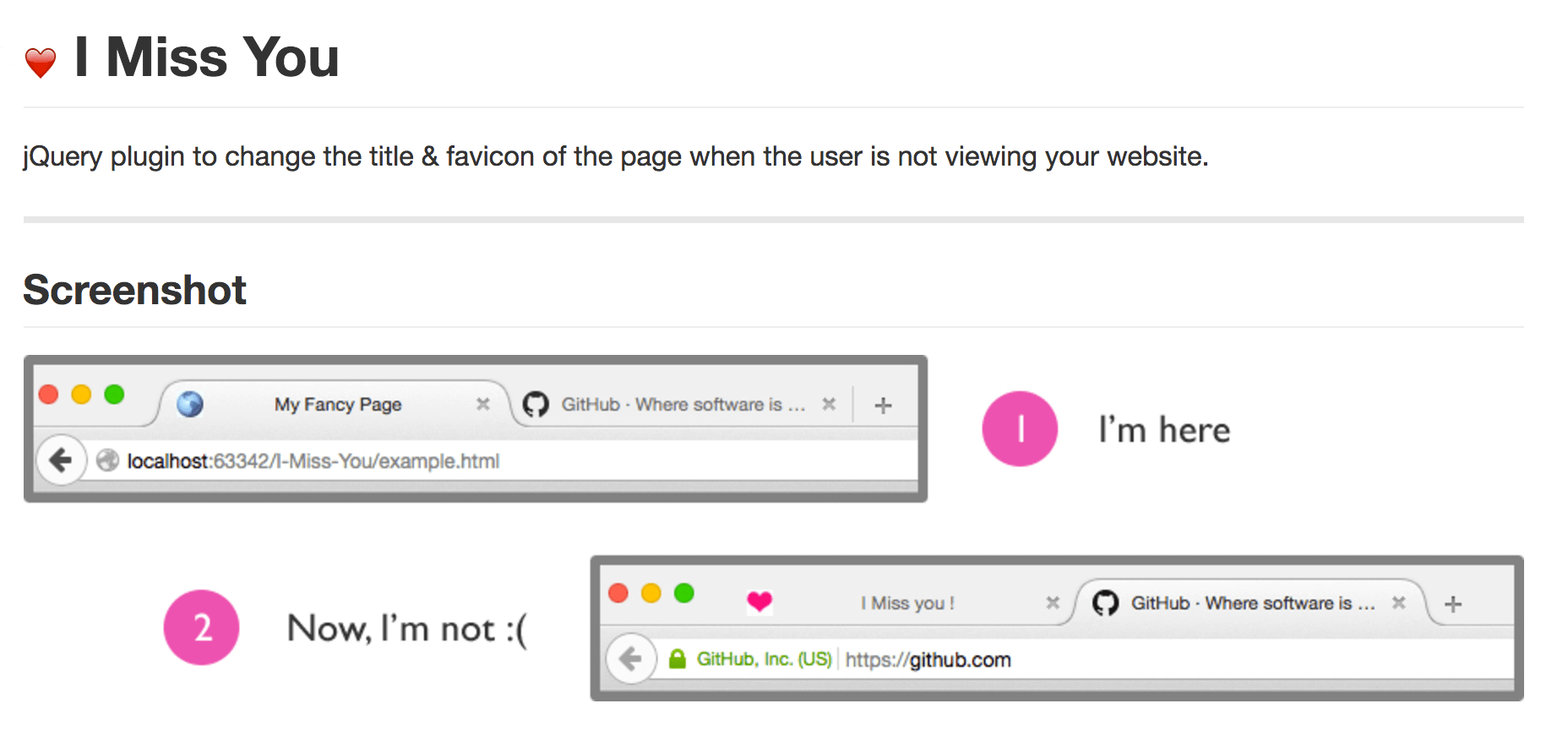
Превратить любой текст в Twitter-ссылку — дело одной секунды при помощи InlineTweet.jsiMissYou.js
iMissYou.js изменяет заголовок вкладки и favicon, когда пользователь переключается на другую вкладку.SweetAlert2
Прекрасная замена стандартному окну, вызываемому функцией alert(). Имеет дополнительные параметры, которые делают его более наглядным и информативным.
Имеет дополнительные параметры, которые делают его более наглядным и информативным.Force.js
С Force.js легко анимировать перемещение любого элемента в пределах страницы, имитируя различные варианты приложения силы.Bideo.js
Неплохая библиотека для добавления фонового видео на страницу вашего сайта.Microlight.js
Небольшая, всего 2,2 кБ, библиотека для подсветки кода практически всех языков программирования. Указывать язык не нужно, библиотека сама определит его. Более этого, в одном блоке может быть даже несколько языков. Необычным является само выделение — вместо того, чтобы раскрашивать код как рождественскую елку выделение характерных элементов производится при помощи изменения начертания шрифта (полужирный, наклонный и т.п.)flatpickr
Быстрый и функциональный элемент интерфейса для ввода даты, времени или и того и другого вместе.anime.js
Гибкая и легкая библиотека различных анимационных эффектов, воздействующая на селекторы CSS, SVG, атрибуты DOM и другие JS-объекты.
Skippr
Быстрое и легкое слайд-шоу на базе jQuery. В данным момент смена слайдов производится скольжением или проявлением, имеются различные управляющие элементы. Поддерживается автовоспроизведение.Lightgallery.js
Написанная на чистом JavaScript, без зависимости от сторонних библиотек этот lightbox и слайд-шоу в одном флаконе обладает внушительным набором функций: автовоспроизведение, зуммирование, возможность распространять ссылку на него в соцсетях или скачивать понравившиеся фотографии.iziModal.js
Элегантная, гибкая и настраиваемая модальная форма, выполняющая разные функции — от замены классической alert(), до размещения в ней целых страниц и блоков<iframe>15 лучших jQuery-плагинов для создания вкладок
Специальные плагины позволяют создавать различные tabs jQuery, с помощью которых можно отображать больше текста на меньшем пространстве. В этой статье мы собрали 15 лучших jQuery-плагинов для создания вкладок.
jQuery-плагин для создания вкладок, которые выводятся из-за края окна, чтобы отобразить форму обратной связи, контактную форму, блокнот и т. д.
Плагин включает в себя методы программного взаимодействия с вкладками, а события и обработчики срабатывают при открытии, закрытии и отказе от взаимодействия с вкладками (отказ используется, чтобы привлечь внимание к вкладке).
Это вкладки, созданные на основе CSS3, и полностью настраиваемые навигационные вкладки на JQuery для любого случая жизни. Они легко реализуются на разных сайтах и быстро настраиваются.
С помощью этого плагина jQuery tabs вы можете выводить на вкладках любой контент: видео, прайсы или таблицы, формы и другие элементы.
Гибкий jQuery-плагин, который можно легко настроить с помощью ряда параметров. HTML-разметка проста в использовании. Доступно три типа вкладок: горизонтальные, вертикальные и аккордеон.
Доступный и простой в использовании плагин для создания анимированных вкладок на jQuery. Включает в себя библиотеку velocity.
 js.
js.Отличный плагин для создания вкладок и слайдеров. В нем реализована поддержка сенсорного управления, простая навигация по вкладкам и слайдам, как на ПК, так и на мобильных устройствах. При его применении не возникает никаких трудностей при использовании выпадающих меню на мобильных устройствах.
Он содержит тысячи красивых эффектов перехода, адаптивные функции, вертикальные вкладки, плоскую и чистую тему, мощный API, 75 html-шаблонов, более 100 параметров настройки и многое другое.
Компактный плагин вкладок, который использует HTML5 History API, чтобы добавить навигацию с помощью вкладок jQuery tabs в историю браузера. Он совместим как с библиотеками jQuery, так и с Zepto.js. Плагин также содержит API, который позволяет переключаться между вкладками извне.
Альтернативное решение для организации навигации с помощью вкладок. Оно использует колесо прокрутки вместо горизонтальных или вертикальных кнопок. Это HTML5 / JavaScript / jQuery версия плагина.
Компактный jQuery-плагин для создания гибких панелей с вкладками, отличающихся плоским стилем с эффектами переходов, основанными на анимации CSS3.
 Плагин поддерживает многоуровневые вложенные вкладки. Можно добавлять неограниченное количество уровней вкладок с пользовательскими настройками.
Плагин поддерживает многоуровневые вложенные вкладки. Можно добавлять неограниченное количество уровней вкладок с пользовательскими настройками.Плагин jQuery UI tabs, который предоставляет в распоряжение разработчиков и дизайнеров функционал создания вкладок. При достижении контрольной точки вкладки превращаются в аккордеон. Этот плагин можно использовать в качестве решения для элегантного отображения вкладок на ПК, планшетах и смартфонах.
jQuery генератор форм для создания различных выпадающих или статических вкладок, содержащих настраиваемые формы AJAX. Плагин включает в себя 12 различных элементов формы и проверку на стороне клиента.
Доступны как светлые, так и темные темы. Можно добавлять несколько вкладок, каждую со своей собственной формой, или использовать встроенную стандартную контактную форму по умолчанию. Все HTML-формы и стили генерируются плагином.
Замечательный плагин для создания вкладок и слайдеров с сенсорным управлением, простым перемещением между слайдами на стационарных и мобильных устройствах.
 Кроме того, при переходе на мобильные устройства нет необходимости переключаться на раскрывающееся меню, как в случае с другими плагинами. Также данный jQuery tabs plugin включает в себя тысячи прекрасных эффектов.
Кроме того, при переходе на мобильные устройства нет необходимости переключаться на раскрывающееся меню, как в случае с другими плагинами. Также данный jQuery tabs plugin включает в себя тысячи прекрасных эффектов.Простой jQuery-плагин, который преобразует набор вкладок Bootstrap в аккордеон Bootstrap. Можно настроить выполнение преобразования на основе размера контейнера или окна просмотра, чтобы обеспечить адаптивность интерфейса.
jQuery-плагин вкладок для создания адаптивных вкладок. Он поддерживает возможность размещения неограниченного количества вкладок, объединение для достижения наилучшей производительности встроенного и AJAX-контента. А также навигацию по контенту с помощью сенсорных событий (на мобильных устройствах), клавиш влево / вправо (на ПК / ноутбуке) или простым нажатием на кнопки (все устройства).
Это один из самых популярных и широко используемых jQuery-плагинов, который позволяет создавать вкладки с различными функциями, без нежелательных изменений в разметке и скрытых стилей.

Данный плагин не затрагивает стили, он обрабатывает только функции вкладок. Все, что касается стилей и макета, остается на ваше усмотрение.
Полностью настраиваемый jQuery-плагин вкладок для захвата любого HTML-контента, включая изображения и видео, и его отображения с помощью адаптивных вкладок.
Плагин работает сразу из коробки, что позволяет легко создавать красивые, настраиваемые вкладки. Он поддерживает множество типов макета, вертикальные вкладки, горизонтальные, адаптивные, расширения Flat Theme Pack, мощный API, переходы и анимацию CSS, более 6 размеров, 30 тем, более 35 шаблонов стилизации jQuery tabs, 65 параметров настройки и многое другое.
Данная публикация является переводом статьи «15 BEST JQUERY TABS PLUGINS YOU SHOULD CHECK IN 2017» , подготовленная редакцией проекта.
Более 70 плагинов jQuery скроллинга для вашего сайта
Представляю огромный список плагинов прокрутки на jQuery для вашего сайта. Различные трюки с прокруткой пришли к нам из-за рубежа не так давно и оцепили ряд современных порталов и сайтов, которые хотели выделиться. Работа над вертикальной прокруткой вполне может повысить конверсию и несомненно впечатление пользователя. Благодаря интересным подходам JS + CSS3 Вы можете улучшить интерфейс своего сайта. Если добавить немного фантазии, то можно из любого плагина получить что-то уникальное для своего сайта. Ведь каждый сайт старается выделиться из серой массы разными способами. Благодаря прокрутке, можно некоторые страницы перенести на страницу, с реализованным плагином, что улучшит получение важной информации пользователем. Данная технология лучше всего подойдет для различных портфолио или же демонстрации какого-либо продукта и т.д.
Работа над вертикальной прокруткой вполне может повысить конверсию и несомненно впечатление пользователя. Благодаря интересным подходам JS + CSS3 Вы можете улучшить интерфейс своего сайта. Если добавить немного фантазии, то можно из любого плагина получить что-то уникальное для своего сайта. Ведь каждый сайт старается выделиться из серой массы разными способами. Благодаря прокрутке, можно некоторые страницы перенести на страницу, с реализованным плагином, что улучшит получение важной информации пользователем. Данная технология лучше всего подойдет для различных портфолио или же демонстрации какого-либо продукта и т.д.
Переходим непосредственно к делу.
Sly
Sly – это библиотека JavaScript для расширенной однонаправленной прокрутки с поддержкой навигации по элементам. Его можно использовать как простую замену прокрутки, так и инструмент навигации, или как отличный интерфейс навигации и анимации для сайтов параллакса.
к содержанию ↑Это плагин для определения пользовательских путей прокрутки.
windows
Удобный, слабо связанный плагин jQuery для полноэкранных прокручивающих окон.
к содержанию ↑AnimateScroll – это плагин jQuery, который позволяет вам прокручивать на любую часть страницы, просто вызывая функцию animatescroll () с идентификатором или классом элемента, на который вы хотите перейти.
к содержанию ↑По мере прокрутки страницы ScrollMe может масштабировать, поворачивать, переводить и изменять прозрачность элементов на странице. Его легко настроить, и не требуется ни одна строка javascript.
к содержанию ↑stickUp
Простой плагин, который «прикрепляет» элемент к верхней части окна браузера, прокручивая его, всегда сохраняя его в поле зрения. Этот плагин работает на многостраничных сайтах, но имеет дополнительные возможности для макетов с одним пейджером.
к содержанию ↑Block Scroll – это плагин jQuery, который превращает набор элементов в блоки и отображает их по одному экрану за раз. Идея состоит в том, чтобы разбить вашу страницу на куски для лучшего представления и потока пользователей. Блокировка прокрутки автоматически изменяет вашу страницу.
Идея состоит в том, чтобы разбить вашу страницу на куски для лучшего представления и потока пользователей. Блокировка прокрутки автоматически изменяет вашу страницу.
Создайте div в качестве фона … активируйте плагин; анимация при прокрутке. Плагин автоматически установит div, чтобы он работал невидимым.
к содержанию ↑Плагин jQuery для создания прокручивающих презентационных колод
к содержанию ↑Scrollocue – это плагин jQuery для создания простой системы autocue / teleprompter для прокрутки строк текста.
к содержанию ↑Плагин jQuery для создания классных прокручиваемых материалов.
к содержанию ↑Stellar.js
Stellar.js – это плагин jQuery, который обеспечивает эффекты прокрутки параллакса для любого элемента прокрутки.
к содержанию ↑Плагин jQuery для анимации прокрутки supercool.
к содержанию ↑Parallax
Экспериментальный легкий JS-скрипт для облегчения быстрой анимации на основе прокрутки.
Отзывчивая анимация 3D Fold на прокрутке плагина jQuery.
к содержанию ↑Плагин jQuery, который помогает прокручивать и привязывать к разделам. Совместим с Touch.
к содержанию ↑vivus.js
Vivus – это легкий класс JavaScript (без зависимостей), который позволяет вам анимировать SVG, давая им возможность рисования.
к содержанию ↑slimScroll – небольшой (4.6KB) плагин jQuery, который преобразует любой div в прокручиваемую область с красивой полосой прокрутки.
к содержанию ↑jQRangeSlider
Мощный слайдер для выбора диапазонов значений, поддержка дат и многое другое.
к содержанию ↑jQuery.pin
Вы когда-нибудь хотели прикрепить что-то к стороне текста? Вам когда-нибудь был нужен тонкий липкий элемент, который бы спокойно был закреплен, пока вы прокручиваете вниз?
jQuery.Pin здесь, чтобы помочь! Вставьте любой элемент в верхнюю часть контейнера. Легко отключите его для меньших размеров экрана, где нет места для такого рода махинаций.
Оптимизированный для SEO бесконечный плагин прокрутки для jQuery.
к содержанию ↑Overscroll – это плагин jQuery и polyfill для стиля прокрутки Safari mobile. Он предназначен для использования в настольных браузерах с последней версией jQuery.
к содержанию ↑Упрощенная якорная анимация.
к содержанию ↑JQuery и совместимый с amd плагин для создания эффекта параллакса, как показано на сайте spotify.com.
к содержанию ↑fullPage.js
Легкий и простой в использовании плагин для создания полноэкранных прокручивающихся веб-сайтов (также известных как веб-сайты одной страницы, landing page), также можно добавлять некоторые горизонтальные слайдеры внутри разделов сайта.
к содержанию ↑Parallax.js
Библиотека для Javascript, которая позволяет легко параллаксировать страницы.
к содержанию ↑Jarallax
Jarallax – это библиотека JavaScript с открытым исходным кодом, которая упрощает настройку css на основе взаимодействия. С Jarallax легко создать веб-сайт с прокруткой параллаксом
С Jarallax легко создать веб-сайт с прокруткой параллаксом
Это легкий плагин для jQuery, который позволяет вам перемещаться по горизонтали с эффектом параллакса при прокрутке вниз.
к содержанию ↑Jquery fullContent.js
JQuery Full Content позволяет полностью создавать веб-сайты.
к содержанию ↑jQuery One Page Scroll
Создайте веб-сайт со скроллингом на одной странице (веб-сайт iPhone 5S) с плагином прокрутки одной страницы.
к содержанию ↑jQuery Parallax Plugin
jQuery Parallax – это сценарий, который имитирует эффект параллакса, как показано на nikebetterworld.com.
к содержанию ↑jquery.parallax.js
Плагин parallax jQuery.
к содержанию ↑jquery.arbitrary-anchor.js
Произвольные привязки для любого элемента на вашей странице, используя небольшую магию jQuery.
к содержанию ↑Portfoliojs
Portfoliojs – это легкий плагин галереи jQuery для ваших красивых изображений с горизонтальной прокруткой, который поддерживает настольные, планшетные и мобильные браузеры.
Scrolling Parallax – новый плагин jQuery, который связывает эффект параллакса с полосами прокрутки и колесиком мыши. Это позволяет фоновому изображению или чему-либо еще прокручиваться в разном темпе, чем веб-страница, когда пользователь прокручивает. Эффект параллакса, который является результатом, – это простой способ создать иллюзию глубины на вашем веб-сайте.
к содержанию ↑Плагин jQuery для добавления вкладок, визуально связанных с их положением относительно полосы прокрутки.
к содержанию ↑Супер легкий и простой в использовании плагин parallax для jQuery.
к содержанию ↑skrollr
Отдельная библиотека прокрутки параллакса для мобильных устройств (Android + iOS) и пк. Нет jQuery. Просто обычный JavaScript (и некоторая магия).
к содержанию ↑SMINT
Smint – это простой плагин jQuery, который помогает при навигации на веб-сайтах с одной страницей.
к содержанию ↑jQuery custom content scroller
Детально настраиваемый пользовательский плагин jQuery для прокрутки. Особенности включают в себя вертикальную и / или горизонтальную полосу прокрутки, настраиваемый импульс прокрутки, колесо мыши (через плагин jQuery mousewheel), поддержку клавиатуры и сенсорного экрана, готовые к использованию темы и настройку с помощью CSS, поддержку направления RTL, параметры опций для полного управление функциями прокрутки, методы запуска таких действий, как прокрутка, обновление, уничтожение и т. д.
Особенности включают в себя вертикальную и / или горизонтальную полосу прокрутки, настраиваемый импульс прокрутки, колесо мыши (через плагин jQuery mousewheel), поддержку клавиатуры и сенсорного экрана, готовые к использованию темы и настройку с помощью CSS, поддержку направления RTL, параметры опций для полного управление функциями прокрутки, методы запуска таких действий, как прокрутка, обновление, уничтожение и т. д.
Плагин прокрутки вверх (jQuery) скрывает верхнюю панель при прокрутке вниз и показывает ее при прокрутке вверх. Это особенно полезно на мобильных интерфейсах, чтобы сэкономить драгоценное пространство.
к содержанию ↑Плагин jQuery, который делает большие таблицы более удобными, если заголовок таблицы будет прикреплен к верхней части экрана при прокрутке.
к содержанию ↑jQuery panelSnap
Плагин jQuery, который обеспечивает функциональность привязки к набору панелей в вашем интерфейсе.
к содержанию ↑isInViewport.
 js
jsСверхлегкий плагин jQuery, который сообщает вам, есть ли элемент в окне просмотра с завихрением.
к содержанию ↑Waterfall
Плагин jquery waterfall, такой как Pinterest, huaban.com, faxianla.com
к содержанию ↑Плагин jQuery для замены в браузерах прокрутки по умолчанию.
к содержанию ↑Анимированная прокрутка серии.
к содержанию ↑jScroll – это плагин jQuery для бесконечной прокрутки, написанный Филиппом Клаузинским. Бесконечная прокрутка; также известная как ленивая загрузка, бесконечная прокрутка, автопир, бесконечные страницы и т. д.
к содержанию ↑Экспериментальный плагин jQuery для прокрутки CSS 3D.
к содержанию ↑ScrollUp – это легкий плагин jQuery для создания настраиваемой функции «Прокрутка вверх», которая будет работать с любым веб-сайтом с легкостью.
к содержанию ↑Создавайте разделенные страницы с двумя вертикальными панелями прокрутки. Совместимость с мобильными телефонами и устройствами и старыми баузерами, такими как IE 8.
Совместимость с мобильными телефонами и устройствами и старыми баузерами, такими как IE 8.
jQuery scrolling plugin by musings.it для прокрутки любого списка с любым контентом.
к содержанию ↑qpScroll – это плагин jQuery, который создает фон параллакса для любой страницы или div. Его очень легко настроить. Он может быть добавлен на любую существующую страницу без необходимости изменения маркировки HTML.
к содержанию ↑jQuery Stick ’em
Сделайте контент липким в прокрутке, в точку.
Parallax.js
Parallax Engine реагирует на ориентацию смарт-устройства. Там, где нет оборудования для обнаружения гироскопа или обнаружения движения, вместо этого используется позиция курсора.
к содержанию ↑Slinky.js
Slinky.js – это плагин jQuery для создания красивых списков навигации для прокрутки с заголовками штабелирования.
к содержанию ↑Infinity.js
Infinity. js – это UITableView для Интернета: он ускоряет прокрутку по длинным спискам и сохраняет ваши бесконечные каналы бесперебойными и стабильными для ваших пользователей. Он небольшой, проверенный временем и высокоэффективный.
js – это UITableView для Интернета: он ускоряет прокрутку по длинным спискам и сохраняет ваши бесконечные каналы бесперебойными и стабильными для ваших пользователей. Он небольшой, проверенный временем и высокоэффективный.
Arbitrary Anchor
Этот плагин позволяет странице прокручивать любой произвольный объект на странице на основе селектора jQuery / CSS.
к содержанию ↑Waypoints
Waypoints – это библиотека, которая упрощает выполнение функции всякий раз, когда вы переходите к элементу.
к содержанию ↑jQuery.kinetic
Добавьте функциональность кинетической прокрутки в контейнер с помощью мыши или сенсорных устройств.
к содержанию ↑Есть два компонента этого эффекта. Содержание и бары. Каждый раздел содержимого имеет идентификатор, который помогает вычислять процент. Каждый бар имеет ссылку, чтобы сгладить прокрутку к этому разделу.
к содержанию ↑Smooth Div Scroll – это плагин jQuery, который прокручивает содержимое по горизонтали влево или вправо.
к содержанию ↑jQuery Story Tale
CSS 3 Анимация запускается в прокрутке, но с твистом истории.
к содержанию ↑pagePiling.js
pagePiling – плагин от Alvaro Trigo. Создайте прокрутку огромного числа разделов.
к содержанию ↑Простой плагин jQuery, расширяющий плагин animateScroll с возможностями одиночной страницы.
к содержанию ↑Мобильный дружественный viewport активирует анимацию jQuery Plugin, используя greensock.
к содержанию ↑Простая прокрутка элементов с помощью jQuery.
к содержанию ↑Крошечный, но совершенный плагин прокрутки jQuery
к содержанию ↑Автоматически проецирует одинаковые ссылки на страницы.
к содержанию ↑Бесконечная прокрутка (или infinite scrolling) является популярным методом среди веб-сайтов 2.0, таких как Google Reader и Live Image Search, где вместо подкачки через элементы, используя традиционную технику разбиения на страницы, страница просто продолжает загружать новые элементы, прикрепленные к концу.
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
22 великолепных плагина jQuery | Creative Bloq
Для библиотеки jQuery были написаны десятки тысяч подключаемых модулей jQuery. Библиотека jQuery, созданная в 2006 году Джоном Ресигом, является одной из самых популярных библиотек JavaScript. Это фантастический ресурс для быстрого проектирования и разработки пользовательских взаимодействий. Будь то галерея изображений или форма, CSS-анимация с раскрытием содержимого или эффект взрыва, библиотека предоставляет основные строительные блоки, позволяющие быстро создавать прототипы и предоставлять уникальный пользовательский интерфейс с минимальными затратами кода и усилий.
Однако означает ли это, что вы должны делать это только потому, что вы можете создать собственное решение любой проблемы? Конечно нет! Совершенно не нужно изобретать велосипед каждый раз, когда вы хотите создать что-то общее; используйте плагины, чтобы мгновенно добавить поведение. Это сэкономит вам еще больше времени и усилий. Ниже приведен список полезных плагинов jQuery. Большинство из них тоже бесплатны.
Чтобы получить больше полезных ресурсов по веб-дизайну, ознакомьтесь с нашим списком лучших инструментов веб-дизайна, лучшими API-интерфейсами JavaScript и нашим выбором лучших фреймворков JavaScript для рассмотрения.
01. CZM Social Chat Support
Легко добавляйте плагины чата на свой сайт (Изображение предоставлено CzMMedia)Этот плагин jquery для поддержки социального чата позволяет добавить поддержку неограниченного количества учетных записей социальных сетей, включая Whatsapp, Messenger, Skype, Twitter, Telegram и Instagram. Его легко настроить, и вы можете настроить кнопки по своему усмотрению. В отличие от большинства плагинов в этом списке, он платный, и его загрузка будет стоить вам 9 долларов.
02. RTO + P Video Player
Создайте свой собственный видеопроигрыватель, а не полагайтесь на встраиваемые файлы YouTube (Изображение предоставлено: RTO + P)Конечно, встроить видео с YouTube или где-либо еще легко, но если вы хотите немного больше контроля над вашим видео, чем RTO + P Video Player просто необходим.Это упрощает создание и настройку вашего собственного видеоплеера, который получает видео либо с вашего собственного сервера, либо из CDN, либо из общедоступного потока Vimeo. Используйте тег видео HTML5, чтобы упростить жизнь, или для повышения производительности вы можете использовать вариант отложенной загрузки.
03. Slick
Какую бы карусель вы ни выбрали, сделайте ее с Slick (Изображение предоставлено Кеном Уилером)Это последняя карусель, которая вам когда-либо понадобится? Конечно, могло быть; Slick — это плагин jQuery, который дает вам полностью отзывчивые карусели практически любого типа, которые вы можете пожелать, со всеми видами опций для игры, включая ленивую загрузку, автовоспроизведение, обратные вызовы и многое другое.
04. Muuri
Гибкие макеты Muuri — отзывчивые, сортируемые, фильтруемые и перетаскиваемые.Для максимальной гибкости макетов стоит взглянуть на Muuri Никласа Рямё. Его система макета позволяет вам размещать элементы сетки разных размеров в контейнере практически любым мыслимым образом, и она адаптивна, сортируется, фильтруется и перетаскивается. По умолчанию он упорядочивает все по принципу «сначала подходит», но вы можете добавить свой собственный алгоритм макета для другого стиля макета.
05. Timeline.js
Timeline делает именно то, что написано на банке, и создает ползунок временной шкалы.Этот плагин jQuery предлагает поворот в компоненте карусели: Timeline.js предоставляет все необходимое для создания карусели временная шкала (т. е. ползунок, который движется по хронологическим точкам). Он включает в себя множество опций визуальной и функциональной настройки.
06. Наклонная прокрутка страниц
Наклонная прокрутка страниц добавляет аккуратный трехмерный эффект на ваши страницыЭтот плагин от Пита Р.- отличный способ привлечь внимание людей и добавить глубины вашему сайту. После его установки элементы будут наклоняться при прокрутке страницы вверх и снова наклоняться при прокрутке вверху страницы. Это красивый эффект, который легко реализовать.
07. Focuspoint
Попрощайтесь с плохо обрезанными адаптивными изображениямиСамое замечательное в адаптивном веб-дизайне — это возможность создать одну страницу, которая будет хорошо смотреться на любом устройстве.Однако, если ваш сайт автоматически обрезает изображения для соответствия определенным областям просмотра, он часто может потерять фокус. С Focuspoint вы можете убедиться, что ваше изображение отлично смотрится в любом контейнере, указав фокус для каждого изображения, и плагин будет вырезать ненужные части перед важными фрагментами.
08. SVGMagic
SVGMagic создает PNG для замены SVG там, где они не поддерживаютсяИспользование изображений SVG — хорошая идея, потому что они будут выглядеть резкими при любом размере, и этот плагин поможет вам сделать это, не беспокоясь о браузерах которые их не поддерживают.Он ищет изображения SVG и заменяет их версиями PNG, если SVG не поддерживается.
09. Обнаружение лиц
Этот плагин предоставляет простой способ использования мощной технологии. Обнаружение и получение координат человеческих лиц на изображениях, видео и холстах с помощью этого плагина, который был написан Джеем Сальватом и использует лицо Лю Лю. алгоритм обнаружения.
10. Круглый ползунок
Ползунок может быть тематически оформлен в соответствии с вашими целями.Этот круглый ползунок позволяет пользователю выбрать диапазон значений, наведя курсор мыши на круг.Полный ползунок является настройкой по умолчанию, но вы также можете использовать его для получения форм четверти круга, полукруга и круговой диаграммы. Существуют стили CSS, которые вы можете адаптировать к теме различными способами, например, чтобы они выглядели как спидометр. Никакие изображения не задействованы; все это сделано с помощью CSS и JavaScript.
Легкое создание эффекта параллаксаjInvertscroll упрощает реализацию горизонтальной прокрутки с эффектом параллакса. Прокрутите колесико прокрутки на их демонстрационном сайте, чтобы скользить боком, в то время как два слоя ландшафта движутся с разной скоростью, создавая иллюзию глубины.
12. Slinky
Дизайн меню, который не выйдет из моды?Slinky — это элегантный, вневременной дизайн меню, который полезен для любого сценария, в котором у вас много подменю. Выберите элемент, и анимация перемещает подменю. Здесь есть демо.
13. TwentyTwenty
Подключаемый модуль ZURB помогает сравнивать изображенияВместо того, чтобы размещать два изображения рядом, чтобы показать различия между ними, вы можете использовать этот надстройку, который помещает одно поверх другого.Пользователи перетаскивают ползунок так, чтобы сквозь него просвечивало нижнее изображение, что позволяет им видеть, что изменилось в ситуации до и после.
14. Иерархическое отображение материального дизайна
Анимация может помочь направить внимание пользователейЭффекты анимации иерархического отображения можно использовать для направления внимания пользователей и их перехода от одной точки к другой в процессе. Эту анимацию можно настроить в соответствии с вашим дизайном, и она содержит отличную документацию, которая поможет вам начать работу.
15.Tabslet
Минималистичный дизайн вкладокКак следует из названия, Tabslet — это легкий плагин для создания вкладок. Он поддерживает следующие / предыдущие элементы управления, ротацию, настраиваемые события, глубокие ссылки и множество других полезных функций. Взгляните на демонстрацию, чтобы узнать, соответствует ли она вашим потребностям.
16. nanogallery2
Полнофункциональная быстрая галерея изображенийnanogallery2 предназначена для упрощения ваших галерей изображений и предлагает многоуровневую навигацию в альбомах, лайтбокс, комбинируемые эффекты наведения на миниатюры, слайд-шоу, полноэкранный режим, разбиение на страницы и изображения ленивая загрузка.Он сенсорный, отзывчивый, быстрый и поддерживает облачное хранилище.
Версия 2 предлагает улучшенный пользовательский интерфейс и новые функции, такие как фильтр по ключевым словам, корзина для покупок, совместное использование в социальных сетях, расширенные эффекты наведения, переходы между отображением эскизов, информационная страница с местоположением на Картах Google и многое другое.
Необычные всплывающие подсказки с TooltipsterTooltipster — это современный подход к классической всплывающей подсказке, позволяющий представлять всплывающие подсказки с полной поддержкой HTML в семантической разметке с CSS, используемым для управления отображением.Имеется широкий спектр параметров конфигурации, что позволяет настраивать его для любого сценария.
Легкий и производительный лайтбоксЭто плагин лайтбокса для jQuery, который стремится быть максимально легким и совместимым. Разработчик сконцентрировался на производительности и удобстве использования, поэтому у него нет всех функций альтернативных плагинов для лайтбоксов, но он сверхбыстрый и отлично работает на огромном количестве устройств, включая устройства с высоким разрешением (Retina), такие как MacBook Pro.
19. jQuery Knob
Сенсорные диски, которые также работают на настольном компьютереjQuery Knob принимает элементы ввода и преобразует их в удобные для касания циферблаты, которые также работают на рабочем столе. Это отличный пример того, как вы можете адаптировать свой контент к новым парадигмам, и стоит поискать технический подход, если ничего больше.
20. Typeahead.js
Удобный инструмент автозаполнения, созданный командой разработчиков Twitter.Продукт команды разработчиков Twitter, Type Ahead — это простой в реализации инструмент, который извлекается из локального или внешнего источника данных в качестве вашего пользователя вводит текст в поле ввода, предлагая автозаполнение по мере их поступления.
21. Lettering.js
Получите точный контроль над вашим типомLettering.js обеспечивает детальный контроль над отдельными символами вашего типа, позволяя применять кернинг, раскрашивать отдельные буквы и применять обработчики событий. Он также хорошо работает с FitText (ниже), предоставляя вам контроль над вашей типографикой в стиле рабочего стола, оставаясь при этом отзывчивым.
22. FitText
Автоматическое масштабирование текста для адаптивных заголовковЭтот удобный плагин позволяет заполнить ширину вашего контейнера вашим шрифтом, но автоматически масштабирует размер текста вверх или вниз в соответствии с требованиями.Плагин, предназначенный для создания отзывчивых заголовков, также интегрируется с Lettering.js, что позволяет настраивать отдельные стили для каждого символа.
Статьи по теме:
Enable jQuery Migrate Helper — плагин для WordPress
С обновлением до WordPress 5.5 инструмент миграции, известный как jquery-migrate , больше не был включен по умолчанию. Это может привести к отсутствию функциональности или неожиданному поведению в некоторых темах или плагинах, которые запускают более старый код.
Этот плагин служит временным решением, позволяя сценарию миграции для вашего сайта дать авторам плагинов и тем больше времени для обновления и тестирования своего кода.
С обновлением WordPress 5.6 также обновляется включенная версия jQuery. Это означает, что старый код, который раньше вызывал предупреждения, теперь может вместо этого вызвать ошибки или полностью перестать работать.
Некоторые из функций, которые больше не работают, просто перестанут работать за кулисами без каких-либо явных проблем.
Плагин позволит вам на время перейти на предыдущую версию jQuery, но как администратор сайта вам рекомендуется исправить основную проблему.
- Загрузите в папку с плагинами, обычно
wp-content / plugins /. - Активируйте плагин на экране плагина.
- Вот и все! Все остальное плагин сделает за вас автоматически.
Что означает, что что-то «устарело»
Сценарий, файл или какой-либо другой фрагмент кода считается устаревшим, если его разработчики заменяют его более современным кодом или полностью удаляют его.
Что произойдет после WordPress 5.6
С выпуском WordPress 5.6 обновляется и версия jQuery. Это означает, что плагины или темы, которые раньше вызывали предупреждения об устаревании, теперь будут вызывать ошибки.
Этот плагин позволит вам временно вернуться к предыдущей версии jQuery, если это произойдет (он также попытается сделать это автоматически для посетителей веб-сайта при первом возникновении ошибки), что позволит вам исправить код или заменить его.Как найти и использовать консоль браузера
WordPress.org имеет статью об использовании журнала консоли браузера для диагностики ошибок JavaScript.
Плагин не регистрирует устаревание и не меняет версии jQuery.
Если на вашем сайте есть какие-либо плагины для объединения файлов JavaScript или их асинхронной загрузки, это может отрицательно повлиять на этот плагин и не сможет работать должным образом.
Если для работы вашего сайта требуется этот плагин, пожалуйста, отключите все плагины, которые взаимодействуют с загрузкой файлов JavaScript, таких как типы, упомянутые выше.Как только основная проблема будет решена, вы можете удалить этот плагин и снова включить эти другие инструменты.
Как узнать, нужен ли мне этот плагин
Если что-то не работает на вашем сайте после обновления WordPress, вы можете просто попробовать установить и активировать этот плагин. Если это помогает, оставьте этот плагин активированным и следуйте инструкциям в нем. Плагин сообщит вам, когда он вам больше не понадобится.
При использовании jQuery версии 3 появляется множество предупреждений об устаревании
Так как jQuery версии 3 является новым для WordPress, это ожидаемо.
Устаревшие уведомления означают, что установлен инструмент миграции, гарантирующий, что эти функции продолжают работать, пока обновляется связанный код.
Также позволяет узнать, когда он больше не нужен !!!! Это то, что я называю выходом за рамки возможного.Я бы поставил 10 звезд, если бы мог. Ты заслуживаешь это.
Когда я включаю этот плагин, моя проблема с внешним интерфейсом решается, и сайт работает нормально, но когда я вхожу в свой бэкэнд, скорость моего сайта снижается, и каждый раз, когда я получаю сообщение «Включение подключения к базе данных» во внешнем интерфейсе. Пожалуйста, исправьте эту команду JQuery. моя тема — Электро.
круто! .. это решило мои проблемы с боковой панелью
Спустя несколько недель я все еще вижу это проклятое сообщение каждую неделю.Я запускал Remove jQuery Migrate, даже повторно запускал Enable jQuery Migrate, а затем Remove jQuery Migrate снова деактивировал их, затем у меня также есть Stop jQuery Migrate Emails, который, кажется, ничего не делает, но я не узнаю до недели после того, как я возился. Думаю, выход — отправить сообщения в спам
.Это означает, что сайт с платной темой, оставленный разработчиком, работает должным образом. Подобный обратно совместимый патч важен для поддержания работы при применении обновлений безопасности.Благодарю вас!
Мне посоветовали этот плагин от Qode Interactive (у которого я приобрел свою тему), чтобы исправить некоторые проблемы на моем веб-сайте, но затем, как только я установил плагин, он полностью сломал мой веб-сайт. Я попытался отключить и удалить его, но влияние плагина осталось. Я пытался восстановить из резервной копии, но даже это не сработало !! Наконец, я связался с SiteGround, и агент помог мне определить, что плагин оставил в папке public_html какой-то файл, который находился вне резервной копии.Он удалил файлы из public_html, восстановил их из резервной копии, и я очистил свой кеш, и все снова заработало. Много хлопот, чтобы вернуться на квадрат 1.
Посмотреть все 104 отзыва«Включить jQuery Migrate Helper» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторовверсия 1.3.0
- Добавлен устаревший пользовательский интерфейс jQuery для загрузки, если используется устаревший jQuery.
- Добавлено упоминание URL-адресов сайтов в автоматических письмах.
- Добавлена опция включения / отключения автоматического перехода на более раннюю версию.
- Добавлена логика, обеспечивающая отправку только одного запроса на переход на более раннюю версию при загрузке страницы.
- Обновлена логика автоматического перехода на более раннюю версию для повышения производительности.
- Исправлены уведомления об устаревании ядра, которые неправильно помечались как неопределенные встроенные.
версия 1.2.0
- Добавлена страница настроек
- Добавлена возможность перехода на устаревшую версию jQuery
- Добавлен автоматический переход на более раннюю версию
- Добавлена возможность регистрировать устаревшие версии в современном jQuery
- Добавлены уведомления по электронной почте
- Добавлен еженедельный электронный дайджест об отказе от поддержки
- Добавлена опция, позволяющая регистрировать устаревшие данные от анонимных посетителей сайта
- Изменена обработка встроенного кода JavaScript, вызывающего уведомления об устаревании.
- Изменена панель администратора на две фиксированные ссылки, чтобы избежать постоянного изменения контекста
- Изменены уведомления администратора, чтобы они были постоянными при использовании устаревшего jQuery после обновления до WordPress 5.6
- Изменен способ отключения конкатенации для решения проблем с общедоступной производительностью.
- Исправлена рекомендация по удалению плагина, если не ведется регистрация каких-либо устаревших программ с неправильной логикой и не отображаемых.
версия 1.1.0
- Добавлена возможность отклонять уведомления об устаревании в бэкэнде
- Добавлен журнал уведомлений об устаревании во внешнем интерфейсе
- Добавлена запись в панель администратора, чтобы показывать, когда происходит прекращение поддержки
- Добавлен просмотр зарегистрированных устаревших версий
- Добавлено уведомление на панели управления, побуждающее пользователей удалить плагин, если в течение некоторого времени (1 неделя) не выполнялось никаких обновлений.
- Изменен временной интервал между отображением ворчания на панели инструментов с 2 недель до 1 недели по мере приближения WordPress 5.6.
версия 1.0.1
- Исправить одно из уведомлений администратора, которое нельзя заблокировать.
версия 1.0.0
GitHub — плагины-сообщества-struts / struts2-jquery: плагин jQuery для Struts2
Плагин для популярного веб-фреймворка java struts2, обеспечивающий функциональность ajax и виджеты пользовательского интерфейса на основе javascript-фреймворка jQuery.
[Загрузить] (https://oss.sonatype.org/content/groups/staging/com/jgeppert/struts2/jquery/)
[Новости и блог разработчиков] (https://www.jgeppert.com)
[Витрина] (https://struts.jgeppert.com/struts2-jquery-showcase/)
[Плагин Showcase Grid] (https://struts.jgeppert.com/struts2-jquery-grid-showcase/)
[Подключаемый модуль для мобильных устройств] (https://struts.jgeppert.com/struts2-jquery-mobile-showcase/)
[Пример приложения TODO на основе Bootstrap, jQuery и jQuery Mobile] (https: // github.com / jogep / struts2-todo-examples /)
[Wiki — Документация] (https://github.com/struts-community-plugins/struts2-jquery/wiki)
Установка
Как я могу использовать плагин?
- Загрузите struts2-jquery-plugin-x.x.x.jar
- Поместите его в свой путь к классам (WEB-INF / lib)
- Добавьте Tag-Lib в свой JSP
<% @ taglib prefix = "sj" uri = "/ struts-jquery-tags"%> - Поместите [HeadTag Head Tag] в свои HTML-теги
версий и совместимость
struts2-jquery версия | стойки2 исполнение |
|---|---|
4.0,3 | версия> = 2,5 |
3.7.1 | 2.3.16 <= версия <= 2.3.31 |
Как правило, рекомендуется обновлять до последней версии в том же диапазоне основных версий. Это должно избежать ошибок и уязвимостей, которые уже были исправлены в более поздних версиях.
См. Журнал изменений для получения дополнительной информации
Как я могу использовать подключаемый модуль от Maven?
Начиная с версии 1.8.3 плагин находится в центральном репозитории Maven. Просто добавьте в раздел зависимостей:
<зависимости>
...
<зависимость>
com.jgeppert.struts2.jquery
struts2-jquery-plugin
4.0.3
<зависимость>
com.jgeppert.struts2.jquery
struts2-jquery-grid-plugin
<версия> 4.0,3
<зависимость>
com.jgeppert.struts2.jquery
плагин struts2-jquery-datatables
4.0.3
<зависимость>
com.jgeppert.struts2.jquery
struts2-jquery-richtext-plugin
4.0.3
<зависимость>
com.jgeppert.struts2.jquery
struts2-jquery-tree-plugin
4.0.3
<зависимость>
com.jgeppert.struts2.jquery
struts2-jquery-mobile-plugin
4.0.3
...
Для доступа к сборкам SNAPSHOT необходимо объявить поиск в репозитории моментальных снимков в файле pom.xml:
...
<репозитории>
...
<репозиторий>
sonatype.oss.snapshots
Репозиторий снимков OSS Sonatype
http://oss.sonatype.org/content/repositories/snapshots
false
true
... 10 лучших плагинов таблиц jQuery, которые нельзя пропустить в 2018 году
Ищете способ создавать твердые таблицы с разнообразными свойствами и расширенным макетом?
Здесь я перечислил 10 плагинов таблиц jQuery, которые помогут вам сделать это и многое другое!
Было время, когда таблицы широко использовались в содержании и веб-макетах для различных целей.Теперь, в наше время, макеты на основе таблиц в основном мертвы, и подход немного изменился. Поэтому, если вам нужны какие-либо таблицы в Интернете, в основном они предназначены для отображения табличных данных по соответствующей проблеме.
Со временем концепция процесса демонстрации таблиц сильно изменилась. Мобильный стол теперь требует времени. В настоящее время возникает гораздо больше вопросов. Будучи старой частью HTML, таблицы, как правило, не подходят для дизайна, ориентированного на мобильные устройства, и при этом они обычно не предлагают каких-либо дополнительных функций из коробки.Таблицы в основном предназначены для отображения ваших данных, и для некоторых случаев это нормально.
Однако часто может потребоваться, чтобы таблицы были более современными и удобными для мобильных устройств, обеспечивая адаптивный макет или предоставляя дополнительные функции, такие как поиск, фильтрацию, сортировку или другие расширенные функции. Следовательно, в этом посте я собираюсь просмотреть ряд плагинов на основе jQuery для создания, расширения и улучшения любых типов таблиц.
Лучшие бесплатные плагины для таблиц jQuery
Здесь я собрал для вас 10 лучших решений для плагинов таблиц jQuery с открытым исходным кодом, которые вы можете выполнять самостоятельно на своих веб-страницах. Надеюсь, это поможет вам, и они вам понравятся! Давайте углубимся непосредственно в публикацию и разберемся с лучшими плагинами для таблиц jQuery.
1. Dynatable
jQuery Dynatable ПлагинDynatable jQuery дает вам контроль над задачами создания таблицы и, конечно же, плагин определенно заслуживает внимания. В некоторых случаях, когда вы полностью погрузились в JavaScript / jQuery, некоторые примеры или документация могут вас напугать.
Таким образом, используя Dynatble, вы обнаружите, что все готово к использованию, и вам не о чем беспокоиться. Все просто можно настроить, и вы можете отлично использовать плагин, используя его конфигурацию по умолчанию, и, что наиболее важно, вам не понадобится какой-либо настройщик для полировки любой таблицы.
Одна вещь, хотя плагин относительно старый, плагин все еще работает и предлагает множество функций с отличными функциями. Более того, плагин может похвастаться 70 572 загрузками и предлагает вам точную документацию.
Dynatable позволяет пользователям выполнять интеллектуальную сортировку по одному или нескольким столбцам из коробки, а также вы можете щелкнуть заголовок один раз для возрастания, еще раз для убывания и еще раз, чтобы остановить сортировку по этому столбцу. Это может быть отличным решением для ваших целей.
? Интересные факты: Пользовательский запрос и пользовательская сортировка.
? Получить подключаемый модуль: Веб-сайт и GitHub .
2. Таблица начальной загрузки
CSSпо-прежнему в значительной степени популярен, и Bootstrap занимает там место как одна из ведущих CSS-фреймворков. Плагин Bootstrap table — это многофункциональный и легкий плагин для таблиц, который предоставляет вам все функции, необходимые для выполнения минимальной работы разработчика.
Загрузочные таблицы jQueryОдна из самых важных вещей в плагине — это мощность и потрясающие возможности, так как вы можете изменить стиль таблиц, чтобы сделать их полностью адаптивными.В дополнение к этому вы можете добавить дополнительные функции, такие как фильтрация, поиск, условное отображение столбцов и так далее. Вы также можете скрыть столбцы, чтобы сделать таблицу довольно простой.
Плагин поддерживается тысячами участников и имеет тысячи коммитов. Разработка плагина — постоянный процесс, и это постоянно развивающийся проект с открытым исходным кодом.
Плагин исторически отлично справлялся с оказанием поддержки своим пользователям, и его постоянно дорабатывали, чтобы сделать его лучше.Выбор этого может быть для вас разумным вариантом. Плагин также предлагает множество расширений для предоставления большого количества полезных услуг.
? Интересные факты : находчивое расширение. Экспорт в CSV и JSON.
? Загрузите подключаемый модуль: веб-сайт и демонстрация .
3. Сортировщик таблиц jQuery
jQuery Table Sorter — это плагин таблиц jQuery, который превращает HTML-таблицу с тегами THEAD TBODY в сортируемую без обновления страницы.
Сортировщик таблиц jQueryЭтот плагин может анализировать и сортировать очень много типов данных, включая связанные данные в ячейке. Плагин Table Sorter обладает множеством функций. Это позволяет вам сортировать многостолбцы и многостолбцы.
Одним из наиболее важных аспектов плагина является кроссбраузерность, что означает, что он совместим одновременно с IE 6.0+, FF2 +, Safari 2.0+, Opera 9.0+ и так далее. Вы можете использовать систему виджетов с помощью плагина, который увеличивает расширяемость использования.
? Вы можете увидеть плагин на их официальном сайте и получить его с Github.
4. Таблицы данных
Это обширный плагин, который предоставляет вам дополнительные функции для создания любых таблиц, таких как сортировка, фильтрация, разбиение на страницы и настраиваемые темы. Плагин отличается от других и предлагает исчерпывающий объем документации, чтобы вы могли справиться с созданием своей таблицы.
Плагин таблиц данныхОбширные функции и возможности настройки делают плагин удобным для разработчиков.Плагин предоставляет не только универсальные функции, но и надежную документацию. Интеграция с фреймворками CSS для изменения стиля плагина довольно величественна.
Одна из замечательных частей плагина — это его система поддержки премиум-класса через отчеты об ошибках GitHub или прямой контакт с разработчиком через форум поддержки. Более того, если вы хотите интегрировать DataTables в корпоративную систему или что-то критически важное. В этом случае вы можете приобрести корпоративную лицензию, которая дает вам прямую поддержку со стороны разработчиков.
В целом, я могу сказать, что DataTables предлагает вам ориентированные на разработчика функции с дополнительным элементом поддержки и помощника.
? Получите плагин: Website and Demo.
5. Сортировка — подключаемый модуль jQuery
Sortable — один из самых известных плагинов jQuery, который в основном работает для сортировки таблиц. Если вы хотите добавить какие-либо функции сортировки, вам просто нужно добавить этот плагин jQuery, и все будет сделано! ?
Плагин сортируемой таблицыЭтот плагин представляет собой плагин с открытым исходным кодом, основанный на библиотеке JavaScript и CSS.Основная задача плагина — сортировка таблиц. Вы можете добавить любой скрипт и стиль с 6 потрясающими темами с помощью плагина.
Этот плагин удобен для мобильных устройств, занимает мало места и не имеет зависимостей. Это кроссбраузерно совместимый продукт, который может работать одновременно с IE8 + , Firefox 4+ , Current Webkit (Chrome, Safari) , а также Opera .
Чтобы реализовать плагин в вашей среде, вам просто нужно включить стили и исходный скрипт.Для лучшего понимания ниже приведен пример базы кода.
Затем добавьте атрибут sortable в таблицу и некоторые классы.
<таблица с возможностью сортировки данных>
Теперь вы можете сортировать таблицу, не перезагружая страницу. Вот как это сделать.
? Получите плагин: Website и GitHub.
6. JSON для начальной загрузки таблицы
JSON To Bootstrap Table Плагин jQuery позволяет загружать адаптивные таблицы из данных файла JSON. Плагин создаст таблицу, полную данных, извлеченных из серверной части.
JSON для начальной загрузки таблицы jQuery.Этот плагин представляет собой превосходный плагин для отображения адаптивной таблицы Bootstrap с разбивкой на страницы и кнопками действий. Вам просто нужно проанализировать данные JSON и передать их плагину JSON to Bootstrap table, и он динамически создаст таблицу.
Используя этот плагин jQuery, вы можете указать размер страницы, столбец первичного ключа, показать / скрыть / отредактировать, удалить кнопку действия и т. Д.
? Загрузите плагин: C odecanyon Website.
7. TinyTable — подключаемый модуль таблиц jQuery
TinyTable — это умный плагин таблиц jQuery, который используется для создания любых адаптивных таблиц. Все таблицы будут отлично смотреться в браузере мобильного телефона / телефона, и этот плагин поможет вам сделать вашу таблицу удобной для мобильных устройств.
Плагин TinyTable jQueryПлагин автоматически преобразует ширину таблицы в максимальную ширину окна браузера. Существует опция с названием «переполнение», при которой таблица будет храниться в специальном контейнере, а при ее отображении на мобильном телефоне включается жест смахивания.
Существует еще один вариант — преобразовать таблицу в таблицу с двумя столбцами, которая растянет ваш сайт по всей длине. Более того, с помощью плагина вы можете иметь несколько вариантов для демонстрации длинных таблиц, украшая их.
Плагин кроссбраузерно совместим с IE9, IE10, IE11, Firefox, Safari, Opera и Chrome и т. Д. Это умный плагин jQuery, с которым вы можете работать.
? Загрузите плагин: C odecanyon Website.
8. Tablesaw — бесплатный плагин jQuery
Это бесплатный плагин jQuery, который должен использовать адаптивное табличное представление с сохранением качественного разрешения экрана. Разработчикам по-прежнему сложно поддерживать адаптивный дизайн таблиц с надлежащим разрешением экрана.
Плагин Tablesaw jQuery ПлагинTablesaw jQuery включает несколько типов режимов, которые позволяют вам настроить способ реагирования ваших таблиц. Краткий список режимов представлен ниже:
- Стек — это позволит заголовкам таблиц складываться в два макета столбца с заголовками слева и данными справа. Это происходит, когда область просмотра меньше 40 см или 640 пикселей в ширину.
- Переключатель столбца — позволяет пользователям установить видимость столбца.
- Swipe Mode — Использование режимов смахивания.
- Переключатель режимов — Используется для переключения между различными режимами.
- Сортируемый — Используется для сортировки данных таблицы.
- Кухонная мойка — Используется для объединения всех режимов в одном устройстве.
- Проверить все — Включает флажок, который должен использовать переключение других флажков в столбце.
Этот плагин решает проблему поддержки A-grade в IE9 +, Android Browser 2.3 и Blackberry OS 6+.
? Загрузите плагин: GitHub .
9. Tablesorter -jQuery Подключаемый модуль таблиц
ПлагинTablesorter jQuery — это бесплатный плагин, который используется для превращения стандартной таблицы HTML в удобную сортируемую таблицу. Хорошая часть плагина заключается в том, что ему не нужно перезагружать страницу при сортировке таблицы. Плагин может легко сортировать и анализировать многие типы данных, включая связанные данные в ячейке.
Tableorter jQuery PluignИспользуя Tablesorter, вы можете получить новые возможности, такие как буквенно-цифровая сортировка, функции обратного вызова страницы, несколько виджетов, липкие заголовки, приложение темы пользовательского интерфейса, фильтры столбцов, изменение размера и т. Д.
Tablesorter поддерживает Bootstrap V2-4 и имеет парсеры, доступные для сортировки простого текста, URL-адресов, чисел с плавающей запятой, целых чисел, валюты, IP-адреса, даты и времени и т. Д. Вы также можете создать собственный. Плагин очень маленький по размеру кода, начиная с минимизированного 25k.
? Загрузите плагин: GitHub .
10. FooTable — подключаемый модуль jQuery Table
FooTable — это плагин jQuery, который делает простую таблицу HTML адаптивной. Плагин встроен в jQuery и в основном работает с Bootstrap.Это умный плагин, который делает ваши таблицы умнее, чем когда-либо.
Плагин FooTable jQueryFooTable позволяет скрыть определенные столбцы на небольших устройствах и исключить масштабирование таблицы для большой таблицы. Поэтому пользователи могут развернуть каждую строку, чтобы увидеть содержимое скрытых столбцов.
Независимо от того, сколько столбцов данных у вас может быть в таблице, созданной этим плагином, FooTable преобразует все эти HTML-таблицы в расширяемые адаптивные таблицы.
Плагин предоставляет пользователям 3 готовых темы для таблиц, и они могут добавлять собственный CSS в любом месте таблицы.Используя селектор CSS, вы можете настроить таргетинг на любую конкретную таблицу на своем сайте.
? Загрузите плагин: GitHub .
Это самые влиятельные плагины jQuery, которые вы можете использовать при создании любой динамической таблицы на вашем сайте. Все перечисленные здесь плагины работают почти одинаково для создания таблиц. Любой из этих плагинов, упомянутых выше, может быть лучшим вариантом для вас.
Прочитав этот пост, вы можете подумать о любом плагине для WordPress, который лучше всего служит той же цели.Я бы порекомендовал вам Ninja Tables WordPress Plugin , который построен с использованием комбинации библиотеки jQuery и фреймворка Bootstrap в дружественной для WordPress манере.
Получить подключаемый модуль Ninja Tables
Заключение
На практике существует так много способов добавления таблиц на свой сайт, что от вас зависит, какие типы плагинов вы хотите использовать на какой платформе. Вы можете быть пользователем, не использующим WordPress, или быть им.
Если вы не являетесь пользователем WordPress, вы можете использовать любой из упомянутых выше в списке.Или, если вы являетесь пользователем WordPress, я настоятельно рекомендую вам без сомнения перейти на Ninja Tables.
Если вы уже используете какой-либо из них, сообщите мне о своем опыте использования этого плагина. Или, если вы еще не пробовали, просто попробуйте любой из них. Сообщите нам о ваших требованиях, если вам нужны или какие-либо предложения по теме.
? Если вы пользователь WordPress, то вам обязательно нужно использовать Ninja Tables.
Введение в разработку подключаемых модулей jQuery
Эта статья была рецензирована Марком Брауном и Джулианом Мотцем.Спасибо всем рецензентам SitePoint за то, что они сделали контент SitePoint как можно лучше!
Вероятно, вы раньше работали с интерактивными компонентами, такими как слайдеры, галереи или интерактивные формы. Хотя вы можете создавать их для каждого сайта, отличной экономией времени является создание вашей функциональности в виде плагина jQuery для ускорения разработки.
ПлагиныjQuery позволяют вам один раз определить свою функциональность, а затем добавить ее в свои проекты по мере необходимости, чтобы вы могли быстрее приступить к работе.
Мы собираемся посмотреть, как создать собственный плагин jQuery. Мы рассмотрим все области, которые вам нужно знать, чтобы быстро научить вас запускать плагины для сборки.
Мы будем использовать созданный мной плагин под названием fancytoggle , чтобы продемонстрировать различные части плагина. Это простой плагин для переключения видимости вложенных элементов, таких как элементы списка, для создания виджетов в стиле аккордеона для таких вещей, как часто задаваемые вопросы. Общая идея связана с концепцией плагинов, но этот пример должен помочь вам увидеть, как все это работает на практике.
См. Pen FancyToggle от SitePoint (@SitePoint) на CodePen.
Подход с использованием подключаемых модулей: преимущества
Основная идея здесь — создать что-то расширяемое, что вы можете добавить в свои проекты, чтобы обеспечить вам быструю функциональность. Функциональность плагина jQuery упрощает процесс создания повторно используемого кода.
Одной из сильных сторон этих подключаемых модулей является то, что они позволяют разработчику определять несколько параметров, которые можно использовать для настройки функциональности. Вы можете создать несколько опций, которые полностью изменят способ работы вашего плагина, или вы можете просто определить несколько, чтобы дать пользователю немного больше контроля над стилем или компоновкой.С плагинами этот выбор будет зависеть от вас.
Разработка подключаемых модулей jQuery
Давайте рассмотрим шаги, необходимые для регистрации нового подключаемого модуля jQuery. Мы воспользуемся нашим примером подключаемого модуля fancyToggle , чтобы вы могли увидеть, как все это устроено.
Создание нашей функции с помощью $ .fn
Плагины jQuery работают путем регистрации функции с именем, которое вы хотите вызвать для запуска вашего плагина (например, вы вызываете встроенный jQuery .width () или .height () функции, если вы хотите вернуть ширину / высоту)
Мы прикрепляем нашу функцию к объекту jQuery $ .fn , чтобы сделать ее доступной для глобального объекта $ . Это регистрирует нашу функцию и позволяет вызывать ее для объектов или выборок.
$ .fn.fancytoggle = function () {
};
Вот и все! Теперь у вас есть новый метод, который можно вызывать из объекта jQuery $ . Прямо сейчас он ничего не сделает, но вы можете вызывать этот метод где угодно, например, в селекторе:
$ ('.мой-элемент '). fancytoggle ();
Вы можете зарегистрировать столько функций, сколько хотите, с помощью $ .fn , однако рекомендуется избегать регистрации более одной функции, если плагин не выполняет явно разные задачи.
Несколько коллекций и зацикливание
Важно понимать, что когда ваш плагин вызывается, он может применяться либо к одному элементу, либо к нескольким. Например, с нашим плагином, если мы применяем fancytoggle () к нескольким различным элементам, у нас будет коллекция для обработки в нашей функции.
Для обработки каждого элемента нам просто нужно пройтись по коллекции, используя функцию jQuery $ .each :
$ .fn.fancytoggle = function (options) {
this.each (функция (индекс, значение) {
});
вернуть это;
};
Мы перебираем каждый элемент коллекции и настраиваем их. Возможно, мы выполняем вычисления, добавляем слушателей событий или каким-то образом играем с нашими элементами. Здесь $ .each гарантирует, что мы ссылаемся на правильный элемент.
Возврат объектов / связывание
В большинстве случаев ваши плагины будут работать, вызывая их непосредственно на объекте или в селекторе. Это выполняет функцию вашего плагина для этого элемента.
Одной из особенностей jQuery является концепция , объединяющая в цепочку, где вы можете вызывать несколько методов один за другим для одного элемента, и каждый из них будет выполняться в следующем порядке:
$ ('. мой-элемент')
.addClass ('активный')
.slideToggle ('быстро');
Это выбирает элемент, добавляет активный класс и затем перемещает его вверх или вниз.Каждый метод возвращает объект, для которого затем вызывается следующий метод.
Чтобы наш плагин работал таким образом, все, что нужно, — это вернуть элемент в конце функции вашего плагина. Хотя это технически не требуется, настоятельно рекомендуется.
$ .fn.fancytoggle = function () {
вернуть это;
};
Создание опций и конфигураций
Плагинымогут иметь ряд опций, чтобы изменить способ их работы. Эти параметры передаются вашей функции в виде серии пар ключ / значение (объект JavaScript):
$ ('.мой-элемент '). fancytoggle ({
openSpeed: 300,
closeSpeed: 600,
});
Чтобы наш плагин мог обрабатывать параметры, нам нужно определить используемые по умолчанию настройки. Затем мы можем использовать метод jQuery $ .extend , чтобы объединить наши параметры по умолчанию с параметрами, переданными при вызове нашего плагина:
$ .fn.fancytoggle = function (options) {
options = $ .extend ({
openSpeed: 400,
closeSpeed: 400,
ослабление: 'линейный',
}, параметры);
вернуть это;
}
Вы можете определить любое количество опций для своего плагина, $.extend создаст единый объект путем слияния и сбора значений. Возможно, вы захотите включить некоторые базовые настройки или другие элементы, которые помогут настроить сам плагин.
Для нашего плагина мы добавили несколько параметров, чтобы определить, как он будет работать. Например, мы хотим, чтобы пользователь мог переключать любое количество открытых областей. Однако у нас есть возможность разрешить им переключать только один раздел за раз (закрывая другие). Во время нашей функции переключения мы проверяем, должны ли мы закрывать другие элементы на основе этой настройки.
options = $ .extend ({
singleItemOpen: ложь,
}, параметры);
if (options.singleItemOpen === true) {
var $ activePanel = $ item.siblings ('. active');
animate ($ activePanel, 'data-min-height', 'data-close-speed');
}
Слушатели событий
Слушатели событий — это функции, которые будут вызываться в определенный момент жизненного цикла плагинов. Эти обратные вызовы позволят другим (или вам) подключиться к ключевым частям вашего плагина и активировать дополнительные функции.
Многие плагины jQuery, ориентированные на разработчиков, имеют обратные вызовы, к которым вы можете подключиться, например, при нажатии на слайд-шоу или закрытии модального окна.
Вы определяете эти обратные вызовы как элементы в параметрах по умолчанию. Начните с добавления этих имен событий и установки их значений для пустых функций:
options = $ .extend ({
onItemClick: function () {},
onItemOpen: function () {},
onItemClose: function () {}
}, параметры);
Вместо использования всех этих пустых функций jQuery предоставляет функцию $ .noop . Это делает то же самое, но позволяет избежать накладных расходов на создание нескольких анонимных функций.
options = $ .extend ({
onItemClick: $ .noop,
onItemOpen: $ .noop,
onItemClose: $ .noop
}, параметры);
После того, как вы упорядочили свои настройки, вы можете построить свою функциональность там, где будут выполняться ваши обратные вызовы.
Обратные вызовы работают путем вызова ваших опций при их срабатывании. Например, в нашем плагине у нас есть обратный вызов onItemClick , который мы хотели бы запускать каждый раз, когда кто-то нажимает на переключаемый элемент. Мы используем метод .call для запуска прослушивателя событий (если он был установлен).
Давайте посмотрим, как это выглядит:
function toggle ($ item, event) {
options.onItemClick.call (ноль, $ item, событие);
});
Это значит, что когда мы переключаем наш элемент, мы передаем три параметра. Первый параметр — null : мы делаем это, чтобы позже, когда мы расширяем наш обратный вызов, нам не нужно было беспокоиться о значении этого .
Наш второй параметр — $ item (переключаемый элемент): это важно, поскольку оно дает функции обратного вызова доступ к самому элементу.
Наконец, наш третий параметр — это событие (само событие).
Слушатель событий будет иметь доступ как к элементу $ , так и к событию и сможет настраивать ваши функции. Например, если мы хотим удалить элемент при нажатии:
$ ('. My-element'). Fancytoggle ({
onItemClick: function ($ item, event) {
$ item.remove ();
console.log ('Удален этот элемент!');
}
});
Это одна из причин того, что события настолько разнообразны.Они могут предоставить разработчику доступ к вашему плагину в критические моменты, чтобы он мог расширять или изменять его в соответствии со своими потребностями.
Прогрессивное улучшение
Следует подумать о том, что происходит, когда JS отключен. Без него наши плагины не будут работать, и нам останется тот HTML-контент, с которым мы начали.
В нашем примере мы создаем переключаемые разделы с заголовком и телом содержимого (щелкнув заголовок, чтобы переключить тело вверх и вниз). Если бы у нас не было JS, наш контент все равно работал бы отлично.
Всегда важно учитывать эти случаи.
Куда идти дальше?
Расширяя свои знания
Обладая основами, которые мы рассмотрели, вы можете применить эти концепции к существующему коду, превратив его в легко настраиваемые и расширяемые плагины, которые можно использовать в своем следующем проекте. Существует множество знаний о разработке плагинов. На самом веб-сайте jQuery есть несколько разделов по разработке плагинов, которые стоит прочитать.
Копаем глубже в плагин
Лучший способ расширить свои знания — это просмотреть код реальных плагинов jQuery или попробовать создать свой собственный. Только поигравшись, вы поймете, как можно использовать эти плагины, чтобы сэкономить время.
Наш обсуждаемый сегодня плагин fancytoggle можно найти в нашей учетной записи CodePen. Не стесняйтесь разветвлять его и экспериментировать с различными конфигурациями. Вы можете попробовать следующее:
- Добавить новые параметры к аргументам по умолчанию (и переопределить их)
- Добавьте в подключаемый модуль дополнительные события, например, при изменении размера области переключения или после инициализации подключаемого модуля.
- Используйте существующие события, чтобы расширить функциональные возможности плагина, например, запускать плавную анимацию при открытии раздела и затем постепенно исчезать при закрытии.
Подведение итогов: что вы должны были узнать
Теперь вы должны хорошо понимать, что такое плагины jQuery и как их можно использовать, чтобы ускорить и упростить разработку. Вот разбивка того, что мы рассмотрели:
- Добавление подключаемого модуля в пространство имен jQuery за
$.fn - Обработка нескольких коллекций путем перебора их с помощью
.each - Как создавать цепные методы (и правильно возвращать их для согласованности)
- Как создать параметры по умолчанию и объединить их с переданными пользовательскими значениями
- Как обратные вызовы событий обеспечивают разработчикам легкий доступ к важным частям функциональности плагина
- Кратко затронуто прогрессивное улучшение (соображения, когда JS недоступен)
Вы уже создали какие-нибудь собственные плагины? У вас есть несколько советов по разработке плагинов, которыми вы хотели бы поделиться? Дай мне знать в комментариях!
24 крутых плагина и эффектов jQuery для разработчиков веб-сайтов
Долгожданная версия 3jQuery наконец-то поступила на прилавки, и разработчики по всему миру работают над использованием новых функций и переносом существующих библиотек в новую систему кода.Разработчики, которые внедряли jQuery для старых версий IE, будут разочарованы отсутствием поддержки старых версий браузеров, но есть еще много чего ожидать. jQuery заложил монументальную основу, которая теперь управляет большей частью интерактивного и динамического опыта, который мы испытываем в Интернете. Сочетание имеющихся знаний jQuery с такими фреймворками, как React и Angular, может привести к невероятно разносторонним результатам.
зарплаты jQuery не так уж и плохи, по крайней мере, не в штатах, где средний доход опытного разработчика jQuery вырос до более чем 90 000 долларов.Получить jQuery можно бесплатно, а такие платформы, как Khan Academy и Codecademy, предоставляют бесплатные обучающие веб-курсы, которые помогут вам начать работу. GitHub содержит десятки тысяч библиотек jQuery, все из которых вы можете просмотреть для примеров кода, что еще больше укрепит понимание этой феноменальной библиотеки JavaScript.
Средний веб-мастер и веб-разработчик, однако, рассматривают jQuery как возможность расширить функциональность веб-сайта по умолчанию с помощью дополнительных эффектов и сценариев, которые улучшают взаимодействие с пользователем и более тщательно адаптируют к его основным основным требованиям.Вот почему мы решили собрать одни из самых крутых и, безусловно, самых интерактивных плагинов jQuery. Эти плагины и эффекты варьируются от оптимизации производительности до создания индивидуального опыта адаптации, который поможет вашим пользователям лучше понять ваш продукт с того момента, как они решат зарегистрироваться. Это фундаментальные библиотеки jQuery, которые можно применять в различных ситуациях, практически не прилагая усилий для их запуска и запуска.
Кроппер
Cropper вполне может быть самым обширным веб-инструментом для обрезки изображений, который вы только сможете найти.Он имеет более 70+ различных способов обрезки, манипулирования, понимания и изменения ваших данных изображения. Он удобен для мобильных устройств с сенсорной функцией, вы можете увеличивать / вращать / масштабировать фотографии и поддерживает многие современные веб-браузеры. Предустановленные параметры позволяют масштабировать фотографии до различных соотношений сторон одним щелчком мыши, вы можете изменять режимы просмотра, чтобы играть с размерами и масштабом фотографии, и есть несколько способов получить массив данных о вашей фотографии, например контейнер , данные изображения, холста и рамки кадрирования одним нажатием кнопки.
Интерфейс настолько дружелюбен, что у вас не возникнет трудностей с его использованием на одной из своих платформ для загрузки изображений. Вы можете эффективно комбинировать Cropper с любым из известных сценариев загрузки файлов jQuery и создать аутентичный интерфейс для вашего сайта обмена изображениями.
СкачатьClusterize.js
Денис Луков внес большой вклад в развитие интерфейсного сообщества (CSS и JavaScript), многие его библиотеки с открытым исходным кодом восхищаются десятками тысяч людей по всему миру, а Clusterize — одно из его самых известных достижений.Clusterize, созданный с использованием ванильного JavaScript, представляет собой гибкий плагин jQuery для отображения большого набора данных, известного как большие данные, через интерфейс с плавной прокруткой таблицы, но Clusterize выделяется — потому что он может принимать данные размером до 500000 строк и отображать их в единая таблица, без каких-либо проблем с производительностью, на самом деле демонстрационный веб-сайт построен с предварительным просмотром в несколько шагов, который позволяет предварительно загрузить существующие данные и увидеть, как плагину удается легко их сортировать.
Работает со всеми современными веб-браузерами и поддерживает адаптивный дизайн для мобильных устройств.Документация объясняет принципы работы Clusterize, а также упоминает некоторые идеи о том, как не переборщить с вашими данными, поскольку некоторые браузеры устанавливают ограничения на то, сколько данных может отображаться в одном элементе.
СкачатьTwentyTwenty
стартапов и ИТ-компаний в наши дни запускают налево и направо, и многие из них сосредоточены на той или иной форме веб-манипуляций с помощью своего программного обеспечения, в некоторых случаях это означает управление и редактирование фотографий в Интернете, иногда это продукт, который может преобразовать ваш веб-сайт в уникальный опыт, и за последние 2 года появилась новая тенденция, когда стартапы начали демонстрировать 20/20 фото-превью своего продукта.Например, с подходом 20/20 — покупатель может продемонстрировать, как ваш продукт влияет на конкретную функцию или элемент, например фотографию. Это похоже на то, что вы видите в таком инструменте, как Affinity Pro или Photoshop; где изображения можно предварительно просмотреть на предмет изменений с помощью простой прокрутки вперед и назад.
БиблиотекаTwentyTwenty, интегрированная в ваш основной стек, может использоваться для демонстрации различий между двумя уникальными фотографиями с прикрепленным слайдером, чтобы работа оставалась безупречной. Такие сайты, как TinyPNG, являются примером, которому этот плагин может быть полезен, поскольку он позволяет веб-мастеру показать, как изображение выглядело до сжатия и как оно выглядело после сжатия, и эту концепцию можно применить к любой ситуации, в которой вы меняют что-то с одного на другое и хотят показать клиенту, каких изменений он может ожидать.Это интерактивный подход, который высоко оценивают пользователи, которые уже адаптируются к таким современным методам веб-технологий.
СкачатьПолзунковые и нажимные меню
Меню неизбежно будет одним из самых просматриваемых / посещаемых элементов вашего веб-сайта, тем более для мобильных устройств, где навигация обычно полностью зависит от меню, но даже в те времена, в которых мы живем сейчас, меню все еще не хватает многих функции, динамические параметры и интерактивные подходы, обеспечивающие удобство использования.Слайд-и Push-меню позволяют по-новому взглянуть на то, как могло бы выглядеть современное меню веб-навигации. А поскольку к этому меню прилагается учебное пособие, применение его к вашему собственному дизайну уже сказано и сделано.
Вызывается Blueprint, это меню имеет два подхода; скользить и толкать. При взаимодействии с пользователем (обратный вызов) меню можно настроить так, чтобы оно выдвигалось из левой, правой, верхней или нижней частей веб-страницы, и вы можете разместить буквально все, что угодно в своем меню, если оно поддерживает HTML5. Таким образом, в некотором смысле Blueprint дает вам основу для создания интерактивного меню, а остальное вы можете настроить по своему усмотрению, даже если это означает использование интерактивных функций JavaScript, чтобы сделать ваше меню динамическим, что на самом деле является очень популярным подходом прямо сейчас. для отображения последних новостей и других подобных элементов.
СкачатьРучка jQuery
Если вы хотите добавить в свое приложение специальный эффект плагина jQuery в виде циферблата, колесика, ручки, как бы вы его ни называли, отсюда и название, jQuery Knob сделает свое дело. Он поставляется в нескольких различных вариантах и вариациях, чтобы вам было намного проще найти нужный. Четыре цифры, смещение, режим курсора, стиль часов и бесконечное колесо — вот лишь некоторые из примеров, которыми вы можете воспользоваться в полной мере. Все альтернативы имеют разные взаимодействия, которые оживляют ситуацию.Вы даже можете протестировать вещи на странице предварительного просмотра, чтобы увидеть, как работает jQuery Knob. Скачать
Fancybox
Fancybox — это инструмент, который поможет вам наилучшим образом представить всевозможные медиафайлы. Видео и изображения прекрасно работают с Fancybox, предлагая вам красиво их продемонстрировать. Хотя вы можете точно использовать настройки по умолчанию, вы также можете изменить и настроить Fancybox в точном соответствии со своими потребностями. Излишне говорить, что макет на 100% отзывчивый, безупречно работает на смартфонах, планшетах и настольных компьютерах.Другими словами, производительность будет первоклассной на всех устройствах и платформах. Fancybox также имеет ускорение на графическом процессоре, распознает контент с известных сайтов и гарантирует быструю и легкую настройку. Создавайте приятные впечатления от просмотра вашего контента для каждого пользователя. Скачать
Полная страница
Как следует из названия, FullPage — это инструмент, который помогает создавать впечатляющие полноэкранные веб-сайты с прокруткой. Другими словами, это решение для целевых страниц, или одностраничных сайтов. Если это то, что вызывает у вас интерес, этот плагин jQuery — отличное решение, которое можно применить на практике.Конечно, FullPage полностью совместим со всеми популярными устройствами, поэтому ваш веб-сайт отображается на всех экранах с кристальной четкостью. Ползунки с альбомной ориентацией, плавные переходы, отличная гибкость, что угодно, создание полноэкранного одностраничного веб-сайта происходит намного быстрее с FullPage. В наши дни создание проекта с нуля кажется старомодным. Скачать
Крошечный слайдер
Использование слайдера для представления контента работает для любого веб-сайта или блога. Tiny Slider — это альтернатива Owl Carousel, которая сразу же поможет вам двигаться в правильном направлении.Некоторые из функций включают ленивую загрузку, автовоспроизведение, чувствительность к касанию / перетаскиванию, зацикливание и отступы по краям, и это лишь некоторые из них. Имейте в виду, что если вы хотите настроить и улучшить его, чтобы он точно соответствовал вашему проекту, вы тоже можете это сделать. Все параметры, установка и другая информация доступны на странице документации, чтобы вы могли понять суть и начать с правильного пути. Скачать
Звездный рейтинг Bootstrap
Bootstrap имеет так много приложений в веб-разработке; неудивительно, что это ведущий интерфейсный фреймворк.У вас есть шаблоны панели администратора и впечатляющие темы WordPress, созданные с помощью Bootstrap, и в этом пространстве также существует множество плагинов jQuery, и как бы мы ни хотели охватить их все здесь (мы будем в будущем), мы В этом посте особое внимание уделяется классным эффектам jQuery и плагинам, которые уникальным образом разнообразят ваш пользовательский опыт. Плагины для звездного рейтинга обычно просты, хотя Bootstrap Star Ratings содержит такой большой набор функций, что вы можете спутать его с отдельной платформой! Плагин поддерживает дробные рейтинги.Таким образом, можно выделить любые дробные звезды и управлять ими.
Это полностью настраиваемый плагин, который является одним из существенных отличий от большинства других рейтинговых плагинов. Используйте любой из ваших любимых фреймворков для значков шрифтов, чтобы отобразить символы звездочки (например, вы можете легко использовать значки из библиотеки FontAwesome). Он даже может быть дополнен вашими собственными стилями (темами), чтобы лучше интегрироваться в дизайн, который вы уже используете. В документации вы найдете более подробные объяснения того, как работают эти функции, и как вы можете включить Bootstrap Star Rating в свои мобильные приложения.
СкачатьПастух
В современном понимании удобного взаимодействия с пользователем онбординг стал в некоторой степени горячей тенденцией, позволяющей убедиться, что ваши пользователи знакомятся с вашим продуктом в процессе регистрации. Поскольку пользователям легче объяснить, что делает ваше приложение при регистрации, процесс адаптации становится жизненно важной частью успеха вашего приложения и программного обеспечения. В то время как некоторым все еще удается спорить о преимуществах создания опыта адаптации, некоторые уже обеспечили себе большой успех в будущем, одним из таких примеров является платформа электронной коммерции Shopify, которая выходит за рамки традиционного подключения и продолжает взаимодействовать и обучать своих клиентов еще долго после того, как они » подписались, чаще всего с помощью электронного маркетинга.
Мобильные приложения, такие как Inbox и Peach, усовершенствовали свои пользовательские экраны входа в систему и добились большого успеха в объяснении своих продуктов пользователю еще до того, как они завершат настройку пароля своей учетной записи. Теперь с помощью Shepherd (разработанной HubSpot, одной из ведущих мировых маркетинговых платформ) любой может настроить пошаговый процесс регистрации для своего веб-сайта или приложения. Используйте библиотеку, укажите элементы, которые вы хотите объяснить, и подробно объясните, что каждый из них делает и как это соотносится с вашим видением.В документации можно найти простые инструкции, желаю удачи!
СкачатьTingle.js
Модальные окна (всплывающие окна, экранные уведомления) продолжают процветать, поскольку пользователи Интернета ищут новые и интерактивные способы взаимодействия с веб-сайтами, но это не единственные рыночные модальные окна, которые работают хорошо. Технически модальные окна существуют уже давно. Например, когда вы нажимаете, чтобы удалить что-то на Facebook, появляется всплывающее окно (модальное) с просьбой подтвердить ваше действие.
Многие разработчики продолжали избегать использования модальных окон и всплывающих окон в своих проектах, потому что считали, что это мешает работе пользователей. Но тщательно примененная модальная функция может улучшить ваш UX! Tingle.js потенциально может быть одним из самых хороших модальных плагинов jQuery на рынке. Он соответствует профессиональным стандартам дизайна и позволяет легко переходить от активации модального окна к его отображению пользователю. Что еще более интригует, так это то, что Tingle.js можно настроить так, чтобы вы могли отображать динамический контент внутри фактического модального окна или обеспечивать отправку форм, взаимодействие с контентом, даже для отображения галерей во внешнем всплывающем окне.Любой, у кого есть опыт работы с JavaScript, может легко превратить этот плагин jQuery во всплывающее решение для блоггеров WordPress.
СкачатьBarba.js
Пользователи использовали AJAX для создания спокойного пользовательского опыта вот уже десять лет, и разработчики продолжают искать новые способы связать эту технологию с пользовательским интерфейсом, который мы получаем при потреблении контента. Barba.js — это эффект jQuery, который дает вашему сайту эффект плавного перехода между страницами. Вероятно, вы уже просматривали веб-сайт, на котором с обеих сторон страницы были стрелки навигации, такие как «Предыдущая и Следующая публикация».
Обычно эти стрелки представляют собой жесткие элементы навигации, которые обновляют страницу и загружают новую, как только вы щелкаете по ним, поэтому Barba.js делает то же самое, но удаляет ту часть, где браузеру необходимо перезагрузить страницу снова, и вместо этого используя PJAX, он плавно переходит на следующую страницу, которую хочет просмотреть пользователь. Этот вид пользовательского интерфейса добавляет новое измерение пользовательскому опыту и потенциально найдет гораздо большее применение в ближайшие годы. Barba действительно использует систему кеширования для кэширования страниц, и вы можете настроить ее так, как вам удобнее.
СкачатьРадиальный слайдер SVG
слайдеров — в частности, jQuery one — будут продолжать уменьшаться, изменять размер и снова уменьшаться до тех пор, пока большинство слайдеров jQuery не будут поддерживать современные технологии, которые улучшают производительность и удобство использования одной и той же библиотеки. Radial SVG Slider как бы делает необходимые шаги в правильном направлении, используя SVG clipPath и эффекты маскирования, эффект радиального скольжения представляет собой слайдер, который не только удобен для браузера и мобильных устройств, но и работает быстрее, чем кто-либо когда-либо мог представить.Излишне говорить, что формат SVG играет большую роль во всем этом сценарии. Обладая интерактивными анимационными эффектами, Radial с радостью станет частью вашего рабочего процесса проектирования, когда вы создадите новые проекты для своих клиентов с помощью современных инструментов.
СкачатьTurntable.js
Turntable — не обычный слайдер jQuery, иначе мы бы не включили его! Turntable — это отзывчивый плагин jQuery для создания эффектов вращающегося слайдера для ваших изображений, когда ваши пользователи просматривают веб-сайт вверх и вниз, разработчик Turntable называет это «эффектом флипбука», и, возможно, его можно было бы применить к ряду изображений, которые отображали бы сходство между флипбуком. дизайн.Изображения должны быть указаны в идентификаторе myTurntable ID и классе turntable как уникальные элементы HTML li. Об остальном позаботится Turntable.js. Также требуется немного CSS, чтобы пользовательский интерфейс был гладким и привлекательным.
СкачатьТрикс
WYSIWYG обычно ненадежны и полагаются на оболочки, которые не были должным образом реализованы во всех версиях современных браузеров, что создает проблемы, поскольку разработчики хотят использовать редактор форматированного текста в своих приложениях. Trix выполняет эту работу, используя подход WYSIWYG и уделяя особое внимание таким функциям, как написание контента (блоги, статьи, исследования, что угодно!), Составление списков, написание коротких сообщений и общих документов.Вы получаете обычные функции полужирного шрифта, курсива, зачеркивания, ссылки, цитаты, списков и отмены, но составленные таким образом, что большую часть времени вы сосредоточены на письме, а не нажимаете кнопки влево и вправо.
Trix автоматически принимает файлы, перетаскиваемые или вставленные в редактор, и вставляет их как вложения в документ. Каждое вложение считается ожидающим, пока вы не сохраните его удаленно и не предоставите Trix постоянный URL-адрес. Поскольку он ориентирован на разработчиков, лучше всего начать с Trix с документации, в которой объясняются различные способы реализации функций для поддержки вашим собственным приложением.Будущее редакторов форматированного текста выглядит неплохо, благодаря людям, которые работают над такими проектами, как Trix!
СкачатьPush.js
Кому нужен электронный маркетинг, когда вы можете работать с push-уведомлениями и предупреждать пользователей о новом контенте и обновлениях прямо на их рабочем столе своих компьютеров! Это будущее, на которое мы смотрим, и, несомненно, push-уведомления станут более усовершенствованными, чтобы в них можно было размещать динамический контент, который наверняка захватит сферу электронного маркетинга и вызовет некоторые новые идеи из-за этого.Довольно много веб-сайтов уже используют push-уведомления, чтобы побудить своих посетителей подписаться на последний контент. Это простое всплывающее окно, которое спрашивает пользователя, хотят ли они подписаться на уведомления рабочего стола, и дает им возможность принять или отклонить. Скорее всего, таким образом вы сможете собрать гораздо больше читателей, поскольку людям будет легче подписаться на ваш последний контент.
Push.js внедряет эту функциональность прямо на ваши веб-сайты и в приложения с помощью простого кроссбраузерного плагина jQuery.Вам по-прежнему необходимо выполнить все настройки параметров для настройки сообщений, но это половина дела после того, как вы решили поэкспериментировать с push-уведомлениями. Неизбежно мы увидим, что медиа-сайты переходят на такой формат взаимодействия.
СкачатьПлир
Поскольку мы занимаемся темой видеоконтента, Plyr — это легкое решение для встраивания видео для видеоконтента YouTube и Vimeo. Имея размер библиотеки всего 10 КБ, Plyr не будет сильно мешать вашей работе в Интернете, а, с другой стороны, увеличит удовольствие от просмотра ваших страниц, содержащих тяжелый видеоконтент.Благодаря гибкой реализации дизайна, Plyr поддерживает не только современные веб-браузеры, но и любые мобильные устройства. Варианты варьируются от всего, что вы ожидаете от надежного видеоплеера, с добавлением удобного компонента.
СкачатьАнимированные эффекты перехода
Эффекты перехода между страницами развиваются по мере того, как дизайнеры изучают новые способы использования CSS и JavaScript для создания уникального пользовательского опыта. Анимированные эффекты перехода — один из тех приемов, которые бросают вызов дизайнерам мобильных и веб-приложений.Заказчики требуют от своих проектов уникальных дизайнерских решений, и это имеет смысл. В современном мире вам нужно иметь четкое представление о том, что делает ваш дизайн более уникальным, чем другие. Также важно понимать, что анимационные эффекты, как правило, задерживаются в мозгах пользователей гораздо дольше. Уникальный опыт легче запомнить, чем то, что вы уже видели тысячу раз.
Эти эффекты перехода работают с отправкой формы, которая показывает конкретную анимацию и выгружает контейнер содержимого.Но с небольшими изменениями каждый может сделать эти эффекты единой функцией. Это срабатывает всякий раз, когда пользователь переключает страницу или начинает новый обратный вызов. Что интересно, для достижения этого забавного эффекта потребовалось всего несколько строк кода по сравнению с обширными библиотеками, которые вам понадобились раньше.
СкачатьMark.js
Маловероятно, что Google начнет выделять ключевые слова на страницах результатов поиска. Но в прошлом году многие платформы действительно сделали это.Это включает в себя медиа и информационные веб-сайты, которые предоставляют обширные списки данных, по которым можно выполнять поиск. Проблема стандартных функций поиска в том, что они действительно возвращают хорошие результаты. Напротив, они никогда не выделяют фактические термины, которые вы ищете. Вы попадаете в нежелательные ситуации. Например, у вас 5 страниц, но вы не знаете, как перейти к ключевому слову, которое вы искали.
Вот где очень полезен Mark.js. Вы можете применить его к любой странице с контентом, где функция поиска будет необходима.Кроме того, он автоматически выделяет искомые ключевые слова в режиме реального времени или после завершения поиска. Он работает с контентом сообщений в блоге, а также с таблицами данных и динамическими наборами данных.
СкачатьТекст баланса
Отображение контента без оправдания может раздражать глаза. Вы должны помнить, что использование «обоснования» для контента не всегда является лучшим выбором. Это может затруднить взаимодействие с пользователем, создавая слишком трудные для чтения пробелы, особенно на мобильных устройствах.Хотя Balance Text пытается решить эту проблему с помощью интеллектуального алгоритма. Это обеспечит одинаковую сбалансированность всего текста в каждом абзаце. Поиграйте с демонстрацией, которую вы видите выше, и дважды проверьте вид эффекта jQuery. Это должно улучшить пользовательский опыт для всех, а не только для вас. (Что иногда бывает!)
СкачатьФильтризр
Хотите создать собственную маленькую империю в Instagram? Filterizr может воплотить эту мечту в реальность! Это плагин jQuery, который может перемещаться по папкам вашей галереи и применять к ним красивые фильтры.Обычно графические дизайнеры применяют это с помощью Photoshop и Illustrator. Оптимизирован для удобства пользователей и производительности.
СкачатьBricks.js
Создание макетов кладки (сетки) не должно быть сложной задачей! Мы живем в эпоху веб-разработки и JavaScript, который упрощает жизнь. Конечно, использовать Bootstrap для создания макета сетки очень просто. Но как часто ваши клиенты все равно хотят, чтобы вы работали с Bootstrap? Bricks.js — это мгновенный генератор макетов для проектов типа кирпичной кладки.Это включает в себя галереи, портфолио и дизайны в виде карточек, где контент должен отображаться в многоколоночной сетке с карточками на них. Автоматический генератор сетки позволяет указать точное количество блоков, которые вам нужны. Кроме того, вы получите готовый макет менее чем за секунду.
СкачатьКлассные премиум-плагины и эффекты jQuery
Вау! Какой разносторонний обзор плагинов jQuery и эффектов jQuery, который наверняка заставит пользователей оценить ваш продуманный подход к дизайну.Даже поэкспериментируя только с ними, вы сможете лучше понять, что работает для вашего сайта. В конечном итоге это может стать вашим эталоном того, как вы представляете себе профессиональный и современный дизайн. Мы пытались сосредоточиться на крутых вещах, но иногда крутые также означают оптимизацию производительности. Вы также можете улучшить пользовательский опыт, который вы уже доставляете. Чтобы было интересно, мы хотим показать вам набор подключаемых модулей jQuery. Эти плагины разработала команда профессиональных программистов, и они публикуют свои работы на премиальных торговых площадках.Эти плагины имеют сходство с бесплатными проектами и проектами с открытым исходным кодом. Он также имеет тенденцию быть более изысканным в своем подходе к функциям и общей гибкости для современных веб-сайтов.
Flex Mega Menu
Flex Mega Menu, созданное с помощью Bootstrap, представляет собой масштабное решение для меню для платформ электронной коммерции, СМИ и издателей. Они используют меню как средство для краткой навигации по сайту для поиска контента и других интересных данных. Популярность мегаменю, безусловно, растет.Теперь разработчики понимают, что на самом деле они могут упаковать множество элементов пользовательского интерфейса в меню. Тем не менее, их интеграция — это часть прекрасного пользовательского опыта.
Flex Mega Menu предлагает на выбор 5 уникальных цветовых схем. Он интегрируется с FontAwesome для всех ваших потребностей в значках шрифтов. Фактически, он отзывчивый и отлично работает с мобильными устройствами малого и большого размера. Он имеет четыре уникальных стиля для раскрывающихся меню. Он имеет исключительную интеграцию с AJAX, так что люди могут отправлять формы из самого меню.Более того, его панель настроек jQuery конфигурирует все необходимые настройки и, как уже упоминалось, основана на макете сетки Bootstrap.
СкачатьChartli — Интерактивная диаграмма
Вы не можете избежать диаграмм, если вы понимаете ценность создания современного контента, который способствует исследованиям и визуальному анализу. Вы можете использовать эти две известные методологии для увеличения вовлеченности и обмена информацией в социальных сетях. С Chartli вы можете добавлять на свой сайт любые формы диаграмм с помощью jQuery.Он не блокируется при просмотре с экрана мобильного устройства. Кроме того, вы можете настроить его так, чтобы вы могли экспортировать свои диаграммы.
СкачатьВыбор лучших плагинов jQuery для создания пользовательских эффектов для веб-сайтов
jQuery — наиболее часто используемая библиотека JavaScript по многим веским причинам. Среди них — его эффективная функциональность. Он может добавлять на веб-сайт, в приложение или проект, доступ к которым осуществляется с точки зрения веб-сайта. Мы понимаем, что эти библиотеки касаются только самой поверхности того, что там есть.Мы полностью сфокусированы на идее включения крутых и полезных эффектов. Эти эффекты улучшат, укрепят и улучшат пользовательский опыт, который вы предоставляете посетителям своего веб-сайта. Поскольку всегда есть возможности для улучшения, вы можете оставить комментарий, используя свои любимые библиотеки jQuery. Мы внимательно рассмотрим ваши предложения.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт.Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
25 новых плагинов Javascript и jQuery для ваших веб- и мобильных проектов
Ищете новейшие плагины Javascript и jQuery для своих веб- и мобильных проектов? Вот они! Мы выбрали для вас несколько новых плагинов Javascript и jQuery, которые помогут вам добавить потрясающие функции на свои веб-сайты!
Ниже мы расскажем о некоторых новых и полезных плагинах и библиотеках JavaScript и jQuery, которые помогут вам найти интересные инструменты, которые вы могли бы использовать в своих следующих проектах.
Эти плагины и библиотеки Javascript и jQuery помогут вам решить некоторые конкретные проблемы, с которыми вы можете столкнуться, почему веб-разработка. Они были созданы для решения некоторых часто возникающих проблем для веб-разработчиков, и вы должны добавить их в закладки или загрузить для дальнейшего использования.
Вот они!
Lightgallery.js — это гибкий плагин JavaScript, который поможет вам создавать потрясающие галереи лайтбоксов. Этот плагин полностью адаптивен, поддерживает сенсорные жесты и включает множество полезных опций.Он имеет очень современный и минималистичный вид, он был создан Сачином, дизайнером UI / UX и разработчиком FrontEnd из Индии.
Flatpickr — это плагин, созданный на основе javascript, который генерирует средства выбора даты и времени, которые можно включить на ваш веб-сайт или в приложение. Это очень мощный и легкий плагин. Мы рекомендуем его из-за минимального пользовательского интерфейса с несколькими темами. Лучше всего то, что это не зависит от других библиотек.
ScrollTrigger — это облегченная библиотека javascript, которую можно использовать для запуска классов в элементах HTML на основе положения прокрутки.Создавайте красивую анимацию прокрутки с помощью всего нескольких настраиваемых строк CSS с помощью этой замечательной библиотеки. ScrollTrigger не влияет на исходное поведение пользователя при прокрутке. Его также очень легко реализовать и использовать!
Switch — это простой плагин javascript для создания переключателей в стиле iOS из простых флажков. Он также имеет набор параметров (размер, цвет, текст и т. Д.) И обратные вызовы. Он очень похож на оригинальный дизайн iOS, поэтому идеально подойдет, если вы ищете что-то подобное.
Это классное руководство, которое покажет вам, как легко создать автоматически скрывающийся заголовок в среднем стиле с помощью нескольких строк CSS и jQuery. Вся идея этого шаблона UX заключается в том, что панель навигации автоматически скрывается, когда пользователь прокручивает вниз, и снова становится видимой, когда пользователь снова прокручивает вверх.
Algolia Places — это плагин JavaScript, который превращает любой ввод в красивый и простой в использовании адрес с компонентом автозаполнения. Он использует базу данных с открытым исходным кодом OpenStreetMap.Это очень эффективный и быстрый вариант, если вы хотите создать что-то, для чего требуется адресное автозаполнение.
Barba.js — это легкий плагин javascript без зависимостей. Вы можете использовать его для создания плавных переходов на своем веб-сайте. Он использует библиотеку 4,4 КБ, что также помогает уменьшить задержку между страницами вашего веб-сайта.
Pointy Slider — это слайд-шоу на основе CSS и jQuery со скользящими панелями, на которых отображаются фоновые изображения. Это очень отзывчивый и современный слайдер с очень приятным эффектом движения.
Это простой шаблон презентации, содержащий несколько строк CSS и jQuery. Вы можете использовать его для создания красивых веб-слайдов. Предлагается бесплатный фрагмент. Мы рекомендуем этот полезный инструмент, если вам нужна альтернатива классическим презентациям, созданным с помощью собственных приложений.
Mojs — это библиотека javascript анимированной графики для Интернета для создания потрясающих анимаций. У вас также будет доступ к некоторым полезным руководствам по созданию форм и завихрений, взрывов, анимации значков и многому другому! Этот инструмент совместим с большинством целевых браузеров, включая Chrome, Firefox, Opera, Safari и IE.
Это краткое руководство, которое научит вас создавать героя веб-сайта из скользящих панелей с помощью нескольких строк HTML, CSS и javascript. Это отлично работает для веб-сайтов-портфолио для агентств или любого другого типа или креативщиков и дает вам хорошую современную альтернативу представлению ваших проектов.
Roll.js — это крошечная библиотека javascript, которая помогает отслеживать положение, прокрутку и разбиение на страницы. Он независимый, его очень просто установить и настроить.Ничего особенного, но с отличным визуальным эффектом!
Minigrid — это минималистичный и легкий плагин javascript для создания макетов сетки каменной кладки. Он чрезвычайно прост в использовании и создает красивую настраиваемую галерею для демонстрации ваших работ и проектов.
Chocolat.js — бесплатный плагин jQuery для создания лайтбоксов. Это легкий, отзывчивый и очень мощный плагин. Он позволяет отображать одно или несколько изображений, оставаясь на одной странице. Вы также можете выбрать, будут ли ваши изображения отображаться в виде ссылки или в виде эскизов.
Pt.js — это плагин javascript для создания интерактивных фонов с точками, формами и пробелами. Используйте этот инструмент, если хотите сделать свой сайт особенным, добавив завораживающий, привлекательный и интерактивный элемент, который заставит ваших посетителей остаться.
Это учебное пособие, в котором показано, как создать переход между страницами на основе Ajax с анимацией вставляемого содержимого, запускаемой с помощью навигации с боковыми вкладками. Лучшая его часть? Вы можете легко выполнить это пошаговое руководство для достижения желаемого результата, даже если вы не являетесь экспертом в кодировании.
Ознакомьтесь с готовым примером сетки продуктов с системой фильтрации с использованием Isotope. Это руководство с бесплатными фрагментами. Кроме того, при добавлении товара в корзину активируется красивый небольшой значок корзины, что делает этот инструмент идеальным для веб-сайтов электронной коммерции.
Это еще один отличный урок по созданию небольшого слайд-шоу с эффектом создания цветовой палитры с использованием CSS-фильтров и Vibrant.js. Цветной фон имеет классную тонкую анимацию, которая имитирует «заливку» элемента извлеченным цветом.
iconate.js — это мощная и небольшая библиотека JavaScript для кроссбраузерной анимации преобразования значков. Это очень современный и крутой эффект, в котором используются несколько типов анимации, такие как увеличение, уменьшение, затухание, горизонтальный или вертикальный поворот, отскок, поворот и многое другое!
Ознакомьтесь с этой мини-библиотекой, включающей 8-страничные эффекты прокрутки, которые вы можете использовать для своих слайдеров. Эти интересные эффекты возникают, когда пользователь просматривает любой раздел веб-сайта. Используйте это, если хотите создать для своих пользователей завораживающий опыт.
ReadRemaining.js — это плагин jQuery, который сообщает вашим читателям, сколько времени им понадобится, чтобы прочитать вашу статью. Этот плагин очень полезен, особенно для новостных или журнальных веб-сайтов, а также для личных блогов, в которых есть большие блоки текста, для чтения которых требуется определенное время.
Slideout.js — это легкий и свободный от зависимостей плагин для создания меню навигации по слайдам для веб-приложений и мобильных приложений. Он включает встроенную прокрутку, и ее очень легко настроить с помощью различных переходов CSS.
Это адаптивный макет веб-сайта с эффектом анимации элемента сетки, который срабатывает при открытии содержимого. Это простой эффект с адаптивным макетом, который дает вам возможность контролировать переходы всех необходимых вам элементов.
Layzr.js — небольшая, быстрая и свободная от зависимостей библиотека для отложенной загрузки изображений.



 При этом функции сайта продолжают работать как прежде.
При этом функции сайта продолжают работать как прежде. 6
6