Как нарисовать иконку: Рисуем четкую иконку дома в 32×32 (аля FatCow) / Хабр
Рисуем четкую иконку дома в 32×32 (аля FatCow) / Хабр
Как правильно нарисовать иконку (размер 32х32, часть I)
Хочу предложить вашему вниманию урок по созданию иконок размером 32х32 в программе Adobe Photoshop. Данный урок позволит научиться рисовать иконки не прилагая много усилий – в итоге вы поймете что рисование иконок для интерфейсов не такая уж и сложная задача, нужно лишь запастись терпением, и знать представление о работе в программе Adobe Photoshop.


Итак, начнем! В первую очередь, чтобы иконки не выбивались из размера и были похожи по стилю, нужно сделать шаблон, на основе которого мы будем рисовать серию иконок.
Первым делом запустим программу Adobe Photoshop, далее заходим в меню File > New, либо нажмем сочетание клавиш Ctrl+N, и создаем изображение размером 32х32 пикселя, и разрешением 72 dpi.

Далее, чтобы у наших иконок были четкие неразмытые края, и в дальнейшем они выглядели четко и контрастно, нам нужно настроить отображение сетки (Grid), благодаря которой мы будем ориентироваться при рисовании – ведь изображение состоит из пикселей, соответсвенно нам нужно чтобы у нас отображалась сетка с шагом в один пиксель.
Заходим в меню Edit > Preferences > Guides, Grid and Slices, либо жмем на клавиатуре сочетание Ctrl +K и производим настройки как показано на изображении.

Теперь у нас создан шаблон, на основе которого мы будем создавать наши маленькие шедевры. Так как у нас в иконках подразумевается тень, то это нужно учесть. Размер тени я планирую сделать на 2 пикселя снизу от иконки и по 1-му пикселю с каждой стороны, следовательно, иконка у нас получится 30х30 плюс тень. Для удобства давайте поставим направляющие, которые позволят нам в дальнейшем видеть границы между изображением иконки и тенями, на которые мы отвели соответствующее пространство.

В итоге наш шаблон готов, и теперь можно приступить непосредственно к рисованию иконок.

Иконка Home
Чтобы четко видеть формы, которые мы рисуем, я буду использовать черную заливку. Итак с помощью инструмента
 Pen Tool (K) рисуем основу для иконки Home.
Pen Tool (K) рисуем основу для иконки Home.
Далее, чтобы придать нужный цвет и контур идем в меню Layer > Layer Style > Gradient Overlay… и делаем градиентную заливку от цвета

После, чтобы форма была в будущем контрастной мы присвоим этой форме контур. Для этого идем в меню Layer > Layer Style > Stroke… и делаем линию толщиной 1 пиксель и с цветом 868686

Вот что у нас должно получиться

Теперь с помощью того же инструмента
 Pen Tool (K) рисуем основу для крыши
Pen Tool (K) рисуем основу для крыши
Теперь придадим ей нужный цвет — идем в меню Layer > Layer Style > Gradient Overlay… и делаем градиентную заливку от цвета b06a00 до цвета 8c4d00.

Получаем вот такой результат

Ну вот, уже кое-какие очертания у нас появились, теперь будем дополнять нашу форму деталями – с помощью инструмента
 Rectange Tool (U) рисуем трубу
Rectange Tool (U) рисуем трубу 
Назначаем на трубу градиентную заливку от цвета eae6c9

Как и ранее, добавляем контур толщиной 1 пиксель и с цветом 868686

Получаем…

Теперь прячем трубу на задний план, и с помощью инструмента


Назначаем градиент от цвета ce9128 до цвета b06a00…

… и добавляем контур толщиной 1 пиксель и с цветом a86600

Смотрим…

Прячем готовый элемент так же как и трубу на задний план, и опять же с помощью инструмента
 Rectange Tool (U) рисуем дверь
Rectange Tool (U) рисуем дверь
И выполняем уже знакомую нам операцию с градиентом от цвета b06a00

… и не забываем про линию… толщина 1 пиксель, цвет a75700

Смотрим результат…

Получился, вполне симпатичный домик, но мы продолжим наполнять нашу иконку деталями – жмем


Ну, и, опять же, градиент – с цвета 2e8ce0 до цвета 7cc6fd

Назначаем контур толщиной в 1 пиксель, и цветом 4381c8

Оцениваем результат…

Наш домик почти готов, но он смотрится слишком плоским – будем добавлять объем с помощью бликов.
Создаем новый слой, и с помощью инструмента
 Pencil (B) рисуем две линии
Pencil (B) рисуем две линии
Идем в меню Layer > Layer Style > Gradient Overlay… и делаем градиентную заливку от цвета 000000

Должен получиться следующий результат

Для того чтобы добиться нужного нам эффекта, нужно к слою применить следующие манипуляции

В результате, мы получаем вот такой эффект
Теперь сделаем блик под крышей. Создаем новый слой, и с помощью того же инструмента
 Pencil (B) рисуем следующее
Pencil (B) рисуем следующее
Так как градиент у нас на этом объекте будет точно такой как и на прошлом, то имеет смысл сэкономить время и просто скопировать стиль со слоя, который мы сделали до этого. Чтобы скопировать стиль, жмем правой кнопкой мыши на слое с первыми бликами и в выпадающем меню выбираем Copy Layer Style. Теперь жмем так же правой кнопкой мыши на слой с бликом под крышей, и в меню выбираем Paste Layer Style. Таким образом мы скопировали стиль с черно-белым градиентом – осталось произвести манипуляции с самим слоем

Результат будет следующим

Продолжаем добавлять блики. Хочу заметить что каждый блик должен быть на отдельном слое, так будет легче манипулировать со стилями… Рисуем еще четыре блика – каждый в отдельном слое

Предлагаю сэкономить время – копируем стиль со слоя, на котором мы делали первый блик. Далее, назначаем на скопированный стиль на каждый из последних четырех слоев. Так же для каждого слоя производим соответствующие манипуляции

В результате у нас должно получиться следующее

На этом этапе домик смотрится завершенным, но я все же позволю себе нанести последние штрихи, подчеркнув фундамент. Для этого с помощью инструмента
 Pencil (B), выбрав цвет f3f3ea, рисуем следующее
Pencil (B), выбрав цвет f3f3ea, рисуем следующее
Почти готово. Ниже добавим еще одну линию только с цветом b5b8a3.

Осталось нашему домику добавить тень. Для этого выделяем все слои, и группируем их в одну группу – это будет наш исходник. Далее делаем копию группы, и в этой копии сжимаем все слои в один – идем в меню Layers > Merge Layers (Ctrl + E). Это будет слой к которому мы применим тень, а наш исходник мы сделаем невидимым

Далее идем в меню Layer > Layer Style > Drop Shadow… и назначаем тень со следующими параметрами

И, в итоге получаем готовую к использованию иконку!

 Надеюсь, мой урок был вам полезен. Чем кончилось и откуда началось.
Надеюсь, мой урок был вам полезен. Чем кончилось и откуда началось.Рисуем трехмерные иконки / Хабр
 Предыдущие статьи про иконки породили множество вопросов о технике рисования таких, по сути, мини иллюстраций. Постараюсь раскрыть эту немудреную тайну:)
Предыдущие статьи про иконки породили множество вопросов о технике рисования таких, по сути, мини иллюстраций. Постараюсь раскрыть эту немудреную тайну:) Подробного описания, что и куда нажать не привожу, это бы потребовало написания целой серии уроков, а хочу поделиться общим принципом.
В качестве примера взял иконку из текущего проекта.
Сервис Rizzoma — это система коллаборации, альтернатива Google-wave.
В ходе работы над сайтом родилась идея сделать красивые иконки для каждого блока с преимуществами сервиса. Улитка символизирует контекстные сообщения и по сути своей является продвинутым символом @
Раковина
Модель делается грубой низкополигональной, затем накладываем сглаживание.
Слизень и турбина
Аналогично делаем мягкую часть улитки. Для турбины сглаживание не нужно, можно сразу делать с плотной сеткой.
Готовая модель
Собираем все вместе
Сцена
Я использую достаточно стандартную С-образную сцену с тремя источниками света. Она позволяет получать не слишком шумный с хорошими отражениями рендер при высокой скорости просчета. Урок по созданию подобной сцены можно посмотреть, например, здесь. Я добавил еще два дополнительных источника света, один синий, другой желтый, чтобы сделать цветные блики и добавить «драматизма»
Отрендеренная модель
Делаю тестовый рендер с простой серой текстурой, чтобы посмотреть как ложится свет. Здесь видно что немного доработан «ремешок» для крепления турбины.
Текстурирование
Находим понравившуюся картинку улитки и разбираем ее
Рендер
Обсчитываю картинку в большем разрешении, чем требуется, чтобы в дальнейшем после обработки ее уменьшить и «доточить». Так получается более качественный конечный результат, меньше шума и четче детали.
Маски
Дополнительно рендерится альфа-канал и маски для разных объектов. Теоретически маски можно считать одним каналом, раздав нужным материалам (или объектам) соответствующие ID, но мне удобно по отдельности.
— Используя альфа-канал вырезаем объект из фона
— Фон делаем более светлым и контрастным, удаляем лишнее оставляя только тень
— По маскам вырезаем объекты на отдельные слои
— Каждый объект обрабатываем, делаем ярче, контрастней, добавляем блики, корректируем форму и т.д. Какой-то точный алгоритм этих действий сложно составить, все делается «на глаз» и зависит от того какой материал обрабатывается и что хочется получить
 Немного уменьшаем и добавляем резкости.
Немного уменьшаем и добавляем резкости. Большая улитка будет использоваться для статей, маленькая на главной странице.

Урок по созданию IOS иконки в Sketch 3
Цветной выключатель
Спустя чуть более, чем месяц использования Sketch, я уже чувствую себя достаточно уверенно, чтобы поделиться частью своей работы в виде урока. Я покажу, как нарисовать бесплатную цветную иконку-выключатель, которую создал сам, и в которой используется множество интересных возможностей Sketch. К тому же, эта работа не слишком долгая и рутинная.
Я хочу сделать самое простое, но самое подробное описание. Этот урок разработан для новичков, так что, возможно, многие вещи, описанные здесь, будут вам уже знакомы. Вот результат IOS иконки в Sketch 3, который мы получим:

Примечание: Я не всезнайка, и уж точно не являюсь уникальным владельцем единственно правильного способа создания тех или иных вещей, поэтому если у вас есть комментарии или дополнения, не стесняйтесь оставлять их под этим постом. Мне всегда интересно учиться, и такие обсуждения будут полезны каждому читателю.
Если вдруг вы заблудились в шагах, или вам что-то непонятно, есть наполовину готовый файл .sketch, который можно скачать, а также есть конечный файл-источник. Ну все, давайте приступим.
Установка Sketch
Это непростой шаг☺. Если у вас еще нет лицензии, вы можете скачать бесплатную триал-версию или купить лицензионную версию на App Store. Установите и запустите приложение.
Когда увидите окно приглашения, не открывайте никакой шаблон, а просто нажмите “ok”, чтобы создать новый документ. Вы увидите следующее:

Создание артборда
Артборды – это “рабочие области”, они могут быть и маленькие, как иконки, и такие большие, как вам нравится. Если вы раньше пользовались Illustrator, принцип артбордов такой же.
Нажмите “A” на клавиатуре или нажмите кнопку “Insert” вверху слева и выберите artboard(1). Как вы видите, в правой колонке доступно множество удобных размеров. Мы не будем их использовать. Просто нарисуйте артборд любого размера на холсте. Затем в панели справа в разделе “size”, введите 400×300 (2).
В панели артборда/слоя (слева) дважды щелкните мышкой на “Artboard 1” и переименуйте его, как вам хочется. Поколебавшись между разными вариантами, я решил назвать свой слой “Colorful switch” (цветной выключатель) (3).
Создание цветного фона
Артборд готов, настало время придать ему нужный тон. Вы всегда можете сделать это потом, но выбранный цвет фона будет влиять на отражение цвета на иконке и общую цветовую гамму.
Я потратил много времени, тестируя разные варианты, давайте сократим этот этап в уроке, и я просто выдам вам результат своих мучений.
Нажмите клавишу “R” на клавиатуре, чтобы выбрать кнопку “прямоугольник” (или выберите меню (insert>shape>rectangle ® в интерфейсе Sketch))(4).
Нарисуйте прямоугольник так, чтобы он полностью заполнил артборд. Это должно быть легко, так как прямоугольник автоматически “прилипнет” к границам артборда (5).
После этого вы увидите, как ваша панель эффектов (справа) автоматически заполнится серой заливкой и более серыми “границами” (цвет Borders) (6).
Снимите галочку с цвета Borders, а затем кликните на цвет заливки (Fill). В значении Hex введите #A846FF(7). Теперь у вас есть базовый цвет. В верхнем правом углу панели Fills кликните на иконку “+”.
Как видите, добавился новый слой Fills поверх другого.
Если еще не выбрана панель градиента, кликните на нее и нарисуйте градиент с верхнего левого угла до нижнего правого угла артборда(8).
Два квадратика прямо под выбором типа заливки – это цвета вашего градиента. Нажмите на один из них, и он станет редактируем.
Убедитесь, что верхний левый цвет имеет значение #ffffff (белый), а нижний правый – #000000 (черный). Нажмите на черный цвет в выборе цвета градиента или прямо в артборде и установите непрозрачность 0. Непрозрачность цвета градиента может быть настроена бегунком, расположенным сразу под селектором цвета или в блоке “А” справа от RGB-параметров. Затем выберите белый цвет, и установите параметр непрозрачности 60. Смотрите изображение 9.

Установите параметр Fill на значение Overlay (10) и нажмите + еще раз. В этот раз выберите третью вкладку, чтобы получить радиальный градиент. Нарисуйте этот градиент с верхнего левого угла до нижнего правого (11).
Убедитесь, что верхний левый цвет – белый, а нижний правый – черный. Установите для обоих цветов непрозрачность 50, а также сделайте слой с этой заливкой верхним. У вас получится, как на изображении 12. Супер яркий, неоново-пурпурный градиент от светлого к темному : )

В завершении, давайте сгруппируем наш слой. Выберите его в панели слева, нажмите cmd+G, чтобы сгруппировать его, кликните дважды на группе и назовите ее Background (фон). Можно позволить себе и больше вольностей в названии слоя. Смотрите изображение 13.

Основа иконки с использованием встроенного шаблона иконки iOS 7
А теперь давайте рисовать иконку.
Мы будем использовать встроенный шаблон иконки iOS, так чтобы нам не пришлось самостоятельно воссоздавать эти довольно сложные закругленные углы.
Выберите “File>New From Template> iOS App Icon”(14). Откроется новый файл. Для наших целей мы не будем создавать полный набор иконок, это для того, чтобы вы просто освоили полезную опцию шаблонов.
В панели слоев (слева) кликните на замочек слоя “Icon Shape” (форма иконки) в артборде “Icon-76@2x” (15). Когда вы выделили и разблокировали этот слой, скопируйте его (cmd+c) и вставьте в ваш оригинальный файл (16). Теперь можете закрыть окно с файлом шаблоном без сохранения изменений.
Выберите слой Icon Shape (форма иконки), который вы только что импортировали вместе со слоем, созданным ранее (у меня он называется crazy colors). Для множественного выделения используйте сочетание click+cmd(17).

Используя инструмент выравнивания, расположенный вверху правой колонки, мы будем выравнивать иконку на фоне по центру. Нажмите сначала кнопку “align horizontally” (выровнять по горизонтали), а затем кнопку “align vertically” (выровнять по вертикали), это 4-ая и 7-ая кнопки соответственно(18). В итоге у вас получится, как на изображении 19.
Давайте приведем в порядок слои, чтобы не пришлось останавливаться на этом в дальнейшем.
Нажмите “cmd+G” на слое с формой Icon, чтобы создать группу. Подтяните группу наверх и переименуйте ее в “Icon”. Снова нажмите Cmd + G внутри группы, чтобы поместить слой на один уровень ниже в дереве групп. Переименуйте ее в “Icon Base” (20).

Базовые формы
Выберите ваш слой “Base” и измените цвет заливки на #ffffff. Добавьте вторую однотонную заливку для этого слоя, используя кнопку “+” и укажите для нее оттенок #FAC3FF.
Настройте непрозрачность для этой заливки 10%. У вас получатся параметры, показанные на изображении 21.

Теперь нажмите “O” на клавиатуре, чтобы выбрать инструмент “Овал”. Нарисуйте круг размером 124*124 по центру слоя “Base”. Вы можете использовать правую колонку, чтобы точно указать размер. Не забудьте воспользоваться инструментами выравнивания, чтобы расположить круг идеально по центру. Удалите границы и вы получите следующее (22).

В слое “Oval 1″, выберите заливку “Linear Gradient” (линейный градиент) и задайте направление градиента по диагонали. Укажите верхний левый цвет #E500E7, а нижний правый – #00D7FF. Не изменяйте режимы Alpha и перехода.(23)

Назовите этот слой “Super colorful base” (супер-разноцветная база) и включите его в группу “Color Base”. (24)

Очень полезная подсказка: Чтобы убедиться, что слой выровнен, удерживайте клавишу “Alt”, пока наводите на него мышкой, отобразятся смартгайды. Вы можете затем наводить мышкой на элементы, чтобы измерить расстояние между ними.
Снова используя инструмент овал, мы нарисуем основу для круглой ручки переключателя.
Добавьте вертикальный линейный градиент на новый слой, указав верхний цвет #FFDBFF и нижний #FCF2FC (25)

Сгруппируйте этот слой (cmd+G) и назовите группу “Knob base” (основание ручки переключателя). (26)

Как видите, мы просто создаем базовые фигуры и зоны иконки. В основе у нас стандартная фигура iOS7, цветной круг и круглый переключатель вверху. Осталось добавить некоторые эффекты на эту плоскую фигуру.
На данном этапе у вас должно получиться именно то, что вы видите на картинке вверху. Я сделал промежуточный файл sketch, который вы можете взять здесь.
Создание фаски
Теперь мы задержимся немного на группе объектов “Color base”.
Мы сделаем “кольцевое” обрамление большого цветного круга.
Используя инструмент Овал (О), создайте круг 128*128, выровненный по центру базы. Не забудьте, вы можете воспользоваться инструментами выравнивания и проверить, положение объекта с помощью смартгайдов, используя клавишу “Alt”. У вас получится нечто вроде изображения 27.

И снова возьмите инструмент Овал, нам нужно сделать немного меньший круг, идеально отцентрированный на предыдущем. Удерживайте кнопку “shift” при рисовании и задайте размер 116*116 (28).
Убедитесь, что последний нарисованный вами слой расположен поверх остальных, выделите оба круга и на главной панели инструментов нажмите “substract” (29). У вас получится, как на изображении 30.
Вы увидите, что Oval 3 теперь в “shape group”. Если вы откроете ее, вы сможете изменять нарисованные фигуры. Переименуйте слой на “Surrounding” (окружение).
Давайте добавим линейный градиент, чтобы создать некую перспективу.
Задайте направление градиента по диагонали слева направо. Укажите верхний цвет #F698FF и нижний цвет #FFF3FF, чтобы выглядело так (31).
Теперь мы добавим дополнительны цвет в этот градиент для стимуляции отражения цвета. Когда вы наводите мышкой на линию-вектор градиента, вы увидите, что обозначение курсора меняется на “+”. Если кликнуть мышкой, в градиент добавится еще один цвет. Задайте дополнительный цвет примерно на ⅓ длины вектора от верхней точки и назначьте оттенок #BDB6FF (32).

Затем нужно усилить фаску. Она выделит центральный элемент, создаст красивый 3D-эффект. В Sketch нет инструмента тиснения слоя, как в Photoshop, поэтому мы создадим подобный эффект простым градиентом.
Нарисуйте еще один круг (клавиша “О”) размером 144*144 в слое “Super colorful base” и также идеально отцентрируйте его на базе. Удалите слой границ и добавьте вертикальный линейный градиент с верхним цветом #ffffff и нижним #DF80FF (33).

Далее нужно добавить размытость, чтобы создать нужный сглаживающий эффект. Видите, в правой колонке есть строка “Gaussian Blur” (гауссово размытие). Кликните на этот чекбокс и установите параметр amount равный 3px (34). И, наконец, задайте для всего слоя непрозрачность 44%(35).
Добавление глубины
Теперь переключатель выделен некой глубиной, настало время продублировать подобный эффект на цветной круг. Выберите слой “Super colorful base” и добавьте внутреннюю тень Inner shadow, кликнув на “+” в строке “Inner Shadows”.
Оставьте цвет #000000 , но укажите параметр альфа 64. Укажите значения параметров X и Y на 0, а blur 10.
Параметр spread должен быть 0 (36).

Добавьте еще одну такую же тень, нажав “+”.
В этот раз непрозрачность должна быть 56, X:0, Y:7 а blur равна 9 (37).

Скашивание кромок
У нас есть отличная фаска на центральном элементе. Настало время добавить такой же эффект на базовый элемент, чтобы они лучше сочетались между собой.
В папке “icon base” выберите слой “base”. Нам нужно следовать такому же направлению цвета – светлее вверху, темнее внизу, т.е. белый вверху, розовый внизу.
Начните с добавления первой тени Inner shadow с цветом #E187FF с 90% alpha, X:0, Y:-5, Blur 6 и нулевым значением spread.
Добавьте вторую такую же тень, на этот раз чисто белую (#ffffff) со 100% непрозрачностью, но вместо того, чтобы задать направление вверх, задайте направление вниз со значением Y:5 (38).

Как я рисую иконки в Photoshop (PSD бесплатно)
Статья обновлена:
Автор: Мясоедов Анатолий
Мясоедов Анатолий
Иконки — один из самых распространенных в веб дизайне элементов. Сегодня я расскажу и покажу как я рисую иконки от задумки до готовой работы в Photoshop. К посту прикладываю исходник файла в PSD что бы вы могли посмотреть его «изнутри».
Каждый дизайнер для себя определяет формат работы. Кто то сразу рисует на чистовую, кто то предварительно делает эскизы и наброски в редакторе. Мне всегда было проще сначала сделать детальный набросок от руки карандашом, и только потом в чистовую отрисовывать в графическом редакторе. Нужно ли делать детальный набросок — это большой вопрос. Но в моем случае это скорее привычка, чем необходимость. Нужно ли вообще делать набросок — однозначно да, и вот почему. Набросок иконки достаточно подробно отражает идею, что позволяет легко согласовать внешний вид иконки с заказчиком заранее. А это значит, что переделок будет значительно меньше. Кроме того я как представитель «старой школы» считаю что любой дизайнер должен владеть карандашом =)
Так же каждый дизайнер для себя выбирает тот графический редактор в котором ему будет удобнее работать. Сейчас в веб дизайне господствует минимализм: пиктограммы и плашечный флат пришли на смену объему. Но принципы остались прежние.
Я всегда рисую иконки в векторе, что бы дать максимум возможностей своим заказчикам. Только вектор в отличии от растра дает возможность масштабировать иконку, в 2-ва клика менять цвет, корректировать форму и т.д. Конечно в Illustrator векторные инструменты реализованы лучше и более полные, но не так давно и Photoshop значительно расширил свои возможности работы с векторными формами (с 2015 года из Photoshop можно генерировать даже SVG!). Для меня это удобно: рисую иконки сразу в теле страницы сайта — у заказчика есть все исходники и при этом это не 100500 файлов, а всего 1.
Для наглядности процесса я записала видео как я рисую иконки в Photoshop. Скорость увеличенна в 20 раз.
Спасибо за прочтение
Вы можете сказать «Спасибо» 2 простыми способами:
-
Оцените статью:
 Загрузка…
Загрузка…
- Напишите что именно не понравилось, я не буду публиковать ваш комментарий, но обязательно добавлю информацию: Может мало фото? Может нет той информации, которую вы искали?
Бесплатные иконки, нарисованные от руки
Бесплатные иконки лишними не бывают. Сегодня мы собрали наборы иконок, нарисованных от руки. Вы найдете наборы на самые разные темы и сможете использовать их в оформлении собственных дизайн-проектов. Изображения, нарисованные от руки предадут вашему проекту настроение игривости, легкости и неформальности. Если вы ищете именно этого, выбирайте понравившиеся примеры ниже.
Doodle
Brainy Icons Free — 36 Science and Education Icons
Jolly Icons — Part 1: Social Media and Communication
Sketchy Weather Icons
Color pencil web 2.0 icons
HAND DRAWN WEB ICONS
50 Free Hand Doodle Icons
Social Icons — Free Set
130 Free Hand-Drawn Interface Icons
Exclusive Freebie: 200 Holidays & Travel Icons Pack
Sketchy – Hand Drawn Social Media Icon Set
24 Hand-drawn Style Vector Icon
Handy Part 2 Icon Set
Artistica Icon Set
Hand drawn face icons
Cartoon collection of transport icons
Universal hand drawn set of icons
Showtime vector hand drawn graphics
Hand drawn hospital vectors
Camping vector set — hand drawn
Автор подборки — Дежурка
Смотрите также:
- Бесплатные зимние иконки
- Бесплатные иконки на все случаи жизни
- Бесплатные наборы круглых иконок
Как нарисовать правильную иконку? | App2top
Иконка тоже продает. В зависимости от того, что на ней и как нарисовано, пользователь принимает решение, кликать по ней или нет, смотреть, достойное ли ему предлагают приложение. Вопрос в том, есть ли 100%-работающие правила, касаемо иконок?
То есть, можно ли гарантировать, что при качественном отображении n- объекта, по ней кликнут?
Для того, чтобы решить эту задачу, мы решили посмотреть на иконки топовых iOS-игр на рынках США, Китая и Германии. Этот выбор мы сделали, исходя из следующих предпосылок:
- США – это лакмусовая бумажка рынка мобильных игр. Большинство игроков на рынке ориентируются именно на него.
- Китай – это ближайшее будущее мобильного рынка. Сейчас этот рынок находится на этапе становления.
- Германия – один из центральных рынков Европы. Принято считать, что немецкий ритейл серьезно отличался от мирового. Справедливо ли это для рынка мобильного?
Иконки — США
Гроссинг

Иконка Candy Crush Saga от King — вряд ли идеал. Однако она выделяется не только в топе, но и в сторе: необычная окантовка (белое с фиолетовым), страшноватые конфеты на голубом фоне. К слову, этот же фон присутствует и в Pet Rescue Saga. Только в последнем случае King решили все-таки разместить на иконке изображение одного из игровых персонажей.
По поводу иконки Clash of Clans. Мы, возможно, путаем, но тренд на орущих на иконке мужчин запустила именно Supercell. В российской кассовом топе иногда ситуация доходила до того, что топ-5 целиком отходил играм с подобными иконками.
Иконка War of Hereoes — тоже не идеал. Она страшненькая, но зато рассчитана на строго определенную аудиторию, поклонников Marvel и героев этой вселенной.
Платный чарт

Найти общее в платных иконках здесь очень сложно. Каждая из них обращается к своей аудитории. На иконке Angry Birds Star Wars II Rovio посчитала нужным написать только «Звездные войны»; у Plague Inc. нарисовано два символа — биологического заражения и ДНК; у Minecraft — пикселизированная текстура; Heads Up! отображает то, как проходит игра, а на иконке NFL — игрок в американский футбол.
Бесплатный чарт

Тут тоже идет, если можно сказать, игра с символами. Уже глядя на иконки можно понять, про что игра. Исключение — Deer Hunter 2014, в которой надо не играть за оленя, а охотиться на него.
Иконки — Китай
Гроссинг

У большинства представленных в китайском топе игр — потрясающий мультяшный арт. Имена игр приводить не буду (они все на китайском), но тут немного обратная американскому рынку ситуацию. Иконки, как правило, ничего не говорят пользователю (среди представленных выше — раннер, батлер, карточная игра и ММО). Зато тут есть серьезный акцент на лица, которые занимают большую часть экрана. Их задача — послать пользователю не информацию об игре, а настроение.
Платный чарт

Первое приложение (部落守卫战) — мобильная версия популярной в Китае MMO tower defence (да, похоже, такое бывает). Так что вполне понятно желание разработчиков разместить оригинальный логотип на иконке. В случае с приложением под номером четыре (狂斩三国) так поступили из-за говорящего названия — «Три порезанных» (спасибо, Google). Вполне хорошее имя для слешера.
Бесплатный чарт

В бесплатном чарте все понятно: есть приложения, чья иконка — символ, есть те, которые «про настроение».
Иконки — Германия
Гроссинг

В четырех случаях из пяти тут представлены персонажи, которые транслируют определенное настроение.
Платный чарт

Даже если бы мы не писали, что за рынки мы рассматриваем, благодаря лидерству Construction Simulator 2014 в платном чарте можно было бы с легкостью догадаться: это Германия. Хотите подняться в немецком топе? Сделайте симулятор гражданской техники (комбайна, трактора, трамвая, строительного крана или чего-либо подобного).
Бесплатный чарт

Самый для нас большой секрет — первые две иконки. Нам они ничего не говорят. О чем игры, для кого — секрет за семью печатями. Зато трафика на них не жалеют.
Подводя итоги
Мы не откроем Америку, если скажем про иконки игр следующее: при их создании можно исходить из двух двух предпосылок.
1. Акцент на контент (если игра по птичек, рисуем птичек, если про гонки — рисуем машинки). Такой подход активно используется на западных рынках.
2. Акцент на настроение (мы же хотим нравиться пользователю, так почему бы не порадовать его улыбкой игрового персонажа или, если игра — хоррор, наоборот, не попробовать его напугать).
Также мы подготовили инфографику по тому, как различные издатели подходят к созданию иконок. Приятного просмотра.

Как создать иконку
С помощью Adobe Illustrator вы можете создать простую графику для использования в качестве значка в дизайне приложений, веб-страницах, печатных материалах и т. Д.
Нарисуйте круг. Ищите пурпурное перекрестие, растягивая фигуру, чтобы сделать ее идеально круглой.
Дважды щелкните инструмент «Масштаб». Мы сделали уменьшенную копию оригинального круга, чтобы создать форму пончика.
Выберите каждый кружок и примените другой цвет заливки.
Выберите оба круга и в меню «Эффекты» поэкспериментируйте с Pucker & Bloat. Вы обнаружите, что можете создавать разные значки в зависимости от ваших настроек.
Выберите эффект, который вам нравится; мы делаем клевер.
Мы добавили стержень с помощью инструмента «Дуга» и отрегулировали цвет и обводку. (Нажмите «Обводка» на панели «Свойства», чтобы получить доступ к дополнительным параметрам.)
Иконки сегодня повсюду.Теперь вы готовы создать целый набор — для праздника, бизнеса или любой другой темы.
Как рисовать иконки — и бесплатный корабль!
Free Ship IconВ начале месяца я выпустил Iconic Island — набор карт с картой острова и множеством отдельных значков карты, обозначающих такие вещи, как замки, города и руины. Сегодня я расскажу, как создавать свои собственные значки. Это немного более длинное руководство, чем обычно, и оно охватывает некоторые новые методы Photoshop, в частности, использование инструмента «Перо» и многое другое о режимах наложения слоев.В конце руководства также есть видео, которое поможет более подробно проиллюстрировать действия.
1. Создайте черновой эскиз
Черновой набросокДля начала нам понадобится эскиз иконы. Здесь я использовал красивую большую кисть и не слишком беспокоился о том, чтобы все было точно правильно. Ключевым моментом здесь является создание формы, которая по-прежнему хорошо читается в мелком масштабе, поэтому старайтесь не вводить какие-либо мелкие детали — это причина использования большой кисти на этом этапе.
2. Использование Pen Tool
Иконки Pen Toolпредназначены для просмотра в небольших масштабах. Чтобы это сработало, вам нужны очень чистые края на контуре. Здесь на помощь приходит инструмент «Перо». Инструмент «Перо» позволяет создавать векторный контур в Photoshop, что невероятно удобно. На этом этапе я уменьшаю непрозрачность эскиза до 10-20% и переключаюсь на инструмент «Перо» (P). Для начала нажмите на угол — вы увидите, что появится единственная точка привязки. Чтобы добавить к контуру отрезок прямой, щелкните следующий угол — между двумя точками появится прямая линия.Однако реальная сила проявляется в кривых. Чтобы добавить изогнутый сегмент, вы хотите добавить точку привязки в центр кривой. Найдите то место, где вы думаете, затем щелкните и перетащите в эту точку. Перемещение Puls из двух ручек на опорной точке и контролирует кривизну линии. Если в вашей форме появится угол, просто нажмите, и вы увидите, что кривая завершена. Если есть еще один участок кривой (например, несколько кривых на флажках), щелкните и перетащите середину следующей кривой.
На изображении выше вы можете видеть, что я добавил изогнутый путь к корпусу, найдя середину кривой, щелкнув и перетащив так, чтобы ручки образовали касательную к кривой.
3. Закончите обводку формы
Завершение обводкиЭто займет немного времени — особенно для такой сложной формы, как эта, — но потратьте немного времени, аккуратно используя инструмент «Перо», чтобы очертить вашу форму. Здесь я создал несколько путей — один для внешней стороны (когда вы полностью обойдетесь, просто щелкните самую первую точку привязки, чтобы путь соединился) — и несколько путей внутри.Все это делается на одном слое путей.
Вы можете видеть, что я внес некоторые изменения в слой эскиза по мере продвижения, и я не обрисовываю рябь.
4. Измените путь к выделенному.
Изменение пути к выделениюСледующим шагом является изменение пути к выделению. Для этого откройте диалоговое окно «Пути» (в разделе «Окно» -> «Пути», если оно еще не открыто). Найдите путь (он должен называться просто Рабочий путь). Затем посмотрите на кнопки внизу диалогового окна и найдите кнопку «Загрузить путь как выделение».Нажмите на нее, и вы увидите, что путь превращается в выделение. Обратите внимание на то, что внутренние пути автоматически вырезаются из выделения.
5. Заполните выделение
Заполните выделение.Хорошо, это самая сложная часть. Теперь мы можем вернуться к диалогу слоев, добавить новый слой и залить его черным цветом (опция + удалить или Правка-> Заливка…). Обратите внимание, что форма очень четкая — это результат использования инструмента «Путь». На этом этапе я нарисовал рябь.
6.Добавьте немного цвета
Добавление текстурыЧерное изображение — это хорошо, но нам нужны более интересные значки, поэтому мы будем использовать некоторые эффекты слоя, чтобы добавить визуального интереса. Во-первых, текстура. Здесь я добавляю новый слой над черной формой, щелкаю слой правой кнопкой мыши и выбираю «Создать обтравочную маску». Это означает, что все, что я делаю на этом слое, будет отображаться только там, где слой ниже непрозрачен. В данном случае я залил слой базовой текстурой пергамента. Связь обтравочной маски отображается в виде маленькой стрелки рядом со слоем.Вы можете сложить несколько слоев таким образом.
7. Добавление дополнительных эффектов
Добавление стилей слояЗатем я создаю новый слой. Этот слой я установил на затемнение и использовал серо-красный. Это добавляет значку почти засохшего пятна крови. Я добавляю эффект слоя к этому слою внутренней тени — с нулевым расстоянием и большим разбросом. Сначала вы ничего не увидите, но затем убедитесь, что слой замаскирован по форме значка. Для этого выберите базовый слой значка, щелкните правой кнопкой мыши -> Выбрать пиксели.Затем выберите слой с затемнением цвета и щелкните значок маски слоя (прямоугольник с белым кружком внутри). Маска будет выделением, и внезапно ваша внутренняя тень заработает!
Не волнуйтесь, если это звучит действительно загадочно — вы можете увидеть процесс на видео. Это не так сложно, как кажется. Я также продублировал свой базовый слой с иконками и установил режим наложения на цвет с низкой непрозрачностью, чтобы немного сделать слой серым. Вы можете так же легко использовать для этого слой оттенка / насыщенности.
Завершение работы
Значок готов.В завершение выключите все фоновые слои, чтобы ваш значок был на прозрачном фоне. Затем возьмите выделение, которое включает в себя весь значок и слитное копирование (команда + shift + c). Откройте новый документ — по умолчанию он имеет правильный размер — и вставьте значок. Вуаля! Сохраните его как .png, и у вас будет прекрасный значок.
Удовольствие от стилей слоя в том, что вы можете легко добавлять новые значки, и они будут иметь точно такой же стиль. Это помогает сохранить единообразный внешний вид ваших наборов значков.
Если вам понравилось, то обязательно загляните на Iconic Island, чтобы увидеть больше значков. Вот набор иконок, которые были созданы для этого пакета:
Иконки для Iconic IslandНаконец, вот видео, в котором от начала до конца рассматривается более простой значок — башня. Там есть несколько дополнительных советов, которые могут быть полезны. Наслаждайтесь!
Как нарисовать нос спереди — 7 простых шагов
Вот очень простое пошаговое руководство о том, как нарисовать нос спереди.Ниже приведена схема носа, разбитая на 3 отдельные части: переносица, ноздри и носик или кончик. Разбив все на части, рисовать носы станет проще простого! Сначала мы будем использовать простые формы / формы в качестве ориентира для построения формы носа и сохранения симметрии.
Я буду использовать следующие материалы для этого урока по рисованию носа:
— Механический карандаш с грифелем HB 0,5 мм от Ain (Если вы новичок, может быть трудно растушевать механическим карандашом.Вы можете использовать тупой карандаш HB для более плавного растушевки и растушевки).
— Резиновый резиновый ластик
— Растушевка (узнайте, как использовать его здесь)
— Бумага Canson Bristol (гладкая сторона)
Как нарисовать нос поэтапно
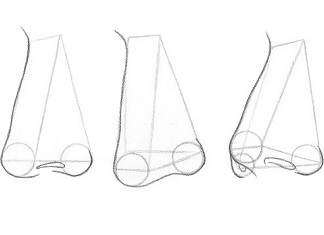
Шаг 1: Начните с круга
Нарисуйте круг для носа и по 2 изогнутые линии с каждой стороны для переносицы. Держите штрихи светлыми, чтобы их можно было стереть на более поздних этапах.
Шаг 2: Нарисуйте простые рекомендации для формы носа
Проведите горизонтальную линию через середину круга и ромбовидную форму вокруг ноздрей.
Шаг 3: Заштрихуйте вокруг переносицы и кончика носа
Заштрихуйте внешнюю часть переносицы и внутреннюю часть круга, создав длинную U-образную форму. Вы заметите, что в верхней части перемычки тени стали толще. Это потому, что переносица переходит в надбровные дуги.Не волнуйтесь, если ранее созданные руководящие принципы не гармонировали с вашей штриховкой. Позже мы затемним рисунок.
Щелкните здесь, чтобы просмотреть руководство по , как нарисовать нос сбоку
Шаг 4: Нарисуйте ноздри
Следуйте ромбовидной форме, чтобы создать ноздри. Теперь все начинает складываться!
Шаг 5: Закрасьте ноздри
Заштрихуйте ноздри и не забудьте оставить некоторые области нетронутыми, чтобы потом можно было немного выделить их.
Если у вас возникли проблемы с затенением, нажмите здесь!
Шаг 6: Сформируйте нос
Сформируйте и нарисуйте переносицу и подушечку носа. Вы можете заштриховать верхнюю часть круга, чтобы нос выглядел указателем, или заштрихуйте середину круга, чтобы придать ему более плоский вид. С помощью ластика промокните области, которые кажутся слишком темными, любые просвечивающие линии или области, которые вы хотите выделить.
Шаг 7: Растушевка
Затем вы хотите использовать растушевку (здесь вы узнаете, как использовать растушевку), чтобы мягко растушевать кожу и придать ей более мягкий вид.Добавьте немного ретуши и еще раз пройдитесь по выделенным областям с помощью ластика. Вы можете попробовать разные формы ромбов, а также круги, чтобы создать более уникальную форму носа. Поэкспериментируйте с растушевкой, чтобы добиться более длинных, плоских или четких носов и т. Д. Нажмите здесь, чтобы ознакомиться с моим руководством о том, как поэтапно рисовать нос сбоку.
Если вы хотите знать, где разместить нос на лице с правильными пропорциями, ознакомьтесь с моим руководством по рисованию лиц !
Привет! Теперь к этому уроку прилагается видео! Если вы еще не смотрели его, нажмите здесь или нажмите кнопку воспроизведения ниже! Видео очень подробное и содержит множество дополнительных шагов, примеров и техник:
Вам понравился этот простой урок рисования носа, и знаете кого-нибудь, кто тоже? Поделитесь им, используя кнопки «Поделиться» ниже!
Дополнительные уроки рисования носа:

Рисование носов с 3/4 вида

Рисование носов сбоку
Если вы любите RapidFireArt и хотите поддержать учебники Да, загляните на мою страницу Patreon, где вы можете поддержать RFA и одновременно заработать отличные награды!
Дарлин создала RFA в 2013 году с целью поделиться простыми, но подробными уроками рисования с другими художниками во всемирной паутине.Она художник-самоучка карандашного портрета и ютубер.
10 лучших приложений для рисования и рисования для Android
Вот все лучшие приложения для рисования для Android, которые позволяют рисовать, зарисовывать и создавать цифровое искусство на вашем телефоне или планшете.
Итак, вы только что взяли в руки новый планшет Android и задаетесь вопросом, что с ним делать. Как насчет рисования? Хотя вы, возможно, еще не художник, планшет с приложением для рисования может быть именно тем, что вам нужно, чтобы начать развивать навык.
По мере того как возможности планшетов расширялись, их примеру последовали приложения для рисования и рисования.Это означает, что вы можете держать целую мастерскую рисования прямо в руках.
Следующие ниже приложения для рисования для Android предназначены как для профессионалов, так и для любителей.Хотя вам не нужен стилус, рекомендуется, если вы хотите использовать эти приложения в полной мере.
Перед тем, как начать: приготовьтесь рисовать на Android
Рисование с помощью планшета не похоже на работу с ручкой и бумагой и сильно отличается от рисования с помощью кисти.Неудивительно, что использование мыши тоже совершенно другое.
Какое бы приложение для цифрового искусства вы ни выбрали, убедитесь, что ваш планшет Android имеет несколько точек касания.Более того, он должен уметь определять, когда ваша ладонь лежит на дисплее.
Хотя большинство приложений для рисования Android позволяют использовать пальцы, стилус — разумный вариант.Некоторые планшеты Android поставляются со стилусом. Например, у Samsung Galaxy Tab 4 есть S-Pen, увеличенная версия стилуса Samsung Galaxy Note.
Хорошим универсальным вариантом является стилус Adonit Dash Capacitive, совместимый со всеми телефонами и планшетами Android.
.










 Загрузка…
Загрузка…