Как рисовать в inkscape: Inkscape: рисование фигур | others
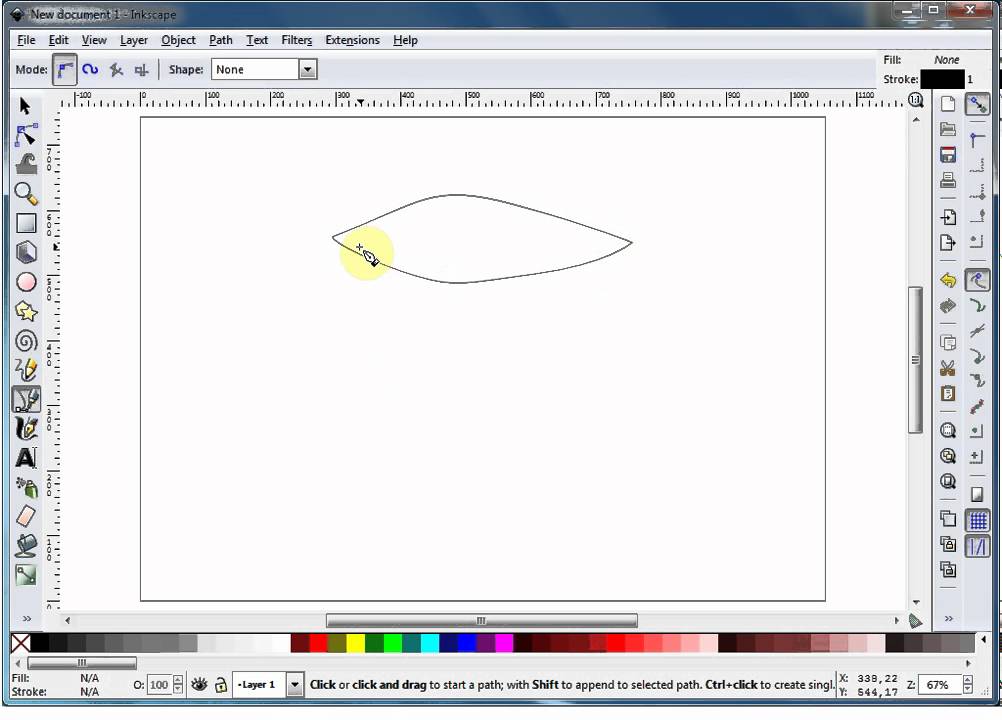
Inkscape: рисование фигур | others
К инструментам фигур относятся инструменты для рисования прямоугольников, эллипсов, звёзд и спиралей. Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно.
Плоские фигуры, залитые каким-либо цветом, обычно создаются с помощью 3 кнопок панели основных инструментов:
| Рисовать прямоугольники и квадраты (F4) | |
| Рисовать круги, эллипсы и дуги (F5) | |
| Рисовать звезды и многоугольники (*) |
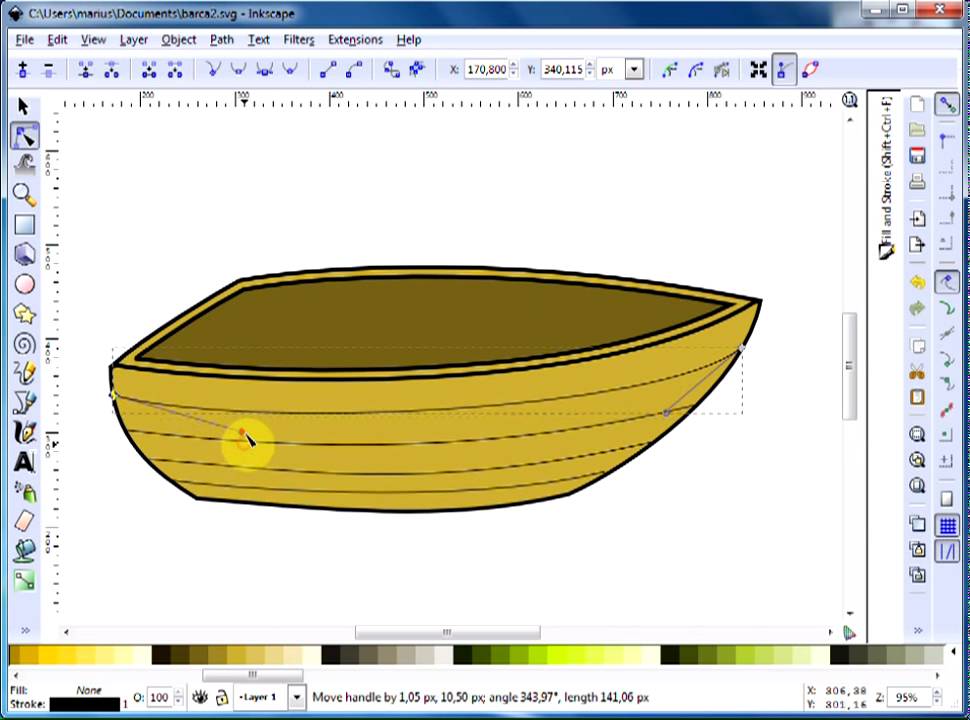
Сначала с помощью одного из этих трех инструментов рисуют фигуру, максимально приближенную к нужной, а потом с помощью дополнительного средства преобразования фигуры к произвольному пути из линий (shape to a path, горячая комбинация клавиш Shift+Ctrl+C) и специального инструмента «Редактировать узлы контура или рычаги узлов (F2)» придают фигуре требуемую форму.
[Основные приёмы]
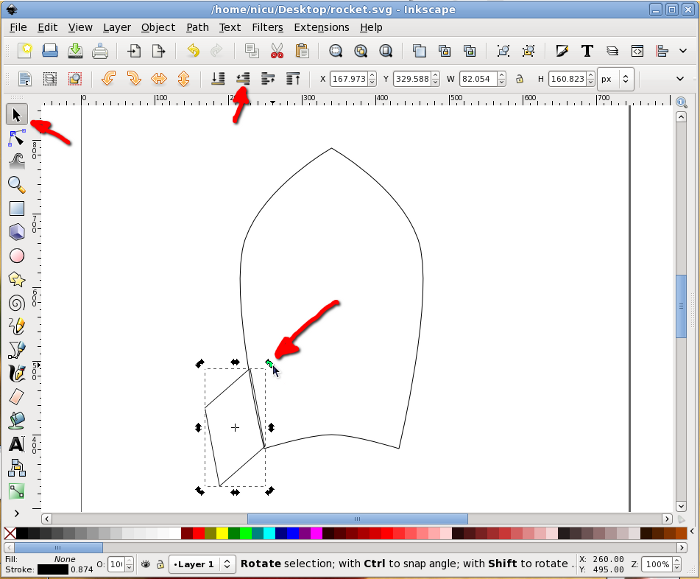
Новая фигура создается путем клика и перетягивания курсора по поверхности рабочего пространства. После того, как фигура нарисована (и пока она выбрана), на одном из её углов отображается белый ромбик или стрелки для изменения размера (в зависимости от выбранного инструмента), так что Вы можете сразу отредактировать созданную фигуру перетягиванием этих органов управления.
1 — уголки с квадратиками для изменения размера.
2 — уголок с кружком для управления скруглением углов прямоугольника.
4 — стрелки по углам позволяют поворачивать объект (F1 + клик активирует эту возможность).
5 — стрелки по сторонам позволяют перекашивать объект (F1 + клик активирует эту возможность).
1 — квадратики для изменения размера.
3 — стрелки для масштабирования объекта.
4 — стрелки для поворота объекта (F1 + клик активирует эту возможность).
5 — стрелки для перекоса объекта (F1 + клик активирует эту возможность).
Ctrl, Shift, Alt. Эти клавиши-модификаторы при рисовании и трансформации фигур имеют специальное назначение. Если удерживать Ctrl, то фигура масштабируется пропорционально, поворачивается и перекашивается на фиксированные углы. Если удерживать Shift, то масштабирование происходит относительно центра, поворот и перекос происходит относительно угла. Если удерживать Alt, то масштабирование происходит с кратностью (при увеличении) или на дробное число (при уменьшении).
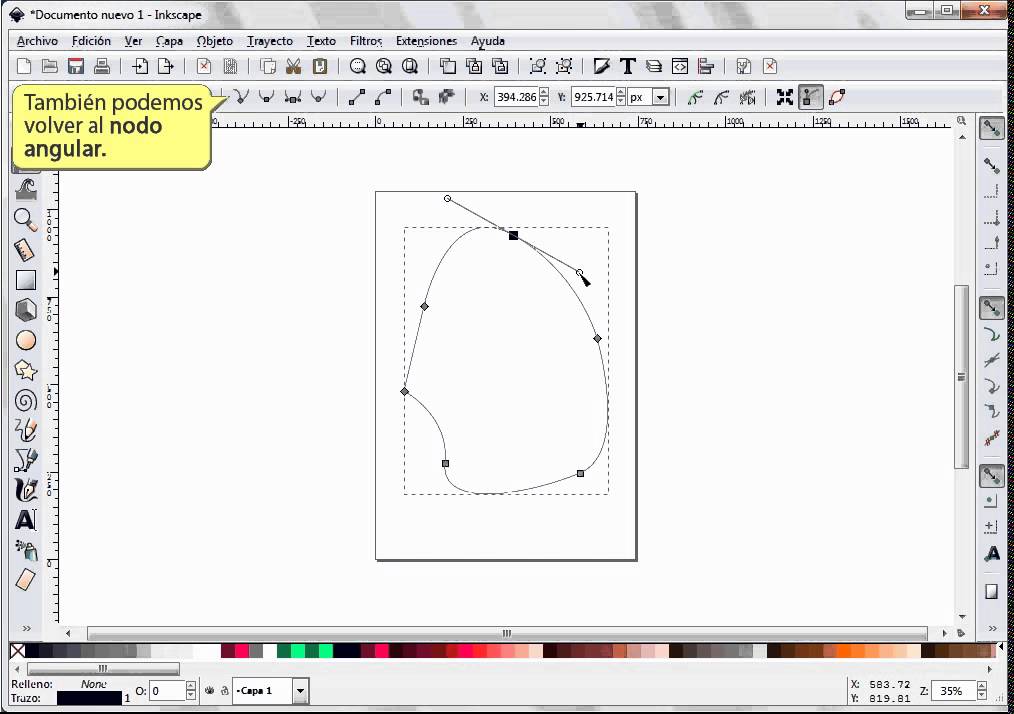
Все четыре разновидности фигур показывают свои узлы управления с любым из включённых инструментов редактирования фигур, также как и с включённым инструментом редактирования узлов (F2). В момент наведения курсора мыши на один из узлов он (курсор) сообщает вам в строке состояния, что сделает этот узел при его смещении или нажатии по нему с разными модификаторами.
В момент наведения курсора мыши на один из узлов он (курсор) сообщает вам в строке состояния, что сделает этот узел при его смещении или нажатии по нему с разными модификаторами.
Кроме того, каждая фигура отображает свои параметры в панели параметров инструмента (которая находится над холстом). Обычно панель настроек инструмента содержит несколько числовых полей для ввода и кнопку сброса значений в изначальное состояние. Когда фигура выбрана её «родным» инструментом, редактирование значений в панели настроек изменит выбранную фигуру.
Любые изменения в параметрах инструмента запоминаются и используются для следующей новой фигуры. Например, если вы измените количество лучей звезды, у всех последующих новых звёзд будет такое же количество лучей. Более того, новые параметры фигур запоминаются глобально для каждой новой сессии работы с Inkscape.
Когда редактор находится в инструменте рисования фигуры (shape), выбор объекта осуществляется кликом на него. Также можно делать Ctrl+click (выбор в группе) Alt+click (выбор на уровне ниже), когда выбран инструмент Selector.
[Прямоугольники]
Прямоугольник является простейшей, но, возможно, самой распространённой фигурой в дизайне и иллюстрировании. Inkscape пытается сделать создание и редактирование прямоугольников настолько простым и удобным, насколько это вообще возможно.
Переключитесь на инструмент редактирования прямоугольников F4 или щёлкните мышью по его значку (синий квадратик слева).
Горячие клавиши для рисования прямоугольников:
• С нажатой клавишей Ctrl рисуется прямоугольник с целочисленным (2:1, 3:1, и т. д.) соотношением сторон.
Выбранный прямоугольник (только что созданный прямоугольник всегда выделен) показывает три управляющих ручки по углам. На самом деле их четыре, но две из них (вверху справа) накладываются друг на друга, если углы прямоугольника не закруглены. Эти две ручки называются ручками закругления; другие две (верхний левый и нижний правый) — ручки изменения размера.
Эти две ручки называются ручками закругления; другие две (верхний левый и нижний правый) — ручки изменения размера.
Сперва обратим внимание на закругляющие ручки. Схватите один из них и потяните вниз — все четыре угла прямоугольника станут закруглёнными, и вы увидите вторую закругляющую ручку, которая стоит на месте в углу. Если вы хотите получить закруглённые углы, то это все, что вам нужно. Если же вы хотите получить закруглённые, но вытянутые в одну или другую сторону углы, вам нужно сдвинуть верхнюю ручку закругления влево.
Зачастую радиус закругления у фигуры должен быть постоянным в пределах всего документа, даже если размеры прямоугольников разные (подумайте о диаграмме с закруглёнными прямоугольниками разных размеров). Inkscape позволяет легко решить эту задачу. Если переключиться на инструмент выделения, в его панели настроек есть группа из четырёх кнопок, на второй слева изображены закруглённые углы. Это и есть способ контроля закруглённости углов при изменении размера прямоугольника.
Так как размер и форма закруглённых углов одинаковы у всех прямоугольников, угол закругления совпадает в общем для всех фигур в правом верхнем углу.
Ниже приведены горячие клавиши для ручек закругления прямоугольника. Тяните ручку с нажатым Ctrl, чтобы получить кругоподобное закругление (узлы движутся синхронно). Ctrl+щелчок по узлу даст тот же эффект без смещения ручки. Shift+щелчок по ручке сбрасывает закругление.
Вы могли обратить внимание на то, что панель настроек инструмента редактирования прямоугольников отображает радиус закругления угла по горизонтали (Rx) и вертикали(Ry) для выбранного прямоугольника и позволяет установить точное значение. Кнопка «Не закруглён» делает то, что обещает: сбрасывает закругления у выбранного прямоугольника.
Преимущество этих регуляторов заключается в том, что ими можно менять параметры многих прямоугольников одновременно. Например, если вы хотите изменить все прямоугольники слоя, просто нажмите Ctrl+A («Выбрать всё») и укажите нужные параметры в панели параметров инструмента. Если в выделение попали фигуры, не являющиеся прямоугольниками, эти фигуры будут просто проигнорированы.
Если в выделение попали фигуры, не являющиеся прямоугольниками, эти фигуры будут просто проигнорированы.
Теперь обратим внимание на узлы изменения размера прямоугольника. Вы можете спросить, зачем они нужны, если можно менять размер прямоугольника с помощью инструмента выделения.
Проблема использования инструмента выделения состоит в том, что понятие горизонтали и вертикали всегда такое же, как у документа. У инструмента редактирования прямоугольников, напротив, изменение размера соответствующими ручками происходит всегда вдоль сторон прямоугольника.
[FAQ]
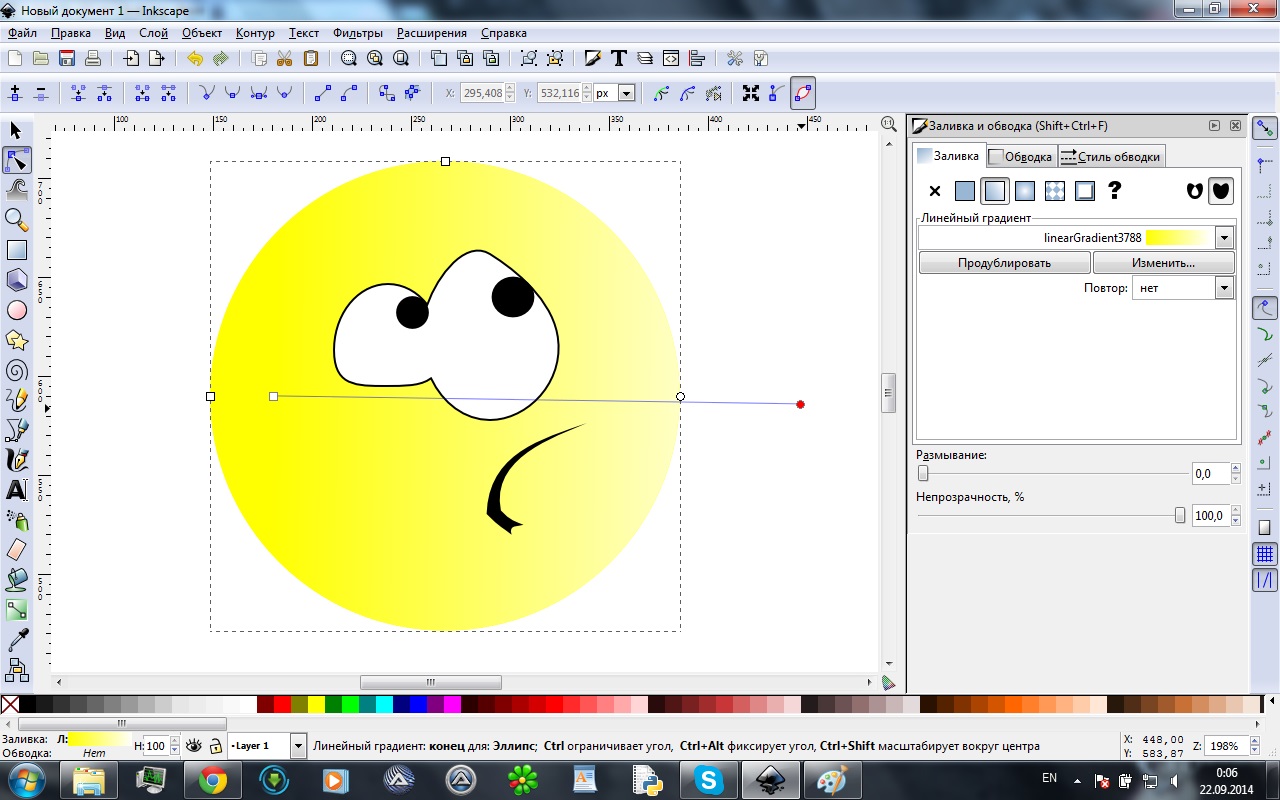
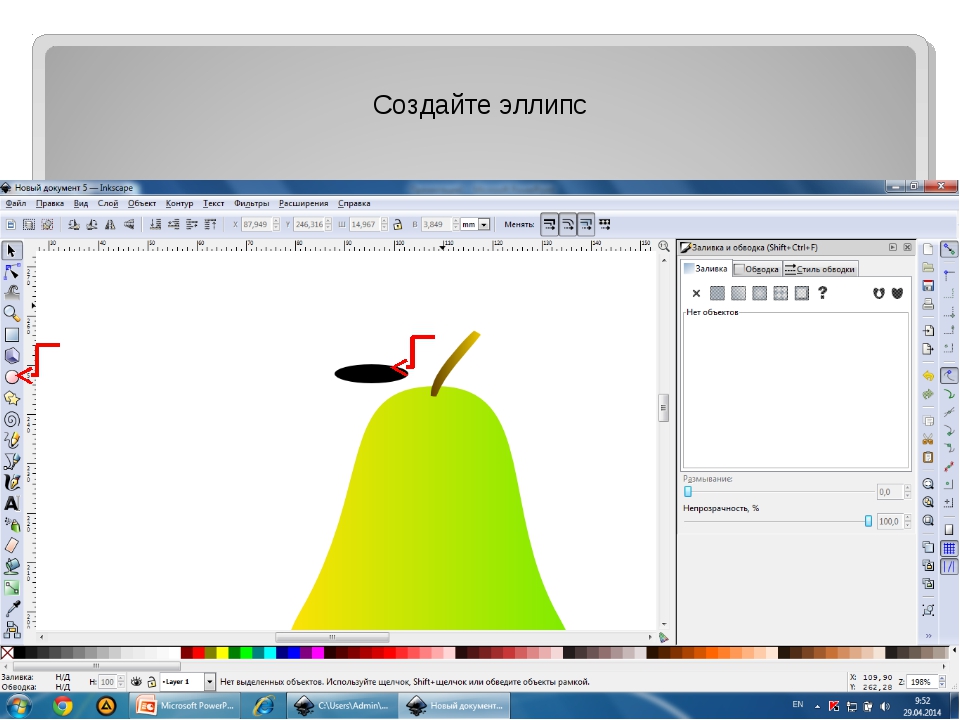
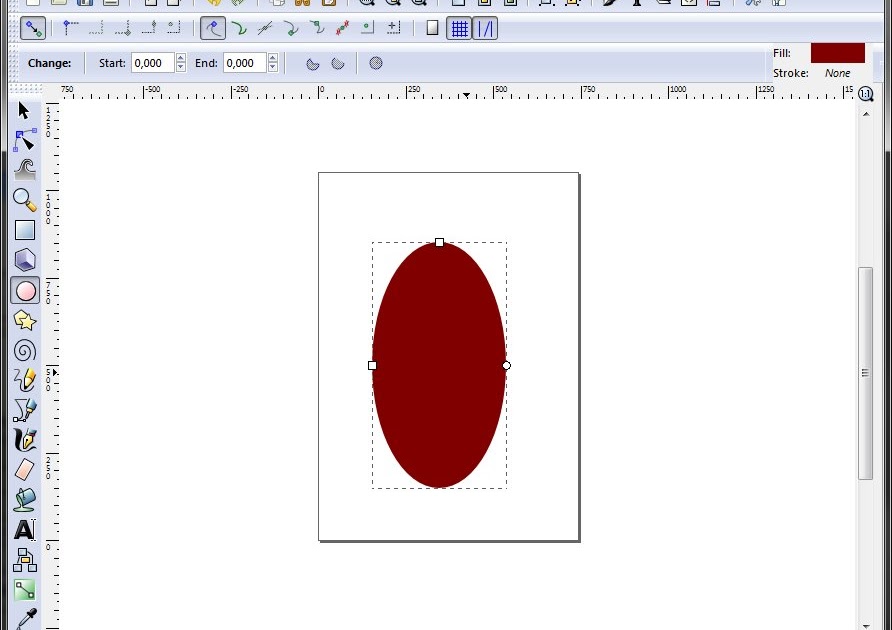
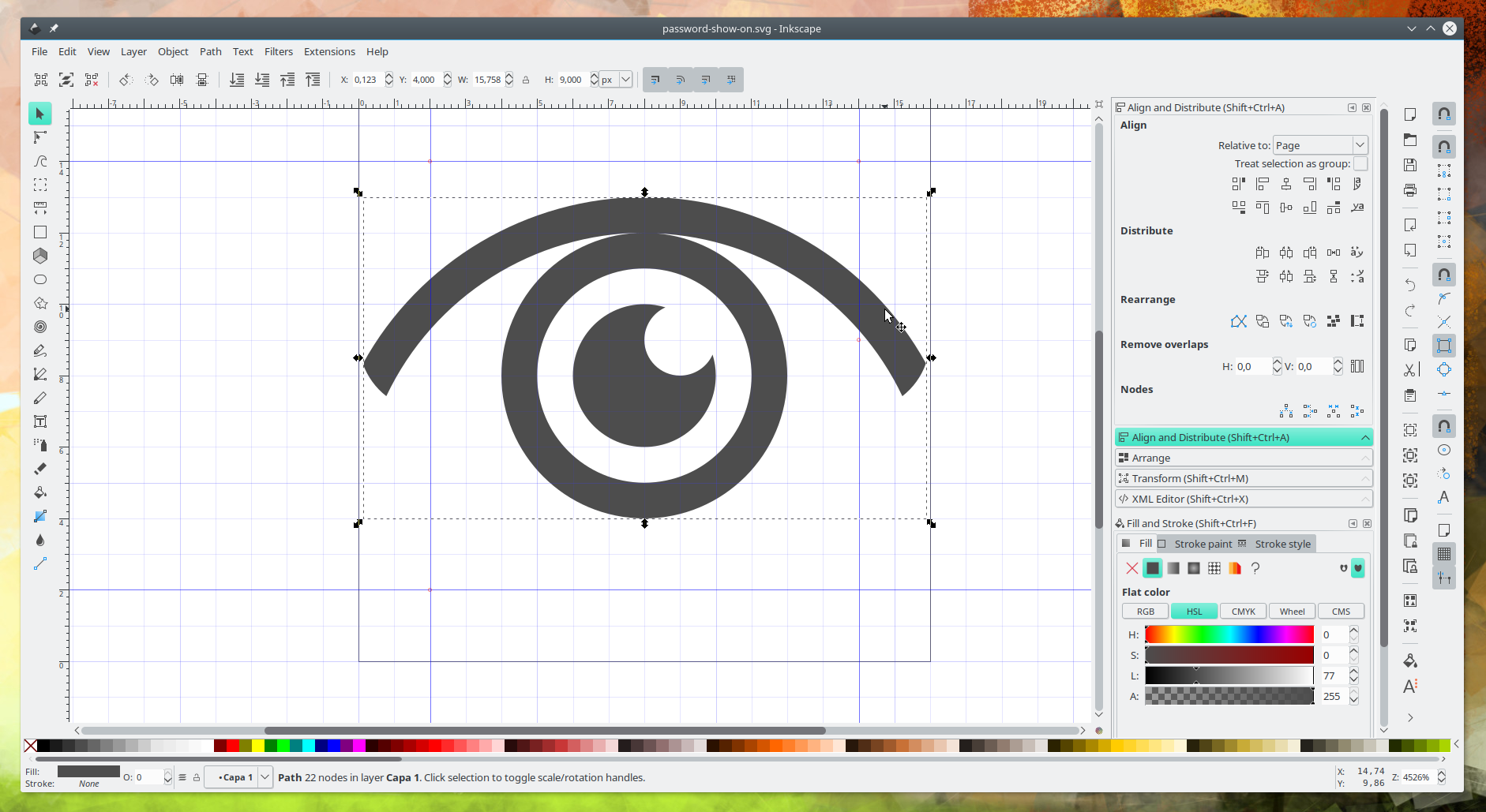
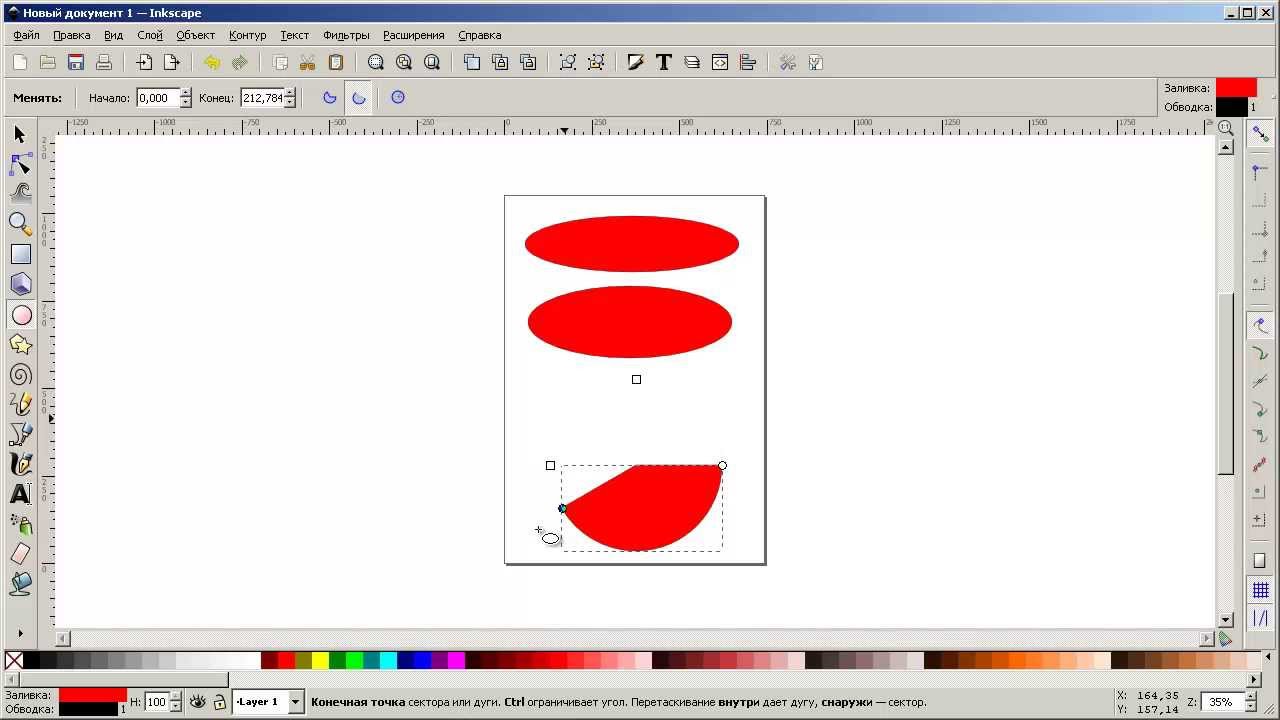
Самый простой способ сделать дугу — применить модификатор инструмента «Рисовать круги, эллипсы и дуги (F5)». Выберите этот инструмент и нарисуйте круг. Перетягиванием кружка справа можно превратить круг в сектор.
Обратите внимание, что на верхней панели появится дополнительный набор инструментов для управления рисованием дуг. Параметры «Начало» и «Конец» задают точно положение концов дуги в градусах, а кнопки справа задают вид замыкания дуги. Попробуйте, как работают эти кнопки, и Вы сразу поймете их назначение.
Параметры «Начало» и «Конец» задают точно положение концов дуги в градусах, а кнопки справа задают вид замыкания дуги. Попробуйте, как работают эти кнопки, и Вы сразу поймете их назначение.
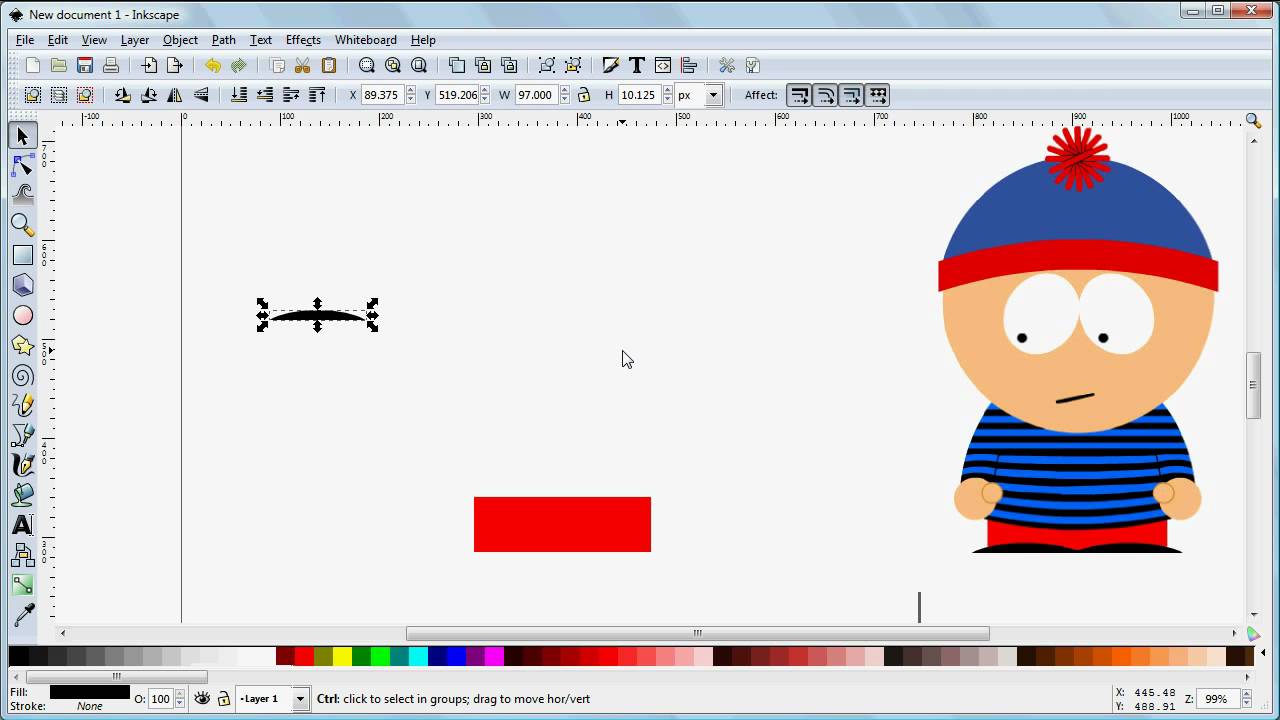
Предположим, что Вам нужно нарисовать дугу в виде половинки от окружности. Процесс по шагам:
1. В параметре «Конец» введите значение 180,000. Получится половинка окружности.
2. Кликните на кнопку «Переключиться на дугу (не закрытый эллипс)».
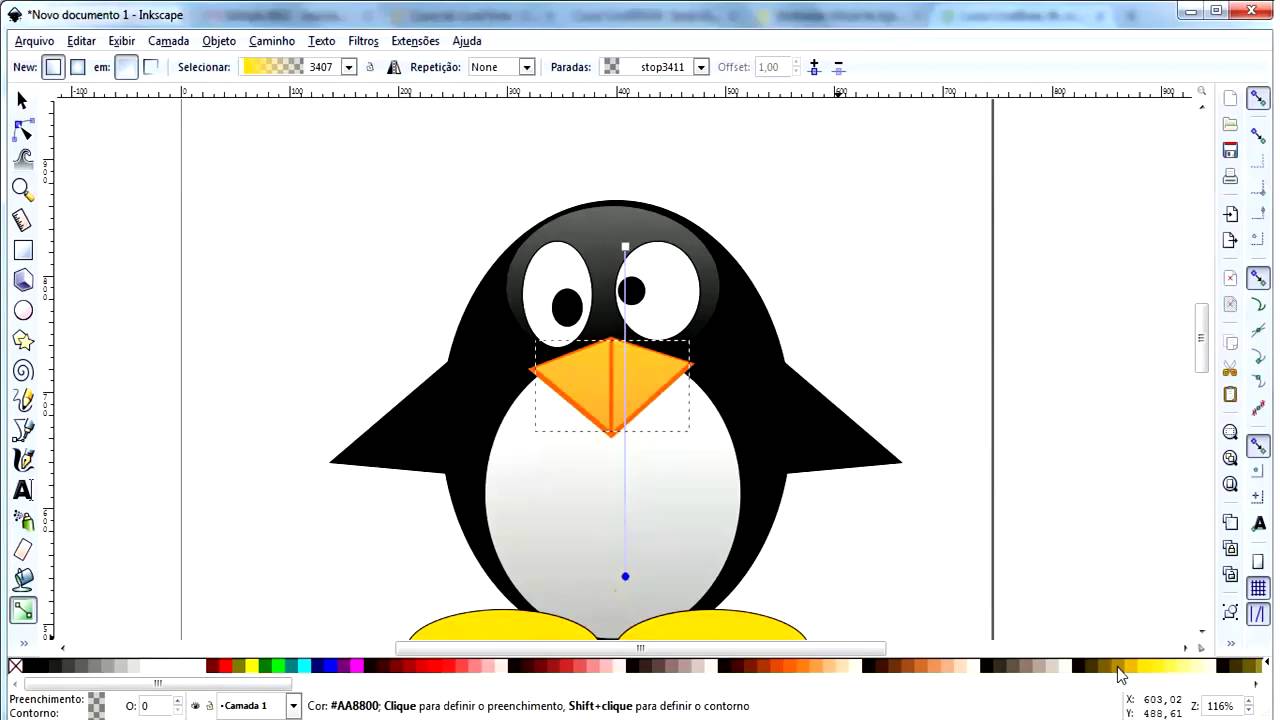
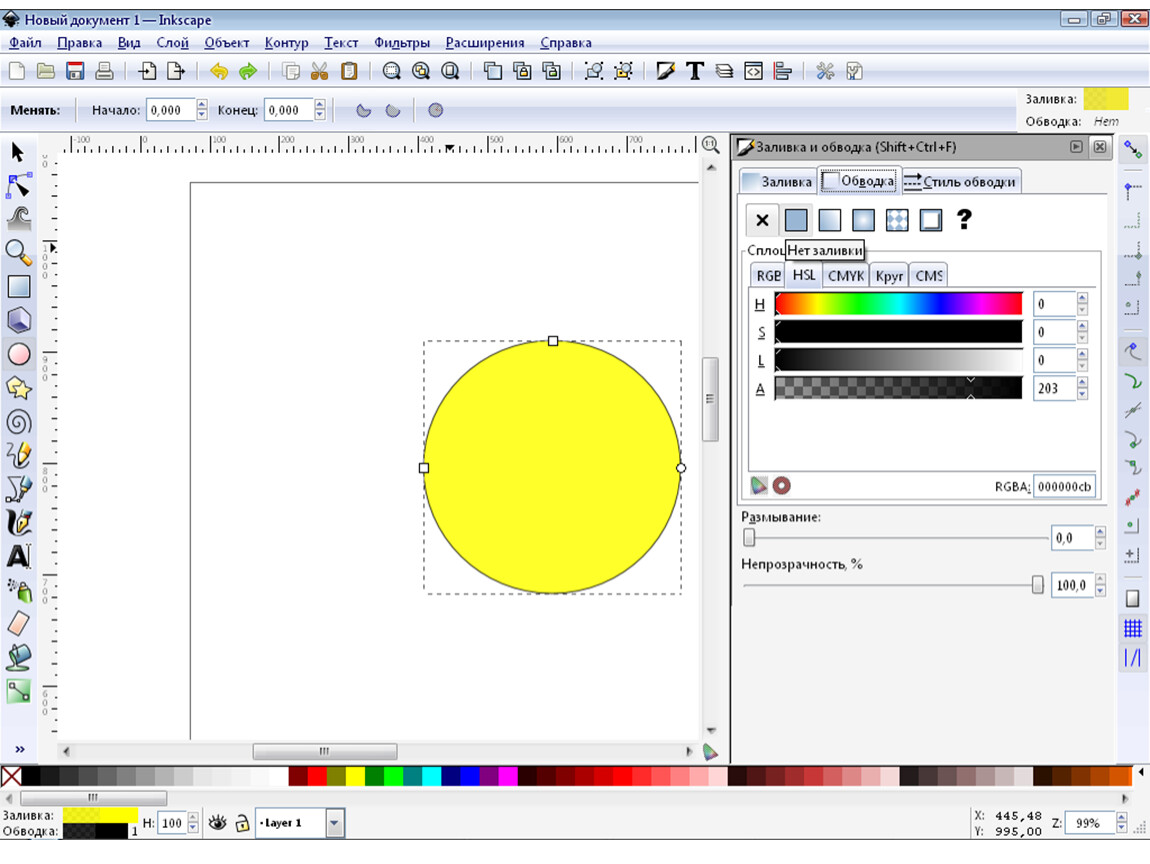
3. Уберите заливку фигуры, для этого на палитре цветов кликните на цвет с крестиком.
4. Мы получили дугу. Чтобы поменять цвет дуги, удерживайте кнопку Shift и кликните на нужный цвет (например на Черный).
Что дальше? Для дополнительного редактирования можно использовать инструмент «Редактировать узлы контура или рычаги узлов (F2)», если предварительно превратить фигуру в контур. Для этого выберите в меню Контур -> Оконтурить объект (Shift+Ctrl+C). После этого включите инструмент F2, выберите нужный узел кривой и воспользуйтесь визуальными средствами для редактирования её формы.
После этого включите инструмент F2, выберите нужный узел кривой и воспользуйтесь визуальными средствами для редактирования её формы.
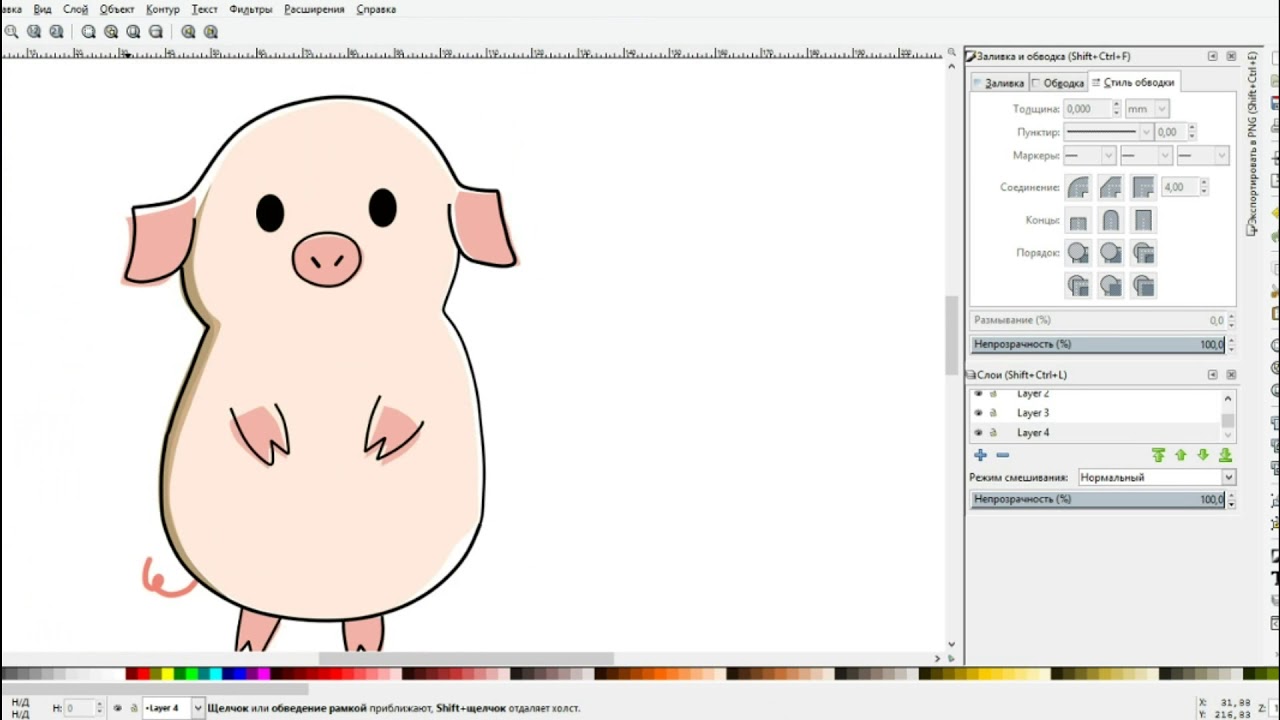
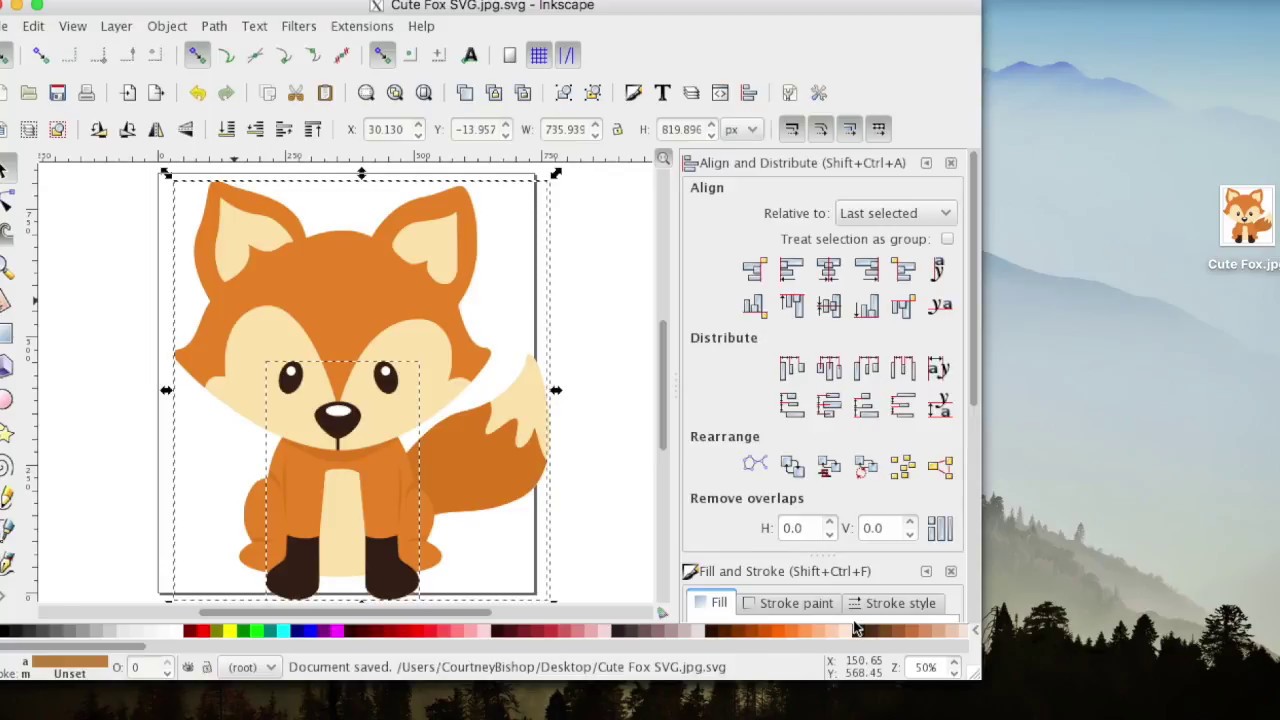
Толщина линии (окантовка фигур, отдельные линии) меняется инструментом «Изменить заливку объекта, параметры обводки, маркеры и штриховку стрелок… (Shift+Ctrl+F)».
| Изменить заливку объекта, параметры обводки, маркеры и штриховку стрелок… (Shift+Ctrl+F) |
Находится эта кнопка на правой панели инструментов. После её нажатия откроется окно диалога с закладками. Для изменения толщины линии нужно перейти на закладку «Стиль обводки».
Этот диалог позволяет поменять многие параметры линии и обводки, в том числе и её толщину:
[Ссылки]
1. site:inkscape.org Inkscape tutorial: Shapes.
2. Create Circles Ellipses and Arcs — Inkscape Beginners’ Guide ep9 site:youtube.com.
Create Circles Ellipses and Arcs — Inkscape Beginners’ Guide ep9 site:youtube.com.
Inkscape. Советы
Математические вычисления в полях ввода
Необязательно вводить новое значение в поле ввода для новой координаты, можно прибавить к существующему значению новое число и программа сама вычислит пример из математики. Удобно, когда вы точно знаете, на сколько нужно сдвинуть точку и вам лень считать, особенно при дробных значениях.
Где задавать вопросы по Inkscape?
Если английский вас не пугает, то спрашивайте на Graphic Design Stack Exchange.
Предварительный просмотр SVG в Проводнике
Скачайте и установите приложение SVG Explorer Extension. Выбирайте правильную версию для вашей Windows. После этого у вас появится возможность видеть SVG-файлы в режиме предпросмотра (используйте View | Large Icons/Вид | Большие значки).
Сохранение настроек (устарело)
В версии 1.0 теперь можно сохранить свой шаблон как шаблон по умолчанию (File | Save Template).
Старый вариант: Настройки, используемые по умолчанию, не совсем удобны. Чтобы не менять настройки под себя каждый раз при новом запуске редактора, нужно проделать некоторую работу.
Запустите Inkscape и поменяйте настройки под себя в диалоговом окне Document Properties (Shift+Ctrl+D). Я меняю единицы измерения на px в двух местах, снимаю флажок Show page border.
Сохраняем пустой документ под именем default_my.svg. Далее идём в папку C:\Program Files\Inkscape\share\templates и копируем в неё свой документ. Теперь при открытии редактора вызываем в меню File | New from Template…, находим свой шаблон и двойным щелчком запускаем его.
Если вы хотите сразу запускать свой шаблон при старте, то тогда сохраняйте его под именем default.svg и замените им уже имеющийся файл с таким же именем (желательно его сохранить под другим именем).
Быстрая установка обводки
Полезный приём для новичков.
Как нарисовать треугольник
Первый способ — выбираем инструмент «Звезда» и устанавливаем в настройках на панели инструментов значение 3 для опции Corners. Рисуем готовый треугольник.
Рисуем готовый треугольник.
Второй способ — рисуем квадрат при помощи инструмента «Прямоугольник» . Переводим объект в контур через Path | Object to Path. С помощью инструмента «Узлы» выбираем три соседних узла и применяем операцию «Delete segment between two non-endpoint nodes».
Третий способ — с помощью пера рисуем треугольник и закрашиваем его.
Четвёртый способ — Extension | Render | Triangle….
Сделать падающую тень
Общий алгоритм действий над объектами:
- Выделяем все объекты
- Дублируем их (Ctrl+D)
- Заливаем серым цветом
- Опускаем за все объекты в самый низ
- Делаем размытие
- Уменьшаем и сдвигаем в случае необходимости
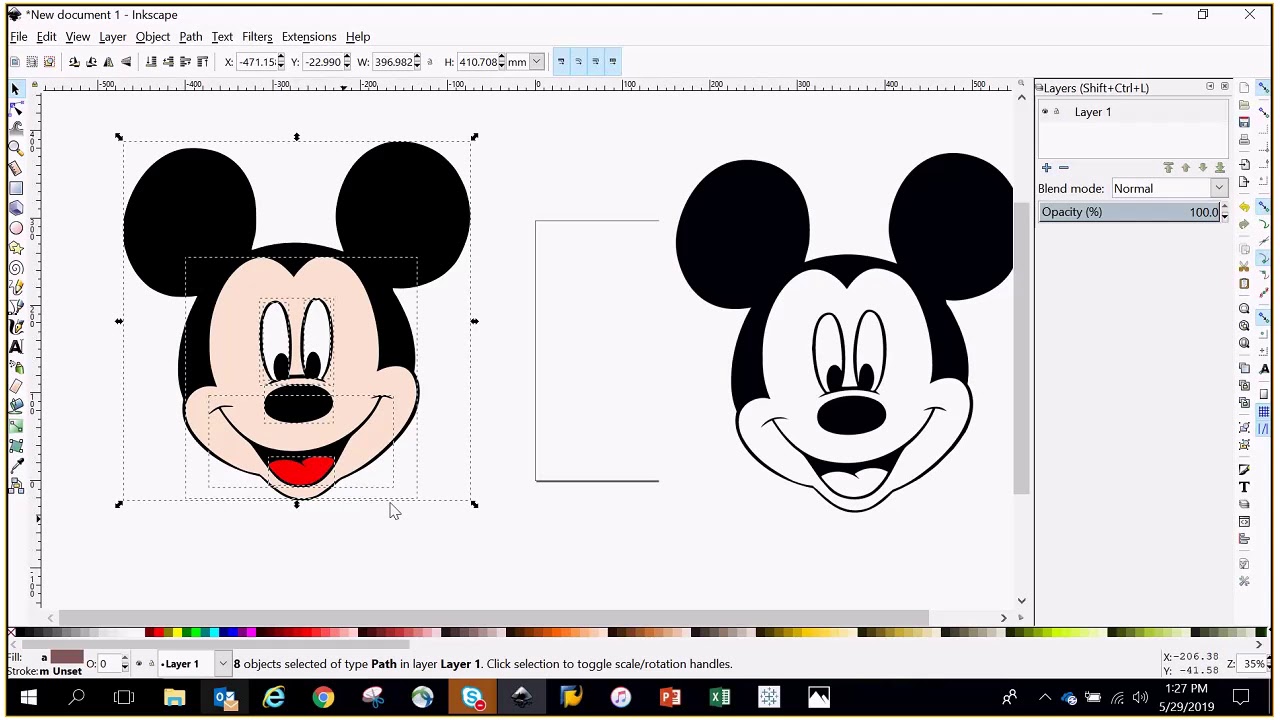
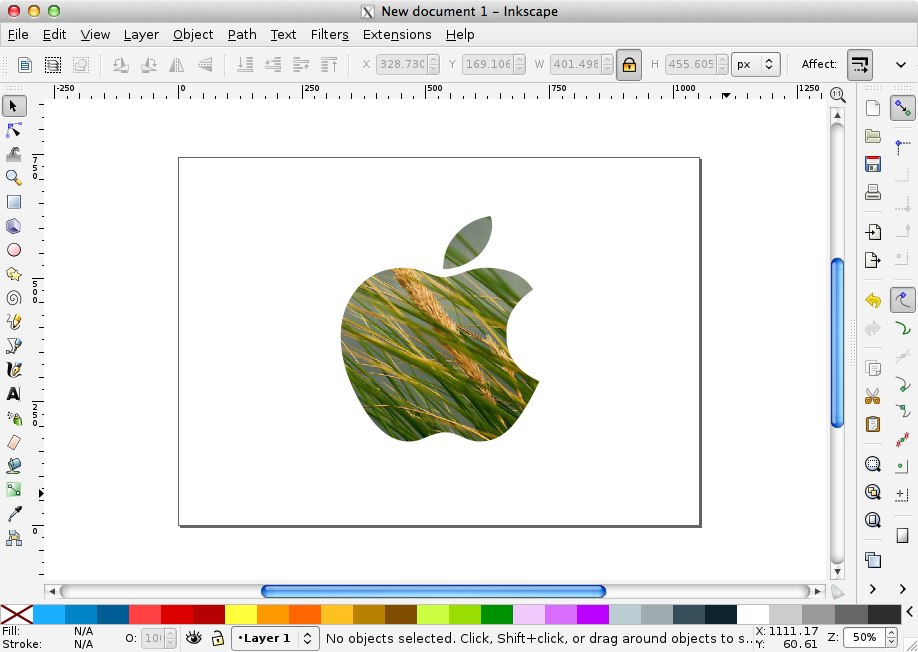
Создать текст из рисунка
Используем картинку в качестве подложки для текста.
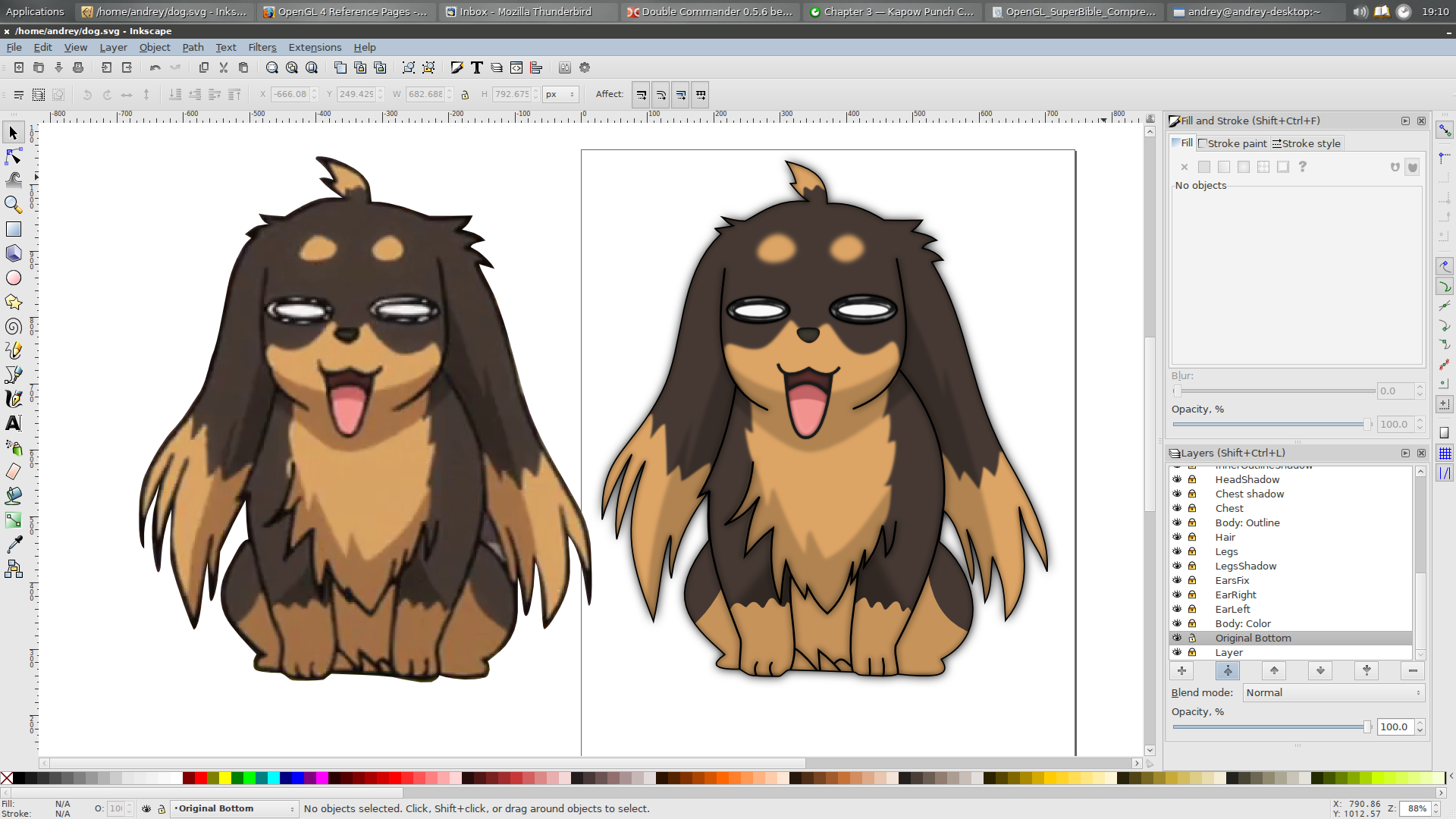
Выбрать нижний объект
В версии 0.91 стало легче выбрать объекты, которые находятся на заднем плане: используйте Alt + прокрутка колесиком мыши, чтобы перебрать все элементы, которые сложены друг на друга под текущим положением курсора (используйте Shift + Alt + прокрутка колесиком мыши, чтобы добавить объекты к существующему выбору).
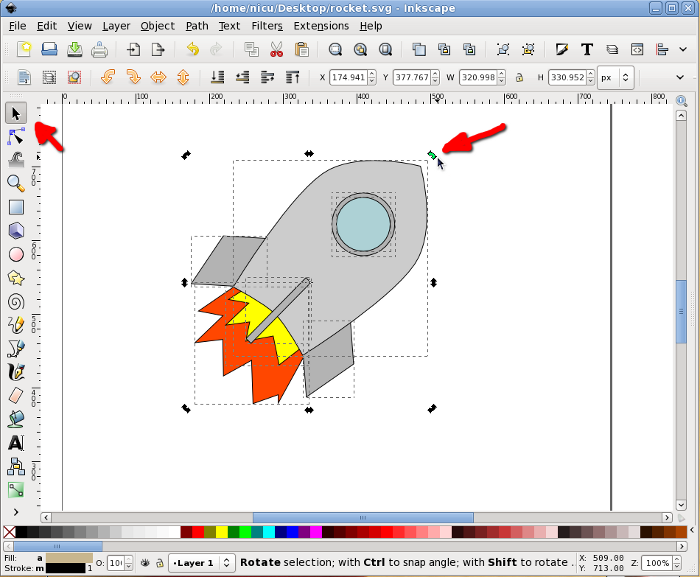
Как вращать объект
Первый способ самый очевидный — выбрали объект, щёлкнули ещё раз для появления рычагов поворота и поворачиваем на глазок.
Для поворота на углы с интервалом 15 градусов удерживайте клавишу Ctrl и вращайте за рычаги. Также можно использовать клавиши квадратных скобок [ или ] для аналогичной операции.
Для поворота на 90 градусов по часовой и против часовой стрелки можно использовать соответствующие кнопки на панели инструментов.
А как повернуть на нужное число градусов? Выберите команду Object | Transform… и в диалоговом окне перейдите на вкладку Rotate, в которой можете задать точное значение поворота.
Календарь
Вам не нужно рисовать календарь с нуля. Есть готовое решение — Extensions | Render | Calendar. В диалоговом окне настроек вы можете задать цвет, названия месяцев, размеры и многое другое.
Реклама
Как пользоваться Inkscape
Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Скачать последнюю версию Inkscape
Основы работы в Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
Интерфейс программы
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape. Это позволит в будущем вам быстрее находить те или иные инструменты и ориентироваться в рабочем пространстве. После запуска окно редактора имеет следующий вид.
После запуска окно редактора имеет следующий вид.
Всего можно выделить 6 основных областей:
Главное меню
Здесь в виде подпунктов и выпадающих меню собраны самые полезные функции, которые вы можете использовать при создании графики. В дальнейшем мы опишем некоторые из них. Отдельно хотелось бы отметить самое первое меню — «Файл». Именно здесь расположены такие популярные команды, как «Открыть», «Сохранить», «Создать» и «Напечатать».
С него и начинается работа в большинстве случаев. По умолчанию при запуске Inkscape создается рабочая область размером 210×297 миллиметров (лист А4). При необходимости эти параметры можно изменить в подпункте «Свойства документа». К слову, именно тут в любое время можно поменять и цвет фона холста.
Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.
Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.
Также мы рекомендуем зайти в меню «Правка» и включить отображение панели с историей действий. Это позволит вам в любое время отменить одно или несколько последних действий. Указанная панель откроется в правой части окна редактора.
Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.
Свойства инструмента
С помощью данной группы элементов вы можете настроить параметры выбранного средства. Сюда относятся сглаживание, размер, отношение радиусов, угол наклона, количество углов и многое другое. У каждого из них есть свой набор опций.
Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:
Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
На панели команд, в свою очередь вынесены, основные пункты из меню «Файл», а также добавлены такие важные функции, как заливка, масштаб, группировка объектов и прочие.
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:
Тут вы сможете выбрать нужный цвет фигуры, заливки или обводки. Кроме того, на панели состояния находится регулятор масштаба, который позволит приблизить или отдалить холст. Как показывает практика, это делать не очень удобно. Проще зажать клавишу «Ctrl» на клавиатуре и крутить при этом колесо мышки вверх или вниз.
Как показывает практика, это делать не очень удобно. Проще зажать клавишу «Ctrl» на клавиатуре и крутить при этом колесо мышки вверх или вниз.
Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.
Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.
Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
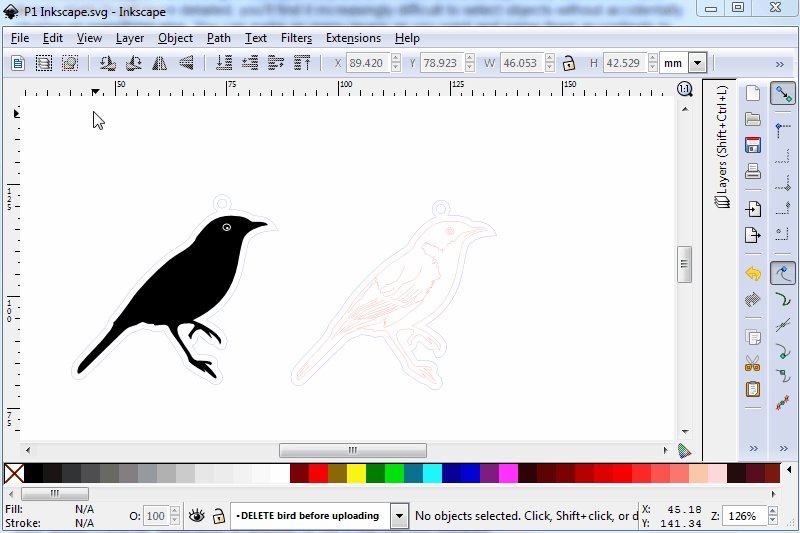
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.
- С помощью меню «Файл» или комбинации клавиш «Ctrl+O» открываем окно выбора файла. Отмечаем нужный документ и жмем кнопку «Открыть».
- Появится меню с параметрами импорта растровой картинки в Inkscape. Все пункты оставляем без изменений и жмем кнопку «OK».
В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920×1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:
- Выбираем инструмент «Прямоугольники и квадраты».

- Выделяем тот участок изображения, который нужно вырезать. Для этого зажимаем на картинке левой кнопкой мышки и тянем в любом направлении. Отпускаем левую кнопку мышки и видим прямоугольник. Если нужно подкорректировать границы, тогда зажимаем ЛКМ на одном из углов и вытягиваем.
- Далее переключаемся на режим «Выделение и трансформирование».
- Зажимаем на клавиатуре клавишу «Shift» и жмем левой кнопкой мышки по любому месту в пределах выделенного квадрата.
- Теперь заходим в меню «Объект» и выбираем отмеченный на изображении ниже пункт.
В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
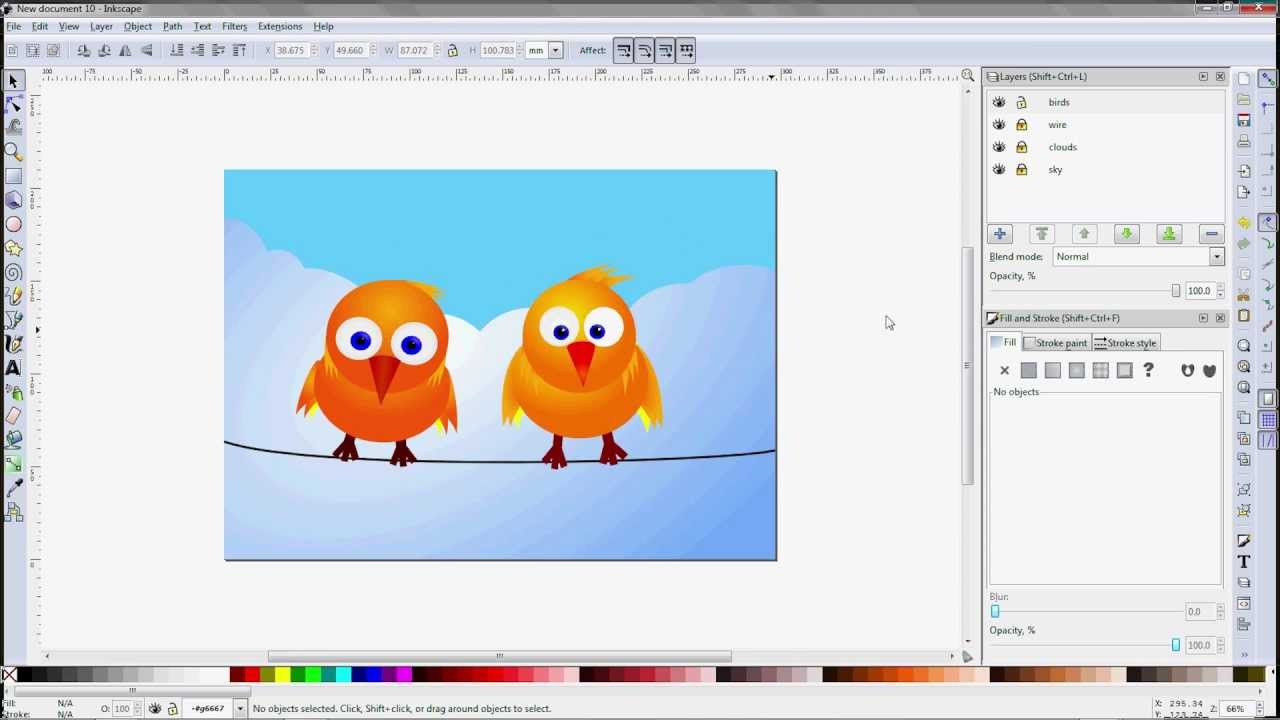
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.
- Жмем на клавиатуре комбинацию клавиш «Ctrl+Shift+L» или кнопку «Палитру слоев» на панели команд.

- В открывшемся новом окне жмем кнопку «Добавить слой».
- Появится небольшое окошко, в котором необходимо дать имя новому слою. Вводим название и жмем «Добавить».
- Теперь выделяем снова картинку и жмем на ней правой кнопкой мышки. В контекстном меню следует нажать на строчку «Переместить на слой».
- Вновь появится окно. Выбираем из списка тот слой, на который будет перенесено изображение, и жмем соответствующую кнопку подтверждения.
- Вот и все. Картинка оказалась на нужном слое. Для надежности можно зафиксировать его, нажав на изображение замка рядом с названием.
Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
Рисование прямоугольников и квадратов
Для того чтобы нарисовать указанные выше фигуры, необходимо использовать инструмент с одноименным названием. Последовательность действий будет выглядеть следующим образом:
- Жмем один раз левой кнопкой мышки по кнопке соответствующего элемента на панели.

- После этого переносим указатель мышки на холст. Зажимаем ЛКМ и начинаем тянуть появляющееся изображение прямоугольника в нужном направлении. Если вам необходимо нарисовать квадрат, то просто зажмите «Ctrl» во время рисования.
- Если вы нажмете на объекте правой кнопкой мышки и из появившегося меню выберите пункт «Заливка и обводка», то сможете настроить соответствующие параметры. К ним относится цвет, тип и толщина контура, а также аналогичные свойства заливки.
- На панели свойств инструментов вы найдете такие параметры, как «Горизонтальный» и «Вертикальный радиус». Изменяя данные значения, вы закруглите края нарисованной фигуры. Отменить данные изменения можно по нажатию кнопки «Убрать закругление углов».
- Передвинуть объект по холсту можно с помощью средства «Выделение и трансформирование». Для этого достаточно зажать ЛКМ на прямоугольнике и переместить его в нужное место.

Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
- Выбираем нужный инструмент.
- На холсте зажимаем левую кнопку мышки и передвигаем курсор в нужном направлении.
- С помощью свойств можно изменить общий вид окружности и угол ее разворота. Для этого достаточно указать нужный градус в соответствующем поле и выбрать один из трех типов окружности.
- Как и в случае с прямоугольниками, кругам можно задавать цвет заливки и обводки через контекстное меню.
- Передвигается объект по холсту также с помощью функции «Выделение».
Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.
- Активируем на панели средство «Звезды и многоугольники».
- Зажимаем на холсте левую кнопку мыши и передвигаем курсор в любом доступном направлении.
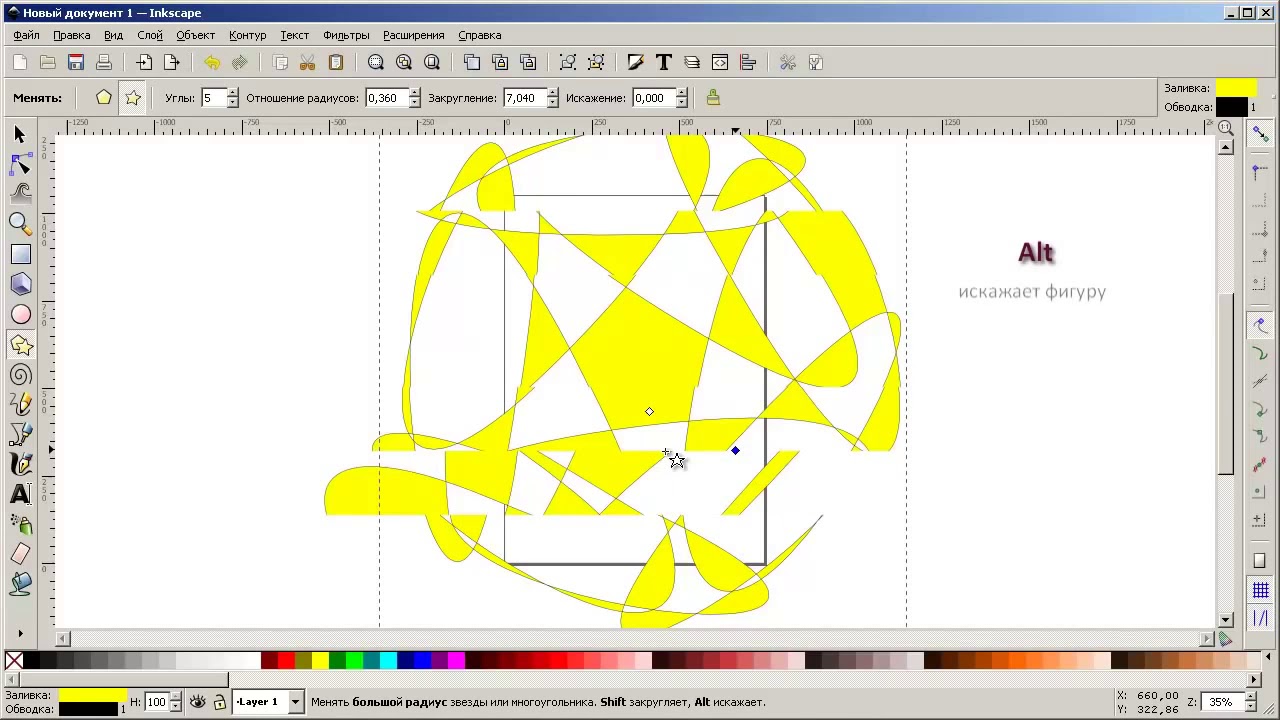
 В результате у вас получится следующая фигура.
В результате у вас получится следующая фигура. - В свойствах данного инструмента можно выставить такие параметры, как «Количество углов», «Отношение радиусов», «Закругление» и «Искажение». Изменяя их, вы будете получать абсолютно различные результаты.
- Такие свойства как цвет, обводка и перемещение по холсту изменяются аналогичным образом, как и у предыдущих фигур.
Рисование спиралей
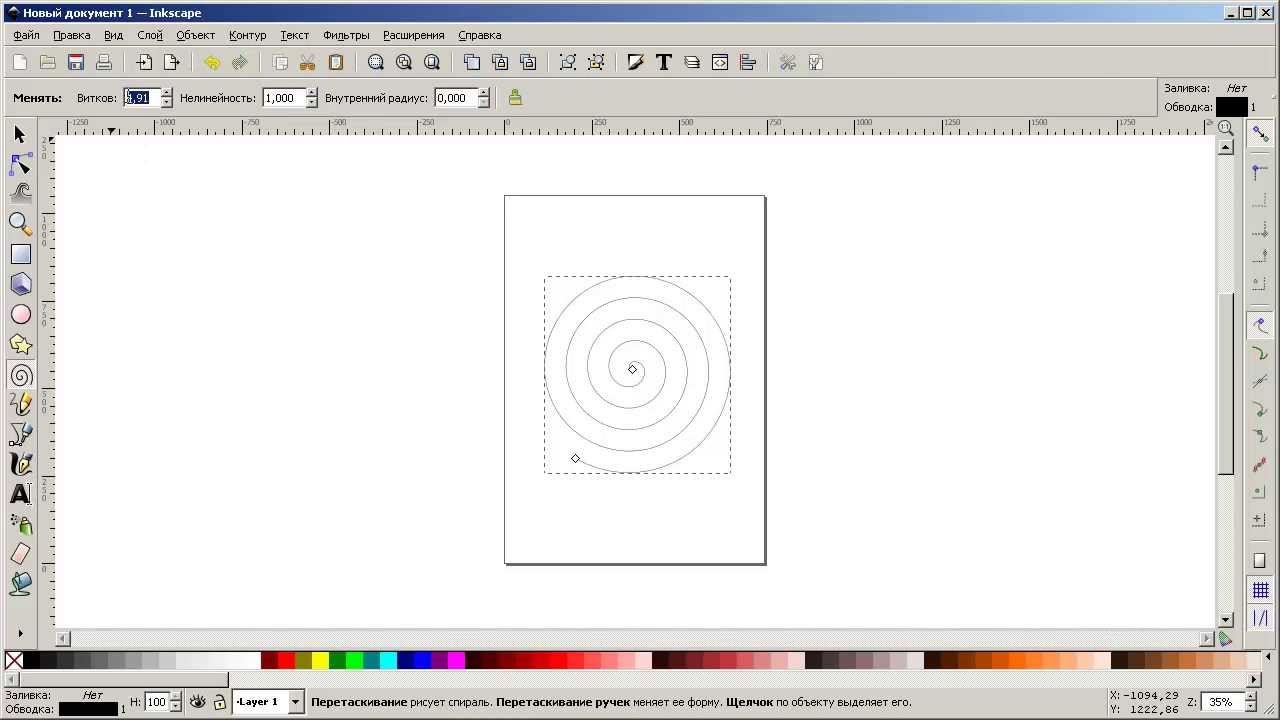
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.
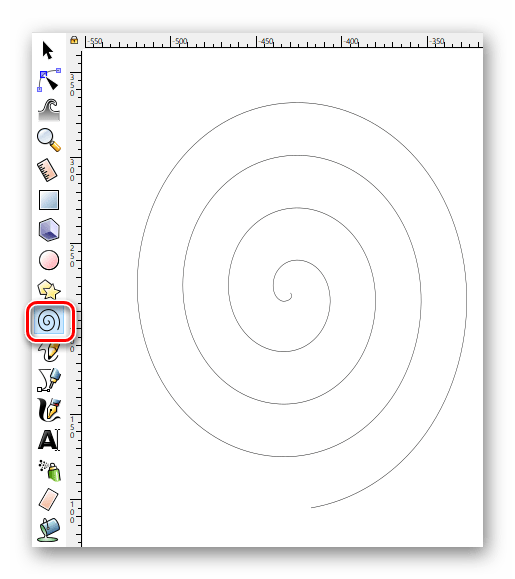
- Выбираем на панели инструментов пункт «Спирали».
- Зажимаем на рабочей области ЛКМ и переносим указатель мыши, не отпуская кнопку, в любом направлении.
- На панели свойств вы всегда можете изменить количество витков спирали, ее внутренний радиус и показатель нелинейности.
- Инструмент «Выделить» позволяет изменять размер фигуры и перемещать ее в пределах холста.

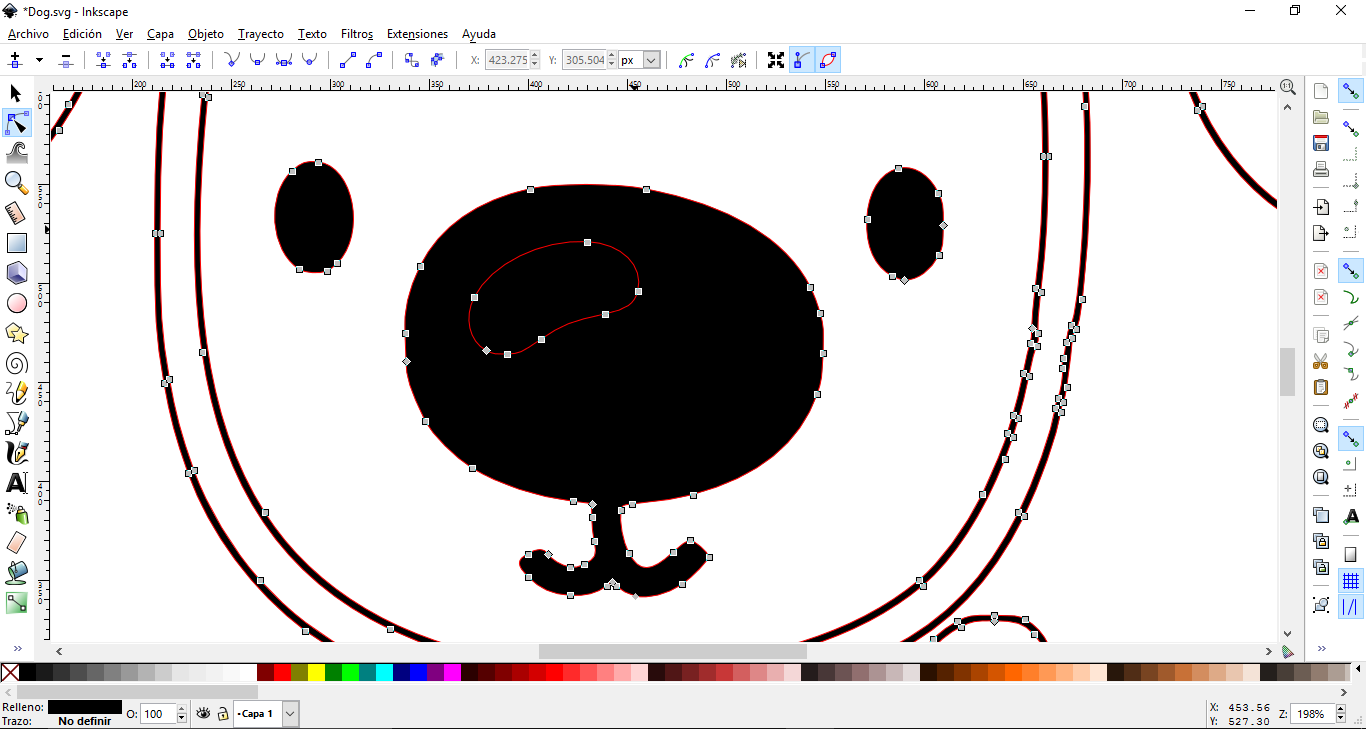
Редактирование узлов и рычагов
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:
- Выбираем любой нарисованный объект с помощью инструмента «Выделить».
- Далее заходим в меню «Контур» и выбираем из контекстного списка пункт «Оконтурить объект».
- После этого включаем средство «Редактирование узлов и рычагов».
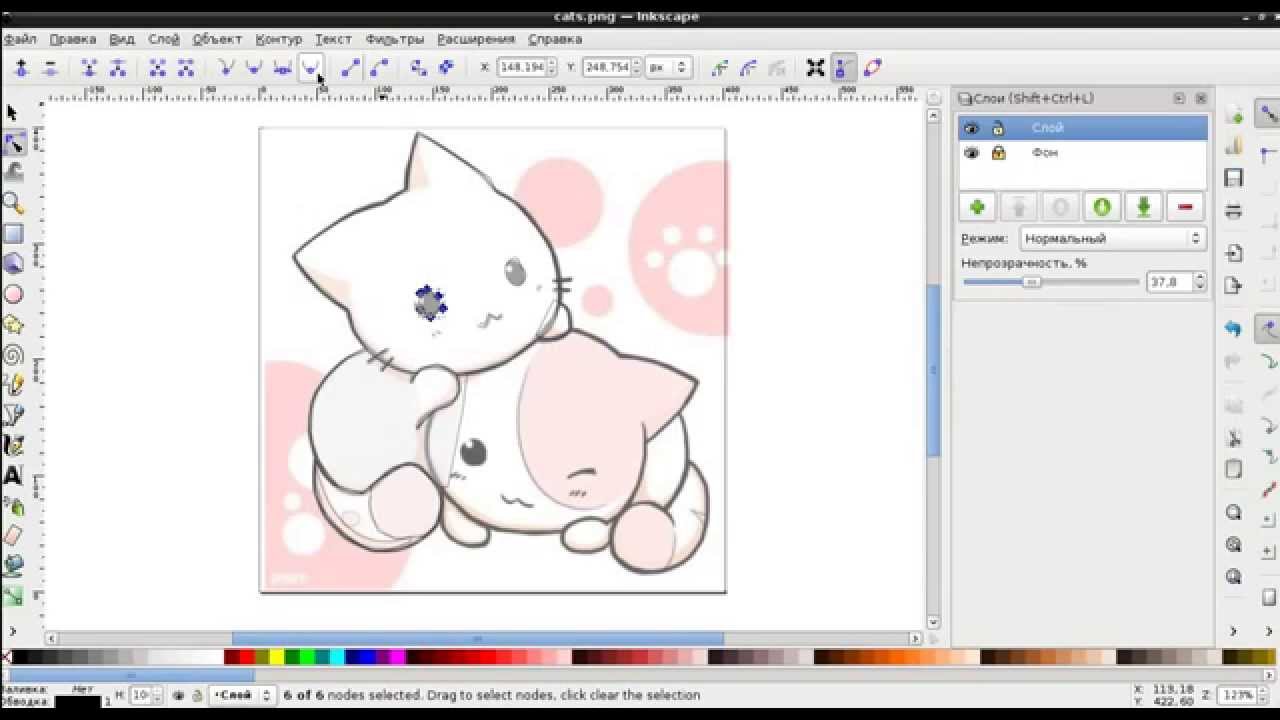
- Теперь нужно выделить полностью всю фигуру. Если вы все сделали правильно, то узлы окрасятся в цвет заливки объекта.
- На панели свойств жмем самую первую кнопку «Вставить узлы».
- В результате между уже существующими узлами появятся новые.
Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.
Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.
Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
- Выбираем инструмент с соответствующим названием.
- Если вы хотите нарисовать произвольную линию, тогда зажимаете на холсте в любом месте левую кнопку мышки. Это будет начальная точка рисунка. После этого ведете курсор в том направлении, где хотите видеть эту самую линию.
- Можно также нажать один раз левой кнопкой мышки на холсте и протянуть указатель в любую сторону. В результате образуется идеально ровная линия.
Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.
- Активируем функцию, которая так и называется – «Кривые Безье и прямые линии».
- Далее делаем одиночные нажатия левой кнопкой мышки на холсте. Каждая точка будет соединяться прямой линией с предыдущей. Если при этом зажать ЛКМ, то вы сможете сразу изогнуть эту самую прямую.
- Как и во всех других случаях, вы можете в любое время добавить ко всем линиям новые узлы, изменить размер и передвинуть элемент полученного изображения.
Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.
Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
- Выбираем инструмент «Текстовые объекты».
- Указываем его свойства на соответствующей панели.
- Ставим указатель курсора в том месте холста, где хотим расположить сам текст. В будущем его можно будет переместить. Поэтому не стоит удалять результат если вы случайно разместили текст не там, где хотели.
- Остается лишь написать нужный текст.
Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
- Первым делом вам необходимо нарисовать на холсте любую фигуру или объект.

- Далее выбираете функцию «Распылять объекты».
- Вы увидите окружность определенного радиуса. Настройте ее свойства, если посчитаете необходимым. К ним относится радиус окружности, количество рисуемых фигур и так далее.
- Переместите инструмент в то место рабочей области, где хотите создать клоны ранее нарисованного элемента.
- Зажмите ЛКМ и удерживайте ее столько, сколько сочтете нужным.
Результат у вас должен получиться примерно следующим.
Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить». Если после этого нажать на клавиатуре клавишу «Del» или «Delete», то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop.
Данная функция работает по принципу ластика в Photoshop.
Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
Подробнее: Сравнение программ для редактирования фотографий
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРисуем объёмные изображения в Inkscape
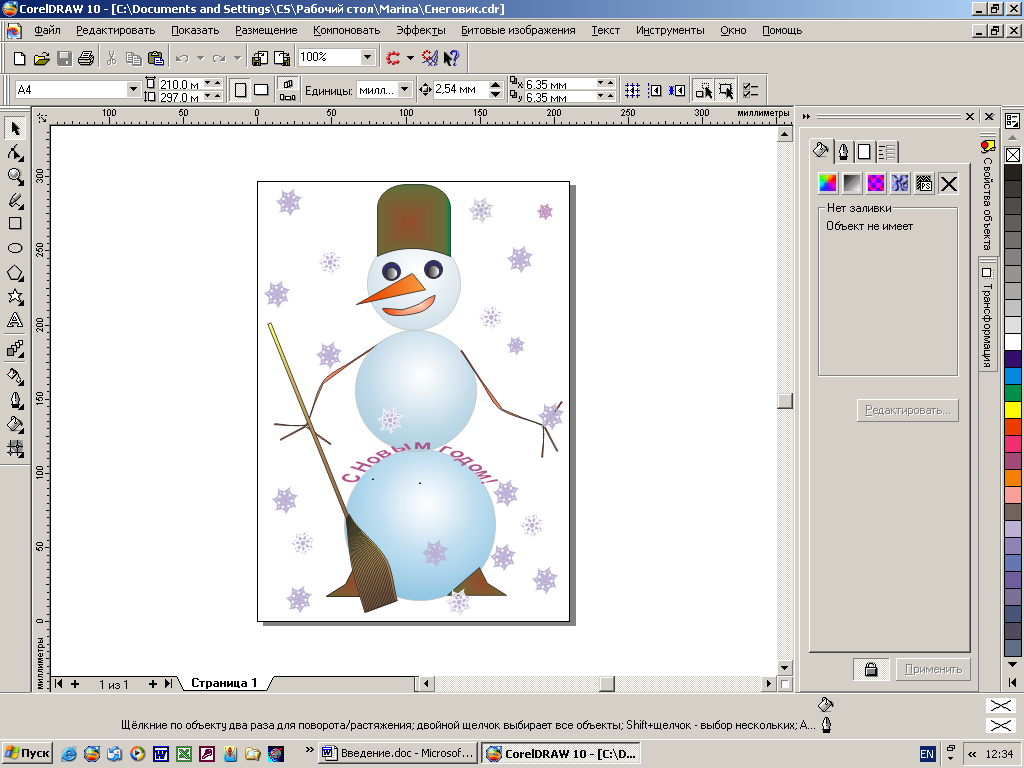
О работе с программой, а заодно и о том, как наполнить объёмом векторное изображение, хочется рассказать на примере создания картинки со снеговиком.
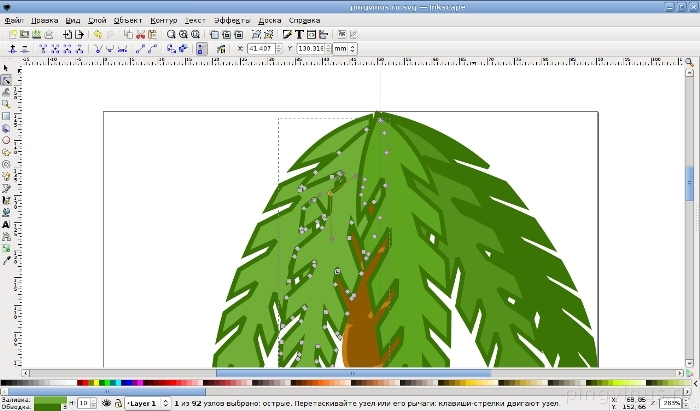
Для начала, сделаем набросок нашего будущего персонажа и поиграемся с формами. Фигуры, являющиеся такими графическими примитивами как эллипсы, прямоугольники, правильные многоугольники и звёзды, можно рисовать соответствующими инструментами. Но если мы хотим, чтобы изображение получилось «живым», такие фигуры лучше преобразовать в кривые и слегка помять. Более сложные формы стоит сразу начинать рисовать кривыми Безье. Обычно этим инструментом рисуют ломаную кривую, а потом уже выгибают линии, уточняют положение узлов и их тип (острый, сглаженный и т.д.).
При построении контуров снеговика начинаем рисовать снежные шары и глаза с эллипсов, отрезками эллипсов выложил дно и верхнюю кромку ведра. Нос рисуем кривыми Безье. Ими же дорисовываем и ведро после объединения частей эллипсов в одну кривую (меню «Контур > Сумма»).
До любого объекта можно добраться инструментом выделения и трансформации объектов, перебирая их щелчками мышью в соответствующем месте и удерживая Ctrl+Alt. Вообще, существует очень много комбинаций клавиш и их сочетаний с событиями мыши, позволяющих работать с программой более эффективно. Подсказки в статусной строке помогут их быстрее запомнить.
Вообще, существует очень много комбинаций клавиш и их сочетаний с событиями мыши, позволяющих работать с программой более эффективно. Подсказки в статусной строке помогут их быстрее запомнить.
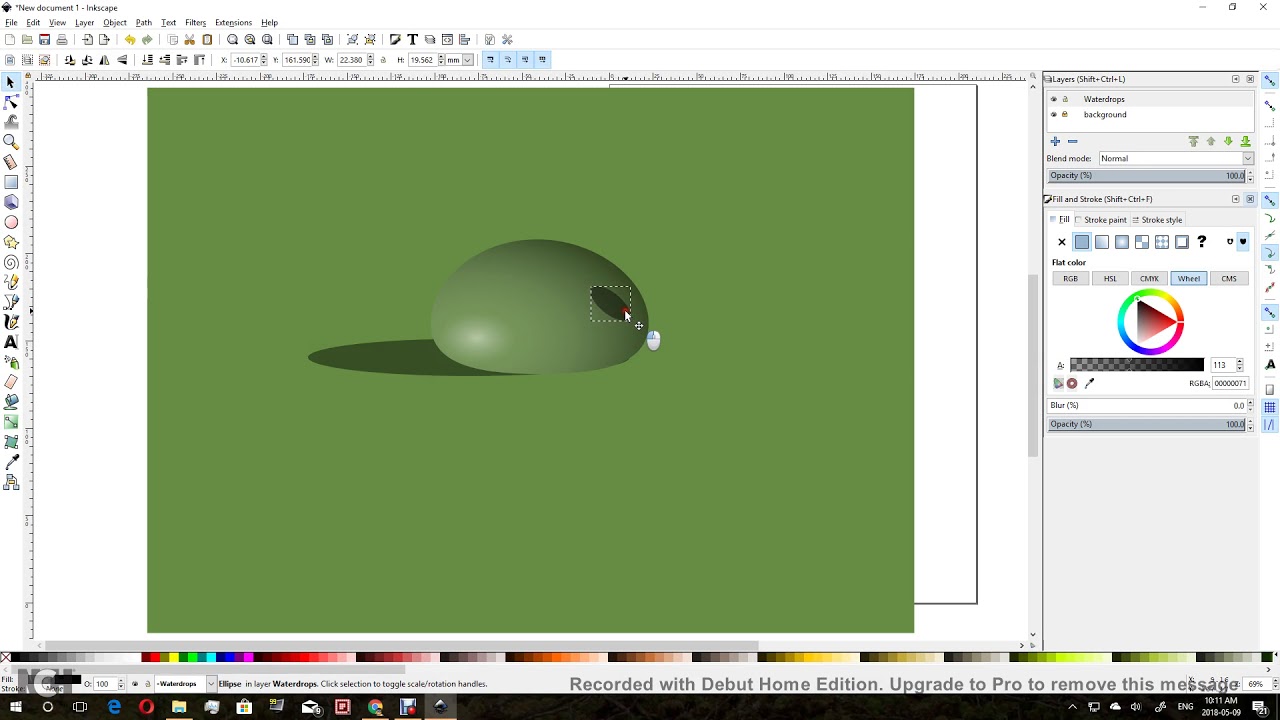
После того, как с формой более-менее определились, пробуем передать объём изображаемых предметов. Для плавных переходов между светом и тенью прекрасно подойдут градиенты. В более сложных случаях будем использовать размывание.
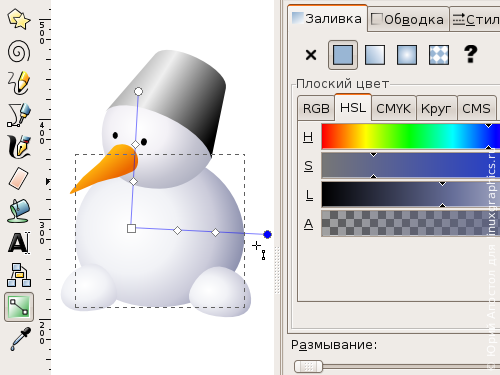
Один из способов добавления градиента — залить объект сплошным цветом, а потом в панели управления заливкой выбрать её тип: линейный или радиальный градиент. Переход цвета получится от выбранного к прозрачному. В этой же панели нажимаем кнопку «Изменить» и в появившемся окошке правим цвета, добавляем и перемещаем опорные точки, если они нужны.
Но в большинстве случаев гораздо удобнее двигать опорные точки и изменять их цвета прямо на редактируемом объекте. Выбираем на панели инструментов «Изменять и править градиенты» и выделяем нужный объект. На объекте появляются рычаги, с помощью которых можно изменять положение, направление и линейные размеры градиента, перемещать опорные точки, добавлять их (два щелчка в нужном месте рычага) и удалять (Delete на клавиатуре). У радиального градиента, если это необходимо, можно сместить фокус от центра (удерживая Shift).
На объекте появляются рычаги, с помощью которых можно изменять положение, направление и линейные размеры градиента, перемещать опорные точки, добавлять их (два щелчка в нужном месте рычага) и удалять (Delete на клавиатуре). У радиального градиента, если это необходимо, можно сместить фокус от центра (удерживая Shift).
При выделении опорной точки на рычаге в панели управления заливкой и обводкой отображается именно цвет опорной точки, а не всей заливки. Хоть такое поведение и несколько неожиданно, так управлять градиентами действительно проще, чем через диалог «Редактор градиентов».
Для работы с цветом обычно используют HSL. Им интуитивно понятнее и точнее получается задавать цвет, так как чаще приходится регулировать именно яркость и насыщенность для выбранного цветового тона. В самом файле изображения цвет хранится как RGB с альфа-каналом, поэтому использовать при редактировании, например, модель CMYK только с расчётом на то, что изображение будет печататься в полиграфии, смысла пока не имеет.
Есть, к сожалению, и другие ограничения. Для передачи формы ведра и морковки нам бы прекрасно подошёл конический (угловой) градиент. Но так как его нет, будем изображать доступными средствами.
Самое простое, что тут можно придумать — интерполировать тонкий сегмент или прямоугольник одного цвета в копию этой же фигуры другого цвета, расположенную под углом. Делается это выделением обоих исходных контуров и применением специального инструмента из меню «Расширения > Создание из контура > Интерполяция…».
Набору сегментов, который образуется в результате интерполяции, можно добавить лёгкое размывание и скрыть этим дискретность переходов. Размывать нужно после объединения всех сегментов в группу (Ctrl+G или из меню «Объект > Сгруппировать»), иначе размывка применится к каждому сегменту по отдельности и результат будет выглядеть немного не так, как хотелось бы. Размывание устанавливается ползунком на панели «Заливка и обводка».
Подход с интерполяцией кажется не особо элегантным для этой задачи. Поэтому нужно имитировать угловой градиент увеличением радиуса размывания оттенков от вершины конуса к основанию.
Поэтому нужно имитировать угловой градиент увеличением радиуса размывания оттенков от вершины конуса к основанию.
Для создания светлых и тёмных областей просто дублируем контур морковки (Ctrl+D или «Правка > Продублировать»), поворачиваем относительно вершины (два отдельных клика по объекту для активации режима вращения и сместить центр вращения в нужное место), изменяем цвет, добавляем градиент и размывание. Градиенты понадобились для распределения размытых оттенков вдоль конуса.
Но нужно ещё обрезать всё лишнее, что выходит за пределы морковки. Делается это накладыванием обтравочного контура. Контур морковки подходил в самый раз, поэтому продублируем его ещё раз. Все составные части морковки, кроме обтравочного контура сгруппировываем, группе задаем обтравку (меню «Объект > Обтравочный контур > Установить»). Обтравочный контур заливаем каким-нибудь выделяющимся цветом, чтоб при работе не спутать с отображаемыми объектами. После накладывания его самого не видно, объекты под обтравкой можно продолжать редактировать.
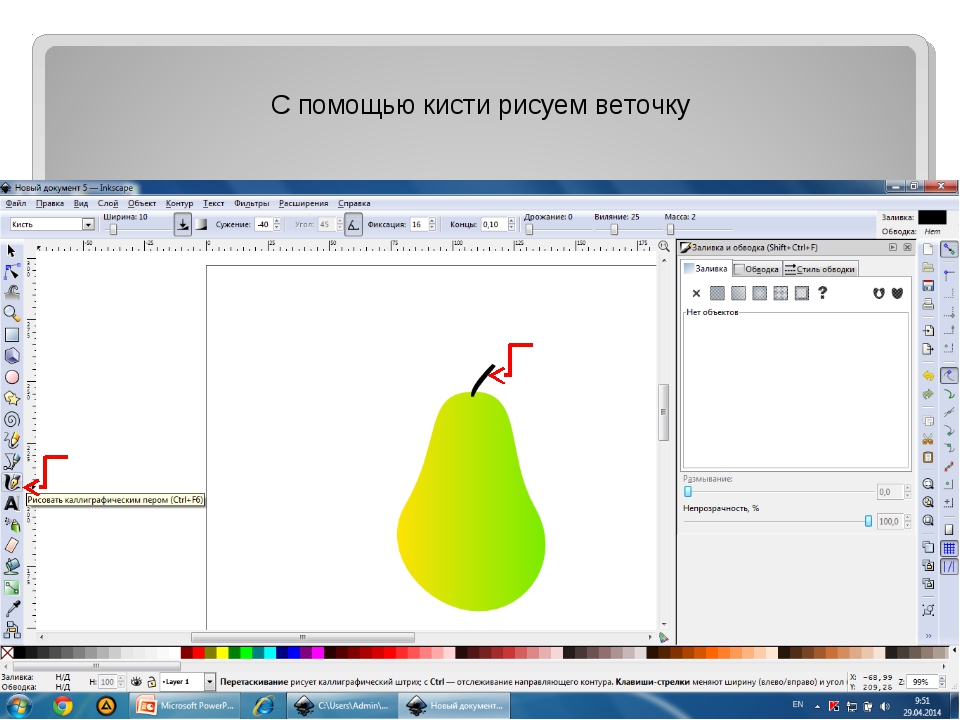
Чтоб уже покончить с морковкой, добавляем ей ещё пару светлых горбинок на носу и рефлекс от снега снизу, смелыми мазками каллиграфического пера или инструментом для рисования произвольных контуров дорисовываем «глазки».
Кстати, о рефлексах. Это такое же по важности оптическое явление, как и тени с бликами. Все предметы так или иначе отражают свет и этот отражённый свет отражается дальше от окружающих предметов, освещает их. Более того, предметы с ярко выраженной цветовой окраской, такие, как морковка, при отражении окрашивают собой и всё окружающее. В большей или меньшей мере. Поэтому и лист белой бумаги, и снег мы видим не чисто белыми, а с определёнными оттенками.
Снежные шары сразу рисуем слегка голубоватыми, предполагая, что снеговик будет стоять где-то под небом. Осталось добавить тени и рефлексы.
При изображении падающих теней следует учитывать, что чем дальше они падают от объекта, тем больше должны быть размыты. Чёткость теней зависит сильно и от источника света.
Переходим к отрисовке ведра. Тут с самого начала был положен неплохой градиент, хоть и линейный. Добавляем яркое отражение от солнца — размытый белый сегмент, подчеркиваем тенью конус — ещё несколько размытых тёмных полос, и на закуску, положим парочку полупрозрачных светлых градиентов — рефлекс от снега и блик откуда-то сверху. Контуры для бликов и теней можно получить дублированием контура самого ведра, удаляя потом лишние части. Контуры размытых оттенков проще рисовать от руки.
И ведру, и снежным шарам (каждому отдельно), были заданы обтравочные контуры для обрезки размывок, как морковке.
Теперь к ведру осталось приделать ушко, обработать край и выдавить канавку. Ручку заботливо снимаем, чтоб не нагромождать линий и не создавать визуальный шум.
Кромку ведра и канавку собирал из копий эллипса, используемого ещё при построении контура ведра. Два таких эллипса смещались относительно друг друга на ширину кромки, выделялись оба и вычитались (Ctrl+«-» или «Контур > Разность»).
С глазами всё просто — блик, мягкое отражение света в зрачке и затенение над глазом, чтоб его визуально углубить. Вот как это выглядит в режиме отображения без фильтров (меню «Вид > Отображение > Без фильтров»):
Ещё один момент. Изображение хоть и векторное, но изначально его планировали публиковать в растровом виде, причём, в маленьких размерах. Поэтому размер выбирали сразу и учитывали его при отрисовке мелких деталей. Глаза, тонкие линии на ведре, пальцы на руках — эти элементы нужно было подгонять под пиксельную сетку. Переключаем режим отображения на «Каркас» (Ctrl+5 на цифровой панели клавиатуры или в меню «Вид > Отображение > Каркас»), включаем отображение сетки (# или в меню «Вид > Сетка») и перемещаем объекты, выгибая кривые, чтоб контуры по возможности вписывались в границы пикселей. Благодаря этому, при экспорте в растр они получились чёткими.
Руки снеговика — слегка изогнутые ломаные линии. Заливка сплошным цветом. Для объёма добавлены лёгенькие рефлексы.
Зелень морковки. Листья рисуем мазками каллиграфического пера. Потом контуры мазков суммируем и заливаем линейным градиентом. Приблизительные параметры пера для рисования мышью такие: сужение: -60 (мазки становятся тоньше при замедлении указателя мыши) концы: 2 (слегка продолговатые) фиксация: 0 (перо перпендикулярно движению) угол пера: не важен для фиксации, равной нулю
Тут рисовали стилусом, и в настройках пера включали чувствительность к нажиму, поэтому мазки получились более натуральные и с острыми кончиками.
Стебли — однотонные контуры, подсвеченные сверху своими осветлёнными и размытыми копиями.
Для придания объёма огрызку морковки хватит парочки размытых пятен.
И не забываем про тени и рефлексы на снегу: от неба у нас будет синеватая тень, от зелени и морковки — зеленоватые и оранжевые пятна.
Вот, собственно, и всё.
Ссылка на данный урок: http://linuxgraphics.ru/articles.php?article_id=87
Inkscape: начало (перевод) / Хабр
Предисловие переводчика:
В первые месяцы 2013 года деятельность авторов PCLinuxOS Magazine (распространяемого под лицензией CC- BY-NC-SA 3. 0) была посвящена миграции с Windows, учебнику по GIMP, нескольким компьютерным играм и другим темам. В мартовском номере появилась статья об Inkscape. От ее автора Meemaw она получила название Inkscape: Getting Started. В принципе, все. После этой строки представлен результат предпринятой мной попытки перевода этой статьи.
0) была посвящена миграции с Windows, учебнику по GIMP, нескольким компьютерным играм и другим темам. В мартовском номере появилась статья об Inkscape. От ее автора Meemaw она получила название Inkscape: Getting Started. В принципе, все. После этой строки представлен результат предпринятой мной попытки перевода этой статьи.
Мы благополучно создавали своеобразные вещи с помощью GIMP, но не следует забывать, что GIMP — не единственный графический редактор. Основное назначение GIMP — обработка фотографий. Inkscape — отличная программа для рисования.
Хотя это звучит устрашающе, в действительности рисовать с помощью Inkscape не так сложно. Конкретная практика вам поможет нарисовать действительно хорошие рисунки. Я смогла нарисовать в Inkscape намного больше, чем карандашом и ручкой. Я далеко не художник, но с таким помошником, как программа Inkscape, многие вещи выходят намного лучше.
Давайте окинем взглядом основное окно программы Inkscape и внимательно рассмотрим его.
Когда в первый раз вы открываете Inkscape, вы получаете такое окно, которое изображено на следующем рисунке.
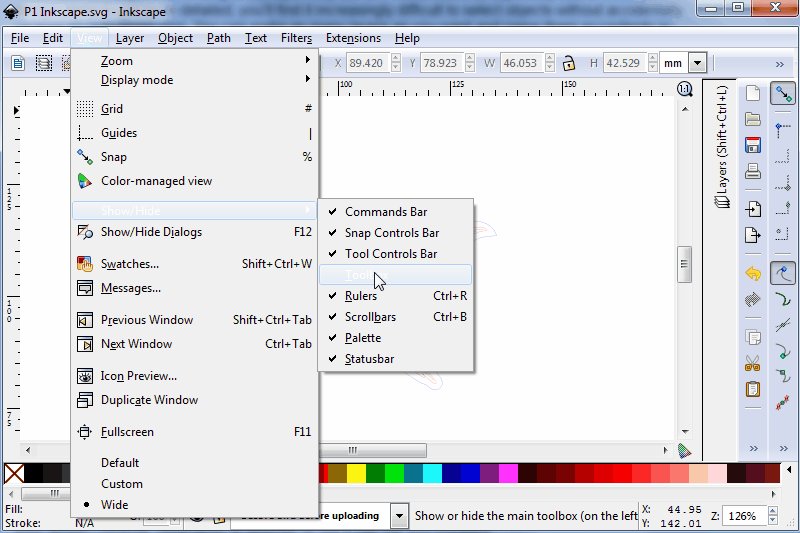
В нем уже есть открытый новый документ, а также линейки вдоль верхней и вниз по левой стороне. Вы можете изменять это представление, чтобы показать или скрыть любое желаемое количество инструментов.
Наверху мы видим строку меню с пунктами Файл, Правка, Вид, Слой, Объект, Контур, Фильтры, Расширения и Справка. Многие элементы меню доступны из других мест, и мы это скоро увидим.
Под строкой меню расположена панель инструментов, которая содержит значительную часть наиболее используемых инструментов. Вначале работы в ней есть одиннадцать первых следующих элементов: Новый документ, Открыть, Сохранить, Печать, Импорт, Экспорт, Вернуть, Повторить, Копировать, Вырезать и Вставить.
Остальные инструменты служат вместе с инструментами, находящимися в левой части окна, либо помогают вам переходить от одной части проекта к другой, и нуждаются в некотором объяснении.
Следующие три элемента смотрятся как увеличительные стекла с внутренними прямоугольниками. Это инструменты масштабирования: слева направо идут масштабирование до размеров окна выбранной части изображения, рисунка и страницы. Они помогают удобно увеличивать и уменьшать масштаб до целой страницы и какой-либо выделенной области, над которой вы работаете. Эти команды также доступны из строки меню в подменю Вид → Масштаб.
Слева от них содержатся три элемента, которые походят на перекрывающие друг друга листы бумаги, первый из которых пуст, на втором находится изображения закрытого замка, а на третьем изображен открытый замок. Это инструменты для дублирования и клонирования выбранного объекта, используемые в случаях, когда вам необходимо более одного одинакового объекта (например, много звезд или цветов), а также для удаления связи между клоном и оригиналом. Дублируя индивидуальный объект и делая в нем определенное изменение, вы можете изменить только оригинал. При клонировании, если вы делаете изменения в оригинале, они также происходят в клоне. Это очень кстати, когда вам нужно два совершенно одинаковых объекта, за исключением цвета, например. Если вы клонируете объект, вы можете изменить его и разорвать связь между клоном и оригиналом, используя третью кнопку мыши, и после этого изменить цвет одного из них. Эти инструменты также доступны из строки меню в подменю Правка → Дублировать или Правка → Клонировать.
Это очень кстати, когда вам нужно два совершенно одинаковых объекта, за исключением цвета, например. Если вы клонируете объект, вы можете изменить его и разорвать связь между клоном и оригиналом, используя третью кнопку мыши, и после этого изменить цвет одного из них. Эти инструменты также доступны из строки меню в подменю Правка → Дублировать или Правка → Клонировать.
В группу из следующих двух элементов попали круг и прямоугольник, окруженные черными точками. Левый инструмент используется для группировки выделенных объектов, а правый для их разгруппировки. Благополучно рисуя, временами вы захотите сгруппировать несколько объектов, чтобы завершить проект. Эти кнопки весьма удобны, чтобы сделать это, а также для разгруппировки, если вы вдруг узнаете, что надо что-то исправить. Эти инструменты также доступны из строки меню в подменю Объект → Группировка и Объект → Разгруппировка.
Последние семь инструментов, возможно, наиболее используемые в этой панели инструментов. Слева направо по порядку расположены инструменты Заливка и обводка, Текст и шрифт, Слои, Редактор XML, Выровнять и расставить, Параметры Inkscape и Свойства документа. Рассмотрим отдельные окна, которые открываются при щелчке по каждому из этих инструментов.
Рассмотрим отдельные окна, которые открываются при щелчке по каждому из этих инструментов.
Заливка и обводка. С помощью этого инструмента вы закрашиваете большинство объектов и их границ. Если я рисую прямоугольник, Обводкой считается цвет его границы, а заливкой — внутренний цвет прямоугольника. Я могу изменить внутренний цвет, выбрав вкладку Заливка и указав цвет, градиент или шаблон. Я могу изменть цвет границы, выбрав вкладку Обводка и указав цвет, градиент или шаблон. В следующем примере я нарисовала прямоугольник, закрасила его голубым цветом и еще сделала черную границу, потом выбрала Стиль обводки и указала ее толшину 5 пикселей. Используя диалог Заливка и обводка, вы можете применить многочисленные варианты заливок и обводок. Вы можете открыть его из строки меню с помощью подменю Объект → Заливка и обводка.
Текст и шрифт. Всякий раз, когда вы в вашем рисунке фиксируете какой-либо текст, вы используете этот инструмент, так как с его помощью вы изменяете настройки шрифта для вашего текста. Этот инструмент работает совместно с инструментом Текст, находящимся с левой стороны окна. Вы выбираете инструмент Текст на левой стороне окна, после этого печатаете какой вам угодно текст и открываете этот инструмент (находящийся сверху, по центру), чтобы настроить написанный вами текст, или даже изменить его. В строке меню есть подменю Текст, в котором находится этот инструмент.
Этот инструмент работает совместно с инструментом Текст, находящимся с левой стороны окна. Вы выбираете инструмент Текст на левой стороне окна, после этого печатаете какой вам угодно текст и открываете этот инструмент (находящийся сверху, по центру), чтобы настроить написанный вами текст, или даже изменить его. В строке меню есть подменю Текст, в котором находится этот инструмент.
Слои. Как и во многих других программах, таких как LibreOffice Draw, Scribus и GIMP, слои очень полезны при создании вашего проекта. Вы можете создать ваш рисунок на одном слое, ваш фоновый рисунок на другом слое, а текст положить на третий слой. Это помогает содержать вещи в порядке и также помогает вам сохранять неподвижным то, что не нужно двигать. Если вы уверены в своем фоновом рисунке, вы можете положить его на нижний слой и заблокировать его, и вы не сможете больше двигать ваш фоновый рисунок, пока снова его не разблокируете. Этот механизм позволяет вам свободно заниматься другими объектами. Инструмент Слои также доступен в подменю Слои. Здесь такие же кнопки, как мы видели в Gimp: щелчок по глазу приводит к скрытию слоя, а щелчок по закрытому замку приводит к блокировке слоя и невозможности ничего на нем изменить.
Инструмент Слои также доступен в подменю Слои. Здесь такие же кнопки, как мы видели в Gimp: щелчок по глазу приводит к скрытию слоя, а щелчок по закрытому замку приводит к блокировке слоя и невозможности ничего на нем изменить.
Редактор XML. У каждого рисунка, который вы делаете в Inkscape, есть текстовое описание, которое сохранилось в файле рисунка в формате .svg. Каждый объект, который вы вставляете в рисунок, имеет определенное имя и перечислен в этом текстовом файле. Щелчок по его имени дает вам полный список параметров этого объекта (размер, цвет, расположение на странице и т.д.). Чем более сложные вы используете объекты, тем больше вы получаете размер этого файла. Хотя я так никогда не делаю, можно изменить рисунок путем изменения этого файла. Я пыталась сделать это, продублировав в файле XML сущность, которая представляла собой нарисованный мной круг. У меня получилось два идентичных круга. Если вы понимаете это достаточно хорошо, возможно вы сможете нарисовать так весь рисунок. Этот инструмент также доступен через пункт меню Правка → Редактор XML.
Этот инструмент также доступен через пункт меню Правка → Редактор XML.
Выровнять и расставить. Если вы хотите сформировать страницу с определенным объектом в ее центре, хватайте этот инструмент. Также он есть в подменю Объект. Щелкнув по объекту, вы можете нажать какую-либо из кнопок для его выравнивания и отцентрировать его. Два выбранных объекта вы можете отцентрировать, выровнять вдоль их границ, либо раскидать их по странице.
Параметры Inkscape. Это быстрый, удобный и доступный способ открыть окно параметров. Также вы можете открыть его с помощью команды из меню Файл.
Свойства документа. Каждый создаваемый вами документ — разный. Этот инструмент дает вам возможность изменить свойства документа, настройки ориентации, отступы, размер страницы, включить направляющие и сетку. Также этот инструмент доступен в меню Файл.
Если вы еще не знаете, каждый раз, когда вы наводите курсор мыши на инструмент, появляется подсказка с его описанием и горячей клавишей для этого инструмента. Так, если вы наведете курсор мыши на инструмент Заливка и обводка, горячая клавиша будет Shift + CTRL + F. Таким образом, у вас есть три способа получить этот инструмент. Используйте тот, который для вас является наиболее естественным. Кстати, последнее действие отменяется с помощью пункта меню Правка → Отменить или CTRL+Z, как и в других программах.
Так, если вы наведете курсор мыши на инструмент Заливка и обводка, горячая клавиша будет Shift + CTRL + F. Таким образом, у вас есть три способа получить этот инструмент. Используйте тот, который для вас является наиболее естественным. Кстати, последнее действие отменяется с помощью пункта меню Правка → Отменить или CTRL+Z, как и в других программах.
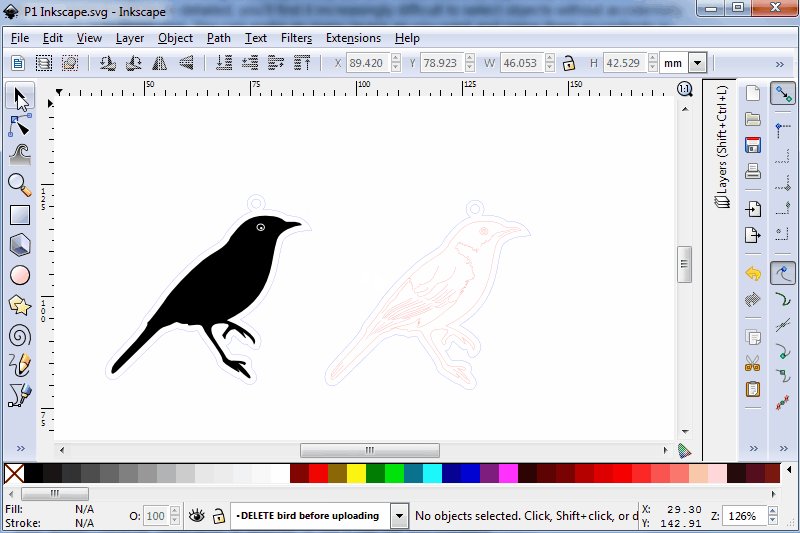
Теперь давайте посмотрим на левую часть окна.
Здесь широко представлены инструменты, с помощью которых вы можете сделать все, что пожелаете. Также в виде третьей панели инструментов происходят изменения в зависимости от того, какой из этих инструментов вы используете. Инструменты же следующие:
Инструмент выделения. Это стрелка, которую мы все хорошо знаем. Она выбирает объект одним несложным щелчком мыши. В самом общем виде объекта вы увидите направленные вовне стрелки по его краям, которые вы можете использовать, чтобы изменить размер объекта. Если вы щелкнете мышью еще раз, эти стрелки поменяют направление и вы сможете повернуть объект. Эти стрелки называются «манипуляторами» и они помогают изменять объект определенным способом.
Эти стрелки называются «манипуляторами» и они помогают изменять объект определенным способом.
Инструмент для работы с узлами. При выбранном объекте и включении этого инструмента, «манипуляторы» потеряют свой вид стрелок и станут двух форм: как маленькие квадратики и кружочки, и дадут больше способов манипулирования объектом. Первое из того, что вы можете в связи с этим сделать, это, посредством отклонения кружочков на прямоугольнике, сделать у него закругленные углы. Подвинув кружок, лежащий на эллипсе, вы получите либо объект, похожий на пирог с вырезанным куском, либо, если вы проводите кружком не выходя за пределы эллиспа, дугу. Слева на рисунке содержится объект после перетаскивания манипулятора узла внутри круга, а дуга справа появилась после проведения манипулятора узла вне круга. Будьте готовы к тому, что во время этого эллипс будет немного мерцать. Инструмент для работы с узлами весьма полезен для всех ваших объектов.
Tweak tool. Эта группа инструментов, ориентированных на изменение вашего объекта — размытие, движение, увеличение и некоторые другие акты. Перемещая курсор мыши над этими инструментами, вы поймете, что они делают, по подсказкам. Правда, пока я их немного использовала, но для статьи размыла объект с помощью одного из этих инструментов.
Перемещая курсор мыши над этими инструментами, вы поймете, что они делают, по подсказкам. Правда, пока я их немного использовала, но для статьи размыла объект с помощью одного из этих инструментов.
Zoom tool. Ой, здесь еще один инструмент для изменения туда-сюда масштаба вашего рисунка! Выбрав его, вы измените курсор мыши на изображение увеличительного стекла с плюсом внутри. Левый щелчок мыши приближает объекты, а правый отдаляет. Также вы можете использовать колесо прокрутки, но не забывайте при этом держать нажатой клавишу CTRL.
Прямоугольник. Между инструментами затерялся «Прямоугольник», с которым вы можете нарисовать любой прямоугольник. С ним принята такая технилогия работы: нужно поместить ваш курсор мыши на страницу, сделать щелчок, перетащить курсор мыши и на странице окажется нарисован прямоугольник. Если при этом вы будете удерживать нажатой клавишу CTRL, получите квадрат или прямоугольник с целым соотношением сторон. Сверху страницы на панели инструментов вы увидите поля для ввода желаемых размеров и координат.
3D Box tool. С помощью этого инструмента вы сможете нарисовать паралеллепипеды в 3D. Для контроля объекта, вы управляете появившимися вместе с ним осями. Вам нужно будет немного с этим поэкспериментировать.
Эллипс. Этот инструмент рисует эллипсы и круги. Если при перетаскивании курсора мыши вы будете держать CTRL, вы нарисуете настоящий круг.
Звезда. Если ваш желаемый объект имеет три стороны и более, используйте этот инструмент. Вместе с соответствующей ему панелью инструментов, расположеной над страницей, вы можете выбрать, будет ли это многоугольник или звезда, а также установить число углов, которое будет у вашего объекта. В случае звезды, вы можете также установить отношение радиусов основания и вершины луча (чем меньше это значение, тем острее будет звезда; чем более значение приближается к единице, том больше звезда становится похожа на круг). Ниже приведены два примера, в них оба объекта имеют по 8 углов и звезда имеет отношение радиусов 0.5. В то время, когда выбран инструмент звезда, вы можете поменять внешний вид вашего многоугольника или звезды, добавив больше углов, либо изменив отношение радиусов его лучей.
Спираль. Свое название этот инструмент получил из-за того, что он рисует спирали. Его панель инструментов основана на трех настройках: числе витков, нелинейности и внутреннем радиусе. Первая назначает, сколько раз ваша линия будет оборачиваться кругом. Нелинейность означает, насколько реже идут друг за другом внешние линии, чем внутренние, и внутренний радиус это радиус открытой области внутри спирали. Слева спираль имеет 9 оборотов, нелинейность 2 и внутренний радиус 0.5. У спирали справа 5 витков, нелинейность 4 и внутренний радиус 0.25. Повторяю, если выбран этот инструмент, вы можете, если хотите, изменить нарисованную ранее спираль.
Карандаш. Инструментом «Карандаш» возможно рисовать на странице линии от руки. Хотя иногда это хорошо, такой инструмент остро реагирует на отклоняющееся поведение курсора мыши, поэтому для рисования абсолютно прямой линии больше подойдет инструмент «Перо».
Перо. Инструмент «Перо» используется для рисования кривых Безье и прямых линий. Кривая Безье строится с помощью контрольных точек, которые позволяют вам редактировать эту кривую. Ниже имеются три линии: верхняя нарисована карандашом, вторая нарисована пером, а кривая это кривая Безье. Применяя инструменты, показанные над вашей страницей, вы можете рисовать что хотите. С этим инструментом и инструментом для работы с узлами вы фактически можете нарисовать и спираль, но с помощью инструмента спираль это сделать легче и быстрее.
Кривая Безье строится с помощью контрольных точек, которые позволяют вам редактировать эту кривую. Ниже имеются три линии: верхняя нарисована карандашом, вторая нарисована пером, а кривая это кривая Безье. Применяя инструменты, показанные над вашей страницей, вы можете рисовать что хотите. С этим инструментом и инструментом для работы с узлами вы фактически можете нарисовать и спираль, но с помощью инструмента спираль это сделать легче и быстрее.
Каллиграфическое перо. Это другой инструмент типа «Перо», но с ним вы можете нарисовать линии каллиграфического типа. Настройки этого инструмента, доступные над вашей страницей, изменят представление вашей линии. У вас есть 6 предварительно заданных инструментов, плюс «Без предварительных настроек». Этот инструмент может создавать интересные варианты нарисованных линий.
Инструмент Текст. Это инструмент, позволяющий вам вводить ваш текст. Выбрав его и щелкнув курсором мыши по странице, вы получите курсор. Печатайте ваш текст и щелкните курсором мыши по верхней кнопке Текст, чтобы изменить шрифт и размер. Там также будет отображен и ваш текст, так что вы сможете его изменить в случае опечатки или какого-либо другого исправления, которое вы хотите сделать.
Там также будет отображен и ваш текст, так что вы сможете его изменить в случае опечатки или какого-либо другого исправления, которое вы хотите сделать.
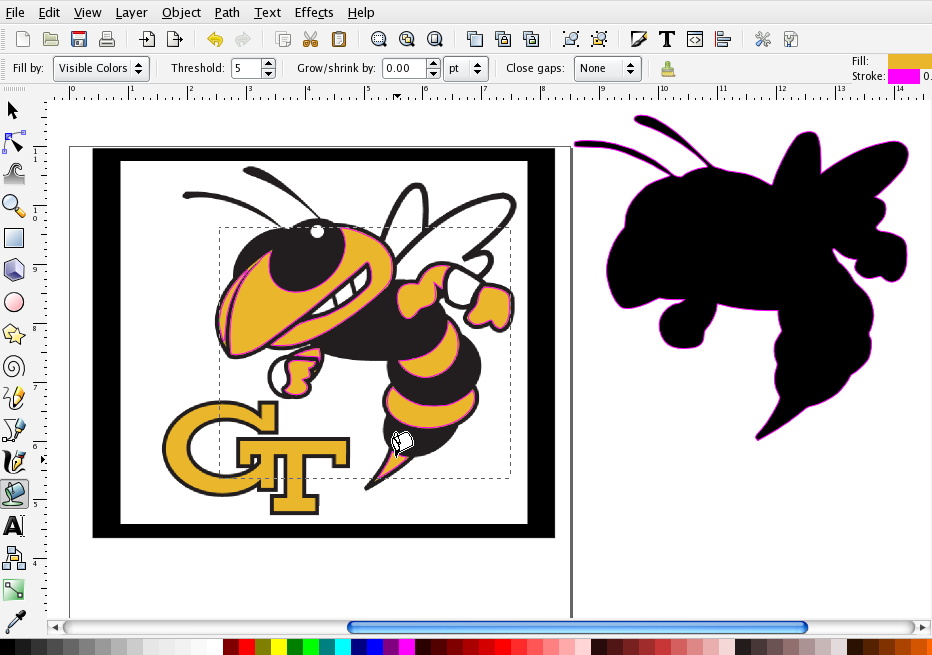
Распылитель. Распылитель это интересный инструмент. У него есть три установки: «Распылять копии выбранного объекта», «Распылять клоны выбранного объекта» и «Распылять копии объекта, объединяя их в один контур». Если вы делаете копии, каждый из объектов может быть изменен независимо от других, а если вы делаете клонов, все изменения в оригинале отразятся на его клонах, пока вы не разорвете между ними связь. Еслы вы распыляете объекты, объединяя их в один контур, вы получаете расширение используемого вами объекта, все ограниченное внутри данного штриха. Создание из эллипса облака это пример использования этой установки. В примере левый эллипс это оригинал, а облако справа это то, что я получила, распыляя его копии и объединяя их в один контур.
Ластик. Это инструмент похож на большинство других ластиков: маленький розовый ластик. Выберете объект, который вы хотите стереть, и беритесь за ластик. Верхняя панель инструментов показывает цвет заливки и обводки, которые вы будете видеть во время удаления; они нервируют, но все будет хорошо. Если вы не выбрали объект, будут удалены все объекты, по которым вы провели ластиком.
Выберете объект, который вы хотите стереть, и беритесь за ластик. Верхняя панель инструментов показывает цвет заливки и обводки, которые вы будете видеть во время удаления; они нервируют, но все будет хорошо. Если вы не выбрали объект, будут удалены все объекты, по которым вы провели ластиком.
Сплошная заливка. Я думаю, все инструменты для заливки похожи друг на друга! Выберете цвет, сделайте щелчок мышью в той области, которую вы хотите закрасить. Вот и все.
Градиентная заливка. Градиентная заливка работает с инструментом Заливка и обводка, чтобы вместе делать градиенты. Выбор градиента в окне Заливка и обводка приводит к созданию градиента из последнего используемого вами цвета: от этого цвета к прозрачности. Тем не менее, щелчок по инструменту Градиент поможет вам увидеть направление градиента и при желании изменить его, а также редактировать градиент для создания различных эффектов. Вы можете добавить так называемые опорные точки, и изменять цвет на каждой из них. Вы можете упорядочить выши опорные точки для получения нужного эффекта.
Пипетка. Этот инструмент представляет собой простое средство для выбора цвета для заливки объекта. Скажем, у вас есть два объекта, и вы хотите, чтобы они были одного цвета. Выберите тот, цвет которого вы хотите изменить, потом выберете пипетку и поместите ее в нужный вам цвет, и выбранный вами объект окрасится в этот цвет.
Соединительные линии. С помощью соединительных линий вы можете рисовать линии между объектами. Если вы перераспределите объекты по странице, эти линии остануться между ними, вместо того, чтобы просто остаться на своем месте. Это желательно для блок-схем или в других случаях, когда вам нужны линии между двумя объектами. Настройки позволяют соединительным линиям игнорировать объекты, которые вы не хотите включать в группу соединенных объектов, или обходить их. Ниже линии были нарисованы для соединения трех эллипсов, обходя центральный из них. Соединительные линии — это обводка, поэтому вы можете открыть Заливку и обводку и выбрать оформление для ваших соединительных линий (широкие линии, пунктирные линии и т. д.)
д.)
Эти инструменты готовы для того, чтобы вы начали ими рисовать! Вы можете выбрать некоторые из них и попробовать их в работе. А теперь пришло самое время, чтобы посмотреть на нижнюю часть окна. Там все довольно неплохо, есть цветовая палитра, и вообще нижняя часть окна богата разнообразной информацией.
Это табло сообщает кое-что о какой-либо выбранной вещи. В левой части табло сообщается о ее заливке и обводке, об их цветах. При желании вы можете использовать эти цвета, чтобы их изменить. Щелчок по любому цвету в палитре приводит к изменению цвета заливки, а шелчок при нажатой клавише Shift приводит к изменению цвета обводки. Вот цвета моего круга, выбранного ниже. Справа от цвета обводки стоит цифра 5. Я использовала то же значение для рисования эллипса, что и раньше для рисования прямоугольника, для которого я выбрала размер обводки 5 пикселей (очевидно, тогда же я изменила цвет заливки). Здесь есть контекстное меню с несколькими стандартными размерами, из которого вы можете выбрать размер обводки, или даже при желании удалить ее. Далее идет поле со значением 100. Это прозрачность, которую вы можете задать здесь, а также в окне Заливка и обводка. Следующим идут «глаз», щелкнув по которому вы можете сделать слой невидимым, и замок, щелкнув по которому вы заблокируете слой и после этого не будете способны что-либо на нем изменить. По центру красуется сообщение «Ellipse in layer Layer 1». Похоже, в нем повторяется слово Layer, но я думаю, что это означает «Ellipse in layer Named Layer 1», поэтому, если вы дадите слою какое-либо другое имя, эта строка будет более правильной. Правее вы также можете видеть полезный текст. Поскольку мы выбрали эллипс с помощью нашего инструмента для выделения, в нем сообщается о том, что если сделаем еще один щелчок мышью, то сможем переключить инструмент в режим поворота объекта. Справа от него мы получаем координаты X и Y. Они сообщают нам о положении курсора мыши в настоящий момент. Наконец, в процентах показан масштаб просмотра нашего рисунка.
Далее идет поле со значением 100. Это прозрачность, которую вы можете задать здесь, а также в окне Заливка и обводка. Следующим идут «глаз», щелкнув по которому вы можете сделать слой невидимым, и замок, щелкнув по которому вы заблокируете слой и после этого не будете способны что-либо на нем изменить. По центру красуется сообщение «Ellipse in layer Layer 1». Похоже, в нем повторяется слово Layer, но я думаю, что это означает «Ellipse in layer Named Layer 1», поэтому, если вы дадите слою какое-либо другое имя, эта строка будет более правильной. Правее вы также можете видеть полезный текст. Поскольку мы выбрали эллипс с помощью нашего инструмента для выделения, в нем сообщается о том, что если сделаем еще один щелчок мышью, то сможем переключить инструмент в режим поворота объекта. Справа от него мы получаем координаты X и Y. Они сообщают нам о положении курсора мыши в настоящий момент. Наконец, в процентах показан масштаб просмотра нашего рисунка.
Я знаю, что это немалый объем информации, но мы скоро сможем понять его смысл. Не забывайте, что Inkscape разработан для предоставления нескольких способов выполнения любой задачи, поэтому если вы предпочитаете использовать для чего-то один какой-то метод решения (строку меню), а ваш друг делает те же вещи по-другому (горячими клавишами), вам обоим понравится Inkscape.
Не забывайте, что Inkscape разработан для предоставления нескольких способов выполнения любой задачи, поэтому если вы предпочитаете использовать для чего-то один какой-то метод решения (строку меню), а ваш друг делает те же вещи по-другому (горячими клавишами), вам обоим понравится Inkscape.
В следующий раз мы начнем проект.
Путеводитель по Inkscape: Глава 6, в которой мы будем рисовать на плоскости объемные предметы
Работа с мультимедийными файлами стала одной из самых востребованных в современном компьютерном мире. Все чаще мы используем различные графические и видеофайлы для наполнения различных информационных ресурсов. А если скачать флеш плеер то можно практически любой мультимедийных контент . Но основой создания графических объектов остаются специализированные программы-редакторы. Один из них кроссплатформенный Inkscape. Сегодня продолжаю публикацию глав из «Путеводителя по Inkscape» от Алексея Дмитриева. Шестая глава расскажет как нарисовать объемные предметы на плоскости.
Inkscape предназначен прежде всего для создания рисунков на плоскости. Но человечество давным-давно научилось изображать объемные предметы на плоском листе бумаги. Ничто не машает нам делать то же самое в векторной форме.
Для передачи объема разработано множество способов, наиболее употребительны из которых различные аксонометрические проекции. Здесь не место погружаться в дебри аксонометрии, разберем только одну ее разновидность — изометрию.
При этом мы научимся:
- Настраивать аксонометрическую сетку
- Рисовать правильный куб
- Пользоваться палитрой
- Помещать изображения и текст на грани шестигранников
Мы не будем пока рассматривать инструмент Рисования паралеллепипедов в 3D (SHIFT+F4).
Рисовать в изометрической проекции проще, если правильно настроить сетку. Создадим новый файл 500х500 пикселей и откроем вкладку Сетки. Выберем аксонометрическую сетку, рисунок 1.
Рис. 1
1
На рисунке подчеркнуты зеленым маркером все необходимые настройки: единицы измерения — пиксели; интервал по оси Y — 3 px; основные линии через 6 линий (так удобно отмерять трети и половины отрезков). Особое внимание обратите на единицы измерения: почему-то по умолчанию появляются миллиметры, сильно сбивающие с толку, если этого не заметить вовремя. На заднем плане рисунка 1 видна полученная сетка.
Прилипание сильно облегчит работу — пусть узлы прилипают к линиям сетки и направляющим на удобном для вас расстоянии (но не на любом!).
Покончив с настройками документа, начнем рисовать при помощи инструмента
SHIFT+F6.Для начала рисуем верхнюю грань куба, как показано на рисунке 2.
Рис. 2
Обводку лучше убрать, как бы тонка она не была, все равно немного увеличивает размеры объекта. Заливку можно пока оставить любую. Чтобы не мучаться каждый раз, меняя заливку и обводку каждого нового контура, нужно в меню Файл ? Настроить Inkscape ? Инструменты ? Фигуры ? Перо ? Создавать новые объекты с: выбрать строку Последним использованным стилем.
Теперь рисуем боковую грань куба. Это должен быть замкнутый контур из 4 узлов, как на рисунке 3.
Рис. 3
Если все правильно нарисовано, то заливка грани должна лечь нормально, а в Секции уведомлений Строки состояния появиться сообщение: Контур 4 узла в слое Layer1.
Остается нарисовать последнюю грань куба как на рисунке 4.
Рис. 4
И раскрасить грани куба в приятные для вас цвета.
Я выбрал оттенки серого цвета, чтобы придать своему кубу правильное освещение. Для этого я не открывал окно Заливка и обводка, а воспользовался палитрой.
В правом конце палитры имеется черный треугольник, при нажатии на который открывается меню настройки палитры (рисунок 5).
Рис. 5
Нужно в этом меню выбрать вид палитры: Inkscape default и подходящий вам размер палитры, например Большой.
После этого останется выделить инструментом F1 нужную грань куба и кликнуть мышью на соответствующем оттенке в палитре.
У меня верхняя грань имеет оттенок 10% Gray, левая боковая — 20% Gray, и правая боковая — 40% Gray. Обратите внимание, что все эти оттенки полностью непрозрачны (Н: 100% в строке состояния).
Такой куб может быть окрашен теперь в любой цвет при помощи своеобразного фильтра. Нужно выделить все три грани куба одновременно, потом сгруппировать их. Затем дублировать сгруппированный объект и залить дубль нужным цветом при 20% непрозрачности. На рисунке 6 сиреневый дубль немного сдвинут в сторону для наглядности. Таким образом полученый куб приобретает нужный оттенок и сохраняет правильное освещение.
Рис.6
Из таких кубов можно собирать, как из кубиков, любые по сложности изображения (если, конечно, размеры файла не имеют критического значения).
Рис. 7
Можно видоизменять кубы, скашивая им грани, чтобы собрать, скажем, дом. Для этого нужно: верхний куб (рисунок 8) разгруппировать; переднюю грань удалить; выделить два узла на верхней грани.
Рис. 8
Выделенные узлы опустить v вниз.
Рис. 9
А мешающий узел (синего цвета на рисунке 9) просто удалить.
Затем изменить заливку скошенной крыши на оттенок средний между цветами соединяемых поверхностей ( в нашем случае 30% Gray).
Рис. 10
Даже окна и двери можно собирать из уменьшенных кубиков.
Рис. 11
Некоторую сложность представляют окружности в изометрической проекции. Но если «просверлить» дыру в горизонтальной плоскости (верхняя грань куба), то с боковыми гранями уже проще.
Проделаем круглое отверстие в верхней грани куба. Используем инструмент
(F5) и его замечательную способность рисовать эллипсы, начиная из центра, если удерживать нажатой клавишу SHIFT. Возьмем верхнюю линейку инструментом F1 и перетащим ее на самую середину верхней грани куба, превратив в направляющую. Из точки пересечения направляющей с центральной линией сетки начнем рисовать эллипс.
Рис. 12
Эллипс будет лежать в той же плоскости, что и грань куба, если углы окаймляющей его пунктирной площадки (Bounding Box, BB) будут лежать на центральных линиях сетки грани куба, как показано на рисунке 12.
Теперь уберем заливку эллипса и сделаем обводку. Затем дублируем эллипс и опустим дубль немного вниз.
Рис. 13
Потом выделим оба эллипса и пройдем в меню Контур ? Разделить. Получится контур как на рисунке 14.
Рис. 15
Что и позволяет сделать грамотную градиентную заливку обоих контуров (рисунок 16).
Рис. 16
Построив верхнее отверстие, нужно сгруппировать его, а затем, при помощи Объект ? Трансформировать, повернуть его дубли на 60° и -60° и установить на их места на боковых гранях куба. Останется только подправить рычаги линейного градиента в отверстиях, чтобы сохранить верное освещение.
Рис. 17
17
Пока что мы строили проекции окружностей произвольного диаметра, следя лишь за правильностью их расположения в плоскости грани куба.
Если же нужно построить окружность заданного радиуса, то действовать нужно так:
Сначала построить радиусы эллипса. Для этого нужно при помощи линейки нарисовать инструментом
SHIFT+F6 отрезок, равный радиусу окружности (рисунок 18).Рис. 18
Потом дублировать его (CTRL+d) и повернуть на 90° (Объект ? Повернуть на 90°…) в любую сторону и установить на место, как показано на рисунке 19.
Рис. 19
Теперь вертикальный отрезок уменьшить на 71% (это будет меньший радиус эллипса. Горизонтальный отрезок увеличить на 122% (это будет большой радиус эллипса). Масштабировать следует при помощи меню Объект ? Трансформировать ? Масштаб. Устанавливать на место — при помощи стрелок клавиатуры, удерживая клавишу ALT.
Рис. 20
20
Теперь осталось при помощи инструмента
(F5), удерживая клавишу SHIFT, нарисовать эллипс из центра, ориентируясь на имеющиеся уже радиусы.Рис. 21
Заметьте, что на рисунке 21, углы окаймляющей эллипс пунктирной площадки (Bounding Box, BB) лежат на осях симметрии грани куба.
На этом описание построения куба закончено, переходим к практическому изображению более конкретных вещей.
На одном из прошлых занятий мы векторизовали картинку с папирос «Казбек», теперь изобразим трехмерную пачку с этими папиросами.
Создадим новый документ 400х400 пикселей с аксонометрической сеткой как описана выше. Прилипание по умолчанию.
Импортируем файл kazbek.svg и масштабируем его, чтобы свободно умещался на холсте, учитывая преобразования. Первым делом, нужно уменьшить ширину картинки на cos 30°. Дело в том, что нам придется разместить картинку по оси, наклоненной к горизонтали на 30°, при этом прямоугольник превратится в ромб и станет длинее, как показано на рисунке 22.
Рис. 22
Исходный сиреневый квадрат в результате сдвига на 30° превращается в розовый ромб, при этом его сторона ОС становится явно длинее вертикальной стороны ОВ, не претерпевшей искажений. Чтобы этого не происходило, нужно заранее уменьшить сторону АО на 86,6%, что примерно равно косинусу 30°.
Воспользуемся вкладкой Масштаб окна Объект ? Трансформировать, как на рисунке 23.
Рис. 23
Затем перейдем на вкладку Скос, и исказим картинку на -30° по вертикали.
Рис. 24
После этого, для удобства дальнейшей работы, слегка подровняем изображение по сетке при помощи окаймляющих стрелок инструмента F1.
После этого, инструментом
SHIFT+F6 рисуем остальные контуры папиросной пачки, как на рисунке 25. Помним, что каждый контур — замкнутый четырехугольник с 4 узлами!Рис. 25
Затем раскрашиваем контуры, сообразуясь с освещением в оттенки серого цвета (в ту пору папиросные пачки делались из грязно-серого картона). Обводку убираем долой.
Обводку убираем долой.
Рис. 26
Толщину краям картона придаем отрезками с обводкой в 1 пиксель более темного оттенка.
Рис. 27
Настал черед нанести надписи на боковые грани пачки.
Берем инструмент Текст и подходяшим шрифтом пишем где-нибудь в сторонке: Курение убивает. Затем Объект ? Повернуть на 90° по часовой стрелке, подгоняем стрелками по размеру пачки, помня, что при сдвиге надпись немного удлинится. Контуры ? Оконтурить объект, чтобы превратить шрифт в контур. Затем Объект ? Трансформировать ? Скос — скашиваем на 30° по вертикали. Устанавливаем на место и опускаем на два слоя по оси Z (дважды нажав PgDown).
Рис. 28
Надпись на верхней грани 20 ПАПИРОС делаем так же, только скашиваем на -30° по горизонтали. Чтобы отрезать лишний кусок надписи, окружаем удаляемый фрагмент четырехугольным контуром (рисунок 29) и делаем Контуры ? Разность.
Рис. 29
Осталось нарисовать сами смертельные заряды — папиросы.
Сначала рисуем контур как показано на рисунке 30.
Рис. 30
Затем поднимаем его повыше и устанавливаем по линиям сетки. Если нужно подправлям узлы. Устанавливаем направляющую, чтобы найти середину ромба. Затем инструментом
(F5), удерживая клавишу SHIFT, рисуем эллипс из центра, как мы делали на верхней грани куба. Помните про соответствие углов окаймляющей площадки эллипса серединным линиям сетки.Рис. 31
Для удобства опустим объект стрелкой v клавиатуры пониже на чистое место. Нарисуем прямоугольный контур как на рисунке 32.
Рис. 32
Зальем прямоугольный контур линейным градиентом от белого к серому, непрозрачность 255. Эллипс зальем тем же градиентом, но, растянув рычаг градиента, сделаем его темнее. Обводку уберем (рисунок 33).
Рис. 33
33
Готовую папиросу сгруппируем, вставим на место в контур ромба с рисунка 31. Затем трижды дублируем и вставим папиросы в пустующие места. Контур ромба зальем серым цветом, обводку уберем, и опустим по оси Z ниже. Все вместе сгруппируем и опустим стрелкой v клавиатуры в пустое место пачки. Отрегулируем порядок по оси Z. Под конец разгруппируем блок папирос и вытянем их из пачки на разную высоту. Дело сделано.
Рис. 34
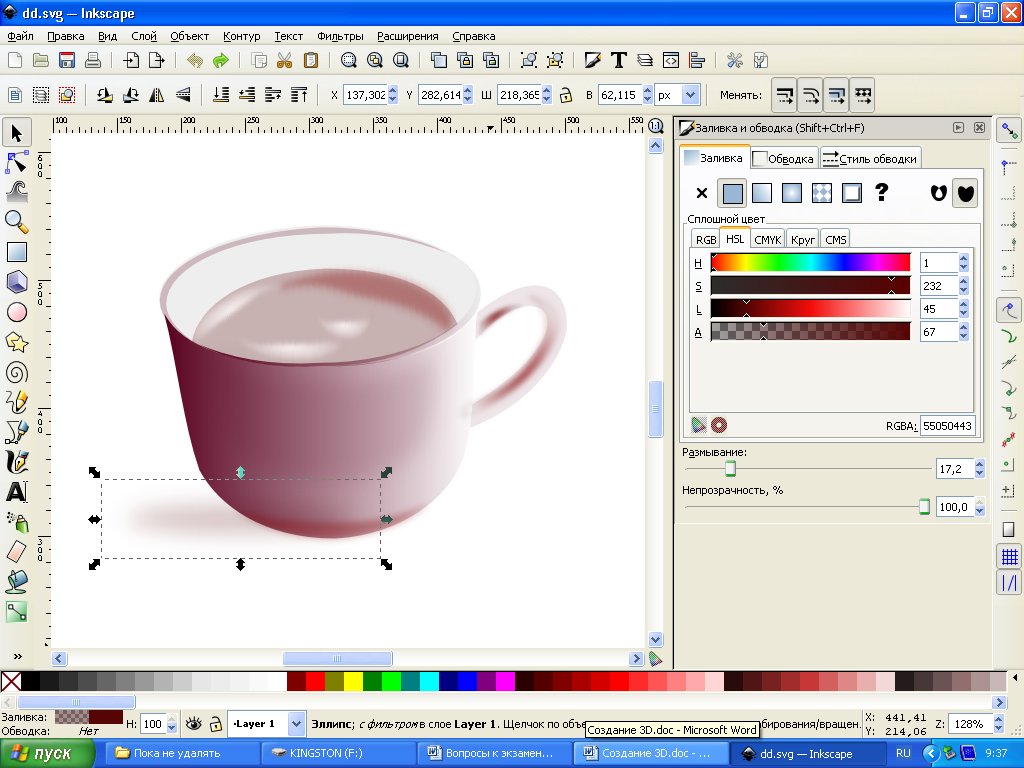
С проекциями, надеюсь, мы разобрались. В следующий раз займемся просто рисованием чашки кофе.
Inkscape. Практическая работа №1 — Компьютерная графика
Цели: познакомиться с векторным редактором Inkscape, научиться работать с основными инструментами и операциями над контурами.Задача: создать изображение куклы
Ход работы:
1) Выберите инструмент «Рисовать круги, эллипсы и дуги» и нарисуйте эллипс.
2) Выберите
инструмент «Рисовать прямоугольники и квадраты» и нарисуйте прямоугольник в
нижней части эллипса. Прямоугольник должен перекрывать его, иначе поднимите
прямоугольник на передний план (Объект – Поднять на передний план).
Прямоугольник должен перекрывать его, иначе поднимите
прямоугольник на передний план (Объект – Поднять на передний план).
3) Выделите эллипс и прямоугольник инструментом «Выделить и трансформировать объект». Для туловища и головы нам необходимо только верхняя часть эллипса, для этого воспользуемся операцией разность (Контур – Разность). Теперь выделим и продублируем получившийся элемент (Правка — Продублировать) и отодвинем в сторону.
4) Для начала сформируем тело. Выберете инструмент «Редактировать узлы контура или рычаги узлов», выделите два боковых узла, зажав клавишу Shift. На панели элементов управления выберите «Сделать выделенные узлы автоматически сглаженными».
5) Теперь уменьшим нижнюю границу туловища, выделите два нижних узла, зажав клавишу Shift, и сдвиньте их друг к другу, нажимая на клавишу <. Проверьте, что у вас включена английская раскладка клавиатуры!
6) Туловище готово,
теперь займемся «головой». Выделите основу для головы при помощи инструмента «Выделить
и трансформировать объект» и уменьшите ее по высоте.
Выделите основу для головы при помощи инструмента «Выделить
и трансформировать объект» и уменьшите ее по высоте.
7) Сверху головы рисуем квадрат, это будет челка.
8) Теперь выровняем квадрат относительно «головы», для этого выделим оба объекта и откроем диалоговое окно (Объект — Выровнять и расставить объекты). В качестве ориентира выберите «Выделение» и «Центрировать по вертикальной оси».
9) После выравнивания сделаем операцию разность (Контур — Разность).
10) Сформируем окончательно голову, инструментом «Редактировать узлы контура или рычаги узлов» выделите через два боковых узла и сдвиньте их немного наверх клавишей вверх ↑, затем выберите два нижних боковых узла и сдвиньте их друг к другу клавишей <.
11) Залейте получившиеся волосы черным цветом (Объект – Заливка и обводка – Заливка
– Сплошная заливка)
12) Нарисуем лицо, выберите
инструмент «Рисовать круги, эллипсы и дуги» и нарисуйте эллипс поверх головы,
так чтобы он закрывал вырезанную часть.
13) Переместите эллипс под волосы (Объект –
Опустить на задний план), выделите оба объекта и отцентрируйте (п.8)
14) Для того чтобы нарисовать ресницы выберите инструмент «Рисовать кривые Безье и прямые линии». На панели инструментов установите форму кривой «Угасание». Нарисуйте ресницу: поставьте точку в любом месте и, не отпуская левую копку мыши, проведите небольшой отрезок, отпустите кнопку мыши и сформируйте дугу, сдвинув указатель мыши наверх, дважды нажмите левую кнопку мыши для завершения рисования.
15) Теперь необходимо сделать нашу ресницу контуром (Контур – Оконтурить объект)
16) Нарисуйте окружность и залейте ее черным цветом.
17) Сделайте два дубликата ресницы и расположите их над окружностью, при
необходимости, изменяя размеры инструментом «Выделить и трансформировать объект».
18) Объединим окружность и ресницы в глаз, выберите (Контур
— Сумма).
19) Добавим блики для реалистичности, нарисуем на окружности два небольших вытянутых эллипса и зальем их белым цветом. Теперь выделим все элементы глаза и продублируем их, дубликат отобразим (Объект – Отобразить горизонтально) для создания второго глаза.
20) Выделите два глаза и переместите их на лицо куклы. Необходимо изменить размер глаз и подобрать между ними расстояние, чтобы они хорошо смотрелись на лице. Изменять размер можно клавишами < и >, перемещать — стрелками.
21) Теперь нарисуем рот. Нарисуйте окружность (заливки нет, обводка чёрная). На панели элементов управления задайте параметры для начала и конца: 45 и 135. Полученный сегмент окружности продублируйте и переместите его немного наверх.
22) Выделите оба объекта и оконтурите их (Контур
> Разность). Получившуюся улыбку необходимо переместить на лицо куклы,
подкорректировать размер, залить всё красным цветом и убрать обводку. 23) Нарисуйте два небольших эллипса по краям рта. В
диалоге заливки и обводки (Объект – Заливка и обводка) залейте эллипсы розовым
цветом, уберите обводку, размывание и непрозрачность установите на 40.
23) Нарисуйте два небольших эллипса по краям рта. В
диалоге заливки и обводки (Объект – Заливка и обводка) залейте эллипсы розовым
цветом, уберите обводку, размывание и непрозрачность установите на 40.
24) Нарисуйте небольшой чёрный эллипс и поместите
его на макушку. Это будет пучок волос.
25) Нарисуйте сегмент круга, поверните его на 45 градусов. Сделайте дубликат и отразите его горизонтально. Это рукава, переместите на туловище и залейте все любым цветом. 26) Поместите туловище под голову, при необходимости переместите объекты вниз.
27) Украсьте куклу по своему выбору.
Любой может рисовать в Linux с помощью Inkscape
Inkscape — это приложение для иллюстраций, которое работает с векторами, обеспечивая неограниченное разрешение ваших рисунков. Векторная иллюстрация отличается от иллюстрации от руки. Если вы привыкли рисовать от руки, векторы могут поначалу показаться ограничивающими, но как только вы привыкнете к тому, как создаются векторы и как вы можете использовать их для построения изображения, это станет мощным способом создания визуальных элементов всех видов. И если вы совсем не являетесь иллюстратором, вы можете просто обнаружить, что подход невмешательства к векторам означает, что вы можете рисовать в Inkscape, даже если вы не можете рисовать ручкой и бумагой.
И если вы совсем не являетесь иллюстратором, вы можете просто обнаружить, что подход невмешательства к векторам означает, что вы можете рисовать в Inkscape, даже если вы не можете рисовать ручкой и бумагой.
Установите Inkscape в Linux
Inkscape доступен для Linux, Windows и macOS.
В Fedora, Mageia и подобных дистрибутивах вы можете установить его с помощью менеджера пакетов:
$ sudo dnf установить inkscape В Elementary, Mint и других дистрибутивах на основе Debian:
$ sudo apt установить inkscape Лично я использую Inkscape в качестве Flatpak.
Рисование в Inkscape
Лучший способ учиться — это делать, и нет ничего более праздничного, чем сахарный череп, поэтому вы можете отпраздновать свой новый талант, который скоро откроется, нарисовав его.
Независимо от того, считаете ли вы себя иллюстратором, откройте Inkscape и найдите инструмент «Круг». Вы можете найти все инструменты рисования в левой части окна Inkscape.
После того, как вы выбрали инструмент «Круг», щелкните и перетащите на холсте, чтобы нарисовать эллипс. Это не обязательно должен быть идеальный круг, но если вы хотите, вы можете удерживать Ctrl во время рисования.
Вы только что нарисовали фигуру . Он может выглядеть или не выглядеть точно так же, как тот, что я нарисовал, и это нормально.У любой фигуры, которую вы рисуете в Inkscape, есть как минимум два стандартных свойства: заливка и обводка . Обводка — это контур фигуры, а заливка — это часть контура. Вы можете настроить обе панели с помощью панели «Заливка » и «Обводка ». Вы можете получить доступ к панелям свойств (Inkscape называет их «Диалогами») с помощью значков в правой части окна Inkscape. В диалоговом окне Заливка и обводка есть три вкладки: Заливка , Краска обводки и Стиль обводки .В диалоговом окне Fill and Stroke выберите вкладку Fill и установите тип заливки Flat color . Используйте цветовой круг, чтобы заполнить форму цветом. Затем выберите вкладку Обводка , установите тип обводки Плоский цвет и задайте цвет обводки.
Используйте цветовой круг, чтобы заполнить форму цветом. Затем выберите вкладку Обводка , установите тип обводки Плоский цвет и задайте цвет обводки.
Объединение объектов
Затем с помощью инструмента «Прямоугольник» нарисуйте челюсть черепа.
Если немного прищуриться, это напоминает основной контур формы черепа.Это хорошее начало, но чтобы сгладить некоторые внутренние линии, которые не нужны, вы можете объединить две отдельные фигуры, которые вы нарисовали, чтобы выглядело, как будто вы только что нарисовали одну вещь. Это немного похоже на то, что делают настоящие иллюстраторы, рисуя карандашом на бумаге: они часто стирают , потому что есть много линий эскиза, которые люди никогда не должны видеть.
Чтобы объединить две фигуры в одну, нажмите инструмент «Выбор и преобразование» (значок курсора в верхней части левой панели инструментов).Нажмите на круг, а затем 90 029 Shift+щелчок 90 030 на прямоугольнике. Кроме того, вы можете щелкнуть и перетащить в любое место на холсте, чтобы выбрать все фигуры, которые вы «лассо». После выбора обеих фигур перейдите в меню Path и выберите Union .
Кроме того, вы можете щелкнуть и перетащить в любое место на холсте, чтобы выбрать все фигуры, которые вы «лассо». После выбора обеих фигур перейдите в меню Path и выберите Union .
Дублирование объектов
Теперь, когда вы старый профессионал в рисовании кругов в Inkscape, нарисуйте один круг (да, только один), который будет служить глазницами на иллюстрации вашего черепа. После того, как вы нарисовали один глаз, нарисуйте эллипс, отсекающий нижнюю треть глазницы, и выберите оба.
Выбрав оба, перейдите в меню Путь и выберите Разность . Это удаляет самую верхнюю фигуру, а также все, что она покрывает, из нижней формы. В этом случае у вас остается глазница с приятным намеком на «щеку» или, точнее, на щечную кость .
Теперь, когда у вас есть форма глазницы, вам нужна вторая глазница. Вместо того, чтобы пытаться точно воспроизвести вашу работу, Inkscape может просто продублировать форму для вас. Нажмите на глазницу, перейдите в меню Edit и выберите Duplicate . Форма дублируется на месте. Возможно, не похоже, что что-то произошло, но оно есть, просто поверх другого.
Нажмите на глазницу, перейдите в меню Edit и выберите Duplicate . Форма дублируется на месте. Возможно, не похоже, что что-то произошло, но оно есть, просто поверх другого.
Не снимая выделения с одной глазницы, перейдите в меню Object и выберите Flip Horizontal . Теперь вы можете видеть другую глазницу, потому что одна перевернута. Итак, Ctrl+перетащите на одну глазницу влево или вправо, пока не удовлетворите расстояние.Клавиша Ctrl обеспечивает перетаскивание по прямой линии.
Отрегулируйте заливку и обводку по своему усмотрению.
Фигуры, нарисованные от руки
Вы не ограничены только кругами и прямоугольниками в Inkscape. Существует инструмент многоугольной формы, который позволяет вам настроить количество сторон, которые вы хотите, чтобы фигура имела, или вы можете нарисовать фигуру от руки. Для формы носа черепа используйте инструмент «Нарисовать кривые Безье» (первый инструмент «Перо» на левой панели инструментов).
Хотя этот инструмент выглядит как ручка, поначалу проще всего обращаться с ним как с инструментом для соединения точек. Не щелкайте и не перетаскивайте перо. Просто нажмите и отпустите, чтобы создать узел, а затем переместите его и снова нажмите и отпустите. Inkscape рисует линию между каждой созданной вами точкой. Для этого рисунка просто сделайте три точки и дважды щелкните, чтобы закончить фигуру в третьей точке.
Несмотря на то, что фигура кажется открытой, она по-прежнему имеет свойство заливки. Если ваша заливка белая на белом, это может быть плохо видно, поэтому откройте диалоговое окно Заливка и обводка в правой части окна Inkscape, выберите вкладку Заливка и задайте цвет заливки фигуры.
Нет необходимости в том, чтобы фигура была открытой, за исключением того, что я хотел продемонстрировать, что даже открытые объекты имеют свойство заполнения, поэтому вы можете либо соединить два открытых узла, либо оставить его открытым.
Нарисованный вами треугольник может служить «носом» вашего навыка. Однако, чтобы сделать его менее похожим на фонарь из тыквы и более человечным, вы можете придать ему небольшую округлость, отредактировав нарисованные линии. Это то, что вы можете сделать, потому что ваши линии представляют собой пути , что указывает на то, что это отдельная линия, рассчитанная и нарисованная Inkscape на основе того, где вы щелкнули для создания узлов.
Чтобы изменить путь, активируйте инструмент Редактировать пути по узлам (второй инструмент сверху на левой панели инструментов). Используйте этот инструмент, чтобы взять одну из нарисованных вами линий и перетащить ее, чтобы придать ей красивую органичную кривую.
Свойства хода
Чтобы украсить сахарный череп, нажмите на глазницу и продублируйте ее (сочетание клавиш Ctrl+D ). В диалоговом окне Заливка и обводка удалите заливку из дубликата, а затем перейдите на вкладку Стиль обводки .
На вкладке Стиль обводки вы можете настроить толщину обводки и способ ее рисования. По умолчанию штрихи представляют собой сплошные линии, но в этом случае вместо этого сделайте пунктирную линию.
Придайте обводке праздничный цвет во вкладке Краска обводки .
Удерживая нажатыми клавиши Shift и Ctrl , щелкните и перетащите маркер изменения размера ограничивающей рамки глазницы. Клавиша Shift заставляет фигуру расширяться от ее центральной точки, а клавиша Ctrl сохраняет пропорции высоты и ширины.
Расширьте дубликат фигуры, пока он не станет контуром глазницы. Повторите это для другой глазницы и носа.
У вас есть все необходимые знания, чтобы усовершенствовать свой сахарный череп, так что потратьте немного времени на изучение других функций Inkscape.
Любой может нарисовать
Inkscape позволяет рисовать каждому. Пока вы умеете создавать круги и квадраты и хотите научиться приемам Inkscape для преобразования, вырезания, объединения и редактирования объектов, вы можете рисовать фигурами, а не линиями от руки.Это освобождает нас, тех, кто не потратил необходимые 10 000 часов на то, чтобы научиться хорошо рисовать, и еще больше освобождает тех, кто это делает! Потратьте некоторое время, чтобы изучить Inkscape.
Пока вы умеете создавать круги и квадраты и хотите научиться приемам Inkscape для преобразования, вырезания, объединения и редактирования объектов, вы можете рисовать фигурами, а не линиями от руки.Это освобождает нас, тех, кто не потратил необходимые 10 000 часов на то, чтобы научиться хорошо рисовать, и еще больше освобождает тех, кто это делает! Потратьте некоторое время, чтобы изучить Inkscape.
31 отличное руководство по Inkscape!
Inkscape — редактор векторной графики с открытым исходным кодом. Inkscape является кроссплатформенным и работает на ОС на базе Unix, Windows и Mac (обычно под X11). В этом посте мы попытались собрать несколько лучших руководств в Интернете, разделив их на различные группы, организованные от начинающих пользователей до продвинутого уровня.Если вы не установили inkscape, вы можете следовать следующему руководству.
Базовые учебные пособия
В этом разделе руководства я собрал основные руководства по inkscape. Если вы уже привыкли к программному обеспечению, вы можете пропустить учебные пособия в этом разделе. Все эти руководства тщательно проработаны и помогут новичкам начать свое путешествие с inkscape! Учебник познакомит вас с интерфейсом inkscape, с тем, как вы можете создавать документы и управлять ими, как создавать простые фигуры, как вы можете выполнять основные функции, такие как преобразование, вращение, масштабирование, группировка, дублирование, выравнивание, распределение и как заполнить и штрих в предметах.
Если вы уже привыкли к программному обеспечению, вы можете пропустить учебные пособия в этом разделе. Все эти руководства тщательно проработаны и помогут новичкам начать свое путешествие с inkscape! Учебник познакомит вас с интерфейсом inkscape, с тем, как вы можете создавать документы и управлять ими, как создавать простые фигуры, как вы можете выполнять основные функции, такие как преобразование, вращение, масштабирование, группировка, дублирование, выравнивание, распределение и как заполнить и штрих в предметах.
1- Это базовое руководство по Inkscape, которое познакомит вас с Inkscape, даст вам базовый обзор программы с открытым исходным кодом и расскажет, что вы можете с ее помощью сделать.
[youtube]TLqhBroA_q0[/youtube]
2- Основы Inkscape . Этот учебник специально разработан для начинающих и знакомит вас с основами inkscape
. 3- Использование шаблонов в Inkscape . Этот урок учит новичков использовать шаблоны в inkscape.
В этом разделе мы собрали уроки рисования от руки, расположенные в порядке сложности.
4- Нарисовать деревья . Этому руководству просто следовать, и оно научит вас некоторым основам, советам и приемам. Конечный результат показан ниже.
5- Цветочный мотив. Это потрясающее пошаговое руководство, в котором показано, как нарисовать векторный цветочный мотив. С каждым шагом добавляется диаграмма, которая поможет вам лучше ориентироваться.
6- Необычные рамки . Это еще один полный учебник, который демонстрируется с помощью рисунков шаг за шагом. Эти руководства могут быть особенно полезны, если вы новичок в векторной графике.
7- Создание векторных расцветок и завихрений . Это снова учебник, который расскажет вам о простых приемах векторного рисования!
[youtube]S4sfmzJ-2ps[/youtube]
8- Городской дизайн. Это еще один очень полезный туториал.Кто может сказать, глядя на изображение, что графика создана продуктом с открытым исходным кодом, а не с помощью Photoshop или иллюстратора!
Это еще один очень полезный туториал.Кто может сказать, глядя на изображение, что графика создана продуктом с открытым исходным кодом, а не с помощью Photoshop или иллюстратора!
9- Почтовые марки с Inkscape! В этом уроке показаны три способа создания естественно выглядящих векторных штампов.
10- Наклейка и загнутый край : Это еще один замечательный учебник, который уже был размещен на различных форумах, однако я почувствовал необходимость повторно опубликовать эту ссылку, так как это один из лучших руководств по Inkscape.
11- Рисуем аниме-глаз : Это еще одно интересное пошаговое руководство, иллюстрирующее шаги по рисованию аниме-глаза с впечатляющей детализацией.
12- Создайте эффект стекла на фотографии : Этот урок очень интуитивно понятен и даст вам представление о многих методах, которые вы можете попробовать с inkscape. Возможно, вы не захотите воспроизводить тот же эффект, но можете проявить творческий подход. Может быть, добавив подобный эффект в текст.
Может быть, добавив подобный эффект в текст.
13- Создайте интересный мультяшный вектор: Это подробное руководство по созданию интересного мультяшного персонажа.Учебник разделен на подразделы, в каждом из которых подробно обсуждаются техники.
14-Ipod nano : Ускоренный фильм, который учит вас делать довольно реалистичный iPod nano.
[youtube]zWzwQF8sZyc[/youtube]
15- Рисуем красную шапочку : Это еще один быстрый рисунок, который научит вас делать очень интересного мультяшного персонажа.
[youtube]-gRoxyu-zsc[/youtube]
16- Мультяшный медведь : Это еще один быстрый рисунок, который научит вас делать мультяшного медведя.Если вы пробовали приведенные выше уроки и знакомы с методами inkscape, следовать этому будет несложно.
[youtube]YmI-g-f2ec8[/youtube]
17- Как создать набор векторных значков карандашей с помощью Inkscape : Создайте свой набор значков, очень хорошее руководство по векторным значкам.
[youtube]vid16DRMFDQ[/youtube]
18-Создание иконок файлов из темного стекла : Еще одно руководство по созданию набора иконок. Легко следовать и проницательный учебник.
[youtube]dJT_Fthf-rk[/youtube]
Текстовые эффекты
19 — Граффити/стрит-арт: В этом уроке вы научитесь создавать цветной текстовый эффект.
20 — Веселый текст : Это действительно забавный текст с яркими цветами и привлекательным эффектом!
[youtube]aMjIxmNIzmA[/youtube]
21- Текст в центре внимания
[youtube]7vBLcCtLoVg[/youtube]
22- Неон
[youtube]IXa53nfj42M[/youtube]
Активы сайта!
23- Эффект подсветки кнопки: Это довольно простой урок.Конечный результат выглядит следующим образом.
24-векторная световая кнопка : Это еще один известный туториал от vectortuts.
Макет из 25 веб-страниц : Это простой макет, следуйте ему и тренируйте свои творческие железы, чтобы создать что-то более инновационное!
26-Макет веб-страницы: Этот видеоурок научит вас нарезать шаблон веб-страницы.
[youtube]NAKRS2TcKmQ[/youtube]
27- Логотип : Ускоренный фильм, который учит создавать логотип.Это видео не научит вас второстепенным деталям, но даст вам общее представление о процессе.
[youtube]HciNiZXGKmI[/youtube]
28-Ubuntu logo : Узнайте, как создать учебник по Ubuntu в inkscape!
[youtube]90SV-JSyRxA[/youtube]
29- Создание логотипа YouTube : Очень интересный урок, который научит вас делать типичный логотип YouTube. Это также может дать вам представление об использовании различных инструментов.
[youtube]OaCLs529lAc[/youtube]
Коммунальные услуги30-Растровое изображение Inkscape в вектор : это руководство, которое научит вас основам трассировки растрового изображения
.
[youtube]bSR_dI1gE4E[/youtube]
31- Превратите изображение JPEG в SVG . Это простое руководство, но оно может быть очень полезным.
[youtube]r8cpJtf3CVw[/youtube]
Я попытался собрать в этом посте уроки, которые ранее не обсуждались. Я надеюсь, что эта коллекция принесет вам пользу и поможет начать ваше путешествие с inkscape!
Nicu’s How-to — Нарисуйте хакергочи (или просто головы людей) с помощью Inkscape
Хакергочи — это изображение писателя, используемое в качестве аватара для идентификации автора данной RSS-ленты в агрегаторах блогов. Традиционно они сделаны в GIMP ( см. мой туториал по их рисованию в GIMP ), но сегодня мы попробуем кое-что немного необычное: нарисуем их в векторной графике с помощью Inkscape. В качестве бонуса мы научимся рисовать эти головы, даже если мы не умеем рисовать , используя фотографию в качестве образца, любой может это сделать, вам не нужно быть мастером Inkscape .
Возможно, вы захотите использовать планшет, но мыши достаточно — изображения в этом уроке сделаны исключительно с помощью мыши, сегодня я решил проигнорировать свой планшет, так как хочу показать, что возможно с помощью самых простых инструментов.
Итак, мы начнем с фотографии и закончим рисунком, например:
Подготовьте свое рабочее место
Установите размер холста по своему усмотрению, я использовал здесь 128×128, так как это обычный размер для миниатюр.Импортируйте свою фотографию в документ (просто перетащите) и измените ее размер (нажав Ctrl , чтобы сохранить соотношение сторон). Изменяя размер мы потеряем много мелких деталей, но они нам на самом деле не нужны.В конце увеличьте масштаб. (В качестве альтернативы мы можем работать с фотографией в ее размере по умолчанию и изменять размер вектора, когда он будет готов — я предпочитаю работать с окончательным размером, потому что я считаю, что таким образом предварительный просмотр быстрее).

Нарисуйте штрихи
Используйте Каллиграфический инструмент (Ctrl+F6).Установите ширину и цвет по своему усмотрению. Я использовал здесь Красный , потому что в уроке понятнее, что я делаю.Начните свободно рисовать по фигурам на фотографии. Не беспокойтесь о мелких деталях, мы позаботимся о них позже.
Когда мы хотим запечатлеть мелкие детали и нам нужна точность, увеличьте масштаб:
Рисунок не является реалистичным изображением, поэтому улучшите то, что имеет значение, например, глаза в данном случае (большие глаза делают объект симпатичнее и привлекательнее).
Здесь мы не хотим рисовать шею , но она частично закрывает волосы, поэтому приходится импровизировать.
Продолжайте, пока не накроете все необходимые фигуры.
Упростите формы
А вот и самый повторяющийся, трудоемкий и, возможно, скучный шаг: каллиграфические инструменты сгенерировали множество узлов, поэтому мы удалим многие из них, чтобы упростить формы, а затем подкорректируем их. Вы можете упростить автоматически (Ctrl+L), но мне не нравятся его результаты в случае и (мне он показался полезным в других случаях).
Вы можете упростить автоматически (Ctrl+L), но мне не нравятся его результаты в случае и (мне он показался полезным в других случаях).Поэтому выберите узлы, удалите их и после этого отрегулируйте форму. В зависимости от того, чего вы хотите добиться, сделайте его плавным и постоянным или очень грубым и неравномерным. Когда одна форма готова, переходите к следующей.
Позаботьтесь о деталях, не оставляйте параллельных краев: морщины тонкие на концах и толстые посередине, волосы одинаковые.
Продолжайте, пока не упростите и не отполируете 90 391 все 90 392 формы. Это может быть много работы, но не высокого уровня.
Завершить штрихи
Поскольку мы почти готовы с частью рисования, отодвиньте фотографию или даже удалите ее (мы можем использовать ее в процессе раскрашивания, но это необязательно).Выделите все ваши фигуры и сделайте Union (Ctrl++). Возможно, вы захотите увеличить и упростить больше узлов, созданных после объединения, путем несовершенного позиционирования, но это не обязательно.

Теперь вы можете выделить обводку и сделать ее черной, как и должно быть.
Раскрашивание
Используйте Инструмент Безье (Shift+F6) и нарисуйте.Я начала с брови. Отмените обводку и используйте цвет заливки по своему усмотрению (если вы сохранили эталонную фотографию, вы можете использовать палитру цветов, чтобы взять образец). Переместите эту цветную фигуру под контур (Page Down) и при необходимости отрегулируйте узлы (на увеличенном уровне).Если вы чувствуете необходимость, временно используйте очень контрастный цвет заливки, чтобы четко видеть узлы, нуждающиеся в редактировании.
Когда элемент готов к следующему.
Продолжайте, пока все области не будут окрашены.
Если вам это нравится, вы можете считать, что это сделано и остановиться на этом или продолжить, отполировав его еще больше (это все еще немного просто, но для небольших размеров это может быть хорошо).
Полировка
Теперь мы добавим больше глубины: блики, тени, градиенты.
Если вы хотите и все еще имеете его под рукой, поместите фотографию обратно на свой рисунок и с помощью линий от руки (F6) — или Безье — отметьте выделенные и затененные области и сделайте их белыми и соответственно черными. Или не используйте фото, только свое воображение или эстетическое чувство.
Удалите фотографию и настройте прозрачность и размытие для этих областей, нам не нужен сильный белый или сильный черный.
Особое внимание уделите глазам , они должны иметь светящуюся область, иначе объект не будет выглядеть живым.
Добавьте столько бликов и теней, сколько хотите, и, возможно, измените сплошные цвета небольшими градиентами.
Так как моя графика hackergotchi , я добавил обязательную тень.
Готово!
Мы готовы, сохраните SVG , экспортируйте как PNG и наслаждайтесь своей работой.Похвастайтесь перед друзьями своими сумасшедшими навыками Inkscape и не говорите им, что использовали фотографию в качестве справочного материала.
 Заставьте их поклониться вам.
Заставьте их поклониться вам. Таким же образом можно сделать ручную трассировку из любой фотографии, не только для портретов.
Обратная связь
Вы можете оставлять комментарии, жалобы, предложения, похвалы на моем блоге.Обновление: также доступен перевод на румынский язык.
здесь скоро появится отказ от ответственностиБольшое спасибо моим друзьям из OpenArt.ro, www.xdrive.ro и Inovatika за то, что побудили меня написать это.
Как создавать фигуры и работать с ними в Inkscape
Inkscape — одно из наших любимых приложений для редактирования векторной графики и отличная бесплатная альтернатива Illustrator.В этом уроке мы рассмотрим, как работать с фигурами в Inkscape. Мы расскажем, как создавать фигуры, как изменять их положение и редактировать, а также как создавать собственные фигуры.
Начнем с некоторых встроенных фигур.
Работа с прямоугольниками
Начните с перехода на панель инструментов и щелкните значок Прямоугольник .
Затем щелкните и перетащите, чтобы нарисовать прямоугольник на монтажной области.
Затем используйте инструмент Selection , чтобы преобразовать фигуру.
Потяните за углы, чтобы изменить размер (без изменения пропорций), или потяните за стороны, верх или низ, чтобы изменить пропорции.
Вы также можете использовать инструмент Node , чтобы внести определенные изменения в форму.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Подробнее
Активировав инструмент «Узел», перейдите в угол с круглым значком.Потянув за этот угол, вы сможете изменить размер закругленного угла прямоугольника.
Затем вернитесь к инструменту «Выделение» и перейдите к Path > Object to Path .
После этого фигура будет преобразована в редактируемый контур, и вы сможете использовать инструмент «Узел», чтобы настроить каждую отдельную кривую вручную и индивидуально.
Работа с кругами
Теперь давайте перейдем к инструменту Circle .
Вы можете нарисовать круг на монтажной области и использовать инструмент выделения для изменения и преобразования его пропорций.
Вы можете удерживать нажатой клавишу Control или Command , чтобы круг оставался пропорциональным при масштабировании.
Затем вы можете перейти к инструменту Node и выбрать значок круга в углу.
Это позволит нам контролировать, какая часть круга будет заполнена. Более или менее, он собирается построить круговую диаграмму. Просто нажмите и перетащите по кругу, и Inkscape заполнит круг.
Просто нажмите и перетащите по кругу, и Inkscape заполнит круг.
Работа с многоугольниками и звездами
Теперь давайте нарисуем многоугольник и звезду.Выберите значок Polygon and Star на панели инструментов.
Если вы перейдете наверх, то увидите возможность нарисовать многоугольник или звезду.
Начнем со звезды. Введите количество углов, которые вы хотите для звезды.
Затем перейдите на монтажную область и нарисуйте звезду, щелкнув и перетащив ее.
Затем вы можете использовать инструмент выделения , чтобы переместить его на место и масштабировать до нужного размера.
Теперь, перейдя к инструменту Node , вы увидите ромб посередине и один из краев звезды.
Нажмите на ромб в середине, и это позволит вам расширять и сжимать звезду, делая ее тоньше или шире.
Теперь, выбрав другой значок, вы сможете вращать звезду.
Давайте посмотрим на инструмент Polygon . Введите «8» в качестве количества углов и нарисуйте восьмиугольник, щелкнув и перетащив его.
Используйте инструмент Selection , чтобы переместить восьмиугольник на место, а затем снова выберите значок ромба с помощью инструмента Node , что позволит вам повернуть многоугольник.
Предположим, вы хотите изменить одну из отдельных точек. Вы можете просто выбрать объект, перейти к Path > Object to Path . Затем вы можете использовать инструмент Node , чтобы выбрать отдельные точки восьмиугольника и управлять ими по своему усмотрению.
Пользовательские формы
Теперь давайте рассмотрим создание пользовательской формы в Inkscape. Мы загрузили иконку колокольчика и собираемся воссоздать иконку со встроенными фигурами и путем объединения фигур в Inkscape. Вот значок, который будет воссоздан.
Первая часть колокола, которую нужно воссоздать, — это нижняя часть, поэтому используйте инструмент «Круг» и нарисуйте круг.
Затем используйте тот же инструмент и нарисуйте еще один круг для нижней части колокола.
Затем с помощью инструмента Selection выберите одну из фигур, удерживайте нажатой клавишу Shift , чтобы выбрать вторую фигуру, а затем перейдите к Path > Union .
Это соединит две фигуры вместе и объединит их в одну пользовательскую форму.
Затем вы можете воссоздать верхнюю часть колокола, выполнив аналогичные шаги, используя встроенные формы, такие как квадраты и круги.
Вам нужно будет создать собственные контуры для углов колокола.
Разместив фигуры, щелкните и выберите одну из фигур. Затем, удерживая нажатой клавишу Shift , щелкните оставшиеся фигуры. Затем перейдите к Path > Union , чтобы объединить фигуры. Затем нажмите на форму, которую вы сделали ранее, которая является нижней частью колокола. Когда вы выберете обе формы, перейдите к Object > Group , и это одновременно переместит оба элемента колокола вместе.
Затем перейдите к Path > Union , чтобы объединить фигуры. Затем нажмите на форму, которую вы сделали ранее, которая является нижней частью колокола. Когда вы выберете обе формы, перейдите к Object > Group , и это одновременно переместит оба элемента колокола вместе.
Теперь у вас есть форма колокола, созданная вручную для воспроизведения оригинальной иконки.Это краткий обзор фигур в Inkscape, но он должен дать вам представление о том, что возможно и как вы можете использовать различные инструменты для создания и редактирования фигур.
Вас также могут заинтересовать другие наши руководства по Inkscape:
Ведущий образ от Chalermsuk Bootvises.
Что такое Inkscape? [Полное руководство]
Графические дизайнеры полагаются на программное обеспечение для редактирования графики во всем, что они создают. Несмотря на то, что существует множество вариантов, не все из них будут адаптированы к вашим потребностям.
Итак, вы справедливо спрашиваете:
Что такое Inkscape?Inkscape — это бесплатное и мощное программное обеспечение для векторного рисования для Windows и Mac, которое позволяет создавать графику аналогично Adobe Illustrator.
В этом посте я подробно расскажу об Inkscape.
В частности, этот пост будет охватывать:
Давайте приступим.
Бесплатно ли Inkscape? Да!Inkscape — одна из немногих бесплатных программ для работы с векторной графикой, а также одна из старейших и наиболее надежных.
Как такая мощная программа может быть бесплатной?
Его первый релиз состоялся 15 лет назад, и он до сих пор разрабатывается и обновляется тысячами преданных пользователей по всему миру.
Он эффективен и мощен, позволяя пользователям создавать профессиональный графический дизайн, неотличимый от дорогого программного обеспечения для векторной графики, такого как Adobe Illustrator.
Вы можете просто скачать программу и начать творить прямо сейчас.
Вы можете скачать последнюю версию Inkscape бесплатно на официальном сайте: inskcape.org.
Благодаря этому это идеальная графическая программа для начинающих и начинающих дизайнеров.
Мало того:
Профессиональные дизайнеры по всему миру используют Inkscape для снижения затрат и создания высококачественных профессиональных проектов.
Inkscape — это программное обеспечение для графического дизайна, которое я рекомендую дизайнерам-самоучкам, потому что оно позволяет им изучать основы векторной графики и дизайна прямо сейчас.
Для чего используется Inkscape?С Inkscape вы можете делать все, что обычно делает графический дизайнер.
Позволяет создавать логотипы, листовки, визитные карточки, веб-сайты, бейджи, фирменные бланки и так далее.
Вы даже можете создавать ультрареалистичные рисунки, подобные этому:
Вы можете рисовать реалистичные иллюстрации в Inkscape.
Еще больше:
Вы также можете использовать Inkscape для определенных задач, которые вы обычно выполняете с помощью программного обеспечения для работы с пикселями (например, Photoshop), таких как обрезка изображений, применение основных фильтров, уменьшение больших изображений или наложение текста на фотографии, и это лишь некоторые из них.
Лично я использую Inkscape уже много лет и сделал в нем довольно много разных проектов.
Например, я создал визитные карточки, веб-сайты, программные интерфейсы, логотипы, плакаты и листовки.
Я даже использую Inkscape на своих курсах графического дизайна на уровне колледжа, потому что мои студенты получают к нему доступ в самый первый день занятий и могут сразу начать играть с ним.
Это действительно позволяет им быстрее изучать графический дизайн .
Почему? Потому что они:
- Могут сразу загрузить программу на свои ноутбуки и начать создавать и учиться с самого начала.

- Не нужно полагаться на кампусные компьютеры или дорогие лицензии
- Можно продолжать практиковаться, и по мере их развития программное обеспечение не устареет, поскольку с каждым годом оно становится все лучше и мощнее.
Программа Inkscape настолько мощна и сложна, что всегда есть чему поучиться, независимо от того, насколько вы продвинуты.
Как использовать Inkscape для начинающих?Inkscape отлично подходит как для начинающих, так и для опытных дизайнеров.
Это особенно отличный инструмент для начинающих, потому что он учит вас принципам работы с векторной графикой.
В нем есть много инструментов, которые вы можете использовать для создания рисунков (таких как инструмент преобразования, инструмент эллипсов, инструмент карандаша), которые позволяют вам сложными способами манипулировать векторными объектами во все, что вам нужно.
С помощью Inkscape люди могут создавать великолепные иллюстрации, очень реалистичные и профессиональные.
Inkscape позволяет изучить основы программного обеспечения для векторной графики.
Во-первых, вам нужно изучить основы программы, чтобы понять, как работает векторная графика.
Загрузите программное обеспечение и поэкспериментируйте с ним.
Затем начните экспериментировать со всеми инструментами, доступными на левой панели.
Например, вы можете начать использовать инструмент «Квадрат» для создания четырехугольных фигур или вы можете использовать инструмент «Круг» для создания круглых и эллиптических форм.
После создания некоторых фигур используйте инструмент преобразования , чтобы манипулировать этими объектами и почувствовать мощь векторной графики.
Начните с написания своего имени и использования некоторых эффектов, таких как изменение цвета или размера, возможно, даже наклон текста слева направо.
 Начало работы над некоторыми проектами
Начало работы над некоторыми проектами Продолжая обучение, вам нужно будет сосредоточиться на различных проектах, которые станут двигателем вашего опыта и роста в области графического дизайна.
Фактически, проектов являются ключом к изучению графического дизайна.
Возможно, позже вы захотите создать логотип для своего веб-сайта или канала друга на YouTube.
Это отличная возможность для вас изучить как графическое программное обеспечение, так и дизайн. Это, в свою очередь, укрепит ваши знания, навыки и уверенность в себе.
Это важная часть:
По мере продвижения ваших проектов у вас будут возникать вопросы, которые естественным образом возникнут в процессе.
Поищите эти вопросы в Google, и вы найдете ответы и руководства, которые помогут вам в обучении и развитии навыков. Чем больше проблем вы сможете решить, тем большему вы научитесь.
Inkscape и векторная графика Программное обеспечение для векторной графики, такое как Inkscape и Illustrator, позволяет создавать цифровые рисунки, которые могут варьироваться от очень простых до сложных и которые могут выглядеть очень реалистично.
Вы создаете векторную графику, используя линии (штрихи), фигуры (круги, прямоугольники, спирали, многоугольники), текст и цвет.
Что еще более важно:
Векторная графика позволяет вам преобразовывать и манипулировать этими элементами.
В принципе, почти все, что вы можете нарисовать от руки, вы также можете нарисовать с помощью программного обеспечения для векторной графики.
В основе векторной графики лежит SVG, что означает масштабируемая векторная графика.
Согласно Википедии:
Изображения SVG […] можно искать, индексировать, создавать сценарии и сжимать. Изображения SVG можно создавать и редактировать в любом текстовом редакторе, а также в программах для рисования.Все основные современные веб-браузеры, включая Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari и Microsoft Edge, поддерживают рендеринг SVG.
Что это значит?
Это означает, что файлы Inkscape являются стандартными и могут быть прочитаны в большинстве веб-браузеров и отредактированы в большинстве векторных программ, включая Adobe Illustrator.
Одной из очевидных причин использования Inkscape является то, что он бесплатный.Однако это не единственная причина.
Inkscape — это обширная и зрелая программа векторной графики, которая позволяет создавать проекты профессионального уровня. Он имеет множество версий и существует уже более 15 лет.
Кроме того, он чрезвычайно мощный и позволяет вам делать столько же вещей, сколько и в коммерческом программном обеспечении.
Вот еще одна веская причина использовать Inkscape:
У Inkscape есть преданное и увлеченное сообщество пользователей по всему миру.Это сообщество создает множество высококачественных ресурсов и учебных пособий, которые вы можете свободно использовать для изучения векторного графического дизайна.
Кроме того, существует множество бесплатных онлайн-ресурсов — руководств, учебных пособий и бесплатных курсов, — которые научат вас, как использовать Inkscape, от новичка до продвинутого уровня.
Наконец, есть несколько отличных продвинутых книг, которые вы можете купить и использовать в качестве справочника, если это необходимо.
Inkscape для профессионального использованияВы определенно можете использовать Inkscape для профессионального дизайна.
На самом деле, многие профессиональные дизайнеры предпочитают Inkscape, потому что он помогает им снизить производственные затраты, получая при этом программу редактирования векторной графики мирового класса.
Все программы для работы с векторной графикой работают одинаково, поскольку исходят из общей философии. Вот почему изучение Illustrator после использования Inkscape не так уж сложно.
Другими словами:
Inkscape и Illustrator работают одинаково, потому что они оба являются векторными программами, имеющими одинаковую основу.
В то время как Illustrator стал стандартом в коммерческих агентствах и студиях графического дизайна, Inkscape фактически позволяет вам создавать творения, которые не уступают тем, которые создаются с помощью коммерческого программного обеспечения.
Итак:
По мере того, как вы становитесь более продвинутым, если вы хотите перейти к коммерческому векторному программному обеспечению, такому как Illustrator, кривая обучения становится намного проще.
Если бы вы перешли с Inkscape на Illustrator, у вас было бы очень мало или даже не было бы никаких проблем в будущем.
Вы можете увидеть пример использования Inkscape для коммерческого использования Linuxparadesigner:
Это пример профессионального коммерческого дизайна с использованием Inkscape и Gimp, другого бесплатного графического программного обеспечения.Еще одним прекрасным примером коммерческого использования Inkscape является Ник Сапорито, графический дизайнер из Филадельфии.
Ник создает потрясающие уроки по логотипам на своем YouTube-канале Logos By Nick.
Он один из лучших профессиональных сторонников Inkscape:
Ник Сапорито — профессиональный графический дизайнер, использующий Inkscape в коммерческих целях.
Вывод: загрузите Inkscape и начните создавать прямо сейчас
Как видите, Inkscape — мощная программа для редактирования векторной графики, которую могут использовать как начинающие, так и опытные пользователи.
Более того:
Inkscape — отличный выбор как для личного, так и для профессионального использования.
Одним из его наиболее важных преимуществ является то, что это бесплатное и открытое программное обеспечение, которое вы можете загрузить на Windows, Linux и Mac.
Однако, несмотря на то, что это бесплатное программное обеспечение, оно серьезно конкурирует с коммерческими программами, такими как Adobe Illustrator или Corel Draw.
Так чего же ты ждешь? Попробуйте Inkscape и убедитесь сами в возможностях, которые он может предложить.
Об авторе:
Рубен Рамирес преподает цифровые медиа в колледже и основал Self-Made Designer, чтобы поделиться своими знаниями в области графического дизайна. Он любит скейтборды, гитары и векторную графику.
Он любит скейтборды, гитары и векторную графику.
Как использовать инструмент кривой Безье Inkscape
Инструмент «Кривая Безье» в Inkscape используется для создания правильных линий и кривых.Затем они редактируются с использованием путей и узлов . Каждый узел размещается одним щелчком мыши и настраивается на острую или изогнутую точку. В этом уроке вы узнаете, как использовать инструмент Bezier Curve Tool .Чтобы начать, щелкните Inkscape , чтобы открыть и выберите Новый документ .
Шаг 1. Нарисуйте базовую прямую линию
Инструмент Безье, , также известный как инструмент «Перо», находится на левой боковой панели. Нажмите на инструмент Безье, чтобы активировать его.По умолчанию выбран параметр Создать обычный путь Безье . Если нет, щелкните в левом верхнем углу экрана, чтобы выбрать.
 Затем нажмите Shape и выберите None .
Затем нажмите Shape и выберите None . Щелкните на холсте, чтобы разместить первый узел. Перетащите указатель мыши по странице и дважды щелкните или нажмите Enter, чтобы разместить второй узел. Чтобы линия оставалась прямой, нажмите Ctrl + Click.
Линия называется открытым путем с конечными точками или узлами.
Если вам нужно получить доступ к узлам в любой точке, нажмите Изменить путь по узлам на левой боковой панели.Вы также можете дважды щелкнуть, чтобы получить доступ к узлам.
Шаг 2. Редактирование узлов на пути
На каждой стороне есть узел. Эти узлы можно редактировать, щелкнув и перетащив их в любом направлении. Выберите линию, дважды щелкните, чтобы получить доступ к узлам, и щелкните + перетащите один узел вверх.
Создайте кривую, щелкнув и перетащив середину линии вверх или вниз. Либо нажмите Shift + Click и перетащите узел, чтобы создать кривую.
При создании кривой ручки на узлах становятся активными.
 Ручки являются контрольными точками для узлов.Они помогают точно настроить конкретную линию или сегмент кривой. Кривизна линии меняется, когда вы перетаскиваете маркеры.
Ручки являются контрольными точками для узлов.Они помогают точно настроить конкретную линию или сегмент кривой. Кривизна линии меняется, когда вы перетаскиваете маркеры. Нажмите на маркер и перетащите его в любом направлении.
Шаг 3. Добавление узлов к пути
Добавление узлов создает дополнительные линейные сегменты. Это дает дополнительную гибкость при редактировании линии или кривой. Обязательно нажмите на строку и активируйте опцию Редактировать путь по узлам на левой боковой панели. Наведите указатель мыши на участок линии и дважды щелкните.Ставится новый узел. Повторите это при добавлении нового узла.
Узлы и ручки можно регулировать независимо друг от друга. Нажмите + перетащите узел, затем нажмите + перетащите маркеры, чтобы изменить форму сегмента линии.
Чтобы удалить узел, щелкните один из них, чтобы выбрать его. Нажмите Delete, чтобы удалить узел. Чтобы удалить несколько узлов, щелкните и перетащите рамку выбора вокруг узлов и нажмите Удалить.

Шаг 4. Создание кривых во время рисования
Кривые можно создавать быстрее. Выбрав инструмент Bezier Tool , щелкните на холсте, чтобы разместить первый узел.Перетащите мышь, чтобы нарисовать линию, затем щелкните + перетащите, чтобы сделать кривую. Продолжайте нажимать и перетаскивать каждую новую кривую.
Чтобы увидеть, где расположены узлы, нажмите Изменить путь по узлам . При необходимости отрегулируйте узлы и ручки.
Шаг 5. Создание замкнутого пути
Замкнутый путь не имеет ни начала, ни конца, как открытый путь. Первый и последний узлы соединяются, образуя законченный объект. Это позволяет применить заливку.
Выберите инструмент Безье , щелкните, чтобы разместить первый узел.Вы можете продолжать щелкать и размещать узлы или щелкать + перетаскивать, чтобы создавать кривые. Нарисуйте свою форму и поместите последний узел над первым. Узлы будут выделены, нажмите, чтобы разместить последний узел и закрыть путь.

Отрегулируйте узлы формы сердца, чтобы создать более плавные кривые.
Шаг 6. Редактирование заливки и обводки
Заливка и обводка могут быть добавлены к замкнутому контуру или завершенному объекту. Нажмите на объект, чтобы выбрать. В верхней части экрана нажмите Object , а затем Fill and Stroke , чтобы открыть меню.
Щелкните Заливка , измените параметр цвета на Колесо и выберите цвет. Далее нажмите на Обводка, закрасьте и измените цвет. Наконец, нажмите Stroke Style и измените ширину.
К линии можно добавить штрих. Заливка даст странные результаты из-за того, что путь открыт. Программа постарается заполнить пробелы как можно лучше. Для достижения наилучших результатов добавляйте обводку только к открытому контуру.
Щелкните линию/открытый путь для выбора. Под панелью Fill and Stroke щелкните Stroke Paint и измените цвет.
 Нажмите на Stroke Style , чтобы изменить толщину обводки.
Нажмите на Stroke Style , чтобы изменить толщину обводки. Шаг 7. Варианты формы инструмента Безье
Инструмент Безье поставляется с пятью вариантами формы . В учебнике до сих пор для формы было установлено значение «Нет». На этом шаге мы дадим краткий обзор других вариантов формы.
Нет —
Нарисованный путь имеет постоянную ширину. Прямая или криволинейная дорожка с одинаковой толщиной во всем дизайне.
Треугольник In —
Линия напоминает треугольник с обводкой, но без заливки. Более широкий конец начинается с первого узла и сужается к последнему узлу. Розовый узел находится в нижней части более широкого конца. Это позволяет сделать штрих шире или уже.
Треугольник наружу —
Как треугольник внутрь, но сужающийся конец начинается с первого узла и расширяется с последним узлом. Розовый узел также присутствует на более широком конце.

Эллипс —
Линия имеет форму эллипса.Узел в углу поля выбора изменяет ширину пути.
Из буфера обмена —
Форма объекта или сгруппированных объектов копируется в буфер обмена. После того, как путь нарисован, скопированная форма применяется к пути.
Изгиб из буфера обмена —
Скопированный объект, который должен быть путем, принимает форму пути, который вы рисуете. Цвета в скопированном объекте также переносятся на путь.
Последнее применение —
Будет применен последний параметр формы, использованный с помощью инструмента Безье.Это очень полезно в качестве быстрого быстрого доступа.
Шаг 8. Поддерживайте постоянную ширину обводки
При изменении размера пути ширина увеличивается или уменьшается. Это может быть проблемой, если вы хотите сохранить одинаковую ширину независимо от размера.
 В правом верхнем углу экрана нажмите на описание кнопки. При масштабировании объектов масштабируйте ширину обводки в той же пропорции.
В правом верхнем углу экрана нажмите на описание кнопки. При масштабировании объектов масштабируйте ширину обводки в той же пропорции. Нажмите на путь. По углам появятся стрелки изменения размера. Нажмите и перетащите одну стрелку, чтобы изменить размер пути.Может показаться, что ничего не происходит, пока вы не отпустите кнопку мыши. Ширина остается прежней.
Создание и редактирование дизайнов стало намного точнее с помощью инструмента Безье . Используя инструмент Безье, вы можете создать неоновый текст в Inkscape.
Рисование в перспективе с помощью Inkscape
Когда сталкиваешься с перспективой впервые, поначалу кажется, что этот художественный инструмент очень сложен в освоении. Но на самом деле все гораздо проще — надо только понять, что он из себя представляет.И в конце концов упорство и практика сделают свое дело.
Для начала немного теории. Перспектива используется для рисования трехмерного объекта в двухмерной плоскости. Его использование позволяет визуально улучшить вашу картинку. Существует множество типов перспектив, но мы рассмотрим создание самых основных из них.
Существует множество типов перспектив, но мы рассмотрим создание самых основных из них.
Первое, что нам нужно знать, чтобы построить картину в перспективе, — это положение линии горизонта — линии, где кажется, что небо встречается с землей.Несмотря на ваше положение, эта линия всегда будет на уровне ваших глаз. Затем на линии горизонта размещаем точку схода, при этом вспомогательные линии сходятся. Используя эти исчезающие линии, мы можем построить трехмерный объект в перспективе. Линии, которые не являются абсолютно вертикальными или горизонтальными, сойдутся в точке схода.
Для создания перспективы в Inkscape мы можем использовать вспомогательные линии — направляющие. Эта практика полезна, если вы только начинаете изучать перспективу.Но если вы уже знакомы с ним, то, возможно, следующие инструменты Inkscape помогут вам упростить его создание.
I. Перспектива с помощью инструмента 3D Box
По умолчанию с помощью инструмента 3D Box (Shift + F4) мы можем создать блок в двухточечной перспективе (бокс стоит под углом к нам). Точки схода будут прикреплены к вертикальным краям страницы.
Точки схода будут прикреплены к вертикальным краям страницы.
Н — линия горизонта
X — точка схода левой стороны коробки
Z — точка схода правой стороны коробки
В направлении Y нет точки схода, потому что эти линии абсолютно вертикальны и параллельны друг другу.
Точки схода в двухточечной перспективе должны располагаться достаточно далеко друг от друга. Если их расположить слишком близко, результат будет искажен.
Чтобы создать трехточечную перспективу (когда видны высота и глубина прямоугольника), нам нужно переключить точку схода в направлении Y с конечной на бесконечную. Следует отметить, что при таком виде перспективы третья точка схода находится за линией горизонта.
Одноточечная перспектива проще всего построить (коробка смотрит на зрителя).Чтобы создать объект в этой перспективе с помощью инструмента 3D Box, переключите точки схода в направлениях X и Y с конечных на бесконечные и установите следующие параметры: X: 180, Y: 90.
 Точку схода в направлении Z необходимо переключить на конечны и расположены в любом месте на линии горизонта.
Точку схода в направлении Z необходимо переключить на конечны и расположены в любом месте на линии горизонта. II. Расширение «Перспектива»
Чтобы преобразовать путь в перспективу, нам нужно использовать одноименное расширение. Но перед этим нам нужно подготовить несколько вещей:
- путь, который будет использоваться в качестве ориентира
- путь (или группа путей), который мы будем преобразовывать
Возьмем, к примеру, текстовый объект.Сначала создайте текстовый объект (F8) и преобразуйте его в путь (Путь > Объект в путь). Это действие приведет к полной потере возможности редактирования объекта как текстового объекта (изменение шрифта, интервала, орфографии и т. д.). Но этот шаг необходим, потому что это расширение корректно работает только с путями.
После преобразования текста в путь мы получаем группу объектов, где каждая буква представляет собой отдельный путь. Можно оставить группу как есть, а можно разгруппировать (Shift+Ctrl+G) и перейти в Path > Union. Это действие позволит нам преобразовать текст в один контур.
Это действие позволит нам преобразовать текст в один контур.
Теперь создадим направляющую линию с помощью инструмента Безье (Shift + F6). Путь должен создаваться в определенной последовательности в зависимости от желаемого результата. Вам нужно начать рисовать направляющую линию с левого нижнего угла и продолжать по часовой стрелке.
Наконец, выберите путь для преобразования и направляющую линию (удерживая нажатой клавишу Shift), а затем перейдите в «Расширения» > «Изменить путь» > «Перспектива». Вуаля, наш текст в перспективе готов! Направляющую линию теперь можно удалить.
Помимо текста, вы можете использовать этот метод для преобразования кругов, звезд, правильных многоугольников и других объектов в перспективе. Внимание! Все они должны быть преобразованы в путь.
III. Перспектива с использованием редактора эффектов пути
Еще один способ преобразования объекта в перспективе заключается в эффекте пути. Для начала, как и в предыдущем способе, создадим направляющую линию. Преобразуйте объект, который вы хотите преобразовать, в путь (Путь > Объект в путь).Затем перейдите в меню Path > Path Effect Editor и добавьте эффект «Envelope Deformation».
Преобразуйте объект, который вы хотите преобразовать, в путь (Путь > Объект в путь).Затем перейдите в меню Path > Path Effect Editor и добавьте эффект «Envelope Deformation».
После этого согните каждую дорожку одну за другой в соответствии с направляющей линией. Для большего удобства можно включить привязку к путям. К сожалению, результат использования этого метода может быть менее точным, чем при использовании расширения «Перспектива».
Примечание brynn: Этот способ только имитирует реальную перспективу. Истинная перспектива влияет не только на высоту объекта из стороны в сторону.Это также влияет на ширину (вертикальных или почти вертикальных элементов). Объекты становятся все более и более узкими, чем дальше они находятся. Например, вертикальная часть букв F, R, I, L и E в слове «ХРУПКОЕ» будет становиться все меньше и меньше по направлению к «дальнему концу» слова (в зависимости от того, как вы «растянули» его) .
Конечно, на экране компьютера это обычно будет очень небольшая разница, и часто даже не заметная для зрителей изображения.Добавление перспективы не только изменит изображение, но и добавит элемент реализма. Построение перспективы без знания основ неизбежно приведет к ошибкам. И все увидят неестественность в вашем рисунке. Так что тренируйтесь и экспериментируйте. Знания о перспективе необходимы любому художнику.Но бывают случаи, когда разница очень заметна.Например, в фотореалистичных или технических рисунках это может быть важно.
Вот и все! Если вы нашли какие-либо ошибки в тексте или у вас есть лучшее решение, не стесняйтесь комментировать.Спасибо!
.





 В результате у вас получится следующая фигура.
В результате у вас получится следующая фигура.


 Но бывают случаи, когда разница очень заметна.Например, в фотореалистичных или технических рисунках это может быть важно.
Но бывают случаи, когда разница очень заметна.Например, в фотореалистичных или технических рисунках это может быть важно.