Как сделать 3d шрифт: 3D-текст в After Effects | Как создать 3D-текст в After Effects?
3D-текст в After Effects | Как создать 3D-текст в After Effects?
Введение в 3D-текст в After Effects
After Effect — эффективное программное обеспечение, используемое в индустрии видео и VFX. Программное обеспечение также имеет функцию создания 3D-текста для нескольких целей, которые будут обсуждаться ниже в этой статье. Это улучшает визуальное отображение названий фильмов, сериалов, каналов YouTube, рекламы и всех других областей, связанных со СМИ, для рекламных акций и т. Д. Мы будем обсуждать различные атрибуты создания 3D-текста с использованием постэффектов. Это добавляет информацию в проект, и мы даже можем настроить прокрутку заголовка с темой, такой как путешествия, криминал и т. Д. В качестве тем в фонах заголовков. И есть много других преимуществ 3D-текста в последствии. Мы увидим более подробно об этом дальше.
Как создать 3D-текст в After Effects?
Сегодня мы увидим различные атрибуты и параметры, используемые для создания 3D-текстов, и эффекты, применяемые с помощью After Effects.
Шаг 1 —
Откройте After Effects и нажмите, чтобы создать новую композицию для нового проекта.
Сконфигурируйте новые композиции с параметрами, такими как Ширина, Высота, Имя, Предустановка и другими деталями, как требуется, и нажмите ОК.
Шаг 2 —
Мы видим, что новое компостирование создается в левом верхнем углу приложения вместе с ним, поскольку мы хотим создать трехмерный текст, поэтому щелкните правой кнопкой мыши в нижнем левом углу, где есть опция «Имя источника» и щелкните правой кнопкой мыши на панели слоев. > выберите Создать> Текст.
Мы видим, что текстовая опция будет доступна на экране, и вся атрибуция файла слова, такого как болт, лицевая сторона, размер, подчеркивание, абзац, цвет текста и некоторые другие персонализированные тексты, может быть сделана для текста, который мы создаем.
Шаг 3 —
После добавления текста нам нужно добавить глубину (толщину) к нему. Нам нужно сделать 2D-текст в 3D, сделав его сплошным. Это приносит трехмерный вид и ощущения к тексту.
Это приносит трехмерный вид и ощущения к тексту.
Щелкните правой кнопкой мыши по слоям> Новый> Сплошной.
При необходимости добавьте свойства для Solid и нажмите «ОК». Эта атрибуция добавляет глубину к содержанию. Мы даже можем использовать масштабирование по оси Z, чтобы добавить глубину.
Шаг 4 —
Выберите 3D из слоев, добавьте глубину оси z к содержимому, выберите «Эффекты» в строке меню и наведите курсор на «Video Co-pilot» и щелкните элементы. Строка меню содержит эффекты добавления значений к данным, которые мы создаем.
Строка меню> Эффекты> Video Co-Pilot> Элементы.
Теперь мы видим, что свойства 3D-элементов добавляются в левую панель. Рядом с нижней частью слоя у нас также есть панель таймера, где мы можем кадрировать каждый угол и делать небольшой анимационный видеоролик или отснятый материал для рекламы.
Шаг 5 —
Выберите «Пользовательские слои»> «Пользовательский текст и маски»> «Слой пути1», рядом с ним нет выпадающего списка, выберите слой «Educba», чтобы применить текстуры к трехмерному тексту.
Как показано ниже, откроется окно настройки сцены, выберите опцию выдавливания. Как мы видим, несколько вариантов также доступны в одном окне. Опция выдавливания сплошных текстовых трехмерных объектов позволяет задать свойства предустановки, визуального вида, материала, сцены, предварительного просмотра и редактирования свойства выдавливания.
Шаг 6 —
Поверните и проверьте текст визуально глубину, высоту и ширину в зависимости от требований. Есть предустановки фиксированных цветов текстурных ламбертов или текстурных файлов. Есть много других вариантов размеров, поворота, перемещения, наклона камеры и проекции и многое другое.
Перетаскивая цветовые текстуры, доступные в библиотеке цветов, свойства материала и текста можно изменить в одном и том же окне. Мы можем выполнить несколько атрибутов, таких как размер скоса, выдавливание, выдавливание по краю, кривая скоса и многое другое, чтобы улучшить визуальные стандарты текста.
Шаг 7 —
Учащиеся могут изучить эти варианты. Существует несколько предустановок и плагинов для изменения текста для различных визуальных проявлений огня, воды, пламени и т. Д., Которые можно использовать ниже, несколько примеров того же. Изучение источника, доступного с приложением, важно с практикой. Многие диапазоны различий материалов и пресетов будут доступны при базовой установке приложения по умолчанию.
Существует несколько предустановок и плагинов для изменения текста для различных визуальных проявлений огня, воды, пламени и т. Д., Которые можно использовать ниже, несколько примеров того же. Изучение источника, доступного с приложением, важно с практикой. Многие диапазоны различий материалов и пресетов будут доступны при базовой установке приложения по умолчанию.
Сглаживание краев текста, штрихов, предустановок, заливки можно применять для улучшения визуальных стандартов текста при анимации с помощью выходного файла или в MP4, GIF и многих других форматах файлов.
Шаг 8 —
Ниже приведен пример трехмерного текста с золотым цветом на нем. Мы можем даже добавить камеры, источники света и одинаковое видео с настройкой длительности, необходимой для вывода.
3D текст с серебристым цветом добавлен ниже. Мы можем добавить материал, рефлексию и другие атрибуты по мере необходимости.
Приложение очень гибкое и применимо к контенту. Отражение текста, зеркальный текст могут быть использованы различные шрифты для создания заголовка текста.
Мы можем изменить слои и свойства слоев. Использование соответствующих настроек анимации. Анимируйте исходный текстовый слой, используя символы и пропорции, исходя из необходимости размера экрана, на который он будет проецироваться. Заголовки, графические заголовки и сканы, которые появляются перед фильмом или короткометражным фильмом, используют этот трюк.
Вывод
Используя это, мы можем создавать трехмерный текст для тем заголовков и эффектов для канала YouTube, телевизионных разделов, заголовков фильмов и т. Д. Наряду с этим мы также видим эффекты и звуковые дорожки для контента, чтобы сделать его более интересным и визуально для зрителей., Этот полный курс должен практиковаться вместе с теорией для лучшего понимания и приобретения практического опыта, чтобы применять его, когда это необходимо, разумным способом и меньшим количеством времени. Системная совместимость также должна быть проверена как конец дня, который мы должны сделать. Коммерческие частные колледжи, MNC реклама и другие используют ту же технику для создания своих рекламных роликов. На национальном и международном уровнях рынка существуют огромные возможности для профессионалов после выхода на работу получить работу в нескольких студиях игр, телевидения, VFX, пост-продакшн фильмов и различных других развлекательных студиях.
На национальном и международном уровнях рынка существуют огромные возможности для профессионалов после выхода на работу получить работу в нескольких студиях игр, телевидения, VFX, пост-продакшн фильмов и различных других развлекательных студиях.
Рекомендуемые статьи
Это руководство по 3D-тексту в After Effects. Здесь мы обсуждаем, как создать трехмерный текст в After Effects, шаг за шагом с приведенными скриншотами. Вы также можете взглянуть на следующие статьи, чтобы узнать больше —
- Установите Adobe Illustrator
- 3D-эффекты в Illustrator
- 3D-текст в Blender
- 3d анимация программного обеспечения
- 3D-эффекты в After Effects
- Установите Adobe Creative Cloud
- Текст в After Effects
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings. ADD_COLLECTION_DESCRIPTION}}
ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{article. content_lang.display}}
content_lang.display}}
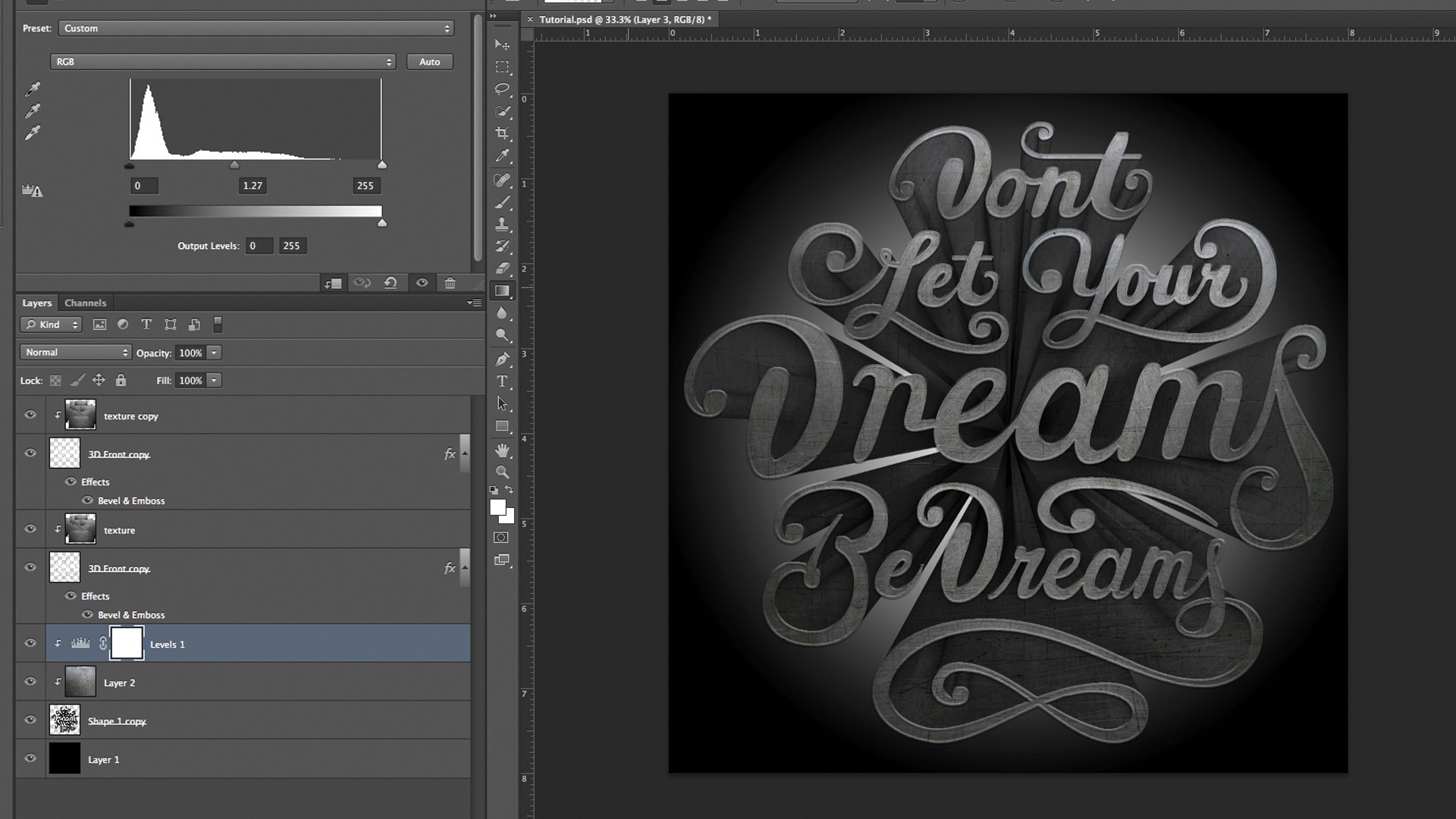
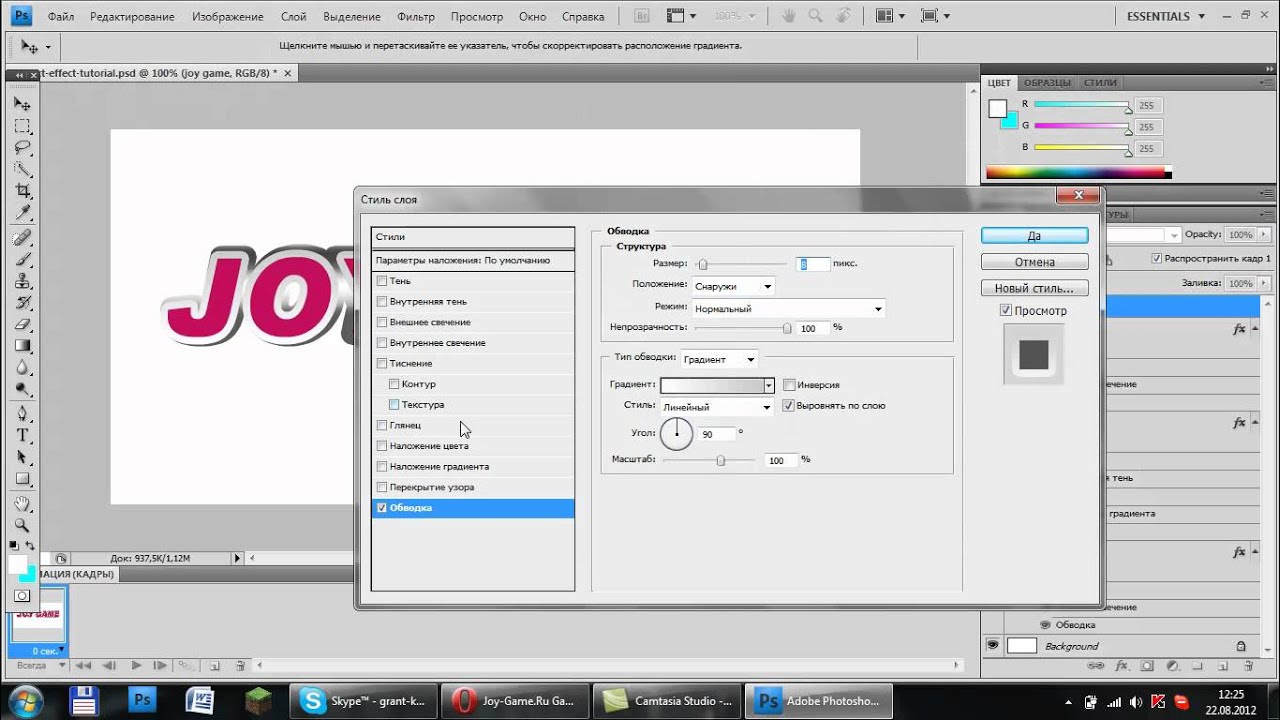
Сделай объёмный текст в Фотошоп. Объемный текст в фотошопе
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
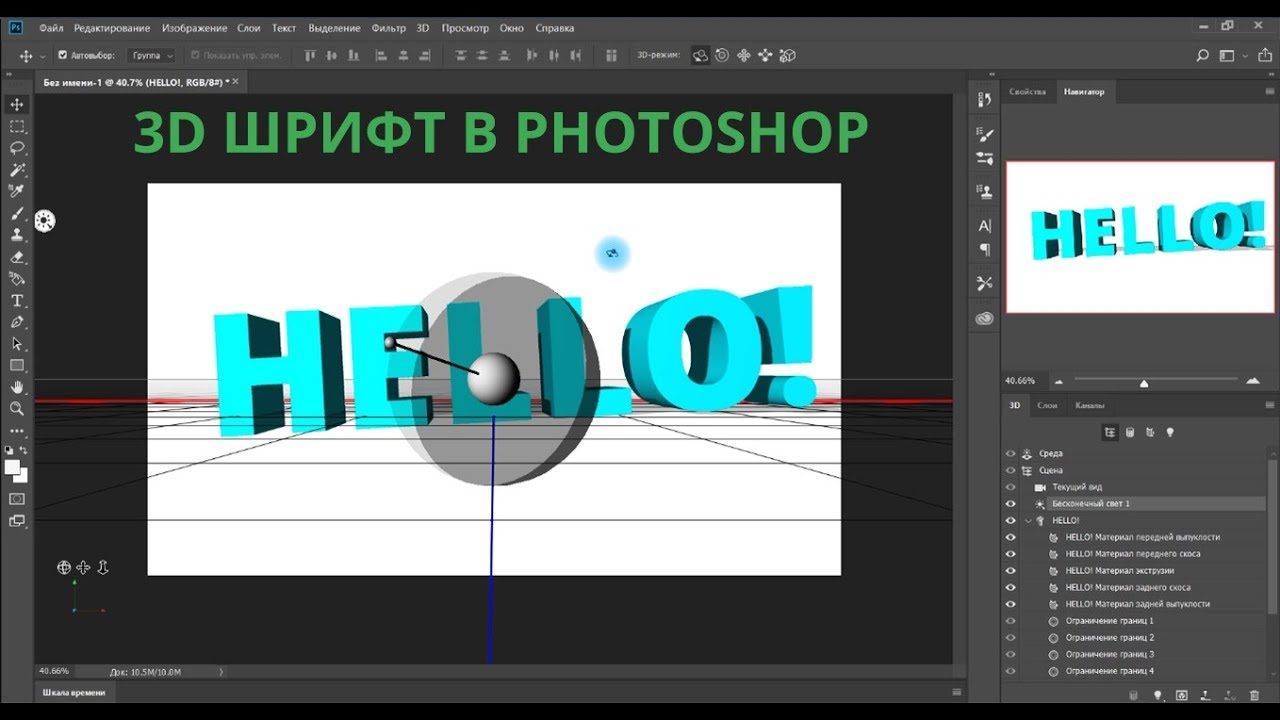
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
На каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
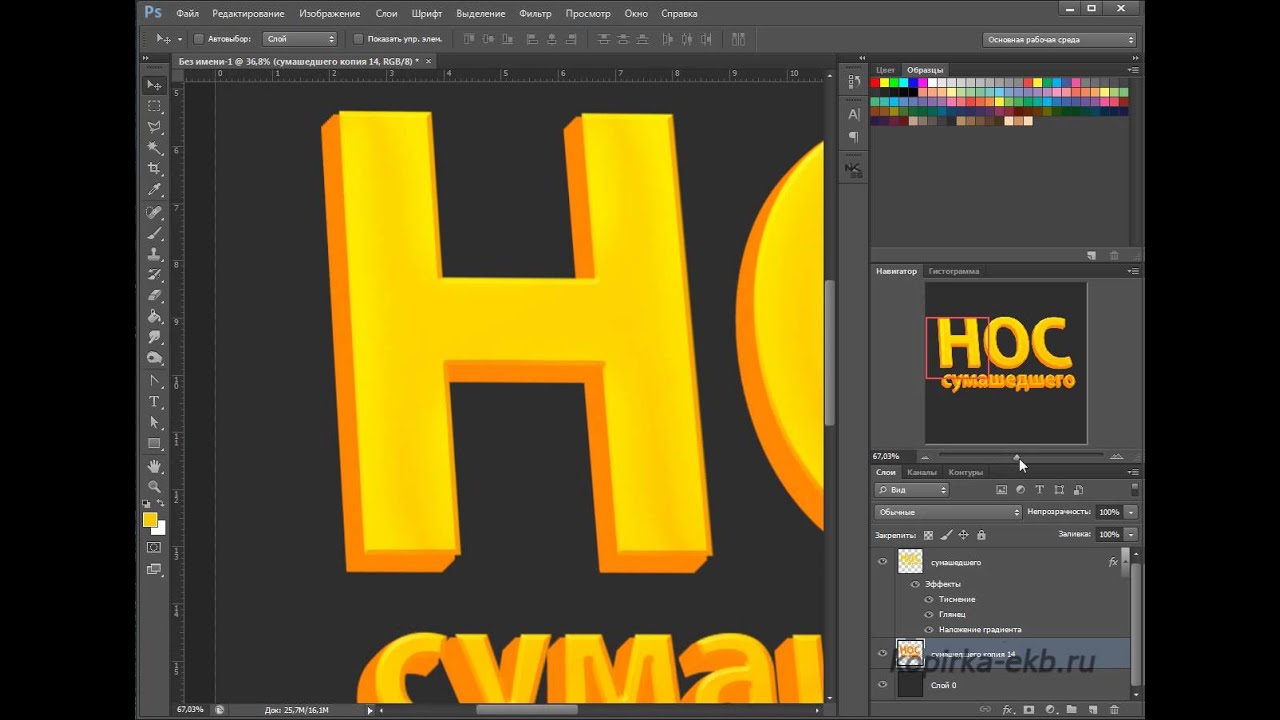
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
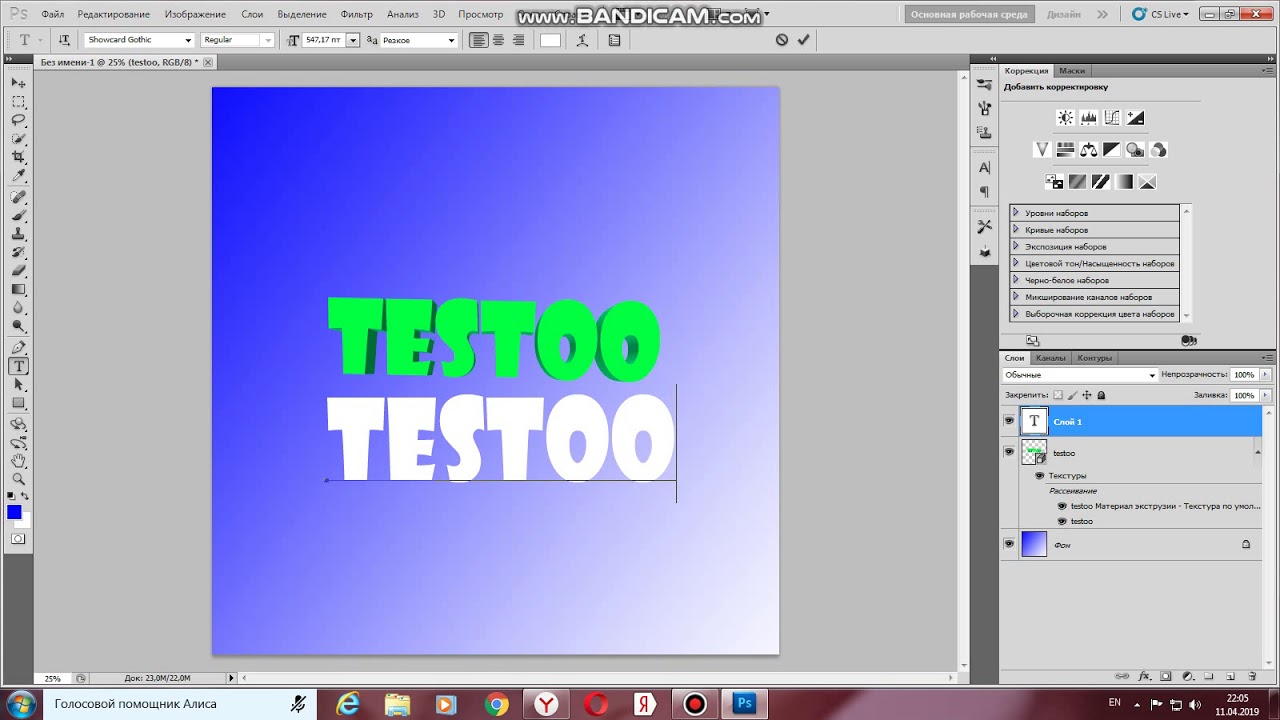
3. Создаем текст. Я для своего текста выбрал Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере # F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои(ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Текст с 3D эффектом используется все чаще и чаще на рекламных баннерах, в газетах, интернете и прочих местах. Сегодня, есть возможность научиться делать 3D текст самому, используя программу фотошоп. Это будет нелегко, и на такое дело уйдет немало времени, когда будете пробовать первый раз, но это нормально, со временем и практикой этот урок будет даваться намного легче.
Как сделать 3D текст?Для создания текста с 3D эффектом нам потребуется лишь фотошоп и время. Мы постараемся сделать вот такой текст:
Начнем нашу работу:
1. Сначала нужно создать новый документ, в котором мы и будем делать наш текст. Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
2. Не забываем так же и об Background, нам нужен темно серый цвет, который обозначается #333333. После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
3. На рабочем холсте нужно написать слова, которые мы желаем сделать в 3D эффекте. Выбираем инструмент «Текст» (обозначается буквой Т), и начинаем писать. В нашем примере использовался шрифт «Myriad Pro Black», желтым цветом (#FFCC00). Размер первого слова составляем 286pt, размер второго слова 83pt.
Чтобы получить максимально эффективный 3D эффект, лучше всего выбирать жирные шрифты.
4. Теперь нам нужно растеризовать текст, но перед тем как это сделать — проверяем текст на ошибки, ведь после выполнения данной функции, текст редактировать невозможно. Чтобы растеризировать текст, нажимаем на нем правой кнопкой и в контекстном меню выбираем «Rasterize Layer».
5. Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
6. Чтобы текст выглядел более привлекательно, добавим на него несколько эффектов. Нажимаем на иконку эффектов на панели «Layers», делаем свой выбор на пункте с названием «Bevel and Emboss». Настройки устанавливаем как на фотографии:
Не забываем, что нам так же требуется изменить цвета в строках «highlights» и «shadows». Устанавливаем #FFCC66 и #DFA125 соответственно.
7. Так же можем добиться более глубокого цвета, для этого используем эффект «Satin», в строке «Blend Mode» задаем параметр цвета #F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов мы получили такую картинку.
9. Текст подготовлен и теперь можем перейти к созданию 3D эффекта. И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
10. После прошлой операции, цвет текста станет темнее, но это ещё не конец, теперь нам нужно убрать насыщенность цвета. Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
11. Переносим наш основной слой немного выше, нежели дублированный слой. Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели Layers щелкаем по самому верхнему слою, зажимаем Shift и выделяем все остальные слоя. После выделения нажимаем Cntr+Е. Далее к этим слоям нужно добавить «Gradient Overlay», причем цвет выбираем черный и белый.
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D , а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano .
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
И теперь у нас есть более тонкая версия шрифта. И, да, вы угадали, давайте повторим этот процесс. Только в этот раз мы будем использовать больше песочного цвета.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
3D-типографика: вдохновляющая тенденция дизайна — Блог Mobios School
Применение реализма может привести проект к следующему уровню. С таким большим количеством VR и реалистичными эффектами стиля, приобретающими популярность, неудивительно, что трехмерная типография является частью этой тенденции дизайна.
Трехмерная типографика имеет дополнительную глубину и может быть отличным вариантом отображения. Хотя тип 3D не обязательно предназначен для удобства чтения, это интересная тенденция дизайна, которую стоит попробовать. Вот посмотрите, как начать работу с трехмерной типографикой (с некоторыми довольно классными примерами для вдохновения).
3D-типографика 101
Когда дело доходит до вариаций трехмерной типографики, на самом деле не так уж много правил.
Трехмерная типографика — это тенденция дизайна, которая добавляет реалистичный эффект. Это делает типографику на экране или печатном элементе «объёмной» на холсте.
Эти эффекты могут применяться практически к любому шрифту в программном обеспечении для редактирования, таком как Adobe Illustrator или Photoshop. Вы также можете использовать 3D-шрифт.
Когда дело доходит до вариаций трехмерной типографики, на самом деле не так уж много правил. Надписи могут быть практически любого стиля или шрифта и иметь более прямолинейный и читаемый дизайн или набор функций и комбинации букв, которые гораздо более артистичны, чем информативные.
Этот стиль существует уже давно, но сейчас начинает появляться как популярный вариант в цифровом дизайне. Мы можем поблагодарить за это популярность виртуальной и дополненной реальности.
3D-стили типографики
Стили типографики различаются так же как и 3D-тип. Эти шрифты могут быть большими и полужирными (очень популярный вариант).Использование 3D-типа может включать в себя цвет или нет, и есть огромные различия в том, насколько эффектным может быть эффект.
тонкие 3D-эффекты являются наиболее привлекательными. Мне нравится нежное разделение шрифта на фоне холста, например, в примере ниже.
Мне нравится нежное разделение шрифта на фоне холста, например, в примере ниже.
Эти шрифты могут выглядеть как тип — с простыми линиями и функциями — или иметь более мультяшный эффект, например, пример из Digital Arts (в который также входит учебник о том, как это сделать, если вам нравится этот эффект).
Идентификационный стиль 3D-типографики заключается в том, что надпись имеет глубину. Вы должны чувствовать, что можете протянуть руку и прикоснуться к буквам и почувствовать отклонения в форме или кривых, или жестких краях.
Характеристики 3D-типа
Итак, что создает на плоском холсте или экране, трехмерное ощущение? Характеристики и методы, используемые для создания трехмерной типографики, включают:
- Использование теней
- озаглавливание
- Изменение тиснения или освещения
- Использование резкого текста на размытом фоне
- Добавление текстур
- Фотографирование объектов для создания текста (пример выше)
- Четкое расслоение текста на фоне
- Твердые длинные тени (пример ниже)
- Анимация
Выбор дисплея
Придерживайтесь только одного или двух слов и нескольких букв для максимального воздействия.
Трехмерная типографика может представлять собой некоторые серьезные проблемы с читабельностью. Чем больше слов вы пытаетесь в этом стиле добавить, тем более тревожная читаемость может быть. Подумайте об этом как о художественном элементе, а не как о читаемой части сообщений.
Используйте этот метод экономно. Он не должен быть частью заголовка или чего-то, что появляется на каждой странице веб-сайта.
Посмотрите выше на коллекцию 3D-стилей от Google. Обратите внимание на то, как устали ваши глаза после просмотра нескольких вариантов 3D. Большинство из этих стилей выглядят довольно аккуратно в изоляции, но могут быть подавляющими при объединении. Вот почему эта тенденция дизайна должна использоваться только для специальных проектов.
Использование 3D-шрифта
Тенденция дизайна трехмерной типографики настолько популярна, что существует категория 3D-шрифтов, которая поможет вам легко использовать этот стиль.
Вот 10 бесплатных 3D-шрифтов, чтобы попробовать:
- Boxing Brophius
- Mona Shark
- KG Happy
- Curly Ribbons
- Mexcellent 3D
- Scramble Mixed
- Disco 3
- FT Helsingfurt
- Jersey Letters
- Alba Super
Вывод
Трехмерная типографика определенно не для каждого проекта. Но это может быть очень весело.
Но это может быть очень весело.
Используйте 3D-тип для веб-проектов или проектов печати. Просто следите за тем, чтобы остальная часть дизайна была довольно простой и сочетала ее с методами, которые легко читать. Больше веселиться. Это то, о чем говорит тенденция дизайна трехмерной типографики.
Типографика в дополненной реальности: сделать шрифт более читаемым под разным углом обзора | by Writes
Перевод материала из блога Aetherpoint.
Среда дополненной реальности позволяет пересмотреть отношение к типографике. Исторически блоки и сетки диктовали, как нам использовать типографику, но актуально ли это сегодня?
Я решил взять урок китайской живописи вместе с друзьями. После того как инструктор показал нам несколько своих прекрасных работ, он сказал, что мы будем рисовать птиц. Сначала он дал нам маленькие капли концентрированных чернил, которые мы смешали с водой. Потребовалось время, чтобы получить правильное соотношение чернил к воде.
После этого инструктор дал немного рисовой бумаги. Мы уже готовы рисовать, опускаем кисть, и вдруг происходит неожиданное: выходит нечто не совсем похожее на птицу.
Мы уже готовы рисовать, опускаем кисть, и вдруг происходит неожиданное: выходит нечто не совсем похожее на птицу.
Достаточно попрактиковавшись, мы в итоге стали ближе к чему-то наподобие птицы, хотя она была далека от идеала. Многим знакомо ощущение, когда пробуешь работать в новой среде. Новыми могут быть физические свойства материала, такого как бумага или дерево.
Но это относится и к инструментам и коду, которые мы используем.
Методы и процессы, связанные с типографикой, на протяжении всей истории адаптировались к различным технологическим ограничениям.
Эволюция носителей, начиная с ксилографии (гравирование по дереву), используемой с 200 года нашей эры, до цифровой печати, появившейся в 1991 году
В своей статье “What Is Code” писатель и программист Пол Форд написал:
Британский художник начала прошлого века Уильям Моррис однажды сказал, что нет искусства, которому бы не сопротивлялись материалы. Компьютер и его разнообразные периферийные устройства — это и есть материалы.

В дополненной реальности все устройства ввода — это компьютерная периферия. Они часть среды.
Было много экспериментов, больше, чем у меня есть время вам представить, но из последних могу отметить 3D-тип шрифта от Вишну Ганти, вариативный шрифт Jabin от Фриды Медрано, эксперименты Энди Клаймера с сенсорами для Arduino, отзывчивый леттеринг Эрика Вана Блоклэнда и работы студентов вроде Юна Ю Ноха.
Справа вверху Jabin Фриды Медрано, слева вверху 3D-тип шрифта Вишну Ганти, слева в середине отзывчивый леттеринг Эрика Вана Блоклэнда и Юна Ю Ноха, слева внизу — эксперименты с Arduino Энди Клаймера
3D в режиме реального времени — это ещё одна среда, которая влияет на нашу типографику и дизайн. Как это отражается на типографике? Придётся ли нам проектировать по-другому?
Подобно тому, как мы с друзьями учились рисовать птицу чернилами на рисовой бумаге, я решил провести несколько экспериментов с типографикой в дополненной реальности, чтобы лучше понять новую среду.
Несколько лет назад я написал статью о вариативных шрифтах.
Скриншоты статьи
В ней я показал, как важно создавать и использовать вариативные шрифты для веб-страниц. Через некоторое время я всё же захотел найти другие варианты использования вариативных шрифтов. Есть ещё проблемы, которые можно решить с их помощью?
Работая с Эриком Ваном Блоклендом, я понял, что в AR мы легко можем понять, где относительно текста находится тот, кто его читает. Вначале мне пришла мысль, что мы можем манипулировать 3D-точками, как в стандартных шрифтах.
Но в 3D всё сложнее. При 3D-рендеринге в режиме реального времени сетки в определённый момент должны превратиться в треугольники.
Осознав это, я вернулся к Эрику с новостью о нереальных ограничениях. Чтобы сделать сетку более удобной для интерполяции, нам нужно, чтобы буквы были сделаны только из отдельных четырёхсторонних многоугольников.
Мы смогли собрать всё вместе и создать типографику, которая менялась в зависимости от расстояния до букв.
Это интересно, потому что этот пример означает, что визуальная иерархия может изменяться, ориентируясь на то, как далеко находится пользователь.
Это привело к тому, что мы решили объединить усилия с Си Джеем Данном и сделать образец типа шрифта для его неизданной гарнитуры Louvette в AR .
Мы хотели продемонстрировать оптическую ось Louvette (её засечек), основываясь на расстоянии от наблюдателя до неё.
В Unity мы пробовали как стандартные текстовые компоненты, так и signed distance fields.
Чтобы симулировать вариативные шрифты, мы загрузили набор файлов шрифта, в результате с изменением расстояния менялись очертания букв.
К сожалению, при определённых оптических размерах волосяные линии исчезнут в SDF-версиях Louvette. Из-за этого мы решили вернуться к обычным текстовым компонентам.
Мы ещё не раз допускали промахи. Вот что происходит, когда вы меняете шрифт, но забыли изменить материал шрифта — можно увидеть атлас шрифтов.
Мы все ещё могли сделать образец типа шрифта со встроенной оптической осью. Волосяные линии становились тоньше, когда вы приближались, и толще, когда вы двигались назад, чтобы оставаться видимыми.
Волосяные линии становились тоньше, когда вы приближались, и толще, когда вы двигались назад, чтобы оставаться видимыми.
Здесь интересно то, что мы можем задавать тонкие оптические настройки в зависимости от расстояния до пользователя. Представление шрифта может быть привязано к месту человека в пространстве.
Размещение букв и цифр в трёхмерном пространстве не является чем-то новым. В инсталляции «Лес чисел» Эммануэля Моро использовались случайно расположенные слои чисел, которые отражали 2017 год.
Я начал сотрудничать с Дэвидом Джонатаном Россом и экспериментировать с идеями, навеянными «Лесом чисел».
Одним из первых результатов был трёхмерный массив с числовыми градиентами цветов, которые располагались по-разному в зависимости от расстояния до пользователя.
Метод проб и ошибок привёл нас к упрощению вещей.
Дэвид предложил сделать так, чтобы при приближении цифры увеличивались в размере. Это дало нам более привлекательный эффект в AR, который позволял людям сосредоточиться на одном объекте. Мы смогли разместить цифровую панель в пространстве реального мира.
Мы смогли разместить цифровую панель в пространстве реального мира.
Оказалось, довольно эффектный каскадный эффект. Но главное здесь то, что сам контент может меняться в зависимости от близости человека к объекту, а не только от своего стиля.
В 2011 Итан Маркотт написал книгу «Отзывчивый веб-дизайн». В ней изложены способы адаптации наших средств к различным условиям.
«Отзывчивый веб-дизайн» Итан Макотт
В одной из глав Итан упоминает отзывчивую архитектуру. Её можно разделить на две категории.
- Способность здания удовлетворять изменяющиеся потребности его жителей.
- Способность здания адаптироваться к внешним климатическим условиям.
Гиперповерхность Aegis, созданная в 2001 году компанией dECOi, отвечала как нуждам потребителя, так и окружающей среде. Это был механический фасад, который деформировался в ответ на звук, свет и движение находящихся рядом людей.
По аналогии с гиперповерхностью я смог исказить тип шрифта, перемещая вершины сетки.
Это вызвало довольно интересный волновой эффект.
Это означает, что мы можем толкать и вытягивать типографику по оси Z, поэтому текст способен быть объёмным.
Чтобы лучше понять трёхмерное пространство в AR, важно взглянуть на аппаратное обеспечение, на базе которого оно работает. Мобильные устройства предоставляют окно, где вы можете увидеть объекты, и требуют от вас движений рукой. Они используют комбинацию камеры, инфракрасных датчиков и акселерометров в качестве устройств ввода для AR.
Шлем виртуальной реальности имеет дело с другим набором человеческих факторов, среди которых более широкое поле зрения. Человеческий глаз может комфортно смотреть примерно на 60 градусов в любом направлении, а шея может естественно поворачиваться на 120 градусов.
Очки дополненной реальности также вычисляют оптические фокусные точки посредством отслеживания движений глаз, имитируя то, как наше зрение размывается, когда мы фокусируемся на объектах на разных расстояниях.
Поскольку такие очки полагаются на проецирование света, объекты и текст в них не полностью светонепроницаемы. Белый делает изображения более яркими, а стопроцентно чёрный — просвечивающими. Дисплеи некоторых очков по умолчанию затемнены, чтобы исправить это.
Белый делает изображения более яркими, а стопроцентно чёрный — просвечивающими. Дисплеи некоторых очков по умолчанию затемнены, чтобы исправить это.
Интерфейс Magic Leap
Я сделал типографику, реагирующую на свет, которая меняла цвет текста на противоположный окружающему свету.
В AR типографика может попасть на любой фон, поэтому возможность её адаптации к освещению имеет большое значение.
Это особенно актуально для сред с постоянно меняющимися световыми условиями, такими как улица.
Велосипедные дорожки — обычное дело в городе, но всё же есть в них что-то захватывающее. Они разработаны с учётом расстояния пользователя: они искажены, чтобы быть более читаемыми с определённой точки зрения.
При приближении перекос этой иконки ещё более очевиден, но это особо не влияет на передачу информации водителю и пешеходам.
Обозначение дорожек позволяет нам маркировать конкретную поверхность, а не полагаться на отдельный знак.
Есть много подобных примеров в искусстве и дизайне.
Рисунки мелом Трейси Ли Стум используют перспективу, чтобы создать иллюзию глубины.
3D-рисунок мелом Трейси Ли Стум
Анаморфная типографика, проект Джозефа Игана и Хантера Томсона, читается только под определённым углом.
Анаморфная типографика Джозеф Иган и Хантер Томсон, 2011 год
Fit Nation («стройная нация») от Pentagram умело побуждает вас двигаться по пространству, поддерживая концепцию фитнеса.
«Будь стройной». FitNation. Pentagram
FitNation. Pentagram
Я решил протестировать некоторые идеи, чтобы сделать тип шрифта более читаемым с под разным углом зрения.
Было несколько разных подходов.
- Ничего не делать.
- Трекинг букв в 3D.
- Интерполировать ширину шрифта.
- Сделать шрифт «биллбордовым».
Я попробовал разные подходы в Unity (и благодаря Бьянке Бернинг смог использовать вариативный шрифт Venn, который имеет самую большую ось ширины).
Здесь вы можете увидеть, как меняется отображение в зависимости от расстояния и угла обзора.
Из наших экспериментов интерполяция ширины была наиболее интересной, потому что она позволяла тексту оставаться в одной плоскости, подобно указателям на дороге.
Я сделал типографику адаптивной, теперь буквы будет удобнее читать под разными углами при ходьбе.
Для вертикальных знаков диапазон движения может выглядеть примерно так.
Я также хотел попробовать поработать с плоскими предметами, лежащими на поверхности.
Плоские поверхности, такие как стол, отличаются от вертикально стоящих, потому что вы можете ходить вокруг них. Это добавляет ещё одну ось, поэтому мне нужны были оси ширины и высоты.
Сначала я пытался использовать комбинацию ширины и размера шрифта, но мне было трудно сделать равные, пропорциональные изменения в каждом направлении.
Чтобы исправить это, я разработал шрифт с пропорциональными шириной и высотой. Это позволило управлять тем, сколько места он займёт в интерфейсе.
С помощью этого шрифта я сделал часы, которые должны быть более читабельными под разными углами.
Благодаря экспериментам я понял, что люди никогда не будут смотреть на что-то под углом 90 градусов. Установка максимального угла около 60 градусов показалась мне хорошим балансом.
Фактическая площадь поверхности текста меняется. Это интересный ход, который можно использовать.
Оптическая типографика в AR может занимать разное количество места в зависимости от вашего угла обзора.
Далее мы сосредоточились на том, чтобы наш тип шрифта помещался в блоки.
С древних времён, от подвижного шрифта.
Китайская печать с помощью подвижного шрифта Изобретён Би Шэном (990–1051 годы)
К текстовым колонкам и сеткам, которые мы используем, чтобы создать тип шрифта.
К среде веб-пространства. Это блоковая модель в CSS.
Мы знаем её настолько хорошо, что постоянно шутим о том, как бы её «сломать».
«CSS классный»
Мы делаем гибкие контейнеры и сетки.
Делаем их содержимое адаптивным.
И создаём типы шрифта, которые могут растягиваться, чтобы заполнять пространство разного размера в AR.
Такое исполнение поможет придать гибкости нашему дизайну и макетам.
Возможно, подобно этой собаке шрифты переросли свои контейнеры.
Исторически мы были вынуждены печатать в блоках и сетках, но в наших экспериментах мы смогли показать тип шрифта, не ограниченный размером контейнера.
1. Визуальная иерархия. 2. Оптические настройки. 3. Контент. 4. Глубина. 5. Свет. 6. Визуальное пространство
Это означает, что всё пространство вокруг адаптивного типа шрифта должно быть открыто для изменений.
Отличный пример: в этой инструкции по сборке Lego нижняя панель адаптируется к оптическим потребностям типографики, а не к чему-то ещё.
Так как же выглядит наша среда?
В AR среда больше не является плоской и не ограничена блоком, мы все ещё учимся с ней обращаться.
Вместо этого типографика интерактивна, она реагирует на зрителя и делает процесс чтения приятным.
Это значит, что нам нужно думать о нашей среде, о том, как мы существуем в нашей среде, и о связанной с этим типографике.
Пространство, в котором существует типографика, тоже должно адаптироваться.
Вместо того чтобы зажиматься в границах блоков, адаптивная типографика в AR должна иметь возможность влиять на макет так же, как макет влияет на тип шрифта.
Так мы сможем создать типографику в AR, которая будет более доступной, захватывающей и продуманной.
Источник
Как увеличить шрифт на LG P920 Optimus 3D
Рейтинг телефона: (4.07 — 29 голосов)Владельцам LG P920 Optimus 3D далеко не всегда удобно считывать текст с экрана. И дело тут даже не в диагонали дисплея, а в размере шрифта. Из-за маленьких букв приходится буквально вглядываться, пытаясь разобрать буквы. Поэтому важно разобраться, как увеличить шрифт на телефоне LG P920 Optimus 3D. Для этого предусмотрено несколько способов.
Через настройки
Самый простой вариант, который подходит в большинстве случаев. Пользователю не нужно скачивать дополнительное ПО, а достаточно выполнить пару несложных шагов:
- Откройте настройки телефона.

- Перейдите в раздел «Дисплей».
- Кликните по заголовку «Шрифт и масштаб экрана».
- Передвиньте ползунок «Размер» в правую сторону.
В процессе передвижения ползунка текст будет увеличиваться. Когда размер станет подходящим, нужно нажать кнопку «Применить», чтобы сохранить изменения.
Если текст не увеличивается через настройки
Как правило, сделать шрифт на LG P920 Optimus 3D крупнее ни для кого не составляет труда. Однако в некоторых случаях пользователю не удается найти соответствующий пункт меню. Дело в том, что названия некоторых заголовков могут отличаться в зависимости от версии оболочки. Поэтому для перехода в нужный раздел стоит воспользоваться поисковой строкой настроек.
Кроме того, пункт изменения шрифта бывает доступен только при получении прав разработчика. Чтобы открыть доступ, необходимо перейти в раздел «О телефоне» и несколько раз кликнуть по версии операционной системы.
Если и это не поможет – останется только один выход. Необходимо будет обратиться к помощи специальных приложений, которые тоже располагают функцией увеличения текста.
Необходимо будет обратиться к помощи специальных приложений, которые тоже располагают функцией увеличения текста.
Через сторонние программы
Телефон LG P920 Optimus 3D позволяет менять размер текста не только в настройках, но и через специальные приложения. В магазине Google Play есть несколько десятков программ, предназначенных для регулировки шрифта. Пользователь может выбрать любую из них.
Идеальный вариант – программа Big Font (change font size). Она доступна для бесплатного скачивания и предлагает в несколько шагов изменить шрифт:
- Запустите приложение.
- Ознакомьтесь с описанием.
- Выберите подходящий размер текста.
- Дайте разрешение на изменение настроек системы.
После этого смартфон порадует владельца более крупным шрифтом, который можно легко разобрать даже человеку с плохим зрением. А если подогнать текст под нужный размер все-таки не получится – попробуйте скачать альтернативное приложение Big Font от студии We Choice Mobile.
Если все вышеперечисленные советы не помогли, то читайте также:
Как прошить LG P920 Optimus 3D
Как получить root-права для LG P920 Optimus 3D
Как сделать сброс до заводских настроек (hard reset) для LG P920 Optimus 3D
Как разблокировать LG P920 Optimus 3D
Как перезагрузить LG P920 Optimus 3D
Что делать, если LG P920 Optimus 3D не включается
Что делать, если LG P920 Optimus 3D не заряжается
Что делать, если компьютер не видит LG P920 Optimus 3D через USB
Как сделать скриншот на LG P920 Optimus 3D
Как сделать сброс FRP на LG P920 Optimus 3D
Как обновить LG P920 Optimus 3D
Как записать разговор на LG P920 Optimus 3D
Как подключить LG P920 Optimus 3D к телевизору
Как почистить кэш на LG P920 Optimus 3D
Как сделать резервную копию LG P920 Optimus 3D
Как отключить рекламу на LG P920 Optimus 3D
Как очистить память на LG P920 Optimus 3D
Как раздать интернет с телефона LG P920 Optimus 3D
Как перенести данные на LG P920 Optimus 3D
Как разблокировать загрузчик на LG P920 Optimus 3D
Как восстановить фото на LG P920 Optimus 3D
Как сделать запись экрана на LG P920 Optimus 3D
Где находится черный список в телефоне LG P920 Optimus 3D
Как настроить отпечаток пальца на LG P920 Optimus 3D
Как заблокировать номер на LG P920 Optimus 3D
Как включить автоповорот экрана на LG P920 Optimus 3D
Как поставить будильник на LG P920 Optimus 3D
Как изменить мелодию звонка на LG P920 Optimus 3D
Как включить процент заряда батареи на LG P920 Optimus 3D
Как отключить уведомления на LG P920 Optimus 3D
Как отключить Гугл ассистент на LG P920 Optimus 3D
Как отключить блокировку экрана на LG P920 Optimus 3D
Как удалить приложение на LG P920 Optimus 3D
Как восстановить контакты на LG P920 Optimus 3D
Где находится корзина в LG P920 Optimus 3D
Как установить WhatsApp на LG P920 Optimus 3D
Как установить фото на контакт в LG P920 Optimus 3D
Как сканировать QR-код на LG P920 Optimus 3D
Как подключить LG P920 Optimus 3D к компьютеру
Как установить SD-карту на LG P920 Optimus 3D
Как обновить Плей Маркет на LG P920 Optimus 3D
Как увеличить шрифт на других моделях телефонов
3d %d1%82%d0%b5%d0%ba%d1%81%d1%82 PNG, векторы, PSD и пнг для бесплатной загрузки
3d мультфильм собака
2109*3035
3d алмазная корона королева
2000*2000
Элемент вируса голубой цианы
1200*1200
3d круглое сечение почвы земли с землей земли и зеленой травой
3000*3000
3d e золотой текстурированный шар
1200*1200
абстрактная волна градиента с 3d сферой
1200*1200
розовый 3d элемент вирус короны
1200*1200
Коронавирус covid 19 бактерий 3d визуализации вируса
4000*4000
вирус короны 3d реалистичное изображение
1200*1200
набор 3d вектор всплеск молока и заливки
800*800
красные бактерии covid 19 изолированные на прозрачном фоне
1200*1200
3d creative youtube подписаться и кнопка
2500*2500
3d мультфильм креативные фрукты фрукты картинки
1200*1200
Розовый двухслойный торт ко дню рождения 3d элемент
1200*1200
лампочка вектор светящийся блеск лампа лампа накаливания значок 3d реалистичные прозрачная иллюстрация
5000*5000
реалистичные фоторамка вектор 3d набор квадратных a3 a4 размеры дерева пустая рамка висит на прозрачном фоне с мягкой прозрачной тенью дизайн шаблона для макета
5000*5000
creative 3d стерео розовое золото арт № 09
1024*1369
3d земля визуализации
800*800
значок instagram 3d сердце
1200*1200
Коричневая бумага для заметок 3d элемент
1200*1200
3d красная трубка стерео как
1200*1200
3d вектор реалистичные иллюстрации молнии
800*800
на тигре выпрыгивает из 3d иллюстрации
1200*1200
3d золотой шар подарочная коробка
1200*1200
синий корона вирус 3d элемент
1200*1200
набор 3d рекламные скидки векторная иллюстрация
4000*4000
пляжные путешествия 3d элементы
1200*1200
3d неоновый свет абстрактный фон
1200*1200
3d instagram значок
1200*1200
youtube 3d дизайн
2480*2480
Дартс и 3d мишень
4500*3000
шар вектор классический xmas t стекло элемент декора сияющий снег снежинка 3d реалистичные изолированных на прозрачном фоне иллюстрации
5000*5000
3d стрелка векторный материал
1200*1200
Мобильный телефон как 3d элемент
1200*1200
концепция вакцины против коронавируса covid 19 бутылка и шприц 3d иллюстрация
3000*3000
с днем рождения торт 3d элемент
1200*1200
3d против золотого стиля
2500*2500
3d земля визуализации
800*800
3d сердце вектор красивая любовь
5001*5001
3d телефон с прозрачным фоном
1200*1200
Подарочная коробка на день подарков
1200*1200
вектор 3d реалистичные толстовка с капюшоном белый макет
800*800
красное 3d сердце
1500*1500
3d кофе шрифты
1200*1200
3d день рождения украшения разноцветные шары
1200*1200
как instagram 3d
3999*3999
прозрачный каркас волны 3d фон абстрактный поверхность сетки в технологии и футуристическом стиле
1200*1200
стетоскоп 3d элемент
1200*1200
футбольный мяч значок изометрическая 3d стиль
5000*5000
корзина корзина 3d элемент
1200*1200
Как создать 3D-текст в Cinema 4D
3D-типографика — важный навык, которым должен овладеть любой 3D-дизайнер.
 Вот как можно создать 3D-текст в Cinema 4D.
Вот как можно создать 3D-текст в Cinema 4D.Все моушн-дизайнеры используют текст как часть визуального словаря. Создание 3D-текста в Cinema 4D предлагает ряд опций, которые помогут вам настроить его внешний вид в соответствии с вашими потребностями. К счастью, перенос плоского 2D-текста в 3D не приводит к разрыву полигонов.
Как создать текст в Cinema 4D
Вот краткий список шагов, которые необходимо выполнить для создания 3D-текста в Cinema 4D:
- Создать текстовый объект
- Создать объект выдавливания Объект выдавливания
- Настройте параметры типа
- Настройте параметры выдавливания.
Теперь, когда у нас есть схема, давайте уточним.
ШАГ 1: СОЗДАНИЕ ТЕКСТОВОГО ОБЪЕКТА
Один из самых простых способов создания 3D-текста в Cinema 4D — использование текстового объекта вместе с объектом выдавливания. Вы найдете текстовый объект в меню «Создать» > «сплайн». В самом текстовом объекте введите текст в текстовом поле, добавив разрывы строк с помощью клавиши «Return».
ШАГ 2: СОЗДАНИЕ ЭКСТРУДИРОВАННОГО ОБЪЕКТА
Чтобы создать экструдированный объект, перейдите в меню генераторов в верхней части пользовательского интерфейса (это меню с зелеными значками).Нажмите и удерживайте кнопку и выберите «Выдавливание». Аккуратный!
ШАГ 3: ПОМЕЩЕНИЕ ТЕКСТОВОГО ОБЪЕКТА В ОБЪЕКТ ВЫТЯЖЕНИЯ
Чтобы получить предварительный 3D-текстовый объект, поместите текстовый объект в качестве дочернего элемента объекта выдавливания (Создать > Генераторы > Выдавить). Основная идея здесь состоит в том, чтобы выполнить всю работу по настройке типа в текстовом объекте и улучшить трехмерность в объекте вытягивания.
ШАГ 4: НАСТРАИВАЙТЕ ТЕКСТ
Теперь самое интересное. Пришло время стилизовать ваш текст.Давайте взглянем на некоторые вещи, которые вы можете легко настроить.
Выбор шрифта в Cinema 4D: Выберите шрифт, который вы хотите использовать, просто щелкнув раскрывающееся меню с выбранным типом. Cinema 4D даже дает вам удобный предварительный просмотр шрифта. У нас есть несколько простых инструментов настройки шрифта прямо под нашими шрифтами, включая выравнивание по левому краю, по центру и по правому краю.
Cinema 4D даже дает вам удобный предварительный просмотр шрифта. У нас есть несколько простых инструментов настройки шрифта прямо под нашими шрифтами, включая выравнивание по левому краю, по центру и по правому краю.
Параметр высоты определяет общий размер текстового объекта, а интервалы по горизонтали и вертикали определяют соответствующий интервал для всего блока текста.
Совет для профессионалов: как выполнять кернинг в Cinema 4D Мы можем приступить к работе с кернингом, установив флажок рядом с «Показать 3D GUI». В окне просмотра вы увидите маркеры для каждого символа в вашем текстовом объекте, что позволяет вам настроить кернинг, щелкая и перетаскивая. Вы можете изолировать, какие символы вы хотите изменить, нажав Shift + манипуляторы или используя числовые начальное и конечное значения. Ручки графического интерфейса также позволяют интерактивно изменять отслеживание и сдвиг базовой линии для выбранных символов.
Теперь, когда вы установили тип, перейдите к объекту выдавливания, где мы можем определить параметры, которые превращают его в трехмерную геометрию. Первый большой находится в Extrude Object > Object > Movement. Значение Z изменяет глубину выдавливания, при этом положительные значения отодвигают его назад в пространстве, а отрицательные значения вытягивают выдавливание вперед. Subdivision контролирует количество геометрии для экструзии. Включите это, если вы собираетесь деформировать текст.Подробнее об этом позже.
Совет C4D : Вы можете иметь несколько текстовых объектов под одним объектом выдавливания, чтобы они имели одинаковую трехмерность. Просто добавьте все текстовые объекты в качестве дочерних элементов Extrude и включите параметр Hierarchical в разделе Extrude Object > Object.
Использование заглавных букв скругления с текстом в Cinema 4D Следующим важным параметром 3D-текста являются начальные и конечные заглавные буквы. Это передняя и задняя геометрия вашего текста. Без них вы бы просто видели вытеснение текста.Вы можете изменить заглавные буквы со стандартного режима «Заглушка» на «Закругленная заглушка», который скосит края вашего текстового объекта. Вы можете изменить размер и закругление скругления с помощью параметров «Шаги» и «Радиус».
Это передняя и задняя геометрия вашего текста. Без них вы бы просто видели вытеснение текста.Вы можете изменить заглавные буквы со стандартного режима «Заглушка» на «Закругленная заглушка», который скосит края вашего текстового объекта. Вы можете изменить размер и закругление скругления с помощью параметров «Шаги» и «Радиус».
Этот раскрывающийся список изменяет форму округления текста.
это YA мальчик, филейный тип. ВАРИАНТЫ СОПРЯЖЕНИЯ В CINEMA 4DПри включении скругления или закругления скругления объект Extrude дает вам Hull Inwards и Hole Inwards в качестве дополнительных параметров. Примечание: Hull vs Hole
- Hull Inwards переключает скошенный колпачок так, чтобы он выдвигался наружу или внутрь текста.
- Отверстие внутрь — это та же концепция, но применяемая к любым отверстиям в тексте (например, такие символы, как «o»)
Последний большой параметр для параметра скругления — «Ограничение». При включенном ограничении он попытается сохранить размеры экструзии объекта до размера исходного текстового объекта. Однако, если он отключен, размер экструзии будет зависеть от значений начального и конечного радиуса.
При включенном ограничении он попытается сохранить размеры экструзии объекта до размера исходного текстового объекта. Однако, если он отключен, размер экструзии будет зависеть от значений начального и конечного радиуса.
Объект Extrude имеет несколько внутренних (т.е. скрытых) тегов выбора, которые будут полезны, если вы хотите добавить в текст различные материалы. В частности, ввод «C1» в выбор применяемого материала ограничит этот материал передней крышкой экструзии. «C2» выбирает заднюю крышку. Так, например, если вы хотите, чтобы передняя крышка была красной, а экструзия — черной, убедитесь, что черный — самый левый материал в диспетчере объектов, а красный материал имеет значение «C1» в выборе.
Деформация текста в Cinema 4D Если вы планируете деформировать текст, обратите внимание как на тип выдавливания объекта, так и на промежуточные точки текстового объекта. Идея здесь состоит в том, чтобы создать достаточную геометрию, чтобы сгладить любые изгибы или повороты, которым вы подвергнете свой текст. Для кепки Quadrangles с регулярной сеткой обеспечивает более предсказуемую геометрию, но вам придется поиграть с параметром ширины, чтобы найти хороший баланс .
Для кепки Quadrangles с регулярной сеткой обеспечивает более предсказуемую геометрию, но вам придется поиграть с параметром ширины, чтобы найти хороший баланс .
Промежуточные точки текстового объекта определяют количество точек на текстовом сплайне, который, в свою очередь, определяет геометрию объекта выдавливания.Изменение режима с режима «Адаптивный» по умолчанию на «Естественный», «Равномерный» или «Подразделенный» даст вам больше контроля над добавлением подходящего гео для ваших деформаций.
Использование Motext в Cinema 4DЕсли у вас есть версии Cinema 4D Broadcast или Studio, вы можете применить все, что мы рассмотрели здесь, к объекту MoText (MoGraph > Объект MoText), который работает так же, как объект Text/ Комбинация Extrude Object с этим большим дополнением: вы можете использовать эффекторы Mograph для анимации и управления каждым символом вашего MoText.Как настроить отдельные символы с помощью эффекторов MoGraph? Рад, что вы спросили:
- Просто перетащите эффектор в одно из полей «Эффекты», чтобы управлять различными уровнями текста (Все, Линии, Слова и Буквы).

- Затем используйте параметр оси, чтобы определить центральную точку, от которой символы масштабируются или вращаются.
Просто следуйте этой гифке.
Научитесь создавать с помощью Adobe Illustrator
В этом уроке вы научитесь создавать объемный текст, вдохновленный дизайном винтажной упаковки и логотипами.Налейте чашку кофе, расслабьтесь и давайте создадим текст с помощью эффектов Illustrator, инструмента «Переход» и текстур, подходящих для брендинга кофейни.
Детали руководства
- Программа : Adobe Illustrator CS5-CC
- Сложность : Средний
- Охватываемые темы : 3D-текст, инструмент смешивания, текстуры
- Расчетное время завершения : 35 минут
Окончательное изображение
Шаг 1
Начните с выбранного вами шрифта.В данном случае я выбрал Lobster 2, но также рекомендую Lobster, ChunkFive или Birra. Напишите свой текст или заголовок с помощью Type Tool (T) . Я выбрал «Итальянское обжаривание», так как это название сорта кофе, и я считаю, что этот текстовый эффект хорошо сочетается со всем, что связано с кофе, упаковкой и кафе. Расширьте текст до контуров под Объектом , а затем Разгруппируйте текст.
Напишите свой текст или заголовок с помощью Type Tool (T) . Я выбрал «Итальянское обжаривание», так как это название сорта кофе, и я считаю, что этот текстовый эффект хорошо сочетается со всем, что связано с кофе, упаковкой и кафе. Расширьте текст до контуров под Объектом , а затем Разгруппируйте текст.
Шаг 2
Я думаю, что слово «Жаркое» нуждается в расцветке.Используя Pencil Tool (N) , я нарисовал ниспадающую линию от буквы «T», которая движется влево и останавливается под буквой «R». Примените толстую обводку к контуру на панели Stroke . Используйте инструмент ширины (Shift – W) , чтобы сузить хвост завитка, поместив точки с инструментом рядом с концом хвоста и перетащив мышь, чтобы сделать путь тоньше на этом конце. Как только вы получите завиток в том положении и форме, которые вам нравятся, Расширьте его в Объект и Сгруппируйте вместе со своим словом (в данном случае это было Сгруппировано с «Обжариванием»).
Шаг 3
Чтобы убедиться, что завитушка, нарисованная на предыдущем шаге, плавно вписывается в текстовую группу, Увеличьте масштаб (Z) , чтобы вы могли работать над деталями последней буквы. Я использовал Pen Tool (P) , чтобы нарисовать фигуру, которая скрывает небольшой выступ на конце буквы «T» и перетекает в расширенный контур росчерка. Это может быть проще сделать, если вы используете графический планшет и инструмент Карандаш (N) , если вы хотите, чтобы ваши кривые плавно рисовались линиями.
Шаг 4
В этом уроке я в основном сосредоточусь на слове «итальянский», поскольку процесс обработки текста одинаков для обеих групп слов. Выберите группу «Итальянский» и нажмите Unite на панели Pathfinder . Выбрав новую составную форму, перейдите к Эффект > 3D > Выдавливание и скос и примените следующие атрибуты:
Шаг 5
Выбрав новый 3D-текст, Разверните внешний вид под Объект и Разгруппируйте . Выберите лицевую сторону текста (буквы без их трехмерного аналога) и установите цвет заливки на светлый: кремовый, бледно-мятный и т. д. Сгруппируйте вместе трехмерные компоненты надписи. Мы будем настраивать цвета заливки этих частей в следующих шагах.
Выберите лицевую сторону текста (буквы без их трехмерного аналога) и установите цвет заливки на светлый: кремовый, бледно-мятный и т. д. Сгруппируйте вместе трехмерные компоненты надписи. Мы будем настраивать цвета заливки этих частей в следующих шагах.
Шаг 6
Вам понадобятся два цвета для трехмерных компонентов вашего текста. В данном случае я выбрал бирюзовый и более темный бирюзовый. Используя Direct Selection Tool (A) , выберите нижние компоненты 3D-текста и примените самый темный цвет тени в качестве цвета заливки (см. ниже).Для всего, что находится справа от каждой буквы и не является частью кривой, примените более светлый цвет тени в качестве цвета заливки (см. ниже).
Шаг 7
Для изогнутых фигур в 3D-тексте вы примените Linear Gradient , переходя от более светлого цвета тени к более темному цвету тени, используя панель Gradient , чтобы отсортировать угол градиента. Я обвел участки трехмерной части текста, где были размещены градиенты. Удовлетворившись цветами теней и градиентами 3D-текста, убедитесь, что все Сгруппировано вместе и Показать остальной текст.Повторите шаги 4-7 для любого другого текста, который может быть на монтажной области.
Я обвел участки трехмерной части текста, где были размещены градиенты. Удовлетворившись цветами теней и градиентами 3D-текста, убедитесь, что все Сгруппировано вместе и Показать остальной текст.Повторите шаги 4-7 для любого другого текста, который может быть на монтажной области.
Шаг 8
Выберите начертание вашего текста (группа из Шаг 5 ), Копировать (Control — C) , Вставить (Control — V) и перейти к Object > Path > Offset Path… где вы Я применю -1px Offset . С выбранным скопированным текстовым лицом и смещенным объектом нажмите Minus Front на панели Pathfinder .В качестве цвета заливки выберите что-нибудь светлее, чем цвет лицевой стороны текста (светло-кремовый, как показано ниже). Скопируйте и Вставьте эту форму контура и примените цвет темнее, чем цвет мяты, используемый для лицевой стороны текста.
Шаг 9
Поместите эту вторую форму контура справа от светло-кремовой формы контура и под ней на панели Layers . Копировать , Вставить и Выровнять (на панели Выровнять ) группу лиц текста с самим собой.Выбрав скопированное лицо и зеленый контур, нажмите Control-7 , чтобы создать обтравочную маску . Повторите шаги 8-9 для другого текста (если применимо).
Шаг 10
Сгруппируйте ваш ретро-текст вместе, Копируйте и Вставьте . Объединить Вставить текстовую группу в Следопыт . Установите цвет заливки на еще более темный цвет (в данном случае очень темный бирюзовый) и поместите его за текстовой группой на панели Layers .Переместите его влево и вниз (см. ниже), чтобы он образовал тень.
Шаг 11
Фон, который я использовал (текстура которого не рассматривалась в этом уроке, так как он не является частью окончательного фрагмента ретро-текста), слишком светлый для этой цветовой схемы. С помощью инструмента Rounded Rectangle Tool я нарисовал прямоугольник со скругленными углами над монтажной областью, за текстовыми группами, в зелено-сером цвете.
Шаг 12
Повторите Шаг 10 и придайте любому другому тексту простую тень.
Шаг 13
Скопируйте и Вставьте тени дважды в две отдельные группы. Уменьшите Opacity второй группы до 10% на панели Transparency . Убедитесь, что он был перемещен влево и вниз от первой группы. Используйте Blend Tool (W) , чтобы применить гладкую смесь 45 Steps . Поместите эту группу смешения позади теней и ретро-текста.
Шаг 14
Для текстуры, используемой поверх эффекта ретро-текста, Скопируйте и Вставьте прямоугольник со скругленными углами фона, но убедитесь, что он находится над другими слоями на панели Layers .Установите цвет заливки на темно-серый и перейдите к Effect > Pixelate > Mezzotint . Выберите Medium Lines в качестве типа меццо-тинто. В панели Transparency установите Blend Mode на Soft Light и Opacity на 43% .
Отличная работа, готово!
Вы сделали это! Ваш ретро-текст получил толчок в правильном направлении. Поиграйте с длинными тенями за ретро-текстом, добавьте другие завитки, эффекты и рисунки, чтобы вывести этот довольно простой текстовый эффект на новый уровень.
Автор: Мэри Винклер
Мэри работает под брендом Acrylicana®, создавая одежду, украшения и иллюстрируя для таких компаний, как Disney, Jakks Pacific, Envato и других. Посетите Acrylicana.com, чтобы найти больше иллюстраций, руководств и многого другого.
Посетите Acrylicana.com, чтобы найти больше иллюстраций, руководств и многого другого.
Как сделать лучшие 3D буквы на Android или IOS
Приветствую вас, дорогие друзья, сегодня мы представляем вам простое руководство по созданию лучших 3D-букв с вашего мобильного устройства.Эти буквы можно использовать для создания баннеров для ваших социальных сетей или веб-сайта, а также для использования их в миниатюрах на Youtube. Действительно полезный трюк, который вы должны изучить сейчас. PixelLab — это приложение, доступное как для Android, так и для IOS. Он имеет простой интерфейс, которым легко пользоваться. В дополнение к различным инструментам, которыми вы можете воспользоваться, чтобы получить хорошие результаты. Некоторые из его функций: редактирование текста, 3D-текст, текстовые эффекты: выделяйте текст с помощью десятков текстовых эффектов, таких как тень, внутренняя тень, обводка, фон, отражение, тиснение, маска. В этом посте мы покажем вам, как сделать лучшие 3D-буквы на Android или IOS.
В этом посте мы покажем вам, как сделать лучшие 3D-буквы на Android или IOS.
Первый шаг
Скачайте и установите PixelLab по ссылкам ниже:
Google Play | PixelLab — Текст на картинках
Магазин приложений | PixelLab — Текст на картинках
Второй шаг
Откройте PixelLab и предоставьте ему права доступа к внутреннему хранилищу.
нажмите разрешитьТретий шаг
Затем нажмите Новый текст , чтобы добавить новый текст.После этого нажмите на значок A, а затем на Fonts . Выберите понравившийся шрифт и нажмите ok .
нажмите «Новый текст» нажмите значок «А», а затем «Шрифт» нажмите «ОК»Четвертый шаг
Максимально увеличьте размер текста, перемещая белые точки. Затем нажмите значок A и перейдите в раздел Цвет . После этого выберите цвет градиента.
Увеличьте размер, нажмите значок A и перейдите в раздел «Цвет», выберите цвет градиента.
Пятый шаг
Нажмите значок A и перейдите в раздел Stroke , затем выберите цвет градиента.Также установите ширину границы 20.
Нажмите значок A, а затем перейдите в раздел «Обводка», выберите цвет градиента. Шестой шаг
.После этого нажмите значок A и перейдите в раздел 3D Text . Установите глубину на 10. Затем в 3D Rotation в X Angle установите значение на -27°. Помните, что вы можете играть с каждым из значений, пока не получите желаемое значение.
нажмите значок A и перейдите в раздел 3D Text Установите глубину 103D RotationШаг седьмой
Наконец, перейдите в раздел «Инструменты» и выберите «Прозрачный». Таким образом, вы сможете экспортировать текст в формате png, чтобы использовать его где угодно.
выберите ПрозрачныйЗаключение
В настоящее время существует множество инструментов для редактирования фотографий для мобильных устройств, действительно полезных, и PixelLab — один из них. Имеет хороший набор инструментов, с помощью которых можно создавать 3D-текст очень хорошего качества. Вы быстро сможете получить те тексты, которые вам нужны для других ваших проектов. Спасибо, что читаете нас. Прощай!
Имеет хороший набор инструментов, с помощью которых можно создавать 3D-текст очень хорошего качества. Вы быстро сможете получить те тексты, которые вам нужны для других ваших проектов. Спасибо, что читаете нас. Прощай!
Как создать 3D-типографику в Procreate
3D-типографика — отличный способ добавить объема вашим рисункам и проектам.В этом уроке мы рассмотрим шаги по созданию 3D-типографики в Procreate.Примечание. В этом руководстве показано, как создать 3D-типографику только с одной буквой, но этот метод также можно использовать для целых слов или фраз.
Выберите шрифт с засечками или любой из современных шрифтов без засечек, доступных в наборах шрифтов. В этом уроке мы будем использовать шрифт Wild Mango вместе с кистью Monoline и мягкой кистью.
Как вы можете видеть на первом изображении этого урока, вы можете использовать любые цвета, какие захотите, но цветовая палитра, которую мы будем использовать сегодня, состоит из четырех оттенков синего, белого, черного, желтого и розового.
 Оттенки синего будут использоваться для создания 3D-типографики, белый — для выделения, черный — для тени, а желтый — только в обучающих изображениях, чтобы помочь вам лучше понять несколько шагов. Розовый – это цвет фона холста, который при желании можно оставить белым.
Оттенки синего будут использоваться для создания 3D-типографики, белый — для выделения, черный — для тени, а желтый — только в обучающих изображениях, чтобы помочь вам лучше понять несколько шагов. Розовый – это цвет фона холста, который при желании можно оставить белым. Шаг 1. Создание базового 3D-текста
Сначала мы добавим шрифт в Procreate. Выберите второй самый светлый синий из цветовой палитры. Нажмите кнопку Действия , которая выглядит как гаечный ключ.Затем нажмите Добавить и выберите Добавить текст . Напечатайте свое письмо. У нас есть учебник о том, как редактировать текст в Procreate, если это необходимо. Вы также можете нарисовать свою букву вместо этого.
Коснитесь миниатюры слоя на панели «Слои» и выберите Растрировать .
На панели «Слои» смахните слой влево и продублируйте его. Выберите нижний слой и включите Размытие по Гауссу . Сдвиньте перо вправо по холсту и установите размытие по Гауссу примерно на 5%.

Несколько раз продублируйте нижний слой и объедините слои, соединив слои вместе. Продолжайте дублировать и объединять слои, пока у буквы не появится сплошной край. Убедитесь, что вы не сливаете верхний слой.
Чтобы буква выглядела объемной, нам нужно придать ей глубину.
Дублируйте нижний слой. Затем выберите последний слой. Выберите самый темный синий из цветовой палитры. Вы не сможете увидеть изменение цвета, но перетащите самый темный синий цвет на букву.Убедитесь, что пороговое значение ColorDrop установлено на 100%. Наше руководство о том, как заполнить фигуру в Procreate, может помочь вам лучше понять процесс заполнения фигур с помощью ColorDrop.
Нажмите кнопку Transform , которая выглядит как курсор. Сдвиньте букву по диагонали в правый нижний угол. Чем дальше буква, тем толще она будет казаться.
Добавьте новый слой над последним слоем. Используя кисть Monoline, нарисуйте линии, чтобы соединить буквы. Чтобы создавать более плавные линии при рисовании, вы можете включить Streamline.

На следующем изображении линии показаны желтым цветом, чтобы их было лучше видно, но на самом деле вам лучше нарисовать их самым темным синим цветом.
Оставаясь в пределах линий и букв, заполните области между буквами. Опять же, области, которые вы хотите заполнить, выделены желтым цветом на следующем изображении, но вы захотите использовать самый темно-синий цвет.
Объедините два последних слоя вместе. Теперь у вас должно быть только три слоя.
Шаг 2. Добавьте тень к 3D-тексту
Дублируйте второй слой и слой с самой темно-синей буквой.Объедините дубликаты слоев вместе, чтобы создать слой с тенью. Убедитесь, что слой с тенью находится внизу списка слоев.
Включить блокировку альфа-канала на теневом слое. Коснитесь миниатюры слоя с тенью и выберите Fill Layer . Опять же, вы не сможете увидеть изменение цвета. Отключите альфа-блокировку.
Решите, где находится ваш источник света. Наш источник света находится в правом верхнем углу.

С источником света в правом верхнем углу мы сдвинем слой тени в противоположном направлении к левому нижнему углу.Включите Gaussian Blur для слоя с тенью и установите его примерно на 10%.
На панели «Слои» уменьшите непрозрачность теневого слоя примерно до 20%.
Шаг 3. Добавьте блики по бокам 3D-текста
Помня, откуда исходит источник света, мы добавим блики по бокам 3D-буквы.
Добавьте новый слой над самым темным синим слоем с буквами и включите обтравочную маску.
Выберите второй самый темный синий цвет. Используя мягкую кисть, добавьте блики там, где свет будет падать на стороны объемной буквы.Блики должны исчезать по мере приближения к более темным областям. На следующем изображении выделенные области показаны желтым цветом.
Примечание. Вы можете добавить тени по бокам вместо бликов. Не забудьте подумать о том, где находится ваш источник света.
Результаты довольно тонкие, как показано ниже. Вы можете использовать светло-голубой, если хотите.

Шаг 4. Создайте скошенный край на 3D-тексте
Этот шаг необязателен, но мы добавим блики и заштрихуем края буквы, чтобы края выглядели скошенными.
Добавьте новый слой над вторым слоем и включите обтравочную маску.
Выберите белый цвет. Снова используя мягкую кисть, добавьте блики по краям. Подумайте, откуда исходит свет. Опять же, вы хотите, чтобы блики исчезали по мере приближения к более темным областям.
Добавьте новый слой ниже слоя с бликами по краям. Выберите второй самый темный синий. Снова используя мягкую кисть, добавьте штриховку к краям. Затенение также исчезнет по мере приближения к свету.
Вы можете создавать любые виды 3D-типографики. То, как и где вы размещаете блики и тени, может повлиять на 3D-вид.
Если вам понравился этот урок, возможно, вам будет интересно узнать, как создать эффект мрамора в Procreate, как нарисовать надпись на ленте в Procreate или как сделать цветочный венок в Procreate.

Как сделать 3D-текст с помощью After Effects? [Шаблон и плагин]
23 декабря 2021 г.• Проверенные решения
Чтобы добиться большего от проекта After Effects, люди часто склонны делать текст трехмерным.А создать 3D-текст в After Effects не так сложно, как вы думаете. Если вы не верите, просто прочтите этот пост, так как мы поделимся с вами пошаговым процессом, который, несомненно, послужит вашей цели. Кроме того, мы также представим создание 3D-текста с использованием шаблонов и подключаемого модуля After Effects для более быстрого процесса.
Альтернатива After Effects для создания 3D-текста — FilmoraPro
Если вы хотите упростить 3D-текст, здесь мы рекомендуем использовать FilmoraPro. Вы можете использовать анимацию для создания 3D-текста в FilmoraPro.Загрузите его прямо сейчас, попробуйте!
youtube.com/embed/crbeon1tJFA» allowfullscreen=»allowfullscreen» frameborder=»0″>
Вам также может понравиться: 10 лучших альтернатив After Effects
Часть 1: Как сделать 3D-текст в After Effects
Давайте не будем больше ждать, а начнем с подробного пошагового руководства. Обязательно внимательно следуйте инструкциям, чтобы эффективно создавать 3D-текст в After Effects.
Шаг 1 : Для начала используйте инструмент «Текст» – T для ввода текста.Затем перейдите на панель символов, чтобы установить шрифт в соответствии с предпочтениями. Затем нажмите Composition , а затем Composition Settings . Затем перейдите к 3D Renderer и выберите Cinema 4D из выпадающего списка.
Шаг 2 : В качестве следующего шага нажмите значок 3D-слоя в текстовом слое и добавьте ему глубину, чтобы получить идеальный 3D-вид вашего текста. Для добавления глубины просто запустите слой композиции текста , настройки > Параметры геометрии .Теперь откорректируйте Extrusion Depth .
Для добавления глубины просто запустите слой композиции текста , настройки > Параметры геометрии .Теперь откорректируйте Extrusion Depth .
Шаг 3 : Пришло время улучшить 3D-вид с помощью освещения и текстурирования. Для этого перейдите в меню Layer и New > Light . В выпадающем меню Light Type выберите Spot . Отрегулируйте цвет, скажем, отрегулируйте его до белого. Доведите Intensity и Shadow Darkness до 100%. Затем выберите Cast Shadows и нажмите OK .
Шаг 4 : Далее добавляем камеру. Нажмите Layer > New > Camera и выберите Two-Node Camera . Установите Фокусное расстояние в соответствии с необходимостью и нажмите «ОК». Вы можете вращать инструмент камеры, используя клавишу «C» на клавиатуре.
Шаг 5 : затем вам нужно выбрать слой 3D-текста и дважды нажать клавишу «A». Появится список параметров 3D. Измените стиль скоса на «Выпуклый» и добавьте тексту глубину скоса, чтобы подчеркнуть внешний вид.При этом текст будет более четким, так как свет будет отражаться над ним.
>Шаг 6 : Нажмите комбинацию клавиш Ctrl+D/CMD+D на вашем компьютере, чтобы продублировать прожектор, а затем нажмите клавишу P. Это запустит настройки положения, здесь вы можете настроить положение источника света.
Шаг 7 : Из вариантов, появившихся при двойном нажатии клавиши A, выберите параметр 3D и включите Cast Shadows в параметрах материала.Выберите первый прожектор и дважды нажмите клавишу A. Теперь выберите предпочтительный цвет. Теперь выберите второй прожектор и снова настройте цвет.
Шаг 8 : Чтобы добавить окружающее освещение, нажмите Layer > New > Light . Включите Ambient в Light Type и подтвердите. После этого щелкните слой Ambient light и дважды нажмите A. Сделайте Интенсивность низкой и двигайтесь вперед.
Включите Ambient в Light Type и подтвердите. После этого щелкните слой Ambient light и дважды нажмите A. Сделайте Интенсивность низкой и двигайтесь вперед.
Шаг 9 : Чтобы работать с параметрами Specular Intensity и Specular Shininess, перейдите к параметрам материала в 3D-слое.Слегка отрегулируйте их, чтобы получить приятный результат. Чтобы обеспечить отделку, перейдите к Layer > New > Solid и выберите цвет для создания фона. Перетащите тело вниз на панели слоев.
Шаг 10 : Затем перейдите к Layer > New > Adjustments Layer . Перетащите его наверх на панели слоев. Это создаст новый корректирующий слой. Затем перейдите к Window > Effects & Presets > Curves на правой панели Effects & Presets.Перетащите эффект Curves на только что созданный корректирующий слой. Сделайте S-образную кривую, чтобы контрастировать с текстом.
Сделайте S-образную кривую, чтобы контрастировать с текстом.
Шаг 11 : Наконец, чтобы анимировать текст, используйте слой камеры, который вы создали в начале, и нажмите P. Перетащите точку воспроизведения в конечную точку анимации, скажем, переместите ее на 5 для 5-секундной анимации. Добавьте туда ключевой кадр позиции.
Позже перетащите указатель воспроизведения в начальную точку, т. е. на 0 секунд. Нажимайте клавишу C, пока инструмент вращения не встретит вас.Начинайте перемещать текст, пока не будете удовлетворены положением начальной точки.
Часть 2. Создание 3D-текста с помощью шаблона After Effects и подключаемого модуля
1. Бесплатный 3D-текст
Благодаря 3 различным текстовым заполнителям, Free 3D Text представляет собой настоящий текстовый шаблон для 3D-анимации After Effects. Шаблон позволяет без проблем создавать потрясающие 3D-титры. Он использует программное обеспечение, входящее в комплект After Effects CC, то есть бесплатную Cinema 4D Lite. Музыка «Dubstep Logo Intro», использованная во вступительном видеоролике шаблона, не включена в него.Но вы можете скачать его отдельно.
Музыка «Dubstep Logo Intro», использованная во вступительном видеоролике шаблона, не включена в него.Но вы можете скачать его отдельно.
2. Элемент 3D
Element 3D выпустила новую версию 2.2, которая позволяет создавать настоящие 3D-объекты (а также последовательности) и воплощать их в жизнь. С помощью этого подключаемого модуля After Effects для 3D-текста вы можете выполнять задачи слишком быстро, поскольку вам больше не нужно применять эффекты индивидуально для каждого другого подобного объекта. Вы можете просто использовать различные функции, такие как режим создания групповой симметрии, динамические отражения групповых папок, режим матового отражения, матовая тень с альфа-каналом и многие другие.
3. Пруд5
Pond5 — это универсальный веб-сайт, который предоставляет вам несколько различных типов шаблонов 3D-текста After Effects, которые вы можете легко загрузить и создать свои собственные 3D-титры. Через Pond5 вы также можете легко получить доступ к шаблонам для более старой версии After Effects.
Через Pond5 вы также можете легко получить доступ к шаблонам для более старой версии After Effects.
4. Видеоулей
Как и Pond5, VideoHive — еще один веб-сайт поставщика шаблонов для 3D-текста After Effects. Вы можете определить критерии поиска, используя несколько фильтров слева, и загрузить тот, который вам нужен.После загрузки вы можете использовать шаблон по своему усмотрению.
5. Интеграция Cinema 4D Lite/Cineware
С 2013 года этот революционный подключаемый модуль After Effects для 3D-текста позволяет пользователям беспрепятственно интегрировать 3D-ресурсы в композиции AE. С Cineware вы можете легко перетаскивать исходные файлы Cinema 4D для их импорта. Более того, в течение всего процесса постобработки вы также имеете полный контроль над 3D-элементами.
6.3D Инвигатор
3D Invigorator PRO — еще один плагин для 3D-текста After Effects в списке. Это поможет вам оставаться в зоне комфорта интерфейса After Effects и использовать его ключевые кадры для создания анимации. В общем, вы можете научиться создавать 3D-текст в After Effects быстро и в то же время продуктивно.
В общем, вы можете научиться создавать 3D-текст в After Effects быстро и в то же время продуктивно.
Заключение
Если внимательно прочитать статью, создание 3D-текста в After Effects не покажется вам сложным. Мы предоставили полный учебник в подробном виде для вашего лучшего понимания.Мы также представили вам шаблон After Effects и плагины. Если вы хотите получить от нас больше интересных тем, следите за обновлениями и оставьте нам комментарии ниже о ваших взглядах на этот пост. Спасибо за чтение!
Бенджамин Аранго
Бенджамин Аранго — писатель и любитель видео.
Подписывайтесь на @Benjamin Arango
Ретро Текст — Учебники Pixelmator Pro
Этот текстовый эффект в стиле ретро, вдохновленный 70-ми годами, очень привлекателен, и его довольно легко создать. Мы используем бесплатный шрифт Lobster из Google Fonts, так что загрузите его, если хотите продолжить и получить результат, который выглядит точно так же, как у нас.
Мы используем бесплатный шрифт Lobster из Google Fonts, так что загрузите его, если хотите продолжить и получить результат, который выглядит точно так же, как у нас.
Также мы хотели бы поблагодарить блог Spoon Graphics, который послужил источником вдохновения для этого урока — спасибо!
Шаг 1
Создайте изображение и добавьте текст
Поскольку мы будем создавать этот дизайн с нуля, сначала создайте новое изображение размером 3360 на 1800 пикселей.Выберите фоновый слой и с помощью инструмента Стиль S добавьте к нему заливку. Установите цвет заливки на #A0D2CE
. Затем выберите инструмент «Текст» и напишите какой-нибудь текст — слово Groovy — это то, что мы чувствуем в этом дизайне, но вы можете написать что угодно. Установите размер 500 пикселей и цвет #27315D. Установите шрифт, если вы используете загруженный, на Lobster или выберите любой шрифт, который вы предпочитаете. Шрифты, вдохновленные рукописным шрифтом, будут выглядеть лучше (или, по крайней мере, более олдскульными).
Шаг 2
Преобразование текста
На боковой панели «Слои» нажмите, удерживая клавишу Control ⌃, текстовый слой и выберите Преобразовать в фигуру .
Затем выберите Edit > Transform (или нажмите сочетание клавиш Command ⌘‑T). На панели «Параметры инструмента» выберите режим «Наклон» и переместите вверх средний маркер в дальней правой части текстового слоя. Перетащите его вверх, пока угол в поле «Поворот» не станет равным 4,0º.
Шаг 3
Добавить обводку к тексту
Одним из ключей к этому образу является создание 3D-эффекта из текста.Важно, чтобы 3D-эффект создавался с более широкой версией текста. Для этого мы добавим обводку. Снова выберите инструмент «Стиль» и включите стиль «Обводка». Установите его ширину на 20 пикселей, положение по центру и цвет на #27315D.
Шаг 4
Продублируйте текстовый слой 27 раз
Этот следующий шаг потребует некоторой концентрации, но это ключ к полосатому 3D-виду, так что пристегивайтесь! Вам нужно продублировать слой 27 раз (всего будет 28 текстовых слоев) и переместить каждую копию вниз и вправо на один пиксель.
Горячие клавиши — ваш лучший друг! Нажмите сочетание клавиш Command ⌘‑J, чтобы продублировать текст, и один раз нажмите клавишу со стрелкой вниз и один раз клавишу со стрелкой вправо, чтобы сдвинуть слой по диагонали. Повторяйте этот процесс, пока у вас не будет 28 текстовых слоев. Вы также можете поэкспериментировать с разной толщиной, создавая больше или меньше копий.
Важно
Когда вы перемещаете слои, убедитесь, что вы увеличили масштаб примерно до 100% или более.При более низких уровнях масштабирования клавиши со стрелками смещают объекты более чем на один пиксель — точная величина зависит от процентного значения масштабирования. Чтобы установить масштаб на 100 %, нажмите сочетание клавиш Command ⌘‑1.
Шаг 5
Превратить 27 дублированных слоев в 1
На боковой панели «Слои» выберите все 27 дублированных слоев и убедитесь, что 28-й текстовый слой — нижний — не выбран. Чтобы выбрать все эти слои, щелкните, чтобы выбрать слой чуть выше нижнего текстового слоя, а затем Shift ⇧-щелкните верхний текстовый слой. После этого Control ⌃-щелкните выбранные слои и выберите «Объединить фигуры». Наконец, Control ⌃-щелкните новый объединенный слой и выберите Merge Shape Components. Назовите этот новый слой Cloud Burst, затем перетащите его под слой Groovy.
После этого Control ⌃-щелкните выбранные слои и выберите «Объединить фигуры». Наконец, Control ⌃-щелкните новый объединенный слой и выберите Merge Shape Components. Назовите этот новый слой Cloud Burst, затем перетащите его под слой Groovy.
Шаг 6
Создать эффект полосатого текста
На боковой панели «Слои» щелкните, чтобы выбрать слой с именем Groovy. С помощью инструмента «Стиль» отключите обводку слоя и измените цвет заливки на #FFF1D2.
На боковой панели «Слои» снова выберите слой «Взрыв облака» и продублируйте его — теперь у вас будет два слоя с названием «Взрыв облака».Щелчком выберите нижний из двух слоев Cloud Burst и назовите его Tradewind. Измените цвет обводки и цвет заливки на #51AEA7.
Для следующего шага вам потребуется Control ⌃ щелкнуть холст и отключить автоматический выбор, первый параметр в контекстном меню. Если у вас уже отключен автоматический выбор, оставьте его выключенным. Если этот параметр отключен, щелчок по холсту не будет выбирать слои — слои необходимо будет выбирать на боковой панели «Слои». Таким образом, мы сможем перемещать слои непосредственно под любыми другими слоями.
Таким образом, мы сможем перемещать слои непосредственно под любыми другими слоями.
Итак, с отключенным автоматическим выбором щелкните, чтобы выбрать слой Tradewind на боковой панели «Слои». Затем перетащите слой на холсте по диагонали, удерживая нажатой клавишу Shift ⇧. Метка на холсте покажет вам, насколько вы переместили слой — переместите его, пока не появится надпись △x: 27 px △y: 27 px.
Повторите этот процесс еще два раза. Следующий цвет, который мы используем, это #F6AB5A (песочный коричневый), а затем #D95852 (римский). На самом деле вам не нужно называть слои, но это упрощает отслеживание того, что есть что.Не стесняйтесь экспериментировать и с собственными цветами!
Примечание
После этого, если вы хотите снова автоматически выбирать слои, убедитесь, что автоматический выбор снова включен. Для этого выберите инструмент «Расстановка», а затем либо найдите параметр в нижней части панели «Параметры инструмента», либо, удерживая клавишу Control ⌃, щелкните холст и выберите «Автоматический выбор».
Шаг 7
Создайте потертый вид
Текст уже выглядит довольно хорошо, но чтобы действительно подчеркнуть ретро-стиль, мы добавим потертую текстуру поверх изображения.Как всегда, не стесняйтесь использовать свою собственную текстуру, но для вашего удобства вы можете скачать эту фотографию стены, которая отлично подходит для этого. Вставьте слой поверх всех остальных слоев — перетаскивание слоя на боковую панель «Слои», вероятно, самый быстрый способ. После того, как вы добавили слой, на боковой панели «Слои» измените его режим наложения на «Мягкий свет» и уменьшите непрозрачность до 30%.
Конечный результат
Вот и все, это один из способов создать ретро-текст с помощью Pixelmator Pro.Если вы хотите, вы можете скачать окончательный результат в формате PXD ниже. Мы надеемся, что вы получите удовольствие от этого урока!
СКАЧАТЬ PXD-ФАЙЛ
Как сделать 3D-текстовый эффект смешивания в Illustrator вы, вероятно, можете сначала подумать об использовании Photoshop и его 3D-инструментов для выполнения задачи; но вы также можете сделать это в Illustrator (часто проще и быстрее).
 Для основных 3D-эффектов есть несколько инструментов по умолчанию, которые вы можете использовать, но есть также предыдущий шаг, который мы можем сделать, чтобы сделать графику или текст немного более привлекательными, смешивая их цвета с фоном и делая очень плавный переход на эффект 3D.
Для основных 3D-эффектов есть несколько инструментов по умолчанию, которые вы можете использовать, но есть также предыдущий шаг, который мы можем сделать, чтобы сделать графику или текст немного более привлекательными, смешивая их цвета с фоном и делая очень плавный переход на эффект 3D.Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я сделаю свой размер 1800 x 1200 px.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст. В этом случае я буду использовать Montserrat Bold размером 600pt с темно-оранжевым цветом.
Шаг 3
С выделенным текстом перейдите в «Правка» > «Копировать», а затем в «Правка» > «Вставить на место».
Шаг 4
Установить другой цвет для скопированного текста. В данном случае я буду использовать темно-синий цвет.
Шаг 5
Переместите скопированный текст немного вверх и влево, а затем выберите «Объект» > «Упорядочить» > «Отправить на задний план».
Шаг 6
Инструментом «Выделение» (V) выделите обе копии текста.
Шаг 7
Выберите инструмент «Переход» и щелкните один раз по переднему и один раз по заднему тексту.
Шаг 8
Дважды щелкните значок инструмента «Переход», чтобы открыть окно «Параметры перехода».
Шаг 9
Установите для параметра «Интервал» значение «Указанный шаг», значение около 120 (чтобы получить плавный переход) и нажмите «ОК».
Шаг 10
Выделив текст, перейдите в Эффект > 3D > Повернуть.
Шаг 11
Примените следующие настройки и нажмите OK.
Примечание. Вы можете использовать любой вид поворота.
Шаг 12
Наконец, с помощью инструмента «Прямоугольник» (M) создайте прямоугольник того же цвета, что и задний текст, и перейдите в «Объект» > «Упорядочить» > «Отправить на задний план».
Несколько заключительных заметок
Теперь, когда вы научились создавать 3D-текстовый эффект смешивания, вы можете свободно редактировать текст, дважды щелкнув по нему, изменить цвет, положение и размер, и эффект смешивания все равно будет применяться без повторного выполнения всего процесса.
Еще из
TutorialsКак легко сделать бесконечный круг в Illustrator
Tutorialsby Diego Sanchez
Есть много разных компаний, использующих иллюстрации, вдохновленные М.К. Эшер. Такие фигуры, как невозможный треугольник или лента Мебиуса, являются одними из наиболее распространенных сегодня идей для логотипов и брендинга. Цикл бесконечного круга, который вы сделаете сегодня в Illustrator, не только вдохновлен Эшером, но и очень прост в изготовлении. Мы будем использовать только 4 эллипса и инструмент Shape Builder, чтобы создать основу для логотипа, который вы хотите. Вы даже можете сделать еще один шаг вперед и создать более сложные формы, используя методы, которым мы обучаем сегодня.
ПодробнееКак быстро создать стиль слоя в стиле ретро для текста в Photoshop
Учебные пособияот Diego Sanchez
Стили слоя часто являются лучшим методом, который мы можем использовать для создания текстовых эффектов. Конечно, иногда для определенных эффектов используется более одного текстового слоя, но в последних версиях Photoshop мы можем использовать более одного эффекта одного типа для одного слоя. Основное преимущество заключается в том, что теперь мы можем использовать 1 отдельный текстовый слой для эмуляции 3D-эффектов и использовать его для быстрого и простого создания некоторых фантастических ретро-стилей слоев. Итак, сегодня я покажу вам, как создать ретро-стиль слоя, который можно использовать неограниченное количество раз, используя лишь несколько копий эффекта «Тень» на панели «Стиль слоя».
Конечно, иногда для определенных эффектов используется более одного текстового слоя, но в последних версиях Photoshop мы можем использовать более одного эффекта одного типа для одного слоя. Основное преимущество заключается в том, что теперь мы можем использовать 1 отдельный текстовый слой для эмуляции 3D-эффектов и использовать его для быстрого и простого создания некоторых фантастических ретро-стилей слоев. Итак, сегодня я покажу вам, как создать ретро-стиль слоя, который можно использовать неограниченное количество раз, используя лишь несколько копий эффекта «Тень» на панели «Стиль слоя».
Как сделать треугольный вихрь в Illustrator
Учебникиот Diego Sanchez
Бывают случаи, когда вам нужно создать сложную форму для определенного дизайна, но вы не знаете, как даже начать формировать Это. К счастью, в большинстве случаев эти сложные формы можно сделать быстро, если знать, какие инструменты использовать. Сегодня я покажу вам, как легко вы можете создать треугольный вихрь в Illustrator, используя мощную панель Transform. И самое приятное то, что вы можете изменить эффект вихря, как только мы закончим, без необходимости повторять весь процесс снова!
Сегодня я покажу вам, как легко вы можете создать треугольный вихрь в Illustrator, используя мощную панель Transform. И самое приятное то, что вы можете изменить эффект вихря, как только мы закончим, без необходимости повторять весь процесс снова!
Как легко сделать эффект капель в фотошопе
Учебникиот Diego Sanchez
В последнее время мы видели много фотографий с эффектом капель во многих рекламных объявлениях, на веб-сайтах и даже в постах в Instagram, и делаем это Эффект в Photoshop очень прост, если вы знаете, какие инструменты использовать.В то время как некоторые методы требуют, чтобы вы использовали фигуру стекающего изображения в качестве маски, существует много других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле мы внесем некоторые улучшения, чтобы он не выглядел плоским, как другие).