Как сделать галерею на сайте: Фотогалерея для своего сайта – все способы реализации
Как создать галерею в WordPress? Полезная инструкция для новичков
В WordPress хорошо организована работа с графическими файлами и мультимедиа. Вставить изображение в статью очень просто, достаточно лишь в редакторе административной панели нажать кнопку «Добавить медиафайл», расположенную над панелью инструментов.
После клика по этой кнопке происходит автоматический переход в библиотеку медиафайлов, где осуществляется работа с картинками. Если нужно добавить сразу несколько изображений, то в таком случае используют галереи.
Встроенная галерея WordPress
Чтобы не прибегать к применению плагинов, при создании простой галереи можно использовать ту, что уже имеется в WordPress.
Рассмотрим её создание на примере кулинарного сайта:
- Создаём новую страницу для фотогалереи;
- После написания названия галереи или какого-то поясняющего текста ставим курсор посредине странички и нажимаем кнопку «Добавить медиафайл»:
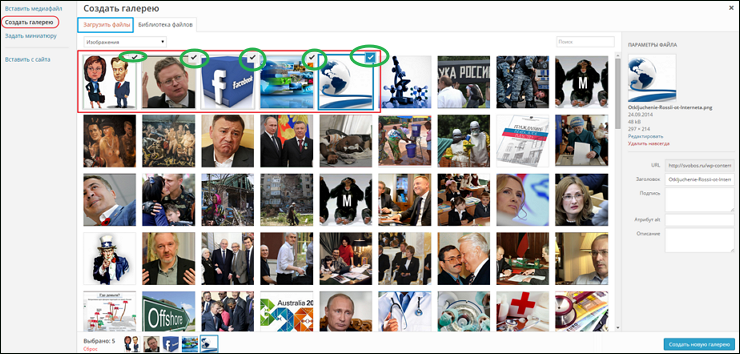
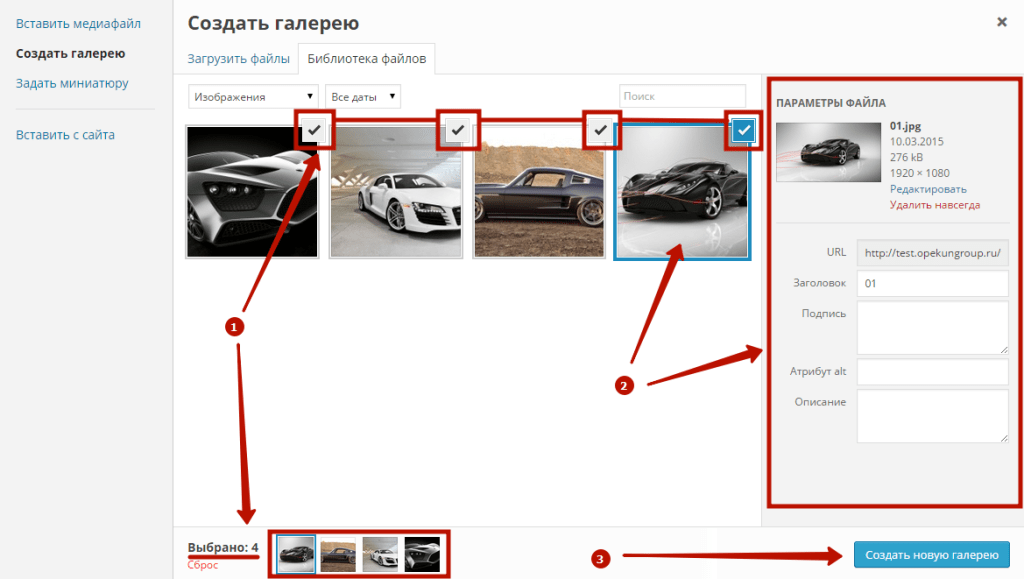
- Происходит автоматический переход в библиотеку, где в левой стороне экрана нужно выбрать опцию «Создать галерею» (на рисунке ниже цифра 1).
 Далее или выбираем файлы, уже имеющиеся в библиотеке, или загружаем новые:
Далее или выбираем файлы, уже имеющиеся в библиотеке, или загружаем новые:
Файлы для загрузки в библиотеку можно выбрать на своём компьютере или в интернете и перетащить в это окно (цифра 3).После загрузки нужно подписать каждое изображение и указать атрибут Alt, затем выбрать все файлы, предназначенные для галереи, и нажать кнопку «Создать галерею» в нижнем правом углу (цифра 4).
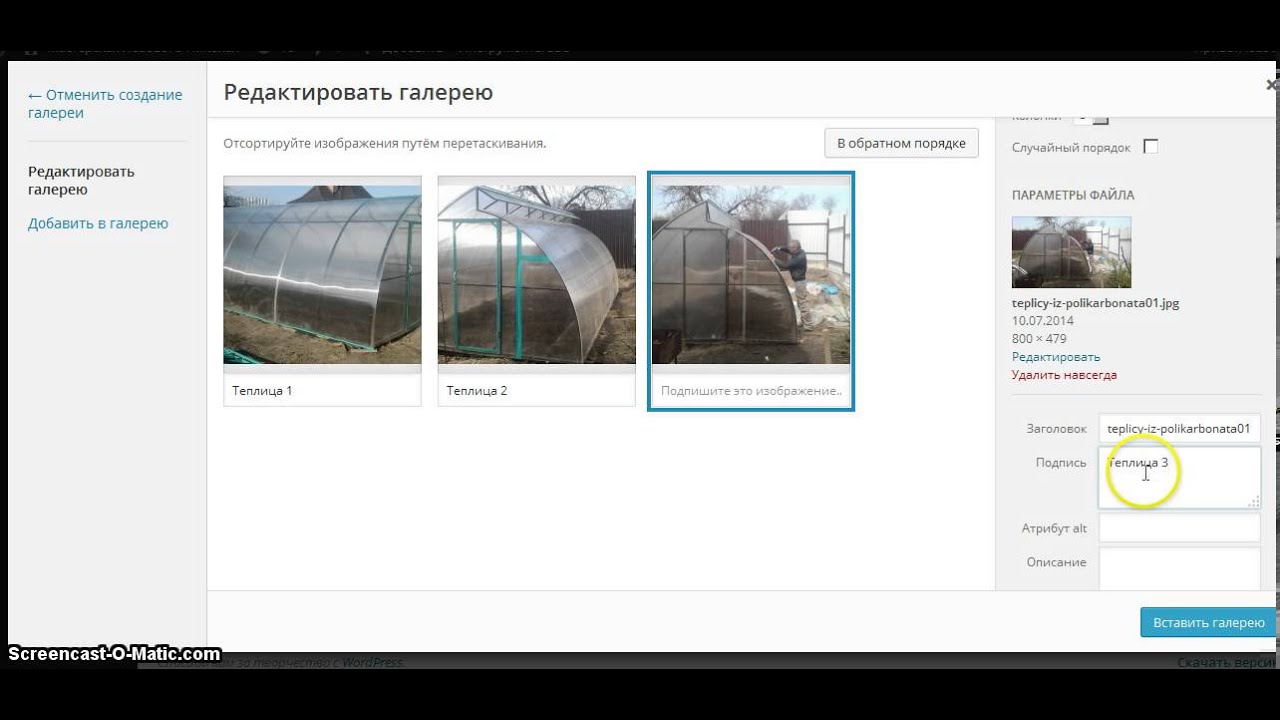
- Далее открывается страничка редактирования, где изображения можно перетаскивать, меняя их местами, для лучшего сочетания друг с другом:
В правой части экрана выбирается число колонок. В нашем случае их будет 4, а вообще можно выбрать от 1 до 10, тогда разные галереи на сайте будут выглядеть по-разному.Если активировать опцию «Случайный показ», то при открытии странички с галереей все изображения каждый раз будут представлены в случайном порядке. Если нужно задать строго определённое расположение изображений, то напротив этой опции не следует ставить галочку.
- После нажатия кнопки «Вставить галерею», в редакторе административной панели она будет выглядеть вот так:
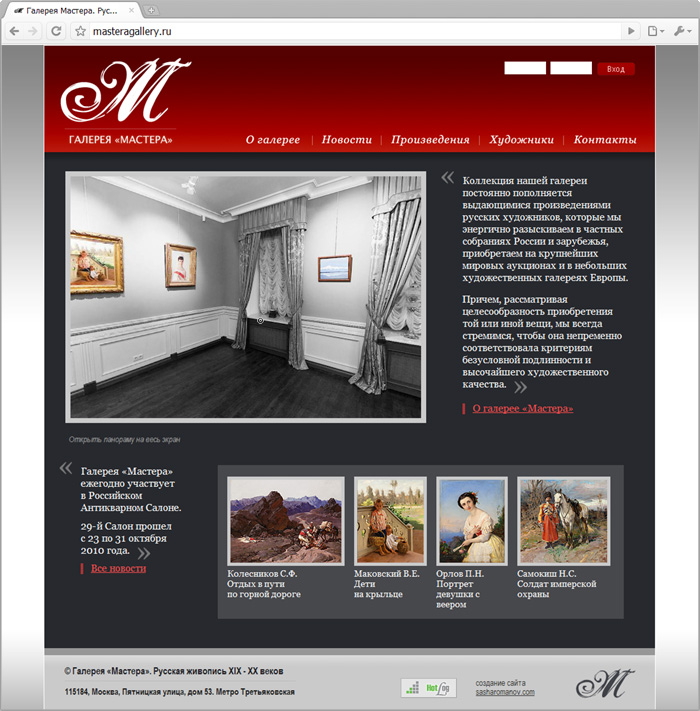
- После опубликования страницы с wordpress галереей изображений, на сайте она будет выглядеть следующим образом:
- Если в расположении картинок что-то не устраивает и хочется поменять их местами, то нужно нажать на пиктограмму галереи (на рисунке ниже она окружена красными стрелками) и затем нажать кнопки редактирования или удаления, если вдруг результат не понравился или захотелось создать фотоальбом заново:
Галерею можно располагать не только на специально созданной страничке, но абсолютно в любом месте при создании новых записей, а также добавлять новые галереи к старым записям, оживляя их и придавая им новизну.
Главный недостаток встроенной галереи WordPress в том, что она статична. При нажатии на картинку открывается новая страница с этой картинкой, где её можно рассмотреть более детально. Но рассматривать каждое изображение отдельно очень неудобно, поэтому дополнительно используют специальные плагины.
Галерея для WordPress при помощи плагинов
Наиболее удобный плагин галереи для wordpress, который будет полезен и для всех других изображений сайта это плагин Image-zoom, увеличивающий размер картинок.
После установки его следует слегка подкорректировать, выбрав опцию «Настройки»:
Нужно указать максимальные размеры изображений (длину и ширину), выбрать тему, время перелистывания слайд-шоу, прозрачность фона и другие параметры. После завершения настройки следует нажать кнопку «Обновить», после чего плагин начнёт свою работу.
Созданная с его помощью фотогалерея для WordPress выглядит впечатляюще, а просматривать фото более удобно как в ручном, так и в автоматическом режиме:
При создании компактной галереи часто используют плагин Image Horizontal Reel Scroll Slideshow.
 Уже из его названия ясно, что галерея будет располагаться и прокручиваться только горизонтально, не занимая лишнее место по вертикали страницы.
Уже из его названия ясно, что галерея будет располагаться и прокручиваться только горизонтально, не занимая лишнее место по вертикали страницы.При наведении курсора мыши на любое изображение, оно замирает, а по щелчку мыши картинка открывается в новом окне. Плагин совместим с версиями WordPress 2.8 и выше.
Удобный плагин галереи для wordpress NextGen Gallery выбирают многие пользователи. Новичкам он может показаться сложным, но разобраться в нём не так сложно, как кажется. Все картинки для него нужно загружать в специальную папку wp-content/gallery.
Плагин, помимо плавного увеличения размера картинок, умеет добавлять к изображениям водяные знаки и множество интересных спецэффектов. С его помощью легко разместить галерею в сайдбаре:
А с помощью различных шаблонов этого плагина легко создавать самые разнообразные галереи, не похожие друг на друга.
Любой пользователь сможет найти и выбрать необходимый плагин, набрав в поиске запросы: «фотогалерея wordpress плагин» или «wordpress галерея изображений». Можно поочерёдно установить несколько разных плагинов на локальном сервере, проверить их функционал, а затем выбрать наиболее подходящий именно для вас.
Можно поочерёдно установить несколько разных плагинов на локальном сервере, проверить их функционал, а затем выбрать наиболее подходящий именно для вас.
Для небольшого слайдера подойдёт лёгкий плагин Content Slide. Плагин Featured Content Gallery имеет более громоздкую настройку, но с его помощью можно выводить галерею постов. Для этих же целей подойдёт плагин Featured Posts Grid.
Галереи можно создать не только для картинок, фотографий и постов с помощью плагинов галереи для wordpress, но и для видео, используя специальные плагины, например, WordPress Video Gallery или уже упоминавшийся плагин NextGen Gallery.
А во многих современных шаблонах для WordPress уже есть встроенные слайдеры, отображающие видеоряд и позволяющие легко переходить от одного видео к другому.
С помощью сервиса picturetrail можно бесплатно или платно создать красивое слайд-шоу для своего сайта. Преимущество этого сервиса в том, что фотографии и изображения хранятся не на самом ресурсе, а в фотобанке сервиса. Досадное неудобство – сайт сервиса англоязычный, без знания языка не столь легко разобраться.
Досадное неудобство – сайт сервиса англоязычный, без знания языка не столь легко разобраться.
После обязательной регистрации следует загрузить свои фото, выбрать понравившиеся спецэффекты, сохранить, скопировать предложенный код и вставить его на свой сайт в то место, где будет располагаться галерея.
Помните, что использование галереи актуально для сайтов любой тематики, а странички, украшенные wordpress галереей изображений, смотрятся более привлекательно и добавляют большой плюс к графическому дизайну сайта.
Удачи Вам!
Обзор FooGallery — гибкий плагин для галереи в WordPress
FooGallery – это бесплатный плагин для создания галерей, который предоставляет намного больше возможностей, чем встроенный функционал WordPress.
В этом обзоре я сосредоточусь на платной версии FooGallery. Но бесплатная версия плагина тоже пользуется популярностью. Согласно статистике от WordPress.org, его установили на более чем 100 тыс. сайтов, а рейтинг составляет 4,6 звезды.
Что предлагает плагин FooGallery:
- Множество шаблонов галерей, библиотеку Masonry, слайдеры и многое другое.
- Ленивая загрузка для повышения производительности. Бесплатно.
- Функции Lightbox в сочетании с отдельным плагином FooBox. Бесплатно.
- Функция перетаскивания в галерее. Бесплатно.
- Поддержка видео галерей. Платно.
- Фильтры на Ajax, которые позволяют посетителям сайта фильтровать контент галереи. Платно.
- Бесконечная прокрутка. Платно.
- Множество эффектов загрузки и эффектов наведения. Платно.
- Категории и теги для организации медиаконтента. Платно.
Я установил на своем тестовом сайте премиум-версию плагина. Сначала создадим галерею. Для административной панели WordPress перейдите в раздел FooGallery → Add Gallery и дайте ей название.
Чтобы добавлять изображения в галерею, плагин FooGallery использует медиа-библиотеку WordPress. Поэтому можно легко выбирать существующие изображения или загружать новые. Добавьте несколько изображений, а затем перетащите их, чтобы изменить порядок.
Добавьте несколько изображений, а затем перетащите их, чтобы изменить порядок.
Для предварительного просмотра изображений переключитесь на вкладку «Gallery Preview»:
Для настройки внешнего вида и функционала галереи используйте параметр Gallery Settings. В первую очередь выберите базовый шаблон для галереи из выпадающего списка. После этого область предварительного просмотра автоматически обновится.
Например, вот обычная галерея в стиле masonry:
Ниже продемонстрирована галерея в стиле Polaroid:
Плагин предоставляет на выбор девять шаблонов галереи:
- Responsive image
- Image viewer
- Justified
- Masonry
- Simple portfolio
- Single thumbnail
- Polaroid PRO
- Grid PRO
- Slider PRO
Как только выберите шаблон, набор настроек галереи обновится. В настройках можно задать внешний вид и функции галереи. Рассмотрим доступные параметры:
Вкладка позволяет настроить базовые параметры галереи: ширина миниатюры, столбцы, лайтбокс (нужен бесплатный плагин FooBox) и адрес, на который должна ссылаться миниатюра.
Вкладка содержит различные темы оформления, а также следующие параметры:
- Границы.
- Скругленные углы.
- Тени.
- Иконки загрузки.
- Эффект при загрузке.
Также можно добавить фильтр для миниатюры (например, Instagram):
Установка эффекта, который возникает при наведении курсора мыши на изображение в галерее. Можно:
- Добавить цветовой эффект. Например, оттенки серого.
- Добавить эффект увеличения или уменьшения.
- Показать подпись.
- Показать иконку.
Также можно выбрать один из предустановленных стилей. Например, если выбрать пресет Layla…
…получится следующий эффект:
Настройки параметров подписей изображений.
Вкладка позволяет установить параметры нумерации страниц. Можно пропустить нумерацию страниц или добавить:
- Постраничную нумерацию страниц галереи.
- Бесконечную прокрутку.
- Кнопку «Загрузить еще».
Если активировать пагинацию, то можно разбить галерею на несколько страниц и настроить их внешний вид.
Например, если установить размер страницы на 4, то кнопка «Load More» будет выглядеть следующим образом:
Содержит фильтры Ajax для сортировки содержимого. Фильтрацию изображений можно установить по «Media Tags» или «Media Categories»:
Например, если добавить простую фильтрацию на базе тегов мультимедиа.
После будут установлены следующие фильтры:
Если посетитель сайта кликнет по фильтру, галерея отобразит только изображения с этим тегом (перезагрузка страницы не потребуется).
Опция расширенной фильтрации позволяет посетителям сайта выбирать сразу несколько фильтров.
В премиум-версии плагина можно создавать не только галереи изображений, но и видео. На этой вкладке можно настроить размер, значок при наведении курсора и параметры автоматического воспроизведения:
Плагин также позволяет импортировать видео из внешних источников. Например, из YouTube.
Также в галерее можно смешивать изображения и видео.
Вкладка позволяет задействовать ленивую загрузку и другие настройки. Также в боковом меню доступны дополнительные настройки:
Также в боковом меню доступны дополнительные настройки:
- Поддержка Retina.
- Сортировка галереи.
- Пользовательский CSS.
Есть функция массового копирования, которая позволяет быстро копировать настройки одной галереи и применять их к другим галереям.
После настройки всех необходимых функций галереи очень просто встроить ее на сайт. Для начала, если используется новый редактор блоков WordPress, добавьте специальный блок FooGallery:
Чтобы встроить галерею в классический редактор, используйте шорткоды. Также доступен специальный виджет FooGallery.
С помощью плагина FooGallery можно создавать не только галереи, но и альбомы. Они представляют собой коллекции разных галерей.
В альбоме доступен не только список всех галерей, но и ссылки на постоянные страницы для каждой галереи.
По умолчанию структура URL-адресов для этих постоянных страниц такова: /page-with-album/gallery/some-gallery.
Плагин FooGallery предоставляет специальную область, в которой можно настроить некоторые глобальные параметры. Например, язык.
Например, язык.
На WordPress.org доступна бесплатная версия FooGallery. Премиум-версия плагина доступна в трех вариантах:
- 1 сайт – 49,99 $ за один год поддержки/обновлений или 149,99 $ навсегда.
- 5 сайтов – 99,99 $ за один год поддержки/обновлений или 299,99 $ навсегда.
- 25 сайтов – 199.99 $ за один год поддержки/обновлений или 599,99 $ навсегда.
Как в бесплатной, так и в платной версии плагина доступно большое количество шаблонов и стилей для настройки галерей. А также множество других функций:
- Простая и расширенная фильтрация по категориям или тегам.
- Нумерация страниц и бесконечная прокрутка.
- Альбомы.
При установке бесплатной версии плагина вы получите 7-дневный период тестирования premium-версии. Попробуйте сами и убедитесь, что это лучший плагин для галерей WordPress.
Данная публикация представляет собой перевод статьи «FooGallery Review: A Flexible WordPress Gallery Plugin» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Галерея для сайта — примеры html/css, адаптив + готовый код
Перейти к содержанию- Как создать
- Landing Page
- Интернет-Магазин
- сайт визитку
- Блог
- Портал
- Форум
- Сайт для учителя
- Чат
- Обзоры
- Конструкторы сайтов
- SMM Сервисы
- Email Сервисы
- CMS Систем
- SEO продвижение и реклама
- SEO Продвижение
- Email маркетинг
- SMM Маркетинг
- Медийная реклама
- Контекстная реклама
- Наружная реклама
- Ретаргетинг
- Рейтинги
- Конструкторы сайтов
- Конструкторы интернет магазина
- Конструкторы Landing Page
- Конструкторы Порталов
- Конструкторы сайтов визиток
- SMM сервисы
- Сервисы продвижения Вконтакте
- Накрутка подписчиков
- Накрутка лайков
- Накрутка друзей
- Накрутка сообщений
- Накрутка комментариев
- Сервисы продвижения в Инстаграм
- Накрутка подписчиков
- Накрутка лайков
- Накрутка комментариев
- Накрутка директа
- Сервисы продвижения в YouTube
- Накрутка просмотров
- Накрутка подписчиков
- Накрутка лайков
- Накрутка комментариев
- Сервисы продвижения Фейсбук
- Накрутка друзей
- Накрутка лайков
- Накрутка подписчиков
- Накрутка комментариев
- Сервисы продвижения в Одноклассниках
- Накрутка лайков
- Накрутка подписчиков
- Накрутка комментариев
- Сервисы продвижения в Twitter
- Накрутка фалловеров
- Накрутка репостов
- Сервисы продвижения в Google Plus
- Сервисы продвижения Вконтакте
- CMS системы
- Бесплатные CMS
- E-mail сервисы
- Конструкторы сайтов
- HTML Шаблоны
- Уроки верстки сайтов
- html
- CSS
- JavaScript
- bootstrap
- Как создать
- Landing Page
- Интернет-Магазин
- сайт визитку
- Блог
- Портал
- Форум
- Сайт для учителя
- Чат
- Обзоры
- Конструкторы сайтов
- Email Сервисы
- CMS Систем
- SEO продвижение и реклама
- SEO Продвижение
- Email маркетинг
- SMM Маркетинг
- Медийная реклама
- Контекстная реклама
- Наружная реклама
- Ретаргетинг
- Рейтинги
- Конструкторы сайтов
- Конструкторы интернет магазина
- Конструкторы Landing Page
- Конструкторы Порталов
- Конструкторы сайтов визиток
- SMM сервисы
- Сервисы продвижения Вконтакте
- Накрутка подписчиков
- Накрутка лайков
- Накрутка друзей
- Накрутка сообщений
- Сервисы продвижения в Инстаграм
- Накрутка подписчиков
- Накрутка лайков
- Накрутка комментариев
- Накрутка директа
- Сервисы продвижения в YouTube
- Накрутка просмотров
- Накрутка подписчиков
- Накрутка лайков
- Накрутка комментариев
- Сервисы продвижения Фейсбук
- Накрутка друзей
- Накрутка лайков
- Накрутка подписчиков
- Накрутка комментариев
- Сервисы продвижения в Одноклассниках
- Накрутка лайков
- Накрутка подписчиков
- Накрутка комментариев
- Сервисы продвижения в Twitter
- Накрутка фалловеров
- Накрутка репостов
- Сервисы продвижения в Google Plus
- Сервисы продвижения Вконтакте
- CMS системы
- Бесплатные CMS
- E-mail сервисы
- Конструкторы сайтов
- HTML Шаблоны
- Уроки верстки сайтов
- html
- CSS
- JavaScript
- bootstrap
Найти:
11 бесплатных скриптов фотогалереи на PHP / PHP скрипты и решения / Постовой
Здесь представлено топ 11 из бесплатных PHP скриптов с открытым исходным кодом для создания фотогалереи.
Lychee
Lychee это идеальное место для хранения ваших фотографий. Нет ограничений, сжатий, потери данных. Lychee также поддерживает и отображает EXIF и IPTC. По желанию можно сделать свои фотографии общедоступными всего одним кликом.Gallery
Gallery — это скрипт с открытым исходным кодом для создания фотогалереи. С ним вы сможете легко добавить полнофункциональный менеджер изображений на сайт любых масштабов.Coppermine
Coppermine — это многофункциональная веб-галерея на PHP, которая использует GD и ImageMagick библиотеки. Для хранения данных скрипт использует MySQL.Вы можете бусплатно скачать и использовать скрипт фотогралереи Coppermine.
Piwigo
Piwigo — это фотогалерея, которая распространяется по GNU/GP лицензии. Скрипт разработан сообществом активных пользователей и разработчиков, содержит разнообразные расширения для лёгкой кастомизации.Zenphoto
Zenphoto — это система управления содержимым для сайтов с изображениями. Скрипт поддерживает множество форматов, содержит блог. Также поддерживает видео и аудио форматы, скрипт бесплатный и распространяется по GNU/GPL лицензии.
Скрипт поддерживает множество форматов, содержит блог. Также поддерживает видео и аудио форматы, скрипт бесплатный и распространяется по GNU/GPL лицензии.Лучше всего Zenphoto подойдёт для персональных сайтов иллюстраторов, художников, дизайнеров, фотографов, режиссёров и музыкантов.
iGalerie
iGalerie — это бесплатный плагин на PHP с открытым исходным кодом, который поможет вам создать на своём сайте фотогалерею.Plogger
Plogger — скрипт фотогалереи нового поколения. Это простой и в то же время многофункциональный инструмент, распространяющийся по лицензии GNU General Public. Содержит панель администратора для управления галереей.Pixelpost
Pixelpost это простой в настройке плагин для маленького фотоблога. В отличие от большинства подобных плагинов, Pixelpost не пытается решить все ваши проблемы. Но он крайне эффективен при работе с изображениями.4images
4images это скрипт для отображения изображений на сайте, реализован с помощью PHP и MySQL. 4Images поддерживает как стандартные форматы (JPG, GIF и PNG), так и более редкие. Плагин простой в кастомизации внешнего вида, благодаря системе шаблонов, а также его можно легко перевести, так как весь текст хранится в отдельном файле.
4Images поддерживает как стандартные форматы (JPG, GIF и PNG), так и более редкие. Плагин простой в кастомизации внешнего вида, благодаря системе шаблонов, а также его можно легко перевести, так как весь текст хранится в отдельном файле.phpAlbum
PhpAlbum — PHP скрипт с открытым исходным кодом для создания персонального фотоальбома за несколько секунд. Не требует базы данных. После загрузки скрипта на сайт, вы сразу же сможете загружать на него изображения, создавать разные галереи и тому подобное.TinyWebGallery
TinyWebGallery это бесплатный скрипт для фотоальбома и галереи на PHP. Не требует базы данных, так как использует xml файлы, очень простой в настройке и использовании.Как разместить на сайте галерею?
Для размещения нескольких изображений в одном месте вы можете использовать виджет «Галерея». Этот виджет позволяет загружать в него неограниченное количество изображений и позволит организовать вам галерею изображений на сайте.
Вы можете использовать в виджете «Галерея» картинки из библиотеки вашего сайта, либо загрузив одновременно до 20 различных изображений.
Важно:
Размер загружаемых изображений не должен превышать 5 мегабайт. В случае, если одна из загружаемых картинок весит более 5 мегабайт, загрузка изображений не будет завершена успешно.
При загрузке нескольких изображений порядок формируется в зависимости от того, насколько быстро та или иная картинка была загружена в конструктор.
Совет:
Если вы хотите изменить порядок изображений в виджете «Галерея», вы можете переключиться в дизайн «Слайдшоу» и поменять картинки местами.
На текущий момент в конструкторе есть два виджета галереи — новая версия «Галерея New» с новыми возможностями и прежняя версия «Галерея». Прежнюю версию галереи вы можете найти в разделе «Старые виджеты».
Примечание
Раздел «Старые виджеты» можно включить / отключить в настройках сайта.
- Настройки виджета «Галерея New»
- Настройки виджета «Галерея»
Настройки виджета «Галерея New»
Вы можете изменить порядок изображений в галерее, дублировать уже загруженные изображения или удалить ненужные. Для этого нажмите на кнопку «Редактировать галерею», которая появится над виджетом при нажатии на него, и используйте соответствующую иконку настроек. Для изменения порядка зажмите изображение левой мышью и перетащите в нужное место.
Ранее загруженное изображение вы можете заменить, указать атрибуты alt и title, назначить ссылку на изображение, а также кадрировать, чтобы убрать лишнее в загруженной фотографии. Для просмотра этих настроек вам нужно нажать на изображение в галерее после того, как вы перешли в настройки виджета.
В рамках виджета доступны три типа дизайна:
- Сетка
- Слайдер
- Коллаж
Сетка
В случае выбора дизайна «Сетка» вы получите изображения с одинаковым соотношением сторон, из-за чего картинки могут быть обрезаны, если их соотношение сторон не равно соотношению сторон картинки в виджете. Доступные настройки в дизайне «Сетка»:
- Количество столбцов — вы можете выбрать количество столбцов изображений.
- Отступы между фото — вы можете включить их или отключить, а также настроить их размер в пикселях, нажав на шестеренку рядом с настройкой.
- Подпись — вы можете включить подпись к картинкам в галереи. Вам остаётся только выбрать её местоположение, выравнивание и цвет текста, нажав на шестеренку рядом с настройкой.
- Предпросмотр по клику — позволит вашим посетителям поближе увидеть загруженную картинку по клику на неё.
Слайдер
Визуально работает как и обычный виджет «Слайдер», однако в этом случае вы не сможете установить подложку. В отличие от виджета «Слайдер» в виджет «Галерея» вы сможете загрузить неограниченное количество слайдов. Для этого дизайна вы можете настроить следующее:
- Стрелки — у вас есть возможность включить или отключить стрелки переключения слайдов, а также установить их цвет и выбрать вид из предложенных вариантов.
- Индикаторы — для переключателя слайдов вы также можете выбрать вид из предложенных вариантов, установить для них цвет и расположение.
- Подпись — показывает подпись картинок. Среди её настроек доступны выбор её местоположения, выравнивание и цвет текста.
- Предпросмотр по клику — увеличение картинок по клику.
- Автопрокрутка — включает автопрокрутку слайдера. Можно указать промежуток, через который слайд будет автоматически переключаться.
- Показ слайдов по кругу — при включенной настройке после последнего слайда будет показываться первый и так по кругу.
- Анимация переключения — на выбор вам представлено 2 анимации переключения слайдов.
Коллаж
Если вы выберите этот тип галереи, то в этом случае на вашем сайте картинки будут выстраиваться автоматически в разном порядке в зависимости от соотношения сторон загружаемых изображений. Доступные настройки в дизайне «Коллаж»:
- Дизайн коллажа — вы можете выбрать из представленных вариантов наилучшее расположение картинок для вашего сайта.
- Отступы между фото — вы можете включить их или отключить, а также настроить их размер в пикселях, нажав на шестеренку рядом с настройкой.
- Подпись — вы можете включить подпись к картинкам и выбрать её местоположение, выравнивание и цвет текста, нажав на шестеренку рядом с настройкой.
- Предпросмотр по клику — позволит вашим посетителям увеличить загруженную картинку по клику на неё.
Настройки виджета «Галерея
Ранее загруженное изображение вы можете заменить, указать свою подпись и атрибут alt, а также кадрировать, чтобы убрать лишнее в загруженной фотографии. Для просмотра этих настроек вам нужно нажать на карандаш в окошке с этим изображением. Вы также можете удалить ненужное вам изображение в галерее, нажав на иконку корзины.
В рамках виджета доступны три вида дизайна:
- Сетка
- Коллаж
- Слайдшоу
Сетка
В случае выбора дизайна «Сетка» вы получите изображения одного соотношения сторон. В случае выбора этого дизайна картинки могут быть обрезаны, если их соотношение сторон не равно соотношению сторон картинки в виджете. Доступные настройки в дизайне «Сетка»:
- Количество столбцов — вы можете выбрать количество столбцов изображений.
- Увеличение фото по клику — позволит вашим посетителям поближе увидеть загруженную картинку.
- Показывать подпись — в этом случае посетители увидят подпись к картинке. Вам остаётся только выбрать, когда она будет появляться: при наведении на изображение или будет постоянно размещаться под картинкой.
Коллаж
Если вы выберите этот дизайн, то в этом случае на вашем сайте картинки будут выстраиваться автоматически в разном порядке в зависимости от соотношения сторон загружаемых изображений. Доступные настройки в дизайне «Коллаж»:
- Увеличение фото по клику — позволит вашим посетителям поближе увидеть загруженную картинку.
- Показывать подпись — в этом случае посетители увидят подпись к картинке. Вам остаётся только выбрать, когда она будет появляться: при наведении на изображение или будет постоянно размещаться под картинкой.
- Ориентация — в зависимости от выбранной ориентации будет выстраиваться ваш коллаж.
Слайдшоу
Визуально работает как и обычный виджет «Слайдер», однако в этом случае вы не сможете установить подложку. В отличие от виджета «Слайдер» в виджет «Галерея» вы сможете загрузить неограниченное количество слайдов. Для дизайна «Слайдшоу» вы можете настроить следующее:
- Показывать подпись — показывает подпись картинок.
- Автопрокрутка — включает автопрокрутку слайдера. Можно указать промежуток, через который слайд будет автоматически переключаться.
- Переключатель слайдов — здесь вы можете настроить переключатель слайдов. Это могут быть либо стрелки переключения, либо миниатюры полноразмерных изображений, кликая по которым посетители вашего сайта будут попадать на нужный им слайд.
- Анимация переключения — на выбор вам представлено 4 анимации переключения слайдов.
Помогла ли вам статья?
Статья оказалась полезной для 52 человек
Создание отдельной страницы с галереей
Не многие готовы потратить своё личное время на создание красивых элементов на сайте. Подавляющее большинство предпочитает устанавливать специальные расширения, после чего занимаются их настройкой через панель управления. Это действительно удобно и быстро, но при использовании огромного количества расширений увеличиваются запросы к базе данных, а так же появляется задержка при открытии страниц (т.к. многие расширения в своём арсенале используют скрипты и они подгружаются вместе со страницей). О плюсах и минусах можно спорить долго, но мы сегодня постараемся обойтись своими силами. Я предлагаю создать отдельную страницу под галерею, она очень проста и интуитивно понятна. Абсолютно любой веб-мастер сможет из неё сделать не только галерею изображений, но и интерактивный путеводитель по сайту. Скажем, для дизайнера интерьера это отличное портфолио, а для магазина мебели это каталог товаров (изображения могут быть ссылками на разделы сайта).
Для реализации нашей задумки нам не требуется особой версии Joomla, шаблон тоже неважно какой используется. Все файлы загрузим в корень сайта и сошлёмся на них через основное меню. Давайте по порядку…
1. Подготавливаем изображения
Для работы необходимо найти 10 изображений в формате jpg. Так как в скрипте будут прописаны стороны одинакового размера, ищём квадратные картинки, разрешение не имеет значение. Лично я использовал 10 штук 1024х1024px. Вы можете взять и широкоформатные, но тогда для лучшего отображения придётся менять значения в скрипте (смотрите пункт 3).
Создаём на рабочем столе папку CATALOG, а внутри неё ещё одну images. Переименовываем наши изображения и кидаем в images:
На этом всё, с изображениями мы закончили.
2. Создаём HTML страницу
В папке CATALOG создаём файл index.html. Если кто не знает как, для этого есть текстовый редактор NotePad++.
После открываем полученный файл в этом же редакторе и вставляем туда этот код:
HTML код:
<!DOCTYPE html>
<html>
Как создать видеогалерею в WordPress, шаг за шагом
Недавно пользователь спросил нас, как создать видеогалерею в WordPress. WordPress позволяет легко встраивать видео в сообщения вашего блога, но не позволяет создавать видеогалереи из коробки. В этой статье мы покажем вам, как легко создать видеогалерею в WordPress.
Когда и зачем создавать видеогалерею в WordPress
WordPress позволяет легко встраивать видео в сообщения вашего блога, просто вводя URL-адреса видео.Он также может отображать размещенные видео на вашем собственном веб-сайте.
Однако вы никогда не должны загружать видео в WordPress. Видео — это большие файлы, и их прямое обслуживание может вызвать проблемы с вашей службой хостинга WordPress.
Вы можете легко добавить одно видео в свои сообщения, но что, если вы хотите показать несколько видео на странице?
Один из способов сделать это — добавить одно видео за другим. Хотя он работает, он создает неприятные ощущения для пользователя, потому что требует много прокрутки.
Разве не было бы лучше, если бы вы могли создать видеогалерею с миниатюрами, как фотогалерею? Это позволит вам показывать больше видео на меньшем пространстве, используя красивую мобильную сетку.
Давайте посмотрим, как легко создать видеогалерею в WordPress.
Метод 1. Создайте видеогалерею в WordPress с помощью Envira Gallery
Для этого метода мы будем использовать плагин Envira Gallery. Это лучший плагин для галереи WordPress на рынке.Он также имеет надстройку для видео, которая позволяет создавать красивые мобильные видео-галереи в WordPress.
Envira Gallery — платный плагин, и вам понадобится как минимум их профессиональный план для доступа к надстройке видео.
ПользователиWPBeginner могут использовать этот купон Envira Gallery, чтобы получить скидку 25%.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить Envira Gallery »Настройки , чтобы добавить лицензионный ключ.Вы можете найти эту информацию в своей учетной записи на веб-сайте Envira Gallery.
Затем вам нужно перейти на страницу Envira Gallery »Addons . Вы увидите все надстройки, доступные для установки. Найдите надстройку Videos и установите ее.
Envira Gallery теперь загрузит и установит надстройку видео. После этого вам нужно нажать «Активировать», чтобы начать использовать его на своем веб-сайте.
Теперь вы готовы создать свою первую видеогалерею.
Перейдите в галерею Envira »Добавьте новую страницу , чтобы создать свою галерею. Во-первых, вам нужно указать заголовок для вашей галереи.
Envira Gallery может создавать видеогалерею как самостоятельно размещенных видео, так и видео, размещенных на YouTube, Vimeo и Wistia. Мы рекомендуем использовать сторонние сервисы видеохостинга для удобства пользователей.
Сначала вам нужно загрузить видео на YouTube или Vimeo. После этого нажмите кнопку «Выбрать видео из других источников», чтобы продолжить.
Появится всплывающее окно «Вставить мультимедиа», где вам нужно будет щелкнуть ссылку «Вставить видео» в левом столбце.
Вам нужно нажать кнопку «Добавить видео», чтобы ввести название и URL-адрес видео.
Чтобы добавить больше видео, снова нажмите кнопку «Добавить видео». Не стесняйтесь добавлять столько видео, сколько вам нужно.
После того, как вы добавили все видео, которые хотите показать в галерее, нажмите кнопку «Вставить в галерею», чтобы продолжить.
Envira теперь загрузит эскизы ваших видео и покажет их в разделе изображений.
Вы можете редактировать видео в любое время, нажав на значок «карандаш» или удалив любое видео. При необходимости вы также можете добавить больше видео.
Ваша видеогалерея почти готова. Настроим настройки видеогалереи.
Начните с нажатия на вкладку «Конфигурация» в левом столбце и в разделе «Количество столбцов галереи» выберите двух- или трехколоночную раскладку.
Это гарантирует, что ваши эскизы видео будут красиво отображаться с достаточным пространством между каждым видео.
Теперь давайте добавим кнопку воспроизведения к вашим эскизам видео.
Перейдите на вкладку «Видео» и установите флажок «Отображать значок воспроизведения над изображением галереи».
Теперь ваша видеогалерея готова. Идите вперед и нажмите кнопку публикации, чтобы сделать вашу видеогалерею доступной для WordPress.
Показать видеогалерею на своем сайте
Envira Gallery позволяет легко отображать вашу видеогалерею в любом посте или странице WordPress.Вы также можете отобразить галерею на боковой панели.
Давайте создадим новую страницу в WordPress и дадим ей соответствующий заголовок, например: «Видео».
Затем нажмите кнопку «Добавить галерею» в верхней части редактора сообщений.
Откроется всплывающее окно, в котором вы увидите свою видеогалерею. Щелкните, чтобы выбрать его, а затем нажмите кнопку «Вставить».
ШорткодEnvira Gallery теперь появится в вашем редакторе сообщений.
Теперь вы можете обновить или опубликовать свою страницу и посетить страницу, чтобы увидеть свою видеогалерею в действии.
Самое приятное то, что щелчок по видеоэлементу откроет его во всплывающем окне лайтбокса в режиме театра. Это предлагает намного лучший опыт просмотра для ваших пользователей.
Они смогут просматривать видео, не покидая ваш веб-сайт, а также могут просматривать другие видео в галерее, щелкая эскизы под проигрывателем.
Метод 2: Создайте видеогалерею в WordPress с помощью галереи каналов YouTube
Для работы этого метода требуется ключ API YouTube, что немного увеличивает продолжительность процесса.Не волнуйтесь, мы вам поможем.
Первое, что вам нужно сделать, это установить и активировать плагин YouTube Channel Gallery. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Затем вам нужно перейти на веб-сайт консоли разработчика Google, чтобы сгенерировать ключ API YouTube.
Нажмите кнопку «Выбрать проект» в верхнем левом углу экрана, а затем нажмите кнопку «Добавить».
На следующем экране вам нужно указать имя для вашего проекта и согласиться с условиями обслуживания.После этого нажмите кнопку «Создать», чтобы продолжить.
Затем вам нужно нажать на библиотеку API и выбрать ссылку API данных YouTube.
Вы попадете на страницу сведений об API, где вам нужно щелкнуть ссылку «Включить», чтобы включить этот API для вашего проекта.
Консоль разработчикатеперь включит API для вашего проекта. Вам все равно нужно создать учетные данные, чтобы получить ключ API.
Нажмите кнопку «Создать учетные данные», чтобы продолжить.
Теперь вам нужно указать, как вы будете использовать ключ API. Для параметра «Откуда вы будете вызывать API?» Выберите «Веб-браузер (JavaScript)» и выберите «Общедоступные данные» в разделе «К каким данным вы будете получать доступ?».
Нажмите кнопку «Какие учетные данные мне нужны», чтобы продолжить.
Консоль разработчика теперь покажет ваш ключ API. Вам необходимо скопировать и вставить этот ключ API в текстовый файл. Он понадобится вам позже для создания видеогалерей.
Остается последний шаг — ограничить использование ключа API только на вашем веб-сайте. Для этого щелкните ссылку Ограничить ключ, отображаемую на экране ключа API.
На странице ограничений выберите параметр HTTP-рефереры и введите ниже свое доменное имя в следующем формате:
* .yourdomain.com
Не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения,
Теперь, когда у вас есть ключ API данных YouTube, пора создать свою видеогалерею.
ПлагинYouTube Channel Gallery поставляется с мощным шорткодом, который вы можете добавлять в свои сообщения и страницы для отображения своей видеогалереи.
Просто создайте новую страницу или отредактируйте существующую и добавьте следующий шорткод в редактор сообщений.
[Youtube_Channel_Gallery user = "wpbeginner" maxitems = "8" thumb_columns_phones = "2" thumb_columns_tablets = "4" key = "your-youtube-api-key-go-here"]
Не забудьте заменить пользователя своим именем пользователя YouTube, а ключ — ключом API YouTube, который вы создали ранее.
Теперь вы можете сохранить свой пост / страницу и посетить свой веб-сайт, чтобы увидеть свою видеогалерею в действии.
Плагин не имеет всплывающего окна лайтбокса, и ваши видео будут воспроизводиться на странице. При нажатии на миниатюру видео в галерее видео будет воспроизводиться в верхнем плеере.
Подробнее см. В нашем руководстве о том, как показывать последние видео с вашего канала YouTube в WordPress.
На этом пока все.
Мы надеемся, что эта статья помогла вам научиться легко создавать видеогалерею в WordPress.Вы также можете ознакомиться с нашим окончательным пошаговым руководством о том, как повысить скорость и производительность WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать галерею портфолио с фильтрацией
Узнайте, как создать галерею портфолио с фильтрацией.
Мое портфолио
Щелкайте по кнопкам, чтобы отфильтровать категорию:
Показать все Природа Машины люди
Горы
Lorem ipsum dolor..
Фары
Lorem ipsum dolor ..
Лес
Lorem ipsum dolor ..
Ретро
Lorem ipsum dolor ..
Быстро
Lorem ipsum dolor ..
классический
Lorem ipsum dolor ..
Девушка
Lorem ipsum dolor ..
Мужчина
Lorem ipsum dolor..
Женщина
Lorem ipsum dolor ..
Попробуйте сами »
Как создать веб-сайт портфолио
Шаг 1) Добавьте HTML:
Пример
ПОРТФОЛИОПоказать все
Природа
Машины
Люди

Горы
Lorem ipsum dolor ..

Свет
Lorem ipsum dolor ..

Лес
Lorem ipsum dolor ..

Ретро
Lorem ipsum dolor ..

Быстро
Lorem ipsum dolor ..

Классический
Lorem ipsum dolor ..

Девушка
Lorem ipsum dolor ..

Как создать веб-сайт фотографии в WordPress (шаг за шагом)
Вы хотите создать веб-сайт фотографии? WordPress упрощает создание красивого веб-сайта для вашего фотографического бизнеса БЕЗ найма разработчика или обучения программированию.
В этой статье мы покажем вам, как шаг за шагом создать свой собственный веб-сайт фотографии на WordPress. Мы здесь, чтобы помочь вам принять каждое решение, чтобы вы могли создать свой сайт самостоятельно!
На деньги, которые вы сэкономите на своем веб-сайте, вы можете потратить больше на оборудование для фотосъемки (камеру, объектив, программное обеспечение для редактирования и т. Д.) И другие инвестиции для развития своего бизнеса.
Просто следуйте пошаговым инструкциям ниже, чтобы создать свой сайт с фотографиями в WordPress.
Поскольку это длинное и подробное руководство, вы можете использовать навигацию ниже, чтобы быстро перейти к нужному разделу:
Шаг 1.Настройка вашего домена и хостинга
Первое, что вам нужно сделать для создания веб-сайта фотографии в WordPress, — это настроить свой домен и хостинг.
Доменное имя является идентификатором вашего веб-сайта в Интернете. Например, домен Google — Google.com. Доменное имя Envira Gallery — EnviraGallery.com. Веб-хостинг — это компьютер, на который вы загружаете свой веб-сайт, изображения и т. Д., Чтобы другие могли его увидеть. Каждому веб-сайту нужен веб-хостинг.
Несмотря на то, что существует множество компаний, занимающихся регистрацией доменов и хостингом WordPress, мы рекомендуем вам использовать HostGator, когда вы только начинаете.Вы также можете проверить другие варианты с перечисленными здесь плюсами и минусами.
Почему нам нравится HostGator ? Что ж, это сэкономит вам много денег. Обычно хостинг может стоить от 10 до сотен долларов в месяц. Когда вы только начинаете, вам не нужны более сложные дополнительные ресурсы. Не тратьте кучу денег на ненужные услуги с помощью HostGator.
HostGator предлагает пользователям Envira Gallery эксклюзивную скидку 57%, которую вы просто не можете превзойти! Чтобы получить эту специальную цену, просто нажмите здесь, чтобы перейти на HostGator.
После того, как вы нажмете кнопку «Купить», вам будет предложено зарегистрировать ваше доменное имя .
Просто введите свое доменное имя, чтобы зарегистрировать его. Если нужный домен недоступен, HostGator выдаст несколько предложений на выбор. Обычно мы рекомендуем использовать домены .com, потому что их легко запомнить.
После того, как вы выбрали свой домен, прокрутите немного вниз до и выберите план хостинга . В плане Hatchling ресурсов более чем достаточно для нового сайта, поэтому мы рекомендуем начать с этого.
Хотя вы получаете лучшую цену при предварительной покупке 36 месяцев хостинга, вы можете начать с меньшего 12-месячного плана. Конечно, начало работы с меньшими затратами времени требует меньших первоначальных капитальных вложений. А затем, когда ваш сайт разрастется и будет получать тысячи посетителей в день, вам будет проще перейти на более крупный тарифный план или управляемый хостинг WordPress, такой как WPEngine.
После того, как вы выбрали доменное имя и хостинг, продолжайте и завершайте покупку.
Вы можете отменить выбор всех дополнительных услуг «допродажи», потому что они вам не нужны.Если вы передумаете позже, вы всегда можете приобрести их внутри панели управления .
Не забудьте ввести код купона ENVIRA в поле купона, чтобы вы могли получить лучшую цену на своем новом веб-хостинге!
Шаг 2. Установите WordPress с помощью QuickInstall
После покупки домена и хостинга проверьте свою электронную почту, чтобы найти учетные данные для доступа к своей учетной записи HostGator.
Просто войдите в учетную запись cPanel своего веб-сайта, используя данные, указанные в электронной почте.
После входа в систему прокрутите вниз, найдите QuickInstall и щелкните, чтобы открыть его.
Внутри QuickInstall выберите WordPress в верхней строке меню.
Теперь просто нажмите кнопку Установить WordPress .
Откроется диалоговое окно с запросом информации о вашем веб-сайте фотографии, включая ваш адрес электронной почты, должность, имя пользователя администратора и многое другое. И не волнуйтесь, вы сможете изменить всю эту информацию — за исключением вашего имени пользователя — позже.
Как только вы будете удовлетворены своими данными, не забудьте нажать кнопку Установить WordPress .
Появится окно, в котором отображается информация о вашем личном сайте, включая URL-адрес администратора, имя пользователя и пароль для доступа к панели управления WordPress.
Теперь войдите в админку WordPress, используя указанную выше информацию.
После того, как вы войдете в систему, вы готовы создать свой веб-сайт фотографии в WordPress!
Шаг 3. Выбор лучшей темы для фотографии
Выбор лучшей темы WordPress очень важен.Тема определяет дизайн вашего веб-сайта, поэтому вы можете рассматривать ее как шаблон для макета вашего веб-сайта. Важно выбрать тот, который лучше всего демонстрирует ваши фотографии!
К счастью, WordPress поставляется с тысячами бесплатных и платных вариантов тем . У WPBeginner есть отличная статья о 9 вещах, которые следует учитывать при выборе идеальной темы WordPress. Посмотрите, если вы новичок в выборе тем WordPress.
Поскольку мы знаем, что решение о выборе темы может быть непростым, мы облегчили вам задачу, составив список из 55 лучших бесплатных тем для фотографий WordPress.
Для этого урока мы используем тему патио № 5 из нашего списка выше.
Чтобы установить тему WordPress в админке, выберите Внешний вид »Темы и нажмите кнопку Добавить новый в верхней части окна.
Чтобы просмотреть темы для веб-сайтов с фотографиями, просто введите «фотография» в строке поиска и нажмите кнопку «Ввод».
Как я упоминал ранее, мы используем тему фотографии WordPress ‘ Patio . Это красивая тема WordPress для фотографов.
Вам нужно нажать кнопку Install в теме Patio , а затем щелкнуть ссылку Activate на следующем экране.
Ваша тема фотографии теперь установлена и активирована в WordPress.
Шаг 4. Добавьте страницы и сообщения на свой веб-сайт
После активации темы вы можете перейти к страницам »Добавить новый , чтобы добавлять страницы на свой веб-сайт одну за другой.
Вы можете отредактировать эти страницы позже, чтобы добавить содержимое вашего веб-сайта для каждой страницы отдельно.Некоторые страницы, с которых вам следует начать, включают «О нас», «Услуги», «Галерея» и «Контакты». Пока оставьте эти страницы пустыми, но убедитесь, что опубликовали их .
После того, как вы создали несколько страниц, просто перейдите в Внешний вид »Меню , чтобы создать меню для вашего веб-сайта, и нажмите создать новое меню ссылку .
Вам нужно будет назвать свое меню, затем нажмите кнопку Create Menu .
По умолчанию все ваши страницы будут добавлены в новое меню.Вы можете удалить ненужные страницы, развернув пункт меню и нажав Удалить .
Чтобы изменить положение пунктов меню, вы можете перетащить их вверх или вниз в желаемом порядке.
Затем перейдите на вкладку Управление местоположениями и выберите свое меню в раскрывающемся списке Основное меню . Обязательно сохраните изменения.
Вы можете увидеть, как меню будет отображаться на главной странице вашего веб-сайта фотографии, в следующем примере:
После добавления страниц вы можете перейти к сообщениям »Добавить новый , чтобы добавить новую запись в блог в WordPress.
Вы можете редактировать эти сообщения, чтобы добавить контент и изображения для отображения на вашем сайте фотографии.
Шаг 5. Добавление изображений в медиа-библиотеку WordPress
Вы можете добавлять фотографии в WordPress, используя медиа-библиотеку по умолчанию ( Media »Добавить новый ).
По умолчанию размер загружаемого файла в WordPress составляет 2 МБ. Однако вы можете увеличить его, отправив запрос своему хостинг-провайдеру или ознакомившись с нашим руководством о том, как загружать большие изображения в WordPress.
Хотя фотографии, которые вы загружаете сюда, можно использовать в публикации или на странице, это не лучший способ создавать галереи или портфолио.
Поскольку у большинства фотографов есть тонны фотографий, которые они хотят организовать в галерею / альбомы и отсортировать по тегам, вам понадобится плагин галереи.
Шаг 6. Установите лучший плагин галереи изображений в WordPress
Мы создали лучший плагин галереи WordPress. Это сравнение показывает, что Envira Gallery не только самая быстрая, но и самая многофункциональная по сравнению с нашими конкурентами.
Чтобы создать визуально ошеломляющие галереи изображений для вашего веб-сайта, установите плагин Envira Gallery.
Вы можете сделать это, перейдя в раздел «Плагины » »Добавьте новый из администратора WordPress и выполните поиск« Envira Gallery ». Он покажет вам возможность установить плагин Envira Gallery.
На следующем шаге активируйте плагин, чтобы начать создавать красивые галереи изображений.
После активации плагина перейдите в Envira Gallery »Добавить новый , чтобы создать свою первую галерею изображений.
Вам нужно начать с присвоения имени вашей галерее изображений, а затем перетащить фотографии в раздел изображений.
Появится всплывающее окно со всеми вашими загруженными фотографиями. Вам нужно будет выбрать изображения, которые вы хотите включить в эту галерею изображений, и нажать кнопку «Вставить изображения в галерею ».
После добавления изображений вы можете перейти на вкладку Configuration , чтобы изменить настройки для вашей галереи изображений.
Эти настройки включают количество столбцов, тему галереи и многое другое.
Если вы не хотите вносить какие-либо изменения, настройки для галереи изображений в WordPress остаются неизменными.Просто нажмите кнопку Опубликовать , и ваша новая галерея изображений готова.
Вы увидите диалоговое окно с коротким кодом и другой информацией. Скопируйте шорткод отсюда:
Теперь перейдите на страницу Pages и отредактируйте страницу Gallery , чтобы добавить галерею изображений.
На экране редактирования страницы вставьте шорткод для своей галереи изображений в тело страницы и нажмите кнопку Обновить для сохранения.
Ваша галерея изображений теперь появится на вашей странице галереи !
Envira Gallery имеет премиум-версию, которая поставляется с множеством удивительных функций, таких как альбомы, теги изображений, водяные знаки, интеграция Adobe Lightroom с WordPress, совместное использование в социальных сетях, проверка изображений, электронная торговля и многое другое.
Вы можете просто перейти на страницу цен на Envira Gallery и выбрать тарифный план.
Как только вы получите подробную информацию по электронной почте, войдите в свою учетную запись Envira Gallery. Затем перейдите на страницу Загрузки , чтобы загрузить последнюю версию Envira Gallery.
На ваш компьютер будет загружен zip-файл плагина Envira Gallery.
Затем вам нужно вернуться в админку WordPress и перейти к Plugins »Add New . Просто нажмите кнопку Загрузить плагин .
Выберите zip-файл плагина Envira Gallery, который вы только что загрузили, и нажмите кнопку Установить сейчас .
На следующем шаге просто активируйте плагин, чтобы насладиться удивительными функциями Envira Pro.
После активации плагина вернитесь в свою учетную запись Envira Gallery и скопируйте свой лицензионный ключ из раздела Обзор .
Перейдите в Envira Gallery »Настройки и вставьте свой лицензионный ключ .Нажмите кнопку Verify Key .
После того, как ваш лицензионный ключ будет проверен, вы будете готовы использовать все функции Envira Gallery, которые входят в ваш тарифный план Envira Pro.
Возможно, вы захотите ознакомиться с нашими руководствами по нескольким отличным дополнениям для фотографов, включая видеогалерею, публикацию в социальных сетях, импорт фотографий из Dropbox, создание водяных знаков, разбиение на страницы галереи и многое другое.
Шаг 7. Настройте SEO для веб-сайта фотографии в WordPress
Поисковая оптимизация поможет вам получить больше внимания за счет повышения рейтинга вашего веб-сайта в результатах поиска Google и других поисковых систем.
Мы рекомендуем вам использовать плагин Yoast SEO. Это лучший плагин SEO для WordPress.
Чтобы установить Yoast SEO, перейдите в раздел «Плагины » »Добавить новый и найдите « yoast seo ». Нажмите кнопку Установить .
На следующем шаге нажмите Активировать подключаемый модуль , чтобы активировать подключаемый модуль Yoast SEO.
После активации плагина вы найдете новую вкладку в меню боковой панели администратора WordPress под названием ‘SEO’ .
По умолчанию настройки Yoast SEO отлично подходят для повышения рейтинга вашего сайта и фотографий в поисковых системах.Однако вам нужно будет добавить некоторые поля, перейдя на вкладку Your Info из SEO »General .
После добавления настроек вы можете сохранить изменения.
Затем перейдите на SEO »Social и добавьте в свои учетные записи социальных сетей.
Остальные настройки менять не нужно. Вы можете перейти к своим сообщениям или страницам , а затем отредактировать их, чтобы найти раздел Yoast SEO.
В этом разделе Yoast покажет вам, как ваше сообщение будет отображаться в поисковых системах.Идите вперед и добавьте свое Focus Keyword для сообщения или страницы (это поисковый запрос, по которому вы хотите, чтобы Google отображал ваше сообщение или страницу).
Под ключевым словом Focus Keyword вы увидите несколько пунктов. Эта информация Content Analysis даст вам полезные советы по улучшению вашего рейтинга.
Вы также можете ознакомиться с нашим руководством: SEO для фотографов — 31 шаг для ранжирования ваших фотографий в Google
Шаг 8. Ускорение вашего сайта фотографий
Вы можете проверить скорость своего сайта, просто используя тест скорости веб-сайта Pingdom инструмент.
Чтобы повысить производительность вашего сайта с фотографиями, вам понадобится плагин W3 Total Cache. Перейдите в раздел «Плагины » »Добавить новый и найдите ‘ W3 Total Cache ’.
Нажмите кнопку Установить , чтобы продолжить WP Total Cache.
Затем нажмите Активировать подключаемый модуль , чтобы активировать подключаемый модуль W3 Total Cache.
После активации плагина на боковую панель администратора WordPress будет добавлена новая вкладка под названием «Производительность» .
Просто зайдите в Performance »General Settings , чтобы включить кэш страниц и Browser Cache соответственно. Вы можете найти обе эти ссылки в верхнем меню в разделе Общие настройки .
После включения этих настроек веб-браузер сохранит данные вашего веб-сайта, включая изображения, контент и многое другое, чтобы он загружался быстрее при следующем посещении вашего веб-сайта.
На следующем шаге перейдите к Performance »Browser Cache и включите все настройки, кроме , ошибка 404, ошибка .
После установки флажков обязательно сохраните все настройки. Теперь запустите тест Pingdom еще раз, чтобы увидеть, как улучшилась ваша производительность.
Мы провели тест и поделились результатами ниже.
Шаг 9. Рекомендуемые плагины для вашего веб-сайта
Вы можете сделать гораздо больше, чем просто показывать свои фотографии на своем веб-сайте фотографии в WordPress.
Такие вещи, как добавление контактной формы, создание списка адресов электронной почты, добавление слайдера и многое другое.
Вам стоит попробовать эти 21 лучший плагин WordPress для фотографов, чтобы выделить свой сайт.
Заключение
Мы надеемся, что эта статья помогла вам узнать, как создать веб-сайт с фотографиями в WordPress.
В этом посте мы подробно рассказали вам следующее:
- Настройка вашего домена и хостинг
- Установка WordPress
- Как добавлять страницы и сообщения
- Как создавать меню
- Загрузка фотографий в WordPress
- Создание галерей изображений
- Как использовать SEO для ранжирования в поисковых системах
- Как ускорить работу вашего сайта
- Плагины, которые мы рекомендуем
- Ошибки, которых следует избегать при создании вашего сайта
При создании своего сайта фотографии убедитесь что вы избежите этих 12 ошибок.
Когда вы закончите создание своего веб-сайта, вы также можете проверить эти ресурсы, которые принесут пользу новому веб-сайту фотографии.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
Учебное пособие — Настройка галереи в созданном приложении — Power Apps
- 2 минуты на чтение
В этой статье
В этом руководстве вы настроите список записей, называемый галереей, и внесете другие изменения в приложение, которое было автоматически создано в Microsoft Power Apps.Пользователи могут управлять данными в приложении, даже если вы не вносите эти изменения, но приложение будет проще в использовании, если вы настроите его для нужд своей организации.
Например, галерея для этого руководства по умолчанию соответствует этому рисунку. Адрес электронной почты выделяется более заметно, чем другие типы данных, и пользователи могут сортировать и фильтровать галерею на основе текста в этом адресе:
Однако ваших пользователей может больше интересовать имя учетной записи, а не адрес электронной почты, поэтому вы переконфигурируете галерею для выделения, сортировки и фильтрации на основе ключевых данных для вашей организации.Кроме того, вы измените заголовок экрана по умолчанию, чтобы отличать его от других экранов в приложении.
Вы также добавите полосу прокрутки, чтобы пользователи, у которых нет сенсорных экранов или колесиков мыши, могли просматривать всю галерею.
- Изменить макет галереи
- Изменить тип данных, отображаемых в галерее
- Изменение столбцов, по которым пользователи могут сортировать и искать данные
- Изменить заголовок экрана
- Показать полосу прокрутки
Это руководство начинается с приложения, созданного из определенного источника данных.Однако те же концепции применимы к любому приложению, которое вы создаете в Power Apps, будь то из списка SharePoint, таблицы Excel или какого-либо другого источника данных.
Если вы не зарегистрированы в Power Apps, зарегистрируйтесь бесплатно, прежде чем начать.
Предварительные требования
Создайте приложение из объекта Accounts Microsoft Dataverse.
Откройте созданное приложение
Войдите в Power Apps, а затем выберите Apps рядом с левым краем.
Найдите созданное вами приложение, выберите для него значок с многоточием ( … ), а затем выберите Изменить .
Если появится диалоговое окно Добро пожаловать в Power Apps Studio , выберите Пропустить .
Изменить раскладку
В левой навигационной панели выберите BrowseGallery1 .
Когда галерея выбрана, ее окружает поле выбора с ручками.
На вкладке Свойства правой панели откройте список параметров в разделе Макет , а затем выберите параметр, который отображает только заголовок.
Рядом с полями выберите Изменить , а затем щелкните стрелку вниз для поля заголовка.
Имя этого элемента управления будет заканчиваться цифрой, например Title1 , но это число может отличаться в зависимости от других действий, которые вы могли предпринять.
В списке параметров выберите Имя учетной записи , а затем закройте панель Данные .
В галерее отображается имя каждой учетной записи.
Изменить столбцы сортировки и поиска
Выберите галерею, как описано в предыдущем разделе.
Убедитесь, что в верхнем левом углу в списке свойств отображается элемент .
Значение этого свойства отображается в строке формул.Вы устанавливаете это свойство, чтобы указать не только источник данных для галереи, но и столбцы, по которым пользователи могут сортировать и искать данные.
Скопируйте эту формулу и вставьте ее в строку формул.
SortByColumns (Search (Accounts, TextSearchBox1.Text, «name»), «name», If (SortDescending1, Descending, Ascending))Используя эту формулу, вы гарантируете, что:
- Если пользователь вводит один или несколько символов в строке поиска, в галерее отображаются только те имена учетных записей, которые содержат текст, введенный пользователем.
- Если пользователь выбирает значок сортировки, галерея сортируется в алфавитном порядке по имени учетной записи в возрастающем или убывающем порядке, в зависимости от того, сколько раз пользователь выбирает значок.
Дополнительные сведения об этих и других функциях см. В справочнике по формулам.
Тестовая сортировка и поиск
Откройте режим предварительного просмотра, нажав F5 (или нажав кнопку воспроизведения в правом верхнем углу).
В правом верхнем углу экрана просмотра щелкните значок сортировки один или несколько раз, чтобы изменить алфавитный порядок сортировки по возрастанию и убыванию.
В поле поиска введите k , чтобы отобразить только те имена учетных записей, которые содержат введенную вами букву.
Удалите весь текст из строки поиска, а затем закройте режим предварительного просмотра, нажав клавишу Esc (или выбрав значок закрытия в правом верхнем углу).
Изменить заголовок экрана
Выберите заголовок экрана, щелкнув или коснувшись его.
Убедитесь, что в списке свойств отображается Text , а затем в строке формул замените Accounts на Browse (с сохранением двойных кавычек).
На экране отображается ваше изменение.
Если у ваших пользователей нет ни сенсорных экранов, ни колесика мыши, настройте галерею так, чтобы отображалась полоса прокрутки, когда пользователь наводит на нее указатель мыши. Таким образом, пользователи могут отображать все учетные записи, даже если экран не может показать их все сразу.
Выберите галерею, как описано в первой процедуре.
Установите для свойства Показать полосу прокрутки галереи значение true .
Следующие шаги
В этом руководстве вы настроили галерею и внесли другие изменения в экран по умолчанию для просмотра записей в созданном приложении. Вы также можете настроить экраны по умолчанию для отображения деталей и создания или обновления учетных записей. Так как экран просмотра содержит галерею, два других экрана в приложении содержат формы. Вы можете изменить, например, какие типы данных отображаются в формах и в каком порядке.

 Далее или выбираем файлы, уже имеющиеся в библиотеке, или загружаем новые:
Далее или выбираем файлы, уже имеющиеся в библиотеке, или загружаем новые: