Как сделать меню адаптивное: Как сделать Адаптивное меню навигации
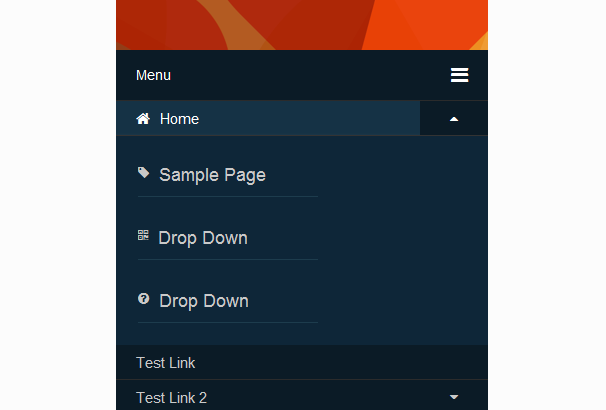
Меню на чистом css
Возвращаясь к теме всё возрастающей значимости мобильных устройств, невозможно обойти стороной меню сайта. По бо́льшей части для создания адаптивных меню используются решения на JavaScript, но всегда ли это оправдано? Пожалуй, нет. Ведь его можно сделать на чистом CSS, изменяя видимость элементов при помощи чекбокса.
Не будем долго разглагольствовать о плюсах и минусах данного подхода, а сразу обратимся к конкретному примеру. В данном случае это будет простое одноуровневное меню.
Что делать с многоуровневыми меню? Здесь есть несколько вариантов:
- начать смотреть решения на JavaScript/jQuery
- открывать второй уровень по наведению (что, надо сказать, не является хорошим решением)
Разметка будет чуть более многословной, чем нам это необходимо: здесь содержатся элементы, которые и вовсе могут не пригодиться. Однако, она довольно проста и разобраться в ней совсем несложно.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, width=device-width"> <title>Pure CSS Menu</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <input type="checkbox" /> <nav role="navigation"> <label for="menu-checkbox" data-open="Menu" data-close="Close" onclick></label> <ul> <li><a href="#">home</a></li> <li><a href="#">about</a></li> <li><a href="#">contacts</a></li> <li><a href="#">projects</a></li> <li><a href="#">publications</a></li> </ul> </nav> </header> <article> <h2>CSS Menu</h2> <p>Just css and html</p> </article> </body> </html>
Дальше постепенно будем разбирать каждый кусочек css-кода по принципу mobile
first.
Стили
На устройствах с экраном менее 640 пикселей пункты меню скрываются и остаётся
только стилизованный через label чекбокс. Если чекбокс отмечен, меню становится
видимым. Код для реализации:
#menu-checkbox { position: absolute; clip: rect(1px, 1px, 1px, 1px); } .main-menu { position: absolute; clip: rect(1px, 1px, 1px, 1px); padding: 0; margin: 0; } .main-menu li { font-size: 1em; display: block; width: 100%; } .main-menu a { display: block; border-bottom: 1px solid blueviolet; color: lightslategray; padding: .5em; text-decoration: none; } .main-menu a:hover { text-decoration: underline; } .toggle-button { text-align: center; display: block; cursor: pointer; background-color: #333; color: #fff; } .toggle-button:after { content: attr(data-open); display: block; margin: 10px 0; padding: 10px 30px; } #menu-checkbox:checked + nav[role="navigation"] .main-menu { position: static; } #menu-checkbox:checked + nav[role="navigation"] .toggle-button:after { content: attr(data-close); }(adsbygoogle = window.adsbygoogle || []).push({});
С мобильными устройствами разобрались. Осталось внести изменения для тех устройств, экран которых >= 640px. Делать это будем через медиа-запросы.
@media screen and (min-width: 640px) { .toggle-button { position: absolute; clip: rect(1px, 1px, 1px, 1px); } .main-menu { position: static; margin: 0 auto; background-color: #333; height: 30px; } .main-menu li { width: calc(100% / 5); text-align: center; display: inline-block; margin-right: -4px; } .main-menu a { display: inline-block; margin-right: -4px; font-size: .8em; background-color: #333; text-decoration: none; color: #fff; text-transform: capitalize; border-bottom: 0; } }
Стилизация метки
Разумеется, вместо data-open/close можно использовать что угодно. Например,
добавить иконочный шрифт.
.toggle-button:after {
font-family: 'fontello';
content: "\e804";
cursor: pointer;
padding: 15px;
font-size: 1.5em;
text-align: center;
}
#menu-checkbox:checked + .main-menu .toggle-button:after {
content: "\e804";
}Или иконку с вместе с поясняющим текстом:
<label for="menu-checkbox" data-open="меню " data-close="меню " onclick ></label>
Здесь мы получаем значение атрибутов data-open/close, отображаем данные
через before, а саму иконку добавляем с помощью псевдоэлемента after.
.toggle-button:before { content: attr(data-close); font-size: 1rem; position: relative; right: 3px; bottom: 3px; } .toggle-button:after { content: "\f0c9"; font-family: 'FontAwesome'; display: inline-block; } #menu-checkbox:checked + nav[role="navigation"] .menu { display: block; } #menu-checkbox:checked + nav[role="navigation"] .toggle-button:after { content: "\f0c9"; font-family: 'FontAwesome'; color: green; } #menu-checkbox:checked + nav[role="navigation"] .toggle-button:before { color: green; }
В последних двух примерах читателю нужно будет самостоятельно поиграть с позиционированием иконок и расположением самого текста.
Каких-то невероятных эффектов от подобной реализации меню ждать не приходится, хотя не сто́ит забывать о возможностях CSS-анимации.
Создание меню на чистом CSS
Как сделать меню для сайта на чистом CSS?Доброго времени суток, друзья. Частой задачей при разработки сайта или приложения является создание меню с целью лучшей навигации. Есть несколько путей решения этой задачи: либо с помощью CSS, либо с использованием JS. В данной статье я хочу показать вам путь решения этой задачи по средствам только одного CSS. Приступим.
Видео по теме:
Создание HTML макета
Для начала нам потребуется создать саму верстку по средам HTML тегов. Давайте же сделаем это.
Давайте же сделаем это.
Добавление основных CSS стилей<nav> <div> <label for="menuToggle">Меню</label> <input type="checkbox"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Страница1</a></li> <li><a href="#">Страница2</a></li> <li><a href="#">Страница3</a></li> <li><a href="#">О нас</a></li> </ul> </div> </nav> <section> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis autem consequatur eum facere neque. Tenetur laboriosam repellendus neque fuga, velit, totam, est, aspernatur sunt sapiente earum quo beatae. Fuga, officia. </div> </section>
Добавление стилей для мобильной версииhtml{ height: 100%; font-size: 18px; } .menu{ list-style-type: none; margin: 0; padding: 0; } nav{ background: #4c3167; } .menu li{ float: left; } .menu li a { display: inline-block; padding: 10px 15px; color: #fff; text-decoration: none; } section{ padding-top: 10px; } .wrapper{ max-width: 1024px; padding: 0 30px; margin: 0 auto; } .b-content{ height: 100%; background: #c1aaff; color: #000; } .menuToggle{ padding: 10px 15px; cursor: pointer; color: #fff; display: none; } body{ height: 100%; } nav input{ display: none; } nav label{ padding: 10px 15px; color: #fff; display: none; }
@media ( max-width: 670px) {
nav label{
display: block;
}
#menuToggle:checked + . menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
Это все что нужно для для создания меню на чистом CSS. Давайте поподробнее рассмотрим как это все работает. У нас есть обычный список в котором мы храним меню. Мы добавляем checkbox с помощью которого мы будем хранить состояния и тег <label> который будет у нас в роли кнопки меню на мобильных устройствах.
<label for="menuToggle">Меню</label>
<input type="checkbox">
Скрываем сам checkbox и оставляем смену состояния только тегу <label>.
Теперь добавляем стили которые будут показывать блок меню если мы кликае по тегу <label> и скрывать его по второму клику.
#menuToggle:checked + .menu{ display: block; position: absolute; background: #4c3167; width: 100%; margin-left: -30px; padding-left: 28px; }
Данная статья подошла к концу. Тут я оставил для вас исходник на GitHub. Сегодня мы рассмотрели пример того как на нативном CSS c использование checkbox можно создать полноценно адаптивное меню для мобильных устройств. C вами был Corvax. Да новых встреч!
Подписывайтесь на наш канал в Telegram и на YouTube для получения самой последней и актуальной информации.
Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вкИз картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вкАва обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютераРазмер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложенииНо в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокамКстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтактеТеперь получившуюся картинку загружаем как обложку группы.
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
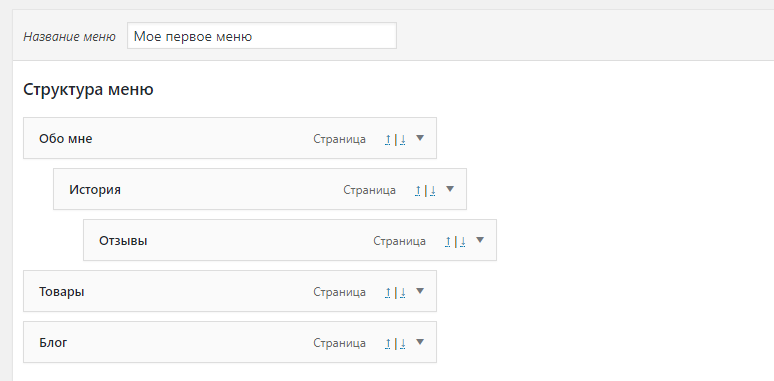
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮГде 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВКа МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮНажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметкиЕсли скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
Я сделал такое меню:
картинка меню группы вкТеперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные частиТам же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактированияТеперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk. com/topic-176307581_39164350]]
com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результатКнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова менюТеперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
[Задание по вёрстке #20] Адаптивное меню — CSS-LIVE
Добрый вечер, верстальщики! [Задание по верстке] это рубрика статей, которые мы публикуем по пятницам. В каждой статье Вы найдете шаблоны кнопочек, форм или даже сайтов в формате PSD. Ваша задача красиво и качественно сверстать шаблон.
Лучшее решение [Задание по вёрстке #19]
Лучшим на этой неделе снова стал Blowup, поздравляем. Коротко по каждой из представленных работ:
- Юлия — хорошая работа, но есть различия с макетом — вся правая сторона в header чуть ниже;
- Blowup — все отлично;
- Potato — хорошо, но надо больше спрайтов;
- akaSpy, Андрей — ребята меньше дивов, больше спрайтов).
Благодарим участников за участие и смотрим новое задание.
Адаптивность — тренд веб-разработки 2012-2013 годов. Адаптивные сайты можно просматривать на различных устройствах, тем самым они захватывают широкую аудиторию пользователей. При создании таких сайтов возникает масса проблем, одной из которых всегда была навигация.
И вот, responsive добрался до [Заданий по верстке], да здравствуют медийные запросы (Media Queries)! На этих длинных выходных у вас есть великолепная возможность продемонстрировать свои навыки адаптивной верстки. Предлагаем вам сверстать вертикальное адаптивное меню в светлых тонах.
О PSD-шаблоне: используется стандартный шрифт Arial, иконки сделаны на шейпах и вы можете их использовать в своих проектах, в скрытых группах слоев (они выделены красным) находятся ховеры иконок.
Скачать
Требования к вёрстке:
1. Сверстать шаблон, максимально используя HTML5 и CSS3. Минимальные отклонения от макета («пиксель в пиксель»). Добиться максимально одинакового результата во всех последних версиях браузеров: IE10, FF20, Opera12, Chrome26.
2. Приветствуется минимальная вложенность, оптимизированный HTML5 и CSS3.
3. Выложить до 12.05.2013 исходный код на любой из площадок: jsFidle, codepen, JS Bin, CSSDeck. Дать ссылку на своё решение в комментариях к этой статье. (Также можно на Facebook и Вконтакте).
Лучшее решение мы выберем и опубликуем в воскресенье. Поздравляем с грядущими праздниками и удачного коддинга!
P.S. Это тоже может быть интересно:
Создание адаптивного шаблона Joomla с использованием Bootstrap. Часть 4. Оформление горизонтального и вертикального меню Joomla с помощью Bootstrap.
В этом уроке мы оформим горизонтальное и вертикальное меню для удобной навигации по страницам сайта.
Используя Bootstrap Framework, мы создали базовый шаблон Joomla, позиции модулей и компонента. В этом уроке мы оформим горизонтальное и вертикальное меню для удобной навигации по страницам сайта.
Если вы дочитали серию до этой статьи, то уже знаете, что применяя CSS-фреймворк, мы подстраиваем структуру сайта под готовое оформление, а не наоборот. Для создания красивого меню нам не понадобятся правки CSS (хотя какие-то небольшие изменения можно будет внести), но потребуется понимание того, как создать html-структуру меню в том виде, который требует Bootstrap.
Прижимаем footer шаблона к низу экрана.Прежде чем мы начнем заниматься меню, предлагаю внедрить в наш шаблон одну небольшую особенность, а именно, прижать footer сайта к низу экрана. В современном web’е это является практически стандартом, потому footer, болтающиеся в середине экрана, на страницах с небольшим количеством контента, режет глаз:
Прижать Footer к низу страницы можно несколькими способами. Мы воспользуемся одним из них. В файл templates/masterbootstrap/css/template.css добавим следующий код:
Мы воспользуемся одним из них. В файл templates/masterbootstrap/css/template.css добавим следующий код:
html,
body {
height: 100%;
}
#wrap {
position: relative;
min-height: 100%;
}
#wrap section {
padding-bottom: 180px;
}
#footer {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 180px;
}Мы задали для footer’а абсолютное позиционирование и прижали его к низу страницы. В этом коде важно подобрать высоту footer’а и установить ее в двух местах. Я сделал ее равной 180px.
Если все сделано правильно, наша сайт примет следующий вид:
Создание вертикального меню.В принципе, вертикальное меню у нас уже создано и имеет базовый вид:
Прежде, чем оформлять меню, мы должны ответить для себя на один вопрос: «Будет ли меню иметь уровни вложенности и если да, то сколько?». Проще говоря, мы должны решить будет меню простым или выпадающим. Рассмотрим оба варианта.
Простое вертикальное меню (без вложенных пунктов).Для такого меню нам подойдет функционал Bootstrap под названием Navs Pills. Navs Pills как раз реализует простое одноуровневое меню:
Код у него элементарный:
<ul> ... </ul>
Joomla имеет схожую структуру меню, уже подготовленную для Bootstrap, поэтому все, что нам нужно сделать для интеграции меню с картинки выше – добавить соответствующий класс (nav nav-pills nav-stacked) для ul модуля меню. Сделать это можно в настройках модуля меню в админке Joomla.
Переходим в Расширения –> Менеджер модулей –> Модуль «Menu Example» –> вкладка «Дополнительные параметры» и в опции «Суффикс класса меню» пишем: nav nav-pills nav-stacked . После этого сохраняем модуль, и видим, что вертикальное меню на сайте приняло нужный нам вид:
После этого сохраняем модуль, и видим, что вертикальное меню на сайте приняло нужный нам вид:
Синиц цвет – это цвет фона колонки и к меню он не имеет никакого отношения. Цвета колонок я не убираю для большей наглядности. Вы в любой момент можете отключить их в CSS-файле.
Вот и всё. Простое вертикальное меню готово.
Выпадающее вертикальное меню.По умолчанию в Bootstrap предусмотрено выпадение только одного подуровня меню. Для многих задач этого достаточно, а главное, для реализации выпадающего меню практически ничего дополнительно делать не нужно. Нужно лишь установить настройки модуля меню так, как показано на картинке ниже:
После этого на сайте всё уже будет работать, если, конечно, у вас в меню есть пункты второго уровня вложенности:
Если вам не нравится такое оформление или вы хотите создать более сложное меню, придется потрудиться.
Вот здесь представлено большое количество готовых вариантов меню для Bootstrap. Вы можете использовать их совершенно бесплатно, а основная задача интеграции любого из этих меню в сайт Joomla, сводится к приведении структуры меню Joomla к требуемой, и копирования CSS-кода меню в CSS-файл нашего шаблона Joomla.
В зависимости от сложности меню и вашей фантазии, эта задача может быть как простой, так и весьма сложной.
Вся структура модуля меню хранится в макете этого модуля, который может быть переопределен в шаблон Joomla. В нашем шаблоне уже создано два альтернативных макета для меню. default.php и panel.php. Они находятся по адресу: templates/masterbootstrap/html/mod_menu/. Вы можете сделать копию любого из этих макетов, изменить ее название и поместить в той же папке. Во вновь созданном макете вы должны будете внести изменения таким образом, что структура генерируемого меню совпадала со структурой меню, которое вы хотите интегрировать. Иногда достаточно поправить в макете пару классов, а иногда требуется дописывать php-код. Всё здесь зависит от меню. Когда новый альтернативный макет будет готов, не забудьте выбрать его в настройках модуля (опция «альтернативный макет»).
Иногда достаточно поправить в макете пару классов, а иногда требуется дописывать php-код. Всё здесь зависит от меню. Когда новый альтернативный макет будет готов, не забудьте выбрать его в настройках модуля (опция «альтернативный макет»).
Используя альтернативные макеты, вы можете создать несколько совершенно разных меню в одном шаблоне Joomla, которые будут выбираться всего одной опцией в настройках модуля – альтернативный макет.
Создание горизонтального меню.Горизонтальное меню, создается точно также как и вертикальное, с той лишь разницей, что в ul не добавляется класс nav-stacked. Здесь действуют все те же правила, но есть одно отличие. Горизонтальное меню должно помешаться по ширине на всех устройствах, в том числе и мобильных. По умолчанию, если в меню хотя бы 5-6 пунктов, те из них, которые не будут входить на ширину экрана, перепрыгнут на следующую строку вот так:
В целом это приемлемо, но выглядит не слишком красиво. В Bootstrap есть возможность автоматически показывать свернутое меню на маленьких экранах. Далее мы внедрим ее в наш шаблон.
Называется эта штука Navbar. Вот как она выглядит на широких экранах:
А вот так на узких:
На узких экранах меню скрыто, но виден его блок и кнопка с иконкой меню, при нажатии на которую оно выпадает:
Данный Navbar интегрируется с помощью следующего кода:
<nav>
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div>
<ul>
<li><a href="#">Link <span>(current)</span></a></li>
<li><a href="#">Link</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span></span></a>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
<li role="separator"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /. navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Этот код отличается от того, что предлагает нам Joomla, а потому для его интеграции мы создадим альтернативный макет меню.
Действуем по шагам:
Шаг 1. Копируем и переименовываем макет меню.
Копируем файл templates/masterbootstrap/html/mod_menu/default.php, и вставляем в этом же каталоге с именем navbar.php .
В настройках модуля горизонтального меню выбираем новый макет в качестве альтернативного.
Шаг 2. Приводим код в альтернативном макете к исходному коду Navbar.
Это, пожалуй, самое сложное, что предстоит сделать. Нам нужно проанализировать код скопированного макета и привести его к формату Navbar. В данном случае это очень просто. В коде макета есть общий список с пунктами меню ul. Нам нужно добавить часть кода Navbar перед этим ul и два закрывающих тега после.
Было:
<ul> ... </ul>
Стало:
<nav>
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div>
<ul>
...
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /. container-fluid -->
</nav>
container-fluid -->
</nav>
Не забываем про суффиксы класса меню. Чтобы нужный нам код стал идентичен исходному, ul должен иметь css-класс nav navbar-nav. Мы можем добавить его как в макете, так и в настройках модуля. Я внес изменения в макете, заменив:
<ul
на:
<ul
После проделанных изменений меню на сайте будет выглядеть как navbar. Вот сайт на мониторах:
А вот на телефонах:
Как видите, в интеграции Bootstrap-меню нет ничего сложного. Следуя практике создания альтернативных макетов вы сможете подогнать структуру практически любого модуля под предлагаемую Bootstrap.
Текущую версию шаблона вы можете скачать ниже:
Скачать шаблон Master Bootstrap. Часть 4.
В следующих статьях серии мы продолжим совершенствовать наш шаблон, добавляя в него все новые и новые Bootstrap-элементы.
———————
Если вам ближе WordPress, то вы можете скачать готовые темы, плагины, курсы и уроки на сайте InBenefit.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Топ 10 Плагинов Меню для Сайта
WordPress
access_time27 марта, 2020
hourglass_empty7мин. чтения
Меню на сайте — это не только навигационный инструмент, но и способ привлечь внимание посетителей. Но иногда обычного полнофункционального меню недостаточно. Чтобы сделать его более заметным и интересным нужно добавить эстетический элемент (англ). О том, как это сделать, мы и расскажем в сегодняшней статье.
Как вы уже могли догадаться, речь пойдёт о сайтах на нашем любимом движке. Чтобы реализовать красивое меню, понадобится всего лишь один плагин меню WordPress. Но какой именно? Их существует огромное количество.
Мы подобрали 10 лучших совершенно разноплановых вариантов и коротко описали каждый из них. Поехали!
Почему Важно Иметь Меню на Сайте?
Казалось бы меню — это просто список текстов или иконок со ссылками, но на самом деле этот элемент навигации играет важную роль в оптимизации вашего сайта.
Как и дорожная карта, меню должно быть четким и точным. Чем сложнее меню, тем больше вероятность того, что пользователи сочтут его слишком запутанным и покинут ваш сайт.
Как Меню Влияет на Показатель Отказов и Конверсии
Для тех из вас, кто интересуется, как плохое меню влияет на сайт на самом деле, заявляем: “Показатель отказов и конверсия напрямую зависят от меню”.
Показатель отказов — это процент посетителей, которые покидают ваш сайт, открыв только одну страницу. Например, посетитель нашел ваш сайт через поисковую систему, он открыл главную страницу, после чего сразу же вернулся на страницу поиска или перешёл на другой сайт.
Высокий показатель отказов свидетельствует о том, что пользователи не находят на вашем сайте то, что им нужно.
Эта тенденция очень опасна и приведёт к убыткам, особенно если вы полагаетесь на коэффициент конверсии для монетизации вашего сайта.
В свою очередь коэффициент конверсии — это процент посетителей сайта, которые совершают платные покупки на вашем сайте.
Низкий показатель конверсии означает то же самое, что и потеря денег.
Причин плохих показателей может быть много, но главная — неправильно организованное меню. Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Почему Дефолтного Меню Недостаточно?
Большинство, если не все, тем WordPress (англ) включают меню по умолчанию. К сожалению, стандартное меню не столь гибкое в настройке и содержит только базовые функции.
Между тем, плагин меню WordPress предоставляет более практичные функции и больше параметров настройки отображения. Некоторые из этих плагинов даже оптимизированы для лучшей скорости загрузки сайта (англ)!
Некоторые из этих плагинов даже оптимизированы для лучшей скорости загрузки сайта (англ)!
Как Установить Плагин Меню WordPress из Официального Каталога Плагинов
По сути есть три способа установки плагинов WordPress. Мы расскажем только об одном из них, как установить плагин из официального каталога, поскольку это самый простой способ.
Установка плагина с использованием FTP-клиента (англ) или файлового менеджера (англ) может оказаться слишком сложной, особенно для новичка.
Чтобы установить плагин меню WordPress, выполните следующие действия:
- Перейдите в административную панель WordPress, затем выберите “Плагины”.
- Выберите опцию “Добавить новый”.
- Теперь вы можете просматривать все плагины WordPress. В поиске укажите “Плагин меню” (таким способом вы можете найти любой плагин, просто введите соответствующий запрос).
- Нажмите “Установить” на выбранном вами плагине. Плагин будет установлен автоматически. Нужно только подождать пару секунд.
Теперь вам нужно активировать плагин. Все новые плагины отключены после установки. Поэтому вам нужно нажать на “Активировать”.
Топ 10 Плагинов Меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress. И если бы вы самостоятельно занялись поиском и обзором каждого из них, то потратили бы бог знает сколько времени.
Мы составили список 10 лучших плагинов, отталкиваясь от их функционала и возможностей.
Max Mega Menu автоматически заменит стандартное меню вашей темы. Этот плагин меню WordPress предлагает множество вариантов настройки, а также позволяет добавить различные интерактивные элементы к используемой теме, например, встроить карты Google или формы захвата.
С его помощью, вы получите быстрое, адаптивное меню WordPress, которое использует менее 2 КБ JavaScript. Настройка меню для сайта тоже очень проста. Всё, что вам нужно сделать, это нажать на несколько опций.
Max Mega Menu — бесплатный плаги. Однако вы можете приобрести его платную версию за 26-99$ в год.
Платная версия даёт вам возможность использовать шрифты Google, специальные иконки, а также интегрировать Woocommerce. Вы также будете получать регулярные обновления и поддержку, что обеспечит оптимизацию плагинов на вашем сайте.
Responsive Menu предлагает более 150 вариантов настройки, которые можно комбинировать, чтобы получить подходящие вам функции. У этого плагина понятный и простой интерфейс. Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
Платная версия плагина позволяет создать красивое меню, предоставляя возможность менять цвет текста, фона и границ. Вы также можете выбрать анимацию для отображения меню и даже загрузить свои собственные иконки для каждого пункта.
Responsive Menu предлагает два пожизненных плана: одна лицензия (14,99$) и мульти-лицензия (49,99$). Заплатив за последний, вы получите пожизненную поддержку, а также сможете использовать плагин на 100 сайтах одновременно.
QuadMenu очень легко и быстро интегрировать, после чего вы сможете создавать различные типы меню в используемой вами теме WordPress. Этот плагин особо ничего не меняет, но с его помощью можно значительно расширить настройки меню по умолчанию.
QuadMenu включает множество функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он автоматически интегрируется c ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания элементов визуального композитора.
QuadMenu имеет бесплатную версию. Но вы также можете перейти на платный план, заплатив 15-60$ за пожизненную лицензию. Платный тариф включает множество дополнительных функций, таких как конструктор меню-карусели, персональная поддержка от разработчика и бесплатные обновления.
Если вы хотите оптимизировать меню сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. С его помощью, вы создадите быстрое, простое и адаптивное меню WordPress, оптимизированное для лучшей работы вашего сайта на мобильных устройствах.
Плагин WP Mobile Menu — отличный инструмент для блогов, интернет-магазинов и бизнес-сайтов. Он включает несколько вспомогательных функций, таких как бесплатная настройка стилей меню, брендирование текста или логотипа, а также трёхуровневое меню.
Хотя он доступен бесплатно, мы всё-таки советуем купить один из платных пакетов, которые стоят от 4,99$ до 29,99$ в месяц. Взамен вы получите кучу дополнительных возможностей, которые сделают плагин максимально удобным в использовании.
Также вы получите такие функции, как полная поддержка WooCommerce (включая иконку корзины, страницу оформления заказа и кнопки), поиск в реальном времени, а также тысячи бесплатных шрифтов и анимированных иконок.
Создать красивое, функциональное мегаменю намного проще с плагином WP Mega Menu. Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
WP Mega Plugin позволяет настроить практически всё на вашем сайте, в том числе логотип, социальные иконки и даже бесплатные темы WordPress. Он также поддерживает Dashicons и Font Awesome Icon, что даёт вам безграничную свободу стилизации иконок.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и специальной поддержкой. Pro версия стоит всего 19$ в год.
Nextend Accordion Menu — это новый уровень меню для сайта типа “аккордеон”. Этот замечательный плагин позволяет создавать собственные иконки и настраивать их поведение, используя его тему (вы также можете получить ещё три темы вместе с платной версией плагина).
Nextend Accordion Menu предлагает множество полезных функций, и считается лидером среди плагинов-конкурентов.
Некоторые функции плагина: менеджер шрифтов с интеграцией шрифтов Google, общие настройки темы, которая включена в Nextend Accordion Menu по умолчанию, а также использование методов кэширования Java и CSS (функция, способная значительно ускорить загрузку вашего сайта).
Плагин имеет бесплатную и платную версию. Личный план стоит 30$ в год (цена продления составляет 10$ в год), план для бизнеса — 50$ в год (цена продления — 10$ в год) и пожизненный план, не требующий продления — 100$.
Advanced Sidebar Menu — отличный инструмент для организации меню вашего сайта. С его помощью можно создавать, заменить и управлять родительскими и дочерними меню. Он предоставляет множество полезных опций настройки интерфейса боковых меню.
Некоторые из его основных функций — возможность разделять категории или страницы, просто ставя между ними запятую, выводить публикацию в виджете и быстро интегрировать дочерние категории.
Плагин также позволяет настраивать стили виджетов. Однако в бесплатной версии эти функции очень ограничены. Чтобы получить доступ к расширенным настройкам, таким как специальный стиль фона, настройка списков и оптимизация меню-аккордеона, нужно приобрести Advance Sidebar Menu Pro за 54$.
Кроме того, вместе с pro версией вы получите специальную поддержку и бесплатные обновления.
С помощью этого плагина можно создать простое меню, которое идеально впишется в дизайн минималистических тем WordPress. Но не поймите нас неправильно, минималистический дизайн не означает меньше функций и настроек. Вместе с плагином вы получите такие функции, как слайдер, сменные иконки и красивое меню.
Как следует из названия, WP Responsive Menu (отзывчивое меню WP) даёт возможность создать быстрое и адаптивное меню WordPress, готовое к использованию без дополнительной настройки или изменений кода. Он совместим со всеми видами тем, от простых до супер сложных, таких как H-Code.
WP Responsive WordPress можно использовать бесплатно. Он также доступен в pro версии, которая стоит от 25$—149$ в год. Pro версия включает множество дополнительных функций, таких как жест свайпа, адаптивная строка поиска и другие опции стилизации.
Он также доступен в pro версии, которая стоит от 25$—149$ в год. Pro версия включает множество дополнительных функций, таких как жест свайпа, адаптивная строка поиска и другие опции стилизации.
Кроме того, вы получите год эксклюзивной поддержки разработчиков.
UberMenu — это удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить своё меню, включая его фон, иконки, макет и категории. Вы даже можете добавить свои собственные изображения в подкатегории меню.
Кроме того, UberMenu имеет умный генератор стилей, с помощью которого намного проще вводить ваш кастомный CSS3.
Вы также можете использовать или изменить один из шаблонов плагина, чтобы создать уникальный полностью работающий дизайн вашего сайта.
UberMenu — платный плагин. Подписка стоит 20$ в год. Также вы получите шесть месяцев бесплатной поддержки, которую можно продлить ещё на шесть месяцев, доплатив 5$.
Slick Menu предлагает многоуровневые push-меню: набор фиксированных опций, которые будут автоматически выдвигаться с краёв страницы вашего сайта при клике на отдельные иконки или текст.
Плагин включает множество прекрасных анимационных эффектов и иконок. Но у него нет бесплатной версии. Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Slick Menu имеет много полезных функций. Одной из наиболее заметных является Live Customizer, который позволяет отслеживать любые изменения, сделанные вами в режиме реального времени.
Этот инструмент сэкономит много времени, поскольку вам не придётся метаться туда-сюда при каждом небольшим изменении, которое вы вносите в меню WordPress.
Мы рекомендуем сначала попробовать бесплатную демоверсию, чтобы понять, подходит ли вам этот плагин.
Итоги
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведённые выше варианты должны облегчить ваш поиск.
Давайте ещё раз перечислим ключевые особенности 10 лучших плагинов меню для сайта:
- Max Mega Menu — отличный плагин, который позволяет добавлять различные интерактивные элементы в тему WordPress.
- Responsive Menu включает 150 разных параметров настройки, которые можно комбинировать для создания специальных функций.
- QuadMenu — отличный плагин меню, который автоматически интегрируется с ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин для адаптивного меню WordPress.
- WP Mega Menu предлагает потрясающее, полностью функционирующее мега-меню с многочисленными настройками.
- Nextend Accordion Menu — лучший плагин для меню типа “аккордеон”.
- Advanced Sidebar Menu — отличное решение для организации меню, с помощью которого ваш сайт всегда будет оставаться в хорошем состоянии.
- WP Responsive Menu — идеальный плагин меню для минималистических тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu оснащен умным генератором стилей, который позволяет создавать новые параметры настройки.
- SlickMenu имеет отличный Live Customizer, который позволяет вам отслеживать любые изменения, сделанные вами в режиме реального времени.
Мы настоятельно рекомендуем попробовать бесплатную демоверсию плагина, прежде чем покупать платный пакет. Таким образом, вы наверняка будете знать подходит ли он вам, и не потратите свои с трудом заработанные деньги в пустую. Удачи!
Создание адаптивного меню для сайта
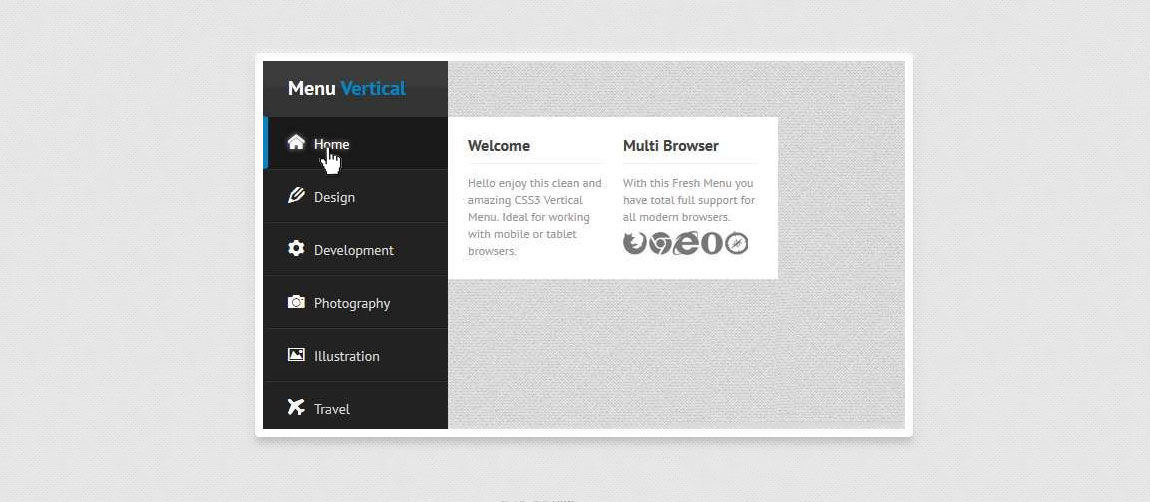
Создать навигационное меню на сайте довольно просто. Обычно для этого создается список без меток, его элементам прописывается float:left и какие-то еще стили оформления — вот, в общем, и все. Но в наши дни, когда в моду вошел адаптивный дизайн, способ создания меню стал немного другим.
Сейчас мы рассмотрим, как создать с нуля простое и эффективное адаптивное меню, которое можно использовать в самых разных проектах.
Что мы будем создавать?
Оригинал этого меню можно посмотреть здесь. Я же буду описывать процесс создания уже на собственном опыте. Сразу скажу: я использую CMS Joomla! 2.5.11, и меню создано через стандартный менеджер меню. Хотя это особо не важно, поскольку речь будет в основном идти о CSS.
Итак, после создания меню код у меня получился такой:
<div>
<ul>
<li><a href="#">Создание сайтов</a></li>
<li><a href="#">Веб-дизайн</a></li>
<li><a href="#">(X)HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">CMS</a></li>
<li><a href="#">Программы</a></li>
<li><a href="#">Ресурсы</a></li>
<li><a href="#">Статьи</a></li>
</ul>
</div>
Добавляем стили…
Вначале давайте добавим универсальный селектор, обнулим все отступы и применим ко всем элементам box-sizing: border-box. Это значение свойства CSS3 позволит нам сохранить фиксированную ширину элементов, даже если мы будем использовать внутренние отступы и границы.
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}Стиль контейнера
Прежде чем мы начнем оформлять индивидуальные элементы списка, давайте применим стили к нашим родительским элементами. Родительскому div-у мы зададим ширину 90%, чтобы меню занимало большую часть страницы, но при этом оставалось достаточно пустого пространства. А у нашего списка убираем все маркеры.
#header {
width: 90%;
margin: 50px auto;
}
#header ul.menutop {
list-style: none;
overflow: hidden;
}
Теперь меню выглядит так:
И затем стиль пунктов меню…
Сейчас будет очень большой кусок кода, который сделает пункты нашего меню такими, как на сайте-примере. Правила, которые мы применим к ним, разобъем в соответствии с их функциями, чтобы было понятнее, что с чем едят. Внимательно читайте комментарии к коду.
#header ul.menutop li a, #header ul.menutop li a:visited {
display: block;
padding: 10px;
width: 12.5%;
float: left;
background: #444;
border-right: 1px solid #fff;
color: #fff;
font-size: 13px;
text-align: center;
text-decoration: none;
}
/*TRANSISTIONS*/
-webkit-transition: background 0.5s ease;
-moz-transition: background 0.5s ease;
-o-transition: background 0.5s ease;
-ms-transition: background 0.5s ease;
transition: background 0.5s ease;
Мы выбрали ширину 12.5%, потому что у нас 8 пунктов меню, и 100% / 8 = 12.5%. В целом наше меню сейчас выглядит уже неплохо.
Теперь еще нужно оформить пункт меню при наведении на них курсора мыши.
#header ul.menutop li a:hover {
background: #222;
}
Теперь при наведении курсора цвет пунктов будет меняться. Мы добавили свойство transition для фона, поэтому он будет меняться не сразу, а плавно, в течении полсекунды. Это свойство, к сожалению, не работает в браузере Internet Explorer (работает только в 10й версии), но во всех остальных браузерах вы увидите этот эффект.
И завершим мы наше оформление тем, что уберем у последнего пункта меню правую границу, которая немного портит внешний вид.
#header ul.menutop li:last-child a {
border: none;
}Делаем меню адаптивным
Наш проект хорошо показывает разницу между резиновым и адаптивным дизайном. Сейчас наше меню является резиновым (его ширина задана в процентах), но не является адаптивным. Это мы ясно увидим, когда попытаемся сильно уменьшить окно браузера.
Смотрится просто ужасно! Поэтому давайте решим эту проблему при помощи медиа-запросов. Самый лучший способ понять, где нам нужны медиа-запросы — это постепенно уменьшать окно браузера и проверять, как выглядит наше меню.
1240px…
Первые трудности начинаются в районе 1240 пикселей. Название пункта меню из двух слов начинает становиться в две строчки, и меню деформируется.
Для того, чтобы это исправить, уменьшим для страницы ниже этой ширины шрифт меню до 11 пикселей.
@media screen and (max-width: 1240px) {
#header ul.menutop li a {
font-size: 11px;
}
}Таким образом, при уменьшении экрана размер шрифта тоже уменьшится, и меню будет по-прежнему выглядеть красиво.
1105px…
При ширине экрана в 1105 пикселей тот же пункт меню снова начинает искажаться. На этот раз, вместо того чтобы делать шрифт все меньше и меньше до тех пор, пока совсем не сможем его прочитать, мы полностью переделаем меню и расположим его в два ряда. Для этого создадим код, который будет выполняться при ширине экрана менее 1105 пикселей.
@media screen and (max-width: 1105px) {
#header ul.menutop li a {
border-bottom: 1px solid #fff;
font-size: 14px;
width: 25%;
}
#header ul.menutop li:nth-child(4) a {
border-right: none;
}
#header ul.menutop li:nth-child(5) a, #header ul.menutop li:nth-child(6) a, #header ul.menutop li:nth-child(7) a, #header ul.menutop li:nth-child(8) a {
border-bottom: none;
}
}Теперь наше меню перестраивается автоматически при уменьшении экрана.
Как вы заметили, мы использовали псевдокласс CSS3 :nth-child, который позволяет применять особый стиль к любому указанному дочернему элементу — в нашем случае это элемент списка.
610px…
Далее мы еще раз провели процедуру уменьшения шрифта, теперь уже для ширины в 660 пикселей, потому что после этой ширины наше меню снова начинает деформироваться. Но при ширине 610 пикселей деформация все равно возвращается.
Поэтому сейчас давайте заставим меню становиться не в 2, а в 4 ряда.
@media screen and (max-width: 610px) {
#header ul.menutop li a {
font-size: 12px;
width: 50%;
}
#header ul.menutop li:nth-child(even) a {
border-right: none;
}
#header ul.menutop li:nth-child(5) a, #header ul.menutop li:nth-child(6) a {
border-bottom: 1px solid #fff;
}
}Для ширины в 320 пикселей мы еще немного уменьшим шрифт (код аналогичен тому, что был выше). И теперь наше меню смотрится очень хорошо даже при маленьком разрешении экрана.
А как же кроссбраузерность?
Когда используешь такое количество свойств CSS3, неизбежно возникает вопрос — как это все будет смотреться в разных браузерах? В случае с нашим меню самую большую проблему для его корректного отображения разработала компания Microsoft. Проблема эта называется Internet Explorer.
Действительно, наши псевдоклассы :last-child и :nth-child, а также медиа-запросы поддерживаются в Internet Explorer только начиная с 9-й версии. Поэтому для более ранних версий мы используем специальные скрипты.
Вот этот скрипт добавляет поддержку медиа-запросов в версиях 6-8:
<!--[if IE lt 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->А вот здесь можно найти тот, который поможет им понимать псевдоклассы CSS3. Для его работы необходим один из фреймворков JavaScript, лучше всего подойдет Motools, который используется в Joomla 2.5.x по умолчанию.
Вывод
В этой статье описано создание меню на конкретном сайте и в определенных размеров экрана, но, используя описанные методы, можно сделать его под любой экран. Адаптивное меню — непростое дело, поэтому для его создания нужно иметь знания и опыт. И описанный способ создания — всего лишь один из многих. Думаю, мы еще не раз вернемся к вопросу создания адаптивного сайта в следующих статьях.
По материалам http://designshack.net/articles/css/code-a-responsive-navigation-menu/
Зберегти
Как создать адаптивную раскрывающуюся навигацию с использованием только CSS
Это руководство поможет вам создать адаптивную раскрывающуюся навигацию только с использованием CSS с помощью CSS flexbox и «взлома флажков». Для дальнейшего изучения необходимы базовые знания HTML и CSS.
Верхняя панель навигации жизненно важна для любого веб-сайта. Большинство сайтов имеют аналогичную структуру выпадающего меню навигации, но различаются стилями и реализацией. Вот одна реализация, которую можно использовать повсеместно, поскольку она адаптивна и не требует JavaScript для переключения раскрывающегося списка на мобильных устройствах.Кроме того, для этого мы используем подход «сначала мобильные». Вот что вы научитесь создавать к концу этого урока.
Приступим.
Your Designer Toolbox
Неограниченные загрузки: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Mobile First
Мы будем следовать подходу «сначала мобильные», который предполагает проектирование веб-сайта, начиная с мобильной версии, а затем переходя к дизайну для больших экранов.Узнайте больше о том, почему подход, ориентированный на мобильные устройства, важен в 2020 году.
Настройка
Создайте пустой документ HTML и назовите его index.html. Добавьте базовый скелет HTML. Если вы используете Visual Studio Code, все, что вам нужно сделать, это ввести «!» и нажмите Enter. У вас получится вот это.
Документ
Я использовал «Font Awesome» для значка меню гамбургера в правом верхнем углу.Поэтому добавьте следующую строку под тегом заголовка, чтобы иметь возможность использовать этот шрифт.
Создайте свою таблицу стилей и назовите ее styles.css . Свяжите таблицу стилей с вашим HTML-документом под ссылкой Font Awesome CDN, используя
Я использовал это изображение ниже в качестве логотипа. Вы можете сохранить то же, что и логотип.png или добавьте свой собственный.
HTML
Добавьте следующий HTML-код в текст
<заголовок>
У нас есть заголовок , элемент, который будет формировать темную панель навигации, содержащую все остальное.Есть обертка меню div, которая действует как контейнер для логотипа, навигационных ссылок и значка меню. Вы не увидите ничего интересного, если откроете этот файл в браузере. Итак, давайте добавим немного CSS.
CSS
В вашем файле styles.css начните с нескольких общих стилей для всех элементов:
* {
маржа: 0;
отступ: 0;
размер коробки: рамка-рамка;
семейство шрифтов: без засечек;
}
Добавьте эти стили в элемент заголовка.
header {
высота: 70 пикселей;
цвет фона: # 22292F;
отступ: 10 пикселей 0;
}
Теперь вы увидите темную панель навигации, занимающую всю ширину браузера.
Прежде чем продолжить, убедитесь, что вы просматриваете эту страницу в адаптивном режиме в своем браузере и выбираете любой размер мобильного устройства, потому что мы разрабатываем в первую очередь для мобильных устройств.
Теперь добавьте эти стили в класс обтекания меню:
.menu-wrap {
дисплей: гибкий;
justify-content: пробел между;
отступ: 0 15 пикселей;
}
Мы используем display: flex , чтобы все дочерние элементы занимали свободное пространство по горизонтали.Свойство justify-content установлено на space-between , чтобы растянуть эти элементы как можно дальше друг от друга.
Давайте стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
высота: 50 пикселей;
}
.menu-icon {
размер шрифта: 2.4em;
цвет: #ffffff;
высота строки: 50 пикселей;
}
Таким образом, у нас есть логотип и значок в идеальном положении и правильного размера. Переходя к ссылкам меню — нам нужно абсолютно расположить все меню под полосой на мобильных телефонах.Первое добавление:
nav {
позиция: абсолютная;
цвет фона: # 3D4852;
верх: 70 пикселей;
слева: 0;
ширина: 100%;
}
Теперь стилизуйте список и ссылки:
nav ul {
тип-стиль-список: нет;
}
nav ul li {
отступ: 0 15 пикселей;
}
nav ul li a {
дисплей: встроенный блок;
отступ: 12 пикселей;
/ * Добавьте свои собственные стили ниже, чтобы изменить внешний вид ссылок * /
цвет: # DAE1E7;
текстовое оформление: нет;
межбуквенный интервал: 0.05em;
}
Также добавьте стили наведения и фокуса для ссылок:
nav ul li a: hover, nav ul li a: focus {
цвет: # eb6f4a;
}
Теперь вы должны увидеть это:
Это меню сначала должно быть скрыто и появляться при щелчке значка. Поэтому добавьте эти дополнительные стили max-height , overflow и transition тоже к элементу nav ul :
nav ul li a: hover, nav ul li a: focus {
цвет: # eb6f4a;
}
Это скроет все меню, потому что max-height равно 0, а переполнение — скрыто .Причина, по которой мы не используем дисплей : none для скрытия меню, заключается в том, что нам нужен анимационный эффект сползания меню вниз — эффект раскрывающегося списка — который может быть достигнут только с помощью свойства max-height .
«Взломать флажок»
Что это за «взлом с флажком»? Это самая важная часть этого урока. Прочитай внимательно.
Теперь нам нужно переключить отображение меню, используя только CSS — без JavaScript. Лучший способ сделать это — использовать скрытый элемент флажка.Мы используем значок гамбургера в качестве метки для этого элемента флажка. Как только метка нажата, флажок устанавливается, и, следовательно, мы можем использовать селектор псевдокласса «: checked» для отображения меню!
Прочитав это, можно было сказать «Ага!» момент для вас, или это могло оставить вас еще более запутанным. В любом случае, давайте посмотрим на реализацию.
HTML
В index.html добавьте флажок элемент перед элементом nav :
ПРИМЕЧАНИЕ. Очень важно добавить его до nav , а не после.Потому что в CSS есть селектор для следующего брата, но не для предыдущего. Вы скоро это поймете.
Также окружите значок меню меткой
Здесь for = ”checkbox” гарантирует, что флажок будет отмечен / снят каждый раз при нажатии на эту метку.
CSS
Нам нужно сначала скрыть флажок. В стилях.css , добавьте это:
#checkbox {
дисплей: нет;
}
Вот самое сердце кода:
#checkbox: checked ~ nav ul {
максимальная высота: 200 пикселей;
отступ: 15 пикселей 0;
переход: все 0,5 с;
}
Символ ~ — это общий родственный селектор, который разделяет два селектора ( #checkbox: checked и nav ul ) и соответствует второму элементу, только если он следует за первым элементом.Разберитесь с общим родственным селектором лучше с помощью нескольких примеров здесь. Это означает, что когда флажок установлен, меню скользит вниз, потому что max-height изменяется от 0 до большого числа.
Вот оно! Если у вас все сделано правильно, нажатие на значок гамбургера теперь заставляет ваше меню перемещаться вверх и вниз. Аккуратный.
СКАЧАТЬ
Для больших экранов
Мы определенно не хотим, чтобы значок гамбургера на больших экранах, где было достаточно места для непосредственного отображения ссылок.
Давайте добавим несколько медиа-запросов для размера планшета и выше, чтобы отображать ссылки напрямую вместо значка меню. В файле styles.css добавьте этот медиа-запрос:
@media (min-width: 768 пикселей) {
}
Внутри него сначала скройте значок меню
@media (min-width: 768 пикселей) {
.menu-icon {
дисплей: нет;
}
}
Не забудьте увеличить размер экрана в браузере до значения, превышающего 768 пикселей в ширину, чтобы увидеть изменения в следующий раз.
Теперь добавьте стили, чтобы относительно позиционировать элемент nav и измените его цвет фона. Затем добавьте display: inline-flex для nav ul li , чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768 пикселей) {
nav {
положение: относительное;
верх: -10 пикселей;
цвет фона: прозрачный;
}
nav ul {
максимальная высота: 70 пикселей;
отступ: 15 пикселей 0;
выравнивание текста: вправо;
}
nav ul li {
дисплей: встроенный гибкий;
отступ слева: 20 пикселей;
}
}
Вот и все.
Поздравляем! Теперь вы знаете, как создать адаптивную раскрывающуюся навигацию, которая отображает ссылки меню на панели навигации для больших экранов, одновременно отображая значок гамбургера для небольших экранов, где значок можно переключать для отображения / скрытия меню с использованием чистого CSS. Ваш недавно изученный «метод с флажками» можно использовать и в других местах!
Если вы где-то застряли и не смогли достичь ожидаемого результата, вот полный исходный код. Пойдите и примените эту раскрывающуюся навигацию на потрясающих веб-сайтах, которые вы сейчас создаете.
СКАЧАТЬ ИСТОЧНИК КОД
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
# 1 Плагин адаптивного меню WordPress
Меню, указанное выше, построено с помощью этого плагина, включая Mega Menu.
Знания в области кодирования не требуются.
Responsive Menu — это простой плагин WordPress, который позволяет за секунды преобразовать текущее меню темы в готовый для мобильных устройств, полностью совместимый с W3C адаптивный дизайн.
Скачать Посмотреть примеры Посмотреть видео
Более 2 миллионов загрузок. Нам доверяют во всем мире.
Не верьте нам на слово. Посмотрите, что говорят наши клиенты, ниже.
Делает все, что мне нужно, отличный плагин!
angeljs
Отличная работа и отличный плагин. Спасибо, ребята 🙂
Шахид Малик
Надежный настраиваемый плагин с отличной поддержкой
rosebriar
Отличный плагин + лучшая поддержка.
Miqser
Просто подборка отзывов среди всех 5-звездочных обзоров, которые мы получили!
Купить сейчас
Стоимость
Адаптивное меню экономит ваше время и затраты на разработку, создавая собственное меню по невероятно низкой цене.
Адаптивное меню Pro
Попробуйте наш плагин Pro с 7-дневной бесплатной пробной версией. Получите обновления и поддержку в течение 1 года с каждой лицензией.
Все платежи по картам обрабатываются нашей безопасной платежной системой Stripe.
Все платежи по картам обрабатываются нашим поставщиком безопасных платежей Stripe.
Предпродажные вопросы
Без сомнения, у вас есть еще вопросы. Если вы не нашли ответ ниже, не стесняйтесь обращаться к нам.
Почему я должен покупать Адаптивное меню?
Открывает возможности значков шрифтов, анимации кнопок, непрозрачности цвета, настройки панели заголовка, управления меню рабочего стола и многого другого … Подробнее о причинах см. Ниже.
Как мне получать обновления в будущем?
Все обновления будут обрабатываться администратором WordPress так же, как и обычные плагины WordPress.Это означает, что вам не составит труда!
Как установить?
После того, как вы приобрели плагин, вы получите его загрузку, которую можно загрузить через панель администратора WordPress в обычном режиме. Полные инструкции можно найти на нашей странице документации.
Почему стоит перейти на отзывчивое меню Pro?
Рабочий стол и мегаменю
Вы можете не только управлять своим меню на мобильных устройствах и планшетах, но и настраивать его, но также можете управлять меню рабочего стола.Благодаря полным параметрам настройки, включая функциональность мегаменю, все покрыто.
Панель заголовков
Дайте себе возможность добавить на свой сайт панель заголовков, как на этом сайте. Комбинируя его с опциями рабочего стола и мегаменю, указанными выше, а также с множеством опций настройки, вы можете настроить красивый сайт за считанные минуты.
Сенсорные жесты и команды клавиатуры
Для открытия и закрытия меню можно использовать сенсорные жесты, управляемые рукой или мышью, такие как пролистывание, или команды клавиатуры, такие как Esc или Пробел.Как и все, что есть в плагине, выбор за вами.
Более 20 анимаций кнопок
Мы интегрировали потрясающую анимацию кнопок, созданную Джоном Су, которую можно найти на его странице гамбургеров. Все они полностью разблокированы и готовы сделать вашу кнопку меню более привлекательной!
Значки шрифтов
Мы использовали потрясающую работу с более чем 600 значками шрифтов, доступными в FontAwesome, и наборами GlyphIcon, чтобы вы могли выбрать индивидуальный значок для каждого пункта меню по вашему выбору.У вас даже есть возможность использовать свой собственный HTML, если хотите.
Multi Lingual Site ready
Плагин полностью интегрирован с WPML и Polylang для многоязычных сайтов, что позволяет вам изменять различные элементы плагина, включая само меню, в зависимости от языка сайта, на котором находятся ваши пользователи.
Дополнительные причины
Адаптивное меню имеет все функции, необходимые для создания красивого адаптивного меню WordPress.
Непрозрачность цвета
Каждый из 30+ вариантов цвета имеет возможность изменять непрозрачность, что дает вам еще один уровень настройки.Посмотрите на панель заголовка выше, чтобы увидеть, как это работает.
Пользовательский CSS
Включен пользовательский параметр CSS, который позволяет вам точно настроить плагин в соответствии с вашими конкретными потребностями без необходимости редактировать какие-либо файлы темы. Все самодостаточно.
Отключить фоновую прокрутку
Большинство похожих плагинов, у которых есть эта опция, имеют побочные эффекты, такие как переход страницы вверх при открытом меню. Адаптивное меню имеет особую технику, которая позволяет странице оставаться на месте при открытии и закрытии меню.
Accessibility Driven
Доступность — важный фактор плагина. Таким образом, мы очень заботимся о том, чтобы его можно было использовать на как можно большем количестве устройств.
Соответствие W3C
Качество кода — еще один важный фактор плагина. Каждый выпуск проверяется на наличие проблем с HTML, CSS и JavaScript и постоянно проверяется. Вы можете увидеть наш последний отчет здесь.
Полностью документировано
У нас есть обширная коллекция документации и разделов часто задаваемых вопросов.Если вы все еще не можете найти то, что ищете, вы также получите отличную поддержку круглый год.
Примеры адаптивного мобильного меню
Хотите вдохновения в дизайне или посмотреть, на что способен плагин? Ниже приведены некоторые сайты, которые в настоящее время используют наш плагин на своих сайтах WordPress.
Responsive Menu — это простой плагин WordPress, который позволяет за секунды преобразовать текущее меню темы в готовый для мобильных устройств, полностью совместимый с W3C адаптивный дизайн.
PHP 5.4+
WordPress 3.6+
Internet Explorer 9+
Chrome 26+
Firefox 16+
Opera 12.1+
Copyright © Responsive.Menu 2021. Все права защищены.
Сделано с помощью ♥ от ExpressTech
Адаптивное менюНе требуется знаний в области программирования
Как настроить мобильное адаптивное меню WordPress для вашего сайта
Поскольку сегодня так много людей просматривают Интернет со смартфонов и планшетов, мобильные конструкции важные.Благодаря адаптивному макету сайт хорошо выглядит практически на любом устройстве, от типографики до изображений. Однако мобильное адаптивное меню WordPress также должно быть частью сайта.
При просмотре некоторых веб-сайтов на смартфоне элементы меню выглядят неправильно. Иногда текст смещен или просто слишком много вариантов, чтобы заполнить весь экран. Это может легко отвлечь многих посетителей. Настраиваемое меню навигации может быть идеальным решением этих проблем.
Сегодня я собираюсь показать вам, как добавить меню навигации, которое будет привлекательно выглядеть практически на любом устройстве. Более того, я покажу вам, как это сделать без единой строчки кода.
Использование тем для адаптивного меню
Один из самых простых способов реализовать стильное адаптивное меню — использовать правильную тему. Многие разработчики сегодня автоматически делают это частью общего дизайна темы. К сожалению, не всем из них потребуется время, чтобы включить адаптивные меню.Это особенно актуально, если вы хотите использовать старую тему, созданную до того, как мобильные технологии стали действительно популярными.
Чтобы проверить, поддерживает ли ваше меню адаптивный дизайн:
Перейдите в область внешнего вида административной панели WordPress.
Найдите свою тему и нажмите кнопку «Настроить».
После загрузки настройщика найдите значки в левом нижнем углу, которые выглядят как крошечные дисплеи. Это будут значки для рабочего стола, планшета и смартфонов.
Щелкните значок «планшет» или «телефон», чтобы показать вам, как тема выглядит на аналогичных устройствах.
Обратите внимание на область меню вашего сайта. Сжимается ли он в серию из трех горизонтальных линий? Это универсальный значок для пунктов меню на мобильных устройствах. Если это так, то вам действительно не нужно много делать, поскольку ваша тема поддерживает мобильное адаптивное меню WordPress.
Если ваш макет не регулирует меню в мобильном представлении, вы можете подумать об изменении темы WordPress.Однако нет ничего плохого в том, чтобы сохранить внешний вид вашего веб-сайта таким, какой он есть. Через мгновение я покажу вам несколько альтернатив, которые можно использовать, если вам не нравится, как выглядит меню на вашем сайте.
С другой стороны, обновление до новой темы может быть полезно и по другим причинам. Проблемы совместимости, поддержка безопасности и доступные функции настройки — вот лишь некоторые из причин, по которым вы можете рассмотреть возможность обновления с вашей текущей платформы.
Использование подключаемого модуля адаптивного меню
Если вам нужно настраиваемое меню навигации для мобильных устройств или вам не нравится внешний вид вашего текущего, адаптивное меню имеет приятный макет, который стоит учесть.Он не только автоматически подстраивается под размер экрана, но и имеет несколько интересных фоновых нюансов.
Например, вы можете дать меню собственное фоновое изображение, чтобы добавить больше визуальной привлекательности.
Чтобы использовать Адаптивное меню:
Перейдите в область плагинов на панели инструментов WordPress.
Нажмите кнопку «Добавить» вверху.
Найдите «Адаптивное меню» в текстовом поле справа.
Установите и активируйте плагин.
В левую панель администратора WordPress будет добавлен новый элемент управления под названием «Адаптивное меню». Щелкните здесь, чтобы открыть настройки.
Плагин дает вам большие возможности управления, когда дело доходит до создания настраиваемого меню навигации.
Начальная настройка : В этой области вы можете изменить, когда меню станет мобильным с точки зрения ширины пикселей. Он также имеет возможность использовать настраиваемое меню, которое вы создаете в WordPress, если вы хотите, чтобы вместо него отображалось что-то еще.
Меню : В области «Меню» вы можете вносить изменения в порядок, значки, ширину и другие модификации текста. Именно в этот раздел вы можете добавить другое фоновое изображение, если хотите придать макету более визуальную привлекательность.
Button : Этот плагин дает вам контроль над многими аспектами кнопок в ваших меню. Это включает в себя такие вещи, как анимация, размеры контейнеров, местоположения и многое другое.
Подменю : Если у вас есть подменю в макете, плагин также дает вам контроль над ними.Цвета, изображения и значки можно настроить. Однако некоторые из наиболее привлекательных функций ограничены версией плагина Pro.
Технический : В области «Технические» вы можете точно настроить место размещения CSS, а также минимизировать код для повышения эффективности. Вы также можете настроить WordPress на использование шорткода для адаптивного меню, если вы хотите добавить макет на страницы или сообщения.
Пользовательский CSS : Для тех, кто разбирается в программировании на CSS, эта область — место, где вы можете разместить код.
Панель заголовка : Хотя все эти параметры зарезервированы для версии Pro, вы можете изменить фактический макет заголовка. На этой вкладке плагина доступны такие вещи, как размещение логотипа, заголовки, текст, размер и многое другое.
Единое меню : эта функция требует включения опции шорткода, и она также зарезервирована для платных аккаунтов. Это контролирует цвета, фон и другие функции единого меню, если вы решите использовать шорткод вместо размещения меню заголовка.
Импорт / экспорт : В системе также есть возможность сохранять свои настройки. Вы можете импортировать, экспортировать или сбросить все свои параметры парой щелчков мыши.
После того, как вы сделали свой выбор, нажмите кнопку «Обновить параметры» внизу.
Обратите внимание, что этот плагин не отменяет возможности ваших тем по созданию адаптивного меню. Если вы используете это с адаптивной темой, на мобильном устройстве будут отображаться два меню одновременно.Вам нужно будет устранить одну из них, если вы хотите не вводить пользователей в заблуждение.
Однако можно использовать оба одновременно, не вызывая слишком много проблем, если вы измените меню, которое плагин использует вместо основного элемента управления навигацией. Например, вы можете оставить в покое адаптивную навигацию темы, одновременно отображая меню категорий контента из навигации плагина.
Другие плагины для рассмотрения
Адаптивное меню WP
Адаптивное меню WP — хорошее дополнение к использованию для настройки макета.Он полностью адаптивен и предлагает простую в использовании панель администратора для настроек. Как и тот, который я упоминал выше, WP Responsive предлагает настройку цветов, а также возможность включения вашего логотипа. Вы также можете настроить навигацию так, чтобы она открывалась вверху, слева или справа на веб-сайте.
WP Sticky Menu
Если вам нужно адаптивное меню, которое остается липким и исчезает при прокрутке посетителей, вам следует попробовать WP Sticky Menu. Плагин не только адаптивен, он также включает в себя использование пользовательского изображения логотипа, значки социальных сетей и живой настройщик для точной настройки внешнего вида.Хотя он не такой многофункциональный, как перечисленные выше инструменты, это простой и эффективный способ продвижения мобильной навигации.
Для WordPress адаптивный дизайн бывает самых разных форм и размеров. Будь то отложенная загрузка изображений или размещение меню, все это должно хорошо выглядеть, если вы хотите привлечь посетителей и угодить поисковым системам. Найдите инструменты, которые помогут сделать ваш сайт удобным для мобильных устройств.
Какие дополнения вы установили в WordPress для поддержки адаптивного дизайна? Вы нашли идеальную тему, которая хорошо работает на всех устройствах с доступом в Интернет?
Автор: Крис Расикот
Крис является менеджером службы поддержки GreenGeeks и работает в компании с 2010 года.Он страстно увлекается играми, написанием сценариев и WordPress. Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
8 способов добавить адаптивное меню навигации на ваш сайт
Существует множество методов для реализации адаптивных меню навигации на вашем сайте.
Один из ваших вариантов: Создайте свое меню с нуля. В Интернете есть множество руководств по этому поводу, если вам нужно узнать, как это сделать.
Но некоторые из нас могут быть просто заинтересованы в том, чтобы задача была выполнена как можно быстрее и безболезненно.В этом случае вы можете использовать открытый исходный код.
В этом посте я расскажу о нескольких отличных проектах с открытым исходным кодом для создания адаптивных меню навигации.
Есть много вариантов, поэтому для удобства я сузил их до 8.
В конце сообщения вы найдете сводную таблицу , в которой есть ссылки на официальный сайт, демонстрации, руководство по использованию и официальный репозиторий с открытым исходным кодом для каждого проекта, о котором я расскажу.
Эта адаптивная система меню навигации имеет небольшой вес — менее 1 КБ при оптимизации. Отзывчивый Nav не имеет внешних зависимостей, а это означает, что вам не нужно включать библиотеку JS, такую как jQuery, чтобы она работала.
Bootstrap имеет два компонента для создания адаптивных меню. Они называются Navs и Navbar. Если вам просто нужно адаптивное меню, вы должны настроить свою сборку Bootstrap, чтобы она включала только файлы, связанные с Navs и / или Navbar.
3. Меню-цель
Этот плагин jQuery позволит вам создавать гибкие выпадающие меню, смоделированные по образцу быстрых и отзывчивых меню Amazon.com. Это отлично подходит для сайтов с большим количеством контента. Читайте о происхождении этого плагина в этом сообщении в блоге.
4. Сидр
Sidr — это плагин jQuery для создания тех вертикальных выдвижных меню, которые вы часто видите на адаптивных веб-сайтах и мобильных приложениях, таких как Facebook.
FlexNav была создана по принципу «прежде всего мобильные».Имеет хорошую поддержку браузером: например, поддерживается IE7. FlexNav зависит от jQuery.
Если вы просто хотите быстро изменить неупорядоченные / упорядоченные списки HTML на раскрывающиеся меню HTML при просмотре на мобильных устройствах, ознакомьтесь с первой версией отзывчивой навигации (обсужденной выше) под названием TinyNav.js.
Существует также независимый от jQuery форк TinyNav.js под названием SelectNav.js.
7. Настойчивый
Pushy позволяет создавать гибкие и удобные для мобильных устройств выдвижные меню.Для поддержки старых браузеров, например от IE7 до IE9, требуются jQuery и Modernizr.
SlickNav — надежная адаптивная система навигации по меню с множеством опций. Он подходит для сайтов и приложений со множеством ссылок и подкатегорий. Философия разработки также делает упор на веб-доступность: SlickNav совместим с ARIA.
Сводная таблица
Более гибкие меню навигации
Связанное содержимое
Исправление вашего адаптивного навигационного меню в Divi
Создание адаптивного навигационного меню, которое отлично выглядело бы на экранах любого размера, может быть трудным.Хотелось бы, чтобы это было не так важно, но поскольку навигация обычно находится в верхней части каждой страницы вашего сайта, это то, что отображается в первую очередь на каждой странице. Поэтому важно сделать это правильно. К счастью, настройщик тем Divi позволяет настраивать главное меню с помощью некоторых довольно интересных параметров заголовка. Но для стиля меню по умолчанию с логотипом слева и ссылками меню справа все может легко перетасоваться на экранах меньшего размера, особенно когда у вас слишком много ссылок, заполняющих заголовок.Я знаю, что со мной такое случается часто. Я получаю меню, которое идеально подходит для рабочего стола, а затем вы проверяете его на планшете (особенно iPad Pro), и логотип перекрывает меню, а некоторые ссылки переходят на одну строку вниз.
Сегодня я собираюсь дать вам несколько полезных решений для этих переполненных меню навигации, чтобы они отлично смотрелись даже на экранах не столь распространенных размеров. В конце концов, по крайней мере для некоторых пользователей от этого зависит авторитет вашего сайта.
Приступим.
Исправление вашего отзывчивого меню навигации в Divi
Подпишитесь на наш канал Youtube
Четыре решения для переполненного меню навигации
Одна из замечательных особенностей Divi заключается в том, что он построен на гибкой сетке, которая использует медиа-запросы (разделенный CSS) для настройки стиля вашего сайта для разных размеров экрана. Точка, в которой производятся эти настройки, мы называем точками останова. Если вы стремитесь к совершенствованию своего главного меню навигации на ВСЕХ размерах экрана, скорее всего, вам нужно будет настроить свое меню с помощью медиа-запросов и настроить определенные точки останова.
Проблема
Наиболее частая проблема, с которой я сталкиваюсь при использовании меню навигации по умолчанию Divi, — это когда клиенту нужно много пунктов меню верхнего уровня. Наличие более 5 пунктов меню (или наличие пунктов меню с большим размером шрифта) в главном меню навигации часто приводит к разрыву строки и увеличению логотипа, когда размер экрана достигает ширины между 980-1100 пикселей (размер небольших ноутбуков и большие планшеты). Я уверен, что у вас уже была эта проблема, даже если вы никогда этого не замечали.Выглядит это примерно так:
Не идеально. Итак, давайте рассмотрим четыре решения этой проблемы.
Решение №1: Сделайте панель меню полной шириной
Обычно я бы не предлагал сделать ваше меню навигации полноширинным, если я не делал остальную часть своего сайта на полную ширину. Я считаю, что последовательность в дизайне важна. Но иногда это хороший компромисс, если это означает, что ваше меню навигации отлично выглядит на всех устройствах. И это тоже простое решение.
Перейдите в «Настройка темы »> «Заголовок и навигация»> «Основная строка меню » и выберите « Сделать полной шириной ».
Решение №2: Настройте логотип и шрифт.
Еще одно простое решение вашей проблемы — использовать настройки настройщика темы для настройки параметров максимальной высоты логотипа по умолчанию, размера текста или шрифта.
Будьте осторожны при настройке этих параметров, потому что вы никогда не захотите ограничивать дизайн и удобочитаемость вашего логотипа или пунктов меню ради простого исправления.
Решение №3: Отображение мобильного меню в новой точке останова.
Вот общие диапазоны для каждой точки останова в Divi:
Большой рабочий стол: 1405 пикселей и выше
Стандартный рабочий стол: от 1100 до 1405 пикселей
Ноутбуки и большие планшеты: от 980 до 1100 пикселей
Планшеты: от 768 до 980 пикселей
Смартфоны и маленькие планшеты: от 320 до 768 пикселей;
Смартфоны: от 320 до 480 пикселей;
Точка останова, в которой меню навигации по умолчанию превращается в мобильное меню (с навигацией гамбургера), составляет 980 пикселей.На любом экране размером менее 980 пикселей будет отображаться мобильное меню.
Но, если вы хотите избежать каких-либо странных разрывов строк в меню, вы меняете точку останова на другое значение. Допустим, вы хотите отображать мобильное меню с разрешением около 1024 пикселей вместо 980 пикселей. Для этого вам нужно будет вставить некоторый собственный CSS в медиа-запрос, чтобы переопределить стиль по умолчанию в Divi.
Перейдите в Theme Customizer > Additional CSS и введите следующее:
@media (max-width: 1024 пикселя) {
#et_mobile_nav_menu {
дисплей: блок;
}
#верхнее меню {
дисплей: нет;
}
}
Этот медиа-запрос выполняет две функции.Он скрывает обычное меню и отображает мобильное меню с точкой останова 1024 пикселей.
Решение №4: Настройка стиля меню в определенной точке останова
Это решение, вероятно, является лучшим вариантом, поскольку оно позволяет вам максимально контролировать свое меню в определенные точки останова. Вы можете настроить таргетинг на свои пункты меню, используя их класс css для создания пользовательского стиля в вашем медиа-запросе.
Вот CSS по умолчанию Divi для ваших пунктов меню:
# top-menu li {
дисплей: встроенный блок;
padding-right: 22px;
размер шрифта: 14 пикселей;
}
Допустим, вы хотите, чтобы размер шрифта вашего меню был 18 пикселей по умолчанию, но вы хотите, чтобы он изменился на 14 пикселей в определенной точке останова.А чтобы сэкономить еще больше места, вы можете уменьшить отступ до 15 пикселей вместо 22 пикселей. Вы можете сделать это, выбрав класс css для всех пунктов меню и создав медиа-запрос
.Перейдите в «Настройка темы »> «Дополнительный CSS » и введите следующее:
@media (max-width: 1200 пикселей) {
# top-menu li, # top-menu li a {
размер шрифта: 14 пикселей;
отступ справа: 15 пикселей;
}
}
Этот CSS изменяет размер шрифта на 14 пикселей и правый отступ на 15 пикселей на любом экране размером 1200 пикселей или меньше.Это создает плавный переход при настройке размера экрана на рабочем столе и позволяет сохранить навигацию по умолчанию на больших планшетах и маленьких ноутбуках.
Настройка других стилей заголовков
В настройщике тем Divi можно выбрать пять стилей заголовков (не считая вертикальной навигации). Пять стилей включают в себя стандартный (тот, который уже упоминался в этом посте), вставной, полноэкранный, центрированный и встроенный логотип по центру.
Стили для вставки и полноэкранного режима
Если вы разрабатываете веб-сайт, требующий либо слайдера, либо полноэкранного стиля, то ваше адаптивное меню в значительной степени надежно, поскольку значок гамбургера мобильной навигации используется для запуска меню на экранах всех размеров.
Стиль по центру
Если вы используете центрированный стиль, у вас есть больше места для элементов меню, но если вам все еще нужно больше места, вы можете использовать те же индивидуальные решения, которые мы использовали для стиля по умолчанию, чтобы он выглядел так, как вы хотите .
Центрированный встроенный логотип, стиль
Наконец, центральный заголовок в стиле встроенного логотипа немного сложно понять с самого начала. Вам нужно сделать несколько вещей, если вы хотите, чтобы логотип располагался по центру страницы.Сначала вам нужно иметь четное количество пунктов меню, чтобы центральный логотип оставался центральным.
Во-вторых, количество текста, которое вы используете для каждого пункта меню, будет определять центральную точку логотипа. Если у вас больше текста на одной стороне, логотип будет немного размыт. Это не имеет большого значения для большинства ситуаций, но если у вас есть заголовок с центрированными элементами прямо под логотипом, это может быть очевидной проблемой, которую вам нужно будет исправить.
Обратите внимание на то, что логотип немного смещен по центру в меню по сравнению с центрированным логотипом в разделе заголовка.
Теперь я сокращу название пункта меню «Информационные элементы» до «Информация». Теперь посмотрите, как логотип смещается ближе к центру.
Это решение может быть всем, что вам нужно, чтобы разместить логотип там, где вы хотите. Возможно, вам удастся изменить что-то вроде «О нас» на «О нас» или наоборот, чтобы внести эти небольшие изменения.
Но это может немного расстроить, если вы перфекционист (у меня могут быть моменты из этого.Поверьте мне.) Итак, есть более глубокий уровень настройки, который вы можете сделать, если хотите внести еще больше настроек. Вместо того, чтобы корректировать фактический текст в элементе меню для настройки центральной точки логотипа, вы можете добавить собственный класс css к любому элементу и дать ему отступ вправо или влево. Это должно дать вам последний толчок, необходимый для того, чтобы все было по центру.
На панели инструментов WordPress перейдите в Внешний вид> Меню и убедитесь, что у вас отмечены CSS-классы в области «Параметры экрана».
Затем выберите пункт меню, на который вы хотите настроить таргетинг. Затем введите класс CSS в поле ввода «Классы CSS». Я называю свое «подталкивание».
После этого перейдите в Divi> Theme Customizer> Additional CSS и добавьте следующий настраиваемый CSS:
# top-menu li.nudge {
отступ справа: 32 пикселя;
}
В этом CSS только элемент с классом nudge получает правый отступ 32px; Это подталкивает логотип настолько, чтобы он располагался по центру.
Вот и все!
Заключительные мысли
Divi делает создание веб-сайтов увлекательным и простым. Но иногда требования работы (и наших клиентов) требуют, чтобы мы приложили все усилия, чтобы убедиться, что наши сайты великолепны. И то, что отличает хорошие сайты от хороших, — это мелкие детали. То, как работает ваше адаптивное навигационное меню, — одна из тех важных деталей, которые вы хотите уточнить. В большинстве случаев это первое, что ваши пользователи увидят и с чем будут взаимодействовать на каждой странице вашего сайта.Неудачно выглядящее меню может оставить плохое первое впечатление. Я надеюсь, что этот пост поможет «подтолкнуть» вас в правильном направлении (извините, ничего не смог с собой поделать :)).
Я уверен, что есть другие проблемы и решения, о которых я не упоминал в этом посте. Не стесняйтесь размещать их в комментариях. С нетерпением жду Вашего ответа.
Ура!
Создание абсолютного базового мобильного адаптивного навигационного меню CSS
В этом руководстве мы рассмотрим процесс кодирования очень простого адаптивного навигационного меню CSS.Мы преобразуем базовую навигацию без списков в раскрывающееся меню, используя медиа-запросы в нашей таблице стилей. В этом руководстве нет необходимости в JavaScript. Мы рассмотрим сборку в следующем порядке: HTML> CSS> Media Queries.
HTML-код
Что касается HTML, мы будем использовать тип документа HTML5, поскольку мы будем использовать теги HTML5. Также мы хотим убедиться, что у нас есть теги порта просмотра. Вот как будет выглядеть код:
Адаптивный заголовок Nav <заголовок> <раздел>
Отвечайте на свое окружение
... Текст-заполнитель
... Текст-заполнитель
Текст-заполнитель
Код CSS
Для CSS я собираюсь выполнить сжатый сброс вверху. Ниже мы настроим заголовок так, чтобы он был зафиксирован вверху. Логотип внутри заголовка будет плавать: влево, а навигация — вправо.Остальное — это базовые стили контента для примера.
/ * СБРОС * /
html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, набор полей, форма, метка, легенда, таблица, заголовок, tbody, tfoot, thead, tr, th, td {margin: 0; отступ: 0; граница: 0; наброски: 0; размер шрифта: 100%; вертикальное выравнивание: базовая линия; background: transparent;} body {line-height: 1;} ol, ul {list-style: none;} blockquote, q {quotes: none;} blockquote: before, blockquote: after, q: before, q: after { content: ''; content: none;}: focus {outline: 0;} ins {text-decoration: none;} del {text-decoration: line-through;} table {border-collapse: collapse; border-spacing: 0;}
/*ОСНОВНОЙ*/
тело {
размер шрифта: 1.05em;
высота строки: 1,25em;
семейство шрифтов: Helvetica Neue, Helvetica, Arial;
фон: # f9f9f9;
цвет: # 555;
}
a {
цвет: # 4C9CF1;
текстовое оформление: нет;
font-weight: жирный;
}
a: hover {
цвет: # 444;
}
img {
ширина: 100%;
}
header {
фон: #fff;
ширина: 100%;
высота: 76 пикселей;
положение: фиксированное;
верх: 0;
слева: 0;
нижняя граница: твердое тело 4px # 4C9CF1;
z-индекс: 100;
}
#logo {
маржа: 20 пикселей;
плыть налево;
ширина: 200 пикселей;
высота: 40 пикселей;
фон: url (../img/logo.png) центр без повтора;
дисплей: блок;
}
nav {
float: right;
отступ: 20 пикселей;
}
# menu-icon {
отображение: скрыто;
ширина: 40 пикселей;
высота: 40 пикселей;
фон: # 4C8FEC url (../ img / menu-icon.png) center;
}
a: hover # menu-icon {
цвет фона: # 444;
радиус границы: 4px 4px 0 0;
}
ul {
стиль списка: нет;
}
li {
дисплей: встроенный блок;
плыть налево;
отступ: 10 пикселей
}
.ток {
цвет: # 2262AD;
}
раздел {
маржа: 80 пикселей автоматически 40 пикселей;
максимальная ширина: 980 пикселей;
положение: относительное;
отступ: 20 пикселей
}
h2 {
размер шрифта: 2em;
цвет: # 2262AD;
высота строки: 1.15em;
маржа: 20px 0;
}
п {
высота строки: 1,45 м;
нижнее поле: 20 пикселей;
} Добавление наших медиа-запросов
А теперь пришло время медиа-запросов. В этом базовом примере я только собираюсь настроить навигацию так, чтобы она реагировала на 640 пикселей или меньше.Идея состоит в том, чтобы меню навигации исчезло, а на его месте появился значок меню. Затем, как только значок меню будет выбран или наведен, навигационное меню снова появится под значком меню в порядке списка. Также мы хотим позиционировать заголовок абсолютным, так как нам может потребоваться прокрутить параметры навигации. Вот наш код:
/ * МЕДИА-ЗАПРОС * /
@media only screen и (max-width: 640px) {
header {
позиция: абсолютная;
}
# menu-icon {
дисплей: встроенный блок;
}
nav ul, nav: active ul {
дисплей: нет;
позиция: абсолютная;
отступ: 20 пикселей;
фон: #fff;
граница: 5px solid # 444;
вправо: 20 пикселей;
верх: 60 пикселей;
ширина: 50%;
радиус границы: 4px 0 4px 4px;
}
nav li {
выравнивание текста: центр;
ширина: 100%;
отступ: 10 пикселей 0;
маржа: 0;
}
nav: hover ul {
дисплей: блок;
} Заключение
Этот пример очень простой и позволяет понять процесс создания адаптивной навигации.Если вы хотите иметь более надежное меню навигации, вы можете пойти другим путем. То, что вы можете делать с помощью CSS Media Queries, поистине удивительно. Поиграйте с кодом и посмотрите, что вы можете придумать.
Если вы хотите поднять свои навыки работы с CSS на новый уровень , ознакомьтесь с нашей технической степенью в области веб-дизайна переднего плана. Наш факультет технических специалистов направляет таких учеников, как вы, от освоения основ HTML / CSS до полировки навыков готового к работе дизайнера.Попробуйте программу с помощью бесплатной семидневной пробной версии сегодня.
Как создать адаптивное навигационное меню гамбургера — ReactJS и стилизованные компоненты | автор: Awa Dieudonne
Чтобы создать веб-сайт с хорошим пользовательским интерфейсом, нужно учесть множество вещей, и одна из них — насколько отзывчивым будет ваш сайт. Ваш сайт может быть отзывчивым и по-прежнему иметь плохой пользовательский опыт. Но как это решить?
В этой статье я проведу вас через создание адаптивного меню навигации гамбургера с нуля, используя Reactjs и Styled-Components .Чтобы сделать это, нужно обработать несколько вещей.
Приложение Setup React
В терминале запустите следующие сценарии. Затем откройте http: // localhost: 3000, чтобы увидеть ваше приложение.
npx create-react-app responseive-nabar
cd response-nabar
npm start
Пока ваше приложение работает, установите стилизованные компоненты, используя следующие сценарии.
npm install styled-components
Перейдите в корневой каталог и удалите ненужные нам файлы приложения create response.Ваша структура каталогов должна выглядеть точно так же, как это
Файловая структура для response-navbar Откройте свой index.html и добавьте следующий код непосредственно под тегом

 menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
 com/topic-176307581_39164350]]
com/topic-176307581_39164350]] navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> container-fluid -->
</nav>
container-fluid -->
</nav>